Как в иллюстраторе удалить фон: Как сделать прозрачный фон в illustrator
Прозрачность и стили графики ~ Записки микростокового иллюстратора
Предыдущий урок: Редактируем объекты, слои и группыДобрый день:) Сегодня мы будем изучать прозрачности. И когда я говорю мы, то имею в виду и себя тоже.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Довольно долго не могла взяться за перевод этого урока. Вообще всегда прозрачности как-то обходила стороной, так как эффекты эти мне, в общем-то, в работе не пригождались и, скорее всего, не пригодятся.
Я уже писала, что по требованиям микростоков векторные иллюстрации необходимо сохранять в формате EPS 8-й версии, а эта версия прозрачности не поддерживает. То есть все объекты, к которым Вы применили эффект прозрачности, скорее всего, превратятся в растровые элементы. И это не пройдет мимо внимания микростоковых инспекторов, а если вдруг они схалтурят и пропустят работу, то не очень обрадуется покупатель.
UPD: На данный момент все микростоковые сайты принимают на продажу векторные иллюстрации, сохранённые в формате EPS-10. Это значит, что прозрачности и режимы наложения можно использовать в своих работах без каких-либо ограничений. За редким исключением, когда например прозрачность добавлена в один из цветов градиентной заливки.
Вы можете меня спросить: «А как же ты тогда делала вот эту картинку? Тут же явно прозрачность!»
На что я Вам отвечу: эффект прозрачности тут не применялся! А вот так называемая «ложная прозрачность» (или псевдопрозрачность) есть. Просто я так выстроила элементы и подобрала цвета, что эффект прозрачности создался визуально. Да, приходится микростокерам подстраиваться под требования и всякими разными способами выкручиваться в условиях ограничений. Как это делаю я, расскажу завтра, а сегодня давайте вернемся к прозрачностям настоящим.
Итак:
Прозрачность открывает дизайнерам дверь в мир эффектов, цепляющих глаз. Так, Вы можете добавить прозрачность, чтобы оттенить объект или применить режим наложения к объекту, чтобы улучшить свои иллюстрации.
Добавляем прозрачность
Работая в Adobe Illustrator, Вы можете добавить прозрачность, уменьшив непрозрачность (opacity) объектов так, что нижележащие объекты станут видимыми. Выберите Окно > Прозрачность (Window > Transparency), чтобы открыть настройки прозрачности. Сгребите в кучу несколько объектов и уменьшите их непрозрачность (opacity) до 50% так, чтобы начал проглядывать цвет нижележащего объекта.
Режимы наложения для объектов
Если Вы знакомы с программой Adobe Photoshop, то Вы наверняка уже сталкивались с режимами наложения (Blending Modes). Эти режимы позволяют варьировать способы смешивания цветов вышележащих и нижележащих объектов. Сравните эффект от применения трех наиболее популярных режимов наложения.
Soft Light — рассеянный свет
Screen — осветление
Эффект отражения в кнопке
Режим осветления позволяет легко создать эффект отражения на объекте. Давайте рассмотрим широко распространенную технику создания отражения на кнопке с использованием режима осветления. Для начала нарисуйте круг и примените к нему градиентную заливку от светло- до темно-оранжевого.
Давайте рассмотрим широко распространенную технику создания отражения на кнопке с использованием режима осветления. Для начала нарисуйте круг и примените к нему градиентную заливку от светло- до темно-оранжевого.
Нарисуйте другой круг сверху и примените к нему градиент от черного к белому.
Теперь выделите черно-белый круг и примените к нему режим наложения «Осветление». Дело сделано!
Применение стилей графики
Illustrator содержит в себе несколько графических стилей, которые Вы можете быстро применить к объекту. Это похоже на сохраненный набор определенных свойств. Однажды создав графический стиль, Вы можете применять его к разным объектам.
Чтобы применить стили графики, идем в Окно > Оформление (Window > Appearance). Ниже Вы можете видеть три поля с примененными эффектами. В последующих уроках Вы узнаете о стилях графики больше.
Следующий урок: Трансформируем и перемещаем объекты
Перевод: Анна Волкова
Источник: Vectordiary

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Прозрачный фон в illustrator. Как убрать белый фон у изображения
В программе Illustrator существует несколько вариантов настройки прозрачности как для векторных, так и для растровых объектов. Простейший из них выделить объект и установить для него нужный вариант непрозрачности, используя движок Opacity (Непрозрачность) специализированной палитры Transparency (Прозрачность). Данная палитра, которая может быть открытой или закрытой, вызывается из списка палитр, открывающегося при активизации команды Window (Окно). Если при выборе команды Window=>Transparency

Кроме того, видимостью отдельных участков изображения можно управлять при помощи масок слоя (отсекающих масок clipping mask ) и масок полупрозрачности (opacity mask ). Маски, напоминающие трафареты, определяют, каким образом отдельные слои накладываются друг на друга, могут сделать отдельные фрагменты изображения полностью или частично видимыми либо полностью невидимыми и позволяют произвести сложную настройку прозрачности для любого объекта. А поскольку прозрачность в этом случае реализована как маска поверх объекта, пользователь может редактировать объект на любом этапе работы, не затрагивая маску. Настраивать прозрачность можно и для групп объектов, правда в случае необходимости редактирования отдельных объектов из группы последнюю из них придется разгруппировать, и при этом все настройки прозрачности для группы будут уничтожены.
Настройка непрозрачности без маскирования
Палитра Transparency (Прозрачность) позволяет без труда изменять прозрачность у любых объектов как растровых, так и векторных (сформированных самыми разными способами: с применением контуров разных типов, символов из палитры
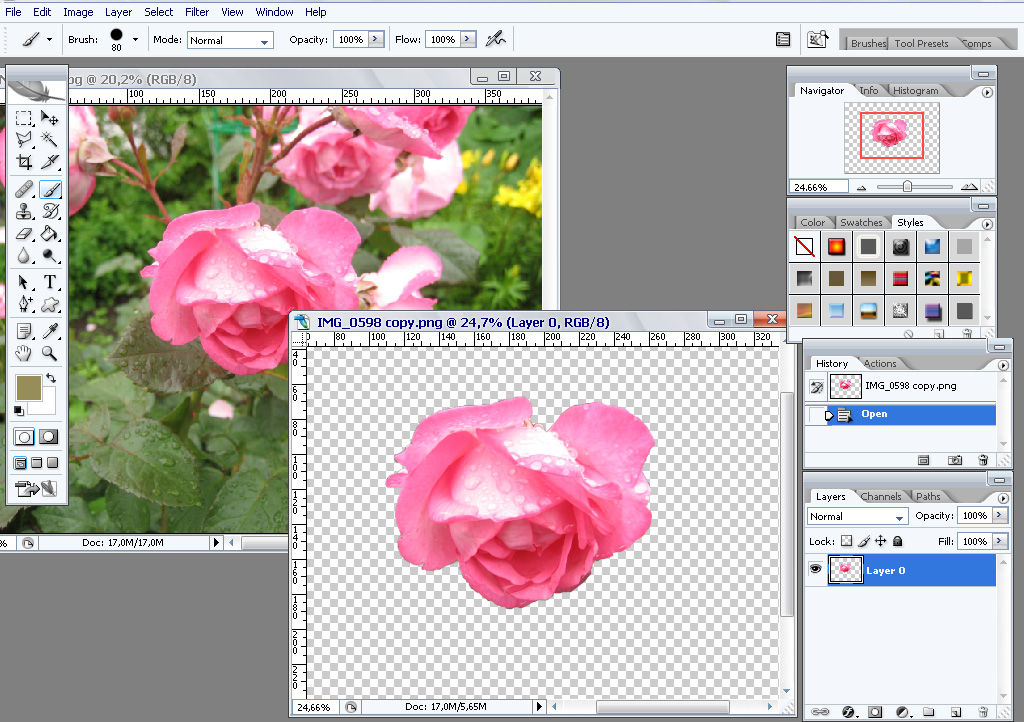
 Обратите, например, внимание на рис. 1, который
взят в качестве исходного изображения. Затем к нему была добавлена серия контуров:
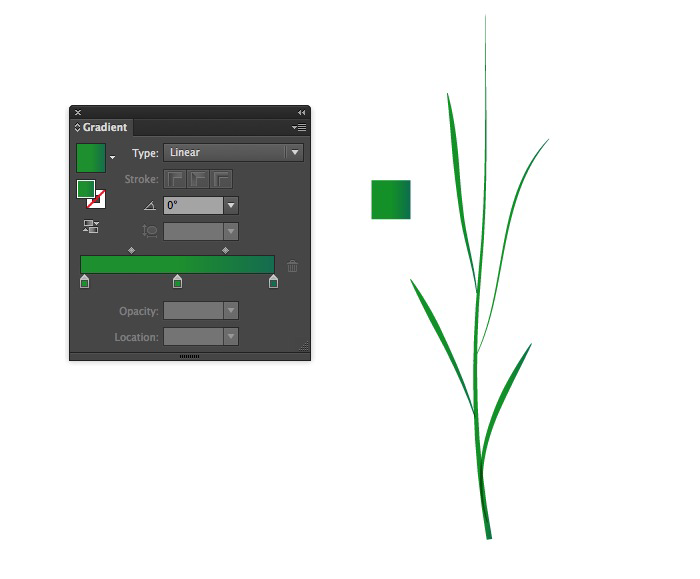
верхний контур создан инструментом Pen (Перо) и залит линейным
градиентом, а серия капелек воды получена при помощи палитры Symbols .
Для всех задействованных контуров установлены собственные уровени прозрачности
(рис. 2, 3).
Обратите, например, внимание на рис. 1, который
взят в качестве исходного изображения. Затем к нему была добавлена серия контуров:
верхний контур создан инструментом Pen (Перо) и залит линейным
градиентом, а серия капелек воды получена при помощи палитры Symbols .
Для всех задействованных контуров установлены собственные уровени прозрачности
(рис. 2, 3).Рис. 3. Окончательный внешний вид фотографии после настройки прозрачности отдельных объектов
Установление конкретного варианта прозрачности не является препятствием для последующего редактирования объектов, для которых при необходимости всегда можно изменить вариант заливки или обводки, размер и положение, уровень прозрачности и пр.
Кроме того, в палитре Transparency (Прозрачность) имеется
возможность выбирать режимы смешивания цветов (Blending mode ): Normal (Нормальный) (данный режим устанавливается по умолчанию), Multiply (Умножение), Screen (Осветление)
и др. , которые могут быть применены не только к отдельному объекту, но также
к группе или к слою и в сочетании с уровнем прозрачности позволяют добиться
нужного эффекта видимости объекта.
, которые могут быть применены не только к отдельному объекту, но также
к группе или к слою и в сочетании с уровнем прозрачности позволяют добиться
нужного эффекта видимости объекта.
Настройка непрозрачности для векторных объектов
Рассмотрим вариант настройки непрозрачности для отдельных объектов. Для этого нарисуйте несколько простых пересекающихся объектов. Такие объекты предпочтительнее, поскольку на их примере проще ознакомиться с различными вариантами непрозрачности. В данном примере в роли объектов будут выступать три накладывающихся друг на друга цветка на черном фоне (рис. 4). Выберите два объекта, например два верхних цветка, и измените значения их прозрачности в палитре Transparency , например так, как показано на рис. 5, для этого потребуется просто перетащить движок Opacity (Непрозрачность). Обратите внимание, что цветы теперь стали прозрачны как относительно друг друга, так и по отношению к фону (рис. 6).
При втором варианте необходимо восстановить значение прозрачности до 100%. Для этого вначале сгруппируйте оба выделенных цветка командой Object=>Group (Объект=>Группировка), что автоматически приведет к включению флажка Knockout
Group Transparency .
Затем вновь измените непрозрачность, установив значение параметра Opacity (Непрозрачность) равным 70%. В итоге объекты станут прозрачными по отношению
к фону, но не относительно друг друга (рис. 7). Дело в том, что включение флажка
Для этого вначале сгруппируйте оба выделенных цветка командой Object=>Group (Объект=>Группировка), что автоматически приведет к включению флажка Knockout
Group Transparency .
Затем вновь измените непрозрачность, установив значение параметра Opacity (Непрозрачность) равным 70%. В итоге объекты станут прозрачными по отношению
к фону, но не относительно друг друга (рис. 7). Дело в том, что включение флажка
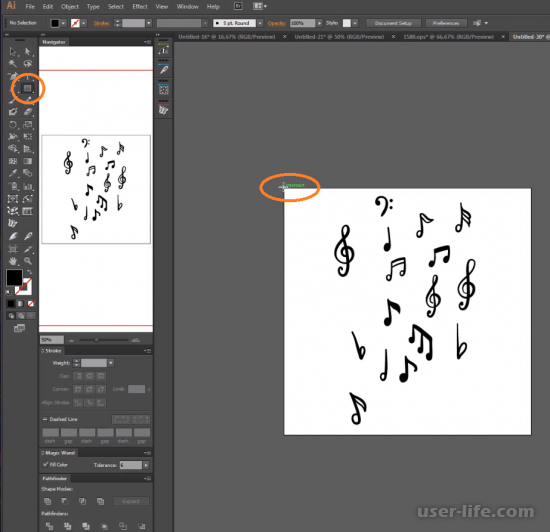
Дополнительно нарисуйте серию из нескольких однотипных небольших элементов,
например звездочек (рис. 8). Объедините их в группу при помощи команды Object=>Group (Объект=>Группировка) и установите для них режим смешивания цветов Screen (Осветление) с непрозрачностью (рис. 9). В итоге звездочки изменят свой цвет
и станут выглядеть приблизительно так, как показано на рис. 10.
10.
Рис. 9. Настройка непрозрачности и режима смешивания для новой группы
Рис. 10. Внешний вид всего изображения после настройки параметров непрозрачности
Выберите обе группы объектов, затем сгруппируйте их еще раз и установите флажок Isolate Blending (Изолировать режим наложения) в палитре Transparency это позволит изолировать объекты при установке для них режима смешивания. В итоге в отношении объектов, входящих в группу, будет применен режим смешивания цветов, а все остальные объекты (в данном случае одна единственная звездочка на зеленом цветке) будут проигнорированы (рис. 11). Имейте в виду, что флажок Isolate Blending (Изолировать режим наложения) имеет смысл использовать только в тех случаях, если речь идет о режимах смешивания цветов, отличных от режима Normal (Нормальный).
Рис. 11. Изменение внешнего вида изображения в результате изоляции объектов
Настройка непрозрачности растрового изображения
А теперь попробуем поэкспери
Делаем прозрачный PNG в Illustrator. Как убрать белый фон у изображения Убрать белый фон в иллюстраторе одним движением
Как убрать белый фон у изображения Убрать белый фон в иллюстраторе одним движением
Я нашел бесплатное изображение SVG в сети. Я экспериментирую с веб-дизайном с использованием SVG . У меня проблема в том, что фон SVG белый.
Как удалить / удалить белый фон, используя Adobe Illustrator?
Ответы
Brendan
Попробуйте инструмент «Прямой выбор» (сочетание клавиш A или белый указатель мыши на панели инструментов) и посмотрите, сможете ли вы щелкнуть по нему.
Если вы не можете выбрать и удалить его, скорее всего, белый «фон» вообще не является фоном; скорее это цвет артборда. По очевидным причинам в Illustrator он обозначен белым цветом, но в конечном итоге это произвольная вещь. Если вы действительно хотите изменить цвет артборда, вы можете это сделать .
Omne
Предполагая, что есть фон, вы сможете выбрать и удалить его. Вы можете достичь этого с помощью множества различных методов, одна проблема с SVG состоит в том, что иногда они имеют много сложных слоев и групп.
Сначала попробуйте посмотреть, можете ли вы выбрать его с помощью инструмента «Прямой выбор», если он находится в группе, то двойной щелчок по объекту изолирует его, и вы сможете выбрать его по отдельности.
Я не понимаю, почему инструмент волшебной палочки не работает для вас, если это единственный объект белого цвета, который должен был работать…
В качестве альтернативы вы можете попытаться найти этот объект из ваших объектов, посмотрите в окне слоя.
Поскольку это SVG без лицензионных платежей, было бы полезно, если бы вы дали нам ссылку.
Jamix
Спасибо, оказалось, что моим «фоном» был черный прямоугольник, который я нашел в окне «Слой».
Machei
Простой веб-инструмент, который позволяет изменять цвета векторного изображения с помощью редактора растровой графики
sponk.pl/svg-edit-colors/
Kurt
Пожалуйста, объясните, что вы имеете в виду или как использовать инструмент, который вы дали ссылку. Давать только ссылку без объяснения не приветствуется. ..
..
Machei
Извините, я не успел это объяснить. Мой инструмент был создан 2-3 дня назад, вы можете удалить фон (или другой элемент) указанного цвета с помощью редактора растровой графики. Также я загрузил учебник на YouTube.
answeru
это так просто, если вы хотите изменить фон SVG-файла, пожалуйста, сначала посетите палитру слоев, там вы должны выбрать путь, который вы действительно хотите редактировать, и после выбора этой части (пути) на панели слоев нажмите на (маленькая вертикальная красная линия) окно) в нижней части окна сделает фон прозрачным и готово.
О сведении прозрачности
Если документ или графический объект содержит прозрачность, то для печати такого документа обычно необходимо выполнить процедуру, называемую сведением . Эта процедура разделяет прозрачный графический объект на векторную и растрированную области. Чем сложнее становится графический объект (в результате смешения изображений, векторов, шрифта, плашечных цветов, наложения красок и т. д.), тем сложнее процедура сведения и ее результаты.
д.), тем сложнее процедура сведения и ее результаты.
Сведение может потребоваться при печати, а также при сохранении или экспорте в другие форматы, не поддерживающие прозрачность. Если при создании файла PDF нужно сохранить прозрачность без сведения, сохраните файл в формате Adobe PDF 1.4 (Acrobat 5.0) или более поздней версии.
Примечание.
Обработку прозрачности невозможно отменить после сохранения файла.
При сведении наложенные друг на друга изображения разделяются
Примечание.
Дополнительную информацию о проблемах с прозрачностью при выводе см. на странице «Print Service Provider Resources» в Adobe Solutions Network (ASN) (только на английском языке), доступной на веб-сайте Adobe .
Форматы файлов с поддержкой прозрачности
При сохранении файлов программы Illustrator в некоторых форматах сохраняется исходная информация о прозрачности. Например, при сохранении файла в формате Illustrator CS (или более поздних версий) EPS в файле будут находиться исходные данные Illustrator и данные EPS. При повторном открытии файла в программе Illustrator считываются исходные данные (без сведения). При открытии файла в другом приложении используются данные EPS (со сведением).
При повторном открытии файла в программе Illustrator считываются исходные данные (без сведения). При открытии файла в другом приложении используются данные EPS (со сведением).
По возможности сохраняйте файлы в формате с поддержкой исходной прозрачности. При необходимости такие файлы можно свободно редактировать.
Исходные данные о прозрачности сохраняются в следующих форматах:
AI9 и более поздних версий
AI9 EPS и более поздних версий
PDF 1.4 и более поздних версий (если установлен флажок «Сохранять возможность редактирования в программе Illustrator»)
Illustrator выполняет сведение иллюстрации при выборе любой из следующих операций.
Печать файла с прозрачностью.
Сохранение файла с прозрачностью в старых форматах, например Illustrator 8 и более ранних версий, Illustrator 8 EPS и более ранних версий или в формате PDF 1.3 (для форматов Illustrator и Illustrator EPS можно выбрать отмену прозрачности, а не сведение).
Экспорт файла с прозрачностью в векторный формат, не поддерживающий прозрачность (например, EMF или WMF).
Копирование и вставка объектов с прозрачностью из Illustrator в другое приложение с установленными флажками «AICB» и «Сохранять оформление» (в разделе «Обработка файлов и буфер обмена» диалогового окна «Установки»).
Экспорт в формат SWF (Flash) или использование команды «Обработка прозрачности» при установленном флажке «Сохранять альфа-прозрачность». Эта команда позволяет предварительно просмотреть, как будет выглядеть иллюстрация после экспорта в формат SWF.
Примечание.
Подробнее о создании и печати файлов с прозрачностью см. документ «
Абстрактные фоны всегда были и будут востребованы на микростоках. Их используют для оформления презентаций, буклетов, визиток, календарей. Этот урок — один из способов создания абстрактного фона практически из любого изображения. Откройте Adobe Illustrator и создайте новый документ File->New. Выберите размер 1000×1000 px Берем любую фотографию и вставляем в иллюстратор. File->Place: Не снимая выделения с изображения вызовите палитру Window->Transform: Появится палитра: В палитре выберите левую верхнюю точку привязки, поставьте ей координаты x=0 и y=0. После этого убедитесь, что значок рядом с размерами W и H выглядит как на скриншоте ниже. Если это не так, щелкните по нему 1 раз. Это означает, что высота и ширина изображения не будут меняться пропорционально. Установите высоту и ширину изображения 1000px. Изображение заполнит весь Artboard: Вклейте изображение в файл нажав на кнопку «Embed» в верхней части рабочей области: Вызовите диалоговое окно для формирования мозаики из растрового изображения Object->Create Object Mosaic: Появится диалоговое окно: Установите в нем следующие настройки: Number of Tiles: width 20 и height 20, Result «Color» и поставьте галочку Delete Raster. Нажмите на кнопку «ok» Скопируйте полученный результат в буфер обмена ‹Ctrl›+‹C› или Edit->Copy. Не снимая выделения, снова обратитесь к палитре Window->Transform, но в это раз выберите центральную точку привязки: В поле для деформации по горизонтали выберите 45%: Весь объект деформируется: Теперь из буфера обмена вставьте скопированный ранее объект на то же самое место Ctrl+F или Edit->Paste in FrontВ поле для деформации по горизонтали на этот раз выберите выберите -45%: Не снимая выделения с полученного объекта вызовите палитру Window->Transparency: Выберите режим наложения Screen: Результат должен выглядеть примерно так: Выберите нижний объект и дважды щелкните по инструменту Selection Tool ‹V› либо нажмите клавишу «Enter» на клавиатуре: Появится диалоговое окно для задания параметров перемещения объекта. Поставьте значения Horizontal: 1000px, Vertical: 0 и нажмите кнопку «Copy»: Объект скопируется на 1000px вправо: Теперь выделите тот же самый объект, что и раньше, но на этот раз скопируйте его на 1000px влево, то есть, поставите «-1000px» в диалоговом окне: Те же самые действия проделайте с верхним объектом: скопируйте его на 1000px вправо и на 1000px влево: Теперь поместите квадрат размером 1000x1000px на рабочую область, проконтролируйте его положение через палитру Transform: Нажмите ‹Ctrl›+‹A›, чтобы выделить все объекты: Щелкните правой кнопкой мыши по объектам и в выпавшем списке выберите Make Clipping Mask, чтобы создать прямоугольную маску для фона. В результате получится квадратный абстрактный фон: А если его еще немножко покрутить, то можно получить фон немного поинтереснее: Другие уроки Adobe Illustrator |
КАК УДАЛИТЬ ФОН В ADOBE ILLUSTRATOR — ЧАЕВЫЕ
Чтобы удалить фон с изображения с помощью Adobe Illutrator, просто выберите объект на переднем плане с помощью инструментов «Перо» или «Волшебная палочка». Затем щелкните изображен
Чтобы удалить фон с изображения с помощью Adobe Illustrator, просто выберите объект на переднем плане с помощью инструментов «Перо» или «Волшебная палочка». Затем щелкните изображение правой кнопкой мыши и выберите параметр «Создать обтравочную маску». Теперь легко «удалить» фон и встроить изображение на веб-сайт или другой творческий проект. Ниже вы узнаете, как использовать указанные выше инструменты для удаления фона и сохранения изображений.
меры
Метод 1 из 2: Использование «пера»
- Откройте изображение в Adobe Illustrator.
-
Нажмите Z чтобы выбрать инструмент «Масштаб». Чтобы удалить фон с фотографии, необходимо создать точный контур вокруг той части, которую вы хотите сохранить с изображения. Инструмент «Масштаб» — лучший вариант для точности.
- Если изображение простое, например, отдельная фигура или контур, используйте инструмент «Волшебная палочка».
- Нажмите ⌘ Cmd+Космос (Mac) или Ctrl+Космос (ПК) для увеличения изображения.
-
Нажмите п чтобы выбрать инструмент «Перо». С его помощью вы создадите выбор с помощью серии щелчков мышью. Каждый щелчок создает точку на изображении. При создании двух точек между ними появится линия.
- Вы также можете выбрать инструмент, щелкнув значок пера на панели инструментов.
- Щелкните край объекта, который вы хотите сохранить, чтобы создать первую точку. Идея состоит в том, чтобы окружить объект на переднем плане (который вы удалите с фона) контуром, состоящим из точек.
- Следуйте за краем объекта, чтобы создать контур, пока не достигнете первой точки. Идея в том, что последняя точка соединяется с первой, замыкая контур. Будьте максимально точными, чтобы Illustrator внес необходимые исправления.
- Нажмите Космос для перемещения изображения и просмотра других областей. Это важно, когда вы находитесь очень близко к изображению. Когда вы нажимаете клавишу, курсор мыши превращается в маленькую руку — используйте ее, чтобы перетащить изображение в любом направлении. Отпустите клавишу, чтобы вернуться к инструменту «Перо».
- Нажмите на первую точку еще раз, чтобы закончить контур. Теперь объект должен быть полностью окружен пунктирным контуром.
- Щелкните инструмент «Выделение», чтобы отобразить все объекты. Выбранная часть изображения теперь считается отдельным объектом. Он и фон будут иметь свои собственные контуры выделения (обычно обозначаемые синей линией
Как удалить белый фон с картинки в Adobe Photoshop?
Существует множество причин, по которым вам необходимо удалить белый фон с изображения. Возможно, вы собираетесь сделать свой логотип с прозрачным фоном или вам нужно отделить бэкграунд от вашего товара. К счастью, есть множество вариантов удаления белого фона с помощью Adobe Photoshop. На самом деле, в Photoshop вы можете удалить любой вид фона, вам просто нужно немного потренироваться.
Adobe Photoshop — удаляем фонДавайте сначала сосредоточимся на удалении белого (или другого сплошного цвета) фона. Инструмент, который мы будем использовать, зависит от качества исходного изображения и его цвета. Если изображение, которое нужно вырезать, имеет темные цвета и не имеет светлых цветов, вы можете использовать инструмент «Фоновый ластик» или «Волшебный ластик». Для изображений со светлыми цветами или детализированным задним планом нам понадобятся более сложные инструменты, чтобы не стереть важные части изображения по ошибке.
Быстрая навигация:
- # Удалить белый фон инструментом «Волшебный ластик»
- # Удалить белый фон инструментом «Фоновый ластик»
- # Удалить любой фон с изображения с помощью инструмента «Быстрое выделение»
Важно: бело-серая клетчатая сетка является общепринятым стандартом прозрачности. Когда вы видите эту сетку, знайте, что фон прозрачный.
Шаг 1 — откройте изображение
Выберите изображение из ваших папок и откройте его с помощью Photoshop. Переместите изображение к центру монтажной области.
Открываем исходное изображение в ФотошопеШаг 2 — разблокируйте слой
На панели слоев нажмите иконку «Замок», чтобы разблокировать его и превратить в редактируемый слой. Переименуйте его из «Слой 0» во что-нибудь понятное. Можно создать дубликат слоя, а затем скрыть его, нажав на иконку «Глаз». Это на тот случай, если вы захотите вернуться к первоначальному варианту.
Adobe Photoshop — разблокируем и переименуем слой Создаем дубликат, скрываем основной слойШаг 3 — Выберите инструмент «Волшебный ластик» (Magic Eraser)
На панели инструментов нажмите на «Волшебный ластик». Это третий на вкладке ластик. Выберите следующие параметры:
- Допуск (Tolerance): 30
- Сглаживание (Anti-Alias): отметить галочкой
- Непрозрачность (Opacity): 100%
Шаг 4 — сотрите слой
Нажмите на белый фон волшебным ластиком, чтобы удалить. Все, он исчез!
Удаляем фон ластикомНо подождите!
Вместе с фоном мы удалили и теньУ нашего изображения была серая тень, которая теперь исчезла. Если у вашего изображения есть подобные элементы, они тоже исчезнут. По этой причине вы можете попробовать другой инструмент — «Фоновый ластик».
Как удалить белый фон с картинки в Adobe Photoshop?
ТвитнутьШаг 5 — обрежьте и сохраните как PNG
Нажмите на опцию Тримминг во вкладке Изображение (Image → Trim…). Это позволит обрезать ненужное прозрачное пространство вокруг объекта. Экспортируйте изображение в виде файла PNG, нажмите Файл → Экспортировать → Быстрый экспорт в PNG. Если вы сохраните как JPEG, вся наша тяжелая работа будет напрасной, так как картинка будет сохранена с белым фоном, JPEG не поддерживает прозрачность.
Тримминг изображения Экспортируем изображение в pngШаг 1 — повторите первые два шага из части про «Волшебный ластик»
Шаг 2 — Выберите инструмент «Фоновый ластик».
Вы можете найти его на вкладке Ластик панели инструментов. Курсор ластика выглядит как круг с перекрестием в центре.
Поскольку мы удаляем белый фон за цветной графикой, мы должны выбрать следующие настройки для инструмента «Фоновый ластик»:
- Размер (Size): 100-300 px.
- Проба (Sampling): однократно или образец фона
- Ограничения (Limits): Выделение краев (Find Edges)
- Допуск (Tolerance): 20%
- Основной цвет: отметить галочкой
Кроме того, убедитесь, что черный цвет находится на переднем плане в нижней части панели инструментов.
Настройки ластикаШаг 3 — сотрите белый фон
Наведите курсор на белую область и сотрите ее ластиком. Поскольку мы выбрали допуск 20%, ластик не повлияет на другие, не белые цвета. Если бы допуск был выше, цвета были бы немного затронуты. Попробуйте различные уровни допуска для различных изображений. Если вы заметили, что у вас осталось несколько белых пикселей, просто тщательно удалите их обычным ластиком.
Стираем белый фонШаг 4 — Повторите последние два шага из части про «Волшебный ластик».
Белый фон не всегда идеально белый, иногда он облачный с текстурой или градиентом. Для этого вида белого бэкграунда вам нужен другой инструмент. Благодаря которому мы сможем сделать все аккуратнее, чем ластиком. Инструмент «Быстрое выделение». Для этого инструмента мы подобрали изображение с фоном-текстурой.
Шаг 1 — откройте изображение
Выберите изображение с Вашего компьютера и откройте его в Photoshop. Центрируйте рисунок в монтажной области.
Открываем изображениеШаг 2 — дублируйте слой
Разблокируйте и продублируйте слой изображения и скройте первый, перетяните его ниже того, над которым вы будете работать. Этот слой с исходным изображением нам для подстраховки, на случай, если мы ошибемся при стирании. Назовите слои понятными именами, чтобы вы знали, что есть что.
Шаг 3 — Выберите инструмент «Быстрое выделение» (Quick Selection)
На панели инструментов нажмите на «Быстрое выделение». Он в одной группе с инструментом волшебная палочка. Настройте параметры следующим образом:
- Новая выделенная область (New Selection)
- Размер (Size): 100 px
- Жесткость (Hardness): 100%
- Интервал (Spacing): 20%
Шаг 4 — Выделите объект
Выделите инструментом «Быстрое выделение» объект, который вы хотите отделить от фона.
Выделение объектаДержите курсор на объекте и на внутреннем краю выделения, чтобы он не касался фона. Когда объект выбран, вы можете добавить к нему выделения или вычесть лишние части комбинацией клавиш Alt + ЛКМ.
Шаг 5 — Уточните выделение
С большой долей вероятности наше выделение получится несовершенным, поэтому теперь мы уточним его с помощью инструмента «Кисть» (brush tool). Нажмите q на клавиатуре, и фон закрасится красным. Эта красная область является не выделенной частью вашего изображения.
Увеличьте изображение (Alt + Колесо мыши от себя) и выберите инструмент «Кисть» (или нажмите кнопку B), чтобы подправить края. Используйте белый цвет, чтобы добавить к вашему выбору (стирая красный) и черный цвет, чтобы отменить выбор (добавление красного). Уменьшите размер кисти, чтобы сделать работу аккуратнее в узких местах и на сложных краях.
Чтобы закончить его, Нажмите кнопку q еще раз, чтобы избавиться от красного и увидеть выделение с пунктирной линией. Нажмите ПКМ и выберите «Растушевка…», установите радиус растушевки 3 px.
Уточняем выделениеШаг 6 — инвертировать выделение
Как только вы убедитесь, что объект выбран правильно, инвертируйте выделение сочетанием клавиш Shift + Control + I или выберите инструмент «Прямоугольная область» нажмите ПКМ на изображение, выберите пункт Инверсия выделенной области. Когда фон выбран, удалите его (клавиша del), и вы увидите сетку прозрачности. Проверьте, чтобы ваш слой был разблокирован, иначе ничего не получится.
Инвертируем выделение РастушевкаШаг 7 — Повторите последние два шага из части про «Волшебный ластик»
Готовое изображениеПодытожим
Некоторые графические дизайнеры полагаются на использование инструмента лассо и перо для удаления фона объекта в Фотошопе, но эти инструменты просто не нужны, когда фон имеет простой белый цвет. С помощью трех инструментов, которые мы показали вам в этом руководстве, у вас есть более чем достаточно знаний, чтобы стереть любой белый фон.
Как удалить белый фон с помощью Adobe Illustrator — логотипы Ника
Попытка работать с изображением, у которого нет прозрачного фона, может быть сложной задачей, особенно если у него белый фон и вам нужно наложить его на фон, который не белый. В этом уроке я покажу, как удалить белый фон с помощью Adobe Illustrator. Этот метод также может работать с любым другим типом фона, будь то сплошная заливка, узор или что-то фотографическое.
Учебный курс по разработке логотиповУзнайте, как создавать логотипы, как профессионал! Посмотрите мой Logo Design Academy — интерактивный видеокурс из 18 частей, в котором вы узнаете весь мой творческий процесс для мозгового штурма идей логотипа и воплощения их в жизнь. |
Удаление фона из изображения — это то, что лучше всего подходит для программы обработки фотографий, такой как Photoshop или GIMP, но это, безусловно, можно сделать с помощью Illustrator, если вы предпочитаете этот инструмент.Мы сделаем это, создав силуэтную трассировку объекта вашего изображения, а затем используя ее для создания обтравочной маски.
Удаление белого фона с помощью Adobe Illustrator
| Чтобы удалить белый фон с помощью Adobe Illustrator, используйте инструмент «Перо» , чтобы вручную нарисовать форму вокруг объекта изображения, а затем использовать эту форму в качестве обтравочной маски для изображения. |
Ниже приводится краткий обзор шагов, которые мы предпримем для удаления фона с ваших фотографий с помощью Illustrator.Для получения полных пошаговых инструкций, , пожалуйста, посмотрите видеоурок вверху страницы . С помощью письменного текста я могу передать очень много всего.
- Шаг 1. Создайте силуэтную обводку над объектом.
- Шаг 2: Используйте трассировку как обтравочную маску для изображения.
- Шаг 3: Создайте новую монтажную область для изображения и экспортируйте ее как файл PNG.
Приступим!
Шаг 1. Создание трассировки
Для этого урока я буду использовать следующий пример изображения.Как показано, цель состоит в том, чтобы удалить белый фон вокруг объекта изображения и заменить его прозрачным (представленным узором в виде шахматной доски).
Первое, что нам нужно сделать, это вручную создать силуэтный объект по форме объекта вашего изображения. Чтобы проиллюстрировать, что я имею в виду, я поместил зеленую обводку на свой объект ниже.
Зеленый объект будет использоваться как обтравочная маска, и все, что находится за его пределами (белый фон), станет прозрачным.
Для создания этого объекта я использовал инструмент Pen Tool и нарисовал его вручную.
Если вы еще не знакомы с Pen Tool, обязательно ознакомьтесь с недавно созданным мной учебным курсом по использованию Pen Tool.
Шаг 2. Создание обтравочной маски
Чтобы удалить белый фон с помощью Adobe Illustrator, мы технически не собираемся удалять фон; мы просто извлечем объект из фотографии, сделав обтравочную маску.
Обтравочная маска работает так же, как формочка для печенья. Думайте о своем объекте как о формочке для печенья, а ваш образ — как о тесте. Вы можете использовать свой объект, чтобы захватить только ту часть изображения, которую он занимает.
Дополнительным преимуществом этого подхода является то, что он не постоянный. При желании его можно будет отменить в любой момент в будущем.
Чтобы создать обтравочную маску, выберите и свой объект, и изображение и перейдите к Object> Clipping Mask> Make .
Это эффективно удалит белый фон с вашего изображения. Вы даже можете переместить изображение за пределы монтажной области, чтобы сквозь него просвечивал серый фон Illustrator.
Вы можете отменить это в любой момент, перейдя в Object> Clipping Mask> Release .
Шаг 3: Экспорт вашей работы
Теперь, когда вы вырезали объект изображения из фона, пришло время экспортировать готовую работу.
Возьмите инструмент Artboard Tool (сочетание клавиш: shift + o), затем дважды щелкните изображение, чтобы создать вокруг него новую монтажную область, но сначала убедитесь, что вы переместили изображение с исходной монтажной области в серую область. Затем вы можете удалить исходную монтажную область.
Если вы не знаете, как это сделать, ознакомьтесь с моим учебным пособием по подгонке изображения к монтажной области с помощью Illustrator.
После того, как вы удалили белый фон с изображения и разместили вокруг него новую монтажную область, пришло время экспортировать вашу работу.Перейдите к File> Export> Export for Screens , чтобы открыть меню «Экспорт».
Вы можете выбрать имя файла, изменив имя монтажной области в верхней левой части меню. Вы можете выбрать папку для экспорта, щелкнув значок папки в правом верхнем углу меню. Наконец, в разделе Formats щелкните Add Scale и выберите следующие настройки…
| Масштаб | Суффикс | Формат |
| 1х | Нет | PNG |
Важно выбирать PNG по сравнению с любым другим форматом, потому что PNG позволяет использовать слои прозрачности, а JPG — нет.Если вы экспортируете изображение в виде файла JPG, то по умолчанию он будет делать фон белым, что противоречит всей цели этого руководства.
Когда у вас есть настройки, удалите любые другие шкалы, которые могут быть перечислены, щелкнув значок X справа от них.
Теперь щелкните Export Artboard , чтобы экспортировать изображение и перейдите к месту нахождения файла на жестком диске, чтобы убедиться, что белый фон действительно удален и заменен прозрачным.
Если в какой-то момент вы захотите вернуться и внести изменения в свою работу, вы можете сохранить документ отдельно как файл AI. Это собственный формат Illustrator, который позволит вам продолжить с того места, на котором вы остановились позже.
Заключение
Этого должно хватить на сегодняшний урок о том, как удалить белый фон с помощью Adobe Illustrator. Как я уже упоминал, Illustrator — не лучший инструмент для такого рода задач, но он, безусловно, может выполнить свою работу. Если вы хотите использовать приложение, более подходящее для удаления фона с изображений, попробуйте GIMP — бесплатную программу для обработки фотографий с открытым исходным кодом, похожую на Photoshop.У меня есть руководство по удалению фона с помощью GIMP.
Если какая-либо часть этого руководства была непонятной, просто оставьте комментарий ниже, и я посмотрю, чем могу помочь. Как всегда, спасибо за просмотр!
150+ шаблонов логотиповНужен профессиональный логотип, но у вас ограниченный бюджет? Или вы дизайнер, желающий добавить в свой инвентарь элементы дизайна? Ознакомьтесь с моим набором 150+ высококачественных шаблонов логотипов , все они разработаны Yours Truly. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Удалить фон изображения
Выберите изображение, для которого нужно удалить фон.
Выберите Формат изображения > Удалить фон или Формат > Удалить фон .
Если вы не видите Удалить фон , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Область фона по умолчанию будет окрашена в пурпурный цвет, чтобы пометить ее для удаления, в то время как передний план сохранит свой естественный цвет.
Если область по умолчанию неверна, перейдите к Удаление фона > Работа с рисунками и выполните одно или оба из следующих действий:
Если части изображения, которые вы хотите сохранить, имеют пурпурный цвет (отмечены для удаления), выберите Отметить области для сохранения и используйте карандаш для рисования произвольной формы. чтобы отметить области на изображении, которые вы хотите сохранить.
Чтобы удалить другие части изображения, выберите Отметить области для удаления и используйте карандаш для рисования. чтобы отметить эти области.
Когда вы закончите, выберите Сохранить изменения или Отменить все изменения .
Чтобы сохранить изображение в отдельном файле для дальнейшего использования, щелкните изображение правой кнопкой мыши и выберите Сохранить как изображение .
Вы можете применить художественный эффект или добавить эффекты изображения к изображению, оставшемуся после удаления фона.
Поддержка Office 2010 закончилась 13 октября 2020 г.
Выполните обновление до Microsoft 365, чтобы работать в любом месте с любого устройства и продолжать получать поддержку.
Выберите изображение, для которого нужно удалить фон.
В разделе Работа с рисунками на вкладке Формат в группе Настроить выберите Удалить фон .
Щелкните один из маркеров на линиях выделения, а затем перетащите линию так, чтобы она содержала ту часть изображения, которую вы хотите сохранить, и исключая большинство областей, которые вы хотите удалить.
Иногда можно получить желаемый результат без дополнительной работы, экспериментируя с положением и размером линий выделения.
Совет: Чтобы отменить отмеченные области, выберите Удалить отметку , а затем выберите строку.
Если область по умолчанию неверна, перейдите к Удаление фона > Работа с рисунками и выполните одно или оба из следующих действий:
Выберите Отметьте области для сохранения и используйте карандаш для рисования. чтобы отметить области на изображении, которые вы хотите сохранить.
Выберите Отметьте области для удаления и используйте карандаш для рисования. чтобы отметить те области, которые нужно удалить.
Когда вы закончите, выберите Сохранить изменения или Отменить все изменения .
Чтобы сохранить изображение в отдельном файле для дальнейшего использования, щелкните изображение правой кнопкой мыши и выберите Сохранить как изображение .
Вы можете применить художественный эффект или добавить эффекты изображения к изображению, оставшемуся после удаления фона.
Как удалить белый фон за 4 шага — Блог Bigstock — Малый бизнес и советы по дизайну
Ольга МильцоваОдин из наиболее распространенных приемов фотографии — это снимать на бесшовном белом фоне, чтобы все внимание было сосредоточено на объекте. Это может быть круто для каталога продуктов, но при разработке веб-сайта или брошюры белый фон может не подойти. Хорошей новостью является то, что белый фон легко удалить с помощью Photoshop или аналогичного программного обеспечения для редактирования. Выполнив следующие четыре шага, вы сможете создавать наложения и использовать графику таким образом, чтобы она выглядела аккуратно, законченно и профессионально. (Примечание. Если вы используете Pen Tool, прокрутите сообщение до конца, чтобы получить дополнительную информацию!)
Для этого урока я собираюсь использовать эту очень красивую бесплатную фотографию розового цветка на Bigstock.
Шаг 1. Разблокировка фонового слоя
Первое, что вам нужно сделать, это разблокировать слой изображения. Когда вы пытаетесь удалить белый фон на заблокированном слое, он либо останется белым, либо изменится на любой цвет, который вы выбрали для фона. Разблокировка слоя изображения позволяет стирать части изображения, чтобы фон стал прозрачным.
Перейдите на панель «Слои» в правой части окна и дважды щелкните значок замка на фоновом слое. Откроется окно «Новый слой». Щелкните OK, чтобы заменить фоновый слой новым разблокированным слоем. Кроме того, вы можете щелкнуть правой кнопкой мыши, чтобы создать дублирующуюся, но разблокированную, копию фонового слоя, поддерживающего прозрачность.
Шаг 2: Удаление фона
Когда слой изображения разблокирован, выберите инструмент «Волшебная палочка» и щелкните белый фон.Нажмите клавишу Delete, и в тех областях, которые вы только что удалили, должен появиться серый узор в виде шахматной доски. Клетчатый узор показывает, что удаленные фрагменты фона прозрачны.
Имейте в виду, что волшебная палочка не всегда идеальна. Перед тем, как нажать клавишу «Удалить», убедитесь, что инструмент случайно не выбрал что-то, что вы хотите сохранить, например белые предметы одежды или надписи. Вы также должны убедиться, что он удаляет все, что вам не нужно, например тени на заднем плане.Вы можете настроить количество цвета, которое выбирает волшебная палочка, изменив допуск на панели параметров. Вы также можете выбрать настройки «Добавить к выделенному» или «Вычесть из выделенного» на панели параметров. Используйте параметр «Добавить к выделенному», чтобы выбрать все, что вы хотите удалить, и параметр «Вычесть из выделенного», чтобы снять выделение со всего, что хотите сохранить.
Шаг 3. Очистка краев
Если вы не работаете над рисунком линии или изображением с такими же резкими краями, вероятно, вам придется вернуться и очистить края объекта после того, как вы удалите большую часть белого фона.Для этого увеличьте масштаб изображения и с помощью небольшого ластика удалите остатки фона или другие элементы, которые вам не нравятся.
Ключ к очистке краев заключается в том, чтобы знать, когда использовать ластик с твердыми краями, а когда — ластик с мягкими краями. Жесткость кисти ластика можно настроить на панели параметров. Кисть с жесткими краями даст вам чистую, резкую линию. С другой стороны, волосы с мягкими краями позволяют регулировать радиус и непрозрачность ластика, что делает их идеальными для обработки кромок вокруг плохо очерченных элементов, таких как вьющиеся или развеваемые ветром волосы.
Шаг 4. Сохранение файла в нужном формате
После того, как вы удалили фон и закончили очистку, вам нужно будет сохранить изображение. Это самая важная часть процесса, которую следует запомнить не только потому, что вы потеряете работу, если не сохраните ее, но и потому, что изображение вернется к белому фону, если вы не сохраните его правильно. Вам также необходимо знать, какие форматы файлов поддерживают прозрачность, а какие нет.
Не сохраняйте файл в формате JPG или BMP, поскольку они не поддерживают прозрачность. Вместо этого перейдите в меню «Файл» и нажмите «Сохранить как». Затем выберите PNG, TIF, SNAG или GIF в качестве формата файла. PNG — наиболее широко поддерживаемый формат, что делает его лучшим выбором. Однако любой из этих форматов сохранит ваш файл с прозрачным фоном. Помните, что если вы использовали ластик с мягкими краями для полупрозрачной окантовки, формат GIF не будет поддерживать частичную прозрачность, поэтому вам нужно будет выбрать один из других форматов.
Как только вы освоите эти шаги, удаление белого фона станет простым процессом, который можно выполнить за считанные минуты. Очистка краев ластиком — самая трудоемкая часть процесса, а если вы не забудете сохранить файл в правильном формате, вам не придется возвращаться позже и делать это снова и снова.
Самое приятное то, что эти шаги работают для любого фона, который вы хотите удалить, а не только для простого белого. Несмотря на то, что потребуется немного больше времени, чтобы отделить объект от загруженного фона, эти шаги помогут вам приступить к работе и обеспечат профессиональный вид вашей работы. Радоваться, веселиться!
* Дополнительный бонусный совет: вместо этого используйте Pen Tool *
По сравнению с использованием волшебной палочки (упомянутой в шаге 2), инструмент «Перо» представляет собой усовершенствованный, потенциально более быстрый и точный способ удаления фона с фотографии.

 Как убрать белый фон у изображения Убрать белый фон в иллюстраторе одним движением
Как убрать белый фон у изображения Убрать белый фон в иллюстраторе одним движением