Как наложить градиент в иллюстраторе на текст: Создание градиентов в Illustrator
Как создать и Редактировать Градиенты в Adobe Illustrator
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Освойте Дизайн Логотипа в Adobe Illustrator. Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator
Как Создать Простой Градиент
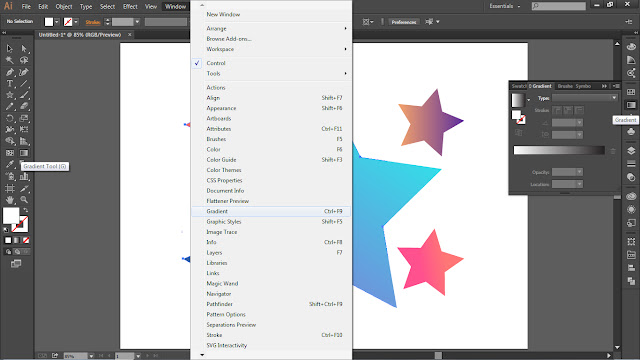
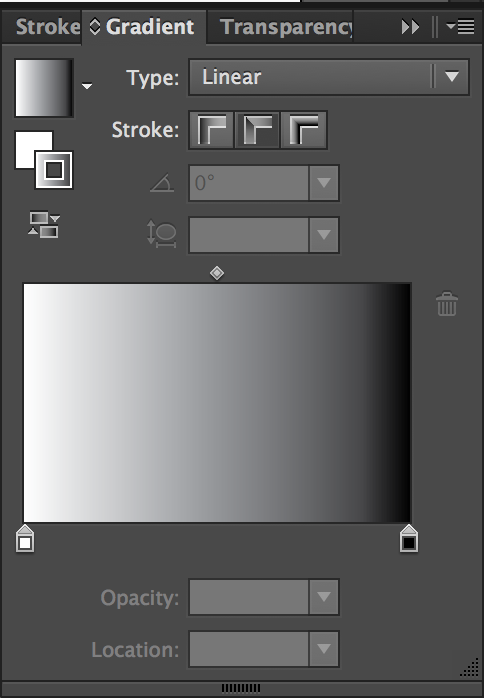
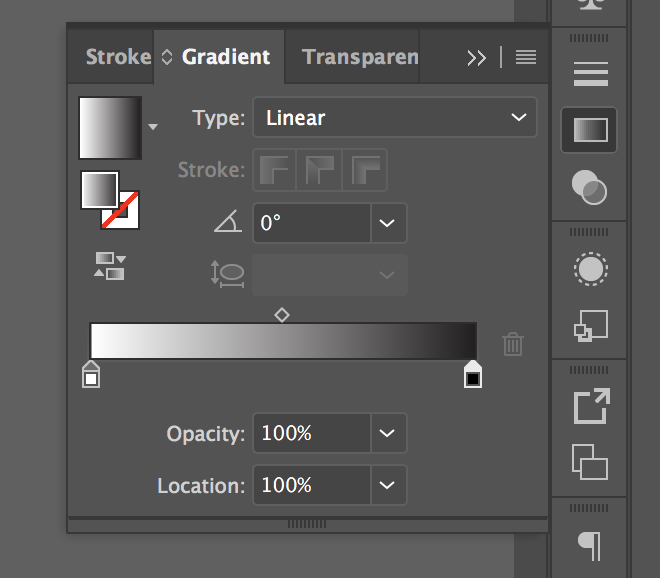
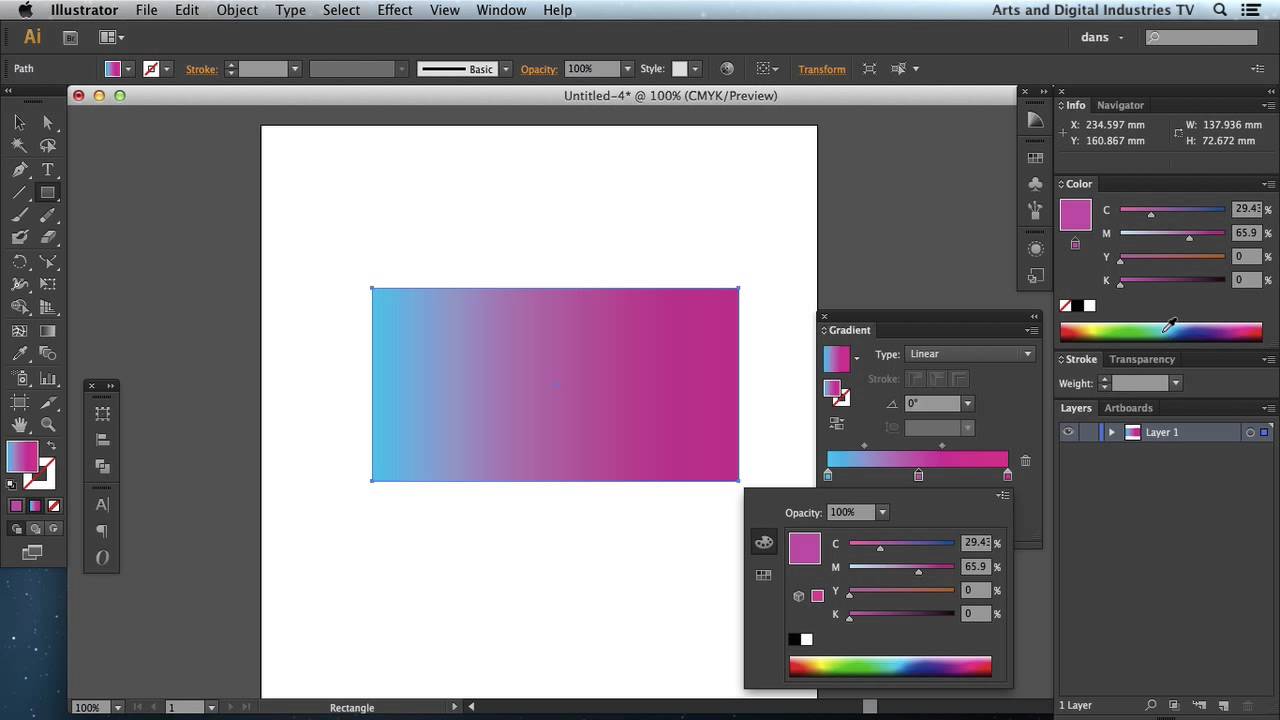
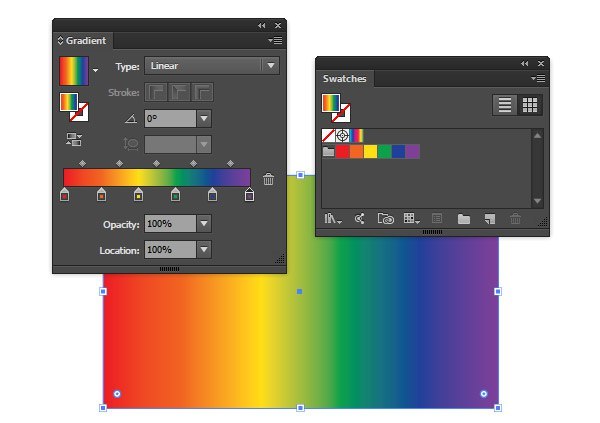
Начните с Инструмента Прямоугольник, чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента, кликнув на иконку на панели инструментов или перейти к Окно>Градиент.
Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент, что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево.
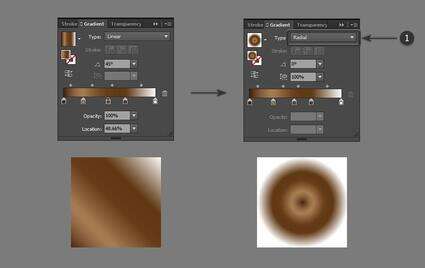
Здесь также много возможностей. Вы можете идти сверху — вниз или слева — направо, или можете использовать градиент для заливки или обводки. Если вы поменяете Тип с Линейного на Радиальный, градиент будет выходить от центра до края (но и это направление можно будет поменять).
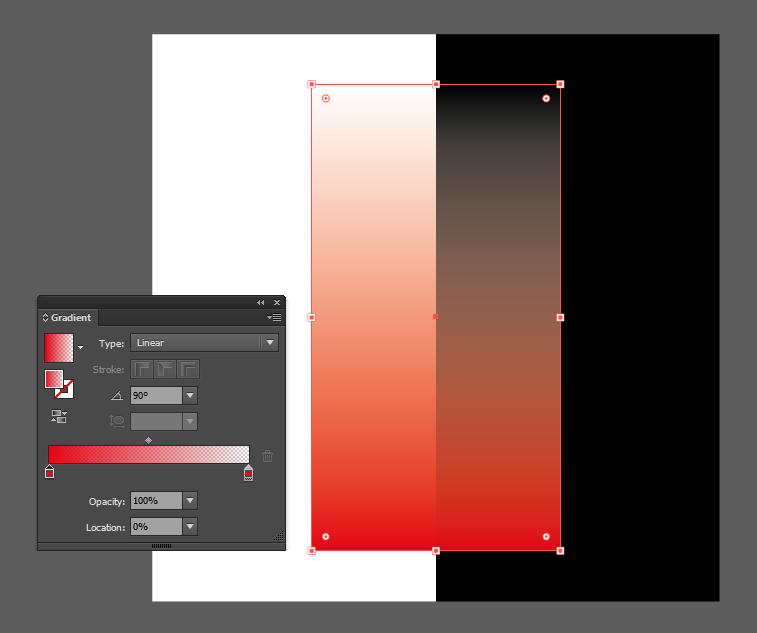
Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.
Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.
Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.
Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.
Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.
Между двумя разными переключателями можно сменить позицию маленькой иконки в виде ромба наверху слайдера. Это чем-то напоминает перемещение самого переключателя — вы можете ввести немного больше одного цвета и меньше другого изменив лишь позицию точки перехода в градиенте.
У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
Посмотрите Весь Курс
В полном курсе Освойте Дизайн Логотипа в Adobe Illustrator вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements. За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.
Как создать крутой Chrome текстовый эффект в Illustrator
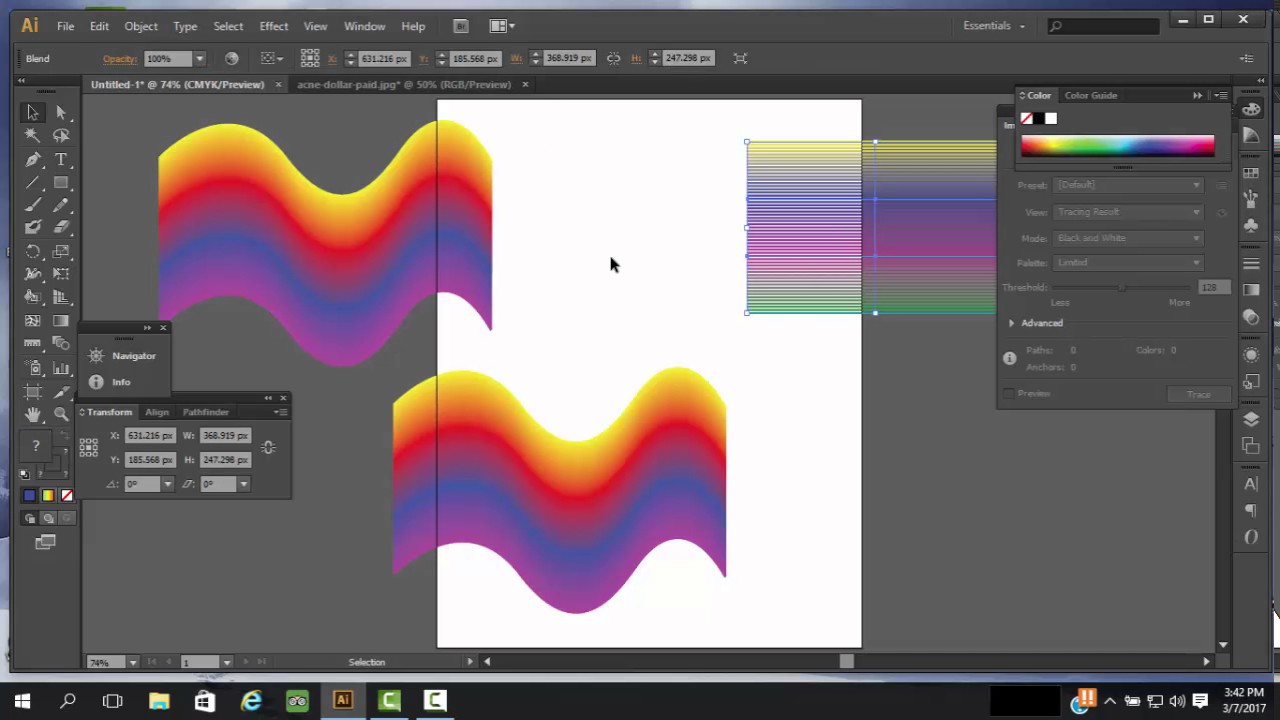
Следуйте этому пошаговому руководству, чтобы создать в Illustrator великолепный эффект ретро-хромового текста. Мы будем использовать диапазон градиентов, чтобы создать впечатление ярких бликов, а затем перенесем текст в Photoshop для некоторых последних штрихов.
Мы будем использовать диапазон градиентов, чтобы создать впечатление ярких бликов, а затем перенесем текст в Photoshop для некоторых последних штрихов.
Эффект хрома, который мы будем создавать, вдохновлен популярным эффектом 80-х и 90-х годов. Множество градиентов помогают создать эффект подсветки, а отражение по центру текста типично для этого стиля текстового эффекта.
Посмотреть текстовый эффект Chrome
Откройте Adobe Illustrator и добавьте текст шрифтом на ваш выбор. Здесь я собираюсь все blackletter с шрифтом Goudy Text . Нажмите CMD + Shift + O или выберите Тип> Создать контуры, чтобы преобразовать текст в сплошные фигуры.
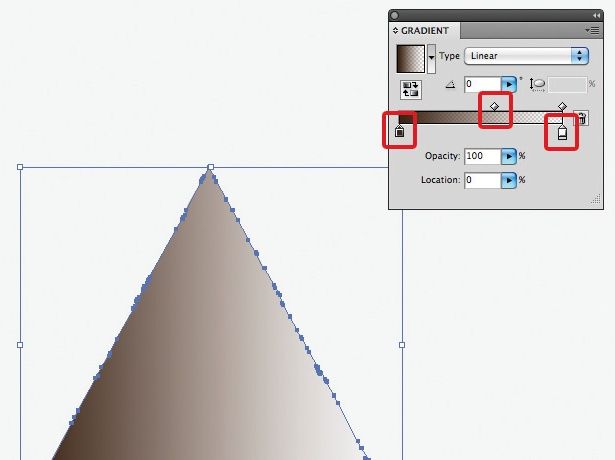
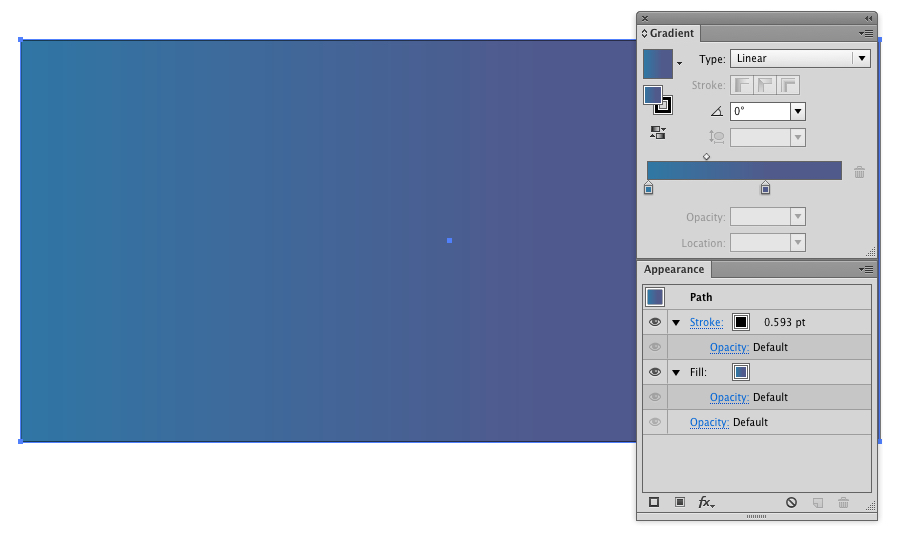
Дайте тексту градиентную заливку, используя чередующиеся образцы цвета между белым и темно-синим. Измените угол так, чтобы градиент проходил горизонтально.
Выделите текст и перейдите в Object> Path> Offset Path. В поле параметров введите смещение -0,75 мм. После этого щелкните правой кнопкой мыши текст, чтобы разгруппировать.
Поменяйте местами градиентную заливку новой формы смещения на вертикальный синий градиент и установите для него обводку 0,75 пт, используя средний синий цвет от цветов градиента.
Выберите внешние фигуры еще раз и добавьте еще один путь смещения, на этот раз введите 0,5pt в настройках смещения.
Измените белые образцы в окне градиента на черный, затем слегка подтолкните текст вниз, чтобы придать трехмерный вид.
Используйте инструмент «Перо», чтобы нарисовать грубую форму вокруг текста. Обратите внимание на линию, которая пересекает центр текста, чтобы убедиться, что кривые аккуратны.
Скопируйте и вставьте перед собой (CMD + F) дубликат внутренних текстовых фигур. Выделите их все и перейдите в Object> Compound Path> Make.
Выберите составной путь вместе с временной формой и нажмите «Пересечь» в окне «Навигатор», чтобы обрезать фигуру по размеру.
Отрегулируйте градиентную заливку внутренней формы, чтобы он переходил от черного к синему и белому.
Различные градиенты действительно помогают создать реалистичную серию бликов и отражений, которые все добавляют к этому хромированному виду.
Векторная версия текстового эффекта выглядит довольно круто, но мы можем закончить дизайн с помощью старого доброго лака для Photoshop. Импортируйте текстуру, обесцвечивайте и инвертируйте, чтобы сформировать красивый фон.
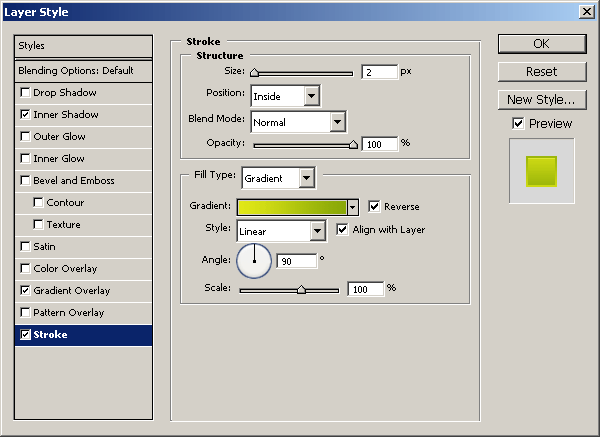
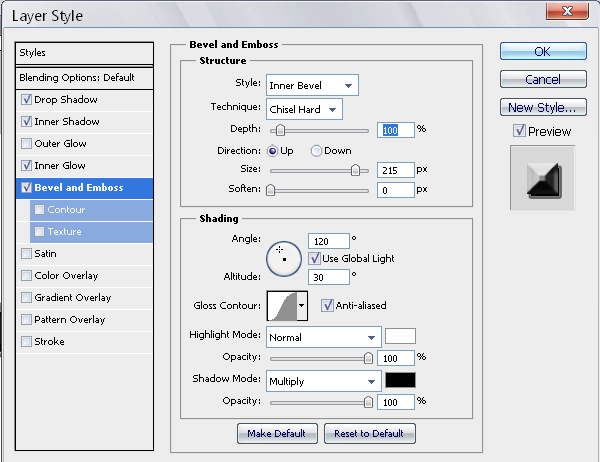
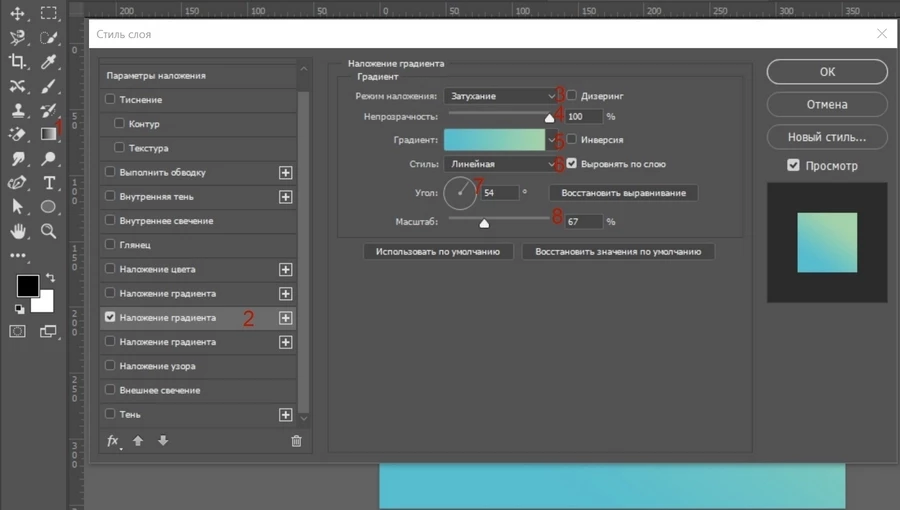
Вставьте текст из Illustrator, затем добавьте эффект стиля слоя «Атлас». Измените цвет на черный, смешайте режим на Overlay и контур на Half Round, затем поэкспериментируйте с Distance и Size, чтобы отрегулировать степень искажения на градиентах.
Нанесите несколько черных точек на новый слой мягкой кистью, затем нажмите CMD +, чтобы щелкнуть текстовый слой, чтобы загрузить выделение. Отмените выбор, затем удалите лишнее. Измените стиль слоя на Soft Light и настройте непрозрачность, чтобы создать несколько тональных изменений в текстовом эффекте.
Повторите этот шаг, но на этот раз с белыми каплями, чтобы добавить тональные блики к тексту.
Эти тонкие изменения помогают добавить реалистичности, поэтому цвета и градиенты не так однородны.
Завершите текстовый эффект несколькими звездными кистями, чтобы создать зеркальные блики. Поместите форму звезды в ключевых областях, таких как углы, которые будут отражать свет.
Последние штрихи в Photoshop действительно переносят эффект на новый уровень с тональными изменениями и бликами, которые просто невозможны в Illustrator.
Как создать эффект массивного мультяшного текста
В течение следующих шагов вы научитесь создавать эффект жирного мультяшного текста в Adobe Illustrator
Для начала вы узнаете как настроить простую сетку и как создать простой фон для вашего эффекта. Используя инструмент Текст и приятный, бесплатный шрифт, вы узнаете как начать работать с текстом. Используя весь огромный потенциал панели Оформление, вы научитесь создавать эффекты для текста.
1. Как Создать Новый Документ и Настроить Сетку
Нажмите Contorl+N чтобы создать новый документ. Выберите Пиксели в качестве Единиц Измерения в выпадающем меню, введите 850 для толщины и высоты документа и щелкните по кнопке Дополнительно (Advanced). Выберите RGB в качестве Цветового Режима, установите для Растровых Эффектов
Включите Сетку (Просмотр > Показать Сетку) и Выравнивать по Сетке (Просмотр > Выравнивать по Сетке). Вам понадобится сетка с шагом 5 рх, для этого зайдите в Редактирование > Установки > Направляющие и Сетка и задайте 5 в окне Линия Через Каждые… и в окне Внутренне деление на задайте 1. Не бойтесь, если сетка вас смущает – она облегчит вашу работу, и помните, что вы всегда можете включать и выключать ее используя горячие клавиши – Control-“.
Не бойтесь, если сетка вас смущает – она облегчит вашу работу, и помните, что вы всегда можете включать и выключать ее используя горячие клавиши – Control-“.
Вы можете узнать больше о системе сетки в Illustrator из этого короткого урока Andrei Stefan: Разбираемся с сеткой в Adobe Illustrator.
Вам так же следует открыть панель Информации (Info) (Окно > Информация), что бы иметь возможность видеть размер и положение ваших объектов в режиме просмотра. Не забудьте установить единицы измерения на пиксели в окне Редактирование > Установки > Единицы Измерения > Основные. Все проделанные нами установки значительно ускорят процесс вашей работы.
2. Как Создать Фон
Шаг 1
Выберите инструмент Прямоугольник (М) (Rectangle Tool) и посмотрите на панель Инструментов. Уберите цвет для обводки и установите цвет для заливки R=137 G=147 B=150.
Создайте квадрат размером 860 х 860 рх и убедитесь, что он закрывает всю вашу монтажную область. Сетка и Привязка к сетке должны вам в этом помочь.
Сетка и Привязка к сетке должны вам в этом помочь.
Шаг 2
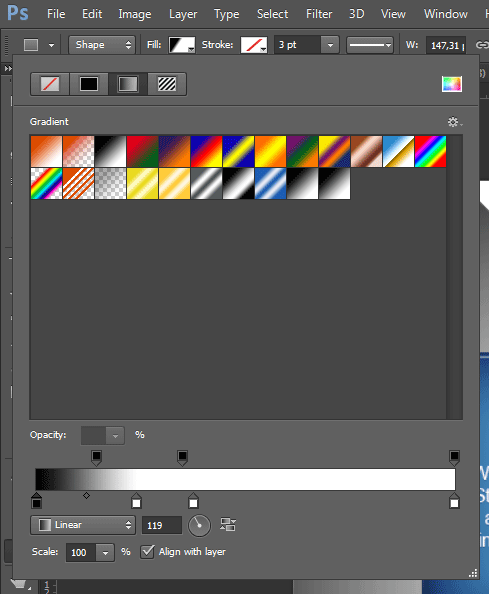
Убедитесь, что ваш квадрат выделен, и откройте панель Оформление (Appearance) (Окно > Оформление), и добавьте вторую заливку нажав на кнопку Добавить Новую Заливку (Add New Fill).
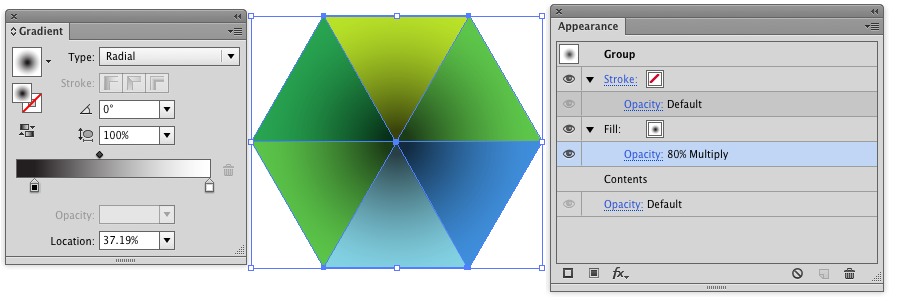
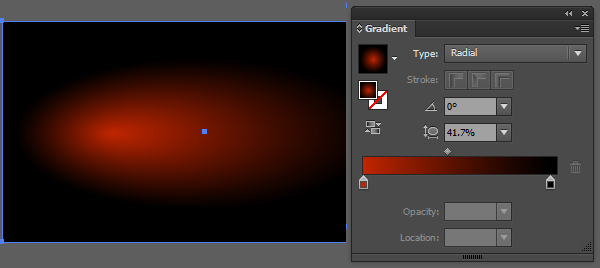
Выберите новую заливку, уменьшите Непрозрачность (Opacity) до 60%, и замените цвет на радиальный градиент, как показано ниже. Помните, что желтый ноль из окна Градиента (Окно > Градиент) обозначает процент Непрозрачности. Используйте инструмент Градиент (G), чтобы растянуть ваш градиент, как показано на следующем рисунке.
3. Как Создать Основной Текст
Шаг 1
Возьмите инструмент Текст (Т) (Type Tool) и откройте панель Символы (Character) (Окно > Текст > Символ) Выберите шрифт Comical Cartoon и установите для него размер 40 рх и интерлиньяж 150 рх. Просто щелкните по рабочему окну, и напечатайте ваш текст в столбец, сделайте его белым.
Просто щелкните по рабочему окну, и напечатайте ваш текст в столбец, сделайте его белым.
Шаг 2
Используя тот же инструмент и настройки шрифта, снова добавьте первую строчку вашего текста. Сделайте его красным и поместите его прямо над белым. Сделайте тоже самое для других трех строчек текста, как показано на следующем рисунке. После того как вы закончите, вы можете удалить белый текст из вашего документа.
4. Как Создать Переднюю Часть Текстового Эффекта
Шаг 1
Выберите один из кусочков вашего текста, и сосредоточьтесь на панели Оформление, там добавьте новую заливку используя кнопку Добавить Новую Заливку. Задайте для нее цвет R = 247 G = 139 B = 30 и убедитесь, что она лежит выше чем кусок текста «Символы» (Characters). Размещение ее над текстом «Символы» просто накроет красный цвет.
Шаг 2
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Выберите вторую заливку и поместите ее ниже предыдущей.
Выберите вторую заливку и поместите ее ниже предыдущей.
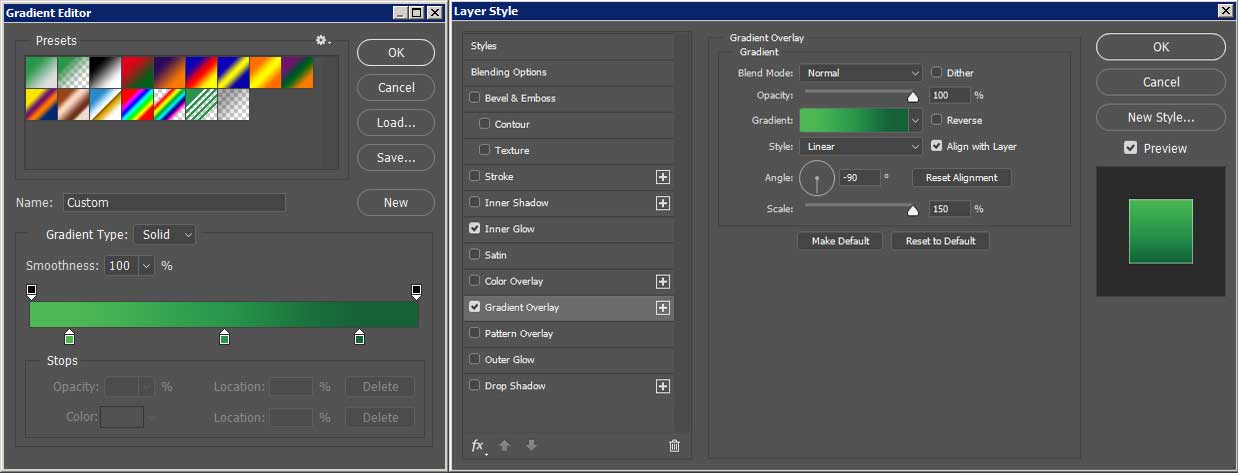
Убедитесь, что ваша новая заливка выделена, замените цвет на линейный градиент, как показано ниже, и затем зайдите в Эффекты > Контур > Создать Параллельный Контур (Effect > Path > Offset Path). Введите 2 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК.
Шаг 3
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Выберите теперь нижнюю заливку и зайдите в Эффект > Исказить и Трансформировать > Трансформировать (Effect > Distort & Transform > Transform). Введите параметры, как показано на рисунке и нажмите кнопку ОК.
Шаг 4
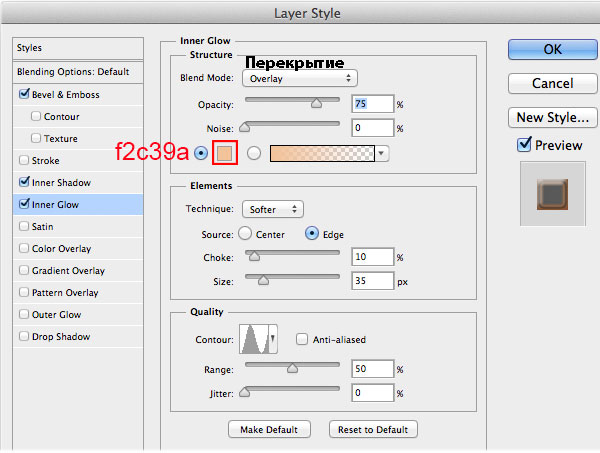
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Выберите теперь нижнюю заливку и зайдите в Эффект > Стилизация > Внутреннее Свечение (Effect > Stylize > Inner Glow). Введите параметры показанные ниже на картинке и щелкните на кнопку ОК.
Введите параметры показанные ниже на картинке и щелкните на кнопку ОК.
Шаг 5
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать в панели Оформление. Зайдите в Эффекты > Контур > Создать Параллельный Контур (Effect > Path > Offset Path). Введите 2 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК.
Шаг 6
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Создайте третью заливку и поместите ее над предыдущими.
Выберите эту заливку, задайте для нее цвет R=254 G=183 B=21, и зайдите в Эффекты > Контур > Создать Параллельный Контур. Введите –4 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК, а теперь зайдите в Эффект > Исказить и Трансформировать > Трансформировать (Effect > Distort & Transform > Transform). Введите параметры, которые приводятся на следующем рисунке и нажмите ОК.
Введите параметры, которые приводятся на следующем рисунке и нажмите ОК.
Шаг 7
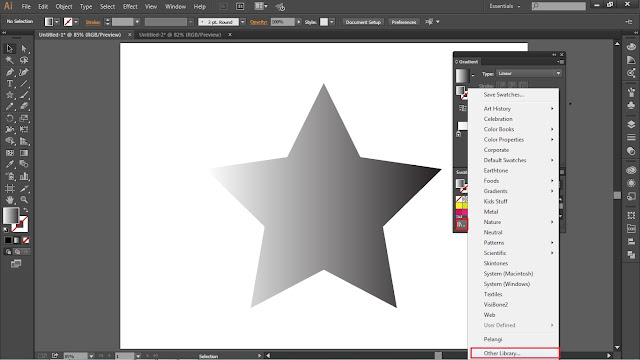
Для этого шага вам понадобятся паттерны Иллюстратора. Откройте выпадающее меню в панели Образцы (Swatches) (Окно > Образцы) и зайдите в Меню > Библиотеки Образцов > Узоры > Базовая Графика Базовая Графика_линии (Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Lines). Оставьте окно открытым, убедитесь, что выбран ваш оранжевый текст и вернитесь в панель Оформление.
Выберите верхнюю заливку и используйте кнопку Создать Дубликат Выбранного Объекта (Duplicate Selected Item). Выберите новую добавленную заливку и просто замените существующий цвет на паттерн “10 pli 50%” из набора.
Шаг 8
Убедитесь, что ваша паттерная заливка выделена, понизьте ее Непрозрачность до 75%, измените Режим Наложения (Blending Mode) на Расс. свет (Soft Light), и затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите атрибуты, показанные ниже и затем щелкните по кнопке ОК.
свет (Soft Light), и затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите атрибуты, показанные ниже и затем щелкните по кнопке ОК.
Шаг 9
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление.
Выберите обводку, задайте для нее цвет R=255 G=200 B=28 и размер 4 рх, и зайдите в Эффекты > Контур > СоздатьПараллельный Контур. Введите -2 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК.
5. Как Создать Заднюю Часть Вашего Текстового Эффекта
Шаг 1
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать в панели Оформление. Добавьте пятую заливку и поместите ее ниже предыдущих.
Выберите новую заливку и задайте для нее черный цвет (R=0 G=0 B=0). Понизьте Непрозрачность до 50%, и измените Режим Наложения на Расс.Свет, и зайдите в Эффекты > Контур > Создать Параллельный Контур. Введите 2 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК, а затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите параметры, которые показаны в левом окне (на рисунке ниже), щелкните по кнопке ОК, и затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. В этот раз введите параметры из правого окна и нажмите кнопку ОК.
Понизьте Непрозрачность до 50%, и измените Режим Наложения на Расс.Свет, и зайдите в Эффекты > Контур > Создать Параллельный Контур. Введите 2 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК, а затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите параметры, которые показаны в левом окне (на рисунке ниже), щелкните по кнопке ОК, и затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. В этот раз введите параметры из правого окна и нажмите кнопку ОК.
Шаг 2
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление.
Выберите нижнюю черную заливку и дублируйте ее используя кнопку Создать Дубликат Выделенного Объекта. Работайте со своей черной заливкой и откройте второй эффект Трансформирование. Просто увеличьте количество Копий с 20 до 50 и затем щелкните по кнопке ОК.
Работайте со своей черной заливкой и откройте второй эффект Трансформирование. Просто увеличьте количество Копий с 20 до 50 и затем щелкните по кнопке ОК.
Шаг 3
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Добавьте новую заливку и поместите ее ниже существующих.
Выберите новую заливку и задайте для нее цвет R=190 G=31 B=46, а затем зайдите в Эффекты > Контур > Создать Параллельный Контур. Введите 20 рх Смещение (Offset), Стыки (Joins) – Скругленные (Round) и щелкните ОК, а затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите атрибуты которые показаны на следующей картинке и затем нажмите кнопку ОК.
Шаг 4
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Добавьте новую заливку и поместите прямо поверх предыдущей.
Добавьте новую заливку и поместите прямо поверх предыдущей.
Выберите эту заливку, задайте для нее цвет R=160 G=1 B=16, и зайдите в Эффекты > Контур > Создать Параллельный Контур. Введите 5 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК, и затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите параметры как на картинке ниже и нажмите ОК.
Шаг 5
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Добавьте новую заливку и поместите ее ниже существующих.
Выберите новую заливку, задайте для нее цвет R=160 G=1 B=16, и зайдите в Эффекты > Контур > Создать Параллельный Контур. Введите 20 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК, и затем зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите параметры, показанные на картинке слева и нажмите кнопку ОК, затем опять зайдите в Эффект > Исказить и Трансформировать > Трансформировать. В этот раз введите параметры, которые показаны в окне справа и опять нажмите ОК.
Введите параметры, показанные на картинке слева и нажмите кнопку ОК, затем опять зайдите в Эффект > Исказить и Трансформировать > Трансформировать. В этот раз введите параметры, которые показаны в окне справа и опять нажмите ОК.
Шаг 6
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Выберите нижнюю заливку и зайдите в Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow). Введите параметры как на картинке ниже и нажмите ОК.
Шаг 7
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Нажмите на кнопку Добавить Новую Обводку, добавьте вторую обводку вашему тексту и поместите ее ниже всех заливок.
Выберите новую обводку, задайте для нее цвет R=190 G=31 B=46 и затем зайдите в Эффекты > Контур > Создать Параллельный Контур. Введите 20 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК, а затем зайдите в Эффекты > Обработка Контуров > Добавить (Effect > Pathfinder > Add). Вернитесь в панель Оформление и щелкните по надписи “Обводка” (или “Stroke”), что бы открыть панель Обводки. Установите Тощину 8 рх, нажмите кнопки Скругленные Концы и Скругленные Углы, и затем щелкните по чекбоксу Пунктирная Линия. Введите 0 рх в первом окне Штрих, и 8 рх в окне Проб., и и ваша обводка в результате должна получиться как на картинке ниже.
Введите 20 рх Смещение (Offset), и поставьте Стыки (Joins) на Скругленные (Round), и затем нажмите ОК, а затем зайдите в Эффекты > Обработка Контуров > Добавить (Effect > Pathfinder > Add). Вернитесь в панель Оформление и щелкните по надписи “Обводка” (или “Stroke”), что бы открыть панель Обводки. Установите Тощину 8 рх, нажмите кнопки Скругленные Концы и Скругленные Углы, и затем щелкните по чекбоксу Пунктирная Линия. Введите 0 рх в первом окне Штрих, и 8 рх в окне Проб., и и ваша обводка в результате должна получиться как на картинке ниже.
Шаг 8
Убедитесь, что ваш оранжевый текст выделен и продолжайте работать с панелью Оформление. Выберите нижнюю заливку и зайдите в Эффект > Исказить и Трансформировать > Трансформировать. Введите атрибуты как на картинке ниже и нажмите кнопку ОК.
Введите атрибуты как на картинке ниже и нажмите кнопку ОК.
6. Как Копировать и Настраивать Параметры Оформления
Шаг 1
Теперь вам нужно копировать параметры Оформления с одного текста на другие. Зайдите в панель Слои (Окно > Слои) и вы увидите, что у всех объектов есть маленький кружок с правой стороны, иконка мишени.
Удерживайте кнопку Alt на клавиатуре, щелкните по иконке мишени которая стоит напротив вашего оранжевого текста, и потяните иконку мишени на другую иконку для красного текста.
Шаг 2
Повторите эту технику что бы скопировать Оформление для другого текста. После того, как вы сделаете это, выберите один или несколько элементов с текстом, зайдите в панель Оформление, и замените цвета, на цвет как на картинке.
7. Как Добавить Несколько Кругов/Звезд и Разбросать их Вокруг Текста
Шаг 1
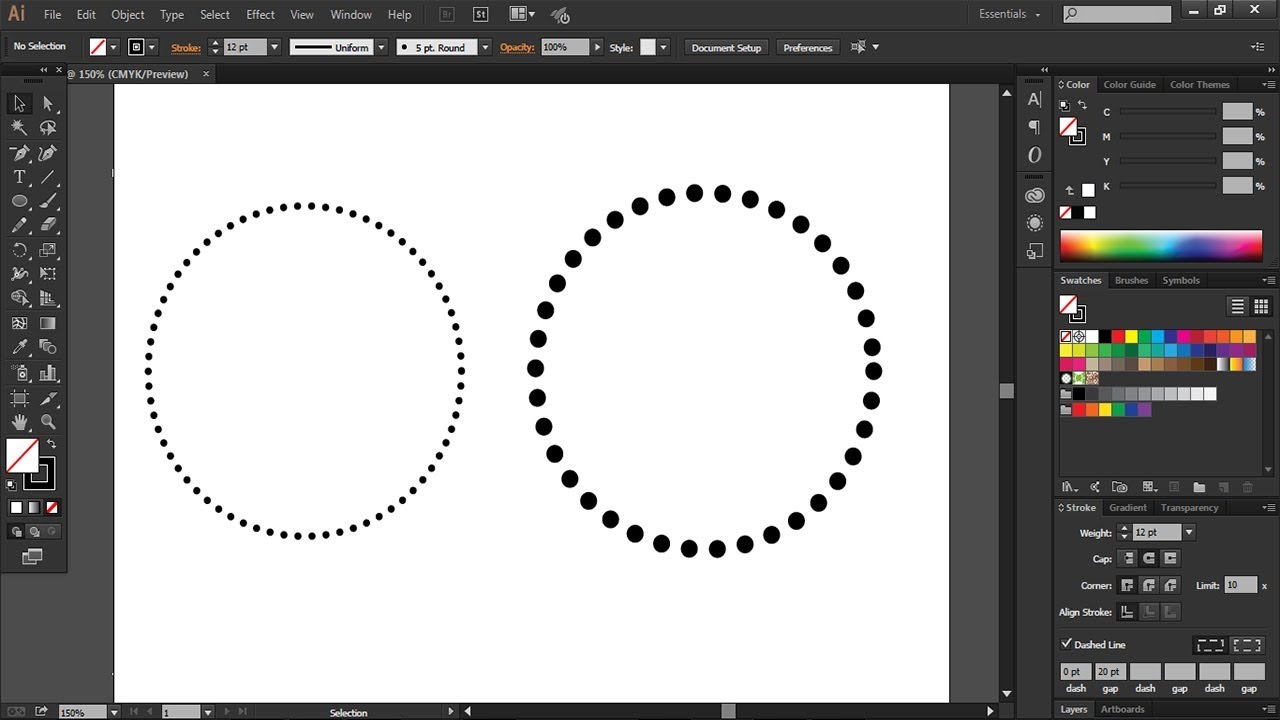
Используя Эллипс (L), создайте круг размером 20 рх. Убедитесь, что у него нет заливки и установите цвет для обводки R=190 G=31 B=46. Откройте панель Обводки, увеличьте Толщину до 6 рх, и нажмите кнопку Обводка Внутри Линии.
Убедитесь, что у него нет заливки и установите цвет для обводки R=190 G=31 B=46. Откройте панель Обводки, увеличьте Толщину до 6 рх, и нажмите кнопку Обводка Внутри Линии.
Используя тот же инструмент, создайте круг 15 рх. Добавьте ту же красную обводку, сделайте обводку внутри линии, и установите Толщину на 4рх. Создайте третий круг, сделайте его толщиной 10 рх, с той же обводкой, не забудьте сделать ее внутри линии, и установите Толщину для обводки – 3рх.
Дублируйте эти три окружности (Control-C > Control-V), выберите эти три копии, и замените их цвет на этот – R=159 G=31 B=99.
Шаг 2
Размножьте ваши красные и фиолетовые круги (Control-C > Control-V) и распределите копии, как показано на рисунке.
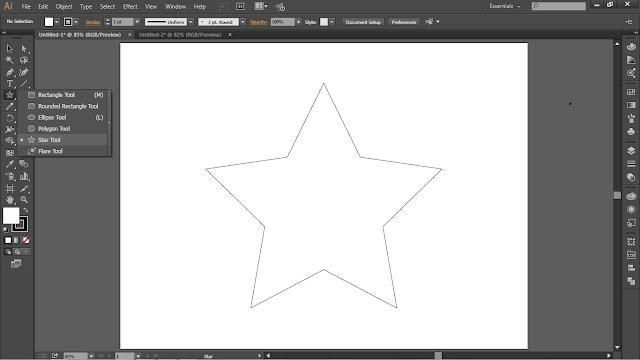
Как вариант, вы можете заменить эти круги звездами, которые легко можно создать используя инструмент Звезда (Star Tool).
Поздравляю! Вы Все Сделали!
Вот как это должно выглядеть! Я надеюсь вам понравился этот урок и вы сможете использовать эти техники в своих будущих проектах.
Автор: Andrei Marius
Как сделать градиентный текст в Illustrator
В следующих шагах вы узнаете, как добавить градиент к тексту в Illustrator, используя два разных метода.
Чему вы научитесь в этом уроке по градиентному тексту
- Как добавить градиент к тексту в Illustrator с помощью неразрушающей заливки
- Как добавить градиент к тексту в Illustrator с помощью деструктивной заливки
- Как применить градиент к контуру текста в Illustrator
Чтобы узнать больше о том, как настроить или улучшить окончательный градиентный текст Illustrator, вы можете найти множество ресурсов на GraphicRiver.
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Что вам понадобится
Вам понадобится следующий ресурс, чтобы научиться применять градиент к тексту в Illustrator:
1.
 Как добавить градиент к тексту в Illustrator (неразрушающая заливка)
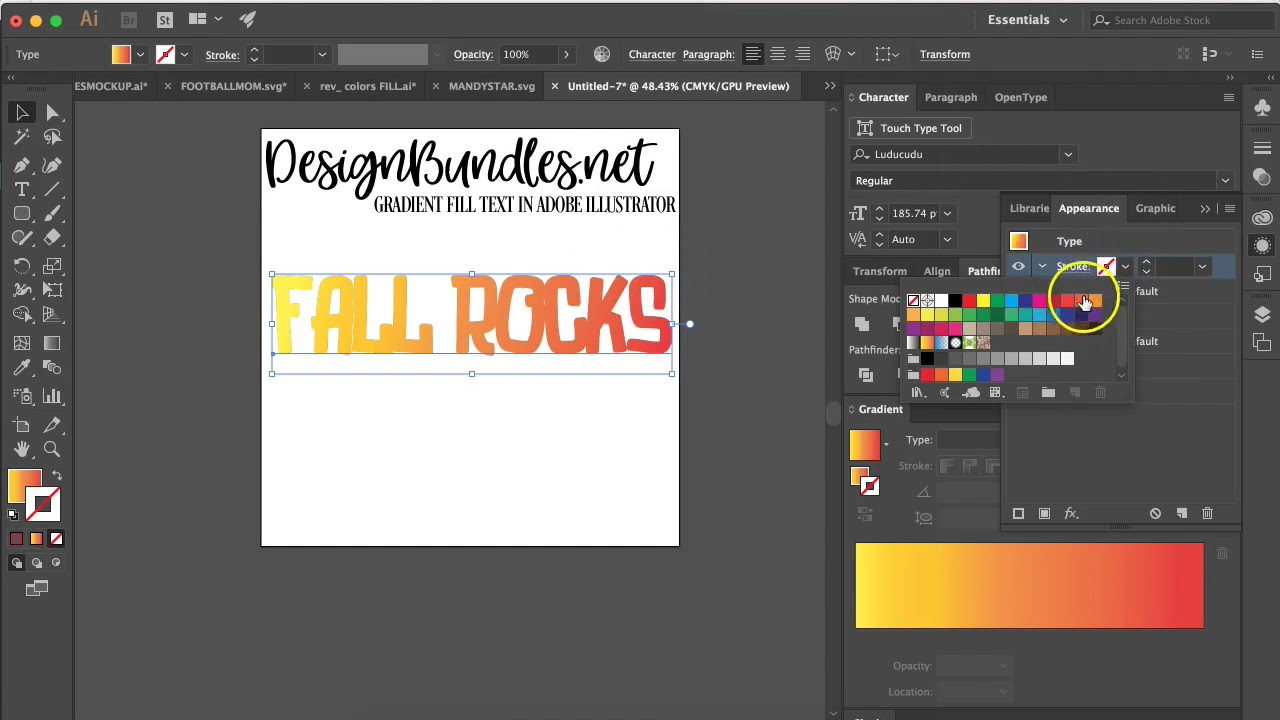
Как добавить градиент к тексту в Illustrator (неразрушающая заливка)Шаг 1
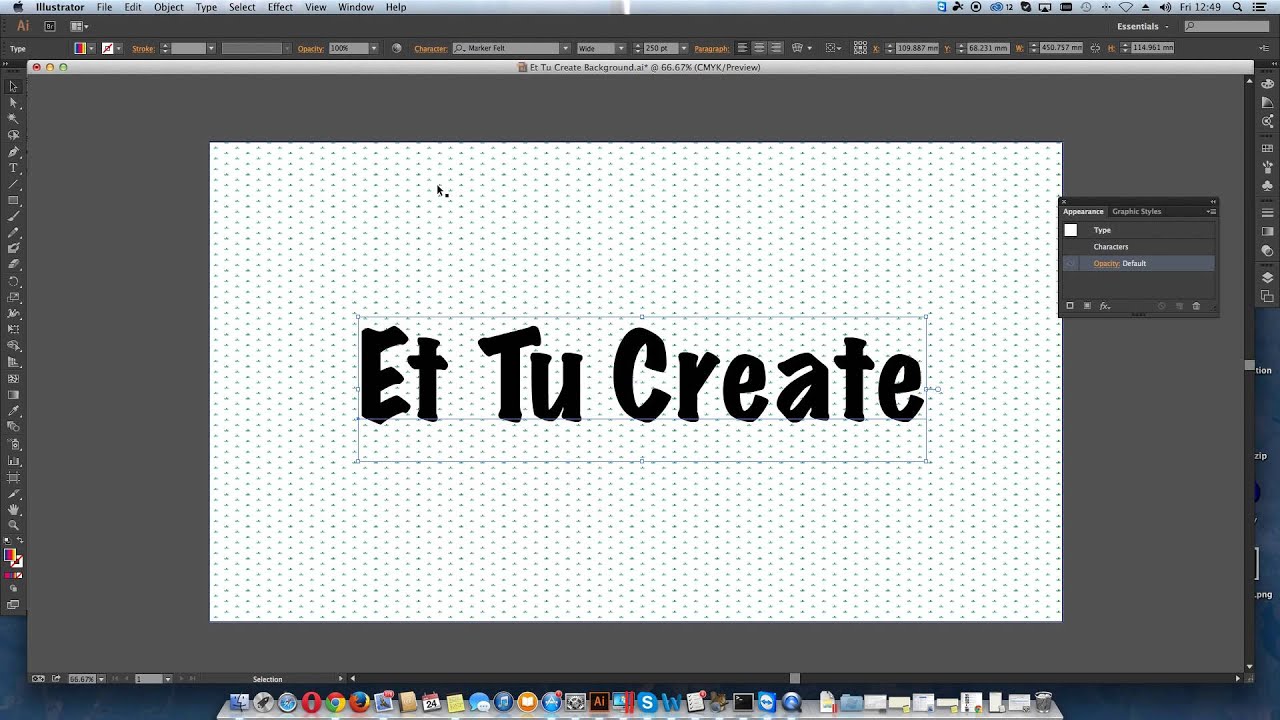
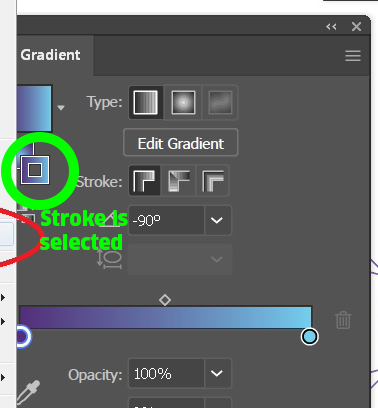
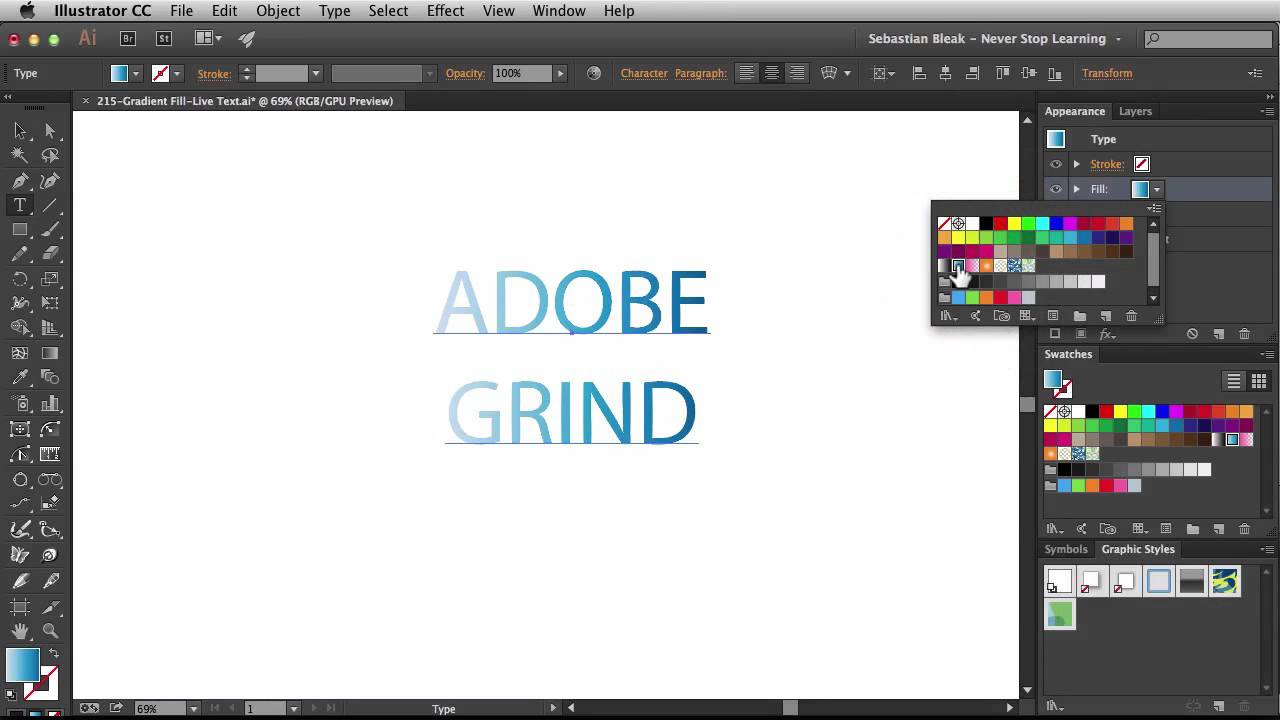
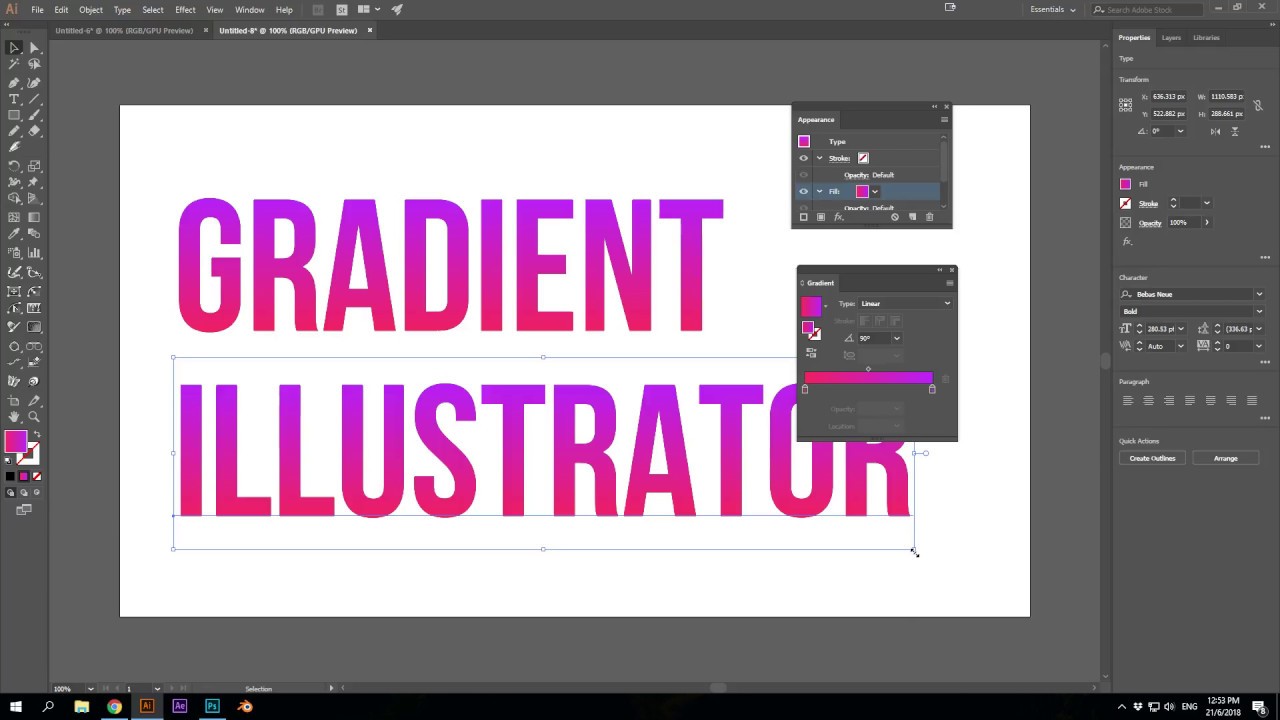
Существует два метода применения градиента к тексту в Illustrator. Для первого метода выберите текст и перейдите на панель Appearance ( Window > Appearance ).Нажмите кнопку Добавить новую заливку и убедитесь, что вновь добавленная заливка остается выбранной.
Перейдите на панель Gradient ( Window > Gradient ) и щелкните миниатюру градиента или ползунок градиента, чтобы применить градиент ко всему тексту в Illustrator. После того, как вы применили его, вы можете редактировать градиент или текст по своему усмотрению.
Шаг 2
Присмотритесь к тексту повнимательнее, и вы заметите тонкий пиксельный контур. Это происходит из-за исходного цвета текста, который все еще находится под вашим градиентом.
Чтобы решить эту проблему, все, что вам нужно сделать, это удалить этот цвет. Перейдите на панель Appearance и дважды щелкните кнопку Character , чтобы получить доступ к настройкам текста. Щелкните цветовой круг Fill и удалите цвет, используя этот образец [None] . Чтобы вернуться к настройкам внешнего вида, нажмите кнопку Введите .
Перейдите на панель Appearance и дважды щелкните кнопку Character , чтобы получить доступ к настройкам текста. Щелкните цветовой круг Fill и удалите цвет, используя этот образец [None] . Чтобы вернуться к настройкам внешнего вида, нажмите кнопку Введите .
2. Как добавить градиент к тексту в Illustrator (деструктивная заливка)
Шаг 1
Для второго метода выберите текст и перейдите к «Текст» > «Создать контуры» , чтобы преобразовать текст в редактируемые векторные фигуры.Теперь вы можете применить градиент к получившимся фигурам, но градиент будет применяться отдельно к каждой форме буквы.
Чтобы применить равномерный градиент ко всему тексту, вам нужно превратить вашу группу в одну векторную фигуру. Откройте панель Pathfinder и нажмите кнопку Unite , а затем превратите полученные фигуры в составной контур ( Object > Compound Path > Make или Control-8 ).
Шаг 2
Выбрав составной контур, перейдите на панель Gradient ( Window > Gradient ) и примените градиент ко всему тексту в Illustrator.После того, как вы применили его, вы можете редактировать градиент по своему усмотрению, но не текст.
3. Как применить градиентный контур к тексту в Illustrator
Шаг 1
Вы также можете применить градиентный контур к тексту в Illustrator.
Если вы использовали первый метод для применения градиента к тексту в Illustrator, выберите этот текст и просто нажмите сочетание клавиш Shift-X , чтобы переключить атрибуты Fill и Stroke на панели Appearance .Увеличьте толщину обводки, чтобы сделать контур толще.
Возможно, вы заметили, что контур в некоторых точках перекрывается. Это происходит просто потому, что Illustrator применяет обводку к каждому символу. Чтобы исправить эту проблему и применить контур ко всему тексту, выберите Stroke на панели Appearance и перейдите в Effect > Pathfinder > Add .
Шаг 2
Если вы использовали второй метод для применения градиента к тексту в Illustrator, выберите этот составной контур и используйте то же сочетание клавиш Shift-X для переключения атрибутов Заливка и Обводка на панели Внешний вид .
Поздравляем! Готово!
Вот как это должно выглядеть. Теперь, когда вы знаете, как добавить градиент к шрифту в Illustrator, вы можете использовать эти приемы в своих будущих проектах. Не стесняйтесь поделиться своим окончательным результатом в разделе комментариев.
Вы можете найти отличные источники вдохновения на GraphicRiver с интересными решениями для улучшения любого градиентного текста Illustrator.
Хотите узнать больше?
У нас есть множество руководств по Envato Tuts+, от начального до среднего уровня.Посмотри!
Заливка текста градиентами в Illustrator
youtube.com/embed/_fQ9Uz4RRLA»/>В этом уроке вы узнаете, как заполнить текст градиентом в Adobe Illustrator. Это может быть действительно эффективным способом поднять ваши проекты и придать им новое измерение!
Шаг 1. Создайте свой текст
Начните с выбора инструмента «Текст» (T). Щелкните в любом месте монтажной области и введите текст. Дважды щелкните текст, чтобы выделить его, и выберите шрифт в раскрывающемся меню на панели символов или на верхней панели инструментов.Я использую винтажный шрифт с засечками Nighty.
Примечание. Если вы не видите панель символов, перейдите к Окно > Введите > Символ .
Теперь измените положение и размер текста на монтажной области, выбрав инструмент выделения (V), затем щелкнув и перетащив из угловых узлов.
Примечание: удерживайте нажатой Shift , чтобы сохранить пропорции текста при изменении размера.
Шаг 2. Добавьте новую заливку к тексту на панели оформления
Откройте панель оформления, выбрав Окно > Оформление .
Выделив текст, щелкните значок меню гамбургера в правом верхнем углу панели «Внешний вид» , затем выберите «Добавить новую заливку» или вместо этого нажмите кнопку «Добавить новую заливку» в нижней части панели «Внешний вид».
Шаг 3. Примените градиент
Щелкните раскрывающееся меню «Заливка» . Здесь вам будет представлена панель, состоящая из всех ваших образцов. Вы можете создавать свои собственные градиенты, добавлять их на панель образцов, а затем применять к тексту.
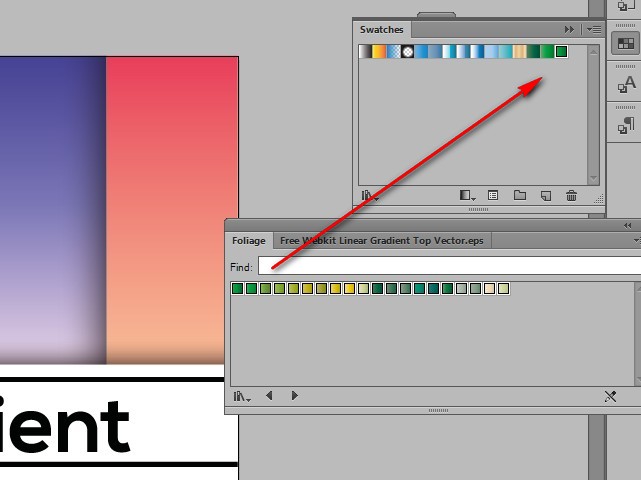
В левом нижнем углу панели образцов щелкните меню Библиотеки образцов > Градиенты , чтобы найти предварительно загруженные образцы градиента.
Здесь у вас есть множество различных категорий на выбор.
После выбора категории и нахождения градиента, который вы хотите использовать, убедитесь, что ваш текст выделен, и нажмите на ваш любимый градиент. Градиент будет применен прямо к вашему тексту. Я использую градиент из категории «Пастель».
Шаг 4. Редактирование градиента
Не снимая выделения с текста, щелкните инструмент «Градиент» (G) на левой панели инструментов.
Появится белая полоса с цветными узлами. Вы можете перетаскивать узлы и белые ромбы вдоль полосы, чтобы изменить количество отображаемого цвета. Чтобы изменить цвет, просто щелкните соответствующий узел цвета и выберите другой цвет.
Вы можете найти красивые пастельные цветовые палитры в Design Bundles, чтобы выбрать цвета, если это необходимо.
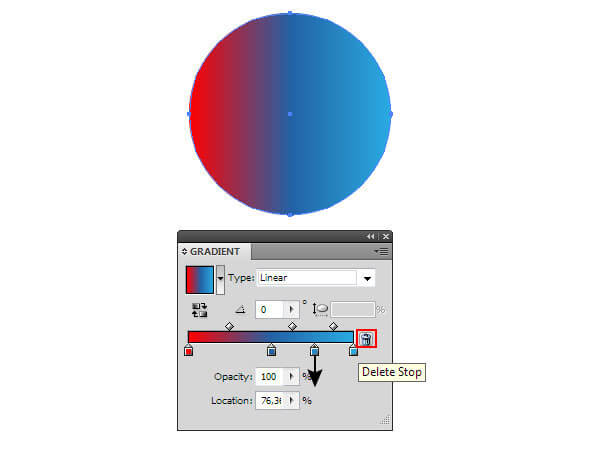
Чтобы добавить больше узлов для большего количества цветов, наведите указатель мыши чуть ниже полосы, пока не увидите символ плюса (+) рядом с курсором, и щелкните. Перетащите цветовые узлы с панели, чтобы удалить этот конкретный цвет. Посмотрите, как мы удалили голубой узел на следующем изображении.
Посмотрите, как мы удалили голубой узел на следующем изображении.
Вы можете изменить длину полосы, щелкнув и перетащив черный квадрат на конце. При необходимости переместите весь градиент, щелкнув в любом месте полосы и перетащив его.
Поверните градиент, слегка наведя указатель мыши за пределы полосы рядом с узлом черного квадрата, пока не появится символ поворотного курсора.Затем нажмите и перетащите, чтобы изменить угол. Градиент/полоса будет вращаться вокруг черного круга на другом конце.
Для еще большего количества настроек градиента вы можете использовать панель Gradient , которую можно открыть, выбрав Window > Gradient .
Шаг 5. Добавьте обводку к тексту с градиентной заливкой
Снова откройте панель Appearance и щелкните раскрывающееся меню Stroke , чтобы просмотреть доступные образцы цветов.Вы также можете изменить толщину штриха линии справа.
Теперь вы можете успешно создавать градиентную заливку текста. Теперь, когда вы знакомы с шагами, вы можете попробовать множество различных настроек и градиентов, чтобы добиться разных результатов.
Если вам интересно, у нас есть другие учебные пособия, связанные с градиентом, такие как создание прозрачного градиента и создание градиента волнистой ленты в Illustrator.
Как добавить градиент к тексту в Illustrator
Опубликовано в EZGyd Staff
С каждой новой эрой перед нами всегда стояла задача сделать текст более визуально привлекательным и привлекающим внимание.Градиентный текст придает вашему дизайну потрясающий и освежающий вид при использовании в сочетании с другими материалами. Многих графических дизайнеров просят разработать элегантные тексты, которые всегда остаются незавершенными, если только они не дополнены градиентным стилем. Добавление градиента к тексту в Adobe Illustrator на первый взгляд кажется сложной задачей. В результате мы решили показать вам простой метод добавления градиентов к вашему тексту.
В результате мы решили показать вам простой метод добавления градиентов к вашему тексту.
Вы должны выполнить указанные шаги, чтобы создать совершенно другой и привлекательный градиентный текст:
Начните с открытия Adobe Illustrator и создания нового документа.
Create New DocumentNew DocumentВыберите «Type Tool» на левой панели инструментов или нажмите «T» на клавиатуре.
Инструмент «Текст»Щелкните в любом месте монтажной области и введите нужное слово (по умолчанию появится другой текст).
Добавление текста в документВыделите текст с помощью «Инструмента выделения», расположенного в верхней части левой панели инструментов.
Инструмент «Выделение» Измените размер текста, захватив его за один угол области выделения. Вы также можете изменить размер текста на панели символов, которая появится в правой части Adobe Illustrator при выборе текста.Вы также можете изменить текст на полужирный, курсив или другие форматы по мере необходимости.
Вы также можете изменить размер текста на панели символов, которая появится в правой части Adobe Illustrator при выборе текста.Вы также можете изменить текст на полужирный, курсив или другие форматы по мере необходимости.
Перейдите в раздел «Внешний вид» на панели «Свойства» и затем нажмите на опцию «Заливка», выберите без заливки из выпадающего списка цветов.
Нет Вариант цвета заливки в IllustratorВаш текст не будет иметь цвета и станет невидимым.
Невидимый текст без цвета заливкиПосле этого перейдите в меню «Окно» в верхней строке меню, выберите «Внешний вид» из списка или нажмите Shift+F6 на клавиатуре, чтобы отобразить или скрыть окно «Внешний вид».
Вариант оформления окна в IllustratorПоявится небольшое всплывающее окно для оформления.
Окно «Внешний вид» в IllustratorВыберите «Добавить новую заливку». Он заполнит ваш текст черным цветом, вы можете изменить цвет, если хотите, в опции «Заливка».
Параметр «Заливка» на панели «Внешний вид» Перейдите в меню «Окно» в верхней строке меню, а затем выберите «Градиент» из списка или нажмите «Ctrl+F9» на клавиатуре, чтобы отобразить или скрыть окно градиента.
Появится всплывающее окно для градиента.
Панель градиента в IllustratorЩелкните в любом месте ползунка градиента.
Нажав на Gradient Slider, он изменит ваш текст на градиент.
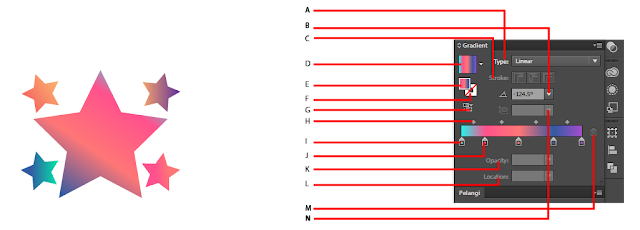
Текст с простым градиентомВы можете изменить цвет градиента, нажимая маленькие кнопки, расположенные под ползунком градиента. Дважды щелкните по кнопкам, а затем выберите образцы.
Ползунок градиента в Adobe IllustratorВыберите любой цвет, который вам нравится.
Выберите желаемый цветВы можете добавить дополнительные образцы цветов, щелкнув ползунок, когда появится знак «+» с указателем.Измените цвет в соответствии с вашим выбором.
Ползунок градиентаВы можете удалить цвет, выбрав кнопку цвета на ползунке градиента и нажав «Удалить».
Градиент также может быть изменен на другой вид градиента:
Линейный градиент
Радиальный градиент
Произвольный градиент
Вы также можете настроить угол градиента, выбрав его из раскрывающегося списка доступных углов или введя любой угол, который вы хотите использовать в поле. После применения угла градиент будет отображаться в соответствии с выбранным углом.
После применения угла градиент будет отображаться в соответствии с выбранным углом.
Градиент можно применить к любому тексту любого размера, любого стиля и цвета. Вы можете применить более двух цветов в качестве градиента к тексту.
Окончательный результатКак добавить градиент в Illustrator
Вы можете Щелкните здесь , чтобы узнать больше об использовании Gradient Tool. Вы узнаете, «как добавить градиент в Adobe Illustrator».
Градиентный текст Illustrator становится черным
Выберите текст с помощью инструмента «Выделение», перейдите в строку меню «Окно», щелкните его, появится раскрывающийся список с различными параметрами. Выберите «Внешний вид» или нажмите Shift+F6 на клавиатуре. Во всплывающем окне выберите вариант без заливки. Теперь примените градиент к вашему тексту. Вы можете видеть, что градиент теперь применяется к вашему тексту.
Как раскрасить текст в Illustrator
Введите текст, который вы хотите раскрасить, в Adobe Illustrator. Выберите нужный цвет из списка доступных цветов, выбрав его в разделе «Внешний вид» на панели «Свойства», а затем щелкнув параметр «Заливка».
Выберите нужный цвет из списка доступных цветов, выбрав его в разделе «Внешний вид» на панели «Свойства», а затем щелкнув параметр «Заливка».
Цвет вашего текста будет изменен с черного на другой цвет.
Радужный градиент и текстовые эффекты в Adobe Illustrator — Графический дизайн для Lunch™ Class | Хелен Брэдли
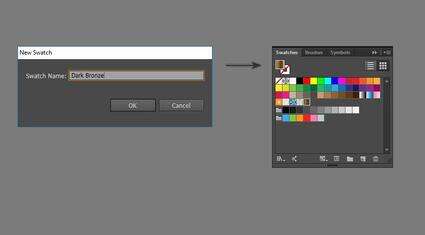
Стенограммы 1. Градиентные фигуры и текст в Illustrator — Введение: Здравствуйте.Я Хелен Брэдли. Добро пожаловать на курс «Графический дизайн для обеда»: «Создание градиентных фигур и текста в Adobe Illustrator». Графический дизайн для обеда — это серия занятий, на которых обучают ряду советов и методов создания дизайна и работы в таких приложениях, как Illustrator, Photoshop и Procreate. В этом классе я покажу вам, как создавать светящиеся эффекты градиента в Illustrator двумя способами. Вы научитесь использовать инструмент «Сетка градиента», который существует в Illustrator уже много лет, и новый инструмент «Градиент произвольной формы», впервые представленный в Illustrator CC 2019. Вы не только научитесь использовать оба инструмента для фигур и шрифтов, а также получите множество полезных советов и приемов, которые сможете использовать в своих работах каждый день, но также увидите, как создать повторно используемый файл шаблона Illustrator. На этом уроке можно узнать много интересного и полезного, так что давайте приступим к созданию светящихся градиентных эффектов в Illustrator. 2. Часть 1. Создание файла образцов шаблона. Перед тем, как мы начнем создавать наш первый градиент [неразборчиво], показанный здесь, мы создадим документ, который сможем использовать многократно.Это будет шаблон. Я выберу файл, а затем новый, я выберу размер своего документа, в данном случае 1920 на 1080 пикселей. Вы можете сделать свой любой размер, который вам нравится. Теперь я хочу добавить несколько цветов для своих документов, я начну с инструмента «Прямоугольник» и просто перетащу небольшой квадрат. Я держу клавишу Shift, пока делаю это. Я собираюсь заполнить его сплошным цветом и удалить обводку.
Вы не только научитесь использовать оба инструмента для фигур и шрифтов, а также получите множество полезных советов и приемов, которые сможете использовать в своих работах каждый день, но также увидите, как создать повторно используемый файл шаблона Illustrator. На этом уроке можно узнать много интересного и полезного, так что давайте приступим к созданию светящихся градиентных эффектов в Illustrator. 2. Часть 1. Создание файла образцов шаблона. Перед тем, как мы начнем создавать наш первый градиент [неразборчиво], показанный здесь, мы создадим документ, который сможем использовать многократно.Это будет шаблон. Я выберу файл, а затем новый, я выберу размер своего документа, в данном случае 1920 на 1080 пикселей. Вы можете сделать свой любой размер, который вам нравится. Теперь я хочу добавить несколько цветов для своих документов, я начну с инструмента «Прямоугольник» и просто перетащу небольшой квадрат. Я держу клавишу Shift, пока делаю это. Я собираюсь заполнить его сплошным цветом и удалить обводку. Просто сплошной цветной прямоугольник или квадрат. Я буду удерживать опцию auto k, когда буду перетаскивать дубликат, и если я добавлю сдвиг k, то я буду ограничен перетаскиванием либо в горизонтальном, либо в вертикальном направлении, так что это действительно аккуратно выстраивает вещи.Пока фигура все еще выделена, я нажму Control d еще три раза. Это будет команда d на Mac, и это просто даст мне пять маленьких квадратов для цветов, которые я планирую использовать в этом проекте. Теперь, если у вас нет цветных, которые вы уже знаете, что хотите использовать, вы можете зайти в Интернет и получить их, выбрать окно, а затем цветные темы. Когда вы открываете диалоговое окно цветовых тем, оно автоматически подключается к Интернету, после чего вы можете выбирать слова, которые хотите найти. Теперь я искал слово «пастель», потому что хочу взять несколько цветов в пастельном стиле.Если вы найдете полную цветовую схему, которая вам нужна, просто нажмите здесь на три точки и выберите «Добавить в образцы».
Просто сплошной цветной прямоугольник или квадрат. Я буду удерживать опцию auto k, когда буду перетаскивать дубликат, и если я добавлю сдвиг k, то я буду ограничен перетаскиванием либо в горизонтальном, либо в вертикальном направлении, так что это действительно аккуратно выстраивает вещи.Пока фигура все еще выделена, я нажму Control d еще три раза. Это будет команда d на Mac, и это просто даст мне пять маленьких квадратов для цветов, которые я планирую использовать в этом проекте. Теперь, если у вас нет цветных, которые вы уже знаете, что хотите использовать, вы можете зайти в Интернет и получить их, выбрать окно, а затем цветные темы. Когда вы открываете диалоговое окно цветовых тем, оно автоматически подключается к Интернету, после чего вы можете выбирать слова, которые хотите найти. Теперь я искал слово «пастель», потому что хочу взять несколько цветов в пастельном стиле.Если вы найдете полную цветовую схему, которая вам нужна, просто нажмите здесь на три точки и выберите «Добавить в образцы». Я не нахожу полную цветовую схему. Я говорю маленькие кусочки, которые мне могут понадобиться, и поэтому я собираюсь взять пару дней и просто склеить их из этого. Я думаю, что это будет делать меня. Я открою панель образцов в этих двух других цветовых схемах, которые я только что вытащил из тем Adobe. Что ж, я нажму на этот и удалю его, потому что мне не нужен этот конкретный образец.Я собираюсь перетащить любые другие образцы, которые я хочу. Я собираюсь построить это здесь, поэтому, переместив несколько цветов, у меня теперь есть пять цветов, которые я хочу использовать. Для каждого из них я собираюсь дважды щелкнуть по ним, чтобы открыть параметры образца. Я собираюсь установить их на глобальные образцы. Это позволит мне позже очень легко изменить цвета в финальном арте. Но вы хотите предварительно настроить его, поэтому вы хотите настроить его, прежде чем что-либо с ним делать. Потому что в противном случае, если вы измените цвета на глобальные позже, будет слишком поздно, и вам нужно будет применить глобальные цвета к своим документам.
Я не нахожу полную цветовую схему. Я говорю маленькие кусочки, которые мне могут понадобиться, и поэтому я собираюсь взять пару дней и просто склеить их из этого. Я думаю, что это будет делать меня. Я открою панель образцов в этих двух других цветовых схемах, которые я только что вытащил из тем Adobe. Что ж, я нажму на этот и удалю его, потому что мне не нужен этот конкретный образец.Я собираюсь перетащить любые другие образцы, которые я хочу. Я собираюсь построить это здесь, поэтому, переместив несколько цветов, у меня теперь есть пять цветов, которые я хочу использовать. Для каждого из них я собираюсь дважды щелкнуть по ним, чтобы открыть параметры образца. Я собираюсь установить их на глобальные образцы. Это позволит мне позже очень легко изменить цвета в финальном арте. Но вы хотите предварительно настроить его, поэтому вы хотите настроить его, прежде чем что-либо с ним делать. Потому что в противном случае, если вы измените цвета на глобальные позже, будет слишком поздно, и вам нужно будет применить глобальные цвета к своим документам. Это просто немного сложнее. Но вы выбираете каждый из этих прямоугольников или этих квадратов по очереди и применяете к ним один из моих глобальных цветов. Теперь я создал цветовую схему, которую собираюсь использовать для этого класса. Я собираюсь сохранить этот файл как файл шаблона Illustrator. Я просто собираюсь разместить его в своих ресурсах класса. Это будет легкое место для меня, чтобы найти его. Я выберу «Файл», а затем «Сохранить». Я учусь здесь в своем классе градиентных форм, поэтому я выберу IIT в качестве формата файла, назову это образцами цвета и нажму «Сохранить».Когда я вернусь, чтобы проиллюстрировать диэлектрик, важно закрыть этот файл. Поскольку преимущество использования файла шаблона заключается в том, что когда вы идете и используете его, вы создаете совершенно новый документ, и вы не рискуете переписать документ, на котором вы его основываете, поэтому я выберу новый файл из шаблон. Я пойду в папку, в которой я только что сохранил файл. Вот файл с образцами цветов.
Это просто немного сложнее. Но вы выбираете каждый из этих прямоугольников или этих квадратов по очереди и применяете к ним один из моих глобальных цветов. Теперь я создал цветовую схему, которую собираюсь использовать для этого класса. Я собираюсь сохранить этот файл как файл шаблона Illustrator. Я просто собираюсь разместить его в своих ресурсах класса. Это будет легкое место для меня, чтобы найти его. Я выберу «Файл», а затем «Сохранить». Я учусь здесь в своем классе градиентных форм, поэтому я выберу IIT в качестве формата файла, назову это образцами цвета и нажму «Сохранить».Когда я вернусь, чтобы проиллюстрировать диэлектрик, важно закрыть этот файл. Поскольку преимущество использования файла шаблона заключается в том, что когда вы идете и используете его, вы создаете совершенно новый документ, и вы не рискуете переписать документ, на котором вы его основываете, поэтому я выберу новый файл из шаблон. Я пойду в папку, в которой я только что сохранил файл. Вот файл с образцами цветов. Я выберу его и нажму «Новый», и у нас будет новый файл на основе этого шаблона. Вы заметите, что ему дается последовательное имя файла, и это не файл образцов цвета, поэтому мы не рискуем перезаписать исходный файл образцов цвета, поскольку это одно из преимуществ использования шаблонов.3. Часть 2. Создайте фигуру с помощью инструмента «Сетка градиента». Первый инструмент, который мы будем использовать для создания такого рода светящихся градиентных сфер, — это инструмент «Сетка градиента», потому что он существует с версии 8 иллюстратора. Так что, скорее всего, вы это будет доступно в вашей версии Illustrator. Мы собираемся начать с круга. Итак, я перейду к инструменту «Эллипс», а затем создам круг. Поэтому, удерживая клавишу Shift, я рисую довольно большой круг. Теперь я собираюсь заполнить это одним из моих цветов.Выбрав его, я перейду к инструменту «Пипетка» и просто нажму на этот фиолетовый цвет. Теперь это делает две вещи. Вы скажете, что он не только заполняет его фиолетовым цветом, но поскольку этот образец здесь был просто цветом заливки и не имел обводки, круг также потерялся при обводке, и это именно то, что мы хотим.
Я выберу его и нажму «Новый», и у нас будет новый файл на основе этого шаблона. Вы заметите, что ему дается последовательное имя файла, и это не файл образцов цвета, поэтому мы не рискуем перезаписать исходный файл образцов цвета, поскольку это одно из преимуществ использования шаблонов.3. Часть 2. Создайте фигуру с помощью инструмента «Сетка градиента». Первый инструмент, который мы будем использовать для создания такого рода светящихся градиентных сфер, — это инструмент «Сетка градиента», потому что он существует с версии 8 иллюстратора. Так что, скорее всего, вы это будет доступно в вашей версии Illustrator. Мы собираемся начать с круга. Итак, я перейду к инструменту «Эллипс», а затем создам круг. Поэтому, удерживая клавишу Shift, я рисую довольно большой круг. Теперь я собираюсь заполнить это одним из моих цветов.Выбрав его, я перейду к инструменту «Пипетка» и просто нажму на этот фиолетовый цвет. Теперь это делает две вещи. Вы скажете, что он не только заполняет его фиолетовым цветом, но поскольку этот образец здесь был просто цветом заливки и не имел обводки, круг также потерялся при обводке, и это именно то, что мы хотим. . Мы подойдем к инструменту градиентной массы и просто нажмем на него. Вам нужно будет выбрать форму, когда вы применяете к ней градиентную сетку. Градиентная сетка работает так, как только вы щелкаете в документе.Так, например, если я нажму здесь, иллюстратор нарисует вертикальную линию и горизонтальную линию через эту точку. Итак, давайте просто сделаем это. Теперь я не вижу этого очень четко из-за цвета моей формы, а эти линии синие. Что ж, давайте перейдем к последнему поддону и посмотрим, сможем ли мы решить эту проблему, потому что это будет происходить довольно часто в Illustrator, и решение, которое я собираюсь вам показать, будет работать каждый раз, когда это происходит. Здесь вы увидите, что когда я выбираю любую из этих фигур, я вижу здесь маленькую синюю рамку.Причина этого в том, что этот слой работает с синим цветом как с цветом выделения, если хотите. Если я дважды щелкну здесь, я открою параметры слоя, и вот синий цвет. Что ж, я могу установить любой цвет, который мне нравится, и, поскольку я работаю над этим синим, тогда контрастный желтый, вероятно, будет работать лучше.
. Мы подойдем к инструменту градиентной массы и просто нажмем на него. Вам нужно будет выбрать форму, когда вы применяете к ней градиентную сетку. Градиентная сетка работает так, как только вы щелкаете в документе.Так, например, если я нажму здесь, иллюстратор нарисует вертикальную линию и горизонтальную линию через эту точку. Итак, давайте просто сделаем это. Теперь я не вижу этого очень четко из-за цвета моей формы, а эти линии синие. Что ж, давайте перейдем к последнему поддону и посмотрим, сможем ли мы решить эту проблему, потому что это будет происходить довольно часто в Illustrator, и решение, которое я собираюсь вам показать, будет работать каждый раз, когда это происходит. Здесь вы увидите, что когда я выбираю любую из этих фигур, я вижу здесь маленькую синюю рамку.Причина этого в том, что этот слой работает с синим цветом как с цветом выделения, если хотите. Если я дважды щелкну здесь, я открою параметры слоя, и вот синий цвет. Что ж, я могу установить любой цвет, который мне нравится, и, поскольку я работаю над этим синим, тогда контрастный желтый, вероятно, будет работать лучше. Я нажму «ОК». Теперь, когда я нажму на эту фигуру, вы скажете, что эти линии желтые. Это не имеет ничего общего с финальной иллюстрацией. Это просто тот цвет, который используется для элементов на этом конкретном слое, и если он вам не подходит, просто идите и сделайте его другим цветом.Так что я просто перенастрою свое рабочее пространство. Это моя линия градиентной сетки, которую я щелкнул здесь, и это линии, которые проходят через фигуру. Я собираюсь добавить еще несколько точек сетки градиента, и вы можете разместить их где угодно. Теперь, когда вы разделили свою фигуру и вам не нужно делить ее для начала, вы можете просто добавить одну или две из этих линий. Вам не нужно вкладывать много, потому что вы можете добавить их, когда захотите. Что вы собираетесь сделать, так это выбрать некоторые из этих точек.Итак, я перехожу к инструменту прямого выбора и нажимаю, чтобы выбрать некоторые из этих точек. Я удерживаю клавишу Shift, когда выбираю серию этих точек. Теперь вы можете выбрать точки внутри круга, и они также являются точками на внешнем краю.
Я нажму «ОК». Теперь, когда я нажму на эту фигуру, вы скажете, что эти линии желтые. Это не имеет ничего общего с финальной иллюстрацией. Это просто тот цвет, который используется для элементов на этом конкретном слое, и если он вам не подходит, просто идите и сделайте его другим цветом.Так что я просто перенастрою свое рабочее пространство. Это моя линия градиентной сетки, которую я щелкнул здесь, и это линии, которые проходят через фигуру. Я собираюсь добавить еще несколько точек сетки градиента, и вы можете разместить их где угодно. Теперь, когда вы разделили свою фигуру и вам не нужно делить ее для начала, вы можете просто добавить одну или две из этих линий. Вам не нужно вкладывать много, потому что вы можете добавить их, когда захотите. Что вы собираетесь сделать, так это выбрать некоторые из этих точек.Итак, я перехожу к инструменту прямого выбора и нажимаю, чтобы выбрать некоторые из этих точек. Я удерживаю клавишу Shift, когда выбираю серию этих точек. Теперь вы можете выбрать точки внутри круга, и они также являются точками на внешнем краю. Теперь у меня выделена целая куча этих точек. Я перехожу к инструменту «Пипетка», я просто нажимаю на розовую коробку. Что происходит, так это то, что, поскольку это инструмент градиентной сетки, Illustrator добавляет цветную точку в эти точки, а затем смешивает ее, как градиент, с областями вокруг.Что вы будете делать, так это постоянно выбирать отдельные точки с помощью инструмента прямого выбора. Удерживая нажатой клавишу Shift, вы выбираете их. Таким образом, вы добавляете к своему выбору время h, затем переходите к пипетке или можете перейти к образцам цвета и выбрать цвет, который будет использоваться для этих точек. Теперь пара вещей, которые могут быть вам полезны. Одним из них является то, что инструмент «Лассо» также работает. Я просто собираюсь щелкнуть за пределами встряхивания, чтобы отменить выбор всего. Давайте пойдем и выберем фигуры, которые мы можем видеть, что мы делаем, и с последним костюмом, или мы можем выбрать больше точек.Это немного проще, если хотите. Так что я собираюсь перетащить некоторые из этих точек.
Теперь у меня выделена целая куча этих точек. Я перехожу к инструменту «Пипетка», я просто нажимаю на розовую коробку. Что происходит, так это то, что, поскольку это инструмент градиентной сетки, Illustrator добавляет цветную точку в эти точки, а затем смешивает ее, как градиент, с областями вокруг.Что вы будете делать, так это постоянно выбирать отдельные точки с помощью инструмента прямого выбора. Удерживая нажатой клавишу Shift, вы выбираете их. Таким образом, вы добавляете к своему выбору время h, затем переходите к пипетке или можете перейти к образцам цвета и выбрать цвет, который будет использоваться для этих точек. Теперь пара вещей, которые могут быть вам полезны. Одним из них является то, что инструмент «Лассо» также работает. Я просто собираюсь щелкнуть за пределами встряхивания, чтобы отменить выбор всего. Давайте пойдем и выберем фигуры, которые мы можем видеть, что мы делаем, и с последним костюмом, или мы можем выбрать больше точек.Это немного проще, если хотите. Так что я собираюсь перетащить некоторые из этих точек. Я буду удерживать клавишу Shift, а затем перетаскивать и выбирать дополнительные точки. Как только я их получу, я выберу инструмент «Пипетка» и щелкну по цвету. Вы можете видеть, что это применяется ко всем этим выбранным точкам. Итак, я вернусь к инструменту выделения. Я собираюсь перейти к нему, нажав букву «V», щелкнуть за пределами фигуры и вернуться к ней, а затем пойти и взять последний инструмент «Лассо».Теперь, если вы посмотрите на подсказку для инструмента «Лассо», вы скажете, что это буква Q, и поэтому, если вы знаете буквы V и Q, вы можете очень легко войти и выбрать инструмент «Лассо», а также выбрать инструмент выбора в любое время, когда вам нужно сделать выбор. Так что это просто немного облегчает жизнь. Мне нравится использовать инструмент лассо, чтобы просто выделить эти точки. Нажмите букву «I» для пипетки или нажмите на пипетку, а затем выберите цвет, чтобы использовать его для формы. Итак, работая таким образом, вы можете добавить цвета к своей фигуре.Теперь каждую из этих опорных точек также можно редактировать, поэтому вы можете зайти сюда, выбрать их и перетащить в разные места.
Я буду удерживать клавишу Shift, а затем перетаскивать и выбирать дополнительные точки. Как только я их получу, я выберу инструмент «Пипетка» и щелкну по цвету. Вы можете видеть, что это применяется ко всем этим выбранным точкам. Итак, я вернусь к инструменту выделения. Я собираюсь перейти к нему, нажав букву «V», щелкнуть за пределами фигуры и вернуться к ней, а затем пойти и взять последний инструмент «Лассо».Теперь, если вы посмотрите на подсказку для инструмента «Лассо», вы скажете, что это буква Q, и поэтому, если вы знаете буквы V и Q, вы можете очень легко войти и выбрать инструмент «Лассо», а также выбрать инструмент выбора в любое время, когда вам нужно сделать выбор. Так что это просто немного облегчает жизнь. Мне нравится использовать инструмент лассо, чтобы просто выделить эти точки. Нажмите букву «I» для пипетки или нажмите на пипетку, а затем выберите цвет, чтобы использовать его для формы. Итак, работая таким образом, вы можете добавить цвета к своей фигуре.Теперь каждую из этих опорных точек также можно редактировать, поэтому вы можете зайти сюда, выбрать их и перетащить в разные места. Таким образом, вы можете сдвинуть эти цвета дальше друг от друга или раздвинуть их дальше друг от друга. Опять же, здесь подойдет инструмент Лассо. Вы можете выбрать весь диапазон этих точек, а затем переместить их с помощью инструмента прямого выбора. 4. Часть 3. Закрутите и перекрасьте свою форму. Теперь, когда дело доходит до использования градиентной сетки, есть одна вещь, которую вы можете сделать с объектом градиентной сетки, чего вы не можете сделать с новым градиентом произвольной формы, как показано на рисунках.Мы собираемся взглянуть на это прямо сейчас. Что я собираюсь сделать, так это перейти к инструменту вращения. Он разделяет позицию панели инструментов с инструментом ширины. Инструмент «Вращение» позволит нам вращать цвета в этой форме. Но сейчас он очень, очень маленький. Ну, если вы удерживаете Alt и Shift на ПК, это опция и Shift на Mac, тогда вы можете просто перетащить, чтобы увеличить или уменьшить размер этого инструмента, и вы хотите, чтобы инструмент был достаточно большим, чтобы покрыть вашу фигуру.
Таким образом, вы можете сдвинуть эти цвета дальше друг от друга или раздвинуть их дальше друг от друга. Опять же, здесь подойдет инструмент Лассо. Вы можете выбрать весь диапазон этих точек, а затем переместить их с помощью инструмента прямого выбора. 4. Часть 3. Закрутите и перекрасьте свою форму. Теперь, когда дело доходит до использования градиентной сетки, есть одна вещь, которую вы можете сделать с объектом градиентной сетки, чего вы не можете сделать с новым градиентом произвольной формы, как показано на рисунках.Мы собираемся взглянуть на это прямо сейчас. Что я собираюсь сделать, так это перейти к инструменту вращения. Он разделяет позицию панели инструментов с инструментом ширины. Инструмент «Вращение» позволит нам вращать цвета в этой форме. Но сейчас он очень, очень маленький. Ну, если вы удерживаете Alt и Shift на ПК, это опция и Shift на Mac, тогда вы можете просто перетащить, чтобы увеличить или уменьшить размер этого инструмента, и вы хотите, чтобы инструмент был достаточно большим, чтобы покрыть вашу фигуру. Теперь я увеличил размер своего инструмента, чтобы легко покрыть мою форму.Что я собираюсь сделать, так это просто щелкнуть один раз по фигуре. Это цвета, основанные на вращении. Теперь, если это заходит слишком далеко, просто отмените это, дважды щелкните здесь «Инструмент», вы увидите, что вы можете выбрать ширину и высоту вручную. Но интенсивность, на которую мы здесь смотрим, и то, как далеко он закручивается каждый раз, когда вы нажимаете левую кнопку мыши. Я уменьшу этот показатель до 15 процентов, потому что это позволит нам меньше вертеться. Теперь я просто щелкну один раз, а затем снова щелкну. Каждый раз, когда я нажимаю, я буду вращать линии в этой градиентной сетке, которая будет смешивать эти цвета вместе, и вы можете быть очень резкими с этим.Если хотите, вы можете создать действительно извращенные эффекты. Как только вы закончите, просто нажмите «освободить», вернитесь к использованию инструмента выделения. Конечно, эти точки по-прежнему доступны для редактирования, поэтому вы можете зайти сюда и выбрать любую из этих точек, а затем просто переместить ее в другое место и отредактировать ее маркеры, если хотите.
Теперь я увеличил размер своего инструмента, чтобы легко покрыть мою форму.Что я собираюсь сделать, так это просто щелкнуть один раз по фигуре. Это цвета, основанные на вращении. Теперь, если это заходит слишком далеко, просто отмените это, дважды щелкните здесь «Инструмент», вы увидите, что вы можете выбрать ширину и высоту вручную. Но интенсивность, на которую мы здесь смотрим, и то, как далеко он закручивается каждый раз, когда вы нажимаете левую кнопку мыши. Я уменьшу этот показатель до 15 процентов, потому что это позволит нам меньше вертеться. Теперь я просто щелкну один раз, а затем снова щелкну. Каждый раз, когда я нажимаю, я буду вращать линии в этой градиентной сетке, которая будет смешивать эти цвета вместе, и вы можете быть очень резкими с этим.Если хотите, вы можете создать действительно извращенные эффекты. Как только вы закончите, просто нажмите «освободить», вернитесь к использованию инструмента выделения. Конечно, эти точки по-прежнему доступны для редактирования, поэтому вы можете зайти сюда и выбрать любую из этих точек, а затем просто переместить ее в другое место и отредактировать ее маркеры, если хотите. Вы можете получить более сложный эффект, например, с помощью инструмента Twirl здесь. Теперь вы также можете изменить цвета элементов этой формы. Помните, я сказал, что именно по этой причине мы настроили это как глобальные цвета.Я открою панель образцов и думаю, что хотел бы, чтобы розовый был ярче, я дважды щелкну по этому «розовому цвету». Вы можете работать в RGB. Вы также можете работать в HSB, который является яркостью насыщенности оттенка. Иногда это проще. Но для этого, я думаю, я буду придерживаться RGB. Я хочу, чтобы этот цвет был немного более насыщенным. На этом этапе я собираюсь включить предварительный просмотр, чтобы увидеть, как это выглядит. Если хотите, я могу переключаться между HSB и RGB. Я мог бы, например, просто вернуться и посмотреть, смогу ли я получить здесь немного другой цвет для моего розового.Это изменится, вот этот цвет. Он изменится, этот цвет здесь, и он будет меняться повсюду в форме, в которой используется этот розовый цвет. Теперь вы также можете перекрашивать эти объекты, выбирая их и используя инструмент перекрашивания.
Вы можете получить более сложный эффект, например, с помощью инструмента Twirl здесь. Теперь вы также можете изменить цвета элементов этой формы. Помните, я сказал, что именно по этой причине мы настроили это как глобальные цвета.Я открою панель образцов и думаю, что хотел бы, чтобы розовый был ярче, я дважды щелкну по этому «розовому цвету». Вы можете работать в RGB. Вы также можете работать в HSB, который является яркостью насыщенности оттенка. Иногда это проще. Но для этого, я думаю, я буду придерживаться RGB. Я хочу, чтобы этот цвет был немного более насыщенным. На этом этапе я собираюсь включить предварительный просмотр, чтобы увидеть, как это выглядит. Если хотите, я могу переключаться между HSB и RGB. Я мог бы, например, просто вернуться и посмотреть, смогу ли я получить здесь немного другой цвет для моего розового.Это изменится, вот этот цвет. Он изменится, этот цвет здесь, и он будет меняться повсюду в форме, в которой используется этот розовый цвет. Теперь вы также можете перекрашивать эти объекты, выбирая их и используя инструмент перекрашивания. Когда мы меняем глобальный цвет, нам не нужно выделять объект, потому что именно так работают глобальные цвета. Где этот цвет используется, изменится, даже если он не выборочный. Когда вы используете перекрашивание изображения, вам нужно сначала выбрать объект.Нажмите на инструмент «Перекрасить изображение». Здесь вы можете делать такие вещи, как вращение цветов вокруг объекта. Здесь я собираюсь случайным образом изменить порядок цветов. Внешний вид объекта изменится, потому что эти цвета будут размещены в разных местах внутри формы. Теперь, если вы видите что-то, что вам нравится, вы можете нажать «ОК», но имейте в виду, что вы потеряете прежний вид объекта, потому что на самом деле вы его не сохранили. Это не шаблоны, где вещь будет сохранена для вас.Вы потеряете оригинал и получите версию с измененным цветом. Я думаю, что мне очень нравится этот. Я нажму «ОК». Теперь также в диалоговом окне перекраски изображения вы можете перейти к редактированию. Если вы заблокируете цвета, то вы можете просто вращать их так, чтобы они менялись по отношению друг к другу.
Когда мы меняем глобальный цвет, нам не нужно выделять объект, потому что именно так работают глобальные цвета. Где этот цвет используется, изменится, даже если он не выборочный. Когда вы используете перекрашивание изображения, вам нужно сначала выбрать объект.Нажмите на инструмент «Перекрасить изображение». Здесь вы можете делать такие вещи, как вращение цветов вокруг объекта. Здесь я собираюсь случайным образом изменить порядок цветов. Внешний вид объекта изменится, потому что эти цвета будут размещены в разных местах внутри формы. Теперь, если вы видите что-то, что вам нравится, вы можете нажать «ОК», но имейте в виду, что вы потеряете прежний вид объекта, потому что на самом деле вы его не сохранили. Это не шаблоны, где вещь будет сохранена для вас.Вы потеряете оригинал и получите версию с измененным цветом. Я думаю, что мне очень нравится этот. Я нажму «ОК». Теперь также в диалоговом окне перекраски изображения вы можете перейти к редактированию. Если вы заблокируете цвета, то вы можете просто вращать их так, чтобы они менялись по отношению друг к другу. У вас все еще есть особое расположение между цветами. Но вы можете перемещать их внутрь, наружу или вокруг, чтобы изменить, все сразу. Вы также можете отменить выбор этой опции, а затем просто перемещать отдельные цвета.Вы можете получить более монохроматический вид, если хотите, для вашей формы. Опять же, при этом вы потеряете исходную иллюстрацию, ее никак не сохранить. Единственный способ добраться до него — это отменить это изменение, которое вы сделали, и вернуться назад. 5. Часть 4. Добавление цветов с помощью градиента произвольной формы. Второй метод, который мы собираемся использовать для создания этих светящихся градиентных сфер, — это новый инструмент градиента произвольной формы. Это было представлено в Illustrator CC 2019. Убедитесь, что вы используете версию Illustrator 2019 или более позднюю, чтобы получить доступ к этой функции.Мы снова начнем с круга, поэтому я использую инструмент «Эллипс», просто вытягивая большой круг. Теперь, чтобы мы могли использовать новый инструмент «Градиент», нам нужно заполнить этот круг градиентом.
У вас все еще есть особое расположение между цветами. Но вы можете перемещать их внутрь, наружу или вокруг, чтобы изменить, все сразу. Вы также можете отменить выбор этой опции, а затем просто перемещать отдельные цвета.Вы можете получить более монохроматический вид, если хотите, для вашей формы. Опять же, при этом вы потеряете исходную иллюстрацию, ее никак не сохранить. Единственный способ добраться до него — это отменить это изменение, которое вы сделали, и вернуться назад. 5. Часть 4. Добавление цветов с помощью градиента произвольной формы. Второй метод, который мы собираемся использовать для создания этих светящихся градиентных сфер, — это новый инструмент градиента произвольной формы. Это было представлено в Illustrator CC 2019. Убедитесь, что вы используете версию Illustrator 2019 или более позднюю, чтобы получить доступ к этой функции.Мы снова начнем с круга, поэтому я использую инструмент «Эллипс», просто вытягивая большой круг. Теперь, чтобы мы могли использовать новый инструмент «Градиент», нам нужно заполнить этот круг градиентом. Выбрав его, я нажму здесь на параметр «Градиент». Это просто заполняет его градиентом от черного к белому по умолчанию. Я собираюсь перетащить градиент панели сюда, потому что чем ближе он будет к форме, с которой мы хотим работать, тем легче будет его использовать. Я собираюсь щелкнуть здесь по инструменту Gradient в свободной форме.Теперь по умолчанию используется этот синий цвет, который на самом деле не используется. Но здесь у нас есть единственная остановка градиента. Теперь у вас может быть больше. Я видел, как люди начинали с двух или трех, у меня только один. Выбрав это, я собираюсь дважды щелкнуть по нему, чтобы открыть палитру цветов. Вот где мы собираемся получить преимущество от добавления этих глобальных цветов в качестве образцов здесь. Я просто выберу более темный цвет. Теперь это используется для заливки всей формы. Поскольку я работаю с градиентом произвольной формы и у меня есть выбранные точки, я могу просто щелкнуть там, где хочу добавить еще одну точку, дважды щелкнуть и на этот раз выбрать другой цвет.
Выбрав его, я нажму здесь на параметр «Градиент». Это просто заполняет его градиентом от черного к белому по умолчанию. Я собираюсь перетащить градиент панели сюда, потому что чем ближе он будет к форме, с которой мы хотим работать, тем легче будет его использовать. Я собираюсь щелкнуть здесь по инструменту Gradient в свободной форме.Теперь по умолчанию используется этот синий цвет, который на самом деле не используется. Но здесь у нас есть единственная остановка градиента. Теперь у вас может быть больше. Я видел, как люди начинали с двух или трех, у меня только один. Выбрав это, я собираюсь дважды щелкнуть по нему, чтобы открыть палитру цветов. Вот где мы собираемся получить преимущество от добавления этих глобальных цветов в качестве образцов здесь. Я просто выберу более темный цвет. Теперь это используется для заливки всей формы. Поскольку я работаю с градиентом произвольной формы и у меня есть выбранные точки, я могу просто щелкнуть там, где хочу добавить еще одну точку, дважды щелкнуть и на этот раз выбрать другой цвет. Я собираюсь выбрать светло-голубой. Сейчас я работаю с более светлым синим цветом. Итак, где бы я ни щелкнул в этой фигуре, я добавлю точку градиента светло-голубого цвета. Если я дважды щелкну и выберу другой цвет, то я начну по умолчанию использовать этот цвет как цвет, который я использую. Я могу добавить этот цвет везде, где захочу. Дважды щелкните, и тогда я смогу выбрать другой цвет, и тогда это будет цвет, который я использую, но вы увидите его здесь в цвете заливки.Это довольно легко увидеть, что здесь происходит. Теперь, если вы добавите цвет и он вам не понравится, вы можете избавиться от него, просто перетащив его за край, и это просто удалит его. Каждый из этих цветов имеет кружок вокруг него, который показывает, насколько велика будет эта цветовая область. Что ж, когда он выбран, вы можете перетащить его сюда, чтобы увеличить его. Теперь он не станет больше, чем это, но это повлияет на размер этой цветной точки, если хотите, внутри формы. Вы также можете уменьшить его, чтобы мы могли сделать его намного меньше, если захотим.
Я собираюсь выбрать светло-голубой. Сейчас я работаю с более светлым синим цветом. Итак, где бы я ни щелкнул в этой фигуре, я добавлю точку градиента светло-голубого цвета. Если я дважды щелкну и выберу другой цвет, то я начну по умолчанию использовать этот цвет как цвет, который я использую. Я могу добавить этот цвет везде, где захочу. Дважды щелкните, и тогда я смогу выбрать другой цвет, и тогда это будет цвет, который я использую, но вы увидите его здесь в цвете заливки.Это довольно легко увидеть, что здесь происходит. Теперь, если вы добавите цвет и он вам не понравится, вы можете избавиться от него, просто перетащив его за край, и это просто удалит его. Каждый из этих цветов имеет кружок вокруг него, который показывает, насколько велика будет эта цветовая область. Что ж, когда он выбран, вы можете перетащить его сюда, чтобы увеличить его. Теперь он не станет больше, чем это, но это повлияет на размер этой цветной точки, если хотите, внутри формы. Вы также можете уменьшить его, чтобы мы могли сделать его намного меньше, если захотим. Здесь также есть линейный градиент, линейный градиент произвольной формы. Перейдем к градиенту Lines. Я собираюсь щелкнуть, и это добавит мою первую остановку, и по умолчанию она просто белая. Это немного раздражает. Я собираюсь дважды щелкнуть по нему и выбрать другой цвет. Я собираюсь сделать этот градиент бледно-голубым, так что я просто добавлю его. Сейчас я работаю с бледно-голубым цветом. Смотри, ко мне прикреплена резинка. Это покажет мне, как эта градиентная линия будет работать, и когда я нажму на нее и перетащу, вы увидите, что она изгибается.Этот реальный инструмент может быть очень удобным для добавления бликов и теней к фигурам, потому что вы можете обвести край градиентом и просто добавить немного более темный цвет. Теперь вы также можете вернуться и сделать его полной формы. Линейный градиент внутри фигуры. Если я вернусь сюда, вы увидите, что теперь у меня есть этот синий цвет, идущий по всему кругу, прикрепленный к этой линии внутри фигуры. Я могу дважды щелкнуть по любой из этих точек и изменить их цвет.
Здесь также есть линейный градиент, линейный градиент произвольной формы. Перейдем к градиенту Lines. Я собираюсь щелкнуть, и это добавит мою первую остановку, и по умолчанию она просто белая. Это немного раздражает. Я собираюсь дважды щелкнуть по нему и выбрать другой цвет. Я собираюсь сделать этот градиент бледно-голубым, так что я просто добавлю его. Сейчас я работаю с бледно-голубым цветом. Смотри, ко мне прикреплена резинка. Это покажет мне, как эта градиентная линия будет работать, и когда я нажму на нее и перетащу, вы увидите, что она изгибается.Этот реальный инструмент может быть очень удобным для добавления бликов и теней к фигурам, потому что вы можете обвести край градиентом и просто добавить немного более темный цвет. Теперь вы также можете вернуться и сделать его полной формы. Линейный градиент внутри фигуры. Если я вернусь сюда, вы увидите, что теперь у меня есть этот синий цвет, идущий по всему кругу, прикрепленный к этой линии внутри фигуры. Я могу дважды щелкнуть по любой из этих точек и изменить их цвет. У вас может быть несколько цветов вдоль линии градиента.Теперь каждый раз, когда вы щелкаете от формы и снова щелкаете по ней, вы увидите, что вы получаете параметр редактирования градиента, но, вероятно, будет проще выучить сочетание клавиш для этого, которым является буква G. Если вы просто нажмете буква G, все точки градиента появляются снова, так что вы можете очень легко редактировать их. Вероятно, это одно из тех сочетаний клавиш, которые я бы посоветовал вам выучить. Не призывайте вас изучать очень многие из них, но гораздо проще просто нажать букву G, когда вы захотите вернуться к редактированию своего градиента.Просто имейте в виду, что сейчас у нас выбрана линия. Если вы хотите начать редактирование своей точки, вы хотите вернуться к точке, а затем щелкнуть точку, чтобы отредактировать ее. 6. Часть 5. Сохранение градиента произвольной формы. У каждого из этих методов есть свои преимущества и недостатки. Мы увидели, что когда мы создавали нашу фигуру в градиентной сетке, мы могли использовать на ней инструмент закручивания.
У вас может быть несколько цветов вдоль линии градиента.Теперь каждый раз, когда вы щелкаете от формы и снова щелкаете по ней, вы увидите, что вы получаете параметр редактирования градиента, но, вероятно, будет проще выучить сочетание клавиш для этого, которым является буква G. Если вы просто нажмете буква G, все точки градиента появляются снова, так что вы можете очень легко редактировать их. Вероятно, это одно из тех сочетаний клавиш, которые я бы посоветовал вам выучить. Не призывайте вас изучать очень многие из них, но гораздо проще просто нажать букву G, когда вы захотите вернуться к редактированию своего градиента.Просто имейте в виду, что сейчас у нас выбрана линия. Если вы хотите начать редактирование своей точки, вы хотите вернуться к точке, а затем щелкнуть точку, чтобы отредактировать ее. 6. Часть 5. Сохранение градиента произвольной формы. У каждого из этих методов есть свои преимущества и недостатки. Мы увидели, что когда мы создавали нашу фигуру в градиентной сетке, мы могли использовать на ней инструмент закручивания. Ну, инструмент закручивания просто не работает с этими альтернативными градиентами произвольной формы. Если я выберу фигуру и просто продолжу нажимать на инструмент закручивания, с ней ничего не произойдет.Таким образом, у нас не будет возможности вращать нашу фигуру и вращать наш градиент, если хотите, с помощью этого инструмента. Если вы хотите иметь возможность создавать эти завихрения, вам нужно будет использовать градиентную сетку для создания эффекта в первую очередь. Мне больше нравится вариант градиента произвольной формы, я думаю, что он, вероятно, немного более интуитивно понятен в том, что касается помещения цветов в вашу форму. Однако вы не можете сохранить этот градиент как образец цвета. Если я открою панель образцов, вы увидите, что новый параметр образца неактивен.Так что, хотя у меня есть образец моего градиента произвольной формы, его нельзя сохранить. На первый взгляд, это выглядит так, как будто вы не сможете использовать его позже. Вот не совсем правильно, если я захожу в Стили графики, то могу сохранить как стиль графики.
Ну, инструмент закручивания просто не работает с этими альтернативными градиентами произвольной формы. Если я выберу фигуру и просто продолжу нажимать на инструмент закручивания, с ней ничего не произойдет.Таким образом, у нас не будет возможности вращать нашу фигуру и вращать наш градиент, если хотите, с помощью этого инструмента. Если вы хотите иметь возможность создавать эти завихрения, вам нужно будет использовать градиентную сетку для создания эффекта в первую очередь. Мне больше нравится вариант градиента произвольной формы, я думаю, что он, вероятно, немного более интуитивно понятен в том, что касается помещения цветов в вашу форму. Однако вы не можете сохранить этот градиент как образец цвета. Если я открою панель образцов, вы увидите, что новый параметр образца неактивен.Так что, хотя у меня есть образец моего градиента произвольной формы, его нельзя сохранить. На первый взгляд, это выглядит так, как будто вы не сможете использовать его позже. Вот не совсем правильно, если я захожу в Стили графики, то могу сохранить как стиль графики. Я собираюсь выделить фигуру, я нажму здесь на Новый стиль графики. Теперь я могу пойти и сделать другую форму. В данном случае я просто сделаю прямоугольник со скругленными углами. У меня выбрана его заливка, я пойду и нажму на свой графический стиль, и теперь этот графический стиль, этот градиент свободной формы был применен к моей новой форме.Его можно сохранить каким-то образом, вы просто не можете сохранить его как образец градиента, вы должны сохранить его как графический стиль. Конечно, если вы хотите сохранить его как графический стиль, вам нужно будет сохранить сам файл графического стиля, чтобы вы могли использовать его снова и снова. Для этого вы нажмете здесь параметр «Библиотека», выберите «Сохранить стили графики», а затем вы сможете сохранить его как пользовательский набор стилей. Вы, вероятно, захотите удалить лишние стили отсюда, прежде чем сделать это, чтобы не сохранять все в этом наборе графических стилей по умолчанию вместе с тем, который вы действительно хотите сохранить.
Я собираюсь выделить фигуру, я нажму здесь на Новый стиль графики. Теперь я могу пойти и сделать другую форму. В данном случае я просто сделаю прямоугольник со скругленными углами. У меня выбрана его заливка, я пойду и нажму на свой графический стиль, и теперь этот графический стиль, этот градиент свободной формы был применен к моей новой форме.Его можно сохранить каким-то образом, вы просто не можете сохранить его как образец градиента, вы должны сохранить его как графический стиль. Конечно, если вы хотите сохранить его как графический стиль, вам нужно будет сохранить сам файл графического стиля, чтобы вы могли использовать его снова и снова. Для этого вы нажмете здесь параметр «Библиотека», выберите «Сохранить стили графики», а затем вы сможете сохранить его как пользовательский набор стилей. Вы, вероятно, захотите удалить лишние стили отсюда, прежде чем сделать это, чтобы не сохранять все в этом наборе графических стилей по умолчанию вместе с тем, который вы действительно хотите сохранить. Что я сделаю, так это выберу все эти графические стили и удалю их. Вы не сможете удалить тот, что по умолчанию, потому что он по умолчанию, это похоже на сохранение кистей и образцов, всегда есть один или два, которые являются стандартными и которые вы не можете удалить. Теперь у меня есть мой единственный, который действительно уместен здесь, поэтому я собираюсь нажать «Сохранить графический стиль». Я просто назову это цветами произвольной формы, и это сохранится как файл графического стиля. Если я снова создам новый файл, я сделаю это на основе только что созданного шаблона.Затем я могу добавить этот графический стиль на свою панель графических стилей, щелкнув эту кнопку библиотеки, выбрав пользовательский, а затем перейти и выбрать цвета произвольной формы. Вы увидите, что, несмотря на то, что мы сохранили графический стиль, который имел значение по умолчанию и этот образец цвета, фактически в файл был добавлен только этот образец цвета. Я выберу его, теперь он добавлен в графические стили для этого документа, и я могу использовать его для заливки формы.
Что я сделаю, так это выберу все эти графические стили и удалю их. Вы не сможете удалить тот, что по умолчанию, потому что он по умолчанию, это похоже на сохранение кистей и образцов, всегда есть один или два, которые являются стандартными и которые вы не можете удалить. Теперь у меня есть мой единственный, который действительно уместен здесь, поэтому я собираюсь нажать «Сохранить графический стиль». Я просто назову это цветами произвольной формы, и это сохранится как файл графического стиля. Если я снова создам новый файл, я сделаю это на основе только что созданного шаблона.Затем я могу добавить этот графический стиль на свою панель графических стилей, щелкнув эту кнопку библиотеки, выбрав пользовательский, а затем перейти и выбрать цвета произвольной формы. Вы увидите, что, несмотря на то, что мы сохранили графический стиль, который имел значение по умолчанию и этот образец цвета, фактически в файл был добавлен только этот образец цвета. Я выберу его, теперь он добавлен в графические стили для этого документа, и я могу использовать его для заливки формы. На этот раз давайте создадим звезду. 7. Часть 6. Перекрашивание градиента Freefrom. Давайте вернемся к документу, над которым мы работали, потому что есть еще пара вещей, на которые стоит обратить внимание.Когда я выберу эту фигуру, вы увидите, что доступен инструмент перекрашивания изображения, что наводит нас на мысль, что мы, вероятно, можем использовать его, чтобы перекрасить этот объект. К сожалению, это не так. Похоже, что этот диалог будет работать, но вы скажете, что опция назначения недоступна для выбора, у вас есть только опция редактирования, и вы увидите, что перекрашивание изображения отключено. Поэтому, как бы вы ни пытались редактировать цвета в этом документе, используя палитру цветов здесь или цветовой круг здесь, это просто не сработает.Это оставляет нас с глобальными цветами. Я собираюсь открыть здесь панель «Образцы», и из нашего опыта работы с глобальными цветами мы знаем, что когда мы дважды щелкаем по цвету и нажимаем «Предварительный просмотр» и вносим изменения в этот цвет, мы увидим, что изменения отражаются где угодно.
На этот раз давайте создадим звезду. 7. Часть 6. Перекрашивание градиента Freefrom. Давайте вернемся к документу, над которым мы работали, потому что есть еще пара вещей, на которые стоит обратить внимание.Когда я выберу эту фигуру, вы увидите, что доступен инструмент перекрашивания изображения, что наводит нас на мысль, что мы, вероятно, можем использовать его, чтобы перекрасить этот объект. К сожалению, это не так. Похоже, что этот диалог будет работать, но вы скажете, что опция назначения недоступна для выбора, у вас есть только опция редактирования, и вы увидите, что перекрашивание изображения отключено. Поэтому, как бы вы ни пытались редактировать цвета в этом документе, используя палитру цветов здесь или цветовой круг здесь, это просто не сработает.Это оставляет нас с глобальными цветами. Я собираюсь открыть здесь панель «Образцы», и из нашего опыта работы с глобальными цветами мы знаем, что когда мы дважды щелкаем по цвету и нажимаем «Предварительный просмотр» и вносим изменения в этот цвет, мы увидим, что изменения отражаются где угодно. в документе, что этот цвет используется. Настройка глобальных цветов будет работать для этого конкретного градиента произвольной формы. Если мы выберем другой цвет или настроим цвет, который мы используем, мы увидим, что изменения здесь лежат в пределах градиента.Конечно, образец цвета здесь изменится соответствующим образом. Таким образом, глобальные цвета дадут вам некоторую возможность редактировать цвета в вашем градиентном объекте. 8. Часть 7 Произвольные градиенты и текст. До сих пор мы рассматривали эти произвольные градиенты и меру градиента по отношению к формам. Пришло время взглянуть на наши варианты по отношению к тексту. У меня есть кусок шрифта, и он полностью редактируемый. У меня есть две его копии, можно сказать, что она красивая и редактируемая. Ну, вы, возможно, уже знаете, что есть проблемы с фактическим добавлением градиентов к шрифту, даже если это обычный градиент.У меня выбран этот тип, я нажму здесь на опцию «Градиент». Похоже, это сработало, но наш тип не изменился.
в документе, что этот цвет используется. Настройка глобальных цветов будет работать для этого конкретного градиента произвольной формы. Если мы выберем другой цвет или настроим цвет, который мы используем, мы увидим, что изменения здесь лежат в пределах градиента.Конечно, образец цвета здесь изменится соответствующим образом. Таким образом, глобальные цвета дадут вам некоторую возможность редактировать цвета в вашем градиентном объекте. 8. Часть 7 Произвольные градиенты и текст. До сих пор мы рассматривали эти произвольные градиенты и меру градиента по отношению к формам. Пришло время взглянуть на наши варианты по отношению к тексту. У меня есть кусок шрифта, и он полностью редактируемый. У меня есть две его копии, можно сказать, что она красивая и редактируемая. Ну, вы, возможно, уже знаете, что есть проблемы с фактическим добавлением градиентов к шрифту, даже если это обычный градиент.У меня выбран этот тип, я нажму здесь на опцию «Градиент». Похоже, это сработало, но наш тип не изменился. Если вы хотите добавить градиент к типу, вам нужно выбрать «Тип» и сделать это нужно через панель «Внешний вид». Выбрав «Тип», вы должны нажать здесь «Добавить новую заливку», а затем эта добавленная заливка должна быть вашим градиентом. Я просто собираюсь применить градиент к этому. Затем вы должны перейти к опции «Градиент» здесь, а затем просто сделать свой градиент.Давайте просто изменим цвет, чтобы показать, что это можно сделать. Вот как вы могли бы добавить обычные градиенты для ввода в Illustrator. Выбрав «Тип», я нажму здесь на «Градиент произвольной формы». Что ж, хотя кажется, что я смогу добавить градиент произвольной формы к моему шрифту, при наведении на него курсора я не могу добавить эти цветовые точки. Это просто невозможно сделать с «Тип» в Illustrator. Это подводит нас к тому, как мы собираемся решить проблему, если мы хотим использовать один из этих красочных градиентов внутри «Type.«Ну, один из вариантов — превратить «Тип» в контуры. Я выберу этот «Тип» здесь, затем выберу «Тип», а затем создам контуры.
Если вы хотите добавить градиент к типу, вам нужно выбрать «Тип» и сделать это нужно через панель «Внешний вид». Выбрав «Тип», вы должны нажать здесь «Добавить новую заливку», а затем эта добавленная заливка должна быть вашим градиентом. Я просто собираюсь применить градиент к этому. Затем вы должны перейти к опции «Градиент» здесь, а затем просто сделать свой градиент.Давайте просто изменим цвет, чтобы показать, что это можно сделать. Вот как вы могли бы добавить обычные градиенты для ввода в Illustrator. Выбрав «Тип», я нажму здесь на «Градиент произвольной формы». Что ж, хотя кажется, что я смогу добавить градиент произвольной формы к моему шрифту, при наведении на него курсора я не могу добавить эти цветовые точки. Это просто невозможно сделать с «Тип» в Illustrator. Это подводит нас к тому, как мы собираемся решить проблему, если мы хотим использовать один из этих красочных градиентов внутри «Type.«Ну, один из вариантов — превратить «Тип» в контуры. Я выберу этот «Тип» здесь, затем выберу «Тип», а затем создам контуры. Это делает каждый из этих символов контур. Вместо того, чтобы быть редактируемым «Тип», они теперь являются отдельными символами. С выбранным темпом шрифта, поэтому я собираюсь выбрать весь набор объектов. Если хотите, нажмите «Свободный градиент». все еще есть проблемы, я все еще не могу добавить сюда цветовые точки. Вместо этого мне нужно будет отделить это от группы, в которой оно находится.Я выберу «Объект», а затем «Разгруппировать». Если мы проверим последнюю панель, то увидим, что объекты теперь вне группы. Но опять же, со всеми этими выбранными объектами, если я вернусь к инструменту градиента здесь, позвольте мне просто заполнить форму градиентом. Вернемся к «Градиенту произвольной формы». Опять же, я до сих пор не могу добавить точки цвета к набору объектов. Единственный способ сделать это — вернуться назад и просто выбрать один из объектов. Выбрав один из объектов, щелкните инструмент «Градиент произвольной формы».Теперь я могу добавить точки цвета. Вот над этим градиентом я и работаю.
Это делает каждый из этих символов контур. Вместо того, чтобы быть редактируемым «Тип», они теперь являются отдельными символами. С выбранным темпом шрифта, поэтому я собираюсь выбрать весь набор объектов. Если хотите, нажмите «Свободный градиент». все еще есть проблемы, я все еще не могу добавить сюда цветовые точки. Вместо этого мне нужно будет отделить это от группы, в которой оно находится.Я выберу «Объект», а затем «Разгруппировать». Если мы проверим последнюю панель, то увидим, что объекты теперь вне группы. Но опять же, со всеми этими выбранными объектами, если я вернусь к инструменту градиента здесь, позвольте мне просто заполнить форму градиентом. Вернемся к «Градиенту произвольной формы». Опять же, я до сих пор не могу добавить точки цвета к набору объектов. Единственный способ сделать это — вернуться назад и просто выбрать один из объектов. Выбрав один из объектов, щелкните инструмент «Градиент произвольной формы».Теперь я могу добавить точки цвета. Вот над этим градиентом я и работаю. Вот цветовая остановка. Позвольте мне пойти и просто выбрать синий, с которым мы работаем. Вам нужно будет зайти сюда и отредактировать каждый отдельный символ, чтобы получить доступ к «Градиенту произвольной формы» здесь для «Тип» в Illustrator. Но есть альтернатива, так что давайте посмотрим на нее. Позвольте мне просто перезагрузить мое рабочее пространство на минуту. У меня есть мой «Тип», и я собираюсь сделать прямоугольник размером с мой «Тип», может быть, чуть больше.Я собираюсь добавить градиент, потому что мне нужно активировать эту опцию градиентной заливки. Я собираюсь нажать здесь на «Градиент произвольной формы». Я собираюсь найти цветовые упоры, здесь есть один. Я дважды щелкну по нему, и я собираюсь использовать здесь один из моих цветов. Имея базовые цвета, я могу начать добавлять другие цвета из моей коллекции градиентных цветов. Теперь я мог бы продолжить работу над этим градиентом, я не буду этого делать, потому что просто хочу показать вам процесс. Я действительно не слишком обеспокоен прямо сейчас, что касается фактического результата.
Вот цветовая остановка. Позвольте мне пойти и просто выбрать синий, с которым мы работаем. Вам нужно будет зайти сюда и отредактировать каждый отдельный символ, чтобы получить доступ к «Градиенту произвольной формы» здесь для «Тип» в Illustrator. Но есть альтернатива, так что давайте посмотрим на нее. Позвольте мне просто перезагрузить мое рабочее пространство на минуту. У меня есть мой «Тип», и я собираюсь сделать прямоугольник размером с мой «Тип», может быть, чуть больше.Я собираюсь добавить градиент, потому что мне нужно активировать эту опцию градиентной заливки. Я собираюсь нажать здесь на «Градиент произвольной формы». Я собираюсь найти цветовые упоры, здесь есть один. Я дважды щелкну по нему, и я собираюсь использовать здесь один из моих цветов. Имея базовые цвета, я могу начать добавлять другие цвета из моей коллекции градиентных цветов. Теперь я мог бы продолжить работу над этим градиентом, я не буду этого делать, потому что просто хочу показать вам процесс. Я действительно не слишком обеспокоен прямо сейчас, что касается фактического результата. Но вы можете сделать градиент произвольной формы именно таким, каким хотите. Я собираюсь разместить градиент произвольной формы поверх моего текста, нет, на самом деле я собираюсь переместить его под мой текст. Я выберу «Объект», «Упорядочить», а затем «Отправить на задний план». У меня есть мой «Тип» поверх моего градиента, если хотите. Выберите их обоих и создайте обтравочную маску с помощью «Объект», «Обтравочная маска», «Создать». Теперь у меня есть «Тип», который заполнен этим «Градиентом произвольной формы», но он сделан по-другому. Это делается с использованием обтравочной маски, и одним из преимуществ этой обтравочной маски является то, что «Тип» по-прежнему доступен для редактирования.Позвольте мне немного увеличить размер, чтобы мы могли видеть, что здесь происходит. Вот наша «Группа обрезки». Когда я открываю его, у нас есть слово «Градиент», и у нас есть прямоугольник, заполненный цветом. Ну, если я нацелюсь только на слово «Градиент» и перейду к инструменту «Текст», то я смогу отредактировать это, потому что это полностью редактируемый «Тип».
Но вы можете сделать градиент произвольной формы именно таким, каким хотите. Я собираюсь разместить градиент произвольной формы поверх моего текста, нет, на самом деле я собираюсь переместить его под мой текст. Я выберу «Объект», «Упорядочить», а затем «Отправить на задний план». У меня есть мой «Тип» поверх моего градиента, если хотите. Выберите их обоих и создайте обтравочную маску с помощью «Объект», «Обтравочная маска», «Создать». Теперь у меня есть «Тип», который заполнен этим «Градиентом произвольной формы», но он сделан по-другому. Это делается с использованием обтравочной маски, и одним из преимуществ этой обтравочной маски является то, что «Тип» по-прежнему доступен для редактирования.Позвольте мне немного увеличить размер, чтобы мы могли видеть, что здесь происходит. Вот наша «Группа обрезки». Когда я открываю его, у нас есть слово «Градиент», и у нас есть прямоугольник, заполненный цветом. Ну, если я нацелюсь только на слово «Градиент» и перейду к инструменту «Текст», то я смогу отредактировать это, потому что это полностью редактируемый «Тип». Когда я щелкну мышью, вы увидите, что он по-прежнему заполнен градиентом. У нас есть возможность сохранить редактируемость нашего шрифта и по-прежнему заполнять его градиентом произвольной формы.Но мы должны сделать это с помощью обтравочной маски. 9. Часть 8. Сетка градиента и текст. Теперь, конечно же, можно использовать сетку градиента для применения градиента. Мы бы сделали это почти так же, как использовали бы градиент произвольной формы. На этот раз я собираюсь создать очень большой прямоугольник, и через минуту я покажу вам, почему. Я буду использовать инструмент «Пипетка», чтобы выбрать основной цвет. Я вернусь к инструменту сетки и щелкну один раз, чтобы создать свою первую точку сетки. Я нажму букву I, потому что хочу попробовать цвет для этого.Я нажму букву U, чтобы вернуться к инструменту Gradient Mesh, а затем букву I, чтобы взять образец цвета. Буква U, чтобы вернуться к инструменту, буква I, чтобы попробовать другой цвет. Так что я буду попеременно нажимать U и I. U для инструмента градиентной сетки, I для выбора цвета, который я хочу поместить туда.
Когда я щелкну мышью, вы увидите, что он по-прежнему заполнен градиентом. У нас есть возможность сохранить редактируемость нашего шрифта и по-прежнему заполнять его градиентом произвольной формы.Но мы должны сделать это с помощью обтравочной маски. 9. Часть 8. Сетка градиента и текст. Теперь, конечно же, можно использовать сетку градиента для применения градиента. Мы бы сделали это почти так же, как использовали бы градиент произвольной формы. На этот раз я собираюсь создать очень большой прямоугольник, и через минуту я покажу вам, почему. Я буду использовать инструмент «Пипетка», чтобы выбрать основной цвет. Я вернусь к инструменту сетки и щелкну один раз, чтобы создать свою первую точку сетки. Я нажму букву I, потому что хочу попробовать цвет для этого.Я нажму букву U, чтобы вернуться к инструменту Gradient Mesh, а затем букву I, чтобы взять образец цвета. Буква U, чтобы вернуться к инструменту, буква I, чтобы попробовать другой цвет. Так что я буду попеременно нажимать U и I. U для инструмента градиентной сетки, I для выбора цвета, который я хочу поместить туда. Затем, вернувшись к инструменту прямого выделения или букве A, я нажимаю букву I, чтобы выбрать цвет для этой конкретной точки. Я просто добавлю сюда несколько цветов, а затем давайте посмотрим и воспользуемся инструментом закручивания на этой фигуре.Я вернусь к инструменту вращения. На этот раз он не покрывает форму, и я не хочу, чтобы он покрывал форму. Однако у меня есть выбранные опорные точки, поэтому я прежде всего удостоверюсь, что я щелкаю за пределами фигуры, а затем щелкаю по ней, чтобы все было выделено. С помощью инструмента «Вращение» я собираюсь начать вращать некоторые части внутри фигуры. Теперь, если я хочу закрутить в другую сторону, я дважды щелкну «Инструмент закручивания» и изменю скорость вращения на минус 40 вместо положительных 40, и это приведет к вращению в противоположном направлении.Теперь, когда у меня есть кое-что более интересное, я уменьшу его, чтобы он был немного более интенсивным, а затем я положу текст поверх этого. На этот раз я вынесу текст на передний план.
Затем, вернувшись к инструменту прямого выделения или букве A, я нажимаю букву I, чтобы выбрать цвет для этой конкретной точки. Я просто добавлю сюда несколько цветов, а затем давайте посмотрим и воспользуемся инструментом закручивания на этой фигуре.Я вернусь к инструменту вращения. На этот раз он не покрывает форму, и я не хочу, чтобы он покрывал форму. Однако у меня есть выбранные опорные точки, поэтому я прежде всего удостоверюсь, что я щелкаю за пределами фигуры, а затем щелкаю по ней, чтобы все было выделено. С помощью инструмента «Вращение» я собираюсь начать вращать некоторые части внутри фигуры. Теперь, если я хочу закрутить в другую сторону, я дважды щелкну «Инструмент закручивания» и изменю скорость вращения на минус 40 вместо положительных 40, и это приведет к вращению в противоположном направлении.Теперь, когда у меня есть кое-что более интересное, я уменьшу его, чтобы он был немного более интенсивным, а затем я положу текст поверх этого. На этот раз я вынесу текст на передний план. Неважно, берете ли вы текст на передний план или градиент на задний план. Мы просто выровняем его, чтобы он красиво расположился над текстом. Выберите оба этих объекта и выберите создание обтравочной маски объекта. У нас есть этот эффект поля градиента с нашим текстом, но на этот раз он создается с использованием градиентной сетки, и это поможет вам, если вы используете более старую версию Illustrator.Вы можете изменить размер этого, поэтому я просто перетащу его вниз, чтобы сделать его выше. Очевидно, что его можно изменить в размерах, и в последнем поддоне мы получим доступ к двум вещам, двум элементам здесь. Первый — это градиент текста, а второй — сетка. Если вы хотите отредактировать сетку, вы можете получить доступ к сетке таким образом, чтобы вносить в нее изменения. Вы просто выберете сетку здесь, чтобы выбрать саму сетку. Отключите видимость текста, и это даст вам доступ к точке сетки, чтобы вы могли вносить изменения в сетку, не затрагивая сам текст.Когда вы будете готовы вернуться к просмотру своего текста, просто сделайте его видимым, и тогда вы снова получите эффект.
Неважно, берете ли вы текст на передний план или градиент на задний план. Мы просто выровняем его, чтобы он красиво расположился над текстом. Выберите оба этих объекта и выберите создание обтравочной маски объекта. У нас есть этот эффект поля градиента с нашим текстом, но на этот раз он создается с использованием градиентной сетки, и это поможет вам, если вы используете более старую версию Illustrator.Вы можете изменить размер этого, поэтому я просто перетащу его вниз, чтобы сделать его выше. Очевидно, что его можно изменить в размерах, и в последнем поддоне мы получим доступ к двум вещам, двум элементам здесь. Первый — это градиент текста, а второй — сетка. Если вы хотите отредактировать сетку, вы можете получить доступ к сетке таким образом, чтобы вносить в нее изменения. Вы просто выберете сетку здесь, чтобы выбрать саму сетку. Отключите видимость текста, и это даст вам доступ к точке сетки, чтобы вы могли вносить изменения в сетку, не затрагивая сам текст.Когда вы будете готовы вернуться к просмотру своего текста, просто сделайте его видимым, и тогда вы снова получите эффект. Важно понимать, как вы собираетесь редактировать эту градиентную сетку, где вы используете ее для окрашивания текста, потому что, конечно, мы не можем добавить эти причудливые эффекты к тексту сами по себе. 10. Часть 9. Некоторые дополнительные приемы. Прежде чем мы закончим этот урок, я хотел бы рассказать о нескольких вещах, и одна из них — как добавить дополнительное измерение к их формам.Это тот, который создан с помощью инструмента «Градиент» произвольной формы, но он также может быть создан с использованием градиентной сетки, поскольку эта функция будет одинаково хорошо работать на каждом из них. Я выберу эту форму и выберу эффект, а затем стилизую и выберу Внутреннее свечение. Теперь по умолчанию для внутреннего свечения используется белый экран, ваш экран будет выглядеть примерно так, где у вас есть экран и белое свечение. Ну, что мы собираемся сделать, так это установить умножение, потому что мы хотим затемнить края.Затем мы собираемся выбрать цвет для использования, и я собираюсь использовать фиолетовый цвет.
Важно понимать, как вы собираетесь редактировать эту градиентную сетку, где вы используете ее для окрашивания текста, потому что, конечно, мы не можем добавить эти причудливые эффекты к тексту сами по себе. 10. Часть 9. Некоторые дополнительные приемы. Прежде чем мы закончим этот урок, я хотел бы рассказать о нескольких вещах, и одна из них — как добавить дополнительное измерение к их формам.Это тот, который создан с помощью инструмента «Градиент» произвольной формы, но он также может быть создан с использованием градиентной сетки, поскольку эта функция будет одинаково хорошо работать на каждом из них. Я выберу эту форму и выберу эффект, а затем стилизую и выберу Внутреннее свечение. Теперь по умолчанию для внутреннего свечения используется белый экран, ваш экран будет выглядеть примерно так, где у вас есть экран и белое свечение. Ну, что мы собираемся сделать, так это установить умножение, потому что мы хотим затемнить края.Затем мы собираемся выбрать цвет для использования, и я собираюсь использовать фиолетовый цвет. Я включу предварительный просмотр, чтобы мы могли увидеть эффект. Опять же, непрозрачность по умолчанию составляет 75 процентов. Я уменьшил свою непрозрачность до 40 процентов только для того, чтобы уменьшить непрозрачность до 75, она будет слишком толстой и тяжелой. Я подумал, что около 45 процентов — это довольно хорошо, а размытие по умолчанию снова составляет пять пикселей, этого было недостаточно, оно действительно не отображалось на этой фигуре. Я довожу свой, вероятно, до 25 или больше, так что я просто ввожу его в форму.Я нажму «Хорошо». Теперь, когда выбрана эта форма, давайте посмотрим на до и после того, как я открою панель внешнего вида, вы увидите, что это внутреннее свечение — это просто эффект. Это без внутреннего свечения, а это с внутренним свечением, и вы можете видеть, что это придает ему более объемный вид. Теперь мы можем сделать то же самое здесь с тем, к которому применена градиентная сетка, выберем Эффект, а затем стилизацию и снова внутреннее свечение. Теперь внутреннее свечение по умолчанию будет соответствовать тому, что вы использовали последним в этом сеансе, и, поскольку я настроил его на умножение со всеми этими настройками для этой формы, это то, что он по умолчанию слышит.
Я включу предварительный просмотр, чтобы мы могли увидеть эффект. Опять же, непрозрачность по умолчанию составляет 75 процентов. Я уменьшил свою непрозрачность до 40 процентов только для того, чтобы уменьшить непрозрачность до 75, она будет слишком толстой и тяжелой. Я подумал, что около 45 процентов — это довольно хорошо, а размытие по умолчанию снова составляет пять пикселей, этого было недостаточно, оно действительно не отображалось на этой фигуре. Я довожу свой, вероятно, до 25 или больше, так что я просто ввожу его в форму.Я нажму «Хорошо». Теперь, когда выбрана эта форма, давайте посмотрим на до и после того, как я открою панель внешнего вида, вы увидите, что это внутреннее свечение — это просто эффект. Это без внутреннего свечения, а это с внутренним свечением, и вы можете видеть, что это придает ему более объемный вид. Теперь мы можем сделать то же самое здесь с тем, к которому применена градиентная сетка, выберем Эффект, а затем стилизацию и снова внутреннее свечение. Теперь внутреннее свечение по умолчанию будет соответствовать тому, что вы использовали последним в этом сеансе, и, поскольку я настроил его на умножение со всеми этими настройками для этой формы, это то, что он по умолчанию слышит. Теперь, конечно, вы можете использовать его, чтобы осветлить края, и если вы хотите сделать это, выберите режим наложения экрана и выберите светлый цвет. Но мне нравятся затемненные края здесь, поэтому я просто использую Multiply и нажимаю «ОК». Теперь вы также можете использовать те же самые эффекты, как градиент произвольной формы, так и сетку градиента на объектах любой формы, поэтому ваш объект не обязательно должен быть кругом, вы можете создавать эти фигуры несколькими способами, которые мне нравятся, используя туалеты-карандаши — приятный и простой в использовании инструмент. Я устанавливаю его на Smooth, он будет рисовать красивые гладкие формы, и я могу просто рисовать вокруг, чтобы создать форму.Теперь к этой фигуре можно применить градиент произвольной формы, выбрав ее, щелкнув инструмент «Пипетка», а затем просто выбрав фигуру, к которой применен градиент произвольной формы. Мы эффективно копируем этот эффект в эту новую форму, но, конечно, мы можем создать его с нуля. Теперь также возможно изменить форму фигур.
Теперь, конечно, вы можете использовать его, чтобы осветлить края, и если вы хотите сделать это, выберите режим наложения экрана и выберите светлый цвет. Но мне нравятся затемненные края здесь, поэтому я просто использую Multiply и нажимаю «ОК». Теперь вы также можете использовать те же самые эффекты, как градиент произвольной формы, так и сетку градиента на объектах любой формы, поэтому ваш объект не обязательно должен быть кругом, вы можете создавать эти фигуры несколькими способами, которые мне нравятся, используя туалеты-карандаши — приятный и простой в использовании инструмент. Я устанавливаю его на Smooth, он будет рисовать красивые гладкие формы, и я могу просто рисовать вокруг, чтобы создать форму.Теперь к этой фигуре можно применить градиент произвольной формы, выбрав ее, щелкнув инструмент «Пипетка», а затем просто выбрав фигуру, к которой применен градиент произвольной формы. Мы эффективно копируем этот эффект в эту новую форму, но, конечно, мы можем создать его с нуля. Теперь также возможно изменить форму фигур. Я просто собираюсь перетащить Alt или Option, дубликат этого конкретного круга, это тот, к которому применен градиент произвольной формы. Я собираюсь выбрать инструмент деформации, но я могу выбрать любой инструмент из этой коллекции.Если хотите, это все инструменты для сжижения, и я просто перетащу стороны этой формы. Как и я, градиент просто восстанавливается, и форма меняет форму, если хотите, и, конечно, мы можем вернуться и отредактировать это. Я просматриваю инструмент выделения, выбираю его, нажимаю букву G, и здесь наш градиент останавливается, и я могу просто дважды щелкнуть по одному из них и просто изменить цвета. Теперь эта форма была создана, конечно же, с градиентной массой. Я собираюсь перетащить его дубликат. Я снова возвращаюсь к инструменту деформации, опять же, я могу просто пройтись по этой фигуре, и градиентная сетка будет применена к искривленной форме.Конечно, мы могли бы применить градиентную сетку к фигуре, созданной с помощью инструмента «Перо», «Карандаш» или чего угодно другого.
Я просто собираюсь перетащить Alt или Option, дубликат этого конкретного круга, это тот, к которому применен градиент произвольной формы. Я собираюсь выбрать инструмент деформации, но я могу выбрать любой инструмент из этой коллекции.Если хотите, это все инструменты для сжижения, и я просто перетащу стороны этой формы. Как и я, градиент просто восстанавливается, и форма меняет форму, если хотите, и, конечно, мы можем вернуться и отредактировать это. Я просматриваю инструмент выделения, выбираю его, нажимаю букву G, и здесь наш градиент останавливается, и я могу просто дважды щелкнуть по одному из них и просто изменить цвета. Теперь эта форма была создана, конечно же, с градиентной массой. Я собираюсь перетащить его дубликат. Я снова возвращаюсь к инструменту деформации, опять же, я могу просто пройтись по этой фигуре, и градиентная сетка будет применена к искривленной форме.Конечно, мы могли бы применить градиентную сетку к фигуре, созданной с помощью инструмента «Перо», «Карандаш» или чего угодно другого. Просто хотел показать вам эти дополнительные приемы, один из них — применение затемнения к краю фигуры с помощью эффекта внутреннего свечения, а второй, конечно же, любой из этих эффектов можно применить к любой фигуре в Illustrator. 11. Проект и завершение. Мы закончили работу с видеоконтентом для этого класса, так что теперь вам пора попрактиковаться с этими эффектами. Если вы используете версию Illustrator до CC 2019, вы будете использовать инструмент Gradient Mesh.Если вы используете Illustrator CC 2019, вы можете использовать один или оба инструмента: Градиент произвольной формы или Сетку градиента. Попрактикуйтесь в использовании этих инструментов с фигурами и текстом и опубликуйте изображение готового рисунка в качестве классного проекта. Во время просмотра этих видео вы увидите подсказку с вопросом, порекомендуете ли вы этот курс другим. Пожалуйста, если вам нравится занятие и чему-то учитесь на нем, не могли бы вы заполнить онлайн-анкету, так как это поможет другим учащимся увидеть, что это занятие им тоже может понравиться и чему-то научиться.
Просто хотел показать вам эти дополнительные приемы, один из них — применение затемнения к краю фигуры с помощью эффекта внутреннего свечения, а второй, конечно же, любой из этих эффектов можно применить к любой фигуре в Illustrator. 11. Проект и завершение. Мы закончили работу с видеоконтентом для этого класса, так что теперь вам пора попрактиковаться с этими эффектами. Если вы используете версию Illustrator до CC 2019, вы будете использовать инструмент Gradient Mesh.Если вы используете Illustrator CC 2019, вы можете использовать один или оба инструмента: Градиент произвольной формы или Сетку градиента. Попрактикуйтесь в использовании этих инструментов с фигурами и текстом и опубликуйте изображение готового рисунка в качестве классного проекта. Во время просмотра этих видео вы увидите подсказку с вопросом, порекомендуете ли вы этот курс другим. Пожалуйста, если вам нравится занятие и чему-то учитесь на нем, не могли бы вы заполнить онлайн-анкету, так как это поможет другим учащимся увидеть, что это занятие им тоже может понравиться и чему-то научиться. Если вы видите ссылку «Подписаться» на экране, щелкните ее, чтобы быть в курсе моих новых классов по мере их выпуска. Если вы хотите оставить мне комментарий или вопрос, пожалуйста, сделайте это. Я читаю и отвечаю на все ваши комментарии и вопросы, а также просматриваю и отвечаю на все ваши классные проекты. Меня зовут Хелен Брэдли. Большое спасибо, что присоединились ко мне в этом выпуске «Графического дизайна на обед», и я с нетерпением жду встречи с вами в следующем выпуске в ближайшее время.
Если вы видите ссылку «Подписаться» на экране, щелкните ее, чтобы быть в курсе моих новых классов по мере их выпуска. Если вы хотите оставить мне комментарий или вопрос, пожалуйста, сделайте это. Я читаю и отвечаю на все ваши комментарии и вопросы, а также просматриваю и отвечаю на все ваши классные проекты. Меня зовут Хелен Брэдли. Большое спасибо, что присоединились ко мне в этом выпуске «Графического дизайна на обед», и я с нетерпением жду встречи с вами в следующем выпуске в ближайшее время.
Как обтекать изображение текстом в Illustrator? – Первый законкомик.ком
Как обтекать изображение текстом в Illustrator?
В этой статье
- Выберите объект обертки.
- Убедитесь, что обтекаемый объект находится поверх текста, который вы хотите обернуть вокруг него, выбрав «Объект» → «Упорядочить» → «На передний план».
- Выберите «Объект» → «Обтекание текстом» → «Создать».
- Отрегулируйте область обтекания, выбрав «Объект» → «Обтекание текстом» → «Параметры обтекания текстом».

- Когда вы закончите выбор, нажмите OK.
Можно ли добавить градиент к тексту в Illustrator?
Существует два метода применения градиента к тексту в Illustrator.Перейдите на панель «Градиент» («Окно» > «Градиент») и щелкните миниатюру градиента или ползунок градиента, чтобы применить градиент ко всему тексту в Illustrator. После того, как вы применили его, вы можете редактировать градиент или текст по своему усмотрению.
Можно ли переносить текст в Illustrator?
Чтобы обернуть текст вокруг любого объекта Adobe Illustrator, поместите объект на передний план документа, затем перейдите к параметру «Обтекание текстом» в меню «Объект». Обтекание текстом часто используется в графическом дизайне для создания интегрированных профессионально выглядящих изображений, которые выделяются.
Как добавить градиентную обводку к тексту в Illustrator?
В Illustrator нельзя применить градиент к обводке так, как вы обычно применяете градиент к другим объектам. Вы можете создать обводку на объекте, выбрав «Объект» > «Путь» > «Контурная обводка», а затем заполнить обводку градиентом, но позже вы не сможете изменить толщину обводки.
Вы можете создать обводку на объекте, выбрав «Объект» > «Путь» > «Контурная обводка», а затем заполнить обводку градиентом, но позже вы не сможете изменить толщину обводки.
Как добавить градиент к фигуре в Illustrator?
Щелкните инструмент «Градиент», а затем щелкните объект на холсте.Кнопки «Тип градиента» отображаются на панели «Управление» или на панели «Свойства». Выбрав объект, нажмите «Линейный градиент», чтобы применить линейный градиент к объекту. На панели «Градиент» нажмите «Линейный градиент».
Как добавить градиент к изображению в Illustrator?
Чтобы создать линейный градиент, выполните одно из следующих действий:
- Щелкните инструмент «Градиент», а затем щелкните объект на холсте. Кнопки «Тип градиента» отображаются на панели «Управление» или на панели «Свойства».
- На панели «Градиент» нажмите «Линейный градиент».
- На панели «Свойства» нажмите «Линейный градиент» в разделе «Градиент».
Как оборачивать текст вокруг контура в Illustrator?
Чтобы обернуть текст вокруг круга в Illustrator, просто возьмите инструмент «Тип по контуру» и щелкните круг, вокруг которого вы хотите разместить текст. Это разместит текст по периметру круга, который вы можете отредактировать по своему вкусу.
Это разместит текст по периметру круга, который вы можете отредактировать по своему вкусу.
Как добавить к тексту линейный градиент?
Чтобы добавить наложение градиента к текстовому элементу, нам нужно установить три разных свойства CSS для текста, который мы хотим стилизовать:
- фоновое изображение:
- background-clip: текст.
- цвет заливки текста: прозрачный.
Как сделать наложение градиента в Illustrator?
Чтобы создать прозрачную градиентную маску с помощью Illustrator, выберите объект, откройте меню «Прозрачность» и нажмите кнопку «Создать маску». Затем создайте объект с градиентом от черного к белому, скопируйте его в буфер обмена и вставьте в слой-маску.
Illustrator Cs3 Градиент текста « Интересно, как
Как сделать
: Создание металлизированного текста в Adobe Illustrator CS3 Пусть TutVid научит вас делать металлический текст в Adobe Illustrator CS3. В этом видео показано, как это сделать шаг за шагом. Для этого вам понадобятся только базовые знания Adobe Illustrator CS3. 1. Начните с чистого иллюстрированного документа. Для начала вам больше ничего не нужно. …более
В этом видео показано, как это сделать шаг за шагом. Для этого вам понадобятся только базовые знания Adobe Illustrator CS3. 1. Начните с чистого иллюстрированного документа. Для начала вам больше ничего не нужно. …более
Как сделать
: Создание редактируемого текста с градиентом в Illustrator CS2 Adobe InDesign CS2 имеет замечательную функцию, заключающуюся в том, что вы можете заливать текст градиентом. Однако, если вы попытаетесь сделать это в Illustrator CS2, может показаться, что у вас не получится. В этом видео вы увидите, как легко вы можете это сделать и оставить текст редактируемым.
Однако, если вы попытаетесь сделать это в Illustrator CS2, может показаться, что у вас не получится. В этом видео вы увидите, как легко вы можете это сделать и оставить текст редактируемым.
Как сделать
: Использование текста между Illustrator и Flash CS3 В этом видео показаны различные типы текста, которые можно создать в Illustrator CS3, а затем использовать во Flash.Вы узнаете, как эффективно настраивать текст в Illustrator и как копировать и вставлять текст между Illustrator и Flash. Посмотрите это видео, созданное Морди Голдингом, прямо сейчас …подробнее
Посмотрите это видео, созданное Морди Голдингом, прямо сейчас …подробнее
Как сделать
: Смешивание градиентов в Illustrator CS3 Как сделать градиентный изгиб формы, которую вы создаете? Ответ кроется в малоиспользуемом инструменте Blend в Illustrator.Узнайте, как смешивать векторные градиенты, в этом творческом и полезном учебном пособии по Illustrator CS3. Смешайте градиенты в Illustrator CS3. Нажмите, чтобы посмотреть это видео на …подробнее
Нажмите, чтобы посмотреть это видео на …подробнее
Как сделать
: Создание эффекта полированного металла в Illustrator С помощью редактора градиентов и графических стилей Illustrator можно создать эффект полированного металла, который можно применить к любой фигуре или тексту.Создайте эффект матового металла в Illustrator. Нажмите, чтобы посмотреть это видео наlayersmagazine. com
com
Как сделать
: Применение эффектов непрозрачности с помощью InDesign CS3 В этом видеоролике показано, как применять эффекты непрозрачности к объекту в InDesign, такие как тень, направленное растушевывание и градиентное растушевывание.Вы узнаете, как отдельно управлять непрозрачностью обводки, заливки и текста в объекте, а также создавать стиль объекта из своей прозрачности. …подробнее
…подробнее
Как сделать
: Создание блестящего, отражающего и векторного текста в Illustrator Узнайте, как создавать блестящий, отражающий и векторный текст в Adobe Ilustrator.Откройте новый файл в Illustrator. Выберите размеры в пикселях и ориентацию. Выберите текстовый инструмент и введите нужный текст. Разгруппировать текст. Выделите часть текста. Используйте редактор градиентов, чтобы выбрать . ..больше
..больше
Как сделать
: Создание текста в стиле комиксов в Adobe Illustrator CS2Создавайте крутые комические векторные эффекты! Посмотрите этот видеоурок по Illustrator, чтобы узнать, как создать текст в стиле комиксов.Вы научитесь разбивать текст и добавлять градиенты. Вы также узнаете, как создать искусственный 3D-эффект, а также некоторые варианты обводки. Все эти …подробнее
Как сделать
: Создайте сияющее сверкающее сердце в Illustrator CS3 Взгляните на некоторые векторные сердца. .. они полностью векторные.Старые версии Illustrator должны прекрасно справляться с этим проектом. Посмотрите этот видеоурок по Illustrator, чтобы узнать об этом дизайне в форме сердца. Векторное сердце отлично подходит для Дня святого Валентина. Исходные файлы не нужны …подробнее
.. они полностью векторные.Старые версии Illustrator должны прекрасно справляться с этим проектом. Посмотрите этот видеоурок по Illustrator, чтобы узнать об этом дизайне в форме сердца. Векторное сердце отлично подходит для Дня святого Валентина. Исходные файлы не нужны …подробнее
Как сделать
: Создание векторного значка папки в Adobe Illustrator CS4 Посмотрите, как создавать полностью векторные значки папок с помощью Adobe Illustrator CS4. Это руководство также совместимо со старыми версиями Adobe Illustrator. Узнайте об использовании градиентов и тонких теней для создания иллюзии глубины иллюстрации, а также о маскировании различных …подробнее
Это руководство также совместимо со старыми версиями Adobe Illustrator. Узнайте об использовании градиентов и тонких теней для создания иллюзии глубины иллюстрации, а также о маскировании различных …подробнее
Как сделать
: Познакомьтесь с новыми функциями Photoshop CS4 Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Использование Fireworks CS4 В этой серии обучающих видеороликов из десяти частей рассказывается обо всех новых функциях и способах использования Fireworks CS4.Это отличное введение для любого пользователя, плохо знакомого с Fireworks в целом или желающего узнать, какие изменения произошли с Fireworks CS3 в CS4. ЧАСТЬ 1: RC рассказывает о новом Fireworks C …подробнее
ЧАСТЬ 1: RC рассказывает о новом Fireworks C …подробнее
Как
: Сделать значок Photoshop CS3 в Photoshop Advance Photoshop показывает зрителям, как сделать значок Photoshop CS3 в Photoshop.Сначала в Photoshop перейдите в «Файл», а затем нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к прямоугольному инструменту выделения, удерживайте нажатой клавишу Shift, . ..подробнее
..подробнее
Как
: Создайте кнопку подписки на YouTube в IllustratorВ этом видеоуроке от Task Tutorial мы узнаем, как создать кнопку подписки на YouTube с помощью Adobe Illustrator.Первый шаг к созданию кнопки — выбрать инструмент «Прямоугольник» и нарисовать полосу, а затем выбрать градиентную заливку. Затем создайте первый цвет в градиенте и …подробнее
Как сделать
: Создание панели стиля Apple в Illustrator В этом видеоруководстве от Tasktutorial показано, как создать панель стиля Apple в Illustrator. Сначала выберите инструмент «Прямоугольник» в Illustrator и нарисуйте полосу, как показано на рисунке. Теперь выберите путь, перейдите к градиенту и выберите черно-белый градиент из образцов. Выберите два ша …подробнее
Сначала выберите инструмент «Прямоугольник» в Illustrator и нарисуйте полосу, как показано на рисунке. Теперь выберите путь, перейдите к градиенту и выберите черно-белый градиент из образцов. Выберите два ша …подробнее
Как сделать
: Улучшите текст с помощью текстовых эффектов Illustrator В этом видео мы научимся создавать базовые текстовые эффекты в Adobe Illustrator.Сначала откройте Adobe Illustrator и создайте новый документ. Теперь введите нужный текст и измените шрифт на тот, который вы предпочитаете. Чтобы ваш текст превратился в сияющий, вы нажмете «файл», затем «t … more
Теперь введите нужный текст и измените шрифт на тот, который вы предпочитаете. Чтобы ваш текст превратился в сияющий, вы нажмете «файл», затем «t … more
Как сделать
: Сделать отражающий текст в Adobe Fireworks CS3/CS4 В этом видеоуроке зрители узнают, как создать отражающий текст в Adobe Fireworks CS3/CS4.Adobe Fireworks — редактор растровой и векторной графики. Начните с открытия Fireworks и создайте новый проект. Создайте свой текст, а затем продублируйте его. Выровняйте дублированный текст под …подробнее
Создайте свой текст, а затем продублируйте его. Выровняйте дублированный текст под …подробнее
Как
: Создание панели навигации в Illustrator Первое, что вам нужно сделать, это выбрать инструмент «Прямоугольник», создать фигуру, выбрать градиентную заливку и изменить угол градиента на 90 градусов.Теперь раскрасьте и измените размер, как показано на видео. Теперь введите навигационные тексты, такие как блог, контакты, галерея и т. д. Теперь размер йо …больше
д. Теперь размер йо …больше
Как сделать
: Создание векторного значка в Adobe Illustrator CS4 Посмотрите, как создать полностью векторный значок бейджа с помощью Adobe Illustrator CS4.Это руководство также совместимо со старыми версиями Adobe Illustrator. Узнайте об использовании градиентов и тонких теней для создания иллюзии глубины иллюстрации, а также о маскировании различных э. ..подробнее
..подробнее
Как сделать
: Создание мерцающего текста в наборе инструментов Boris Title Toolkit для AE Набор инструментов для создания титров Бориса предоставляет пользователям Adobe After Effects расширенные возможности создания титров для максимального качества, скорости и творчества.Используя Title Toolkit, художники-графики могут импортировать файлы ASCII или RTF для быстрого и удобного пролистывания титров, использовать преимущества стилей форматированного текста, такие как скос . ..больше
..больше
Как сделать
: Создайте заголовок в Premiere Pro CS3Джефф Шелл расскажет вам о нескольких быстрых способах сделать ваши заголовки менее «сгенерированными компьютером».Это включает в себя добавление заливки линейным градиентом к заголовку, а также добавление мягкого размытия по Гауссу, чтобы уменьшить «компьютерную четкость» текста.
Как сделать
: Сделать логотип в Photoshop CS В этом видео вы узнаете, как создать простой логотип в Photoshop CS3. Чтобы создать логотип, вам нужно выполнить следующие простые шаги: 1. Перейдите в меню Файл -> Создать и создайте новый документ шириной и высотой 500 пикселей. Установите цвет RGB и прозрачный фон. 2. Заполните …подробнее
Чтобы создать логотип, вам нужно выполнить следующие простые шаги: 1. Перейдите в меню Файл -> Создать и создайте новый документ шириной и высотой 500 пикселей. Установите цвет RGB и прозрачный фон. 2. Заполните …подробнее
Как сделать
: Создать кнопку веб-сайта в Illustrator В этом обучающем видео вы узнаете, как создать кнопку для веб-сайта с помощью программы Illustrator. Для начала создайте прямоугольник с помощью инструмента «Прямоугольник», а затем сделайте контур серым с обводкой в 3 точки. Заполните это поле градиентом и измените угол на 90 градусов. А … еще
Для начала создайте прямоугольник с помощью инструмента «Прямоугольник», а затем сделайте контур серым с обводкой в 3 точки. Заполните это поле градиентом и измените угол на 90 градусов. А … еще
Как сделать
: Создание веб-кнопки в Illustrator В этом онлайн-учебном видеокурсе Task Training показывает нам, как создать веб-кнопку с помощью Adobe Illustrator.Первый шаг — выбрать прямоугольный инструмент в Illustrator и установить размер кнопки. 2-й шаг — удерживая клавишу Shift, вы можете изменить размер … больше
2-й шаг — удерживая клавишу Shift, вы можете изменить размер … больше
Как сделать
: Создание глянцевого векторного логотипа или графики в Illustrator Чтобы создать глянцевое или отражающее векторное изображение, вам нужно знать, как использовать параметры смещения в Adobe Illustrator и основы работы с навигатором.Вы будете создавать векторное изображение, размер которого можно изменить без ущерба для его качества. Для начала выберите стиль текста, который будет отображаться …подробнее
Для начала выберите стиль текста, который будет отображаться …подробнее
Как применить градиент к обводке в Adobe Illustrator
В Adobe Illustrator cs5 у вас нет опции по умолчанию для использования градиентов в штрихах. Однако кое-что, что вы должны знать об Illustrator, заключается в том, что даже если у вас нет функции, поддерживающей этот эффект, вы все равно можете применить градиентную обводку в Illustrator с помощью простой техники.
Чтобы узнать, как использовать градиентные штрихи в Adobe Illustrator, выполните следующие действия.
Шаг № 1 – Введите текст
Сначала введите текст, выбрав «инструмент ввода». Здесь тип шрифта «Hobo Std Medium» с размером «150 pt».
Введите текст, поместите его в центр холста и удалите существующую заливку.
Шаг 2. Создание фона
Сделайте фон, создав прямоугольник того же размера, что и холст, и отправив его сзади.

Перейдите в меню «объект», перейдите к опции «блокировать» и закрепите текущий выбор. Это гарантирует, что фон не сдвинется, пока вы работаете над ним.
Шаг 3. Добавьте новую заливку
Добавьте новую заливку с помощью стрелки раскрывающегося списка на панели «Внешний вид» справа. Выделите текст и измените его заливку на белый.
Шаг 4. Добавьте еще одну заливку
В новой заливке добавьте градиент и используйте цвета в соответствии с градиентной обводкой в Illustrator, которую вы хотите.Сместите эту заливку, перейдя в меню «Эффект», перейдя в «Путь» и выбрав «Смещение пути». В появившейся панели введите «4 pt».
Шаг № 5 – Смещение другой заливки
Добавьте полупрозрачный градиент в новую заливку, используя те же цвета, что и в предыдущем градиенте. Установите смещение этой заливки на «8 pt».
Шаг 6. Добавьте четвертую заливку
Добавьте еще одну заливку с тем же градиентом.