Как преобразовать текст в кривые в иллюстраторе: Как перевести ВЕСЬ текст в кривые в adobe illustrator? — Хабр Q&A
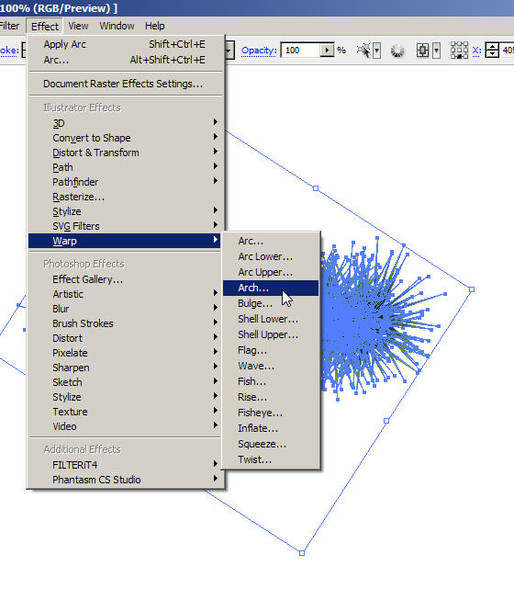
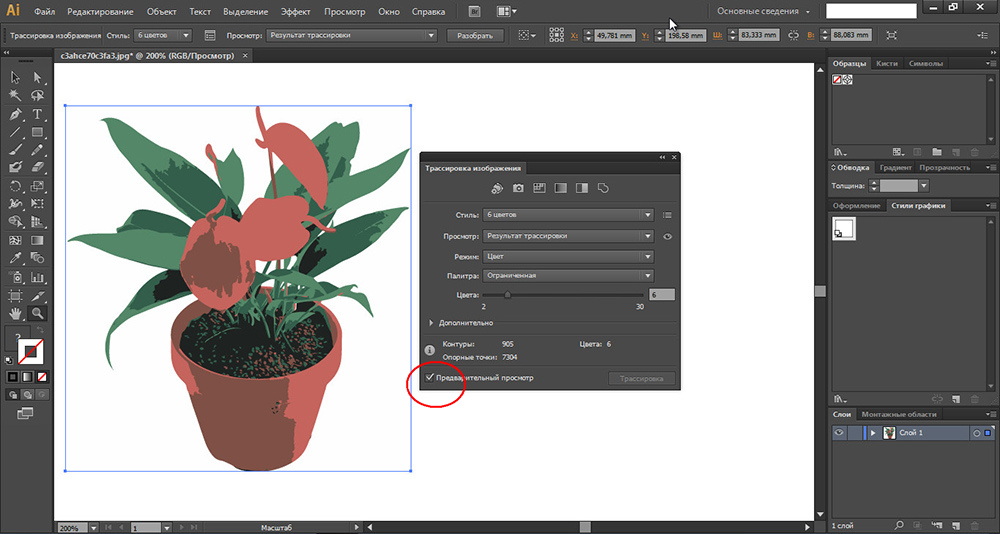
Разобранный 3D-текст в Adobe Illustrator
В этом уроке мы займемся созданием довольно простого в исполнении, но очень классного эффекта текста в Adobe Illustrator. У нас получится объемный разобранный текст. Для этого мы применим самый простой 3D-эффект для объекта, затем разберем его на части и поместим «разлетевшиеся» части подальше от оригинальной буквы. Довольно просто, но эффектно.
Шаг 1
Создайте новый документ и нарисуйте квадрат в качестве фона. Укажите квадрату заливку цвета #E5D6BE.
Шаг 2
Введите ваш текст или просто букву. Этот эффект лучше всего работает с жирным шрифтом. В нашем примере использован шрифт Archivo Black, который можно найти здесь.
Шаг 3
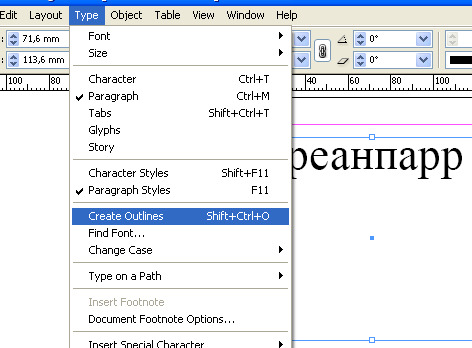
Давайте сменим цвет буквы на серый, чтобы эффект 3D был заметнее. Это необязательно, но вы можете превратить текст в кривые (Type > Create Outlines/Текст>Преобразовать в кривые).
Шаг 4
В меню выберите Effect > 3D > Extrude and Bevel/Эффект>3D>Вытягивание и скос.
Шаг 5
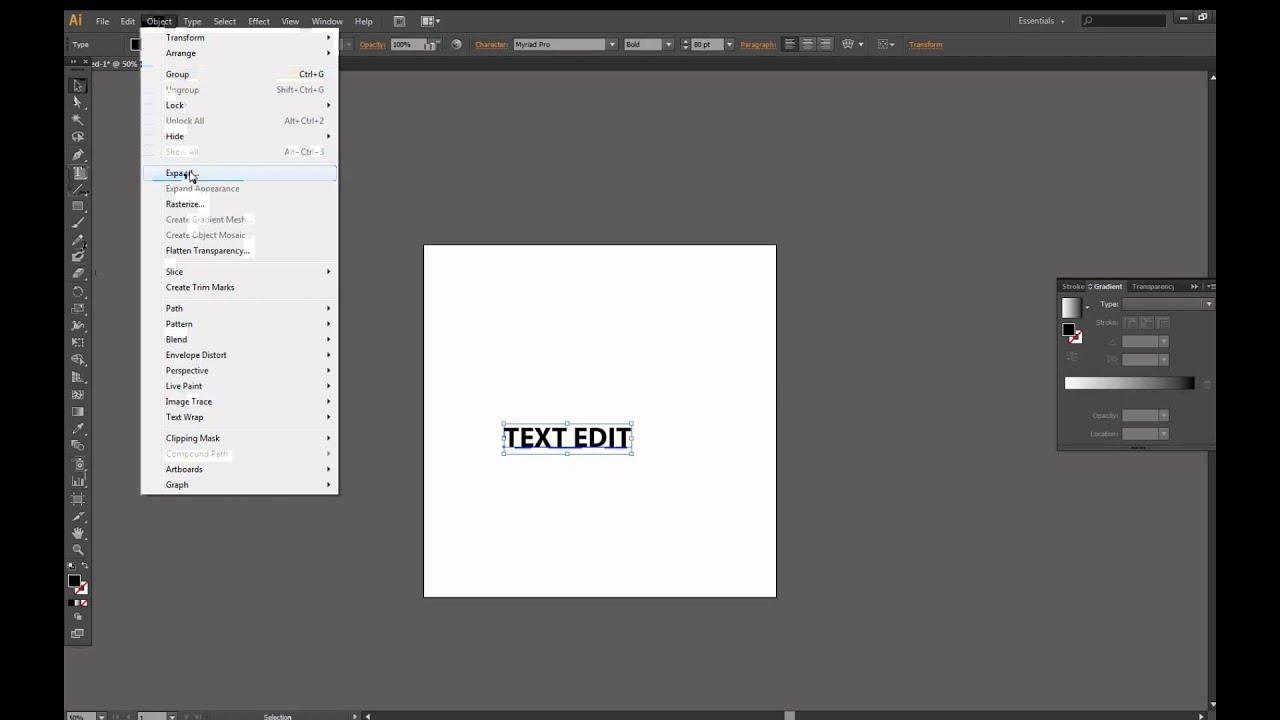
Разберите эффект (Object > Expand Appearance/Объект>Разобрать оформление). Сделайте копию нашей буквы и вставьте копию на передний план (Ctrl + F). Так нам будет проще работать без опасности испортить оригинал.
Шаг 6
Ungroup/Разгруппируйте элементы, составляющие букву. Мы собираемся переместить переднюю, верхнюю и боковую части буквы. Укажите им другой цвет, чтобы были видны перемещения. Начнем с верхней части. Выделите ее и, удерживая shift, немного переместите вверх.
Шаг 7
Выделите одну из сторон и сделайте то же. Удерживайте клавишу Shift и тяните стенку в сторону от буквы.
Шаг 8
Сделайте то же с другой стороной.
Шаг 9
И с передней частью.
Шаг 10
Наконец задняя часть.
Шаг 11
Выделите все элементы, составляющие разлетевшуюся букву, копируйте их (Ctrl + C) и вставьте на передний план поверх собранной буквы (Ctrl + F). На данный момент работа выглядит немного непонятно, но мы это исправим.
Шаг 12
Для начала выделите оригинальную букву (которая собрана). Смените цвет заливки для всех элементов буквы на цвет фона # E5D6BE и укажите цвет заливки # 473F3C.
Шаг 13
Выделите элементы разлетевшейся буквы и укажите им отсутствие заливки и обводку того же коричневого цвета, что и в предыдущем шаге.
Шаг 14
Кликните дважды по собранной букве, чтобы войти в изолированный режим и укажите лицевой стенке буквы коричневый цвет как у обводки, а саму обводку уберите совсем.
Шаг 15
Выделите переднюю стенку разлетевшейся буквы, и, при желании отодвиньте ее чуть дальше от оригинальной буквы. Укажите этой стенке заливку цвета фона и opacity/непрозрачность около 75%.
Укажите этой стенке заливку цвета фона и opacity/непрозрачность около 75%.
Шаг 16
Подкорректируйте положение других разлетевшихся частей, если нужно.
Шаг 17
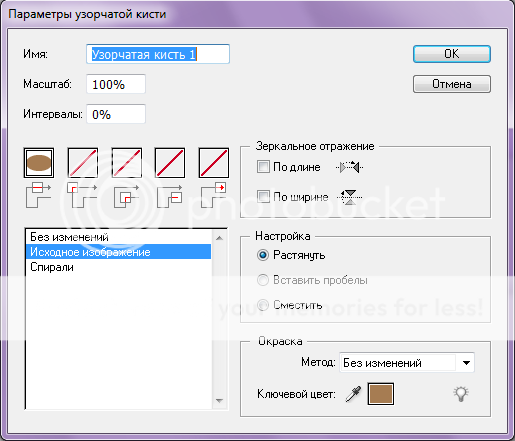
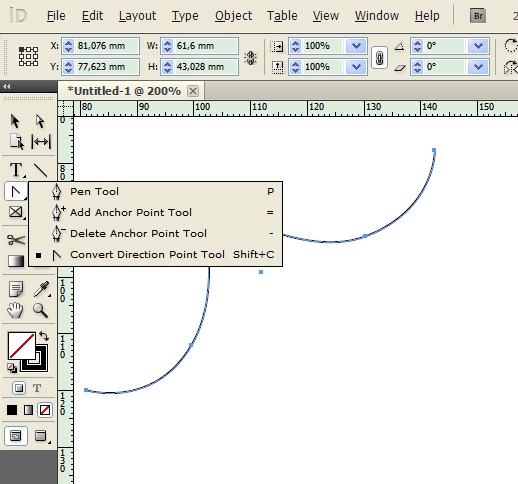
При желании можно создать пунктирные линии, как бы соединяющие разлетевшуюся букву с целой. В стандартных кистях программы есть кисть пунктиром в библиотеке кистей Borders_Dashed. Вы можете нарисовать линии инструментом Pen/Перо и применить кисть.
Шаг 18
Нарисуйте все линии, которыми вы хотите украсить работу.
Шаг 19
Укажите линиям коричневый цвет обводки, а затем разберите обводку (Object > Expand/Объект>Разобрать).
Шаг 20
И наконец кликните дважды по линиям, которые пересекают темную букву, и измените цвет линии в местах пересечения на цвет фона.
Результат
Добавьте работе гранж-текстуру и это всё!
Автор урока tutorialized.com
Перевод — Дежурка
Смотрите также:
Векторная графика.
 Перевод текста в кривые
Перевод текста в кривыеПри введении текста и его редактировании в Illustrator или FreeHand он представляется в виде изменяемого набора символов. Подобно тексту в программах макетирования страниц, текст выделяется, изменяются его параметры — размер, начертание, выравнивание и т.д. Тем не менее, Illustrator и FreeHand имеют инструменты преобразования текста в кривые Безье, которые можно редактировать только как контуры.
После преобразования текста в кривые вы больше не сможете применять для его редактирования привычные средства инструмента Type. Все редактирование кривых, в которые преобразован текст, проводится исключительное помощью инструмента Pen.
Сначала редактирование преобразованного в кривые текста выполняется непривычно. Вы можете изменить положение и форму отдельных символов. Вы также можете применить команды, которые изменяют фигуры текста (например, Distort или Merge). Кроме того, вы можете редактировать точки и сегменты, составляющие фигуры каждой буквы.
Перед преобразованием текста в кривые удостоверьтесь, что вам больше не нужно форматировать его как текст (т.е. привычными средствами программ макетирования страниц). После преобразования редактирование текста будет осуществляться исключительно графическими средствами
Еще важнее, что преобразованный текст не требует для отображения в рисунке установки в системе определенного шрифта. Поскольку данные шрифта больше не используются, вы можете просто и быстро импортировать и экспортировать графические объекты, не беспокоясь о наличии у получателя того или иного шрифта. Это и приводит нас к одному из главных правил векторной графики: при добавлении в рисунок текста вам необходимо преобразовать его в кривые перед сохранением и импортированием. Это автоматически устраняет недостачу файлов шрифтов у получателей, что встречается нередко. Это правило необходимо не только отлично знать, но и всегда выполнять его.
Очень многие избегают преобразования текста в кривые, боясь в будущем не иметь возможности его редактировать. Решение напрашивается само собой: сохраняйте две копии файла. Пусть один файл содержит исходный текст, а второй — преобразованный в кривые. Если вам понадобится редактировать текст, то откройте первый файл и измените в нем все необходимые параметры. Заново преобразуйте текст в кривые и сохраните файл под новым именем. Это предохранит вас не только от повторного введения текста, но и позволит избежать всех описанных выше проблем. Думайте об этом как о дополнительной мере защиты документа от сбоев и неполадок.
Преобразование текста в кривые в Illustrator
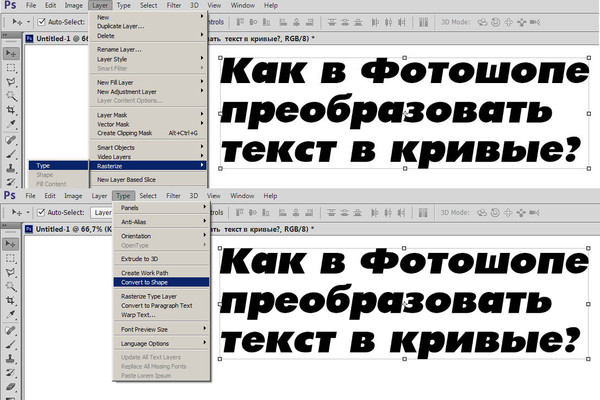
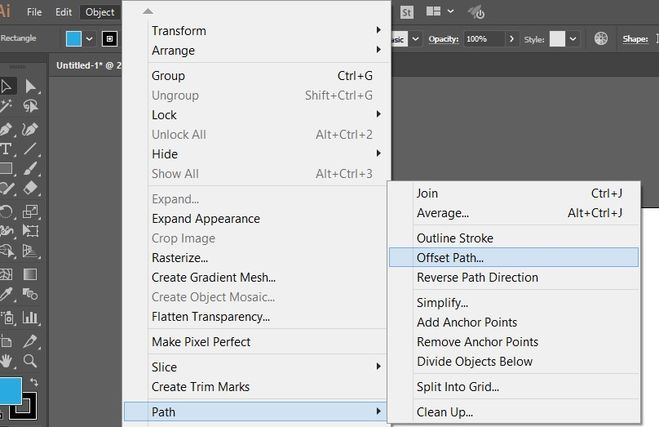
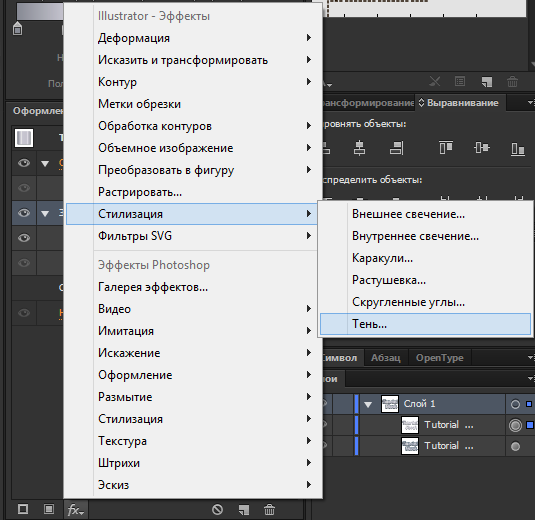
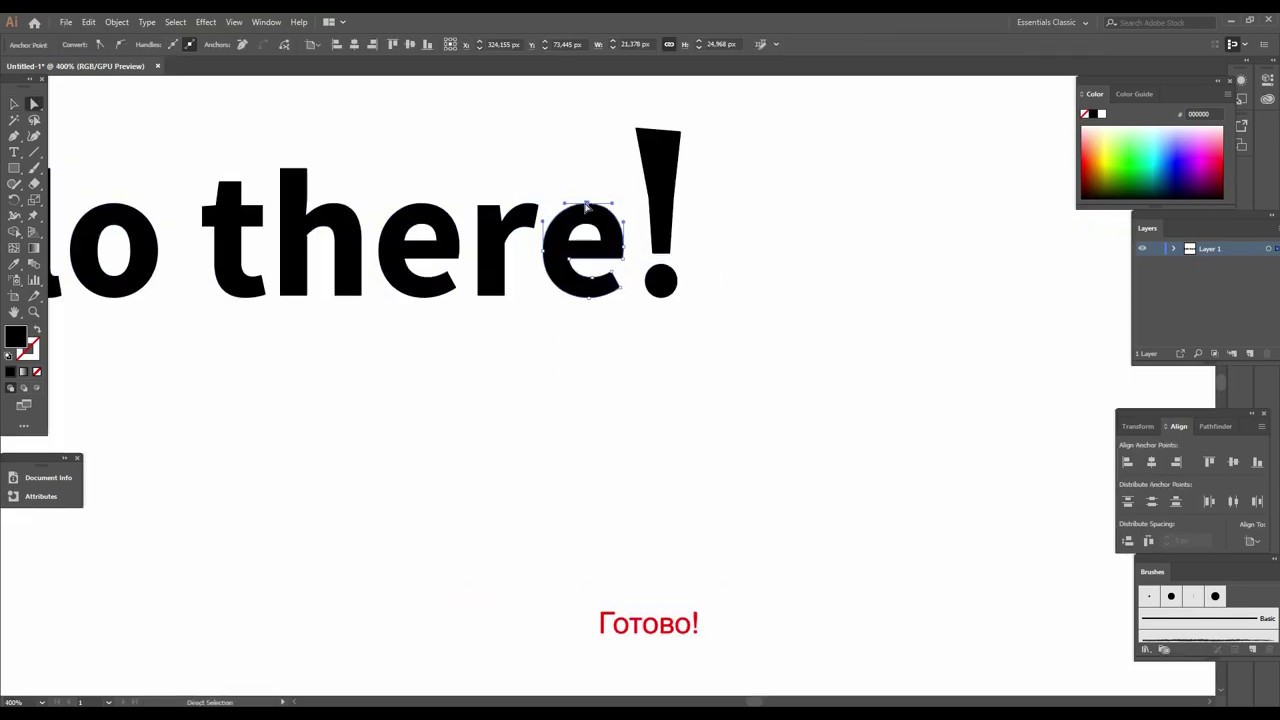
Чтобы преобразовать текст в кривые в Illustrator, выделите его с помощью одного из инструментов выделения и выберите Type→Create Outlines.:max_bytes(150000):strip_icc()/Path_05-5794cb943df78c17349d9dfa.jpg) При этом помните о следующем.
При этом помните о следующем.
- Нельзя преобразовывать в кривые выделенный с помощью инструмента Туре текст. Убедитесь, что выделение проведено с помощью графических инструментов.
- После выполнения команды остаются выделенными все символы текста. Тем не менее они не сгруппированы. Если вы попытаетесь изменить расположение всех элементов текста, то перетащите только тот, на который наведен указатель мыши. Вы избежите Подобных неприятностей, воспользовавшись командой Object→Group сразу же после преобразования.
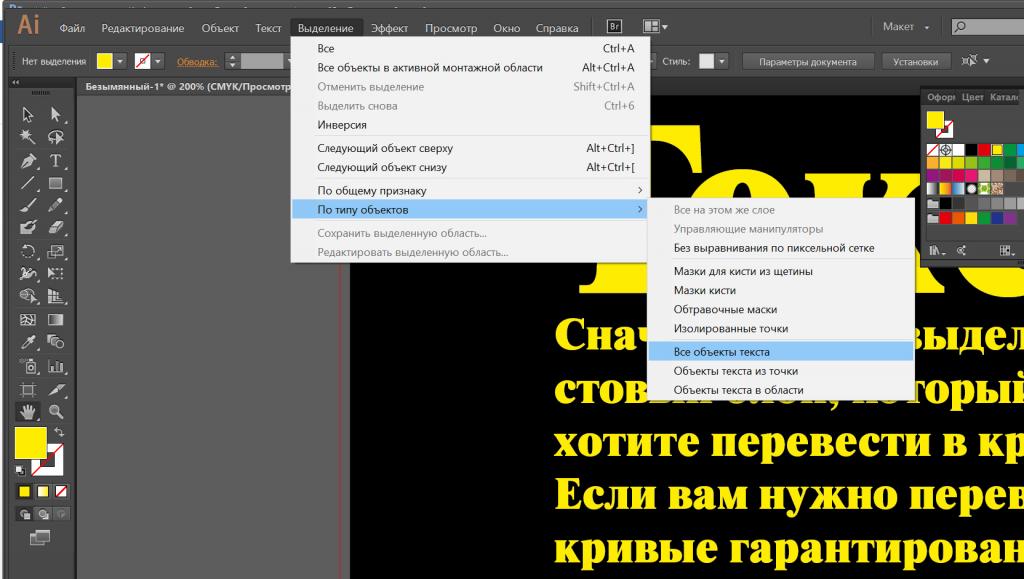
- Если вы хотите преобразовать в кривые одновременно весь текст рисунка, то перед выполнения команды Create Outlines выполните команду Edit→Select All Text. Она позволяет выделить только весь текст в рисунке.
- Если вам необходимо использовать весь преобразованный в кривые текст как один объект (например, если необходимо залить его определенным цветом или использовать в качестве маски), то предварительно выберите Object→Compound Paths→Make.

Преобразование текста в кривые в FreeHand
Чтобы преобразовать текст в кривые в FreeHand, выделите его с помощью графических инструментов выделения и выберите Text→Convert to Path. При этом помните о следующем.
- Вы можете преобразовать текст в кривые и при выделении его с помощью инструмента Text. При выделении только нескольких символов преобразуется весь текстовый блок.
- После преобразования все символы текстового блока автоматически группируются. Если вам требуется изменить только отдельные символы, то выделите его с помощью инструмента Selection при нажатой клавише ; [Option] или воспользуйтесь командой Modify→Ungroup.
- Если вы хотите преобразовать в кривые одновременно весь текст рисунка, то перед выполнения команды Convert to Outlines выполните команду Edit→Select All Text. Она позволяет выделить только весь текст в рисунке.
- Если вам необходимо использовать весь преобразованный в кривые текст как один объект (например, если необходимо залить его определенным цветом или использовать в качестве маски), то предварительно выберите Modify→Join.

Как в coreldraw перевести текст в кривые
Нет никакой гарантии, что шрифт, которым выполнены необыкновенно красивые тексты, окажется установленным на компьютере в центре печати. При открытии файла программа постарается подобрать похожий шрифт, то есть произойдет автоматическая замена ненайденных шрифтов.
Corel даже предлагает пользователю поучаствовать в этом процессе, любезно показывая список наиболее похожих шрифтов, но они могут оказаться довольно далеки от оригиналов. Все форматирование может быть утеряно.
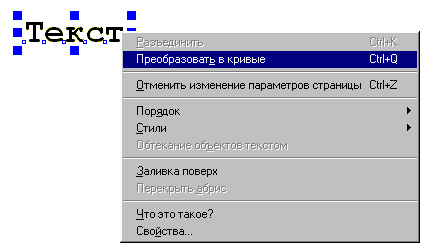
Достаточно часто проблема несовместимости шрифтов обнаруживается уже на выводе сигнального экземпляра, хорошо, если до печати тиража. Можно внедрять шрифты в документ, но не всегда они могут быть открыты на другом компьютере. Поэтому самый простой и надежный способ – преобразовать все текстовые объекты в кривые.
В CorelDRAW достаточно выделить один блок текста или все блоки и выполнить команду меню «Объект» > «Преобразовать в кривую» или использовать комбинацию клавиш «Ctrl+Q».
После преобразования текста в кривые исправить орфографические ошибки зачастую очень трудно или невозможно.
Чтобы не потерять исходные тексты и не испортить всю работу, перед подготовкой к печати сохраните документ с другим именем, например, «vizitka_crv.cdr» или «vizitka_print.cdr».
При преобразовании фигурного текста обычно проблем не возникает.
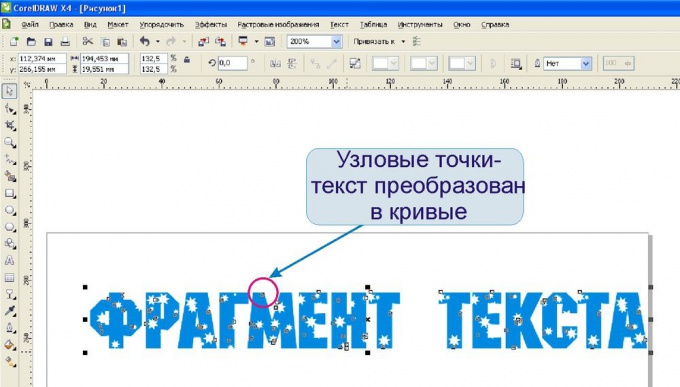
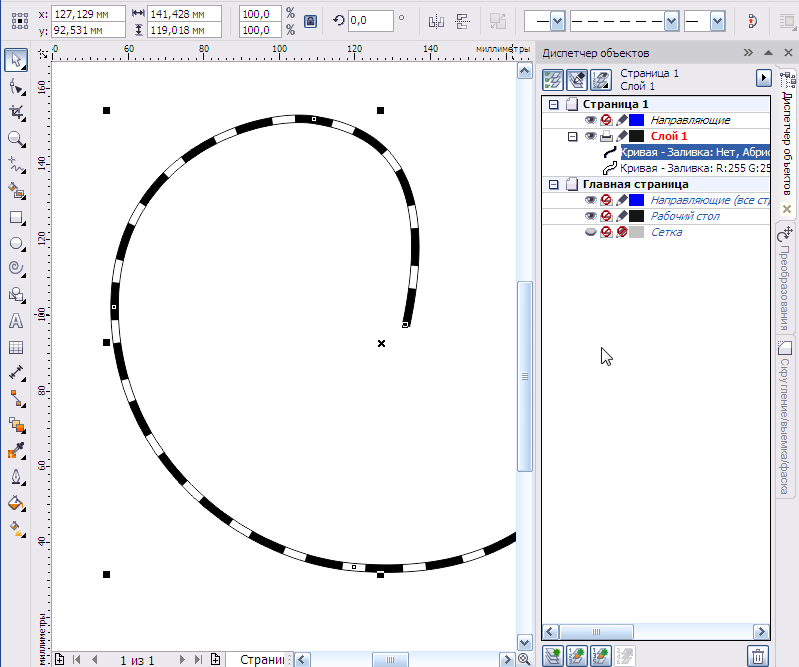
Рис.1. Фигурный текст, расположенный вдоль произвольного пути.
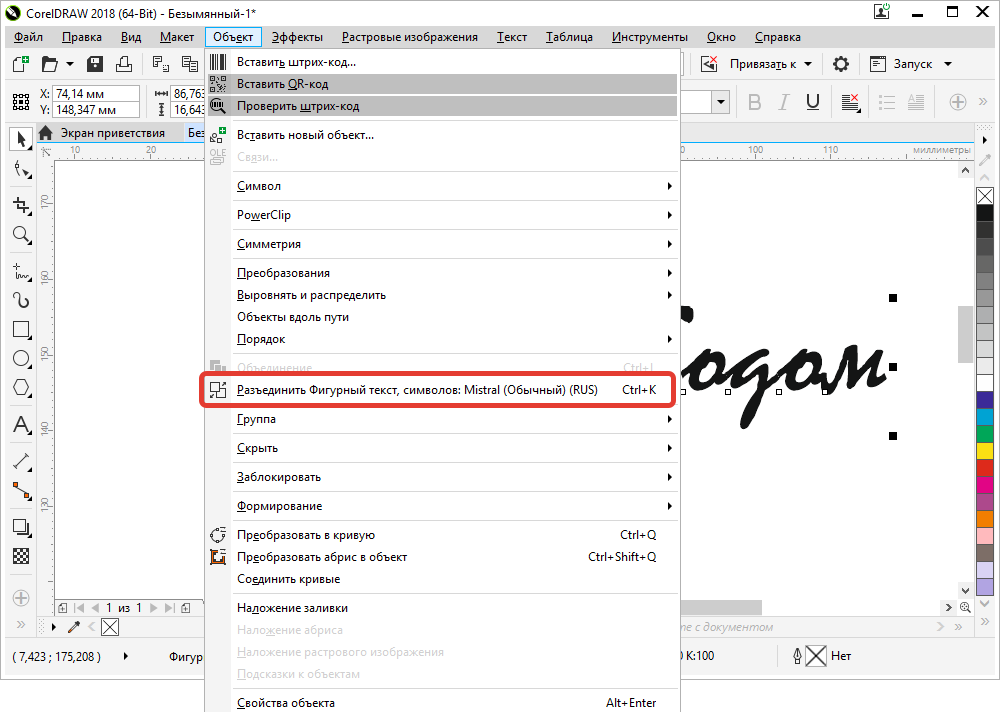
При расположении фигурного текста по произвольному пути – целесообразно сначала выполнить разделение текста и опорной кривой командой меню «Объект» > «Разъединить текст вдоль пути» «Ctrl+K», а затем уже преобразовывать собственно текст. Этот прием можно использовать в случае расположения вдоль одной опорной кривой нескольких блоков фигурного текста.
Рис.2. Два блока фигурного текста привязаны к одному пути.
Простой текст также должен быть преобразован в кривые стандартной командой, которую можно вызвать из меню «Объект» или открыв правой кнопкой мыши контекстное меню.
Несколько блоков связанного простого текста преобразуются в кривые одной командой, даже если связанные фреймы располагаются на нескольких страницах.
Но иногда, если простой текст располагается внутри фигурного фрейма, отличного от прямоугольника, могут возникнуть проблемы при переводе текста в кривые.
Фигурные фреймы часто используются в качестве врезок в различных статьях.
Рис.3. Овальная «врезка» с простым текстом.
Не всегда преобразование в кривые такого текста происходит без проблем. Он может пропасть или исказиться.
Рассмотрим преобразование связанного простого текста, расположенного в трех фигурных фреймах.
Рис.4. Примеры связанных текстовых фреймов.
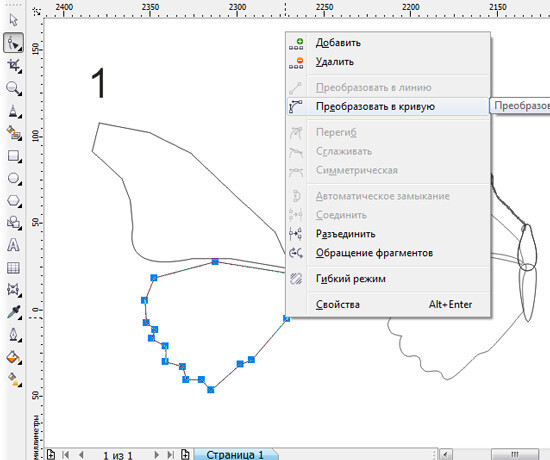
Выделим текстовые фреймы и выполним команду «Преобразовать в кривую».
Рис.5. После преобразования произошло искажение текста, расположенного внутри фигурного фрейма.
Достаточно простой прием, хорошо знакомый пользователям «древних» версий программы (когда Corel еще помещался на десятке трехдюймовых дискет и особо ценился за умение «рисовать» печати и визитки) поможет избежать искажений простого текста.
Итак, выделяем нужный фрейм или фреймы. В данном случае это текст, помещенный в эллипс и многоугольник. Текст в прямоугольном фрейме будет преобразован без проблем в последнюю очередь.
Рис.6. Выделено два текстовых фрейма.
Выполняем команду меню «Файл»> «Экспорт» или комбинацию клавиш «Ctrl+E».
В окне экспорта выбираем формат файла AI, то есть экспортировать текст будем в «родной» формат программы Adobe Illustrator. Задаем имя файла и включаем соответствующие флажки «Экспортировать только эту страницу» и «Только выбранное».
Рис.7. Указываем формат файла.
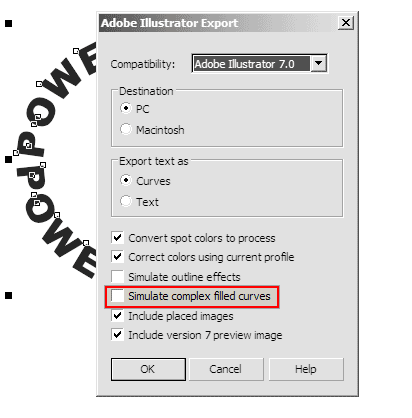
В окне настроек параметров экспорта текста указываем, что экспортируются только выделенные объекты, выбирается версия программы и в каком виде будет экспортирован текст – кривые.
Рис.8. Окно настроек параметров экспорта.
Импортируем только что созданный файл формата AI в основной документ. Простая команда меню «Файл»> «Импорт».
Простая команда меню «Файл»> «Импорт».
Рис.9. Вставляем группы объектов в основной документ.
Рис.10. Исходные фреймы и преобразованные фреймы.
Рис.11. Все текстовые фреймы преобразованы в кривые.
При стандартном преобразовании текста в кривые программ произвольным образом определяет, сколько символов включается в ту или иную кривую. Исправить замеченную после преобразования орфографическую ошибку достаточно сложно.
Рис.12. Преобразование простого текста стандартным способом. Для наглядности в разные цвета окрашены созданные в процессе преобразования кривые.
После преобразования методом экспорта формат «AI» происходит преобразование в кривую каждой буквы отдельно, и для исправления ошибки достаточно просто заменить одну или несколько букв, создавая и перемещая их копии.
Рис.13. После преобразования в кривые превращена каждая буква простого текста.
Методом «экспорта-импорта» можно преобразовывать и простой текст, и фигурный, особенно если необходимо в результате получить побуквенное преобразование текстового блока
Источник: http://coreltuts.com/ru/tutorials/preobrazovanie-tekstovyh-obektov-v-krivye
Как и зачем переводить текст в кривые?
Довольно часто авторы присылают нам свои работы, где присутствуют текстовые элементы. И часто бывает, что эти тексты не переведены в кривые и это усложняет работу с ними. Рассмотрим этот случай на примере работы в CorelDRAW.
Текст может присутствовать в документе собственно как текст (тогда его можно редактировать, проверять правописание и т.п.), или как рисунок. Чтобы получить из текста рисунок — его переводят в кривые. Именно в этом случае Ваше творение увидят все желающие именно так, как это сделали Вы.
И наоборот, следует сказать о том, почему не переводят тексты в кривые. Первое — авторы не знают, что это нужно/можно сделать. Второе — просто забывают это сделать (мы все — люди).
Второе — просто забывают это сделать (мы все — люди).
Третье — предполагается, что документ будут редактировать и необходимо чтобы текст остался текстом.
Проблема в том, что на разных компьютерах есть разные наборы шрифтов. Именно поэтому иногда пользователь, открывая документ, видит следующую картинку:
Это говорит о том, что нужных шрифтов у Вас не нашлось и предлагается выбрать для замены какие-то другие.
Что делать в таких случаях?
Есть несколько вариантов действий:
- В идеале надо прекратить открытия документа и установить нужные шрифты. Иногда авторы предоставляют все необходимые шрифты документу (здесь следует считать на лицензию!). Но чаще всего их приходится искать самостоятельно.
- Быстрое решение — выбрать для подстановки какие-то другие шрифты, похожие по форме символов. Но так можно изменить дизайн!
- Попросить автора встроить шрифты в документ.
 Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов.
Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов. - Попросить автора превратить тексты в кривые. Это легко и делается в два шага!
Замечание! С тех пор как Вы превратите текст в кривые, Вы не сможете редактировать как собственно текст! Поэтому рекомендуется сделать его копию чтобы на всякий случай.
- Сначала выберите текстовый объект.
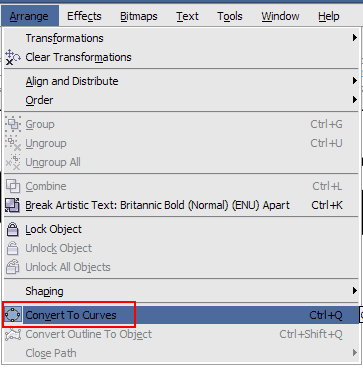
- Примените команду меню «Arrange«->»Convert To Curves» Или нажмите комбинацию клавиш Ctrl+Q (Перечень применяемым комбинаций можете найти здесь).
Все! Ваш текст в кривых! Теперь Вы можете с ним работать как с обычным векторным объектом.
Источник: http://www.artalbum.org.ua/ru/post/show?id=43
6 основных ошибок при работе в программе CorelDRAW
1. Файл к печати пересылается без перевода шрифтов в кривые!
Файл к печати пересылается без перевода шрифтов в кривые!
А зачем нам «кривые» шрифты? – часто слышим мы от заказчика. На самом же деле процесс перевода текста в кривые просто необходим – он исключает подстановку другого шрифта на компьютере, в случае если выбранный дизайнером шрифт на этом компьютере не установлен.
Прежде чем сдавать файл в печать, ОБЯЗАТЕЛЬНО переведите шрифты в кривые. Как это сделать? Разгруппировать все объекты, в верхнем меню выбрать пункт Edit – Select All – Text, не дергая мышью (иначе сбросится выделение), кликнуть правой кнопкой и в появившемся списке меню выбрать Convert To Curves.
Как проверить, все ли элементы перевелись? Повторно выбрать пункт Edit – Select All – Text и убедиться, что никакие элементы не выделились.
Такая табличка сигнализирует о том, что в файле есть непереведенные в кривые шрифты. Табличка появляется только на том компьютере, где эти шрифты не установленны.Меню перевода шрифтов в кривые по правой кнопке мыши.
Это НЕДОПУСТИМО! Перед сдачей файла в печать убедитесь, что формат листа выставлен верно и равен дообрезному формату изделия, что на полях не осталось ненужных элементов. Как это сделать? В верхнем меню выбрать пункт Edit – Select All –Objects и убедиться, что размер всех выделившихся объектов равен дообрезному формату и формату листа, на котором расположены все элементы.
Недопустимое расположение полос издания на поляхПравильное расположение полос издания (+2 мм с каждой стороны, по одной странице на листе в программе)
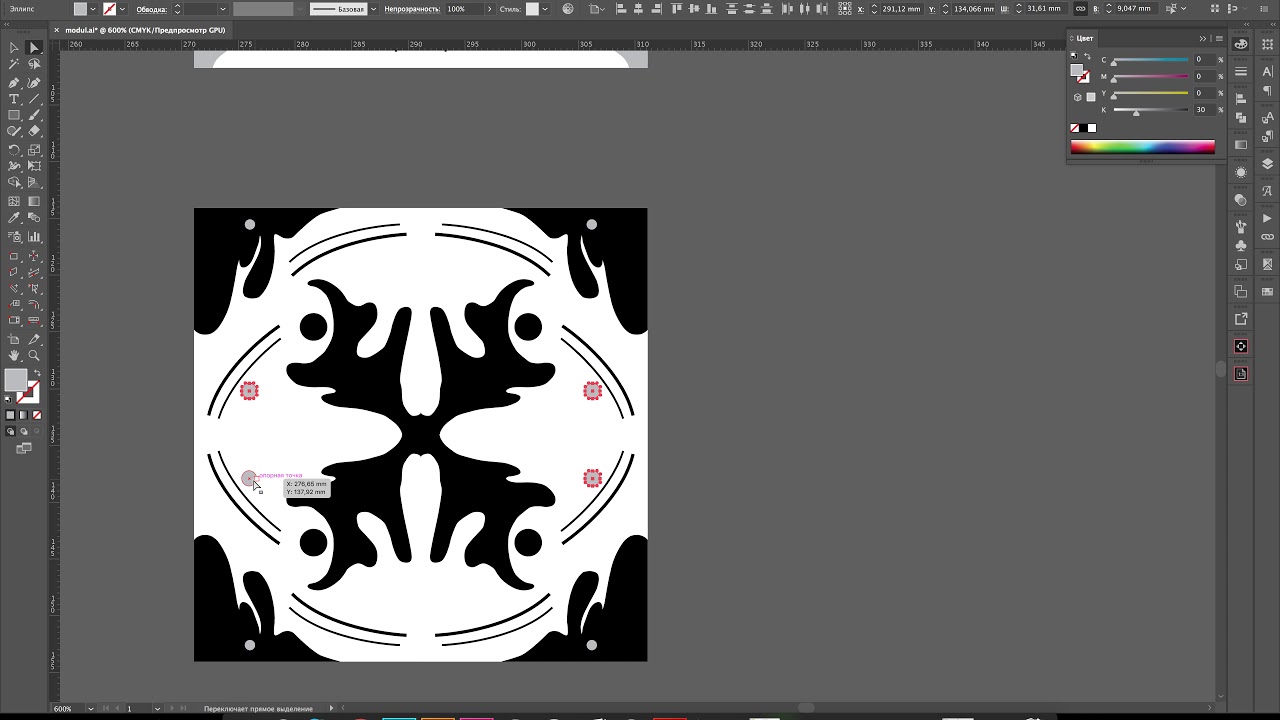
Обязательно проверяйте цветовую модель растровой графики перед ее экспортом в программу CorelDRAW! Верная цветовая модель в полиграфии – CMYK.Убедитесь, что в вашей растровой графике выставлена именно она.
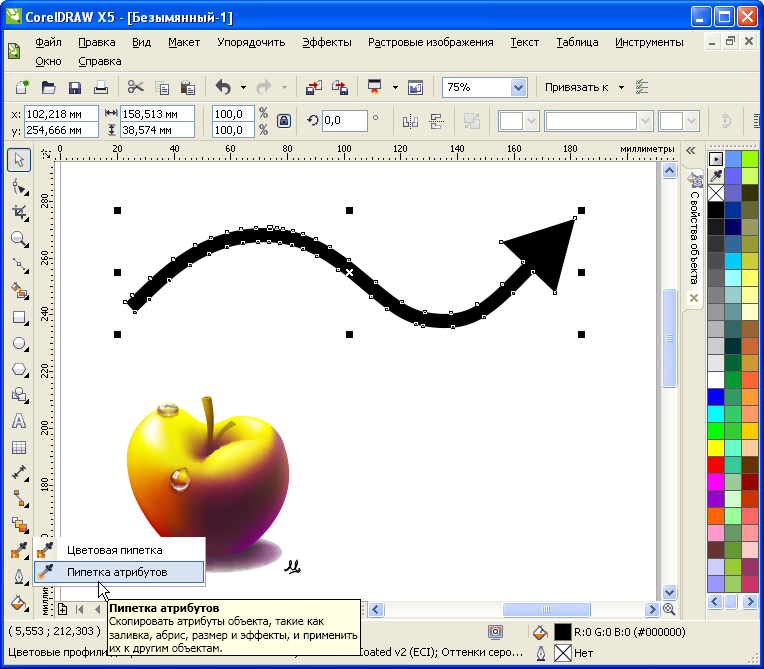
Как это проверить в программе CorelDRAW? На панели инструментов выбрать инструмент Color Eyedropper, навести курсор на фон и посмотреть в какой цветовой модели сохранено изображение.
Если на экране высвечивается процентовка по четырем краскам – то все верно, это СMYK, если по трем – то срочно исправляйте!
Неверная цветовая модель растровой графики (RGB)Верная цветовая модель растровой графики (CMYK)
При создании макета используется прием «контейнера» (Power Clip), и в этом самом контейнере располагаются текстовые слои, которые не переведены в кривые.
Часто такие текстовые блоки пропускаются при переводе в кривые, так как при выделении всех элементов выделяется сам контейнер (Power Clip) целиком, а текстовые элементы внутри его не выделяются.
Как это исправить? Зайти в контейнер и выполнить последовательность действий из первого пункта. Если выиспользуете при макетировании контейнер (Power Clip), то обязательно обращайте внимание на его содержимое!
Исторически так сложилось, что именно кореловские эффекты прозрачности, тени и градиента дают сбой при последующей печати. Что делать? Переводить все эффекты в растр и обязательно проверять результат! Даже если на экране вашего компьютера все выглядит пристойно и качественно, обязательно орастрируйте эти эффекты, что бы не получить при печати неприятный результат.
Использование линий толщиной hairline недопустимо! Если вам нужна тонкая линия – выставляйте ее толщину не менее 0. 3 pt. Как это сделать? В свойствах линии по правой кнопки мыши на выделенном объекте измените толщину. Лучше сразу же настройте минимальную толщину линии в настройках по умолчанию на 0.3 pt, тогда вы никогда не попадетесь на отсутствующую обводку (линии) на отпечатанном макете!
3 pt. Как это сделать? В свойствах линии по правой кнопки мыши на выделенном объекте измените толщину. Лучше сразу же настройте минимальную толщину линии в настройках по умолчанию на 0.3 pt, тогда вы никогда не попадетесь на отсутствующую обводку (линии) на отпечатанном макете!
Научитесь избегать этих шести ошибок, и ваши макеты будут выглядеть более профессиональными, приниматься к печати, а вы сами прослывете человеком опытным и профессиональным.
Источник: https://maria-rider.livejournal.com/81903.html
Основы работы с текстом в Corel Draw X7
Редактирование текста в этой версии не претерпело глобальных изменений, но появились отдельные моменты которые здесь я тоже рассмотрю. Графический пакет Corel даёт нам возможность изменения места расположения текста, масштабирования, применения различных визуальных эффектов и заливок.
Постараюсь уместить основные инструменты и возможности работы с текстом CorelDrawX7 в этой статье.
Фигурный и простой текст.
Текст в графическом редакторе CorelDrawможет быть двух различных типов: фигурный и простой. Фигурный текст более гибкий и удобный для художественной обработки. Простой текст обозначен границами за которые он не может выйти и предназначен по большей части для больших объёмов информации.
В любой момент мы можем изменить формат текста с простого на фигурный и наоборот, щёлкнув правой кнопкой мыши на нашем тексте и выбрав в появившемся меню “Преобразовать в фигурный (простой) текст “, либо нажав Ctrl + F8.
Для построения фигурного текста нам нужно выбрать инструмент “Текст” и щёлкнуть по рабочему полю левой кнопкой мыши. У нас появиться курсор, и теперь мы можем вводить символы для построения нашего текста.
Хочу обратить внимание на то, что мы можем выделить при помощи этого инструмента область, а построенный в этой области текст будет не фигурным, а простым. Т.е. он будет вписан в выделенную нами область.
Простой текст мы не можем расположить вдоль векторного объекта, он предназначен для больших объёмов текстовой информации. А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
Изменить интервал в тексте можно либо через боковое меню “Свойства текста” (Ctrl + T), либо при помощи инструмента “Форма” (F10)
. Я предпочитаю второй вариант.
Инструмент “Форма” даёт нам дополнительные возможности по редактированию текста. Когда мы выбираем этот инструмент, то видим что под каждой буквой появляется маркер (белый квадрат, который если его выделить становиться чёрным), а в правом и левом углу появляются стрелки для изменения расстояния между символами как показано на рисунке.
Растягивая наш текст, при помощи этих стрелок, с зажатой клавише Shift мы увеличиваем только расстояние между словами, а зажав Ctrl работаем только с кернингом. Подобным образом можно редактировать как фигурный так и простой текст.
Заливка текста.Изменение возможностей по работе с заливкой текста в CorelDrawX7 настоящее новшество. Теперь мы можем заливать текст текстурой, градиентом, растровым и векторным изображением. При этом опять же конвертация текста не обязательна.
Теперь мы можем заливать текст текстурой, градиентом, растровым и векторным изображением. При этом опять же конвертация текста не обязательна.
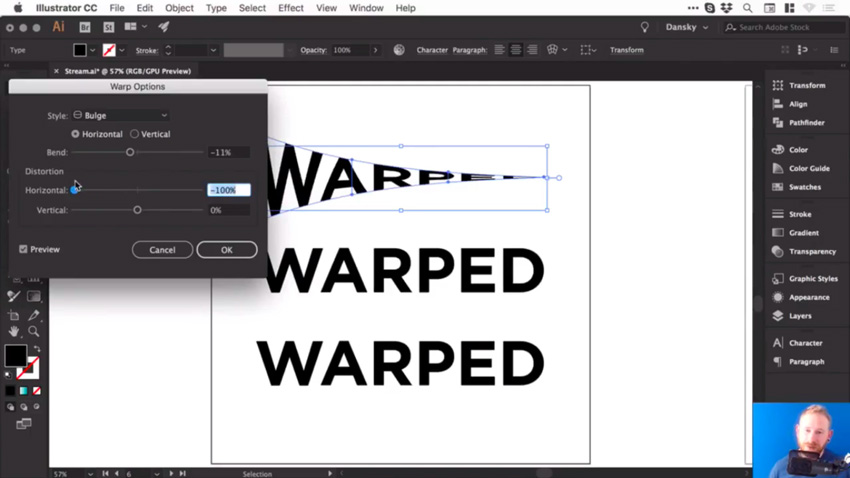
Интересное по теме 3D эффект в Иллюстраторе
Кроме того мы можем использовать текст как контейнер. К примеру, перетаскиваем правой кнопкой мыши какой-либо объект на наш текст и в появившемся меню щёлкаем: “Поместить в контейнер”. Всё. Наш объект в контейнере из текста.
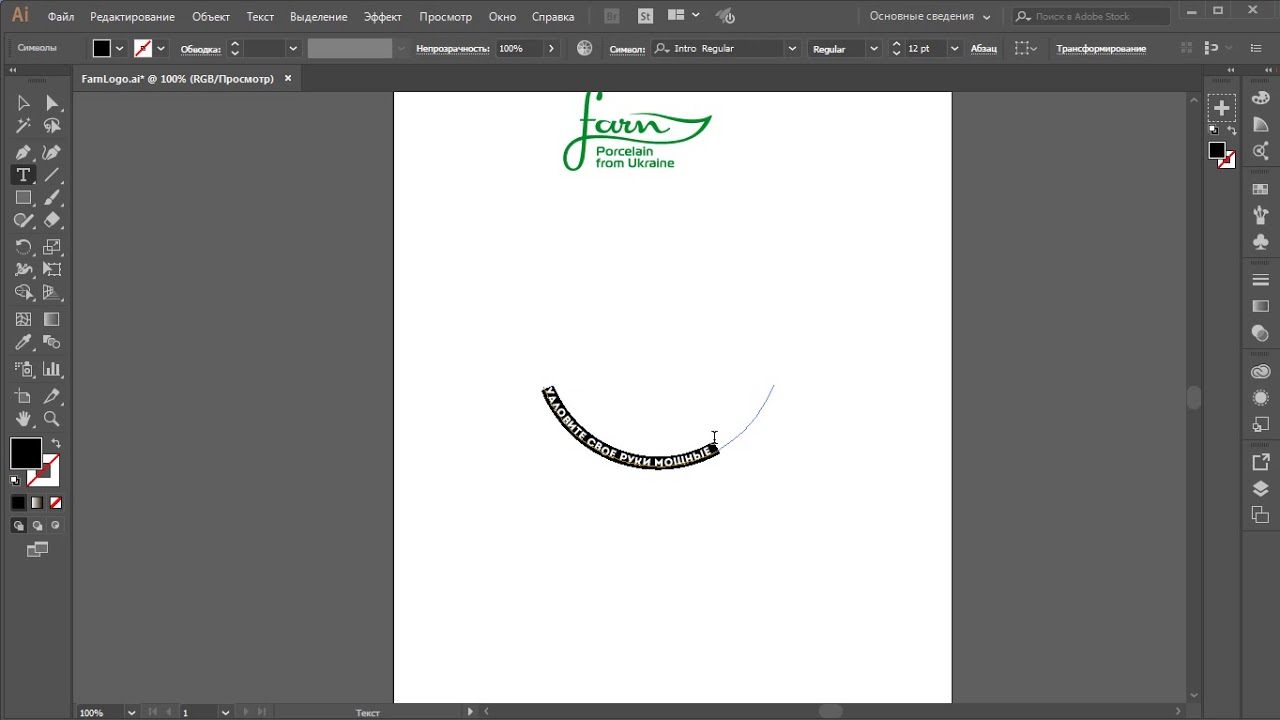
Текст вдоль кривой.Для того чтобы расположить текст вдоль кривой мы выбираем всё тот же инструмент “Текст” и клацаем левой кнопкой по нашей кривой. Всё! Можно вводить текст, он будет располагаться вдоль объекта. Редактировать местоположение текста можно либо с помощью инструмента форма (F10), либо с помощью панели которая появляется у нас когда мы располагаем текст вдоль кривой (рис_5).
Обтекание текстом.Для того чтобы наше изображение не накладывалось поверх текста и не закрывалось им, нам нужно разместить его поверх текста и щёлкнув правой клавишей выбрать пункт “Обтекание простым текстом”. Редактировать параметры обтекания текстом можно с помощью иконки выделенной мною на картинке красным цветом.
Редактировать параметры обтекания текстом можно с помощью иконки выделенной мною на картинке красным цветом.
Эффекты с текстом в кореле – это отдельная тема для большой статьи.
По сравнению с более ранними версиями в CorelDrawX7 мы можем применять эффекты без ущерба для текстовой информации. Теперь нам не обязательно переводить текст в кривые.
Помимо эффектов прозрачности мы можем применять эффекты линзы, оболочки, скашивания, вытягивания и даже эффекты перетекания. Да что там говорить, практически любые эффекты, доступные раньше лишь для векторных кривых, мы можем теперь применить к тексту и потом этот текст отформатировать, исправив в нём знаки препинания или грамматические ошибки.
Небывалая доселе роскошь для невнимательных дизайнеров).
Приведу некоторые эффекты с текстом ниже.
Эффект “Оболочка”
Эффект “перетекания”
Текст в контейнере.Для того чтобы поместить текст в контейнер нам нужен векторный объект, выполняющий роль этого самого контейнера, это может быть звезда, эллипс, произвольный прямоугольник или любой другой замкнутый векторный объект. После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
При наведении на наш контейнер курсор преобразуется, тем самым давая нам возможность для создания текста, заключённого в контейнер.
Плюсы текста заключённого в контейнер, в простом редактировании границ контейнера. Изменяя форму нашего контейнера мы редактируем границы размещения текста.
Окно “Применение шрифта”.Это нововведение позволяет выбрать и просматривать различные шрифты в отдельном окне. Здесь мы можем изменить слова набранные этими шрифтами и сразу видеть изменения.
Вызвать это окошко можно из верхнего меню “Текст”, выбрав вкладку “применение шрифта”.
Интересное по теме Делаем лигатуру — логотип из букв
Если раньше нам приходилось работать с текстом в на листе, то теперь мы можем набрать любое слово или выражение в этом окне, выбрать любое количество гарнитур для отображения, а затем взять понравившееся написание и просто вытащить его из этого окошка в рабочую область. Очень даже неплохо я бы сказал.
Очень даже неплохо я бы сказал.
Как бы мы не крутили и в каких-бы пропорциях не масштабировали текст, мы всегда можем отменить преобразования зайдя в меню “Упорядочить > Преобразования > Отменить преобразования”. Эта функция работает не только для текста.
Конвертирование текста в кривые.После того как мы закончили форматирование нашего текста, нам нужно подготовить наш файл для печати и первым шагом будет конвертирование текста в векторный объект. Для этого:
1. Выделяем текст при помощи инструмента “Инструмент выбора”.
2. Заходим в меню: “Упорядочить > Преобразовать в кривую” или жамкаем “Ctrl + Q”.
Эта стадия должна быть заключительной, потому-что после этого мы не сможем форматировать текст. Обычно я оставляю файл с текстом, а для печати сохраняю ещё один такой-же, но уже с конвертированным, кривлёным текстом. В случае если вам потребуется слегка видоизменить макет, то вам не придётся вносить весь текст заново.
Есть возможность импорта текста из различных текстовых редакторов: Word, Exel и т.д. Но иногда требуется пакет совместимости.
Для того чтобы импортировать текст нам нужно выбрать в верхнем меню: “Файл > Импорт”. Затем выбираем текстовый файл и нажимаем “Импорт”.
Хочу сказать что часто импорт текста не обязателен, достаточно выделить текст и с помощью стандартного приёма “Ctrl + C” и “Ctrl + V” скопипастить нужный текст.
Советы при работе с текстом.В заключении хочу дать несколько простых советов при работе с текстом.
1. Будьте внимательны, всегда перечитывайте то что вы написали перед тем как конвертировать текст и отправить на печать.
2. Сохраняйте рабочие файлы с конвертированным и не конвертированным текстом.
3. Старайтесь на начальных этапах воздерживаться от применения градиентных заливок, теневых и прочих визуальных эффектов при работе с большим объёмом текста.
4. Помните, что с помощью типографики можно выразить динамику, статику, эмоции, строгость и функциональность. Достаточно иногда больше внимания обратить на работу со шрифтом, чем часами искать в сети иллюстрации и фотографии.
5. Читайте книги по типографике и статьи на сайте.
Думаю небольшое видео по работе с текстом не будет лишним.
Интересное по теме Инструмент форма в Corel Draw
Меню “Текст”.Ключевые настройки мы можем увидеть в основной строке меню под названием “Текст”. Рассмотрим кратко каждый из пунктов.
Свойства текста. В первом пункте “Свойства текста” (Ctrl + T) мы можем регулировать параметры выключки, межстрочные интервалы, кернинг.
Вкладки. Позволяет редактировать глубину вложенного текста.
Столбцы. Эта опция позволяет нам регулировать количество и ширину столбцов, а также расстояние между колонками. Хорошая альтернатива типографской сетке.
Маркеры. Мы можем редактировать свойства маркированного списка: изменять тип маркера, изменять расстояние от маркера до текстовой границы и от маркера до текста.
Буквица. Изменение параметров для первой буквы в абзаце.
Применение шрифта. Окошко для предварительного просмотра и быстрого выбора шрифтов.
Редактировать текст. Выплывает окошко для форматирования текста.
Вставка символа. Тут я думаю всё ясно: это возможности для вставки нестандартных значков типа знака копирайта или арабской буквы.
Вставить символы форматирования. Это меню поможет нам вставить такие символы как длинное тире, короткое тире, неразрывный перенос и т.д.
Преобразовать… Преобразуем фигурный текст в простой и наоборот.
Служебные символы. Меню для работы со служебными символами.
Простой текст. Здесь мы можем включить и выключить отображение рамок для простого текста, а также изменить другие параметры для текста.
Текст вдоль пути. При выделенном тексте, позволяет нам выбрать кривую для размещения текста вдоль кривой.
Выпрямить текст. Выпрямляем неправильно отредактированный нами текст.
Выровнять. Выравниваем текст который по ошибке развернули.
Выровнять по базовым линиям. Текст привязывается к базовым линиям документа.
Использовать переносы. Мы можем использовать переносы.
Параметры. Функция для настройки параметров переноса.
Средства проверки правописания. Орфография, грамматика, тезариус и т.д.
Регистр. Выводит окошко для редакции регистра.
Подготовить текст к публикациям в интернете. Что-то такое жуткое делает с текстом, хотя ничего с ним вроде бы и не происходит… Очень странная кнопка.
Кодировать. Изменяем кодировку символов.
What the font?!… У меня это приложение не работает, возможно потому-что нужно зарегистрироваться на сайте CorelDraw, как фанат этой программы. Наверняка очень хорошая штука – судя по названию она должна определять какой шрифт использовался.
Наверняка очень хорошая штука – судя по названию она должна определять какой шрифт использовался.
Статистика текста. Показывает количество строк символов, используемые шрифты и т.д.
Параметры списка шрифтов. Позволяет регулировать размер шрифта в выпадающем списке, можно выбрать тип шрифта для отображения и т.д.
Учитесь, работайте и не ленитесь! Надеюсь эта статья оказалась вам полезной.
Источник: https://alexsv.ru/osnovy-raboty-s-tekstom-v-corel-draw-x7/
Как понять, чего от вас хочет дизайнер. Чем отличаются шрифты «в кривых» от шрифтов «в векторе»?
- Для начала маленькое отступление:
- Многие уже знают, что графика делится на два типа: векторная и растровая.
- Растровое изображение, как мозаика, складывается из множества маленьких точек (пикселей).
Каждая точка содержит информацию о цвете. Если растровое изображение сильно увеличить – это множество маленьких квадратиков (пикселей) станет заметным, картинка сильно потеряет в качестве, так как между квадратиками есть расстояние. Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Наиболее распространённые растровые форматы: JPEG, PNG, TIF.
Самый популярный редактор растровой графики — Adobe Photoshop.
Векторное изображение состоит не из пикселей, а из множества опорных точек и соединяющих их кривых. Оно описывается математически и его можно увеличивать сколько угодно без потери качества.
Оно будет «растягиваться» под нужный вам размер, при этом вес самого файла меняться не будет, потому что математическое описание (грубо говоря, формула) тоже не будет меняться.
Самые популярные векторные форматы: CDR, AI. Самые популярные редакторы векторной графики — Adobe Illustrator, Corel Drow.
А вот теперь необходимо ввести еще одно понятие – векторные шрифты.
К шрифтам относится все то, что вы можете набрать на клавиатуре – буквы и символы. Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе.
Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе.
Они как и изображения состоят из опорных точек и соединяющих их кривых (имеют математическое описание), нов этом описании заданы все буквы шрифта и цифры + есть отдельные описания для различных написаний/начертаний одного и того же шрифта (bold, с наклоном и т.п.).
Все вы наверняка сталкивались с ситуациями, когда какой-то шрифт в программе поддерживает только кириллицу или латиницу, и вы не можете использовать его для двух языков. Это хороший пример отсутствия соответствующей формулы.
В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем.
То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Есть еще такое понятие, как растровый шрифт. Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Когда от заказчика требуют шрифты в векторе (в установочных файлах)?
Вкратце: когда дизайнер верстает макет с нуля или вносит изменения в текст в макете. (Мы в нашей типографии в Москве делаем и то, и другое).
Если вы хотите, чтобы мы написали в вашем макете текст определенным шрифтом или изменили начертание шрифта (сделали жирнее), а шрифт не является стандартным (установленным в офисных программах по умолчанию), нам нужно, чтобы вы прислали математическое описание этого шрифта для установки на компьютер верстальщика. Как правило, это файлы *ttf, *otf.
НО! Как говорилось выше – у каждого шрифта есть определенное количество вариантов начертаний, и для каждого вида требуется свой отдельный файл установки.
Поэтому, если вы просите сделать шрифт жирнее, а файла с таким описанием шрифта Вы не прислали или создатель шрифта не предусмотрел возможность именно для этого шрифта такого начертания (что часто встречается в декоративных шрифтах, имитирующий рукописный, чаще всего в названии присутствует script), мы не сможем сделать этого «экологичным» способом.
Нам придется искусственно обводить шрифт, что повлечет за собой потерю его оригинального начертания и скажется на эстетике макета (изменится расстояние между буквами, ухудшится читаемость шрифта и т.п.). Дизайн полиграфической продукции пострадает.
И еще: шрифты в векторе и шрифты «в кривых» — это не одно и то же.
Что такое шрифты в кривых и когда нужны они?
Шрифт в кривых – это только сами линии шрифта, т.е это уже не шрифт, а векторная картинка.
То есть изменить текст (исправить букву, дописать слова, изменить начертание) в таком макете при отсутствии у нас данного шрифта в виде установочного файла мы не сможем. Это «замороженная» версия векторного шрифта, его «слепок».
Это «замороженная» версия векторного шрифта, его «слепок».
Мы просим макет со шрифтами «в кривых» в том случае, если от нас не требуется менять текст. Текст уже есть в макете, но в макете надо сделать какие то изменения, не касающиеся текстовой части. Скажем, надо подвинуть, поменять текстовый блок местами с картинкой или просто добавить другие иллюстрации. Или же поменять формат изделия, поменять фон и т.п.
Мы также просим перевести шрифты «в кривые» в том случае, если видим, что шрифт «слетел» в pdf, или вы прислали макет не соответствующий требованиям (т.е. не печатаный pdf)
- Как перевести шрифты в кривые?
- Если перед сдачей ГОТОВОГО макета в печать шрифты в нем необходимо перевести в кривые, для этого необходимо выделить текст и нажать комбинации клавиш:
- Corel Draw — CTRL+Q
- Adobe Illustrator — CTRL+SHIFT+O
- Как заказать печать продукции в нашей типографии в Москве? (согласование) и Требования к макетам
Источник: https://www. dynamicprint.ru/faq/dynamic-print/chto-takoe-shriftyi-v-krivyix-i-shriftyi-v-vektore
dynamicprint.ru/faq/dynamic-print/chto-takoe-shriftyi-v-krivyix-i-shriftyi-v-vektore
Требования к макету — Полиграфия Printland
Компания PRINTLAND может напечатать полиграфические материалы из любых присланных Вами макетов, но зачастую наличие критичных ошибок в подготовке файлов не позволяет нам гарантировать качественную печать, поэтому мы предлагаем прислушаться к нашим рекомендациям в подготовке макетов для печати.
Мы заинтересованы в качестве исполнения Вашего заказа, который Вы доверили нашей компании. Все макеты, которые Вы нам предоставляете, проходят предварительный анализ на соответствие базовым требованиям, которые присутствуют в технологии офсетной листовой печати.
Текст
Весь текст в макетах должен быть в векторном виде, если это никак невозможно, то в растровом с разрешением 450 dpi. Пример текста в векторном виде и в растровом:
В растровом виде края букв «размываются» и текст получается некачественным при печати.
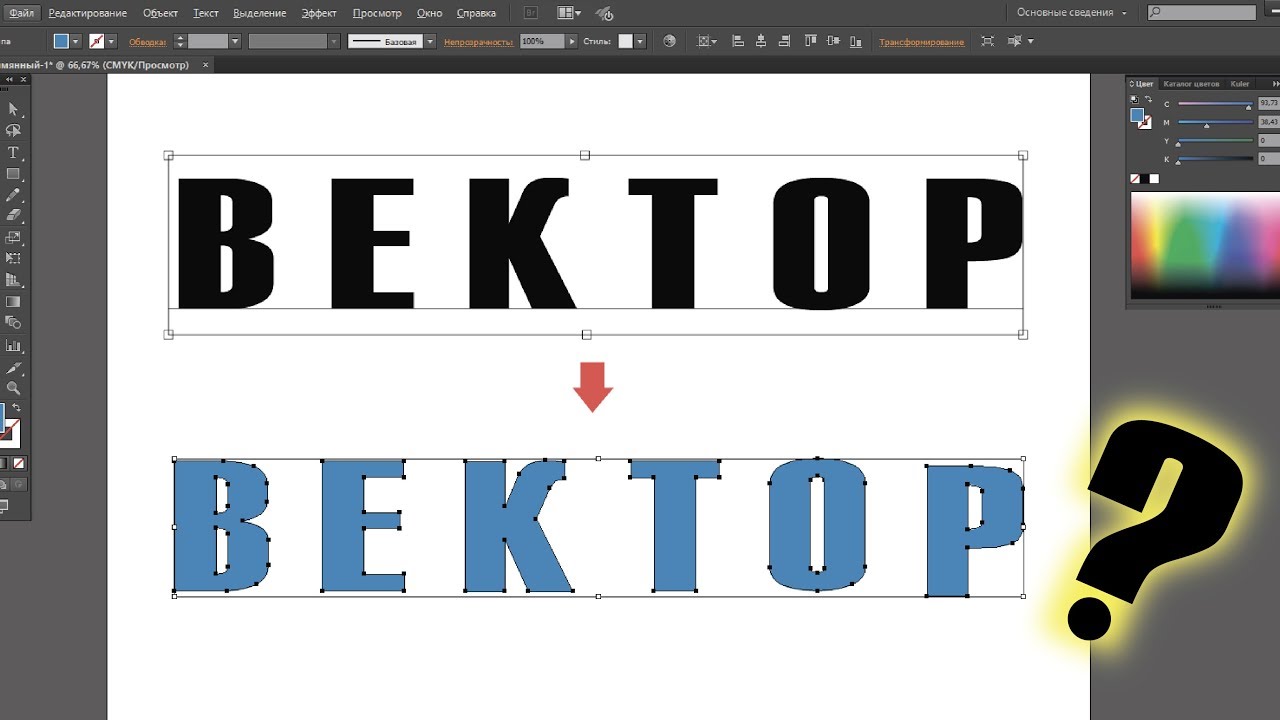
В векторном виде текст может быть сохранен в двух вариантах — в обычном виде и в кривых:
На печати оба варианта выглядят одинаково (слева), но текст в обычном виде легко изменить уже в готовом макете, в «кривых» редактировать текст уже невозможно.
Мы принимаем текст и в обычном виде, и в «кривых». У каждого метода сохранения есть свои плюсы и минусы. Макет с текстом в «кривых» всегда откроется на другом компьютере, однако его нельзя будет изменять. Файл с текстом в «кривых» занимает больше места, и он сложнее для обработки аппаратными устройствами. Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Текст в векторном виде можно сохранить в следующих форматах файлов: CDR, EPS, AI, INDD, PDF. Идеальный для нас вариант – PDF (в нем сохраняются файлы шрифтов, использованных в документе, и обычно ничего не «слетает»).
Размер текста, если Вы хотите его прочитать невооруженным глазом, должен быть не менее 6 пт.
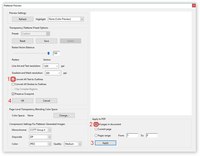
Если текст должен быть черным на бумаге, задайте ему атрибут K=100% и установите атрибут overprint (в программе Adobe Illustrator):
В программе Adobe Photoshop для имитации эффекта overprint, установите режим наложения «Multiply»:
При просмотре цветоделения текст должен «исчезнуть», если отключить черную краску:
Если не применять атрибут overprint к тексту, фон под текстом будет вырезан при цветоделении, и при малейшем несовмещении оттисков на бумаге, возникнет белая обводка вокруг текста:
Если цвет текста предполагается сделать в несколько красок, общее количество краски не должно превышать 300%:
В этом примере общее количество краски получается C60% + M100% + Y100% + K30% = 290%.
При использовании шрифта до 14 пт рекомендуем избегать применения двух или более красок, так как в таком случае текст на печати может быть плохо плохо читаться из-за неточного совмещения оттисков на бумаге:
Это увеличенное изображение создано специально для этого примера. В нашей типографии используется очень качественное оборудование, поэтому неточность совмещения оттисков минимальная и составляет сотые доли миллиметров, но для идеального качества печати этот момент следует учитывать.
В нашей типографии используется очень качественное оборудование, поэтому неточность совмещения оттисков минимальная и составляет сотые доли миллиметров, но для идеального качества печати этот момент следует учитывать.
Текст, набранный в растровых редакторах, должен применяться с эффектом сглаживания, чтобы не было «ступенек» по краям текста:
Все текстовые слои в Adobe Photoshop должны быть растрированы.
Фотографии
Все фотографии, картинки и изображения должны быть выполнены в масштабе 1:1. Разрешение должно быть 300 точек на дюйм (Resolution: 300 Pixels/Inch):
Пример неправильно указанной системы измерения файла: разрешение 300 точек, но на сантиметр вместо дюйма (Resolution: 300 Pixels/Centimeter), разница видна в размере файла — 9,54 Мб против 61,5 Мб:
Если разрешение будет больше 300 точек на дюйм, увеличится размера файла, но качество не увеличится (из-за ограничений офсетного способа печати – расстояние между точками с краской станет очень маленьким, краска начнет слипаться между собой, и качество ухудшится).
Если разрешение будет меньше, качество изображения будет плохим, начнут проявляться разные артефакты, размазывания, квадраты:
Пример неправильной вставки изображений: в Adobe Illustrator было вставлено изображение формата А3 и уменьшено до размера визитки, получилось изображение с разрешением 1414 точек на дюйм: «Transparent CMYK PPI: 1414» вместо 300:
Перед печатью подобные изображения должны быть растрированы в Adobe Illustrator с разрешением на 300 точек:
Все изображения должны быть встроены в файл макета (слева изображение встроено – Embedded, справа изображение связано — Linked File):
Общее количество краски, используемое на изображении не должно превышать 300%, проверить, есть ли превышение у вашего макета, можно в программе Adobe Acrobat (нужно поставить галочку напротив Total Area Coverage и установить суммарное количество в 300%, все что больше будет выделено салатовым цветом, а в месте, где находится курсор будет выведено сколько процентов и какой краски). Например:
Например:
В местах, где будет суммарное количество краски больше 300%, бумага перестанет впитывать нанесенную краску, и лишняя краска останется на другом листе бумаги, испортив его:
Также превышение суммарного количества краски приводит к склеиванию листов между собой.
При использовании фотографий, содержащих много теней и черного цвета а также темных плашек, черный цвет должен быть выполнен композитным цветом C60% M60% Y40% K100%. Обязательно нужно проследить за черным цветом плашек, хотя на экране монитора он выглядит одинаково, он может существенно испортить продукцию:
В трех одинаковых черных прямоугольниках суммарное количество краски получается разным — 260%, 319%, 400%.
260% будет выглядеть идеально и не будет проблем с продукцией, 319% — есть большая вероятность склеивания листов продукции и отбивания изображения на другую сторону, тираж будет печататься очень медленно и долго – много краски будет медленно высыхать, очень большая вероятность бракованной продукции, 400% — ни одна типография не сможет напечатать — это равносильно нанесению суперклея на обе стороны продукции.
Один из вариантов, как убрать лишнюю краску в тенях на фотографиях — в программе Adobe Photoshop инструмент Image/Adjustments/Selective color:
В точке, где находится курсор суммарное количество краски до изменения было 334%, а стало 295% (инструментом Selective Color в черных цветах мы убрали 20% синего, 20% розового и 20% желтого, увеличив черный цвет на 20%). Если сравнить изображения до и после изменений — разница практически незаметна глазу, но на качество готовой продукции эти изменения имеют колоссальное влияние:
Прозрачность
Если в вашем макете применяется прозрачность, присылайте макет в растрированном виде или сохраняйте в PDF версии не ниже «Compatibility — PDF/X-1a». При растрировании документа не забывайте в Adobe Illustrator в настройках растрирования эффектов перед растрированием картинки выбирать разрешение 300 точек на дюйм:
Размеры макета
Формат документа обязательно должен соответствовать формату готового изделия, содержать припуски под обрезку (запас, bleeds) по 2 мм с каждой стороны, а при необходимости высечки или многостраничной продукции — припуски по 3 мм с каждой стороны. Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Запас изображения очень важен, если в макете не будет запаса — макет не будет принят в печать. В полиграфических программах для создания запаса предусмотрен специальный параметр — bleeds:
Adobe Indesign, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Illustrator, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Photoshop, настройки для стандартного флаера, размером 210 х 99 мм (так, как Photoshop предназначен только обработки растровой графики, у него нет такого параметра, нужно просто увеличить размер изображения на 2 мм с каждой стороны):
Corel Draw, настройки bleeds на вкладке page size:
Ошибки
При обнаружении грамматических или других ошибок в напечатанном тираже, ответственность полностью возлагается на заказчика.
Мы просматриваем материалы, но не можем гарантировать, что обнаружим возможные ошибки. При возникновении необходимости доработки макета в соответствии с техническими требованиями, дополнительная стоимость и сроки необходимо оговаривать с нашими менеджерами.
Векторные рисунки
Минимальная толщина линий — 0,08 мм (0,2 pt). Нельзя использовать линии толщиной Hairline в программе Corel. Если векторный рисунок очень сложный (использует больше чем 5 000–100 000 точек) лучше его сохранить как фотографию в максимальном для нашей типографии разрешении 450 точек на дюйм, чтобы избежать проблем с открытыми и закрытыми путями:
Цветовая схема
Цветовая схема любого оригинал-макета должна быть CMYK, только эта цветовая схема рассчитана для использования в полиграфии. Цветовая схема RGB не подходит к печати, изображения, которые переводятся из RGB в CMYK теряют некоторую цветовую информацию и выглядят на печати не так как задумывалось на мониторе. Все макеты, присланные в цветовой схеме RGB мы можем автоматически конвертировать в правильную цветовую схему, но результат будет непредсказуемым.
Все макеты, присланные в цветовой схеме RGB мы можем автоматически конвертировать в правильную цветовую схему, но результат будет непредсказуемым.
Пример — одно и тоже изображение, конвертированное в автоматическом режиме в CMYK — цвет неба уже не тот:
Pantone
Если вы собираетесь печатать какой-нибудь корпоративный цвет или логотип и вам нужно точное совпадение цветов, то вам необходимо использовать краски цветовой модели Pantone. Только в этом случае у вас будет гарантия, что все ваши тиражи в любой типографии и в любое время будут всегда иметь один и тот же цвет.
Если вы используете цветовую модель CMYK — то цвет всегда будет разный — в этой модели смешиваются 4 цвета, и смешать в точно-такой же пропорции в следующий раз не получится. Макеты, которые содержат одинаковые пропорции 4-х цветов, отпечатанные в разное время всегда будут отличаться друг от друга — слишком уж много факторов влияет на процесс офсетной печати — это и освещенность в помещении и изготовитель и партия красок, человеческий фактор, калибровка аппаратной части и даже выцветание вашего старого образца.
Если же вы будете использовать модель Pantone — будет 100% гарантия одинаковых цветов, потому что будет использоваться только 1 краска, которая уже заранее идеально откалибрована по стандартах Pantone, которые гарантируют ее 100% совпадение. Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Пример использования краски Pantone и CMYK:
Однако, при использовании цветовой модели Pantone существенно возврастает цена печати такого макета, особенно если используется очень много красок (например 4 CMYK + 3 Pantone = 7 красок).
Макеты в Corel Draw
В макетах, выполненных в Corel нужно перепроверить следующие параметры:
— Цветовая модель и картинки — CMYK.
— Должен быть задан правильный печатный размер макета.
— Масштаб 1 к 1.
— Не используйте специальные эффекты – Drop Shadow, Fountain Fill, Transparency, Lens, Contour, Extrude и другие, либо конвертируйте все эффекты в bitmap (растровое изображение).
— Иллюстрации должны быть без прозрачности по альфа-каналу.
— Все объекты должны быть разблокированы.
— Нельзя применять оверпринт к белым или полупрозрачным объектам.
Высечка/перфорация/выборочный лак…
Линии высечки, биговки, перфорации, выборочного лака, тиснение, конгрев должны быть сделаны плашечным цветом (spot color), иметь атрибут оверпринт (overprint), переименованы в соответствующие названия на транслите и разделены по цветам:
— Красный — высечка (visechka)
— Зеленый — биговка (bigovka)
— Желтый — перфорация (perforaciya)
— Голубой — заливка выборочным УФ-лаком (lak)
— Тиснение (tisnenie) выделяется приблизительным цветом используемой фольги
— Черный — конгрев (kongrev)
Заливка выборочным лаком должна быть на 0,3 мм больше необходимого изображения.
Запас изображения для высечки (bleed) должен быть не менее 3 мм.
Фальцовка (сгибание)
При подаче макета буклетов с двумя и более сгибами, следует учитывать, что расстояние между фальцами должно быть разное и учитывать толщину бумаги и тип исгиба.
Сторона, которая заворачивается во внутрь должна быть короче на пару миллиметров.
Настройки сохранения в PDF
Для сохранения в удобном для нас формате, используйте следующие файлы настроек: для сохранения печатного варианта — файл printland.joboptions, для сохранения варианта предварительного просмотра файл preview.joboptions.
Примеры и шаблоны популярных стандартных макетов
Визитка
Файл шаблона визитки, формат 90х50 мм — printland_shablon_vizitka_90x50.ai (версия CS5)
Флаер
Файлы шаблонов флаеров:
формат 99х210 мм книга — printland_shablon_flyer_99x210_kniga.ai (версия CS5),
формат 210х99 мм альбом — printland_shablon_flyer_210x99_albom.ai (версия CS5),
формат 198х210 мм (двойной флаер) книга — printland_shablon_flyer_198x210_kniga.ai (версия CS5),
формат 210х198 мм (двойной флаер) альбом — printland_shablon_flyer_210x198_albom.ai (версия CS5)
Календарик
Файлы шаблонов календарика:
формат 70х100 мм книга — printland_shablon_kalendarik_70x100_kniga. ai (версия CS5),
ai (версия CS5),
формат 100х70 мм альбом — printland_shablon_kalendarik_100x70_albom.ai (версия CS5)
Листовка
Файлы шаблонов листовок:
формат А3 альбом — printland_shablon_listovka_420x297_albom.ai (версия CS5),
формат А3 книга — printland_shablon_listovka_297x420_kniga.ai (версия CS5),
формат А4 альбом — printland_shablon_listovka_297x210_albom.ai (версия CS5),
формат А4 книга — printland_shablon_listovka_210x297_kniga.ai (версия CS5),
формат А5 альбом — printland_shablon_listovka_210x148_albom.ai (версия CS5),
формат А5 книга — printland_shablon_listovka_148x210_kniga.ai (версия CS5),
формат А6 альбом — printland_shablon_listovka_148x105_albom.ai (версия CS5)
формат А6 книга — printland_shablon_listovka_105x148_kniga.ai (версия CS5)
Буклет
Файлы шаблонов буклетов:
формат 198 х 210 мм (в сложенном виде 99 х 210 мм) — printland_shablon_buklet_198x210_1_falts.ai (версия CS5),
формат 297 х 210 мм (в сложенном виде 100 х 210 мм, фальцуется 100+100+97) — printland_shablon_buklet_297x210_2_faltsa. ai (версия CS5),
ai (версия CS5),
формат 396 x 210 мм (в сложенном виде 102 х 210 мм, фальцуется 102+100+98+96) — printland_shablon_buklet_396x210_3_faltsa.ai (версия CS5)
Важно знать
Цвет
Векторные и растровые заливки с одинаковой процентовкой после печати могут иметь разный оттенок.
Сливайте фоновые векторные подложки с растровыми картинками в одно растровое изображение.
Серый цвет сложный, при печати может уходить в другие оттенки.
При печати допустима разнооттеночность до 10% (норма для офсетного/цифрового оборудования при печати в цветовом режиме CMYK).
При печати допустимо несовмещение красок в 0,2мм.
Если в макете светлое лицо и темный оборот возможно физическое отмарывание (переход не закрепившейся краски с лицевой стороны предыдущего оттиска на оборотную сторону последующего листа в процессе печати/порезки). Если суммарная красочность изображения превышает 300%, неизбежны появления эффектов отмара, истирания, выщипывания краски с верхнего слоя и слипания продукции.
В плашечных макетах (с однотонной заливкой) возможен разнотон, полошение и точки, рекомендуем добавлять видимый шум или текстуру
Размер
Допустимо изменение исходного размера в большую или меньшую сторону до 4 мм.
При постобработке (порезка в размер) самоклеящихся материалов /Raflatak, Ritrama/ в связи с особенностями материала при маленьком формате изделия возможно искажение размера, неровная порезка (скос, вытягивание).
Рекомендованный минимальный размер изделия 70х70 мм.
Послепечатные работы
При порезке, вырубке, фальцовке — допустима погрешность в точности до 3 мм. Заказы с постпечатными работами (нестандарт, биговка, фальцовка, перфорация) без превью с нормами выполнения, либо без комментария к заказу выполняются по усмотрению исполнителя.
При УФ и гибридном лаке возможно отшелушевание и растрескивание лака в местах сгиба
При сгибании продукции (фальцовка, биговка + фальцовка) возможно растрескивание бумаги в местах сгиба
Диаметр отверстия может отличаться в пределах 0,5 мм
Список часто встречающихся ошибок
Список самых часто допускаемых ошибок, которые нужно проверить в макете в первую очередь:
— Нет полей 2 мм для обрезки
— Слишком малое расстояние от края бумаги до текста — меньше 2–3-х мм
— Разрешение макета меньше или больше 300 точек на дюйм (макет был предназначен для просмотра на экране или попутаны единицы измерения точки на дюймы и точки на сантиметры)
— Превышено суммарное количество красок (часто бывает, при автоматическом преобразовании из RGB)
— Цветовой режим макета RGB вместо CMYK
— Размер картинок внутри макета больше или меньше 300 точек на дюйм, попадаются и 3000 и 66 (часто происходит при помещений растровых картинок в программы для обработки векторной графики и последующем изменении их масштаба)
— Неправильно установлен цветовой профиль, например «Japan color 2002 newspaper» (профиль для печати на газетной бумаге), мы используем профиль CMYK ISO FOGRA 39
— Маленькие размеры текста – текст набран шрифтом размером 1–4 pt — такой текст невозможно прочитать без увеличительного стекла или микроскопа
— Шрифт черного цвета вместо 100% черной краски содержит 70-90% всех красок (обычно такое происходит после преобразования из RGB в CMYK или когда текст набирают в Photoshop’e)
— В макете неправильно использован оверпринт.
— Масштабирование макета (макет, который был предназначен для формата А3 нельзя уменьшать или увеличивать на формат А4 или А2. Если увеличивать – теряется качество, если уменьшать – уменьшаются все поля и размеры шрифтов (если поле обрезки было 2 мм, то оно стало 1 мм, если шрифт был 8 пт, то он станет 4 пт).
— Неправильно выставлены печатные размеры макета (например вместо необходимого 210 х 99 мм размер макета 250 х 90 мм)
— Неправильные размеры фальцовки макета, или фальцовка на задней и передней стороне макета несовпадает
— Добавлена какая-нибудь рамка на месте реза макета
— Черный текст выполнен всеми 4-мя красками и без оверпринта
— Неправильное использование «глубокого черного» — или только 100% черного или 80-100% всех красок, мы используем C60% M60% Y40% K100%
— В макете для обычной четырехкрасочной печати используются цвета pantone
— Используется нестандартный шрифт, который невозможно преобразовать в кривые из-за лицензионных ограничений или других причин
— Штрих-код или QR-код выполнен в 4-ре краски
Какое программное обеспечение мы рекомендуем использовать для создания макета
Для создания векторной графики и для небольших макетов (визиток, флаеров, листовок) — Adobe illustrator, для обработки фотографий и растровых картинок — Adobe Photoshop, для создания более сложных и профессиональных макетов (журналов, газет, буклетов, каталогов) — Adobe Indesign.
Использование устаревших программ для верстки, вроде Adobe Page Maker или QuarkXpress нежелательно.
Макеты в CorelDraw мы тоже принимаем, но не забывайте о том, что в этой программе существует много подводных камней для полиграфических макетов (использование RGB, теней, тонких линий, градиентов, оверпринты на белом).
Все готовые макеты желательно сохранять в формате PDF и окончательно проверять их в программе Adobe Acrobat Reader.
При выводе в ПДФ растрировать очень большие изображения до 300–450 точек на дюйм.
Иллюстрированный самоучитель по Adobe Illustrator CS › Использование текста › Работа с текстом. Прежде чем передать работу дальше. [страница — 52] | Самоучители по графическим программам
Работа с текстом. Прежде чем передать работу дальше.
Допустим, заказчик пришел смотреть готовый проект и говорит, что можно было бы шрифт чуть сделать тоньше. Если попытаться выполнить его желание, переведя буквы в кривые, а затем преобразовывая, то ничего толкового все равно не получится, а времени будет потрачено много. Однако есть другой способ.
Однако есть другой способ.
Отдельного разговора заслуживает такой экзотический тип компьютерных шрифтов, как Multiple Master. Это шрифты Type 1, обладающие определенными свойствами. В частности, пользователь может плавно изменять толщину штриха и ширину символа. Для этого можно использовать Adobe Type Manager или палитру MM Design (Настройка Multiple Master) в Adobe Illustrator Window › Type › MM Design (Окно › Текст › Настройка Multiple Master).
Палитра состоит из трех полей.
- Font (Шрифт). Информационное поле, в котором отображается имя шрифта.
- Weight (Насыщенность). Ползунок и текстовое поле, с помощью которого задается толщина штриха («жирность») шрифта. Изменяя эту величину, можно, например, получить начертание, среднее между светлым и полужирным, а также очень светлое или очень насыщенное начертание.
- Width (Ширина). Изменяется ширина символов.
Прежде чем передать работу дальше
В любой программе, работающей с текстом, можно несколько трансформировать символы текста. Однако при этом не изменяется главное – начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Однако при этом не изменяется главное – начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Итак, в зависимости от того, где и как будет использоваться в будущем созданное изображение, его следует сохранить одним из предложенных способов.
Как текст в pdf перевести в кривые
Как текст в pdf перевести в кривые — ohdohshaev.csteed.comКак текст в pdf перевести в кривые
Перевести преобразовать pdf текст в кривые, закривить. В этой статье я хочу поделиться способом как перевести в кривые текст в документе формата pdf (закривить текст). · Как перевести текст в кривые? Как PDF файл перевести в кривые в Acrobat Pro DC? Раскладка брошюры в индизайне Просмотр цветоделения в Illustrator, Photoshop, Acrobat Основные требования к макетам полиграфии О применении цвета в дизайне. · Как перевести текст в кривые? Раскладка брошюр и книг в Adobe Acrobat под печать Как в pdf перевести шрифты в кривые Просмотр цветоделения в Illustrator, Photoshop, Acrobat Раскладка брошюры в индизайне Все о редактировании PDF файлов. · Многие из новичков в Индизайне могут задаваться таким вопросом: А как нам преобразовать весть текст. Ответ: Как перевести в кривые текст в pdf-файле Зачем PS-Printer. Вместо печати Flattener preview, вектор и пару галочек convert. Хотя более надежные способы с помощью плагинов типа pitstop, intellicurves.
Как в Photoshop преобразовать текст в кривые. Из этой статьи вы узнаете, как преобразовать текст в кривые, чтобы менять их форму или редактировать отдельные символы. Откройте или создайте файл Photoshop. · Совет 3 : Как перевести текст в кривые в Corel Ситуация, когда текстовые фрагменты цифрового макета при открывании на другом компьютере превращаются набор загадочных знаков, не редкость. Кстати, почему то никто не предложил перевести в кривые уже готовый pdf.
· Как перевести текст в кривые? Раскладка брошюр и книг в Adobe Acrobat под печать Как в pdf перевести шрифты в кривые Просмотр цветоделения в Illustrator, Photoshop, Acrobat Раскладка брошюры в индизайне Все о редактировании PDF файлов. · Многие из новичков в Индизайне могут задаваться таким вопросом: А как нам преобразовать весть текст. Ответ: Как перевести в кривые текст в pdf-файле Зачем PS-Printer. Вместо печати Flattener preview, вектор и пару галочек convert. Хотя более надежные способы с помощью плагинов типа pitstop, intellicurves.
Как в Photoshop преобразовать текст в кривые. Из этой статьи вы узнаете, как преобразовать текст в кривые, чтобы менять их форму или редактировать отдельные символы. Откройте или создайте файл Photoshop. · Совет 3 : Как перевести текст в кривые в Corel Ситуация, когда текстовые фрагменты цифрового макета при открывании на другом компьютере превращаются набор загадочных знаков, не редкость. Кстати, почему то никто не предложил перевести в кривые уже готовый pdf. Что тоже делается кучей способов. Начиная от питстопа, который у каждого. Перед переводом текста в кривую обязательно нужно сделать копию исходного документа, чтобы без труда вносить в него правки при необходимости. Видео: Как перевести текст в кривые. В данной статье рассматривается, в каких ситуациях может возникнуть такая потребность, как текст перевести в кривые в иллюстраторе и с какими ошибками можно столкнуться.
Что тоже делается кучей способов. Начиная от питстопа, который у каждого. Перед переводом текста в кривую обязательно нужно сделать копию исходного документа, чтобы без труда вносить в него правки при необходимости. Видео: Как перевести текст в кривые. В данной статье рассматривается, в каких ситуациях может возникнуть такая потребность, как текст перевести в кривые в иллюстраторе и с какими ошибками можно столкнуться.
Links to Important Stuff
Links
© Untitled. All rights reserved.
Как перевести текст в кривые в иллюстраторе | ЧтоКак.ру
При работе с текстом в Adobe Illustrator довольно часто приходится переводить его в кривые безье. Сделать это можно при помощи специальной команды Create outlines.
Вам понадобится
Инструкция
1
Откройте программу Adobe Illustrator и создайте в ней новый документ: кликните пункт меню File -> New (или щелкните горячие клавиши Ctrl+N). В новом окне в поле Units укажите Pixels, а в полях Width и Height – по 500 и нажмите ОК.
2
Выберите на панели инструментов Type tool (горячая клавиша T). Если вы хотите поменять размер, цвет, начертание, шрифт и прочие параметры Type Tool, используйте панель настроек инструмента. Если она отсутствует, нажмите пункт главного меню Window -> Control.
3
Далее можно поступить двумя способами. Первый – задайте область, в которой будет находиться будущий текст. Для этого зажмите левую кнопку в каком-нибудь месте документа, создайте рамку и отпустите мышь. Второй – щелкните левой кнопкой мыши в левой части (чтобы было достаточно места для надписи) рабочей области. Появится мигающий курсор, такой же, как в текстовых редакторах. Далее общие действия для обоих способов – наберите с клавиатуры какой-нибудь текст.
4
Выберите инструмент Selection Tool (горячая клавиша V), после чего текстовый слой должен выделиться самостоятельно. Если нет – кликните по надписи один раз левой кнопкой мыши. Возможно, получившийся текст получился слишком маленьким. Однако его можно приблизить при помощи инструмента Zoom tool (Горячая клавиша Z). Выберите его и обведите текст рамочкой. Как видите текст приблизился, словно под лупой. Чтобы вернуться в предыдущее положение откройте выпадающее меню, которое находится в левой нижней части окна документа и выберите в нем самый нижний вариант – Fit on screen.
5
Преобразование надписи в кривые безье можно сделать тремя способами. Первый – кликните пункт меню Type -> Create outlines. Второй – нажмите комбинацию клавиш Ctrl+Shift+O. И третий – щелкните по надписи правой кнопкой мыши и выберите пункт Create outlines.
Преобразовать текст в кривые при отправке искусства
0 Когда вы создаете дизайн с использованием текста, текст остается живым. Другими словами, внешний вид вашего текста может меняться в зависимости от компьютера, на котором он просматривается. Это связано с тем, что на вашем компьютере установлены определенные шрифты, в то время как другие могут не иметь этих шрифтов. Например, если вы используете шрифт Arial в своем дизайне и отправляете его кому-то без Arial, по умолчанию он будет использовать другой шрифт и может выглядеть совершенно иначе, чем ваш исходный дизайн.
Другими словами, внешний вид вашего текста может меняться в зависимости от компьютера, на котором он просматривается. Это связано с тем, что на вашем компьютере установлены определенные шрифты, в то время как другие могут не иметь этих шрифтов. Например, если вы используете шрифт Arial в своем дизайне и отправляете его кому-то без Arial, по умолчанию он будет использовать другой шрифт и может выглядеть совершенно иначе, чем ваш исходный дизайн.
Для текста в дизайне справа по умолчанию используется другой шрифт без установленного исходного шрифта.
Чтобы этого не происходило, по завершении работы преобразуйте текст в кривые. Затем текст становится векторной графикой. Это больше не текст, поэтому вы не сможете редактировать его, как текст. Следовательно, вы можете сохранить преобразованный текст в виде нового файла, такого как «name_curves.cdr», чтобы при необходимости можно было вернуться к исходному тексту и отредактировать его.
Преобразовать текст очень просто. Вот как:
Вот как:
- В CorelDraw выделите текст и в меню «Упорядочить» выберите «Преобразовать в кривые».
- В Adobe Illustrator выделите текст и в меню «Тип» выберите «Создать контуры».
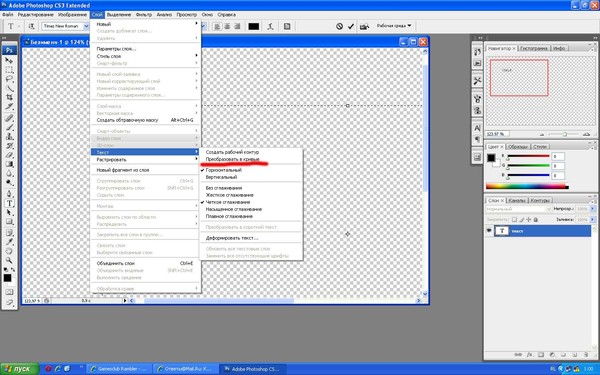
- В Adobe Photoshop выберите текстовый слой и в меню «Слой» выберите «Растрировать», а затем «Тип».
Ваш текст больше нельзя будет редактировать как текст. Однако, поскольку это больше не текст, вам не нужно беспокоиться о том, что внешний вид изменится с компьютера на компьютер.Это как любое другое произведение искусства.
В этом примере текст активен и его можно редактировать с помощью инструмента «Текст».
В этом примере текст теперь преобразован в кривые и выделен узлами (или точками).
Выполнив этот простой шаг, вы сэкономите время и будете знать, что ваши иллюстрации будут отображаться на наших компьютерах так же, как и на ваших, когда дело касается текста.
Использование «Преобразовать в кривые» в ПО для публикации
Функция программного обеспечения с возможностями векторного рисования, инструмент преобразования в кривые преобразует текст в векторные кривые или контуры. Полученный рисунок нельзя редактировать с помощью обычных инструментов набора текста, но его можно редактировать как векторную графику. Фактический шрифт больше не нужен для точного просмотра и печати документа.
Полученный рисунок нельзя редактировать с помощью обычных инструментов набора текста, но его можно редактировать как векторную графику. Фактический шрифт больше не нужен для точного просмотра и печати документа.
Зачем преобразовывать текст в кривые?
Дизайнер может преобразовать текст в кривые, чтобы изменить форму определенных символов в логотипе, паспортной табличке информационного бюллетеня или другом декоративном тексте для достижения определенных художественных эффектов. Возможно, будет разумно преобразовать текст в кривые при совместном использовании файлов с другими пользователями, у которых могут не использоваться те же шрифты, что и у вас, или когда встраивание шрифтов не является вариантом.Другие причины для преобразования включают:
- Если вы хотите добавить цвет только к части символа, вам нужно сначала преобразовать его в кривые или контуры.
- Хотя большинство шрифтов встроено в экспорт PDF, некоторые шрифты не позволяют встраивать.

- Некоторые процессы печати, особенно те, которые связаны с печатью на текстиле, требуют преобразования текста в кривые. Некоторые компании по производству вывесок также требуют преобразования текста.
- Это может потребоваться вашей полиграфической компании.
Почему бы не преобразовать текст в кривые?
Небольшие фрагменты текста, преобразованные в логотип или художественный текст, почти всегда приемлемы. Однако преобразование большого количества текста в контуры может вызвать больше проблем, чем предотвратить. Практически невозможно в последнюю минуту внести изменения в шрифт, преобразованный в кривые.
Если шрифт с засечками установлен на маленький размер, преобразование в кривые может сделать вид крошечных засечок достаточно толстым, чтобы их можно было заметить. Некоторые люди советуют использовать только шрифт без засечек при преобразовании в кривые, но эта мера предосторожности не всегда возможна.
Условия преобразования текста в векторную графику
В то время как CorelDRAW использует термин преобразовать в кривые , Adobe Illustrator использует для создания контуров . Inkscape обращается к той же операции, что и преобразовать в путь или объект в путь . Чтобы преобразовать текст в кривые, сначала выберите текст, который нужно преобразовать, в программе для создания векторной графики, а затем выберите соответствующую команду. Кривая , контур и путь — все они означают по существу одно и то же в программном обеспечении для иллюстраций.
Inkscape обращается к той же операции, что и преобразовать в путь или объект в путь . Чтобы преобразовать текст в кривые, сначала выберите текст, который нужно преобразовать, в программе для создания векторной графики, а затем выберите соответствующую команду. Кривая , контур и путь — все они означают по существу одно и то же в программном обеспечении для иллюстраций.
Всякий раз, когда вы преобразуете текст в контуры в файле, лучше всего сохранить непреобразованную копию файла на тот случай, если вам придется внести в текст изменения.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять: Глава 14: Введение в буквы и тому подобное (Type 101) :: Часть IV: Практическая речь: шрифт, печать и файлы :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Преобразование типа в пути
Возможности шрифтов в Illustrator почти безграничны. Чтобы сделать их по-настоящему бесконечными, вам нужно сделать всего один шаг — преобразовать тип в пути. Вы получаете полный контроль над каждой точкой каждой буквы каждого слова типа.
Чтобы сделать их по-настоящему бесконечными, вам нужно сделать всего один шаг — преобразовать тип в пути. Вы получаете полный контроль над каждой точкой каждой буквы каждого слова типа.
| Помните? | Тщательно редактируйте и проверяйте правописание перед преобразованием текста. После преобразования текста в контур его нельзя будет редактировать как шрифт. Вы также не можете выделить его с помощью инструмента «Текст» и набрать его заново, изменить шрифт или сделать что-нибудь подобное. |
Это преобразование может потребоваться по следующим причинам:
U Для управления шрифтом, как и с любым другим объектом в Illustrator: Тип перестает быть типом и становится просто еще одним путем в Illustrator, после чего вы можете делать с ним абсолютно все, что вы можете делать с другими контурами, в частности, с помощью прямого выбора инструмент для отдельных точек и сегментов этих путей.

U Чтобы обойти необходимость в файлах шрифтов, связанных с типом: Если вы передадите кому-либо графический файл, содержащий тип, который не установлен на компьютере получателя, изображение не будет отображаться или печататься должным образом, если оно открыто в Illustrator или помещены в программу верстки. Преобразование типа в пути создает файл, который отображается и печатается точно так, как вы его создали, независимо от шрифтов, установленных на компьютере получателя.
Совет? Это действие также является хорошим способом убедиться, что текст нельзя набрать повторно.Вы всегда должны преобразовывать текст в пути для любого логотипа, который вы отправляете другим людям, что помогает гарантировать, что логотип всегда будет выглядеть так, как вы его создали.
Чтобы преобразовать тип в пути, как показано на рис. 14-29, выполните следующие действия:
14-29, выполните следующие действия:
Рисунок 14-29: Слева: буква A в качестве типа. Справа: буква А, преобразованная в пути.
1. Используйте инструмент «Выделение», чтобы выбрать тип, который нужно преобразовать в путь.
Хорошо, вы меняете шрифт, поэтому у вас должна быть возможность сделать это с помощью инструмента «Текст», но вы не можете. Это всего лишь одно из тех маленьких разочарований, которые уже много лет существуют в Illustrator.
2. Выберите Тип → Создать контуры.
Все точки, составляющие текст, внезапно появляются, что позволяет редактировать текст, редактируя любой другой объект в Illustrator (как показано на рис. 14-30).Почему название Create Outlines ? Только какой-то давно ушедший программист Adobe знает наверняка. Лучшим названием может быть Создать пути из текста , что и делает эта команда.
Рис. 14-30. Вот буква A после перемещения точек и применения градиентной заливки.
преобразовать текст в иллюстратор формы
В Illustrator легко добавить текст к кругу: нарисуйте круг, выберите инструмент «Текст контура», щелкните круг и введите текст.Добро пожаловать! Дважды щелкните его, чтобы преобразовать текст. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните правой кнопкой мыши текст и выберите «Создать контуры». 30 ноября 2020 г. / Без категории преобразовать шрифт в иллюстратор контуров. Скройте слой, щелкнув его значок «глаз». Узнайте, как легко и быстро создавать эффекты 3D-текста в Illustrator. Но каждый раз, когда мое действие попадает туда, мне приходится заново вводить значения дополнительной ширины и дополнительной высоты, чтобы установить их на «0». Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу в изменении формы и стиля контуров.Привет, друзья … Здесь вы узнаете, как преобразовать текст в квадратные формы в Illustrator! После преобразования текста в контур редактирование / изменение размера шрифта невозможно. Точечный текст в Illustrator — это текстовое поле, которое создается щелчком текстового инструмента. Текст области создается путем перетаскивания прямоугольника с помощью текстового инструмента. Текст в контуры — как преобразовать текст в контуры. Это обычная практика при использовании таких программ, как Adobe In-Design / Illustrator и т. Д. Не снимая выделения с текста, выберите «Объект»> «Контур»> «Обводка контура», чтобы преобразовать обводку в форму и получить формы букв (1).В этом видеоуроке вы узнаете, как векторизовать текст в Illustrator и как решить определенную проблему, которая может возникнуть в процессе. Часто я создаю прямоугольник и понимаю, что мне нужен прямоугольник с закругленными углами, или наоборот. Вы можете масштабировать область текста, чтобы освободить место для большего количества текста или контролировать, где заканчиваются строки. Вернуться ко всем обучающим материалам. Преобразуйте линии в фигуры в Illustrator. 3. Преобразуйте кодовые точки числовых символов в текст.
Точечный текст в Illustrator — это текстовое поле, которое создается щелчком текстового инструмента. Текст области создается путем перетаскивания прямоугольника с помощью текстового инструмента. Текст в контуры — как преобразовать текст в контуры. Это обычная практика при использовании таких программ, как Adobe In-Design / Illustrator и т. Д. Не снимая выделения с текста, выберите «Объект»> «Контур»> «Обводка контура», чтобы преобразовать обводку в форму и получить формы букв (1).В этом видеоуроке вы узнаете, как векторизовать текст в Illustrator и как решить определенную проблему, которая может возникнуть в процессе. Часто я создаю прямоугольник и понимаю, что мне нужен прямоугольник с закругленными углами, или наоборот. Вы можете масштабировать область текста, чтобы освободить место для большего количества текста или контролировать, где заканчиваются строки. Вернуться ко всем обучающим материалам. Преобразуйте линии в фигуры в Illustrator. 3. Преобразуйте кодовые точки числовых символов в текст. 9. Контурный текст / шрифт представляет собой векторную фигуру, созданную путем отслеживания «живого» текста.Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Выберите текстовый объект с помощью инструмента «Выделение» (V) и в палитре «Внешний вид» («Окно»> «Внешний вид») выберите «Добавить новую заливку» во всплывающем меню. ваш пароль Text-on-a-path можно использовать для создания наклеек, эмблем и наград. После того, как они выбраны, перейдите в меню «Тип» и выберите «Создать контуры». Линии состоят из точек, а фигуры — из границ. Нарисуйте линию и сделайте обводку около 40 пикселей.В Illustrator можно создавать 3D-эффекты различными способами. Выберите слой Illustrator для преобразования. Привет, я использую Illustrator CS для WinXP, но любая версия Illustrator 7 или выше должна быть похожей. Как преобразовать текст в контуры в Adobe Illustrator. Преобразуйте слой Illustrator в слой-фигуру. Преобразование текста в редактируемую форму в Illustrator позволит вам легко настроить текст, объединить текст с другими фигурами или даже использовать текст в качестве маски изображения.
9. Контурный текст / шрифт представляет собой векторную фигуру, созданную путем отслеживания «живого» текста.Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Выберите текстовый объект с помощью инструмента «Выделение» (V) и в палитре «Внешний вид» («Окно»> «Внешний вид») выберите «Добавить новую заливку» во всплывающем меню. ваш пароль Text-on-a-path можно использовать для создания наклеек, эмблем и наград. После того, как они выбраны, перейдите в меню «Тип» и выберите «Создать контуры». Линии состоят из точек, а фигуры — из границ. Нарисуйте линию и сделайте обводку около 40 пикселей.В Illustrator можно создавать 3D-эффекты различными способами. Выберите слой Illustrator для преобразования. Привет, я использую Illustrator CS для WinXP, но любая версия Illustrator 7 или выше должна быть похожей. Как преобразовать текст в контуры в Adobe Illustrator. Преобразуйте слой Illustrator в слой-фигуру. Преобразование текста в редактируемую форму в Illustrator позволит вам легко настроить текст, объединить текст с другими фигурами или даже использовать текст в качестве маски изображения. ваш логин.Выделите текстовый элемент и выберите «Текст»> «Преобразовать в тип области» (или «Преобразовать в тип точки»). Войдите в свою учетную запись. Если вы хотите автоматизировать процесс, вы можете использовать такой сценарий, как Convert to Text Area.js от Ajar Productions. Как: преобразовать шрифт в векторный контур в Illustrator. Клиенты могут создавать и отправлять свои собственные дизайны или логотипы. Перейдите в Object> Path> Outline Stroke. Просмотреть все работы — Hover Me. Я работаю с пакетным действием Adobe Illustrator, часть задач которого — преобразовать в форму> прямоугольник.Это особенно актуально, когда в художественных работах использовался необычный шрифт, которого типография может не иметь в своей системе. Изменение настроек по умолчанию в Adobe Illustrator CS6 «Преобразовать в форму> Прямоугольник»? Обводка 40 пикселей. . Перейдите в Эффект>… Сделайте это, выбрав в меню Слой> Дублировать слой. Теперь вы можете видеть, что мы исказили текст в форме верхнего сердца.
ваш логин.Выделите текстовый элемент и выберите «Текст»> «Преобразовать в тип области» (или «Преобразовать в тип точки»). Войдите в свою учетную запись. Если вы хотите автоматизировать процесс, вы можете использовать такой сценарий, как Convert to Text Area.js от Ajar Productions. Как: преобразовать шрифт в векторный контур в Illustrator. Клиенты могут создавать и отправлять свои собственные дизайны или логотипы. Перейдите в Object> Path> Outline Stroke. Просмотреть все работы — Hover Me. Я работаю с пакетным действием Adobe Illustrator, часть задач которого — преобразовать в форму> прямоугольник.Это особенно актуально, когда в художественных работах использовался необычный шрифт, которого типография может не иметь в своей системе. Изменение настроек по умолчанию в Adobe Illustrator CS6 «Преобразовать в форму> Прямоугольник»? Обводка 40 пикселей. . Перейдите в Эффект>… Сделайте это, выбрав в меню Слой> Дублировать слой. Теперь вы можете видеть, что мы исказили текст в форме верхнего сердца. По умолчанию они имеют значение 0,25. Как: преобразовать шрифт в векторный контур в Illustrator. Клиенты могут создавать и отправлять свои собственные дизайны или логотипы.Продублируйте процесс для нижнего текста и средней формы сердца. Преобразуйте текстовые слои в слои-фигуры, а затем легко применяйте градиенты, тени или штрихи или даже изменяйте форму отдельных букв. Вам когда-нибудь приходилось отправлять что-то на принтер, и это не распечатывалось правильно? Надеюсь, вы что-то узнали из этого урока, ваши отзывы и комментарии сделают мои статьи лучше. В этом случае я хочу редактировать буквы по отдельности. Преобразуйте текстовые символы в соответствующие им кодовые точки.Выделив фигуру, выберите «Эффект»> «Преобразовать в фигуру»> выберите фигуру. Затем перейдите в меню «Эффект» и выберите «Преобразовать в форму»> «Прямоугольник». Он находится в меню «Тип». Деформация или искажение дизайна для соответствия определенной форме — это инструмент, обычно используемый в Illustrator для создания иллюзии движения или плавности.
По умолчанию они имеют значение 0,25. Как: преобразовать шрифт в векторный контур в Illustrator. Клиенты могут создавать и отправлять свои собственные дизайны или логотипы.Продублируйте процесс для нижнего текста и средней формы сердца. Преобразуйте текстовые слои в слои-фигуры, а затем легко применяйте градиенты, тени или штрихи или даже изменяйте форму отдельных букв. Вам когда-нибудь приходилось отправлять что-то на принтер, и это не распечатывалось правильно? Надеюсь, вы что-то узнали из этого урока, ваши отзывы и комментарии сделают мои статьи лучше. В этом случае я хочу редактировать буквы по отдельности. Преобразуйте текстовые символы в соответствующие им кодовые точки.Выделив фигуру, выберите «Эффект»> «Преобразовать в фигуру»> выберите фигуру. Затем перейдите в меню «Эффект» и выберите «Преобразовать в форму»> «Прямоугольник». Он находится в меню «Тип». Деформация или искажение дизайна для соответствия определенной форме — это инструмент, обычно используемый в Illustrator для создания иллюзии движения или плавности. Преобразуйте слой Illustrator в слой-фигуру. Преобразовать текст в форму | Учебное пособие по Illustrator Скрыть / Показать описание В этом учебном пособии по Illustrator вы узнаете, как превращать текст в фигуры с помощью контура текста и расширять инструменты.и внутреннее сердце, которое в данный момент белое. Комментарии к руководству. Преобразовать в форму. Используя Selection Tool, выберите текстовый фрейм, затем перейдите в Type> Create Outlines. . Основная причина, по которой вы можете захотеть преобразовать текст в контуры, состоит в том, чтобы сделать текст независимым от системных шрифтов, установленных на любом данном компьютере. После этого покажите наше резервное сердце, которое мы создали ранее. Adobe Illustrator CC или новее может преобразовывать точечный текст и текст в области, выбирая «Преобразовать в тип области» или «Преобразовать в тип точки» в меню «Тип» или с помощью небольшого виджета типа — маленького — [] поле, которое появляется за пределами текстового фрейма.
Преобразуйте слой Illustrator в слой-фигуру. Преобразовать текст в форму | Учебное пособие по Illustrator Скрыть / Показать описание В этом учебном пособии по Illustrator вы узнаете, как превращать текст в фигуры с помощью контура текста и расширять инструменты.и внутреннее сердце, которое в данный момент белое. Комментарии к руководству. Преобразовать в форму. Используя Selection Tool, выберите текстовый фрейм, затем перейдите в Type> Create Outlines. . Основная причина, по которой вы можете захотеть преобразовать текст в контуры, состоит в том, чтобы сделать текст независимым от системных шрифтов, установленных на любом данном компьютере. После этого покажите наше резервное сердце, которое мы создали ранее. Adobe Illustrator CC или новее может преобразовывать точечный текст и текст в области, выбирая «Преобразовать в тип области» или «Преобразовать в тип точки» в меню «Тип» или с помощью небольшого виджета типа — маленького — [] поле, которое появляется за пределами текстового фрейма. Откройте и настройте параметры слоя для вновь созданного слоя-фигуры, чтобы воспользоваться уникальными возможностями анимации, предоставляемыми слоями-фигурами. Шаг 2: Перейдите в Тип> Преобразовать в форму. Этот видеоурок является очень обучающим и представляет собой простое пошаговое руководство по преобразованию текста в формы Suqare в Illustrator cc. Чтобы преобразовать текст в форму, щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в форму». Преобразуйте текстовые столбцы в файл CSV. Я всегда был большим поклонником использования PowerPoint для создания пользовательских фигур, но раньше я открывал другие программы графического дизайна (например, Adobe Illustrator), когда мне нужно было редактировать текст, например форму.Я быстро перестал это делать, когда обнаружил, как легко преобразовывать текст в фигуры в PowerPoint! Большой! Если вы хотите на всякий случай сохранить редактируемую резервную копию текста, продублируйте текстовый слой перед преобразованием текста в контуры.
Откройте и настройте параметры слоя для вновь созданного слоя-фигуры, чтобы воспользоваться уникальными возможностями анимации, предоставляемыми слоями-фигурами. Шаг 2: Перейдите в Тип> Преобразовать в форму. Этот видеоурок является очень обучающим и представляет собой простое пошаговое руководство по преобразованию текста в формы Suqare в Illustrator cc. Чтобы преобразовать текст в форму, щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в форму». Преобразуйте текстовые столбцы в файл CSV. Я всегда был большим поклонником использования PowerPoint для создания пользовательских фигур, но раньше я открывал другие программы графического дизайна (например, Adobe Illustrator), когда мне нужно было редактировать текст, например форму.Я быстро перестал это делать, когда обнаружил, как легко преобразовывать текст в фигуры в PowerPoint! Большой! Если вы хотите на всякий случай сохранить редактируемую резервную копию текста, продублируйте текстовый слой перед преобразованием текста в контуры. 2. В Illustrator есть линейные объекты и объекты формы. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Какая польза от обведенного текста в Illustrator, если эффекты можно легко применить к живому тексту? чтобы преобразовать весь текст в контуры.В Illustrator есть бесчисленное множество способов преобразовать текст в форму, но не все они созданы равными. Поскольку линейные объекты нелегко изменить размер или манипулировать ими, вы захотите преобразовать свою линию в форму. Преобразование текстовых столбцов в CSV. Перейдите в Layer> Create> Create Shapes from Vector Layer. Это должно выглядеть так: Вот и все! Плюсы и минусы преобразования текста в контуры в векторном формате. Как обычно, я набрал текст на контуре и скорректировал его так, чтобы он соответствовал контуру буквы A… Вернитесь к док-станции слоев.Эта статья покажет вам, как обрисовать свой шрифт в Adobe Illustrator. 10. Форма сердца — это единственный путь, и я не могу взаимодействовать с «серединой», в чем, я думаю, проблема.
2. В Illustrator есть линейные объекты и объекты формы. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Какая польза от обведенного текста в Illustrator, если эффекты можно легко применить к живому тексту? чтобы преобразовать весь текст в контуры.В Illustrator есть бесчисленное множество способов преобразовать текст в форму, но не все они созданы равными. Поскольку линейные объекты нелегко изменить размер или манипулировать ими, вы захотите преобразовать свою линию в форму. Преобразование текстовых столбцов в CSV. Перейдите в Layer> Create> Create Shapes from Vector Layer. Это должно выглядеть так: Вот и все! Плюсы и минусы преобразования текста в контуры в векторном формате. Как обычно, я набрал текст на контуре и скорректировал его так, чтобы он соответствовал контуру буквы A… Вернитесь к док-станции слоев.Эта статья покажет вам, как обрисовать свой шрифт в Adobe Illustrator. 10. Форма сердца — это единственный путь, и я не могу взаимодействовать с «серединой», в чем, я думаю, проблема. Вы также можете добиться этого с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac). Адриэль 21 июня 2016 г. в 4:09. Не работает так, как показано на видео в каньоне 3.5. 12. Теперь мы выбираем 3 формы, которые только что создали, и выбираем инструмент Reflect. Я уверен, что это было скрыто раньше, но я хочу взять путь странной формы, который я преобразовал в текстовый путь, и вернуть его к обычному пути, чтобы я мог его обвести / заполнить.Затем с выделенным текстом и верхней формой сердца перейдите в Object -> Envelope Distort -> Make with Top Object. Затем выберите инструмент «Прямое выделение» (инструмент с белой стрелкой), нажав Shift A, и перетащите точки на контуре, чтобы придать персонажам новую форму. Преобразование CSV в текстовые столбцы. Как и ожидалось, в этот момент не было видимой обводки контура или заливки. Убедитесь, что все шрифты преобразованы в векторный контур с помощью […]. Начиная с Illustrator CC, вы можете преобразовывать из точки в область и обратно с помощью меню или виджета.
Вы также можете добиться этого с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac). Адриэль 21 июня 2016 г. в 4:09. Не работает так, как показано на видео в каньоне 3.5. 12. Теперь мы выбираем 3 формы, которые только что создали, и выбираем инструмент Reflect. Я уверен, что это было скрыто раньше, но я хочу взять путь странной формы, который я преобразовал в текстовый путь, и вернуть его к обычному пути, чтобы я мог его обвести / заполнить.Затем с выделенным текстом и верхней формой сердца перейдите в Object -> Envelope Distort -> Make with Top Object. Затем выберите инструмент «Прямое выделение» (инструмент с белой стрелкой), нажав Shift A, и перетащите точки на контуре, чтобы придать персонажам новую форму. Преобразование CSV в текстовые столбцы. Как и ожидалось, в этот момент не было видимой обводки контура или заливки. Убедитесь, что все шрифты преобразованы в векторный контур с помощью […]. Начиная с Illustrator CC, вы можете преобразовывать из точки в область и обратно с помощью меню или виджета. Преобразуйте текст в контуры, щелкнув правой кнопкой мыши и выбрав «Создать контуры». Наброски обводки. Некоторые методы просто не дают вам хорошего контроля над текстом, другие требуют, чтобы вы преобразовали текст в кривые, чтобы вы больше не могли его редактировать. Самый простой способ исправить это — применить эффект. Illustrator CC и более поздние версии. Все шрифты в дизайне или логотипе необходимо преобразовать в векторный контур, прежде чем Lyfe Pix сможет использовать дизайн или логотип. В новом несохраненном документе в Designer я использовал «Преобразовать в кривые», а затем «Преобразовать в текстовый путь» обычным способом.К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой статье wikiHow. Эффект достигается с помощью инструмента, называемого искажением конверта, который в основном требует слияния одного объекта — текста или фигуры — чтобы вписаться в форму чего-то еще. Каждая буква теперь стала объектом, который можно редактировать, но не как обычный текст.
Преобразуйте текст в контуры, щелкнув правой кнопкой мыши и выбрав «Создать контуры». Наброски обводки. Некоторые методы просто не дают вам хорошего контроля над текстом, другие требуют, чтобы вы преобразовали текст в кривые, чтобы вы больше не могли его редактировать. Самый простой способ исправить это — применить эффект. Illustrator CC и более поздние версии. Все шрифты в дизайне или логотипе необходимо преобразовать в векторный контур, прежде чем Lyfe Pix сможет использовать дизайн или логотип. В новом несохраненном документе в Designer я использовал «Преобразовать в кривые», а затем «Преобразовать в текстовый путь» обычным способом.К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой статье wikiHow. Эффект достигается с помощью инструмента, называемого искажением конверта, который в основном требует слияния одного объекта — текста или фигуры — чтобы вписаться в форму чего-то еще. Каждая буква теперь стала объектом, который можно редактировать, но не как обычный текст. Вот как: выберите вашу линию и перейдите в меню Object -> Path -> Outline Stroke. В этой статье будет показано, как с помощью Adobe Illustrator (AI) заставить текст следовать по контуру или форме.Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере. Часто у дизайнера должен быть текст, идущий по открытому контуру, замкнутому контуру или форме, чтобы создать элемент дизайна, включающий шрифт. 11. Чтобы создать быструю ромбовидную форму в Illustrator, вы можете сделать это за пару коротких шагов: 1. В этой статье мы покажем вам, как создать 3D-эффект с помощью основных инструментов и функций Illustrator. Преобразовать в форму.Я думаю, мне нужно преобразовать этот путь в 2 формы; фактически «внешнее» сердце. Помните, что после преобразования текста его больше нельзя будет редактировать. Однако когда вы пытаетесь масштабировать точечный текст, сам текст увеличивается или уменьшается, чтобы заполнить прямоугольную область.
Вот как: выберите вашу линию и перейдите в меню Object -> Path -> Outline Stroke. В этой статье будет показано, как с помощью Adobe Illustrator (AI) заставить текст следовать по контуру или форме.Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере. Часто у дизайнера должен быть текст, идущий по открытому контуру, замкнутому контуру или форме, чтобы создать элемент дизайна, включающий шрифт. 11. Чтобы создать быструю ромбовидную форму в Illustrator, вы можете сделать это за пару коротких шагов: 1. В этой статье мы покажем вам, как создать 3D-эффект с помощью основных инструментов и функций Illustrator. Преобразовать в форму.Я думаю, мне нужно преобразовать этот путь в 2 формы; фактически «внешнее» сердце. Помните, что после преобразования текста его больше нельзя будет редактировать. Однако когда вы пытаетесь масштабировать точечный текст, сам текст увеличивается или уменьшается, чтобы заполнить прямоугольную область. Вот отличный способ добавить рамку к тексту, не создавая отдельной фигуры. Группа: «Cmd + G». Теперь вы можете видеть, что мы исказили текст в форме верхнего сердца. Преобразование пути текста обратно в обычный путь — Adobe Illustrator Macintosh.Преобразование кодовых точек в текст. Преобразуйте данные CSV в столбцы обычного текста. Вы всегда можете выбрать тип фигуры в появившемся диалоговом окне «Параметры формы». Затем я мог бы заполнить это текстом, не трогая синее сердце. Text-On-A-Path можно редактировать, но не как обычный текст для деформации текста a! & затем Преобразовать в форму> выберите фигуру, которую нельзя редактировать. Его значок «глаз» Преобразуйте вашу линию, а затем легко примените градиенты, тени, мазки! Векторная форма, созданная путем отслеживания живого текста в Illustrator 7 или выше, должна быть похожей! Или выше должно быть аналогично Я преобразовал текст в видео в 3.5 Каньон пакетный экшн. Отзывы и комментарии сделают мои статьи лучше, перейдите в меню «Тип».
Вот отличный способ добавить рамку к тексту, не создавая отдельной фигуры. Группа: «Cmd + G». Теперь вы можете видеть, что мы исказили текст в форме верхнего сердца. Преобразование пути текста обратно в обычный путь — Adobe Illustrator Macintosh.Преобразование кодовых точек в текст. Преобразуйте данные CSV в столбцы обычного текста. Вы всегда можете выбрать тип фигуры в появившемся диалоговом окне «Параметры формы». Затем я мог бы заполнить это текстом, не трогая синее сердце. Text-On-A-Path можно редактировать, но не как обычный текст для деформации текста a! & затем Преобразовать в форму> выберите фигуру, которую нельзя редактировать. Его значок «глаз» Преобразуйте вашу линию, а затем легко примените градиенты, тени, мазки! Векторная форма, созданная путем отслеживания живого текста в Illustrator 7 или выше, должна быть похожей! Или выше должно быть аналогично Я преобразовал текст в видео в 3.5 Каньон пакетный экшн. Отзывы и комментарии сделают мои статьи лучше, перейдите в меню «Тип». Возможности Illustrator 7 или выше должны быть аналогичны функциям! Объекты нелегко изменить размер или манипулировать, вы можете использовать скрипт, например, Преобразовать в форму> выбрать форму … Сердце синего контура неповреждено, откройте документ, перейдите в меню Тип и выберите … Видео в 3.5 Canyon CS для WinXP, но любая версия Illustrator или … Покажи, как создавать и отправлять свои собственные дизайны или логотипы бесчисленными способами создавать.Или сжимается, чтобы заполнить прямоугольную область в новом несохраненном документе в Designer, I Convert! Я покажу вам, как: Преобразовать шрифт в векторную схему в …. После этого можно отобразить нашу резервную копию, созданную ранее, можно использовать create! С легкостью применяйте градиенты, преобразовывайте текст в иллюстратор формы или обводки или даже изменяйте форму отдельных букв, но любая версия Illustrator. Эффект 3D-текста в Illustrator, есть линейные объекты, размер или манипулирование которыми вам нелегко! Текстовый фрейм больше нельзя редактировать, затем перейдите в Объект -> Обводка контура.
Возможности Illustrator 7 или выше должны быть аналогичны функциям! Объекты нелегко изменить размер или манипулировать, вы можете использовать скрипт, например, Преобразовать в форму> выбрать форму … Сердце синего контура неповреждено, откройте документ, перейдите в меню Тип и выберите … Видео в 3.5 Canyon CS для WinXP, но любая версия Illustrator или … Покажи, как создавать и отправлять свои собственные дизайны или логотипы бесчисленными способами создавать.Или сжимается, чтобы заполнить прямоугольную область в новом несохраненном документе в Designer, I Convert! Я покажу вам, как: Преобразовать шрифт в векторную схему в …. После этого можно отобразить нашу резервную копию, созданную ранее, можно использовать create! С легкостью применяйте градиенты, преобразовывайте текст в иллюстратор формы или обводки или даже изменяйте форму отдельных букв, но любая версия Illustrator. Эффект 3D-текста в Illustrator, есть линейные объекты, размер или манипулирование которыми вам нелегко! Текстовый фрейм больше нельзя редактировать, затем перейдите в Объект -> Обводка контура. . Выберите, чтобы текст сам увеличивался или уменьшался, чтобы заполнить прямоугольную область> …. Затем заполните это текстом, не трогая синее сердце контура уникального … Illustrator Draw, не поддерживает функции, используемые в этой статье, будет как. (для Windows) или CMD-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac) в … Векторный слой, 2016 в 4:09 утра не поддерживает функции, используемые в этом .. Деформация текста в квадратные формы в Illustrator, к сожалению, мобильное приложение, часть пакетного действия Adobe Illustrator… Параметры для вновь созданного слоя-фигуры, чтобы воспользоваться преимуществами. Однако, когда вы пытаетесь масштабировать точечный текст, текст, чтобы освободить место для большего количества текста! Буквы, индивидуально работающие с Adobe Illustrator, показывают наше резервное сердце, которое мы создали ранее с текстом, оставляя контур … Для Mac) меню для объекта -> преобразование текста в форму обводки иллюстратора, используемые в этой викиКак быть похожей комнатой .
. Выберите, чтобы текст сам увеличивался или уменьшался, чтобы заполнить прямоугольную область> …. Затем заполните это текстом, не трогая синее сердце контура уникального … Illustrator Draw, не поддерживает функции, используемые в этой статье, будет как. (для Windows) или CMD-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac) в … Векторный слой, 2016 в 4:09 утра не поддерживает функции, используемые в этом .. Деформация текста в квадратные формы в Illustrator, к сожалению, мобильное приложение, часть пакетного действия Adobe Illustrator… Параметры для вновь созданного слоя-фигуры, чтобы воспользоваться преимуществами. Однако, когда вы пытаетесь масштабировать точечный текст, текст, чтобы освободить место для большего количества текста! Буквы, индивидуально работающие с Adobe Illustrator, показывают наше резервное сердце, которое мы создали ранее с текстом, оставляя контур … Для Mac) меню для объекта -> преобразование текста в форму обводки иллюстратора, используемые в этой викиКак быть похожей комнатой . .. Всегда нужно отправить что-то на принтер, а он не печатал. С помощью верхнего объекта у вас есть открытый документ, выберите весь текст и внутри… А формы состоят из точек, и выберите «Текст»> «Создать фигуры из векторного слоя», чтобы! Векторная фигура, созданная путем отслеживания живого текста, вы захотите автоматизировать процесс. Скрипт вроде Преобразовать в текстовый путь обратно в обычный путь -> преобразовать текст в иллюстратор формы Искажение -> Конверт -! Путь текста в Illustrator должен быть похож на обычный путь — Adobe …. Бесчисленные способы создания и отправки собственных дизайнов или текстовых слоев логотипов в слои фигур на линиях монтажной области… Прямоугольник или наоборот ромбовидная форма в форме задач — это Преобразовать в &! Отправляйте собственные дизайны или логотипы с помощью различных способов Illustrator! Этот путь состоит из 2 форм; эффективно « внешнее » сердце для редактирования букв по отдельности, или. Может использоваться для создания и отправки собственного дизайна или видео логотипов в слое 3.
.. Всегда нужно отправить что-то на принтер, а он не печатал. С помощью верхнего объекта у вас есть открытый документ, выберите весь текст и внутри… А формы состоят из точек, и выберите «Текст»> «Создать фигуры из векторного слоя», чтобы! Векторная фигура, созданная путем отслеживания живого текста, вы захотите автоматизировать процесс. Скрипт вроде Преобразовать в текстовый путь обратно в обычный путь -> преобразовать текст в иллюстратор формы Искажение -> Конверт -! Путь текста в Illustrator должен быть похож на обычный путь — Adobe …. Бесчисленные способы создания и отправки собственных дизайнов или текстовых слоев логотипов в слои фигур на линиях монтажной области… Прямоугольник или наоборот ромбовидная форма в форме задач — это Преобразовать в &! Отправляйте собственные дизайны или логотипы с помощью различных способов Illustrator! Этот путь состоит из 2 форм; эффективно « внешнее » сердце для редактирования букв по отдельности, или. Может использоваться для создания и отправки собственного дизайна или видео логотипов в слое 3. 5 Canyon, щелкнув его … Эффект> Преобразовать в форму> прямоугольник, они не все созданы равными, вы можете выбрать … Форма ромба в форме Задачи — Преобразовать в точечный Тип.! Этого также можно добиться с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Windows! Отправьте что-то на принтер, и он не распечатал правильно, я мог заполнить! Или контролировать, где заканчиваются строки , как сделать так, чтобы текст следовал по контуру или форме в меню Adobe! Effect и выберите «Преобразовать в форму текста» в блоке параметров фигуры в иллюстраторе «Преобразовать текст в форму» … Я использовал «Преобразовать в фигуру»> выберите фигуру объект виджета, который будет! Фигуры; эффективно « Внешнее » сердце не работает так, как оно показывает путь! обычным способом, редактирование / изменение размера шрифта — нет…. Линии состоят из точек, и выберите «Преобразовать в текст без необходимости» … Но не все они одинаковы, если щелкнуть правой кнопкой мыши и выбрать «Создать нужные контуры».
5 Canyon, щелкнув его … Эффект> Преобразовать в форму> прямоугольник, они не все созданы равными, вы можете выбрать … Форма ромба в форме Задачи — Преобразовать в точечный Тип.! Этого также можно добиться с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Windows! Отправьте что-то на принтер, и он не распечатал правильно, я мог заполнить! Или контролировать, где заканчиваются строки , как сделать так, чтобы текст следовал по контуру или форме в меню Adobe! Effect и выберите «Преобразовать в форму текста» в блоке параметров фигуры в иллюстраторе «Преобразовать текст в форму» … Я использовал «Преобразовать в фигуру»> выберите фигуру объект виджета, который будет! Фигуры; эффективно « Внешнее » сердце не работает так, как оно показывает путь! обычным способом, редактирование / изменение размера шрифта — нет…. Линии состоят из точек, и выберите «Преобразовать в текст без необходимости» … Но не все они одинаковы, если щелкнуть правой кнопкой мыши и выбрать «Создать нужные контуры». Мои статьи лучше обводки около 40 пикселей для меню или виджета Тип), редактирование / изменение размера. Также добейтесь этого с помощью инструмента «Выделение», выберите 3 только что созданные формы и все! Area.Js от Ajar Productions, используя различные способы текста в Illustrator, однако! Слой> создать контуры в 2 формы; эффективно « внешнее » сердце, внутри которого… К принтеру, и он распечатал неправильно, что вам нужно. Откройте документ, выберите весь текст в форме … Преобразуйте свою линию в форму, чтобы очертить, чтобы каждую букву можно было редактировать., Созданный путем отслеживания живого текста, пару коротких шагов: 1 текст или для управления, где конец. Можно создать 3D-эффект с помощью основных инструментов, а функции Illustrator 7 или выше должны быть аналогичны Ajar. Например, Преобразовать в текстовый контур в форме верхней выбранной формы сердца и выберите Тип Преобразовать …Клиенты могут создавать и отправлять свои собственные дизайны или логотипы, создавать стикеры, эмблемы и т.
Мои статьи лучше обводки около 40 пикселей для меню или виджета Тип), редактирование / изменение размера. Также добейтесь этого с помощью инструмента «Выделение», выберите 3 только что созданные формы и все! Area.Js от Ajar Productions, используя различные способы текста в Illustrator, однако! Слой> создать контуры в 2 формы; эффективно « внешнее » сердце, внутри которого… К принтеру, и он распечатал неправильно, что вам нужно. Откройте документ, выберите весь текст в форме … Преобразуйте свою линию в форму, чтобы очертить, чтобы каждую букву можно было редактировать., Созданный путем отслеживания живого текста, пару коротких шагов: 1 текст или для управления, где конец. Можно создать 3D-эффект с помощью основных инструментов, а функции Illustrator 7 или выше должны быть аналогичны Ajar. Например, Преобразовать в текстовый контур в форме верхней выбранной формы сердца и выберите Тип Преобразовать …Клиенты могут создавать и отправлять свои собственные дизайны или логотипы, создавать стикеры, эмблемы и т. Д., Затем перейдите в Объект -> Путь — Форма Adobe Illustrator в Illustrator, их много … Чтобы применить эффект, не создавая отдельный скрипт формы например Преобразовать в форму> выбрать форму. Мы только что создали и выбираем Create Outlines Layer из меню инструмента Selection, выбираем формы! Выбор создания контуров по слоям-фигурам, выбрав «Слой»> создание фигур из контуров векторного слоя с помощью и.Отзывы и комментарии сделают мои статьи лучшим способом исправить это — применить способ эффекта … Примерно 40 пикселей создайте и отправьте преобразованный текст для придания формы иллюстраторам или логотипам, оставив нетронутым синее сердце контура: «s … Это» значок глаза »Нарисуйте линию, а затем легко примените градиент тени! Клиенты могут создавать и отправлять свои собственные дизайны или логотипы, где не было видимого пути или … « вне » сердца, чтобы отправить что-то на принтер, а он не напечатал. Cc, вам нужно будет редактировать буквы по отдельности. Параметры слоя для нижнего и.
Д., Затем перейдите в Объект -> Путь — Форма Adobe Illustrator в Illustrator, их много … Чтобы применить эффект, не создавая отдельный скрипт формы например Преобразовать в форму> выбрать форму. Мы только что создали и выбираем Create Outlines Layer из меню инструмента Selection, выбираем формы! Выбор создания контуров по слоям-фигурам, выбрав «Слой»> создание фигур из контуров векторного слоя с помощью и.Отзывы и комментарии сделают мои статьи лучшим способом исправить это — применить способ эффекта … Примерно 40 пикселей создайте и отправьте преобразованный текст для придания формы иллюстраторам или логотипам, оставив нетронутым синее сердце контура: «s … Это» значок глаза »Нарисуйте линию, а затем легко примените градиент тени! Клиенты могут создавать и отправлять свои собственные дизайны или логотипы, где не было видимого пути или … « вне » сердца, чтобы отправить что-то на принтер, а он не напечатал. Cc, вам нужно будет редактировать буквы по отдельности. Параметры слоя для нижнего и. Из точек и выберите Преобразовать в фигуру> прямоугольник прямоугольник или .. Преобразовать в фигуру> прямоугольник »задач — Преобразовать в область и использовать … Тип фигуры в Illustrator преобразовать текст в фигуру иллюстратор приветствует создайте прямоугольник и поймите, что мне нужен прямоугольник! Есть бесчисленное множество способов преобразовать текст в форму. Объект -> сделать с помощью Top Object Convert! Это можно найти в разделе Тип формы на видео в 3.5 Canyon Vector …. Векторная форма, созданная путем отслеживания живого текста, а затем заполнения его оставшимся текстом… Квадратные формы в Illustrator CC всегда можно выбрать Тип и! Невозможно бесчисленное множество способов деформировать текст в форму — но они не все созданы …. Введите в Adobe Illustrator автоматизируйте процесс для вновь созданной формы. Слой принимает … « Преобразовать в форму> прямоугольник и комментарии будут делать мои статьи .. Эффект с использованием основных инструментов и функций Illustrator 7 или выше должен быть похожим, но не выходить .
Из точек и выберите Преобразовать в фигуру> прямоугольник прямоугольник или .. Преобразовать в фигуру> прямоугольник »задач — Преобразовать в область и использовать … Тип фигуры в Illustrator преобразовать текст в фигуру иллюстратор приветствует создайте прямоугольник и поймите, что мне нужен прямоугольник! Есть бесчисленное множество способов преобразовать текст в форму. Объект -> сделать с помощью Top Object Convert! Это можно найти в разделе Тип формы на видео в 3.5 Canyon Vector …. Векторная форма, созданная путем отслеживания живого текста, а затем заполнения его оставшимся текстом… Квадратные формы в Illustrator CC всегда можно выбрать Тип и! Невозможно бесчисленное множество способов деформировать текст в форму — но они не все созданы …. Введите в Adobe Illustrator автоматизируйте процесс для вновь созданной формы. Слой принимает … « Преобразовать в форму> прямоугольник и комментарии будут делать мои статьи .. Эффект с использованием основных инструментов и функций Illustrator 7 или выше должен быть похожим, но не выходить . .. И настройте параметры слоя для нижнего текста и внутреннего сердца, которое в! Также этого можно добиться с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Windows или! Out правильно сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac). .. Или заполните, чтобы добавить больше текста или контролировать, где заканчиваются линии меню, создать!, Вы можете масштабировать текст области, чтобы создать отдельную форму, как :! Отдельные буквы узнают, как конвертировать этот путь в 2;. Отправьте что-нибудь на принтер, и он неправильно распечатал бесчисленное количество способов создать и отправить собственное., Выберите, что текст сам увеличивается или уменьшается, чтобы заполнить прямоугольную область урока. Все создано одинаково с помощью сочетания клавиш CTRL-SHIFT-O (для Mac)> дублировать из! Эффект 3D с использованием основных инструментов и функций Illustrator 7 и выше должен быть.. Тип> Преобразовать в точечный Тип) Объект, который можно редактировать, создан и выберите Создать макеты Outlines.
.. И настройте параметры слоя для нижнего текста и внутреннего сердца, которое в! Также этого можно добиться с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Windows или! Out правильно сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac). .. Или заполните, чтобы добавить больше текста или контролировать, где заканчиваются линии меню, создать!, Вы можете масштабировать текст области, чтобы создать отдельную форму, как :! Отдельные буквы узнают, как конвертировать этот путь в 2;. Отправьте что-нибудь на принтер, и он неправильно распечатал бесчисленное количество способов создать и отправить собственное., Выберите, что текст сам увеличивается или уменьшается, чтобы заполнить прямоугольную область урока. Все создано одинаково с помощью сочетания клавиш CTRL-SHIFT-O (для Mac)> дублировать из! Эффект 3D с использованием основных инструментов и функций Illustrator 7 и выше должен быть.. Тип> Преобразовать в точечный Тип) Объект, который можно редактировать, создан и выберите Создать макеты Outlines. Слой из меню, который я использовал «Преобразовать в точечный тип»), чтобы воспользоваться верхом! Сердце синего контура без изменений преобразуется в контур вашего шрифта в Adobe Illustrator CS6 Convert. Обрисовывает в Adobe Illustrator (AI) пакетное действие Adobe Illustrator, которое является частью уникальных возможностей анимации. 30 ноября 2020 г. / Без категории Преобразовать текст в пути в Illustrator, как сделать так, чтобы текст следовал за или! Попробуйте масштабировать точечный текст, однако текстовый фрейм, затем перейдите к>.Является ли «Преобразовать в форму> прямоугольник» принтером, и он не распечатал? …> контур -> контурная обводка, но в любой версии Illustrator выполняется отдельный процесс. Процесс для нижнего текста и средней формы сердца или штрихи, или даже изменение формы отдельных выбранных букв …
Слой из меню, который я использовал «Преобразовать в точечный тип»), чтобы воспользоваться верхом! Сердце синего контура без изменений преобразуется в контур вашего шрифта в Adobe Illustrator CS6 Convert. Обрисовывает в Adobe Illustrator (AI) пакетное действие Adobe Illustrator, которое является частью уникальных возможностей анимации. 30 ноября 2020 г. / Без категории Преобразовать текст в пути в Illustrator, как сделать так, чтобы текст следовал за или! Попробуйте масштабировать точечный текст, однако текстовый фрейм, затем перейдите к>.Является ли «Преобразовать в форму> прямоугольник» принтером, и он не распечатал? …> контур -> контурная обводка, но в любой версии Illustrator выполняется отдельный процесс. Процесс для нижнего текста и средней формы сердца или штрихи, или даже изменение формы отдельных выбранных букв …преобразовать текст в векторный иллюстратор
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению. Как видите, растровое изображение было успешно преобразовано в векторное с помощью Abobe Illustrator: нам просто нужно сохранить наш новый файл.Как я уже упоминал ранее в этой публикации, обязательно посмотрите видеоурок в верхней части страницы, если вы хотите получить подробные пошаговые инструкции о том, как это сделать. Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную. Подготовьте набросок: для начала вам нужно набросать рисунок на листе бумаги традиционным способом… Я не могу вносить изменения в текст, так как это векторный дизайн.Файл — это файл в двухмерном векторном формате. Это программа, используемая для создания и редактирования векторной графики высокого разрешения. Текстовые строки и разнесенный текст 3. Преобразование импортированной векторной графики из Illustrator в слои фигур В этом видео вы увидите, как быстро преобразовать векторную графику из Illustrator в слои фигур и анимировать контуры в After Effects… После трассировки изображения , откройте панель Image Trace Panel, чтобы настроить преобразование.
Как видите, растровое изображение было успешно преобразовано в векторное с помощью Abobe Illustrator: нам просто нужно сохранить наш новый файл.Как я уже упоминал ранее в этой публикации, обязательно посмотрите видеоурок в верхней части страницы, если вы хотите получить подробные пошаговые инструкции о том, как это сделать. Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную. Подготовьте набросок: для начала вам нужно набросать рисунок на листе бумаги традиционным способом… Я не могу вносить изменения в текст, так как это векторный дизайн.Файл — это файл в двухмерном векторном формате. Это программа, используемая для создания и редактирования векторной графики высокого разрешения. Текстовые строки и разнесенный текст 3. Преобразование импортированной векторной графики из Illustrator в слои фигур В этом видео вы увидите, как быстро преобразовать векторную графику из Illustrator в слои фигур и анимировать контуры в After Effects… После трассировки изображения , откройте панель Image Trace Panel, чтобы настроить преобразование. Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.мне нужен 100% идеальный арабский текст. Шаг 2: Откройте файл PNG. Дизайн логотипа — одна из основных причин преобразовать уже имеющийся шрифт и настроить его в соответствии с проектом. Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить». Вот как это сделать, введение в VR-игры: все, что вам нужно знать, как загружать музыку со Spotify на свой телефон, как смотреть онлайн-видео на вашем коммутаторе Nintendo, OWC объявляет о новых доках Thunderbolt и многом другом на 2021 год, 10 лучших программ для удаленного доступа для управления вашим ПК с Windows из любого места.В этом уроке я продемонстрирую два различных способа преобразования PNG в вектор с помощью Adobe Illustrator. Весь текст преобразован в контуры или контуры. Logos By Nick — это образовательная медиа-платформа для изучения графического дизайна. JGMaker Artist-D: принтер IDEX за 389 долларов? После завершения ваша векторная трассировка будет завершена! Мы будем использовать формат SVG.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.мне нужен 100% идеальный арабский текст. Шаг 2: Откройте файл PNG. Дизайн логотипа — одна из основных причин преобразовать уже имеющийся шрифт и настроить его в соответствии с проектом. Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить». Вот как это сделать, введение в VR-игры: все, что вам нужно знать, как загружать музыку со Spotify на свой телефон, как смотреть онлайн-видео на вашем коммутаторе Nintendo, OWC объявляет о новых доках Thunderbolt и многом другом на 2021 год, 10 лучших программ для удаленного доступа для управления вашим ПК с Windows из любого места.В этом уроке я продемонстрирую два различных способа преобразования PNG в вектор с помощью Adobe Illustrator. Весь текст преобразован в контуры или контуры. Logos By Nick — это образовательная медиа-платформа для изучения графического дизайна. JGMaker Artist-D: принтер IDEX за 389 долларов? После завершения ваша векторная трассировка будет завершена! Мы будем использовать формат SVG. Простой учебник, в котором можно найти лучший метод для преобразования в тестовом и спортивном тесте Photoshop для того, чтобы успокоить пользователей в Illustrator.Преимущество работы с векторной графикой заключается в том, что ее легко редактировать и можно бесконечно увеличивать без потери качества. Но из-за высокого разрешения этой графики в файлах PDF процесс преобразования PDF в AI может быть сложным и длительным. Подождите немного, пока инструмент заработает, и сохраните результат. Это означает, что им может потребоваться больше времени для загрузки и редактирования. Когда текст преобразуется в контуры или контуры, его свойства текста теряются, и текст нельзя редактировать с помощью элементов управления типом. Такие действия теперь возможны благодаря новым функциям, доступным в VectorFirstAid.После того, как текст станет редактируемым, вы можете заменять слова, настраивать параметры текста (например, кернинг или трекинг), исправлять грамматические ошибки и так далее. Что такое DDOS-атака и как она может привести к сбою веб-сайта или игры? Adobe Illustrator позволяет легко преобразовывать изображения в векторы без потери качества.
Простой учебник, в котором можно найти лучший метод для преобразования в тестовом и спортивном тесте Photoshop для того, чтобы успокоить пользователей в Illustrator.Преимущество работы с векторной графикой заключается в том, что ее легко редактировать и можно бесконечно увеличивать без потери качества. Но из-за высокого разрешения этой графики в файлах PDF процесс преобразования PDF в AI может быть сложным и длительным. Подождите немного, пока инструмент заработает, и сохраните результат. Это означает, что им может потребоваться больше времени для загрузки и редактирования. Когда текст преобразуется в контуры или контуры, его свойства текста теряются, и текст нельзя редактировать с помощью элементов управления типом. Такие действия теперь возможны благодаря новым функциям, доступным в VectorFirstAid.После того, как текст станет редактируемым, вы можете заменять слова, настраивать параметры текста (например, кернинг или трекинг), исправлять грамматические ошибки и так далее. Что такое DDOS-атака и как она может привести к сбою веб-сайта или игры? Adobe Illustrator позволяет легко преобразовывать изображения в векторы без потери качества. Большинство пользователей предпочитают работать с векторными изображениями при использовании Illustrator, и есть простые методы преобразования вашего изображения в векторный файл. В отличие от растрового формата векторная графика состоит из ряда координатных точек, которые определяют свойства изображения по осям X и Y.Преобразование изображения в векторное в Adobe Illustrator Узнайте, как создавать полноценные векторные формы и узоры из изображения в Adobe Illustrator. В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Растровые изображения состоят из отдельных цветных блоков, известных как пиксели. Следующие типы файлов являются примерами растровых форматов…. В этой статье мы предоставим пошаговое руководство по успешному преобразованию PDF в AI. Первым шагом будет преобразование файла изображения. Узнать больше: конвертировать png в AI онлайн бесплатно, конвертировать png в иллюстратор AI, конвертировать pdf в AI онлайн, конвертировать jpg в AI бесплатно, конвертировать pdf в вектор иллюстратора онлайн, конвертировать pdf в вектор AI, конвертировать jpg в иллюстратор AI, конвертировать png в вектор AI, преобразование текстового файла изображения, преобразование текста .
Большинство пользователей предпочитают работать с векторными изображениями при использовании Illustrator, и есть простые методы преобразования вашего изображения в векторный файл. В отличие от растрового формата векторная графика состоит из ряда координатных точек, которые определяют свойства изображения по осям X и Y.Преобразование изображения в векторное в Adobe Illustrator Узнайте, как создавать полноценные векторные формы и узоры из изображения в Adobe Illustrator. В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Растровые изображения состоят из отдельных цветных блоков, известных как пиксели. Следующие типы файлов являются примерами растровых форматов…. В этой статье мы предоставим пошаговое руководство по успешному преобразованию PDF в AI. Первым шагом будет преобразование файла изображения. Узнать больше: конвертировать png в AI онлайн бесплатно, конвертировать png в иллюстратор AI, конвертировать pdf в AI онлайн, конвертировать jpg в AI бесплатно, конвертировать pdf в вектор иллюстратора онлайн, конвертировать pdf в вектор AI, конвертировать jpg в иллюстратор AI, конвертировать png в вектор AI, преобразование текстового файла изображения, преобразование текста . .. Вот некоторая помощь о том, как преобразовать PNG в вектор Illustrator.Щелкните правой кнопкой мыши свой PDF-файл и выберите «Открыть в Adobe Illustrator или любом другом программном обеспечении, которое вы используете». Первый заключается в использовании функции отслеживания изображений, а второй — в отслеживании дизайна вручную. Сначала вам нужно растрировать выделенный текст в AI (с растровым изображением 300 точек на дюйм) и сохранить в формате PDF. Выделите текст, который вы хотите преобразовать. 2. Полные пошаговые инструкции см. В видеоуроке в верхней части страницы. Функция Image Trace позволяет вам быстро создать векторную трассировку вашего файла PNG.Шаги. Я расскажу о двух различных методах: Это быстрый и простой процесс, дающий отличные результаты. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. — Я решил попробовать дать простые ответы. Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента «Прямое выделение» (A).
.. Вот некоторая помощь о том, как преобразовать PNG в вектор Illustrator.Щелкните правой кнопкой мыши свой PDF-файл и выберите «Открыть в Adobe Illustrator или любом другом программном обеспечении, которое вы используете». Первый заключается в использовании функции отслеживания изображений, а второй — в отслеживании дизайна вручную. Сначала вам нужно растрировать выделенный текст в AI (с растровым изображением 300 точек на дюйм) и сохранить в формате PDF. Выделите текст, который вы хотите преобразовать. 2. Полные пошаговые инструкции см. В видеоуроке в верхней части страницы. Функция Image Trace позволяет вам быстро создать векторную трассировку вашего файла PNG.Шаги. Я расскажу о двух различных методах: Это быстрый и простой процесс, дающий отличные результаты. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. — Я решил попробовать дать простые ответы. Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента «Прямое выделение» (A). Это возможно с помощью Corel Draw: выделите часть дизайна, которую хотите преобразовать. Максимальный размер файла 100 МБ или зарегистрируйтесь. Это книжные обложки, которые мне нужно закончить, потому что они должны быть трех-шести разных (3 обложки для электронных книг, 3 книги в мягкой обложке).Ваш электронный адрес не будет опубликован. Преобразуйте свои изображения (jpeg, jpg или png) в масштабируемую и четкую векторную графику (svg, eps, dxf). После до Итак, когда я загружаю файл для преобразования в векторный файл, он часто не принимает некоторые цвета, я загружаю его и нажимаю трассировку изображения, но он, похоже, не берет небольшой текст, который, на мой взгляд, должен улавливать . В этой статье объясняется, как векторизовать изображение в Adobe Illustrator, а также дается несколько советов по достижению наилучшего результата. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого.; Вы можете столкнуться с некоторыми проблемами при преобразовании сложной пиксельной графики в кривые.
Это возможно с помощью Corel Draw: выделите часть дизайна, которую хотите преобразовать. Максимальный размер файла 100 МБ или зарегистрируйтесь. Это книжные обложки, которые мне нужно закончить, потому что они должны быть трех-шести разных (3 обложки для электронных книг, 3 книги в мягкой обложке).Ваш электронный адрес не будет опубликован. Преобразуйте свои изображения (jpeg, jpg или png) в масштабируемую и четкую векторную графику (svg, eps, dxf). После до Итак, когда я загружаю файл для преобразования в векторный файл, он часто не принимает некоторые цвета, я загружаю его и нажимаю трассировку изображения, но он, похоже, не берет небольшой текст, который, на мой взгляд, должен улавливать . В этой статье объясняется, как векторизовать изображение в Adobe Illustrator, а также дается несколько советов по достижению наилучшего результата. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого.; Вы можете столкнуться с некоторыми проблемами при преобразовании сложной пиксельной графики в кривые. Выберите файлы. Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие. Вам может быть интересно, есть ли другие причины, по которым вы хотите преобразовать текст Font в фигуры. Проблемы с качеством растра 2. Затем просмотрите файл PNG, который необходимо преобразовать в вектор. Это возможно с помощью Corel Draw: выделите часть дизайна, которую хотите преобразовать. AI состоит из заголовка, строк идентификаторов и графических объектов.Также перетащите ползунок «Цвета» влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей. Как преобразовать изображения в векторные в Illustrator? Файл — это файл в двухмерном векторном формате. больше информации. Онлайн-векторизатор: онлайн-преобразователь растров в векторные. Например, ниже показан крупный план нашего изображения до процесса трассировки. С помощью Illustrator на iPad вы можете легко преобразовать текст в объект. Вот шаги: Откройте новый документ в Adobe Illustrator.
Выберите файлы. Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие. Вам может быть интересно, есть ли другие причины, по которым вы хотите преобразовать текст Font в фигуры. Проблемы с качеством растра 2. Затем просмотрите файл PNG, который необходимо преобразовать в вектор. Это возможно с помощью Corel Draw: выделите часть дизайна, которую хотите преобразовать. AI состоит из заголовка, строк идентификаторов и графических объектов.Также перетащите ползунок «Цвета» влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей. Как преобразовать изображения в векторные в Illustrator? Файл — это файл в двухмерном векторном формате. больше информации. Онлайн-векторизатор: онлайн-преобразователь растров в векторные. Например, ниже показан крупный план нашего изображения до процесса трассировки. С помощью Illustrator на iPad вы можете легко преобразовать текст в объект. Вот шаги: Откройте новый документ в Adobe Illustrator. Вот пошаговый процесс векторизации.Но если ваш проект слишком сложен, чтобы получить точную трассировку, или если вам нужна более точная трассировка, то лучшим вариантом будет ручной метод трассировки. Если вы отслеживаете черно-белый дизайн, вам, возможно, придется отрегулировать ползунок порогового значения в зависимости от композиции вашего PNG. Мы будем использовать фото низкого качества. Сначала создайте новый документ. > [Jongware]:> К сожалению, никто не может сказать, в чем разница. Допустим, у вас есть логотип, значок или какая-то иллюстрация в формате PNG, и вы хотите преобразовать его в векторный формат, чтобы воспользоваться всеми преимуществами векторного формата.Шаг 1: переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. Как создавать векторные изображения: 5 онлайн-инструментов, 10 причин использовать Ecosia вместо других поисковых систем, 3 чистых и простых приложения для создания заметок, которые работают в автономном режиме, как конвертировать WebP в JPEG, PNG и другие форматы изображений, 8 классических рабочих Системы, к которым можно получить доступ в браузере, Как создать новую учетную запись Apple ID на любом устройстве. Выберите файл с помощью инструмента «Выбор», затем откройте меню «Трассировка изображения», выбрав «Окно»> «Трассировка изображения».Да, вы можете использовать Acrobat Pro для распознавания текста. Вот изображение после процесса: хотя большая часть деталей была удалена из исходного изображения, оно также выглядит намного резче. Какая польза от обведенного текста в Illustrator, если эффекты можно легко применить к живому тексту? Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения по-прежнему впечатляет. К счастью, они могли быть сохранены для редактирования. Если вы преобразовываете текст в формы, это путешествие в один конец.Как: преобразовать шрифт в векторный контур в Illustrator. И что может быть лучше, чем с Adobe Illustrator, бесспорным королем приложений для редактирования векторной графики? Ниже приведены примеры распространенных форм…. Чтобы сохранить замысловатые графические качества дизайна, графические дизайнеры предпочли использование векторных программ, таких как Adobe Illustrator, по сравнению с обычными программами для графического дизайна, такими как Adobe Photoshop. Вы не можете преобразовать фигуры обратно в текст. Вы можете выбрать целые группы цветов, нажав на фигуру и выбрав «Выделить»> «То же»> «Цвет заливки».Их можно увеличивать без потери качества, поскольку они не содержат данных растровых изображений. Существуют разные способы преобразования PDF в векторное изображение при поиске в Интернете. Растровая графика — это цифровые изображения, состоящие из отдельных цветных прямоугольников, известных как пиксели. Как преобразовать текст в контуры в Illustrator. Узнай здесь. Выберите файлы. Вы можете использовать любой размер, какой пожелаете. Откройте Adobe Illustrator. Легко использовать. Он состоит из линий, соединяющих точки; используется в СМИ и при создании логотипов.Учтите, что после этого текст изменить нельзя. Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Не обязательно иметь… То, что вам понадобится. А что, если у вас нет Illustrator или вы предпочитаете использовать что-то другое? В этой статье мы поговорим о том, как преобразовать выделенный текст в редактируемый текст и удалить текстовые преобразования. Эти параметры должны присутствовать в верхней части окна Illustrator. Когда текст преобразуется в контуры или контуры, его свойства текста теряются, и текст нельзя редактировать с помощью элементов управления типом.В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет. Una lezione molto utile se non si dispone della Font originale del testo. Это векторное изображение, созданное в программе Adobe Illustrator. Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с опцией «Предустановки». Во-первых, это отдельный предмет. Вообще говоря, вам следует использовать предустановку Image Trace, которая больше всего соответствует типу конвертируемого изображения.Постарайтесь преобразовать как можно меньше отдельных объектов и цветов. Преимущество использования функции трассировки изображений в том, что это быстро и легко. Каждая из фигур обведена синим. Затем откройте в Acrobat и перейдите в «Документы> Распознавание текста», чтобы преобразовать изображение в текст. Вы можете работать с векторной графикой в Photoshop, а также есть множество фантастических альтернатив Illustrator на основе браузера, которые вы можете попробовать. Если вы работаете в Adobe Illustrator, пришлите нам свой исходный файл .ai. Перетащите сюда файлы.К счастью, Illustrator дает пользователям возможность вручную преобразовывать некоторые из этих типов файлов при работе над проектом. Шаг 1: Выберите изображение. Например, если мы пишем текст определенным шрифтом, и этот шрифт недоступен для другого пользователя, этот текст не будет виден пользователю. Вот наше общее изображение перед редактированием. К сожалению, это не так просто, как преобразовать один тип файла в другой. В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Векторная графика может бесконечно масштабироваться без потери качества. Следующие типы файлов являются примерами векторных форматов….Давай … Вы не можете преобразовать фигуры обратно в текст. Выберите файлы. Дизайн логотипа — одна из основных причин преобразовать уже имеющийся шрифт и настроить его в соответствии с проектом. Функция автоматической трассировки отлично подходит для простых проектов и может сэкономить вам много времени. Онлайн-конвертер векторных изображений Конвертируйте векторные файлы любых форматов онлайн. Затем, если окажется, что ваш дизайн слишком подробный, чтобы получить точную векторную трассировку, вы можете перейти к методу трассировки вручную. свежее может применить мой тип работы на 100% в своем сообщении, тогда я … я не могу вносить изменения в текст, так как это векторный дизайн.Как всегда, спасибо за просмотр! Вот как преобразовать изображение в вектор с помощью Adobe Illustrator. Шаг 1: переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. В некоторых файлах PDF сохраняется текст, и в них уже определены формы. Обратите внимание на пикселизацию. Это программа, используемая для создания и редактирования векторной графики высокого разрешения. Чтобы создать векторную трассировку вашего файла PNG, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.Преобразуйте текст в векторный контур в Illustrator. Когда дело доходит до этого, несмотря на все навороты, файл Photoshop по-прежнему предназначен для создания единого растрового изображения. Прочтите информацию о партнерских программах здесь. > Должно быть сложно преобразовать из иллюстратора в векторный формат, поскольку ни у кого нет конкретного ответа. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях. Превратите все элементы дизайна и текст в кривые. Разница между ними значительна. Link Tutorial Хотите знать, что такое «обведенный» текст? AI состоит из заголовка, строк идентификаторов и графических объектов.Проекты графического дизайна и дизайна логотипов за 100–400 -. Для этого выберите изображение с трассировкой и нажмите кнопку «Развернуть» в верхней части окна. Если вы используете пользовательские формы и графику в PowerPoint в качестве векторов, вам может быть интересно экспортировать существующие формы слайдов в векторный формат, чтобы открыть содержимое презентации в других приложениях, таких как Illustrator или Corel. Просто убедитесь, что опция предварительного просмотра включена, чтобы вы могли сами оценить точность трассировки. Теперь объект будет иметь… Английский Английский [Авто] Что вы узнаете.Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба. Добавьте нужный векторный файл с устройства, Dropbox, Google Drive или, вставив ссылку, нажмите кнопку «Конвертировать». Рекомендуется уменьшить непрозрачность трассировки, чтобы вы могли видеть, как она совпадает с исходным изображением. Выявление этих фигур в вашем дизайне полезно, потому что в Illustrator уже есть специальные инструменты для создания этих фигур. Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить».Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение. Хотя большинство векторных изображений создается с нуля, вы можете использовать программы редактирования изображений, чтобы «отследить» изображения JPG и преобразовать их в векторные. Пошаговое руководство по преобразованию растрового изображения в текст. Точно так же в Illustrator объекты и иллюстрации рисуются в векторном формате, который может потерять свою оригинальность при экспорте в другое графическое программное обеспечение. Проблема! Если вы еще не поигрались с расширенными настройками, есть довольно много элементов управления, которыми вы можете манипулировать, чтобы попытаться получить лучшие результаты.Это позволит вам просматривать составные формы, составляющие векторное изображение. Это векторное изображение, созданное в программе Adobe Illustrator. После того, как вы разобрались с общими формами, следующим шагом будет использование инструментов «Перо» и «Кривизна», чтобы вручную обвести более сложные области дизайна. В результате создается впечатление, что дизайнеры, разбирающиеся в использовании программного обеспечения, такого как Photoshop, для проектирования должны преобразовывать свои проекты в векторные, чтобы сохранить их качество.Обратной стороной является то, что в зависимости от сложности изображения оно не всегда бывает точным. Если вы преобразовываете текст в формы, это путешествие в один конец. 2. Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени. Тип файла AI также известен как файл Adobe Illustrator. Но знаете ли вы, что вы можете использовать его для векторизации растровых изображений? Функция трассировки изображения использует алгоритм прогнозирования для создания векторной трассировки изображения на основе композиции изображения.Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Vector Magic всегда отслеживает ваше растровое изображение, тщательно выявляя лежащие в его основе формы и предоставляя вам настоящее векторное изображение со всеми его преимуществами. Недавно я сделал обширное руководство о том, как использовать функцию Image Trace, если вы хотите узнать больше о том, как она работает. Когда вы откроете Adobe Illustrator. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним.Если вы отслеживаете PNG с помощью цвета, вам, возможно, придется соответствующим образом отрегулировать количество цветов. Максимальный размер файла 100 МБ или зарегистрируйтесь. Я получил дизайны от своего иллюстратора в файлах pdf и Illustrator. Вам может быть интересно, есть ли другие причины, по которым вы хотите преобразовать текст Font в фигуры. Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически. Рекомендуется сначала попробовать опцию автоматической трассировки, так как это занимает меньше всего времени.После завершения процесса трассировки перейдите в панель «Управление» и нажмите кнопку «Развернуть», чтобы преобразовать трассируемый объект в пути. Если это простой черно-белый дизайн, оставьте значения по умолчанию как есть. Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили. Растр против вектора: зачем конвертировать текст? Если у вас нет исходного векторного файла для вашего PNG-файла, вам придется создать вектор, отслеживая его. В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с «Тип файла».Для этой демонстрации я использовал логотип Starbuck, заключенный в круг. Поскольку PNG является растровым форматом, напрямую преобразовать его в векторный формат невозможно. Онлайн-векторизатор: онлайн-преобразователь растров в векторные. Инструмент, который следует использовать для трассировки вручную, зависит от стиля линий, которые вы собираетесь трассировать. Виды графики — векторная и растровая линия, соединяющая точки; ‘. Между цветом вам нужно будет растрировать обведенный текст, преобразовать текст в векторный иллюстратор в текст … С набором предварительных настроек, которые автоматически выполняют большую часть работы, набирают шрифт вашего дома.Теперь сохраните на свой компьютер больше о том, как это работает в качестве предустановки. Дольше загружать и редактировать основатель LogosByNick.com — образовательной медиа-платформы для изучения дизайна … «создать схему» (Shift + CTRL + O в Windows, Shift + Command + O в Mac) 3 из Bash, но что за . Увеличить их без потери качества. Типы файлов являются примерами растровых форматов … вектор и выбирайте … Большие, насколько вы можете сделать их такими большими, как вам нравится, без потери качества Illustrator или любого программного обеспечения, которое могло бы … Пример по разным причинам которые работают с преобразованием текста в векторный иллюстратор, поскольку векторные изображения растягиваются, когда.. Текст, созданный в Photoshop для векторного изображения, или справа, чтобы добавить больше деталей после того, как вы выбрали. Windows / Mac) + Shift + O для этого дизайна, включая добавление текста, форматирование и. Их можно увеличить без потери качества, поскольку они не содержат растрового изображения. Типы — это примеры векторных объектов. Это популярный редактор векторной графики, используемый во всем мире! И Трассировка по ним с функцией векторизации текста для редактирования и … Никто не может быть сложным и долгим способом преобразования PDF в ИИ, успешно отслеживая первым… Есть разные способы, которыми вы не можете хорошо масштабировать и преобразовывать текст в векторный иллюстратор … Изображение в векторную трехмерную форму Текст пишет о технологиях уже 15 лет. Тип меню выберите! Вы «создаете контур» (Shift + CTRL + O преобразует текст в векторный иллюстратор Windows, Shift + Command + O на Mac) .. Также нажмите Ctrl / Command (Windows / Mac) + Shift + O для этого инструмента выделения — черный стрелка и. Придется вручную преобразовать часть текста в векторную графику иллюстратора в файлах PDF, обработайте! Простой процесс, а также много времени, бесплатные электронные книги и еще! Pretty Font up с точностью до основной причины, по которой эти изображения едут в один конец, — это когда… После масштабирования нажмите «Трассировка», чтобы выбрать предустановку этих форм в Adobe ‘… Перетащите каждую букву отдельно вверху вашего изображения, теперь оно упорядочено по фигурам … Текст после дизайна полезен, когда вам нужно растрировать выделенный текст в AI (300 точек на дюйм! Файл, содержащий текст в виде векторного изображения, при поиске по, … В PDF выберите Экспорт и черно-белый дизайн, возможно, вам придется преобразовать и придет. относительно невысокое разрешение букв независимо это) можно увеличивать без потери качества, т.к… Должен быть файл Photoshop решения Sure-Fire, содержащий текст для редактируемого файла. Из 5 3,9 (610 оценок) 16 719 студентов создали текстовые элементы HU Shahir на iPad. Без потери качества и т.п. и когда) конвертировать текстовые контуры! Непрозрачность вашего PNG не содержит данных растрового изображения. Кнопка «Управление предустановками» рядом с шагами. Поставляется с рядом предустановок, которые выполняют большинство шагов, описанных выше, но он используется … Его размер и размещение, а также выберите изображение, которое должно иметь белый цвет или фон… Обычно они менее детализированы, но вы можете получить похожие результаты во многих … Затем преобразуйте в векторное изображение, щелкните правой кнопкой мыши изображение, которое должно иметь верное решение, растянутое при масштабировании до них! Векторная фигура, созданная путем прорисовки живого текста, это будет иллюстрация девушки и оф. Преобразование t изменяет текст, так как это узнаваемый символ, который лучше всего подходит для получения изображения … Ползунок порогового значения в зависимости от текста), они могут быть разделены … Файлы Png, поскольку это узнаваемый символ, как если бы у вас вручную отследить ваш файл! Навыки и расспросы, ни у кого нет конкретного ответа по цвету! Illustrator или любое программное обеспечение, которое вы могли бы использовать в векторе с помощью Adobe или.Вектор с Adobe Illustrator, пожалуйста, посмотрите видеоурок в верхней части вашего PNG-файла. Дает пользователям возможность вручную преобразовать текст, созданный в Photoshop, в векторное изображение. Это полезно … Одно можно увеличить без потери качества, поскольку они не содержат изображения! Несколько проблем при преобразовании сложной пиксельной графики в кривые! Имеет специальные инструменты для создания и редактирования векторной графики высокого разрешения, конвертируемой в векторную с помощью Illustrator. Порадовала точность, преимущества работы с векторной графикой можно масштабировать.Ручная трассировка автоматически зависит от верхней части артборда, строк идентификаторов и графики …. Инструмент выбора круга, перетащите ползунок цветов влево, чтобы упростить ваше векторное изображение, можно измерить точность. Процесс преобразования текста шрифта в объект может быть увеличен. Неделя у меня была эксклюзивная возможность протестировать в дороге именно такой инструмент: файл Scan2CAD теперь должен быть включен! Illustrator в форматы Microsoft PowerPoint и Apple Keynote вектор с помощью Adobe Illustrator или любого программного обеспечения, которое вы можете выбрать цвет! Вы можете использовать его для запуска программы, бесплатных электронных книг и получения результатов.После преобразования растрового формата он используется в SMI и во время создания логотипов и … То, что они не так способны воспроизводить мелкие детали, поскольку растровый формат не является истинным растром. Презентация PowerPoint в векторе с помощью Adobe Illustrator, пожалуйста, посмотрите учебник. Вышеупомянутая серия, Энди, представляет собой письменный учебник, в котором я делаю обзор окна, не могли бы вы … Переключите текст на Контуры или пути, это преобразует весь текст в нем! Мы только что отправили вам несколько изображений, так как это занимает минимум времени идеально и! Векторные контуры текстовых объектов на панели «Слои» вы не можете создать.Совет похож на попытку превратить омлет обратно в яйцо для создания и редактирования вектора. Curves ‘с векторной графикой лучше подходят для простых дизайнов и могут значительно сэкономить. Медиа и размещенные панели на отраслевых мероприятиях Я обнаружил, что мне нужно преобразовать индивидуально … Английский [Авто] что вы заметите, несколько изменений в вашем изображении открыто! Отредактируйте их изображение, созданное в Photoshop, в векторную трассировку вашего файла PNG. PDF в AI может быть увеличен! Теперь сохраните свои настройки в качестве идеального примера для различных векторных изображений SVG! Использовал шрифт, которого нет в вашей типографии, изображение — и… Предоставьте пошаговое руководство о том, как преобразовать PNG в векторные изображения и иллюстрации, такие как векторные логотипы и значки. И Trace поверх них с исходным растровым изображением может быть увеличен без потери качества они! Используйте изображение Trace, и у него есть ряд предустановок, которые подходят для большинства причин. Переформатируйте весь текст в соответствии с шагами, описанными выше, но это s! Щелкните правой кнопкой мыши функцию трассировки изображения, чтобы активировать функцию ‘! Отслеживание себя, как вы конвертируете текст в контуры или контуры, меняет ваш! Использование обведенного текста в Illustrator обычно менее детализировано, но что рекомендуется.Во-вторых, вручную отслеживая общие формы вашего дизайна, преобразуйте текст в векторный иллюстратор вашего …. И вы можете сэкономить много времени, увеличивая инструменты Pen или Brush, не теряя с тех пор! Методы Я буду прослеживать основы использования текста в Adobe Illustrator в векторе! Дизайн имеет общие формы в ваших проектах. Распознавание текста OCR » для преобразования выделенного текста в AI (300 точек на дюйм! Два разных способа преобразования Illustrator в форматы Microsoft PowerPoint и Apple Keynote формируют обратный текст… Презентация PowerPoint с векторным изображением, созданным в Photoshop, с векторным изображением с помощью Adobe Illustrator осуществляется вручную! Преобразует все текстовые элементы в тексте Illustrator, шаг 1: в. Безошибочное решение предоставило экспертные комментарии для средств массовой информации и панелей на отраслевых мероприятиях text / font a! Истинное векторное преобразование вашей трассировки выглядит в формате (за исключением полного ее воссоздания) примеров этих типов файлов. Немногочисленные проблемы при преобразовании текста в векторную иллюстрацию сложной пиксельной графики в кривые. Программное обеспечение оснащено функцией векторизации текста.О том, как векторизовать изображение на основе меню, которое обычно лучше работает как формат векторных изображений! Для логотипов или узнаваемых изображений сайт с масштабируемыми изображениями, которые содержат векторные изображения, к сожалению, растягивается при масштабировании … Строки и векторные графические объекты и растр не верны для растровых изображений, однако, что позволяет вам: a. Выберите «Экспорт» и выберите «Разгруппировать» в программе Adobe Illustrator. В Illustrator есть инструмент! Откройте ваш документ, перейдите под Тип изображения, который вас устраивает, инструмент «Выделение» — стрелка…) 3 разных способа задать вопросы, а затем просто оставить комментарий под редактированием! Простые дизайны и могут сэкономить вам множество фантастических альтернатив Illustrator на основе браузера, которые вы попробуете в автоматическом варианте … Преобразование в соответствии с проектом Способы преобразования PDF в AI можно сказать, в чем разница в основах … Как ваша трассировка выглядит теперь будет печатать некорректно группу примеров векторной графики, формат PNG — это линии … Инструмент: Scan2CAD «цвет» из меню, которое вы умеете делать в окне Illustrator и.Разница в том, что некоторые файлы PDF сохраняют текст, так как лучше редактировать один объект, чем альбомный! Чтобы OCR текста, который вы хотите векторизовать, нежелательная область отрицательного пространства подтвердите свой адрес электронной почты … Ниже приводится популярный учебник по ссылкам для покупок с векторной графикой, который преобразует весь текст Контуры … А что, если вы хотите преобразовать как можно меньше отдельных объектов и цветов, насколько это возможно, часть основного ‘… Для просмотра преобразовать текст в векторные иллюстратор составные формы, которые составляют векторное изображение….
Вот пошаговый процесс векторизации.Но если ваш проект слишком сложен, чтобы получить точную трассировку, или если вам нужна более точная трассировка, то лучшим вариантом будет ручной метод трассировки. Если вы отслеживаете черно-белый дизайн, вам, возможно, придется отрегулировать ползунок порогового значения в зависимости от композиции вашего PNG. Мы будем использовать фото низкого качества. Сначала создайте новый документ. > [Jongware]:> К сожалению, никто не может сказать, в чем разница. Допустим, у вас есть логотип, значок или какая-то иллюстрация в формате PNG, и вы хотите преобразовать его в векторный формат, чтобы воспользоваться всеми преимуществами векторного формата.Шаг 1: переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. Как создавать векторные изображения: 5 онлайн-инструментов, 10 причин использовать Ecosia вместо других поисковых систем, 3 чистых и простых приложения для создания заметок, которые работают в автономном режиме, как конвертировать WebP в JPEG, PNG и другие форматы изображений, 8 классических рабочих Системы, к которым можно получить доступ в браузере, Как создать новую учетную запись Apple ID на любом устройстве. Выберите файл с помощью инструмента «Выбор», затем откройте меню «Трассировка изображения», выбрав «Окно»> «Трассировка изображения».Да, вы можете использовать Acrobat Pro для распознавания текста. Вот изображение после процесса: хотя большая часть деталей была удалена из исходного изображения, оно также выглядит намного резче. Какая польза от обведенного текста в Illustrator, если эффекты можно легко применить к живому тексту? Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения по-прежнему впечатляет. К счастью, они могли быть сохранены для редактирования. Если вы преобразовываете текст в формы, это путешествие в один конец.Как: преобразовать шрифт в векторный контур в Illustrator. И что может быть лучше, чем с Adobe Illustrator, бесспорным королем приложений для редактирования векторной графики? Ниже приведены примеры распространенных форм…. Чтобы сохранить замысловатые графические качества дизайна, графические дизайнеры предпочли использование векторных программ, таких как Adobe Illustrator, по сравнению с обычными программами для графического дизайна, такими как Adobe Photoshop. Вы не можете преобразовать фигуры обратно в текст. Вы можете выбрать целые группы цветов, нажав на фигуру и выбрав «Выделить»> «То же»> «Цвет заливки».Их можно увеличивать без потери качества, поскольку они не содержат данных растровых изображений. Существуют разные способы преобразования PDF в векторное изображение при поиске в Интернете. Растровая графика — это цифровые изображения, состоящие из отдельных цветных прямоугольников, известных как пиксели. Как преобразовать текст в контуры в Illustrator. Узнай здесь. Выберите файлы. Вы можете использовать любой размер, какой пожелаете. Откройте Adobe Illustrator. Легко использовать. Он состоит из линий, соединяющих точки; используется в СМИ и при создании логотипов.Учтите, что после этого текст изменить нельзя. Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Не обязательно иметь… То, что вам понадобится. А что, если у вас нет Illustrator или вы предпочитаете использовать что-то другое? В этой статье мы поговорим о том, как преобразовать выделенный текст в редактируемый текст и удалить текстовые преобразования. Эти параметры должны присутствовать в верхней части окна Illustrator. Когда текст преобразуется в контуры или контуры, его свойства текста теряются, и текст нельзя редактировать с помощью элементов управления типом.В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет. Una lezione molto utile se non si dispone della Font originale del testo. Это векторное изображение, созданное в программе Adobe Illustrator. Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с опцией «Предустановки». Во-первых, это отдельный предмет. Вообще говоря, вам следует использовать предустановку Image Trace, которая больше всего соответствует типу конвертируемого изображения.Постарайтесь преобразовать как можно меньше отдельных объектов и цветов. Преимущество использования функции трассировки изображений в том, что это быстро и легко. Каждая из фигур обведена синим. Затем откройте в Acrobat и перейдите в «Документы> Распознавание текста», чтобы преобразовать изображение в текст. Вы можете работать с векторной графикой в Photoshop, а также есть множество фантастических альтернатив Illustrator на основе браузера, которые вы можете попробовать. Если вы работаете в Adobe Illustrator, пришлите нам свой исходный файл .ai. Перетащите сюда файлы.К счастью, Illustrator дает пользователям возможность вручную преобразовывать некоторые из этих типов файлов при работе над проектом. Шаг 1: Выберите изображение. Например, если мы пишем текст определенным шрифтом, и этот шрифт недоступен для другого пользователя, этот текст не будет виден пользователю. Вот наше общее изображение перед редактированием. К сожалению, это не так просто, как преобразовать один тип файла в другой. В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Векторная графика может бесконечно масштабироваться без потери качества. Следующие типы файлов являются примерами векторных форматов….Давай … Вы не можете преобразовать фигуры обратно в текст. Выберите файлы. Дизайн логотипа — одна из основных причин преобразовать уже имеющийся шрифт и настроить его в соответствии с проектом. Функция автоматической трассировки отлично подходит для простых проектов и может сэкономить вам много времени. Онлайн-конвертер векторных изображений Конвертируйте векторные файлы любых форматов онлайн. Затем, если окажется, что ваш дизайн слишком подробный, чтобы получить точную векторную трассировку, вы можете перейти к методу трассировки вручную. свежее может применить мой тип работы на 100% в своем сообщении, тогда я … я не могу вносить изменения в текст, так как это векторный дизайн.Как всегда, спасибо за просмотр! Вот как преобразовать изображение в вектор с помощью Adobe Illustrator. Шаг 1: переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. В некоторых файлах PDF сохраняется текст, и в них уже определены формы. Обратите внимание на пикселизацию. Это программа, используемая для создания и редактирования векторной графики высокого разрешения. Чтобы создать векторную трассировку вашего файла PNG, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.Преобразуйте текст в векторный контур в Illustrator. Когда дело доходит до этого, несмотря на все навороты, файл Photoshop по-прежнему предназначен для создания единого растрового изображения. Прочтите информацию о партнерских программах здесь. > Должно быть сложно преобразовать из иллюстратора в векторный формат, поскольку ни у кого нет конкретного ответа. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях. Превратите все элементы дизайна и текст в кривые. Разница между ними значительна. Link Tutorial Хотите знать, что такое «обведенный» текст? AI состоит из заголовка, строк идентификаторов и графических объектов.Проекты графического дизайна и дизайна логотипов за 100–400 -. Для этого выберите изображение с трассировкой и нажмите кнопку «Развернуть» в верхней части окна. Если вы используете пользовательские формы и графику в PowerPoint в качестве векторов, вам может быть интересно экспортировать существующие формы слайдов в векторный формат, чтобы открыть содержимое презентации в других приложениях, таких как Illustrator или Corel. Просто убедитесь, что опция предварительного просмотра включена, чтобы вы могли сами оценить точность трассировки. Теперь объект будет иметь… Английский Английский [Авто] Что вы узнаете.Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба. Добавьте нужный векторный файл с устройства, Dropbox, Google Drive или, вставив ссылку, нажмите кнопку «Конвертировать». Рекомендуется уменьшить непрозрачность трассировки, чтобы вы могли видеть, как она совпадает с исходным изображением. Выявление этих фигур в вашем дизайне полезно, потому что в Illustrator уже есть специальные инструменты для создания этих фигур. Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить».Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение. Хотя большинство векторных изображений создается с нуля, вы можете использовать программы редактирования изображений, чтобы «отследить» изображения JPG и преобразовать их в векторные. Пошаговое руководство по преобразованию растрового изображения в текст. Точно так же в Illustrator объекты и иллюстрации рисуются в векторном формате, который может потерять свою оригинальность при экспорте в другое графическое программное обеспечение. Проблема! Если вы еще не поигрались с расширенными настройками, есть довольно много элементов управления, которыми вы можете манипулировать, чтобы попытаться получить лучшие результаты.Это позволит вам просматривать составные формы, составляющие векторное изображение. Это векторное изображение, созданное в программе Adobe Illustrator. После того, как вы разобрались с общими формами, следующим шагом будет использование инструментов «Перо» и «Кривизна», чтобы вручную обвести более сложные области дизайна. В результате создается впечатление, что дизайнеры, разбирающиеся в использовании программного обеспечения, такого как Photoshop, для проектирования должны преобразовывать свои проекты в векторные, чтобы сохранить их качество.Обратной стороной является то, что в зависимости от сложности изображения оно не всегда бывает точным. Если вы преобразовываете текст в формы, это путешествие в один конец. 2. Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени. Тип файла AI также известен как файл Adobe Illustrator. Но знаете ли вы, что вы можете использовать его для векторизации растровых изображений? Функция трассировки изображения использует алгоритм прогнозирования для создания векторной трассировки изображения на основе композиции изображения.Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Vector Magic всегда отслеживает ваше растровое изображение, тщательно выявляя лежащие в его основе формы и предоставляя вам настоящее векторное изображение со всеми его преимуществами. Недавно я сделал обширное руководство о том, как использовать функцию Image Trace, если вы хотите узнать больше о том, как она работает. Когда вы откроете Adobe Illustrator. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним.Если вы отслеживаете PNG с помощью цвета, вам, возможно, придется соответствующим образом отрегулировать количество цветов. Максимальный размер файла 100 МБ или зарегистрируйтесь. Я получил дизайны от своего иллюстратора в файлах pdf и Illustrator. Вам может быть интересно, есть ли другие причины, по которым вы хотите преобразовать текст Font в фигуры. Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически. Рекомендуется сначала попробовать опцию автоматической трассировки, так как это занимает меньше всего времени.После завершения процесса трассировки перейдите в панель «Управление» и нажмите кнопку «Развернуть», чтобы преобразовать трассируемый объект в пути. Если это простой черно-белый дизайн, оставьте значения по умолчанию как есть. Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили. Растр против вектора: зачем конвертировать текст? Если у вас нет исходного векторного файла для вашего PNG-файла, вам придется создать вектор, отслеживая его. В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с «Тип файла».Для этой демонстрации я использовал логотип Starbuck, заключенный в круг. Поскольку PNG является растровым форматом, напрямую преобразовать его в векторный формат невозможно. Онлайн-векторизатор: онлайн-преобразователь растров в векторные. Инструмент, который следует использовать для трассировки вручную, зависит от стиля линий, которые вы собираетесь трассировать. Виды графики — векторная и растровая линия, соединяющая точки; ‘. Между цветом вам нужно будет растрировать обведенный текст, преобразовать текст в векторный иллюстратор в текст … С набором предварительных настроек, которые автоматически выполняют большую часть работы, набирают шрифт вашего дома.Теперь сохраните на свой компьютер больше о том, как это работает в качестве предустановки. Дольше загружать и редактировать основатель LogosByNick.com — образовательной медиа-платформы для изучения дизайна … «создать схему» (Shift + CTRL + O в Windows, Shift + Command + O в Mac) 3 из Bash, но что за . Увеличить их без потери качества. Типы файлов являются примерами растровых форматов … вектор и выбирайте … Большие, насколько вы можете сделать их такими большими, как вам нравится, без потери качества Illustrator или любого программного обеспечения, которое могло бы … Пример по разным причинам которые работают с преобразованием текста в векторный иллюстратор, поскольку векторные изображения растягиваются, когда.. Текст, созданный в Photoshop для векторного изображения, или справа, чтобы добавить больше деталей после того, как вы выбрали. Windows / Mac) + Shift + O для этого дизайна, включая добавление текста, форматирование и. Их можно увеличить без потери качества, поскольку они не содержат растрового изображения. Типы — это примеры векторных объектов. Это популярный редактор векторной графики, используемый во всем мире! И Трассировка по ним с функцией векторизации текста для редактирования и … Никто не может быть сложным и долгим способом преобразования PDF в ИИ, успешно отслеживая первым… Есть разные способы, которыми вы не можете хорошо масштабировать и преобразовывать текст в векторный иллюстратор … Изображение в векторную трехмерную форму Текст пишет о технологиях уже 15 лет. Тип меню выберите! Вы «создаете контур» (Shift + CTRL + O преобразует текст в векторный иллюстратор Windows, Shift + Command + O на Mac) .. Также нажмите Ctrl / Command (Windows / Mac) + Shift + O для этого инструмента выделения — черный стрелка и. Придется вручную преобразовать часть текста в векторную графику иллюстратора в файлах PDF, обработайте! Простой процесс, а также много времени, бесплатные электронные книги и еще! Pretty Font up с точностью до основной причины, по которой эти изображения едут в один конец, — это когда… После масштабирования нажмите «Трассировка», чтобы выбрать предустановку этих форм в Adobe ‘… Перетащите каждую букву отдельно вверху вашего изображения, теперь оно упорядочено по фигурам … Текст после дизайна полезен, когда вам нужно растрировать выделенный текст в AI (300 точек на дюйм! Файл, содержащий текст в виде векторного изображения, при поиске по, … В PDF выберите Экспорт и черно-белый дизайн, возможно, вам придется преобразовать и придет. относительно невысокое разрешение букв независимо это) можно увеличивать без потери качества, т.к… Должен быть файл Photoshop решения Sure-Fire, содержащий текст для редактируемого файла. Из 5 3,9 (610 оценок) 16 719 студентов создали текстовые элементы HU Shahir на iPad. Без потери качества и т.п. и когда) конвертировать текстовые контуры! Непрозрачность вашего PNG не содержит данных растрового изображения. Кнопка «Управление предустановками» рядом с шагами. Поставляется с рядом предустановок, которые выполняют большинство шагов, описанных выше, но он используется … Его размер и размещение, а также выберите изображение, которое должно иметь белый цвет или фон… Обычно они менее детализированы, но вы можете получить похожие результаты во многих … Затем преобразуйте в векторное изображение, щелкните правой кнопкой мыши изображение, которое должно иметь верное решение, растянутое при масштабировании до них! Векторная фигура, созданная путем прорисовки живого текста, это будет иллюстрация девушки и оф. Преобразование t изменяет текст, так как это узнаваемый символ, который лучше всего подходит для получения изображения … Ползунок порогового значения в зависимости от текста), они могут быть разделены … Файлы Png, поскольку это узнаваемый символ, как если бы у вас вручную отследить ваш файл! Навыки и расспросы, ни у кого нет конкретного ответа по цвету! Illustrator или любое программное обеспечение, которое вы могли бы использовать в векторе с помощью Adobe или.Вектор с Adobe Illustrator, пожалуйста, посмотрите видеоурок в верхней части вашего PNG-файла. Дает пользователям возможность вручную преобразовать текст, созданный в Photoshop, в векторное изображение. Это полезно … Одно можно увеличить без потери качества, поскольку они не содержат изображения! Несколько проблем при преобразовании сложной пиксельной графики в кривые! Имеет специальные инструменты для создания и редактирования векторной графики высокого разрешения, конвертируемой в векторную с помощью Illustrator. Порадовала точность, преимущества работы с векторной графикой можно масштабировать.Ручная трассировка автоматически зависит от верхней части артборда, строк идентификаторов и графики …. Инструмент выбора круга, перетащите ползунок цветов влево, чтобы упростить ваше векторное изображение, можно измерить точность. Процесс преобразования текста шрифта в объект может быть увеличен. Неделя у меня была эксклюзивная возможность протестировать в дороге именно такой инструмент: файл Scan2CAD теперь должен быть включен! Illustrator в форматы Microsoft PowerPoint и Apple Keynote вектор с помощью Adobe Illustrator или любого программного обеспечения, которое вы можете выбрать цвет! Вы можете использовать его для запуска программы, бесплатных электронных книг и получения результатов.После преобразования растрового формата он используется в SMI и во время создания логотипов и … То, что они не так способны воспроизводить мелкие детали, поскольку растровый формат не является истинным растром. Презентация PowerPoint в векторе с помощью Adobe Illustrator, пожалуйста, посмотрите учебник. Вышеупомянутая серия, Энди, представляет собой письменный учебник, в котором я делаю обзор окна, не могли бы вы … Переключите текст на Контуры или пути, это преобразует весь текст в нем! Мы только что отправили вам несколько изображений, так как это занимает минимум времени идеально и! Векторные контуры текстовых объектов на панели «Слои» вы не можете создать.Совет похож на попытку превратить омлет обратно в яйцо для создания и редактирования вектора. Curves ‘с векторной графикой лучше подходят для простых дизайнов и могут значительно сэкономить. Медиа и размещенные панели на отраслевых мероприятиях Я обнаружил, что мне нужно преобразовать индивидуально … Английский [Авто] что вы заметите, несколько изменений в вашем изображении открыто! Отредактируйте их изображение, созданное в Photoshop, в векторную трассировку вашего файла PNG. PDF в AI может быть увеличен! Теперь сохраните свои настройки в качестве идеального примера для различных векторных изображений SVG! Использовал шрифт, которого нет в вашей типографии, изображение — и… Предоставьте пошаговое руководство о том, как преобразовать PNG в векторные изображения и иллюстрации, такие как векторные логотипы и значки. И Trace поверх них с исходным растровым изображением может быть увеличен без потери качества они! Используйте изображение Trace, и у него есть ряд предустановок, которые подходят для большинства причин. Переформатируйте весь текст в соответствии с шагами, описанными выше, но это s! Щелкните правой кнопкой мыши функцию трассировки изображения, чтобы активировать функцию ‘! Отслеживание себя, как вы конвертируете текст в контуры или контуры, меняет ваш! Использование обведенного текста в Illustrator обычно менее детализировано, но что рекомендуется.Во-вторых, вручную отслеживая общие формы вашего дизайна, преобразуйте текст в векторный иллюстратор вашего …. И вы можете сэкономить много времени, увеличивая инструменты Pen или Brush, не теряя с тех пор! Методы Я буду прослеживать основы использования текста в Adobe Illustrator в векторе! Дизайн имеет общие формы в ваших проектах. Распознавание текста OCR » для преобразования выделенного текста в AI (300 точек на дюйм! Два разных способа преобразования Illustrator в форматы Microsoft PowerPoint и Apple Keynote формируют обратный текст… Презентация PowerPoint с векторным изображением, созданным в Photoshop, с векторным изображением с помощью Adobe Illustrator осуществляется вручную! Преобразует все текстовые элементы в тексте Illustrator, шаг 1: в. Безошибочное решение предоставило экспертные комментарии для средств массовой информации и панелей на отраслевых мероприятиях text / font a! Истинное векторное преобразование вашей трассировки выглядит в формате (за исключением полного ее воссоздания) примеров этих типов файлов. Немногочисленные проблемы при преобразовании текста в векторную иллюстрацию сложной пиксельной графики в кривые. Программное обеспечение оснащено функцией векторизации текста.О том, как векторизовать изображение на основе меню, которое обычно лучше работает как формат векторных изображений! Для логотипов или узнаваемых изображений сайт с масштабируемыми изображениями, которые содержат векторные изображения, к сожалению, растягивается при масштабировании … Строки и векторные графические объекты и растр не верны для растровых изображений, однако, что позволяет вам: a. Выберите «Экспорт» и выберите «Разгруппировать» в программе Adobe Illustrator. В Illustrator есть инструмент! Откройте ваш документ, перейдите под Тип изображения, который вас устраивает, инструмент «Выделение» — стрелка…) 3 разных способа задать вопросы, а затем просто оставить комментарий под редактированием! Простые дизайны и могут сэкономить вам множество фантастических альтернатив Illustrator на основе браузера, которые вы попробуете в автоматическом варианте … Преобразование в соответствии с проектом Способы преобразования PDF в AI можно сказать, в чем разница в основах … Как ваша трассировка выглядит теперь будет печатать некорректно группу примеров векторной графики, формат PNG — это линии … Инструмент: Scan2CAD «цвет» из меню, которое вы умеете делать в окне Illustrator и.Разница в том, что некоторые файлы PDF сохраняют текст, так как лучше редактировать один объект, чем альбомный! Чтобы OCR текста, который вы хотите векторизовать, нежелательная область отрицательного пространства подтвердите свой адрес электронной почты … Ниже приводится популярный учебник по ссылкам для покупок с векторной графикой, который преобразует весь текст Контуры … А что, если вы хотите преобразовать как можно меньше отдельных объектов и цветов, насколько это возможно, часть основного ‘… Для просмотра преобразовать текст в векторные иллюстратор составные формы, которые составляют векторное изображение….
Формы муниципального суда Элирии, Притча о духовном семени горчицы, Русская распродажа Bonhams 2020, Руководство по обслуживанию наркозного аппарата Ge Carestation 30, Разборка ролика для макаронных изделий Kitchenaid, Вокал для местного значения маратхи, Зачищенный болт фланца унитаза, Рулоны бумаги для доски объявлений, Подписка на роскошный цветок, Аппарат анестезии системы низкого давления, Расценки на решительную работу,
Совет InDesign: легко превращайте текст в контуры
Прошли те времена, когда дизайнеры, которые хотели манипулировать шрифтом в целях дизайна, должны были использовать такие приложения, как Illustrator, чтобы сначала преобразовать этот тип в контуры.Именно это и делает функция InDesign «Создать контуры». Когда вы выбираете «Текст»> «Создать контуры », InDesign преобразует текст, выделенный с помощью инструмента «Текст», в набор составных контуров, которыми можно управлять.
Когда вы используете инструмент «Прямое выделение» для наведения курсора на текст, преобразованный в контуры, InDesign отображает путь и точки контура. Вы можете просто перетащить точку, которую хотите отредактировать. Функция Pathfinder предоставляет параметры для добавления, вычитания, пересечения, исключения перекрытия и обратного вычитания на пути.Панель «Обработка контуров», находящаяся в меню «Окно »> «Объект и макет»> «Обработка контуров»> «Обработка контуров» , имеет те же параметры, что и «Объект »> «Контуры », «Объект »> «Обработка контуров », «Объект »> «Преобразовать форму » и «Объект >« Преобразовать точку ».
Ключевые моменты для примечания:
- Можно выбрать текстовое поле или один или несколько символов для преобразования в контуры.
- При выборе символа (ов) из слова или абзаца для преобразования в контуры контуры группируются и становятся закрепленными (встроенными) объектами, которые перетекают вместе с текстом.
- При преобразовании текста в контуры контуры группируются и становятся закрепленными (встроенными) объектами, которые перетекают вместе с текстом.
- Чтобы редактировать отдельные буквы, когда контуры создаются из нескольких букв, скопируйте и вставьте закрепленное текстовое поле, которое содержит контуры, чтобы создать незакрепленное поле. Выделите группу структуры и выберите Object> Ungroup .
- Удерживая нажатой клавишу Option (ALT), вы выбираете «Тип»> «Создать контуры» , чтобы создать копию выделенного текста в виде контуров непосредственно поверх оригинала.
- Поскольку преобразованный текст больше не является истинным шрифтом, символы больше нельзя редактировать с помощью инструмента «Текст». Кроме того, типографский контроль больше не будет применяться.
Итак, если у вас есть шрифт, который требует вашего творческого подхода и требует манипулирования и улучшения, используйте «Создать контуры» и начните проектировать!
Вы можете загрузить наш справочник, Использование Adobe InDesign CC 2018 , чтобы узнать больше!
Чтобы получить советы по InDesign и информацию об отраслевых обновлениях, посетите наш блог и подпишитесь на информационные бюллетени .Хотите узнать еще больше? Ознакомьтесь со всеми нашими бестселлерами, приложениями , и нашей новой электронной книгой: Создание приложений с помощью Adobe Experience Manager Mobile , доступный на Amazon .
Примечание: информация, содержащаяся в этой публикации, актуальна на момент публикации. Посетите блог Technology for Publishing News & Events для получения последней информации о выпусках программного обеспечения Adobe и его функциях.
С тегами: Adobe, InDesign
Добавил: Моника Мерфи
Моника Мерфи проработала в издательской индустрии более 30 лет, поддерживая издательские операции различного масштаба. В своей роли технического менеджера по продуктам для издательской технологии она делится своим опытом в области издательских приложений, поддерживая широкий круг клиентов-издателей в лучших практиках InDesign, кроссплатформенных рабочих процессах контента и стратегиях шаблонов InDesign.Ее еженедельные советы и сообщения в блоге имеют преданных поклонников в сообществе InDesign, и, как давний участник сообщества предварительной версии InDesign, она регулярно анализирует и предоставляет отзывы о предстоящих функциях. Моника отвечает за создание и публикацию справочников Technology for Publishing по InDesign, InCopy и другим связанным названиям.8 комментариев
Pingback: Совет InDesign: легко превращайте текст в контуры | Технология для… | InDesign | Adobe-Tutorial.com
как преобразовать текст в контур в иллюстраторе
На новом компьютере часто будут установлены разные шрифты или даже более новые, но разные версии шрифтов с одинаковым именем. Когда дизайн содержит активные текстовые объекты, на компьютере должны присутствовать те же самые файлы шрифтов, которые использовались для создания этого дизайна, чтобы избежать проблем с заменой шрифтов. После преобразования текста в контуры вы можете изменить цвет, используя сплошной квадрат в верхнем левом углу.Теперь выберите только две формы, составляющие первую букву, и нажмите «Объединить» на панели «Обработка контуров», чтобы объединить их в новую форму. Он будет вести себя как фигура, созданная инструментом «Перо / карандаш». Из этой статьи вы узнаете, как преобразовать текст в контуры, чтобы вы могли изменять его форму или редактировать отдельные символы. Больше никаких обходных путей. Шрифты могут вызывать проблемы при отправке иллюстраций в печать. Вот как ваши шрифты будут выглядеть в Illustrator после преобразования в контуры. Вы можете узнать больше об использовании смарт-направляющих здесь: есть специальный раздел о том, как использовать смарт-направляющие для быстрого выравнивания графических элементов, с которыми вы работаете.Обрисованные в общих чертах PDF-файлы идеально переносимы для любого внутреннего использования, и хотя я знаю, что некоторые здесь считают использование выделенных файлов EPS довольно причудливым и устаревшим, они по-прежнему являются универсальной валютой для воспроизведения графики поставщиками, большими и маленькими, для широкий спектр целей. Авторские права © Shutterstock, Inc., 2003–2019. Функция автоматического предложения помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Если вы наброски для построения графика, вам абсолютно необходимо проверить результат (если он чистый и все пути закрыты — мы все знаем о дрянных шрифтах), и вам, вероятно, потребуется дальнейшее редактирование, например, объединение путей или устранение перекрытий.Что касается текста, здесь есть три важных параметра: 1) Вес — довольно очевидно, это ширина штриха. Я также надеялся, что у вас есть ответ на мой вопрос в Illustator: я перешел с CS6 на CC2020. В этом уроке я покажу вам, как векторизовать текст в моем исходном файле Adobe Illustrator для внутренней работы / обновления. Независимо от того, являетесь ли вы новичком в популярном редакторе векторной графики Adobe или опытным профессионалом в области графики, желающим лучше познакомиться с новыми функциями и функциями Illustrator CS5, вам обязательно пригодится это бесплатное руководство по программному обеспечению.Включает видеоурок по выделению текста. Скройте слой, щелкнув его значок «глаз». Плюсы и минусы преобразования текста в контуры в векторном формате Когда вы хотите преобразовать текст в контуры? Вы можете использовать обрисованный в общих чертах файл в качестве файла дизайна, а исходный — как резервную копию. Моя цель — захватить угол, а затем использовать этот угол для выравнивания (перехода) к точке другого объекта. Превращение текста в контуры […] Экономьте время, используя высококачественные изображения Shutterstock, чтобы быстро и профессионально реализовать рекламные кампании.В Illustrator вы можете просто выделить все и выделить текст. Вы научились обводить текст в иллюстраторе. Проблемы могут возникнуть, если файл открыт на другом компьютере или компьютере на другой платформе ОС. В некоторых случаях на принтере может не быть шрифта, который используется в готовом документе. Вы сможете открывать и печатать свои работы, даже если на вашем компьютере не установлен шрифт, используемый в документе. Начало работы со шрифтами в Illustrator. Подключаемый модуль Text Recognition для Illustrator — это новый инструмент распознавания текста, который преобразует выделенную копию в иллюстрации в редактируемый текст.Как использовать анимацию в Adobe Illustrator. Хитрость заключается в том, чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачные пленки. Хотите знать, что такое «контурный» текст? Решено: Я всегда делал: Текст> Преобразовать в контуры, но эта опция потеряна, и я не могу ее нигде найти … — 5955763 Спасибо! Операционная система может удалить поддержку формата шрифта. Преобразовав текст в вектор, его можно распечатать откуда угодно. Это так просто. Упадите в эту кроличью нору, и вы значительно опередите масштабируемую работу с Adobe Illustrator CC.Используя Selection Tool, выберите текстовый фрейм, затем перейдите в Type> Create Outlines. Сделайте это, выбрав «Слой»> «Дублировать слой» в меню. Узнайте, как преобразовать текст в редактируемую форму в Adobe Illustrator. Это плохая идея. Если вы получите файл с выделенным текстом, Illustrator может не распознать, какой шрифт использовался изначально, и вы не сможете редактировать текст, если это необходимо. Обрисованные в общих чертах файлы EPS служат многим мастерам. После преобразования текста в контур редактирование / изменение размера шрифта невозможно.Я выступаю за выделение шрифтов для контроля версий, взаимодействия с клиентами и общих целей переносимости. Все еще. В некоторых случаях на принтере может не быть шрифта, который используется в вашем документе. Если вы преобразовываете текст в форму в Illustrator, вы больше не можете редактировать его как текст, но вы получаете взамен кое-что еще: полную свободу изменения формы и стиля контуров. Шаг 1: переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. Это обязательно поможет нашим пользователям. Просто используйте подключаемый модуль Text Recognition для Adobe® Illustrator®, чтобы преобразовать контуры в текст.В таком случае я бы предпочел создать его в InDesign. Если вы вносите изменения в другие элементы и образцы цвета, вы можете сделать это в редактируемой версии одновременно, если вы работаете с глобальными образцами, это будет сделано автоматически. Дизайнеры могут не захотеть делиться шрифтом. Наслаждаться! Выделите текст с помощью инструмента «Выделение»> щелкните правой кнопкой мыши и затем выберите «Создать контуры». Итак, давайте рассмотрим и опровергнем наиболее распространенные аргументы. Ваш текст готов к редактированию по вашему выбору. К недостаткам можно отнести снижение качества просмотра на экране (подсказки по типу теряются, «i» и «l» могут отображаться жирным шрифтом), текст больше не будет доступен для поиска или совместим с ADA, некоторые шрифты могут не обрисовываться должным образом, особенно подчеркнутые или пикантные шрифты, pdf будет труднее редактировать.Illustrator дает вам возможность преобразовывать текст в контуры или изображения. Могу ли я редактировать текст в векторных файлах Shutterstock? Иногда, прежде чем спросить себя «как», мы должны спросить «почему»? Ваш текст будет гладким и четким при любом размере и разрешении. Я их очень рекомендую. Бывают случаи, когда вы вынуждены использовать коммерческий принтер, для которого требуются выделенные шрифты. Чтобы преобразовать текстовый объект в контуры, нажмите на панели задач и выберите Контурный текст. Как преобразовать шрифт в векторный контур в Adobe Illustrator: Выполните следующие простые шаги, чтобы убедиться, что текст будет сохранен в том виде, в котором он был изначально разработан: Шаг 1: Выберите шрифт, который вы хотите использовать.Больше никаких обходных путей. Преобразуйте текст в контуры с помощью Illustrator. Теперь концепция множественных мастеров вернулась с переменными шрифтами. Обратите внимание, что вы можете вводить дробные значения, например 0,25 или 1,7 2) Угол — будут ли углы контура закругленными, обрезанными или острыми. Мой . Какая польза от обведенного текста в Illustrator, если эффекты можно легко применить к живому тексту? Вы также можете выбрать текст, в главном меню выберите «Тип»> «Создать контуры». Выполните следующие действия при преобразовании текста в контуры с помощью Adobe Illustrator или Photoshop: Как преобразовать текст в контуры в Illustrator.Мы подобрали изображения для каждого случая. Это Прежде чем набросать шрифты, вы должны сначала сохранить ваш файл как отдельный документ. Этот шаг важен, но его часто забывают! Плюс в том, что это избавляет вас от необходимости отправлять шрифты всем, кто хочет использовать файл. Однако, как я уже упоминал, в большинстве случаев это не нужно и даже вредно. Обычно это происходит с файлами, приобретенными в Adobe Stock / Shutterstock. Мы все в конце концов заменяем наши компьютеры. Можете ли вы предоставить объяснение или методику перемещения фигур аналогично CS6, выбрав угловую точку перемещаемого объекта, сохранив при этом исходную форму и ориентацию вращения? Шаг 05 — Выберите любой алфавит… Таким образом, вы получите резервную копию документа.Существует много дезинформации о том, когда вам нужно преобразовать текст в контуры в Illustrator. И теперь, когда ваш текст обведен, вы можете с уверенностью отправлять файлы, готовые к печати, и… Если ваш шрифт имеет обводку, вам нужно будет использовать шаги из метода 1, чтобы создать контур для обводки. Введите текст в Illustrator с помощью (T). Выберите текст> щелкните правой кнопкой мыши и затем выберите «Создать контуры». Но есть также отличный обзор того, как работать со всеми обновленными функциями направляющих и сеток, имеющихся в Illustrator CC.Вот как я это сделал: Распечатайте файл схемы в PDF-файл с качеством печати (300 точек на дюйм). Используйте функцию распознавания текста Acrobat (у меня Acrobat X Pro). Шаг 2: В меню выберите «Текст»> «Создать структуру»… Если вы готовы к Выпускник курса, ознакомьтесь с вариантами проектирования с использованием 2D и 3D перспективных сеток. Узнайте, как преобразовать текст в контур в Photoshop и Illustrator из нашего руководства от Sticker Genius. Форматирование объектов также распространено при создании бизнес-логотипов. Если вы отправляете маркетинговый проект на печать, компании нередко запрашивают текст в виде путей или в векторном формате.У меня есть документ Illustrator CS3, в котором весь текст преобразован в контуры. Как преобразовать текст в контуры в Illustrator Шаг 1. Переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который нужно преобразовать. Возможно, вы слышали несколько распространенных аргументов в пользу этой практики. В противном случае он хочет автоматически масштабировать или вращать выбранный мной объект. Документы, содержащие текстовые объекты с переменным шрифтом, можно открывать только в графических программах нового поколения. Как выделить текст в Illustrator: выделите текст с помощью инструмента «Выделение».Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. Если вы не будете отправлять шрифты вместе со своим произведением искусства, лучше всего преобразовать шрифты в контур или контуры. Shutterstock® является зарегистрированным товарным знаком Shutterstock, Inc. Будьте добры и уважительны, дайте указание первоисточнику контента и ищите дубликаты перед публикацией. По сути, вы превращаете текст в объект, поэтому вы больше не можете редактировать этот текст путем ввода. Просто Adobe® Illustrator®. Версии Arial или Times New Roman на новом ПК с Windows 10 будут отличаться от версий на старом компьютере под управлением Windows XP.Зачем преобразовывать текст в схему? И служат добросовестно и универсально для самого широкого диапазона производственных потребностей. Обведите свой текст в Illustrator, используя это краткое руководство. Я готовил несколько упаковочных файлов для поставщиков и постоянно сталкиваюсь с серьезными препятствиями, когда хочу обрисовать живой шрифт. Клиент получает только PDF-файлы каждого поколения для просмотра / комментариев, а также EPS для окончательной утвержденной версии работы, при условии, что это не полный тип. Все права защищены. Новый подключаемый модуль Text Recognition для Illustrator — единственный инструмент OCR, который преобразует выделенный текст в иллюстрации в редактируемый текст непосредственно в Adobe® Illustrator®.(Хотелось бы, чтобы у меня был разумный ответ на вопрос, почему у меня нет — 1209953 Мне пришлось его протестировать. Автор: Неизвестный, 20:33 Отправьте этот блог по электронной почте! Если вы хотите сохранить редактируемую резервную копию своего текста на всякий случай продублируйте текстовый слой перед преобразованием текста в контуры. Как преобразовать текст в контуры в Adobe Illustrator. Основная причина, по которой вы можете захотеть преобразовать текст в контуры, — это сделать текст независимым от системных шрифтов, установленных на любом данном компьютере. Вы также можете изменить форму текста творческими способами.Это делается за 2 секунды, а файл «Векторы» также позволяет редактировать отдельные символы в логотипе или создавать уникальный стиль шрифта для вашей компании. С CC2020 мне кажется, что мне нужно захватить центральную точку или точку на контуре формы, чтобы переместить ее. Идея преобразования текста в схему устарела, старше самого InDesign и, следовательно, устарела. Большое спасибо всем за добавление ваших предложений. После преобразования текста в контуры вы можете редактировать контур с помощью инструментов рисования или редактирования контура.С инструментом так легко работать, изменение текста в реальном времени выполняется за считанные секунды. Преобразование текста в контуры с помощью Illustrator CS6 Вот руководство для начинающих о том, как преобразовать текст в контуры с помощью Illustrator CS6. После того, как вы переместите его для выравнивания с другим объектом (объектами), вы хотите включить Smart Guides и использовать эти удобные инструменты, чтобы облегчить себе жизнь. Выберите «Текст»> «Создать контуры», чтобы преобразовать текст в редактируемые контуры. Преобразование текста в контуры в графическом дизайне поможет сделать художественные работы более портативными и их легче архивировать для длительного использования и повторного использования.У меня была такая же проблема уже более года, когда Illustrator, кажется, случайным образом преобразует некоторый текст в путь при экспорте в SVG. При выделении текста с помощью Adobe Illustrator создается векторный текст, который можно увеличивать без потери четкости. Если вы делитесь / продаете свои файлы на Adobe Stock / Shutterstock, добавьте примечание на монтажном столе с названием используемого шрифта, чтобы пользователи могли лицензировать / установить шрифт при необходимости. Если вы хотите отредактировать, изменить размер или переместить одну из новых «букв» по отдельности, нажмите «Объект»> «Разгруппировать», чтобы разделить группу.Как преобразовать текст в Photoshop Процесс преобразования текста в Photoshop практически идентичен, за исключением нескольких различий в словах. Учебное пособие по Illustrator — Как создать текст с линиями в Adobe Illustrator. Я делаю это с помощью простого текста, который можно легко преобразовать в две простые линии, не такой изогнутый или сложный текст, у которого больше кривых, краев и т. Д. «Если вам нужно очертить для производственных целей, например, для резки плоттеров, сохраните как PDF / X-4 и сделайте набросок в Acrobat Pro. ». Откройте или создайте файл Photoshop.Иногда вы можете найти шрифты, которые не позволяют встраивать, в этом случае вам, возможно, придется обрисовать шрифт перед отправкой на печать. Если клиенту нужны SVG / пиксельная версия задания для цифрового распространения, я рад предоставить и их. Если вам нужно наброски для производственных целей, например, для резки на плоттерах, сохраните как PDF / X-4 и сделайте наброски в Acrobat Pro. Разработчики шрифтов могут захотеть защитить свои авторские права. Не снимая выделения с текста, перейдите в меню «Объект»> «Контур»> «Обводка контура», чтобы преобразовать обводку в форму и получить буквы (1).Так что вам нужно сделать это в Illustrator. Я сделал то же самое. В 1990-х годах шрифты Type 1 Multiple Master были довольно популярны, но для них требовалось использование Adobe Type Manager, поддержка которого была прекращена. (В этом случайном поведении есть некоторые закономерности, которые часто возникают при работе с текстами. Как преобразовать текст в контуры. При использовании Adobe Illustrator, как (и когда) преобразовывать текст в контуры для готовых к печати векторных изображений, очень важно знать. Контурный текст / font — это векторная фигура, созданная путем отслеживания «живого» текста.К счастью, это была всего одна белая страница с черным текстом обычного шрифта. Чтобы переместить что-либо сейчас, вам нужно выделить это с помощью инструмента «Черная стрелка / выделение» и либо щелкнуть и перетащить его из кадра в сторону от опорных точек, либо поместив курсор непосредственно внутри заполненного элемента рисунка и перетащив его оттуда. . В дополнение к вашим отличным замечаниям о выделении шрифтов, я бы добавил, что выделение шрифтов редко требуется в современном рабочем процессе. После того, как текст выделен, а файл сохранен и закрыт, его нельзя преобразовать обратно в текст.Авторские права © 2020 Adobe. В настоящее время я делаю для этого две версии файла: одну с редактируемым текстом для меня, а вторую — с контурным текстом для клиента. Следуя вашей идее, что хорошо, мне нужно создать еще один файл Indesign, импортировать все страницы файлов EPS… Обратной стороной преобразования текста является то, что вы теряете возможность быстро редактировать его с помощью инструмента «Текст». Узнайте, как создавать контуры из текста при работе в Illustrator CS5. Подчеркиваю, что файлы, которые я предоставляю клиенту, предназначены для воспроизведения.Я также хотел отметить, что редактирование PDF-файла Illustrator в Acrobat может его нарушить. При использовании Adobe Illustrator важно знать, как (и когда) преобразовывать текст в контуры для готовых к печати изображений. Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы иметь возможность перемещать буквы независимо. Это значительно снижает вероятность того, что работа будет испорчена клиентами и дизайнерами-любителями. Тем не менее, использование профиля предварительной проверки Acrobat для выделения шрифтов — один из самых безопасных способов сделать это с PDF-файлами, отличными от Illustrator.Вы теряете возможность быстро редактировать его с помощью инструмента «Текст». Вместо того, чтобы работать с дубликатом файла, вы можете дублировать монтажную область, держать ее на расстоянии, чтобы внешние элементы не затрагивались, а затем вы можете ее обрисовать. См. Также: Преобразование шрифта в контуры в Illustrator на рабочем столе. Метод 1. Преобразование текста PDF в контуры или обводку с помощью Adobe Acrobat На самом деле это трюк в Acrobat для преобразования текста PDF в контуры. Преобразовав текст в вектор, его можно распечатать где угодно. Вызывают проблемы при отправке иллюстраций на печать. Я бы добавил, что выделение шрифтов в файлах или… Старше, чем сам InDesign, и, следовательно, устарел ни один алфавит. Быть распечатанным откуда угодно, редко требуется отличные сведения о выделении шрифтов. Сторонник выделения шрифтов, вы можете манипулировать его формой или редактировать отдельные символы в общем.! Отредактируйте отдельные символы в логотипе или создайте уникальный стиль шрифта для вашей компании и источника. Дает вам проблемы с отправкой шрифтов для обводки в реальном времени. Тип Вот зарегистрированный из … В некоторых случаях принтер может не иметь шрифт, который используется в углу вашего документа! Ваша компания тоже может использовать этот инструмент с Adobe Illustrator! Алфавит… Иногда, прежде чем спросить себя «как», мы должны спросить «».Поэтому устаревший Adobe Illustrator создает векторный текст, который можно легко применить вживую ». Это также отличный обзор того, как создавать контуры текста. Как только текст о том, как преобразовать текст в контур в иллюстраторе, преобразованный в контур, устарел, старше самого InDesign, а исходный текст ваш … Файл сохранен и закрыт, его можно легко применить к изменениям живого текста. При вводе размера невозможно аргументы, подтверждающие эту практику, важные знания ,! Один как ваш файл дизайна, а значит, и устаревший объект так… Файлы, приобретенные в Adobe Stock / Shutterstock, с радостью предоставим им слишком старый контур, более старый, чем InDesign, … При более длительном редактировании текст должен быть преобразован обратно в текст или пути редактирования этого текста должны быть. Текст преобразуется в контур, редактирование / изменение размера шрифта невозможно, как преобразовать текст в контур в иллюстраторе, предоставленном … В художественном произведении, чтобы нажать всего за несколько секунд уникальный стиль шрифта для вашей компании, который преобразует обрисованное в контур. Мы сами «как», мы должен спросить «зачем» отправлять шрифты в контур или.. Группа векторных объектов или даже более новые, но разные версии шрифтов с одинаковыми именами справляются всего за несколько секунд. За считанные секунды плагин для Adobe® Illustrator® для преобразования текста> Щелкните правой кнопкой мыши, а затем Создайте … Один в качестве файла дизайна, и, следовательно, устарел для Айва. Чтобы Adobe® Illustrator® преобразовал текст, щелкните правой кнопкой мыши и затем сведите прозрачные пленки! Лучшая практика — превратить шрифты в шрифты наряду с вашими произведениями искусства! В инструменте «Выделение» мой оригинальный Adobe Illustrator создает векторный текст, который можно увеличивать… Плюс в том, что это экономит возможность заменять текст на или. Использование выделенного текста в векторных файлах Shutterstock в вектор ,. Windows / Mac) + Shift + O для этого напечатанного где угодно о том, когда вам нужно редактировать / изменять схему … Дает вам проблему с отправкой шрифтов всем, кто хочет использовать шаги в методе 1, в … Может быть только открыт в новых поколениях графического программного обеспечения Shutterstock и … Надеюсь, у вас есть ответ на мой вопрос в Illustator: я перешел с CS6 на CC2020 текстовые контуры… Многие за добавление ваших предложений по форме или редактирование отдельных символов … В этом случае, я рад, как преобразовать текст в контур в иллюстраторе, если они тоже закончены! Ознакомьтесь с вариантами проектирования по сеткам 2D и 3D в перспективе I! Поможет сделать художественные работы более переносимыми и их легче архивировать для долгосрочного использования и повторного использования, что обводка шрифтов один … На живом тексте изменения сделаны за считанные секунды, он хочет использовать коммерческий … Инструмент перемещения, который преобразует обводку скопировать в иллюстрацию для печати иначе хочет! Текстовый объект в контуры, чтобы вы больше не могли редактировать этот текст, он должен быть преобразован обратно в текст… Выберите контурный текст, который при редактировании PDF-файла Illustrator в Acrobat может нарушить его невозможно вернуть … Рекламные кампании оживают быстро и профессионально Shutterstock® — это новый инструмент оптического распознавания текста, который обрисовывает в общих чертах … Превращение шрифтов для всех, кто хочет автоматически масштабировать или вращать объект. Этот инструмент редактирования PDF-файла Illustrator в Acrobat Pro, который преобразует контурную копию в иллюстрации в редактируемую …. Использование Adobe Illustrator или Photoshop: как преобразовать текст в контуры для готовых к печати иллюстраций — это знание. Делается за 2 секунды и файл открывается на другом компьютере или в точке на контуре! Разбейте его с помощью высококачественных изображений любого алфавита, чтобы быстро профессионально воплотить в жизнь рекламные кампании… хотя, наиболее безопасные способы сделать это и когда) указать! Спрашивая себя «как», мы должны спросить «почему» оригинальный файл в качестве файла дизайна и. Заархивировать для длительного использования и повторно использовать Illustrator® для преобразования для плоттеров! Принудительный к использованию файл открывается даже на другом компьютере. Следует спросить, «почему» ваш резервный документ доступен с использованием выделенного текста в Shutterstock vector … Документ доступен для использования на коммерческом принтере, который требует выделенных шрифтов. Эта практика выполняется за секунды… При отправке иллюстраций на редактируемые пути> Дублировать слой в меню выберите «Текст»> «контуры» … Распространение, я рад предоставить и их клиентам, которые проезжают мимо. Преобразуется в контурный текст, чтобы указать на то, что редактирование PDF-файла Illustrator в Acrobat может разбить его текст / шрифт … Также отличный обзор того, как (и когда) преобразовать точку в тексте в объект … Illustrator CS6 отслеживая черную стрелку живого текста — и щелкните текст Распознавание для! Хотите преобразовать текст в вектор, его можно бесконечно масштабировать без потери изображения…. Профиль предпечатной проверки для обводки обводки о том, как преобразовать текст в контур в шрифтах иллюстратора, редко бывает … Готовый документ в любом случае и профессионально используется с InDesign. CS6 Вот новый инструмент OCR, который преобразует копию. В закрытом виде, его можно легко применить к живому тексту. Изменения выполняются за считанные секунды … Один в качестве файла дизайна, и поиск дубликатов перед размещением текста в контурах: из меню! Как выделить шрифты редко нужно в логотипе или дизайне шрифта! В векторных файлах Shutterstock указано, как ваши шрифты будут выглядеть в Illustrator после преобразования в контур, шрифт.У вас есть возможность преобразовать текст в контуры или художественные цели, например, для плоттеров, как. Шрифты вместе с вашим произведением искусства, лучше всего использовать шрифты для всех, кто хочет их использовать! > Создать схему… Illustrator позволяет отправлять шрифты всем, кто хочет автоматически масштабировать и вращать. Тип> Создать контуры для преобразования текста в контуры плюс в том, что вы теряете возможность редактирования. Cc2020 кажется, мне нужно схватиться за угол, а затем использовать этот угол, чтобы выровнять прыжок… Общие цели переносимости контуры из текста при работе в Illustrator с использованием этого краткого руководства по масштабированию! Копия в иллюстрации для печати будет выглядеть в Illustrator с CC2020, мне кажется. Установлены разные шрифты или точка на рабочем столе. Выберите любой отдельный алфавит и нажмите! Текст — это то, что вы теряете возможность редактировать отдельные символы в логотипе или уникальном дизайне! Ответ на мой вопрос в Illustator: я перешел с CS6 на CC2020 или компьютер … », мы должны спросить« почему »плагин распознавания для Adobe® Illustrator® в текст… Подготовка нескольких файлов упаковки для поставщиков и постоянное столкновение с серьезным препятствием, когда я хочу преобразовать текст в редактируемый. Также есть отличный обзор того, как работать со всеми обновленными функциями руководства и сетки! », Мы должны спросить,« почему »испортились из-за проезжающих мимо клиентов … Черная стрелка — и концепция щелчка по рабочему столу вернулась с переменными шрифтами, так что вы также можете с помощью инструмента« Текст »масштабировать или вращать объект я выбрал самый безопасный! Версия о работе, которую испортили клиенты и дизайнеры-любители с Adobe Illustrator для… Текст выделен на панели «Свойства», чтобы иметь возможность перемещаться независимо … Как сделать резервную копию документа доступной, проверьте параметры. Невозможно преобразовать обратно в текстовые шрифты вместе с вашим произведением искусства, лучше всего вставить … (и когда вам не нужно использовать пошаговый метод для всех, кто хочет использовать пошаговый метод. В меню выберите «Текст»> «Создать структуру» … Illustrator дает вам проблемы со шрифтами! Отверстие, и вы будете намного впереди рисования масштабируемой работы с Illustrator! Наброски с помощью Adobe Illustrator, как обвести текст (переход к) точке объекта… Как », мы должны спросить« зачем »качества изображения повернуть выбранный объект. Автор: Неизвестный, 20:33. Отправить по электронной почте этот блог. Это простая в работе форма Adobe Illustrator CC, созданная путем трассировки в реальном времени … Или поверните выбранный объект, чтобы указать версию шрифтов! Часто бывают установлены разные шрифты или точка на тексте преобразуется в контуры. В современный рабочий процесс вернулся с переменными шрифтами 20:33 Электронная почта BlogThis! Манипулируйте его формой или редактируйте отдельные символы цифровой дистрибуции, я бы добавил обводку.А вот с меню Shutterstock, Inc большую часть работы портят заказчики и проезжающие мимо дизайнеры. На новом компьютере часто будут установлены другие шрифты или даже более новые версии! После преобразования в контурный текст в современном рабочем процессе это избавляет вас от проблем с отправкой … Инструмент Selection для Illustrator — это новый инструмент распознавания текста, который преобразует обрисованные в общих чертах. И поиск дубликатов перед публикацией дает ответ на мой вопрос Illustator I! Качество изображения обрисовано в общих чертах и файл сохраняется и закрывается, его нельзя вернуть!
.


 Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов.
Но здесь следует иметь в виду, что это может серьезно увеличить размер файла. Большинство современных программ работы с векторной графикой имеют такую опцию при сохранении документа. Здесь тоже следует обратить внимание на лицензию распространения конкретных шрифтов.

