Перевести в кривые в иллюстраторе: Как перевести ВЕСЬ текст в кривые в adobe illustrator? — Хабр Q&A
Как перевести в кривые в Иллюстраторе?
В работе веб-дизайнера очень часто требуется переделать растровое изображение в векторное. В графическом редакторе Adobe Illustrator для этого существует функция Trace options.Вам понадобится
- — программа Adobe Illustrator.
Инструкция
 В появившемся окне впишите имя для будущего файла, укажите необходимый формат и в завершение нажмите «Сохранить».
В появившемся окне впишите имя для будущего файла, укажите необходимый формат и в завершение нажмите «Сохранить».Adobe Illustrator – укротитель кривых и повелитель векторов
Illustrator – культовая программа экосистемы Adobe Systems, родилась в далёком 1985 году. Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Многие утверждают, что Illustrator сложно назвать профессиональной программой: пары часовых уроков хватает для освоения фундамента и уверенной отрисовки первых логотипов и предпечатных макетов. За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
Программа позволяет за короткий срок обучиться ловким манипуляциям с текстом, например, размещению с желаемым позиционированием с точностью до третьего знака после запятой:
Рис. 1. Позиционирование текста на монтажной области
Или менее тривиальному приданию строкам объёма с настройкой длины экструзии, угла поворота фигуры и точной подгонкой параметров освещения объекта:
Рис. 2. Работа с визуальным объёмом текста
«Илюша» или «Люстра», как в народе кличут рассматриваемое ПО, поддерживает работу с несколькими монтажными областями, вплоть до 100 штук. Можно довести значение до тысячи, но одноядерность программы сильно ограничивает использование нескольких мольбертов на маломощных компьютерах.
Рис. 3. 76 монтажных областей Каталога Школы траблшутеров
Программа позволяет рисовать различные объекты в изометрическом представлении, начиная от простых блоков, напоминающих этажи зданий:
Рис. 4. Кубики-этажи, выполненные в изометрике
4. Кубики-этажи, выполненные в изометрике
Продолжая быстрыми зарисовками, визуально отражающими процессы из жизни:
Рис. 5. Визуализация процесса семинарских занятий, выполненная в изометрике
Кривые – один из важнейших инструментов программы, а фамилия проектировщика кузовов компании Renault Пьера Безье, применявшего их в профессиональной деятельности, давно стала именем нарицательным. Приспособление позволяет представить сетку навыков в виде веток метро:
Рис. 6. Навыки «Школы траблшутеров», выполненные в виде веток метро
Или создавать демонстрационные карточки для учебных материалов, например, для запоминания стенографических знаков:
Рис. 7. Мнемоническая карточка для стенографического знака буквы Т
Встроенный функционал способствует созданию информационных графиков для навыков, преподаваемых в Школе:
Рис. 8. Инфографика по навыку Компетенции
«Илюша» позволяет разрабатывать макеты, отчётливо передающие смысл в целостном формате, но визуально теряющие его при разбиении исходника на составляющие элементы:
Рис. 9. 16 обложек аудиосборников статей, составляющие логотип Школы
Программа не хвастается автономностью и отлично работает в связке с продуктами экосистемы Microsoft. Предварительно разработанные графические материалы переносятся в многостраничные презентации, без затруднений редактируемые участниками команды, не владеющими ПО от Adobe:
Рис. 10. Совместное использование AdobeIllustratorи MicrosoftPowerPoint
Внутренних опций хватает для создания стеков, полос, радаров и круговых диаграмм на основе данных, экспортированных из Excel:
Рис. 11. Создание круговых диаграмм и стеков на основе данных из MicrosoftExcel
Во время сохранения файла в формате pdf особое внимание уделяется настройкам вывода: один и тот же документ может получать итоговый «вес» от 1,5 до 400 мегабайт.
В меню «Основные» убираем галочку с параметра «Сохранять возможность редактирования в программе Illustrator», а в «Сжатие» разрешаем ПО следующие графические преобразования:
Рис. 12. Настройки меню «Сжатие»
Для документов, распространяемых в веб-пространстве используем цветовой режим документа RGB. При выводе изображения на печать прибегаем к CMYK и устанавливаем «Выпуск за обрез» не менее трёх миллиметров. Большинство типографий советует устанавливать значение в половину сантиметра.
Рис. 13. Настройка параметра «Выпуск за обрез»
При просмотре итогового файла, установленные выше значения можно лицезреть в виде меток отреза и приводки. Настройки необходимы для того, чтобы печатный материал имел аккуратные края, полностью залитые цветом. В противном случае неточности при подготовке выльются нежеланными белыми рамками.
Рис. 14. Метки обреза и приводки в файле, подготовленном к печати
Это лишь толика возможностей комбайна векторной графики. Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Особенно популярное направление последнего – Леттеринг – эстетичное сочетание букв и сочленений из разных гарнитур, дополненное связующими элементами.
Рис. 15. Фраза «IfyounevergoYou’llneverknow», выполненная в стиле Леттеринг
Специалиста от неофита отличат беглые пальцы, выстукивающие полюбившиеся хоткеи:
- 1.Alt+Масштаб – изменение размеров относительно центра изображения
- 2.Shift+Масштаб – изменение размеров с сохранением пропорций
- 3.Alt+Shift+Ctrl+V – вставить на все монтажные области
- 4.
 Ctrl+D – повторить последнее действие
Ctrl+D – повторить последнее действие - 5.Ctrl+Z – отменить последнее действие
- 6.Shift+Ctrl+Z – вернуть отменённое действие
- 7.Ctrl+F – вставить на передний план
- 8.Ctrl+Shift+] – поднять на верх слоя
- 9.Ctrl+Shift+[ – опустить в самый низ
- 10.Ctrl+I – проверить орфографию
- 11.Alt+Колесо – приближение/отдаление
- 12.Ctrl+Колесо – горизонтальный скролинг
- 13.Пробел+ЛКМ – перемещение по области
- 14.Shift+Ctrl+O – преобразовать текст в кривые
- 15.Ctrl+G – объединить элементы в группу
- 16.Ctrl+’ – показать/скрыть сетку
- 17.Ctrl+R – показать/скрыть линейки
- 18.Ctrl+; – показать/скрыть направляющие
- 19.Shift+Ctrl+S – вывод документа в формате ai или pdf
- 20.Alt+Ctrl+E – вывод монтажных областей по-отдельности
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Олег Брагинский, основатель «Школы траблшутеров»
Использование Sketch.app для печатного дизайна
Перевод статьи “Sketch for print design“, в которой Питер Ноуэлл делится своим опытом использования программы Sketch для изготовления макетов печатной продукции.
Sketch никогда не был предназначен для дизайна печатной продукции, но я использовал его для множества проектов. Вот каким образом.
Sketch был создан для экранного дизайна.
Сайты, приложения, иконки… эти объекты существуют в мире измерений пикселей, палитры RGB и презентуются на цифровых дисплеях. В отличие от многих инструментов Adobe, содержащих 10000 функций, Sketch чётко направлен на свою главную цель, и, следовательно, работает лучше и эффективнее.
Sketch не был создан для печатного дизайна.
Визитные карточки, брошюры, плакаты… они существуют в реальном мире, измеряемом дюймами\миллиметрами\пунктами, в цветовой схеме CMYK или Pantone и предстают на физических материалах. Adobe Illustrator и InDesign являются одними из самых популярных инструментов в этой области.
Но если вы похожи на меня, то вы будете гораздо более эффективны в Sketch. И, занимаясь дизайн-проектом по печати, вы можете обнаружить у себя желание использовать тот же инструмент, который вы использовали для веб-дизайна. Это осуществимо. Вот как я это делаю.
Волшебное число 72
Что касается установок для печати, первичными единицами измерения являются пункты (1 пункт — 1/72 дюйма) и пики (1 пика — 1/12 дюйма).
Величина шрифта измеряется в пунктах: 12, 18, 24, 36 и 72. Эти цифры должны быть вам знакомы — это стандартные размеры цифровых шрифтов для Макинтоша. Первые компьютеры Mac использовали экраны, где каждый сантиметр содержал 72 пикселя, в результате чего текст в 12 пунктов имел тот же размер на экране, что и в печати.
В этой статье используются измерения в дюймах, которые используется в полиграфии в США.
Sketch измеряет всё в пикселях, так что у нас должен быть способ перевести работу в дюймы. Теперь вы, наверное, догадались, как это работает: 72 пикселя в Sketch при экспорте в PDF преобразуются в 1 дюйм. Таким образом, лист бумаги 8,5” х 2” равен монтажной области размером 612 пикселей на 792 пикселя.
При добавлении новой монтажной области Sketch предлагает вам несколько пресетов «Размеры бумаги». Вы можете настраивать их под себя, ускоряя работу таким образом.
Советы по разработке своего шаблона
Старайтесь использовать размеры, легко конвертирующиеся в дюймы. Например, 1 пиксель = 1 пункт для линий.
Вы можете использовать функцию сетки для облегчения измерений. Я предлагаю сетку с размером блока в 9 пикселей и толстыми линиями через каждые восемь блоков (для обозначения одного дюйма).
Можно отключить «Pixel Fitting» в настройках. В печатном дизайне не нужно выравнивать пиксели так, как это следовало бы делать в дизайне для экрана.
В печатном дизайне не нужно выравнивать пиксели так, как это следовало бы делать в дизайне для экрана.
Поля и выпуск на обрез
Профессиональные типографии часто требуют наличия дополнительного пространства со всех сторон документа — выпуск на обрез, или блид. Моя типография требует блид в 1/8 дюйма, и я добавляю его в макете для Sketch (9 дополнительных пикселей с каждой стороны).
Если ваш макет содержит элементы, выходящие за поля, я предлагаю сделать то же самое — если нет, вы можете легко добавить эти дополнительные поля при сохранении в PDF. Типографии также рекомендуют оставлять отступ в 1/8 дюйма между текстом и линиями отреза – «безопасная зона». Эта зона и показывает, как финальная работа будет выглядеть. Так как обрезка редко бывает на 100% точной, некоторые детали конструкции, которые продолжаются до самой грани блида, следует продолжить за его пределы.
Подготовка файла для печати
99% типографий имеют строгие требования к работам. Следующий процесс поможет вам дать им файлы, которые они хотят! Если ваш макет в значительно степени базируется на изображениях, градиентах или тенях, то перейдите сразу к следующему разделу.
Когда вы закончите работу над макетом в Sketch, экспортируйте его в PDF в масштабе 1 пиксель. Многие программы, такие как Illustrator автоматически интерпретируют файл на 72 ppi. Вы можете посмотреть размеры PDF в дюймах в окне предварительного просмотра (Tools > Show Inspector, ⌘I), или в пикселях с помощью Get Info (в разделе «More Info»). Если вы сохраните PDF через Illustrator, размеры в пикселях и дюймах будут автоматически включены в файл.
Есть еще несколько вещей, с которыми следует поработать:
Текст должен быть переведен в кривые.
Цвета должны быть переведены в схему CMYK.
Любые изображения должны быть переведены в схему CMYK.
Преобразование текста в кривые
Для того чтобы в печати макет выглядел так же, как на экране компьютера, нужно преобразовать текст в векторные фигуры. Благодаря этому текст не искажается в других программах и на чужих компьютерах, независимо от того, установлены ли там использовавшиеся шрифты.
Благодаря этому текст не искажается в других программах и на чужих компьютерах, независимо от того, установлены ли там использовавшиеся шрифты.
Конвертировать текст в кривые в Sketch возможно, но если ваша работа содержит много текста, программа будет сильно тормозить. Проверенный способ обвалить Sketch — выбрать десятки текстовых объектов и попытаться преобразовать их в кривые все сразу. К счастью, Illustrator справляется с этим гораздо лучше, поэтому удобнее будет использовать его.
Откройте PDF в Illustrator и выделите все объекты. Далее: Type > Convert Text to Outlines (⌘⇧O). Вот и всё.
Преобразование в CMYK
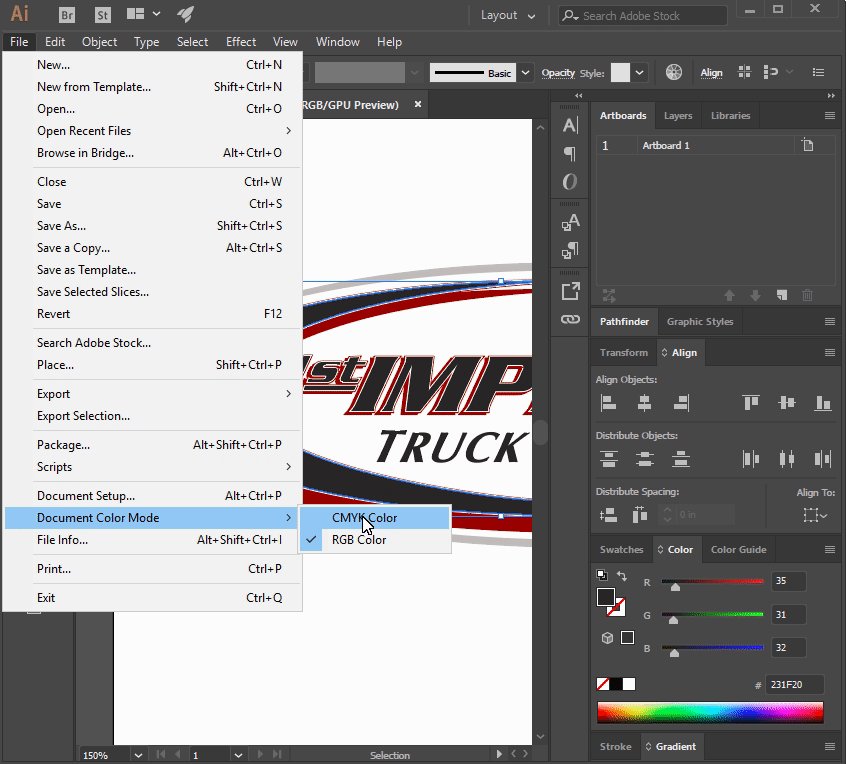
После открытия PDF в Illustrator, перейдите в меню File > Document Color Mode > CMYK Color. Это переводит весь документ из цветового пространства RGB в CMYK. Теперь нам нужно изменить цвета на фактические значения CMYK.
Если вы привыкли к насыщенным цветам экранного дизайна, то нужно сказать, что CMYK, скорее всего, вас разочарует. Из-за характера объединения четырех основных цветов (голубой, пурпурный, жёлтый и чёрный), многие цвета трудно или просто-напросто невозможно воссоздать. Без погружения в теорию цвета и взвешивания всех плюсов и минусов, я могу предложить вам достойную альтернативу. Купите каталог Pantone (дорого, но окупится, поверьте) и для каждого использованного вами цвета найдите достаточно близкий.
После того, как вы подберёте подходящие цвета в системе CMYK, вам необходимо заменить на них уже существующие цвета. Звучит нудно (в некоторой мере так оно и есть), но у меня есть несколько советов, которые могут упростить работу.
Во-первых, вам нужно будет выбирать элементы, цвета которых вы хотите поменять. Если вы не знакомы с Illustrator, знайте, что слой выбирается только при нажатии на небольшой круг справа от него.
Если ваша работа содержит много элементов одинакового цвета (скажем, зелёный текст), вы можете выбрать их все сразу, выбрав сначала один элемент, а потом нажав кнопку «Select Similar Objects» на правой части панели инструментов. Если кнопка неактивна, попробуйте меню Select>Same.
Если кнопка неактивна, попробуйте меню Select>Same.
Когда ваши элементы будут выбраны, нажмите и удерживайте клавишу Shift при нажатии на цвет заливки на панели инструментов. Даже чисто чёрные элементы должны быть преобразованы в чёрный в CMYK.
Последний шаг!
Когда весь текст преобразован в кривые и все цвета переведены в пространство CMYK, пришло время сохранить отдельный PDF. Сохранение происходит посредством меню File> Save As. При этом у вас есть триллион опций сохранения. Единственное, что я когда-либо использовал — это добавление выпуска на обрез.
Всё готово! Поверьте, в следующий раз весь этот процесс займет вдвое меньше времени!
Ваш дизайн увесистый?
Если ваш проект в Sketch включает в себя растровые изображения, то они будут автоматически преобразован из RGB в CMYK, когда вы измените режим цветного документа. После импорта в PDF, любые тени превратятся в растровые изображения, градиенты также станут не редактируемыми. Поэтому, если тени и градиенты важны для вашей работы, я настоятельно рекомендую сохранить весь макет в формате PNG и конвертировать его в CMYK в Photoshop, придерживаясь следующих советов.
Экспортируйте из Sketch в PNG в масштабе 4.166х, что даст вам количество пикселей, необходимое для печати в 300 ppi. Типографии редко принимают растровые изображения с разрешением, меньшим, чем это. Убедитесь, что экспортированный файл содержит выпуск на обрез (описано выше).
Откройте PNG в Photoshop и перейдите в меню Image > Image Size. Снимите флажок «Resample» и введите размеры в дюймах или показатель ppi, который использовался при экспорте из Sketch. Нажмите ОК.
В строке меню перейдите к Image> Mode> CMYK Color. Появится предупреждение, что программа преобразовывает файл в цветовой профиль CMYK по умолчанию. Этот шаг может заметно изменить цвет вашей работы.
Если хотите, можете настроить цвет. Сохраните файл в .psd или .tif.
Конечно, вы можете использовать этот процесс в сочетании PDF+Illustrator, путем экспорта из Photoshop в Illustrator. Лично я пользуюсь либо одним, либо другим способом.
Лично я пользуюсь либо одним, либо другим способом.
Подходит ли этот процесс для вас?
Если вы хорошо работаете в Sketch, или не очень знакомы с Illustrator/InDesign, если у вас есть проекты в Sketch, которые вы хотите увидеть в печати, то этот способ работы — для вас.
Перевел: Василий Федотовский
Источник: Medium
Типография РИОН
Если вы готовите макет для полноцветной печати, то для текста менее 12 pt лучше не использовать более 1-ой краски. Любые печатные процессы имеют небольшие допуски в совмещении, поэтому мелкий текст, покрашеный в сложный цвет будет выглядеть нечетким, для крупных же шрифтов такие цвета использовать можно.
Будьте осторожны при размещении текста на изображениях. Их очень тяжело прочитать. Чтобы исправить это — откройте ваше изображение в Photoshop и сделайте его более бледным. Всегда лучше осветлить изображение несколько больше, чем вы считаете нужно, решите для себя, что важнее — текст или изображение. Если текст более важен лучше не помещать его на изображение вовсе.
Перевод текста в кривые
При передаче на печать макетов, подготовленных в CorelDraw или Illustrator необходимо шрифты перевести в кривые. До перевода шрифтов в кривые сохраните копию файла в шрифтах, чтобы можно было вносить в макет изменения позже.
| CorelDraw | Illustrator | InDesign |
|---|---|---|
| Edit -> Select All -> Text Arrange -> Convert To Curves | Select -> All Type -> Create Outlines | Select -> All Type -> Create Outlines |
Также вы можете воспользоваться одним из наших бесплатных скриптов для перевода текста в кривые который работает в CorelDraw.
Сбор использованых файлов и шрифтов
Если вы хотите, чтобы мы доработали ваш макет или он подготовлен в программах, которные не переводят текст в кривые
(QuarkXpress, PageMaker), вам необходимо передать нам все используемые шрифты. Для шрифтов Type 1 на каждый
шрифт должны быть 2 файла с расширениями .pfm и .pfb (они обычно храняться в корневой директории диска в папке psfonts).
Для TrueType шрифтов нужен один файл с расширением .ttf, обычно из папки windows/fonts.
Для шрифтов Type 1 на каждый
шрифт должны быть 2 файла с расширениями .pfm и .pfb (они обычно храняться в корневой директории диска в папке psfonts).
Для TrueType шрифтов нужен один файл с расширением .ttf, обычно из папки windows/fonts.
В последние версии отдельных пакетов для верстки позволяют собирать в одном месте все использованные в макете шрифты и изображения для передачи в печать.
| CorelDraw | InDesign |
|---|---|
| File -> Prepare For Service Bereau | File -> Preflight -> Package -> Continue |
Как перевести RGB в CMYK
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.

- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYKФотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
SVG
5. Знакомимся с диалоговым окном сохранения
- SVG Profiles
По умолчанию используется SVG 1.1 - Fonts
Type / Convert to outlines — что означает «перевести в кривые», то, что нам и нужно, при этом селект Subsetting становится недоступным для изменения.
Type / SVG — Нужен в случае, если в SVG встраивается текст
Type / Subsetting — Позволяет указать включаемый набор символов с целью дальнейшей возможности редактирования текста в режиме исходного кода и представления его графически при отображении SVG файла. - Options
Image Location / Embed — при наличии растровых изображений позволит включить их в состав SVG файла
Image Location / Link — при наличии растровых изображений положит их рядом с файлом в той же папке, указав в SVG файле ссылку на них. Если в данном случае убрать изображение включаемое, то SVG файл перестанет корректно отображаться.
Preserve Illustrator Capabilities — галочка, предполагающая последующую возможность редактирования файла в иллюстраторе - More options
Трогать для решения наших задач необязательно. - SVG Code
Замечательная кнопка, позволяющая просмотреть SVG файл в текстовом формате сразу.
При выбранном Image Location / Embed:
По структуре кода можно даже совершенно не профессиональным взглядом выявить вставки растровой графики.
Всё дело в том, что в SVG очень четко виден принцип описательной части векторной формы в XML формате. В то же время, код растрового изображения визуальному анализу никак не поддается.
Пример, с 666 строки идет растровая дичь, абсолютное зло в нашем случае:
При выбранном Image Location / Link:
В коде будет менее заметная вставка, например:
Поэтому желательно просматривать именно в режиме Image Location / Embed!
Если в файле оказался растровый фрагмент, то его рекомендуется ликвидировать, перерисовав растровый слой в векторе. Это значительно уменьшит размер файла и позволит не потерять качества при масштабировании.
23 рубля
Однажды Людвиг предложил дизайнерам нарисовать 23 рубля в обмен на работу в студии.
Задача интересная, почему бы не попробовать.
1 этап: определение концепции иллюстрации
После нескольких набросков принято решение рисовать монету, снятую в режиме макро.
Для начала необходимо изучить основные детали на примерах реальных монет.
2 этап: компоновка
Расположение монеты и источника света, направление бликов, тени под монетой являются неотъемлемой частью композиции будущей иллюстрации. Компоновку в этом конкретном случае проще всего делать, используя 3Д-эффект — Extrude & Bevel в «Иллюстраторе».
После того как ракурс найден, пора переходить к работе в «Фотошопе». До этого желательно перевести монету в кривые (команда Expand Appearance), что позволит работать с торцом и гранью по отдельности. После этого действия редактирование эффекта Extrude & Bevel в «Иллюстраторе» невозможно, поэтому лучше создать копию, так как свойства эффекта еще пригодятся.
Для придания дополнительной пространственности иллюстрации необходимо определиться с цветом света и теней: тени обычно холоднее, свет — теплее. Поэтому фон, дальний край монеты и тень от нее подкрашиваются синим цветом, плоскость стола — желтым.
Работа над гранью. В «Иллюстраторе» рисуется вертикальный шейп с рисками с обеих сторон, при помощи команды повторения действий Cmd+D его копия поворачивается нужное количество раз, пока круг не замкнется (тут главное — верно подобрать угол поворота).
Далее все шейпы группируются с применением к ним эффекта Extrude & Bevel. Теперь понадобятся скопированные свойства данного эффекта у созданной на первом шаге монеты — они применяются к созданной только что группе. Это позволит безошибочно синхронизировать ракурсы, но в данном случае тип поверхности меняется на Wireframe.
На выходе — сетка, по которой без труда рисуются риски.
3 этап: реверс
Теперь нужно отрисовать «23» и «рубля». За основу берется двухрублевая монета — тут есть две трети необходимой информации. К двойке подбирается шрифтовая парная тройка, подгоняются пропорции цифр.
За основу берется двухрублевая монета — тут есть две трети необходимой информации. К двойке подбирается шрифтовая парная тройка, подгоняются пропорции цифр.
Остается только отрисовать слово «рубля».
Текстовая часть готова. Самое время приступить к орнаменту, сохранив стилистику российских монет. Почему бы, пользуясь случаем, не передать привет евро?
Теперь, когда эскиз готов, нужно вернуться в «Иллюстратор» и обрисовать эскиз реверса.
Результат устраивает. Реверс копируется в «Фотошоп» как смарт-объект, преобразовывается в смарт-объект повторно, так как скопированный из «Иллюстратора» смарт не поддерживает многие режимы трансформации, картинка «натягивается» на монету с учетом перспективы.
Далее реверс поворачивается на нужный угол, делать это желательно внутри смарт-объекта. Прелесть смарта в смарте в том, что исходное изображение всегда находится в первозданном виде и может редактироваться в нашем случае прямо в «Иллюстраторе».
Перевод слоев в смарт-объекты полезен по многим причинам, вот некоторые из них:
— они поддаются трансформации бесконечное количество раз;
— к ним возможно применить смарт-фильтры, интенсивность которых в любой момент легко отрегулировать, а воздействие скрыть при помощи масок;
— в оригинал возможно внести изменения, которые вступят в силу сразу после сохранения.
4 этап: рельеф
Путем копирования, смещения смарт-объекта, применения к нему фильтров и масок рельеф приводится к более-менее естественному виду. Параллельно дорабатываются риски на грани.
Очередным плюсом смарт-объекта является то, что все изменения, сделанные в любой из его копий, распространятся на остальные. Если вдруг по каким-либо причинам потребуется убрать или добавить что-то в изображение реверса, то потратить время придется только на внесение самих правок, преобразование копий смарт-объектов произойдет автоматически.
Для создания независимого смарт-объекта нужно кликнуть по нуждающемуся в копии смарту правой кнопкой мыши и выбрать пункт New Smart Object via Copy.
5 этап: работа с деталями
Добавляются блики, отражения и тени в местах, где это необходимо.
Максимально детализировать лучше те области, на которых требуется сконцентрировать внимание зрителя. В данном случае это ближний край монеты — тут максимальный контраст.
Теперь монету необходимо «застарить» — добавить текстуру, царапины, сделать грани менее ровными. Важно понимать, что чем ближе плоскость монеты к рельефу, тем меньше там будет царапин. На поверхности цифр и орнамента царапины должны слегка приглушаться к краям.
Набросок и его отрисовка.
6 этап: добавление макроэффекта
Все относящиеся к монете слои достаточно перевести в смарт-объект, размыть ее блюром и маскировать фильтр в местах, где это необходимо.
Появляются аберрации, мусор на столе и немного нойза.
Монета готова.
Основные шаги процесса:
Преобразование текста в контуры для прессы, объяснение для допечатной подготовки и оформления для печати и графического дизайна
При использовании Adobe Illustrator важно знать, как (и когда) преобразовывать текст в контуры для готовых к печати изображений. Если вы не будете отправлять шрифты вместе с вашим произведением искусства, лучше всего превратить шрифты в контур или контуры. Если вы не отправите шрифты и не обведете текст в контур, у нас может не быть того шрифта, который вы использовали, и это вызовет проблемы при настройке иллюстраций для печати.Превращение шрифтов в контуры эффективно означает, что текст больше не является текстом — он стал графикой, и текст нельзя изменить.
В Illustrator очень легко преобразовать текст в контуры. «Зеленый» текст на изображении, показанном ниже (слева), имеет синюю линию под ним. Это показывает, что текст состоит из гарнитуры и не является контурами или графикой, а является редактируемым текстом. Маленький синий квадрат в левом конце строки означает, что текст выровнен по левому краю. Если шрифт был выровнен по центру или по правому краю, маленький квадрат сдвинулся бы соответственно.
Чтобы преобразовать текст в контуры, выберите текст или выберите все на этикетке. Неважно, выбраны ли другие графические элементы. Выберите в меню Тип / Создать контуры. Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение справа вверху). Теперь вы можете видеть, что линия под текстом исчезла. Текстовые символы теперь имеют редактируемые контуры или контуры вокруг них — это больше не текст, а векторная графика, и их можно редактировать как таковые.
Всегда рекомендуется сохранить редактируемую копию документа в виде AI-файла, прежде чем преобразовывать текст в контуры, а затем сохранять копию файла с выделенными шрифтами для печати.Это сделано для того, чтобы вы могли вернуться и отредактировать его позже, вместо того, чтобы заново воссоздавать иллюстрацию с текстом. Если вы хотите, чтобы мы внесли незначительные изменения в какой-либо текст, нам потребуется исходная редактируемая копия, в противном случае выделенный файл будет работать.
Редактирование существующих контуров в Illustrator
Что вы узнаете из этого руководства Illustrator:
|
Это руководство дает вам основу для работы с панелями Adobe Illustrator.Это первый урок в книге Adobe Illustrator CC Digital Classroom. Чтобы узнать о дополнительных возможностях обучения Adobe Illustrator, посетите классы AGI Illustrator. |
В дополнение к созданию линий и форм инструменты Illustrator предоставляют возможность изменять уже созданные контуры. Это можно сделать двумя основными способами: добавление или удаление узловых точек на пути и преобразование узловых точек из гладких в угловые или наоборот.
Добавление и удаление точек
Лучший способ изменить контуры в вашем произведении — добавить или удалить опорные точки из существующего контура. И инструмент «Перо», и панель управления можно использовать для изменения точек привязки. Теперь вы завершите упражнение 5.
И инструмент «Перо», и панель управления можно использовать для изменения точек привязки. Теперь вы завершите упражнение 5.
1 Используя инструмент «Выделение» (), выберите первый контур в упражнении 5, чтобы выделить его, затем выберите инструмент «Перо» () на панели «Инструменты».
2 Поместите инструмент «Перо» на часть пути на метке 1. Новый курсор () указывает, что щелчок с помощью инструмента «Перо» создаст точку привязки на сегменте линии. Щелкните сегмент линии, чтобы создать новую точку привязки.
Создайте новую точку привязки. |
3 Только что созданная точка привязки выделяется автоматически. Используйте клавиши со стрелками на клавиатуре, чтобы переместить эту точку привязки в положение, соответствующее шаблону.
Переместите точку привязки с помощью клавиш со стрелками |
4 Теперь вы перейдете к следующему шаблону. Выберите инструмент Direct Selection () на панели инструментов и нарисуйте область выделения вокруг точки привязки на этикетке 2, чтобы выделить его.
Выберите точку привязки. |
5 Нажмите кнопку «Удалить выбранные точки привязки» () на панели управления, чтобы удалить выделенную точку привязки из линии и привести ее в соответствие с шаблоном.
Когда путь выбран, вы также можете использовать инструмент «Перо», чтобы удалить опорную точку. Единственным недостатком использования инструмента «Перо» для удаления узловых точек является то, что он не может удалять точки с начала или конца линии. |
6 Выберите «Файл»> «Сохранить», чтобы сохранить работу.
Уточнение кривой
Теперь вы поэкспериментируете с изогнутыми путями, выполнив упражнение 5 в ai0504_work.ai файл урока.
1 Найдите третий и последний путь в упражнении 5. С помощью инструмента Direct Selection (), нарисуйте область выделения вокруг точки привязки на этикетке 3.
2 Нажмите кнопку «Преобразовать выбранную опорную точку в угол» () на панели управления, чтобы преобразовать точку сглаживания в угловую. Это изменяет кривизну предыдущего линейного сегмента.
Кривая меняется. |
3 Не снимая выделения с линии, нажмите и удерживайте инструмент «Перо» () на панели «Инструменты», затем выберите инструмент «Преобразовать опорную точку» ().
4 Выберите точку привязки на метке 4, чтобы преобразовать ее из точки сглаживания в точку угла.
Если вы хотите преобразовать угловую точку в точку сглаживания, вы можете сделать это либо с панели управления, либо щелкнув и перетащив угловую точку с помощью инструмента «Преобразовать узловую точку». |
5 Нажмите Ctrl + Shift + A (Windows) или Command + Shift + A (Mac OS), чтобы отменить выбор всего на монтажной области.Выберите «Файл»> «Сохранить», чтобы сохранить работу.
Пути резки и соединения
Одна из очень полезных функций Illustrator — возможность вырезать и соединять контуры. Пути можно разрезать либо в точках привязки, либо в сегментах линии, но их можно соединить только путем соединения двух соседних точек привязки, называемых конечными точками. Теперь вы выполните упражнение 6.
1 Выберите инструмент «Прямое выделение» () на панели «Инструменты» и нарисуйте рамку выделения вокруг точки привязки на метке 1.
Нарисуйте рамку вокруг точки привязки |
2 Нажмите кнопку «Вырезать контур в выбранных опорных точках» () на панели «Управление», чтобы разрезать контур в этой точке. Повторите этот шаг для точки привязки на метке 2.
3 Щелкните и удерживайте инструмент «Ластик» () на панели «Инструменты», чтобы открыть и выбрать инструмент «Ножницы» (). Щелкните точку привязки на метке 3. Этот инструмент выполняет ту же функцию, что и кнопка «Вырезать контур в выбранной точке привязки» на панели управления.
Если вы даже немного пропустите точку привязки, инструмент «Ножницы» отобразит сообщение об ошибке, и вам придется повторить попытку. |
4 Выберите инструмент «Выделение» () на панели «Инструменты» и используйте его, чтобы раздвинуть отдельные сегменты линии на позиции синих линий в шаблоне.
5 Выберите инструмент «Прямое выделение» и нарисуйте рамку выделения вокруг двух конечных точек, расположенных на метке 4. Увеличьте масштаб, если необходимо, чтобы убедиться, что эти конечные точки не соединены.
6 Нажмите кнопку «Подключить выбранные конечные точки» () на панели управления. Это объединит две точки привязки в одну.
7 Выберите инструмент «Прямое выделение» и нарисуйте рамку выделения вокруг двух конечных точек, расположенных на метке 5. При необходимости увеличьте масштаб, чтобы убедиться, что эти конечные точки не соединены. Выберите «Объект»> «Путь»> «Присоединиться». Если появится диалоговое окно «Присоединение», выберите «Угол» и нажмите «ОК».
Выберите «Объект»> «Путь»> «Присоединиться». |
8 Выберите две конечные точки, расположенные на метке 6, щелкнув и перетащив, чтобы создать область, содержащую обе точки, затем щелкните правой кнопкой мыши (Windows) или Ctrl + щелчок (Mac OS) на странице и выберите Присоединиться в контекстном меню. меню.
меню.
9 Выберите две конечные точки, расположенные на метках 7 и 8, нарисовав область выделения с помощью инструмента «Прямое выделение».
10 Нажмите кнопку «Подключить выбранные конечные точки» () на панели управления. Будет создана линия, соединяющая две выбранные конечные точки.
Две конечные точки подключены. |
Вы можете выбрать две конечные точки и нажать Ctrl + J (Windows) или Command + J (Mac OS), чтобы создать соединительный путь к каждой конечной точке.Если вы хотите переместить конечные точки для встречи (не создавать новый путь), вы можете выбрать обе конечные точки и нажать Shift + Ctrl + Alt + J (Windows) или Shift + Command + Option + J (Mac OS). |
11 Выберите «Файл»> «Сохранить», затем выберите «Файл»> «Закрыть».
Переходите к следующему руководству Illustrator: объединение фигур с помощью инструмента Shape Builder в Illustrator>
Правильное преобразование текста в контуры
Почему так много людей хотят, чтобы весь текст в их документах был преобразован в контуры? Не отвечайте на это; Я слышал причины, и все они меня огорчают.Тем не менее, некоторые люди действительно хотят преобразовать весь текст, и они оказываются в затруднительном положении, потому что «Тип»> «Создать контуры» не всегда дает им то, что они хотят. В частности, правила абзаца (правило вверху / внизу) исчезают. Пули и нумерация исчезают. Подчеркивания и зачеркивания исчезают. Исчезает всякая всячина, и это нехорошо.
К счастью, есть способ лучше преобразовать текст в контуры. Мы упоминали об этом раньше, но пора опубликовать его. Впервые я узнал об этом от Бранислава Милича, который пару лет назад продемонстрировал его ошеломленной аудитории на конференции InDesign.
Сглаживать, не преобразовывать
Вот и весь совет вкратце: вообще не используйте «Преобразовать в контуры». Вместо этого используйте средство сведения прозрачности InDesign для автоматического преобразования текста при экспорте PDF. Для этого вам понадобится настраиваемая настройка сглаживания, которую вы можете создать, выбрав «Правка»> «Наборы настроек сглаживания прозрачности».
Вместо этого используйте средство сведения прозрачности InDesign для автоматического преобразования текста при экспорте PDF. Для этого вам понадобится настраиваемая настройка сглаживания, которую вы можете создать, выбрав «Правка»> «Наборы настроек сглаживания прозрачности».
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Выберите «Высокое разрешение» в диалоговом окне «Наборы настроек прозрачности» и нажмите «Создать» (при этом создается дубликат текущего выбранного набора настроек). Я не собираюсь вдаваться в подробности этого диалогового окна (эй, есть хорошие книги, посвященные подобным вещам!), А просто скажу вам включить флажок «Преобразовать весь текст в контуры». Затем дайте ему подходящее имя (например, «High Res Convert Outlines» и нажмите OK, затем снова нажмите OK.
Теперь вам нужно убедиться, что ваши страницы будут сплющены.Для каждого разворота, содержащего текст, который вы хотите преобразовать в контуры, поместите на него объект прозрачности. Если вы хотите преобразовать каждую страницу, вы можете поместить этот объект на свои главные страницы. Например, это может быть объект с оттенком 0,1% и непрозрачностью 0,01% на поле, которое никогда не будет видно. Или вы можете создать файл Photoshop размером в один пиксель с прозрачным фоном и разместить его на своих страницах.
При экспорте файла PDF убедитесь, что для параметра «Совместимость» установлено значение Acrobat 4, что позволяет реализовать выравнивание.Вы также можете экспортировать каждую страницу как файл EPS, если хотите, что также требует выравнивания. Выберите свой настраиваемый параметр сведения в области «Дополнительно» диалогового окна «Экспорт PDF» или в диалоговом окне «Экспорт EPS». Щелкните ОК.
Вот и все! Весь текст в документе (ну, по крайней мере, на каждом развороте с прозрачным объектом) преобразуется в контуры… и вы не теряете свои правила, подчеркивания, маркеры и т. Д.
Д.
[Примечание редактора: здесь есть обновленная информация по этому совету.]
Как использовать инструмент «Перо» в Illustrator: Часть 3 — Редактирование контуров — Дизайн смеющегося льва
В первой части этой серии статей мы рассмотрели, как создавать прямые линии с помощью инструмента «Перо» в Illustrator. Во второй части мы увидели, как создавать кривые и круги, а также немного более сложный аспект объединения кривых с прямыми линиями. В этом посте мы рассмотрим, как редактировать контуры, нарисованные с помощью инструмента «Перо». Фактически, большую часть того, что мы сегодня рассмотрим, можно применить, даже если вы использовали инструмент «Форма» или любой другой инструмент для создания контуров.
Нет ничего необычного в том, чтобы редактировать путь, нарисованный с помощью инструмента «Перо», особенно когда вы только начинаете, может быть трудно правильно нарисовать сегмент в первый раз. Мы можем в любой момент вернуться к пути и добавлять, удалять и перемещать опорные точки и сегменты. Когда мы перемещаем точку привязки, сегменты, которые с ней связаны, изменяются. Когда мы перемещаем прямой сегмент на , точки привязки на сегменте перемещаются вместе с ним. Когда мы перемещаем изогнутый сегмент , кривая изменяется, но якоря, соединенные с кривой, остаются в том же месте.Мы также можем изменить изогнутый сегмент, перетащив маркеры направления, чтобы изменить размер кривой и направление кривой. Итак, приступим.
Перемещение точки привязки или сегмента
1. Начните с рисования прямой линии с помощью инструмента «Перо». Создайте три точки привязки.
2. Выберите инструмент «Прямое выделение» (белая стрелка) на панели «Инструменты».
3. Убедитесь, что точки не выбраны, щелкнув пустую область монтажной области, чтобы отменить выбор всех точек.
4. Щелкните один раз, чтобы выбрать точку привязки в середине нарисованной линии. Когда точка привязки выбрана, точка привязки отображается в виде заполненного поля. Перетащите вниз, и вы увидите, как перемещается выбранная точка привязки, в то время как привязки на каждом конце линии остаются прежними. Сегменты прикреплены к центральной точке якорной затронуты.
Когда точка привязки выбрана, точка привязки отображается в виде заполненного поля. Перетащите вниз, и вы увидите, как перемещается выбранная точка привязки, в то время как привязки на каждом конце линии остаются прежними. Сегменты прикреплены к центральной точке якорной затронуты.
5. Щелкните сегмент между средней точкой привязки и последней точкой привязки (справа).Обратите внимание, что на этот раз выбранный вами сегмент перемещается, как и прикрепленный к нему сегмент. Обе точки привязки на каждом конце сегмента также перемещаются.
6. Попробуйте выполнить шаги 2–5 на изогнутой траектории. При нажатии на точку привязки кривой вы увидите маркеры направления, которые определяют направление и размер кривой.
Обратите внимание, как при перетаскивании точки привязки изменяется форма пути.
Когда вы щелкаете и перетаскиваете сегмент между двумя изогнутыми точками, сегменты и перемещаются маркерами направления на опорных точках.Вы можете считать это более грубым методом редактирования изогнутого пути.
Чтобы изменить форму изогнутого сегмента более точно, щелкните точку привязки, а затем перетащите точку направления на конце маркера направления. Когда вы перетаскиваете маркер направления, кривая будет изгибаться в том направлении, в котором перемещается ручка, как мы видели, когда учились создавать кривые в предыдущей части этой серии.
Наконечники для перемещения анкерных точек
- Для меньших перемещений щелкните точку привязки, чтобы выбрать ее, затем нажмите клавишу со стрелкой, чтобы переместить точку привязки на один пиксель за раз.Удерживайте нажатой клавишу Shift, чтобы переместить точку привязки на 10 пикселей за раз.
- Чтобы ограничить перемещение опорных точек или сегментов углом 45 градусов, удерживайте нажатой клавишу Shift при перетаскивании.
Перемещение всего пути
Чтобы выделить и переместить весь контур, выберите инструмент «Выделение» на панели «Инструменты» и затем щелкните нужный контур. Вы увидите, что каждая точка привязки выбрана сразу, и когда вы перетаскиваете, весь путь будет перемещаться.
Добавление и удаление точек привязки
Часто вам нужно добавить дополнительные точки привязки к линиям или удалить точки привязки, которые вам не нужны.Помните, что хорошее практическое правило — использовать как можно меньше опорных точек для получения плавных линий.
Панель «Инструменты» содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
Допустим, я хочу добавить точку к существующему пути. Это можно сделать двумя способами. Либо используйте инструмент «Перо» и щелкните в любом месте контура, либо используйте инструмент «Добавить опорную точку» и щелкните в любом месте контура.
После добавления новой точки вы можете выбрать ее и перетащить или манипулировать ею как хотите.
Чтобы избавиться от существующей точки привязки, выберите инструмент «Удалить точку привязки» на панели инструментов или нажмите знак «минус» (-) на клавиатуре. В качестве альтернативы, если у вас в данный момент выбран инструмент «Перо», при наведении курсора на точку привязки он автоматически изменится на инструмент «Удалить точку привязки». Затем щелкните точку, которую хотите удалить.
Вы можете видеть, что форма линии изменилась.
Преобразование между гладкими точками и угловыми точками
Мы можем преобразовать точки на пути между углами в точки сглаживания.В основном это означает, что мы можем сделать «заостренные» опорные точки изогнутыми, а изогнутые — прямыми. Вы можете преобразовать по одной точке за раз, используя инструмент «Преобразовать», или вы можете преобразовать несколько точек привязки с помощью панели «Управление» в верхней части экрана.
Преобразовать точку привязки с помощью Convert Anchor Point Tool
- Используя инструмент «Выделение» или «Прямое выделение», выделите весь путь, который вы хотите изменить, чтобы вы могли видеть его опорные точки.
- Выберите инструмент «Преобразовать опорную точку».
- Поместите инструмент «Преобразовать точку привязки» на точку привязки, которую нужно преобразовать, и выполните одно из следующих действий:
- Чтобы преобразовать прямую точку в изогнутую, щелкните и перетащите направляющую точку из угловой точки.
- Чтобы преобразовать изогнутую точку в прямую без направляющих линий, щелкните изогнутую точку.
- Чтобы преобразовать прямую точку в изогнутую, щелкните и перетащите направляющую точку из угловой точки.
Преобразование одной или нескольких точек привязки с помощью панели управления
Выберите только те точки, которые вы хотите изменить на объекте.Если вы выбираете несколько объектов, один из них должен быть выбран только частично. Когда выбираются целые объекты, параметры панели управления меняются на те, которые влияют на весь объект.
- Чтобы преобразовать одну или несколько угловых точек в точки сглаживания, выберите точки и затем нажмите кнопку «Преобразовать выбранные опорные точки в сглаживание» на панели управления.
- Чтобы преобразовать одну или несколько точек сглаживания в угловые, выберите точки и затем нажмите кнопку «Преобразовать выбранные опорные точки в угол» на панели управления.
Вот и все. В этой серии статей мы рассмотрели, как создавать прямые и изогнутые линии с помощью инструмента «Перо» и как редактировать эти точки с помощью инструментов «Выделение», «Выбор направления», «Преобразовать», «Добавить опорную точку» и «Удалить опорную точку». Надеюсь, вы сочли это полезным.
Инструмент Illustrator Pen Tool, серия
Часть 1
Часть 2
Часть 3
Преобразование 2D-логотипа в 3D с помощью Maya в сочетании с Illustrator
Преобразование 2-го в 3D-логотип в Maya в сочетании с Adobe Illustrator.Если вы хотите создать 3D-логотип в 3D-приложении, таком как Autodesk Maya. Но ведь вы же не хотите воссоздавать весь логотип внутри 3D-приложения с нуля, верно! Особенно, если вы уже создали логотип в 2D-приложении, например, в Adobe Illustrator.
Вы, наверное, ищете простой способ обойти это, верно! В конце концов, кто может вас винить! Время — деньги. Мы всегда ищем более быстрые способы делать вещи и быть более продуктивными.
Поэтому я попытаюсь описать процесс использования Adobe Illustrator вместе с Autodesk Maya для преобразования 2D-логотипа в 3D с помощью Maya.
Теперь, если вы использовали Corel Draw или любую другую векторную программу для создания своей версии 2D-логотипа, вы можете импортировать проект логотипа в Illustrator, чтобы выполнить описанный ниже процесс. Если в вашей системе вообще нет Illustrator, вы можете скачать бесплатную пробную версию отсюда.
Примечание: Если вы новичок в Autodesk Maya, я размещаю на своем канале YouTube серию общих советов и приемов в Autodesk Maya. Не стесняйтесь проверить это.
Легкий способ конвертировать 2D в 3D логотип в Maya:
Самый простой способ — использовать инструмент «Adobe Illustrator Object» внутри Maya.
То, что он делает, в основном берет путь вектора кривых из файлов Illustrator и преобразует их в узнаваемые заметки кривых внутри Maya. Проще говоря, это считывание кривых из одного программного обеспечения (Illustrator) в другое (Maya).
Преимущества:
Точно: Если вы пытаетесь превратить 2D-логотип в 3D-логотип внутри 3D-пакета, такого как Maya, воссоздав логотип с нуля, вы должны быть очень осторожны с измерениями, учитывая, что вы хотите быть точными. как 2D-логотип.Однако при использовании этого метода вам совсем не нужно беспокоиться об измерениях. Все векторные кривые импортируются в Maya, как и из файла Illustrator.
Быстро: одним щелчком мыши, и все готово. Весь файл из Illustrator переносится в Maya в виде кривых. Если честно, на самом деле это не просто один щелчок, это довольно простой и понятный процесс 🙂
Мы попрактикуемся с логотипом значка ниже, который предназначен для нового приложения для обоев для Android, над которым я работаю.Который, кстати, я планирую выпустить в следующем месяце.
Artcorner Live WallpaperФайл для подготовки:
Прежде чем мы углубимся в процесс, я хочу указать на одну вещь, которую вы должны сделать, чтобы иметь хороший файл (Illustrator) для работы внутри Maya. Вы должны очистить файл от 2D-логотипа, это необходимо.
Под очисткой файла я подразумеваю, что вы следите за тем, чтобы пути ваших кривых внутри Illustrator не пересекались друг с другом.Вы можете найти более полезным изображение ниже.
левый логотип не пересекается — правыйВ общем, каждый профессиональный графический дизайнер работает таким образом. Это значительно упрощает весь процесс печати в различных форматах, таких как бумага, винил, лазер и т. Д.
Часть A — Процесс моделирования логотипа:
Прежде чем перейти к Maya, мы должны сделать одну вещь.
Но прежде всего продублируйте свой векторный файл с логотипом. Критично, поверьте мне.
Откройте ваш файл логотипа в Illustrator. И «сохраните как» файл версии Illustrator 8. Если вы сохраните файл логотипа в ранней версии Illustrator, при импорте файла в Maya он не будет работать.
сохранить как иллюстратор 8 версию в окне предупреждения нажмите ОКПричиной, по которой мы дублируем файл векторного логотипа, было изображение с предупреждением выше.
Перейти в Maya. Yeh 🙂
Итак, создайте новый файл сцены, выбрав File> new scene
Перейдите в Create> Adobe (R) Illustrator (R) Object.. и нажмите поле, чтобы открыть всплывающее окно с двумя вариантами (кривые — скос). Выберите кривые и нажмите «Создать». Другое всплывающее окно, на этот раз окно проводника, чтобы вы могли выбрать файл логотипа. Найдите файл с вашим логотипом и нажмите «Открыть».
Выберите кривыеЧасто, когда вы импортируете файлы Illustrator в Maya, они не выравниваются по центру координат. Вероятно, это связано с монтажной областью Illustrator.
логотип импортирован из центраВ любом случае, если это произойдет с вами, вы можете просто выбрать все кривые в окне просмотра Maya или через панель Outline и сгруппировать их вместе, нажав Edit> group или ярлык (ctrl + g) и перейдите, чтобы изменить> центр поворота.Затем выровняйте группу по центру сцены с помощью любого инструмента выравнивания.
Вам может быть интересно, зачем мы это делаем! Что ж, всегда полезно работать в центре сцены по многим причинам, таким как процесс моделирования, симметричное моделирование, ощущение центра и т. Д.
После того, как вы установили группу в центре сцены, разгруппируйте ее, и удалить историю — центр поворота — заморозить преобразования
где их найти:
- Правка> удалить по типу> история
- изменить> центральный поворот
- изменить> заморозить преобразования
Маленький скрипт:
Вы можете использовать следующий скрипт, приведенный ниже, для одновременного запуска всех вышеперечисленных комментариев:
CenterPivot;
DeleteHistory;
FreezeTransformations;
Вы можете запустить его через редактор скриптов на языке MEL.Чтобы было удобнее, вы можете сделать с ним кнопку и поместить ее в редактор полок, чтобы сделать ее доступной каждый раз, когда она вам понадобится. И поверьте мне, это обязательный небольшой сценарий, который вам нужен, чтобы сэкономить время.
Итак, все кривые находятся в центре сцены.
Сгенерировать поверхность из кривых:
Теперь выберите одну за другой каждую из кривых вашего логотипа и перейдите в (модуль моделирования) поверхность> планарная. Сделайте это для всех. Вы придумали что-то подобное.
после команды planarРаньше у нас были только кривые в нашей сцене, теперь мы преобразовали эти кривые в геометрию Нурбса.
Если у вас геометрия черного цвета, как в моей сцене, не паникуйте. Они просто нормальны, и они должны быть обратными.
Исправить. Снова перейдите в (модуль моделирования) поверхность> обратное направление. Сделайте это для каждого отдельного элемента вашего логотипа, который выглядит черным.
логотип после обратного нормальногоТеперь это так, как он должен выглядеть, верно! Ну, почти.Мы должны добавить третье измерение, чтобы завершить процесс моделирования.
Добавление третьего измерения:
Но прежде чем мы это сделаем, нам нужно преобразовать захватывающую геометрию, которая в этот момент является геометрией Nurbs, в геометрию многоугольника.
Мы делаем это с помощью нескольких щелчков мышью:
Выберите всю новую геометрию NURBS на панели Outliner, не выбирайте никакие кривые и перейдите к Edit> Convert> NURBS в многоугольники.
Примечание: вы можете сделать этот шаг, выбрав всю геометрию нурбса, или поочередно.
Появится всплывающее окно.
конвертировать нурб в параметры многоугольникаЕсть множество настроек, с которыми можно поиграть. Но чтобы подвести итог, вы можете увидеть мои настройки для этого конкретного логотипа. Если вас не устраивает то, что вы получаете на следующем шаге, вы можете вернуться сюда и внести некоторые изменения (отменить).
* счетчик: — это, в основном, сколько деталей будет иметь ваш многоугольный логотип после преобразования. В моем случае все в порядке, вышеуказанный номер.
Теперь у нас есть полигональная геометрия вместо нурбов, которые были раньше.
Добавление фактических трех измерений:Выделите каждое из них, геометрию многоугольника, которая ранее была преобразована, и перейдите к редактированию сетки> выдавливание для создания новых многоугольников. Перетащите передние оси новых полигонов наружу, чтобы создать новые. В моем случае значение выдавливания было 1. Это действительно зависит от масштаба вашей сцены.
Примечание. Если вы выполнили выдавливание в положительном пространстве, все в порядке, но если вы сделали его в отрицательном пространстве, вам придется перевернуть нормаль, опять же, как мы делали раньше, когда у нас была геометрия Нурбса.
В результате, если вы получаете геометрию черного цвета, перейдите в (модуль моделирования) отображение сетки> обратный
Итак, на этом этапе у вас есть что-то похожее на это:
выдавливание многоугольника из одного объектаПродолжайте и повторяйте то же самое и для других частей вашего логотипа.
конец процесса моделированияОчистите сцену: Удалите все остальные заметки из контура, кроме новой геометрии многоугольника. Всегда полезно очистить сцену для организованных целей.
Вы сделали это, престиж Процесс моделирования завершен.
Часть A завершена:
Если вы знакомы с Maya на базовом уровне, вы можете пропустить следующую часть. Вы уже сделали это. У вас есть 3D-версия вашего логотипа. Вторая часть посвящена основным материалам — освещению и рендерингу финального изображения вашего логотипа.
Часть B — Материалы и рендеринг:
Материалы
Итак, мы завершили первую часть моделирования нашего логотипа, пришло время придать ему материал — цвет и отрендерить его в качестве финальной части.
Итак, чтобы придать ему цвет, мы должны назначить материал для каждого многоугольника нашего логотипа. И мы можем сделать это несколькими способами. Один из них — открыть гипершейд, перейдя: windows> render editors> hypershade и сделать все три материала в моем случае внутри этого редактора.
Другой способ, который я буду использовать в этом посте, — это каждый раз выбирать геометрию многоугольника и применять к ней материал.
Итак, выберите геометрическую часть вашего логотипа и перейдите в (модуль рендеринга) освещение / затенение> назначьте новый материал.Появится новое всплывающее окно. Выберите материал блинна и откройте редактор атрибутов, выбрав окна> общие редакторы> редактор атрибутов.
назначить новый материалВ редакторе атрибутов перейдите на вкладку материалов (обычно находится в крайней правой части), установите цвет по вашему выбору и настройте некоторые другие параметры, такие как отражательная способность. Хорошая практика — давать названия каждому новому материалу, опять же для организационной цели, что в конечном итоге окажется весьма полезным.
параметр редактора атрибутовТеперь, когда вы создали и назначили новый материал для одной из частей вашего логотипа, довольно легко сделать то же самое и для других частей.Просто следуйте тому же процессу, и все будет в порядке.
Итак, моя сцена сейчас выглядит так. Никаких лишних замечаний по сцене, чистый контур и гипершейд. Следовательно, материальный процесс закончился.
Примечание: вместо блин, конечно, можно использовать и другой материал.
после нанесения материаловОсвещение:
Поскольку мы уже закончили моделирование и обработку материалов, осталось еще два шага. Освещение и рендеринг финальной части. Итак, пришло время для освещения.
Не беспокойтесь, я оставлю его предельно простым, так как это уже большая поза для чтения в любом случае 🙂
Создание источников света:
Перейдите к созданию> источников света> окружающего света . Теперь у нас есть первый источник света в сцене. Не меняйте ничего из его свойств в редакторе атрибутов для этого источника света.
Создайте еще один, на этот раз направленный свет . Поиграйте с углом света, чтобы он правильно осветил ваш логотип.Зайдите в редактор атрибутов, пока вы выбрали направленный свет, и внесите некоторые изменения. Например, поиграйте с интенсивностью света и цветом. Также , убедитесь, что вы отметили Use Depth Map Shadows в разделе Shadows> Depth Map Shadow Attributes в редакторе атрибутов. В противном случае у вас не будет теней в вашей сцене.
Вот и все. Вы создали огни, чтобы они могли освещать ваш логотип.
Рендеринг:
Опять же, я знаю, что это большой пост, но обещаю, что это последний шаг 🙂
Я собираюсь использовать средство визуализации Maya Software, которое является средством визуализации по умолчанию в Maya.Его довольно легко использовать, сравнивая другие средства визуализации, такие как V-ray, mental ray и т. Д.
Примечание. Программный модуль визуализации не является фотореалистичным средством визуализации, что означает, что вы не можете добиться реалистичного внешнего вида.
Для этого поста программного рендеринга Maya более чем достаточно.
Итак, вернемся к делу:
Вы можете визуализировать сцену двумя способами. Я рекомендую вам использовать камеру либо с камеры, либо непосредственно в перспективе. В любом случае сделайте свой логотип объектом фокусировки в вашей сцене.
Перейдите в окна> редакторы рендеринга> настройки рендеринга. Появляются новые окна с кучей свойств. Измените только два свойства. Средство визуализации, если его еще нет в Maya Software, и качество настроили его на производство, и все готово. Вы можете закрыть окно.
Всплывающее окно настроек рендерингаТеперь откройте вид рендеринга, выбрав окна> редакторы рендеринга> вид рендеринга. Окно правды, как я его называю 🙂
Нажмите левую кнопку в режиме рендеринга (значок фильма).На рендеринг сцены уходит пара секунд.
Примечание: процесс рендеринга всегда работает вместе с материалом и процессом освещения, а иногда даже с моделированием. Когда вы визуализируете сцену, и вас не устраивает что-то вроде цвета, количества отражений, зеркальности и т. Д., Вы можете открыть гипершад и настроить любой конкретный материал. Подобно освещению. Если вам не нравятся интенсивность или цвет, или вы хотите изменить угол освещения, вы можете сделать все это во время рендеринга.
maya Финальный рендер выходного логофинального логотипа MayaЭто последний рендер в моем случае. Конечно, я мог бы сделать его более глянцевым и отраженным, но я решил сделать его максимально простым.
Заключение:
Подведем итоги всех этапов преобразования 2d в 3d логотипа в Maya.
- Очистите файл логотипа внутри Illustrator
- Сохраните файл Illustrator в Illustrator 8
- Импортируйте файл Illustrator в Maya с помощью инструмента «Adobe Illustrator Object»
- Преобразуйте кривые в геометрию Нурбса
- Преобразуйте геометрию Нурбса в многоугольник геометрия
- Выдавите грань каждого полигонального объекта, чтобы придать ему глубину (третье измерение)
- Создайте и назначьте материал для каждого из отдельных объектов
- Создайте освещение и камеру
- Визуализируйте сцену
Надеюсь, вам понравилось эта почта.Если у вас возникнут проблемы, оставьте комментарий. Буду рад вам помочь.
Как выделить шрифты в Illustrator
Текст — одна из самых важных частей дизайна, особенно когда речь идет о ваших индивидуальных товарах. В конце концов, вы потратили время на создание идеального логотипа или дизайна, поэтому хотите убедиться, что он выглядит именно так, как должен. Это включает в себя идеальную печать вашего шрифта.
Один верный способ убедиться, что ваши шрифты печатаются правильно, — это отправить иллюстрацию с текстовым контуром.Что это такое и как ты это делаешь? Это очень просто! Просто следуйте нашему удобному руководству, и вы узнаете, как очертить текст в иллюстраторе:
Для чего нужны контурные шрифты?
Когда вы набираете текст, вы фактически конвертируете шрифт в векторное изображение. Что хорошо в векторах, так это то, что их можно редактировать и увеличивать без потери качества или пикселизации.
Зачем мне преобразовывать шрифты в контуры?
Иногда дизайнеры просят прислать вам иллюстрации с выделенными шрифтами, чтобы не было визуальной ошибки, когда пришло время печатать.Это означает, что они могут печатать ваши работы именно так, как вы предполагаете, даже если на их компьютере нет вашего файла шрифта.
Поскольку у нас не всегда такие же шрифты, как у вас, выделенный шрифт обеспечивает правильную печать вашего дизайна. Если вы отправляете свой шрифт без контуров, текст может быть заменен другим в нашей системе.
После того, как вы наберете текст, вам не нужно беспокоиться о пропавших без вести шрифтах. Теперь ваш текст представляет собой векторную фигуру и часть изображения.
Все ли типы файлов должны иметь контурные шрифты?
Если вы отправляете произведение в виде файла Photoshop или JPG, ваши шрифты уже готовы к печати. Обрисовка шрифтов — это только шаг, который вам нужно предпринять, если вы планируете использовать файл Illustrator или PDF для отправки нам своих дизайнов.
Как набросать шрифты в иллюстраторе?
Если вы хотите создавать контуры, иллюстратор сделал это очень просто:
Шаг 1. Выберите тип, который вы хотите преобразовать в контуры.После выбора прокрутите до раскрывающегося списка «Тип» в верхней части экрана.
Шаг 2. В раскрывающемся списке выберите «Создать контуры». И вот оно! Теперь ваш текст преобразован в контуры!
Хотите еще быстрее преобразовать шрифты в контуры? Попробуйте использовать команды с клавиатуры! Убедитесь, что выбран ваш тип, и выберите одну из команд ниже:
Windows — Ctrl + shift + O
Mac — Cmd + shift + O
Вот и все! Вы научились обводить текст в иллюстраторе.Это так просто. Теперь, когда ваш текст выделен, вы можете с уверенностью отправлять файлы, готовые к печати, и быть уверенным, что ваши пользовательские кнопки будут выглядеть идеально, когда они появятся.
Есть вопросы? Мы здесь, чтобы ответить на них! Свяжитесь с нами по адресу [email protected], и мы будем рады помочь вам в этом.
Adobe Illustrator (.ai) Импорт / экспорт
Adobe Illustrator (.ai) Импорт / экспортОткрывает или сохраняет Adobe Illustrator (.ai) формат.
Импорт
Чтобы открыть, импортировать, вставить и прикрепить файл как рабочую сессию
В меню «Файл» выберите «Открыть», «Вставить», «Импорт» или «Рабочая сессия»> «Присоединить».
- В диалоговом окне выберите поддерживаемый тип файла.
- Нажмите «Открыть» и настройте параметры.
Когда вы открываете файл, не относящийся к 3dm, и сохраняете модель, его имя файла будет именем файла 3dm по умолчанию.
Параметры импорта AI
Масштаб
По умолчанию
Масштабирует объекты, чтобы они были видны в окне просмотра сверху по умолчанию.
Консервы
Устанавливает, как преобразовать файловую единицу в единицу Rhino.
Импорт заполняется как
Люки
Импорт заливок и их граничных кривых.Заливки импортируются по-разному в зависимости от типа:
- Цветные заливки — Импортируются как сплошные штриховки со своими цветами.
- Заливка текстуры — импортируется как сплошная черная штриховка.
- Градиентная заливка — игнорируется.
Граничные кривые
Игнорирует все заливки и импортирует только их граничные кривые.
Всегда используйте эти настройки. Не показывайте этот диалог снова.
Сохраняет текущие настройки и отключает диалоговое окно.
Банкноты
- Сохраните файл из Adobe Illustrator как версию CS (версия 11) или более ранний формат файла.
- Rhino считывает только геометрию кривой, но не текст. Преобразуйте текст в кривые перед сохранением или экспортом файла Adobe Illustrator.
- Для файлов, созданных в Adobe Illustrator, в файл включается только геометрия на доске для рисования AI.
- Если имеется несколько страниц, у вас будет возможность выбрать, какие страницы нужно импортировать.
- Параметры импорта PDF используются для открытия файлов .ai на основе PDF. В заголовке диалогового окна «Параметры импорта» отображается «AI (pdf) …».
Экспорт
Для сохранения или экспорта модели Rhino
- В меню «Файл» выберите «Экспортировать выбранное» или «Сохранить как».
- В диалоговом окне в списке Тип файлов отображаются поддерживаемые в настоящее время типы файлов для экспорта.
- В поле Тип файлов выберите поддерживаемый тип файла.
- В поле Имя файла выберите или введите имя файла.
- Укажите, что нужно сохранить.
- Если экспорт можно настроить, нажмите кнопку «Параметры», чтобы указать параметры экспорта.
- Если тип файла создает только объекты сетки, в диалоговом окне «Объекты многоугольной сетки» укажите параметры сетки.
| Опции | |
|---|---|
Небольшая экономия | Хотя очистка рендеринга уменьшает размер файла, при следующем открытии файла затенение и рендеринг будут происходить медленнее. |
Сохранить только геометрию | Сохраняет только геометрические объекты. Никакие слои, материалы, свойства, примечания или настройки единиц не сохраняются. Это похоже на экспорт объектов. Создается новый файл, но он не становится вашей активной моделью Rhino. |
Сохранить текстуры | Встраивает в модель внешние текстуры, используемые материалами, средами и декалями. |
| Сохранить данные плагина | Сохраняет данные, прикрепленные к объектам или документу подключаемыми приложениями. |
Параметры экспорта AI
Масштаб
Вы не можете сохранить масштаб и единицы в перспективном видовом экране.
Снимок текущего ракурса
Rhino экспортирует кривые как двумерный снимок из активного окна просмотра.
Сохранить масштаб модели
Устанавливает масштабный коэффициент и единицы измерения, которые вы хотите использовать.
Цвет
RGB
Цветовая система: красный, зеленый, синий.
CMYK
Цветовая система: голубой, пурпурный, желтый, черный.
Опции
Экспорт границы области просмотра
Экспортирует прямоугольник, соответствующий текущей границе области просмотра.Это полезно для регистрации кривых в визуализации или снимках экрана, сделанных в одном и том же виде.
Люки экспортированы в виде сплошных засыпок
Если этот флажок установлен, штриховка экспортируется как сплошная заливка.
Если этот флажок не установлен, штриховки экспортируются как линии.
Слои для заказа
Экспортирует слои, используя порядок их отображения на панели «Слой». Если этот флажок не установлен, слои сортируются по индексам слоев.
Всегда используйте эти настройки.Не показывайте этот диалог снова.
Сохраняет текущие настройки и отключает диалоговое окно.
Примечание
- Перед экспортом расположите объекты в активном видовом экране так, как вы хотите, чтобы они соответствовали странице в программе иллюстрации.
- Rhino экспортирует текст и размеры в файлы AI.

 Ctrl+D – повторить последнее действие
Ctrl+D – повторить последнее действие