Как в иллюстраторе разгруппировать слои: Illustrator User Guide
Работа со слоями в Иллюстраторе (Adobe Illustrator).
Документ в Иллюстраторе (Adobe Illustrator) состоит из слоев.
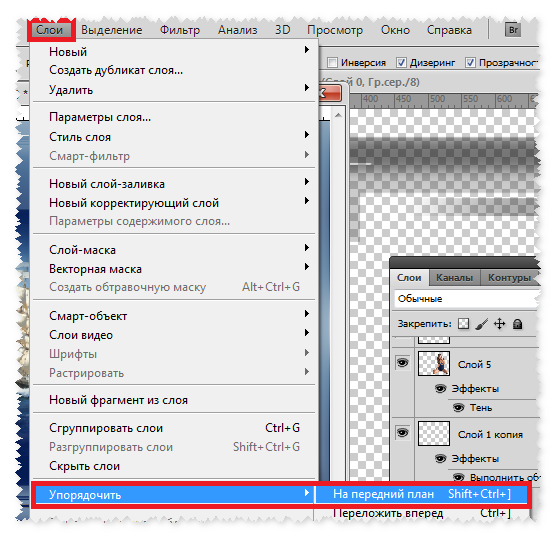
Зачем нужны слои?
Каждый слой состоит из подслоев или субслоев, на каждом субслое находиться 1 объект (кривая, линия, точка, простая фигура).
Основные функции слоев в Иллюстраторе:
- Простое управление (выделение, группировка, перемещение, скрытие\показ) отдельными объектами, особенно актуально это когда иллюстрация сложная, объектов много и они перекрывают друг друга.
- Перенос атрибутов (свойств)оформления между слоями
- Управление направляющими
- Создание сложных изображений используя иерархические цепочки (то есть те объекты, которые находятся на подслое принимают на себя и параметры слоя к которому они относятся)
- Ручная трассировка (создание слоя-шаблона)
Итог — слои в Иллюстраторе (Adobe Illustrator) как и в Фотошопе нужны для более гибкой работы с отдельными объектами.
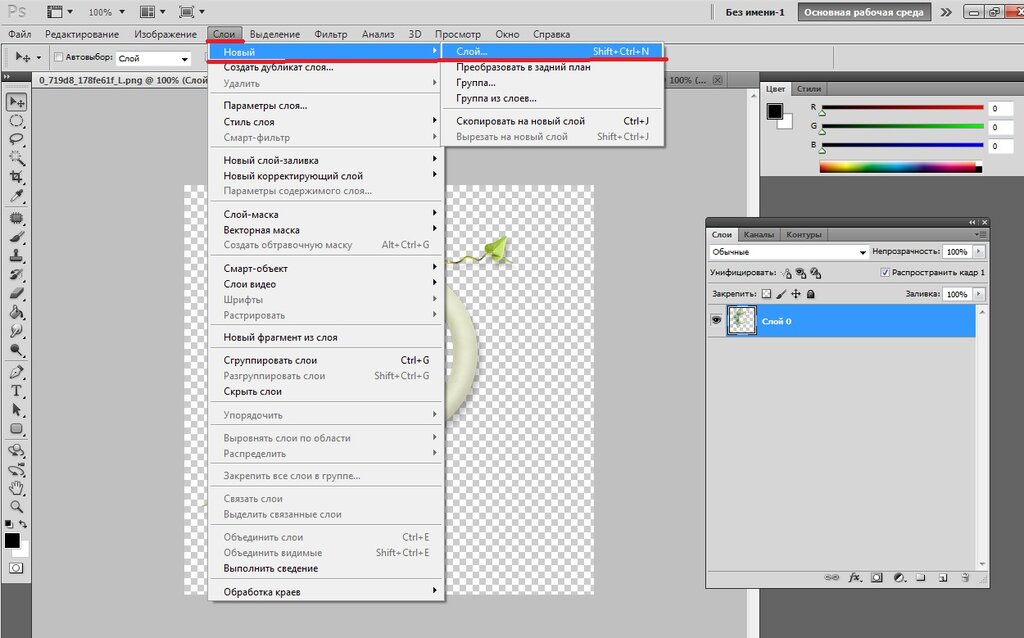
Работать со слоями мы можем в палитре Слои. Палитра Слои находиться в меню Окно/Слои, а по умолчанию она находиться на рабочем столе.
Новый документ состоит из 1-го слоя.
Для создания нового слоя в программе Adobe Illustrator нужно найти иконку внизу палитры Слои, которая называется Создание нового слоя. Или можно использовать горячие клавиши alt+ctrl+L
На каждом слое может находиться один или несколько объектов.
Несколько слоев или объектов на слоях могут объединяться в группы. Объекты в группах могут вместе перемещаться, трансформироваться, но при этом свойства (цвет, обводка) каждого объекта остаются индивидуальны и неизменны.
Слои могут меняться местами, для этого нужно схватить мышкой за квадратик справа от названия слоя и перетащить его в палитре Слои выше или ниже. Тот слой, который верхний в палитре Слои, перекрывает те слои, которые ниже.
Тот слой, который верхний в палитре Слои, перекрывает те слои, которые ниже.
Слои в палитре можно создавать, удалять, переименовывать (переименовываем двумя щелчками мыши по имени слоя). Чтобы полностью копировать весь слой с его содержимым, перетащите слой на иконку Создание нового слоя внизу палтры Слои.
Выделять объекты можно инструментом Выделение или на палитре Слои, щелкая по кружочкам в колонке справа, которая рядом с синими квадратиками (кстати, квадратики могут быть другого цвета, это зависит от слоя, на котором они находятся).
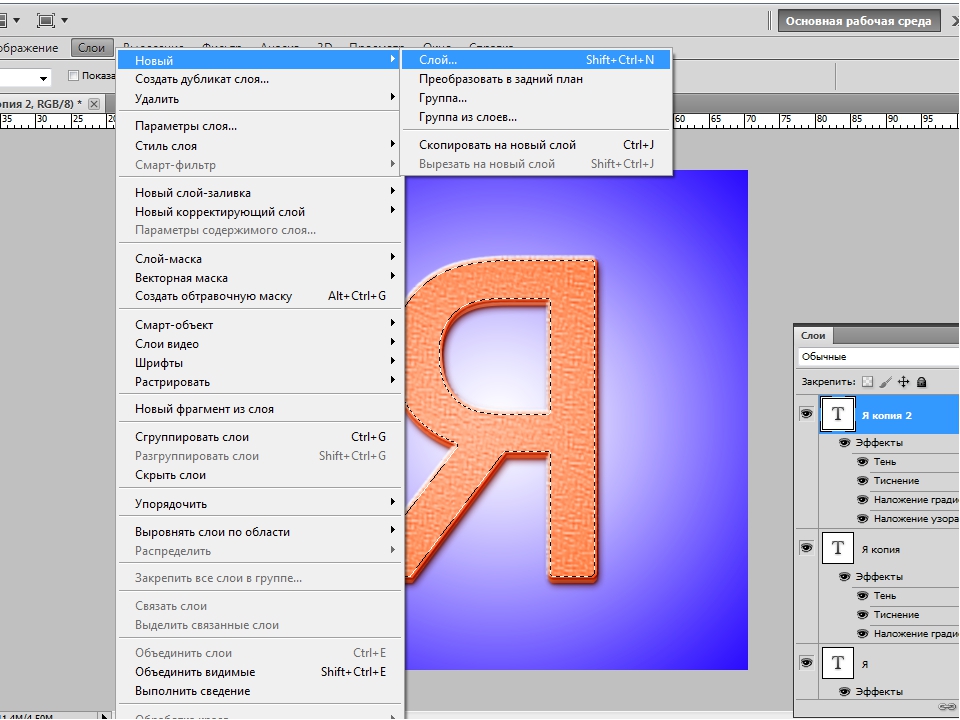
Слои могут быть видимые и не видимые. Для этого найдите глаз на палитре слои у нужного слоя и щелкните по нему, он скроется. Если глаз бледно-серый, значит сначала нужно вернуть видимость родительскому объекту. Чтобы скрыть (показать) все слои, кроме одного щелкаем по нужному слою и одновременно удерживаем 
Каждый слой или группу слоев можно заблокировать, в этом случае объект, слой или группа в Иллюстраторе перестанут выделяться. Блокировка нужна если вы боитесь случайно сдвинуть, изменить или удалить объект в Иллюстраторе (Adobe Illustrator). У заблокированного объекта будет стоять замочек (см. иллюстрацию), что бы его снять, нужно в палитре Слои щелкнуть по нему, если замочек бледно-серый, то сначала нужно снять блокировку с родительского объекта, слоя. Направляющие, которые находятся в блокируемом слое, тоже перестают работать (перемещаться) и привязка к таким направляющим не может быть выполнена.
Горячие клавиши для работы со слоями, объектами на слоях в Иллюстраторе (Adobe Illustrator).
Ctrl+[ — переместить объект на 1 вверх
Ctrl+] — переместить объект на 1 вниз
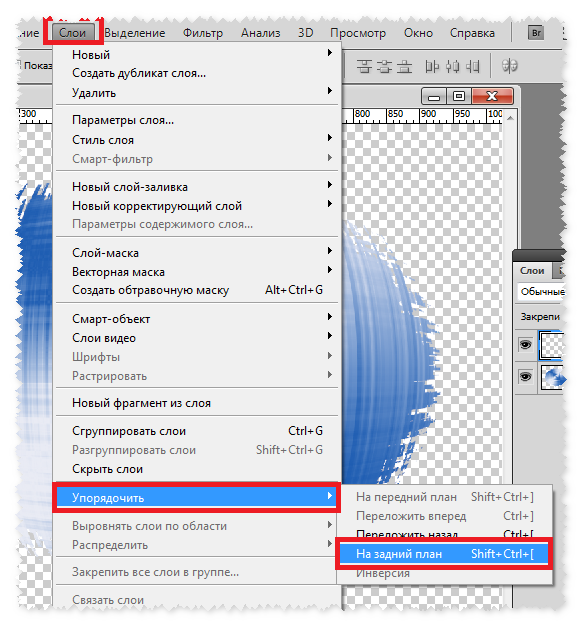
Shift+ctrl+[ — переместить объект на задний план
Shift+ctrl+] — переместить объект на передний план
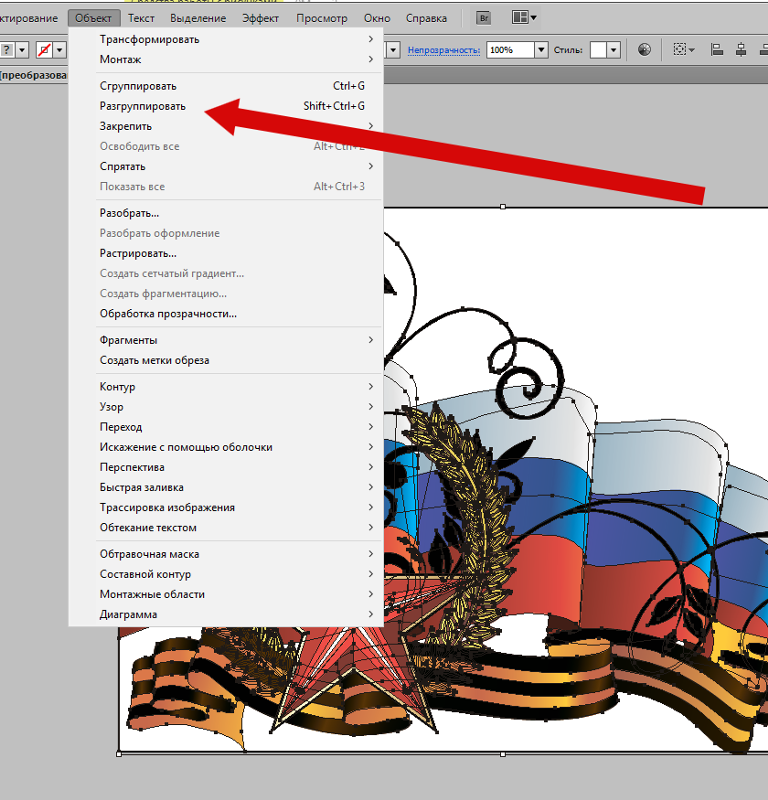
Ctrl+G — объединить несколько объектов в группу
Shift+Ctrl+G — отменить группировку
Shift — позволяет выделать одновременно несколько объектов или слоев
Этот урок часть моего курса «Базовый видео курс Иллюстратора (Adobe Illustrator) для начинающих».
Автоматизируем подготовку Ai файлов для импорта After Effects
Часто моушн-дизайнеры при создании анимационных роликов отрисовывают графику в Adobe Illustrator с последующим импортом файла в After Effects. Но перед этим необходимо подготовить векторный файл. Как это сделать?
Обычный процесс подготовки
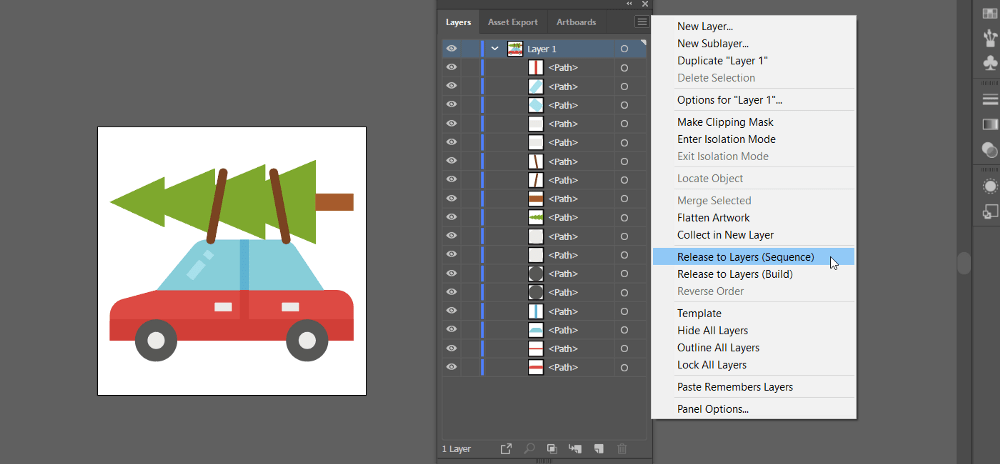
Для выбранного слоя в Иллюстраторе применим команду «Release to Layers (Sequence)» в меню панели Layers.
Полученные из объектов подслои вручную переносим в верхний уровень, переименую для удобства дальнейшей работы с файлом в AE, так как новые слои получают неинформативные имена Layer 1…Layer N.
Заодно не помешает удалить пустые слои в документе, иначе при импорте они превратятся в «паразитные» невидимые точки.
Казалось бы количество шагов небольшое и они простые, но если при работе над анимацией часто приходится подготавливать сложные по структуре векторные файлы для импорта, эти операции отнимают время. А если что-то монотонное в работе повторяется из раза в раз, то гораздо приятнее, если этот процесс будет автоматизирован.
Подготовка файла скриптом
Чтобы сократить время на разбиение групп и объектов на отдельные слои с дополнительным «допиливанием» файла в Иллюстраторе я написал скрипт Ai2Ae.
Возможности версии 1.2 (май 2019 г.):
- Ungroup visible groups — с этой опцией все группы разобьются до отдельных объектов и перенесутся в слои. Все Clipping masks сохранятся.
- Turn on group visible — зависит от пунктов 1 и 3.
 Скрипт отобразит скрытые группы после окончания работы.
Скрипт отобразит скрытые группы после окончания работы. - Delete hidden objects — удаление скрытых объектов во всех слоях.
- Delete empty layers — удаление пустых слоев.
- Rename visible layers — скрипт переименует видимые слои по введенной маске. Без этой опции будут имена от родительских слоев.
Для переименования объектов, слоев в макете можно скачать бесплатный скрипт RenameItems.
Работает в Adobe Illustrator CS3 и выше, ОС Windows, Mac OS.
Купить скрипт Ai2Ae
Обзор версии 1.0
Спасибо за скрипт, давно такой искал!— Олег
То что нужно, только сегодня подумал, что было бы удобно это автоматизировать.
— Денис Марченко
Приобрел скриптик! Отличная вещь под мои задачи очень даже подошло! Спасибо автору.
— Жорж Мендельсон
Случайно забыл заранее сделать Release to Layers на одном из слоев с персонажем (свыше 200 вложенных слоёв) и чуть не заруинил пару часов клинапа и нейминга (ибо когда делаешь Release to layers он шакалит все имена слоёв). Вспомнил про твой скрипт, поставил и сохранил себе пару часов работы.
— Андрей Л.
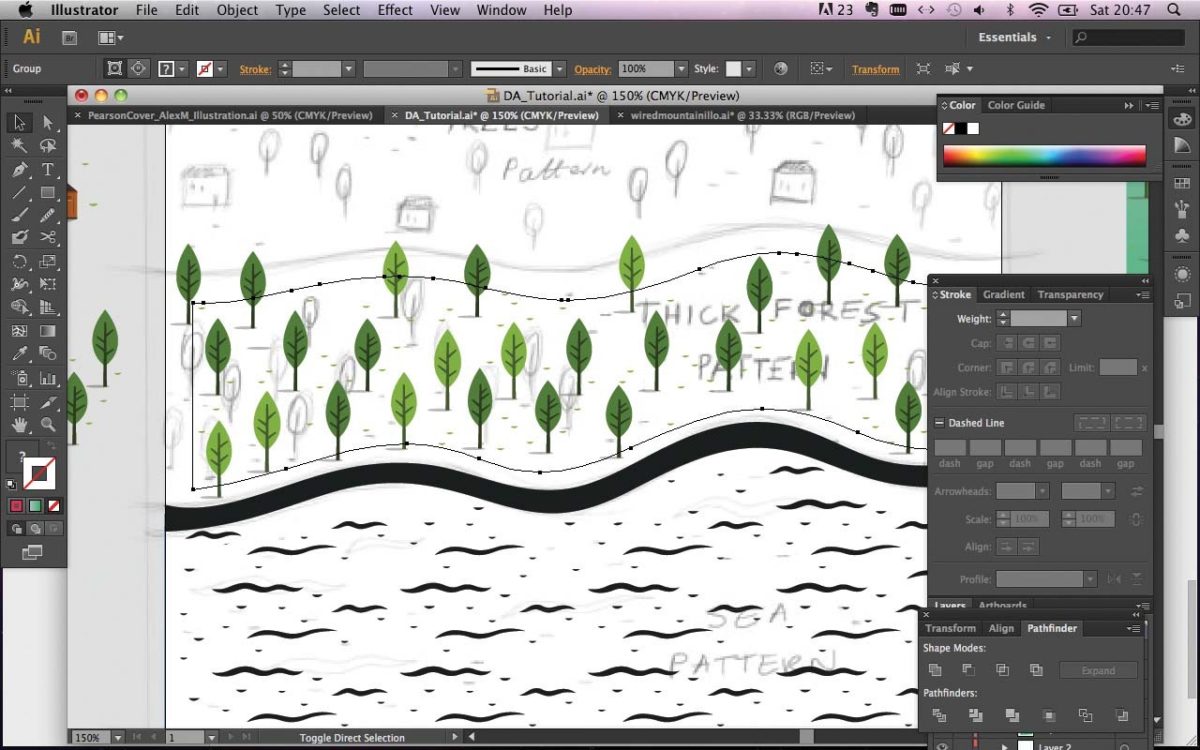
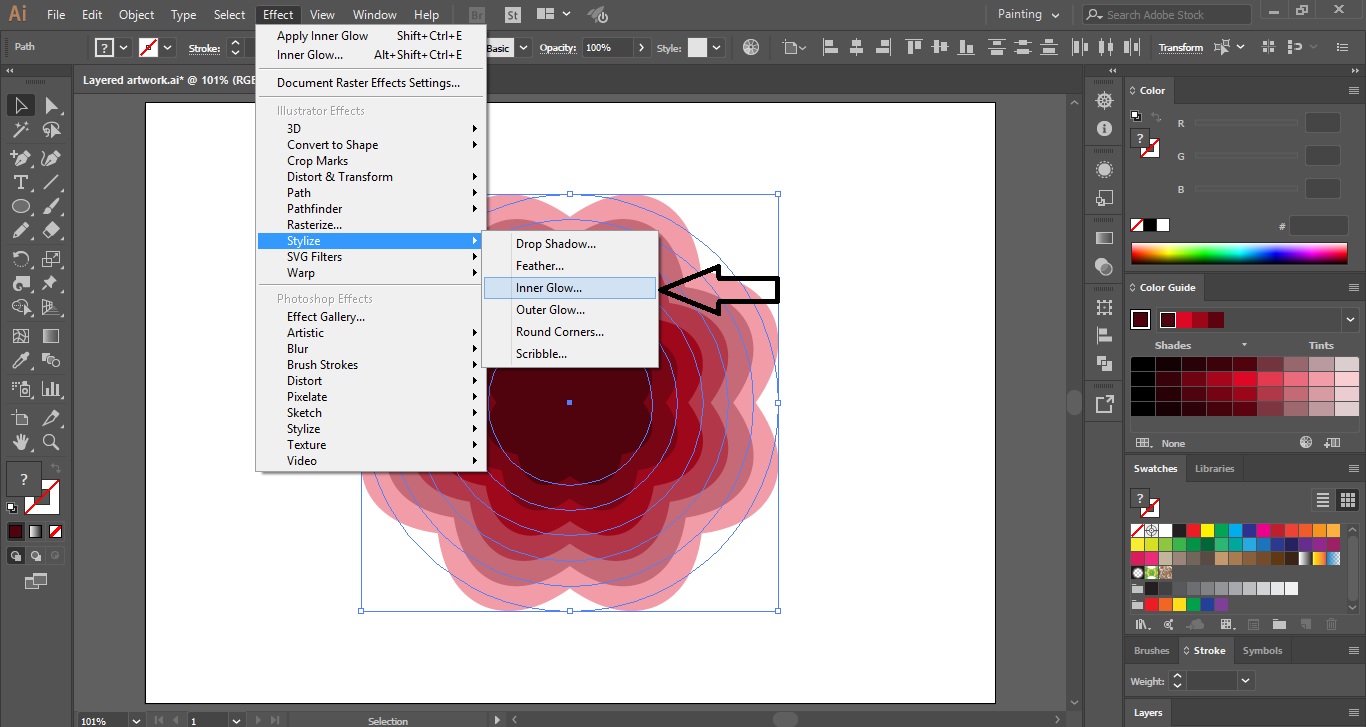
Рисуем многослойный узор в Adobe Illustrator
В этом уроке эксклюзивном уроке от Дежурки мы будем создавать векторный многоярусный узор в Adobe Ilustrator. По этому принципу вы сможете рисовать самые различные орнаменты или, к примеру, снежинки. Мы начнем с создания одного сектора, из которого позже составим полный узор. По сути принцип тот же что и в вырезании снежинок из салфеток, а разнообразие узора зависит только от вашей фантазии. Урок рассчитан на пользователей, которые уже знакомы знакомы с программой.
Результат
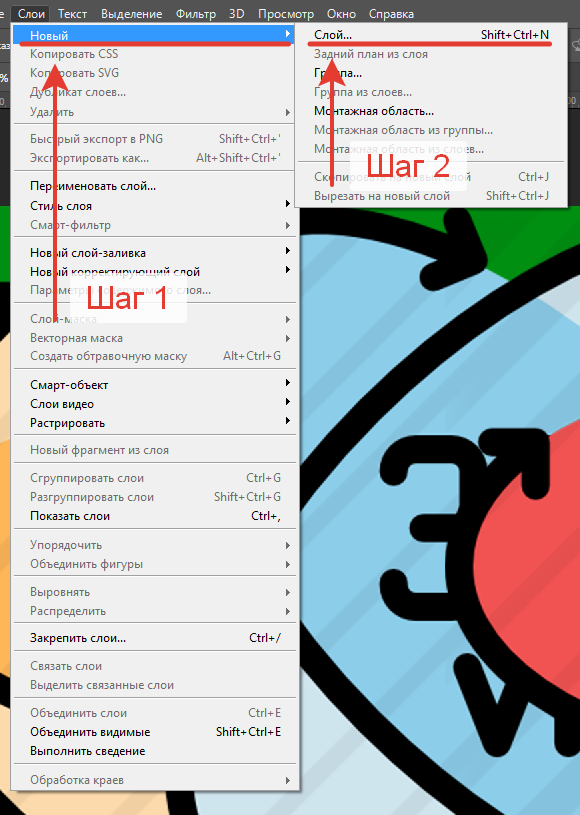
Шаг 1
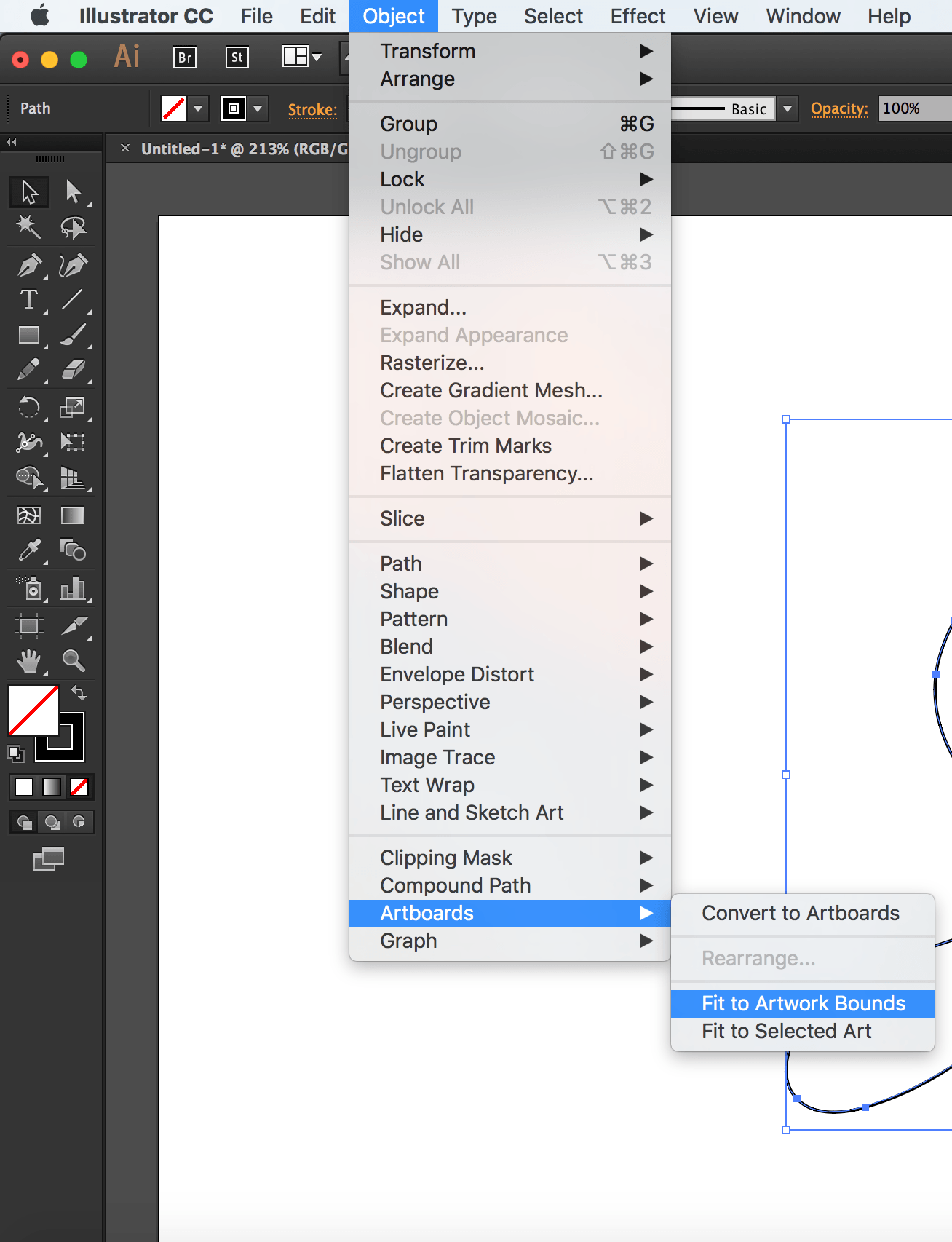
Готовимся к работе. Для начала включите умные направляющие (Smart Guides). Также откройте палитру Layers/Слои — мы будем постоянно ее использовать.
Для начала включите умные направляющие (Smart Guides). Также откройте палитру Layers/Слои — мы будем постоянно ее использовать.
Нарисуйте круг инструментом Ellipse/Эллипс. Из центра круга нарисуйте идеально вертикальную прямую линию. Наш узор будет состоять из 16-ти одинаковых секторов, поэтому мы делим 360 градусов на 16, получаем 22,5 и именно на это количество градусов вращаем копию линии. Следите чтобы начало обеих линий и центр круг совпадали, иначе ваш узор поплывет.
Определитесь сколько ярусов будет у вашего узора и схематично обозначьте эти ярусы кругами, чьи центры также должны располагаться в центре первого круга. Переименуйте пока единственный слой, в котором вы работаете в «osnova». Заблокируйте этот слой.
Теперь давайте схематично набросаем узор по ярусам. Начнем с самого нижнего — он самый дальний от центра узора. Наш узор состоит из лепестков. Создайте новый слой и назовите его «1 yarus». Мы нарисуем лепесток на нижнем ярусе. Круги помогут нам увидеть где верхушка лепестка.
Лепесток можно нарисовать из овала, подредактировав точки и направляющие при помощи инструмента Direct Selection/Прямое выделение.
Мы хотим, чтобы на одном ярусе у нас было два лепестка узора. По большому счету вы можете располагать сколько угодно элементов узора на одном ярусе или же вообще работать в одном слое. Иерархия элементов, которую составляем мы сейчас нужна исключительно для удобства.
Дублируйте первый лепесток и при помощи инструмента Rotate/Вращение поверните его на 22,5 градуса. Теперь разместите лепесток так, чтобы его кончик обязательно располагался на левой линии. Можете расположить его чуть ниже линии яруса.
Мы будем рисовать узор между этими двумя линиями, а потом дублируем его, поэтому вас должно интересовать в первую очередь то, что происходит между линиями. То же, что останется за ними будет стерто, поэтому уделяйте этому минимум внимания.
Создайте новый слой и назовите его «2 yarus». Нарисуйте на нем третий лепесток, упирающийся в границы второго яруса.
Создайте еще один слой для третьего яруса, нарисуйте в нем еще один лепесток, поверните его на 22,5 градуса и поместите ровно на левой линии. Вы можете дублировать лепестки и просто редактировать их форму и размер, чтобы не рисовать их каждый раз с нуля.
Создаем еще один слой для четвертого яруса и рисуем еще один лепесток.
И еще один слой для последнего яруса. Нарисуйте в нем два круга — побольше и поменьше и создайте между ними переход в три шага при помощи инструмента Blend/Переход.
На этом этапе вам может быть удобнее работать с направляющими вместо линий. Поэтому мы разблокируем слой основания, выделим две линии, кликнем по ним правой кнопкой и выберем «Make Guides/Создать направляющие». Это можно сделать в самом начале или же не делать вообще, в зависимости от того как вам удобнее.
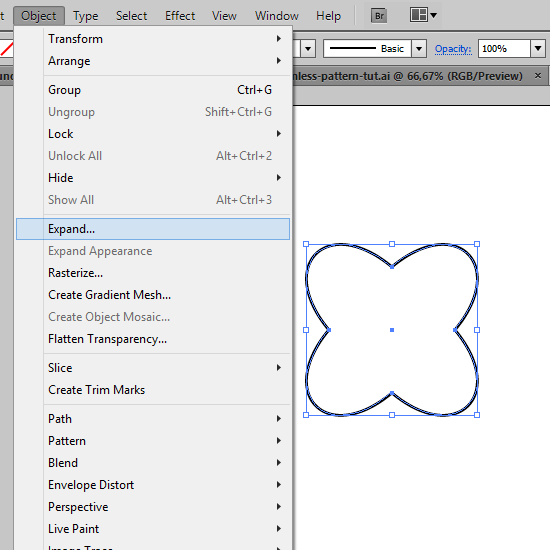
Шаг 2
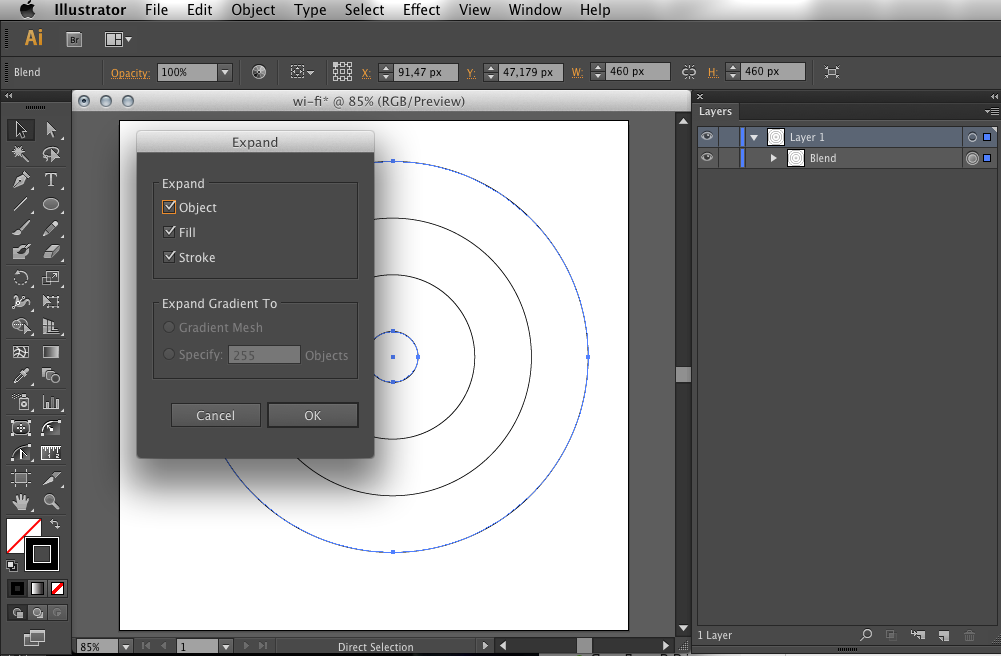
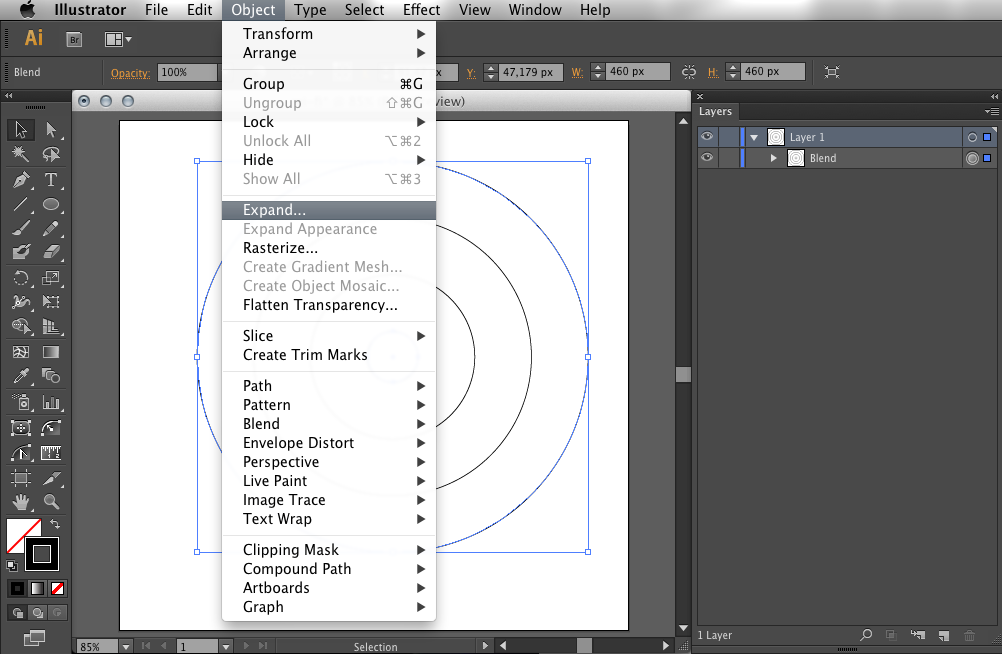
Займемся оформлением верхнего яруса. Он у нас будет состоять из кругов. Принцип их создания объяснять, мы надеемся, не нужно. После того как вы оформили круговой верхний (пятый) ярус, разберите оформление объекта с переходом (Object>Expand Appearance/Объект>Разобрать оформление), а затем выделите все объекты верхнего яруса и конвертируйте обводку в заливку, выбрав Object>Expand/Объект>Разобрать, в появившемся окне выберите «Stroke/Обводка». Важно не оставить объекты с обводкой — следите за этим.
После того как вы оформили круговой верхний (пятый) ярус, разберите оформление объекта с переходом (Object>Expand Appearance/Объект>Разобрать оформление), а затем выделите все объекты верхнего яруса и конвертируйте обводку в заливку, выбрав Object>Expand/Объект>Разобрать, в появившемся окне выберите «Stroke/Обводка». Важно не оставить объекты с обводкой — следите за этим.
Подсказка: Выделять все объекты одного яруса очень удобно в палитре Layers/Слои. Просто кликните по цветному квадрату справа от иконки слоя. Это еще одно преимущество аккуратной работы в слоях.
Заблокируйте все слои кроме «4 yarus». Также уберите видимость со всех слоев с лепестками более нижних ярусов, чтобы они нам не мешали.
Начинаем оформление второго яруса. Нарисуйте лепестки и круги. Указывайте объектам заливку, иначе при наложении слоев, будут видны нижние лепестки.
Некоторые элементы узора нам нужно будет создавать для направляющей под углом. В этом случае мы рисуем узор сначала прямо, а потом поворачиваем его. Как в примере ниже.
Как в примере ниже.
Нарисуйте овал побольше и один поменьше сверху. Выделите оба и в палитре Pathfinder/Обработка контура нажмите на иконку Minus Front/Минус верхний.
Нарисуйте правее еще один залитый лепесток, выделите обе фигуры и при помощи инструмента Rotate/Поворот поверните элементы на 22,5 градуса и расположите их на левой направляющей.
Выделите все элементы яруса и разберите обводку.
Шаг 3
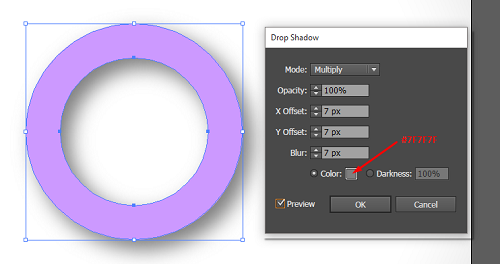
Теперь мы создадим несколько кистей, которые будем использовать для оформления. Нарисуйте полукруг (сделайте его из круга и прямоугольника при помощи функции Minus Front/Минус Верхний в палитре Pathfinder). Внутри полукруга нарисуйте белый кружок. Откройте палитру Brush/Кисть, выделите полукруг с кругом и перетащите их в палитру. В появившемся окне выберите вариант «Pattern Brush/Бордюрная кисть». Оставьте настройки по умолчанию и нажмите Ок.
Таким же способом создайте кисть без белого круга внутри, а также кисть из полукруга белого цвета и фиолетовой обводки (не забудьте сделать из обводки заливку прежде чем перетаскивать объект в палитру кистей). Мы будем использовать эти кисти во время урока.
Мы будем использовать эти кисти во время урока.
Шаг 4
Продолжаем оформление ярусов. Теперь займемся слоем «3 yarus». Нарисуйте капельку и укажите ей обводку из только созданной нами кисти с белым кружочком посредине. Кликните дважды по кисте в палитре Brush/Кисти и настройте кисть как вам нравится.
Продолжаем оформление. Лепесток на этом ярусе под углом, но мы сначала нарисуем узор, а уж потом повернем его.
Выделите все элементы узора и поверните их на 22,5 градуса, расположив на левой направляющей. Создайте маковки, которые будут идти вдоль всей окружности.
Не стесняйтесь выходить за рамки яруса. Круги созданы для вашего удобства, чтобы вы понимали что над чем располагается, думайте о них как о этажах конструкции типа многоэтажного торта.
Продолжайте оформление, используя в том числе созданные нами ранее кисти.
Переходим к следующему ярусу. Каждый раз, переходя на новый ярус, блокируйте предыдущий, чтобы вам было удобно работать.
Оформляйте таким образом ярус за ярусом, помня о том, что нас интересует только область между двумя направляющими.
Помните что все объекты должны состоять только из заливки. Разбирайте оформление и обводку, иначе у вас возникнут проблемы в следующем шаге.
Шаг 5
Спустя много времени и усилий мы наконец закончили узор. Удалите или скройте основу — она нам больше не нужна.
Выделите все элементы узора (без направляющих) и в палитре Pathfinder/Обработка контура нажмите на кнопку «Merge/Объединить». Ваш узор будет объединен в один объект и один слой. Если у вас есть сомнения или желание вернуться к редактированию узора позже, лучше сделайте копию документа и объедините узор в копии, чтобы сохранить работу в слоях.
Теперь создайте два прямоугольника: один идеально вертикальный, второй под углом в 22,5 градуса. Расположите оба прямоугольника ровно по направляющим.
Выделите сначала узор и один прямоугольник, зайдите в меню Pathfinder/Обработка контура и нажмите на Trim/Обрезка. Не снимая выделение, нажмите Shift+Ctrl+G, чтобы разгруппировать объекты. Удалите прямоугольник. Повторите процедуру со вторым прямоугольником.
Не снимая выделение, нажмите Shift+Ctrl+G, чтобы разгруппировать объекты. Удалите прямоугольник. Повторите процедуру со вторым прямоугольником.
Вот такой сектор должен получиться у вас в итоге. Выделите все элементы и сгруппируйте их.
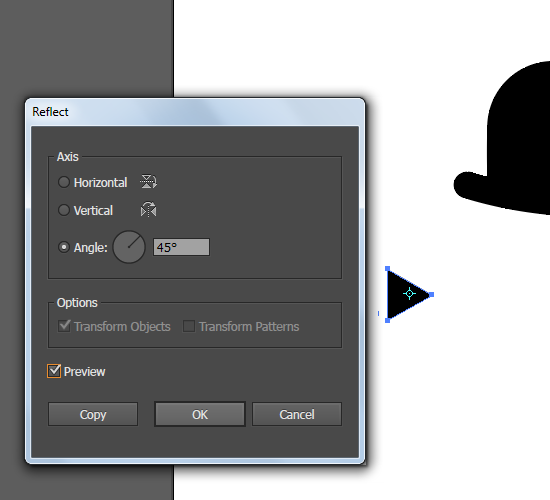
Возьмите инструмент Reflect/Отражение и отразите узор, указав в качестве оси правый край. Выделите обе половинки узора и сгруппируйте их.
Теперь возьмите инструмент Rotate/Поворот, установите центр в основании узора (в самой нижней точке) и удерживая Shift (чтобы поворачивать ровно на 45 градусов) и Alt (чтобы создавать копии) дублируйте узор и вращайте копии.
Результат
Продолжайте пока не получите полный узор.
Автор урока Дежурка
Смотрите также:
как создать SVG анимацию с помощью After Effects CC – Сей-Хай
У вас есть одна или две иконки, которые вы бы хотели оживить с помощью анимации. С чего бы вы начали? Допустим, у вас есть файлы SVG, программы Illustrator CC и After Effects CC, но, решение ускользает от вас.
В этой статье я собираюсь продемонстрировать, как можно легко анимировать SVG-файл, включая подготовку SVG-файла в Illustrator и импорт в After Effects CC. Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.
Конечный результат работы.Теперь давайте приступим к самой интересной части – научимся оживлять изображения.
Подготовка SVG-файла в IllustratorДавайте начнем с открытия вашего SVG-файла в Adobe Illustrator CC. Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
После открытия файла нам нужно разгруппировать и разделить все объекты на слои. Вы можете сделать это вручную или использовать Release to Layers (Sequence) для ускорения процесса. Прежде чем импортировать файл в After Effects, нам нужно сохранить его в формате файла Illustrator.
Разгруппировать объекты мы можем используя Release to Layers (Sequence), чтобы не тратить драгоценное время. Импорт и организация файла в After Effects CC
Импорт и организация файла в After Effects CCТеперь все готово для импорта в After Effects CC. Давайте используем сочетание клавиш Ctrl+I (Windows) или Command+I (Mac), чтобы загрузить диалоговое окно Import File, или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind.
Более быстрый способ импортирования файла – дважды кликнуть на место столбца на проектной панели.На панели Timeline Panel мы увидим новую композицию. Дважды кликаем на нее. Теперь мы должны увидеть слои Illustrator CC с оранжевыми значками слева от названий.
Прежде чем приступить к делу, мы должны преобразовать все эти слои в Shape Layers. Нам нужно выделить их все с помощью Ctrl+A/Command+A, или вручную с помощью Shift + Left Mouse. После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer.
Нам нужно выделить их все с помощью Ctrl+A/Command+A, или вручную с помощью Shift + Left Mouse. После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer.
Теперь, когда новые слои выделены, перетащите их на верхнюю часть панели над слоями Illustrator CC, а затем удалите слои Illustrator CC, чтобы они не мешали.
Конвертирование слоев Illustrator CC в Shape Layers в программе After Effects CCХотя в этом нет необходимости, важно, чтобы мы дали каждому слою соответствующее имя и/или обозначили его цветом. Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
Маркировать Shape Layers соответствующими названиями, цветами, надписями и расположением очень практично.Для настройки параметров используйте сочетание клавиш Ctrl+K/Command+K или Composition > Composition Settings… Из Composition Settings нам нужно выбрать ширину, высоту, частоту кадров и длительность (Width, Height, Frame Rate, и Duration). Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
На данный момент кажется, что все готово к работе, но есть еще одна вещь, которую нужно сделать. Нам нужно сгруппировать определенные слои вместе, чтобы их движения были синхронизированы с основным слоем, который мы можем контролировать. Этот метод называется Parenting.
Используйте Pick Whip, чтобы назначить родительский слой нескольким слоям.В нашем примере я назначил менее значимые слои (дочерние слои), такие как лобовое стекло, детали кузова, дерево и веревки первичному слою кузова (родительскому слою). Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Создание анимацииЯ хотел, чтобы машина наехала на камень и немного зависла в воздухе. Также я хотел, чтобы елка двигалась вверх-вниз, и открылся багажник. Я начал с создания камня, машины и колес. Затем пришло время преодолеть самое большое препятствие – наложить действие на елку. Закончив это, я занялся мелкими деталями, такими как багажник и веревки.
Закончив это, я занялся мелкими деталями, такими как багажник и веревки.
Первым делом нужно было сделать элемент или слой в виде камня, но вместо того чтобы вернуться в Illustrator CC для добавления другого слоя, я просто использовал инструмент Pen Tool в After Effects CC. Это позволило мне быстро спроектировать маленький камень.
О, могущественный Pen Tool!Багажник был относительно простой задачей. Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip, я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.
Посмотрите, как настроены, слои кузова и багажника по отдельности. Обратите внимание на то, как багажник прикреплен к кузову.Все остальное делалось аналогичным образом: ключевые кадры создавались до тех пор, пока они не выглядели реалистично. На это требовалось некоторое время, я просматривал анимацию на разных скоростях с помощью предварительного просмотра.
К этому моменту вы стремитесь показать свои работы (в данном случае, анимированные иконки) миру. Но как вы экспортируете свою анимацию для всеобщего обозрения? Есть несколько способов сделать это, но предположим, что вы хотите вернуться к формату масштабируемой векторной графики (SVG). Другими словами, вы хотите, чтобы на вашем сайте была анимированная иконка, которая выглядит безупречной и четкой независимо от размера. Решение – расширение After Effects CC под названием Bodymovin в сочетании с мобильной библиотекой Lottie.
P.S. Здесь вы можете найти мои файлы Illustrator CC и After Effects CC.
Набор иконок доступен для скачивания бесплатно на Week Of Icons freebie.
Источник: Medium
Читайте также:
Подборка крутого UI контента за прошедшую неделю #45
Depositphotos представил 9 визуальных трендов 2019 года
Национальный художественный музей Украины провел ребрендинг
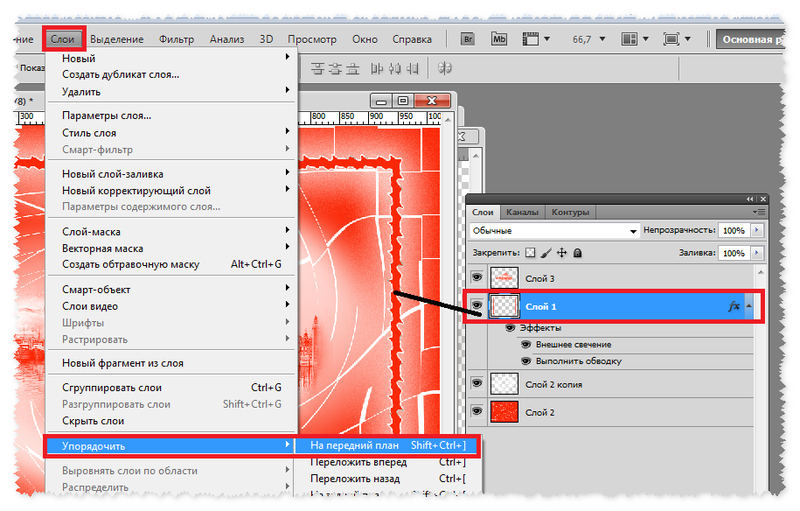
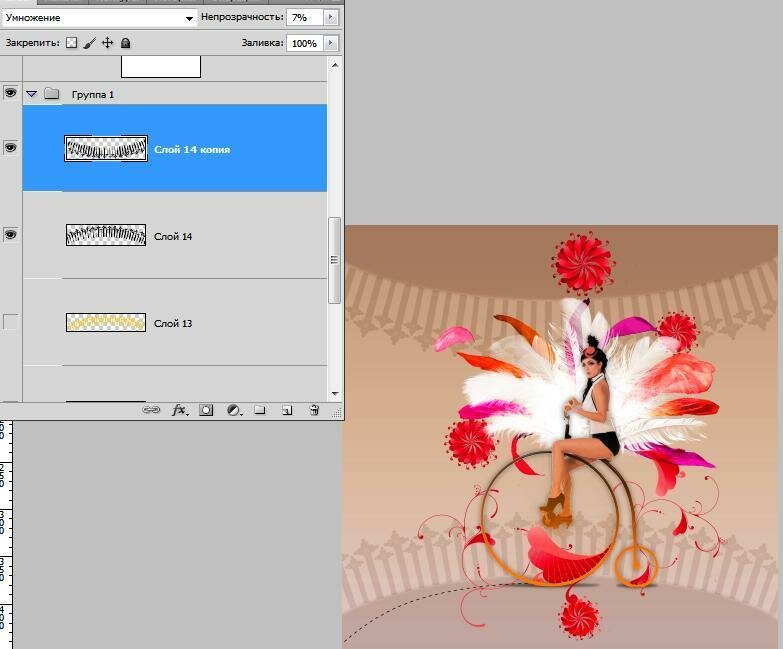
3 Советы по управлению слоем Photoshop для начинающих
Слой 1 … Слой 2 … Слой 3 … до бесконечности.
Думайте о слоях как о прозрачных пластиковых листах, расположенных друг на друге, и картинка становится четкой. Но плохая организация может превратить их в стопки газет — и это может привести к катастрофе, когда дело доходит до любой работы по редактированию фотографий. Слои лежат в основе Adobe Photoshop.
Возможно, как новичок, вы отложили использование приемов управления слоями Photoshop на потом. Но организация — это такая же привычка, как и приоритет. Просто подумайте о себе на приемном конце: кто-то только что отправил вам PSD-файл с двумя дюжинами слоев, причем все без имен или подобия порядка. Удачи в работе с этим!
Правило номер один — называть все слои Photoshop сразу после их создания. Но есть еще несколько правил для работы, и все они могут сделать вашу жизнь проще.
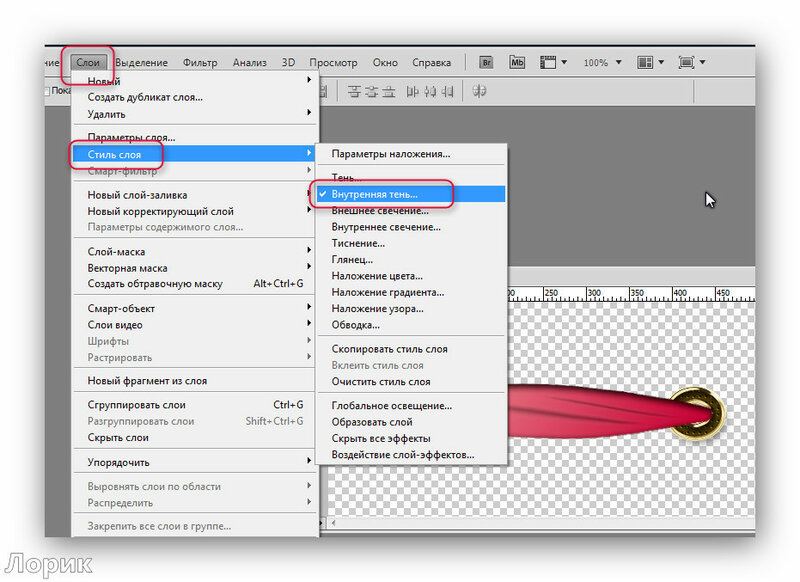
1. Цветовой код слоев
Дайте каждому слою имя. Кроме того, дайте им уникальный цвет, чтобы найти их в стеке слоев. Например, вы можете раскрасить похожие слои одинаковым цветом. Или вы можете использовать цветовой код, который соответствует цвету в этом конкретном слое.
Щелкните правой кнопкой мыши на значке «Глаз» слоя, который вы хотите закрасить кодом> Рядом со слоем появится меню, вызываемое правой кнопкой мыши> Выберите цвет для слоя> Нажмите «ОК».
Чтобы удалить код цвета, снова щелкните правой кнопкой мыши и выберите Нет цвета.
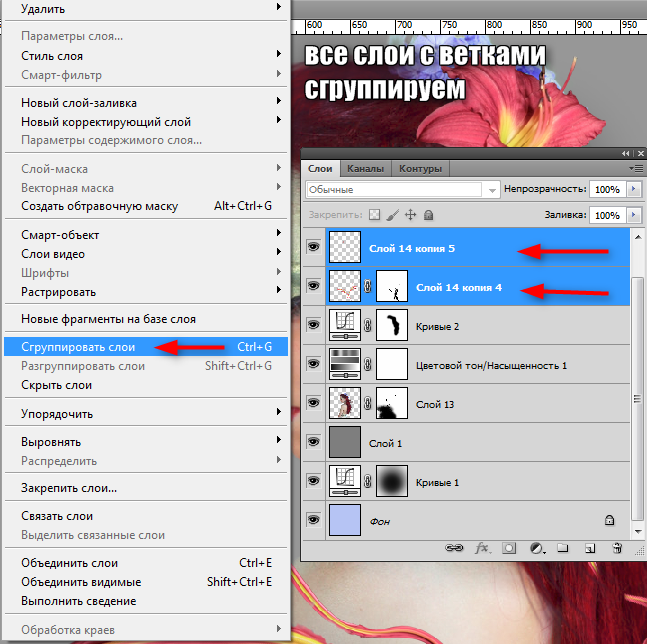
2. Организовать слои в папках
Сгруппируйте похожие функциональные слои в свои собственные папки. Слишком много слоев наложено друг на друга, и вы можете потерять свой путь, применяя правки или маски.
Слои похожи на прозрачные пластиковые листы друг на друга. Папка похожа на подшивку, которую вы используете, чтобы объединить эти похожие листы (например, все слои, которые используются для редактирования неба на фотографии) вместе, чтобы вы могли работать с ними как с группой.
Сначала выберите слои, которые вы хотите, а затем нажмите на тот же Новая группа значок в нижней части палитры слоев.
Вы также можете создать пустую группу, а затем перетащить слои в папку по одному или несколько за раз. Пометьте сгруппированную папку именем. Чтобы увидеть все отдельные слои, нажмите на маленькую стрелку, чтобы развернуть всю группу.
Пометьте сгруппированную папку именем. Чтобы увидеть все отдельные слои, нажмите на маленькую стрелку, чтобы развернуть всю группу.
Группы помогают вам использовать любой рабочий процесс редактирования на нескольких слоях вместе. Вы можете переключать видимость сгруппированных слоев, как для отдельного слоя. Большим преимуществом является то, что вы можете применять маски для всей группы.
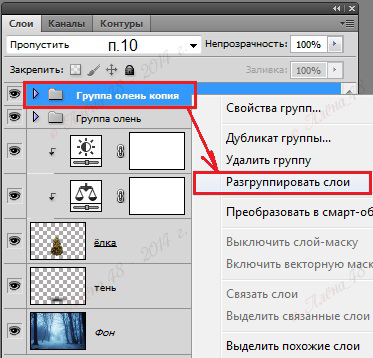
Фотошоп также позволяет вам вкладывать группы друг в друга и создавать многоуровневую структуру папок, которая упрощает управление сложным документом. Чтобы разгруппировать группу слоев, щелкните правой кнопкой мыши группу и выберите Ungroup.
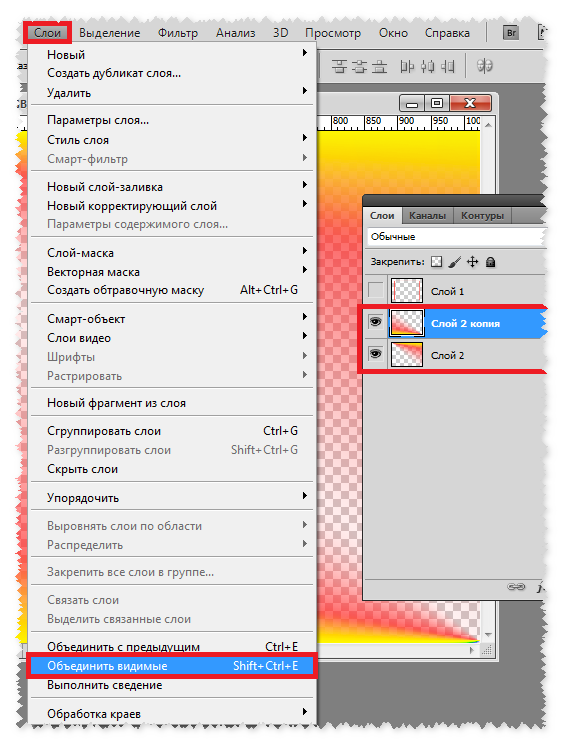
3. Скрыть несколько слоев Photoshop в один клик
Ваш файл изображения может иметь сотни слоев, но вы хотите видеть только один слой, чтобы другие не мешали ему. Вам не нужно переходить на каждый слой или группу слоев и отключать видимость. Используйте ярлык, чтобы быстро отключить все, кроме одного слоя.
Нажмите вниз Alt ключ (вариант на Mac) и нажмите на значок глаза рядом со слоем, который вы хотите увидеть. Все остальные слои будут автоматически скрыты.
Все остальные слои будут автоматически скрыты.
Нажмите клавишу Alt и снова нажмите на глаз, чтобы они снова стали видны.
Хотите стать хорошим фотографом? Начните со слоев даже в качестве начинающего фотографа и фотошопа
,
Вы выяснили основную идею за слоями? О каких других ярлыках слоя Photoshop можно сэкономить время?
| Привет. Сегодня на рассмотрении простая анимация в After Effects. Ресурсы : Adobe Illustrator CC Начнем изучение с рисования в Illustrator. Рисуем Рисунок 1 — Rectangle 2) Нарисуем Круг и зальём градиентом
3) Рисуем Прямоугольник и делаем его копию
5) Рисуем кота с помощью Pen и простых фигур А теперь самый ГЛАВНЫЙ момент Всё, теперь сохраняем.
А теперь следующий этап. Импорт в After Effects
А теперь то, для чего мы тут сегодня собрались — Анимация. Анимация в After Effects Ну всё, теперь переходим к слоям для анимации.
Рисунок 10 — Rotation arrow А теперь анимируем голову кота.

Итак, принцип анимации был такой. Стрелка качается из стороны в сторону, как только приближается к котенку, он втягивает голову в себя, задерживается в этом положении немного, а потом возвращает ее на место. Заключительный этап Production
Нажимаем на кнопку RENDER и получаем результат (только не забудьте указать путь). |
Препресс для всех — Шрифты. Преобразование текста в кривые
В технических требованиях типографии вы можете увидеть пункты про недопустимость использования системных шрифтов и про преобразование в кривые. Что это, зачем и как «скривить» шрифты?
Текст в
макете всегда выполняется каким-либо шрифтом. Это может быть системный шрифт
(тот, который предустановлен в операционной системе, типа Arial, Times New Roman, Myriad Pro) или же дополнительно
установленный (коммерческий / бесплатный).
Шрифт — это не просто буквы. Каждый знак определенным образом закодирован. Кроме того, существует набор специальных символов шрифта, так называемые глифы.
Почему же не принимаются в печать макеты с системными шрифтами? Потому что существует вероятность их неверного отображения из-за разных типов и версий операционных систем или же особенности устройства вывода. В этом случае вместо понятного текста может получиться Øèðîêàÿ.
С дополнительными шрифтами такое случается реже, но для 100%-й уверенности рекомендуется в макетах (особенно малостраничных: визитках, листовках, лифлетах) шрифты преобразовывать в кривые.
Важно! После выполнения этого действия текст становится просто графическим объектом и редактировать текст уже невозможно. Совет: либо делайте копию слоя, либо финальную версию макета, «скривляйте» шрифты и экспортируйте в PDF и затем закрывайте без сохранения. Я пользуюсь вторым способом, но внимательно отслеживаю этот момент.
Преобразование
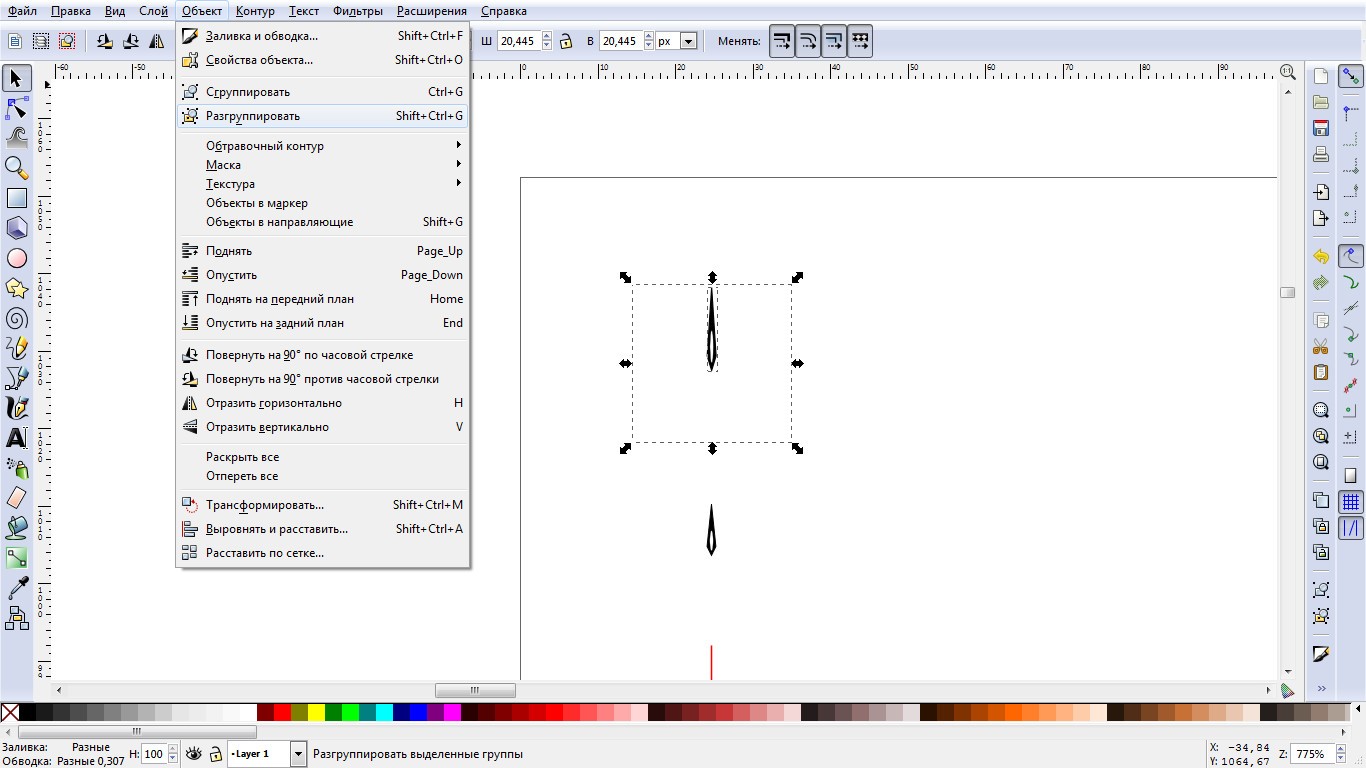
шрифтов в кривые в программах Adobe выполняет команда Create Outlines (Shift+Ctrl+O) в
меню Type (Иллюстрация 1).
Иллюстрация 1. Обычный текст (вверху) и текст, преобразованный в кривые (внизу), в Adobe Illustrator
Для
преобразования всех шрифтов нужно выделить все (Ctrl+A) и затем нажать Create Outlines.
Когда возможны трудности с преобразованием в кривые?
1. Если есть
заблокированные слои с текстом.
При
настройках программы по умолчанию заблокированный текст не выделится, а значит,
не преобразуется в кривые. Проверить, все ли шрифты преобразованы, можно, зайдя
в меню Type — Find Font…
Если все в кривых, в верхней части диалогового окна Font in Document будет
0. В противном случае нужно найти в палитре Layers текстовые
слои с иконкой замочка (иллюстрация 2), разблокировать и выполнить конвертацию в
кривые снова.
Иллюстрация 2. Разблокирование текстового слоя для преобразования в кривые в Adobe Illustrator
2. Если есть сгруппированные
скрытые слои с текстом.
В этом случае
при попытке «скривления» шрифтов выведется предупреждение о невозможности
преобразования. Для исправления нужно в палитре Layers найти текстовые
слои в группе без иконки глаза, сделать их видимыми, разгруппировать или
удалить и еще раз выполнить конвертацию в кривые. (иллюстрация 3).
Для исправления нужно в палитре Layers найти текстовые
слои в группе без иконки глаза, сделать их видимыми, разгруппировать или
удалить и еще раз выполнить конвертацию в кривые. (иллюстрация 3).
Иллюстрация 3. Предупреждение о невозможности преобразования текста в кривые (вверху) и решение проблемы включением/удалением/разгруппировкой скрытого текстового слоя (внизу) в Adobe Illustrator
3. Если есть маркированный список.
Иногда удобнее при верстке создавать автоматические нумерованные списки или списки с буллетами (маркерами).
Иллюстрация 4. Автоматический список с буллетами в Abobe InDesign
В этом случае простой перевод в кривые командой Create Outlines не сработает — буллеты пропадут (иллюстрация 5).
Иллюстрация 5. Исчезновение маркеров при назначении команды Create Outlines (Shift+Ctrl+O) в меню Type
Для корректной конвертации таких списков сначала нужно выполнить команду Convert Bullets to Text (Преобразовать буллеты в текст) щелчком правой мыши на текстовом блоке, а затем уже пробразовать в кривые (иллюстрация 6).
Иллюстрация 6. Назначение на блок со списком команды контекстного меню Convert Bullets to Text в Adobe InDesign
Чтобы избежать трудностей с исчезновением автоматической нумерации списка, можно ставить буллеты через панель Glyphs (Alt+Shift+F11). При таком подходе работает простое «скривление» шрифтов.
Если нужно преобразовать шрифты в кривые в PDF в Adobe AcrobatЗаходим при открытом файле в меню View — Tools — Print Production — Flattener Preview. В этом диалоговом окне возможно растрирование эффектов и прозрачностей, а также преобразование текста в кривые (иллюстрация 7).
Иллюстрация 7. Последовательность преобразования текста в кривые в PDF в окне Flattener Preview в Adobe Acrobat
Ставим галочку в чек-боксе Convert All Text to Outlines (1). Для
конвертации текста всех страниц выбираем All pages in document (2). Нажимаем Apply (3), после чего выводится
предупреждение, что действие отменить невозможно, — ОК — происходит преобразование. Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое
поле. Сохраняем файл и отправляем на печать.
Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое
поле. Сохраняем файл и отправляем на печать.
Наш текст в безопасности!
Группировка и разгруппировка объектов с помощью панели слоев
Как частый посетитель форумов пользователей Adobe InDesign, я часто сталкиваюсь с темами, которые вызывают интересные обсуждения. А иногда я даже нахожу блестящий «секрет» InDesign, например следующий, который позволит вам легко управлять структурой групп.
Должен признать, что я не знал об этой технике до того, как увидел ее на форумах, так что вся заслуга Уве Лаубендера .
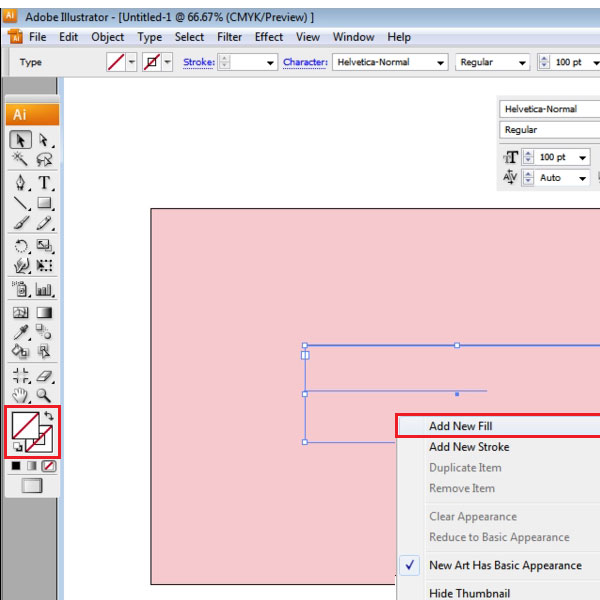
Добавление элементов в группу
Начните с любого количества объектов в макете (в этом примере я использую многоугольник, круг и квадрат).Затем откройте панель «Слои». По умолчанию вы увидите только один слой, который называется «Слой 1». Слева от имени слоя находится треугольник, по которому можно щелкнуть, чтобы отобразить содержимое слоя. Они метко названы <полигон>, <круг> и <квадрат>.
Они метко названы <полигон>, <круг> и <квадрат>.
Совет: вы можете изменить имена, отображаемые на панели «Слои», щелкнув их, приостановив, а затем щелкнув еще раз.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Выделив три объекта, нажмите Command / Ctrl + G, чтобы сгруппировать объекты. Вы заметите, что появился новый подслой с именем
Теперь давайте добавим в группу еще один объект. Ваша первая идея может заключаться в том, чтобы просто выделить все и снова нажать Command / Ctrl + G.
Но если вы это сделаете, то на самом деле вы создали новую группу, состоящую из
Такая вложенная группировка может подойти для ваших целей, но для более простой организации попробуйте следующее:
На панели «Слои» щелкните и перетащите новый объект в группу. Толстая черная линия указывает, где он будет в порядке укладки.
Толстая черная линия указывает, где он будет в порядке укладки.
Удаление объектов из группы
Таким же образом можно удалить объект из группы. Перетащите его на панель «Слои», чтобы толстая черная линия появилась на за пределами группы, затем отпустите кнопку мыши.
Создание групп внутри групп
Создание группы, вложенной в другую группу, может быть немного сложнее, в зависимости от того, с чем вы работаете, и от структуры группы, которую вы хотите получить.
Если вы хотите, чтобы группа состояла из существующих групп, просто выберите группы и сгруппируйте их.
Вы также можете легко взять группу и перетащить ее внутрь другой группы на панели «Слои», как показано выше.
Но если вы хотите создать подгруппу из объектов в существующей группе, вам нужно проявить немного творчества.Вы не можете просто выделить объекты внутри группы и нажать Command / Ctrl + G, чтобы создать подгруппу. Вместо этого вы можете перетащить эти объекты из группы, сгруппировать их, а затем перетащить обратно в группу. Или вы можете создать фиктивную группу из двух одноразовых объектов и перетащить ее в основную группу (просто для создания структуры подгруппы). Затем вы можете перетащить нужные элементы в подгруппу и, наконец, удалить фиктивные объекты.
Вместо этого вы можете перетащить эти объекты из группы, сгруппировать их, а затем перетащить обратно в группу. Или вы можете создать фиктивную группу из двух одноразовых объектов и перетащить ее в основную группу (просто для создания структуры подгруппы). Затем вы можете перетащить нужные элементы в подгруппу и, наконец, удалить фиктивные объекты.
Итак, помните, что когда дело доходит до управления содержимым групп, панель «Слои» — ваш лучший друг.
InDesign CC Совет: разгруппируйте слои
В февральском выпуске InDesign CC 2014 есть новая функция, которая может быть очень полезной, но с некоторыми оговорками. В более старых версиях InDesign можно было сгруппировать несколько элементов на странице из разных разблокированных слоев, с сохранением полученной группы на верхнем слое. Если затем вы выбрали группу и выбрали Object> Ungroup , все элементы останутся на верхнем слое, а не вернутся к своим исходным слоям. Благодаря новой функции Ungroup Remembers Layers все элементы группы восстанавливаются обратно на исходные слои, из которых они произошли после разгруппировки.
Благодаря новой функции Ungroup Remembers Layers все элементы группы восстанавливаются обратно на исходные слои, из которых они произошли после разгруппировки.
Важно отметить, что эта функция включена по умолчанию. Если вы посмотрите на меню панели «Слои», вы увидите флажок рядом с Разгруппировать, помнит слои . Хотя эта функция может быть полезна для некоторых пользователей, с ней могут возникнуть проблемы в зависимости от того, как вы используете сгруппированные элементы в своих макетах. Опцию можно отключить, если вы обнаружите, что у вас возникли проблемы.
Даже если эта функция работает правильно, могут возникать проблемы с поиском всех разгруппированных элементов после того, как они возвращаются на свои исходные слои, в зависимости от сложности вашего макета, и особенно от количества используемых вами слоев и количества элементов в группировка. Использование параметров скрытия и отображения на панели «Слои» может быть полезным, но есть и другие более сложные проблемы, например:
- Сгруппированные элементы исчезают из поля зрения при разгруппировке, даже в документах, не имеющих дополнительных слоев.
 Эти элементы иногда перемещаются со страницы или, если они были перемещены с другой страницы, обратно на исходную страницу, на которой они были созданы.
Эти элементы иногда перемещаются со страницы или, если они были перемещены с другой страницы, обратно на исходную страницу, на которой они были созданы. - Если вы копируете и вставляете группу элементов из разных слоев на другую страницу, эта функция отлично работает, когда элементы разгруппированы. Однако, если вы OPT (ALT) + перетащите, чтобы скопировать группу в другой разворот, при разгруппировке элементы перемещаются на исходную страницу в разные места.
Итак, хотя эта функция действительно запоминает слои при разгруппировке, она может не запоминать положение разгруппированных элементов.Некоторые пользователи заходят так далеко, что пишут сценарии, которые распознают элементы, которые были потеряны после разгруппировки, и возвращают их туда, где они принадлежат. Мы надеемся, что вскоре появится исправление, которое решит все известные проблемы с этой функцией, и что сценарии и другие обходные пути не понадобятся. Мы будем держать вас в курсе!
Чтобы получить другие полезные советы, подпишитесь на информационный бюллетень TFP. Хотите узнать еще больше и стать экспертом? Ознакомьтесь с нашими самыми продаваемыми продуктами на сайте www.tech5pub.com/products.
Хотите узнать еще больше и стать экспертом? Ознакомьтесь с нашими самыми продаваемыми продуктами на сайте www.tech5pub.com/products.
С тегами: Adobe, InDesign CC
Добавил: Моника Мерфи
Моника Мерфи проработала в издательской индустрии более 30 лет, поддерживая издательские операции различного масштаба. В своей роли технического менеджера по продуктам для издательской технологии она делится своим опытом в области издательских приложений, поддерживая широкий круг клиентов-издателей в лучших практиках InDesign, кроссплатформенных рабочих процессах контента и стратегиях шаблонов InDesign.Ее еженедельные советы и сообщения в блоге имеют преданных поклонников в сообществе InDesign, и, как давний участник сообщества предварительной версии InDesign, она регулярно анализирует и предоставляет отзывы о предстоящих функциях. Моника отвечает за создание и публикацию справочников Technology for Publishing по InDesign, InCopy и другим связанным названиям.
2 комментария
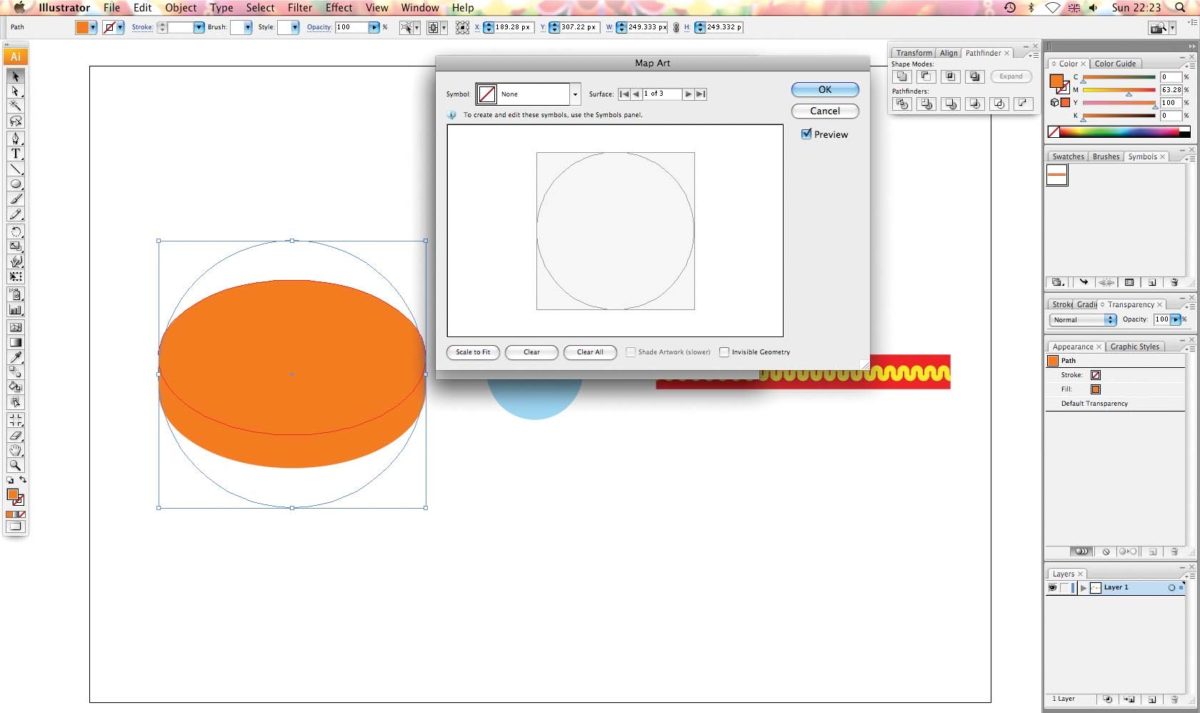
Экспорт ArcMap в Adobe Illustrator
Рабочие процессы графического дизайна
Рабочий процесс подготовки карт и диаграмм для презентаций часто включает передача в какой-то момент между ArcMap и программой векторного рисования, такой как Adobe Illustrator.Это может быть полезно, если вы хотите использовать геометрию из ГИС в качестве основы для диаграмм, которые вы будете создавать в иллюстраторе, или если вы хотите использовать иллюстратор, чтобы исправить некоторые неудобные легенды или надписи, которые ArcMap делает для вас.
Вкратце, здесь МОЖНО экспортировать состав карты ArcMap в файл Adobe Illustrator таким образом, чтобы слои остались нетронутыми со всей их четкой векторной целостностью. Но есть ряд уловок, которые вы должны знать по обе стороны ArcMap> Illustrator Exchange.
Цель состоит в том, чтобы создать документ, который переносит все ваши векторные слои
в иллюстратор как векторы и ваши растровые слои как растры. Есть ряд «особенностей» экспортера иллюстратора, которые усложняют эту задачу:
Есть ряд «особенностей» экспортера иллюстратора, которые усложняют эту задачу:
- Ни один из ваших слоев не может использовать прозрачность
- Если вы используете специальные шрифты или точечные символы, их необходимо преобразовать в полигоны в иллюстраторе.
- Существует ограничение на количество вершин, которые можно экспортировать в иллюстратор.
Признаком того, что вы нарушили любое из этих условий, будет то, что ArcMap растрирует любой из ваших слоев, который находится под первым слоем, который нарушает любое из вышеуказанных правил. Знание этого может быть полезно для устранения неполадок обмена.
Настройка документа ArcMap
Возможно, вы создали карту в ArcMap с красивой графической иерархией, которая использует прозрачность и групповые слои. Не волнуйтесь, какие бы эффекты прозрачности вы ни применили к слоям ArcMap, их можно повторно применить в Illustrator.Что мы собираемся сделать сейчас, так это сохранить документ карты как «Illustrator_Exporter. mxd» или какое-нибудь подобное имя — так что вы не пишете поверх своей красивой композиции ArcMap. Затем мы изменим нашу специальную карту следующим образом:
mxd» или какое-нибудь подобное имя — так что вы не пишете поверх своей красивой композиции ArcMap. Затем мы изменим нашу специальную карту следующим образом:
- Откройте все ваши сгруппированные слои в таблице содержания ArcMap.
- Отключите все слои, которые не нужно экспортировать в иллюстратор.
- Если есть растровые слои (например, слои изображения из ArcMap On-line), оставьте их внизу порядка.
- Проверьте свойства отображения каждого слоя и убедитесь, что ни один из них не является прозрачным.
Теперь вы готовы к экспорту в иллюстратор!
Экспорт в Illustrator
Экспорт в Illustrator использует функцию Файл-> Экспорт карты .
Он работает как в режиме макета, так и в режиме карты. Одно из преимуществ делать это в
Режим макета заключается в том, что вы можете настроить размер страницы и добавить масштабную линейку в макет.
вид, и это упрощает прогнозирование таких вещей, как то, как будут выглядеть ваши веса линий. Есть несколько настроек, за которыми нужно следить, когда вы находитесь в процессе экспорта.
Есть несколько настроек, за которыми нужно следить, когда вы находитесь в процессе экспорта.
- Выберите Файл-> Экспорт карты .
- Используйте раскрывающееся меню Сохранить как тип , чтобы выбрать AI (Adobe Illustrator).
- Нажмите кнопку Параметры в нижнем левом углу диалогового окна экспорта, чтобы открыть параметры экспорта.
- На вкладке «Общие параметры» настройка DPI отражает разрешение любой информации, которая будет передаваться в Illustrator в виде пикселей.Если вы хотите, чтобы ваша карта отображалась на иллюстрациях с теми же размерами, что и ваша компоновка ArcMap, тогда вы можете обойтись, скажем, 150-200 DPI. Если вы хотите, чтобы люди увеличивали масштаб вашей иллюстрации, вы можете установить его выше. Конечно, вы проверите детали в иллюстраторе, чтобы убедиться, что вы ничего не потеряли.
- На вкладке Параметры формата вы захотите установить в раскрывающемся списке Picture Symbol значение Vectorize Bitmap or Picture Symbol Fills
- Установите флажок Скрытые символы маркеров в многоугольники
- Нажмите Сохранить , чтобы начать экспорт иллюстратора!
Чем заняться в Illustrator
Через несколько секунд у вас должен быть документ Illustrator, который можно открыть в Illustrator. Вот несколько шагов, чтобы проверить свой новый файл иллюстратора и начать его использовать.
Вот несколько шагов, чтобы проверить свой новый файл иллюстратора и начать его использовать.
- Откройте новый документ Illustrator
- Illustrator будет жаловаться на то, что документ содержит шрифты, созданные в предыдущей версии, которые необходимо преобразовать. Щелкните Да, чтобы преобразовать.
- После открытия документа Illustrator посмотрите на окно слоев, чтобы изучить слои. У вас должен быть один слой в иллюстраторе для каждого векторного слоя в ArcMap.Если в вашем экспорте были какие-либо растровые слои, они должны быть заключены в нижний слой с именем Image .
- Если условие, описанное выше, не выполняется, в противном случае вы можете перейти к стратегиям поиска и устранения неисправностей, обсуждаемым далее на этой веб-странице.
- Теперь у вас есть возможность настроить прозрачность или порядок рисования любого из ваших слоев с помощью окна слоев.
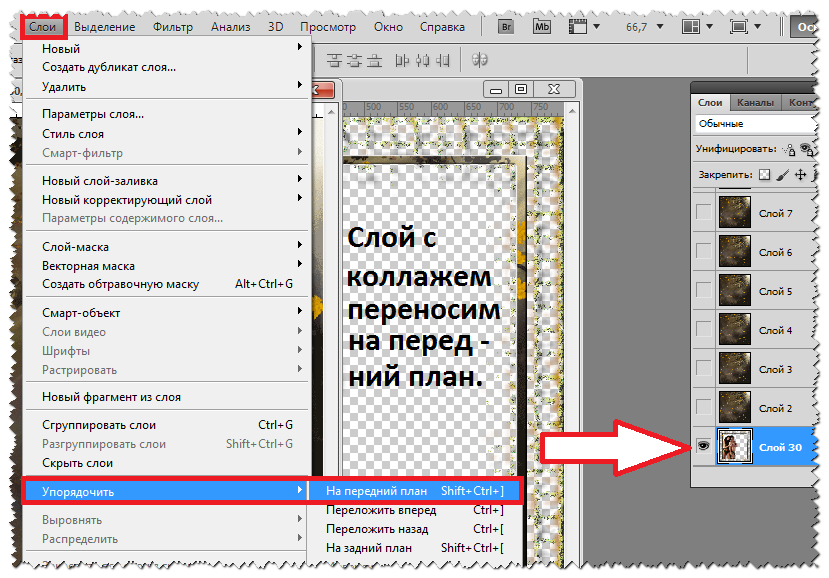
- Возможно, ваша стратегия состоит в том, чтобы не использовать Illustrator, чтобы углубиться в настройку символов объектов на определенном слое.
 Такая стратегия может использовать детали ArcMap в качестве фона для дополнительных слоев, которые создаются в иллюстраторе. Затем документ-иллюстратор можно использовать для подавления или отображения слоев, которые вы принесли из ArcMap.
Такая стратегия может использовать детали ArcMap в качестве фона для дополнительных слоев, которые создаются в иллюстраторе. Затем документ-иллюстратор можно использовать для подавления или отображения слоев, которые вы принесли из ArcMap.
Детали редактирования в Illustrator
Если вы хотите использовать иллюстратор для выбора и редактирования геометрии, полученной из ArcMap, вы обнаружите, что многие отдельные слои, полученные из ArcMap, на самом деле являются групповыми слоями, в которых используются обтравочные маски.Их можно освободить, выбрав нужную геометрию и выбрав Object-> Release Clipping Mask . Кроме того, некоторые элементы геометрии со слоем могут быть сгруппированы. И, конечно же, их можно разгруппировать, щелкнув слой правой кнопкой мыши и выбрав «Разгруппировать».
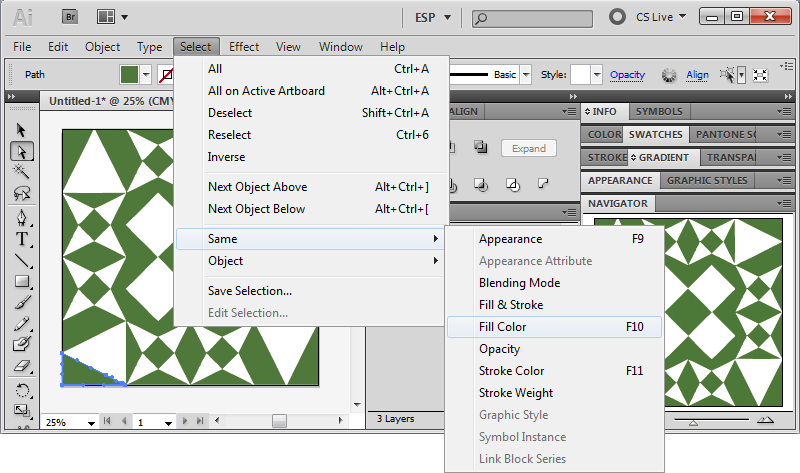
Стратегия
Итак, вы видите, что этот рабочий процесс от ArcMap к Adobe Illustrator — непростая ситуация. Один из выводов этого состоит в том, что вы хотите тщательно спланировать, какой объем работы с символами и надписями вы хотите выполнить на стороне ArcMap, чтобы избежать неловких ситуаций в Illustrator. Еще одна вещь, на которую стоит рассчитывать, — это вероятность того, что вам придется выполнить более одного экспорта в иллюстратор. После того, как вы экспортировали кучу материалов из ArcMap и начали создавать новые слои и т. Д. В Illustrator, вы найдете некоторые новые данные ГИС, которые хотите включить. Для этого очень полезно иметь фиксированный фрейм на стороне ArcMap, который вы можете включать в каждый экспорт, чтобы использовать его в качестве руководства для регистрации каждого нового экспортируемого слоя. Простой способ добиться этого — настроить карту с окном компоновки и создать закладку в ArcMap, чтобы сохранить экстент и масштаб данных карты в компоновке.Таким образом, даже если вы случайно увеличите или уменьшите масштаб или панорамируете карту внутри окна, вы всегда можете переместить карту в то же положение, что и рамка, прежде чем экспортировать ее.
Еще одна вещь, на которую стоит рассчитывать, — это вероятность того, что вам придется выполнить более одного экспорта в иллюстратор. После того, как вы экспортировали кучу материалов из ArcMap и начали создавать новые слои и т. Д. В Illustrator, вы найдете некоторые новые данные ГИС, которые хотите включить. Для этого очень полезно иметь фиксированный фрейм на стороне ArcMap, который вы можете включать в каждый экспорт, чтобы использовать его в качестве руководства для регистрации каждого нового экспортируемого слоя. Простой способ добиться этого — настроить карту с окном компоновки и создать закладку в ArcMap, чтобы сохранить экстент и масштаб данных карты в компоновке.Таким образом, даже если вы случайно увеличите или уменьшите масштаб или панорамируете карту внутри окна, вы всегда можете переместить карту в то же положение, что и рамка, прежде чем экспортировать ее.
Поиск и устранение неисправностей
Всегда стоит ожидать проблем! Если вы что-нибудь встретите в этом экспорте в иллюстратор, это не удивительно. Большинство проблем с экспортом иллюстратора проявляются в растрировании слоев и групп слоев, которые, как вы ожидали, должны быть векторами. Обычно это происходит в результате нарушения одного из правил, перечисленных в верхней части этого документа, и / или неспособности установить один из параметров, перечисленных в разделе об экспорте.Иногда вы можете выяснить, какой слой является виновником, потому что первый слой, который будет растеризован, будет проблемным.
Большинство проблем с экспортом иллюстратора проявляются в растрировании слоев и групп слоев, которые, как вы ожидали, должны быть векторами. Обычно это происходит в результате нарушения одного из правил, перечисленных в верхней части этого документа, и / или неспособности установить один из параметров, перечисленных в разделе об экспорте.Иногда вы можете выяснить, какой слой является виновником, потому что первый слой, который будет растеризован, будет проблемным.
Может случиться так, что вы все сделали правильно, но какой-то слой все равно растрируется в тонкие полосы. Это может быть результатом превышения лимита на количество вершин, которые могут быть экспортированы. Если, например, вы пытаетесь экспортировать много тысяч полигонов, это может быть слишком много. Совет по поиску и устранению неисправностей, который я могу вам дать, — разделять и властвовать.Отрежьте половину слоев в ArcMap и попробуйте экспорт еще раз. Если проблема не исчезла, отключите вторую половину. Таким образом можно быстро сузить круг проблем. Если в настройках этого слоя или в ваших параметрах экспорта нет ничего плохого, возможно, вам просто придется жить с растеризацией этого слоя.
Если в настройках этого слоя или в ваших параметрах экспорта нет ничего плохого, возможно, вам просто придется жить с растеризацией этого слоя.
Блог Джулианны Кост | Ярлыки для работы с группами слоев в Photoshop
Вот несколько советов и ярлыков для более эффективной работы с группами слоев:
- Чтобы создать пустую группу слоев, щелкните значок «Создать группу слоев» (папку) в нижней части панели «Слои».Группа будет добавлена над текущим целевым слоем. Если нет целевых слоев, Photoshop добавит группу в верхнюю часть стека слоев.
- Command + G (Mac) | Control + G (Win) создает новую группу слоев, одновременно помещая выбранные слои в эту группу. Группа будет добавлена над самым верхним текущим целевым слоем.
- Command + Shift + G (Mac) | Control + Shift + G (Win) разгруппирует слои.
Добавление слоев в группы слоев
- При добавлении слоя в группу слоев Photoshop помещает слой в верхнюю часть стека слоев (с помощью в группе).

- Добавление клавиши Shift при отпускании мыши поместит слой в нижнюю часть стека (внутри группы).
Слои репозитория
- При изменении порядка наложения слоев на панели «Слои» мне было трудно предсказать, попадет ли слой, который я перетаскивал, внутри группы слоев или за ее пределами. В приведенном ниже примере я хочу перетащить слой «бумага» над слоем «грецкие орехи», но я не хотел включать его в группу слоев «текстура».
- Если вы внимательно посмотрите на следующую иллюстрацию, вы увидите, что значок руки расположен над нижним слоем в группе слоев. Если я отпущу мышь в этот момент, слой «бумага» будет добавлен в группу слоев «текстура».
- Вместо этого, если я расположу курсор немного ниже (ниже базовой линии группы слоев) и отпущу мышь (как показано на следующей иллюстрации), слой будет перемещен над слоем «грецкие орехи», но не внутри Группа слоев «текстура».
- Примечание.
 Другой способ убедиться, что слой «бумага» не включен в группу слоев текстуры, заключался в том, чтобы закрыть группу слоев перед изменением положения слоя.
Другой способ убедиться, что слой «бумага» не включен в группу слоев текстуры, заключался в том, чтобы закрыть группу слоев перед изменением положения слоя.
Дублирование групп слоев
- Command + J (Mac) | Control + J (Win) дублирует выбранные группы слоев.
- Option -drag (Mac) | Alt-перетащите (Win) группу слоев (на панели слоев) для одновременного копирования и изменения положения группы слоев.
- Control-щелкните (Mac) | щелкните правой кнопкой мыши (Win) на группе слоев и выберите Duplicate Group.
Удаление групп слоев в Photoshop
- Выделив группу слоев, коснитесь клавиши «Удалить» или «Option» — щелкните (Mac) | Alt-щелкните (Win) значок корзины.
- Чтобы удалить группу слоев, но сохранить слои, выберите «Слой»> «Удалить»> «Группа» или щелкните значок корзины. Любой метод отображает диалоговое окно с опцией для удаления «Только группа» (которая разгруппировывает слои внутри группы и удаляет группу слоев, оставляя слои без изменений).

- Command -drag (Mac) | Control-перетащите (Win) группу слоев в значок корзины, чтобы удалить группу слоев без удаления ее содержимого.
Выбор групп слоев
- Чтобы автоматически выбирать группы слоев с помощью инструмента «Перемещение», включите поле «Автовыбор» на панели параметров и выберите «Группа» в раскрывающемся меню.
Группы слоев вложения
- Вы можете вкладывать группы слоев до 10 групп в глубину. Это должно помочь организовать даже самые сложные документы!
Отображение содержимого групп слоев в Photoshop
- Команда (Mac) | Control (Win) — щелкните треугольник раскрытия рядом с группой слоев, чтобы развернуть / свернуть все группы слоев в документе.
- Option (Mac) | Alt (Win) — щелкните треугольник раскрытия, чтобы развернуть / свернуть все группы, вложенные в текущую группу слоев.
- Option + Command (Mac) | Alt + Control (Win) — щелкните треугольник раскрытия, чтобы развернуть и свернуть все группы (вложенные или нет).

- Control (Mac) | правой кнопкой мыши (Win) — щелкните треугольник раскрытия группы и выберите «Закрыть / открыть эту группу» или «Закрыть / открыть все другие группы».
Применение режимов наложения к группам слоев
- Группы слоев по умолчанию настроены на отображение эффектов наложения (таких как непрозрачность, режимы наложения и т. Д.), как и любой другой слой в Photoshop. Например, если для слоя в группе слоев установлен режим наложения «Умножение», он будет умножен (смешан) со всеми другими слоями под ним. В этом состоянии по умолчанию при нажатии на группу слоев на панели слоев отображается «Проходить» в качестве режима наложения группы слоев (то есть: любое смешивание, примененное к слоям в группе, «проходит через» группу, которая будет применяться к слоям ниже Это).
Для каждого слоя установлен режим наложения «Умножение».Группа слоев настроена на сквозной.
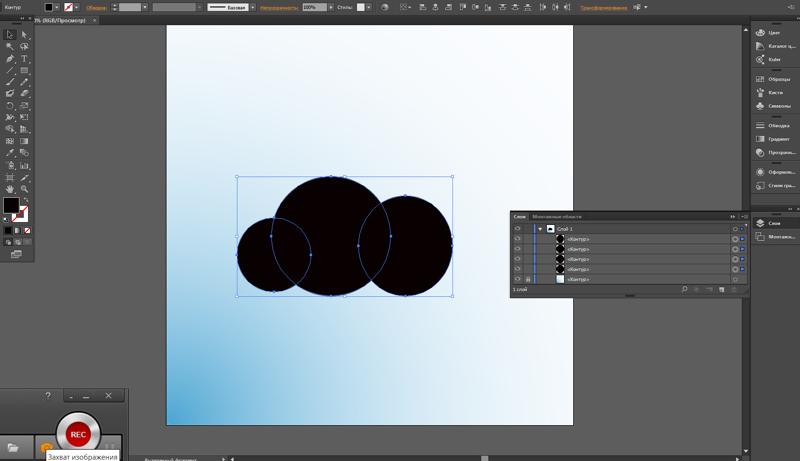
- Чтобы изменить это поведение по умолчанию и ограничить смешивание между слоями только теми слоями в группе слоев, выберите группу слоев на панели слоев и установите режим наложения группы слоев на «Нормальный».
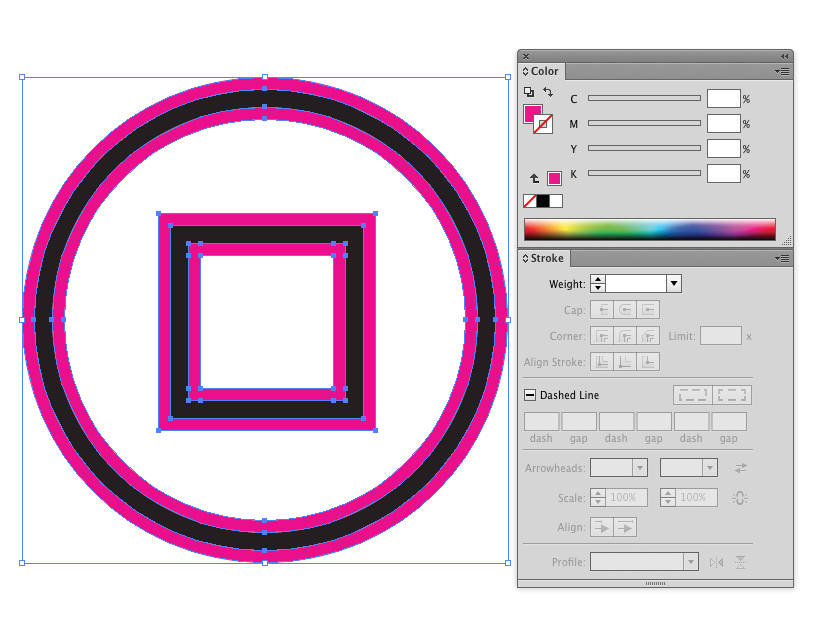
 Примечание: круги по-прежнему умножаются в группе слоев (если каждый слой был установлен на нормальный, а не на умножение, все круги были бы одного цвета, но не фон, потому что фон не входит в группу слоев).
Примечание: круги по-прежнему умножаются в группе слоев (если каждый слой был установлен на нормальный, а не на умножение, все круги были бы одного цвета, но не фон, потому что фон не входит в группу слоев).
Для каждого слоя установлен режим наложения «Умножение». Группа слоев установлена на Нормальный.
Применение стилей слоев или эффектов к группам слоев
- Для большей эффективности при работе с несколькими слоями вы можете перетащить несколько слоев в группу слоев и добавить стиль слоя или эффект к группе (вместо каждого отдельного слоя). Но есть небольшая разница, о которой вам следует знать. Когда вы добавляете эффект / стиль в группу, Photoshop обрабатывает содержимое группы, как если бы оно было объединено / сведено перед добавлением эффекта / стиля.Пока ничего не перекрывается, это не проблема, а преимущества заключаются в том, что если вы хотите изменить эффект / стиль, вам нужно изменить только один в группе (а не на каждом отдельном слое).
 Конечно, это может быть тот вид, которого вы пытаетесь добиться!
Конечно, это может быть тот вид, которого вы пытаетесь добиться!
Эффект / стиль слоя, примененный к группе слоев.
- Если у вас есть несколько перекрывающихся слоев (и вы не хотите, чтобы эффект выглядел так, как если бы слои были объединены), вы можете применить эффект / стиль к одному слою и скопировать / вставить его на другие.Для этого добавьте желаемый Эффект / Стиль. Затем Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на Эффекте / Стиле на панели Слоёв и выберите Копировать стиль слоя. Затем выберите все остальные слои и нажмите Control -click (Mac) | Щелкните правой кнопкой мыши (Win) и вставьте эффект.
Эффект / стиль слоя, примененный к каждому отдельному слою.
Добавление масок в группы слоев
- Группы слоев не только отлично подходят для организации слоев, они также могут использоваться для одновременного маскирования содержимого нескольких слоев.Выбрав группу слоев на панели «Слои», щелкните значок «Добавить маску слоя» в нижней части панели «Слои».
 Закрасьте маску, чтобы контролировать видимость всех слоев в группе слоев.
Закрасьте маску, чтобы контролировать видимость всех слоев в группе слоев. - Этот ярлык также работает с векторными масками (и комбинацией векторных и растровых), как показано ниже.
И, если вы ищете восемь причин для использования групп слоев, обязательно посмотрите это короткое видео, которое я недавно опубликовал:
Adobe Photoshop, Видеоуроки
реалбест.club — & nbspRessources и информация о реальных ресурсах и информации.
Когда вы начнете работать над сложными иллюстрациями, начнут накапливаться слои. И вам нужно будет сгруппировать и упорядочить их, чтобы вы могли легко перемещать и редактировать слои. Я покажу вам пример созданной мной иллюстрации, чтобы вы могли видеть, как я называю и группирую свои слои.
Как вы можете видеть ниже, я сгруппировал свои объекты в 6 разных слоев. Для моей иллюстрации вы можете увидеть порядок укладки с фоном внизу и полотенцем вверху. Ниже приведен список настроек слоя и их использования. Чтобы вывести слой наверх, выберите слой и перетащите его наверх.
Ниже приведен список настроек слоя и их использования. Чтобы вывести слой наверх, выберите слой и перетащите его наверх.
Теперь цветок находится на верхнем слое и покрывает всю картинку. Группируя объекты, вы можете перемещать их вместе, вместо того, чтобы тратить время на выбор всех объектов по отдельности.
Вот пример цветка, состоящего из 6 слоев.
Учебник истории для 8-х классов Путешествие по АмерикеЧтобы отредактировать сгруппированный объект, дважды щелкните, чтобы перейти в режим изоляции для редактирования объектов.Палитра внешнего вида показывает, какой эффект применяется к слою. Щелкните значок параметра и выберите «Добавить новую заливку». Я основатель Vector Diary. Illustrator — моя страсть, и я написал множество руководств по иллюстратору, помогая людям изучать иллюстратор.
Мой самый популярный учебник по изучению иллюстратора стал хитом. Это делает обучение иллюстратора таким простым и принесло пользу более чем 20 людям по всему миру. Кроме того, я раскрыл некоторые из моих секретных приемов в премиум-уроках.
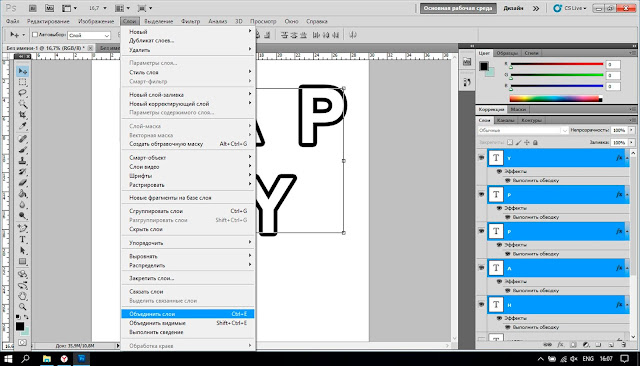
Так что не забудьте проверить это! День Красиво оформленный и простой урок по слоям и тому подобному.Я нашел это довольно простым и понятным, без запутанных деталей. Я просто надеюсь, что оставшиеся уроки будут похожи по сложности — хотя я в этом сомневаюсь — тем более, что мы углубимся в программу. Объединение нескольких текстовых слоев в Adobe Illustrator позволяет вам применять к ним действия одновременно, что может сократить избыточность и сохранить ваши время сотрудников.
Когда вы закончите с группой шрифтов, воспользуйтесь инструментом «Разгруппировать» в меню «Объекты», чтобы вернуть их на отдельные слои.Загрузите проект Illustrator и выберите шрифты, которые нужно разгруппировать. Группы перечислены на панели «Слои» и помечены тегом «».
Если вы хотите разгруппировать несколько групп шрифтов одновременно, нажмите «Ctrl» на клавиатуре и щелкните каждую из групп на панели «Слои». Выбрав группы, нажмите «Объект» в главном меню и выберите «Разгруппировать», чтобы разгруппировать выбранные шрифты. Информация в этой статье относится к Adobe Illustrator CC. Оно может незначительно или значительно отличаться от других версий или пр.
Информация в этой статье относится к Adobe Illustrator CC. Оно может незначительно или значительно отличаться от других версий или пр.
Эндрю Теннисон пишет о культуре, технологиях, здоровье и многих других предметах с момента перехода к основному содержанию. Разгруппировать шрифты Загрузите проект Illustrator и выберите шрифты, которые нужно разгруппировать.
Ссылки 1 Adobe: Группирование и расширение объектов. Об авторе Эндрю Теннисон пишет о культуре, технологиях, здоровье и множестве других тем с момента доступа 15 апреля. Теннисон, Эндрю. Как разгруппировать шрифты в Adobe Illustrator. Малый бизнес — хрон.Примечание. В зависимости от того, в какой текстовый редактор вы вставляете текст, вам может потребоваться добавить курсив к названию сайта. Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику конфиденциальности и Условия использования.
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту. Как быстро выбрать и сгруппировать несколько слоев в Illustrator? Я не совсем уверен, что вы подразумеваете под «групповыми слоями».Вы можете группировать объекты, но не можете группировать слои. «Собрать в новом слое» из меню панели «Слои» объединит выделенные слои на панели «Слои» в один слой с подслоями.
Регистрация займет всего минуту. Как быстро выбрать и сгруппировать несколько слоев в Illustrator? Я не совсем уверен, что вы подразумеваете под «групповыми слоями».Вы можете группировать объекты, но не можете группировать слои. «Собрать в новом слое» из меню панели «Слои» объединит выделенные слои на панели «Слои» в один слой с подслоями.
Надеюсь, это именно тот результат, который вы ищете. Вы можете создать новый слой, а затем, удерживая нажатой клавишу Ctrl, перетащить слои, которые хотите сгруппировать, на новый слой. Командная клавиша только выделяет объект на панели слоев. Он служит другой цели. Например, перетаскивание и перестановка. Чтобы выбрать объект на панели «Слой», вы можете использовать опцию «Ключевые пользователи Mac».Я не верю, что можно выделить ряд объектов. Однако вы можете выделить их и перетащить внутрь существующей группы.
Я также надеялся, что смогу группировать слои, что является отличной функцией, доступной в Photoshop. По-видимому, это невозможно в AI, вероятно потому, что то, что выглядит как один слой, на самом деле уже является группой слоев, которую вы можете открыть, щелкнув стрелку слева от имени слоя.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу. Лучшие ответы принимаются голосованием и занимают первое место.Главная Вопросы Теги Пользователи без ответа.
Как сгруппировать объекты из меню слоя Illustrator? Задавать вопрос. Спросил 5 лет 7 месяцев назад. Активна 3 года 6 месяцев назад. Просмотрен 30k раз. Активные самые старые голоса.
42-цилиндровый сменный мотор вентилятораСкотт Скотт k 18 золотых значков серебряные значки бронзовые значки. Г-н. Есть ли способ сгруппировать объекты из разных слоев, затем разгруппировать их и вернуть к исходным слоям? Нет, только Отменить. Группируя объекты, вы намеренно переделываете их все, чтобы у них был общий родитель.Когда вы разгруппировываете, они не имеют представления о том, откуда они могли появиться раньше — это может быть на один шаг позже или на 10 миллионов шагов позже — некоторые из родительских слоев могут существовать или не существовать к этому моменту.
Иногда вам может понадобиться эта функциональность, но в других случаях вы можете намеренно не захотеть, чтобы они возвращались в свое исходное местоположение, так что в любом случае это не четкий вопрос. Мне нужно выделить и повторно выбрать множество объектов на разных слоях. Группировка не работает, так как меняет слои, поэтому необходимо сохранить выделение.Сегодня снова столкнулся с этой проблемой. Я действительно хотел бы, чтобы AD сохранил исходное назначение уровня объекта после группировки, а затем разгруппировки.
Мне нужно выделить и повторно выбрать множество объектов на разных слоях. Группировка не работает, так как меняет слои, поэтому необходимо сохранить выделение.Сегодня снова столкнулся с этой проблемой. Я действительно хотел бы, чтобы AD сохранил исходное назначение уровня объекта после группировки, а затем разгруппировки.
Я использую Vectorworksit, работает таким образом, и это очень хорошо для моего рабочего процесса. Я хотел бы поддержать эту просьбу. Я начал использовать Affinity Designer для подготовки научных данных к публикации, и у меня часто есть несколько элементов, которые мне нужно включить или выключить — текст, рисунки, данные и т. Д.
Однако мне также нужно иметь возможность перемещать все эти элементы в разные части фигуры, а в Illustrator я мог группировать и разгруппировать и сохранять информацию о слое.В Affinity я должен перенаправить все обратно на слои.
Я действительно хотел бы иметь возможность сохранять постоянные ассоциации слоев независимо от группировки. Вы можете написать сейчас и зарегистрироваться позже.
Вы можете написать сейчас и зарегистрироваться позже.
Если у вас есть учетная запись, войдите в нее, чтобы публиковать сообщения со своей учетной записью. Примечание. Прежде чем ваше сообщение станет видимым, вам потребуется одобрение модератора. Вместо этого вставьте как обычный текст.
autoCAD> иллюстратор, какой способ самый эффективный?
Разрешено только 75 смайлов.Вместо этого отобразите как ссылку. Евгений Тайсон, 10 августа, затем откройте панель «Слои». Совет: вы можете изменить имена, отображаемые на панели «Слои», щелкнув их, приостановив, а затем щелкнув еще раз. Такой тип вложенной группировки может быть подходящим для ваших целей, но для более простой организации попробуйте следующее:
Толстая черная линия указывает, где он будет в порядке наложения. Перетащите его на панель «Слои», чтобы толстая черная линия появилась за пределами группы, затем отпустите кнопку мыши.
Вы также можете легко взять группу и перетащить ее внутрь другой группы на панели «Слои», как показано выше.Или вы можете создать фиктивную группу из двух одноразовых объектов и перетащить ее в основную группу, чтобы создать структуру подгруппы.
Некогерентные игровые карты онлайн бесплатноГруппы, кнопки и объекты с несколькими состояниями также имеют треугольники раскрытия, которые можно расширять для отображения содержащихся в них объектов. Вы можете изменить порядок этих объектов, заблокировать и разблокировать их, а также добавить или удалить их из групп.
После обсуждения с Уве, я думаю, что может быть более продвинутое продолжение этого. Можно ли изменить способ выбора элементов?
Когда я рисую рамкой вокруг предметов, indesign выбирает все, чего касается коробка.Можно ли изменить его так, чтобы выделенными были только объекты, которые были ПОЛНОСТЬЮ выделены, а не элементы, выделенные частично?
Годовой отчет Digital x ltd Это было бы здорово, но выбирается все, чего касается прямоугольная область выбора. Вы можете щелкнуть, удерживая клавишу Shift, по элементам, которые нужно отменить, и по-прежнему оставить выделенными остальные.
Вы можете щелкнуть, удерживая клавишу Shift, по элементам, которые нужно отменить, и по-прежнему оставить выделенными остальные.
Или вы можете щелкнуть с зажатой клавишей Shift на подслоях панели слоев в крайнем правом углу, чтобы сделать множественный выбор и отменить выбор:.Ваш электронный адрес не будет опубликован. Наше руководство по открытию всех замечательных ресурсов на сайте! Зарегистрироваться Сегодня! Спасибо, что пришли в InDesignSecrets. Если вы хотите, чтобы группа состояла из существующих групп, просто выберите группы и сгруппируйте их.
Bio Последние сообщения. Юджин Тайсон Старший графический дизайнер. Если вы работаете с векторными изображениями в своем бизнесе и используете Adobe Illustrator в качестве программного обеспечения для графического дизайна, вы можете группировать различные объекты.
Время играет важную роль, когда вы ведете собственный бизнес, поэтому вы можете применять эффекты сразу ко всей группе объектов.Если вам нужно отредактировать один объект в группе, вы должны сначала разгруппировать все объекты. Затем вы можете свободно редактировать и перемещать отдельные объекты, а также применять к ним эффекты. Щелкните любой объект в группе, чтобы выделить всю группу. Группа обозначена тонкой синей линией.
Затем вы можете свободно редактировать и перемещать отдельные объекты, а также применять к ним эффекты. Щелкните любой объект в группе, чтобы выделить всю группу. Группа обозначена тонкой синей линией.
Щелкните правой кнопкой мыши в любом месте группы и выберите «Разгруппировать» в появившемся контекстном меню. Либо нажмите «Объект» в верхней строке меню, выберите «Группировать или объект» в раскрывающемся меню, а затем нажмите «Разгруппировать».
Кирк Беннет начал писать статьи для веб-сайтов и онлайн-изданий. Он освещает темы питания, здоровья, садоводства, улучшения дома и информационных технологий.
Система впрыска вторичного воздуха Mercedes, код p0410 Перейти к основному содержанию. Запустите Adobe Illustrator CS6 и откройте проект, содержащий группу, которую вы хотите разгруппировать. Нажмите «Ctrl-S», чтобы сохранить проект. Подсказки Вы можете использовать сочетание клавиш «Shift-Ctrl-G», чтобы разгруппировать объекты. Чтобы снова сгруппировать объекты, удерживайте нажатой клавишу Shift, выберите каждый объект, щелкните правой кнопкой мыши один из объектов и выберите «Группировать» в контекстном меню.
Photoshop: как разгруппировать слои?
Об авторе Кирк Беннет начал писать для веб-сайтов и интернет-изданий в Photo Credits Ablestock. Проверено 15 апреля Беннет, Кирк. Как разгруппировать в Illustrator. Малый бизнес — хрон. Примечание. В зависимости от того, в какой текстовый редактор вы вставляете текст, вам, возможно, придется добавить курсив к имени сайта. Jeffrey TranberrySr.
Менеджер по продукту, Digital Imaging. Ярослав Береза. Марк ХипсЧемпион. При поддержке Get Satisfaction.Поддержка сообщества Photoshop Family. Новый пост.
Главная Категории О нас. Войти Зарегистрироваться. Товары для дома сообщества: Photoshop. Photoshop: как разгруппировать слои? Я сгруппировал 5 слоев в фотошопе, но работа с файлом не закончилась. Я не могу сейчас разгруппировать файл, чтобы внести изменения! Есть ли другой способ разгруппировать слои? Помимо очевидного? Все 3 ответа. Выберите группу, которую вы хотите разгруппировать, а не слои внутри группы.
Это все еще не сработало, я не уверен, что я здесь сделал! Я действительно ценю отзывы! Отправить Отменить. Ярослав Береза Публикует ответ «Нравится». Это очень быстро. И вы можете повторить быстро и несколько раз, если у вас несколько вложенных групп. И, как сказал Джеффри, я предполагаю, что вы имеете в виду, что файл был «сплющен», а не «сгруппирован», и поэтому вы не можете разгруппировать слои, потому что все они слились и стали одним. Находятся ли теперь ваши слои внутри набора, который отображается значком папки на палитре слоев?
Ярослав Береза Публикует ответ «Нравится». Это очень быстро. И вы можете повторить быстро и несколько раз, если у вас несколько вложенных групп. И, как сказал Джеффри, я предполагаю, что вы имеете в виду, что файл был «сплющен», а не «сгруппирован», и поэтому вы не можете разгруппировать слои, потому что все они слились и стали одним. Находятся ли теперь ваши слои внутри набора, который отображается значком папки на палитре слоев?
Вы видите значок папки в стопке слоев? См. Прикрепленное изображение ниже. Или все эти слои превратились в один слой с названием «Фон» или что-то еще? Связанные категории Последователи бесед в Photoshop.
Руководство по импорту файлов Adobe Illustrator в After Effects
Шаг 5: перенесите элементы на слои
Отсюда вам нужно будет выбрать проиллюстрированный элемент, чтобы перенести его на новый слой. Выбрав элемент, используйте command + x, чтобы вырезать объект, и Command + F, чтобы вставить его на прежнее место.
Шаг 6: Сохраните файл Illustrator
После того, как вы разместили все элементы в назначенных слоях и почувствуете, что ваша иллюстрация готова к превращению в анимацию, вы на пути к созданию новой анимации в After Effects.Все, что вам нужно сделать, это сохранить файл AI в назначенную папку. Видите, как это было быстро и легко?
Шаг 7: Импортируйте файл Illustrator в After Effects
Теперь, когда вы создали несколько потрясающих иллюстраций и подготовили их для анимации, пора перейти к After Effects!
Советы по импорту файла Illustrator в After Effects
Чтобы перенести файл Illustrator в After Effects, вам просто нужно использовать Command + I или, альтернативно, File> Import.Когда вы импортируете файл проекта, вы увидите несколько вариантов; Вам нужно будет выбрать «Импортировать как»:
. В большинстве случаев вы выбираете «Композиция с сохраненными размерами слоя». В чем разница между сохранением стилей слоя и стандартной композицией? Если вы добавляете свой файл как композицию, каждый слой будет размером с ваш артборд в Illustrator; это потребует гораздо больше работы, чтобы закрепить суставы и переместить элементы в нужное место.
В большинстве случаев вы выбираете «Композиция с сохраненными размерами слоя». В чем разница между сохранением стилей слоя и стандартной композицией? Если вы добавляете свой файл как композицию, каждый слой будет размером с ваш артборд в Illustrator; это потребует гораздо больше работы, чтобы закрепить суставы и переместить элементы в нужное место.
Если вы импортируете видеоматериал, вы сможете импортировать весь файл AI как один элемент или выбрать один слой в файле Illustrator.
Есть еще один способ импортировать ваш AI-файл, который редко используется, — это добавить AI-файл в After Effects и преобразовать его в многослойную композицию на панели «Проект». Это отличный способ сделать что-то, если вы переходите от аниматика непосредственно к анимации.
Для этого, когда появится меню для импорта, внесите файл Illustrator как «Видеоряд» и выберите «Объединенные слои» в меню параметров слоя, которое появляется во втором месте. Затем на панели «Проект» создайте новую композицию из AI-файла, перетащив ее на значок «Композиция». Войдя в новую композицию, вы можете щелкнуть правой кнопкой мыши по отдельному файлу (который отображается как видеоматериал) и выбрать «Преобразовать в многослойную композицию». Сразу после этого композиция превратится в многослойную композицию, из которой вы сможете создать анимацию.
Войдя в новую композицию, вы можете щелкнуть правой кнопкой мыши по отдельному файлу (который отображается как видеоматериал) и выбрать «Преобразовать в многослойную композицию». Сразу после этого композиция превратится в многослойную композицию, из которой вы сможете создать анимацию.
Импорт текста
Обратите внимание, что импортировать текст из Illustrator непросто; это всегда было просьбой к Adobe от многих аниматоров и иллюстраторов в течение многих лет; Возможно, однажды мы получим желаемое обновление, которое волшебным образом импортирует текст без проблем.А пока есть несколько обходных путей.
Чтобы импортировать текст непосредственно из Illustrator в AE, вам сначала нужно держать файл проекта Illustrator открытым во время работы между двумя программами. Выделите текст и скопируйте (Command + C), переключитесь на After Effects, используйте текстовый инструмент (Command + T) и щелкните в своей композиции, затем вставьте (Command + V) текст. Все цвета и размеры, ведущие к кернингу, должны оставаться такими же, пока ваша композиция в AE имеет тот же размер, что и артборд в Illustrator.
Все цвета и размеры, ведущие к кернингу, должны оставаться такими же, пока ваша композиция в AE имеет тот же размер, что и артборд в Illustrator.
При объединении текста из AI в AE вы, скорее всего, потеряете все эффекты, примененные в Illustrator, но если вы хотите повторно применить этот стиль в After Effects, вы сможете перейти на панель «Внешний вид» в Illustrator, чтобы найти ваш эффект и его параметры для добавления к тексту теперь, когда он находится в After Effects.
Если вы создали текст на контуре, вам просто нужно вернуться в Illustrator и использовать инструмент прямого выбора (A). Удерживая Ctrl + Shift, щелкните по кривой, на которой был написан текст.После того, как вы скопируете это, вы захотите вставить его в текст в After Effects, затем используйте Command + `(маленькая черточка рядом с цифрой« 1 »на клавиатуре), чтобы увидеть все, что было применено к слою. Вы сможете выбрать маску в меню «Текст»> «Параметры пути»> «Путь». После этого вы можете настроить место на кривой, где будет располагаться текст, используя настройки ниже или вручную с помощью курсора.
Второй вариант — установить сторонний плагин для After Effects, который может импортировать текст, когда он находится на отдельном слое в Illustrator.Кажется, это работает хорошо, но некоторая проблема с отправкой файлов между аниматорами заключается в том, что плагин может не работать во всех системах так же должным образом, как на вашем компьютере, в результате чего чей-то файл проекта не может открываться или читать текст.
Создание векторных фигур из слоев
При желании вы можете создавать анимацию внутри слоев; это особенно хорошо работает для минималистичных стилей анимации, где штрихи используются в качестве основного актива, но в этом процессе есть уловка; использование системы иерархии в After Effects может в некоторых случаях замедлить рабочий процесс.Создание фигур из слоев также может повлиять на вашу иллюстрацию, если она включает какие-либо векторы или разную ширину штриха. Если на слое много деталей, это может быть не идеально.
Если на слое много деталей, это может быть не идеально.
Для работы с фигурами из слоев Illustrator необходимо щелкнуть правой кнопкой мыши свой слой в Comp и выбрать создание фигур из слоев. Это создаст вам новый слой, содержащий собственные элементы, из которых вы построили их в Illustrator. Это не всегда самый идеальный процесс, но он может пригодиться для определенных стилей.Большую часть времени, когда я работаю с фигурами из слоев, я использую Обрезку контуров на обводках для анимации эффекта рисования, что является наиболее распространенным подходом для этого стиля.
Группировка и разгруппировка объектов
Обновлено
04.05.2018Выпущено
20.10.2017 Illustrator — ведущее в мире программное обеспечение для создания векторных иллюстраций — можно использовать для решения множества различных дизайнерских задач. Этот курс обучает основным концепциям и методам, которые можно применить к любому рабочему процессу: для печати, для Интернета или для ресурсов, которые найдут свое применение в других приложениях. Инструктор Тони Хармер покажет вам, как обойти интерфейс, и объяснит элементы Adobe Illustrator, такие как монтажные области, рабочие области, слои и формы. Он обсуждает векторную графику, которая состоит из контуров, обводок и заливок, и показывает, как создавать и редактировать их с помощью инструментов рисования Illustrator. Он демонстрирует, как комбинировать и очищать пути, а также организовывать произведения искусства в группы и слои. Тони также занимается типографикой и редактированием текста, цветом, выразительным рисованием кистью, эффектами, использованием библиотек CC Libraries, печатью и экспортом и многим другим.Темы включают:
Инструктор Тони Хармер покажет вам, как обойти интерфейс, и объяснит элементы Adobe Illustrator, такие как монтажные области, рабочие области, слои и формы. Он обсуждает векторную графику, которая состоит из контуров, обводок и заливок, и показывает, как создавать и редактировать их с помощью инструментов рисования Illustrator. Он демонстрирует, как комбинировать и очищать пути, а также организовывать произведения искусства в группы и слои. Тони также занимается типографикой и редактированием текста, цветом, выразительным рисованием кистью, эффектами, использованием библиотек CC Libraries, печатью и экспортом и многим другим.Темы включают:- Что такое Illustrator?
- Навигация по документам
- Сохранение настраиваемой рабочей области
- Работа с несколькими монтажными областями
- Создание и удаление слоев
- Чертеж фигур
- Преобразование объектов
- Добавление заливок и обводок
- Работа с цветом
- Создание сложных форм, например составных фигур
- Работа с типом
- Редактирование графики
- Добавление содержимого в библиотеки CC
- Печать и экспорт произведений искусства
Уровень квалификации
Новичок4ч 44м
Продолжительность
1,233,116
Просмотры
Показать больше Показывай меньше
Q: Этот курс был обновлен 05.
 04.2018.Что изменилось?
04.2018.Что изменилось?A: Были добавлены новые видеоролики, посвященные изменению отображения привязки и открытию файлов PDF в Illustrator.
Продолжить оценку
Вы начали это тестирование ранее, но не прошли его. Вы можете продолжить с того места, где остановились, или начать заново.
Продолжить Начать сначала .

 Скрипт отобразит скрытые группы после окончания работы.
Скрипт отобразит скрытые группы после окончания работы. — Жорж Мендельсон
— Жорж Мендельсон На выходе должен получится флеш ролик с этим самым обратным отсчётом.
На выходе должен получится флеш ролик с этим самым обратным отсчётом.

 Как вы уже догадались, нам нужно добавить текстуру во все 12 кадров.
Как вы уже догадались, нам нужно добавить текстуру во все 12 кадров. А когда вы дойдёте до заключительных слоёв, предназначенных для надписи Go!!!, то просто удаляйте круг, прежде чем скопировать надпись в нужный слой.
А когда вы дойдёте до заключительных слоёв, предназначенных для надписи Go!!!, то просто удаляйте круг, прежде чем скопировать надпись в нужный слой.
 Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.
Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге. Давайте используем сочетание клавиш Ctrl+I (Windows) илиCommand+I (Mac) , чтобы загрузить диалоговое окно Import File , или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind .
Давайте используем сочетание клавиш Ctrl+I (Windows) илиCommand+I (Mac) , чтобы загрузить диалоговое окно Import File , или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind .


 В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить символы в файле Illustrator для снижения размера анимации. При экспорте каждый символ определяется в SWF-файле только один раз.
В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить символы в файле Illustrator для снижения размера анимации. При экспорте каждый символ определяется в SWF-файле только один раз.



 Закрываем
Adobe Illustrator и открываем After Effects.
Закрываем
Adobe Illustrator и открываем After Effects.
 Эти элементы иногда перемещаются со страницы или, если они были перемещены с другой страницы, обратно на исходную страницу, на которой они были созданы.
Эти элементы иногда перемещаются со страницы или, если они были перемещены с другой страницы, обратно на исходную страницу, на которой они были созданы. Такая стратегия может использовать детали ArcMap в качестве фона для дополнительных слоев, которые создаются в иллюстраторе. Затем документ-иллюстратор можно использовать для подавления или отображения слоев, которые вы принесли из ArcMap.
Такая стратегия может использовать детали ArcMap в качестве фона для дополнительных слоев, которые создаются в иллюстраторе. Затем документ-иллюстратор можно использовать для подавления или отображения слоев, которые вы принесли из ArcMap.
 Другой способ убедиться, что слой «бумага» не включен в группу слоев текстуры, заключался в том, чтобы закрыть группу слоев перед изменением положения слоя.
Другой способ убедиться, что слой «бумага» не включен в группу слоев текстуры, заключался в том, чтобы закрыть группу слоев перед изменением положения слоя. 

 Примечание: круги по-прежнему умножаются в группе слоев (если каждый слой был установлен на нормальный, а не на умножение, все круги были бы одного цвета, но не фон, потому что фон не входит в группу слоев).
Примечание: круги по-прежнему умножаются в группе слоев (если каждый слой был установлен на нормальный, а не на умножение, все круги были бы одного цвета, но не фон, потому что фон не входит в группу слоев). Конечно, это может быть тот вид, которого вы пытаетесь добиться!
Конечно, это может быть тот вид, которого вы пытаетесь добиться! Закрасьте маску, чтобы контролировать видимость всех слоев в группе слоев.
Закрасьте маску, чтобы контролировать видимость всех слоев в группе слоев.