Как в иллюстраторе создать таблицу: Как создать таблицу в Adobe Illustrator
Как создать таблицу в Adobe Illustrator
Adobe Illustrator является популярным выбором дизайна при создании инфографики. Если вам нужно включить таблицу в свои проекты, есть удобная настройка, которая делает создание таблиц довольно простым.
Чтобы создать таблицу в Adobe Illustrator, откройте новый документ и выполните следующие действия:
- Нажмите на инструмент «Прямоугольник» или используйте сочетание клавиш M.
- Если вы знаете точные размеры таблицы, щелкните в любом месте холста и введите ширину и высоту прямоугольника. Вы также можете просто нарисовать прямоугольник от руки, если хотите.
- Выбрав прямоугольник, вы можете изменить цвет заливки и обводки с помощью верхнего меню Illustrator.
- После того, как вы сделали эти выделения, с выделенным прямоугольником, выберите « Объект» > « Путь» > « Разделить на сетку».
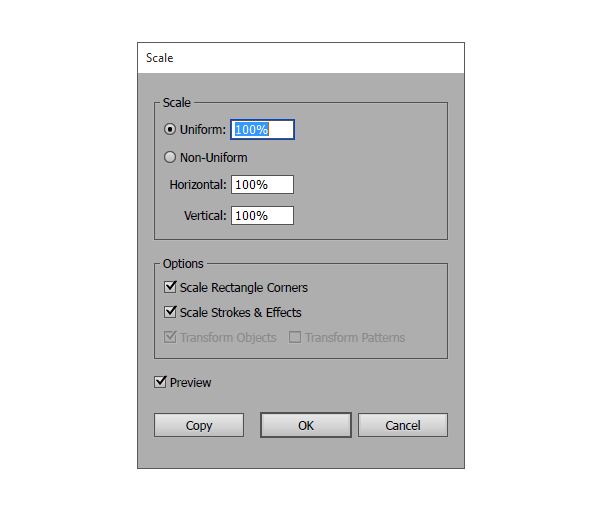
- В открывшемся диалоговом окне вы можете выбрать следующее: количество строк и высоту строк; количество столбцов и ширина столбцов; водосток между вашими строками и столбцами; и общий размер вашего стола.

- После того, как вы сделали свой выбор, нажмите ОК.
Полученная таблица фактически будет серией отдельных квадратов или прямоугольников в зависимости от ваших размеров. Если вы хотите переместить или изменить размер таблицы, выберите все фигуры, используя Ctrl / Cmd + A, и сгруппируйте их вместе, используя сочетание клавиш
Вы можете внести изменения в вашу таблицу после факта. Просто выберите всю таблицу и выполните те же действия, что и выше, чтобы изменить количество строк и столбцов или изменить заполнение и обводку ваших ячеек.
Вы также можете вручную изменить размеры таблицы, выбрав все ячейки и перетащив опорные точки, чтобы сделать всю таблицу (или определенные строки / столбцы) уже или шире.
Если вы ищете быстрые способы проектирования в Adobe Illustrator , ознакомьтесь с нашими советами.
Как создать таблицу в Adobe Illustrator
Adobe Illustrator является популярным выбором дизайна при создании инфографики. Если вам нужно включить таблицу в свой дизайн, есть удобная настройка, которая делает создание таблиц довольно простым.
Чтобы создать таблицу в Adobe Illustrator, откройте новый документ и выполните следующие действия:
- Нажмите на инструмент Прямоугольник или используйте сочетание клавиш М.
- Если вы знаете точные размеры таблицы, щелкните в любом месте холста и введите ширину и высоту прямоугольника. Вы также можете просто нарисовать прямоугольник от руки, если хотите.
- Выбрав прямоугольник, вы можете изменить цвет заливки и обводки в верхнем меню Illustrator.
- После того, как вы сделали эти выделения, с выделенным прямоугольником, перейдите к
- В открывшемся диалоговом окне вы можете выбрать следующее: количество строк и высоту строк; количество столбцов и ширина столбцов; водосток между вашими рядами и столбцами; и общий размер вашего стола.
 Если вы хотите посмотреть, как будет выглядеть ваша таблица, прежде чем вносить изменения в настройки, убедитесь, что предварительный просмотр проверено.
Если вы хотите посмотреть, как будет выглядеть ваша таблица, прежде чем вносить изменения в настройки, убедитесь, что предварительный просмотр проверено. - После того как вы сделали свой выбор, нажмите ХОРОШО.
Полученная таблица фактически будет серией отдельных квадратов или прямоугольников в зависимости от ваших размеров. Если вы хотите переместить или изменить размер таблицы, выберите все фигуры, используя Ctrl / Cmd + A и сгруппировать их вместе с помощью сочетания клавиш Ctrl / Cmd + G.
Вы можете внести изменения в вашу таблицу после факта. Просто выберите всю таблицу и выполните те же шаги, что и выше, чтобы изменить количество строк и столбцов или изменить заполнение и обводку ваших ячеек.
Вы также можете вручную изменить размеры таблицы, выбрав все ячейки и перетащив опорные точки, чтобы сделать всю таблицу (или определенные строки / столбцы) уже или шире.
Если вы ищете другой быстрый и простой способ, вместо этого создайте таблицу в Microsoft Word
,
Вопрос: Как создать таблицу в Adobe Illustrator? — Компьютеры и электроника
Содержание статьи:
How to Create Table in Adobe Illustrator Excel to Illustrator
Видео взято с канала: One Design
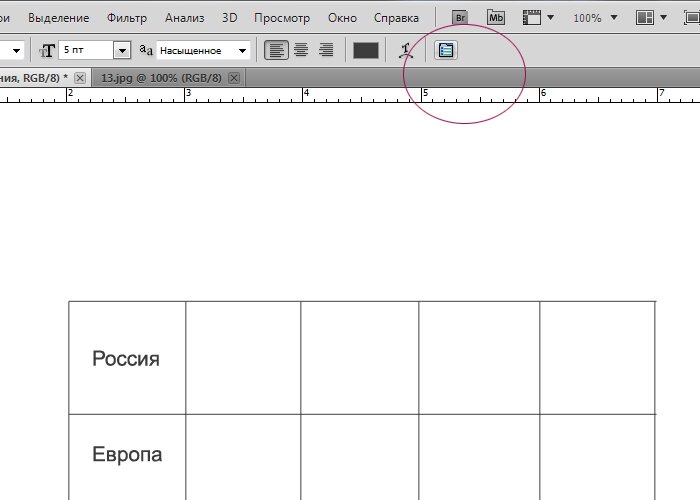
Как добавить таблицу в Фотошоп
Видео взято с канала: Андрей Курганов
Learn How To Quickly Create Tables in Adobe Illustrator CC [ Easy Tutorial ]
Видео взято с канала: LA9ATAT
Create table documents with adobe illustrator, worksheet with adobe illustrator.

Видео взято с канала: Digital Feature
Adobe Illustrator How to Make Sports League Table
Видео взято с канала: KaKo
Learn How To Quickly Create Tables in Adobe Illustrator | Dansky
Показать описаниеIn this tutorial, we’re going to learn how to quickly and easily create tables, in Adobe Illustrator…
Download UNLIMITED Assets for Designers.
Follow my link for access to 1,000,000+ stock photos, videos, illustrations, mockups, UI kits, textures, effects, fonts, brushes and more!
The MUSIC in my videos is from Epidemic Sound.
Get 30 days of a free Personal or Commercial Plan by following my link!
https://bit.ly/2ZQAe7K..
Get CREATIVE with Adobe’s Awesome Apps.
Start a free trial for any Creative Cloud app and support the channel..
http://bit.ly/2Y7tWxn..
Follow me on Instagram https://www.instagram.com/foreverdansky.
Say hi on Twitter https://twitter.com/ForeverDansky.
 .
.Tutorial Playlists.
Adobe Photoshop: https://goo.gl/4yQx1e.
Adobe Illustrator: https://goo.gl/rt3PFX.
Adobe XD: https://goo.gl/UYAngG.
Adobe Premiere Pro: https://goo.gl/4XDHSF.
Links in the description are typically affiliate links that help support the channel, and as an Amazon Associate I earn from qualifying purchases.
Видео взято с канала: Dansky
Как сделать сетку в иллюстраторе Grid Tool | Урок Adobe Illustrator
Видео взято с канала: BRUSH GURU
Создание инфографики в Illustrator: 10 лучших советов
Статьи по дизайну. Если вы думаете об этом, мы делаем инфографику с самого начала — те ранние картины пещеры передавали информацию графически, которая могла быть обработана и понята быстро.
Лучшая инфографика обертывает информацию и / или данные в историю четким, лаконичным и привлекательным образом. Создание их — это все более распространенный способ передачи данных в массы, и, следовательно, умение без дизайнера должно быть без.
В этой статье вы найдете несколько советов для создания инфографики в Illustrator, которые помогут вам быстро и эффективно объединить вещи. Для получения дополнительных советов обязательно ознакомьтесь со своим разговором о создании инфографики в Illustrator в Adobe MAX 2018.
Содержание статьи
Вся информация
Прежде чем приступать к созданию инфографики в Illustrator CC (знак до Adobe Creative Cloud здесь), вам понадобится информация, и, вероятно, ее много. Подумайте об истории, которую вы будете представлять, а затем выполните некоторые копания (к счастью, имеется много свободных источников данных, и вы найдете некоторые из них, приведенные в конце этой статьи).
Вы будете поиск нескольких вещей, чтобы сделать данные более значимыми для ваших зрителей; искать тенденции или шаблоны, которые могут показывать движение в числах. Есть ли какие-либо выбросы, которые могут либо сделать, либо сломать историю? Ищите контекст и сравнения, которые часто могут исходить от других наборов данных, чтобы помочь зрителю понять все это. Изучите любую историю, связанную с информацией, чтобы узнать, помогает ли она сделать что-то более ясное.
Изучите любую историю, связанную с информацией, чтобы узнать, помогает ли она сделать что-то более ясное.
Как только у вас будет информация, пришло время изучить ее.
01. Master pivot tables …
Работа с холодными, жесткими цифрами будет связана с работой с электронными таблицами, и вы можете иметь представление о наборах данных, особенно больших, путем изучения использования сводных таблиц (Excel и Google Таблицы поддерживают их). Поверьте мне, когда я скажу, как только у вас получится, вы будете удивляться, как вы справлялись без них.
02. … или подружитесь с кем-то, у кого уже есть
Получение таблиц для обработки ваших данных делает жизнь намного проще, она также фильтруется во второй отзыв! Если числа действительно не ваша вещь, я бы зашел так далеко, что предложил вам подружиться с кем-то, кто является удивительным с электронными таблицами, и купить им лучший ужин, который вы можете себе позволить, когда вы работаете с ними (да, я полностью это делаю) .
03. Нарисуйте свои идеи
. Затем вам нужно будет набросать свои идеи и разработать, как представить эту информацию. Первое, что вам нужно будет сделать, это определить, какой размер и формат будет завершена. Меня часто спрашивают о том, какой размер делает инфографика, и мой ответ всегда один и тот же, «размер, который лучше всего подходит для среды и аудитории».
Если вы считаете, что инфографика, скорее всего, будет просматриваться на телефоне, например, сделайте ее такой же широкой, как и устройство, которое будет храниться в альбомной ориентации, и столь же высок, как и нужно, чтобы передать все, что почему в Интернете есть много инфографики в стиле небоскреба.
Для структурирования истории попытайтесь придерживаться принципа информационного сэндвича, начните с введения, заполните всю вкусную информацию и закройте вывод или призыв к действию (CtA).
04. Выбирайте свои инструменты с умом
Adobe Photoshop Sketch — отличный инструмент, который поможет вам разобраться в своих идеях
Я использую Adobe Photoshop Sketch на своем планшете, чтобы выработать свои идеи, поскольку у меня есть больше доступных инструментов, чем я могу носить с собой, и я могу подтолкнуть свои эскизы непосредственно к Illustrator в качестве основы для моей законченной работы.
05. Использовать сетку
Использовать сетку как gu ide для вашего макета — и помните, что это всего лишь руководство, а не набор правил; вам не нужно делать вещи точно в пределах границ руководства. В основном, я предпочитаю использовать сетку с двенадцатью столбцами, поскольку двенадцать легко делимы на два, три и четыре, но используйте все, что вам нужно.
Для статики в небоскребе, вертикально, вы должны разделить сетку на строки, которые примерно соответствуют экранам, которые вы ожидаете, когда их просматривают, — попытайтесь дать мучительный взгляд на содержимое следующего экрана («ниже словом «в терминологии прессы»), чтобы побудить зрителя продолжать прокрутку. Тип вашей сетки будет отличаться для других видов презентации, но всегда использовать один — они неоценимы.
06. Использовать видеоуроки
Просто следуйте этому видеоуроку, чтобы получить простой способ сделать потрясающую сетку для вашей инфографики в Illustrator.
07. Работа со связанными активами
Создайте элементы диаграммы в отдельных документах и поместите их в качестве связанных активов. Вам не нужно создавать все диаграммы, графики и другую графику в одном документе. Существует ряд преимуществ для работы со связанными активами во время инфографического производства, но основными из них являются:
- Иллюстратору не нужно на самом деле перерисовывать весь графический объект — просто его представление,
- Несколько человек могут работать над проектом сразу — просто обновите свою размещенную версию, если кто-то сделает какие-либо изменения.
- Это упрощает для изменения размеров графиков и диаграмм, которые в противном случае обычно используют инструмент масштабирования.
08. Диаграмма или график?
Знание того, как наилучшим образом представить часть информации, является ключевым — и каталог визуализации данных может помочь
Знание того, как наилучшим образом представить часть информации, является частью задачи, и если это не сразу очевидно, то я не могу предложить вам лучший совет здесь, чем использовать Каталог визуализации данных (и, в идеале, купить электронную версию версии сайт) — таким образом у вас всегда есть копия
В Illustrator есть девять инструментов диаграммы / графика, и, хотя это звучит не так много, вы были бы удивлены, если бы вы были вознаграждены автором Severino Ribecca за его тяжелую работу. на чем может быть достигнуто с ними, хотя там немного учатся.
на чем может быть достигнуто с ними, хотя там немного учатся.
Тем не менее, есть моменты, когда вам понадобится взломать инструменты по умолчанию. На данный момент меня беспокоит вопрос о том, как сделать диаграммы для пончиков и сегментированные диаграммы пончиков — ответ на оба из них можно найти на моем канале YouTube, и вы сможете сохранить данные живой, тоже.
09. Держите живое соединение
Всегда старайтесь поддерживать связь между графиком / диаграммой и данными в реальном времени. Если вы смотрите онлайн-учебник, в котором упоминается разгруппировка диаграммы, прекратите смотреть и искать в другом месте, так как почти всегда есть способ сохранить данные в реальном времени, и это сэкономит вам массу усилий, если вы сможете.
10. Инструмент выбора группы — ваш друг
Инструмент выбора группы необходим для работы с графиками и графиками в Illustrator; вы найдете его вложенным с помощью инструмента Direct Selection Tool на панели инструментов.
. В этой статье есть гораздо больше, чем я могу представить, но я надеюсь, что вы нашли этот совет полезным. Я всегда хочу посмотреть, что вы делаете в Illustrator, поэтому дайте мне знать через Twitter.
Дальнейшее чтение
Вот некоторые из моих любимых названий на моих книжных полках; некоторые из них касаются представления данных, некоторые из них относятся к процессу (например, Raw Data и Visual Storytelling), а некоторые — причудливые, возможно (например: Infographic Guide to Cycling и Super Graphic), но я бы рекомендовал:
Также обратите внимание, что некоторые из названий и авторов имеют сайты, которые стоит посетить.
Подробнее:
Как сделать сетку в adobe Illustrator
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
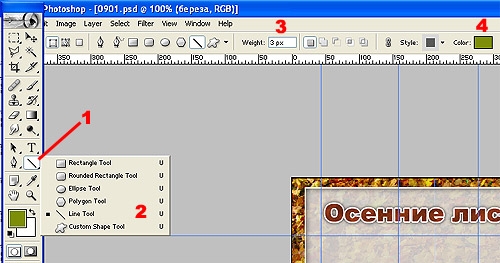
Как сделать сеткуИзначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.
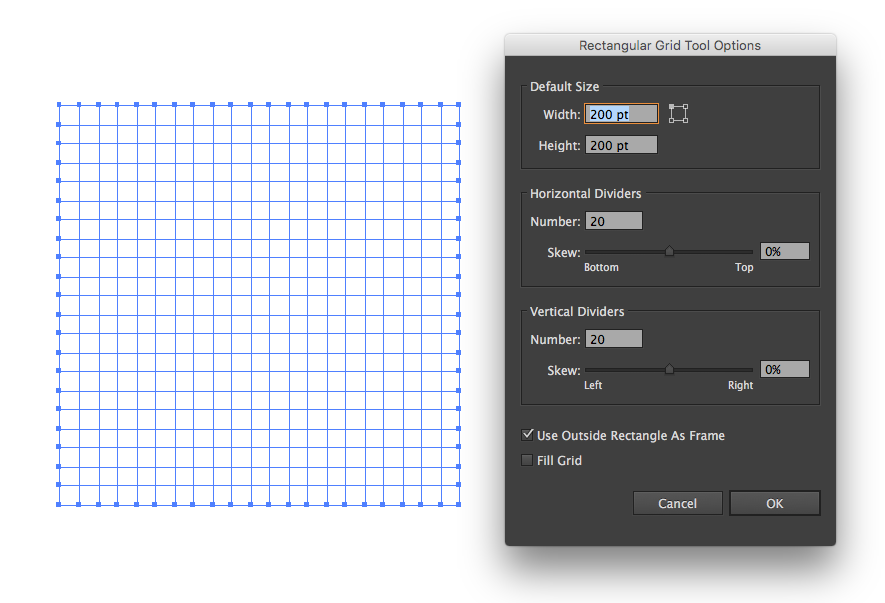
У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.
В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.
Как взаимодействовать с сеткой в Adobe IllustratorМы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.

Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).
Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
КАК СДЕЛАТЬ ТАБЛИЦЫ В ИЛЛЮСТРАТОРЕ (ЗА 16 ШАГОВ) — ПРИЛОЖЕНИЯ И ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Джошуа Макги Сохранить Берк / Triolo Productions / Brand X Pictures / Getty ImagesAdobe Illustrator не является настольной программой обработки текста или редактора и не предназначен для создания таблиц, как в Microsoft Word или Adobe InDesign. Следовательно, вы не можете создать таблицу, которая обрабатывает данные или автоматически переносит текст. Однако, приложив немного дополнительных усилий, вы можете использовать определенные текстовые функции Illustrator или инструмент сетки для имитации таблицы. Вы также можете импортировать таблицу из других программ, таких как Microsoft Word или InDesign.
Параметры текстовой области
Шаг 1
Выберите инструмент «Текст».
Шаг 2
Нарисуйте прямоугольник на монтажной области, чтобы обозначить текстовую область.
Шаг 3
Щелкните меню «Текст». Выберите «Параметры текстовой области».
Шаг 4
Установите флажок «Предварительный просмотр». Отрегулируйте количество «рядов» и «столбцов», а также настройте промежутки и расстояния.
Шаг 5
Введите текст для таблицы. Стилизуйте текст с помощью панелей «Стили абзацев» и «Стили текста». Текст автоматически перейдет в следующий столбец, когда вы дойдете до конца первой ячейки.
Шаг 6
Создайте стиль таблицы с помощью инструментов рисования. Например, чтобы добавить линии между столбцами, выберите инструмент «Отрезок линии» и проведите линию между столбцами.
Инструмент сетки
Шаг 1
Нажмите на инструмент «Отрезок линии» на несколько секунд, пока не появятся вспомогательные инструменты. Выберите опцию «Сетка».
Выберите опцию «Сетка».
Шаг 2
Начните рисовать сетку на монтажной области.
Шаг 3
Удерживая кнопку мыши, нажимайте стрелку «Вверх», чтобы увеличить количество строк, или стрелку «Вниз», чтобы уменьшить количество строк. Нажмите кнопку со стрелкой «влево», чтобы увеличить количество столбцов, и стрелку «вправо», чтобы уменьшить их.
Шаг 4
Щелкните значок «Обводка» на панели инструментов. Измените цвет на «Черный».
Шаг 5
Выберите инструмент «Текст». Нарисуйте прямоугольник в первой ячейке. Введите желаемый текст. Повторите эту процедуру для остальных ячеек.
Копировать из других программ
Шаг 1
Создайте таблицу в нужной программе. Adobe InDesign будет наиболее совместим с Illustrator, но вы можете использовать Excel, Word, Pages или любую другую программу обработки текста.
Шаг 2
Скопируйте таблицу.
Шаг 3
Выберите инструмент «Выделение» в Adobe Illustrator.
Шаг 4
Щелкните внутри монтажной области. Щелкните меню «Правка» и выберите вариант «Вставить».
Шаг 5
Отредактируйте таблицу по своему вкусу. Некоторую дополнительную информацию можно добавить, скопировав таблицу. Каждая граничная линия, окружающая ячейку, станет отдельным отрезком линии.
Adobe Illustrator CS3. Руководство пользователя
Определяет глифы, встраиваемые в SVG-файл. В меню «Сокращение
знакового состава» выберите «Нет», если есть уверенность, что необходимые шрифты установлены на компьютерах
конечных пользователей. Выберите «Только используемые глифы», чтобы просто включить глифы текста,
присутствующего в данном графическом объекте. Другие параметры (Стандартный английский, Стандартный
английский + Используемые глифы, Стандартный латинский, Стандартный латинский + Используемые глифы,
Все глифы) используются с динамическим текстовым содержимым SVG-файла (например, если текст формируется
сервером или используется интерактивный текст).
Определяет экспорт шрифтов.
Для отображения мелкого шрифта используется контрольные точки шрифтов. Этот тип шрифта
поддерживается в программе просмотра Adobe SVG Viewer, но может не поддерживаться другими средствами
просмотра SVG.
Контрольная точка шрифтов не используется. Данный тип шрифта поддерживается во всех программах
просмотра SVG.
Выполняется преобразование текста в векторные контуры. Этот параметр
используется для сохранения внешнего вида текста во всех программах просмотра SVG.
Задается встраивание или привязка к изображениям. Встраивание изображений
приводит к увеличению размера файла, но обеспечивает постоянную доступность растрированных изображений.
Определяется порядок сохранения атрибутов CSS-стилей в SVG-коде. По умолчанию используется
параметр «Атрибуты представления», определяющий свойства на самом высоком уровне иерархии, что
обеспечивает наибольшую гибкость для определенной правки и преобразований. Метод «Атрибуты стиля»
Метод «Атрибуты стиля»
позволяет создать наиболее удобные для чтения файлы, но может увеличить размер файла. Этот метод следует
использовать, если с помощью SVG-кода планируется выполнять преобразования, например преобразования с
использованием XSLT (Extensible Stylesheet Language Transformation). Метод «Ссылки на объекты» позволяет
сократить время визуализации изображения и уменьшить размер SVG-файла. Метод «Элемент стиля»
используется для совместного использования файлов с HTML-документами. После того как будет выбран
параметр «Элемент стиля», можно переместить стили из SVG-файла во внешний файл таблицы стилей, на который
также есть ссылка в HTML-файле, но это приведет к небольшому снижению скорости визуализации.
Определяется кодировка символов в SVG-файле. UTF (Формат преобразования Юникод)
поддерживается всеми средствами обработки XML. (Формат UTF-8 является 8-разрядным, а UTF-16 — это
16-разрядный формат). В ISO 8859-1 и UTF-16 метаданные файла не сохраняются.
Выполняет оптимизацию изображений для
программы просмотра Adobe SVG Viewer
Выходные параметры для web-графики
Настройка параметров вывода
«Настройки вывода» позволяют управлять форматированием HTML-файлов, присвоением имен файлам и
фрагментам, а также обработкой фоновых изображений при сохранении оптимизированного изображения. Эти
параметры определяются в диалоговом окне «Настройки вывода».
Настройки вывода можно сохранять и применять к другим файлам.
1
Чтобы открыть диалоговое окно «Настройки вывода», выполните одно из следующих действий.
• При сохранении оптимизированного изображения в диалоговом окне «Сохранить оптимизированный» или
«Сохранить оптимизированный как» в раскрывающемся меню «Настройки» выберите пункт «Другое».
• В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите
пункт «Изменить настройки вывода».
2
(Необязательно) Для отображения предопределенных параметров вывода выберите параметр в
раскрывающемся меню «Настройки».
3
Измените требуемым образом всю группу настроек. Чтобы переключиться к другому набору параметров,
укажите его в раскрывающемся меню, расположенном под меню «Настройки». Второй способ: нажмите кнопку
«Следующий», чтобы отобразить следующий набор в списке меню или «Предыдущий» для отображения
предыдущего набора.
Сокращение знакового состава шрифта
Тип шрифта
• Adobe CEF
• SVG
• Преобразовать в контуры
Положение изображения
Свойства CSS
Кодировка
Оптимизировать для программы просмотра Adobe SVG Viewer
Как создать таблицу в Adobe Illustrator
Adobe Illustrator популярен для создания инфографики, и если вам нужна таблица для ваших данных, это лучший способ получить ее.
Adobe Illustrator — популярный вариант дизайна при создании инфографики. Если вам нужно включить таблицу в свой дизайн, есть удобная настройка, которая упрощает создание таблиц.
Чтобы создать таблицу в Adobe Illustrator, откройте новый документ и выполните следующие действия:
- Щелкните инструмент Прямоугольник или воспользуйтесь сочетанием клавиш M.

- Если вы знаете точные размеры своей таблицы, щелкните в любом месте холста и введите ширину и высоту прямоугольника. Вы также можете просто нарисовать прямоугольник от руки, если хотите.
- Выделив прямоугольник, вы можете изменить цвет заливки и обводки в верхнем меню Illustrator.
- После того, как вы сделали этот выбор, не снимая выделения с прямоугольника, перейдите к Object > Path > Split into Grid
- В открывшемся диалоговом окне вы можете выбрать следующее: количество строк и высоту строки; количество столбцов и ширина столбца; желоб между вашими строками и столбцами; и общий размер вашей таблицы.
 Если вы хотите увидеть, как будет выглядеть ваша таблица, прежде чем переходить к настройкам, убедитесь, что установлен флажок Preview .
Если вы хотите увидеть, как будет выглядеть ваша таблица, прежде чем переходить к настройкам, убедитесь, что установлен флажок Preview . - Сделав свой выбор, нажмите ОК.
Результирующая таблица на самом деле будет представлять собой серию отдельных квадратов или прямоугольников в зависимости от ваших размеров.Если вы хотите переместить или изменить размер таблицы, обязательно выделите все фигуры с помощью Ctrl / Cmd + A и сгруппируйте их вместе с помощью сочетания клавиш Ctrl / Cmd + G .
Вы можете вносить изменения в свою таблицу постфактум. Просто выберите всю таблицу и выполните те же шаги, что и выше, чтобы изменить количество строк и столбцов или изменить заливку и обводку ячеек.
Просто выберите всю таблицу и выполните те же шаги, что и выше, чтобы изменить количество строк и столбцов или изменить заливку и обводку ячеек.
Вы также можете вручную изменить размеры таблицы, выбрав все продажи и перетащив точки привязки, чтобы сделать всю таблицу (или определенные строки / столбцы) уже или шире.
Если вы ищете быстрые способы создания дизайна в Adobe Illustrator, ознакомьтесь с нашими советами.
Необходимо очистить дисковое пространство на вашем компьютере с Windows? Вот файлы и папки Windows, которые можно безопасно удалить, чтобы освободить место на диске.
Читать далее
Об авторе Нэнси Месси (Опубликовано 892 статей) Нэнси — писатель и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать столбцы в Illustrator | Small Business
Adobe Illustrator технически квалифицируется как программа для иллюстраций и рисования, но некоторые из его функций могут напоминать вам о возможностях, которые вы ожидаете от программного обеспечения для верстки страниц. Когда дело доходит до обработки текста, Illustrator включает параметры, которые вы можете использовать для создания одностраничных макетов и разработки многокомпонентных проектов без использования полнофункционального настольного издательского приложения, такого как Adobe InDesign.Имея несколько монтажных областей для размещения компонентов проекта и функций на основе столбцов, которые помогут вам улучшить набор текста, вы можете создавать материалы для своей компании и своих клиентов, не используя другое приложение.
Когда дело доходит до обработки текста, Illustrator включает параметры, которые вы можете использовать для создания одностраничных макетов и разработки многокомпонентных проектов без использования полнофункционального настольного издательского приложения, такого как Adobe InDesign.Имея несколько монтажных областей для размещения компонентов проекта и функций на основе столбцов, которые помогут вам улучшить набор текста, вы можете создавать материалы для своей компании и своих клиентов, не используя другое приложение.
Выберите инструмент «Текст» на панели инструментов Adobe Illustrator. Щелкните и перетащите, чтобы нарисовать рамку, определяющую границы объекта типа области. Также можно щелкнуть существующий прямоугольник, многоугольник или другой объект с помощью инструмента «Текст», чтобы преобразовать объект в контейнер для типа области.Если вы применили заливку к внутренней части или обводку к внешнему контуру объекта, Illustrator удалит их, когда преобразует объект в область шрифта.
Введите текст, вставьте его из буфера обмена или поместите из текстового документа или текстового документа. Используйте панель «Символ», чтобы задать шрифт, стиль, размер, трекинг и другие атрибуты. Используйте панель «Абзац», чтобы добавить отступы абзаца и установить выравнивание.
Переключитесь на инструмент «Выделение» и выделите текстовый объект области.Откройте меню «Тип» и выберите «Параметры типа области».
Задайте параметры в разделе «Столбцы» диалогового окна «Параметры типа области». «Number» контролирует количество столбцов, а «Span» устанавливает их ширину. «Промежуток» контролирует расстояние между столбцами. Когда вы изменяете числовое значение, Illustrator автоматически настраивает диапазон в соответствии со значением Gutter. Если вы уменьшите или увеличите интервал, Illustrator настроит интервал. Если вы увеличиваете Span до значения, которое требует более широкого поля, чем ваш текущий объект типа области, Illustrator расширяет объект за вас.
Используйте поле «Предварительный просмотр», чтобы проверить результаты ваших настроек. Нажмите кнопку «ОК», чтобы применить их.
Ссылки
Ресурсы
- Реальный мир Adobe Illustrator CS5; Морди Голдинг
- Adobe Illustrator CS5 Вау! Книга; Шэрон Стойер
- Adobe Illustrator CS5 Библия; Ted Alspach
- Illustrator CS5 для Windows и Macintosh Visual QuickStart Guide; Элейн Вайнманн и Питер Лурекас
Советы
- Adobe Illustrator позволяет установить значение Gutter от нуля до 1000 точек, включая десятичные значения до двух знаков.
- Вы можете задавать как строки, так и столбцы для объектов типа области, что дает результат, который ведет себя как таблица.
- Установите параметры, чтобы определить, как Illustrator размещает текст между строками и столбцами в объекте типа «область».
- Используйте параметр «Фиксированный» в диалоговом окне «Параметры типа области», чтобы запретить Illustrator добавлять или удалять строки или столбцы при изменении общих размеров объекта типа области.

Предупреждения
- Если вы измените размер или стиль шрифта, убедитесь, что он по-прежнему правильно вписывается в объект типа «область».
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Совет Illustrator № 17: 4 метода рисования таблиц в Illustrator |
Таблицы часто используются при разработке брошюр или профилей компаний.Однако рисование таблицы в Illustrator может быть довольно утомительным, поскольку нет подходящего инструмента для рисования таблиц. Я проиллюстрирую некоторые способы решения этой проблемы, а также ее плюсы и минусы.
Метод 1. Старый метод
Традиционный метод — рисовать прямоугольники и линии вручную в иллюстраторе. Затем вы помещаете текст в поля. Выравнивание текста в полях таблицы всегда занимает очень много времени, так как вы должны делать все интервалы интуитивно.
Затем вы помещаете текст в поля. Выравнивание текста в полях таблицы всегда занимает очень много времени, так как вы должны делать все интервалы интуитивно.
Метод 2: Использование параметров типа области
Другой способ — нарисовать текстовое поле и выбрать «Тип»> «Параметры типа области».Вы можете настроить там свои столбцы и строки. Введите свое значение в первую ячейку таблицы. Нажимайте Tab несколько раз, пока не дойдете до другой ячейки таблицы, чтобы ввести следующее значение.
В этом методе используется поток текста, поэтому корректировка таблицы после ввода всех данных таблицы приведет к переполнению текста в следующей ячейке таблицы. Не лучшее решение, так как оно всегда заставляет вас кричать…
Метод 3: Использование Microsoft Word
Да, вы действительно можете копировать и вставлять таблицы в иллюстратор.Строки таблицы будут преобразованы в заливки, а текст останется редактируемым. Быстрый и простой способ рисовать простые таблицы.
Метод 4: Использование Indesign
Безусловно, лучший метод — использовать indesign, чтобы нарисовать таблицу и импортировать ее в иллюстратор. Просто скопируйте и вставьте таблицу из indesign в иллюстратор. Строки, цвета и текст вашей таблицы по-прежнему можно будет редактировать. Вы можете полностью контролировать отступы, шрифт столбцов и даже создавать поля чередующегося цвета в indesign.
Назад к 101 Советы и приемы иллюстратора »
Предыдущая статья30 лучших уроков для иллюстратора 2009 годаСледующая статья Совет иллюстратора № 18: Эффект разбитого стекла Привет.Я основатель Vector Diary. Иллюстратор — моя страсть, и я написал множество руководств по иллюстратору, помогая людям изучать иллюстратор. Мой самый популярный учебник по изучению иллюстратора стал хитом. С ним так легко научиться работать с иллюстратором, им воспользовались более 20 000 человек по всему миру. Кроме того, я раскрыл некоторые из моих секретных приемов в премиум-уроках. Так что не забудьте проверить это!
Так что не забудьте проверить это!Эффективное создание таблиц в Illustrator • iamsteve
Таблицы — это то, чего я, естественно, избегаю в дизайнерских приложениях, создавать их очень сложно.Из-за этого их легко упустить из виду, и они могут быть довольно необычными в использовании. Допустим, вы хотели создать таблицу в Illustrator, и вам нужен был быстрый и точный способ сделать это. Этот пост покажет вам, как это сделать.
Что мы получим в итоге
В конце поста вы получите что-то вроде этого. Если вы хотите пропустить вперед, вы можете скачать файл.
Создайте новый документ
Первый шаг — настроить новый документ, размер не имеет большого значения, но я сделал монтажную область размером 1200х800 пикселей.
Получение начального макета строки
Первым шагом является установка необходимых элементов для начала построения таблицы. Выберите инструмент линии, используя \ .
Затем щелкните монтажную область, и откроется окно. Длина должна быть 840 пикселей, а угол — 0 °.
Длина должна быть 840 пикселей, а угол — 0 °.
Дублируйте линию
Следующим шагом будет дублирование линии и вставка на место. Скопируйте строку с cmd + c , затем вставьте на место с cmd + shift + v .
Не снимая выделения с линии, откройте Window> Transform. Щелкните в конце координаты y и введите «+256», это добавит 8 строк по 32 пикселя каждая к координате y.
У вас должно получиться что-то подобное. Две линии расположены на расстоянии 252 пикселей друг от друга.Выделите обе ваши линии, затем нажмите cmd + alt + b , или в меню выберите Object> Blend> Make. После этого у вас может появиться что-то вроде заполненного поля.
Далее в меню выберите Object> Blend> Blend Options.Здесь вы можете настроить смесь. В интервале выберите «Указанные шаги» и введите 6. Нажмите «ОК», и у вас есть ячейки.
Чередование цветов строк
Теперь вы собираетесь использовать разделение на сетку, чтобы сделать строки для использования в качестве цвета фона.
Добавьте прямоугольник
Нажмите m , щелкните монтажную область и добавьте значения 840 на 252 пикселя. Так что ряды будут прикрыты.
Затем залейте прямоугольник любым цветом, чисто для наглядности.
Выровняйте прямоугольник
Выберите прямоугольник и линии, которые были объединены.Затем откройте панель выравнивания, которую можно найти в Window> Align.
Теперь, используя «Align to Artboard», щелкните по центру по горизонтали и вертикали.
Сделайте строки
У вас должно получиться что-то похожее на это, фоновый слой и смешанный объект.Затем выберите свой прямоугольник, затем перейдите в Object> Path> Split into Grid.
Добавьте 7 к количеству строк и нажмите ОК. Прямоугольник будет самым верхним слоем, поэтому нажимайте cmd + [, пока прямоугольник не окажется за линиями.
Чередующийся цвет строки
Я бы рекомендовал не удалять строки, чтобы получить чередующийся цвет строк. Позже это усложнит выравнивание для каждой строки. Вместо этого залейте их основным цветом фона .
Позже это усложнит выравнивание для каждой строки. Вместо этого залейте их основным цветом фона .
Развернуть
Если вы хотите применить разную ширину обводки для изменения стиля, идеально будет расширить переход. Для этого вы можете нажать cmd + e , или перейдя в меню Object> Expand.
Добавить контент
На этом этапе идеально подходит для добавления контента, таким образом вы можете определить длину столбца.Затем добавьте вертикальные линии, если вам так больше нравится. Я бы порекомендовал использовать ручной подход, так как ширину столбца определить непросто.
После того, как вы введете свой контент, вы можете лучше подумать о выравнивании. Скорее всего, все будет хорошо, но кое-что будет не так.
Выравнивание строк
Используя выравнивание по ключевому объекту, вы можете достаточно быстро выровнять каждую строку.
Использование выравнивания по ключевому объекту важно, потому что оно гарантирует, что ничто не смещается на несколько пикселей.
Выравнивание столбцов
Как упоминалось немного ранее, я рекомендую выровнять их вручную. Изменение выравнивания текста там, где вы считаете нужным, и на этом все должно быть.
Определите свой стиль
Вот и все, я определил несколько простых стилей, чтобы руководство было кратким, но вы можете многое на этом развить. Приемы, изученные в этом посте, действительно могут помочь сделать подобные задачи более эффективными.
Как создать линейный график в Adobe Illustrator
В Illustrator можно создавать графики нескольких типов.Также есть много скрытых функций, которые можно использовать, чтобы сделать график более интересным. В этом руководстве будут рассмотрены линейные графики.
- Перейдите на панель инструментов , нажмите и удерживайте инструмент Column Graph Tool , чтобы отобразить вложенные инструменты.
 Выберите инструмент Line Graph Tool .
Выберите инструмент Line Graph Tool . - Нарисуйте прямоугольник в том месте, где должен располагаться график. Панель данных графика откроется автоматически.
- Данные можно вводить разными способами:
- Введите его в каждую ячейку на панели вручную, используя вкладку , чтобы перейти к следующей ячейке в строке, Введите , чтобы перейти к следующей ячейке в том же столбце, или клавиши со стрелками для перехода от ячейки к клетка.
- Копирование / вставка ячейки за ячейкой из приложения для работы с электронными таблицами, например Excel.
- Превратите данные электронной таблицы в файл с разделителями табуляции. Самый простой способ сделать это — скопировать все поля данных в электронную таблицу, а затем вставить их в файл Блокнота.
- Чтобы импортировать данные из текстового файла, нажмите кнопку Import Data на панели данных и выберите файл в каталоге.

- Нажмите Применить , чтобы увидеть, как данные вступят в силу на графике. В этом примере ничего не происходит, потому что я использую данные о средней цене за год, где годами будут метки. По умолчанию все числа обрабатываются как данные.
- Чтобы годы превратились в метки, числа должны быть заключены в кавычки.На панели данных щелкните ячейку с годом, затем перейдите в поле ввода текста и добавьте прямые кавычки ( ") в начало и конец.
- Знаки доллара не распознаются, поэтому, если числа были отформатированы как валюта, «$» также нужно было бы удалить для каждой ячейки на панели данных. После правильного форматирования нажмите Применить .
- Нажмите кнопку Закрыть на панели данных . Когда будет предложено сохранить изменения, нажмите Сохранить.
- Графики — это сгруппированные объекты. Для форматирования используйте инструмент выделения и инструмент выделения группы .
 Чтобы получить доступ к дополнительным параметрам графика, используйте инструмент выбора , щелкните правой кнопкой мыши любую часть графика и выберите Тип .
Чтобы получить доступ к дополнительным параметрам графика, используйте инструмент выбора , щелкните правой кнопкой мыши любую часть графика и выберите Тип . - В диалоговом окне щелкните меню Graph Options и выберите Value Axis .
- Установите Tick Marks Length на Full Width , затем перейдите к Prefix и введите $ .Перейдите к Суффикс и введите 0 . Щелкните ОК.
- Вы можете создать рисунок, который заменит квадратные маркеры на графике. Используйте инструмент Group Selection Tool , чтобы скопировать / вставить один из маркеров. Поместите вставленный маркер как самый задний объект за иллюстрацией. Искусство может быть больше маркера. С выбранным дизайном перейдите в Object> Graph> Design .
- В диалоговом окне нажмите Новый дизайн .
- Нажмите Переименовать , чтобы присвоить дизайну имя.
 Щелкните OK, чтобы закрыть оба диалоговых окна.
Щелкните OK, чтобы закрыть оба диалоговых окна. - Выберите все маркеры на графике, включая маркер в легенде. Перейдите в Object> Graph> Marker . Выберите маркер и нажмите ОК.
- Завершите форматирование элементов графика с помощью инструмента выбора группы . Все, что не отображается на графике, например легенда, можно просто перетащить на монтажный стол.
Автор: Кейт Кэхилл
Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета.В качестве креативного директора она выполнила отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике. Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.
Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады. Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Оглавление для Adobe Illustrator
Оглавление для Adobe IllustratorСодержание для иллюстратора Adobe: справочник модельера / Марианна Центнер и Фрэнсис Верекер.
Библиографическая запись и ссылки на соответствующую информацию доступны из каталога Библиотеки Конгресса.
Примечание: Данные содержания генерируются машиной на основе предварительной публикации, предоставленной издателем. Содержание может отличаться от печатной книги, быть неполным или содержать другую кодировку.
ОГЛАВЛЕНИЕ ГЛАВА 1 Растровые и векторные изображения ............................................... ..... 3 Цветовые режимы ............................................................ 4 Создание, сохранение и настройка нового файла .............. 5-6 Детали инструментов ............................................... .... 7-23 Нарисуйте простую форму ........................................ 23-26 Тип инструмента ................................................ ........... 27-29 ГЛАВА 2 Рисование простой одежды ............................... 33-50 Добавление и изменение точек привязки ............... 51-55 Создание простого мазка кистью ........................55-58 Создание заливки простым узором ........................... 59-61 Изменение цвета одежды ..................... 62 Макет страницы ................................................ ............. 63 Создать новый файл с несколькими страницами ........... 64-65 Создание технического чертежа с точками измерения и набранными деталями ................................... 66-72 Экспорт из Adobe Illustrator в JPEG ................. 73 ГЛАВА 3 Создание библиотеки основных форм одежды .... 33-50 Создание технического чертежа........................... 78-84 Создание мазка кистью с помощью угла ............ 80-81 Добавление точек измерения и инструкции ....... 85-86 Мазки ................................................ ..... 87-95 Создайте библиотеку мазков и обрезков кисти ....... 98 Маскирование мазка кисти .................................... 97-98 Расширение мазков и обрезки кисти ..................... 99 Символы женской одежды ..................................... 100 Символы мужской одежды ......................................... 101 Семья Крокис ..................................
.............. ...... 102 ?????? ???????? ? ??????????? ГЛАВА 4 Заполнение узором отсканированными тканями ................ 105-106 Открытие сохраненной библиотеки кистей ........................... 107 Переплет - Обводка штриха ................................ 108 Открытие палитры образцов из другого файла ...... 109 Изменение цвета образца узора .......... 110 Создание шаблона из отсканированного изображения ..... 111-112 Вращение образца узора в одежде.............. 113 Создание мазка кистью лямки ..................... 114-116 Двухцветный мазок кисти ...................................... 117 Изменение цвета градиента ........................................ 118 Маскировка значка ............................................... 119 Инструмент для чистки джинсовой ткани ......................... 120-121 Broderie Anglaise .......................................... 122-128 Маскировка и яркость ............................. 129-130 Раскадровка .............................................
.............. 131 ГЛАВА 5 Развитие мужских особей Croquis ........................... 135-138 Раскадровка 1, демонстрирующая использование: Обработка цифровых фотографий, инструмент Scribble ........................................... ............................. 139- 144 Story Board 2, демонстрирующая использование: Слои, карандаш и маскирование .................. 145-147 Загрузка и установка шрифтов ....................... 148 Раскадровка 3, демонстрирующая использование: Отсканированная ткань, инструмент сетки и палитра прозрачности................................................... ..................... 151- 154 Развитие женского кроки ............................... 155 Раскадровка 4, демонстрирующая использование: Женский Croquis, Манипуляции с цифровой фотографией, Adobe Photoshop, повторение узора из загруженного шрифта, технические чертежи ......... 156-168 Story Board 5, демонстрирующая использование: Самки Croquis, манипуляции с цифровой фотографией и маскирование .........
................................. ......... 156-168 Раскадровки 6 и 7, демонстрирующие использование: Манипулирование стойками Croquis, рисование отсканированного изображения с помощью инструмента «Перо»......... 173- 178 Раскадровка 8, демонстрирующая использование: Повторы ткани, инструмент для складывания и вздутия, создание преувеличенного мультяшного креста ........................ 179- 184 ??????????????? ?? ? ?? ?? ? ? ? iii
Библиотека Конгресса США Тематические рубрики для этой публикации:
Fashion drawing — Компьютерный дизайн.
Дизайн одежды — Обработка данных.
Adobe Illustrator (Компьютерный файл).
Как использовать инструмент сетки в Adobe Illustrator CS6
Как создать собственный шрифт в Illustrator
Учебное пособие по дизайну плоской линии для Adobe Illustrator…
Узнайте, как нарисовать значок настроек шестеренки в Adobe …
Учебное пособие по Illustrator CC | Графический дизайн | Masc . ..
..
Значок Дизайн логотипа | Учебное пособие по Adobe Illustrator …
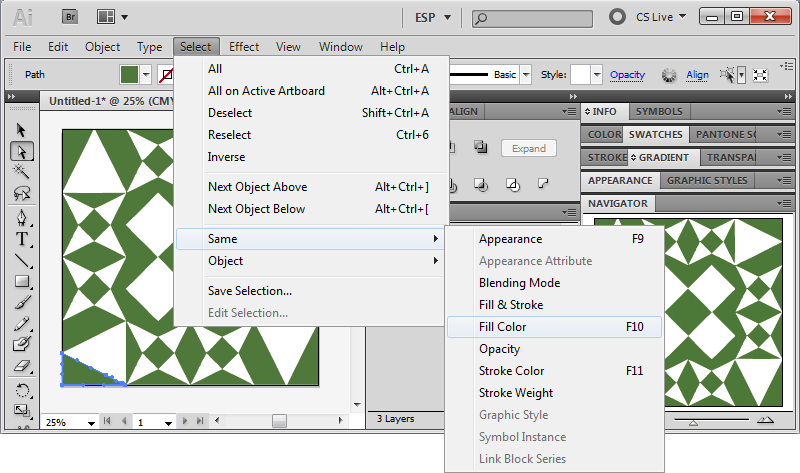
Найти и заменить цвета | Учебник для Illustrator
Учебное пособие по Adobe Illustrator — Все о Ла…
Как нарисовать космический фон — плоский дизайн …
Лазерная резка в Adobe Illustrator
Учебник для Flat Art Illustrator
Ретро-текстовые эффекты с помощью Illustrator’s Blen …
Как СОЗДАТЬ ПОЛЯ И КОЛОННЫ в Illustra…
Adobe-иллюстратор | Еда Дизайн флаера | Хинди т …
Как создать буклет, сложенный втрое в Adobe Illus …
ИЛЛЮСТРАТОР РУКОВОДСТВО ПО ЦВЕТАМ PANTONE | Сб …
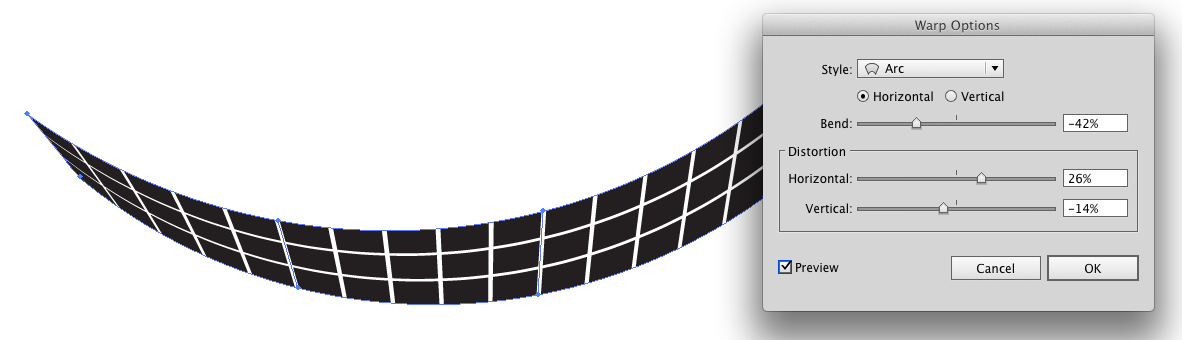
Как сделать волнистую линию в Adobe Illustrator
Учебник по Adobe Illustrator: Снова преобразовать
Уловка иллюстратора: Зеркальное рисование
Adobe Illustrator — Как создавать сетки,.


 Если вы хотите посмотреть, как будет выглядеть ваша таблица, прежде чем вносить изменения в настройки, убедитесь, что предварительный просмотр проверено.
Если вы хотите посмотреть, как будет выглядеть ваша таблица, прежде чем вносить изменения в настройки, убедитесь, что предварительный просмотр проверено.

 Если вы хотите увидеть, как будет выглядеть ваша таблица, прежде чем переходить к настройкам, убедитесь, что установлен флажок Preview .
Если вы хотите увидеть, как будет выглядеть ваша таблица, прежде чем переходить к настройкам, убедитесь, что установлен флажок Preview .
 Выберите инструмент Line Graph Tool .
Выберите инструмент Line Graph Tool . 
 Чтобы получить доступ к дополнительным параметрам графика, используйте инструмент выбора , щелкните правой кнопкой мыши любую часть графика и выберите Тип .
Чтобы получить доступ к дополнительным параметрам графика, используйте инструмент выбора , щелкните правой кнопкой мыши любую часть графика и выберите Тип .  Щелкните OK, чтобы закрыть оба диалоговых окна.
Щелкните OK, чтобы закрыть оба диалоговых окна.  .................... 62
Макет страницы ................................................ ............. 63
Создать новый файл с несколькими страницами ........... 64-65
Создание технического чертежа с точками измерения и набранными деталями ................................... 66-72
Экспорт из Adobe Illustrator в JPEG ................. 73
ГЛАВА 3
Создание библиотеки основных форм одежды .... 33-50
Создание технического чертежа........................... 78-84
Создание мазка кистью с помощью угла ............ 80-81
Добавление точек измерения и инструкции ....... 85-86
Мазки ................................................ ..... 87-95
Создайте библиотеку мазков и обрезков кисти ....... 98
Маскирование мазка кисти .................................... 97-98
Расширение мазков и обрезки кисти ..................... 99
Символы женской одежды ..................................... 100
Символы мужской одежды ......................................... 101
Семья Крокис ..................................
.................... 62
Макет страницы ................................................ ............. 63
Создать новый файл с несколькими страницами ........... 64-65
Создание технического чертежа с точками измерения и набранными деталями ................................... 66-72
Экспорт из Adobe Illustrator в JPEG ................. 73
ГЛАВА 3
Создание библиотеки основных форм одежды .... 33-50
Создание технического чертежа........................... 78-84
Создание мазка кистью с помощью угла ............ 80-81
Добавление точек измерения и инструкции ....... 85-86
Мазки ................................................ ..... 87-95
Создайте библиотеку мазков и обрезков кисти ....... 98
Маскирование мазка кисти .................................... 97-98
Расширение мазков и обрезки кисти ..................... 99
Символы женской одежды ..................................... 100
Символы мужской одежды ......................................... 101
Семья Крокис .................................. .............. ...... 102 ?????? ???????? ? ???????????
ГЛАВА 4
Заполнение узором отсканированными тканями ................ 105-106
Открытие сохраненной библиотеки кистей ........................... 107
Переплет - Обводка штриха ................................ 108
Открытие палитры образцов из другого файла ...... 109
Изменение цвета образца узора .......... 110
Создание шаблона из отсканированного изображения ..... 111-112
Вращение образца узора в одежде.............. 113
Создание мазка кистью лямки ..................... 114-116
Двухцветный мазок кисти ...................................... 117
Изменение цвета градиента ........................................ 118
Маскировка значка ............................................... 119
Инструмент для чистки джинсовой ткани ......................... 120-121
Broderie Anglaise .......................................... 122-128
Маскировка и яркость ............................. 129-130
Раскадровка .............................................
.............. ...... 102 ?????? ???????? ? ???????????
ГЛАВА 4
Заполнение узором отсканированными тканями ................ 105-106
Открытие сохраненной библиотеки кистей ........................... 107
Переплет - Обводка штриха ................................ 108
Открытие палитры образцов из другого файла ...... 109
Изменение цвета образца узора .......... 110
Создание шаблона из отсканированного изображения ..... 111-112
Вращение образца узора в одежде.............. 113
Создание мазка кистью лямки ..................... 114-116
Двухцветный мазок кисти ...................................... 117
Изменение цвета градиента ........................................ 118
Маскировка значка ............................................... 119
Инструмент для чистки джинсовой ткани ......................... 120-121
Broderie Anglaise .......................................... 122-128
Маскировка и яркость ............................. 129-130
Раскадровка ............................................. .............. 131
ГЛАВА 5
Развитие мужских особей Croquis ........................... 135-138
Раскадровка 1, демонстрирующая использование:
Обработка цифровых фотографий, инструмент Scribble ........................................... ............................. 139-
144
Story Board 2, демонстрирующая использование:
Слои, карандаш и маскирование .................. 145-147
Загрузка и установка шрифтов ....................... 148
Раскадровка 3, демонстрирующая использование:
Отсканированная ткань, инструмент сетки и палитра прозрачности................................................... ..................... 151-
154
Развитие женского кроки ............................... 155
Раскадровка 4, демонстрирующая использование:
Женский Croquis, Манипуляции с цифровой фотографией,
Adobe Photoshop, повторение узора из загруженного шрифта, технические чертежи ......... 156-168
Story Board 5, демонстрирующая использование:
Самки Croquis, манипуляции с цифровой фотографией и маскирование .........
.............. 131
ГЛАВА 5
Развитие мужских особей Croquis ........................... 135-138
Раскадровка 1, демонстрирующая использование:
Обработка цифровых фотографий, инструмент Scribble ........................................... ............................. 139-
144
Story Board 2, демонстрирующая использование:
Слои, карандаш и маскирование .................. 145-147
Загрузка и установка шрифтов ....................... 148
Раскадровка 3, демонстрирующая использование:
Отсканированная ткань, инструмент сетки и палитра прозрачности................................................... ..................... 151-
154
Развитие женского кроки ............................... 155
Раскадровка 4, демонстрирующая использование:
Женский Croquis, Манипуляции с цифровой фотографией,
Adobe Photoshop, повторение узора из загруженного шрифта, технические чертежи ......... 156-168
Story Board 5, демонстрирующая использование:
Самки Croquis, манипуляции с цифровой фотографией и маскирование ......... ................................. ......... 156-168
Раскадровки 6 и 7, демонстрирующие использование:
Манипулирование стойками Croquis, рисование отсканированного изображения с помощью инструмента «Перо»......... 173-
178
Раскадровка 8, демонстрирующая использование:
Повторы ткани, инструмент для складывания и вздутия, создание преувеличенного мультяшного креста ........................ 179-
184 ??????????????? ?? ? ?? ?? ? ? ?
iii
................................. ......... 156-168
Раскадровки 6 и 7, демонстрирующие использование:
Манипулирование стойками Croquis, рисование отсканированного изображения с помощью инструмента «Перо»......... 173-
178
Раскадровка 8, демонстрирующая использование:
Повторы ткани, инструмент для складывания и вздутия, создание преувеличенного мультяшного креста ........................ 179-
184 ??????????????? ?? ? ?? ?? ? ? ?
iii