Градиенты для иллюстратора: 30000 образцов градиента для Adobe Illustrator
Как сделать градиент в Иллюстраторе
Автор Дарья На чтение 6 мин. Опубликовано
Как сделать градиент в Иллюстраторе
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
Редактирование цвета
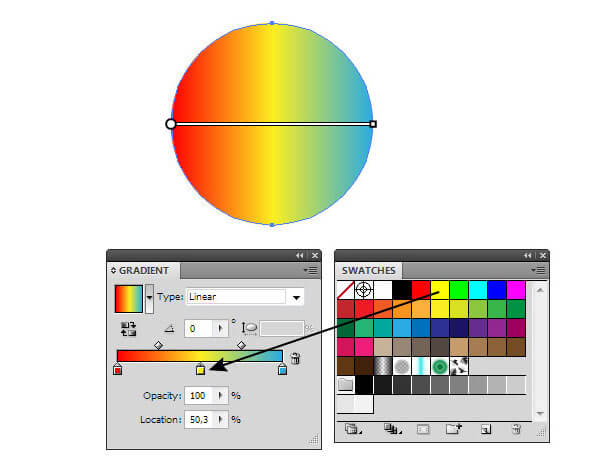
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
С выбранным градиентом, нажмите на кнопку «Новый образец».
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.
Как добавить градиенты в иллюстратор. Создание и применение произвольного градиента
Градиент — это плавный переход от одного цвета к другому. В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator — программа, чаще всего используемая художниками для создания таких изображений.
Adobe Illustrator — программа, чаще всего используемая художниками для создания таких изображений.
При помощи градиента в «Иллюстраторе» можно создавать абстрактные композиции, а также придавать объем различным предметам. Его можно накладывать на любые объекты — простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Любое изображение, обладающее каким-либо цветом, может быть окрашено с его помощью. Простые или базовые градиенты помогают лучше понять цвет и основы работы с ним.
Особенности работы с палитрами
Для того чтобы понять, как сделать градиент в «Иллюстраторе», сначала нужно больше узнать о палитрах и особенностях работы с ними в Adobe Illustrator. Названный плавный переход создается на основе базовых цветов, из которых состоит изображение. При этом стандартная палитра обычно используется только как вспомогательная — с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
Как работать с палитрой цвета на панели свойств
Другой вариант создания цветовой схемы для градиента — использовать палитру цветов на панели свойств объекта. В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В системе RGB — три канала, значения которых меняются от 0 до 255. Логика работы палитры проста: чем сильнее влево смещены ползунки, тем меньше конкретного цвета будет на конечном изображении.
Перед настройкой оттенка в панели свойств удобнее всего выбрать какой-то чистый цвет в стандартной палитре. Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
Как подобрать цвета для градиента
Работая с палитрой, невозможно получить одновременно несколько оттенков и добавить их в образцы. Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Этот инструмент можно включить через меню «Окно». «Каталог цветов» работает по принципу цветового круга и подбирает к текущему тону гармоничные оттенки. Если развернуть панель, в ней можно увидеть различные принципы, которые используются для создания цветовых сочетаний. Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.
Сохранение образцов цвета
Дополнительно в палитре присутствуют цвета для тени и для света, а основные располагаются по центру. На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
Для того чтобы работать одновременно со всеми палитрами, их удобнее всего разместить друг над другом. Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).
Как создать градиент
Перед тем как залить градиентом в «Иллюстраторе» какой-то объект, нужно его создать. Это можно сделать несколькими способами. Первый их них — использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Эта палитра чаще всего используется для настройки геометрического градиента. Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
В названной выше вкладке легко выбрать и другие стандартные установки, а также сохраненные ранее градиенты. По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
Особенности линейного и радиального градиента
В программе Adobe Illustrator существует еще два важных типа градиента — линейный и радиальный:
- Линейный градиент — это переход слева направо.
- Радиальный — из центра окружности к ее краям.
Для каждого типа есть свои уникальные настройки. Например, для 100 % радиального градиента не работает угол поворота, потому что он идеально круглый. Эта функция сработает только при изменении формы на эллипс. А для линейного эта настройка будет менять направление линии, на которой происходит переход.
Функция «Обратный градиент» позволяет зеркально отразить распределение цвета, а инструмент «Сетчатый градиент» в «Иллюстраторе» — создавать фотореалистичные изображения с эффектом объемности. Специальная сетка дает возможность изменять контуры объекта, имитировать блики и светотень.
Кстати, уже готовые переходы, например золотой градиент для «Иллюстратора», можно скачать в Интернете и установить в программу.
Структура градиента
По сути, любой градиент — это плавный переход от одного цвета к другому. Рассмотрим, из чего он состоит, выбрав для примера стандартный черно-белый.
На панели «Градиент» можно увидеть специальную шкалу, отображающую переход цвета. Две точки вниз по ее краям отображают основные цвета, а точка посередине — контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Удалить лишнюю можно, если нажать на точку и перетащить ее вниз. Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
При помощи градиентов можно быстро и просто создавать интересные эффекты, в том числе придавать объем. Это помогает дизайнерам при создании иллюстраций, потому программа Adobe Illustrator так популярна среди художников.
И еще одна подборка полезных и нужных в работе приемов в Adobe Illustrator
Перед выбором цвета необходимо указать, работаете вы с заливкой или обводкой выделенного объекта. Переключатель находится внизу панели инструментов. Активная в данный момент палитра отображается на переднем плане.
Если вы хотите поменять их местами, нажмите клавишу .Каждое нажатие этой клавиши переключает активность палитр заливки и обводки .
Быстрая отмена заливки и обводки в Adobe Illustrator
Для присвоения заливке или обводке значение None (Нет), нажмите клавишу

Цвет наоборот
Если вы хотите поменять цвет заливки и цвет обводки местами в Adobe Illustrator , нажмите сочетание клавиш .
Eyedropper (Пипетка) может выбрать только цвет
Инструмент Eyedropper (Пипетка) по умолчанию копирует все атрибуты объекта, то есть цвет заливки и обводки, свойства обводки и прозрачность. Эти параметры устанавливаются двойным щелчком на кнопке этого инструмента (см. рис).
Но можно, не прибегая к выбору атрибутов через Свойства инструмента, скопировать только цвет. Для этого при взятии пробы инструментом Eyedropper удерживайте клавишу
Выборочная трансформация узора
Трансформировать можно не только объект, но и сам узор, оставляя при этом объект нетронутым. При использовании любого инструмента трансформации (Rotate (Поворот), Scale (Масштаб), Shear (Сдвиг) и т.д.) удерживайте нажатой клавишу (тильда). Не отпускайте клавишу до окончания трансформации, иначе будет трансформироваться сам объект.
При использовании любого инструмента трансформации (Rotate (Поворот), Scale (Масштаб), Shear (Сдвиг) и т.д.) удерживайте нажатой клавишу (тильда). Не отпускайте клавишу до окончания трансформации, иначе будет трансформироваться сам объект.
Использование глобального цвета в Adobe Illustrator
Глобальный цвет (Global) позволяет создавать документ, в котором легко можно изменять цвет всех объектов. Создайте новый образец цвета в палитре Swatches, щелкните на образце два раза и установите флажок Global (Глобальный).
Используйте этот образец для всех объектов, цвет которых вы хотели бы изменять. Когда такая необходимость назреет, просто отредактируйте всеобщий цвет, сделав двойной щелкоч на его образце. Либо перетащите на него, удерживая клавишу , другой образец цвета.
На рисунке было создано два глобальных цвета, один для фона, другой для объектов. Так как объекты не были выделены в группу, то их цвет легко изменять именно с помощью глобального цвета.
Цвет со всего экрана
Получить образец цвета можно в любом месте экрана , даже выходя за пределы окна программы Adobe Illustrator. Выберите инструмент Eyedropper (Пипетка) и щелкните им на свободном месте. Удерживая кнопку мыши, перетащите инструмент на любой видимый цвет, даже в других приложениях или на рабочем столе. При передвижении курсора цвет автоматически будет меняться. Вы можете выбрать любой цвет, кроме, пожалуй, цвета с кнопки «Пуск» в Windows:).
Применение выбранных цветов в Adobe Illustrator
После выбора цвета на объекте инструментом Eyedropper (Пипетка), его можно применить к невыделенному объекту , удерживая клавишу , при этом кончик указателя инструмента окрасится в черный цвет.
Выбор цвета для градиента в Adobe Illustrator
С помощью Eyedropper (Пипетка) вы еще можете выбирать цвет для градиента. Щелкните на палитре с растяжкой градиента на цветовом ползунке, цвет которого вы хотите изменить, и выберите инструмент Eyedropper (Пипетка).
Дублирование цветового ползунка
Если вам нужно использовать один цвет в различных участках градиента, можно копировать цветовой ползунок. Удерживая клавишу , щелкните в палитре Gradient на цветовом ползунке и перетащите указатель, чтобы создать на растяжке новый ползунок.
Замена цветового ползунка
Чтобы поменять местами цветовые ползунки на растяжке градиента в палитре Gradient, удерживая клавишу , перетащите один ползунок на другой.
Использование образцов цвета в для градиента
Если выделить в палитре Gradient цветовой ползунок, а затем щелкнуть на образец цвета в палитре Swatches, то вместо изменения градиента весь объект будет заполнен указанным цветом. А чтобы применить цвет образца к ползунку, выделите нужный ползунок, нажмите клавишу и щелкните на образце цвета в палитре Swatches. Также можно перетащить образец из палитры Swatches в палитру Gradient и опустить его на растяжку градиента, чтобы создать новый ползунок выбранного цвета.
Также можно перетащить образец из палитры Swatches в палитру Gradient и опустить его на растяжку градиента, чтобы создать новый ползунок выбранного цвета.
Быстрое изменение обводки
Цвет обводки, можно быстро изменить, даже если она не является выделенной. Нужно перетащить цветовой образец из палитры Swatches или Color на невыделенный контур. Если при этом палитра цвета обводки является неактивной, в процессе перетаскивания нажмите и удерживайте клавишу .
Изменение цветовых моделей в палитре Color Adobe Illustrator
Чтобы сменить цветовую панель в палитре Color (Цвет), например, с RGB на HSL, щелкните на цветовой рампе, удерживая клавишу . Таким образом вы можете пролистать все доступные цветовые модели.
Использование границ в режиме просмотра
По умолчанию при выравнивании или измерениях Illustrator отталкивается от контура объекта, игнорируя ширину обводки. Независимо от толщины обводки, размеры объекта указываются по его контуру.
Единственный недостаток предыдущего совета состоит в том, что заданные установки влияют на все операции и изменения. Но при использовании палитры Align (Выравнивание) имеется более быстрый способ применения этой установки.
Эта страница была показана 36148 раза.
Векторные редакторы, как и следует из их названия, предназначены в первую очередь для работы с векторной графикой. И не только с векторными объектами (о растровых возможностях векторной графики сейчас упоминать не будем — это отдельный разговор), поскольку существуют еще так называемые сеточные объекты, созданные градиентной сеткой Gradient Mesh . Отличительной их чертой является то, что цвета, примененные для окраски сеточных объектов, могут плавно перетекать друг в друга в любых направлениях, в то время как обычная градиентная заливка в Adobe Illustrator ограничена линейным и радиальным вариантами. Создав очень мелкую сетку и вручную настраивая цветовые оттенки в ее отдельных областях, можно добиться потрясающих результатов. Однако процесс этот очень длительный и требующий упорства и определенных навыков. Для примера оцените рис. 1, 2, 3 (http://www.laverock.ru/1me/8-tracing/index.html) и рис. 4 из дистрибутива Adobe Illustrator.
Рис. 1, 2, 3, 4. Примеры рисунков, сделанных с наложением градиентной сетки
На любой объект, созданный инструментом Gradient Mesh , наложена сетка, видимая только при выделении объекта и состоящая из отдельных ячеек (рис. 5), образуемых в результате пересечения контрольных линий. В вершинах ячеек находятся основные и вспомогательные узловые точки, которые можно перемещать, меняя кривизну сетки и воспроизводя тем самым разные цветовые переходы. При закраске объектов с градиентной сеткой можно создать на любом объекте неограниченное количество областей и для каждой установить свой цвет, манипулируя цветами изображения на уровне пикселов.
Нужно иметь в виду, что сеточный объект по своей внутренней структуре принципиально отличается от векторного объекта, и потому ему будут недоступны многие преобразования, в частности подавляющее большинство фильтров. Вследствие этого превращать векторные объекты в сеточные следует только на заключительной стадии их обработки, после завершения всех векторных преобразований.
Создание сеточных объектов
Теоретически существует три способа создания сеточных объектов: при помощи инструмента Mesh , путем создания градиентной сетки и путем превращения градиента в градиентную сетку. Мы кратко рассмотрим каждый из них, но сначала уточним один момент — если у исходного векторного объекта был контур (Stroke ) и/или присутствовала заливка градиентом либо текстурой, то они автоматически исчезнут при создании сеточного объекта, так как он не имеет контуров и не может быть залит ни текстурой, ни обычным градиентом. Исключение составляет способ, основанный на преобразовании объекта с градиентной заливкой в сеточный.
Естественно, сразу же возникает вопрос: если градиентная заливка исчезает в результате превращения векторного объекта в сеточный, а сеточные объекты создаются как раз ради сложной градиентной заливки, то нет ли тут противоречия? Никакого противоречия в этом нет — просто градиентная заливка у сеточных объектов накладывается совершенно иным способом, нежели у векторных.
При помощи инструмента Mesh
Создайте произвольный векторный объект (рис. 6), выберите инструмент Mesh (Сетка) и щелкните им, например, в левом верхнем углу объекта. Результат может напоминать рис. 7 — векторный объект превратился в сеточный с одной основной узловой точкой и двумя контрольными линиями. Последующие щелчки по объекту инструментом Mesh будут добавлять новые узловые точки и контрольные линии.
Путем создания градиентной сетки
Создайте произвольный векторный объект (рис. 8) и, не снимая выделения, откройте из меню Object (Объект) команду Create Gradient Mesh (Создать градиентную сетку). В открывшемся окне установите флажок Preview (Просмотр), чтобы сразу видеть возможный результат. Введите нужное количество строк (Rows ) и столбцов (Columns ), а в поле со списком Appearance (Вид) оставьте вариант Flat (Плоская). В итоге объект преобразуется в сеточный с заданным количеством строк и столбцов и с равномерной структурой сетки и будет похож на тот, что представлен на рис. 9. Это наиболее удобный и часто используемый способ создания сеточных объектов.
Рис. 9. Результат превращения векторного объекта в сеточный путем создания градиентной сетки
Имейте в виду, что чем больше столбцов и строк вы указали при создании объекта-сетки, тем дольше программа будет их прорисовывать. Поэтому, с одной стороны, не стоит создавать слишком сложные градиентные сетки с больших количеством ячеек, а с другой — увеличение количества строк и столбцов позволяет получить более плавные цветовые переходы. Выход один: искать разумный компромисс и по возможности создавать вместо одного сложного сеточного объекта несколько простых. Как правило, в этом случае результат оказывается лучше.
Путем превращения градиента в градиентную сетку
Создайте произвольный векторный объект с градиентной заливкой (рис. 10) и воспользуйтесь командой Object=>Expand (Объект=>Преобразовать), установив в разделе Expand Gradient To (Преобразовать градиент в) вариант Gradient Mesh (Градиентная сетка) (рис. 11). Получившийся сеточный объект будет напоминать рис. 12.
Рис. 12. Результат превращения векторного объекта с градиентной заливкой в сеточный объект
Следует отметить, что при помощи рассмотренного способа формируется не только сеточный объект, но и маска (с которой мы будем знакомиться в одном из следующих уроков). Работать с таким сеточным объектом нужно несколько иначе, чем с обычным.
Выделение и простейшая обработка сеточных объектов
Для выделения всего сеточного объекта используется инструмент Selection (Выделение). В данном случае объект помещается в габаритный контейнер, при этом будут видны только основные узловые точки в вершинах ячеек и все они окажутся закрашенными синим цветом, а значит, выделенными (рис. 13).
Инструмент Group Selection предназначен для выделения группы сеточных объектов без помещения их в габаритный контейнер (рис. 14). Выделенные таким образом объекты могут быть перемещены и/или трансформированы. Для трансформации нажмите правую кнопку мыши и из контекстного меню выберите команду Transform (Трансформация) (рис. 15). Кроме того, на группу сеточных объектов можно наложить тень командой Filter=>Stylize=>Drop Shadow (Фильтр=>Стилизация=>Тень) — практически все остальные фильтры окажутся недоступным (рис. 16).
Рис. 14. Выделение группы сеточных объектов инструментом Group Selection
Выделить отдельные узловые точки можно двумя способами. Выделение узловых точек, окружающих конкретную ячейку, осуществляется с помощью инструмента Direct Selection (Частичное выделение) (рис. 17). Для этого нужно щелкнуть мышью в центре ячейки сетки при выбранном инструменте Direct Selection тогда окажутся выделенными четыре основные узловые точки сетки и прилегающие к ним вспомогательные узловые точки. Все остальные узлы при этом отображаются белыми ромбами, то есть они не выделены. Если щелкнуть по отрезку контрольной линии, то окажутся выделенными только вспомогательные узловые точки внутри данного отрезка (рис. 18).
Рис. 17. Результат щелчка инструментом Direct Selection внутри ячейки
Рис. 18. Результат щелчка инструментом Direct Selection на контрольной линии
Если необходимо выделить только одну основную узловую точку, то ее нужно обвести инструментом Direct Select Lasso (Лассо частичного выделения) (рис. 19) или воспользоваться специальным инструментом для сеточных объектов Mesh (Сетка). Естественно, лассо может быть использовано и для выделения произвольного количества основных узловых точек.
Рис. 19. Результат выделения одной основной узловой точки инструментом Direct Select Lasso
Выделенные узловые точки сетки можно затем заливать цветом, используя палитры Color и Swatches , перемещать или удалять. Перемещение узловой точки осуществляется инструментом Direct Selection обычным образом при нажатой левой кнопке мыши (рис. 20). Для удаления узловых точек их выделяют и нажимают клавишу Del (рис. 21). Добавление узловых точек производится инструментом Mesh .
Рис. 20. Искривление градиентной сетки в результате перемещения основной узловой точки инструментом Direct Selection
Рис. 21. Результат удаления серии узловых точек: на левой копии сеточного объекта есть все узловые точки, на правой — центральные узловые точки удалены
Раскрашивание сеточных объектов
Основная особенность сеточных объектов заключается в том, что к объекту можно применить любую градиентную заливку, а не только линейную или радиальную. Достаточно откорректировать точки и изменить оттенки отдельных ячеек сетки — и изменятся цветовые переходы, а также будут созданы затененные и осветленные области, которые придадут объекту естественный вид. Однако для того, чтобы добиться действительно эффектных результатов при использовании градиентной сетки, потребуется немалая практика, а мы пока освоим лишь азы данного процесса.
Сразу обратим ваше внимание на то, что на глазок удачно выбирать оттенки из палитры очень сложно. Удается это лишь тем, кто великолепно чувствует их малейшие переходы, — намного проще корректировать оттенок в той или иной зоне сетки, основываясь на исходном оттенке и слегка смещаясь в одном из цветовых направлений. Однако при выборе зоны в окне Fill (Заливка) оттенок отображается лишь в том случае, если вы выбрали зону с одним оттенком. Чаще всего вместо конкретного цвета в окне появляется знак вопроса, свидетельствующий о том, что на выбранном вами участке присутствуют различные оттенки цвета. В итоге, пытаясь изменить оттенок в окне Color Picker (Библиотека цветов), вы не видите исходного оттенка и только ухудшаете результат.
Поэтому, прежде чем менять оттенки цветов в отдельных зонах сетки, тщательным образом пройдитесь инструментом Direct Selection по всей поверхности созданного сеточного объекта и перетащите в палитру Swatches все имеющиеся оттенки (затем вы сможете отталкиваться от них при корректировке цветовых переходов).
Чтобы ознакомиться с простейшим вариантом раскраски сеточных объектов, создайте векторный объект в виде закрашенной окружности и преобразуйте его в сеточный командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку), указав четыре строки и четыре столбца, а в списке Appearance (Вид) выбрав вариант Flat (Плоская). Получившийся сеточный объект будет примерно таким, как на рис. 22.
Теперь приступим к раскраске. Выберем инструмент Direct Selection , щелкнем на свободной части листа, чтобы снять выделение с объекта, а затем в его центральной части выделится одна ячейка. Далее, удерживая клавишу Shift , выделим все внутренние ячейки, как на рис. 23. После этого изменим цвет для выделенных ячеек сетки, например установив другой цвет в окне Fill (Заливка). В итоге изображение примет вид, представленный на рис. 24.
Рис. 24. Внешний вид сеточного объекта после изменения цвета центральных ячеек сетки
А можно опробовать и другой вариант. Отменим последнее действие, вследствие чего сеточный объект вновь станет однотонным, снимем выделение с объекта командой Select=>Deselect и щелкнем в левом верхнем углу круга, чтобы выделилась та же ячейка, что и на рис. 25. И точно так же изменим цвет ячейки — результат может напоминать изображения рис. 26 и 27.
Рис. 26. Внешний вид сеточного объекта после изменения цвета левой верхней ячейки при отображении сетки
А теперь рассмотрим более сложный пример. Создайте инструментом Pen (Перо) контур в виде листа (рис. 28) и превратите его в сеточный объект командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку), указав четыре строки и три столбца, а в списке Appearance (Вид) выбрав вариант Flat (Плоская). Получившийся сеточный объект представлен на рис. 29. Перетащите инструментом Direct Selection все центральные узлы объекта, как показано на рис. 30. Затем выделите все внутренние узловые точки сетки и измените в них оттенок зеленого цвета на более светлый (рис. 31).
Рис. 31. Внешний вид изображения после изменения цвета внутренних ячеек сетки
На следующем этапе попробуем немного осветлить центральную часть листа. Для этого щелкните инструментом Mesh в той части листа, где необходимо создать новую узловую точку — она автоматически соединится с уже имеющимися; в итоге появятся новые контрольные линии (рис. 32). Затем измените оттенок цвета на более светлый (рис. 33).
Рис. 32. Внешний вид сетки после создания дополнительной узловой точки
Имитация трехмерности сеточных объектов
Придать объекту трехмерность можно двумя способами. Во-первых, за счет подсвечивания его центра или краев при создании сетки командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку). Для этого в окне Create Gradient Mesh выбирают варианты To Edge (К краю) или To Center (К центру) с установкой значения параметра Highlight (Подсветка) меньше 100%: первый вариант обеспечивает подсветку краев объекта, а второй создает подсветку в его центре. А во-вторых, эффект трехмерности может быть достигнут с помощью удачного подбора оттенков для различных областей градиентной сетки. Рассмотрим оба варианта на примерах.
3D-эффект как результат настройки параметров градиентной сетки при ее создании
Посмотрим, какой эффект дает наложение градиентной сетки при удачном подборе параметров Appearance (Вид) и Highlight (Подсветка) даже без дальнейшей корректировки цветовых оттенков.
Создайте произвольное векторное изображение, состоящее из нескольких векторных объектов, — в данном примере мы ограничились парой желудей (рис. 34). Выделите веточку у первого желудя и наложите градиентную сетку командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку) при параметрах, показанных на рис. 35. Точно такую же градиентную сетку наложите на веточку второго желудя. После этого последовательно на шляпки желудей наложите градиентную сетку при тех же значениях параметров, за исключением того, что значение подсветки (Highlight ) уменьшите до 40%. Получится примерно такой же результат, как представлен на рис. 36. Естественно, дальнейшая последовательная корректировка оттенков и искажение градиентной сетки могут дать куда более интересные эффекты, но, увы, эти операции требуют очень много времени.
Рис. 36. Внешний вид изображения после наложения градиентной сетки на все объекты
А теперь попробуем добиться эффекта трехмерности на примере создания круглой выпуклой кнопки. Создайте закрашенный произвольным цветом векторный объект в виде окружности и преобразуйте его в сеточный командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку), указав четыре строки и четыре столбца, а в списке Appearance (Вид) выбрав вариант To Center (К центру) и установив значение Highlight (Подсветка) равным 60. Получившийся сеточный объект будет напоминать рис. 37.
Рис. 37. Исходный сеточный объект в виде окружности с подсветкой в центре
Выберите инструмент Direct Selection и щелкните в левом верхнем углу объекта, выделив находящиеся там узловые точки (рис. 38). Измените цвет соответствующей ячейки на белый, выбрав его в палитре Swatches (рис. 39).
Возьмите инструмент Ellipse (Эллипс), установите маркер мыши в центр созданной перед этим окружности и, удерживая нажатыми клавиши Alt и Shift , растяните новую окружность поверх старой так, чтобы она оказалась больше старой на два пиксела со всех сторон. Сделайте у нее черную границу (Stroke ) шириной 2 пиксела и залейте радиальным градиентом в направлении от красного к белому (рис. 40). Перетащите созданный векторный объект на один-два пиксела вправо и вниз; не снимая выделения, кликните на нем правой кнопкой мыши и из контекстного меню выберите команду Arrange=>Send To Back (Упорядочить=>Отправить назад). В итоге получите кнопку (рис. 41).
Интересных эффектов можно добиться, создавая сеточные объекты на основе фотографий. Для примера откройте исходное растровое изображение (рис. 42), при помощи инструмента Pen обведите контур цветка (рис. 43) и скопируйте его в буфер командой Edit=>Copy (Редактирование=>Копировать). Затем создайте новое изображение и скопируйте туда контур цветка из буфера командой Edit=>Paste (Редактирование=>Вставить) (рис. 44). Залейте цветок подходящим цветом (рис. 45).
Рис. 43. Формирование контура цветка
Рис. 44. Результат вставки контура цветка в новый рисунок
Преобразуйте контур в сеточный объект командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку) примерно с такими параметрами, как на рис. 46. Обратите внимание, что выбран вариант To Edge (К краю), так как необходима подсветка краев сеточного контура. Поэкспериментируйте со значением параметра Highlight (Подсветка), поскольку в зависимости от выбранного исходного цвета заливки контура и от значения подсветки результаты могут быть разными. Возможно, что в итоге вы получите сеточный объект, напоминающий тот, что представлен на рис. 47.
Для придания полученному изображению большего эффекта, выделите сеточный объект инструментом Selection и наложите на него фильтры Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Свечение изнутри) с параметрами, показанными на рис. 48, и Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Тень) с такими параметрами, как на рис. 49. Примерный результат дан на рис. 50.
Рис. 50. Окончательный внешний вид сеточного объекта, сделанного на основе фотографии
Еще более интересным вариант будет в том случае, если взятый с фотографии контур разбить на несколько сеточных объектов. Возьмем тот же контур, что и в предыдущем случае, скопируем его в новый документ и закрасим цветом. Затем выделим инструментом Pen не весь цветок, а только один его лепесток (рис. 51) и наложим на него градиентную сетку (рис. 52). Результат будет выглядеть примерно так, как рис. 53. Аналогичную операцию проделаем с каждым лепестком и в итоге получим цветок, у которого каждый лепесток будет отдельным сеточным объектом (рис. 54). В дальнейшем полученный таким образом объект можно использовать при подготовке другого изображения, например представленного на рис. 55.
3D-эффект как итог манипуляции с цветами и оттенками градиентной сетки
Попробуем нарисовать жемчужину, а потом на ее основе — фрагмент жемчужных бус. Возьмите инструмент Ellipse , нарисуйте окружность и залейте ее серым цветом (рис. 56). После этого инструментом Mesh создайте узловые точки так, как показано на рис. 57. Выделите узловые точки в левой части объекта и перекрасьте их в темно-серый цвет (рис. 58). Затем выделите группу узловых точек в левом верхнем углу и измените цвет в соответствующей зоне сетки на серо-голубой (рис. 59). Выделите ячейку в правом верхнем углу и установите там белый цвет (рис. 60). Выделите зону в нижней части объекта и придайте ей бронзовый оттенок (рис. 61). Затем исказите линии сетки примерно так, как показано на рис. 62, перетащив соответствующие узлы нужным образом — в итоге будет получена заготовка.
Однако на практике никогда не получается сразу же подобрать идеальные оттенки, которые будут плавно перетекать друг в друга. Посмотрев на результат, придется еще многократно выделять отдельные зоны объекта и менять их оттенки. Это достаточно долгое и утомительное дело, но оно того стоит. В нашем случае путем многократного изменения оттенков удалось нарисовать шар, напоминающий жемчужину (рис. 63), хотя и над ним надо бы еще поработать.
Рис. 59. Результат заливки левой верхней зоны сетки серо-голубоым цветом
Под конец, используя заготовку, нарисуем жемчужные бусы. Для этого, выделив жемчужину, перетащите ее в палитру Symbols (рис. 64). Затем при нажатой клавише Shift перетащите новый символ из палитры на рабочий лист (рис. 65). Инструментом Scale (Масштаб) уменьшите образ жемчужины до приемлемого (рис. 66) и при нажатии клавиши Alt многократно продублируйте ее, создав из одной жемчужины нитку бус (рис. 67).
Рис. 64. Окно палитры Symbols
В этом уроке научимся работать инструментом Gradient Tool
. Рассмотрим линейный и радиальный градиенты. В иллюстраторе можно сделать и конический градиент, но описание его будет в отдельном уроке, т.к. его создание затрагивает еще несколько других инструментов.
На панели инструментов Gradient Tool обозначается вот такой кнопкой и вызывается горячей клавишей G
.
Настройки градиента находятся в окне Gradient:
Если у вас на экране нет этого окна его можно открыть через Window\Gradient (Ctrl+F9) .
1. Линейный градиент
В окне Gradient выбираем тип Linear :
На панели инструментов выбираем инструмент Ellipse Tool , зажимаем Shift и рисуем окружность:
Теперь поковыряемся в настройках, технически выражаясь, «поредактируем» и посмотрим, что можно делать с градиентом.
1) Для начала поменяем местами черный и белый цвет на панели Gradient. Зажмите черный маркер и перетяните его на место белого. Что, не получается? Так и задумывалось:). Зажмите клавишу Alt и повторите.
2) Добавим в градиент еще один цвет. Зажмите любой цвет на панели Swatches и перетяните на линию градиента в панели Gradient:
Что бы создать еще один маркер с таким же цветом, как уже есть, перетяните нужный маркер в сторону с зажатой клавишей Alt .
Поле Location служит для более точного управления позицией выделенного маркера или ползунка над маркерами. Ползунок на градиенте, находящийся между маркерами, управляет резкостью цветового перехода между маркерами. Попробуйте потягайте его влево-вправо. По умолчанию его позиция 50% в поле Location.
Примечание:
Что бы изменить цвет любого маркера в градиенте, надо выделить соответствующий маркер и в панели Colors
поменять цвет. В Illustrator CS3 есть тематические библиотеки разных градиентов. Они находятся в Window/Swatch Libraries/Gradients
. Покопайтесь, там много полезного. К ним можно добраться и через кнопку Swatch Libraries Menu
:
3) Поменяем угол градиента. Выделите нарисованную окружность, выберите инструмент Gradient, кликните возле окружности и, неотпуская левую кнопку мышки, потягайте мышку в любую сторону. За курсором будет тянуться линия. Это линия градиента. Отпустите левую кнопку мышки.
Давайте для закрепления нарисуем такую металическую кнопку:
1. Выделите нарисованную окружность
2. Загрузите библиотеку градиентов Metals (Window/Swatch Libraries/Gradients/Metals)
3. Выберите четвертый градиент из списка (Silver)
Если у вас нету этой библиотеки то составьте примерно такой градиент:
Скопируйте эту картинку и импортируйте в документ. Скопировать цвета с нее можно пипеткой Кликните пипеткой по маркеру на рисунке и перетяните полученный цвет из окошка Colors в окно Gradient на линию градиента. Повторите действия для остальных маркеров. Залейте полученным градиентом окружность.
4. Измените угол градиента по своему усмотрению.
5. Скопируйте окружность (Ctrl+C)
и вставьте ее на тоже место (Ctrl+F)
.
6. Зажмите Shift+Alt
и уменьшите немного новую окружность.
7. Измените цвет обводки малой окружности на белый.
8. Залейте малую окружность градиентом от серого к белому.
2. Радиальный градиент
В окне Gradient выбираем Radial :
Управление цветами градиента такое же, как и в линеарном градиенте. Понятия угла градиента в радиальном градиенте нету, но есть центр градиента. Плюс радиальный градиент имеет одну полезную функцию — он может деформироваться. Это может пригодиться если надо нарисовать тень, например, как на рисунке:
Делается это следующим образом:
1. Нарисуйте окружность и залейте ее радиальным градиентом центр которого синий и край белый
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator
Как Создать Простой Градиент
Начните с Инструмента Прямоугольник , чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента , кликнув на иконку на панели инструментов или перейти к Окно>Градиент .
Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент , что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево. Вы также можете вручную изменить наклон Градиента, избрав значение в поле.
Здесь также много возможностей. Вы можете идти сверху — вниз или слева — направо, или можете использовать градиент для заливки или обводки. Если вы поменяете Тип с Линейного на Радиальный , градиент будет выходить от центра до края (но и это направление можно будет поменять).
Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.
Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.
Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.
Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.
Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения Позиции . Для оранжевого вы можете набрать 50% , чтобы разместить его прямо по середине.
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.
Между двумя разными переключателями можно сменить позицию маленькой иконки в виде ромба наверху слайдера. Это чем-то напоминает перемещение самого переключателя — вы можете ввести немного больше одного цвета и меньше другого изменив лишь позицию точки перехода в градиенте.
У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
В полном курсе вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements . За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.
Читайте также…
Эффекты прозрачности в Illustrator (часть 2)
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
Одна из самых крутых возможностей Illustrator`а, реализованных на данный момент, — это возможность создания прозрачных градиентов. Помните, как сложно было в AI 8.0 создавать отражение объекта с помощью градиента, переходящего в белый? Все помнят, как ужасно это выглядело, если поместить объект с таким отражением на цветной фон? Отлично, теперь вам нужно всего лишь создать градиент, переходящий в 0% прозрачность. Он будет отлично смотреться на любом цветном фоне.
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.
Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.
Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать прозрачность в переходах и стараться не накладывать их на градиенты.
Маска прозрачности/Opacity Mask
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.
Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.
Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.
Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Автор: bortonia (Jennifer Borton)
Ссылка: httр://www.istockphoto.com/article_view.php?ID=1267
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Adobe Illustrator. Группировка объектов. Градиенты. (Урок 6)
Курс: «Adobe Illustrator»Тема: «Группировка объектов. Градиенты»
2. План
1. Группировка объектов2. Градиенты
Операция группировки — это логическое
объединение объектов для совместной
трансформации и изменения атрибутов.
Предположим, вы нарисовали солнышко
(круг и палочки) и теперь желаете
его переместить. Хорошо бы выделить
данный объект как одно целое и просто
переместить, а не двигать последовательно
его составные части.
Для выполнения операции группировки необходимо:
1. Выделить несколько объектов.
2. Выполнить команду главного меню Object | Group (Объект | Сгруппировать)
или нажать комбинацию клавиш +.
Возможно создание нескольких последовательно созданных групп. Тогда у вас
будет сложная группа с иерархией уровней вложенности. Отменить операцию
можно обратной командой Object | Ungroup (Объект | Разгруппировать) или
«горячими» клавишами ++.
Разгруппировка сложных групп будет осуществляться в обратной
последовательности.
4. Работа с элементами группы
Объекты в составе группы можно выделить инструментом Group Selection(Выделение в группе). При этом объекты остаются сгруппированными, но можно
переместить один из них, перекрасить. Контейнер трансформации при этом не
отображается, что очень неудобно.
Инструмент Selection (Выделение) выделяет всю группу, независимо от того,
на каком из объектов произведен щелчок. Однако при двойном щелчке
данныминструментом по объекту или группе объектов вызывает режим Isolation
Mode (Режим изоляции).
Isolation Mode (Режим изоляции) позволяет быстро изолировать слой, подслой,
контур или группу объектов от всех других иллюстраций в документе. В режиме
изоляции все неизолированные объекты в документе недоступны, их нельзя
выделять и редактировать. Режим изоляции вызывается двойным щелчком по
объекту. Для того чтобы выйти из режима изоляции, необходимо сделать
двойной щелчок мышью по свободной области при активном инструменте
Selection (Выделение).
5. Градиент
Градиент — это один из типов заливкиобъекта, представляющий собой плавный
переход между двумя или большим
количеством цветов. Можно сохранить
градиент как образец в палитре SWATCHES
(Образцы), чтобы упростить его применение
к нескольким объектам.
6. Палитра GRADIENT (Градиент)
Настройка градиента1. Чтобы изменить тип градиента, в раскрывающемся списке параметра Type (Тип)
выберите значение Linear (Линейный) или Radial (Радиальный).
2. Используйте шкалу градиента для изменения цветов в градиенте или для изменения
положения точки смешивания.
7. Палитра GRADIENT (Градиент)
3. Сдвиньте ромбовидный маркер влево или вправо, чтобы изменить положениеточки смешивания цветов. Также можно выделить точку смешивания, один раз щелкнув по
маркеру, и задать точное положение, используя параметр Location (Положение).
4. Чтобы изменить угол поворота линейного градиента, выберите тип градиента
Linear (Линейный) и укажите угол. Для поворота по часовой стрелке
укажите значение угла со знаком «минус».
5. Чтобы изменить округлость радиального градиента, выберите тип градиента
Radial (Радиальный) и укажите процент округлости. Если округлость радиального градиента
меньше 100%, можно также изменить угол поворота градиента.
8. Добавление цветов в градиент
Чтобы добавить цвет в текущий градиент, выполните одно из следующихдействий:
— перетащите образец цвета из палитры SWATCHES (Образцы) в нижнюю часть
шкалы градиента. Появится маркер соответствующего цвета;
— щелкните внизу шкалы градиента в палитре GRADIENT (Градиент). Цвет
появившегося маркера настройте в палитре COLOR (Цвет).
9. Изменение цвета в градиенте
Изменить цвет в текущем градиенте можно также двумя способами: при помощипалитры SWATCHES (Образцы) и палитры COLOR (Цвет).
Выделите маркер цвета в палитре GRADIENT (Градиент) и отредактируйте его в
палитре COLOR (Цвет).
Если вы хотите удалить лишний маркер цвета в текущем градиенте, выделите
соответствующий маркер и щелкните по пиктограмме «Корзина» в палитре
GRADIENT (Градиент).
10. Инструмент Gradient (Градиент)
После заливки объекта градиентом можно использовать инструмент Gradient(Градиент), который позволяет изменять направление градиента, а также
положение его центральной, начальной и конечной точек.
1. Выделите объект, залитый градиентом.
2. Выберите инструмент Gradient (Градиент). Поверх градиентной заливки на
объекте будет расположен регулятор градиента. При наведении курсора на
регулятор вы увидите маркеры цвета, также как в шкале градиента в палитре
GRADIENT (Градиент).
3. Чтобы изменить положение начальной или конечной точек градиента,
щелкните по точке и переместите ее влево или вправо. Чтобы изменить угол
поворота градиента, поместите курсор инструмента на конечную точку и, когда
курсор превратится в значок поворота, перетащите его по часовой стрелке или
против нее.
11. Инструмент Gradient (Градиент)
4. Выделите объект и выберите для него в палитре GRADIENT (Градиент) типградиента Radial (Радиальный). При наведении курсора инструмента на градиент
вы увидите регулятор градиента.
5. Переместите на регуляторе начальную и конечную точки градиента, чтобы
сместить центр радиального градиента и получить более плавный цветовой
переход.
6. Вы также можете изменить округлость радиального градиента при помощи
регулятора. Перетащите вниз верхнюю точку регулятора в нужное положение.
7. Щелкните в палитре SWATCHES (Образцы) по пиктограмме New Swatch (Новый
образец), чтобы сохранить созданный вами градиент как образец готовой
заливки.
Как нарисовать крутые градиентные шары в Иллюстраторе
В этом уроке мы будем экспериментировать в Adobe Illustrator, чтобы создать крутые эффекты градиентов ярких цветов, перетекающих один в другой. Для начала мы создадим яркие шары, которые позже модифицируем при помощи инструмента Warp/Деформация. Все объекты останутся в векторном формате, а это значит, что вы сможете использовать их в работах любого типа и масштабировать до любых необходимых размеров.
Как нарисовать крутые градиентные шары в Иллюстраторе
Градиенты такого стиля очень популярны в последнее время. Их можно увидеть в различных дизайн-проектов в брендинге, мобильных приложениях и даже на фонах в iPhone X. Каждый раз, выбирая новые цвета и создавая различные выделения, вы сможете создавать уникальный объект.
Для начала создайте новый документ в Adobe Illustrator любого размера, однако используйте цветовой режим RGB, чтобы получить в распоряжение полную палитру ярких оттенков. Инструментом Ellipse/Эллипс нарисуйте круг. Удерживайте Shift, чтобы круг был идеальных пропорций. Снимите обводку и укажите яркий цвет заливки.
Возьмите инструмент Gradient Mesh/Сетчатый градиент и кликните в любом месте внутри круга. Смените цвет появившейся точки на другой яркий оттенок. Это может быть оттенок фонового цвета, или наоборот — контрастный цвет.
Добавьте еще одну точку в сетку градиента и выберите другой цвет. Цвета будут плавно перетекать один в другой, создавая красивые переходы.
Когда вы добавляете новые точки внутри круга, автоматически создаются дополнительные точки и по краям фигуры. Выделяйте их — несколько сразу — при помощи инструмента Lasso/Лассо.
Попробуйте подбирать новые интересные оттенки, перемещая слайдеры в палитре Color/Цвет. При помощи инструмента Еye-dropping/Пипетка выберите цвет, a затем кликните дважды по заливке в панели инструментов, чтобы открыть палитру цветов как в Photoshop.
Продолжайте выделять точки при помощи инструмента Lasso/Лассо и добавляйте новые цвета. Старайтесь сделать так, чтобы практически не осталось областей с оригинальным цветом заливки.
Выделите только крайние точки и укажите им светлый оттенок. Таким образом у вас получится эффект свечения. Круг должен быть залит различными цветами, создавая градиенты, плавно переходящие друг в друга.
Чтобы смешать цвета, используйте инструмент Twirl/Воронки под инструментом Warp/Деформация в панели инструментов. Кликните дважды по инструменту, чтобы настроить параметры. Настройте размер воронки близкий по размеру к диаметру круга и снизьте Intensity/Интенсивность до 10%.
Осторожно кликните в центр круга, чтобы немного смешать цвета. Создавайте эти изменения короткими кликами, чтобы избежать некрасивого и чрезмерного закручивания.
Дважды кликните по инструменту Twirl/Воронка снова, чтобы снизить размер кисти. В нашем случае это 200px.
Используйте Воронку меньшего размера, чтобы создать закручивания в разных областях круга. Опять же создавайте маленькие изменения, короткими кликами, чтобы не переусердствовать.
Создайте несколько кругов, чтобы собрать красивую коллекцию различных градиентов в кругах. Это очень увлекательно. Экспериментируйте!
Круги выглядят неплохо, однако мы можем пойти дальше и создать абстрактные фигуры. Сделайте это при помощи инструмента Warp/Деформация. Кликайте по кругу и тяните, чтобы деформировать объект.
В итоге вы можете получить очень крутые результаты. Даже небольшое искажение позволит создать стильную фигуру. Искажайте фигуры больше, чтобы создать эффект текучести.
Автор урока Chris Spooner
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Adobe Illustrator CC. Руководство пользователя
Для создания простых линейных узоров нарисуйте комбинацию линий с обводкой разной ширины и цветов и поместите
ограничительную рамку без заливки и обводки позади нарисованных линий, чтобы создать элемент узора.
Чтобы придать органическому или текстурному узору вид нерегулярного, создайте несколько вариаций рисунка для
элементов узора, что позволит получить более реалистичный эффект. Можно использовать эффект огрубления для
создания вариаций рисунка.
Чтобы обеспечить плавное распределение элементов узора, замкните контуры, прежде чем определять узор.
Просмотрите рисунок в увеличенном масштабе, чтобы убедиться в отсутствии погрешностей перед определением
узора.
Рисуя ограничительную рамку вокруг рисунка, убедитесь в том, что она имеет строго прямоугольную форму, является
самым нижним объектом элемента узора и не имеет заливки и обводки. Если предполагается использовать эту
ограничительную рамку для узора кисти, убедитесь в том, что никакие участки узора не выходят за ее пределы.
Дополнительные рекомендации по созданию узоров кисти
Если возможно, всегда заключайте рисунок в нераскрашенную ограничительную рамку, что позволит контролировать
распределение элементов узора.
Угловые элементы должны быть квадратными и иметь ту же высоту, что и боковые элементы. Это необходимо для
корректного выравнивания вдоль контура. Если предполагается использовать угловые элементы для узора кисти,
выровняйте объекты в угловых элементах по горизонтали с объектами в боковых элементах, чтобы элементы узора
распределялись правильно.
Создайте специальные угловые эффекты для узоров кисти с помощью угловых элементов.
Создание образцов узоров
1.
Создайте рисунок для узора.
2.
(Необязательно) Чтобы управлять расстоянием между элементами узора или отсечь части узора, нарисуйте
ограничительную рамку узора (прямоугольник без заливки) вокруг рисунка, который предполагается использовать в
качестве узора. Выберите команду «Объект» > «Монтаж» > «На задний план», чтобы сделать прямоугольник самым
нижним объектом. Чтобы использовать прямоугольник в качестве ограничительной рамки для узора кисти или узора
заливки, примените к нему заливку и обводку со значением «Нет».
3.
Используйте инструмент «Выделение», чтобы выделить рисунок и ограничительную рамку (при наличии таковой),
которые образуют элемент узора.
4.
Выполните одно из следующих действий:
Выберите команду «Редактирование» > «Определить узор», введите имя в диалоговом окне «Новый образец» и
нажмите кнопку «ОК». Узор отобразится в палитре «Образцы».
Перетащите рисунок в палитру «Образцы».
Создание бесшовных геометрических узоров
1.
Установите флажок «Быстрые направляющие» и выберите в меню «Просмотр» команду «Привязать к точке».
2.
Выделите геометрический объект. Для более точного позиционирования расположите курсор инструмента «Частичное
выделение» над одной из опорных точек объекта.
3.
Начните перетаскивать объект по вертикали от одной из опорных точек, затем нажмите комбинацию клавиш
«Alt»+«Shift» (Windows) или «Option»+«Shift» (Mac OS), чтобы скопировать объект и ограничить его перемещение.
4.
Когда копия объекта окажется в нужном положении, отпустите кнопку мыши и лишь затем отпустите клавиши.
5.
С помощью инструмента «Групповое выделение» выделите оба объекта, удерживая нажатой клавишу «Shift», и
начните перетаскивать их по горизонтали относительно одной из опорных точек. Затем нажмите комбинацию клавиш
«Alt»+«Shift» (Windows) или «Option»+«Shift» (Mac OS), чтобы создать копию и ограничить перемещение.
Выделить оба объекта (слева) и перетащить для создания копии (справа)
312
Отсекаем лишнее
Полезные советы по оптимизации макета при его подготовке к печати в пакетах Adobe Illustrator, Photoshop и CorelDraw.
Определение коэффициента гладкости кривых
При выводе на PostScript-устройство кривая аппроксимируется прямыми отрезками (рис. 1). Погрешность зависит от коэффициента гладкости Flatness (разрешение печати, делённое на выходное разрешение иллюстрации).
Выходное разрешение определяет количество сегментов на дюйме, используемых при интерполяции кривой. Если Flatness = 1, кривые линии иллюстрации печатаются с максимальной для данного печатного устройства гладкостью (сегмент равен точке печати), но для вывода задействован максимальный объём встроенной памяти.
В случае высокого разрешения (2400 dpi) следует задавать выходное разрешение около 800 dpi (Flatness = 3) без заметной потери качества, а при невысоких разрешениях печати (600 dpi) — равное печатному (Flatness = 1). В Adobe Illustrator коэффициент гладкости задаётся как выходное разрешение в окне Document Setup на уровне Printing and Export; в Adobe Photoshop — в окне назначения обтравочного контура Clipping Path; в CorelDraw — в окне печати Print во вкладке PostScript.
Оптимизация объектов
В Illustrator часть эффектов сложна для PostScript-вывода: прозрачность (Transparency), тень (Drop Shadow), растушёвка (Feather), размытие (Blur), свечение (Glow) (рис. 2). Сложными элементами макета считаются и растровые объекты Photoshop, наделённые растушёванными кромками и полупрозрачностью. Они вставляются в Illustartor из PSD-файла со слоями. Слои Photoshop конвертируются в объекты Illustrator с сохранением своих свойств и вида.
При выполнении растрового эффекта создаётся растровый объект, привязанный к основному векторному. Параметры определяются установками в окне Document Raster Effects Settings из меню Effects (рис. 3). Обратите внимание на его разрешение. Обычно достаточно 150–200 ppi, т. к. растровые объекты — это растушёванные полутона. Необходимое выходное разрешение можно установить в конце работы с иллюстрацией, а пока задать 72 dpi (тогда скорость прорисовки объектов будет заметно выше).
Для оптимизации обработанных растровыми эффектами объектов нужно выделить их все (включая фоновые, на которые первые ложатся) и выполнить команду Object•Flatten Transparen-cy — сведение прозрачных элементов в иллюстрации за счёт автоматического деления выделенных объектов на куски. Далее они обрабатываются так: полутоновые участки растрируются и, при необходимости, маскируются векторными формами (рис. 4), а остальные участки описываются векторными формами с эквивалентными заливками. Образуемые растровые объекты могут быть просмотрены в палитре Links. Опции сведения должны быть выставлены, как показано на рис. 5.
Помните: сведение прозрачных элементов в иллюстрации необратимо! Поэтому сначала надо сохранить работу в последней версии AI- или EPS-формата. Сохранение иллюстрации с объектами, наделёнными растровыми эффектами, в старых версиях форматов AI или EPS позволяет автоматически выполнять сведение прозрачности. Для этого выбирается соответствующая опция в окне сохранения (рис. 6).
В CorelDraw подобного средства сведения прозрачности и сложных эффектов нет. Альтернатива — команда растрирования объектов Bitmap•Convert to Bitmap. Ею растрируются объекты, обработанные эффектами прозрачности (Transparency), линзы (Lens) и тени (Shadow) совместно с нижерасположенными объектами (рис. 7). Параметры растрирования задаются, как показано на рис. 8.
Оптимизация градиентных заливок в CorelDraw
Градиенты в CorelDraw — цветовые переходы, строящиеся на основе массива шагов (Steps). Такой принцип построения, отходящий от принципа описания языком PostScript, позволяет в CorelDraw создавать такие сложные градиенты, как конический или квадратичный, которые в Illustrator вообще отсутствуют. Это определяет специфику подготовки градиентов к печати.
По умолчанию в градиенте 256 шагов. Этого вполне достаточно для любых двухцветных градиентов, но в сложных многоцветных недостаточное количество шагов приводит к явно выраженной ступенчатости (рис. 9).
Для борьбы со ступеньками нужно увеличить количество шагов до 999 (максимальное значение) в окне параметров градиента Fountein Fill, отключив замочек напротив поля Steps и указав «заветное» число 999 (рис. 10 и 11).
Однако увеличение количества шагов в градиентах может выйти боком при печати или переносе в другие программы, например в Illustrator. Чрезмерно большое количество шагов замедляет вывод или вызывает ошибку. Поэтому после сглаживания градиентов необходимо их растрировать с разрешением около 200 dpi. Если объект с градиентом имеет контур, чтобы не допустить его растрирования, нужно отсоединить контур от заливки командой Arange•Convert outline to object.
Перевод в кривые больших фрагментов текста или внедрение шрифта в файл макета
В конце работы с макетом в векторных редакторах принято переводить текст в кривые, тогда на выводе он «не слетит». Но всегда ли это нужно? Для больших массивов текста это нежелательно, т. к. макет резко усложнится и замедлится его вывод.
В Adobe Illustrator альтернатива переводу текста в кривые — внедрение шрифтов в файл макета при сохранении в форматах AI, EPS и PDF. Текст макета будет правильно отображаться, даже если в системе нет необходимого шрифта (информация о символах шрифта есть в файле макета). Методика работает только для PostScript Type 1. Шрифты форматов TrueType и OpenType в файл макета не внедряются. Для внедрения шрифта нужно в окне опций сохранения поставить флажок Include Document Fonts (рис. 12).
В CorelDraw шрифты корректно не внедряются, хотя для этого и предлагаются некоторые возможности. Поэтому перевод в кривые в этой программе обязателен. Но при преобразовании больших массивов текста CorelDraw создаёт слишком сложные объекты, состоящие из сотен кривых и тысяч вершин. Правда, если получаемый объект становится слишком сложным, программа самостоятельно разбивает его на объекты и группирует их. Но и в этом случае получаются объекты с количеством вершин более 1000, что может серьёзно замедлить вывод. В идеале в кривых должны быть представлены отдельные буквы. Именно такой результат даёт Illustrator при переводе текста в кривые. Впрочем, добиться того же можно и в CorelDraw.
Выделим весь текст в макете (Edit•Select All•Text) или только крупные текстовые блоки и выполним экспортирование текста (File•Export) в EPS, включив флажок Selected only (только выделенные объекты). В окне настроек опций EPS выставим флажок Export Text as Curves (рис. 13). Затем вставим файл EPS обратно на рабочее поле командой File•Import. При импортировании следует использовать интерпретатор PostScript (рис. 14). Кстати, в CorelDraw 10 и более ранних версиях этот метод единственно возможный при обработке блочных текстов (Paragraph text) с форматированием.
Растровые изображения: полезные советы
В Adobe Illustrator и CorelDraw вставлять растровые изображения следует без создания связи с исходным файлом (флажок Link в окне импортирования отключен). Тогда внутри векторного макета мы получаем внедрённый объект с возможностью его изменения. Поведение вставляемого изображения зависит не только от флажка Link, но и от формата растрового изображения. В случае вставки файлов TIFF и PSD, независимо от состояния флажка Link, происходит полное чтение содержания этих файлов и внедрение растра. При вставке файла EPS важно отключить флажок Link, задав внедрение файла (происходит полное чтение содержания растрового файла).
Внедрение растровых изображений в макет позволяет не передавать на вывод исходные растровые файлы. Если на выводе потребуется коррекция растра, можно экспортировать растровый объект из макета в Photoshop. Самый корректный способ — создать PDF-файл макета. Для этого в Adobe Illustrator нужно просто сохранить работу в PDF, а в CorelDraw воспользоваться средством File•Publish to PDF. Далее в Photoshop следует вставить нужное растровое изображение из PDF-файла, воспользовавшись средством File•Import•PDF Image.
Растровые изображения должны быть полностью подготовлены в Photoshop. Как минимум, следует назначить необходимый размер и разрешение, определить цветовой режим и цветовое пространство (по цветовому профилю), соответствующее рабочему полю макета. Тогда обеспечивается одинаковый вид изображения в Photoshop и Illustrator или CorelDraw. Иначе при вставке может произойти замена цветового режима и назначение рабочего цветового пространства, что приведёт к искажению цветов в изображении.
Растровые изображения можно трансформировать стандартными векторными функциями. Только осторожнее с трансформациями — некоторые нарушают качество и детальность. Масштабирование опасно, т. к. изменяет размер изображения, сохраняя количество пикселей, при этом пиксели изменяются по размеру или даже по пропорциям. Всё это изменяет разрешение, ранее заданное в Photoshop. Особенно опасно сильно увеличивать растровое изображение — разрешение может уменьшиться до недопустимого уровня. Разрешение растрового изображения контролируется в Adobe Illustrator через палитру Document Info•Embedded Images, а в CorelDraw с помощью Bitmaps•Resample.
Об авторе: Сергей Фомин ([email protected]), преподаватель Центра компьютерного обучения при МГТУ им. Баумана «Специалист». В статье использованы фрагменты курса «Допечатная подготовка макетов для типографской и цифровой печати».
64 образца, формы и фон градиента
Градиенты — один из самых универсальных способов изменить внешний вид любой композиции. Загрузите этот пакет из шестидесяти четырех бесплатных градиентных элементов, чтобы улучшить свой следующий дизайн.
Градиенты состоят из двух или более оттенков, которые переходят друг в друга для создания постепенного (или резкого) смешения цветов на фоне, формах, иллюстрациях, линиях, изображениях или типографике. Они часто используются, чтобы объединить размер, характер и яркие цвета.Градиенты могут принимать самые разные оттенки и формы, от ярких и радужных до тонких и монохромных. Вы можете изменить настроение любой композиции, просто экспериментируя с различными цветовыми палитрами в ваших градиентах.
Часто бывает трудно найти палитру градиента, которая подходит для вашего дизайна. Итак, чтобы упростить процесс проектирования, мы создали уникальную коллекцию из шестидесяти четырех градиентных элементов, которые вы можете использовать практически в любом приложении.Прокрутите вниз, чтобы просмотреть образец этого бесплатного градиента, а затем прочтите, чтобы узнать, как максимально использовать образцы, формы и фон в своем следующем проекте.
Что входит в этот бесплатный пакет градиентов
Этот бесплатный пакет градиентов содержит шестьдесят четыре градиентных элемента, которые вы можете использовать для различных приложений, от наложения фигур до акцентного фона. При загрузке вы получите доступ к сорока образцам градиента и двадцати четырем векторным и растровым формам и фонам.
Образцы бесплатных образцов градиента, фона и фигур.Все, что вам нужно сделать, это поместить файлы JPG или PNG в любую программу для проектирования или изменить векторные файлы EPS в Adobe Illustrator. Читайте дальше, чтобы узнать, как максимально использовать эти универсальные образцы градиента, формы и фоны.
Как загрузить эти бесплатные элементы градиента
Скачать этот бесплатный пакет градиентов очень просто. Просто нажмите кнопку ниже, чтобы узнать направление к загрузке градиента.Эта загрузка инициирует загрузку файла ZIP; дважды щелкните ZIP-файл, чтобы распаковать его содержимое, и вы увидите файлы в соответствующих папках.
СКАЧАТЬ БЕСПЛАТНЫЙ НАБОР GRADIENT
Загружая этот бесплатный пакет Gradient Pack, вы соглашаетесь не перепродавать и не распространять эти ресурсы.
Применить образцы к векторным объектам
Прелесть этих предустановленных образцов градиента в том, что вы можете быстро применить их к любому векторному объекту, например фону, фигурам, штрихам и даже типографике.Чтобы вызвать образцы в Illustrator, перейдите на панель Swatches , щелкните раскрывающееся меню и наведите указатель мыши на Open Swatch Library . Затем прокрутите вниз до Другая библиотека и перейдите к файлу загрузки градиента.
Найдите папку AI Swatches и выберите одну из предустановленных палитр. Это вызовет файл образцов с четырьмя градиентами и четырьмя оттенками. Чтобы добавить любую из палитр на панель Swatches , , удерживая Shift, щелкните по всем палитрам, нажмите раскрывающийся список и выберите Add to Swatches .Это действие переносит загруженные образцы в главное меню Swatches для дополнительного удобства.
Теперь вы готовы начать экспериментировать с градиентами! Нарисуйте прямоугольник с помощью инструмента Rectangle Tool (M) и проведите по монтажной области, чтобы создать фон. Выберите один из предустановленных градиентов или используйте цветовые палитры для создания своих собственных. Поэкспериментируйте с различными векторными формами, используя инструмент Ellipse (L), или Polygon Tool , а затем сделайте шаг вперед по градиентам с помощью режимов наложения на панели Transparency .
Для получения более подробного руководства ознакомьтесь с нашей полной статьей о том, как использовать ползунок градиента, градиенты сетки и градиенты произвольной формы.
Создание уникальной градиентной композиции
С помощью градиентов вы можете делать больше, чем просто применять переход цвета к одной фигуре или векторному объекту; вы также можете создать уникальную градиентную композицию. Градиентные плакаты и флаеры становятся все более популярными в сообществе дизайнеров и предлагают другой взгляд на типичный полиграфический или веб-дизайн.Использование градиентов также вызывает красочную, футуристическую и часто неоновую атмосферу, напоминающую творческий тренд Yesterday’s Tomorrow.
В этом уроке мы создадим градиентную композицию, имитирующую модный дизайн флаера. Начните с создания документа Illustrator размером 600 x 800 пикселей или любого размера, который соответствует потребностям вашей композиции. Подготовьте загруженные образцы, выполнив действия, описанные выше.
Чтобы обеспечить этот элемент контраста и выделить градиенты, я предпочитаю использовать темный фон на фоне ярких форм.Нарисуйте прямоугольник размером с монтажную область с помощью инструмента Rectangle Tool (M) , затем примените темно-синий градиент, такой как Cool Cyber Gradient 4 . Отрегулируйте оттенки по мере необходимости с помощью ползунка градиента и палитры Swatches .
Затем перейдите к загружаемому файлу с градиентными фигурами и выберите из ряда фигур фокус вашей композиции. Чтобы поэкспериментировать с дополнительной цветовой схемой, я выбрал Living Coral Circle и установил режим наложения на Lighten , используя панель Transparency .
Промойте и повторите с остальными формами. Вы можете нарисовать свои собственные многоугольники с помощью различных инструментов фигур или вставить оставшиеся градиентные формы. Отрегулируйте размер каждой формы с помощью инструмента Selection Tool (V) и двигайтесь, чтобы заполнить отрицательное пространство.
Чтобы предоставить достаточно места для подробностей события, нарисуйте направляющую под фигурой фокуса. Это организует композицию и включает уровень выравнивания.
Нарисуйте белый обведенный прямоугольник размером с монтажную область, чтобы создать простую линейную границу.Активируйте линию пути и перейдите к Object> Path> Offset Path . Введите отрицательное значение во всплывающем меню, затем проверьте Preview . Этот метод гарантирует, что ваша граница будет на одинаковом расстоянии от артборда, что обеспечит чистый и ровный вид.
Теперь давайте добавим заголовок и некоторые вспомогательные детали.
Сначала откройте панель Character и нарисуйте текстовое поле с помощью инструмента Type Tool (T) . Чтобы имитировать причудливую природу градиентных форм, я выбрал переменный шрифт Agrandir.Его оси веса и ширины привносят некоторый характер и допускают полную настройку. Полужирные шрифты без засечек хорошо сочетаются с красочными градиентными формами. Добавьте больше текстовых полей, чтобы заполнить важные детали, затем выровняйте по центру монтажной области с помощью меню Align .
Ищете бесплатные подарки для вашего следующего проекта? И даже больше!
6 сайтов бесплатно Образцы градиентов Illustrator «projectwoman.com
Хотя Illustrator поставляется с рядом образцов градиента, вы, вероятно, обнаружите, что для ваших нужд всегда недостаточно градиентов.К счастью, есть несколько бесплатных загружаемых наборов образцов градиента хорошего качества, которые можно использовать для расширения своего набора инструментов Illustrator.
Хотя существует множество образцов градиента, которые вы можете загрузить для Photoshop, для Illustrator не так много бесплатных вариантов. Я поискал в Интернете эту коллекцию — все они загружаются и устанавливаются правильно, и они не связаны со спамерскими сайтами (некоторые другие, не включенные сюда, взяты с поддельных сайтов — так что будьте осторожны!).
Этот набор из 48 векторных градиентов — хороший стартовый пакет.Есть несколько удобных градиентов черного и светлого цвета, а также много зеленого и синего. Если вам нужна простая коллекция градиентов, для начала это хороший выбор.
Deviant Art — всегда отличное место, где можно найти удобные загружаемые вещи. Здесь мы разместили 140 металлических градиентов для Illustrator. Доступен ряд оттенков золота, металла, а также меди, бронзы, латуни, серебра, хрома, стали, алюминия и других металлических оттенков.Это хорошая стартовая коллекция металлических градиентов.
Эта группа градиентов в файлах, называемых (несколько невообразимо) от 1.ai до 7.ai, представляет собой набор удобных градиентов. Хотя было бы лучше, если бы все эти градиенты были в одном пакете, это не так, поэтому вы можете взять партию и, возможно, собрать их в один собственный файл образцов.
4. На Vectorportal.com вы найдете серию из шести градиентных пакетов, в общей сложности более 700 градиентов.Изображения для этих пакетов выглядят немного маленькими, но не позволяйте этому вводить вас в заблуждение — каждый пакет имеет размер от 75 до 160 градиентов на пакет. Все шесть можно скачать с этого сайта.
От Faisaljasnak поставляется этот набор градиентов для Illustrator. Эти градиенты варьируются от тонких цветовых переходов до градиентов, подходящих для кнопок и других веб-элементов.
6. Градиенты, размещенные в Adobe Exchange
Следующая группа загружаемых градиентов доступна на собственном веб-сайте Adobe Exchange.
Первым в этом обзоре является Metal Gradients V1.5.
Этот второй лот представляет собой небольшой набор из 3 металлических градиентов:
В этот последний набор входят еще 8 удобных металлических градиентов:
После того, как вы загрузили свои образцы, посетите этот пост, чтобы узнать, как установить и использовать образцы в Illustrator.
Хелен Брэдли
Создание настраиваемого градиента Adobe Illustrator
Создание настраиваемого градиента Adobe Illustrator — обычная и простая задача, и вот как это сделать.Если вам нужно скопировать градиент из изображения (ниже представлена деталь изображения в качестве примера), сначала вам нужно разместить его в Illustrator в качестве ориентира.
Выберите Файл / Место … и перейдите к изображению на вашем компьютере, которое вы хотите использовать в качестве шаблона. Заблокируйте слой, на котором находится изображение, щелкнув маленькую рамку слева от имени слоя. Затем создайте новый слой, нажав кнопку «Создать новый слой» в нижней части палитры слоев. Теперь вам нужно выбрать инструмент «Пипетка» на палитре инструментов.Откройте палитру образцов. Щелкните цвет в начале градиента в руководстве по изображениям. Щелкните по самому краю цветового диапазона, чтобы получить самый внешний цвет. Выбранный цвет появится в поле «Заливка» на палитре инструментов. Перетащите цвет в палитру образцов, а затем выберите следующий этап градиента. В приведенном ниже примере три основных цвета — красный, желтый и синий (снизу вверх). Однако для точности было бы целесообразно взять образцы оранжевого и зеленого промежуточных цветов, которые также появляются.
После того, как вы выбрали пять основных цветов и перетащили их, ваша палитра образцов должна выглядеть так, как показано ниже. Теперь создадим градиент Adobe Illustrator.
Затем выберите инструмент «Прямоугольник» и создайте рамку над направляющей изображения. Убедитесь, что часть изображения видна, чтобы вы могли видеть, точны ли результаты. Откройте палитру градиента и выберите линейный градиент. Введите -90 градусов в поле Угол. Щелкните под линией градиента посередине, чтобы создать новый мини-образец Gradient Slider.
Убедившись, что прямоугольник по-прежнему выделен, перетащите красный образец из палитры образцов на крайний левый ползунок градиента, пока не появится небольшой значок «+». Когда это произойдет, отпустите кнопку мыши, и ползунок унаследует цвет нового образца. Перетащите желтый образец на средний ползунок, а синий — на правый.
Теперь создайте два новых ползунка градиента. Первый идет между красным и желтым (перетащите сюда оранжевый образец), а второй — между желтым и синим (перетащите сюда зеленый образец).Теперь перетащите ползунки влево и вправо, пока градиент не совпадет с изображением внизу.
Чтобы сохранить новый градиент Adobe Illustrator, перетащите содержимое поля «Градиентная заливка» на палитру «Образцы». Градиент автоматически переместится в раздел «Градиенты» палитры образцов. И вот оно!
Ресурсы и дополнительная информация
Создание металлического градиента в Illustrator: 13 шагов
Введение: создание металлического градиента в Illustrator
Я собираюсь показать вам, как легко создать металлический эффект с помощью градиентов в Illustrator
Добавить TipAsk QuestionDownload
Шаг 1: Шаг 1. Нарисуйте прямоугольник
Первое, что вы сделаете, это создадите прямоугольник с помощью инструмента «Прямоугольник» с левой стороны.Инструмент имеет форму прямоугольника (его нельзя пропустить).
Добавить TipAsk QuestionDownload
Шаг 2: Шаг 2: Щелкните инструмент Gradient Tool
Вы найдете инструмент Gradient Tool с левой стороны, как и с инструментом Rectangle Tool. Они похожи по форме, но инструмент «Градиент» выглядит так, как будто он переходит от черного к белому.
Добавить TipAsk QuestionDownload
Шаг 3: Шаг 3: Щелкните мышью на своем поле
После того, как вы выбрали инструмент «Градиент», щелкните на своем поле, которое вы создали.Это окрасит поле градиентом по умолчанию в черный и белый.
Добавить TipAsk QuestionDownload
Шаг 4: Шаг 4: Выберите панель градиента
Очевидно, вы захотите настроить свой градиент, чтобы он выглядел более металлическим. Панель градиента может помочь в этом. Вы можете найти его в правой части экрана. Он имеет тот же значок, что и инструмент «Градиент».
Как видите, есть полоса от белого к черному с маленькими ползунками под ними.
Добавить TipAsk QuestionDownload
Шаг 5: Шаг 5: Добавить ползунки
Если вы наведете указатель мыши на цветовую полосу, вы увидите, что рядом с ней отображается значок «плюс».Нажатие, когда отображается этот знак плюса, создаст другой цветной ползунок в том месте, где вы щелкнули.
Создайте еще пару ползунков, чтобы добавить больше цветов к градиенту.
Добавить TipAsk QuestionDownload
Шаг 6: Шаг 6: Изменение цвета слайдеров
Чтобы наша коробка выглядела металлической, мы хотим иметь более светлые цвета внутри и более темные цвета снаружи на шкале цветов градиента.
Щелкните последний ползунок цвета слева и измените его на третий самый темный оттенок на шкале оттенков серого в цветовой палитре.
Добавить TipAsk QuestionDownload
Шаг 7: Шаг 7: Изменение цвета ползунков 2
Используйте тот же цвет на ползунке на противоположной стороне шкалы цвета градиента.
Добавить TipAsk QuestionDownload
Шаг 8: Шаг 8: Изменение цвета ползунков 3
Измените средний ползунок на третий самый светлый оттенок на цветной линии шкалы серого в цветовой палитре.
Добавить TipAsk QuestionDownload
Шаг 9: Шаг 9: Изменение цвета ползунков 4
Теперь мы обратим наше внимание на два ползунка между средним ползунком.
Измените оба цвета на четвертый самый темный оттенок на шкале серого в цветовой палитре.
Добавьте TipAsk QuestionDownload
Шаг 10: Шаг 10: Добавьте больше ползунков
Добавьте еще два ползунка, по одному с обеих сторон среднего ползунка.
Измените их цвета на шестой самый темный оттенок на шкале серого в цветовой палитре.
Добавить TipAsk QuestionDownload
Шаг 11: Шаг 11: Добавить больше ползунков 2
Повторите последний шаг, добавив еще два ползунка, по одному с обеих сторон от среднего ползунка.
Измените их цвета на четвертый самый светлый оттенок на цветной линии шкалы серого в цветовой палитре.
Добавить TipAsk QuestionDownload
Шаг 12: Шаг 12: Расположите свой градиент
В середине вашего поля есть полоса, которая позволит вам расположить цвета на шкале градиента. Поиграйте с ползунками, пока не получите нужный градиент.
PS: Вы также можете изменить направление градиента с помощью переключателя угла на панели градиента.
Добавить TipAsk QuestionDownload
Шаг 13: Конечный продукт
И теперь ваша коробка должна иметь металлический оттенок.
Добавить TipAsk QuestionDownload
1 человек сделал этот проект!
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
Как создать логотип с градиентом произвольной формы с помощью Adobe Illustrator
Градиенты внутри и по природе
Слово «градиент» означает постепенное увеличение или уменьшение измерения.Это постепенное развитие и упадок присутствует повсюду в природе. Этапы и ступени. Фазы и периоды. Они находятся в центре гармонии, которая управляет этой вселенной.
И нигде это не выражено так ярко, как в цветах. Куда бы вы ни посмотрели, природа играет с цветовыми градиентами. Цветовые градиенты в природе всегда плавные, гармоничные и естественные. Например фиолетовый, розовый и пурпурный . Или синий, розовый и зеленый . Даже самая ненавистная цветовая комбинация — красный и синий — может показать вам свою красоту при использовании градиента.
Давайте посмотрим, как природа может направлять нас в поисках уникальных цветовых сочетаний для наших градиентных логотипов.
Небо
Небо, пожалуй, лучший источник вдохновения для создания градиентов, потому что его цвета никогда не бывают одинаковыми два дня подряд. Даже когда это самый обычный белый и серый цвет, распространение и слияние обоих цветов может вдохновить вас на то, чтобы в этот день смешать собственные градиенты по-другому.
И когда небо становится драматичным — зеленым, сине-зеленым, розовым, белым, пурпурным, горчичным, желтым, оранжевым, коричневым — это безумие.
Вот несколько фаворитов с неба, а также их цветовые палитры для вашего приложения inspiration plus.
Фотографии Алдаина Австрии и Мартина Саттлера | Unsplash
Земля
Горы, песок, почва, скалы и камень. Неровность земли дает еще одну прекрасную возможность вдохновения цветовых градиентов. Кроме того, он также расскажет, как добавлять текстуры в цвета. Например, песок в мокром и сухом состоянии имеет отчетливые оттенки.Точно так же высушенная почва, песок пустыни и пыльная дорога в целом имеют одинаковые оттенки, но отличаются друг от друга.
Изучение подобных элементов в различных настройках и взаимодействие с другими элементами может расширить горизонты вашего дизайна и, в конечном итоге, даст вам больше возможностей для работы.
Вот несколько градиентов, создаваемых землей.
Фотографии Дэна Голда и Анкора Ли | Unsplash
Лес
Лес имеет некоторые очень характерные особенности, поэтому его следует упомянуть здесь.Его цвета предлагают более глубокое разнообразие градиентов. Они также холоднее, чем цвета Земли, а это означает, что они относятся к целому другому спектру цветового круга.
Plus Леса обрабатывают зелень намного иначе, чем другие элементы земли, такие как холмы и поля. Лесная зелень более влажная, холодная и резкая. Он также более дикий, загадочный и более современный. Добавление мульчи, ручьев, водопадов и сухих листьев добавляет еще одну область градиентов для исследования.
Некоторые из моих любимых цветовых градиентов из леса:
Фотографии Хизер Шевлин и Дерек Стори | Unsplash
Океан
Голубой океан — цвет, который любят все. Но работая с синим так же, как мы, как дизайнеры логотипов, вы можете достичь точки насыщения. Это когда океаны оказываются отличным источником вдохновения. С океанами вы получаете столько оттенков синего, сколько сможете. Мало того, вы также получаете различные смеси, когда он смешивается с зеленым, белым, серым и черным — всеми другими цветами океана.Не говоря уже о том, что солнце попадает в него каждый день, когда оно садится.
Добавьте к этому оттенки более глубоких глубин океана — коралловые рифы или то, как волны меняют цвет пропорционально другим элементам, таким как солнце или то, как вы смотрите на него с разных точек зрения, положение орлиного глаза, для пример, может быть вдохновляющим. Океан действительно хранит много секретов.
Фотографии Джереми Бишопа и Янис Каркосса | Unsplash
Огонь
С градиентами у нас всегда есть ограниченное количество цветов для работы.Таким образом, изучая, как горит огонь, мы можем увидеть, насколько по-разному он снова и снова объединяет похожие цвета — красный, синий, оранжевый, белый — многократно. Это также поможет вам изучить принципы смешивания цветов для создания глубоких эффектов. Например, эффект тепла на изображениях огня не всегда исходит от красного или оранжевого, в основном это белый цвет, преобладающий над красным, который излучает такое сильное тепло.
Чтобы увидеть, насколько палящими являются некоторые из его градиентов, посмотрите ниже.
Фотографии Кристофера Йешке и Бенджамина ДеЯнга | Unsplash
Короче говоря, нет цветового градиента, который вы не встретите в природе.К тому же у выбора градиентов от природы есть свои практические цели. Нам нравятся естественные цветовые сочетания, потому что мы с ними знакомы. Поэтому, даже когда они яркие и громкие, на них никогда не будет больно или неприятно смотреть. А сочетания цветов, которые мы обычно не находим в природе, могут выглядеть неприятно. Ищите естественные сочетания цветов, чтобы убедиться, что ваши клиенты испытывают к ним положительные чувства, которые распространяются на логотип вашего бренда.
градиентов? : AdobeIllustrator
скопируйте макароны с форума Adobe:
Эффект полосатости имеет несколько источников:
Монитор:
Основная причина, по которой вы видите полосы на своем мониторе, заключается в том, что вы используете программную калибровку.Программная калибровка использует LUT-таблицы вашей видеокарты. LUT-таблицы подвержены ошибкам округления, неправильным измерениям и проблемам с линейностью, вызванным программным обеспечением. Поэтому лучше использовать аппаратную калибровку, доступную в мониторах Eizo, со встроенным калибровочным устройством. По моему опыту, даже лучшая программная калибровка (например, SpectraCal, ArgyllCMS / DisplayCal) не может конкурировать с аппаратной калибровкой Eizo. Совет: просто купите монитор серии Eizo CG.
Градиенты RGB и CMYK:
Когда вы работаете в цветовом пространстве CMYK, вы работаете с синтетическим профилем устройства.Профили CMYK, такие как Swop или Fogra39, характеризуют офсетные машины. Несмотря на то, что при создании этих профилей были приложены большие усилия, они не являются линейными. Также sRGB и Adobe RGB1998 на самом деле представляют собой средние цветовые пространства монитора, но они линейны. Короче говоря, когда вы создаете градиенты и хотите, чтобы они были очень линейными, вы должны работать в цветовом пространстве RGB. По моему опыту, лучший профиль рабочего пространства для градиентов в ECI-RGB v2 свободно доступен на сайте eci.орг. Для большинства практик Adobe RGB и sRGB более чем хороши.
Photoshop / Illustrator:
Если вам нужны плавные градиенты в Photoshop, вы должны использовать 16-битный цветовой режим вместо 8-битного. 8-битный цветовой режим имеет только 256 оттенков каналов RGB и 100 каналов CMYK. 16-битный цветовой режим Photoshop обеспечивает 32768 оттенков для обоих. В Illustrator градиенты охватывают контрольные точки, поэтому для каждой контрольной точки у вас будет определенный цвет, а цвета между ними будут визуализированы.Плавность зависит от программного обеспечения, которое отображает градиенты (Illustrator или ваше RIP-программное обеспечение). Также я считаю, что экраны предварительного просмотра Illustrator и Photoshop находятся в 8-битном режиме для повышения производительности, вам, вероятно, понадобится чрезвычайно мощная и дорогая система для запуска 16-битных превью в реальном времени.
Принтер:
В зависимости от используемой технологии принтера вы получите более или менее эффект полос. Традиционная технология офсетной и флексографской печати должна быть достаточно линейной. Цифровая печать и пробная печать — другое дело, потому что используются линеаризации и ICC-профили (например, калибровка программного обеспечения монитора).Я консультант, специализирующийся на калибровке цифровых принтеров для вывесок, текстиля и промышленных приложений. Большинство калибровок принтера выполняются за 2–3 часа, в то время как я обычно трачу около 6–12 часов на создание высококачественных калибровок. Дополнительное время в основном тратится на многократное измерение целей калибровки (линеаризация и ICC) и их усреднение. Это позволяет компенсировать колебания измерений цвета из-за нестабильности печатных носителей, печатающих головок и измерительных устройств (спектрофотометра).
Преобразования цветов:
Преобразования между различными цветовыми профилями также могут привести к эффектам полосатости, особенно из-за используемых способов рендеринга. Методы рендеринга — это алгоритмы, используемые для компенсации различий в цветовой гамме между разными профилями. Эти методы рендеринга часто усиливают нелинейности профилей ICC, особенно когда каналы CMY не нейтрализованы серым перед профилированием ICC. Все эти проблемы можно было бы решить, если бы красители чернил могли быть выбраны в соответствии с конкретными координатами, но, к сожалению, это не так по многим причинам.
короче:
это не ты, это иллюстратор и 8-битная глубина цвета. есть небольшая хитрость, как скрыть полосатость и добавить небольшое количество шума к градиенту
Как заставить градиенты изгибаться в Adobe Illustrator CC с помощью Gradient Mesh
Привет, в этом видео мы собираемся взглянуть на то, что называется градиентной сеткой. Что это позволяет нам делать, так это делать градиенты, которые не повторяют прямую линию, как линейный градиент или круглый радиальный градиент.Мы собираемся делать такие вещи, где это как бы зацикливаться, затем есть разные последовательности и все такое. Даже такая странная размытая штука наверху. Плюс мы собираемся добавить это зерно пленки. Это не имеет ничего общего ни с чем, кроме того, что я попытался сделать его немного лучше, добавив Film Grain. Хорошо, давайте сделаем это сейчас в Adobe Illustrator.
Сначала откройте Gradient Mesh.ai из ваших файлов упражнений. Мы собираемся рассмотреть легкие и трудные пути.Я собираюсь взять свой инструмент «Прямоугольник», просто нарисуйте здесь прямоугольник. Работать с такими простыми формами, как эта, эллипсами и прямоугольниками, очень просто. Gradient Mesh — это круто. Что мы собираемся сделать, так это два способа добавления сетки. Вы можете перейти к «Object» и спуститься к «Create Gradient Mesh». Решите, сколько строк и столбцов. Я предполагаю, что чем больше у вас строк и столбцов, тем лучше вы контролируете, но тем сложнее заставить его выглядеть, может быть, гладко. Так что больше деталей, но менее гладко. Пойдем с этим, и у нас есть градиентная сетка.
Другой способ сделать это — взять инструмент «Прямоугольник» и нарисовать что-то подобное. Есть способ сделать это с помощью инструмента, здесь есть специальный инструмент Gradient Mesh Tool. Таким образом, вы можете просто щелкнуть определенные части, что вы хотите сделать, зависит от вас. Однако, когда у вас есть градиентная сетка, техника остается той же. Вы хотите поработать с вашей Белой стрелой, и, допустим, мы собираемся выбрать всех этих парней снаружи, поэтому я выбираю этих парней, я удерживаю Shift и возьму тех, кто внизу также.Итак, я только что выбрал все эти верхние опорные точки и нижние. Я собираюсь открыть «Свойства», перейти к «Заливка» и «Образцы», и если вы используете мои файлы, у меня есть для нас несколько готовых. Я собираюсь нажать на вас, ребята.
Вы можете видеть, что он делает, он как бы добавляет наши градиенты. Ничего особенного еще не произошло, верно? потому что вы говорите: «Я мог бы сделать это с помощью обычного градиента». Я собираюсь схватить всех этих парней посередине и сделать их зелеными.Тем не менее, вы могли это сделать. Все будет по-другому, если я нажму на одного из этих парней, может быть, того, может быть, я пойду сюда и скажу: «Я хочу, чтобы ты был розовым». Вот где все немного по-другому, правда? Вы действительно можете нанести на карту градиенты. В моем случае мы сделаем так, чтобы они выглядели ужасно.
Давайте посмотрим, что еще вы можете сделать, вы можете переместить этих ребят. Посмотри на этого парня, я могу переместить его, может быть, в этот угол. Как видите, это действительно интересные эффекты в стиле аэрографа.Вы можете перемещать его. У всех этих парней есть ручки, видите, я могу настроить этого парня. У него нет цвета, просто дайте ему цвет. Я дам ему черный. Вы можете начать как бы изгибать эти штуки и приступать к сортировке. Это не очень хороший пример, потому что я просто произвольно делаю фигуру, но он дает вам некоторое представление о том, насколько легко это сделать, когда фигура проста. Давайте посмотрим, что можно сделать с нашим китом.
Теперь то же самое, правда? Я собираюсь продублировать.Ты собираешься подняться туда, несмотря на то, что ты захватываешь. Shift O вызывает мой инструмент Artboard. Удерживая нажатой клавишу «Alt» на ПК и клавишу «Option» на Mac, у меня будет другой вариант. Я собираюсь увеличить масштаб. Теперь, если я выберу тело этого кита, попробую создать градиентную сетку, это будет болезненно. Просто бывает, когда вы создаете действительно сложные формы, подобные этой. Я говорю это просто потому, что это просто честно. Я пытаюсь использовать Gradient Tool, я вроде нажимаю там. Это вроде как за ним, правда? Это как бы вставлено в эту строчку и прошло мимо глаз, что на самом деле не то, что я хотел, но это нормально.Здесь что-то вроде натворили. Здесь все пошло очень странно. Что происходит со сложной формой.
Я могу сказать, что хочу отметить здесь пару моментов, потому что это то, чем я хочу заниматься. Я хочу создать своего рода градиент, который следует этой линии. Проблема с этим, однако, заключается во всей такой сложности. Я удерживаю Shift и возьму тебя. Каждый раз, когда вы делаете один из этих переходов, он создает новый путь соединения и немного сбивает с толку, куда вы на самом деле идете.Я удерживаю Shift с помощью Direct Selection Tool. Теперь я скажу, что этот цвет там работает. Чем больше добавляешь, тем сложнее становится. Так что то, что я обычно делаю — вы можете возиться с этим, это нормально. Используйте инструмент «Градиент».
Я собираюсь продублировать этот первый артборд. Итак, Shift O на моей клавиатуре. Удерживая нажатой клавишу «Alt» на ПК, клавишу «Option» на Mac, чтобы сделать дубликат. Что я хочу сделать, так это вместо того, чтобы пытаться превратить это в сетку, я просто буду использовать простую форму.Я буду использовать Ellipse только потому, что. Я думаю, он имеет довольно эллиптическую форму. Используйте это или прямоугольник, что-нибудь очень простое, что соответствует тому, что вы делаете. Убедитесь, что он покрывает все. Собственно что и сделаю — удалю. — Я хочу, чтобы он был на отдельном слое, потому что я хочу использовать этого парня поверх. Это будет мой кит. Я собираюсь сделать еще один слой, который мне нужен, прямо под ним. И ты будешь моим Градиентом.
Небольшая хитрость в том, что давайте возьмем мой Ellipse Tool на слое Gradient, я собираюсь нарисовать этого здоровяка.Так что он прямо внизу. Теперь я хотел бы видеть насквозь кита. Я мог бы перейти в свой режим Outline Mode, который называется «Command Y» на Mac или «Control Y» на ПК. На самом деле я хочу сделать небольшую хитрость с китом. Я собираюсь заблокировать его, чтобы он не двигался, но также, если я удерживаю «Command» и нажимаю на него, он просто превращается в контуры. Вы также можете выключить его, щелкнув «Command».
Итак, я работаю над слоем Gradient и могу видеть его контуры.Зачем я это делаю? Это потому, что когда я начинаю использовать Gradient Tool — просто возьмите его здесь. Когда я говорю «Инструмент градиента», я имею в виду инструмент «Градиентная сетка». — это когда я начинаю как бы щелкать, скажем, здесь появляются более последовательные линии. Скажем, у меня есть этот, я беру свой инструмент прямого выделения и могу начать изгибать его, чтобы соответствовать формам и формам того, что мне нужно. И что я могу сделать, так это привести его в чувство. Мой Ellipse, возможно, немного велик для того, что мне нужно, но вы поняли идею, верно? И если вам нужно больше очков, я обязательно, но медленно, помните, наименьшее количество очков становится намного проще.Я собираюсь проследить эту линию, добавить еще одну. «Белая стрела», и я собираюсь это исправить.
Я даже не знаю, что делаю, просто следую каким-то кривым. Я собираюсь скрестить пальцы, когда я закончу, эта штука будет выглядеть наполовину прилично. Я собираюсь добавить туда еще одну. «Белая стрелка», просто клавиша «А». И этого парня нужно было заставить сделать эту вещь последовательной, но что вы можете сделать, так это схватить его и затащить туда. Убедитесь, что эти ребята не пересекаются.Я мог бы потратить целую вечность, я должен потратить целую вечность, чтобы это выглядело действительно круто. Я доволен тем, что мы делаем. Этот парень здесь, что он делает? Если этот парень мешает, вы можете утащить его, чтобы он не сильно на него влиял. Он будет здесь. Вы собираетесь подняться. Эта точка привязки будет здесь. Давай, Дэн. Я продолжаю с этим, обещаю.
Сейчас я собираюсь щелкнуть, может быть, этого парня. И, возможно, удерживая Shift, возьмите этого парня, и этого парня, так что у меня есть три из них, я перейду в свою «Панель свойств».Я собираюсь перейти к «Заливке», я собираюсь использовать этот градиент. Это способ создания градиентной сетки. Да, я мог бы просто сделать это с помощью, может быть, линейного градиента. Пойдем дальше. Не удалось бы этого сделать с радиальным или линейным, может быть, вы могли бы. Итак, когда дело дойдет до таких вещей, этого парня, давайте заставим его сюда, я собираюсь начать что-то крутое продвигать эти вещи. Так что это действительно сложный градиент. Вы можете видеть, здесь он действительно резкий, а вот здесь начинает становиться довольно пушистым.Просто потому, что расстояния между этими точками привязки довольно большие. Так что пройдите, или то, что мы делаем сейчас —
Вы тратите на это немного больше времени, чем я. Чувак, это плохо. Я собираюсь схватить этого парня. И мы собираемся перейти на нашу «панель слоев» и удерживать клавишу «Command», чтобы снова включить ее. И что мы хотим сделать, теперь они должны быть на том же слое, потому что мы хотим превратить их в обтравочную маску. Должны ли они быть на одном слое? Неплохо подмечено. Пока кит находится впереди, я почти уверен, что смогу «Shift» щелкнуть этого парня и нажать «Command 7»; это действительно сработало.Итак, «Command 7» — это ярлык для обтравочной маски. Если вы хотите, чтобы это длилось долго, есть «Создать обтравочную маску», это не очень длинная кнопка. Если вы используете более старую версию Illustrator, выберите «Объект», «Обтравочная маска», «Создать». В любом случае, это то, что я пытаюсь сделать. Легче создать эту градиентную сетку внутри простого круга, но это нужно попытаться сделать поверх реальной формы. Насколько это хорошо? Это очень плохо. Мой цвет. В некоторой степени неплохая идея, вы могли бы пообщаться вживую, наблюдая за мной.
Еще одна вещь, которую мы могли бы сделать, прежде чем мы начнем, — часто люди хотят создать своего рода градиентную сетку, которая выглядит так, как они хотят, — они думают, что им нужна градиентная сетка, когда они этого не делают.Позвольте мне показать вам еще один способ, которым я часто поступаю. Я собираюсь взять свой «Pen Tool» и нарисовать — я собираюсь выключить Smart Guides, «Command U», потому что я хочу создать здесь некую форму. Типа делает такие вещи. Это у меня в голове, давайте воплотим это в реальность. Итак, вы хотите что-то вроде желеобразной пуговицы. Поэтому вместо того, чтобы пытаться сделать это с помощью карты градиента, часто проще просто придать ей правильный цвет. Я собираюсь щелкнуть здесь и сказать, что хочу, чтобы ты был белым.Тогда просто используйте «Размытие». Итак, я собираюсь пойти «Эффект», перейти к «Размытие» и использовать «Размытие по Гауссу»; дешевый трюк, включите предварительный просмотр. Вы можете увидеть, что он будет делать.
То же самое, что мы, возможно, смогли бы сделать там внизу. Получение правильного размытия. Я немного уменьшу непрозрачность. Я хотел такого, да, такого эффекта. Я собираюсь сделать еще одну маленькую фигуру. Что я сделаю, так это продублирую его. А ты, мой друг, я собираюсь обрезать кружок, чтобы получилось получше работать со слоями.Я выбираю «Outline Mode», чтобы схватить вас, выбрать их обоих. И я собираюсь перейти не в режим Outline, потому что это сбивает с толку. Я собираюсь использовать свой инструмент Shape Builder Tool, Shift M. Я собираюсь удалить эти биты, мне просто нужен такой кусок.
Что я мог бы сделать, так это уменьшить размытие этого. Итак, если у вас есть какой-то эффект, вам нужно перейти либо на панель «Внешний вид», которая находится под «Окном», либо, в моем случае, я вижу здесь. Я собираюсь свернуть сюда.Теперь у меня есть что-то вроде двойного эффекта, когда верхняя часть преобразует разные уровни размытия. Вы понимаете, о чем я? Чувак, я надеялся, что это будет выглядеть лучше. Надеюсь, вы разбираетесь в технике. Градиентные сетки могут быть непростыми, иногда проще сделать такие вещи и просто размыть их.
И напоследок, прежде чем мы начнем, часто градиенты, особенно градиентные сетки и прочее в Illustrator, имеют действительно своего рода векторный вид, который, возможно, не так популярен в настоящее время.Классный трюк в том, что вы можете выбрать все это и добавить классный эффект здесь, в разделе «Эффект» — я уверен, что собираюсь искупить себя. Немного лучше. «Эффект» и перейдите в «Художественный». Это не в разделе «Художественные», а не «Текстура», перейдите в «Зерно». У меня была отобрана какая-то одна часть, я хотел ту часть, которая у меня есть — все ли у меня выбрано? На самом деле он просто взял верхнюю часть. Вы можете видеть, что он делает, правда? Предположим немного, он добавляет к нему что-то вроде текстуры зерна пленки.Вы можете выбрать интенсивность и текстуру. Однако он делает что-то странное с краями. Я покажу вам, как это обойти. Он выбрал только один кусок, хотя и сделал это со всеми. Я нахожу … забудьте о краях, но это добавляет этим парням более приятный эффект.
Итак, чтобы обойти пикселизацию краев, я собираюсь отменить это, и это проще сделать. Возьмите наш инструмент «Прямоугольник». Нарисуйте это поверх, и вы примените его к этому, в основном в режиме слоя, так что я сделаю вам и применим точно такой же, «Применить зернистость».Я хотел быть здесь для вас, если вы не делали этого раньше, это все равно что повторить то, что я только что сделал. Примените его к этому, затем под здесь, в разделе «Непрозрачность», переключите это на «Умножить». Создает тот же эффект, что-то делает и с фоном, что, возможно, не то, что вы хотите, но определенно исправляет эти края. И что я могу сделать, так это немного поправить его. Под панелью «Внешний вид» здесь нажмите «Зернистость» и «Контрастность», возможно, мне нужно подняться вверх. «Интенсивность», поднимаемся вверх, нажимаем «ОК».
Так лучше? Искупил ли я себя? Наверное, нет, но ты, мой творческий друг, я должен сделать так, чтобы он выглядел лучше меня.
