Как сделать в иллюстраторе сетку: Как использовать в Illustrator линейки, сетки и направляющие
Разбираемся с сеткой в Adobe Illustrator / Хабр
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме.
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
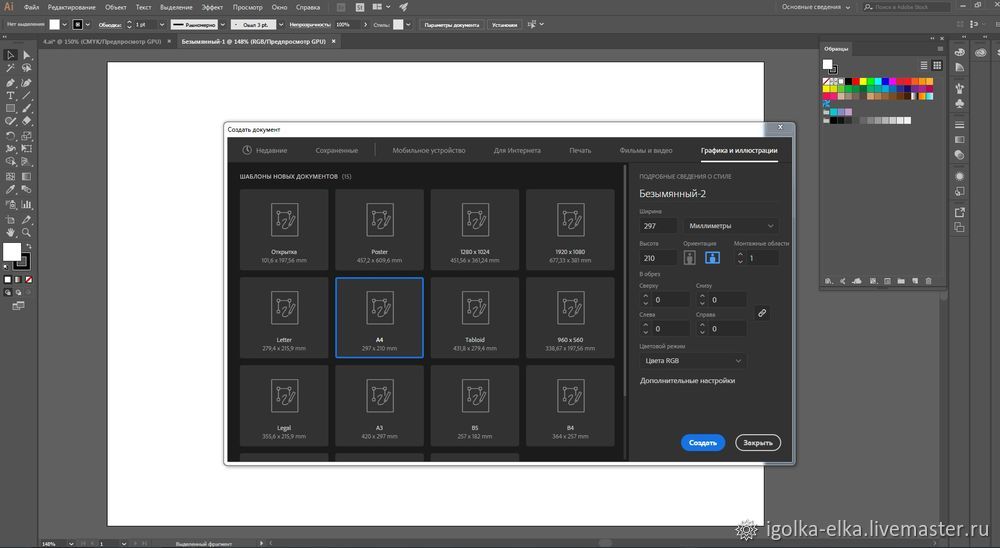
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения:
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами
100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру
Align.
Шаг 3
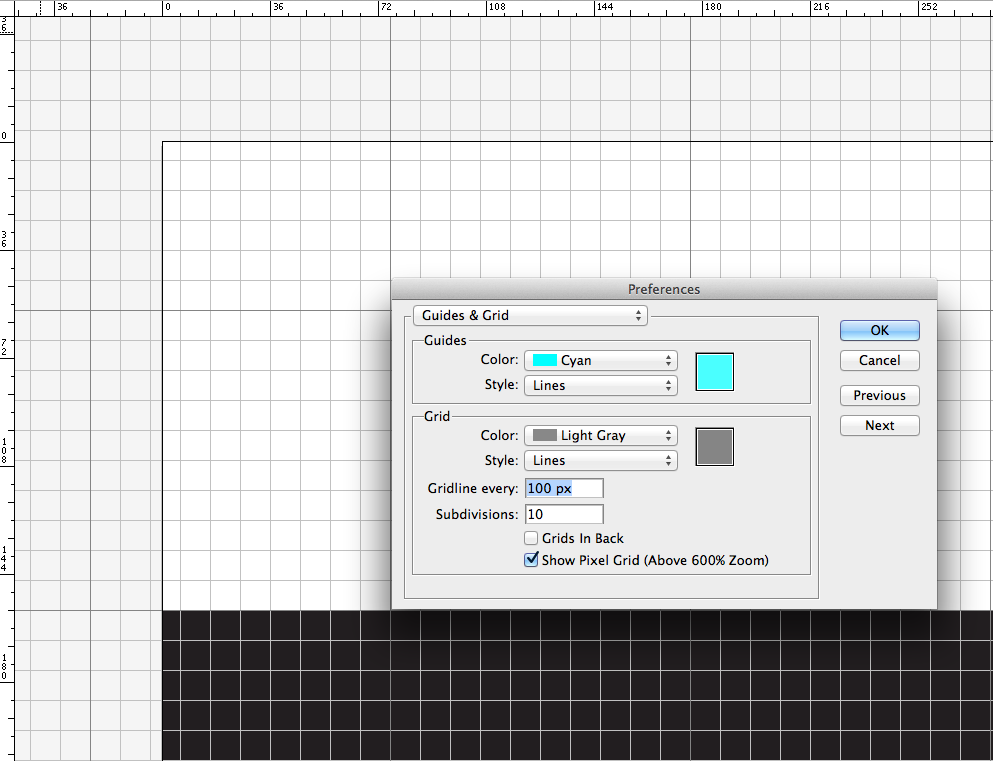
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню
View > Show Grid(или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4

Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню
Edit > Preferences > Guides & Gridи настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые
800 пикселейс разделением на 4 шага на холсте размером
800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером
800х200 пикселейи распологаем его сверху нашего холста, раскрасим его цветом
#191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером
600х400 пикселейи цветом
#191919и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером
200х400 пикселейцветом
#B24747и потом разместим его в правой части, справа от контента, а потом подпишем его
Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента
800х200 пикселейи цветом
#191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между
Привязкой к настраиваемой сеткеи
Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
Иллюстрированный самоучитель по Adobe Illustrator CS › Ценная бумага своими руками › Защитная сетка [страница — 109] | Самоучители по графическим программам
Защитная сетка
Защитная сетка – это фоновый узор из тонких линий, который не затрудняет чтение текста, написанного поверх него, но плохо воспроизводится при копировании.
Простые защитные сетки
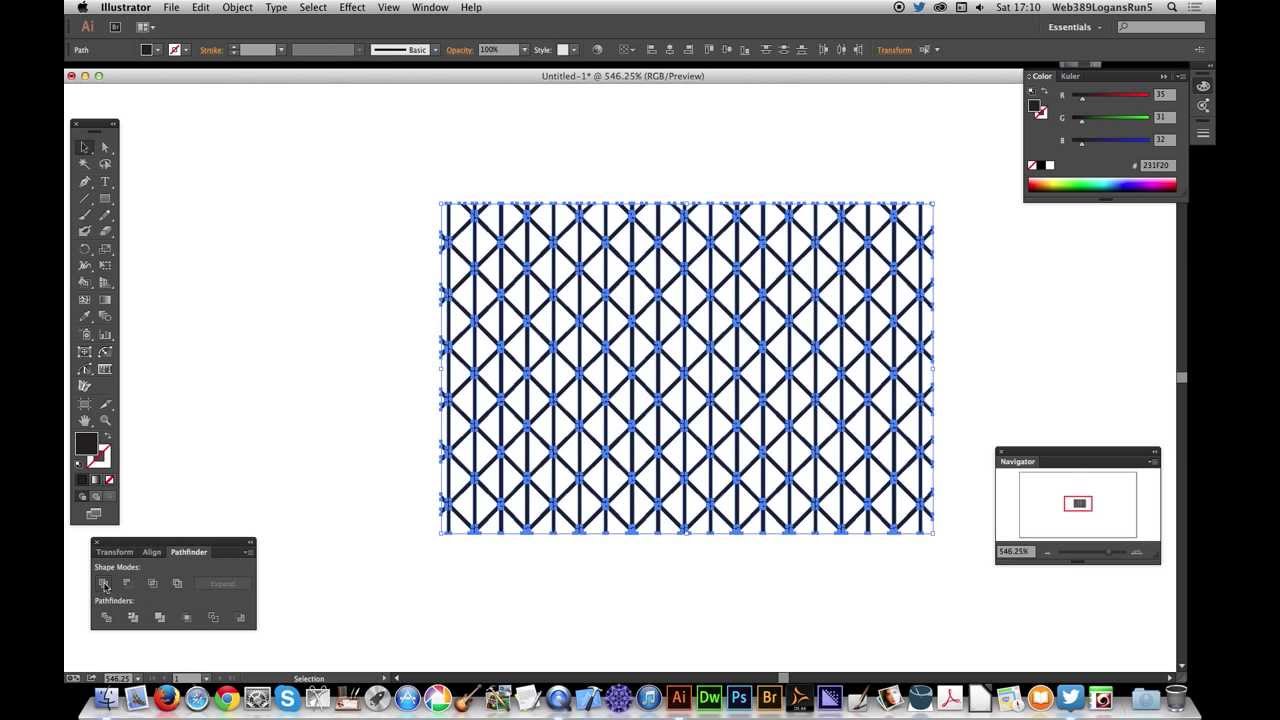
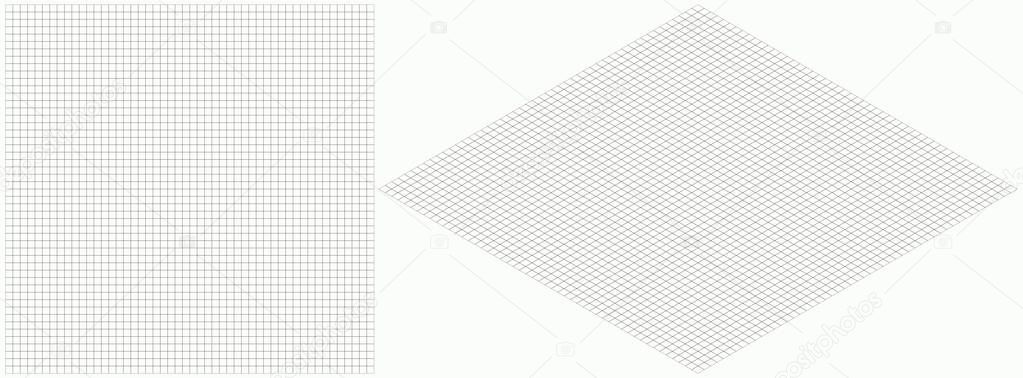
Простейший случай – сетка из прямых линий (рис. 10.3). Создать ее вы вполне можете самостоятельно, если внимательно прочитали предыдущие главы.
Рис. 10.3. Защитная сетка, созданная из прямых линий
Несмотря на простоту изготовления, такую сетку можно назвать защитной: она имеет ярко выраженный рисунок, который плохо воспроизводится при копировании на ксероксе.
Совет
Если хотите проверить защитные свойства узора, показанного на рис. 10.3, распечатайте его на лазерном принтере, установив минимальную толщину линий. После этого попытайтесь отсканировать или ксерокопировать распечатку. Даже сетка, состоящая из черных линий, на копии «рассыплется». Цветной узор воспроизвести еще сложнее.
Правда, воссоздать такую фактуру довольно просто. Достаточно измерить расстояние между линиями, а затем нарисовать в векторном редакторе набор прямых и подобрать нужную толщину. Усложним рисунок – построим его из немного изогнутых линий.
- Инструментом Line (Линия) нарисуйте прямую (рис. 10.4, а).
- С помощью Convert Anchor Point (Изменить якорную точку) искривите ее (рис. 10.4, б).
- Скопируйте полученный контур на новое место и командой Object › Blend › Make (Объект › Переход › Создать) постройте бленд между двумя искривленными контурами (рис. 10.4, в).
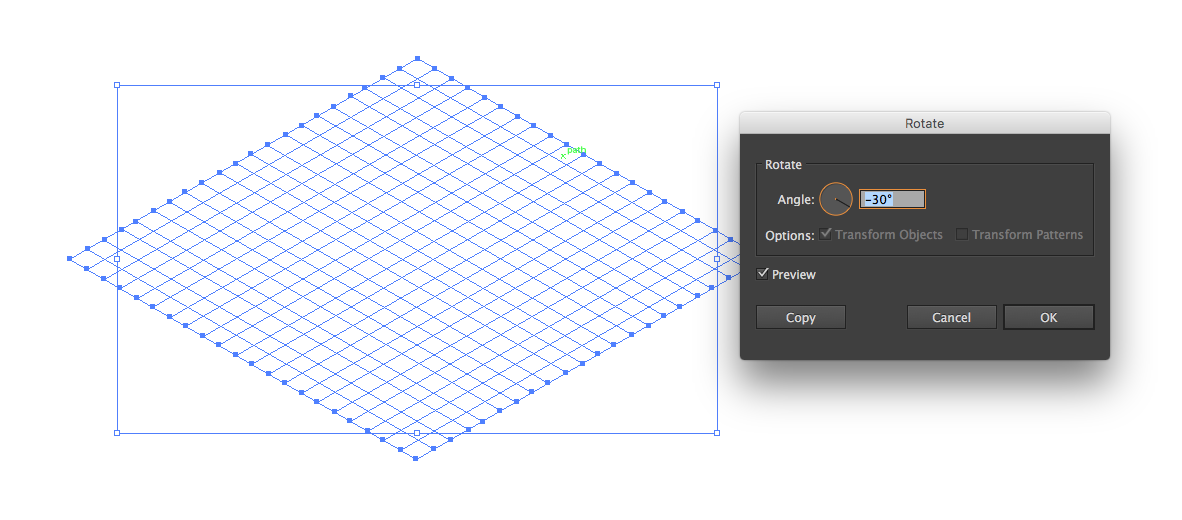
- Инструментом Rotate (Поворот) создайте копию бленда под углом 20° (рис. 10.4, г).
- Немного измените изгиб граничных линий, чтобы создать более интересную фактуру (рис. 10.4, Э).
Рис. 10.4. Этапы создания защитной сетки из искривленных линий
Внимание
Технология изготовления книги такова, что линии не могут быть достаточно тонкими и располагаться достаточно густо, как требуется при создании настоящей защитной сетки. Но на лазерном принтере вы сможете распечатать набор линий, который будет ближе к идеалу, чем фактура, изображенная на рис. 10.4.
10.4.
Таким способом можно создать сетку, которую практически невозможно воспроизвести, измеряя расстояние между линиями. Но и она слишком примитивна для ценной бумаги. Если вы покажете ее заказчику, он, скорее всего, решит, что вы просто поленились выполнить работу, и уйдет обиженный.
Рассмотрим более сложные способы изготовления защитных сеток.
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Пример HTML-страницыЛюбой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>ShowRulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
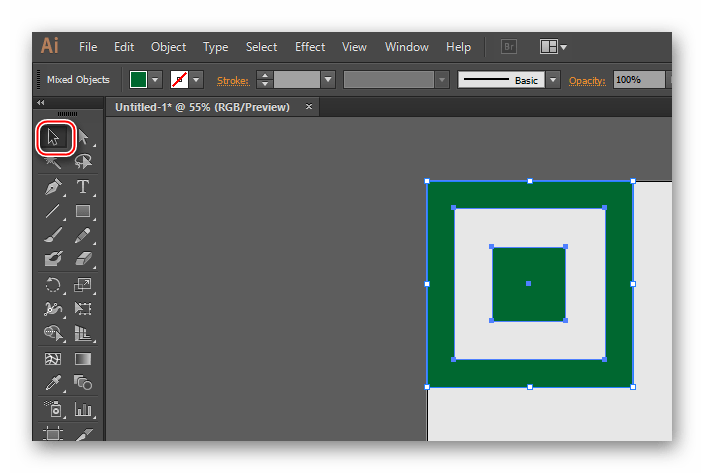
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
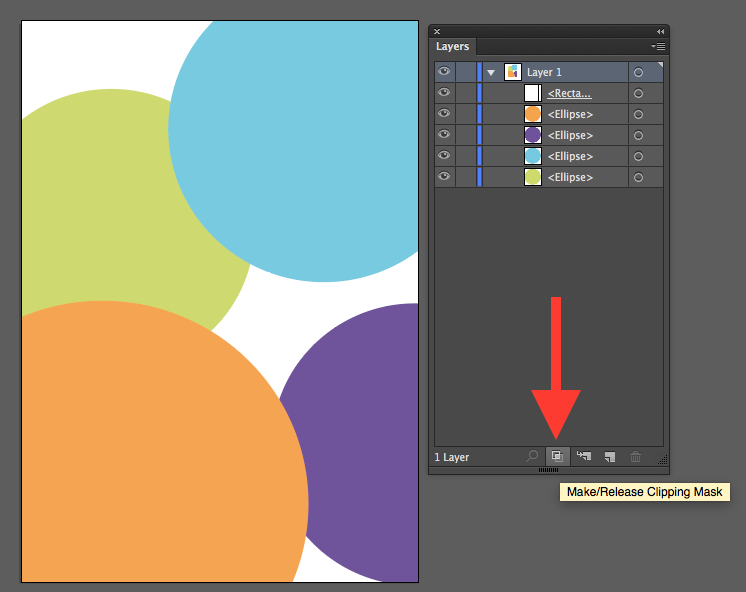
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание)является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт ShowGrid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Ссылка на источник
Ребрендинг. Ребрендинг компании. Ребрендинг примеры. Ребрендинг логотипа. Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
Инструмент Rectangular Grid Tool (прямоугольная сетка) — Статьи
Что в векторной графике может сблизить между собой такие сущности как природные (не компьютерные) пропорции в наброске рисунка, создание таблицы, а также построение фигур и объёмной инфографики на основе ортогональных проекций…
Создавая свою иллюстрацию, художник в ряде случаев стремится придать ей природные пропорции, применяя законы золотого сечения, лежащие в основе этих пропорций. Бывают случаи, когда следует быстро создать эскиз будущей иллюстрации или же получить более авторски-аутентичные (не «компьютерные» и не «фотографические») очертания отдельных арт-объектов, которые были бы проникнуты «автортским почерком». В таких случаях при рисовании карандашом по бумаге, начинающий художник мог бы использовать в качестве «опоры» ряд удаляемых вспомогательных линий на основе прямоугольной сетки.
Бывают случаи, когда следует быстро создать эскиз будущей иллюстрации или же получить более авторски-аутентичные (не «компьютерные» и не «фотографические») очертания отдельных арт-объектов, которые были бы проникнуты «автортским почерком». В таких случаях при рисовании карандашом по бумаге, начинающий художник мог бы использовать в качестве «опоры» ряд удаляемых вспомогательных линий на основе прямоугольной сетки.
или же саму сетку…
А не пытался бы напрямую перевести (скозлить) фотографию рисуемого изображения. Прямоугольная сетка никогда не будет лишней и на начальном этапе создания проекта векторной иллюстрации, если векторщик намеревается отрисовать изображение фотографии или придать арт-ворку «теплоту» и «природность» пропорций.
В проекте Illustrator с текстовым содержимым начинающему дизайнеру придётся нелегко, если одна из задач проекта — создание таблицы с текстовыми данными. Не обнаружив в интерфейсе программы табличного редактора, новичок может столкнутся с проблемами импорта таблицы из других приложений или будет вынужден искать подходящий плагин. И это совершенно зря, ведь сетка, созданная из группы точно подогнанных друг к другу путей, вполне может прекрасно заменить собой любую импортированную таблицу. И создаётся она одним щелчком…
И это совершенно зря, ведь сетка, созданная из группы точно подогнанных друг к другу путей, вполне может прекрасно заменить собой любую импортированную таблицу. И создаётся она одним щелчком…
Эскиз чертежа, сделанный на плоскости, несложно переделать для любой из ортогональных проекций (где нет точки схода перспективы). Стоит лишь добавить несколько линий под нужным углом. Выдержать угол и длину добавленных в чертёж деталей также поможет сетка с заданным скосом.
То же самое можно сказать и про элементы инфографики — столбчатые диаграммы, объёмные детали графиков из разного рода примитивов, которые их образуют,
а также изометрические иконки и т.п…
Воплощению этих вещей в проектах, создаваемых в программе Adobe Illustrator, как и не перечисленное здесь многое другое, вам на первых порах поможет пользовательская сетка, являющаяся ни чем иным как обычной группой незамкнутых путей (прямолинейных отрезков) с одинаковым цветом и толщиной обводки, которые расставляются с заданными интервалами.
И такую сетку довольно легко получить в программе едва ли не одним щелчком если выбрать один простой дружелюбный и проверенный временем инструмент.
Даже не смотря на уже существующие в последних версиях программы более новые альтернативные вспомогательные средства со сходными функциями, разработанные командой Adobe, и решения, предлагаемые сторонними разработчиками в подключаемых плагинах, создание пользовательской сетки способом «одного щелчка инструментом» — является самым простейшим способом создания сетки в Illustrator.
Начинающим применение этого инструмента не только позволит получить «проникнутые авторской „теплотой”» пропорции в эскизе рисунка и создать таблицу без табличного редактора, но и поможет найти ряд вспомогательных линий для построения ортогональных проекций любого чертежа или диаграммы по законам начертательной геометрии… К тому же использование сетки, как это ни странно, развивает глазомер.
Поэтому сетка понадобится вам на начальных этапах, а позже вы вполне сможете обходиться без нее.
Наш рассказ о ещё одном замечательном инструменте группы Line… — Rectangular Grid Tool (прямоугольная сетка).
Особенности интерфейса
Как уже было сказано кнопка с инструментом Rectangular Grid Tool в панели Tools (инструменты) находится в одной группе с инструментом Line Segment Tool (отрезок линии). По умолчанию клавиша быстрого доступа не назначена.
Чтобы выбрать Rectangular Grid Tool, щёлкните указателем на кнопке инструмента Line Segment Tool и некоторое время удерживайте указатель нажатым. После того, как отобразится всплывающее окно с группой инструментов, перетащите указатель к кнопке инструмента Rectangular Grid Tool.
Если требуется избежать назначения горячей клавиши для вызова инструмента, то для частого использования рекомендуется поместить палитру с группой инструментов Line… на экране. Для этого при протаскивании указателя по пиктограмме любого из инструментов группы Line… при появлении всплывающего окна достаточно задеть крохотный треугольник справа, как показано на рисунке.
Щелчок указательного девайса в пиктограмме с двумя крохотными треугольниками сменит горизонтальное положение инструментов на вертикальное.
Как и все инструменты группы Line… Rectangular Grid Tool также имеет своё собственное диалоговое окно, позволяющее рисовать сетки со строго заданными параметрами. Окно вызывается двойным щелчком по пиктограмме инструмента или же простым нажатием на клавишу ENTER при уже выбранном инструменте. Подробнее о диалоговом окне Rectangular Grid Tool Options рассказано в конце статьи.
Простое рисование прямоугольных сеток и объектов на их основе
Обычным протаскиванием Rectangular Grid Tool по арт-борду и протаскиванием с модификаторами можно создать несколько разновидностей прямоугольных сеток, которые показаны на рисунке.
Последующая обработка инструментами трансформации существенно расширяет этот набор.
Для того, чтобы нарисовать прямоугольную сетку с настройками по умолчанию, щёлкните левой кнопкой указательного девайса в любом месте рабочей области при уже выбранном инструменте Rectangular Grid Tool и, не отпуская кнопку, перетащите указатель до нужной точки, растягивая появившийся прямоугольник с сеткой по диагонали.
Или просто сделайте щелчок в любом месте рабочей области, а затем нажмите на кнопку ENTER.
Вы можете заметить, что созданная сетка являет собой ни что иное, как группу прямолинейных отрезков с обводкой. И эти отрезки точно подогнаны друг к другу.
Клавиши-модификаторы
Если во время протаскивания указателя удерживать нажатой клавишу ALT, то прямоугольная сетка будет растягиваться из центра, в качестве которого будет выступать точка рабочей области, где был сделан первоначальный щелчок.
Нажатие и удержание клавиши SHIFT при протаскивании указателя создаст сетку, имеющую в своей основе квадрат.
Нажатие и удержание клавиши SPACE (пробел) в момент протаскивания приведёт к перемещению сетки вслед за указателем.
Нажатие на клавишу ↑ или ↓ в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество строк сетки на одну строку. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
(Для сброса или изменения см. далее).
Нажатие на клавишу ← или → в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество столбцов сетки на один столбец. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
Нажатие на клавишу F в момент рисования создаёт логарифмическую сетку, уплотняя строки вниз… Нажатие на клавишу V — уплотняет строки вверх. Нажатие на клавиши X и C — соответственно уплотняет колонки влево и вправо. Каждое однократное нажатие на эти кнопки изменяет логарифмическую шкалу на 10% и оставляет сохранёнными настройки сетки для повторного рисования.
Данные опции позволяют создать в проекте некий аналог логарифмической бумаги, или логарифмическую шкалу, без которой нельзя наглядно отобразить графики функций, изменяющихся в большом диапазоне значений. На этом рисунке показан процесс ускоряющегося расширения Вселенной, который измерялся по красному смещению цефеид Нашей Галактики и её спутника БМО в течение 100 дней. Обратите внимание, как по-логарифмически сжата временнАя шкала. Вряд ли график выглядел бы так же эффектно, если бы временная шкала являлась линейной функцией.
Обратите внимание, как по-логарифмически сжата временнАя шкала. Вряд ли график выглядел бы так же эффектно, если бы временная шкала являлась линейной функцией.
Рисование инструментом Rectangular Grid Tool в «режиме кисти»
При помощи нажатия модификатора ` «обратный апостроф» (находится на той же клавише, что и знак ~ «тильда»), инструмент Rectangula rGrid Tool превращается в своего рода «кисть», которая «рисует сетками». В качестве примера — вот пара набросков, которые я успел небрежно нарисовать сетками минут за десять, используя модификаторы, описанные ниже.
Клавиша ` ,удерживаемая в момент рисования, обеспечивает создание «паутины» прямоугольных сеток, каждая из которых, накладывается в стопке объектов на предыдущую сетку, всё больше и больше возрастая по диагонали. Фактор плотности генерирования сеток в «паутине» в некоторых пределах настраивается при помощи изменения масштаба просмотра изображения.
Если в момент протаскивания указателя при нажатом модификаторе ` удерживать нажатой клавишу SHIFT, то «паутина» из квадратных сеток приобретёт более строгую направленность вне зависимости от извилистости траектории движения указателя.
Нажатие на клавишу SPASE (пробел) после нажатия клавиши ` в момент рисования создаёт «сетчатую кисть», которая рисует одинаковыми сетками. Плотность «штриха» из сеток задаётся масштабом просмотра на экране.
Нажатие на клавишу ALT перед нажатием клавиши ` в момент рисования обеспечивает создание «паутины» прямоугольных сеток, образующихся из центра, которым является точка рабочей области, где был сделан первоначальный щелчок.
Диалоговое окно Rectangular Grid Tool Options
Как уже говорилось ранее, это диалоговое окно целесообразно использовать, если нужно создать сетку с заранее заданными параметрами или для сброса настроек. Для вызова диалогового окна Rectangular Grid Tool Options сделайте двойной щелчок на пиктограмме инструмента. А если инструмент уже выбран, то сделайте щелчок в пустой области рабочего окна. Или просто нажмите на клавишу ENTER. В открывшемся окне отобразятся параметры предыдущей прямоугольной сетки или настройки по умолчанию.
Область Default Size (исходный размер) в себя включает:
- параметр Width: (ширина).
 Этот параметр настраивает ширину сетки в выбранных единицах вводом значения с клавиатуры;
Этот параметр настраивает ширину сетки в выбранных единицах вводом значения с клавиатуры; - параметр Height: (высота) — настраивает высоту сетки в выбранных единицах;
- прямоугольник с маркерами. Этот прямоугольник позволяет определить исходную точку рисования сетки в её собственном габаритном контейнере.
Переключение маркеров осуществляется щелчком указателя по ним.
Область Horizontal Dividers (горизонтальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество горизонтальных разделителей в сетке;
- Skew: (смещение строк) — ползунок, настраивающий смещение горизонтальных разделителей вверх или вниз в процентах.
Область Vertical Dividers (вертикальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество вертикальных разделителей в сетке;
- Skew: — ползунок, настраивающий смещение вертикальных разделителей влево или вправо в процентах.
Чек-бокс Use Outside Rectangle As Frame (в качестве рамки используется прямоугольник) — при установленном флажке позволяет использовать в качестве ограничивающей рамки замкнутый прямоугольник. При снятом флажке ограничивающая рамка будет состоять из четырёх прямолинейных незамкнутых сегментов (если не стоит отметка в чек-боксе Fill Grid).
При снятом флажке ограничивающая рамка будет состоять из четырёх прямолинейных незамкнутых сегментов (если не стоит отметка в чек-боксе Fill Grid).
Чек-бокс Fill Grid (заливка сетки) — при установленном флажке позволяет создать заливку ограничивающей рамки текущим выбранным цветом.
Навигация по большинству опций диалогового окна осуществляется нажатиями на клавишу TAB, с помощью которой наводится фокус.
Либо нажатием на клавишу, буква которой в диалоговом окне подчёркнута.
Сброс настроек
Сброс всех настроек к настройкам по умолчанию осуществляется щелчком указателя по кнопке Reset. Эта кнопка появляется на месте кнопки Cancel, когда нажата и удерживается клавиша ALT.
Резюме
Rectangular Grid Tool является самым подходящим стандартным средством для рисования пользовательских сеток. Созданная сетка имеет те же свойства, что и любая другая группа контуров и для ещё лучшего удобства в применении может быть легко повёрнута или скошена инструментами трансформирования для более детальной подгонки под актуальную задачу. На основе сетки можно также создать арт-объект со свойствами направляющих…
На основе сетки можно также создать арт-объект со свойствами направляющих…
Следует заметить, что в программе Adobe Illustrator существуют и другие стандартные средства генерирования сеток. В первую очередь — это Perspective Grid Tool (сетка перспективы). Можно также отметить команду меню Viev > Show Grid (CTRL+’). Она делает видимой на арт-борде статическую измерительную сетку, по которой осуществляется привязка объектов к системе координат монтажного стола. И команду Object > Path > Split Into Grid… которая создаёт сетку из отдельных пользовательских ячеек — замкнутых контуров на основе прямоугольного габаритного контейнера отдельного объекта. Но ни одно из этих не менее значимых средств не обеспечит вам создание сеток с той же лёгкостью, на которую способен инструмент Rectangular Grid Tool.
В заключение хочется ещё раз отметить, что применение пользовательских (созданных и трансформированых вами) сеток в любом случае задаст все предпосылки для получения правильной пропорции, которая и будет лежать в основе вашего рисунка.
Такая сетка будет служить вам хорошим подспорьем при рисовании и редактировании векторных объектов, поскольку в любой момент времени можно:
— легко изменить положение и форму её инструментами трансформирования;
— применить или отменить команды привязки объектов к узлам этой сетки;
— превратить в семейство направляющих для рисования или вычерчивания объектов с повышенной точностью;
— и многое-многое другое…
К тому же использование сетки, как это ни странно, развивает глазомер. Поэтому сетка понадобится вам на начальных этапах, а позже по мере наработки мастерства вы вполне сможете обходиться без нее.
Учимся делать календарные сетки в Adobe Illustrator. 0. Создаем…: ru_tutorials — LiveJournal
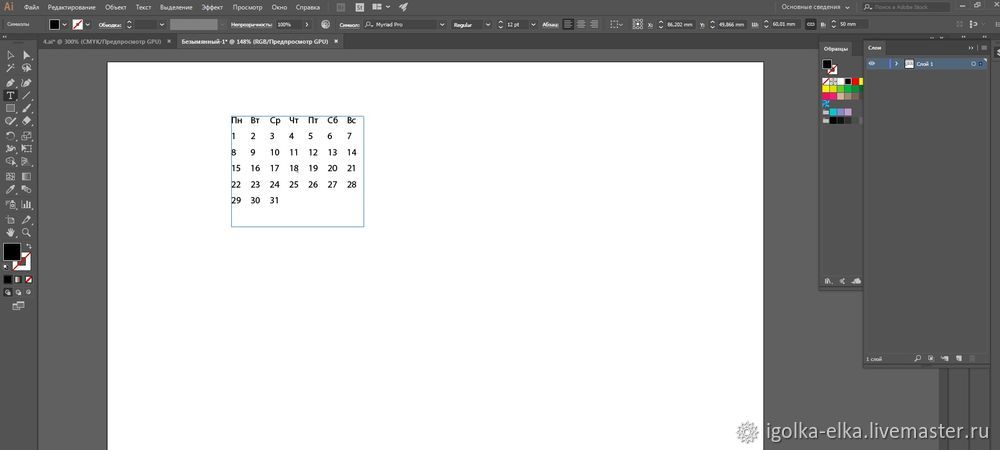
Учимся делать календарные сетки в Adobe Illustrator.0. Создаем текстовый блок 100×80 мм при помощи инструмента Type Tool (T) и палитры Transform.
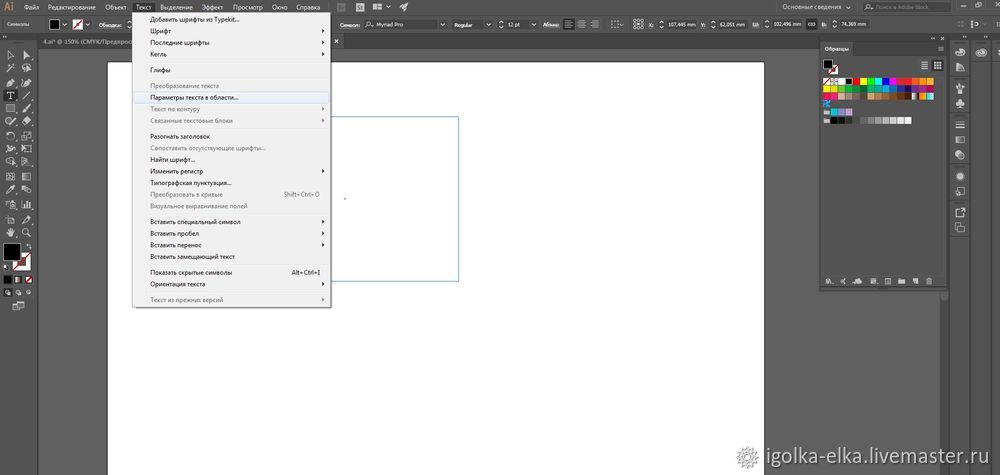
1. В меню Type выбираем пункт Rows & Columns.
2. В группах Rows и Columns устанавливаем число строк и столбцов равным 7.
3. В группе Options параметр Text (управляет направлением обхода связанных текстовых блоков) оставляем без изменений.
4. Нажимаем OK.
5. Выбираем созданный выше текстовый блок и устанавливаем размер шрифта равным 20 pt (для шрифта Arial, к примеру).
6. Идем в палитру Paragraph, нажимаем вторую кнопку в верхнем ряду, устанавливая выравнивание по центру.
7. Берем инструмент Type Tool (T), кликнем им в первом прямоугольнике текстового блока и пишем Пн, затем нажимаем Enter и пишем Вт. Если до этого было все проделано правильно, буквы Вт окажутся во втором прямоугольнике. Продолжаем, пока не поименуем все дни недели.
8. Смотрим в календарь на 2005 год и видим, что 1 января 2005 года – это Суббота.
9. Выбираем опять инструмент Type Tool (T) и кликнем сразу после букв Вс, которые обозначают воскресенье. Нажимаем Enter и пишем 1.
10. Устанавливаем курсор перед цифрой 1 и нажимаем Enter необходимое число раз, чтоб цифра 1 оказалась под буквами Сб (см. пункт 8).
пункт 8).
11. Теперь устанавливаем курсор после цифры 1 и начинаем набирать цифры от 2 до 31, разделяя их нажатием Enter.
12. Всё, календарная сетка для месяца январь 2005-го года готова.
13. Для получения остальных месяцев копируем текстовый блок, и при помощи кнопок Enter и Backspace приводим его в соответствие со следующим месяцем. Просто выбираем текстовый блок, инструментом Selection Tool (V) кликнем перед цифрой 1 и нажимаем либо Enter, либо Backspace. Дальше должно быть все понятно и так. Цифры будут, как послушные собачки, прыгать из клетки в клетку.
14. Для того, чтобы получить такую сетку, где названия дней недели пишутся с левой стороны в столбик, выбираем наш много страдальный текстовый блок, идем в меню Type, выбираем пункт Rows & Columns и в группе Options нажимаем третью кнопку. Все само развернется так, как надо.
15. Всё, счастливой работы. Описанные приемы можно применять для создания любых календарных сеток любой конфигурации, достаточно только подумать головой.
Полученная сетка выглядит так:
Графический дизайн: как создать набор значков в стиле ретро на тему науки в Adobe Illustrator
Создать новый документ
Запустите и запустите Illustrator, создайте новый документ (Файл> Новый или Control-N):
Количество артбордов:1
ширина: 800 пикселей
рост: 600 пикселей
Ед. изм: Пиксели
войти»передовой«Вариант:
Цветовой режим:RGB
Растровый эффект: Экран (72ppi)
Режим предварительного просмотра:дефолт
Создать собственную сетку
шаг 1
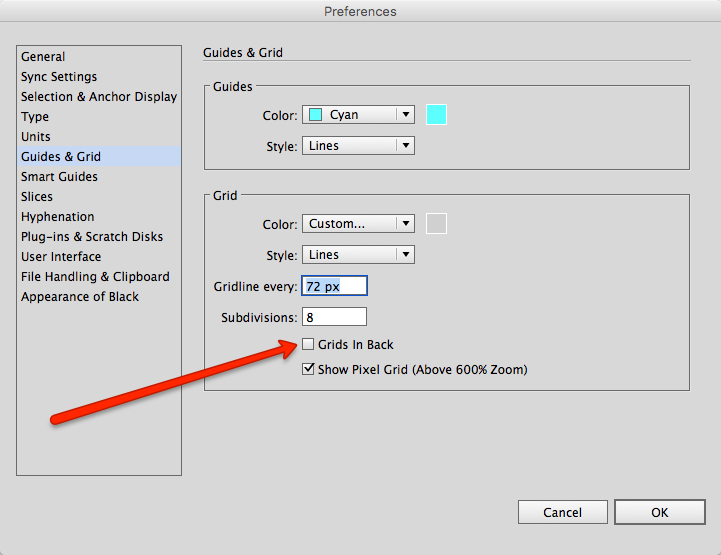
Перейти кПравка> Настройки> Ссылка и СеткаМеню, а затем выполните следующие настройки:
Сетки:1 px
подразделение:1
Шаг 2
После заполнения пользовательской сетки, чтобы обеспечить более удобное наблюдение за деталями в процессе рисования, мы можемПосмотретьНайти по менюПривязки к сетке«Вариант, чтобы каждый раз входить»Предварительный просмотр пикселей«Будет преобразован в»Пиксели захвачены«Режим
Создать слой
включи»СлойПанель, создайте четыре слоя и переименуйте их следующим образом:
1-го уровня: Эталонная сетка
Слой 2: Штатив для пробирок
Слой 3: микроскоп
Слой 4: Light Checker
Создать справочную сетку
шаг 1
Первый замок кромеЭталонная сетка«Все слои, кроме слоя, выберитеИнструмент Прямоугольник(M) Создать128 х 128 пикселейОранжевый (# F15A24) квадрат
Шаг 2
Создать другой120 x 120 pxКвадрат (#FFFFFF), расположенный в центре оранжевого квадрата и отложенный в сторону4 pxШтрихи для завершения эффективной области рисования
Шаг 3
использованиеКлавиша Control-GСгруппируйте два квадрата, отделенных друг от друга40 pxСоздать две копии
Когда закончите, заблокируйте текущий слой и перейдите к следующему слою, чтобы начать рисовать первый значок
Создать иконку для пробирок
После создания координатной сетки, мы переходим к следующему слою (второй слой), масштаб изображения на первой опорной сетке и начать работать
шаг 1
СоздайтеПрямоугольник 12 x 88 пикселейСделайте первую пробирку # 56C1AD и поместите ее на верхний край активной области рисования. 2 px,расстояние30 пикселей слева
2 px,расстояние30 пикселей слева
Шаг 2
вПанель деформацииВ свойстве прямоугольникаНижний угол прямоугольникаизрадиусУстановить как6 px
Шаг 3
Используйте обводку, чтобы обвести результирующую фигуру и создать ее копию (Control-C), вставьте его (Control-F) перед изображением, затем измените его цвет на # 5B4032 и установите его толщину на4px
Шаг 4
использованиеПрямоугольник 20 x 4 px(# 5B4032) Добавьте отверстие для пробирки и расположите его в верхней части корпуса пробирки, выровняв по центру ранее созданной формы.
Шаг 5
использование12 x 6 pxПрямоугольник (# 5B4032) создает тень от пробирки и выравнивает ее по верхнему краю горловины пробирки. Когда закончите, используйтеКлавиша Control-GВыберите четыре фигуры и сгруппируйте их
Шаг 6
Выберите пробирку, которую мы только что завершили, и создайте две копии (Control-C> Control-F дважды), а затем распределите их по правой стороне пробирки, установив расстояние друг от друга до4 pxИ когда закончите, используйтеКлавиша Control-GВыберите и сгруппируйте все фигуры вместе
Шаг 7
Создайте4 pxСхема (# 5B4032)104 x 16 pxПрямоугольник размером (# C48755) служит основой и будет выровнен по нижнему краю активной области рисования
Шаг 8
использование20 x 8 pxДобавьте метку стойки для пробирок в прямоугольник (# 5B4032), затем добавьте две меньшие слева и справа от нее. 8 x 4 px(# 5B4032) прямоугольник, выберите и объедините три фигуры (Control-G) Совместите их по центру с деревянной основой и сгруппируйте созданные фигуры после окончания
8 x 4 px(# 5B4032) прямоугольник, выберите и объедините три фигуры (Control-G) Совместите их по центру с деревянной основой и сгруппируйте созданные фигуры после окончания
Шаг 9
использованиеДва 4 pxСхема (# 5B4032)Прямоугольник 10 x 64 пикселей(# AF7245) Создайте боковые части стойки для пробирок и сгруппируйте графику отдельно (Control-G), а затем поместите его на верх пьедестала с обеих сторон области рисования10pxпозиция с
Шаг 10
использование4 pxСхема (# 5B4032)104 x 12 pxДобавьте прямоугольник размером (# C48755) в верхнюю часть стойки для пробирок и сгруппируйте их (Control-G), затем поместите его поверх ранее созданной фигуры
Шаг 11
Использовать дваКруги 4 x 4 px(# 5B4032) Сделайте маленькие винты, разместите их на обоих концах деревянного бруса, выровняйте по центру деревянного бруса, выберите и сгруппируйте их (Control-G)
Шаг 12
Добавьте два10 × 6 пикселейПрямоугольник (# 5B4032) — это часть боковой тени деревянной рамки, затем создайте три12 × 6 пикселейПрямоугольник (# 5B4032) используется как тень стеклянной пробирки
Шаг 13
Создайте108×4pxГоризонтальная линия (# 5B4032) создает опорную часть деревянной рамы, выравнивает центр линии по деревянной раме и размещает ее сверху20 pxИ отправить его на заднюю часть деревянного каркаса (Щелкните правой кнопкой мыши> Arrange> Переместить назад на один слой)
Шаг 14
После завершения деревянного каркаса используйте4 pxНарисуйте линию кронштейна стойки для пробирок, установите цвет # 5B4032, после завершения выберите и объедините все компоненты (Control-G) Все вместе
Создать значок микроскопа
После завершения первого значка заблокируйте его слой и перейдите к следующему слою (это будет третий слой), чтобы начать рисовать значок микроскопа.![]()
шаг 1
Использовать с4 pxконтурныйПрямоугольник размером 80 x 12 пикселей(# 6B5B51) Создайте базу для микроскопа и сгруппируйте ее (Control-G), затем центр к нижнему краю активной области рисования
Шаг 2
Использовать с4 px96 x 12 пикселей прямоугольник с контуром (# 5B4032)Смелый стиль(# C48755) Добавьте верхнюю часть основания и сгруппируйте ее (Control-G), затем поместите его поверх ранее созданной фигуры
Шаг 3
Создать два108×4 pxШирокие линии (# 5B4032), расположите их на верхнем и нижнем краях основного контура, а затем добавьте прямую линию к центру заполненной фигуры. Когда вы закончите, используйтеКлавиша Control-GВыберите и сгруппируйте все фигуры вместе
Шаг 4
использование80 x 6 pxПрямоугольник (# 5B4032) отбрасывает тень на основание, выравнивая его по верхнему краю. Когда закончите, сгруппируйте тени (Control-G), а затем выполните ту же операцию на всей базе
Когда закончите, сгруппируйте тени (Control-G), а затем выполните ту же операцию на всей базе
Шаг 5
Создайте12 x 72 pxПрямоугольник начинает рисовать ручку микроскопа, используйте #82756CРаскрасьте прямоугольник и поместите его на левый край основания30 pxПозиция
Шаг 6
СоздайтеПрямоугольник 12 x 14 px(# 82756C) Поместите его слева от верхнего прямоугольника на предыдущем шаге, используйтеследопытизсоюзОбъедините два в большую форму
Шаг 7
использованиеПрямой выбор инструмента(A) Выберите нижнюю часть фигурыВерхний левый якорь , использованиеМобильный инструментПоложи этоПереместить вниз на 6 пикселейрасстояние(Щелкните правой кнопкой мыши> Transform> Move> Vertical> 6 px.)
Шаг 8
использованиеИнсультМетод обеспечивает созданную форму4 pxНаброски и установите его цвет # 5B4032
Шаг 9
использование4 x 4 pxКруг (# 5B4032) Добавьте небольшие винты к ручке, установите винт в нижней части ручки и оставьте его вокруг4 pxразрыв. Когда закончите, выберите все формы и используйтеКлавиша Control-GПоложить их вместе
Когда закончите, выберите все формы и используйтеКлавиша Control-GПоложить их вместе
Шаг 10
Создайте8 x 8 pxПрямоугольник (# 5B4032) служит винтом на ручке и помещает его сверху ручки микроскопа
Шаг 11
использование4 × 2 пикселейПрямоугольник (# 5B4032) (2) Создайте более узкую часть винта, добавьте прямоугольник 16 × 4 пикселя (# 5B4032) (3) поверх него и затемНемного уже на 12 × 4 пикселейПрямоугольник (# 5B4032), поместите три фигуры поверх квадрата, затем выберите и сгруппируйте их вместе (Control-G) (4)
Шаг 12
Создайте16 x 8 pxПрямоугольный (# 5B4032), поместите его с левой стороны рычага микроскопа сверху12 pxпозиция с
Шаг 13
использование4 x 68 pxДобавьте опорный стержень в прямоугольник (# 5B4032), поместите его на левую сторону ручки микроскопа и отправьте на оборотную сторону других фигур (Щелкните правой кнопкой мыши> Arrange> Переместить назад на один слой)
Шаг 14
Создайте16 x 16 pxРазмер (# C48755) и4 pxДобавьте колесо регулировки к кругу контура (# 5B4032), добавьте меньшее4 x 4 pxКруг (# 5B4032), объединяющий три фигуры (Control-G) Затем поместите их в центр ручки микроскопа, подальше от основания22pxпозиция с
Шаг 15
Создайте14 х 14 пикселейКвадрат (# 5B4032) добавляет тень к колесу, проходя вПанель трансформацииизпрямоугольникВ правом нижнем углу имуществарадиусУстановить как14 пикселейИ поместите получившуюся форму в нижнюю половину бегунка, убедившись, что тень выровнена вправо
Шаг 16
Используйте ручку микроскопа, чтобы заполнить копию формы (Control-C) Так какОбтравочная маскаЗамаскируйте тень и вставьте ее (Control-F) Перед ручкой микроскопа, затемЩелкните правой кнопкой мыши> Make Clipping Mask, Когда закончите, используйтеArrange> Переместить назад на один слойОтправить тень позади диска, выбрать и объединить все компоненты ручки (Control-G)
Шаг 17
Начните рисовать основную часть микроскопа, создайте18 х 40 пикселейПрямоугольник (# 6B5B51) и добавьте4 pxСхема (# 5B4032), групповая графика (Control-G), затем установите ручку микроскопа16 pxРасстояние от базы36 pxпозиция с
Шаг 18
использование10 x 10 pxКвадрат (# 5B4032) создает окуляр, добавьте один над ним6 x 4 pxПрямоугольник (# 5B4032), затем создайте немного шире14 x 4 pxПрямоугольник (# 5B4032), который объединяет три фигуры (Control-G), расположите их над трубой
Шаг 19
Создайте6 x 6 pxКвадрат (# 5B4032), размещенный на нижнем краю трубки
Шаг 20
использование10 x 10 px(# D8A466) и4 pxКонтур (# 5B4032) прямоугольника создает верхнюю половину цели, добавьте немного шире18 x 4 pxПрямоугольник (# 5B4032), затем10 x 6 pxВерхняя тень (# 5B4032), объединяющая все фигуры вместе (Control-G) И поместите их в нижней части большего прямоугольника микроскопа
Шаг 21
использование10 x 2 pxПрямоугольный (# 5B4032) добавьте нижнюю часть цели, добавьте более широкую под ней22 x 4 pxПрямоугольник (# 5B4032) и сгруппируйте объективные детали микроскопа (Control-G)
Шаг 22
использование10 x 8 px(# 56C1AD) и4 px Эллипс контура (# 5B4032) создает снимки и группирует их (Control-G), затем расположите его на объективе так, чтобы его верхняя половина перекрывала край объектива, после регулировки положения передайтеЩелкните правой кнопкой мыши> Arrange> Переместить назад на один слойГруппировка нижней части микроскопа (Control-G)
Шаг 23
использование4 x 4 pxДобавьте колесо регулировки в прямоугольник (# 5B4032), рядом с ним мы добавим один4 x 8 pxПрямоугольник (# 5B4032), выберите и сгруппируйте ручкой (Control-G)
Шаг 24
Создайте32 x 12 pxПрямоугольник (# C48755) обрабатывает правую часть микроскопа черезПанель деформацииизпрямоугольникПравый уголрадиусУстановить как6 pxИ, когда закончите, поместите полученную форму от основания микроскопа. 52 пикселяпозиция с
52 пикселяпозиция с
Шаг 25
Создать меньший14 x 12 pxПрямоугольник (# C48755) и поместите его под ранее созданную форму, используйтеследопытизсоюзВозможность объединить два в большую форму
Шаг 26
Используйте сначалаПрямой выбор инструмента(A) Выберите опорную точку в правом нижнем углу фигуры и нажмитеУдалить ключУдалите его, настройте сгенерированную форму, нажмитеControl-JЗакройте созданный путь, а затем создайте4 pxНаброски (# 5B4032), выберите и объедините два (Control-G)
Шаг 27
использование4 x 4 pxКруг (# 5B4032) добавьте маленькие винты, чтобы завершить удлинитель, затем используйте8 x 4 pxПрямоугольная ручка производства (# 5B4032). Когда закончите, выберите и объедините все составляющие фигуры (Control-G) Все вместе
Шаг 28
использование14 x 12 pxПрямоугольник (# 5B4032) создает тень, спроецированную на микроскопПанель трансформацииизСвойства прямоугольникаВ правом нижнем углурадиусУстановить как12 pxИ поместите получившуюся форму в нижнюю половину удлинительного рычага, отправьте ее обратно, выбрав ее и увеличенный микроскоп, а затемЩелкните правой кнопкой мыши> Arrange> Переместить назад на один слой
Шаг 29
Закончите микроскоп, используйтеПрямоугольник 48 x 4 px(# 5B4032) Сделайте сцену и поместите ее под объектив микроскопа, подальше от основания4 pxМесто, после завершения, выберите и сгруппировать (Control-G) Компоненты значков перед переходом к следующему шагу
Значок «Создать инспектор лампы»
После заполнения значка микроскопа заблокируйте слой, затем увеличьте последний слой, чтобы нарисовать последний значок.
шаг 1
использование88 x 12 pxРазмер (# AF7245)4 pxКонтур (# 5B4032) прямоугольника создает нижнюю часть устройства, поместите егоВыровнять центрК нижнему краю активной области рисования
Шаг 2
Создать два6 x 4 pxПрямоугольники (# 5B4032) добавляют боковое оформление основания и выравнивают их днища по видимой части заполненной формы, когда закончите, используйтеКлавиша Control-GВыберите четыре фигуры и сгруппируйте их
Шаг 3
Создайте104 x 28 px(# C48755) и4 pxКонтур (# 5B4032) прямоугольник используется в качестве верхней части основания, сгруппируйте их (Control-G), затем позиционируется поверх предыдущей фигуры
Шаг 4
Создать четыреКруги 4 x 4 px(# 5B4032) Добавьте маленькие винты и расположите их в каждом углу большей части. 4 pxпозиция с
4 pxпозиция с
Шаг 5
использование28 x 16 pxПрямоугольники (# 5B4032) добавьте метки, добавьте два меньших с обеих сторонКвадрат 8 x 8 px(# 5B4032), всеТри формы в сочетании(Control-G) и разместить ихЦентрВыровняйте по большим частям, выберите и сгруппируйте (Control-G) Все композиции фигуры
Шаг 6
использование88 x 6 pxПрямоугольник (# 5B4032) создает тень от основы, выравнивает ее по верхнему краю основы, и когда закончите, используйтеКлавиша Control-GВыберите и сгруппируйте все формы, которые мы создали до сих пор
Шаг 7
Создать4 pxконтурныйПрямоугольник 72 x 12 px(# 82756C) Начать делать верхнюю часть устройства и сгруппировать его (Control-G) И затем помещается поверх основания (# 5B4032)
Шаг 8
использованиеДва 84 px в ширину и 4 pxЛиния (# 5B4032) добавляет горизонтальные линии, располагая их сверху и по центру сечения. Когда закончите, выберите и сгруппируйте их с большим прямоугольником (Control-G) Прежде чем перейти к следующему шагу
Когда закончите, выберите и сгруппируйте их с большим прямоугольником (Control-G) Прежде чем перейти к следующему шагу
Шаг 9
Использовать с4 pxконтур12 x 6 pxПрямоугольник размером (# C48755) создает маленькую кнопку, над которой мы добавляем еще немного более узкую8 x 6 pxпрямоугольник. И соедините все три фигуры (Control-G), затем расположите их сверху основания
Шаг 10
Использовать с4 pxконтурный24 х 12 пикселей прямоугольник(# 6B5B51) Добавьте слот для устройства, внизу мы добавим меньший8 x 6 pxпрямоугольник. Положите три фигуры вместе (Control-G),Установить вПравая сторона кнопкиКнопка расстояния12 pxпозиция с
Шаг 11
использование16 x 12 px(# D8A466) и4 pxКонтур (# 5B4032) прямоугольника создает основание колбы, добавьте еще один в его центрПрямоугольник 16 x 4 px(# 5B4032), объедините три фигуры вместе (Control-G), помещенный в центр ранее созданной фигуры
Шаг 12
СоздаваяПрямоугольник 16 x 4 px(# 56C1AD) Начните создавать стеклянную часть колбы и поместите сверху основания
Шаг 13
Затем создайте32 x 32 pxКруг (# 56C1AD), расположенный над меньшим прямоугольником от верхнего края4 pxпозиция с
Шаг 14
использованиеПрямой выбор инструмента(A) Выберите нижнюю опорную точку и нажмитеDeleteЧтобы открыть круглая дорожка. Пройти вДобавить опорную точку(+) Добавьте новую точку привязки к центру верхнего края и нажмитеУдалитьСделайте то же самое для прямоугольника
Пройти вДобавить опорную точку(+) Добавьте новую точку привязки к центру верхнего края и нажмитеУдалитьСделайте то же самое для прямоугольника
Шаг 15
Выберите два пути, чтобы объединить два пути в большую форму, затем нажмитеControl-J дважды
Шаг 16
вПредварительный просмотр пикселейРежим(Alt-Control-Y), Корректировать свою кривизну через ручку его точку привязки, чтобы сделать переход к форме гладким. Когда закончите, перейдите к следующему шагу
Шаг 17
Используйте штрихи, чтобы получить результирующую форму4 pxНаброски (# 5B4032), затем выберите и сгруппируйте его с основанием (Control-G)
Шаг 18
Создайте8 × 8 пикселей размером 4 пикселяКруги как нить накала (# 5B4032) друг от друга2 пикселяПоместите их в центр колбы, подальше от верхнего края10 пикселейпозиция с
Шаг 19
Используйте добавитьЯкорный инструмент(+) Добавьте новую точку привязки, затем выберите и нажмитеУдалитьЭто открывает путь каждого круга
Шаг 20
использованиеКлавиша Control-JВыберите и объедините нижние опорные точки, используйтеПеро(P) Нарисуйте вертикальную линию, чтобы закончить нить. Когда вы закончите, выберите и сгруппируйте форму всех луковиц, а затем сделайте то же самое для всей иконки
Когда вы закончите, выберите и сгруппируйте форму всех луковиц, а затем сделайте то же самое для всей иконки
Законченный
10 способов создать сетчатый градиент в Adobe Illustrator.: apelsyn — LiveJournal
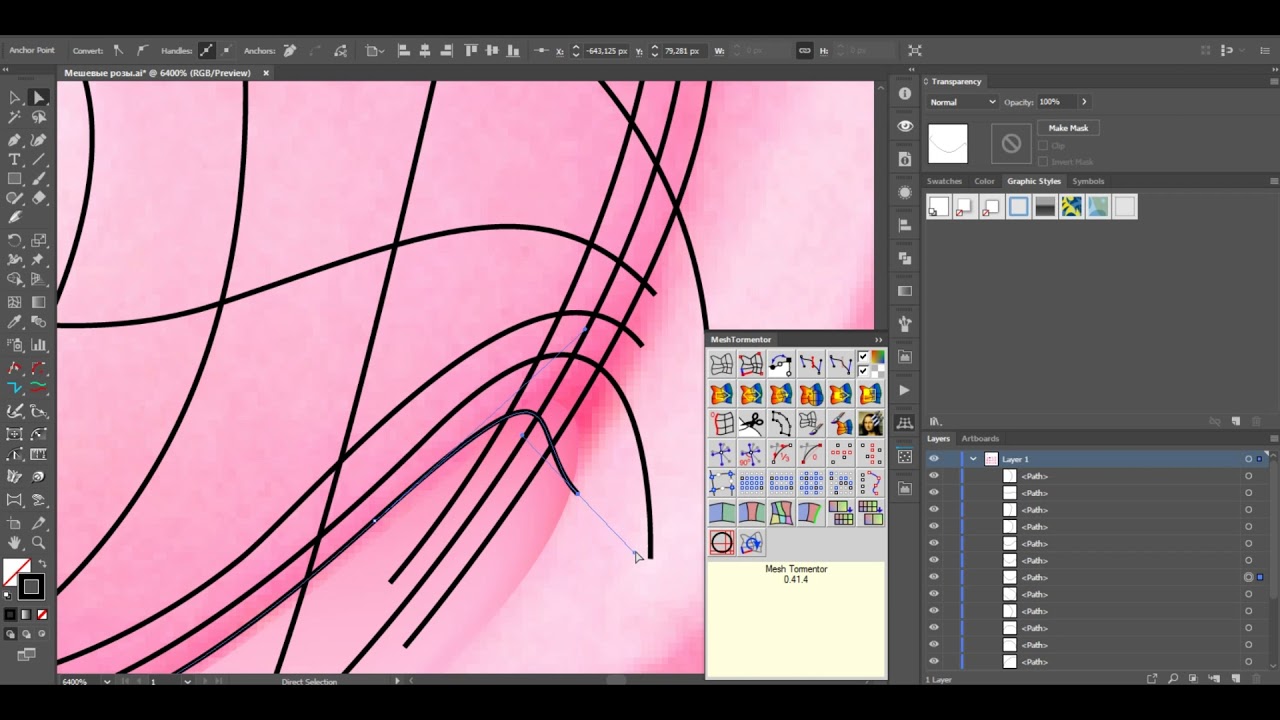
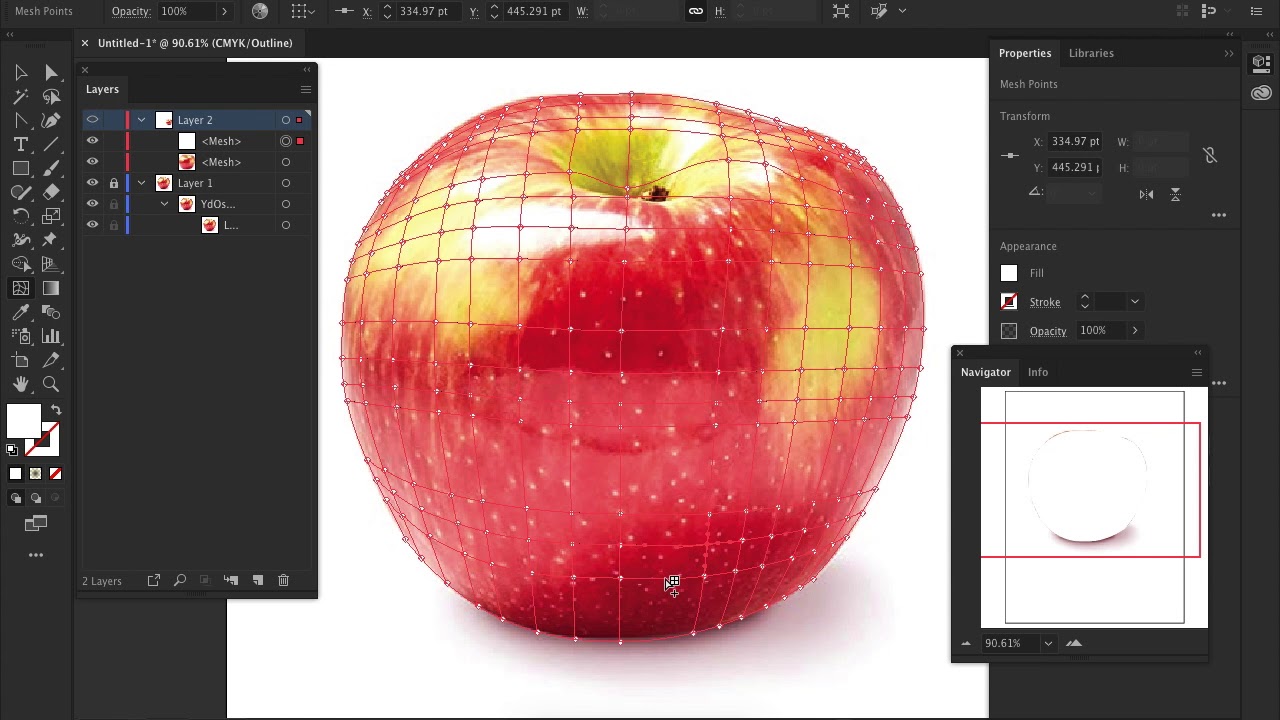
Обучающей информации о меш-сетках крайне мало, что на русском, что на английском языке.Все руководства обрывочны, все видео рассматривают только какую-то небольшую часть материала. «Бывалые» отсылают всех в гугл и в документацию MeshTormentor-а.
В цикле статей я постараюсь восполнить этот пробел. Сегодня рассказ будет о методах создания mesh grid. Далее планируется рассказать о покраске, искажении, редактировании и типичных ошибках при создании меш-сетки методом 9 и 10 текущей статьи.
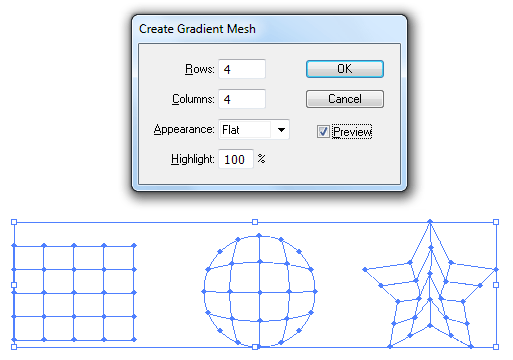
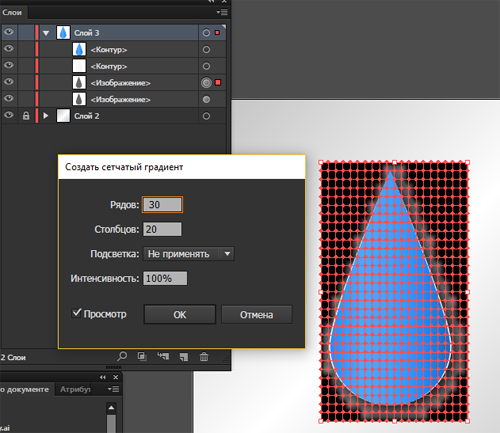
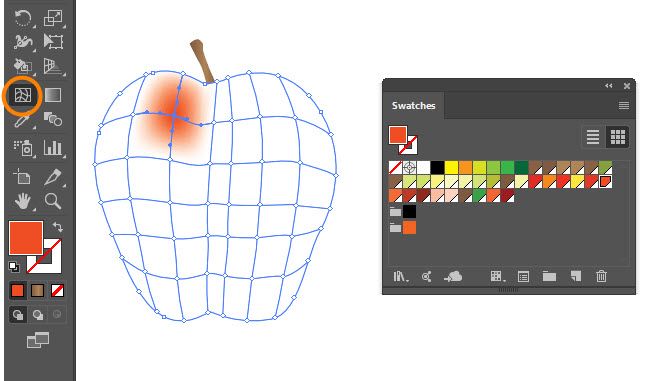
1. Object — Create Gradient Mesh
Самый незамысловатый способ. Разбивает первичную форму на клеточки согласно её изогнутости.
2. Инструмент Mesh Tool.
Кликая в разные места внутрь первичной формы, можно делить её на меш-сегменты.
Взяв белую стрелку (Direct Selection Tool) можно далее отдельно выделить узлы и задать
другой цвет заливки.
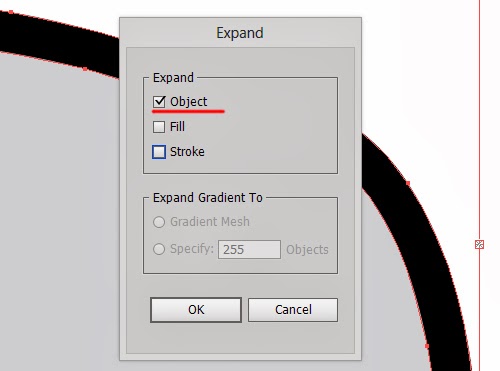
3. Задать линии поперечный градиент на обводке и экспандить (Object — Expand Appearance)
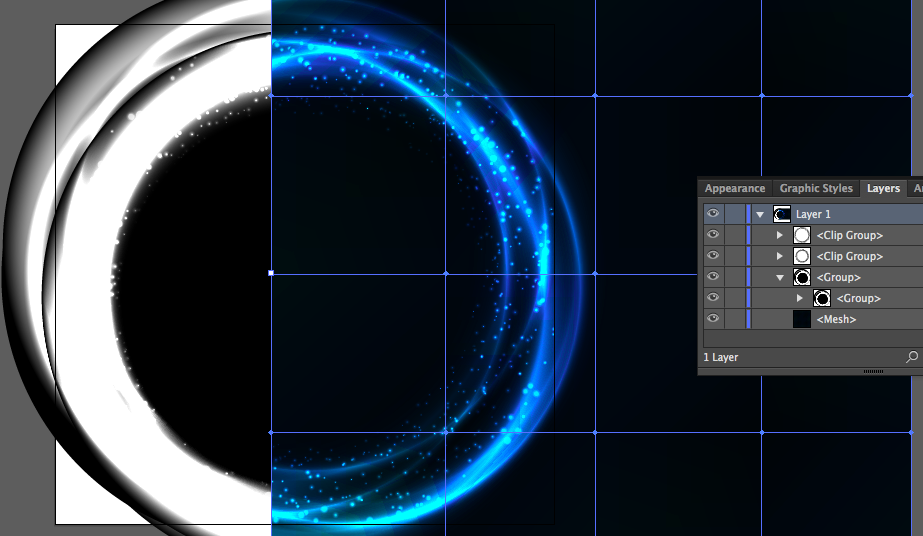
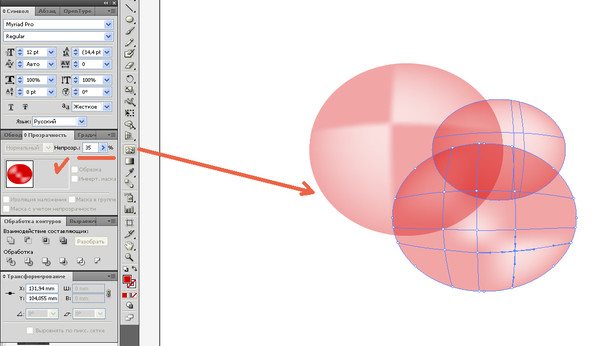
4. Задать заливке радиальный градиент, и при экспанде выбрать специальную опцию.
Очень странный объект получается. Его и достать трудно из-под двух шуб группы и клип-группы,
и лишние ячейки создает вокруг, и на самом деле не круг а особым способом заверченный меш,
где крайние точки стоят в одной координате и создается вмечатление замкнутости.
Замечу что создать меш-сетку в виде замкнутого бублика — вообще невозможно,
на низкоуровневом коде самой Adobe это не предусмотрено. Спасает покраска Лизой с Ctrl.
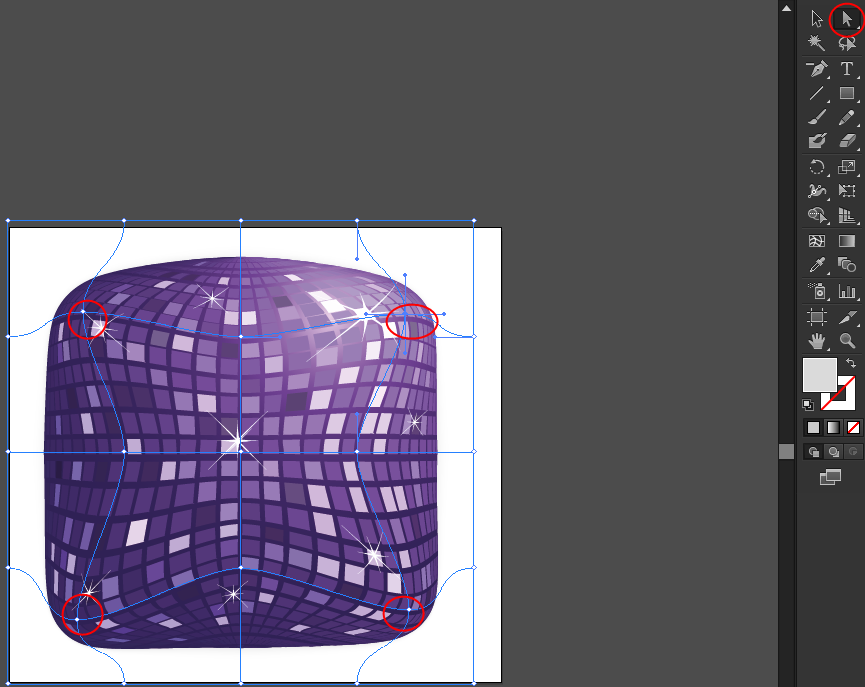
5. Весьма неочевидный способ. Иллюстратор может геренировать сетку не как меш-объект, а как функцию искажения при помощи алгоритмов команд Object — Envelope Distort — Make With Warp / Mesh / Top Object. После такого искажения если выполнить разборку объекта Object — Envelope Distort — Realase, то возникнет два объекта — исходник и сетка, покрашенная в серый цвет, которая и есть меш-объектом.
После такого искажения если выполнить разборку объекта Object — Envelope Distort — Realase, то возникнет два объекта — исходник и сетка, покрашенная в серый цвет, которая и есть меш-объектом.
6. Переходим к методам гениальнейшего и бесплатного плагина MeshTormentor, созданного киевским программистом Ярославом Табачковским (Yemz). Ярослав, лучи добра тебе и плюсищи в карму от всех иллюстраторов и стокеров мира!
Если вам нужны новые опции в плагине — можете сообщить или напрямую Ярославу в его ВК, или мне, я передам тёзке все дельные советы.
Первый метод — одним кликом превратить форму в одноячеистый меш.. Кнопка «Сreate one cell mesh». Исходную форму лучше брать с количеством узлов 4 или больше, так как ячейка может состоять только из 4-х узлов. Из трёх узлов как бы тоже создаются меши данным способом, но покраска не действует на разные узы,пока вы не создадите еще один, 4-й узел, ли не кликните инструментом Mesh Tool внутрь.
Добавлять деление меша на дополнительные клеточки можно при помощи кнопки плагина Increase mesh density.
7. Сшивание двух кривых в 4-точечный меш. Кривые могут располагаться так чтобы начальные и конечные узлы у них совпадали, и тогда получается каллиграфический мазок, или не совпадали и тогда будет искривленный 4-угольник.
8. Меш-кисть. Это способ искажения уже готового меша, но я его внесу в список генерации меша, уж слишком он изящен, и хочется вам рассказать о нём побыстрее.
Иллюстратор не позволяет создавать кисти из градиентных объектов. Обходной манёвр — специальные две кнопки MeshTormentor-а, позводяющие трансформировать меш-сетку в набор не-градиентных прямоугольников, которые таки можно зарядить в кисть и нарисовать ею замысловатую форму. Затем необходимо выполнить Object — Expand Appearance для нарисованного мазка, и нажать на вторую кнопку, превращающую лоскуты и клетки обратно в плавную меш-сетку.
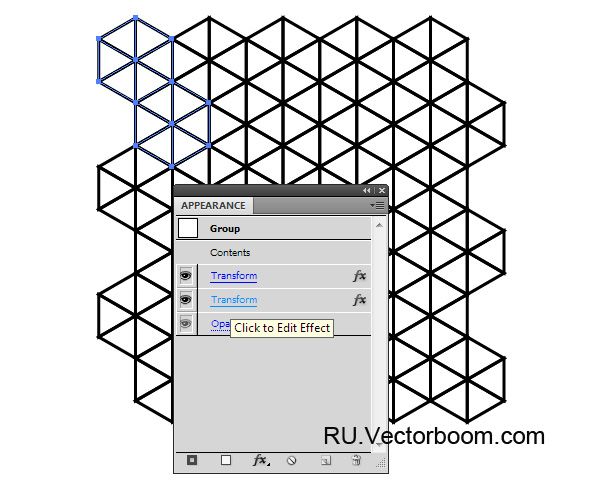
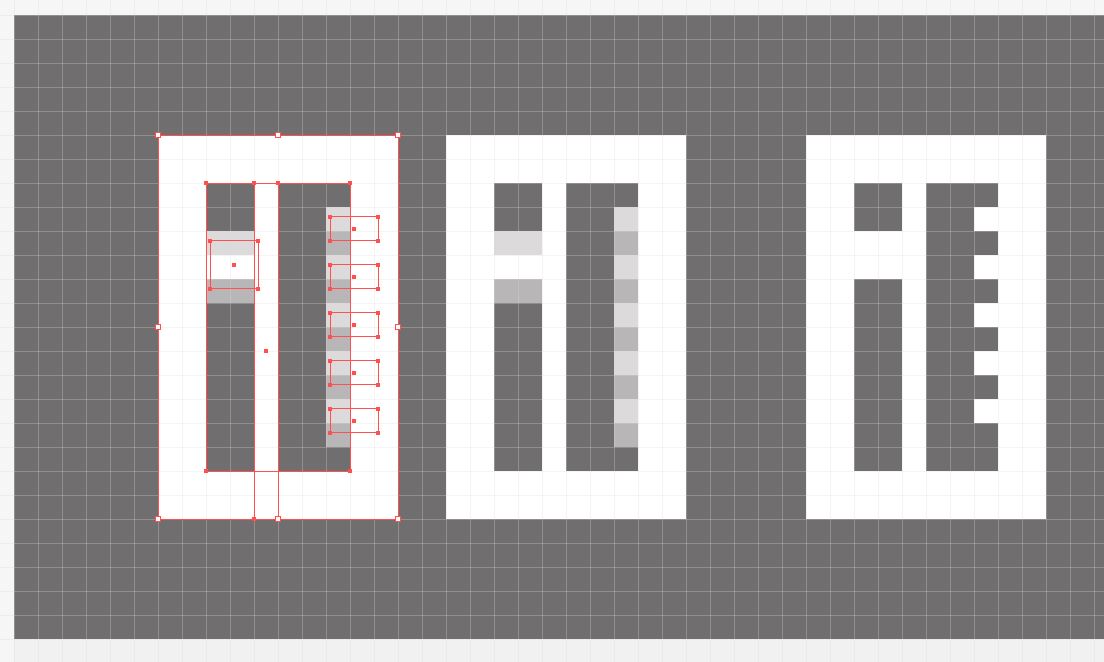
9. Круговая сетка вручную. Создаём замкнутые круги или контуры с небольшой кривизной (сильно крисвить нельзя — метод не сработает), и пересекаем их поперёк радиальными «лучами». Далее выделяем всё, жмём на Pathfinder кнопку Outline (теперь вы знаете зачем она вообще там), и затем на MeshTormentor-е нажимаем кнопку «лосутного одеяла».
Далее выделяем всё, жмём на Pathfinder кнопку Outline (теперь вы знаете зачем она вообще там), и затем на MeshTormentor-е нажимаем кнопку «лосутного одеяла».
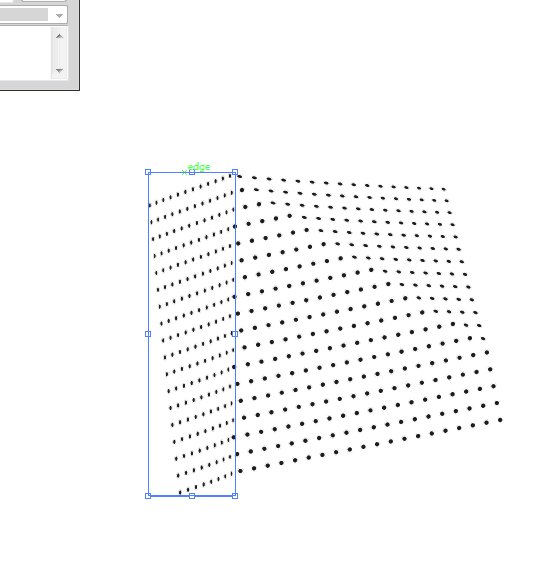
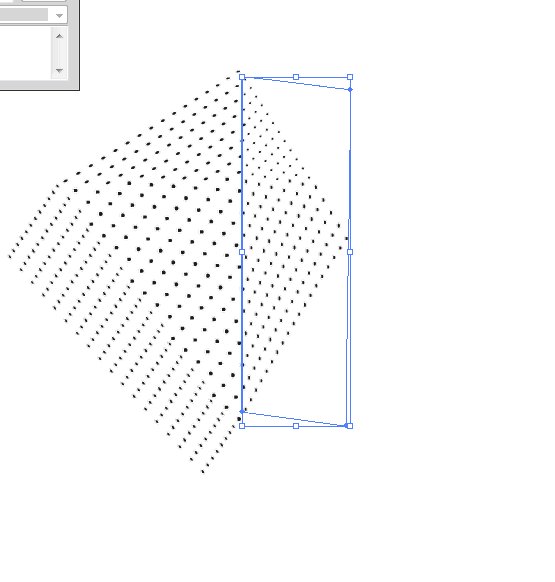
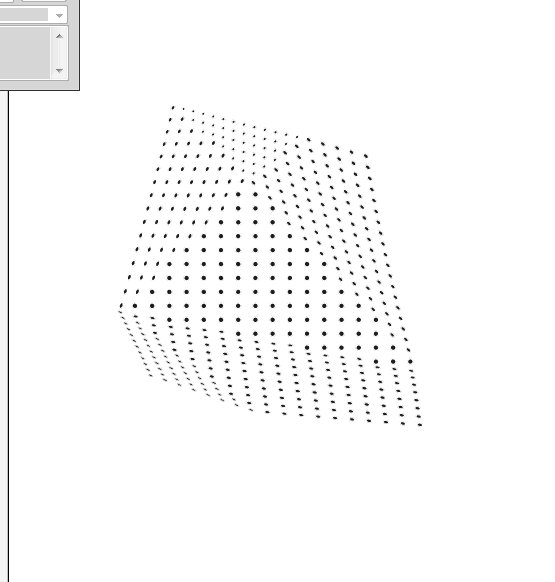
10. Произвольная сетка вручную. Самый быстрый метод создать сложную сетку нужной формы, но одновременно и самый загадочный и щепетильный. Ошибок при создании можно сделать аж 5 штук, и тогда ничего не получится (об этом я расскажу в следующих статьях). Вручную рисуем боковые рёбра будущей сетки (голубая и красная линии) и линии «верхушки» и «днища» сетки (зелёные линии), а также несколько внутренних линий делящих ячейку на клеточки (фиолетовые линии). Выделяем всё, и далее уже знакомые Outline на Pathfinder-е и «лоскутное одеяло» Торментора.
Благодаря этому методу можно вообще навечно забыть о редактировании формы меша поочередным перетаскиванием его узлов (а ведь этому посвящены весьма серьезные статьи и даже циклы платных курсов!), это можно сделать еще на этапе черчения стартовых кривых. Вручную прийдется только красить узлы, да и то не всегда: если правильно подставить фото или быстрый рисунок размытыми штрихами — то всё быстро красится Моной Лизой.
Надеюсь статья была для вас полезна. Если есть идеи, вопросы, пожелания — пишите в коменты.
Также добро пожаловать на мой телеграм-канал о стоках и рисовании в Иллюстраторе, и на ютуб-канал где иногда появляются мои видео-уроки. До скорого!
Создание простых сеток в Illustrator
Простые сетки в Illustrator
Нам всем нравятся более простые способы работы, когда мы работаем с таким программным обеспечением, как Adobe Illustrator. Теоретически вы можете создавать собственные сетки, используя квадраты и правильно их выравнивая. Illustrator имеет множество встроенных инструментов распределения и выравнивания. Однако вам не нужно этого делать. Если вы просто хотите сосредоточиться на создании сетки и сделать ее точно, вам нужно использовать инструмент сетки.В этом уроке я покажу вам, как легко создавать сетки в Illustrator.
Многие люди даже не знают, что этот инструмент существует. Если вам интересны инструменты иллюстратора, я рекомендую вам изучить панель инструментов. Это отличный способ увидеть все, что может предложить иллюстратор. Удивительно, но в Adobe Illustrator под инструментом «Отрезок линии» находится несколько инструментов. Один из таких инструментов называется инструментом сетки.
Это отличный способ увидеть все, что может предложить иллюстратор. Удивительно, но в Adobe Illustrator под инструментом «Отрезок линии» находится несколько инструментов. Один из таких инструментов называется инструментом сетки.
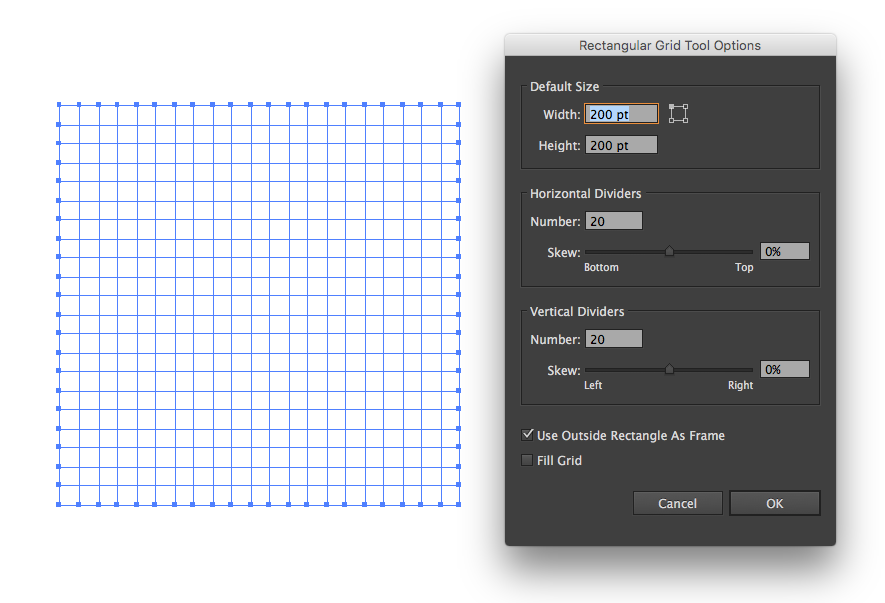
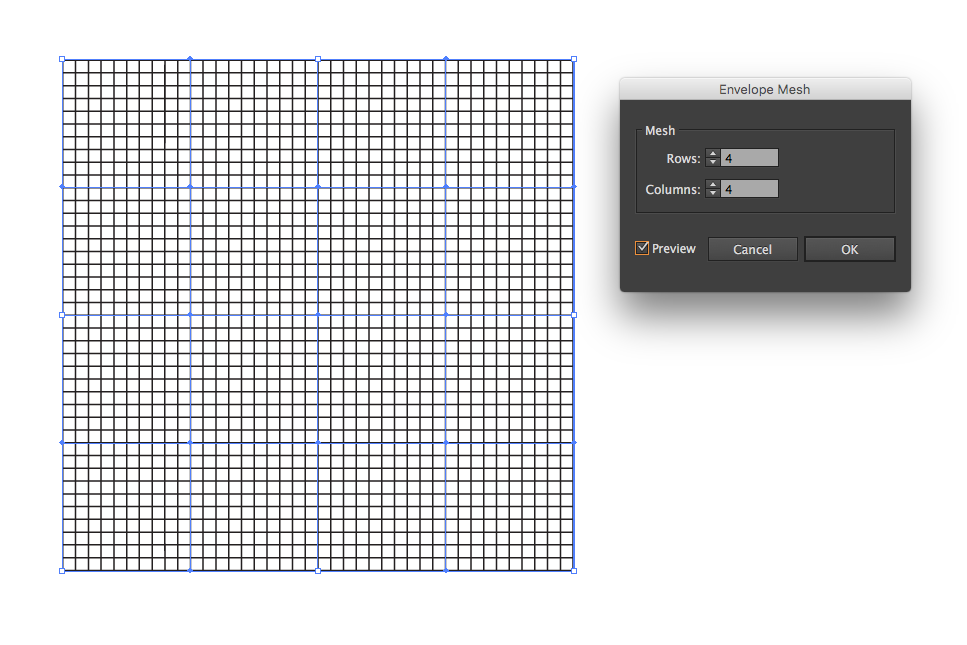
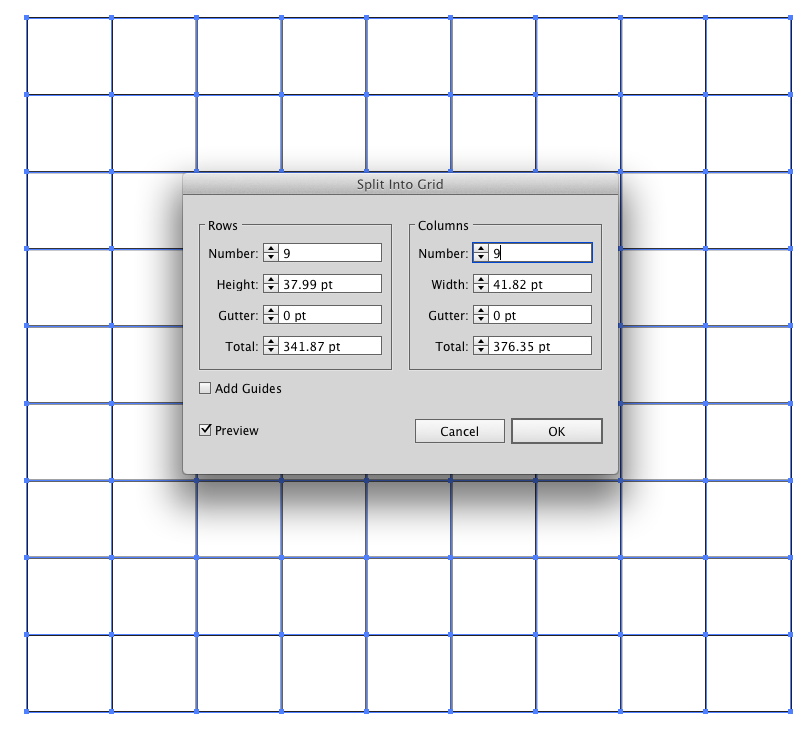
При выборе этого инструмента можно щелкнуть и перетащить сетку по холсту.Проблема в том, что у вас нет большого контроля над явкой вашей сетки. Однако более простой и точный способ создать сетку — дважды щелкнуть инструмент сетки, чтобы вызвать меню параметров. Меню параметров инструмента «Сетка» упрощает создание простых сеток в Illustrator. Отсюда вы можете ввести точный размер для вашей общей сетки. Если вы создаете его, чтобы заполнить весь размер вашего документа, вам нужно ввести точные размеры вашего документа в пикселях.Введите размеры в пикселях в поля ширины и высоты.
Следующее, что вам нужно сделать, это решить, сколько горизонтальных и вертикальных разделителей будет иметь ваша сетка. Если вам нужна идеально квадратная сетка, вам, возможно, придется выполнить некоторые математические действия, чтобы получить сетку, которую вы хотите. Например, общий размер моей сетки составляет 700 пикселей в ширину и 500 пикселей в высоту. Чтобы создать ровную квадратную сетку, мне нужно создать пять горизонтальных и семь вертикальных разделителей. Это создает идеально квадратную сетку, которую вы можете видеть на скриншоте выше.
Например, общий размер моей сетки составляет 700 пикселей в ширину и 500 пикселей в высоту. Чтобы создать ровную квадратную сетку, мне нужно создать пять горизонтальных и семь вертикальных разделителей. Это создает идеально квадратную сетку, которую вы можете видеть на скриншоте выше.
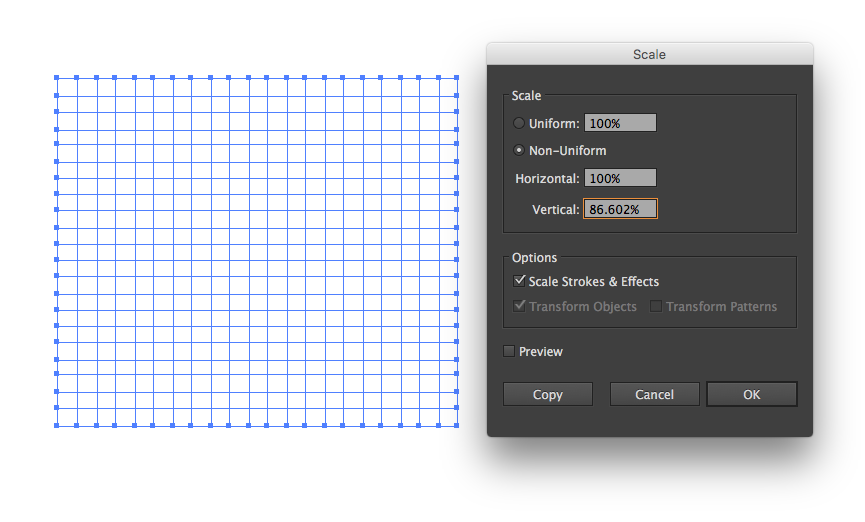
Еще одна вещь, которую вы можете сделать, это изменить пропорции ваших сеток. Это означает, что вы можете начать с маленькой стороны вашей сетки и постепенно увеличивать ее.
Использование инструмента «Сетка» — отличный способ создать простые сетки в Illustrator. Приложив очень небольшие усилия и немного математики, вы можете создавать идеальные до пикселя сетки для своих проектов. Вы можете добавить обводку или заливку к своим сеткам, полностью настроив их под свои нужды.Просто убедитесь, что опция заливки отмечена флажком, и вы сможете управлять заливкой и обводкой, как и любым другим объектом в Illustrator.
Инструмент «Прямоугольная сетка» Учебник Illustrator —- как направлять / учиться / объяснять
graphicxtras > Учебники по Adobe Illustrator > Учебник по инструментам
Эндрю Бакл, обновлено: 2021
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи великолепных видеоуроков и онлайн-уроков, связанных с графикой
Как использовать мощный инструмент прямоугольной сетки в Adobe Illustrator CC 2021 2020 2019 2018 и т. д. для создания удивительных векторных сеток всех размеров и размеров, как комбинировать, как использовать с повторами, преобразованиями деформации, как настраивать сетку во всех видах кстати, как заполнять ячейки, как менять штрихи и т.д.
д. для создания удивительных векторных сеток всех размеров и размеров, как комбинировать, как использовать с повторами, преобразованиями деформации, как настраивать сетку во всех видах кстати, как заполнять ячейки, как менять штрихи и т.д.
1.Где ?
Инструмент находится на панели инструментов под инструментом линии. Конечно, вы также можете настроить свою собственную панель инструментов и добавить ее к ней, чтобы упростить доступ, или просто использовать ярлык, чтобы быстро найти ее (на изображении показана обратная косая черта, но ее можно изменить, если хотите)
2. Основное использование
Чтобы использовать инструмент, выберите его и примените на артборде. Он будет использовать текущие горизонтальные и вертикальные значения. Это не живой инструмент (к сожалению), поэтому, если вы хотите изменить его, вам просто нужно удалить его и заново сделать обложку.Это всего лишь набор линий/контуров, которые можно изменять бесконечным числом способов для создания самых удивительных художественных работ, но их также можно комбинировать со всеми другими функциями приложения, такими как использование его с другими фильтрами и векторными инструментами, такими как как использование его с кистями, а также использование с градиентами, а также сочетание с мощными эффектами стиля, а также мощными плагинами, такими как те, что от Astute Graphics, и вы также можете раскрасить его, используя такие функции, как образцы, а также превратить произведение искусства в ресурс, который можно повторно использовать снова и снова, например, символы, и вы также можете очень быстро заполнить работу текстом / шрифтом, чтобы создать все виды удивительных работ
Изображение представляет собой просто набор контуров, и им можно манипулировать с помощью различных инструментов, таких как добавление эффектов, применение преобразований и многое другое.
После того, как вы добавили изображение, вы можете изменить настройки обводки, а также заливки
3. Настройки
Дважды щелкните значок инструмента и установите разделители (горизонтальные и вертикальные) для прямоугольного изображения.
Вы можете установить горизонталь на 0 и просто получить вертикальные разделительные линии
Вы можете установить горизонталь на 20 и установить вертикаль на 0 и т.д.
4.Варианты перекоса
Возможно, я не использую его часто, но вы можете создавать интересные дизайны, используя наклон, вертикаль и горизонталь. Должен признаться, я редко использую эту опцию, но она может быть полезна для создания всевозможных уникальных дизайнов, которые было бы сложно создать вручную.
Или наклон для горизонтальной установки
Или, если вы используете оба
5.
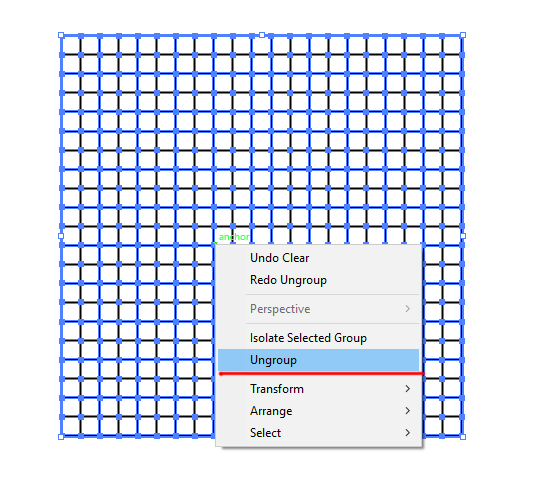
 Разгруппируйте, чтобы удалить кадр
Разгруппируйте, чтобы удалить кадрВыберите сгенерированное изображение, а затем перейдите в меню объектов и разгруппируйте.Затем вы можете выбрать рамку вокруг рисунка и удалить ее
.
Удалить кадр
Вы также можете перемещать строки
Вы также можете изменить обводку и т. д. линий после их разгруппировки, вы можете изменить ширину, изменить цвет, изменить непрозрачность и т. д.
6. Деформируйте
Выбрав обложку, перейдите в меню объекта, исказите оболочку и создайте с помощью деформации и выберите предварительную настройку войны
Результат может быть расширен через меню объекта раскрыть
7.Заполнение ячеек
Вы можете заполнить все это, просто изменив цвет объекта, перейдите в панель инструментов и выберите цвет заливки, который вы хотите использовать. Если вы хотите перекрасить отдельные из них, используйте инструмент «Живое ведро с краской», который находится под инструментом «Создание фигур» в панели инструментов.
Наведите указатель мыши на отдельные ячейки и измените цвета на панели образцов с помощью стрелок влево и вправо
8. Объединить несколько
Вы можете использовать его как единый дизайн, но вы также можете объединить их вместе с различными настройками по горизонтали и вертикали.Все виды комбо могут быть сделаны, так как все, что вам нужно сделать, это изменить настройки по горизонтали и вертикали, а затем нарисовать рисунок, чтобы он соответствовал размерам (в конце) других, если вы не хотите, чтобы края вашего рисунка были неровными. Затем вы можете сгруппировать все произведения вместе через меню объектов и сгруппировать
.
или
Вы также можете взять все вышеперечисленное, а затем комбинировать их друг с другом различными способами для создания очень сложных и замысловатых решетчатых конструкций за считанные секунды
9.Тильда и несколько объектов
Инструмент также можно использовать с клавишей тильда / могила для очень быстрого создания нескольких объектов. Начните рисовать дизайн, а затем удерживайте клавишу, и тогда вы увидите массу дорожек. Узнайте больше о том, как использовать различные эффекты в приложении, в нашем разделе эффектов.
Начните рисовать дизайн, а затем удерживайте клавишу, и тогда вы увидите массу дорожек. Узнайте больше о том, как использовать различные эффекты в приложении, в нашем разделе эффектов.
10. Повторить объект
Вы можете создать дизайн, а затем перейти в меню объектов и повторить и радиально
Вы можете изменить количество экземпляров, а также радиус, а также дважды щелкнуть любое изображение, созданное функцией повтора, а затем изменить дизайн в режиме изоляции
Отлично подходит для быстрой конструкции рамы
11.Вычесть.
После того, как вы использовали этот инструмент, вы можете удалить часть рисунка, например, круговой центр. Вам нужно расширить дизайн через меню объекта (поэтому установите обводку на что-то отличное от 0), а затем перейдите к навигатору и нажмите «Объединить» для всех линий. Нарисуйте круг поверх дизайна, а теперь вычтите оба, перейдите к навигатору и нажмите кнопку «минус» спереди
.
12. Панель оформления и добавление заливок и т.д.
Добавьте иллюстрацию на текущую монтажную область с помощью инструмента, а затем перейдите на панель внешнего вида (меню окна), перейдите в меню справа и добавьте новую обводку, и вы увидите, что дизайн теперь имеет новую обводку.Установите цвет для новой обводки, а затем перейдите в меню эффектов и исказите и трансформируйте и команду трансформации и установите значения перемещения или масштаб и т. д. или угол.
Создание страниц с точечной сеткой, легко! Учебник по иллюстратору – Портфолио Ванники
В поисках страниц с точечной сеткой в Интернете я подумал… почему бы просто не сделать это самому? Таким образом, я могу контролировать свою любимую вещь ЦВЕТ!!! Это довольно просто сделать, если у вас есть базовые навыки работы в Illustrator.Я включу ссылку на PDF-файл страниц с точечной сеткой в конце этого поста.
- Настройте свой файл. Выберите нужный размер файла и назовите его.
 Нажмите создать.
Нажмите создать. - Нарисуйте линию, охватывающую ширину страницы, удерживая нажатой клавишу Shift, чтобы сделать ее идеально прямой, принимая во внимание, нужны ли вам поля или нет. Сделайте ширину обводки 1,75.
- Выберите линию.
- Откройте панель «Обводка», перейдя в меню Windows и выбрав «Обводка».
5. Приступим к настройке точечного рисунка! На панели Stroke измените значения Cap и Corner. Заглушка должна быть установлена на « Rounded Cap », а угол установлен на « Rounded Join ». Выравнивание обводки остается по умолчанию. Вы можете увидеть настройки ниже.
Используйте это как ссылку. 6. Затем установите флажок «Dashed Lined» и установите тире : 0 , пробел : 15pt .Вам нужно сделать это только в первых двух значениях, остальные можно оставить пустыми.
7. Если все было сделано правильно, у вас должна быть единственная пунктирная линия. Я оставил немного места сверху для даты, логотипа и цитаты. Вы действительно можете настроить его так, как хотите. Ваша строка должна выглядеть примерно так….(ниже)
8. Далее следует повторить строку, чтобы заполнить страницу. Есть два метода, с помощью которых вы можете добиться этого, но один из них требует больше времени.
а. Более медленный метод — выбрать строку, чем удерживать alt , пока вы перемещаете ее в другое место, которое будет дублировать ее.
б. Я предпочитаю использовать инструмент перемещения, который многократно создает линии за считанные секунды. Выберите пунктирную линию, которую вы создали ранее, перейдите в меню Object > Transform > Move или удерживайте Shift + Ctrl + M .
с. На панели Move установите по горизонтали: 0 , по вертикали: . 125 . Проверьте предварительный просмотр внизу, чтобы увидеть, куда он будет двигаться. Вы можете настроить вертикальное значение по своему вкусу. Затем нажмите «Копировать».
125 . Проверьте предварительный просмотр внизу, чтобы увидеть, куда он будет двигаться. Вы можете настроить вертикальное значение по своему вкусу. Затем нажмите «Копировать».
д. После того, как первый ход сделан, все, что вам нужно сделать, это удерживать ctrl + d , чтобы продублировать ваше последнее действие; перемещение и копирование вашей линии. Повторяйте до тех пор, пока страница не будет заполнена или там, где вы хотите, чтобы сетка заканчивалась.
У вас должно получиться что-то похожее на то, что я создал! (ниже)
Вы можете пофантазировать, изменив цвет обводки для всех линий и добавив свой собственный брендинг и поля.Это так легко настроить и распечатать! Спасибо, что последовали за нами, и я надеюсь, что смог помочь вам создать свою собственную бумагу с точечной сеткой, которая довольно популярна в наши дни! Если у вас есть какие-либо вопросы, оставьте комментарий ниже, и, как и было обещано, сразу после этого будет указана ссылка на созданные мной страницы с точками! Они бывают 6 разных цветов. Серый, розовый, фиолетовый, синий, зеленый и оранжевый, надеюсь, вы найдете им большое применение! Распечатайте и наслаждайтесь. :]
Серый, розовый, фиолетовый, синий, зеленый и оранжевый, надеюсь, вы найдете им большое применение! Распечатайте и наслаждайтесь. :]
6-цветная бумага с точечной сеткой
Сетка Illustrator — Курсы графического дизайна
Добавление сетки в Adobe Illustrator может помочь в создании точных рисунков для экспорта в программу САПР, например, в текстильном дизайне.Мы покажем вам, как это сделать, на наших специально разработанных курсах Illustrator for Textiles, уникальных для Design Workshop Sydney.
Сначала создайте новый документ в Illustrator, указав ширину и высоту документа. Обратите внимание на различные предустановленные размеры страниц, доступные для печати или Интернета.
Чтобы установить метрические измерения по умолчанию, перейдите в «Правка» > «Установки» (или Mac: Illustrator > «Установки») > «Единицы» > «Общие»: миллиметры.
Чтобы увидеть сетку документа: выберите «Вид» > «Показать сетку» (или CTRL+’).Это показывает сетку по умолчанию, которая составляет 25,4 мм с 8 подразделениями. Это значение является метрическим эквивалентом дюйма и отражает тот факт, что Illustrator — американская программа, использующая имперскую систему измерения. Не очень полезно для пользователей Metric.
Это значение является метрическим эквивалентом дюйма и отражает тот факт, что Illustrator — американская программа, использующая имперскую систему измерения. Не очень полезно для пользователей Metric.
Итак, чтобы изменить сетку, выберите «Правка» > «Настройки» (или Mac: Illustrator > «Настройки») > «Направляющие и сетка». Линия сетки каждые: измените на 10 мм (например) и Subdivisions 2 > OK. Теперь в вашей копии Illustrator установлены эти спецификации.
Дизайнеры тканей могут захотеть настроить сетку на определенный размер переплетения. Вы также можете создавать непечатаемые направляющие линеек. Первые открытые линейки: Вид > Показать линейки (или CTRL+R). Щелкните правой кнопкой мыши линейку, чтобы проверить или изменить единицы измерения. Чтобы создать горизонтальную или вертикальную направляющую, выберите инструмент «Выделение» (черная стрелка), щелкните и перетащите его с линейки на страницу. Направляющие заблокированы по умолчанию, но вы можете разблокировать их в меню «Вид» > «Направляющие» и снять флажок «Блокировать направляющие». Чтобы скрыть направляющие CRTL+;
Чтобы скрыть направляющие CRTL+;
Независимо от того, являетесь ли вы полным новичком или самоучкой, наши курсы помогут вам обрести уверенность в себе в рабочем процессе Illustrator, а также расширить свой профессиональный набор навыков.Посмотрите множество примеров работ наших клиентов Illustrator на нашей странице в Facebook.
Другое Собитое иллюстратор Согласия:
Illustrator Workspace
Illustrator Основы
Illustrator Creaking Masks
Illustrator Live Trace
Illustrator Щетки
Как создать изометрическую сетку в Adobe Illustrator
Это очень быстрый и простой учебник по созданию изометрической сетки в Adobe Illustrator, которую затем можно либо обработать непосредственно в Illustrator, либо распечатать для рисования от руки.
Если вы хотите пропустить руководство и сразу приступить к изометрии, загрузите эти готовые сетки в формате PDF, готовые для печати или импорта в Illustrator или Corel:
1. Создайте новый документ (Файл > Создать…). В этом случае мы создаем сетку , которую мы можем распечатать, поэтому мы сделаем ее размером с букву. Установите единицы измерения на дюймы.
Создайте новый документ (Файл > Создать…). В этом случае мы создаем сетку , которую мы можем распечатать, поэтому мы сделаем ее размером с букву. Установите единицы измерения на дюймы.
2. Нарисуйте вертикальную линию длиннее страницы. Выберите инструмент «Линия» [нажмите клавишу \] и щелкните один раз (не перетаскивайте) или нажмите Enter.Введите длину 15 и угол 90 для вертикальной линии 15 дюймов.
3. Переместите линию в левый нижний угол. С помощью инструмента «Выделение» или «черной стрелки» [V] захватите линию за нижнюю точку и перетащите ее в левый нижний угол страницы. Ваш курсор должен стать белым, когда вы над ним.
4. Установите шаг клавиатуры на 0,125 дюйма. Откройте панель настроек (Файл > Настройки > Общие или Illustrator > Настройки > Общие или просто Ctrl/Command K).Введите 0,125 для шага 1/8″. Нажмите ОК.
Нажмите ОК.
5. Дублируйте линию по горизонтали. Удерживая клавишу Alt/Option, нажмите клавишу со стрелкой вправо. Линия будет продублирована на 0,125″, наша установка приращения, справа от оригинала. Продолжайте делать это до тех пор, пока дубликаты не исчезнут со страницы.
6. Поверните на 60 градусов. Выберите все линии (перетащите выделение с помощью инструмента «Выделение» [V] или нажмите Ctrl/Command A).Выберите инструмент Rotate [R] и нажмите Enter. Введите 60 для угла. Нажмите Скопируйте . Выровняйте конец одной из линий по верхнему левому углу.
8. Отражение. Выберите инструмент «Отражение» и нажмите Enter. Убедитесь, что переключатель «Вертикально» выбран, затем нажмите «Копировать».
9. Проверьте выравнивание. Сетка должна выглядеть так, все одинаковые равносторонние треугольники.
10.Выберите все. Перетащите выделение с помощью инструмента «Выделение» [V] или нажмите Ctrl/Command A. Сгруппируйте все линии (Объект > Сгруппировать или Ctrl/Command G).
11. Нарисуйте прямоугольник. Выберите инструмент «Прямоугольник» [M] и щелкните (не перетаскивайте) в верхнем левом углу. Сделайте прямоугольник размером 8 x 10,5 дюймов и нажмите OK.
12. Расположите прямоугольник. Дважды нажмите [Вниз] и дважды [Вправо]. Это даст нам границу 1/4″ со всех сторон прямоугольника.
13. Выберите все. Ctrl/Command A.
14. Создайте обтравочный контур. Объект > Обтравочный контур > Создать или Ctrl/Command 7. Это скроет все, что находится за пределами прямоугольника.
16. Добавьте основную надпись (необязательно). Укажите ваш логотип, место для заголовка, ваше имя и дату.
Split In Grid Illustrator — Vectips
Когда я думаю о функциях, которые я чаще всего использую в Illustrator, я был несколько удивлен, что одной из лучших функций была Split Into Grid Illustrator .Я использую его только для пары конкретных вещей, но делаю это постоянно. Если вы не используете функцию Split Into Grid Illustrator или мало о ней знаете, я думаю, вам понравятся эти советы. Дайте мне знать, если вы используете инструмент Split Into Grid Illustrator для чего-либо еще.
Разделить на сетку Illustrator
Суть функции Split Into Grid Illustrator (далее я буду называть ее просто SIG) довольно проста. Illustrator возьмет любой объект и разделит его на заданное количество прямоугольников одинакового размера.Чтобы активировать функцию, выберите свой объект и выберите «Объект» > «Путь» > «Разделить на сетку». Открыв диалоговое окно инструмента Illustrator с разделением на сетку, вы можете изменить количество строк, количество столбцов, размеры желоба, и Illustrator автоматически рассчитает высоту и ширину прямоугольников. Установите флажок «Добавить направляющую», и Illustrator нарисует для вас направляющие на границах строк и столбцов.
Установите флажок «Добавить направляющую», и Illustrator нарисует для вас направляющие на границах строк и столбцов.
Варианты использования
После прочтения описания функции разделения на сетку Illustrator, я уверен, вы уже думаете о том, что вы можете сделать.Ниже приведены некоторые из моих наиболее распространенных случаев использования.
Быстрое создание артбордов
Всякий раз, когда я создаю набор значков, иллюстраций, композиций логотипов, дизайнов пользовательского интерфейса и т. д., я обычно начинаю с одной монтажной области для создания исходной темы и размеров. После того, как первоначальная концепция завершена, я создаю остальную часть серии в том же документе вместо создания нового документа с указанным количеством монтажных областей. Я начинаю с рисования прямоугольника, достаточно большого, чтобы охватить все необходимые монтажные области в серии, а затем использую функцию Illustrator разделения на сетку.Создав новые прямоугольники, я выбираю «Объект» > «Монтажные области» > «Преобразовать в монтажные области». Это довольно быстрый способ создания единообразных монтажных областей в документе.
Это довольно быстрый способ создания единообразных монтажных областей в документе.
Макеты сетки
Еще один важный вариант использования функции разделения на сетку в Illustrator — для макетов на основе сетки. Я использую SIG для создания каркасов, веб-дизайна, обложек книг, обложек компакт-дисков, наборов иконок, вывесок и так далее. Функция «Добавить направляющую» в инструменте Illustrator, разделенном на сетку, прекрасно работает, но мне нравится преобразовывать новые прямоугольники в сами направляющие, выбирая прямоугольники и выбирая «Просмотр» > «Направляющие» > «Создать направляющие».Бум… мгновенная точная сетка для проектирования!
Композиционные рекомендации
Другой способ, которым я использую функцию SIG, — это рекомендации по композиции. В некоторых иллюстрациях я использую простую композиционную сетку. Обычно это базовая сетка 3×3, и ничего особенного, как сетки, которые я использую для макета. Просто сетка, где я могу редактировать основные композиционные элементы. Обычно я преобразовываю эти сетки в направляющие, как в макетах сетки.
Обычно я преобразовываю эти сетки в направляющие, как в макетах сетки.
Что насчет тебя?
Я уверен, что у некоторых из вас, ребята, есть отличные примеры использования функции «Разделить на сетку».Поделись, пожалуйста!
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и находить новые веб-страницы.Как сделать пиксель-арт в Illustrator для начинающих
Вы взволнованы, чтобы сделать свой собственный пиксель-арт? Если вы хотите создать что-то, чтобы поделиться в Instagram, или, может быть, вам нужен пиксельный персонаж для вашей следующей видеоигры, это руководство по Illustrator поможет вам создать пиксельная графика быстро с Adobe Illustrator.
Начиная
Пиксель-арт — это отличный способ создавать спрайты 2D-изображений для ваших игр или проектов, таких как изображения, которые вы видите в популярных мобильных играх, таких как Slayin и Apple Knight! Это также строительные блоки для создания отличного воксельного искусства. Сейчас доступно несколько инструментов для создания пиксель-арта, но в этом
уроке мы будем использовать одну из самых популярных программ для редактирования векторов, доступных на
паутина. Illustrator — хороший выбор для создания пиксельной графики, потому что он позволяет с легкостью увеличивать и уменьшать пиксельную графику, позволяя вам использовать спрайты для реальной игры, а также использовать их для рекламных изображений.
Сейчас доступно несколько инструментов для создания пиксель-арта, но в этом
уроке мы будем использовать одну из самых популярных программ для редактирования векторов, доступных на
паутина. Illustrator — хороший выбор для создания пиксельной графики, потому что он позволяет с легкостью увеличивать и уменьшать пиксельную графику, позволяя вам использовать спрайты для реальной игры, а также использовать их для рекламных изображений.Создать новый файл
После того, как вы установили Illustrator через Creative Cloud, откройте программа.Вы должны увидеть меню, похожее на приведенное ниже. Это называется экраном приветствия. Идите вперед и нажмите Create New . Появится экран «Новый документ». Здесь вы можете выбрать из готовых
шаблоны, помогающие создавать векторные проекты, предназначенные для разных экранов
размеры. В этом уроке мы покажем вам, как сделать лягушку в пиксель-арте. К
для этого мы будем использовать категорию Web и выберем вариант Common . Внутри меню справа
называется Preset Details введите имя PixelFrog и введите 500 пикселей для ширины и 500 пикселей для высоты.Нажмите Создайте , когда закончите.
Внутри меню справа
называется Preset Details введите имя PixelFrog и введите 500 пикселей для ширины и 500 пикселей для высоты.Нажмите Создайте , когда закончите.
В основном это создает новый векторный файл с именем PixelFrog с холстом
то есть размером 500×500 пикселей. Этот холст будет тем, что мы будем использовать для рисования нашего
пиксель арт. После того, как вы нажмете Create , вы должны увидеть экран, подобный
один ниже. Имейте в виду, что несмотря на размер холста 500×500 пикселей, наша сетка будет намного меньше. Это связано с тем, что пиксель-арт обычно использует очень маленькие сетки, чтобы подчеркнуть пиксели.Мы всегда можем увеличить или уменьшить наши изображения позже, но пока мы проектируем, мы будем придерживаться этого разрешения.
Прежде чем мы перейдем к следующему шагу, убедитесь, что ваш экран похож на тот, что показан выше. Далее мы настроим нашу сетку, чтобы мы могли начать рисовать пиксельную графику!
Настройка Adobe Illustrator для Pixel Art
Теперь, когда у вас есть холст, нам нужно настроить некоторые основные параметры в Иллюстратор, который поможет нам создать нашего самого первого пиксельного персонажа, а также чтобы он правильно отображался.
Создать сетку
Когда вы впервые создаете свой файл в Illustrator, по умолчанию в нем не будет сетки. Чтобы правильно сделать пиксель-арт, вам понадобится сетка внутри вашего холста. Итак, чтобы создать сетку, выберите инструмент Rectangular Grid Tool .
Чтобы создать сетку в Illustrator, убедитесь, что выбран инструмент «Прямоугольная сетка». Затем дважды щелкните холст, чтобы открыть окно параметров инструмента «Прямоугольная сетка». Это окно позволит вам определить различные свойства вашей сетки, такие как размер и количество ячеек, которые будет содержать сетка.
Для этого урока введите 500 для ширины и высоты, чтобы они соответствовали размеру холста. Затем введите 18 для горизонтальных и вертикальных разделителей. Как только вы это сделаете, нажмите OK.
Теперь у вас должна быть сетка внутри холста. Убедитесь, что он выровнен внутри вашего холста.
Превратите сетку в группу с быстрой заливкой
Прежде чем вы сможете начать рисовать пиксели, только что созданную сетку необходимо превратить в группу быстрой заливки. Для этого вам нужно выбрать инструмент Live Paint Bucket Tool.
Для этого вам нужно выбрать инструмент Live Paint Bucket Tool.
При выбранной сетке нажмите на сетку. Вы должны увидеть сообщение, подобное приведенному ниже.
Когда вы закончите нажимать на сетку, сетка будет готова для окрашивания. На следующем шаге мы начнем рисовать несколько пикселей, чтобы сделать нашу пиксельную лягушку!
Нарисуйте свое пиксель-арт изображение
Теперь, когда вы настроили Illustrator для пиксельной графики, пришло время выбрать инструмент, который мы будем использовать для рисования пиксельной графики.Хотите верьте, хотите нет, это тот же инструмент, который мы использовали в предыдущем шаге: Live Paint Bucket Tool. Это будет основной инструмент, который мы будем использовать на протяжении всего урока для создания пикселей в нашей сетке.Выберите цвет
Поэтому убедитесь, что у вас выбран инструмент Live Paint Bucket. Далее мы выберем цвет контура нашей пиксельной лягушки. Популярным выбором является выделение символов черным цветом. Итак, перейдите к верхней части окна и щелкните первую раскрывающуюся цветовую палитру.Это позволяет изменить цвет заливки. Из списка предварительно выбранных цветов выберите черный цвет.
Популярным выбором является выделение символов черным цветом. Итак, перейдите к верхней части окна и щелкните первую раскрывающуюся цветовую палитру.Это позволяет изменить цвет заливки. Из списка предварительно выбранных цветов выберите черный цвет.
Имейте в виду, что при работе с пиксельной графикой в Illustrator всегда используйте раскрывающийся список «Цвет заливки», который находится слева, а не раскрывающийся список «Цвет обводки», который находится справа.
Обведите голову
И вот момент, которого мы все ждали! Просто нарисовать пиксель щелкните в любом месте внутри сетки, которую вы создали ранее.Поскольку мы проделали всю тяжелую работу по настройке up Illustrator, это должно буквально напоминать заполнение кубов на сетке. Мы будем начните с обводки тела черным цветом. Очень хорошо! Теперь, когда у нас есть контур нашего пиксельного персонажа, мы можем
начните добавлять некоторые детали внутри тела, такие как глаза, рот и руки. Продолжайте добавлять больше
детали, используя тот же метод, который вы использовали для контура. Повторите изображение ниже.
Продолжайте добавлять больше
детали, используя тот же метод, который вы использовали для контура. Повторите изображение ниже.
Сейчас он начинает обретать форму! Чтобы оживить нашу лягушку, нам нужно изменить цвет.Щелкните поле цвета еще раз и выберите зеленый цвет из цветовой палитры.
Теперь, когда мы изменили цвет, давайте начнем раскрашивать внутреннюю часть лягушки. Попробуйте воспроизвести изображение ниже, используя тот же инструмент Live Paint Bucket.
Отличная работа! Теперь у нас нарисована большая часть нашей пиксельной лягушки. Как видите, это буквально как раскраска по номеру! Вы можете изменить цвета и просто коснуться сетки, чтобы нарисовать пиксели. Мы решили добавить немного больше деталей нашей лягушке.Попробуйте завершить изображение ниже, используя методы, которые вы уже изучили. Отличная работа! Теперь у вас есть навыки для создания собственных пиксельных изображений для ваших проектов.

 Этот параметр настраивает ширину сетки в выбранных единицах вводом значения с клавиатуры;
Этот параметр настраивает ширину сетки в выбранных единицах вводом значения с клавиатуры; Нажмите создать.
Нажмите создать.