Как в иллюстраторе текст преобразовать в кривые: Как перевести текст в кривые в иллюстраторе
Как перевести текст в кривые в основных графических редакторах?
Часто при передачи макетов в типографию или при переносе на другой компьютер требуется перевести весь текст в кривые. В мире существует огромное количество шрифтов и не факт, что шрифт который вы использовали стоит на другом компьютере. Поэтому, чтобы ваш макет корректно открылся на другом компьютере желательно перевести все шрифты в кривые.
Важно помнить, что перевод текста в кривые процесс необратимый. Текст превращается в контурный рисунок, в котором невозможно что-либо дописать или исправить. Поэтому обязательно сохраняйте макет с текстом отдельно, с кривыми — отдельно.
Перевод текста в кривые в Adobe Illustrator
Нужно выполнить две простых операции. Сперва выделить весть текст в документе, сделать это можно вручную, но лучше автоматически — выделение/по типу объектов/текстовые объекты.
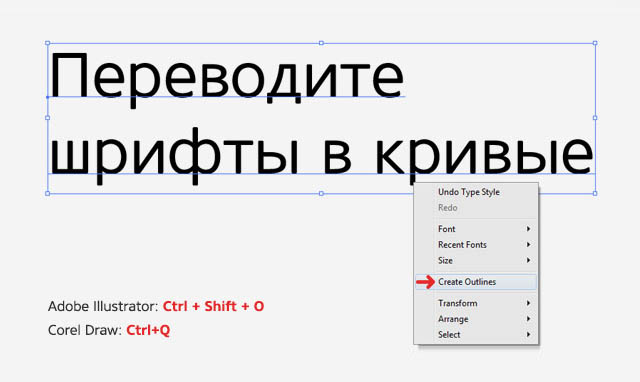
Затем непосредственно перевести текст в кривые текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.
Перевод текста в кривые в Adobe Acrobat
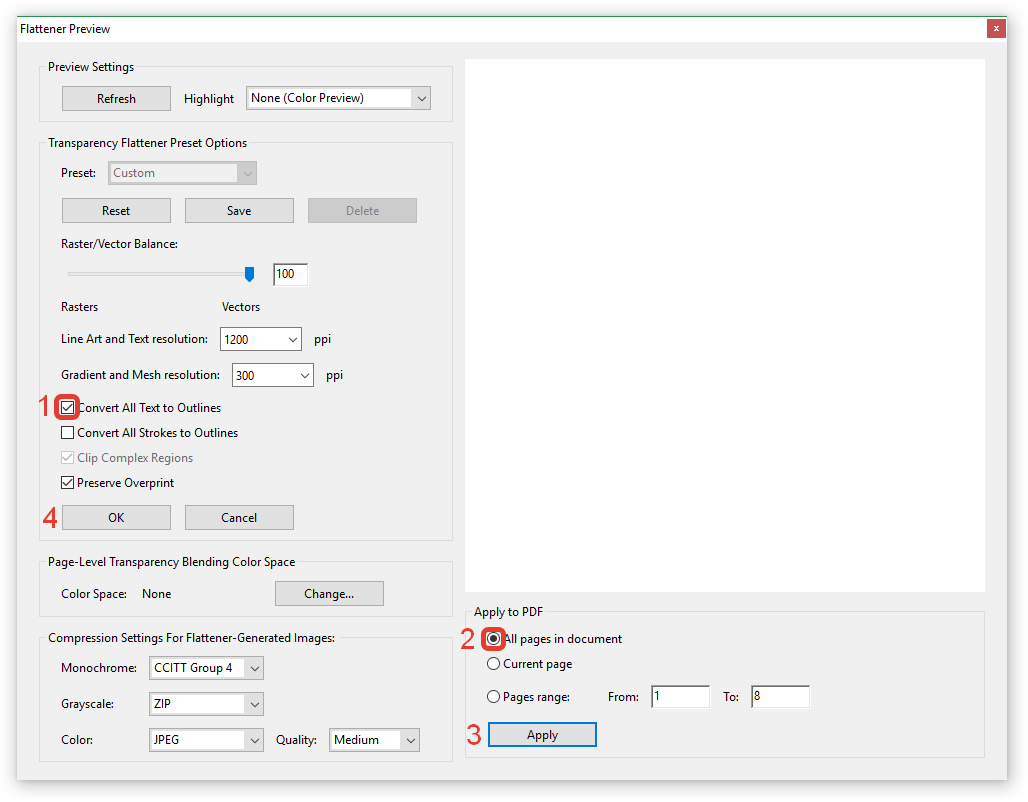
Немного более сложный, весь процесс подробно описан здесь.
Перевод текста в кривые в CorelDRAW
Подобно иллюстратору нужно сперва выделить весь текст, а потом использовать сочетание клавиш ctrl+Q.
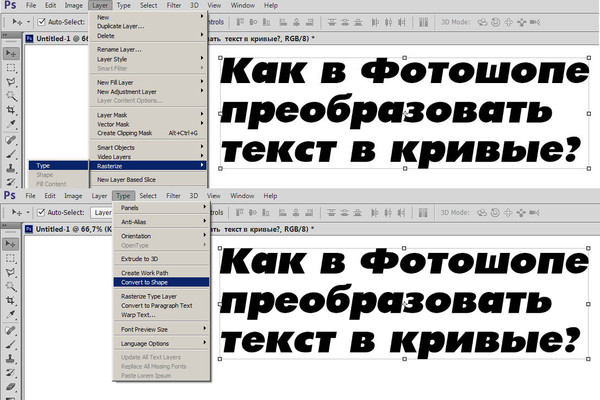
Перевод текста в кривые в Adobe Photoshop
Фотошоп — растровый редактор, но перевести текст в контурный вектор в нем возможно, но есть похожая операция — растрирование. Для этого нужно выделить слой с текстом, кликнуть по нему правой кнопкой мыши/растрировать.
Если текстовых слоев много, чтобы не редактировать каждый, можно просто склеить все слои в один.
Перевод текста в кривые в Adobe InDesign
По аналогии с иллюстратором нужно выделить текст, а затем нажать текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.
(Visited 81 387 times, 6 visits today)
Как перевести текст в кривые в иллюстраторе, кореле и индизайне
Перевод текста в кривые – это один из основных этапов допечатной подготовки макета. Делается это для того, чтобы вся текстовая информация в макете, при открытии его в типографии выглядела такой же, как её видит дизайнер при создании макета. В том же случае, если шрифты не были переведены в кривые, и на компьютере в типографии, на котором открывается макет, отсутствует использованный дизайнером шрифт, графический редактор уведомит о том, что шрифт в системе отсутствует. Мало кто будет заниматься поиском нужного шрифта и скорее всего дизайнера попросят конвертировать шрифты в кривые и снова прислать макет.
Делается это для того, чтобы вся текстовая информация в макете, при открытии его в типографии выглядела такой же, как её видит дизайнер при создании макета. В том же случае, если шрифты не были переведены в кривые, и на компьютере в типографии, на котором открывается макет, отсутствует использованный дизайнером шрифт, графический редактор уведомит о том, что шрифт в системе отсутствует. Мало кто будет заниматься поиском нужного шрифта и скорее всего дизайнера попросят конвертировать шрифты в кривые и снова прислать макет.
Возможность перевода текста в кривые предусмотрена во всех основных векторных графических редакторах. Делается это быстро и просто, с помощью выбора вкладки в меню редактора или же при помощи нажатия комбинации клавиш.
Как перевести текст в кривые в Иллюстраторе:
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов макета, выделите все элементы макета (вкладка select > All, в русифицированной версии вкладка выделить > выделить всё, или комбинация клавиш Ctrl + A).
3. Конвертируйте выбранный элемент или все текстовые элементы в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые
Как перевести текст в кривые в Кореле:
1. Откройте макет.
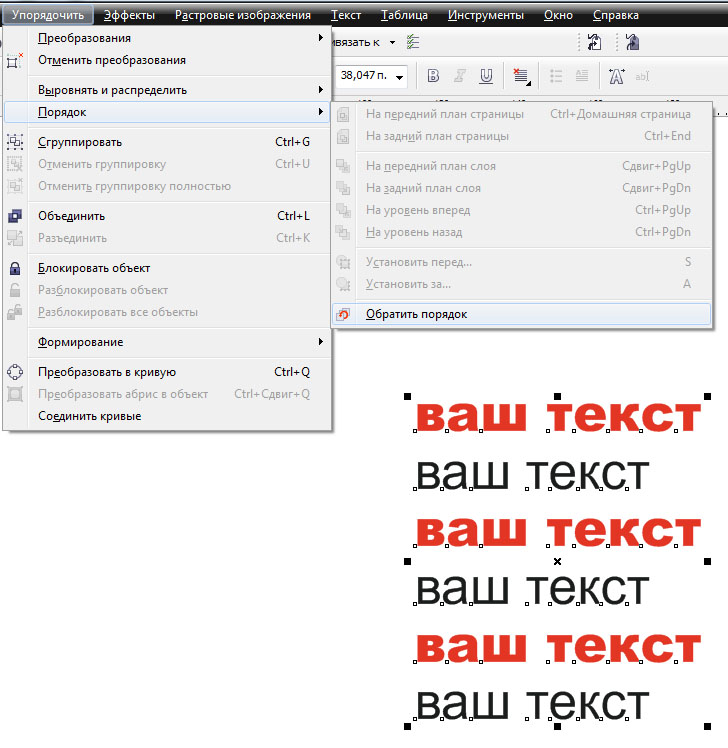
2. Выделите нужный текстовый элемент, или для того, чтобы конвертировать в кривые весь текст на странице, выделите все текстовые элементы нажав во вкладке Edit > Select All > Text (Правка > Выделить все > Текст) или просто нажав сочетание клавиш Ctrl + A.
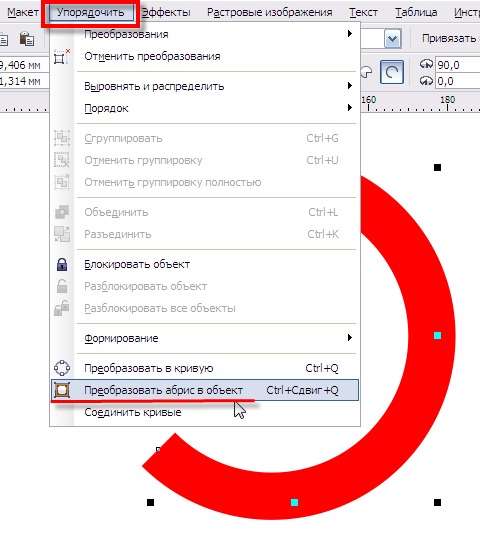
3. Конвертируйте выбранные текстовые элементы в кривые, перейдя во вкладку Arrange > Convert To Curves (Объект > Преобразовать в кривую) или нажав сочетание клавиш 
Как перевести текст в кривые в Индизайне:
Чаще всего индизайн применяется для верстки многостраничных изделий, таких как брошюры и каталоги. При передаче таких макетов в типографию, шрифты лучше не конвертировать в кривые, а приложить их к макету, в отдельной папке. Так лучше поступать на случай того, если заказчик захочет внести в макет правки непосредственно в типографии, или же корректор обнаружит ошибки и их исправлять будет оператор отдела предпечатной подготовки макетов. Но если всё же необходимо перевести шрифты в кривые, то делается это следующим образом:
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов разворота, выделите все элементы (вкладка Edit (Правка) > Selrct All (Выделить все) или комбинация клавиш Ctrl + A).
3. Конвертируйте выбранный элемент или все текстовые элементы разворота в кривые, для этого во вкладке Type выберите пункт Create Outlines (
Как перевести текст в кривые в программе Adobe Illustrator
Сейчас я расскажу, как можно перевести текст в кривые. Если вам уже приходилось работать с типографией, то данный вопрос поднимался и не раз. Ведь они в основном требуют для работы или высококачественное растровое изображение с расширением более 300 dpi, либо векторное в форматах *.ai или *.cdr (Adobe Illustrator или Corel Draw, соответственно).
Корелом я особо не пользуюсь, поэтому рассмотрим решение данной проблемы на примере работы с Adobe Illustrator.
Далее возможны варианты:
1) если возможно предоставление высококачественного растрового изображения
- Не заморачиваясь с кривыми, открываем своё изображение в фотошопе и в параметрах изображения выставляем нужное количество пикселей на дюйм.
- Затем сохраняем файл и относим на печать.
Тут всё просто и быстро. Особо останавливаться на этом не будем. Если что-то непонятно, спрашивайте в комментариях, расскажу более подробно.
2) типография принимает только векторные изображения; имеется картинка с надписью (шрифт стандартный, типа Arial или Times)
- В этом случае я советую в фотошопе удалить с изображения текст, чтобы остался лишь рисунок (без надписи).
- Затем открываем Adobe Illustrator. И начинаем восстанавливать исходное изображение. Рисунок с нашей картинки мы переводим в вектор с помощью трассировки.
- Затем создаем новый слой. Размещаем его над изображением. На панели инструментов берем инструмент «Текст».
 Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике. - Набираем исходный текст.
- Кликаем на нем правой кнопкой мыши, из выпадающего меню выбираем «Преобразовать в кривые».
- Сохраняем полученное изображение в формате *.ai.
Всё. Теперь копируем созданный нами файл на флешку или компакт-диск и относим в типографию.
3) принимаются к работе только векторные изображения; исходник — картинка с каким-то редким замороченным шрифтом
Это, пожалуй, самый интересный вариант, который потребует комплексного подхода к решению данной проблемы.
- Первое, что стоит попробовать, это прогнать Трассировку в иллюстраторе по собственным параметрам. Если результат оставляем желать лучшего, переходим к следующему пункту.
- Идем в фотошоп и убираем с картинки текст.
- Оставшееся изображение прогоняем трассировкой в иллюстраторе и допиливаем ручками.
- Определяем, какой шрифт использовался в исходном изображении.

- Находим этот шрифт.
- Устанавливаем его себе.
- Выбираем его в иллюстраторе и вводим текст с исходника.
- На полученном тексте с выбранным инструментом «Выделение» щелкаем правой кнопкой мыши и выбираем пункт «Преобразовать в кривые».
- Сохраняем файл в формате *.ai и относим по назначению.
Когда это может пригодиться?
При изготовлении визиток или печатной продукции.
При заказе различных принтов (к примеру, на майки и кружки).
Оцените, насколько понравился материал статьи:
Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.

Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting. ru/autotrace/
ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
Как перевести в кривые в Иллюстраторе
В работе веб-дизайнера дюже зачастую требуется переделать растровое изображение в векторное. В графическом редакторе Adobe Illustrator для этого существует функция Trace options.
Вам понадобится
- – программа Adobe Illustrator.
Инструкция
1. Откройте в Adobe Illustrator нужную картинку: нажмите пункт меню File -> Open либо жгучие клавиши Ctrl+O. В новом окне сразу нажмите ОК.
2. Возьмите инструмент Selection tool (жгучая клавиша V) и щелкните по картинке, дабы выделить ее. Обнаружьте панель Control, которая находится под основным меню программы. Если она отсутствует, нажмите пункт меню Window -> Control. Обнаружьте на этой панели кнопку Live trace. Рядом с этой кнопкой находится еще одна, в виде смотрящего вниз треугольника, кликните по ней и в появившемся меню выберите самый нижний пункт – Tracing options. Откроется новое окно.
3. Щелкните по меню Mode. Тут дозволено указать режим трассировки. Если предпочесть Black and White, итог будет черно-белым, если Grayscale – монохромным, а если Color – то цветным. В пункте Threshold задается порог, позже которого одни пиксели превращаются в белые, а другие – в черные. Он энергичен только для режима Black and White. В графе Max colors задается наивысшее число цветов в итоговом изображении, данный пункт энергичен только для режимов Grayscale и Color.
Он энергичен только для режима Black and White. В графе Max colors задается наивысшее число цветов в итоговом изображении, данный пункт энергичен только для режимов Grayscale и Color.
4. Обнаружьте пункт Blur. С его поддержкой дозволено сгладить мелкие недочеты и неровные края. При помощи настройки Resample дозволено ускорить процесс трассировки для огромных картинок, но это чревато неважными итогами.
5. Установив нужные настройки, нажмите кнопку Trace, она находится в правом верхнем углу окна Tracing options. Через какое-то время изображение трассируется. Сейчас нажмите на кнопку Expand, которая находится на панели Control. Изображение будет переведено в кривые безье.
6. Дабы сберечь полученный итог, кликните пункт меню File -> Save as либо используйте жгучие клавиши Ctrl+Shift+S. В появившемся окне впишите имя для грядущего файла, укажите нужный формат и в заключение нажмите «Сберечь».
Просмотр веб-страниц не неизменно бывает комфортным с учетом того, что html-файлы поддерживают не любые портативные устройства. Задача решается путем перевода файла в изображение.
Задача решается путем перевода файла в изображение.
Вам понадобится
- – браузер Mozilla Firefox;
- – подключение к интернету.
Инструкция
1. Скачайте и установите на ваш компьютер обозреватель Mozilla Firefox, если у вас не было его прежде. Запустите его и в верхнем меню перейдите на панель настройки плагинов для вашего браузера, щелкнув по дополнениям. Перейдите к поисковой строке в данном меню и введите FireShot. Когда система обнаружит плагин с необходимым наименованием, остановите поиск, наблюдательно прочитайте изложение к устанавливаемому растяжению, исполните инсталляцию и перезагрузите браузер.
2. Откройте надобную вам html-страницу в Mozilla Firefox и сделайте скриншот при помощи появившейся кнопки на панели инструментов. Данная функция разрешает вам делать снимок страницы всецело как для вставки на сайты и форумы, так и для сохранения в виде JPEG-файла на компьютер. Также допустим вариант добавления картинки в буфер обмена, позже чего данные дозволено вставлять в разные графические редакторы. Работает только с операционными системами Windows.
Работает только с операционными системами Windows.
3. Воспользуйтесь альтернативным методом перевода веб-страницы в файл изображения. Откройте надобный вам сайт и прокрутите его до надобной позиции. Сделайте снимок экрана при помощи клавиши Print Screen в правом верхнем углу клавиатуры. При этом информация скопируется в буфер обмена и будет доступна для вставки в графическом либо текстовом редакторе.
4. Откройте программу Paint либо всякую иную, которую вам комфортно будет применять для создания изображений. Выберите команду «Вставить» и сбережете полученный итог в виде файла изображения на ваш компьютер.
5. Скачайте и установите программу Canvas. С ее поддержкой вы можете делать скриншоты веб-страницы целиком, как в первом варианте, впрочем тут данная функция лишь побочная у программы, следственно удостоверитесь в необходимости ее инсталляции на вашем компьютере, от того что она занимает куда огромнее места, нежели плагин для браузера.
Полезный совет
Пользуйтесь растяжениями для браузера в целях совершенствования их функциональности.
Рисуем горящий текст в Adobe Illustrator
В этом уроке мы будем создавать горящий текст в Adobe Illustrator. Хотя эта техника показана применительно к тексту, ее суть такова что позволяет проделывать то же с любыми другими графическими объектами или же вообще использоваться самостоятельно, безотносительно каких-либо объектов. Вы научитесь создавать языки пламени при помощи созданной нами же кисти, а также добьетесь необходимых эффектов благодаря режимам наложения.
Результат
Шаг 1
Для начала создадим новый документ. Пусть его размеры будут 600 x 600 px и цветовой режим (Color Mode) — RGB.
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру по размеру рабочей области и укажите ей заливку черного цвета: #000000.
Шаг 2
При помощи инструмента Type/Текст (T) введите желаемый текст. В примере использован шрифт Arial Boldfont.
В примере использован шрифт Arial Boldfont.
Выделите текст, кликните по нему правой кнопкой и выберите Create Outline/Преобразовать в кривые. Затем примените к тексту градиент, как показано ниже.
В меню выберите Effect > Stylize > Inner Glow/Эффект >Стилизация>Внутреннее свечение и укажите параметры как показано ниже.
Вновь зайдите в меню и выберите Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение. Укажите параметры как на картинке ниже.
Шаг 3
Копируйте текст и вставьте копию на передний план (Ctrl / Cmd + C, Ctrl / Cmd + F), затем укажите верхней копии режим наложения (blending mode) Multiply/Умножение.
Повторите предыдущий шаг еще раз. В итоге у вас должно получиться примерно следующее:
Шаг 4
В этом шаге мы создадим кисть для пламени. Для начала нарисуйте круг и залейте его градиентом как показано ниже.
Теперь перетащите круг в палитру Brushes/Кисти и выберите вариант Bristle Brush/Кисть из щетины.
В открывшемся окне введите имя кисти (в нашем случае «Fire brush») и нажмите OK. Теперь вы можете найти свою кисть палитре Brushes/Кисти рядом с остальными кистями.
Шаг 5
Возьмите инструмент Pencil/Карандаш (N) и нарисуйте волнообразные кривые поверх текста. Примените к ним кисть «Fire Brush», которую мы только что создали и укажите толщину обводки в 2pt.
Шаг 6
Копируйте языки пламени и вставьте копию на передний план (Ctrl / Cmd + C, Ctrl / Cmd + F), затем укажите копиям режим наложения Overlay/Перекрытие.
Шаг 7
Повторите предыдущий шаг и получите следующий результат:
Шаг 8
Вы можете еще раз повторить шестой шаг, чтобы пламя выглядело более привлекательным:
Шаг 9
Возьмите инструмент Pencil/Карандаш (N) и нарисуйте еще больше языков пламени поверх текста. Также примените к ним нашу кисть и укажите толщину обводки в 2pt.
Шаг 10
Копируйте пламя из девятого шага и вставьте его на передний план, затем укажите верхней копии режим наложения Overlay/Перекрытие.
Шаг 11
Повторите десятый шаг, чтобы сделать пламя выразительнее.
Шаг 12
Вновь возьмите инструмент Pencil/Карандаш (N) и нарисуйте языки пламени как показано ниже. Примените к ним нашу кисть, однако толщину обводки на этот раз укажите в 0,5pt. Укажите языкам пламени из этого шага режим наложения Color Dodge/Осветление основы.
Шаг 13
Дублируйте языки пламени из предыдущего шага, чтобы добиться следующего результата:
Шаг 14
Создайте еще языков пламени и примените к ним нашу кисть, укажите кисти обводку толщиной в 5pt, примените режим наложения Overlay/Перекрытие.
Шаг 15
Используя эту же технику, создайте светящиеся точки. На этот раз используйте обводку толщиной в 1pt и создайте точки как показано ниже.
Результат
Автор урока Kim Chen
Перевод — Дежурка
Смотрите также:
Преобразовать текст в кривые | LibDiz
При вводе текста и редактировании его с помощью Illustrator или FreeHand он представлен как переменный набор символов. Как и текст в макете страницы, текст выделяется, меняйте его параметры — размер, стиль, выравнивание и т. Д. Тем не менее, в Illustrator и FreeHand есть инструменты преобразования текста в кривые Безье, которые можно редактировать только как контуры ..
Как и текст в макете страницы, текст выделяется, меняйте его параметры — размер, стиль, выравнивание и т. Д. Тем не менее, в Illustrator и FreeHand есть инструменты преобразования текста в кривые Безье, которые можно редактировать только как контуры ..
После преобразования текста в абрис вы не сможете использовать для редактирования обычные средства инструмента Type.Все редактирование кривых, в которые преобразован текст, осуществляется исключительно с помощью инструмента «Перо».
Пожалуйста, отредактируйте текст, преобразованный в кривые, выполненные необычно. Вы можете изменить положение и форму отдельных персонажей. Вы также можете применять команды, изменяющие форму текста (например, «Искажение» или «Объединить»). Кроме того, вы можете редактировать точки и сегменты, составляющие форму каждой буквы. Этот метод широко используется для создания стилизованных букв.
Перед преобразованием текста в контуры убедитесь, что вам не нужно форматировать его как текст (т. Е. Обычными средствами программ верстки).После конвертации редактирование текста будет осуществляться исключительно графическими средствами
Е. Обычными средствами программ верстки).После конвертации редактирование текста будет осуществляться исключительно графическими средствамиЧто еще более важно, преобразованный текст не нужно отображать в установке рисунка с использованием определенного шрифта. Поскольку данные шрифта вы больше не используете, вы можете быстро и легко импортировать и экспортировать графику, не беспокоясь о наличии получателя шрифта. Это подводит нас к одному из основных правил векторной графики: при добавлении текста в рисунок вам необходимо преобразовать его в кривые перед сохранением и импортом.Это автоматически устраняет нехватку файлов шрифтов у получателей, что редко. Это правило требует не только большого знать, но и всегда его соблюдать. Так что вы гарантированно избежите некоторых проблем. Еще кое-что. Не торопитесь преобразовывать текст в кривые сразу после создания. Сделайте это перед сохранением файла изображения.
Многие люди избегают преобразования текста в кривые, опасаясь, что в будущем не удастся его отредактировать. Решение напрашивается само собой: сохранить две копии файла. Пусть один файл содержит исходный код, а второй — преобразованный в кривые.Если вам нужно отредактировать текст, сначала откройте файл и измените в нем все необходимые параметры. Преобразуйте текст в кривые и сохраните файл под новым именем. Это предотвращает не только повторное введение текста, но и позволяет избежать всех проблем, описанных выше. Подумайте об этом как о дополнительной мере для защиты документа от сбоев и неисправностей.
Преобразование текста в кривые в Illustrator
Чтобы преобразовать текст в контуры в Illustrator, выберите его с помощью инструмента выделения и выберите «Текст» → «Создать контуры».При этом помните следующее.
- Невозможно преобразовать в кривые, выделенные инструментом Туре текст. Убедитесь, что выбор выполняется с помощью графических инструментов.
- После команды остаются выделенными все символы текста. Тем не менее они не сгруппированы. Если вы попытаетесь изменить расположение всех элементов текста, то перетащите единственный, на котором находится указатель мыши. Избежать таких неприятностей можно, воспользовавшись командой Object → Group сразу после конвертации.
- Если вы хотите преобразовать в кривые пока весь текстовый узор, перед командой Create Outlines выберите команду Edit → Select All Text. Это позволяет выделить только весь текст на чертеже.
- Если вам нужно использовать весь текст, преобразованный в кривые, как единый объект (например, если вы хотите залить его определенным цветом или использовать в качестве маски), предварительно выберите Object → Compound Paths → Make.
Преобразование текста в кривые в FreeHand
Чтобы преобразовать текст в контуры в FreeHand, выберите его с помощью графического инструмента выделения и выберите «Текст» → «Преобразовать в контур».При этом помните следующее.
- Вы можете преобразовать текст в кривые и назначить его инструменту Текст. При выделении всего нескольких символов преобразуется весь текстовый блок.
- После преобразования все символы текстового блока автоматически группируются. Если вам нужно изменить только несколько символов, выберите их с помощью инструмента «Выделение», удерживая
; [Option], а затем используйте Modify → Ungroup. - Если вы хотите преобразовать в кривые весь текстовый узор, перед командой Преобразовать в контуры выберите команду Правка → Выбрать весь текст.Это позволяет выделить только весь текст на чертеже.
- Если вам нужно использовать весь текст, преобразованный в кривые, как единый объект (например, если вы хотите залить его определенным цветом или использовать в качестве маски), предварительно выберите «Изменить» → «Объединить».
Как преобразовать текст в формы с помощью Adobe Illustrator CC — логотипы Ника
В этом уроке я расскажу о некоторых способах преобразования текста в различные формы с помощью Adobe Illustrator CC.Одна из вещей, которые мне очень нравятся в Illustrator, — это то, насколько легко работать с текстом и преобразовывать его в разные формы. Inkscape требует, чтобы мы вручную преобразовывали каждую букву, но в Illustrator есть несколько действительно удобных встроенных функций деформации.
Учебный курс по разработке логотиповУзнайте, как создавать логотипы, как профессионал! Посмотрите мой Logo Design Academy — интерактивный видеокурс из 18 частей, в котором вы узнаете весь мой творческий процесс для мозгового штурма идей логотипа и воплощения их в жизнь. |
Я бы порекомендовал посмотреть видеоурок в верхней части страницы, чтобы получить более захватывающий опыт. То, что я собираюсь сейчас сказать, в значительной степени представляет собой письменный обзор.
Преобразование текста в формы
Illustrator позволяет нам деформировать текст двумя способами — заранее заданными формами и произвольными формами. Давайте рассмотрим это немного подробнее.
Сделать с деформацией
Первый способ преобразования текста в фигуры с помощью Illustrator — использование функции создания с деформацией.Это позволяет преобразовывать текст в серию различных заранее определенных форм.
Создайте текстовый объект, выберите его, затем перейдите к Object> Envelope Distort> Make with Warp .
Должно появиться окно Warp Options с некоторыми предустановками для деформации вашего текстового объекта.
Раскрывающийся список «Стиль» ссылается на все различные формы, в которые вы деформируете текст. Вы можете циклически просматривать их по отдельности, если хотите, в противном случае вот руководство, которое я выложил, которое описывает, как выглядят все разные стили …
Нажмите для увеличения
В меню Warp Options вам будет предложено выбрать ориентацию Horizontal или Vertical .Это относится к оси, на которой применяется основа. Вот демонстрация…
В этом примере я использую стиль Arc . Когда я выбрал Horizontal , он применяет эффект к горизонтальной оси. Когда я выбрал Vertical , он применяется к вертикальной оси.
Остальные настройки в меню Warp Options довольно очевидны. Они позволяют вам управлять силой и интенсивностью деформации (например, придать дуге более или менее изгиб), а также положением деформации (сделать вершину дуги больше влево, а не вправо. , так далее.)
Сделать с верхним объектом
Если ни один из предустановленных форм в окне параметров деформации не предоставляет желаемую форму для текста, еще один способ деформирования текста в фигуры с помощью Illustrator — создать свою собственную форму и использовать ее в качестве справочного материала для преобразования вашего текста. текст.
Принцип работы этой функции довольно прост. Сначала создайте собственный объект, затем убедитесь, что он приподнят над текстом, щелкнув его правой кнопкой мыши и выбрав Упорядочить> На передний план .Затем выберите произвольную форму и текстовый объект и выровняйте их по горизонтальной и вертикальной оси.
Выделив оба объекта, перейдите в Object> Envelope Distort> Make with Top Object .
Вот как это выглядит после применения эффекта и к кругу, и к форме ромба…
Как вы могли догадаться, с помощью этой функции вы действительно можете дать волю своему творчеству со всеми различными способами преобразования текста в разные формы!
Доработка
После того, как вы преобразовали текст в форму, которая вам нравится, вы еще не закончили.Вам нужно завершить его, выбрав его, а затем перейдя в Object> Expand . Это преобразует ваш текст в настоящую векторную кривую, которую можно изменять и обрабатывать так же, как и с любым другим объектом.
Если у вас есть вопросы, дайте мне знать, и, как всегда, спасибо за просмотр!
150+ шаблонов логотиповНужен профессиональный логотип, но у вас ограниченный бюджет? Или вы дизайнер, желающий добавить в свой инвентарь элементы дизайна? Ознакомьтесь с моим набором из 150+ высококачественных шаблонов логотипов , все они разработаны Yours Truly. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Illustrator — преобразование шрифта в векторный
Главная »Illustrator — Преобразование шрифта в векторныйКлиенты могут создавать и отправлять свои собственные дизайны или логотипы.
Все шрифты в дизайне или логотипе необходимо преобразовать в векторный контур, прежде чем Lyfe Pix сможет использовать дизайн или логотип.
Убедитесь, что все шрифты преобразованы в векторный контур, используя инструмент «Создать контур» в Adobe Illustrator или аналогичные функции в другом графическом программном обеспечении. Это необходимо сделать до отправки любого дизайна или логотипов в Lyfe Pix.
Шрифты, которые не преобразованы в контур, могут некорректно отображаться в окончательном дизайне. Наша система может даже автоматически заменить их на другой шрифт.Чтобы этого не произошло, важно преобразовать все шрифты в векторный контур.
ИНСТРУКЦИИ:
Как преобразовать шрифт в векторный контур в Adobe Illustrator:
Выполните следующие простые шаги, чтобы текст был сохранен в том виде, в котором он был изначально разработан:
Шаг 1: Выберите шрифт, который вы хотите использовать. Введите текст в Illustrator с помощью инструмента «Текст» (T)
Выберите шрифт и введите текст в Illustrator
Шаг 2: Выберите инструмент выделения в Illustrator (ярлык = «V») и выделите введенный текст
Выберите инструмент «Выделение» в Illustrator (ярлык = «V») и выделите текст
Шаг 3: Выделив текст, нажмите Тип в верхнем меню и выберите Создать контуры
Используйте функцию Create Outline в Illustrator
Все Done: Ваш конечный результат должен выглядеть так, как показано ниже.Вы успешно преобразовали шрифт в векторный контур.
Окончательный результат после преобразования шрифта в векторный текстовый контур
Шаг 4: Сохраните файл и отправьте дизайн / логотип в Lyfe Pix.
Ограниченное по времени предложение:
Скидка 42% на Adobe CC — Подписка на все приложения
Подписка на все приложения Adobe CC (20+ приложений, включая Photoshop, Illustrator, InDesign и т. Д.) За всего за 347,93 долларов США . Обычно это стоит 52 доллара.99 в месяц, но в течение ограниченного времени вы можете получить целый год всего за 347,93 доллара.
ПОЛУЧИТЬ СКИДКУ .
Получите самую низкую цену на подписку Adobe CC All ApplicationsAjar Productions »Преобразование текста точки / контура Illustrator в текст области
Преобразование текста точки / контура Illustrator в текст области
Точечный текст в Illustrator — это текстовое поле, которое создается щелчком текстового инструмента. Область текста создается путем перетаскивания прямоугольника с помощью текстового инструмента.Вы можете масштабировать область текста, чтобы освободить место для большего количества текста или контролировать, где заканчиваются строки. Однако когда вы пытаетесь масштабировать точечный текст, сам текст увеличивается или уменьшается, чтобы заполнить прямоугольную область. Если вы унаследовали файл с большим количеством точечного текста, его может быть сложно редактировать.
Этот скрипт преобразует точечный текст и текст на пути в текст области. Вы выбираете несколько текстовых полей, и скрипт их все преобразует. Он не принимает во внимание истории (связанные текстовые поля), поэтому используйте их с осторожностью в таких случаях.
Загрузить
( Совместимость: Illustrator CS и более поздние версии )
Преобразовать в текст Area.js
[щелкните правой кнопкой мыши (нажмите Ctrl на Mac) и выберите Сохранить ссылку как… ]
Инструкции по установке
Поместите файл Convert to Text Area.js в каталог Scripts в каталоге приложения Illustrator:
Windows> C: \ Program Files \ Adobe \ Adobe Illustrator {версия} \ Presets \ Scripts
Mac OS X> Applications / Adobe Illustrator {версия} / Presets / Scripts
Примечание: в CS4 путь к каталогу будет включать региональный каталог ( e.грамм. , Adobe Illustrator CS4 / Presets / en_US / Scripts ).
Использование
Выделите текстовые поля, выберите Файл> Сценарии> Преобразовать в текстовую область .
Ищете обратное?
Не волнуйтесь, мы не оставим вас в покое. Загрузите файл ниже. Установка и использование аналогичны выше.
Convert to Point Text.js
[щелкните правой кнопкой мыши (нажмите Ctrl на Mac) и выберите Сохранить ссылку как… ]
Другой служебный сценарий
Если вы хотите выбрать только текстовые фреймы, масштабировать их или иным образом, вы можете использовать сценарий ниже.Если у вас уже есть выделение, он отменяет выделение всего, что не является текстом (т. Е. Выбирает из вашего выделения), в противном случае будет выполняться поиск по всему документу.
Select Text Only.js
[щелкните правой кнопкой мыши (удерживая Ctrl на Mac) и выберите Сохранить ссылку как… ]
Как редактировать текст в векторном файле
Редактирование текста в векторном файле может быть легкой задачей для дизайнеров и сложной задачей для человека, который не так хорошо знаком с приложениями Design.А поскольку большинство дизайнеров и не дизайнеров предпочитают загружать файлы из векторных фондовых агентств, таких как SignSilo или веб-сайты Free Vector для своих проектов, изучение редактирования текста в векторном файле может сэкономить ваше время и сэкономить нервы. Если вы не знаете, как редактировать векторные файлы в Photoshop, читайте здесь. Вы также можете ознакомиться с некоторыми альтернативами Adobe Illustrator для редактирования текста в ваших векторных файлах!
В некоторых случаях создатель графики мог использовать шрифт, который может отсутствовать на вашем компьютере, и, чтобы усугубить проблему, дизайнер мог не упомянуть семейство шрифтов, используемое в векторном файле.
В некоторых случаях невозможно отредактировать текст, как мы обычно это делаем в программном обеспечении для редактирования слов, поскольку некоторые графические дизайнеры преобразуют текст в форму, контуры или контуры, прежде чем отправлять свои дизайны в фондовые агентства или сайты Free Vector Stock для загрузки. Особенно, если вы загружаете файл EPS (вот как открывать файлы EPS), у вас могут остаться только контуры.
При всех этих неприятностях новичку легко запутаться.
Во-первых, давайте разберемся с основами редактирования текста в векторном файле, после чего мы рассмотрим способы решения других существующих проблем.
В поисках идеального вектора
Обычно файлы, загружаемые с веб-сайтов Vector Stock или Free Vector, предлагаются либо в формате AI (Adobe Illustrator), либо в виде файла EPS (Encapsulated Postscript). Вы можете редактировать эти загруженные векторные файлы в векторных приложениях, таких как Adobe Illustrator, CorelDraw или Inkscape. Но ведь вы все равно можете купить дешевую векторную графику здесь, если не хотите делать это самостоятельно. Такие сайты, как SignSilo, являются отличным ресурсом, и в настоящее время они используют предложение SignClub, годовую подписку, вот некоторые из их основных преимуществ:
- 1 год полного доступа ко всей библиотеке SignSilo всего за 199 долларов
- Текстовые шаблоны в каждом Vector , все загружаются в формате.Формат EPS !
- 600 изображений по вашему выбору в год без ежедневных или ежемесячных ограничений на скачивание!
- Полный доступ к отобранной вручную библиотеке из более 3 миллионов векторов, из которых 10 000+ добавляются каждый месяц!
- Полный интегрированный поиск с ключевыми словами и Теги
- Полная лицензия без лицензионных отчислений прилагается к каждому изображению!
- 30-дневная гарантия возврата денег — без вопросов
Чтобы узнать больше об этом интересном предложении, просмотрите полный обзор предложения SignClub!
Далее я проведу вас через весь процесс редактирования текста в векторном файле с помощью Adobe Illustrator.
Как редактировать текст в векторном файле!
Редактирование текста в векторном файле может быть довольно простым процессом, если вы знаете, как это сделать, а с помощью нашего простого пошагового руководства, приведенного ниже, вы обязательно приобретете необходимые навыки в кратчайшие сроки, однако зачем делать это самостоятельно?
Fiverr — отличная платформа, которую вы можете использовать для подключения к профессионалам, которые сделают всю утомительную работу за вас!
И всего за пять долларов, чтобы отредактировать текст для вас и обработать время менее чем за 12 часов, услуга — выгодная сделка!
Вот некоторые из замечательных особенностей Fiverr:
- Срок выполнения не более 12 часов
- Ставки для всего 5 долларов за отредактированный вектор
- Выберите из сотен профессиональных художников с профилями и системой рейтингов
- Быстро, надежно и Профессиональное обслуживание
Как видите, Fiverr — это потрясающая услуга, которая экономит на вашем кошельке и заботится о тех трудных задачах, которые вы просто не хотите выполнять, поэтому сэкономьте время, нажмите кнопку ниже и получите свой текст отредактировал для вас дешево и профессионально! Или прочтите пошаговое руководство по работе с Illustrator!
Пошаговое руководство по редактированию текста в векторном файле с помощью Adobe Illustrator.
Возможно, вы также захотите ознакомиться с нашим списком из 5 лучших плагинов Illustrator здесь.
Шаг 1
Откройте загруженный файл EPS или AI в Illustrator. Перейдите в меню Файл и нажмите Открыть. Перейдите к расположению файла, выберите файл AI или EPS и нажмите Открыть . Теперь, когда в вашем приложении открыт векторный файл, давайте продолжим и сразу же приступим к редактированию текста.
Шаг 2
Давайте разгруппируем графику в файле для облегчения редактирования.Выберите инструмент выделения на панели инструментов и Щелкните на графике, чтобы выбрать его. Перейдите в Object Menu и выберите Ungroup из раскрывающегося списка. Обратите внимание, что текст можно редактировать без разгруппировки, но разгруппировка облегчает вашу работу.
Разгруппируйте текстовые элементы дальше, используя тот же шаг, чтобы каждый текстовый блок можно было выбрать отдельно.
Шаг 3
Теперь вы можете приступить к редактированию текста.Выберите инструмент Type Tool на панели инструментов, щелкните текст или выберите текст, который вы хотите заменить, и начните вводить текст.
Теперь давайте посмотрим, как изменить свойства шрифта.
Шаг 4.a
Чтобы изменить свойства шрифта, используйте инструмент выбора и выделите текст, который нужно изменить. На панели свойств, расположенной под строкой меню, теперь отображаются параметры шрифта. Выделив текст, измените свойства , которые вы хотите изменить.Вы можете изменить цвет, семейство шрифтов, стиль шрифта, размер шрифта, выравнивание абзаца и прозрачность.
Для более точного управления вы можете использовать панели символов и абзацев, которые предлагают больше возможностей.
Шаг 4.b
Откройте панель «Персонаж». Перейдите в меню Окно , затем в Тип и выберите Символ . Вы также можете найти панель во всплывающем меню панели справа от рабочего пространства. Вы также можете нажать на слово «Персонаж» на панели свойств, чтобы открыть панель.
Давайте рассмотрим возможности панели «Персонаж». Не снимайте выделения с блока текста или символов, изменяя параметры его символов.
Семейство шрифтов: Измените семейство шрифтов, например Arial, Verdana, Times New Roman и т. Д.
Стиль шрифта: Изменяет такие стили, как Обычный, Полужирный, Курсив и т. Д. В одном семействе шрифтов может быть больше вариантов, чем в других, в то время как в некоторых может быть просто Обычный.
Размер шрифта: Выберите размер шрифта от 6 до 72 пунктов или введите необходимое значение.
Ведущий: Вы можете выбрать расстояние между двумя или более строками текста.
Кернинг: Вы можете выбрать расстояние между любыми двумя символами. Используйте инструмент «Текст» или , дважды щелкните между символами перед изменением кернинга.
Отслеживание: Эта опция используется для изменения расстояния между выбранными символами или всем выделенным блоком текста.
Масштаб по горизонтали: Этот параметр масштабирует текст по горизонтали.Используйте эту опцию с осторожностью, поскольку она может изменить форму символов.
Вертикальный масштаб: Этот параметр масштабирует текст по вертикали. Используйте его умеренно, как и описанный выше вариант.
Сдвиг базовой линии: Используется для перемещения выбранного символа или символов вверх или вниз от исходной базовой линии.
Поворот символа: Поворачивает каждый символ вокруг своей оси.
Подчеркнутый: Для подчеркивания блока текста или выбранных символов.
Зачеркнутый: Используется для зачеркивания блока текста или выбранных символов.
Дополнительные параметры для персонажей можно получить из раскрывающегося списка «Панели персонажей», расположенного в правом верхнем углу панели. Эти параметры: Все заглавные, Маленькие заглавные, Надстрочный и Подстрочный .
Шаг 4.c
Откройте панель «Персонаж». Перейдите в меню Окно , затем в Тип и выберите Абзацы . Вы также можете найти панель во всплывающем меню панели справа от рабочего пространства.Вы также можете нажать на слово «Абзац» на панели свойств, чтобы открыть панель.
Выберите блок текста или абзац, к которому вы хотите применить параметр, прежде чем выбирать параметры на панели абзацев.
Выровнять: Вы можете выровнять текст по левому краю, центру, правому краю или по ширине. Justify также имеет больше параметров, которые определяют, как выравнивается последняя строка. Вы можете выбрать последнюю линию, чтобы выровнять ее по левому краю, центру или правому краю, или заставить ее растягиваться по всей линии от конца до конца.
Отступ слева: Отступает весь блок текста или весь абзац слева.
Отступ по правому краю: Выполняет отступ для всего блока текста или всего абзаца справа.
Отступ слева от первой строки: Используйте этот параметр, чтобы сделать отступ для первой строки выделенного абзаца или всех абзацев в выбранном блоке.
Пробел перед абзацем: Используется для добавления пробела между абзацами. Добавляет пробел перед выделенным абзацем.
Пробел после абзаца: Добавляет пробел после выделенного абзаца.
Перенос: Этот параметр автоматически добавляет дефис, чтобы сохранить небольшую степень согласованности горизонтальных пространств.
Вот и все, что нужно для редактирования текста в векторном файле с помощью Illustrator.
Теперь, когда у нас есть основы, давайте перейдем ко второй части проблемы.
Можно ли редактировать текст, преобразованный в форму, контур или контур?
Нет, вы не можете редактировать текст после того, как он преобразован в форму, контур или контур.Но вы можете заменить существующий текстовый рисунок новым блоком текста.
Даже если вы планируете заменить графику текстом, иногда бывает сложно определить семейство шрифтов, используемое в векторном файле. Мы кратко обсудим два ресурса, которые могут помочь вам определить семейство шрифтов, используемое создателем файла Vector, чтобы вы могли использовать то же семейство шрифтов для своего текста.
WhatTheFont
Это мощное приложение, которое поможет вам найти семейство шрифтов текстовой графики в вашем векторном файле.Вы можете отправить часть текста в формате PNG, GIF или JPEG, и приложение покажет вам семейства шрифтов, которые похожи на те, что на вашем изображении.
WhatTheFont также ведет форум, где энтузиасты шрифтов помогают вам определить шрифт в вашем изображении.
WhatFontIs
Это аналогичный сервис, но с дополнительными функциями, помогающими определить семейство шрифтов, используемое в вашем векторном файле. Вы можете отправить изображение шрифта в формате PNG, GIF или JPEG, и программное обеспечение вернет 100 вариантов шрифтов, аналогичных отправленным вами.
Вы также можете выбрать результаты для отображения бесплатных шрифтов, коммерческих шрифтов или того и другого.
После определения шрифта вы можете загрузить или приобрести шрифт, если он не установлен на вашем компьютере.
Не забывайте, что любая из программ в нашей статье об альтернативах Adobe Illustrator поможет вам добиться таких же результатов!
Надеюсь, вы получили всю необходимую помощь для редактирования текста в векторном файле. Не забудьте поделиться этой ценной информацией с другими дизайнерами, а также подписаться на нашу рассылку новостей, чтобы мы могли держать вас в курсе более интересных и полезных материалов в Vectors.
изображений © IngImage.com
Узнайте, как отследить и преобразовать изображение в векторное в Illustrator CS6
Трассировка изображения — это новая функция в Adobe Illustrator CS6. Он преобразует растровые изображения в редактируемые векторы с использованием совершенно новой трассировки за меньшее время.
Из этого урока вы узнаете о функции Image Trace, которая может автоматически превращать фотографии в векторную графику.
Шаг 1: В Adobe Illustrator CS6 откройте новый документ с помощью Файл> Новый
Шаг 2: Укажите ширину и высоту 470 пикселей и 350 пикселей.После этого сохраните файл.
Шаг 3: Выберите « Файл»> «Поместить », чтобы разместить изображение на монтажной области Illustrator. Здесь я использовал изображение девушки.
Если вам нужно изменить размер изображения, вы можете использовать «Free Transform Tool »
Шаг 4: Выберите Window> Image Trace , чтобы открыть панель Image Trace.
Как только предустановка отслеживания изображения с раскрывающимся меню появляется вверху с множеством предустановок.
Меню Preset предлагает больше опций, мы можем выбрать из них метод трассировки.
Шаг 5: Нажмите значок « Image Trace Panel » вверху, чтобы выбрать идеальную предустановку, которая хорошо подходит для вашего варианта.
Настройки трассировки изображенийможно выполнить в диалоговом окне «Параметры трассировки». Вы также можете получить дополнительные параметры настройки, если нажмете опцию Advanced на панели Image Trace.
Шаг 6: Применим предустановку трассировки изображения к изображению. Я буду использовать здесь предустановку Low Fidelity Photo .
Позволяет быстро создавать трассировку изображения с ограниченным количеством цветов: 241, как показано ниже
Шаг 7: Попробуйте использовать множество предустановок. Изображение ниже является результатом предустановки « Line Art ».
Примечание: Выбрав Object> Image Trace> Release , мы всегда можем удалить трассировку, вернув ее к растровому изображению.

 Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
