Как рисовать кривые в иллюстраторе: Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш» в Illustrator
Как нарисовать пунктирные линии и штрихи в Adobe Illustrator за несколько простых шагов
Adobe Illustrator — один из любимых инструментов для тех, кто хочет получить доступ к простая в использовании форма редактирования , но в то же время обладающая характеристиками полностью профессиональной программы.
Поэтому неудивительно, что вы можете редактировать фотографии, которые вы хотите, как профессионал , к простому процессу создание точечных и точечных рисунков , создавая потрясающие дизайны, и, как только процесс будет завершен, экспорт файлов. Illustrator как файл изображения формат, который вы предпочитаете, чтобы позже показать свое оригинальное творение в любом месте.
Таким образом, чтобы вы могли воспользоваться замечательными инструментами рисования, которые может предложить Illustrator, мы покажем вам шаги, которые необходимо предпринять, чтобы вы научились dessiner без труда пунктирные линии и тире в Adobe Illustrator.
Контуры в Adobe Illustrator
Одной из любимых платформ для тех, кто хочет редактировать изображения, является программа Adobe Illustrator, потому что в дополнение к ее инструментам редактирования, которые даже позволяют создавать таблицы на его тарелке – формы , Эта программа имеет инструменты отслеживания довольно полный.
Таким образом, когда вы рисуете в Adobe Illustrator, вы создаете там линии, которые по сути являются линиями. сегменты линия , которые, в свою очередь, разделены точками или тире, называемыми якорями. Который можно использовать для фиксации или привязки указанного пути к определенной области.
Точно так же эти точки крепления или анкеры, в свою очередь, делятся на два типа в зависимости от их функции в 
С другой стороны, при использовании точек подгонки можно создавать чертежи, содержащие непрерывные сегменты, то есть позволять точки или тире для соединения продолжение. Следовательно, вы можете использовать любую из этих двух функций для рисования линий в Adobe Illustrator.
Как рисовать штриховые и пунктирные линии в Adobe Illustrator?
Доступ к инструментам, доступным в программе
Следовательно, для dessiner из линии пунктирный и пунктирная в Adobe Illustrator, Первый шаг — провести в программе традиционную линию. Для этого просто выберите инструмент «нарисовать линию», который появляется на левой панели Illustrator. Затем вы должны получить доступ к окну «Трассировка», и, оказавшись там, вы должны активировать поле «пунктирная линия».
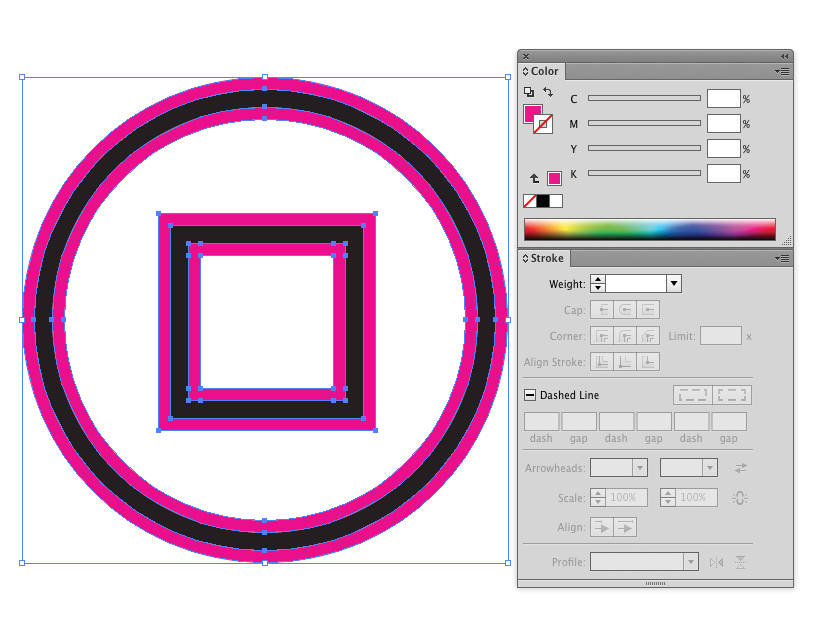
Выбрав эту опцию, вы заметите, что у вас нарисовал пунктирную линию с помощью всего лишь нескольких простых шагов. Аналогичным образом, если вы хотите, чтобы эти нарисованные вами точки отображались по кругу, вы должны перейти в раздел «ставки» окна «Линия».
Кроме того, вы должны настроить разделы «скрипт» и «пробел» которые отображаются в этом же окне. Таким образом вы определите размер каждой точки, а также размер пространства между каждой из точек линии, нарисованной в Illustrator.
Как рисовать фигуры пунктирными линиями и штрихами в Adobe Illustrator?
Программа Adobe Illustrator не только позволяет рисовать линии из точек или тире , но как только они будут нарисованы, вы можете использовать их для создания любой формы, какой захотите. Таким образом, вы можете использовать этот универсальный инструмент для дизайна, как хотите.
Итак, как только у вас есть нарисовал пунктирную линию в Illustrator, первый шаг в создании формы с из линии в пунктирный или пунктирный решает, какой из них создать. Вы можете проверить свои параметры на панели инструментов, которую Illustrator отображает в левой части окна редактирования, в разделе «Инструменты прямоугольника».
Вы можете проверить свои параметры на панели инструментов, которую Illustrator отображает в левой части окна редактирования, в разделе «Инструменты прямоугольника».
Как только вы получите к нему доступ, вы заметите, что
Точно так же вы может также вставлять линии кривые , прямо или как хотите. Что ж, предел при рисовании фигур пунктирными линиями и штрихами в Adobe Illustrator зависит от вас.
|
Общая цель: |
— познакомить и научить учащихся выполнять редактирование кривых в программе Adobe Illustrator , закрепить и обобщить знания учащихся, формировать умения и навыки работы с графическим редактором Adobe Illustrator; — развивать умения учащихся сравнивать, анализировать, систематизировать. — развивать креативные навыки путем индивидуально-личностных, исследовательских исканий; — воспитывать интерес к инновационным технологиям, к предмету данного урока, а также художественно-эстетические чувства и чувство сотрудничества. |
Ожидаемые результаты:
|
|
Тип урока: |
организации и самоорганизации учебной деятельности, частично-поисковый, эвристический, творческой деятельности, словесный, практический, наглядный. |
Необходимые материалы: |
интерактивная доска, постер, стикер, раздаточный материал, ресурсы сайта BilimLand. |
Вводная часть 3-5 мин Орг. момент, психологический настрой. |
Всегда — учиться, всё — знать! Чем больше узнаешь, тем сильнее станешь. Психологический настрой. Притча «Все в твоих руках».
|
https://youtu.be/8qFWSyFGfZc |
Презентация 7-10 мин Проверка дз, презентация новой темы
|
Актуализация знаний. Маршрутная карта.
Сообщение учащимися целей урока и формы работы. |
Учащиеся работают с маршрутной картой.
Взаимооценивание по критериям.
|
Основная часть, закрепление 20-25 мин Творческая работа.
(3 мин) (10 мин) |
Работа в группах.
Группа №1. (Работа в группе/ взаимооценка)
Впиши последовательность команд для запуска графического редактора Adobe Illustrator в схему.
Выбери названия инструментов графического редакторAdobe Illustrator в «магическом квадрате».
Спрятанные слова: Эллипс, Надпись, Кисть, Распылитель, Выделение, Заливка, Карандаш, Линия, Масштаб, Кривая, Ластик
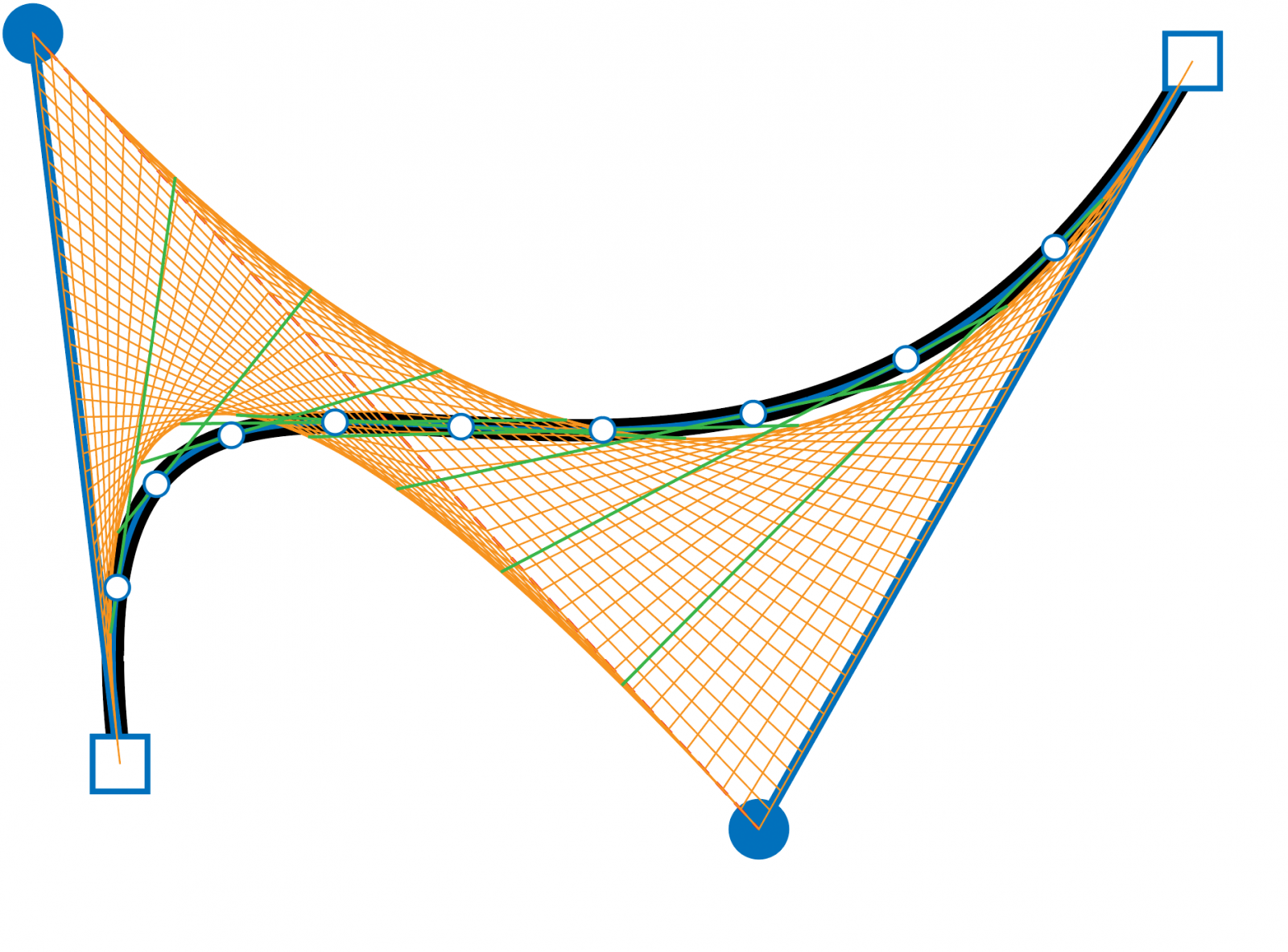
Группа №2. В графическом редакторе есть инструменты, которые помогут нам научится создавать подобные изображения. Простейший путь создать произвольную фигуру в Adobe Illustrator — нарисовать её при помощи карандаша («Рисовать произвольные контуры»). Фигуру можно создать в двух режимах: Рисовать кривую Безье (Кривые Безье очень просты в использовании, и могут описывать многие формы. Кривые Безье изобрел в 1962 году француз Пьер Безье. Он работал в компании «Рено» и проектировал кузова для легковых автомобилей. Ему надоело рисовать их карандашом и он решил создать алгоритм для компьютера) и Рисовать кривую Спиро (то есть всегда ровных, без «горбов» кривых). В векторном графическом редакторе Adobe Illustrator имеется много уникальных функций кривых Спиро. Кривые Спиро помогут вам в создании логотипов, узоров, фонов, различных абстрактных рисунков и завитушек. Физминутка. Ребятам предлагается просмотреть видеоматериал на тему: «Что такое новые технологии?»
Практическая работа |
Каждая группа выполняет свое задание.
Взаимооценивание по критериям. (Спикер группы оценивает работу в группе всех учащихся).
Ребятам дается задание пройти по ссылке на сайт: https://bilimland. и разработать постер.
https://bilimland.kz/ru — lesson=11903 https://bilimland.kz/ru/#lesson=16831 |
Итог, рефлексия. 3-5 мин
|
Домашнее задание:
Оценивание учащихся по критериям (взаимооценивание).
Проводится рефлексия (обратная связь). |
Записывают на стикерах своё мнение об уроке. |
Презентация информатика 7 класс Редактирование кривых в Adobe Illustrator
— познакомить и научить учащихся выполнять редактирование кривых в программе Adobe Illustrator , закрепить и обобщить знания учащихся, формировать умения и навыки работы с графическим редактором Adobe Illustrator;— развивать умения учащихся сравнивать, анализировать, систематизировать.
— развивать креативные навыки путем индивидуально-личностных, исследовательских исканий;
— воспитывать интерес к инновационным технологиям, к предмету данного урока, а также художественно-эстетические чувства и чувство сотрудничества.
Ожидаемые результаты:
создавать рисунки, используя редактирование кривых, формировать умения и навыки работы в программе графического редактора Adobe Illustrator .
Тип урока:
организации и самоорганизации учебной деятельности, частично-поисковый, эвристический, творческой деятельности, словесный, практический, наглядный.
Задания:
психологический настрой, маршрутная карта, групповая работа.
Необходимые материалы:
интерактивная доска, постер, стикер, раздаточный материал, ресурсы сайта BilimLand.
Ход урока
Этапы урока
Действия учителя
Действия ученика
Вводная часть
3-5 мин
Орг. момент, психологический настрой.
Всегда — учиться, всё — знать! Чем больше узнаешь, тем сильнее станешь.
Психологический настрой.
Притча «Все в твоих руках».
https://youtu.be/8qFWSyFGfZc
Презентация
7-10 мин
Проверка д\з, презентация новой темы
Актуализация знаний.
Маршрутная карта.
Сообщение учащимися целей урока и формы работы.
Учащиеся работают с маршрутной картой.
Взаимооценивание по критериям.
Основная часть, закрепление
20-25 мин
Творческая работа.
(3 мин)
(10 мин)
Работа в группах. Деление на группы по конфетам.
Группа №1. (Работа в группе/ взаимооценка)
Задание «Запуск Adobe Illustrator»
Впиши последовательность команд для запуска графического редактора Adobe Illustrator в схему.
«Инструменты»
Выбери названия инструментов графического редактор Adobe Illustrator в «магическом квадрате».
Спрятанные слова: Эллипс, Надпись, Кисть, Распылитель, Выделение, Заливка, Карандаш, Линия, Масштаб, Кривая, Ластик
Группа №2. Разработать постер.
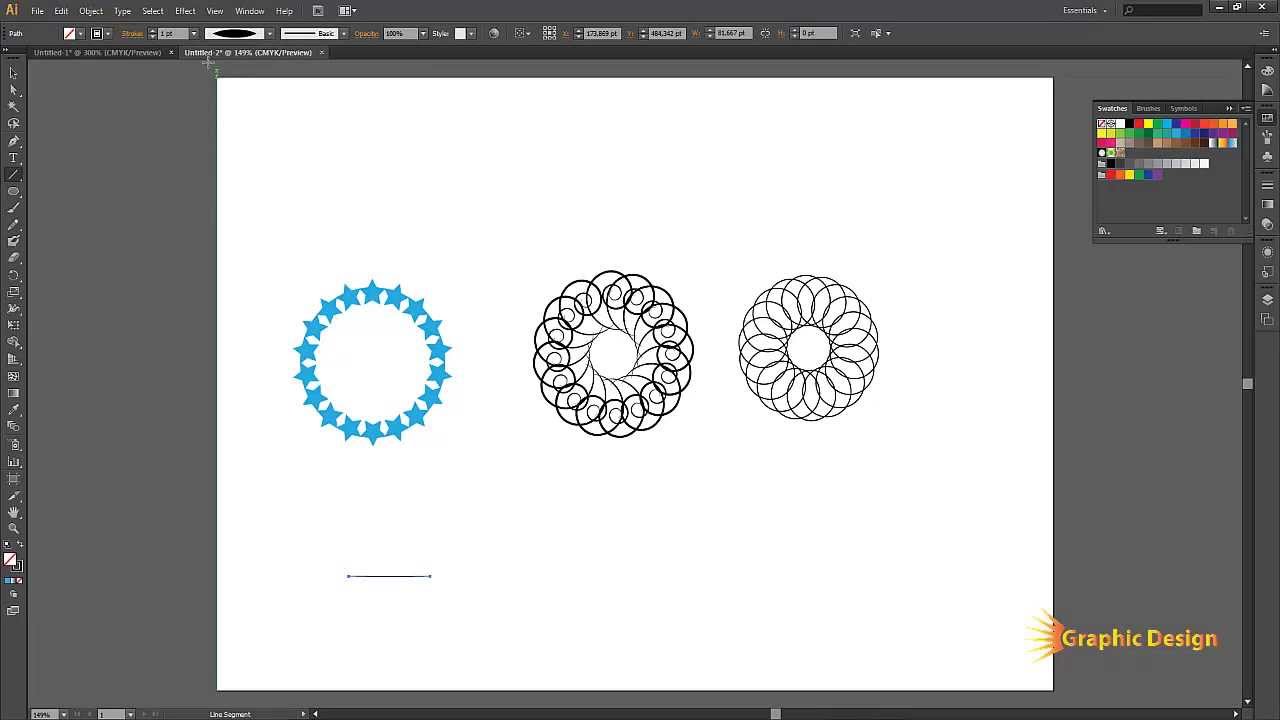
В графическом редакторе есть инструменты, которые помогут нам научится создавать подобные изображения. Простейший путь создать произвольную фигуру в Adobe Illustrator — нарисовать её при помощи карандаша(«Рисовать произвольные контуры»). Фигуру можно создать в двух режимах: Рисовать кривую Безье (Кривые Безье очень просты в использовании, и могут описывать многие формы. Кривые Безье изобрел в 1962 году француз Пьер Безье. Он работал в компании «Рено» и проектировал кузова для легковых автомобилей. Ему надоело рисовать их карандашом и он решил создать алгоритм для компьютера) и Рисовать кривую Спиро (то есть всегда ровных, без «горбов» кривых). В векторном графическом редакторе Adobe Illustrator имеется много уникальных функций кривых Спиро. Кривые Спиро помогут вам в создании логотипов, узоров, фонов, различных абстрактных рисунков и завитушек.
Кривые Спиро помогут вам в создании логотипов, узоров, фонов, различных абстрактных рисунков и завитушек.
Физминутка. Ребятам предлагается просмотреть видеоматериал на тему: «Что такое новые технологии?»
Практическая работа
Каждая группа выполняет свое задание.
Взаимооценивание по критериям. (Спикер группы оценивает работу в группе всех учащихся).
Ребятам дается задание пройти по ссылке на сайт:
http://bilimland.kz/ru/#lesson=16831
и разработать постер.
http://bilimland.kz/ru — lesson=11903
http://bilimland.kz/ru/#lesson=16831
Итог, рефлексия.
3-5 мин
Домашнее задание:
§24;
Кроссворд на тему: «Компьютерная графика».
Оценивание учащихся по критериям (взаимооценивание).
Проводится рефлексия (обратная связь).
Записывают на стикерах своё мнение об уроке.
Кривые Безье. От новичка до профессионала
Всем привет! Меня зовут Алексей. Конечной целью данного урока будет получение векторного скоростного такси, такого как на рисунке в шапке урока. Его мы будем отрисовывать в проге CorelDraw. Но, поскольку это все-таки «урок», то хотелось бы сделать его так, чтобы тот кто его прочтет действительно научился чему-нибудь, а не тупо прочел и высказал свое мнение, или же повторил указанные операции и через день забыл. С этой целью в конце первой части урока будет небольшое задание (Вам надо будет скачать несколько логотипов и обрисовать их), на наработку опыта в использовании инструмента кривых Безье. Также, в конце первой части, я присоединил видеоролик, демонстрирующий как работать с кривыми Безье (в качестве видео-иллюстрации первой части урока).
Во второй части урока я лишь покажу с помощью картинок как я обрисовал машину, которая изображена на «презентационной картинке», подробно не расписывая, поскольку всем необходимым инструментарием вы уже будете владеть. Плюс к этому, в конце урока дал примерный алгоритм как экспортировать кривые линии из CorelDraw в 3ds Max, и какой трабл может возникнуть.
Плюс к этому, в конце урока дал примерный алгоритм как экспортировать кривые линии из CorelDraw в 3ds Max, и какой трабл может возникнуть.
Профессионалы смогут лишь оценить изложение материала, а вот конкретную целевую аудиторию я определяю как новичок, начинающий знакомиться с прогой CorelDraw и пока что имеющий базовые понятия рисования объектов. Так вот, по этой причине я сразу хочу написать чему я вас научу в этом уроке….и, надеюсь, знания полученные здесь конкретно продвинут вас на огромный уровень профессионализма в работе с программой. Урок будет довольно большой по объему, но, опять же, я преследую цель, чтобы человек, который прочтет его реально научился и получил практические навыки, которые можно применять на практике (в частности в рекламе — при обрисовки логотипов), а не тупо проделал последовательность действий. Итак, что вы узнаете и научитесь делать по выполнению данного урока:
1. Профессионально работать с кривыми Безье (кстати, возможно пригодится при рисовании сплайнов в 3D Max’e).
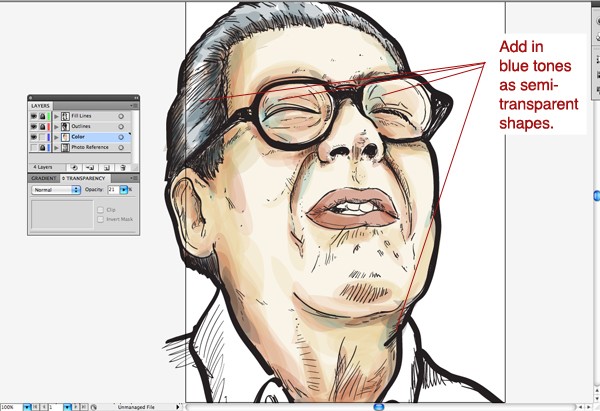
2. Узнаете об инструменте Прозрачность.
3. Научитесь правильно работать с операциями сложения/вычитания/умножения.
4. Получите профессиональные навыки и принципы обрисовки логотипа, если вам придется работать в рекламной сфере.
Поехали.
1.Подготовка.
С чего начать? С конкретного примера. Частенько бывает так, что приходит к тебе дядя-заказчик и просит сделать ему какую-нибудь рекламу, ну там щит 3х6, перетяжку, буклет, визитку и т.д. Первое что ты у него спрашиваешь – дайте мне логотип вашей фирмы. А дядя-заказчик в этом деле человек недалекий, ему в принципе и не надо таким быть, он вот значит и говорит тебе мол логотипа какого тебе надо нету (а нужен ессно в векторе), есть вот только визитка. И тут, ты начинаешь приготавливаться с самому худшему. В голове сразу же рождается мысль, что придется тебе этот логотип обрисовывать. И ладно, если он, логотип, окажется простеньким еще полбеды. Но может случиться и так, что будет вообще страшно глянуть. В принципе, ничего страшного нету, и на практике обрисовка даже самого сложного логотипа может занять не более 30 минут чистого рабочего времени, просто с определенного времени это начинает казаться таким тупым занятием, что отсюда и возникает такое чувство недовольства при первых признаках необходимости обрисовки.
В принципе, ничего страшного нету, и на практике обрисовка даже самого сложного логотипа может занять не более 30 минут чистого рабочего времени, просто с определенного времени это начинает казаться таким тупым занятием, что отсюда и возникает такое чувство недовольства при первых признаках необходимости обрисовки.
Итак, прежде чем начать обрисовывать логотип, его надо отсканировать с визитки или с буклета или еще с чего. Сканировать можно в разрешении 150-300 dpi, больше не надо (опять же, смотрите какое качество, если логотип достаточно большой и контрастный, четко видны все его линии, то можно и поменьше разрешение поставить). И после этого желательно сохранить из фотошопа в JPG или GIF оптимизированным для веба. Это делается для того, чтобы при импорте в корел растровой картинки она весила меньше и не слишком загружала работу программы.
Рис. 1
Посмотрите на рис. 1. Это будет наш учебный логотип. Перетащите его просто из браузера на рабочее поле программы. Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Общий смысл обрисовки логотипа заключается в том, что мы поверх импортированной в корел картинки максимально точно должны воспроизвести этот логотип, т.е. нарисовать поверх него. Естественно, у нас он получится в векторном виде, т.е. то что надо.
Рис. 2
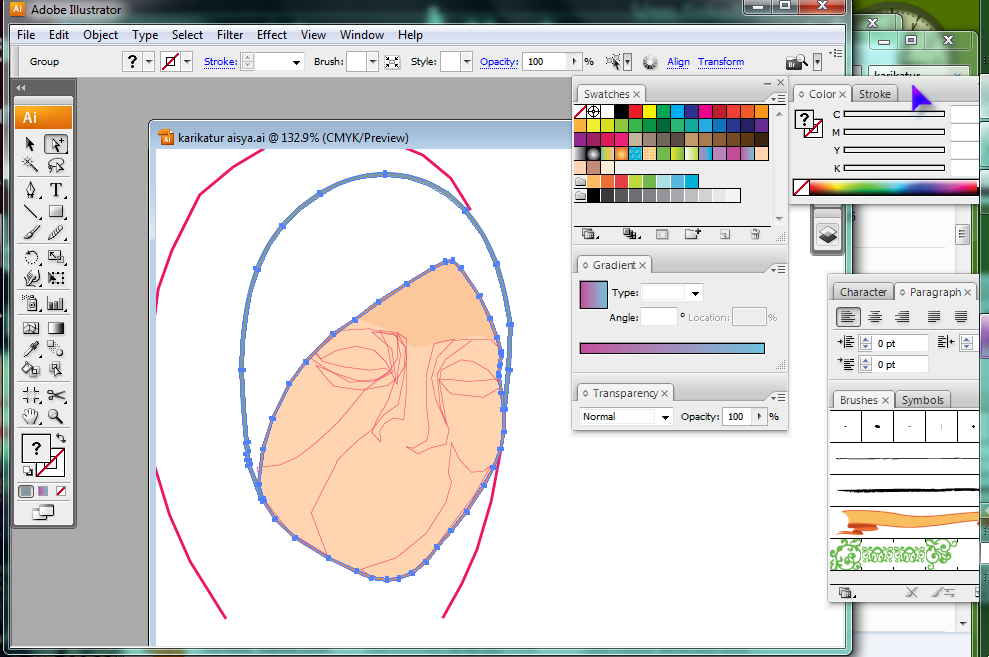
А теперь посмотрите на рис. 2. Я уже обвел часть логотипа от левого острого угла до самой верхней точки. Вы видите линию? Я с трудом. Поскольку в кореле по умолчанию рисуется линия черным цветом самой маленькой толщины, в терминах корела – волосяной линией. Вследствие этого, как вы заметили, линия практически плохо различима поверх нашей картинки с логотипом. Поэтому, для того, чтобы она хорошо контрастировала и мы видели в своей работе ЧТО мы уже обвели, а что еще предстоит обвести, необходимо понизить прозрачность у самой картинки. Для этого, инструментом «стрелка» выделяем нашу картинку и выбираем инструмент прозрачности (рис. 3)
Поэтому, для того, чтобы она хорошо контрастировала и мы видели в своей работе ЧТО мы уже обвели, а что еще предстоит обвести, необходимо понизить прозрачность у самой картинки. Для этого, инструментом «стрелка» выделяем нашу картинку и выбираем инструмент прозрачности (рис. 3)
Рис. 3
После того, как выбрали, визуально вроде как бы ничего не изменилось. Правильно. Посмотрите вверх, там появилась панель «дополнительных параметров», которая разная, для разных инструментов. В нашем случае, дополнительные параметры появились именно для инструмента «Прозрачность». По умолчанию, стоит отсутствие прозрачности – None (рис. 4).
Рис. 4
Из выпадающего списка выбираем Стандартную прозрачность – Uniform. Т.е., в результате наших хитромудрых действий, объект становится прозрачным, это значит, что объекты которые лежат под ним будут видны. Степень прозрачности регулируется ползунком, либо вводом точного значения в пределах от 0 до 100 в поле рядом с ним (0 – отсутствие прозрачности, 100 – полностью прозрачный объект). Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Рис. 5
Практически, все необходимое что надо знать о прозрачности и что нам пригодится мы узнали, ну еще есть кнопочка «отменить прозрачность» (рис. 4).
Заканчивая подготовительную часть, последним шагом нам нужно закрепить объект. Что это значит? Когда мы будем обрисовывать логотип, мы будем перемещаться поверх этой картинки, и случайно можем ее захватить, т. е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).
е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).
Рис. 6
6
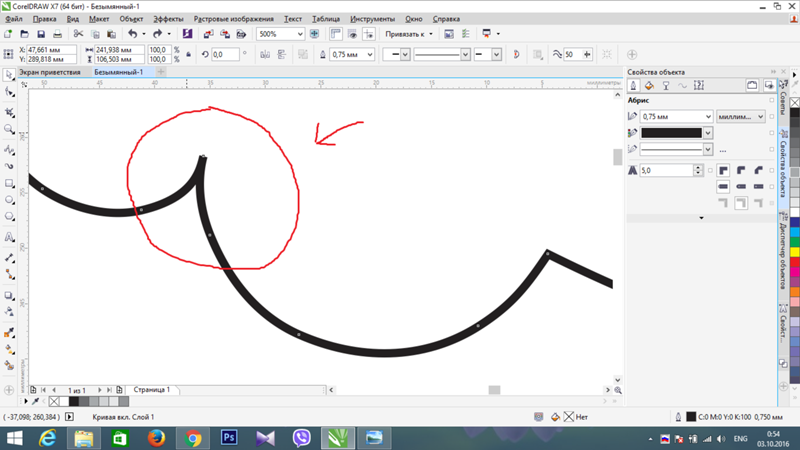
2.Кривые Безье.
Весь прикол заключается в том, что несмотря на то, что Корел можно освоить методом тыка, но если новичок начнет методом тыка осваивать кривые Безье, то скорей всего это ему надоест и он может забросить дальнейшее изучение из-за непонимания механизма работы с ними. Но, если изначально правильно объяснить как с ними работать и главное показать, то никаких сложностей не должно возникнуть. Единственное, надо будет набраться немного опыта, набить руку.
Стоп! Прежде чем приступить к обучению работе с кривыми Безье, небольшое отступление, которое может быть полезно. Настоятельно рекомендую запомнить немного «горячих клавиш» реально облегчающих и ускоряющих работу в кореле. В свое время меня просто удивило, когда я отдавал макеты в печать, люди которые принимали их (и надо полагать корел не первый день видели в глаза) не знали подобных фишек. Итак пара волшебных клавиш которые используются практически всегда, если вы работаете в кореле:
F4 — показать все объекты на рабочем поле. Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Space (пробел) — при работе в кореле выполняя практически любую операцию ОЧЕНЬ ЧАСТО приходится использовать инструменты «стрелка» и «лупа». Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Дублирование — позволяет создавать дубликат (копию) объекта простым перетаскиванием. Выделяем объект инструментом стрелка. Хватаемся за него и тащим в свободное место, как будто мы просто хотим его переместить. НО! В том месте где мы по старинке просто отпустили бы клавишу мышки, мы нажимаем ПРАВУЮ клавишу (еще удерживая левую) мышки и после отпускаем обе кнопки. Получаем дубликат объекта. Ну, что можно сказать, иногда это гораздо удобней и самое главное быстрей, если необходимо получить копию объекта.
Shist+PageUp/Shift+PageDown — поместить объект на передний или задний план. Ну и еще полезно будет знать: если у вас так получилось, что вы нарисовали фигуру поверх предыдущего объекта и полностью его закрыли новой фигурой, но вам его надо «достать» любой ценой, при этом, верхнюю фигуру двигать уже нельзя, то зажимаете Ctrl+Alt и мышкой нажимаете в том месте (по верхней фигуре), где вы точно знаете что нижний объект лежит. В результате чего он выделяется и дальше вы его либо трансформируете, либо отодвигаете, либо вытаскиваете на передний план Shift+PageUp.
Итак, начинаем обводить. Наш логотип мы обведем за 3 этапа. На рис. 7 они показаны разными линиями. Т.е. общий принцип – примерно смотрим где у фигуры острые углы, и разбиваем нашу работу именно на такие участки, рисовать будем именно от одного острого угла, до следующего. Заканчиваем – двигаемся к следующему участку кривой. Для чего мы это делаем и почему, я напишу позже, а сейчас приступаем к обводке верхней линии.
Рис. 7
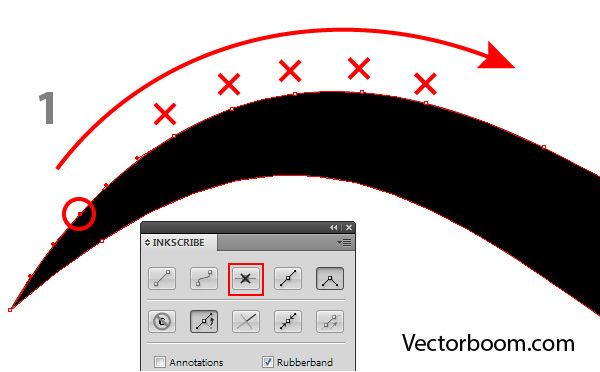
Начинаем обводить верхнюю дугу с левого острого угла, и пойдем по направлению к крайнему правому, т.е. в ПРАВОМ НАПРАВЛЕНИИ. Выбираем инструмент кривых Безье (рис. 8), максимально приближаем наш логотип, чтобы он был виден весь, ставим первую точку в самом уголке и НЕ ОТПУСКАЯ клавишу мышки тянем направляющую в правую сторону. НЕМНОГО тянем! Смысл направляющих – они отвечают во-первых за направление изгиба кривой, и во-вторых – длина направляющей (т.е. как сильно мы ее вытянем) отвечает за СИЛУ ВЫГИБА кривой. Но, в первой точке мы не знаем, как поведет себя кривая дальше, как она «ляжет» на обводимый контур, поэтому, направляющую мы вытягиваем совсем немножко. В любом случае, c первого раза изгиб кривой, прилегающей к первой точке воспроизвести удается мало когда. Поэтому надо будет возвращаться к этой точке, чтобы окончательно отредактировать кривую. Когда вытянули направляющую линию, отпускаем мышку и идем к следующей точке. Заметьте, мы пока находимся в «режиме рисования».
Рис. 8
Рисуем дальше. Вторую точку выбираем по принципу – смотрим где на нашей фигуре точка максимального изгиба у нашей верхней дуги. И в дальнейшем, этот принцип тоже работает. Т.е., если посмотрим на рис. 9 для второй нашей точки я выбрал точку максимального изгиба нашей верхней дуги (самая верхушка «горба»). Можно конечно рисовать и «маленькими шагами», ставив дополнительные точки (на рис. 9 они обозначены синим цветом). Но это не имеет смысла, поскольку для нашей кривой мы вполне обойдемся и без них. И они только запутают, а точнее сделают нашу работу по «точному» воспроизведению кривой более сложной, поскольку каждая такая дополнительная точка вносит свою лепту в кривизну дуги. Поэтому совет на будущее — старайтесь при рисовании обходиться по возможности минимальным количеством точек. Ну, вы это сами поймете, придет с опытом. Итак, точку максимального выгиба определили.
Рис. 9
А теперь еще один нюанс, необходимый для ПРАВИЛЬНОГО понимания и работы с кривыми Безье, не поняв который можно запутаться и забросить изучение этого инструмента. Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Рис. 10
Поэтому, когда мы продолжаем рисовать кривую ставим вторую точку в точке максимума и:
Не отпуская кнопку мыши вытягиваем направляющие одновременно:
1. Вдоль касательной в этой точке
2. По направлению нашего движения, т.е. в правом направлении (поскольку если вы не забыли, мы рисуем слева-направо).
Посмотрите как это выглядит на практике рис. 11. На самом деле мы конечно не рисуем эту самую касательную. Она у нас образуется двумя направляющими, которые получаются когда мы их вытягиваем, и мы смотрим чтобы эта «условная» линия касалась нашего горба в данной точке, и ни в коем случае не «уходила» в саму фигуру (наш оригинальный логотип), либо же куда-нибудь наружу.
Рис. 11
Поэтому помимо того, что мы тянем направляющую ВПРАВО, мы следим также чтобы линия которая образуется этими нашими направляющими КАСАЛАСЬ в нашей точке дуги, и ни в коем случае не «залазила внутрь» фигуры рис. 12. Там же, на этом рисунке, показано почему же именно следует тянуть именно вправо, а не влево, вниз. Смотрите, если мы рисуем вторую точку и будем тянуть ВЛЕВО или ВНИЗ, т.е. уже пойдем в обратном направлении, у нас будущая кривая начнет выгибаться совершенно в другую сторону, что нам вообще не нужно рис. 12.
Рис. 12
И еще маленький вопрос, который может возникнуть, почему у нас получились ДВЕ направляющие – одна смотрит в другую сторону? Потому что наша вторая точка на кривой соответствует ТУПОМУ углу, и первая направляющая (правая) отвечает за выгнутость кривой справа, а обратная направляющая (левая) отвечает за левый участок кривой. Для острого угла, с которого мы начали рисовать нашу первую точку, направляющая всего одна. Итак, на рис.![]() 13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
1. Импортируем картинку, которую собираемся обрисовать.
2. Назначаем ей прозрачность (70-80% достаточно)
3. Закрепляем картинку чтобы не ёрзала (выбираем стрелкой, правая клавиша мышки, Lock Object).
4. Начинаем рисовать с ОСТРОГО угла (в нашем случае с левого). Выбираем инструмент Безье, нажимаем мышкой в первой точке и НЕМНОЖКО вытягиваем направляющую по касательной к дуге в этой точке и в ПРАВОМ направлении (поскольку будем рисовать слева и закончим в правой точке).
5. Отпускаем мышку, нажимаем во второй точке и не отпуская кнопку мыши вытягиваем направляющую ВПРАВО и ПО КАСАТЕЛЬНОЙ к дуге в этой точке. И т.д. к каждой точке.
6. Заканчиваем рисовать в правой точке, т.е. точке с ОСТРЫМ УГЛОМ. Чтобы закончить рисовать, отпускаем клавишу мышки и переключаемся на инструмент стрелка (я обычно нажимаю на пробел Space, чтобы переключиться на инструмент стрелка, снимаю выделение с только что нарисованной кривой, нажав в любом свободном месте, дальше выбираю снова инструмент кривые Безье и рисую следующий участок. Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Рис. 13
И еще один момент, который я немного пропустил. Когда рисуем вторую, третью и т.д. точки и вытягиваем направляющие, получаемая дуга не совсем точно воспроизводит оригинальную линию. Поясняю на 2-й точке (рис. 14). Когда мы вытягиваем направляющую мы параллельно глазами следим как «ложится» наша линия ВБЛИЗИ нашей точки и двигая кончик направляющий, поворачивая его мы должны добиться такого момента, когда ПРИЛЕГАЮЩАЯ кривая относительно точно будет воспроизводить ПРИЛЕГАЮЩИЕ ОБЛАСТИ, а то что у нас кривая не воспроизводит области лежащие немного дальше нас не должно волновать на этом этапе. Когда мы поставим третью (последнюю точку) тогда мы вернемся к нашей кривой и закончим с ней, окончательно подредактировав ее с максимальной точностью (рис. 14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.
14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.
Рис. 14
Итак, на данном этапе мы имеем следующую ситуацию – рис. 15.
Рис. 15
Теперь, мы окончательно подгоним нашу кривую. Для этого, переходим в режим редактирования кривой. Два способа: выделяем стрелкой нашу кривую и выбираем инструмент редактирования Shape Tool на панели инструментов (рис. 16), либо же, более быстрый способ, быстро два раза щелкаем мышкой по нашей линии. Эффект один и тот же. В режиме редактирования, наша кривая принимает пунктирный вид (что собственно и говорит нам о том, что мы находимся в режиме редактирования). Подводим курсор мышки к нашей первой точке и когда точка визуально «увеличится» в размерах (это говорит нам о том, что мы можем ее «захватить») нажимаем мышкой на ней. Она станет черной и увеличенной – это говорит нам о том, что мы сейчас работаем именно с этой точкой рис. 16. Помимо этого у нашей точки и у соседней появятся их направляющие. Эти направляющие как раз и влияют на кривизну нашего участка кривой, лежащего между ними.
16. Помимо этого у нашей точки и у соседней появятся их направляющие. Эти направляющие как раз и влияют на кривизну нашего участка кривой, лежащего между ними.
Рис. 16
Хватаемся за кончик направляющей и тянем ее немного вправо, ну и по ходу можем немного ее поворачивать вниз-вверх, параллельно смотрим чтобы наша дуга легла точно вдоль верхней дуги нашего оригинального логотипа. Если верхняя часть дуги немного сместилась, ничего страшного, сейчас главное максимально точно подогнать участок кривой, прилегающей к нашей первой точке. Если верхняя часть дуги, повторяюсь, сместилась, то после того как подогнали участок у первой точки, в этом же режиме редактирования, выделяем вторую точку и с помощью ее направляющих добиваемся точности уже участка, прилегающего к этой второй точке. Можно также ухватится за саму точку и немного ее пододвинуть вдоль кривой, ближе или дальше относительно пика нашего «горба». Здесь смотрите сами, как у вас получается (рис. 16). Единственное что хотелось бы отметить, поскольку во второй точке у нас угол тупой, когда мы двигаем одну направляющую, вторая тоже реагирует на это. Поэтому, возле второй точки (на пике) мы сразу следим за обеими частями по обе стороны от нашей точки, чтобы наша кривая ложилась точно. Дальше, если произошел снова сдвиг, допустим вначале, ничего страшного, выделяем снова первую точку и с помощью ее направляющей (либо же немного подвигав саму точку) добиваемся точности наложения нашей кривой поверх верхней дуги логотипа.
Поэтому, возле второй точки (на пике) мы сразу следим за обеими частями по обе стороны от нашей точки, чтобы наша кривая ложилась точно. Дальше, если произошел снова сдвиг, допустим вначале, ничего страшного, выделяем снова первую точку и с помощью ее направляющей (либо же немного подвигав саму точку) добиваемся точности наложения нашей кривой поверх верхней дуги логотипа.
Все, левая часть дуги у меня практически совпала, теперь добиваю правую часть. Для этого работаю со второй точкой и третьей: с помощью направляющих делаю так, чтобы кривая ложилась точно, плюс, еще могу немного подвигать сами точки, если кривая никак не хочет ложится рис. 17. Также, ничего страшного если участок дуги между точками 1 и 2 тоже немного «поплыл». Что мешает возвратиться к точке 1 и немного ее подправить?
Рис. 17
Все, верхняя дуга точно совпала. Теперь, обрисовываем два нижних участка кривых. Если вы забыли почему именно так, повторяю. Мы обрисовываем наш логотип по частям – каждая часть кривой между острыми углами. Это нам облегчит работу в будущем, потому что если мы будем непрерывно вести кривую, то по умолчанию, корел будет думать что мы рисуем тупой угол, и если после того как поставим третью точку сразу продолжим рисовать и поставим следующую точку (на рис.18 это точка 5) у нас правый кончик будет «тупым» и форма нашей кривой будет не совсем адекватной. Поэтому нам легче сначала обрисовать кривую «участками» заканчивая в острых углах, а потом мы их просто соединим вместе. Приведу лишь картинки как это сделал я. Не забываем про принцип:
Это нам облегчит работу в будущем, потому что если мы будем непрерывно вести кривую, то по умолчанию, корел будет думать что мы рисуем тупой угол, и если после того как поставим третью точку сразу продолжим рисовать и поставим следующую точку (на рис.18 это точка 5) у нас правый кончик будет «тупым» и форма нашей кривой будет не совсем адекватной. Поэтому нам легче сначала обрисовать кривую «участками» заканчивая в острых углах, а потом мы их просто соединим вместе. Приведу лишь картинки как это сделал я. Не забываем про принцип:
1. Рисуем по направлению движения – т.е. если начали рисовать справа налево, то направляющие тянем именно в «левом» направлении.
2. Когда вытягиваем направляющие, линия которую они образуют должна быть касательной к фигуре (к горбу обводимой линии) в точке.
3. При первичном рисовании особо не заморачиваемся с «точным» попаданием/совпадением кривой – мы никогда точно с первого раза не попадем, поэтому после того, как закончили рисовать один участок, мы возвращаемся к нему, переходим в режим редактирования кривой и точно ее подгоняем.
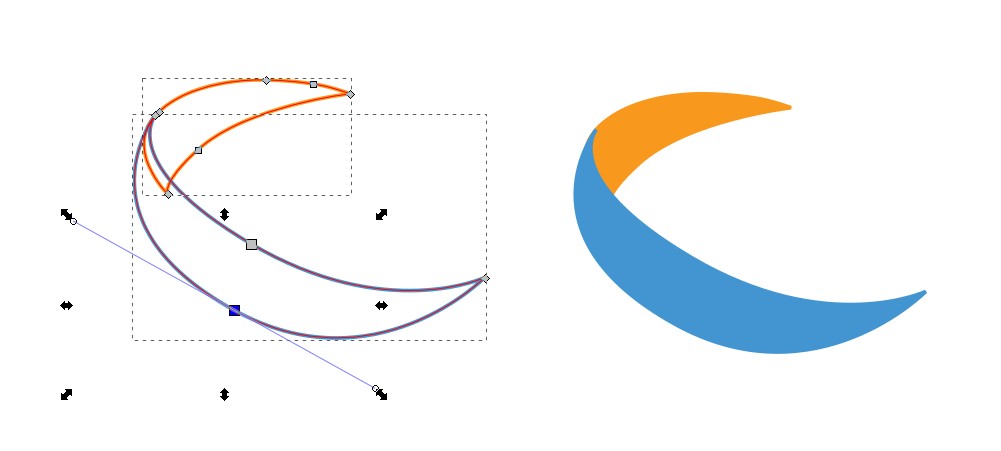
Рис. 18. Как видно из рис. чтобы обрисовать нижнюю дугу мне хватило всего 3-х точек. Точку 5 я поставил в самом пике выгнутого участка. Первая «прикидка» кривой у меня естественно не совпала (синяя дуга на рис.), поэтому я вошел в режим редактирования и окончательно подогнал линию.
Рис. 18
Рис. 19. Последний участок кривой я начал рисовать снизу вверх. Мне хватило всего двух точек, чтобы обрисовать данный участок кривой. Дальше я вошел в режим редактирования кривой, и поочередно выбирая точки 7 и 8 и изменяя длину и направление направляющих подогнал кривую так, что она полностью повторила оригинальный логотип.
Общее направление все равно было справа-налево. Поэтому и направляющие вытягивал по касательной примерно в таком же направлении.
Рис. 19
Если бы я захотел нарисовать с помощью промежуточной третьей точки, то в данном случае я бы рисовал в направлении и по касательной как показано рис. 20. Т.е. в общем случае «касательная» все равно должна касаться участка кривой именно в этой точке.
Рис. 20
Теперь, я имею готовые части моего обрисованного логотипа (рис. 21).
Рис. 21
Все эти линии мне надо соединить друг с другом, чтобы они были частью одной фигуры (пока они существуют как отдельные объекты – обычные кривые линии). Для этого, инструментом стрелка я выделяю их все: либо захватывая полностью большой областью (как выделяю файлы например на рабочем столе. При таком выделении не стоит боятся, что мы «захватим» нашу оригинальную картинку с логотипом, потому что мы ее закрепили, и она в наших манипуляциях не участвует), либо же выделяя их по очереди – выделяю первую кривую, зажимаю Shift и добавляю в группу следующие две кривые по очереди. После того как выделил, я их объединяю в одну фигуру командой Combine: Arrange – Combine (Ctrl+L). Теперь, мои 3 линии являются частью одной фигуры. Я выделяю ее и закрашиваю любым цветом, например желтым. Но! Фигура осталась на месте, точнее ее цвет не поменялся. Правильно. Это потому, что хотя это у нас уже и готовая фигура, но у нас остались «точки разрыва» в острых углах, потому что мы рисовали по частям, и в этих точках линии не соединены, поэтому корел «не понимает» какую замкнутую область надо закрашивать. И сейчас мы это исправим. А закрасили мы фигуру для того, чтобы когда мы соединим последнюю точку – фигура закрасится полностью, это нам даст знак, что у нас нет больше точек разрыва и работу можно считать законченной, фигура получилась замкнутой (рис. 22).
И сейчас мы это исправим. А закрасили мы фигуру для того, чтобы когда мы соединим последнюю точку – фигура закрасится полностью, это нам даст знак, что у нас нет больше точек разрыва и работу можно считать законченной, фигура получилась замкнутой (рис. 22).
Рис. 22
Как мы помним у нас всего 3 точки разрыва – в местах где у нас кончики наших кривых. Поэтому, приближаем максимально близко первый кончик, входим в режим редактирования (два раза быстро щелкаем на любой нашей линии, поскольку это уже одна фигура), хватаемся за один кончик и тащим его к другому. Когда они совпадут у курсора мышки рядом должна появится «согнутая стрелка», указывающая на то, что можно отпускать мышку, мы «попали в точку» — концы соединятся рис. 23. Данную операцию делаем со всеми точками разрыва. После того, как замкнули последнюю точку разрыва, фигура окрашивается в желтый цвет, говоря о том, что все, разрывов больше нет, и «выискивать» другие точки-разрыва нам не надо, фигура стала «замкнутой» (поэтому она и залилась желтым цветом).
Рис. 23
Ну и напоследок, джентльменский минимум который полезно будет знать при работе с кривыми в режиме редактирования (рис. 24). В принципе это можно попробовать методом научного тыка.
Рис. 24
Небольшое пояснение:
Добавить/удалить точку – переходим в режим редактирования, нажимаем один раз в месте, где хотим поставить точку, и жмем на «+». Если хотим удалить точку, выделяем ее и жмем «-». Гораздо быстрей делается это двойным щелчком мышки на кривой при добавлении точки в нужном месте, или же на существующей точке, если хотим ее удалить.
Сделать участок кривой прямым – необходимо выделить точку и нажать на кнопку. Здесь учитывается «направление рисования». Т.е. если мы рисовали скажем слева-направо, и выделили в режиме редактирования точку, то прямым будет делаться участок между нашей точкой и точкой ДО нее, т.е. предыдущей.
Сделать точку разрыва – выделяем точку и нажимаем на клавишу. Визуально как бы ничего не изменилось. Но, на самом деле в данной точке «точек» стало две. Поэтому, чтобы увидеть что у нас действительно есть разрыв ухватитесь за точку в этом месте (за какую ухватитесь) и просто отведите ее немного в сторону. Бывает, что надо сделать точку разрыва, но чтобы кривая оставалась на своем месте, т.е. никуда не отводя ее в сторону. В этом случае можно сделать так. Создаем рядом с точкой, где будем делать разрыв, еще две дополнительные точки – одну ДО, вторую ПОСЛЕ. Т.е. наша точка будет лежать между ними. Делаем нашу точку – точкой разрыва и после этого удаляем ее двойным нажатием по обеим кончикам (рис. 25).
Визуально как бы ничего не изменилось. Но, на самом деле в данной точке «точек» стало две. Поэтому, чтобы увидеть что у нас действительно есть разрыв ухватитесь за точку в этом месте (за какую ухватитесь) и просто отведите ее немного в сторону. Бывает, что надо сделать точку разрыва, но чтобы кривая оставалась на своем месте, т.е. никуда не отводя ее в сторону. В этом случае можно сделать так. Создаем рядом с точкой, где будем делать разрыв, еще две дополнительные точки – одну ДО, вторую ПОСЛЕ. Т.е. наша точка будет лежать между ними. Делаем нашу точку – точкой разрыва и после этого удаляем ее двойным нажатием по обеим кончикам (рис. 25).
Рис. 25
Еще, с помощью инструмента Безье можно рисовать прямые ломаные линии. Просто выбираете инструмент и нажимаете в нужных точках по очереди, единственное — без вытягивания направляющих, и получаете нужную фигуру. Если в процессе рисования зажать Ctrl, то линия будет проводится строго либо вертикально, либо горизонтально, либо под углами 30, 45, 60 градусов (рис. ниже, ситуация 1).
ниже, ситуация 1).
Также, возможна ситуация, когда в обрисовываемом логотипе (или просто картинке) прямые линии переходят в кривые, и наоборот. Например, посмотрите на рис. ниже (ситуация 2). Я начал обрисовывать сверху вниз, сначала просто потыкав инструментом Безье, тем самым сделав на участках 1 и 2 прямые линии, а затем, чтобы на участке 3 получить кривую, в четвертой точке начал вытягивать направляющие. Если наоборот, сначала идет кривая линия, а потом прямая, то сначала рисуем как получится (ситуация 3 на рис., серая линия — как получилось сначала), потом входим в режим редактирования кривой, выделяем точку 3, жмем кнопку «спрямить кривую», выделяем точку 2, делаем эту вершину ОСТРЫМ УГЛОМ и с помощью его направляющих, подправляем кривую между точками 1 и 2.
Комбинирование при рисовании прямых и кривых линий.
И напоследок, для успешной работы вообще, и с кривыми в частности, необходимо хорошо владеть операциями, которые я условно называю сложение, вычитание и пересечение (рис. 26).
26).
Сложение и пересечение проблем не должно вызывать. Во всех случаях фигуры должны быть выделены. Сложение — делает одну фигуру из двух, оригинальные фигуры сливаются друг с другом. Пересечение — создает объект на пересечении двух фигур. Оригинальные фигуры остаются без изменения. Немного по вычитанию. Посмотрим на рис. 26. Если нам нужно отрезать кругом от квадрата, то квадрат должен быть выделен В ПОСЛЕДНЮЮ ОЧЕРЕДЬ – выделяем сначала круг, затем удерживая Shift выделяем ПОСЛЕДНИМ квадрат и дальше жмем «вычитание». Если же наоборот, надо обрезать КРУГ, СНАЧАЛА выделяем квадрат, удерживаем Shift, выделяем круг В ПОСЛЕДНЮЮ ОЧЕРЕДЬ и жмем «вычитание».
Рис. 26
И, поскольку любая теория без практики, это можно сказать потраченное впустую время, и если вы действительно хотите научиться работать с кривыми Безье, то для закрепления материала скачайте архив с логотипами и обрисуйте их. Обрисуйте только значок, сопровождающий логотип. Для закрепления навыка этого достаточно, т. е. текстовую надпись воспроизводить не надо.
е. текстовую надпись воспроизводить не надо.
Домашнее задание (zip, 600 Kb)
видео-иллюстрация первой части урока (zip, 3.5 Mb)
п.с. 1 Еще одна операция которую необходимо знать — операция обратная Комбинированию — Разбить объект на части. Например, в домашнем задании надо будет обвести логотип Инкомбанка (см. рис.). Мы обводим по частям: сначала обведем и получим левый замкнутый элемент, а затем правый. Т.е. они у нас существуют как два отдельных объекта. Но, поскольку в логотипе это все-таки считается как один элемент, нам эти две части нужно скомбинировать, чтобы получилась одна фигура. Выделяем обе части и Arrange — Combine (Ctrl+L). Главное в таких случаях следить за тем, чтобы эти две части НЕ ПЕРЕСЕКАЛИСЬ друг с другом, иначе результат комбинирования будет непредсказуем.
Но, если вдруг нам понадобится снова разделить наш значок на две части, в этом случае надо выполнить обратную операцию — Разбить кривую на части: выделяем значок и Arrange — Break Curve Apart (Ctrl+K).
Операции комбинирования и разбивки на части.
Часть вторая. Скоростное такси.
А теперь, после всего того, что вы узнали, можно обрисовать все что захотите. Напоминаю общую схему:
1. Импортируем картинку.
2. Добавляем ей прозрачность.
3. Закрепляем.
4. Обрисовываем с помощью кривых Безье. Стараемся обрисовывать частями — рисуем кривые линии между острыми углами на кривой.
5. Соединяем кривые в один объект (Комбинируем: Arrange – Combine или Ctrl+L) и закрашиваем объект в какой-нибудь цвет (закрашиваем чисто условно для себя, в качестве подсказки, чтобы когда соединим последние точки разрыва, фигура подкрасилась, говоря нам о том, что все, она замкнулась, и больше искать точек разрыва не надо. Если фигура еще не закрасилась, значит вы соединили не все точки разрыва. Надо искать и соединять).
6. Соединяем «точки разрыва» чтобы получить замкнутую фигуру.
Вот что у меня получилось. Я сделал скриншот из игры Need For Speed: Most Wanted и обрисовал автомобиль.
Скриншот из игры Need For Speed: Most Wanted
Для закрепления навыка перетащите эту картинку в программу и обрисуйте, посмотрев предварительно как это сделал я. Активно использую только кривые Безье и операции сложения, вычитания и пересечения. Поскольку вы уже сами все можете делать, показываю в картинках мои действия.
Рис. 27. Обрисовываю по контуру все объекты имеющие четко-выраженную границу. Рисую частями — если есть острый угол, дугу рисую между ними, а потом комбинирую в одну фигуру все линии и соединяю «точки разрыва». Рисуйте за один раз один отдельный объект и СРАЗУ соединяйте точки разрыва для получения замкнутой фигуры, чтобы в будущем не запутаться. Например, в самом начале я обрисовал общий контур автомобиля, скомбинировал все кривые в одну фигуру, залил цветом, соединил точки разрыва и когда убедился что контур замкнулся (подкрасился цветом, потом я заливку убрал чтобы видеть остальные части машины) только после этого приступил к рисованию следующего элемента: стекла, зеркала, фары и т. д.
д.
Рис. 27
На рис. 28 я показал разным цветом сколько у меня всего получилось различных отдельных объектов.
Рис. 28
Для придания «объема» я использовал обычный инструмент линейного градиента (для фар — круговой градиент). Заднее колесо я получил из переднего, сдублировав его и просто немного уменьшив и сжав по горизонтали (рис. 29).
Рис. 29
Дальше я немного пофантазировал, и решил что тупо обведенная картинка меня не очень прикалывает, поэтому я сделал полоску из чередующихся черных квадратиков, и с помощью операции «перспектива» подогнал эту полоску на капот и боковушку машины (рис. 30)…..
Рис. 30
….и перекрасил ее в желтый цвет. «Если вы не успеваете в аэропорт, на вокзал или на свидание — суперскоростное такси к вашим услугам!»:
Рис. 31
Поколдовав немного с полученной картинкой с помощью фотошопа я сделал презентационное изображение к этому уроку для Render.ru:
Рис. 32
32
п.с. 2. Если вы заметили по картинкам автомобиля, для придания объема я использовал градиент, например от желтого цвета к темно-желтому. В этом случае, если нужно получить оттенок какого-либо цвета быстро (см. рис. 33), например есть стандартный красный, а нам нужен цвет потемней, но этого цвета нет в цветовой палитре, в этом случае, мы выделяем объект, который хотим закрасить, жмем мышкой на красный квадратик цвета и удерживаем мышку нажатой в течение 1-2 секунд. Появляется окош
Как создать изображение с помощью кривых Безье в Illustrator | Малый бизнес
В первые дни инноваций Adobe PostScript рисование иллюстраций означало выдачу серии текстовых инструкций для определения формы, которую вы хотели напечатать. Почувствовав разницу между мышлением программиста, лежащим в основе функциональности PostScript, и творческим чутьем, побуждающим пользователей рисовать, компания разработала визуальный интерфейс, который превратил компьютерную иллюстрацию в Illustrator. Кривая Безье составляет неотъемлемую часть функций рисования программы.
Кривая Безье составляет неотъемлемую часть функций рисования программы.
Инструменты для форм
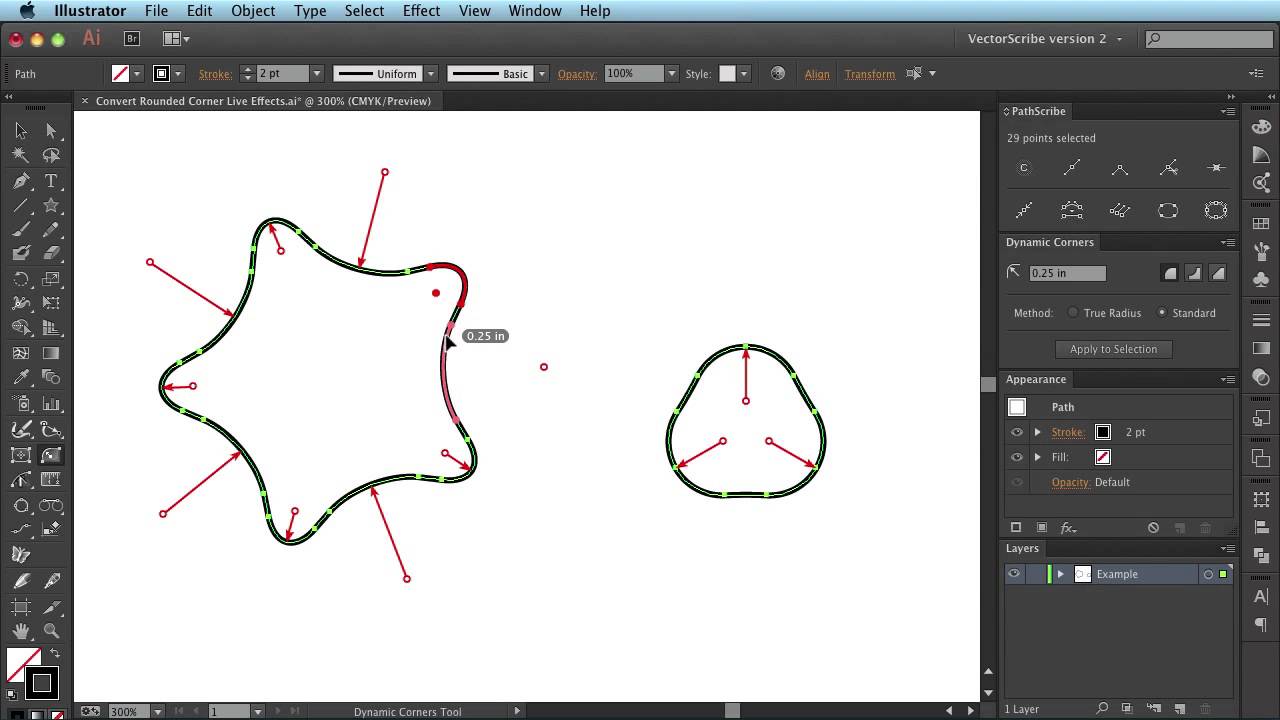
Illustrator упрощает процесс создания основных геометрических фигур, предлагая специальные инструменты для мгновенного рисования прямоугольников, многоугольников, звезд и эллипсов. Хотя чисто прямолинейные формы не имеют кривых Безье, они по-прежнему составляют важную часть функциональности рисования программы. Illustrator также предлагает вариант инструмента, который создает прямоугольники с закругленными или скругленными углами, подходящим названием «Прямоугольник со скругленными углами».Эти базовые формы стандартных блоков ускоряют выполнение задач рисования при создании изображения в Adobe Illustrator.
Инструмент «Перо»
Рисунок Безье основан на гладких и угловых опорных точках. Инструмент «Перо» Adobe Illustrator является основным средством программы для создания рисунков Безье от руки. Каждый раз, когда вы щелкаете и перетаскиваете, чтобы создать опорную точку и сформировать контур, вы определяете изменение направления. Гладкая точка качается, как качели, когда вы манипулируете ручками, которые отходят от нее, поскольку обе стороны линии, которую вы рисуете, перемещаются вместе с ручками.Угловая точка образует резкое изменение направления, угловатое и заостренное, как углы многоугольника.
Гладкая точка качается, как качели, когда вы манипулируете ручками, которые отходят от нее, поскольку обе стороны линии, которую вы рисуете, перемещаются вместе с ручками.Угловая точка образует резкое изменение направления, угловатое и заостренное, как углы многоугольника.
Преобразование опорных точек
После того, как вы нарисовали фигуру, содержащую только угловые точки, вы можете использовать инструмент Illustrator Преобразовать опорную точку, чтобы преобразовать ее острые углы в кривые Безье. Этот инструмент позволяет вам заново изобрести опорную точку, щелкнув ее, а затем перетащив маркеры Безье, необходимые для преобразования от угла к кривой. Результатом является гладкая точка и путь, который меняет направление, чтобы отразить изменение опорной точки.И наоборот, если вы примените этот инструмент к гладкой опорной точке, он сгладит кривую в угол.
Настройка опорных точек
Инструмент прямого выбора Adobe Illustrator позволяет перемещать отдельные опорные точки на рисунке и индивидуально регулировать длину их маркеров. Эти корректировки могут изменить наклон или крутизну кривой, которая выходит с одной стороны ручки, но они не могут создать точку привязки, которая является частично кривой, а частично прямой линией. Чтобы разделить два маркера и настроить каждую сторону опорной точки по отдельности, измените один маркер с помощью инструмента «Преобразовать опорную точку», чтобы создать комбинированную точку.
Эти корректировки могут изменить наклон или крутизну кривой, которая выходит с одной стороны ручки, но они не могут создать точку привязки, которая является частично кривой, а частично прямой линией. Чтобы разделить два маркера и настроить каждую сторону опорной точки по отдельности, измените один маркер с помощью инструмента «Преобразовать опорную точку», чтобы создать комбинированную точку.
Ссылки
Ресурсы
- Кирби А. Бейкер, почетный профессор математики, Калифорнийский университет в Лос-Анджелесе: демонстрация кривой Безье
- Adobe Illustrator CS5 Ух ты! Книга; Шарон Стюер
- Реальный мир Adobe Illustrator CS5; Морди Голдинг
- Adobe Illustrator CS5 Библия; Ted Alspach
- Illustrator CS5 для Windows и Macintosh Visual Quick Start Guide; Элейн Вайнманн и Питер Лоурекас
- Adobe Creative Suite 5 Design Premium All-in-One для чайников; Дженнифер Смит и др.
Биография писателя
Элизабет Мотт пишет с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
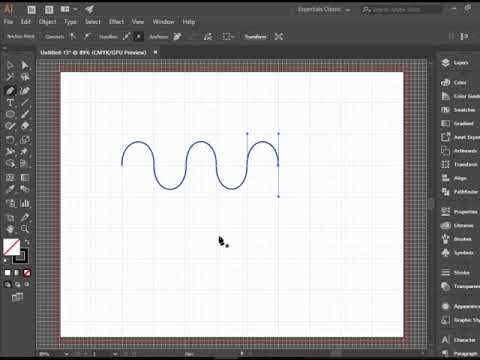
Как нарисовать изогнутую линию в Illustrator
Процесс рисования криволинейной линии может занимать много времени и быть чрезвычайно сложным. В последней версии Adobe Illustrator CC вы можете быстро и точно рисовать изогнутые линии с помощью нескольких инструментов.Существует четыре различных способа рисования изогнутой линии Adobe Illustrator
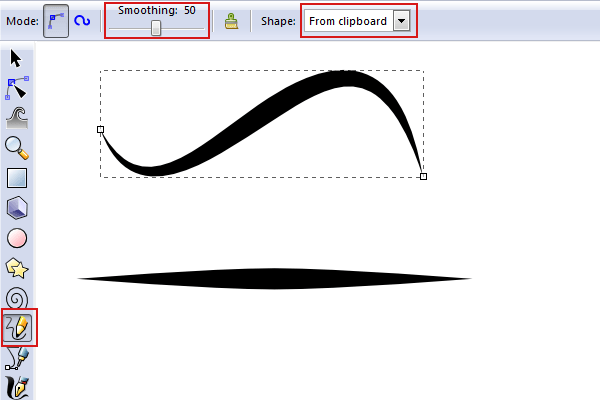
.- С помощью «Исказить и преобразовать»
- С помощью «Инструмента «Перо»
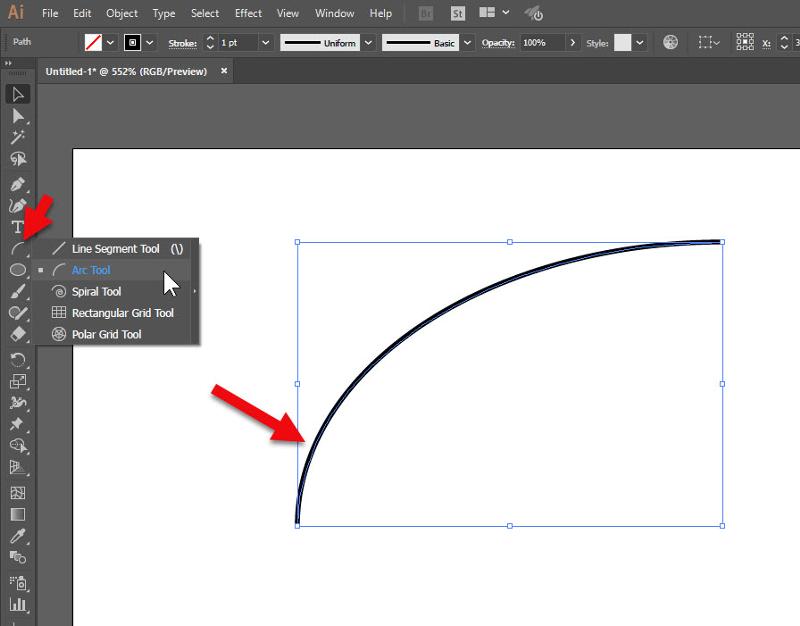
- С помощью «Инструмента кривизны»
- С помощью «Инструмента опорной точки»
В этом уроке мы дадим вам полное руководство по как использовать эти инструменты для рисования изогнутой линии. Вы можете использовать изогнутую линию в любом дизайне, который хотите создать. Изогнутые линии добавят креативности вашему дизайну. Adobe Illustrator позволяет изменить изогнутые линии на гладкие или угловатые.Вы можете выбрать любой стиль в соответствии с вашими требованиями к работе. С помощью этих инструментов вы также можете превратить свой прямоугольник или круг в другой стиль линии.
Adobe Illustrator позволяет изменить изогнутые линии на гладкие или угловатые.Вы можете выбрать любой стиль в соответствии с вашими требованиями к работе. С помощью этих инструментов вы также можете превратить свой прямоугольник или круг в другой стиль линии.
Вы должны выполнить следующие шаги, чтобы нарисовать изогнутую линию в Illustrator:
Начните с открытия Adobe Illustrator и создания нового документа. Вы можете создать новый документ, зайдя в меню «Файл» и нажав «Создать».
Создать новый документВы также можете нажать «Ctrl+N» на клавиатуре, чтобы создать новый документ.
Создать новый документВыберите нужную монтажную область и нажмите «Создать».
На левой панели инструментов щелкните правой кнопкой мыши инструмент «Прямоугольник», появится список, содержащий различные инструменты.
Инструмент «Отрезок линии» в Adobe IllustratorВыберите «Инструмент «Отрезок линии» или нажмите «\» на клавиатуре.
Нарисуйте линию на монтажной области, вы также можете удерживать кнопку Shift, чтобы нарисовать прямую линию.
Вы можете увеличить штрих линии, перейдя в раздел «Внешний вид», расположенный справа, который появляется сразу после того, как вы рисуете линию.Окно внешнего вида также появляется, если вы выбираете свой объект. Увеличьте штрих линии, добавив значение, или вы можете использовать стрелку увеличения или уменьшения, чтобы изменить значение штриха.
Панель обводкиПосле добавления обводки линия становится более заметной.
Видимая линия обводкиС помощью «Исказить и преобразовать»
Теперь перейдите в «Эффект» в верхней строке меню, из выпадающего списка выберите «Исказить и трансформировать», а затем «Зигзаг».
Эффект «Искажение и преобразование зигзага» в IllustratorПоявится окно для зигзага.Ниже приведены параметры по умолчанию.
Окно зигзага с параметрами по умолчанию В окне зигзага вы можете изменить «Размер», сделать ваши кривые линии «Относительными» или «Абсолютными», «Изменить ребра на сегмент», сделать точки «Гладкими» или «Угловыми».
Вы можете изменить относительный зигзаг от 0% до 100%.
Абсолютный зигзаг от 0 до 100 пикселей.
Ребра на сегмент от 0 до 100.
Вы можете изменить значения, добавив значения в поле или изменив положение указателя на любой желаемый уровень.
Мы рекомендуем вам выбрать опцию «Предварительный просмотр», чтобы вы могли видеть изменения в режиме реального времени.
Настройка зигзагаНажмите «ОК», чтобы сохранить изменения для вашей линии.
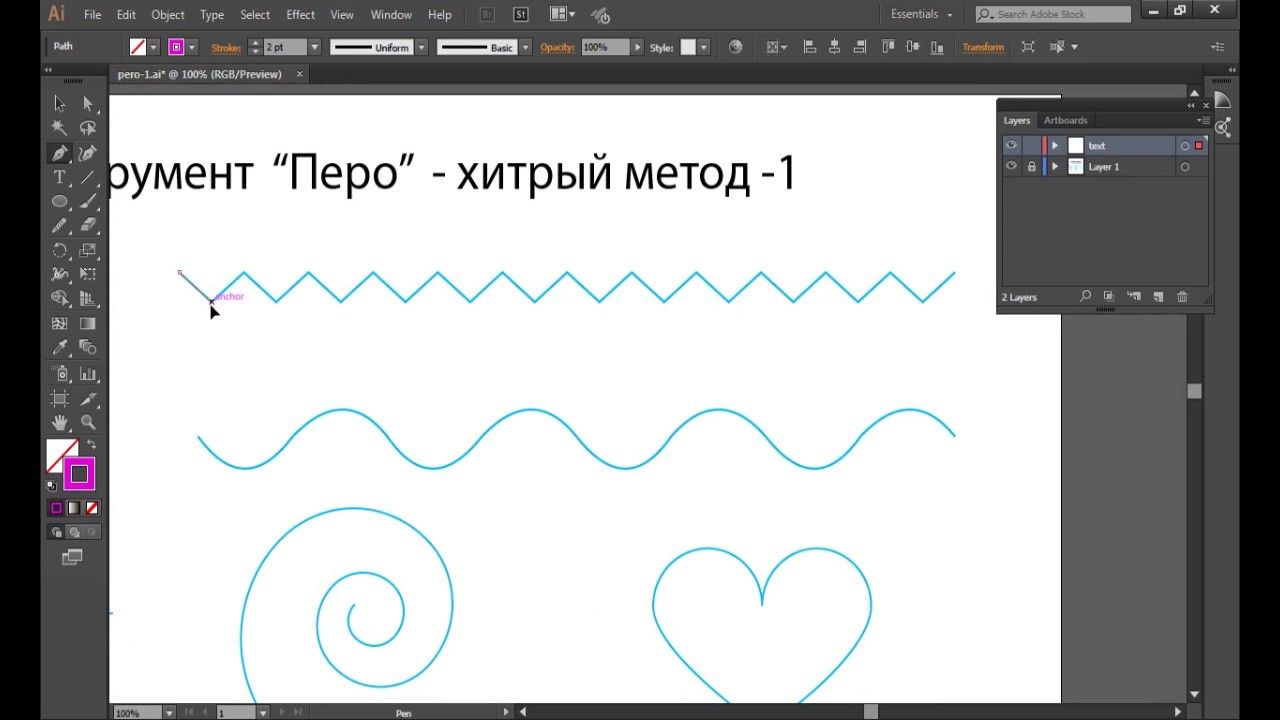
Изогнутая линия с использованием искажения и преобразованияС помощью инструмента «Перо»
Чтобы нарисовать изогнутую линию с помощью «Перо», нам нужно выбрать «Перо» на левой панели инструментов или вы можете просто нажать «P» на клавиатуре.
Pen ToolЩелкните в любом месте монтажной области, чтобы начать создание изогнутой линии.
Начните создавать кривую линию Теперь щелкните по разным областям и перетащите, нажимая, чтобы создать кривую. Вы можете продолжать щелкать и перетаскивать, чтобы сделать больше кривых в соответствии с вашими потребностями.
Таким образом, вы можете создать изогнутую линию с помощью «Перо».
Изогнутая линия с помощью инструмента «Перо»С помощью инструмента «Опорная точка»
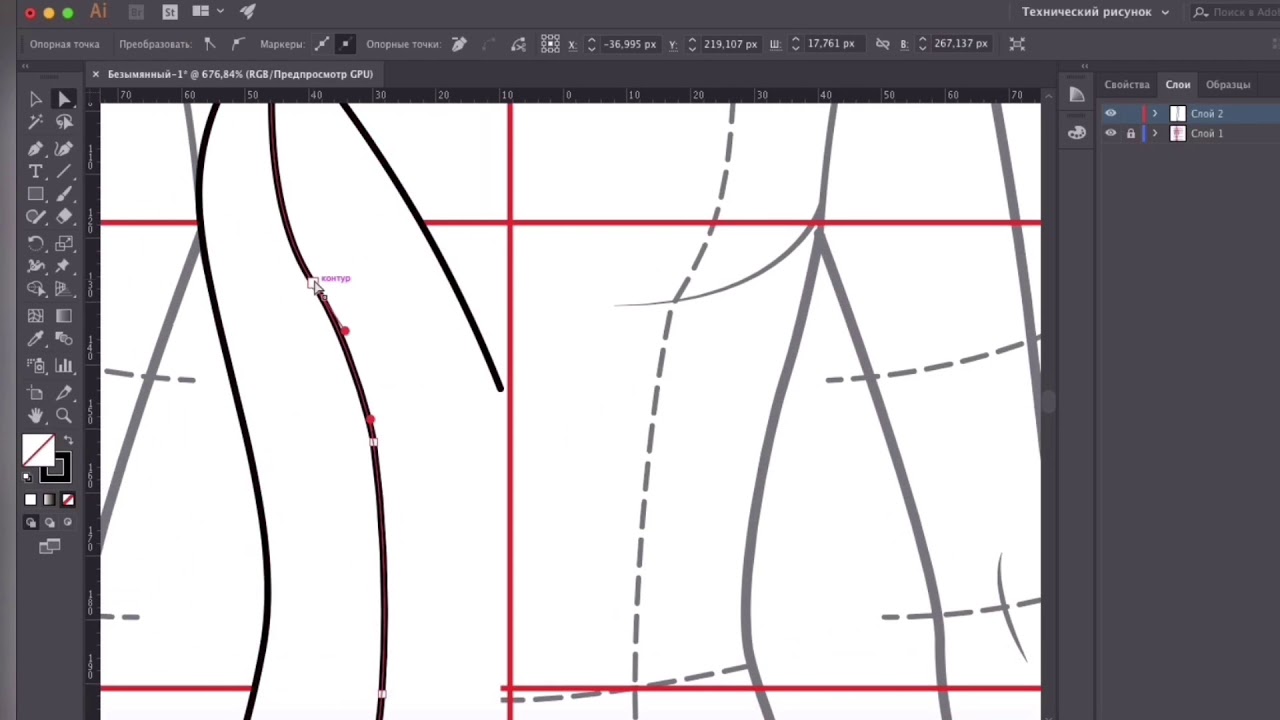
Нарисуйте линию с помощью «Инструмента сегмента линии», который находится на левой панели инструментов. Вы также можете нажать «\» на клавиатуре, чтобы выбрать «Инструмент сегмента линии».
Инструмент «Отрезок линии» в Adobe IllustratorНарисуйте линию на монтажной области.
Простая линия рисованияВы можете прочитать приведенный выше учебник, чтобы увеличить штрих линии.
Видимая линия обводкиВы также можете изогнуть линию с помощью «Инструмента опорной точки». Вы можете выбрать «Инструмент опорной точки» на левой панели или нажать «Shift + C» на клавиатуре.
Anchor Point ToolЩелкните в любом месте линии и перетащите ее в другое место, чтобы увидеть кривую линии, примененную с помощью «Anchor Point Tool».
Щелкните и перетащите Вы можете изогнуть линию в любом направлении, если хотите.
С помощью «Инструмента кривизны»
Еще один способ нарисовать изогнутую линию — использовать «Инструмент кривизны».
Выберите «Инструмент кривизны» на левой панели инструментов или вы также можете нажать «Shift + ~», чтобы выбрать его.
Curvature Tool. Вы можете щелкнуть по разным областям, чтобы создать кривую линию в соответствии с вашим выбором и потребностями. Щелкните в любом месте монтажной области, после чего останется точка. Нажмите еще раз, чтобы продолжить линию между обеими точками.
Щелкните Инструментом кривизныТаким образом, вы можете создать кривую линию, как хотите.
Использование инструмента «Изгиб»Изгиб различных фигур в Illustrator
Вы также можете изогнуть линии различной формы в Adobe Illustrator. Если вы хотите изменить одну сторону прямоугольника, просто нарисуйте прямоугольник на монтажной области, выбрав его на левой панели инструментов, или просто нажмите «M» на клавиатуре.
Нарисуйте прямоугольник на монтажной области.
Выберите «Инструмент кривизны» или нажмите «Shift + ~», а затем щелкните в любой точке, перетащите эту область в положение, в котором вы хотите создать свою форму.
Инструмент кривизныСоздание плавных кривых в Illustrator
Чтобы сделать плавную кривую в Illustrator, перейдите в «Эффект» в верхней строке меню, затем «Искажение и преобразование», а затем нажмите «Зигзаг».
Параметр «Эффект искажения и преобразования зигзага» в IllustratorПоявится окно «Зигзаг». В разделе «Точка» выберите «Сглаживание» и нажмите «ОК».
Настройка Zig ZagВы получите плавные изгибы.
Инструмент «Перо» в Illustrator
В Adobe Illustrator инструмент «Перо» находится на левой панели инструментов.Вы также можете выбрать его, нажав «P» на клавиатуре.
Инструмент «Перо»Вы можете узнать больше об инструменте «Перо», прочитав этот урок.
Как обвести изображение в Illustrator с помощью инструмента «Перо»
Вы можете создавать различные изогнутые линии с помощью инструмента «Перо» в Adobe Illustrator.
Как изогнуть конец линии в Illustrator
Чтобы изогнуть конец линии, перейдите на панель «Свойства», а затем в разделе «Внешний вид» щелкните текст «Обводка».Появится небольшое окно.
Панель «Обводка»Нажмите «Обводка», в области дополнительных параметров выберите «Скругленные концы», это преобразует конец кривой линии.
Вариант с круглым колпачкомКак остановить инструмент «Перо» в Illustrator
Чтобы остановить инструмент «Перо» в Adobe Illustrator, нажмите «Ctrl» на клавиатуре, а затем щелкните левой кнопкой мыши. Таким образом, вы можете остановить «Перо» с клавиатуры. Вы также можете нажать «V» на клавиатуре. Это остановит инструмент «Перо» и выберет объект для дальнейшего редактирования.
Как остановить инструмент кривизны в Illustrator
Если вы хотите остановить «Инструмент кривизны» в Adobe Illustrator, вы можете нажать «Ctrl» на клавиатуре, а затем нажать «Левый щелчок» на вашей мыши.
Инструмент кривизны в Illustrator
В Adobe Illustrator «Инструмент кривизны» находится на левой панели инструментов, вы также можете выбрать его с помощью «Shift+~» на клавиатуре, чтобы активировать «Инструмент кривизны».
Инструмент кривизныВы можете использовать «Инструмент кривизны» для рисования фигур и линий в Adobe Illustrator.
Рисование в Illustrator, часть 4: инструмент «Перо» — прямые линии
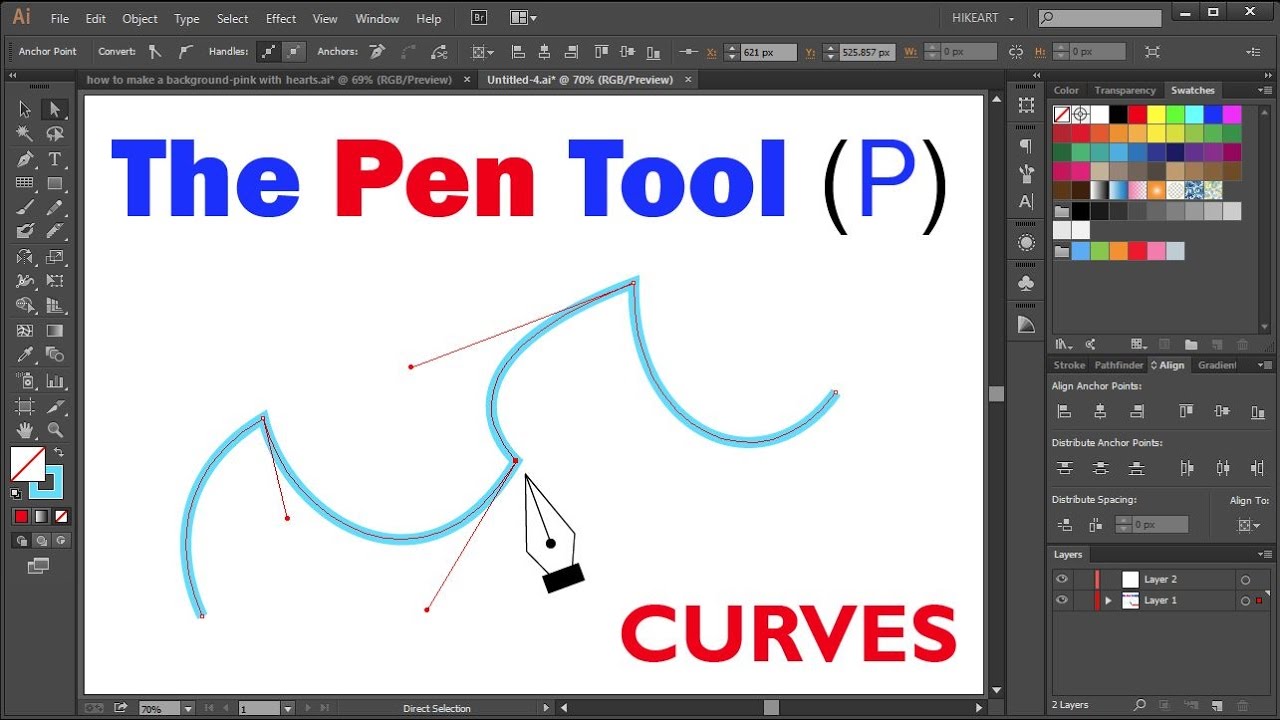
До сих пор в этой серии мы рассмотрели инструменты «Линия», «Инструменты формы», а также инструменты «Карандаш» и «Сглаживание». Сегодня мы рассмотрим один из самых важных и самых разочаровывающих инструментов для «новичков» — ручку. Я преподаю Photoshop и Illustrator уже несколько лет, и, без сомнения, инструмент «Перо», вероятно, является наиболее опасным и избегаемым инструментом в обеих программах. Но немного потренировавшись и настойчиво, вы обнаружите, что возможность использовать инструмент «Перо» действительно открывает для вас целый новый мир и очень быстро станет вашей второй натурой. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Итак, давайте начнем с использования инструмента для рисования прямых линий.
Когда вы рисуете с помощью инструмента «Перо», вы размещаете опорные точки на монтажной области. Точки привязки соединяются путем, образуя сегмент линии, который может быть прямой или изогнутой линией.
Рисование прямых линий
Вы можете рисовать открытые или закрытые прямые линии.
1. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве ярлыка.
Когда вы впервые выберете инструмент «Перо», рядом с курсором появится маленький крестик, указывающий, что вы собираетесь начать новый путь.
2. Щелкните один раз на монтажной области, где вы хотите, чтобы сегмент прямой линии начинался. Не тащите.
Если появляются линии направления (они выглядят как дополнительные линии, выходящие из опорной точки), вы случайно перетащили инструмент «Перо»; выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и щелкните еще раз.
3. Щелкните еще раз в том месте, где вы хотите добавить следующую опорную точку.
Щелкните, удерживая клавишу Shift, чтобы ограничить угол сегмента кратным 45°.
4. Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямых сегментов.
Последняя добавляемая точка всегда отображается в виде сплошного квадрата, что означает, что она выбрана. Другие опорные точки, которые вы добавили, будут пустыми.
Завершите путь, выполнив одно из следующих действий:
- Если вам нужен закрытый контур, поместите инструмент «Перо» над первой опорной точкой, которую вы разместили на монтажной области. Рядом с указателем инструмента «Перо» появляется небольшой кружок, указывающий, что путь будет закрыт правильно.Нажмите, чтобы закрыть путь.
- Если вы хотите оставить путь открытым, просто нажмите Ctrl + щелчок (Windows) или Cmd + щелчок (Mac) в любом месте вдали от всех объектов. Вы заметите, что курсор Pen снова отображает маленький x, что означает, что в следующий раз, когда вы щелкнете инструментом Pen, вы начнете новый новый путь.

- Кроме того, вы можете закрыть путь, щелкнув любой другой инструмент на панели инструментов.
Добавление и удаление опорных точек
Конечно, будут моменты, когда вы захотите добавить дополнительные опорные точки к своим линиям или удалить опорные точки, которые вам не нужны.Помните, хорошее эмпирическое правило — использовать как можно меньше опорных точек для получения плавных линий.
Панель «Инструменты» содержит три инструмента для добавления и удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» . Допустим, я хочу удалить точку с пути, который нарисовал ранее.
Выберите инструмент «Удалить опорную точку» на панели инструментов или нажмите знак «минус» (-) на клавиатуре. Затем нажмите на точку, которую хотите удалить.
Вы можете видеть, что форма линии теперь изменилась.
Если вы хотите добавить дополнительную опорную точку, щелкните в любом месте сегмента линии с помощью инструмента «Добавить опорную точку».
Вот как рисовать отрезки прямых линий, довольно просто и ничего страшного!
Редактирование контуров
Важно также упомянуть инструменты выделения, которые позволяют редактировать нарисованные контуры.
Чтобы переместить точку привязки, щелкните точку с помощью инструмента «Прямое выделение» (нажмите A для быстрого доступа), чтобы выбрать ее. Shift+щелчок для выбора нескольких точек.
После того, как вы выбрали одну (или несколько) точек, вы можете перетащить эту конкретную точку.
Чтобы выбрать все опорные точки и сегменты линий между ними, щелкните в любом месте пути с помощью инструмента «Выделение» ( V ).
Теперь при перетаскивании будет перемещаться весь путь.
Итак, мы рассмотрели, как рисовать прямые линии с помощью пера, а также как выделять отдельные точки или весь путь с помощью инструментов «Прямой выбор» и «Выделение». Я бы посоветовал попрактиковаться в создании форм и рисовании открытых и закрытых путей с помощью пера, пока вы не почувствуете себя действительно комфортно с ним.
Я бы посоветовал попрактиковаться в создании форм и рисовании открытых и закрытых путей с помощью пера, пока вы не почувствуете себя действительно комфортно с ним.
В заключительной части этой серии статей по Illustrator я покажу вам, как создавать кривые и комбинировать их с прямыми сегментами. Если у вас есть это за поясом, вы можете рисовать пером практически что угодно.
Похожие сообщения:
Рисование в Illustrator, часть 1: инструменты линий
рисование в Illustrator, часть 2: инструменты формы
рисование в Illustrator, часть 3, инструменты Pencil & Smooth
Освоение инструмента «Перо» в Adobe Illustrator
Несколько десятилетий назад это описание содержало особенности Illustrator по сравнению с FreeHand, а также детали Fontographer, FontStudio и FontLab.Но в основном Illustrator продолжает развивать инструмент «Перо». Итак, изучите это сначала, а затем жалуйтесь с другими программами для рисования, если чего-то не хватает.
Люк(ас) де Гроот
Подготовить
Научитесь работать двумя руками, одной для перемещения мыши, другой для нажатия клавиш пробела, Shift, Tab, Alt/Option и Command/Control.
Активируйте «Привязать к точке» в меню «Вид».
При нажатии Cmd/Ctrl-U появляются розовые интеллектуальные направляющие, которые могут помочь при выравнивании следующей точки.Часто это раздражает. Запомните ярлык.
Используйте Cmd/Ctrl-Y для переключения между режимами Preview и Outline. Базовые знания.
Перейдите в «Настройки» > «Отображение выбора и привязки» и активируйте [V] Ограничить перетаскивание пути при изменении формы сегмента, четвертый флажок сверху. Это лучше работает для точной настройки кривых. Многие другие параметры на этой странице связаны с инструментом «Перо», попробуйте их как-нибудь.
Инструментом «Выделение» (V) можно выбрать путь. Инструментом «Прямое выделение» (А) можно выделить одну или несколько точек пути.В Illustrator выделенная точка темная (закрашенная), а невыбранные точки пустые.
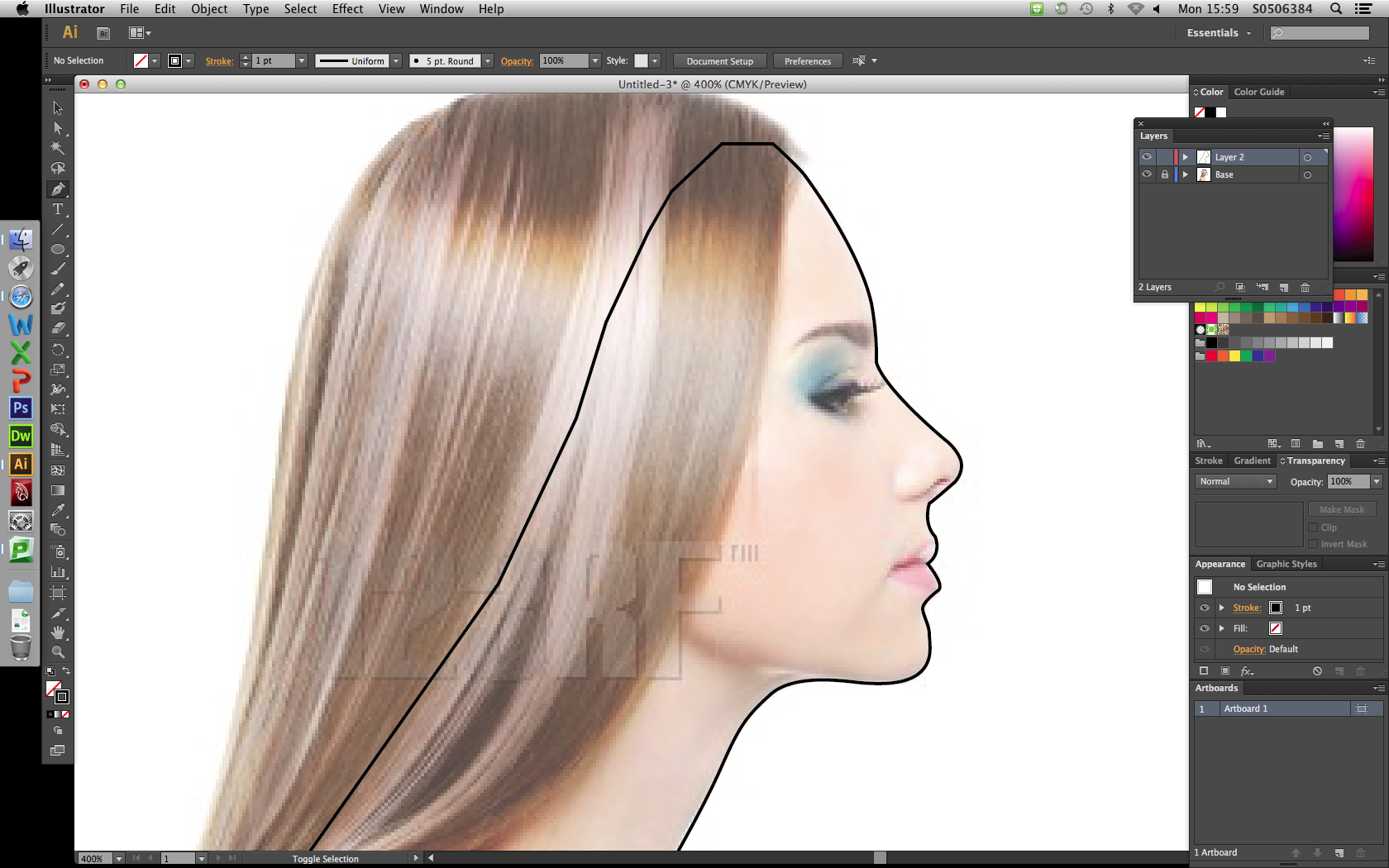
Чтобы оцифровать формы букв с фотографии, установите для параметра «Заливка» значение «Нет». Установите Обводку на тонкую линию цвета, который хорошо контрастирует с цветами на фотографии.
Поместите фотографии или сканы в отдельный слой и заблокируйте его.
Все пути нарисованы с опорными точками на кривой. Криволинейные сегменты имеют дополнительные ручки отклонения от кривой, которые контролируют кривизну.
Опорные точки в Illustrator могут быть угловыми или сглаженными.Для точек сглаживания ручки по обе стороны от точки имеют одинаковое направление. В Illustrator нет удобных точек касания, которые вы могли бы найти в других программах для рисования.
Сначала выберите инструмент Direct Selection Tool (A), а затем Pen Tool (P). Нажатие Cmd/Ctrl дает доступ к ранее выбранному инструменту Direct Selection, что очень удобно.
Старт, сначала прямые
Сначала рядом с Pen Tool есть маленькая звездочка (*), символизирующая рождение нового пути.
Щелкните на холсте, чтобы установить точку, щелкните еще раз, чтобы создать прямую линию.
Нажмите и удерживайте клавишу Shift, чтобы ограничить размещение следующей точки под углом 45 градусов по отношению к предыдущей точке.
Сейчас вы создаете открытый путь с двумя конечными точками.
В активном пути щелкните ранее заданную точку, чтобы удалить эту точку из пути. Курсор Pen показывает минус (-).
Щелкните между двумя точками пути, чтобы вставить дополнительную точку.Курсор Pen показывает плюс (+).
Изогнутые сегменты
Криволинейный сегмент по определению имеет две ручки, прямой сегмент не должен иметь ручек. Когда одна из ручек изогнутого сегмента находится в точке, из которой он исходит, создается впечатление, что изогнутый сегмент имеет только одну ручку. Сегменты с одной видимой ручкой проще для очень пологих кривых, но математически не идеальны.
Как обычно, сначала выберите инструмент Direct Selection Tool (A), а затем Pen Tool (P).
Нажмите, удерживайте кнопку мыши и перетащите.Это рисует точки плавной кривой с векторами управления по обе стороны от точки, ручки имеют одинаковую длину и направление.
Нажмите и перетащите еще раз, чтобы закончить первый изогнутый сегмент и начать следующий.
Нажатие клавиши Shift перед щелчком ограничивает положение следующей точки, нажатие клавиши Shift во время перетаскивания ограничивает направление маркера углами в 45 градусов.
Нажмите и перетащите еще раз последнюю точку сглаживания, чтобы определить длину отходящей ручки, точка остается гладкой.или просто нажмите Cmd/Ctrl во время перетаскивания. Мне нравится это относительно новое улучшение.
Сила клавиши Option/Alt
Нажатие клавиши Alt/Option при перетаскивании ручки позволяет изменить длину и направление исходящей ручки, точка сглаживания становится угловой точкой.
Нажмите клавишу Alt/Option, чтобы быстро получить доступ к инструменту Anchor Point Tool (Shift+C). Похоже на перевернутую V.
Похоже на перевернутую V.
Удерживая клавишу Alt/Option, щелкните гладкую точку на выбранном пути, чтобы убрать обе ручки, исходящие из этой точки.Возможности для улучшения: щелкните рукоятку, удерживая клавишу Alt/option, чтобы убрать только эту рукоятку
Удерживая нажатой клавишу Alt/Option, перетащите угловую точку на выбранном пути, чтобы перетащить маркеры одинаковой длины.
Удерживая нажатой клавишу Alt/Option, перетащите ручку точки сглаживания, чтобы переместить ее независимо от другой ручки. Гладкая точка становится угловой точкой.
При нажатой клавише Alt/Option (или при нажатой клавише Cmd/Ctrl) щелкните изогнутый сегмент, чтобы напрямую изменить форму сегмента. Курсор становится черной стрелкой с небольшим сегментом кривой рядом с ним.Ограничение перетаскивания пути при изменении формы сегмента должно быть включено в настройках, а интеллектуальные направляющие должны быть отключены (Cmd/Ctrl-U).
(Только при использовании Alt/Option-перетаскивания на прямом сегменте, чтобы превратить его в изогнутый сегмент, более практично, когда отключен параметр «Ограничение перетаскивания пути при изменении формы сегмента». Это незаконченное дело Adobe, я предлагаю рассмотреть возможность преобразования прямой сегмент в изогнутый сегмент с помощью клавиши Alt/Option — особый случай, который никогда не должен ограничивать направление вновь созданных ручек, независимо от настроек в настройках.)
Это незаконченное дело Adobe, я предлагаю рассмотреть возможность преобразования прямой сегмент в изогнутый сегмент с помощью клавиши Alt/Option — особый случай, который никогда не должен ограничивать направление вновь созданных ручек, независимо от настроек в настройках.)
Чередование прямых и изогнутых сегментов
Когда за изогнутым сегментом должен следовать прямой сегмент, щелкните последнюю точку, чтобы удалить исходящий маркер (курсор показывает перевернутую букву v), и щелкните в другом месте, чтобы добавить прямой сегмент.
Если за прямым сегментом должен следовать изогнутый, щелкните и перетащите его из последней нарисованной угловой точки. (курсор показывает перевернутую v) Комната для улучшения: эта новая ручка может быть в направлении предыдущего сегмента прямой по умолчанию (например, точки касания треугольника в программном обеспечении для редактирования шрифтов), если или когда не нажата клавиша Alt/Option.
Закрытие путей
В производстве шрифтов контуры закрыты, в Illustrator они не обязательны.
При рисовании пути щелкните начальную точку пути, чтобы закрыть его. Курсор показывает маленький кружок (o). Когда точка закрытия сглажена, нажатие и перетаскивание изменяет длину последнего маркера предыдущего сегмента кривой плюс направление первого маркера пути.
Нажмите Cmd/Ctrl для временного доступа к инструменту прямого выбора, выберите две открытые конечные точки, щелкнув или перетащив их, и нажмите Cmd/Ctrl-J (Объединить).Это нарисует отрезок прямой линии между двумя точками.
При перемещении двух конечных точек пути друг на друга (привязка к точке должна быть активна) путь не будет закрыт. Выберите двойную точку с помощью инструмента «Прямой выбор» и нажмите Cmd/Ctrl-J, чтобы соединить.
Чтобы открыть закрытый контур, щелкните по нему инструментом «Ножницы» (C)
Быть в Командовании/Управлении
Нажмите Cmd/Ctrl, чтобы временно переключиться на инструмент прямого выбора, чтобы переместить любую точку на пути, который вы рисуете.
Нажмите Cmd/Ctrl (или Alt/Option), чтобы изменить кривизну изогнутого сегмента. Активируйте «Ограничение перетаскивания пути при изменении формы сегмента» и отключите интеллектуальные направляющие (Cmd/Ctrl-U) для лучшего контроля.
Нажмите Cmd/Ctrl, чтобы переместить прямолинейный сегмент пути в новое положение. Ручки соседних изогнутых сегментов остаются на месте, ничего себе. (это было поведение по умолчанию в отличном FontStudio 1991 года)
Чтобы начать новый путь, нажмите Cmd/Ctrl и щелкните пустую область, чтобы деактивировать предыдущий путь, а затем продолжите рисование.
Нажмите Cmd/Ctrl, чтобы выбрать одну или несколько точек с помощью мыши. С помощью клавиш со стрелками на клавиатуре можно перемещать выбранные точки в соответствии с «Настройки» > «Основные» > «Приращение клавиатуры». Я установил очень маленькое значение. При нажатой клавише Shift это значение умножается на 10.
Нажмите команду рядом с углом, чтобы отобразить элементы управления для добавления закругленных углов.
Продолжая путь
Illustrator покажет вам, где проходит линия, прежде чем вы установите следующую точку.После использования клавиш со стрелками Pen Tool теряет связь с активным контуром (я думаю, это ошибка), и вам нужно будет щелкнуть конечную точку пути, чтобы продолжить рисование оттуда.
Если рисование было прервано или если вы хотите продолжить рисование с другой стороны контура, нажмите Ctrl/Cmd, чтобы отменить выбор, а затем повторно выберите контур. Затем используйте инструмент «Перо», чтобы щелкнуть или перетащить мышью любую конечную точку пути, чтобы продолжить рисование оттуда.
Pen Tool, описание v24, авторское право 2020 Luc(as) de Groot
путей и кривых Безье CS CS5
Adobe Illustrator CS-CS5 Учебные пособия по инструменту рисования
Инструмент свободного преобразования | Повернуть инструмент | Контуры и инструмент «Перо» | Управление весом линий | Градиентная сетка
Весь текст и изображения учебника — Copyright © 2011 KHI, Inc.
В Adobe Illustrator CS рисовать штриховые рисунки лучше всего с помощью инструмента Illustrator Pen (P). Инструмент «Перо» — один из самых полезных инструментов в палитре инструментов Illustrator, но он также может быть одним из самых разочаровывающих инструментов для новичка в Illustrator. Как только вы освоитесь с этим мощным инструментом, вы будете редко использовать инструмент «Линия» снова.
Инструмент Illustrator Pen может создавать прямые линии (пути), щелкая точку за точкой или ограничивая ее движение клавишей Shift.Он также может создавать изящные изгибы, кривые и другие формы PostScript, которые называются кривыми Безье (названными в честь французского математика и инженера Пьера Безье). Примечание: В этом руководстве использовалось следующее аппаратное и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и программа векторного рисования Adobe Illustrator CS-CS5.
Инструмент Illustrator Pen имеет четыре атрибута (A, B, C и D, показанные на рис. 1 ). Основной инструмент «Перо» A — это инструмент, который вы будете использовать большую часть времени.Инструмент «Перо плюс» B используется для добавления новых опорных точек к контуру или штриху. Инструмент Перо «Минус» C используется для удаления существующих опорных точек из контура или штриха. Инструменты B и C почти бесполезны, потому что вы можете легко получить доступ к их функциям с помощью команд клавиатуры, находясь в режиме Pen tool A . Инструмент «Перо» D может изменить опорную точку жесткого угла на опорную точку кривой Безье, а также изменить опорную точку кривой Безье обратно на точку жесткого угла.
1 ). Основной инструмент «Перо» A — это инструмент, который вы будете использовать большую часть времени.Инструмент «Перо плюс» B используется для добавления новых опорных точек к контуру или штриху. Инструмент Перо «Минус» C используется для удаления существующих опорных точек из контура или штриха. Инструменты B и C почти бесполезны, потому что вы можете легко получить доступ к их функциям с помощью команд клавиатуры, находясь в режиме Pen tool A . Инструмент «Перо» D может изменить опорную точку жесткого угла на опорную точку кривой Безье, а также изменить опорную точку кривой Безье обратно на точку жесткого угла.
Функции «Заливка» и «Обводка» инструмента Illustrator Pen доступны в палитре «Инструмент» ( рис. 2 ). Термин «Штрих» или относится к фактической линии, которую Перо создает с помощью «Пути». Термин «Заливка» обозначает цвет фона, который будет заполнять область внутри любой создаваемой вами фигуры. При создании лайн-арта для технической иллюстрации вы обычно оставляете область «заливки» пустой (как показано на рис. 2 — белое поле с диагональной красной линией). В нашем примере на рис. 2 мы показываем цвет «штриха» сплошным черным цветом.
При создании лайн-арта для технической иллюстрации вы обычно оставляете область «заливки» пустой (как показано на рис. 2 — белое поле с диагональной красной линией). В нашем примере на рис. 2 мы показываем цвет «штриха» сплошным черным цветом.
Толщина линии инструмента «Перо» (или толщина штриха) управляется палитрой «Штрих», показанной на рис. 3 (см. Учебное пособие по управлению весом линий).
Рисование контуров с помощью инструмента «Перо»
Использовать инструмент «Перо» в Illustrator для создания прямой линии так же просто, как щелкнуть из точки A в точку B ( Рис. 4 ). Чтобы ограничить линию горизонтальной, вертикальной или диагональной линией под углом 45°, вы должны удерживать клавишу Shift, пока щелкаете точку B.Вы заметите, что активная опорная точка представляет собой сплошной прямоугольник (точка B), а неактивная опорная точка (A) — пустой прямоугольник.
Чтобы создать траекторию дуги, показанную на ( Рис. 5 ), щелкните и перетащите точку A вверх, удерживая клавишу Shift, чтобы ограничить движение по вертикали. Это создаст «Контрольную линию» с манипулятором управления. Затем вы щелкнете по точке B, перетащив рукоятку управления влево. Удерживая клавишу Shift, вы ограничите движение перетаскивания в горизонтальной плоскости.
5 ), щелкните и перетащите точку A вверх, удерживая клавишу Shift, чтобы ограничить движение по вертикали. Это создаст «Контрольную линию» с манипулятором управления. Затем вы щелкнете по точке B, перетащив рукоятку управления влево. Удерживая клавишу Shift, вы ограничите движение перетаскивания в горизонтальной плоскости.
Теперь мы исказим траекторию дуги ( рис. 6 ), щелкнув один из маркеров управления и перетащив его вверх-вправо. Активная точка привязки (B) закрашена, а неактивная точка привязки (A) представляет собой пустой прямоугольник. Когда вы отпустите перетаскивание, появится новая форма.
Техническое примечание: Если обводка или контур не активны, вы можете повторно активировать их в режиме инструмента «Перо», удерживая клавишу Command и щелкая в любом месте вдоль обводки.
Теперь мы добавим третью опорную точку (C) к нашему диагональному пути на Рис. 7 . Щелкнув этим курсором вдоль пути, вы создадите новую точку привязки. Когда мы добавим третью опорную точку к Рис. 8 , вы увидите контрольные линии и ручки (D). Эти новые контрольные линии и ручки принимают правильное положение, чтобы следовать нашей дуге, как это было до этого добавления. Теперь перетащите ручку управления D вниз и влево Рис. 8 . Рукоятка управления действует как магнит, притягивая дугу в том же направлении, что и ваше движение перетаскивания.
Когда мы добавим третью опорную точку к Рис. 8 , вы увидите контрольные линии и ручки (D). Эти новые контрольные линии и ручки принимают правильное положение, чтобы следовать нашей дуге, как это было до этого добавления. Теперь перетащите ручку управления D вниз и влево Рис. 8 . Рукоятка управления действует как магнит, притягивая дугу в том же направлении, что и ваше движение перетаскивания.
Техническое примечание: При наведении курсора на активный контур в режиме пера рядом с курсором появляется знак «плюс». Когда вы наводите курсор на существующую опорную точку в режиме пера, рядом с курсором появляется знак «минус». Если вы нажмете на существующую точку привязки, она удалит ее из пути.
Это очень простой урок по использованию инструмента Illustrator Pen и его способности создавать фигуры и кривые.Используя методы, обсуждаемые в этом руководстве, нет предела сложности фигур, которые вы можете создать с помощью Illustrator Paths. В будущих уроках мы рассмотрим множество клавиатурных команд, управляющих поведением Pen Tool, а также попытаемся проследить очень сложный объект.
В будущих уроках мы рассмотрим множество клавиатурных команд, управляющих поведением Pen Tool, а также попытаемся проследить очень сложный объект.
Вернуться к: Учебники по иллюстрации
Главная| Автомобильная иллюстрация| Штриховая иллюстрация| Стоковые изображения автомобилей| Учебники по иллюстрации
Copyright © 1996-2012 KHI, Inc.и AutomotiveIllustrations.com. Все права защищены.
путей. Урок иллюстратора.
прямой
Открыть прямой файл.
Там есть шаблон, которому нужно следовать.
Большую часть рисования и редактирования контуров можно выполнить с помощью инструментов под значком инструмента «Перо» в палитре «Инструменты».
Нажмите и удерживайте кнопку мыши на этом значке, чтобы просмотреть все инструменты.
Выберите инструмент Pen .
Путь — невидимая линия, соединяющая две точки. Он содержит информацию о направлении, кривой, длине, цвете и толщине линии.
Чтобы нарисовать прямой путь, вам нужно разместить начальную и конечную точки — они называются опорными точками .
Чтобы нарисовать прямой путь AB:
нажмите на А
Когда вы щелкаете инструментом «Перо», вы создаете точку привязки со свойством прямого пути.
нажмите на B
После того, как вы закончите путь — вам нужно его закончить.
Другими словами — вам нужно, чтобы инструмент «знал», что следующая точка привязки начнет новый путь.
Если вы не закончите путь, инструмент «Перо» продолжит добавлять сегменты к существующему.
Command (Ctrl) щелкните вне пути.
Ваш инструмент «Перо» временно переключится на инструмент «Прямой выбор».
Теперь вы готовы начать новый путь.
Есть два инструмента выбора путей:
Selection Tool — выделяет весь путь со всеми опорными точками.
Инструмент прямого выбора — позволяет редактировать путь, выбирая и (или) перемещая одну или несколько опорных точек, один или несколько сегментов пути.
Когда вы замыкаете путь (возвращаетесь в начальную точку), рядом с курсором появляется маленький кружок.
Это говорит о том, что вы создаете фигуру.
Цвета по умолчанию: БЕЛЫЙ цвет заливки и ЧЕРНЫЙ цвет обводки. Вы можете изменить тип заливки/обводки на «без заливки» или «градиентную заливку».
Вы также можете изменить цвет заливки, переместив образец заливки на передний план и используя палитру образцов или окно выбора цвета.
Чтобы удалить цвет заливки:
Нажмите на образец цвета заливки
Выберите кнопку «без заполнения» в панели инструментов.
Следуйте остальной части шаблона и нарисуйте пути.
Не забывайте заканчивать пути!
Выберите инструмент выбора пути.
Выберите путь AB.
Вы собираетесь применить к контуру другой цвет.
Чтобы изменить цвет контура: переместите образец «мазка» на передний план, щелкнув его на панели инструментов.
Вы можете дважды щелкнуть по нему, чтобы открыть окно выбора цвета или использовать палитру образцов
Если у вас не открыта палитра Swatches, перейдите по адресу:
Окно > Образцы
Чтобы открыть дополнительные палитры образцов: нажмите кнопку раскрывающегося списка в правом верхнем углу палитры и выберите Basic RGB или CMYK
Чтобы изменить свойства обводки (толщину, стили и т. д.), откройте палитру обводки:
Окно > Обводка
Применение различных цветов обводки к контурам.
Выберите (с помощью инструмента «Выделение») путь G-K.
Выберите цвет из палитры образцов.
Сначала нужно выбрать путь.
Попробуйте.
Несмотря на то, что контур не является замкнутой формой, заливка была применена. Область в пределах точек START и END закрашивается цветом.
Заливка не создавала дополнительных путей между точками. Это по-прежнему зигзагообразная линия, а не замкнутая форма.
Применить другие цвета заливки к остальным контурам.
кривых
При нажатии и перетаскивании создается опорная точка с линиями направления .
Линии направления идут в двух направлениях.
Направление, в котором вы перетащите линию направления , будет направлением, в котором кривая пройдет через эту точку.
Когда вы щелкаете и перетаскиваете с помощью инструмента «Перо», вы создаете точку привязки со свойством криволинейного пути.
Вы можете изменить положение точек направления, и это изменит наклон вашей кривой.
Рисование кривых с помощью инструмента «Перо» требует некоторой практики. Нажмите на точку А и перетащите вверх к красной точке.
Вот как начать кривую, которая будет проходить вверх через опорную точку.
Для того, чтобы кривая прошла вверх через точку А — вы перетаскиваете линию направления вверх; чтобы установить кривую, пройдите вниз через точку B — вы перетащите линию направления вниз.
Завершите кривую CF. Перетащите линии направления к красным точкам.
Не забудьте завершить путь (щелчок Command/Ctrl).
Используйте инструмент «Прямой выбор», чтобы увидеть, как можно редактировать кривые, перемещая линии направления.
Нарисовать путь GH
Примечание. Кривая проходит вверх через обе опорные точки.
Завершить все пути.
Применение цвета обводки и заливки ко всем.
комбинация
Посмотрите на этот путь.
Обратите внимание, что кривая проходит через точку B вниз; затем идет вверх через ту же точку B.
Как это возможно? Ответ Угловая точка !!!
Создавая угловую точку, вы останавливаете один сегмент и начинаете новый заново.
Вот как это сделать:
Нажмите и перетащите вверх A
Нажмите и перетащите вниз на B
Щелкните Option/Alt на B (это остановит первый сегмент и превратит B в угловую точку)
Нажмите и перетащите вверх из точки B
(Курсор, подобный этому, показывает, что вы выбираете тот же путь).
Нажмите и перетащите вниз на C
Завершить путь, нажав Command/Ctrl за пределами пути.
Примените красивый штрих к контуру.
Создать путь DEFG.
Обратите внимание, что здесь две угловые точки!
Щелкните D (не перетаскивайте — первый сегмент прямой!)
Щелкните E (не перетаскивайте — это конечная точка прямого сегмента)
Option/Alt щелкните и перетащите вверх E (чтобы начать кривая вверх)
Нажмите и перетащите вниз на F (чтобы кривая прошла вниз через F) Option/Alt нажмите на F, чтобы создать угловую точку для следующего прямого сегмента.
Нажмите на F (не перетаскивайте, это снова прямой отрезок!)
Применить обводку
Нарисовать путь HIJK.
Применить обводку.
Файл > Сохранить
Закрыть файл.
редактировать
Нарисуйте путь.
Завершить (щелчок Command/Ctrl)
Вы собираетесь добавить точку привязки к этому пути.
Выберите инструмент «Добавить опорную точку»
Нажмите на красную точку (на пути).
Вы только что добавили точку на свой путь. Курсор изменился на инструмент прямого выделения.
Возьмите новую точку и перетащите ее вверх, чтобы создать кривую.
Нарисуйте следующий путь (три точки привязки).
Вы собираетесь удалить одну опорную точку из пути.
Выберите инструмент «Удалить узловую точку».
Нажмите на центральную (красную) опорную точку.
Теперь это прямая
Используйте инструмент «Перо», чтобы нарисовать звезду.
Вы собираетесь преобразовать углы в кривые и кривые в углы.
Выберите инструмент «Преобразовать опорную точку».
Наведите курсор на опорную точку.
Нажмите и перетащите его.
Вы только что преобразовали угол в кривую!
Повторите шаги с остальными углами и превратите звезду в цветок.
Чтобы преобразовать кривую обратно в прямой угол, нажмите на опорную точку с помощью инструмента «Преобразовать точку».
Файл > Сохранить.
Закрыть файл.
Как использовать инструмент «Карандаш» в Illustrator: подробное руководство
Если вы занимаетесь графическим дизайном, весьма вероятно, что вы регулярно используете Adobe Illustrator. Возможно, Adobe Illustrator может быть непосильным для новичков. К огромному разнообразию инструментов и панелей, какими бы удивительными они ни казались, нужно время, чтобы привыкнуть.
Illustrator, одно из наиболее широко используемых программ для анимации персонажей, предлагает множество инструментов для рисования, которые можно найти на панели инструментов, каждый из которых позволяет создавать по-разному. Эти инструменты идеальны, если вы хотите проявить свой талант и рисовать как профессионал. Одним из таких инструментов является инструмент «Карандаш».
Эти инструменты идеальны, если вы хотите проявить свой талант и рисовать как профессионал. Одним из таких инструментов является инструмент «Карандаш».
Этот блог с инструкциями представляет собой краткий и простой обзор инструмента «Карандаш» в Adobe Illustrator и способов его использования в Illustrator. Независимо от того, являетесь ли вы полным новичком в Illustrator или работали над ним миллион раз, вы обязательно найдете это руководство очень полезным!
Итак, вперед!
Что делает инструмент «Карандаш»?
Он похож на карандаш, и когда вы щелкаете и перетаскиваете его, он образует линию, которая практически следует за тем, куда вы перетаскивали, как настоящий карандаш.Инструмент «Карандаш» предназначен для создания контуров более свободной формы, подобных тому, как мы обычно рисуем на бумаге с помощью карандаша.
Путь может быть замкнутым, как квадрат или круг, или открытым, как линия. Закрытые или открытые, все пути состоят из опорных точек, которые регулируют направление и форму пути, и сегментов линий, соединяющих эти опорные точки.
Вся идея инструмента «Карандаш» состоит в том, чтобы позволить вам рисовать именно то, что вы хотите — так быстро или постепенно, как вы хотите.
Зачем использовать инструмент «Карандаш»?
- Инструмент «Карандаш» используется для произвольного рисования сегментов линий.
- В отличие от инструмента «Перо», который использует опорные точки на линии, вы можете напрямую использовать мышь или планшет для рисования, чтобы создать любую форму, которую вы хотите. Это исключительно блестяще для дизайнеров, которые хотят погрузиться в работу и создать произведение искусства с нуля.
- Он также отлично подходит для обводки и трассировки существующих иллюстраций благодаря своей способности поддерживать переменную ширину и давление штриховых контуров.
- Инструмент «Карандаш» обеспечивает наилучший баланс между точностью и гладкостью линий.Вы можете выбрать, хотите ли вы иметь более плавную линию или более точную линию.

- Пути, созданные с помощью инструмента «Карандаш», также можно легко редактировать, обводя предыдущий путь. Это делает поиск именно того пути, который вы ищете, еще более легким.
- Инструмент «Карандаш» — отличная альтернатива инструменту «Перо», если вы ищете простой способ обвести, обвести, детализировать или создать новый рисунок.
Начало работы с карандашом
Надеемся, что эти рекомендации по использованию инструмента «Карандаш» в Illustrator послужат отличной отправной точкой для изучения основ этого инструмента рисования и воплощения ваших творческих проектов в жизнь.
Нарисовать прямую линию
- Чтобы активировать инструмент «Карандаш», выберите значок карандаша в диалоговом окне инструментов, щелкните и перетащите, чтобы нарисовать, или нажмите N, чтобы активировать его.
- Как только будет выбран инструмент «Карандаш», ваш курсор превратится в карандаш, и вы найдете знак звездочки (*) на обратной стороне карандаша.

- Поместите курсор в виде карандаша на чертежную доску, а затем нажмите и удерживайте клавишу Shift.
- В тот момент, когда вы нажмете клавишу Shift, знак звездочки (*) позади курсора-карандаша превратится в прямую линию (_).
- Когда вы увидите эту линию, перетащите курсор и щелкните левой кнопкой мыши, чтобы нарисовать прямую линию.
Примечание. Если вы не найдете ни одной линии после завершения рисования, штрих может быть установлен равным нулю. Отрегулируйте его на панели обводки, когда ваш путь выбран для более толстой или более тонкой линии.
Нарисуйте кривую линию
- Чтобы нарисовать кривую траекторию с помощью инструмента «Карандаш», выберите значок в виде карандаша на панели инструментов или нажмите N (горячая клавиша).
- Наведите курсор на чертежную доску и начните рисовать с помощью левой кнопки мыши.
- Перемещайте курсор вверх и вниз, чтобы сформировать волны или кривые.

Изменить путь
- Выберите путь, который вы хотите изменить, а затем выберите инструмент «Карандаш».
- Щелкните левой кнопкой мыши и нарисуйте новый путь рядом с узловыми точками предыдущего пути.
- В тот момент, когда вы отпустите левую кнопку мыши, вы увидите, что ваш старый путь был преобразован в новый нарисованный путь.
Стереть путь
- Если вы случайно нарисовали какой-либо дополнительный путь, и это портит изображение, вам не нужно стирать все произведение искусства.
- Вы можете использовать Инструмент стирания контура, который находится в Инструменте формирователя.
- Сначала выберите путь, который вы хотите стереть, а затем выберите инструмент стирания пути и наведите курсор на этот дополнительный путь, щелкнув левой кнопкой мыши.
- Дополнительный путь исчезнет, как только вы отпустите левую кнопку мыши.

Сглаживание пути
- Под инструментом формирователя вы найдете инструмент сглаживания, с помощью которого можно сгладить контуры или фигуры.
- Нарисуйте фигуру с помощью инструмента «Карандаш», а затем выберите эту фигуру.
- Щелкните правой кнопкой мыши инструмент Shaper и выберите инструмент Smooth Tool. Теперь ваш курсор будет выглядеть как крошечный кружок.
- Удерживая нажатой левую кнопку мыши, переместите курсор по всей траектории или фигуре, которую вы хотите сгладить.
- Как только вы отпустите левый щелчок, вы увидите, что ваш контур или фигура сгладились.
- Посмотрите на разницу между двумя фигурами на изображении ниже.
Объединение путей
- Инструмент соединения используется для соединения путей; однако только те пути, которые достаточно близки.

- Чтобы соединить два достаточно близких пути, выберите пути, а затем выберите инструмент «Соединение».
- Удерживая нажатой левую кнопку мыши, переместите курсор от начала одного пути к открытому концу другого пути, чтобы соединить их.
- Как только вы отпустите левую кнопку мыши, вы увидите, что пути были объединены.
Посмотрите этот короткий видеоклип, чтобы узнать, что можно делать с помощью инструмента «Карандаш» в Illustrator.
Подведение итогов
Итак, ребята, это все, что вам нужно знать о том, как пользоваться инструментом «Карандаш» в Illustrator, к которому нужно привыкнуть и освоить, облегчить процесс рисования и создания прекрасных произведений искусства.
Надеюсь, теперь вы превратились из новичка в человека, который знает все тонкости этого конкретного инструмента. И не волнуйтесь, если это займет некоторое время. Если вы проведете несколько часов с этим инструментом, вы обязательно станете лучше в том, что делаете.




 Деление на группы по конфетам.
Деление на группы по конфетам.  Разработать постер.
Разработать постер.
 kz/ru/#lesson=16831
kz/ru/#lesson=16831