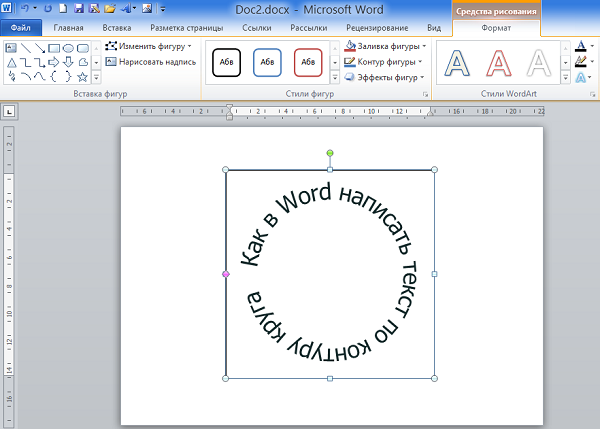
Как написать текст в иллюстраторе внутри круга: Как создать текст по контуру в Illustrator
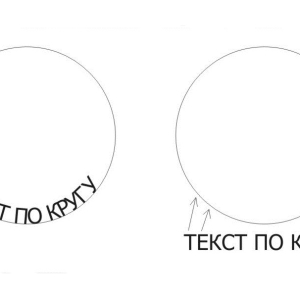
Текст по обе стороны контура круга
Этот популярный метод используется настолько часто, что не рассказать о нем просто нельзя.
Круговой текст в Illustrator
Чтобы создать круговой текст в Illustrator, следуйте приведенным ниже инструкциям.
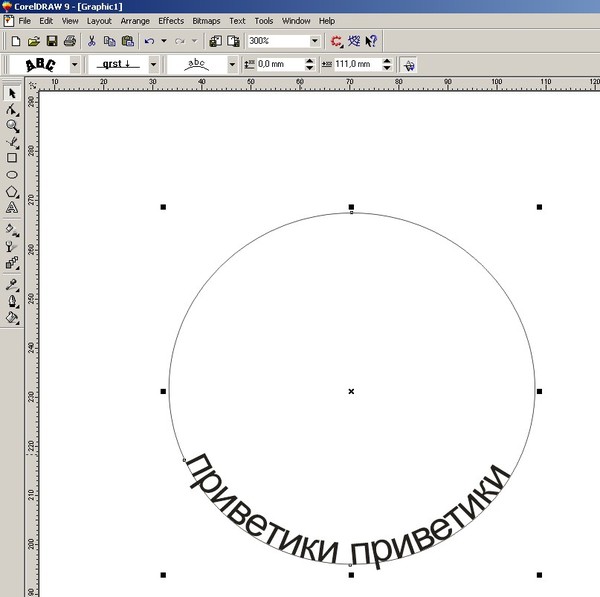
- Создайте круг нужного размера.
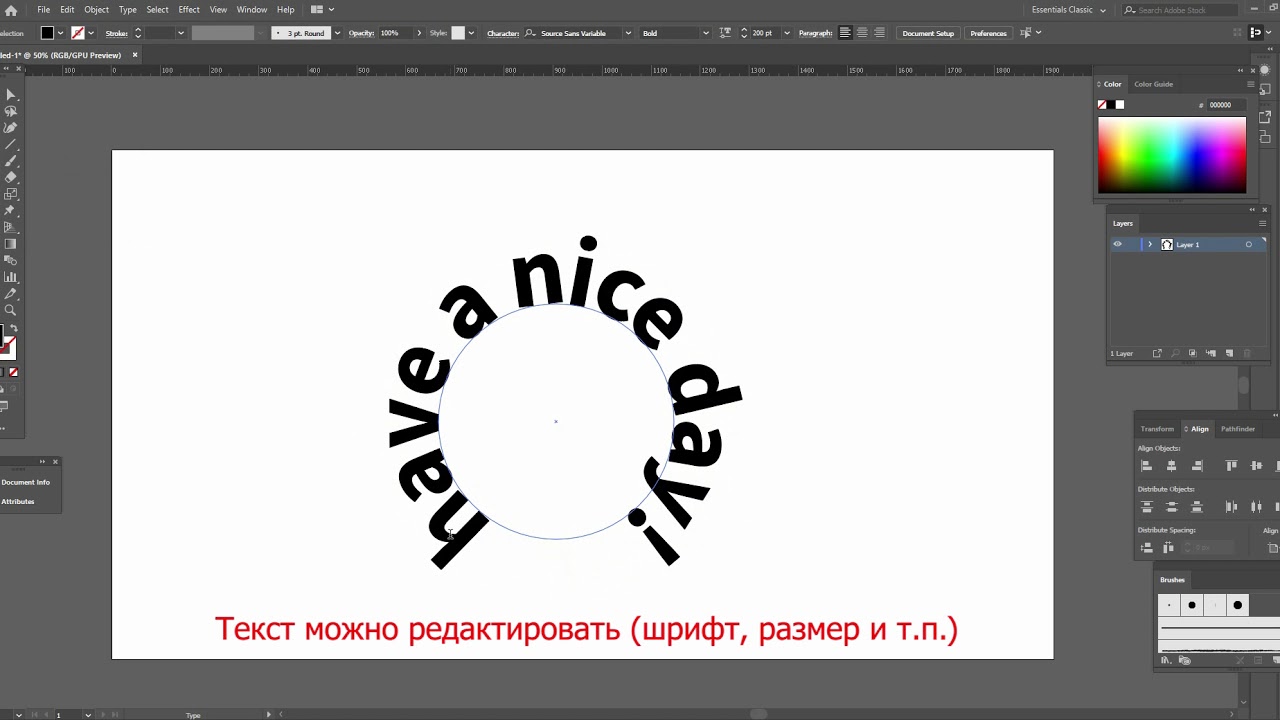
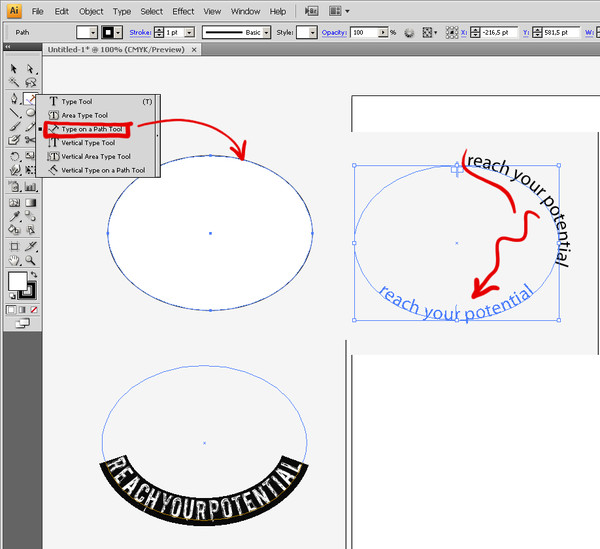
- Выберите инструмент Path Type и щелкните на самой верхней точке круга. Когда появится мерцающий курсор, можете вводить текст.
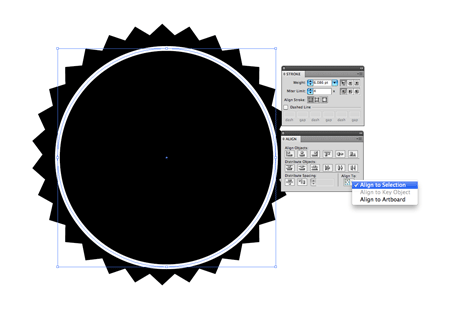
- Выберите инструмент выделения. Выделите весь круг. В палитре Paragraph щелкните на кнопке Align Center. Текст выровняется по центру верхней части контура фигуры.
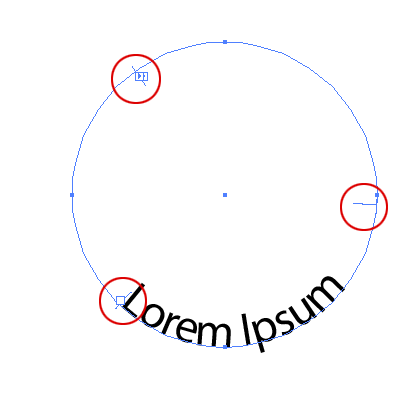
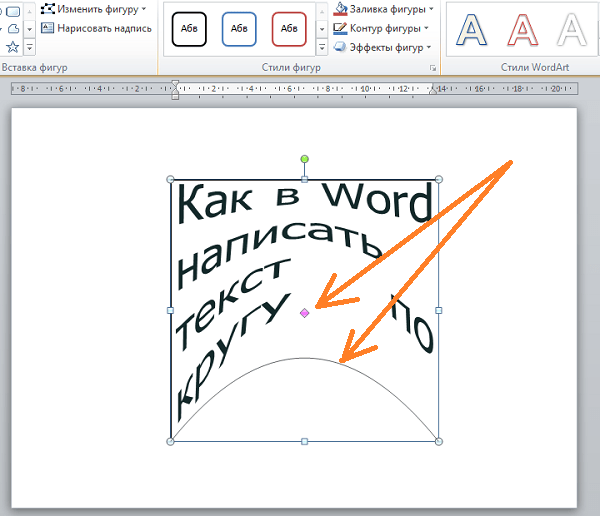
Чтобы разместить текст по центру фигуры в верхней ее части, щелкните на самой верхней точке контура с помощью инструмента Path Туре (слева). После введения текста щелкните на кнопке Align Center, расположенной на палитре Paragraph (справа)
- Оставьте круг выделенным и нажмите клавишу ; [Option]. Перетащите синий маркер, который появляется при выделении текста, с помощью инструмента Path Туре.

Перетаскивая синий маркер при нажатой клавише; [Option] (1) вы получите копию текста. Перетащите копию текста в нижнюю часть круга (слева). Отпустив кнопку мыши, можете отпускать и клавишу; [Option]. В противном случае вы получите больше копий, чем необходимо
- Отпустите клавишу ; [Option]. Убедитесь в том, что нижний текст выровнен по средине. При необходимости измените его положение, перетащив за синий маркер.
- Выберите инструмент Path Type снова и выделите весь нижний текст. (Тройной щелчок на тексте позволяет выделять его весь без лишних движений кистью.) Введите текст, который необходимо разместить, внизу снаружи круга.
- С этого момента контур, вдоль которого располагается нижний текст, будет размещаться выше. В этом случае текст прилегает своей верхней частью к нижней части круга.
 Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
Первоначально текст располагался внутри фигуры в нижней ее части (слева). Выделение текста и сдвиг его под контур привело к прикреплению текста к границе круга верхней частью символов (справа)
- После окончания выстраивания текста выделите весь элемент с помощью инструмента Selection и выберите Objects Group. Это предотвратит неосторожное разделение отдельных составляющих изображения.
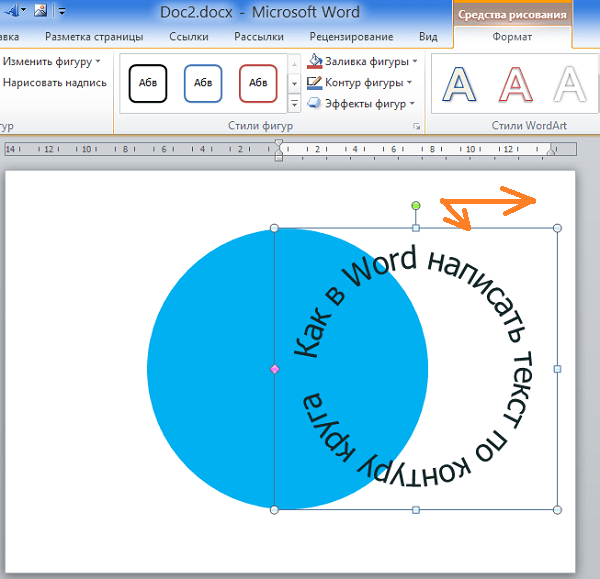
Многим пользователям нравится добавлять к тексту еще один круг так, чтобы текст заключался между двумя контурами. Эта операция выполняется очень просто. При выделении кругового элемента с текстом в его центре появляется точка. Выберите элемент Ellipse и с помощью комбинации <Аlt+Shift+перетаскивание> [Option+Shift+перетаскивание] создайте круг необходимого диаметра.
Используя точку центра первого круга (слева), создайте круг большего диаметра и заключите в него текст, расположенный вне первого круга (справа). Измените соответствующим образом заливку и тип линии нового круга
Как обернуть текст вокруг круга в Inkscape
Хотите повысить свои навыки дизайна — будь то для разработки логотипов или просто для создания привлекательных текстовых фрагментов? В этом уроке я помогу вам сделать это, показывая, как поместить текст в кружок в Inkscape. Техника довольно проста, требует нескольких простых шагов, но конечный результат может значительно улучшить ваши возможности графического дизайна при работе с текстом.
Этот учебник достаточно прост для начинающих пользователей Inkscape и будет следовать пошаговому процессу, чтобы помочь вам полностью понять обсуждаемые концепции. Без лишних слов, давайте окунемся!
У меня настроен холст Inkscape, похожий на артборд Adobe Illustrator, о котором вы можете узнать в этом уроке.
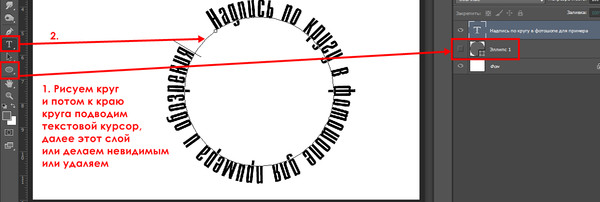
Я начну этот процесс с захвата моего инструмента «Текст» из панели инструментов (красная стрелка на изображении выше) в левой части пользовательского интерфейса Inkscape (вы также можете нажать F8 на клавиатуре, чтобы получить доступ к этому инструменту).
Затем я щелкну в любом месте на холсте Inkscape, чтобы начать строку текста (красная стрелка на фотографии выше). Затем я наберу свою первую строку текста (у нас будет всего две строки текста — одна линия, идущая вокруг вершины круга, а другая линия, идущая вокруг нижней части круга). Для моей первой строки текста я просто выбрал «Легко переносить текст».
Затем я щелкну где-нибудь еще на своем холсте с инструментом текста, все еще активированным, чтобы начать другую строку текста, и наберу мою вторую строку текста. В этом примере я выбрал «Вокруг круга» в качестве второй строки.
Теперь, когда у нас созданы обе строки текста, я выберу шрифт, который хочу использовать.
Для этого я начну с нажатия на инструмент «Выделение» на панели инструментов (который вы также можете активировать с помощью сочетания клавиш F1 — обозначен красной стрелкой на фотографии выше), а затем щелкну и перетащу мышь по обеим линиям текста.
Далее я получу доступ к диалоговому окну «Текст и шрифт» с помощью значка на панели «Команды» (красная стрелка на изображении выше) в правой части пользовательского интерфейса Inkscape. При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
После открытия этот диалог позволяет мне редактировать несколько строк текста одновременно. Поэтому я буду прокручивать шрифты (выделенные зеленым цветом на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть по шрифту, чтобы получить предварительный просмотр того, как выглядит ваш текст в этом шрифте). В данном случае я использовал шрифт «Wicked Grit», который я загружаю и устанавливаю как сторонний шрифт (другими словами, этот шрифт не поставляется с Inkscape по умолчанию). Вы можете узнать, как установить шрифты в Inkscape с моей справочной статьей на эту тему.
Получив нужный шрифт, я могу нажать кнопку «Применить» (красная стрелка), чтобы применить новый шрифт к моим строкам текста (синяя стрелка).
Теперь, когда у меня есть новый шрифт, я решил, что я также хочу, чтобы текст был немного больше. Чтобы изменить размер шрифта, я могу просто щелкнуть раскрывающийся список «Размер шрифта» (красная стрелка на фотографии выше) и выбрать новый размер. В этом случае я использовал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить новый размер шрифта к моим строкам текста.
Когда мой текст готов к работе, мне теперь нужно нарисовать круг, который я могу обернуть вокруг текста. Для этого я нажимаю на инструмент Ellipse на панели инструментов (вы также можете использовать горячую клавишу F5 — красная стрелка на фотографии выше).
Затем я нажму и перетащу свою мышь на холст и буду удерживать клавишу Ctrl, пока я перетаскиваю, чтобы нарисовать идеальный круг. Когда размер кружка соответствует желаемому, я могу отпустить мышь, чтобы применить рисунок круга к холсту. Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (выделены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Затем я нажму на значок диалога «Выравнивание и распространение» на панели команд (красная стрелка). Этот диалог позволяет мне выровнять мой круг на холсте.
Я хочу выровнять круг по центру холста, поэтому в раскрывающемся списке «Относительно:» я выберу «Страница» (зеленая стрелка на фотографии выше).
Затем я выберу «Центр по вертикальной оси» (красная стрелка на фотографии выше), а затем «Центр по горизонтальной оси» (зеленая стрелка). Это будет центр моего круга на холсте (синяя стрелка).
Теперь у меня есть все элементы на холсте, чтобы начать процесс обтекания текста по кругу. Я начну с добавления верхней строки текста в верхнюю часть круга.
Для этого я нажму клавишу F1 на клавиатуре или щелкну инструмент «Выделение» на панели инструментов (красная стрелка на изображении выше). Затем я нажму на первую строку текста, которую мы создали (зеленая стрелка), которая будет верхней строкой текста на круге.
Затем я удержу клавишу Shift и нажму на кружок.
Теперь я перейду в Text> Put on Path. Это поместит мой текст в круг.
Чтобы повернуть текст в нужную позицию, мне нужно сначала щелкнуть в любом месте на холсте, чтобы отменить выбор круга и текста, которые я выбрал. Затем я могу просто дважды щелкнуть по своему кругу, чтобы вызвать ручки преобразования вращения. Затем я нажму на один из маркеров преобразования вращения (красная стрелка на фотографии выше) и перетаскиваю его, пока мой текст не окажется в нужном мне положении.
Затем я продублирую свой круг из предыдущего шага, пока он все еще выбран, нажав Ctrl + D.
Затем я нажму на круг (который выберет верхний круг — или только что созданный нами дублированный круг) и перетащу маркер преобразования масштаба в любой из углов поля вокруг круга (красная стрелка на фотографии). выше), чтобы увеличить круг. Я буду удерживать клавиши shift + ctrl, пока я нажимаю и перетаскиваю, чтобы круг масштабировался от центра, а также сохранял соотношение сторон 1: 1 (или, другими словами, остается идеальным кругом, пока я перетаскиваю).
Я отпущу свою мышь, как только круг станет достаточно большим, чтобы покрыть верхнюю строку текста, который мы создали.
Теперь я нажму на вторую строку текста, которая будет нижней частью текста, и сместим + клик по большему кругу, чтобы у нас теперь были выбраны оба объекта (обозначены красными стрелками на фотографии выше) ,
Я еще раз перейду в Text> Put on Path. Это разместит вторую строку текста за пределами круга.
Проблема в том, что нам нужно, чтобы текст находился внизу круга, но мы не хотим, чтобы он был вверх ногами (что произошло бы, если бы мы просто использовали метод поворота, выполненный для верхней строки текста на предыдущем шаге) ,
Итак, что я сделаю, чтобы это исправить, просто нажмите «Отразить выделенные объекты по вертикали» на панели управления (красная стрелка на изображении выше). Это поместит ваш текст внизу круга и перевернет его так, чтобы он не был вверх ногами (зеленая стрелка). Тем не менее, вы не сможете увидеть это вначале, если у вас есть заливка, добавленная к вашему кругу (то есть круг окрашен в). В моем случае у меня есть голубая заливка, которая покрывает текст.
В моем случае у меня есть голубая заливка, которая покрывает текст.
Чтобы удалить цветную заливку для своего круга, щелкните случайную область холста, чтобы отменить выбор объектов, затем щелкните свой круг, чтобы выбрать только круг, и, наконец, щелкните поле с красным «Х» в вашей цветовой палитре. (красная стрелка на фото выше). Это позволит удалить цветовой заливки из вашего круга.
Я также рекомендую вам сдвигать + щелкать по черному цвету (или любому другому цвету — зеленой стрелке на фотографии выше), чтобы ваш круг имел обводку и, таким образом, его было легко найти для последних шагов.
Теперь, когда мы можем видеть наш текст и окружность, внутри которой он находится, я выполню несколько последних шагов, чтобы получить наш текст в правильном положении. Во-первых, пока мой круг все еще выделен, я буду использовать клавиши со стрелками на клавиатуре, чтобы опустить круг, пока нижняя строка текста не выровняется с меньшим кругом (красная стрелка на фотографии выше).
Затем я захочу взять свой текстовый инструмент, выделить весь свой текст в нижней строке и увеличить расстояние между буквами, чтобы они соответствовали (или были более похожи) на интервал в верхней строке текста (я установил мой интервал до 5 — обозначен красной стрелкой на изображении выше).
Затем я снова нажму на больший круг, пока не появятся маркеры преобразования вращения. Я нажму и перетащу эти маркеры (красная стрелка на фотографии выше), пока моя нижняя строка текста не окажется там, где я хочу.
Теперь, когда наш текст обернут вокруг созданных нами кругов, мы хотим удалить круги из композиции, поскольку они нам больше не нужны.
Для этого мне сначала нужно «освободить» строки текста от кругов. Я нажимаю на свою первую строку текста с помощью инструмента «Выделение» (F1), а затем перехожу к «Путь»> «Объект к контуру».
Я повторю это действие для нижней строки текста.
Каждая строка текста теперь отделена от кружков. Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Нам осталось две строки текста, обернутые вокруг круга!
Вот именно для этого урока. Если вам это нравится, вы можете ознакомиться с другими моими справочными статьями Inkscape на моем сайте. У меня также есть тонны справочных статей GIMP и видеоуроков GIMP.
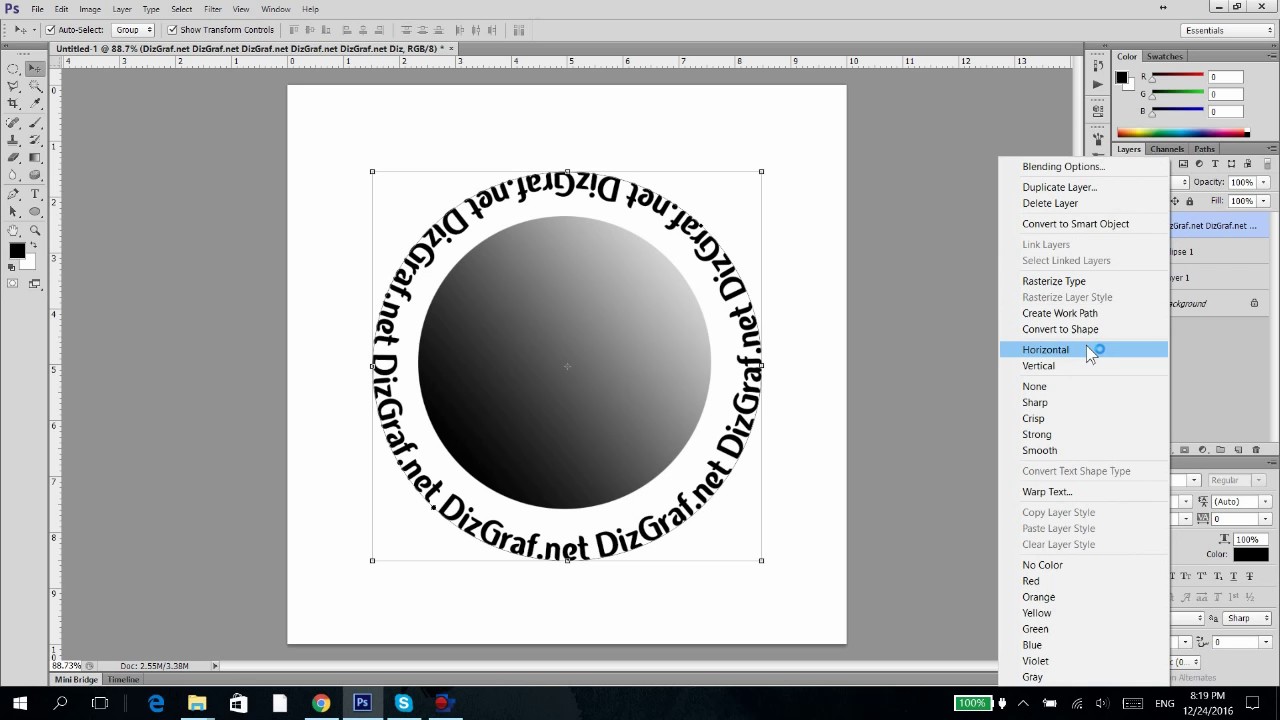
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто запомни это обтекание текста по кругу отличается от деформации текста в фотошопе
— последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
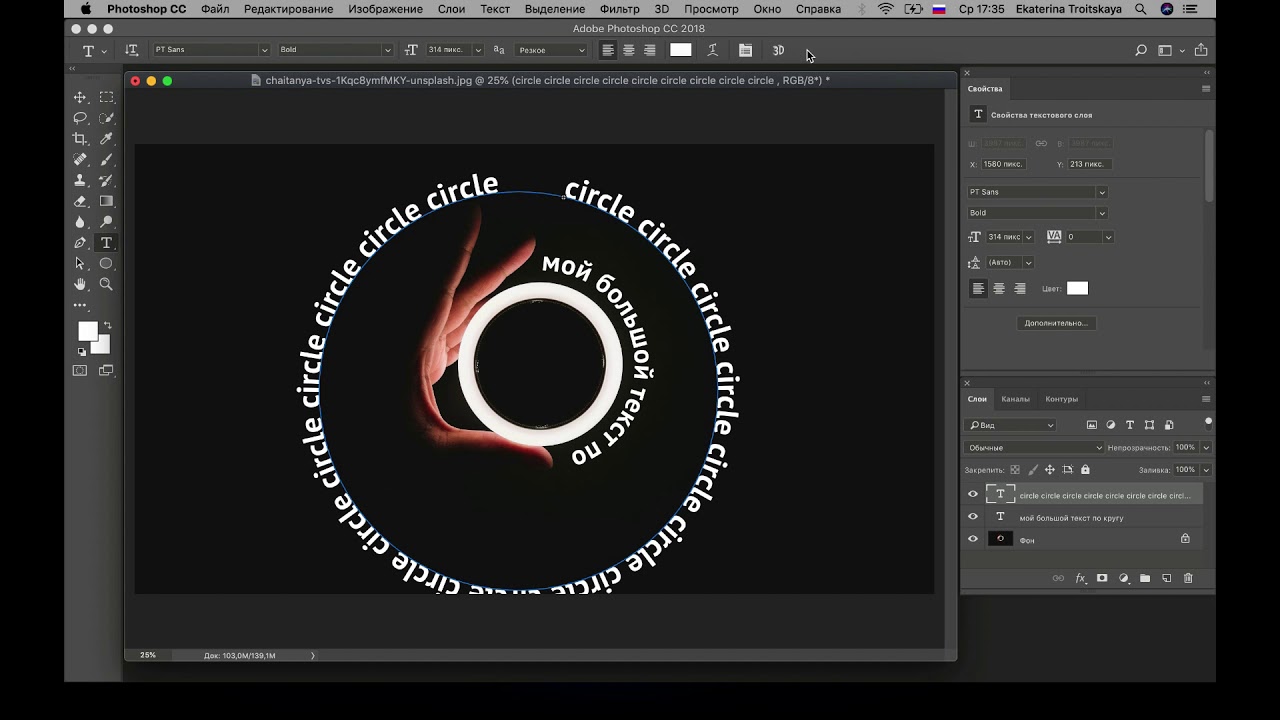
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите Эллипс инструмент. Измените тип на Дорожка.
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. нажмите сдвиг ключ при перетаскивании, чтобы сделать идеальный круг.
- Выберите Горизонтальный тип инструмент. На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
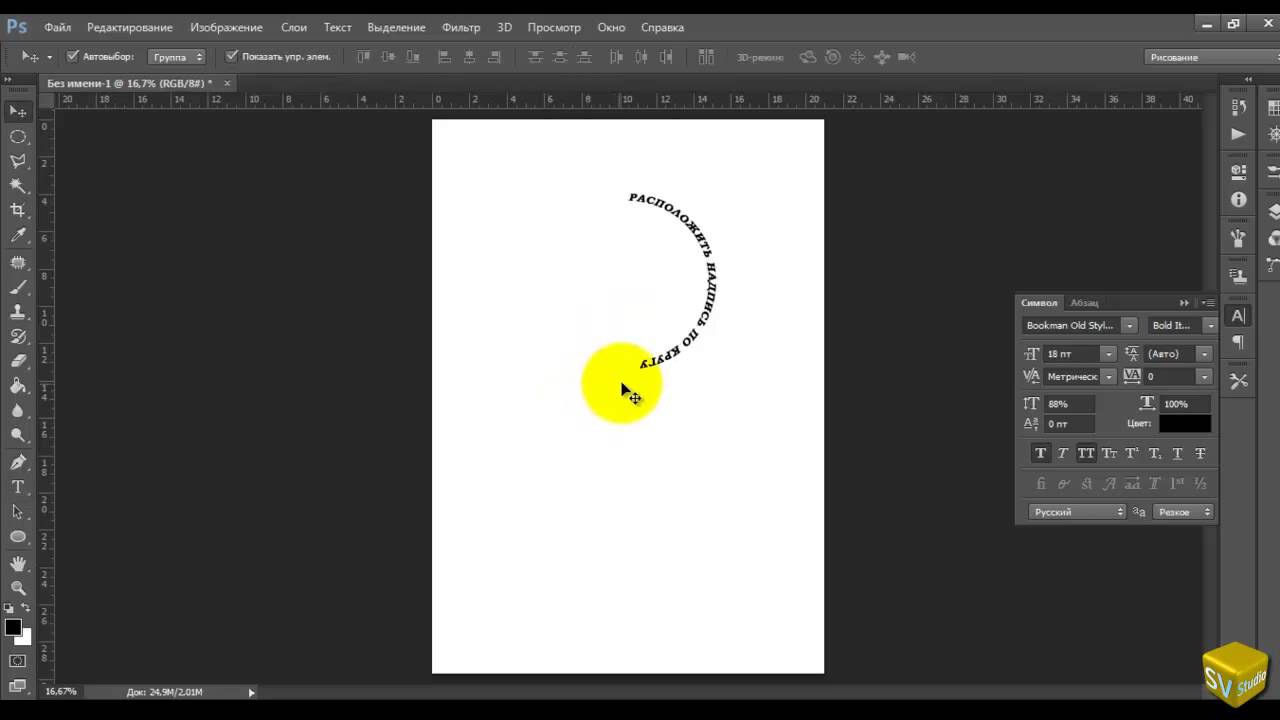
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите Выбор пути инструмент из панели инструментов. Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию.
 Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, сердцем) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Как обернуть текст вокруг цилиндра в Illustrator?
Это на самом деле немного сложнее в Illustrator, чем можно подумать.
Настройте свой тип / изображение … создайте контуры … затем перетащите его на панель символов, чтобы создать его символ.
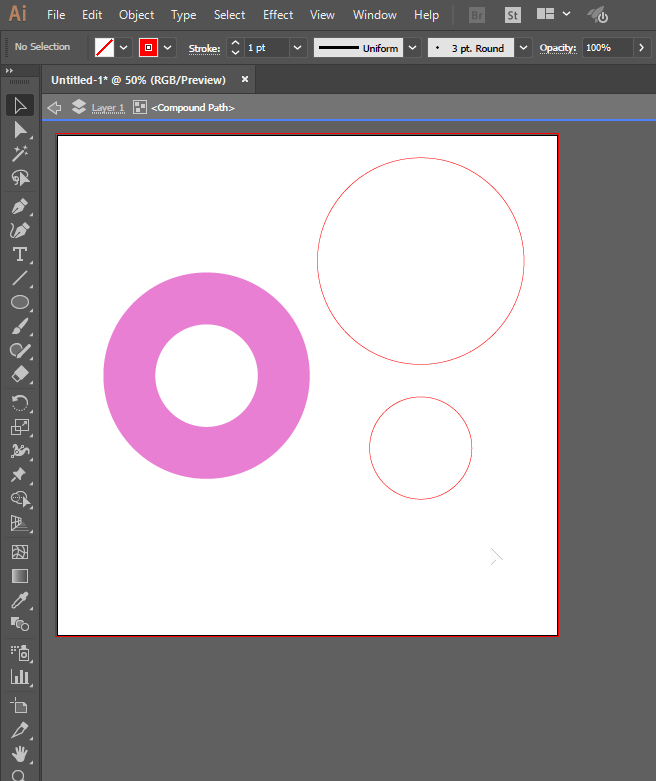
Нарисуйте квадрат или прямоугольник рядом с квадратом и затем выберите « Effect > 3D > Revolve . Установите углы поворота на 0 °, 90 °, 0 °, как показано ниже, и убедитесь, что вращение находится на левом краю (по умолчанию):
Установите углы поворота на 0 °, 90 °, 0 °, как показано ниже, и убедитесь, что вращение находится на левом краю (по умолчанию):
Нажмите кнопку Map Art в нижней части диалогового окна:
В окне Map Art используйте навигацию к 3-й стороне (она будет длинной с 2 оттенками серого). Затем в меню «Символ» выберите свой тип / символ художественного произведения.
Поверните, масштабируйте и расположите символ так, чтобы он находился в одной из светло-серых областей и примерно появлялся в центре предварительного просмотра на монтажной области. Затем установите флажок « Invisible Geometry чтобы убрать фактическую штриховку формы.
Начнем с базового 3D-объекта:
Дублируйте это, переместите его горизонтально от оригинала.
Выделите 3D-объект и в меню выберите « Object > Blend > Make . Затем выберите « Object > Blend > Blend Options , убедитесь, что для него задано значение « Specified Steps и здесь вы можете определить количество желаемых итераций вращения (это можно изменить позже, поэтому не обязательно указывать число).
Выберите правый 3D-объект с помощью инструмента « Прямой выбор» (белая стрелка). На панели «Внешний вид» щелкните элемент « 3D Revolve (Mapped) .
Снова откроется окно 3D, нажмите «Просмотр» (поскольку Adobe по умолчанию отказывается делать предварительный просмотр). Затем измените угол поворота на 90 ° на 0 ° и нажмите OK :
Отлично, но это боком ! — Да, именно так. Построение 3D-графики таким способом гораздо менее проблематично, чем попытка сделать это вертикально из-за 3D-ограничений Illustrator. Это можно сделать вертикально … но посмотрите на длину этого ответа … было бы в 2-3 раза больше, чтобы сделать все это вертикально. В конце концов, финальное искусство можно вращать, так что это не является критической проблемой.
Теперь, если вы хотите больше промежуточных шагов, самое время вернуться к Object > Blend > Blend Options и увеличить / уменьшить количество Specified Steps . В противном случае ….
В противном случае ….
Выберите Blend , и 3D — объекты с помощью инструмента Selection Tool (черная стрелка). Выберите « Object > Flatten Transparency из меню. (Не то, что Expand и Expand Appearance не будут работать здесь, вы должны использовать Flatten Transparency.)
Это оставляет вам кучу или обтравочные маски с обрезанными черными прямоугольниками.
Итак, возьмите инструмент Direct Selection Tool (Белая стрелка) и удалите прямоугольники, которые вы видите, затем выделите все это и выберите Object > Clipping Mask > Release затем Object > Ungroup . Теперь выберите каждый кластер художественных работ и используйте Object > Group чтобы сгруппировать их.
Это должно оставить вас с отдельными группами для каждого угла поворота.
Теперь вы можете, наконец, повернуть иллюстрацию по вертикали, изменить цвета и скопировать итерации, чтобы создать визуальный «цикл» вращения.
—————————
Это не будет создавать кривые, но будет обеспечивать такой же внешний вид вращения.
Скопируйте символ типа и переместите дубликат ниже оригинала.
Выберите дубликат и дважды щелкните инструмент «Масштаб» и введите небольшой процент для суммы по Vertical .
Выделите обе копии и выберите « Object > blend > Make Object > Blend > Blend Options затем « Object > Blend > Blend Options Object > blend > Make и настройте Specified Steps .
Затем просто используйте Object > Expand , Object > Ungroup а затем скопируйте и распределите итерации, чтобы создать цикл.
Опять же, это дает общую идею, но это не изменит искусство должным образом, как 3D-метод.
Подписывайтесь на меня! Введите путь в Illustrator
Автор Глеб Захаров На чтение 4 мин. Просмотров 27 Опубликовано
Просмотров 27 Опубликовано
Это трюк, который вам нужно, чтобы поместить текст в круг
Тип на пути следует за краем открытого или закрытого пути. Интересным аспектом этой функции является то, что контур формы используется в качестве базовой линии для текста. Базовая линия – это невидимая линия, на которой сидят персонажи. Хотя базовая линия может отличаться от шрифта к гарнитуре, она согласована внутри гарнитуры. Закругленные буквы, такие как «е», могут проходить немного ниже базовой линии. Единственный символ в алфавите, который сидит прямо на базовой линии, это «х».
В Illustrator легко добавить текст в круг. Вы просто рисуете круг, выбираете инструмент «Текст контура», нажимаете на круг и вводите текст. Сложная (и раздражающая) часть возникает, когда вы хотите добавить две разные фразы и иметь одну правую сторону вверху круга и одну правую сторону вверху круга. Вот трюк!
Вот трюк!
Мы использовали Illustrator CC 2017 для этого обновленного учебного пособия, но вы можете использовать практически любую версию, так как Illustrator представил функцию текста на пути.
Нарисуйте круг и выберите инструмент «Текст контура»
Нарисуйте круг с помощью инструмента эллипса, удерживая клавишу Shift во время рисования. На самом деле не имеет значения, какого цвета обводка или заливка, потому что, как только вы щелкнете текстовым инструментом, заливка и обводка исчезнут.
Если вы хотите нарисовать идеальный круг из центра, используйте клавиши Option/Alt-Shift .
Выберите Тип для инструмента Path в раскрывающемся текстовом инструменте.
Поместите курсор
Откройте панель «Тип» и выберите «Абзац» ( Окно > Тип > Абзац ). Кроме того, вы можете нажать кнопку Выровнять центр в панели параметров. Это установит обоснование по центру.
Это установит обоснование по центру.
Нажмите на верхний центр круга. В верхней части круга появится мигающий курсор ввода. Когда вы вводите текст, он будет выровнен по центру при вводе текста.
Добавить текст
Открыв панель «Тип», перейдите на вкладку Символ . Выберите шрифт и размер и введите текст для верхней части круга. Текст будет проходить по вершине круга. Имейте в виду, что штрих на фигуре используется в качестве базовой линии для текста.
Дублируйте Круг
Переключитесь на инструмент Прямой выбор , нажмите один раз на кружок и скопируйте его в буфер обмена.
Чтобы объект был вставлен перед текущим объектом, выберите Изменить > Копировать спереди , чтобы вставить копию прямо перед старой. Он будет выглядеть одинаково (за исключением того, что текст выглядит тяжелее), поскольку новый текст вставляется поверх оригинала.
Чтобы упростить задачу, откройте панель «Слои» и переименуйте один из слоев, чтобы указать, что это передняя копия.
Перелистывание текста с помощью диалогового окна «Параметры типа пути»
Прежде чем перелистывать текст, откройте панель «Слои» и отключите видимость нижнего слоя. Переключитесь на Type Tool, выделите текст и введите новый текст.
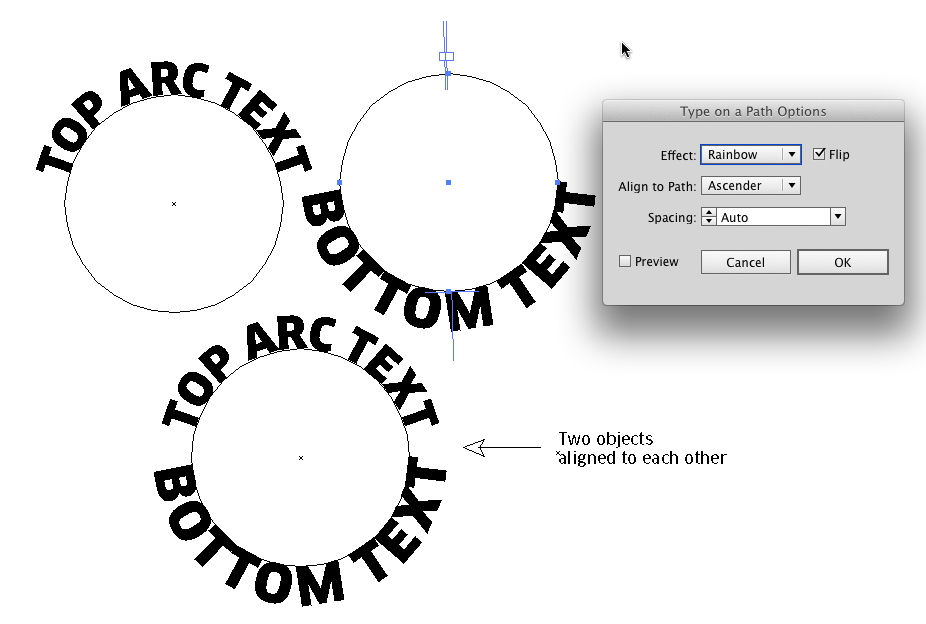
Выберите T ype > Тип по пути > Тип по пути . Откроется диалоговое окно «Параметры пути». Выберите Радуга для Эффекта , а для Выровнять по пути выберите Ascender. Ascender является самой высокой частью надпись и поместит текст за пределы круга.
Установите флажок Перевернуть и установите флажок Предварительный просмотр , чтобы увидеть, как он будет выглядеть. Интервал также можно отрегулировать здесь. Нажмите ОК .
Заметка
Опция Радуга не искажает текст.
Поверните текст к нижней части круга
Нажмите на текст, чтобы отменить его выделение, и выберите инструмент выбора на панели инструментов. Вы должны увидеть ручку вверху фигуры и две ручки внизу.
Вы должны увидеть ручку вверху фигуры и две ручки внизу.
Верхний маркер будет перемещать текст по пути при его перетаскивании, но в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на эту ручку, он переключится на курсор поворота. Две ручки внизу – те, которые вы должны использовать. Они вращают объект, а не перемещают текст. Когда закончите, включите видимость скрытого слоя.
Добавить иллюстрацию
Перетащите соответствующий символ из палитры Символы и перетащите, чтобы изменить его размер, чтобы он соответствовал кругу, и все готово. (Если у вас есть больше времени, вы можете нарисовать свой собственный логотип.) И вот он у вас – быстрый и удобный логотип с текстом сверху и снизу круга.
Inkscape. Text
В меню Text находятся команды для управления текстом.
Text and Font
Открывает окно Текст и шрифт. Оно не будет активным, пока в документе нет хотя бы одного объекта (буквы), созданной при помощи инструмента Text.
В окне три вкладки: Font/Гарнитура, Text/Текст и Variants.
Вкладка Text служит для ввода текста и редактирования его, при этом введенный текст не сразу появляется на странице документа, а только после нажатия кнопки. Это удобно, когда текст большой и нужно подготовить его, прежде чем помещать в документ. Вкладка Font содержит основные настройки текста: шрифт, начертание, размещение в документе, размер шрифта, тип (горизонтальный или вертикальный), интерлиньяж (междустрочный пробел).
SVG Font Editor
Редактор шрифтов SVG пока находится на стадии разработки, и ничего кроме окна, в котором мало что работает, не содержит.
Glyphs
Открывает окно Glyphs/Глифы. С его помощью можно вставлять символы, которых нет на клавиатуре (при условии, что они есть в используемом шрифте).
Put on Path/Разместить по контуру
Позволяет разместить текст вдоль кривой контура. Приготовьте текст при помощи инструмента Text. Затем с помощью пера создайте контур. Выберите вместе текст и кривую и примените команду Text | Put on Path.
Затем с помощью пера создайте контур. Выберите вместе текст и кривую и примените команду Text | Put on Path.
Обратите внимание, что в зависимости от направления кривой эффект будет разным. В первом случае я рисовал кривую слева направо и текст разместился сверху привычным образом. Во втором случае я нарисовал кривую справо налево и текст оказался перевёрнутым.
Текст и контур остаются сами собой: текст можно редактировать и изменять его параметры, а контур изгибать, добавлять узлы и прочие операции.
Ставший ненужным контур размещения можно сделать невидимым, лишив его обводки, а просто удалить его нельзя — текст снова выпрямится. Но можно выбрать команду Object to Path и текст станет независимым от контура.
Также можно применять готовые инструменты вместо контура, например, Ellipse. Создайте окружность и текст, выделите оба объекта и примените данную команду. Текст разместится вдоль окружности. Из круга можно сделать дугу, менять направление, отобразить зеркально и другие операции — текст будет располагаться по разному.:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg) Смотреть пример.
Смотреть пример.
Remove from Path/Снять с контура
Выделив контурный текст вместе с контуром размещения, можно выпрямить текст и освободить контур данной командой.
Flow into Frame/Заверстать в блок
При помощи данной команды текст можно поместить в любой контур или фигуру. Контуров при этом может быть несколько, тогда текст будет завёрстан в контуры в порядке, обратном порядку их выделения.
Например, можно поместить текст внутрь овала. Нарисуйте овал и создайте текстовый объект. После этого овал и текстовый объект нужно выделить. В меню Text выбрать пункт Flow into Frame.
Unflow/Вынуть из блока
Если имеется текст, завёрстанный в блок, то эта команда представит текст в первозданном виде. При этом весь он будет представлен в виде одной строки, какой бы длины она не была.
Convert to Text/Преобразовать в текст
Эта команда также применяется к тексту, завёрстанному в блок. Но полученный текст сохранит форму блока, по крайней мере до тех пор, пока не будет изменен.
Эта операция необходима, если планируется просматривать тексты в иных SVG-редакторах.
Remove Manual Kerns/Убрать ручной кернинг
Кернинг — это регулирование пробела между знаками текста. В настройках инструмента Text есть опция ручного кернинга. Так вот, ликвидировать последствия неудачной деятельности и поможет данная команда.
Check Spelling
Проверка правописания.
Реклама
День 18. Текст. Как сделать визитку?
Виды текста в Иллюстраторе (Adobe Illustrator)
- Простой текст (текст в абзаце, текст в области) – всегда располагается в текстовом фрейме. Рисуем инструментом Текст прямоугольную рамку (фрейм), после этого внутри него можно писать. Или рисуем объект (квадрат, круг…), берем инструмент текст в области и пишем внутри объекта (см видео по работе с текстом в Иллюстраторе).
- Художественный текст (текст из точки) – пишется по щелчку мыши.

- Текст по кривой (по контуру), сначала рисуется кривая, затем на ней располагается текст.
Еще пример текста в области или во фрейме.
Фрейм — это контейнер для текста, который также может быть пустым.
Текст во фрейме предназначен для написания больших объемов текста, когда информация может располагаться не на одной странице. Например, буклеты, брошюры.
Между фреймами существуют связи. Связи эти можно создавать и разрывать. Связи позволяют тексту спокойно перетекать между фреймами, когда меняется размер фрейма или меняется сам текст.
Если текст не влезает в 1 фрейм, для создания нового фрейма, связанного с первым, щелкают инструментом Выделение с нажатым CTRL по красному крестику в квадрате. Меняется курсор мыши. После этого можно «рисовать» второй фрейм.
Для создания связей между двумя готовыми фреймами нужно инструментом Выделение с нажатым CTRL щелкнуть по красному крестику в квадрате на первом фрейме. Измениться курсор. Затем по пустому синему квадратику на втором фрейме, который находиться в левом верхнем углу фрейма.
Измениться курсор. Затем по пустому синему квадратику на втором фрейме, который находиться в левом верхнем углу фрейма.
Для разрыва связей между двумя фреймами производиться та же операция, только наоборот. Смотрите в видео все показано.
Настройки текста. Основные настройки как в Ворде, поэтому не вижу смысла их рассматривать. Более тонкие настроки нужны только тем кто верстает тексты, поэтому тоже смысла рассматривать не вижу ( по ним ниже дана ссылка на классную, подробнейшую статью). Если все таки что-то не понятно напишите в комментариях, тогда распишу подробнее.
Типографика средствами Adobe Illustrator четко, доступно расписанно как работать с текстом. Но урок для продвинутого уровня, для тех кто верстает в Иллюстраторе.
Домашнее задание.
Сделать визитку.
Как сделать визитку?
История визитной карточки.
Размеры готовой визитки 50*90 мм в России.
Плюс по 2-5 мм с каждой стороны на обрезку итого 94*54 (100*60) мм (на рисунке красные линии — это направляющие, которые показывают, то что отрежется).
На визитке обычно указывают Фамилию, Имя, Отчество, контактные данные, и вероятно организацию где человек работает.
Рекомендуется использовать 1 шрифт. Выделять главное для лучшей читабельности можно используя, например, более жирное начертание текста.
При создании визитки рекомендуется использовать правила и принципы композиции. Это выделение главного, повторение, выравнивание, равновесие, последовательность, единство, использование пауз (пустых пространств). Очень хорошо про это написано в книге Роберт Уильямс «Дизайн для недизайнеров»
Не забывайте — главные функции визитки — читабельность, узнаваемость и быстрое нахождение нужной визитки в визитнице.
БОНУС видео по дизайну визитки (на данный момент бонус не доступен)
Примеры оригинальных визиток.
sasha-sorokina.blogspot.com/
youdesigner.blogspot.com/2008/07/blog-post_23.html
ВОПРОС про КАК сделать ТЕНИ?
Ответ.
и видео
Использование шрифта по контуру в Illustrator для текста в круге
В Illustrator легко добавить текст к кругу: нарисуйте круг, выберите инструмент «Текст контура», щелкните круг и введите текст. Сложная часть возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга и одну правую сторону вверху внизу круга.
В инструкциях в этой статье используется Illustrator CC 2017, но они применимы к любой современной версии (включая Illustrator CC 2020), учитывая, что эта функция давно внедрена в Illustrator.
Нарисуйте круг и выберите инструмент Path Text Tool
Инструменты набора текста следуют за краем открытого или замкнутого контура. Контур фигуры используется в качестве базовой линии для текста./Image_02-56ce73a33df78cfb37aa30e0.jpg) Базовая линия — это невидимая линия, на которой сидят персонажи. Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она одинакова внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».»
Базовая линия — это невидимая линия, на которой сидят персонажи. Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она одинакова внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».»
Чтобы ввести путь, нажмите и удерживайте клавишу Shift и нарисуйте круг с помощью инструмента Ellipse . Не имеет значения, какого цвета обводка или заливка, потому что, когда вы щелкаете инструментом текста, заливка и обводка исчезают.
Чтобы нарисовать идеальный круг наружу от центра, нажмите Option + Shift на Mac или Alt + Shift в Windows.
Затем выберите раскрывающееся меню инструмента Text и выберите Type on a Path Tool .
Поместите курсор
Откройте панель Тип и выберите Параграф ( Окно > Тип > Параграф ). Либо нажмите кнопку Align Center в параметрах панели. На этом шаге выравнивание устанавливается по центру.
Либо нажмите кнопку Align Center в параметрах панели. На этом шаге выравнивание устанавливается по центру.
Щелкните верхний центр круга. В верхней части круга появится мигающий курсор ввода. Когда вы вводите текст, он выравнивается по центру при вводе.
Добавить текст
Открыв панель Type , щелкните вкладку Character .Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.
Дублируйте круг
Переключитесь на инструмент Direct Selection , щелкните один раз по кругу, затем скопируйте его в буфер обмена.
Чтобы вставить объект перед текущим, выберите Edit > Paste in Front . Он будет выглядеть так же (за исключением того, что текст будет казаться тяжелее, потому что новый вставлен поверх оригинала).
Чтобы упростить задачу, откройте панель Layers и переименуйте один из слоев, чтобы указать, что это передняя копия.
Отразить текст с помощью диалогового окна параметров пути
Прежде чем перевернуть текст, откройте панель Layers и отключите видимость нижнего слоя. Переключитесь на инструмент Type Tool , выделите текст и введите новый текст.
Выберите Type > Type on a Path > Type on a Path Options , чтобы открыть диалоговое окно Path Options.Выберите Rainbow для Effect , а для Align to Path выберите Ascender. Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.
Установите флажок Flip , затем установите флажок Preview , чтобы вы могли увидеть, как это будет выглядеть. Здесь также можно настроить интервал. Нажмите ОК .
Параметр «Радуга» не искажает текст.
Повернуть текст в нижнюю часть круга
Щелкните за пределами текста, чтобы отменить его выбор, и выберите инструмент выделения на панели инструментов. Вы должны увидеть ручку вверху фигуры и две ручки внизу.
Вы должны увидеть ручку вверху фигуры и две ручки внизу.
Верхний маркер перемещает текст по контуру при его перетаскивании, но, в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на этот маркер, он переключится на курсор поворота. Две ручки внизу — это те, которые вам следует использовать. Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Добавить иллюстрацию
Перетащите соответствующий символ из палитры Symbols и перетащите, чтобы изменить его размер, чтобы он соответствовал кругу, и все готово.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьБыстрый совет: создание кругового текста в Adobe Illustrator
Некоторое время назад я рассказывал, как печатать по контуру в Illustrator, но что, если этот контур круглый или замкнутый? Как сделать так, чтобы текст идеально проходил по внешней или внутренней части круга? А если начать с одной стороны, как можно слегка подтолкнуть ее, не испортив все? Вот некоторые вопросы, от которых я уклонялся дольше, чем следовало, когда я только начинал. Циркулярный текст важен! Он отлично подходит для логотипов, значков, наклеек и специальных резиновых штампов — и это лишь некоторые из них. Читайте, чтобы освоить круговой текст в Illustrator и больше никогда не удивляйтесь!
Циркулярный текст важен! Он отлично подходит для логотипов, значков, наклеек и специальных резиновых штампов — и это лишь некоторые из них. Читайте, чтобы освоить круговой текст в Illustrator и больше никогда не удивляйтесь!
Приколите на потом!
Совет: создавайте круговой текст в Adobe Illustrator
В этом видео упоминается:
Вот краткое описание того, что мы сделали для создания кругового текста в Adobe Illustrator!
Для текста в том же направлении по кругу:
- Создайте круг с помощью инструмента «Форма» из набора инструментов.
- Возьмите инструмент «Печатать по контуру» (расположенный в ваших текстовых инструментах) и щелкните в любом месте круга, чтобы начать печатать.
- Введите фразу и используйте ручку для перемещения и отражения текста на вашем пути.

- Выделив текст, используйте дополнительные параметры, выбрав «Тип»> «Печатать по контуру»> «Печатать по контуру».
- Щелкните поле предварительного просмотра и отрегулируйте зеркальное отображение направления чтения, интервала и выравнивания текста по пути.
- По завершении внесите окончательные изменения в текст — положение, дополнительное отслеживание, размер и т. Д.
- Завершите свой дизайн, добавив фигуру или фразу в центр!
Для текста с разным направлением в одном круге:
- Получив исходный текст, скопируйте его (cmnd или ctrl + c), а затем зафиксируйте его на месте (cmnd или ctrl + 2).
- Вставьте копию прямо поверх оригинала (cmnd или ctrl + shift + v).
- Отредактируйте копию и положение по своему усмотрению и добавьте любой дополнительный текст или фигуры в свой дизайн.
- Разблокируйте заблокированный объект (объект> разблокировать все) и сгруппируйте все элементы вместе.
- Готово!
Получайте специальные предложения на курсы + продукты, новый файл дизайна каждый месяц, а также мгновенный доступ к библиотеке ресурсов!
Получите более 50 файлов с рисунками и надписями в качестве подарка вам, когда вы присоединитесь к Friday Tribe бесплатно!
Поздравляю!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить.
Вам также может понравиться
- Мои любимые настройки трассировки в Illustrator для векторизации надписей Опубликовано в Учебники, Типография, Надпись от руки, Иллюстратор, вектор, для начинающих
- Как переплетать текст и векторные элементы в Adobe Illustrator , Illustrator, вектор, Начинающий
- Как сохранять и экспортировать узоры в Illustrator Опубликовано в Учебные пособия, Иллюстратор, Узоры, Новичок
- Создание красочных градиентных надписей в Adobe Illustrator Опубликовано в Руководства, Типография, Надписи от руки, Иллюстратор, Для продвинутых
Как печатать на окружности с помощью инструмента «Тип контура» в Adobe Illustrator: Пост с советами по дизайну № 7
Мини-серия советов по дизайну LabelValue — это сборник из 8 полезных советов и рекомендаций по дизайну от нашей команды дизайнеров в LabelValue. com. Часть 7 нашей мини-серии статей посвящена инструменту типа контура. В частности, как создать текст в форме круга. Это полезный навык при разработке круглых приложений, таких как круглые этикетки, наклейки или круглые логотипы и торговые марки.
com. Часть 7 нашей мини-серии статей посвящена инструменту типа контура. В частности, как создать текст в форме круга. Это полезный навык при разработке круглых приложений, таких как круглые этикетки, наклейки или круглые логотипы и торговые марки.
Как всегда, если у вас есть вопросы, не стесняйтесь обращаться к нам по электронной почте. Мы хотели бы услышать от вас!
Совет по дизайну № 7: Как печатать по круговой траектории с помощью Adobe Illustrator
Что такое путь?
Чтобы создать текст определенной формы, важно сначала понять, что такое путь.Путь можно определить как любую линию или форму, созданную с помощью различных инструментов, предлагаемых в Adobe Illustrator.
Например, использование инструмента «Перо» для создания изогнутой линии можно рассматривать как открытый контур, потому что начальная точка линии не соответствует конечной точке. Круг, созданный с помощью инструмента эллипса, можно считать замкнутым контуром, потому что начальная точка встречается и замыкается конечной точкой. Вы можете использовать инструмент «Тип контура» для любого из этих типов контуров.
Вы можете использовать инструмент «Тип контура» для любого из этих типов контуров.
Как набирать текст по контуру с помощью Adobe Illustrator?
Теперь, когда мы понимаем, что такое пути и они созданы, мы можем начать наше руководство с создания пути.В этом руководстве мы будем использовать последнюю версию Adobe Illustrator CC, но любая версия Illustrator будет иметь эту функцию.
ШАГ 1. Начните с создания нового документа в Adobe Illustrator. Для этого урока мы создали документ размером 4 x 4 дюйма, с обрезкой 0,063 дюйма (1,6 мм) и цветовым режимом CMYK. Мы будем использовать основу этого дизайна для маркетинговой этикетки, которая будет напечатана. Важно с самого начала правильно настроить ваш документ для его предполагаемого использования.Вы избавитесь от многих проблем, если будете проектировать, имея в виду готовый проект, вместо того, чтобы позволять дизайну диктовать ограничения проекта.
ШАГ 2: Создав и открыв новый документ, перейдите и выберите инструмент эллипса.
ШАГ 3: Выбрав инструмент «Эллипс», переместите курсор на монтажную область, нажмите и отпустите.
ШАГ 4: Подменю эллипса появится при нажатии на монтажную область.
ШАГ 5: Здесь вы определите ширину и высоту вашего круга.Для нашей этикетки мы будем использовать круг размером 3 на 3 дюйма. После того, как вы определили размер своего круга, нажмите ОК.
ШАГ 6: Ваш круг появится в вашей рабочей области.
ШАГ 7: Теперь нам нужно выровнять круг по центру артборда. Для этого убедитесь, что ваш круг выделен, и перейдите на панель выравнивания, расположенную на верхней панели инструментов Adobe Illustrator.
ШАГ 8: Убедитесь, что в раскрывающемся списке панели выравнивания выбрано «Выровнять по монтажной области».
ШАГ 9: Не снимая выделения с круга, нажмите «Центр выравнивания по горизонтали» и «Центр выравнивания по вертикали» на панели выравнивания. Это будет идеально центрировать ваш круг на артборде.
ШАГ 10: Когда ваш круг находится в центре и все еще выделен, наш следующий шаг — это выбрать инструмент «Текст на контуре». Чтобы выбрать этот инструмент, перейдите к инструменту «Текст» на панели инструментов. Нажмите и удерживайте инструмент «Текст», чтобы раскрыть меню инструментов «Текст». Выберите инструмент «Текст по контуру» из раскрывающегося списка.
ШАГ 11: Значок вашего текстового инструмента теперь изменится и отобразит инструмент «Текст на контуре».
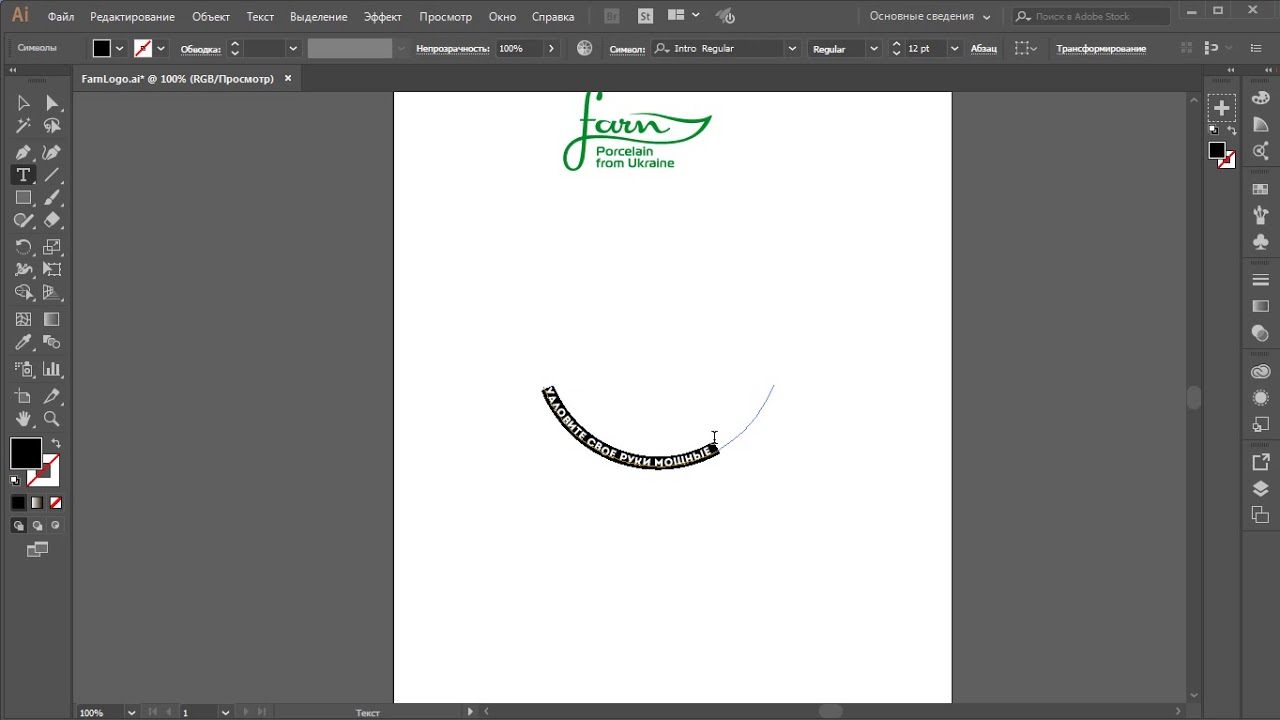
ШАГ 12: Выделив круг и выбрав инструмент «Путь», переместите значок над краем круга и щелкните. Это изменит круг с пути с заливкой и обводкой на путь, на котором можно печатать. Об этом свидетельствует текст-заполнитель Lorem Ipsum, автоматически помещаемый Illustrator.
ШАГ 13: Теперь мы можем отредактировать наш текст на круговой траектории так, чтобы он выглядел так, как мы хотим.Мы начнем с замены текста на копию, которая нам нужна для нашего дизайна. Чтобы изменить текст, просто дважды щелкните текст заполнителя и начните вводить текст.
Чтобы изменить текст, просто дважды щелкните текст заполнителя и начните вводить текст.
ШАГ 14: Мы также увеличим и изменим шрифт по умолчанию. Также сейчас хорошее время, чтобы изменить цвет вашего текста. Мы выбрали наш фирменный желтый цвет для текста.
ШАГ 15: Теперь нам нужно центрировать наш текст по круговой траектории. Для этого выделите текст и перейдите к панели абзацев на верхней панели инструментов Adobe Illustrator.Выберите значок «Текст по центру».
ШАГ 16: Теперь ваш текст будет по центру, но перевернут. К счастью, Adobe Illustrator позволяет очень легко управлять положением текста по кругу. На вашем текстовом пути есть 3 вертикальные линии. Они контролируют, где начинается и начинается ваш текстовый путь в вашем круге. Просто выберите первую строку и переместите ее против часовой стрелки, чтобы начать позиционирование текста. Вторая строка перемещается по часовой стрелке, чтобы обозначить, где должен заканчиваться текст. Вертикальная линия сама по себе представляет центр вашего текстового пути.
Вертикальная линия сама по себе представляет центр вашего текстового пути.
ШАГ 17: Мы переместили наш текст так, чтобы он располагался по центру на вершине нашего кругового пути, но выбор места размещения текста зависит от вас и вашего дизайна. Как видите, наши 3 строки расположены равномерно, чтобы придать тексту единообразный и ровный вид.
ШАГ 18: Наш законченный дизайн включает иллюстрации, которые подчеркивают общий дизайн и воспроизводят форму круглого текста.
У вас есть вопрос, связанный с вашим изображением или расположением текста по круговой траектории? Отправьте нам письмо со своим вопросом на адрес service @ labelvalue.com с «Вопросом по графическому дизайну» в теме.
Улучшение текста абзаца с помощью навыков концентрических кругов в Illust
13 декабря 2018 г.
Улучшите свой текст абзаца с помощью навыков концентрических кругов в Illustrator во время обеденного перерыва!
Автор: Уэйд Хук
Недавно я увидел в группе в Facebook вопрос о том, как создать текст абзаца на концентрических кругах в Illustrator. В некоторых ответах говорилось, что это можно сделать с помощью инструмента деформации, но результаты были разными. Я беспокоился, что после использования инструмента деформации вы не сможете корректировать текст, но если вы выберете «Объект»> «Искажение конверта»> «Редактировать содержимое», вы сможете редактировать деформированный текст. Для моего тестового файла копия выглядела нормально внизу и растянута вверху. Игра с формой и размером шрифта, а также интерлиньяжем немного помогла, но не было контроля над результатами.
В некоторых ответах говорилось, что это можно сделать с помощью инструмента деформации, но результаты были разными. Я беспокоился, что после использования инструмента деформации вы не сможете корректировать текст, но если вы выберете «Объект»> «Искажение конверта»> «Редактировать содержимое», вы сможете редактировать деформированный текст. Для моего тестового файла копия выглядела нормально внизу и растянута вверху. Игра с формой и размером шрифта, а также интерлиньяжем немного помогла, но не было контроля над результатами.
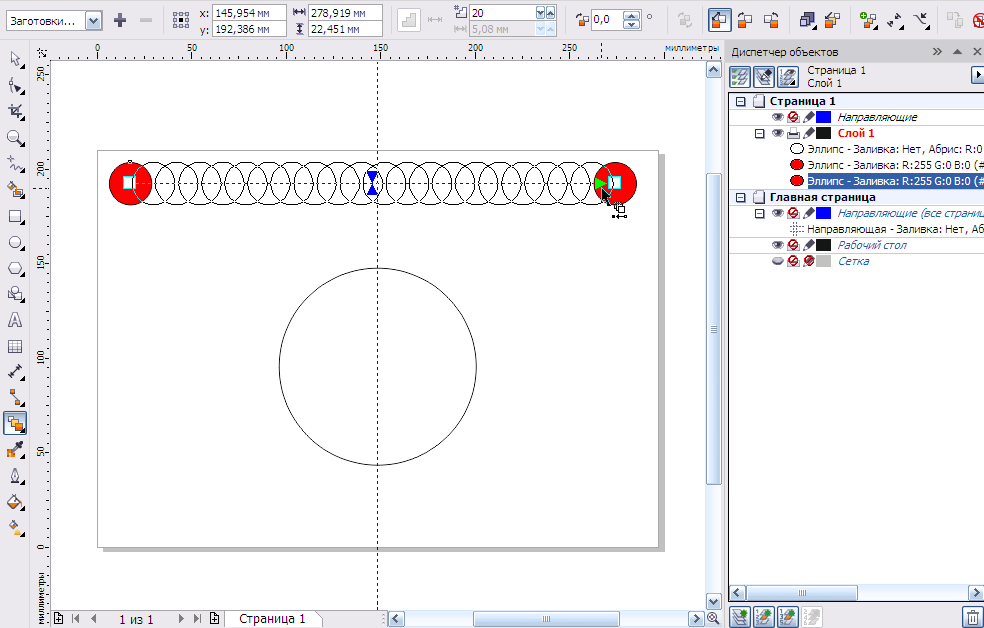
В Illustrator начните с двух кругов, нарисованных по внутреннему и внешнему размерам вашего произведения искусства (A «Круги для рисования»). Затем определите, сколько строк текста вы хотите между двумя кружками. В моем примере у меня будет семь строк текста между внутренним и внешним кругами.
Выделив два круга, сделайте смешивание двух кругов, выбрав «Объект»> «Переход»> «Создать» (или вы можете использовать инструмент «Переход» и выбрать два объекта, которые хотите смешать)./Path_01-5793818f5f9b58173b868b1e.jpg) Это добавит круг между двумя выбранными кругами. Чтобы добавить больше кругов, не снимая выделения, выберите «Объект»> «Переход»> «Параметры перехода» (или дважды щелкните инструмент «Переход», когда объекты выделены). На панели свойств выберите «Указанные шаги» и введите желаемое количество кругов (в моем примере я выбрал пять), вы также можете нажать кнопку предварительного просмотра, чтобы убедиться, что интервал — это то, что вы ищете (Б. Смешивание кругов во многие круги).
Это добавит круг между двумя выбранными кругами. Чтобы добавить больше кругов, не снимая выделения, выберите «Объект»> «Переход»> «Параметры перехода» (или дважды щелкните инструмент «Переход», когда объекты выделены). На панели свойств выберите «Указанные шаги» и введите желаемое количество кругов (в моем примере я выбрал пять), вы также можете нажать кнопку предварительного просмотра, чтобы убедиться, что интервал — это то, что вы ищете (Б. Смешивание кругов во многие круги).
Чтобы разделить круги, которые вы создали с помощью инструмента наложения, выберите «Объект»> «Развернуть», снимите флажки «Заливка» и «Обводка», оставив выбранным только поле «Объект».Теперь вы должны увидеть ручки на всех кругах. Выберите «Объект»> «Разгруппировать», чтобы выделить каждый круг.
Опции В моем примере я хочу создать восемь секторов для текста. Чтобы вырезать круги на кусочках пирога, я нарисовал наклонные линии поверх кругов. Взяв две линии для краев среза круговой диаграммы, я создал для каждой замкнутую форму, а затем с помощью инструмента поиска контуров объединения соединил две фигуры в одну (C.Создайте форму, чтобы удалить ненужные линии). Скопируйте фигуру в буфер обмена, затем выберите круг и используйте инструмент вычитания, чтобы удалить круг из-под верхней фигуры. Вставьте скопированную графику вперед, используя команду F, выберите другой круг и вычтите. Повторите эти действия для каждого круга, пока все они не будут иметь форму клина (D. Удалить формы). Щелкните Инструмент «Прямое выделение» и перетащите его над нижней точкой каждого клина, затем удалите (E. Pie Wedge Shapes). Теперь вы должны увидеть семь дугообразных концентрических линий (F.Концентрические дуги). Теперь вы готовы добавить текст в каждую строку.
Взяв две линии для краев среза круговой диаграммы, я создал для каждой замкнутую форму, а затем с помощью инструмента поиска контуров объединения соединил две фигуры в одну (C.Создайте форму, чтобы удалить ненужные линии). Скопируйте фигуру в буфер обмена, затем выберите круг и используйте инструмент вычитания, чтобы удалить круг из-под верхней фигуры. Вставьте скопированную графику вперед, используя команду F, выберите другой круг и вычтите. Повторите эти действия для каждого круга, пока все они не будут иметь форму клина (D. Удалить формы). Щелкните Инструмент «Прямое выделение» и перетащите его над нижней точкой каждого клина, затем удалите (E. Pie Wedge Shapes). Теперь вы должны увидеть семь дугообразных концентрических линий (F.Концентрические дуги). Теперь вы готовы добавить текст в каждую строку.
Начиная с выделенного внешнего круга, нажмите и удерживайте нажатой клавишу мыши на инструменте «Текст». В раскрывающемся меню выберите «Текст по контуру». Используйте курсор, чтобы щелкнуть по левой стороне внешнего круга. В новом Illustrator будет создан текст-заполнитель шрифтом Lorem Ipsum. Если у вас более старая версия Illustrator, вы можете ввести текст-заполнитель или пока оставить его пустым.Обратите внимание, что текст перевернут (G. Добавление текста). Чтобы текст читался правильно, вы можете сделать это вручную, щелкнув инструмент «Выделение» и выбрав кружок. Вы увидите три вертикальные линии на пути текста, по одной на концах и одну в центре. Наведите курсор на центральную вертикальную линию, пока не увидите стрелку вверх рядом с курсором. Теперь вы можете щелкнуть эту линию и перетащить ее прямо вверх, чтобы текст читался правильно. Кроме того, вы можете выбрать левую и правую вертикальные линии, чтобы настроить левое и правое поле текста.Более простой способ сделать текст правильно читаемым — выбрать строки, выбрать «Текст»> «Текст на контуре»> «Параметры текста», установить флажок «Отразить» и нажать «ОК».
В раскрывающемся меню выберите «Текст по контуру». Используйте курсор, чтобы щелкнуть по левой стороне внешнего круга. В новом Illustrator будет создан текст-заполнитель шрифтом Lorem Ipsum. Если у вас более старая версия Illustrator, вы можете ввести текст-заполнитель или пока оставить его пустым.Обратите внимание, что текст перевернут (G. Добавление текста). Чтобы текст читался правильно, вы можете сделать это вручную, щелкнув инструмент «Выделение» и выбрав кружок. Вы увидите три вертикальные линии на пути текста, по одной на концах и одну в центре. Наведите курсор на центральную вертикальную линию, пока не увидите стрелку вверх рядом с курсором. Теперь вы можете щелкнуть эту линию и перетащить ее прямо вверх, чтобы текст читался правильно. Кроме того, вы можете выбрать левую и правую вертикальные линии, чтобы настроить левое и правое поле текста.Более простой способ сделать текст правильно читаемым — выбрать строки, выбрать «Текст»> «Текст на контуре»> «Параметры текста», установить флажок «Отразить» и нажать «ОК». Теперь ваш текст должен быть правильным.
Теперь ваш текст должен быть правильным.
Самый простой способ перенести текст на следующие строки — создать большое поле абзаца и позволить Illustrator автоматически заполнить текст Ipsum Lorem или ввести в поле копию абзаца. Выделите весь текст в поле абзаца и скопируйте его в буфер обмена. Вернитесь к типу на дуге, выделите там весь текст и вставьте скопированный текст.В конце строки вы должны увидеть красную рамку со знаком плюса внутри нее. Щелчок по символу плюса превращает ваш курсор в половину поля с линиями, показывающими переполняющий текст. Теперь щелкните начало следующей строки, в которой вы хотите разместить текст. Опять же, текст будет перевернут, но пока оставьте его в покое. Щелкните красное поле со знаком плюса в конце новой строки и продолжайте выполнять эти шаги, пока все строки не будут содержать текст. Щелкните инструмент выделения, когда вы наведете курсор на центральную горизонтальную линию, ваш курсор изменится, включив стрелку вверх, щелкните центральную горизонтальную линию на перевернутой текстовой строке и потяните вверх. Повторите эти действия для каждой строки с перевернутым текстом. Теперь весь ваш текст должен быть выгнутым и читаться правильно (H. Связывание текста абзаца).
Повторите эти действия для каждой строки с перевернутым текстом. Теперь весь ваш текст должен быть выгнутым и читаться правильно (H. Связывание текста абзаца).
Если вы хотите сделать полный круг из кусочков пирога (I. Cirlce в тексте абзаца), скопируйте весь дугообразный текст с помощью инструмента выделения и вставьте на место. Поверните на 45˚ и переместитесь в положение. Повторяйте вставку и вращайте, пока не получите четыре ломтика по кругу (вы можете нарисовать круг, чтобы определить, где должны быть ломтики). Выделите все кусочки, скопируйте и вставьте, поверните на 45˚ в правильное положение.
Было бы неплохо, если бы в Illustrator был способ создания арочного абзаца на основе круга, но я пока не видел ничего доступного. Преимущество арочного абзаца в том, что вы можете контролировать интерлиньяж между строками текста. В приведенном мною примере, если вам нужно меньше места между линиями, вам придется заново воссоздать круги и вернуться к шагам, описанным выше.
Если выбрать сектор круговой диаграммы и увеличить размер текста, каждая строка будет увеличиваться. То же самое, если вы хотите раскрасить текст в сегменте.
Если вы хотите сделать отступ для левого и правого полей, вы можете использовать меню абзаца и ввести числа в области «Левый и правый отступ». Вы также можете отрегулировать левое и правое поля отдельных линий, щелкнув срез с помощью инструмента выделения, наведя курсор на левую или правую горизонтальную линию и перетащив влево или вправо.
Я надеюсь, что это руководство поможет любому, кто ищет ответ о том, как создать дугообразный текст на концентрических кругах.Если у вас есть предложения или полезные советы, дайте мне знать, связавшись с [email protected].
ПРИСОЕДИНЯЙТЕСЬ К НАМ!
Щелкните здесь, чтобы подписаться на нашу рассылку, если вы хотите получать больше полезных статей, связанных с печатью, на ваш почтовый ящик каждую неделю.
Как разместить текст на контуре в Illustrator
Возможность разместить текст на контуре позволяет создавать интересную типографику и может быть очень полезной в дизайне логотипов. Многие графические программы позволяют вводить текст по контуру, включая Photoshop, но Illustrator дает вам дополнительный контроль над тем, как шрифт отображается на контуре.Если вы новичок в Illustrator или немного устали от использования шрифта в контуре, это должно помочь вам быстро освоиться.
Многие графические программы позволяют вводить текст по контуру, включая Photoshop, но Illustrator дает вам дополнительный контроль над тем, как шрифт отображается на контуре.Если вы новичок в Illustrator или немного устали от использования шрифта в контуре, это должно помочь вам быстро освоиться.
Давайте начнем с просмотра шрифта на открытом пути.
Открытые пути
1. Создайте новый документ в Illustrator и с помощью любого рисунка создайте открытый контур.
2. Выберите инструмент «Текст» и переместите курсор так, чтобы он касался контура. Обратите внимание, что значок изменится на значок инструмента «Текст на контуре».
3. Щелкните путь один раз.Когда вы щелкаете по контуру, все атрибуты обводки удаляются из контура. Вы можете вернуть их позже, если хотите. Теперь вы можете ввести свой текст.
Это действие удаляет все атрибуты обводки из контура, но вы можете снова применить обводку к контуру позже, если захотите. На этом этапе вы увидите мигающий значок вставки текста, и вы можете ввести или скопировать текст на путь.
На этом этапе вы увидите мигающий значок вставки текста, и вы можете ввести или скопировать текст на путь.
4. Переключитесь на инструмент «Выделение» и выделите путь с текстом на нем.
Ваш выбор покажет несколько дополнительных полос и две рамки в начале и в конце пути.
Две вертикальные линии, которые появляются на каждом конце, определяют границу или начальную и конечную точки текста. Линия в центре определяет центральную точку между начальной и конечной точками и позволяет указать, на какой стороне пути находится шрифт.
Порты ввода и вывода позволяют передавать текст по нескольким путям. Вы можете перетащить начальную и конечную точки, чтобы изменить область пути, которая может содержать текст.
Чтобы перевернуть текст по контуру, просто перетащите среднюю линию по обе стороны от контура.
Закрытые пути
На открытом пути вы можете легко увидеть начальную и конечную точки, потому что они находятся на противоположных сторонах пути. Однако, когда вы работаете с замкнутым контуром, точка, по которой вы щелкаете, становится начальной и конечной точкой.
Однако, когда вы работаете с замкнутым контуром, точка, по которой вы щелкаете, становится начальной и конечной точкой.
1. Выберите инструмент «Эллипс» и растяните круг. Удерживайте Shift , чтобы получился идеальный круг.
2. Выберите инструмент «Текст». Вы заметите, что на этот раз курсор выглядит иначе, когда вы наводите курсор мыши на край круга.Это курсор области текста, и если вы щелкните сейчас, он заполнит круг вашим шрифтом. Мы не этого хотим.
3. Удерживая нажатой клавишу Alt / Option , вы должны увидеть курсор Type on a Path. Щелкните в верхней части круга, чтобы создать начальную и конечную точки и добавить текст.
4. Снова переключитесь на инструмент «Выделение». Вы увидите начальную и конечную точки, как и раньше, за исключением того, что на этот раз они расположены рядом друг с другом. Вы также увидите входные и выходные порты и центральную точку.
Тип управления на пути
Текст, который вы видите в кружке выше, выровнен по левому краю. Если вы центрируете текст, щелкнув значок выравнивание по центру на панели параметров, он выравнивается по нижней части пути.
Если вы центрируете текст, щелкнув значок выравнивание по центру на панели параметров, он выравнивается по нижней части пути.
Чтобы выровнять текст по верхнему центру круга, вы можете:
- Щелкните в нижней части круга при создании объекта Path Type или
- Перетащите начальную и конечную точки так, чтобы центр текста находился в верхней части круга.
Тип на пути Варианты
Вы можете получить еще больший контроль над тем, как выглядит ваш текст, открыв палитру параметров «Текст на контуре». Выберите «Текст»> «Текст на контуре»> «Текст на контуре».
В диалоговом окне «Тип в диалоговом окне параметров пути» доступны следующие параметры:
~ Эффект
Параметр «Эффект» управляет ориентацией текста относительно контура. Illustrator позволяет выбрать наклон, трехмерную ленту, ступеньку и гравитацию.
~ Выровнять по контуру
Параметр «Выровнять по контуру» определяет, какая часть текста фактически совпадает с контуром и соприкасается с ним.
Можно выбрать базовую линию (по умолчанию), восходящую линию, нисходящую линию и центр
~ Интервал
Вы можете использовать настройку «Интервал», чтобы получить постоянный интервал между символами на изогнутых контурах. Когда у вас есть путь с резкими кривыми, часто персонажи будут появляться под странными углами или выглядеть непоследовательно.При увеличении числа в поле «Интервал» символы становятся ближе друг к другу.
~ Отразить
Это просто позволяет вам установить, на какой стороне пути будет отображаться текст.
Это прообраз на пути. Как только ваш шрифт будет там, вы можете редактировать его как обычно и применять эффекты и стили так, как вам нравится.
Как обернуть текст по кругу в Inkscape
Хотите поднять свои дизайнерские навыки на ступеньку выше — будь то разработка логотипов или просто создание привлекательных текстов? В этом уроке я помогу вам сделать это, показывая, как разместить текст по кругу в Inkscape. Техника довольно проста и требует всего нескольких простых шагов, но конечный результат может значительно улучшить ваши возможности графического дизайна при работе с текстом.
Техника довольно проста и требует всего нескольких простых шагов, но конечный результат может значительно улучшить ваши возможности графического дизайна при работе с текстом.
Это руководство достаточно легко для начинающих пользователей Inkscape, и оно будет следовать пошаговому процессу, чтобы помочь вам полностью понять обсуждаемые концепции. Без лишних слов, давайте приступим!
У меня холст Inkscape настроен так, чтобы он выглядел как монтажная область Adobe Illustrator, о чем вы можете узнать в этом руководстве.
Я начну этот процесс, взяв мой инструмент «Текст» на панели инструментов (красная стрелка на изображении выше) в левой части пользовательского интерфейса Inkscape (вы также можете нажать F8 на клавиатуре, чтобы получить доступ к этому инструменту).
Затем я щелкну в любом месте холста Inkscape, чтобы начать строку текста (красная стрелка на фотографии выше). Затем я наберу свою первую строку текста (всего у нас будет две строки текста — одна линия идет по верхней части круга, а другая — по нижней части круга). Для моей первой строки текста я просто выбрал «Легко переносить текст».
Для моей первой строки текста я просто выбрал «Легко переносить текст».
Затем я нажимаю где-нибудь в другом месте на своем холсте с активированным инструментом текста, чтобы начать новую строку текста, и набираю вторую строку текста. В этом примере я выбрал «Вокруг круга» в качестве второй строки.
Теперь, когда у нас созданы обе строки текста, я выберу шрифт, который хочу использовать.
Для этого я начну с нажатия на инструмент «Выделение» на панели инструментов (который вы также можете активировать с помощью сочетания клавиш F1 — обозначен красной стрелкой на фотографии выше), а затем щелкну и перетащу указатель мыши на оба строки текста.Это выберет обе строки текста.
Затем я перейду к диалоговому окну «Текст и шрифт» через значок панели команд (красная стрелка на изображении выше) в правой части пользовательского интерфейса Inkscape. При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
После открытия этот диалог позволяет мне редактировать несколько строк текста одновременно. Итак, я буду прокручивать шрифты (обведены зеленым на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть шрифт, чтобы сгенерировать предварительный просмотр того, как ваш текст выглядит в этом шрифте).В этом случае я выбрал шрифт под названием «Wicked Grit», который я загрузил и установил как сторонний шрифт (другими словами, этот шрифт по умолчанию не входит в Inkscape). Вы можете узнать, как установить шрифты в Inkscape, из моей справочной статьи по этой теме.
Получив нужный шрифт, я могу нажать кнопку «Применить» (красная стрелка), чтобы применить новый шрифт к моим строкам текста (синяя стрелка).
Теперь, когда у меня есть новый шрифт, я решил, что хочу, чтобы текст был немного больше.Чтобы изменить размер шрифта, я могу просто щелкнуть раскрывающийся список «Размер шрифта» (красная стрелка на фотографии выше) и выбрать новый размер. В этом случае я выбрал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить этот новый размер шрифта к моим строкам текста.
В этом случае я выбрал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить этот новый размер шрифта к моим строкам текста.
Когда мой текст готов к работе, мне теперь нужно нарисовать круг, который я могу обернуть вокруг текста. Для этого я нажимаю на инструмент «Эллипс» на панели инструментов (вы также можете использовать горячую клавишу F5 — красная стрелка на фотографии выше).
Затем я нажимаю и перетаскиваю указатель мыши по холсту, удерживая клавишу Ctrl при перетаскивании, чтобы нарисовать идеальный круг. Когда круг достиг нужного мне размера, я могу отпустить мышь, чтобы применить рисунок круга к моему холсту. Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (обведены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Затем я нажимаю на значок диалога «Выровнять и распределить» на панели команд (красная стрелка). Этот диалог позволяет мне выровнять круг на холсте.
Этот диалог позволяет мне выровнять круг на холсте.
Я хочу выровнять круг по центру холста, поэтому в раскрывающемся списке «Относительно:» я выбираю «Страница» (зеленая стрелка на фотографии выше).
Затем я нажимаю опцию «Центрировать по вертикальной оси» (красная стрелка на фотографии выше), а затем «Центрировать по горизонтальной оси» (зеленая стрелка). Это центрирует мой круг на холсте (синяя стрелка).
Теперь у меня есть все элементы на холсте, чтобы начать процесс обертывания текста по кругу.Я начну с добавления верхней строки текста к верхней части круга.
Для этого я нажимаю клавишу F1 на клавиатуре или нажимаю инструмент «Выделение» на панели инструментов (красная стрелка на изображении выше). Затем я нажимаю на первую строку текста, которую мы создали (зеленая стрелка), которая будет верхней строкой текста в круге.
Затем я удерживаю клавишу Shift и нажимаю на кружок. Это позволяет одновременно выбирать верхнюю строку текста и круг (красные стрелки на фотографии выше).
Теперь я перейду в «Текст»> «Поместить путь». Это поместит мой текст в круг.
Чтобы повернуть текст в нужное положение, мне нужно сначала щелкнуть в любом месте холста, чтобы отменить выделение круга и текста, которые я выделил. Затем я могу просто дважды щелкнуть по своему кругу, чтобы открыть маркеры преобразования вращения. Затем я нажимаю на один из маркеров преобразования поворота (красная стрелка на фотографии выше) и перетаскиваю его, пока текст не окажется в нужном мне положении.
Затем я скопирую свой круг из предыдущего шага, пока он все еще выделен, нажав клавиши ctrl + d.
Затем я нажимаю на круг (который выбирает верхний круг — или дублированный круг, который мы только что создали) и перетаскиваю маркер масштабного преобразования в любой из углов прямоугольника по кругу (красная стрелка в фото выше), чтобы увеличить круг. Я удерживаю клавиши shift + ctrl, пока нажимаю и перетаскиваю, чтобы круг масштабировался от центра, а также сохранял соотношение сторон 1: 1 (или, другими словами, оставался идеальным кругом при перетаскивании).:max_bytes(150000):strip_icc()/Path_05-5794cb943df78c17349d9dfa.jpg)
Я отпущу мышь, когда круг станет достаточно большим, чтобы покрыть верхнюю строку текста, который мы создали.
Теперь я нажимаю на вторую строку текста, которая будет нижней частью текста, и буду перемещать + щелкнуть по большему кругу, чтобы теперь у нас были выделены оба объекта (обозначено красными стрелками на фотографии выше ).
Я снова перейду в «Текст»> «Поместить путь». Это разместит вторую строку текста за пределами круга.
Проблема в том, что нам нужно, чтобы текст находился внизу круга, но мы не хотим, чтобы он был перевернут (что могло бы произойти, если бы мы просто использовали метод поворота, выполненный для верхней строки текста на предыдущем шаге. ).
Итак, что я сделаю, чтобы исправить это, просто нажмите «Отразить выбранные объекты по вертикали» на панели элементов управления (красная стрелка на изображении выше). Это одновременно поместит ваш текст в нижнюю часть круга и перевернет его, чтобы он не перевернулся (зеленая стрелка). Однако сначала вы не сможете увидеть это, если к вашему кругу добавлена заливка (т. Е. Круг окрашен). В моем случае у меня есть светло-голубая заливка, закрывающая текст.
Однако сначала вы не сможете увидеть это, если к вашему кругу добавлена заливка (т. Е. Круг окрашен). В моем случае у меня есть светло-голубая заливка, закрывающая текст.
Чтобы удалить цветную заливку для вашего круга, щелкните произвольную область вашего холста, чтобы отменить выбор ваших объектов, затем щелкните свой круг, чтобы выбрать только круг, и, наконец, щелкните прямоугольник с красным «X» в вашем цвете Палитра (красная стрелка на фото выше).Это уберет цветную заливку с вашего круга.
Я также рекомендую вам сдвигать + щелкать по черному цвету (или любому другому цвету — зеленой стрелке на фотографии выше), чтобы ваш круг имел обводку и, таким образом, его было легко найти для последних шагов.
Теперь, когда мы видим наш текст и круг, в котором он находится, я выполню несколько последних шагов, чтобы наш текст занял правильное положение. Во-первых, пока мой круг все еще выделен, я буду использовать клавиши со стрелками на клавиатуре, чтобы опускать круг до тех пор, пока нижняя строка текста не выровняется с меньшим кругом (красная стрелка на фотографии выше).
Затем я захочу взять свой текстовый инструмент, выделить весь мой текст в нижней строке и увеличить расстояние между буквами, чтобы они соответствовали (или были более похожи) на интервал в верхней строке текста (я установите мой интервал на 5 — это обозначено красной стрелкой на изображении выше).
Затем я снова нажимаю на большой кружок, пока не появятся маркеры преобразования поворота. Я нажимаю и перетаскиваю эти маркеры (красная стрелка на фото выше), пока нижняя строка текста не окажется там, где я хочу.
Теперь, когда наш текст обернут вокруг созданных нами кругов, нам нужно удалить круги из композиции, поскольку они нам больше не нужны.
Для этого мне сначала нужно «освободить» строки текста от кругов. Я нажимаю на свою первую строку текста с помощью инструмента «Выделение» (F1), а затем перехожу в «Путь»> «Объект к контуру».
Я повторю это действие для нижней строки текста.
Каждая строка текста теперь отделена от кружков. Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу Backspace на клавиатуре, чтобы удалить кружки.
Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу Backspace на клавиатуре, чтобы удалить кружки.
У нас остались две строки текста, обернутые вокруг формы круга!
На этом урок. Если вам это нравится, вы можете ознакомиться с другими моими справочными статьями по Inkscape на моем сайте. У меня также есть масса справочных статей по GIMP и видеоуроков по GIMP.
Текст абзаца на изгибах — Adobe Illustrator — Текст в виде нити на пути
Это одно видео, но из трех частей:
Часть I: Часть 1 — это основной слой, на котором будет размещаться наш изогнутый текст абзаца.Если вы еще не знаете, как это сделать, это введение объяснит, как создать круг и разделить его на разные сегменты с помощью линий и инструмента поиска пути.
1. Откройте новый документ: установите размер монтажной области на 8,5 ″ в квадрате, а единицы измерения документа на дюймы.
2. Создайте сегменты окружности базового слоя:
Создайте сегменты окружности базового слоя:
- Нарисуйте окружность 8 ″. Нарисуйте круг диаметром 3,5 дюйма. Центрируйте их по горизонтали на странице.
- Нарисуйте прямую линию длиной 8,5 дюймов. Ctrl + C (или cmd + c на Mac), чтобы скопировать линию.
- Ctrl + v (или cmd + v на Mac), чтобы вставить линию в тот же слой.
- Щелкните правой кнопкой мыши только что вставленную линию, чтобы открыть диалоговое окно преобразования, или перейдите в «Объект»> «Преобразовать»> «Повернуть».
- Определите количество секций, которое вы хотите иметь. Разделите это на 360 и установите вращение для этого числа. Например, мне нужно 10 круговых секций, поэтому 360/10 = 36 градусов.
- Примените преобразование к вставленной линии. Выделите вставленную линию.
- Ctrl + c, ctrl + v, а затем ctrl + d, чтобы дублировать поворот.Теперь ctrl + v для вставки и ctrl + d, Ctrl + d, чтобы вставить новую строку и дважды продублировать поворот.
- Вы начнете видеть, как линии обретают форму с равными интервалами по окружности.

- Повторяйте сочетания клавиш, пока не получите необходимое количество равномерно разделенных строк. ctrl + a, чтобы выделить все, или перейдите к Select> All в строке меню, затем используйте кнопки выравнивания в верхней части окна, чтобы выровнять все части по горизонтали и вертикали.
- Откройте диалоговое окно «Обработка контуров» («Окно»> «Обработка контуров») и, выделив все элементы на монтажной области, выберите разделить в нижнем левом углу.
- Теперь вы можете ctrl + shift + g разгруппировать ваши разделенные объекты. При необходимости добавьте цвет, обводку и удалите.
Часть II: Часть II покажет вам, как создать фактический текст на слое шаблона иллюстратора кривых.
1. Добавьте слой над базовым слоем. Назовите его Текстовым шаблоном.
2. В рабочей области сбоку от монтажной области создайте еще два круга — один 8 ″ и один 3,5 ″. Выровняйте центры с помощью кнопок инструментов «Выровнять» в верхней части рабочего пространства.
3. Создайте свои дуги:
- В группе инструментов линии есть похожий инструмент, называемый инструментом дуги.
- Выберите инструмент дуги. Щелкните в своем рабочем пространстве, чтобы открыть диалоговое окно инструмента дуги.
- Установите сегмент дуги равным радиусу внешнего круга или 4 дюйма.
- Итак, установите ось X на 4 дюйма и ось Y на 4 дюйма. Удерживайте раскрывающийся переключатель в положении «открыто» и убедитесь, что выпуклый или вогнутый ползунок установлен на -50 или 50. Нажмите «ОК», чтобы создать дугу, равную одной четверти большего 8-дюймового круга.
- Создайте другую дугу, но установите сегмент равным радиусу внутреннего круга, или 1,75 ″. Используя две концентрические окружности, которые вы создали в рабочем пространстве в качестве шаблона, выровняйте сегменты дуги, чтобы получить правильный интервал. Поместите большую 4-дюймовую дугу на 8-дюймовую окружность, а меньшую 1,75-дюймовую дугу на 3,5-дюймовую окружность.

- Выберите круги в рабочей области и удалите их, оставив только дуговые сегменты, которые теперь должны быть расположены соответствующим образом.
- В меню «Объект» выберите «Переход»> «Создать».
- В меню «Объект» выберите «Переход»> «Параметры перехода», чтобы открыть диалоговое окно.
- В раскрывающемся меню Blend Options выберите Specified Steps и установите шаги на 12. Вы должны получить несколько линий с равными интервалами между вашими исходными двумя дугами.
- Перейдите в Объект> Развернуть.
- Снимите выделение с заливки и обводки и выберите «Хорошо».
- Щелкните правой кнопкой мыши группу объектов-дуг, чтобы открыть диалоговое окно преобразования (или перейдите в меню «Объект»> «Преобразовать»> «Повернуть») и поверните группу объектов на 45 градусов так, чтобы концентрические дуги представляли верхнюю четверть полного круга.
- Разгруппируйте контуры концентрической дуги с помощью ctrl + shift + g или используя пункт меню «Объект»> «Разгруппировать».

4. Преобразуйте ваши дуги в текстовые пути:
- Выберите инструмент «Текст на контуре» и щелкните верхний контур дуги, чтобы преобразовать его в путь ввода. Используя инструмент выделения (s на клавиатуре), перетащите границы текста на всю длину дуги. Наведите указатель мыши на среднюю вертикальную полосу, пока не появится черная полоса со стрелкой вверх. Щелкните вертикальную полосу и перетащите ее в верхнюю часть строки, чтобы изменить положение и направление текста на пути.
- Теперь нам нужно перенести переполнение текста на следующую дугу. Для этого щелкните белое поле в конце первого текстового пути. Если вы уже набрали текст на первой дуге, у вас может быть красный знак плюса в этом поле, указывающий, что текст уже переполнен. Щелкните поле (или знак плюса) и отпустите, уходя от первой строки. В конце курсора появится угол с текстовыми линиями. Щелкните следующую дугу вниз, чтобы связать или перенести текст на следующую строку.

- Повторяйте предыдущий шаг, пока все дуговые пути не будут последовательно соединены вместе, чтобы создать переполнение текста, которое действует как текстовое поле абзаца над дугами.
Часть III : Теперь, когда вы создали резьбовой дуговый шаблон текста, мы поместим его на наш базовый слой.
1. Создайте еще один слой, чтобы вставить свой шаблон.
2. Выберите шаблон абзаца дугового пути в рабочей области. Ctrl + c, чтобы скопировать. Выберите слой 3 в диалоговом окне «Слои».Ctrl + v, чтобы вставить шаблон в слой 3.
3. Переместите изогнутый текст абзаца поверх основного слоя на монтажной области. Введите текст, отформатируйте его с помощью цвета, шрифта и толщины, которые вам нравятся. При необходимости измените размер.
4. Повторите шаг 3 по мере необходимости, поворачивая дугообразное текстовое поле вокруг сегментированного круга на слое 1 монтажной области, пока каждый сегмент не будет заполнен красивыми дугообразными абзацами.


 Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой]. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.




