Как в иллюстраторе нарисовать круг: Рисование простых линий и фигур в Illustrator
Инструмент ArcTool (Дуга) — Статьи
Однажды я увидел набросок, который художник нарисовал в стиле штриховки карандашом. Будучи впечатлён кажущейся небрежностью контурных и зигзагообразных штрихов, я тут же захотел попробовать сымитировать эту технику в Adobe Illustrator. Но оказалось, что перо планшета с выбранным инструментом Pencil Tool (карандаш) образует слишком много ненужных опорных точек при рисовании, которые потом достаточно сложно удалить.
И тут я вспомнил про старый добрый Arc Tool — инструмент, который почти никогда не использовал. Теперь понимаю, что зря…
Ведь каждый сегмент, нарисованный с его помощью может быть индивидуальным образом изогнут и этот сегмент имеет только две опорные точки. Чем не идеальный инструмент для контурной штриховки?
И если во время штрихования не ограничиваться только рисованием дуг, то кроме правильных дуг (¼ окружности) можно создавать и другие фигуры на основе квадратичных кривых Безье (части дуг гипербол, парабол, эллипсов, а вместе с тем также прямые отрезки и прямоугольные треугольники)./Image_02-56ce73a33df78cfb37aa30e0.jpg)
К тому же этим инструментом пользователь может создавать сегменты на основе вышеуказанных кривых, которые по желанию могут быть закрыты катетами, гипотенузами которых являются хорды этих сегментов.
Кроме единичных фигур Arc Tool позволяет также создавать в интерактивном режиме целые снопы динамически изменяющихся при протаскивании инструмента не сгруппированных кривых линий, начала которых сближаются в одной точке. И тому подобное…
Кнопка с инструментом Arc Tool в панели Tools (инструменты) находится в одной группе с инструментом Line Segment Tool (отрезок линии). По умолчанию клавиша быстрого доступа не назначена.
Чтобы выбрать Arc Tool, щёлкните указателем на кнопке инструме Line Segment Tool и некоторое время удерживайте указатель нажатым, и после отображения всплывающего окна с группой инструментов перетащите указатель к кнопке инструмента Arc Tool.
Простое рисование дуг и объектов на их основе
Для того, чтобы нарисовать дугу с настройками по умолчанию, щёлкните левой кнопкой мыши в любом месте рабочей области и, не отпуская кнопку мыши, перетащите курсор, протягивая дугу до нужной точки.
Если во время рисования дуги удерживать клавишу ALT, то дуга (её габаритный контейнер) будет создана из точки, в которой был выполнен первоначальный щелчок указателя.
Если во время рисования дуги удерживать нажатой клавишу SHIFT (не задействуя перед тем клавиши ↑ или ↓), то в зависимости от найденного положения получится четверть правильной окружности или прямой горизонтальный (вертикальный) отрезок. Конечные точки будут расположены под углом, кратным 45°.
Нажатие на клавишу SPASE (пробел) позволяет перемещать дугу за указателем в момент рисования.
Нажатие на клавишу ↑ или ↓ в момент рисования обеспечивает увеличение или уменьшение вдавленности (выдавленности) дуги. Кривизна дуги при этом может приблизиться к кривизне сегмента гиперболы или быть нулевой, как у прямого отрезка.
При этом настройки кривизны сохраняются для последующих рисуемых дуг. (Для сброса к настройкам по умолчанию установите параметр Slope: к значению 50. См. далее).
Клавиша F, нажатая однократно во время рисования дуги, переворачивает дугу, сохраняя исходную точку рисования.
Клавиша С, нажатая однократно во время рисования дуги, закрывает объект двумя прямыми катетами.
Клавиша X, нажимаемая однократно после закрытия контура, изменяет направленность вогнутости дуги на противоположную.
Рисование инструментом Arc Tool в «режиме кисти»
Клавиша ` , удерживаемая в момент рисования, обеспечивает создание снопа из кривых, начала которых сходятся в одной точке, а окончания расположатся на траектории движения указателя. Фактор плотности генерирования кривых в снопе в некоторых пределах настраивается при помощи изменения масштаба просмотра изображения.
Если в момент такого рисования будет нажата клавиша SHIFT, то конечные точки кривых будут располагаться под углом, кратным 45°.
Нажатие на клавишу SPASE (пробел) после нажатия клавиши ` в момент рисования создаёт сноп параллельных кривых, а после отпускания клавиши SPASE привязывает начала кривых к новой точке монтажной области.
Нажатие на клавишу ALT перед нажатием клавиши ` в момент рисования создаёт сноп радиально расходящихся кривых, центры габаритных контейнеров которых находятся в точке первоначального щелчка указателя.
Нажатие на клавишу SPASE (пробел) в момент такого рисования перемещает точку совпадения центров габаритных контейнеров вместе с курсором.
Нажатие на клавишу SHIFT во время рисования при уже нажатых клавишах ` и ALT создаёт параллельные кривые, начальные и конечные точки которых находятся на условной линии, расположенной под углом, кратным 45°.
Инструмент Arc Tool в режиме Smart Guides (CTRL+U)
В режиме включения «умных направляющих» начальные и конечные точки дуг будут стремиться быть притянутыми к точкам или сегментам уже нарисованных контуров. Таким образом рисуемую дугу можно, к примеру, легко вписать в окружность, прямоугольник и т. п.
При нажатии модификатора ALT в момент такого рисования, к объекту с появившейся подсказкой от «умной направляющей» будет стремится привязан центр габаритного контейнера рисуемой дуги.![]()
В момент рисования снопов из кривых (когда нажата клавиша ` ) конечные точки кривых будут стремиться быть расположенными на контуре или на точке, рядом с которым проведён указатель. Таким образом, сноп из кривых можно вписать в любую фигуру или позволить точкам линий снопа прилипнуть к точкам уже нарисованных контуров.
Допуски «прилипания» в режиме «умных направляющих» настраиваются в опциях Preferences меню Edit.
Рисование инструментом Arc Tool дуг и фигур на их основе с заданными параметрами
Для создания дуги с заданными параметрами следует включить инструмент Arc Tool и сделать щелчок указателем в начальной точке. На экране появится диалоговое окно Arc Segment Tool Options (параметры инструмента дуга). В этом диалоговом окне по умолчанию уже отображены параметры предыдущей дуги.
Если при выбранном инструменте Arc Tool просто нажать на клавишу ENTER, то кроме отображения параметров предыдущей дуги, появится ещё и оконце с её изображением.
В полях Lenght X-Axis: (длина по оси X) и Lenght Y-Axis: (длина по оси Y) устанавливается ширина и высота дуги.
В раскрывающемся списке Type: (тип линии) представлены два варианта: Opened (открытая) и Closed (закрытая).
В раскрывающемся списке Base Along (направление базы дуги) представлены два варианта: X Axis (вдоль оси X) и Y Axis (вдоль оси Y).
Параметр Slope: (крутизна) c ползунком и окошком для ввода параметров предназначается для установки вогнутости (Concave) или выпуклости (Convex) дуги, а также для того, насколько эта вогнутость или выпуклость будет крутой или покатой. При значении 0 — это прямая линия. При 50 — это выгнутый сегмент 1/4 окружности;
Галочка в чек-боксе Fill Arc (заливка дуги) присвоит фигуре цвет установленной заливки.
Прямоугольник с маркерами, который расположен правее поля Lenght X-Axis: (длина по оси X) позволяет определить исходную точку рисования дугового сегмента в габаритном контейнере.
Для сброса настроек дуги к настройкам по умолчанию при всё ещё открытом диалоговом окне Arc Segment Tool Options следует держать нажатым модификатор ALT.
В качестве привью было использовано изображение Trendy Rainbow Creative Icon с Shutterstock
Рисуем шесть геометрических символов в Adobe Illustrator
В этом уроке мы будем рисовать интересные символы из базовых фигур в Adobe Illustrator. Вы увидите как создать шесть интересных примеров дизайна, а на их базе, используя и комбинируя принципы, сможете создать собственные фигуры. Их можно использовать как базу для логотипов или иконок, и конечно как отличный способ потренироваться в работе с Adobe Illustrator.
Результат
Шаг 1
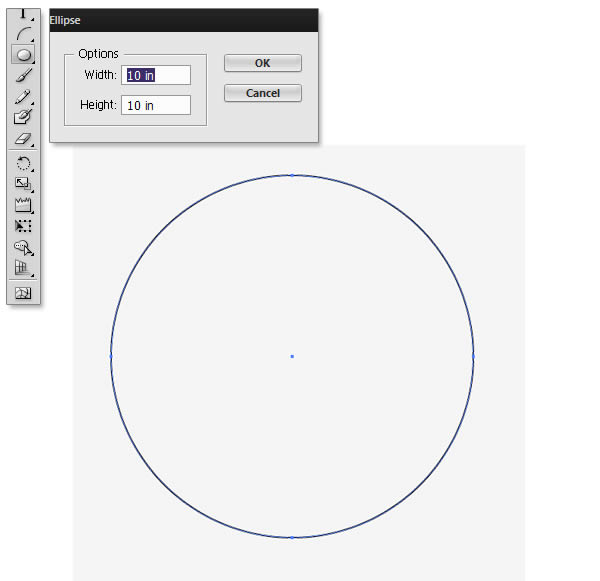
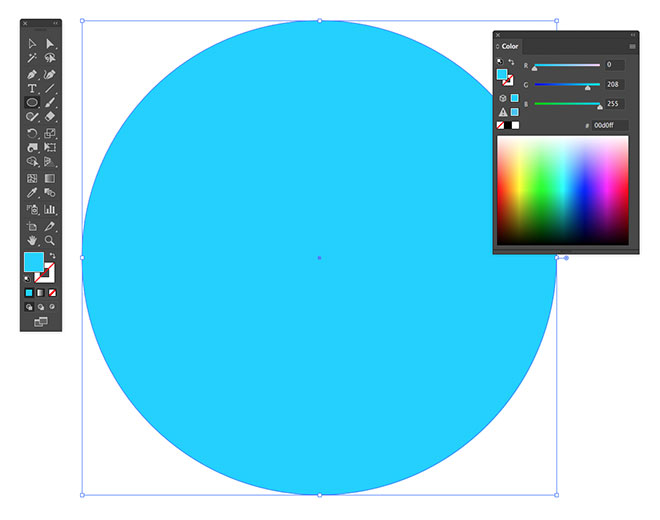
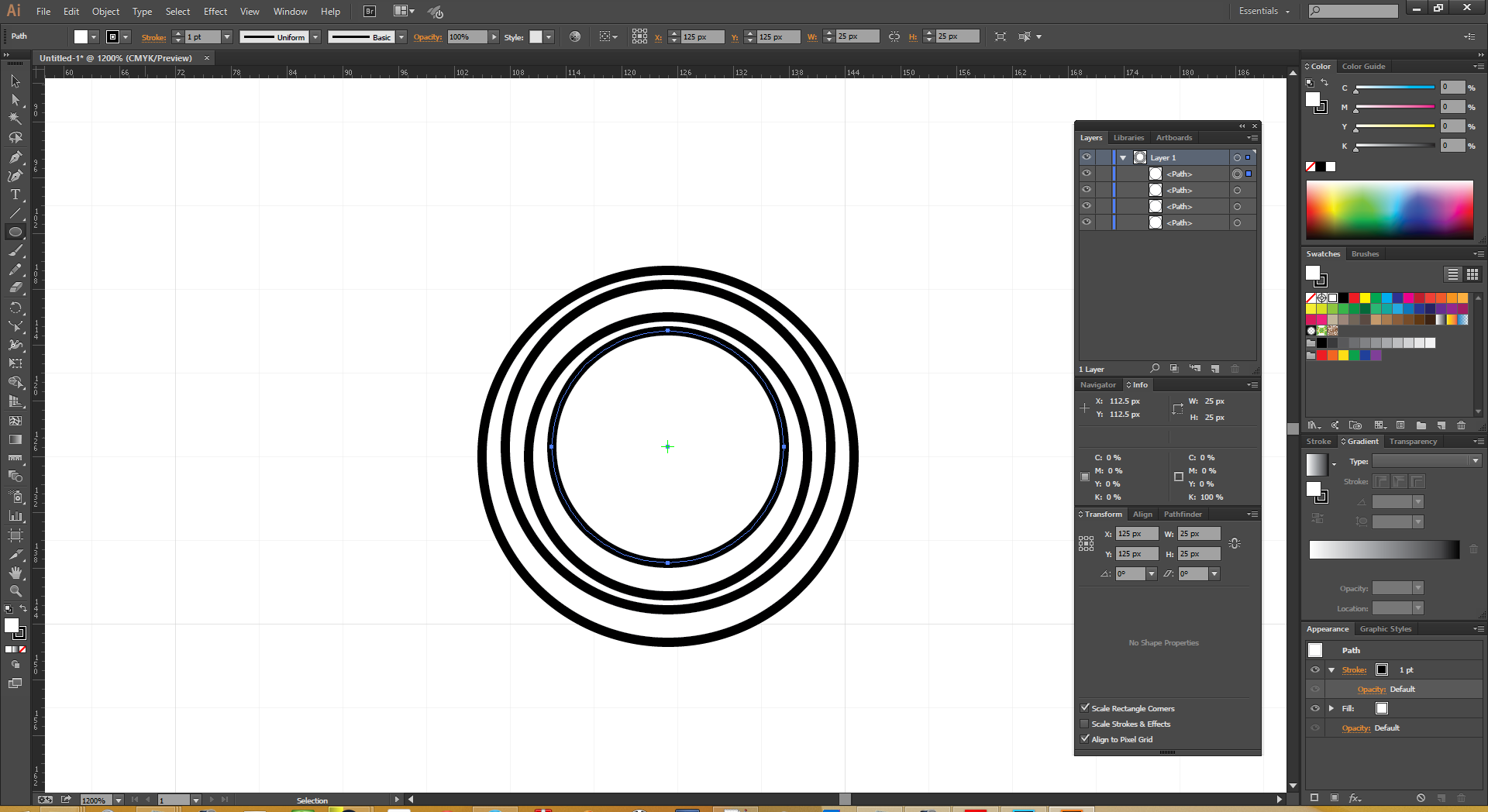
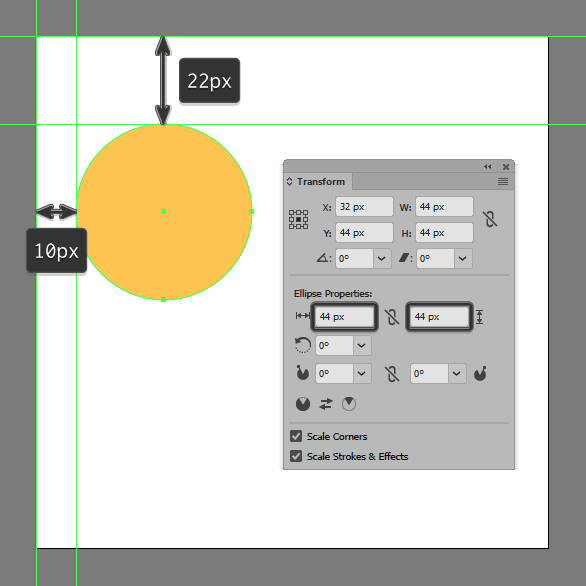
Начнем с круга. В новом документе нарисуйте круг при помощи инструмента
Шаг 2
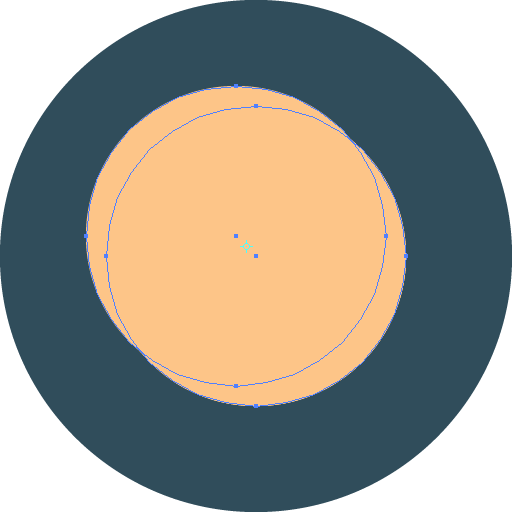
Нарисуйте еще два круга по краям центрального, чтобы в итоге получилось пять. Центральному кругу укажите чуть более толстую обводку (2-3 pt, в то время как у остальных толщина обводки в 1 pt).
Центральному кругу укажите чуть более толстую обводку (2-3 pt, в то время как у остальных толщина обводки в 1 pt).
Шаг 3
Нарисуйте еще четыре круга и расположите из по диагонали от главного круга. Всего должно получиться девять фигур. Теперь нарисуйте маленькие круги с заливкой, и расположите их в некоторых местах пересечения больших кругов.
Шаг 4
Всего у нас получилось восемь маленьких кругов на внешней линии и четыре внутри. Выделите все объекты и сгруппируйте их.
Шаг 5
Теперь перейдем шестиугольнику. Нарисуйте его при помощи инструмента Polygon/Многоугольник. Затем нарисуйте треугольник, используя тот же инструмент, и впишите его в шестиугольник, как показано на картинке ниже.
Шаг 6
В большой треугольник впишите еще один меньшего размера. Убедитесь что все фигуры выровнены по центру. При помощи инструмента Line Segment/Отрезок линии нарисуйте три линии, соединяющие верхушки маленького треугольника с углами шестиугольника (как на картинке ниже). Теперь снова нарисуйте залитые маленькие круги и расположите их в местах пересечения фигур. Сгруппируйте/Group все элементы вместе.
Теперь снова нарисуйте залитые маленькие круги и расположите их в местах пересечения фигур. Сгруппируйте/Group все элементы вместе.
Шаг 7
Перейдем к квадрату. Нарисуйте его при помощи инструмента Rectangle/Прямоугольник. Выделите квадрат и, используя инструмент Rotate/Поворот, поверните копию квадрата на 10°. Повторите это действие так, чтобы в итоге у вас получилось восемь квадратов.
Шаг 8
Сгруппируйте/Group все квадраты. Копируйте/Copy их и дважды Вставьте/Paste копии, уменьшив их примерно на 25-30%. Укажите обводкам копий меньшую толщину, чтобы узор был четко виден, затем Group/Сгруппируйте все элементы.
Шаг 9
Вновь используем треугольник. Нарисуйте четыре треугольника, вписывая каждый из них в предыдущий, и поворачивая их примерно на 20°. Ориентируйтесь на картинку ниже.
Шаг 10
Нарисуйте последний пятый, самый маленький треугольник внутри предыдущего, и поверните его сильнее остальных. Затем нарисуйте маленькие залитые кружки в местах стыка треугольников.
Шаг 11
Опять возьмем за основу треугольники. Нарисуйте два одинаковых треугольника и разместите их рядом. Затем нарисуйте Треугольник вдвое больше предыдущих двух. Разместите его между двумя предыдущими треугольниками, опустив ниже. Нарисуйте еще один треугольник того же размера что предыдущие два. Разместите его в нижней части большого треугольника, но так, чтобы все маленькие треугольники пересекались в центре большого.
Шаг 12
Нарисуйте две диагональные линии, как на картинке ниже. Затем разместите залитые кружочки в некоторых местах пересечения фигур. Сгруппируйте/Group все элементы.
Шаг 13
Последний символ состоит из кругов. Нарисуйте круг, затем впишите в него два меньших, пересекающихся круга, как на картинке ниже. После этого впишите в место пересечения двух меньших кругов еще один круг еще меньшего размера.
После этого впишите в место пересечения двух меньших кругов еще один круг еще меньшего размера.
Шаг 14
Разделите крестом пространство пересечения двух средних кругов при помощи двух прямых линий. Разместите в местах пересечения линий с другими фигурами залитые кружки. Сгруппируйте элементы вместе.
Шаг 15
Чтобы оформить наши символы, Expand/Разберите все элементы всех фигур на Outlines/Кривые и примените к ним линейный радужный градиент. Затем укажите символам эффект Outer Glow/Внешнее свечение (Effects > Stylize > Outer Glow/Эффекты>Стилизация>Внешнее свечение), указав следующие параметры:
Mode/Режим наложения: Screen/Осветление
Color/Цвет: Белый
Opacity/Непрозрачность: 85%
Blur/Размытие: 6 pts
Результат
Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:
Как нарисовать объемную рамку в Иллюстраторе — Ответы на вопросы
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
Раскрытие секретов инструмента «Фигуры» в Illustrator
Воспользуйтесь инструментом «Фигуры» в Illustrator, чтобы настроить формы и создать новые. Делайте больше со своими проектами, настраивая параметры для получения крутых и творческих результатов.
Делайте больше со своими проектами, настраивая параметры для получения крутых и творческих результатов.
Изображение на обложке через Леру Ефремову
Инструмент «Фигуры» в Illustrator — один из основных способов иллюстрировать проекты и создавать такие элементы, как круги, овалы, квадраты и прямоугольники. Однако они идут немного глубже, и изучение некоторых основных параметров управления действительно может расширить ваши возможности.
Основные команды клавиш
Мы начнем с представления пары элементов управления с помощью клавиатуры. Выберите инструмент Rectangle или нажмите M на клавиатуре и нарисуйте прямоугольник. Просто. Но если вы хотите создать идеальный квадрат, вам не нужно на него смотреть. Просто удерживайте клавишу Shift во время рисования, и квадрат останется. . . площадь.
Для окружностей нажмите L для инструмента Ellipse . Как и в случае с Rectangle , вы получите овал от руки, но удерживая Shift при этом, вы получите идеальный круг.
Оба этих инструмента перетаскивают из угловой точки, когда вы создаете с их помощью формы. Но если вы удерживаете Option с помощью любого из инструментов, исходная точка будет центром формы, вместо этого расширяясь. Удерживая Shift с опцией , вы создадите идеальный квадрат или круг от центра.
Создайте идеальную звезду
Наряду с кругами и квадратами инструмент фигур содержит инструмент Star Tool . Если вы используете инструмент с настройками по умолчанию, вы получите пухлую звезду, которая не будет идеально выровнена со своими собственными контурами, если они продолжаются через центр формы.
Чтобы получить идеальную звезду, выберите инструмент Star Tool и вместо того, чтобы просто перетаскивать звезду, щелкните один раз на холсте, чтобы открыть палитру параметров. Введите «.265» в поле Радиус 1 и оставьте все остальное в покое. В результате получится звезда с идеально выровненными руками. Он перевернут, поэтому удерживайте Shift и наведите курсор на угол за пределами ограничивающей рамки, чтобы получить изогнутую стрелку, затем щелкните и перетащите вправо вверх.
В результате получится звезда с идеально выровненными руками. Он перевернут, поэтому удерживайте Shift и наведите курсор на угол за пределами ограничивающей рамки, чтобы получить изогнутую стрелку, затем щелкните и перетащите вправо вверх.
Создайте идеальный треугольник
В Illustrator нет инструмента «Треугольник», но есть способ.Как и в случае с инструментом Star Tool, не используйте его просто так. Выберите инструмент Многоугольник и щелкните один раз на холсте. В поле Sides введите 3 .
В результате получится идеально равносторонний треугольник с удивительно правильной стороной вверх! Если вы хотите, чтобы треугольник не был равносторонним, просто отрегулируйте ручки ограничительной рамки, чтобы изогнуть его по своему вкусу.
Создание пользовательского значка и формы звездообразования
А теперь перейдем к безумным вещам.Создание значков звездообразной формы может быть непростым делом. Если вы просто выберете инструмент «Звезда» и введете количество сторон, вы не сможете выбрать длину рук или их внешний вид, если только вы не знаете точное десятичное значение для желаемого образа.
Если вы просто выберете инструмент «Звезда» и введете количество сторон, вы не сможете выбрать длину рук или их внешний вид, если только вы не знаете точное десятичное значение для желаемого образа.
Используя клавиатуру, мы можем создать индивидуализированную версию и очень быстро получить то, что нам нужно.
Выберите Star Tool . Создайте фигуру, щелкнув мышью и не отпуская мышь — удерживайте кнопку нажатой.Рукой, не связанной с мышью, нажмите Стрелка вверх на клавиатуре, чтобы добавить точки к звезде. Нажмите стрелку вниз , чтобы уменьшить количество точек.
Удерживайте кнопку мыши нажатой, чтобы изменить длину очередей / плеч. Удерживая нажатой клавишу Command , переместите мышь к центру фигуры и от нее. Вы также можете удерживать Shift во время всех этих действий, чтобы поддерживать вертикальное вращение формы.
Используйте закругленные углы для.. . Закругленные углы
Теперь, когда вы можете создавать новые крутые формы с большей легкостью и контролем, давайте попробуем некоторые техники закругления углов, чтобы еще больше настроить формы.
Выберите форму с помощью инструмента Direct Selection Tool , A.K.A «белая стрелка» или нажмите A на клавиатуре. Вы увидите точки внутри и снаружи каждого угла фигуры. Возьмите одну из этих точек и переместите ее к центру формы, чтобы все углы в унисон округлились.
Чтобы изменить округлость одного угла, щелкните точку, чтобы выбрать ее, затем перетащите ее. Вы также можете использовать поле измерения Corners для ввода определенного значения. Найдите его вверху на панели управления .
Ищете другие советы и рекомендации по дизайну? Не ищите ничего, кроме нашей коллекции полезных статей и руководств.
5 простых способов нарисовать сердце в Adobe Illustrator
В Adobe Illustrator есть несколько простых встроенных форм, таких как прямоугольник, эллипс, многоугольник и звезда, но я действительно хотел бы увидеть добавленное сердце.Каждый раз, когда мне нужно сердце в Illustrator, я должен его нарисовать, и, хотя существует множество способов создать сердце, я обычно полагаюсь на один из 5 основных методов.
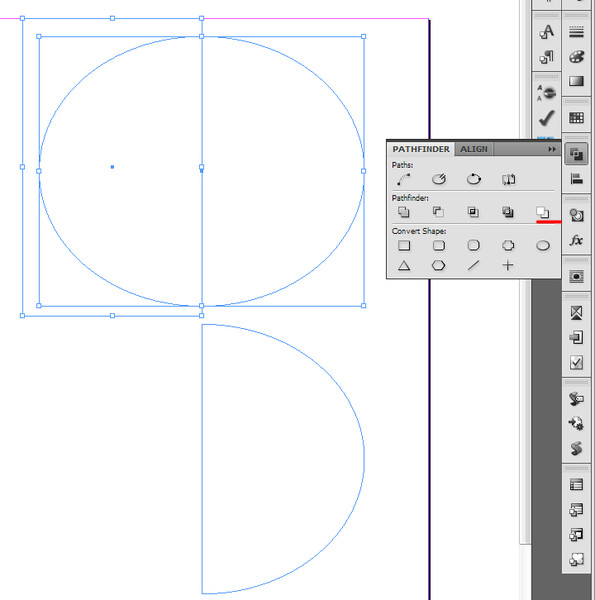
- Преобразование круга
- Нарисуйте сторону, продублируйте, переверните и соедините
- Используйте 2 круга и треугольник
- Преобразование треугольника
- Нарисуйте несовершенное сердечко и порадуйтесь его ручной работы
Примечание: Для этих руководств я использовал Illustrator 2019, где вы можете выбрать между Advanced и Basic Toolbar .Я использовал панель инструментов Advanced . Чтобы изменить панели инструментов, выберите Верхнее меню -> Окно -> Панели инструментов и выберите Расширенный . Если у вас более старая версия, возможно, вам придется поискать инструмент на панели инструментов или использовать сочетание клавиш, указанное в инструкциях.
Начало работы
1 Запустите Adobe Illustrator и щелкните Create New . Для практики установите размер документа 8,5 X 11 дюймов.
2 Вы будете использовать сетку, чтобы помочь вам выровнять вещи. Получите доступ к своим настройкам сетки. Некоторые версии используют меню Illustrator в крайнем верхнем левом углу экрана (Illustrator -> Настройки -> Направляющие и сетка ). Для некоторых версий вы получаете доступ к ним, используя Top Menu -> Edit -> Preferences -> Guides & Grid .
На экране Guides and Grid я установил сетку с линиями сетки в 1 дюйм, разделенными на 4 части.Когда вы будете удовлетворены настройками сетки, нажмите OK .
Чтобы включить сетку, выберите Top Menu -> View -> Show Grid .
3 Настройте цвета так, чтобы использовать только цвет обводки и не использовать цвет заливки. Для этого найдите образцы внизу панели инструментов. Если образец Fill не находится сверху, щелкните его, чтобы вывести его наверх, затем щелкните значок NONE , чтобы не заливать его.
Чтобы придать цвет Stroke , щелкните его, чтобы вывести его на передний план, затем выберите цвет на панели Swatches .Откройте его, щелкнув Top Menu -> Window -> Swatches . (Вы также можете дважды щелкнуть образец Stroke , чтобы получить доступ к более обширному выбору цвета, но для этого урока просто выберите цвет из образцов.)
Вы готовы рисовать сердечки!
Метод 1. Преобразование окружности
1 Выберите инструмент Ellipse Tool на панели инструментов. (Горячие клавиши: L )
2 Удерживая нажатой клавишу Shift, вытаскиваете круг.Любой размер подойдет.
3 Выберите инструмент Direct Selection на панели инструментов (белая стрелка или сочетание клавиш: A ). Выберите круг. Щелкните верхнюю точку привязки и обратите внимание на ручки управления.
4 Удерживая нажатой клавишу выбора (Mac) или клавишу alt (ПК), выберите кончик правой ручки управления. Переместите его вверх, чтобы создать кривую. Проделайте то же самое с левой ручкой управления. Старайтесь держать их под одинаковым углом и на одинаковом расстоянии от круга.Это создает верхушку сердца.
5 Выберите опорную точку внизу фигуры. Удерживая нажатой клавишу Shift, выберите правую привязку и перетащите ее обратно в точку привязки. Проделайте то же самое с левым якорем.
6 Продолжая использовать инструмент Direct Select (белая стрелка), выберите точку привязки в дальнем левом углу фигуры, удерживайте нажатой клавишу Shift и выберите точку привязки справа, чтобы выбрать их обе. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы переместить их вверх.
7 Отлично. Ты почти там. Теперь используйте инструмент Direct Selection (белая стрелка, ярлык: A ), чтобы выбрать нижний якорь в сердце. Используйте стрелку вверх на клавиатуре, чтобы перемещать ее вверх, пока вам не понравится форма вашего сердца. Вы можете повторно редактировать якоря и ручки управления, пока не получите именно то, что хотите.
Используйте стрелку вверх на клавиатуре, чтобы перемещать ее вверх, пока вам не понравится форма вашего сердца. Вы можете повторно редактировать якоря и ручки управления, пока не получите именно то, что хотите.
Это было легко! Затем мы воспользуемся инструментом «Перо», чтобы нарисовать идеально симметричное сердце.
Метод 2. Нарисуйте сторону, продублируйте, переверните и соедините
1 Убедитесь, что образцы в нижней части панели инструментов по-прежнему имеют цвет Stroke и не имеют цвета Fill .Щелкните инструмент Pen на панели инструментов. (Сочетание клавиш: P ) Используйте сетку, чтобы нарисовать правую часть сердца, используя 4 точки привязки, как показано ниже. Для Точки 2 и Точки 3 вы щелкните в том месте, где вы хотите добавить точку привязки, и, не отпуская кнопку мыши, удерживайте нажатой клавишу Shift и перетащите ручки управления.
2 На панели инструментов выберите инструмент Direct Selection (белая стрелка, сочетание клавиш A ). Выберите опорную точку Point 3, затем щелкните и перетащите кончик нижнего маркера управления вниз, чтобы настроить нижнюю кривую сердца.
Выберите опорную точку Point 3, затем щелкните и перетащите кончик нижнего маркера управления вниз, чтобы настроить нижнюю кривую сердца.
3 Доступ к инструменту Selection (черная стрелка, сочетание клавиш V ). Щелкните на сердечке и скопируйте его. (Верхнее меню -> Правка -> Копировать , сочетания клавиш Mac: команда C , ПК ctrl C ) Не снимая выделения со стороны, нажмите «Верхнее меню» -> Правка -> Вставить на место .Теперь у вас есть дубликат, наложенный на исходную форму.
4 Не снимая выделения с дубликата, выберите Top Menu -> Object -> Transform -> Reflect .
5 На панели Reflect выберите Vertical и нажмите OK .
У вас должно получиться что-то вроде этого:
6 Не снимая выделения с дублированной и отраженной линии, используйте стрелку влево на клавиатуре, чтобы сдвинуть линию влево, пока верхняя и нижняя точки привязки не совпадут. Постарайтесь быть максимально точными.
Постарайтесь быть максимально точными.
7 Доступ к инструменту Direct Selection на панели инструментов или с помощью сочетания клавиш ( A ). Перетащите курсор на углубление в верхней части сердечка, чтобы выбрать сразу обе точки привязки.
8 Соедините две точки. Верхнее меню -> Объект -> Путь -> Присоединиться к . Ваш соединенный путь может привести к появлению небольших заусенцев. Откройте панель Stroke (Верхнее меню -> Window -> Stroke ).Выберите свое сердце ( Selection tool, V ). Измените штрихи Cap и Corner с квадратных на закругленные края.
9 Используйте инструмент «Прямое выделение» (белая стрелка, ярлык: A ), чтобы перетащить нижний край сердечка и выбрать обе опорные точки. Присоединяйтесь к ним (Верхнее меню -> , объект -> Путь -> Присоединяйтесь к ).
10 Ваше сердце полно.
Метод 3. Используйте 2 круга и треугольник
1 На панели инструментов откройте инструмент Ellipse или воспользуйтесь его сочетанием клавиш ( L ). Удерживайте клавишу Shift, чтобы нарисовать круг. Используйте инструмент Selection (черная стрелка), чтобы выбрать круг, затем, удерживая клавишу выбора (Mac) или клавишу alt (Windows), продублируйте круг и перетащите его вправо, пока не будет создан верхний профиль сердца. .
2 Доступ к инструменту Selection (черная стрелка, ярлык: V ) Удерживая нажатой клавишу Shift, щелкните сначала по одному, а затем по другому кружку, чтобы выбрать их оба.Откройте панель Align (Верхнее меню -> Window -> Align ) и щелкните значок Vertical Align Top , чтобы убедиться, что они идеально выровнены по верхнему краю.
3 Не снимая выделения с кругов, откройте панель Pathfinder (Верхнее меню -> Window -> Pathfinder ) и щелкните значок Unite .
4 Для нижней половины сердца мы будем использовать треугольник.На панели инструментов выберите Многоугольник Инструмент .
5 Коснитесь инструмента на странице, чтобы открыть панель « Многоугольник ». В поле Стороны используйте стрелки, чтобы выбрать 3 стороны. (Или введите цифру 3). Нажмите ОК . Появится треугольник.
6 Чтобы треугольник стал частью вашего сердца, перевернем его острием вниз. В верхнем меню выберите Object -> Transform -> Reflect .Затем на панели Reflect выберите Horizontal .
7 Используйте инструмент «Выделение» ( V ), чтобы перетащить перевернутый треугольник по объединенным кругам. Увеличьте и измените форму так, чтобы он выглядел как на рисунке ниже (примерно как рожок мороженого). Убедитесь, что стороны конуса идеально совпадают с нижней кривой ваших объединенных кругов. (Вы можете выбрать как круги, так и конус и использовать панель Align до Horizontal Align Center , но я просто посмотрел на это.)
Увеличьте и измените форму так, чтобы он выглядел как на рисунке ниже (примерно как рожок мороженого). Убедитесь, что стороны конуса идеально совпадают с нижней кривой ваших объединенных кругов. (Вы можете выбрать как круги, так и конус и использовать панель Align до Horizontal Align Center , но я просто посмотрел на это.)
8 Выберите объединенные круги и конус. На панели Pathfinder щелкните значок Unite .
9 Вы почти закончили. Объединение двух форм привело к появлению лишних очков, которые вам не нужны. Используйте инструмент Удалить опорную точку (–), чтобы щелкнуть любые лишние точки под боковыми опорами. В моем случае у меня было по 3 дополнительных точки, которые мне нужно было удалить с каждой стороны.
10 Вот как выглядит мое сердце с удаленными лишними очками.
11 Теперь нам просто нужно настроить оставшиеся точки. Похоже, мне нужно поработать над тем, чтобы нижняя часть сердца стала более изогнутой. По очереди я воспользуюсь инструментом Direct Selection ( A ), чтобы выбрать боковую точку привязки, чтобы открыть ее ручки управления. Затем я удерживаю клавишу Shift и перетаскиваю нижний конец ручки вниз.
Похоже, мне нужно поработать над тем, чтобы нижняя часть сердца стала более изогнутой. По очереди я воспользуюсь инструментом Direct Selection ( A ), чтобы выбрать боковую точку привязки, чтобы открыть ее ручки управления. Затем я удерживаю клавишу Shift и перетаскиваю нижний конец ручки вниз.
12 Вот как выглядит мое сердце после того, как я опустил ручку управления с обеих сторон сердца.Обратите внимание, как я использовал фоновую сетку, чтобы отвести обе ручки примерно на одинаковое расстояние.
13 Так и лучше, но нижняя часть сердца слишком длинная. Нажмите Direct Selection (белую стрелку, A ) на нижней опорной точке и использовать стрелку вверх на клавиатуре, чтобы сократить нижнюю часть.
Метод 4. Преобразование треугольника
1 На панели инструментов откройте инструмент Многоугольник .
2 Коснитесь инструмента на странице, чтобы открыть панель « Многоугольник ». В поле Стороны используйте стрелки, чтобы выбрать 3 стороны. (Или введите цифру 3). Нажмите ОК . Появится треугольник.
В поле Стороны используйте стрелки, чтобы выбрать 3 стороны. (Или введите цифру 3). Нажмите ОК . Появится треугольник.
3 В верхнем меню выберите Object -> Transform -> Reflect . Затем на панели Reflect выберите Horizontal .
4 Совместите центр треугольника с одной из вертикальных линий сетки, чтобы упростить выравнивание. Используйте инструмент Добавить точку привязки (Ярлык + ), чтобы добавить точку в верхний центр перевернутого треугольника.
5 Выберите новую точку привязки с помощью инструмента Direct Selection (белая стрелка, ярлык A ). Затем щелкните стрелку вниз на клавиатуре, чтобы создать углубление в верхней части треугольника.
6 Используйте инструмент Direct Selection , чтобы выбрать верхнюю правую точку треугольника. Выберите Anchor Point Tool на панели инструментов (ярлык Shift C ). Используйте инструмент Anchor Point Tool , чтобы вытянуть ручки из точки под углом, чтобы скруглить угол.
Выберите Anchor Point Tool на панели инструментов (ярлык Shift C ). Используйте инструмент Anchor Point Tool , чтобы вытянуть ручки из точки под углом, чтобы скруглить угол.
7 Повторите с другой стороны.
8 Почти готово. Это должно сделать еще несколько точных настроек точек привязки и ручек управления.
Метод 5: Нарисуйте несовершенное сердечко и порадуйтесь его ручной работе
Простое рисование с помощью инструментов «Перо» и / или «Карандаш» в Illustrator позволяет создавать самые разные сердечки с индивидуальностью. Это просто, спонтанно и как раз то, что вам нужно для рукоделия или художественного проекта.
Если вы использовали предыдущие четыре метода, значит, вы уже немного поработали с пером. Вы должны быть готовы поэкспериментировать с пером, чтобы нарисовать разные типы сердечек. Щелчок и перетаскивание для создания контуров, перемещение узловых точек и манипулирование маркерами управления являются ключом к рисованию с помощью инструмента «Перо»
.
По сравнению с Pen Tool , Pencil Tool проще простого. Вот один из способов создать сердце с помощью инструмента Pencil Tool .
1 Откройте инструмент «Карандаш » с панели инструментов.(Ярлык, N ).
2 Убедитесь, что ваши образцы в нижней части панели инструментов имеют цвет для образца Stroke и не имеют цвета для образца Fill (как объяснено в начале руководства).
3 Выбрав инструмент Pencil Tool и загружая его цветом Stroke , просто нарисуйте сердце, как обычным карандашом. Обратите внимание, когда вы закончите рисовать, Illustrator автоматически добавил к вашей линии точки привязки и управляющие маркеры! Используйте инструмент Direct Selection (ярлык: A ), чтобы настроить свое сердце так же, как вы это делали в предыдущих методах.
4 Когда вы будете довольны своим сердцем, обязательно соедините конечные точки, как вы это делали в предыдущем методе.
Вау. Это было много информации, но есть еще много способов нарисовать сердечки. Вы даже можете придумать свой собственный метод. Удачного рисования!
Как создать геометрическую полосатую линию в Illustrator
Adobe Illustrator — идеальный инструмент для создания абстрактного искусства с основными формами и линиями.В сегодняшнем уроке я покажу вам, как создать этот эффект геометрической полосатой линии с помощью специальной кисти Art Brush. Это эффект, который выглядит фантастически, но его довольно легко создать, а также эту технику можно использовать для создания классных логотипов и типографики.
Рисунок, который мы будем создавать, — это эффект переплетенных полосатых линий. Это действительно простой процесс, но с его помощью можно создавать действительно крутые дизайны. Мы будем использовать его для создания яркого и красочного плаката, но он также отлично смотрится при создании замысловатых символов логотипа или нестандартной типографии.
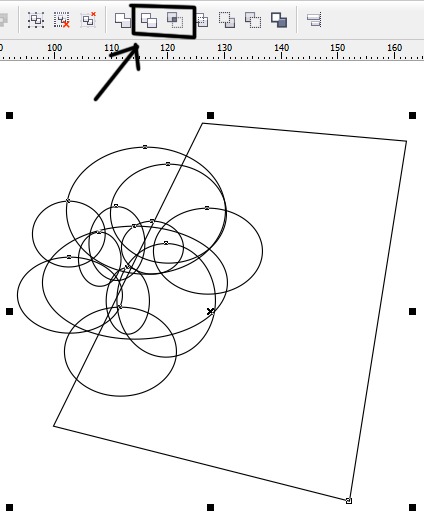
Создайте новый документ и с помощью инструмента «Прямоугольник» нарисуйте длинную тонкую форму с черной заливкой. Включите быстрые направляющие (CMD + U), затем удерживайте ALT и Shift при перетаскивании мышью, чтобы создать дубликат. Умные направляющие позволят легко выровнять эти фигуры бок о бок.
Несколько раз нажмите сочетание клавиш CMD + D, чтобы выбрать «Снова преобразовать», что повторяет дублирование и создает серию идеально выровненных фигур.
Выберите каждую альтернативную форму прямоугольника и измените цвет заливки на белый, чтобы создать узор из полос.
Щелкните значок «Создать» в нижней части панели «Кисти», чтобы создать новую кисть. Выберите опцию Art Brush. Убедитесь, что поток кисти идет вертикально в настройках, затем нажмите OK.
Нарисуйте круг где-нибудь на монтажной области. Очистите настройки заливки и обводки, затем примените новую полосатую кисть. Совет от профессионала: отключите параметр «Масштабировать штрихи и эффекты» в настройках Illustrator, чтобы можно было преобразовывать формы, не влияя на узор кисти.
Используйте инструмент «Перо», чтобы добавить точку привязки между двумя существующими точками, затем нажмите клавишу удаления, чтобы создать круг 3/4.
Дублируйте эту форму круга 3/4, затем используйте инструмент «Прямое выделение», чтобы удалить самую нижнюю точку, чтобы создать круг 1/2.
Создайте копию 1/2 круга, затем удалите другую точку, чтобы создать форму круга 1/4. Также примените эффект кисти к горизонтальной и вертикальной линии, чтобы завершить набор строительных блоков.
Теперь мы можем приступить к созданию наших дизайнов, копируя и вставляя различные готовые формы.Интеллектуальные направляющие позволят легко соединить их вместе, чтобы идеально выровнять полосатые линии.
В местах перекрытия фигур у вас есть возможность изменить порядок наложения. Используйте сочетания клавиш CMD + [и CMD +] для перемещения элементов друг над другом и под ним.
Когда формы выровнены идеально, полосы будут плавно переходить от одной формы к другой.
Продолжайте расширять иллюстрацию, добавляя дополнительные элементы.Помните, что вы можете вращать фигуры, чтобы изменить направление линий.
Используйте прямые пути, чтобы растянуть иллюстрацию по горизонтали или вертикали. Эти формы можно растянуть до любого размера.
Когда ваша иллюстрация будет завершена, выберите все отдельные пути и объедините их в одну группу. Нажмите CMD + C, чтобы сделать копию изображения.
В другом месте монтажной области нарисуйте большой прямоугольник и добавьте градиентную заливку. Выберите два ярких цвета, которые создадут яркий градиент.
Выделите прямоугольник градиента и выберите опцию «Сделать маску непрозрачности» во всплывающем меню панели «Прозрачность».
Используйте вырезку CMD + V, чтобы вставить рисунок полосатых линий в маску непрозрачности. Черный и белый цвета будут отображать и скрывать области градиентной заливки, чтобы обрезать цвет по форме иллюстрации. Щелкните квадрат слева на панели «Прозрачность», чтобы выйти из режима редактирования маски.
Щелкните квадрат слева на панели «Прозрачность», чтобы выйти из режима редактирования маски.
Окончательный рисунок с геометрическими полосами отлично смотрится с примененным ярким градиентом, но эту технику также можно использовать для создания фантастически выглядящих типографик или логотипов.При построении начальной кисти попробуйте изменить цвет каждой формы, чтобы создать эффект разноцветных полос!
Получить доступ к этой загрузке
Как нарисовать вектор кита в Adobe Illustrator CC
На этот раз мы научимся рисовать вектор кита с помощью основных геометрических фигур в Adobe Illustrator. Мы научимся работать с Live Corners, инструментом Scissors Tool, панелью Pathfinder, а также будем использовать другие полезные векторные инструменты и функции. Давайте начнем!
- Программа: Adobe Illustrator CS6 — CC
- Сложность: Средний
- Рассматриваемые темы: Создание формы, Динамические углы, Панель Обработки контуров, Панель Обводки
- Расчетное время выполнения: 20 минут
Давайте начнем изучать, как нарисовать вектор кита, сначала сделав тело кита. Возьмите инструмент «Прямоугольник » (M) и создайте синюю фигуру размером 245 x 90 пикселей .
Возьмите инструмент «Прямоугольник » (M) и создайте синюю фигуру размером 245 x 90 пикселей .
Возьмите инструмент Direct Selection Tool (A) и выделите оба нижних угла прямоугольника. Потяните круговой маркер Live Corners к центру формы, сделав углы закругленными. Вы также можете установить точное значение вручную на панели управления вверху. Здесь я установил 90 пикселей.
А теперь добавим кусок хвоста. Используйте инструмент «Прямоугольник » (M) , удерживая нажатой клавишу Shift , чтобы создать квадрат 30 x 30 пикселей .Поместите его в верхнюю правую часть фигуры, как показано на изображении ниже.
Давайте убедимся, что формы идеально выровнены. Выделите обе формы и снова щелкните фигуру тела с помощью инструмента выделения (V) . Теперь, когда форма тела имеет более толстое выделение, это ключевой объект , по которому будут выровнены все остальные формы. Подойдите к панели управления вверху и нажмите Horizontal Align Right. Вот и все!
Подойдите к панели управления вверху и нажмите Horizontal Align Right. Вот и все!
Теперь придадим хвосту правильную форму.Это важный аспект в обучении рисованию вектора кита. Выделите его верхний левый угол с помощью инструмента Direct Selection Tool (A) и сделайте угол 30 пикселей скругленным. Наконец, щелкните подменю Corners на панели управления вверху и выберите Inverted Round , чтобы сделать форму закругленной внутрь.
Сделаем верхнюю часть хвоста. Возьмите инструмент Ellipse Tool (L) и нарисуйте фигуру 35 x 65 пикселей .
Возьмите инструмент Scissors Tool (C) и щелкните верхнюю и нижнюю опорные точки фигуры, чтобы разделить ее.Теперь у нас есть два отдельных элемента хвоста.
Поверните элементы так, чтобы они перекрывали друг друга, как показано на скриншоте ниже. Расположите элементы на кончике хвоста.
Нарисуем животик нашего милого синего кита. Возьмите инструмент Pencil Tool (N) и установите цвет Fill на None на панели Color . Нарисуйте волнистую кривую поперек тела.
Теперь выберите и тело, и кривую, откройте панель Pathfinder ( Window> Pathfinder ) и нажмите Divide , чтобы разделить форму тела на части.
Мы прошли половину пути к тому, чтобы научиться успешно рисовать вектор кита! Для шага 6 нанесите голубой цвет на животик нашего кита.
А теперь добавим плавник. Мы будем использовать форму полукруга, которую мы сделали для хвоста. Дублируйте форму ( Control-C> Control-V ) и увеличьте ее. Поверните плавник и прикрепите его к середине тела.
Если верхний кончик выступает из верхней части корпуса, мы можем легко исправить это с помощью инструмента Eraser Tool (Shift-E) . Не снимая выделения с формы, возьмите инструмент Eraser Tool (Shift-E) и нарисуйте поверх части, которую вы хотите удалить.
Не снимая выделения с формы, возьмите инструмент Eraser Tool (Shift-E) и нарисуйте поверх части, которую вы хотите удалить.
А теперь нарисуем глаз. Возьмите инструмент Ellipse Tool (L) , зажмите Shift и нарисуйте круг. Установите цвет Fill на None и цвет Stroke на темно-синий.
Откройте панель Stroke (Окно > Stroke ) и установите Weight — 5 pt, Cap — Round Cap .Используйте инструмент Scissors Tool (C) и щелкните левую и правую опорные точки, чтобы разделить фигуру на две дуги.
Удалить нижнюю часть. Вторую половину поместите на морду кита, сделав закрытый глаз, как будто он улыбается.
Давайте сделаем нашу иллюстрацию более детальной, добавив контуры к силуэту. Начните с выбора верхней части тела, Копировать (Control-C), и Вставить на передний план (Control-F). Установите цвет Fill копии на Нет и цвет обводки на темно-синий.Возьмите инструмент Scissors Tool (C) и щелкните точки, отмеченные на скриншоте ниже. Если точки привязки нет, вы можете щелкнуть по самой линии, чтобы создать точку и разделить ее с помощью инструмента Scissors Tool (C) .
Полностью удалите ненужную часть контура и переместите точки с помощью инструмента Direct Selection Tool (A) , чтобы создать промежутки между линиями.
Установите толщину обводки на 3 pt , сделав линии немного тоньше.
Добавьте больше линий, используя ту же технику с обводками и инструментом Scissors Tool (C).
Мы почти закончили учиться рисовать вектор кита! Завершите работу с нашим симпатичным синим китом, добавив сверху небольшой фонтан. Используйте инструмент Pen Tool (P) или Line Segment Tool (\) , чтобы добавить эти вертикальные штрихи.

 Делайте больше со своими проектами, настраивая параметры для получения крутых и творческих результатов.
Делайте больше со своими проектами, настраивая параметры для получения крутых и творческих результатов.