Как в иллюстраторе сделать золотой текст: Как создать текстуру золотого блеска в Иллюстраторе, а? — Уроки
Как создать текстуру золотого блеска в Иллюстраторе, а? — Уроки
Цель Урока
Сегодня вы научитесь генерировать реалистичную текстуру золотого блеска, используя всего 12 объектов и три опции Symbol Stipplism эффекта. Затем мы создадим из этой текстуры бесшовный паттерн, который вы сможете использовать как заливку в своих будущих проектах.
Шаг 1
Создадим 12 квадратов и зальем их разными оттенками желтого цвета от светлых до темных тонов.
Сохраним любой из квадратов как новый символ в панели Symbols.
Шаг 2
При помощи плагина Stipplism мы можем создать множество вариантов этого символа. Это будет необходимо в дальнейшем для создания текстуры. Выделяем остальные квадраты, затем переходим Object > Create Symbol Variants…, выбираем из выпадающего списка base symbol – “square” в моем случае, и нажимаем OK в диалоговом окне.
Как вы можете видеть, у первого символа появилось 11 вариантов в панели Symbols.
Шаг 3
Теперь создадим прямоугольник с заливкой любого цвета, на базе которого мы будем создавать золотой блеск при помощи Stipplism.
Выделяем объект, затем переходим Effect > Stipplism > Symbol Stipple…. В диалоговом окне выбираем имя нужного символа из списка, выбираем Include Variants и опцию preview. Объект заполнили разноцветные квадраты, которые соответствуют символу и его 11 вариантам. Теперь мы можем приступить к подбору параметров.
Шаг 4
Увеличим Density (плотность) до 420%. Это создаст больше объектов и, как следствие, уменьшит расстояние между ними.
Установим для Overall Scale (масштаб) 37%. Это уменьшит элементы текстуры.
Теперь кликнем Vary Rotation и установим угол 45 градусов для того чтобы все квадраты были повернуты на произвольные углы. По-моему это придаст текстуре более реалистичный вид.
Подбор всего трех параметров позволил получить хороший результат, которым я полностью удовлетворен. Давайте взглянем на подобные текстуры на Shutterstock, для того чтобы согласится с моим утверждением. Нам не понадобилось фотографировать текстуру и подвергать изображение автоматической трассировке, для того чтобы получить векторную текстуру высокого качества.
Шаг 5
Теперь мы можем создать из нашего блеска бесшовный паттерн для того чтобы применять в будущих проектах. Копируем прямоугольник с текстурой и вставляем его назад (Cmd/Ctrl + C, Cmd/Ctrl + B). Для нижнего прямоугольника удаляем Symbol Stipple effect и заливку в панели Appearance (Window > Appearance).
Выделяем текстуру и переходим Object > Expand Appearance. Теперь наша текстура распалась на группу из множества символов.
Это действие не обязательно, просто существенно ускоряет все дальнейшие процессы.
Шаг 6
Перетаскиваем текстуру и прямоугольник без заливки и обводки в панель Swatches.
Бесшовный фон готов! Давайте создадим объект произвольной формы и применим к нему золотой бесшовный блеск, чтобы протестировать все ли у нас правильно работает.
Благодаря визуальному свойству нашей текстуры швы между плитками паттерна практически не видны. Теперь мы можем использовать созданную текстуру в качестве заливок.
Создание текстуры это еще одна функция Stipplism.
Урок по созданию текстовых эффектов в Illustrator — Создание текста с эффектом оптической иллюзии и в стиле Blueprint (Синька) — Уроки
Цель урока
В этом уроке по созданию текстового эффекта в Adobe Illustrator мы научимся создавать «невозможный текст» — текст в стиле оптической иллюзии, используя простые и понятные техники. Хотя, с начала для меня это было не так очевидно как теперь. Я даже начал вспоминать уроки тригонометрии младших классов. В последней части урока по работе в иллюстраторе мы оформим «невозможный текст» в стиле Blueprint. Этот стиль является популярным трендом в дизайне. Ну и конечно Вам предоставляется возможность скачать исходный векторный файл нажав на кнопку Download в начале и конце данного урока.
Создание текстового эффекта — оптическая иллюзия
Шаг 1
Рассмотрим технику создания текстового эффекта — оптическая иллюзия на примере одной сложной по форме буквы. Допустим, это будет буква «R”. Хочу заметить, что не любой шрифт подойдет для этих целей. Вы должны выбирать шрифт, у которого места округлений, типичные для большинства шрифтов, будут представлены прямолинейными сегментами. Именно поэтому я выбрал шрифт Web Serveroff. Берем инструмент иллюстратора Type Tool (T) и создаем букву.
Допустим, это будет буква «R”. Хочу заметить, что не любой шрифт подойдет для этих целей. Вы должны выбирать шрифт, у которого места округлений, типичные для большинства шрифтов, будут представлены прямолинейными сегментами. Именно поэтому я выбрал шрифт Web Serveroff. Берем инструмент иллюстратора Type Tool (T) и создаем букву.
Теперь переходим Type > Create Outlines.
Разгруппируем полученный составной путь (Compound path) (Cmd / Ctrl + G).
Шаг 2
Что же такого невозможного будет в нашей букве? Она должна представлять собой невозможную форму, это такой хорошо известный вид оптической иллюзии. Копируем букву и вставляем ее назад (Cmd / Ctrl + C; Cmd / Ctrl + B). Заливаем нижний объект серым цветом, затем блокируем верхний объект в панели Layers, для того чтобы не сместить его в процессе дальнейших манипуляций.
Для точного позиционирования объектов переходим в режим предварительного просмотра (View > Outline)
Шаг 3
Выделяем всю нижнюю букву, берем Direct Selection Tool (A) и, захватив одну из сторон буквы, перемещаем ее вверх и вправо до тех пор, пока стороны, обозначенные на рисунке буквами A и B, не совпадут. Во время перемещения удерживайте Shift. Только в этом случае оно будет происходить под углом 45 градусов.
Во время перемещения удерживайте Shift. Только в этом случае оно будет происходить под углом 45 градусов.
Теперь мы можем возвратиться к режиму предварительного просмотра (View > Preview)
Шаг 4
Берем инструмент иллюстратора Pen Tool (P) и соединяем углы двух букв, так как это показано на рисунке ниже.
Выделяем и группируем (Cmd / Ctrl +G) векторные объекты, созданные в этом шаге, затем перемещаем группу ниже буквы черного цвета.
Выделяем эти объекты и нижнюю букву, затем нажимаем на Unite в панели Pathfinder.
Шаг 5
Разблокируем черную букву в панели Layers, затем переместим ее в сторону, удерживая Opt / Alt, что приведет к ее дублированию.
Заливаем этот объект серым цветом.
Шаг 6
Копируем серую букву и вставляем ее назад. Заливаем нижнюю букву черным цветом. Теперь, используя технику, описанную выше, смещаем черную букву вниз и влево.
Соединяем углы букв и закрываем пробелы между ними при помощи Pen Tool (P)
Группируем созданные формы и помещаем их ниже серой буквы.
Объединяем эти формы с нижней буквой.
Шаг 7
Выделяем правую букву, берем Direct Selection Tool (A), затем захватываем точку A и совмещаем ее сточкой B левой буквы. Проверьте или у вас включен режим Smart Guides (View > Smart Guides), это намного упрощает любые манипуляции с векторными объектами.
Правая и левая буквы совмещены, при этом их контуры точно совпадают.
Шаг 8
Берем Pen Tool (P) и создаем путь, указанный на рисунке ниже.
Этот путь должен пересекать букву только на ее прямолинейных сегментах. При работе с другими буквами форма пути может быть другой, в зависимости от текстового эффекта, который вы хотите добиться. Выделяем группу с верхней буквой и путь, затем переходим Object > Clipping Mask > Make или используем комбинацию горячих клавиш Cmd / Ctrl + 7.
Буква, которая представляет собой «невозможную форму» — текстовый эффект оптической иллюзии, создана.
Шаг 9
Вы можете применить к этой букве обводку и однотонную заливку.
В этом случае вам придется отменить заливку и обводку у Clipping Mask.
Вам также потребуется создать несколько недостающих ребер буквы при помощи Pen Tool (P).
Шаг 10
Теперь мы можем наклонить букву. Выделяем все ее элементы и переходим Object > Transform > Shear… и устанавливаем угол в диалоговом окне.
При помощи этой техники я создал невозможный текст с названием моего сайта. Сочетание черного и желтого цвета смотрится неплохо, и поэтому его часто используют в рекламе.
Создание невозможного текста в стиле Blueprint
Шаг 11
Blueprint — это не чертёж, а светокопия чертежа, сделанная по технологии blueprint. Синий цвет — результат засветки светочувствительного материала (ферро-галлата) через оригинал, сделанный на кальке (прозрачной бумаге).
Теперь давайте создадим надпись в стиле Blueprint. Создадим прямоугольник при помощи Rectangle Tool (M) и зальем его синим цветом.
Добавим к этому объекту новую заливку в панели Appearance.
Выделяем новую заливку и переходим Effect > Textures > Grain…. Устанавливаем параметры, указанные на рисунке ниже.
Применим к этой заливке режим смешивания Multiply и уменьшим прозрачность до 45%
Шаг 12
Берем Rectangular Grid Tool и создаем произвольную сетку. Для увеличения / уменьшения количества столбцов и строк сетки используйте клавиши со стрелками в процессе ее создания.
Переходим Object > Transform > Shear…, затем устанавливаем угол в диалоговом окне.
Шаг 13
Выбираем в качестве цвета обводки белый цвет, затем уменьшаем прозрачность до 30%
Размещаем между сеткой и фоном текст с названием моего сайта, к которому был применен текстовый эффект оптической иллюзии, созданный в предыдущих шагах этого урока по изучению Illustrator. Текст имеет белую обводку и заливку синего цвета, такую же, как фон.
Шаг 14
Создадим новый прямоугольник и поместим его над всеми созданными объектами. Заливаем прямоугольник радиальным градиентом, который содержит два оттенка серого цвета.
Применим к этому объекту режим смешивания Overlay.
Ну, вот и все невозможный текст в стиле Blueprint готов
Вы можете бесплатно скачать исходный векторный файл.
Рекомендую также почитать следующие материалы, посвященные текстовым эффектам в Illustrator:
Как создать текстовый эффект винтажного шрифта в Adobe Illustrator
Как создать внутреннюю тень в Adobe Illustrator
Как создавать интересные текстовые эффекты, используя Adobe Illustrator
Бесплатный векторный бумажный алфавит и цифры
Как создать неоновый текстовый эффект при помощи Adobe Illustrator
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! До новых встреч!
Команда RU.Vectorboom работает для Вас! До новых встреч!
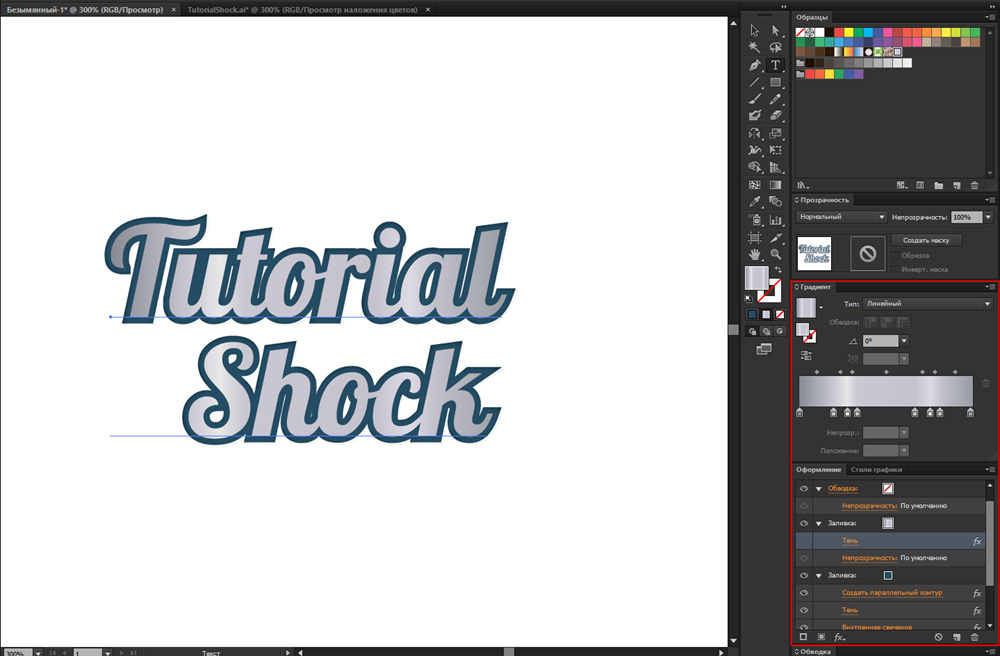
Быстрый эффект тисненого текста в Adobe Illustrator
28.01.2015
Сегодня мы будем создавать быстрый и простой эффект тисненого текста в Adobe Illustrator. Вы поймете принцип создания эффекта тиснения, а также сможете сохранить полученный результат как стиль графики, что позволит вам использовать его неоднократно в будущем, применяя к самым разным объектам, в том числе тексту, логотипам и т. д. Урок отлично подойдет для новичков.
Результат
Шаг 1
Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) и залейте его выбранным вами цветом. В примере использован голубой. По большому счету вы можете даже использовать белы цвет в качестве фона, но учтите что в таком случае не будут видны все блики.
Шаг 2
Введите текст при помощи инструмента Text/Текст (T) любым шрифтом. В примере использован Museo Sans 700. Не снимая выделения с текста, укажите ему отсутствие обводки и заливки.
В примере использован Museo Sans 700. Не снимая выделения с текста, укажите ему отсутствие обводки и заливки.
Шаг 3
В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Теперь кликните по иконке образца цвета соответствующего новой заливке и выберите более темный оттенок фонового цвета.
Шаг 4
Не снимая выделения с новой заливки в палитре Appearance/Оформление, выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте эффект как показано на второй картинке ниже. Вы можете поэкспериментировать со значением Blur/Размытие, в зависимости от размера вашей работы. Теперь в палитре Appearance/Оформление, развернув атрибуты новой заливки, вы можете видеть эффект Inner Glow/Внутреннее свечение.
Шаг 5
Не снимая выделения с текста, создайте еще одну новую заливку в палитре Appearance/Оформление. Как только вы это сделаете, эффект внутреннего свечения перестанет быть виден. Чтобы вернуть его, нам нужно разобраться с иерархией в палитре Appearance/Оформление. Когда вы создаете новую заливку, она появляется в самом верху. Перетащите ее под слой с внутренним свечением в палитре Appearance/Оформление.
Как только вы это сделаете, эффект внутреннего свечения перестанет быть виден. Чтобы вернуть его, нам нужно разобраться с иерархией в палитре Appearance/Оформление. Когда вы создаете новую заливку, она появляется в самом верху. Перетащите ее под слой с внутренним свечением в палитре Appearance/Оформление.
Шаг 6
Выделите последнюю созданную заливку в палитре Apperance/Оформление и укажите ей цвет темнее первоначального цвета текста. Вы не увидите изменений, потому что эта заливка закрыта верхней.
Шаг 7
Не снимая выделения с заливки из прошлого шага, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В настройках эффекта укажите вертикальное смещение (Vertical Move) в 1 px. Вы можете увеличить это значение, в зависимости от размера вашей работы.
Шаг 8
Создайте новую заливку в палитре Appearance/Оформление и укажите ей белый цвет. Поместите ее под всеми остальными заливками.
Шаг 9
Не снимая выделения с белой заливки, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и Трансформировать>Трансформировать. В диалоговом окне укажите вертикальное смещение (Vertical Move) в -1 px. В зависимости от размера вашей работы, этот параметр может быть увеличен.
Результат
Вот и все! Это очень быстрый и простой способ создать эффект объема. Теперь вы можете сохранить его как Стиль Графики/Graphic Style и использовать неоднократно. Для этого выделите текст и нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Теперь вы можете применять его к любым другим объектам, включая текст.
Теперь вы можете применять его к любым другим объектам, включая текст.
15 уроков по созданию текстовых эффектов Adobe Illustrator
Коллекция уроков по созданию текстовых эффектов в программе Adobe Illustrator.
Тексты всегда являются неотъемлемой частью дизайна. От умения их оформлять зависит успешность всего проекта.
Надеемся, что предоставленные здесь уроки помогут вам в создании оригинальных текстовых эффектов.
1. Как создать текст из невозможных фигур
В этом уроке мы научимся создавать «невозможный текст», используя простые и понятные техники. В последней части урока мы оформим текст в стиле “Blueprint”. Этот стиль является популярным трендом в дизайне сегодня.
Урок на русском | Урок на английском
2. Создание 3D текстового эффекта в гранжевом стиле
В этом уроке вы узнаете, как создать объемный гранжевый текст. Вы также узнаете, как создать блики и тени для вашего текста и придать им объем. Для создания гранжевого эффекта использовались различные режимы смешивания и другие инструменты Adobe Illustrator. В действительности такой текстовый эффект не сложно создать, хотя от вас потребуется внимание к деталям.
Для создания гранжевого эффекта использовались различные режимы смешивания и другие инструменты Adobe Illustrator. В действительности такой текстовый эффект не сложно создать, хотя от вас потребуется внимание к деталям.
Перейти к уроку
3. Добавьте дополнительный объем вашему шрифту
Благодаря этому уроку вы узнаете о ценностях ретро дизайна и научитесь формировать их в необычную конструкцию в стиле научной фантастики и дизайна упаковки.
Перейти к уроку
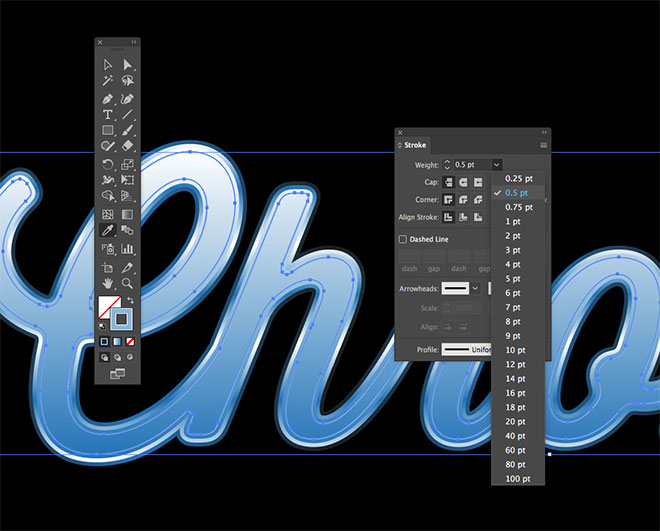
4. Как создать неоновый текстовый эффект в Adobe Illustrator
В этом уроке мы создадим неоновый эффект при помощи 3D моделирования, градиентной сетки, объектных кистей и различных режимов смешивания.
Урок на русском | Урок на английском
5. Создание текста на основе изометрической сетки
В этом уроке мы познакомимся с процессом создания изометрической сетки, которая послужит основой для дальнейшего дизайна. Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.
На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.
Перейти к уроку
6. Как создать декоративную надпись в Illustrator
Каллиграфические, сделанные от руки надписи возрождаются в последнее время. Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.
Перейти к уроку
7. Как создать жидкий логотип, используя Illustrator and DrawScribe плагин
В этом уроке мы рассмотрим технику создания «жидких» объектов при помощи Dynamic Sketch Tool и Blend Tool. Этот урок содержит детальные инструкции и интересные приемы, что позволит вам добиться успеха в создании подобного стиля.
Перейти к уроку
8. Как создать изогнутый текст в Adobe Illustrator
Как создать изогнутый текст в Adobe Illustrator
Сегодня вы узнаете, как создать текст, который находится в разных плоскостях. Один интересный трюк с ограничительной рамкой позволит нас сделать это без использования 3D моделирования.
Перейти к уроку
9. Как создать стилизованную надпись из волос
В сегодняшнем уроке я собираюсь рассказать вам, как создать надпись, которая состоит из локонов волос в Adobe Illustrator CS5. Мы также поговорим, как придать вашей работе винтажный вид.
Перейти к уроку
10. Как создать надпись в стиле винтажной почтовой открытки
Погрузитесь в процесс создания надписи в стиле винтажной открытки в Adobe Illustrator CS5. Вернемся назад в эпоху, когда почтовые открытки с их дружелюбными надписями были в моде. В этом уроке я расскажу о работе с обтравочными масками, растровыми изображениями и о создании текстовых эффектов.
Перейти к уроку
11. Как создать вывеску в Adobe Illustrator
В этом уроке мы узнаем, как создать надпись в ретро стиле на основе бесплатного шрифта Agency FB. В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.
В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.
Перейти к уроку
12. Как создать 3D текст в перспективе, используя Adobe Illustrator CS6
Для создания текстового эффекта мы будем использовать Perspective Grid Tool, Blend и некоторые новые функции Adobe Illustrator CS6.
Перейти к уроку
13. Создание 3D текста инкрустированного золотом
В этом уроке рассказано, как создать трехмерный текст, затем придать этому объекту золотой блеск и добавить драгоценные камни. По-моему выглядит роскошно!
Перейти к уроку
14. Как создать текст из травы
В этом уроке вы научитесь создавать текст из травы. Мы будем использовать растровый эффект, который потом превратим вектор при помощи автоматической трассировки. Эффект Pucker & Bloat позволит нам создать траву, которая выглядит вполне реалистично.
Перейти к уроку
15. Создания текста в стиле Арт-Деко (декоративное искусство)
Намного проще создать буквы, имеющие безупречный вид, если такой мастер, как Адам Поинтер демонстрирует процесс создания текста в стиле Арт-Деко.
Перейти к уроку
Источник: dejurka.ru
Уроки с текстом в Иллюстратор
Хочу представить простой, но эффектный урок по шрифтам в программе Illustrator. Немного векторной графики и шлифовка в фотошоп. Все как обычно, несложный урок. Итак поехали:
Открываем Иллюстратор и пишем любое слово, например Stile. Шрифт можно скачать здесь. Шрифт называется Lobster. Можно использовать и кириллические шрифты, главное, что Вы поняли сущность урока.
Далее идем Object-Exapand. Преобразуем текст в кривые. После это надо разгруппировать Object- Ungroup. Далее объединим все объекты в одну фигуру. Делаем это с помощью палитры Pathfinder, как на следующем рисунке.
Теперь добавим тексту немного объема. Для это существует инструмент 3D. Идем в меню Effects — 3D — Extrude & Bevel. Выбираем установки, как на картинке. Для этого надо раскрыть блок этого
эффекта полностью. Там справа кнопочка More options.
Для это существует инструмент 3D. Идем в меню Effects — 3D — Extrude & Bevel. Выбираем установки, как на картинке. Для этого надо раскрыть блок этого
эффекта полностью. Там справа кнопочка More options.
Откроется полностью и выбираем представленные установки:
Получим что вроде этого:
Мы имеем визуальный результат применения фильтра 3D. То есть, если убрать действие фильтра, картинка пропадет. Нам надо сделать картинку редактируемой, то есть перевести в кривые. Самый интересный и кропотливый процесс. Идем Object — Expand Appearance. Получилось много объектов.
Далее, разгрупируем все элементы. И с осторожностью берем инструмент
А можно и с черной стрелочкой, если объект разгрупирован.
Выделяем слово Style. Не объемные боковые элементы, а именно что лежит наверху. И сдвигаем его с помощью стрелочек + Shift, можно например вверх. Таким образом мы должны освободить все боковые
стеночки и выделив их разом, объединить в одну группу.
в результате получим две группы элементов. Одна само слово, другая — стенки, на которых лежит слово. Две группы.
Открываем Photoshop, создаем новый документ, все равно какого размера, ну у меня стандарт 1000*1000px. Далее в иллюстраторе выделяем верхний текст и копируем его в буфер обмена Ctrl + C.
Возвращаемся в Photoshop, вставляем Ctrl + V. Программа спросит, как вставить, как смарт объект или как пикселы, ставим галочку, как пикселы. Далее нужно подтвердить вставку объекта, нажав галочку на панели задач сверху справа.
Добавляем новый слой в фотошопе, под существующий. И вставляем таким же образом в него 3D элементы текста, наши стенки. Должно получиться, что то вроде этого. На двух слоях.
Да, при вставке разных изображений на разные слои они могут не совпасть, так немного подвигайте их, что совместить верхнюю и нижнюю части. Двигать обекты можно, выделив слой, затем нажав Ctrl+T.
Двигаем стрелочкой и не забываем в конце нажать сверху справа галочку подтверждения.
Теперь применяем к верхнему текстовому изображению стили.
Цвета для градиента # 878787 на # 222525
Должно получиться, что то вроде этого примера ниже:
Добовив фоновый слой, самый нижний, залейте его цветом # 838383. Можно добавить немного шума, для винтажности. Фильтр | Шум | Добавить шум (Filter | Noise | Add Noise).
Выбрав большую мягкую кисть, такую как на риснке красные границы, нажать один раз в центре рисунка. установить режим смешивания слоев на Overlay.
Теперь выделим слой с 3D формой. Установим для него Filter | Blur | Gaussian Blur не больше 2%.
И сдвинем на 1-2 пиксела вправо вверх.
Дублируем слой с тенью и дальше размоем его тем же фильтром Filter | Blur | Gaussian Blur с 5%.
Даллее немного потянем тень. Edit | Transform | Scale, как на рисунке ниже.
Вот и полученный текст. Удачного творчества!
Сайт wegraphics.net
Представляю вашему вниманию, мною любимый, компьютерный журнал Digital Arts. Здесь вы найдете много материала по компьютерному искусству.
Различные интервью, уроки, портфолио известных художников и многое другое. В данном материале я представляю вам подборку векторных уроков. Различные авторы, манеры и методы. Комбинированные
уроки, вектор и растр.
Здесь вы найдете много материала по компьютерному искусству.
Различные интервью, уроки, портфолио известных художников и многое другое. В данном материале я представляю вам подборку векторных уроков. Различные авторы, манеры и методы. Комбинированные
уроки, вектор и растр.
Компьютерные иконки Сайты с бесплатной векторной графикой Бесплатная векторная графика Уроки Illustrator CS5 Иллюстраторы современного мира
Главная — Материалы — Уроки — Уроки с текстом
Надпись из многослойной бумаги и ленты в Adibe Illustrator
Сегодня мы создадим многослойный эффект 3D бумаги. Мы также узнаем несколько самых простых способов создания лент и сложенной бумаги.
Шаг 1 — Создание надписей
Откройте Illustrator и создайте новый документ размером 1000 пикселей на 600 пикселей. Сначала создадим фон — нарисуем прямоугольник (M), на весь холст, заполним его вертикальным линейным серовато-синим градиентом, который идет от более светлого оттенка (# 808A96) до более темного оттенка (# 454C54). Мы покроем его текстурой позже, т.к. все примененные эффекты уменьшают производительность программы, мы оставим это для последних штрихов. Заблокируйте этот слой и переименуйте его в «BG». Отключите его видимость на время.
Сначала создадим фон — нарисуем прямоугольник (M), на весь холст, заполним его вертикальным линейным серовато-синим градиентом, который идет от более светлого оттенка (# 808A96) до более темного оттенка (# 454C54). Мы покроем его текстурой позже, т.к. все примененные эффекты уменьшают производительность программы, мы оставим это для последних штрихов. Заблокируйте этот слой и переименуйте его в «BG». Отключите его видимость на время.
Шаг 2
Создайте новый слой, назовите его «Тип». Теперь включите сетку, выбрав «Просмотр»> «Показать сетку» (View > Show Grid). Вы не увидите сетку с настройками по умолчанию, поэтому вам нужно либо снять флажок «Сетки в обратном направлении» в «Предпочтения направляющих и сетки» Guides & Grid Preferences (Command + K), либо отключить видимость фонового слоя в течение минуты. Я предлагаю вам сделать последнее, так как может быть нелегко привыкнуть к сеткам поверх всех объектов.
Сетка не является существенной для этого шага, но я считаю ее весьма полезной для этого процесса. Вы можете указать свои настройки сетки в меню «Редактирование»> «Установки»> «Направляющие и сетки» (Edit > Preferences > Guides & Grid), у меня — 100 пикселей и внутренние деления = 10. Наконец, вы можете включить опцию Snap to Grid (View> Snap to Grid) для более точной конструкции. Я выбрала 90 px для высоты буквы — поэтому перетащите две горизонтальные направляющие из линейки (Command + R), которые обозначат базовые линии.
Вы можете указать свои настройки сетки в меню «Редактирование»> «Установки»> «Направляющие и сетки» (Edit > Preferences > Guides & Grid), у меня — 100 пикселей и внутренние деления = 10. Наконец, вы можете включить опцию Snap to Grid (View> Snap to Grid) для более точной конструкции. Я выбрала 90 px для высоты буквы — поэтому перетащите две горизонтальные направляющие из линейки (Command + R), которые обозначат базовые линии.
Когда все приготовления сделаны, мы можем начать создавать надпись. Я решил написать «VECTOR» — это слово имеет не только смысл, но и очень красивые и простые формы букв. Мы создадим буквы, которые, как правило, предпочитают дизайнеры шрифтов в начале карьеры — смелые, простые, основанный на геометрических фигурах. Создайте прямоугольник (M) 90×90 пикселей, скопируйте его 3 раза — это наши буквы «V», «E», «T» и «R.». Теперь нарисуйте круг (L) 90×90 px и сделайте одну копию — это наши «C» и «O.», Поместите будущие буквы на нижнюю направляющую в соответствии с их последовательностью в слове «VECTOR», как показано ниже.
Шаг 3
Теперь изменим буквы. Сначала выберите инструмент Direct Selection Tool (A) и выберите две нижние точки первого прямоугольника, затем нажмите Command + Alt + J (или щелкните правой кнопкой мыши и выберите «Средний»), выберите вариант «Вертикаль». Теперь буква «V» выглядит более треугольной.
Теперь создайте прямоугольник 10 px на 50 px, с любым цветом, и расположите его над «V», чтобы сформировать его форму. Чтобы выровнять прямоугольник и букву, выделите обе фигуры и щелкните по иконке «Горизонтальное выравнивание по центру» в верхней панели управления, либо в палитре «Выровнять» (Shift + F7). Если вы хотите сохранить положение определенной фигуры во время выравнивания (например, я не хотел, чтобы V-образ перемещался), щелкните внутри нее после выбора обеих фигур — теперь другая фигура будет выровнена с ней. Теперь откройте панель Pathfinder (Shift + Command + F9) и нажмите кнопку вычитания (но еще не нажимайте «Expand »).
Для следующей буквы «E» создайте еще один маленький прямоугольник, на этот раз создайте его размером 10 пикселей на 60 пикселей. Теперь сделайте копию и расположите его ровно на 20 пикселей ниже оригинала. Если Snap to Grid включен, просто Alt + Shift перетащите на две линии сетки вниз или нажмите Enter с выбранным Move Tool (V) и вставьте 20 пикселей для вертикального перемещения и нажмите «Копировать».
Теперь сделайте копию и расположите его ровно на 20 пикселей ниже оригинала. Если Snap to Grid включен, просто Alt + Shift перетащите на две линии сетки вниз или нажмите Enter с выбранным Move Tool (V) и вставьте 20 пикселей для вертикального перемещения и нажмите «Копировать».
Теперь выберите обе маленькие фигуры и нажмите Command + 8, чтобы создать сложную форму — таким образом мы можем правильно выровнять фигуры. Расположите их на втором большом прямоугольнике, чтобы сформировать букву E, выберите все 3 фигуры, теперь щелкните по большой, чтобы назначить объектом выравнивания, и выровняйте их по вертикали. Опять же, вычитаем в Pathfinder, но без Expand.
Примечание. Если вы хотите чтобы буквы выглядели более мягкими, просто замените маленькие прямоугольники в этом и следующем шаге на прямоугольник с закругленными углами с небольшим радиусом и теми же размерами.
Шаг 4
Для буквы «C» создайте прямоугольник 50 px на 30 px (хотя вы можете использовать его и с меньшей шириной в 10 пикселей, если хотите). Расположите его над вторым кругом, выберите обе фигуры, щелкните большой круг и выровняйте его по вертикали. Нажмите кнопку Subtract в Pathfinder.
Расположите его над вторым кругом, выберите обе фигуры, щелкните большой круг и выровняйте его по вертикали. Нажмите кнопку Subtract в Pathfinder.
Теперь нам нужны два прямоугольника, чтобы сформировать букву «Т» — я взяла 2 прямоугольника 40 px на 70 px . Теперь поместите их так, чтобы скрыть ненужные части исходного большого прямоугольника, чтобы буква выглядела пропорциональной — я сделала вертикальные и горизонтальные части в букве «Т» шириной в 30 пикселей. Я не использовал выравнивание здесь, поскольку опция Snap to Grid помогла мне точно определить фигуры. Наконец, снова выберите все три фигуры и вычтите их через панель Pathfinder («Минус верхний»).
Шаг 5
У нас осталось две последние буквы. Я выбирала между тем, чтобы оставить букву «О» сплошной или сделать отверстие в ней. Оба результата выглядят хорошо, но сплошная «О» выглядит намного более гармоничным в этом конкретном дизайне, поэтому я решила сохранить его в целости. Тем не менее, если вы хотите его изменить — не стесняйтесь. Для этого создайте квадрат 30 пикселей на 30 пикселей, расположите его над «O» и выровняйте по вертикали и по горизонтали. Теперь нажмите кнопку Subtract в Pathfinder.
Для буквы «R» выберите последний прямоугольник и добавьте одну опорную точку в середине правой вертикальной стороны с помощью инструмента «Перо» (P) — курсор пера превратится в «+». Теперь выберите новую точку вместе с верхней правой угловой точкой с помощью Direct Selection (A) переместите точки влево примерно на 30 пикселей. Теперь создайте круг (L) 50 px на 50 px и поместите его в форму «R» — круг должен касаться верхней правой точки своей верхней точкой. Теперь вы можете объединить их с фигурами на панели Pathfinder, нажав кнопку «Соединение».
Шаг 6
Теперь пришло время настроить тип. Во-первых, буквы «E» и «R» слишком широки. Давайте исправим это. Выберите левую сторону каждого из них с помощью прямого выбора (A) и переместите его вправо, удерживая Shift (или просто нажмите клавишу Shift + стрелка вправо). Теперь убедитесь, что вы удовлетворены всеми пробелами, которые мы только что создали. Если вы хотите переместить или преобразовать маленькие прямоугольники, выберите их с помощью инструмента выбора группы Group Selection Tool (белая стрелка и «+») и отрегулируйте положение. Когда буквы выглядят хорошо, выберите их и нажмите «Expand» в панели «Pathfinder», чтобы преобразовать их в отдельные фигуры.
Теперь измените расстояние между буквами, сдвинув буквы ближе друг к другу. Мы не будем применять строгие правила оформления шрифтов, мы скорее будем визуализировать кернинг, пока нам не понравится результат. Наконец, выберите все шесть букв и объедините их в составной путь на панели Pathfinder, нажав кнопку «Add », а затем «Expand». Переместите слово «VECTOR» в центр холста и измените его заполнение на фуксию (# ED0072). Теперь отключите параметр «Привязать к сетке» (Shift + Command + ‘).
Шаг 7 — Создание многоуровневого эффекта
Теперь вы можете включить видимость слоя «BG» (убедитесь, что он заблокирован). На данный момент у нас есть два варианта создания многоуровневого эффекта. Мы могли бы работать над одним единственным объектом, который мы только что создали, добавив к нему несколько заливок с разными эффектами. В таком случае все полоски бумаги и ленты, которые будут лежать между слоями, должны быть частично замаскированы. Или мы можем создавать отдельные объекты для каждого слоя, а затем просто размещать ленты между ними. Я выбрала второй способ, так как располагать полоски бумаги будет проще.
Выберите надпись, перейдите в «Эффект -> Объемное изображение -> Втягивание и скос» (Effects > 3D > Extrude and Bevel). Для вращения по оси X введите 4 и 0 для вращения по осям Y и Z. Для экструзии введите 30 и примените.
Теперь, выбрав надпись, выберите «Эффекты»> «Стилизация»> «Тень», измените X-shift на 0 px и Y-shift на 2 px, измените цвет на Интенсивность = 50%. Оставьте смешение как Multiply, Opacity как 75% и размывайте как 5 px и примените эффект. Вы увидите тонкий трехмерный эффект.
Такой эффект тени не поддерживается в EPS 10 и 8. Вы можете использовать допустимые приемы создания теней.
С выбранной надписью откройте панель «Графические стили» и добавьте новый стиль, назовите «Type» — таким образом вы всегда будете иметь резервную копию этого объекта (хотя нам может и не понадобиться, я все же предпочитаю его сохранить).
Шаг 8
Теперь, выбрав вашу надпись, перейдите в Object> Path> Offset Path, введите 5 px для смещения и примените. Вы увидите параллельную фигуру за оригинальной надписью, и она будет иметь те же самые эффекты, если вы правильно объединили буквы. Если вы этого не сделали, есть вероятность, что новая фигура будет состоять из шести отдельных фигур или не будут применены эффекты.
В этом случае выберите их всех (кроме оригинальной формы) и снова объедините их в один на панели Pathfinder, нажав кнопку «Add», а затем кнопку «Expand». Теперь укажите для этой фигуры стиль Type, который мы только что создали на панели «Графические стили» — и все! Вторая форма имеет те же самые эффекты. Все, что нам нужно сделать, это изменить цвет заливки нижней формы на # FF0051.
Шаг 9
Мы должны повторить предыдущий шаг шесть раз, каждый раз, увеличивая нижнюю форму на 5 px больше чем в предыдущий раз, например: 10, 15, 20, 25, 30 и 35 пикселей. После выполнения команды Offset Path убедитесь, что вы выбрали новую нижнюю форму (поскольку обе формы будут выбраны по умолчанию) и измените цвет заливки. Ниже вы можете увидеть восемь образцов для этой работы. Создайте новую папку «Образцы» в соответствующей панели и добавьте в нее эти цвета, поскольку мы будем использовать их снова много раз позже (или просто скопируйте картинку в рабочую область и берите цвета Пипеткой). Примените эти цвета к каждой новой форме.
Шаг 10
Если вы откроете панель «Слои», вы увидите восемь объектов на слое «Type» — это означает, что вы все сделали правильно. Вы можете немного переместить все фигуры — отрегулировав их положение. Вы также можете изменить цвета на данный момент, если вас не устраивает то, как выглядят ваши цвета, поскольку эффект экструзии немного искажает цвета. В этом случае выберите каждую форму отдельно и измените ее цвет, а затем создайте новый образец цвета, чтобы использовать его позже.
Я хотела бы дать вам совет по производительности компьютера. Множественные эффекты могут замедлить работу Illustrator — каждый раз, когда вы перемещаете объекты, программа будет перерисовывать эффекты, это может значительно снизить вашу производительность. Чтобы избежать этого, я предлагаю вам использовать символы. Просто перетащите каждую фигуру на панель «Символы» (или выберите ее и нажмите кнопку «Создать» на панели «Символы») и назовите их с «1» на «8.». Графические символы — очень компактные объекты, и им требуется меньше памяти. Если вы хотите отредактировать фигуру — выберите экземпляр символа и нажмите значок «Разрыв ссылки» на панели «Символы».
Шаг 11 — Создание бумажных полос
Давайте создадим мятые бумажные полоски. Я покажу вам самый простой способ сделать их. Вы можете оставаться на одном уровне с основным рисунком, так как вам нужно будет разместить новые объекты между фигурами. Но на данный момент вам лучше закрепить восемь форм в панели Слои. Итак, возьмите инструмент Перо, Pen Tool (P) и нарисуйте фигуру, состоящую из 3-6 точек, не тяните Перо т.к. нам не нужны гладкие линии. Сделайте фигуру без заливки и 0,5 pt обводку, выберите цвет из нашей коллекции — например, розовый. Теперь перейдите в «Эффект -> Объемное изображение -> Втягивание и скос» Effect> 3D> Extrude & Bevel, включите Предпросмотр и поэкспериментируйте с настройками, чтобы получить нужный результат, сделайте экструзию между 30 и 50, затем примените эффект.
Теперь откройте панель «Графические стили» и добавьте новый стиль, назовите ее «Paper_stripe». Итак, теперь вы можете развернуть объект — перейдите в Object> Path> Expand Appearance. Теперь нажмите Shift + Command + G, чтобы разгруппировать фигуру четыре раза, а затем нажмите Command + G, чтобы сгруппировать ее ( к сожалению, это так работает, и разгруппировка три раза не работает). Теперь вы можете легко трансформировать и перемещать фигуру. Найдите лучшее место для нее. Все, что вам нужно сделать, это перетащить ее куда-нибудь между слоями бумаги — это легко сделать на панели «Слои».
Шаг 12 — Тень для полосы
Теперь мы добавим тень под нашу полосу. Этот шаг не является обязательным, поэтому, если вам нравится лента сама по себе, вы можете пропустить этот шаг. Тем не менее тень добавляет реализм, поэтому я рекомендую вам создать ее. Выберите полосу, скопируйте и вставьте обратно (Command + C и Command + B), теперь нажмите Command + Shift + G, чтобы разгруппировать ее и объединить в одну фигуру, нажав кнопку «Add» на панели «Pathfinder». Расположите новую полоску под старой.
Чтобы хорошо видеть новую полосу разверните ее. Теперь измените цвет заливки на темно-серый и размытие его Effects > Blur > Gaussian blur (Эффекты> Размытие> Гауссовское размытие) около 15 пикселей. Теперь перейдите на панель «Прозрачность» (Shift + Command + F10) и измените смещение тени на Multiply (Умножение). Теперь добавьте новый стиль в панель «Графические стили» и назовите его «Тень».
Эффект Gaussian blur не поддерживается в формате EPS 10 и его нельзя применить для микростоков. Как сделать тень иначе читайте тут.
Тень выглядит слишком суровой, поэтому мы сделаем ее легче. Выберите тень, перейдите на панель «Прозрачность» и дважды щелкните пустое место справа от значка тени, снимите флажок Clip «Обрезка». Значок маски получит толстую черную рамку, указывающую режим маски непрозрачности, вы также можете увидеть изменения на панели «Слои».
Создайте прямоугольник, который полностью покрывает тень, наполните его линейным градиентом от белого до черного. Используйте Gradient Tool (G), чтобы изменить направление перехода от белого к черному, так что белый цвет — это то, где тень касается ленты, а черный — там где вы хотите, чтобы тень исчезла. Белый показывает объект целиком, а черные маскируют его. Изменения будут видны на значке маски на панели «Прозрачность». Когда маска будет готова, щелкните значок тени слева от маски — граница вокруг нее означает, что вы вошли в нормальный режим. Теперь выделите ленту и ее тень и сгруппируйте ее (Command + G), назовите группу «Stripe-pink» и заблокируйте ее, чтобы все элементы были организованы.
Остальные полосы бумаги создаются так же.
Добавьте еще несколько полос, 7-8 будет достаточно. Используйте приведенные выше рекомендации на шагах 11-12, чтобы создать их правильно. Расположите их между слоями бумаги в разных направлениях и добавьте тени под каждую полосу.
Опять же, если вы чувствуете, что эффекты замедляют вашу программу, просто перетащите каждую полосу на панель «Символы», чтобы повысить производительность.
Шаг 13 — Создание лент
Теперь перейдем к лентам. Есть несколько способов сделать их. Первый из них очевиден — с использованием волнистой линии и эффекта экструзии, как и для бумажных полос. Однако в этом методе есть некоторые проблемы — после Expand вы получите слишком много фигур, не говоря уже о том, что Expand добавляет слишком много ненужных точек. Тонны объектов, которые вы получаете при Expand появляются из-за градиентов, которые исходят из метода затенения, выбранного для экструзии.
Один хороший способ избежать этого — вообще не использовать затенение. Таким образом, после команды «Развернуть внешний вид» фигур будет мало, что облегчит повторное воспроизведение ленты. Вы можете попробовать: нарисуйте волнистую линию плавными точками с помощью инструмента «Перо» (P), без заливки и с обводкой 0,5 , примените графический стиль «Paper_stripe». Теперь примените Expand и посмотрите на количество фигур. Затем сделайте то же самое, но измените метод Shading на none — и вы можете добавлять цвета вручную.
Вы можете использовать описанный метод Extrude для лент, если вам это нравится, но я все же хочу, чтобы вы попытались использовать другой подход, который приводит к более чистым формам и меньшему количеству объектов. Однако вам придется создать их вручную без каких-либо эффектов.
Используйте инструмент «Перо», чтобы нарисовать волнистую линию с четырьмя точками. Основное правило здесь состоит в том, что опорные точки должны лежать в самых верхних и нижних точках относительно горизонтальной оси. Теперь возьмите инструмент «Ножницы» (C) и отрежьте фигуру в каждой точке.
- Теперь выберите все части и Alt + Shift — перетащите их вправо, чтобы скопировать. Расстояние зависит от ширины будущей ленты.
- Теперь с помощью инструмента прямого выбора (A) выберите две левые самые открытые конечные точки и нажмите Command + J, чтобы присоединиться к ним (или щелкните правой кнопкой мыши и выберите «Join»). Сделайте то же самое с самыми правыми точками.
- Теперь с помощью инструмента выделения Selection Tool (V) выберите новый рисунок слева и снова нажмите Command + J, сделайте то же самое с правой частью.
- Единственные открытые части находятся посередине, поэтому выберите обе пары точек и нажмите клавишу Shift + Up Arrow, чтобы мы могли видеть открытые точки. Теперь по такому же принципу закройте все пути. Верните форму на место, нажав клавишу Shift + Стрелка вниз.
Вы можете выбрать один цвет для всех трех форм из нашей папки с образцами. Теперь мы должны добавить объема. Чтобы сделать это измените средний цвет на более темный оттенок.
Когда лента выглядит хорошо, сгруппируйте все ее детали и поверните или преобразуйте их по своему вкусу и поместите ленту между слоями бумаги. Этот метод очень хорош для лент, так как он создает чистые формы только с несколькими опорными точками по сравнению с методом Extrude-Expand.
Теперь вы можете добавить столько лент, сколько захотите, изменяя форму линии, длину и цвет. Последнее, что нужно сделать с лентами, — добавить тень под каждым из них, так же, как мы сделали это с бумажными полосками, используя графический стиль «Тень» и маску прозрачности (следуйте инструкциям на шаге 12). Затем просто сгруппируйте ленту и ее тень и переименуйте ее в «Ribbon_color-name» в соответствии с ее цветом. Опять же, вы можете сохранить ленту как графический символ, если хотите. Заблокируйте слой «Type», когда вы закончите с лентами.
Шаг 14 — Конфетти
Как последний штрих, давайте добавим некоторые конфетти. Их очень легко сделать. Создайте небольшой круг (L) 10 px на 10 px без обводки, с оранжевой заливкой. Сделайте еще один круг 20 px на 20 пикселей с тем же оранжевым заполнением и размывайте его примерно до 10-15 px (Effect> Blur> Gaussian Blur). Перетащите их отдельно на панель «Символы» для сохранения в виде графических символов, назовите их «Confetti_small» и «Confetti_blurred».
Эффект Gaussian Blur для микростоков можно заменить на радиальный градиент от нужного цвета до того же цвета с непрозрасночтью 0% .
Теперь, с помощью инструмента Symbol Sprayer Tool (Shift + S) с низкой плотностью, распыление потока сделайте несколько кругов вокруг основной композиции. Выберите цвет в нашей папке «Образцы», теперь щелкните выбранную группу символов с помощью инструмента «Обозначение символа» — для изменения цвета может потребоваться несколько кликов. Измените другие круги на красный, розовый, желтый, лайм и зеленый цвета. Вы также можете изменять размеры кругов с помощью инструмента Symbol Sizer Tool (нажмите, чтобы увеличить, Alt-click для уменьшения) или переместите их с помощью Symbol Shifter. Теперь распылите меньшие символы таким же образом, а затем перекрасьте их также.
Шаг 15
Теперь осталась только фоновая текстура. Вернитесь к слою «BG», разблокируйте его и скопируйте прямоугольник на передний план (Command + C и Command + F), заполните его серым цветом (K = 50%).
Теперь перейдите в меню «Эффекты»> «Текстура»> «Зерно» и введите нужные параметры. У меня было 70 как для интенсивности, так и для контраста. Затем просто измените режим смешивания в панели Прозрачности на Мягкий свет (Soft light).
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
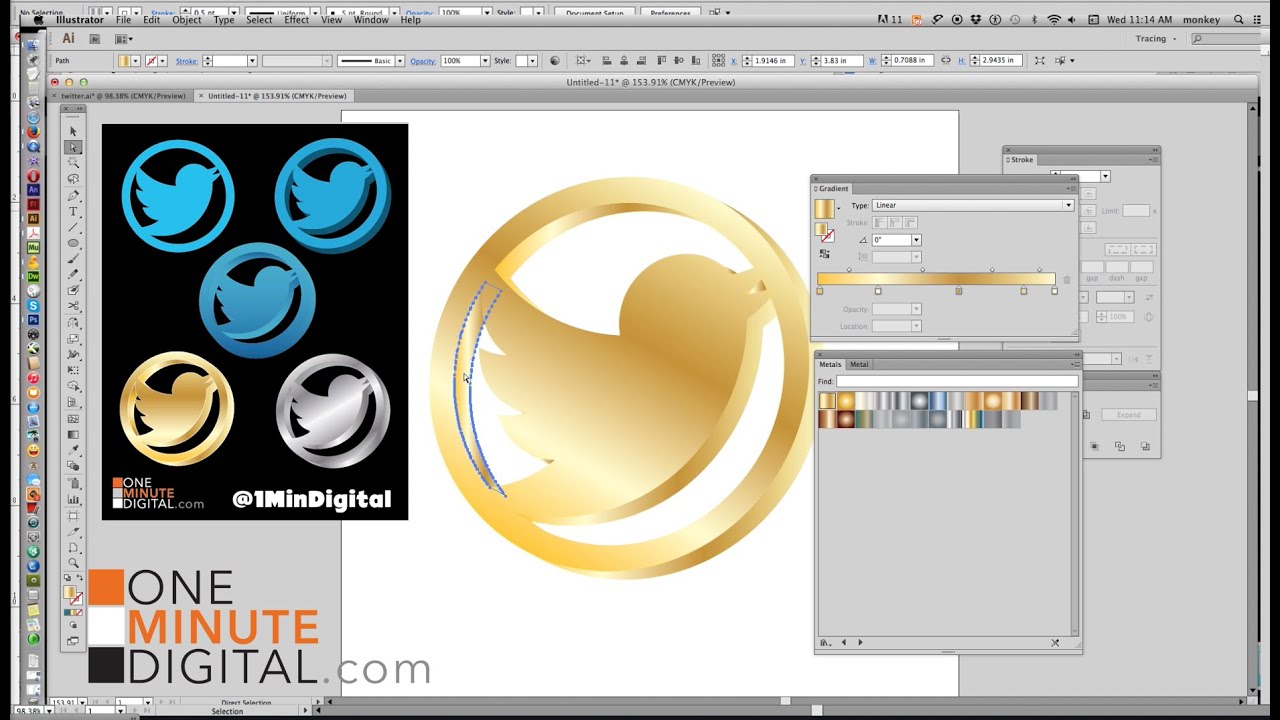
Vitorials — Как создать эффект золотого текста в Adobe Illustrator
Сегодняшний урок будет интересен всем, кто работает со стилями текста и эффектами в Adobe Illustrator. Мы будем создавать эффект золотого текста, живой и редактируемый, который вы можете скачать с Envato Elements.
Эффект золотого текста можно применить к любому шрифту. Ясно, что вы можете использовать программное обеспечение для 3D, чтобы сделать его сверхреалистичным, но Adobe Illustrator предлагает еще одно преимущество — спроектируйте его один раз, сохраните внутри стиля графики и воспроизведите одним щелчком мыши.Если вы хотите узнать больше о стилях графики, действиях и других инструментах, повышающих эффективность вашего рабочего процесса, попробуйте мой курс Udemy.
Начать с текста
Запустите Adobe Illustrator и создайте новый документ любого размера.
Возьмите инструмент Текст (T) и начните печатать свое слово. Я работаю со словом «золото». Выберите шрифт в раскрывающемся меню. Я выбрал Audrey Bold — элегантные и смелые, их глифы достаточно массивны, чтобы выдерживать золотой градиент.
, наполненный золотом
Для этого дизайна нам нужно несколько заливок. Перейдите на панель Appearance (Window / Appearance) и создайте новую заливку, щелкнув значок слева внизу.
Щелкните дважды, чтобы добавить две новые заливки. Выберите верхнюю и примените к ней градиент, нажав на ползунок Gradient под панелью градиента .
Добавьте дополнительные остановки градиента, нажав на нижнюю часть ползунка Gradient Slider .Вам нужно сделать еще пять остановок.
Расставьте цвета для ограничителей градиента, как они идут в моем списке. Не забудьте ввести позицию, чтобы получить такой же интервал. Используйте изображение под списком градиентов в качестве руководства.
- # B2690B. Расположение 0%
- # B36D0B. Расположение 3%
- # BA720F. Расположение 5.5%
- # FCA32A. Расположение 30%
- # CF7E21. Расположение 58%
- # C6771F. Расположение 63%
- # 9E6519. Расположение 80%
- # A8661C.Расположение 98%
- # B0671C. Расположение 100%
Вторая заливка
Вторая заливка служит светом, поэтому нам нужно сместить ее на 1 пиксель в нижний левый угол с помощью эффекта Transform . Выберите заливку и перейдите к значку fx слева внизу.
Из раскрывающегося списка сначала выберите Искажение и преобразование , затем Преобразование… , чтобы открыть панель преобразования .В открывшемся диалоговом окне введите 1px внутри текстовых полей Горизонтально и Вертикально Переместить .
Измените цвет, нажав на палитру цветов . В открывшемся диалоговом окне введите # FFD200 , чтобы получить ярко-желтый цвет.
Третье поле
Третье поле отвечает за глубину с металлическими отражениями и тенями.
Выберите его и добавьте градиент, щелкнув ползунок.Затем добавьте 19 ступеней градиента и выберите цвет из списка.
- # FCF49F. Расположение 1%
- # 801E00. Расположение 6.5%
- # FCF49D. Расположение 9%
- # EB8304. Расположение 12%
- # 872C09. Расположение 17%
- # DB7800. Расположение 21%
- # FCF27E. Местоположение 27%
- # 872F02 Местоположение 31,5%
- # F89A05. Расположение 34,5%
- № 872F02. Расположение 39,5%
- # D05502. Расположение 46%
- # F89A05. Расположение 50%
- № 913708.Расположение 56%
- # DC7800. Расположение 62%
- № 7D2404. Расположение 66%
- # D18604. Расположение 73%
- # F9EE97. Расположение 76%
- # F4D556. Расположение 82%
- # D35601. Расположение 88,5%
- # F39405. Расположение 91,5%
- № 862B09. Местоположение 100%
Добавление глубины
Теперь, когда у нас есть градиент, мы готовы использовать эффект преобразования для добавления глубины и трехмерного вида. Перейдите к значку fx и откройте раскрывающееся меню с опцией «Искажение и преобразование / преобразование».
В открывшемся диалоговом окне укажите следующие параметры:
- Масштаб по горизонтали 99,8%
- Перемещение по вертикали: 1 пиксель
- Копий: 11
Обратите внимание: нет ограничений на количество копий. Чем выше число, тем большую глубину выдавливания вы вводите в текст.
Текст теперь чисто золотой, но без тени он выглядит немного неестественно.
Тень
Все тени применяются к третьей заливке, оставьте ее выделенной и щелкните значок fx под панелью Appearance , чтобы открыть раскрывающийся список эффектов.Выберите эффект тени и установите параметры, как показано на изображении ниже.
Итак, для первого набора теней:
- Непрозрачность: 74%
- Смещение по оси X: 0 пикселей
- Смещение по оси Y: 1 пиксель
- Размытие: 0 пикселей
Эта комбинация дает оттенок в один пиксель внизу текста.
Для второго набора теней:
- Непрозрачность: 33%
- Смещение по оси X: 0 пикселей
- Смещение по оси Y: 8 пикселей
- Размытие: 0 пикселей
Это был последний шаг.Мы сделали. Спасибо, что дочитали так далеко. Теперь вы знаете, как превратить любой текст в золотой. Хотя молчание — это золото, дайте мне знать, если у вас возникнут вопросы в комментариях ниже.
Подписаться на еженедельную рассылку новостей:
25 недавно выпущенных руководств по текстовым эффектам Illustrator
Adobe Illustrator — мощный ресурс не только для графических дизайнеров, но и для всех, поскольку он позволяет создавать уютные, расплывчатые, светящиеся, желатиновые, гладкие, мерцающие, винтажные и новаторские эффекты.Вы можете создавать масштабируемую векторную графику, такую как логотипы, визитки и привлекательные текстовые эффекты. С помощью Adobe Illustrator вы можете создать своего рода превосходный и идеальный дизайн, к которому человечество будет серьезно относиться. Тенденция создания текстовых эффектов стала общей для многих дизайнеров и энтузиастов. Фактически, это даже стало одним из видов искусства. На этом этапе создание определенного текстового эффекта в Illustrator не слишком сложно.Престижность доступности огромного количества руководств, которые помогут вам в каждой детали.
В этой витрине мы представили вам 25 недавно выпущенных руководств по текстовым эффектам Illustrator, которые научат вас, шаг за шагом, лучшим способам создания блестящих типографических эффектов в Illustrator. Почему бы нам не взглянуть на эту коллекцию?
Создание эффекта красочного стеклянного текста в Illustrator
В этом уроке вы будете использовать узоры, эффекты преобразования, несколько градиентных заливок и многое другое для создания красочного стеклянного текстового эффекта в Illustrator.
Создание трехмерного эффекта шероховатого текста в Illustrator
В этом уроке вы будете использовать режимы наложения и другие инструменты Illustrator, чтобы рисовать блики и тени на вашем тексте, чтобы придать ему трехмерный эффект.
Создание набора трехмерного текста в Adobe Illustrator
В этом руководстве вы создадите собственный узор (цветочный узор), примените красивые цветовые градиенты, воспользуетесь основными инструментами фигур для создания настраиваемых объектов и многое другое для создания набора стилей 3D-текста в Illustrator CS4.
Как создать эффект глянцевого красочного текста
В этом уроке Illustrator вы будете использовать интересный выбор шрифта, маски непрозрачности, техники построения фигур и многое другое для создания глянцевого красочного текста.
Создание простой типографики в стиле оригами в Illustrator
В следующем уроке вы узнаете, как создать простую часть типографики в стиле оригами.
Создание эффекта стекловидного текста, заполненного зеленой кислотной субстанцией
В этом уроке вы будете использовать инструменты создания форм, маски непрозрачности и фильтры для создания эффекта стекловидного текста, заполненного зеленой кислотной субстанцией.
Совет: создайте эффект красивого золотого текста с помощью Adobe Illustrator
Узнайте, как создать эффект гладкого золотого текста с помощью этого пошагового руководства по Illustrator.
Совет: как создать эффект яркого текста
Узнайте, как создать эффект блестящего текста за пятнадцать простых шагов, воспользовавшись этим простым советом.
Совет: как создать текстовый эффект восхитительного шоколада
В этом уроке вы будете использовать инструмент Blend Tool, эффекты, такие как Roughen и Chrome, различные режимы наложения, а также эффект 3D Extrude & Bevel для создания восхитительного текстового эффекта шоколадной плитки.
Эффект ржавого металла с текстом
В этом уроке вы будете использовать простые техники, такие как Sponge, Transform Each, Gradient, Reflect, для создания эффекта векторного текста на металлическом фоне.
Создание эффекта кружевного текста в Adobe Illustrator
В этом уроке вы будете использовать множество эффектов и определите множество индивидуальных кистей Art и Pattern Brush для создания красивого кружевного текстового эффекта.
Создание эффекта изгиба трехмерного текста в Adobe Illustrator
Из этого туториала Вы узнаете, как создать эффект трехмерного текста в Adobe Illustrator.
Совет: как создать забавный эффект трехмерного пластикового текста
В этом уроке вы будете использовать эффект 3D Extrude & Bevel для создания красочных 3D пластиковых букв.
Создание шрифта Happy Feet — Учебное пособие для иллюстратора текстовых эффектов
В этом уроке вы будете использовать Adobe Illustrator, 3D-эффекты и градиенты для создания текстового эффекта из фильма Happy Feet.
Создание эффекта сшивки текста в Adobe Illustrator
В этом уроке вы узнаете, как создавать простые геометрические узоры, узорчатую кисть и использовать панель внешнего вида для создания эффекта вышитого текста.
Игра с художественными кистями и ведром с живой краской
Из этого туториала Вы узнаете, как создать несколько кистей для канцелярских принадлежностей в стиле штрихового рисунка для создания типографского элемента.
Совет: как создать красочный неоновый текст с помощью Adobe Illustrator
Из этого туториала Вы найдете несколько быстрых советов по созданию красочного неонового текстового эффекта.
Совет: создайте текстовый эффект анималистического принта с помощью образцов узоров Adobe Illustrator
В этом уроке вы добавите несколько заливок и эффектов, чтобы создать простой текстовый эффект для печати животных, используя стандартные шаблоны ягуара и гепарда Adobe Illustrator.
Создавайте привлекательный текст прямо из 80-х
Из этого туториала Вы узнаете, как создать собственный ретро-тематический текст в иллюстраторе.
Баннеры с живым текстом в Illustrator
В этом руководстве вы объедините несколько заливок и обводок вместе с эффектами формы, эффектами деформации и падающими тенями, чтобы создать полностью редактируемый текстовый баннер.
Как создавать интересные текстовые эффекты с помощью Adobe Illustrator и Phantasm CS
В этом уроке вы будете использовать Phantasm CS для создания полностью управляемого эффекта полутонов.
Как создать текстовый эффект абстрактной геометрической мозаики
Это пошаговое руководство научит вас создавать красочный абстрактный текстовый эффект, состоящий из множества элементов мозаичной мозаики.
Создание текстового эффекта маркера в Illustrator
В этом руководстве используются промежуточные навыки построения векторных фигур в Illustrator для создания маркеров, а также некоторые слои и использование сценариев для создания иллюстрации маркера.
Как создать эффект неонового текста с помощью Adobe Illustrator
Из этого туториала Вы узнаете, как создать эффект неонового текста с помощью градиентной сетки, трехмерного моделирования, художественных кистей и палитры прозрачности.
Как построить письмо из кубиков в Illustrator
В этом уроке Illustrator вы будете использовать 3D-рендеринг, смешивание и художественную кисть для создания окончательного кирпичного искусства.
Применяли ли вы на практике какое-либо из этих руководств? Надеюсь, вы научитесь некоторым техникам создания собственных эффектов.
Об авторе: Лицензированный практикующий врач, который явно любит веб-дизайн и бизнес.
Как создать столбцы в Illustrator | Small Business
Adobe Illustrator технически квалифицируется как программа для иллюстраций и рисования, но некоторые из ее функций могут напоминать вам о возможностях, которые вы ожидаете от программного обеспечения для верстки страниц.Когда дело доходит до обработки текста, Illustrator включает параметры, которые вы можете использовать для создания одностраничных макетов и разработки многокомпонентных проектов без использования полнофункционального настольного издательского приложения, такого как Adobe InDesign. Имея несколько монтажных областей для размещения компонентов проекта и функций на основе столбцов, которые помогут вам улучшить набор, вы можете создавать материалы для своей компании и своих клиентов, не используя другое приложение.
Выберите инструмент «Текст» на панели инструментов Adobe Illustrator.Щелкните и перетащите, чтобы нарисовать рамку, определяющую границы объекта типа области. Или щелкните существующий прямоугольник, многоугольник или другой объект с помощью инструмента «Текст», чтобы преобразовать объект в контейнер для типа области. Если вы применили заливку к внутренней части или обводку к внешнему контуру объекта, Illustrator удалит их, когда преобразует объект в область текста.
Введите текст, вставьте его из буфера обмена или поместите из текстового документа или текстового документа. Используйте панель «Символ», чтобы установить шрифт, стиль, размер, отслеживание и другие атрибуты.Используйте панель «Абзац», чтобы добавить отступы абзаца и установить выравнивание.
Переключитесь на инструмент «Выделение» и выделите текстовый объект области. Откройте меню «Тип» и выберите «Параметры типа области».
Задайте параметры в разделе «Столбцы» диалогового окна «Параметры типа области». «Number» контролирует количество столбцов, а «Span» устанавливает их ширину. «Желоб» контролирует расстояние между столбцами. Когда вы меняете числовое значение, Illustrator автоматически настраивает диапазон в соответствии со значением Gutter.Если вы уменьшите или увеличите интервал, Illustrator настроит интервал. Если вы увеличиваете Span до значения, которое требует более широкого поля, чем ваш текущий объект типа области, Illustrator расширяет объект за вас.
Используйте поле «Предварительный просмотр», чтобы проверить результаты ваших настроек. Нажмите кнопку «ОК», чтобы применить их.
Как создать скошенный текст в Illustrator — Видеоурок Creative Quick Tips
Обзор Стенограммы Просмотр в автономном режиме
Детали курса
Присоединяйтесь к Джастину Сили в серии пятиминутных самостоятельных советов, которые вы можете использовать, чтобы мгновенно улучшить свой рабочий процесс проектирования.В этой серии статей рассматриваются методы печати, цифрового и веб-дизайна и рассматриваются инструменты, которые такие творческие профессионалы, как вы, используете больше всего. Узнайте о новых способах использования стилей слоев и векторных фигур в Adobe Photoshop, более эффективной работы с текстом в Illustrator, встраивания видео и твитов в сообщения WordPress и многого другого.
Инструктор
Джастин Сили
СтаршийУчебный дизайнер в Twitter
Джастин Сили — графический дизайнер и известный тренер по программному обеспечению в индустрии творческих медиа.Подкасты Джастина неизменно входят в число лучших подкастов с практическими рекомендациями по программному обеспечению в iTunes Store, а его методы были представлены на различных интернет-шоу и цифровых публикациях. На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.
Узнать больше Видеть меньше
Навыки, описанные в этом курсе
Зрители этого курса
14 542 человека смотрели этот курс
Добро пожаловать в сериал
«Привет, добро пожаловать обратно в Creative Quick Tips.Меня зовут Джастин Сили, и сегодня я собираюсь ответить на еще один вопрос пользователя, в котором кто-то написал, что спрашивает, как создать более точный скошенный текст в Illustrator. И они хотели сделать это без использования эффектов, чтобы все, что осталось в тексте, было векторным. И поэтому мне пришлось задуматься над этим, я провел небольшое исследование и нашел способ, который на самом деле действительно крутой, и он использует пару вещей, которые люди обычно не используют; Обработка контуров и команда разделения. Вот о чем мы сегодня и поговорим.Я собираюсь начать здесь с этого произведения искусства. это просто «м», как и в предыдущем. И, как вы видите, я собираюсь создать эти маленькие скошенные края по всему периметру. Итак, чтобы сделать это, я перейду в меню объектов, я спущусь на путь и выберу путь смещения. Итак, для этой конкретной формы я собираюсь сместить ее на 15…
Скачивайте курсы и учитесь на ходу
Смотрите курсы на мобильном устройстве без подключения к Интернету.Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
Использование слоев при построении иллюстрации в Illustrator
Что вы узнаете из этого руководства по Illustrator:
|
Этот учебник дает вам основу для работы с панелями Adobe Illustrator.Это первый урок в книге Adobe Illustrator CC Digital Classroom. Чтобы узнать о дополнительных возможностях обучения Adobe Illustrator, посетите классы AGI Illustrator. |
находят множество применений в Adobe Illustrator. В этом уроке вы узнаете, как использовать слои для блокировки и временного скрытия иллюстраций, которые вы не хотите случайно выбирать во время работы над другими делами.
1 Откройте панель «Слои», нажав кнопку «Слои» () в доке в правой части рабочего пространства.Обратите внимание, что когда вы начинаете работать в Illustrator, вы начинаете со слоя с именем Layer 1. Все иллюстрации, которые вы создали на этом уроке, добавляются в качестве подслоя к этому слою. Теперь вы заблокируете слой и создадите новый слой, на который вы можете поместить дополнительные иллюстрации.
2 Нажмите на кнопку переключения (маленькое пустое поле) слева от слоя 1 на панели «Слои». Появится значок замка (), указывающий на то, что этот слой заблокирован. Вы не можете выбирать или изменять какие-либо элементы на этом слое.
Переключатель блокировки области панели «Слои». |
Ранее в этом уроке вы выбрали и заблокировали прямоугольник с помощью пункта меню «Объект»> «Заблокировать». Этот метод хорошо работает для отдельных элементов, особенно если вы обычно не работаете со слоями. Блокировка слоя отличается, так как она блокирует сразу все элементы на слое. |
3 Чтобы разблокировать слой, щелкните значок замка. Слой разблокируется.
4 Повторно заблокируйте слой 1, снова щелкнув квадрат блокировки переключения.
Создание нового пустого слоя
Теперь вы создадите новый пустой слой, на который вы сможете вставить иллюстрацию.
1 Alt + щелкните (Windows) или Option + щелкните (Mac OS) кнопку «Создать новый слой» () в нижней части панели «Слои». Откроется диалоговое окно «Параметры слоя». Удерживая нажатой клавишу Alt / Option, вы можете назвать слой перед его созданием.
2 Введите «Рыба» в текстовое поле «Имя файла» и нажмите «ОК». Новый пустой слой появится поверх исходного (Layer 1), отображаемого на панели «Слои». Теперь вы готовы скопировать и вставить иллюстрацию из другого файла Illustrator в этот.
Назовите новый слой. Слой на панели «Слои». |
Раскрой и наклеивание предметов
Теперь вы откроете другой документ и скопируете иллюстрацию из одного файла Illustrator в другой.
1 Выберите «Файл»> «Открыть». В диалоговом окне «Открыть» перейдите в папку ai01lessons и дважды щелкните файл с именем ai0304.ai. Появляется изображение двух рыбок.
Рыбка. |
2 Используйте инструмент «Выделение» (), чтобы один раз щелкнуть по большей из двух рыб, затем нажмите Shift + щелчок по второй рыбе, чтобы добавить ее к выделению.
3 Выберите «Правка»> «Вырезать» или нажмите Ctrl + X (Windows) или Command + X (Mac OS), чтобы разрезать рыбу.
4 Вернитесь к рабочему файлу, выбрав «Окно»> ai0303_work.ai. Выберите «Правка»> «Вставить» или нажмите Ctrl + V (Windows) или Command + V (Mac OS), чтобы вставить рыбу на монтажную область. Рыба наклеивается на слой Fish, который является активным слоем.
5 Нажмите Shift + Ctrl + A (Windows) или Shift + Command + A (Mac OS) или щелкните пустую область монтажной области, чтобы отменить выбор рыбы.
6 Активируйте инструмент «Выделение»; нажмите на меньшую из двух рыб и перетащите ее на место поверх большей рыбы.Обратите внимание, что меньшая рыба исчезает за большой рыбой. Порядок, в котором появляются изображения, зависит от порядка, в котором они созданы. Новые изображения размещаются выше в порядке наложения объектов, который можно изменить с помощью функции «Упорядочить».
Более мелкая рыба отстает от |
7 Не снимая выделения с рыбки меньшего размера, выберите «Объект»> «Упорядочить»> «На передний план».
Выберите, чтобы подвести рыбку к |
8 Выберите меньшую рыбу и переместите ее так, чтобы она слегка перекрывала дно более крупной рыбы.
Переставьте меньшую рыбу так, чтобы |
9 Выберите «Файл»> «Сохранить».Оставьте этот файл открытым до следующей части урока, но закройте файл ai0304.ai. Когда вас спросят, хотите ли вы сохранить изменения, внесенные в документ, выберите «Нет» (Windows) или «Не сохранять» (Mac OS).
Создание пузырей
Теперь вы создадите пузырь, а затем несколько раз клонируете его, чтобы закончить иллюстрацию.
1 Нажмите и удерживайте последний использованный инструмент фигуры (инструмент «Многоугольник») на панели «Инструменты» и выберите скрытый инструмент «Эллипс» ().
2 Щелкните один раз на монтажной области, чтобы открыть диалоговое окно «Эллипс».
3 Введите .5 в текстовые поля «Ширина» и «Высота». Щелкните ОК. Создается небольшой круг.
4 Щелкните образец цвета заливки на панели управления и выберите цвет CMYK Cyan в раскрывающемся меню образцов.
Измените цвет заливки на CMYK Cyan. Результат. |
5 Если для параметра «Обводка» не задано значение «Нет» (), выберите поле «Обводка» на панели управления и выберите «Нет» в раскрывающемся меню образцов.
Теперь вы создадите круг поменьше, чтобы использовать его как отражение в уже созданном круге.
6 При активном инструменте «Эллипс» один раз щелкните монтажную область.
7 В открывшемся диалоговом окне «Эллипс» введите .1 в текстовые поля «Ширина» и «Высота» и нажмите «ОК».
Создайте круг поменьше. Результат. |
8 Используйте поле «Заливка» на панели управления, чтобы выбрать белый цвет для заливки маленького круга.
9 Активируйте инструмент «Выделение» (), затем щелкните и перетащите меньший кружок поверх большого голубого (синего) круга. Поместите его в любом месте круга, пока оно выглядит как световое отражение на пузыре.
Поместите меньший белый кружок |
10 Shift + щелчок по большему и меньшему кружкам, чтобы выбрать их оба.Выберите «Объект»> «Сгруппировать» или нажмите Ctrl + G (Windows) или Command + G (Mac OS), чтобы сгруппировать круги.
11 Выберите «Файл»> «Сохранить», чтобы сохранить работу.
Клонирование группы пузырьков
Теперь вы несколько раз клонируете или дублируете пузырь.
1 Убедитесь, что группа пузырьков выбрана.
2 Наведите указатель мыши на кружок и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS). Обратите внимание, что значок становится двойным курсором (
Как создавать мандалы в Illustrator — Уроки Illustrator
Необходимое время: 15 минут
В этом уроке основное внимание уделяется рисованию рисунка мандалы с помощью Adobe Illustrator.Основная цель этой статьи — показать, как подготовить шаблон мандалы для Adobe Illustrator. После того, как вы настроите свой документ, он будет действовать как плагин Mandala.
- Создание слоев
Нижний слой будет вашим направляющим слоем. Поэтому назвал его «Гиды». Имена других слоев указывают на количество созданных копий объекта. «Нечетные 12» означает сделать 11 копий объекта. «Четные 12» означает отразить объект и сделать 11 его копий. На данный момент это всего лишь имена.После применения эффектов к слоям объекты, созданные в соответствующем слое, будут либо копироваться по кругу, либо отражаться и копироваться.
- Создание направляющей
Чтобы создать направляющие, вам нужно сначала показать свою линейку. Нажмите CTRL / CMD + R на клавиатуре. Затем щелкните левой кнопкой мыши в области линейки. Перетащите направляющую на монтажную область.
Выберите созданную направляющую и выполните выравнивание по монтажной области. Выровняйте его по горизонтали и вертикали по центру, как показано на изображении выше - Копировать направляющие
Выберите созданную направляющую, щелкните правой кнопкой мыши и выберите «Преобразовать»> «Повернуть».Тип 30 градусов (360 градусов / 12 секций). Нажмите Копировать.
Нажмите CTRL + D , чтобы повторять действие, пока у вас не будет еще 4 копий.
- Подготовьте слой Odd 12 для рисунка мандалы
Переключитесь на слой Odd 12 из панели слоев. Перейдите к инструменту «Эллипс» (L). Нарисуйте идеальный круг, используя левую кнопку мыши и ALT / OPTION + SHIFT . Сделайте его размером с монтажную область. Не применяйте заливку и обводку к этому кругу.Выровняйте его по вертикали и горизонтали по центру.
Этот круг не является ориентиром. Ваши рисунки должны быть помещены внутри этого круга, чтобы сделать копии объектов, распределенных по кругу. вам нужно создать этот круг для каждого слоя. - Добавить эффект к слою
Щелкните значок Target (маленький кружок) рядом с именем слоя, как показано на рисунке ниже. Выберите пункт меню Effect> Distort & Transform> Transform .Сделайте 11 копий и поверните на 30 градусов. Хит ок. Не забудьте заблокировать круговую направляющую перед тем, как создать объект, как показано на рисунке ниже. Убедитесь, что слой Guides также заблокирован. это упростит выбор только объектов.
- Создайте свой первый объект
Теперь слой готов для рисования. Нарисуйте любую простую фигуру на слое Odd 12. Это автоматически создаст 11 копий объекта, что бы вы ни нарисовали на этом слое.
Поздравляю.прекрасная работа. Теперь давайте скопируем эффект этого слоя на другие слои.
Чтобы скопировать эффект со слоя «нечетные 12» на слой «четные 12»
- щелкните слой Odd 12, разблокируйте круговую направляющую
- Щелкните левой кнопкой мыши значок цели Odd 12 с помощью клавиши ALT / OPTION на клавиатуре.
- Удерживая нажатой клавишу ALT / OPTION, переместите эффект на другой слой.
- Вам также необходимо скопировать круговую направляющую на другой слой.
- Щелкните круговую направляющую на панели слоев
- , удерживая нажатой клавишу ALT / OPTION, щелкните левой кнопкой мыши, скопируйте в место назначения
- После того, как вы скопируете эффект и круг, переключитесь на другой слой (даже 12), нажав на имя слоя
- Откройте панель внешнего вида
- вы должны увидеть скопированный эффект на панели «Оформление»
- Теперь вы можете изменить эффект или добавить новый эффект
Чтобы добавить новый эффект
- Снова щелкните Значок цели (маленький кружок) рядом с именем слоя.
- Перейдите в Effect> Distort & Transform> Transform .
- сделайте 1 копию и установите флажок отразить x
Когда вы закончите модификацию, не забудьте заблокировать круговую направляющую перед рисованием. Теперь вы должны увидеть два эффекта на панели Appearance для слоя «четные 12». Первый эффект создаст отраженную копию объекта. а второй создаст 11 копий.
В результате, когда все слои настроены и если вы нарисуете что-либо на любом выбранном слое, эффекты слоев будут автоматически применены к вашим объектам.
Если вы думаете, что шаги сбивают с толку, вы можете посмотреть видео, чтобы увидеть, как выполняется процесс. Исходный язык YouTube Video — английский. Доступны турецкие субтитры. Наслаждаться!.
как нарисовать мандалу в иллюстраторе
.

 Как создать изогнутый текст в Adobe Illustrator
Как создать изогнутый текст в Adobe Illustrator