Скругление углов в иллюстраторе: Работа с динамическими углами в Illustrator
Оптические эффекты в пользовательских интерфейсах (для задротов) — UXPUB
Как сделать оптически сбалансированные иконки, идеальное скругление углов и правильно выровнять фигуры
Наши глаза — удивительные органы, которые часто нас обманывают. Но если вы знаете особенности визуального восприятия человека, вы можете создавать более доступный и понятный дизайн. Оптические эффекты полезны не только для дизайнеров-шрифтовиков для создания хорошо читаемых и сбалансированных шрифтов, но также помогают дизайнерам интерфейсов, проектирующих общение между человеком и машиной.
1. Фактический и оптический размерЧто больше: 400-пиксельный квадрат или 400-пиксельный круг? Геометрически говоря, их ширина и высота равны. Но посмотрите на рисунок ниже. Наши глаза сразу обнаруживают, что квадрат перевешивает круг. Кстати, слова, связанные с весом, отлично подходят для описания визуального восприятия человека.
Вот версия с направляющими и цифрами.
Давайте посмотрим еще на одну картинку с квадратом и кругом. С точки зрения визуального веса, они кажутся вам равными?
Для меня, безусловно, да. По крайней мере, трудно сразу сказать, какая из фигур перевешивает другую. Не удивительно, потому что я увеличил диаметр круга на 50 пикселей.
Чтобы показать, почему это происходит, я наложил фигуры из первого примера (400-пиксельные квадрат и круг) на фигуры из второго примера (400-пиксельный квадрат и 450-пиксельный круг). Как вы можете заметить ниже, квадрат перевешивает круг в областях «а», тогда как круг перевешивает квадрат в областях «b». Слева квадрат полностью побеждает круг, как бы обхватывая его с четырех сторон. Справа круг и квадрат сбалансированы; ни один из них не охватывает другой; каждый из них имеет четыре «свободные» части. Простыми словами, у фигур справа практически одинаковая площадь, в то время как ширина и высота разные.
Мы можем наблюдать тот же эффект с ромбами и треугольниками. Чтобы быть визуально сбалансированным с квадратами, они должны иметь большую ширину и высоту, а площадь тогда будет одинаковой. Подход, построенный на похожей площади, отлично работает с простыми геометрическими фигурами.
Чтобы быть визуально сбалансированным с квадратами, они должны иметь большую ширину и высоту, а площадь тогда будет одинаковой. Подход, построенный на похожей площади, отлично работает с простыми геометрическими фигурами.
Как можно использовать это в интерфейсах? Например, когда вы создаете набор иконок, важно сделать их все хорошо сбалансированными, чтобы ни одна иконка не выделялась слишком сильно или не выглядела слишком маленькой. Если мы будем непосредственно вписывать иконки в квадратные области, более квадратные по форме иконки будут казаться больше.
Я рекомендую компенсировать вес иконок различной формы, позволяя визуально меньшим иконкам выходить за рамки области и оставляя некоторое пространство между визуально более тяжелыми иконками и областью вокруг них.
А теперь несколько реальных примеров сбалансированных иконок.
Теперь понятно, почему область построения иконки всегда больше, чем сама иконка — для того, чтобы круглые, треугольные и прочие не квадратные иконки не выглядели слишком маленькими.
Самый простой тест для проверки визуального баланса — это размытие элементов. Если ваши иконки превращаются в более-менее одинаковые «пятна», они визуально сбалансированы.
Но иногда мы работаем с уже существующей графикой, например, с логотипами соцсетей, которые используются как кнопки «лайкнуть» и «поделиться». Значки Facebook и Instagram квадратные, тогда как Twitter представляет собой силуэт птицы, а Pinterest — букву «P» в окружности. Вот почему значки Twitter и Pinterest немного больше. Поэтому они выглядят сбалансированными со значками Facebook и Instagram.
Еще один аспект оптического баланса — выравнивание текстового поля с соседней круглой кнопкой. Если диаметр кнопки равен высоте текстового поля, то для наших глаз кнопка будет казаться меньше, но, если вы ее немного увеличите, вся конструкция станет сбалансированной и гармоничной.
Но если вы измените стиль кнопки, ее не нужно будет увеличивать вообще. На рисунке ниже кнопка и текстовое поле имеют высоту 80 пикселей, но кнопка справа не «теряется» на фоне значительно большего по площади поля.
- Визуальный вес — это то, как человеческие глаза воспринимают размер и значение объекта, и он не обязательно равен размеру в пикселях.
- Круги, ромбы, треугольники и другие не квадратные фигуры должны иметь большую высоту и ширину, чтобы быть оптически сбалансированными с квадратными фигурами.
- Области для иконок должны иметь некоторое пространство для оптической балансировки. Это важно для наборов иконок, которые должны выглядеть согласовано.
Оптически корректное выравнивание является логическим продолжением темы оптического баланса и явления визуального веса. Посмотрите на полосы ниже. Они кажутся вам одинаковой длины?
В плане пикселей ответ — однозначное «да». Однако на первый взгляд нижняя полоса выглядит короче верхней.
Еще одна картина с этими двумя полосками. Что-то изменилось?
Я применил оптическую компенсацию для нижней полосы. Острые края на 20 пикселей превышают длину верхней полосы — это способ сделать обе фигуры оптически равными.
Острые края на 20 пикселей превышают длину верхней полосы — это способ сделать обе фигуры оптически равными.
Еще несколько сложных примеров с полосами различной формы.
Итак, если вы создаете плакат со сложенными лентами и текстом на них, или вы добавляете яркую полосу «скидка» на карточку продукта в интернет-магазине, подумайте, как сделать их оптически сбалансированными. Острые концы должны немного выступать за границы фигуры, особенно если это прямоугольник.
А как насчет выравнивания текста и абзацев, имеющих фон? Это зависит от визуальной плотности фона. Если он светлый, вы можете выровнять выделенный абзац с остальной частью текста.
Поскольку фон светлый, он не прерывает обычный поток текста.
Другой подход может быть применен к темному фону. На картинке черный фон выравнивается с остальной частью текста, а белый текст размещается внутри с отступами.
В отличие от случая со светлым фоном, черный фон имеет значительный оптический вес, и, чтобы плавно вписать абзац в колонку, лучше выровнять его так, как показано ниже.
Тот же принцип будет работать с кнопками и полями ввода. Конечно, это не догма, а просто видение интерфейса с точки зрения теории визуального восприятия человека.
Светлый фон полей ввода слева может выходить за пределы подписей и вводимой пользователем информации. Правый край кнопки «Отправить» не полностью выровнен с правым краем фона поля ввода, поскольку кнопка темнее и, с оптической точки зрения, выглядит тяжелее.
Справа поля ввода имеют сплошные границы, и я выровнял их с подписями, в то время как вводимая пользователем информация имеет отступы внутри полей ввода. Кнопка «Отправить» имеет треугольную сторону. Кнопка смещена немного вправо, чтобы выглядеть сбалансированной с прямоугольными полями ввода выше.
И здесь мы приближаемся к еще одному аспекту выравнивания — выравниванию текста и значков кнопок. Посмотрите на кнопки ниже. Текст выглядит центрированным, не так ли?
Фокус в том, что на правой кнопке я немного переместил слово влево, так как правый край треугольный. Более того, кнопка в форме стрелки на 40 пикселей шире, чтобы выглядеть оптически равной прямоугольной кнопке.
Более того, кнопка в форме стрелки на 40 пикселей шире, чтобы выглядеть оптически равной прямоугольной кнопке.
Текст кнопки имеет не только горизонтальное выравнивание, но также и вертикальное выравнивание слова и фона. Первый подход, о котором я хотел бы рассказать, используется в интерфейсах различных операционных систем, сайтов и приложений. Это выравнивание, основанное на высоте заглавной буквы шрифта. Этот параметр равен высоте буквы «H» или «I».
Пространство от верха и низа заглавной буквы до краев кнопки равно. В этом есть смысл, потому что имена команд обычно пишутся с заглавной буквы, а в английском языке, который используется в большинстве популярных интерфейсов, больше букв с верхними выносными элементами (l, t, d, b, k, h), чем с нижними выносными элементами (y, j, g, p).
Другой подход заключается в выравнивании названия кнопки и фона с учетом высоты строчной буквы шрифта. В большинстве интерфейсных шрифтов без засечек и с засечками этот параметр равен высоте буквы «x».
В этом подходе также есть свой смысл, поскольку основной оптический вес текста сосредоточен в области, где расположены строчные буквы.
Есть ли разница между этими подходами? Да, разница есть. Однако, она не велика.
Дополнительные примеры для сравнения ниже. Подход с высотой прописных букв, представленный левым столбцом, определенно лучше подходит для слов «Cancel» и «OK» — широко используемых кнопок — потому что слово «Cancel» не имеет нижних выносных элементов, а «OK» написано только прописными буквами. Подход с x-высотой, показанный в правом столбце, лучше только для кнопки «Sync», название которой имеет как верхние, так и нижние выступающие элементы. Слова «Cancel» и «OK» кажутся расположенными слишком высоко.
Ситуация с иконками немного отличается. Давайте поместим популярную иконку «Отправить» на круглую кнопку. Какой вариант выглядит более сбалансированным?
Надеюсь, вы заметили, что с левой иконкой что-то не так. Это происходит из-за разных методов выравнивания. Первый вариант рассматривает иконку так, если бы она была прямоугольником. В определенной степени это правильно, потому что, когда вы отправляете SVG- или PNG-файл разработчику — это прямоугольный лист с изображением бумажного самолетика на нем. Вариант справа показывает иконку размещенную так, чтоб все ее острые края равноудалены от фона круглой кнопки.
Это происходит из-за разных методов выравнивания. Первый вариант рассматривает иконку так, если бы она была прямоугольником. В определенной степени это правильно, потому что, когда вы отправляете SVG- или PNG-файл разработчику — это прямоугольный лист с изображением бумажного самолетика на нем. Вариант справа показывает иконку размещенную так, чтоб все ее острые края равноудалены от фона круглой кнопки.
Если вы подготавливаете файл для разработчика, вам нужно зарезервировать некоторую область, чтобы он мог оптически правильно центрировать иконку на фоне.
Та же история с кнопками «Воспроизвести». Если вы прямо выровняете эти фигуры — прямоугольник с закругленными углами и треугольник — они будут выглядеть несуразно.
Если вы хотите расположить треугольник визуально лучше, впишите его в окружность и выровняйте ее с фоном кнопки.
Важно помнить- Формы с острыми краями должны быть больше, чтобы выглядеть сбалансировано рядом с прямоугольными объектами.

- Выравнивание по высоте прописной буквы — это эффективный и широко используемый метод позиционирования подписей на кнопках.
- Эффективный способ правильного расположить треугольную иконку на кнопке — вписать ее в круг и потом центрировать.
Что может выглядеть более круглым, чем круг? Раньше я думал, что ничего, но, как я сказал в начале этой статьи, наши глаза — удивительные органы и иногда воспринимают вещи не так, как мы ожидаем. Итак, какой круг на картинке ниже выглядит круглее?
Люди, которых я опросил, выбирали между номерами 3 и 4. Номера 1 и 2 определенно слишком «тощие», пятый вариант слишком «пухлый». Если мы наложим друг на друга третий и четвертый варианты — геометрический круг и модифицированный круг — мы увидим, что второй слегка больше первого, и кажется более гладким и обтекаемым для наших глаз.
Чтобы показать, что я имею в виду, я взял буквы «o» из трех известных геометрических шрифтов — Futura, Circe и Geometria. Шрифты — это сфера, где очень сильно учитывают визуальное восприятие человека и используют сложную систему оптической компенсации. Я полагаю, что их округлые формы выглядят «более округлыми», чем геометрические. Разве эти буквы не радуют ваши глаза?
Шрифты — это сфера, где очень сильно учитывают визуальное восприятие человека и используют сложную систему оптической компенсации. Я полагаю, что их округлые формы выглядят «более округлыми», чем геометрические. Разве эти буквы не радуют ваши глаза?
Давайте наложим их на геометрические круги. Даже у самой геометрической «о» шрифта Futura есть четыре выступающие части. Буквы шрифтов Circe и Geometria, кроме того, что имеют выступающих части, еще и шире кругов.
Таким образом, с оптической точки зрения, модифицированный круг (справа) может выглядеть более округлым, чем геометрический (слева).
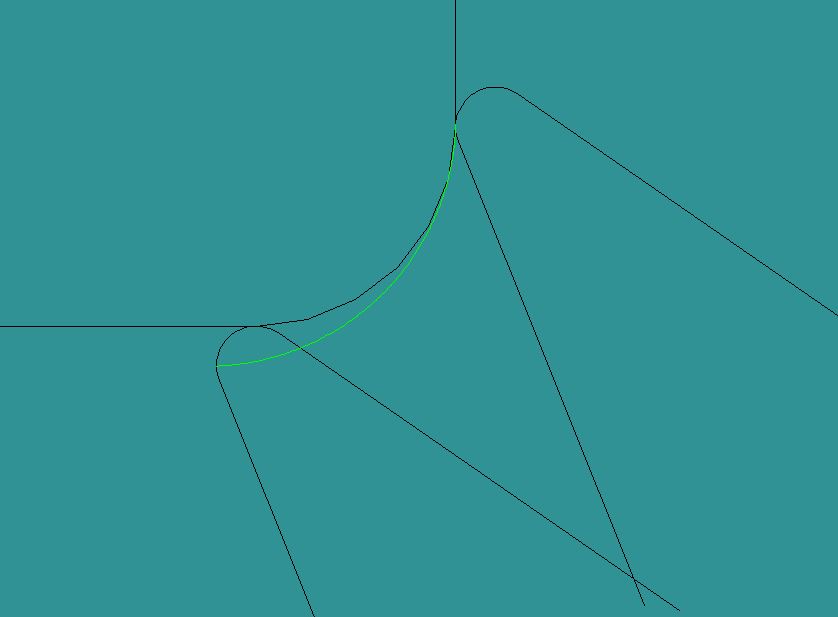
Как мы можем использовать это явление? Конечно, для скругления углов! Если вы используете встроенную функцию скругления в популярных графических редакторах — Photoshop, Illustrator или Sketch, результат не будет визуально красивым.
Человеческие глаза сразу обнаруживают точки, где прямая линия внезапно превращается в кривую. И это выглядит неестественно.
Я исправил эту проблему, принимая во внимание наше визуальное восприятие.
Такое скругление имеет дополнительную область за пределами геометрического круга, делая точку, где линия переходит в кривую, практически незаметной.
Просто попробуйте и почувствуйте разницу.
Теперь мы можем применить этот подход к скругленным кнопкам.
Наверное, вы могли заметить, что кнопки справа имеют более гладкие и обтекаемые края.
Та же история с иконками приложений. Для достижения идеального результата мало просто использовать стандартное скругление углов. Но прежде чем погрузиться в эту тему, давайте посмотрим на две фигуры ниже.
Первая — это закругленный прямоугольник, который я создал в Sketch. Вторая фигура — это суперэллипс, также известный как кривая Ламе. Он был открыт французским математиком Габриэлем Ламе и в зависимости от используемой формулы может варьироваться от чего-то вроде четырехконечной звезды до фигуры, выглядящей практически как квадрат со скругленными углами.
Марк Эдвардс предложил формулу кривой Ламе, результатом которой является обтекаемая и визуально красивая фигура. Иконки, начиная с iOS 7, так или иначе основаны на этой формуле.
Позже эта фигура была изменена путем добавления пропорций золотого сечения и сетки для помощи дизайнерам в созданию новых иконок, но это совсем другая история.
Главным преимуществом использования таких фигур, как суперэллипс, является их более округлый и обтекаемый вид. С другой стороны, эти нестандартные фигуры трудно вставлять в реальный интерфейс. Нужно либо объединить несколько SVG-файлов, либо добавить в код специальные формулы или скрипты, либо использовать PNG-маски, как делает Apple для иконок своих приложений.
Что же касается самого процесса дизайна, есть простой способ усовершенствования стандартного скругленных углов. Вам нужно преобразовать обратимые эффекты скругления в единый контур, войти в режим редактирования фигуры и вручную переместить точки управления кривизной ближе друг к другу.
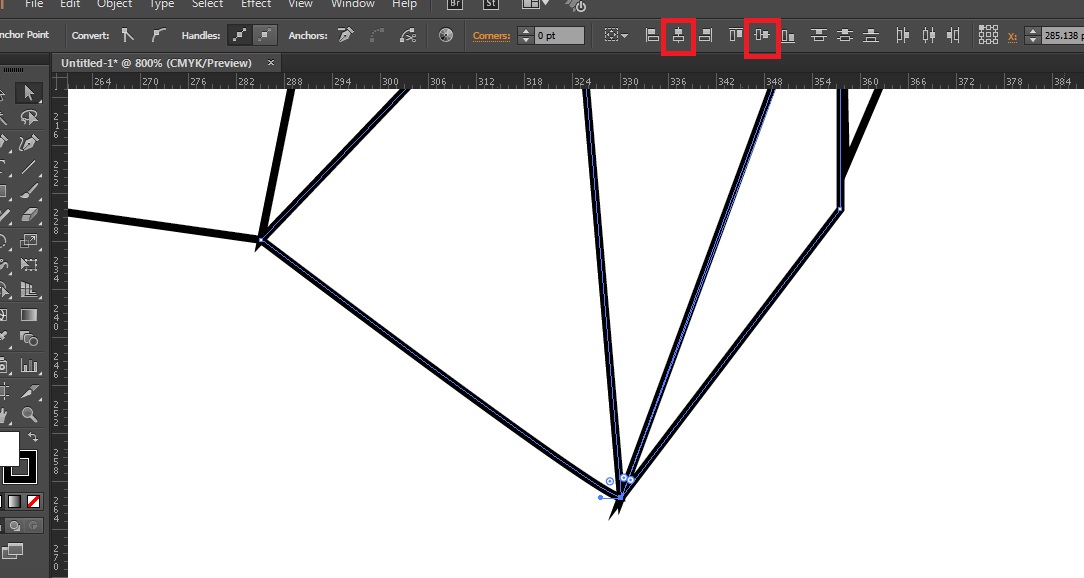
Разница еще более заметна со скруглением острого угла, что важно для рисования оптически правильных карт дорог или схем метро.
Важно помнить- Геометрически скругленные углы выглядят искусственно, потому что вы можете легко увидеть точки, где прямая линия внезапно переходит в кривую.
- Оптически правильное скругление углов требует специальных формул или регулировки фигуры вручную.
Иногда не идеально геометрический квадрат выглядит более квадратным. Вы можете подумать: «Что за чушь?» Итак, что вы думаете о фигурах ниже? Какая из них выглядит более квадратной?
Если вы выбрали левую фигуру, вам удалось услышать голос вашего непредвзятого визуального восприятия.
Я лично был удивлен, узнав, что наши глаза более чувствительны к высоте объекта, чем к его ширине. Это объясняет, почему даже в геометрических шрифтах буквы «o» всегда шире геометрических кругов, а вертикальные линии букв «H» всегда толще горизонтальных.
Давайте общаться. Приглашаю посмотреть милые картинки на Dribbble, проекты на Behance и презентации о дизайне на SlideShare.
Как нарисовать кита в Иллюстраторе
В этом уроке мы будем рисовать милого стилизованного кита. Мы создадим формы при помощи основных фигур Adobe Illustrator, затем скорректируем их при помощи функции живых углов и инструмента Ножницы. Поработаем немного с палитрой Обработка контура, и декорируем уже готового кита прерывистыми обводками.
Как нарисовать кита в Adobe Illustrator
Шаг 1
Начнем с тела кита. Для этого инструментом Rectangle/Прямоугольник (M) нарисуйте голубую фигуру размером 245 x 90 px.
Возьмите инструмент Direct Selection/Прямое выделение (A) и выделите обе нижние точки прямоугольника. Потяните за круглые манипуляторы, чтобы скруглить углы. Вы также можете сделать это в верхней панели настроек. Укажите скругление в 90 px.
Вы также можете сделать это в верхней панели настроек. Укажите скругление в 90 px.
Шаг 2
Снова инструментом Rectangle/Прямоугольник (M) рисуем квадрат 30 x 30 px того же цвета. Поместите его как показано ниже.
Давайте убедимся, что объекты идеально выровнены. Инструментом Selection/Выделение (V) выделите тело кита и квадрат, и в палитре Align/Выравнивание выровняйте объекты по правому краю.
Теперь выделите левый верхний угол квадрата инструментом Direct Selection/Прямое выделение (A) и скруглите этот угол на 30 px. В подменю Corners/Углы инвертируйте скругление.
Шаг 3
Инструментом Ellipse/Эллипс (L) рисуем овал размером 35 x 65 px.
Инструментом Scissors/Ножницы © кликните по верхней и нижней точке овала, чтобы разделить его надвое.
Шаг 4
Поверните половинки овала и разместите их так, чтобы они образовали хвост кита.
Шаг 5
Теперь возьмите инструмент Pencil/Карандаш (N) и выберите отсутствие заливки. Нарисуйте кривую линию вдоль брюшка кита.
Выделите тело кита и линию и в палитре Pathfinder/Обработка контура кликните по иконке Divide/Разделить.
Шаг 6
Теперь это две разные фигуры. Укажите нижней фигуре чуть более светлый оттенок голубого.
Шаг 7
Дублируйте одну из половинок овала и сделайте копию больше. Поверните ее и поместите как показано ниже. Инструментом Eraser/Ластик (Shift-E) сотрите верхнюю часть полуовала.
Шаг 8
Теперь рисуем глаз. Инструментом Ellipse/Эллипс (L) нарисуйте круг без заливки и с обводкой синего цвета.
В палитре Stroke/Обводка укажите толщину обводки в 5 pt и скругленные концы. Инструментом Scissors/Ножницы © кликните по правой и левой точкам круга и удалите нижнюю часть.
Шаг 9
Добавим немного деталей нашей иллюстрации. Дублируйте верхнюю фигуру тела кита (Control-C > Control-F). Укажите копии отсутствие заливки и обводку как у глаза. Инструментом Scissors /Ножницы © кликните по указанным ниже точкам, чтобы разорвать линию обводки.
Инструментом Direct Selection/Прямое выделение (A) удалите лишние части обводки.
Укажите толщину обводки в 3 pt, чтобы сделать ее чуть тоньше.
Шаг 10
Таким же образом добавьте еще линий обводки нашему киту.
Шаг 11
Почти все. Осталось пририсовать киту фонтанчик. Сделайте это инструментом Pen/Перо (P) или Line Segment/Отрезок линии (\).
Результат
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Как нарисовать кошку раскраску в Adobe Illustrator ~ Записки микростокового иллюстратора
Всем привет! Сегодня мы будем рисовать раскраску с милой кошкой. Да, если раньше на нашем блоге можно было скачивать раскраски, то теперь вы научитесь их делать самостоятельно. Кстати, если есть желание скачать несколько классных раскрасок, то вот все ссылки:
Да, если раньше на нашем блоге можно было скачивать раскраски, то теперь вы научитесь их делать самостоятельно. Кстати, если есть желание скачать несколько классных раскрасок, то вот все ссылки:1. Скачать бесплатно раскраски для детей
2. Раскраска мандала
3. Подарок на Новый год — раскраска с быком
4. Скачать раскраску домик на дереве
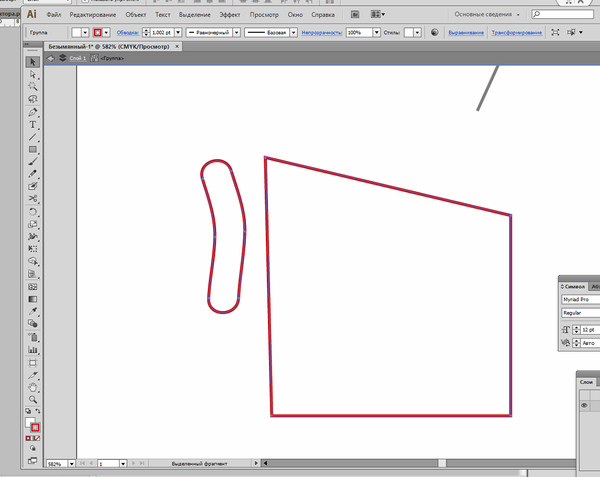
А теперь перейдём непосредственно к уроку. Создайте новый документ в Иллюстраторе с любыми удобными для себя параметрами (Ctrl+N). Если вы, например, планируете печатать свою раскраску на обычном принтере, то удобнее всего будет выбрать стандартный А4 формат. Далее берём инструмент перо Pen Tool (P) и рисуем несколько линий, которые будут показывать туловище кошки. Нам нужна шея, спина, лапы и хвост. Внешне это похоже на какой-то каркас для нашей кошки.
Теперь возьмите инструмент ширины Width Tool (Shift+W). Линия, с которой вы планируете работать этим инструментом, должна быть выделена. Как видите на картинке ниже, я начал с шеи. Берём инструмент Width Tool (Shift+W) и начинаем растягивать им линию. Хватаем инструментом Width Tool за крайнюю точку линии и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль, словно капля.
Берём инструмент Width Tool (Shift+W) и начинаем растягивать им линию. Хватаем инструментом Width Tool за крайнюю точку линии и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль, словно капля.
Затем также инструментом Width Tool растягиваем линию туловища кошки. Здесь уже нужно применять инструмент с одной стороны линии, а потом с другой, добавляя утолщения. Как видите, сзади линия растянута больше, чем спереди.
По такому же принципу обрабатываем все линии, добиваясь нормального вида для кошки. У нас, кстати, есть ещё один урок по инструменту Width Tool — как нарисовать ящерицу. Так что если у вас сразу не очень получается управиться с этим инструментом, то можно попрактиковаться с ящерицами, а уже потом переходить на кошек 😊
Когда вы закончите растягивать линии, и тело кошки будет уже похоже на правду, а не на голый каркас, нужно разобрать профили переменной толщины. Для этого выделяем всё через Ctrl+A и применяем команду Object > Expand Appearance (Объект > Разобрать оформление).
Как видите, у полученных форм уж очень много лишних точек. Если у вас такая же беда, то это всё можно исправить, удалив лишние точки инструментом сглаживания Smooth Tool. Он находится в группе инструментов с карандашом Pencil Tool (N). Выделите форму с излишними точками и, проводя Smooth Tool по участком с особо большим скоплением точек, удалите лишние. Иллюстратор автоматически будет пересчитывать контур, убирать лишние точки, заменяя их всего несколькими. Кривизна линии может немного измениться, но обычно это несущественно для рисунка.
Затем вы можете выделить все формы (Ctrl+A) и назначить им белую заливку и чёрную обводку. Это всё удобно делать через панель цвета Color (F6). Толщину обводки можно настроить через панель Stroke (Ctrl+F10).
Далее необходимо выделить шею, туловище, хвост и две лапы у кошки с левой стороны по ходу её движения. После чего открываем панель обработки контуров Pathfinder (Shift+Ctrl+F9) и соединяем все эти формы в одну с помощью кнопки Unite.
Так, у нашей кошки нет головы. Я надеюсь, все это заметили 😊
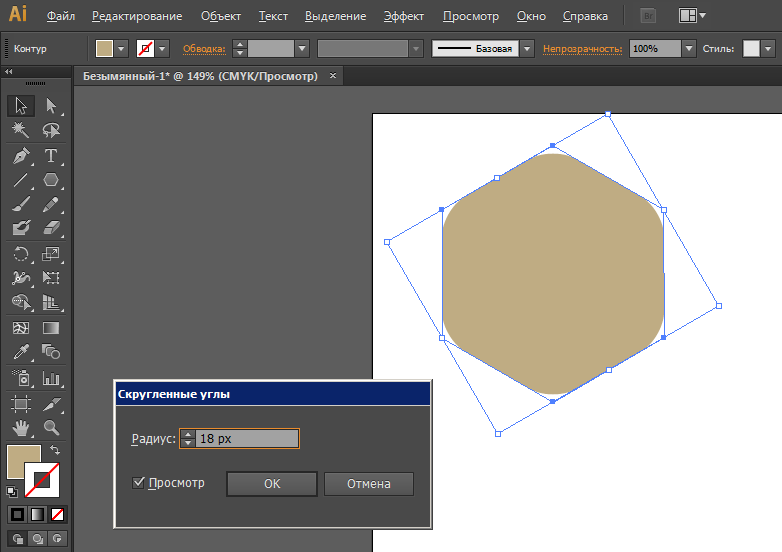
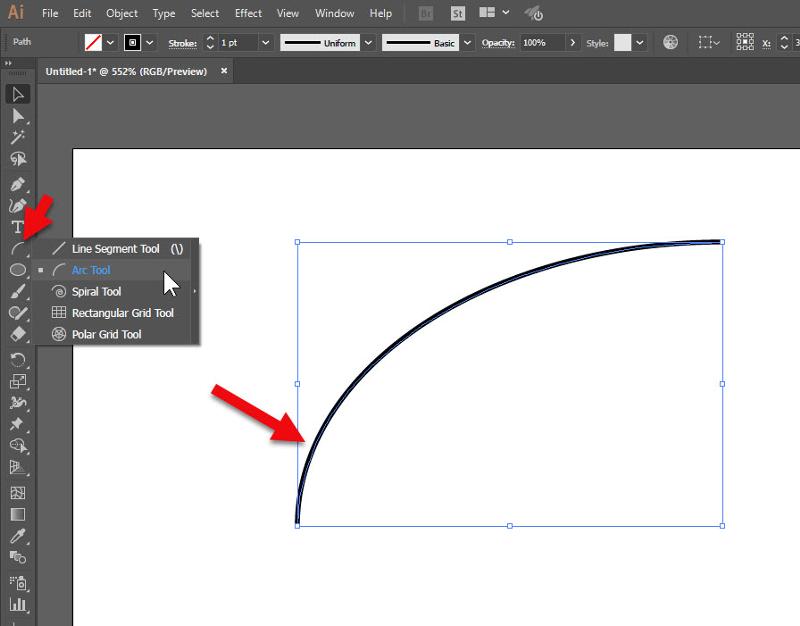
Не беда, голову можно сделать из обычного эллипса инструментом Ellipse Tool (L). Далее пером Pen Tool (P) рисуем треугольник для уха. Чтобы сделать скругление углов у треугольника, можно потянуть за виджеты в уголках, либо использовать эффект Effect > Stylize > Round Corners. Только после применения эффекта не забыть разобрать оформление командой Expand Appearance. Второе ухо делаем из копии первого. Скопировать можно через Ctrl+C и Ctrl+V, а затем отразить через правый клик > Transform > Reflect.
Составные части головы слепляем как в предыдущих шагах с помощью Pathfinder (Shift+Ctrl+F9).
А дальше рисуем морду лица и другие детали. Глаза и нос можно смастерить из эллипсов. Остальную мелочь прорисовываем пером Pen Tool (P).
Раскраска готова! Другие интересные уроки смотрите на этой странице:
👉 Уроки Adobe Illustrator
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Требования к компьютеру или какую версию выбрать
Рисование в графическом редакторе должно приносить радость и удовольствие от новых возможностей для творчества. НО! Если ваш компьютер «старенький» и забит ненужными программами, работать в нем будет просто не возможно. Он будет «виснуть» при каждом шаге и «синий экран» долго ждать не придется.
Перед тем как все-таки решиться поменять карандаш и лист бумаги для эскизов на графический редактор, участники курса «Adobe Illustrator в дизайне одежды» часто спрашивают?
«Какой у меня должен быть компьютер, чтобы пройти ваш курс?»
На сайте помощи по Adobe Illustrator можно узнать системные требования. Я постараюсь упростить, эту информацию, чтобы было понятно нам — творческим девушкам, которые, как правило, не сильно разбираются в «железе» и часто обращаются за помощью к специалистам.
Illustrator работает как на операционной системе Windows, так и на MAC. Большинство из нас работают на Windows. Поэтом рассмотрим требования именно к ней.
Для комфортной работы в программе AI необходимо иметь следующие параметры компьютера:
— Процессор Intel Pentium 4 или AMD Athlon 64.
Это любой современный процессор. Если ваш компьютер не куплен в начале 90-х, он удовлетворяет этому требованию.
— Операционная система должна быть не ниже Microsoft Windows 7 с пакетом обновлений SP1. Соответственно, более поздние версии Windows 8/10 подходят без вопросов. Так же существуют 32 и 64-разрядные версии Windows. Лучше всего использовать 64-разрядную.
Основные требования при работе с программой предъявляются к оперативной памяти и видеокарте.
Оперативная память должна быть — не менее 3 ГБ для 32-разрядной версии и 8 ГБ для 64-разрядной версии. В этом случае Ваш компьютер не будет «подвисать» при каждом движении мышки при работе в программе.
— Видеокарта должна быть достаточно мощной. По требованиям рекомендуется не менее 2 ГБ видеопамяти – это средний или профессиональный уровень видеокарт с установленными новейшими версиями драйверов. Серии видеоадаптеров поддерживающих функции производительности графического процессора в Windows в приложении Illustrator представлены на сайте.
Где же посмотреть данную информацию на уже имеющемся компьютере? Все совсем не сложно. Открываем проводник и кликаем правой кнопкой по иконке компьютера. В меню выбираем «Свойства».
В открывшемся окне представлена информация о процессоре, объеме оперативной памяти и типе операционной системы (32 или 64).
Информацию о видеокарте можно узнать на вкладке «Диспетчер устройств». В открывшемся окне раскрываем вкладку «Видеоадаптеры».
Если у Вас уже установлен Illustrator, информацию о видеоадаптере можно узнать в настройках системы на вкладке «Производительность GPU».
Не забывайте про монитор! Разрешение экрана должно быть не менее 1280х800. Большинство современных мониторов поддерживают разрешение 1920х1080. И чем больше диагональ монитора (т.е. его размеры), тем легче и комфортнее работать в программе!
Большинство современных мониторов поддерживают разрешение 1920х1080. И чем больше диагональ монитора (т.е. его размеры), тем легче и комфортнее работать в программе!
Второй по популярности вопрос: «А какую версию AI лучше использовать?»
Создавать красивые иллюстрации Вы сможете в любой версии. Если же говорить о прохождении нашего курса «Adobe Illustrator в дизайне одежды», то при использовании ранних версий, например CS4-CS6, возникнут некоторые сложности при выполнении определенных действий.
Некоторые функции, рассматриваемые в рамках курса, появились в программе только с последней версией СС. Однако в более старых версиях эти функции, как правило, можно заменить другой операцией. Все текущие вопросы по совместимости или замене той или иной операции всегда можно решить с преподавателем по мере их возникновения.
Например. В версии СС используются «активные углы», что позволяет скруглить угол с помощью специальных маркеров. В более ранних версиях такой возможности нет, но для этого можно использовать эффект «Скругление углов». Это более трудозатратно, но результат выполнения операции идентичен.
В более ранних версиях такой возможности нет, но для этого можно использовать эффект «Скругление углов». Это более трудозатратно, но результат выполнения операции идентичен.
Поэтому мы всегда рекомендуем использовать последнюю версию программы, но допускаем обучение и на более ранних версиях, но не ниже CS4. Потому что более ранние версии гораздо сложнее адаптировать для выполнения определенных операций, рассматриваемых в уроках.
Полезна ли Вам была данная информация? Напишите в комментариях.
Пунктирная линия точками в иллюстраторе. Подсказки по использованию эффектов Illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
Выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool (R),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.
способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V)
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
Как сделать обводку по внешнему контуру нескольких обьектов?
Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke)
-Применяем к обводке Effect->Pathfinder->Add
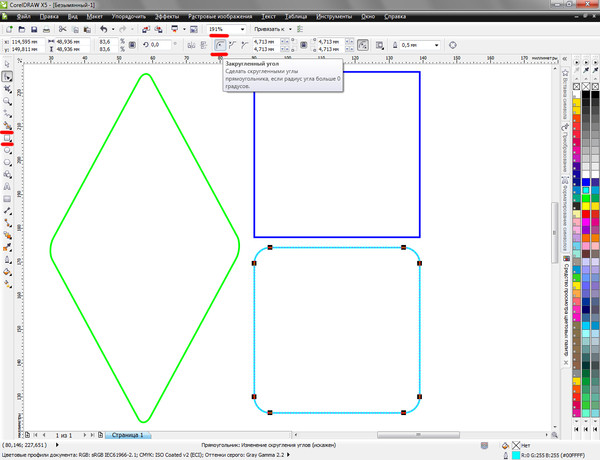
Как скруглить углы у прямоуголька?
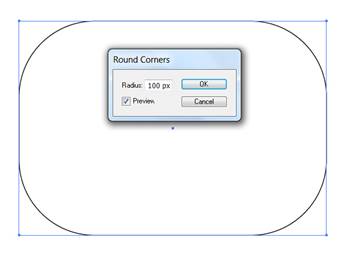
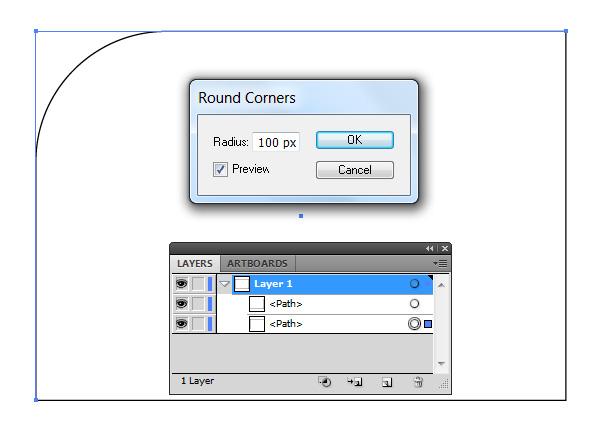
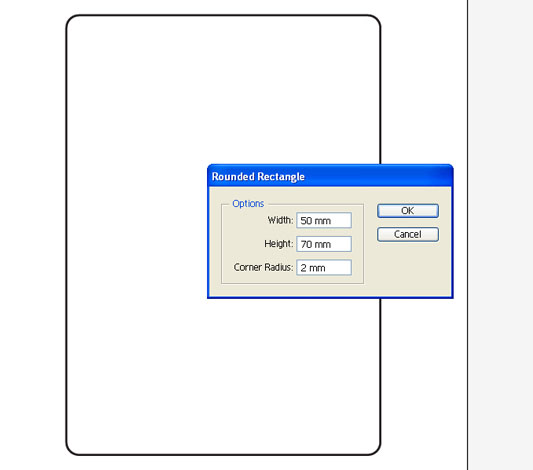
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
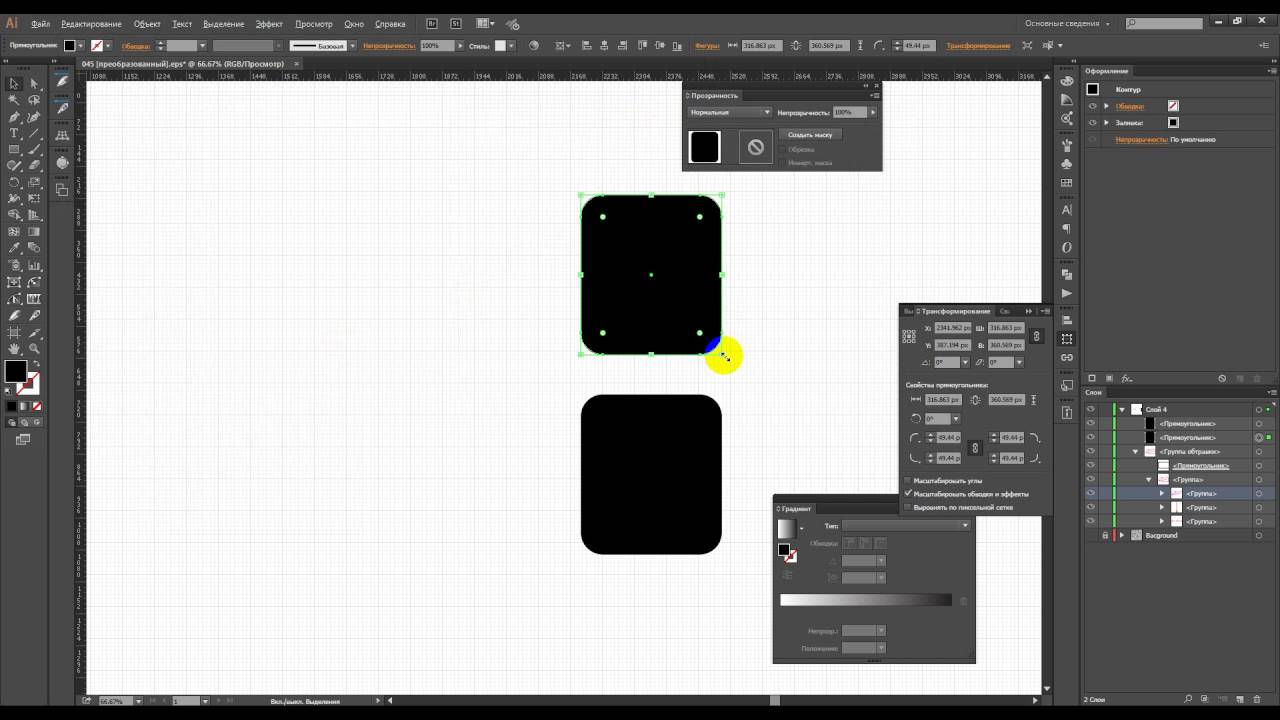
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
___________________________________________________________________________
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.
2) Как убрать лишние линии?
Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
Выделяем обьект
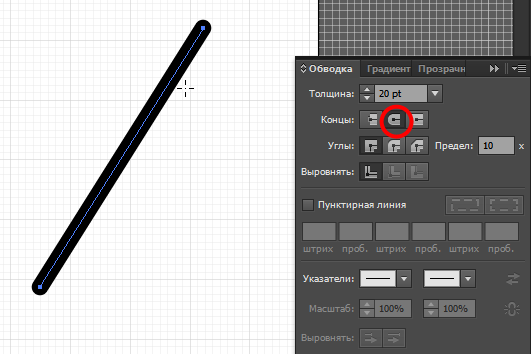
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Выделите эту линию и сделайте ей Object->Expand Appearance
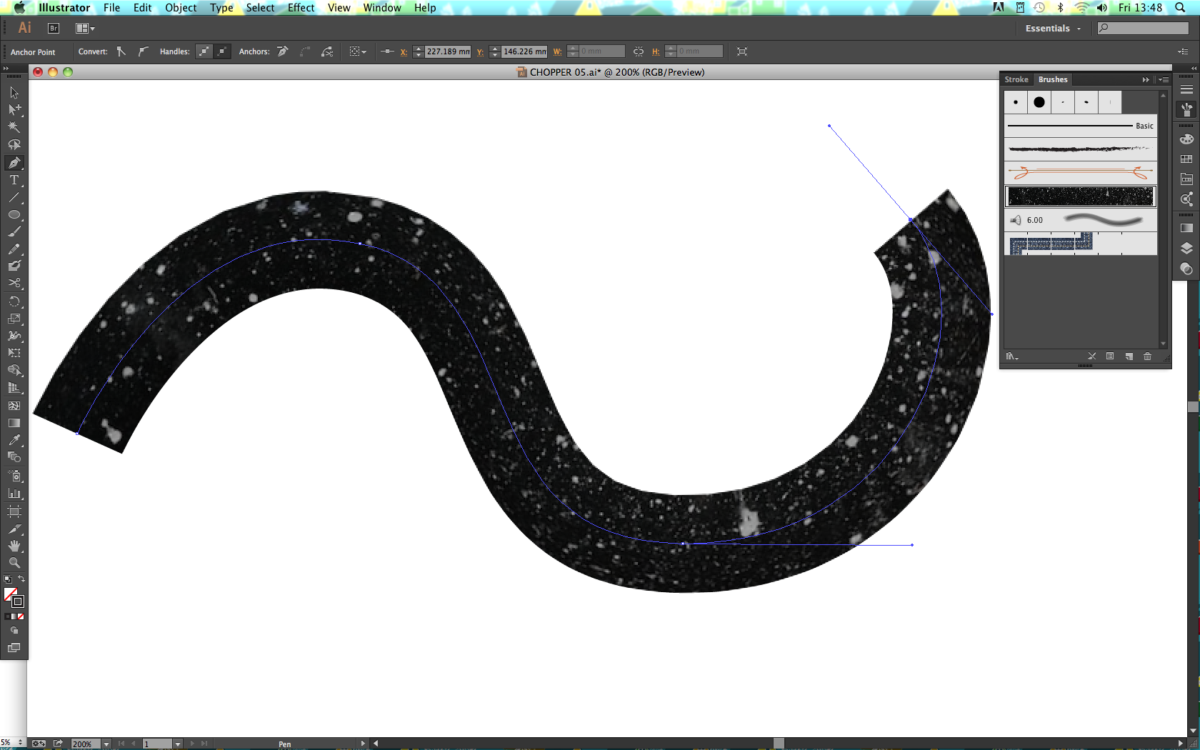
Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент «Кисть-клякса» (Blob Brush (Shift + B)) или инструмент «Кисть» Paintbrush Tool (B) . Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента «Кисть-клякса» (Blob Brush (Shift + B)) , если вы используете этот инструмент. Параметры указаны на рисунке ниже.
Параметры указаны на рисунке ниже.
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [» / «]»» . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент «Перо» (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance . Не делайте этого, если вы использовали инструмент «Кисть-клякса» (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент «Прямое Выделение» (Direct Selection Tool (A)) и инструмент «Лассо» (Lasso Tool (Q)) .
Этот метод также позволяет окрашивать части контура в различные цвета.
Цель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance
.
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта. И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 — CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha)
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова)
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same >
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
Инструмент Path (Путь) окажется самым сложным инструментом для изучения в Illustrator. Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Рисуем Прямые Линии
Выберите инструмент (Перо) и кликните одиножды, чтобы добавить первую
ключевую точку. Переместите мышку в следующую позицию и кликните снова, чтобы
создать вторую точку. Две точки соединятся друг с другом. Продолжайте делать так,
пока у вас не получится фигура формы W как на рисунке. Чтобы нарисовать новую
линию, кликните по инструменту Selection (Выделение)
(иконка черная стрелочка), затем снова кликните по инструменту Pen (Перо).
Closing a Path
Чтобы закрыть путь, кликните по начальной точке.
Рисуем Волнистую Линию
Кликните по линии и протяните, чтобы сделать линию изгибистой.
Меняем Направления Путей
Кликните и протяните, чтобы создать изгибистую линию. Не отпуская мышку, зажмите Alt/Option и протяните вверх, чтобы поменять направление пути.
Рисуем Круговой Путь
Кликните и протяните, чтобы создать изгибистую линию. Продолжайте создавать ключевые точки, в конце кликните по начальной точке, чтобы закрыть путь.
Добавляем Ключевые Точки
Используя инструмент Pen (Перо), поместите указатель в место, где вы хотите добавить точку. Появится знак плюса рядом указателем, кликните по линии, чтобы создать новую ключевую точку.
Удаляем Ключевые Точки
Чтобы удалить точку, подведите инструмент Pen (Перо) близко к ней. Рядом с
указателем появится знак минуса. Кликните по точке, чтобы удалить ее.
Конвертируем Ключевые точки
Чтобы конвертировать волнистую ключевую точку в угловатую, поместите инструмент Pen (Перо) рядом с ней и зажмите Alt/Option. Инструмент Pen (Перо) поменяется на стрелку. Кликните по волнистой точке, чтобы превратить ее в угловатую. Кликните и протяните точку снова, чтобы конвертировать ее назад в волнистую.
Перемещение ключевых точек
Выберите инструмент Direct Selection (Прямое выделение) и кликните по ключевой точке, которую хотите переместить. Кликните и протяните, чтобы изменить ее позицию
Изменяем Направление Ключевых Точек
При помощи инструмента Pen (Перо) можно легко менять направления ключевых
точек. Зажмите Ctrl/Command, чтобы сменить инструмент Pen (Перо) на инструмент
Direction Selection (Прямое выделение). Выделите ключевую точку, которую вы
хотите редактировать. Появится манипулятор точки. Теперь отпустите Ctrl/Command
и зажмите Alt/Option, чтобы сменить его на инструмент Convert Anchor (Конвертор
точки). Кликните и протяните, чтобы изменить направление.
Кликните и протяните, чтобы изменить направление.
Рисуем Старый Ключ
После изучение основ работы инструмента Pen (Перо), применим наши знания на практике, нарисовав форму старого ключа. Для правильных углов, зажмите Shift, перед тем, как добавлять ключевые точки, чтобы придерживаться 90 градусов.
Финальная Иллюстрация
Вот финальная иллюстрация.
Приемы Использования Инструмента PenИспользуйте ключевых точек столько, сколько их нужно минимально для создания формы Ставьте ключевые точки там, где присутствует изменение направления линии/изгиба Используйте горячие клавиши Alt/Option или Ctrl/Command для быстрой смены инструментов редактирования Зажимайте shift, чтобы заблокировать путь во время добавления новых ключевых точек при 45-градусном возрастании
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
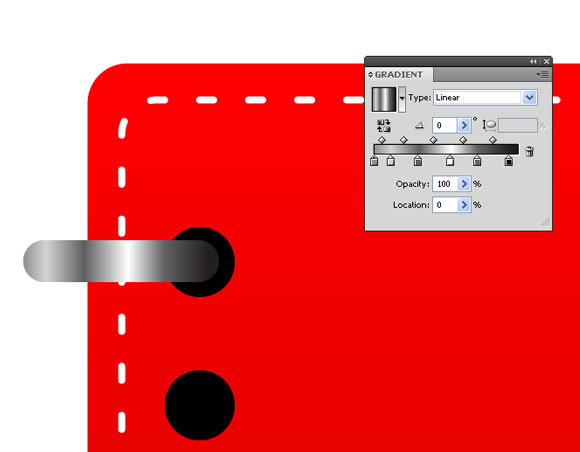
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие..
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Как сделать закругленные углы в Adobe Illustrator (2 метода)
Создание шрифта кажется трудным и запутанным проектом, особенно когда вы понятия не имеете, с чего начать. Я говорю это, потому что я был полностью на вашем месте, когда впервые начал заниматься графическим дизайном десять лет назад.
После многолетнего опыта я нашел несколько простых приемов, которые помогают быстро создавать шрифты и значки, изменяя существующие исходники, а создание закругленных углов — один из самых полезных приемов при создании векторов.
Вы можете отредактировать простую форму или стандартный шрифт, чтобы сделать их уникальными, изменив углы.
Как это работает?
В этом уроке вы найдете два очень простых способа сделать закругленные углы фигур и текста в Adobe Illustrator.
Давайте погрузимся!
2 быстрых способа сделать закругленные углы в Adobe Illustrator
Вы можете использовать метод 1 для создания прямоугольника со скругленными углами или изменить его для создания любых форм на основе прямоугольника. Инструмент «Прямое выделение» из метода 2 хорош для редактирования любых объектов с опорными точками.
Инструмент «Прямое выделение» из метода 2 хорош для редактирования любых объектов с опорными точками.
Примечание: скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Метод 1: Инструмент «Прямоугольник со скругленными углами»
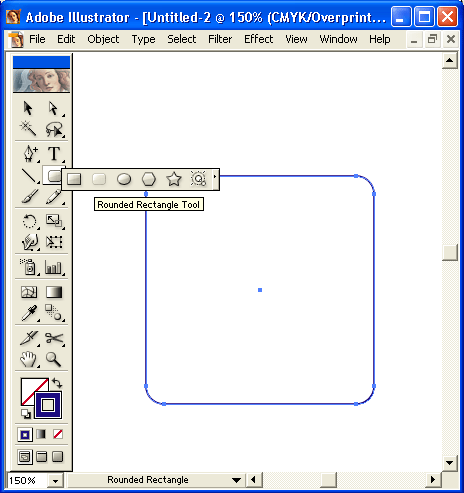
Если вы хотите сделать прямоугольник со скругленными углами, для этого есть инструмент. Если вы еще не заметили, он находится в подменю инструмента «Прямоугольник» вместе с несколькими другими инструментами формы. Следуйте инструкциям ниже, чтобы создать прямоугольник с закругленными углами.
Шаг 1: Выберите инструмент Rounded Rectangle Tool на панели инструментов.
Шаг 2: Нажмите и перетащите на монтажную область, чтобы создать прямоугольник со скругленными углами.
Вы можете изменить радиус угла, перетащив виджет Live Corners (круги, которые вы видите возле углов). Перетащите к центру, чтобы сделать углы более круглыми, и перетащите к углам, чтобы уменьшить радиус. Если вы перетащите его полностью, он превратится в обычный прямоугольник с прямым углом.
Перетащите к центру, чтобы сделать углы более круглыми, и перетащите к углам, чтобы уменьшить радиус. Если вы перетащите его полностью, он превратится в обычный прямоугольник с прямым углом.
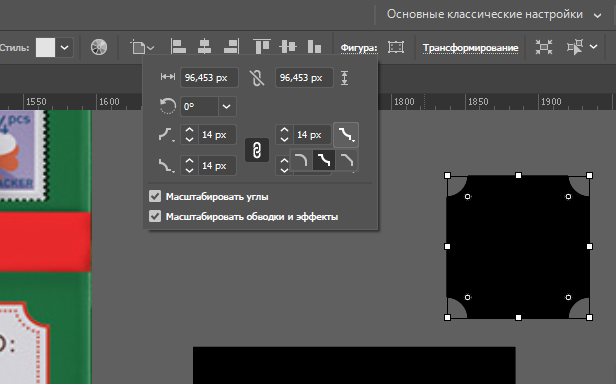
Если у вас есть определенное значение радиуса, вы также можете ввести его на панели свойств . Нажмите кнопку Дополнительные параметры в меню Свойства > Прямоугольник, если вы не видите параметры углов.
Когда вы перетащите виджет, вы увидите, что все четыре угла меняются одновременно. Если вы хотите изменить радиус только одного угла, нажмите на этот угол еще раз, вы увидите, что угол выделен, и перетащите.
Если вы хотите выбрать несколько углов, удерживайте клавишу Shift для выбора.
Как насчет других форм? Что делать, если вы хотите сделать закругленные углы для шрифта?
Хороший вопрос, это именно то, что я делаю в методе 2.
Метод 2: Инструмент прямого выбора
Инструмент «Прямое выделение» можно использовать для настройки углового радиуса любых фигур, созданных в Illustrator, с опорными точками, включая текст. Я покажу вам, как это сделать, на примере создания закругленных углов для шрифта.
Я покажу вам, как это сделать, на примере создания закругленных углов для шрифта.
Представьте, что я использую стандартный шрифт Arial Black для буквы H , но хочу немного скруглить прямые углы, чтобы создать более плавный вид.
Прежде чем приступить к работе с инструментом «Прямое выделение», необходимо выполнить очень важный шаг.
Шаг 1: Создайте контур текста/шрифта. Вы заметите, что при наведении указателя мыши на текст вы не увидите виджет «Динамические углы» даже при выбранном инструменте «Прямое выделение», потому что на живом тексте нет точек привязки. Вот почему вам нужно сначала набросать текст.
Шаг 2: Выберите инструмент прямого выбора . Теперь вы увидите виджет Live Corners на шрифте.
Шаг 3: То же, что и в способе 1, нажмите на любой виджет, чтобы скруглить углы. Если вы хотите скруглить несколько углов, удерживайте клавишу Shift , чтобы выбрать углы, которые вы хотите скруглить, и перетащите их.
Видите, вы только что преобразовали стандартный Arial Black в новый шрифт. Видишь ли, сделать новый шрифт не так уж и сложно.
Еще один волшебный трюк, который не может сделать предустановленный инструмент «Прямоугольник со скругленными углами», заключается в том, что при двойном щелчке виджета с помощью инструмента «Прямое выделение» открывается окно «Углы».
Вы можете выбрать, какой тип углов вы хотите сделать, и изменить радиус. Например, так выглядит перевернутый круглый угол.
Вы также можете использовать этот метод для изменения стиля угла прямоугольника со скругленными углами. После создания закругленного прямоугольника выберите инструмент «Прямое выделение», дважды щелкните виджет «Динамические углы» и инвертируйте закругленный угол.
Совет: если вы хотите выпрямить углы, просто выберите виджет и перетащите его в направлении угла.
Заключение
Инструмент «Прямое выделение» отлично подходит для редактирования опорных точек для создания новых фигур, а создание закругленных углов — одно из самых простых правок, которое вы можете сделать. Я часто использую этот инструмент для создания новых шрифтов и иконок.
Я часто использую этот инструмент для создания новых шрифтов и иконок.
Если вы ищете простой прямоугольник со скругленными углами, инструмент «Прямоугольник со скругленными углами» как раз для вас, быстрый и удобный.
Информация о июне EscaladaОкончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации.Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Illustrator QuickFix — изменение размера прямоугольника со скругленными углами после его рисования
Этот пост был впервые опубликован в 2007 году
Описанные советы и приемы могут быть устаревшими.
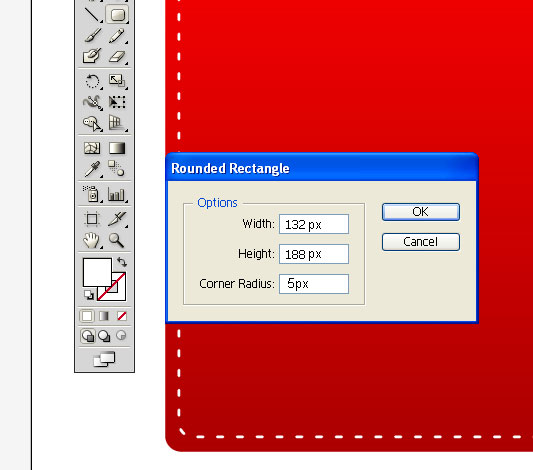
Меня пару раз спрашивали: «Как изменить размер прямоугольника со скругленными углами после того, как он был нарисован». Проблема в том, что когда вы масштабируете прямоугольник со скругленными углами, как если бы это была нормальная форма, закругленные углы сжимаются или растягиваются. Ну вот и решение…
Ну вот и решение…
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
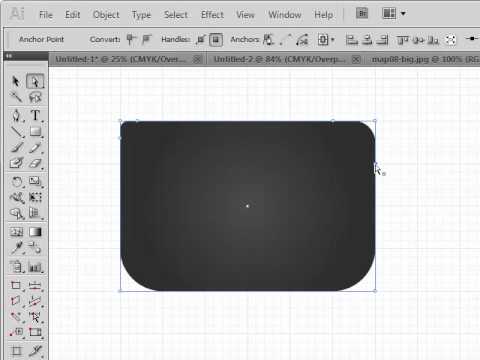
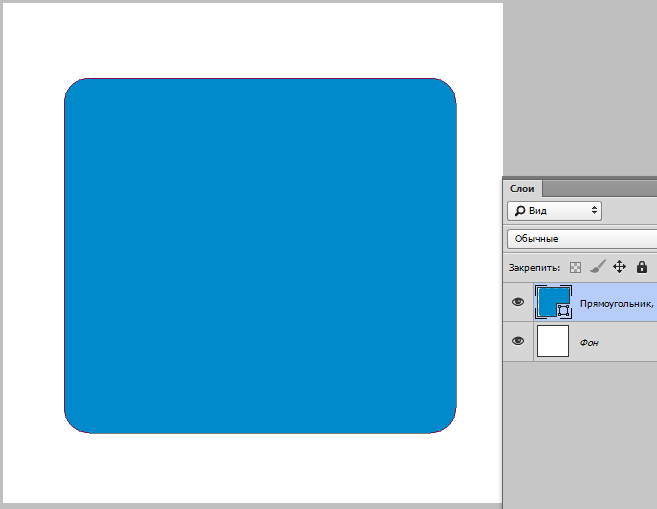
У вас есть прямоугольник, нарисованный на монтажной области, но вы решили, что хотите, чтобы он был тоньше и длиннее, поэтому берете ручки масштабирования и корректируете форму. Упс, посмотрите, что случилось с прямоугольником со скругленными углами… у него больше нет закругленных углов, они были растянуты или сжаты в результате масштабирования, которое вы только что сделали.
Чтобы изменить размер нарисованного прямоугольника со скругленными углами, используйте инструмент «Прямое выделение» (белая стрелка) на панели инструментов. Перетащите выделение через любой набор из четырех точек, составляющих два угла.
Нажмите и перетащите в любом месте линии или точки, удерживая клавишу Shift, чтобы переместить точки в нужное место. В качестве альтернативы используйте клавиши курсора на клавиатуре для тонкой настройки.
Затем перетащите выделение через следующий набор точек и перетащите их на место, чтобы завершить настройку.
После этого у вас останется прямоугольник со скругленными углами нужных вам размеров, но со скругленными углами.
А теперь намного лучше! – Предоставлено gabrielnot из notdesign.com Забудьте об инструменте «Прямоугольник со скругленными углами» вообще, вместо этого нарисуйте простой старый прямоугольник. Выделив прямоугольник, перейдите в Эффект > Стилизация > Скругленные углы… В следующем поле введите желаемый радиус скругления. Теперь вы можете масштабировать и изменять размер прямоугольника с закругленными углами так, как вам нравится, в то время как Illustrator каждый раз будет отображать правильный радиус угла! Более того, поскольку в качестве эффекта были добавлены закругленные углы, мы можем вернуться к параметрам и изменить радиус углов в любое время, дважды щелкнув эффект в палитре Appearances. Если вы решите, что закончили редактирование прямоугольника и хотите сделать изменения постоянными, перейдите в меню «Объект» и выберите «Развернуть внешний вид», который преобразует объект в контуры. Еще раз большое спасибо Габриэлю за выделение этого гораздо лучшего варианта! Теперь я создал стиль с закругленной прямоугольной формой, еще один с (только) прямоугольной формой. Нанимоширанаи имеет в виду этот пост, где я дал ссылку на видеоруководство по подкастам, которое я сделал для подкаста Terry White’s Creative Suite. Подкаст предложил метод создания кнопок с динамически изменяемым размером, чтобы они соответствовали внешнему виду Apple «Leopard». Результат урока в конечном итоге выглядел примерно так: С дополнительным преимуществом, что все это было графическим стилем и что НИКАКИЕ ОБЪЕКТЫ НЕ БЫЛИ НАРИСАНЫ.Кнопка на самом деле была просто текстом, напечатанным на экране. По мере того, как вы вводили текст, форма всей кнопки просто изменялась в соответствии с текстом. Но вопрос действительно хороший. Я предполагаю, что вы хотите сделать что-то вроде этого: И да, то, что вы видите на скриншоте выше, на самом деле создано точно таким же образом, хотя теперь это три разных стиля. Один стиль имеет закругленные углы только с левой стороны объекта, другой вообще не имеет эффекта закругленных углов, а третий имеет закругленные углы только с правой стороны. На самом деле, я даже не могу передать вам, как часто я слышу просьбы от людей, которые хотят скруглить только НЕКОТОРЫЕ углы объекта в Illustrator (я слышу, как пользователи FreeHand хихикают, потому что FreeHand может это делать). Так как же я это сделал? Простой. Позвольте мне показать вам обычный прямоугольник — тогда вы сможете понять, как имитировать эффект для кнопок Leopard… Я просто использовал ДВЕ заливки — одну заливку с применением эффекта закругленных углов и одну без него. Затем я использовал эффект «Трансформация», чтобы немного сместить заливку, чтобы закругленные углы были видны только с одной стороны (или только сверху или снизу). Вот так: Вот шаги, чтобы сделать это самостоятельно: 1. Нарисуйте прямоугольник. Заполните его своим любимым цветом. 2. Используйте панель Appearance, чтобы добавить новую заливку. 3. Выбрав новую заливку, выберите «Эффект» > «Стилизация» > «Скругленные углы».Делайте свое дело и придайте себе красивые закругленные углы (если вы работаете с текстом, как в примере с леопардовой кнопкой, вы, конечно, будете использовать параметр «Эффект» > «Преобразовать в фигуру» > «Прямоугольник со скругленными углами»). 4. По-прежнему ориентируясь на эту заливку, выберите «Эффект» > «Исказить и трансформировать» > «Трансформировать». В разделе «Перемещение» немного отрегулируйте заливку, чтобы она была смещена относительно исходной заливки (вы бы использовали горизонтальные движения, чтобы добавить закругленные углы влево или вправо, и вы бы сделали вертикальные, чтобы добавить закругленные углы вверху или внизу). ). Если вы хотите, чтобы все было по центру, вы должны применить эффект Transform к другой заливке (без закругленных углов) с прямо противоположными настройками. Нравится? Да, я как бы думал, что вы… Итак, все вы, FreeHanders, все еще хихикаете, потому что FreeHand может скруглить только ОДИН угол или противоположные углы. Что ж, у меня есть новости для вас — я могу использовать ту же технику, которую я только что использовал, чтобы сделать именно это — обойти ЛЮБОЙ конкретный угол, некоторые или все. И, конечно же, когда это стиль, его можно применить одним щелчком мыши. Популярная викторина, Хотшот. Вопрос, который вы должны задать себе, заключается в том, сможете ли вы понять это самостоятельно, прежде чем я опубликую ответ где-нибудь на выходных? Оооо, вызов! Что вы делаете? ЧТО ВЫ ДЕЛАЕТЕ? (извините за украденный диалог из фильма Скорость). НАУЧИТЕСЬ РИСОВАТЬ ЭТУ ЗАМЕЧАТЕЛЬНУЮ ХУДОЖЕСТВЕННУЮ ВЕРСИЮ FORTNITE! | Мы рассмотрим импорт эскиза, создание базовых фигур, уточнение фигур, добавление контуров, теней и бликов и многое другое! Проверьте и поддержите нашего спонсора! https://www.Squarespace.com/tutvid (используйте код «tutvid», чтобы получить скидку 10%!) В этом уроке Adobe Illustrator мы превратим грубый набросок SCAR из Fortnite в гладкую и плавную графику. Мы пройдем через весь процесс создания фигур, уточнения форм, скругления углов, пробивки отверстий, добавления текстуры, добавления царапин, построения бликов и теней, чтобы придать нашим плоским фигурам некоторую глубину и объем, и мы рассмотрим тонна инструментов Illustrator и общая техника, которую я использую при подходе к такому проекту! Я надеюсь, вам понравится это! Отказ от ответственности: это фактические заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять. 10.14.2014 Бартоло Буш Сава 68559 Десен Selamat pagi teman-teman… pagi ini akan sedikit saya Share Tentang Tips Dan Trik Menggunakan Adobe Illustrator CS6, yaitu mengubah Kotak yang kita buat dengan Rectangle tool menjadi Kotak dengan pinggirannya melingkar (прямоугольник со скругленными углами). Terkadang kita bingung ketika ingin mengubah objek berbentuk kotak atau persegi yang kita buat dengan ada menggunakan Прямоугольный инструмент menjadi Rounded. Нет,bianya ян kita lakukan adalah mengulangi membuat dengan Rounded. Нет, dengan menggunakan teknik ини, kita tidak perlu lagi membuat ulang menggunakan Rounded Rectangle, tetapi kita langsung bisa mengubahnya dengan menggunakan эффект. Langkah pertama buatlah sebuah kotak dengan Rectangle tool. Прямоугольник со скругленными углами, нажав на меню «Эффект» > «Преобразовать в форму» > «Прямоугольник со скругленными углами». Akan keluar sebuah window Shape Option, дари situ kita atur akan kita besarkan atau kita kecilkan, dan juga kitabias mengatur Corner Radiusnya. Untuk melihat Penampakan jadinya silahkan Centang Preview. Jika pengaturan susah sesuai dengan keinginan, maka klik OK. мака hasilnya adalah seperti gambar dibawah ини. Nah, untuk membuat Path-nya bisa mengukuti bentuk rounded, makaharus kita Expand terlebih dahulu, kenapa, karena Rounded Rectangle yang ada sekarang itu masih berupa Effect, dan belum sepenuhnya menjadi Rounded Rectangle karena Path-nya masih berbentuk Rectangle.Caranya adalah dengan cara click menu Object > Expand Appearance Мака Path-nya secara otomatis akan mengikuti bentuk дари objek янь sudah kita buat tadi. Itu tadi sedikit советы дан трик bagaimana mengubah Прямоугольник menjadi Прямоугольник с закругленными углами dengan mengunakan Эффект Ян kemudian Kita Expand. Semoga bermanfaat buat teman-teman dan sampai jumpa di artikel lainnya… Нет данных. Обычно приходится рисовать одни и те же значки снова и снова — во многих разных приложениях и веб-сайтах используются одинаковые глифы, но каждый экземпляр обычно требует настройки размера и стиля, поэтому их необходимо перерисовывать. Из-за этого повторения мне всегда было интересно попытаться разработать оптимальные способы их создания. Это для экономии времени, но и как забавный вызов. Я изучил лучший способ создания некоторых распространенных значков с помощью Illustrator (с моими шаблонами Greyprint), но многие из этих методов применимы и к другим инструментам. Я думаю, что самый быстрый способ создать иконку с сердцем — это с тремя точками в форме буквы V и большой обводкой. У этого метода есть некоторые преимущества, например, возможность создавать изогнутые сердца, перетаскивая ручки управления Безье. Это довольно универсально, в зависимости от того, какие сердца вам нравятся. Значок мощности Wi-Fi можно создать с помощью нескольких кружков и некоторых логических операций. Чтобы разбить все на отдельные компоненты, использовался инструмент Illustrator. Аналогичный метод можно использовать для создания связанных колец. Иногда можно обойтись без создания формы вручную. Черточки могут быть очень полезны, особенно в тех случаях, когда круг нужно разделить на равные части. Панель внешнего вида Illustrator может добавлять живые преобразования для создания копий объектов.Это отлично подходит для эффектов, подобных калейдоскопу, и невероятно быстрого способа построить снежинку, которую можно редактировать в реальном времени. Этот значок отпечатка пальца использует комбинацию многих методов, включая инструмент смешивания, который создает промежуточные, преобразованные шаги между объектами. Чтобы разобраться с этим кельтским узлом, потребовалось время. Первые несколько шагов включают в себя рисование многоугольника, поворот некоторых точек, а затем скругление углов. Может быть очень удобно перемещать некоторые, но не все точки пути. Иногда обмануть просто невозможно. Иногда вам нужно взять инструмент «Перо» и нарисовать фигуру вручную. Вот как я создал щит. Object › Path › Outline Stroke использовался для преобразования контурной обводки в два отдельных пути. Отраженный путь можно было сделать вживую с помощью панели внешнего вида, если нужно было изменить форму, видя результат. Для создания этого телефона было использовано больше рисунков рук. В этом невероятном скоростном забеге по треугольнику Рело происходит много всего. Тем не менее, он преимущественно использует те же методы, что и все вышеперечисленные значки — выделение штрихов, операции поиска пути и создание дубликатов путем вращения вокруг определенного источника. Недавно я опубликовал в Твиттере несколько скоростных заездов со значками и собрал их все в Твиттер-момент, если вам интересно увидеть еще несколько.

Иллюстратор реального мира: СПРОСИТЕ МОРДИ: Скругление НЕКОТОРЫХ УГЛОВ
nanimoshiranai предложил этот комментарий к недавнему сообщению:
Возникающий после этого вопрос: могу ли я таким же образом создать стиль, в котором левые углы закруглены, а правые — нормальные прямоугольные углы? (И наоборот, чтобы быстро построить строку меню как на яблоке.com…)  Вся оригинальная идея пришла из руководства, которое Верле разместила в своем блоге.
Вся оригинальная идея пришла из руководства, которое Верле разместила в своем блоге. Эти запросы исходят от многих веб-дизайнеров, которые хотят создать вкладки или кнопки, закругленные вверху объекта, но квадратные внизу.
Эти запросы исходят от многих веб-дизайнеров, которые хотят создать вкладки или кнопки, закругленные вверху объекта, но квадратные внизу.

Как сделать шрам FORTNITE в Adobe Illustrator! – tutvid.com
Загрузить обучающие файлы здесь
Примечания к записи учебника:
 Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.  д.)
д.) Mengubah Rectangle menjadi Rounded Rectangle di Illustrator CS6

 (Патня маси котак, белум менгикути бентук обжек ян округло)
(Патня маси котак, белум менгикути бентук обжек ян округло) Векторная иконка ускоряется

Сердца #
Wi-Fi #
Связанные кольца #
 В этом примере Object › Path › Outline Stroke использовался для обводки штрихов, а Pathfinder использовался для вычитания объектов.
В этом примере Object › Path › Outline Stroke использовался для обводки штрихов, а Pathfinder использовался для вычитания объектов. Радиоактивный №
Снежинка #
Отпечаток пальца #
Кельтский узел #

Кусочек пазла №
Щит #
Телефон №
Невозможный треугольник Рело №
Больше ускорений значок #