Как сделать прозрачность в иллюстраторе: Редактирование графического объекта с использованием режимов прозрачности и наложения в Illustrator
Эффекты прозрачности в Illustrator (часть 2)
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
Одна из самых крутых возможностей Illustrator`а, реализованных на данный момент, — это возможность создания прозрачных градиентов.
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.
Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.
Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать прозрачность в переходах и стараться не накладывать их на градиенты.
Маска прозрачности/Opacity Mask
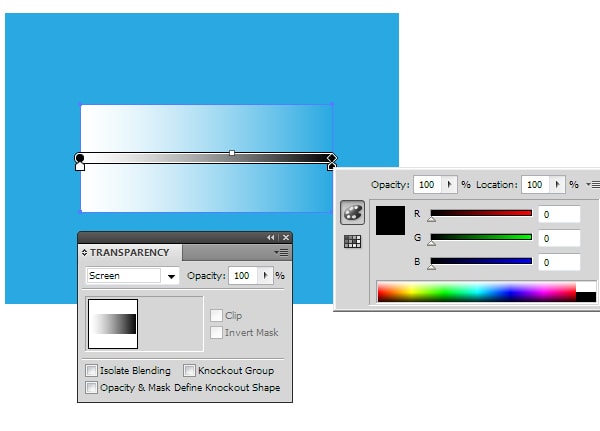
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.
Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.
Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.
Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Автор: bortonia (Jennifer Borton)
Ссылка: httр://www.istockphoto.com/article_view.php?ID=1267
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Как использовать эффекты прозрачности в Illustrator (часть 1)
Как вы уже знаете, с недавних пор фотосток iStockphoto начал принимать вектора в формате AI и EPS 10. 0. Это открывает перед иллюстраторами новые возможности, одной из которых является использование эффекта прозрачности. О нем мы и поговорим дальше.
0. Это открывает перед иллюстраторами новые возможности, одной из которых является использование эффекта прозрачности. О нем мы и поговорим дальше.
Большинство из нас привыкли работать с возможностями, предоставленными AI 8.0, поэтому привыкание к формату AI 10.0 может занять некоторое время. Например, большинство из нас забыли, что такое
Прозрачные объекты
Любой, кому раньше приходилось разделять объекты на части для создания эффекта фальшивой прозрачности, радуется, что теперь при создании векторных файлов можно использовать настоящую прозрачность.
Для начала давайте взглянем на палитру «Прозрачность/Transparency» в Illustrator. Вы можете найти ее в Окно/Window > Прозрачность/Transparency или нажав Shift+Command+F10.
Чтобы форма стала прозрачной, нарисуйте несколько объектов на монтажной области и наложите их друг на друга. В нашем примере мы использовали обычные круги.
В нашем примере мы использовали обычные круги.
Выделите оба контура и в палитре «Прозрачность/Transparency» уменьшите процент «Непрозрачности/Opacity». Вы увидите, что ваши формы стали просвещаться.
В палитре также есть выпадающее меню. Это позволит применять различные эффекты прозрачности к вашим формам, такие как «Умножение/Multiply», «Перекрытие/Overlay», «Осветление/Screen» и т.д. Посмотрите как действует каждый эффект прозрачности и представьте как вы можете использовать его в своих работах. Вот несколько примеров, обратите внимание на область перекрытия формами друг друга, чтобы отметить разницу.
Плюсы: В AI 8.0, чтобы добиться подобного эффекта прозрачности вам бы пришлось создавать 3 разных объекта: по одному для каждого круга плюс отдельный контур, симулирующий прозрачность. И чем более сложной будет форма, тем тяжелее внести изменения в файл в последствии.
Минусы: Прозрачности могут быть опасными при печати, так как не все программное обеспечение поддерживает их. Тем не менее вы можете в любой момент уменьшить риски при печати, переведя прозрачность в плашечные цвета в любой подходящей программе, например Corel.
Тем не менее вы можете в любой момент уменьшить риски при печати, переведя прозрачность в плашечные цвета в любой подходящей программе, например Corel.
Тени
Разве вы не изворачивались с использованием блендов и мешей, чтобы симулировать тень в AI 8.0? Что ж, теперь заниматься этим больше не придется. Теперь вы можете использовать встроенный в Illustrator эффект «Тень/Drop Shadow», чтобы добавить глубины своим работам! И вот как.
Нарисуйте форму. Мы снова использовали круг. Выделите его, а потом следуйте Эффект/Effect > Стилизация/ Stylize > Тень/Drop Shadow. Это вызывает меню «Тень».
Если вы хотите видеть какого эффекта добиваетесь – поставьте галочку в окошке «Просмотр/Рreview» справа. С этого момента просто наблюдайте за тем, что делаете, пока не добьетесь желаемого эффекта. Вы можете изменить цвет тени, насколько она будет отходить от объекта, насколько темной она будет и насколько четкой. И в отличие от AI 8.0 работа над этим займет всего несколько секунд.
Плюсы: Эффект тени прозрачен, он будет виден на любом цветном фоне, так же как и на простом белом.
Минусы: Эффект тени не может быть отредактирован в любой другой программе, кроме Illustrator. Он перейдет в растрированную форму, в то время как все остальные объекты в векторном файле останутся редактируемыми. Также, смешение градиентов и теней может привести к большим техническим проблемам, так что для максимальной совместимости желательно использовать тени только на сплошных цветах.
Продолжение про эффекты следует…
Статья доступна для ознакомления в следующих рубриках: Istockphoto, О микростокахЕсли Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Как сделать тень от объекта в Illustrator
Приветствуем вас, дорогие читатели. В сегодняшней статье мы расскажем вам о 8 способах, которыми вы сможете создать тень в Adobe Illustrator. Также мы постараемся привести вам примерные ситуации, в которых вам может пригодиться каждый из способов. Также вы можете пользоваться тем, который вам понравится больше всего.
Также мы постараемся привести вам примерные ситуации, в которых вам может пригодиться каждый из способов. Также вы можете пользоваться тем, который вам понравится больше всего.
Как сделать тень в Illustrator
Как вы, наверное, знаете, Adobe Illustrator предназначена для создания типографической высококачественной графики, а также для работы с веб-документами. Чаще всего данной программой пользуются графические дизайнеры, создающие с ее помощью красочные и сочные логотипы, с использованием различных эффектов. Например:
Одним из таких эффектов и является тень или падающая тень. Данный эффект позволяет сделать изображение, будто бы оно находится в воздухе и отбрасывает тень, в результате чего ваша иллюстрация приобретает совершенно иные свойства и характеристики и выглядит намного более реальной, чем обычный логотип.
Специально для вас мы выбрали все способы, которыми вы сможете добавить тень на вашу иллюстрацию и ниже мы расскажем вам, как ими пользоваться. Для примера возьмем обычный рисунок круга и попытаемся добавить к нему тень различными способами.
Способ № 1
Для этого вам нужно будет найти пункт «эффекты», расположенный на верхней панели. Кликните по нему, выберите пункт «стилизация» и «тень».
У вас откроется маленькая табличка, в которой вы и сможете настроить тень для вашего круга.
Нажимаете ОК и получаете вот такой результат:
Недостаток этого способа заключается в том, что при разборе вашей иллюстрации вы, по итогу, получите растровую картинку, которая не является вектором и которую на стоке невозможно загрузить в векторном формате. Можно, конечно, трассировать эту тень, или воспользоваться отдельными плагинами, однако это займет много лишнего времени, поэтому, если вас не устраивает такая тень, то давайте перейдем к следующему способу.
Способ № 2
Второй способ заключается в том, что вам нужно будет скопировать ваш объект (в нашем случае круг) и поместить его под объект текущий, перекрасив его в цвет тени. Вот, как это делается.
Выберите ваш объект на холсте и кликните на значок глаза, в таблице со слоями справа. У вас откроется табличка, в которой вы должны будете изменить настройки вашего объекта, чтобы он слегка сдвинулся.
Выбираем цвет нижнего объекта (что-то потемнее) и получаем примерно такой же эффект, как и в первом способе. Это уже намного лучше, т.к. так вы сможете сохранить векторность картинки.
Способ № 3
Вы должны будете дорисовать вашу тень при помощи инструмента «перо» или любого другого инструмента.
На скорую руку это будет выглядеть примерно следующим образом:
Способ № 4
В данном случае вы также должны будете нарисовать тень от руки, только уже при помощи текстурной кисти. Можете создать кисть самостоятельно, а можете выбрать что-то из готовых вариантов.
Далее наведите кисть на или под ваш объект и создайте текстурированную тень.
Способ № 5
Вы сможете создать вашу тень под объектом при помощи градиента в круге. Вам нужно будет создать эллипс, залить его градиентом (подробнее об этом читайте в соответствующей статье у нас на сайте).
Выберите цвет, который в сочетании с белым, лучше всего подойдет для создания вашей тени. Останется только приплющить ваш градиент, чтобы создать эффект «падающего» объекта.
Способ № 6
Тут вы также должны воспользоваться градиентом, только уже градиентом по обводке. Для этого скопируйте ваш объект и вставьте его на задний план (Ctrl+B). Уберите заливку, тем самым оставьте только обводку.
Выберите линейный градиент, а также функцию «применить градиент для всей обводки».
Далее вам нужно будет поменять местоположение белого цвета, чтобы он был снаружи контура, а не изнутри. Получится примерно следующее:
Верните градиент на вашу иллюстрацию и получится вот такая тень.
Минусом ее является то, что тень будет падать во все стороны, однако это один из лучших вариантов по качеству. Не забывайте и о том, что контуры градиента всегда можно подредактировать, тем самым убрав тень с ненужных краев вашей фигуры.
Способ № 7
Данный способ заключается в создании сетчатого градиента. Для этого вы должны будете создать еще один эллипс, набросить на него сетчатый градиент и соответствующим образом разукрасить точки под цвет тени.
В результате вы получите еще одну крутую тень от падающего объекта.
Способ № 8
Он заключается в создании тени при помощи бленда. Для этого вам нужно будет скопировать ваш объект и дважды вставить его на панель слоев. Одну из копий вы должны сделать белой и полностью прозрачной. Вторую делаем темного цвета, но тоже на 100% прозрачную.
Далее обе тени немного перетягиваем в сторону и при помощи бленда определяем количество шагов, на которое нужно сместить нижние картинки.
Если впоследствии тень будет использоваться на цветном фоне, то измените ее режим наложения на умножение.
На этом мы хотим закончить нашу статью, всем удачи и до новых встреч.
Работаем с прозрачностью и градиентами в Adobe Illustrator
В этом уроке вы узнаете как использовать градиенты и прозрачность, чтобы создать потрясающую динамичную работу в Adobe Illustrator. Несмотря на то, что большая часть инструментов Adobe Illustrator довольно проста в использовании, создание с их помощью действительно качественной иллюстрации как правило оказывается совсем непростой задачей. Сегодня мы научимся работать с градиентами и прозрачностью настолько бережно и тонко, насколько это вообще возможно.
Шаг 01
Начнем с зарисовки карандашом. Вы можете сделать ее от руки, или использовать фотографию в качестве референса. Важно, во время рисования стараться сохранять фигуры настолько простыми, насколько это возможно. Пока это только набросок — не думайте о тенях и деталях.
Шаг 02
Обведите ваш набросок в Adobe Illustrator, используя инструмент Pen/Перо. Помните, что все объекты будут полупрозрачными, поэтому даже фигуры находящиеся на заднем плане будут видны. Каждая линия каждой фигуры должна быть идеальной.
Шаг 03
Выделите все элементы вашей работы и укажите им отсутствие обводки и заливку выбранного вами цвета. Теперь, не снимая выделения с объектов, в палитре Transparency/Прозрачность укажите им opacity/непрозрачность в 65%. Поэкспериментируйте с этим параметром.
Шаг 04
Цвета работают совсем иначе, когда обретают прозрачность. Обратите внимание на изображение выше. На черном фоне две пересекающиеся фигуры дают более светлый цвет. В то время как на белом фоне они наоборот будут выглядеть темнее. Экспериментируйте с наложением полупрозрачных цветов и фигур.
Шаг 05
Чтобы создать эффект свечения для фигуры, выделите ее, затем возьмите инструмент Gradient Mesh/Сетчатый градиент. Кликните инструментом внутри фигуры и начинайте создавать 3D-форму. Кликайте по любой линии, чтобы добавить пересекающую ее линию, формируя больше узлов градиентой сетки.
Шаг 06
Продолжайте создавать сетку. Чем больше линий вы создадите тем больше формы будет у вашей фигуры. Удерживая Opt/Alt вы можете удалять ненужные линии. Чтобы раскрасить сетку градиента возьмите инструмент Direct Selection/Прямое выделение, кликакйте по узлам и указывайте им цвет, выбрав его в палитре.
Шаг 07
Отображение цветов зависит от фона и от светлости самих цветов. Чтобы добавить больше динамики изображению попробуйте круглую маску. Для начала создайте круг и дублируйте его в палитре Layers/Слои. При помощи инструмента Gradient/Градиент укажите ему радиальный градиент от белого (внутри) к черному (снаружи).
Шаг 08
Выделите оба круг, выберите Make Opacity Mask/Создать маску непрозрачности в палитре Transparency/Прозрачность и выберите цвет. Все что было белого цвета, примет тот цвет, который вы укажите, а все что было черного — станет прозрачным. Экспериментируйте, помещая этот круг в разные места на заднем плане вашей работы.
Шаг 09
А теперь последний простой эффект, который создаст видимость флюоресцентности. Выделите различные фигуры, затем, удерживая Shift и Opt/Alt, нажмите одну из стрелок на клавиатуре. Так как фигуры полупрозрачные, получится эффект движения.
Автор урока creativebloq
Перевод — Дежурка
Смотрите также:
Как в иллюстраторе белый фон сделать прозрачным. Делаем прозрачный PNG в Illustrator. Настройка непрозрачности для векторных объектов
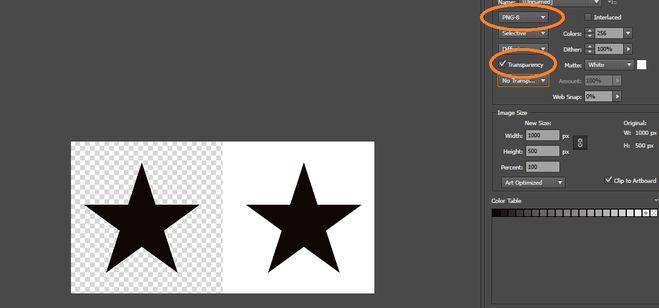
Как сделать PNG с прозрачностью в Adobe Illustrator? Очень просто. Открываем нужный файл и заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в списке Optimized file format выбираем PNG и отмечаем флажок Transparency (Прозрачность).
Затем определяем, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).
Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении — после этого цвет выделится на таблице цветов темной обводкой. Если вы точно знаете, какой цвет должен быть прозрачным, можно выделить его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости выбора нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). Теперь сделаем выбранные цвета прозрачными. Для этого нажимаем иконку Maps selected colors to Transparent (Сделать выбранные цвета прозрачными). На верхнем рисунке эта иконка обведена кружком, и красный цвет выбран прозрачным. На изображении появится прозрачная область, а квадратик на таблице цветов изменит свой вид — часть его станет белым треугольником. Повторное нажатие на иконке Maps selected colors to Transparent отменит прозрачность выбранного цвета.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm ,
по-русски — Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет
алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе
узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок
Amount (Величина), позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения.
Я же всегда оставляю по умолчанию — No Transparency Dither.
Нажимаем Save — прозрачный PNG готов. Работа производилась в Adobe Illustrator версии CS4, но все действия и клавиатурные сокращения актуальны и для более ранних версий.
Если изображение имело четкие границы, то дальнейшей обработки не требуется. В случае использования теней либо если границы прозрачности не совсем четкие иногда приходится повозиться, заново открыв созданный прозрачный PNG в Photoshop и стирая резинкой по одному пикселю границы изображения. В случае, если прозрачный PNG сделан кем-то другим, а вам нужно использовать его и при этом цвет фона изображения существенно отличается от цвета фона web-страницы, то такая обработка краев просто необходима. Придется инструментом Pencil выравнивать по краям цвета, подбирая близкие к фону страницы. При этом необходимо перед обработкой перевести изображение в RGB, а по окончании ее — обратно в индексированные цвета. На рисунках показано, как это делается. Первый рисунок — прозрачный PNG, приготовленный для красного фона (на белом фоне видна грубая красная граница), второй — увеличенная граница, полностью убрав которую получим «зубцы».
Я нашел бесплатное изображение SVG в сети. Я экспериментирую с веб-дизайном с использованием SVG . У меня проблема в том, что фон SVG белый.
Как удалить / удалить белый фон, используя Adobe Illustrator?
Ответы
Brendan
Попробуйте инструмент «Прямой выбор» (сочетание клавиш A или белый указатель мыши на панели инструмент
Прозрачность в стоковых иллюстрациях — budazhok — LiveJournal
В дaнном уроке описано, как пользоваться прозрачностью (transparency) и что с ней делать, чтобы инспекторы не завернули работу.Солнечные очки, стекло витрины магазина, стеклянную посуду и много еще чего гораздо проще было бы нарисовать, если бы можно было использовать прозрачность. Надо сказать, что стоки не принимают работы с прозрачностями не из вредности. Если работа идет на печать, нет никакой гарантии, что ее выведут на цветоделении без проблем.
Оговорю сразу, я рассматриваю только простые градиенты и сплошные заливки. Никаких растровых эффектов, никаких масок прозрачностей и т.д.
Если в вашем воркспэйсе окно transparency спрятано, его можно открыть тут Window/Transparency (Shift+Ctrl+F10)
Интересовать нас будет только выделенная область. Слева это способ наложения, а справа величина прозрачности.
Главное правило применения прозрачности (transparency) для стоковых работ:
прозрачные градиенты не должны пересекаться друг с другом!
При соблюдении этого правила можно рассчитывать на корректный перевод прозрачностей в обычные заливки с сохранением цветов.
Как перевести прозрачность в обычную заливку?
Для этого в Иллюстраторе есть команда Flatten transparency. Выделите прозрачный объект все объекты, находящиеся под ним и примените Object/Flatten transparency. В настройках изменяем только один параметр Raster/Vector. Выставляем значение 100.
Это значит, что иллюстратор будет стараться перевести все-все выделенные объекты в вектор. На самом деле значение по умолчанию 75 тоже работает хорошо, но случаи бывают разные.
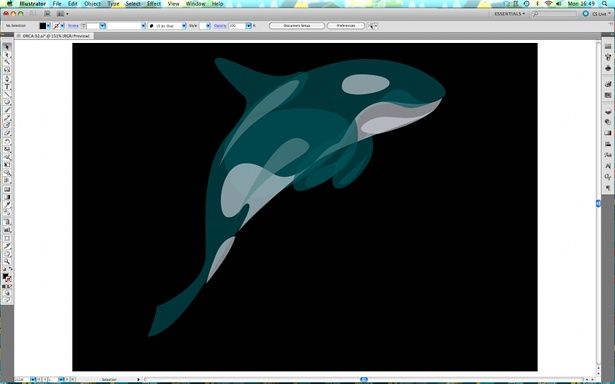
Например, есть такой мыш
Для моего полного счастья ему не хватает солнечных очков. Я понимаю, что стекла будут с градиентом и должны быть прозрачными. Поэтому глаза я делаю простой заливкой без градиентов. Но мордочка залита градиентом. По правилу градиент с прозрачностью (очки) не должны накладываться на градиент (мордочка). Поэтому я рисую под стеклами объект немного большего размера, но не выходящий за оправу очков и заливаю его сплошным цветом. Таким образом мордочка осталась с градиентом и под прозрачными очками находится сплошная заливка.
Выделяю мыша с очками и применяю Object/Flatten transparency.
Готово, можно аттрибутировать и отправлять в царство вечных продаж 🙂
ATPM 16.12 — Как: преобразовать маски обводки в прозрачность в Adobe Illustrator
Это руководство родилось в результате многолетней борьбы, с которой я столкнулся. текущий логотип моего офиса. Не заблуждайтесь, что мне не нравится этот логотип; однако я оставляю этот факт в стороне для целей данного руководства.
Я также честно предупреждаю, что содержание этого руководства предназначено для тех с достаточным практическим знанием Adobe Illustrator. Это не совсем материал для начинающих, и кое-что из того, что я буду обсуждать, предполагает высокий уровень знакомство с приложением.
Поскольку от меня требуется использовать логотип, я часто пытался обойти проблема, оставленная его дизайнером.
Графическая часть логотипа моего работодателя.
На изображении выше вы видите то, что происходит, когда логотип помещается сверху. другого цвета, кроме белого. Дизайнер нарисовал толстую белую обводку вокруг пальмы, чтобы горизонтальные линии были короткими и незаметными прикоснуться к деревьям. Контур штриха покрывает горизонтальные линии, скрывая их.
Это было бы хорошо, если бы логотип только использовался поверх белого. Действительно, когда это был разработан, администраторы думали только о том, чтобы напечатать его на белом бумага как канцелярские товары. Да, я могу изменить цвет обводки, если логотип поверх сплошной фигуры, но это обходное решение невозможно, если фон — несколько цветов.
В Adobe Illustrator есть команда, которая обычно решает эту проблему. Когда один объект находится поверх другого, команда может пробить форму верхнего объекта из нижнего объекта.Однако это работает только для заполненной части объект. Штрихи (контур объекта) игнорируются. Но после более чем Десять лет борьбы с этим сценарием я наконец нашел решение.
Прежде чем продемонстрировать логотип своего офиса, я поделюсь этой техникой с большим более простая форма.
Начиная с простых форм.
Начиная с двух очень простых форм, синяя звезда перекрывает красный прямоугольник. Но, как и в случае с логотипом моего офиса, я хочу, чтобы вокруг звезды был промежуток, чтобы фон просвечивает, и кажется, что прямоугольник не касается звезда.Вы можете подумать, что это простое решение — просто нанесите белую обводку вокруг звезда любой толщины.
Теперь у звезды белый контур.
Вуаля. Задача вроде бы выполнена. Но этот контур непрозрачен и появится, если я использую другой цвет фона.
Здесь я должен указать, что когда штрих применяется к объекту, возникает выбор того, как этот штрих следует контуру объекта:
- Центр штриха может следовать за краем, что означает половину обводка перекрывает внешний край заливки объекта и наполовину выходит за пределы заливки объекта.
- Обводка полностью повторяет внутреннюю границу объекта, полностью перекрывая заливку объекта по его контуру.
- Вся обводка следует за границей объекта.
Обычно мне нужен третий вариант. Первые два всегда будут заполнять часть объекта кажется меньше, потому что обводка частично или полностью перекрывая внешний край объекта. Однако в этом примере Я собираюсь оставить обводку по центру по двум причинам.Во-первых, поскольку первый вариант — это способ нанесения обводки по умолчанию, я не собираюсь предполагать что дизайнер изменил его, чтобы он соответствовал внешнему краю. Во-вторых, может быть некоторые случаи, когда перекрытие мазка было намеренным, например, предпочтение внешнего вида заливки объекта, когда центральная обводка применяется.
Простое добавление белой обводки, как показано выше, отлично подходит для моего формы, когда они находятся на белом фоне, что произойдет, если фон не белый?
Изменение цвета фона открывает маску обводки.
Внезапно мой промежуток вокруг звезды проявляется как белый штрих, который на самом деле есть, вместо того, чтобы создать впечатление, что прямоугольник не касается звезды. Хорошо я могу исправить этот. Я просто изменю обводку на тот же цвет, что и фон.
Соответствие цвета обводки цвету фона.
Вот! Я починил это! (Приношу свои извинения веб-сайту «Там, я исправил».) Или я? Предположим, я только что получил звонок от клиента, который говорит, что хочет, чтобы на прямоугольнике была тень.
Тень показывает маску обводки.
Whups, это не похоже. Но, может быть, все будет хорошо. Клиент снова позвонил сказать, что ему все-таки не нужна тень, но есть шаблон, который должен быть на заднем плане.
Лучше, но маска обводки все еще видна.
Хотя это не так плохо, как при наложении тени, обводка все же видимый.
Как я объяснил в начале этого урока, в Illustrator есть команда что могло быть решением. Он называется Minus Front, и выполняет следующие функции: простой — он выбивает форму верхнего объекта из нижележащего объекта.В проблема с Minus Front, , как я уже сказал, в том, что он работает только с объектами заполненная область, полностью игнорируя обводку. Именно поэтому мой офис логотип приносил мне горе в течение многих лет, потому что я не знал, как штамповать форму штриха вместо (или в дополнение к) заполненного объекта.
Оказывается, я думал о проблеме задом наперед. Вместо того, чтобы найти способ использовать команду Minus Front на штрихе, что невозможно, Решение состоит в том, чтобы преобразовать обводку в объект с заливкой без обводки, что может выбить другой объект.
Да, это так просто, и мне потребовалось более 10 лет, чтобы это понять.
Вот процедура. Сначала выберите синюю звезду, у которой на данный момент есть зеленая обводка вокруг него. (Цвет обводки не имеет значения.) Затем используйте команду Объект ‣ Путь ‣ Обводка контура . Эта простая функция — вот что ускользал от меня так долго. После использования этой команды обводка объекта станет новый объект с заливкой той же формы, что и исходная обводка. Если оригинал цвет объекта закрашен, он останется как есть, за вычетом исходной обводки.Ни один из этих объектов больше не будет иметь собственного штриха.
Применение команды Outline Stroke .
Увеличьте изображение выше и внимательно посмотрите на зеленую обводку звезды. Ты увидишь тонкая синяя линия, которая следует за штрихом прямо в середине штриха ширина. Эта линия представляет собой внешнюю границу голубой заливки звезды, и она изображает то, что я описал ранее о штрихе, применяемом как центр, где половина перекрывает заливку объекта, а половина — вне заливки объекта.
Два объекта, созданные командой Outline Stroke (синяя звезда и зеленый контур) будут сгруппированы, и для продолжения их необходимо разгруппировать. когда этот сгруппированный объект выбран, перейдите к Object ‣ Ungroup.
Поскольку зеленая обводка вокруг звезды теперь является независимым объектом. который заполнен и не содержит обводки, теперь его можно использовать для штамповки формы из прямоугольника с помощью команды Minus Front . Но не так быстро.Этот Обводка должна выдавить два объекта — прямоугольник и тонкий контур звезда, покрывающая половину исходного штриха. Если бы ход был установлен на следуйте внешнему краю, второй удар не понадобится.
Поскольку верхний объект удаляется после удара по другому объекту Minus Front command, две копии нового объекта обводки, созданного с помощью необходима команда Outline Stroke . Чтобы получить вторую копию, выберите этот новый обводки, выберите Правка ‣ Копировать, , а затем Правка ‣ Вставить на задний план. Это будет сделайте копию в том же месте, что и оригинал, но она отправит ее позади оригинала, так что он будет ждать вас, когда вы будете к нему готовы.
Если обводку нужно вырезать из большего количества перекрывающихся объектов, просто повторите команду Вставить на задний план столько раз, сколько необходимо. Однако если вам нужно сделать это более трех или четырех раз, есть альтернатива, которая Опишу позже.
Убедившись, что только самый верхний объект обводки и синяя звезда выбрано, перейдите в палитру Pathfinder (доступную в меню «Просмотр», если она еще не виден) и используйте вторую кнопку режима формы, Minus Front.
Команда Minus Front в палитре Обработка контуров.
Теперь звезда немного уменьшилась в размерах, представляя ее вид, когда зеленый штрих частично перекрылся. Теперь повторите для прямоугольника выбрав копию обводки, которую вы сделали ранее, используйте Object ‣ Расположите команду ‣ На передний план , чтобы убедиться, что она находится над прямоугольником (хотя он уже должен быть), щелкните прямоугольник, удерживая клавишу Shift, чтобы выделить его, затем используйте ту же команду Minus Front .
Объект обводки теперь вырезал фигуру из прямоугольника и звезда.
Вот оно. Фоновый узор просвечивает сквозь зазор. Нажмите, чтобы увеличить изображение выше, и вы увидите, что красный прямоугольник выделен, а его элемент управления видны точки, подтверждающие, что объект действительно был вырезан штрихом объект. Эта процедура означает, что я могу использовать многоцветный фон, каплю тень или и то, и другое.
Нанесение тени поверх многоцветного фона.
Есть один небольшой нюанс. Если голубую звезду отодвинуть, я вижу, что некоторые возможно, нежелательные участки красного прямоугольника все еще присутствуют.
Остатки перфорированного объекта.
Здесь произошло то, что пробил только штриховой объект. В закрашенная область синей звезды не была частью прямоугольника. Но это достаточно просто исправить. Просто щелкните, чтобы выбрать нежелательную оставшуюся область заливки на правом краю прямоугольника и удалите его.
Чтобы вернуть звезду в то же место, я переместил ее с помощью подсчитанное количество перемещений клавиши со стрелкой / курсором, но не нужно перемещать все. В качестве альтернативы этот оставшийся объект можно было выбрать с помощью Выберите команду ‣ Следующий объект ниже .
Итак, это решает проблему очень простой конструкции, но в случае логотип моего офиса, он был значительно сложнее. Посмотрим на этот логотип снова:
Логотип моего офиса с видимой обводкой.
Процедура была более сложной по нескольким причинам.
- Белый штрих фактически не является частью видимой коричневой ладони деревья. Вместо этого дизайнер продублировал ладонь прямо под и применил обводку к копии. Мое объяснение в том, что он хотел появление режима центрального обводки в отличие от внешнего обводка, избегая при этом частичного перекрытия обводки области заливки ладоней, как это было с моим примером с голубой звездой.
- Ладони были составлены из множества предметов, все густо-белого цвета. обводка применена, но это, вероятно, было легче всего исправить — я выделил все обведенные объекты, составляющие ладони, и использовал Объедините команду в палитре Обработки контуров, чтобы сделать их единым объект.Большим плюсом к этому было то, что, поскольку рисунок с штриховой ладонью под настоящими ладонями также была нанесена заливка, заливка могла быть используется для пробивки горизонтальных линий, а также штриха. Как в результате мне не осталось удалить остаток, как я сделал выше с красный прямоугольник.
- Горизонтальные линии, изображающие восход солнца, были отдельными заштрихованные линии без заливки. Поскольку мазки нельзя использовать для вытолкнуть фигуру из объекта внизу, сам штрих также не может быть получателем такого удара.Еще хуже, как видно ниже, все линии были внутри круглой маски, которая видна, когда я переключиться в режим просмотра структуры.
Режим просмотра контура показывает, что горизонтальные линии на самом деле все одинаковой ширины и обрезаются маской в форме круга.
- Еще больше усложнял дело дополнительный слой объекты поверх ладоней и горизонтальных линий. Этот добавленным слоем были слова для названия моего офиса, который у меня решил не показывать здесь.Достаточно сказать, что после удара вокруг ладоней из горизонтальных линий, затем мне пришлось повторить процесс обводки слов из обоих ладони и горизонтальные линии.
Кто-то, наверное, подскажет, что я мог бы работать с горизонтальным линии как есть, но я решил временно удалить их из обтравочной маски, чтобы убедитесь, что я не привнес никаких непредвиденных проблем. Легко сделать: выберите любой линий щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу Control, если у вас однокнопочная мышь), и выберите Release Clipping Mask.
Временно удаляем круглую обтравочную маску.
Мне важно помнить, что объект, используемый для маскировки горизонтального линии в круг все еще есть. Его просто не видно, потому что в нем нет заливка и без обводки. Но если я наведу указатель мыши на его границу, это будет временно выделен.
«Невидимый» круг обтравочной маски будет ждать меня, когда Мне это надо.
Потому что работа с командами для выбора объектов, находящихся ниже других предметы для меня несколько громоздкие, я уберу коричневые ладони из путь.Чтобы убедиться, что они вернутся в то же положение, я держал нажмите клавишу Shift и 10 раз нажмите клавишу со стрелкой вправо, чтобы сдвинуть объект в сторону точную сумму. (Клавиша Shift умножает величину подталкивания на значение, определенное в настройках.)
Временно убираем изображение пальмы в сторону.
Обратите внимание, как горизонтальные линии касаются пальмы, когда нет белого штрих, чтобы замаскировать их? Как и раньше с синей звездой, пора преобразовать белый штрих в залитый объект.
Использование команды Outline Stroke на маске обводки пальмы.
Та же процедура, что и раньше: Объект ‣ Путь ‣ Обводка контура. Тогда я могу использовать та же команда на горизонтальных линиях, чтобы преобразовать их в объекты с заливкой, которые можно пробить. В данном случае они были сгруппированы вместе, поэтому мне нужно было только выберите один из них и повторите команду Outline Stroke .
Преобразование горизонтальных линий в объекты без обводки с заливкой.
На то, чтобы сообразить следующий шаг, мне потребовалось немного времени. Я сказал ранее, что там была альтернативой созданию нескольких копий объекта, который я хотел использовать для пробивая другие предметы. Вместо того, чтобы делать это почти два десятка горизонтальных строк, я хотел пробить их все сразу. Тот факт, что они все одного цвета немного упростил жизнь. Если бы нет, мне пришлось бы временно их всех того же цвета, а потом измените их обратно. После небольшого количества проб и ошибок, Я обнаружил, что все горизонтальные линии должны стать составным контуром.
Преобразование горизонтальных линий в единый составной путь.
Вот секрет. Я выбрал Object ‣ Compound Path ‣ Make , что вызывает Illustrator для обработки всех выбранных объектов как одного объекта.
Следующим шагом будет выдавливание маски обводки пальмы из линий. Как и раньше, я выбрал обводку, которая раньше была белой ладонью. контура, затем выделите горизонтальные линии одним движением клавиши Shift любой линии, затем вернитесь в палитру Pathfinder, чтобы использовать команду Minus Front .
Форма маски пальмы была успешно выбита из горизонтальные линии.
Теперь все, что осталось, — это положить все на место, которое я нашел. После подталкивания верните пальмы на место с помощью клавиши Shift-стрелка влево, я наведу курсор, чтобы найдите круговую маску, щелкните, чтобы выбрать ее, щелкните одну из горизонтальных линии, чтобы выделить их, а затем использовать Object ‣ Clipping Mask ‣ Make команда.
Повторное применение обтравочной маски.
Наконец-то задача выполнена. Извините за жалкий, наспех сделанный образец фон, но хватит. Вот логотип без белой маски обводки и градиентный фон, сквозь щель.
Маски белой обводки теперь нет, и теперь будет виден любой фон. разрыв между горизонтальными линиями и пальмой.
Свяжитесь со мной, оставив комментарии на этой странице, если у вас есть вопросы. Я знаю процедура кажется довольно запутанной, поэтому я буду рад помочь, если вы заблудились.
Я по-прежнему скучаю по простоте FreeHand и всегда буду скучать, но я наконец начинаю чтобы лучше понять возможности Illustrator, тем более что Я не уверен, что эта процедура обводки объекта вообще возможна во FreeHand.
Авторские права © 2010 Ли Беннетт, [email protected].
Как подготовить векторный файл для печати в Illustrator — Советы Illustrator
Illustrator предоставляет нам широкий спектр возможностей рисования, но чем сложнее применяемые эффекты, тем выше риск возникновения проблем при печати.Чтобы этого избежать, вам нужно следовать нескольким простым правилам для создания и сохранения векторных файлов, которые вы планируете распечатать.
В этом уроке Illustrator мы не будем вдаваться в мелкие детали, такие как цветовые профили и печать с использованием пяти цветов. Наша задача — просто научиться решать, как сохранить изображение, в зависимости от техники рисования.
Работа с обводкой и черным цветом в Illustrator
При создании даже простого векторного изображения необходимо учитывать некоторые особенности уже на этапе создания нового векторного файла.Если вы решили не преобразовывать штрихи в объекты, чтобы не увеличивать количество узлов и, следовательно, время обработки файла, не забудьте установить флажок «Масштабировать штрихи и эффекты» во всплывающем меню на панели «Преобразование», это позволит масштабировать обводку вместе с объектом. Это правило нужно применить и к кистям.
Если на иллюстрации присутствуют черные векторные контуры, они должны быть на 100% черными, без примесей других цветов. Толщина штрихов не должна быть меньше 0.1 мм, а для них лучше ставить 0,15 мм и выше. Большая область изображения, покрытая черным цветом, напротив, должна содержать другие цвета, кроме черного, иначе фон будет тусклым. Общая плотность композитного черного зависит от профиля конкретной печати, и когда исполнитель неизвестен, принято оставаться в пределах 300%.
Создание вылетов за обрез для правильного вырезания иллюстрации для репликации.
Если работа создана для тиражирования и содержит фон, выходящий на края макетного стола, желательно немного расширить фон за запланированные границы: обычно 3 мм по периметру.В противном случае изображение может просто не вырезаться должным образом. Illustrator позволяет создавать выпуск за обрез и сохранять нужный размер иллюстрации, задав соответствующие параметры в диалоговых окнах «Настройка документа» и «Сохранить Adobe PDF».
Как работать с синим и зеленым цветами при подготовке к печати
Обычно у иллюстратора с небольшим опытом работы в полиграфической промышленности возникают проблемы с зеленой и синей заливкой. Эти цвета и их оттенки больше всего теряют привлекательность при печати в цветовом режиме CMYK.Ниже вы можете увидеть пример того, что происходит с синим и зеленым цветами.
Что можно сделать? Вам просто нужно уметь обмануть человеческий глаз. То, что один и тот же цвет выглядит по-разному на темном, белом и неконтрастном фоне, знает каждый художник со школьной скамьи. Тщательно продумайте цветовую гамму. Кроме того, в Illustrator есть удобные настройки градиентов, и умелое их использование заставит человека «составить» графическую информацию и увидеть ваше изображение ярче и привлекательнее, чем то, что показывает распечатка в четырех цветах.Когда выбранный графический стиль позволяет применять градиенты — используйте его.
Как подготовить для печати сложные изображения, содержащие прозрачные объекты и растровые эффекты.
Когда технически простое изображение можно сохранить в форматах EPS или PDF и легко отправить на печать, использование прозрачности в сочетании с градиентами, художественными кистями, узорами, масками непрозрачности и растровыми эффектами требует более тщательной подготовки. Когда типография известна заранее, все подробности можно уточнить у техн.Теоретически они просто примут вашу готовую иллюстрацию, сохраненную в формате EPS, начиная с версии 9 и выше или в формате PDF 1.4. Сохранение файлов в указанных форматах позволяет открывать их в Illustrator в «исходном» виде и легко редактировать по мере необходимости. Современное оборудование и программное обеспечение лояльны к прозрачности.
Но когда дальнейшую судьбу файла невозможно проследить, многие предпочитают перестраховаться. Старый добрый варварский способ сохранить эту иллюстрацию в EPS8. Таким образом, даже эллиптические радиальные градиенты будут сохранены как обтравочные маски, в которые помещается растр.Если вы не возражаете против этого явления, используйте его безопасно, но ваше изображение больше нельзя будет редактировать. Но убедитесь, что вы сохранили исходный векторный файл.
Другой, более мягкий способ для вектора — это Flatten Transparency (Object> Flatten Transparency …). В этом случае перекрывающиеся области будут преобразованы в отдельные объекты. Другими словами, вместо двух перекрывающихся объектов с прозрачностями вы получаете три непрозрачных. Объект, полученный из области пересечения, будет окрашен в соответствующий цвет.При подготовке файла желательно включить функцию предварительного просмотра наложения («Просмотр»> «Просмотр наложения»).
Flatten Transparency можно применять к объектам с прозрачностью, а также к объектам, на которые они накладываются. При использовании художественных кистей, текстур, текста, узоров под чистыми областями сначала запустите команду Expand, чтобы избежать возможных искажений. Обратите внимание: эта операция увеличивает количество узлов, что, хотя и не в лучшую сторону, влияет на размер файла. Затем выполните команду «Свести прозрачность».Ползунок Raster \ Vector Balance должен находиться в крайнем правом положении.
Но если файл содержит объекты с градиентами, которые расположены один над другим с примененными к ним режимами наложения, то место их пересечения будет растеризовано. Функция Flatten Transparency здесь не работает. Что еще растеризуется? Использование Gaussian blur и Radial blur, Drop Shadow и др. Влечет за собой растеризацию некоторых частей объектов. Рекомендуемые настройки Flatten Transparency показаны на картинках ниже
Не запрещайте себе использовать прозрачность, вам просто нужно быть знакомым со всеми инструментами Adobe Illustrator и не бояться экспериментировать: иногда для создания теней достаточно применить Инструмент смешивания.
Растеризация векторных файлов
В общем, следует отметить, что векторный формат не является целью, в конечном итоге любое изображение все равно можно растрировать для печати. Поэтому векторный формат следует максимально сохранить. Однако бывают случаи, когда размер печатной продукции окончательно известен и масштабирование не требуется, а векторное изображение представляет собой огромное количество узлов и текстур или размытый абстрактный фон. Очевидно, что в таких случаях наклеивать вектор не имеет смысла, безопаснее сохранить качественный растр.
Особый случай: светящиеся абстрактные фоны, которые удобнее создавать в RGB, при простом переводе в CMYK теряют половину цветовой информации, прозрачности и приходят в негодность, а при растрировании можно сохранить изображение, хоть и с потерями, но не так серьезно.
Вы можете экспортировать работу из Illustrator в формат TIFF, указав желаемый цветовой режим и разрешение. И вы можете растрировать, открыв файл в Photoshop, и этот растровый редактор отлично работает с форматами PDF, EPS и Ai.Следует учитывать одну особенность: при растрировании, чтобы предотвратить потерю цветовой информации, сохраняйте ту же цветовую модель и тот же цветовой профиль, в котором был сохранен векторный файл (сам Photoshop предлагает их при открытии). И только после этого файл помещается в нужное цветовое пространство.
Этот метод удобен для широкоформатной печати, когда требуется формат TIFF, а Illustrator не позволяет создавать и экспортировать изображения необходимого размера. Создавая работы для выставочных стендов или наружной рекламы, оформления интерьеров, мы смело можем работать в векторе в удобном для нас масштабе.Когда вы открываете файл в Photoshop, просто укажите желаемое разрешение и размер в метрических единицах.
Для офсетной печати требуется не менее 300 пикселей на дюйм (это настройка по умолчанию, необходимая для лазерной печати), в то время как для широкоформатной печати не требуется больших пикселей на дюйм. Современные плоттеры напечатают файл для наружной рекламы, сохраненный от 24 ppi, в хорошем качестве. Внутренняя печать не требует установки значения выше 150 пикселей на дюйм (обычно 96–120 пикселей на дюйм) — более высокое значение не добавляет качества, но увеличивает время обработки файла.
Получил небольшую статью, но в целом это минимум, который желательно знать при выполнении работ по печати. Удачи всем читателям!
Подпишитесь на нас, если вы хотите первыми узнавать о последних обучающих материалах, интервью и статьях Adobe Illustrator. Команда Vectorboom работает для вас!
% PDF-1.5 % 823 0 объект> endobj xref 823 98 0000000016 00000 н. 0000003969 00000 н. 0000004159 00000 п. 0000002256 00000 н. 0000004202 00000 н. 0000005292 00000 н. 0000005360 00000 п. 0000005428 00000 н. 0000007985 00000 п. 0000010312 00000 п. 0000010453 00000 п. 0000010595 00000 п. 0000010621 00000 п. 0000011173 00000 п. 0000011199 00000 п. 0000011884 00000 п. 0000011910 00000 п. 0000012470 00000 п. 0000012608 00000 п. 0000012749 00000 п. 0000012815 00000 п. 0000013396 00000 п. 0000013422 00000 п. 0000015949 00000 п. 0000017773 00000 п. 0000019428 00000 п. 0000021509 00000 п. 0000023940 00000 п. 0000026089 00000 п. 0000026292 00000 п. 0000026817 00000 п. 0000036348 00000 п. 0000036761 00000 п. 0000036830 00000 п. 0000041380 00000 п. 0000041580 00000 п. 0000041979 00000 п. 0000042181 00000 п. 0000046984 00000 п. 0000047053 00000 п. 0000052199 00000 п. 0000052402 00000 п. 0000052848 00000 п. 0000052917 00000 п. 0000052986 00000 п. 0000054124 00000 п. 0000055861 00000 п. 0000057335 00000 п. 0000058524 00000 п. 0000059460 00000 п. 0000060455 00000 п. 0000061272 00000 п. 0000062253 00000 п. 0000063332 00000 п. 0000064283 00000 п. 0000065523 00000 п. 0000066705 00000 п. 0000067972 00000 п. 0000068915 00000 п. 0000069888 00000 п. 0000070907 00000 п. 0000071796 00000 п. 0000072944 00000 п. 0000073815 00000 п. 0000074674 00000 п. 0000075499 00000 п. 0000076347 00000 п. 0000077208 00000 п. 0000078034 00000 п. 0000079006 00000 п. 0000079964 00000 н. 0000080832 00000 п. 0000081912 00000 п. 0000083014 00000 п. 0000083895 00000 п. 0000085016 00000 п. 0000085953 00000 п. 0000086775 00000 п. 0000087805 00000 п. 0000088668 00000 п. 0000089534 00000 п. 0000090420 00000 н. 0000091592 00000 п. 0000092450 00000 п. 0000093340 00000 п. 0000094223 00000 п. 0000095085 00000 п. 0000095994 00000 п. 0000098311 00000 п. 0000099887 00000 н. 0000105598 00000 п.
