Spot color в иллюстраторе: Обзор применения цвета в Illustrator
Обзор применения цвета в Illustrator
Цветовые модели используются для описания цветов, которые мы видим и с которыми работаем в цифровой графике. Каждая цветовая модель, такая как RGB, CMYK или HSB, представляет отдельный метод описания и классификации цвета. В цветовых моделях используются числовые значения для представления видимых цветов спектра. Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовой модели RGB есть ряд цветовых пространств: Adobe® RGB, sRGB и Apple® RGB. В каждом из этих цветовых пространств цвет определяется с использованием одних и тех же трех осей (R, G и B), но предусмотренные в них цветовые охваты разные.
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
Поскольку каждое устройство имеет собственное цветовое пространство, оно способно воспроизводить цвета только в своем цветовом охвате. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Например, невозможно, чтобы все цвета, отображаемые на мониторе, полностью соответствовали бы цветам, напечатанным с помощью настольного принтера. Принтер работает в цветовом пространстве CMYK, а монитор в цветовом пространстве RGB. Их цветовые охваты разные. Некоторые цвета, воспроизводимые с помощью красок, не могут быть отображены на мониторе, а некоторые цвета, отображаемые на мониторе, не могут быть воспроизведены с помощью красок на бумаге.
Но, несмотря на то что невозможно идеально согласовать все цвета на разных устройствах, можно управлять цветами для обеспечения того, чтобы большинство цветов были одинаковыми или аналогичными до такой степени, что они будут казаться единообразными.
Триадные и плашечные цвета — Блог Смартпринт.рф
Цвета можно обозначить либо как плашечные, либо как триадные; эти два вида цветов соответствуют двум основным видам красок, используемым при печати полиграфии.
Плашечный цвет (Spot Color) – цвет, заданный в программе вёрстки, который не проходит цветоделение и будет выведен, как отдельный канал.
Так могут задаваться цвета, которые в последствии будут печататься серебром, бронзой или красками Pantone.
Подробнее о Pantone читайте в статье:
«Что такое Pantone и когда используется?»
Каждый плашечный цвет требует использования отдельной печатной формы, что увеличивает расходы на печать. Если для печати документа может потребоваться больше четырех цветов, то экономичнее использовать триадные цвета.
Триадный цвет (Process Color) — печатается с помощью сочетания четырех стандартных триадных цветов: голубого, пурпурного, желтого и черного (CMYK), последовательным наложением друг на друга.
Для чего используют плашечные цвета?
- Для снижения издержек на печать тиража, если не нужно использовать много цветов. Например, при печати визиток, бланков, брошюр. Подходит для печати 1-2 цветами дополнительными к чёрному.
- Если нужно напечатать один и тот же цвет с разной насыщенностью (для печати тонированных изображений). Дополнительной возможностью тонирования является дуплекс — полутоновое изображение, которое печатается 2-мя и более цветами.
- Для получения точного оттенка.
- Для упрощения совмещения при печати.
- Для печати оттенков, которые выходят за пределы охвата цветовой модели CMYK.
При печати триадными красками можно получить любые цвета (в пределах цветовой модели CMYK), при печати плашечными красками только оттенки их собственного цвета.
Похожие статьи:
Ai (Illustrator) работа с цветом. Tips and Tricks — Инструменты — Развитие — Каталог статей
Ресурс: Adobe Illustrator CC
Сразу отмечу, что у меня русифицированная версия.
Глобальный цвет
Начнем с Образцов (swatches).
Открыть можно Просмотр — Образцы ( View — Swatches). И выбираем понравившийся цвет. Я возьму красный.
Щелкаем по цвету 2 раза мышкой, что б открылось окно, вот такое:
Рисунок 1 — Swatches
Теперь посмотрим на параметр Глобальные (Global). Тут надо поставить галочку, если она не стоит.
Это позволяет нам редактировать цвета сразу всей работы. То есть, глобальное изменение параметров выбранного составного цвета в элементе картинки.
При замещении одного глобального составного цвета на другой в палитре Swatches происходит изменение цветов в соответствующих объектах.
Это удобно, если объекты не объединены в группу.
Совет: Имея один глобальный цвет, можно сделать другой быстрее, просто Перетащите нужный вам цвет удерживая клавишу 
А теперь посмотрим на рисунок. Я нарисовала пару прямоугольников красного цвета и немного поменяла оттенки, после изменения цвета, на оранжевый, всё перекрасилось, и оттенки остались в соответствии с выбранным цветом.
Рисунок 2 — Изменение цвета и глобальные цвета
Здесь же, под номер 2 отмечено, как выглядят Глобальные цвета, как они отличаются от палитры. У них в нижнем правом углу белый треугольник.
А теперь по подробнее.
- сначала объявить цвет Глобальным;
- красим объект и задаем оттенок;
- перекрашиваем в новый цвет
Но как задать оттенок?
Дело в том, что когда мы объявили цвет глобальным, то открыв компонент Цвет (Colors), можно нажать F6, мы увидим оттенки. Именно там от туда и берем цвет для нашего глобального Цвета. В частности, у меня 2 по 4 прямоугольник закрашен этим оттенком.
Вот как это теперь выглядит в общем.
Рисунок 3 — Swatches and Colors
А как перекрасить?
Выбираем наш цвет в Образцах и двойным щелчком открываем окно, там меняем цвет — ОК. И все готово.
Следующее.
Переход цвета без использования градиента
Итак, что бы было заметно, я сделала такую заготовку и применила разные переходы. Вот такой результат получился. Под номером 1 — это образец, с которого будут переходы.Рисунок 4 — Переходы цветов: 1) образец; 2) переход от верхнего к нижнему; 3) переход по вертикали; 4) переход по горизонтали
Для перехода нужно выделить не менее 2 объектов и желательно разного цвета.
Обращаю внимание, что во 2 случае, красный цвет положили самым верхним и так как переход идет от верхнего к нижнему (то есть, от того, кто на самом верху всего произведения), поэтому красный стал главным. Если бы коричневый остался последним, то он был бы главным и получилось бы нечто похожее на номер 4, но нам нужно было увидеть разницу, и вот она есть.
Как сделать такие переходы?
1) выделить объекты;
2) Редактирование — Редактировать цвета — Переход … (на выбор)
Edit — Edit Colors — Blend …
Готово.
Последнее в этой теме
Работа с градиентом
Есть 2 способа накидать свой градиент.
1 способ
Для работы потребуются компоненты, которые находятся в Просмотр (View)
Градиент (Gradient) и Цвет(Colors)
Итак, нажмем на цвет в виде домика, отмечен номером 1. А теперь ткнем в цвет, который хотим в палитре, отмечено номером 2. Вот так мы поменяли цвет.
Лишние домики с цветом, при желание можно удалить или добавить.
2 способ
Для работы потребуются компоненты, которые находятся в Просмотр (View)Градиент (Gradient) и Образцы (Swatches)
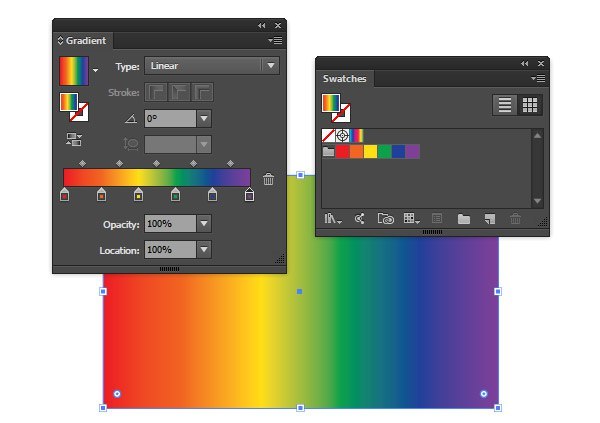
Рисунок 6 — Составление градиента с помощью Образцов
Тут принцип обратный и с помощью перетаскивания, просто ткнуть в цвет нельзя.
Мы берем понравившийся цвет и перетаскиваем на любой цветовой домик в градиенте. В результате цвет заменяется на выбранный нами.
Всё, на этом совсем всё.
Успехов!
14. Управление цветом в программе Adobe Illustrator
| |
Управление цветом в программе Adobe Illustrator
Цвет является самой сложной категорией в полиграфическом процессе. Цветное изображение (например, с цветной фотографии или акварели), проходя по всем этапам обработки, начиная со ввода с помощью сканера или цифровой камеры, обработки и отображения на экране монитора и заканчивая выводом на печатных устройствах, претерпевает разнообразные изменения в связи с неизбежным конвертированием цветовых систем. И что самое печальное, эти изменения могут носить непредсказуемый характер.
Такая ситуация порождает весьма конфликтные отношения всех участников процесса: заказчика, который не желает видеть на полиграфическом оттиске свой портрет («краше в фоб кладут»), дизайнера, который строит композицию на тонких нюансах, и печатника, который оказывается «стрелочником».
Основных причин этой ситуации можно выделить три.
Восприятие цвета — сложный психофизиологический процесс, который, видимо, никогда не удастся моделировать техническими средствами, поскольку на восприятие оказывают влияние тысячи трудно учитываемых условий (возраст, цветовосприимчивость, настроение, здоровье, освещение и пр. и пр.). | |
Цвет нельзя измерить непосредственно, как, например, длину. Цвет измеряется как спектральная композиция из световых волн различной интенсивности и различной длины. Это создает значительные трудности в создании технического устройства для надежного измерения. | |
Требование полной цветовой идентичности оригинала и печатного оттиска находится в области практически невозможного. Дело в том, что необходимость передачи цветовой информации вынуждает пользоваться неким «языком», а точнее сказать, несколькими языками, поскольку у различных устройств они разные, например, устройства ввода и мониторы используют цветовую модель RGB, а устройства вывода — цветовую модель CMYK. |
Таким образом, каждый этап работы с изображением характеризуется погрешностями устройства и погрешностями конвертирования («перевода») информации из одного вида в другой.
И задача состоит в том, чтобы путем каких-то компенсаций сколь угодно близко приблизиться к впечатлению идентичности (аналогия с бутафорией в театре: фанерная конструкция может создавать полную иллюзию реального объекта).
Программа Adobe Illustrator включает систему управления цветом (СMS — Color Management System), которая позволяет контролировать работу с цветом на экране монитора и при выводе на внешние печатные устройства.
Система управления цветом использует стандарты, разработанные Международным консорциумом по цвету (International Color Consortium — ICC), что обеспечивает должное отображение цвета на экране монитора и должное репродуцирование полиграфическим способом, а кроме того, — полное цветовое единство с программами Adobe Photoshop, Adobe PageMaker и Adobe InDesign.
Система управления цветом основана на едином цветовом пространстве, которое обеспечивается использованием цветовой модели CIE L*a*b.
Вторым важным компонентом системы управления цветом являются цветовые профили (в другой транскрипции — «профайлы») используемых устройств — файл, описывающий соответствие цветов устройств ввода или вывода в терминах цветовой модели CIE L*a*b.
И, наконец, компонентом, обеспечивающим непосредственно управления, служит так называемая «машина цветового соответствия» (color-matching engine). Она должна получить цветовой профиль устройства ввода, например сканера, цветовой профиль промежуточного устройства (монитора), если требуется редактирование изображения, и цветовой профиль устройства вывода, например струйного принтера, и очень редко параметры «печатного станка», и обеспечить сканирование и отображение на экране монитора таким образом, чтобы пользователь редактировал как бы «конечное» изображение, т. е. печатный оттиск. Кроме того, это позволяет хотя бы частично имитировать на экране или с помощью цветных принтеров пробную печать, обеспечивая существенную экономию при подготовке к печати изданий среднего качества.
е. печатный оттиск. Кроме того, это позволяет хотя бы частично имитировать на экране или с помощью цветных принтеров пробную печать, обеспечивая существенную экономию при подготовке к печати изданий среднего качества.
Существующие системы управления цветом снабжаются довольно обширной базой цветовых профилей для различных типов устройств (принтеров) и почти никогда профилями для стандартных печатных машин, а для настольных систем не существует возможности создавать такие профили применительно к конкретным устройствам. И если система управления цветом не поддерживает какое-либо устройство, то пользователь лишен возможности встроить его в технологическую цепочку.
Перед тем как начинать работу над каким-либо проектом, необходимо установить соответствующие профили для тех устройств, которые входят в цепочку обработки цвета (для программы Adobe Illustrator — это монитор и выводное устройство).
Для этого необходимо убедиться в наличии указанного файла и выполнить команду Color Settings (Параметры цветов) меню Edit (Правка), которая выводит на экран одноименное диалоговое окно (рис. 4.9).
4.9).
| Рис 4.9. Диалоговое окно Color Settings в расширенном режиме |
В раскрывающемся списке Settings (Установки) представлены варианты настроек под различные задачи, например, Emulate Photoshop 4 (Эмулировать Photoshop 4), Europe Prepress Defaults (Установки по умолчанию евростандартов допечатной подготовки) и т. д.
При выборе варианта Emulate Adobe® Illustrator® 6.0 (Эмулировать Adobe® Illustrator® 6.0) становятся недоступными команда Assign Profile (Присвоить профиль) меню Edit (Правка) и кнопка Color Management (Управление цветом) в диалоговом окне Print (Печатать). | |
Вариант Color Management Off (Отключить управление цветом) можно выбрать для работы с устройством, не поддерживающим систему управления цветом. | |
Выбор варианта Custom (Пользовательский) позволяет установить собственные настройки и сохранить их под произвольным именем в файле с расширением csf. |
Флажок Advanced Mode (Расширенные установки) обеспечивает вывод всех установок диалогового окна.
В группе Working Spaces (Рабочие цветовые пространства) представлены два раскрывающихся списка RGB и CMYK, в которых можно выбрать соответствуюшие цветовые профили для монитора и внешнего выводного устройства, которое призвано обеспечивать цветоделение документа. Выбор того или иного варианта определяет цветовой охват и конвертирование одного цветового пространства в другое. Программа Adobe Illustrator 9.0 поставляется со стандартными наборами цветовых профилей.
В группе Color Mangement Policies (Разрешение конфликтов системы управления цвета) также представлены два раскрывающихся списка RGB и CMYK, в которых можно выбрать следующие варианты:
Off (Отключить) выбирается, если не требуется использование данных системы управления цветом, импортированных вместе с документом. | |
Preserve Embedded Profiles (Сохранить размещенные профили) выбирается, если не требуется совмещения данных документа с системой управления цветом с документом без системы управления данных, или данных других цветовых профилей системы управления цветом в той же самой цветовой модели. Данные текущего цветового профиля сохраняются в новом документе. Если импортируемые цветовые данные не соответствуют текущему цветовому пространству, то данные профиля сохраняются неизменными. Если импортируемый документ не содержит данных цветового профиля, для редактирования документа используется текущее цветовое пространство, данные которого, тем не менее, не сохраняются в документе. | |
Convert to Working Space (Преобразовать в рабочее цветовое пространство) выбирается, если требуется документ с данными системы управления цветом текущего цветового пространства. При этом данные цветового профиля сохраняются в новом документе. Если импортируемые цветовые данные не соответствуют текущему цветовому пространству, то документ для редактирования конвертируется в текущее цветовое пространство, и данные текущего цветового пространства сохраняются в документе. Если открываемый документ не содержит цветового профиля, то используется текущее цветовое пространство для редактирования, но с документом эти данные не сохраняются. Если импортируемые данные цветового профиля располагаются в пределах одного цветового пространства, числовые данные также сохраняются. |
Используя эти три варианта можно разрешить все ситуации, возникающие при открытии документа с цветовыми параметрами или без цветовых параметров.![]()
| Исходная ситуация | Возможные действия |
| Открыт документ без цветового профиля |
|
| Открыт документ с цветовым профилем, отличным от рабочего пространства |
|
| Импортированы данные цветового пространства |
|
Флажки Ask When Opening (Запросить при открытии) и Ask When Pasting (Запросить при вклеивании) обеспечивают вывод на экран диалоговых оконзапросов о необходимости размещения данных цветового профиля, если профили текущего и импортируемого документов не соответствуют друг другу. Разработчики программы рекомендуют устанавливать эти флажки, чтобы иметь возможность вовремя принять решение относительно требуемого цветового профиля.
Разработчики программы рекомендуют устанавливать эти флажки, чтобы иметь возможность вовремя принять решение относительно требуемого цветового профиля.
В группе Conversion Options (Параметры конвертирования) представлены списки Engine (Модуль машины цветового соответствия) и Intent (Метод). В первом списке можно выбрать один из двух вариантов:
Adobe (АСЕ) — принимается по умолчанию, фирменная машина цветового соответствия системы управления цветом; | |
Microsoft ICM — система управления цветом, поставляемая фирмой Microsoft с операционными системами Windows 98 или Windows 2000. |
Во втором списке предлагается несколько вариантов:
Вариант Saturation (Graphics) (С сохранением насыщенности (Графика)) обеспечивает сочность и насыщенность цветов частично в ущерб точности передачи (вариант пригоден для диаграмм, схем, условных изображений — т. | |
Вариант Perceptual (Images) (Перцепционный (Изображения)) обеспечивает воспроизведение фотографических изображений (вариант пригоден для работы со сканированными фотореалистическими изображениями) и предназначен для сохранения относительных цветовых значений: сохраняются отношения между цветами, хотя фактически цвета могут быть другими. | |
Вариант Relative Colorimetric (Относительный колориметрический) обеспечивает воспроизведение неизменными тех цветов, которые попадают в цветовой охват, и замену цветов, выпадающих из цветового охвата, на другие, имеющие идентичные значения яркости (вариант пригоден для работы с нефотографическими изображениями). | |
Вариант Absolute Colorimetric (Абсолютный колориметрический) обеспечивает исключение параметра белой точки при конвертировании цветов. |
Флажок Use Black Point Compensation (Использовать компенсацию черной точки) обеспечивает преобразование динамического диапазона цветового пространства открываемого файла в динамический диапазон текущего документа. Когда флажок снят, то динамический диапазон исходного цветового пространства преобразуется в диапазон текущего цветового пространства, хотя это чревато сужением тоновых диапазонов. Этот флажок наиболее полезен, когда первый диапазон меньше второго.
Изменение цветового профиля документа
При необходимости изменить цветовой профиль следует использовать команду Assign Profile (Присвоить профиль) меню Edit (Правка). Данная команда недоступна для варианта Emulate Adobe Illustrator 6.0 (Эмулировать Adobe Illustrator 6.0) в диалоговом окне Color Settings (Установки цвета).
Nota Bene. Следует иметь в виду, что выполнять такие процедуры можно только при согласовании со специалистами сервис-бюро. |
В результате открывается диалоговое окно Assign Profile (Присвоить профиль) (рис. 4.10), переключатель которого Profile (Профиль) имеет следующие положения.
| Рис 4.10. Диалоговое окно Assign Profile |
Don’t Color Manage This Document (В этом документе не управлять цветом) обеспечивает удаление текущего профиля из данного документа. Это положение следует выбирать, если пользователь точно уверен в том, что следует полностью исключить систему управления цветами. | |
(Рабочее пространство) обеспечивает присвоение текущего цветового пространства документу без цветового профиля или имеющего другое цветовое пространство. | |
Profile (Профиль) обеспечивает возможность присвоить другой цветовой профиль, который выбирается из списка, документу, содержащему данные другой системы управления цветом. |
| Рис 4.11. Пример флажка Embed IIC Profile при сохранении в формате PDF |
По умолчанию любой документ с системой управления цветом сохраняется с размещением данных цветового профиля в формате, который поддерживает профили ICC. К таким форматам относятся: AI, PDF, JPEG, TIFF и PSD. При сохранении документа в каждом из этих форматов в соответствующем диалоговом окне следует установить флажок Embed IIC Profile (Разместить цветовой профиль) (рис. 4.11).
Добавление цветового профиля в систему управления цветом
Программа Adobe Illustrator 9.0 позволяет добавлять в систему управления цветом дополнительные цветовые профили.
Для этого необходимо скопировать соответствующие файлы в следующие папки:
в операционных системах Windows NT/2000 — WinNT\System32\Color; | |
в операционной системе Windows 98 — Windows\System\Color. |
Обновление профилей
Цветовые характеристики устройств ввода и вывода с течением времени изменяются, в связи с этим требуется периодическое обновление профилей.
| |
Как получить необходимый цвет в Adobe Illustrator — Советы
В этом уроке мы поговорим о нескольких способах получения цвета в Adobe Illustrator. Затем выберем самый оптимальный из них, который позволит вам работать на профессиональном уровне. Данный урок был написан для известного англоязычного издания Designmodo.
Цветовые модели
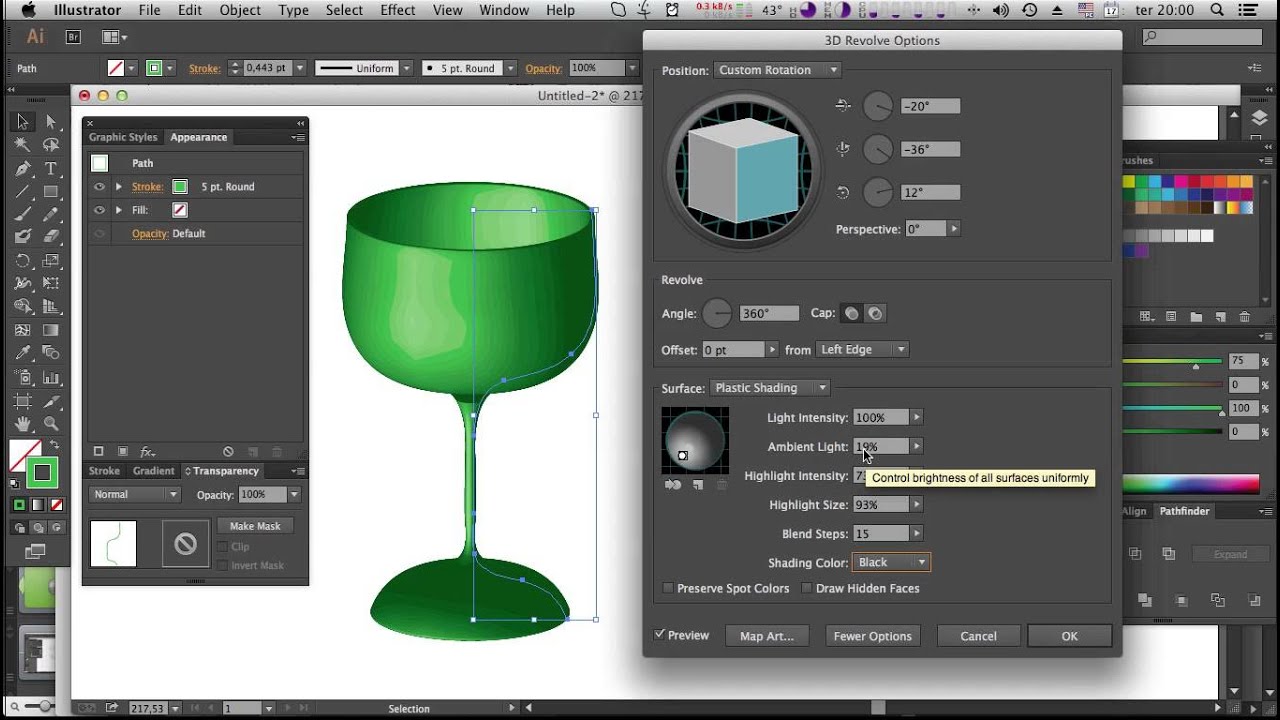
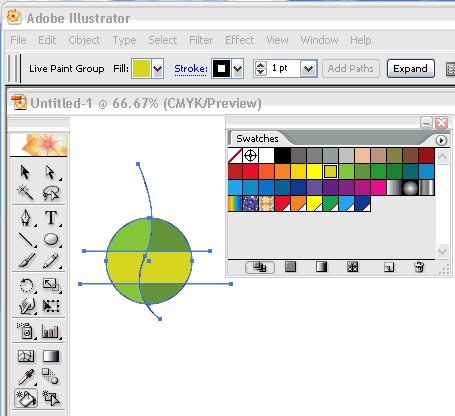
Первое, что вам нужно знать это то, в каком цветовом режиме вам предстоит работать. Новички часто игнорируют этот вопрос в связи с чем возникают некоторое трудности. Существует два цветовых режима документа — RGB и CMYK. Цветовой режим RGB предназначен для создания изображений для Web; цветовой режим CMYK предназначен для создания изображений для печати. У этих двух режимов есть существенные различия. Так, например, режим CMYK имеет меньше цветов и вам не удастся в нем получить такие же яркие цвета, какие вы можете получить, работая в режиме RGB. Посмотрите, что происходит с зеленым цветом, если переключить цветовую модель с RGB на CMYK.
Посмотрите, что происходит с зеленым цветом, если переключить цветовую модель с RGB на CMYK.
Кроме того, используя режим CMYK, у вас появятся некоторые ограничения с применением режимов смешивания. Они просто будут работать по другому, чем в режиме RGB, хотя это тема для отдельного урока и мы к ней еще обязательно вернемся.
Использование цветов в режиме CMYK связано с технологией печати и техническими характеристиками конкретной типографии, поэтому сегодня мы поговорим только о RGB цветах. При создании нового документа в Adobe Illustrator у вас есть возможность выбрать цветовую модель в диалоговом окне New Document.
Для изменения цветовой модели в текущем документе переходим File > Document Color Mode > RGB color.
Несколько способов получения цвета в Adobe Illustrator
Давайте рассмотрим возможности, которые нам предоставляет Adobe Illustrator для подбора цвета.
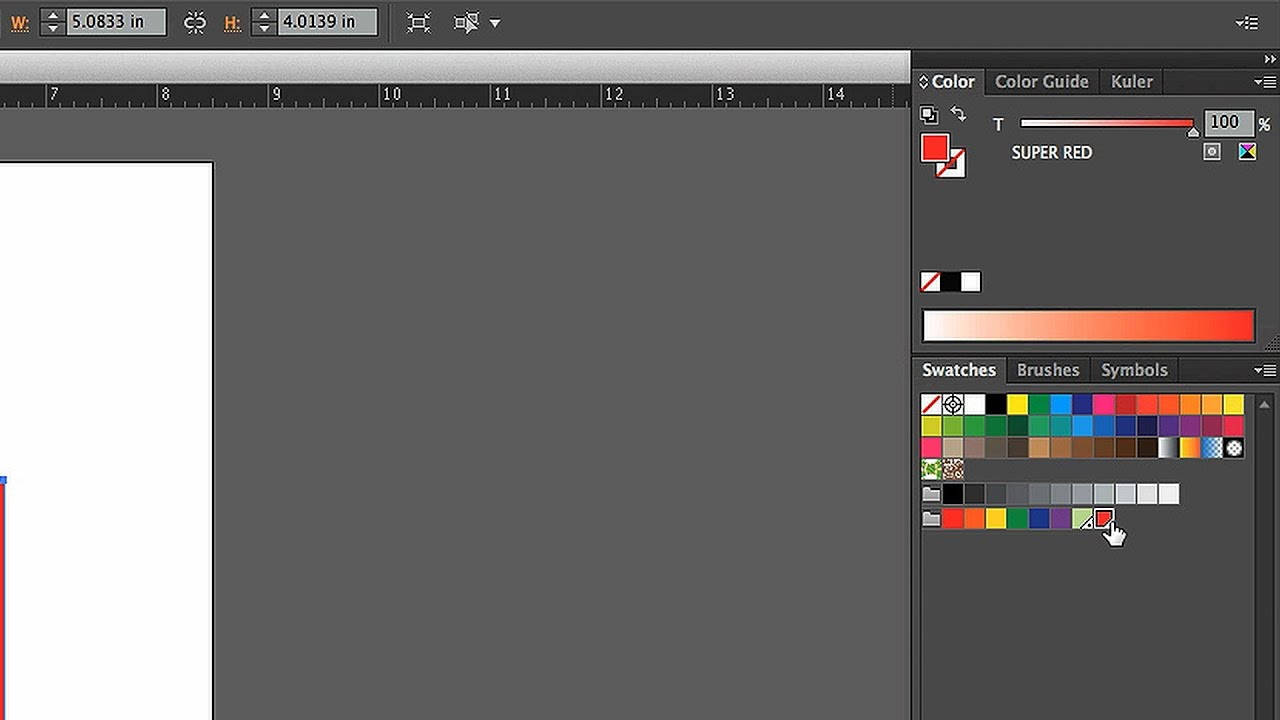
Вы можете выбрать цвет из панели Swatches (Window > Swatches)
Конечно, вас не удовлетворит количество представленных образцов. Однако существует множество библиотек образцов, доступ к которым вы можете получить из всплывающего меню панели Swatches.
Однако существует множество библиотек образцов, доступ к которым вы можете получить из всплывающего меню панели Swatches.
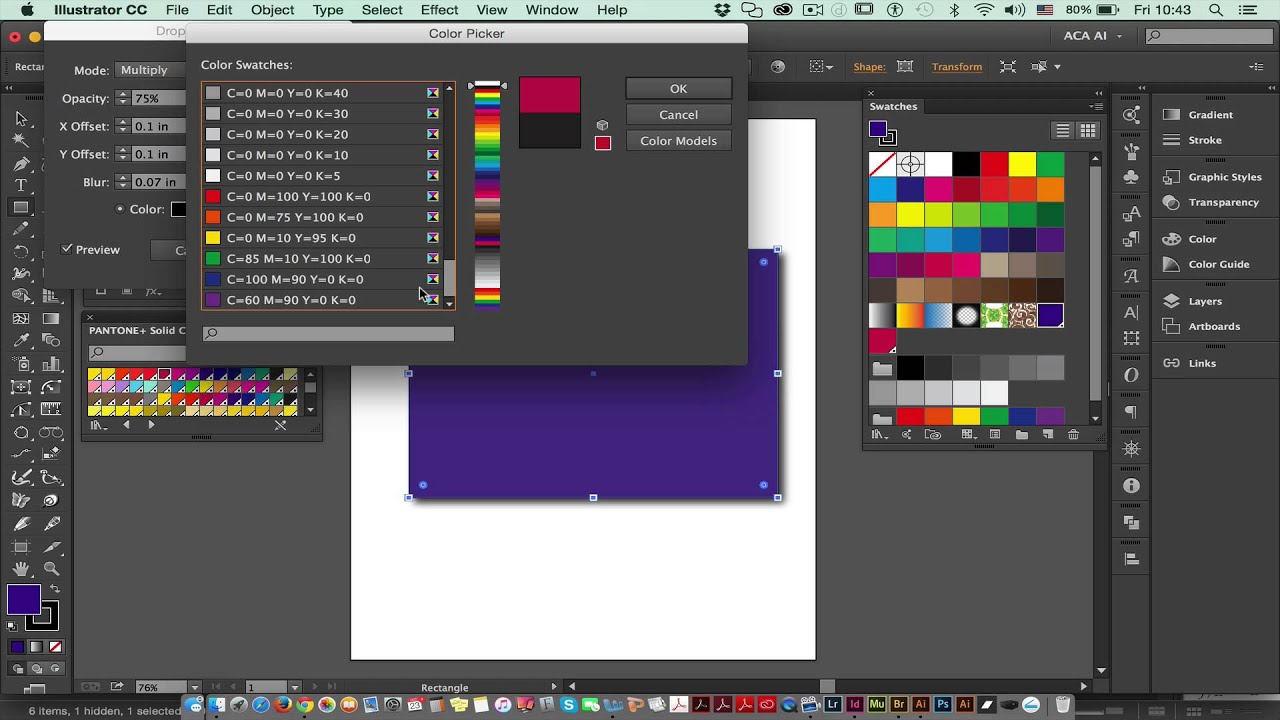
Для получения нужного цвета вы можете использовать диалоговое окно Color Picker. Для его открытия два раза кликните по иконке Заливки или обводки в панеле Tool.
Как вы можете видеть, мы можем быстро получить нужный цвет или оттенок основного цвета в этом окне. Кроме того, мы сразу видим числовые параметры цвета в разных цветовых моделях, в том числе и 16 разрядное значение цвета, что очень важно для web разработчиков. Цвет объекта изменится только после нажатия OK и закрытия диалогового окна. На практике, когда мы имеем дело с тонкой регулировкой цвета в соответствии с цветами соседних объектов, на мой взгляд, этот метод не применим.
Вы можете подбирать оттенки основного цвета при помощи панели Color Guide (Window > Color Guide), выбирая цвет из представленных образцов, которых для реальной работы лично мне недостаточно.
Если вы работаете с растровыми изображениями, то можете использовать Eyedropper Tool (I) для взятия цветов с изображения.
Но Eyedropper Tool (I) берет цвет одного пикселя. Цвет пикселей очень отличается даже на маленьком участке растрового изображения. Какой из них выберет этот инструмент? Вы уверены, что он вам подойдет? Я не уверен.
Да, Eyedropper Tool (I) можно настроить так, чтобы выбирать усредненный цвет 9 или 25 соседних пикселей (для настройки Eyedropper Tool (I) два раза кликните по иконке инструмента на панеле Tools.
Какой цвет получится на границе двух цветов? Не думаю, что мне подходит этот метод.
И наконец, вы можете смешивать цвета, получая уникальное цветовое решение. Для смешивания цвета я всегда использую панель Color (Window > Color). Только умение смешивать цвета подходит для профессиональной работы.
Смешивание цветов при помощи панели Color
Прямо сейчас я хочу научить вас просто получать нужные цвета при помощи панели Color. Давайте попробуем получить несколько темных и несколько светлых оттенков основного цвета. Задача кажется не выполнимой? Это только на первый взгляд.
Открываем всплывающее меню панели Color и выбираем режим HSB.
Здесь я хочу подчеркнуть, что выбор этой цветовой модели не изменит цветовую модель документа. Как я и говорил раньше, документ может иметь только цветовые режимы RGB или CMYK. Мы только будем смешивать цвета используя интуитивно понятный режим HSB. Итак, допустим, нам нужно получить светло-фиолетовый цвет. Передвигаем слайдер Hue и оставляем его где-то на границе между синим и красным цветом в цветовом спектре.
Мы видим, что смещение слайдера Saturation влево приведет к осветлению цвета.
Хотите сделать цвет ярче? Нет проблем. Смещаем слайдер Brightness вправо.
Хотите получить более темный оттенок полученного цвета? Тогда сместим слайдер Brightness влево. Это очень просто.
Основное преимущество в использовании панели Color заключается в том, что вы регулируете цвета непосредственно на объекте, сразу видя результат. Это дает вам возможность очень тонкой регулировки цвета. Если вы используете в работе Adobe Illustrator CS6, то управлять цветом еще проще. Вы можете расширить панель Color и выбирать цвет и оттенок в окне Spectrum, которое похоже на окно Color Picker.
Если вы используете в работе Adobe Illustrator CS6, то управлять цветом еще проще. Вы можете расширить панель Color и выбирать цвет и оттенок в окне Spectrum, которое похоже на окно Color Picker.
В следующем уроке мы поговорим о создании и управлении градиентными заливками. Следите за новостями на RU.VectorBoom. com если вы хотите первым узнавать о новостях связанных с векторной графикой, читать лучшие уроки по работе в Adobe Illustrator, интервью со знаменитыми дизайнерами и статьи посвященные дизайну.
Растровый эффект в Illustrator – PhotoDrum.com – сайт дизайнера
Растровый эффект или, как его еще называют, эффект полутонов – является по своей сути точками различных размеров и расстояний между ними, которые в своей общей массе образуют эффект градиентной заливки. Хотя это метод и является основой в печати, но из-за своей эстетики он стал популярным даже в цифровом контенте.
Просмотрев много комиксов, где используются эффект полутонов, у меня появилась к нему особая любовь, и я решил поделиться с вами этим уроком. Вы увидите, что в Adobe Illustrator добиться этого эффекта не так трудно, и с помощью полутонов, вместо обычных черно-белых иллюстраций, вы сможете придать своим комиксам или художественным работам уникальную привлекательность.
Создание Line Art
Сначала нужно создать штриховой оригинал (набросок), к которому будет применяться эффект полутонов. Я сделал набросок кричащей женщины как отсылку на поп-арт, который многие связывают с полутонами.
Давайте создадим новый документ в Adobe Illustrator и импортируем в него эскиз, перейдя в меню File> Place…
Далее, дважды щелкните на эскиз текущего слоя в панели слоев, поставьте галочку у пункта Template и нажмите кнопку OK.
Теперь сделаем векторный набросок прямо поверх карандашного эскиза с помощью инструмента Brush Tool:
Я сделал довольно свободный набросок и он существенно отличается от первоначального карандашного эскиза. Я посчитал, что сделал много ненужных карандашных линий, которые будут перегружать рисунок после нанесения градиента.
Я посчитал, что сделал много ненужных карандашных линий, которые будут перегружать рисунок после нанесения градиента.
Добавление оттенков серого
С помощью инструмента Pen Tool создайте формы волос. Нарисуйте две формы, по одной для каждой из сторон прически. И назначьте им градиентную заливку (быстрая клавиша – “точка” на английской раскладке).
После того, как я сделал волосы, я добавил формы для губ и глаз. Так как волосы женщины нависают над частью ее лица – я добавил большую тень на лоб.
Когда я занимаюсь затенением кожи, я стараюсь представить, где находится источник света в моей картине. В данном случае – с левой стороны. Чтобы добавить дополнительное шоковое выражение лицу, я добавил тень под глазами, которые будут иметь устрашающий эффект.
Затем я сделал заливку языка темно серого цвета, а после добавил точки светло-серого цвета инструментом Mesh Tool.
Могу дать хороший совет: для того чтобы держать под контролем все цвета на изображении – сделайте черно-белую/серую палитру из тех цветов, которые вы в дальнейшем будете выбирать. Ограничьте себя несколькими оттенками, чтобы свести к минимуму риск визуально перегрузить картинку.
Ограничьте себя несколькими оттенками, чтобы свести к минимуму риск визуально перегрузить картинку.
Делаем полутона
У нас получилось довольно приличное изображение в оттенках серого, но мы хотим сделать его в полутонах. Эта часть урока самая легкая. Операция по конвертированию объекта в оттенки серого не сложнее простого нажатия кнопки и требует лишь правильных настроек.
Какие настройки лучше всего использовать, зависит от того, какого размера у вас изображение. Другими словами, это потребует от вас некоторых проб и ошибок.
Кожа.
Выберите все объекты, которые составляют зоны затенения кожи. Далее, идите в меню Effect> Pixelate> Color Halftone.
Мое изображение не очень большое, так что настройки, которые я решил использовать имеют довольно небольшие значения. В результате у нас получится хороший, плотный паттерн для кожи.
Волосы.
Для волос я хочу получить более темный полутон.
Здесь вы можете реально увидеть, как работают размеры точки – чем меньше точка, тем светлее становится градиент.
Рот.
Наконец для рта я решил немного поэкспериментировать со значениями, и увеличил значения для каналов 1 и 4.
Используйте Dot Swatches для фона
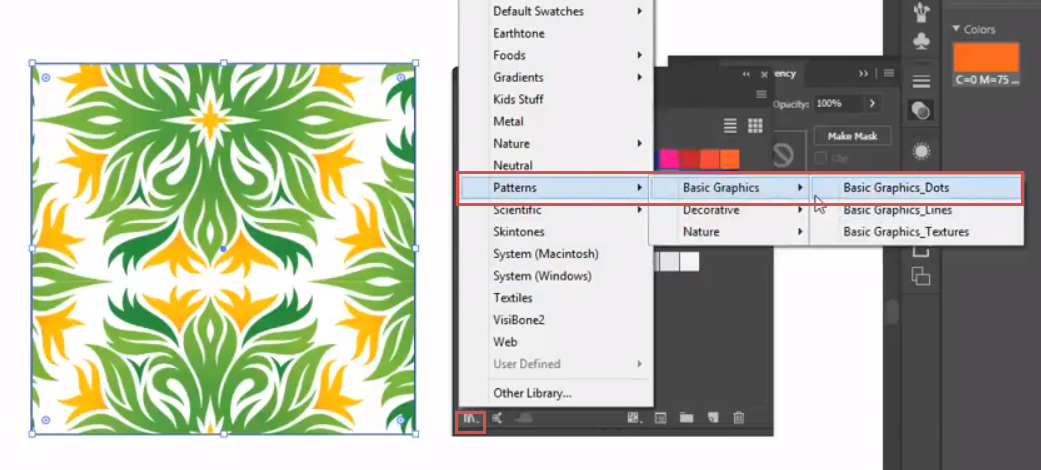
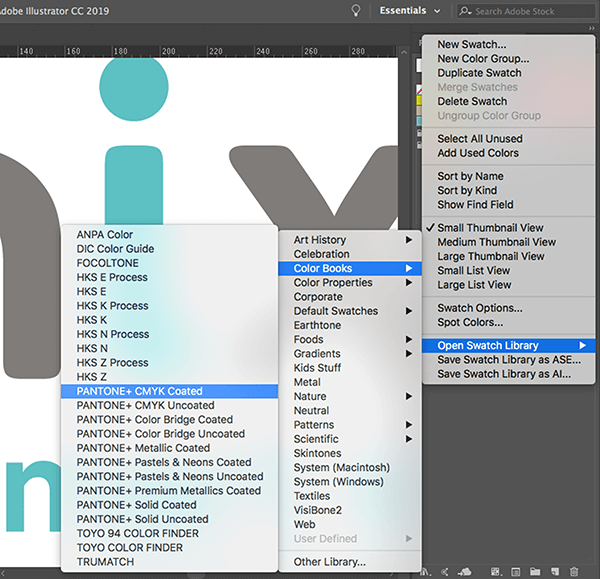
Кроме всего того, что было сказано выше и создавая свой эффект полутонов, знайте – Illustrator также предлагает некоторые готовые паттерны. Вы можете найти их перейдя по Windows > Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Dots.
Это даст вам выбор простых серых оттенков и градиентов. Несмотря на то, что они не cмогут быть такими же гибкими в настройках, как сделанные своими руками.
Создание полутона не очень трудно занятие в Illustrator, но с ними могут возникнуть и небольшие трудности. Например, вы могли заметить, что при масштабировании, полутона трудно контролировать. Наилучший подход в большинстве задач заключается в применении полутона к изображению, которое уже находится в своем окончательном размере. Таким образом, вы минуете неприятные неожиданности.
Таким образом, вы минуете неприятные неожиданности.
Не ленитесь и потратьте немного времени, чтобы настроить параметры и получить идеальную плотность точек.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 12 Среднее: 4.7]Как настроить белые чернила в Adobe Illustrator
Белые чернила настраиваются так же, как любой другой плашечный цвет. Разница лишь в том, как вам нужно будет настроить цвет между этапом разработки и окончательной печатью.
В этом руководстве используется Adobe Illustrator CC 2015; однако в более старых версиях процесс такой же.
Шаг 1 | Скачать шаблон
Сначала выберите шаблон с нашего сайта. Оттуда выберите продукт и цветную бумагу, на которой вы хотите напечатать окончательный дизайн.
Шаг 2 | Подготовьте свой документ к дизайну
Убедитесь, что вы проектируете свою иллюстрацию на слое с надписью Поместите вашу иллюстрацию сюда , а не непосредственно на слои шаблона. В наших шаблонах уже смоделирован цвет бумаги в фоновом режиме, чтобы вам было проще сосредоточиться на создании великолепного искусства.
В наших шаблонах уже смоделирован цвет бумаги в фоновом режиме, чтобы вам было проще сосредоточиться на создании великолепного искусства.
Дизайн с использованием образца белого цвета по умолчанию в Illustrator чрезвычайно затруднит подготовку файла к печати.Лучше начинать проектирование с индивидуального образца белого пятна.
Имейте в виду, что эффекты прозрачности (например, Multiply или Screen ) ни с цветной бумагой, ни с белыми чернилами не будут печататься.
Поскольку наши чернила прозрачные, мы также печатаем белыми чернилами в качестве подложки для всех ваших цветов. Однако белые чернила нельзя назвать идеально белыми и непрозрачными. В результате каждый цветной материал по-разному повлияет на ваши работы. Чтобы помочь вам, мы создали для справки отсканированные изображения в высоком разрешении всех наших стандартных цветных материалов.К ним относятся полная гамма CMYK и градиенты от белого к прозрачному. Мы рекомендуем ссылаться на них, прежде чем завершить работу над своей работой.
Шаг 3 | Создание плашечного цвета
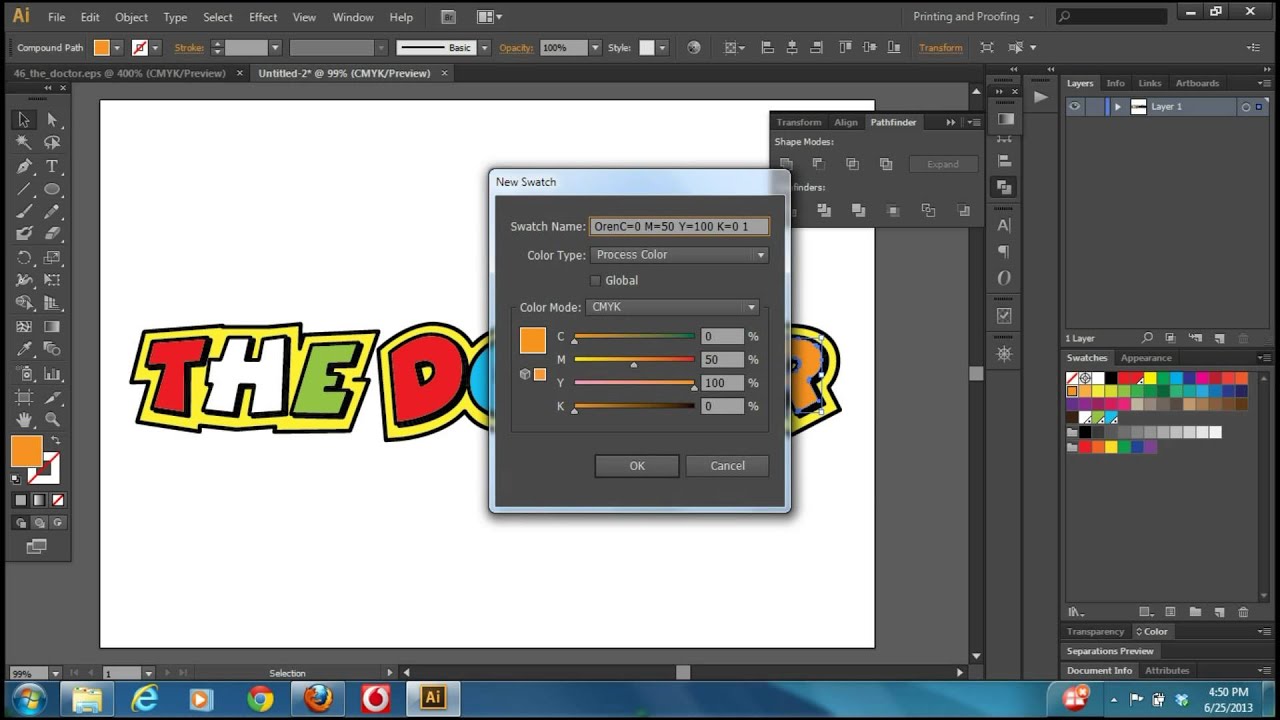
Создайте новый образец в качестве плашечного цвета для белых чернил: щелкните в верхнем правом всплывающем меню на панели Swatches (Window> Swatches) и выберите New Swatch .
- Название: Белые чернила
- Тип цвета: Плашечный цвет
- Цветовой режим: CMYK
- Отрегулируйте все ползунки цвета влево так, чтобы все значения CMYK были равны 0.
- Наслаждайтесь своим новым плашечным белым цветом!
Шаг 4 | Завершите свою работу
Завершите свой дизайн, используя новый образец белого пятна.
В то время как мы постоянно работаем над тем, чтобы добиться стабильных результатов от трафаретной печати до финального отпечатка, соответствие цвета не может быть гарантировано для наших цветных материалов. Даже оттенки бумаги немного меняются от партии к партии.
Шаг 5 | Файлы для печати
В то время как ваши иллюстрации выглядят потрясающе на экране прямо сейчас, ваши файлы НЕ будут готовы к печати, если вы не отрегулируете цветовое построение вашего нового белого плашечного цвета. Во время вывода Illustrator увидит ваш белый плашечный цвет как «без чернил» и исключит эти данные.
Во время вывода Illustrator увидит ваш белый плашечный цвет как «без чернил» и исключит эти данные.
- Выберите образец белого пятна на панели образцов ( Window> Swatches).
- Щелкните всплывающее меню панели «Образцы» вверху справа на панели.
- Выберите Параметры образца…
- Используя ползунки цвета, измените белую сборку на что-нибудь яркое и очевидное, например, 100% пурпурный или 100% голубой.
- Ваш дизайн, вероятно, будет выглядеть ужасно.Нет проблем, мы исправим это со своей стороны.
Шаг 6 | Сохранить как…
Сохраните файл в формате PDF.
- Выберите Файл> Сохранить как…
- Сохранить как: переименование файла шаблона.
- Формат: Adobe PDF
- При использовании нескольких монтажных областей выберите правильный диапазон или выберите Все .
- Нажмите Сохранить
- Шаблон настроек Adobe PDF: Illustrator по умолчанию
- Меньше отметок и отметок за обрез убедитесь, что настройки Обрезка не ниже 0.
 125 ”.
125 ”. - Нажмите «Сохранить PDF»
Шаг 7 | Оформить заказ
Теперь все готово! Посетите наш сайт, чтобы разместить заказ, или позвоните нам по телефону (1-877-246-3132)
Если у вас возникнут какие-либо эффекты, которые вы хотите протестировать с использованием белых чернил, или у вас возникнут вопросы о том, как их использовать, не стесняйтесь обращаться к нам. Нам нравится говорить тушью, поэтому мы будем более чем счастливы помочь вам создать уникальный эффект, который вы ищете.
Как найти цвет PMS в Illustrator
Pantone пользуется уважением во всем мире за свои цветовые справочники, известные как Pantone Matching System (или PMS).Руководства, основанные в 1950-х годах, изначально создавались для рекламного агентства в Нью-Джерси, чтобы они могли придерживаться стандартизированной системы чернил. В конце концов, химик, создавший руководства (человек по имени Лоуренс Герберт), решил выкупить активы у своего агентства и основать Pantone. Современные художники, графические дизайнеры, декораторы интерьеров и представители многих других профессий используют руководства Pantone для контроля качества и согласованности цвета.
Современные художники, графические дизайнеры, декораторы интерьеров и представители многих других профессий используют руководства Pantone для контроля качества и согласованности цвета.
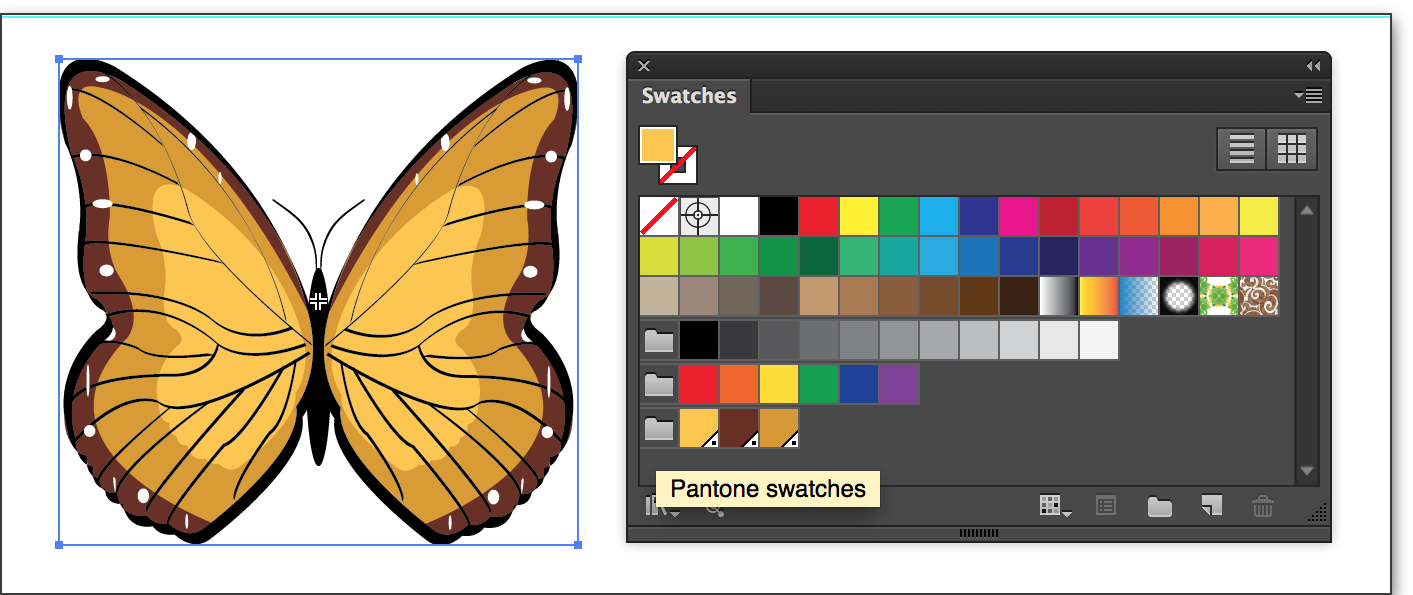
Цвета PMS выходят за рамки стандартной системы CMYK, в которой используются только четыре типа чернил: голубой, пурпурный, желтый и черный.С более чем дюжиной дополнительных цветов, доступных для смешивания в PMS, возможности практически безграничны. PMS настолько распространен в сегодняшней визуальной культуре, что вы даже найдете его в Adobe Illustrator, позволяя использовать цифровые цвета Pantone, соответствующие цветовой шкале. Ниже мы рассказали, как найти цвет PMS в Illustrator, чтобы вы могли расширить свою палитру.
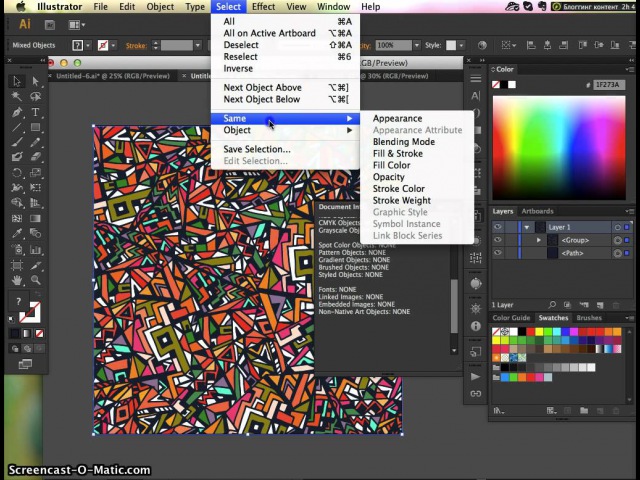
1. Открыв Illustrator, выберите «Окно»> «Образцы», чтобы открыть панель «Образцы». По умолчанию вы должны видеть только цвета, попадающие в диапазон CMYK.
2. Теперь вам нужно удалить ненужные цвета CMYK и добавить библиотеку Pantone. Это сохранит ваш проект аккуратным и исключит риск смешения цветов. Для этого щелкните стрелку раскрывающегося списка в верхней правой части панели «Образцы» и выберите из списка «Выбрать все неиспользуемые».
Для этого щелкните стрелку раскрывающегося списка в верхней правой части панели «Образцы» и выберите из списка «Выбрать все неиспользуемые».
3. Выделив неиспользуемые образцы CMYK, снова щелкните стрелку и выберите «Удалить образец». Если остались какие-либо образцы, вы можете щелкнуть их по отдельности и выбрать значок корзины в правом нижнем углу панели.
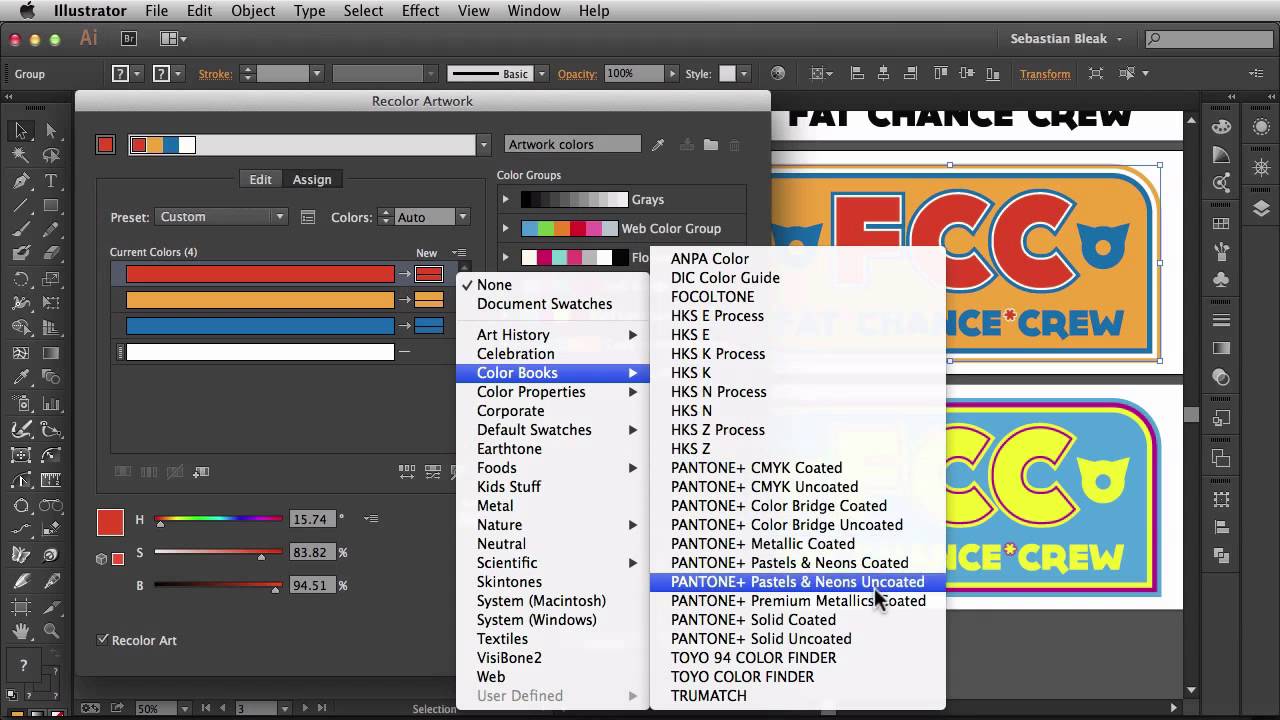
4. Добавить цвета Pantone на панель «Образцы» очень просто — просто выберите «Окно»> «Библиотека образцов»> «Книги цветов». Вы увидите огромный список вариантов цвета, включая множество библиотек Pantone. В зависимости от ваших потребностей в иллюстрации существуют библиотеки Pantone с металлическими, пастельными, трикотажными и сплошными цветами. Щелкните любую библиотеку, чтобы добавить ее на панель «Образцы».
5. Наконец, если вы посмотрите на свои новые параметры цвета на панели Swatches, вы увидите цвета Pantone, упорядоченные по их назначенному номеру PMS.Чтобы найти определенный цвет Pantone, щелкните стрелку раскрывающегося списка в правом верхнем углу панели «Образцы» и выберите из списка «Показать поле поиска». Над образцами появится новое текстовое поле, позволяющее искать цвета Pantone по номеру!
Над образцами появится новое текстовое поле, позволяющее искать цвета Pantone по номеру!
Подготовка иллюстраций для трафаретной печати в Adobe Illustrator — Smashing Magazine
Распечатка футболок — идеальный способ продвижения вашего бизнеса, организации или мероприятия. Это рекламный товар, которым люди могут действительно пользоваться, и у них есть дополнительный бонус в виде рекламы для вас.В этом посте Adobe Illustrator будет использоваться для создания трехцветной трафаретной печати с использованием вымышленного логотипа компании и настройки, позволяющей трафаретному принтеру легко распечатывать цветоделенные изображения, которые создают отдельные экраны для каждой цветной печати.
Распечатка футболок — идеальный способ продвижения вашего бизнеса, организации или мероприятия. Это рекламный товар, которым люди могут действительно пользоваться, и у них есть дополнительный бонус в виде рекламы для вас. В этом посте Adobe Illustrator будет использоваться для создания трехцветной трафаретной печати с использованием вымышленного логотипа компании и настройки, позволяющей трафаретному принтеру легко распечатывать цветоделенные изображения, которые создают отдельные экраны для каждой цветной печати.
Хотя некоторые принтеры предпочитают создавать свои собственные цветоделения, всегда полезно понимать этот процесс. Обязательно свяжитесь со своим принтером, поскольку они будут указывать свои требования и часто дадут вам советы, как избежать потенциальных проблем в процессе.
Дополнительная литература по SmashingMag:
Методы печати
Так как футболка будет напечатана в трех цветах, мы должны создать отдельные изображения для каждого цветного слоя. Каждый из этих слоев взаимодействует друг с другом, образуя законченное изображение.
Примеры ловушек, нокаутов и наложений
Для этого типа печати обычно используются три техники художественного оформления: ловушка, нокаут и наложение. Техника треппинга заключается в том, что нижний цвет «просачивается» под верхний цвет, обеспечивая отсутствие пробелов из-за неточной печати второго цвета (когда так называемая «совмещение» между цветами «выключено»).
Трафаретная печать не всегда является точной техникой печати, особенно при печати на тканевых поверхностях; по этой причине метод Knockout используется редко, поскольку он основан на печати цвета точно в промежутке, оставленном на нижнем цвете. Третий метод, Overprint, легче всего реализовать, так как верхний цвет печатается непосредственно поверх нижнего цвета; часто это дает новый цвет, так как верхний цвет чернил не всегда непрозрачен.
Третий метод, Overprint, легче всего реализовать, так как верхний цвет печатается непосредственно поверх нижнего цвета; часто это дает новый цвет, так как верхний цвет чернил не всегда непрозрачен.
Подготовка файла графического изображения
1. Создайте слои для каждого цвета
Самый надежный способ создать графическое изображение для трафаретной печати — подготовить его вручную в Adobe Illustrator. Каждый из трех цветов будет формировать отдельную иллюстрацию в отдельном слое, используя элементы основного изображения для каждого цвета.Использование слоев не влияет на то, как ваша работа выводится на экранный принтер; это просто облегчает вам работу.
Открытие векторной иллюстрации в Illustrator представляет графику в слое 1. Выберите раскрывающееся меню в окне «Слои» и дважды выберите «Дублировать слой», чтобы создать три слоя одной и той же графики; назовите три слоя по их цветам, это поможет избежать путаницы в дальнейшем. Убедитесь, что порядок цветов правильный: нижний слой — белый; следующий цветной слой — оранжевый; и верхний слой — темно-красный, который будет напечатан последним поверх остальных цветов.
Создаваемые слои и переименованные в
2. Создайте временный цветовой слой фона
На этом этапе — поскольку изображение готовится к печати на темной футболке — создайте четвертый слой для временного фона цвет и назовите его Временный фон. Прямоугольник рисуется во весь размер артборда и получает темный цвет; этот слой будет удален позже в процессе. Перетащите слой в нижнюю часть слоев и заблокируйте его. Каждый цвет вашего произведения искусства отображается на отдельном экране, и порядок, в котором цвета печатаются, обычно от самого светлого до самого темного.
Создается временный фоновый слой
3. Удаление лишних объектов со слоя
Первый слой, над которым нужно работать, это нижний белый слой. Скройте оранжевый и темно-красный слои, щелкнув значок глаза рядом с их слоями, и убедитесь, что белый слой выбран в окне «Слои», щелкнув его имя. Поскольку слой художественного произведения был полностью продублирован, все объекты графики находятся на этом слое; некоторые объекты необходимо удалить, оставив формы, образующие белый контур ракеты, текст и оранжевые формы веера, использованные в качестве фона.
4. Обведите все штрихи
Контур ракеты представляет собой сплошную форму, поэтому дальнейшая работа с ракетой не требуется, но белый контур текста представляет собой толстую обводку, нанесенную на фигуры текста; Работа с обводками может быть непредсказуемой, поэтому лучше всего создавать контуры на основе обводки, выделив текст и выбрав Объект ? Путь ? Контур обводки . Это обеспечивает единообразие, если размер изображения необходимо изменить (обводки часто могут быть несоразмерными при изменении размера с помощью инструмента «Масштаб»).
Обводка контура на текстовых объектах
5. Создание и применение пользовательского плашечного цвета
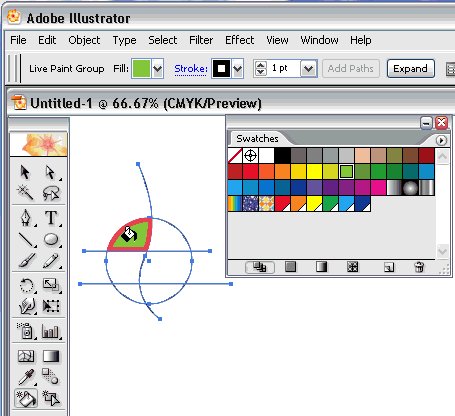
Выберите все объекты в этом слое и примените к каждому из них светлый цвет. Избегайте использования абсолютного белого цвета, так как вы не сможете увидеть объекты при выборе параметра «Разделение» позже. Примените к объектам 20% желтый цвет, а затем в окне «Образцы» выберите «Новый образец» в раскрывающемся меню. Назовите образец «Белая основа» и выберите «Плашечный цвет» в меню «Тип цвета».Несмотря на то, что для него установлено значение 20% желтого, изображение будет сплошным с названием «Белая основа».
Назовите образец «Белая основа» и выберите «Плашечный цвет» в меню «Тип цвета».Несмотря на то, что для него установлено значение 20% желтого, изображение будет сплошным с названием «Белая основа».
Создание нового образца плашечного цвета
Образец теперь будет в окне образцов, а в углу будет точка, обозначающая плашечный цвет. Плашечный цвет следует применить ко всем объектам в слое Белый.
Плашечный цвет в окне «Образцы»; обратите внимание на точку в углу выбранного образца.
6. Создание ловушки вручную
Скройте белый слой и выберите оранжевый.Удалите все объекты, не относящиеся к этому цветному слою, такие как объекты белого фона и темно-красные объекты. Остальные объекты будут напечатаны оранжевым цветом под темно-красным. Из-за неточного характера трафаретной печати вы не можете просто выбить форму оранжевых элементов из верхнего красного цвета и точно напечатать поверх оранжевого; вам нужно создать ловушку между двумя цветами, чтобы учесть легкие «колебания» при совмещении цветов.
Возможное неправильное совмещение двух цветов, между оранжевым и темно-красным
Выберите оранжевый объект и выберите Object? Путь ? Смещение пути .Сместите путь на 1 мм, чтобы объект стал больше по форме. Часто принтеры указывают, сколько Trap им требуется, аналогично тому, как они могут указать Bleed. На этом изображении белый фон обрисовывает цветные объекты, но если вы хотите, чтобы белый цвет был напечатан непосредственно за цветами, без белого контура, вы можете сместить путь белых объектов на минус (например, -1 мм ).
Слева: до смещения пути на 1 мм. Справа: после смещения пути для создания ловушки
7.Выбор плашечного цвета
После создания треппинга для всех оранжевых объектов выберите все объекты и создайте плашечный цвет в меню «Образцы». Если вы указываете цвет Pantone, назовите плашечный цвет с помощью справочника Pantone Matching System (PMS); в противном случае назовите его описательно, в данном случае Orange.
Имейте в виду, что часто у принтеров есть чернила, которые они хранят на складе, и вы можете сэкономить определенную сумму, используя неопределенный «апельсин» вместо того, чтобы указывать цвет Pantone, например Pantone 179.Дополнительная плата может взиматься за чернила, которые необходимо покупать или смешивать для конкретного проекта (особенно при меньшем количестве отпечатков). Поговорите со своим принтером и посмотрите, какие у вас есть варианты, поскольку они могут предоставить вам образцы цвета чернил на выбор. За образцы определенно стоит платить; они дают вам гораздо лучшее представление о цвете, чем образцы.
Цвета Pantone можно найти в Окно? Библиотеки образцов? Цветные книги
8. Выбивание ловушки ниже
После применения оранжевого пятна к оранжевому слою, скройте оранжевый слой и покажите верхний слой, темно-красный слой.Снова удалите ненужные объекты, такие как элементы белого фона, но оставьте объекты оранжевого цвета.
Изображение с удаленным белым основным цветом
Для каждого объекта с оранжевым выделением используйте инструменты Pathfinder ( Window? Pathfinder ), чтобы исключить цвет выделения, эффективно создавая пустоту в формах объекта. Это нокаут; но поскольку мы создали Trap на объектах оранжевого слоя, у нас не возникнет никаких проблем с регистрацией. При использовании инструмента «Исключить» объект приобретает цвет верхнего исключаемого объекта.Измените цвет обратно на исходный темно-красный с помощью инструмента «Пипетка» на одном из других объектов.
Инструмент «Исключить» (обведен зеленым) отлично подходит для удаления форм внутри объектов.
Если изображение не разбивалось на слои, нокаут и ловушка могли быть созданы автоматически с использованием наложенных штрихов. Это действительно экономит время, но позволяет меньше контролировать окончательную печать и более подвержено ошибкам (например, забыв добавить Trap к объектам).
9. Ловушка не всегда нужна
Ловушка не была создана для темно-красного текста на ракете, так как он будет наложен на оранжевый. В ситуациях, когда область печати мала, лучше не создавать ловушку, поскольку область, оставленная открытой под цветом Overprinting, обычно оказывается незначительной.
Для меньшего текста и объектов ловушка слишком мала, поэтому вместо этого объект накладывается.
Снова выберите все темно-красные элементы и создайте новый плашечный цвет.Если вы используете неспецифические цвета, всегда снабжайте принтер распечатанными пробами, чтобы они максимально соответствовали цвету. Эта печатная проба часто помогает принтеру выявить проблемы с вашими произведениями искусства, прежде чем они перейдут к дорогостоящему этапу изготовления пленки для создания экранов.
10. Проверка разделений
После того, как вы выполнили последний шаг, теперь вы готовы подготовить иллюстрацию для отправки на трафаретный принтер. Во-первых, вы должны установить оранжевый и темно-красный цвета для наложения.Выбрать
Во-первых, вы должны установить оранжевый и темно-красный цвета для наложения.Выбрать Windows? Разделы предварительного просмотра . В открывшемся окне сначала установите флажок «Предварительный просмотр наложения», а затем скройте цветоделение CMYK, щелкнув значок глаза рядом с CMYK. Временный темный фон должен исчезнуть.
Предварительный просмотр цветоделения
Проверьте цветоделение, скрыв каждый цвет по одному, начиная с темно-красного. Вы заметите, что созданная вами ранее ловушка исчезла, а белый фон представляет собой только контур. Это происходит потому, что оранжевый и темно-красный не настроены на перекрытие цветов под ними.
Разделение трех цветов перед установкой наложения
11. Настройка объектов на наложение
Во-первых, снимите флажок «Предварительный просмотр наложения» в окне «Предварительный просмотр цветоделения». Затем скройте все слои, кроме оранжевого (вы также можете удалить временный фоновый слой, он больше не нужен). Выбрать окно
Выбрать окно ? Атрибуты . Выделив все оранжевые объекты, установите флажок Overprint Fill в окне Attributes. Сделайте то же самое со слоем Dark Red, убедившись, что все объекты Dark Red выбраны, когда вы установите флажок Overprint Fill в окне Attributes.
Настройка заливки наложения для двух цветов
12. Еще раз проверьте цветоделения
Вернитесь в окно предварительного просмотра цветоделения и установите флажок «Предварительный просмотр наложения». Теперь вы должны увидеть вариацию цвета на иллюстрации, где вы создали ловушку ранее. Если вы также посмотрите на белый слой, вы увидите, что вся форма осталась нетронутой из-за того, что оранжевый и темно-красный настроены на наложение.
Слева: ловушку можно увидеть в затемненной области вокруг оранжевого.Справа: белая основа возвращается к сплошной форме (показана с временным фоном для наглядности)
13. Убедитесь, что в иллюстрации нет объектов CMYK
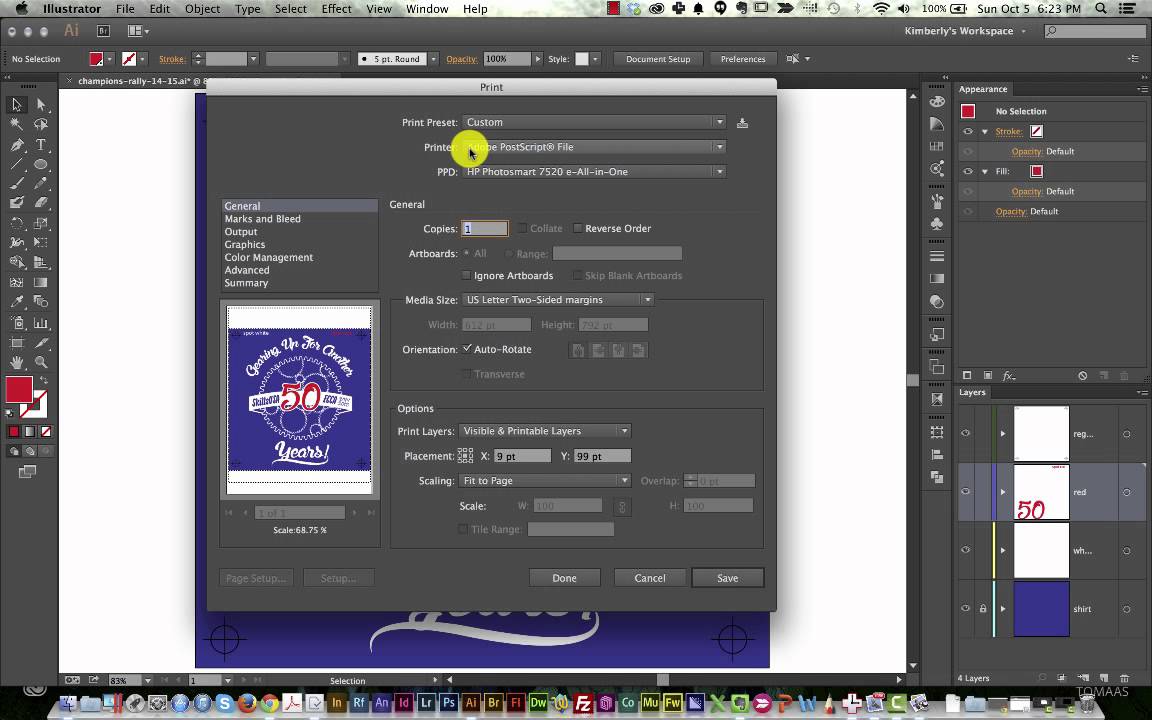
Одна вещь, которую вы должны убедиться, прежде чем сохранять файл для отправки на экран принтер, заключается в том, что в вашем документе нет элементов CMYK. Это можно легко проверить, выбрав
Это можно легко проверить, выбрав File? Распечатать. Выберите свой принтер в качестве файла Adobe Postscript и щелкните параметр «Вывод» слева. Выберите режим разделения (на основе хоста).В приведенном ниже списке цветов, если значки принтера отображаются рядом с любым из триадных цветов (технологический голубой, технологический пурпурный, технологический желтый или технологический черный), у вас есть элементы в вашем произведении, которые установлены в цветах CMYK.
Проверка объектов CMYK с помощью диалогового окна «Печать»
14. Завершение и отправка
Убедившись, что плашечные цвета разделятся так, как вы ожидаете, сохраните файл в формате PDF и отправьте его либо в формате JPEG, либо в печатном виде.Иногда принтеры запрашивают исходный файл Illustrator, если им нужно внести изменения самостоятельно. Хороший принтер проверит ваши файлы и сообщит вам, если есть проблема, до того, как начнется процесс создания экранов.
Final Note
Есть много альтернативных методов подготовки ваших художественных работ к трафаретной печати; Сегодняшний пост посвящен большему количеству ручных методов в демонстрационных целях, а также для обеспечения надежности. Возможно, ваша работа будет выводиться на другой аппаратной и программной конфигурации, отличной от вашей; чем сложнее ваше произведение, тем выше вероятность ошибок при выводе.
Возможно, ваша работа будет выводиться на другой аппаратной и программной конфигурации, отличной от вашей; чем сложнее ваше произведение, тем выше вероятность ошибок при выводе.
Есть две области, на которые следует обратить пристальное внимание: убедитесь, что вы используете только плашечные цвета, и убедитесь, что все части вашего изображения выводятся на экранный принтер, как вы этого ожидаете.
Часто случайный объект, для которого установлено значение CMYK, остается где-то на вашем произведении искусства, что вызывает одну из двух проблем: либо экранный принтер выводит дополнительный цвет (а) на пленку (с помощью которой создаются экраны), что, возможно, вызывает Дополнительная стоимость; или экранный принтер выводит только указанные плашечные цвета, и часть вашего рисунка пропадает на окончательной печати.Используйте окно «Предварительный просмотр цветоделения», чтобы проверить различные слои вашего рисунка, чтобы убедиться, что цвета накладываются на то место, где они должны быть, и что все части вашего рисунка присутствуют и верны.
Важно установить хорошие отношения со своим трафаретным принтером, будь то местная компания или компания, которую вы нашли в Интернете. Они могут дать вам жизненно важный совет и потенциально могут обнаружить ошибки до того, как будут сделаны экраны или напечатаны футболки. Кроме того, если это местный бизнес, попробуйте совершить экскурсию по их типографии; трафаретная печать — отличный процесс для наблюдения, и знание этого процесса очень помогает при принятии решений по дизайну и подготовке.
Дополнительные ресурсы
(ik) (rs)
Цветовая палитра | PatternFly
Наши палитры созданы как система, предназначенная для усиления содержимого приложений и рабочих процессов. Яркие цвета зарезервированы для определенных взаимодействий, таких как закрепление статуса, и используются экономно. Наши палитры просты и объединены, чтобы их можно было легко развернуть и использовать в любой ситуации.
Важно
Используйте эти образцы цвета, чтобы убедиться, что вы используете правильные цвета — не используйте инструмент «пипетка» для выбора цветов.Палитры для Adobe Photoshop, Adobe Illustrator, Sketch, Inkscape и GIMP с правильными шестнадцатеричными цветами в виде образцов также доступны для загрузки и установки.
Последнее изменение: 27 февр.2017 г. Установить палитру для Adobe Photoshop:- Загрузите файл Adobe Color для Photoshop.
- В Finder выберите Applications> Adobe Photoshop CC> Presets> Color Swatches
- Поместите файл.aco в папку Color Swatches.
- Загрузите файл Adobe Color для Illustrator.
- В Finder выберите Applications> Adobe Illustrator CC> Presets> en_US> Swatches
- Поместите файл .ase в папку Swatches.
- Загрузите файл Adobe Color для InDesign.
- В Finder перейдите в Приложения> Adobe InDesign CC> Наборы> Библиотеки образцов
- Поместите файл .ase в папку Swatches.
- Загрузите файл палитры эскиза.
- Загрузите плагин Sketch-Palettes и следуйте инструкциям по установке.
- Откройте Sketch и нужный файл.
- В Sketch перейдите в Plugins> Sketch Palettes> Document Colors> Load Palette
- Найдите PatternFly_Palette.Sketchpalette, который вы скачали.
- Найдите палитру на боковой панели инспектора> Заливки> Цвета документа
- Загрузите файл палитры Inkscape.
- Откройте терминал.
- Создайте каталог палитры: mkdir -p ~ / .config / inkscape / palettes /
- Скопируйте файл палитры: cp -v PatternFly_Palette.gpl ~ / .config / inkscape / palettes /
- Загрузите файл палитры GIMP.
- Откройте терминал.
- Создайте каталог палитры: mkdir -p ~ / .gimp-2.8 / palettes /
- Скопируйте файл палитры: cp -v PatternFly_Palette.gpl ~ / .gimp-2.8 / palettes /
Основные цвета
Основные цвета состоят из следующих цветов и соответствующих им оттенков и оттенков.При проектировании и разработке используйте только следующие основные цвета для большей части интерфейса продукта.
Большая часть пользовательского интерфейса будет использовать палитру оттенков серого для лучшего контраста и видимости. Используйте для общего интерфейса и фонов.
Используется для
общего пользовательского интерфейса и фона
Оттенки и оттенки этого специфического синего цвета используются, чтобы направлять пользователей к интерактивным элементам и состояниям.
Используйте для
действий и выделения
Дополнительные цвета
Дополнительные цвета используются в качестве акцентов, для выделения акцентов и для визуализации уведомлений / предупреждений.Используйте их экономно, чтобы не отвлекать от основной функции изделия.
пф-светло-зеленый-100 # e4f5bc
пф-светло-зеленый-200 # c8eb79
пф-светло-зеленый-300 # ace12e
пф-светло-зеленый-400 # 92д400
пф-светло-зеленый-500 # 6ca100
пф-светло-зеленый-600 # 486b00
пф-светло-зеленый-700 # 253600
пф-голубой-100 # beedf9
пф-голубой-200 # 7cdbf3
pf-голубой-300 # 35caed
пф-голубой-400 # 00b9e4
пф-голубой-500 # 008бад
пф-голубой-600 # 005c73
пф-голубой-700 # 002d39
Цветовые палитры
При выборе палитры выбирайте цвета, которые подчеркивают фирменный стиль вашего продукта.


 После этого имя файла отображается в списке Settings (Установки).
После этого имя файла отображается в списке Settings (Установки). В новом документе данные цветового профиля также не сохраняются. Если профиль открываемого документа не соответствует текущему цветовому профилю, его данные удаляются и не сохраняются в документе. Если профиль открываемого документа соответствует текущему цветовому профилю, то в этом случае его данные сохраняются в документе.
В новом документе данные цветового профиля также не сохраняются. Если профиль открываемого документа не соответствует текущему цветовому профилю, его данные удаляются и не сохраняются в документе. Если профиль открываемого документа соответствует текущему цветовому профилю, то в этом случае его данные сохраняются в документе. Если импортируемые цветовые данные представляют одинаковое цветовое пространство, то числовые данные сохраняются.
Если импортируемые цветовые данные представляют одинаковое цветовое пространство, то числовые данные сохраняются. е. деловой графики) и предназначен для сохранения относительных значений насыщенности: цвета, выпадающие из цветового охвата, заменяются на другие, входящие в цветовой охват и имеющие идентичные значения насыщенности.
е. деловой графики) и предназначен для сохранения относительных значений насыщенности: цвета, выпадающие из цветового охвата, заменяются на другие, входящие в цветовой охват и имеющие идентичные значения насыщенности. Разработчики рекомендуют избегать данного варианта.
Разработчики рекомендуют избегать данного варианта.


 125 ”.
125 ”.