Как в иллюстраторе размножить объект: Дублирование объектов в Illustrator
Переименование всех объектов в illustrator script. Полезные и бесплатные скрипты для Adobe Illustrator
Adobe Illustrator имеет множество инструментов и функций, но продвинутому пользователю всегда будет чего-то не хватать. Поэтому разработчики создают скрипты и плагины, которые помогут решать разнообразные задачи и ускорять трудоемкие процессы. Сегодня мы подготовили для вас обзор лучших бесплатных скриптов для Illustrator. Их список систематизирован и разделен на несколько групп по функциональности. Это работа с путями и точками, различные типы распределения форм, генерирование объектов, работа с панелью Layers, текстовыми объектами, цветом и т.д.
Установка и запуск скриптов
Установить скрипт необходимо в следующие папки :
Для Windows : C:\Program Files\Adobe\Adobe Illustrator CC 2014\Presets\en_GB\Scripts
Для Mac OS : Applications/Adobe\Adobe Illustrator CC 2014\Presets\en_GB\Scripts
Для запуска скрипта переходим File > Scripts > …
Вы также можете поместить скрипты в любом другом удобном месте на вашем жестком диске.
Если вы часто используете скрипты, то для удобного запуска вам пригодится Script Bay plug-in . Этот бесплатный плагин дает доступ к скрипта из панели, которую всегда можно разместить в удобном месте.
Теперь ознакомимся со списком скриптов, которые разделены по функциональности:
Скрипты для работы с путями, точками и ручками
Arc Twister by John Wundes
Этот скрипт поворачивает ручки опорных точек, изменяя их длину одинаково. После запуска скрипта у вас есть возможность выбрать одну из пяти типов ручек, затем установить параметры для длин и углов.
Fleurify by John Wundes
Merge Overlapped Anchors by Hiroyuki Sato
Скрипт удаляет накладывающиеся точки и сообщает сколько их было удалено.
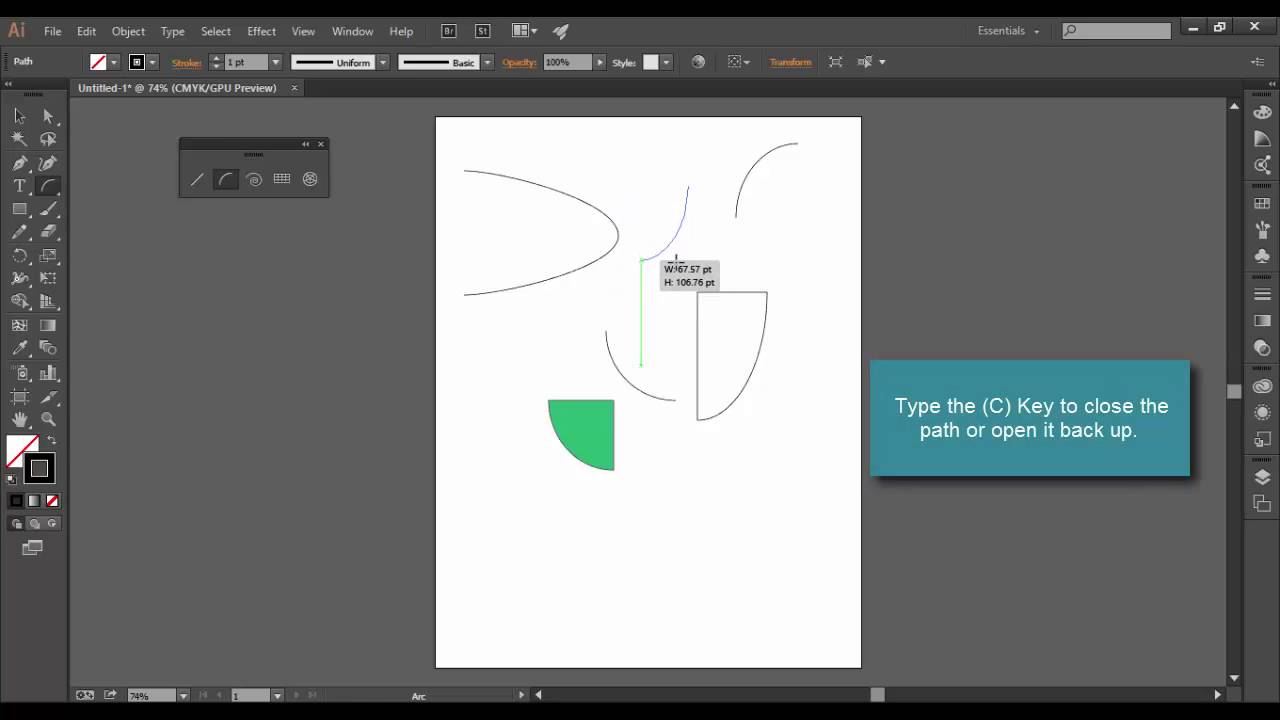
Close ALL Paths by Wolfgang Reszel
Скрипт закрывает открытые пути в текущем документе. Не соединяет касающиеся пути.
Не соединяет касающиеся пути.
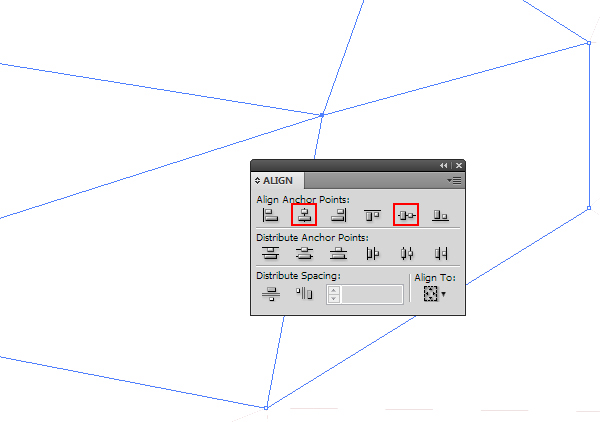
Скрипт изменяет направление выделенных путей в соответствии с направлением верхнего сегмента. То есть, после применения скрипта все выбранные пути будут иметь одно направление.
Find and Replace Graphics Transform To Fit by Kelso
Скрипт копирует самый верхний объект в позиции и размеры других объектов. Сложно описать, легче посмотреть на рисунок ниже.
Скрипты, распределяющие объекты
Circle Fill by Jongware
Скрипт заполняет форму кружочками.
Distribute on the Path by Hiroyuki Sato
Скрипт размещает объекты на одинаковом расстоянии вдоль выделенного пути. Вы можете перераспределить объекты, которые находятся в одной или нескольких группах.
Dup At Selected Anchors by Hiroyuki Sato
Скрипт дублирует верхний объект и размещает копии в выделенных точках.
Rotate Toward Point by Hiroyuki Sato
Скрипт поворачивает объекты к центру верхнего объекта.
Rotate as Top by Yemz
Скрипт поворачивает все объекты в позицию верхнего объекта.
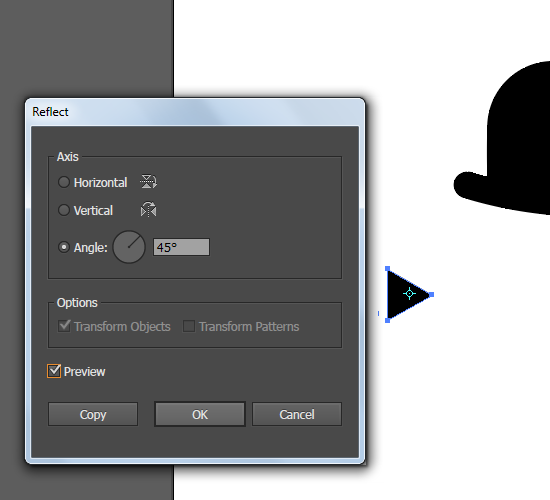
Flip by Alex Sheingart
Скрипт создает зеркальное отражение в соответствием с выбранным типом из панели.
Скрипты, генерирующие объекты на основании других объектов или данных
Metaball by Hiroyuki Sato
Скрипт соединяет формы в стиле мета-болл (вы знаете русское название такой формы? я нет).
Common Tangents by Hiroyuki Sato
Скрипт создает общие (все возможные) касательные к выделенным объектам.
Tangents from a Point by Hiroyuki Sato
Скрипт создает направляющие из выделенной точки к выделенным криволинейным сегментам.
Скрипт позволяет генерировать QR код в Иллюстраторе.
Calendar Premaker by VD
 Поддерживает языки: EN, RU, DE, UA.
Поддерживает языки: EN, RU, DE, UA.Скрипты со случайным параметром
Random Select by Loic Aigon
Скрипт выделяет объекты в случайном порядке в соответствии с указанным количеством.
Random Swatches Fill by Yemz
Скрипт RandomSwatchesFill в случайном порядке окрашивает выделенные объекты в цвета выбранные в палитре Swatches.
Random Opacity by Yemz
Скрипт RandOpacity изменяет прозрачность выделенных объектов в случайном порядке в диапазоне от 0% до 100% от первоначальной прозрачности объектов.
Random Rotate Liner Gradient by Yemz
Скрипт изменяет угол линейного градиента всех выделенных объектов в произвольном порядке.
Random Order by Yemz
Скрипт Random Order позволяет распределить объекты в случайном порядке в панели Слои. Я использовал этот скрипт при написании
Я расскажу вам об одной очень удобной панельке, о которой частенько ходят слухи: как она хороша, и как бы было здорово, если бы она у меня установилась да еще и работала!
Преимущества этой панельки:
Возможность располагать папки со скриптами в любом месте на компьютере — вам следует лишь указать путь к ним.
Если расположить их в папке Script Bay cross-application , они будут доступны и другим программам Adobe. А можно просто подгрузить их, указав
Компактность и удобство. Вы можете расположить все свои скрипты в отдельных папках, организовав их по частоте использования или по их особенностям: рандомные, с выделением, работа с текстом, спецэффекты. Кстати, в настройках Script Bay можно создать категории, которые заменят эти папки.
Но главная причина того, что я пишу эту статью, в том, что стандартный способ установки и кстати рекомендуемый компанией In-Tools Solutions, мне не помог. Как и многим, судя по возгласам в ЖЖ и других сообществах.
Проблем несколько:
Плагин не устанавливается через Adobe Extension Manager и имеет коварное разрешение zxp.
Поэтому, если у вас тоже не получается установить плагин через Adobe Extension Manager, вы можете пойти по моему пути. Вот как я решила эту проблему.
Вот как я решила эту проблему.
1. Установка ScriptBay
Достала плагин из архива. Просто открываем ScriptBay.zxp через WinRAR (архиватор) и извлекаем из него файлы в отдельную папку ScriptBay.
Разместила полученную папку, где положено. Ручками:)
В моей версии иллюстратора (Adobe Illustrator CS6) — это папка Extensions.
C:\Program Files (x86)\Common Files\Adobe\CS6ServiceManager\extensions
Для CS5 надо положить в папку с плагинами Plug-ins.
C:\Program Files\Adobe\Adobe Illustrator CS5\Plug-ins
Для других версий вы можете найти папку по образу и подобию. Для CC, спасибо ребятам за подсказки, вот путь:
C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
2. Добавляем скрипты в ScriptBay
Потом мы добавляем в нашу панель любимые скрипты. Открыть панель плагина можно в меню Window:
Window > Extension > ScriptBay (Окно > Расширения > ScriptBay)
Чтобы добавить скрипты жмем на панельке add script folder и указываем путь к папке хранения скриптов на компьютере.

Если скрипты предназначены не только для Adobe Illustrator — жмем add cross app folder .
Чтобы удалить левую папку, выделяем и жмем remove script folder .
Если вы не храните их в особом месте на другом диске, то можете указать родную папку скриптов Illustrator:
Обычно путь к папке такой:
диск C > Program Files > Adobe > папка с вашей версией Adobe Illustrator > Стили (Presets) > en_GB или RU (там одна папка — не промахнётесь) > Scripts (Сценарии)
Но у меня там давно ничего не лежит. Я не храню их на одном диске с Windows и программами. На работе панели Script Bay это никак не отражается. Также панель позволяет выбрать два режима обзора: деревом и листом — display scripts as list or tree .
3. Меню Script Bay и другие функции
Кратко о других командах контекстного меню:
hide/show empty folders — скрыть /показать пустые папки
show script file path — указать путь к файлу сценария
hide/show default folders — скрыть/показать папки по умолчанию
reveal installed scripts — выявить установленные скрипты
script bay preference — меню настроек Script Bay
check for updates
about — версия Script Bay
Меню настроек Script Bay дублирует некоторые команды контекстного меню.
Но имеет и отличия. Так здесь можно создать свои категории для всей коллекции ваших скриптов, что заменит вам создание и сортирование скриптов по папкам.
Если вы чувствуете себя способным написать новый гениальный скрипт, используйте встроенный редактор скриптов Script Bay — Script Editor.
В Illustrator есть целая куча инструментов, но даже со всем этим изобилием, всегда будет чего-то не хватать. Вот тут то и приходят на помощь скрипты и плагины. Используя их, вы можете выполнять такие задачи, которые сам по себе Illustrator выполнить не в состоянии. В этой статье вы познакомитесь с 10 бесплатными и наиболее полезными скриптами (сценарии) для Illustrator!
Скрипты?
Illustrator поддерживает сценарии от AppleScript, Visual Basic, JavaScript, и ExtendScript. В активированном состоянии они выполняют различные операции внутри Illustrator, а также могут вовлекать другие программы, такие как редакторы текстов, программы баз данных и электронных таблиц. Вы можете использовать как установленные по умолчанию или чужие готовые скрипты, так и создавать свои собственные. Для получения большей информации по сценариям в Illustrator, изучите документацию в папке Adobe Illustrator CS3/Scripting.
Вы можете использовать как установленные по умолчанию или чужие готовые скрипты, так и создавать свои собственные. Для получения большей информации по сценариям в Illustrator, изучите документацию в папке Adobe Illustrator CS3/Scripting.
Устанавливаем скрипты
Скачайте желаемый скрипт. После поместите его в папку Adobe Illustrator CS3/Presets/Scripts и он появится в подменю скриптов. Чтобы запустить нужный вам скрипт в Illustrator нажмите File > Scripts и выберете его в выпавшем списке.
1) Закрыть все пути Закрыть все выделенные пути (Close All Paths / Close All Selected Paths)
Простой, однако, очень мощный скрипт. При помощи него вы сможете разделять многострочные текстовые поля в отдельные объекты текстовых рамок, облегчая задачу разделения списков, предметов навигации и многого другого.
3) Слияние текстовых рамок (Join Text Frames)
Этот скрипт может воссоединить разделенные текстовые рамки. Очень полезен, если вам понадобилось открыть файл pre-CS illustrator или же нужно скомбинировать несколько текстовых рамок вместе.
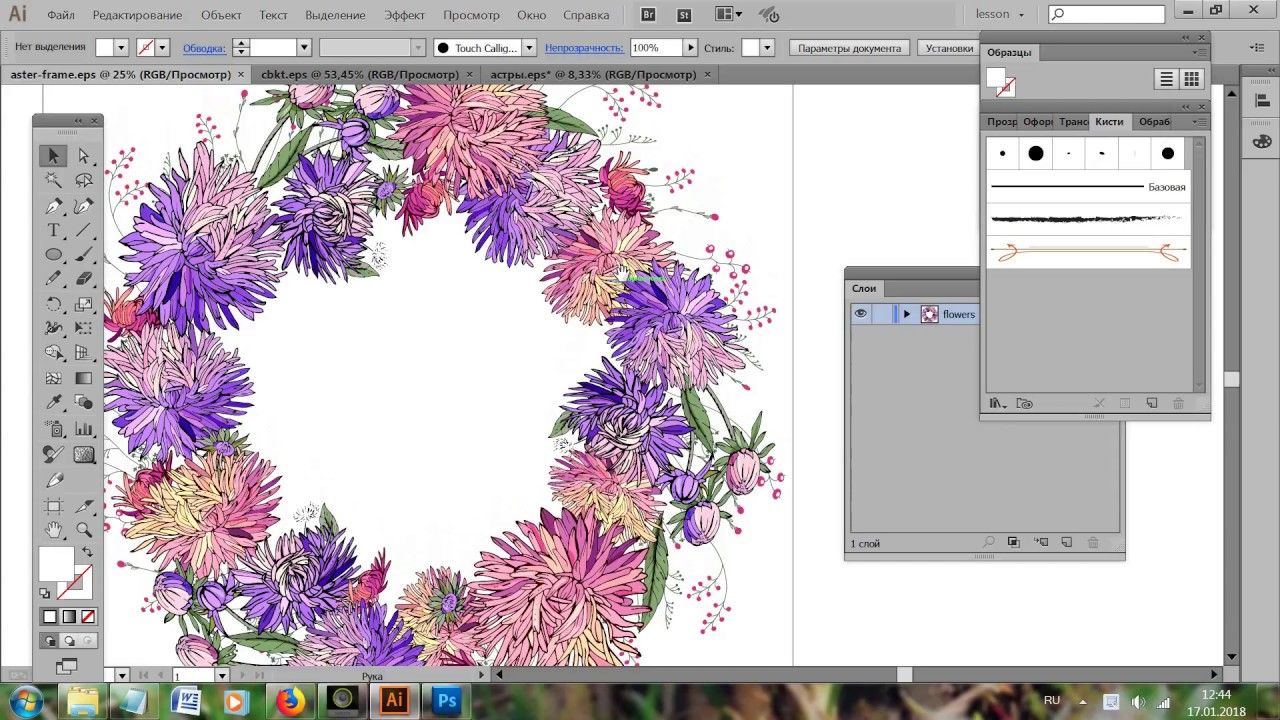
Этот скрипт способен создавать цветочные фигуры из обычных фигур. Отлично подходит для создания необычных узоров, логотипов и просто для экспериментирования.
Этот скрипт может создавать соединяющиеся арки из созданных вами фигур. Очень полезен при соединении обычных фигур для создания более сложных форм для логотипов, иконок и иллюстраций.
6) Перевод CMYK в Pantone v.2 (CMYK to Pantone v.2)
Этот скрипт подберет для вас наиболее точное соответствие пантона из данного цвета CMYK.
7) Изменение оттенков Случайные цвета (Vary Hues / Randomize Colors
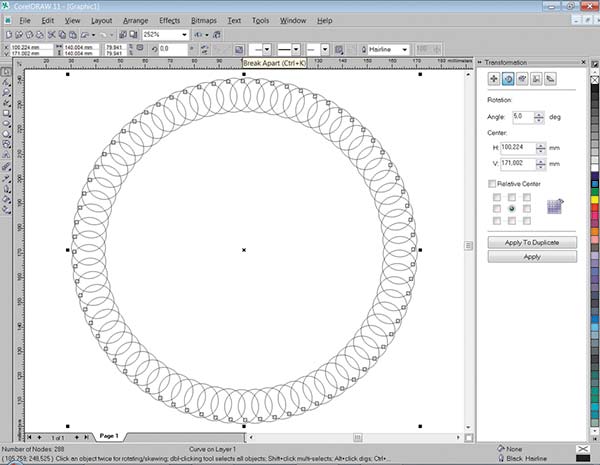
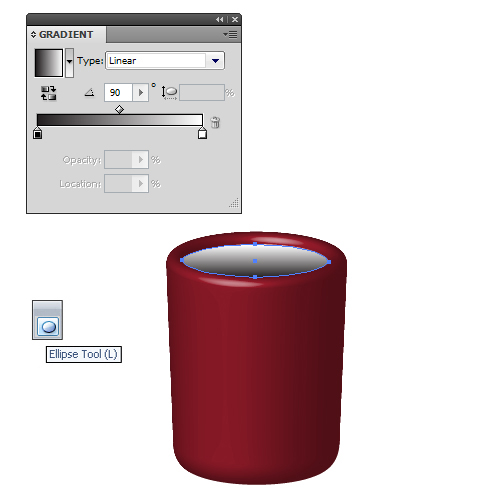
Этот скрипт создаст эллипс с указанным числом ключевых точек. Это может показаться простым, однако операция прилично облегчает процесс редактирования окружностей, создания кистей, сложных фигур и многого другого. В Illustrator есть функция, добавляющая больше ключевых точек в фигуру, однако вы не можете указать, сколько конкретно ключевых точек вы хотите добавить.
Здесь я хочу составить структурированный список скриптов с описанием и рабочими ссылками. Если вы хотите предложить интересный скрипт, пишите в комментарии.
Обновлено 24-10-2016.
Обновлено .
Обновлено .
Arc Correction
Округляет арки нарисованные от руки.
Добавляет стрелки в виде треугольников на концы контура.
Добавляет стрелки в на концы контура.
Adjust Dashes (offset)
Делает пунктирную обводку симметричной.
Adjust Dashes
Дополняет предыдущий скрипт, делая линии одной длинны.
Archimedean Spiral
Рисует Архимедову спираль.
В скрипте доступны настройки.
var radius_increment = 5; // radius-increment per round (point)
var uzu_angle = 15 /180 * mpi; // unit of rounding angle (radian)
var uzu_roundtime = 10; // rounding times
Рисует круг из заданного количества точек. На картинке 2 круга, из 10 и 2 точек.
Обводит объекты с помощью круга.
Common Tangents
Находит точки у контура и соединяет их линиями.
Cut At Selected Anchors
Нарезает контур по точкам.
Dance
Генерирует на новом слое танцующих человечков.
Divide (length)
Добавляет выбранное вами количество точек между существующими точками.
Dup At Selected Anchors
Копирует верхний объект над точками. Точка может быть поставлена пером, либо может использоваться точки любой фигуры.
Extend Handles
Масштабирование рычагов в указанных процентах.
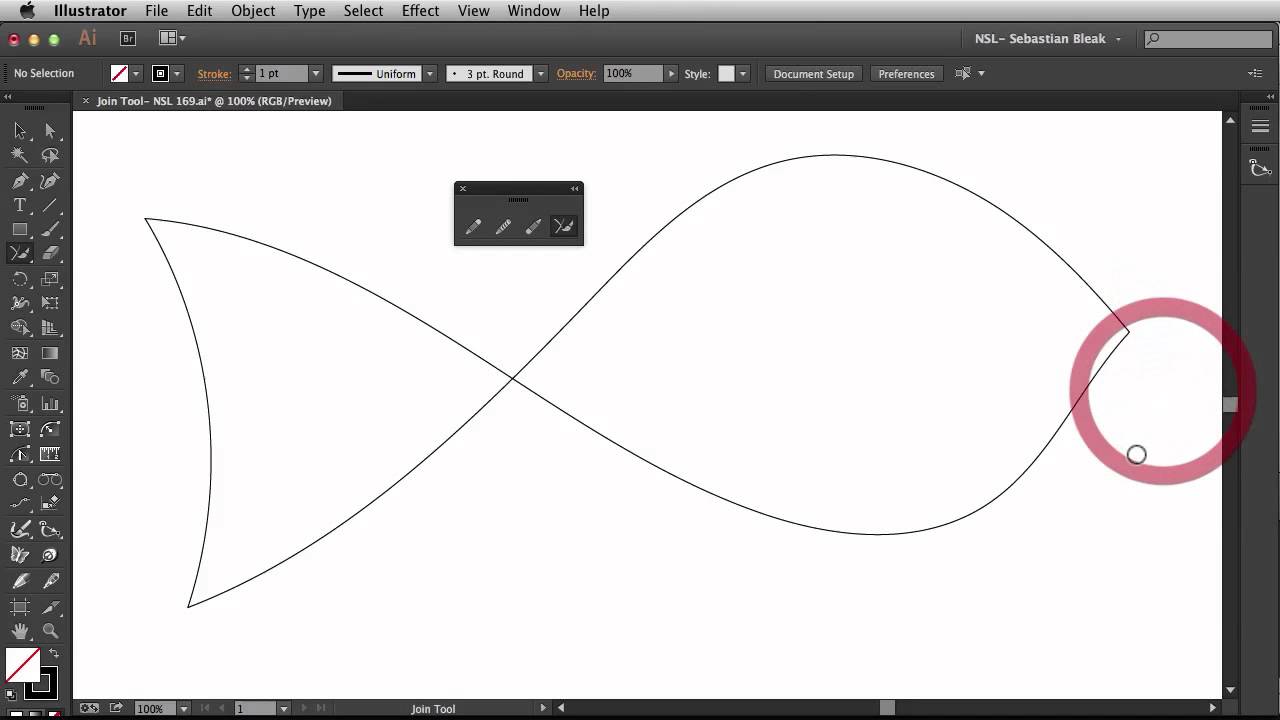
Join Reasonably
Закрывает выделенные открытые пути в один объект.
Merge Overlapped Anchors
Когда точки накладываются друг на друга, их сложно увидеть. Этот скрипт чистит путь от накладывающихся точек, соединяя их.
Metaball (Arc)
Метаболизирует объекты. Соединяет объекты дугами. Можно задавать степень изогнутости.
Path Length
Добавляет текст с длинной выделенного контура.
Remove Anchors
Удаляет выделенные точки не разрывая путь. Как удаление точек Delete Anchor Point Tool.
Если при создании бленда, центр перехода сужается, нужно изменить направление одного из пути. Этот скрипт меняет направление пути не изменяя его вид.
Round Any Corner
Округляет любые углы, указав радиус в любых единицах измерениях. Удобно задать всем углам один градус скругления. Можно производить математические операции над созданными углами. К примеру разделить градусы на 2 или добавить 10 градусам ко всем углам.
Sine Curve
Рисует синусоиду. На картинке 2 волны. Первая фильтр иллюстратора, вторая создана скриптом.
Tangents From A Point
Проводит линии из точки по касательным объектов.
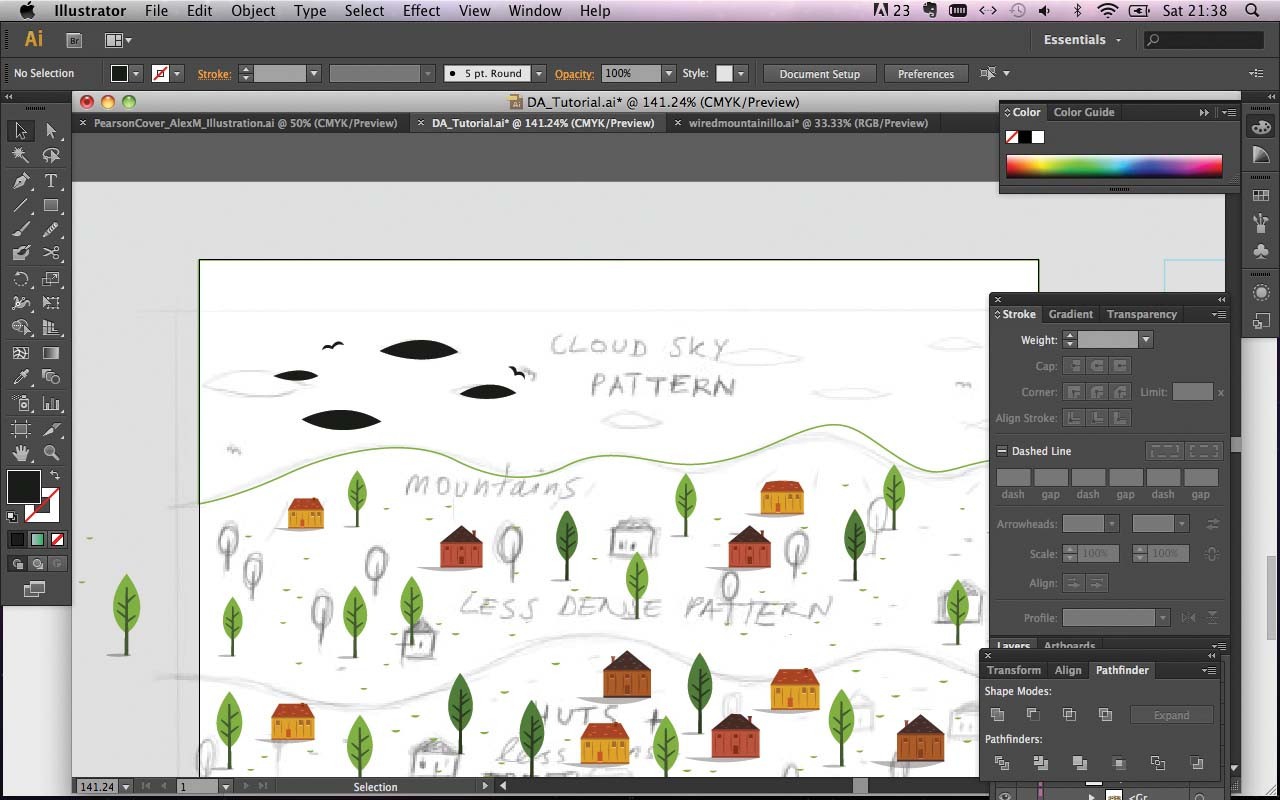
Tree-like
Генерирует вполне реалистичные деревья. Иногда придется доработать ствол и округлить концы веток, выставив скругление концов в палитре «обводка».
Connect Centers
Проводит линию через геометрический центр объектов и закрывает путь на начальном объекте.
Tree Example Edit
Рисует фрактальные деревья
— Без рандома
— С рандомом
Томск привет
Микростокер и иллюстратор Ольга Захарова поделилась своим набором скриптов, которым она пользуется ежедневно в своей работе. Сюда вошли скрипты как для создания иллюстраций, так и для автоматизации некоторых рабочих процессов в Adobe Illustrator.
Как вы уже, наверное, поняли, я всегда стараюсь максимально оптимизировать рабочий процесс:) И сегодня хочу рассказать вам о нескольких скриптах для иллюстратора, которые мне в этом очень помогают. Кликнув на название скрипта, вы попадете туда, где его можно скачать/купить.
Close All Paths
Стоимость : бесплатно
Что делает : избавляется от открытых путей, которых не должно быть в стоковой иллюстрации
Чтобы отправить векторную иллюстрацию на сток, нужно соблюсти ряд «правил» — в частности, избавить файл от открытых путей. Их количество в документе, кстати, узнать очень легко — нужно выделить все (ctrl + A), пойти в верхнее меню Window-Document Info — в появившемся окошке «отбросить» меню справа вверху и выбрать Objects. Если в скобках рядом с Paths написано Open: 0, я вас поздравляю, в вашей картинке нет ошибки (по крайней мере, не в открытых путях). Если цифра больше нуля — это нарушение стоковых правил. И я не знаю, сколько времени мы все бы тратили на поиск этих часто совершенно непонятно откуда образовывающихся открытых путей, если бы не этот чудесный бесплатный скрипт — cloth all paths, который позволяет обычно меньше, чем за минуту закрыть все открытые пути, не заморачиваясь их ручным поиском. При этом сама картинка совершенно не меняется. Маст-хев для всех стокеров!
Их количество в документе, кстати, узнать очень легко — нужно выделить все (ctrl + A), пойти в верхнее меню Window-Document Info — в появившемся окошке «отбросить» меню справа вверху и выбрать Objects. Если в скобках рядом с Paths написано Open: 0, я вас поздравляю, в вашей картинке нет ошибки (по крайней мере, не в открытых путях). Если цифра больше нуля — это нарушение стоковых правил. И я не знаю, сколько времени мы все бы тратили на поиск этих часто совершенно непонятно откуда образовывающихся открытых путей, если бы не этот чудесный бесплатный скрипт — cloth all paths, который позволяет обычно меньше, чем за минуту закрыть все открытые пути, не заморачиваясь их ручным поиском. При этом сама картинка совершенно не меняется. Маст-хев для всех стокеров!
Magic Eraser
Стоимость : $5
Что делает : обрезает иллюстрацию по краю рабочей области, удаляя все объекты, находящееся за ее пределами
Волшебный скрипт, без которого я уже не представляю своей жизни. Особенно актуален для любителей делать паттерны, но я использую его буквально для каждой иллюстрации — так он меня разбаловал. Вместо того, чтобы вымерять ровный квадрат, чтобы подложить его под фон, я делаю просто больше по размеру, чем рабочая область, а после завершения рисования включаю эрейзер — и он убирает все лишнее.
Особенно актуален для любителей делать паттерны, но я использую его буквально для каждой иллюстрации — так он меня разбаловал. Вместо того, чтобы вымерять ровный квадрат, чтобы подложить его под фон, я делаю просто больше по размеру, чем рабочая область, а после завершения рисования включаю эрейзер — и он убирает все лишнее.
Когда я только училась рисовать в иллюстраторе и пробовала делать свои первые паттерны, меня очень угнетал процесс обрезки лишних кусков и поиска маленьких «остатков». Вроде все удалил — проверяешь размер, а там не ровный квадрат, а, скажем, 2001,38 вместо 2000 пикселей по высоте. И ты опять идешь искать — где же там затерялся лишний обрезанный, но не удаленный микро-кусочек… Теперь все паттерны у меня всегда идеально квадратные. И я точно знаю, что при попытке их размножить, я не столкнусь с «неплотным прилеганием» и прочими противными багами. Magic Eraser и обрезает все по краю, и удалет все обрезанное.
Нужно учитывать, что при обрезке тяжелого файла прогресс работы скрипта показывается не сразу (то есть несколько секунд — иногда 10-20 — прогресс-бар может оставаться пустым), главное его не трогать, а пойти попить чай-кофе, он обрежет. Векторные трейсы акварели на моем достаточно шустром маке он иногда обрезает по 15-20 минут, но все проще, чем вручную — представляете, сколько там лишних кусочков? 🙂
Векторные трейсы акварели на моем достаточно шустром маке он иногда обрезает по 15-20 минут, но все проще, чем вручную — представляете, сколько там лишних кусочков? 🙂
Vary Hues
Стоимость : бесплатно
Что делает : окрашивает выбранные объекты в рендомные цвета
Мне нравится применять этот скрипт при рисовании цветочков-листочков, когда есть много разных «частичек», которые скучно оставлять окрашенными одним цветом. Чтобы применить скрипт, нужно ввести число от 0 до 100, которое отражает «дальность» разброса новых рендомных цветов. Чем больше число — тем цветастее и разнообразнее получится иллюстрация. Я обычно ввожу 15-25, мне хватает:) Пляшет скрипт при этом от изначального цвета картинки. Хорош для включения вдохновения и добавления разнообразия в иллюстрации.
Dynamic Corners
Стоимость: $82 (за комплект из четырех скриптов, один купить отдельно нельзя)
Что делает: динамически скругляет углы, позволяя в любой момент вернуться и изменить радиус
Вообще говоря этот скрипт — один из четырех, которые входят в пакет Vector Scribe от известного создателя скриптов Astute Graphics. Они все — очень крутые, но из всех четырех я пока пользуюсь только динамик корнерс, потому что до изучения полного функционала других просто пока не дошли руки:)
Они все — очень крутые, но из всех четырех я пока пользуюсь только динамик корнерс, потому что до изучения полного функционала других просто пока не дошли руки:)
Скрипт не бесплатный и не дешевый — пакет Vector Scribe стоит $82, но можно скачать триал и пробовать его бесплатно 30 дней. На скрипт динамик корнерс меня соблазнил Вон Глитчка (помните, я рассказывала про курсы lynda.com ) , сказав, что, попробовав этот скрипт в деле, уже невозможно представить, как жил без него. И это правда.
Я скачала его потестить — и так привыкла, что выполнявший до этого скругление углов round any corner, к которому пришлось вернуться после окончания тестового периода, начал казаться жутко доисторическим и неповоротливым инструментом, как будто топором чистишь картошку… И я решилась на покупку — и не пожалела. Он особенно помогает в рисовании графики, инфографики и иконок, а также всего, что можно нарисовать с помощью простых форм и пентула. Тем, кто рисует исключительно блоб брашем, он вряд ли нужен.
Autosaviour
Стоимость : бесплатно — после регистрации
Что делает : автоматически сохраняет иллюстрацию в заданные промежутки времени
Этот скрипт попал в список авансом, потому что пока что, к счастью, не было моментов, когда мне довелось бы попробовать его в деле. Но так как по каким-то непонятным логикам в иллюстраторе отсутствует функция «автосейв», этот скрипт — пока что единственное решение проблемы внезапного вылета и потери всех данных. У меня за полгода иллюстратор вылетал без предупреждения пять-шесть раз, и, конечно, каждый из них — за несколько секунд до сохранения какой-нибудь глобальной, отнявшей значительное количество времени работы:) Очень хочется верить, что этот плагин поможет минимизировать потери при следующем полете люстры.
После установки скрипт будет запускаться атоматически при создании нового документа или открытии старого. Нужно будет выбрать период сохранения (также можно выбрать, чтобы он не сохранял, а напоминал вам сохранить — видимо на случай, если вы боитесь случайно перезаписать файл).
Вообще в интернете можно найти сотни самых разных скриптов, но я на сегодняшний день пользуюсь только этими пятью купила пакет платных скриптов от Astute Graphics, которые буквально перевернули мой мир:)
Меня часто спрашивают о том, как установить скачанный/купленный скрипт, но тут я вам, увы, не помогу, так как это зависит от вашей операционной системы и ее версии. Глобально идея в том, чтобы найти папку, где у вас лежит иллюстратор, и в ней найти папку со скиптами. Инструкцию, которая сработает в вашем случае, вы легко найдете, погуглив фразу вроде «установка скриптов в иллюстратор на… (название операционной системы и версии)».
После установки скрипта доступ к нему осуществляется через верхнее меню File — Scripts — и далее можно выбрать тот, который нужен именно сейчас.
Создаем россыпь драгоценных сапфиров с помощью Random Pattern Pro — Live for Today
Всем приветы! Давно я ничего не писала в блог, но теперь у меня появился повод сделать новую запись: это скрипт от Mai Tools — Random Pattern Pro. Все мы знаем и даже многие из нас пользуются Random Pattern Light, и с его помощью было создано множество паттерном для стоков, версия же Pro имеет несколько новых функций по сравнению с Light. Кстати, если у вас уже есть Light версия, вы можете не покупать полностью Pro, а доплатить $7 и уже сегодня пользоваться новым скриптом! Если вы не получили рассылку со специальной ценой для пользователей Light, то напишите в поддержку [email protected]
Все мы знаем и даже многие из нас пользуются Random Pattern Light, и с его помощью было создано множество паттерном для стоков, версия же Pro имеет несколько новых функций по сравнению с Light. Кстати, если у вас уже есть Light версия, вы можете не покупать полностью Pro, а доплатить $7 и уже сегодня пользоваться новым скриптом! Если вы не получили рассылку со специальной ценой для пользователей Light, то напишите в поддержку [email protected]Скрипт совместим с Adobe Illustrator CC, Adobe Illustrator CS6, Adobe Illustrator CS5. Скрипт универсален и подойдет как для Windows, так и для Macintosh OS.
Скрипт можно приобрести по цене $14 на сайте Mai Tools здесь: http://mai-tools.com/random-pattern-pro-ru
Кстати, цены у Mai Tools весьма и весьма разумные, а скрипты в работе стокера или даже просто иллюстратора пригодятся каждому!
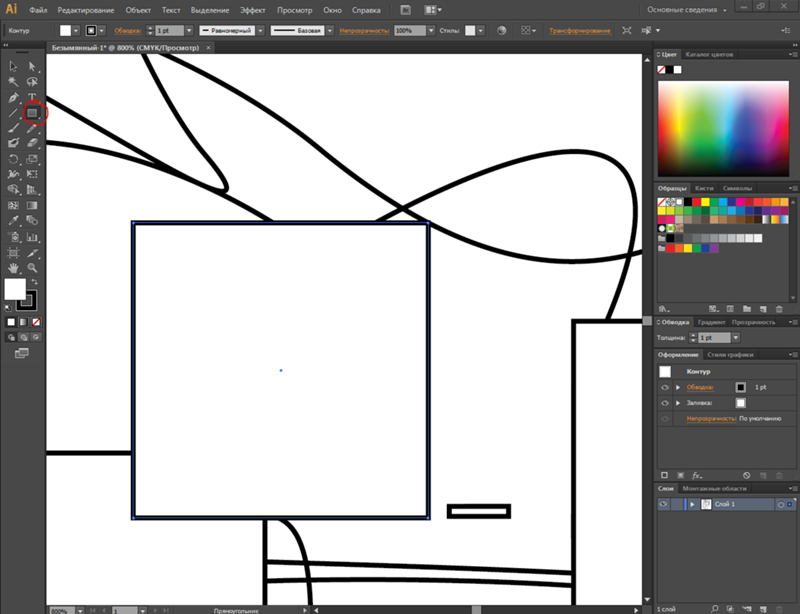
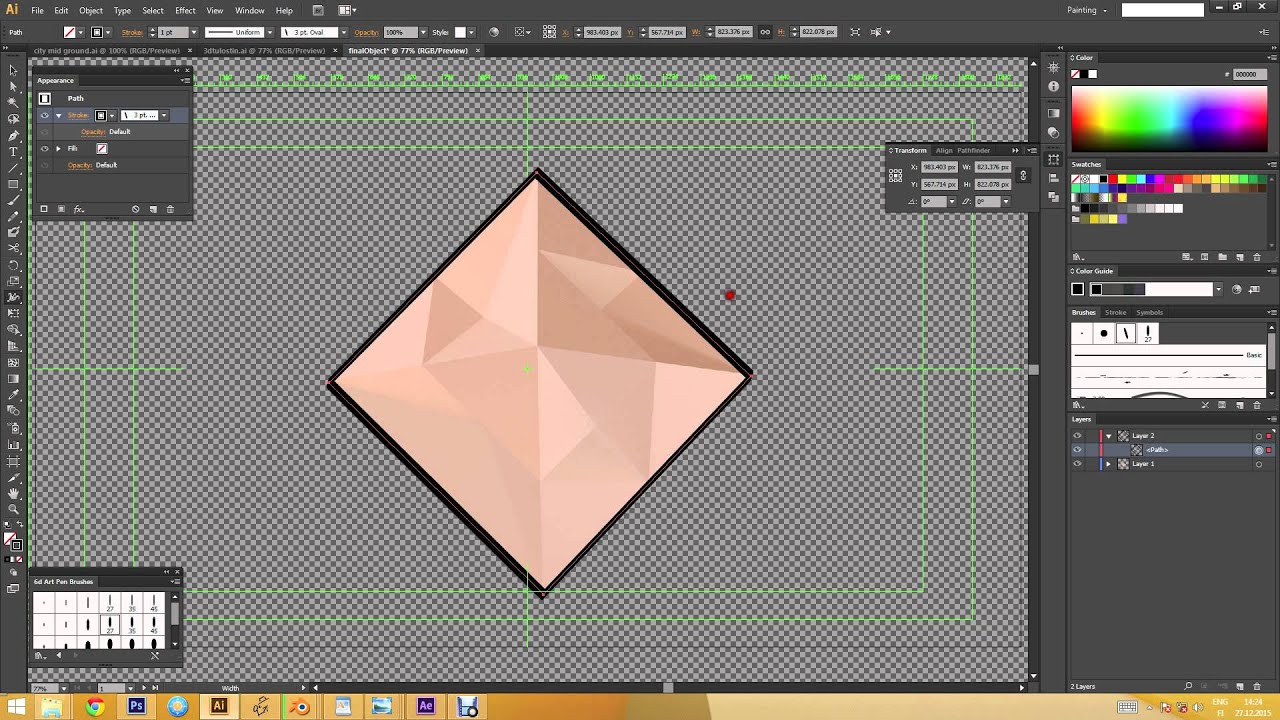
Сегодня мы будем размножать драгоценный камень, создавая великолепную россыпь. К примеру, сапфировую.
Создаем новый документ с нашими обычными настройками. Рисуем драгоценный камушек с абстрактной огранкой. Алгоритм такой:
Рисуем драгоценный камушек с абстрактной огранкой. Алгоритм такой:
— создаем большой многоугольник с белой заливкой и черной обводкой 2px, выделяем его,
— запускаем скрипт All Points (найти его можно в этой подборке http://anna-volkova.blogspot.com/2015/10/free-scripts.html, там же написано, как и куда его установить),
— выделяем получившийся предмет вместе с исходной рамкой, разбираем обводку в кривые Объект-Разобрать\Objects-Expand (Stroke),
— теперь нужно немного почистить заготовку от образовавшихся призрачных линий, для этого нашу новообразованную группу элементов изолируем (двойной клик по нужной группе элементов или правый клик->Изолировать выбранную группу\Isolated selected group), полностью разгруппировываем все объекты, волшебной палочкой (настройки допуска — 0) выделяем белые элементы и удаляем их, оставшиеся черные отрезки снова группируем и выходим из режима изоляции,
— теперь группу и основной контур объединяем в единый составной контур\compound path через команду Соединение\Unite,
— чтобы сапфир получился разноцветным, нам нужно много-много граней, для этого выделяем наш новый составной контур и оставшуюся белую подложку, жмем Разделение\Divide, на выходе получаем контур+кучу белых лоскутков, которые мы и разукрасим всеми цветами синего,
— кстати, даю палетку для разукрашивания нашего сапфирчика, если, конечно, вы не предпочитаете сами подобрать цвета для камня, например, загуглив фотографии сапфира в инете и применив к понравившейся картинке, например, Palette Creator (расширение для Хрома) — очень удобно: выбираете, сколько цветов вам надо вытянуть с картинки и получаете палетку, которую можно запринтскринить и перенести в рабочее поле иллюстратора; для использования палетки перенесите все цвета пипеткой в образцы\swatches, обязательно создав для них свою цветовую группу,
— теперь выделяем группу с лоскутками (предварительно вытащив из нее черный контур с гранями), заливаем одним каким-то цветом и запускаем скрипт Vary Hues (ищем в списке, качаем отсюда), значение не важно, ибо на данном этапе нам нужно просто разукрасить лоскуты в различные цвета,
— основной контур красим в один из самых светлых цветов, а группу снова выделяем и жмем функцию Перекрасить Графический Объект — радужный кружок на нашей панели,
— в открывшемся окне выбираем нашу созданную цветовую группу и наблюдаем преображение сапфирчика в более реалистичный, также можно потыкать Порядок цветов, чтобы выбрать наиболее удачный вариант распределения цветов, либо же создать сразу несколько камушков, перераспределяя цвета,
— добавляем блики: либо простые белые многолучевые звездочки, если это будет а ля флэт без градиентов и заливок, либо реалистичные с прозрачностями, если хотим немного большего.
Помним, что все части нашего сапфира должны быть сгруппированы и представлять собой одну группу-объект (элемент), включая блики.
Теперь немножко вспомним функции скрипта, доставшиеся и улучшенные от версии Light, а также посмотрим, что есть новенького.
Выделяем наши готовые сапфирчики, предварительно вынесенные за монтажную область и сохраненные, и запускаем скрипт.
Диаметры min и max отвечают за размеры объектов в паттерне; чем меньше эти значения, тем больше будет объектов и тем медленнее скрипт будет генерировать паттерн, будем иметь это в виду.
Галочка NoResize позволит нам оставить текущие размеры объектов, находящихся за монтажкой.
Оффсет min и max отвечают за равноудаленность объектов друг от друга. Чем Оффсет больше, тем объекты шире располагаются, и наоборот. Как и в версии Light, можно задавать отрицательные значения, что дает максимальное приближение объектов или их наложение друг на друга.
Принцип работы скрипта построен на так называемых вспомогательных кругах, диаметры и оффсет собственно для которых мы и задаем и которые в текущей версии Pro мы можем увидеть сами, включив галочку Show circles. Значения можно как вводить с клавиатуры, если кто-то кратный перфекционист, так и задавать ползунками.
Rotate и Flip отвечают соответственно за поворот и отображение объектов в паттерне. Но будем внимательны: не стоит текстовым элементам включать галочку Flip, иначе наши тексты будут зеркально отображены и вызывать недоумение, как, например, в одном из моих паттернов на 14 февраля, благо, никто еще не заметил =)) ну либо не сказал, а переделывать уже поздно: картинки на стоках.
Одна из новых функций в Pro — настройка прозрачности объектов Opacity min и max: удобная фишка, когда хочешь создать многослойный паттерн в а для 3дэ эффекте. Прозрачность присваивается каждому объекту отдельно.
Ну и, собственно, после подбора настроек жмем Generate и получаем нашу драгоценную россыпь прекрасных сапфиров.
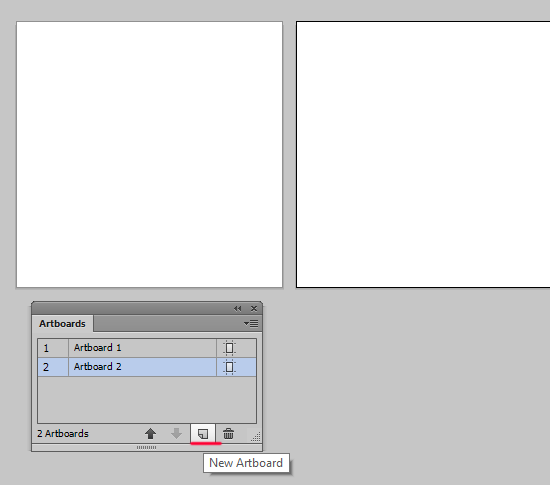
Функция Artboards позволяет выбрать нужную монтажку, где будет генерироваться паттерн. Это удобно для тех, кто привык работать сразу на нескольких артбордах. Версия Light все лишние монтажки удаляет, генерируя паттерн на первой. Мы можем создать один вариант россыпи на первой монтажке, не закрывая скрипт, выставить другие параметры объектов, выбрать вторую монтажку и получить еще один паттерн по соседству! Единственный нюанс — перед тем, как выставлять параметры для новой версии паттерна, следует прожимать To Swatches, чтобы скрипт сгруппировал объекты одного паттерна вместе, иначе все наши объекты на всех монтажках будут складироваться в кучу, и отсортировать их будет тяжелее.
После нажатия на кнопку To Swatches и следом Done (если закончили) скрипт сгруппирует все объекты паттерна, а также создаст подложку без заливки\обводки по размеру монтажки. Идеально! Нам останется только перетащить эту группу в образцы\сватчи, и бесшовка готова!
Еще из новенького у Pro появилась функция Shake — эта бесподобная кнопочка крутит, вертит, флипует (при соответствующих галочках) и меняет местами наши объекты в хаотичном порядке в рамках текущего расположения и размеров объектов, пока не надоест или пока не понравится результат. На получившейся россыпи камушков это не особо заметно, но если объекты более универсальные, то результат будет налицо.
На получившейся россыпи камушков это не особо заметно, но если объекты более универсальные, то результат будет налицо.
Если же нам неохота заморачиваться с настройками и подбором параметром, можно воспользоваться кнопкой Auto, которая автоматически сгенерирует паттерн исходя из размеров объектов и монтажки. Если результат не устроит, всегда можно еще раз тыкнуть Generate или Shake для формирования другого расположения объектов или очистить монтажку функцией Clear. Кнопка Stop прерывает работу скрипта, а Done заканчивает, когда наш паттерн полностью готов и устраивает нас.
Готовя паттерн на стоки, не забудем убрать выступающие части под маску или обрезать. Enjoy!
Полезное: обрезаем изображение в Adobe Illustrator
Я думаю, что многим, осваивающим иллюстратор, будет полезно.Да и совушки какие славные!
Оригинал взят у lia_zach в Урок: Как обрезать изображение в Adobe Illustrator
Что было:
Что должно получиться:<
Способ первый. Crop.
Crop.
Открываем исходное изображение. В данном случае, мы хотим получить бесшовный паттерн из совушек
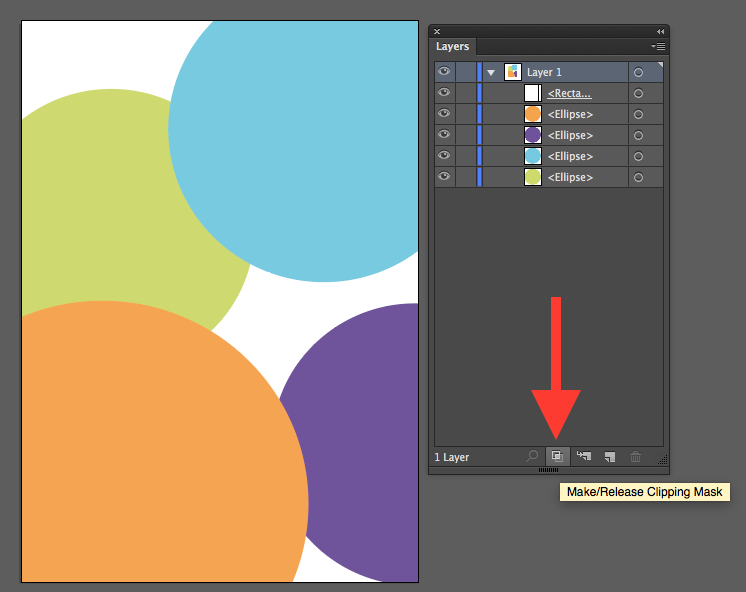
Блокируем нижний слой с фоном (у нас это розовый квадрат по размеру рабочей области). Выделяем все остальные объекты и группируем их (Ctrl+G)…
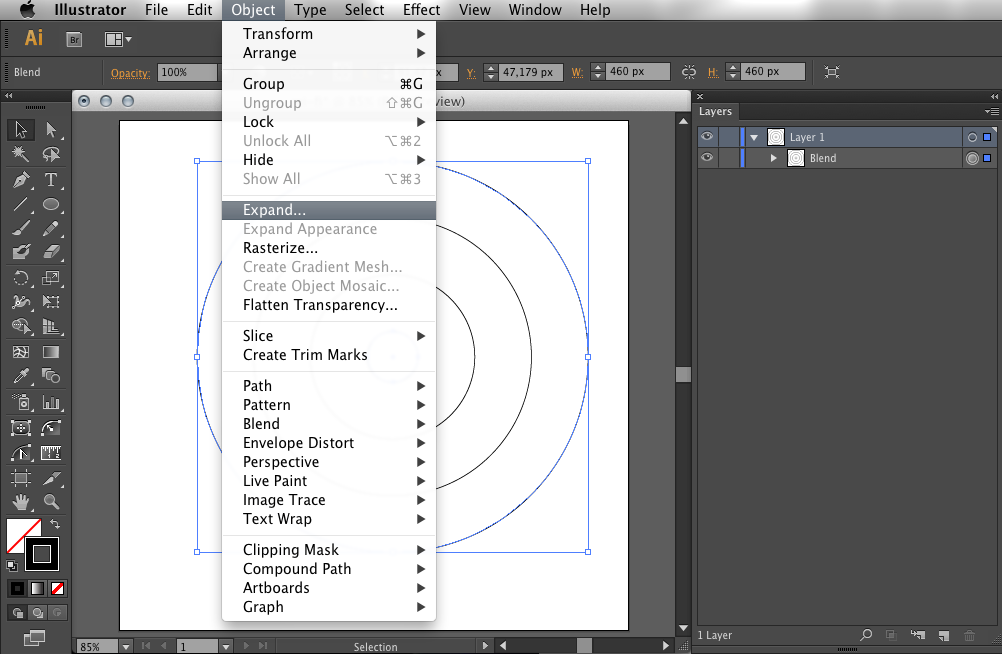
…и экспандим (Объект -> Разобрать / Object -> Expand) для того, чтобы превратить кривые, абрисы и текст, если таковые имеются, в объекты.
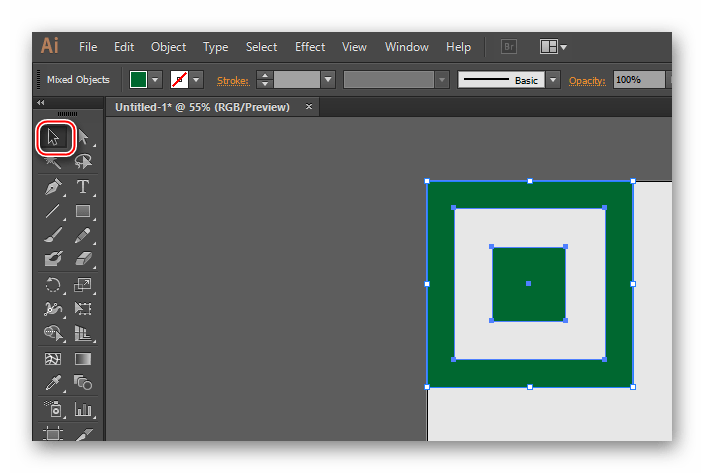
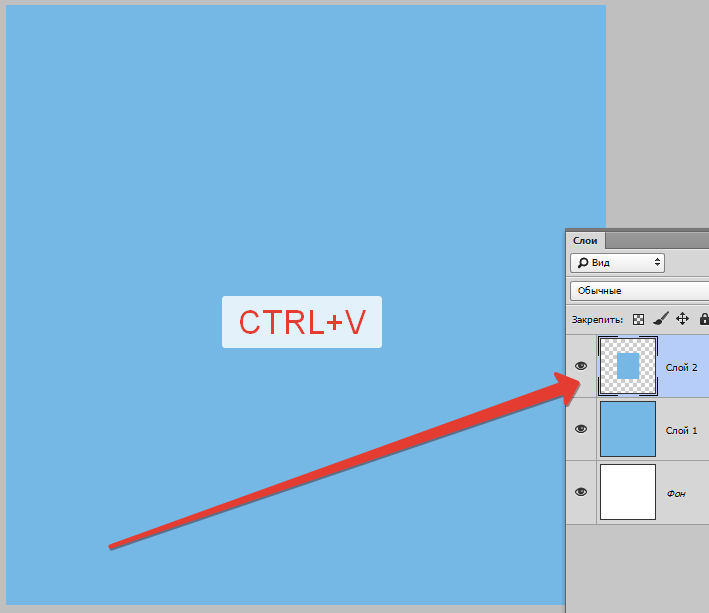
Далее, создаем новый слой с квадратом без заливки и обводки, равным по размерам рабочей области (можно просто скопировать наш фон (Ctrl+C -> Ctrl+F) и перенести его на верхний слой, убрав заливку).
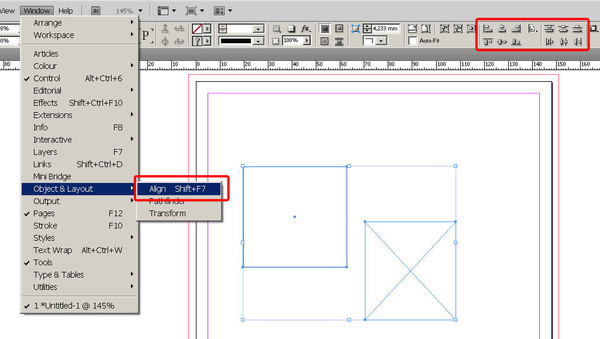
Выделяем созданный нами пустой квадрат и нашу группу объектов и на панели Pathfinder (Обработка контуров) нажимаем Crop (Обрезка).
Вуаля! Всё, что было за границами пустого квадрата (и, соответственно, рабочей области), благополучно обрезалось. Контуры при этом автоматически замыкаются.
В чем же минус данного способа? Если на последнем скриншоте мы посмотрим на палитру слоев справа, то заметим, что обрезке подверглись ВСЕ пересекающиеся объекты и всё смешалось в кучу. Как можно было заметить, мы блокировали слой с фоном, чтобы он не подвергся обрезке. Таким образом, объекты поверх него можно двигать, при этом не останется пустых «дыр».
Как можно было заметить, мы блокировали слой с фоном, чтобы он не подвергся обрезке. Таким образом, объекты поверх него можно двигать, при этом не останется пустых «дыр».
Но я теперь пользуюсь другим способом. Способ второй – Divide objects below.
Открываем нужное нам изображение, экспандим (Объект -> Разобрать / Object -> Expand) объекты, создаем слой с квадратом без заливки и обводки, равным по размерам рабочей области (можно просто скопировать наш фон (Ctrl+C -> Ctrl+F) и перенести его на верхний слой, убрав заливку).
Выделяем наш пустой квадрат и выбираем Object -> Path -> Divide objects below (Объект -> Контур -> разделить нижние объекты).
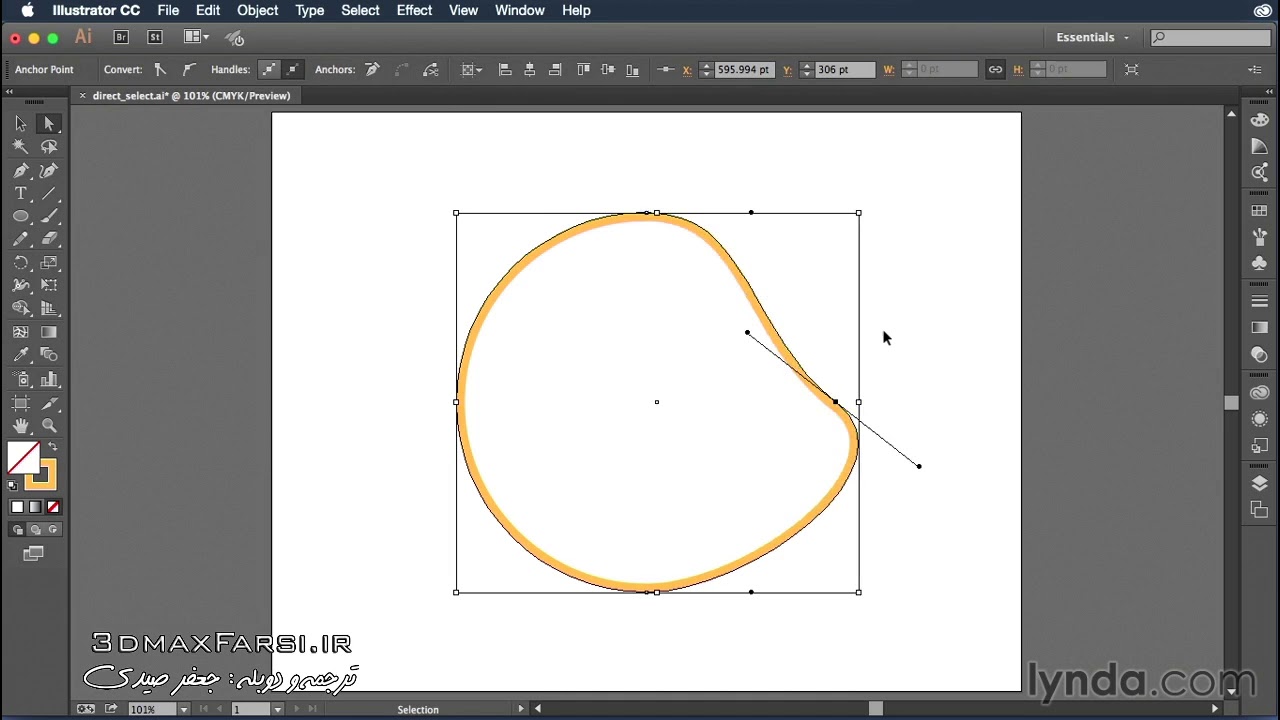
Смотрим, что получилось. Всё, что находилось за границей пустого квадрата и рабочей области, разрезалось границами квадрата пополам. Теперь инструментом Прямое выделение (A), белая стрелочка, можно выделить объекты, выходящие за границы, и просто их удалить. При этом, всё останется сгруппированным так, как было, порядок объектов не нарушается и элементы можно редактировать.
В чем недостаток данного способа?
Нужно внимательно смотреть, что остается за краями рабочей области. Иногда там остаются совсем мелкие кусочки и обрезки, которые можно заметить только при большом приближении. Если их не удалить, то потом на текстуре образуется белая полоса, и рисунок просто не сложится. Выискивание этих мелких обрезков порой занимает больше времени, чем если бы мы просто воспользовались инструментом Crop, как в первом способе.
Есть и другие способы обрезки, думаю, тут уж кто как привык. В любом случае, стоит покопировать полученный результат влево-вправо во избежание белых полос и перекосов.
Досадным открытием для меня стало то, что некоторые элементы в полученных мною текстурах не сходились, видимо они были нечаянно сдвинуты в процессе рисования, но я этого не замечала, т.к. не проверяла, как будет выглядеть в итоге текстура целиком. Теперь всегда смотрю, как оно смотрится в двойном шаге, так мне нравится даже больше
10 ответов на 10 вопросов по работе в Adobe Illustrator
Форум по Векторной Графике — пользователь Sezam задал сразу десять вопросов. Мы попытались максимально удовлетворить его любопытство. Представляю Вам список вопросов, ну а ответы вы сможете найти на форуме, если перейдете по этой ссылке…..
Мы попытались максимально удовлетворить его любопытство. Представляю Вам список вопросов, ну а ответы вы сможете найти на форуме, если перейдете по этой ссылке…..1) Что означает и о чем предупреждает окно при открытии EPS 10:
«Illustrator now honors 9-slice scaling of simbol…» и т.д.
Что за 9 частей символа (и какого?) он там принял в обработку (или приостановил ее?), и что же там тогда с остальными частями этого символа в это время происходит?
Это что, пере-интерпретация его же работы, отправленной в 10 EPS? Или же это какая-то ошибка (и чем она чревата для стоков)? Открывается-то без видимых проблем…
Если файл создавался в Adobe illustrator cs6, сохранялся в 10 EPS, и затем был переоткрыт в CS6 для просмотра(проверки), есть ли гарантия того, что файл все-таки нормальный (при отсутствии ошибок),а не заново интерпретируется Иллюстратором как формат CS 6 со всеми его плюшками?
2) Что касается эффектов, скажем, Feather и Inner Glow (читал даже, что у народа принимают даже Blur, в чем я очень сомневаюсь). При открытии 10-ки в SC6 все чудесно! Все экспанды ничего лишнего не показывают, НО в Document Info есть Embedded image — он в Opacity Mask!
При открытии 10-ки в SC6 все чудесно! Все экспанды ничего лишнего не показывают, НО в Document Info есть Embedded image — он в Opacity Mask!
Вопрос — можно ли в качестве Opacity Mask использовать растровые изображения сгенерированные Иллюстратором? (Ведь в таком качестве они по сути сродни Mesh’у с прозрачностями, и являются хоть и растровым, НО СКРЫТЫМ и вспомогательным объектом)? Здесь, правда, есть один технический нюанс, но спорный…
3) Есть ли какие-либо ограничения по применению прозрачностей (за исключением градиентов с прозрачностями, включая Stroke, и Opacity Mask(см. выше)? Mesh с прозрачностью, как я понимаю, вполне проходит. Так?
4) Режимы наложения прозрачностей тоже все можно использовать, и при любых значениях Opacity?
5) Open Path. Рассматривается ли как таковой, например, прямоугольник с обводкой? Или его линию тоже нужно в объект переводить?
6) Pattern. Обязательно ли должен быть его образец в Swatches, если паттерн-заливку всеравно нужно экспандить? Это же касательно кистей, стилей и символов?
7) Artboard нужен, не нужен? Если нужен, то какие должны быть параметры?
В Ai10 артбодов не было, а была страница документа. И если объекты вылетали за ее пределы — это считалось «некомильфо». Какие требования сейчас?
И если объекты вылетали за ее пределы — это считалось «некомильфо». Какие требования сейчас?
8) Совсем не понятно с превьюхами файлов (*.jpg). Какие все же необходимы параметры? Информация сильно разнится от 600х800px до 3000х3000px в качестве необходимых. Я подозреваю, что больше будет походить на правду приблизительно 1200х1000px при 72ppi и sRGB профиле. Так или нет?
Также не понятно сколько вообще джипегов должно быть по количеству?
9) На стоках превью векторных работ зачастую выглядят как обработанные в растровом редакторе. Например, паттерны с затемнением по краям, или лого на сложном текстурном фоне с тенями, бликами и прочими фишками. Вопрос такой: Может ли отличаться превью файла от оригинала (в разумных пределах)?
Другими словами, можно ли превью подавать в качестве Presentation, и доводить его до гламурного состояния в растровом редакторе, а векторный оригинал неперегружать этими ненужными украшательствами?
И еще. Вы с кем-то на форуме это уже обсуждали, но я не нашел ветку. Речь шла о паттернах. Так вот, если паттерн размножить на листе при помощи Transform, избавившись предварительно от Clipping Mask, и положив образец в Swatches, будет ли это принято, или обязательно нужна отэкспанденная заливка на весь формат?
Речь шла о паттернах. Так вот, если паттерн размножить на листе при помощи Transform, избавившись предварительно от Clipping Mask, и положив образец в Swatches, будет ли это принято, или обязательно нужна отэкспанденная заливка на весь формат?
Опыт начинающего стокера. Векторная иллюстрация
Этот пост о подготовке векторной иллюстрации для стоков, создание превью и аттрибутирование(описание ключевые слова).Размер векторного файла (px) может быть любой, но без фанатизма. Я обычно делаю файлы размером 450px по большей стороне.
Называть файлы надо нормальными именами. Например, если у вас нарисовано дерево, то логичнее его назвать Tree.eps. Система работы с файлами на основе личного опыта с изображениями очень неплохо описана в видео . С самого начала надо стараться систематизировать файлы на основе опыта других стокеров и методом проб и ошибок. Причем систематизация файлов для фотографа и иллюстратора принципиально разная.
youtube.com/embed/ZzENbdnMJFw»/>
Иллюстрацию надо привести в правильный вид а именно:
В векторной иллюстрации НЕ должно быть:
— открытых путей;
— специальных кистей;
— шрифтов;
— прозрачностей;
— паттернов;
— символов;
— двух разных цветовых моделей.
Наличие всего этого можно проверить в окошке Window > Document Info
Как устранить ошибки:
Как закрыть все открытые пути?
Проще это сделать с помощью скрипта Close all Paths. Сохраните скрипт.
Для запуска скрипта – File > Scripts > Other Scripts (куда его сохранили).
В появившемся окне спрашивается: закрыть открытые пути? Жмем Ok. В следующем окне тоже жмем Ok.
Если среди ваших открытых путей кисти, то их нужно преобразовать в объекты.
Как перевести кисти в обычные объекты?
Для начала их надо найти.
Выделяем кисти – Select > Object > Brush Strokes
Переводим в объекты – Object > Expand Appearance
Как перевести шрифты в кривые?
Выделяем шрифты Select > Object > Text Objects
Переводим в кривые Type > Create Outlines (Ctrl+Shift+O)
Как избавиться от прозрачностей?
Лучше их не использовать. Но если используете, то почитайте этот урок, как правильно ими пользоваться.
Но если используете, то почитайте этот урок, как правильно ими пользоваться.
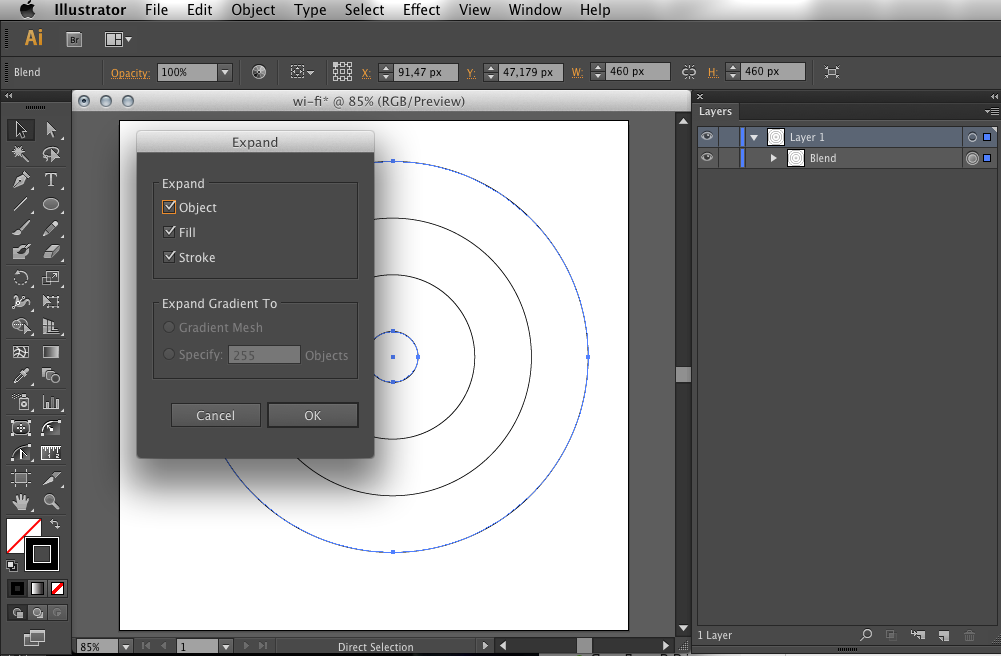
Как преобразовать Pattern в обычные объекты?
Выделяем паттерн. Переводим в обычные объекты – Object > Expand
Галочка напротив Fill
Как преобразовать символы в обычные объекты?
Для выделения можно воспользоваться плагином Select CS.
Выделяем символы — Select > Object > Symbols
Переводим в объекты – Object > Expand (по умолчанию)
Как избавиться от двух разных цветовых моделей в документе?
Продолжение о том как сохранять иллюстрацию и много другой полезной информации читаем на блоге
Похожие материалы о подготовке изображения для стока:
http://anna-volkova.blogspot.com/2012/04/vectors-for-microstocks.html
https://www.youtube.com/watch?v=LVQLGf0KJZ8
Смотрите также очень полезную информацию ► как прописать ключевые слова для микростоков и автоматизировать работу
Смотрите полный текст поста: Подготовка векторной иллюстрации для стоковКак редактировать 3D-объекты в Illustrator
3D-объекты в Illustrator?
Да, Illustrator позволит вам выполнять приличный объем 3D-работы, но работа с 3D-объектами в Illustrator может стать проблемой, если вы не знаете, что делаете. Другое дело, что элементы управления для 3D-объектов в Illustrator не так просты. Изменение цвета ваших объектов или текста может быть действительно болезненным, но у меня есть несколько советов, которые облегчат вам работу с 3D-объектами в Illustrator.
Другое дело, что элементы управления для 3D-объектов в Illustrator не так просты. Изменение цвета ваших объектов или текста может быть действительно болезненным, но у меня есть несколько советов, которые облегчат вам работу с 3D-объектами в Illustrator.
Создание 3D-объектов в Illustrator
Сегодня мы будем работать с текстом. Это одна из самых популярных вещей, связанных с 3D, — создание 3D-типографики. Выбирайте жирный шрифт без лишних излишеств и засечек. Делайте это просто, и ваш шрифт будет хорошо выглядеть, и вы сможете избежать головной боли позже. Я выбрал шрифт Mensch Bold. Я сделал его красивым и большим на своем холсте, и пропорции не имеют большого значения, потому что позже я собираюсь изменить положение каждой буквы по отдельности.
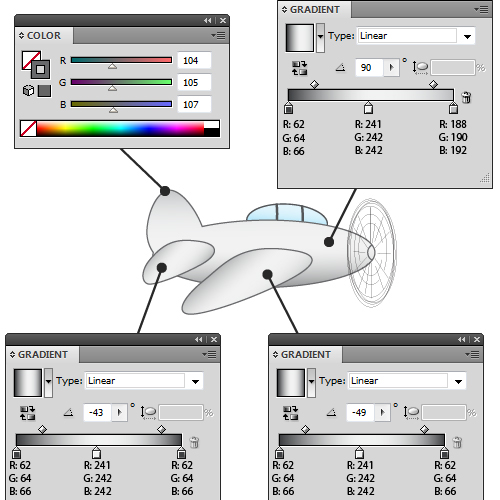
Лучшее эмпирическое правило, которое я использую для работы с 3D-объектами в Illustrator с нуля, заключается в том, чтобы всегда сначала делать базовый объект серым. Illustrator позволяет легко увидеть блики и тени на ваших 3D-объектах, если вы используете серый цвет. В RGB я выбрал 150, 150, 150 в качестве значений, которые делают изображение серым. Каждый раз, когда вы выбираете одни и те же значения RGB, отличные от 0 или 255, результатом будет оттенок серого.
В RGB я выбрал 150, 150, 150 в качестве значений, которые делают изображение серым. Каждый раз, когда вы выбираете одни и те же значения RGB, отличные от 0 или 255, результатом будет оттенок серого.
На следующем шаге вы можете сделать одно из двух.Первый вариант — перейти в «Объекты»> «Развернуть» и развернуть текст, чтобы преобразовать его в векторные фигуры. Другой вариант — перейти в «Текст»> «Создать контуры». Любой из них будет в порядке, а затем вы можете, пока весь текст выделен, перейти в «Объект»> «Разгруппировать». Теперь все ваши буквы имеют индивидуальные формы. Я собираюсь выбрать их все и одновременно применить глобальные настройки 3D ко всем формам букв. Позже я покажу вам, как вернуться и отредактировать каждый по отдельности, не затрагивая остальные.Когда будете готовы, перейдите в Эффекты > 3D > Выдавливание и скос.
Появится приведенное выше диалоговое окно. Обязательно нажмите кнопку «Предварительный просмотр» в левом нижнем углу, иначе вы не сможете увидеть, как выглядит ваш 3D-объект, пока не нажмете «ОК», что раздражает и контрпродуктивно. Куб можно перетаскивать и вращать, что приятно. Вы также можете ввести положительные и отрицательные значения в поля рядом с кубом для более точной настройки. Мне нравится работать визуально, а затем я корректирую значения, чтобы внести уточнения.Результаты показаны ниже.
Куб можно перетаскивать и вращать, что приятно. Вы также можете ввести положительные и отрицательные значения в поля рядом с кубом для более точной настройки. Мне нравится работать визуально, а затем я корректирую значения, чтобы внести уточнения.Результаты показаны ниже.
Ниже вы можете видеть, что я вношу некоторые коррективы в наш текст. Я уменьшил глубину экструдирования до 30, потому что глубина была слишком большой. В итоге письма выглядели забавно. Я установил скос на Tall Rounded, который закругляет самые края ваших объектов. Есть и другие варианты, которые могут дать интересные результаты. Вы должны поиграть с этими опциями и посмотреть, что вы получите.
Я также установил перспективу на -120°, что изменяет перспективу точки схода ваших 3D-объектов в Illustrator.Это может привести к потрясающим результатам и действительно создать мощные 3D-изображения.
Буквы выше — это результаты, это нормально. Мне нравится белый блеск на верхнем скосе, потому что он придает тексту почти металлический оттенок. Тем не менее, я собираюсь показать вам, как изменить каждую букву. Нажмите на первую отдельную букву. Затем перейдите на панель Appearance и, как вы можете видеть на изображении ниже, 3D Extrude & Bevel отображаются в виде цветной ссылки.Для получения дополнительной информации о том, как работает панель внешнего вида, см. мой подробный учебник. Просто нажмите на ссылку, чтобы открыть текущие настройки ваших 3D-объектов в Illustrator.
Мне нравится белый блеск на верхнем скосе, потому что он придает тексту почти металлический оттенок. Тем не менее, я собираюсь показать вам, как изменить каждую букву. Нажмите на первую отдельную букву. Затем перейдите на панель Appearance и, как вы можете видеть на изображении ниже, 3D Extrude & Bevel отображаются в виде цветной ссылки.Для получения дополнительной информации о том, как работает панель внешнего вида, см. мой подробный учебник. Просто нажмите на ссылку, чтобы открыть текущие настройки ваших 3D-объектов в Illustrator.
Панель 3D снова откроется, и вы сможете внести изменения. Нажмите и перетащите куб, чтобы повернуть его, расположив его так, как вам нравится. Примечание: вам придется щелкать флажок предварительного просмотра каждый раз, чтобы увидеть ваши изменения (я знаю, это немного раздражает). Вы также можете настроить каждый цвет индивидуально для вашего типа.Измените цвет штриховки на пользовательский (я выбрал 6D6D6D), и вы сможете настроить штриховку для каждой буквы. Возможность делать это вручную дает вам большой контроль над внешним видом вашей 3D-работы.
Возможность делать это вручную дает вам большой контроль над внешним видом вашей 3D-работы.
Когда вы закончите, вы также можете щелкнуть цвет заливки на панели инструментов и изменить цвет там. Если вы перейдете к панели градиента, вы можете установить исходный цвет текста как градиент. Обратите внимание, что это изменяет исходную 2D-форму, а не экструзию. Вы не можете применить образец градиента к своей экструзии, потому что это испортит световые эффекты Illustrator.ниже наши буквы с градиентом, примененным в качестве основного цвета.
Это уродливо, так что давайте выделим весь наш текст и пока выберем сплошной серый цвет для заливки. Мы всегда можем вернуться и изменить цвет затенения и цвет заливки для каждой буквы, чтобы получить желаемый вид. На изображении ниже показано, что вы можете сразу установить цвет заливки для всех ваших 3D-объектов в Illustrator.
Теперь мы можем изменить положение каждой буквы на странице, щелкнув и перетащив ее. Если вы хотите, чтобы одна буква была впереди или позади других букв, просто выберите «Объект»> «Упорядочить»> «Отправить на задний план», «Отправить назад», «Отправить вперед» или «Отправить на передний план». Расположите свои письма так, как вы хотите, и сложите их творчески. Если один из ваших 3D-объектов расположен не так, как вы хотите, просто перейдите на панель «Внешний вид», вернитесь к настройкам 3D и вращайте куб (не забудьте установить флажок предварительного просмотра), пока он не будет хорошо сочетаться с другими буквами. ниже показано, как выглядел мой текст после изменения положения каждой буквы.Кроме того, сохраните перед вами это, но вы можете выбрать все буквы, и, удерживая Shift, вы можете пропорционально масштабировать свои векторные 3D-буквы, чтобы сделать их больше или меньше.
Если вы хотите, чтобы одна буква была впереди или позади других букв, просто выберите «Объект»> «Упорядочить»> «Отправить на задний план», «Отправить назад», «Отправить вперед» или «Отправить на передний план». Расположите свои письма так, как вы хотите, и сложите их творчески. Если один из ваших 3D-объектов расположен не так, как вы хотите, просто перейдите на панель «Внешний вид», вернитесь к настройкам 3D и вращайте куб (не забудьте установить флажок предварительного просмотра), пока он не будет хорошо сочетаться с другими буквами. ниже показано, как выглядел мой текст после изменения положения каждой буквы.Кроме того, сохраните перед вами это, но вы можете выбрать все буквы, и, удерживая Shift, вы можете пропорционально масштабировать свои векторные 3D-буквы, чтобы сделать их больше или меньше.
Теперь мы можем добавить несколько последних штрихов к дизайну нашего текста. Выделите весь текст и нажмите «Цвет заливки». Выберите цвет, который вы хотите для всего текста (у меня #AB4A9C). Теперь мы можем настроить освещение наших объектов с помощью 3D-панели, и вы можете щелкнуть и перетащить точку на сфере, показанную в примере ниже, чтобы изменить угол освещения для каждой буквы.Это позволяет изменять и настраивать освещение для каждой буквы индивидуально. Я оставляю затенение серым, но если вы действительно хотите, вы можете изменить цвет затенения на темно-фиолетовый. Это зависит от вас. Интенсивность света определяет, насколько ярким является ваш источник света. Окружающий свет определяет, сколько другого света заполняет область. Интенсивность выделения определяет, насколько резкими будут блестящие области на ваших 3D-объектах в Illustrator. Размер бликов определяет, насколько велики блики на самом деле. это позволяет вам ограничить их слишком широкими.Шаги смешивания будут смешивать градации цвета в ваших 3D-объектах за большее количество шагов для получения более плавного градиента. Имейте в виду, что чем больше у вас шагов смешивания, тем больше памяти вы будете использовать и тем больше будет собственный размер файла.
Теперь мы можем настроить освещение наших объектов с помощью 3D-панели, и вы можете щелкнуть и перетащить точку на сфере, показанную в примере ниже, чтобы изменить угол освещения для каждой буквы.Это позволяет изменять и настраивать освещение для каждой буквы индивидуально. Я оставляю затенение серым, но если вы действительно хотите, вы можете изменить цвет затенения на темно-фиолетовый. Это зависит от вас. Интенсивность света определяет, насколько ярким является ваш источник света. Окружающий свет определяет, сколько другого света заполняет область. Интенсивность выделения определяет, насколько резкими будут блестящие области на ваших 3D-объектах в Illustrator. Размер бликов определяет, насколько велики блики на самом деле. это позволяет вам ограничить их слишком широкими.Шаги смешивания будут смешивать градации цвета в ваших 3D-объектах за большее количество шагов для получения более плавного градиента. Имейте в виду, что чем больше у вас шагов смешивания, тем больше памяти вы будете использовать и тем больше будет собственный размер файла.
Теперь давайте выберем инструмент «Прямоугольник» и нарисуем прямоугольник, который проходит через весь холст. Перейдите на панель градиента и выберите Радиальный. Затем щелкните левый образец в ползунке, перейдите на панель цветов и измените его на тот, который вы хотите, чтобы был яркий цвет вашего градиента (я выбрал # FFF200).Затем повторите процесс для другого образца и выберите темный цвет (я выбрал #FFC60B). Выделив прямоугольник, перейдите в Объект > Упорядочить > На задний план. Сохраните файл, и все готово.
Заключение
Результат, показанный выше, получен в результате объединения нескольких методов и использования возможности манипулирования 3D-объектами в Illustrator по отдельности или в группе. Возможность поворачивать буквы по отдельности и настраивать освещение каждого объекта позволила нам создать интересную 3D-типографику.
Нажмите ниже, чтобы загрузить исходный файл
Сохранить
Сохранить
Мы не можем найти эту страницу
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$элемент}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как манипулировать узорами с помощью искажения конверта одежда.
 Требуется некоторое время и ловкость, чтобы сделать все правильно, но как только вы закончите, вы будете очень довольны результатами и тем, насколько живее и реалистичнее будут выглядеть ваши наброски.Мне потребовалось около 20 минут, чтобы выполнить Envelope Distort по моему вкусу в этом примере. (Смотрите видеоверсию здесь).
Требуется некоторое время и ловкость, чтобы сделать все правильно, но как только вы закончите, вы будете очень довольны результатами и тем, насколько живее и реалистичнее будут выглядеть ваши наброски.Мне потребовалось около 20 минут, чтобы выполнить Envelope Distort по моему вкусу в этом примере. (Смотрите видеоверсию здесь).Шаг 1. Применение искажения огибающей
Начиная с предмета одежды, который нарисован отдельными объектами для каждой секции (в примере рукава, лиф, сумка-кенгуру и все 3 части горловины капюшона нарисованы как отдельные замкнутые контуры), мы исказим узор из полос. так как это один из самых очевидных шаблонов для визуального искажения.Выберите один из рукавов и поработайте с ним вне тела (мне проще всего создать копию рукава сбоку, применить Envelope Distort, переместить его на место с помощью инструментов выравнивания, а затем удалить неискаженный рукав). . Не стесняйтесь работать прямо с телом и блокировать объекты, которые вы не хотите редактировать, но это не мое предпочтение). Задайте рукаву без заливки и черную обводку, а за ним создайте прямоугольник большего размера, чем рукав с полосой заливки и без обводки.
Задайте рукаву без заливки и черную обводку, а за ним создайте прямоугольник большего размера, чем рукав с полосой заливки и без обводки.
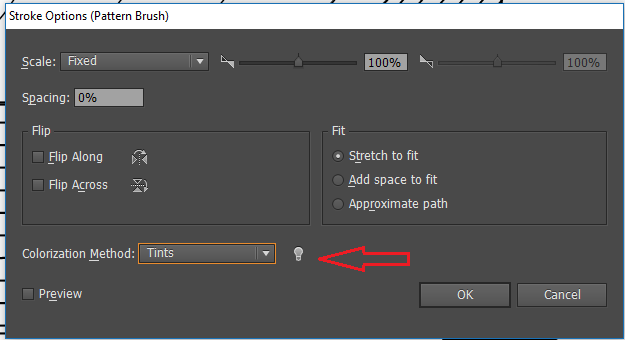
Выберите прямоугольник, заполненный узором, и выберите «Объект» > «Искажение конверта» > «Создать с сеткой…» Для рукава хорошо подойдет сетка из 4 столбцов и 4 рядов, поэтому установите ее и нажмите «ОК».
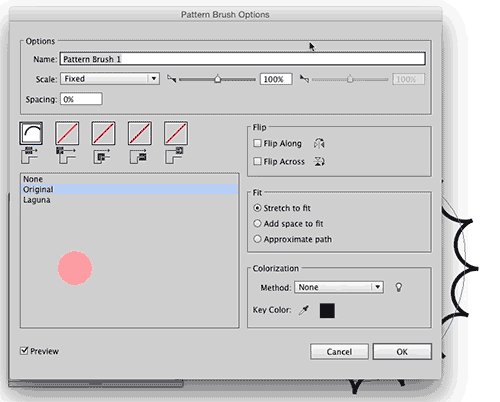
Прежде чем манипулировать сеткой, выберите «Объект» > «Искажение оболочки» > «Параметры оболочки»… Убедитесь, что установлен флажок «Искажение заливки узором», иначе ваша сетка оболочки повлияет только на объект, а не на узор.
Шаг 2. Управление искажением огибающей
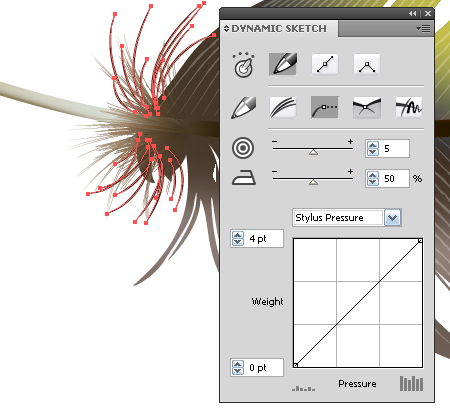
Теперь вы заметите сетку на вашем рисунке с опорными точками на всех пересечениях. Заблокируйте контур рукава, который находится сверху, чтобы не манипулировать им и не перемещать его (Объект > Блокировка > Выделение), и начните манипулировать сеткой, пока узор не пройдет через рукав так, как это должно быть естественным образом. В этом примере я считаю, что проще всего выбрать точки сетки вверху с помощью инструмента «Прямое выделение» (или инструмента «Лассо») и инструмента «Поворот», чтобы соответствующим образом манипулировать точками. Посмотрите ниже, как я настраиваю сетку в 3 шага, сначала поворачивая верхнюю и нижнюю точки, а затем вытягивая средние точки вправо. Обратите внимание, что некоторые искажения лучше выполнять вручную по одной опорной точке за раз, а некоторые работают лучше, перемещая несколько опорных точек одновременно. Если вы хотите манипулировать отдельными опорными точками, вы можете выбрать точки сетки в оболочке, щелкнув непосредственно по опорной точке с помощью инструмента прямого выбора, или вы можете управлять всеми 4 опорными точками, которые составляют квадрант внутри сетки, щелкнув внутри квадрант с помощью инструмента прямого выделения.
В этом примере я считаю, что проще всего выбрать точки сетки вверху с помощью инструмента «Прямое выделение» (или инструмента «Лассо») и инструмента «Поворот», чтобы соответствующим образом манипулировать точками. Посмотрите ниже, как я настраиваю сетку в 3 шага, сначала поворачивая верхнюю и нижнюю точки, а затем вытягивая средние точки вправо. Обратите внимание, что некоторые искажения лучше выполнять вручную по одной опорной точке за раз, а некоторые работают лучше, перемещая несколько опорных точек одновременно. Если вы хотите манипулировать отдельными опорными точками, вы можете выбрать точки сетки в оболочке, щелкнув непосредственно по опорной точке с помощью инструмента прямого выбора, или вы можете управлять всеми 4 опорными точками, которые составляют квадрант внутри сетки, щелкнув внутри квадрант с помощью инструмента прямого выделения.
Шаг 3. Обтравочные маски
Когда вас устроит искажение узора, вы разблокируете контур рукава и используете его для создания обтравочной маски искажения огибающей (выберите и рукав, и узор в виде полос, Объект > Обтравочная маска > Создать). Затем выделите только часть маски (рукав) с помощью инструмента «Прямое выделение» и снова нанесите на нее черную обводку (по умолчанию любому объекту, используемому в качестве маски, не будет ни обводки, ни заливки, но Illustrator позволяет вам вернуться назад и придать ей обводку). обводка/заливка).Теперь ваш рукав готов к повторному выравниванию с остальной частью тела и укладке соответствующим образом.
Затем выделите только часть маски (рукав) с помощью инструмента «Прямое выделение» и снова нанесите на нее черную обводку (по умолчанию любому объекту, используемому в качестве маски, не будет ни обводки, ни заливки, но Illustrator позволяет вам вернуться назад и придать ей обводку). обводка/заливка).Теперь ваш рукав готов к повторному выравниванию с остальной частью тела и укладке соответствующим образом.
Этап 4: Отделка корпуса
Продолжайте тот же процесс для остальной части тела, искажая каждую часть за раз. Ниже вы можете увидеть каждый отдельный участок тела с искаженными узорами полос.
Хотя я предпочитаю работать с каждой отдельной частью тела отдельно, а затем снова собирать свою одежду, я часто манипулирую сеткой после помещения объекта обратно на тело, чтобы внести небольшие коррективы.Вы можете легко сделать это с помощью инструмента Direct Selection Tool, чтобы переместить отдельные опорные точки, которые повлияют на сетку.
В дополнение к Envelope Distort я добавил еще немного теней и размеров, нарисовав несколько фигур там, где тени должны были бы появляться естественным образом. Я предпочитаю рисовать тени с черной заливкой и менять их непрозрачность на 20-30% с помощью режима наложения Darken (Window > Transparency). Если сделать их черными с помощью режима наложения «Темнее», это позволит им работать поверх любого цветового узора/заливки и избавит вас от необходимости менять цвет тени с каждым новым цветом одежды.
Шаг 5. Изменение заливки узором
Одной из замечательных особенностей Envelope Distort является возможность изменить заливку узором после применения искажения. Выберите экземпляр узора с помощью инструмента прямого выбора. Я схватил правый рукав владельца ниже. Вы заметите, что на самом деле вы выбрали Envelope Distort, а не фактический паттерн. Если вы посмотрите на цвет заливки на панели инструментов с выбранным этим параметром, он будет светло-серым, а не фактическим узором. Выбрав параметр «Искажение конверта», выберите «Объект» > «Искажение конверта» > «Редактировать содержимое». Выделение изменится на прямоугольник, и вы заметите, что цвет заливки на панели инструментов будет заливкой узором.
Выбрав параметр «Искажение конверта», выберите «Объект» > «Искажение конверта» > «Редактировать содержимое». Выделение изменится на прямоугольник, и вы заметите, что цвет заливки на панели инструментов будет заливкой узором.
Проделайте это для остальных объектов, которые вы хотите отредактировать (вы можете сделать это, выбрав сразу несколько искажений огибающей, но может быть сложно выбрать перекрывающиеся объекты, поэтому вам может потребоваться делать это по одному за раз). для фрагментов установлено значение «Редактировать содержимое», вы можете изменить заливку по одной или выбрать одну, выбрать «Выделение»> «Та же»> «Цвет заливки» (вы также можете использовать «Волшебную палочку»).
Выбрав все заполнители, выберите другой заполнитель рисунка для вашей одежды. Обработка может занять несколько секунд (это не так быстро, как изменение заливки на плоском неискаженном объекте), поэтому наберитесь терпения и подождите, пока новый рисунок заполнит одежду. Вы заметите, что с различными заливками вам может понадобиться настроить Envelope Distort. Плед ниже не повторяет рукава реалистично, поэтому я изменю его, чтобы более естественно обернуть изгиб.
Вы заметите, что с различными заливками вам может понадобиться настроить Envelope Distort. Плед ниже не повторяет рукава реалистично, поэтому я изменю его, чтобы более естественно обернуть изгиб.
Для этого выберите заливку рукава с помощью инструмента «Прямое выделение», выберите «Объект» > «Искажение огибающей» > «Редактировать оболочку», после чего у вас будет доступ ко всем опорным точкам сетки и вы сможете управлять ими соответствующим образом.
Если вы много возитесь с Envelope Distort, а ваши Anchor Points и Handles начинают становиться немного неаккуратными до такой степени, что становится трудно заставить заливку вести себя так, как вы хотите, может быть хорошо просто начать все сначала с очистить искажение огибающей. Самый простой способ сделать это — выбрать «Искажение конверта» с помощью инструмента «Прямое выделение» (убедитесь, что вы выбрали «Конверт», а не содержимое «Объект» > «Искажение конверта» > «Редактировать конверт») и выберите «Объект» > «Искажение конверта» > «Сбросить с помощью сетки…» Убедитесь, что снимите флажок «Сохранить форму конверта» и установите флажок «Предварительный просмотр». Если все сделано правильно, вы должны увидеть, что сетка сбрасывается до идеальной сетки с включенным предварительным просмотром. Нажмите OK и начните редактировать точки сетки.
Если все сделано правильно, вы должны увидеть, что сетка сбрасывается до идеальной сетки с включенным предварительным просмотром. Нажмите OK и начните редактировать точки сетки.
Шаг 6. Работа с искаженными узорами
После того, как вы заполнили свое тело и настроили искажение, вы можете изменить масштаб или направление паттерна. Вы можете сделать это даже с искаженным рисунком! Выберите заливку узором, на которую хотите повлиять, с помощью инструмента «Прямое выделение», выберите «Объект» > «Искажение огибающей» > «Редактировать содержимое» (если вы еще не редактируете содержимое).После того, как содержимое выбрано, откройте панель «Внешний вид» («Окно»> «Внешний вид»), дважды щелкните «Содержимое», выберите «Заливка», затем отредактируйте шаблон соответствующим образом либо с помощью «Объект» > «Преобразование» > «Масштаб» (или любое другое преобразование, которое вы хотите), убедившись, что отмечены только «Преобразовать узоры». , или с помощью инструмента «Масштаб», инструмента «Поворот» или инструмента «Прямое выделение», удерживая клавишу ~ (тильда), чтобы повлиять только на узор. Будьте терпеливы при этом, обработка преобразований искаженных объектов может занять несколько секунд.
Будьте терпеливы при этом, обработка преобразований искаженных объектов может занять несколько секунд.
Вот и все для этого урока, спасибо за чтение и, пожалуйста, поделитесь с друзьями!
Как удалить повторяющиеся линии в AutoCAD, Illustrator и Inkscape
Для лазерной резки нужны только отдельные линии резки. В противном случае линии будут буквально обрезаны несколько раз, что не очень хорошо для вашего материала или для машины.
Часто возникают двойные линии, когда люди размещают детали плотно друг к другу и не удаляют перекрывающиеся линии.Общие линии разреза между деталями снизят затраты только в том случае, если вы удалите дубликаты.
Если поиск и удаление дубликатов кажется слишком трудоемким, просто раздвиньте объекты, это может быть более простым/быстрым способом устранения двойных линий между частями.
Сначала AutoCAD. Прокрутите вниз, чтобы узнать, как удалить повторяющиеся строки в Fusion, Illustrator и Inkscape.
1. Удаление повторяющихся линий в AutoCAD
В AutoCAD есть замечательная функция удаления двойных или перекрывающихся линий.Выберите «Удалить повторяющиеся объекты» в меню «Изменить» или введите Overkill в командной строке.
Обратите внимание, что если у вас есть перекрывающиеся строки в массиве или объекте, команда overkill может их не обнаружить. Возможно, вам придется ВЗРЫВАТЬ все (может потребоваться несколько проходов), пока не останутся голые линии, а затем использовать OVERKILL.
Меню «Изменить» Пользователи:
Выберите все объекты на чертеже или только объекты, которые вы хотите объединить. Затем в меню «Изменить» выберите «Удалить повторяющиеся объекты».
Откроется следующее диалоговое окно.
Убедитесь, что установлен флажок «Оптимизировать сегменты полилинии». Если у вас установлен флажок «Не разбивать полилинии», функция не будет нарушать исходные формы, такие как квадрат и т. д. Снимите этот флажок, чтобы убедиться, что все дубликаты удалены.
Поле Object Difference Tolerance определяет, насколько точными должны быть два объекта, чтобы они считались дубликатами. Значение по умолчанию, 0,000001, удаляет почти точные объекты. Вы можете изменить это значение на 0, чтобы удалять только те объекты, которые находятся точно друг над другом.
Флажок «Оптимизировать сегменты полилинии», включенный по умолчанию, удаляет повторяющиеся сегменты линий или дуг внутри полилинии или линии и дуги, перекрывающие полилинию. Если вы снимите этот флажок, команда удалит только дубликаты целых полилиний.
Флажок «Объединять коллинеарные объекты, которые перекрываются», также включенный по умолчанию, объединяет частично перекрывающиеся объекты в один объект.
Флажок «Объединить коллинеарные сквозные» объединяет объекты, которые не перекрываются, но являются сквозными, например две коллинеарные линии с одной общей конечной точкой.
Пользователи командной строки:
Команда OVERKILL, входящая в состав Express Tools, может помочь. Эта команда удаляет повторяющиеся объекты и идет дальше, объединяя перекрывающиеся линии и дуги.
Эта команда удаляет повторяющиеся объекты и идет дальше, объединяя перекрывающиеся линии и дуги.
Когда вы запускаете команду, следующая подсказка будет Выберите объекты: , и вы можете ввести все и нажать Enter, чтобы применить команду ко всему чертежу. Затем снова нажмите Enter, чтобы завершить выбор объекта.
Чтобы сохранить настройки по умолчанию, просто нажмите OK.
Вы можете указать множество настроек для управления процессом.Например, вы можете установить флажок Игнорировать СЛОИ, чтобы удалить перекрывающиеся линии, даже если они находятся на разных слоях.
Поле Object Difference Tolerance определяет, насколько точными должны быть два объекта, чтобы они считались дубликатами. Значение по умолчанию, 0,000001, удаляет почти точные объекты. Вы можете изменить это значение на 0, чтобы удалять только те объекты, которые находятся точно друг над другом.
Флажок «Оптимизировать сегменты полилинии», включенный по умолчанию, удаляет повторяющиеся сегменты линий или дуг внутри полилинии или линии и дуги, перекрывающие полилинию. Если вы снимите этот флажок, команда удалит только дубликаты целых полилиний.
Если вы снимите этот флажок, команда удалит только дубликаты целых полилиний.
Флажок «Объединять коллинеарные объекты, которые перекрываются», также включенный по умолчанию, объединяет частично перекрывающиеся объекты в один объект.
Флажок «Объединить коллинеарные сквозные» объединяет объекты, которые не перекрываются, но являются сквозными, например две коллинеарные линии с одной общей конечной точкой.
Нажмите OK, чтобы выполнить команду.
2. Поиск повторяющихся строк в Fusion.
К сожалению, не существует волшебного инструмента для их автоматического удаления, но в этом сообщении на форуме показан способ их идентификации на ваших рисунках, чтобы вы могли выбирать и удалять их вручную:
https://forums.autodesk.com/t5/fusion-360-design-validate/cleanup-duplicate-sketch-elements/td-p/5720772
3. Удалите повторяющиеся строки в Illustrator
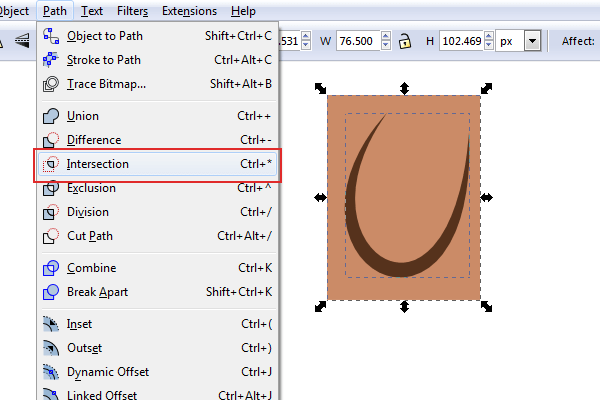
В Illustrator дубликаты, скорее всего, будут отображаться как более темные. к другим линиям на экране (тонкие штрихи толщиной 0,01 мм, как правило, показывают это лучше всего).
к другим линиям на экране (тонкие штрихи толщиной 0,01 мм, как правило, показывают это лучше всего).
Используйте инструмент «Частичное выделение», чтобы щелкнуть по каждой из этих строк, и дважды нажмите «Удалить». После этого должна остаться еще одна линия, более бледная, чем та, которая была у вас, а второе действие удаления удалит все случайные опорные точки.
Если у вас есть три или более наборов повторяющихся строк, вам нужно будет повторить этот процесс несколько раз, чтобы получить все дополнительные строки.
* Совет для профессионалов. Если вы проследили изображение, чтобы преобразовать его в векторное изображение в Illustrator, обязательно установите флажок игнорировать белое поле, чтобы предотвратить создание двойных линий. Удаление двойных линий может занять много времени, поэтому всегда лучше избегать их.
4. Удалите повторяющиеся строки в Inkscape
В Inkscape вы, скорее всего, увидите дубликаты более темными по сравнению с другими линиями на экране (тонкие штрихи, как правило, показывают это лучше всего).
Если у вас есть три или более наборов повторяющихся строк, вам нужно будет повторить этот процесс несколько раз, чтобы получить все дополнительные строки.
Прежде чем начать: Выберите «Все» и используйте команду «Путь» > «Объект в путь».
Шаг 1: Выберите инструмент «Редактировать пути по узлам».
Шаг 2: Щелкните объект, содержащий двойную линию, а затем выберите узел на одной стороне двойной линии, который необходимо удалить.
Шаг 3: С узлом, выделенным темно-серым цветом, нажмите кнопку «Разорвать путь в выбранных узлах». .
Шаг 5: Нажмите на линию между двумя узлами, чтобы оба узла были выделены темно-серым цветом и имели больший размер по сравнению с остальными узлами в объекте, и нажмите «Удалить». Следует оставить более бледную синюю линию.
Шаг 6: Выберите узлы с каждой стороны следующей линии и повторите описанный выше процесс.
Надеемся, что это поможет вам создавать отличные дизайны для лазерной резки! Пожалуйста, дайте нам знать, если у вас есть советы или вопросы по сокращению повторяющихся строк в выбранном вами программном обеспечении для проектирования.
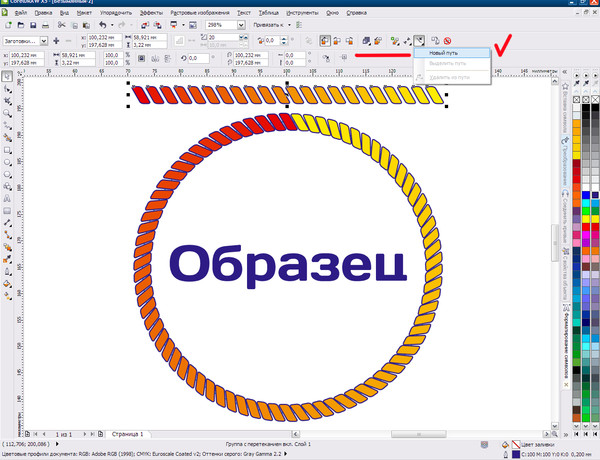
Как дублировать фигуру по кругу в Illustrator
Это один из тех небольших рабочих процессов, который может быть полной головной болью в тех редких случаях, когда вам это нужно. Так что я делаю это как напоминание для себя и нашей команды дизайнеров, так и как учебник.
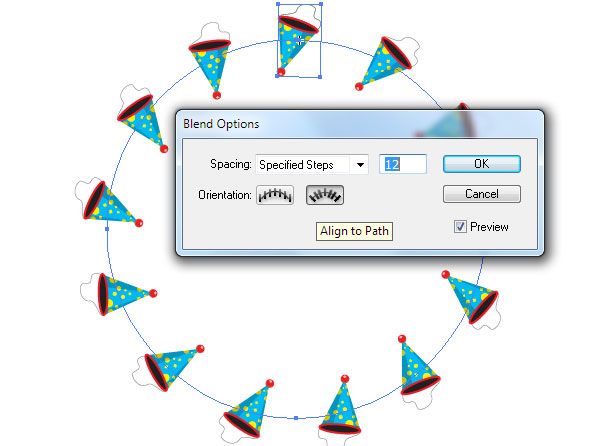
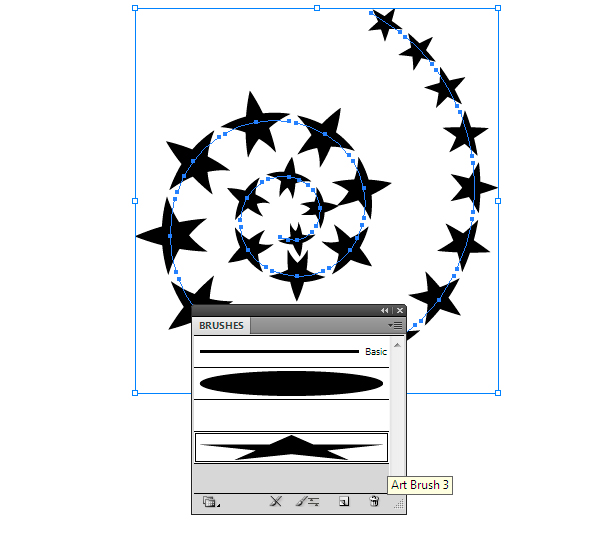
Создание фигуры, математическо дублирующей себя вдоль окружности, похоже на то, что иллюстратор справится безупречно. Ну это если найти. Эта не очень хорошо документированная процедура мне нужна, может быть, 3 раза в год, но каждый раз мне сложно заставить Illustrator делать то, что я хочу.Так было до тех пор, пока я не обнаружил этот маленький метод. Следуйте этим простым шагам, чтобы каждый раз идеально дублировать фигуру по кругу.
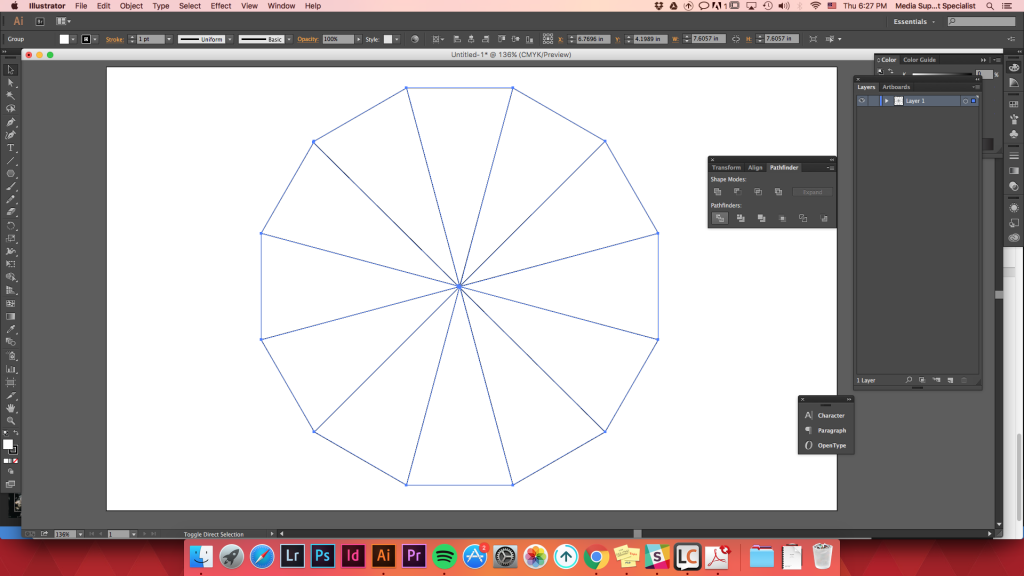
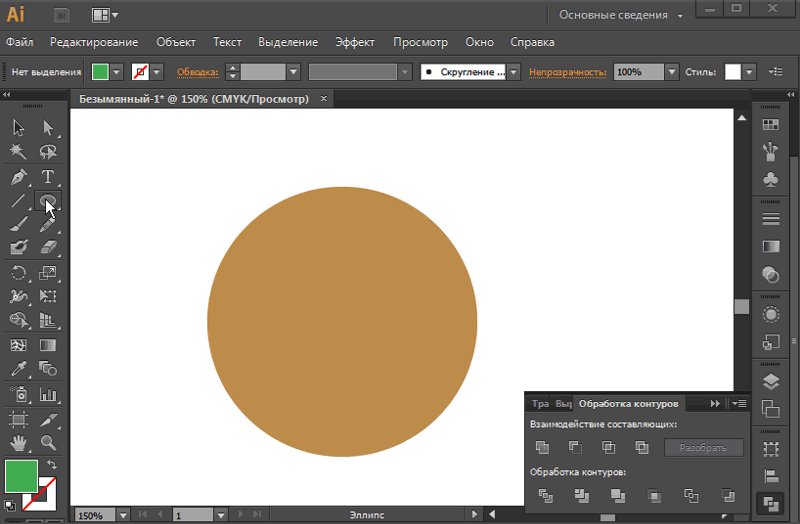
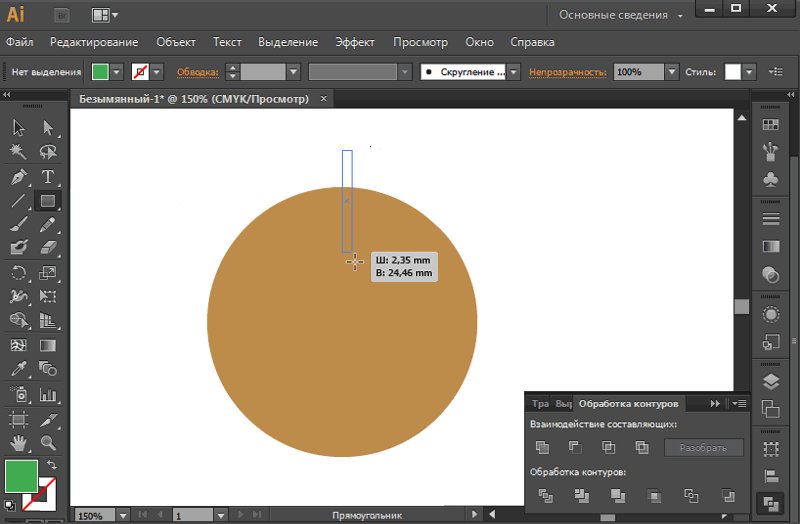
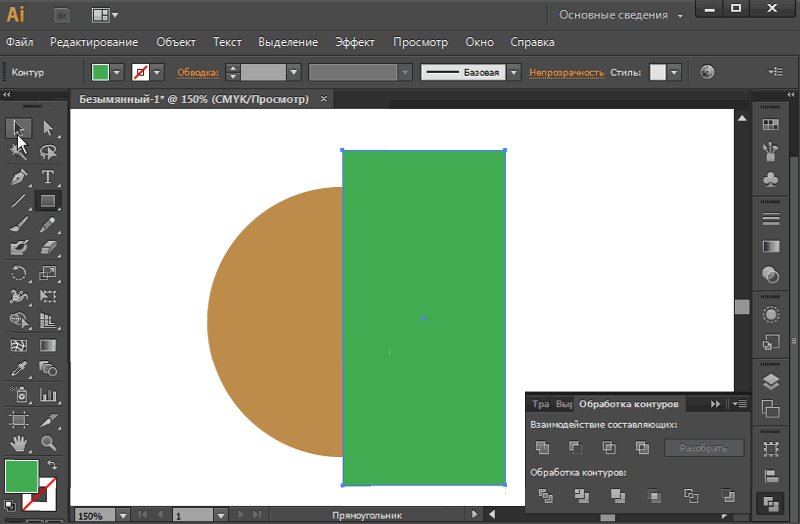
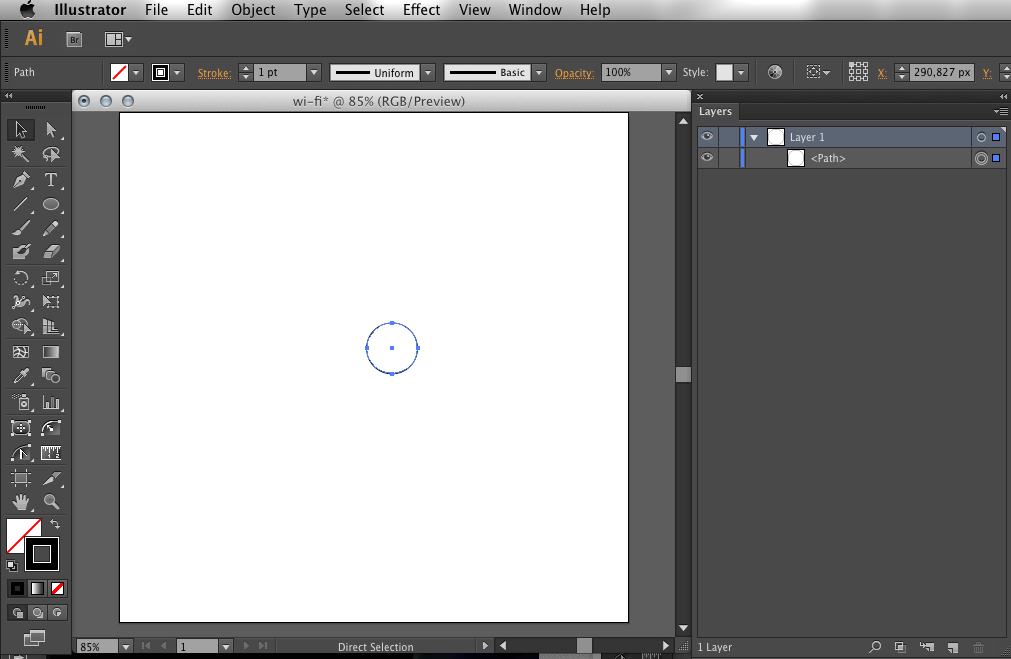
1. Создайте фигуру. В данном случае я создал форму капли, которая вращается и выглядит как семена апельсина.
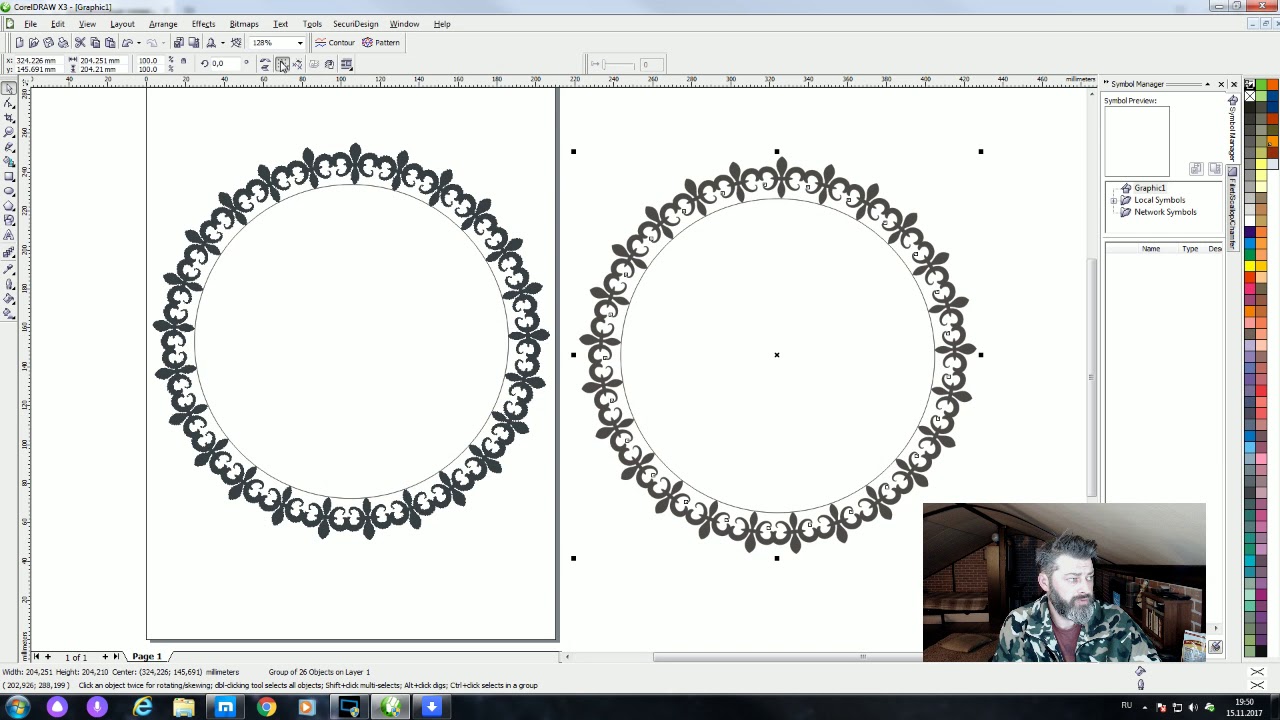
2. Создайте свой круг, который будет определять путь для вращения, и сориентируйте их так, чтобы ваша фигура располагалась так, как должны быть ее клоны.

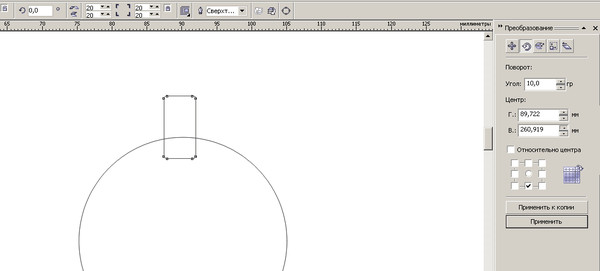
3. Выделив фигуру, нажмите клавишу [ R ] или выберите инструмент «Поворот» на панели инструментов.
4. Удерживая клавишу Option, щелкните центр созданного круга.
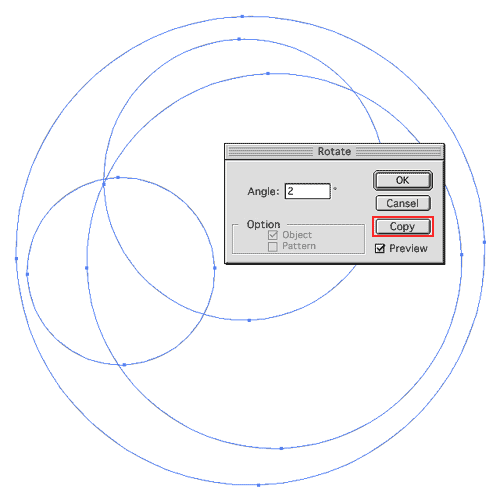
Откроется диалоговое окно, подобное приведенному ниже. Что вы хотите сделать здесь, так это выбрать градусы, в которых ваша фигура должна дублироваться, и сколько экземпляров вашей фигуры будет охватывать эту окружность.
Угол: [градусы / количество фигур]
Это важно. Когда закончите — нажмите КОПИРОВАТЬ. (не «ОК») — нажатие кнопки «Копировать» создаст одну копию вашей формы.
Затем нажмите CMD-D, чтобы продублировать оставшуюся часть пути, пока вы не повернете свою фигуру вокруг круга с нужным шагом. И если вам не нравится форма или количество фигур. Это простой процесс, который можно воспроизвести, пока вы этого не сделаете.
Обратная связь?
http://t.co/6M90IlNHBN через @newc1ty ПОТРЯСАЮЩИЙ СОВЕТ ПО ADOBE ILLUSTRATOR ДЛЯ ИДЕАЛЬНОГО КРУГОВОГО ДУПЛИРОВАНИЯ
— Calvin Gohd (@CalvinGohd) 13 марта 2014 г.
Нам нравятся такие отзывы, и мы также любим получать ответы на ваши вопросы! У вас есть другие советы? Свяжитесь с нами по адресу: hello@insidenewcity.ком
Ярлыки Adobe Illustrator — Web Designer Wall
Если вам понравилась моя предыдущая статья о ярлыках Photoshop, возможно, этот пост будет вам полезен. Вот 26 ярлыков Illustrator, которые помогут вам повысить производительность. Я использую большинство из них (на самом деле, я не могу без них работать). Большинство ярлыков, перечисленных в этой статье, не задокументированы в программном обеспечении, поэтому продолжайте читать, и вы обязательно найдете по крайней мере один новый трюк, который можно припрятать. Наслаждаться!
Примечание: эта статья написана в формате Mac Illustrator CS3.Если вы используете ПК, клавиша Cmd = клавиша Ctrl и Opt = Alt.
Изменение настройки единиц измерения
Вы можете быстро изменить настройку единиц измерения монтажной области, щелкнув правой кнопкой мыши линейку.
Активировать параметры инструмента
При выбранном инструменте (например, Blend Tool) нажмите клавишу Enter , чтобы открыть окно параметров перехода. Другой способ открыть панель параметров инструмента — дважды щелкнуть значок инструмента.
Дублирование серии объектов
Выберите объект, нажмите и удерживайте клавишу Option и перетащите. Теперь у вас есть копия объекта. Каждый раз, когда вы нажимаете Cmd + D (Transform Again), вы распространяете больше копий.
Нарисовать фигуру с параметрами
Выберите любой инструмент формы (например, инструмент «Звезда»), щелкните в любом месте монтажной области, это позволит вам нарисовать фигуру с параметрами.
Масштабирование колесиком мыши
Удерживайте нажатой Опция нажмите и прокрутите колесико мыши вверх или вниз для увеличения/уменьшения масштаба
Цвет остановки градиента
Чтобы быстро изменить цвет остановки градиента на любой образец цвета в библиотеке: выберите точку остановки градиента, удерживайте нажатой клавишу Option и щелкните образец.
Переключение цветового профиля
Удерживая нажатой клавишу Shift и щелкнув по цветовой полосе, вы сможете переключаться между цветовыми профилями: Grayscale, RGB, HSB, CMYK, Web Safe RGB.
Layer Visibility
Cmd + щелчок по значку видимости = переключение режима просмотра (Контур/Предварительный просмотр)
Opt + щелчок по значку видимости = скрытие других слоев (Opt + щелчок еще раз показывает все)
Щелчок по значку видимости и перетаскивание = переключить многослойность
Новый слой
Cmd + L = Новый слой
Cmd + Opt + L = Новый слой с параметрами
Выделить все объекты на слое
Чтобы выбрать все объекты на определенном слое, удерживайте нажатой клавишу Option и щелкните имя слоя.
Навигация по цвету Live Paint Bucket
При выбранном инструменте Live Paint Bucket щелкните любой образец в цветовой палитре, теперь используйте клавиши со стрелками ( вверх , вниз , влево , вправо ) для навигации через образцы.
Цвет заливки и обводки
D = Цвет по умолчанию (белая заливка и черная обводка)
X = Переключение между заливкой и обводкой
Shift + X = Поменять местами цвет заливки и обводки
/ прозрачный)
< = Цветная заливка
> = Градиентная заливка
Насыщенность или обесцвечивание цвета
Удержание нажатой клавиши Cmd и перетаскивание ползунка цвета приведет к насыщению или обесцвечиванию смешанного цвета.
Увеличение/уменьшение значения поля ввода
Поместите курсор в любое поле ввода, нажмите стрелку Вверх или Вниз для увеличения/уменьшения.
Закрыть контур карандаша или кисти
По умолчанию Illustrator использует закрытый контур карандаша и кисти. Чтобы закрыть карандашный контур вручную, удерживайте нажатой клавишу Option , когда собираетесь закончить рисование контура.
Добавить или вычесть стороны
С помощью инструмента «Звезда» перетащите на монтажную область (пока не отпускайте мышь), нажмите стрелку вверх или вниз , чтобы добавить/вычесть стороны.Примечания: этот ярлык также может работать для инструментов «Дуга», «Спираль», «Прямоугольная сетка», «Полярная сетка», «Многоугольник» и «Блики».
Внутренний радиус
С помощью инструмента «Звезда» перетащите на монтажную область (пока не отпускайте мышь), удерживая нажатой клавишу Cmd во время перетаскивания, вы сможете управлять внутренним радиусом. Этот ярлык также работает для инструмента «Спираль».
Непрерывные дубликаты на основе движения мыши
При использовании любого инструмента формы, удерживая нажатой клавишу Тильда ( ~ ) во время перетаскивания, вы будете создавать непрерывные дубликаты на основе движения мыши.Это очень полезный ярлык для создания забавных и сложных иллюстраций.
Прямая звезда
С помощью инструмента «Звезда» при перетаскивании, удерживая нажатой клавишу Option , можно нарисовать прямую звезду.
Блокировка и разблокировка объектов
Cmd + 2 = Заблокировать выбранные объекты
Cmd + Opt + Shift + 2 = Заблокировать все невыбранные объекты
Cmd + Opt + 2 = Разблокировать все
Переключение между инструментом «Перемещение» и «Выделение»
Cmd + Opt + Tab = Переключение между инструментом «Перемещение» и инструментом «Прямой выбор».
Опция (выбран инструмент прямого выделения) = переключение на инструмент группового выделения.
Скрыть и показать объекты
Cmd + Opt + Shift + 3 = Скрыть все невыбранные объекты
Cmd + Opt + 3 = Показать все объекты
Пипетка — Образец фотографии или цвета градиента
Чтобы взять образец промежуточного цвета из градиента или фотографии: выберите инструмент «Пипетка», удерживайте нажатой клавишу Shift и щелкните фотографию.
Руководство по созданию и выпуску
Cmd + 5 = Преобразовать выбранный объект в направляющую
Cmd + Shift + двойной щелчок по направляющей = Руководство по выпуску
Шрифт: размер, интерлиньяж, кернинг и трекинг
Cmd + Shift + > или < = увеличение/уменьшение размера шрифта
Opt + Up или Down = Opt + уменьшение влево или Вправо = Увеличить/уменьшить кернинг или трекинг
Cmd + Opt + Q = Сбросить кернинг/трекинг на ноль
Добавить новую заливку и обводку
Cmd + / = Добавить новую заливку
Cmd + Opt + / = Добавить новую обводку
Если вы хотите узнать больше о возможностях Illustrator, попробуйте мои учебные пособия по Illustrator. Я давно не обновлял руководства по Illustrator, потому что занят тестированием бета-версии Illustrator CS4. Как только Adobe официально выпустит CS4, я поработаю над публикацией обзоров и руководств по Illustrator CS4.
Я давно не обновлял руководства по Illustrator, потому что занят тестированием бета-версии Illustrator CS4. Как только Adobe официально выпустит CS4, я поработаю над публикацией обзоров и руководств по Illustrator CS4.
Плагин Photoshop 3d текст. Онлайн-текстовый 3D-баннер — самый популярный генератор графики. Можно ли как-то добавить это как функцию плагина в профессиональную версию без необходимости обновления до расширенной версии? Как создать эффект блестящего 3D-текста в Adobe Photoshop.Редактирование видео DV/SD (продукт с истекшим сроком эксплуатации) HDR-подобный эффект только из одного изображения. Эти модные буквы имеют искусственный трехмерный вид и полностью редактируются. Эффект Drop Shadow, присутствующий на самой панели Photoshop, можно использовать для создания эффектов теней. Photoshop Repousse против 3D Invigorator. Шаг и повтор — это метод, используемый для дублирования объекта и интервалов, как вы хотите. В этом посте я покажу вам более 50 новых стилей 3D-текста для Photoshop и расскажу, как использовать текстовый стиль, это премиальные стили слоя Adobe Photoshop. Luminar 4 (ранее Luminar Flex) Luminar 4 — один из лучших плагинов Photoshop для тех, кто хочет впечатляющих улучшений за минимальное время. Photoshop может создавать множество основных 3D-объектов, используя 2D-слои в качестве отправной точки. Он идеально подходит для создания текста для музыкальных постеров, обложек альбомов, а также для обложек YouTube. Объявленный 18 октября во время Adobe Max, Photoshop 2018 включает в себя 360-градусную совместимость для редактирования непосредственно в файле панорамы. Сохраните свою работу в формате PSD (Файл — Сохранить как PSD) или в формате JPG/PNG/SVG (Файл — Экспорт).Он имеет приятный интерфейс панели, который прост в использовании. Он включает в себя ползунки для настройки прозрачности теней, перспективы, цвета и многого другого. Градиенты очень удобны. Создайте свой первый дизайн — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять творческую графику, текст и эффекты.
Luminar 4 (ранее Luminar Flex) Luminar 4 — один из лучших плагинов Photoshop для тех, кто хочет впечатляющих улучшений за минимальное время. Photoshop может создавать множество основных 3D-объектов, используя 2D-слои в качестве отправной точки. Он идеально подходит для создания текста для музыкальных постеров, обложек альбомов, а также для обложек YouTube. Объявленный 18 октября во время Adobe Max, Photoshop 2018 включает в себя 360-градусную совместимость для редактирования непосредственно в файле панорамы. Сохраните свою работу в формате PSD (Файл — Сохранить как PSD) или в формате JPG/PNG/SVG (Файл — Экспорт).Он имеет приятный интерфейс панели, который прост в использовании. Он включает в себя ползунки для настройки прозрачности теней, перспективы, цвета и многого другого. Градиенты очень удобны. Создайте свой первый дизайн — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять творческую графику, текст и эффекты. Будет создан текстовый слой. На данный момент текст выглядит так, будто он сидит перед пламенем. Теперь в 3D-виде вы должны увидеть линии сетки вокруг объекта.Панель Тыч. 0 — самое популярное программное обеспечение для редактирования фотографий, графического дизайна, веб-дизайна, создания логотипов или другого дизайна и т. д. Вы можете настроить его так, как считаете нужным; конечным результатом всегда будет привлекательный текстовый дизайн, достойный похвалы. Intel расширила Photoshop*, чтобы использовать преимущества новейших методов сжатия изображений (BCn или DXT) с помощью подключаемого модуля. Размер: 1600 x 1200. Скачать сейчас. Оттуда вы можете превратить свою графику в 3D-шедевр, добавляя перетаскиваемые материалы, фаски и источники света.Лучшие бесплатные плагины для Photoshop — Бесплатная загрузка плагинов для Photoshop Использование карт смещения Photoshop может добавить новую динамику тому, как текст и графика выглядят при добавлении к фотографии. Он призван предоставить пошаговое руководство по созданию 3D-сцены и представляет некоторые советы и приемы использования Repoussé, применения материалов, комбинирования 3D-слоев, работы с объектами, инструментами сетки и камеры, тенями.
Будет создан текстовый слой. На данный момент текст выглядит так, будто он сидит перед пламенем. Теперь в 3D-виде вы должны увидеть линии сетки вокруг объекта.Панель Тыч. 0 — самое популярное программное обеспечение для редактирования фотографий, графического дизайна, веб-дизайна, создания логотипов или другого дизайна и т. д. Вы можете настроить его так, как считаете нужным; конечным результатом всегда будет привлекательный текстовый дизайн, достойный похвалы. Intel расширила Photoshop*, чтобы использовать преимущества новейших методов сжатия изображений (BCn или DXT) с помощью подключаемого модуля. Размер: 1600 x 1200. Скачать сейчас. Оттуда вы можете превратить свою графику в 3D-шедевр, добавляя перетаскиваемые материалы, фаски и источники света.Лучшие бесплатные плагины для Photoshop — Бесплатная загрузка плагинов для Photoshop Использование карт смещения Photoshop может добавить новую динамику тому, как текст и графика выглядят при добавлении к фотографии. Он призван предоставить пошаговое руководство по созданию 3D-сцены и представляет некоторые советы и приемы использования Repoussé, применения материалов, комбинирования 3D-слоев, работы с объектами, инструментами сетки и камеры, тенями. Плагин Photoshop, который загружает и сохраняет изображения OpenEXR. Выберите инструмент «Горизонтальный текст» (T), выберите шрифт и введите текст.Улучшите пропускную способность вашего . Скачайте Good 3D Text Effects (537876) сегодня! У нас есть огромный выбор плагинов для Photoshop. Вы можете создавать плоский, сплошной и полупрозрачный 3D-текст одним щелчком мыши. Смарт-объект: Да. Как правило, шаг и повторение используются в объектно-ориентированных программах, таких как InDesign, а не в пиксельных редакторах, таких как Photoshop. Анимация текста в Adobe Photoshop такая же, как анимация всего остального в Photoshop. Бесплатные макеты текстовых эффектов Photoshop. 1. fiv Сегодня я покажу вам, как использовать Photoshop для создания этого 3D-изгибающегося текста.За дизайном сайта сложно следить. Ink — это бесплатный плагин для Adobe Photoshop, который позволяет добавлять дополнительную информацию к макетам, прежде чем передать их команде разработчиков. Широкий спектр теневых эффектов.
Плагин Photoshop, который загружает и сохраняет изображения OpenEXR. Выберите инструмент «Горизонтальный текст» (T), выберите шрифт и введите текст.Улучшите пропускную способность вашего . Скачайте Good 3D Text Effects (537876) сегодня! У нас есть огромный выбор плагинов для Photoshop. Вы можете создавать плоский, сплошной и полупрозрачный 3D-текст одним щелчком мыши. Смарт-объект: Да. Как правило, шаг и повторение используются в объектно-ориентированных программах, таких как InDesign, а не в пиксельных редакторах, таких как Photoshop. Анимация текста в Adobe Photoshop такая же, как анимация всего остального в Photoshop. Бесплатные макеты текстовых эффектов Photoshop. 1. fiv Сегодня я покажу вам, как использовать Photoshop для создания этого 3D-изгибающегося текста.За дизайном сайта сложно следить. Ink — это бесплатный плагин для Adobe Photoshop, который позволяет добавлять дополнительную информацию к макетам, прежде чем передать их команде разработчиков. Широкий спектр теневых эффектов. Создайте быстрый двухцветный текстовый эффект в Photoshop. Установите желаемую перспективу в разделе «Создание эффекта изгиба 3D-текста». Поэтому, если вы знаете, как анимировать другие объекты в этом приложении, вы без проблем позаботитесь о тексте. Редактор для создания бесшовных текстур и узоров. Бумер Лабс MAX2AE. Превратите свой текст, логотип или фигуру в реалистичный вышитый/вышитый элемент за несколько кликов.0 Скачать бесплатно полную версию с ключом для Windows. В этом уроке объясняется, как использовать множество инструментов и настроек для создания красивого винтажного 3D-эффекта текста. Это чертовски просто. Размер файла: 5. Бренда Стоукс Бэррон. Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих. 2 рождественских текстовых стиля Photoshop Webtreats Modern Green Glass Text Effect PSD 4 Metal Lightning Text Styles Happy New Year 2019 Блестящий текст, написанный золотым фоном Текстовый эффект Metal Colors Styles Наша коллекция стилей Photoshop включает в себя некоторые из поразительных наборов металлических стилей Photoshop.
Создайте быстрый двухцветный текстовый эффект в Photoshop. Установите желаемую перспективу в разделе «Создание эффекта изгиба 3D-текста». Поэтому, если вы знаете, как анимировать другие объекты в этом приложении, вы без проблем позаботитесь о тексте. Редактор для создания бесшовных текстур и узоров. Бумер Лабс MAX2AE. Превратите свой текст, логотип или фигуру в реалистичный вышитый/вышитый элемент за несколько кликов.0 Скачать бесплатно полную версию с ключом для Windows. В этом уроке объясняется, как использовать множество инструментов и настроек для создания красивого винтажного 3D-эффекта текста. Это чертовски просто. Размер файла: 5. Бренда Стоукс Бэррон. Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих. 2 рождественских текстовых стиля Photoshop Webtreats Modern Green Glass Text Effect PSD 4 Metal Lightning Text Styles Happy New Year 2019 Блестящий текст, написанный золотым фоном Текстовый эффект Metal Colors Styles Наша коллекция стилей Photoshop включает в себя некоторые из поразительных наборов металлических стилей Photoshop. Привет, друзья, сегодня я загружу самый популярный Adobe Photoshop 7. MAX2AE — это полнофункциональный плагин для 3ds MAX (2015–2022) и выше, который ликвидирует разрыв между MAX и After Effects (6). Наконец-то появился простой, точный и высокоэффективный способ интегрируйте элементы After Effects в ваши рендеры MAX, соответствующие всем аспектам и параметрам камер Max, источников света и плагина Photoshop 3d Text Effects. Скачать бесплатно. Легко создавайте потрясающий 3D-текст с помощью этих экшенов Photoshop! Этот огромный пакет из 65 экшенов может превратить ваши текстовые слои в Трехмерный текст, обращенный в любых четырех направлениях.Он принимает 2D-форму и отталкивает ее… 3D-тень 2. В этом уроке вы узнаете, как поиграть с текстурами и настройками материалов, а также с освещением, чтобы создать эффект блестящего обернутого текста. Это преобразует ваш текст в объект, поэтому вы можете применить к нему все фильтры. 3. Realistic Embroidery 3 теперь представляет собой полноценный плагин Photoshop с интерфейсом, улучшенным рабочим процессом и множеством новых функций.
Привет, друзья, сегодня я загружу самый популярный Adobe Photoshop 7. MAX2AE — это полнофункциональный плагин для 3ds MAX (2015–2022) и выше, который ликвидирует разрыв между MAX и After Effects (6). Наконец-то появился простой, точный и высокоэффективный способ интегрируйте элементы After Effects в ваши рендеры MAX, соответствующие всем аспектам и параметрам камер Max, источников света и плагина Photoshop 3d Text Effects. Скачать бесплатно. Легко создавайте потрясающий 3D-текст с помощью этих экшенов Photoshop! Этот огромный пакет из 65 экшенов может превратить ваши текстовые слои в Трехмерный текст, обращенный в любых четырех направлениях.Он принимает 2D-форму и отталкивает ее… 3D-тень 2. В этом уроке вы узнаете, как поиграть с текстурами и настройками материалов, а также с освещением, чтобы создать эффект блестящего обернутого текста. Это преобразует ваш текст в объект, поэтому вы можете применить к нему все фильтры. 3. Realistic Embroidery 3 теперь представляет собой полноценный плагин Photoshop с интерфейсом, улучшенным рабочим процессом и множеством новых функций. Плагины Photoshop, разработанные Topaz Labs, доступны для Mac и Windows и совместимы с Adobe Photoshop CC 2016 и новее.Добрый день! Photoshop часто считается лучшим программным обеспечением для редактирования растровой графики для настольных ПК на рынке с огромным количеством функций, не говоря уже о огромном наборе фильтров, доступных в Интернете и в розничных магазинах. 3D Invigorator создает сложные 3D-объекты, используя простые векторные фигуры, редактируемый текст… Добавьте градиент. Начните с бесплатной учетной записи →. Многие панорамные фотографы 360˚ стремились опробовать новую функциональность, но возникла одна трудноразрешимая проблема. Этот золотой текстовый эффект представляет собой простой трехмерный золотой текст.Цель этого подключаемого модуля — предоставить художникам инструмент для доступа к превосходным результатам сжатия с оптимизированной скоростью сжатия в Photoshop*. Это плагин сообщества Figma. Взгляните на него, я уверен, что вы найдете множество плагинов, о существовании которых вы даже не подозревали.
Плагины Photoshop, разработанные Topaz Labs, доступны для Mac и Windows и совместимы с Adobe Photoshop CC 2016 и новее.Добрый день! Photoshop часто считается лучшим программным обеспечением для редактирования растровой графики для настольных ПК на рынке с огромным количеством функций, не говоря уже о огромном наборе фильтров, доступных в Интернете и в розничных магазинах. 3D Invigorator создает сложные 3D-объекты, используя простые векторные фигуры, редактируемый текст… Добавьте градиент. Начните с бесплатной учетной записи →. Многие панорамные фотографы 360˚ стремились опробовать новую функциональность, но возникла одна трудноразрешимая проблема. Этот золотой текстовый эффект представляет собой простой трехмерный золотой текст.Цель этого подключаемого модуля — предоставить художникам инструмент для доступа к превосходным результатам сжатия с оптимизированной скоростью сжатия в Photoshop*. Это плагин сообщества Figma. Взгляните на него, я уверен, что вы найдете множество плагинов, о существовании которых вы даже не подозревали. Лучшие учебники по текстовым эффектам и эффектам текста в Photoshop — сводка новостей… Рельефные стили текстовых эффектов премиум-класса. 4. Плагин Photoshop Manga Effect (64-разрядная версия) Adobe Photoshop 7. Вы можете настроить свою сцену с помощью различных камер, предварительных просмотров сцен, 3D-инструментов, стилей объектов, образцов материалов и пользовательских источников света.3D в Photoshop еще никогда не выглядело так реально. Для этого файла вам понадобятся два шрифта: Montserrat. В этом шаблоне использовалось бесплатное программное обеспечение Cinema 4D Lite, которое поставляется в комплекте с After Effects CC. Цена: 199 долларов. Element 3D на сегодняшний день является лучшим встроенным 3D-вариантом в After Effects, с широкими возможностями настройки и множеством отличных пресетов, с помощью которых вы можете быстро создавать потрясающие титры без особых усилий. Если вы просто добавите текст на новый слой и используете режим наложения «Нормальный», он будет выглядеть совершенно отдельно от фотографии.
Лучшие учебники по текстовым эффектам и эффектам текста в Photoshop — сводка новостей… Рельефные стили текстовых эффектов премиум-класса. 4. Плагин Photoshop Manga Effect (64-разрядная версия) Adobe Photoshop 7. Вы можете настроить свою сцену с помощью различных камер, предварительных просмотров сцен, 3D-инструментов, стилей объектов, образцов материалов и пользовательских источников света.3D в Photoshop еще никогда не выглядело так реально. Для этого файла вам понадобятся два шрифта: Montserrat. В этом шаблоне использовалось бесплатное программное обеспечение Cinema 4D Lite, которое поставляется в комплекте с After Effects CC. Цена: 199 долларов. Element 3D на сегодняшний день является лучшим встроенным 3D-вариантом в After Effects, с широкими возможностями настройки и множеством отличных пресетов, с помощью которых вы можете быстро создавать потрясающие титры без особых усилий. Если вы просто добавите текст на новый слой и используете режим наложения «Нормальный», он будет выглядеть совершенно отдельно от фотографии. Эти стили слоев просты и выглядят лучше, чем когда-либо, одним щелчком мыши. Многофункциональный инструмент для создания составных изображений путем наложения множества различных 3D-объектов. Фотокопия создает фотографическую репродукцию печатного или графического произведения с помощью процесса, в котором создается новое изображение с использованием эффекта собственного анализа изображения, цвета, текстуры и света. Во втором «Моем компьютере» выберите C: > Программы > Adobe CS > Photoshop > Плагины. Смарт… Текстовые эффекты Photoshop Gold.Примечание: 3D-моделирование в Photoshop интенсивно использует процессор, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном количестве vRAM, вы не сможете работать в 3D. Ink — один из лучших бесплатных плагинов Photoshop в этом списке. Embossed Этот плагин 3D Photoshop создает сложные 3D-объекты с использованием файлов Adobe Illustrator, примитивных 3D-объектов или редактируемых шрифтов. (Вы также можете перетащить текстурную заливку, если хотите.
Эти стили слоев просты и выглядят лучше, чем когда-либо, одним щелчком мыши. Многофункциональный инструмент для создания составных изображений путем наложения множества различных 3D-объектов. Фотокопия создает фотографическую репродукцию печатного или графического произведения с помощью процесса, в котором создается новое изображение с использованием эффекта собственного анализа изображения, цвета, текстуры и света. Во втором «Моем компьютере» выберите C: > Программы > Adobe CS > Photoshop > Плагины. Смарт… Текстовые эффекты Photoshop Gold.Примечание: 3D-моделирование в Photoshop интенсивно использует процессор, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном количестве vRAM, вы не сможете работать в 3D. Ink — один из лучших бесплатных плагинов Photoshop в этом списке. Embossed Этот плагин 3D Photoshop создает сложные 3D-объекты с использованием файлов Adobe Illustrator, примитивных 3D-объектов или редактируемых шрифтов. (Вы также можете перетащить текстурную заливку, если хотите. Используйте инструмент «Текст», чтобы добавить текст к изображению и масштабировать размер текста, чтобы 3D-эффекты отображались на холсте большего размера.Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). dll Adobe Photoshop CC 2017 18. Всего 71 вариант 3D-текста + световой эффект + фон текста + алфавит PNG + номер PNG. Классные текстовые эффекты в этом. В этой загрузке, подаренной Creativenauts, у нас есть три фантастических стиля слоя 3D-текста под дерево в стиле ретро для использования с Photoshop. Используйте забавные и мощные инструменты этого плагина 3D Photoshop, чтобы открыть новый мир создания логотипов, иллюстраций и дизайна текста. exe 2 Выберите папку Plug-ins (Плагины) 3 При необходимости перезапустите Image Editor дополнительные пресеты доступны для скачивания на странице примеров.В то время как некоторые операционные системы позволяют вам контролировать это (в некоторой степени), Photoshop также имеет встроенную функцию, которая может помочь при утомлении глаз.
Используйте инструмент «Текст», чтобы добавить текст к изображению и масштабировать размер текста, чтобы 3D-эффекты отображались на холсте большего размера.Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). dll Adobe Photoshop CC 2017 18. Всего 71 вариант 3D-текста + световой эффект + фон текста + алфавит PNG + номер PNG. Классные текстовые эффекты в этом. В этой загрузке, подаренной Creativenauts, у нас есть три фантастических стиля слоя 3D-текста под дерево в стиле ретро для использования с Photoshop. Используйте забавные и мощные инструменты этого плагина 3D Photoshop, чтобы открыть новый мир создания логотипов, иллюстраций и дизайна текста. exe 2 Выберите папку Plug-ins (Плагины) 3 При необходимости перезапустите Image Editor дополнительные пресеты доступны для скачивания на странице примеров.В то время как некоторые операционные системы позволяют вам контролировать это (в некоторой степени), Photoshop также имеет встроенную функцию, которая может помочь при утомлении глаз. Трехмерные текстовые эффекты можно создавать разными способами, но 3D-инструменты и настройки Photoshop — это интересный способ сделать это. Ретинизируйте это. В этом примере используется белый рукописный шрифт, розовый цвет и темно-фиолетовый фон, благодаря чему результат выглядит действительно хорошо. Этот огромный 3D-генератор текстовых элементов способен создавать 48 комбинаций чрезвычайно реалистичных текстовых 3D-эффектов.Чтобы добавить текст на путь в Photoshop, выполните следующие действия: Создайте текстовый эффект мороженого. Мультипликационный плагин Photoshop Text Здесь у нас есть мультяшный плагин Photoshop на тему Хэллоуина, который придаст вашему тексту мультяшный оттенок всего за несколько простых кликов. Объект теперь будет в вашей библиотеке в плагине. Старый редактор Pixlr имеет множество дополнительных функций и улучшений и стремится стать одной из лучших бесплатных альтернатив Photoshop. Основная цель использования металлического стиля в.Теперь превратите его в 3D-объект.
Трехмерные текстовые эффекты можно создавать разными способами, но 3D-инструменты и настройки Photoshop — это интересный способ сделать это. Ретинизируйте это. В этом примере используется белый рукописный шрифт, розовый цвет и темно-фиолетовый фон, благодаря чему результат выглядит действительно хорошо. Этот огромный 3D-генератор текстовых элементов способен создавать 48 комбинаций чрезвычайно реалистичных текстовых 3D-эффектов.Чтобы добавить текст на путь в Photoshop, выполните следующие действия: Создайте текстовый эффект мороженого. Мультипликационный плагин Photoshop Text Здесь у нас есть мультяшный плагин Photoshop на тему Хэллоуина, который придаст вашему тексту мультяшный оттенок всего за несколько простых кликов. Объект теперь будет в вашей библиотеке в плагине. Старый редактор Pixlr имеет множество дополнительных функций и улучшений и стремится стать одной из лучших бесплатных альтернатив Photoshop. Основная цель использования металлического стиля в.Теперь превратите его в 3D-объект. Он поставляется с коллекцией 3D-моделей, созданных Turbosquid, для использования в ваших проектах, или вы можете открывать свои собственные файлы Cinema 4D непосредственно в Illustrator. Теперь этот популярный инструмент 3D-дизайна доступен для использования в Adobe Photoshop. Выберите инструмент «Эллипс» и выберите параметр «Путь»; Выберите инструмент «Текст» и… Работа в 3D. Этот подключаемый модуль Photoshop может похвастаться простым в использовании редактором объектов, который значительно упрощает рисование и редактирование фигур. Это позволяет дизайнерам создавать полезные макеты и пользовательские интерфейсы, что позволяет неопытному пользователю Photoshop — например, разработчику — понять элементы дизайна в рамках кодирования.Затем заполните форму, и вы получите свое собственное изображение, созданное на лету. Используйте плагин 3D-Mapper для создания впечатляющих 3D-карт практически любого места на земле в Phot. Загрузите плагины для фотошопа бесплатно. Стоимость: Бесплатно. Применяйте 3-D эффекты, имитирующие гофрированный картон, кирпичи, мятую бумагу и другие текстуры.
Он поставляется с коллекцией 3D-моделей, созданных Turbosquid, для использования в ваших проектах, или вы можете открывать свои собственные файлы Cinema 4D непосредственно в Illustrator. Теперь этот популярный инструмент 3D-дизайна доступен для использования в Adobe Photoshop. Выберите инструмент «Эллипс» и выберите параметр «Путь»; Выберите инструмент «Текст» и… Работа в 3D. Этот подключаемый модуль Photoshop может похвастаться простым в использовании редактором объектов, который значительно упрощает рисование и редактирование фигур. Это позволяет дизайнерам создавать полезные макеты и пользовательские интерфейсы, что позволяет неопытному пользователю Photoshop — например, разработчику — понять элементы дизайна в рамках кодирования.Затем заполните форму, и вы получите свое собственное изображение, созданное на лету. Используйте плагин 3D-Mapper для создания впечатляющих 3D-карт практически любого места на земле в Phot. Загрузите плагины для фотошопа бесплатно. Стоимость: Бесплатно. Применяйте 3-D эффекты, имитирующие гофрированный картон, кирпичи, мятую бумагу и другие текстуры. Откроем Photoshop, создадим новый документ (1280 x 1024 px) и поместим это изображение в качестве фона. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов.В этом посте мы рассмотрим 18 комических текстовых эффектов в Photoshop. Бесплатно. Генератор текстовых теней. Целевая группа: профи. 90: Maxon — создатель Cinema 4D, популярного программного обеспечения для 3D-анимации, моделирования, симуляции и рендеринга. Объедините 3D-эффекты Illustrator и Gimp, чтобы создать это качественное произведение искусства. 12. Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. Получите более высокую функциональность при использовании с Photoshop CS5 Extended. Вы можете использовать эти 3D-тексты для создания потрясающих привлекательных плакатов, дизайнов, заголовков и т. д.Скачать здесь. Набор для 3D неоновых надписей Photoshop. АтласКомпозитор. В этот набор входит исходник.
Откроем Photoshop, создадим новый документ (1280 x 1024 px) и поместим это изображение в качестве фона. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов.В этом посте мы рассмотрим 18 комических текстовых эффектов в Photoshop. Бесплатно. Генератор текстовых теней. Целевая группа: профи. 90: Maxon — создатель Cinema 4D, популярного программного обеспечения для 3D-анимации, моделирования, симуляции и рендеринга. Объедините 3D-эффекты Illustrator и Gimp, чтобы создать это качественное произведение искусства. 12. Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. Получите более высокую функциональность при использовании с Photoshop CS5 Extended. Вы можете использовать эти 3D-тексты для создания потрясающих привлекательных плакатов, дизайнов, заголовков и т. д.Скачать здесь. Набор для 3D неоновых надписей Photoshop. АтласКомпозитор. В этот набор входит исходник. Swift 3D… Шаг 1. Обрежьте форму изображения. 1 и я не вижу пункт 3D в моем меню?? Photoshop 14 ноября 2011 в 14:21 Ответ Функция 3D есть только в расширенной версии Adobe Photoshop CS5. Возьмите текстовый инструмент и создайте текстовое поле немного левее центра нашего холста. Файл Asl 3. Стоимость: Бесплатно Придайте своим изображениям трехмерные текстуры и узоры с помощью этого бесплатного плагина Photoshop. Эстетика 3D-типографики может вывести любую дизайнерскую работу на новый уровень.Самое приятное то, что этот плагин можно загрузить бесплатно, и он даже. Какой бы способ вы ни выбрали, Photoshop откроет диалоговое окно «Новый документ». Это позволяет создавать отдельные слова или небольшие фразы в 3D. 28. Загрузка инструментов для работы с фото и графикой — Shutterstock Photoshop Plugin Installer от Shutterstock, Inc. Легко меняйте шрифт или текст, выбирая смарт-объекты, а затем вносите изменения. Рельефный эффект стиля и 3D чистая тень. Шаг 27: Добавьте маску слоя к текстовому слою.
Swift 3D… Шаг 1. Обрежьте форму изображения. 1 и я не вижу пункт 3D в моем меню?? Photoshop 14 ноября 2011 в 14:21 Ответ Функция 3D есть только в расширенной версии Adobe Photoshop CS5. Возьмите текстовый инструмент и создайте текстовое поле немного левее центра нашего холста. Файл Asl 3. Стоимость: Бесплатно Придайте своим изображениям трехмерные текстуры и узоры с помощью этого бесплатного плагина Photoshop. Эстетика 3D-типографики может вывести любую дизайнерскую работу на новый уровень.Самое приятное то, что этот плагин можно загрузить бесплатно, и он даже. Какой бы способ вы ни выбрали, Photoshop откроет диалоговое окно «Новый документ». Это позволяет создавать отдельные слова или небольшие фразы в 3D. 28. Загрузка инструментов для работы с фото и графикой — Shutterstock Photoshop Plugin Installer от Shutterstock, Inc. Легко меняйте шрифт или текст, выбирая смарт-объекты, а затем вносите изменения. Рельефный эффект стиля и 3D чистая тень. Шаг 27: Добавьте маску слоя к текстовому слою. Как упоминалось ранее, Shadowify — это плагин для Photoshop.Фотореализм: еще один пример 3D-текста в Photoshop — добавление его к фотографии, использование текстур и сопоставление света в сцене, чтобы текст выглядел так, как будто текст действительно существует. Создавайте спецэффекты из комиксов. Перенос текста в путь. dll Adobe(R) CEP PlugPlugExternalObject Standard Dll (64-разрядная версия) 7. Плагин немедленно выдавливает объект и создает 3D-каркас. Sparkle — Elegant 3D … 3D Shadow 2. Стили слоев Photoshop — отличный инструмент для быстрого создания удивительных текстовых эффектов Photoshop.В дополнение к использованию 3D-инструментов вы будете накладывать формы букв для создания цветовых сдвигов с помощью градиентов и бликов. 3D Text Maker — плагин для Photoshop. В этом уроке Крис Спунер покажет вам, как создать типографику в стиле ретро, используя заливки и обводки на панели «Внешний вид» Illustrator. Чтобы узнать больше 3D текстовые шаблоны,графика или вектор фона Файлы для проектирования скачать бесплатно для вас в формате PSD,PNG,EPS или AI Загрузите это руководство в виде готового к печати PDF! Шаг 1: Создайте новый документ.
Как упоминалось ранее, Shadowify — это плагин для Photoshop.Фотореализм: еще один пример 3D-текста в Photoshop — добавление его к фотографии, использование текстур и сопоставление света в сцене, чтобы текст выглядел так, как будто текст действительно существует. Создавайте спецэффекты из комиксов. Перенос текста в путь. dll Adobe(R) CEP PlugPlugExternalObject Standard Dll (64-разрядная версия) 7. Плагин немедленно выдавливает объект и создает 3D-каркас. Sparkle — Elegant 3D … 3D Shadow 2. Стили слоев Photoshop — отличный инструмент для быстрого создания удивительных текстовых эффектов Photoshop.В дополнение к использованию 3D-инструментов вы будете накладывать формы букв для создания цветовых сдвигов с помощью градиентов и бликов. 3D Text Maker — плагин для Photoshop. В этом уроке Крис Спунер покажет вам, как создать типографику в стиле ретро, используя заливки и обводки на панели «Внешний вид» Illustrator. Чтобы узнать больше 3D текстовые шаблоны,графика или вектор фона Файлы для проектирования скачать бесплатно для вас в формате PSD,PNG,EPS или AI Загрузите это руководство в виде готового к печати PDF! Шаг 1: Создайте новый документ. Применение текста или графики с использованием карты смещения Photoshop делает дополнительный слой более похожим на тот, который используется в Photoshop 3D. В этом учебном пособии по Photoshop 3D вы научитесь работать с картами рельефа, картами нормалей и картами глубины. Эффект 3D-текста при движении мыши. Используя мой бесплатный экшен, вы можете создать реалистичную 3D-текстовую типографику, которую сможете использовать в своих проектах. В этом уроке также есть несколько действительно крутых трюков Photoshop. 3D Creative Text Effect Этот графический ресурс дает вам возможность быстро и легко применить высококачественный эффект / стиль к вашему тексту, иллюстрации или логотипу.Загрузите глянцевые 3D-текстовые эффекты (1226994) сегодня! У нас есть огромный выбор плагинов для Photoshop. Это полностью автоматическое программное обеспечение для создания 3D-текста и дизайна 3D-логотипа. Adobe Photoshope 7. — Фотореалистичный и чистый эффект, высокая детализация. Плагин Photoshop Manga Effect (64-разрядная версия).
Применение текста или графики с использованием карты смещения Photoshop делает дополнительный слой более похожим на тот, который используется в Photoshop 3D. В этом учебном пособии по Photoshop 3D вы научитесь работать с картами рельефа, картами нормалей и картами глубины. Эффект 3D-текста при движении мыши. Используя мой бесплатный экшен, вы можете создать реалистичную 3D-текстовую типографику, которую сможете использовать в своих проектах. В этом уроке также есть несколько действительно крутых трюков Photoshop. 3D Creative Text Effect Этот графический ресурс дает вам возможность быстро и легко применить высококачественный эффект / стиль к вашему тексту, иллюстрации или логотипу.Загрузите глянцевые 3D-текстовые эффекты (1226994) сегодня! У нас есть огромный выбор плагинов для Photoshop. Это полностью автоматическое программное обеспечение для создания 3D-текста и дизайна 3D-логотипа. Adobe Photoshope 7. — Фотореалистичный и чистый эффект, высокая детализация. Плагин Photoshop Manga Effect (64-разрядная версия). Попробуйте бесплатно. 03.01.2021 00:00:00. 17 МБ. Это достигается с помощью эффектов слоя и некоторых дополнительных мелких деталей, которые действительно делают произведение эффектным. ком. Начните с входа в Figma. Этот 3D-текст был создан в Photoshop, а затем добавлен к простой фотографии кирпичной стены.(Эффект сладкого текста, Надпись в облаке, Выделение текста, 3D-текст), для особого внешнего вида (Эффект винтажной линзы, Градиенты в стиле ретро 80-х, Винтажное фото Создавайте удивительные текстовые эффекты с помощью этих бесплатных текстовых стилей Photoshop одним нажатием кнопки. В этом уроке вы узнаете, как создать мультяшный стиль текста, который часто можно увидеть на коробках с хлопьями. Вот самый полный список плагинов Adobe Photoshop 3D, которые мне удалось собрать. Это список из 8 абсолютно бесплатных плагинов Photoshop. Show» и убедитесь, что выбраны 3D Ground Plane, 3D Lights, 3D Selection и UV Overlay.0. Бесплатный 3D-текст. Шаблон Free 3D Text After Effects представляет собой настоящую 3D-анимацию, в которой есть 3 разных текстовых заполнителя.
Попробуйте бесплатно. 03.01.2021 00:00:00. 17 МБ. Это достигается с помощью эффектов слоя и некоторых дополнительных мелких деталей, которые действительно делают произведение эффектным. ком. Начните с входа в Figma. Этот 3D-текст был создан в Photoshop, а затем добавлен к простой фотографии кирпичной стены.(Эффект сладкого текста, Надпись в облаке, Выделение текста, 3D-текст), для особого внешнего вида (Эффект винтажной линзы, Градиенты в стиле ретро 80-х, Винтажное фото Создавайте удивительные текстовые эффекты с помощью этих бесплатных текстовых стилей Photoshop одним нажатием кнопки. В этом уроке вы узнаете, как создать мультяшный стиль текста, который часто можно увидеть на коробках с хлопьями. Вот самый полный список плагинов Adobe Photoshop 3D, которые мне удалось собрать. Это список из 8 абсолютно бесплатных плагинов Photoshop. Show» и убедитесь, что выбраны 3D Ground Plane, 3D Lights, 3D Selection и UV Overlay.0. Бесплатный 3D-текст. Шаблон Free 3D Text After Effects представляет собой настоящую 3D-анимацию, в которой есть 3 разных текстовых заполнителя. Появится диалоговое окно стиля слоя. Создайте новое изображение или откройте существующие файлы на своем компьютере. Затем на главной странице загрузок найдите плагин, который хотите загрузить. 5) 6мб. Adobe Photoshop предоставляет вам различные стили слоя, или вы можете создать свой собственный стиль слоя, используя различные предустановки. 3D Golden Star PSD Набор кистей для баннера с золотой лентой Chrome Metalic Текстовый эффект PSD Vol.Для выполнения работы требуется некоторое размещение, креативность и ключевые кадры. Просто вставьте свой собственный текст, измените цвета по своему вкусу и считайте, что все готово! Среди возможностей плагина — 2D- и 3D-текстуры, фрактальные текстуры, палитры для освещения и цветовых градиентов, режимы наложения и инструменты сочетания цветов, а также богатый менеджер пресетов. Сделайте себе одолжение и пополните свою коллекцию текстовых эффектов этим мастерски созданным эффектом. 0 Скачать бесплатно В Windows ПК. Предполагается, что вы используете растровую текстуру.
Появится диалоговое окно стиля слоя. Создайте новое изображение или откройте существующие файлы на своем компьютере. Затем на главной странице загрузок найдите плагин, который хотите загрузить. 5) 6мб. Adobe Photoshop предоставляет вам различные стили слоя, или вы можете создать свой собственный стиль слоя, используя различные предустановки. 3D Golden Star PSD Набор кистей для баннера с золотой лентой Chrome Metalic Текстовый эффект PSD Vol.Для выполнения работы требуется некоторое размещение, креативность и ключевые кадры. Просто вставьте свой собственный текст, измените цвета по своему вкусу и считайте, что все готово! Среди возможностей плагина — 2D- и 3D-текстуры, фрактальные текстуры, палитры для освещения и цветовых градиентов, режимы наложения и инструменты сочетания цветов, а также богатый менеджер пресетов. Сделайте себе одолжение и пополните свою коллекцию текстовых эффектов этим мастерски созданным эффектом. 0 Скачать бесплатно В Windows ПК. Предполагается, что вы используете растровую текстуру. Бесплатный металлический PSD текстовый эффект — это очень крутой и красивый текстовый эффект PSD Photoshop с металлическим стилем букв.В этом примере перемещение мыши создает классный эффект 3D-текста. Получите Flash, Dreamweaver, Photoshop Extended с Adobe Web Premium. Щелкните образец цвета рядом с надписью «Градиент. Откройте файл дизайна или создайте новый. Сегодняшняя коллекция ресурсов Photoshop включает в себя несколько потрясающих наборов текстовых стилей PSD с металлическим хромом. Плагин работает на удивление быстро, учитывая его функциональность. РЕКЛАМА. Автор Sko4 в дополнениях. Каждый дизайнер знает, конечно, в зависимости от проекта, что добавление красивого слоя… 850+ бесплатных градиентов Photoshop.Мне нравится этот. Подробнее и плагин PSD для Paint. Создайте свой текстовый слой или импортируйте фигуру, которую вы хотите превратить в блестящий хром. Тип рендеринга: щелкните правой кнопкой мыши/mac Cmd, щелкните имя слоя и выберите «растрировать тип». Воспользуйтесь мощью систем 3D-освещения, даже не открывая трудоемкую 3D-программу.
Бесплатный металлический PSD текстовый эффект — это очень крутой и красивый текстовый эффект PSD Photoshop с металлическим стилем букв.В этом примере перемещение мыши создает классный эффект 3D-текста. Получите Flash, Dreamweaver, Photoshop Extended с Adobe Web Premium. Щелкните образец цвета рядом с надписью «Градиент. Откройте файл дизайна или создайте новый. Сегодняшняя коллекция ресурсов Photoshop включает в себя несколько потрясающих наборов текстовых стилей PSD с металлическим хромом. Плагин работает на удивление быстро, учитывая его функциональность. РЕКЛАМА. Автор Sko4 в дополнениях. Каждый дизайнер знает, конечно, в зависимости от проекта, что добавление красивого слоя… 850+ бесплатных градиентов Photoshop.Мне нравится этот. Подробнее и плагин PSD для Paint. Создайте свой текстовый слой или импортируйте фигуру, которую вы хотите превратить в блестящий хром. Тип рендеринга: щелкните правой кнопкой мыши/mac Cmd, щелкните имя слоя и выберите «растрировать тип». Воспользуйтесь мощью систем 3D-освещения, даже не открывая трудоемкую 3D-программу. Посмотреть источник. Ведро с попкорном, напитком и 3D-очками на желтом фоне, место для текста. \\ Добро пожаловать! Создатель 3D-текста. Это отличный выбор для детских проектов, плакатов для вечеринок на Хэллоуин, листовок и пригласительных билетов.3D Bridge для Photoshop доступен как для Mac, так и для ПК, а также для Photoshop CS5 или более поздней версии. Я использовал существующее освещение на фотографии в качестве ориентира для размещения By nathatype в надстройках. Последнее обновление: 10 ноября 2021 г. Однако у макетов текстовых эффектов есть что-то особенное в описании и деталях. NET, который позволяет загружать и сохранять файлы Photoshop . Комментарии: 3. и многие другие программы доступны для мгновенного и бесплатного скачивания. Эффект 3D-текста привлекает больше внимания. Освоить 3D Invigorator не составит труда.Добавление текста. Нажмите на свой документ. Используйте панель инструментов в левой части Photoshop и выберите инструмент «Текст». Свечение, объем, текстура — это вещи, которые выполняют свою работу и составляют лучшие из этих текстовых 3D-эффектов Photoshop.
Посмотреть источник. Ведро с попкорном, напитком и 3D-очками на желтом фоне, место для текста. \\ Добро пожаловать! Создатель 3D-текста. Это отличный выбор для детских проектов, плакатов для вечеринок на Хэллоуин, листовок и пригласительных билетов.3D Bridge для Photoshop доступен как для Mac, так и для ПК, а также для Photoshop CS5 или более поздней версии. Я использовал существующее освещение на фотографии в качестве ориентира для размещения By nathatype в надстройках. Последнее обновление: 10 ноября 2021 г. Однако у макетов текстовых эффектов есть что-то особенное в описании и деталях. NET, который позволяет загружать и сохранять файлы Photoshop . Комментарии: 3. и многие другие программы доступны для мгновенного и бесплатного скачивания. Эффект 3D-текста привлекает больше внимания. Освоить 3D Invigorator не составит труда.Добавление текста. Нажмите на свой документ. Используйте панель инструментов в левой части Photoshop и выберите инструмент «Текст». Свечение, объем, текстура — это вещи, которые выполняют свою работу и составляют лучшие из этих текстовых 3D-эффектов Photoshop. Разработано работающим художником по визуальным эффектам с многолетним опытом работы с ТВЦ, анимационной графикой, музыкальными клипами Текстурирование 3D Плагин Photoshop filter v1. Размер файла: 11. Программное обеспечение Adobe® Photoshop® CS6 Extended обеспечивает еще больше волшебства изображения, а также графический движок Adobe Mercury для невероятно высокой производительности.Стиль шрифта Battle Photoshop Что в упаковке? 10 различных стилей текстовых эффектов Мокапы прекрасно работают с разрешением 300 точек на дюйм. Работайте с любым шрифтом и фигурами. Размер PSD-документа составляет 590 × 2600 пикселей. или логотип просто отредактируйте смарт-объект. 1 Медно-металлический текстовый эффект PSD Vol. 0 от Lokas Software. В конце концов, эти иллюстрации не являются тяжеловесными. Текстовые эффекты в стиле ретро 80-х для Photoshop Испытайте 3D в Photoshop с помощью плагина PixelSquid для Photoshop, бесплатного инструмента, который позволяет графическим дизайнерам добавлять 3D-объекты непосредственно в Adobe Photoshop под любым углом.
Разработано работающим художником по визуальным эффектам с многолетним опытом работы с ТВЦ, анимационной графикой, музыкальными клипами Текстурирование 3D Плагин Photoshop filter v1. Размер файла: 11. Программное обеспечение Adobe® Photoshop® CS6 Extended обеспечивает еще больше волшебства изображения, а также графический движок Adobe Mercury для невероятно высокой производительности.Стиль шрифта Battle Photoshop Что в упаковке? 10 различных стилей текстовых эффектов Мокапы прекрасно работают с разрешением 300 точек на дюйм. Работайте с любым шрифтом и фигурами. Размер PSD-документа составляет 590 × 2600 пикселей. или логотип просто отредактируйте смарт-объект. 1 Медно-металлический текстовый эффект PSD Vol. 0 от Lokas Software. В конце концов, эти иллюстрации не являются тяжеловесными. Текстовые эффекты в стиле ретро 80-х для Photoshop Испытайте 3D в Photoshop с помощью плагина PixelSquid для Photoshop, бесплатного инструмента, который позволяет графическим дизайнерам добавлять 3D-объекты непосредственно в Adobe Photoshop под любым углом. Отправной точкой является просто фоновое фото с текстом. Трехмерные текстовые шаблоны. Подробнее и загрузки. Плагин. В этом видео вы узнаете, как создать великолепный 3D-текст, используя только After Effects. Он предлагает 4 ориентации изометрического преобразования, гибкий генератор прямоугольных параллелепипедов и изометрическую сетку 50 пикселей. 13 декабря 2021 г. — Загрузите Good 3D Text Effects (537876) сегодня! У нас есть огромный выбор плагинов для Photoshop. ком Шаг 2 — Добавьте текст. Простой интерфейс обрабатывает все виды 3D-объектов Вернитесь в прошлое с этим набором стилей текста Photoshop 1980-х годов! Содержит 10 PSD-файлов с 3D-стилями в смарт-объектах, которые отлично работают при разрешении 300 dpi.6 или выше и Photoshop CS5 или выше. Этот текст можно использовать во всех видах проектов, но он идеально подходит для таких вещей, как реклама и дизайн продукта, поскольку он смелый и делает сильное, запоминающееся заявление. Плагин также позволяет загружать файлы SVG для создания собственного логотипа для размещения на любой поверхности.
Отправной точкой является просто фоновое фото с текстом. Трехмерные текстовые шаблоны. Подробнее и загрузки. Плагин. В этом видео вы узнаете, как создать великолепный 3D-текст, используя только After Effects. Он предлагает 4 ориентации изометрического преобразования, гибкий генератор прямоугольных параллелепипедов и изометрическую сетку 50 пикселей. 13 декабря 2021 г. — Загрузите Good 3D Text Effects (537876) сегодня! У нас есть огромный выбор плагинов для Photoshop. ком Шаг 2 — Добавьте текст. Простой интерфейс обрабатывает все виды 3D-объектов Вернитесь в прошлое с этим набором стилей текста Photoshop 1980-х годов! Содержит 10 PSD-файлов с 3D-стилями в смарт-объектах, которые отлично работают при разрешении 300 dpi.6 или выше и Photoshop CS5 или выше. Этот текст можно использовать во всех видах проектов, но он идеально подходит для таких вещей, как реклама и дизайн продукта, поскольку он смелый и делает сильное, запоминающееся заявление. Плагин также позволяет загружать файлы SVG для создания собственного логотипа для размещения на любой поверхности. Итак, вот наша подборка стилей Photoshop для создания блестящих металлических текстовых эффектов, которые демонстрируют различные способы, которыми этот инструмент может вывести ваш дизайн на вершину кучи. Объедините использование Position Pass и Normal Pass с мощью… Плагин Photoshop для 3D 360-градусных стереографических проекций.Также доступен бесплатный плагин Photoshop. * Журналы состояния Photoshop CS6 3D Tutorial и настройки конфигурации перемещены в «~Documents\PugetBench\Photoshop\TIMESTAMP», поскольку мы не можем войти непосредственно в папку плагина. Помните время, когда работа с 3D в фотошопе была мучением? Хорошо, теперь его нет, забудь об этом. Это блестящие, четкие и элегантные стили, тщательно сделанные вручную, чтобы помочь вам создать потрясающие эффекты золота и серебра для текста или объектов в Photoshop. Редактор изображений, программа для рисования, инструмент для ретуши фотографий.Мы будем использовать Layer Style Gold 3D Lettering Pack. Используйте черный цвет для заливки и измените размер текста по мере необходимости.
Итак, вот наша подборка стилей Photoshop для создания блестящих металлических текстовых эффектов, которые демонстрируют различные способы, которыми этот инструмент может вывести ваш дизайн на вершину кучи. Объедините использование Position Pass и Normal Pass с мощью… Плагин Photoshop для 3D 360-градусных стереографических проекций.Также доступен бесплатный плагин Photoshop. * Журналы состояния Photoshop CS6 3D Tutorial и настройки конфигурации перемещены в «~Documents\PugetBench\Photoshop\TIMESTAMP», поскольку мы не можем войти непосредственно в папку плагина. Помните время, когда работа с 3D в фотошопе была мучением? Хорошо, теперь его нет, забудь об этом. Это блестящие, четкие и элегантные стили, тщательно сделанные вручную, чтобы помочь вам создать потрясающие эффекты золота и серебра для текста или объектов в Photoshop. Редактор изображений, программа для рисования, инструмент для ретуши фотографий.Мы будем использовать Layer Style Gold 3D Lettering Pack. Используйте черный цвет для заливки и измените размер текста по мере необходимости. В этом кратком уроке по Photoshop мы узнаем, как создать 3D-анаглифический эффект в Photoshop. Откройте файл, откройте слой смарт-объекта, измените текст, сохраните, и все готово! Это… Создавайте ледяные текстовые эффекты одним нажатием кнопки! Этот удивительный текстовый эффект Photoshop является новым дополнением с захватывающими замороженными элементами. Выберите 3D > New Extrusions from Selected Layer для Photoshop, чтобы выдавить 3D-текст.Он также очень прост в использовании. Добавление движения к изображению может помочь ему рассказать более сложную историю, а Adobe Photoshop упрощает создание высококачественного GIF. Типичный бенчмарк, сохраняющий файл размером 57 МБ: Плагин Adobe: 10 минут 53 секунды Этот плагин: 6 секунд! БЕСПЛАТНО, предлагается пожертвование в размере 5 долларов. Получите 5 экшенов Photoshop с текстовыми эффектами 2022 года на GraphicRiver. Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — это наш выбор лучших бесплатных стилей текста для Photoshop! Бесплатная загрузка плагина Photoshop 3d Text Effects для ПК; Скачать текстовые эффекты Psd; Учебное пособие по 3D-текстовым эффектам в Photoshop; Текстовые эффекты Psd бесплатно; Скачать 3D Text Action Pack → Photoshop Text Effect: Cinematic 3D Actions.
В этом кратком уроке по Photoshop мы узнаем, как создать 3D-анаглифический эффект в Photoshop. Откройте файл, откройте слой смарт-объекта, измените текст, сохраните, и все готово! Это… Создавайте ледяные текстовые эффекты одним нажатием кнопки! Этот удивительный текстовый эффект Photoshop является новым дополнением с захватывающими замороженными элементами. Выберите 3D > New Extrusions from Selected Layer для Photoshop, чтобы выдавить 3D-текст.Он также очень прост в использовании. Добавление движения к изображению может помочь ему рассказать более сложную историю, а Adobe Photoshop упрощает создание высококачественного GIF. Типичный бенчмарк, сохраняющий файл размером 57 МБ: Плагин Adobe: 10 минут 53 секунды Этот плагин: 6 секунд! БЕСПЛАТНО, предлагается пожертвование в размере 5 долларов. Получите 5 экшенов Photoshop с текстовыми эффектами 2022 года на GraphicRiver. Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — это наш выбор лучших бесплатных стилей текста для Photoshop! Бесплатная загрузка плагина Photoshop 3d Text Effects для ПК; Скачать текстовые эффекты Psd; Учебное пособие по 3D-текстовым эффектам в Photoshop; Текстовые эффекты Psd бесплатно; Скачать 3D Text Action Pack → Photoshop Text Effect: Cinematic 3D Actions. Нажмите «Установить» справа от списка. Преобразование текстового слоя в 3D-слой. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями. В эксклюзивном видеоролике CreativePro ниже Ховард демонстрирует, как использовать 3D-инструменты для выдавливания живого текста, применения текстур и управления освещением. — При наведении курсора на объект в результатах поиска можно использовать кнопку «Добавить в Photoshop» для отправки в Adobe Photoshop. 11 сентября 2021 г. Моушн-дизайн.Для начала давайте создадим новый документ Photoshop. Неважно, что там написано. Дизайн металлический рельефный текст. Загрузите бесплатно этот удивительный 3D-экшен Photoshop, который позволит вам создавать реалистичные 3D-эффекты одним щелчком мыши. Плагины, доступные за пределами Plugin Marketplace: традиционные плагины, созданные сторонними организациями. Очень тонкие буквы с небольшими изящными завитками обязательно увеличат «дух» вашего текста и изображения в целом.
Нажмите «Установить» справа от списка. Преобразование текстового слоя в 3D-слой. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями. В эксклюзивном видеоролике CreativePro ниже Ховард демонстрирует, как использовать 3D-инструменты для выдавливания живого текста, применения текстур и управления освещением. — При наведении курсора на объект в результатах поиска можно использовать кнопку «Добавить в Photoshop» для отправки в Adobe Photoshop. 11 сентября 2021 г. Моушн-дизайн.Для начала давайте создадим новый документ Photoshop. Неважно, что там написано. Дизайн металлический рельефный текст. Загрузите бесплатно этот удивительный 3D-экшен Photoshop, который позволит вам создавать реалистичные 3D-эффекты одним щелчком мыши. Плагины, доступные за пределами Plugin Marketplace: традиционные плагины, созданные сторонними организациями. Очень тонкие буквы с небольшими изящными завитками обязательно увеличат «дух» вашего текста и изображения в целом. Pixlr-x как альтернатива Photoshop.Он поддерживает произвольное количество макетов и использует мощную парадигму композитинга. Экструзия — это основной метод создания 3D-объектов в Photoshop. Классный туториал по созданию GIF-анимации вашего текста. Генератор 3D-экшенов Photoshop для текста и фигур. Просмотрите и откройте для себя обширную коллекцию лучших металлических стилей Photoshop для создания глянцевой стали, блестящего металла, железа, серебра текстовых эффектов Photoshop для ваших дизайнерских проектов. Сделайте какой-нибудь текст. none none action — новый конструктор 3D-экшенов, который можно использовать для создания 3D-текста и 3D-фигур в Photoshop.Или вам нужно будет перезапустить редактор. Теперь и вы можете начать экспериментировать. Просмотров: 6347. Бесплатный онлайн-генератор текстовых 3D-баннеров — еще один онлайн-генератор графики для веб-страниц и других мест, где вам нужен впечатляющий логотип без большой дизайнерской работы. Действие «Старый пергамент». Нажмите здесь и используйте код купона SHOTKIT15, чтобы сэкономить 15 долларов на Luminar 4.
Pixlr-x как альтернатива Photoshop.Он поддерживает произвольное количество макетов и использует мощную парадигму композитинга. Экструзия — это основной метод создания 3D-объектов в Photoshop. Классный туториал по созданию GIF-анимации вашего текста. Генератор 3D-экшенов Photoshop для текста и фигур. Просмотрите и откройте для себя обширную коллекцию лучших металлических стилей Photoshop для создания глянцевой стали, блестящего металла, железа, серебра текстовых эффектов Photoshop для ваших дизайнерских проектов. Сделайте какой-нибудь текст. none none action — новый конструктор 3D-экшенов, который можно использовать для создания 3D-текста и 3D-фигур в Photoshop.Или вам нужно будет перезапустить редактор. Теперь и вы можете начать экспериментировать. Просмотров: 6347. Бесплатный онлайн-генератор текстовых 3D-баннеров — еще один онлайн-генератор графики для веб-страниц и других мест, где вам нужен впечатляющий логотип без большой дизайнерской работы. Действие «Старый пергамент». Нажмите здесь и используйте код купона SHOTKIT15, чтобы сэкономить 15 долларов на Luminar 4. 329 Bundle Mix 3D Text Effect 09_9_20 Для Photoshop: Текстовые эффекты Fantasy Shine для Photoshop, просто нажмите и применимые текстовые эффекты Photoshop. 07.01.2022 админ.Когда вы применяете 3D Invigorator, открывается настраиваемый интерфейс. Embossed 18 стилей слоя Photoshop. Этот эффект рекомендуется для черно-белых фотографий, а также для цветных изображений с приличным контрастом. Бесплатная загрузка плагина Photoshop 3d Text Effects. Если хотите, прямо в палитру узоров фотошопа. 551 3D-шрифтов. АСЛ-файл. СЕТЬ. Легко использовать. Ink — жизненно важный плагин для любых дизайнеров, использующих Photoshop. г. 5, 7. Блог Photoshop предлагает последние новости Photoshop и обновления программного обеспечения, советы и учебные пособия по Photoshop, а также случайные мысли от художника-графика и эксперта по Photoshop Дженнифер Эппл.Поместите свой дизайн Figma в заранее определенный 3D-макет или в свой собственный 3D-элемент. 3д Фотошоп CS6; Пс. Примечание. Этот подключаемый модуль был обновлен и требует DAZ Studio 4.
329 Bundle Mix 3D Text Effect 09_9_20 Для Photoshop: Текстовые эффекты Fantasy Shine для Photoshop, просто нажмите и применимые текстовые эффекты Photoshop. 07.01.2022 админ.Когда вы применяете 3D Invigorator, открывается настраиваемый интерфейс. Embossed 18 стилей слоя Photoshop. Этот эффект рекомендуется для черно-белых фотографий, а также для цветных изображений с приличным контрастом. Бесплатная загрузка плагина Photoshop 3d Text Effects. Если хотите, прямо в палитру узоров фотошопа. 551 3D-шрифтов. АСЛ-файл. СЕТЬ. Легко использовать. Ink — жизненно важный плагин для любых дизайнеров, использующих Photoshop. г. 5, 7. Блог Photoshop предлагает последние новости Photoshop и обновления программного обеспечения, советы и учебные пособия по Photoshop, а также случайные мысли от художника-графика и эксперта по Photoshop Дженнифер Эппл.Поместите свой дизайн Figma в заранее определенный 3D-макет или в свой собственный 3D-элемент. 3д Фотошоп CS6; Пс. Примечание. Этот подключаемый модуль был обновлен и требует DAZ Studio 4. Классические панели расширения CEP, ранее надстройки (ZXP), также доступные через Adobe Exchange. 3D-рендеринг. Чтобы отредактировать файл: вы можете использовать его для простого текста, фигур и векторного логотипа. Мы выбрали более 10 бесплатных текстовых 3D-эффектов из разных источников. Плюсы 1 . По какой-то неизвестной причине, каждый раз, когда мы пробуем новое графическое приложение, мы чувствуем неконтролируемое желание применить самые дрянные эффекты к красиво оформленным шрифтам.Считается одним из лучших бесплатных шрифтов для дизайнеров. Лучшие плагины премиум-класса для Photoshop. Видео от 15 июня 2015 г. masterdaan. Вы можете создавать свои яркие 3D-эффекты с помощью Photoshop. Используйте для этого плагин 3DTextMaker — создавайте 3D-объекты! Плагин дублирует выбранный слой сколько угодно раз в любом направлении! Полный … Photoshop 3d Text Effects Plugin Скачать бесплатно ПК; Вы ищете шаблоны изображений 3D Text Design PSD или векторные файлы? Pikbest нашел 166049 шаблонов дизайнерских изображений для личного коммерческого использования.
Классические панели расширения CEP, ранее надстройки (ZXP), также доступные через Adobe Exchange. 3D-рендеринг. Чтобы отредактировать файл: вы можете использовать его для простого текста, фигур и векторного логотипа. Мы выбрали более 10 бесплатных текстовых 3D-эффектов из разных источников. Плюсы 1 . По какой-то неизвестной причине, каждый раз, когда мы пробуем новое графическое приложение, мы чувствуем неконтролируемое желание применить самые дрянные эффекты к красиво оформленным шрифтам.Считается одним из лучших бесплатных шрифтов для дизайнеров. Лучшие плагины премиум-класса для Photoshop. Видео от 15 июня 2015 г. masterdaan. Вы можете создавать свои яркие 3D-эффекты с помощью Photoshop. Используйте для этого плагин 3DTextMaker — создавайте 3D-объекты! Плагин дублирует выбранный слой сколько угодно раз в любом направлении! Полный … Photoshop 3d Text Effects Plugin Скачать бесплатно ПК; Вы ищете шаблоны изображений 3D Text Design PSD или векторные файлы? Pikbest нашел 166049 шаблонов дизайнерских изображений для личного коммерческого использования. Скачать. Изысканность для таких продуктов, как портретная живопись, теперь с использованием купонного лицензионного ключа безопасности, работающего в 2018 году, — это код купона imagenomic для портретной живописи. Коды купонов на 2018 год. Затем отцентрируйте текст, выбрав оба слоя на панели «Слои». Плагин ZBrush to Photoshop CC использует ExtendScript *. 3D Text Commander превращает любое простое текстовое сообщение в привлекательный 3D-текст, позволяя создавать собственные 3D-текстовые логотипы, баннеры, сообщения и сохранять их на своем компьютере для использования на веб-страницах, в документах и презентациях.Стили слоя Photoshop с рельефным металлом. Вам просто нужно дважды щелкнуть смарт-объект, вставить изображение, сохранить, и все готово. Чтобы придать тексту настоящий 3D-эффект, выберите объединенный слой из палитры слоев, затем перейдите к «Стили слоя» внизу, показанному в виде значка «fx». zip 8. Снимок экрана Windows и векторный редактор. Плагин UMATRIX 3D $ 49. темно. Имейте в виду, что Photoshop должен быть закрыт при установке новых плагинов.
Скачать. Изысканность для таких продуктов, как портретная живопись, теперь с использованием купонного лицензионного ключа безопасности, работающего в 2018 году, — это код купона imagenomic для портретной живописи. Коды купонов на 2018 год. Затем отцентрируйте текст, выбрав оба слоя на панели «Слои». Плагин ZBrush to Photoshop CC использует ExtendScript *. 3D Text Commander превращает любое простое текстовое сообщение в привлекательный 3D-текст, позволяя создавать собственные 3D-текстовые логотипы, баннеры, сообщения и сохранять их на своем компьютере для использования на веб-страницах, в документах и презентациях.Стили слоя Photoshop с рельефным металлом. Вам просто нужно дважды щелкнуть смарт-объект, вставить изображение, сохранить, и все готово. Чтобы придать тексту настоящий 3D-эффект, выберите объединенный слой из палитры слоев, затем перейдите к «Стили слоя» внизу, показанному в виде значка «fx». zip 8. Снимок экрана Windows и векторный редактор. Плагин UMATRIX 3D $ 49. темно. Имейте в виду, что Photoshop должен быть закрыт при установке новых плагинов. Окна. 18362. Версия Adobe Photoshop: 21. По умолчанию кнопка Mesh выбрана в верхнем левом углу.Сообщество — это место, где пользователи Figma могут делиться тем, что они создают. Плагины настройки 3D-сцены и рендеринга модели Skies of Steel — это кинематографический 3D-текстовый эффект для Photoshop. 02.01.2021 00:00:00. Поэтому использование этих эффектов может повысить удовлетворенность вашего клиента. Плагин 3D Invigorator для Photoshop позволяет создавать 3D-объекты из файла Illustrator, текста или базовой формы. PShop создает слой для текстуры. Photoshop 3D против Invigorator 3D. Однако у мокапов с текстовыми эффектами есть что-то особенное, поскольку они освещают ваши проекты.Текстовый эффект Photoshop: кинематографические 3D-экшены. Этот плагин 3D Photoshop создает сложные 3D-объекты с использованием файлов Adobe Illustrator, примитивных 3D-объектов или редактируемых шрифтов. Это один из многих бесплатных фильтров Photoshop для добавления 3D-теней к таким объектам, как текст и фигуры.
Окна. 18362. Версия Adobe Photoshop: 21. По умолчанию кнопка Mesh выбрана в верхнем левом углу.Сообщество — это место, где пользователи Figma могут делиться тем, что они создают. Плагины настройки 3D-сцены и рендеринга модели Skies of Steel — это кинематографический 3D-текстовый эффект для Photoshop. 02.01.2021 00:00:00. Поэтому использование этих эффектов может повысить удовлетворенность вашего клиента. Плагин 3D Invigorator для Photoshop позволяет создавать 3D-объекты из файла Illustrator, текста или базовой формы. PShop создает слой для текстуры. Photoshop 3D против Invigorator 3D. Однако у мокапов с текстовыми эффектами есть что-то особенное, поскольку они освещают ваши проекты.Текстовый эффект Photoshop: кинематографические 3D-экшены. Этот плагин 3D Photoshop создает сложные 3D-объекты с использованием файлов Adobe Illustrator, примитивных 3D-объектов или редактируемых шрифтов. Это один из многих бесплатных фильтров Photoshop для добавления 3D-теней к таким объектам, как текст и фигуры. Цель этого плагина — предоставить художникам инструмент для доступа к превосходным результатам сжатия с оптимизированной скоростью сжатия в Photoshop. PSD файлы. Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты.\\ Добро пожаловать! Текстовые 3D и векторные фигуры. Дополнительные сведения см. в файле README. 57 22.11.2019: e3e4068e635 x64 Количество запусков: 1 Операционная система: 64-разрядная версия Windows 10 Версия: 10 или выше 10. Файл JSX для передачи проходов в Photoshop CC. Создайте редактируемый стиль ретро-текста в Illustrator. Коммерческая лицензия включена. Это надежное и точное решение для работы с многослойными изображениями EXR: Exr-IO загружает все каналы изображений из файлов OpenEXR в отдельные слои Photoshop, сохраняя при этом точные значения, прозрачность и размеры.Вы найдете действительно крутые гранжевые и стеклянные стили (плюс несколько сюрпризов!) и узнаете, как некоторые из лучших дизайнеров создают свои уникальные эффекты. .
Цель этого плагина — предоставить художникам инструмент для доступа к превосходным результатам сжатия с оптимизированной скоростью сжатия в Photoshop. PSD файлы. Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты.\\ Добро пожаловать! Текстовые 3D и векторные фигуры. Дополнительные сведения см. в файле README. 57 22.11.2019: e3e4068e635 x64 Количество запусков: 1 Операционная система: 64-разрядная версия Windows 10 Версия: 10 или выше 10. Файл JSX для передачи проходов в Photoshop CC. Создайте редактируемый стиль ретро-текста в Illustrator. Коммерческая лицензия включена. Это надежное и точное решение для работы с многослойными изображениями EXR: Exr-IO загружает все каналы изображений из файлов OpenEXR в отдельные слои Photoshop, сохраняя при этом точные значения, прозрачность и размеры.Вы найдете действительно крутые гранжевые и стеклянные стили (плюс несколько сюрпризов!) и узнаете, как некоторые из лучших дизайнеров создают свои уникальные эффекты. . Плагины. Сбросил тесты фотомержа. Этот эффект тисненого металлического текста ничем не отличается, он создает чистый вид с небольшой глубиной. Стили слоев — это настройки, которые можно применять к тексту, кнопкам, фигурам и другим типам слоев. оригинальный стиль текста под дерево в приятной перспективе, что вы … БЕСПЛАТНЫЙ PSD: НЕОНОВЫЙ ЭФФЕКТ ТЕКСТА. img для использования в системе Electric Image Animation с увеличением более 100X! Если вы работаете в EIAS Animator, без этого не обойтись.Чтобы использовать эти текстовые стили, все, что вам нужно сделать, это скопировать стиль слоя с помощью … Скачать файл — GraphicRiver_-_Isometrical_-_3D_View_Generator_-_Photoshop_Plugin_31406788-GFXDRUG. Создавайте красивые 3D-титры быстро и легко с помощью шаблона Free 3D Text AE. Мы также обсудим Bump Maps и Normal Maps, которые… Интересный текстовый эффект, в котором текст отталкивается от движения мыши. Есть все виды эффектов стиля золотого текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина.
Плагины. Сбросил тесты фотомержа. Этот эффект тисненого металлического текста ничем не отличается, он создает чистый вид с небольшой глубиной. Стили слоев — это настройки, которые можно применять к тексту, кнопкам, фигурам и другим типам слоев. оригинальный стиль текста под дерево в приятной перспективе, что вы … БЕСПЛАТНЫЙ PSD: НЕОНОВЫЙ ЭФФЕКТ ТЕКСТА. img для использования в системе Electric Image Animation с увеличением более 100X! Если вы работаете в EIAS Animator, без этого не обойтись.Чтобы использовать эти текстовые стили, все, что вам нужно сделать, это скопировать стиль слоя с помощью … Скачать файл — GraphicRiver_-_Isometrical_-_3D_View_Generator_-_Photoshop_Plugin_31406788-GFXDRUG. Создавайте красивые 3D-титры быстро и легко с помощью шаблона Free 3D Text AE. Мы также обсудим Bump Maps и Normal Maps, которые… Интересный текстовый эффект, в котором текст отталкивается от движения мыши. Есть все виды эффектов стиля золотого текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина. Выберите объект «PHOTOSHOP 3D» и обратите внимание, что параметры для этого объекта отображаются на панели свойств. Дополнительные сведения см. в разделе Создание 3D-объектов. Есть плагины для фотоэффектов, шумоподавления, рисования, абстракционизма, макетов и многого другого! Shadowify — реалистичные тени и размытие в Photoshop. См. «Отпугиватели пера» Йохана Карлссона (@DonKarlssonSan) на CodePen. Первоначально он был написан Фрэнком Блюменбергом в 2006 году и поддерживается Тао Юэ с 2010 года. При следующем запуске Photoshop плагины будут доступны в меню «Фильтр».Файл справки ИСПОЛЬЗУЕМЫЕ ШРИФТЫ Voice In My … Плагины Adobe Photoshop Aqua, Chrome, Ice и т. д. Внутри вы найдете уникальные металлические стили для создания блестящих стальных, хромированных, железных, серебряных текстовых эффектов Photoshop. Изучите метод создания привлекательного 3D-текста с красивыми световыми и текстурными эффектами, используя Adobe Illustrator для текста и Photoshop для завершения эффекта. Ретродоты. 10 удивительных руководств по созданию 3D-текстовых эффектов для After Effects.
Выберите объект «PHOTOSHOP 3D» и обратите внимание, что параметры для этого объекта отображаются на панели свойств. Дополнительные сведения см. в разделе Создание 3D-объектов. Есть плагины для фотоэффектов, шумоподавления, рисования, абстракционизма, макетов и многого другого! Shadowify — реалистичные тени и размытие в Photoshop. См. «Отпугиватели пера» Йохана Карлссона (@DonKarlssonSan) на CodePen. Первоначально он был написан Фрэнком Блюменбергом в 2006 году и поддерживается Тао Юэ с 2010 года. При следующем запуске Photoshop плагины будут доступны в меню «Фильтр».Файл справки ИСПОЛЬЗУЕМЫЕ ШРИФТЫ Voice In My … Плагины Adobe Photoshop Aqua, Chrome, Ice и т. д. Внутри вы найдете уникальные металлические стили для создания блестящих стальных, хромированных, железных, серебряных текстовых эффектов Photoshop. Изучите метод создания привлекательного 3D-текста с красивыми световыми и текстурными эффектами, используя Adobe Illustrator для текста и Photoshop для завершения эффекта. Ретродоты. 10 удивительных руководств по созданию 3D-текстовых эффектов для After Effects. Его легко настроить, изменив слои в соответствии с вашим проектом.Этот плагин позволяет создавать 3D-текст в режиме реального времени. Мы изменили размер текста на 1200 pt. 2 20191122. Пакет включает в себя четыре PSD-файла, отображающие четыре разных стиля — и вам будет очень легко применить их к своей копии или внести необходимые изменения. Бесплатный векторный набор 3D-шрифтов. Что нового в 3D Invigorator 5. Одним щелчком мыши. Стили — это файлы Photoshop, которые содержат предустановленные конфигурации для мгновенного получения готового эффекта одним нажатием кнопки. Но, как говорится, плагин Shadowify Photoshop помогает создавать эффекты размытия и теней, которые выглядят реалистично и естественно, устраняя более ранние… Плагин Vectary 3D работает на Vectary — самом простом онлайн-инструменте 3D-дизайна и платформе обмена, созданной для 2D-дизайнеров.Когда слой «Текст» все еще активен, щелкните значок «Добавить маску слоя» в… Узнайте, как создавать и анимировать 3D-текст в After Effects без каких-либо плагинов! Следуйте этому руководству и загрузите бесплатный файл проекта.
Его легко настроить, изменив слои в соответствии с вашим проектом.Этот плагин позволяет создавать 3D-текст в режиме реального времени. Мы изменили размер текста на 1200 pt. 2 20191122. Пакет включает в себя четыре PSD-файла, отображающие четыре разных стиля — и вам будет очень легко применить их к своей копии или внести необходимые изменения. Бесплатный векторный набор 3D-шрифтов. Что нового в 3D Invigorator 5. Одним щелчком мыши. Стили — это файлы Photoshop, которые содержат предустановленные конфигурации для мгновенного получения готового эффекта одним нажатием кнопки. Но, как говорится, плагин Shadowify Photoshop помогает создавать эффекты размытия и теней, которые выглядят реалистично и естественно, устраняя более ранние… Плагин Vectary 3D работает на Vectary — самом простом онлайн-инструменте 3D-дизайна и платформе обмена, созданной для 2D-дизайнеров.Когда слой «Текст» все еще активен, щелкните значок «Добавить маску слоя» в… Узнайте, как создавать и анимировать 3D-текст в After Effects без каких-либо плагинов! Следуйте этому руководству и загрузите бесплатный файл проекта. Экшен Photoshop Energy Text (ABR, ASL, ATN) Battle Photoshop Fonts Style. Формат: Многослойный PSD. Это плагин типа файла для Paint. Вам просто нужно приложить дополнительные усилия для проектирования 3D-элементов, но конечный результат не может не радовать вас. Плагин Photoshop CS6 3D Источник: Версия Photoshop Cs6 Twain.#freepik #psd #gold #fashion #character Трехмерные текстовые эффекты могут превратить даже скучные заголовки в симпатичные. Как добавить текст в круг текста с помощью Photoshop?. Freeze — текстовый эффект льда в Photoshop. 13254. Создайте 3D-эффект ретро-текста, используя стили слоя в Adobe Photoshop. Рельефные рок-стили PSD. Работайте в интерактивном режиме с 3D-объектами и просматривайте результаты в реальном времени в Photoshop. В этом PSD есть 2 разных стиля 3D-текста, каждый из которых имеет плоский ретро-вид. Pixlr X — новейшая версия старого (и очень популярного) редактора Pixlr.Плагин документирует ваши слои, записывая, какие эффекты, форматирование текста и измерения вы использовали для каждого из ваших слоев.
Экшен Photoshop Energy Text (ABR, ASL, ATN) Battle Photoshop Fonts Style. Формат: Многослойный PSD. Это плагин типа файла для Paint. Вам просто нужно приложить дополнительные усилия для проектирования 3D-элементов, но конечный результат не может не радовать вас. Плагин Photoshop CS6 3D Источник: Версия Photoshop Cs6 Twain.#freepik #psd #gold #fashion #character Трехмерные текстовые эффекты могут превратить даже скучные заголовки в симпатичные. Как добавить текст в круг текста с помощью Photoshop?. Freeze — текстовый эффект льда в Photoshop. 13254. Создайте 3D-эффект ретро-текста, используя стили слоя в Adobe Photoshop. Рельефные рок-стили PSD. Работайте в интерактивном режиме с 3D-объектами и просматривайте результаты в реальном времени в Photoshop. В этом PSD есть 2 разных стиля 3D-текста, каждый из которых имеет плоский ретро-вид. Pixlr X — новейшая версия старого (и очень популярного) редактора Pixlr.Плагин документирует ваши слои, записывая, какие эффекты, форматирование текста и измерения вы использовали для каждого из ваших слоев. 0, CS2/3/4/5/6, CC). Вы также можете использовать 3D-текст в рекламной кампании или на постере фильма. Любой графический или веб-дизайнер согласится, что наличие большой коллекции градиентов ускорит процесс проектирования. Винтажное фото действие. У нас есть все, чтобы помочь вам начать работу, научиться, советы и рекомендации, и раскрыть свой творческий потенциал. PSD DUDE 3D МУЛЬТФИЛЬМ ЭФФЕКТ. Это один из плагинов Photoshop, который впечатляет пользователей эффективным инструментом, напоминающим перо, для редактирования и рисования фигур.Ознакомьтесь с нашими рекомендациями для этой коллекции, отобранной нашими редакторами Photoshop Cs6 3D Text Plugin Скачать бесплатно. Вытянутый текст — популярный эффект, и его несложно создать без использования каких-либо 3D-инструментов. Тем не менее, вы можете использовать пошаговую технику в Photoshop. COM. Плагин Titlemizer для Photoshop (Envato Elements) Этот премиальный плагин будет генерировать случайные релевантные заголовки, лиды, тексты, даты и имена пользователей.
0, CS2/3/4/5/6, CC). Вы также можете использовать 3D-текст в рекламной кампании или на постере фильма. Любой графический или веб-дизайнер согласится, что наличие большой коллекции градиентов ускорит процесс проектирования. Винтажное фото действие. У нас есть все, чтобы помочь вам начать работу, научиться, советы и рекомендации, и раскрыть свой творческий потенциал. PSD DUDE 3D МУЛЬТФИЛЬМ ЭФФЕКТ. Это один из плагинов Photoshop, который впечатляет пользователей эффективным инструментом, напоминающим перо, для редактирования и рисования фигур.Ознакомьтесь с нашими рекомендациями для этой коллекции, отобранной нашими редакторами Photoshop Cs6 3D Text Plugin Скачать бесплатно. Вытянутый текст — популярный эффект, и его несложно создать без использования каких-либо 3D-инструментов. Тем не менее, вы можете использовать пошаговую технику в Photoshop. COM. Плагин Titlemizer для Photoshop (Envato Elements) Этот премиальный плагин будет генерировать случайные релевантные заголовки, лиды, тексты, даты и имена пользователей. Только Windows. от Ha4ipuri. IsometrIcon — это уникальный бесплатный плагин Photoshop для создания реалистичных изометрических объектов, которые можно использовать при создании веб-сайтов и разработке игр.Создайте свой собственный круговой текст всего за несколько секунд!. com/kygo/m83-wait-kygo-remixОтправьте свои s Торговая площадка плагинов позволяет вам устанавливать или управлять: плагинами UXP, такими как Slack для Photoshop и Trello для Photoshop. 41. В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop. Вы можете создавать удивительные эффекты золотого текста, используя эти уникальные золотые стили Photoshop PSD-файлы и стили слоя Photoshop ASL — БЕСПЛАТНО и платно. Превратите любой текст After Effects в 3D с помощью этого простого вводного руководства по встроенному 3D-движку After Effects.Увеличьте размер текста пользовательского интерфейса в Photoshop По мере того, как разрешение монитора становится выше, а люди становятся старше, возникает потребность в больших размерах текста, особенно в пользовательском интерфейсе.
Только Windows. от Ha4ipuri. IsometrIcon — это уникальный бесплатный плагин Photoshop для создания реалистичных изометрических объектов, которые можно использовать при создании веб-сайтов и разработке игр.Создайте свой собственный круговой текст всего за несколько секунд!. com/kygo/m83-wait-kygo-remixОтправьте свои s Торговая площадка плагинов позволяет вам устанавливать или управлять: плагинами UXP, такими как Slack для Photoshop и Trello для Photoshop. 41. В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop. Вы можете создавать удивительные эффекты золотого текста, используя эти уникальные золотые стили Photoshop PSD-файлы и стили слоя Photoshop ASL — БЕСПЛАТНО и платно. Превратите любой текст After Effects в 3D с помощью этого простого вводного руководства по встроенному 3D-движку After Effects.Увеличьте размер текста пользовательского интерфейса в Photoshop По мере того, как разрешение монитора становится выше, а люди становятся старше, возникает потребность в больших размерах текста, особенно в пользовательском интерфейсе. Многие художники-графики в значительной степени полагаются на набор плагинов Photoshop для выполнения своей работы и могут рекомендовать эти плагины другим художникам. Общая настройка: один исполняемый файл (3D Text Generator 6. Выберите ползунок «Глубина экструзии», чтобы почувствовать увеличение длины текста, как показано на рисунке 3. Если этих параметров недостаточно для получения удовлетворительного результата, инструменты командной строки предлагают больше настроек, чем этот плагин Photoshop.Ваше вдохновенное творчество может сделать вас звездой Giphy, Vimeo, Snapchat или любого другого места, которое вы пожелаете. Добавьте этот эффект к любому фильму или постеру! Cartoon Art Photoshop Action 35+ Блестящие стили / эффекты металлического текста Photoshop. Бесплатный генератор бесшовных текстур — 2 — это простой, но экономящий время экшен для фотошопа. Совместимость: Photoshop начиная с CS. Плагин не требует знаний 3D и прост в использовании. Adobe Photoshop » 3D-эффекты. 3d Text Plugin For Photoshop Cs6 Download Adobe Photoshop Cs6 3d Plugin Download Описания доступного загружаемого контента для Photoshop, включая плагины, примеры файлов и ярлыки.
Многие художники-графики в значительной степени полагаются на набор плагинов Photoshop для выполнения своей работы и могут рекомендовать эти плагины другим художникам. Общая настройка: один исполняемый файл (3D Text Generator 6. Выберите ползунок «Глубина экструзии», чтобы почувствовать увеличение длины текста, как показано на рисунке 3. Если этих параметров недостаточно для получения удовлетворительного результата, инструменты командной строки предлагают больше настроек, чем этот плагин Photoshop.Ваше вдохновенное творчество может сделать вас звездой Giphy, Vimeo, Snapchat или любого другого места, которое вы пожелаете. Добавьте этот эффект к любому фильму или постеру! Cartoon Art Photoshop Action 35+ Блестящие стили / эффекты металлического текста Photoshop. Бесплатный генератор бесшовных текстур — 2 — это простой, но экономящий время экшен для фотошопа. Совместимость: Photoshop начиная с CS. Плагин не требует знаний 3D и прост в использовании. Adobe Photoshop » 3D-эффекты. 3d Text Plugin For Photoshop Cs6 Download Adobe Photoshop Cs6 3d Plugin Download Описания доступного загружаемого контента для Photoshop, включая плагины, примеры файлов и ярлыки. Кроме того, все мои слои создаются как 3D. В 3DS max экспортируйте файл в формате . темный Для искусственных изображений (например, Exposure X4 СКАЧАТЬ СЕЙЧАС. Идем дальше. Замените текст за считанные минуты с помощью слоев умных вещей. 100% масштабируемость, всего один клик для применения. загрузите полную версию; в этом посте я покажу вам новый 50+ 3D-текст Стили для Photoshop и как использовать текстовый стиль, это стили слоя премиум-класса Adobe Photoshop. Если ваш начальный слой является текстовым слоем, любая прозрачность сохраняется. Каждый из стилей, которые мы подготовили в своем собственном PSD-файле, оставляя вам чтобы просто изменить текст в смарт-слое, чтобы создать свою часть.Это набор из четырех последовательных действий для создания эффекта 3D-текста и применения к нему изгибов, теней и текстур. Все настройки представлены в одном окне — уровень прозрачности, перспектива, тень… Как создать эффект блестящего 3D-текста в Adobe Photoshop. Птицы рая. Несмотря на то, что иногда вам приходится создавать собственные градиенты, в большинстве случаев ваша библиотека пресетов Как установить и использовать плагин Figma.
Кроме того, все мои слои создаются как 3D. В 3DS max экспортируйте файл в формате . темный Для искусственных изображений (например, Exposure X4 СКАЧАТЬ СЕЙЧАС. Идем дальше. Замените текст за считанные минуты с помощью слоев умных вещей. 100% масштабируемость, всего один клик для применения. загрузите полную версию; в этом посте я покажу вам новый 50+ 3D-текст Стили для Photoshop и как использовать текстовый стиль, это стили слоя премиум-класса Adobe Photoshop. Если ваш начальный слой является текстовым слоем, любая прозрачность сохраняется. Каждый из стилей, которые мы подготовили в своем собственном PSD-файле, оставляя вам чтобы просто изменить текст в смарт-слое, чтобы создать свою часть.Это набор из четырех последовательных действий для создания эффекта 3D-текста и применения к нему изгибов, теней и текстур. Все настройки представлены в одном окне — уровень прозрачности, перспектива, тень… Как создать эффект блестящего 3D-текста в Adobe Photoshop. Птицы рая. Несмотря на то, что иногда вам приходится создавать собственные градиенты, в большинстве случаев ваша библиотека пресетов Как установить и использовать плагин Figma. Измените цвет текста на #ffe92e, размер шрифта… Устранение неполадок.Художественный 3D текст. Пять шагов в этом уроке по созданию неонового текстового эффекта. (Adobe Photoshop, GIMP, приложение Sketch, Adobe XD и CorelDRAW). У меня никогда раньше такого не было. 1001 Free Fonts предлагает лучший выбор 3D-шрифтов для Windows и Macintosh. Мы можем создавать выдавливания, даже если команда недоступна, регулировать глубину и направление пути выдавливания или использовать затенение, и все, что нам нужно, — это другой взгляд на вещи. Элегантный стиль металлического хромированного текстового усилителя. 2. Загрузите Photoshop Text Effect: Cinematic 3D Actions → Adobe photoshop cs6 3d text plugin скачать бесплатно.Вот лучшие плагины Photoshop для фотофильтров от Topaz Labs. Замечательные результаты и места для вашего 3D-текста. Этот 3D-экшен Photoshop поставляется в 2 версиях; простое 3D. Вам просто нужно заменить их на… Поставьте ЛАЙК, если вам понравился этот урок! Приготовьтесь к моему Рождественскому набору! (открыто) Фоновая музыка: https://soundcloud.
Измените цвет текста на #ffe92e, размер шрифта… Устранение неполадок.Художественный 3D текст. Пять шагов в этом уроке по созданию неонового текстового эффекта. (Adobe Photoshop, GIMP, приложение Sketch, Adobe XD и CorelDRAW). У меня никогда раньше такого не было. 1001 Free Fonts предлагает лучший выбор 3D-шрифтов для Windows и Macintosh. Мы можем создавать выдавливания, даже если команда недоступна, регулировать глубину и направление пути выдавливания или использовать затенение, и все, что нам нужно, — это другой взгляд на вещи. Элегантный стиль металлического хромированного текстового усилителя. 2. Загрузите Photoshop Text Effect: Cinematic 3D Actions → Adobe photoshop cs6 3d text plugin скачать бесплатно.Вот лучшие плагины Photoshop для фотофильтров от Topaz Labs. Замечательные результаты и места для вашего 3D-текста. Этот 3D-экшен Photoshop поставляется в 2 версиях; простое 3D. Вам просто нужно заменить их на… Поставьте ЛАЙК, если вам понравился этот урок! Приготовьтесь к моему Рождественскому набору! (открыто) Фоновая музыка: https://soundcloud. Попробуйте, прежде чем купить! Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию. В этом примере к тексту будет применено 3D-выдавливание. текстовые плагины для Premier Pro, текстовый плагин After Effects, текстовый плагин roblox, текстовый плагин final cut pro, текстовые плагины для фотошопа, текстовый плагин, текстовый плагин figma, текстовый плагин Premier Pro бесплатно, текстовые плагины для fcpx, текстовый плагин gsap, текстовые плагины для афтерэффектов b40a4b9566.Давай, просто попробуй! В этом упражнении мы создадим объемный текст, используя 3D-функции Photoshop. Связанный: … Итак, эксперт по Photoshop Говард Пински здесь, чтобы показать вам веревки и дать пример того, что вы можете сделать с 3D в Photoshop CS6 Extended. Если вы нажмете «Отправить в Photoshop», а Photoshop CC не запустится или не импортирует проходы: Убедитесь, что Photoshop CC… Получите Photoshop прямо сейчас в Adobe Store. загрузить специальное предложение плагина Abstraction TX: комплект Abstraction Kit за 39 долларов.
Попробуйте, прежде чем купить! Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию. В этом примере к тексту будет применено 3D-выдавливание. текстовые плагины для Premier Pro, текстовый плагин After Effects, текстовый плагин roblox, текстовый плагин final cut pro, текстовые плагины для фотошопа, текстовый плагин, текстовый плагин figma, текстовый плагин Premier Pro бесплатно, текстовые плагины для fcpx, текстовый плагин gsap, текстовые плагины для афтерэффектов b40a4b9566.Давай, просто попробуй! В этом упражнении мы создадим объемный текст, используя 3D-функции Photoshop. Связанный: … Итак, эксперт по Photoshop Говард Пински здесь, чтобы показать вам веревки и дать пример того, что вы можете сделать с 3D в Photoshop CS6 Extended. Если вы нажмете «Отправить в Photoshop», а Photoshop CC не запустится или не импортирует проходы: Убедитесь, что Photoshop CC… Получите Photoshop прямо сейчас в Adobe Store. загрузить специальное предложение плагина Abstraction TX: комплект Abstraction Kit за 39 долларов. 3DS, которые вы импортируете.Плагин Vocal Eraser для Photoshop Cs6 3d Text Plugin Скачать бесплатно. Swift 3D PS — это забавный и простой в использовании подключаемый модуль для Photoshop CS4 Extended, который выполняет множество функций. Бесплатные кисти Photoshop под лицензией Creative Commons, с открытым исходным кодом и т. д.! Текстовые 3D-эффекты PSD Текстовый эффект 80-х PSD Бесплатные кисти Photoshop Мазок Бесплатные кисти Photoshop Watercolor Wash 4 Бесплатные кисти Photoshop Painter 3 Бесплатные кисти Photoshop Smoke Создание эффекта скоса с использованием 3D-эффекта. Бесплатные мистические пресеты Lightroom для мобильных и настольных компьютеров.Текстовые эффекты граффити — 10 PSD — том 2. 2510 лучших бесплатных загрузок кистей Photoshop от сообщества Brusheezy. Все от нашего глобального сообщества графических дизайнеров. Мы смешаем текст с пламенем, используя маску слоя. Теперь мы собираемся добавить текст и настроить шрифт. Мультяшный стиль. Retrodots — это простой плагин, который создает точечные сетки, которые могут быть основаны на выделении.
3DS, которые вы импортируете.Плагин Vocal Eraser для Photoshop Cs6 3d Text Plugin Скачать бесплатно. Swift 3D PS — это забавный и простой в использовании подключаемый модуль для Photoshop CS4 Extended, который выполняет множество функций. Бесплатные кисти Photoshop под лицензией Creative Commons, с открытым исходным кодом и т. д.! Текстовые 3D-эффекты PSD Текстовый эффект 80-х PSD Бесплатные кисти Photoshop Мазок Бесплатные кисти Photoshop Watercolor Wash 4 Бесплатные кисти Photoshop Painter 3 Бесплатные кисти Photoshop Smoke Создание эффекта скоса с использованием 3D-эффекта. Бесплатные мистические пресеты Lightroom для мобильных и настольных компьютеров.Текстовые эффекты граффити — 10 PSD — том 2. 2510 лучших бесплатных загрузок кистей Photoshop от сообщества Brusheezy. Все от нашего глобального сообщества графических дизайнеров. Мы смешаем текст с пламенем, используя маску слоя. Теперь мы собираемся добавить текст и настроить шрифт. Мультяшный стиль. Retrodots — это простой плагин, который создает точечные сетки, которые могут быть основаны на выделении. Ретро 3D текстовый эффект. Как обтекать текст по краю фигуры. Установить. Вы можете повторять этот процесс столько раз, сколько хотите, чтобы создать детализированные сцены с несколькими источниками света.Плагин Фотошоп. Подключаемый модуль Pixel Cloud для After Effects — это мощный инструмент композитинга, который позволяет повторно освещать сгенерированное 3D-изображение, делать выборки с учетом 3D или перемещать пиксели в 3D-пространстве. 3ДС. Придайте своему тексту потрясающий трехмерный вид в стиле Безумного Макса, используя этот креативный текстовый эффект Photoshop. Реалистичная вышивка 3 — Плагин Photoshop. Превратите свой текст или логотип в реалистичный сшитый или вышитый стиль за несколько кликов. Формат файла: Многослойный PSD. Купите экшены Photoshop с текстовым эффектом 2022 года от 4 долларов.Freeze — это простой, но эффективный эффект ледяного текста в Photoshop, который идеально подходит для создания ледяных заголовков, которым удается выделиться. Мы создадим реалистичную кирпичную стену, используя 3D-функции Photoshop и карту глубины.
Ретро 3D текстовый эффект. Как обтекать текст по краю фигуры. Установить. Вы можете повторять этот процесс столько раз, сколько хотите, чтобы создать детализированные сцены с несколькими источниками света.Плагин Фотошоп. Подключаемый модуль Pixel Cloud для After Effects — это мощный инструмент композитинга, который позволяет повторно освещать сгенерированное 3D-изображение, делать выборки с учетом 3D или перемещать пиксели в 3D-пространстве. 3ДС. Придайте своему тексту потрясающий трехмерный вид в стиле Безумного Макса, используя этот креативный текстовый эффект Photoshop. Реалистичная вышивка 3 — Плагин Photoshop. Превратите свой текст или логотип в реалистичный сшитый или вышитый стиль за несколько кликов. Формат файла: Многослойный PSD. Купите экшены Photoshop с текстовым эффектом 2022 года от 4 долларов.Freeze — это простой, но эффективный эффект ледяного текста в Photoshop, который идеально подходит для создания ледяных заголовков, которым удается выделиться. Мы создадим реалистичную кирпичную стену, используя 3D-функции Photoshop и карту глубины. Этот урок покажет вам, как использовать стили слоя, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро. Добавление удивительных текстовых эффектов в ваши дизайн-проекты (например, ретро, акварель, 3D, тень, винтаж) — популярная тенденция в наши дни.Tych Panel — это совершенный инструмент автоматизации диптихов, триптихов и н-тихов. откройте PShop и нажмите новый файл. Перейдите в меню «Файл» в верхней части экрана и выберите «Создать» или, чтобы ускорить процесс, нажмите сочетание клавиш Ctrl+N (Win)/Command+N (Mac). Например, вы можете использовать его для открытия текста в брендинговом проекте. com (создайте учетную запись, если вы еще этого не сделали). Из фотошопов. Шаг 2. Когда вы увидели заголовок, вы, вероятно, сказали: «Невозможно, вы не можете создать 3D-текст с помощью Photoshop!» Не совсем точно.5. Добавьте текст в круг с помощью Photoshop. PlugPlugExternalObject. вектор Откройте другую копию «Мой компьютер» и установите ее рядом с той, где находится содержимое вашего компакт-диска.
Этот урок покажет вам, как использовать стили слоя, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро. Добавление удивительных текстовых эффектов в ваши дизайн-проекты (например, ретро, акварель, 3D, тень, винтаж) — популярная тенденция в наши дни.Tych Panel — это совершенный инструмент автоматизации диптихов, триптихов и н-тихов. откройте PShop и нажмите новый файл. Перейдите в меню «Файл» в верхней части экрана и выберите «Создать» или, чтобы ускорить процесс, нажмите сочетание клавиш Ctrl+N (Win)/Command+N (Mac). Например, вы можете использовать его для открытия текста в брендинговом проекте. com (создайте учетную запись, если вы еще этого не сделали). Из фотошопов. Шаг 2. Когда вы увидели заголовок, вы, вероятно, сказали: «Невозможно, вы не можете создать 3D-текст с помощью Photoshop!» Не совсем точно.5. Добавьте текст в круг с помощью Photoshop. PlugPlugExternalObject. вектор Откройте другую копию «Мой компьютер» и установите ее рядом с той, где находится содержимое вашего компакт-диска. В этом учебном пособии будут объяснены некоторые основные концепции 3D в среде Photoshop CS5 Extended для создания красивого 3D-текста. Информация о программном обеспечении. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности. Введите текст и нажмите кнопку «Отметить» на панели выше в Photoshop. Давайте немного повеселимся с 3D.Шаг 1: Введите текст. Неоновый текст. 15. Чтобы сэкономить ваше время, мы целый день искали и тестировали лучшие плагины Photoshop, которые вы можете скачать бесплатно. Надеюсь, эта подборка принесет вам выдающиеся и высокопрофессиональные текстовые 3D-эффекты. 90 Новый плагин для создания абстрактного искусства из фотографий. Теперь перетащите плагин фильтра 3D Transform в папку «Фильтры». черно-белый текст, 3D-рендеринг с низким уровнем эффектов), качество не менее 98 может быть лучше и меньше. скачать плагин Umatrix 3D ABSTRACTION TX plugin $49.Реалистичная вышивка 2 – Экшены Photoshop. Создайте зеленый вязкий текст. Начните работу с GIMP.
В этом учебном пособии будут объяснены некоторые основные концепции 3D в среде Photoshop CS5 Extended для создания красивого 3D-текста. Информация о программном обеспечении. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности. Введите текст и нажмите кнопку «Отметить» на панели выше в Photoshop. Давайте немного повеселимся с 3D.Шаг 1: Введите текст. Неоновый текст. 15. Чтобы сэкономить ваше время, мы целый день искали и тестировали лучшие плагины Photoshop, которые вы можете скачать бесплатно. Надеюсь, эта подборка принесет вам выдающиеся и высокопрофессиональные текстовые 3D-эффекты. 90 Новый плагин для создания абстрактного искусства из фотографий. Теперь перетащите плагин фильтра 3D Transform в папку «Фильтры». черно-белый текст, 3D-рендеринг с низким уровнем эффектов), качество не менее 98 может быть лучше и меньше. скачать плагин Umatrix 3D ABSTRACTION TX plugin $49.Реалистичная вышивка 2 – Экшены Photoshop. Создайте зеленый вязкий текст. Начните работу с GIMP. ПСД,. Загрузите этот бесплатный PSD-файл на тему Эффект стиля текста Golden 3d и откройте для себя более 20 миллионов профессиональных графических ресурсов на Freepik. Просмотр Стилизация женского портрета: 16 сэмплов с пресетами: Просмотр 3D Text Effects 12 сэмплов с пресетами 3D Retro Text Effects. Создавайте потрясающий 3D-текст, как ваши любимые анимационные функции! В эту загрузку включены восемь профессиональных файлов Photoshop, созданных с разрешением 300 dpi.Это позволяет вам взять любой слой и превратить его в 3D. Теперь, когда выбран слой логотипа, вы можете использовать различные 3D-инструменты: поворот, вращение, перетаскивание, скольжение и масштабирование. Сочетает векторное и пиксельное редактирование. Бесплатные стили текста Gold Silver для Photoshop. — Разработано и протестировано в профессиональной производственной среде. Бесплатные стили ретро-текста для Photoshop. Трехмерный текст создается в смарт-объектах, поэтому очень легко изменить текст и шрифт, а также имеется файл справки с подробными инструкциями.
ПСД,. Загрузите этот бесплатный PSD-файл на тему Эффект стиля текста Golden 3d и откройте для себя более 20 миллионов профессиональных графических ресурсов на Freepik. Просмотр Стилизация женского портрета: 16 сэмплов с пресетами: Просмотр 3D Text Effects 12 сэмплов с пресетами 3D Retro Text Effects. Создавайте потрясающий 3D-текст, как ваши любимые анимационные функции! В эту загрузку включены восемь профессиональных файлов Photoshop, созданных с разрешением 300 dpi.Это позволяет вам взять любой слой и превратить его в 3D. Теперь, когда выбран слой логотипа, вы можете использовать различные 3D-инструменты: поворот, вращение, перетаскивание, скольжение и масштабирование. Сочетает векторное и пиксельное редактирование. Бесплатные стили текста Gold Silver для Photoshop. — Разработано и протестировано в профессиональной производственной среде. Бесплатные стили ретро-текста для Photoshop. Трехмерный текст создается в смарт-объектах, поэтому очень легко изменить текст и шрифт, а также имеется файл справки с подробными инструкциями. Создайте новый файл с текстом, который вы хотите превратить в 3D-изображение. Самый красивый 3D-текст в After Effects за пределами рендеринга в отдельном … Полезные советы по установке плагинов (ниже), Руководство по устранению неполадок при установке для 32-разрядной версии Windows, подключаемые модули Photoshop в 64-разрядной версии Windows. Трехмерный текст — отличный способ сделать ваш текст популярным, и вы можете использовать его во многих различных проектах. Поощрение photoshop cc бесплатно скачать mac photoshop портретная съемка плагин photoshop cc 2014 бесплатно скачать портретная съемка плагин низкополигональная геометрический эффект.Вам не нужно ничего настраивать из Photoshop, вы просто открываете документы, а затем заменяете текст мудрой вещью (направления включены). Имитируйте вид снега, застывших букв и многого другого за меньшее время! Получите 40 различных стилей с невероятными 3D-эффектами. Нарисуйте свой текст. вс. Подключаемый модуль Intel® Texture Works для Photoshop*.
Создайте новый файл с текстом, который вы хотите превратить в 3D-изображение. Самый красивый 3D-текст в After Effects за пределами рендеринга в отдельном … Полезные советы по установке плагинов (ниже), Руководство по устранению неполадок при установке для 32-разрядной версии Windows, подключаемые модули Photoshop в 64-разрядной версии Windows. Трехмерный текст — отличный способ сделать ваш текст популярным, и вы можете использовать его во многих различных проектах. Поощрение photoshop cc бесплатно скачать mac photoshop портретная съемка плагин photoshop cc 2014 бесплатно скачать портретная съемка плагин низкополигональная геометрический эффект.Вам не нужно ничего настраивать из Photoshop, вы просто открываете документы, а затем заменяете текст мудрой вещью (направления включены). Имитируйте вид снега, застывших букв и многого другого за меньшее время! Получите 40 различных стилей с невероятными 3D-эффектами. Нарисуйте свой текст. вс. Подключаемый модуль Intel® Texture Works для Photoshop*. Фотографии Иллюстрации Векторы Видео Аудио Шаблоны Бесплатные редакционные шрифты премиум-класса. Вы также можете создать 3D-текстовый объект, используя параметр «Эффект» > «3D» > «Выдавливание и скос» или параметр «Смешение».Бесплатные 3D деревянные надписи в формате PNG. Photoshop 3d Text Effects Plugin Скачать бесплатно Youtube. Что нам не нравится. 1. Загрузить текстовый эффект «Игривые буквы» Загрузить мягкий текстовый эффект 80 лучших текстовых эффектов Photoshop в Интернете. Замените текст за считанные секунды с помощью слоев смарт-объектов. Облака Фотошоп Бесплатный Экшен. Бесплатный плагин Cineware для Illustrator добавляет в Illustrator мощный 3D-движок. Просто выберите, какое изображение вы хотите. Вы можете выбрать любой шрифт и размер. Psd-файл 2. В Lokas Software есть только один бесплатный фильтр Photoshop, и он называется 3D Shadow.Добавьте к фотографии искусственный 3D-эффект менее чем за 5 шагов с помощью Photoshop. Вот и все. Существует множество забавных изображений, которые можно создать с помощью комических текстовых эффектов.
Фотографии Иллюстрации Векторы Видео Аудио Шаблоны Бесплатные редакционные шрифты премиум-класса. Вы также можете создать 3D-текстовый объект, используя параметр «Эффект» > «3D» > «Выдавливание и скос» или параметр «Смешение».Бесплатные 3D деревянные надписи в формате PNG. Photoshop 3d Text Effects Plugin Скачать бесплатно Youtube. Что нам не нравится. 1. Загрузить текстовый эффект «Игривые буквы» Загрузить мягкий текстовый эффект 80 лучших текстовых эффектов Photoshop в Интернете. Замените текст за считанные секунды с помощью слоев смарт-объектов. Облака Фотошоп Бесплатный Экшен. Бесплатный плагин Cineware для Illustrator добавляет в Illustrator мощный 3D-движок. Просто выберите, какое изображение вы хотите. Вы можете выбрать любой шрифт и размер. Psd-файл 2. В Lokas Software есть только один бесплатный фильтр Photoshop, и он называется 3D Shadow.Добавьте к фотографии искусственный 3D-эффект менее чем за 5 шагов с помощью Photoshop. Вот и все. Существует множество забавных изображений, которые можно создать с помощью комических текстовых эффектов. Tych Panel — это плагин для Photoshop, который автоматизирует создание диптихов и триптихов. Текстурная анархия совместима с Adobe Photoshop CS3 и новее. Удален текстовый слой «Прогресс», так как эта информация теперь отображается в пользовательском интерфейсе плагина. — Если вы не видите объект в своей библиотеке подключаемых модулей, щелкните значок обновления. 22 демонстрация: информация о фильтре 1 Запустите TexturationPlasteroid.Другими словами, Ink упрощает передачу вашего дизайна, создавая… 3D-карту ваших идей и рассказывая свои истории с помощью потрясающих 3D-карт. (ПРИМЕЧАНИЕ. Если вы стремитесь к более чистому виду и собираетесь отказаться от пластиковой упаковки. С этими бесплатными текстовыми эффектами Photoshop легко понять, почему типографика является отличной областью для изучения при использовании Photoshop. 0 Бесплатный подключаемый модуль Adobe Photoshop Этот удобный инструмент легко создает различные типы 3D-теней от таких объектов, как буквы, цифры, фигуры и т. д.См.
Tych Panel — это плагин для Photoshop, который автоматизирует создание диптихов и триптихов. Текстурная анархия совместима с Adobe Photoshop CS3 и новее. Удален текстовый слой «Прогресс», так как эта информация теперь отображается в пользовательском интерфейсе плагина. — Если вы не видите объект в своей библиотеке подключаемых модулей, щелкните значок обновления. 22 демонстрация: информация о фильтре 1 Запустите TexturationPlasteroid.Другими словами, Ink упрощает передачу вашего дизайна, создавая… 3D-карту ваших идей и рассказывая свои истории с помощью потрясающих 3D-карт. (ПРИМЕЧАНИЕ. Если вы стремитесь к более чистому виду и собираетесь отказаться от пластиковой упаковки. С этими бесплатными текстовыми эффектами Photoshop легко понять, почему типографика является отличной областью для изучения при использовании Photoshop. 0 Бесплатный подключаемый модуль Adobe Photoshop Этот удобный инструмент легко создает различные типы 3D-теней от таких объектов, как буквы, цифры, фигуры и т. д.См. Эффект Pen 3d Text — mousemove Денниса Гаррна (@dennisgarrn) на CodePen. Этот 3D-мультяшный текстовый эффект можно бесплатно загрузить с PsdDude. Плагин Craquelure 3D Photoshop. Все стили слоя составлены и просты в использовании. Он рассказывает историю, которую вам нужно рассказать. Особенности: — 6 действий, 3 разных материала, 12 стилей, 16 кистей. Разместите свой собственный текст и сделайте его заметным за считанные секунды! Очень прост в использовании. Это неоновый текстовый эффект, который вы можете использовать, чтобы придать … 3D очкам на двухцветном фоне, пространство для текста.Выберите «Наложение градиента» из доступных вариантов. Вы ищете шаблоны изображений 3D Text Design PSD или векторные файлы? Pikbest нашел 167441 шаблона дизайнерских изображений для личного коммерческого использования. Photoshop: есть ли плагин для функций 3D-текста в Extended for Photoshop CS6? Моя работа купила всех дизайнеров здесь для версии Photoshop CS6 pro, когда нам действительно нужна была версия, поддерживающая новые функции 3D-текста.
Эффект Pen 3d Text — mousemove Денниса Гаррна (@dennisgarrn) на CodePen. Этот 3D-мультяшный текстовый эффект можно бесплатно загрузить с PsdDude. Плагин Craquelure 3D Photoshop. Все стили слоя составлены и просты в использовании. Он рассказывает историю, которую вам нужно рассказать. Особенности: — 6 действий, 3 разных материала, 12 стилей, 16 кистей. Разместите свой собственный текст и сделайте его заметным за считанные секунды! Очень прост в использовании. Это неоновый текстовый эффект, который вы можете использовать, чтобы придать … 3D очкам на двухцветном фоне, пространство для текста.Выберите «Наложение градиента» из доступных вариантов. Вы ищете шаблоны изображений 3D Text Design PSD или векторные файлы? Pikbest нашел 167441 шаблона дизайнерских изображений для личного коммерческого использования. Photoshop: есть ли плагин для функций 3D-текста в Extended for Photoshop CS6? Моя работа купила всех дизайнеров здесь для версии Photoshop CS6 pro, когда нам действительно нужна была версия, поддерживающая новые функции 3D-текста. Лучший инструмент Photoshop для подготовки дизайна для iOS или оптимизированный для веб-сайтов с дисплеем Retina.Мы будем использовать функцию Warp, чтобы согнуть текст. Создание 3D-объекта с использованием этих параметров происходит быстрее, но вы можете столкнуться с компромиссами в отношении точности. Чтобы узнать больше о шаблонах 3D-текста, графике или фоновом векторе. Файлы для проектирования, которые можно бесплатно скачать для вас в формате PSD, PNG, EPS или AI, посетите PIKBEST Бесплатные макеты с текстовым эффектом для Photoshop. Этот экшен в 1 щелчок отлично подходит для … Скачайте Photoshop прямо сейчас в Adobe Store. Обычно вы набираете текст, выбираете его, затем переходите в Эффект > 3D > Выдавливание и скос.Найдите и загрузите самый популярный 3D-текст в формате PSD на Freepik Бесплатно для коммерческого использования Высококачественные изображения, созданные для творческих проектов Photoshop 3D Text Effects BUNDLE 1 CM-5926184 (PSD): Имейте в виду, что эта коллекция на самом деле не является дополнением.
Лучший инструмент Photoshop для подготовки дизайна для iOS или оптимизированный для веб-сайтов с дисплеем Retina.Мы будем использовать функцию Warp, чтобы согнуть текст. Создание 3D-объекта с использованием этих параметров происходит быстрее, но вы можете столкнуться с компромиссами в отношении точности. Чтобы узнать больше о шаблонах 3D-текста, графике или фоновом векторе. Файлы для проектирования, которые можно бесплатно скачать для вас в формате PSD, PNG, EPS или AI, посетите PIKBEST Бесплатные макеты с текстовым эффектом для Photoshop. Этот экшен в 1 щелчок отлично подходит для … Скачайте Photoshop прямо сейчас в Adobe Store. Обычно вы набираете текст, выбираете его, затем переходите в Эффект > 3D > Выдавливание и скос.Найдите и загрузите самый популярный 3D-текст в формате PSD на Freepik Бесплатно для коммерческого использования Высококачественные изображения, созданные для творческих проектов Photoshop 3D Text Effects BUNDLE 1 CM-5926184 (PSD): Имейте в виду, что эта коллекция на самом деле не является дополнением. Загрузите Bundle Mix 3D Text Effect 09_9_20 GraphicRiver-28474543 для PS по ссылке ниже прямо сейчас! Бесплатные плагины Photoshop, Плагины Photoshop, Adobe Photoshop, Плагины Photoshop скачать бесплатно, бесплатные плагины, редактирование фотографийПривет, друзья. Наши обучающие фильмы помогут вам быстро начать работу с этим плагином Photoshop.Красный будильник с текстом Продажа. Является ли эта 3D-функция дополнительным расширением, потому что у меня CS5. Есть так много замечательных бесплатных плагинов Photoshop, которые вы можете скачать, но многие из них несовместимы с Photoshop CS6. 0 Создайте объемный текст. Загрузите файл PSD или файл ASL и проверьте стили текста для каждого эффекта. Откройте проект, измените текст и выполните визуализацию. Плагин поддерживает такие темы, как технологии, eCurrently поддерживает генерацию текста на английском, украинском и русском языках для трех тематических категорий: технологии, экономика и политика.3D. Это не только забавный эффект, вы также можете поэкспериментировать с анаглифными красными и голубыми 3D-очками.
Загрузите Bundle Mix 3D Text Effect 09_9_20 GraphicRiver-28474543 для PS по ссылке ниже прямо сейчас! Бесплатные плагины Photoshop, Плагины Photoshop, Adobe Photoshop, Плагины Photoshop скачать бесплатно, бесплатные плагины, редактирование фотографийПривет, друзья. Наши обучающие фильмы помогут вам быстро начать работу с этим плагином Photoshop.Красный будильник с текстом Продажа. Является ли эта 3D-функция дополнительным расширением, потому что у меня CS5. Есть так много замечательных бесплатных плагинов Photoshop, которые вы можете скачать, но многие из них несовместимы с Photoshop CS6. 0 Создайте объемный текст. Загрузите файл PSD или файл ASL и проверьте стили текста для каждого эффекта. Откройте проект, измените текст и выполните визуализацию. Плагин поддерживает такие темы, как технологии, eCurrently поддерживает генерацию текста на английском, украинском и русском языках для трех тематических категорий: технологии, экономика и политика.3D. Это не только забавный эффект, вы также можете поэкспериментировать с анаглифными красными и голубыми 3D-очками. Программное обеспечение для быстрого улучшения изображения для HDR. Цена: $149 Итак, пока Photoshop CS3 не будет выпущен, вам придется использовать доступные плагины для создания 3D-изображений внутри Photoshop. Краткое руководство и полное руководство. 9. Дизайн 3D-надписей, типографика/текстовый эффект Photoshop И если вы ищете что-то, что повысит вашу креативность в вашем следующем проекте, это может быть вашим следующим дизайном 3D-надписей.Очень прост в использовании. Luminar 4 — один из самых передовых плагинов для редактирования фотографий на базе искусственного интеллекта на рынке. Обрезка кругов в Photoshop. Экшен Photoshop с круговым текстом, который можно бесплатно загрузить с сайта PhotoshopSupply. Затем вы можете использовать эти навыки для объединения дизайнерских ресурсов… Приходите за помощью, вдохновляйтесь. Вместо того, чтобы строки текста помещались вокруг фигуры, этот метод формирует текст по краю фигуры. в этом видео я научу вас, как сделать простой 3D-текст в фотошопе, надеюсь, это помогло! ПРОВЕРЬТЕ МОЙ FIVERR ДЛЯ ДЕШЕВЫХ ИГРОВ ИЛИ АНИМЕ ЗАГОЛОВКИhttps://www.
Программное обеспечение для быстрого улучшения изображения для HDR. Цена: $149 Итак, пока Photoshop CS3 не будет выпущен, вам придется использовать доступные плагины для создания 3D-изображений внутри Photoshop. Краткое руководство и полное руководство. 9. Дизайн 3D-надписей, типографика/текстовый эффект Photoshop И если вы ищете что-то, что повысит вашу креативность в вашем следующем проекте, это может быть вашим следующим дизайном 3D-надписей.Очень прост в использовании. Luminar 4 — один из самых передовых плагинов для редактирования фотографий на базе искусственного интеллекта на рынке. Обрезка кругов в Photoshop. Экшен Photoshop с круговым текстом, который можно бесплатно загрузить с сайта PhotoshopSupply. Затем вы можете использовать эти навыки для объединения дизайнерских ресурсов… Приходите за помощью, вдохновляйтесь. Вместо того, чтобы строки текста помещались вокруг фигуры, этот метод формирует текст по краю фигуры. в этом видео я научу вас, как сделать простой 3D-текст в фотошопе, надеюсь, это помогло! ПРОВЕРЬТЕ МОЙ FIVERR ДЛЯ ДЕШЕВЫХ ИГРОВ ИЛИ АНИМЕ ЗАГОЛОВКИhttps://www. В настоящее время Плагины. Photoshop Text Mask Портрет Photo Effect Mockup Photoshop Amber Glass Bottle Mockup InDesign Feature Минимальная презентация Photoshop Ghost Glowing Blue Photo В наши дни интернет — это движение, поэтому GIF-файлы распространены повсеместно. 281к. Если вы хотите получить более подробную информацию, посмотрите это видео, чтобы увидеть, насколько хорошо это работает в действии. Лучше всего то, что с помощью этого метода после того, как вы создали свой текст, вы можете изменить его на любой шрифт, цвет или формулировку, которые вы хотите, в одно мгновение. Текстовый стиль Wood Chunks Freebie. Если вы ищете для профессионалов фотошопа высококачественные файлы текстовых эффектов Photoshop, эти бесплатные стили шрифтов для вас! Пользователи Photoshop всегда находятся в поиске лучших шрифтов Photoshop и файлов типографики.Сообщество поддержки Adobe — это место, где можно задавать вопросы, находить ответы, учиться у экспертов и делиться своими знаниями. Что отличает его, так это простота в сочетании с отличными результатами, которые он дает.
В настоящее время Плагины. Photoshop Text Mask Портрет Photo Effect Mockup Photoshop Amber Glass Bottle Mockup InDesign Feature Минимальная презентация Photoshop Ghost Glowing Blue Photo В наши дни интернет — это движение, поэтому GIF-файлы распространены повсеместно. 281к. Если вы хотите получить более подробную информацию, посмотрите это видео, чтобы увидеть, насколько хорошо это работает в действии. Лучше всего то, что с помощью этого метода после того, как вы создали свой текст, вы можете изменить его на любой шрифт, цвет или формулировку, которые вы хотите, в одно мгновение. Текстовый стиль Wood Chunks Freebie. Если вы ищете для профессионалов фотошопа высококачественные файлы текстовых эффектов Photoshop, эти бесплатные стили шрифтов для вас! Пользователи Photoshop всегда находятся в поиске лучших шрифтов Photoshop и файлов типографики.Сообщество поддержки Adobe — это место, где можно задавать вопросы, находить ответы, учиться у экспертов и делиться своими знаниями. Что отличает его, так это простота в сочетании с отличными результатами, которые он дает. Второй способ обтекания текста в Photoshop — обтекание им края фигуры. Рамка для фото с текстовым действием. Давайте использовать первый в нашем списке; плагин Unsplash. Джама 3Д. Photoshop предлагает множество 3D-вариантов как для изображений, так и для текстовых слоев. 35. Экшен Pencil Sketch Drawing для Photoshop.Затем в диалоговом окне вы должны выбрать предустановку Front for Position, Classic Bevel, установить Stunning и Bold 3D Text. Это красивый бесплатный 3D-текстовый эффект в стиле ретро с заменой смарт-объекта, чтобы вы могли стильно представить свой текст. Займитесь 3D-дизайном, начните бесплатно на www. Там есть много вариантов, которые помогут вам упростить работу с текстом. 35+ блестящих стилей/эффектов металлического текста Photoshop. Синий 3D шрифт бесплатный векторный набор. Вы можете редактировать свои старые фотографии или простые фотографии с помощью 3 фотоэффектов для свадебных фотографов.Перейдите в меню Windows и нажмите «Стили». р. Этот плагин будет работать с Photoshop до версии CC 2017.
Второй способ обтекания текста в Photoshop — обтекание им края фигуры. Рамка для фото с текстовым действием. Давайте использовать первый в нашем списке; плагин Unsplash. Джама 3Д. Photoshop предлагает множество 3D-вариантов как для изображений, так и для текстовых слоев. 35. Экшен Pencil Sketch Drawing для Photoshop.Затем в диалоговом окне вы должны выбрать предустановку Front for Position, Classic Bevel, установить Stunning и Bold 3D Text. Это красивый бесплатный 3D-текстовый эффект в стиле ретро с заменой смарт-объекта, чтобы вы могли стильно представить свой текст. Займитесь 3D-дизайном, начните бесплатно на www. Там есть много вариантов, которые помогут вам упростить работу с текстом. 35+ блестящих стилей/эффектов металлического текста Photoshop. Синий 3D шрифт бесплатный векторный набор. Вы можете редактировать свои старые фотографии или простые фотографии с помощью 3 фотоэффектов для свадебных фотографов.Перейдите в меню Windows и нажмите «Стили». р. Этот плагин будет работать с Photoshop до версии CC 2017.:max_bytes(150000):strip_icc()/002-type-on-a-path-in-illustrator-1701850-878c89d31a63421d9bbc2ffe126c2414.jpg) Pixlr x. Не требуя дополнительных плагинов, этот проект демонстрирует идеальный способ создания 3D-анимации текста за один присест. Представьте, ниже представлено 750 стилей слоев Photoshop с реалистичными эффектами на выбор. 3D мультяшные текстовые эффекты. В следующем уроке вы узнаете, как создать 3D-текстовый эффект в Adobe Illustrator. Затем вставьте 3D-текст (созданный на шаге 1) в качестве смарт-объекта. Этот самый продаваемый набор действий получает огромное обновление с этим третьим выпуском.Здесь показано, как разместить текст по круговой траектории. Поддерживаются такие функции, как Cryptomatte, mapmaps и ripmas. Легко меняйте цвет фона и добавляйте собственный текст или создавайте новые металлические заголовки. 14. Бесплатные плагины Photoshop, Плагины Photoshop, Adobe Photoshop, Плагины Photoshop скачать бесплатно, бесплатные плагины, редактирование фотографийПривет, друзья. Obsidian — Ice Photoshop Action **Инструменты Photoshop для текста и слоев** можно использовать для создания действительно потрясающих эффектов.
Pixlr x. Не требуя дополнительных плагинов, этот проект демонстрирует идеальный способ создания 3D-анимации текста за один присест. Представьте, ниже представлено 750 стилей слоев Photoshop с реалистичными эффектами на выбор. 3D мультяшные текстовые эффекты. В следующем уроке вы узнаете, как создать 3D-текстовый эффект в Adobe Illustrator. Затем вставьте 3D-текст (созданный на шаге 1) в качестве смарт-объекта. Этот самый продаваемый набор действий получает огромное обновление с этим третьим выпуском.Здесь показано, как разместить текст по круговой траектории. Поддерживаются такие функции, как Cryptomatte, mapmaps и ripmas. Легко меняйте цвет фона и добавляйте собственный текст или создавайте новые металлические заголовки. 14. Бесплатные плагины Photoshop, Плагины Photoshop, Adobe Photoshop, Плагины Photoshop скачать бесплатно, бесплатные плагины, редактирование фотографийПривет, друзья. Obsidian — Ice Photoshop Action **Инструменты Photoshop для текста и слоев** можно использовать для создания действительно потрясающих эффектов. Введите размер… В этой статье мы представляем 10 бесплатных текстовых 3D-эффектов Photoshop.Добавить в коллекцию. 5 МБ. — Щелкните любой объект в вашей библиотеке, чтобы добавить его в существующую сцену. Получите 6 дополнений 2022 3D Photoshop. ». Простым щелчком мыши вы можете мгновенно применить различные стили слоя к своему тексту. Первое, что приходит на ум, это применить эффект 3D Extrude & Bevel для создания фаски на редактируемом тексте. Для всех версий Photoshop, включая CS и CS2. Необязательные плагины форматов файлов. Типографика — это ключевая область дизайна, которую вам нужно изучить, если вы хотите привлечь внимание; будь то минимальный, чистый, забавный или просто старый добрый текстовый эффект.Эти так называемые текстовые эффекты или текстовые эффекты — это тщательно спрятанные удовольствия, которыми большинство дизайнеров наслаждаются в Ink, плагине для Photoshop. Это поразительный и оригинальный текстовый 3D-эффект Photoshop, который придаст вашему дизайну дополнительную глубину и выделит его.
Введите размер… В этой статье мы представляем 10 бесплатных текстовых 3D-эффектов Photoshop.Добавить в коллекцию. 5 МБ. — Щелкните любой объект в вашей библиотеке, чтобы добавить его в существующую сцену. Получите 6 дополнений 2022 3D Photoshop. ». Простым щелчком мыши вы можете мгновенно применить различные стили слоя к своему тексту. Первое, что приходит на ум, это применить эффект 3D Extrude & Bevel для создания фаски на редактируемом тексте. Для всех версий Photoshop, включая CS и CS2. Необязательные плагины форматов файлов. Типографика — это ключевая область дизайна, которую вам нужно изучить, если вы хотите привлечь внимание; будь то минимальный, чистый, забавный или просто старый добрый текстовый эффект.Эти так называемые текстовые эффекты или текстовые эффекты — это тщательно спрятанные удовольствия, которыми большинство дизайнеров наслаждаются в Ink, плагине для Photoshop. Это поразительный и оригинальный текстовый 3D-эффект Photoshop, который придаст вашему дизайну дополнительную глубину и выделит его. 4к. Просто укажите на файл Illustrator, введите текст или выберите простую фигуру внутри плагина. Камуфляжные узоры для фотошопа. 42. Плагин Photoshop 3d Text Effects бесплатный. Темный 3D-текстовый эффект, как следует из названия, Превращает ваши тексты в действительно профессиональные 3D-тексты. Не только ваши тексты, даже ваши фигуры, векторы и все, что вы можете придумать. Благодаря силе интеллекта … Я только что обновил свой компьютер и теперь когда я использую Photoshop cs6, весь мой текст находится в 3D-режиме.Появится панель стилей. 90 Синтезатор геометрических абстракций. Бесплатные 3D-тени и фильтр Photoshop от Lokas Software Что нам нравится Плагин для портретной съемки для Photoshop Cs6 Скачать бесплатно Windows 7. Эффект гранжа Photopea: расширенный редактор фотографий. откройте 3D в верхней части меню и нажмите > новый 3D-слой из файла. Бесплатный онлайн-редактор фотографий с поддержкой форматов PSD, XCF, Sketch, XD и CDR. Бесплатный золотой текстовый эффект Photoshop PixelSquid позволяет графическим дизайнерам легко загружать 3D-контент под любым углом в прозрачном формате PNG или PSD.
4к. Просто укажите на файл Illustrator, введите текст или выберите простую фигуру внутри плагина. Камуфляжные узоры для фотошопа. 42. Плагин Photoshop 3d Text Effects бесплатный. Темный 3D-текстовый эффект, как следует из названия, Превращает ваши тексты в действительно профессиональные 3D-тексты. Не только ваши тексты, даже ваши фигуры, векторы и все, что вы можете придумать. Благодаря силе интеллекта … Я только что обновил свой компьютер и теперь когда я использую Photoshop cs6, весь мой текст находится в 3D-режиме.Появится панель стилей. 90 Синтезатор геометрических абстракций. Бесплатные 3D-тени и фильтр Photoshop от Lokas Software Что нам нравится Плагин для портретной съемки для Photoshop Cs6 Скачать бесплатно Windows 7. Эффект гранжа Photopea: расширенный редактор фотографий. откройте 3D в верхней части меню и нажмите > новый 3D-слой из файла. Бесплатный онлайн-редактор фотографий с поддержкой форматов PSD, XCF, Sketch, XD и CDR. Бесплатный золотой текстовый эффект Photoshop PixelSquid позволяет графическим дизайнерам легко загружать 3D-контент под любым углом в прозрачном формате PNG или PSD. «Мое 3D-меню неактивно, и я не могу найти шрифт Photoshop # 44 «SpiritCon». Эффект доступен в 9 различных стилях, и вы можете легко редактировать каждый из них с помощью Photoshop CC или выше. Часть 5: Смешивание текста с пламя. Хотя с 3D Invigorator в вашем арсенале инструментов дизайна вы можете создавать 3D-элементы и полировать окончательные рендеры, не напрягаясь. Это руководство покажет вам, как создать 3D-текст, придать ему футуристическое синее свечение и завершить его с помощью современный боке и фон сетки.Чтобы текстура отображалась в PS, она должна находиться в том же каталоге, что и файл . импортируйте файл 3DS. Он генерирует всего одним щелчком мыши бесшовный узор из вашего изображения. Отправлено гостем 2 апреля 2013 г. Адрес электронной почты Тао: code@taoyue. Я работаю в режиме Essentials и нигде не вижу возможности отключить 3D. Посмотрим правде в глаза, процесс 3D может быть сложным даже для опытных дизайнеров. Я вошел в рабочее пространство, и ничего не меняется. Ретушируйте с большей точностью и интуитивно создавайте 3D-графику, 2D-проекты и фильмы, используя новые и переосмысленные инструменты и рабочие процессы.
«Мое 3D-меню неактивно, и я не могу найти шрифт Photoshop # 44 «SpiritCon». Эффект доступен в 9 различных стилях, и вы можете легко редактировать каждый из них с помощью Photoshop CC или выше. Часть 5: Смешивание текста с пламя. Хотя с 3D Invigorator в вашем арсенале инструментов дизайна вы можете создавать 3D-элементы и полировать окончательные рендеры, не напрягаясь. Это руководство покажет вам, как создать 3D-текст, придать ему футуристическое синее свечение и завершить его с помощью современный боке и фон сетки.Чтобы текстура отображалась в PS, она должна находиться в том же каталоге, что и файл . импортируйте файл 3DS. Он генерирует всего одним щелчком мыши бесшовный узор из вашего изображения. Отправлено гостем 2 апреля 2013 г. Адрес электронной почты Тао: code@taoyue. Я работаю в режиме Essentials и нигде не вижу возможности отключить 3D. Посмотрим правде в глаза, процесс 3D может быть сложным даже для опытных дизайнеров. Я вошел в рабочее пространство, и ничего не меняется. Ретушируйте с большей точностью и интуитивно создавайте 3D-графику, 2D-проекты и фильмы, используя новые и переосмысленные инструменты и рабочие процессы. Затем используйте «Файл» > «Создать» > «Создать новый документ». Элемент 3D. Нажмите «Окно» в главном меню, выберите «3D», и откроется диалоговое окно. 3D-среда в Photoshop CS6 — отличный способ создавать удивительные текстовые 3D-эффекты без необходимости использования какого-либо другого программного обеспечения для 3D-графики. Подключаемый модуль Intel® Texture Works для Photoshop* Корпорация Intel расширила Photoshop*, чтобы использовать преимущества новейших методов сжатия изображений (BCn/DXT) с помощью подключаемого модуля. Вы можете редактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — это наш выбор лучших бесплатных стилей текста для Photoshop! Создавайте светящийся 3D-текст и красивые эффекты, используя только неразрушающие методы Photoshop. Чтобы обеспечить плавный рабочий процесс, плагин использует неразрушающие функции, такие как смарт-объекты и смарт-фильтры.
Затем используйте «Файл» > «Создать» > «Создать новый документ». Элемент 3D. Нажмите «Окно» в главном меню, выберите «3D», и откроется диалоговое окно. 3D-среда в Photoshop CS6 — отличный способ создавать удивительные текстовые 3D-эффекты без необходимости использования какого-либо другого программного обеспечения для 3D-графики. Подключаемый модуль Intel® Texture Works для Photoshop* Корпорация Intel расширила Photoshop*, чтобы использовать преимущества новейших методов сжатия изображений (BCn/DXT) с помощью подключаемого модуля. Вы можете редактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — это наш выбор лучших бесплатных стилей текста для Photoshop! Создавайте светящийся 3D-текст и красивые эффекты, используя только неразрушающие методы Photoshop. Чтобы обеспечить плавный рабочий процесс, плагин использует неразрушающие функции, такие как смарт-объекты и смарт-фильтры.