В иллюстраторе свечение: Работа с тенями, свечением и растушевкой в Illustrator
Иллюстрированный самоучитель по работе с Photoshop и Illustrator › Раскрашивание › Неоновые рисунки [страница — 36] | Самоучители по графическим программам
Неоновые рисунки
Adobe Photoshop 7.0 или более поздние версии
Adobe Illustrator 10 или более поздние версии
Придать рисункам свечение в программах Photoshop и Illustrator легко, но другое дело – создать цифровое неоновое свечения. Реальные неоновые вывески и рисунки сделаны из цветных трубок, заполненных газом. Трубки имеют одинаковую ширину и согнуты так, чтобы создать фигуры и буквенные формы. Для того чтобы получить цифровой неон, используйте контуры, созданные либо в программе Illustrator, либо в программе Photoshop. Затем создайте трубную градацию посредством наслаивания друг на друга контуров с прогрессивно уменьшающейся толщиной обводки. Далее следуйте указаниям по созданию неонового свечения, содержащимся как в программе Photoshop, так и в программе Illustrator. Они обе требуют примерно одинакового числа шагов, но метод программы Illustrator, начинающийся на странице 40, более разносторонний и гибкий, потому что дает возможность сохранить внешний вид как стиль, редактировать и повторно использовать его без того, чтобы каждый раз заново создавать неоновое свечение.
Они обе требуют примерно одинакового числа шагов, но метод программы Illustrator, начинающийся на странице 40, более разносторонний и гибкий, потому что дает возможность сохранить внешний вид как стиль, редактировать и повторно использовать его без того, чтобы каждый раз заново создавать неоновое свечение.
Метод программы Photoshop
- Нарисуйте базовое неоновое художественное изображение, используя инструмент «Перо», либо в программе Photoshop, либо в программе Illustrator. Оставьте побольше места между контурами так, чтобы вы могли увеличивать толщину линий.
- Создайте фон в программе Photoshop, который должен быть черным или содержать очень темные тона, чтобы оттенять неоновое художественное изображение. Создайте новый слой и присвойте ему имя
- Если вы создавали свои контуры в программе Photoshop, пропустите дальнейшее и перейдите к шагу 5. Если вы создавали свое художественное изображение в программе Illustrator, то перед тем, как копировать его, проверьте установки процедуры вклеивания.
 Выберите опцию Illustrator › Preferences (Предпочтительные установки) › Files & Clipboard (Файлы и буфер обмена) (OS X) или Edit (Редактировать) › Preferences (Предпочтительные установки) › Files & Clipboard
Выберите опцию Illustrator › Preferences (Предпочтительные установки) › Files & Clipboard (Файлы и буфер обмена) (OS X) или Edit (Редактировать) › Preferences (Предпочтительные установки) › Files & Clipboard
Подлинный 3D заканчивается в Illustrator
Каран Сингх предлагает быстрый способ, не выходя за пределы Illustrator, сделать вашу иллюстрацию с эффектом 3D.
Каран Сингх предлагает быстрый способ, благодаря которому, не выходя за пределы Illustrator, вы сможете сделать вашу иллюстрацию с эффектом 3D.
Каран находит инструменты 3D освещения в Photoshop неудобными и громоздкими, и говорит, что Illustrator более чем способен передать объем, используя такие эффекты, как внутреннее и внешнее свечение, размытие по Гауссу.
Здесь он фокусируется лишь на одном элементе своей работы, но эта техника была использована для всей иллюстрации.
Шаг 1
Я показываю это на примере сферического дроида. Метод, который тут предложен, достаточно прост, и вы легко сможете это повторить.
Используйте данную статью в качестве руководства для окрашивания и освещения. Красота этого метода в том, что он применим к объектам практически любой формы.
Шаг 2
Мы будем использовать наборы образцов градиентов, что бы предать цвет форме. Для этого урока я уже создал множество синих градиентов.
Вы можете сделать аналогично или использовать свои цвета. Просто создайте темные, средние и светлые версии выбранного оттенка.
Шаг 3
Ключевым этапом является определение источника света. Проведение этой операции довольно простое.
Небольшое руководство, если ваш рисунок более сложный и запутанный, и вы теряетесь в форме, градиентах — создайте объект на отдельном слое и зафиксируйте его.
Шаг 4
Давайте вернемся к форме. Используйте источник света в качестве эталона, и начните окраску дроида. Начинайте с базы, поскольку это поможет вам определить другие цвета.
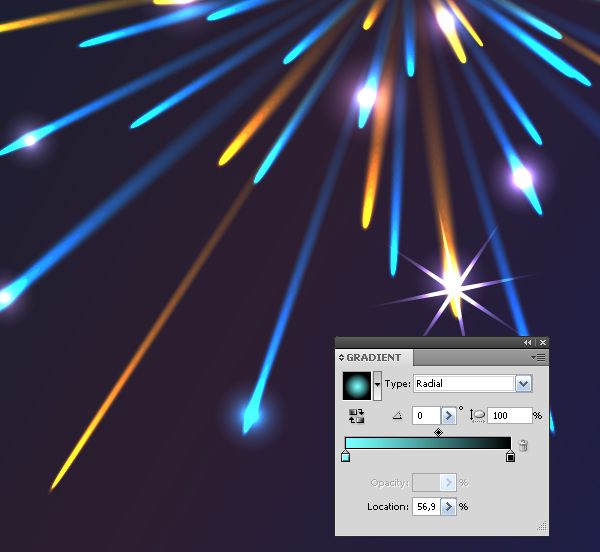
Используя Gradient Tool (G) с помощью опции Shape, нажмите и перетащите на форму, чтобы определить градацию градиента. Я использовал самый легкий градиент для основы, и установите его в ‘Radial’ в палитре Gradient (Window> Gradient).
Убедитесь, что светлый оттенок градиента соответствует положению источника света. В этом случае, светлый цвет градиента начинается в верхней части, так как источник света находится над дроидом.
Шаг 5
Второй шаг добавления глубины к форме, с помощью внутреннего свечения. Внутреннее свечение полезно, независимого от углов градиента, она создает тень, которая следует за край формы, придавая ему скошенный вид.
Открываем Effects> Stylize> Inner Glow. Выберите опцию ‘Грань’, цвет тени и количество размытия. Если вы используете моего дроида и цветовую схему, выберите # 123860 как цвет с размытия 8 мм.
Выберите Multiply для режима смешивания. Установите непрозрачность до 70% для насыщенной, темной тени. Следите за уровнем размытия — тем меньше форма, тем меньше степень размытия.
Шаг 6
Применение внешнее свечение достигается с помощью аналогичного процесса на предыдущей стадии, за исключением того, что, очевидно, происходит вне формы, используя Outer Glow.
Лично мне нравится использовать этот инструмент сдержанно, поскольку это позволяет подчеркнуть определенные особенности объекта, не глядя, как все освещается. Например, здесь я хочу, создать впечатление, что розовые элементы дроида пылают.
Для этого выберите форму, а затем выберите Эффекты> Stylize> Outer Glow. Как и в случае вариантов Inner Glow, отрегулируйте режим смешивания, размытие и непрозрачность. Оставьте режим смешивания как экран, так как это идеально подходит для объектов на темных фонах, с непрозрачностью 100% для максимального свечения и 2 мм Blur. Я использовал светло-розовый для цвета свечения (# FF92BC).
Шаг 7
Следующие несколько шагов являются ключевыми в создании финальных эффектов. Мы собираемся создать кисть, которая сужается, расширяется, а затем сужается снова. Эта кисть будет использоваться для бликов и теней.
Создайте новый слой. Выберите инструмент Arc, который находится на панели инструментов под инструментом Line Segment. При выборе, удерживая клавишу Shift при перемещении инструмента поперек, чтобы создать одинаково пропорциональную дугу.
Шаг 8
Выберите вновь созданную дугу и поверните ее на 45 градусов по часовой стрелке (Object> Transform> Rotate -45 градусов), пока это не горизонтально с концами вниз. Теперь вы должны видеть половину вашей сужающейся кисти.
Нам необходимо отразить эту линию, для того, чтобы сделать форму из нее. Чтобы сделать это, кликните правой кнопкой мыши и выберите Transform> Reset Bounding Box.
Шаг 9
Выберите линию и удерживайте Alt, в то время как перетаскиваете ее — чтобы создать дубликат. При выборе дубликат, выберите Object> Transform> Rotate и установите значение 180 градусов. Нажмите кнопку OK, и ваш результат должен быть зеркальным версия дуги.
При выборе дубликат, выберите Object> Transform> Rotate и установите значение 180 градусов. Нажмите кнопку OK, и ваш результат должен быть зеркальным версия дуги.
Шаг 10
Для следующего шага, включите Smart Guides (Cmd / Ctrl + U), и переместите дублированную дугу, чтобы совпасть с концами исходной дуги. Лучший способ сделать это в режиме инструмента Selection (V) путем перетаскивания дуги либо из ее конечных точек крепления.
После того, как выстраивались точки привязки, курсор будет меняться от черного к белому.
Выберите обе дуги, щелкните правой кнопкой мыши и выберите Join. Это соединит точки привязки. Эти две дуги теперь фигура.
Шаг 11
Выберите новую фигуру и залейте ее черным цветом. Откройте палитру кистей, при необходимости (Window> Brushes или F5) и выберите New Brush. Выберите Art Brush.
В диалоговом окне Art Brush Options, которое открывается, установите ширину кисти до 25% и значение Colourisation к Tints.
Мы закончим делать наши блики и тени кистью, так что вы можете удалить объединённую фигуру дуги от холста.
Шаг 12
Создайте новый слой над дроидом и назовите его «Эффекты». Используйте только что созданную кисть, чтобы создать обводку 3px выделения белого цвета (#FFFFFF) в верхнем левом краю фигуры, затем 3px теневой обводки в темно-синий (# 022E44) в нижнем правом краю фигуры.
Места расположения бликов и теней определяются направлением источника света.
Шаг 13
Размытие, выделения и тени, выбираем одну обводку. В верхней строке меню выберите Effects> Blur> Gaussian Blur.
Как и с внутренним и наружным свечением, радиус размытия, как правило, по отношению к участку объекта. В этом случае, я выбрал радиус 20 пикселей. Чем больше радиус, тем мягче цвет. Повторите тот же процесс для теневой обводки.
Шаг 14
Вы заметите, что размытие выходит за поверхность дроида. Наш следующий шаг заключается в создании обтравочной маски, чтобы исправить это. Группируем блики и тени, выбрав их обоих, а затем Cmd / Ctrl + G.
Группируем блики и тени, выбрав их обоих, а затем Cmd / Ctrl + G.
Из слоя дроида, выберите основание формы, скопируйте его (Cmd / Ctrl + C) и вставить его на место (Cmd / Ctrl + F) в слое ‘Эффекты’.
Шаг 15
Теперь фигура дроида должна быть поверх размытых слоев. Выберите базу дроида вы только что вставили и сгруппированную группу, а затем Object> Clipping Mask> Make (или Cmd / Ctrl + 7). Теперь размытие не выходит за рамки дроида.
Шаг 16
Из личных предпочтений, я добавил некоторые дополнительные размытые фигуры в розовый глаз дроида. Они были созданы таким же образом, как и предыдущие, но с заполненных форм.
Кто:
Каран Сингх является внештатным иллюстратором в Мельбурне, Австралия. Он имел четырех летний опыт работы в студии по проектам, начиная от книгопечатания до дизайна одежды для иллюстрации. Когда он не занимается иллюстрацией, он пишет для своего дизайна блога — Pig Bimpin.
КАК ДОБАВИТЬ ЯРКОСТИ ОБЪЕКТАМ В ILLUSTRATOR — ЧАЕВЫЕ
Adobe Illutrator был создан в 1986 году и с тех пор стал очень популярным программным обеспечением для редактирования векторной графики. Его особенно ценят в компаниях, занимающихся графическим дизайн
Его особенно ценят в компаниях, занимающихся графическим дизайн
Adobe Illustrator был создан в 1986 году и с тех пор стал очень популярным программным обеспечением для редактирования векторной графики. Его особенно ценят в компаниях, занимающихся графическим дизайном, за помощь в создании логотипов, трехмерной графики и опубликованных документов. Пользователь может добавлять текстуры, типографику или блеск, чтобы сделать документ трехмерным и многослойным. Добавление блеска или блеска к объекту позволяет имитировать то, как свет падает на изображение. Как и при просмотре фотографии с глянцевой поверхностью, свет не отражается от нее одинаково во всех частях изображения; он светится в специальном месте, куда падает свет. Чтобы воссоздать это свечение, вам нужно понять, как тень и свет падают на блестящие объекты. Потренируйтесь подносить блестящий изогнутый или прямоугольный объект к свету, чтобы понять, как он попадает на него, а затем используйте некоторые инструменты Adobe Illustrator, которые помогут вам создать иллюзию свечения и добавить больше размера объекту. Эта статья покажет вам, как это сделать.
Эта статья покажет вам, как это сделать.
меры
- Откройте Adobe Illustrator.
- Откройте существующий документ или создайте новый документ для Интернета или распечатайте в появившемся диалоговом окне.
- Выберите объект, которому вы хотите добавить глянцевое свечение.
- Если объект необходимо импортировать в документ, нажмите «Файл» на верхней горизонтальной панели инструментов и выберите «Вставить». Выберите файл в окне проводника. Вставьте или преобразуйте его в «растр» (растровое изображение), чтобы сделать его частью вашего документа Illustrator.
- Скопируйте объект, выделив его курсором, щелкнув меню «Правка» на горизонтальной панели инструментов и выбрав «Копировать».
- Создайте новый слой в документе над верхним слоем объекта. Вы можете сделать это, щелкнув значок «Добавить новый слой» внизу поля «Слои».
 Если вы не видите поле «Слои», щелкните меню «Окно» и выберите «Слои». Щелкните новый слой.
Если вы не видите поле «Слои», щелкните меню «Окно» и выберите «Слои». Щелкните новый слой. - Добавьте форму вокруг объекта на новом слое.
- Выберите инструмент «Прямоугольник» на вертикальной панели слева, если объект, которому вы хотите добавить свечение, имеет прямоугольную форму. Нарисуйте прямоугольник в верхней половине объекта.
- Выберите инструмент «Перо» на панели инструментов, если объект, который вы хотите сделать блестящим, изогнут. Щелкните в нижнем левом углу объекта, а затем в правом верхнем углу. Теперь переместите курсор, чтобы изогнуть линию. Изогнув внутреннюю линию, щелкните вне объекта вверху и слева, чтобы создать законченную форму. Это не обязательно должно быть четкой формы вне границ объекта, так как оно будет прозрачным.
- Перейдите к правой вертикальной панели инструментов, щелкните поле «Градиент» и выберите вкладку «Прозрачность» справа от градиентов или откройте меню «Окно» и нажмите «Прозрачность».

- Дважды щелкните пустой серый квадрат справа от белого поля. Появится миниатюрный черный квадрат. Выбрав черный эскиз, щелкните меню «Правка» и выберите «Вставить на передний план».
- Выделите текст еще раз. Измените непрозрачность в поле «Прозрачность» примерно до 40% или отрегулируйте степень глянца по вкусу.
- Сохраните документ, чтобы сохранить только что добавленную глянцевую поверхность.
Как создать цифровые волны частиц в Adobe Illustrator
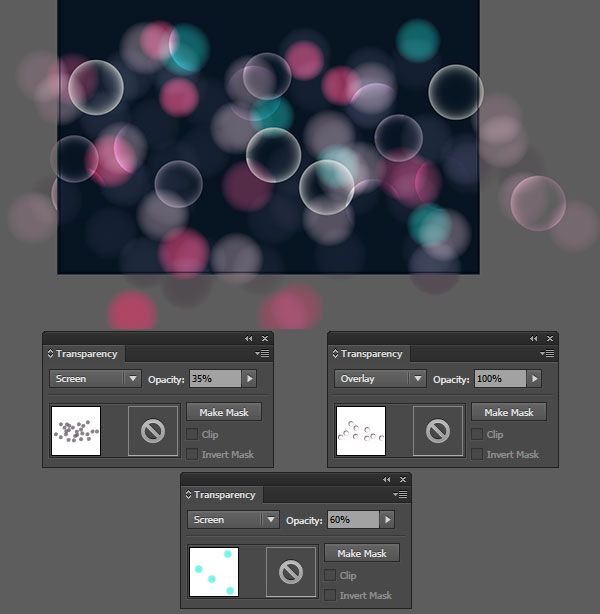
Инструмент смешивания в Adobe Illustrator часто используется для создания абстрактной волновой графики, но я экспериментировал с некоторыми дополнительными настройками и обнаружил некоторые удобные приемы для создания научно-фантастических волн цифровых частиц. Этот вид изображений прекрасно дополняет высокотехнологичные интерфейсы с красочными эффектами визуализации данных или может использоваться для создания абстрактного искусства самостоятельно. Мы создадим первоначальный эффект в Adobe Illustrator, где я покажу вам несколько вариантов рандомизации результата, а затем переключимся на Adobe Photoshop для некоторых дополнительных улучшений цвета, чтобы действительно повысить яркость.
Мы создадим первоначальный эффект в Adobe Illustrator, где я покажу вам несколько вариантов рандомизации результата, а затем переключимся на Adobe Photoshop для некоторых дополнительных улучшений цвета, чтобы действительно повысить яркость.
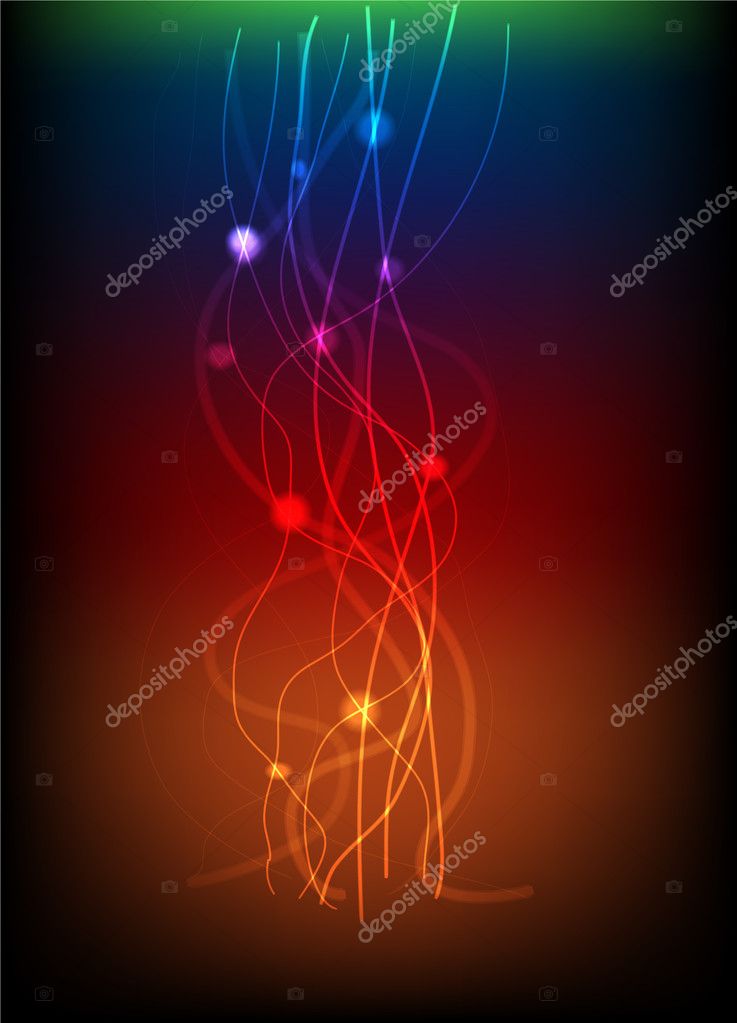
Иллюстрации, которые мы будем создавать в рамках этого урока, представляют собой абстрактный массив частиц, которые текут в разных направлениях. Яркие цвета, которые переходят через волны, и едва заметные эффекты свечения дополняют внешний вид научной фантастики. Сложность конечного результата зависит от количества корректировок, которые вы вносите в векторные пути. Вы можете создавать хаотические фрагменты с частицами, текущими во всех направлениях, или тщательно рисовать пути, чтобы воспроизвести график или звуковую волну.
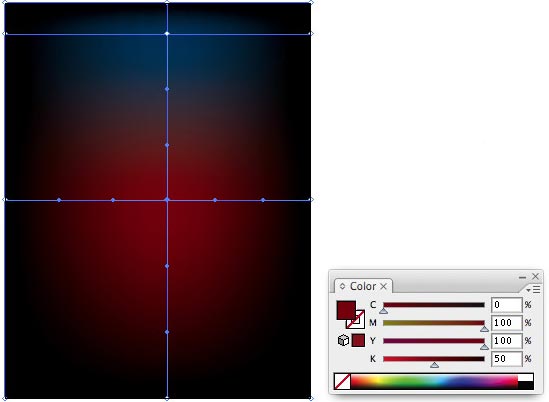
Начните с открытия Adobe Illustrator и создайте новый документ. Эти эффекты лучше всего работают на темном фоне, поэтому нарисуйте прямоугольник, чтобы покрыть монтажную область, а затем залейте ее черным. Зафиксируйте фигуру на месте, чтобы избежать ее случайного выбора с помощью ярлыка CMD + 2 или меню «Объект»> «Блокировка»> «Выбор».
Зафиксируйте фигуру на месте, чтобы избежать ее случайного выбора с помощью ярлыка CMD + 2 или меню «Объект»> «Блокировка»> «Выбор».
Траектории, которые составляют основу волн частиц, могут быть нарисованы с точностью с помощью инструмента «Перо» или случайным образом с помощью «Карандаша». При использовании инструмента «Карандаш» дважды щелкните значок инструмента, чтобы отредактировать его параметры, затем максимально увеличьте ползунок «Верность», чтобы сгладить линии.
Удалите цвет заливки на панели инструментов, затем настройте яркий ход. Нарисуйте случайные плавные линии в различных направлениях через артборд. Параметр сглаживания карандаша сгладит любые перегибы на начальном пути.
Большее количество путей приведет к более сложному результату. Экспериментируйте с разным количеством путей, а также с разными длинами линий.
Важным шагом к тому, чтобы отличить этот эффект цифровых частиц от типичной волновой графики, созданной с помощью инструмента Illustrator Blend, является установка штрихового штриха для создания серии точек. Нарисуйте выделение по всем путям и включите опцию «круглая кепка» на панели «Обводка», затем настройте параметры пунктирной линии на 0pt Dash и 7pt Gap.
Нарисуйте выделение по всем путям и включите опцию «круглая кепка» на панели «Обводка», затем настройте параметры пунктирной линии на 0pt Dash и 7pt Gap.
Перейдите к Object> Blend> Make, чтобы создать базовый эффект наложения, затем вернитесь обратно к Object> Blend> Blend Options.
Измените выпадающее меню на Specified Steps, затем включите флажок Preview и измените количество шагов, чтобы получить сложный разброс точек. Чем выше число, тем сложнее будет эффект.
Чтобы добавить разнообразие к эффекту, используйте инструмент «Прямой выбор», чтобы выбрать только один путь, а затем измените его вес штриха. Сделайте некоторые пути немного тоньше, а другие толще. Смешивание автоматически переведет вес между каждым путем.
Также поэкспериментируйте с пунктирной линией, изменив длину зазора. Это поможет предотвратить совмещение точек и формирование сплошных линий.
Выберите каждый путь отдельно и измените цвет обводки на панели «Цвет». Выберите яркие синие, розовые и желтые цвета для ярких результатов.
Выберите яркие синие, розовые и желтые цвета для ярких результатов.
Чтобы еще больше исказить линии, нарисуйте случайный путь внутри смеси, затем нарисуйте выделение вокруг всего. Перейдите в Object> Blend> Replace Spine.
Чтобы создать действительно сложные эффекты, поэкспериментируйте с инструментами Scallop, Crystallize и Wrinkle. Дважды щелкните значок инструмента, чтобы отредактировать настройки размера, чтобы покрыть большую часть графического объекта, затем щелкните по контурам, чтобы исказить их.
Резкие перегибы в путях заставляют частицы течь во всех направлениях, что приводит к хаотическому распространению точек.
Когда вы будете довольны макетом волны цифровых частиц, сделайте выбор во всем и нажмите CMD + C, чтобы скопировать. Откройте Adobe Photoshop и создайте новый документ. Размер холста, скорее всего, будет довольно маленьким, поэтому используйте инструмент Обрезка, чтобы увеличить его.
Залейте фон черным с помощью ярлыка CMD + Backspace, затем вставьте иллюстрацию Illustrator. Масштабируйте его до размера и нажмите Enter, чтобы установить его на место. Дважды щелкните на слое и добавьте стиль слоя Outer Glow с ярким голубым цветом, режим смешивания экрана, 2% Spread, 25px Size, затем уменьшите непрозрачность, чтобы смягчить влияние эффекта свечения.
Масштабируйте его до размера и нажмите Enter, чтобы установить его на место. Дважды щелкните на слое и добавьте стиль слоя Outer Glow с ярким голубым цветом, режим смешивания экрана, 2% Spread, 25px Size, затем уменьшите непрозрачность, чтобы смягчить влияние эффекта свечения.
Добавьте корректирующий слой Levels, затем переместите ползунок бликов внутрь, чтобы сделать изображение более ярким, чтобы было легче увидеть эти спорадические точки.
Нанесите корректирующий слой Vibrance и максимально увеличьте настройку Vibrance, чтобы по-настоящему усилить цвета художественного произведения.
Окончательный результат t представляет собой научную волну цифровых частиц с массивом ярких светящихся точек. Хотя большинство из этих окончательных настроек Photoshop могли быть внесены непосредственно в Illustrator, сложность графического объекта вскоре вызовет проблемы с памятью.
Что делает эти методы такими забавными, так это то, что каждый раз можно достичь другого результата, просто рандомизируя начальную форму пути, длину и число, а также применяя различные дополнительные настройки с заменой шипов и искажений пути.
Урок по созданию постера в космическом стиле “Lunar”. Ps и Ai
Урок по созданию постера в космическом стиле «Lunar».
Оригинал урока можно посмотреть здесь. Перевод Анны Жубр.
Эта работа совмещает текстуры и векторные геометрические элементы для создания глубокого, насыщенного изображения, демонстрирующего красоту луны с метками и линиями в стиле научной фантастики и хай-тек. Мы будем работать в Photoshop и Illustrator, чтобы использовать множество различных возможностей этих программ и соединить два разных типа художественной работы в один крутой дизайн.
Перед началом работы можете скачать фаил в формате PSD посмотреть из каких элементов он состоит
В нашей работе будут применяться тяжелые зернистые текстуры и чистые острые векторные элементы для создания темного холодного плаката со смысловым центром – Луной. Мы будем использовать Illustrator и его инструменты по созданию различных форм и замысловатых геометрических , а затем вставим все это в Photoshop, чтобы собрать и завершить нашу работу.
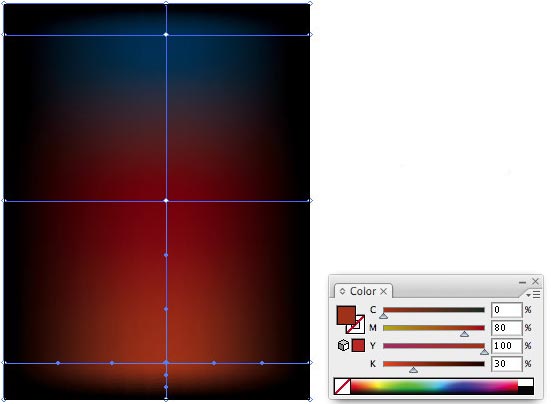
Откройте Фотошоп и создайте новый документ для Вашего постера. Используйте холодную текстуру Photocopy texture c сайтаhttp://texturefabrik.com/ – в качестве фона
В Illustrator используйте инструмент «звезда» чтобы нарисовать треугольник (щелчком курсора уменьшите количество опорных точек до трех). Зажмите Alt+Shift, чтобы скопировать треугольник и расположите его аккуратно ровно рядом с первым
Выделите контур (оба треугольника) и повторно нажимайте Ctrl+D – создайте целый ряд треугольников. Скопируйте получившийся ряд, поверните на 180° и поместите ниже, ровно прислонив к первому ряду. Команда CTRL+U поможет все выровнять
Выделите все треугольники и скопируйте, приставив копию к нижней части ранее нарисованных. С помощью Ctrl+D продолжайте копирование, чтобы создать страницу, полностью замощенную
Чтобы быстрее заполнить страницу, копируйте большие участки контура.
Вставьте паттерн с треугольниками в документ Photoshop и нажмите Ctrl+I, чтобы инвертировать цвета и сделать линии паттерна белыми. Создайте маску слоя и подотрите область примерно в центре плаката большой мягкой кистью.
Создайте маску слоя и подотрите область примерно в центре плаката большой мягкой кистью.
Загрузите одно из изображений космоса с сайта NASA и вставьте в документ. Уберите насыщенность изображения, измените режим наложения на «Экран», добавьте корректирующий слой «Уровни» и отрегулируйте его, чтобы усилить контраст (как на рис.выше). Снизьте непрозрачность до 23%, чтобы добавить еле заметную структуру на фоне.
В Illustrator нарисуйте две окружности, маленькую и большую, вне монтажной области. Выделите обе окружности, выберите Объект > Переход > Создать (Object > Blend > Make), потом Объект > Переход > Параметры перехода и установите значения, как показано ниже.
В окошке «Интервалы» выберите «заданное число шагов» и отрегулируйте количество, чтобы создать много концентрических кругов. Измените размер образовавшегося контура на подходящий и вставьте в Photosop.
Расположите круги так, чтобы они расходились из нижнего левого угла к правому верхнему, затем измените режим наложения на «Мягкий свет»
С помощью команды Ctrl+J скопируйте слой с кругами дважды, затем поверните их на 90° и 180° соответственно. Убедитесь, что маленькие круги в центре совпадают (как на рис.выше)
Убедитесь, что маленькие круги в центре совпадают (как на рис.выше)
Добавьте корректирующий слой «Уровни» и увеличьте контрастность, меняя настройки (как на рис.выше)
Залейте слой черным, затем измените режим наложения на «Умножение» и снизьте непрозрачность до 40%. Это наложение поможет простым путем затемнить элементы на фоне немного позже.
Вставьте изображение высокого разрешения луны с сайта и измените режим наложения на «Экран», чтобы сделать черные области прозрачными
Создайте новый корректирующий слой «Уровни» и прикрепите его к слою с Луной (с зажатым Alt кликните левой клавишей мыши по пространству между слоями), потом увеличьте контрастность, меняя настройки (как на рис.выше).
Сгруппируйте три слоя с кругами и добавьте к ним маску слоя. Создайте выделение вокруг луны и залейте эту область черным на маске слоя, чтобы удалить круги с поверхности луны.
Зайдите в Illustrator и нарисуйте круг вне монтажной области. С помощью инструмента «Прямое выделение» удалите левую точку на окружности, выделите образовавшуюся дугу и зайдите Эффекты > Объемное изображение > Вращение (Effect > 3D > Revolve.)
С помощью инструмента «Прямое выделение» удалите левую точку на окружности, выделите образовавшуюся дугу и зайдите Эффекты > Объемное изображение > Вращение (Effect > 3D > Revolve.)
В окошке «Поверхность» поставьте «Каркас», чтобы создать трехмерную сферу. Затем зайдите Объект > Разобрать (Object > Expand) и вставьте в Photoshop
Инвертируйте и подгоните сферу под размеры луны, затем скопируйте слой и поверните, чтобы создать больше замысловатых линий
В Illustrator нарисуйте несколько линий на равном расстоянии друг от друга, причем первую линию сделайте длиннее, затем уберите обводку и заливку у последней линии в ряду, чтобы сделать ее невидимой
Выделите все линии и перетащите их в Окно > Кисти для создания новой кисти. В открывшемся меню выберите «Узорчатая кисть», остальные настройки оставьте по умолчанию
Нарисуйте еще один круг без заливки и примените к контуру новую кисть
Вставьте созданный контур в Photoshop и расположите вокруг луны. Инвертируйте слой и примените режим наложения «Мягкий свет»
Инвертируйте слой и примените режим наложения «Мягкий свет»
Создайте новый слой. Используйте кисти http://blog.spoongraphics.co.uk/freebies/6-free-high-res-spray-paint-brushes-for-photoshop чтобы добавить кляксы-брызги на поверхность луны. Пусть брызги выходят за пределы луны, но большие кляксы остаются на ее поверхности
Добавьте Маску слоя к слою с брызгами-кляксами и с помощью выделения Луны по контуру удалите на маске слоя область луны, чтобы красивые брызги остались только за ее пределами.
Темный монохром хорошо смотрится на этой работе, но мы добавим совсем немного синего, чтобы усилить ощущение холода. На новом слое нарисуйте пятна ярко-голубого цвета и измените режим наложения на «Перекрытие»
Добавьте слой с более темными синими пятнами и также измените режим наложения на «перекрытие»
В завершение Вашей творческой работы добавьте какой-нибудь текст. Я написал «Lunar» шрифтом https://www.theleagueofmoveabletype. com/ostrich-sans с настройками как на рисунке выше.
com/ostrich-sans с настройками как на рисунке выше.
Добавьте свечения: Слои > Стили > Внешнее свечение (настройки как на рисунке выше)
Итоговый результат:
Adobe Illustrator CC обзор и рейтинг — Отзывы
Illustrator совместим с Windows (7 SP1, 8.1 и Windows 10) и macOS (10.11 и более поздние версии). Для любой платформы вам нужно надежное интернет-соединение для загрузки и регистрации программ. Вы можете работать в автономном режиме, но вам нужно подключение к Интернету для проверки членства и доступа к некоторым онлайн-сервисам. Вы можете найти полный список системных требований для Adobe Illustrator CC на сайте Adobe.
Если вы думаете о том, чтобы отказаться от Adobe, поскольку она избавилась от варианта с одной бессрочной лицензией, CorelDraw Graphics Suite (499 долларов или 198 долларов в год за подписку) это альтернатива для изучения. Это только для Windows, хотя. За эту цену вы получаете шесть частей: CorelDraw, Photo-Paint, PowerTrace, Connect, Создатель веб-сайта и Захват. CorelDRAW и Photo-Paint являются двумя основными приложениями. Первая — векторная и иллюстративная программа. Вторая программа для редактирования изображений. Другие части — по существу утилиты. Corel по-прежнему предлагает упакованный в термоусадочную пленку продукт, который предпочтителен для всех, у кого нет доступа к Интернету. Вы также можете купить бессрочную лицензию и загрузить локальную копию CorelDraw.
За эту цену вы получаете шесть частей: CorelDraw, Photo-Paint, PowerTrace, Connect, Создатель веб-сайта и Захват. CorelDRAW и Photo-Paint являются двумя основными приложениями. Первая — векторная и иллюстративная программа. Вторая программа для редактирования изображений. Другие части — по существу утилиты. Corel по-прежнему предлагает упакованный в термоусадочную пленку продукт, который предпочтителен для всех, у кого нет доступа к Интернету. Вы также можете купить бессрочную лицензию и загрузить локальную копию CorelDraw.
Является ли Creative Cloud хорошей сделкой?
Учитывая все обстоятельства, Creative Cloud — отличная сделка. Хотя я понимаю нежелание быть привязанным к подпискам на программное обеспечение, нельзя отрицать, что членство имеет свои преимущества. В обмен на ежегодную оплату полного пакета Creative Cloud вы получаете доступ ко всей постоянно расширяющейся коллекции профессиональных приложений Adobe (и даже к некоторым бета-версиям). Это вдохновляет меня на то, чтобы не отставать от знаний о новых тенденциях, технологиях и возможностях.
Это вдохновляет меня на то, чтобы не отставать от знаний о новых тенденциях, технологиях и возможностях.
Даже если некоторые приложения, включенные в мою подписку, созданы для работы (и игры) вне моей компетенции, я могу дурачиться и открывать для себя новые интересные инструменты. Имея около 30 приложений для видео, аудио и движущейся графики, веб-дизайн, 2- и 3-D композитинг, игровой дизайн, а также новый инструмент для создания прототипов и дизайна UI / UX под названием Adobe XD, есть множество возможностей удовлетворить самого любопытного исследователя. Кроме того, как только Adobe выпускает их, мгновенные обновления становятся вашими одним щелчком мыши. Нет больше мучений между экономией денег, но отставанием от последних функций и потерей годовой покупки за тысячу долларов, что позволяет вам оставаться в курсе событий.
Вектор против растра
Для непосвященных давайте определим ключевые различия между векторной и растровой графикой. Векторная графика, определяемая точками, линиями и булевыми кривыми, имеет то преимущество, что вы можете увеличивать их бесконечно без потери разрешения. Это важно, когда вы создаете огромный рекламный щит или другую крупную графику, где масштабируемость является необходимым условием успеха. Второе преимущество проектирования с векторами состоит в том, что файлы имеют тенденцию быть намного меньше, чем их растровые аналоги.
Векторная графика, определяемая точками, линиями и булевыми кривыми, имеет то преимущество, что вы можете увеличивать их бесконечно без потери разрешения. Это важно, когда вы создаете огромный рекламный щит или другую крупную графику, где масштабируемость является необходимым условием успеха. Второе преимущество проектирования с векторами состоит в том, что файлы имеют тенденцию быть намного меньше, чем их растровые аналоги.
Векторная графика (слева) определяется линиями и кривыми, а растровая графика (справа) определяется пикселями.
И наоборот, растровые изображения, такие как созданные в Photoshop, определяются пикселями. Когда вы увеличиваете или увеличиваете растровое изображение, пиксели также увеличиваются, что приводит к видимому пикселизированию или появлению крупности с резными краями. Кроме того, большие растровые изображения создают огромные файлы.
Если ваша работа включает в себя дизайн логотипа, типографику или иллюстрацию, Adobe Illustrator является обязательным в вашем арсенале. Это инструмент для создания простых рисунков, карт, сложных технических иллюстраций, иконографии, интересных графиков и диаграмм, информационной графики, точной типографии — и даже макетов визитных карточек или приглашений и механического искусства. Более того, вы можете экспортировать файлы в различные форматы, предназначенные для использования в печатных, веб-, мобильных, интерактивных, дизайнерских приложениях и видеопроектах.
Это инструмент для создания простых рисунков, карт, сложных технических иллюстраций, иконографии, интересных графиков и диаграмм, информационной графики, точной типографии — и даже макетов визитных карточек или приглашений и механического искусства. Более того, вы можете экспортировать файлы в различные форматы, предназначенные для использования в печатных, веб-, мобильных, интерактивных, дизайнерских приложениях и видеопроектах.
Рабочая область и инструменты
Если вы работали с InDesign или Photoshop, среда Illustrator (надежные панели инструментов и панели и контекстные меню) должна быть достаточно знакомой. Вы можете настроить недавно модернизированный плоский интерфейс с параметрами от темного до светло-серого. Палитры и меню привязываются к любой конфигурации, которая вам нравится. Когда ваш экран идеально скомпонован с вашими любимыми предпочтениями, настройками по умолчанию, организацией меню и позициями, полезно знать, что вы можете сохранить свое рабочее пространство, а затем очистить палитру беспорядка, вернувшись к этой точной конфигурации в любое время.
Я ценю то, что программное обеспечение позволяет назначать пользовательские ключевые команды, что позволяет дополнительно оптимизировать рабочий процесс для любого типа проекта. Фактически, Illustrator поставляется с настраиваемыми параметрами рабочего пространства, специально предназначенными для таких дисциплин, как верстка, печать и корректура, типография и веб-дизайн, а также новое пространство Essentials, в котором освещаются улучшения и дополнения 2018 года. Не бойтесь, вы все равно можете получить доступ к предыдущей настройке Essentials.
Illustrator поддерживает несколько перемещаемых страниц, которые называются артбордами. Вы можете изменить их размер, используя множество предустановок Illustrator, обрезать их до нужного размера с помощью инструмента «Обрезать» или определить значения ширины и высоты самостоятельно. С версией 2018 у вас больше возможностей управления артбордом, чем когда-либо прежде, благодаря улучшениям позиционирования и размещения, а также увеличению максимально допустимого количества досок.
Внешний вид и новые свойства панелей
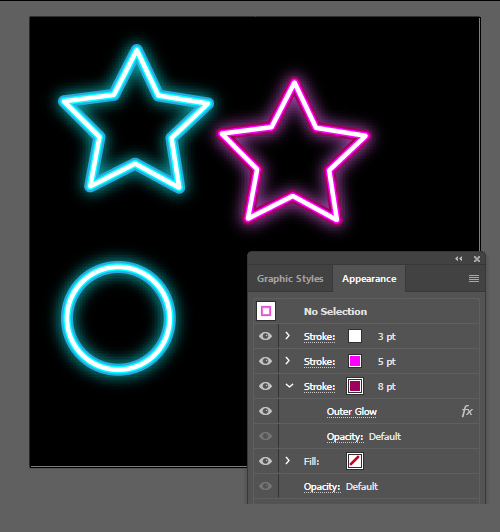
Хотя он смешан с другими менее мощными инструментами, скромная панель Appearance представляет собой
позвоночник и мышцы вашего рабочего пространства. Внешний вид, пожалуй, самый недооцененный из стандартных панелей Illustrator, но я считаю этот инструмент моей информационной башней управления. С помощью панели «Внешний вид» вы можете управлять всеми аспектами атрибутов объекта или группы, включая базовые заливки, цвет и размер обводки, непрозрачность и режим наложения. Но панель действительно впечатляет, когда вы работаете со сложными операциями, такими как создание нескольких мазков, настройка эффектов Illustrator (таких как свечение, перья и тени), а также изменение порядка или переключение слоев эффектов.Новая панель свойств появляется в рабочей области Essentials и при выборе «Свойства» в меню «Окно». Он показывает часто необходимые инструменты в зависимости от текущего контекста, то есть он меняет то, что отображает, в зависимости от того, что вы выбрали. Это приятное прикосновение, и я вижу, что это полезно для дизайнеров, но если вы предпочитаете придерживаться своего проверенного и верного подхода, вы можете вернуться к рабочему пространству Essentials Classic.
Это приятное прикосновение, и я вижу, что это полезно для дизайнеров, но если вы предпочитаете придерживаться своего проверенного и верного подхода, вы можете вернуться к рабочему пространству Essentials Classic.
Панель инструментов
В дополнение к панели «Внешний вид» Adobe снабдила панель инструментов всем, что вы ожидаете в профессиональном приложении для рисования, а также некоторыми уникальными вкусностями. Если вам этого недостаточно, есть несколько необычных высококачественных пакетов плагинов, созданных специально для Illustrator и регулярно обновляемых. Ознакомьтесь с потрясающим составом Astute Graphics или универсальными наборами C.Valley, FILTERiT 5 и Xtream Путь 2. Если вы действительно хотите увлечься дизайном, знайте, что Illustrator может запускать пользовательские сценарии — вы можете использовать те, которые установлены вместе с программой, самостоятельно написать код (в Microsoft Visual Basic, AppleScript, JavaScript и ExtendScript) или Вы можете исследовать онлайн и найти множество интригующих сценариев автоматизации и добавления функций.
Восемь категорий инструментов Illustrator позволяют выполнять свою работу, а также вдохновляют на исследования. Я рекомендую новичкам сделать именно это — изучить инструменты и их подменю, прежде чем приступать к проекту, который должен выйти завтра. Это много специальных инструментов и SubTools может быть пугающим на первый взгляд.
По умолчанию Illustrator отображает пять инструментов выбора, каждый из которых предназначен для выбора определенных типов объектов, групп, путей и точек — и вы можете получить еще более точное управление через меню «Предпочтения». Мечта, ставшая реальностью для трудолюбивых глазных яблок, — это добавление предпочтений индивидуального размера для опорных точек и рукояток. До сих пор, независимо от того, насколько высоко вы увеличивали свой обзор, опорные точки оставались мучительно маленькими.
Программа 18 инструментов трагедии обязательно удовлетворит. Среди них бесценный новый инструмент Pixel Perfect, который помогает создавать четкую веб-графику с пикселями, которые выстраиваются вдоль сетки. Новым в выпуске 2018 года стал инструмент Puppet Warp, который дает вам возможность вносить незначительные корректировки без необходимости выбирать множество точек и перемещать каждую по отдельности. Этот инструмент позволяет более целостно редактировать сложные формы, создавая огибающую триангулированных сеток вокруг вашего выделения, которая позволяет вам блокировать определенные зоны, манипулируя соседними областями, вместо того, чтобы делать это поэлементно.
Новым в выпуске 2018 года стал инструмент Puppet Warp, который дает вам возможность вносить незначительные корректировки без необходимости выбирать множество точек и перемещать каждую по отдельности. Этот инструмент позволяет более целостно редактировать сложные формы, создавая огибающую триангулированных сеток вокруг вашего выделения, которая позволяет вам блокировать определенные зоны, манипулируя соседними областями, вместо того, чтобы делать это поэлементно.
Работать со сложной типографикой приятно с шестью типами инструментов, включая революционный инструмент Touch Type, который позволяет перемещать, вращать и масштабировать отдельные буквы в живых текстовых блоках. Теперь типографы могут назначать альтернативные стили OpenType для текстового блока.
Артистам понравится играть с восемью инструментами рисования, включая инструмент Live Paint, который удовлетворяет потребность в текущем увлечении раскрасками, позволяя пользователям раскрасить фигуры, просто нажав в их. Инструмент «Кисть» позволяет создавать собственные кисти («Узор», «Рисунок», «Скаттер», «Каллиграфия» или «Щетина»), функция, которая становится еще более удивительной, когда вы понимаете, что вы можете создавать неожиданные фигуры, заменяя штрихи многоугольника и эллипса специальной кистью.
С инструментами рисования связан восхитительный инструмент Symbol Sprayer с семью вариантами. Вы можете назначить созданный вами символ — давайте используем звезду в этом примере — чтобы он стал краской, а инструмент распыляет звезды. С помощью вспомогательных инструментов Распылителя вы можете управлять плотностью распыления, случайностью, изменением цвета, изменением размера и индивидуальным вращением звезд с помощью точно названных инструментов Styler, Shifter, Scruncher, Screener, Sizer, Spinner и Stain.
Illustrator обещает мощь, а инструменты изменения формы и преобразования чувствуют себя вполне удовлетворительно, когда вы манипулируете своей работой всеми возможными способами, такими как смешивание форм, морфинг, деформация, скручивание, сдвиг, подстройка, сморщивание и вздутие живота. С пятью инструментами для нарезки и резки вы получаете сверхтонкое управление линиями и формами с помощью вкладки Pathfinder, которая выполняет такие операции, как объединение, исключение, пересечение, объединение и деление. Попробуйте поэкспериментировать с этими различными функциями, чтобы получить неожиданные результаты.
Попробуйте поэкспериментировать с этими различными функциями, чтобы получить неожиданные результаты.
Учитывая популярность визуализации данных и графической информации, Illustrator предлагает девять графических инструментов, которые позволят вам приступить к работе. Это позволяет вам преобразовывать ваши данные с адекватным разнообразием типов графиков, включая более распространенные столбчатые и круговые диаграммы, а также точечные и радарные диаграммы. Я с нетерпением жду, если кто-нибудь придумает сценарии для создания нетрадиционных графиков, таких как древовидные карты сетевые диаграммы или пузырьковые карты, которые лучше подходят для отображения сложных данных.
Горячие возможности для работы, веселья и экспериментов
Точный чертеж. Иллюстратор был рожден для этого больше, чем для других его способностей. Такие удобства, как сетка перспективы, создают основу для перспективного рисования и создают эффекты размерной надписи, а аксонометрические угловые ограничения экономят время и сводят к минимуму разочарование. Слои помогают упорядочить и изолировать компоненты вашей иллюстрации для удобства доступа при внесении изменений или для различных наложений. Наконец, хотя освоение требует некоторой практики, инструмент «Перо» поможет вам создать красивые векторные контуры, кривые Безье, определить точки привязки и уговорить маркеры.
Слои помогают упорядочить и изолировать компоненты вашей иллюстрации для удобства доступа при внесении изменений или для различных наложений. Наконец, хотя освоение требует некоторой практики, инструмент «Перо» поможет вам создать красивые векторные контуры, кривые Безье, определить точки привязки и уговорить маркеры.
Копирование и вставка и экспорт файлов. С таким большим количеством потенциальных мест назначения активов в каждом проекте вы получите лучший конечный продукт, только если предоставите оптимальный тип файла своим коллегам и поставщикам. Конечно, с помощью других приложений CC на рабочем столе вы можете копировать и вставлять их в Illustrator и обратно, или даже перетаскивать их. Но мне нравится доверять широкому диапазону преобразований типов файлов в Illustrator, включая экспорт для печати, Интернета и мобильных устройств в такие форматы, как AutoCAD, BMP, CSS, JPEG, PDF, PNG, SVG, TIFF и другие.
Тип Wrangling. Как типограф, мне очень нравится работать с шрифтами в Illustrator, особенно теперь, когда Adobe не только встроила в InDesign простое всплывающее окно выбора символов OpenType. Новое в Illustrator 2018 позволяет назначать альтернативы целым текстовым блокам, а не назначать глифы по одному символу за раз. Все, что вам нужно сделать, это выделить персонажа и выбрать из выпадающего списка альтернативных вариантов. Например, если вы выделите цифру 5 (в зависимости от шрифта), вы можете выбрать из надстрочного, подстрочного, табличного, старого стиля, знаменателя, числителя, с учетом регистра, маленьких заглавных букв и других альтернатив.
Новое в Illustrator 2018 позволяет назначать альтернативы целым текстовым блокам, а не назначать глифы по одному символу за раз. Все, что вам нужно сделать, это выделить персонажа и выбрать из выпадающего списка альтернативных вариантов. Например, если вы выделите цифру 5 (в зависимости от шрифта), вы можете выбрать из надстрочного, подстрочного, табличного, старого стиля, знаменателя, числителя, с учетом регистра, маленьких заглавных букв и других альтернатив.
Illustrator также позаимствовал у профессионалов InDesign параметры форматирования абзацев. Добавление описанного выше инструмента Touch Type, окно Glyphs и поддержка азиатского (горизонтального и вертикального), индийского, арабского и иврита делают работу с типом в Illustrator звездным опытом. Единственное разочарование, связанное с типом, это анемичная проверка орфографии.
Еще одна приятная возможность, встроенная в 2018, — это новый тип переменных, который выглядит как умная новая версия технологии Multiple Master от Adobe. В обновлении 2018 года установлено шесть гарнитур в новом формате var: Acumin, Minion, Myriad, Исходный код, Source Sans и Source Serif. Что хорошо в переменных шрифтах, так это то, что в Illustrator вы можете точно контролировать ширину (сжатую или расширенную), вес (от тонкого до черного) и наклон с помощью новых ползунков программного обеспечения — это все равно, что получать 30 шрифтов в одной гарнитуре. Здесь следует отметить, что наклон наклонен, а не является курсивом.
В обновлении 2018 года установлено шесть гарнитур в новом формате var: Acumin, Minion, Myriad, Исходный код, Source Sans и Source Serif. Что хорошо в переменных шрифтах, так это то, что в Illustrator вы можете точно контролировать ширину (сжатую или расширенную), вес (от тонкого до черного) и наклон с помощью новых ползунков программного обеспечения — это все равно, что получать 30 шрифтов в одной гарнитуре. Здесь следует отметить, что наклон наклонен, а не является курсивом.
Автоматизация. Графические стили в Illustrator схожи со стилями Photoshop — они представляют собой механизмы, запускаемые одним щелчком мыши, которые автоматизируют применение атрибутов к объекту или типу за один шаг. В Illustrator эти атрибуты могут быть такими же простыми, как небольшая тень или сложными, как, например, штрих из семи слоев со смещениями, растушевкой и внутренним свечением. Обратите внимание, что в Illustrator тени и свечения сделаны из ступенчатых градаций сплошных цветов, которые имитируют размытие.
Отличный способ понять построение и использование графических стилей — это выбрать объект с примененным к нему графическим стилем и изучить панель «Внешний вид». Там вы увидите каждый из слоев атрибутов, которые объединяются для создания эффекта стиля графики. Для дальнейшей автоматизации вашего процесса вы можете развернуть множество пресетов в стиле Photoshop или создать свои собственные.
С точки зрения удобства, автоматически иметь активы там, где они вам нужны — это здорово. В библиотеках CC пользователи теперь имеют доступ к своим палитрам, стилям и даже блокам копирования из любого приложения CC, которое они используют.
Библиотеки и мобильные приложения
Библиотеки Creative Cloud хранят ресурсы вашего проекта из настольных приложений CC и мобильных приложений CC под рукой, что упрощает интеграцию между приложениями. Новым в CC 2018 является возможность держать под рукой часто используемые текстовые блоки, такие как слоганы или отказ от ответственности.
Интеграция с двоюродными братьями Adobe Mobile App — включая Capture CC, Illustrator Draw CC, Sketch CC — это удовольствие. Эти приложения для iOS удивительно просты в использовании и заслуживают серьезного рассмотрения. Например, вы можете сесть на поезд, чтобы поработать и создать собственную кисть для своего iPhone, сделав снимок чего-нибудь интересного, и пусть Capture сделает свое волшебство. Как только вы приступите к работе и откроете Illustrator на рабочем столе, эта кисть, которую вы сделали в поезде, будет ждать в вашей библиотеке CC — готовая к использованию в любом проекте.
Эти приложения для iOS удивительно просты в использовании и заслуживают серьезного рассмотрения. Например, вы можете сесть на поезд, чтобы поработать и создать собственную кисть для своего iPhone, сделав снимок чего-нибудь интересного, и пусть Capture сделает свое волшебство. Как только вы приступите к работе и откроете Illustrator на рабочем столе, эта кисть, которую вы сделали в поезде, будет ждать в вашей библиотеке CC — готовая к использованию в любом проекте.
Каждый выигрывает от упорядоченного профессионального процесса; Благодаря Creative Cloud сотрудничество с членами команды и клиентами становится проще благодаря общим и частным ресурсам и библиотекам.
Также с вашей подпиской поставляется Typekit, богатая библиотека семейств шрифтов Adobe для печати и Интернета. Просто выберите шрифты и синхронизируйте их с рабочим столом (или возьмите код для вашего сайта). Единственным недостатком здесь является то, что, когда вы собираете для вывода, Illustrator не копирует Typekit шрифты в упакованной папке — ваш принтер или сервисное бюро также должны иметь подписку CC. Конечно, если у вас нет многостраничного документа с большим объемом шрифтов, вы можете пойти дальше и преобразовать тип в контур, чтобы обойти проблему.
Конечно, если у вас нет многостраничного документа с большим объемом шрифтов, вы можете пойти дальше и преобразовать тип в контур, чтобы обойти проблему.
В дополнение к перечисленным выше преимуществам, благодаря CC для команд ваше предприятие получает веб-сайт команды, премиальные шрифты, 100 ГБ облачного хранилища для совместной работы, выделенную круглосуточную техническую поддержку, общие планы Adobe Stock, упорядоченное управление, возможность переназначения лицензий. (это отлично подходит для динамичных кадровых ситуаций), веб-консоли администратора, консолидированного выставления счетов и заказов на покупку. Есть также целевые планы для студентов, учителей, школ и университетов.
Список пожеланий по дизайну
Ни одно программное обеспечение не является идеальным, и даже у любимого Adobe Illustrator есть поклонники, надеющиеся на множество новых или улучшенных функций. Вот некоторые из моих пожеланий о встроенных функциях (некоторые из них встречаются с помощью плагинов, упомянутых выше):
• Было бы неплохо настроить числовые ручки, а также возможность симметрично синхронизировать движение более двух точечных ручек.
• Наличие гибридного инструмента поворота и отражения с переменным числом осей было бы замечательно для создания интересных узоров и фигур, включая мандалы, снежинки и вращение взаимосвязанных фигур, как те, которые вы видите во многих гербах японской семьи. Пройдя немного дальше идею поворота и отражения, для создания сложных геометрических фигур (представьте себе потрясающие исламские тесселяции), способ рисовать точные сложные геометрические мультисимметрии и многоугольники с определенными пользователем измерениями углов. Эти функции могут быть частью нового, более надежного инструмента для создания шаблонов, который включает 17 типов симметрии!
• Как я уже упоминал, с популярностью отображения больших данных мы видим много интересных новых способов визуализации информации. Но большие данные требуют большой вычислительной мощности алгоритмов. По крайней мере, мне нужен более гибкий инструмент для создания изобретательных графиков и изображений данных.
• Хотя я ценю усилия Adobe, многим было бы приятно иметь одинаковые ключевые команды для Photoshop, InDesign и Illustrator. И если говорить о Photoshop, было бы здорово, если бы в Illustrator была похожая панель истории, которая позволяла вам вернуться к определенному состоянию.
И если говорить о Photoshop, было бы здорово, если бы в Illustrator была похожая панель истории, которая позволяла вам вернуться к определенному состоянию.
Королева вектора
Adobe Illustrator CC необходим для любой коллекции программного обеспечения любого серьезного дизайнера или художника — с его помощью вы можете создавать векторные решения для любых задач. Более того, проявив любопытство и воспользовавшись широкими возможностями расширения Illustrator, вы можете превратить приложение в персонализированный мир цифровых мечтаний. Благодаря постоянному использованию и любознательному осмотру множество инструментов, меню, палитр, раскрывающихся списков и функций становятся второй натурой, и Illustrator ощущается как бессознательное расширение вашего разума. Adobe Illustrator — это очевидный выбор редакторов PCMag для дизайна векторной графики.
Illustrator 9.0*
6 — 2000Экспорт во Flash
Прозрачность
Новые возможности программы Adobe Illustrator
Стремясь в погоню за FreeHand 9, компания Adobe тоже выпустила в
свет новенькую, с пылу и жару, версию своего векторного пакета. ..
..
Нет ничего удивительного в том, что вслед за новой версией Macromedia FreeHand мгновенно обновился и Illustrator. Не удивительно и то, что компания Adobe очень громко кричит о новых фантастических Web-возможностях Illustrator’а — теперь, слегка запоздав с выходом на Internet-рынок, Adobe всеми силами старается показать, что с Web-продуктами у нее все в порядке.
Web-ориентированные инструменты Illustrator’а в основном направлены на повышение производительности и облегчение работы пользователя. К примеру, теперь по ходу работы в программе можно переключаться в режим просмотра растровой картинки Pixel Preview, в котором векторная графика демонстрируется в том виде, в котором она будет отрастрирована в Web-браузере. Помимо этого, в программе предусмотрена команда Release to Layers — разнести все объекты по отдельным слоям. Выполнить эту команду можно на любом этапе создания изображения.
Экспорт во Flash
Live Shapes — это режим, который применяется к
кнопкам, блокам или любым другим геометрическим
фигурам, содержащим текст. Если в такую фигуру
ввести текст длиннее или короче прежнего, то
фигура автоматически сожмется или растянется по
размеру текста. Плюс к тому, в программе
реализван целый ряд эффектов, не влияющих на
редактируемость объектов. Это, например, такие
эффекты, как свечение и отбрасывание теней. Они
применяются легко и быстро, причем после этого
объекты можно произвольным образом
редактировать.
Если в такую фигуру
ввести текст длиннее или короче прежнего, то
фигура автоматически сожмется или растянется по
размеру текста. Плюс к тому, в программе
реализван целый ряд эффектов, не влияющих на
редактируемость объектов. Это, например, такие
эффекты, как свечение и отбрасывание теней. Они
применяются легко и быстро, причем после этого
объекты можно произвольным образом
редактировать.
Как и положено профессиональному пакету, Illustrator 9.0 оснащен некоторыми нетривиальными инструментами вывода. Имеется в виду не просто поддержка PostScript, Flash и SVG, но и возможность выбора: экспортировать файлы Illustrator как единый файл Flash, экспортировать слои файла Illustrator как отдельные фреймы Flash или экспортировать слои файла Illustrator как отдельные файлы.
Помимо этого компания Adobe предусмотрительно
интегрировала данный пакет со своим новым
Web-инструментом под названием LiveMotion и со своими
привычными Photoshop, GoLive и InDesign. Фактически средства
Web-оптимизации, встроенные в Photoshop и Illustrator, — это
одно и то же, и, следовательно, пользователь может
легко переходить из одного пакета в другой и
обратно. И уж если речь зашла об экспорте графики,
то необходимо отметить, что компания Adobe ввела в
Illustrator Web-управление цветом, то есть пользователь
может устанавливать цветовое пространство RGB
либо по умолчанию, либо переключаться на него по
ходу дела, а также выбирать цвета из Web-безопасной
RGB-палитры и видеть их шестнадцатеричные
значения.
Фактически средства
Web-оптимизации, встроенные в Photoshop и Illustrator, — это
одно и то же, и, следовательно, пользователь может
легко переходить из одного пакета в другой и
обратно. И уж если речь зашла об экспорте графики,
то необходимо отметить, что компания Adobe ввела в
Illustrator Web-управление цветом, то есть пользователь
может устанавливать цветовое пространство RGB
либо по умолчанию, либо переключаться на него по
ходу дела, а также выбирать цвета из Web-безопасной
RGB-палитры и видеть их шестнадцатеричные
значения.
Ну, а что если вас абсолютно не интересует оптимизация Web-графики? К счастью, Adobe не забыла и тех художников и дизайнеров, которые и дальше собираются пользоваться Illustrator’ом традиционно, то есть для иллюстрирования печатной продукции. Для них авторы программы также приготовили несколько очень приятных и давно ожидаемых новинок.
Прозрачность
Во-первых, по многочисленным заявкам
пользователей в программе значительно
реконструировано управление прозрачностью. Благодаря этим давно ожидаемым изменениям
теперь пользователь получает в свое
распоряжение несметное число средств для
создания полупрозрачных текстов, мягких теней,
расплывчатых объектов и так далее, а также
возможность делать прозрачными любые объекты,
тексты, растровые изображения или цвета. Те же,
кто в основном работает не с изображениями, а с
текстами, с удовольствием обнаружат, что теперь у
них появилась возможность устанавливать свои
собственные параметры прозрачности для каждого
отдельного символа, слова или абзаца.
Благодаря этим давно ожидаемым изменениям
теперь пользователь получает в свое
распоряжение несметное число средств для
создания полупрозрачных текстов, мягких теней,
расплывчатых объектов и так далее, а также
возможность делать прозрачными любые объекты,
тексты, растровые изображения или цвета. Те же,
кто в основном работает не с изображениями, а с
текстами, с удовольствием обнаружат, что теперь у
них появилась возможность устанавливать свои
собственные параметры прозрачности для каждого
отдельного символа, слова или абзаца.
И, что приятнее всего, эти параметры останутся неизменными при экспорте в Photo-shop и при переводе изображения в растровый формат. То же самое справедливо и при обратной процедуре: при переводе слоев Photoshop-файла в Illustrator все параметры прозрачности слоев и масок сохраняются.
В Illustrator 9.0 предусмотрен целый ряд новых
средств, позволяющих ускорить работу
пользователя, начиная с перенастраиваемых
клавиатурных сокращений и кончая большей
гибкостью при внесении в изображение тонких
правок. К примеру, теперь текст можно
редактировать даже после применения таких
эффектов, как Distort или Glow. То же самое справедливо
и для текста, который ранее был переведен в
кривые.
К примеру, теперь текст можно
редактировать даже после применения таких
эффектов, как Distort или Glow. То же самое справедливо
и для текста, который ранее был переведен в
кривые.
Наконец, Adobe внесла несколько полезных изменений в интерфейс программы. Палитра Layers теперь демонстрирует миниатюрные изображения каждого из слоев, так что пользователю с первого взгляда видно, что на каком слое находится. Кроме того, теперь в программе можно безболезненно создавать более обширные коллекции слоев, поскольку их можно объединять в смысловые группы и, следовательно, с ними будет легче управляться. Столь же приятно будет увидеть в программе такие новинки, как долгожданный инструмент Lasso, поддержка формата PDF и усовершенствованная система управления цветом. Illustrator 9.0 должен появиться в продаже в июне этого года.
КомпьюАрт 6’2000
Как поместить тень за текстом в Illustrator | Small Business
Автор: Nicky LaMarco Обновлено 23 августа 2018 г.
В зависимости от типа проекта, над которым вы работаете в Illustrator, вам может потребоваться добавить шрифт, чтобы идентифицировать части вашей работы или даже завершить их. Будь то технические иллюстрации, логотипы, диаграммы или простая инфографика, типографские элементы в вашем проекте могут быть стилизованы с падающей за ними тенью, чтобы они выглядели особенно стильно.
Вы добавляете падающую тень, используя живые эффекты Illustrator, которые позволяют неразрушающим образом добавлять тень и улучшать ее по мере выполнения проекта. Между тем, вы по-прежнему сможете редактировать сам текст.
Активировать инструмент выбора
Чтобы активировать инструмент выбора, нажмите «V» на клавиатуре или «A», если вы хотите активировать инструмент прямого выбора. После активации нажмите на текст, к которому вы хотите добавить тень, чтобы выбрать его.Если вы попытаетесь применить эффект, пока текст все еще выделен, эффект будет недоступен, и вы не сможете получить к нему доступ в меню.

Выберите «Эффект падающей тени».
Откройте меню «Эффект» и перейдите в подменю «Стилизация». Там вы должны выбрать опцию Drop Shadow. Есть флажок Preview. Активируйте его в диалоговом окне Drop Shadow. Таким образом, вы сможете увидеть предварительный просмотр вашего эффекта, когда будете экспериментировать с параметрами.
Выбрать режим
Откройте раскрывающееся меню «Режим» и установите для него режим наложения. Эффектом по умолчанию в этом случае является режим «Умножение», который в основном позволяет цвету тени взаимодействовать с цветами других объектов, расположенных под ней. Если под текстом нет других объектов, оставьте его в режиме по умолчанию.
Установить непрозрачность
Теперь вам нужно установить уровень непрозрачности тени.В поле непрозрачности введите процентное значение или оставьте значение по умолчанию, равное 75 процентам.
 Непрозрачность эффекта определяет, сколько всего того, что находится за текстом, можно увидеть через эффект тени и насколько плотной будет тень.
Непрозрачность эффекта определяет, сколько всего того, что находится за текстом, можно увидеть через эффект тени и насколько плотной будет тень.Установка смещения теней
Начните с установки смещения по оси X, чтобы определить, насколько правее или левее будет появляться тень. Положительные числа сдвигают его вправо, а отрицательные числа — влево.Смещение по оси Y определяет, насколько далеко вверх или вниз будет отображаться тень: положительные числа сдвигают ее под тип, а отрицательные числа — выше. Если оба смещения установлены на ноль, тень будет находиться прямо под шрифтом и не будет отображаться.
Установите размытие
Значение размытия определяет жесткость или мягкость краев тени. Нулевое размытие приводит к резким краям с увеличением значения размытия, что делает их более размытыми. В это поле нельзя вводить отрицательные числа.
Выберите цвет
Вы можете выбрать цвет, щелкнув образец цвета.
 Откроется диалоговое окно «Палитра цветов», в котором вы сможете установить цвет эффекта.
Откроется диалоговое окно «Палитра цветов», в котором вы сможете установить цвет эффекта.Сопоставить цвет тени с цветом типа
Если вы активируете переключатель с надписью «Темнота», ваша тень будет цвета типового объекта с некоторым дополнительным черным цветом, который будет определяться выбранным вами процентным соотношением темноты.
Создание эффекта светящегося неона в Illustrator
Этот учебник разработан, чтобы помочь вам создать крутой неоновый текст в Illustrator. Здесь вы узнаете несколько умных приемов, которые помогут вам улучшить свои навыки.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробное описание учебника
- Программа : Adobe Illustrator CS6
- Расчетное время выполнения: 60 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
Сначала создайте новый документ. Убедитесь, что установлены размеры: Ширина = 600 пикселей, , Высота = 600 пикселей, и Цветовой режим — CMYK.
Убедитесь, что установлены размеры: Ширина = 600 пикселей, , Высота = 600 пикселей, и Цветовой режим — CMYK.
Создайте прямоугольник с помощью инструмента Прямоугольник (M) . Залейте его градиентом, показанным ниже.
Шаг 2
Используйте инструмент Ellipse Tool (L) , чтобы создать эллипс, как показано ниже, и установите этот градиент.
Выберите эллипс, который мы создали, перейдите в Effect> Blur> Gaussian Blur и установите значения.
Не снимая выделения с эллипса, примените Color Dodge и уменьшите непрозрачность = 50% .
Теперь продублируйте эллипс и вставьте перед ним (Ctrl / Cmd + C, Ctrl / Cmd + F) , измените эллипс, как показано ниже, и установите непрозрачность = 100% .
Шаг 3
Используйте инструмент Ellipse Tool (L) , чтобы создать еще один эллипс и установить градиент, как показано ниже.![]()
Теперь продублируйте (Ctrl / Cmd + C, Ctrl / Cmd + V) новый эллипс, который мы создали, и поместите копию фигуры сбоку от монтажной области, которую мы будем использовать позже.
Шаг 4
Выберите инструмент Type Tool (T) , щелкните по монтажной области и добавьте текст. Я использовал шрифт Dynalight , затем повторно выделил весь текст и перешел в Object> Expand . Это превратит ваш текст в группу фигур.
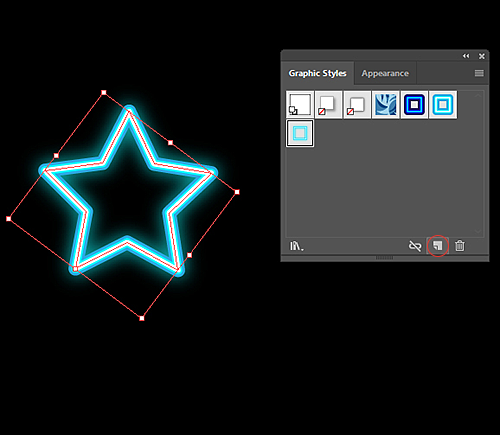
Перейдите в Окно > Графические стили и Откройте библиотеку графических стилей> Неоновые эффекты , затем выберите Пурпурный Неон
Шаг 5
Теперь продублируйте фигуру и вставьте перед ней (Ctrl / Cmd + C, Ctrl / Cmd + F) , сдвиньте его немного вправо.Выделив копию формы, выберите Violet Neon в Neon Effect .
Я хочу, чтобы линия выглядела тоньше, поэтому перейдите в Window> Appearance . Измените значения, как показано ниже.
Измените значения, как показано ниже.
Теперь вы должны получить такой результат.
Шаг 6
Затем продублируйте формы и снова вставьте перед ним (Ctrl / Cmd + C, Ctrl / Cmd + F) . Выделив копию фигур, выберите Red Neon в Neon Effect .
Теперь примените режим Hard Light и уменьшите непрозрачность = 20%, для нашей второй копии текста.
Шаг 7
Дублируйте вторую фигуру, скопируйте и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) . Выделив третью копию формы, выберите Thick Aqua Neon в Neon Effect .
Примените режим Умножение для нашей третьей копии фигур.
Шаг 8
Затем скопируйте третью фигуру, скопируйте и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) .Выделив четвертую копию формы, выберите Thin Aqua Neon в Neon Effect .
Примените режим Color Burn для четвертой копии фигур.
Шаг 9
Теперь, когда вы понимаете, как работать с графическим стилем. Затем скопируйте четвертую фигуру, скопируйте и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) . Выберите Тонкий зеленый неон в Neon Effect и примените режим Multiply для нашей пятой копии формы.
Шаг 10
Затем, для последней копии фигур, повторите предыдущий шаг и примените Тонкий пурпурный неон в Неоновый эффект для шестой копии фигур.
Шаг 10
На этом этапе мы создадим блеск для фона. Сначала используйте инструмент Ellipse Tool (L) , чтобы создать эллипс и установить этот градиент.
Перейдите в окно Window> Symbol , перетащите новый эллипс, который мы создали, на палитру Symbol , как показано на изображении ниже.
Используйте инструмент Symbol Sprayer Tool (Shift + S) , чтобы нанести символ Glitter 1 на фон, как показано ниже. Выделите все символы с блестками, затем перейдите к Object> Expand . Вы можете изменить размер блесток на другой.
Шаг 11
Создадим еще один блеск для фона. Используйте инструмент Ellipse Tool (L) , чтобы создать эллипс и установить градиент.
Теперь вы понимаете, как работать с символом.Повторите предыдущий шаг и назовите наш новый символ «Glitter 2» . Поместите Glitter 2, как показано ниже, и примените режим наложения Overlay .
Поместите символы Glitter 2 еще раз и уменьшите их размер, затем уменьшите непрозрачность = 50% , как на изображении ниже.
Пора поставить лампочку на буквы. Продолжайте размещать Glitter 2 и применять режим наложения Screen , как показано ниже.
Теперь у вас должен быть результат, подобный изображению ниже.
Шаг 12
Еще в Step 3 , я упомянул о размещении копии эллипса, который мы создали, сбоку от монтажной области. Идите вперед и возьмите эту форму сейчас.
Не снимая выделения с эллипса, перейдите в Object> Transform и установите значения, как показано ниже. Не забудьте нажать кнопку Копировать .
Нажмите Ctrl / Cmd + D четыре раза, и вы должны получить результат, показанный на изображении ниже.Выделите все формы эллипсов и сгруппируйте их (Ctrl / Cmd + G) .
Теперь применим к нему режим наложения Overlay .
Шаг 13
Теперь вы заметили, что цвет нашего дизайна не особо привлекает внимание. На этом этапе продублируйте фон и вставьте перед ним (Ctrl / Cmd + C, Ctrl / Cmd + F) , затем примените к копии режим наложения Soft Light .
Шаг 14
Затем возьмите инструмент «Прямоугольник » (M) и создайте прямоугольник с размерами: Ширина = 600 пикселей, , высота = 600 пикселей, .Залейте его градиентом, как показано ниже. Затем примените режим наложения Multiply и уменьшите непрозрачность до 50% .
Шаг 15
Дублируйте (Ctrl / Cmd + C, Ctrl / Cmd + F) прямоугольник, который мы создали, и вставьте перед ним, затем измените градиент, как на изображении ниже.
Понизьте Непрозрачность = 20% , как показано на изображении ниже.
И все готово!
Вот как это должно выглядеть.Надеюсь, вам понравился этот урок, и вы сможете применить эти методы в своих будущих проектах.
Neon Illustrator Text Effects Tutorial
Учебное пособие по текстовым эффектам Adobe Illustrator В этом учебном пособии по текстовым эффектам Illustrator вы научитесь создавать крутой неоновый текст. Текстовые эффекты в Illustrator станут простыми, если вы изучите основы. Вот список шагов, которые вы предпримете:
Текстовые эффекты в Illustrator станут простыми, если вы изучите основы. Вот список шагов, которые вы предпримете:
* Загрузите классный шрифт, который мы будем использовать для создания текста в Illustrator:
Скачать NeonFont
* Научитесь использовать следующие эффекты Illustrator:
— Контурная обводка, инструмент «Прямое выделение» и закругленные углы.
— Инструмент «Обработка контуров», эффект размытия и внешнее свечение.
Посмотреть видео Создание текста в неоновом стиле с помощью Adobe Illustrator1. Создайте прямоугольник с черной заливкой и сделайте текст. Используйте мой шрифт, чтобы сделать текст неоновым светом. Я использовал Neon Regular. Этот шрифт доступен для бесплатной загрузки.
2. Создайте еще один прямоугольник без цвета заливки и с белой обводкой. Подгоните ширину штриха к шрифту.Я использовал 3,2 пт, когда размер шрифта 48 пт.
3. Создайте контуры шрифта с помощью Type> Create Outlines .
Создайте контуры шрифта с помощью Type> Create Outlines .
4. Убедитесь, что начальная и конечная точки каждого символа совпадают. Увеличьте масштаб до каждой точки соединения и используйте инструмент Direct Selection Tool , чтобы переместить опорные точки.
5. Вырежьте прямоугольник с белой обводкой так, чтобы он соединял начальную и конечную точки текста. Выделите прямоугольник и откройте панель инструментов Appearance (Window> Appearance ).Щелкните Добавить новый фильтр > Стилизация> Закругленные углы . Используйте 0,125 дюйма
6. Совместите прямоугольник с текстом. Переместите опорные точки, чтобы они лучше подходили. Используйте инструмент прямого выбора для перемещения опорных точек. После масштабирования прямоугольника нарисуйте контур Object> Path> Outline Stroke .
7. Откройте панель инструментов Pathfinder из окна > Pathfinder . Теперь выделите текст и прямоугольник и нажмите Unite на панели инструментов навигации.Теперь они представляют собой единую форму.
Теперь выделите текст и прямоугольник и нажмите Unite на панели инструментов навигации.Теперь они представляют собой единую форму.
8. Теперь создайте еще один прямоугольник и используйте ту же обводку с белым цветом и нарисуйте для него контуры.
9. Теперь выделите текст и добавьте внутреннее свечение из Effect> Stylize> Outer Glow . Используйте режим наложения: Нормальный; Цвет: # 44b7e9; Непрозрачность: 100%; Размытие: 0,01 дюйма; Edge.
10. Таким же образом добавьте внешнее свечение из Effect> Stylize> Outer Glow . Режим наложения: Нормальный; цвет: # 44b7e9; Непрозрачность: 100%; Размытие : 0.01дюйм. Затем добавьте еще одно внешнее свечение с непрозрачностью 50% и такими же значениями. Добавьте обводку с панели инструментов внешнего вида черным цветом 0,5 дюйма.
11. Таким же образом нарисуйте другой прямоугольник красным цветом или чем угодно.
Поздравляем! Текст в неоновом стиле готов в Adobe Illustrator.
Пожалуйста, поделитесь с друзьями!урок: Иллюстратор Картографические эффекты | Хаксли колледж окружающей среды
Картографические эффекты с использованием Adobe Illustrator
См. Также: Использование карт ArcGIS в Illustrator
Ниже приведены несколько «эффектов», которые можно применить в Adobe Illustrator для улучшения картографии.По большей части это уловки, которые относительно просты в Illustrator и относительно сложны в ArcGIS …
В Illustrator есть МНОГО других эффектов и МНОЖЕСТВО незначительных изменений в перечисленных здесь инструментах. Не стесняйтесь экспериментировать с любым из пунктов, перечисленных в меню Эффекты …
Обратите внимание, что эти эффекты, как и любые другие картографические улучшения, следует использовать с осторожностью. В большинстве случаев цель эффекта состоит в том, чтобы читатель карты даже не заметил эффект как эффект, он просто нашел карту более легкой для чтения и более привлекательной для просмотра.
~ ~ ~ ~ ~
Прозрачность
Хотя ArcGIS позволяет вам устанавливать прозрачность векторного слоя, относительно сложно применить прозрачность к отдельным объектам или их частям. Также невозможно вообще установить прозрачность текста или графических элементов (фон текста или поля легенды и т. Д.) …
Легенда слева непрозрачна. Легенда справа — 50 прозрачных.
Настройка прозрачности (или непрозрачности) в Adobe, вероятно, самый простой «эффект», описанный здесь (настолько простой, что вам, учащимся ENVS-321, рекомендуется не полагаться только на настройки прозрачности, если они хотят наилучшим образом продемонстрировать свои картографические навыки. ).Более того, вы можете сделать прозрачным только контур (или даже часть контура), если хотите. Процесс настройки прозрачности в основном такой же для любого объекта в вашем файле (элементы, слои, текст, графические объекты …):
- Использование инструмента Selection (или путем выбора отдельных слоев или вспомогательных -layers) выберите объект (ы), который вы хотите сделать прозрачным
- На верхней панели инструментов отрегулируйте ползунок Opacity (или введите число) по желанию (вы также можете настроить прозрачность на панели Appearance)
- Кроме того, вы также можете настроить прозрачность Opacity на панели Stroke (выберите Stoke в меню Window )
- Если вы хотите сделать весь слой или группу слоев прозрачными, вы можете выберите весь слой на панели Layers и затем отрегулируйте непрозрачность
~ ~ ~ ~ ~
Drop Shadows
В отличие от ArcGIS (который просто создает полный Непрозрачный и слегка смещенный dropbox, а не совсем тень drop ), Illustrator предоставляет вам широкий спектр элементов управления размером, направлением, типом, непрозрачностью и цветом ваших Drop Shadows, чтобы создать вид, который на самом деле выглядит как тень. Поэкспериментируйте с настройками, чтобы получить желаемый эффект …
Поэкспериментируйте с настройками, чтобы получить желаемый эффект …
- Выберите объект с помощью инструмента Selection
- В меню Effect выберите Stylize ( Stylize под Illustrator Effects НЕ Stylize под Photoshop Effects ), а затем Drop Shadow …
- Для начала просто примите значения по умолчанию и нажмите OK
- Теперь попробуйте еще раз (либо используйте CTRL-Z чтобы отменить только что созданную тень или выбрать другой объект)
- На этот раз немного измените параметры — размер размытия, тип, цвет или направление тени и т. д…
- Чтобы изменить существующую тень (после ее создания):
- Выберите объект, у которого есть тень
- Откройте панель Внешний вид (выберите Внешний вид в меню Окно или Shift + F6 )
- Настройте параметры по желанию .
 ..
..
~ ~ ~ ~ ~
Ореолы для текста (или других объектов)Для создания ореолов в Illustrator необходимо создать вторая копия текста письма.Одна копия помещена сзади и увеличена, другая копия находится спереди и немного меньше, создавая эффект ореола. Размер ореола, а также цвет обводки и ореола можно отрегулировать по желанию. Обратите внимание, что аналогичный эффект можно использовать и для нетекстовых объектов.
ВВЕРХУ: текст без a Halo … НИЖЕ: текст с a Halo
- Заблокируйте ВСЕ слои, кроме текстового слоя, к которому вы применяете эффект Halo
- Дополнительно : Создайте новый слой (используя значок Create New Layer в нижней части панели Layers )
- Измените имя вашего нового слоя на «Text and Halo» или другое подходящее, дважды щелкнув слой
- Move текстовый слой, который вы хотите добавить к новому слою (в качестве подслоя)
- Выберите все надписи в исходном текстовом слое, щелкнув область справа от круга рядом с именем слоя
- Должна появиться крошечная рамка, и все надписи должны появиться «выделенными»
- Выделив текст, используйте инструмент Selection , чтобы немного переместить текст (при необходимости вы можете переместить его во второй раз, чтобы вернуть его в исходное положение)
- Это перемещение текста заставит Illustrator распознавать размер шрифта из текста, экспортированного ArcGIS
- С текстом, который вам нравится (все еще выделено), Скопируйте весь слой ( CTRL + C )
- Вставьте то, что вы только что скопировали ЗА исходным текстом, нажав CTRL + B (или выберите Вставить на задний план из Edit )
- При этом весь ваш новый текст будет вставлен в новый подслой, непосредственно под / позади исходного текстового слоя
- Заблокируйте исходный текстовый слой (но сохраните видимость На )
- Ваша вновь созданная копия должен находиться непосредственно под исходным текстовым слоем и должен быть выбран (если нет, выберите его)
- На верхней панели инструментов установите размер Stroke для вашего скопированного текстового слоя
- Для начала установите 1 пункт.
 ..
.. - Не , а изменяйте размер шрифта (используйте поле размера обводки, а не поле размера шрифта)
- Для начала установите 1 пункт.
- Задайте цвет для вашего ореола с помощью селектора цвета Stroke (либо на верхней панели инструментов, либо на main Инструменты панель)
~ ~ ~
Вставка контуров периметра
Создание вставки (или внутренней) границы — это «классический» картографический эффект, который можно увидеть на многих исторических картах.Это особенно эффективно для картографических карт. По сути, эффект такой, как если бы вы буферизовали только одну сторону (внутреннюю часть многоугольника) и придали этой внутренней области собственный цвет и / или прозрачность (обычно оттенок цвета, связанный с самим многоугольником). Этот эффект помогает различать отдельные многоугольники без жесткой сплошной линии границ. ( Примечание для учащихся ENVS-321: если вы хотите использовать этот эффект, вы можете использовать простую пунктирную черную линию для своих национальных границ без обязательной серой оболочки. Вы можете даже выбрать немного большее, чем обычно, расстояние между черточками, чтобы лучше показать очертания вашего интерьера. )
Вы можете даже выбрать немного большее, чем обычно, расстояние между черточками, чтобы лучше показать очертания вашего интерьера. )
- Заблокируйте все слои, кроме слоя с контурами, которые вы хотите изменить
- Откройте панель Stroke (выберите Stroke из меню Window или CTRL + F10 )
- Используйте инструмент Selection (из основной панели инструментов Tools ), чтобы выбрать многоугольник
- Дополнительно: отрегулируйте цвет заливки многоугольника по мере необходимости с помощью селектора цвета Fill из основного Панель инструментов
- ПРИМЕЧАНИЕ. Если ваш цвет станет серым после выбора нового цвета:
- Не снимая выделения с многоугольника, откройте панель «Цвет» (Окно / Цвет).
- Щелкните маленькую стрелку раскрывающегося списка в верхний правый угол
- В раскрывающемся меню выберите «CMYK»
- Должен появиться выбранный вами цвет.
 ..
..
- ПРИМЕЧАНИЕ. Если ваш цвет станет серым после выбора нового цвета:
- Используйте селектор цвета Stoke (из основной панели инструментов Tools ), чтобы выбрать цвет контура (обводки)
- Обычно выбранный цвет для обводки вставки аналогичен, более темный цвет (т. е. более насыщенный и / или менее яркий или более темный оттенок по сравнению с заливкой многоугольника)
- Примечание: если цвет обводки становится серым вместо выбранного вами цвета, см. примечание о цвете заливки выше
- Примечание: by по умолчанию обводка устанавливается по центру линии, поэтому вы еще не увидите вставку.
- Не снимая выделения с многоугольника, перейдите в окно обводки.
- Для Align Stroke: выберите Align Stroke to Inside (средний значок)
- Отрегулируйте ход Вес: (начните с ширины 2 точки)
- Для угла : выберите Скругленное соединение ( средний значок)
- Это должно дать вам вид выше.
 …
…
~ ~ ~
Размытые края многоугольника
Adobe Illustrator имеет ряд различных эффектов для размытия объектов, смягчения их краев и придания им нечеткой границы. ( Примечание для учащихся ENVS-321: если вы хотите использовать этот эффект, вы можете использовать простую пунктирную черную линию для ваших национальных границ без обязательного в противном случае серого корпуса. Вы можете даже выбрать немного больший, чем обычно, интервал между черточками чтобы лучше показать размытые края.)
изображение без размытия:
ВВЕРХУ: Размытие по Гауссу … НИЖЕ: Радиальное размытие
- Выберите слой (или, что более вероятно, всю группу слоев), чтобы добавить эффект размытия. панель «Слои»
- В качестве альтернативы вы можете выбрать отдельные объекты с помощью инструмента Selection
- Из меню Effects выберите Blur , а затем Gaussian Blur.
 ..
.. - А пока примите значения по умолчанию и нажмите OK
- Теперь края вашего многоугольника должны быть размыты …
- Используйте CTRL + Z , чтобы отменить только что примененное размытие.
- Примените Размытие для тех же функций второй раз:
- На этот раз используйте Radial Blur … option
- Снова подтвердите значения по умолчанию и нажмите OK
- Для отмены снова используйте CTRL + Z это второе размытие
- Теперь выберите тип размытия, который вам больше нравится (гауссовский vs.Радиальный)
- На этот раз немного измените параметры, чтобы увидеть, как они меняют размытость
- Выберите тип размытия, который вам нравится для окончательной версии …
- Чтобы изменить существующий эффект размытия (после его создания) :
- Выберите объекты с размытием
- Откройте панель Appearance (выберите Appearance из меню Window или Shift + F6 )
- Настройте параметры по желанию.
 ..
..
~ ~ ~
Виньетки береговой линии
Добавление виньетки береговой линии смягчает переход от суши к воде и может создать иллюзию глубины для воды.
Если у вас есть слой воды (океан или озеро), вы можете применить эффект «Внутреннее свечение»:
- Выберите слой воды
- В меню Effect выберите Stylize , а затем Inner Glow ..
- Для режима : выберите Screen
- Для Opacity: выберите 60% (экспериментируйте по своему вкусу)
- Для Blur выберите размер по своему вкусу…
- Выберите Edge (в отличие от Center)
- Чтобы изменить существующий эффект Glow (после его создания):
- Выберите объект (ы), которые имеют Glow
- Откройте Appearance панель (выберите Appearance из меню Window или Shift + F6 )
- Настройте параметры по желанию .
 ..
..
В качестве альтернативы, если у вас нет слоя воды, вы можете применить «Внешнее свечение» для вашей земли:
ВВЕРХУ: Нет эффекта свечения… НИЖЕ: С эффектом свечения
- Выберите слой суши (например, континенты) на панели Layers
- В меню Effects выберите Stylize , а затем Outer Glow .. .
- Поэкспериментируйте с режимом , цветом, непрозрачностью и Размытие размер
- Начните с Нормальный или Умножьте для режима
- Возможно, вам понадобится довольно большое размытие размер
- Чтобы изменить существующий эффект свечения (после его создания):
- Выберите объект (ы), у которых есть свечение
- Откройте панель Appearance (выберите Appearance из окна . или Shift + F6 )
- Настройте параметры по желанию.
 ..
..
~ ~ ~
Подробнее …
Кроме того, с Illustrator вы можете сделать еще много. Взгляните на любое из сотен онлайн-руководств, чтобы получить больше идей. Или зайдите в Студенческий технический центр за помощью.
Экспорт из Illustrator, пиксельный эффект внутреннего свечения
Есть ли способ сбросить параметры эффекта внутреннего свечения, изменив настройки по умолчанию & comma; Illustrator CC 2015 & quest;
Есть ли способ сбросить параметры эффекта внутреннего свечения, изменив настройки по умолчанию, Illustrator CC 2015? Каждый раз, когда мне нужно создать и применить настройки для эффекта, Illustrator выйдет из строя в следующий раз, когда я захочу создать новый эффект.Могу ли я сбросить их значение по умолчанию, не бросая курить и не перезапуская программу?
Спасибо
DC
Не знаю. Лучше всего щелкнуть эффект на Панели внешнего вида, а затем изменить числа 75% и 0,07 дюйма.
Я действительно рекомендую вообще избегать использования внутреннего свечения. У вас есть больше возможностей для контроля и творчества, добавив линию и размытие по Гауссу, а также используя панель внешнего вида. Вы также не замедляете работу своего компьютера, например, сложив несколько экземпляров внутреннего потока, например, более яркое свечение.
Если вы по-прежнему хотите использовать внутреннее свечение, вы можете создать несколько графических стилей и добавить их в свою библиотеку, чтобы быстро переключать настройки внутреннего свечения.
Прозрачные края в psd, экспортированные из Illustrator
Привет, сообщество,
Мне нужно кое-что сделать, когда я экспортирую из Illustrator как PSD с использованием монтажной области. Он заканчивается линией прозрачности по краям и больше, чем размер экспортированного искусства.Она зарабатывает Environment.01 дюйм. По краям, и когда я использую «верхние прозрачные пиксели» в Photoshop, он настраивается вниз, так что он выигрывал только около 07 дюймов по краям, но не терял последнюю строку пикселей, которая полу -прозрачный. Я использую сценарий, который экспортирует, затем повторно импортирует и помещает его в файл Illustrator, эффективно передавая вектор в растр. Это часть более крупного процесса, я не могу его контролировать, если процесс не является чем-то, что я могу изменить, иначе я бы не стал этого делать.
Почему при экспорте с такой линией прозрачности по краям? Именно в исходной точке появляются белые линии в файле, в который он повторно импортируется.До сих пор это было нормально, потому что это видно в выпуске, который готовится. Позже, однако, предполагается, что этот процесс будет использоваться для элементов, не являющихся продувочными, и появляются белые линии. Это крупный план прилагаемого примера.
У кого-то есть идеи, как остановить происходящее?
До скорой встречи.
Эмми Уиллифорд
Привет, Эмми.
прозрачных пикселя — это результат преобразования дюймов в пиксели.
Большой палец = 860.4 11.95 Преп.
Поскольку пиксель 0,4 — это не один лишний пиксель, к файлу не добавляется.
Установите линейки пикселей (щелкните мышью, удерживая клавишу Ctrl) и убедитесь, что работа, которую вы хотите экспортировать, содержит только полный пиксель.
Даже если вы работаете с целыми пикселями, вы также можете проверить разрешение: 72 или кратное ему — это нормально, но при некоторых разрешениях может появиться дополнительное сглаживание полупрозрачных пикселей
С уважением
Тон
Экспорт из Illustrator для рисования, когда ваша копия Illustrator CC является лицензированной копией сайта & period; & period; & period;
Как экспортировать в Illustrator Illustrator CC, если моя копия CC не связана с моей учетной записью CC, потому что это компания по копированию с лицензией на сайт!
Привет Бен,
Чтобы отправлять задания для рисования Adobe Illustrator CC, вы должны быть подключены к мобильному устройству и настольному креативному облаку с одним и тем же идентификатором Adobe ID.Вы не можете отправить на рабочий стол, созданный в другой учетной записи.
Сью.
Можно ли экспортировать из иллюстратора в изображение PNG 300ppi и это не влияет на плотность пикселей & quest;
Здравствуйте,
Я разработал что-то в Illustrator для 5x7in. Я хочу экспортировать его как PNG, чтобы сохранить его прозрачность и его можно будет использовать на веб-сайте, однако этот экспорт, поскольку он составляет 72 dpi, недостаточно ясен.Можно ли экспортировать как PNG с разрешением 300 пикселей на дюйм, но сохранить исходную плотность пикселей?
Заранее спасибо.
72 dpi и 300 PPI ARE плотность пикселей. Вы не можете экспортировать изображение с разрешением 72 точки на дюйм, которое имеет плотность 300 пикселей на дюйм.
Вы можете найти экспорт со скоростью менее 300 пикселей на дюйм, а затем открыть и использовать сохранение для веб-Photoshop с лучшими результатами.
Когда я экспортирую из Illustrator, качество довольно низкое и пиксельное & period;
Когда я работаю с логотипом и когда пытаюсь экспортировать его во всех возможных форматах и размерах, он кажется невероятно пиксельным.Я прикрепил tif и jpg в двух очень разных размерах, и вы можете увидеть здесь пикселирование, никто не знает, что происходит? Он сводит меня с ума …
Проблема, с которой вы столкнулись, заключается в том, что ваш маленький логотип становится заметным сглаживанием, когда края ваших объектов не совсем выровнены с сеткой пикселей. На изображении ниже я создал объект слева размером 19 на 13 пикселей, но предварительный просмотр, но базовая пиксельная сетка (см.> Обзор с пикселями), показывает, что все края применяют сглаживание, потому что вместо этого он фокусируется на пикселях. хвоста с сеткой.(На информационной панели вы можете видеть, что значения X и равны 425,5 и 189,5.) Я продублировал объект и поместил его правильно, чтобы он выровнялся с пиксельной сеткой, что устраняет любое сглаживание, потому что все стороны выровнены по сетке.
Таким образом, единственный способ сделать эту версию логотипа немного красивее при ее экспорте в растровое изображение — это внести изменения в меньший размер, чтобы он соответствовал пиксельной сетке, но это может быть не вариант, потому что тогда вы хотите сменить логотип.Я хотел бы иметь для вас лучшие новости, но много мелкого текста в растровых изображениях обычно не работает.
Качественный текст при экспорте из Illustrator в PDF
Со мной такого никогда не случалось, и я озадачен!
Недавно я сделал полную переустановку всех продуктов CC. Я пытаюсь экспортировать несколько очень простых линий (планов) в текст, используя шрифт, который я использовал миллион раз раньше. В Illustrator текст выглядит очень похоже, но после экспорта в PDF он выглядит немного неровным и нечетким.Я указал свой текст, расширил текст, пикселизировал текст — все перепробовал!
Единственное, что я могу думать, это то, что оригинальные планы были предоставлены мне архитектором в формате PDF, которые, как мне кажется, были сделаны в AutoCad — я просто открываю их в Illustrator, затем копирую и вставляю планы управления и заменяю оригинал текст с моим текстом — может это мои вопросы? Настройки эффекта пикселизации в моем документе находятся там, где они должны быть — все мои цветовые профили сочетаются друг с другом. Я озадачен.Помогите, пожалуйста!
Хин Винстон7779,
Вы перешли на Acrobat 11.0.07? Это обновление улучшает совместимость между Acrobat и дисплеями Retina. Для получения дополнительной информации посетите Hi DPI, поддержку дисплеев Retina. Acrobat Reader.
Надеюсь, это поможет!
Лучшее,
Сара
PNG, экспортированный из Illustrator, слишком велик на 1 пиксель — почему & quest;
Здравствуйте,
Я разработал кнопку для графического интерфейса размером 80 на 49 пикселей в рабочем плане, который имеет точно такой же размер.
Я экспортировал артборд как .png.
Когда я смотрю на детали .png в Adobe Bridge, они отображаются как размеры 50px 81px (самый большой 1px в обоих направлениях.
Я импортировал этот .png в свою программу создания каркасов (Axure), и это подтверждает, что .png имеет размер 81x40px.
Почему Illustrator меняет размер?
Спасибо
План работы сидя выровнен по сетке пикселей?
Импорт из Illustrator в After Effects
Здравствуйте,
Я не могу импортировать файл Illustrator в After Effects.В проекте Illustrator семь слоев. Импортируйте файл, выбрав «Импорт в After Effects»> «Имя файла»> «Импортировать как композицию» с сохранением размеров слоя.
На панели временной шкалы есть 7 слоев Illustrator, однако все элементы других слоев, похоже, переместились на верхний слой, потому что это единственный слой, который что-либо контролирует; непрозрачность, положение и т.д.
Кто-нибудь знает, что происходит?
До скорой встречи
Ваше описание звучит так, будто вы не создаете слои в Illustrator.Вам нужно сделать.
У вас, вероятно, есть только один слой вашего документа Illustrator. Вы создаете слои 2-7, перемещая объекты в каждом слое, и также хорошо переименовать каждый слой с чем-то, что имеет смысл. Хардкорные художники Illustrator сразу же поразят это. В случае человеческого тела это был бы глаз правый, где глаз, голова, туловище, правая рука, левая рука, правая ступня, левая ступня. Просто дважды щелкните имя текущего слоя и повторно выберите его.
Логотип размытия при экспорте из иллюстратора в Dreamweaver
Привет, мир
У меня есть простой логотип, состоящий из двух слов, который я создал в Illustrator для использования на сайте, который я создал в Dreamweaver.Я начал с преобразования текста в векторизованный текст, буквы и затем установил позиционирование для масштабирования логотипа, который мне был нужен. Это очень похоже на окно, чтобы ИМЕТЬ его, но я не могу прояснить его в Dreamweaver. Я пикселировал логотип и зарегистрировался в Интернете во многих различных формах. Он выглядит прилично в окне Dreamweaver, покупаю, когда я нажимаю F12 и просматриваю его в Internet Explorer, он все еще кажется немного нечетким. Больше всего мне повезло, когда я пикселизировал с предложением «оптимизирован тип:». Это неплохо, но я все же думаю, что смогу взглянуть на кранч.Я новичок в Adobe Creative Suite и буду признателен за ваш совет.
Спасибо!
Питер
Здесь вы создаете изображение из пикселя векторного изображения.
Векторное изображение визуализируется в реальном времени всякий раз, когда оно отображается на разрешении экрана, и оно не зависит от разрешения, поэтому оно всегда надежно на любом расстоянии, на котором вы его увеличиваете. Он всегда перерисовывается по пикселям экрана.
Пиксельное изображение зависит от разрешения, есть то, что соответствует разрешению экрана и оно монтируется в сетке пикселей документов.Когда он не совсем совпадает, он кажется размытым, как ваш текст. Изображение слева показывает ваше изображение в пиксельной сетке (которая может быть сделана с помощью растеризации предварительного просмотра), изображение справа показывает параметры сжатия, применяемого к пиксельной вещи.
градиентов и экспортированные из Illustrator или от руки тексты не отображают
После обновления флеш-накопителя старые файлы, созданные и созданные в Freehand (или старой версии Illustrator), отображаются некорректно.
Градиенты есть, но они не скрыты и не вырезаны, а тексты исчезли в простых формах.
Вот пример:
Да сотни файлов на моем сайте pro. Есть решение?
Я сообщаю об ошибке в базе ошибок https://BugBase.Adobe.com/index.cfm?event=bug & ID = 3024322
сталкивались ли вы когда-нибудь с такими же проблемами?
Я сказал в сообщении на форуме, но здесь повторяю. Это была ошибка в 11.0.1.152 и исправленная 11.1.102.55, которое вышло сегодня утром.
Невозможно экспортировать в фотошоп из Illustrator & period;
У меня есть очень конкретные инструкции о том, как мне нужно экспортировать этот дизайн из иллюстратора в фотошоп.
Мне нужно, чтобы изображение было 20 x 20, 300 dpi +, без сглаживания, с написанными слоями. Я делал это без сомнения 1000 раз раньше и никогда раньше не сталкивался с этой проблемой.
Я общался в службу поддержки с Adobe и Apple, но мне не помогли решить мою проблему.
Я пробовал разные файлы, поэтому знаю, что это не относится к файлу.
Я пробовал разные компьютеры, поэтому знаю, что это не зависит от компьютера.
Это должно быть проблема с программным обеспечением ADOBE. Каждый раз, когда я пытаюсь экспортировать файлы (с несколькими слоями, на Board 1 art), я получаю сообщение «не экспортируется в .psd».
Это очень расстраивает и вынуждает меня пропустить дедлайн. Я должен сказать, что мне очень не хочется продолжать платить ежемесячную плату за программное обеспечение, которое работает на полпути.Всякий раз, когда есть обновление, что-то не так с программным обеспечением.
До последнего обновления я мог экспортировать этот файл в разрешении 600 dpi без сглаживания № ПРОБЛЕМА. Итак, что дает?
Кто-нибудь знает какие-нибудь обходные пути, патчи, решения?
Возможно, у вас есть одна или несколько проблем в файле, вам нужно будет проверить каждый объект, чтобы увидеть, не является ли одна или несколько причин причиной. Сначала отключите видимость каждого объекта в файле, а затем активируйте низкий объект и экспортируйте его.psd. Если экспорт работает правильно, сделайте видимый объект и снова экспортируйте. Полоскание повторяйте, пока не коснетесь того, что вызывает проблему.
Как сохранить возможность внутреннего свечения для перемещения текста при наведении курсора мыши на State & quest;
Я видел другие старые обсуждения на эту тему. Я пытаюсь использовать внутреннее свечение при нажатии кнопки мыши. Когда вы применяете эффект внутреннего свечения, текст помещается в текстовое поле в положение, в котором он находится в нормальном состоянии, и подстановка.Как это сделать?
Прикрепленные изображения показывают скриншот того, как мышь в низком состоянии выглядит музой с эффектом свечения, используемым внутри. На втором снимке экрана показан реальный эффект того, что происходит на самом деле, при использовании предварительного просмотра Muse (то же самое происходит в Safari и Firefox). Метрики позиционирования между нормальным / вращением мыши вниз и вверх идентичны.
Помогите, пожалуйста.
Здравствуйте
Я только что попробовал и не меняет положение текста, у меня вот скриншот
Позволяет изменить положение текста для каждого состояния на утвердительное, а затем вернуть в исходное положение.
Позвольте мне рассмотреть ваш запрос.
Как импортировать содержимое нескольких артбордов из Illustrator на несколько страниц в Indesign
Здравствуйте!
Я делаю выкройки одежды в полном масштабе в Illustrator.
Поскольку они предназначены для печати комментариев формата A4 на принтере, я делаю модели на нескольких планах работы в формате A4 в Illustrator.
Теперь мне нужно открыть в Indesign страницы формата А4.Как?
Конечно, я сделал книгу формата А4 в Indesign. Но не удалось найти способ импорта из Illustrator или экспорта из Illustrator
Nille BR
File> Place … и найдите файл Illustrator, который вы хотите импортировать. Показывать параметры импорта при размещении.
разделить прямоугольник на части внутренним свечением
У меня есть закругленный прямоугольник, который мне нужно разделить на 3 части (верхняя, средняя, нижняя), применяя эффект внутреннего свечения к ОРИГИНАЛЬНОЙ форме.Как бы то ни было, я пробовал это внутреннее свечение применяется ко всем сторонам для всех сторон, включая внутренние пределы сторон.
Есть идеи?
Нарисуйте прямоугольник с закругленными углами.
Разделите в соответствующих местах.
Закройте верх результативным и содержательным способом.
Присоединяйтесь к двум в результате железных дорог; затем закройте их.
Нанесите белую заливку на все три.
Примените желаемую строку ко всем трем.
Выберите все три. Сгруппируйте их.
Примените эффект внутреннего свечения к выбранной группе.
JET
невероятных 3D-точек и линий с эффектом светящегося волокна в Illustrator
В этом уроке Adobe Illustrator мы поговорим о том, как создать этот эффект точек и линий в Illustrator. Я не мог придумать хорошее название для этого эффекта, но будьте уверены, это действительно здорово.Мы поговорим об использовании множества различных инструментов, а также сценария для создания этой безумной формы, цвета и эффекта линий в Illustrator! Вам понравится этот, хотя бы потому, что он такой другой!
СКАЧАТЬ ДАБ НА ВЫБРАННЫХ ЯКОРАХ СЦЕНАРИЙ ЗДЕСЬ
Создание узорной кисти
Создайте эллипс 20 x 20 пикселей с белой обводкой 1pt.Перейдите Effect> Distort & Transform> Transform, переместите фигуру на 25 пикселей по горизонтали и сделайте 24 копии. Перейдите в Объект> Разобрать оформление. Откройте панель «Кисти» («Окно»> «Кисть»), выберите создание новой кисти и выберите «Узорчатая кисть» из предложенных вариантов. Затем выберите «Перевернуть» и «Перевернуть», а также отметьте «Приблизительно к пути».
Набор эллипсов для взятия смеси
Создайте новый эллипс размером 625 на 625 пикселей. Убедитесь, что нет заливки. Возьмите инструмент «Прямое выделение» и щелкните среднюю область с правой стороны эллипса, чтобы выбрать единственную точку привязки, и нажмите клавишу удаления, чтобы преобразовать наш круг в полукруг.Выделите полукруг и нажмите на новую кисть, которую мы только что создали, на панели кистей. К этому пути будет применена серия кругов. Затем перейдите в Object> Transform> Reflect, выберите отражение полукруга на вертикальной оси и нажмите кнопку «Копировать». Перетащите копию этого пути прямо вправо и используйте клавиши со стрелками, чтобы настроить точное положение нового полукруга.
Создание смеси
Перейдите в Object> Blend> Blend Options, выберите «Specified Steps» в раскрывающемся меню и установите количество шагов на 30.Нажмите «ОК», выберите оба полукруга, обведенные новой узорчатой кистью, и перейдите в меню «Объект»> «Переход»> «Создать». Не стесняйтесь изменять размер вашего круга здесь, чтобы получить лучшую форму и размер для всех маленьких кругов в этой смеси! Чтобы увидеть, как именно я создаю полный эффект с помощью сумасшедших преобразований форм, цветов, градиентов, обводок и многого другого, посмотрите видео в верхней части этого сообщения, чтобы узнать больше об этом классном эффекте в Illustrator!
Теги: Adobe Illustrator, Учебное пособие для иллюстратора, Векторный эффект, Специальный эффект, Учебные пособия, Практическое руководство, Дублирование с выбранными привязками, Иллюстратор сценариев, Инструменты формы, Уникальный эффектСоздание эффекта высокой печати для дизайна логотипа в Illustrator
На этой неделе у меня для вас есть еще один урок по иллюстрации.В последние годы стиль высокой печати был популярен в дизайне логотипов как для печати, так и для работы в Интернете. Создать эффект высокой печати в Photoshop и Illustrator довольно просто. Я использую Adobe Illustrator, потому что это стандартный инструмент для создания логотипов. Мы создадим графический стиль, который можно применить к тексту и любому другому векторному объекту. Уровень сложности здесь начальный, а техника — это то, с чем вы можете поиграть, чтобы создать свои собственные стили. Здесь я использую Adobe Illustrator CS5, но этого эффекта можно добиться с помощью любой последней версии Illustrator.
Вот эффект, который мы создадим:
Шаг 1. Выберите инструмент «Прямоугольник» (M), выберите цвет, который вам нравится, в палитре цветов и нарисуйте прямоугольник. Это цвет вашего фона. Я выбрал зеленый цвет (# 99CC99), но вы также можете использовать белый фон, если хотите.
Шаг 2. Выберите инструмент «Текст» (T) и добавьте текст. Неважно, какой цвет вы выберете для шрифта, через несколько шагов он не будет иметь значения. Я выбрал Myriad Pro — красивый шрифт без засечек, выделенный жирным шрифтом, размер 70.
Шаг 3. Не снимая выделения с текста, удалите заливку или обводку. Откройте панель «Оформление» и в контекстном меню выберите Новая заливка . Если панель «Оформление» не открыта, выберите «Окно »> «Оформление» .
Теперь щелкните миниатюру образца на панели «Оформление» новой заливки и выберите цвет, который является более темным оттенком цвета фона. Я выбрал номер 669966.
Шаг 4. Не снимая выделения с новой заливки в панели Appearance, выберите Effect> Stylize> Inner Glow.Когда откроется диалоговое окно Inner Glow, установите флажок предварительного просмотра, чтобы вы могли видеть изменения по мере их внесения. Установите режим «Нормальный», а цвет заливки — немного темнее цвета фона. Я установил непрозрачность на 95% и размытие на 2 пикселя. В зависимости от размера вашего текста вам может потребоваться поиграть со значением Blur.
Обратите внимание, что при нажатии стрелки раскрывающегося списка новой заливки на панели «Оформление» можно увидеть эффект внутреннего свечения, указанный под ней.
Шаг 5. Не снимайте выделения с текста, затем, как и прежде, выберите «Создать новую заливку» в контекстном меню. Не волнуйтесь, если вам кажется, что эффект внутреннего свечения утрачен, он просто скрыт под новой заливкой. Просто измените порядок заливок, перетащив новую заливку под первое созданное вами внутреннее свечение.
Теперь установите для новой заливки более темный цвет, чем у последней заливки. Я использовал # 336633. На самом деле вы не увидите никаких изменений, потому что новая заливка находится под эффектом внутреннего свечения.
Шаг 6. Выбрав последнюю новую заливку, выберите Effect> Distort & Transform> Transform. Когда откроется диалоговое окно «Эффект преобразования», снова установите флажок предварительного просмотра, затем измените вертикальное перемещение на -1 пиксель. В зависимости от размера вашего текста вы можете поэкспериментировать с этим значением.
Шаг 8. Хорошо, еще раз с чувством! Не снимая выделения с текста, создайте еще одну новую заливку на панели «Оформление» и залейте ее светло-зеленым цветом. Я использовал #CCFFCC.Вы можете попробовать белый цвет, мне показалось, что он слишком яркий для зеленых цветов, которые я использовал. Перетащите новую заливку под две другие созданные вами заливки.
Выберите Effect> Distort & Transform> Transform . В диалоговом окне «Эффект преобразования» установите для параметра «Вертикальное перемещение» значение 1 пиксель. Поиграйте с этим значением в зависимости от размера вашего текста. Это очень тонкий эффект, но он завершает эффект высокой печати небольшим блеском.
Это ваш стиль высокой печати.Лучшее в этой технике то, что ваш текст все еще можно редактировать.
Шаг 9. (необязательно) Если вы хотите добавить немного текстуры, выберите «Эффект»> «Текстура»> «Текстуризатор». Обратите внимание, что это указано в разделе «Эффекты Photoshop» и иногда может сделать ваши прекрасные плавные векторы немного грубыми по краям.
Шаг 10. На этом этапе вы можете создать графический стиль, который можно будет повторно использовать в любое время, когда вы захотите использовать эффект высокой печати. Выделите текст снова, затем нажмите кнопку «Новый стиль графики» на панели «Стиль графики».Если панель «Стиль графики» не открыта, выберите «Окно»> «Стиль графики». Чтобы снова использовать стиль, просто щелкните миниатюру созданного вами стиля графики, и он будет применен.
.
 Выберите опцию Illustrator › Preferences (Предпочтительные установки) › Files & Clipboard (Файлы и буфер обмена) (OS X) или Edit (Редактировать) › Preferences (Предпочтительные установки) › Files & Clipboard
Выберите опцию Illustrator › Preferences (Предпочтительные установки) › Files & Clipboard (Файлы и буфер обмена) (OS X) или Edit (Редактировать) › Preferences (Предпочтительные установки) › Files & Clipboard Если вы не видите поле «Слои», щелкните меню «Окно» и выберите «Слои». Щелкните новый слой.
Если вы не видите поле «Слои», щелкните меню «Окно» и выберите «Слои». Щелкните новый слой.

 Непрозрачность эффекта определяет, сколько всего того, что находится за текстом, можно увидеть через эффект тени и насколько плотной будет тень.
Непрозрачность эффекта определяет, сколько всего того, что находится за текстом, можно увидеть через эффект тени и насколько плотной будет тень. Откроется диалоговое окно «Палитра цветов», в котором вы сможете установить цвет эффекта.
Откроется диалоговое окно «Палитра цветов», в котором вы сможете установить цвет эффекта. ..
.. ..
.. ..
.. …
… ..
..  ..
.. ..
.. ..
..