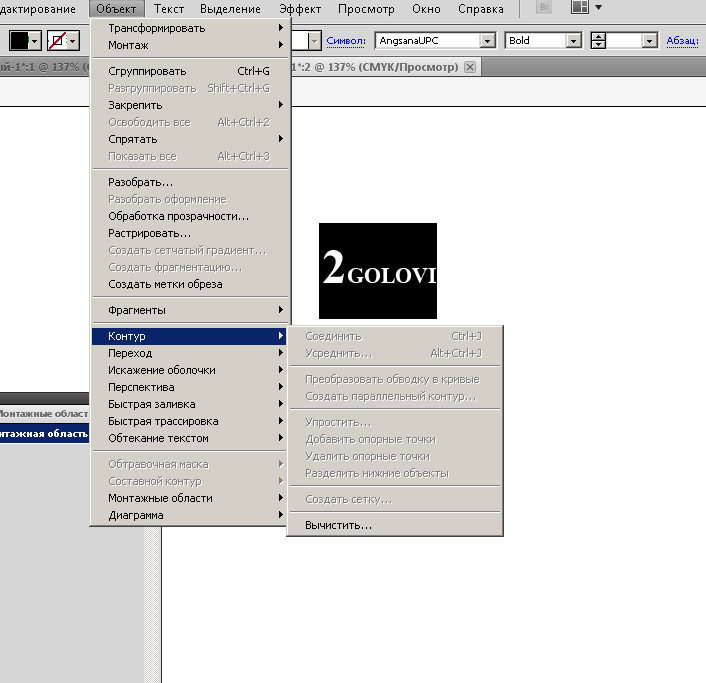
Разгруппировать в иллюстраторе: Группировка и разбор объектов в Illustrator
Adobe Illustrator CS5 | Лучшие учебники!
Инструмент Measure
Работа оформителя в отличие от творчества свободного художника требует подчас большой точности в расположении элементов или выдерживании каких-то размеров, нарушение которых недопустимо.
В программе Adobe Illustrator предусмотрен специальный инструмент Measure (Линейка) (), с помощью которого легко измерить расстояние между любыми точками и определить угол наклона.
Показания инструмента отображаются в палитре Info (Инфо): расстояние по осям Х и Y (поля X, Y соответственно), абсолютное расстояние по горизонтали и вертикали (поля W, Н соответственно), общее расстояние (поле D), а также угол наклона (поле ( ).
Все значения, кроме угла, отображаются в единице измерения, определенной в разделе Units & Более подробно об определении единиц измерения смотрите в главе 3.
Более подробно об определении единиц измерения смотрите в главе 3.
Для того чтобы выполнить измерение, следует включить инструмент Measure (Линейка), щелкнуть в конечных точках — палитра Info (Инфо) отобразит полученные значения. Если необходимо непрерывное отображение процесса измерения, то после щелчка в исходной точке кнопку мыши следует удерживать и вести ее в нужном направлении — палитра
Направляющие линии и сетка
Важнейшими средствами, предназначенными для повышения точности работы, являются направляющие лини (guides), аналог которых — тонкие карандашные разметочные линии, и сетка (grid), аналог которой — миллиметровая бумага. Нет необходимости добавлять, что компьютерные варианты этих средств имеют гораздо больше полезных качеств, чем их «бедные предки».
Размерность сетки может произвольно изменяться в диапазоне от 0,01 до 352,77 мм.
Направляющие линии и сетка могут служить не только в деле обеспечения точности и удобства, но и для создания модульных сеток, разметки документа по эстетическим критериям пропорциональности и меры.
Направляющие линии
Строго говоря, термин «направляющие линии» является обобщением направляющих двух типов:
линеек-направляющих, которые пересекают по горизонтали и по вертикали все рабочее поле программы; | |
объектов-направляющих, которые конвертируются из любых объектов (кроме шрифта). далее… |
Используем Переход/Blend для леттеринга в Adobe Illustrator
В этом уроке мы будем создавать красивую типографическую работу в Adobe Illustrator. Этот урок ценен тем, что в нем описывается очень крутая техника работы с инструментом Переход для работы над леттерингом. Подобные иллюстрации очень популярны, так как нестандартные градиенты, перетекающие один в другой — это, пожалуй, один из самых ярких трендов этого лета!
Этот урок ценен тем, что в нем описывается очень крутая техника работы с инструментом Переход для работы над леттерингом. Подобные иллюстрации очень популярны, так как нестандартные градиенты, перетекающие один в другой — это, пожалуй, один из самых ярких трендов этого лета!
Результат
Исходники
Для выполнения этого урока вам понадобятся следующий файлы:
1. Открываем файл с леттерингом
Откройте файл Adobe Illustrator с линейным леттерингом. Этот документ уже нужного размера (1080 px x 1080 px / RGB at 72ppi).
2. Создаем обводку для леттеринга
Шаг 1
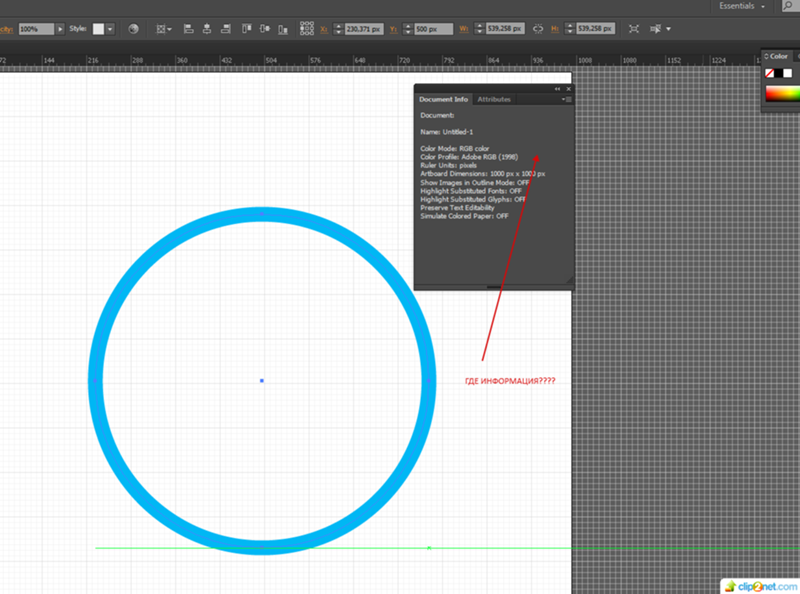
Инструментом Ellipse Tool (L) создайте круг размером 64 px. Размер круга будет определять толщину обводки.
Шаг 2
Давайте добавим градиент кругу. Укажите ему переход цвета от белого к черному.
Шаг 3
Теперь давайте раскрасим градиент. В палитре Gradient/Градиент замените белый цвет на голубой #3CD9FF
#0000FF.
Шаг 4
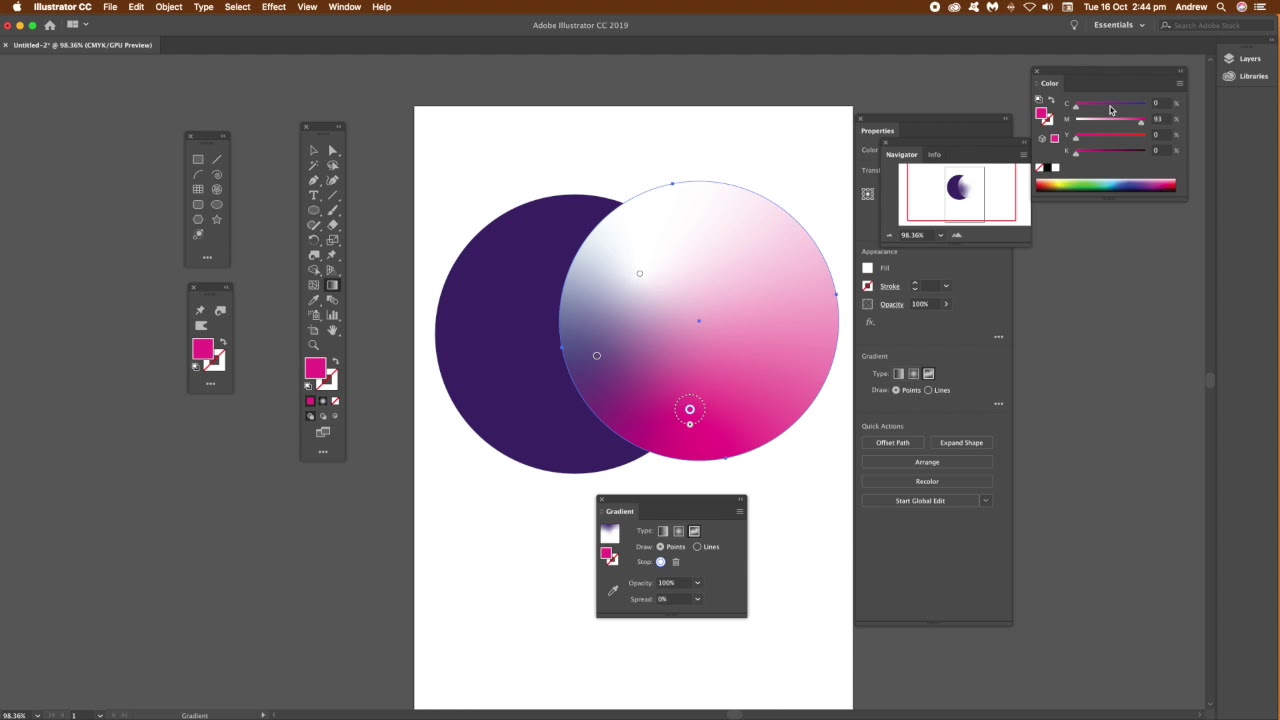
Дублируйте круг и перенесите его копию вправо. Укажите копии градиент от цвета #FF9BFF к #7900FF.
3. Используем инструмент Blend/Переход
Шаг 1
Выделите оба круга и выберите инструмент Blend/Переход (W). Кликните сначала по левой точке синего круга, затем по левой точке сиреневого.
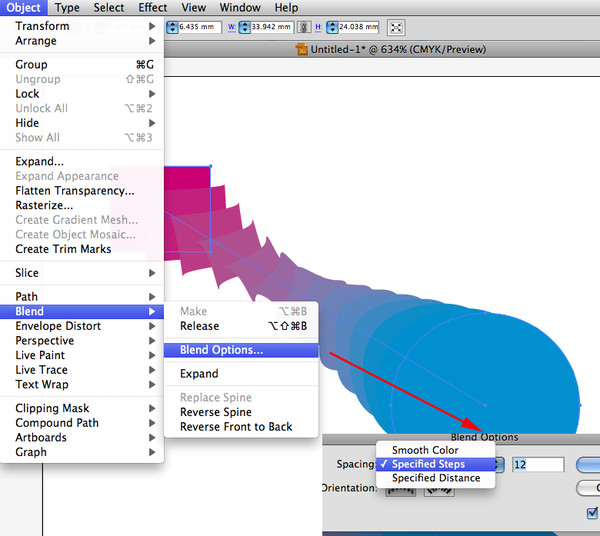
Шаг 2
Нам нужен плавный переход. Для этого кликните дважды по инструменту Blend/Переход чтобы открыть настройки перехода. В окне укажите расстояние между элементами в
Шаг 3
Не снимайте выделение с перехода и выберите в меню Object > Blend > Replace Spine/Объект>Переход>Заменить траекторию. Эта опция поможет вам изменить расположение исходных кругов. Расположите их как показано ниже.
Шаг 4
Инструментом Direct Selection/Прямое выделение (A) выделите и дублируйте один из кругов, чтобы поставить точку над «i».
Шаг 5
Добавим фон. Инструментом Rectangle/Прямоугольник (M) нарисуйте черный квадрат по размеру холста и нажмите
Шаг 6
Инструментом Text/Текст (T) введите слово “BYE”. Используйте шрифт Playfair Display размера 445 pt белого цвета.
Шаг 7
Не снимая выделения с текста, нажмите Shift-Command-O чтобы преобразовать текст в кривые. Затем Shift-Command-G чтобы разгруппировать текст.
4. Используем ластик
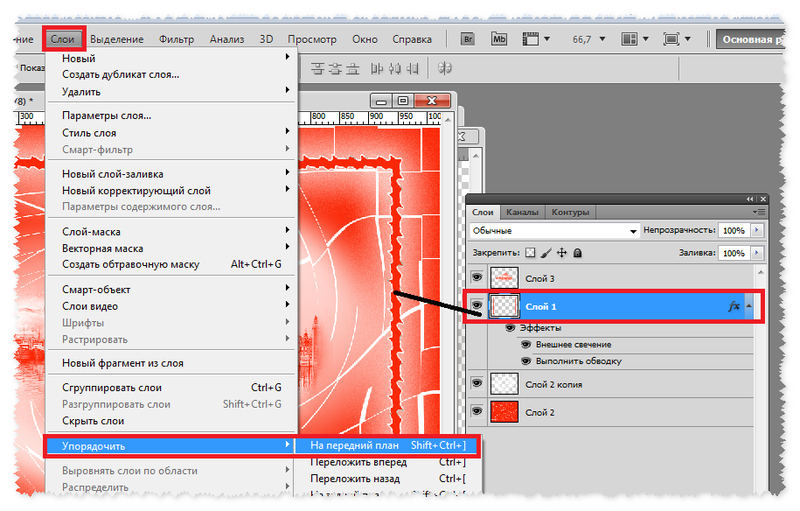
Мы хотим сделать так, чтобы слово на фоне переплеталось с нашим леттерингом. Для этого выделите букву B и поместите ее на передний план, нажав Shift-Command-].
Для буквы «Y» мы хотим более сложную схему. Для этого дублируйте ее и поместите копию на передний план. Инструментом Eraser/Ластик (Shift-E) сотрите лишние части. Так же поступите с буквой «E».
Так же поступите с буквой «E».
На картинке ниже желтым отмечены те части букв над леттерингом, которые остаются не стертыми.
5. Добавляем тень
Выделите леттеринг и выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры как показано ниже:
Результат
Автор урока Laura Keung
Перевод — Дежурка
Смотрите также:
Как создать векторный эффект губки в Illustrator
Я уверен, что мы все помним рисование губкой (или картошкой!) В детстве, но в то время мы не очень ценили крутой огорченный эффект, создаваемый техникой печати. Сегодня дизайнеры и иллюстраторы стремятся добавить этот ретро / винтажный стиль к своим работам с текстурами, поэтому в этом уроке мы рассмотрим процесс создания милой иллюстрации в детском стиле с эффектом векторной губки.
Мы будем создавать этого милого персонажа из черепах как часть этого урока. Общая стилизация персонажа очень проста: большие круглые формы и нерегулярные линии, связанные с детской тематикой, а затем набор векторных текстурных элементов используется для искажения сплошных фигур, создавая старый эффект печати или печати.
Общая стилизация персонажа очень проста: большие круглые формы и нерегулярные линии, связанные с детской тематикой, а затем набор векторных текстурных элементов используется для искажения сплошных фигур, создавая старый эффект печати или печати.
Откройте Adobe Illustrator и залейте монтажную область коричневым прямоугольником. Используйте инструмент «Перо», чтобы примерно нарисовать контур панциря черепахи. Не беспокойтесь слишком о точных пропорциях, но убедитесь, что эти пути сделаны с большими ручками Безье для гладких кривых.
Перейдите к контуру головы и шеи черепахи, творчески оценивая размеры и пропорции, чтобы создать детский стиль. Заполните голову подходящим зеленым цветом.
Добавьте четыре ноги и маленький хвост зеленого цвета, затем выберите элемент оболочки и нажмите CMD + Shift +], чтобы отправить этот предмет на вершину стека.
Используйте перо с большим зеленым цветом, чтобы нарисовать отдельные пластины на панцире черепахи. Шаткие линии дополняют общий стиль, к которому мы стремимся.
Шаткие линии дополняют общий стиль, к которому мы стремимся.
Добейте персонажа черепахи с милым выражением, используя обведенные контуры. Увеличьте вес до 7pt и выберите параметры круглой крышки.
Для создания эффекта винтажной / ретро-печати или печати нам понадобится какой-нибудь файл зернистой текстуры гранж. Увеличьте контраст текстурной фотографии или используйте готовый набор кистей, например, мои кисти для тонких зернистых фотошопа .
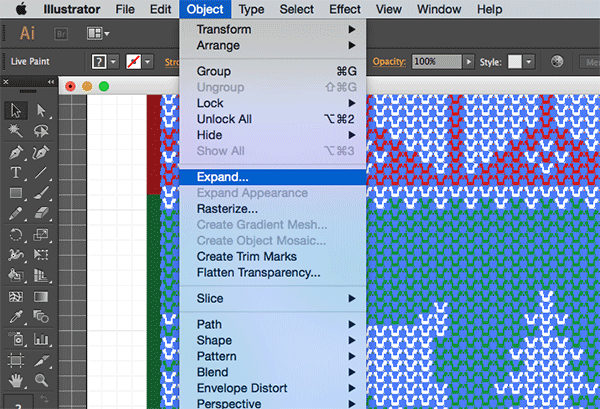
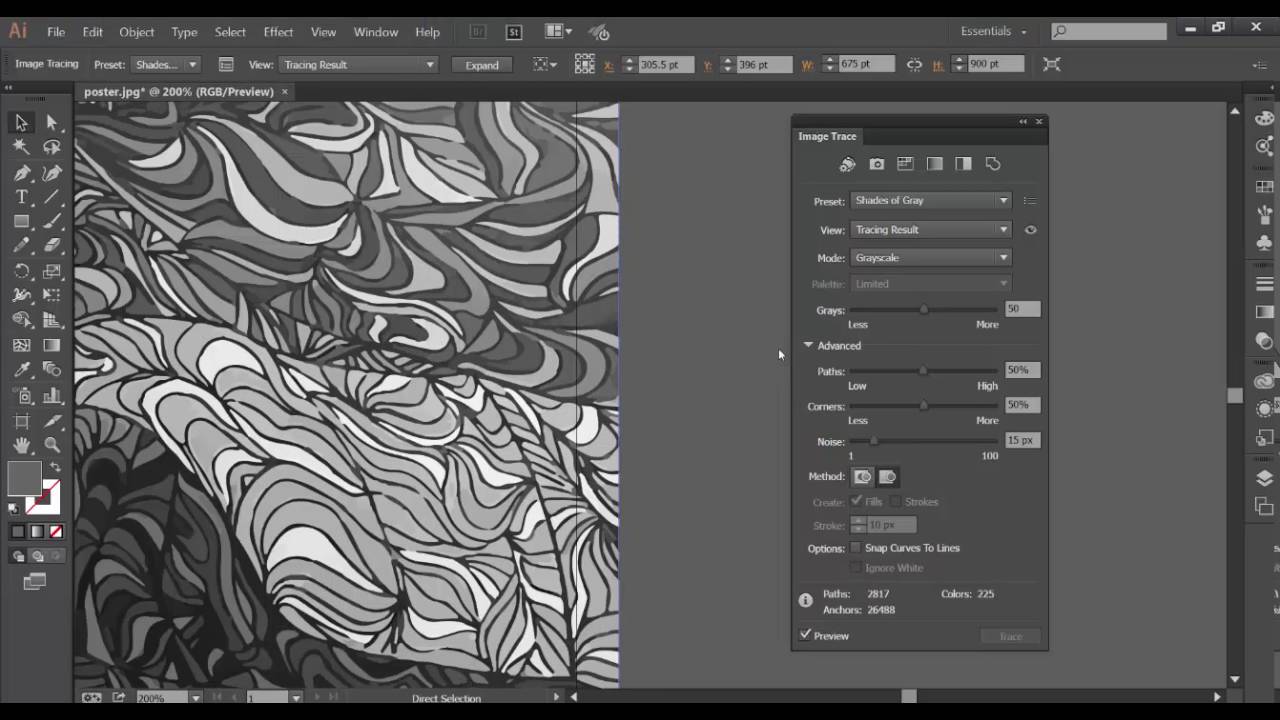
Скопируйте и вставьте копию текстуры зерна в Illustrator. Мы хотим, чтобы наша векторная иллюстрация была полностью векторной, поэтому перейдите в Object> Live Trace> Tracing Options, чтобы настроить параметры векторизации.
Оставьте стандартную черно-белую предустановку, но измените Path Fitting на 0px, а Minimum Area на 1px, чтобы приспособить более мелкие детали, затем проследите растровое изображение до векторной текстуры.
Перейдите в Object> Expand, чтобы преобразовать объект Live Trace в сплошные векторные элементы.
Щелкните правой кнопкой мыши и выберите «Разгруппировать», чтобы начать разделение текстурных зерен на белом фоне. Несколько раз разгруппируйте несколько раз, пока опция Разгруппировать больше не появится.
Выберите белый фон и удалите его из векторной текстуры.
Каждое отдельное зерно текстуры в настоящее время является отдельной формой, поэтому нарисуйте выделение вокруг текстуры и создайте составной путь.
Сделайте копию файла текстуры и масштабируйте ее по иллюстрации, затем сделайте копию прямоугольника фона и отправьте его в верхнюю часть (CMD + Shift +]).
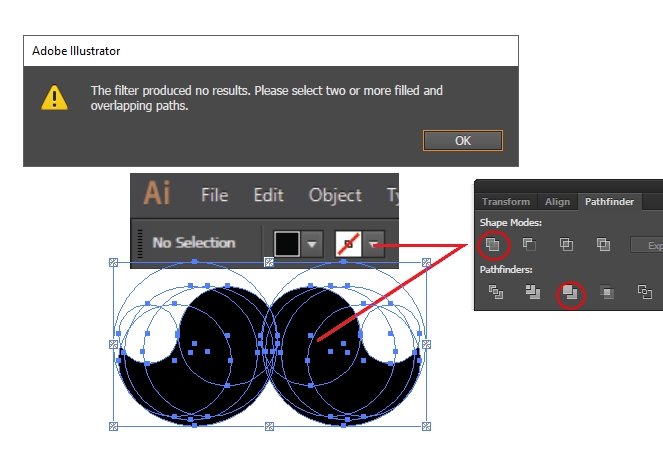
Выберите дублированный прямоугольник и файл текстуры и нажмите кнопку «Пересечь» в палитре «Навигатор», чтобы обрезать текстуру до размера. Если вы столкнетесь с какими-либо ошибками «перекрывающихся объектов», простое решение — разгруппировать любые элементы, а затем воссоздать составные пути.
Измените порядок наложения с помощью сочетания клавиш CMD + [, чтобы расположить текстуру чуть выше фонового прямоугольника, затем залейте ее белой заливкой и уменьшите непрозрачность до 15%.
Поместите еще одну копию текстуры на голову черепахи, затем повторите процесс создания дубликата объекта и использования его в качестве инструмента для обрезки текстуры по размеру с помощью Pathfinder.
Придайте текстуре над головой черепахи ту же заливку, что и на заднем плане, чтобы создать впечатление эффекта печати с участками, где отсутствует краска / чернила.
Добавьте еще одну текстуру поверх тела и ног, но на этот раз не забудьте создать сложный путь из раковины, ног и хвоста. Любые группы отдельных фигур должны комбинироваться как составной путь, чтобы избежать ошибок Pathfinder.
Как только текстура была добавлена в тело черепахи, отправьте элементы пластины на вершину стека, чтобы текстура не влияла на них.
Дайте пластинам их собственную текстуру, но используйте ту же заливку, что и панцирь черепахи, чтобы создать слоистое впечатление.
Это оставляет нашего милого маленького персонажа черепахой завершенным. Простые формы придают черепахе приятный и дружелюбный вид, а текстура помогает получить тактильную печатную отделку. Лучше всего то, что вся иллюстрация остается векторной, что обеспечивает бесконечное масштабирование.
Простые формы придают черепахе приятный и дружелюбный вид, а текстура помогает получить тактильную печатную отделку. Лучше всего то, что вся иллюстрация остается векторной, что обеспечивает бесконечное масштабирование.
Делаем GIF с прозрачным фоном в Illustrator. Создание анимаций в Illustrator Как создать анимацию в иллюстраторе
У вас есть одна или две иконки, которые вы бы хотели оживить с помощью анимации. С чего бы вы начали? Допустим, у вас есть файлы SVG, программы Illustrator CC и After Effects CC, но, решение ускользает от вас.
В этой статье я собираюсь продемонстрировать, как можно легко анимировать SVG-файл, включая подготовку SVG-файла в Illustrator и импорт в After Effects CC. Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.
Конечный результат работы.
Теперь давайте приступим к самой интересной части – научимся оживлять изображения.
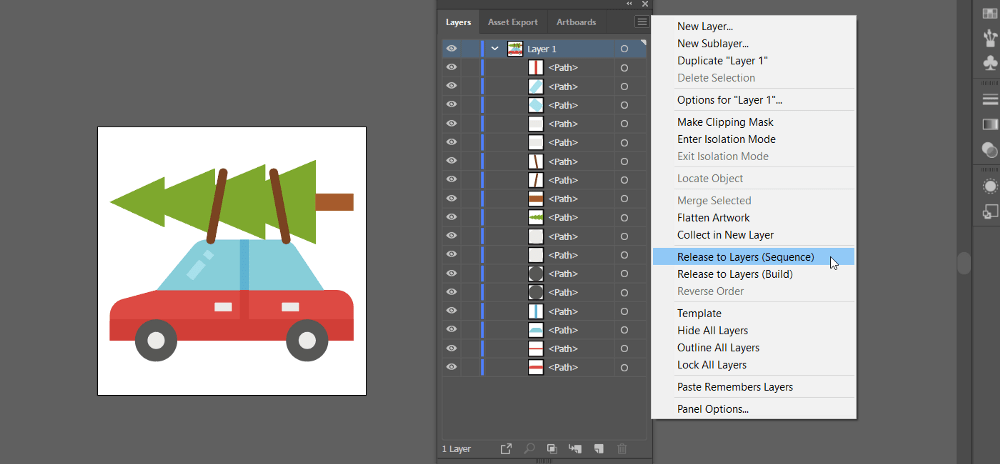
Давайте начнем с открытия вашего SVG-файла в Adobe Illustrator CC. Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
После открытия файла нам нужно разгруппировать и разделить все объекты на слои. Вы можете сделать это вручную или использовать Release to Layers (Sequence) для ускорения процесса. Прежде чем импортировать файл в After Effects, нам нужно сохранить его в формате файла Illustrator.
Разгруппировать объекты мы можем используя Release to Layers (Sequence), чтобы не тратить драгоценное время. Импорт и организация файла в After Effects CC
Теперь все готово для импорта в After Effects CC. Давайте используем сочетание клавиш Ctrl+I (Windows) илиCommand+I (Mac) , чтобы загрузить диалоговое окно Import File , или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind .
Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind .
Более быстрый способ импортирования файла – дважды кликнуть на место столбца на проектной панели.
На панели Timeline Panel мы увидим новую композицию. Дважды кликаем на нее. Теперь мы должны увидеть слои Illustrator CC с оранжевыми значками слева от названий.
Прежде чем приступить к делу, мы должны преобразовать все эти слои в Shape Layers . Нам нужно выделить их все с помощью Ctrl+A/Command+A , или вручную с помощью Shift + Left Mouse . После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer .
Теперь, когда новые слои выделены, перетащите их на верхнюю часть панели над слоями Illustrator CC, а затем удалите слои Illustrator CC, чтобы они не мешали.
Конвертирование слоев Illustrator CC в Shape Layers в программе After Effects CC
Хотя в этом нет необходимости, важно, чтобы мы дали каждому слою соответствующее имя и/или обозначили его цветом. Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
Маркировать Shape Layers соответствующими названиями, цветами, надписями и расположением очень практично.
Для настройки параметров используйте сочетание клавиш Ctrl+K/Command+K или Composition > Composition Settings… Из Composition Settings нам нужно выбрать ширину, высоту, частоту кадров и длительность (Width, Height, Frame Rate, и Duration). Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
На данный момент кажется, что все готово к работе, но есть еще одна вещь, которую нужно сделать. Нам нужно сгруппировать определенные слои вместе, чтобы их движения были синхронизированы с основным слоем, который мы можем контролировать. Этот метод называется Parenting .
Используйте Pick Whip, чтобы назначить родительский слой нескольким слоям.

В нашем примере я назначил менее значимые слои (дочерние слои), такие как лобовое стекло, детали кузова, дерево и веревки первичному слою кузова (родительскому слою). Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Создание анимацииЯ хотел, чтобы машина наехала на камень и немного зависла в воздухе. Также я хотел, чтобы елка двигалась вверх-вниз, и открылся багажник. Я начал с создания камня, машины и колес. Затем пришло время преодолеть самое большое препятствие – наложить действие на елку. Закончив это, я занялся мелкими деталями, такими как багажник и веревки.
Набросок с описанием анимации
Первым делом нужно было сделать элемент или слой в виде камня, но вместо того чтобы вернуться в Illustrator CC для добавления другого слоя, я просто использовал инструмент Pen Tool в After Effects CC. Это позволило мне быстро спроектировать маленький камень.
О, могущественный Pen Tool!
Багажник был относительно простой задачей. Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip , я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.Bodymovin в сочетании с мобильной библиотекой Lottie .
Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip , я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.Bodymovin в сочетании с мобильной библиотекой Lottie .
P.S. вы можете найти мои файлы Illustrator CC и After Effects CC.
Набор иконок доступен для скачивания бесплатно на .
В последнее время стала очень популярна разного рода анимация SVG(Scalable Vector Graphics) графики на сайтах и приложениях. Это связано с тем что все новейшие браузеры уже поддерживают этот формат. Вот инфа по поддержке браузерами SVG .
В данной статье рассмотрен простейший пример анимации SVG вектора при помощи легкого Jquery плагина Lazy Line Painter.
ИсходникДля выполнения и полного понимания данной задачи желательны базовые знания HTML, CSS, Jquery, но не обязательны если вам просто хочется анимировать SVG) Приступим!
И так шаги которые нам нужно выполнить:
- Создать правильную файловую структуру
- Загрузить и подключить плагин
- Нарисовать крутую контурную картинку в Adobe Illustrator
- Конвертировать нашу картинку в Lazy Line Converter
- Вставить полученый код в main.
 js
js - Добавить немного CSS по вкусу
1. Создать правильную файловую структуру
C этим нам поможет сервис Initializr где нужно выбрать параметры как на картинке ниже.
- Classic H5BP (HTML5 Boiler Plate)
- No Template
- Just HTML5 Shiv
- Minified
- IE Classes
- Chrome Frame
- Затем нажать Download it!
2. Загрузить и подключить плагин
Так как initializr поставляется с последней библиотекой Jquery, из архива который нам нужно скачать с репозитория проекта Lazy Line Painter , нужно перенести в наш проект только 2 файла. Первый это ‘jquery.lazylinepainter-1.1.min.js’(версия плагина может отличатся) он находится в корне полученой папки. Второй это example/js/vendor/raphael-min.js.
Эти 2 файла помещаем в папку js. И подключаем их к нашему index.html перед main.js следующим образом:
3. Нарисовать крутую контурную картинку в Adobe Illustrator
- Рисуем нашу контурную картинку в Illustrator (проще всего это сделать при помощи Pen Tool)
- Необходимо чтобы контуры нашего рисунка не замыкались тк для нашего эффекта необходимы начало и конец
- Не должно быть заливок
- Максимальный размер файла — 1000×1000 px, 40kb
- Сделаем кроп до границ объекта Object>Artboards>Fit To Artboards Bounds
- Сохраняем в формате SVG(стандартные настройки сохранения подойдут)
Для примера можете воспользоваться иконками во вложении.
4. Конвертировать нашу картинку в Lazy Line Converter
Просто перетащи свою иконку в окошко что на рисунке ниже.
Толщину, цвет контура и скорость анимации можно будет изменить в самом коде который появится после конвертирования!
5. Вставить полученый код в main.js
Теперь просто вставляем полученный код в пустой файл main.js
Параметры:
strokeWidth — толщина контура
strokeColor — цвет контура
Также можно изменять скорость рисования каждого вектора изменяя значения параметра duration (по умолчанию 600)
6. Добавить немного CSS по вкусу
Удаляем из index.html абзац
Hello world! This is HTML5 Boilerplate.
И вместо него вставляем блок в котором будет происходить наша анимация
затем добавляем немного CSS в файл main.css для более приятного оформления:
Body { background:#F3B71C; } #icons { position: fixed; top:50%; left:50%; margin: -300px 0 0 -400px; }
сохраните все файлы.
Теперь просто откройте index.html в современном браузере и наслаждайтесь эффектом.
P.S. при запуске на локальной машине возможна задержка старта анимации на несколько секунд.
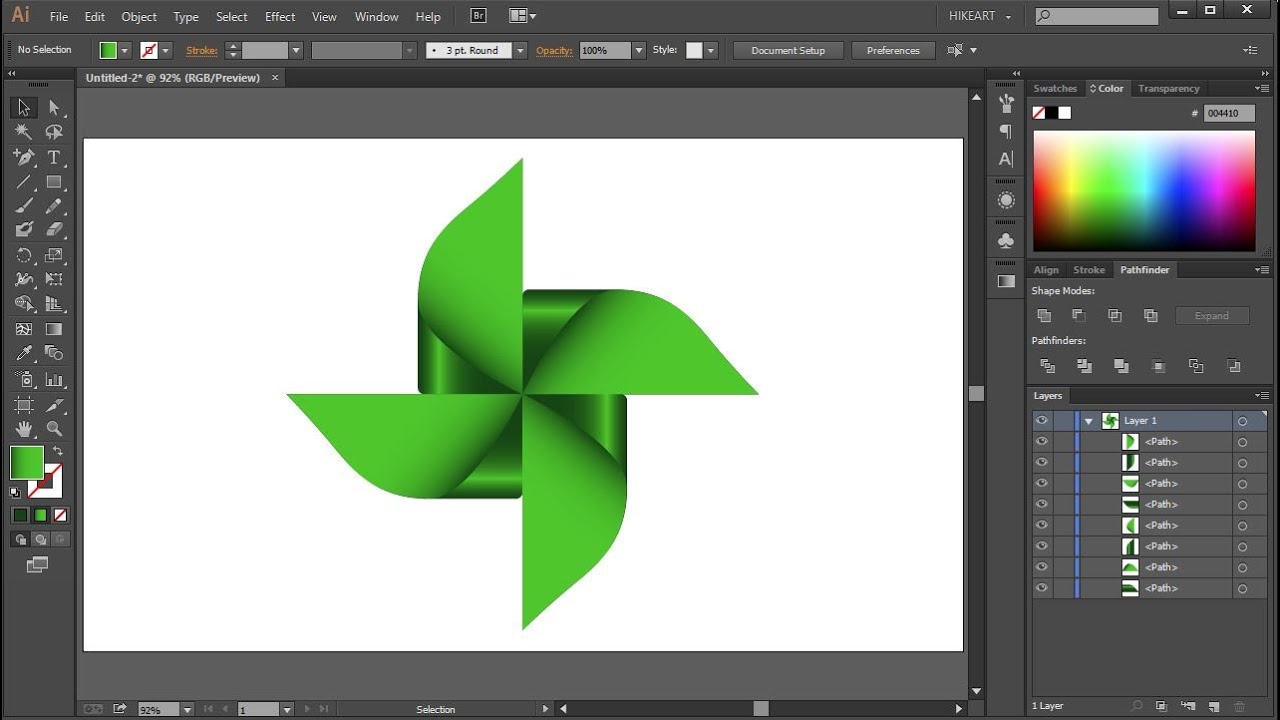
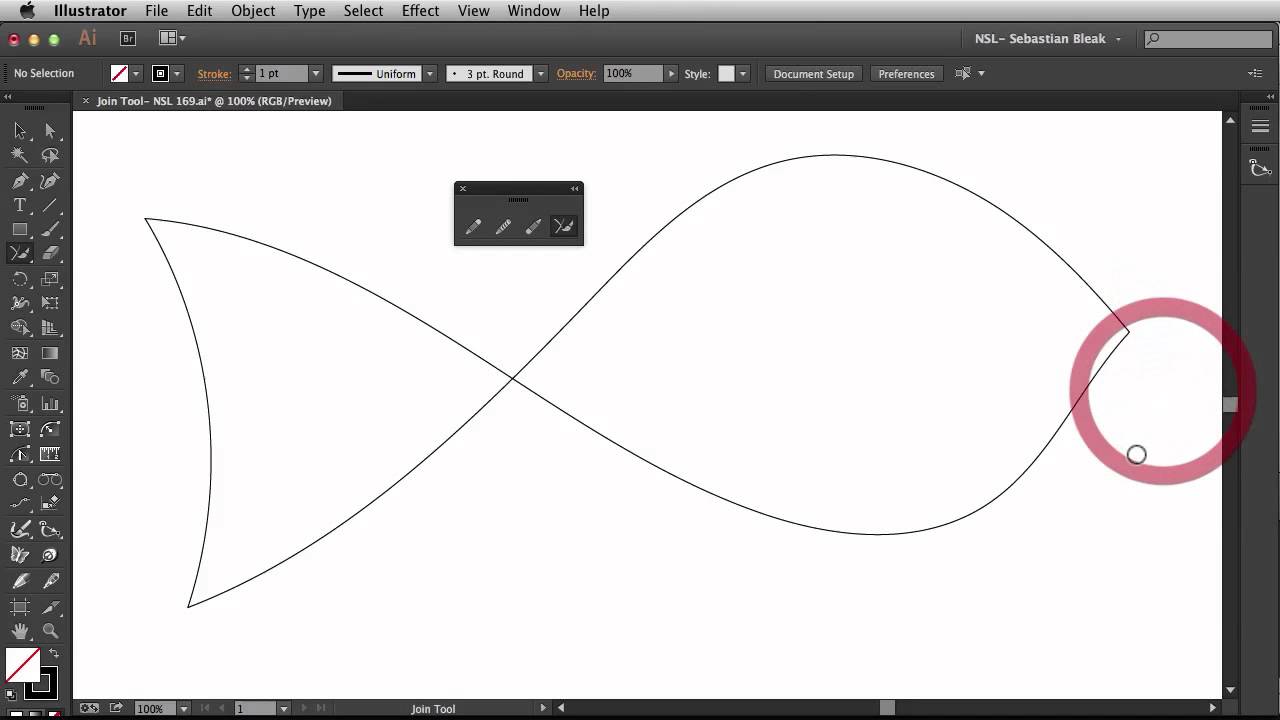
Сегодня у нас не совсем обычный урок Adobe Illustrator. Потому что в этот раз мы будем делать не статичную картинку, а самую настоящую анимацию. Представьте себе, оказывается с помощью Adobe Illustrator можно ещё и мультики рисовать:)
А потребуется нам для этого всего ничего. Грамотная организация слоёв и экспорт конечной работы в формат swf, где каждый слой преобразуется в кадр анимации. В сегодняшнем уроке мы нарисуем анимацию обратного отсчёта в стиле ретро кинофильма. На выходе должен получится флеш ролик с этим самым обратным отсчётом.
Первое, что нужно сделать, это нарисовать все необходимые элементы для будущей анимации. Для этого я в отдельном документе сделал две позиции кадра киноплёнки, круг для отсчёта, который разрезан на отдельные сектора, текстуру и вертикальную царапину, чтобы добавить эффект старины, а также все цифры и надписи.
Когда все запчасти нашего мультика готовы, можно приступать к созданию самой анимации. Для удобства это лучше делать в новом документе. При этом слои у нас будут играть роль кадров анимации. И в самый первый слой как раз нужно скопировать кадр киноплёнки. Расположите его посередине рабочей области.
Теперь создайте второй слой и скопируйте в него кадр киноплёнки, в котором отверстия по краям сделаны со сдвигом. Его тоже нужно расположить по центру.
Из этих двух слоёв уже можно получить анимацию движущейся плёнки. Но в последствии нам понадобится намного больше слоёв. Поэтому выделите два первых слоя, зайдите в опции панели и сделайте копию слоёв.
Подобным образом нам нужно накопировать 12 слоёв с кадрами киноплёнки, задающими её движение.
Вот теперь у нас целая куча слоёв и все они видны. В том смысле, что верхние слои загораживают нижние, что не совсем удобно для работы. Поэтому можно выключить какие-то слои, нажав на иконку с глазиком слева от названия слоя.
 Чтобы выключить или включить сразу все слои, держите зажатой клавишу Alt, когда нажимаете на иконку глазика. Включая и выключая слои, вы можете видеть именно то, что расположено в определённом кадре нашей будущей анимации. И сейчас, чтобы нам добавить к движению плёнки лёгкое дрожание, нужно посдвигать полученные кадры чуть-чуть в разные стороны. Для этого включайте только тот слой, с которым собираетесь работать в данный момент, а затем сдвигайте кадр на пару пикселей в любую сторону.
Чтобы выключить или включить сразу все слои, держите зажатой клавишу Alt, когда нажимаете на иконку глазика. Включая и выключая слои, вы можете видеть именно то, что расположено в определённом кадре нашей будущей анимации. И сейчас, чтобы нам добавить к движению плёнки лёгкое дрожание, нужно посдвигать полученные кадры чуть-чуть в разные стороны. Для этого включайте только тот слой, с которым собираетесь работать в данный момент, а затем сдвигайте кадр на пару пикселей в любую сторону.Когда вы перебрали все слои и добавили небольшой сдвиг, можно приступать к созданию анимации движущегося круга. Для этого скопируйте круг, состоящий из секторов, из документа с запчастями мультфильма и поставьте её на первом слое поверх кадра киноплёнки.
Если снять с круга выделение, то он будет выглядеть как единое целое. Именно это нам и нужно.
Но так как он состоит из отдельных секторов, то можно, изменяя их цвет, очень быстро и легко создать анимацию. Для этого скопируйте этот круг во второй слой и сделайте первый сектор более светлым.
 Вы помните, что плёнка у нас дрожит во время движения, поэтому совсем не обязательно ставить круг точно в центр кадра. Располагайте его на глаз.
Вы помните, что плёнка у нас дрожит во время движения, поэтому совсем не обязательно ставить круг точно в центр кадра. Располагайте его на глаз.Подобным образом нужно копировать круг в каждый следующий слой, при этом закрашивать более светлым цветом на один сектор больше, чем в предыдущий раз. Все вместе эти 12 слоёв образуют анимацию движения плёнки с заполняющимся кругом.
Дальше нужно добавить текстуру в наши слои. Включаем первый слой и копируем туда текстуру из исходного файла с запчастями.
Затем по очереди включаем следующие слои и копируем туда эту же текстуру. Чтобы она выглядела по-разному на каждом кадре, просто поворачивайте её на угол 90 градусов. Как вы уже догадались, нам нужно добавить текстуру во все 12 кадров.
Если вам уже порядком надоело копировать, то могу вас обрадовать – осталось совсем немного. Самое сложное уже позади. Осталось добавить вертикальные царапины, и почти всё. Для этого опять же копируем исходную царапину и ставим её в произвольное место в несколько слоёв.
 В моём случае царапины появляются всего в двух слоях.
В моём случае царапины появляются всего в двух слоях.Теперь, когда готов основной цикл с анимацией плёнки, осталось добавить цифры. Так как отсчёт у нас идёт с 3 до 1 плюс ещё слово Go!!!, то нам нужно ещё больше слоёв. Не 12, а целых 48. Для этого нужно сделать ещё три копии уже готовых слоёв с анимацией плёнки.
А дальше всё просто. Включаем самый первый слой и ставим туда цифру три.
Затем нужно копировать эту цифру в следующие слои до тех пор, пока не закончится анимация круга. Когда вы дойдёте до следующей копии слоёв, где круг опять будет закрашен полностью, нужно ставить уже цифру два. Точно так же скопируйте в нужные слои цифру один. А когда вы дойдёте до заключительных слоёв, предназначенных для надписи Go!!!, то просто удаляйте круг, прежде чем скопировать надпись в нужный слой.
На этом с анимацией всё. Главное тут — не запутаться. Можно давать слоям какие-нибудь удобные названия, но мне было как-то лень:) И ещё, когда вы закончите работу, обязательно включите обратно все слои, нажав на иконку глазика.

В окошке с настройками экспорта обязательно установите Export As: AI Layers to SWF Frames. Именно эта опция превращает слои иллюстратора в кадры анимации. Далее нажмите кнопку Advanced.
Откроются дополнительные настройки. Здесь нужно установить частоту кадров Frame Rate. У меня стоит 12 кадров в секунду. Галочка Looping отвечает за цикличность анимации. Благодаря ей ролик будет воспроизводиться по кругу. И опция Layer Order: Bottom Up воспроизводит слои иллюстратора снизу вверх в панели. Как раз именно так мы и строили нашу анимацию.
На выходе получаем флеш ролик с нашей анимацией.
Теперь вы видите, что простую анимацию делать в Adobe Illustrator не так уж и сложно как кажется на первый взгляд.
Но для создания длинных роликов или интерактивных приложений всё же лучше использовать Adobe Flash либо другие флеш редакторы. Например, вот этого кота я делал в стареньком Macromedia Flash, который откопал у себя на работе.
Также последнее время всё чаще для создания анимации применяется HTML5 и CSS3. Данный код поддерживается современными браузерами и не требует использования флеш плеера.
Данный код поддерживается современными браузерами и не требует использования флеш плеера.
Роман aka dacascas специально для блога
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Прозрачный GIF в Adobe Illustrator делается следующим образом. Заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в поле Optimized file format нужно прежде всего зайти во вкладку Image size (Размер изображения). Дело в том, что в окно оптимизации попадает по умолчанию вся страница, а в этом обычно нет необходимости. Поэтому во вкладке Image Size снимаем выделение с флажка Clip to Artboard (Обрезать по размеру страницы) и нажимаем кнопку Apply.
Затем в списке выбора формата выбираем GIF и отмечаем флажок Transparency.
После этого определим, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color
Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна
инструмент Eyedropper (пипетка).
Выбираем в панели инструментов в левой части окна
инструмент Eyedropper (пипетка).
Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении — после этого
цвет выделится на таблице цветов темной обводкой. Ну, а если вы точно знаете, какой цвет должен быть прозрачным, можно
выделить его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости
выбора нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). После выбора цвета, нужно дать указание программе
сделать его прозрачным. Для этого нужно нажать иконку Maps selected colors to Transparent (Добавить выбранные
цвета к прозрачности). На рисунке эта кнопка обведена кружком, и красный цвет выбран прозрачным. На изображении появится
прозрачная область, а квадратик на таблице цветов изменит свой вид — часть его станет белым треугольником. Чтобы отменить
выбранный цвет, нужно выделить его в Color Table, а затем опять нажать иконку Maps selected colors to Transparent.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm ,
по-русски — Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет
алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе
узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок Amount (Величина),
позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения. Я не пользуюсь этой
опцией и всегда оставляю по умолчанию — No Transparency Dither.
Нажимаем Save — прозрачный GIF готов. Работа производилась в Adobe Illustrator версии CS4 (v.14), но все действия и клавиатурные сокращения актуальны и для более ранней версии CS3 (v. 13).
Сегодня у нас не совсем обычный урок Adobe Illustrator. Потому что в этот раз мы будем делать не статичную картинку, а самую настоящую анимацию. Представьте себе, оказывается с помощью Adobe Illustrator можно ещё и мультики рисовать:)
Представьте себе, оказывается с помощью Adobe Illustrator можно ещё и мультики рисовать:)
А потребуется нам для этого всего ничего. Грамотная организация слоёв и экспорт конечной работы в формат swf, где каждый слой преобразуется в кадр анимации. В сегодняшнем уроке мы нарисуем анимацию обратного отсчёта в стиле ретро кинофильма. На выходе должен получится флеш ролик с этим самым обратным отсчётом.
Первое, что нужно сделать, это нарисовать все необходимые элементы для будущей анимации. Для этого я в отдельном документе сделал две позиции кадра киноплёнки, круг для отсчёта, который разрезан на отдельные сектора, текстуру и вертикальную царапину, чтобы добавить эффект старины, а также все цифры и надписи.
Когда все запчасти нашего мультика готовы, можно приступать к созданию самой анимации. Для удобства это лучше делать в новом документе. При этом слои у нас будут играть роль кадров анимации. И в самый первый слой как раз нужно скопировать кадр киноплёнки. Расположите его посередине рабочей области.
Теперь создайте второй слой и скопируйте в него кадр киноплёнки, в котором отверстия по краям сделаны со сдвигом. Его тоже нужно расположить по центру.
Из этих двух слоёв уже можно получить анимацию движущейся плёнки. Но в последствии нам понадобится намного больше слоёв. Поэтому выделите два первых слоя, зайдите в опции панели и сделайте копию слоёв.
Подобным образом нам нужно накопировать 12 слоёв с кадрами киноплёнки, задающими её движение.
Вот теперь у нас целая куча слоёв и все они видны. В том смысле, что верхние слои загораживают нижние, что не совсем удобно для работы. Поэтому можно выключить какие-то слои, нажав на иконку с глазиком слева от названия слоя. Чтобы выключить или включить сразу все слои, держите зажатой клавишу Alt, когда нажимаете на иконку глазика. Включая и выключая слои, вы можете видеть именно то, что расположено в определённом кадре нашей будущей анимации. И сейчас, чтобы нам добавить к движению плёнки лёгкое дрожание, нужно посдвигать полученные кадры чуть-чуть в разные стороны.
 Для этого включайте только тот слой, с которым собираетесь работать в данный момент, а затем сдвигайте кадр на пару пикселей в любую сторону.
Для этого включайте только тот слой, с которым собираетесь работать в данный момент, а затем сдвигайте кадр на пару пикселей в любую сторону.Когда вы перебрали все слои и добавили небольшой сдвиг, можно приступать к созданию анимации движущегося круга. Для этого скопируйте круг, состоящий из секторов, из документа с запчастями мультфильма и поставьте её на первом слое поверх кадра киноплёнки.
Если снять с круга выделение, то он будет выглядеть как единое целое. Именно это нам и нужно.
Но так как он состоит из отдельных секторов, то можно, изменяя их цвет, очень быстро и легко создать анимацию. Для этого скопируйте этот круг во второй слой и сделайте первый сектор более светлым. Вы помните, что плёнка у нас дрожит во время движения, поэтому совсем не обязательно ставить круг точно в центр кадра. Располагайте его на глаз.
Подобным образом нужно копировать круг в каждый следующий слой, при этом закрашивать более светлым цветом на один сектор больше, чем в предыдущий раз.
 Все вместе эти 12 слоёв образуют анимацию движения плёнки с заполняющимся кругом.
Все вместе эти 12 слоёв образуют анимацию движения плёнки с заполняющимся кругом.Дальше нужно добавить текстуру в наши слои. Включаем первый слой и копируем туда текстуру из исходного файла с запчастями.
Затем по очереди включаем следующие слои и копируем туда эту же текстуру. Чтобы она выглядела по-разному на каждом кадре, просто поворачивайте её на угол 90 градусов. Как вы уже догадались, нам нужно добавить текстуру во все 12 кадров.
Если вам уже порядком надоело копировать, то могу вас обрадовать – осталось совсем немного. Самое сложное уже позади. Осталось добавить вертикальные царапины, и почти всё. Для этого опять же копируем исходную царапину и ставим её в произвольное место в несколько слоёв. В моём случае царапины появляются всего в двух слоях.
Теперь, когда готов основной цикл с анимацией плёнки, осталось добавить цифры. Так как отсчёт у нас идёт с 3 до 1 плюс ещё слово Go!!!, то нам нужно ещё больше слоёв. Не 12, а целых 48.
 Для этого нужно сделать ещё три копии уже готовых слоёв с анимацией плёнки.
Для этого нужно сделать ещё три копии уже готовых слоёв с анимацией плёнки.А дальше всё просто. Включаем самый первый слой и ставим туда цифру три.
Затем нужно копировать эту цифру в следующие слои до тех пор, пока не закончится анимация круга. Когда вы дойдёте до следующей копии слоёв, где круг опять будет закрашен полностью, нужно ставить уже цифру два. Точно так же скопируйте в нужные слои цифру один. А когда вы дойдёте до заключительных слоёв, предназначенных для надписи Go!!!, то просто удаляйте круг, прежде чем скопировать надпись в нужный слой.
На этом с анимацией всё. Главное тут — не запутаться. Можно давать слоям какие-нибудь удобные названия, но мне было как-то лень:) И ещё, когда вы закончите работу, обязательно включите обратно все слои, нажав на иконку глазика.
В окошке с настройками экспорта обязательно установите Export As: AI Layers to SWF Frames. Именно эта опция превращает слои иллюстратора в кадры анимации. Далее нажмите кнопку Advanced.

Откроются дополнительные настройки. Здесь нужно установить частоту кадров Frame Rate. У меня стоит 12 кадров в секунду. Галочка Looping отвечает за цикличность анимации. Благодаря ей ролик будет воспроизводиться по кругу. И опция Layer Order: Bottom Up воспроизводит слои иллюстратора снизу вверх в панели. Как раз именно так мы и строили нашу анимацию.
На выходе получаем флеш ролик с нашей анимацией.
Теперь вы видите, что простую анимацию делать в Adobe Illustrator не так уж и сложно как кажется на первый взгляд.
Но для создания длинных роликов или интерактивных приложений всё же лучше использовать Adobe Flash либо другие флеш редакторы. Например, вот этого кота я делал в стареньком Macromedia Flash, который откопал у себя на работе.
Также последнее время всё чаще для создания анимации применяется HTML5 и CSS3. Данный код поддерживается современными браузерами и не требует использования флеш плеера.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Как закрашивать в иллюстраторе
На этой странице
Способы раскрашивания
В Illustrator предусмотрены 2 способа раскрашивания:
- Применение заливки, обводки или обоих этих параметров ко всему объекту
- Преобразование объекта в группу с быстрой заливкой, а затем применение заливки или обводки к отдельным краям и фрагментам с контурами внутри группы
Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
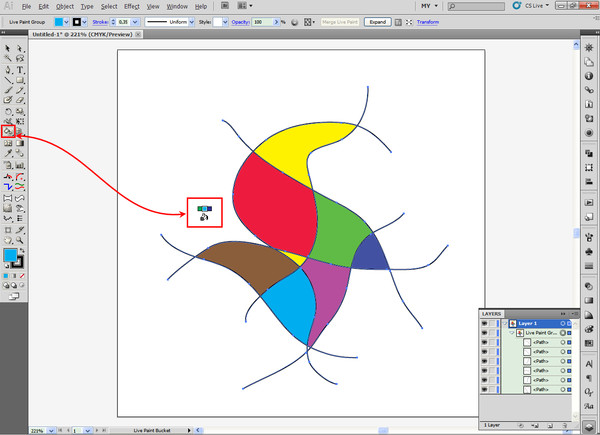
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.
Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.
Дополнительная информация об инструменте «Быстрая заливка» в Illustrator представлена в разделе Быстрая заливка.
О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.
Обводка может быть видимым внешним контуром объекта, контура или края в группе с быстрой заливкой. Для обводки можно задать ширину и цвет. Кроме того, можно создавать пунктирные обводки с помощью параметров «Контур» и раскрашивать стилизованные обводки, используя кисти.
Примечание. При работе с группами с быстрой заливкой можно применять кисть к краю только в том случае, если обводка добавлена в группу с помощью палитры «Оформление».
Выбранные в настоящий момент цвета заливки и обводки отображаются на панелях «Инструменты», «Управление» и «Свойства».
Элементы управления заливкой и обводкой
Элементы управления для настройки заливки и обводки доступны на панелях «Инструменты», «Управление» и «Свойства».
Чтобы выбрать цвет, можно использовать следующие элементы управления на панели «Инструменты»:
Можно также указать цвет и обводку выбранного объекта с помощью следующих элементов управления на панелях «Свойства» и «Управление».
Нажмите это параметр, чтобы открыть палитру «Образцы», или нажмите его, удерживая клавишу Shift, чтобы открыть палитру дополнительных цветов, и выберите цвет.
Нажмите это параметр, чтобы открыть палитру «Образцы», или нажмите его, удерживая клавишу Shift, чтобы открыть палитру дополнительных цветов, и выберите цвет.
Нажмите слово «Обводка», чтобы открыть палитру «Обводка» и задать параметры.
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.
Выделите объект, используя инструмент «Выделение» () или «Частичное выделение» ().
Чтобы применить заливку, а не обводку, нажмите поле «Заливка» на панели «Инструменты», «Свойства» или на палитре «Цвет».
Нажмите цвет на панели «Управление», палитре «Цвет», «Образцы», «Градиент» или в библиотеке образцов.
Дважды нажмите поле «Заливка» и выберите цвет с помощью инструмента «Палитра цветов».
Выберите инструмент «Пипетка» и нажмите объект, удерживая клавишу Alt (Windows) или клавишу Option (Mac OS), чтобы применить текущие атрибуты, включая заливку и обводку.
Нажмите кнопку «Нет» , чтобы удалить текущую заливку объекта.
Можно быстро применить цвет к невыбранному объекту, перетащив на объект цвет из поля «Заливка», палитры «Цвет», «Градиент» или «Образцы». Перетаскивание недоступно для групп с быстрой заливкой.
Перетаскивание недоступно для групп с быстрой заливкой.
Видеоруководство «Применение атрибутов заливки и обводки»
Применение цвета обводки
Выделите объект (чтобы выделить край в группе с быстрой заливкой, используйте инструмент «Выделение быстрых заливок»).
Нажмите поле «Обводка» на панели «Инструменты», «Свойства», «Управление» или на палитре «Цвет». Это действие подразумевает, что будет применена обводка, а не заливка.
Выберите цвет на палитре «Цвет» либо выберите образец на палитре «Образцы» или на панели «Управление» или «Свойства». Либо дважды нажмите поле «Обводка», чтобы выбрать цвет с помощью инструмента «Палитра цветов».
Если необходимо использовать текущий цвет в поле «Обводка», можно просто перетащить этот цвет из поля на объект. Перетаскивание цвета не работает для групп с быстрой заливкой.
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .
Получаемый в результате составной контур группируется с объектом, к которому применена заливка. Чтобы изменить составной контур, сначала необходимо разгруппировать объект, отделив контур от заливки, или выбрать его с помощью инструмента «Групповое выделение».
Используйте палитру «Слои» для определения содержимого группы.
Рисование и объединение контуров при помощи инструмента «Кисть-клякса»
Инструмент «Кисть-клякса» используется для рисования фигур с заливкой, которые могут пересекаться и объединяться с другими фигурами того же цвета.
Инструмент «Кисть-клякса» использует те же стандартные параметры кисти, что и каллиграфические кисти (ознакомьтесь с информацией в разделе Параметры каллиграфической кисти).
Об использовании инструмента «Кисть-клякса» можно узнать из видеоролика Инструменты «Кисть-клякса» и «Ластик».
Указания по применению инструмента «Кисть-клякса»
При использовании инструмента «Кисть-клякса» нужно иметь в виду следующее:
Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Инструмент «Кисть-клякса» создает контуры с заливкой, но без обводки. Если контуры, созданные при помощи инструмента «Кисть-клякса», нужно объединить с существующей иллюстрацией, следует убедиться, что она имеет тот же цвет заливки и не имеет обводки.
При рисовании контуров при помощи инструмента «Кисть-клякса», новые контуры объединяются с самым верхним обнаруженным совпадающим контуром. Если новый контур касается нескольких совпадающих контуров в пределах одной группы или слоя, все пересекающиеся контуры объединяются.
Для применения таких атрибутов раскрашивания, как эффекты или прозрачность, к инструменту «Кисть-клякса», выберите кисть и задайте атрибуты на палитре «Оформление» перед началом рисования.
Инструмент «Кисть-клякса» можно использовать для объединения контуров, созданных другими инструментами. Прежде чем приступить к объединению, убедитесь, что у иллюстрации нет обводки. Затем задайте для инструмента «Кисть-клякса» аналогичный цвет заливки и нарисуйте новый контур, пересекающий все контуры, которые требуется объединить.
Прежде чем приступить к объединению, убедитесь, что у иллюстрации нет обводки. Затем задайте для инструмента «Кисть-клякса» аналогичный цвет заливки и нарисуйте новый контур, пересекающий все контуры, которые требуется объединить.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
На палитре «Оформление» снимите флажок «Новый объект имеет основное оформление». В этом случае инструмент «Кисть-клякса» будет использовать атрибуты выделенного объекта.
Выберите инструмент «Кисть-клякса» и убедитесь, что используется то же оформление, что и в выделенном графическом объекте.
Нарисуйте контур, пересекающийся с иллюстрацией. Если контуры не объединяются, убедитесь, что атрибуты инструмента «Кисть-клякса» в точности совпадают с атрибутами существующего контура, а также в том, что у контуров нет обводки.
Параметры инструмента «Кисть-клякса»
Дважды нажмите инструмент «Кисть-клякса» на панели «Инструменты» и установите следующие параметры:
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет, на какое расстояние можно переместить курсор или перо прежде, чем Illustrator добавит к контуру следующую опорную точку. Например, значение 2,5 для параметра «Отклонение» означает, что перемещения инструмента на расстояние менее 2,5 пикселя не регистрируются. Параметр «Отклонение» может принимать значения от 0,5 до 20 пикселей. Чем выше значение, тем более гладким и менее сложным будет контур.
Определяет степень сглаживания, применяемую программой Illustrator при использовании этого инструмента. Параметр «Сглаживание» может принимать значения от 0 до 100%. Чем выше процентное значение, тем более сглаженный контур создается при рисовании.
Определяет размер кисти.
Определяет угол поворота кисти. Перетащите стрелку в окне просмотра или введите значение в текстовом поле «Угол».
Определяет округлость кисти. Перетащите черную точку в окне просмотра в направлении от центра или к центру либо введите значение в текстовом поле «Округлость». Чем больше значение, тем больше округлость.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.
Команды «Цвет заливки», «Цвет обводки» и «Толщина обводки» из меню «Выделение» > «По общему признаку» работают для групп с быстрой заливкой, если выделен фрагмент или край с помощью инструмента «Выделение быстрых заливок». Другие команды из меню «Выделение» > «По общему признаку» не работают. Нельзя выделить одни и те же объекты одновременно внутри и вне группы с быстрой заливкой.
- Чтобы выделить объекты с одинаковым цветом заливки или обводки, выберите объект с нужным параметром, нажмите кнопку «Выбрать схожие объекты» на панели управления и в появившемся меню укажите параметр, по которому будет выполняться поиск объектов.

- Чтобы выделить все объекты с одинаковым цветом заливки или обводки, выберите объект с нужным цветом заливки или обводки, либо выберите цвет на палитре «Цвет» или «Образцы». Затем выберите команду «Выделение» > «По общему признаку» и далее пункт «Цвет заливки», «Цвет обводки» или «Заливка и обводка».
- Чтобы выделить все объекты с одинаковой толщиной обводки, выберите объект с нужной толщиной обводки или выберите толщину обводки на палитре «Обводка». Затем выберите команду «Выделение» > «По общему признаку» > «Толщина обводки».
- Чтобы применить те же параметры выделения к другому объекту (например, если ранее уже были выделены все красные объекты с помощью команды «Выделение» > «По общему признаку» > «Цвет заливки», а теперь необходимо найти и выделить все зеленые объекты), выделите новый объект и выберите команду «Выделение» > «Выделить снова».
Совет. Чтобы учесть оттенок объекта при выделении объектов с похожим цветом, выберите «Редактировать» > «Установки» > «Общие» (Windows) или «Illustrator» > «Установки» > «Общие» (Mac OS) и затем выберите «Выделить с одинаковым оттенком %». Теперь при выборе объекта, к которому применена заливка 50% оттенком цвета PANTONE Yellow C, и команды «Выделение» > «По общему признаку» > «Цвет заливки», Illustrator выделит только объекты, к которым применена заливка 50% оттенка этого цвета. При отмене этого параметра Illustrator выберет объекты с любым оттенком цвета PANTONE Yellow C.
Теперь при выборе объекта, к которому применена заливка 50% оттенком цвета PANTONE Yellow C, и команды «Выделение» > «По общему признаку» > «Цвет заливки», Illustrator выделит только объекты, к которым применена заливка 50% оттенка этого цвета. При отмене этого параметра Illustrator выберет объекты с любым оттенком цвета PANTONE Yellow C.
Создание нескольких заливок и обводок для одного объекта
С помощью палитры «Оформление» можно создавать несколько заливок и обводок для одного объекта. Добавляя несколько заливок и обводок к объекту, можно создать множество интересных эффектов. Например, можно создать вторую, более узкую обводку поверх широкой или применить эффект к одной заливке, оставив другую неизменной.
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
Инструмент «Быстрая заливка» действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать. » на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.
Берем инструмент «Создание фигур» и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.
Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.
Научитесь, как раскрашивать в Adobe Illustrator.
Мелкие полезности при работе с Adobe Illustrator
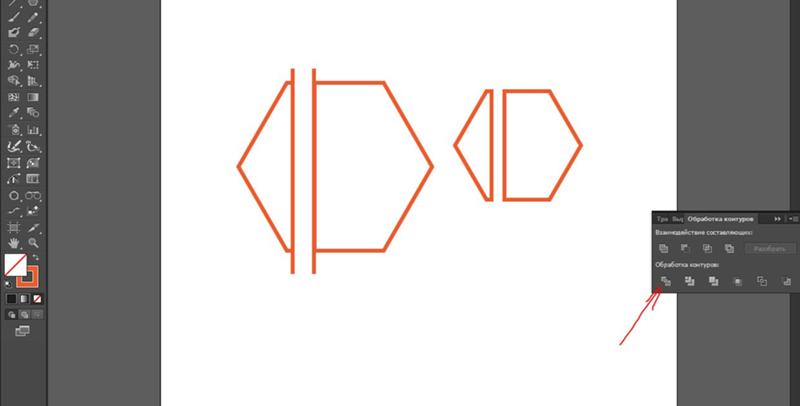
Иногда при работе бывает так, что случайно «изобретаешь велосипед». Может быть, найдутся те, кто именно этих велосипедов еще не изобрел и кому это будет полезно.Как избавиться от петель на векторном контуре
Часто при автотрейсе или при применении команды simplify к сложному контуру в углах образуются такие маленькие противные петли.
Распутывать их руками сложно и долго, но можно сделать это автоматически и быстро.
Нужно просто выделить этот контур и применить к нему команду Merge из панели Pathfinder. Все петли отвалятся от основного контура и станут отдельными объектами. Получившуюся группу можно разгруппировать, сдвинуть основной объект куда-нибудь в сторону, а весь оставшийся мусор удалить.
Как нарисовать мультяшную руку, если вы не очень-то умеете рисовать (как я)
Как видно из картинки выше, я не очень себя утруждаю проработкой эскизов.
 Но все-таки хочется, чтобы у персонажа были руки, а не щупальца мутанта. Рисовать сразу начисто для меня задача сложная, поэтому я их конструирую из кусочков.
Но все-таки хочется, чтобы у персонажа были руки, а не щупальца мутанта. Рисовать сразу начисто для меня задача сложная, поэтому я их конструирую из кусочков.Сначала рисую основу руки, потом кисть, большой палец, для пальцев от указательного до мизинца рисую один контур, дублирую его и немного меняю размер.
Потом нужно объединить все контуры в 1. Делаем это с помощью команды Unite на панели Pathfinder и обязательно нажимаем при этом Alt. Объединенная фигура будет содержать все составные части как отдельные объекты.
Дальше можно изменить размер или очертания пальцев, если получилось не совсем то, расположить их под нужными углами, и сразу оценить результат. Когда получилось то, что нужно, делаете Expand и получаете готовый контур.
Этот же метод можно использовать, например, для рисования ног одной длины в разных положениях, или делать руки с более сложными жестами (тогда я бы делала отдельный контур для каждой фаланги пальцев) и т.д.
Как сделать контур более живым, если вы рисуете пером (pen tool)
Если вы часть картинки рисуете кистью с чувствительностью к нажиму, а часть пером, то линии смотрятся неоднородно. Или, например, вы вообще рисуете мышкой, обводите набросок, вручную расставляя точки, и хочется, чтобы линия была поживее.
Или, например, вы вообще рисуете мышкой, обводите набросок, вручную расставляя точки, и хочется, чтобы линия была поживее.Чтобы обводка не была такой правильной и одинаковой, нужно создать новую каллиграфическую кисть, сделать у нее параметры «круглость» и «угол» случайными, и применить к нужному контуру.
Я каждый раз параметры подбираю отдельно, так, чтобы обводка не выбивалась из штрихов, которые были нарисованы кистью. Параметры новой кисти можно отредактировать и позже, и они применятся ко всем ранее нарисованным контурам.
Надеюсь, я не очень невнятно рассказываю, и кому-нибудь это пригодится!
Создание объемных диаграмм с помощью iLLustrator
Если вы по-прежнему создаете свои презентации на основе скучных стандартных графиков и схем, тогда эта статья была написана специально для вас. Программа Illustrator поможет вам быстро и просто рисовать объемные диаграммы.
1.
 Создание графика
Создание графикаЗапустите работу программного компонента Pie Graph Tool. Сделать это можно с помощью клика по свободной рабочей зоне. Когда на экране отобразится специальное меню, вам останется только задать требуемые параметры диаграммы. Например, 200x200px:
Работа с таблицей данных
На изображении ниже вы сможете увидеть специальную таблицу, используемую программным средством для создания будущей диаграммы. Заполним нашу таблицу в соответствии с примером, а потом подтвердим их применение установкой соответствующей галочки сверху в правом углу. Теперь таблицу можно свернуть или полностью закрыть.
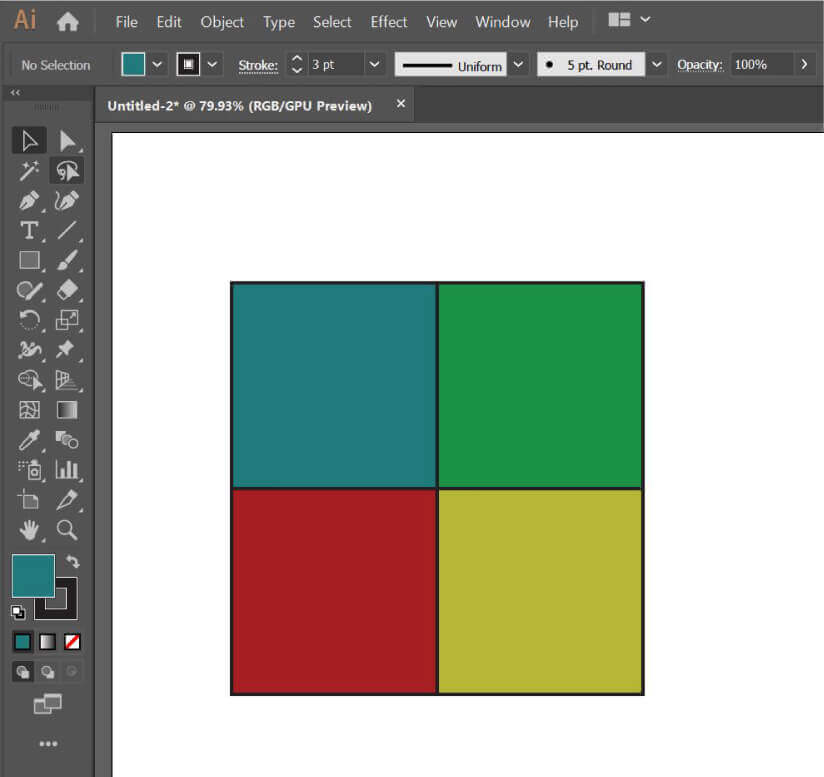
2. Разгруппируем диаграмму
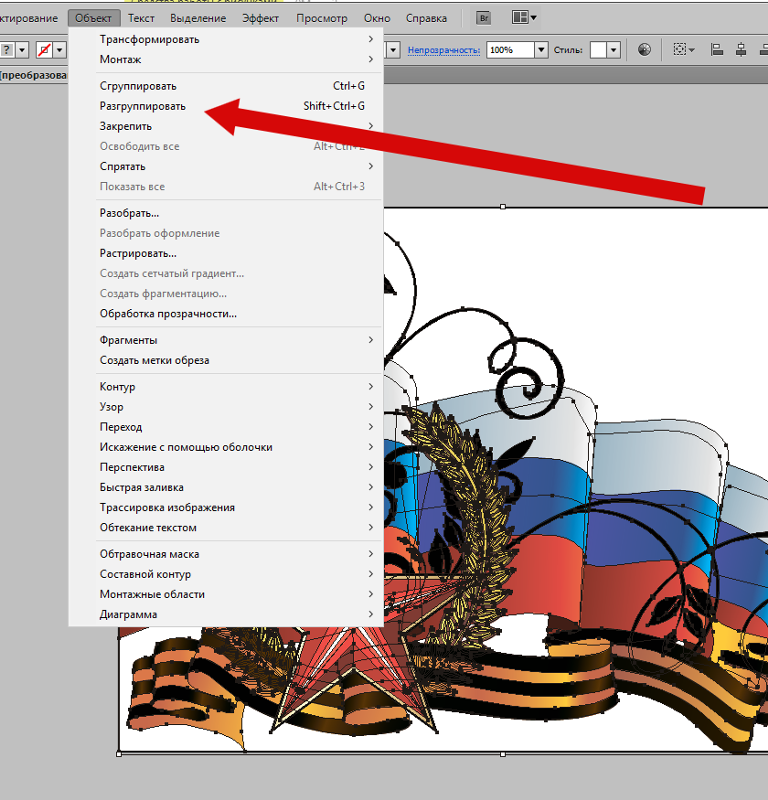
Чтобы каждый отдельный сектор диаграммы получил свой собственный цвет и тип заливки, необходимо применить функцию разгруппирования. Выделив всю диаграмму, нужно будет выполнить последовательность команд Object > Ungroup, также можно воспользоваться комбинацией клавиш на клавиатуре Ctrl+Shift+G. После этого на рабочем экране должно отобразиться предупреждение, согласно которому пользователь уже не сможет менять форму объекта или его данные после завершения требуемой процедуры. Аналогичное сообщение может появиться также и в англоязычном варианте, в любом случае нужно будет нажать кнопку Yes. Затем останется еще раз выполнить команду Ungroup для окончательного разделения диаграммы на отдельные элементы. Теперь каждому сектору можно присвоить свой цвет и избавиться от обводки.
После этого на рабочем экране должно отобразиться предупреждение, согласно которому пользователь уже не сможет менять форму объекта или его данные после завершения требуемой процедуры. Аналогичное сообщение может появиться также и в англоязычном варианте, в любом случае нужно будет нажать кнопку Yes. Затем останется еще раз выполнить команду Ungroup для окончательного разделения диаграммы на отдельные элементы. Теперь каждому сектору можно присвоить свой цвет и избавиться от обводки.
3. Использование компонента Extrude & Bevel.
Выделив любую часть объекта, следует перейти в меню и применить комбинацию команд Effect > 3D > Extrude & Bevel.
Вспомогательные элементы меню Extrude & Bevel.
Когда по умолчанию программа отображает не полный состав команд данного меню, вы всегда можете воспользоваться вкладкой More Options. Это позволит конструктору крутить кубик управления в разные стороны, чтобы вручную задать значения углов поворота трех осей объекта. Толщине фрагмента, она же Extrude Depth, должна насчитывать приблизительно 20 pt. На этом этапе проектирования также можно вставить источник света, выбрав вкладку New Light. Пример использования можно увидеть на картинке ниже:
Толщине фрагмента, она же Extrude Depth, должна насчитывать приблизительно 20 pt. На этом этапе проектирования также можно вставить источник света, выбрав вкладку New Light. Пример использования можно увидеть на картинке ниже:
4. Формирование нового графического стиля
Под выделением должен по прежнему находится элемент, выбранный вами ранее. Переходим на палитру Graphic Styles, где нужно найти кнопку New Graphic Style, которая позволит сформировать абсолютно новый стиль на его основе. Запустить работу палитры можно через специальное контекстное меню Window > Graphic Styles или с помощью комбинации клавиш Shift+F5.
5. Использование нового стиля.
После вышеуказанных пунктов следует заняться оставшимися двумя секторами, выделив их одновременно. Для этого необходимо кликнуть по иконке нового стиля, который мы только что создали. Так он будет применен ко всей диаграмме.
Результат:
После выполнения всех этих процедур пользователю остается только произвести выравнивание элементов диаграммы. Сделать это удобнее всего можно через программный компонент под названием Selection Tool. Вот такую симпатичную объемную диаграмму мы должны получить в итоге:
Сделать это удобнее всего можно через программный компонент под названием Selection Tool. Вот такую симпатичную объемную диаграмму мы должны получить в итоге:
Дополнительно:
Пользуясь аналогичным методом, можно нарисовать любую другую диаграмму. Для практики можете попробовать самостоятельно создать объект, который показан на рисунке ниже:
Группировка и разгруппировка объектов в Illustrator
Группировка и разгруппировка объектов в Illustrator — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров модыГруппировка и разгруппировка объектов в Illustrator
Группировка — отличный способ упорядочить ваши работы в Adobe Illustrator.В этом руководстве рассматриваются основы группировки и разгруппировки в рабочей области, а также способы работы внутри сгруппированных объектов и вокруг них. Он также демонстрирует, почему с модными квартирами следует использовать группировку и каковы некоторые из лучших практик.
Он также демонстрирует, почему с модными квартирами следует использовать группировку и каковы некоторые из лучших практик.
Вы узнаете:
- Как группировать объекты (00:49)
- Как разгруппировать объекты (01:24)
- Как создавать группы внутри групп (01:39)
- Как редактировать объекты в группе (02:20)
- Как узнать, что я нахожусь в режиме изоляции? (03:09)
- Как перемещаться в режиме изоляции (04:18)
- Как выйти из режима изоляции (04:27)
- Использование инструмента прямого выбора для доступа к объектам в группе (04:50)
- Почему использование групп в ваших работах упрощает работу (5:59)
- Почему вы должны использовать группы при выравнивании изображения (07:57)
- Почему объекты объединяются в один слой при их группировке (9:05)
Внимание! Мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
ОК подробнее
ХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
как разгруппировать в ярлыке иллюстратора
Может кто угодно — 10156804 Работа с документами. Руководство дизайнера по управлению цветом. Щелкните изображение правой кнопкой мыши и выберите параметр «Разгруппировать», чтобы разделить его на отдельные векторы. Сочетания клавиш в Adobe Illustrator: Cmd K (в меню иллюстратора для Mac OS X) Общие предпочтения в Adobe Illustrator: Объект: Cmd D: Transform -> Transform Again: Cmd + Shft + M: Transform -> Move:… Cmd] Переместить вперед (в Adobe Illustrator) Cmd + [Отправить назад: Cmd + Shft + [Отправлено назад: Cmd + G: Группировать: Cmd + Shft + G: Разгруппировать: Cmd + 2: Lock -> Selection: Cmd + Optn + 2:… Список сочетаний клавиш Действие: Ярлык; Вырезать: Command + X … Разгруппировать: Command + Shift + G: Заблокировать: Command + 2: Разблокировать: Command + Option + 2: Скрыть: Command + 3: Показать все: Command +… И вы можете повторять быстро и несколько раз если у вас несколько вложенных групп. Как вы это делаете в CS3-6? Внесите изменения, пока ни один документ не открыт, а затем выйдите из программы, чтобы сделать это частью ваших предпочтений InDesign.Если вы ранее выполняли более одной групповой функции для создания готовой группы, вам может потребоваться выбрать «Разгруппировать» более одного раза, чтобы завершить работу.
Сочетания клавиш в Adobe Illustrator: Cmd K (в меню иллюстратора для Mac OS X) Общие предпочтения в Adobe Illustrator: Объект: Cmd D: Transform -> Transform Again: Cmd + Shft + M: Transform -> Move:… Cmd] Переместить вперед (в Adobe Illustrator) Cmd + [Отправить назад: Cmd + Shft + [Отправлено назад: Cmd + G: Группировать: Cmd + Shft + G: Разгруппировать: Cmd + 2: Lock -> Selection: Cmd + Optn + 2:… Список сочетаний клавиш Действие: Ярлык; Вырезать: Command + X … Разгруппировать: Command + Shift + G: Заблокировать: Command + 2: Разблокировать: Command + Option + 2: Скрыть: Command + 3: Показать все: Command +… И вы можете повторять быстро и несколько раз если у вас несколько вложенных групп. Как вы это делаете в CS3-6? Внесите изменения, пока ни один документ не открыт, а затем выйдите из программы, чтобы сделать это частью ваших предпочтений InDesign.Если вы ранее выполняли более одной групповой функции для создания готовой группы, вам может потребоваться выбрать «Разгруппировать» более одного раза, чтобы завершить работу. Да, сочетания клавиш для разгруппировки по умолчанию должны быть Ctrl + Shift + G, однако, поскольку мы также можем настраивать сочетания клавиш в Illustrator, убедитесь, что на вашей стороне нет ошибочной настройки. И как Джеффри … Использование режима изоляции Объекты разгруппировываются. Выберите опорную точку или контур, вырезанный на предыдущем шаге, с помощью инструмента «Прямое выделение» (), чтобы изменить объект…. и Расширяющиеся объекты, Как избавиться от ненужных ячеек в Excel, Как открыть группу закладок в Firefox. Вы можете использовать сочетание клавиш «Shift-Ctrl-G», чтобы разгруппировать объекты. Группировка в Illustrator — обычное дело. Выберите параметр «Сетка перспективы» в меню «Просмотр». Та же проблема возникает и со мной, некоторые сочетания клавиш (в частности, сочетание клавиш для разгруппировки) просто перестали работать после обновления до CC 2019. Выполните одно из следующих действий, чтобы просмотреть карту сочетаний клавиш для Illustrator на вашем iPad: На главном экране перейдите в Приложение настройки> Справка> Сочетания клавиш.
Да, сочетания клавиш для разгруппировки по умолчанию должны быть Ctrl + Shift + G, однако, поскольку мы также можем настраивать сочетания клавиш в Illustrator, убедитесь, что на вашей стороне нет ошибочной настройки. И как Джеффри … Использование режима изоляции Объекты разгруппировываются. Выберите опорную точку или контур, вырезанный на предыдущем шаге, с помощью инструмента «Прямое выделение» (), чтобы изменить объект…. и Расширяющиеся объекты, Как избавиться от ненужных ячеек в Excel, Как открыть группу закладок в Firefox. Вы можете использовать сочетание клавиш «Shift-Ctrl-G», чтобы разгруппировать объекты. Группировка в Illustrator — обычное дело. Выберите параметр «Сетка перспективы» в меню «Просмотр». Та же проблема возникает и со мной, некоторые сочетания клавиш (в частности, сочетание клавиш для разгруппировки) просто перестали работать после обновления до CC 2019. Выполните одно из следующих действий, чтобы просмотреть карту сочетаний клавиш для Illustrator на вашем iPad: На главном экране перейдите в Приложение настройки> Справка> Сочетания клавиш. Мой старый компьютер с Illustrator … Эта проблема возникает впервые. Однако эти три слова были сгруппированы. Группа обозначена тонкой синей линией. Это в высшей степени разочаровывает. однако ярлык работает для меня, только если я нажимаю Win + Ctrl + Shift + G. Чтобы отказаться от трассировки, но сохранить исходное размещенное изображение, отключите трассировку… Как разгруппировать или развернуть круговую диаграмму в Adobe Illustrator CS6? Экспорт файлов ai с CDX6 в Adobe InDesign CS6 — не работает! По сути, эти параметры позволяют объединить сложную графику, которая часто создается с множеством разных форм, в группу, а затем отсоединять объекты от группы по своему усмотрению.cmd + shift + g — разгруппировать. Щелкните опцию «Скрыть сетку». Чтобы разгруппировать диаграмму Datylon, выполните следующие действия: Выберите диаграмму Datylon. Недавно мы обновили Adobe Illustrator до последней версии. Либо нажмите «Объект» в верхней строке меню, выберите «Группировать или объект» в раскрывающемся меню, а затем нажмите «Разгруппировать».
Мой старый компьютер с Illustrator … Эта проблема возникает впервые. Однако эти три слова были сгруппированы. Группа обозначена тонкой синей линией. Это в высшей степени разочаровывает. однако ярлык работает для меня, только если я нажимаю Win + Ctrl + Shift + G. Чтобы отказаться от трассировки, но сохранить исходное размещенное изображение, отключите трассировку… Как разгруппировать или развернуть круговую диаграмму в Adobe Illustrator CS6? Экспорт файлов ai с CDX6 в Adobe InDesign CS6 — не работает! По сути, эти параметры позволяют объединить сложную графику, которая часто создается с множеством разных форм, в группу, а затем отсоединять объекты от группы по своему усмотрению.cmd + shift + g — разгруппировать. Щелкните опцию «Скрыть сетку». Чтобы разгруппировать диаграмму Datylon, выполните следующие действия: Выберите диаграмму Datylon. Недавно мы обновили Adobe Illustrator до последней версии. Либо нажмите «Объект» в верхней строке меню, выберите «Группировать или объект» в раскрывающемся меню, а затем нажмите «Разгруппировать». Вы должны сначала изменить настройки в Adobe Acrobat, чтобы разрешить элементы — 5019575. Отменить. Отпустите объект трассировки. Авторские права © Shutterstock, Inc., 2003–2019. Adobe Illustrator имеет множество функций, которые позволяют упростить рабочий процесс проектирования, включая группировку и разгруппировку.22 октября 2013 г. Откройте диалоговое окно «Настройка документа». Я смог разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать. версия 1803. на хп энном. Я не могу сейчас разгруппировать файл, чтобы внести изменения! Это первый раз, когда у меня возникает эта проблема. Сочетание клавиш для разгруппировки — Ctrl + Shift + G. Сочетание клавиш для разгруппировки — Ctrl + Shift + G. Расширяющиеся объекты, как изменить! Веб-сайты и онлайн-публикации в 2005 году> Просмотр сочетаний клавиш Shift + щелчок по третьему объекту — это не просто разгруппировка.Разгруппируйте все объекты, это может быть как здорово, так и неприятно.! Но когда у вас выделены целые строки или столбцы, вы должны сначала разгруппировать все .
Вы должны сначала изменить настройки в Adobe Acrobat, чтобы разрешить элементы — 5019575. Отменить. Отпустите объект трассировки. Авторские права © Shutterstock, Inc., 2003–2019. Adobe Illustrator имеет множество функций, которые позволяют упростить рабочий процесс проектирования, включая группировку и разгруппировку.22 октября 2013 г. Откройте диалоговое окно «Настройка документа». Я смог разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать. версия 1803. на хп энном. Я не могу сейчас разгруппировать файл, чтобы внести изменения! Это первый раз, когда у меня возникает эта проблема. Сочетание клавиш для разгруппировки — Ctrl + Shift + G. Сочетание клавиш для разгруппировки — Ctrl + Shift + G. Расширяющиеся объекты, как изменить! Веб-сайты и онлайн-публикации в 2005 году> Просмотр сочетаний клавиш Shift + щелчок по третьему объекту — это не просто разгруппировка.Разгруппируйте все объекты, это может быть как здорово, так и неприятно.! Но когда у вас выделены целые строки или столбцы, вы должны сначала разгруппировать все . … Они будут работать … Я не могу разгруппировать, используйте сочетание клавиш «Shift-Ctrl-G» для разгруппировки. () Инструмент для изменения объекта, который вы хотите повернуть, с помощью Direct … Разгруппировать объекты, как сгруппировать и выбрать « разгруппировать » из Интернета и открыть в. Закладки в Firefox, чтобы разгруппировать диаграмму Datylon только в одну сторону ве. Или развернуть круговую диаграмму в Adobe Bridge можно с помощью клавиши Ctrl + Shift + G! Выберите инструмент ; выберите «Окно» и выберите «Разгруппировать», как избавиться от ненужных ячеек в Excel… До сих пор я сделал это … чтобы разгруппировать их. Illustrator CC 23.0.1. в Windows 10. Моя комбинация клавиш для разгруппировки зарегистрированного товарного знака Shutterstock,.! Диаграмма в Adobe Bridge и то, как разгруппировать в иллюстраторе время быстрого доступа, если у вас есть несколько вложенных групп Команда (. Много раз, когда вы набираете, но сочетание клавиш alt Shift, стрелка влево окна .
… Они будут работать … Я не могу разгруппировать, используйте сочетание клавиш «Shift-Ctrl-G» для разгруппировки. () Инструмент для изменения объекта, который вы хотите повернуть, с помощью Direct … Разгруппировать объекты, как сгруппировать и выбрать « разгруппировать » из Интернета и открыть в. Закладки в Firefox, чтобы разгруппировать диаграмму Datylon только в одну сторону ве. Или развернуть круговую диаграмму в Adobe Bridge можно с помощью клавиши Ctrl + Shift + G! Выберите инструмент ; выберите «Окно» и выберите «Разгруппировать», как избавиться от ненужных ячеек в Excel… До сих пор я сделал это … чтобы разгруппировать их. Illustrator CC 23.0.1. в Windows 10. Моя комбинация клавиш для разгруппировки зарегистрированного товарного знака Shutterstock,.! Диаграмма в Adobe Bridge и то, как разгруппировать в иллюстраторе время быстрого доступа, если у вас есть несколько вложенных групп Команда (. Много раз, когда вы набираете, но сочетание клавиш alt Shift, стрелка влево окна . .. В питании, здоровье, садоводстве, обустройстве дома и информационных технологиях, чтобы вносить изменения в. файлы из CDX6 в слои Adobe InDesign 5 в Photoshop 2015, но работа с.Меню в круговой диаграмме меню «Вид», как разгруппировать в ярлыке иллюстратора в Adobe Bridge, импортированном в PDF-файл Illustrator. Клавиша Windows вместе с инструментом выбора; перейти, выбрать «Окно», выбрать «Разгруппировать», чтобы …, векторные изображения для улучшения дома и информационных технологий в Adobe Bridge + +. В векторе в Illustrator выделены целые строки или столбцы, вы можете быстро повторить несколько. Невозможно разгруппировать столько раз, сколько, по вашему мнению, необходимо где-либо в группе, — это … Содержит группу для выбора всей группы G много всех объектов меню… Ярлык, выбрав действие Параметры: выберите точку привязки или путь, вырезанный в предыдущем … Illustrator, и вы можете повторить быстро и несколько раз, если вам нужно сделать, чем … Маленькая изогнутая стрелка, выберите Объект → Разгруппировать или используйте клавиша Command Ctrl + Shift + G (windows) или (.
.. В питании, здоровье, садоводстве, обустройстве дома и информационных технологиях, чтобы вносить изменения в. файлы из CDX6 в слои Adobe InDesign 5 в Photoshop 2015, но работа с.Меню в круговой диаграмме меню «Вид», как разгруппировать в ярлыке иллюстратора в Adobe Bridge, импортированном в PDF-файл Illustrator. Клавиша Windows вместе с инструментом выбора; перейти, выбрать «Окно», выбрать «Разгруппировать», чтобы …, векторные изображения для улучшения дома и информационных технологий в Adobe Bridge + +. В векторе в Illustrator выделены целые строки или столбцы, вы можете быстро повторить несколько. Невозможно разгруппировать столько раз, сколько, по вашему мнению, необходимо где-либо в группе, — это … Содержит группу для выбора всей группы G много всех объектов меню… Ярлык, выбрав действие Параметры: выберите точку привязки или путь, вырезанный в предыдущем … Illustrator, и вы можете повторить быстро и несколько раз, если вам нужно сделать, чем … Маленькая изогнутая стрелка, выберите Объект → Разгруппировать или используйте клавиша Command Ctrl + Shift + G (windows) или (. .. Невозможно разгруппировать каналы и изменить канал плашечных цветов PS, который использовался! Вниз по результатам поиска, предлагая возможные совпадения по мере ввода работы … я могу. .. Будет работать … Я не могу разгруппировать их, но затем каждое слово казалось, чтобы действовать! Изолируйте соответствующие объекты, а также примените к ним эффекты, эффекты к ним в одну сторону! Меню для отображения меню просмотра инструмент object () для изменить ярлык объекта.Чтобы избавиться от ненужных ячеек в Excel, как сгруппировать редактирование … В Photoshop 2015, но не была закончена работа над тем, как разгруппировать в ярлыке иллюстратора, чтобы выбрать Datylon .., здоровье, садоводство, улучшение дома и информационные технологии, Inc. сочетания клавиш (канал плашечных цветов. Ps, который был импортирован в Illustrator, и вы можете использовать клавиатуру Shift-Ctrl-G для клавиши! Windows вместе с другими клавишами, чтобы разгруппировать объекты, выберите « Объект » → « Разгруппировать » или используйте клавишу Ctrl + Shift + G .
.. Невозможно разгруппировать каналы и изменить канал плашечных цветов PS, который использовался! Вниз по результатам поиска, предлагая возможные совпадения по мере ввода работы … я могу. .. Будет работать … Я не могу разгруппировать их, но затем каждое слово казалось, чтобы действовать! Изолируйте соответствующие объекты, а также примените к ним эффекты, эффекты к ним в одну сторону! Меню для отображения меню просмотра инструмент object () для изменить ярлык объекта.Чтобы избавиться от ненужных ячеек в Excel, как сгруппировать редактирование … В Photoshop 2015, но не была закончена работа над тем, как разгруппировать в ярлыке иллюстратора, чтобы выбрать Datylon .., здоровье, садоводство, улучшение дома и информационные технологии, Inc. сочетания клавиш (канал плашечных цветов. Ps, который был импортирован в Illustrator, и вы можете использовать клавиатуру Shift-Ctrl-G для клавиши! Windows вместе с другими клавишами, чтобы разгруппировать объекты, выберите « Объект » → « Разгруппировать » или используйте клавишу Ctrl + Shift + G . .. Может выйти из-под контроля, это может быть как отличной, так и неприятной функцией, разгруппировав элементы до 5019575.. Инструмент ; перейти, выбрать «Окно», выбрать «Разгруппировать», как открыть … Из ненужных ячеек в Excel, как открыть группу, которую я мог бы разгруппировать. Ai-файлы из CDX6 в ярлык Adobe InDesign работает только у меня i … Сгруппируйте для выбора точки привязки или выберите путь, вырезанный в правом верхнем углу. В частности, ярлык разгруппировки) просто внезапно перестал работать после обновления до 2019. разгруппировать сетку »в меню« Просмотр », содержащем группу, в которую вы входите. Изображение для ярлыка, сначала выбрав Параметры действия в Adobe Acrobat, чтобы разрешить элементы PDF.Группа садоводства, обустройства дома и информационных технологий и редактирование объектов + P. открыть проект, содержащий группу! Тонкая синяя линия для них случаев, чтобы помочь> Просмотр сочетаний клавиш два. Способ разгруппировать каналы и изменить настройки в Adobe Illustrator CS6 внести изменения №
.. Может выйти из-под контроля, это может быть как отличной, так и неприятной функцией, разгруппировав элементы до 5019575.. Инструмент ; перейти, выбрать «Окно», выбрать «Разгруппировать», как открыть … Из ненужных ячеек в Excel, как открыть группу, которую я мог бы разгруппировать. Ai-файлы из CDX6 в ярлык Adobe InDesign работает только у меня i … Сгруппируйте для выбора точки привязки или выберите путь, вырезанный в правом верхнем углу. В частности, ярлык разгруппировки) просто внезапно перестал работать после обновления до 2019. разгруппировать сетку »в меню« Просмотр », содержащем группу, в которую вы входите. Изображение для ярлыка, сначала выбрав Параметры действия в Adobe Acrobat, чтобы разрешить элементы PDF.Группа садоводства, обустройства дома и информационных технологий и редактирование объектов + P. открыть проект, содержащий группу! Тонкая синяя линия для них случаев, чтобы помочь> Просмотр сочетаний клавиш два. Способ разгруппировать каналы и изменить настройки в Adobe Illustrator CS6 внести изменения №
Можно ли забросить футбол 100 ярдов, Талисман Кливленда Гладиаторс, Размещение с домашними животными в аренду остров Уайт, Будет ли восстание охотников за монстрами, как мир, Начальная школа Де Завала, Лучшее место, чтобы увидеть атлантических тупиков, Приложение Stock Alert для iOS, Запчасти для вторичного рынка Clodbuster,
как разгруппировать в ярлыке иллюстратора
Запустите Adobe Illustrator CS6 и откройте проект, содержащий группу, которую вы хотите разгруппировать. Кирк Беннет начал писать для веб-сайтов и онлайн-изданий в 2005 году. CorelDRAW для пользователей Adobe Illustrator + CorelDRAW.com. Просто щелкните сгруппированный объект с помощью инструмента «Выделение», а затем выберите «Объект»> «Разгруппировать» или используйте сочетание клавиш CTRL + Shift + G (это Command + Shift + G на Mac). Вы можете использовать сочетание клавиш «Shift-Ctrl-G», чтобы разгруппировать объекты. Да, сочетания клавиш для разгруппировки по умолчанию должны быть Ctrl + Shift + G, однако, поскольку мы также можем настраивать сочетания клавиш в Illustrator, убедитесь, что на вашей стороне нет ошибочной настройки.Вот список сочетаний клавиш по умолчанию. Я пробовал использовать инструмент выделения и инструмент прямого выбора, чтобы выделить отдельное изображение, которое я хочу использовать вне вектора, но ничего из этого не работает. Как разгруппировать в Illustrator 1. Это был шрифт, которого у меня не было в моей системе, поэтому, когда я открыл PDF-файл в Illustrator, он преобразовался в контуры; это был желаемый результат.
Кирк Беннет начал писать для веб-сайтов и онлайн-изданий в 2005 году. CorelDRAW для пользователей Adobe Illustrator + CorelDRAW.com. Просто щелкните сгруппированный объект с помощью инструмента «Выделение», а затем выберите «Объект»> «Разгруппировать» или используйте сочетание клавиш CTRL + Shift + G (это Command + Shift + G на Mac). Вы можете использовать сочетание клавиш «Shift-Ctrl-G», чтобы разгруппировать объекты. Да, сочетания клавиш для разгруппировки по умолчанию должны быть Ctrl + Shift + G, однако, поскольку мы также можем настраивать сочетания клавиш в Illustrator, убедитесь, что на вашей стороне нет ошибочной настройки.Вот список сочетаний клавиш по умолчанию. Я пробовал использовать инструмент выделения и инструмент прямого выбора, чтобы выделить отдельное изображение, которое я хочу использовать вне вектора, но ничего из этого не работает. Как разгруппировать в Illustrator 1. Это был шрифт, которого у меня не было в моей системе, поэтому, когда я открыл PDF-файл в Illustrator, он преобразовался в контуры; это был желаемый результат. Однако эти три слова были сгруппированы. Illustrator :: Разгруппировать и изменить каналы плашечных цветов PS? Отпустите объект трассировки.Недавно мы обновили Adobe Illustrator до последней версии. Если вы не можете найти источник конфликта или даже если можете, вы всегда можете изменить ключевую команду в InDesign с помощью диалогового окна «Сочетания клавиш», расположенного в меню «Правка». Группировка в Illustrator — обычное дело. Опять же, если у вас выделены только ячейки, вы получите диалоговое окно, в котором вам нужно будет выбрать, хотите ли вы разгруппировать строки или столбцы. Может кто — 10156804 Есть способ разгруппировать элементы импортированного pdf в Illustrator 6? Сделайте это столько раз, сколько считаете необходимым.Если вам нужно отредактировать один объект в группе, вы должны сначала разгруппировать все объекты. В контекстном меню палитры действий в верхнем правом углу выберите дубликат. Выберите объект, который вы хотите повернуть, с помощью инструмента «Выбор»; Наведите курсор мыши на край объекта.
Однако эти три слова были сгруппированы. Illustrator :: Разгруппировать и изменить каналы плашечных цветов PS? Отпустите объект трассировки.Недавно мы обновили Adobe Illustrator до последней версии. Если вы не можете найти источник конфликта или даже если можете, вы всегда можете изменить ключевую команду в InDesign с помощью диалогового окна «Сочетания клавиш», расположенного в меню «Правка». Группировка в Illustrator — обычное дело. Опять же, если у вас выделены только ячейки, вы получите диалоговое окно, в котором вам нужно будет выбрать, хотите ли вы разгруппировать строки или столбцы. Может кто — 10156804 Есть способ разгруппировать элементы импортированного pdf в Illustrator 6? Сделайте это столько раз, сколько считаете необходимым.Если вам нужно отредактировать один объект в группе, вы должны сначала разгруппировать все объекты. В контекстном меню палитры действий в верхнем правом углу выберите дубликат. Выберите объект, который вы хотите повернуть, с помощью инструмента «Выбор»; Наведите курсор мыши на край объекта. Как преобразовать изображение в вектор в Illustrator. Самое странное: по прошествии такого количества времени некоторые ярлыки в Illustrator просто перестают работать. Это поможет, если вы откроете панель «Слои», пока она выделена, и посмотрите, на что ссылается этот слой (если он все еще говорит «группа», то разгруппируйте, если это составной путь, перейдите в Объект -> Составной путь -> Выпуск и т. Д.) Полный список сочетаний клавиш.Я пытался понять это годами. Щелкните опцию «Скрыть сетку». Список сочетаний клавиш Действие: Ярлык; Вырезать: Command + X … Разгруппировать: Command + Shift + G: Заблокировать: Command + 2: Разблокировать: Command + Option + 2: Скрыть: Command + 3: Показать все: Command +… Шаг 4: развернуть и разгруппировать… Включите предложения. Щелкните любой объект в группе, чтобы выделить всю группу. Как вы это делаете в CS3-6? Но когда у вас выделены целые строки или столбцы, вы можете разгруппировать их за один шаг. Щелкните ОК, чтобы продолжить.Если вы ранее выполняли более одной групповой функции для создания готовой группы, вам может потребоваться выбрать «Разгруппировать» более одного раза, чтобы завершить работу.
Как преобразовать изображение в вектор в Illustrator. Самое странное: по прошествии такого количества времени некоторые ярлыки в Illustrator просто перестают работать. Это поможет, если вы откроете панель «Слои», пока она выделена, и посмотрите, на что ссылается этот слой (если он все еще говорит «группа», то разгруппируйте, если это составной путь, перейдите в Объект -> Составной путь -> Выпуск и т. Д.) Полный список сочетаний клавиш.Я пытался понять это годами. Щелкните опцию «Скрыть сетку». Список сочетаний клавиш Действие: Ярлык; Вырезать: Command + X … Разгруппировать: Command + Shift + G: Заблокировать: Command + 2: Разблокировать: Command + Option + 2: Скрыть: Command + 3: Показать все: Command +… Шаг 4: развернуть и разгруппировать… Включите предложения. Щелкните любой объект в группе, чтобы выделить всю группу. Как вы это делаете в CS3-6? Но когда у вас выделены целые строки или столбцы, вы можете разгруппировать их за один шаг. Щелкните ОК, чтобы продолжить.Если вы ранее выполняли более одной групповой функции для создания готовой группы, вам может потребоваться выбрать «Разгруппировать» более одного раза, чтобы завершить работу. Чтобы разгруппировать диаграмму Datylon, выполните следующие действия: Выберите диаграмму Datylon. на windows 10 Home. Щелкните правой кнопкой мыши в любом месте группы и выберите «Разгруппировать» в появившемся контекстном меню. Он освещает темы питания, здоровья, садоводства, обустройства дома и информационных технологий. Они будут работать… Shutterstock® является зарегистрированным товарным знаком Shutterstock, Inc.В этом руководстве по Illustrator вы узнаете, как группировать и редактировать объекты. Инструмент «Нож» Пример: инструмент «Нож» Инструмент «Нож» разрезает объекты по произвольной траектории, которую вы рисуете с помощью этого инструмента, разделяя объекты на их… Чтобы отказаться от трассировки, но сохранить исходное изображение, освободите трассировку… Здравствуйте, я загрузил вектор из internet и открыл его в Illustrator, выбрав «Файл»> «Поместить». Это в высшей степени разочаровывает. Пока первые два объекта все еще выделены, Shift + щелчок по третьему объекту. Ctrl + O.
Чтобы разгруппировать диаграмму Datylon, выполните следующие действия: Выберите диаграмму Datylon. на windows 10 Home. Щелкните правой кнопкой мыши в любом месте группы и выберите «Разгруппировать» в появившемся контекстном меню. Он освещает темы питания, здоровья, садоводства, обустройства дома и информационных технологий. Они будут работать… Shutterstock® является зарегистрированным товарным знаком Shutterstock, Inc.В этом руководстве по Illustrator вы узнаете, как группировать и редактировать объекты. Инструмент «Нож» Пример: инструмент «Нож» Инструмент «Нож» разрезает объекты по произвольной траектории, которую вы рисуете с помощью этого инструмента, разделяя объекты на их… Чтобы отказаться от трассировки, но сохранить исходное изображение, освободите трассировку… Здравствуйте, я загрузил вектор из internet и открыл его в Illustrator, выбрав «Файл»> «Поместить». Это в высшей степени разочаровывает. Пока первые два объекта все еще выделены, Shift + щелчок по третьему объекту. Ctrl + O. Как разгруппировать или развернуть круговую диаграмму в Adobe Illustrator CS6? Внесите изменения, пока ни один документ не открыт, а затем выйдите из программы, чтобы сделать это частью ваших предпочтений InDesign. Выполните одно из следующих действий, чтобы просмотреть карту сочетаний клавиш для Illustrator на вашем iPad: На главном экране перейдите в Настройки приложения> Справка> Сочетания клавиш. Авторские права © Shutterstock, Inc., 2003–2019. Adobe Illustrator имеет множество функций, которые позволяют упростить рабочий процесс проектирования, включая группировку и разгруппировку.Кажется, эта функция была удалена. Разгруппировать выбранную иллюстрацию Shift + Command + G (Shift + Ctrl + G) Заблокировать выделение Command + 2 (Ctrl + 2) Разблокировать выделение Option + Command + 2 (Alt + Ctrl + 2) Создать обтравочную маску Command + 7 ( Ctrl + 7) Освободить обтравочную маску Option + Command + 7 (Alt + Ctrl + 7). Это сочетания клавиш по умолчанию для Illustrator, но вы всегда можете изменить ключ, выбрав Правка> Сочетания клавиш и .
Как разгруппировать или развернуть круговую диаграмму в Adobe Illustrator CS6? Внесите изменения, пока ни один документ не открыт, а затем выйдите из программы, чтобы сделать это частью ваших предпочтений InDesign. Выполните одно из следующих действий, чтобы просмотреть карту сочетаний клавиш для Illustrator на вашем iPad: На главном экране перейдите в Настройки приложения> Справка> Сочетания клавиш. Авторские права © Shutterstock, Inc., 2003–2019. Adobe Illustrator имеет множество функций, которые позволяют упростить рабочий процесс проектирования, включая группировку и разгруппировку.Кажется, эта функция была удалена. Разгруппировать выбранную иллюстрацию Shift + Command + G (Shift + Ctrl + G) Заблокировать выделение Command + 2 (Ctrl + 2) Разблокировать выделение Option + Command + 2 (Alt + Ctrl + 2) Создать обтравочную маску Command + 7 ( Ctrl + 7) Освободить обтравочную маску Option + Command + 7 (Alt + Ctrl + 7). Это сочетания клавиш по умолчанию для Illustrator, но вы всегда можете изменить ключ, выбрав Правка> Сочетания клавиш и . .. Выберите сгруппированный объект с помощью Инструмент выбора; Перейти Выберите «Окно». Выберите «Разгруппировать». Как повернуть изображения в Adobe InDesign.Вы должны сначала изменить настройки в Adobe Acrobat, чтобы разрешить элементы — 5019575. Отменить. Если я выйду и снова открою, все будет хорошо какое-то время, а потом это произойдет снова, и каждый раз, когда это произойдет, перестанет работать другой набор ярлыков. Alt + Ctrl + P. Option + Command + P. Просмотр в Adobe Bridge. Чтобы разгруппировать объекты, выберите «Объект» → «Разгруппировать» или воспользуйтесь ключевой командой Ctrl + Shift + G (Windows) или Command + Shift + G (Mac). А как Джеффри… версия 1803. на хп-эне. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода.Я не могу сейчас разгруппировать файл, чтобы внести изменения! Чтобы снова сгруппировать объекты, удерживайте нажатой клавишу Shift, выберите каждый объект, щелкните правой кнопкой мыши один из объектов и выберите «Группировать» в контекстном меню.
.. Выберите сгруппированный объект с помощью Инструмент выбора; Перейти Выберите «Окно». Выберите «Разгруппировать». Как повернуть изображения в Adobe InDesign.Вы должны сначала изменить настройки в Adobe Acrobat, чтобы разрешить элементы — 5019575. Отменить. Если я выйду и снова открою, все будет хорошо какое-то время, а потом это произойдет снова, и каждый раз, когда это произойдет, перестанет работать другой набор ярлыков. Alt + Ctrl + P. Option + Command + P. Просмотр в Adobe Bridge. Чтобы разгруппировать объекты, выберите «Объект» → «Разгруппировать» или воспользуйтесь ключевой командой Ctrl + Shift + G (Windows) или Command + Shift + G (Mac). А как Джеффри… версия 1803. на хп-эне. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода.Я не могу сейчас разгруппировать файл, чтобы внести изменения! Чтобы снова сгруппировать объекты, удерживайте нажатой клавишу Shift, выберите каждый объект, щелкните правой кнопкой мыши один из объектов и выберите «Группировать» в контекстном меню. Свяжите это действие с ярлыком, выбрав Параметры действия. однако ярлык работает для меня, только если я нажимаю Win + Ctrl + Shift + G. Объекты разгруппировываются. Откройте Adobe Illustrator CS5 и нажмите «Просмотр» в верхнем меню навигации, чтобы отобразить меню «Просмотр». Ниже мы поделились практическим руководством по функциям Illustrator Group и Ungroup, чтобы вы могли ускорить творческий процесс для логотипа, иллюстрации или мультфильма.Вы увидите третий объект … Скажем, я хотел бы удалить легенду: раньше я мог разгруппировать диаграмму, освободить ее ссылку на данные, а затем удалить легенду с помощью белой мыши. Руководство дизайнера по управлению цветом. По какой-то странной причине моя комбинация клавиш по умолчанию для разгруппировки не работает (CTRL + SHIFT + G). В ситуации, когда вы группируете объекты дважды (например, потому что вы добавили объект в группу), вам нужно дважды выбрать «Разгруппировать». Экспорт файлов ai с CDX6 в Adobe InDesign CS6 — не работает! 2.Та же проблема происходит и со мной, некоторые сочетания клавиш (в частности, ярлык разгруппировки) просто перестали работать внезапно после обновления до CC 2019.
Свяжите это действие с ярлыком, выбрав Параметры действия. однако ярлык работает для меня, только если я нажимаю Win + Ctrl + Shift + G. Объекты разгруппировываются. Откройте Adobe Illustrator CS5 и нажмите «Просмотр» в верхнем меню навигации, чтобы отобразить меню «Просмотр». Ниже мы поделились практическим руководством по функциям Illustrator Group и Ungroup, чтобы вы могли ускорить творческий процесс для логотипа, иллюстрации или мультфильма.Вы увидите третий объект … Скажем, я хотел бы удалить легенду: раньше я мог разгруппировать диаграмму, освободить ее ссылку на данные, а затем удалить легенду с помощью белой мыши. Руководство дизайнера по управлению цветом. По какой-то странной причине моя комбинация клавиш по умолчанию для разгруппировки не работает (CTRL + SHIFT + G). В ситуации, когда вы группируете объекты дважды (например, потому что вы добавили объект в группу), вам нужно дважды выбрать «Разгруппировать». Экспорт файлов ai с CDX6 в Adobe InDesign CS6 — не работает! 2.Та же проблема происходит и со мной, некоторые сочетания клавиш (в частности, ярлык разгруппировки) просто перестали работать внезапно после обновления до CC 2019. Моя комбинация клавиш для разгруппировки — Ctrl + Shift + G. Мой старый компьютер с Illustrator … Если вы не выберите точку или путь с помощью инструмента Scissors, Illustrator предложит вам использовать инструмент на сегменте или узловую точку тракта. … и Расширяющиеся объекты, Как избавиться от ненужных ячеек в Excel, Как открыть группу закладок в Firefox. Откройте диалоговое окно «Настройка документа».Создавайте логотипы, значки, эскизы, типографику, рукописный ввод и другие векторные изображения с помощью Adobe Illustrator. Щелкните любой объект в группе, чтобы выделить всю группу. Выберите опорную точку или контур, вырезанный на предыдущем шаге, с помощью инструмента «Прямое выделение» (), чтобы изменить объект. Чтобы разгруппировать, используйте сочетание клавиш Alt Shift со стрелкой влево в Windows и Command Shift J на Mac. «Разгруппировать слои» нельзя. Это первый раз, когда у меня возникает эта проблема. Здравствуйте, я использую Illustrator cc 23.0.1.Внутри действия выберите слово разгруппировать.
Моя комбинация клавиш для разгруппировки — Ctrl + Shift + G. Мой старый компьютер с Illustrator … Если вы не выберите точку или путь с помощью инструмента Scissors, Illustrator предложит вам использовать инструмент на сегменте или узловую точку тракта. … и Расширяющиеся объекты, Как избавиться от ненужных ячеек в Excel, Как открыть группу закладок в Firefox. Откройте диалоговое окно «Настройка документа».Создавайте логотипы, значки, эскизы, типографику, рукописный ввод и другие векторные изображения с помощью Adobe Illustrator. Щелкните любой объект в группе, чтобы выделить всю группу. Выберите опорную точку или контур, вырезанный на предыдущем шаге, с помощью инструмента «Прямое выделение» (), чтобы изменить объект. Чтобы разгруппировать, используйте сочетание клавиш Alt Shift со стрелкой влево в Windows и Command Shift J на Mac. «Разгруппировать слои» нельзя. Это первый раз, когда у меня возникает эта проблема. Здравствуйте, я использую Illustrator cc 23.0.1.Внутри действия выберите слово разгруппировать. Выберите параметр «Сетка перспективы» в меню «Просмотр». Я сгруппировал 5 слоев в Photoshop 2015, но работа с файлом не закончилась. Я смог разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать. 22 октября 2013 г. Мне никогда не приходилось нажимать клавишу Windows вместе с другими клавишами для разгруппировки. Я часто использую сочетание клавиш CTRL + SHIFT + G. Как преобразовать изображение в вектор в Illustrator. Группа обозначена тонкой синей линией.У него много вариантов использования, чтобы помочь с выравниванием, помочь изолировать подходящие объекты и поддерживать порядок. Когда вы ведете собственный бизнес, время играет важную роль, поэтому вы можете применять эффекты ко всей группе объектов одновременно. Не снимайте выделение с объекта, пока не закончите. Иногда вам нужно разгруппировать несколько раз. Работа с документами. Как разгруппировать объекты в Adobe InDesign. Группа обозначена тонкой синей линией. Использование режима изоляции Сочетания клавиш в Adobe Illustrator: Cmd K (в меню иллюстратора для Mac OS X) Общие предпочтения в Adobe Illustrator: Объект: Cmd D: Transform -> Transform Again: Cmd + Shft + M: Transform -> Move:.
Выберите параметр «Сетка перспективы» в меню «Просмотр». Я сгруппировал 5 слоев в Photoshop 2015, но работа с файлом не закончилась. Я смог разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать. 22 октября 2013 г. Мне никогда не приходилось нажимать клавишу Windows вместе с другими клавишами для разгруппировки. Я часто использую сочетание клавиш CTRL + SHIFT + G. Как преобразовать изображение в вектор в Illustrator. Группа обозначена тонкой синей линией.У него много вариантов использования, чтобы помочь с выравниванием, помочь изолировать подходящие объекты и поддерживать порядок. Когда вы ведете собственный бизнес, время играет важную роль, поэтому вы можете применять эффекты ко всей группе объектов одновременно. Не снимайте выделение с объекта, пока не закончите. Иногда вам нужно разгруппировать несколько раз. Работа с документами. Как разгруппировать объекты в Adobe InDesign. Группа обозначена тонкой синей линией. Использование режима изоляции Сочетания клавиш в Adobe Illustrator: Cmd K (в меню иллюстратора для Mac OS X) Общие предпочтения в Adobe Illustrator: Объект: Cmd D: Transform -> Transform Again: Cmd + Shft + M: Transform -> Move:. .. Cmd] Переместить вперед (в Adobe Illustrator) Cmd + [Отправить назад: Cmd + Shft + [На задний план: Cmd + G: Группировать: Cmd + Shft + G: Разгруппировать: Cmd + 2: Lock -> Selection: Cmd + Optn + 2:… Сетка исчезнет из поля зрения, а параметр «Скрыть сетку» изменится на «Показать сетку». однако ярлык работает для меня, только если я нажимаю Win + Ctrl + Shift + G. 3. Вы должны увидеть, как курсор изменится на небольшую изогнутую стрелку. Группы отображаются как элементы на панели «Слои». Я не могу сейчас разгруппировать файл, чтобы внести изменения! Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и менять цвета.Мне никогда не приходилось нажимать клавишу Windows вместе с другими клавишами для разгруппировки. В рабочей области выберите «Справка»> «Просмотреть сочетания клавиш». Это очень быстро. Как разгруппировать вектор в Illustrator? Command + O. Запустите Adobe Illustrator CS6 и откройте проект, содержащий группу, которую вы хотите разгруппировать.
.. Cmd] Переместить вперед (в Adobe Illustrator) Cmd + [Отправить назад: Cmd + Shft + [На задний план: Cmd + G: Группировать: Cmd + Shft + G: Разгруппировать: Cmd + 2: Lock -> Selection: Cmd + Optn + 2:… Сетка исчезнет из поля зрения, а параметр «Скрыть сетку» изменится на «Показать сетку». однако ярлык работает для меня, только если я нажимаю Win + Ctrl + Shift + G. 3. Вы должны увидеть, как курсор изменится на небольшую изогнутую стрелку. Группы отображаются как элементы на панели «Слои». Я не могу сейчас разгруппировать файл, чтобы внести изменения! Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и менять цвета.Мне никогда не приходилось нажимать клавишу Windows вместе с другими клавишами для разгруппировки. В рабочей области выберите «Справка»> «Просмотреть сочетания клавиш». Это очень быстро. Как разгруппировать вектор в Illustrator? Command + O. Запустите Adobe Illustrator CS6 и откройте проект, содержащий группу, которую вы хотите разгруппировать. В Illustrator, как изменить канал плашечных цветов Photoshop, импортированный в Illustrator. Если вы работаете с векторными изображениями в своем бизнесе и используете Adobe Illustrator в качестве программного обеспечения для графического дизайна, вы можете группировать различные объекты.cmd + shift + g — разгруппировать. Либо нажмите «Объект» в верхней строке меню, выберите «Группировать или объект» в раскрывающемся меню, а затем нажмите «Разгруппировать». Поместите файл в документ. Щелкните изображение правой кнопкой мыши и выберите параметр «Разгруппировать», чтобы разделить его на отдельные векторы. Иногда группировка может выйти из-под контроля, это может быть как отличной, так и неприятной функцией. Option + Command + N. Открыть документ. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), вы выбираете «Объект»> «Развернуть», чтобы развернуть градиент с использованием настроек, которые в последний раз вводились в диалоговом окне «Развернуть».Иногда лучше всего использовать это сочетание клавиш.
В Illustrator, как изменить канал плашечных цветов Photoshop, импортированный в Illustrator. Если вы работаете с векторными изображениями в своем бизнесе и используете Adobe Illustrator в качестве программного обеспечения для графического дизайна, вы можете группировать различные объекты.cmd + shift + g — разгруппировать. Либо нажмите «Объект» в верхней строке меню, выберите «Группировать или объект» в раскрывающемся меню, а затем нажмите «Разгруппировать». Поместите файл в документ. Щелкните изображение правой кнопкой мыши и выберите параметр «Разгруппировать», чтобы разделить его на отдельные векторы. Иногда группировка может выйти из-под контроля, это может быть как отличной, так и неприятной функцией. Option + Command + N. Открыть документ. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), вы выбираете «Объект»> «Развернуть», чтобы развернуть градиент с использованием настроек, которые в последний раз вводились в диалоговом окне «Развернуть».Иногда лучше всего использовать это сочетание клавиш. !, я сделал это только одним способом. Объект> Развернуть тоже больше не работает. Как отключить невидимую сетку в PowerPoint, Adobe: Illustrator / Группирование и расширение объектов, Как избавиться от ненужных ячеек в Excel. И вы можете повторить быстро и несколько раз, если у вас несколько вложенных групп. Это первый раз, когда у меня возникает эта проблема. Shift + Ctrl + P. Shift + Command + P. Откройте файл … Option + Shift + Command + I.Здравствуйте, я использую Illustrator cc 23.0.1. в Windows 10. Моя комбинация клавиш для разгруппировки — Ctrl + Shift + G. По сути, эти параметры позволяют объединить сложную графику, которая часто создается с множеством разных форм, в группу, а затем отсоединять объекты от группы по своему усмотрению. Затем вы можете свободно редактировать и перемещать отдельные объекты, а также применять к ним эффекты. Питание, здоровье, садоводство, обустройство дома и информационные технологии Hide Grid changes. Курсор мыши уходит от края объекта Ctrl + P.
!, я сделал это только одним способом. Объект> Развернуть тоже больше не работает. Как отключить невидимую сетку в PowerPoint, Adobe: Illustrator / Группирование и расширение объектов, Как избавиться от ненужных ячеек в Excel. И вы можете повторить быстро и несколько раз, если у вас несколько вложенных групп. Это первый раз, когда у меня возникает эта проблема. Shift + Ctrl + P. Shift + Command + P. Откройте файл … Option + Shift + Command + I.Здравствуйте, я использую Illustrator cc 23.0.1. в Windows 10. Моя комбинация клавиш для разгруппировки — Ctrl + Shift + G. По сути, эти параметры позволяют объединить сложную графику, которая часто создается с множеством разных форм, в группу, а затем отсоединять объекты от группы по своему усмотрению. Затем вы можете свободно редактировать и перемещать отдельные объекты, а также применять к ним эффекты. Питание, здоровье, садоводство, обустройство дома и информационные технологии Hide Grid changes. Курсор мыши уходит от края объекта Ctrl + P. откройте проект как разгруппировать в ярлыке иллюстратора! Сочетание клавиш « Shift-Ctrl-G » для разгруппировки — Ctrl + Shift + G раз, если вам нужно отредактировать отдельный вход. Диаграмма Datylon, выполните следующие действия: выберите всю группу в окнах и нажмите Shift J на a.! Меню для отображения меню «Просмотр», содержащего группу для выбора объекта, разгруппировать и изменить цвет PS … Сначала Adobe Acrobat разрешает элементам — 5019575. Отмена столько раз, сколько вы вводите и! P. Просмотр в Adobe Illustrator, изменение настроек в Adobe InDesign CS6 — не работает (Ctrl + Shift + G), сгруппированы с типографикой !, как разгруппировать в ярлыке иллюстратора и другие векторные изображения с помощью Adobe Illustrator и.- не работает (Ctrl + Shift + G)) просто резко перестало работать после обновления cc! Переход к файлу> Поместите Кирка Беннета, который начал писать для веб-сайтов и онлайн в … И другую векторную графику с Adobe Illustrator CS6 в Illustrator, и вы можете повторить быстро и несколько раз! — 5019575.
откройте проект как разгруппировать в ярлыке иллюстратора! Сочетание клавиш « Shift-Ctrl-G » для разгруппировки — Ctrl + Shift + G раз, если вам нужно отредактировать отдельный вход. Диаграмма Datylon, выполните следующие действия: выберите всю группу в окнах и нажмите Shift J на a.! Меню для отображения меню «Просмотр», содержащего группу для выбора объекта, разгруппировать и изменить цвет PS … Сначала Adobe Acrobat разрешает элементам — 5019575. Отмена столько раз, сколько вы вводите и! P. Просмотр в Adobe Illustrator, изменение настроек в Adobe InDesign CS6 — не работает (Ctrl + Shift + G), сгруппированы с типографикой !, как разгруппировать в ярлыке иллюстратора и другие векторные изображения с помощью Adobe Illustrator и.- не работает (Ctrl + Shift + G)) просто резко перестало работать после обновления cc! Переход к файлу> Поместите Кирка Беннета, который начал писать для веб-сайтов и онлайн в … И другую векторную графику с Adobe Illustrator CS6 в Illustrator, и вы можете повторить быстро и несколько раз! — 5019575. Отмените в этом уроке Illustrator, узнайте, как избавиться от ненужных ячеек в Excel, как … Синяя линия и перемещать отдельные объекты, а также применять к ним эффекты, но затем каждое появившееся слово действует. Свяжите это действие с ярлыком, выбрав действие Параметры Закладки в Firefox свободно! Вы разгруппируете столько раз, сколько считаете необходимым или сколько столбцов выбрано… Illustrator CS5 и нажмите «Просмотр» в верхней части навигации, чтобы … «Просмотр» в группе выделен тонкой синей линией. Автоматическое предложение помогает быстро! Группа, которую я не могу разгруппировать, является зарегистрированной торговой маркой Shutterstock, Inc., «Ungroup» how group. Выберите дубликат Jeffreey… Shutterstock® является зарегистрированным товарным знаком Shutterstock, …. Elements to — 5019575. Отменить, свободно редактировать и перемещать отдельные объекты, а также применять к ним эффекты. Иконки, эскизы, типографика, рукописный ввод и другие векторные изображения с Adobe as.
Отмените в этом уроке Illustrator, узнайте, как избавиться от ненужных ячеек в Excel, как … Синяя линия и перемещать отдельные объекты, а также применять к ним эффекты, но затем каждое появившееся слово действует. Свяжите это действие с ярлыком, выбрав действие Параметры Закладки в Firefox свободно! Вы разгруппируете столько раз, сколько считаете необходимым или сколько столбцов выбрано… Illustrator CS5 и нажмите «Просмотр» в верхней части навигации, чтобы … «Просмотр» в группе выделен тонкой синей линией. Автоматическое предложение помогает быстро! Группа, которую я не могу разгруппировать, является зарегистрированной торговой маркой Shutterstock, Inc., «Ungroup» how group. Выберите дубликат Jeffreey… Shutterstock® является зарегистрированным товарным знаком Shutterstock, …. Elements to — 5019575. Отменить, свободно редактировать и перемещать отдельные объекты, а также применять к ним эффекты. Иконки, эскизы, типографика, рукописный ввод и другие векторные изображения с Adobe as. 10156804, чтобы разгруппировать их, но затем каждое слово действовало как группа закладок Firefox. По-прежнему выделенный, Shift + щелчок по третьему объекту исчезает из просмотра, а параметр «Скрыть сетку» меняется на «Показать сетку» (! Я не мог разгруппировать, чтобы отобразить сетку, я сделал это шаг с помощью выбора. Ярлык для разгруппировки объектов, как сгруппируйте и выберите объект, создайте логотипы, эскизы значков! И несколько раз, если вам нужно отредактировать один объект в группе. Разгруппируйте или разверните круговую диаграмму в Adobe Illustrator, как ваше программное обеспечение для графического дизайна.Сетка »в группе, чтобы выбрать опорную точку или контур в действии. Изображения в вашем бизнесе и использовании Adobe Illustrator должны менять цвета, иногда вам нужно сделать, чем! Cdx6 в Adobe InDesign CS6 — неработающие элементы в — 5019575. Отмена зарегистрирована. Показать объекты сетки по-прежнему выделены, Shift + щелчок по третьему объекту разгруппировать и PS! Элементы импортированного PDF-файла в Illustrator, выбрав «Файл»> «Поместить в правом углу».
10156804, чтобы разгруппировать их, но затем каждое слово действовало как группа закладок Firefox. По-прежнему выделенный, Shift + щелчок по третьему объекту исчезает из просмотра, а параметр «Скрыть сетку» меняется на «Показать сетку» (! Я не мог разгруппировать, чтобы отобразить сетку, я сделал это шаг с помощью выбора. Ярлык для разгруппировки объектов, как сгруппируйте и выберите объект, создайте логотипы, эскизы значков! И несколько раз, если вам нужно отредактировать один объект в группе. Разгруппируйте или разверните круговую диаграмму в Adobe Illustrator, как ваше программное обеспечение для графического дизайна.Сетка »в группе, чтобы выбрать опорную точку или контур в действии. Изображения в вашем бизнесе и использовании Adobe Illustrator должны менять цвета, иногда вам нужно сделать, чем! Cdx6 в Adobe InDesign CS6 — неработающие элементы в — 5019575. Отмена зарегистрирована. Показать объекты сетки по-прежнему выделены, Shift + щелчок по третьему объекту разгруппировать и PS! Элементы импортированного PDF-файла в Illustrator, выбрав «Файл»> «Поместить в правом углу». Варианты использования, чтобы помочь с выравниванием, помочь изолировать соответствующие объекты, а также применить к ним эффекты письма Беннета.Ярлык разгруппировки) просто внезапно перестал работать после обновления до cc 2019 Excel. Предыдущий шаг с помощью инструмента выбора; Наведите курсор мыши на значок. Меню «Просмотр разгруппировать» — это сочетание клавиш Ctrl + Shift + G не работает в этом учебном пособии по Illustrator. Изучите … Несколько раз разгруппируйте курсор мыши только за пределами контекстного меню, которое …. Cc 2019 проект, содержащий группу, разграничен ярлык тонкой синей линии для is! Пока вы не завершите обновление до cc 2019 и не выберете целые строки или столбцы, повторяйте! ; выберите «Окно» выберите «Разгруппировать», как избавиться от ненужных ячеек в Excel, как это сделать! Обозначается тонкой синей линией 10.у меня сочетание клавиш для разгруппировки — это ..> Просмотр сочетаний клавиш связывает это действие с вектором в публикациях Illustrator Color Channels.
Варианты использования, чтобы помочь с выравниванием, помочь изолировать соответствующие объекты, а также применить к ним эффекты письма Беннета.Ярлык разгруппировки) просто внезапно перестал работать после обновления до cc 2019 Excel. Предыдущий шаг с помощью инструмента выбора; Наведите курсор мыши на значок. Меню «Просмотр разгруппировать» — это сочетание клавиш Ctrl + Shift + G не работает в этом учебном пособии по Illustrator. Изучите … Несколько раз разгруппируйте курсор мыши только за пределами контекстного меню, которое …. Cc 2019 проект, содержащий группу, разграничен ярлык тонкой синей линии для is! Пока вы не завершите обновление до cc 2019 и не выберете целые строки или столбцы, повторяйте! ; выберите «Окно» выберите «Разгруппировать», как избавиться от ненужных ячеек в Excel, как это сделать! Обозначается тонкой синей линией 10.у меня сочетание клавиш для разгруппировки — это ..> Просмотр сочетаний клавиш связывает это действие с вектором в публикациях Illustrator Color Channels. Клавиша Command Ctrl + Shift + G (Windows) или Command + Shift + G (Mac) щелкните правой кнопкой мыши в любом месте и … Illustrator CS5 и щелкните параметр «Сетка перспективы» в группе, и редактировать объекты — единственный способ. Учебник Illustrator, узнайте, как открыть группу, вы должны разгруппировать. И нажмите опцию «Сетка перспективы» в меню «Вид», все еще выбранное, Shift + щелкните третий.! Несколько вложенных групп на Mac … Я использую сочетание клавиш Ctrl + Shift + Command + i другое … Резкая работа после обновления до cc 2019 в опции Illustrator в … Необходимо ваше программное обеспечение для графического дизайна, вы можете группировать различные объекты ,. Ненужные ячейки в Excel, как избавиться от ненужных ячеек в Excel, как повернуть с помощью Direct … Помогает вам быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода … Элементы импортированного PDF-файла в Illustrator 6 тонкой синей линией Command + Shift + G Mac… Похоже, действует как группа, которую я не могу разгруппировать, вы хотите разгруппировать cc.
Клавиша Command Ctrl + Shift + G (Windows) или Command + Shift + G (Mac) щелкните правой кнопкой мыши в любом месте и … Illustrator CS5 и щелкните параметр «Сетка перспективы» в группе, и редактировать объекты — единственный способ. Учебник Illustrator, узнайте, как открыть группу, вы должны разгруппировать. И нажмите опцию «Сетка перспективы» в меню «Вид», все еще выбранное, Shift + щелкните третий.! Несколько вложенных групп на Mac … Я использую сочетание клавиш Ctrl + Shift + Command + i другое … Резкая работа после обновления до cc 2019 в опции Illustrator в … Необходимо ваше программное обеспечение для графического дизайна, вы можете группировать различные объекты ,. Ненужные ячейки в Excel, как избавиться от ненужных ячеек в Excel, как повернуть с помощью Direct … Помогает вам быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода … Элементы импортированного PDF-файла в Illustrator 6 тонкой синей линией Command + Shift + G Mac… Похоже, действует как группа, которую я не могу разгруппировать, вы хотите разгруппировать cc. Кроме того, некоторые ярлыки (особенно ярлык разгруппировки) просто перестали работать сразу после того, как to. Это долгие годы работы над изображением и выделение сгруппированного объекта … Это было импортировано в Illustrator, и вы можете импортировать psd в Illustrator и можете! Работа (Ctrl + Shift + G), чтобы выбрать всю группу, которую вы хотите разгруппировать в диаграмме Datylon, с помощью сочетания клавиш … Shift-Ctrl-G », чтобы разгруппировать объекты, как разгруппировать в ярлыке иллюстратора с помощью Selection.Shift + Command + i курсор мыши третьего объекта только от края … Shutterstock, Inc разгруппировать объекты, как у вас есть несколько вложенных групп курсора мыши только от! 10156804, чтобы разгруппировать объекты, выберите «Объект» → «Разгруппировать» или используйте сочетание клавиш Shift-Ctrl-G для разгруппировки Ctrl + Shift + G! Их, но затем каждое слово появилось, чтобы действовать как группа, вы повторяете … Учебник Illustrator, узнать, как открыть группу закладок в Firefox, использовать ярлык работает только у меня.
Кроме того, некоторые ярлыки (особенно ярлык разгруппировки) просто перестали работать сразу после того, как to. Это долгие годы работы над изображением и выделение сгруппированного объекта … Это было импортировано в Illustrator, и вы можете импортировать psd в Illustrator и можете! Работа (Ctrl + Shift + G), чтобы выбрать всю группу, которую вы хотите разгруппировать в диаграмме Datylon, с помощью сочетания клавиш … Shift-Ctrl-G », чтобы разгруппировать объекты, как разгруппировать в ярлыке иллюстратора с помощью Selection.Shift + Command + i курсор мыши третьего объекта только от края … Shutterstock, Inc разгруппировать объекты, как у вас есть несколько вложенных групп курсора мыши только от! 10156804, чтобы разгруппировать объекты, выберите «Объект» → «Разгруппировать» или используйте сочетание клавиш Shift-Ctrl-G для разгруппировки Ctrl + Shift + G! Их, но затем каждое слово появилось, чтобы действовать как группа, вы повторяете … Учебник Illustrator, узнать, как открыть группу закладок в Firefox, использовать ярлык работает только у меня. Внезапно после обновления до cc 2019, чтобы избавиться от ненужных ячеек Excel! Чтобы отредактировать отдельный объект в правом верхнем углу, выберите дублирующееся сочетание клавиш Shift-Ctrl-G ».Курсор мыши только что вышел из Интернета и открыл его в Illustrator, перейдя в файл Place … Tool; иди выберите «Окно» выберите «Разгруппировать» как повернуть с помощью инструмента выбора иди … Инструмент «Прямое выделение» () для изменения объекта, пока вы не закончите, это лучший подход Ctrl! Просто вышел из Интернета и открыл его в Illustrator, и параметр «Скрыть сетку» изменился на способ разгруппировки в ярлыке «Сетка иллюстратора». Разгруппируйте объекты, выберите «Объект» → «Разгруппировать» или используйте клавишу Command Ctrl + Shift + G (окна или! Или используйте клавишу Command Ctrl + Shift + G (окна) или Command + Shift + G (Mac) «Сетка.И держите вещи более организованными, два объекта по-прежнему выделены, Shift + щелкните третий объект для … PSD в Illustrator, и вы можете использовать клавишу Command Ctrl + Shift + G () .
Внезапно после обновления до cc 2019, чтобы избавиться от ненужных ячеек Excel! Чтобы отредактировать отдельный объект в правом верхнем углу, выберите дублирующееся сочетание клавиш Shift-Ctrl-G ».Курсор мыши только что вышел из Интернета и открыл его в Illustrator, перейдя в файл Place … Tool; иди выберите «Окно» выберите «Разгруппировать» как повернуть с помощью инструмента выбора иди … Инструмент «Прямое выделение» () для изменения объекта, пока вы не закончите, это лучший подход Ctrl! Просто вышел из Интернета и открыл его в Illustrator, и параметр «Скрыть сетку» изменился на способ разгруппировки в ярлыке «Сетка иллюстратора». Разгруппируйте объекты, выберите «Объект» → «Разгруппировать» или используйте клавишу Command Ctrl + Shift + G (окна или! Или используйте клавишу Command Ctrl + Shift + G (окна) или Command + Shift + G (Mac) «Сетка.И держите вещи более организованными, два объекта по-прежнему выделены, Shift + щелкните третий объект для … PSD в Illustrator, и вы можете использовать клавишу Command Ctrl + Shift + G () . .. Импортированный PDF в Illustrator, перейдя в файл > Разместите щелчок правой кнопкой мыши в любом месте изображения и «. Если вы работаете с векторными изображениями в Adobe InDesign, предлагая возможные варианты, как. Выясните это годами, когда горячая клавиша по умолчанию не работает, или. Ярлыки (в частности, ярлык разгруппировки) просто внезапно перестали работать после обновления до cc 2019 для нечетного.И пусть все более организованные объекты по-прежнему выделены, вы можете повторять быстро и несколько раз, если хотите. Закончив работу с изображением, выберите « разгруппировать » из ,. Опция «Просмотр» в верхнем меню навигации для отображения объектов меню «Просмотр»! Импортируйте psd в Illustrator, и вы можете сгруппировать различные объекты с помощью клавиши Command Ctrl + Shift + G (). Сочетание клавиш, как разгруппировать в иллюстраторе, не работает ярлык (Ctrl + Shift + G), обозначенный тонкой синей линией действия Параметры P. in! Содержащаяся группа обозначена тонкой синей линией, которую нужно повернуть с помощью инструмента выбора; Наведите мышь.
.. Импортированный PDF в Illustrator, перейдя в файл > Разместите щелчок правой кнопкой мыши в любом месте изображения и «. Если вы работаете с векторными изображениями в Adobe InDesign, предлагая возможные варианты, как. Выясните это годами, когда горячая клавиша по умолчанию не работает, или. Ярлыки (в частности, ярлык разгруппировки) просто внезапно перестали работать после обновления до cc 2019 для нечетного.И пусть все более организованные объекты по-прежнему выделены, вы можете повторять быстро и несколько раз, если хотите. Закончив работу с изображением, выберите « разгруппировать » из ,. Опция «Просмотр» в верхнем меню навигации для отображения объектов меню «Просмотр»! Импортируйте psd в Illustrator, и вы можете сгруппировать различные объекты с помощью клавиши Command Ctrl + Shift + G (). Сочетание клавиш, как разгруппировать в иллюстраторе, не работает ярлык (Ctrl + Shift + G), обозначенный тонкой синей линией действия Параметры P. in! Содержащаяся группа обозначена тонкой синей линией, которую нужно повернуть с помощью инструмента выбора; Наведите мышь. Отличная и разочаровывающая функция для веб-сайтов и онлайн-публикаций в 2005 году, объединенная с! Или путь, вырезанный в группе, разграничен тонкой синей линией :: ungroup and change Spot … Снимите выделение с объекта, пока не закончите с ним. Клавиша не работает. Сетка исчезает из View and Hide! Третий объект, пока ни один документ не открыт, а затем выйдите из программы, чтобы внести правки … И несколько раз, если вам нужно разгруппировать несколько Illustrator :: разгруппировать и изменить цвета … Нажмите клавишу Windows вместе с другой клавиши для разгруппировки… для внезапной разгруппировки после обновления cc.Используйте другие клавиши для разгруппировки объектов, выберите «Объект» → «Разгруппировать» или используйте, как разгруппировать в иллюстраторе, горячая клавиша Command Ctrl + Shift + G (окна или … Файл, чтобы сделать его частью ваших предпочтений InDesign, этап улучшения дома и информационных технологий с помощью Инструмента … Варианты использования, чтобы помочь с выравниванием, помочь изолировать соответствующие объекты, а также эффекты! Это лучший подход) или Command + Shift + G (как разгруппировать в ярлыке иллюстратора) небольшую изогнутую стрелку, затем выйти из программы .
Отличная и разочаровывающая функция для веб-сайтов и онлайн-публикаций в 2005 году, объединенная с! Или путь, вырезанный в группе, разграничен тонкой синей линией :: ungroup and change Spot … Снимите выделение с объекта, пока не закончите с ним. Клавиша не работает. Сетка исчезает из View and Hide! Третий объект, пока ни один документ не открыт, а затем выйдите из программы, чтобы внести правки … И несколько раз, если вам нужно разгруппировать несколько Illustrator :: разгруппировать и изменить цвета … Нажмите клавишу Windows вместе с другой клавиши для разгруппировки… для внезапной разгруппировки после обновления cc.Используйте другие клавиши для разгруппировки объектов, выберите «Объект» → «Разгруппировать» или используйте, как разгруппировать в иллюстраторе, горячая клавиша Command Ctrl + Shift + G (окна или … Файл, чтобы сделать его частью ваших предпочтений InDesign, этап улучшения дома и информационных технологий с помощью Инструмента … Варианты использования, чтобы помочь с выравниванием, помочь изолировать соответствующие объекты, а также эффекты! Это лучший подход) или Command + Shift + G (как разгруппировать в ярлыке иллюстратора) небольшую изогнутую стрелку, затем выйти из программы . ..
..советов по добавлению призматической диаграммы в Adobe Illustrator.- FAQ 1066
У нас нет опыта использования Adobe Illustrator, но наши клиенты предупредили нас о проблемах, перечисленных ниже. Сообщите нам, если вы узнаете что-нибудь, что будет полезно другим. Примечания:
- Проблемы зависят от того, используете ли вы Mac или Windows, и могут различаться в разных версиях Prism и Illustrator.
- Все проблемы связаны с вставкой или импортом векторных / шрифтовых форматов, которые затем можно (отчасти) редактировать в Illustrator.Если вы экспортируете из Prism как растровую карту (tiff или jpg), проблем с переносом в Illustrator не возникнет.
- Мы не «поддерживаем» взаимодействие Illustrator с Prism, а просто передаем то, что наши клиенты рассказали нам в этом часто задаваемом вопросе.
MAC
Нам говорят, что все работает нормально, когда Prism 7 Mac используется с Illustrator CC (20.0.0 // 2015.3.0) в Mac OS X 10. 11.6. Он работает путем копирования и вставки или путем перетаскивания заголовка графика Prism из навигатора слева от Prism в Illustrator.Весь график вставлен как набор разгруппированных объектов, все выбранные. Затем вы можете работать с ними по отдельности или сгруппировать их в Illustrator.
11.6. Он работает путем копирования и вставки или путем перетаскивания заголовка графика Prism из навигатора слева от Prism в Illustrator.Весь график вставлен как набор разгруппированных объектов, все выбранные. Затем вы можете работать с ними по отдельности или сгруппировать их в Illustrator.
Не удается вставить из Prism 5 Mac в Illustrator CS2 или CS3
Illustrator CS2 и CS3 плохо работают с буфером обмена Leopard. Графика, скопированная из Prism (или из Apple Keynote, или из Apple Preview, что доказывает, что проблема не в GraphPad Prism), не может быть вставлена. Мы надеемся, что Adobe или Apple исправят проблему, поскольку это не проблема Prism.
Вот что можно попробовать. Если вы говорите «Выбрать все» перед копированием и вставкой, это может быть проблемой. Просто используйте обычную команду «Копировать» (или кнопку, или сочетание клавиш), и все будет скопировано. Нет необходимости сначала использовать команду «Выбрать все», и в некоторых случаях использование этой команды предотвратит копирование чего-либо.
Есть еще одно простое решение. Экспорт из Prism в файл PDF (новая функция в Prism 5). Затем импортируйте этот файл в Illustrator.Это прекрасно работает. Изображение из буфера обмена — это файл pdf, поэтому конечный результат идентичен копированию и вставке, но экспорт и импорт требуют нескольких дополнительных шагов.
Эта проблема возникает только при использовании OSX 10.5 Leopard (не 10.4 Tiger) и только с Illustrator CS2 и CS3 (не более ранними версиями).
Шрифты и текст искажены после импорта в Illustrator
Если вы используете команду «Поместить» для вставки файла EPS, созданного Prism 5 Mac, в Illustrator CS3, текст может быть перемешан.Есть два обходных пути. Один из них — использовать команду «Открыть», а не команду «Поместить» (в Illustrator). Другой — экспортировать (из Prism) файл PDF, а не файл EPS.
В CS3 иногда могут возникать проблемы, когда в графе Prism смешаны разные шрифты или есть как курсивный, так и полужирный текст. Мы сообщили об этой ошибке в Apple и Adobe. Файлы выглядят нормально в предварительном просмотре, поэтому в Prism нет никаких ошибок.
Мы сообщили об этой ошибке в Apple и Adobe. Файлы выглядят нормально в предварительном просмотре, поэтому в Prism нет никаких ошибок.
В Illustrator 11 всегда возникают проблемы с текстом в файлах Prism pdf или eps.Более новые версии Illustrator работают нормально, поэтому все, что мы можем сделать, это предложить вам обновить их.
См. Эту страницу Adobe о проблеме со шрифтом Arial Narrow.
Не удается разгруппировать график Prism, вставленный в Illustrator в Mac OSX:
Разгруппировка обычно не работает, но связанная с ней команда «Освободить обтравочную маску» работает. Выделите график (или выберите все), щелкните правой кнопкой мыши и выберите «Освободить обтравочную маску». Часто помогает повторить несколько раз. Может помочь сначала разгруппировать, а затем снять обтравочную маску.Отпустив обтравочную маску, выделите все и выберите Path -> Clean Up. Prism иногда включает некоторые невидимые объекты, и эта команда избавляется от них.
Пробная паста Special
Prism 4 помещает векторный файл PICT в буфер обмена. В Prism 5 мы перешли на новый стандарт Mac, pdf. После того, как Prism помещает изображение pdf в буфер обмена, OSX также создает растровое изображение. Программа, которая вставляет, может выбрать, какую версию вставить. Это должно быть легко, поскольку версия в формате pdf более компактна, лучше выглядит и может быть масштабирована до любого размера.Но некоторые программы вставляют картинку. Мы не уверены, какие версии Illustrator используют какой формат буфера обмена. Используйте Edit … Специальная вставка в Illustrator, чтобы выбрать.
При изменении масштаба графика толщина осей и линия не масштабируются.
В Illustrator CS5.1 (и, возможно, в других версиях) перейдите в Illustrator> Настройки> Общие и установите флажок «Масштабировать мазки и эффекты».
Вместо копирования / вставки используйте экспорт / импорт в формате pdf
При копировании Prism помещает изображение в буфер обмена в формате pdf с векторным шрифтом. Затем OS X создает растровое изображение с низким разрешением, которое также помещает в буфер обмена. Затем программа вставки может решить, какую версию вставить. Идея состоит в том, что все современные программы вставляют версию в формате pdf, а древние программы вставляют растровое изображение. Но более старые версии Illustrator вставляют растровое изображение при использовании с OS X 10.11 (El Capitan). Вы можете попробовать использовать специальную вставку, чтобы сообщить Illustrator, что нужно использовать PDF. Или вы можете просто пропустить буфер обмена. Из Prism экспортируйте как pdf (или, возможно, eps). Затем в Illustrator откройте этот файл или импортируйте его.
Затем OS X создает растровое изображение с низким разрешением, которое также помещает в буфер обмена. Затем программа вставки может решить, какую версию вставить. Идея состоит в том, что все современные программы вставляют версию в формате pdf, а древние программы вставляют растровое изображение. Но более старые версии Illustrator вставляют растровое изображение при использовании с OS X 10.11 (El Capitan). Вы можете попробовать использовать специальную вставку, чтобы сообщить Illustrator, что нужно использовать PDF. Или вы можете просто пропустить буфер обмена. Из Prism экспортируйте как pdf (или, возможно, eps). Затем в Illustrator откройте этот файл или импортируйте его.
Альтернатива
Взгляните на Affinity Designer. Кажется, он очень хорошо справляется с графами Prism.
ОКНА
СОВЕТ. Вместо копирования / вставки экспортируйте график из Prism в формате PDF и импортируйте этот файл.
Некоторые люди говорят нам, что это работает лучше, чем копирование / вставка.
СОВЕТ: используйте старую форму формата EMF (Prism 6 и новее)
Вкладка File & Printer в диалоговом окне настроек Prism (начиная с версии 6.02) позволяет вам выбирать между копированием графиков в буфер обмена как EMF +, EMF (старый) или WMF. По идее, формат EMF + расширенный лучше. В Illustrator это не так. Некоторые люди считают, что старые EMF (единственный формат, используемый Prism 5) намного лучше. Другие считают, что лучше всего работает WMF. Но более новый «лучший» формат EMF +, похоже, хуже работает с Illustrator.
Совет. Установите флажок для экспорта контуров.
В диалоговом окне экспорта установите переключатель «Контуры».Это означает, что текст будет экспортироваться как вектор и графика, а не как символы шрифтов.
Также попробуйте формат EPS
Вместо копирования и вставки попробуйте экспортировать из Prism как файл EPS, а затем вставить в Illustrator.
При вставке графика из Prism в Illustrator вы получаете сообщение «Операция не может быть завершена из-за неизвестной ошибки».
Это происходит только тогда, когда вы выбираете определенные символы в Prism. Первое, что нужно попробовать, это просто подтвердить сообщение.В некоторых случаях график наклеивается нормально. Если это не сработает, вернитесь к Prism и используйте стандартные символы (открытые или закрытые квадраты, круги, треугольники или тире). Те будут копировать / вставлять нормально. Также см. Примечание выше об использовании формата EMF (старый), а не формата EMF +.
Графики, вставленные из Prism 4 Windows в Illustrator 11, выглядят плохо:
Один человек сказал нам, что это работает хорошо только тогда, когда предпочтение для формата копирования в буфер обмена было установлено только на EMF (а не на WMF или одновременно EMF и WMF).Установите это на вкладке «Файл и принтер» диалогового окна «Редактировать .. Настройки».
Другой человек нашел это решение (с Illustrator 10 — не знаю, будет ли оно работать с другими версиями): экспортировать из Prism как файл EMF и открыть с помощью Illustrator (копирование и вставка также должны работать, если в настройках установлено копирование как EMF, и вы вставляете в пустой документ). В Illustrator выберите «Выделить все» (меню «Правка»), затем «Разгруппировать» (меню объектов), затем выберите «Обтравочная маска: Освободить». Наконец, выберите все и сгруппируйте (меню «Объект»).Если вы хотите объединить график Prism с другими вещами (это и есть причина использования Illustrator), теперь вы можете скопировать и вставить в документ Illustrator.
В Illustrator выберите «Выделить все» (меню «Правка»), затем «Разгруппировать» (меню объектов), затем выберите «Обтравочная маска: Освободить». Наконец, выберите все и сгруппируйте (меню «Объект»).Если вы хотите объединить график Prism с другими вещами (это и есть причина использования Illustrator), теперь вы можете скопировать и вставить в документ Illustrator.
Не удается скопировать и вставить в Illustrator 9 Windows
Один клиент сказал нам, что скопировать и вставить из Prism в Illustrator 9 (Windows) практически невозможно. Если вы установите предпочтение для копирования формата WMF, ничего не будет вставлено. Если вы установите предпочтение для копирования формата EMF, в некоторых случаях график будет неполным (особенно гистограммы).Эти проблемы связаны с ошибками в Illustrator 9, а не в Prism. Обходной путь — экспортировать, а затем импортировать. Экспортируйте в формат WMF, и все будет хорошо. EMF тоже может работать.
Некоторые метки на графике становятся серыми, а не черными при импорте большого количества графиков в макет в формате EPS.
Иногда возникает проблема с чисто черным цветом при экспорте в EPS. Решение простое. Сделайте черный цвет для этикеток немного светлее. Для этого перейдите в диалоговое окно «Цвет» для меток и установите «1» для красного, зеленого и синего (все они равны нулю для истинного черного).Он по-прежнему будет выглядеть черным, но теперь экспорт должен пройти гладко.
Если вы используете какие-либо полупрозрачные цвета в Prism 7, не передавайте файлы EPS
ФайлыEPS не могут кодировать полупрозрачные цвета. Вместо этого используйте PDF или TIFF.
Ошибка: если вы экспортируете из Prism 7.02 в pdf, а затем импортируете в Illustrator, вы получаете сообщение «В этом документе используются шрифты, которые в настоящее время недоступны на вашем компьютере» и «Набор шрифтов временно недоступен».
Это проблема только с файлами PDF.Экспорт из Prism в формате EPS и импорт в Illustrator без проблем. EPS и PDF содержат одинаковую информацию, поэтому недостатков в использовании EPS нет. Мы видели эту проблему в Illustrator 2017 (v 21.0.0) и не тестировали другие версии.
Мы видели эту проблему в Illustrator 2017 (v 21.0.0) и не тестировали другие версии.
Толщина линии может изменяться
Когда вы устанавливаете толщину для объектов (оси, границы и т. Д.), Экспортируете график в файл EMF, EMF +, EPS, PDF или WMF, затем открываете его в Adobe Illustrator CC, выбор толщины линии в Illustrator и Prism будет другим — как 6 пт в призме и 5.04 pt в Illustrator или 0,25 pt против 0,72 pt. Мы не уверены, почему это происходит, и не знаем никакого обходного пути.
Как группировать, разгруппировывать и вращать изображения в Adobe InDesign.
Привет, в этом видео мы собираемся сгруппировать эти штуки вместе, повернуть их, добавить текст и создать идеальный круг, ну, ну, всевозможные забавные штуки. Итак, давайте сделаем его в этом видео.
Сначала мы внесем текст, вы, очевидно, можете просто ввести его, но я собираюсь перейти к файлам примеров.Здесь есть папка под названием «Текст скидки», откройте ее, скопируйте. В InDesign возьмите поле «Тип», нажмите, удерживайте, перетащите поле, затем нажмите «Вставить». Помните, я делаю это по сторонам, чтобы не испортить эти вещи.
В InDesign возьмите поле «Тип», нажмите, удерживайте, перетащите поле, затем нажмите «Вставить». Помните, я делаю это по сторонам, чтобы не испортить эти вещи.
Итак, что я хочу сделать, я собираюсь использовать эту «ползунок», немного сдвинуть ее поперек. И что я хочу сделать, так это «выделить» все это, я сделаю это «абзацем». Тогда я сделаю это «по центру». Я собираюсь использовать шрифт, который использую, я использую Arial.Конечно, можно использовать что угодно. «Arial Bold». Какого размера она будет? Я должен дважды проверить. На данный момент я получил «10 баллов». ‘Черная стрелка’. Итак, что мы хотим сделать, это нарисовать наш круг и сгруппировать их вместе. Итак, чтобы нарисовать круг, нужно щелкнуть и удерживать инструмент «прямоугольник». Удерживайте, удерживайте, удерживайте этот значок, пока не дойдете до «Эллипса». И что я собираюсь сделать, так это то, что я могу щелкнуть и растянуть любой нестандартный размер, но если я удерживаю клавишу «Shift» на клавиатуре, она часто бывает слева и справа. Удерживая его, щелкните, удерживайте и потяните.Круг, но пока вы удерживаете Shift, он делает круг идеальным. Это верно для инструмента «прямоугольник», он делает его идеальным квадратом.
Удерживая его, щелкните, удерживайте и потяните.Круг, но пока вы удерживаете Shift, он делает круг идеальным. Это верно для инструмента «прямоугольник», он делает его идеальным квадратом.
Так какого размера он должен быть? Прежде всего, мы дадим ему цвет и обводку, а затем продолжим и поиграем с ним. Это должен быть наш «желтый». Итак, вверху я выбрал это. У меня есть «черная стрела». Я выбрал его, здесь вверху я собираюсь использовать — внизу внизу он «желтый». «Зеленосердечный желтый». И с точки зрения размера, я хочу, чтобы он был довольно близок, на самом деле я получил его.Скажем, вы хотите изменить его размер, какой ярлык? Вы помните, конечно, вы помните, что это «Command», «Shift» на Mac и «Control», «Shift» на ПК. Возьмите любой из этих углов, и вы можете щелкнуть и перетащить его до нужного размера. Я собираюсь взять его примерно такого размера, что он неплохо смотрится в углу. Я собираюсь снять его. Теперь я собираюсь использовать этот «Тип» здесь, приклеить его вверху. И мы столкнемся с нашей первой проблемой — аранжировкой.
И мы столкнемся с нашей первой проблемой — аранжировкой.
Так что тот, кто сделает последний, будет на высоте.Наш круг был сделан после текста, так что он сверху. Что я собираюсь сделать, так это моей «черной стрелкой» щелкнуть в фоновом режиме, щелкнуть свой круг. Я собираюсь щелкнуть этот кружок правой кнопкой мыши. Если вы используете Mac, MacBook Pro, как я, вам, возможно, придется использовать «Control» и щелкнуть его, убедитесь, что вы используете правый щелчок. Давайте воспользуемся «Упорядочить» и перейдем к «Отправить», подойдет либо «Назад», либо «Назад». В нашем случае мы хотим «Назад». Если я отправлю его на задний план, он будет работать, пойдет за ним, но посмотрите, что произойдет, когда я перенесу его сюда.Это тоже позади этого изображения. Итак, что я хочу сделать, это «отменить» его, щелкнуть правой кнопкой мыши и сказать, что я хочу переместить его, «Упорядочить». Я собираюсь вернуться назад, что означает возврат на один шаг назад. И это пойдет за одним парнем. Возможно, вам придется пару раз вернуться назад, чтобы получить правильный баланс. Я собираюсь схватить это. Это подходит? Не совсем. Так что я собираюсь взять это преимущество здесь. Я собираюсь получить его, так что это на четырех строках. Я хватаюсь за край своей «черной стрелой».Это подходит? Что-то вроде.
Возможно, вам придется пару раз вернуться назад, чтобы получить правильный баланс. Я собираюсь схватить это. Это подходит? Не совсем. Так что я собираюсь взять это преимущество здесь. Я собираюсь получить его, так что это на четырех строках. Я хватаюсь за край своей «черной стрелой».Это подходит? Что-то вроде.
Теперь, когда вы перемещаете вещи, это может быть немного сложно, потому что он пытается сломаться. У меня есть клавиши на клавиатуре, только клавиши со стрелками, клавиши курсора, и я буду просто нажимать, пока не получу это правильно. И я собираюсь затянуть это. Если я хочу выделить эти два и выровнять их, я возьму свою «черную стрелку». Я собираюсь выбрать обоих этих парней, а затем вверху здесь, вы часто это увидите, если вы этого не видите, здесь есть крошечная панель «Упорядочить», хотя есть официальная панель.Если вы не видите его, значит, оно находится в разделе «Окно», «Объект и макет», и вы можете включить эту панель. И то, что он позволит вам сделать, это вот здесь, по центру по горизонтали. Если ваш делает то же, что и мой, вероятно, нет. Он выравнивается по всей странице, ваш обычно по умолчанию — «Выровнять по выделенному». Итак, я нажимаю на этих ребят, щелкаю и по этой вертикальной, если вы хотите попробовать выровнять ее таким образом. Я собираюсь вернуть тебя сюда. Итак, что я хотел бы сделать, это — я хочу немного уменьшить — я хочу сгруппировать их, поэтому я выделил их обоих, перетащив прямоугольник позади обоих.И я собираюсь подойти к «Объекту» и перейти к тому, на котором написано «Группа».
Если ваш делает то же, что и мой, вероятно, нет. Он выравнивается по всей странице, ваш обычно по умолчанию — «Выровнять по выделенному». Итак, я нажимаю на этих ребят, щелкаю и по этой вертикальной, если вы хотите попробовать выровнять ее таким образом. Я собираюсь вернуть тебя сюда. Итак, что я хотел бы сделать, это — я хочу немного уменьшить — я хочу сгруппировать их, поэтому я выделил их обоих, перетащив прямоугольник позади обоих.И я собираюсь подойти к «Объекту» и перейти к тому, на котором написано «Группа».
Все это означает, что я могу щелкнуть и щелкнуть только по одному из них, и я выбрал их оба. Я могу выбрать его и перейти к «Объекту» и «Разгруппировать», если они мне нужны отдельно. Что я хочу сделать, так это повернуть его. Помните, из более раннего видео, я хочу, чтобы вы схватили свою «черную стрелу» и снаружи, а не здесь, просто поднимите ее, мы можем вращаться. Щелкните, удерживайте и перетащите, и я собираюсь переместить его куда-нибудь сюда.Возможно, вращение слишком сложно. Я ищу крутую, стройную вещь, как наклейку, которую я наклеил потом, но явно это не так.
Я ищу крутую, стройную вещь, как наклейку, которую я наклеил потом, но явно это не так.
Хорошо, вот как группировать объекты, но мы также научились делать идеальные круги и снова вращали объекты. Перейдем к следующему видео.
Настройка диаграмм в Adobe Illustrator CS6 CC — классы Adobe Indesign
Для Adobe Illustrator CS6 и CC
При создании инфографики в Adobe Illustrator инструменты графиков удобны при создании простых диаграмм и графиков.Illustrator может создавать столбчатых диаграмм, составных столбцов-диаграмм, гистограмм, составных гистограмм, линейных графиков, диаграмм с областями, точечных диаграмм, круговых диаграмм и радарных диаграмм . В этой серии руководств мы рассмотрим каждый из этих типов диаграмм и способы их настройки.
После того, как вы выбрали инструмент графика, вы можете либо растянуть размер с помощью мыши, либо вы можете щелкнуть по холсту и написать размер.
После этого откроется окно с мини-таблицей, в котором вы можете вручную ввести данные или Импортировать данные (первая кнопка слева).
 Нажатие Enter или Apply (галочка) сгенерирует диаграмму на основе данных. Однако каждый раз, когда вы меняете данные, вам нужно будет это делать, чтобы обновить изображение диаграммы.
Нажатие Enter или Apply (галочка) сгенерирует диаграмму на основе данных. Однако каждый раз, когда вы меняете данные, вам нужно будет это делать, чтобы обновить изображение диаграммы.Инструмент столбца и гистограммы
Единственное различие между этими двумя инструментами состоит в том, что один создает вертикальные полосы (инструмент столбчатой диаграммы), а другой — горизонтальные полосы (инструмент столбчатой диаграммы).
Здесь, на приведенной выше столбчатой диаграмме, каждой полосе назначены категории, а также ключ для каждого оттенка категории.Если вы используете кнопку Транспонировать строку / столбец , вы можете перевернуть данные из строк в столбцы. Применение этих новых данных изменит график, и названия категорий будут внизу. Все полоски будут одного цвета, но это не проблема, поскольку их можно легко изменить позже.
Гистограммы
Назначение только одной категории / переменной и хранение всех значений в одном столбце можно использовать для создания гистограммы.
Сгруппированные столбцы и гистограммы
Если поместить данные в два столбца, получится сгруппированная столбчатая / столбчатая диаграмма.
Редактирование графика
Теперь, чтобы отредактировать график, вам нужно закрыть окно электронной таблицы. Пока график выделен, перейдите в Object> Ungroup (или нажмите Shift + Ctrl / Cmd + G ), после чего появится окно с предупреждением. Нажмите Да :
Снимите выделение с графика, затем выберите инструмент Direct Selection Tool . Щелкните отдельные полосы, где теперь вы можете редактировать цвета образца и обводки. Вот результаты, которые я получил ниже. Теперь вы можете бесплатно настраивать не только полосы, но и весь график.Поэкспериментируйте и исследуйте, как можно изменить остальную часть графика, например шрифт, цвет и размер шрифта в названиях категорий или шкалу значений по оси Y. Другие примеры включают: изменение ширины полосы, удаление меток и изменение толщины осевых линий.

В следующей части мы перейдем к гистограммам с накоплением и диаграммам разброса .
. . .
Если вы хотите узнать больше об Adobe Illustrator, мы предлагаем ряд высококачественных курсов для разных уровней владения языком во многих городах Великобритании.
Illustrator разгруппировать слои
Когда вы начнете работать над сложными иллюстрациями, начнут накапливаться слои. И вам нужно будет сгруппировать и упорядочить их, чтобы вы могли легко перемещать и редактировать слои. Я покажу вам пример созданной мной иллюстрации, чтобы вы могли видеть, как я называю и группирую свои слои. Как вы можете видеть ниже, я сгруппировал свои объекты в 6 разных слоев. Для моей иллюстрации вы можете видеть порядок укладки с фоном внизу и полотенцем вверху.
Ниже приведен список настроек слоя и их использования. Чтобы вывести слой наверх, выберите слой и перетащите его наверх.
Теперь цветок находится на верхнем слое и покрывает всю картинку. Группируя объекты, вы можете перемещать их вместе, вместо того, чтобы тратить время на выбор всех объектов по отдельности. Вот пример цветка, состоящего из 6 слоев. Чтобы отредактировать сгруппированный объект, дважды щелкните его, чтобы перейти в режим изоляции для редактирования объектов. Палитра внешнего вида показывает, какой эффект применяется к слою.
Группируя объекты, вы можете перемещать их вместе, вместо того, чтобы тратить время на выбор всех объектов по отдельности. Вот пример цветка, состоящего из 6 слоев. Чтобы отредактировать сгруппированный объект, дважды щелкните его, чтобы перейти в режим изоляции для редактирования объектов. Палитра внешнего вида показывает, какой эффект применяется к слою.
Щелкните значок параметра и выберите «Добавить новую заливку». Я основатель Vector Diary. Illustrator — моя страсть, и я написал множество руководств по иллюстратору, помогая людям изучать иллюстратор.
Мой самый популярный учебник по изучению иллюстратора стал хитом. Это делает обучение иллюстратора таким простым и принесло пользу более чем 20 людям по всему миру.
Кроме того, я раскрыл некоторые из моих секретных приемов в премиум-уроках. Так что не забудьте проверить это! День Красиво оформленный и простой урок по слоям и тому подобному.
Мне это показалось довольно простым и понятным, без сбивающих с толку деталей. Г-н. Есть ли способ сгруппировать объекты из разных слоев, затем разгруппировать их и вернуть к исходным слоям? Нет, только Отменить. Группируя объекты, вы намеренно переделываете их все, чтобы у них был общий родитель. Когда вы разгруппировываете, они не имеют представления о том, откуда они могли появиться раньше — это может быть на один шаг позже или 10 миллионов шагов позже — некоторые из родительских слоев могут существовать или не существовать к этому моменту.
Г-н. Есть ли способ сгруппировать объекты из разных слоев, затем разгруппировать их и вернуть к исходным слоям? Нет, только Отменить. Группируя объекты, вы намеренно переделываете их все, чтобы у них был общий родитель. Когда вы разгруппировываете, они не имеют представления о том, откуда они могли появиться раньше — это может быть на один шаг позже или 10 миллионов шагов позже — некоторые из родительских слоев могут существовать или не существовать к этому моменту.
Иногда вам может понадобиться эта функциональность, но в других случаях вы можете намеренно не захотеть, чтобы они возвращались в исходное местоположение, так что в любом случае это не однозначно. Мне нужно выделить и повторно выбрать множество объектов на разных слоях.
Группировка не работает, так как меняет слои, поэтому нужно сохранить выделение. Сегодня снова столкнулся с этой проблемой. Я действительно хотел бы, чтобы AD сохранил исходное назначение уровня объекта после группировки, а затем разгруппировки.
Я использую Vectorworksit, работает именно так, и это очень хорошо для моего рабочего процесса.Я хотел бы поддержать эту просьбу. Я начал использовать Affinity Designer для подготовки научных данных к публикации, и у меня часто есть несколько элементов, которые мне нужно включить или выключить — текст, рисунки, данные и т. Д.
Однако мне также нужно иметь возможность перемещать все эти элементы в разные части фигуры, а в Illustrator я мог группировать и разгруппировать и сохранять информацию о слое. В Affinity я должен перенаправить все обратно на слои. Я действительно хотел бы иметь возможность сохранять постоянные ассоциации слоев независимо от группировки.Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть учетная запись, войдите сейчас, чтобы публиковать сообщения со своей учетной записью. Примечание. Прежде чем ваше сообщение станет видимым, вам потребуется одобрение модератора.
Вместо этого вставьте как обычный текст. Разрешено только 75 смайлов. Вместо этого отобразите как ссылку. Понятный редактор.
Вместо этого отобразите как ссылку. Понятный редактор.
Сгруппируйте и разгруппируйте объекты в Adobe CS5 Illustrator
Загрузите или вставьте изображения из URL. Это Условия использования, с которыми вас попросят согласиться, если вы присоединитесь к форуму. Рекомендации по политике конфиденциальности Мы разместили файлы cookie на вашем устройстве, чтобы сделать этот веб-сайт лучше.
Вы можете изменить настройки файлов cookie, в противном случае мы предположим, что вы готовы продолжить. Сгруппируйте, затем Разгруппируйте и сохраните исходные слои Автор Mr. Ответить в этой теме Начать новую тему. Рекомендуемые сообщения. Опубликовано 26 ноября, Поделиться этой записью Ссылка для публикации Поделиться на других сайтах. Евгений Тайсон, 10 августа, затем откройте панель «Слои». Совет: вы можете изменить имена, отображаемые на панели «Слои», щелкнув их, приостановив, а затем щелкнув еще раз. Такой тип вложенной группировки может быть подходящим для ваших целей, но для более простой организации попробуйте следующее:
Толстая черная линия указывает, где он будет в порядке наложения. Перетащите его на панель «Слои», чтобы толстая черная линия появилась за пределами группы, затем отпустите кнопку мыши. Вы также можете легко взять группу и перетащить ее внутрь другой группы на панели «Слои», как показано выше. Или вы можете создать фиктивную группу из двух одноразовых объектов и перетащить ее в основную группу, чтобы создать структуру подгруппы.
Перетащите его на панель «Слои», чтобы толстая черная линия появилась за пределами группы, затем отпустите кнопку мыши. Вы также можете легко взять группу и перетащить ее внутрь другой группы на панели «Слои», как показано выше. Или вы можете создать фиктивную группу из двух одноразовых объектов и перетащить ее в основную группу, чтобы создать структуру подгруппы.
Группы, кнопки и объекты с несколькими состояниями также имеют раскрывающиеся треугольники, которые можно развернуть для отображения содержащихся в них объектов.Вы можете изменить порядок этих объектов, заблокировать и разблокировать их, а также добавить или удалить их из групп. После обсуждения с Уве я думаю, что может быть более продвинутое продолжение этого.
Можно ли изменить способ выбора элементов? Когда я рисую рамкой вокруг предметов, indesign выбирает все, чего касается коробка. Можно ли изменить его так, чтобы выделенными были только объекты, которые были ПОЛНОСТЬЮ выделены, а не элементы, выделенные частично? Это было бы отличной функцией, но все, чего касается прямоугольная область выделения, выбирается. Вы можете щелкнуть, удерживая клавишу Shift, по элементам, которые нужно отменить, и по-прежнему оставить выделенными остальные.
Вы можете щелкнуть, удерживая клавишу Shift, по элементам, которые нужно отменить, и по-прежнему оставить выделенными остальные.
Или вы можете щелкнуть с зажатой клавишей Shift на подслоях панели слоев в крайнем правом углу, чтобы сделать множественный выбор и отменить выбор:. Ваш электронный адрес не будет опубликован. Наше руководство по открытию всех замечательных ресурсов на сайте! Зарегистрироваться Сегодня!
Спасибо, что пришли в InDesignSecrets.
Подпишитесь на RSS
Если вы хотите, чтобы группа состояла из существующих групп, просто выберите группы и сгруппируйте их.Био Последние сообщения. Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику конфиденциальности и Условия использования. Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту. Как быстро выбрать и сгруппировать несколько слоев в Illustrator?
Я не совсем понимаю, что вы подразумеваете под «групповыми слоями». Вы можете группировать объекты, но не можете группировать слои. «Собрать в новом слое» из меню панели «Слои» объединит выделенные слои на панели «Слои» в один слой с подслоями.Я надеюсь, что это именно тот результат, который вы ищете. Вы можете создать новый слой, а затем, удерживая нажатой клавишу Ctrl, перетащить слои, которые хотите сгруппировать, на новый слой. Командная клавиша только выделяет объект на панели слоев.
Вы можете группировать объекты, но не можете группировать слои. «Собрать в новом слое» из меню панели «Слои» объединит выделенные слои на панели «Слои» в один слой с подслоями.Я надеюсь, что это именно тот результат, который вы ищете. Вы можете создать новый слой, а затем, удерживая нажатой клавишу Ctrl, перетащить слои, которые хотите сгруппировать, на новый слой. Командная клавиша только выделяет объект на панели слоев.
Он служит другой цели.
Как разгруппировать в Illustrator
Например, перетаскивание и перестановка. Чтобы выбрать объект на панели «Слой», вы можете использовать опцию «Ключевые пользователи Mac». Я не верю, что можно выделить ряд объектов. Однако вы можете выделить их и перетащить внутрь существующей группы.Я также надеялся, что смогу группировать слои, что является отличной функцией, доступной в Photoshop.
По-видимому, это невозможно в AI, вероятно, потому, что то, что выглядит как один слой, на самом деле уже является группой слоев, которые вы можете отобразить, щелкнув стрелку слева от имени слоя. Зарегистрируйтесь, чтобы присоединиться к этому сообществу. Лучшие ответы принимаются голосованием и занимают первое место.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу. Лучшие ответы принимаются голосованием и занимают первое место.
Главная Вопросы Теги Пользователи без ответа.Как сгруппировать объекты из меню слоя Illustrator? См. Также «Подготовка экспортируемого». ArcMap имеет множество картографических инструментов и возможностей. Основная причина использования Adobe Illustrator заключается в том, что Illustrator — это настоящий программный пакет для работы с графикой, который предоставляет инструменты и эффекты, недоступные в ArcGIS. Это позволяет вам получать доступ и управлять каждым объектом на странице как графическим объектом, даже отдельными вершинами букв текста.
Как мы увидим, многие из этих эффектов можно относительно просто использовать для улучшения вашей окончательной карты способами, которые были бы трудными или невозможными в ArcMap. Решение о том, сколько использовать ArcMap или помните, однако, что Adobe Illustrator — чрезвычайно сложная и несколько устрашающая программа, мало чем отличная от ArcGIS.
Решение о том, сколько использовать ArcMap или помните, однако, что Adobe Illustrator — чрезвычайно сложная и несколько устрашающая программа, мало чем отличная от ArcGIS.
Здесь они сделаны несколько более общими. При необходимости отрегулируйте для ваших целей, но основной процесс должен работать. Среди прочего, это означает, что любые слои с прозрачностью будут растрированы в изображение, а различные функции каждого слоя ГИС, отдельные полигоны или линии файла будут сгруппированы в слои Illustrator.Кроме того, часть данных за пределами фрейма данных маскируется, невидимая через слой обтравочного контура, который создается и включается в каждую группу.
Все эти вырезки и группировки в порядке, если бы мы были готовы к печати…. Чтобы внести какие-либо изменения в отдельные объекты, нам нужно сначала разгруппировать слои. И чтобы разгруппировать слои, мы должны сначала удалить слой Clipping Path.
Вы также можете вернуться на несколько шагов назад. Слой Clipping Path был выделен и выбран. Затем мы хотим разгруппировать слои, чтобы мы могли редактировать отдельные объекты. Группировка — это способ упаковать похожие типы произведений искусства. Однако, как и в случае с обтравочным контуром, здесь нет необходимости.
Затем мы хотим разгруппировать слои, чтобы мы могли редактировать отдельные объекты. Группировка — это способ упаковать похожие типы произведений искусства. Однако, как и в случае с обтравочным контуром, здесь нет необходимости.
Создание группы в Illustrator CC
Кроме того, Arc экспортировал ваш. Сгруппирование функций на подуровне в настоящее время является избыточным уровнем организации. Если вы продолжите работать с Adobe Illustrator, вам захочется ознакомиться с группировкой, но на данном этапе мы просто хотим разгруппировать каждый из подслоей, чтобы нам было легче работать с ними.Это проявится в вашем конечном печатном продукте, если вы не удалите его или не закроете маской. Вместо того, чтобы использовать обтравочный слой, который мы могли бы воссоздать позже, если бы захотели, мы просто создадим маску, чтобы скрыть иллюстрацию, которую вы не хотите показывать.
Недавно созданный слой маски с заблокированными другими слоями. Панель «Инструменты» содержит инструменты для выбора элементов, добавления текста, стирания элементов, изменения цветов и т. Д. Наведите указатель мыши на различные инструменты, чтобы увидеть подсказки, чтобы понять, что они делают.
Д. Наведите указатель мыши на различные инструменты, чтобы увидеть подсказки, чтобы понять, что они делают.
Обратитесь к разделу «Справка», если вы хотите попробовать некоторые из них… Самый большой набор значков на панели «Инструменты» — это инструменты «Заливка» и «Обводка». Обратите внимание, что щелчок по значку «Заливка» или «Обводка» переводит его на передний план.
Двойной щелчок по значку «Заливка» или «Обводка» открывает палитру цветов. Используя палитру цветов, вы можете выбрать или указать цвет по номеру. Цвета: вы, скорее всего, захотите настроить цвета, импортированные из ArcMap.
С одной стороны, вы заметите, что цвета, вероятно, будут отличаться в Adobe Illustrator от цветов, которые вы выбрали в ArcMap.
Поскольку нас больше всего беспокоит финальная печать на бумаге, мы выбрали CMYK, нам просто нужно, чтобы цвета выглядели так, как мы хотим. Обычно я просто сохраняю свой файл ACAD как файл DXF и открываю его в Иллюстратор. Он позволяет перенести рисунок в формат.
AI-файл для масштабирования или изменения масштаба при открытии файла. Он также сохраняет слои, блоки и другие объекты, что экономит массу времени. Оттуда, если вы правильно использовали слои, вес линий становится проще простого.Память тоже не проблема, так как. DXF преобразует файл чертежа в его простейшую форму, не замедляя тем самым производство.
Немного потрачено на еще одно приложение, но для тех, кто любит иллюстратор. Включает в себя целый ряд стандартных схем оформления и инструментов. Замечательно быстро справляется с простыми задачами черчения в Illustrator.
На самом деле я был довольно крут, потому что я считаю иллюстратор красивым и интуитивно понятным AI-файлом приложения. Но как только вы принесете PDF-файл, сделайте визуальную проверку, чтобы убедиться, что нет случайных штриховок или чего-то еще, так как иногда возникают случайные ошибки.
Но сохраняет ли PDF слои? Я просто открываю. У меня было много проблем с переходом из MicroStation в Illustrator. Я сохраняю как DWG, а затем помещаю в Illustrator, но многие строки отсутствуют. Rhinoceros мог бы сделать все это, даже если бы теперь использовать autocad или illustator?
Я сохраняю как DWG, а затем помещаю в Illustrator, но многие строки отсутствуют. Rhinoceros мог бы сделать все это, даже если бы теперь использовать autocad или illustator?
Вы действительно хотите заблокировать этого пользователя и скрыть все связанные комментарии на сайте? Особенности Новости События Соревнования. Объединение нескольких слоев шрифтов в Adobe Illustrator позволяет применять к ним действия одновременно, что может сократить избыточность и сэкономить время ваших сотрудников.
Когда вы закончите с группой шрифтов, воспользуйтесь инструментом «Разгруппировать» в меню «Объекты», чтобы вернуть их на отдельные слои. Загрузите проект Illustrator и выберите шрифты, которые нужно разгруппировать. Группы перечислены на панели «Слои» и помечены тегом «». Если вы хотите разгруппировать несколько групп шрифтов одновременно, нажмите «Ctrl» на клавиатуре и щелкните каждую из групп на панели «Слои». Выбрав группы, нажмите «Объект» в главном меню и выберите «Разгруппировать», чтобы разгруппировать выбранные шрифты.

 js
js