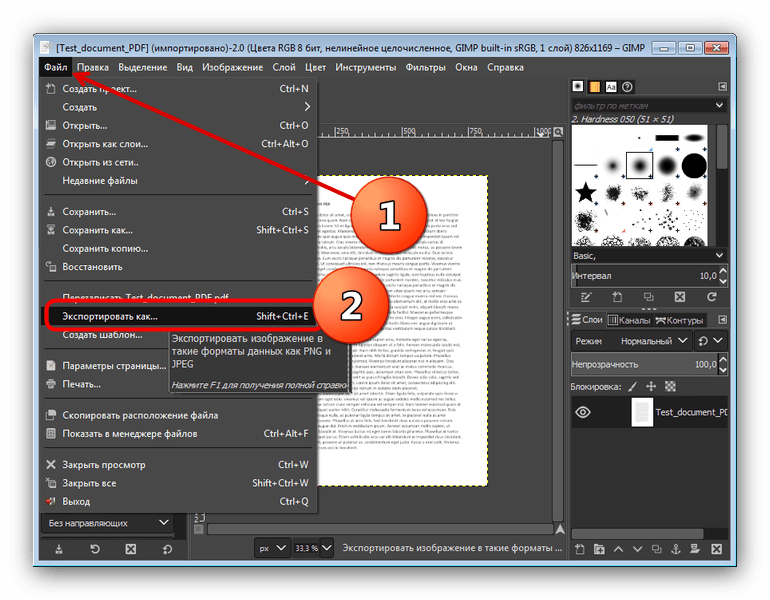
Как сохранить файл из иллюстратора в jpg: Сохранение иллюстраций в Illustrator
AI в JPG — online-convert.com
Изменить размер: Ширина:px
Высота:px
Применить цветной фильтр:
Улучшить Повысить резкость Сглаживание Сглаживание контраста
dpi
Обрежьте пиксели от: Наверх:px
Влево:px
Вправо:px
Настроить порог преобразования в ч/б:Укажите единицу разрешения для DPI:
Требования к макетам для заказа печати на футболках и банданах
Рабочие файлы макетов для печати принимаются в работу только в электронном виде:
Макеты для заказа печати
Общие требования:
- Макет предоставляется в натуральном размере (в масштабе 1:1), в размере который должен быть напечатан на готовом изделии
- Нижний слой или объект, содержащий фоновую заливку, должен быть отдельным от изображения и окрашивается в цвет изделий, на которых будет выполняться печать
- Минимальная толщина линий и объектов (далее по тексту будем рассматривать в качестве линий), которые могут быть напечатаны, составляет 0,4 миллиметра (не путать с пикселями и пунктами)
- Все текстовые элементы должны быть преобразованы в формат макета: переведены «в кривые» для векторных форматов, или «растрированы» для растровых форматов
Требования к векторным изображениям:
- При наличии объектов, содержащих контуры и/или обводки (outlines), необходимо включение опции их масштабирования вместе с изображением (scale with image), при изменении размеров макета (пример)
- Плашечные («чистые», spot) цвета должны быть указаны в цветовой системе PANTONE Solid Coated и сохранены в палитре цветов (пример)
- Объекты, созданные при использовании различных эффектов, и инструментов (включая библиотеку фоновых рисунков и «Lens» /линза/ в Corel Draw) должны быть извлечены из библиотек и преобразованы в отдельные векторные объекты
- Для макетов, предоставляемых в Corel Draw, контурные группы должны быть разгруппированы
Требования к растровым изображениям:
- Изображение для печати должно быть на отдельном от фона слое, прозрачном
- Желательно предоставление послойного макета, с изображением в котором отдельные объекты размещены на различных слоях
- Цветовая модель предоставляемого макета – RGB
- Разрешение изображений для печати на футболках рекомендуется не менее 300 dpi (точек на дюйм), для изображений больших форматов печати (для бандан и полной запечатки футболок) – не менее 250 dpi
Важные дополнения
- Для макетов бандан и платков из искусственного шелка необходимо по периметру добавлять поля 5 мм на возможную усадку ткани и обработку края
- Сопровождайте макеты для печати изображениями небольшого размера («превью»), дающими представление о местах размещения и размерах изображения при печати
- Описание заказа должно быть максимально полным, четким и конкретным – по каждому изображению: из какого файла, каким размером, какими цветами, в каком месте требуется напечатать
В случае отсутствия графического превью, максимально подробное текстовое описание является не желательным, а обязательным!!!, то есть не пожеланием, а требованием
Не забывайте о том, что если Вы — точно знаете, как должны выглядеть готовые изделия, мы – можем об этом лишь догадываться
Не жалейте времени на максимально полное и точное описание заказа – это экономит ваше же время, которое может понадобиться для уточнения и конкретизации всех деталей заказа и максимально гарантирует получение вами готовых изделий именно в том виде, в котором они вам необходимы
Правильный макет для печати — необходимое условие производства качественной продукции
Соблюдение данных требований является обязательным условием для предоставляемых макетов.
Подготовка иллюстрации к печати. Как не наломать дров.
Когда речь заходит о печатной иллюстрации (будь-то разворот детской книги, полоса в журнал или даже простая открытка), многие художники испытывают трудности с техническими моментами, а именно с правильной подготовкой своей работы в печать. На самом деле, в этом нет ничего страшного! Нужно всего лишь помнить с самого начала о некоторых нюансах, и тогда никакие требования печатного производства не смогут повергнуть вас в шок.
Эту статью написала замечательная Маргарита Левина специально для нашего блога:
“В своё время я 2 года проработала верстальщиком в типографии, что, надо сказать, дало мне бесценный опыт знакомства со многими печатными технологиями. Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
CMYK vs RGB
Если вы изначально рисуете иллюстрацию для печати, то лучше всего сразу задавать вашему документу цветовую модель CMYK. Да, есть иллюстраторы, которые предпочитают всё рисовать в RGB, потому что её цветовой охват больше, и в последствии при переводе в CMYK цвета будут казаться ярче. Но в этом подходе есть свои недостатки в виде дополнительных телодвижений по цветокоррекции. Я лично предпочитаю работать сразу в CMYK. Если же заказчик планирует не только печатать, но и использовать вашу иллюстрацию на электронных носителях (например, как баннер для сайта или приложения), то тогда логичнее рисовать в RGB, а потом уже переводить в CMYK.
Запомните – все, что для печати – CMYK, все, что для веба (даже просто показать рисунок на вашем блоге или сайте) – RGB!
Как правильно перевести иллюстрацию из RGB в CMYK:
- Идём во вкладку Edit – Convert to Profile…
2. Выставляем галочку рядом с Use Black Color Compensation. Выбираем из списка профиль Custom CMYK…
3. Выставляем следующие настройки:
- Dot grain – Standart, 13-18%
- Separation Type – GСR (Gray Color Replacement)
- Black Generation – Medium
- Black Ink limit – 80%
- Total Ink limit – 300%
ВАЖНО! Не используйте для перевода из RGB в CMYK вкладку Image – Mode – CMYK Color. Этот путь легче, но может давать некорректные цвета.
Размер важен
Если вы работаете с растровыми изображениями, то принципиальное значение имеет размер картинки, потому что в дальнейшем увеличить такую иллюстрацию будет невозможно и придётся её перерисовывать заново. Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
Как правильно задать размер для иллюстрации в Фотошопе с вылетами под обрез и в масштабе 2 к 1.
- Создаём документ с размерами обрезного формата плюс вылеты под обрез – к примеру, размер открытки 150 на 100 мм, с вылетами под обрез получается 160 на 110 мм.
2. Делаем рамку обрезного формата (150 на 100 мм) – создаем прямоугольник с заданными размерами и контуром 0,5 мм красного цвета, выравниваем его ровно по центру. Можно дополнительно сделать рамку формата 140 на 90, чтобы все важные детали располагать не ближе 5 мм к линии реза.
3. Теперь идём во вкладку Image – Image Size и увеличиваем размер документа пропорционально в 2 раза (получится 320 на 220 мм).
4. Вуаля! Теперь у нас есть документ нужного размера с необходимой разметкой. Можем приступать к рисованию.
5. Когда иллюстрация готова – убираем рамки, сливаем все слои в один и идём опять по вкладке Image – Image Size и уменьшаем иллюстрацию до нужного формата (160 на 110 мм). Сохраняем отдельным документом (на всякий случай, чтобы не потерять исходник в слоях и большом размере).
Разрешение Изображения
Иллюстрация для печати должна иметь разрешение 300 dpi (300 точек на 1 дюйм). Уменьшение этого параметра грозит ухудшением качества изображения, появлением на нём видимых пикселей. Исключение составляет широкоформатная продукция – здесь для печати вполне хватает 90-120 dpi.
(Слева – разрешение 300 dpi, справа – 30 dpi)
Фотошоп не для текста
Если на вашей иллюстрации должен быть шрифтовой текст (особенно мелкий), то верстать его нужно в векторном редакторе, а не в Фотошопе. Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.
Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.
Вот и всё, о чём нужно помнить иллюстратору при подготовке своих иллюстраций в печать. Применяя всё это на практике, вы не только упростите себе жизнь, но и станете любимчиком всех печатников, избавив их от необходимости писать вам длинные письма с техническими правками”.
Надеюсь вам было интересно и полезно! Даже я для себя узнала кое-что новое. Оказывается, и я раньше неправильно переводила из одного цветового разрешения в другое. Теперь буду знать. У Маргариты еще много всяких очень полезных статей собрано в ее БЛОГЕ об иллюстрации. Всем рекомендую зайти почитать. А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается 🙂
А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается 🙂
А вы знали о том, что написано выше? Может у вас есть свои ноу-хау? Делитесь в комментах 🙂
* * *
Минутка рекламы. Вы же знаете, что без толкового издательства продвижение вас как иллюстратора просто невозможно? Вот где можно узнать, как найти и подписать контракт с серьезными издательствами:
1. Видео-семинар «Профессия Иллюстратор. Как вести творческий бизнес» — для тех, кто хочет выйти на международный уровень. Образцы контрактов прилагаются.
2. Полный комплект “Восемь в одном” – всё самое необходимое, что вам нужно знать по иллюстрации.
Поделиться с друзьями:
Как сохранить изображения для Интернета в Illustrator
Интернет и размеры файлов
Большие файлы изображений размером более 200 КБ значительно увеличивают время загрузки страницы. Даже если кажется, что страница с большими изображениями быстро загружается в кампусе, эти же страницы могут загружаться гораздо дольше в другом месте.
Сохраняйте размер файла изображения небольшим:
— Сохраняйте их с качеством менее 100%
-Проверять прогрессив при сохранении их для Интернета
— Двойная проверка разрешения
Существует два разных способа правильного сохранения изображений для Интернета в Illustrator.
Вариант первый:
Сохранить для Интернета
С этой опцией вы можете сохранить только одну монтажную область за раз. Тем не менее, у вас будет больше контроля над качеством фотографии.
- Выберите монтажную область, которую вы хотите сохранить, выбрав изображение на этой монтажной области.
- Выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (предыдущая версия)
- Появится диалоговое окно. Выберите JPEG и уменьшите качество до 60%. Убедитесь, что у вас установлен флажок «Прогрессивный».
(Прогрессивный означает, что когда вы впервые попадаете на свою веб-страницу, она показывает версию полного изображения в низком качестве, которая постепенно становится более четкой по мере загрузки страницы.
 В противном случае изображение будет загружаться в полном качестве, но только полоса информации за раз.)
В противном случае изображение будет загружаться в полном качестве, но только полоса информации за раз.) Перед сохранением убедитесь, что размер фотографии не превышает 100 КБ. Если он слишком большой, вам может потребоваться снизить качество до 50%.
- Нажмите «Сохранить».Выберите, где вы хотите сохранить изображение, а затем снова нажмите «Сохранить».
Второй вариант:
Экспорт для экранов
Этот параметр позволяет сохранять более одной монтажной области за раз, что экономит время при сохранении настольных/мобильных версий баннеров или нескольких значков. У вас будет меньше контроля над качеством ваших фотографий.
- Выберите «Файл»> «Экспорт»> «Экспорт для экранов»…
- Появится диалоговое окно. Если вы не хотите сохранять все монтажные области в своем документе, отмените выбор монтажных областей, которые вам не нужны, щелкнув их предварительный просмотр слева.
- Выберите место для сохранения изображений, щелкнув значок папки.
 В разделе «Формат» выберите JPG 50. Затем щелкните значок настроек.
В разделе «Формат» выберите JPG 50. Затем щелкните значок настроек. - При нажатии на значок настроек появится другое диалоговое окно. Снова выберите JPG 50 из списка слева, а затем измените метод сжатия на Progressive. Нажмите Сохранить настройки.
(Прогрессивный означает, что когда вы впервые попадаете на свою веб-страницу, она показывает версию полного изображения в низком качестве, которая постепенно становится более четкой по мере загрузки страницы.В противном случае картинка будет загружаться в полном качестве, но только полоска информации за раз.)
- Чтобы сохранить, нажмите «Экспорт монтажной области», и автоматически откроется место, где вы сохранили изображения. Если вы снова воспользуетесь функцией «Экспорт для экранов», ваше место сохранения и настройки будут сохранены в следующий раз.
Adobe Illustrator: файл не может быть прочитан из-за ошибки
Опубликовано от Madalina Dinita 1 комментарий
Многие пользователи жаловались, что Adobe Illustrator говорит, что не может прочитать их файлы из-за ошибки. Обычно это происходит, когда пользователи пытаются поместить файл в Illustrator.
Обычно это происходит, когда пользователи пытаются поместить файл в Illustrator.
Но программа не предлагает никаких подробностей об этой ошибке. В этом руководстве мы сосредоточимся на том, что вы можете сделать, если вы получаете эту общую ошибку.
Fix Adobe Illustrator: файл не может быть прочитан из-за ошибки
Сохраните файл с помощью другой программы
Хорошая новость заключается в том, что в большинстве случаев для открытия проблемного файла можно использовать другую программу. Попробуйте Photoshop или программу просмотра изображений, поставляемую с вашей ОС.Если вы используете Windows 10, используйте Paint. Если вы работаете на Mac, используйте предварительный просмотр.
Следующий шаг — просто пересохранить файл с помощью другой программы. При появлении запроса согласитесь заменить исходный файл тем, который вы собираетесь сохранить. Поместите только что сохраненный файл в Illustrator и проверьте, исчезла ли ошибка.
Кстати, Illustrator не может открывать некоторые файлы JPG. Повторное сохранение их в обычном формате JPG должно помочь.
Повторное сохранение их в обычном формате JPG должно помочь.
Сохранить как TIFF
Другим решением является сохранение файла в другом формате.Например, если Illustrator не может открыть файл JPEG, используйте другую программу (возможно, Photoshop или Paint) и сохраните его как файл TIFF.
Обновление Иллюстратора
Получите последнюю версию Illustrator и проверьте, можете ли вы сейчас открыть проблемный файл. Возможно, эта проблема вызвана поврежденными ссылками.
Попробуйте любую версию Illustrator выше 24.1. Adobe внедрила ряд полезных исправлений, которые позволяют программе игнорировать поврежденные ссылки.
Перейдите в приложение Adobe Creative Cloud и нажмите кнопку Обновить .
Проверьте свои активы
Если вы поместили ресурсы в этот документ, проверьте, не портят ли они ваш файл. Нахождение этого актива означает решение проблемы. Пользователи Illustrator сообщают, что иногда эта проблема может быть вызвана активами, созданными с помощью инструмента «Перо».
Откройте новый файл. Поместите активы, которые вы использовали в этом файле, один за другим. Хитрость заключается в том, чтобы экспортировать файл после добавления каждого актива. Проверьте, есть ли актив, который не позволяет вам экспортировать файл. Вот наверное и виноват.
【Как сделать】Как конвертировать файл Adobe Illustrator в JPG
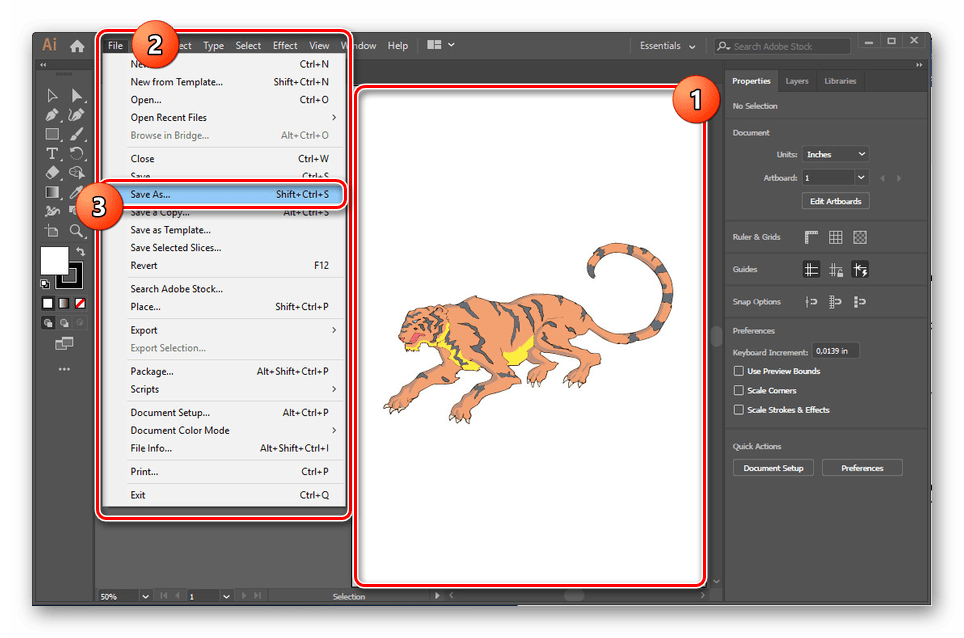
Как преобразовать файл в JPG?
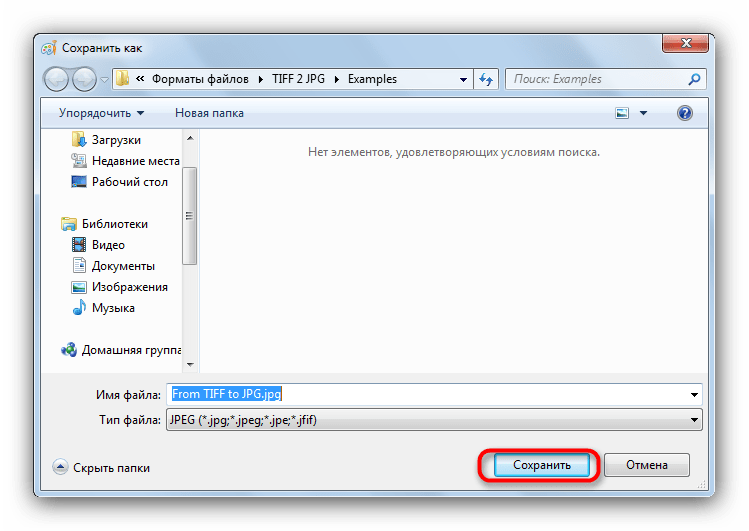
Нажмите меню «Файл», а затем нажмите команду «Сохранить как» . В окне «Сохранить как» выберите формат JPG в раскрывающемся меню «Тип файла», а затем нажмите кнопку «Сохранить».
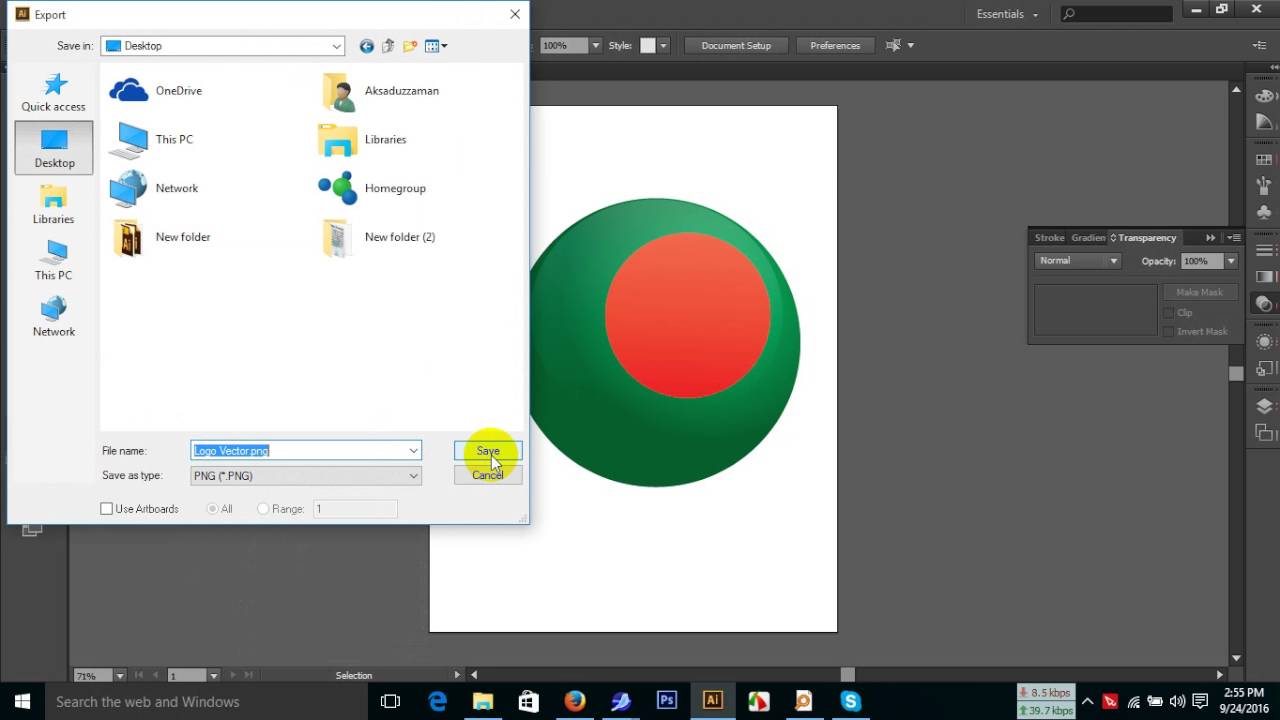
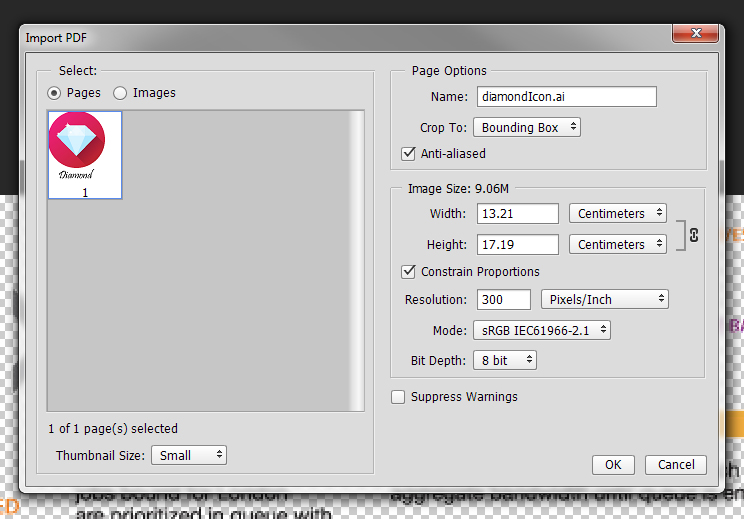
Как преобразовать файл AI в PNG?
Чтобы выполнить это преобразование, сначала откройте AI-файл, который вы хотите изменить, в Illustrator. Выберите часть изображения, которую вы хотите преобразовать, затем выберите «Файл» и «Экспорт».В раскрывающемся списке выберите « PNG » и нажмите «Экспорт». Теперь у вас будет файл PNG, где бы вы его ни сохранили на своем компьютере.
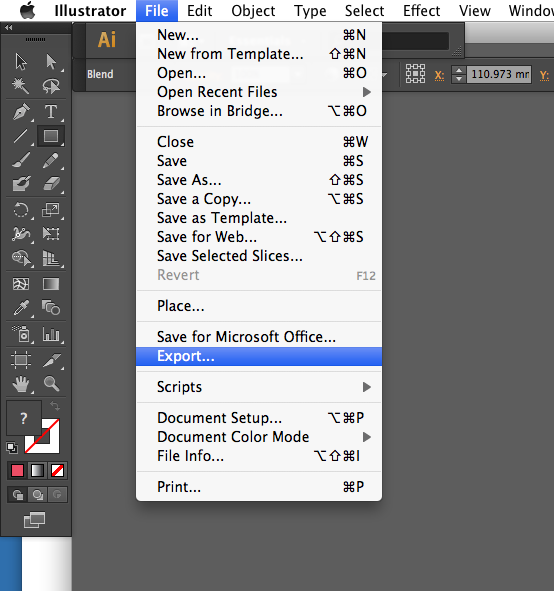
Как экспортировать изображение из иллюстратора?
Экспорт изображения
- Выберите «Файл» > «Экспорт».
- Выберите место для файла и введите имя файла.
- Выберите формат во всплывающем меню «Сохранить как тип» (Windows) или «Формат» (Mac OS).
- Нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS).
Могу ли я открыть файл AI в Paint?
Какая программа открывает файл .AI?
Просто перетащите . Ai файлов на интерфейсе Paint.net, и они откроются. Это следующие типы файлов: PostScript (.PS) и Encapsulated PostScript (.
).Почему Adobe Illustrator экспортирует пикселизированное изображение PNG?
Adobe Illustrator — это профессиональное приложение для рисования и дизайна, сохраняющее рисунки в векторном графическом формате с расширением .расширение файла ай. Хотя вы можете открыть этот тип файла практически в любом приложении Adobe, включая Photoshop, InDesign, Acrobat и Flash, расширение . ai является родным для Adobe Illustrator.
ai является родным для Adobe Illustrator.
Как сохранить файл PNG с высоким разрешением?
Существует 2 причины, по которым экспортированное изображение выглядит пиксельным. Либо ваш исходный размер монтажной области в Illustrator не соответствует вашим предполагаемым размерам экспорта (монтажная область была слишком маленькой), либо ваши настройки экспорта приводят к экспорту более низкого качества. Пиксельные изображения теряют качество при увеличении , в отличие от векторных изображений.
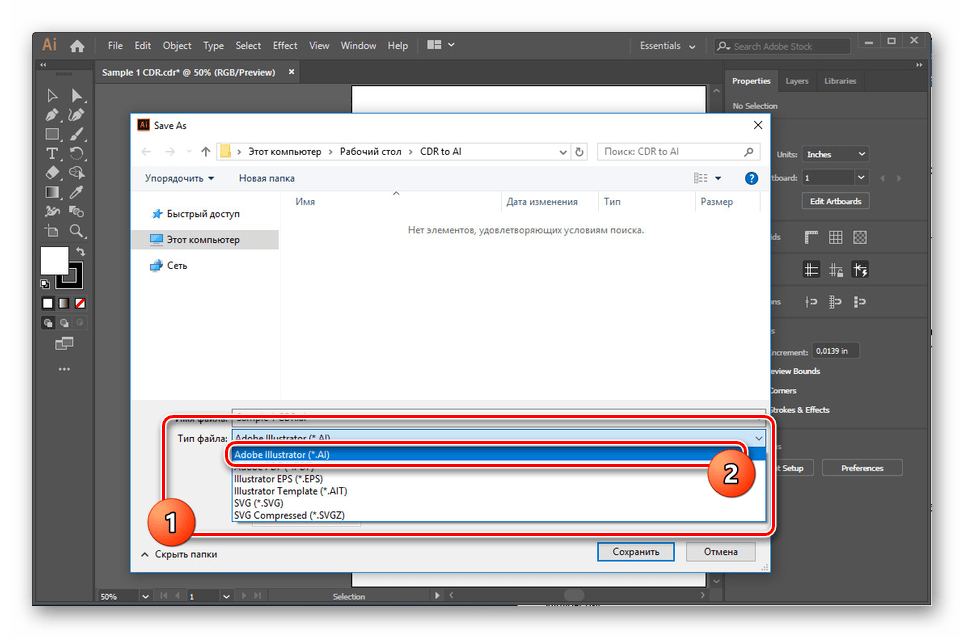
В каком формате мне сохранить логотип в Illustrator?
png или любой другой формат на основе пикселей, вы должны сохранить его с более высоким разрешением, что сделает его четким, даже если вы увеличите масштаб. Для этого вы должны щелкнуть в Illustrator на Файл -> Экспорт -> Выбрать JPEG -> и измените в появившемся диалоговом окне желаемое разрешение (по умолчанию 72ppi).
Как сохранить высококачественный PNG в Illustrator?
Почему мои изображения Adobe Illustrator размыты?
EPS — инкапсулированный PostScript Файл EPS является золотым стандартом для ваших файлов логотипов. Это векторное изображение, которое экспортируется из Adobe Illustrator и предназначено для использования в печати. Это означает, что файл eps можно увеличивать или уменьшать без ухудшения качества изображения.
Это векторное изображение, которое экспортируется из Adobe Illustrator и предназначено для использования в печати. Это означает, что файл eps можно увеличивать или уменьшать без ухудшения качества изображения.
Почему мой файл Illustrator имеет пиксели в Photoshop?
Можете ли вы сохранить вектор в формате PNG?
Как сохранить файл Illustrator в формате PNG
- Выберите «Файл» > «Экспорт» > «Экспорт для экранов».
- Выберите вкладку Монтажные области.
- В разделе Форматы установите Формат на PNG и Масштаб на 1x.
- Щелкните Добавить шкалу.
- Добавьте другие размеры, если они вам нужны.
- Нажмите «Экспорт монтажной области», чтобы сохранить изображения.
Как сохранить вектор в Illustrator?
Если ваш предварительный просмотр в пикселях выглядит как в пикселях , это просто означает, что ваша монтажная область мала. Есть несколько дополнительных вещей, которые вы можете сделать, например, «Объект» → «Сделать пиксель идеальным» или изменить выборку в настройках экспорта.
Как сохранить PNG с разрешением 300 dpi в Illustrator?
Если вы применили эффект к своему тексту или стилю слоя, содержащему эффект, Illustrator растрирует текст, чтобы сохранить его внешний вид.В этих и других случаях ваш текст выглядит пиксельным в Photoshop , потому что он превратился в пиксели в процессе экспорта .
Как создать файл PNG?
Как превратить логотип в вектор?
После создания векторного логотипа нажмите Файл > Экспорт … > PNG. Назовите файл по желанию и нажмите «Экспорт». Далее появится окно «Параметры PNG».
Как сохранить PNG в виде вектора в Photoshop?
Как сделать файл PNG бесплатным?
Если вы используете Illustrator и хотите сохранить файл в векторном формате, выберите Файл > Сохранить как или Файл > Сохранить копию.Затем выберите формат AI, EPS, PDF или SVG. Обратите внимание на элементы управления экспортом, включая возможность встраивания файлов шрифтов при экспорте в некоторые векторные форматы.
Как преобразовать PNG в JPG на Samsung?
Чтобы убедиться, что ваш дизайн имеет разрешение 300 DPI в Adobe Illustrator, перейдите в Эффекты -> Настройки растровых эффектов документа -> установите флажок «Высокое качество 300 DPI» -> нажмите «ОК» -> сохраните документ.
Как сделать файл PNG без фона?
Как сохранить документ Word в формате PNG?
Откройте изображение, которое вы хотите преобразовать в PNG, нажав Файл > Открыть .Перейдите к своему изображению и нажмите «Открыть». Когда файл открыт, нажмите «Файл» > «Сохранить как». В следующем окне убедитесь, что в раскрывающемся списке форматов выбран PNG, а затем нажмите «Сохранить».
Оптимизация и экспорт изображений в Illustrator: Только IU: Файлы: Создание графики для Интернета: Все темы обучения: UITS IT Training Content Library: Университет Индианы
Мы будем использовать несколько различных параметров экспорта в Illustrator, чтобы оптимизировать изображения для нашего сайт. Использование параметров меню «Экспорт» в Illustrator гарантирует, что наша графика будет готова к работе в Интернете. Для начала нам нужно выбрать монтажную область с изображением, которое мы хотим экспортировать. Сначала мы будем работать с логотипом.
Использование параметров меню «Экспорт» в Illustrator гарантирует, что наша графика будет готова к работе в Интернете. Для начала нам нужно выбрать монтажную область с изображением, которое мы хотим экспортировать. Сначала мы будем работать с логотипом.
Шаг 1. Активируйте инструмент «Выделение».
Шаг 2. Чтобы выбрать первую монтажную область для экспорта, на панели «Монтажная область»
Дважды щелкните монтажную область с логотипом. это работает.
Шаг 3. Чтобы начать процесс оптимизации, в строке меню
Щелкните Файл, Экспорт точки, Щелкните Сохранить для Интернета (предыдущая версия)…
Откроется окно Сохранить для Интернета :
Здесь мы можем поэкспериментировать с различными форматами файлов и настройками оптимизации, а затем экспортировать изображения в выбранный формат файла.
ПРИМЕЧАНИЕ : При открытии диалогового окна «Сохранить для Интернета» может появиться дополнительное диалоговое окно, указывающее, что мы должны попробовать «Экспорт для экранов». Чтобы закрыть это, в левом нижнем углу диалогового окна нажмите «Закрыть».
Чтобы закрыть это, в левом нижнем углу диалогового окна нажмите «Закрыть».
Чтобы определить, какой из логотипов лучше всего подходит для экспорта в формате JPEG или PNG, мы рассмотрим различные доступные нам варианты и сравним результаты. Имейте в виду, что для изображений, которые мы хотим использовать в Интернете, лучше всего иметь небольшой размер файла, сохраняя при этом наши изображения в хорошем качестве. Давайте сравним версию нашего баннера в формате JPEG с версией в формате PNG.
Шаг 4. Для одновременного просмотра двух предварительных изображений в верхней части окна «Сохранить для Интернета»
Нажмите 2-Up
Теперь мы видим два предварительных просмотра нашего изображения — одно является исходным файлом Illustrator, а другое — Превью GIF. Давайте переключим наши представления на предварительный просмотр JPEG и предварительный просмотр PNG.
Шаг 5. Чтобы переключиться на предварительный просмотр JPEG, в окне «Сохранить для Интернета»
Щелкните в любом месте левого изображения предварительного просмотра, Щелкните, Щелкните JPEG High
Шаг 6. Повторите шаг 5 для предварительного просмотра справа, выбрав PNG-24 из раскрывающегося списка Предустановка.
Повторите шаг 5 для предварительного просмотра справа, выбрав PNG-24 из раскрывающегося списка Предустановка.
Теперь мы видим превью изображения нашего баннера в двух разных форматах файлов. Давайте увеличим масштаб, чтобы сравнить качество изображений.
Шаг 7. Чтобы увеличить логотип, на панели инструментов в левой части окна,
Щелкайте, Щелкайте по изображению, пока оно не станет более детальным
Как видите , изображение в формате JPG имеет гораздо более низкое качество, несмотря на сходство размеров изображений.Кроме того, вы можете видеть, что изображение PNG включает в себя прозрачность, которую Ханна искала в логотипе. Так как версия в формате PNG выглядит лучше, а также имеет прозрачность, мы сохраним эту версию.
Шаг 8. Чтобы начать процесс сохранения изображения PNG,
Щелкните правое изображение предварительного просмотра Откроется диалоговое окно с вопросом, где мы хотели бы сохранить наши файлы. Мы сохраним наши файлы в папку внутри папки Bunny Trails Site , с которой мы работали сегодня.
Мы сохраним наши файлы в папку внутри папки Bunny Trails Site , с которой мы работали сегодня.
Шаг 10. Перейдите к папке epclass.
Мы хотим сохранить этот документ в подпапке Bunny Trails Site папки epclass.
Шаг 11. Чтобы открыть нужную подпапку,
Дважды щелкните папку
Сайт Bunny Trails Site
Шаг 12. Чтобы открыть подпапку images ,
Дважды щелкните папку hannah_website , дважды щелкните папку images
Теперь, когда мы указали место сохранения, нам нужно указать имя файла.
Шаг 13. Чтобы назвать наш файл, в поле Имя файла введите
Нажмите и перетащите, чтобы выделить текст, введите: шаг — это гарантирует, что наши изображения будут отображаться правильно, когда мы просматриваем их на готовом веб-сайте.
Изображение нашего логотипа сохранено.
Поскольку мы не можем экспортировать всю нашу графику сразу, нам нужно будет выполнить процесс экспорта каждой графики отдельно. Мы повторим этот процесс для каждой из созданных нами иконок.
Экспорт наших значков
Далее мы экспортируем наши значки с помощью параметра Illustrator «Экспортировать как». Поскольку значки относительно просты и состоят всего из нескольких цветов, мы также экспортируем их в файлы PNG.
Шаг 1. Чтобы начать процесс экспорта значков, в строке меню
Нажмите «Файл», «Экспорт точки», нажмите «Экспортировать как…»
Откроется диалоговое окно «Экспортировать как». Нам нужно указать несколько настроек в этом окне, прежде чем двигаться дальше.
Шаг 2. При необходимости перейдите к папке images внутри папки hannah_website .
Шаг 3. Чтобы назвать наши файлы, в поле Имя файла введите:
Чтобы назвать наши файлы, в поле Имя файла введите:
значок
Шаг 4. Чтобы выбрать тип файла PNG, в поле «Сохранить как», если необходимо,
Щелкните, щелкните PNG
Шаг 5. Чтобы указать, что мы хотим, чтобы Illustrator экспортировал каждую отдельную монтажную область как отдельный файл,
Установите флажок «Использовать монтажные области»
Шаг 6. Чтобы указать, что мы хотим экспортировать диапазон монтажных областей, в нижней части диалогового окна «Экспортировать как»
Щелкните переключатель «Диапазон»
Шаг 7. Чтобы указать, какие монтажные области мы хотим экспортировать, в поле Диапазон введите:
3-4
Шаг 8. Чтобы продолжить процесс экспорта,
Нажмите
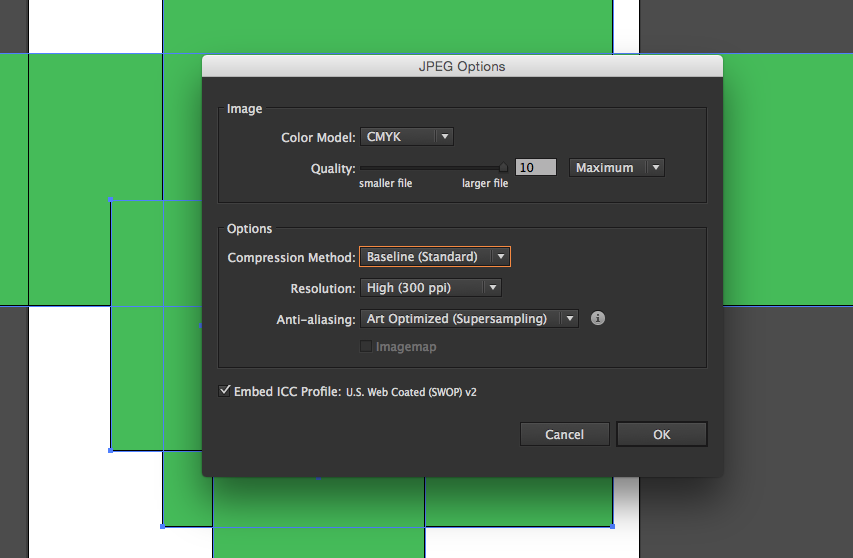
Illustrator откроет PNG Options. диалоговое окно:
Здесь мы можем указать желаемое разрешение, любые параметры сглаживания и указать, хотим ли мы прозрачный фон для наших изображений или нет. Мы также можем увидеть предварительный просмотр первого изображения, которое мы экспортируем.
Мы также можем увидеть предварительный просмотр первого изображения, которое мы экспортируем.
Шаг 9. Чтобы указать, что мы хотим иметь прозрачный фон для наших иконок, если необходимо,
Щелкните, щелкните Прозрачный
Предварительный просмотр в нижней части окна покажет, что теперь у нас есть прозрачный фон для наших картинки. Теперь мы готовы завершить процесс экспорта.
Шаг 10. Чтобы завершить процесс экспорта,
Нажмите
Наши файлы будут экспортированы в указанную нами папку, и их имена будут icon_Bone.png и icon_Doghouse.png . Теперь, когда вся наша графика Illustrator экспортирована, давайте теперь экспортируем графику, которую мы сделали в Photoshop.
Шаг 11. Сохраните документ и закройте Illustrator.
AI в JPG — online-convert.com
Размер изменения: «/> Ширина:пикс.
Высота:пикс.
Применить цветовой фильтр: без измененийОттенки серогоМонохромныйОтменить цветаРетроСепия
Улучшение «/> Резкость Сглаживание Удаление пятен Уравнять Нормализовать Удалить фон Устранение перекоса Нет многослойного
Точек на дюйм: «/>точек на дюйм
Обрезать пиксели из: Вверх:пикс.
Нижний:пикс.
Левый:пикс.
Правильно:пикс.
Установить черно-белый порог: Usually, we automatically detect this value. Here, you have the option to define your own value. Values between 0 and 255 are possible.»/> Высококлассный ИИ:Используйте ИИ для масштабирования изображения.
Включить повышение масштаба ИИУкажите единицу разрешения для DPI: . нетДюймыCM
Как сохранить файл Illustrator в виде изображения PNG или JPG
Adobe Illustrator — один из самых популярных инструментов для создания изображений и графики. Он прост в использовании и очень интуитивно понятен, как только вы к нему привыкнете. Но как только вы закончите работу, вам нужно сохранить файл Illustrator в формате изображения, таком как PNG или JPG .
Он прост в использовании и очень интуитивно понятен, как только вы к нему привыкнете. Но как только вы закончите работу, вам нужно сохранить файл Illustrator в формате изображения, таком как PNG или JPG .
Что такое форматы PNG и JPG?
Формат PNG
Формат Portable Network Graphics, более известный как PNG, чаще всего используется для веб-дизайна. Для него характерен прозрачный фон, поэтому он используется для дизайна логотипа.
Существует два типа PNG, PNG-8 и PNG-24 .Первый характеризуется использованием ограниченной цветовой палитры из 256 цветов и может быть сохранен в небольших форматах. В отличие от PNG-24, который имеет неограниченную цветовую палитру, но его размер намного больше.
Формат JPG
Объединенная группа экспертов по фотографии или JPG Это наиболее широко используемый формат изображения. Большинство изображений используют этот формат из-за практически неограниченной цветовой палитры . Кроме того, качество изображения может меняться в зависимости от сжатия файла.
Кроме того, качество изображения может меняться в зависимости от сжатия файла.
Недостатком JPG является то, что при каждом сохранении изображение теряет свое качество. Это идеальный формат для фотографий или любого многоцветного изображения. В отличие от PNG, этот формат не поддерживает прозрачность.
Как сохранить файл в формате PNG или JPG?
Сохранить как PNG
- Чтобы сохранить файл в формате PNG выберите все элементы изображения .
- Щелкните где-нибудь на пустом холсте и перетащите щелчок на ce где все элементы выбраны .
- Затем выберите параметр Файл (команда быстрого доступа Alt + A) , затем щелкните параметр Экспорт.
- Открывается проводник, где вы выбираете папку, в которой хотите сохранить изображение.
- Введите имя изображения и тип файла , в данном случае это PNG.

- Откроется новое окно с параметрами сохранения PNG. Выберите разрешение изображения . Выберите высокое (300 dpi), среднее (150 dpi) и экранное (72 dpi). Вариант 72 dpi оптимизирован для экранов, то есть для использования на веб-сайтах.
- Выберите сглаживание изображения . Доступные параметры оптимизированы для иллюстраций, оптимизированы для текста и нет.
- Выберите цвет фона . Изображения PNG имеют прозрачный фон, но вы можете выбирать между прозрачным, черным и белым.
- Когда вы разместите все параметры, нажмите кнопку OK , чтобы сохранить изображение.
Сохранить как JPG
- Процедура очень похожа на сохранение изображения в формате PNG.Вы должны выбрать изображение, щелкнув меню File, затем выбрав опцию Export .
- Выберите папку в , в которую вы хотите сохранить изображение.
- Введите имя изображения и выберите тип файла .
 На этот раз тип файла — JPEG (*.JPG).
На этот раз тип файла — JPEG (*.JPG). - Откроется новое окно с параметрами сохранения изображения в формате JPG. Выберите цветовую модель в в зависимости от того, как вы собираетесь использовать изображение.
- Если это файл для печати, выберите параметр CMYK, если файл будет использоваться в цифровом виде, выберите RGB и оттенки серого, чтобы сохранить изображение без цветов, только в черно-белом варианте.
- Выберите качество в диапазоне от 1 до 10 , где 1 — минимальное значение, а 10 — максимальное значение. Чем больше масштаб, тем больше размер изображения.
- Затем измените метод сжатия, разрешение изображения и сглаживание.
- Когда закончите, нажмите кнопку OK, чтобы сохранить изображение.
- Если вы по-прежнему не можете сохранить файл, проверьте причину, по которой файл не будет сохранен.
Сохранить файл в формате SGV
Если вы хотите сохранить изображение для использования в качестве логотипа или значка на вашем веб-сайте , лучшим вариантом является формат SVG. Это двумерный формат векторной графики, хотя на самом деле это язык разметки на основе XML.
Это двумерный формат векторной графики, хотя на самом деле это язык разметки на основе XML.
- Чтобы сохранить, выберите Файл, затем Сохранить как .
- Введите имя изображения и выберите формат SVG.
- Редактировать параметры SVG , такие как текст и подмножество.
- Когда все будет готово, нажмите кнопку OK.
Как настроить файлы на 300 точек на дюйм с помощью Adobe Illustrator
При подготовке файлов к печати книги PufferPrint запрашивает, чтобы файлы сохранялись и публиковались с разрешением не менее 300 dpi.Может быть, вы новичок в самостоятельной публикации или подготовке файлов книг для индивидуальной печати книг, не волнуйтесь, мы вас поддержим! В этом посте мы рассмотрим, как преобразовать ваши файлы в нужное разрешение, чтобы оптимизировать их для услуг офсетной печати PufferPrint.
Что означает число точек на дюйм?
Dpi относится к количеству точек на дюйм при печати файла. Поскольку при печати книги используются слои маленьких цветных точек для создания полного изображения, определение того, сколько точек на дюйм будет использовать ваш принтер, поможет обеспечить правильную печать ваших файлов.300 dpi — это стандарт для офсетной печати, обеспечивающий высокое качество печати.
Поскольку при печати книги используются слои маленьких цветных точек для создания полного изображения, определение того, сколько точек на дюйм будет использовать ваш принтер, поможет обеспечить правильную печать ваших файлов.300 dpi — это стандарт для офсетной печати, обеспечивающий высокое качество печати.
Когда речь идет о форматировании файлов на компьютере, это будет отображаться как ppi (пиксели на дюйм), поскольку это связано с пикселями на вашем экране. Соотношение ppi затем будет использоваться и преобразовано в dpi при физической печати. Программы Adobe обычно автоматизируют документ как 72ppi для экономии места в файле, поэтому важно внести эти изменения перед отправкой файлов на печать.
Перед проверкой ppi вашего документа сначала необходимо убедиться, что ваш файл находится в цветовом режиме CMYK.Если вы не знаете, что это значит или как убедиться, что ваш файл находится в правильном цветовом режиме, ознакомьтесь с нашей предыдущей публикацией в блоге «Использование Adobe Suite для преобразования RGB в CMYK за 8 шагов».
Если вы каким-то образом нашли этот пост, но у вас нет программ Adobe Suite или вам нужна дополнительная помощь в форматировании файлов, PufferPrint предлагает услуги форматирования печати и преобразования электронных книг! Нажмите здесь или отправьте письмо по электронной почте info@pufferprint.com сегодня, чтобы начать работу, а форматирование оставьте нам!
Как я могу настроить свой файл?
Этот урок выполнен с использованием Adobe Illustrator, так как он даст вам наилучшие результаты.Мы не рекомендуем использовать InDesign для преобразования ppi, так как эта программа является векторной и может привести к более низкому качеству результатов. Photoshop также можно использовать для настройки ppi при экспорте файлов изображений (например, .jpg или .png), а не файлов .pdf. Видео в этом руководстве было записано на экране компьютера HP, хотя процесс такой же на Mac или других ПК.
Существует два способа настройки ppi в документе Illustrator.

 В противном случае изображение будет загружаться в полном качестве, но только полоса информации за раз.)
В противном случае изображение будет загружаться в полном качестве, но только полоса информации за раз.)  В разделе «Формат» выберите JPG 50. Затем щелкните значок настроек.
В разделе «Формат» выберите JPG 50. Затем щелкните значок настроек.
 На этот раз тип файла — JPEG (*.JPG).
На этот раз тип файла — JPEG (*.JPG).