Как в иллюстраторе нарисовать ромб: Рисование простых линий и фигур в Illustrator
Создание узора бриллиантов в Illustrator – PhotoDrum.com – сайт дизайнера
Те из вас, кто знаком со мной лично, знают, что я люблю сложную геометрию. Бороздя просторы интернета, я нашел некоторые сложные геометрические узоры, и мне стало интересно как они были сделаны, с чего начать? Так, я начал анализировать их, и одно привело к другому … Вы готовы научиться их делать? Да? Тогда продолжайте читать.
Простые шаги
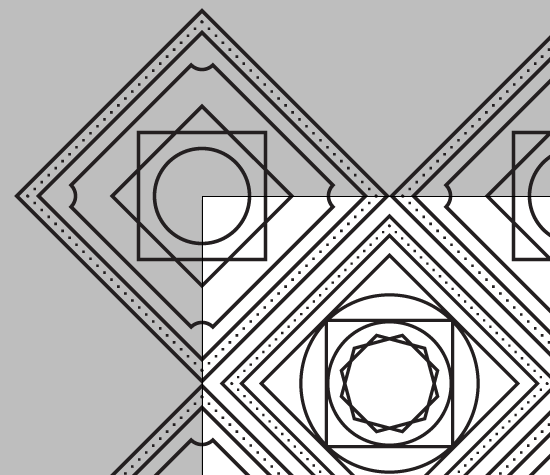
Давайте наглядно посмотрим на шаги создания бриллианта:
Глядя сейчас представленную картинку, вы можете подумать, что здесь все понятно с самого начала, и подобную геометрию можно создать в кратчайшие сроки. Отчасти вы правы, конечно, как только вы проанализируете все шаги, то вся работа по созданию такого узора пройдет очень быстро. Но сам этап анализа я считаю самым трудным, поэтому он и должен быть объясним в обучающем уроке.
Для того, чтобы визуально разделить шаги, я буду использовать разные цвета обводки.
Рисуем восьмиугольник
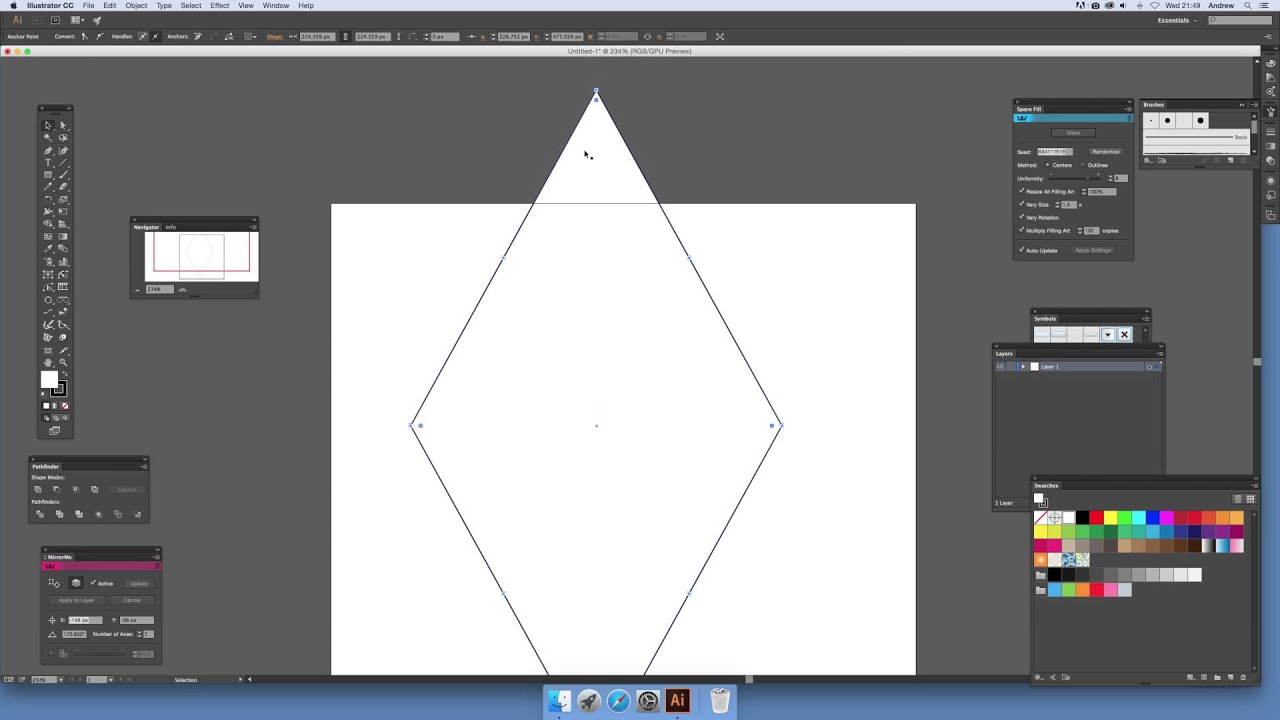
Начните с рисования вертикальной и горизонтальной направляющих. Кроме того, убедитесь, что включены Smart Guides (View > Smart Guides). Выберите инструмент Polygon Tool, удерживая клавишу Alt / Option нажмите точно на точке пересечения обоих направляющих. В появившемся окне введите значение для радиуса (значение 100 прекрасно подойдет) и задайте 8 сторон. Нажмите кнопку ОК.
Рисуем ромб
Затем, выберите инструмент
Копирование и поворот бриллианта
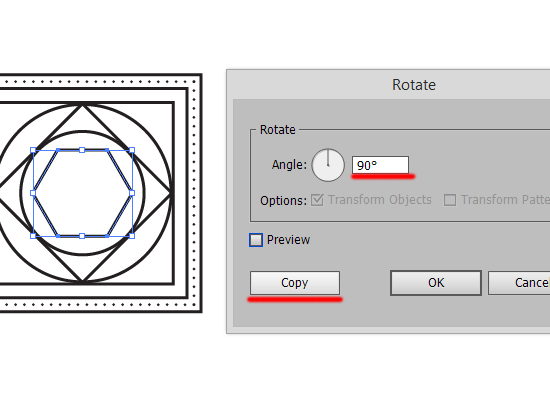
Скопируйте фигуру (Cmd / Ctrl + C), и вставьте ее на передний план (Cmd / Ctrl + F). Поверните фигуру ровно на 45°. Для этого, выберите инструмент Rotate Tool
Поверните фигуру ровно на 45°. Для этого, выберите инструмент Rotate Tool
Копируем и поворачиваем многоугольник
Теперь выберите фигуру многоугольника, и используя инструмент Rotate Tool. Удерживая клавишу Alt / Option снова нажмите в центральной точке. В появившемся окне введите 22,5° и нажмите кнопку Copy.
Масштабируем многоугольник
Выберите многоугольник и используя инструмент Scale Tool, удерживая клавишу 
Рисуем звезду
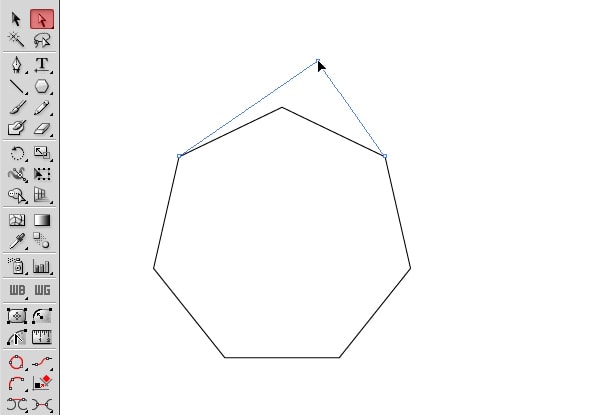
Теперь выберите инструмент Pen Tool и нарисуйте линии, соединенные как показано на рисунке выше. Опять же, Smart Guides поможет вам “поймать” точное совпадение точек.
Копирование и масштаб
Выделите все объекты и используя инструмент Scale Tool, удерживая клавишу Alt / Option
Рисуем 6 линий
Выберите инструмент Pen Tool и нарисуйте 6 отдельных линий, как показано на рисунке выше.
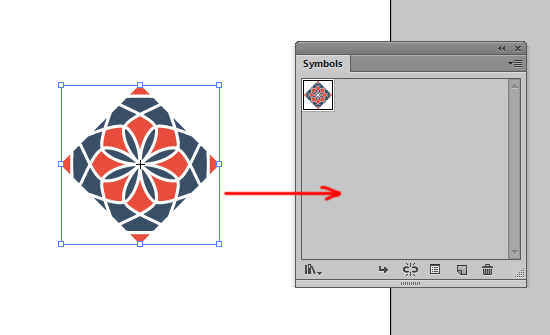
Создание паттерна
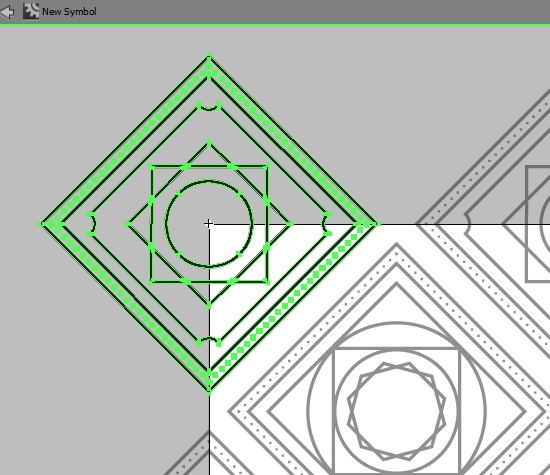
Выберите все объекты и измените значение его габаритных размеров на 200px шириной и 200px высотой. Перейти к Object > Pattern > Make. Нажмите кнопку ОК в появившемся сообщении. В панели Patterns, убедитесь, что размеры плитки совпадают с размерностью объекта. Вот и все!
Вот и все!
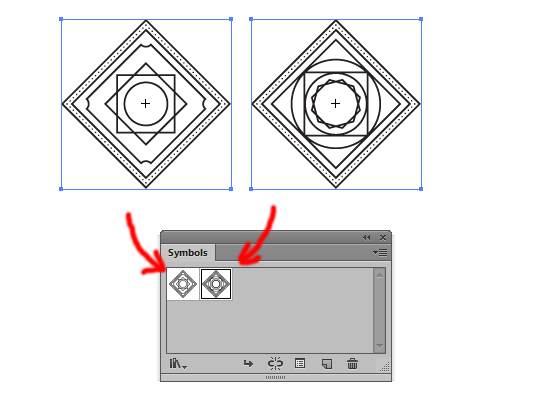
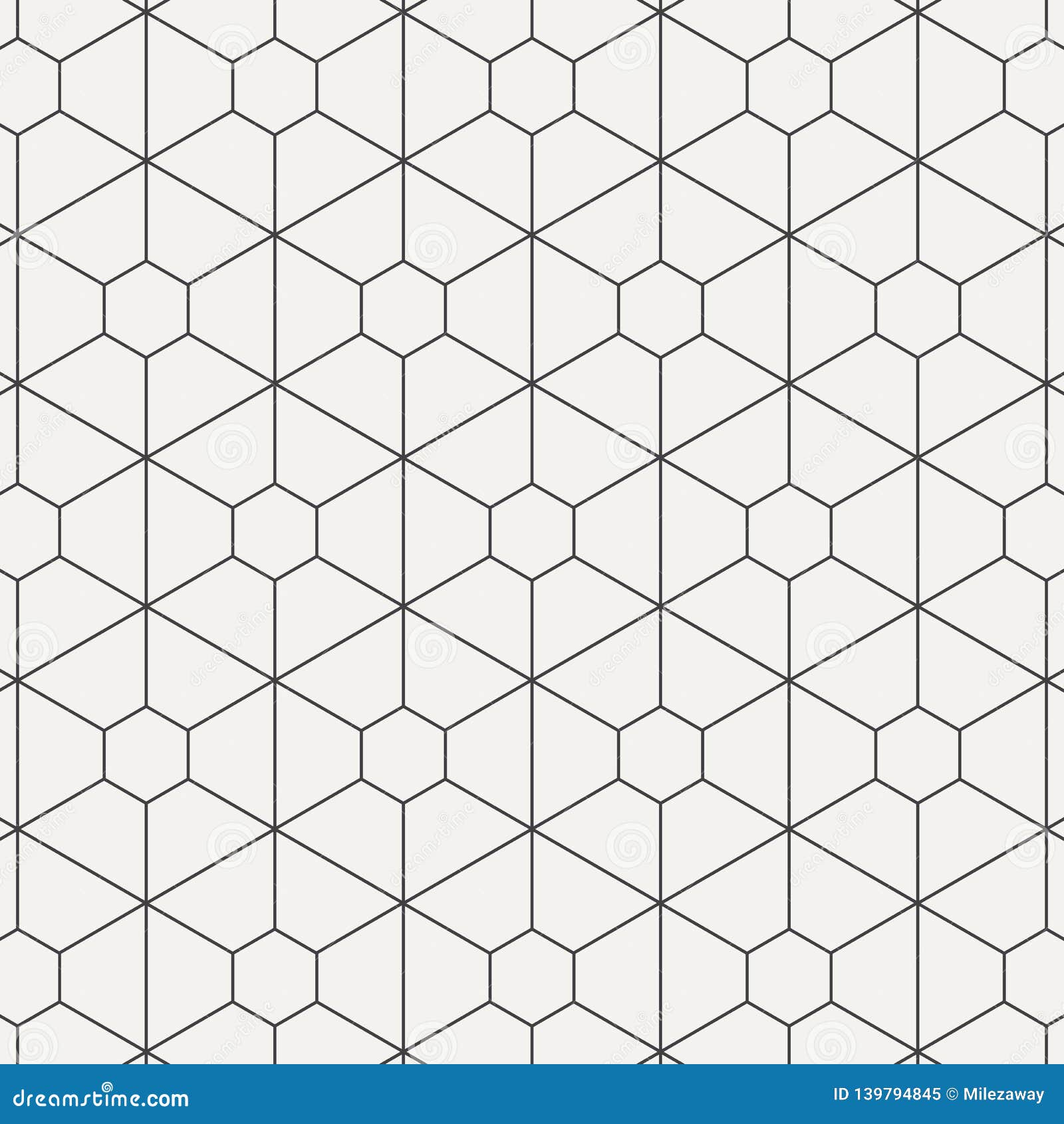
Создание вариантов
Удачи и продолжайте экспериментировать!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 4 Среднее: 5]как нарисовать сердце ~ Записки микростокового иллюстратора
 Поэтому, если вы совсем недавно познакомились с векторной графикой, и думаете, с чего начать обучение, то милости просим 🙂
Поэтому, если вы совсем недавно познакомились с векторной графикой, и думаете, с чего начать обучение, то милости просим 🙂Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Другие уроки Adobe Illustrator вы можете найти в разделе «Уроки Adobe Illustrator». Если вы вдруг не знаете как пользоваться каким-то из инструментов, можете задать вопрос в комментариях. Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Для начала нам нужно нарисовать форму сердца. Когда сталкиваешься с подобной задачей, первое что приходит в голову, нарисовать контур с помощью инструмента Pen Tool. Но на самом деле многие формы можно построить из простых фигур, с помощью их объединения или вычитания. Именно по такому пути мы пойдём в сегодняшнем уроке. Нарисуем правильный круг с помощью инструмента Ellipse Tool. Чтобы получить именно круг, а не эллипс, удерживайте клавишу Shift во время рисования.
Сделайте копию нашего круга. Для этого можно воспользоваться горячими клавишами
Далее нам нужно соединить два круга в одну форму. Для этого воспользуйтесь панелью PathFinder. Выделите оба круга и нажмите кнопку
Теперь, когда две исходные фигуры объединены, у них есть общая точка внизу. Необходимо взять инструмент Direct Selection Tool и потянуть эту точку вниз.
В итоге мы должны получить форму, как на картинке ниже. Чтобы во время перемещения точка не отъехала чуть-чуть в сторону от вертикали, удерживайте клавишу Shift.
Уже похоже на сердце, но явно есть что-то лишнее. Это две точки, которые обозначены на следующей картинке стрелочками.
Теперь вы видите, что наше сердце уже почти готово. В самом низу есть маленькая ямка, которую тоже явно нужно удалить. Для этого возьмите инструмент Convert Anchor Point Tool и сделайте им левый клик по точке, которая образует ямку внизу сердца.
Если вы хотите, чтобы сердце внизу было не таким острым, то можно сгладить немного угол. Для этого опять же понадобится инструмент Convert Anchor Point Tool. Сделайте снова левый клик в нижнюю точку, но уже не отпускайте левую кнопку мыши. Потяните с зажатой левой кнопкой немного вправо, и вы увидите, как из точки начнут выдвигаться так называемые усы или спицы. Эти вспомогательные элементы отвечают за кривизну линий. Чем длиннее вы будете вытягивать усы, тем больше кривизны будет добавляться к линиям, проходящим через точку. Соответственно, острый угол будет сглаживаться. И опять же, если во время этих манипуляций вы будете держать зажатой клавишу
Нам осталось лишь выровнять боковые стороны сердца, чтобы форма стала более правильной. Возьмите инструмент Direct Selection Tool и проведите им слева направо через боковые стороны, как указывает стрелка на рисунке ниже.
В результате инструмент Direct Selection Tool выделит именно эти боковые стороны. Другие составные части контура сердца будут не активны. Если вы случайно захватили узловые точки в контуре, повторите операцию снова, но уже более аккуратно. Нам нужно выделить именно стороны, иначе фокус не удастся. Теперь достаточно нажать несколько раз на клавиатуре клавишу “вниз”, чтобы боковые стороны сердца немного выгнулись. В итоге должна получиться правильная форма сердца.
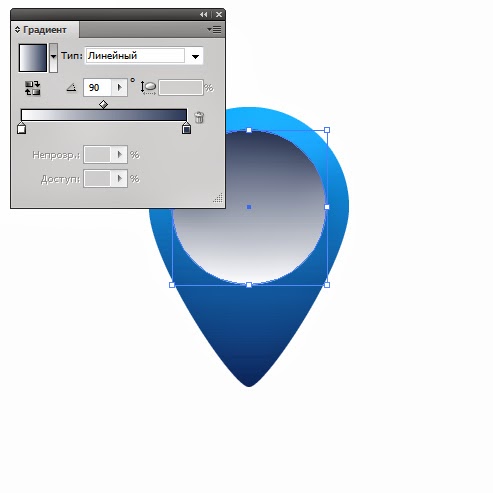
Итак, наше сердце готово! Можно ещё добавить радиальную градиентную заливку, чтобы оно выглядело объёмнее. Тень делается тоже из простого радиального градиента. Подробнее про градиенты можно узнать из двух других уроков:
Видеоурок Adobe Illustrtator: основы работы с градиентом
Adobe Illustrator за 30 дней. День 10. Работаем с заливкой и обводкой
Также процесс создания формы сердца показан в видео уроке, который мы тоже добавили в эту статью. Так что, если вдруг что-то не совсем понятно – смотрите. Единственное отличие – это я использовал инструмент Shape Builder вместо панели PathFinder, чтобы соединить два круга в одну форму.
Единственное отличие – это я использовал инструмент Shape Builder вместо панели PathFinder, чтобы соединить два круга в одну форму.
Помимо рисования сердца в видео уроке рассмотрено ещё несколько интересных приёмов и моментов, которые явно будут полезны начинающим иллюстраторам. Вы узнаете как нарисовать ромашку из многоугольника с помощью эффектов, поцарапанную текстуру из обычного квадрата, марку из прямоугольника, ракушку из спирали, снег с помощью кисти Scatter Brush и даже забавную мышку из простых фигур.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Урок по созданию паттерна в Иллюстраторе
Знаю, что некоторые мои знакомые отправились покорять пространство Шаттерстока. Восхищаюсь и снимаю шляпу. Все, что связано с техникой, хотя мне и интересно, но кажется слишком сложным и не надежным. Когда картинка, на которую было потрачено четыре часа, вдруг просто исчезает из-за того, что гикнулся компьютер — это не для слабонервных)) Ну, и еще смущает момент — что нужно помнить, что значат все эти значки и кнопочки… Хотя, когда я брала уроки, все эти тонкости меня привлекали и радовали. Но рядом был преподаватель, а это другая ситуация)И все же не оставляю надежды, что когда-нибудь смогу рисовать хотя бы паттерны. Мне кажется, это довольно медитативное занятие, типа дудлинга.
И вот урок тем, кто уже освоил Иллюстратор, от Юлии Григорьевой.
Привет всем. По вашим просьбам подготовила урок по созданию паттернов.
Здесь я расскажу, как я это делаю. Урок рассчитан на людей, ориентирующихся
в Иллюстраторе и знающих как там вообще можно рисовать : )
Итак, сначала скажу, что я рисую паттерны двух видов: разбросанная куча элементов и непрерывный узор.
Работа над этими видами несколько различается, так что я расскажу про более распространенный тип паттерна «куча-мала».
1. Сначала я создаю новый документ, обычно квадрат. Заливаю фон.
2. Начинаю рисовать элементы.
3. Цветочки располагаю выходя за границы слева и сверху.
4. Чтобы паттерн получился бесшовным, надо копировать то, что выходит за границы на противоположную сторону рисунка.
Нажав shift+ctrl+M вызовется окно с функцией переноса. Конечно, необходимый для переноса элемент надо предварительно выделить.
А в окошке написать необходимое расстояние для копирования. У меня документ 1000х1000 пикселей. А значит, чтобы скопировать цветочек,
я пишу в горизонтали 1000, в вертикали 0, и нажимаю кнопку Copy. Если требуется перенести влево, то надо писать значение -1000px. Такая же логика
Если требуется перенести влево, то надо писать значение -1000px. Такая же логика
и для копирования вверх-вниз.
5. Смотрите, чтобы ничто ничему не мешало.
6. Постепенно паттерн обрастает все большим количеством красивостей. Не забывайте копировать то, что выходит за границы.
7. Вот, почти готовый узор.
8. Добавила еще деталей. Готово!
Теперь надо заняться обрезкой паттерна по краям.
9. Скопируйте квадрат с фоном, а потом заблокируйте его (ctrl+2).
Сверху на паттерн накладываю прямоугольник цвета, которого нет в вашем рисунке.
10. Наверх копирую фон (ctrl+F). Выделяю Эти два квадрата и вырезаю отверстие с помощью меню pathfinder — shape models — minus front.
Получается дырка, которая как раз включает то, что должно остаться после обрезки.
11. Теперь выделяем все и жмем на кнопку divide окошка pathfinder. Все слиплось в один слой.
Все, что было под синей рамкой стало тоже синим. Осталось взять волшебную палочку, выделить этот цвет и удалить.
Осталось взять волшебную палочку, выделить этот цвет и удалить.
Вуаля, у нас все ровненько и красивенько.
12. После такой обрезки остаются невидимые формы в местах, где виден наш заблокированный фон. Поэтому снова
берем волшебную палочку. Алохомора! Кликаем по пустому месту и все ненужные формы выделяются, мы их с чистой совестью удаляем.
13. Разблокируем фон (ctrl+alt+2), все выделяем и группируем. Советую покопировать паттерн в разные стороны,
чтобы убедиться, что ничего не забыто и все правильно скопировано с краем. Даже у меня бывает, что я что-то случайно в процессе рисования сдвину.
Рисуем круговую диаграмму в Illustrator • ARTshelter
В этом уроке вы узнаете, как нарисовать круговую диаграмму в Illustrator. Для работы мы будем использовать специальный инструмент – Pie Graph Tool (Круговая диаграмма), благодаря которому полученный результат можно будет легко настроить под свои нужды. Также вы узнаете, как изменить внешний вид диаграммы, создать легенду и простой фон.
Также вы узнаете, как изменить внешний вид диаграммы, создать легенду и простой фон.
На сайте GraphicRiver вы можете найти множество дополнительных ресурсов для работы, в том числе различные графики и диаграммы.
Создаем новый документ и график
Шаг 1
Жмем сочетание клавиш Ctrl+N, чтобы создать новый документ. В выпадающем меню Units (Единицы измерения) выбираем Pixels (Пикселы), затем вводим ширину 850 пикселей и высоту – 980, затем нажимаем на кнопку Advanced (Дополнительно). Color Mode (Цветовой режим) устанавливаем на RGB, Raster Effects (Растровые эффекты) – на Screen (72 ppi) (Экранное) и жмем кнопку Create Document (Создать документ).
Далее активируем сетку View – Show Grid (Просмотр – Показать сетку) и привязку View – Snap to Grid (Просмотр – Привязать к сетке). Чтобы настроить сетку, переходим в меню Edit – Preferences – Guides & Grid (Редактирование – Установки – Направляющие и сетка). В поле Gridline every (Линия через каждые) вводим 10, а в Subdivision (Внутреннее деление на) – 1. Сетка облегчит нам работу, а если вы хотите ее отключить/включить, то воспользуйтесь комбинацией клавиш Ctrl+”.
В поле Gridline every (Линия через каждые) вводим 10, а в Subdivision (Внутреннее деление на) – 1. Сетка облегчит нам работу, а если вы хотите ее отключить/включить, то воспользуйтесь комбинацией клавиш Ctrl+”.
Также нам нужно открыть панель Window – Info (Окно – Информация), чтобы в реальном времени видеть размеры и положение объектов композиции. Не забудьте установить единицы измерения на пикселы Edit – Preferences – Units (Редактирование – Установки – Единицы измерения). Все эти параметры необязательны, но они значительно ускорят рабочий процесс.
Шаг 2
Переходим на панель инструментов и дважды кликаем по Pie Graph Tool (Круговая диаграмма), чтобы открыть диалоговое окно Graph Type (Тип диаграммы). Выбираем значения, указанные ниже, и жмем ОК.
Ставим галочку напротив First Column in Front (Первый столбец на переднем плане)
В меню Legend (Легенда) выбираем Legends in Wedges (Легенды на врезках)
Шаг 3
Проверяем, чтобы инструмент Pie Graph Tool (Круговая диаграмма) был выбран и просто кликаем по рабочей области мышкой, чтобы открыть окно Graph (Диаграмма). Устанавливаем Width/Height (Ширина/Высота) на 450 пикселей и жмем ОК.
Устанавливаем Width/Height (Ширина/Высота) на 450 пикселей и жмем ОК.
Появится следующее окно, в котором нам нужно ввести данные. Для примера вписываем туда цифры со скриншота ниже. Закончив, нажимаем кнопку с галочкой в правом верхнем углу. Размещаем созданную диаграмму примерно, как показано ниже.
Как настроить диаграмму
Шаг 1
Активируем Direct Selection Tool (A) (Прямое выделение), выделяем часть диаграмма, показанную ниже на скриншоте, и переходим на панель Window – Appearance (Окно – Оформление).
Удаляем обводку и выбираем заливку. Устанавливаем ее цвет на R=255 G=190 B=123 и переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на -1 пиксель и в поле Copies (Копии) вводим 15. Жмем ОК, чтобы применить изменения. Возвращаемся на панель Appearance (Оформление) и нажимаем на кнопку Add New Fill (Добавить новую заливку), чтобы добавить новую заливку. Выбираем ее, меняем цвет на R=255 G=223 B=153 и переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на -15 пиксель. Закончив, жмем ОК.
Возвращаемся на панель Appearance (Оформление) и нажимаем на кнопку Add New Fill (Добавить новую заливку), чтобы добавить новую заливку. Выбираем ее, меняем цвет на R=255 G=223 B=153 и переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на -15 пиксель. Закончив, жмем ОК.
Шаг 2
С помощью Direct Selection Tool (A) (Прямое выделение) поочередно выбираем каждую часть диаграммы и меняем их цвета, как показано ниже на скриншоте. Также не забываем удалить обводку.
Шаг 3
Активируем инструмент Group Selection Tool (Групповое выделение) и выбираем одну из цифр на диаграмме. Затем снова кликаем по той же цифре, чтобы выбрать все цифры одновременно.
Открываем панель Window – Type – Character (Окно – Текст – Символ) и выбираем шрифт Alma Mono Heavy. Устанавливаем размер на 25 пикселей и выбираем белый цвет R=255 G=255 B=255.
Устанавливаем размер на 25 пикселей и выбираем белый цвет R=255 G=255 B=255.
Как нарисовать круговую диаграмму: оформляем фон
Шаг 1
Берем Move Tool (V) (Перемещение), выбираем всю диаграмму и переходим на панель Appearance (Оформление).
Добавляем новую заливку, выбираем ее и проверяем, чтобы она находился ниже раздела Contents (Содержимое). Устанавливаем цвет заливки на R=255 G=242 B=236 и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 500 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 7 пикселей. После этого добавляем тень Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Вводим значения, как показано ниже, и жмем ОК.
Вводим значения, как показано ниже, и жмем ОК.
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- X Offset (Сдвиг по оси X): 0
- Y Offset (Сдвиг по оси Y): 1
- Blur (Размытие): 0
- Цвет: R=255 G=255 B=255
Шаг 2
Проверяем, чтобы была выбрана вся диаграмма и продолжаем работу на панели Appearance (Оформление). Добавляем вторую заливку и размещаем ее под первой.
Читайте также:
Переключаем цвет новой заливки на R=255 G=82 B=119, уменьшаем Opacity (Непрозрачность) до 30% и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 440 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 45 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.
Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 45 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.
Шаг 3
Проверяем, чтобы была выбрана вся диаграмма и продолжаем работу на панели Appearance (Оформление). Добавляем третью заливку и размещаем ее над первой.
Переключаем цвет новой заливки на R=255 G=82 B=119, уменьшаем Opacity (Непрозрачность) до 50% и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 350 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 35 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.
Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 35 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.
Простой способ раскрасить объект в Иллюстраторе. Подробный видео урок.
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки. В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
Инструмент «Быстрая заливка» действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать…» на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.
Берем инструмент «Создание фигур» и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.
Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
(Visited 14 904 times, 9 visits today)
Создаем составные контуры в Adobe Illustrator
Всем привет. Практически все объекты в нашей повседневной жизни состоят из нескольких основных фигур. Рисуя с помощью инструментов «Фигуры» (Shape Tools), мы можем использовать составные контуры, чтобы объединять фигуры или вычитать их друг из друга для создания того, что нам нужно. Давайте я покажу вам, как это все делается в AI.
Что такое составные контуры?
Составные контуры создаются как минимум из двух объектов. Вы можете добавлять, вычитать или пересекать фигуры, чтобы сформировать новый составной контур.
Шпаргалка по составным контурам
Я делал для вас небольшую шпаргалку, показывающую, как выглядят результаты применения инструментов, предназначенных для создания составных контуров. Вы можете увидеть финальный эффект на трех цветных кругах.
Эти инструменты расположены на панели «Обработка контуров» (Pathfinder):
- ADD — добавить к фигуре;
- SUBTRACT — вычесть из фигуры;
- INTERSECT — область пересечения фигур;
- EXCLUDE — исключить область пересечения фигур;
- DIVIDE — разделение;
- TRIM — обрезка;
- MERGE — объединение;
- CROP — обрезка;
- OUTLINE — контур;
- MINUS BACK — минус нижний.

Рисуем старинный ключ, используя составные контуры
В этом уроке я покажу, как создать ключ в старинном стиле, используя составные контуры вместо инструмента «Перо» (Pen Tool), как это было в прошлом уроке.
Включаем сетку. Идем в Просмотр > Показать сетку (View > Show Grid), чтобы включить сетку, затем включаем опцию «Выравнивать по сетке» (Snap to Grid). C сеткой и при включенном выравнивании вы легко сможете привязывать объекты к сетке.
Прежде всего нарисуйте круг, используя инструмент «Фигуры» (Shape Tools). Зажмите Alt, кликните на круг и перетащите его вправо, чтобы создать новую копию.
Скопируйте еще один круг и переместите его наверх.
Затем выберите инструмент «Прямоугольник» (Rectangle Tool) и продолжите построение формы вашего ключа.
Поменяйте местами заливку и обводку для объекта. Это позволит увидеть все объекты, которые у нас есть.
Используя инструмент «Выделение» (Selection Tool), выделяем все объекты. Затем идем в Окно > Обработка контуров (Window > Pathfinder). Применяем «Добавить к фигуре» (Add) к нашим объектам, чтобы объединить их в один объект.
Применяем «Добавить к фигуре» (Add) к нашим объектам, чтобы объединить их в один объект.
На этом этапе вы все еще можете вносить изменения в наш составной контур.
Попробуйте передвинуть верхний круг вниз, чтобы посмотреть, как это работает. Для этого кликните два раза по кругу инструментом «Выделение» (Selection Tool) — это позволит двигать выделенный объект.
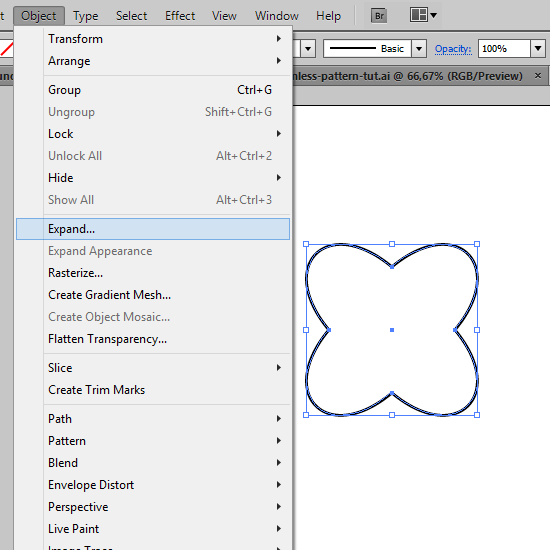
Чтобы объединить все объекты окончательно, нажмите «Разобрать» (Expand). В новых версиях Adobe Illustrator панель PathFinder была несколько изменена. Функция Expand применяется сразу автоматически после того, как вы объединили или вычли фигуры.
Теперь мы можем вернуться обратно к черной заливке и нарисовать круг в середине. На этом месте будет дырка. Выделите оба объекта и примените к ним опцию «Вычесть из фигуры» (Subtract).
Вот, что у нас в итоге получилось:
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как построить (провести) параллель через точку с помощью циркуля и линейки или линейки (метод ромба)
На этой странице показано, как построить линию
параллельно
к заданной линии через заданную точку с помощью циркуля и линейки или линейки. Эта конструкция работает путем создания
ромб.
Поскольку мы знаем, что противоположные стороны ромба параллельны, мы создали желаемую параллельную линию. Эта конструкция проще традиционной
метод копирования под углом, так как это делается с помощью всего лишь одной настройки компаса.
Эта конструкция работает путем создания
ромб.
Поскольку мы знаем, что противоположные стороны ромба параллельны, мы создали желаемую параллельную линию. Эта конструкция проще традиционной
метод копирования под углом, так как это делается с помощью всего лишь одной настройки компаса.
Смотрите также:
Пошаговые инструкции для печати
Вышеупомянутая анимация доступна как распечатываемый лист с пошаговыми инструкциями, который можно использовать для изготовления раздаточных материалов или когда компьютер недоступен.
Проба
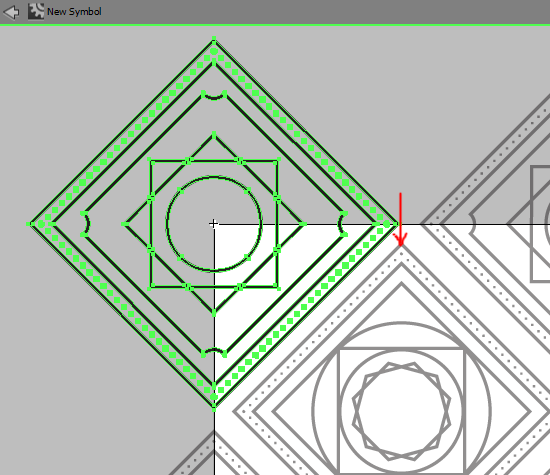
Эта конструкция работает путем создания ромба. Поскольку мы знаем, что противоположные стороны ромба параллельны, то мы создали желаемые параллельные линии.
Диаграмма ниже — это окончательный рисунок выше с добавленными зелеными линиями.
| Аргумент | Причина | |
|---|---|---|
| 1 | Прямые отрезки RJ, JE, ES, RS совпадают | Все нарисованы с одинаковой шириной циркуля. |
| 2 | RJES — ромб | Ромб — это четырехугольник с 4 конгруэнтными сторонами. |
| 7 | Линии RS и JE параллельны | Противоположные стороны ромба всегда параллельны.См. Определение ромба |
— Q.E.D
Попробуйте сами
Щелкните здесь, чтобы распечатать рабочий лист построения параллельных линий, содержащий две задачи, которые стоит попробовать. Когда вы перейдете на страницу, используйте команду печати браузера, чтобы распечатать столько, сколько хотите. Печатная продукция не защищена авторскими правами.
Благодарности
Спасибо Эрику Реппуну, Академия Священных сердец, Гонолулу, Гавайи, за вклад в строительство.Другие конструкции, страницы на сайте
строки
Уголки
Треугольники
Правые треугольники
Центры треугольника
Окружности, дуги и эллипсы
Полигоны
Неевклидовы конструкции
(C) Открытый справочник по математике, 2011 г.
Все права защищены.
Знакомство с Illustrator: рисование основных фигур
Для некоторых Adobe Illustrator — это заведомо сложное приложение для освоения. Как всегда, лучший способ учиться — не выполнять задачи изолированно, а создавать произведение искусства и изучать каждый инструмент по мере необходимости. Здесь мы познакомимся с некоторыми из наиболее распространенных инструментов Illustrator, построив набор символов, напоминающих знакомые масти игральных карт, червы, бубны, трефы и пики.Примечание. Сочетания клавиш для доступа к инструментам показаны ниже в скобках.
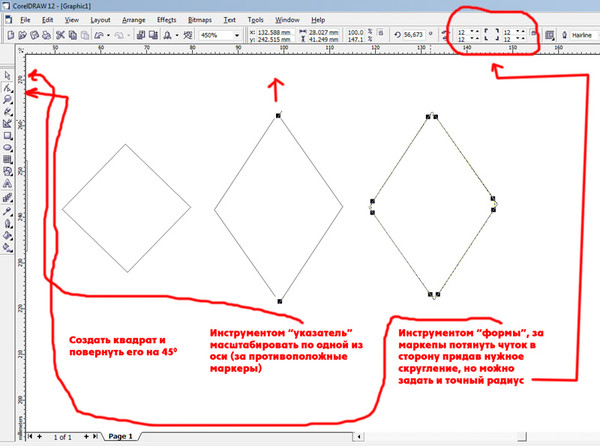
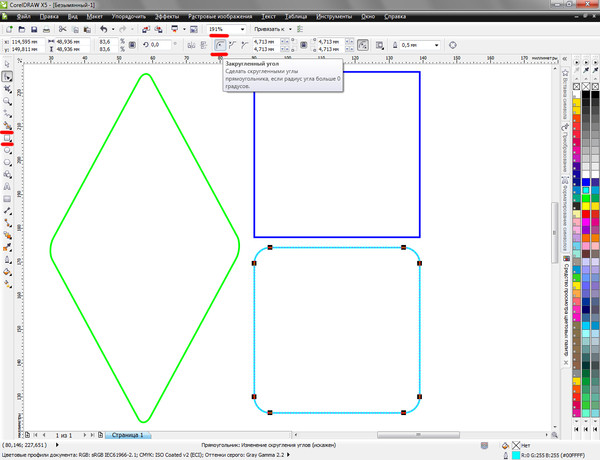
Шаг 1
Чтобы нарисовать ромб, начните с использования инструмента «Прямоугольник» (M), чтобы нарисовать прямоугольник от угла к углу. Удерживайте Shift при перетаскивании, чтобы ограничить его идеальным квадратом.
Шаг 2
Чтобы повернуть квадрат, переключитесь на инструмент «Выделение» (V) и удерживайте курсор за пределами угла: курсор покажет вам функцию поворота. Перетащите его, удерживая Shift, чтобы ограничить поворот точно 45 °.
Перетащите его, удерживая Shift, чтобы ограничить поворот точно 45 °.
Шаг 3
Чтобы сделать ромб уже, выберите инструмент «Масштаб» (S). Переместите курсор в сторону объекта и перетащите его к центру. Если при этом удерживать Shift, вы измените только ширину, но не высоту.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 4
Чтобы изменить цвет алмаза, убедитесь, что он выбран, и выберите нужный цвет либо на панели «Образцы», либо, если вы хотите более точное управление, на панели «Цвет».
Шаг 5
А теперь нарисовать сердечко. Выберите инструмент Ellipse Tool (L) и удерживайте Shift, пока рисуете эллипс, чтобы ограничить его идеальным кругом. Затем переключитесь на инструмент «Прямое выделение» (A) и перетащите выделение, чтобы включить только нижний маркер круга.
Шаг 6
Нажмите «Удалить», чтобы удалить нижний маркер, затем выберите инструмент «Перо» (P) и щелкните крайнюю левую опорную точку. Во время щелчка, удерживая кнопку мыши, потяните вниз, чтобы ручка была примерно вдвое длиннее, чем указанная выше.Затем переместите курсор в нижнюю часть сердечка: убедитесь, что у вас выбраны быстрые направляющие (Ctrl-U / Command-U), и они автоматически привяжутся к правой точке.
Шаг 7
Щелкните, чтобы отметить нижнюю точку сердца, и перетащите вниз и вправо, пока не получите приятную форму.
Шаг 8
Переключитесь на Selection Tool (V) и щелкните внутри половинки сердца, чтобы выбрать ее. Выберите инструмент «Зеркальное отражение» (O) и, удерживая Option / Alt, щелкните слева от центральной линии, чтобы открыть диалоговое окно.Выберите Вертикальную ось и нажмите кнопку Копировать.
Шаг 9
Вы сделали обе половинки сердца, но поскольку верхние круги должны перекрываться, нижние работают не совсем правильно. Перетащите с помощью Direct Selection Tool (A), чтобы выбрать две нижние точки сердца.
Перетащите с помощью Direct Selection Tool (A), чтобы выбрать две нижние точки сердца.
Шаг 10
Выделив нижние точки, откройте диалоговое окно «Среднее значение» (Ctrl-Alt-J / Command-Option-J). Выберите усреднение для обоих и нажмите ОК.
Шаг 11
Теперь, когда обе нижние точки находятся в одном месте, пора соединить две половинки вместе.Выделите их с помощью Selection Tool (V) и откройте панель Pathfinder (Window> Pathfinder). Щелкните первый значок, чтобы объединить две фигуры в один объект.
Шаг 12
Вот результат слияния этих двух половинок: у нас остается один объект, а не два, с которых мы начали.
Шаг 13
Одна из хороших черт Illustrator заключается в том, что вы можете легко переделывать свои работы. Итак, мы возьмем копию сердца (удерживая Option или Alt при перетаскивании с помощью инструмента выделения), а затем повернем ее на 180 °, чтобы получилась лопатка — удерживая Shift, перетаскивая его снаружи с помощью инструмента выделения.
Шаг 14
Перевернутое сердце — идеальное тело для лопаты. Перекрасить его, выбрав черный образец на панели «Образцы».
Шаг 15
Чтобы нарисовать стержень, щелкните инструментом «Перо» (P) слева от точки, где встречаются два круга, и потяните вниз; затем переместите перо в нижнее левое положение и щелкните кнопкой мыши.
Шаг 16
Когда вы нажмете кнопку, Illustrator заполнит начертанный вами путь, соединив конечные точки.Не волнуйтесь, это будет разбираться дальше. Удерживая Alt или Option, щелкните в середине лопатки с помощью инструмента «Зеркальное отражение» (O), как и раньше, и выберите «Вертикально» и «Копировать», чтобы создать вторую половину.
Шаг 17
Используйте инструмент «Прямое выделение», чтобы выбрать две нижние точки стебля, и соедините их с помощью Ctrl-J или Command-J. Это превращает их в единый объект, и заливка теперь будет работать правильно.
Шаг 18
Вы можете использовать стержень лопаты, чтобы сделать стержень клюшки — не нужно снова его рисовать. Итак, используйте инструмент «Перемещение» и перетащите стержень в сторону, удерживая Alt / Option, чтобы сделать копию. Затем выберите две части лопаты и снова используйте панель Обработки контуров, чтобы объединить их.
Итак, используйте инструмент «Перемещение» и перетащите стержень в сторону, удерживая Alt / Option, чтобы сделать копию. Затем выберите две части лопаты и снова используйте панель Обработки контуров, чтобы объединить их.
Шаг 19
Чтобы сделать булаву, начните с рисования круга с помощью инструмента Эллипс (L). Пока у вас включены смарт-направляющие (Ctrl-U / Command-U), они будут привязаны к средней точке стержня. Удерживайте Alt / Option, чтобы рисовать от центра, и Shift, чтобы сделать идеальный круг.
Шаг 20
Переключитесь на инструмент «Выделение» (V) и, удерживая Alt / Option, перетащите круг, чтобы сделать копию.Две дополнительные копии круга сделают клуб; все, что вам нужно сделать сейчас, это выбрать все части и использовать панель Pathfinder, чтобы объединить их.
Шаг 21
Вот и все: ваш набор из четырех символов игральных карт готов. При необходимости вы можете отрегулировать их относительные размеры, чтобы все они принадлежали друг другу.
Illustrator Как сделать треугольник
Самыми основными строительными блоками в Adobe Illustrator являются многоугольники.Чтобы продемонстрировать в Illustrator, как создать треугольник (самый примитивный многоугольник), самым быстрым и простым местом для начала будет инструмент «Многоугольник» на главной панели инструментов. Использование инструмента «Многоугольник», безусловно, не единственный способ создать треугольник, но это наиболее логичное место для начала. Эта статья написана с помощью Adobe Illustrator CS6, но шаги одинаковы независимо от того, какую версию вы используете.Иллюстратор: Как сделать треугольник — Урок Ника Бересфорда Дэвиса
Создание треугольника с помощью инструмента «Многоугольник»
Если вы щелкнете по инструменту «Многоугольник», появится всплывающее меню, в котором отображается:
- Инструмент «Прямоугольник»
- Инструмент прямоугольника со скругленными углами
- Инструмент Elipse
- Инструмент «Многоугольник»
- Инструмент Star
- Инструмент для развальцовки
Выберите инструмент «Многоугольник». Если вы хотите начать с треугольника, щелкните один раз на монтажной области в том месте, где должна появиться фигура. Появится диалоговое окно с вопросом, какой радиус вы хотите, чтобы форма была и сколько сторон вы хотите, чтобы она имела. Вы не можете опуститься ниже 3, поэтому введите 3 стороны с радиусом 60 мм и нажмите OK.
Если вы хотите начать с треугольника, щелкните один раз на монтажной области в том месте, где должна появиться фигура. Появится диалоговое окно с вопросом, какой радиус вы хотите, чтобы форма была и сколько сторон вы хотите, чтобы она имела. Вы не можете опуститься ниже 3, поэтому введите 3 стороны с радиусом 60 мм и нажмите OK.
Появится треугольник.
Illustrator запомнит последние введенные вами настройки, поэтому, если вы хотите создать еще один треугольник, возможно, под другим углом, перетащите курсор по монтажной области (все еще с выбранным инструментом «Многоугольник»), и вы увидите форму треугольника. появляются и вращаются, когда вы перемещаете курсор по экрану.Ширина и высота фигуры будут изменяться при изменении масштаба треугольника. Отпустите, чтобы зафиксировать форму.
По умолчанию треугольник создается из центра фигуры. Если вы хотите, чтобы исходная точка была другой, с выделенным треугольником, который вы только что создали, и с активным инструментом «Многоугольник», перейдите на панель управления Illustrator в верхней части экрана — Окно / Управление. Здесь вы увидите небольшой квадратный каркас контрольной точки с девятью маленькими ручками, равномерно распределенными по краям и в центре.
Здесь вы увидите небольшой квадратный каркас контрольной точки с девятью маленькими ручками, равномерно распределенными по краям и в центре.
Центральный маркер будет выбран, если треугольник создается из центральной исходной точки. Щелкните одну из других маленьких ручек, чтобы изменить исходную точку отсчета и перетащите / создайте новый треугольник. На этот раз он будет создан с другой точки отсчета.
Если вы хотите, чтобы треугольник был привязан к оси при его создании таким образом, нажмите клавишу SHIFT при перетаскивании / создании его, и он будет привязан к оси x.
Равносторонние треугольники
Создание треугольника с помощью описанных выше методов всегда приводит к созданию равностороннего треугольника (со всеми сторонами равной длины и всеми тремя углами, равными 60 °).
Равнобедренные треугольники
Если вы хотите масштабировать размер треугольника, просто выберите инструмент выделения с черным указателем, выберите треугольник, удерживайте нажатой клавишу SHIFT и перетащите один из маркеров ограничивающей рамки, таким образом изменив размер формы на необходимый размер. Если вы хотите преобразовать форму в форму равнобедренного треугольника (две стороны остаются равными), отпустите клавишу SHIFT при изменении размера.
Если вы хотите преобразовать форму в форму равнобедренного треугольника (две стороны остаются равными), отпустите клавишу SHIFT при изменении размера.
Масштабные треугольники
Если вы хотите преобразовать треугольник в треугольник Scalene (со всеми сторонами и углами), выберите инструмент прямого выбора с белым указателем.Выберите одну из трех точек треугольника и перетащите ее в любом направлении. Это сделает стороны и углы неровными.
Инструмент «Многоугольник» можно использовать для создания фигуры с любым желаемым количеством сторон — не только треугольников. Если вы выполните те же шаги, описанные выше, и просто увеличите необходимое количество сторон, вы создадите многоугольники с разными атрибутами.
Illustrator Как создать треугольник с помощью инструмента «Перо»
Есть много способов снять шкуру с кошки и много способов создать треугольник в Illustrator.Другой способ — использовать инструмент «Перо» и создать форму, четыре раза щелкнув артборд. Первые три щелчка создают первые три точки, а четвертый щелчок закрывает фигуру, если вы щелкаете по первой созданной точке.
В качестве альтернативы вы можете создать три точки, а затем выбрать две открытые конечные точки с помощью инструмента прямого выбора. Объект / Путь / Соединение (Control J) закроют форму.
Если вы удерживаете нажатой клавишу SHIFT при создании треугольника таким образом, углы сторон будут ограничены с шагом 45 °.
Illustrator Как сделать треугольник из квадрата
Еще один способ создать треугольник в Illustrator — сначала создать квадрат или прямоугольник с помощью инструмента «Прямоугольник» (находится в том же подсписке, что и инструмент «Многоугольник» на панели инструментов). Перетащите по монтажной области, чтобы создать прямоугольник, или перетащите с помощью SHIFT, чтобы создать идеальный квадрат.
Затем с выделенным квадратом / прямоугольником перейдите в Object / Path / Add Anchor Points. На фигуре появятся четыре новые опорные точки, расположенные точно посередине между существующими угловыми опорными точками.
Теперь выберите инструмент «Перо» и наведите указатель мыши на верхний левый угол, пока рядом со значком «Перо» не появится маленький символ «-». Нажмите, когда увидите это, и привязка в верхнем левом углу будет удалена. Повторите эту процедуру для новой точки якорь на полпути вниз по левой стороне, то в правом верхнем углу, а затем средний право.
После удаления этих четырех опорных точек у вас будет новый равнобедренный треугольник, хотя вы, вероятно, захотите удалить последнюю разделяющую опорную точку на нижнем среднем крае, чтобы получить непрерывные стороны по всему периметру.Теперь вы можете редактировать этот треугольник так же, как любой, созданный другими способами.
Ресурсы и дополнительная информация
Как нарисовать карту
Это руководство охватывает весь мой процесс рисования карты — от начала до конца. В этом случае я показываю простую карту города, но действия применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в GIMP (бесплатно).Еще я использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал их взять. Я использую Wacom Intuous, но я начал с Wacom Bamboo (намного дешевле и почти с той же функциональностью). Вы также можете следовать инструкциям, используя ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите просмотреть окончательный файл и посмотреть, как была сделана колбаса. Окончательная карта в полном размере находится здесь. Не стесняйтесь использовать его в личных целях.
Схема рисования карты
Мои шаги по рисованию карты довольно последовательны:
- набросок контура
- чернила по контурам
- добавить линии детализации
- блок в темных областях
- добавить общий свет и тень
- базовые цвета
- добавить детализацию света и тени
- этикетка
- финальная полировка — бордюр, балансировка цвета, балансировка тона
Я выполню каждый из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он полностью цифровой. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить большинство экранов компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны обычно ближе к 100 точкам на дюйм. Так что для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из своих текстур пергамента и установил ее в качестве фона.Это я построил сам, но есть много старых бумажных текстур, которые можно использовать. CGTextures имеет массу текстур старой бумаги.
Пока что это неинтересно, но это хорошая основа для начала.
Нарисуйте основу для вашей карты
Первым шагом на любой карте является создание эскиза. Это когда основная работа по проектированию сделана. Этот шаг может занять несколько дней или быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу выложить город, какой-нибудь лес и скалу.Проектирование города может быть сложным процессом — я написал полное руководство по созданию карты города, поэтому здесь я не буду вдаваться в подробности этого процесса.
Для наброска создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть 5 пикселей с размером чувствительного к давлению. Я быстро блокирую очертания леса, линию обрыва и дороги, определяющие город.
На этом этапе — вы хотите увидеть, имеет ли карта смысл. Подходит ли он для страницы? Вы ограничиваете детали в некоторых регионах? Если это карта битвы — как она будет играть в бою? Если это карта города — есть ли там источники пищи, воды, торговли и защиты? Эти вопросы означают, что составная часть карты имеет смысл и гарантирует, что окончательная карта будет держаться вместе.Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Набросать контуры
Когда у вас есть общий план, самое время проработать подробные линии. Начните с создания нового слоя и снижения непрозрачности слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии будут определять очертания основных элементов карты. Начните с определения приоритета тех элементов, которые определяют край большого объекта — береговую линию, опушку леса, реку, дороги, скалы.Это самые важные детали карты — это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как край цветной капусты или детский рисунок облака. Множество маленьких кривых, соединенных вместе, образуют более крупные изогнутые формы. Не беспокойтесь о том, чтобы края были полностью смежными — это может быть беспорядочно.
Что касается обрыва, то на самом деле вы видите все края, вплоть до самого низа.Каждый край представляет собой выступ на обрыве, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии расходятся дальше, глаз, естественно, расценивает это как более плавный спуск. Итак — мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Что касается зданий, я сделал это очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и есть много уловок и советов по быстрой укладке большого количества зданий.В этом я использовал простой набор прямых линий, локтей и кругов, чтобы внести некоторое разнообразие. Я поставил несколько больших построек ближе к центру и пошел по дорогам. Слева в лесу есть строение необычной формы (оно будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-запад и восток. В городе нет стены, но для защиты может быть пара придорожных смотровых вышек.
Примечание — на данный момент у нас есть исправная карта.С этого момента все (за исключением маркировки) сделано для того, чтобы все было красиво.
Добавить линии детализации
Наброски — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть 5 пикселей с размером чувствительности к давлению.
Подробные линии помогают продать карту. Некоторые делают ошибку, пропуская этот этап. Детали здесь на самом деле довольно быстрые, и это значительно облегчает жизнь в будущем.Линии — очень эффективный способ передачи деталей.
Для леса я использую короткие изогнутые черточки. Я слежу за опушкой леса, за исключением тех случаев, когда контур переходит в большую часть леса. В этих выемках на контуре я помещаю детали в середину леса. Это позволяет мне определять объемные формы леса внутри контура. Вы можете увидеть формы кустов деревьев, которые разбивают массу леса. Однако учтите, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть несколько деревьев отдельно).
Утес уже детализирован, поэтому я оставляю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить — а утес выглядит так, будто его вырезала река. Итак, я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на Overlay (и непрозрачность на 30%). Затем я прорисовываю плавные линии дороги. Это позволяет отделить его от строк, но при этом очень четко и легко читать.Если вам нужен более красивый вариант дорог с чистыми очертаниями, есть более длинный способ.
Если вы используете для этого ручку и бумагу, сейчас самое время стереть карандашные линии. На самом деле довольно легко превратить вашу перо и чернильную карту в старую бумажную карту, подобную приведенной выше (а остальную часть этого руководства можно выполнить с помощью мыши). Вот краткий обзор того, как превратить вашу бумажную карту в цифровую штриховую графику. Это поможет вам сделать следующие шаги.
Блок в массивных тенях
Не все элементы карты находятся в одном и том же тональном диапазоне.Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части на участке травы. Глубокие тени леса темнее теней на дороге. Итак, для начала мы блокируем общий диапазон тонов нашей карты. Сделайте более темные области темными, а если есть особенно светлые, сделайте их светлее.
Для этого — создайте новый слой и установите режим наложения на оверлей. Затем я выбираю жесткую круглую кисть размером около 20-30 пикселей и чувствительностью к давлению непрозрачностью.Это означает, что при легком нажатии получается почти прозрачная линия, при сильном нажатии — глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я прорабатываю лес с почти непрозрачным черным. Поскольку режим наложения является наложенным, все это создает более темный тон бумаги — и мы сохраняем эти красивые текстуры бумаги. Режимы наложения очень полезны — если вы впервые слышите о них, прочтите это краткое описание того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в тени под правым нижним краем леса.Я собираюсь работать над светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в нижнем правом углу. Тень не такая темная, как сам лес, но помогает придать лесу какое-то измерение.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте некое тело. Здесь мы добавим на нашу карту приятное ощущение трехмерности. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для подсветки (почти белый — что-то вроде # f8f8e6) и глубокий синий для теней (что-то вроде # 04050a).
А теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для наложения теней на реке и домах (обратите внимание на четкие четкие края этих теней), но органический свет и тень редко бывают чистыми и резкими (обратите внимание на светлые участки в лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластичной. Здесь я использую жесткие круглые кисти (с чувствительностью к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть.Их много, но эта кисть настолько полезна, что я создал учебник по созданию кисти в стиле гранж как в Photoshop, так и в GIMP. Это кисть, которую я использую для большинства светотени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и около 20% непрозрачности — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно наращиваю тени на скалах несколькими проходами.Скалы обычно самые крутые наверху, поэтому я аккуратно прорабатываю верхний край (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это незаметно отодвигает нижнюю часть земли на задний план и позволяет читателю легко определить, что она ниже, чем земля вверху. По мере того, как обрыв сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю утеса есть тень.
Теперь о деревьях.Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от источника света (то есть на нижних правых краях). Помните те группы, которые мы определили в теле леса? Теперь мы придаем им форму. Наложив дополнительную тень, я переключаюсь на цвет подсветки и набрасываю несколько светов поверх этих групп деревьев. Это неточно и неточно. Леса грязные. Но там, где есть линия, рядом с ней должен быть свет или тень, чтобы показать, находится ли эта сторона выше или ниже.Следуйте этому, и вы не ошибетесь.
Как я уже упоминал, река и дома получают легкую быструю тень — река вся темнее, дома отбрасывают чистую единственную тень. Мы все? Нет! Пастбищам тоже нужен свет и тень. Здесь я уменьшаю непрозрачность до 10% и увеличиваю размер кисти до 50-100 пикселей. Я кладу очень легкие тени на луг, чтобы придать ему некоторую форму. И так же свет проходит с цветом подсветки. Он добавляет некоторую утонченную форму и детали на неинтересный в остальном участок земли.
Положите базовые цвета
Пока все хорошо, но этот коричневый цвет меня немного расстраивает. Пришло время добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цветной. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашего произведения, но установит оттенок и насыщенность. Так что мы можем сохранить всю проделанную нами работу по затенению и добавить цвет поверх (опять же, вот руководство по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать очень насыщенные цвета.В противном случае вы получите неоновые линии на вашей карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь — зеленый. Сначала я начну с самых больших площадей. Я выбираю средний зеленый для переднего плана и другой средне-зеленый для цвета фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю дрожание цвета. Это означает, что цвет будет меняться по мере рисования. Это ключевой момент — никогда не бывает, что вы получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или GIMP) добавит вам цветовую вариацию.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре цвета переднего плана / фона. Клянусь, они разные. В зеленом переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цвета переднего плана, полностью цвета фона или любого другого цвета между ними. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не уходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100 пикселей +), низкую непрозрачность и блокировку цветов по всей карте. На первом проходе это сильно изменится. Затем медленно наращивайте. Заметьте, здесь я на самом деле кладу зелень равномерно по всему — деревьям, утесам, траве, домам, реке.
Когда базовый зеленый цвет готов, я перемещаю зеленый цвет фона и фона ближе к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем луг.
Это идет, но у нас все еще есть зеленые скалы и зеленая река. На скалах я использую ластик, чтобы удалить немного зелени. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Это позволяет карте держаться вместе по цвету. Затем я переключаю цвета переднего плана и фона на серый и создаю серый вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, но это визуальный образ, который легко прочитать.
Наконец-то река. Я делаю это в последнюю очередь, потому что это единственная особенность, имеющая серьезные преимущества. Это означает, что, делая это последним, мне не нужно беспокоиться о том, чтобы все испортилось при работе с другими элементами. Я выбираю среднюю серо-голубую кисть и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализацию света и тени
Мы можем оставить все как есть. Но я хочу сделать мои светотени более интенсивными. Этот этап полностью зависит от вашего вкуса.В этом случае я хотел получить более глубокие тени и несколько ярких светлых участков. Итак, я создал два новых слоя — нормальный слой (где то, что вы рисуете, то и видите) и еще один слой наложения. На наложенном слое я использую свою гранжевую кисть с темно-синим цветом и прохожу по всей карте, чтобы затемнить тон и сделать тени более глубокими.
На нормальном слое я беру темно-синий с очень низкой непрозрачностью и накладываю тени вдоль опушки леса и скал. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после увеличения глубины теней, я возвращаюсь к новому слою наложения, выбираю красивый яркий свет и небольшую кисть. Я лежал в ярких бликах по краю обрыва, по самой светлой опушке леса и по краю водопада. Там много белой струящейся воды, поэтому нам нужны яркие края, чтобы это показать. Я также добавила несколько ярких штрихов вдоль линий обрыва, чтобы показать, где выступ отражает солнце.
Размещение этикеток
То, что у нас есть, действительно является красивой картинкой, но на самом деле это не карта.Вы не можете использовать это, чтобы передать что-либо, кроме того, что есть скала, какой-то лес и город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Чтобы получить более подробное руководство по этой части процесса, вот полное руководство о том, как пометить карту.
В данном случае я выбираю Baskerville — но любой чистый шрифт работает. Я также выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для маркировки — поэтому никаких готических шрифтов, скриптовых шрифтов и определенно никакого папируса (если вы на самом деле не наносите на карту гробницу пирамиды).Используйте инструмент «Шрифт» для размещения числовых меток. При размещении этикеток старайтесь не размещать этикетку над линией. Будет очень трудно читать. Вместо этого сместите метку относительно объекта, на который она ссылается, на ближайшее свободное пространство.
После того, как числа расставлены, найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луга, чтобы выбрать. Положите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем размер отдельных числовых меток.
Для надписей вдоль дорог я использую изящный трюк в Photoshop. Возьмите инструмент «Перо», щелкните, чтобы установить опорную точку, затем переместитесь вдоль линии, по которой вы следуете (в моем случае это дорога), щелкните еще раз и немного потяните. Вы увидите, что между первой и второй привязками появится линия, и по мере перетаскивания форма этой линии изменится. Снова пройдите немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент набора текста и щелкните в начале пути. Вы заметите, что курсор на самом деле находится на пути, и когда вы вводите текст, он следует за ним.Это отличный способ заставить метки плавно перемещаться по объектам.
Когда весь текст на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, дублируйте слои, чтобы получить вторую копию. Выделите все скопированные слои, щелкните правой кнопкой мыши «объединить слои», чтобы получить один слой со всем текстом как единое изображение. Теперь скройте текстовые слои.
Причина такой довольно загадочной последовательности действий — сам по себе текст теряется на карте. Нам нужно сделать это тонким светом. Для этого мы будем использовать стили слоев.Дважды щелкните текстовый слой. Откроется диалоговое окно стиля слоя. Обведите текст легкими штрихами. Вот настройки, которые я использовал:
Добавляет легкий легкий контур вокруг текста. Однако у этого есть резкий край, который выглядит немного странно на нарисованной от руки карте. Так что мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Это выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
Последний этап — добавление любых дополнительных деталей, которые вам нравятся.Здесь я решил наложить черный контур, чтобы все выглядело так, как будто у карты был рваный край бумаги (вы можете проверить файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись в правом нижнем углу. С этими последними настройками карта готова! Сохраните карту как tiff или как несжатый jpg.
Небольшое примечание — на этом этапе стоит уйти от карты и вернуться на день или около того. Вы увидите то, что хотите изменить.
Надеюсь, вы нашли это полезным.Это мой основной процесс для всех карт. Карты подземелий, карты встреч и региональные карты / карты мира имеют свои собственные приемы, но основной рабочий процесс тот же. Позже я напишу еще несколько сообщений о том, как нарисовать карту для этих стилей.
Не стесняйтесь отмечать меня в Google+, Twitter или Facebook на любых картах, которые вы рисуете, и я заскочу и посмотрю их. Если у вас есть вопросы по этому руководству, задавайте их в комментариях, и я отвечу на них.
Лучшие советы для рисования изображений с помощью инструмента «Перо» в Illustrator
- США: +1 703436 9404
- ОАЭ: +97150 2036 939
- info @ clippingpath.в
- На главную —
- О нас —
- Услуги
- Удалить фон изображения —
- Услуги по контуру отсечения
- Базовый контур отсечения —
- Простой контур отсечения —
- 905
- Сложный обтравочный контур —
- Экстремальный обтравочный контур —
- Многократный обтравочный контур —
- Плоскостность обтравочного контура —
- Обтравочный контур с тенью —
- Удаление нежелательных объектов Службы маскирования изображений
- Маскирование объектов и слоев
- Маскирование альфа-канала —
- Маскирование прозрачного изображения —
- Маскирование полупрозрачного изображения —
- Маскирование меха и волос —
- Маскирование уточных краев — Цвет
- Маскирование краев
- 905
- Призрак Манн Equin Effects —
- Шейный сустав —
- Рукав —
- Нижний сустав —
- 3D / 360 ° Манекен с призраком —
- Photoshop Shadow Services —
- Отражение тени —
Тень —
- Естественная тень —
- Сохранить исходную тень —
- Услуги по контуру отсечения
- Закрыть
- Удалить фон изображения —
- Услуги ретуширования фотографий —
- Коррекция цвета —
- Услуга восстановления фотографий —
- Портретное ретуширование
- Портретное ретуширование Ретуширование фотографий —
- Закрыть
- Постпродакшн фотографии —
- Редактирование фотографий продуктов электронной коммерции —
- Ретуширование ювелирных фотографий —
- Услуги редактирования свадебных фотографий —
- Редактирование модных фотографий —
- Редактирование стоковых фотографий —
- Недвижимость Редактирование фотографий —
- Закрыть
- Услуги векторной иллюстрации и преобразования —
- Дизайн векторных логотипов —
Как нарисовать карту в Illustrator / Designer2 от до 9000 Карта в Illustrator кажется очень сложной, но с этой техникой создать ее очень просто.Вам нужно только быть осторожным, создавая слои для каждого отдельного шага.
Создавать собственные карты — это здорово, потому что вы можете настроить их в соответствии со своим проектом и не беспокоиться об авторских правах.
Как нарисовать карту в Illustrator?
Шаг 1 Создайте основные проспекты
a) Нарисуйте основные проспекты. Убедитесь, что ваш путь настроен на обводку, но без заливки. Используйте инструмент «Перо», чтобы нарисовать линии.
b) Выберите все линии и установите большой ход.Для этой карты я использую 22pt.
c) Дублируйте слой. Заблокируйте исходный слой и в дубликате измените цвет обводки на желтый.
г) Уменьшите обводку желтого пути; в данном случае мы используем 16 пт.
Очень важно дать своему слою имя, чтобы вы не заблудились
Шаг 2 Создайте второстепенные дороги
a) Создайте новый слой и повторите шаги всего процесса, используя меньшие значения и белый цвет вместо белого.
b) В этом примере мы используем 16pt для черного пути и 11pt для белого пути.
c) Закажите свои слои. Вы должны заказать это следующим образом:
1. Основные дороги, желтый
2. Второстепенные дороги, белый
3. Основные дороги, черный
4. Второстепенные дороги, черный
Шаг 3 Создайте фон Деталь
На этом этапе создавать большие площади в виде парков, зданий, достопримечательностей и т. д. Это должен быть слой за всеми слоями дороги.
Шаг 4 Добавьте названия дорог.
a) Продублируйте желтую главную дорогу и назовите ее текст «Основная»
b) Заблокируйте все остальные слои
c) Щелкните дорогу с помощью инструмента «Текст», это создаст текст строки, следующий по пути
d) При размещении текста корректируйте базовую линию. На панели персонажа отрегулируйте его так, чтобы он располагался посередине пути.
e) Добавьте названия всех улиц.
Теперь вы можете добавить некоторые эффекты, например, на основных дорогах добавить небольшую тень.

