Как в иллюстраторе картинку заключить в круг: Обрезка изображений в Illustrator
Как изогнуть текст в Adobe Illustrator: 4 способа
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму шрифтов.
И вы можете сделать эффект настолько тонким или драматичным, насколько захотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных способов изгиба текста. Обычно они похожи на эффекты изгиба текста в Photoshop . Прежде чем вы сможете их использовать, создайте текст, а затем выберите его.
Теперь перейдите в Эффект> Деформация в строке меню и выберите любой из вариантов деформации. Неважно, какой именно, вы сможете изменить его на следующем шаге.
Неважно, какой именно, вы сможете изменить его на следующем шаге.
Это откроет окно параметров деформации. Включите предварительный просмотр, если он еще не установлен, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, применяется ли он в большей или меньшей степени к определенным точкам вашего текста.
Используйте раскрывающееся меню « Стиль» для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK, чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh .
Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh .
Связанный: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как и раньше, но на этот раз выберите в меню Object > Envelope Distort > Make with Mesh .
Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Когда вы установите нужное количество строк и столбцов, нажмите OK. С помощью инструмента « Прямое выделение» ( A ) дважды щелкните точку привязки, чтобы переместить ее и исказить текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, удерживайте нажатой клавишу Shift , щелкая по ним.
Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, удерживайте нажатой клавишу Shift , щелкая по ним.
Чтобы внести изменения в вашу сетку после того, как вы ее создали, перейдите в Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Вы также можете изменить то, что говорит текст, выбрав « Объект»> «Искажение конверта»> «Редактировать содержимое» в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают сами буквы. Но вы также можете заставить текст следовать кривой без изменения формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент « Эллипс» , чтобы создать круг.
Затем нажмите и удерживайте инструмент Type , чтобы расширить его. Выберите инструмент « Текст на контуре».
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете печатать все, что хотите, и они будут следовать по кругу. Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. С помощью инструмента Selection (V), наведите курсор мыши на один в середине, и вы заметите , что изменения курсора.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутого текста на пути.
Вы даже можете перевернуть его на другую сторону дорожки, если хотите. Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.
Вы не ограничены изгибом текста по кругу. Вы также можете применить инструмент « Текст на контуре» к настраиваемому контуру, созданному с помощью инструмента « Перо» . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Для этой цели вы даже можете создать собственную фигуру с помощью инструмента Shape Builder . Фигуры – один из основных способов эффективного использования Illustrator .
Начните с создания вашей формы.
Затем, когда вы используете тип на инструмент Path, Illustrator удалит заливку и обводку, оставив вас , чтобы напечатать все , что вы хотите по контуру.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить одно или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации дуги в параметрах деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените еще один. Вы можете делать это сколько угодно раз, что позволит вам создавать совершенно новые эффекты.
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие техники использовать и зачем их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и они могут иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Как сделать круглые изображения? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 11.60+ | 5.0+ | 4.0+ | 2.1+ | 2.0+ |
Задача
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg)
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
Пример 1. Круглые изображения
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
border: 3px solid green; /* Параметры рамки */
box-shadow: 0 0 7px #666; /* Параметры тени */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>Результат данного примера в Opera показан на рис. 1.
Рис. 1. Круглые изображения
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис.
Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow. Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
Пример 2. Рамка из тени
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
box-shadow: 0 0 0 3px green, 0 0 13px #333; /* Параметры теней */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2. jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>
jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>Результат данного примера показан на рис. 3.
Заметьте, что изображения теперь плотно прилегают друг к другу, для добавления пространства между ними примените свойство margin.
Основы работы с изображениями в InDesign
Немного об Индизайне. Эта программа на мой взгляд одна из самых простых и удобных программ для вёрстки многостраничных изданий. При её огромной функциональности она весьма проста в освоении, а родственность и совместимость с другими программами семейства Adobe делает её просто бесценной для опытного дизайнера.
Что можно делать в Индизайне? Я использую индиз для вёрстки буклетов, каталогов, книг, маркетинг-китов, газет, журналов и т.д.
Индизайн работает с готовыми изображениями. Коррекция и ретушь в этой программе недоступна. В связи с этим мы должны подготовить наши фотографии и иллюстрации заранее.
Первое что нам нужно это открыть наше изображение в программе Photoshop, либо другом растровом редакторе и подготовить его.
Разрешение.Для начала проверим разрешение, оно должно быть не менее 300dpi. В верхнем меню это: Изображение > Размер изображения.
Меняем цветовой режим.Если у вас стоит RGB то нужно изменить его на CMYK. Находим в вехнем меню: Изображение > Режим > CMYK. Исключение будет в том случае если вы делаете макет который не будет печататься, т.е. он будет опубликован в интернете или будет использоваться только на персональном компьютере. Тут надо твёрдо запомнить: для печати делаем – CMYK, для веб делаем RGB. По умолчанию все фотографии с современных фотокамер мы получаем в режим RGB. Немного подробнее о различных режимах я уже писал ранее.
Если вам нужно убрать фон, добавить прозрачность или как-то ещё модифицировать фотографии то делать это нужно в фотошопе. Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
На этом этапе я также обычно делаю цветокоррекцию и ретушь. После этого шага фотографии должны быть полностью готовы к вёрстке и печати. Не забываем при этом что сохранять наши изображения необходимо в формате *.TIFF(tif). Формат изображений *.tif занимает больше места, но он несёт гораздо больше информации о цвете и поэтому используется для печати.
Теперь наконец-то переходим к InDesign.
Импорт изображений в Adobe InDesign.Для того чтобы импортировать изображение в Индизайн достаточно нажать Ctrl + D и выбрать нужное. Также можете в верхнем меню выбрать: Файл > Импорт.
И вот наше изображение попадает в документ. Что мы видим? Изображение плывёт и пикселизуется не так как в других программах. Не пугайтесь если ваше изображение выглядит не так красиво, как было до того как вы поместили его в документ Индизайна.
Дело в том что программа сама изменяет параметры отображения для сохранения лучшей работоспособности системы. При этом “плывущее” изображение не будет так же плохо отображаться при печати, если вы задали правильные параметры при подготовке в фотошопе.
Кроме того вы всегда сможете изменить качество отображения для того чтобы убедиться в том что реальное фото будет выглядеть хорошо при печати. Для того чтобы изменить качество отображения: Просмотр > Режим отображения > …
Информация об изображении.Для того чтобы узнать об используемом изображении всё, нужно кликнуть по пункту меню “Связи”. Обычно этот пункт находится справа, но если его нет то его можно вызвать из главного, верхнего меню или нажать сочетание клавиш Ctrl + Shift + D.
Тут мы можем видеть название, разрешение, цветовой режим, местонахождение и много чего ещё. Одной из самых полезных функций я считаю функцию отображения реального и эффективного PPI. Что такое реальный PPI – это реальное разрешение, которое задано в в изображении изначально. Эффективный PPI это то разрешение в котором отображается документ на данный момент, с учётом трансформаций.
Эффективный PPI это то разрешение в котором отображается документ на данный момент, с учётом трансформаций.
К примеру вы задали изображению размер 300 пикселей на дюйм (300 dpi), но потом в Индизайне увеличили его в 1,5 раза, в результате эффективное ppi уменьшилось в 1,5 раза и теперь при печати реальное разрешение составит 200dpi (а это плохо отразится на качестве). В связи с этим стоит помнить что увеличивать изображения в Индизайне не стоит, если вы задали ему разрешение 300dpi, а вот уменьшать можете сколько хотите, главное помните что печать происходит с параметрами 300 точек на дюйм, не более.
Контейнер.Все объкты в InDesign (текст, растровые и векторные изображения) находятся в так называемых контейнерах или фреймах. Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
Как заключить изображение в круг (квадрат, овал, прямоугольник)? Для того чтобы изменить внешнюю форму растрового изображения: Объект > Изменить форму > (выбираем нужный вариант).
Те кто работал в других программах могут найти аналоги такого инструмента, к примеру в иллюстраторе и фотошопе это маска, в кореле это контейнер и т.д. В отличии от того-же фотошопа, где мы используем маску когда нам нужно, здесь изображение содержится в контейнере по умолчанию и ничего мы с этим поделать не можем. Это на самом деле не так уж и плохо).
На рисунке ниже, под цифрой один мы наблюдаем границу изображения нашей картинки, а под цифрой 2 мы можем видеть границу ограничительного контейнера (фрейма).
Для того чтобы начать работать с контейнером(фреймом) достаточно нажать на круг в центре изображения либо выбрать в панели инструментов инструмент “Частичное выделение (А)”. Теперь мы можем перетащить контейнер объекта оставив сам объект нетронутым.
Масштабирование.Для того чтобы изменить размеры контейнера нам достаточно подцепить мышкой уголок и соответственно увеличить, либо уменьшить размер фрейма. При этом мы изменяем параметр контейнера, но размер самого изображения в документе не изменяется.
У каждой типографии свои требования к изображениям и если нам нужно напечатать нашу продукцию то мы должны эти требования учитывать. Разница в требованиях обусловлена использованием различного оборудования.
Суммарное покрытие.Многие типографии пишут в своих технических требованиях о допустимом суммарном покрытии при наложении красок. Что они имеют ввиду?
Тут стоит вспомнит о технологии нанесения красок (я об этом тоже писал). Пигментные вещества наносятся поочерёдно и накладываются друг на друга. При этом перекрывая друг друга, краски образуют довольно плотный слой, который может повредить носитель. Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Что это значит? Допустим мы хотим напечатать жёлтый круг. Если цвет чистый и мы задали цвет круга всего одной краской, т.е. мы залили его на 100% жёлтым цветом, то в этом случае при печати жёлтого круга мы имеем суммарное покрытие 100%. Если же нам нужен к примеру красный квадрат то его суммарное покрытие будет 200%. Суммарное покрытие красного квадрата будет больше т.к. красный состоит из жёлтого и пурпурного (100% жёлтый + 100% пурпурный = 200% красный).
Для того чтобы контролировать суммарное заполнение нам достаточно нажать: Shift + F6. У нас появиться небольшое окошко где мы можем включить и выключить отображение суммарного покрытия, а также изменить отображение критического порога. На приведённом примере мы можем видеть участки красного цвета, которые превышают порог суммарного покрытия, в моём случае он 280%.
Если ваше изображение слишком насыщено красками и типография его не принимает для печати, не пугайтесь, это легко исправить в фотошопе. Обычно достаточно слегка подсветлить темноватые участки, либо изображение целиком. Для этого подойдёт команда уровни (levels) либо кривые (curves), для более продвинутых пользователей это выборочная коррекция цвета или масса остального инструментария фотошопа. Перейти к редактированию изображения можно жамкнув по нему правой кнопкой и выбрав в соответствующем меню программу для редактирования.
В конце хочу поделится небольшим видео по нашей теме. Приятного просмотра!
Надеюсь статья оказалась для Вас полезной, можете оставлять ваши вопросы в комментариях.
Как печатать по контуру в Illustrator
В Illustrator легко добавить текст к кругу — нарисуйте круг, выберите инструмент «Текст контура», щелкните круг и введите текст. Сложная часть возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга. В этой статье мы покажем вам, как печатать по контуру в Illustrator.
Сложная часть возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга. В этой статье мы покажем вам, как печатать по контуру в Illustrator.
В инструкциях в этой статье используется Illustrator CC 2017, но они применимы к любой современной версии (включая Illustrator CC 2020), поскольку это давно внедренная функция.
Как печатать по контуру в Illustrator
Инструменты набора текста следуют за краем открытого или замкнутого контура. Контур фигуры используется в качестве базовой линии для текста. Базовая линия — это невидимая линия, на которой сидят персонажи.
Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она одинакова внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».»
Нажмите и удерживайте клавишу Shift и нарисуйте круг с помощью инструмента Ellipse .
 Неважно, какого цвета обводка или заливка, потому что они оба исчезают, когда вы щелкаете текстовым инструментом.
Неважно, какого цвета обводка или заливка, потому что они оба исчезают, когда вы щелкаете текстовым инструментом.Чтобы нарисовать идеальный круг наружу от центра, нажмите Option + Shift на Mac или Alt + Shift в Windows.
Выберите раскрывающееся меню инструмента Text и выберите Type on a Path Tool .
Откройте панель Тип и выберите Параграф ( Окно > Тип > Параграф ). Либо нажмите кнопку Align Center в параметрах панели. На этом шаге выравнивание устанавливается по центру.
Щелкните верхний центр круга. Появится мигающий курсор ввода. Когда вы вводите текст, он выравнивается по центру при вводе.
Открыв панель Тип , щелкните вкладку Символ .
 Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.
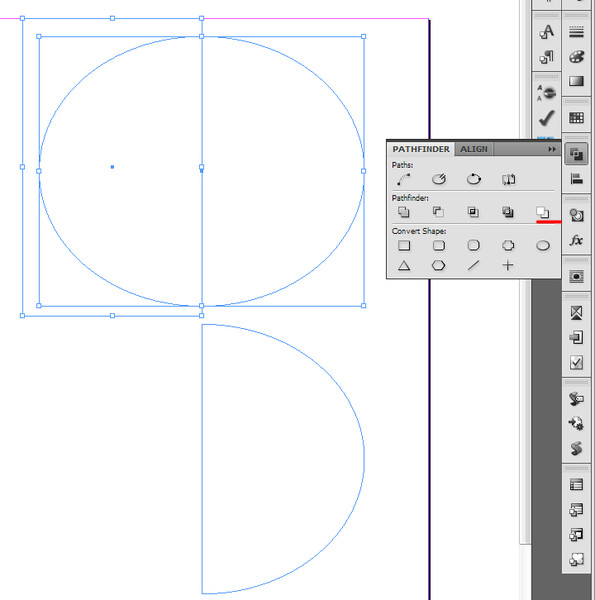
Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.Переключитесь на инструмент Direct Selection , щелкните один раз по кругу, затем скопируйте его в буфер обмена.
Чтобы вставить объект перед текущим, выберите Edit > Paste in Front . Он будет выглядеть так же (за исключением того, что текст будет тяжелее, потому что новый будет вставлен поверх оригинала).
Чтобы упростить задачу, откройте панель Layers и переименуйте один из слоев, чтобы указать, что это передняя копия.
Прежде чем перевернуть текст, откройте панель Layers и отключите видимость нижнего слоя. Переключитесь на инструмент Type Tool , выделите текст и введите новый текст.
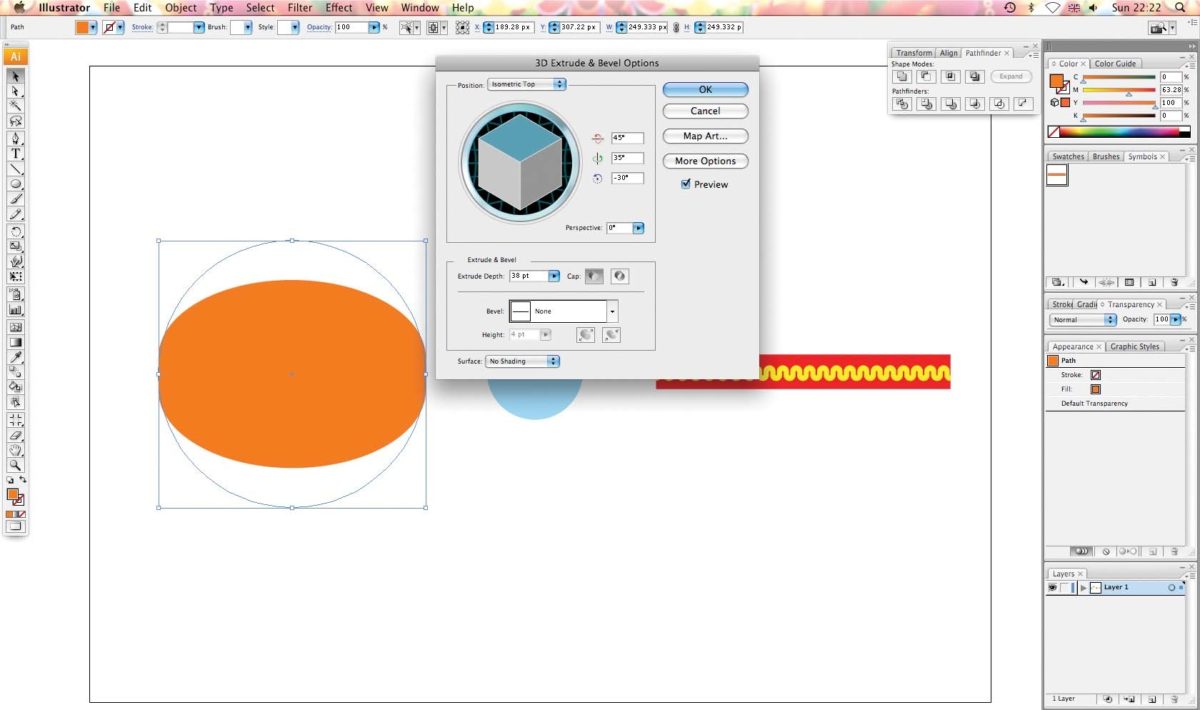
Выберите Type > Type on a Path > Type on a Path Options , чтобы открыть диалоговое окно Path Options.
 Выберите Rainbow для Effect , а для Align to Path выберите Ascender . Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.
Выберите Rainbow для Effect , а для Align to Path выберите Ascender . Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.Установите флажок Flip , затем установите флажок Preview , чтобы увидеть, как это будет выглядеть. Здесь также можно отрегулировать интервал. Нажмите ОК .
Параметр «Радуга» не искажает текст.
Щелкните за пределами текста, чтобы отменить его выбор, и выберите инструмент выделения на панели инструментов.Вы увидите ручку вверху фигуры и две ручки внизу.
Верхний маркер перемещает текст по контуру при его перетаскивании, но, в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на этот маркер, он переключится на курсор поворота. Две ручки внизу — это те, которые вам следует использовать.
 Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.Перетащите соответствующий символ из палитры Symbols и перетащите, чтобы изменить его размер, чтобы он соответствовал кругу, и все готово.
Спасибо, что сообщили нам!
Расскажите, почему!
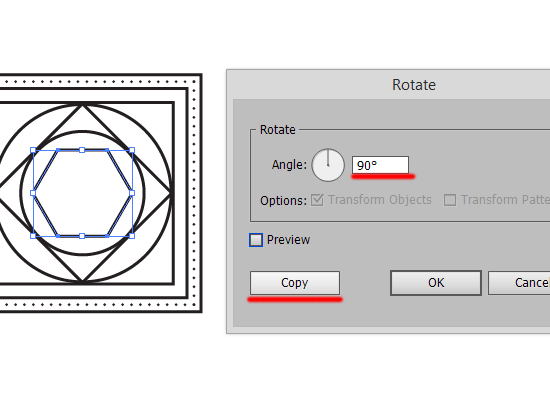
Другой Недостаточно подробностей Сложно понятьНесколько объектов, равномерно расположенных по кругу?
Самый простой способ, который я могу придумать, — это использовать инструмент Blend. С помощью этого инструмента вы можете создать равномерно расположенные объекты на пути, поместив два объекта одного типа на небольшом расстоянии друг от друга. Выделите их оба и перейдите в Object> Blend> Make. Ваши результаты будут варьироваться в зависимости от того, как у вас установлен режим наложения, поэтому вам следует вернуться в «Объект»> «Переход»> «Параметры наложения» и установить для него значение «Указанные шаги», а затем выбрать, сколько объектов вы хотите повторить.
Затем вы можете взять этот переход или набор объектов и применить его к кругу, как показано в первой половине этого видео, с помощью команды «Заменить позвоночник» в меню «Объект»> «Переход»: https://www.youtube .com / watch? v = 2Xr6s98K6hQ
Однако похоже, что вы хотите иметь группы из нескольких разных объектов, равномерно распределенных по кругу.
Во-первых, убедитесь, что у вас есть опция для ориентации объектов, установленная на «Выровнять по контуру» во всплывающем окне «Параметры наложения».Это обеспечит вращение ваших объектов для выравнивания с кругом при движении.
Во-вторых, я бы сделал круг из кругов, как показано на видео выше. Выберите столько шагов для смешивания, сколько объектов у вас будет в готовом проекте. Убедитесь, что маленькие круги имеют тот же размер, что и объекты, которые вы хотите в конечном итоге поставить на их место, и что круг, который вы используете в качестве «позвоночника» или направляющей, имеет правильный размер. Это будет руководство по размещению ваших объектов на странице, которое будет удалено позже.Когда вы задаетесь вопросом, что вы хотите от своего готового проекта, вы можете сделать одно из двух.
Самый простой способ — вручную разместить объекты над кругами — другими словами, использовать круг из кругов в качестве ориентира. Вам придется вручную настраивать ориентацию каждого объекта, пока он не будет хорошо выглядеть. Это самый простой способ, но требует координации рук и глаз, поэтому, если вы артистичный тип, это будет легче всего, но если вы не уверены в этом, вы можете попробовать второй способ.
Второй способ кажется более сложным, но на самом деле это просто больше того же самого, с небольшим размышлением:
- Сделайте еще один круг того же размера, что и ваш исходный «позвоночник».»Если вы думаете наперед, вы можете скопировать и вставить исходный круг позвоночника, но если нет, просто приблизьте его.
- Нанесите его на смесь как можно точнее. Вы можете открыть панель «Выравнивание», перейдя в «Окно»> «Выровнять» и используя ее, чтобы центрировать новый круг над смешанным объектом; просто выделите оба объекта, а затем выберите «Выровнять по вертикали», а затем «Выровнять по горизонтали», чтобы совместить их по центру. Снимите их выделение.
- Используйте ножницы, чтобы обрезать новый круг в точках между группами похожих объектов.Например, если в верхней левой четверти вашей круговой таблицы будет 6 кусочков суши, используйте ножницы, чтобы вырезать новый круг «позвоночник» в центре верхнего маленького круга, а затем отсчитайте против часовой стрелки до 6-го маленького. круг и разрежьте позвоночник в центре этого круга. Проделайте это, подсчитывая и вырезая остальные типы объектов.
- Теперь у вас должна быть серия сегментов, образующих круг, который вы можете использовать для размещения ваших объектов. Просто сделайте новую (прямую) смесь кусочков суши, как в первой части этого ответа, установив шаги на 6.Затем выберите эту новую смесь для суши (там должно быть 6 штук) * и * часть круга позвоночника, который вы назначили для суши, а затем выберите «заменить позвоночник» в меню «Объект»> «Смешать». Суши должны разложиться вдоль отрезка, который вы вырезали. Проделайте то же самое для всех остальных разделов с разными группами объектов .
- Наконец, выбросьте «направляющую» смесь, которую вы изначально сделали (круг из кругов). Выделите и удалите его вместе с оставшимися кусочками линейных сегментов из нового круга, которые не использовались в качестве «шипов».»Теперь у вас должен получиться красивый круг из разных предметов.
Удачи!
Adobe Illustrator Tutorial — How to Create an Impressive CV
CV (Curriculum vitae) или оно известно как резюме в США и Канаде, является заключением вашего образования, навыков и опыта, который часто является первым этапом в чтобы вас заметили потенциальные работодатели. Итак, мы создали для вас этот простой в использовании учебник Adobe Illustrator !
Ваше резюме является отправной точкой или может стать концом вашего заявления о приеме на работу, поэтому оно может быть немного сложным, потому что требуется не только квалифицированная информация, но также важен красивый дизайн.Это может заставить работодателя увидеть разницу между вашим резюме и другим. Выдающееся резюме может увеличить шансы на то, что вас выберут для работы.
Загрузите готовые AI-файлы для этого руководства здесь.
01. Учебное пособие по Adobe Illustrator — Подготовка информации
Перед тем, как начать, вы должны подготовить всю свою информацию, чтобы вы знали, как вы можете представить ее приоритет. Информация, которая должна содержаться в резюме:
- Полное имя
- Дата рождения
- Контактная информация
- Образование
- Важные навыки, связанные с той ролью, которой вы хотите быть
- Ваш опыт, награды, деятельность, в которой вы участвовали
- Hobby
После того, как вы подготовили информацию, вы можете начать с чернового наброска.Не знаете с чего начать? Есть множество сайтов, которые могут вдохновить вас, например Pinterest и Behance.
Хорошее резюме должно позволить работодателю точно знать о вас, читая всего несколько предложений, однако, если у вас привлекательный дизайн, они легко запомнят вас.
Минималистичная эстетика полностью освежает в этот период, и это хорошо, потому что легко создать контент, в котором будет размещена только важная информация, а затем оставить много пустого пространства, чтобы оно было четким и легко читаемым.Это руководство по резюме в минималистском стиле, вот набросок.
Затем вы должны выбрать шрифты для использования в вашем резюме, оно должно быть легко читаемым, и не используйте более трех шрифтов на одной странице, потому что это сделает ваше резюме беспорядочным. Вы можете выбрать креативный красивый заголовок, простой для подзаголовка и удобный для чтения для содержания.
02. Учебное пособие по Adobe Illustrator — Выберите идеальную пару шрифтов
Прежде чем мы начнем, вам нужно выбрать шрифт, который соответствует типу вашей информации и тону вашего резюме, если вы не знаете, какой шрифт вам следует используйте эти инструменты для пары шрифтов, которые вы можете использовать, и это бесплатно!
Пара шрифтов — важный инструмент для дизайнеров, который помогает найти идеальное сочетание шрифтов.Существует множество бесплатных шрифтов Google, и Femmebot подскажет, как использовать библиотеку шрифтов Google.
В этом уроке я выбрал Josefin Slab для заголовка и Josefin sans для тела.
03. Учебное пособие по Adobe Illustrator — Создание шаблона
Откройте программу Adobe Illustrator и создайте новый документ, подготовьте информацию и настройте следующим образом:
- Имя : вы можете поместить все, что хотите, или назвать его позже при сохранении файла
- Профиль: Печать
- Размер : A4 (стандартный размер для печати)
- Ориентация : вертикальная (можно использовать горизонтально.Это зависит от вашего дизайна)
- Цветовой режим : CMYK (цветовая система для печати)
- Растровые эффекты : 300 ppi (высшее качество для печати)
- Затем нажмите [OK]
Вы Я настрою этот шаблон, чтобы составить собственное резюме.
04. Учебное пособие по Adobe Illustrator — Применение цветовой темы
Чтобы создать цветовую тему, используйте инструмент «Прямоугольник » (M). > перетащите мышь, чтобы нарисовать прямоугольник.
Повторите тот же шаг, а затем создайте меньший с белым фоном. Вы также можете использовать инструмент «Выравнивание» для выравнивания шаблона.
Переименование фонового слоя на «BG» , затем создание нового слоя и название «контент». Заблокируйте слой BG, чтобы отключить его, этот слой будет вести себя правильно, и его нельзя будет выбрать при перемещении других слоев.
05. Учебное пособие по Adobe Illustrator — Поместите изображение своего профиля
Добавьте индивидуальности своему резюме, добавив изображение профиля.Щелкните или нажмите Ellipse Tool (L) , чтобы создать круг, пока удерживает кнопку [Shift] > Нажмите [Ctrl / Cmd + Shift + P] , чтобы поместить изображение внутри круга. Выберите изображение и перетащите его, чтобы разместить изображение.
Щелкните правой кнопкой мыши изображение> Упорядочить> Отправить назад
Затем переместите изображение за круг, выберите два из них, щелкнув изображение, и нажмите [Shift] и щелкните круг> щелкните правой кнопкой мыши > Сделайте обтравочную маску.
У вас получится изображение в форме круга. Если вы хотите переместить или изменить размер изображения без изменения размера круга, дважды щелкните, и вы увидите вкладку, появившуюся вверху.
Теперь вы в групповом режиме. Щелкните изображение, чтобы переместить или изменить его размер. Дважды щелкните пустое место, чтобы выйти из группового режима.
НОВИНКА
КУРСЫ ПО ГРАФИЧЕСКОМУ ДИЗАЙНУ
Узнайте больше о наших фирменных курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
06. Учебное пособие по Adobe Illustrator — Добавьте информацию и стилизуйте текст
Набрав свое имя и информацию, нажмите T (инструмент «Текст») и щелкните любой текстовый блок, чтобы начать добавлять информацию.
Для получения дополнительной информации вы можете разделить их на две колонки. Создайте горизонтальную линию в качестве ориентира, используя инструмент Line Segment Tool> Удерживайте кнопку [Shift]> Перетащите мышь, чтобы сделать более длинную линию, затем выровняйте все по центру.
Теперь создайте временную шкалу, чтобы показать опыт работы.
Укажите название компании, должность, год, когда вы начали работать, и немного деталей, как на картинке.
Чтобы упростить изменение положения, сгруппируйте все объекты, выделив все объекты> Нажмите [ctrl / cmd + G] или щелкните правой кнопкой мыши> Щелкните Group .
Чтобы скопировать эту группу, щелкните объект левой кнопкой мыши> Удерживайте [Alt / option]> Перетащите мышь ниже, а затем удерживайте [Shift], чтобы выровнять ее с первой группой.
Как видите, расстояния между группами объектов не равны, поэтому мы выберем 5 групп и нажмем Центр распределения по вертикали.
Затем разгруппируйте их, выделив объект правой кнопкой мыши и выберите «Разгруппировать», измените свою информацию.
07. Учебное пособие по Adobe Illustrator — Создание шкалы времени
Затем создайте линию и создайте небольшой круг в качестве точки времени с помощью инструмента Эллипс (L) > , удерживая [Shift] , перетаскивая мышь.София меняла свою работу 5 раз, поэтому создайте 5 точек времени, скопировав их точно так же, как детали работы. Вы получите похожие круги. Сделайте это еще 3 раза.
Чтобы выровнять каждую точку по центру с линией, выделите все точки и линии, перетащив их, чтобы выделить их, и щелкните по линии, вы заметите, что линия выглядит толще. Это означает, что линия является основным объектом, по которому будет выравниваться другой объект.
Щелкните по центру.
Чтобы все точки имели одинаковое расстояние, переместите последнюю точку в нижнюю часть строки, выделите все точки и измените «Выровнять по: Выровнять по выделенному» и нажмите кнопку «Вертикальный центр распределения».
Затем сгруппируйте их и поместите вместе с содержимым.
То же, что и опыт работы, тема обучения. Я использую временную шкалу и для презентации контента.
Следующая тема — навыки, я использую свои навыки, и я представлю их с помощью силовой трубки. Чтобы это выглядело гармонично, я использую форму временной шкалы для создания трубки.
Затем создайте силовую трубку с помощью инструмента «Прямоугольник». Вы можете скопировать тюбик тем же способом, который я вам сказал, а затем изменить их размер позже.
08. Учебное пособие по Adobe Illustrator — Добавьте свою контактную информацию
Контактные данные должны быть легко заметны, потому что это важная часть, поэтому ее лучше разместить вверху страницы. Измените размер текстового поля сводки всего наполовину, а затем вы можете ввести контактную информацию.
09. Учебное пособие по Adobe Illustrator — Настройте немного более стильно
Если вам не нравится компост, вы можете перемещать и переключать тему сколько угодно. Начиная с создания границы для каждой темы, чтобы выделить их.
Чтобы создать границу, используйте инструмент «Прямоугольник» , чтобы нарисовать ее, и вы можете установить, как будет выглядеть обводка, изменив цвет, увеличив толщину, изменив форму. У меня обводка черная, толщина 0,75 pt, я использую базовую форму.
10. Учебное пособие по Adobe Illustrator — изменение цвета фона
Не думаете, что цвет выглядит слишком блеклым. Я хочу изменить цвет фона. Чтобы он выглядел гармонично, я буду использовать цвет с аватара.Нажмите «Разблокировать слой BG» и нажмите «Фон», затем с помощью пипетки выберите цвет на картинке. Меняйте его, пока он вам не понравится. Я выбираю цвет ее кожи.
Я также меняю место на временной шкале и трубку силы умений
Кроме того, заголовок не произносится, поэтому я также поставил цвет заголовка фона.
И все! ГотовоТеперь у вас есть собственное резюме, вы можете сохранить его в виде файла PDF для печати или поделиться им прямо в Интернете.
По сути, стиль резюме должен соответствовать вашей области работы. Этот урок — пример людей, которые хотят работать в творческой сфере, поэтому ее дизайн может быть неформальным. Вот пример резюме для подачи заявления о приеме на работу в должности.
Для конкретной должности вы можете создать свое резюме, которое более четко объяснит ваши способности.
Если вам нравится этот урок или у вас есть желание создать что-то еще с помощью Adobe Illustrator, но вы чувствуете страх или не знаете, с чего начать, вы можете присоединиться к нашему курсу Adobe Illustrator в любое время!
ПОСМОТРЕТЬ ДЕТАЛИ КУРСА
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Как обрезать изображение в Adobe Illustrator CC
Знание того, как кадрировать в Illustrator, кажется немного запутанной темой для новых пользователей Adobe Illustrator. Это неудивительно, поскольку в более старых версиях до Creative Cloud не было простого варианта обрезки, кроме обтравочных масок. К счастью, последние обновления Illustrator позволяют легко обрезать изображение. Но мы знаем, что не все используют новейшую версию, поэтому у нас есть все необходимое.
В этом уроке мы покажем вам, как обрезать изображение в более новых версиях Adobe Illustrator после 2017 года, а также как сделать это в более старых версиях. Однако имейте в виду, что Adobe изменяет лицензионные соглашения на более старые версии своих программ Creative Cloud. Намного лучше просто подписаться, чтобы получать обновления. Кроме того, у вас будет много новых практических функций, включая функцию кадрирования изображения.
Разница между обрезкой растра и вектора в Adobe Illustrator
В Adobe Illustrator обрезка векторной графики — это не то же самое, что обрезка изображения.Это потому, что Illustrator — это программа для редактирования векторных изображений. Старые дизайнеры скажут вам, что они использовали Photoshop и Illustrator одновременно, обрезая растровые визуальные эффекты в Photoshop, а затем перенося их в Illustrator. Как вы понимаете, это не очень практично, когда вам нужно обрезать много изображений.
Векторная графика обрезается с помощью инструмента Pathfinder, который ничего не сделает с растровым изображением, если оно не векторизовано. Это не всегда вариант.
Связанные или встроенные изображения
Растровые изображения могут быть связаны или встроены в проект Adobe Illustrator.Это важно знать, когда речь идет об обрезке, потому что связанное изображение получит всплывающее окно с сообщением о том, что копия изображения будет встроена, а вскоре оно будет обрезано.
Когда вы открываете изображение из открытого с помощью команды ‘open with> Photoshop’, изображение будет встроено. Если вы используете команду «Файл»> «Поместить» или Shift + Command + P, изображение будет связано. Наконец, если вы перетащите изображение с рабочего стола в открытый проект, оно также будет связано.
Как использовать параметр кадрирования изображения в Illustrator CC 2017 и более поздних версиях
Вот шаги для кадрирования в Illustrator с помощью параметра «кадрировать изображение».Мы начнем с нового изображения внутри нового проекта. Если у вас уже есть изображение внутри текущего проекта и вам нужно его обрезать, вы можете пропустить первые пару шагов. Помните, что когда вы используете опцию кадрирования, все удаленные области исчезнут. Вот почему некоторые люди по-прежнему предпочитают опцию обтравочной маски, чтобы сохранить контроль над кадрированием. Подробнее об этом позже.
1. Создайте новый проект и поместите изображение на монтажную область
Во-первых, нам нужен образ для работы. Вы можете открыть изображение в формате jpg в Illustrator из средства поиска с помощью команды «открыть с помощью» или перетащить его в текущий проект.
2. Нажмите кнопку «Обрезать изображение» или выберите ее на вкладке инструментов «Объект».После размещения изображения убедитесь, что оно выбрано с помощью инструмента Selected Tool. На панели инструментов выше появится кнопка «Обрезать изображение». Щелкните по нему (или выберите «Файл»> «Обрезать изображение»), и появится серый оверлей, на котором вы можете настроить прямоугольную область кадрирования либо с помощью углов выделения, либо с помощью шкалы значений вверху. Когда урожай будет готов, нажмите Применить.
СоветPro: для параметра «Обрезать изображение» нет сочетания клавиш, но вы можете сделать его самостоятельно.
Как обрезать изображение с помощью обтравочной маски во всех версиях Illustrator
Важнейшим аспектом обтравочной маски является то, что изображения можно обрезать до любой формы. Параметр «Обрезать изображение» обрезает изображение только как прямоугольник или квадрат. Для кадрирования в виде кругов, ромбов или нарисованных от руки фигур гораздо лучше подойдет обтравочная маска.
Всегда помните, что слой обтравочной маски должен располагаться над изображением, чтобы техника работала. Кроме того, обтравочные маски не удаляют ненужные области, вместо этого они скрываются. Если ваш кадрирование требует корректировки, вам просто нужно переместить изображение на слой ниже обтравочной маски.
Вот как это сделать.
1. Подготовьте изображение и создайте фигуру на слое выше
Выберите слой для слоя, который нужно обрезать. Используйте инструмент формы, чтобы создать белый цвет на слое над изображением.
2. Выберите слой изображения и слой-фигуру, чтобы создать обтравочную маску.
Теперь пора сделать обтравочную маску с белым кружком. Во-первых, убедитесь, что выбраны и изображение, и форма. Затем нажмите «Объект»> «Обтравочная маска»> «Создать» или воспользуйтесь сочетаниями клавиш Ctrl + 7 (Win) или Command + 7 (Mac). Теперь вы можете видеть только обрезанную часть изображения.
Сглаживание прозрачности, малоизвестный трюк с обтравочными масками и кадрированием
Несмотря на то, что обтравочные маски на самом деле не удаляют части изображения, есть способ пойти немного дальше и закончить полностью кадрированием.Это называется трюком «Сглаживание прозрачности».
1. Отрегулируйте прозрачность слоя после применения обтравочной маски
Сразу после применения обтравочной маски откройте вкладку прозрачности и выберите «затемнить».
2. Сгладить и развернуть прозрачную пленку
Выделив те же слои, нажмите Object> Flatten Transparency> OK и, наконец, нажмите Object> Expand. Теперь у вас есть обрезанное растровое изображение!
Быстрый и грязный вариант: «Обрезка» с монтажной областью, экспорт, возврат
Как и многие программы, которые мы используем ежедневно, существует более двух вариантов для получения одинаковых результатов.Чтобы обрезать изображение в Illustrator, вы также можете выбрать опцию Artboard. Это будет работать только с прямоугольными и квадратными кадрированием, потому что монтажные области не могут иметь разные формы. Даже если у вас уже есть сложный проект с большим количеством графики и визуальных элементов, вы все равно можете использовать эту технику. Вам просто нужно добавить новый артборд для создания кадрирования, а затем использовать его как единственный, который экспортируется.
Вот как это сделать:
1. Выберите изображение, которое хотите обрезать, и щелкните значок монтажной области
На этот раз мы обрежем изображение с помощью монтажной области.Сначала выберите изображение, над которым вы работаете, а затем щелкните значок монтажной области.
2. Экспорт урожая как собственного изображения
Выбрав монтажную область обрезки, нажмите «Файл»> «Экспортировать как» и в диалоговом окне выберите, что вы хотите использовать только монтажную область для обрезки. Кроме того, вы также можете использовать параметр «Сохранить для Интернета», но для сохранения качества проекта используйте «Сохранить как».
Наконец, удалите исходное изображение из вашего проекта и вставьте обрезанное изображение, щелкнув Файл> Поместить
Сочетания клавиш, которые можно использовать для этого процесса
Вот несколько сочетаний клавиш, которые вы можете использовать при кадрировании изображения в Adobe Illustrator.Первый вариант есть на Mac, а второй — на Windows.
- Инструмент выбора = V / V
- Поместить = Shift + Command + P / Shift + Control + P
- Инструмент «Прямоугольник» = M / M
- Сделать обтравочную маску = Command + 7 / Control + 7
- Инструмент монтажной области = Command + O / Control + O
Для действий, для которых нет быстрых клавиш, вы можете создать свои собственные.
Завершение
Как видите, обрезать изображение в Adobe Illustrator не так уж и сложно.Многим до сих пор кажется, что это так, потому что они не открыли для себя кнопку «Обрезать изображение». Для тех, кто использует более старые версии, уловки Flatten Transparency или Artboard отлично подойдут и не тратят драгоценное время. Не волнуйтесь, когда в следующий раз вам понадобится кадрировать изображение в Illustrator, просто выполните указанные выше действия.
Избранное изображение через macroster / shutterstock.com
Как создать эффект двухцветного изображения в Adobe Illustrator CC
Привет, в этом уроке мы собираемся создать этот эффект Duo Tone в Adobe Illustrator.Плюс здесь мы сделаем что-то вроде полутона. Превращаю этот образ в этих парней. Это не официальный дуэт-тон, который вы собираетесь создавать и отправлять на свой коммерческий принтер. Это больше похоже на эффект Duo Tone. Хорошо, пойдем и узнаем, как это сделать сейчас в Illustrator.
Сначала откройте «duotone.ai». Вам не нужно использовать этот файл, но если хотите, он находится в файлах упражнений. Почему? Потому что у него розовый фон, и у меня там какой-то скрытый текст.У вас может не быть этих шрифтов, поэтому у меня есть две версии. Версия схемы и та, которая имеет шрифты, которые вы можете изменить на свой собственный шрифт. Единственное, что нужно сделать с этим, давайте проверим, что в нашем документе используется RGB. Некоторые вещи, которые мы собираемся делать, должны быть RGB. Если у вас нет, перейдите в «Файл», «Новый» и просто убедитесь, что это RGB или здесь, «Файл», «Цвет документа», и просто убедитесь, что он в «RGB». Давайте добавим наше изображение, поэтому «Command-Shift-P» вместо «Файл», «Поместить». Там один называется … У меня есть два варианта.Мы собираемся принести этот JPEG, он называется Собор Святой Троицы. Это потрясающая церковь здесь, в Ирландии, в Уотерфорде. Выглядит просто потрясающе, это главное, что я им пользовался.
Итак, я собираюсь внести это. И я собираюсь вытащить это, и мы собираемся начать работать. Теперь я мог бы продолжить, моя проблема в том, что я хочу, чтобы небо было в нем. Вы видели, что в первой версии во вступлении не было неба. Так часто я хочу обрезать все обратно.Чтобы сделать это — Illustrator просто не делает этого. Это работа Photoshop, поэтому я собираюсь сразу перейти к Photoshop и просто показать вам, как быстро удалить, — сказал этот парень. Итак, я открыл его здесь, я собираюсь использовать этот инструмент здесь. Он волшебный инструмент, инструмент быстрого выбора. Если вы не использовали его в течение долгого времени, с годами он стал потрясающим. Смотри, я собираюсь перетащить этого парня. Удивительно, но у него большая часть неба. Несколько мелких проблем, но ничего, что могло бы повредить моей работе.
Все, что вам нужно сделать, это нажать здесь на эту опцию, которая говорит «Make Layer Mask».Проблема в том, что я выбрал не то. Итак, все, что мне нужно сделать, это, прежде чем я нажму эту кнопку, перейти к «Выбрать», «Инвертировать», теперь я нажал на этого парня. Потрясающие! Теперь я просто спасу его. Сохраните его как PSD. И я собираюсь добавить «- Нет неба», что я уже сделал, поэтому я собираюсь закрыть его, и «Не сохранять». Вы можете просто немного привести изображение в порядок в Photoshop. И поскольку мы собираемся уничтожить это так сильно, вам не нужно делать в этом что-то особенное. Итак, теперь мы идем в «Файл», «Место».Illustrator неплохо переносит PSD. Нет причин сохранять его в PNG или что-то еще. Я собираюсь привести его и сделать его подходящего размера. Он идет от края до края. Я понял, перетащите его вниз.
Первое, что мне нужно сделать, это преобразовать его в некую векторную фигуру. Вид дает нам такой вид печати. Итак, выбрав его, мы перейдем сюда с надписью «Image Trace». Это тоже наверху. Я собираюсь щелкнуть по нему. И вариант, который мне нужен в этом случае — вы можете поиграть с несколькими другими.Я считаю, что это выглядит хорошо, просто преобразовав его в «Оттенки серого», потому что в Duo Tone всего два цвета, верно? Итак, я собираюсь использовать цвет фона и цвет собора.
Я просто хочу, чтобы он был черно-белым. Затем мы перекрасим его, когда он закончит свою мелочь. Мы почти у цели, верно? Нам нужно … это уже довольно круто. Мне нужно избавиться от фона, он просто появился снова. Так что, чтобы избавиться от него, хватайте «Белую стрелу». В нем нет облаков, я собираюсь выключить фон.«Белая стрела», нажмите на нее, этого парня, и просто нажмите «Удалить». Слишком плохо, отменить. Прежде чем я сделаю что-либо из этого, мне нужно нажать кнопку «Развернуть». Здесь это вверху. Не могу этого забыть. Затем с помощью Белой стрелки щелкните в фоновом режиме. Нажмите на этого парня, нажмите «Удалить». Так что неба больше нет, это прекрасный вектор. Если я перейду в режим каркаса, это будет действительно сложно.
Следующее, что я хочу сделать, это перекрасить. Мы сделали перекраску в более раннем видео. Здесь работает тот же принцип: «Черная стрела», нажмите на этого парня.Затем я перехожу в «Редактировать», «Редактировать цвета», я перехожу в «Перекрасить обложку». На самом деле я собираюсь перейти к этим пресетам. Это то же самое, за исключением того, что это сэкономит время. Я собираюсь сказать, я хочу «Цветную работу», пожалуйста. Если я подниму его вверх, говорит, это, нажмите «ОК». Что мы хотим сделать, так это изменить все эти серые цвета на новый цвет, то есть какой цвет? Я собираюсь дважды щелкнуть по нему и выбрать цвет. Какого цвета я хочу? Я как бы хочу фиолетовый цвет. Вы можете обнаружить, что это не совсем так.Возьмите «Насыщенность» здесь, я считаю, что это проще. Хватай этого парня, потяни немного вверх. Затемни его. Я слишком много трачусь сейчас. Я очень люблю фиолетовый.
Итак, когда у вас есть цвета, нажмите «ОК». Теперь нам нужно избавиться от белого. Вы могли это сделать, мы видели в Duo Tone. Используем белый цвет бумаги и эти два цвета, но будет лучше, если я начну играть со своими режимами наложения. Теперь из-за всех этих деталей, которые здесь действительно трудно увидеть.Ярлык для избавления от всех этих строк — это, верно, «Command H». Мы включим его позже, но на данный момент просто выключим его, все еще там, но, по крайней мере, я могу видеть, что делаю. А здесь я просто проработаю свой путь. Вроде потемнело, вроде довольно круто. Щелкните и перетащите сюда фон. Просто проработайте свой путь сейчас и выясните, какой из них дает вам эффект, который вы искали. Я собираюсь вернуться к Darken, он дает мне традиционный вид Duo Tone.
Последнее, что мы сделаем, это просто внесем этот текст. Итак, я собираюсь уменьшить масштаб, вот он здесь, я собираюсь схватить этих двух парней. Я уже выложил это, если вам не нравится макет, вы можете пойти и настроить его. Но я мог бы сделать одну вещь — мне нужно быть впереди. Так что я собираюсь «аранжировать» и «вывести на передний план». Прохладный! Мы сделаем одну мелочь. Вы видели в начале этот полутоновый взгляд. Итак, я собираюсь взять свой «Инструмент монтажной области». Я буду удерживать клавишу «Alt» на ПК, клавишу «Option» на Mac.Я выберу это, и в разделе «Эффект», в разделах «Пикселизация» и «Цветовой полутон» будет выглядеть довольно круто. Возможно, вам придется отменить, вернитесь к этому немного, предварительного просмотра нет, нажмите «ОК». Это даст мне желаемый эффект. Вы можете поиграться с этим, дать ему что-то вроде старой школьной газеты, действительно немного преувеличить, но да, это своего рода классное небольшое упражнение.
Это упражнение, которое мы проделали вместе. Пришло время для упражнений. Так что для этого есть домашнее задание.Я бы хотел, чтобы вы нашли памятник в своем городе. Не обязательно собор, это может быть что угодно, я бы хотел это увидеть. Так что найдите что-нибудь в Интернете, быстро и легко. Найдите что-нибудь в своем городе, что-то вроде значительного здания. Это может быть что угодно, может быть ваша собака, я доволен вашей собакой. Но я бы хотел, чтобы вы поиграли с разными цветами, разными шрифтами и поигрались с таким видом Duo Tone. И я бы хотел, чтобы вы прислали мне его копии. Итак, вот веб-сайт, где можно разместить свои проекты, или вы можете отправить его мне, а на самом деле, и отправить его мне.Отправьте его мне в Твиттер, я danlovesadobe, и в Instagram, на принести свой собственный ноутбук. Я бы хотел посмотреть, что ты делаешь. И я хотел бы немного узнать о вашем городе. Хорошо, это будет все для нашего урока. Увидимся в следующем.
Illustrator 101 — Инструменты выделения
Illustrator 101 — Инструменты выделения | Джордж ОрнбоПоследнее обновление
Для работы со значками или иллюстрациями необходимо знать инструменты выбора.Овладейте основами, и вы сэкономите много времени.
Расчетное время чтения: 4 минуты
Оглавление
Расположенный в верхней части инструментов, это первый инструмент, который вы, вероятно, будете использовать в Illustrator. Чтобы работать с конкретным объектом в вашем документе-иллюстраторе, вам нужно выбрать его. Начнем с рисования трех окружностей с помощью инструмента Elipse Tool (ярлык L). Если во время рисования удерживать нажатой клавишу Shift, получатся идеальные круги.
Теперь выберите Selection Tool (ярлык V).Щелкните кружок, чтобы выбрать его. Переместите мышь в центр круга, и вы увидите, что значок изменится, уступив стрелке хвост. Это означает, что вы можете перемещать фигуру. Нажмите и удерживайте и переместите фигуру. При отпускании фигура падает в том месте, куда вы хотите ее поместить.
Вы заметите, что вокруг выбранной вами формы находится синий круг с 8 маленькими белыми прямоугольниками. Вы можете использовать их, чтобы изменить размер нарисованной фигуры. Наведите указатель мыши на один из прямоугольников, и вы увидите, что значок мыши изменится на две стрелки, направленные в разные стороны.Если щелкнуть и удерживать, можно изменить размер фигуры.
Подведя немного подальше от края белого квадрата, вы увидите, что значок мыши снова изменится на две стрелки в круговом направлении. Это позволяет вращать фигуры. Удерживание и перемещение мыши перемещает фигуру. Как только вы будете довольны тем, где форма отпущена. Удерживая нажатой клавишу Shift, вы защелкните фигуру при ее повороте.
За всем следили? Попробуйте сами вместе с видео ниже.
Чтобы сгруппировать различные формы вместе, удерживайте нажатой клавишу Shift при выборе.Вы можете выполнять точно такие же задачи для группы выборок, как для одного выбора.
Совет. Если вы хотите регулярно перемещать группу фигур, выберите их все, затем щелкните правой кнопкой мыши и выберите «Группа». Теперь, когда вы нажимаете на фигуру в группе, будет выделена вся группа.
Инструмент «Прямое выделение» (клавиша A) позволяет выбирать и изменять контуры внутри фигур. С помощью инструмента прямого выбора щелкните один из кружков. Вы увидите, что он не выделяет всю группу, как инструмент выделения, а вместо этого выбирает только круг, на который вы нажимаете.Вы можете щелкнуть, удерживать и перетащить, чтобы переместить фигуру. Однако более полезной является возможность изменять отдельные точки пути. Вы увидите, что вокруг круга есть синий круг с четырьмя синими квадратами. Наведите указатель мыши на один из квадратов, и вы увидите, что значок изменился. Эти квадраты известны как точки привязки. Вы можете щелкнуть и удерживать опорные точки и перемещать их. После того, как вы нажмете на точку привязки, вы также увидите отходящие от нее линии. Они известны как точки направления. Используя инструмент, вы можете перетащить их, чтобы изменить форму.Это немного сложно объяснить, поэтому посмотрите, что происходит на видео ниже.
Illustrator 101 — Инструменты выделения от Джорджа Орнбо на Vimeo.
Теперь выберите инструмент выбора группы. Щелкните и удерживайте инструмент прямого выбора, и вы увидите всплывающее меню с другим параметром. Это инструмент выбора группы. Этот инструмент позволяет вам щелкнуть один раз и выбрать один объект. Если вы щелкните еще раз, он выберет все в родительской группе объекта. Если есть другие группы, сгруппированные с родительской группой, вы можете щелкнуть еще раз, чтобы выбрать их.В последнем видео показано группирование и инструмент группового выбора в действии. Он показывает, что каждая строка превращается в группу, затем сгруппированы две верхние строки и, наконец, нижняя строка сгруппирована с двумя верхними строками. Затем инструмент группового выделения используется для постепенного выделения объектов.
Illustrator 101 — Инструменты выделения от Джорджа Орнбо на Vimeo.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Помещайте изображения в формы с помощью инструмента New Frame Tool в Photoshop CC 2019
Инструмент «Рамка», новая функция в Photoshop CC 2019, позволяет легко помещать изображения в формы! Узнайте, как рисовать фигуры с помощью инструмента «Рамка», как вставлять изображения в фигуры, как мгновенно заменять изображения другими изображениями и многое другое!
Автор Стив Паттерсон.
Photoshop CC 2019 представляет новый инструмент на панели инструментов Photoshop, известный как Frame Tool. Инструмент «Рамка» предназначен для упрощения и интуитивно понятного размещения изображений в форме, особенно для пользователей, которые плохо знакомы с Photoshop. Он отлично подходит для разработки макетов, и на самом деле, если вы использовали программу макета страницы, такую как Adobe InDesign, то вы уже знакомы с тем, как работает Frame Tool. Вы просто перетаскиваете рамку, в которую хотите поместить изображение на странице (или, в данном случае, в свой документ Photoshop), а затем перетаскиваете изображение в рамку!
Честно говоря, новый инструмент Photoshop Frame Tool не обязательно лучший способ работы.Это потому, что все, что вы можете сделать с помощью инструмента «Рамка», также можно сделать с помощью более гибких обтравочных масок Photoshop. Но инструмент Frame Tool на проще, особенно если вы новичок в Photoshop. А инструмент «Рамка» в полной мере использует мощные смарт-объекты Photoshop. Так что, даже если вы более опытный пользователь Photoshop, Frame Tool все равно есть что предложить. Посмотрим, как это работает.
Чтобы продолжить, вам понадобится Photoshop CC. А если вы уже являетесь подписчиком Adobe Creative Cloud, убедитесь, что у вас установлена последняя версия Photoshop CC.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Использовать новый инструмент «Рамка» в Photoshop CC 2019 для размещения изображений в форме очень просто. Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы облегчить ваш дизайн, и даже заменить существующее изображение на новое, просто перетащив новое изображение в рамку.
Чтобы показать вам, как это работает, я пошел дальше и создал новый документ:
Новый документ в Photoshop CC 2019.
Шаг 1. Выберите инструмент «Рамка»
Новый инструмент Photoshop Frame Tool находится на панели инструментов. Это инструмент, который выглядит как прямоугольник с крестиком на нем. Щелкните по нему, чтобы выбрать. Вы также можете выбрать инструмент Frame Tool с клавиатуры, нажав на букву K :
Выбор инструмента «Рамка» на панели инструментов.
Шаг 2. Выберите форму рамки на панели параметров
Выбрав инструмент «Рамка», выберите форму рамки на панели параметров.По умолчанию вы нарисуете прямоугольную рамку, но вы также можете нарисовать эллиптические рамки. Выберите нужную форму, нажав на ее значок. Я пока буду придерживаться прямоугольной формы:
Выберите форму рамки (прямоугольную или эллиптическую).
Шаг 3. Нарисуйте рамку, в которой вы хотите разместить изображение
Затем перетащите рамку, в которую вы хотите поместить изображение внутри документа:
Щелкните и перетащите, чтобы нарисовать рамку.
Использование клавиш-модификаторов с инструментом «Рамка»
Чтобы изменить положение рамки при ее рисовании, нажмите и удерживайте пробел , перетащите рамку на место, а затем отпустите клавишу пробела, чтобы продолжить рисование рамки.Чтобы превратить прямоугольную рамку в идеальный квадрат, удерживайте клавишу Shift при перетаскивании. Или, если вы рисуете эллиптическую рамку, удерживайте Shift , чтобы заставить ее образовать идеальный круг:
Удерживайте Shift, чтобы превратить прямоугольные рамки в квадраты или эллиптические рамки в круги.
В моем случае я нарисую широкую рамку в верхней половине документа:
Рисование прямоугольной рамки, в которой я хочу разместить изображение.
Отпустите кнопку мыши, и появится рамка.Рамка — это контейнер для изображения. Но поскольку у кадра еще нет содержимого, он начинается пустым:
В документ добавлена пустая рамка.
Новый слой Frame на панели Layers
Если мы посмотрим на панель «Слои», то увидим, что Photoshop добавил кадр на свой отдельный слой кадра , который также является новым в CC 2019. Миниатюра слева представляет сам кадр (обозначенный маленьким значком кадра в правом нижнем углу).И эскиз справа предназначен для содержимого внутри фрейма. Поскольку содержимого еще нет, эскиз просто закрашен белым:
Значок в правом нижнем углу говорит нам, что это слой Frame.
Шаг 4. Поместите изображение в рамку
Чтобы поместить изображение в рамку, перейдите в меню File в строке меню и выберите Place Embedded . Или вы можете выбрать Place Linked . Разница в том, что Place Embedded вставляет изображение в ваш документ, а Place Linked просто ссылается на изображение на вашем компьютере.В большинстве случаев лучшим выбором будет Place Embedded:
Переход к файлу> Поместить встроенный.
Затем перейдите к изображению на вашем компьютере, выберите его и щелкните Поместить :
Выбор изображения для размещения внутри рамки.
Photoshop помещает изображение в рамку. И он автоматически изменяет размер изображения в соответствии с размером кадра (фото из Adobe Stock):
Изображение помещается в рамку и меняет ее размер. Фото: Adobe Stock.
Размещение изображения как смарт-объекта
Если мы снова посмотрим на слой Frame на панели Layers, мы увидим, что содержимое кадра теперь отображается на миниатюре справа. Также обратите внимание на значок смарт-объекта в правом нижнем углу миниатюры, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект.
Если вы новичок в Photoshop, это может не иметь большого значения для вас, но смарт-объекты — это хорошо. Это означает, что мы можем изменять размер изображения внутри кадра без потери качества.И мы можем легко заменить изображение другим, как мы увидим через несколько минут:
Слой кадра, показывающий содержимое, добавленное как смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как переключаться между рамкой и изображением
Теперь, когда мы поместили изображение во фрейм, давайте посмотрим, как переключаться между фреймом и его содержимым.
На панели «Слои»
Один из способов переключения между рамкой и изображением — с панели «Слои».Обратите внимание на белую границу вокруг миниатюры содержимого. Это говорит нам о том, что изображение внутри кадра выбрано:
Граница говорит нам, какой из них (рамка или изображение) выбран.
Выбор рамы
Чтобы выбрать сам кадр, щелкните по его миниатюре слева:
Выбор кадра щелчком левой миниатюры.
Наряду с рамкой вокруг миниатюры, еще один способ узнать, что кадр выбран, — это то, что мы можем видеть, что преобразование обрабатывает вокруг кадра в документе.Мы используем ручки для изменения размера кадра, и вскоре мы вернемся к ним:
Дескрипторы преобразования означают, что кадр выбран.
Выбор изображения
Чтобы вернуться к изображению, щелкните миниатюру справа:
Выбор изображения щелчком правой миниатюры.
И когда изображение выбрано, ручки преобразования вокруг кадра исчезают:
Дескрипторы преобразования кадра исчезли.
Выбор кадра и изображения
Чтобы выбрать и кадр , и изображение одновременно, нажмите и удерживайте клавишу Shift и щелкните по той, которая в данный момент не выбрана.Белая рамка появляется вокруг обоих миниатюр:
Щелкните другой эскиз, удерживая нажатой клавишу «Shift», чтобы выбрать их сразу.
Отмена выбора рамки или изображения
А затем, чтобы вернуться к выбору только кадра или изображения, нажмите на тот, который вам нужен. Я повторно выделю рамку, и это снимет выделение с изображения:
Когда выбраны оба, щелкните эскиз, чтобы отменить выбор другого.
Из документа
Другой способ переключения между фреймом и его содержимым — из документа.
Выбор изображения
Чтобы выбрать изображение, просто щелкните по нему внутри рамки. Обратите внимание на контур вокруг изображения и на то, что он включает в себя части изображения, которые скрыты, потому что они выходят за границы кадра:
Щелкните изображение, чтобы выбрать его.
Выбор рамы
Чтобы выбрать рамку, щелкните непосредственно по ее контуру. Вновь появятся маркеры преобразования:
Щелкните рамку, чтобы выбрать ее.
Выбор рамки и изображения
И чтобы выбрать как кадр , так и изображение , дважды щелкните на изображении.Контур вокруг изображения исчезнет, и вы увидите только контур вокруг кадра:
Дважды щелкните изображение, чтобы выбрать одновременно рамку и изображение.
Выбрав рамку и изображение, вы можете щелкнуть и перетащить их вместе внутри документа:
Щелкните и перетащите рамку и изображение, когда они выбраны.
Как отменить шаг с помощью инструмента «Рамка»
Я отменю это, перейдя в меню Edit и выбрав Undo Move .Photoshop дает нам несколько отмен с помощью инструмента «Рамка». Чтобы вернуться назад по шагам, несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac). И чтобы повторить шаг, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac):
Отмена последнего шага с помощью Frame Tool.
Отмена выбора кадра, когда выбраны оба
Наконец, когда у вас выбраны и рамка, и изображение, вы можете вернуться к выбору только изображения, снова дважды щелкнув на нем.Итак, когда выбрано изображение или , двойной щелчок по изображению выберет их оба. И когда они выбраны , оба , двойной щелчок выберет только изображение:
Снова дважды щелкните, чтобы выбрать только изображение.
Как перемещать и изменять размер кадра
Итак, теперь, когда мы знаем, как выбирать и переключаться между фреймом и его содержимым, давайте узнаем, как перемещать и изменять размер изображения внутри фрейма.
Как сдвинуть изображение в кадре
Чтобы переместить изображение, просто щелкните и перетащите его.Видна только область внутри рамки:
Щелкните и перетащите, чтобы изменить положение изображения внутри рамки.
Как изменить размер изображения в кадре
Чтобы изменить размер изображения, мы напрямую не используем инструмент «Рамка». Вместо этого мы используем команду Photoshop Free Transform. Поднимитесь в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем перетащите ручки, чтобы изменить размер изображения. В Photoshop CC 2019 Free Transform автоматически блокирует соотношение сторон, поэтому нет необходимости удерживать Shift при перетаскивании.Но если вы хотите изменить размер изображения от его центра, нажмите и удерживайте Alt (Win) / Option (Mac). Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера изображения внутри кадра с помощью функции «Свободное преобразование».
Как изменить размер рамки
Чтобы изменить размер фрейма, а не его содержимого, сначала щелкните контур фрейма, чтобы выбрать его:
Выбор кадра путем прямого щелчка по его контуру.
Затем перетащите любой из маркеров, чтобы изменить его форму и размер.Если вы нажмете и удерживаете клавишу Shift при перетаскивании углового маркера, вы зафиксируете исходное соотношение сторон кадра:
Изменение размера кадра путем перетаскивания маркеров преобразования.
После изменения размера кадра вы можете щелкнуть и перетащить изображение внутри кадра, чтобы изменить его положение:
Перемещение изображения после изменения размера кадра.
Как сдвинуть рамку и изображение вместе
Для одновременного перемещения кадра и изображения дважды щелкните изображение, чтобы выбрать их оба:
Двойным щелчком выберите рамку и изображение.
Затем щелкните и перетащите, чтобы переместить их вместе:
Одновременное перетаскивание фрейма и его содержимого.
Как изменить размер рамки и изображения вместе
Чтобы изменить размер и рамки, и изображения одновременно, еще раз убедитесь, что оба выбраны. Поднимитесь в меню Edit и выберите Free Transform :
Возвращаемся к Edit> Free Transform.
Затем перетащите маркеры, чтобы изменить размер рамки и ее содержимого:
Перетаскивание маркеров свободного преобразования для изменения размера фрейма и его содержимого.
Вы также можете изменить положение кадра и его содержимого, щелкнув и перетащив в поле «Свободное преобразование». Здесь я центрировал рамку и изображение в документе. Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять его:
Центрирование рамки и изображения в документе с помощью функции «Свободное преобразование».
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
Как заменить содержимое фрейма
Отличной особенностью нового инструмента Photoshop Frame Tool является то, что мы можем легко заменять одно изображение другим.
Я нажимаю Ctrl + Z (Win) / Command + Z (Mac) несколько раз, чтобы отменить мои шаги и вернуть мой кадр к исходному размеру и местоположению:
Рамка с исходным размером и расположением в документе.
Метод 1. Использование команды «Поместить внедренный» или «Поместить связанный»
Один из способов заменить текущее изображение другим изображением — перейти в меню File и выбрать Place Embedded (или Place Linked ):
Переход к файлу> Поместить встроенный.
Перейдите к новому образу на вашем компьютере. Затем выберите его и нажмите Place :
Выбор и размещение нового изображения в рамке.
Метод 2. Перетаскивание
Или, если у вас уже есть изображение, открытое в окне проводника (Win) или Finder (Mac), вы можете перетащить новое изображение на существующее:
Перетаскивание замещающего изображения в рамку.
Метод 3. С панели «Библиотеки»
И еще один способ добавить или заменить содержимое — перетащить изображение из панели Библиотеки на фрейм:
Перетаскивание замещающего изображения с панели «Библиотеки» на фрейм.
Photoshop мгновенно заменяет предыдущее изображение новым. Затем вы можете использовать Free Transform, чтобы при необходимости изменить размер изображения внутри кадра (фото из Adobe Stock):
Инструмент «Рамка» позволяет легко заменять одно изображение другим. Фото: Adobe Stock.
Как добавить обводку вокруг рамки
Теперь давайте посмотрим, как добавить обводку вокруг кадра. Обычные стили слоя Photoshop, расположенные в нижней части панели «Слои», не работают с фреймами.Но мы можем добавить обводку к . Вы найдете опцию Stroke на панели свойств :
Параметр «Обводка» для инструмента «Рамка» на панели «Свойства».
Почему я не вижу параметр «Обводка»?
Если вы не видите параметр «Обводка», убедитесь, что на панели «Слои» выбрана сама рамка:
Параметр «Обводка» доступен, только если выделен кадр.
Выбор цвета, положения и размера обводки
Щелкните образец под словом «Обводка», чтобы выбрать цвет.Затем выберите положение (внутри, по центру или снаружи) и размер :
Установка цвета, положения и размера обводки.
Обводка появляется вокруг рамки:
Рамка с добавленной обводкой.
Как убрать обводку вокруг рамки
Чтобы удалить обводку, щелкните еще раз на образце цвета под словом «Обводка» и выберите Без цвета (образец с красной линией через него):
Удаление обводки путем нажатия образца «Нет цвета».
Как добавить рамку вокруг существующего изображения
Наконец, давайте рассмотрим еще один способ использования инструмента «Рамка» — добавление рамки к существующему изображению. Мы также рассмотрим, как удалить рамку из изображения. Я переключусь на другое изображение, открытое в Photoshop:
Изображение открыто в отдельном документе. Фото: Adobe Stock.
И если мы посмотрим на панель «Слои», мы увидим изображение на слое выше фонового слоя. Обратите внимание, что мы не можем добавить рамку к фоновому слою.Итак, чтобы это работало, вам нужно, чтобы ваше изображение было на отдельном слое над ним:
Рамки нельзя добавлять к изображениям на фоновом слое.
Как поместить изображение в прямоугольную рамку
Выделив слой и выбран инструмент «Рамка» на панели инструментов, щелкните и растяните рамку внутри изображения:
Рисование рамки внутри изображения.
Когда вы отпускаете кнопку мыши, Photoshop добавляет рамку и помещает в нее изображение:
Теперь изображение находится внутри рамки.
И на панели «Слои» мы видим, что Photoshop преобразовал изображение в смарт-объект, как и раньше:
Изображение, преобразованное в смарт-объект, на слое кадра.
Как удалить рамку с изображения
Я добавил к изображению прямоугольную рамку. Но что, если я хотел вместо этого добавить эллиптическую рамку? В этом случае я могу удалить существующий фрейм, щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на слое фрейма на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на слое Frame.
Затем выберите Удалить кадр со слоя :
Выбор в меню «Удалить рамку из слоя».
Удаляет рамку, но сохраняет изображение:
Рамка исчезла, но изображение осталось.
Помещение изображения в эллиптическую рамку
Я перейду с прямоугольной рамки на эллиптическую рамку на панели параметров:
Выбор эллиптической формы рамы.
Затем я щелкну и вытащу эллиптическую рамку внутри изображения.Чтобы сделать кадр идеальным кругом, я нажимаю и удерживаю клавишу Shift при перетаскивании. Сначала кажется, что я рисую квадратную рамку:
Удерживая Shift, перетаскивайте, чтобы рамка превратилась в круг.
Но когда я отпускаю кнопку мыши, появляется круглая рамка с изображением внутри нее:
Изображение помещено в круговую рамку.
Связанное руководство: Как обрезать изображения в круги!
И вот оно! Это основы использования нового инструмента «Рамка» в Photoshop CC 2019! Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки!
.
 jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>
jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html> Неважно, какого цвета обводка или заливка, потому что они оба исчезают, когда вы щелкаете текстовым инструментом.
Неважно, какого цвета обводка или заливка, потому что они оба исчезают, когда вы щелкаете текстовым инструментом. Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.
Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста. Выберите Rainbow для Effect , а для Align to Path выберите Ascender . Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.
Выберите Rainbow для Effect , а для Align to Path выберите Ascender . Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга. Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.