Html5 уроки: HTML5 для начинающих. Учебник по основам HTML
HTML5. Основы
HTML 5 предоставляет более широкие функциональные возможности и упрощает процесс создания сайтов. Сразу стоит отметить, что HTML 5 — это не полностью новая технология или полностью новый стандарт, html5 — это дополненный новыми возможностями html4. Поэтому все что работало в html 4 будет работать и в html5. Конечно, есть некоторые конструкции, которые уже устарели и в html5 не вошли, но об этом мы детально поговорим в самом курсе.
В данном Премиум курсе по HTML 5 мы рассмотрим основы, необходимые для работы.
Что же появилось нового в HTML 5?
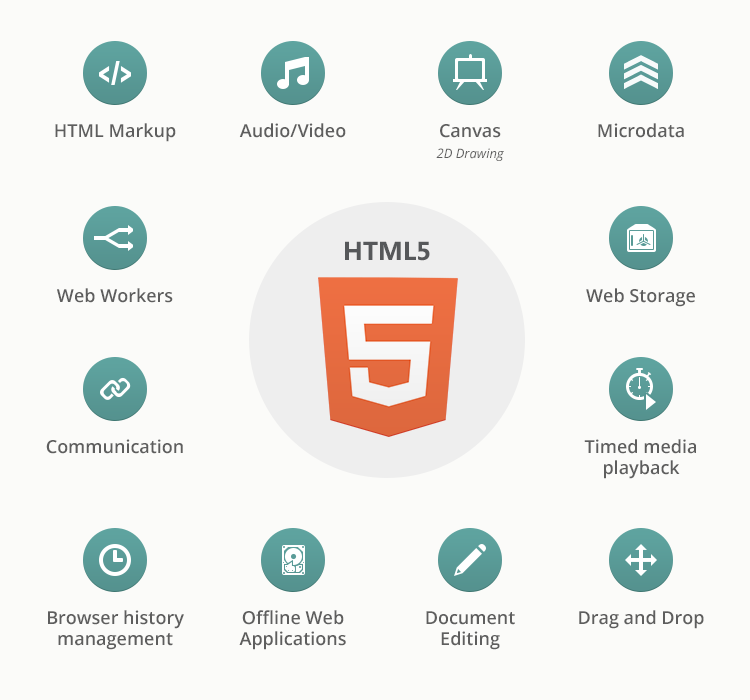
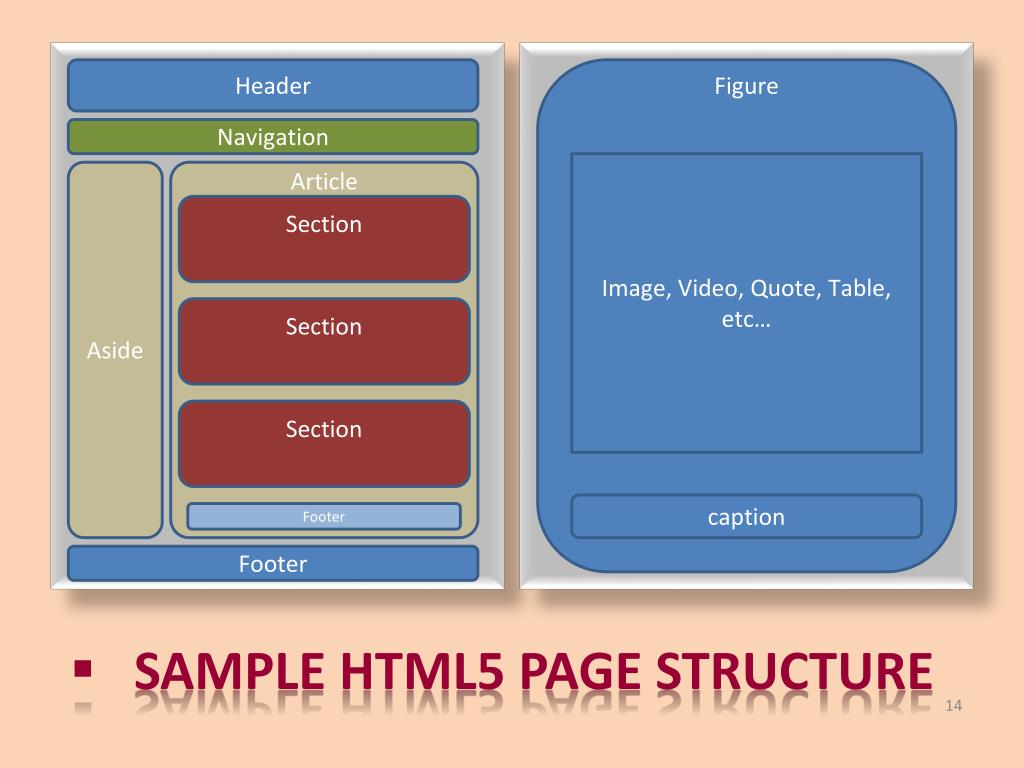
Появились новые теги, которые делают разметку страницы более структурированной и семантической: header, footer, article, nav, section…
Появилась новая удобная возможность проигрывать на веб-страницах аудио, видео и все это делать стандартными возможностями браузера, не прибегая к дополнительной установке плагинов в браузер.
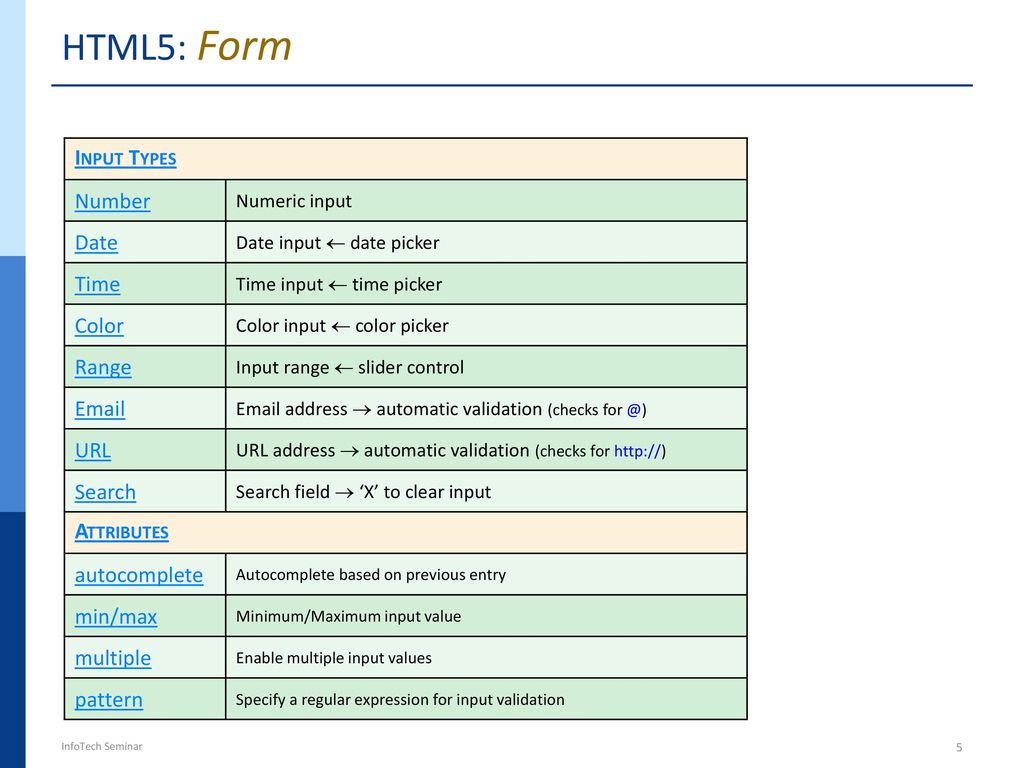
Добавилось очень много полезных возможностей по работе с формами. Используя новые формы HTML5, можно избежать многих проверок вводимых данных на javascript. Так же можно без использования javascript и подключения к сайту дополнительных библиотек вывести удобный календарь для выбора даты.
Используя новые формы HTML5, можно избежать многих проверок вводимых данных на javascript. Так же можно без использования javascript и подключения к сайту дополнительных библиотек вывести удобный календарь для выбора даты.
Теперь стало возможным рисование векторных фигур прямо в браузере. Делается это с помощью тега canvas. Именно с помощью данного тега можно рисовать векторные фигуры, а с помощью javascript можно управлять нарисованными фигурами, тем самым создавая анимации, небольшие мультфильмы или даже игры!
Так же с приходом html5 стало возможно хранить некоторые данные на стороне клиента, используя localStorage (локальное хранилище).
Еще одна полезная возможность, которая стала доступна в html5 — это геолокация. То есть теперь мы можем легко определять местоположение посетителя нашего сайтов.
Как видим в рамках курса по html5 поговорить есть о чем, тем более я перечислил не все новшества пятого html, поэтому давайте приступать к его изучению.
Все уроки курса:
Количество уроков: 13
Продолжительность курса: 02:23:17
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В данном Премиум курсе по HTML 5 мы рассмотрим основы, необходимые для работы
Категории премиум
Course 20480-C: Programming in HTML5 with JavaScript and CSS3 — Learn
Модуль 1: Обзор HTML и CSS
Большинство современных веб-приложений построены на основе HTML-страниц, которые описывают содержимое, которое пользователи просматривают и с которым взаимодействуют, таблицы стилей, делающих это содержимое визуально приятным, а также код JavaScript для обеспечения соответствующего уровня интерактивности между пользователем и страницей, а также страницей и сервером. Веб-браузер использует HTML-разметку и таблицы стилей для визуализации этого содержимого и запускает код JavaScript для реализации поведения приложения. В этом модуле рассматриваются основы HTML и CSS, а также представлены инструменты, используемые в этом курсе для создания HTML-страниц и таблиц стилей.
Веб-браузер использует HTML-разметку и таблицы стилей для визуализации этого содержимого и запускает код JavaScript для реализации поведения приложения. В этом модуле рассматриваются основы HTML и CSS, а также представлены инструменты, используемые в этом курсе для создания HTML-страниц и таблиц стилей.
Уроки
- Обзор HTML
- Обзор CSS
- Создание веб-приложения с помощью Visual Studio 2017
Лабораторная работа :Изучение приложения для конференций Contoso
- Изучение приложения для конференций Contoso
- Изучение и изменение приложения Contoso Conference
После завершения этого модуля студенты получат следующее:
- Объяснить, как использовать HTML-элементы и атрибуты для разметки веб-страницы.
- Объяснить, как использовать CSS для применения основных стилей к веб-странице.
- Описать инструменты, которые Microsoft Visual Studio предоставляет для создания веб-приложений.
Модуль 2: Создание и стилизация HTML-страниц
Технологии, лежащие в основе всех веб-приложений HTML, CSS и JavaScript, были доступны в течение многих лет, но цель и сложность веб-приложений значительно изменились. HTML5 является первой крупной версией HTML за последние 10 лет, предоставляющей весьма подходящие средства отображения содержимого для традиционных веб-приложений, приложений работающих на портативных мобильных устройствах, а также на платформе Windows 10. Этот модуль знакомит с HTML5, описывает его новые функции, демонстрирует, как представлять содержимое с помощью новых функций в HTML5, и как стилизовать это содержимое с помощью CSS.
HTML5 является первой крупной версией HTML за последние 10 лет, предоставляющей весьма подходящие средства отображения содержимого для традиционных веб-приложений, приложений работающих на портативных мобильных устройствах, а также на платформе Windows 10. Этот модуль знакомит с HTML5, описывает его новые функции, демонстрирует, как представлять содержимое с помощью новых функций в HTML5, и как стилизовать это содержимое с помощью CSS.
Уроки
- Создание страницы HTML5
- Стилизация страницы HTML5
Лабораторная работа : Создание и стилизация страниц HTML5
- Создание страниц HTML5
- Стилизация HTML-страниц
После завершения этого модуля студенты получат следующее:
- Описание назначения и новых функций HTML5 и объяснение того, как использовать новые элементы HTML5 для разметки веб-страницы.
- Объяснить, как использовать CSS для стилизации макета, текста и фона веб-страницы.
Модуль 3: Введение в JavaScript
HTML и CSS предоставляют структурную, семантическую и презентационную информацию для веб-страницы. Однако эти технологии не описывают, как пользователь взаимодействует со страницей с помощью браузера. Для реализации этой функциональности все современные браузеры включают движок JavaScript для поддержки использования скриптов на странице. Они также реализуют Document Object Model (DOM), стандарт W3C, который определяет то, как браузер должен отображать страницу в памяти, чтобы дать возможность механизмам сценариев получать доступ и изменять содержимое этой страницы. Этот модуль знакомит с программированием на JavaScript и с DOM.
Однако эти технологии не описывают, как пользователь взаимодействует со страницей с помощью браузера. Для реализации этой функциональности все современные браузеры включают движок JavaScript для поддержки использования скриптов на странице. Они также реализуют Document Object Model (DOM), стандарт W3C, который определяет то, как браузер должен отображать страницу в памяти, чтобы дать возможность механизмам сценариев получать доступ и изменять содержимое этой страницы. Этот модуль знакомит с программированием на JavaScript и с DOM.
Уроки
- Обзор JavaScript
- Введение в объектную модель документа
Лабораторная работа : Отображение данных и обработка событий с помощью JavaScript.
- Программное отображение данных
- Обработка событий
После завершения этого модуля студенты получат следующее:
- Описать основной синтаксис JavaScript.
- Написать код JavaScript, который использует DOM для изменения и получения информации с веб-страницы.

Модуль 4: Создание форм для сбора и проверки ввода пользователя
Для выполнения своих задач, веб-приложениям часто нужно собирать данные, вводимые пользователем. Веб-страница должна четко и кратко информировать о данных, ввод которых ожидается от пользователя, чтобы минимизировать недоразумения относительно информации, которую должен предоставить пользователь. Кроме того, все входные данные должны быть проверены, чтобы убедиться, что они соответствуют требованиям приложения. В этом модуле вы узнаете, как определять формы ввода, используя новые типы ввода, доступные в HTML5. Вы также увидите, как проверять данные с помощью атрибутов HTML5. Наконец, вы узнаете, как выполнять расширенную проверку ввода с помощью кода JavaScript и как осуществлять обратную связь пользователями, если они вводят недопустимые данные, не соответствующие ожиданиям приложений.
Уроки
- Создание форм HTML5
- Проверка пользовательского ввода с использованием атрибутов HTML5
- Проверка пользовательского ввода с помощью JavaScript
Лабораторная работа : Создание формы ввода и проверка пользовательского ввода
- Создание формы и проверка пользовательского ввода с использованием атрибутов HTML5
- Проверка пользовательского ввода с помощью JavaScript
После завершения этого модуля студенты получат следующее:
- Создание форм ввода с использованием HTML5.

- Использование атрибутов формы HTML5 для проверки данных.
- Написание кода JavaScript для выполнения задач проверки, которые невозможно легко реализовать с использованием атрибутов HTML5.
Модуль 5: Связь с удаленным сервером
Многие веб-приложения требуют использования данных, хранящихся на удаленном сайте. В некоторых случаях вы можете получить доступ к этим данным, просто загрузив их с указанного URL, но в других случаях данные инкапсулируются удаленным сайтом и становятся доступными через веб-службу. В этом модуле вы узнаете, как получить доступ к сетевой службе с помощью кода JavaScript и включить удаленные данные в свои веб-приложения. Вы посмотрите на две технологии для достижения этой цели; объект XMLHttpRequest, который действует как программная оболочка вокруг HTTP-запросов к удаленным веб-сайтам, и Fetch API, упрощающее многие задачи, связанные с отправкой запросов и получением данных. Поскольку Fetch API и объект XMLHttpRequest являются асинхронными API, вы сначала узнаете, как обрабатывать асинхронные задачи с помощью объекта Promise, функций стрелок и нового синтаксиса async/await, позволяющего обрабатывать асинхронные запросы так, как если бы они были синхронными.
Уроки
- Асинхронное программирование на JavaScript
- Отправка и получение данных с использованием объекта XMLHttpRequest
- Отправка и получение данных с использованием Fetch API
Лабораторная работа : Связь с удаленным источником данных
- Извлечение данных
- Сериализация и передача данных
- Рефакторинг кода с использованием метода jQuery ajax
После завершения этого модуля студенты получат следующее:
- Обработка асинхронных задач JavaScript с использованием новых технологий асинхронного программирования.
- Отправка данных в веб-службу и получение данных из веб-службы с использованием объекта XMLHttpRequest.
- Отправка данных в веб-службу и получение данных из веб-службы с помощью API Fetch.
Модуль 6: Стилизация HTML5 с помощью CSS3
Стилизация содержимого, отображаемого на веб-странице, является важным аспектом, делающим приложение привлекательным и простым в использовании.
Уроки
- Стилизация текста с использованием CSS3
- Стилизация блочных элементов
- псевдоклассы и псевдоэлементы
- Улучшение графических эффектов с помощью CSS3
Лабораторная работа : Стилизация текста и блочных элементов с помощью CSS3
- Стилизация панели навигации
- Стилизация регистрационной ссылки
- Стилизация страницы «О нас»
После завершения этого модуля студенты получат следующее:
- Использование новых возможностей CSS3 для стилизации текстовых элементов.

- Использование новые возможностей CSS3 для стилизации блочных элементов.
- Использование CSS3 селекторов, псевдоклассов и псевдоэлементов, чтобы уточнить стилизацию элементов.
- Улучшение страниц с помощью графических эффектов CSS3.
Модуль 7: Создание объектов и методов с использованием JavaScript
Повторное использование кода и простота обслуживания являются ключевыми целями написания хорошо структурированных приложений. Если вы сможете достичь этих целей, то сократите расходы, связанные с написанием и обслуживанием вашего кода. В этом модуле описывается, как писать хорошо структурированный код JavaScript с использованием таких языковых функций, как пространства имен, объекты, инкапсуляция и наследование. Эти концепции могут показаться вам знакомыми, если у вас есть опыт работы с такими языками, как Java или C#, но подход JavaScript совсем другой, и есть много тонкостей, которые вы должны понять, если хотите написать поддерживаемый код.
Уроки
- Написание хорошо структурированного кода JavaScript
- Создание пользовательских объектов
- Расширение объектов
Лабораторная работа : Уточнение кода для ремонтопригодности и расширяемости
- Наследование объектов
- Рефакторинг кода JavaScript для использования объектов
Пройдя этот модуль, студенты смогут:
- Писать хорошо структурированный код JavaScript.

- Использовать код JavaScript для создания пользовательских объектов.
- Реализовать объектно-ориентированные методы с использованием идиом JavaScript.
Модуль 8: Создание интерактивных страниц с использованием API HTML5
Интерактивность — ключевой аспект современных веб-приложений, позволяющий создавать привлекательные веб-сайты, которые могут быстро реагировать на действия пользователя, а также адаптироваться к его местоположению. Этот модуль описывает, как создавать интерактивные веб-приложения HTML5, которые могут получить доступ к локальной файловой системе, дать возможность пользователю перетаскивать данные на элементы веб-страницы, воспроизводить мультимедийные файлы и получать информацию о геолокации.
Уроки
- Взаимодействие с файлами
- Включение мультимедиа
- Реагирование на местоположение и контекст браузера
- Отладка и профилирование веб-приложения
Лабораторная работа : Создание интерактивных страниц с помощью HTML5 AP
- Перетаскивание изображений
- Включение видео
- Использование API Geolocation для сообщения о текущем местоположении пользователя
После завершения этого модуля студенты получат следующее:
- Доступ к локальной файловой системе и добавление поддержки перетаскивания на веб-страницах.

- Воспроизведение видео и аудио файлов на веб-странице, без необходимости плагинов. Получение информации о текущем местонахождении пользователя.
- Использование средств разработчика F12 в Microsoft Edge для отладки и профилирования веб-приложения.
Модуль 9: Добавление автономной поддержки веб-приложений
Веб-приложения зависят от возможности подключения к сети для получения веб-страниц и данных. Однако в некоторых средах сетевое соединение может прерываться. В этих ситуациях может быть полезно разрешить приложению продолжать работу с использованием данных, кэшированных на устройстве пользователя. HTML5 предоставляет выбор новых вариантов хранения на стороне клиента, включая хранилище сеансов и локальное хранилище, а также механизм кэширования ресурсов, называемый кешем приложений. В этом модуле вы узнаете, как использовать эти технологии для создания надежных веб-приложений, которые могут продолжать работать, даже если сетевое соединение недоступно.
Уроки
- Локальное чтение и запись данных
- Добавление поддержки автономности с использованием кэша приложений
Лабораторная работа : Добавление поддержки автономности веб-приложений
- Кэширование автономных данных с помощью API-интерфейса кеша приложений
- Сохранение пользовательских данных с помощью API локального хранилища
После завершения этого модуля студенты получат следующее:
- Сохранение данные локально на устройстве пользователя и получение доступа к этим данным из веб-приложения.

- Настрока веб-приложения для поддержки автономных операций с помощью кэша приложений.
Модуль 10: Реализация адаптивного пользовательского интерфейса
Одной из самых устойчивых особенностей Интернета является его временный характер. Монополия на клавиатуру и мышь подвергается сомнению, и это означает, что нужно задавать вопросы о том, как спроектированы пользовательские интерфейсы. Вы можете разрабатывать веб-приложение на компьютере с большим монитором высокого разрешения, мышью и клавиатурой, но другие пользователи могут просматривать ваше приложение и взаимодействовать с ним на смартфоне или планшете без мыши или иметь монитор с другим разрешением. Пользователи также могут захотеть распечатать страницы вашего приложения. В этом модуле вы узнаете, как создать веб-сайт, который адаптирует макет и функциональность своих страниц к возможностям и форм-фактору устройства, на котором он просматривается. Вы узнаете, как определить тип устройства, используемого для просмотра страницы, и узнаете стратегии размещения содержимого, который эффективно ориентирован на конкретные устройства.
Уроки
- Поддержка нескольких формирующих факторов
- Создание адаптивного пользовательского интерфейса
Лабораторная работа : Реализация адаптивного пользовательского интерфейса
- Создание таблицы стилей, удобной для печати
- Адаптация макета страницы для соответствия различным формирующим факторам
После завершения этого модуля студенты получат следующее:
- Описание требований к сайту для реагирования на различные форм-факторы.
- Создание веб-страниц, которые могут адаптировать свой макет в соответствии с форм-фактором устройства, на котором они отображаются.
Модуль 11: Создание продвинутой графики
Интерактивная графика высокого разрешения является ключевой частью большинства современных приложений. Графика может помочь улучшить взаимодействие с пользователем, отображая визуальный аспект содержимого, делая веб-сайт более привлекательным и простым в использовании. Интерактивность позволяет графическим элементам веб-сайта адаптироваться и реагировать на ввод пользователя или изменения в среде, а также является другим важным элементом в удержании внимания пользователя и его интереса к содержимому.
В этом модуле описывается, как создавать расширенную графику в HTML5 с использованием масштабируемой векторной графики (SVG) и Microsoft Canvas API. Вы узнаете, как использовать элементы, связанные с SVG, и отображать графическое содержимое на веб-странице. Вы также узнаете, как дать пользователю возможность взаимодействовать с элементами SVG с помощью таких событий, как команды с клавиатуры и мыши.
Canvas API несколько отличается от SVG. Canvas API предоставляет элемент и набор функций JavaScript, которые можно вызывать для рисования графики на поверхности холста. Вы узнаете, как использовать Canvas API, а также узнаете, когда более целесообразно использовать Canvas или SVG.
Уроки
- Создание интерактивной графики с использованием SVG
- Рисование графики с помощью Canvas API
Лабораторная работа : Создание продвинутой графики
- Создание интерактивной карты объекта с помощью SVG
- Создание значка динамика с помощью Canvas API
После завершения этого модуля студенты получат следующее:
- Использование SVG для создания интерактивного графического содержимого.

- Использование Canvas API для программного создания графического содержимого.
Модуль 12: Анимация пользовательского интерфейса
Анимация является ключевым элементом поддержания интереса пользователя к веб-сайту. Тщательно реализованная анимация улучшает удобство использования веб-страницы и обеспечивают полезную визуальную обратную связь с действиями пользователя.
Этот модуль описывает, как улучшить веб-страницы с помощью CSS-анимации. Вы узнаете, как применять переходы к значениям свойств. Переходы позволяют указать временные рамки изменения свойств. Например, вы можете указать, что когда курсор мыши находится над элементом, то он должен изменять свою ширину и высоту в течение пяти секунд. Далее вы узнаете, как применять 2D и 3D преобразования к элементам. Преобразования позволяют масштабировать, переводить, вращать и наклонять элементы. Вы также можете применять переходы к преобразованиям, чтобы преобразование применялось постепенно в течение указанного периода анимации.
В конце этого модуля вы узнаете, как применять анимацию ключевых кадров к элементам. Анимация по ключевым кадрам позволяет вам определять набор значений свойств в определенные моменты анимации. Например, вы можете указать цвет и положение элемента в 0 процентов, 33 процента, 66 процентов и 100 процентов периода анимации.
Уроки
- Применение CSS переходов
- Трансформация элементов
- Применение ключевой анимации CSS
Лабораторная работа : Анимация пользовательского интерфейса
- Применение CSS переходов
- Применение анимации ключевых кадров
После завершения этого модуля студенты получат следующее:
- Применение переходов для анимации значений свойств к элементам HTML.
- Применение 2D и 3D преобразований к элементам HTML.
- Применение анимации ключевых кадров к элементам HTML.
Модуль 13: Реализация связи в реальном времени с помощью веб-сокетов
Веб-страницы запрашивают с веб-сервера данные по требованию, отправляя HTTP-запросы. Эта модель идеально подходит для создания интерактивных приложений, в которых функциональность определяется действиями пользователя. Однако для приложений, которые должны отображать постоянно меняющуюся информацию, этот механизм подходит меньше. Например, страница с биржевыми акциями бесполезна, если она показывает цены, которые устарели всего на несколько минут, и вы не можете ожидать, что пользователь будет постоянно обновлять страницу, отображаемую в браузере. Здесь полезны веб-сокеты. Web Sockets API предоставляет механизм для осуществления двусторонней связи между веб-сервером и браузером в режиме реального времени.
Эта модель идеально подходит для создания интерактивных приложений, в которых функциональность определяется действиями пользователя. Однако для приложений, которые должны отображать постоянно меняющуюся информацию, этот механизм подходит меньше. Например, страница с биржевыми акциями бесполезна, если она показывает цены, которые устарели всего на несколько минут, и вы не можете ожидать, что пользователь будет постоянно обновлять страницу, отображаемую в браузере. Здесь полезны веб-сокеты. Web Sockets API предоставляет механизм для осуществления двусторонней связи между веб-сервером и браузером в режиме реального времени.
Этот модуль знакомит с веб-сокетами, описывает их работу и объясняет, как создать соединение с веб-сокетами, которое можно использовать для передачи данных в режиме реального времени между веб-страницей и веб-сервером.
Уроки
- Введение в веб-сокеты
- Использование WebSocket API
Лабораторная работа : Связь в реальном времени с использованием веб-сокетов
- Получение сообщений из веб-сокета
- Отправка сообщений в веб-сокет
- Обработка различных типов сообщений веб-сокетов
После завершения этого модуля студенты получат следующее:
- Понимание того, как использование веб-сокетов помогает обеспечить связь в режиме реального времени между веб-страницей и веб-сервером.

- Использование API веб-сокетов для подключения к веб-серверу с веб-страницы и обмена сообщениями между веб-страницей и веб-сервером.
Модуль 14: Выполнение фоновой обработки с использованием сетевых работников Web Workers
Код JavaScript — это мощный инструмент для реализации функционала веб-страницы, но вы должны помнить, что этот код запускается либо при загрузке веб-страницы, либо в ответ на действия пользователя во время ее отображения. Код запускается браузером, и если код выполняет операции, занимающие значительное время, браузер может перестать отвечать на запросы и ухудшить работу пользователя.
В HTML5 имеются сетевые работники, которые позволяют разгрузить обработку в отдельные фоновые потоки и, таким образом, позволяют браузеру оставаться отзывчивым. Этот модуль описывает, как работают сетевые работники и как вы можете использовать их в своих веб-приложениях.
Уроки
- Понимание сетевых работников
- Выполнение асинхронной обработки с использованием сетевых работников
Лабораторная работа : Создание процессов для сетевых работников
- Повышение отзывчивости с помощью сетевого работника
После завершения этого модуля студенты получат следующее:
- Понимание, как сетевые работники могут быть использованы для реализации многопоточности и улучшения отзывчивости веб-приложения.

- Выполнение обработки с помощью сетевого работника, связь с работником и управление работником.
Модуль 15: Упаковка JavaScript для развертывания производства
Использование моделей позволяет создавать большие и сложные приложения. Прогресс этого языка в версии ECMAScript6 позволяет дособрать приложение, чтобы упростить процесс создания приложения. Однако использование модулей ECMAScript6 и других функций пока поддерживается не во всех браузерах. Такие инструменты, как Node.js, Webpack и Babel, позволяют использовать новые языковые функции наряду с поддержкой различных браузеров, чтобы избежать нанесения ущерба пользовательскому интерфейсу.
В этом модуле мы представим теорию, лежащую в основе этих инструментов, расскажем, когда нам нужно их использовать, и опишем различные варианты их использования. В конце модуля мы увидим, как использовать эти инструменты для написания кода ECMAScript6, поддерживаемого во всех браузерах.
Уроки
- Понимание транспортеров и комплектации модулей
- Создание отдельных пакетов для кросс-браузерной поддержки
Лабораторная работа : Настройка пакета Webpack для производства
- Создание и развертывание пакетов с использованием WebPack
Создание нового файла HTML5 Canvas в Adobe Animate CC
С этого урока Adobe Animate CC мы начинаем работать непосредственно в программе.
Поскольку наша цель — разработка конкретного анимационного проекта, поэтому начнем с создания нового файла HTML5 Canvas для него.
Экран Приветствия (Welcome Screen)
Перед нами, так называемый, Экран Приветствия Adobe Animate (Welcome Screen), который появляется сразу после запуска программы.
Экран делится на 3 колонки.
В левой — список файлов, которые открывались последними. Если кликнуть на одном из них, то он откроется и мы можем продолжить работу над этим файлом.
В правой колонке — ссылки на обучающие ресурсы: как начать работать с Adobe Animate CC, новые возможности программы и т.п.
Чтобы Экран Приветствия больше не появлялся после запуска программы кликните на чек-боксе Don’t show again (Больше не показывать).
Если Вы захотите восстановить его по каким-то причинам, то в Главном меню выберите:
Edit → Preferences → General → Reset All Warning Dialogs (Редактирование → Свойства → Главные → Восстановить все предупреждения).
Создание нового файла HTML5 Canvas
Чтобы создать новый файл — выбираем в центральной колонке Экрана Приветствия самую верхнюю опцию: HTML5 Canvas.
Вы, уже наверняка, знаете, что canvas — это html-тег, который можно использовать для создания растровой графики с помощью языка программирования JavaScript.
Его главное достоинство состоит в том, что, созданную графику и анимацию, мы можем опубликовать для просмотра на веб-страницах в интернет. Она будет успешно воспроизводиться в браузере без помощи дополнительных плагинов, таких, как например, Flash Player.
Движок последнего использует язык программирования ActionScript, созданный компанией Adobe. Flash Player является проектом с закрытым кодом, поэтому сторонние разработчики не могут вносить в него изменения или писать для него расширения.
JavaScript встроен по умолчанию в подавляющее большинство современных браузеров, причем как десктопных, так и их мобильные версии, поэтому наша анимация должна воспроизводиться в них без проблем.
Для справки: к настоящему моменту создано уже много различных библиотек для облегчения работы над анимацией и интерактивностью, создаваемой при помощи JavaScript, а это:
- createjs.js (используется в Adobe Animate)
- dynamics.js
- cta.js
- bounce.js
- velocity.js и др.
Буквально два слова о других типах файлов, которые мы можем создавать в Adobe Animate.
WebGl — использует тег canvas для создания трехмерной графики и ее просмотра в веб-браузерах.
ActionScript 3.0, AIR for Desktop и все, что ниже в центральной колонке — это типы файлов, которые воспроизводятся Flash Player’ом, либо в среде Adobe AIR. В рамках этого курса мы их рассматривать не будем.
Итак, нажимаем на кнопку HTML5 Canvas. Программа создает новый файл. Перед нами рабочее пространство Adobe Animate CC.
О том, как его изменять или настраивать, чтобы Вам было удобнее работать в программе я расскажу в следующем уроке.
HTML5: Урок №2.
 Линии. Кривые.
Линии. Кривые.Среда программирования:
Компьютерная графика с HTML5 Canvas и JavaScript.
Введение.
Добро пожаловать на урок компьютерной графики с использованием HTML5 Canvas и JavaScript.
Материал, что будет предоставлен в ходе ознакомительного курса:
Главные темы:
-Линии.
-Цвета.
-Фигуры.
-Изображения.
Дополнительно:
-Кривые.
-Кривые Безье.
-Текст.
Для работы Вам понадобится среда. Моим личным предложением будет опробовать Orion Editor:
«http://www.programmingbasics.org/en/downloads/html5canvas/orion/editor.html»
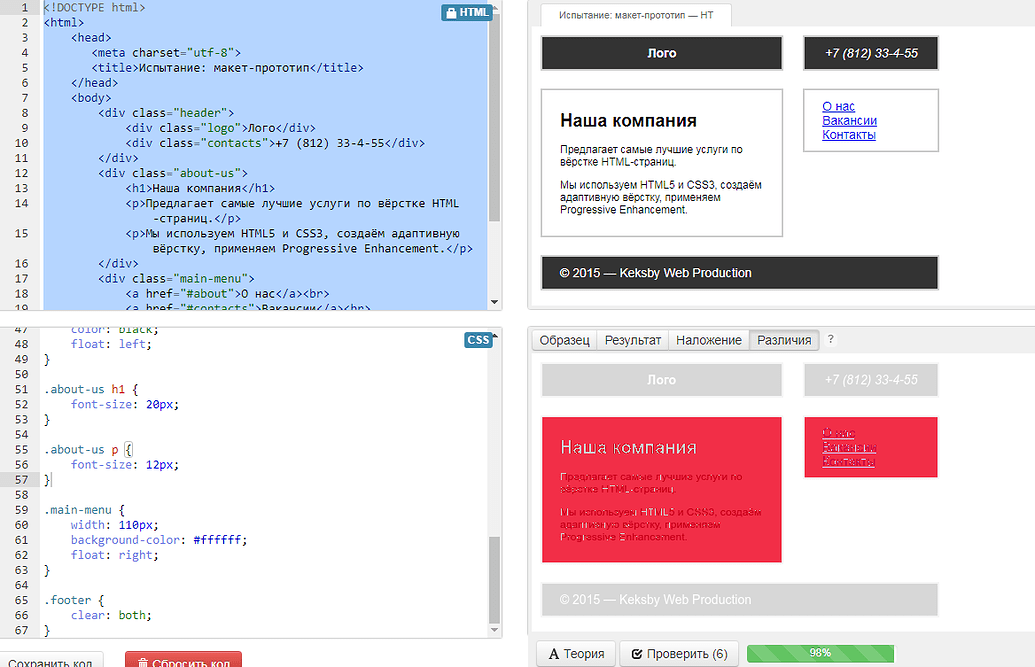
«Строение» среды довольно просто. Имеется два окна. Слева вводиться код программы, справа же отображается результат проделанной Вами работы.
Над первым окном расположены три кнопки: “Load”, “Save” и “Shrink/Unshrink”. С первой Вы можете загрузить сохраненный ранее код. Вторая сохраняет проделанную работу после её окончания или в процессе для её последующей доработки через какое-то время. Третья же визуально уменьшая панель управления среды для удобства программиста.
Третья же визуально уменьшая панель управления среды для удобства программиста.
Над левым окном расположены две кнопки и флаг. “Open in new window”, “reload” и флаг “auto-reload”. Первая открывает результат кода в новом окне для просмотра полной картины. Вторая обновляет результат после написания еще части кода. Так же можно выставить флаг авто-обновления и тогда результат будет меняться в ходе изменения программы. Советую установить, так как легче найти ошибку, если таковая появиться, или же сообразить, как работает та или иная функция, наблюдая за её поведением на экране.
Линии.
Для начала работы с любой графической средой стоит понять, с чем она работает. В данном случае с «пикселями». Эта небольшая картинка должна помочь сориентироваться.
Начнем ознакомление с линиями на основе примера. Запишем небольшой набор команд и рассмотрим каждую строку:
c.moveTo(20,90); c.lineTo(90,90); c.stroke();
Первая команда – это «c.». Символ «с» от «canvas», «moveTo» указывает компьютеру о перемещении в точку на 20 по оси х и на 90 по оси у (на 20 вправо и на 90 вниз). moveTo(20,90);
moveTo(20,90);
Вторая – это «c.lineTo(90,90);». Компьютеру было дано задание переместиться в точку уже на отметку 90 по оси х и остаться на той же отметке 90 по оси у.
И наконец-то команда «c.stroke();», что именно рисует линию.
Предыдущая команда говорила лишь о желании провести линию, а теперь прошла именно отрисовка. С этой командой компьютер нарисует линию там, где Вы высказали свое желание её отрисовать.
Теперь пример слегка сложнее. Будем рисовать картинки.
Для начала рассмотрим простенький пример с небольшим милым домиком.
c.moveTo(20,90); c.lineTo(90,90); c.lineTo(90,140); c.lineTo(20,140); c.lineTo(20,90); c.lineTo(55,60); c.lineTo(90,90); c.moveTo(45,140); c.lineTo(45,115); c.lineTo(65,115); c.lineTo(65,140); c.stroke();
Благодаря двум командам «c.» и « moveTo
moveToc.lineTo» мы сообщаем о том, где мы хотим провести линии. Грубо говоря, мы даем набросок того, что мы хотим нарисовать. А уже командой «c.stroke();» задаем обводку.
(Потому очень удобно сначала написать последнюю команду “c.stroke();” и уже перед ней писать код, чтобы видеть, что именно Вы создаете)
Вот еще один пример рисунка. Не стоит пугаться, в нем просто больше деталей.
c.moveTo(60,90); c.lineTo(120,90); c.lineTo(120,160); c.lineTo(230,160); c.lineTo(230,140); c.lineTo(240,140); c.lineTo(240,230); c.lineTo(80,230); c.lineTo(80,160); c.lineTo(90,160); c.lineTo(90,120); c.lineTo(60,120); c.lineTo(60,115); c.lineTo(20,115); c.lineTo(20,105); c.lineTo(60,105); c.lineTo(60,90); c.moveTo(200,230); c.lineTo(200,270); c.lineTo(140,270); c.lineTo(140,260); c.lineTo(180,260); c.lineTo(180,230); c.stroke();
Кривые.
С прямыми разобрались и сейчас будет дополнительный материал в виде кривых. С ними можно изобразить куда более привлекательные фигуры. Например, круги или улыбки.
С ними можно изобразить куда более привлекательные фигуры. Например, круги или улыбки.
Рассмотрим пример. Нам нужно изобразить прямоугольник со скругленными углам. По сути нам нужно создать округлый угол между двумя прямыми. Для этого мы должны указать три точки.
Но почему именно такой изгиб? Почему не такой или даже вот такой?
Механизм построения можно показать на этой картинке:
А вот команда для описания этой кривой.
c.moveTo(20,20); c.quadraticCurveTo(90,20,100,90); c.stroke();
Первая команда описывает первую точку, с которой будет начато движение. Собственно, как и при отрисовке линии.
Вторая команда задает саму кривую, а точнее координаты двух других опорных точек. «90,20» координаты второй точки (та, что находится между), «100,90», соответственно, координаты третьей.
Вот мой пример «игр» с кривыми – очаровательный гриб.
c.moveTo(100,150); c.quadraticCurveTo(200,20,300,150); c.quadraticCurveTo(200,200,100,150); c.moveTo(180,175); c.lineTo(180,300); c.quadraticCurveTo(200,310,220,300); c.lineTo(220,175); c.moveTo(220,300); c.quadraticCurveTo(230,250,250,240); c.quadraticCurveTo(230,260,230,300); c.quadraticCurveTo(250,260,270,270); c.quadraticCurveTo(250,270,250,300); c.lineTo(220,300); c.moveTo(180,300); c.quadraticCurveTo(170,250,140,220); c.quadraticCurveTo(170,260,160,300); c.lineTo(180,300); c.moveTo(150,130); c.quadraticCurveTo(150,120,160,120); c.quadraticCurveTo(170,120,170,130); c.quadraticCurveTo(170,140,160,140); c.quadraticCurveTo(150,140,150,130); c.moveTo(200,140); c.quadraticCurveTo(200,130,210,130); c.quadraticCurveTo(220,130,220,140); c.quadraticCurveTo(220,150,210,150); c.quadraticCurveTo(200,150,200,140); c.moveTo(175,140); c.quadraticCurveTo(180,150,190,145); c.stroke();
Урок информатики Что такое HTML5
Урок информатики Что такое HTML5
Аннотация: HTML5 — это открытая платформа, предназначенная для создания веб-приложений использующих видео, аудио, графику, анимацию и многое другое.![]()
Ключевые слова: язык, разметка, веб-страница.
Annotation: HTML5 is an open platform for creating web applications that use video, audio, graphics, animation, and more.
Keywords: language, layout, webpage.
Одной из основных идей разработчиков HTML5[1] было создание жизнеспособного языка разметки, который работал бы на практике, приносил пользу пользователям и разработчикам сайтов. Один из основных принципов, положенных в основу стандарта: на первом месте стоят интересы реальных пользователей, затем — создателей сайтов, потом — разработчиков браузеров и других приложений, после этого — авторов самого стандарта, и только потом — теоретические и идеологические соображения, которые Консорциум безуспешно продвигал последние десять лет. HTML 5 должен стать преемником как HTML 4.0, так и XHTML 1.0, поэтому в стандарте было уделено огромное внимание обратной совместимости. Однако, новый язык HTML5 не полностью совместим с предыдущими версиями, но также и не уходит в существенный отрыв, как XHTML 2./html-5---wooden-mannequin-demonstrating-this-word-185298248-592674a65f9b585950c8605a.jpg) 0.
0.
HTML5 существует в двух вариантах — как разновидность XHTML и как модификация HTML. Создатели веб-страниц могут применять любой из этих вариантов. В первом варианте новый язык полностью согласован и поддерживается с XML 1.0, поэтому разработчикам доступны все
преимущества XML и других смежных технологий. Во втором варианте HTML5 закончил с формальной совместимостью с SGML. Все предыдущие стандарты HTML были претендентами на эту совместимость, но ни один браузер не обрабатывал код HTML по правилам SGML. Вместо этого использовались обычные простые алгоритмы, которые распознавали набор конкретных элементов и атрибутов. HTML 5 сделал законным такое поведение браузеров. Новый стандарт не смотрит на SGML, а описывает частные правила для того, чтобы интерпретировать конкретные тэги и различные синтаксические конструкции. HTML 5 документирует принципы, которые браузеры обрабатывают последние пятнадцать лет.
HTML5 строго, ясно и подробно описывает поведение браузеров. Он требует от браузеров корректировать ошибки в процессе обработки кода, вплоть до употребления отсутствующих в стандарте элементов. HTML 5 не может позволить авторам кода использовать элементы nobr или marquee, зато описывает, как браузер должен поступать, если они встретятся в документе. Это подобает очередному генеральному принципу HTML5 — максимальной совместимости с существующим наполнением сети.
HTML 5 не может позволить авторам кода использовать элементы nobr или marquee, зато описывает, как браузер должен поступать, если они встретятся в документе. Это подобает очередному генеральному принципу HTML5 — максимальной совместимости с существующим наполнением сети.
Ещё одна особенность нового стандарта заключается в том, что HTML5 описывает документ HTML в терминах объектной модели (DOM). Перед тем, как отобразить веб-страницу, браузер должен сформировать древовидную структуру её элементов и других объектов. Это включает в спецификацию объекты, свойства и методы DOM, широко используемые с незапамятных времён, однако которые никогда не были стандартизованы: window.open(),prompt(), alert(), document.links, innerHTML, document.images, contentEditable и так далее. В HTML 5 официально включён элемент embed.
HTML5 взял в себя не всё, что поддерживается в браузерах. Некоторые элементы убраны из стандарта: acronym, applet, basefont, center, dir, big, font, s, strike, isindex, tt, u. Удалены фреймы (frameset, frame, noframes), но остался элемент iframe. Не существует больше атрибутов, которыми почти никто не пользовался (accesskey, longdesc и др.) или которыми не имеет смысла пользоваться (align, valign, border, cell»>В HTML5 добавилось много нового. Для статей, документации, блогов и других подобных материалов теперь будут полезны элементы article и section и новая система заголовков и рубрикации. «Заголовок» и «Нижний колонтитул», панель навигации и боковая панель обозначаются элементами header, footer, nav и aside. Для мультимедийного содержания появились элементы video и audio. Они внедряют в страницу нужный ресурс и обеспечивают стандартные элементы управления — кнопки запуска, паузы, остановки, регулятор громкости, проматывание. Для браузеров, в которых элементы не поддерживаются, HTML5 позволяет дополнить их другим содержанием — например, роликом Flash, благодаря которому сейчас внедряется большинство аудио- и видеозаписей. В продвинутых браузерах полноценно сработает элемент audio или video, а во всех остальных — другой
Удалены фреймы (frameset, frame, noframes), но остался элемент iframe. Не существует больше атрибутов, которыми почти никто не пользовался (accesskey, longdesc и др.) или которыми не имеет смысла пользоваться (align, valign, border, cell»>В HTML5 добавилось много нового. Для статей, документации, блогов и других подобных материалов теперь будут полезны элементы article и section и новая система заголовков и рубрикации. «Заголовок» и «Нижний колонтитул», панель навигации и боковая панель обозначаются элементами header, footer, nav и aside. Для мультимедийного содержания появились элементы video и audio. Они внедряют в страницу нужный ресурс и обеспечивают стандартные элементы управления — кнопки запуска, паузы, остановки, регулятор громкости, проматывание. Для браузеров, в которых элементы не поддерживаются, HTML5 позволяет дополнить их другим содержанием — например, роликом Flash, благодаря которому сейчас внедряется большинство аудио- и видеозаписей. В продвинутых браузерах полноценно сработает элемент audio или video, а во всех остальных — другой
ролик, так что все пользователи останутся довольны.
Также проявляется ещё один генеральный принцип — все новые возможности HTML5 должны создавать как можно меньше проблем в браузерах, в которых они не поддерживаются. Все новвоведения языка устроены так, что для старых браузеров можно обеспечить их реализацию с помощью другого содержания, CSS, JavaScript[2] и других технологий. Отдельного напоминания заслуживает элемент canvas, представляющий собой область для рисования изображений средствами JavaScript. Массовый интерес к HTML 5 начался после того, как Firefox и Opera стали поддерживать этот элемент.
Формы в HTML5 очень изменились. Стандартные процедуры заполнения и отправки формы, которые были описаны в прежних версиях HTML, сейчас никого не устраивают, поэтому разработчики сайтов выдумывают собственные расширения интерфейса, самодельные элементы управления, средства проверки. В HTML5 эти пользовательские решения урегулированы стандартными элементами, атрибутами и интерфейсами DOM. Также появились поля для ввода определённых данных. В стандарте появился элемент datagrid для организации динамических структур данных, элемент progress — индикатор хода выполнения операции, элемент command для вызова пользовательских команд а также средства DOM для редактирования содержания сразу на веб-странице, выделения, перетаскивания, работы с буфером обмена и др. Все это может отвечать общей тенденции развития Всемирной Паутины: если раньше сайты были похожи на публикации, то сейчас они превращаются в полноценные приложения, которые требуют функционального и удобного пользовательского интерфейса. Поэтому новый HTML также должен стать не столько языком публикаций, сколько языком описания приложений.
В стандарте появился элемент datagrid для организации динамических структур данных, элемент progress — индикатор хода выполнения операции, элемент command для вызова пользовательских команд а также средства DOM для редактирования содержания сразу на веб-странице, выделения, перетаскивания, работы с буфером обмена и др. Все это может отвечать общей тенденции развития Всемирной Паутины: если раньше сайты были похожи на публикации, то сейчас они превращаются в полноценные приложения, которые требуют функционального и удобного пользовательского интерфейса. Поэтому новый HTML также должен стать не столько языком публикаций, сколько языком описания приложений.
Преимущества HTML5
1) Упрощенный ввод данных
В HTML5 становится безопаснее и проще. Правильность введения данных контролируется в режиме реального времени прямо во время ввода. В HTML4.0 проверка ошибок и сообщение о них происходит только после отправки документа, и это создает проблемы пользователям.
2) Высокая безопасность
В настоящее время, используемый множеством веб-сайтами тег iframe содержит в себе явную угрозу безопасности для пользовательской системы. Для того, чтобы избежать подобной угрозы для тегов iframe была спроектирована технология Sandbox. Благодаря ей, все скрипты, которые запсукаются через iframe могут работать в специально ограниченной виртуальной среде, которая не будет выпускать результаты их работы за пределы браузера и не сможет поразить пользовательскую операционную систему.
Для того, чтобы избежать подобной угрозы для тегов iframe была спроектирована технология Sandbox. Благодаря ей, все скрипты, которые запсукаются через iframe могут работать в специально ограниченной виртуальной среде, которая не будет выпускать результаты их работы за пределы браузера и не сможет поразить пользовательскую операционную систему.
3) Поддержка полноценной графики
Еще недавно бесспорным лидером анимированной графики для браузеров была технология Flash. С появлением в новом HTML5 инструмента canvas позиции Flash-графики сильно потеснятся.
Суть внедрения canvas состоит в том, что для браузеров на экране выделяется специальное пространство, расположенное на веб-странице по желанию разработчика сайта. В этой области с помощью целого набора специальных графических HTML5 команд составляются графические изображения любой сложности. Для 3-D графики разрабатывается специальный набор команд аналогичных всемирно известному стандарту трехмерной графики OpenGL. Браузер сможет воспроизводить не только двухмерные интерактивные приложения, но и полноценные трехмерные игры.
Для HTML5 и дальше продолжают развивать направление трехмерных игр, в недалеком будущем имеются все шансы получить игровые проекты с современной шейдерной графикой и спецэффектами для нее. Как только графику браузеров полностью переведут на вычислительную поддержку от видеокарт, в интернете будут размещены ресурсы с онлайн играми ничем не отличающимися от сегодняшних графически красивых и отдельно устанавливаемых клиентов игровых приложений.
4) Новые структурные возможности HTML5
Новые семантические элементы nav, header, section, aside, article и footer могут использоваться вместо контейнеров div, применяющихся сейчас в HTML4.0. [3] новые элементы позволяют более конкретно описывать заголовок, нижний колонтитул, колонки текста и другие. Эти нововведения могут использоваться для автоматической генерации оглавления и организации более эффективной и простой навигации по веб-странице. Код при этом становится более чистым и менее засоренным второстепенными деталями.
5) Многократное увеличение скорости работоспособности
Новый стандарт обеспечивает поддержку многопоточности, которую называется Web Works.:max_bytes(150000):strip_icc():format(webp)/web-coding-463376515-5b91ade54cedfd002584b22b.jpg) Из-за этого, современные многоядерные системы получают возможность параллельно выполнять обработку скриптов и могут увеличить скорость работы сайта в несколько раз в зависимости от его конструкции и сложности.
Из-за этого, современные многоядерные системы получают возможность параллельно выполнять обработку скриптов и могут увеличить скорость работы сайта в несколько раз в зависимости от его конструкции и сложности.
6) Аудио и видео
Для воспроизведения видео или аудио потоков в браузере пользователю необходимо прибегать к помощи все той же Flash технологии, требуемые в HTML4.0.
Браузерам для этого приходиться постоянно пользоваться Flash проигрывателями, а также скачивать постоянные обновления от Adobe для этой технологии, без которых пользователи сильно рискуют заразить свои компьютеры вирусами через бреши в старых версиях Flash.
HTML5 избавляет браузеры от дополнительных программ и дает им возможность полноценного воспроизведения аудио и видео контента своими
силами. Для этого в HTML5 коде предусмотрены специальные теги, такие как
и .
7) Преимущества для конечного пользователя
С HTML5 жизнь пользователя становится намного легче:
• Не необходима установка многочисленных ненужных дополнительных программ;
• HTML5, в отличие от HTML4 совместим ПК, ноутбуками, с планшетами, современными моделями телевизоров и смартфонами;
8) Технология Web Storage
Технология Web Storage для HTML5 вытесняет cookies своими возможностями так как представляет из себя специально ориентированную базу данных для различных видов информации, а не форматно-ограниченный текстовый файл. Поэтому в такой базе сайт может хранить целые фрагменты кода, что позволит работать с веб-приложениями даже при отсутствии подключения к сети Интернет.
Поэтому в такой базе сайт может хранить целые фрагменты кода, что позволит работать с веб-приложениями даже при отсутствии подключения к сети Интернет.
Недостатки HTML5
В настоящее время в HTML5 присутствуют минусы, из-за которых он проигрывает прежним технологиям. Имеет место уязвимость HTML5 в области защиты данных. Такую уязвимость создает больший объем данных, которые хранятся на жестком диске пользователя. Опасность заключается в том, что в больших объемах данных содержится более подробная информация о пользователе и его устройстве.
По отношению к мультимедийному контенту есть недостатки, не позволяющие сделать окончательный выбор в сторону HTML5. Поддержка видео HTML5 позволяет воспроизводить мультимедийный контент на компьютерах и устройствах, не поддерживающих Flash Player, но в полной степени HTML5 всем этим потребностям пока еще не отвечает. В настоящее время Adobe Flash может обеспечивать наилучшую платформу для воспроизведения видео. Существуют недостатки, которые касаются использования HTML5 для создания игр.
Разновидность в форматах HTML5 видео/аудио в различных браузерах может привести:
1) К увеличению количества времени разработки и тестирования;
2) К увеличению затрат дискового пространства и увеличению нагрузке на сервер.
Также есть и другие недостатки в использовании HTML5 видео/аудио:
1) Ни один из кодеков не имеет возможность поддерживать шифрование потока с распаковкой на клиенте, не имеется возможности отдавать контент в одну точку.
2) Не существует ни одного универсального решения кроме как Flash для создания стримов и онлайн-трансляций прямо в браузере без установки дополнительного ПО.
Недостатки HTML5 в разработке игр:
1) Не всякая каждая платформа поддерживает игры, которые были разработаны на HTML5;
2) Очень медленная работа игр, которые созданы при помощи HTML5;
3) При разработке игры на HTML5 требуется намного больше ресурсов и времени;
4) Открытость кода в HTML5 неприемлема для бесплатных игр;
5) Нет возможности архивировать игру в один файл для дистрибуции на различных порталах;
6) Отсутствуют мощные и удобные инструменты для создания игр и анимации;
Платформа Flash используется для анимации и разработки интерфейсов, ее применяют для создания сложной рекламы и в трехмерной графике. Она постоянно совершенствуется и эволюционирует.
Она постоянно совершенствуется и эволюционирует.
БИБЛИОГРАФИЧЕСКИЙ СПИСОК
1. Информационный ресурс по HTML, CSS, JavaScript [Электронный ресурс]. Режим доступа URL: http://www.webplatform.org/ (Дата обращения 15.10.2018).
2. Д. Роббинс HTML5, CSS3 и JavaScript. Исчерпывающее руководство. [Текст] / Д. Роббинс — Эксмо, 2014 – 516 с.
3. HTML5 htmlbook.ru [Электронный ресурс]. Режим доступа URL: http://htmlbook.ru/html5 (Дата обращения 15.10.2018).
Семантические элементы в HTML5. — Как создать сайт
Семантические элементы в HTML5.
Здравствуйте! В этой статье разговор пойдет о семантических элементах в HTML5. Эти элементы помогают веб-разработчику разметить страницу на основные части и также поисковику будет легче распознавать отдельные части страницы. До HTML5 в разметке страниц использовался тег <div>, которому присваивали классы или реже идентификаторы id для структурирования и организации разметки страницы.
Таким образом на веб-странице располагали хедер, боковые панели, навигацию, подвал (футер) и многое другое. Новый стандарт HTML5 предоставил разработчикам новые теги для структурирования, организации содержимого и разметки страницы. Новые семантические элементы HTML5 позволили структурировать документ по отдельным частям, чего так раньше не хватало.
Для того как отображать внешний вид элементов нет строгих правил, поэтому вы можете задавать стиль элементам как вам нравится. По умолчанию все новые элементы броузер относит к строчным поэтому для того чтобы они корректно отображались в броузере им надо задать display: block, это сделает их блочными, а блочному элементу можно задать размеры и они будут генерировать после себя небольшие отступы такое поведение характерно для всех блочных элементов.
Структурные элементы HTML5
Секционные элементыЭлемент <header>
Данный элемент предназначен для отображения верхней (шапки) части страницы. Он объединяет меню, логотип в общем все что находится в верхней части сайта. На веб-странице может быть одновременно больше одного элемента <header>.
Он объединяет меню, логотип в общем все что находится в верхней части сайта. На веб-странице может быть одновременно больше одного элемента <header>.
<header>
<hgroup>
<h2>...</h2>
<h3>...</h3>
</hgroup>
</header>
<header>
<hgroup>
<h2>...</h2>
<h3>...</h3>
</hgroup>
</header>
Элемент <hgroup>Он предназначен для группировки элементов заголовков <h2> — <h6> это требуется когда заголовок имеет сложную структуру
<hgroup> <h2>...</h2> <h3>...</h3> </hgroup> <hgroup> <h2>...</h2> <h3>...</h3> </hgroup>Элемент <nav>
Предназначен для создания панели навигации меню, и всего что связано с меню.
<nav>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>...</a></li>
</ul>
</nav>
<nav>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>...</a></li>
</ul>
</nav>
В качестве меню можно использовать не только списки, но и другие элементы например абзацы, но как правило используются списки.
<nav> <p><a href="">...</a></p> <p><a href="">...</a></p> </nav> <nav> <p><ahref="">...</a></p> <p><ahref="">...</a></p> </nav>
И можно размещать заголовки внутри элемента:
<nav> <h3>.Элемент <article>..</h3> <ul> <li><a>...</a></li> <li><a>...</a></li> <li><a>...</a></li> </ul> </nav> <nav> <h3>...</h3> <ul> <li><a>...</a></li> <li><a>...</a></li> <li><a>...</a></li> </ul> </nav>
Используется для группировки содержимого то есть контента это статьи, анонсы стаей и.т.д. в общем все что связано с контентом.
<article>
<header>
<h3>...</h3>
</header>
<p>...</p>
<footer>
Опубликовано в категории<a href="/?cat=3" > Новости</a>.
<a href="/?p=17#respond">5 комментариев</a>
</footer>
</article>
<article>
<header>
<h3>. ..</h3>
</header>
<p>...</p>
<footer>
Опубликовано в категории<ahref="/?cat=2">Новости </a>.
<ahref="/?p=17#respond">4 комментария</a>
</footer>
</article>
..</h3>
</header>
<p>...</p>
<footer>
Опубликовано в категории<ahref="/?cat=2">Новости </a>.
<ahref="/?p=17#respond">4 комментария</a>
</footer>
</article>
Элемент <section>Используется для разделения страницы или статьи на темматические разделы или подразделы.
<article>
<h2>...</h2>
<section>
<h3>...</h3>
<p>...</p>
</section>
<section>
<h3>...</h3>
<p>...</p>
</section>
<p>...</p>
</article>
<article>
<h2>...</h2>
<section>
<h3>...</h3>
<p>...</p>
</section>
<section>
<h3>... </h3>
<p>...</p>
</section>
<p>...</p>
</article>
</h3>
<p>...</p>
</section>
<p>...</p>
</article>
Элемент <aside>Предназначен для организации боковых панелей ил сайдбаров выода блоков с рекламой, дополнительных меню.
<aside> <h3>...</h3> <p>...</p> </aside> <aside> <h3>...</h3> <p>...</p> </aside>Элемент <footer>
Формирует подвал сайта, где обычно размещаются ссылки на страницы сайта также информация о авторских правах на контент сайта.
<footer> <address>...</address> <small>@2017...</small> </footer> <footer> <address>...</address> <small>@2017...</small> </footer>Элемент <address>
Ну тут название говорит само за себя да правильно этот элемент предназначен для выода адреса.
Эти элементы нужны для группировки картинок, причем figcaption служит подписью к картинкам.
<figure>
<img src="picture.jpg" alt="Зима">
<figcaption>Зимний лес</figcaption>
</figure>
<figure>
<img src="picture.jpg"alt="Весна">
<figcaption>Весенний лес</figcaption>
</figure>Семантические элементы для текстового содержимогоЭлементы для поддержки языков Восточной Азии <rp>, <rt> и <ruby>
Тег <rp> устанавливает, что показывать, если браузер не поддерживает аннотаций типографики Восточной Азии. Используется вместе с тегами <ruby> и <rt>.
Тег <rt> добавляет аннотацию, объясняя написание символов Восточной Азии заключенных в контейнер <ruby>.
Тег <ruby> объясняет написание символов.
Элемент <time>Нуджен для отображения даты и времени
Пример <time datetime=»2016-09-25T12:00″> 25 Сентября 2016</time>.
Элемент <mark>Предназначен для выделения важного содержимого.
Элемент <wbr>Показывает браузеру где надо вставить новый разрыв строки.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 184 times, 1 visits today)
Создание HTML5 баннеров для рекламы в Google Web Designer (видео)
Руководство по созданию анимированных HTML5 баннеров для Яндекс.Директа, Google Рекламы и других рекламных сервисов с помощью Google Web Designer.
Данное видео — часть лекции из моего курса по основам контекстной рекламы в системах Яндекс.Директ и Google Ads (2019).
Как часто вам приходилось ставить техническое задание веб-дизайнеру на разработку графических объявлений для контекстной рекламы в Яндекс.Директ и Google Реклама? Нечасто? Тогда, скорее всего, вы пользуетесь встроенным конструктором Яндекса, который позволяет автоматически создавать графические объявления в различных размерах (1000×120, 728×90, 480×320, 336×280 и т.д.), или не используете графические объявления в принципе.
Конструктор креативов в Яндекс.Директе
В Google для этих целей также есть инструмент, который позволяет создавать адаптивные медийные объявления на основе медиафайлов, полученных с вашего сайта. Введя ссылку, Google просканирует его на предмет изображений. Вы можете использовать их для изображений в рекламе или как логотип.
Введя ссылку, Google просканирует его на предмет изображений. Вы можете использовать их для изображений в рекламе или как логотип.
Адаптивные медийные объявления в Google Рекламе
Бывает такое, что изображения на сайте не находятся. Тогда их можно загрузить с компьютера или из фотобанка. Но можно поступить хитрее – создать графические объявления в Яндекс через конструктор, а далее выгрузить полученные изображения и загрузить баннеры в Google Ads. Однако есть различия в размерах графических объявлений. Те, которые подходят для Яндекса, не всегда подходят для Google, и наоборот. Лучший вариант – один раз заказать у специалиста креатив в различных размерах, отдельно для Google Рекламы, отдельно для Яндекс.Директ, и на время забыть об этом.
Все это верно, когда речь идет о статических объявлениях. Но самые «продвинутые» компании и рекламодатели используют в продвижении своих продуктов не только изображения, но и динамические форматы – видео, gif-ки, флеш, HTML5. О последнем формате контента и будем говорить подробнее.
О последнем формате контента и будем говорить подробнее.
HTML5 баннер — комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
Примеры HTML5 баннеров
Главным отличием HTML от других типов баннеров является то, что:
- они показываются одинаково на всех типах устройств;
- они меньше весят и быстрее загружаются, чем тот же flash;
- HTML5 предоставляет больше возможностей для добавления в баннер различных интерактивных элементов — форм, кнопок, полей и т.д.;
- HTML5 – тренд у специалистов по трафику последних 2-3 лет. Те, кто разбирался в HTML, CSS и JavaScript, имел существенное преимущество по сравнению с другими.
Ключевое слово – ИМЕЛ. С появлением на рынке продукта Google Web Designer ситуация существенно поменялась. Теперь каждый из нас может легко создавать интерактивные объявления для контекстной рекламы без дополнительных знаний в HTML, CSS и JavaScript.
Что такое Google Web Designer?
Google Web Designer (GWD) – это бесплатная программа (выпущена в 2013 году), которая позволяет создавать объявления в формате HTML5. Мы будем использовать ее для создания стильных анимированных объявлений в Яндекс.Директ и Google Ads под все типы устройств.
В GWD есть как редактор кода, так и визуальный редактор. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript, и XML.
Переходим к скачиванию программы. Зайдите на сайт и нажмите на кнопку Скачать Google Web Designer.
Google Web Designer
Поддерживаются Mac OS 10.10 (и более поздних версий), Windows 7 (и более поздних версий), 64-разрядная версия Linux (Debian/Ubuntu/Fedora/openSUSE). Подробнее о системных требованиях здесь.
Подробнее о системных требованиях здесь.
На следующем шаге примите пользовательское соглашение. Начнется автоматическая загрузка, после которой вам нужно будет установить программу на свой компьютер. После установки Google Web Designer поприветствует диалоговым окном, в котором можно:
- создать новый файл;
- использовать готовый шаблон объявления;
- открыть существующий файл;
- обратиться к справке Google.
Объявления HTML5 в Google Рекламе доступны не для всех рекламодателей. Вы можете отправить запрос на использование объявлений HTML5, если ваш аккаунт отвечает следующим требованиям:
- имеет хорошую репутацию в отношении соблюдения правил;
- имеет хорошую репутацию в отношении оплаты рекламных услуг;
- общая сумма потраченных средств за все время существования аккаунта составляет не менее 1000$.
Ваша заявка будет рассмотрена командой Google Рекламы в течение примерно 5-7 рабочих дней, после чего вы получите уведомление по электронной почте. А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
Базовый HTML
В этой главе мы покажем несколько основных примеров HTML.
Не волнуйтесь, если мы используем теги, о которых вы еще не знаете.
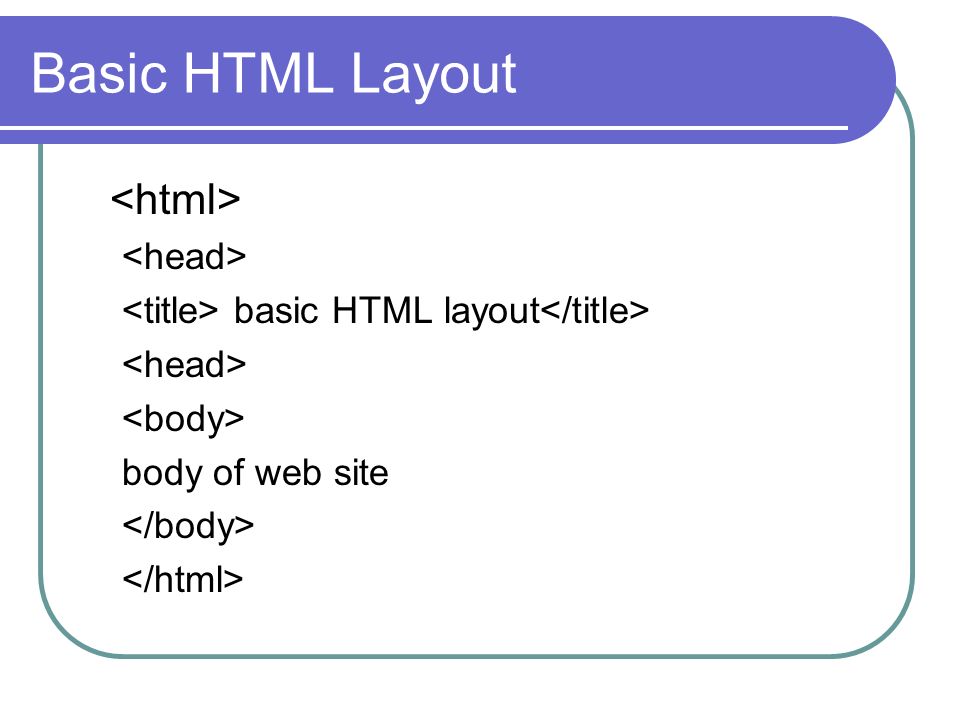
HTML-документы
Все HTML-документы должны начинаться с объявления типа документа: .
Сам документ HTML начинается с и заканчивается .
Видимая часть документа HTML находится между и .
Пример
Мой первый заголовок
Мой первый абзац.









 moveTo(180,175);
c.lineTo(180,300);
c.quadraticCurveTo(200,310,220,300);
c.lineTo(220,175);
c.moveTo(220,300);
c.quadraticCurveTo(230,250,250,240);
c.quadraticCurveTo(230,260,230,300);
c.quadraticCurveTo(250,260,270,270);
c.quadraticCurveTo(250,270,250,300);
c.lineTo(220,300);
c.moveTo(180,300);
c.quadraticCurveTo(170,250,140,220);
c.quadraticCurveTo(170,260,160,300);
c.lineTo(180,300);
c.moveTo(150,130);
c.quadraticCurveTo(150,120,160,120);
c.quadraticCurveTo(170,120,170,130);
c.quadraticCurveTo(170,140,160,140);
c.quadraticCurveTo(150,140,150,130);
c.moveTo(200,140);
c.quadraticCurveTo(200,130,210,130);
c.quadraticCurveTo(220,130,220,140);
c.quadraticCurveTo(220,150,210,150);
c.quadraticCurveTo(200,150,200,140);
c.moveTo(175,140);
c.quadraticCurveTo(180,150,190,145);
c.stroke();
moveTo(180,175);
c.lineTo(180,300);
c.quadraticCurveTo(200,310,220,300);
c.lineTo(220,175);
c.moveTo(220,300);
c.quadraticCurveTo(230,250,250,240);
c.quadraticCurveTo(230,260,230,300);
c.quadraticCurveTo(250,260,270,270);
c.quadraticCurveTo(250,270,250,300);
c.lineTo(220,300);
c.moveTo(180,300);
c.quadraticCurveTo(170,250,140,220);
c.quadraticCurveTo(170,260,160,300);
c.lineTo(180,300);
c.moveTo(150,130);
c.quadraticCurveTo(150,120,160,120);
c.quadraticCurveTo(170,120,170,130);
c.quadraticCurveTo(170,140,160,140);
c.quadraticCurveTo(150,140,150,130);
c.moveTo(200,140);
c.quadraticCurveTo(200,130,210,130);
c.quadraticCurveTo(220,130,220,140);
c.quadraticCurveTo(220,150,210,150);
c.quadraticCurveTo(200,150,200,140);
c.moveTo(175,140);
c.quadraticCurveTo(180,150,190,145);
c.stroke();  ..</h3>
</header>
<p>...</p>
<footer>
Опубликовано в категории<ahref="/?cat=2">Новости </a>.
<ahref="/?p=17#respond">4 комментария</a>
</footer>
</article>
..</h3>
</header>
<p>...</p>
<footer>
Опубликовано в категории<ahref="/?cat=2">Новости </a>.
<ahref="/?p=17#respond">4 комментария</a>
</footer>
</article>
 </h3>
<p>...</p>
</section>
<p>...</p>
</article>
</h3>
<p>...</p>
</section>
<p>...</p>
</article>