Текст в кривые в иллюстратор: Как перевести ВЕСЬ текст в кривые в adobe illustrator? — Хабр Q&A
Дизайн-Бюро IQ — 🤔 Что значит «перевести текст в кривые» и…
🤔 Что значит «перевести текст в кривые» и для чего это нужно?⠀
😒 Когда вы создаете макет самостоятельно, нет никакой гарантии, что ваш модный и красивый шрифт есть в наличии на компьютере у наших менеджера и печатника. В этом случае, при открытии файла происходит автоматическая замена не найденных шрифтов на те, что есть в наличии без особых привязок к эстетике.⠀
⠀
🚙 Следовательно, все шрифты могут видоизмениться до неузнаваемости, либо просто «поехать».⠀
👍🏻 Если же текст «скривлен», то он уже рассматривается как обычный векторный объект и остается в своем первозданном виде, при этом править обычным путем его уже не получится. Поэтому рекомендуем сохранять вам исходный файл со шрифтом для правок, и отдельным документом – файл для печати.⠀
⠀
👇🏻Ниже инструкция, как перевести текст в кривые в основных графических редакторах:⠀
⠀
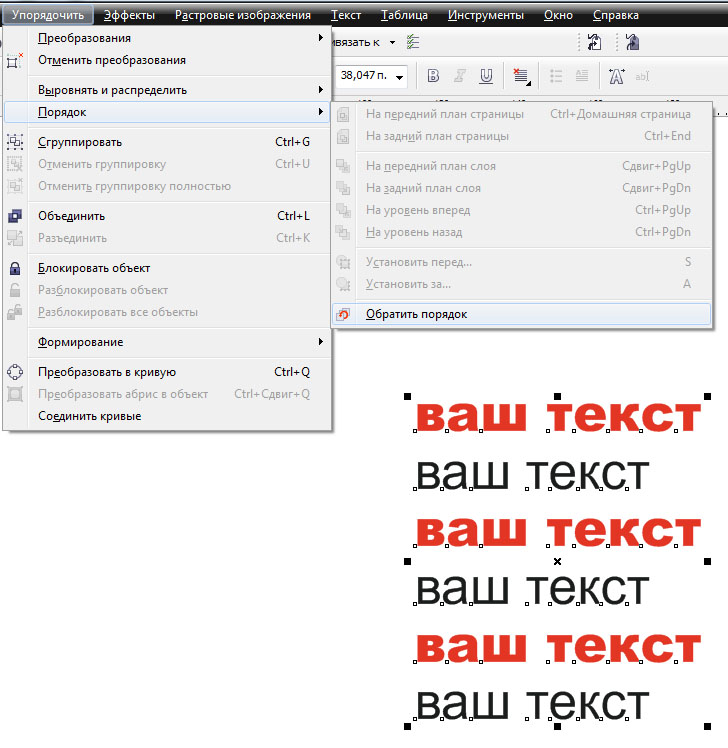
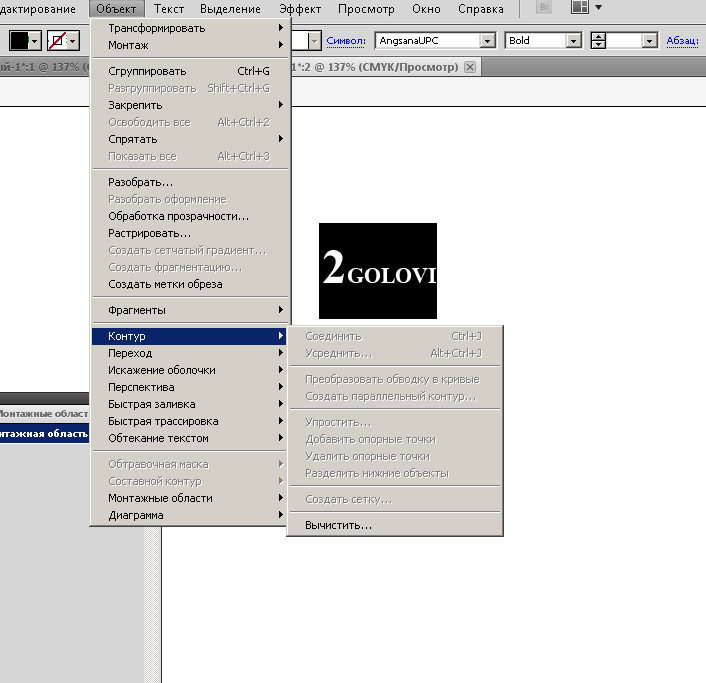
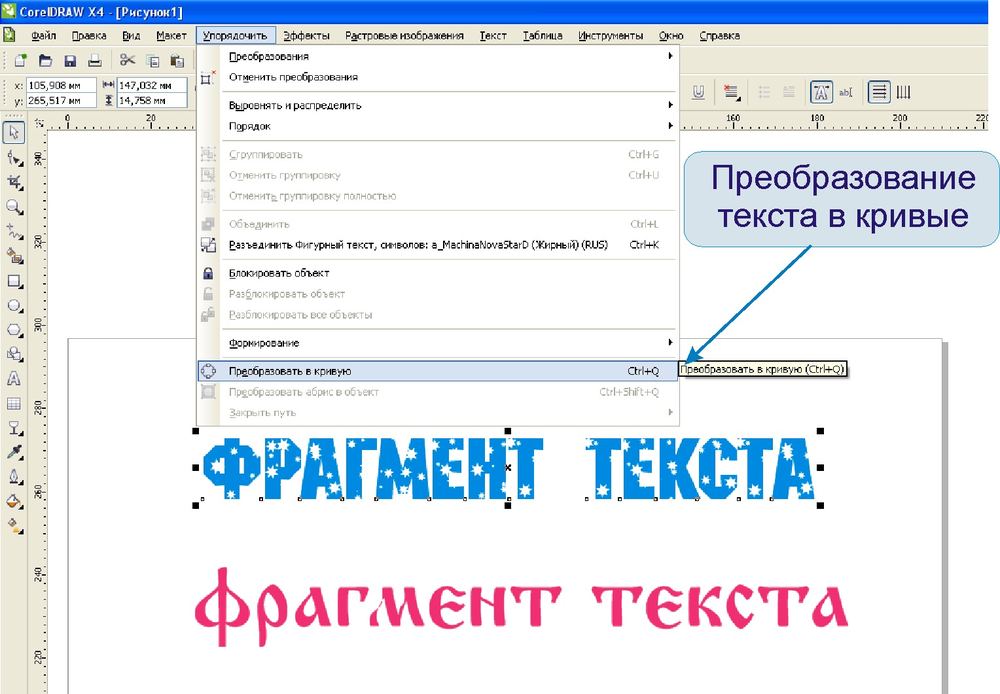
🔹Перевод текста в кривые в CorelDRAW:⠀
Подобно иллюстратору нужно сперва выделить весь текст, а потом использовать сочетание клавиш ctrl+Q. ⠀
⠀
⠀
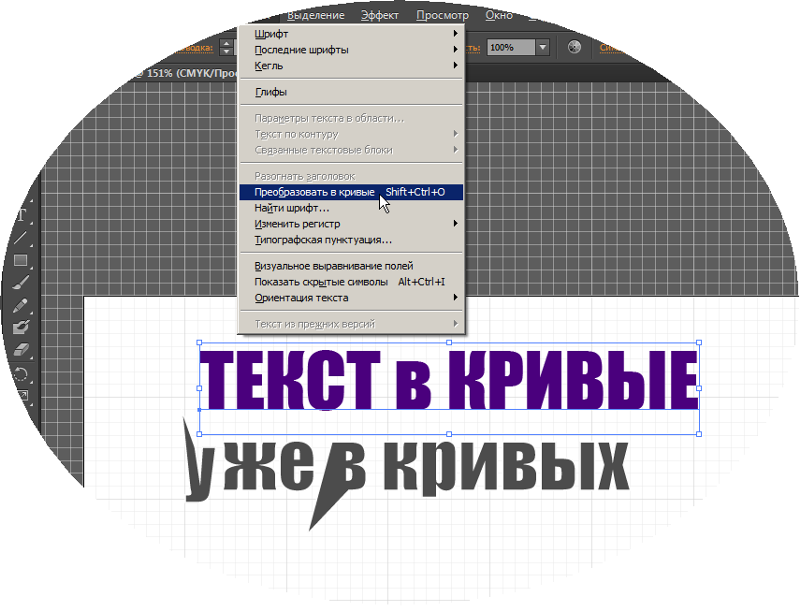
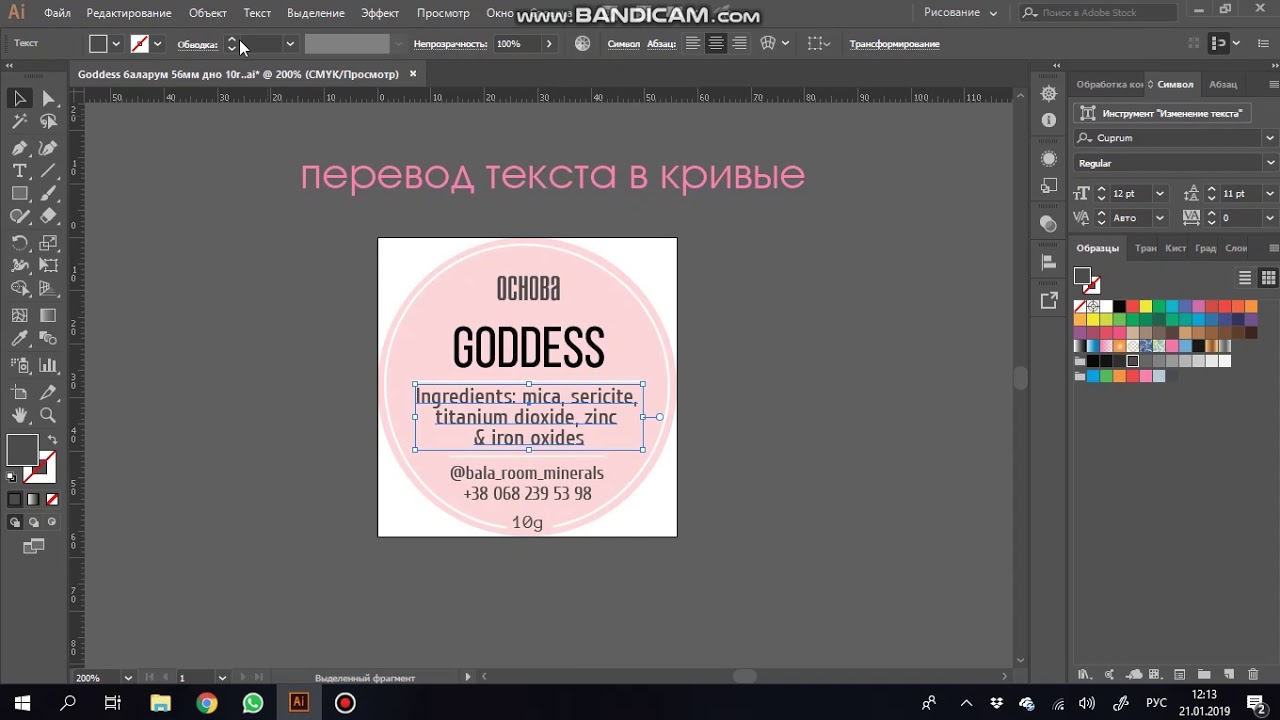
🔹 Перевод текста в кривые в Adobe Illustrator:⠀
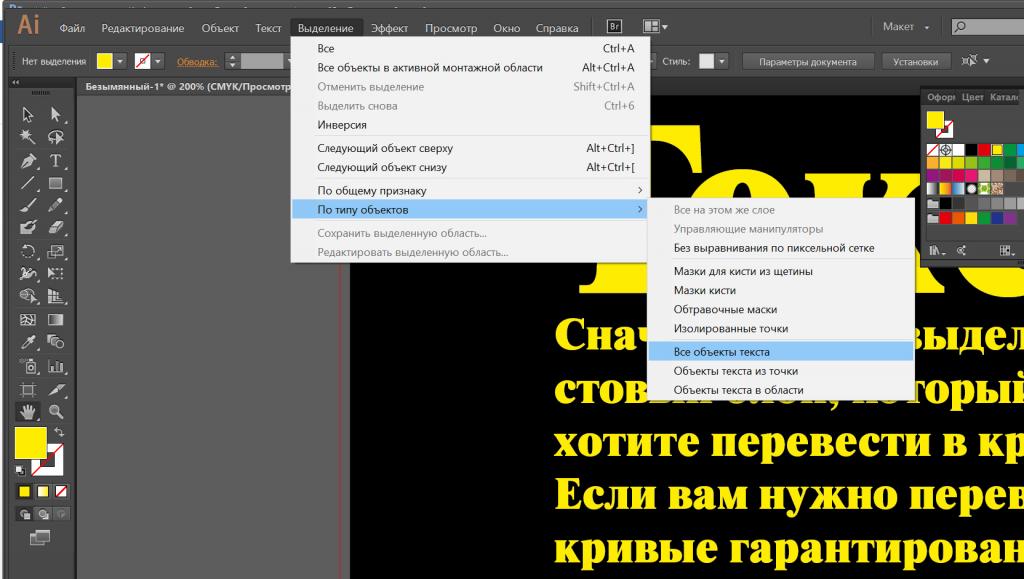
Нужно выполнить две простых операции. Сперва выделить весть текст в документе, сделать это можно вручную, но лучше автоматически — выделение/по типу объектов/текстовые объекты.⠀
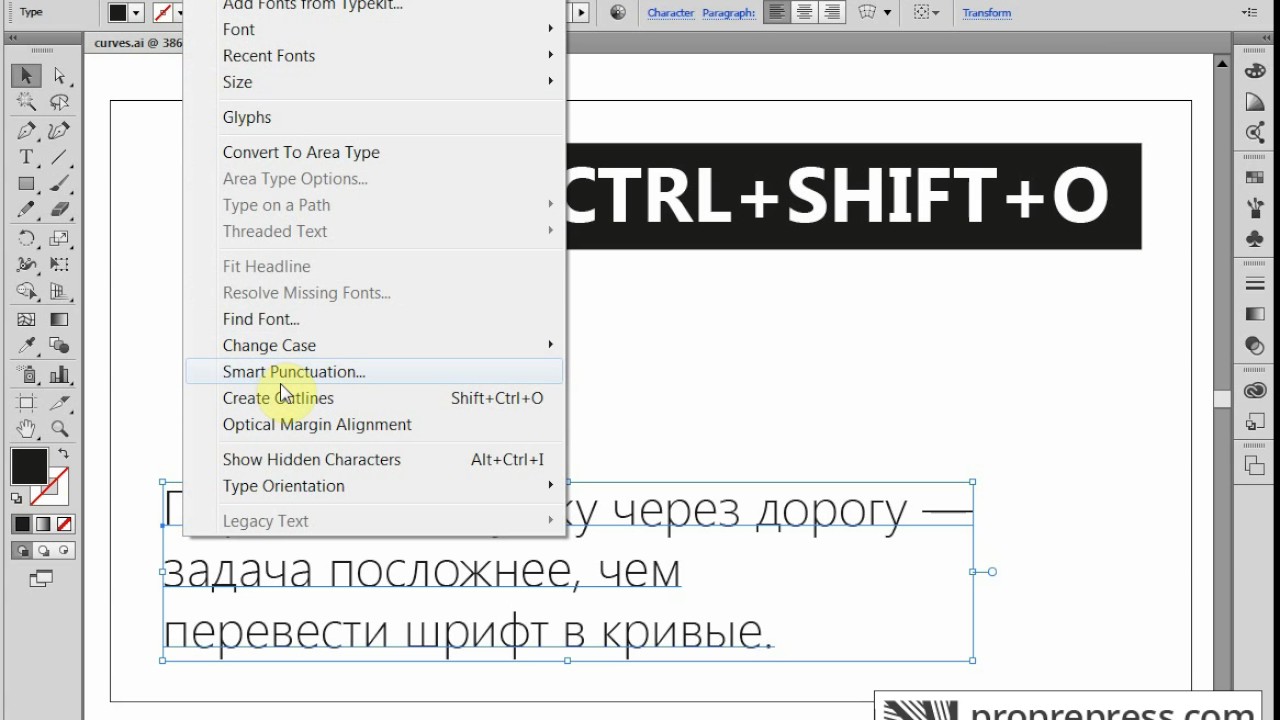
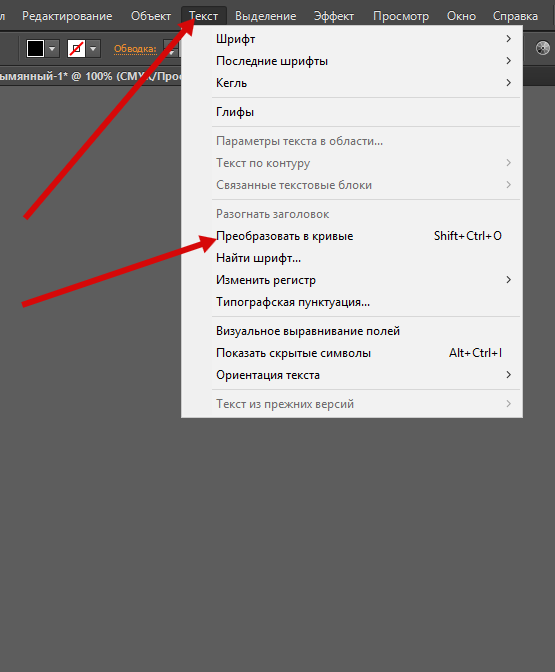
Затем непосредственно перевести текст в кривые текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.⠀
⠀
🔹Перевод текста в кривые в Adobe Photoshop:⠀
Фотошоп — растровый редактор, но перевести текст в контурный вектор в нем возможно, но есть похожая операция — растрирование. Для этого нужно выделить слой с текстом, кликнуть по нему правой кнопкой мыши/растрировать.⠀
Если текстовых слоев много, чтобы не редактировать каждый, можно просто склеить все слои в один.⠀
⠀
🔹Перевод текста в кривые в Adobe InDesign:⠀
По аналогии с иллюстратором нужно выделить текст, а затем нажать текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.⠀
⠀
🙋 Если у вас остались вопросы, мы с удовольствием ответим на них➡: 901-201⠀
⠀
#дизайнбюроiq #типографияомск #полиграфияомск #предпечатнаяподготовка #скривлениешрифтов #переводтекставкривые #дизайнбюроiqомск #омск2018 #рекламноеагентствоомск #омск2019 #кривые @ Дизайн-Бюро Iq омск
Препресс для всех — Шрифты.
 Преобразование текста в кривые
Преобразование текста в кривыеВ технических требованиях типографии вы можете увидеть пункты про недопустимость использования системных шрифтов и про преобразование в кривые. Что это, зачем и как «скривить» шрифты?
Текст в макете всегда выполняется каким-либо шрифтом. Это может быть системный шрифт (тот, который предустановлен в операционной системе, типа Arial, Times New Roman, Myriad Pro) или же дополнительно установленный (коммерческий / бесплатный).
Шрифт — это не просто буквы. Каждый знак определенным образом закодирован. Кроме того, существует набор специальных символов шрифта, так называемые глифы.
Почему же не принимаются в печать макеты с системными шрифтами? Потому что существует вероятность их неверного отображения из-за разных типов и версий операционных систем или же особенности устройства вывода. В этом случае вместо понятного текста может получиться Øèðîêàÿ.
С дополнительными
шрифтами такое случается реже, но для 100%-й уверенности рекомендуется в макетах
(особенно малостраничных: визитках, листовках, лифлетах) шрифты преобразовывать
в кривые.
Важно! После выполнения этого действия текст становится просто графическим объектом и редактировать текст уже невозможно. Совет: либо делайте копию слоя, либо финальную версию макета, «скривляйте» шрифты и экспортируйте в PDF и затем закрывайте без сохранения. Я пользуюсь вторым способом, но внимательно отслеживаю этот момент.
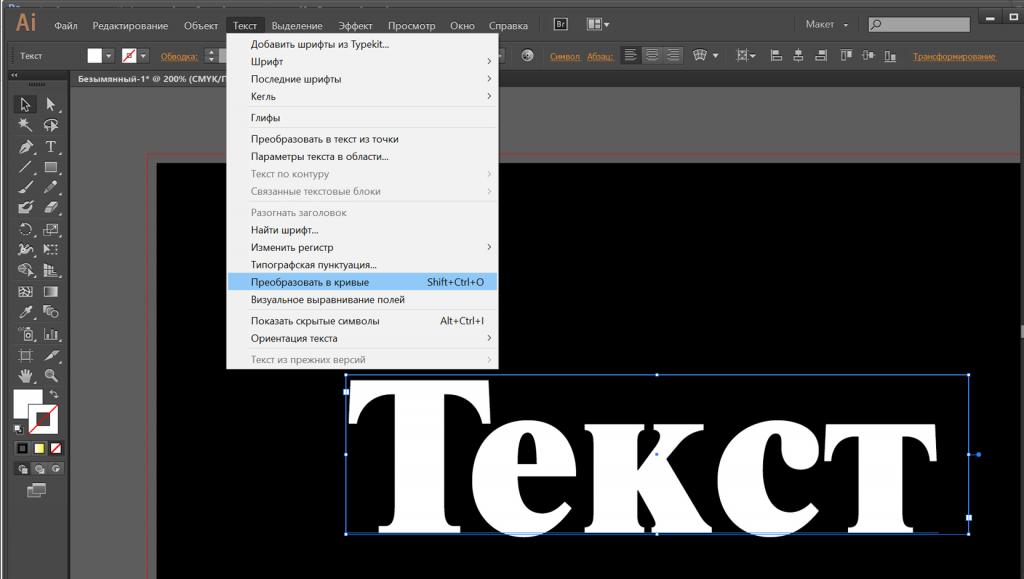
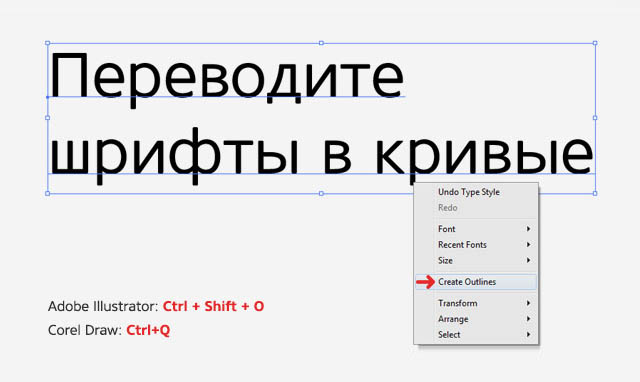
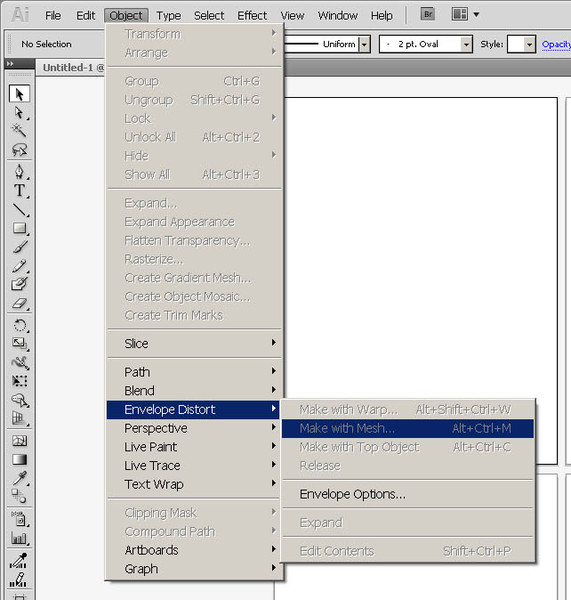
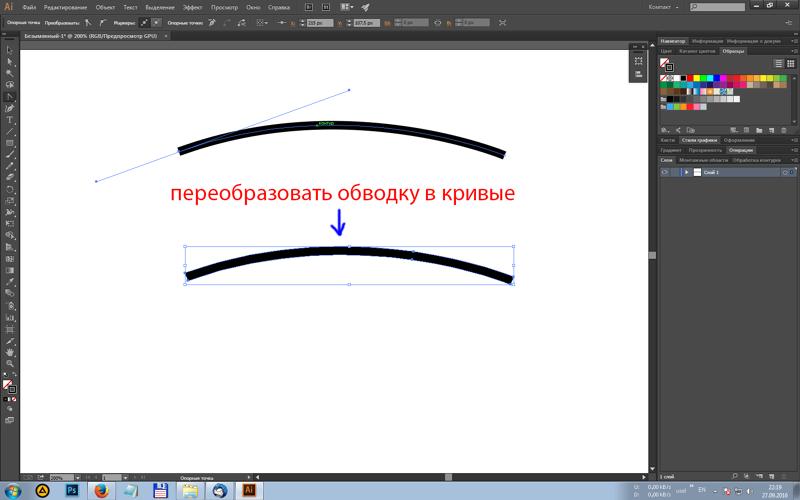
Преобразование шрифтов в кривые в программах Adobe выполняет команда Create Outlines (Shift+Ctrl+O) в меню Type (Иллюстрация 1).
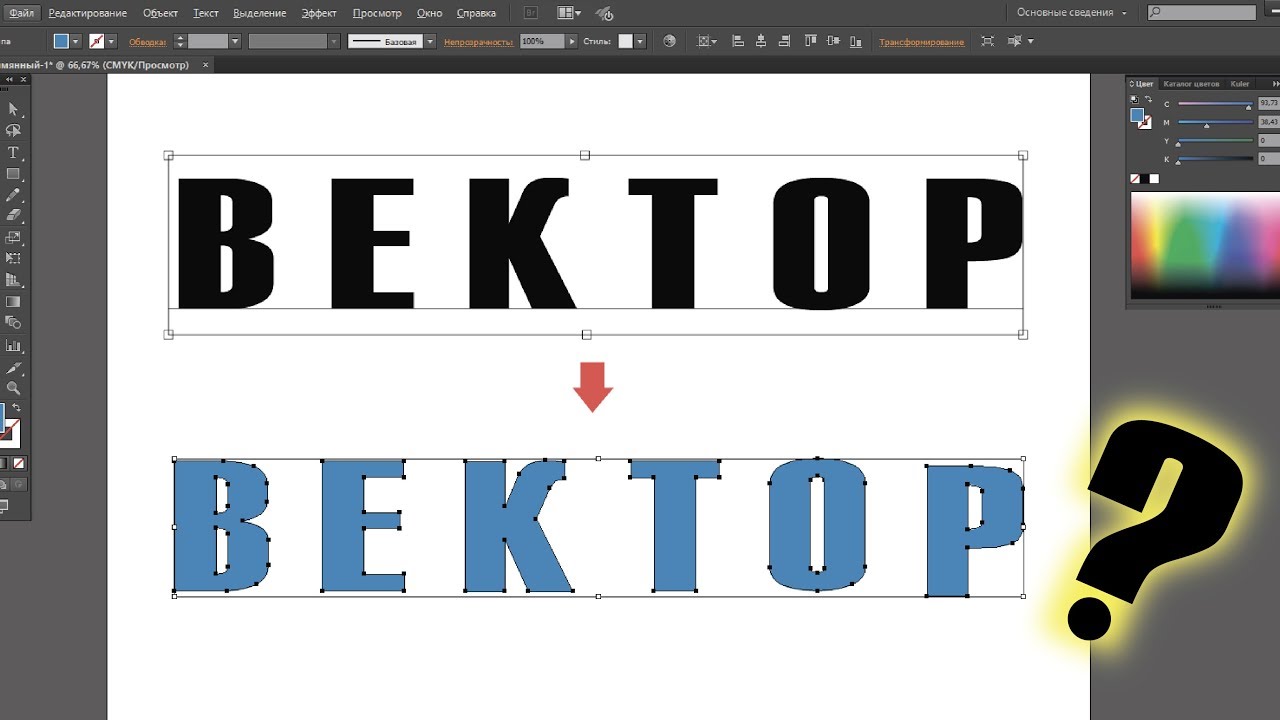
Иллюстрация 1. Обычный текст (вверху) и текст, преобразованный в кривые (внизу), в Adobe Illustrator
Для
преобразования всех шрифтов нужно выделить все (Ctrl+A) и затем нажать Create Outlines.
Когда возможны трудности с преобразованием в кривые?
1. Если есть
заблокированные слои с текстом.
При
настройках программы по умолчанию заблокированный текст не выделится, а значит,
не преобразуется в кривые. Проверить, все ли шрифты преобразованы, можно, зайдя
в меню Type — Find Font…
Если все в кривых, в верхней части диалогового окна Font in Document будет
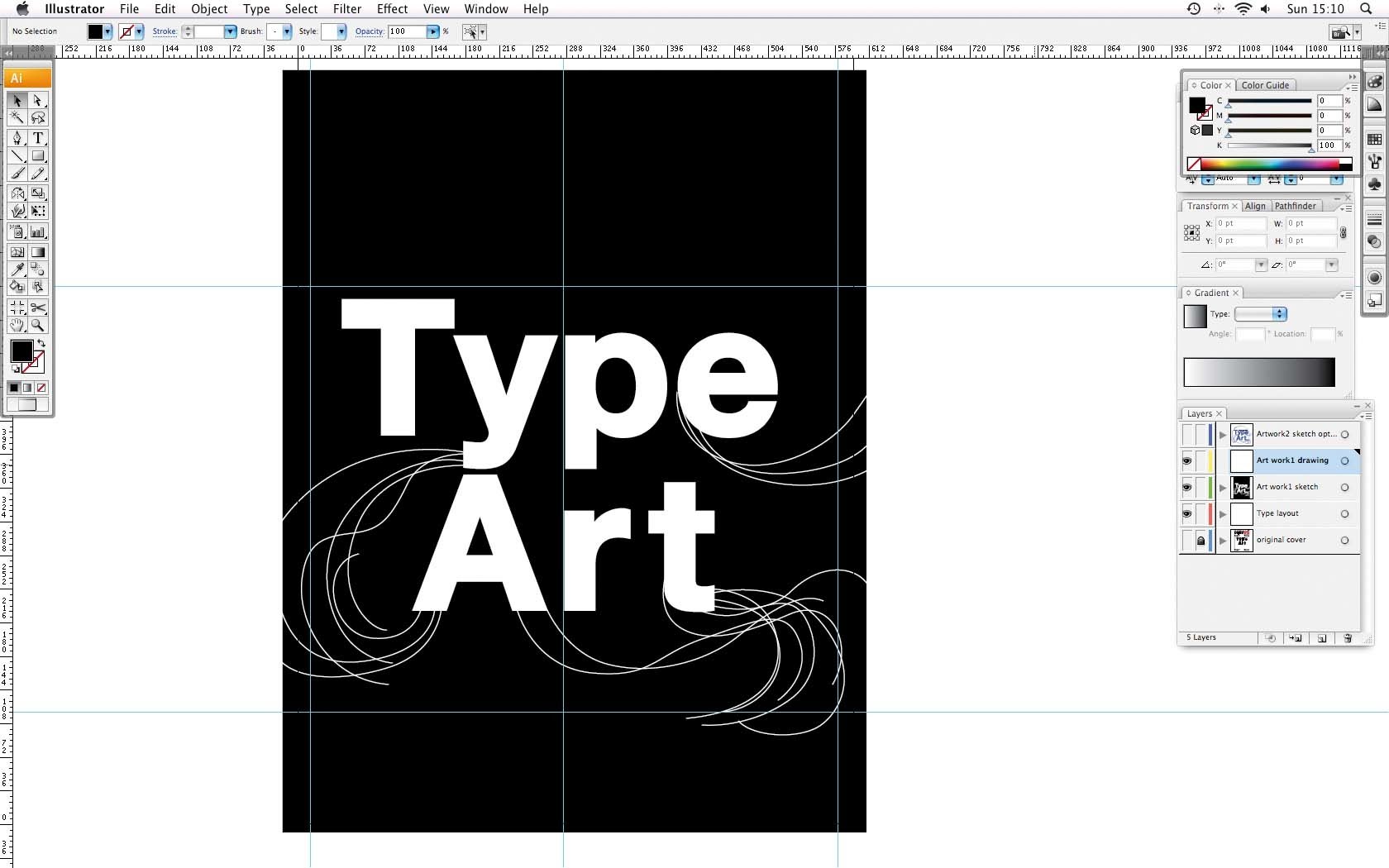
0. В противном случае нужно найти в палитре Layers текстовые
слои с иконкой замочка (иллюстрация 2), разблокировать и выполнить конвертацию в
кривые снова.
В противном случае нужно найти в палитре Layers текстовые
слои с иконкой замочка (иллюстрация 2), разблокировать и выполнить конвертацию в
кривые снова.
Иллюстрация 2. Разблокирование текстового слоя для преобразования в кривые в Adobe Illustrator
2. Если есть сгруппированные
скрытые слои с текстом.
В этом случае
при попытке «скривления» шрифтов выведется предупреждение о невозможности
преобразования. Для исправления нужно в палитре Layers найти текстовые
слои в группе без иконки глаза, сделать их видимыми, разгруппировать или
удалить и еще раз выполнить конвертацию в кривые. (иллюстрация 3).
Иллюстрация 3. Предупреждение о невозможности преобразования текста в кривые (вверху) и решение проблемы включением/удалением/разгруппировкой скрытого текстового слоя (внизу) в Adobe Illustrator
3. Если есть маркированный список.
Иногда удобнее при верстке создавать автоматические нумерованные списки или списки с буллетами (маркерами).
Иллюстрация 4. Автоматический список с буллетами в Abobe InDesign
В этом случае простой перевод в кривые командой Create Outlines не сработает — буллеты пропадут (иллюстрация 5).
Иллюстрация 5. Исчезновение маркеров при назначении команды Create Outlines (Shift+Ctrl+O) в меню Type
Для корректной конвертации таких списков сначала нужно выполнить команду Convert Bullets to Text (Преобразовать буллеты в текст) щелчком правой мыши на текстовом блоке, а затем уже пробразовать в кривые (иллюстрация 6).
Иллюстрация 6. Назначение на блок со списком команды контекстного меню Convert Bullets to Text в Adobe InDesign
Чтобы избежать трудностей с исчезновением автоматической нумерации списка, можно ставить буллеты через панель Glyphs (Alt+Shift+F11). При таком подходе работает простое «скривление» шрифтов.
Если нужно преобразовать шрифты в кривые в PDF в Adobe AcrobatЗаходим при
открытом файле в меню View —
Tools — Print Production — Flattener Preview.
Иллюстрация 7. Последовательность преобразования текста в кривые в PDF в окне Flattener Preview в Adobe Acrobat
Ставим галочку в чек-боксе Convert All Text to Outlines (1). Для
конвертации текста всех страниц выбираем All pages in document (2). Нажимаем Apply (3), после чего выводится
предупреждение, что действие отменить невозможно, — ОК — происходит преобразование.
Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое
поле. Сохраняем файл и отправляем на печать.
Наш текст в безопасности!
Использование SVG & Illustrator для создания пышного текста
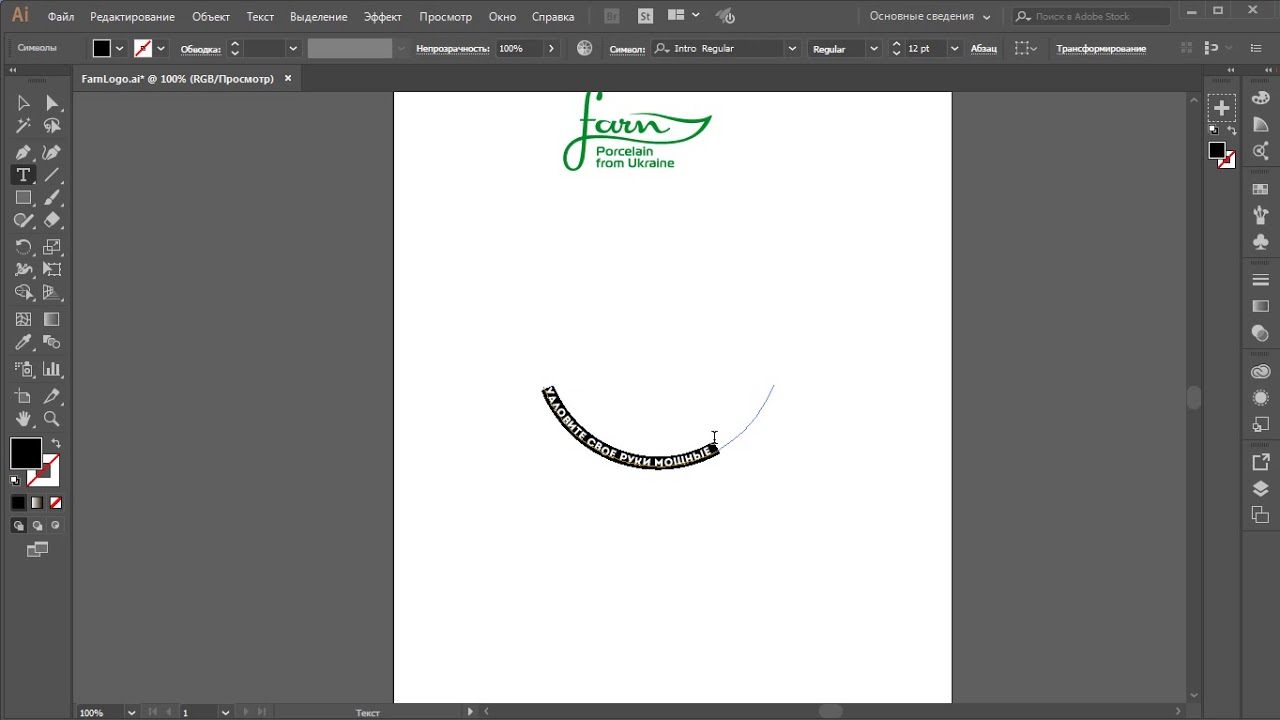
Добавление прямой линии текста в iBook довольно просто, но что, если вы хотите добавить немного изящества в свою книгу с текстом, который следует за изогнутой линией? Это когда немного знаний SVG и Adobe Illustrator проходит долгий путь. Позволив Illustrator сгенерировать код SVG, вы сэкономите время для расчета кривой и размещения текста самостоятельно.
Позволив Illustrator сгенерировать код SVG, вы сэкономите время для расчета кривой и размещения текста самостоятельно.
Шаг 1. Создайте кривую в Illustrator
Начните с запуска Adobe Illustrator. Нажмите Файл> Создать, чтобы создать новый файл. Убедитесь, что ширина и высота вашего файла Illustrator совпадают с шириной и высотой вашего окна просмотра в файле XHTML. В этом примере мы будем использовать размеры 612px на 792px:
Нажмите на Pen Tool в палитре инструментов. Нажмите на окно художественной доски, чтобы сделать точку привязки, и щелкните другое место на экране, чтобы создать вторую точку привязки.
Нажмите и удерживайте инструмент «Перо», чтобы открыть дополнительные инструменты, и выберите « Преобразовать опорную точку» . Нажмите и перетащите одну из опорных точек, чтобы сделать кривую.
Нажмите Type Tool

Нажмите на артборд, и курсор будет расположен на извилистой линии. Типа «Проверьте мою удивительную соблазнительную линию !!» (или что-то одинаково классное).
Шаг 2: Настройка параметров
При необходимости увеличьте размер текста, затем нажмите « Файл»> «Сохранить как» . Выберите «SVG» в раскрывающемся меню «Формат» и укажите имя и местоположение файла, прежде чем нажать «Сохранить». Некоторые настройки параметров SVG не применимы к нашей ситуации; давайте пройдемся по настройкам, которые нам нужно указать. Установите «Профили SVG» на «SVG 1.1». В поле «Шрифты» установите «Тип» на «SVG» и «Поднаборы» на «Нет (использовать системные шрифты)». Нажмите кнопку «Дополнительные параметры» в левом нижнем углу. В поле «Дополнительные параметры» установите «Свойства CSS» на «Атрибуты презентации». Убедитесь, что установлены только флажки «Вывод меньше» элементы »и« Использование элемент для текста на пути ».
Нажмите «ОК» и закройте Illustrator.
Шаг 3: Подготовка файла XHTML
Запустите ваш текстовый редактор и создайте новый файл XHTML. Добавьте следующий код в файл:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 | <?xml version=»1.0″ encoding=»utf-8″?> <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> <html xml:lang=»en» xmlns=»http://www.w3.org/1999/xhtml» xmlns:epub=»http://www.idpf.org/2007/ops» xmlns:svg=»http://www.w3.org/2000/svg» xmlns:xlink=»http://www.w3.org/1999/xlink»>
<head> <title>SVG iBooks Example</title> <meta name=»viewport» content=»width=612, height=792″ /> </head> <body>
</body> </html> |
Помимо типичных пространств имен EPUB и XHTML, вы заметите два новых пространства имен, одно для «svg», а другое для «xlink». Оба эти пространства имен необходимы для SVG. Вьюпорт здесь соответствует размеру нашего оригинального файла Illustrator. Если вы выбрали разные размеры для своего файла Illustrator, вам нужно изменить код окна просмотра, чтобы он соответствовал размерам Illustrator.
Оба эти пространства имен необходимы для SVG. Вьюпорт здесь соответствует размеру нашего оригинального файла Illustrator. Если вы выбрали разные размеры для своего файла Illustrator, вам нужно изменить код окна просмотра, чтобы он соответствовал размерам Illustrator.
Шаг 4: Добавление кода SVG
body .01 02 03 04 05 06 07 08 09 10 11 | <svg:svg version=»1.1″ id=»curvyText» xml:space=»preserve»>
<svg:path id=»path01″ style=»fill:none;» <svg:text> <svg:textPath xlink:href=»#path01″ startOffset=» «> <svg:tspan font-family=»‘ ‘» font-size=» «> </svg:tspan> </svg:textPath> </svg:text> </svg:svg> |
Используя пространство имен «svg:», мы определяем несколько разных вещей, таких как версия SVG, которую мы используем, и как обрабатывать пробелы. «Идентификатор» может быть чем угодно.
«Идентификатор» может быть чем угодно.
Данные пути
Мы собираемся скопировать пять частей информации из файла SVG Illustrator и поместить их в то же место внутри файла XHTML. Откройте файл Illustrator SVG в текстовом редакторе. Скопируйте буквенно-цифровые данные пути, расположенные внутри кавычек рядом с d= .
Вставьте данные пути в кавычки рядом с d= в вашем файле XHTML. Данные пути SVG содержат ключ к кривой, предоставляя инструкции о том, куда перейти, как создать кривую и где закончить линию.
startOffset
Вернувшись в файл SVG, скопируйте процент рядом с startOffset= и вставьте его в кавычки startOffset= в своем файле XHTML.
startOffset определяет, как далеко от начала строки должен начинаться текст.
семейство шрифтов
Вернитесь к файлу SVG и скопируйте имя шрифта в кавычки рядом с font-family= . Нажмите на файл XHTML и вставьте шрифт в кавычки рядом с font-family= .
размер шрифта
Снова нажмите на файл SVG и скопируйте число в кавычки рядом с font-size= . Нажмите на файл XHTML и вставьте размер в кавычки рядом с font-size= .
Текст
Еще раз вернитесь к файлу SVG. Скопируйте строку текста, которая появляется на кривой, и вставьте ее между открывающим и закрывающим тегами svg:tspan .
Шаг 5: Тестирование
Давайте кратко рассмотрим Safari, чтобы увидеть, как он выглядит. Откройте файл XHTML в Safari, чтобы увидеть кривую линию.
Вывод
Добавление соблазнительного текста в iBook может оживить ваш текст, добавив эмоций и реалистичности вашему проекту.
Как обернуть текст вокруг цилиндра в Illustrator?
Это на самом деле немного сложнее в Illustrator, чем можно было бы подумать.
Настройте свой тип/художественные работы … создайте контуры … затем перетащите его в панель символов , чтобы создать его символ.
Draw a square, or a rectangle close to a square and then choose Effect > 3D > Revolve. Set the rotation angles to 0°, 90°, 0° as shown below, and ensure the revolve is on the left edge (default):
Нажмите кнопку Карта> в нижней части диалогового окна:
В окне Map Art перейдите на 3-ю сторону (она будет длинной с двумя оттенками серого). Затем из меню «Символ» выберите символ типа/художественного произведения.
Поверните, масштабируйте и расположите символ так, чтобы он находился в одной из светло-серых областей и выглядел примерно в центре предварительного просмотра на монтажной панели. Затем отметьте поле Invisible Geometry , чтобы удалить фактическое затенение фигуры.
Начните с основного 3D-объекта:
Дублируйте его, перемещайте его горизонтально в сторону от оригинала.
Select both the 3D object and choose Object > Blend > Make from the menu. Then choose
Then choose Object > Blend > Blend Options, ensure it’s set to Specified Steps and here you can determine the number of rotation iterations you want (this can be changed later so it’s not imperative to be set on a number).
Выберите правый 3D-объект с помощью инструмента Direct Selection Tool (белая стрелка). На панели Внешний вид щелкните элемент 3D Revolve (Mapped) .
3D-окно снова появится, нажмите «Предварительный просмотр» (поскольку Adobe отказывается делать предварительный просмотр по умолчанию). Затем измените поворот на 90 ° на 0 ° и нажмите OK :
Отлично, но боком ! — Да. Построение 3D-искусства таким образом гораздо менее проблематично , чем попытка сделать это вертикально из-за 3D-ограничений Illustrator. Он может выполняться вертикально .. но посмотрите на длину этого ответа .
. это будет в 2 -3 раза длиннее, чтобы сделать это все по вертикали. В конце концов, окончательное искусство может быть повернуто, поэтому это не критическая проблема.
Now, if you want more intermediate steps, this is the time to go back to Object > Blend > Blend Options and increase/decrease the number of Specified Steps. Otherwise ….
Select the Blend and the 3D objects via the Selection Tool (Black arrow). Choose Object > Flatten Transparency from the menu. (Not that Expand and Expand Appearance will not work here, you must use Flatten Transparency.)
То, что это оставляет вас, — это куча или обтравочные маски с обрезанными черными заполненными прямоугольниками.
So, grab the Direct Selection Tool (White arrow) and delete the rectangles you see, then select it all and choose Object > Clipping Mask > Release then Object > Ungroup. Now, select each cluster of artwork and use
Now, select each cluster of artwork and use Object > Group to group them.
Это должно оставить вас с отдельными группами для каждого угла поворота.
Теперь вы можете finally поворачивать иллюстрацию вертикально, менять цвета и копировать итерации, чтобы создать визуальный «цикл» вращения.
—————————
Это не приведет к созданию кривых, но будет относиться к тому же виду поворота.
Скопируйте символ типа и переместите дубликат под оригиналом.
Выберите дубликат и дважды щелкните значок Масштаб и введите небольшой процент для Vertical .
Select both copies and choose Object > blend > Make then Object > Blend > Blend Options and adjust the Specified Steps.
Then just use Object > Expand, Object > Ungroup and then copy and distribute iterations to create the cycle.
Опять же, это обеспечивает идею general , но она не будет правильно изображать искусство так, как это делает 3D-метод.
3D текст в Illustrator | Создание 3D-текста с использованием и без использования 3D-инструмента
Введение в 3D-текст в Illustrator
3D-текст в Illustrator — еще одна важная функция приложения. Хотя 3D-текст может быть создан двумя разными методами. Первый метод включает использование 3D-инструментов, в то время как во втором методе мы пытаемся создать 3D-текст без использования 3D-инструментов.
Полезные для Illustrator эффекты Extrude & Bevel быстро симулируют 3D-вид вашего текста. Можете добавить
градиенты к теням для создания светлых точек, которые обычно видны в трехмерных формах. Adobe Illustrator — это одна из немногих программ, для которой не требуется 3D-рендеринг для просмотра 3D-текстового изображения. Более того, создание трехмерного текста проще для пользователей, поскольку пользователь может свободно регулировать размер отдельных букв и создавать собственные творческие работы. Графические дизайнеры находят создание трехмерного текста забавным и легким из-за его различных функций.
Графические дизайнеры находят создание трехмерного текста забавным и легким из-за его различных функций.
Методы создания 3D текста
По сути, у нас есть два типа методов для создания 3D-теста.
Техника № 1 — Использование 3D инструментов
Шаг 1: Откройте пустой документ .
Шаг 2: Введите текст, чтобы сделать 3D-текст в Illustrator.
Шаг 3: Выберите цвет для заполнения письма.
Шаг 4. Выберите глобальную опцию в диалоговом окне. Далее перейдите в Effect- 3D — Extrude and Bevel.
Шаг 5: На экране появится диалоговое окно для дополнительных настроек.
Шаг 6: Применить глубину, используя параметр выдавливания.
Шаг 7: Нажмите «Дополнительные параметры» для «Подробных настроек», затем нажмите «Изменить» и укажите «нет». Blend Steps в настройках.
Шаг 8: 3D-текст готов к использованию.
Техника № 2 — Без использования 3D инструментов
Шаг 1: Создайте новый файл.
Шаг 2. Использование Type Tool и Impact Font типа TEXT.
Шаг 3: Увеличьте расстояние между ТЕКСТОМ.
Шаг 4: Удерживая клавишу Alt и мышь, продублируйте ТЕКСТ и измените его цвет.
Шаг 5: Выберите Pen Tool и меньший цветовой тон из цветовой рамки.
Шаг 6: С помощью инструмента «Перо» соедините два угла двух объектов.
Шаг 7: Создайте соединительный мост с помощью инструмента «Перо».
Шаг 8: Продолжайте делать формы с помощью инструмента «Перо». Отбросьте эффект тени на полученном изображении.
Шаг 9: Выберите верхний объект и с помощью клавиши Alt + Mouse создайте копию ТЕКСТА. Добавьте черный цвет к вновь созданному ТЕКСТУ.
Шаг 10: Поместите этот ТЕКСТ за созданный 3D ТЕКСТ.
Шаг 11: После размещения черного текста выберите Gaussian Blur в меню Effects. Наконец, выберите радиус размытия по Гауссу.
Шаг 12: 3D текст завершен.
За последние несколько лет Adobe Illustrator стал требовательной программой и используется практически всеми графическими дизайнерами и художниками. Кроме того, в настоящее время Illustrator также обучается в учебных заведениях и школах для обучения на основе навыков. Изучая такие программы, как Illustrator или Photoshop с самого раннего возраста, не только поможет студентам достичь своих целей, но и научит их различным аспектам проектирования.
Создание трехмерного текста не только имеет два способа его создания. Существует множество других эффектов и модификаций, которые можно выполнить с помощью Illustrator более чем двумя способами. Просто пользователь должен знать об инструментах и методах приложения и его различных функциях. С необходимыми навыками пользователь может создавать удивительные вещи с помощью Illustrator.
Вывод — 3D текст в Illustrator
Графические дизайнеры имеют несколько вариантов создания 3D-текста. Создание чего-либо в векторном программном обеспечении не ограничивается только одной техникой. Пользователи могут использовать как можно больше техник, используя различные инструменты и эффекты, и создавать потрясающие и удивительные творения. Наиболее полезным инструментом для создания 3D-текста без использования 3D-инструментов является использование инструмента «Перо».
Рекомендуемые статьи
Это было руководство по 3D-тексту в Illustrator. Здесь мы обсуждаем концепцию с разными типами и как сделать 3D текст в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Как использовать Maya Tools?
- Что такое 3D-эффекты в Illustrator?
- Инструменты Adobe Photoshop
- Red Eye Tool в фотошопе
- Illustrator Free Transform Tool
- Удалить фон в Illustrator
- Как применить эффекты в Illustrator?
Как преобразовать текст в контуры в Illustrator
Если вы графический дизайнер и много работаете с текстами, эта статья обязательна к прочтению. Вы понимаете, что выбор шрифта очень важен для создания настроения вашей иллюстрации. Таким образом, вы можете не захотеть идти на компромисс с выбором шрифта. Однако у поставщика, к которому вы обратились за печатью, может не быть этого шрифта. Если вы планируете переработать всю иллюстрацию, сделайте паузу прямо сейчас. Есть план, который поможет вам.У вас есть функция преобразования текста в контуры в Adobe Illustrator.
Вы понимаете, что выбор шрифта очень важен для создания настроения вашей иллюстрации. Таким образом, вы можете не захотеть идти на компромисс с выбором шрифта. Однако у поставщика, к которому вы обратились за печатью, может не быть этого шрифта. Если вы планируете переработать всю иллюстрацию, сделайте паузу прямо сейчас. Есть план, который поможет вам.У вас есть функция преобразования текста в контуры в Adobe Illustrator.
Какой текст выделить?
Возможно, вы знаете, что Illustrator — это программа для векторной графики. Таким образом, все, что вы конвертируете в фигуры, сохранит все черты векторной графики. Мы также можем сделать это с текстами на нашей монтажной области. Используя текст для контура, мы можем преобразовать тексты на нашей монтажной области в набор фигур. Края текста преобразуются в несколько опорных точек, похожих на форму, нарисованную инструментом «Перо».Они также масштабируемы.
Функция «Текст в контур» иногда очень полезна:
- Вы обнаружили, что на машине, которая будет использоваться для печати документа, не установлен шрифт.

- Встроить шрифт невозможно.
- Шрифт защищен авторским правом.
Как преобразовать текст в контур в Adobe Illustrator
Давайте разберемся, как преобразовать текст в контур в Illustrator.
- Введите любой текст.
- Затем выберите шрифт, размер, цвет и выравнивание по вашему выбору.
- Выберите текст.
- Затем перейдите в меню «Тип» в строке меню.
- Выберите «Создать контуры»
- Щелкните правой кнопкой мыши текст отредактировал как хочешь.
Можно также выделить текст и использовать сочетание клавиш Shift+Control+O в Windows или Shift+Cmd+O в Mac.Вы также можете получить доступ к тексту для выделения напрямую с помощью инструмента выделения (сочетание клавиш v). Щелкните правой кнопкой мыши выделенный текст. Затем нажмите на опцию «Создать контуры». Всегда не забывайте разгруппировать текстовую группу, если хотите редактировать отдельные буквы.
Альтернативный подход к преобразованию текста в контуры
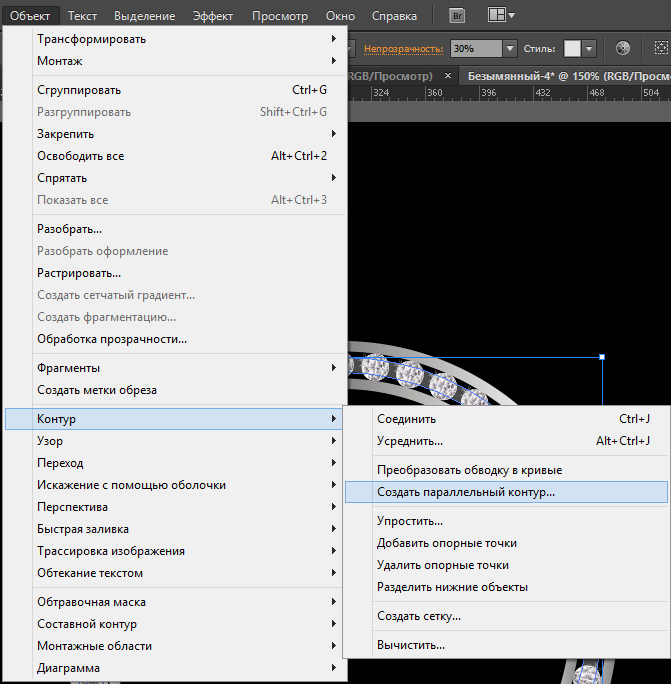
Иногда текст может содержать толстые штрихи. Поскольку текст для обводки обводит только края букв, образуя фигуру, толстые штрихи могут вызвать проблемы. Однако у нас также есть метод решения этой проблемы.Выполните следующие простые действия:
Поскольку текст для обводки обводит только края букв, образуя фигуру, толстые штрихи могут вызвать проблемы. Однако у нас также есть метод решения этой проблемы.Выполните следующие простые действия:
1: выделить текст.
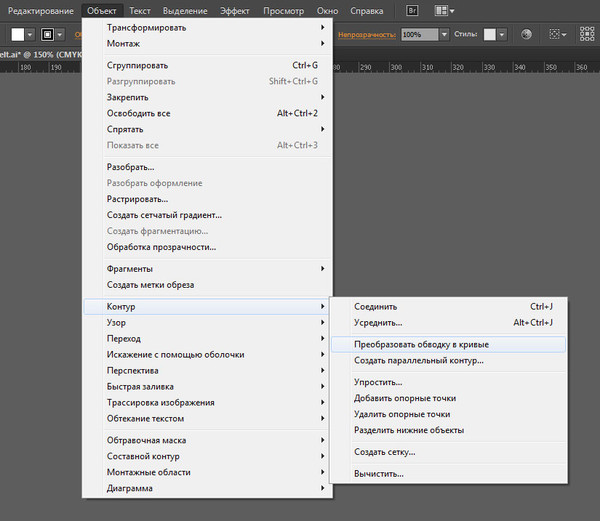
2: перейдите в меню «Объект» в строке меню
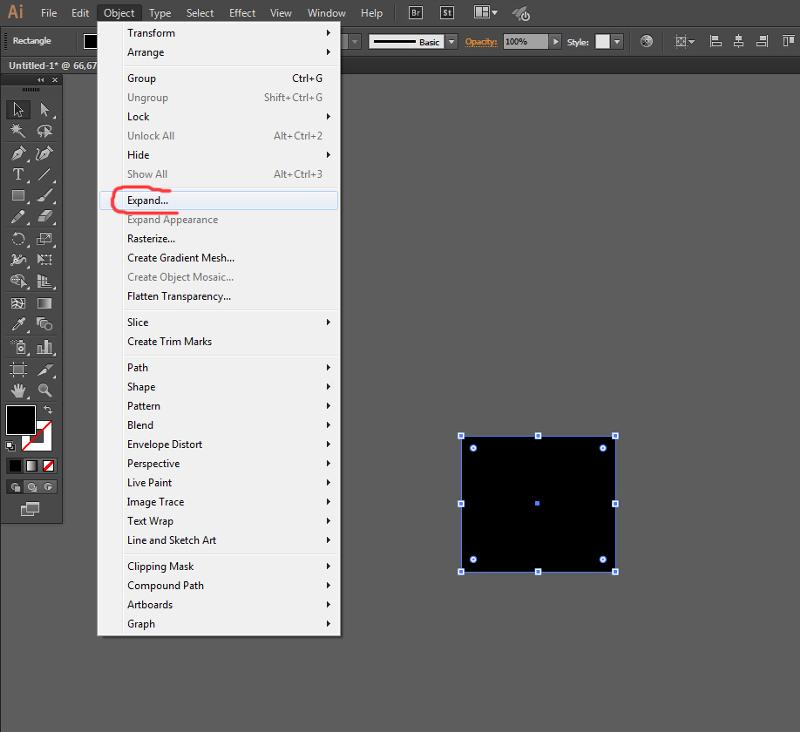
3: выберите команду «Развернуть»
4: В раскрывающейся панели параметров «Развернуть» убедитесь, что установлены флажки «Объект» и «Заливка». ударил ок.
5: Пока текст выделен, снова перейдите к опции «Развернуть».
6: На этот раз установите флажки «Обводка» и «Заливка» и нажмите «ОК».
7: перейдите в Windows -> Инструмент Pathfinder
При наведении курсора на буквы можно увидеть несколько нежелательных линий.Это потому, что буквы были преобразованы в набор форм.
8: выберите все профили внутри каждой буквы с помощью инструмента Pathfinder
9: разверните панель свойств инструмента «Обработка контуров» справа от рисунка
10: Найдите и выберите вариант слияния, и готово
Работа с текстом в виде фигур
После преобразования текста в контур в Illustrator открывается еще несколько параметров. Вы можете комбинировать текст с различными формами.Если вы обратитесь к статье об инструменте создания фигур, вы узнаете, как создавать сложные конструкции с помощью простых форм. Инструмент создания фигур также будет работать с текстом в качестве контура. Вы можете использовать функцию слияния и извлечения этого инструмента и проявить творческий подход к тексту.
Вы можете комбинировать текст с различными формами.Если вы обратитесь к статье об инструменте создания фигур, вы узнаете, как создавать сложные конструкции с помощью простых форм. Инструмент создания фигур также будет работать с текстом в качестве контура. Вы можете использовать функцию слияния и извлечения этого инструмента и проявить творческий подход к тексту.
Что нужно запомнить
Вы должны понимать, что тексты имеют предопределенные настройки для настройки размера и интервала. Таким образом, выделенный текст потеряет редактируемую функцию, так как это, по сути, набор фигур.Хотя отдельные буквы могут быть стилизованы, выделенные буквы не реагируют на повторный ввод. Преобразуйте текст в схему после того, как вы будете удовлетворены свойствами текста. Хорошей практикой является сохранение копии документа с неконтурным текстом. При работе в общем пространстве попробуйте включить небольшое примечание о шрифте, используемом в документе. Другими словами, позволяет другому пользователю легко воссоздать иллюстрацию. Выделенные тексты сохраняются как фигуры и не редактируются как живой текст.
Выделенные тексты сохраняются как фигуры и не редактируются как живой текст.
После преобразования текста в контур в Illustrator открывается еще несколько параметров.Вы можете комбинировать текст с различными формами. Если вы обратитесь к статье об инструменте создания фигур, вы узнаете, как создавать сложные конструкции с помощью простых форм. Инструмент создания фигур также будет работать с текстом в качестве контура. Вы можете использовать функцию слияния и извлечения этого инструмента и проявить творческий подход к тексту.
В заключение
Вы должны понимать, что тексты имеют предопределенные настройки для настройки размера и интервала. Таким образом, выделенный текст потеряет редактируемую функцию, так как это, по сути, набор фигур.Хотя отдельные буквы могут быть стилизованы, выделенные буквы не реагируют на повторный ввод. Преобразуйте текст в контуры в Illustrator после того, как вы будете удовлетворены свойствами текста. Хорошей практикой является сохранение копии документа с неконтурным текстом. При работе в общем пространстве попробуйте включить небольшое примечание о шрифте, используемом в документе. Другими словами, позволяет другому пользователю легко воссоздать иллюстрацию. Выделенные тексты сохраняются как фигуры и не редактируются как живой текст.
При работе в общем пространстве попробуйте включить небольшое примечание о шрифте, используемом в документе. Другими словами, позволяет другому пользователю легко воссоздать иллюстрацию. Выделенные тексты сохраняются как фигуры и не редактируются как живой текст.
Прочтите дополнительные руководства по Illustrator в нашем блоге.
— Академия Кандила
- Домой
- Статьи
- Вопросы
- Бесплатные курсы
- Почтовый индекс Америки
- Цветовой код
- Авторизоваться
Скрыть/показать описание
- Приблизить к выделению — Учебное пособие по Illustrator
Как упростить векторные фигуры | Учебник по Illustrator CC 2020
Щенок в плоском дизайне — Учебник по Illustrator
Рисование идеальных фигур с помощью инструмента Shaper | Учебник по иллюстратору
Как СКРЫТЬ сетку перспективы | Учебник по иллюстратору
Симпатичные воздушные шары дизайн персонажей | Учебник по иллюстратору
Дом с плоским дизайном | Учебник по иллюстратору
Лента с плоским дизайном | Учебник по иллюстратору
Как исказить или наклонить текст | Учебник по иллюстратору
Как нокаутировать текст | Учебник по иллюстратору
Как сделать цель в яблочко » вики полезно Учебник по иллюстратору
Плоский дизайн капли воды | Учебник по иллюстратору
Плоский дизайн сердца | Учебник по иллюстратору
Как сделать алмаз | Учебник по иллюстратору
Плоский дизайн замка | Учебник по иллюстратору
Как рисовать Инь и Ян | Учебник по иллюстратору
Плоский дизайн Рождественские огни | Учебник по иллюстратору
Телефон с плоским дизайном | Учебник по иллюстратору
Переключение типов текстовых полей | Учебник по иллюстратору
Плоский дизайн шляпа паломника благодарения | Учебник по иллюстратору
Преобразование текста в форму | Учебник по иллюстратору
Копировать слои в новый файл | Учебник по иллюстратору
Глобальные правки текста | Учебник по иллюстратору
Выделить и выровнять по ключевому объекту | Учебник по иллюстратору
Подталкивание и суперподталкивание | Учебник по иллюстратору
Как привязать к сетке | Учебник по иллюстратору
Как сделать длинные тени в плоском дизайне.
 Учебник по иллюстратору
Как выровнять направляющие к объектам | Учебник по иллюстратору
Плоский знак «Стоп» | Учебник по иллюстратору
Как объединить фигуры | Учебник по иллюстратору
Как изогнуть и деформировать текст | Учебник по иллюстратору
Лампа с плоским дизайном | Учебник по иллюстратору
Изменить цвет с помощью глобальных образцов | Учебник по иллюстратору
Как смешивать и распределять объекты | Учебник по иллюстратору
Как равномерно распределить объекты | Учебник по иллюстратору
Как настроить межбуквенный интервал и керн текста | Учебник по иллюстратору
Как Керн Логотипы | Учебник по иллюстратору
Выборочные параметры инструмента «Пипетка» | Учебник по иллюстратору
Трюк линии инсульта, чтобы сделать идеальный круг | Учебное пособие по иллюстратору CC
Как добавить градиент к редактируемому тексту.
Учебник по иллюстратору
Как выровнять направляющие к объектам | Учебник по иллюстратору
Плоский знак «Стоп» | Учебник по иллюстратору
Как объединить фигуры | Учебник по иллюстратору
Как изогнуть и деформировать текст | Учебник по иллюстратору
Лампа с плоским дизайном | Учебник по иллюстратору
Изменить цвет с помощью глобальных образцов | Учебник по иллюстратору
Как смешивать и распределять объекты | Учебник по иллюстратору
Как равномерно распределить объекты | Учебник по иллюстратору
Как настроить межбуквенный интервал и керн текста | Учебник по иллюстратору
Как Керн Логотипы | Учебник по иллюстратору
Выборочные параметры инструмента «Пипетка» | Учебник по иллюстратору
Трюк линии инсульта, чтобы сделать идеальный круг | Учебное пособие по иллюстратору CC
Как добавить градиент к редактируемому тексту. Учебное пособие по иллюстратору CC
Как создавать креативные истории в Instagram | Учебное пособие по иллюстратору CC
Горшечные растения в плоском дизайне | Учебное пособие по иллюстратору CC
Как разделить фигуры | Учебное пособие по иллюстратору CC
Как создать индивидуальную букву «n» | Учебное пособие по Illustrator CC
Как добавлять и удалять монтажные области | Учебное пособие по иллюстратору CC
Как создать минимальный логотип | Учебное пособие по иллюстратору CC
Удалить один лишний пиксель из экспорта монтажной области | Учебное пособие по иллюстратору CC
Как нарисовать символ «Нет» » вики полезно Учебное пособие по иллюстратору CC
Минимальный плоский дизайн Рождественская елка | Учебное пособие по иллюстратору CC
Как использовать инструмент «Отрезок линии» | Учебное пособие по иллюстратору CC
Слияние и вырезание фигур с помощью инструмента Shape Builder | Учебное пособие по иллюстратору CC
Как нарисовать пунктирную линию снеговика в стиле Lite-Brite | Учебное пособие по иллюстратору CC
Минимальный дизайн плаката с обоснованным текстом | Учебное пособие по иллюстратору CC
Редактируемый текстовый эффект обводки контура | Учебное пособие по иллюстратору CC
Нередактируемый эффект смещения контура | Учебное пособие по иллюстратору CC
Новое рабочее пространство Essentials в Illustrator CC 2018 | Учебное пособие по Adobe Illustrator CC
Как сгруппировать объекты | Учебник по иллюстратору
Плоский дизайн значок облака | Учебник по иллюстратору
Скругленные углы в CS6 с помощью инструмента Shape Builder | Учебник по иллюстратору
Торт на день рождения в плоском дизайне | Учебник по иллюстратору
Как сделать собственные направляющие » вики полезно Учебник по иллюстратору
Как сделать треугольник Рело с закругленными краями.
Учебное пособие по иллюстратору CC
Как создавать креативные истории в Instagram | Учебное пособие по иллюстратору CC
Горшечные растения в плоском дизайне | Учебное пособие по иллюстратору CC
Как разделить фигуры | Учебное пособие по иллюстратору CC
Как создать индивидуальную букву «n» | Учебное пособие по Illustrator CC
Как добавлять и удалять монтажные области | Учебное пособие по иллюстратору CC
Как создать минимальный логотип | Учебное пособие по иллюстратору CC
Удалить один лишний пиксель из экспорта монтажной области | Учебное пособие по иллюстратору CC
Как нарисовать символ «Нет» » вики полезно Учебное пособие по иллюстратору CC
Минимальный плоский дизайн Рождественская елка | Учебное пособие по иллюстратору CC
Как использовать инструмент «Отрезок линии» | Учебное пособие по иллюстратору CC
Слияние и вырезание фигур с помощью инструмента Shape Builder | Учебное пособие по иллюстратору CC
Как нарисовать пунктирную линию снеговика в стиле Lite-Brite | Учебное пособие по иллюстратору CC
Минимальный дизайн плаката с обоснованным текстом | Учебное пособие по иллюстратору CC
Редактируемый текстовый эффект обводки контура | Учебное пособие по иллюстратору CC
Нередактируемый эффект смещения контура | Учебное пособие по иллюстратору CC
Новое рабочее пространство Essentials в Illustrator CC 2018 | Учебное пособие по Adobe Illustrator CC
Как сгруппировать объекты | Учебник по иллюстратору
Плоский дизайн значок облака | Учебник по иллюстратору
Скругленные углы в CS6 с помощью инструмента Shape Builder | Учебник по иллюстратору
Торт на день рождения в плоском дизайне | Учебник по иллюстратору
Как сделать собственные направляющие » вики полезно Учебник по иллюстратору
Как сделать треугольник Рело с закругленными краями. Учебник по иллюстратору
Как сделать постер с сердцем, вдохновленный Аароном Драплином | Учебник по иллюстратору
Как нарисовать зонтик » вики полезно Учебное пособие по иллюстратору плоского дизайна
Как сделать векторный американский флаг. Учебник по иллюстратору
Как изменить цвет фона | Учебник по иллюстратору
Как сделать четверть круга | Учебник по иллюстратору
Как нарисовать логотип Бэтмена | Учебник по иллюстратору
Как масштабировать углы | Учебник по иллюстратору
Как сделать прямоугольник со скругленными углами.
Учебник по иллюстратору
Как сделать постер с сердцем, вдохновленный Аароном Драплином | Учебник по иллюстратору
Как нарисовать зонтик » вики полезно Учебное пособие по иллюстратору плоского дизайна
Как сделать векторный американский флаг. Учебник по иллюстратору
Как изменить цвет фона | Учебник по иллюстратору
Как сделать четверть круга | Учебник по иллюстратору
Как нарисовать логотип Бэтмена | Учебник по иллюстратору
Как масштабировать углы | Учебник по иллюстратору
Как сделать прямоугольник со скругленными углами. Учебник по иллюстратору
Как сделать полукруг | Учебник по иллюстратору
Как увеличить и уменьшить масштаб | Учебник по иллюстратору
Как сделать пунктирную линию » вики полезно Учебник по иллюстратору
Как сделать круг | Учебник по иллюстратору
Как сделать квадрат | Учебник по иллюстратору
Прозрачность градиентной заливки | Учебник по иллюстратору
Как сделать звезду | Учебник по иллюстратору
Минимальный циферблат термостата | Учебное пособие по иллюстратору плоского дизайна
Как скруглить углы в CS6 | Учебник по иллюстратору
Как создавать фигуры с помощью инструмента «Многоугольник» | Учебник по иллюстратору
Как оправдать текст | Учебник по иллюстратору
Как дублировать объекты по кругу | Учебник по иллюстратору
Как дублировать монтажные области | Учебник по иллюстратору
Как копировать и дублировать слои | Учебник по иллюстратору
Как сделать логотип приложения ESPN | Учебник по иллюстратору
Плоский дизайн векторного дерева | Учебник по иллюстратору
Плоский дизайн вектор пасхальные яйца | Учебник по иллюстратору
Как обрезать фото | Учебник по иллюстратору
Как создать значок игры | Учебник по иллюстратору
Тип точки против типа области | Учебник по тексту в иллюстраторе
Как сделать треугольник | Учебник по иллюстратору
Как сделать векторные рождественские конфеты | Учебник по иллюстратору
Как дублировать фигуры и объекты | Учебник по иллюстратору
Как скруглить углы с помощью виджета Live Corners | Учебник по иллюстратору
Как вращать объекты по кругу | Учебник по иллюстратору
Как масштабировать штрихи и эффекты | Учебник по иллюстратору
Как преобразовать текст в фигуры и контуры | Учебник по иллюстратору
Учебник по иллюстратору
Как сделать полукруг | Учебник по иллюстратору
Как увеличить и уменьшить масштаб | Учебник по иллюстратору
Как сделать пунктирную линию » вики полезно Учебник по иллюстратору
Как сделать круг | Учебник по иллюстратору
Как сделать квадрат | Учебник по иллюстратору
Прозрачность градиентной заливки | Учебник по иллюстратору
Как сделать звезду | Учебник по иллюстратору
Минимальный циферблат термостата | Учебное пособие по иллюстратору плоского дизайна
Как скруглить углы в CS6 | Учебник по иллюстратору
Как создавать фигуры с помощью инструмента «Многоугольник» | Учебник по иллюстратору
Как оправдать текст | Учебник по иллюстратору
Как дублировать объекты по кругу | Учебник по иллюстратору
Как дублировать монтажные области | Учебник по иллюстратору
Как копировать и дублировать слои | Учебник по иллюстратору
Как сделать логотип приложения ESPN | Учебник по иллюстратору
Плоский дизайн векторного дерева | Учебник по иллюстратору
Плоский дизайн вектор пасхальные яйца | Учебник по иллюстратору
Как обрезать фото | Учебник по иллюстратору
Как создать значок игры | Учебник по иллюстратору
Тип точки против типа области | Учебник по тексту в иллюстраторе
Как сделать треугольник | Учебник по иллюстратору
Как сделать векторные рождественские конфеты | Учебник по иллюстратору
Как дублировать фигуры и объекты | Учебник по иллюстратору
Как скруглить углы с помощью виджета Live Corners | Учебник по иллюстратору
Как вращать объекты по кругу | Учебник по иллюстратору
Как масштабировать штрихи и эффекты | Учебник по иллюстратору
Как преобразовать текст в фигуры и контуры | Учебник по иллюстраторуСегодняшний шестнадцатеричный код цвета
# 012206 # 224327 # 436448 # 648569 # 85a68a # a6c7abПодходит текст на наброски
- Детали
- org/Person»>, написанные RobinFredericf
- Категория: JS Illustrator
- Хиты 4693
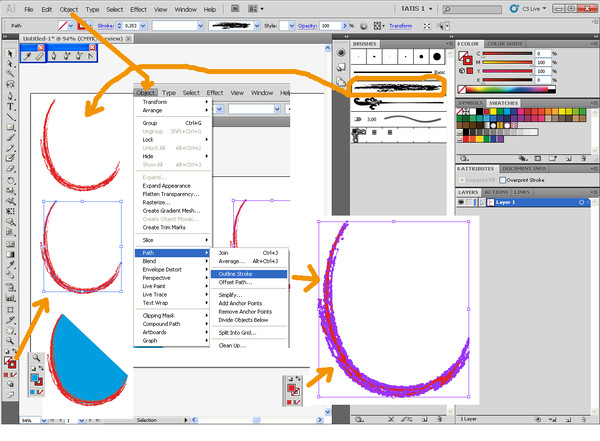
Кто-то предоставил вам файл (например, ai, pdf, eps), и теперь вам предлагается отредактировать текстовую строку в нем с помощью Illustrator, но, к сожалению, этот текст был преобразован в контуры
Если вы когда-либо проходили через это раньше, вы знаете, что вам придется справиться с некоторыми трудностями, чтобы добраться до него: определить шрифт, получить его (легально!) и загрузить его, если этот шрифт еще нет в вашей системе или диспетчере шрифтов, и, наконец, воссоздайте текст с точно таким же размером шрифта и горизонтальным масштабом.
Этот простой сценарий без каких-либо диалоговых окон и опций поможет вам выполнить последний шаг, позволяя точно подогнать текст к границам векторного объекта. Например, вы печатаете и форматируете нужным шрифтом первую букву текста, который хотите воссоздать, выделяете и текст, и соответствующий контур, и скрипт подгоняет текст к контуру.
Если вы действительно использовали тот же шрифт, что и оригинал, вы сможете проверить путем увеличения до 6400% идеальное наложение символа на контур, если нет — это вообще означает, что вы использовали не совсем точно той же версии шрифта (например, вам никогда не удастся подогнать Adobe Futura к вашему плану, если изначально использовался шрифт Futura BT).
Если вся строка имеет одинаковые атрибуты символов (один и тот же шрифт, один и тот же вес, один и тот же размер шрифта и т. д.), все, что вам нужно сделать сейчас, это ввести другие буквы и изменить, если необходимо, метод кернинга и расстояние между буквами и словами, чтобы получить удовлетворительное наложение всей воссозданной текстовой строки на эталонный контур. Скрипт также может подгонять текст, включающий несколько символов, к выбору нескольких векторных объектов, но результат будет неудовлетворительным, если кернинг и выравнивание не подходят.Если у вас есть несколько шрифтов и стилей в одной строке, вам придется воссоздать ее в нескольких частях, которые вы сможете объединить с помощью этого другого скрипта https://www.wundes.com/JS4AI/#joinTextFrames.js или аналогичный скрипт, который я написал сам, который должен дать лучшие результаты, и который я также скоро загружу [PS: данное обещание является невыплаченным долгом] .
Скрипт также может подгонять текст, включающий несколько символов, к выбору нескольких векторных объектов, но результат будет неудовлетворительным, если кернинг и выравнивание не подходят.Если у вас есть несколько шрифтов и стилей в одной строке, вам придется воссоздать ее в нескольких частях, которые вы сможете объединить с помощью этого другого скрипта https://www.wundes.com/JS4AI/#joinTextFrames.js или аналогичный скрипт, который я написал сам, который должен дать лучшие результаты, и который я также скоро загружу [PS: данное обещание является невыплаченным долгом] .
Протестировано с CS5 по CC2015.
Примечание: сценарий предназначен для контуров, преобразованных из горизонтального текста, возможно, расширенного или сжатого, но не повернутого и не деформированного, например, срезанного для создания ложного курсива.В случае простого поворота, если вам удастся оценить угол поворота векторного объекта, вы должны получить правильный результат, если вы примените такой же поворот к образцу текста перед запуском скрипта, в случае перекоса угол чрезмерно сложный оценить, сочеталась ли деформация с неравномерным масштабом (растянутым или сгущенным).:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg)
Эта функция теперь интегрирована в расширение «Инструменты для восстановления текста» для Illustrator CC+
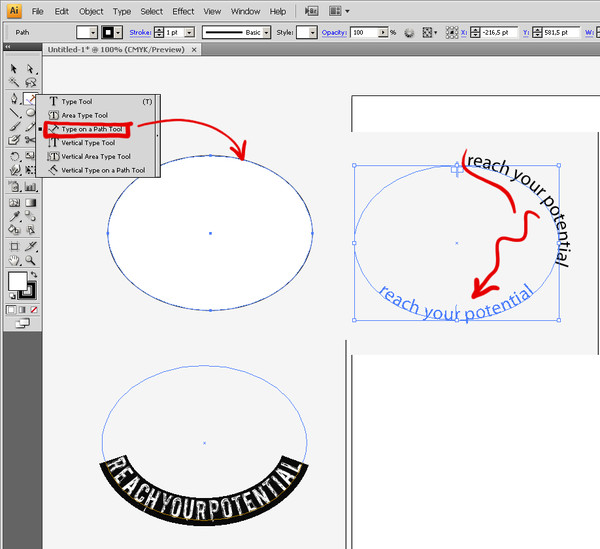
Как разместить текст на контуре в Illustrator
Возможность размещать текст по контуру позволяет создавать интересную типографику и может быть очень полезна при разработке логотипов.Многие графические программы позволяют размещать текст на пути, включая Photoshop, но Illustrator дает вам дополнительный контроль над тем, как текст отображается на пути. Если вы новичок в Illustrator или немного заржавели в использовании текста на контуре, это должно помочь вам освоиться.
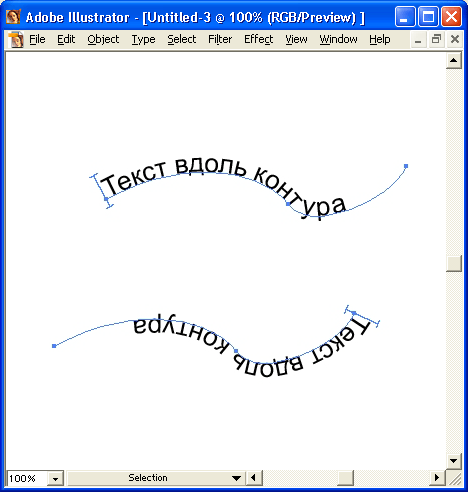
Давайте начнем с рассмотрения шрифта на открытом пути.
Открытые пути
1. Создайте новый документ в Illustrator и с помощью любого рисунка создайте открытый путь.
2.Выберите инструмент «Текст» и переместите курсор так, чтобы он коснулся контура. Обратите внимание, что значок меняется на значок инструмента «Текст на пути».
3. Щелкните один раз по пути. Когда вы щелкаете по пути, все атрибуты Stroke удаляются из пути. Вы можете вернуть их позже, если хотите. Теперь вы можете ввести свой текст.
Щелкните один раз по пути. Когда вы щелкаете по пути, все атрибуты Stroke удаляются из пути. Вы можете вернуть их позже, если хотите. Теперь вы можете ввести свой текст.
Это действие удаляет все атрибуты обводки из пути, но вы можете применить обводку к пути позже, если хотите. На этом этапе вы увидите мигающий значок вставки текста, и вы можете ввести или скопировать текст на путь.
4. Переключитесь на инструмент «Выделение» и выберите путь с текстом на нем.
Ваш выбор покажет несколько дополнительных полос и два прямоугольника в начале и в конце пути.
Две вертикальные линии, которые появляются на каждом конце, определяют границу или начальную и конечную точки текста. Линия в центре определяет центральную точку между начальной и конечной точками и позволяет указать, на какой стороне контура находится текст.
Порты ввода и вывода позволяют передавать текст по нескольким путям.Вы можете перетащить начальную и конечную точки, чтобы изменить область пути, которая может содержать текст.
Чтобы отразить текст по контуру, просто перетащите среднюю линию в любую сторону контура.
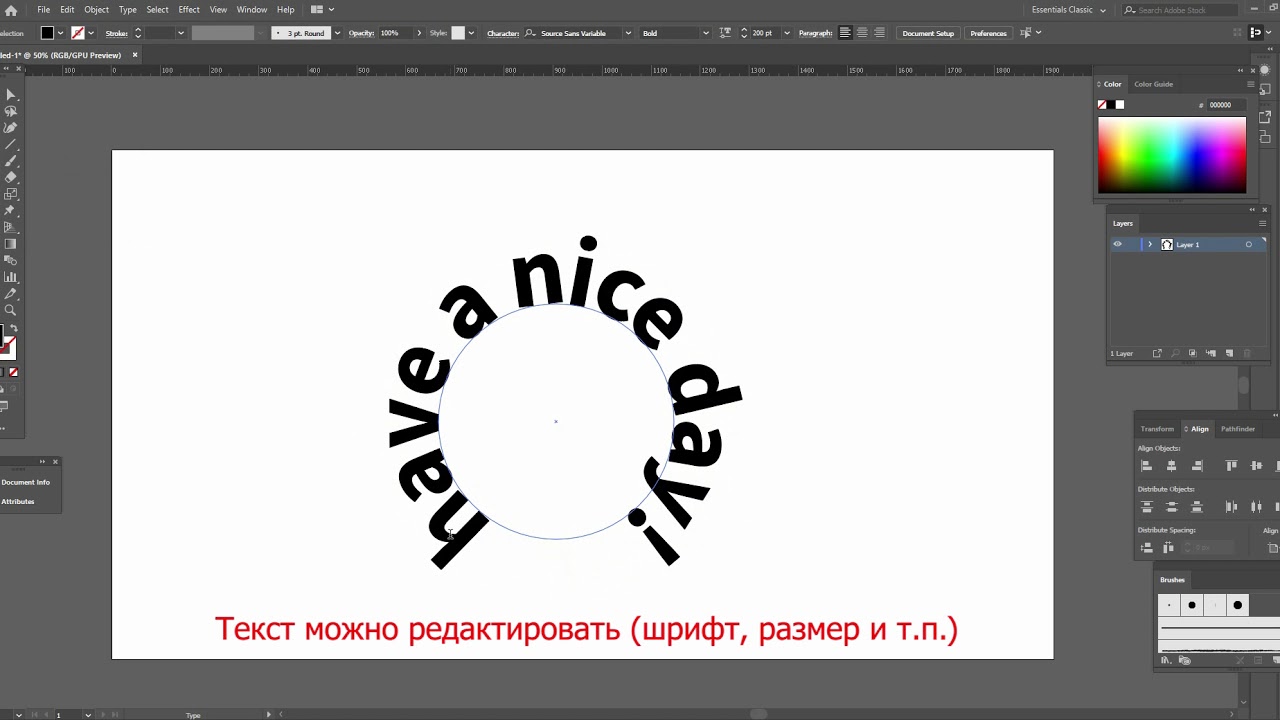
Закрытые пути
На открытом пути можно легко увидеть начальную и конечную точки, поскольку они находятся на противоположных сторонах пути. Однако, когда вы работаете с замкнутым контуром, точка, которую вы щелкаете, становится начальной и конечной точками.
1.Выберите инструмент эллипса и растяните круг. Удерживайте Shift , чтобы получился идеальный круг.
2. Выберите инструмент «Текст». Вы заметите, что на этот раз курсор выглядит иначе, когда вы наводите указатель мыши на край круга. Это курсор области ввода, и если вы щелкните сейчас, он заполнит кружок вашим шрифтом. Это не то, чего мы хотим.
3. Удерживая нажатой клавишу Alt/Option , вы должны увидеть курсор Type on a Path. Щелкните в верхней части круга, чтобы создать начальную и конечную точки и добавить свой текст.
4. Снова переключитесь на инструмент «Выделение». Вы увидите начальную и конечную точки, как и раньше, за исключением того, что на этот раз они находятся рядом друг с другом. Вы также увидите входные и выходные порты и центральную точку.
Управление типом на пути
Текст, который вы видите в кружке выше, выровнен по левому краю. Если вы центрируете текст, щелкнув значок выравнивания по центру на панели параметров, он выравнивается по нижней части контура.
Чтобы выровнять текст по верхнему центру круга, вы можете:
- Щелкните в нижней части круга, когда вы создаете объект типа пути, или
- Перетащите начальную и конечную точки так, чтобы центр текста находился в верхней части круга.
Параметры ввода по пути
Вы можете получить еще больше контроля над тем, как выглядит ваш текст, открыв палитру параметров «Текст по контуру». Выберите «Текст» > «Тип по контуру» > «Текст по контуру».
Выберите «Текст» > «Тип по контуру» > «Текст по контуру».
Следующие параметры доступны в диалоговом окне «Тип на пути»:
~ Эффект
Параметр Эффект управляет ориентацией текста относительно контура. Illustrator позволяет выбирать между наклоном, трехмерной лентой, ступенькой лестницы и гравитацией.
~ Выровнять по контуру
Параметр «Выровнять по контуру» определяет, какая часть текста фактически совпадает с контуром и касается его.
Вы можете выбрать «Базовая линия» (по умолчанию), «По возрастанию», «По убыванию» и «По центру».
~ Интервал
Вы можете использовать параметр «Интервал», чтобы получить одинаковый интервал между символами на изогнутых контурах. Когда у вас есть путь с резкими поворотами, часто символы будут появляться под странными углами или выглядеть непоследовательно.При увеличении числа в поле «Интервал» символы кажутся ближе друг к другу.
~ Flip
Это просто позволяет вам указать, на какой стороне пути будет отображаться текст.
Типа по пути. Как только ваш тип будет там, вы можете редактировать его как обычно и применять эффекты и стили, как душе угодно.
Текстовый эффект повторяющегося контура в Illustrator
Для этого урока мы используем бесплатный шрифт «Wask New» от Василиса Скандалоса.1 — В Illustrator создайте «Новый документ».
2 — Выберите инструмент «Текст» (T), выберите свой шрифт (мы использовали «Wask New») и введите текст. Используйте черный цвет в качестве цвета «Заливки».
3 — Щелкните правой кнопкой мыши сверху и выберите «Создать контуры». Отцентрируйте его, используя параметры «Горизонтальное и вертикальное выравнивание по центру» в верхнем меню и убедитесь, что выбрано «Выровнять по монтажной области». Или используйте те же параметры в «Панели выравнивания».
4 — Сделайте «Копировать» (Command/Control + C), затем «Вставить на место» (Shift + Command/Control + V) и измените цвет заливки на белый.

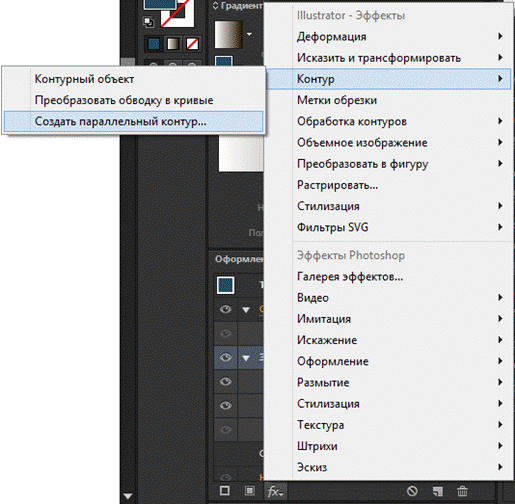
5 — С новым выделенным текстом перейдите в Object > Path > Offset Path и используйте значение «Offset» 0,3 см. Затем перейдите в «Панель Pathfinder» и выберите «Объединить».
6 — Щелкните правой кнопкой мыши сверху и выберите «Упорядочить» > «Отправить на задний план».
7 — Теперь сделайте «Копировать» и «Вставить на задний план» (Command/Control + B), убедившись, что копия находится внизу всего. Измените цвет «Заливка» на черный и создайте «Смещенный контур» с тем же значением, что и раньше.Перейдите в «Панель следопыта» и выберите «Объединить». Повторяйте «Шаги с 4 по 7», чередуя черный и белый текст, пока не дойдете до внешней стороны холста.
8 — Выберите каждый черный контур и замените цвет заливки некоторыми другими оттенками на панели «Образцы». Выберите один из белых контуров и перейдите в Select> Same> Fill Color, чтобы выбрать остальные.
9 — Перейдите на «Панель оформления», щелкните «Меню эффектов» в нижней левой части панели оформления и перейдите к Стилизация > Тень… и используйте следующие значения.
 Как только вы закончите, нажмите «ОК».
Как только вы закончите, нажмите «ОК». 10 — Теперь выберите все цветные контуры (клавиша Shift) и примените «Тень», но вместо этого используйте эти значения.
11 — Выберите инструмент «Прямоугольник» (M), нарисуйте прямоугольник, покрывающий как можно больше цветных контуров. Он должен иметь «NO Fill» и «No Stroke». Затем выделите все, щелкните правой кнопкой мыши сверху и выберите «Создать обтравочную маску».
12 — Проверьте это.
от @lornacane
Как работать с текстом в Adobe Illustrator
Сегодня мы научимся добавлять текст и управлять им в Adobe Illustrator.Детали, которые мы рассмотрим, помогут вам при работе с векторами, которые вы загружаете с Vecteezy, а также с новыми дизайнами, которые вы создаете с нуля.
Если вы являетесь пользователем Inkscape, см. раздел «Как работать с текстом в Inkscape».
раздел «Как работать с текстом в Inkscape».
Сначала перейдите к Window > Type > Character , а затем Window > Type > Paragraph . Это откроет панели «Символ» и «Абзац» и позволит вам управлять шрифтом, размером, стилем и выравниванием.
Добавление текста
Щелкните инструмент Type на панели инструментов, чтобы добавить текст.
Для одной строки текста просто щелкните где-нибудь в документе и начните печатать.
Для стиля абзаца щелкните и перетащите текстовое поле в документе и начните печатать.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Подробнее
Затем можно использовать инструмент Selection для изменения размера текстового поля путем перетаскивания его углов.
Вы также можете изменить положение текста, перетащив объект в любое место документа.
После ввода текста используйте панели «Символ» и «Абзац», чтобы изменить шрифт, размер, межстрочный интервал, кернинг и выравнивание.
Вы можете выделить текст и изменить его цвет с помощью палитры цветов.
Быстрый способ добавить текст, который уже есть на вашем компьютере, в текстовый файл, например файл .txt или Microsoft Word, — это перейти к «Файл» > «Поместить».
Затем выберите текстовый документ на своем компьютере и нажмите «Поместить».
Внесите необходимые изменения в окне Параметры и нажмите «ОК».
Теперь щелкните и перетащите текстовое поле абзаца в документе. Ваш текст будет автоматически помещен в поле.
Если для отображения всего текста с полем недостаточно места, в правом нижнем углу появится небольшой красный квадрат с плюсом, указывающий на то, что дополнительный контент не отображается.
Изменение текста
Допустим, мы хотим изменить расположение текста и сделать так, чтобы он следовал контуру или кривой. Мы начнем с рисования простого пути с помощью инструмента Pen .
Затем мы повторно выберем инструмент Type и наведем указатель мыши на левый край контура.Вы увидите, как курсор изменится, чтобы указать текст на пути.
Нажмите, и тогда вы сможете печатать прямо на своем пути.
Вы также можете использовать инструмент Прямой выбор объекта , чтобы изменить любые точки на вашем пути, и текст будет автоматически следовать.
Изменение или изменение формы букв
Допустим, нас не устраивает символ внутри шрифта или мы просто хотим изменить внешний вид или изменить форму некоторых символов.Мы можем заставить Illustrator преобразовать текст в редактируемые объекты. Сначала введите строку текста, а затем перейдите к Type > Create Outlines .
Затем Illustrator преобразует каждую букву в собственную форму. Затем вы можете использовать инструмент Direct Selection для изменения любой точки любого символа.
Имейте в виду, что после создания контуров Illustrator автоматически сгруппирует все ваши символы вместе, чтобы сохранить их интервалы и выравнивание.Если вам удобнее перемещать отдельные символы, просто выделите текст, а затем перейдите в меню Object и выберите Ungroup .
Важно отметить, что после преобразования текста в контуры его больше нельзя будет редактировать.
Совет для профессионалов: Преобразование текста в контуры также является лучшим способом обеспечить правильное отображение текста при экспорте в любой векторный формат. Это связано с тем, что Illustrator не нужно будет пытаться внедрять файлы шрифтов, некоторые из которых не могут быть внедрены и требуют, чтобы пользователь установил шрифт на своем компьютере в ваш документ. Вместо этого ваш текст будет просто состоять из обычных векторных фигур и объектов.
Вместо этого ваш текст будет просто состоять из обычных векторных фигур и объектов.
В Illustrator можно многое сделать с текстом, и это всего лишь несколько быстрых и простых советов, которые помогут вам начать работу. Не забудьте подписаться на канал Vecteezy на YouTube, чтобы получить дополнительные советы.
Дополнительные сведения об Illustrator см. по адресу:
.Заглавное изображение от Vectorbox Studio.
Как изогнуть текст в Illustrator
Изгиб текста — это одна из тех вещей, для которых люди хотят использовать Adobe Illustrator, поскольку это приложение специально предназначено для работы с кривыми.И там действительно есть много способов изогнуть текст для всевозможных сценариев.
Печатайте по контуру
Не самый простой в использовании, но самый прямой и настраиваемый способ размещения текста по кривой. Обычно это тот, кого вы ищете.
Чтобы настроить его, сначала вам нужна кривая или путь. Если у вас еще нет формы, на которой вы планируете изгибать текст, создайте ее с помощью любого инструмента, который вам нравится. Pen Tool (P) или Curvature Tool (Shift + ~) обычно наиболее удобны для быстрого создания пользовательских кривых.
Если у вас еще нет формы, на которой вы планируете изгибать текст, создайте ее с помощью любого инструмента, который вам нравится. Pen Tool (P) или Curvature Tool (Shift + ~) обычно наиболее удобны для быстрого создания пользовательских кривых.
- Выберите Type Tool (T) на панели инструментов. Если вы щелкнете и удержите или щелкните правой кнопкой мыши инструмент «Текст», вы можете найти специальные инструменты «Текст по пути», но вам не обязательно выбирать их.
- Наведите указатель мыши или перо на кривую, пока курсор не примет вид текстового указателя с пунктирной кривой (если это не так, удерживайте клавишу Alt/Option ). Нажмите, чтобы создать текст на пути. Удерживайте Shift перед нажатием, чтобы создать вертикальный текст, где буквы будут располагаться друг под другом.
- Введите или вставьте текст.
Обратите внимание, что внешний вид формы, на которую вы нажимаете, то есть обводки, заливки и т. д., исчезнет. Вы можете добавить его позже, если вам нужно, или вы можете создать копию заранее, перейдите к Правка > Копировать , затем Правка > Вставить на место (Ctrl/Cmd+Shift + V) .
д., исчезнет. Вы можете добавить его позже, если вам нужно, или вы можете создать копию заранее, перейдите к Правка > Копировать , затем Правка > Вставить на место (Ctrl/Cmd+Shift + V) .
Пока достаточно просто, но только до тех пор, пока вы не захотите изменить положение текста на кривой. Вот где это становится немного пугающим, потому что вокруг него может быть много ручек и гаджетов без очевидного способа их использования.
Но это не так уж и сложно, все, на что вам нужно обратить внимание, это три линии, перпендикулярные вашей кривой, в начале, середине и конце ее.
- Переключиться либо на Инструмент выделения (V) , либо на Инструмент прямого выделения (A) . Вы можете придерживаться инструмента «Текст», но нажмите и удерживайте клавишу Ctrl/Cmd , чтобы временно активировать последний использованный инструмент выделения.
- Наведите указатель мыши или ручку на один из маркеров, пока курсор не изменится соответствующим образом, затем щелкните и перетащите.
 Перетащите те, что на концах, чтобы контролировать, где начинается и заканчивается ваш текст, и тот, что посередине, чтобы расположить эту полосу вдоль кривой. Вы также можете перетащить средний на другую сторону кривой, чтобы переместить туда текст.
Перетащите те, что на концах, чтобы контролировать, где начинается и заканчивается ваш текст, и тот, что посередине, чтобы расположить эту полосу вдоль кривой. Вы также можете перетащить средний на другую сторону кривой, чтобы переместить туда текст. - Перейдите к «Текст» > «Текст по контуру» > «Текст по контуру» Параметры , чтобы изменить различные эффекты и способы выравнивания текста по кривой. Вы также можете использовать обычное форматирование абзаца, такое как центрирование, выравнивание по левому или правому краю или сдвиг базовой линии.
Более простой способ
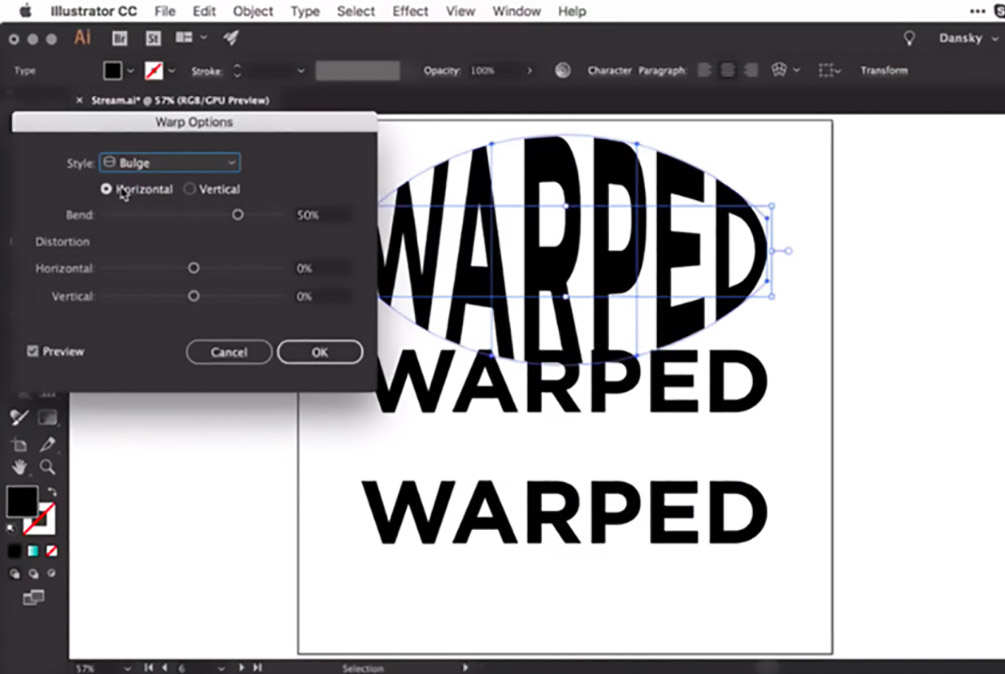
Когда все, что вам нужно, это простой эффект, такой как выгибание или развевающийся текст, просто перейдите в меню Эффект > Деформация .
Выберите любой эффект и настройте его в открывшемся диалоге. Вы можете изменить эффект на другой прямо здесь, в опции «Стиль».
Не забудьте установить флажок «Предварительный просмотр» в левом нижнем углу, чтобы увидеть, что делают различные эффекты и ползунок, прежде чем применять их.
Марионеточная деформация
Марионеточная деформация — это инструмент, который позволяет вручную сгибать любой объект любым удобным для вас способом. Он очень прост и интуитивно понятен в использовании.
- Выберите текст.
- Выберите инструмент «Марионеточная деформация» на панели инструментов. Он находится под инструментом Free Transform Tool (E) . Если вы его не видите, перейдите к Window > Toolbars > Advanced .
Illustrator создаст сетку вокруг вашего текста и может автоматически добавить булавки, контрольные точки, с помощью которых вы сможете согнуть его.
Но сначала увеличьте значение Expand Mesh на панели Properties или Control, пока все буквы не будут объединены в единую сетку. - Щелкните в любом месте сетки, чтобы добавить булавки, вам понадобится как минимум две или три.Нажмите, чтобы выбрать их ( , удерживая нажатой клавишу Shift, чтобы выбрать несколько), и перетащите, чтобы управлять текстом.


 . это будет в 2 -3 раза длиннее, чтобы сделать это все по вертикали. В конце концов, окончательное искусство может быть повернуто, поэтому это не критическая проблема.
. это будет в 2 -3 раза длиннее, чтобы сделать это все по вертикали. В конце концов, окончательное искусство может быть повернуто, поэтому это не критическая проблема.
 Перетащите те, что на концах, чтобы контролировать, где начинается и заканчивается ваш текст, и тот, что посередине, чтобы расположить эту полосу вдоль кривой. Вы также можете перетащить средний на другую сторону кривой, чтобы переместить туда текст.
Перетащите те, что на концах, чтобы контролировать, где начинается и заканчивается ваш текст, и тот, что посередине, чтобы расположить эту полосу вдоль кривой. Вы также можете перетащить средний на другую сторону кривой, чтобы переместить туда текст.