В иллюстраторе линейки: Как использовать в Illustrator линейки, сетки и направляющие
Как включить привязки в иллюстратор к объектам
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
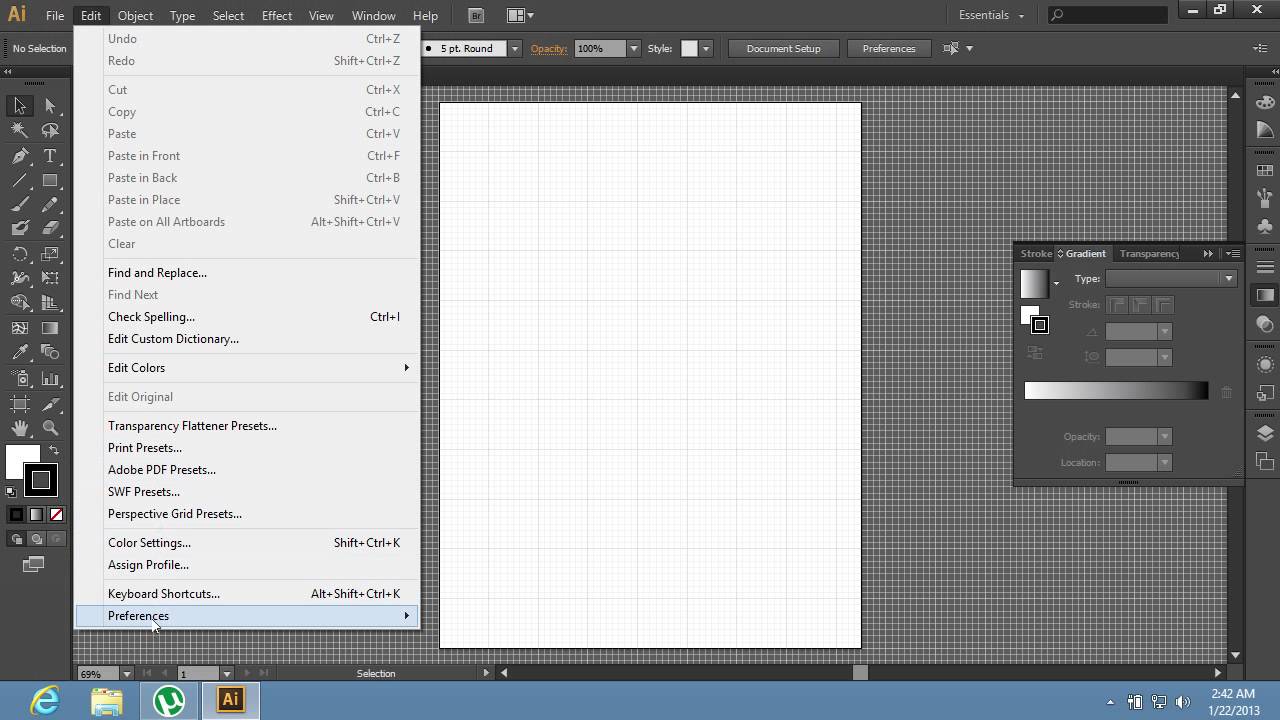
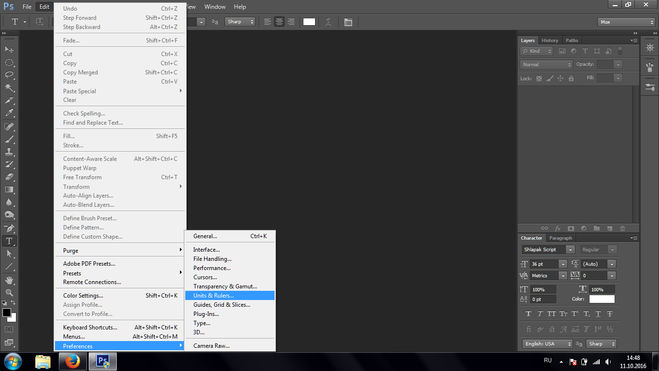
Выберите Edit/Preferences/Smart Guides… (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
(Visited 30 707 times, 15 visits today)
Как сделать макет визитку в Adobe Illustrator.
#AdobeIllustrator
Чтобы сделать свой макет визитки, вы можете попробовать программу 7 дней бесплатно или приобрести лицензию перейдя по ссылке.
Выполняя последовательно инструкцию вы сделаете простой макет визитки и сможете напечатать его в нашей типографии.
Шаг 1. Создайте новый документ
Запустите Illustrator. Выберите Файл > Новый.
В диалоговом окне «Создать документ» заполните поля:
Укажите название макета
Размер страницы – 90х50 мм
Поля под обрез – 3 мм
Цветовой режим – CMYK
Разрешение – 300 ppi
Нажмите Создать.
Шаг 2. Установите направляющие
С помощью линеек, можно точно позиционировать и измерять графические объекты. Направляющие помогают выравнивать текст и графику и контролировать границы визитки.
Линейки
Чтобы установить направляющие, включите линейки. Просмотр > Линейки > Показать линейки.
НаправляющиеПоместите курсор на верхнюю или на левую линейку. Зажав левую кнопку мыши перетащите направляющую в нужное место.
Для точного позиционирования используйте Окно > Трансформирование.
Выделите курсором направляющую и введите значение.
По горизонтали:
По вертикали:
Шаг 3. Импорт изображений
Поддерживаемые форматы JPG, PNG, TIF и др. Используйте качественные изображения в высоком разрешении.
Нажмите Файл > Поместить.
Поместите выбранное изображение нажав на область визитки. Чтобы пропорционально изменить размер, зажмите SHIFT и потяните левой кнопкой мыши за белый квадратик.
Обрежьте изображение под размеры визитки. Объект > Обрезать изображение.
Сформируйте рамку по направляющим и нажмите ENTER.
Шаг 4. Текст
Выберите инструмент «Текст» на панели инструментов. Нажмите на то место на визитке, где будет ваш текст. Введите текст. Клавиша ENTER – перенос строки.
Настроить шрифт
Используйте панель Окно > Текст > Символ/Абзац.
Выделите рамку с текстом и настройки в панели станут доступны. Можно поменять шрифт, размеры, выравнивание и прочие настройки.
Можно поменять шрифт, размеры, выравнивание и прочие настройки.
Настроить цвет текста
Используйте панель Окно > Образцы.
Выделите рамку с текстом визитки и настройки в панели станут доступны. Нажимайте на образцы цвета, чтобы изменить его.
Чтобы подобрать цвет шрифта в тон картинки, используйте Пипетку на панели инструментов. Выделите текст > Пипетка > Кликните по образцу цвета на картинке.
Шаг 5. Просмотр и Экспорт в PDF
Что бы увидеть как визитка обрежется в типографии нажмите Просмотр > Обрезка.
Экспорт в PDFСохраните визитку в формате PDF
Файл > Сохранить как > Формат (Adobe PDF)
Настройки экспорта:
Стиль – Высококачественная печать
Метки и выпуск за обрез – 3 мм
Остальное по умолчанию.

Сохранить PDF
Узнать больше о работе в Adobe Illustrator можно перейдя по ссылке на официальный справочный ресурс https://helpx.adobe.com/ru/illustrator/user-guide.html
Adobe Illustrator CC. Руководство пользователя
Параметры инструментов по работе с символами
Для доступа к параметрам инструментов по работе с символами нужно дважды щелкнуть соответствующий инструмент на панели
«Инструменты».
Общие параметры, такие как диаметр, интенсивность и плотность, отображаются в верхней части диалогового окна. Специфические
параметры каждого конкретного инструмента отображаются в нижней части диалогового окна. Чтобы переключиться на параметры
другого инструмента, щелкните значок нужного инструмента в диалоговом окне.
Общие параметры Параметры «Общие» отображаются в верхней части диалогового окна «Параметры инструментов по работе с
символами» независимо от того, какой инструмент выбран в данный момент.
Диаметр Задает размер кисти инструмента.
Чтобы уменьшить или увеличить диаметр кисти, в любой момент работы с инструментом нажмите клавишу «[» или «]»
Интенсивность Задает скорость изменения (чем больше значение, тем быстрее изменение). Чтобы использовать не значение
параметра «Интенсивность», а данные из графического планшета или пера, выберите параметр «Чувствительность к нажиму пера».
Плотность набора символов Задает степень притяжения для набора символов (чем выше значения, тем более плотно располагаются
образцы символов). Этот параметр применяется ко всему набору символов. Если выделен набор символов, то изменяется плотность
всех образцов в наборе, а не только новых.
Метод Задает метод коррекции образцов символов инструментами: «Уплотнение символов», «Размер символов», «Вращение
символов», «Обесцвечивание символов», «Прозрачность символов» и «Стили символов».
Для плавной коррекции символов относительно положения курсора выберите параметр «Определяемый пользователем». Для
Для
произвольного изменения символов в области под курсором выберите параметр «Случайно». Для плавного сглаживания значений
символов выберите параметр «Усреднить».
Показать размер кисти и интенсивность мазка При использовании инструмента отображается размер.
Параметры инструмента «Распыление символов» Параметры инструмента «Распыление символов» («Уплотнение», «Размер»,
«Вращение», «Прозрачность», «Обесцвечивание» и «Стили») отображаются под общими параметрами в диалоговом окне «Параметры
инструментов по работе с символами», только когда выбран инструмент «Распыление символов». Они управляют добавлением новых
образцов в наборы символов. Для каждого из этих параметров предусмотрено два варианта:
Усреднить Новый символ добавляется с усредненным значением существующих образцов символов в пределах радиуса кисти.
Например, образец, добавленный в область, где среднее значение прозрачности существующих образцов символов равно 50%, будет
иметь прозрачность 50%.
Примечание. При вычислении усредненных значений учитываются только те образцы, которые находятся в пределах радиуса кисти
инструмента «Распыление символов», заданного параметром «Диаметр». Чтобы радиус был виден при работе, выберите параметр
«Показать размер кисти и интенсивность мазка».
Определяемый пользователем Применение конкретных предустановленных значений для каждого параметра: «Уплотнение»
(плотность) – на основе исходного размера символа, «Размер» – исходный размер символа, «Вращение» – направление движения мыши
(или отсутствие ориентации, если мышь не двигается), «Прозрачность» – непрозрачность 100%, «Обесцвечивание» – текущий цвет
заливки и полная интенсивность оттенка, «Стиль» – текущий стиль.
Параметры инструмента «Размер символов» Параметры инструмента «Размер символов» отображаются под общими параметрами в
диалоговом окне «Параметры инструментов по работе с символами», только когда выбран инструмент «Размер символов».
Пропорциональное изменение размера При изменении размера форма каждого образца символа сохраняется.
Изменение размеров отражается на плотности
приближаются друг к другу при его уменьшении.
Дополнительные разделы справки
Правовые уведомления
|
Политика конфиденциальности в сети Интернет
200
Направляющие линии | Лучшие учебники!
Направляющие линии
Наиболее свободным типом вспомогательных линий являются направляющие. Они никак не влияют на размещение текста и графики, если не включен режим выравнивания по направляющим. В этом случае направляющие наделяются некоторыми «магнитными» свойствами и начинают притягивать объекты, располагаемые вблизи них. Если направляющих на странице много, перемещение объектов становится скачкообразным, от одной направляющей к другой. Такой режим работы пригодится при выравнивании объектов, и подробно рассмотрен в главе 16.
Установка, перемещение и удаление направляющих

Прежде чем расставлять направляющие, рекомендуем вам настроить линейки на привычные единицы измерения. О настройке линеек . Кроме того, необходимо выбрать и закрепить точку отсчета.
Направляющие линии для InDesign представляются особыми объектами. Как и любые другие объекты, направляющие можно перемещать, удалять и копировать. Прежде чем выполнить одну из этих операций, направляющую необходимо выделить щелчком мыши. При этом она изменит свой цвет на цвет слоя, на котором находится. Чтобы переместить направляющую, просто перетащите ее мышью на нужное место. Для удаления нажмите клавишу <Del> или выберите команду
Копирование направляющих, как и других объектов InDesign, выполняется парой команд Copy и Paste меню Edit.
 Если, например, вы хотите скопировать направляющие с одной страницы на другую, то сделайте следующее. Сначала выделите копируемые направляющие на исходной странице. При этом вы можете выделять их последовательными щелчками при нажатой клавише <Shift> или выделительной рамкой инструмента
Если, например, вы хотите скопировать направляющие с одной страницы на другую, то сделайте следующее. Сначала выделите копируемые направляющие на исходной странице. При этом вы можете выделять их последовательными щелчками при нажатой клавише <Shift> или выделительной рамкой инструментаЕсли документ предназначен для оборотной печати, то при размещении направляющих у вас есть выбор: установка направляющей для одной полосы или всего разворота. Если «вытащить» из горизонтальной линейки направляющую линию и поместить ее на полосу, то направляющая будет принадлежать только одной полосе.

Когда направляющие (модульная сетка страницы) расставлены надлежащим образом, имеет смысл запретить их перемещение. В противном случае можно по ошибке передвинуть вместо объекта одну из тщательно установленных линий. Для закрепления направляющих существует команда Lock Guides меню View. Если направляющие уже закреплены, рядом с этой командой установлен флажок.
 При включенном режиме закрепления сместить направляющую мышью становится невозможно. Команда Lock Guides имеется и в контекстном меню, открывающемся щелчком правой кнопкой мыши на направляющей или свободном месте страницы.
При включенном режиме закрепления сместить направляющую мышью становится невозможно. Команда Lock Guides имеется и в контекстном меню, открывающемся щелчком правой кнопкой мыши на направляющей или свободном месте страницы.Направляющие могут отображаться в двух режимах — впереди и позади объектов. Эти режимы переключаются флажком Guides in Back из раздела Guides диалогового окна Preferences..
Будучи объектами InDesign, направляющие занимают какое-то положение в стопке объектов и расположены на каком-либо слое. Их положение относительно объектов не влияет на режим отображения поверх или позади объектов. Этот режим полностью определяется флажком Guides in Back в диалоговом окне Preferences.
Для верстальщика направляющие могут нести различную смысловую нагрузку. Например, одни образуют модульную сетку, другие задают места размещения особых элементов макета, третьи создаются временно и служат для выравнивания сюжетно важных фрагментов изображений и заголовков, и т.
 п. В InDesign нет опасности спутать направляющие, несущие разную функцию даже при большом увеличении, когда выровненный по ним объект невидим. Это достигается присвоением направляющим разных цветов. Чтобы задать цвет направляющей, ее надо выделить и выбрать команду Ruler Guides меню Layout или контекстного меню. Она открывает диалоговое окно, изображенное на. Список Color содержит 27 образцов цвета, которые вы можете использовать для направляющих. Если вас не устраивает ни один из них, выберите в списке вариант Custom или щелкните на образце цвета справа от списка. В результате откроется системная палитра цветов, где вы сможете выбрать произвольный цвет. Изменяйте цвета направляющих и тогда, когда цвет, установленный по умолчанию, совпадает с общим тоном полосы.
п. В InDesign нет опасности спутать направляющие, несущие разную функцию даже при большом увеличении, когда выровненный по ним объект невидим. Это достигается присвоением направляющим разных цветов. Чтобы задать цвет направляющей, ее надо выделить и выбрать команду Ruler Guides меню Layout или контекстного меню. Она открывает диалоговое окно, изображенное на. Список Color содержит 27 образцов цвета, которые вы можете использовать для направляющих. Если вас не устраивает ни один из них, выберите в списке вариант Custom или щелкните на образце цвета справа от списка. В результате откроется системная палитра цветов, где вы сможете выбрать произвольный цвет. Изменяйте цвета направляющих и тогда, когда цвет, установленный по умолчанию, совпадает с общим тоном полосы.Весьма удобна в InDesign настройка порогового увеличения для демонстрации направляющих. Дело в том, что если направляющие размещены достаточно тесно, то при небольших масштабах отображения они начнут сливаться.
 Чтобы избежать этого, задайте для направляющих, несущих различную смысловую нагрузку, различные пороговые масштабы в диалоговом окне Ruler Guides. Пороговое увеличение для выделенных направляющих задается в поле View Treshold. На приведен пример просмотра документа с такими направляющими при различных увеличениях. На нем для вертикальных направляющих параметр View Treshold равен 5%, а для горизонтальных — 50%. Поэтому при увеличении 49% горизонтальные направляющие не видны.
Чтобы избежать этого, задайте для направляющих, несущих различную смысловую нагрузку, различные пороговые масштабы в диалоговом окне Ruler Guides. Пороговое увеличение для выделенных направляющих задается в поле View Treshold. На приведен пример просмотра документа с такими направляющими при различных увеличениях. На нем для вертикальных направляющих параметр View Treshold равен 5%, а для горизонтальных — 50%. Поэтому при увеличении 49% горизонтальные направляющие не видны.Часто требуется посмотреть на страницу публикации без вспомогательных линии, искажающих ее внешний вид. Для этого примените команду Hide Guides меню View или контекстного меню. Чтобы направляющие не мешали работе с объектами и их было легко выделять, располагайте их на отдельном слое.
Работа с применением направляющих линий повышает точность размещения объектов и ускоряет верстку сложных макетов. В InDesign входит великолепное средство автоматизации размещения направляющих линий модульная Сгеаtе Guides.
 С его помощью можно легко создавать и редактировать сложнейшие модульные сетки, состоящие из направляющих и колонок, причем эта работа производится с высочайшей точностью. Кроме того, вы сможете создавать библиотеки часто используемых модульных сеток при помощи палитры Library. Работа с командой Create Guides описана в следующем разделе.
С его помощью можно легко создавать и редактировать сложнейшие модульные сетки, состоящие из направляющих и колонок, причем эта работа производится с высочайшей точностью. Кроме того, вы сможете создавать библиотеки часто используемых модульных сеток при помощи палитры Library. Работа с командой Create Guides описана в следующем разделе.Автоматическая расстановка направляющих
С помощью команды Create Guides удобно размещать на странице равноотстоящие друг от друга направляющие, создавать вертикальные и горизонтальные секции (своеобразные «псевдоколонки»). При этом вместо перетаскивания направляющих с линеек достаточно ввести значения в поля диалогового окна.
Команда Create Guides находится в меню Layout и открывает диалоговое окно, изображенное на.
В правой части диалогового окна расположен флажок Preview, дающий возможность предварительного просмотра построенной сетки прямо на странице публикации.
 InDesign обновляет параметры сетки направляющих в окне документа каждый раз после перевода активности с одного элемента управления диалогового окна на другой.
InDesign обновляет параметры сетки направляющих в окне документа каждый раз после перевода активности с одного элемента управления диалогового окна на другой.Верхнюю часть диалогового окна занимают области Rows и Columns, в которых задаются параметры горизонтальной и вертикальной разбивки полосы
направляющими. В каждой из областей имеются поля ввода Number и Gutter. Первое определяет число колонок или рядов, а второе — промежутки между ними.
Переключатель Fit Guides to в области Options задает границы, в которых размещаются направляющие: с учетом полей, Page, или без — Margins (рис. 15.10).
Флажок Remove Existing Ruler Guides заставляет InDesign перед размещением новых направляющих удалить со страницы все существующие.
Чтобы применить сетку направляющих к нескольким страницам публикации, либо воспользуйтесь обсуждаемым в следующем разделе механизмом шаблон-страниц, либо просто предварительно выделите эти страницы в палитре Pages.
Adobe Illustrator для веб-дизайнера 1) Введение
Этой заметкой я открываю цикл материалов об использовании Adobe Illustrator в веб-дизайне.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
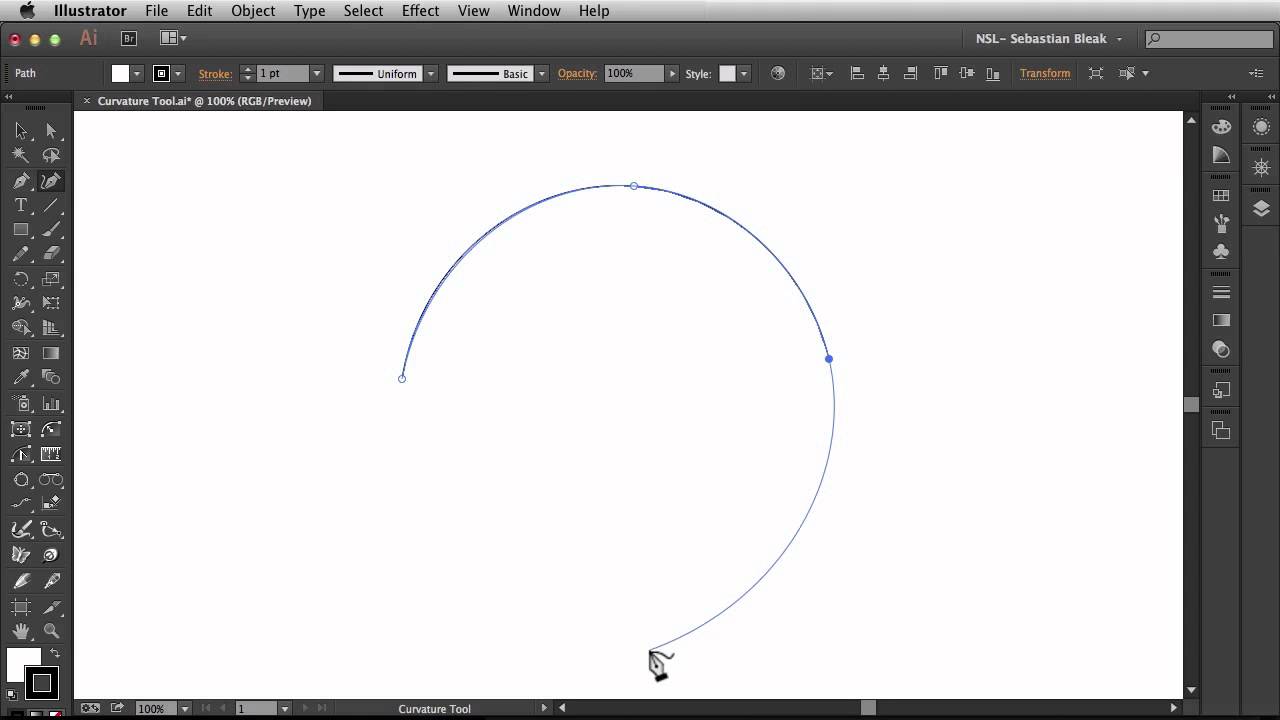
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M.

- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства».
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 💪 Shape Builder Tool (Создание фигур) — ⇧M.
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
Назначение и уникальные функции
По моему мнению, по ряду позиций Illustrator проигрывает в удобстве Sketch’у: заливка, работа со слоями и монтажными областями, экспорт в SVG… Поэтому использую AI только для тех задач, для которых он по-настоящему незаменим.
- Контуры векторных иллюстраций, особенно сложные с предварительной заливкой. Уникальные инструменты и функции Illustrator’а для этого, основного этапа работы над графикой:
- Shape Builder
- Скругление углов произвольного контура
- Произвольные направляющие
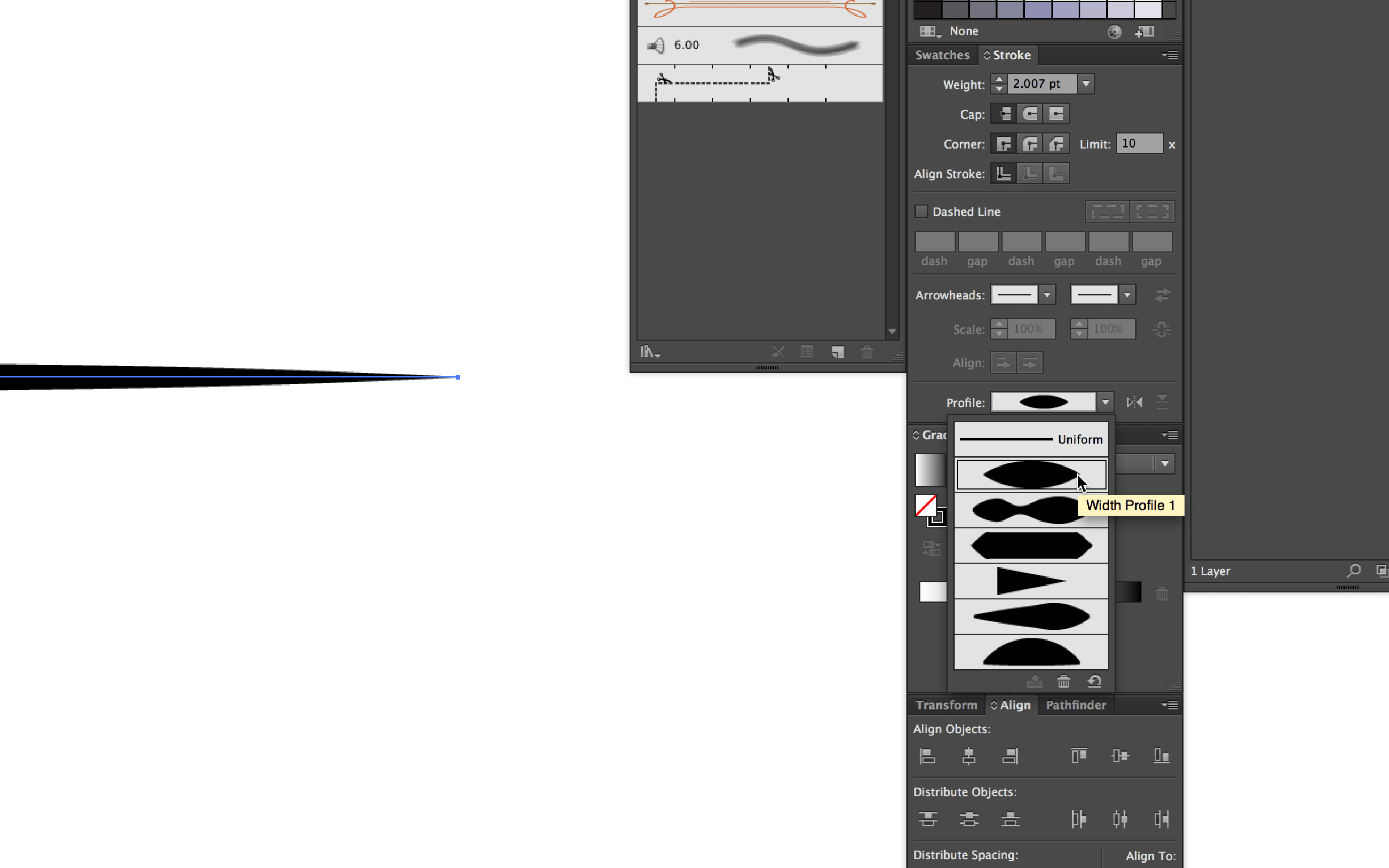
- Инструмент толщины линий (Adobe добавил его еще в бывший Flash — Animate)
- Perspective Grid
- Пользовательские кисти, используемые в частности, для рисования бровей, ресниц, волос, меха.

Заливаю контуры я плоскими цветами, подбирая гармоничные сочетания в «Каталоге цветов». Но градиенты, тени и т.п. накладываю уже в Sketch’е.
- Искривленные градиенты с помощью переходов.
- Создание полноцветной графики для анимации в After Effects.
- Создание полноцветной графики для печати.
- Сложные декоративное оформление надписей — для этой цели использую палитру «Оформление».
Общий алгоритм
Создать документ с одной или несколькими монтажными областями. Размер зависит от экспортируемого файла: дизайн-макета, иллюстрации или иконки.
Настроить нужные сетки или произвольные направляющие.
Preferences ➜ Guides & Grid. Базовая разлиновка. Например, Gridline every 8px, subdivision 8.
Для иконок создать сетку границ и базовых фигур.
- Разделить линиями монтажную область пополам по вертикали и горизонтали.
- Провести диагонали из угла в угол.
- Начертить границы содержимого: квадрат, круг, вертикальный и горизонтальный треугольник.

- Добавить вдвое меньший круг или круги по золотому сечению.
- Выделить всё. View ➜ Guides ➜ Make Guides (⌘5)
Другой вариант сетки иконок — квадрат разделенный 4×4 и рекурсивные квадраты, вписанные в круги
- Для дизайн-макета сделать сетку базовой линии, колонки и модульную сетку с помощью Rectangle Grid — см. п. «Линии и сетки».
- Для иллюстрации — сетку третей, четвертей, золотого сечения, сетку Эндрю Лумиса или какую-нибудь экзотическую сетку. Можно добавить круги по золотому сечению — для разработки геометрических деталей композиции.
При перерисовки изображений можно создать несколько пользовательских направляющих из кругов, эллипсов, прочих базовых фигур и линий. И затем рисовать по ним пером и инструментом кривизны.
Если нужно, скопировать и вставить сетки / направляющие в другие области (⌘F).
- View ➜ Guides ➜ Lock Guides
- Переименовать слой в guides
- Добавить слои для графики
Создать палитру проекта, сохранив в образцы необходимые цвета, как глобальные. Работать с образцами в Illustrator’е удобнее, чем выбирать цвет пипеткой или настраивать в процессе в палитре.
Работать с образцами в Illustrator’е удобнее, чем выбирать цвет пипеткой или настраивать в процессе в палитре.
Иконки и логотипы рисовать базовыми фигурами, линиями по сеткам, с включенной привязкой к пиксельной сетке.
Комбинировать фигуры с помощью Shape Builder Tool.
Иллюстрации выполнять в более свободной технике.
- Прямые линии и мелкие дуги рисовать пером и «кривизной», отключив привязку к пиксельной сетке, минимизируя количество опорных точек.
- Но включать привязку к пиксельной сетке, когда нужно провести четкие горизонтальные и вертикальные линии, нарисовать прямоугольники.
- Большие дуги рисовать овалами. Там где можно — по кругам-направляющим в пропорциях золотого сечения. Также круги-направляющие гармонической пропорции использовать для разработки геометрических деталей композиции.
- Комбинировать фигуры либо Shape Building Tool, либо эффектами обработки контуров.
☝️🧐 Чтобы посмотреть на иллюстрацию без рамок монтажных областей их можно скрыть — ⇧⌘H
☝️🧐 Все необходимые свойства выделенного объекта можно изменить в панели свойств. В том числе — прозрачность и режимы наложения.
В том числе — прозрачность и режимы наложения.
Когда этого не достаточно, использовать дополнительные панели: «Оформление», «Градиент», «Символ» и т.д.
В контурным рисунке применять инструмент сглаживания углов, клавиатурную и интерфейсную. конвертацию опорных точек.
Перед экспортом в SVG оптимизировать контуры:
- Object ➜ Merge Transparency
- Object ➜ Path ➜ Clean Up
- Object ➜ Path ➜ Simplify (осторожно!)
HP представила обновленную линейку компьютеров Z и плагин для Adobe Illustrator
, Текст: Дмитрий Степанов
HP анонсировала обновление высокопроизводительных компьютерных систем Z. Также HP представила новейшее решение, благодаря которому технологии последнего поколения встанут на службу креативных профессионалов. HP объединила мощности линейки Z с графическими продуктами премиум-класса для печати и создания упаковки, чтобы предоставить специалистам абсолютно новый уровень возможностей.
HP объединила мощности линейки Z с графическими продуктами премиум-класса для печати и создания упаковки, чтобы предоставить специалистам абсолютно новый уровень возможностей.
«Сегодня для творчества необходимы специальные инструменты и решения, которые помогут повысить производительность, а также сделают творческий процесс возможным в любое время и в любом месте, когда только появится вдохновение, — сказал Гвен Кобл (Gwen Coble), директор направления рабочих станций, тонких клиентов, решений для розничной торговли и иммерсивных вычислений в регионе EMEA (Европа, Ближний Восток и Африка), HP Inc. — Мы учитываем потребности профессионалов в сфере творчества и инвестируем в инновации, которые помогают воплотить их идеи. Мощнейшие аппаратные средства, функциональное программное обеспечение и услуги, а также инновационные программы HP меняют представление о творчестве».
Обновленная линейка продуктов Z от HP — ноутбуки ZBook, стационарные компьютеры серии Z (функциональный HP Z2 Mini или мощный HP Z8), отмеченные наградами мониторы HP DreamColor — обеспечивает высокий уровень производительности, универсальности и безопасности, которые необходимы креативным профессионалам. Модели HP ZBook Studio, HP ZBook Studio x360, HP ZBook 15 и HP ZBook 17 имеют более высокую по сравнению с предшественниками вычислительную мощность, технологии безопасности и яркие дисплеи. Высокая производительность шестиядерных процессоров Intel Core i9 позволяет справиться с более высокой нагрузкой для обработки видео и трехмерного рендеринга. Увеличенная до 32 ГБ оперативная память (с возможностью расширения до 128 ГБ в зависимости от модели) ускоряет обработку большого объема данных. Новый метод защиты данных RAID 1 позволяет создать дубль жесткого диска, с которым пользователям больше никогда не нужно беспокоиться о сохранности важных данных. Кроме того, повышенная производительность графических модулей в HP ZBook Studio и Studio x360 оптимизируют процесс рендеринга и редактирования при помощи видеокарт Nvidia Quadro P2000.
Модели HP ZBook Studio, HP ZBook Studio x360, HP ZBook 15 и HP ZBook 17 имеют более высокую по сравнению с предшественниками вычислительную мощность, технологии безопасности и яркие дисплеи. Высокая производительность шестиядерных процессоров Intel Core i9 позволяет справиться с более высокой нагрузкой для обработки видео и трехмерного рендеринга. Увеличенная до 32 ГБ оперативная память (с возможностью расширения до 128 ГБ в зависимости от модели) ускоряет обработку большого объема данных. Новый метод защиты данных RAID 1 позволяет создать дубль жесткого диска, с которым пользователям больше никогда не нужно беспокоиться о сохранности важных данных. Кроме того, повышенная производительность графических модулей в HP ZBook Studio и Studio x360 оптимизируют процесс рендеринга и редактирования при помощи видеокарт Nvidia Quadro P2000.
Мощный многофункциональный ПК HP ZBook Studio x360 открывает новые возможности для творчества, объединяя удобство ноутбука и мобильность планшета. Новое антибликовое покрытие сенсорного экрана HP ZBook Studio x360 позволяет работать на улице под ярким солнцем, а также отличается повышенной прочностью благодаря применению последнего поколения Corning Gorilla Glass. Дисплей с антибликовым покрытием HP DreamColor поддерживает 100% цветовой модели Adobe RGB, а его яркость достигает 600 нит.
Дисплей с антибликовым покрытием HP DreamColor поддерживает 100% цветовой модели Adobe RGB, а его яркость достигает 600 нит.
HP поощряет полную свободу выражения творческого потенциала и позволяет использовать новейшие достижения в сфере печати и производства упаковки, представляя на мировом рынке HP SmartStream Designer для дизайнеров (D4D), плагин для Adobe Illustrator CC. Набор решений для дизайна HP SmartStream D4D помогает улучшить любую работу, добиться большего контроля над процессом и добавить индивидуальности благодаря использованию текста, цветов и изображений. Помимо этого, функция HP SmartStream Mosaic в ПО D4D позволяет клонировать файлы, которые впоследствии можно бесконечно корректировать при помощи алгоритмов, чтобы получать бесконечное число вариаций в реальном времени. Плагин HP SmartStream D4D можно скачать бесплатно для платформ Mac и PC на Adobe Exchange.
«Цифровая печать расширяет границы творчества при печати и создании упаковки, но до сих пор сохранялся разрыв между концептом и его воплощением, — отметила Нэнси Джейнс (Nancy Janes), директор по инновациям в HP Inc. — HP SmartStream D4D впервые дает дизайнерам возможность работать с мощным ПО Adobe Illustrator CC и создавать яркий и эффектный дизайн упаковки для брендов по всему миру».
— HP SmartStream D4D впервые дает дизайнерам возможность работать с мощным ПО Adobe Illustrator CC и создавать яркий и эффектный дизайн упаковки для брендов по всему миру».
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Направляющие и ярлыки линейок Illustrator — Laura Coyle Creative
Ярлыки для работы с линейками и направляющими в Illustrator
Command / Ctrl + R скрывает или показывает линейки
Щелкните правой кнопкой мыши на линейке, чтобы изменить единицу измерения (не отменяет настройку параметров документа для единиц измерения).
Удерживайте shift , перетаскивая направляющую, чтобы привязать ее к отметкам на линейке (только для новых направляющих — для точного изменения положения направляющей используйте панель преобразования x и y)
Дважды щелкните на линейке для создания направляющей без перетаскивания
Shift + двойной щелчок помещает направляющую на ближайшую отметку
Option / Alt при перетаскивании новой направляющей меняет ее с горизонтальной на вертикальную
Esc отменяет / удаляет направляющая при первом перетаскивании
Перетащите направляющую перекрестия из верхнего левого угла линейки, чтобы переместить исходную точку линейки
Дважды щелкните в верхнем левом углу линейки, чтобы сбросить исходную точку в верхний левый угол документ
Command / Ctrl перетащите из верхнего левого угла линеек, чтобы создать 2 перпендикулярных направляющих одновременно
Command / Ctrl + U включить Smart Guides ( полезно при выравнивании направляющих по монтажным областям или объектам)
Советы по работе с направляющими в Illustrator
Сделайте интерфейс Illustrator ярче в «Настройки»> «Пользовательский интерфейс », чтобы лучше видеть отметки линейки.
Создайте слой с направляющими в верхней части панели слоев. Хранение направляющих на отдельном слое упрощает работу с ними, поскольку вы можете заблокировать / разблокировать и показать / скрыть элементы управления слоем.
Чтобы создать направляющие под углом, используйте инструмент «Сегмент линии», чтобы нарисовать линию, используйте панель «Преобразование», чтобы точно изменить ее угол и длину, а затем превратите ее в направляющую, выбрав «Просмотр»> «Направляющие»> «Создать направляющие».
Чтобы превратить направляющие обратно в линейные сегменты, выберите «Просмотр»> «Направляющие»> «Направляющие выпуска».
Чтобы скопировать направляющую, выберите ее и удерживайте option / alt, затем нажмите одну из клавиш со стрелками на клавиатуре, чтобы переместить ее с шагом клавиатуры. Продолжайте удерживать Option / Alt и нажимайте клавишу со стрелкой, чтобы добавлять дополнительные направляющие через равные промежутки времени (установите шаг клавиатуры в меню «Настройки»> «Общие»).
Как изменить измерения в Adobe Illustrator
Adobe Illustrator имеет множество вариантов измерения, которые подходят для вашего удобства и потребностей проекта. Будь то пиксели, метрическая или британская система мер, Adobe Illustrator поможет вам.
Работа с измерениями пикселей
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на цифровом дисплее, например на мобильных устройствах, планшетах или компьютерах. Обычно круглые или квадратные, они обычно расположены в виде двухмерной сетки. Пиксель — основная единица измерения в цифровой графике.
Установка единиц измерения в пикселях идеально подходит для:
- Проекты цифрового дизайна пользовательского интерфейса , такие как дизайн веб-страниц, дизайн тем (WordPress, Shopify и т.
 Д.), Игровые интерфейсы, Дизайн приложений и иконки.
Д.), Игровые интерфейсы, Дизайн приложений и иконки. - Публикация контента в Интернете в форме изображений (.jpeg .png), таких как сообщения в социальных сетях, инфографика, баннерная реклама и изображения продуктов
- Графика для фильмов и видео , например эскизы, анимированная графика, гифки, последовательности заголовков и Текст.
Это поможет вам настроить монтажную область в правильных размерах для цифрового проекта, над которым вы работаете. Например, при создании графики пользовательского интерфейса для iphone X ваша монтажная область будет установлена на 1125 x 2436 пикселей, что позволит вам работать и экспортировать файлы с соответствующим разрешением изображения.Установка единиц измерения в пиксели поможет документам более точно отражать то, что будут отображать целевые устройства ваших конечных пользователей.
Работа в метрических или британских единицах измерения
Метрическая система (сантиметры, миллиметры, метры) была разработана во Франции в 1790-х годах и используется практически во всех странах мира. Интересно, что в трех странах мира метрическая система не используется, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды).Так что выбор между вами и вашей командой остается за вами.
Интересно, что в трех странах мира метрическая система не используется, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды).Так что выбор между вами и вашей командой остается за вами.
Обе системы используются в основном для полиграфического дизайна. Установка единиц измерения в метрической или британской системе идеальна для:
- Искусство и иллюстрация , например дизайн футболок, графические узоры для текстиля, обложки книг, технические иллюстрации, концепт-арт и графические новеллы
- Визуальный дизайн идентичности например, логотипы, визитные карточки и бланки
- Дизайн упаковки
- Дизайн публикации , например книги, газеты, информационные бюллетени, каталоги, годовые отчеты, журналы, каталоги
- Маркетинговый дизайн печати , например открытки, листовки, журналы и газетная реклама, Плакаты, баннеры и рекламные щиты, Брошюры, Упаковка для транспортных средств, Вывески и дисплеи для выставок, Меню
- Графический дизайн окружающей среды , такой как Вывески, Настенные росписи, Музейные выставки, Брендирование офиса, Навигация в общественном транспорте, Интерьеры магазинов розничной торговли, Мероприятия и конференц-залы.
 Для больших проектов печати вы можете выбрать метры или ярды.
Для больших проектов печати вы можете выбрать метры или ярды.
Работа в Pica Measurements
«Точка» — это единица измерения размера букв и межстрочного интервала. Системы начисления баллов были разработаны типографами, а затем адаптированы и переосмыслены литейными компаниями. Французскому типографу Фурнье обычно приписывают создание функциональной балльной системы в середине 18 века. 1 балл = 1/72 дюйма (точка PostScript в истинный дюйм). «пика» — это единица измерения параметров макета страницы, ширины текста, ширины столбца, пробелов и т. Д. 12 точек = 1 пика и 6 пиков = 1 дюйм.
Установка единиц измерения в пиктограммах идеальна для:
- Типографские работы на заказ , такие как разработка нового шрифта или настройка существующего
- Дизайн публикации , такой как газеты, журналы, информационные бюллетени, книги и каталоги
Изменить легко документировать единицы измерения, выполнив следующие действия.

Я создал дизайн логотипа в пикселях для цифрового использования, но теперь мой клиент хотел бы создать некоторые печатные маркетинговые материалы для своего бренда. Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
Примечание. Этот параметр измерения влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку шага сетки и направляющих и создание фигур.
Шаг 1:
Убедитесь, что ваши линейки видны, нажав сочетание клавиш CTRL-R для ПК или Command-R для Mac.Вы также можете перейти в меню: Вид> Линейки> Показать линейки.
Шаг 2
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, в которой вы хотите работать.
Шаг 3
Теперь линейки изменились на сантиметры. Я хочу изменить размеры монтажной области на 20 x 30 см для дизайна плаката. Перейдите к инструменту монтажной области на панели инструментов слева и дважды щелкните.
Step 4
Должно появиться окно параметров артборда, и, как вы можете видеть, я могу изменить ширину и высоту в сантиметрах.
Изменение единиц измерения для Обводки и Типа
Adobe Illustrator также имеет возможность изменять размеры обводки на пиковые изображения, точки, пиксели, сантиметры, миллиметры, дюймы — и измерения типа на точки, миллиметры, дюймы и пиксели. Вот как это сделать:
Шаг 1:
В верхнем меню перейдите в Edit> Preferences> Units
Step 2:
Как видите, есть опции для установки General, Stroke и Type Единицы измерения.Выберите желаемый вариант в раскрывающемся меню и нажмите ОК.
Adobe Illustrator Classroom in a Book — серия официальных учебных курсов от Adobe, разработанная при поддержке экспертов по продуктам Adobe. Эта книга поможет вам заложить прочную основу для создания потрясающих логотипов, иллюстраций и постеров.
Курс Adobe Illustrator
Наш курс Adobe Illustrator длится 2 недели и состоит из 3 занятий. Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам найти идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам найти идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Наши дружеские увлекательные занятия дадут вам навыки, позволяющие максимально эффективно использовать все многочисленные функции Adobe Illustrator, узнать, как профессионально работать с градиентами, шрифтами, формами и изображениями, и вы сможете создать впечатляющее портфолио.
Если вы хотите узнать больше об Adobe Illustrator, свяжитесь с нами для получения дополнительной информации или щелкните здесь, чтобы получить полную информацию о курсе Adobe Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших фирменных курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Управление размещением руководств в Illustrator
Управление размещением руководств в Illustrator — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты И фриланс для модельеровУправление размещением направляющих в Illustrator
Направляющие в Illustrator работают иначе, чем в Photoshop и InDesign. В этом видеоруководстве по искусственному интеллекту вы узнаете, как управлять направляющими в рабочем пространстве Illustrator, размещать их и управлять ими, а также создавать их из векторных контуров и фигур.
В этом видеоруководстве по искусственному интеллекту вы узнаете, как управлять направляющими в рабочем пространстве Illustrator, размещать их и управлять ими, а также создавать их из векторных контуров и фигур.
Вот что мы расскажем:
- Как включить линейки в Adobe Illustrator (00:12)
- Как создавать или извлекать направляющие из линейок в Illustrator (00:19)
- Как автоматически привязать направляющие в AI (00:25)
- Как управлять положением направляющих с помощью панели преобразования (00:41)
- Как разблокировать и переместить направляющие в Illustrator (00:50)
- Как преобразовать форму или путь в направляющую в Adobe Illustrator (01:15)
Сохраните это руководство в Pinterest, чтобы найти его позже:
Внимание! Мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
ОК подробнее
ХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
слоев, направляющих и основ линейки на krankykids.com
• слоев
• Направляющие
• Линейки
Если вы их еще не видите, перейдите в — Окно — Слои ( F7 ).
Вы можете изменить размер значка (12–100 пикселей), чтобы ваши значки слоя были больше.
Щелкните и удерживайте правый угол панели слоев , чтобы открыть меню панели слоев , а затем выберите Параметры панели внизу (см. Ниже):
Откроется диалоговое окно «Параметры панели слоев ». Выберите Другой и укажите новый размер изображения значка (см. Ниже):
Теперь ваши значки слоя будут иметь новый размер, указанный вами (см. Ниже):
вернуться наверх
Просмотр элементов слоя Вы можете щелкнуть треугольник рядом со значком Layer (см. Ниже), чтобы открыть все его элементы — они называются Paths и / или Groups :
Самый простой элемент Illustrator называется Path .
ГруппыКомбинация путей — у них также есть треугольники, которые вы можете щелкнуть, чтобы увидеть их слои путей
Изменение имен слоев, путей и групп Дважды щелкните имя, которое хотите изменить (см. Ниже):
Ниже):
Откроется диалоговое окно, и вы назовете его как хотите (см. Ниже):
Когда выбран слой , сначала появляется небольшое синее поле (см. Ниже):
Помните: Это поле изменит цвет, если вы измените цвет слоя в диалоговом окне «Параметры слоя », , , но , если поле присутствует (независимо от цвета) — слой выбран.
Направляющие — линии привязки, которые помогают выравнивать объекты • Направляющие не печатаются.
• Если держать направляющую рядом с любым краем картона, начинается автоматическая прокрутка.
Если вы заблокируете направляющие , щелкнув панель слоев (см. Ниже), они больше не будут привязываться. Вместо этого перейдите к View — Guides — Lock Guides ( Option-Command-; ), чтобы заблокировать их и сохранить привязку:
вернуться наверх
Поиск невидимых направляющихПерейти к View — Guides — Show Guides ( Command -; ) (⌘;)
Создание перпендикулярных направляющих Убедитесь, что линейки видны, перейдите в меню «Вид — Показать линейки » ( Command-R ).
• Щелкните значок (в пределах горизонтальной или вертикальной линейки) — Удерживайте и перетащите направляющую в нужное положение.
• Опция переключает направляющие в горизонтальное или вертикальное положение.
• Удерживая Shift , вы привяжете направляющие от одного шага линейки к следующему.
Отключите Smart Guides ( Command-U ) или перейдите в меню View — Smart Guides и снимите флажок.
• Нарисуйте нужную вам форму Guide — прямоугольник, круг и т. Д. Затем выберите ее и сделайте Guide , перейдя в меню «Вид » — «Направляющие» — «Сделать направляющую » ( Command-5 ).
• Щелкните в стороне от него, и он станет Guide .
Перетащите направляющий слой в корзину Layers Panel .
— или —
Перейдите к View — Guides — Lock Guides ( Option-Command-; ) to unlock (если заблокирован) и выберите Guide , а затем Delete or Cut ( Command-X ).
вернуться наверх
Выбор всех руководств и их объединение в один слойЕсли ваши направляющие имеют разные атрибуты и / или находятся на разных уровнях, выполните следующие действия:
Вид — Направляющие — Очистить направляющие
Редактировать — Отменить очистить направляющие ( Command-Z )
Затем все они снова появятся, и все направляющих будут выбраны во всех слоях , которые содержат направляющих внутри.Вы можете сказать, что они выбраны, потому что маленький прямоугольник появляется на каждом слое Guide на панели слоев . (Не щелкайте мышкой внутри монтажного стола / монтажных областей при этом, иначе вы отмените выбор группы Guides .)
Если затем свернуть все открытые слои, внутри которых выбрано Направляющие , справа от слоя появится поле большего размера.
Теперь создайте слой, используя кнопку New Layer в нижней части панели слоев (см. Ниже):
Ниже):
При желании вы также можете удерживать опцию , нажав кнопку New Layer , чтобы открыть диалоговое окно Layer Options , назовите его Guides и измените цвет слоя (см. Ниже):
Перетащите маленькую рамку (или все маленькие коробочки) на новый слой Guides (см. Ниже):
Направляющие теперь все будут на вашем новом слое (см. Ниже):
Если они не видны, перейдите к View — Show Rulers ( Command-R ).
По умолчанию Линейки выровнены где-то в левом нижнем углу. Перетащите от пересечения белого поля в верхнем левом углу двух линейок (см. Ниже) туда, где вы хотите, чтобы линейки были выровнены на вашем картоне :
• Линейки относятся к каждой монтажной области. Их мировоззрение изменить нельзя.
• Просмотр — Показать линейки монтажной области ( Option-Command-R )
Есть вопросы?
вернуться наверх
Быстро и равномерно распространяйте направляющие в Illustrator
—8 минут на чтение
Решетки и направляющие служат в качестве основы для конструктивного проектирования; однако особенно часто дизайнеры бесцельно размещают свои руководства или тратят время на расчеты.Создание равномерно расположенных направляющих в Illustrator может быть быстрым и легким. В этом посте вы узнаете, как именно это делать: быстро и равномерно распространять руководства.
Сначала я хочу обрисовать, что делать , а не , а затем предложить несколько более простых альтернатив.
Zoom and Tinker
Когда я вижу, как люди делают то же самое, меня совершенно передергивает. Когда у вас есть линейки, видимые в Illustrator (Ctrl / Command + R), и вы перетаскиваете направляющую сбоку, вам не нужно возиться с попытками заставить направляющую приземлиться правильно.Если вы размещаете одну направляющую, следуйте следующим инструкциям:
Перетащите направляющую на монтажную область, а затем щелкните за пределами направляющей, чтобы ее не было выделено.
Щелкните правой кнопкой мыши и снимите отметку с параметра Lock Guides.
Снова выберите направляющую и с помощью окна преобразования отрегулируйте значение x для вертикальных направляющих и значение y для горизонтальных направляющих до желаемого положения.
Размещение одиночной направляющей таким образом обеспечит ее точность.
Вызов надежного старого калькулятора
Изображение: Кейт Сереби
Когда вы пытаетесь разделить область на равные части, вы можете предположить, что вычисление ширины для каждого столбца / строки имеет смысл, но на самом деле в этом нет необходимости, когда вы можете просто позволить иллюстратору сделать математику за вас.
Один из способов легко определить дробную ширину чего-либо — это просто изменить ширину на панели преобразования на процент.Это отлично работает для простых дробей / процентов, которые вы знаете не понаслышке, но если вы не знаете процент для 1/7, то, возможно, вам, возможно, придется вытащить тот старый калькулятор. Если все-таки придется вычислить несколько вещей, я предлагаю по-прежнему работать с процентами, чтобы вы не вводили неправильные числа в иллюстратор или неправильно округляли числа.
Если все-таки придется вычислить несколько вещей, я предлагаю по-прежнему работать с процентами, чтобы вы не вводили неправильные числа в иллюстратор или неправильно округляли числа.
Вызов надежного старого калькулятора Pt. 2: Включая желоба
Ага, мы снова подошли к калькулятору, но не волнуйтесь, есть способ обойти это, как вы подозреваете.Когда вы имеете дело с размещением промежутков между столбцами, определение ширины столбцов становится немного сложнее.
{Общая ширина — [Ширина желоба x (Количество столбцов — 1)]} ÷ Количество столбцов = Желаемая ширина столбца
Вы можете следовать приведенной выше формуле, чтобы определить желаемую ширину столбца с учетом желобов, но когда вы имеете дело с десятичными знаками или нечетным количеством столбцов, ваши числа могут быть очень беспорядочными, что дает больше места для ошибок.Есть два лучших способа сделать это.
Вариант 1. Панель выравнивания
Когда у вас выбрано несколько объектов, панель управления отображается на панели инструментов, но для облегчения отображения параметров выравнивания я буду использовать фактическое окно панели.
Как показано выше, щелкните верхний правый значок на панели, чтобы Показать параметры и оттуда убедитесь, что установлен флажок Выровнять по выделению . В этом примере синий цвет представляет собой область, которую вы хотите разделить на столбцы, а желоба — розовым цветом.
Создайте два желоба и разместите их на за пределами вашего основного объекта, чтобы получить что-то похожее на то, что вы видите выше. Если у вас включены быстрые направляющие (Ctrl / Command + U), ваши желоба должны автоматически привязываться к краям, когда вы их размещаете.
Возьмите необходимое количество столбцов и вычтите 1, чтобы получить количество желобов, которое вам понадобится. В этом примере я разделяю синюю область на 10 столбцов.
Удерживая Shift + Alt, щелкните по одному из желобов сбоку и перетащите копию в синюю часть.Повторяйте это, пока не получите все желоба, но не считайте желоба на внешней стороне синей секции.
Выделите все , кроме для синей секции, и на панели выравнивания выберите опцию Центр горизонтального распределения . При создании строк вы можете выбрать опцию над ним для Вертикального распределения.
Оттуда вы можете удалить лишние желоба по бокам и оставить все как есть, или вы можете сделать еще один шаг, перетащив направляющие на макет, который вы можете увидеть выше.
Вариант 2: Инструмент «Переход»
В большинстве случаев, когда я знакомлю кого-то с инструментом наложения, типичный ответ: «Что это, черт возьми?» Честно говоря, я не думаю, что на это есть очень конкретный ответ; однако это чрезвычайно ценный инструмент.
Выше показан пример того, как шрифтовой дизайнер Марк Симонсон использовал инструмент смешивания в процессе создания Coquette, о котором вы можете прочитать больше в его блоге.
На этой недавней иллюстрации я только что завершил всю работу с линиями, выполненную с помощью инструмента наложения.
Так что же такое инструмент наложения? Как описано на сайте справки Adobe, «Инструмент« Переход »и команда« Создать переход »позволяют создавать переходы, которые представляют собой серию промежуточных объектов и цветов между двумя или более выбранными объектами».
В первом варианте с использованием панели выравнивания вам нужно было индивидуально копировать и вставлять каждый желоб, пока у вас не будет нужного количества. Используя инструмент наложения, вы можете пропустить эту часть.
Если мы оглянемся на то, что я делал ранее, мы сэкономим немного времени, выбрав два дополнительных желоба по бокам и затем используя инструмент смешивания.Вместо использования самого инструмента вы можете просто нажать Ctrl / Command + Alt + B.
Нажав Ctrl / Command + Alt + B, когда выбраны два желоба, вы должны получить что-то вроде того, что вы видите выше. Хотя кажется, что он просто залил область между ними одним и тем же цветом, на самом деле между двумя, которые вы выбрали, было помещено определенное количество столбцов, чтобы полностью заполнить пространство.
Если вы дважды щелкните значок инструмента смешивания, должна появиться панель, которую вы видите выше.Там, где указано расстояние, по умолчанию обычно отображается Smooth Color , поэтому раньше все, что мы видели, было сплошным цветом. Переключив интервал на Указанные шаги , вы можете ввести необходимое количество желобов.
После объединения двух внешних желобов вы заметите, что ни один из внутренних желобов не редактируется. Чтобы сделать их живыми объектами, вам нужно будет перейти в верхнюю часть панели инструментов и щелкнуть Object> Expand.
Совет. Если вы постоянно расширяете объекты, нажмите «Правка»> «Сочетания клавиш» и добавьте сочетание клавиш.
Я установил для меня Ctrl / Command + Alt + E
После расширения всех желобов вы заметите, что все они сгруппированы. Чтобы разгруппировать их, просто нажмите Shift + Ctrl / Command + G или щелкните правой кнопкой мыши и выберите Разгруппировать .
Ранее я объяснил, что когда у вас созданы все столбцы и желоба, вы можете оставить их как есть или перетащить направляющие на монтажную область, но вы также можете превратить эти объекты непосредственно в направляющие.
Golden Nugget: выберите все объекты и нажмите Ctrl / Command + 5, чтобы преобразовать их в направляющие.
Если вы не знали о преобразовании объектов в направляющие, то это наверняка откроет для вас массу новых возможностей. Создаваемые вами контуры и пользовательские формы можно преобразовать в направляющие. Теперь вы больше не ограничены только вертикальными и горизонтальными направляющими.
Поиграйте с инструментом наложения, чтобы увидеть, что с ним можно сделать, и поэкспериментируйте с созданием собственных направляющих.
Пример: Фрэнсис МакЛауд
В моем сообщении в блоге «Сделай это сейчас» на прошлой неделе трехмерный эффект был сделан с помощью инструмента наложения.
Как вы уже догадались, изображение заголовка для этого также было сделано с помощью инструмента наложения и создания направляющих под углом.
С нетерпением ждите поста, посвященного созданию руководств специально для надписей, в ближайшее время!
Точно создавайте направляющие в Illustrator «projectwoman.com
31 марта 2014 г., понедельник
Точное создание направляющих в Illustrator
кредит изображения © ezza116, istockphoto.com
Иногда различия между Illustrator и Photoshop действительно раздражают. В Photoshop просто разместить направляющие в том месте, где вы хотите, чтобы они отображались, но в Illustrator это совсем непросто.
Я хочу создать квадратный документ с направляющими на полпути по вертикали и горизонтали, поэтому я начну с нового документа фиксированного и известного размера, например 1000 x 1000.
Затем выберите «Просмотр»> «Линейки»> «Показать линейки», чтобы вы могли видеть линейки сверху и слева. Выбрав инструмент «Выделение», щелкните и перетащите линейку, а затем перетащите направляющую на место. Скорее всего, у вас не получится узнать это точно, но пока это нормально. Вы также можете перетащить проводник из другой линейки.
Выбрав инструмент «Выделение», щелкните и перетащите линейку, а затем перетащите направляющую на место. Скорее всего, у вас не получится узнать это точно, но пока это нормально. Вы также можете перетащить проводник из другой линейки.
Направляющие по умолчанию заблокированы, поэтому вам нужно разблокировать их, чтобы переместить. Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие», чтобы снять флажок. Теперь вы можете перетащить направляющую на место.На панели параметров инструмента вы увидите значения для X и Y. Для вертикальной направляющей X должен быть половиной ширины вашего документа — в моем случае 500, а для горизонтальной направляющей значение Y должно быть 500.
Если вы откроете палитру слоев, вы увидите, что направляющие — это объекты текущего слоя. Это означает, что вы можете щелкнуть направляющую, чтобы выбрать ее в палитре слоев, и использовать инструменты в верхней части экрана для выравнивания направляющей. Итак, щелкнув по нему и выбрав Центр горизонтального выравнивания, вы центрируете вертикальную направляющую, а Центр вертикального выравнивания центрирует горизонтальную направляющую.
После того, как направляющие заняли свое место, выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие», чтобы заблокировать их и не двигать. В этом же подменю вы можете скрыть направляющие — это блокирует их, когда они снова отображаются, или очистить направляющие, чтобы полностью удалить их из документа.
Другие полезные уловки включают возможность создать вертикальную направляющую, перетащив вниз от верхней линейки и удерживая Alt или Option, чтобы изменить положение с горизонтального на вертикальное.
Вы можете сделать новые направляющие (но не существующие) привязанными к разделителям на линейках, если удерживаете Shift при их рисовании, перетаскивая их вниз от линейки.
Хелен Брэдли
Хелен Брэдли
Этикетки: центральная направляющая, четкая направляющая, создание направляющей, направляющие, скрытие направляющей, иллюстратор, направляющая блокировки, линейка, направляющая разблокировки
Этикетки: Illustrator, iPad, Mac, Windows
отправлено Хелен Брэдли @ понедельник, 31 марта 2014 г. 0 комментариев
0 комментариев
Глобальные линейки и линейки артбордов
Узнайте о различиях между линейками документа и монтажной области, а также между направляющими документа и направляющими монтажной области.
Выпущено
05.01.2018 Направляющие, сетки и инструменты, связанные с ними, придают вашим проектам структуру и согласованность. Предлагая визуальные взаимосвязи, такие инструменты могут помочь вам более эффективно проектировать и легче экспериментировать с различными вариантами макета. В этом курсе вы узнаете, как работать с набором руководств и инструментов сетки в Adobe Illustrator для улучшения ваших дизайнов и макетов. Ознакомьтесь с фундаментальными концепциями, в том числе о том, как установить основные параметры направляющих и предпочтения сетки, и узнайте, как создавать модульные и базовые сетки, а также работать с перспективными и диагональными сетками.Кроме того, узнайте, как создать сетку из мозаики объектов, логотипа из сетки кругов и т. Д. Темы включают:
Д. Темы включают:- Обзор инструментов сетки и направляющих
- Использование подключаемого модуля GuideGuide для Illustrator
- Создание модульных и базовых сеток
- Проектирование с использованием ограничительных углов
- Создание выкройки из сетки
- Создание шрифта с сеткой
- Создание сетки из объектной мозаики
Уровень квалификации
Начинающий1ч 22м
Продолжительность
52 882
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не завершили его.Вы можете продолжить с того места, где остановились, или начать заново.
Продолжить Начать сначала .





 Д.), Игровые интерфейсы, Дизайн приложений и иконки.
Д.), Игровые интерфейсы, Дизайн приложений и иконки. Для больших проектов печати вы можете выбрать метры или ярды.
Для больших проектов печати вы можете выбрать метры или ярды.