Как включить в иллюстраторе направляющие: Как создать свои направляющие сетки в Adobe Illustrator
Adobe Illustrator CS3. Руководство пользователя
Примечание. Линейки также доступны для отдельных областей кадрирования. Чтобы включить линейки вокруг
областей кадрирования, дважды щелкните инструмент «Рамка», чтобы открыть диалоговое окно «Параметры
области кадрирования», и выберите параметр «Показывать линейки области кадрирования».
Изменение единиц измерения
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра).
Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и
текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
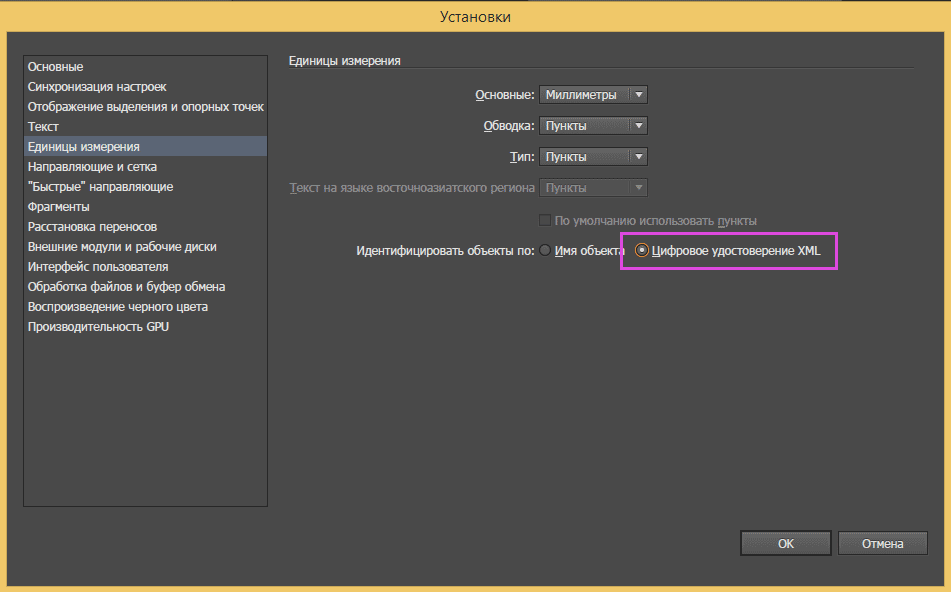
• Чтобы изменить единицу измерения по умолчанию, выберите команду «Редактирование» > «Установки >
«Единицы измерения и скорость отображения» (в Windows) или «Illustrator» > «Установки > «Единицы измерения
и скорость отображения» (в Mac OS), а затем выберите единицы измерения в полях «Основные», «Обводка» и
«Текст». Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также
выбрать отдельную единицу измерения для азиатских шрифтов.
Примечание. Параметр «Основные» влияет на линейки, измерение расстояния между точками, перемещение
и трансформируемые объекты, установку интервалов для сеток и направляющих и создание фигур.
• Чтобы задать основную единицу измерения только для текущего документа, выберите команду «Файл» >
«Параметры документа», в меню в левом верхнем углу диалогового окна «Параметры документа» выберите
«Монтажная область», установите нужную единицу измерения и нажмите кнопку «ОК».
• Чтобы изменить единицу измерения при вводе значения в поле, добавьте после значения одно из следующих
сокращений. дюйм, дюймы, in, миллиметр, миллиметры, мм, Q (1 Q равно 0,25 мм), сантиметр, сантиметры, см,
пункты, п, пт, пики, pc, пиксель, пикселы и px.
При одновременном использовании пик и пунктов можно вводить значения в виде XpY, где X и Y – пики и
пункты (например, 12p6 означает 12 пик, 6 пунктов).
Использование сетки
Сетка расположена позади изображения в окне иллюстрации и не печатается.
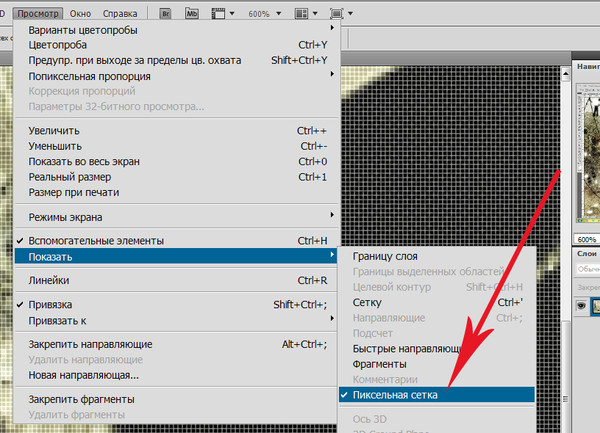
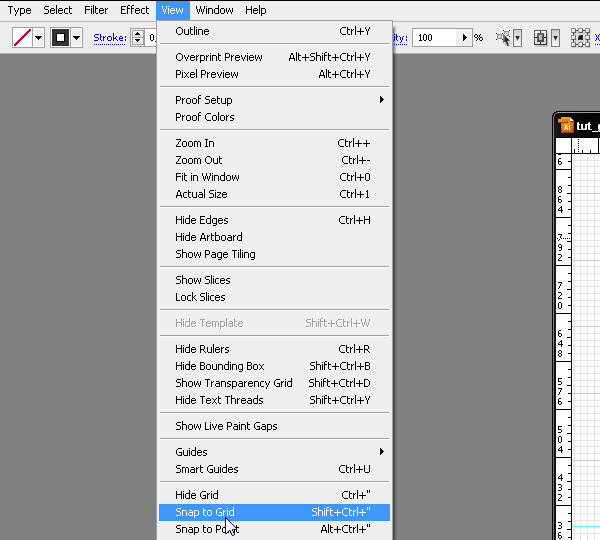
• Чтобы включить сетку, выберите команду «Просмотр» > «Показать сетку».
• Для привязки объектов к сетке выберите команду «Просмотр» > «Выравнивать по сетке», выберите объект,
который нужно переместить, и перетащите его в нужное место.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр» > «Просмотр в виде пикселов», команда «Выравнивать по
сетке» меняется на «Привязать к пикселу».
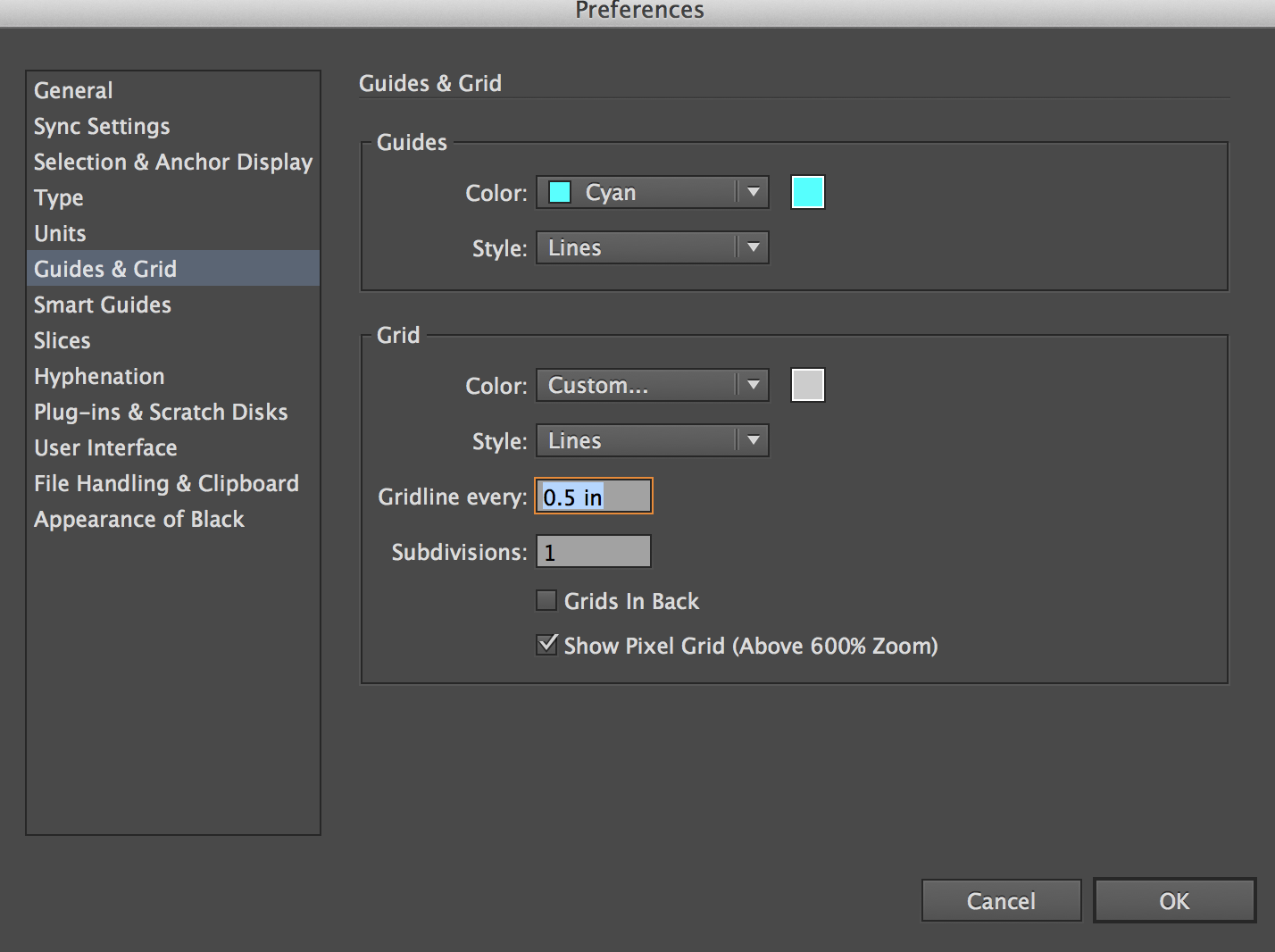
• Чтобы задать интервал между линиями сетки, стиль сетки (линии или точки), цвет сетки или расположение
сетки перед изображением или позади него, выберите команду «Редактирование» > «Установки» >
«Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
Использование направляющих
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки
(прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые
преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих – точки и линии – и изменить цвет направляющих,
воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию
направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их
также можно закрепить в любом месте.
• Чтобы показать или скрыть направляющие, выберите команду «Просмотр» > «Направляющие» > Показать
направляющие» или «Просмотр» > «Направляющие» > «Спрятать направляющие».
• Чтобы изменить параметры направляющих, выберите команду «Редактирование» > «Установки» >
«Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
• Чтобы закрепить направляющие, выберите команду «Просмотр» > «Направляющие» > «Закрепить
направляющие».
Как сделать направляющие в Иллюстраторе?
Высшее образование предусматривает, как известно, подготовку в расширенном профиле, т.е. специально на программиста не учит не один ВУЗ. А вот получение некоей смежной профессии и навыков программирования — этого хоть пруд пруди.
Например, самая ходовая специальность, как бухгалтерия и финансовый учет сейчас без программирования не обходятся. Я уж не говорю про «прикладную математику»…
Что касается сроков, то тут как и во всем высшем образовании минимально достаточным будет 4-х летний бакалавриат. А там уже можно совершенствоваться до умопомрачения.
Здравствуйте.
Странновато, что у Вас CCleaner так работает.
У меня данная программа стоит давно, и отлично работает, правда, и браузер не такой, как у Вас.
Может, стоит браузер поменять? Ибо данная программа нравится многим, я бы не стала её удалять, весь хлам чистит отлично.
Есть, конечно, аналогичные программы, кои можно установить. Например,
Glary Utilities Free,
эта программа имеет ещё и такую, ещё модную фишку, как возможность оптимизировать в один лишь клик.
Минус, наверное, в том, что периодически выскакивает предложение воспользоваться Pro версией.
Лучше сразу убрать проверку обновлений, это в настройках, и запуск приложений Виндовс.
Валерию уже давно заметили на тв. В основном все знают ее как ведущую передачи ЧП. Но еще больше девушкой интересуются мужчины, так как она красотка. В марте исполнилось 29 лет. Да к тому же еще и личную жизнь не афиширует. Так что вполне может быть свободна. Журнал с Валерией Гавриловской выйдет в августе. Вот тут есть фото и тут.
Инструкция по методу горизонтальных и вертикальных направляющих кривых Безье — Оди
Видели когда-нибудь шоты ваших любимых дизайнеров с процессом работы в Иллюстраторе? Было интересно, почему и зачем их кривые Безье так аккуратно расставлены?
Мы постараемся пролить свет на этот загадочный процесс, выглядящий так бессмысленно.
Важно: эта заметка предполагает хорошее понимание и владением инструментом Перо в Иллюстраторе.
Опорные точки, точки привязки
До недавнего времени я, определенно, принадлежал к клубу «Нафига-это-надо?», и, в тайне, к клубу «Как-они-это-делают?». Однако, я решил узнать, в чем фишка, и, оказывается, соблюдение перпендикулярного расположения направляющих экономит кучу времени и усилий.
Однако, я решил узнать, в чем фишка, и, оказывается, соблюдение перпендикулярного расположения направляющих экономит кучу времени и усилий.
Вот надпись, которую мы нарисовали при подготовке этой инструкции:
Рис. 01
Вот просмотр кривых (outline preview) (⌘Y) в Иллюстраторе:
Рис. 02
На заметку: Чтобы настроить просмотр кривых так, как на рисунке, вам потребуется включить опцию «Показать…» (Show handles…, см. скриншот) в настройках Иллюстратора (
⌘K). Теперь вы будете видеть направляющие кривых, когда вы выделяете рисунок.Рис. 03
Заметьте, что что направляющие кривых Безье (за исключением нескольких особых случаев, которые рассмотрим позже) аккуратно выровнены по вертикальным и горизонтальным осям. Давайте посмотрим, почему такой подход — отличная практика.
Меньше вариантов для размещения узлов
Звучит, как нечто не очень крутое, верно? Но это реально удобно. Ходили когда-нибудь в ресторан, меню в котором настолько обширное и исчерпывающее, что оно практически нуждается в собственном ISBN? Я такое ненавижу. Иногда выбор места для узлов может заставить вас чувствовать себя также сложно, как и такое меню. Ваш скетч загружен в Иллюстратор и ждет трассировки, ваш пен тул (Pen Tool) бродит по кривым также, как палец по тому меню — откуда бы начать? Не знаю, как вы, но я чаще всего выбирал блюдо дня, или, как в нашем случае, самую дальнюю точку кривых. Давайте поговорим об этом.
Размещение узлов
Вот вам секретный соус. Единственный метод, при котором направляющие размещаются аккуратно под углами в 0° и 90° — это размещать узлы с определенной стратегией. Метод может звучать сложно, но однажды поняв его, применять его супер-просто.
Фишка: зажимайте Shift когда тащите направляющие, чтобы они располагались точно вертикально или горизонтально.
Посмотрите на упрощенную схему на рисунке 4. Красными точками обозначены горизонтальные узлы, синими — вертикальные. Заметьте, что каждая точка размещается на самой дальней точке каждой кривой.
Заметьте, что каждая точка размещается на самой дальней точке каждой кривой.
Рис. 04
Рис. 05 поясняет эту модель чуть более детально , и показывает оптимальное место для размещения вашего узла.
Рис. 05
Вы узнаете, что разместили узел неправильно, когда получите вот такую проблему:
Рис. 06 – Перемещение точки в красном кружке (по направлению стрелки) сделает кривую лучше подходящей под эскиз.
Теперь мы знаем, что размещение узлов не носит случайный характер. Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Делаем классные кривые с направляющими кривых Безье
Теперь, когда мы разобрались с узлами, пришло время уделить внимание направляющим. Посмотрите на этот GIF:
Рис. 07
Если вы хоть раз векторизировали леттеринг, иллюстрацию или что-то в этом роде, картинка выше кажется вполне привычным зрелищем. Вы потратите большую часть времени, цепляя эти маленькие красные кружочки на конце направляющих, уговаривая их составить правильную кривую. Здесь нет магии, и чем больше вы практикуетесь, тем лучше будет получаться.
Фантастика с этими ГВНКБ (горизонтальными и вертикальными направляющими кривых Безье) начинается, когда вы ограничиваете их (ага, снова). Ваш мизинец никогда не должен отпускать Shift во время выбора оптимальной длины направляющих. Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Итак, в чем подвох?
Звучит всё это очень клёво, конечно, но есть несколько моментов, к которым нужно присмотреться при использовании ГВНКБ.
Иногда вам не удастся найти самую дальнюю точку кривой для размещения узла.
Иногда линия заканчивается до того, как она достигает подходящей точки (как на Рис. 5). Абсолютно нормально в этом случае отпустить Шифт и просто повернуть направляющую на тот угол, который кажется подходящим. Не нужно становиться фашистом Безье, нужно чтобы ваш дизайн настолько круто, насколько возможно.
5). Абсолютно нормально в этом случае отпустить Шифт и просто повернуть направляющую на тот угол, который кажется подходящим. Не нужно становиться фашистом Безье, нужно чтобы ваш дизайн настолько круто, насколько возможно.
Продолжай держать свои узлы на привязи.
Этот метод является гораздо более требовательным чем случайное размещение узлов. Если узлы начали сбиваться с правильного пути, ваши кривые становятся всё меньше похожими на Монро, и всё больше — на Человека-слона. Если кривая просто не желает работать (см. Рис.7), попробуйте немного сдвинуть узел.
Размещение может показаться тесным или неуклюжим.
Иногда та самая «дальняя точка» (ДТ) находится очень близко к другой ДТ. Посмотрите на этот бардак:
Рис. 08 – Это часто будет происходить в конечных штрихах букв. Например, вверху «s» в нашем слове ‘Beziers’.
Но не волнуйтесь, это всё часть веселья. Достаточный зум поможет точно настроить все детали, смотрите:
Рис. 09
Это реально стоит немного дополнительного времени в таких местах, как это, когда вы понимаете все остальные выгоды метода.
В итоге, вот почему мы будем использовать ГВНКБ в будущих проектах.
Мы поговорили об упрощении размещения узлов. Если это сохраняет и экономит ваше время, почему бы и нет. ГВНКБ также уменьшает общее количество узлов, которое приходится делать, а это — упрощает работу и уменьшает размер файлов. Кроме этого, ваши кривые в итоге получаются более плавными. И, наконец, из-за меньшего количества решений, которые приходится принимать, весь процесс векторизации ощущается чуть более автоматическим, оставляя вам больше времени, чтобы взять настоящие инструменты и нарисовать больше букв.
И, будем честными, это своего рода развлекуха 🙂
И ещё, вы выглядите как кто-то, кто знает то, что не знают другие дизайнеры, когда публикуете свои работы на Дриббле 😉
Вот несколько примеров применения ГВНКБ различными дизайнерами.
Dave Foster:
Рис. 10
10
Рис. 11
Рис. 12
…и другие.
Рис. 13 Okay Type
Рис. 14 Neil Secretario
Рис. 15 Luke Dorny
Рис. 16 Алексадр Иванов
Оригинал на английском языке
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
КАК СДЕЛАТЬ ФОРМУ СЕРДЦА В ADOBE ILLUSTRATOR — НАПРАВЛЯЮЩИЕ
Направляющие 2021
Adobe Illutrator — один из моих личных фаворитов, и именно его используют многие графические дизайнеры для создания потрясающей графики для печати и цифровых носителей. С помощью этой программы вы мож
Содержание:
Adobe Illustrator — один из моих личных фаворитов, и именно его используют многие графические дизайнеры для создания потрясающей графики для печати и цифровых носителей. С помощью этой программы вы можете создавать действительно удивительные вещи с помощью простых, но очень полезных инструментов. Вы даже можете создать простую форму, такую как сердце, создав простой штрих и просто отредактировав формат этого штриха, чтобы преобразовать его в удивительную форму сердца, которую вы позже можете использовать в своих проектах по дизайну. Вы также можете сохранить форму в формате png, чтобы использовать ее как есть или поверх других проектов при разработке в Adobe Illustrator или других программах для проектирования.
- Откройте Adobe Illustrator на пустой монтажной области. Размер артборда на самом деле не имеет значения, но если вы хотите, чтобы форма сердца была определенного размера, вы можете сохранить размеры артборда соответствующим образом.
- Чтобы сделать идеальный штрих, вам необходимо, чтобы направляющие и сетка отображались на монтажной области, чтобы расстояние с каждой стороны было симметричным. Чтобы включить сетку, вы можете перейти к «Просмотр» на верхней панели инструментов и прокрутить вниз, чтобы найти параметр «Показать сетку». Это то же самое место, куда вы можете вернуться, чтобы спрятать сетку.

- Так теперь будет выглядеть ваш артборд.
- Выберите инструмент «Перо» на левой панели инструментов, где размещены все замечательные инструменты для дизайна. Выберите тот, который похож на ручку, как показано на картинке. Вы также можете получить доступ к инструменту «Перо», нажав одновременно клавиши CTRL и p на клавиатуре.
Настройки по умолчанию для стока будут такими, как показано на изображении ниже. И это главный трюк, позволяющий без особых усилий превратить простой штрих в форму сердца.
- Вам нужно создать три точки привязки с помощью Pen Tool. Вот как я нарисовал свой. Помня о симметрии, я начал фигуру с точки 1, расширил ее до точки 2, а затем до 3 и нажал Enter. Даже если я не нажму клавишу ввода, а после ввода 3rd точка привязки: если я нажму на инструмент общего выбора, который является первым на левой панели инструментов, будет сделан только что созданный штрих.
Держите вес для гребка таким, чтобы он был более заметным, чтобы вам было легче его увидеть.
- Теперь панель обводки на верхней панели инструментов — это то, к чему нам нужно получить доступ. Нажмите курсором на обводку слова, и перед вами появятся дополнительные варианты обводки. С помощью этих параметров можно редактировать заглавные буквы, углы, линии выравнивания, пунктирные линии и другое форматирование штрихов. Чтобы этот простой штрих превратился в форму сердца, вам нужно увеличить вес штриха и изменить заглавные буквы с первого варианта на второй, который похож на кривую. Изменяя каждый раздел, вы можете предварительно просмотреть изменения обводки.
- Форма сердца создана удачно. Вы можете заметить, что здесь выбрана форма / обводка, и это была простая буква V, которую мы преобразовали в форму сердца.
- Вы можете изменить цвет обводки, открыв цветовую панель на левой панели инструментов обводки. Помните: вы не собираетесь добавлять или изменять цвет заливки, потому что то, что мы здесь создали, было не формой, а обводкой.
 Итак, вы измените цвет обводки, если хотите, чтобы обводка была красной или любого другого цвета, или даже узором. Это цвет обводки, которую вы редактируете, поэтому используйте для этого вкладку цвета контура.
Итак, вы измените цвет обводки, если хотите, чтобы обводка была красной или любого другого цвета, или даже узором. Это цвет обводки, которую вы редактируете, поэтому используйте для этого вкладку цвета контура.
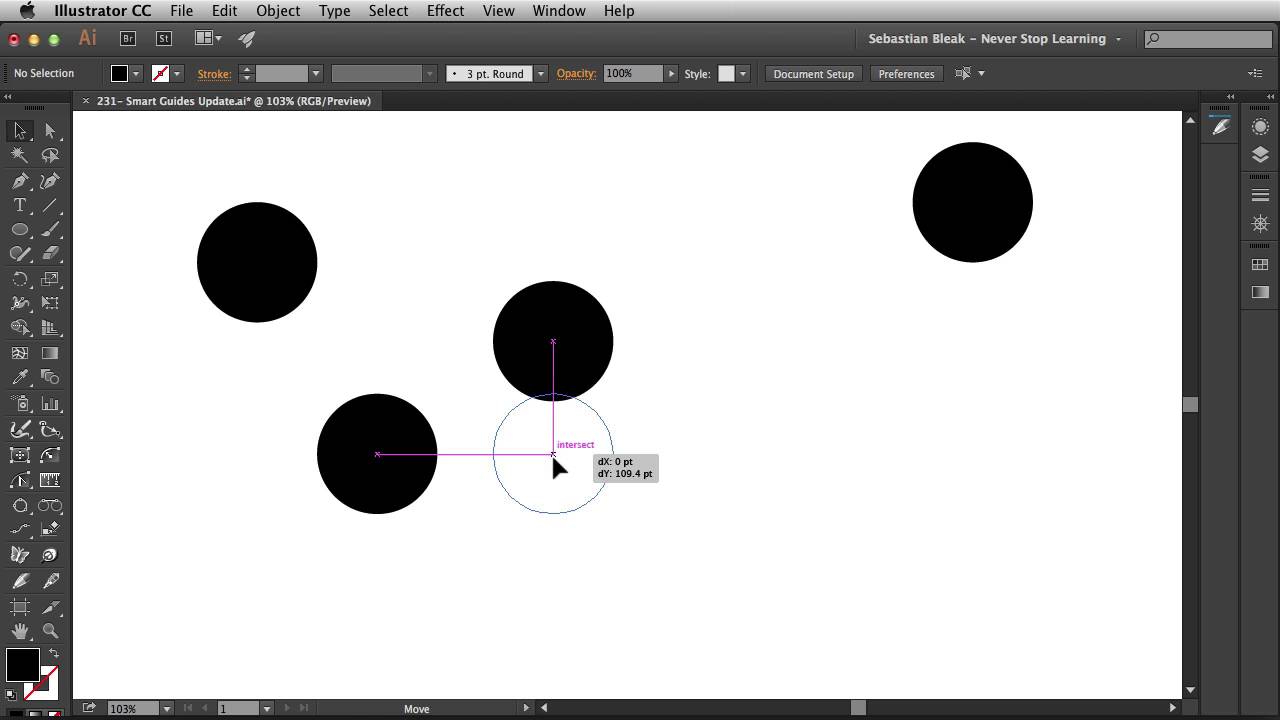
Как найти центр области между двумя объектами в Illustrator
Для общего взгляда … если вы выберете оба объекта, ограничивающий прямоугольник будет включать оба объекта. Используйте ручку на ограничительной рамке для размещения направляющих. Там твой центр.
Для точности выберите объекты и запишите измерения W и H на информационной панели .
122,394 х 50,579 в этом случае
Выберите верхний, самый левый объект.
Тогда выбирай Object > Transform > Move.
Введите половину этих значений в полях или вставить уравнение
(122.394 / 2 — значение , деленное на 2, Illustrator будет делать математику)
и нажмите Копировать кнопку
Это поместит дубликат верхнего левого объекта. Теперь крайняя левая точка в копии — это точный центр между внешними краями двух объектов.
И вы можете видеть ниже, глазное яблоко может приблизиться, но второй метод намного более точен.
Убедитесь, что центральные точки установлены на панели атрибутов .
Нарисуйте случайный временный элемент где-то между двумя объектами. На изображении ниже, круг.
Выберите все три фигуры и нажмите « Распределить горизонтальные центры», затем нажмите « Распределить вертикальные центры» на панели управления .
Круг будет расположен точно в центре двух объектов. Поэтому центральная точка на окружности является точным центром между внешними краями двух объектов.
Если вы хотите найти центр области между двумя объектами, включите Smart Guides View > Smart Guides и просто нарисуйте прямоугольник от края первой фигуры до края второй фигуры. Smart Guides поможет вам привязаться к краям. Центр получающегося прямоугольника является центром области между объектами.
Smart Guides поможет вам привязаться к краям. Центр получающегося прямоугольника является центром области между объектами.
Illustrator убрать сетку перспективы. Быстрое прототипирование с использованием сетки
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
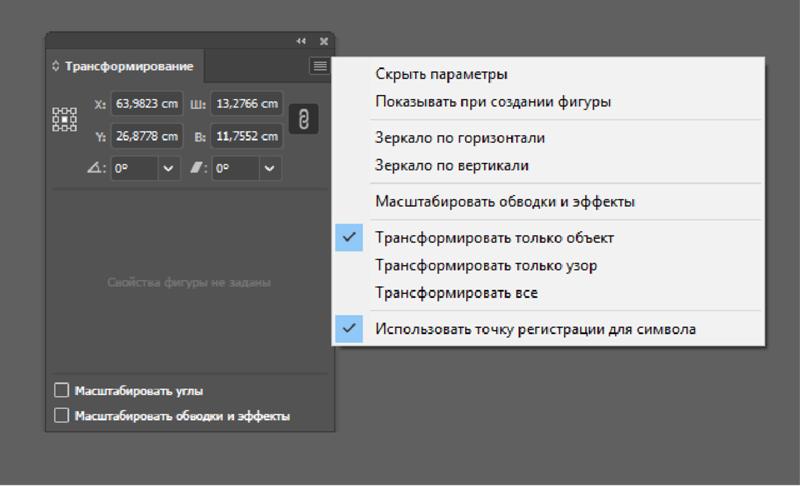
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке . Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке .
Выберите «More Options» в палитре Transform.
Уберите галочку с опции «Align to Pixel Grid».
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра . В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Перевод — Дежурка
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
 Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200. 84 пикселя на 99.8 пикселей.
84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
Цель урока
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Этот прямоугольник будет представлять собой одну из стен здания. При помощи Rectangle Tool (M) создадим еще один маленький прямоугольник и поместим его у левого края большего прямоугольника. Это будет одно из окон здания.
Шаг 2
Удерживая клавиши Shift + Opt / Alt, перетащим этот прямоугольник по горизонтали к правой стороне здания, дублируя его.
Теперь переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба окна и переходим Object > Blend > Make, создавая первый ряд окон.
Шаг 3
Удерживая клавиши Shift + Opt / Alt, перетащим первый ряд окон вертикально вниз, дублируя его.
Нажимаем Cmd / Ctrl + D (Transform Again) несколько раз, так чтобы создать необходимое количество рядов окон.
Выделяем все окна этой стены и переходим Object > Expand. Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Шаг 4
При помощи Rectangle Tool (M) создадим вторую стену здания. Высота ее должна быть такой же, как и первой стены.
Используя описанную выше технику, создадим окна на этой стороне здания.
Выделяем и группируем все элементы этой стороны здания.
Шаг 5
Пришло время разместить созданные элементы здания в перспективе. Берем Perspective Grid Tool (Shift + P) и переходим View > Perspective Grid > Two Point Perspective > , конечно, если такой вид сетки не установлен по умолчанию.
Управляя линиями сетки и перемещая Vanishing Points, приведем перспективную сетку к виду, показанному на рисунке ниже.
Шаг 6
Включаем на «Active Panel Widget” «Right Grid”, берем Perspective Selection Tool (Shift + V) и переносим первую стену здания в перспективную сетку.
Для удобства монтажа объектов включите режим Snap to Grid (View > Perspective Grid > Snap to Grid)
Шаг 7
Включаем на «Active Panel Widget” «Left Grid”, берем Perspective Selection Tool (Shift + V) и переносим вторую стену здания в перспективную сетку.
Шаг 8
Для строительства стены второго здания переместим Left Grid Panel Control вправо и вверх, перенося Left Grid в глубину композиции. Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Шаг 9
Создадим дорожное полотно. Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Не расстраивайтесь, если у вас сразу не получилось то, что вы задумали. Возьмите Perspective Selection Tool (Shift + V) и отредактируйте его форму по своему усмотрению.
Таким же способом создайте второе полотно дороги.
Шаг 10
Продвигаемся вглубь композиции. Переносим Left Grid и создаем еще одно здание.
Вблизи линии горизонта перспективные искажения будут практически незаметны, поэтому два дальних здания создадим при помощи Rectangle Tool (M) и Pen Tool (P)
Окна, как и раньше, создадим при помощи Rectangle Tool (M) Blend Tool.
Шаг 11
Для того чтобы внести разнообразие в нашу композицию создадим одно здание в виде башни. Берем Pen Tool (P) и создаем ступенчатую фигуру, как показано на рисунке ниже.
Теперь создадим заготовку для окон башни, способом, который был описан в начале этого урока. Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
После сохранения символов заготовки окон могут быть удалены из рабочей области документа.
Шаг 12
Выделяем ступенчатую фигуру и переходим Object > 3D > Revolve… и устанавливаем параметры, указанные на рисунке ниже.
Нажимаем на кнопку Map Art в диалоговом окне «3D Revolve Options” и устанавливаем сохраненные символы для четырех боковых поверхностей башни.
Шаг 13
Не снимая выделения с башни, переходим Object > Expand Appearance. После этой операции башня будет содержать Clipping Masks и другие лишние элементы. Для того чтобы беспрепятственно работать с объектами башни в дальнейшем выполним следующие операции. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Теперь наша башня представляет собой группу простых векторных объектов.
Шаг 14
Основные объекты композиции созданы, осталось только их окрасить. Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Переходим Object > Create Gradient Mesh… и устанавливаем количество строк и столбцов в диалоговом окне.
Шаг 15
Берем Direct Selection Tool (A) и, выделяя отдельные узлы сетки, окрашиваем их в более светлые оттенки синего цвета. Этим же инструментом перемещаем узлы и их ручки, чтобы создать подобие свечения ночного неба над городом.
Шаг 16
Заливаем стены зданий линейным градиентом от темно-синего цвета к черному цвету. Верх зданий выглядит немного светлее из-за свечения неба.
Выделяем все окна и заливаем их черным цветом.
Шаг 17
17. Теперь берем Direct Selection Tool (A) и, удерживая клавишу Shift, выделяем окна в произвольном порядке.
Заливаем выделенные окна радиальным градиентом, который состоит из белого, синего и черного цветов.
Шаг 18
Конечно, освещение во всех окнах не может быть одинаковым (источник света в окнах находится в разных местах). Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Глядя на количество окон в этой композиции, признаюсь это довольно утомительная работа. Ну что ж искусство требует жертв.
Шаг 19
Окна в дальних зданиях не требуют такой детализации, поэтому я заливал их одним и тем же градиентом, за редким исключением.
После работы с окнами моя композиция выглядит так.
Шаг 20
Теперь создадим еще несколько светящихся элементов зданий. При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
Поместим окружности на крыше ближнего к зрителю здания. При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
Установим для этой формы 0% Opacity в панели Transparency.
Шаг 21
Переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба объекта и переходим Object > Blend > Make, создавая свечение от лампы на краю крыши.
Используя эту же технику, создадим свечение лампы.
Выделяем и группируем оба бленд-объекта. Перетаскиваем созданную группу вдоль границы крыши здания, удерживая Opt / Alt и дублируя ее.
Шаг 22
Светящиеся объекты можно создавать и при помощи растровых эффектов давайте посмотрим, как это делается на другом примере. При помощи Pen Tool (P) создадим несколько линий разной толщины над ступенчатой башней.
Быстро изгибать прямолинейные участки удобно при помощи PathScribe Tool, одного из инструментов VectorScribe plugin . Итак, берем PathScribe Tool и, удерживая клавишу Shift, тянем середину прямолинейного сегмента вверх. Эта операция перекраивает путь, сохраняя при этом его симметричность. Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Более подробную информацию об управлении формой векторных объектов при помощи PathScribe Tool вы сможете прочитать здесь:
Шаг 23
Аналогичные преобразования совершаем с другими прямолинейными сегментами, после чего разместим их ниже объектов башни в панели слои.
Выделяем все сегменты и переходим Object > Expand. Заливаем формы разнонаправленным линейным градиентом, состоящим из белого и голубого цветов.
Выделяем и группируем созданные элементы.
Шаг 24
Копируем созданную группу и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Не снимая выделения с нижней группы, переходим Effect > Blur > Gaussian Blur… и устанавливаем радиус в диалоговом окне.
Применение растровых эффектов для объектов сложной формы считаю оправданным. Это сэкономит вам много времени. Подобным образом вы можете создать рекламные надписи на крышах зданий.
Шаг 25
При помощи Rectangle Tool (M) создадим общий фон нижней части композиции.
Теперь при помощи Pen Tool (P) создадим линию горизонта.
Добавим к фону еще несколько светящихся окон.
Шаг 26
Теперь мы можем приступать к созданию дороги. Заливаем полотно дороги линейным градиентом от синего к черному цвету.
Теперь создадим разделительные полосы на правой части дороги. Берем Pen Tool (P) и создаем два треугольника, вершины которых будет находиться в точке схода.
Теперь дважды кликнем по иконке Eraser Tool (Shift + E), что откроет диалоговое окно с настройками этого инструмента. Установим диаметр и нажмем кнопку OK
Шаг 27
Заблокируем все объекты в палитре слои кроме двух треугольников, созданных в предыдущем шаге. Теперь возьмем Eraser Tool (Shift + E) и, удерживая клавишу Shift, будем стирать части треугольников, образовывая пунктирную разделительную полосу. Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Заливаем разделительные полосы линейным градиентом, который состоит из оттенков синего цвета, передавая распределение света.
Шаг 28
Мы не будем изображать автомобили, мчащиеся по дороге, а изобразим только огни от их фар, сливающиеся в световой поток. Такой эффект возникает при фотографировании движущихся светящихся объектов при длительных выдержках (shutter speed) фотоаппарата. Такие огни выглядят немного размытыми, для их создания мы будем использовать специальную Art Brush. При помощи Rectangle Tool (M) создадим прямоугольник красного цвета.
Высота прямоугольника 4 px, длина может быть любая. Красный цвет выбран потому, что по правой стороне дороги автомобили движутся от нас. Поэтому мы видим их задние стоп-сигналы, а они, как правило, красного цвета.
Шаг 29
Копируем красный прямоугольник и вставляем его вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Теперь выделяем оба прямоугольника и применяем к ним Blend, как мы это делали не один раз на протяжении этого урока.
Шаг 30
Перетаскиваем Blend объект в панель Brushes и сохраняем новую кисть как Art Brush.
При помощи Pen Tool (P) создадим пучок сходящихся в точке схода линий и применяем к ним созданную кисть.
Шаг 31
Создаем новые линии, к которым применяем ту же Art Brush. Для этих линий устанавливаем 50% Opacity в панели Transparency.
Шаг 32
32. Огни движущихся машин обычно неоднородны по толщине. Для создания утолщений создадим еще одну Art Brush. Техника ее создания ничем не отличается от предыдущей, только состоит она не из прямоугольников, а из двух эллипсов, крайние тоски которых конвертированы из гладких в угловые.
При помощи Selection Tool (V) превратим окружность в эллипс и повернем его так, чтобы большая ось совпадала с направлением движения красных огней.
Установим для эллипса Color Dodge Blending Mode в палитре Transparency.
Используя эту технику, создадим еще несколько светящихся огней.
Шаг 36
Для создания огней на второй стороне дороги я использовал те же красные кисти и техники. Однако на этой стороне дороги автомобили движутся на зрителя, следовательно, должны быть белыми и светло-голубыми. Имея на вооружении Phantasm CS, мы можем получить любой оттенок цвета. Выделяем потоки огней на левой стороне дороги и переходим Effect > Phantasm CS > Hue / Saturation…. Управляя слайдерами Hue, Saturation and Lightness устанавливаем необходимый оттенок цвета.
Шаг 37
Создадим свечение фонарей вдоль дороги. При помощи Ellipse Tool (L) создаем окружность, которую заливаем радиальным градиентом. Градиент состоит из белого, голубого и черного цветов. При помощи Selection Tool (V) превратим окружность в эллипс и установим Screen Blending Mode в палитре Transparency.
Дублируем эллипс и поворачиваем его относительно первого на 90 градусов. Для этого эллипса установим Color Dodge Blending Mode в палитре Transparency
Группируем оба эллипса (Ctrl / Cmd + G) и размещаем свечение фонарей вдоль нашей дороги, дублируя первый фонарь и уменьшая размеры в соответствии с законом перспективы.
После изучения техник этого урока предлагаю немного поэкспериментировать. Во-первых, создайте собственную композицию. Во-вторых, попробуйте при помощи Phantasm CS изменить цветовое решение нашего сюжета. Пускай это будет утро или вечер с красными оттенками заката. Вы можете оставлять ссылки на ваши работы в комментариях. Я всегда с радостью смотрю работы своих учеников, и по вашему желанию, критикую их.
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда работает для Вас!
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода . Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек . Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи .
Adobe Illustrator. Базовый уровень
Adobe Illustrator. Базовый уровеньОсвойте популярный инструмент
для дизайнера
Новички здесь получат хорошую базу работы в Adobe Illustrator и научатся делать крутые иллюстрации, даже если до этого не открывали программу. Пользователи с опытом детально разберутся в нюансах работы, станут в несколько раз продуктивнее и значительно упростят себе жизнь. На курсе вы получите не только техническую подготовку, но и приобретете хороший вкус и понимание рынка векторной графики.
Почитать отзывы
29.03 — 24.05
19:00 — 22:10
А. Козьяков
5.07 — 23.08
19:00 — 22:10
А. Козьяков
С 29 марта по 24 мая
Занятия: Пн и Чт в 19:00
Осталось мест: 9
Преподаватель: А. Козьяков
Записаться*Занятия проходят по вашему локальному времени (Москва, стандартное время)
С 5 июля по 23 августа
Занятия: Пн и Чт в 19:00
Осталось мест: 19
Преподаватель: А. Козьяков
Записаться*Занятия проходят по вашему локальному времени (Москва, стандартное время)
Преподаватель: Андрей Козьяков
Андрей Козьяков – сертифицированный эксперт и преподаватель, имеющий наивысший сертификат Adobe Certified Expert (ACE), по программе Adobe Illustrator.
Он работает в программе уже более 15 лет. За время своей деятельности консультировал различные продакшены (агентства, студии, издательства, типографии) по вопросам эффективного применения Illustrator и векторной графики, несколько лет был евангелистом в компании Adobe.Его преподавательский дар – умение давать нестандартные и полностью понятные объяснения, уходить от шаблонов и всегда подбирать затягивающие и вдохновляющие домашние задания и иллюстрации ко всем своим объяснениям.
Узнать подробнее…
Работы учащихся
Чему вы научитесь?
Получите глубокое знание инструментов для создания векторной графики любой сложности.
Получите навыки оформления макетов различной направленности.
Научитесь создавать иллюстрации и работать с текстом.
Приобретете навыки правильной работы с цветом.
Научитесь готовить макеты для печати и публикации в веб.
Познакомитесь с возможностями по автоматизации и расширению стандартного функционала.
Посмотреть программу курса
Как работает курс?
Теория в курсе собрана в формате видео-уроков с пожизненным доступом. В процессе обучения на курсе вы сможете смотреть видео-уроки в любое удобное для вас время.
Практическая часть курса проходит в формате интерактивных онлайн-занятий по расписанию, на которых вы получите ответы на все свои вопросы и разбор домашних заданий в прямом эфире.
Домашние задания по теории и практике помогут закрепить новый материал.
Конспекты всех занятий с основными моментами и тезисами курса помогут напомнить про самое важное.
Выполнив все домашние задания и набрав по ним рейтинг выше 75% по теории и практике раздельно, вы получите физический сертификат об успешном окончании курса.
Портфолио курса
Лучший способ сформировать правильные ожидания от курса — это посмотреть, каких успехов добились ваши предшественники. Мы создали страницу, куда постоянно выгружаем работы учащихся. Если вы сомневаетесь в своих силах, методике преподавания через онлайн-формат или в чем-то еще — зайдите на страницу и посмотрите результаты. Их авторы, как и вы, начинали «с нуля», не имея стартового опыта. Оцените их прогресс.
Посмотреть портфолио
Для кого курс?
Курс для новичков и специалистов, уже имеющих опыт работы с Adobe Illustrator.
Для тех, кому нужно систематизировать знания и работать продуктивнее.
Для всех, кому интересна векторная графика.
Для графических дизайнеров, иллюстраторов, дизайнеров инфографики, диджитал-дизайнеров, моушн-дизайнеров, верстальщиков, дизайнеров упаковки и других представителей сферы визуализации.
Что вам потребуется?
Для успешного прохождения курса вашем компьютере должен быть установлен Adobe Illustrator 2021. Эта версия программы доступна в рамках подписки на Adobe Creative Cloud. Начать обучение можно с ознакомительной (триальной) версии подписки.Приветствуются знания и опыт работы в Photoshop, InDesign или других графических программах.
Если вы записаны на любой курс школы по софту Adobe, то вы сможете оформить учебную подписку на весь пакет Creative Cloud со скидкой 46%. Для этого в разделе «Учащиеся и преподаватели» вам потребуется подтвердить свой статус «учащегося». Напишите в поддержку школы (красная кнопка «Задать вопрос»), чтобы получить дополнительную информацию о том, как подтвердить свой статус «Учащегося школы Profile».
Как проходит обучение?
Смотрите первое занятие
Работы учащихся
Смотрите разбор рабор
Рекомендуем вам посмотреть
Компании обучают своих сотрудников у нас
Установка и обновление Illustrator в Creative Cloud, технические требования
Выбор рабочей среды Illustrator
Настройки приложения (Preferences)
Сброс настроек
Установка клавиатурных сокращений (Keyboard Shortcuts)
Предустановленные рабочие среды (Workspaces)
Панель инструментов (Tools)
Панель свойств (Properties)
Панель управления (Control)
Строка состояния
Управление отдельными панелями и объединение в блоки
Изменение подсветки интерфейса
Сохранение собственной рабочей среды
Масштаб просмотра
Прокрутка и свободное перемещение изображения в окне
Режим просмотра графики в виде контуров (Outline)
Режим просмотра по пикселям (Pixel Preview)
Полноэкранные режимы просмотра
Работа с окнами документов
Дублирование окна документа
Навигация по нескольким монтажным областям
Режимы просмотра GPU/CPU
Создание и параметры нового документа (Web, Print, Video)
Сохранение документа
Поддерживаемые форматы
Изменение параметров документа (Document Setup)
Единицы измерения
Создание и управление монтажными областями
Перемещение монтажных областей
Привязка координат к монтажной области
Панель Artboards (Монтажные области)
Создание простых объектов
Выделение объектов
Выделение опорных точек
Дублирование объектов
Трансформация с помощью ограничительной рамки (Bounding Box)
Инструмент создания фигур
Выбор цвета заливки и обводки
Создание текстового объекта
Особенности работы с инструментами создания простых фигур
Создание линий
Создание прямоугольников
Создание эллипсов
Создание звезд
Создание многоугольников
Создание и редактирование составных контуров
Особенности работы с фигурами (Live Shapes)
Скругление углов
Порядок наложения объектов
Слои, перемещение объектов между слоями
Команды быстрой вставки объектов
Блокировка объектов
Скрытие объектов
Работа в группе объектов в режиме изоляции
Выделение опорных точек и сегментов с помощью Direct Selection (Точечное выделение)
Выделение в группе (Group Selection)
Выделение объектов по типам объектов и схожим атрибутам форматирования
Выделение перекрытых объектов
Режим глобального редактирования
Привязка к опорным точкам
Использование быстрых направляющих
Привязка к пиксельной сетке
Выравнивание объектов
Распределение объектов
Способы трансформации: инструменты, команды, панель Transform
Повтор последней трансформации
Ограничительная рамка (Bounding Box)
Инструмент cвободной трансформации (Free Transform)
Поворот объектов
Зеркальное отображение объектов
Особенности точных трансформаций с помощью панели Transform
Увеличение/уменьшение объекта на одинаковое значение по периметру (Offset Path)
Добавление направляющих
Конвертация объектов в направляющие
Создание сетки из направляющих
Сетка документа и привязка
Создание контуров инструментом Pen (Перо)
Добавление и удаление опорных точек
Изменение кривизны контура в опорной точке
Закрытие (завершение) контура
Эффективное применение инструментов Pen, Anchor Point, Direct Selection
Особенности применения Curvature
Особенности применения Pencil
Настройки инструмента
Коррекция нарисованного контура
Разрыв контура в опорной точке
Закрытие контура /объединение опорных точек
Выравнивание опорных точек
Упрощение контура
Сглаживание контура
Применение Scissors (ножницы) и Knife (нож) для разрезания контуров
Дублирование сегмента
Инструмент Eraser
Создание обтравочной маски
Редактирование маски и замаскированных объектов
Панель управления обводками (Stroke)
Выравнивание обводки относительно контура
Пунктир и штрих-пунктир
Создание стрелок
Профайлы обводок переменной толщины
Инструмент обводок переменной толщины
Конвертация обводки в контуры
Объединение контуров
Вычитание контуров
Выделение фигур
Команды объединения и вычитания
Команды обрезки и удаления лишних частей контуров
Изменение цветовой модели документа
Выбор цвета через Color Picker
Выбор цвета в панели Color
Захват цвета с других объектов (Eyedropper)
Применение образцов цвета (Swatches)
Применение глобальных образцов
Применение полутоновых образцов
Создание цветовых сочетаний и групп цветов
Редактирование цветовых сочетаний
Поиск цветовых вариаций с помощью Color Guide
Получение цветов из растрового изображения с помощью трассировки
Инструмент и панель Gradient
Управление точками градиента
Применение градиента к обводкам
Сохранение образца в качестве градиента
Применение Freeform Gradient
Создание Live Paint группы
Инструмент Live Paint Bucket
Добавление контуров в Live Paint группу
Определение и закрытие разрывов (Gap Options)
Сохранение образцов как .ASE и .AI
Импорт образцов
Панель Transparency
Режимы наложения цветов
Прозрачность точек градиента
Добавление и удаление обводок и заливок
Дублирование обводок и заливок
Прозрачность общая и для отдельных элементов
Применение эффектов
Обнуление оформления
Оформление по умолчанию
Особенности работы с Appearance и эффектами для групп
Особенности работы с Appearance и эффектами для текста
Сохранение Appearance в виде стиля
Изменение оформления стиля
Библиотеки графических стилей
Сохранение собственной библиотеки стилей
Эффект Трансформация
Эффекты деформации и трансформации
Эффекты стилизации
Эффект конвертации в фигуры
Обработка контура
Создание и редактирование узора
Параметры узора (Pattern Options)
Тип раскладки
Инструмент Pattern Tile
Порядок наложения образцов узора
Трансформация узоров
Создание перехода инструментом и командой
Параметры перехода
Применение Blend в различных сценариях
Комбинирование Blend и эффектов
Помещение изображений
Поддерживаемые форматы
Связанные и встроенные изображения
Управление изображениями в панели Links
Маскирование и кадрирование изображений
Контроль эффективного разрешения
Растрирование графики
Параметры Image Trace
Режимы трасировки
Трасировка заливками и обводками
Конвертация в Live Paint или разборка
Помещение текста
Текстовая точка и текстовая область
Установка шрифтов, шрифтовые менеджеры
Использование шрифтов Adobe Fonts по подписке
Выбор гарнитуры и начертания
Вставка любых символов (Glyphs и символьные шрифты)
Перевод текста в кривые
Размер текста (Кегль)
Межстрочный интервал (Интерлиньяж)
Оптический, стандартный и ручной кернинг
Межсимвольные интервалы
Масштаб и наклон символов
Смещение относительно базовой линии
Конвертация в прописные, надстрочный и подстрочный индексы
Выравнивание текста
Межабзацные интервалы
Переносы и проверка орфографии
Установка текста по контуру
Режимы выравнивания символов относительно контура
Параметры текста в области
Деление текста на колонки
Создание последовательности текстовых областей
Создание символов и применение
Управление символами
9-фрагментное масштабирование
Динамические символы
Инструмент Кисть (Paintbrush)
Панель управления кистями
Инструмент Кисть-клякса (Blob Brush)
Параметры каллиграфической кисти
Особенности работы с графическим планшетом
Каллиграфические кисти
Объектные кисти
Узорчатые кисти
Дискретные кисти
Кисть из щетины
Задать вопрос
Как использовать интеллектуальные направляющие и сетки для рисования рисунков в соответствии с конкретными размерами
Настроить сетку
Включение и настройка сетки могут быть полезны для выравнивания и изменения размера содержимого точно по мере создания.
- Чтобы включить сетку, нажмите меню Precision справа. В меню вы можете включить Snap To Grid , чтобы привязать контент к скрытой сетке. Чтобы показать сетку, включите опцию Grid .
- Затем вы можете установить параметры сетки, такие как стиль (линии или точки), цвет, интервал и подразделения.
- При включенной привязке к сетке рисуемые фигуры автоматически привязываются к сетке.
Совет : Вы можете преобразовать векторные изображения в направляющие, чтобы создать свои собственные направляющие.
Выберите иллюстрацию и нажмите меню Object на панели задач справа и выберите Convert To Guide . Художественное произведение преобразуется в водное руководство, которое затем можно разместить там, где оно вам нужно, и даже зафиксировать на месте. Чтобы скрыть созданные вами направляющие, нажмите, чтобы отобразить меню Precision справа.В этом меню вы можете отключить опцию Guides , чтобы скрыть их.
Редактирование в изолированном режиме
Вы можете редактировать изображения в изолированном режиме.
- Выбрав инструмент Selection , дважды коснитесь изображения, чтобы войти в режим изоляции. Другие изображения затемнены, и вы не можете их выбрать, инструмент Direct Selection выбран, и вы можете редактировать отдельные опорные точки, а также отдельные радиусы закругленных углов.
- С привязками или выбранным объектом на панели общих действий вы можете умно удалить привязки, упростить путь выбранных привязок, преобразовать привязки и многое другое.
- Если выбрано несколько привязок, нажмите на основной сенсорный ярлык и перетащите, чтобы привязки оставались выровненными.
Выровнять иллюстрацию
Графический объект и точки привязки можно выровнять по сетке, но вы можете использовать другие методы выравнивания для большей точности.
- Выберите иллюстрацию и нажмите Выровнять на панели задач, чтобы открыть меню.Здесь вы можете выровнять, распределить и переворачивать изображения.
- С помощью инструмента «Прямой выбор» выберите несколько отдельных якорей, нажав сочетание клавиш основного сенсорного экрана и выбрав параметр выравнивания в том же меню Выровнять на панели задач.
Редактировать иллюстрацию в режиме Outline
Для просмотра иллюстраций без таких параметров внешнего вида, как заливка и обводка, можно перейти в режим контура.
- Коснитесь значка режимов в правом верхнем углу и выберите Режим контура .
- Обводки и заливки рисунков удалены, что упрощает просмотр и выбор контуров.
Работа с линейками и направляющими
Эта статья основана на устаревшем программном обеспечении.
InDesign CS3 предоставляет горизонтальные и вертикальные линейки и направляющие для более точного позиционирования и выравнивания текста, объектов или графики. По мере изменения ваших потребностей вы можете отображать, скрывать, перемещать и удалять линейки и направляющие линейки. Для дополнительной согласованности и выравнивания объекты, расположенные рядом с направляющей, можно «привязать» к направляющей.
Отображение линейки
Когда InDesign открыт, горизонтальная и вертикальная линейки уже должны отображаться. Эти линейки помогают вам позиционировать элементы на вашей странице. Для размещения и использования направляющих линейки должны отображаться горизонтальные и вертикальные линейки.
Чтобы отобразить линейки, в меню Просмотр выберите Показать линейку s .
ИЛИ
Нажмите [Ctrl] + [R].
Появятся вертикальные и горизонтальные линейки.Чтобы скрыть линейки, в меню Просмотр выберите Скрыть линейки .
ИЛИ
Нажмите [Ctrl] + [R].
Вертикальные и горизонтальные линейки исчезнут.
Изменение размеров линейки
InDesign позволяет выбрать систему измерения, отображаемую на вертикальной и горизонтальной линейках.Вы можете указать разные системы измерения для каждой линейки.
В меню Edit выберите Preferences » Units & Increments …
Появится диалоговое окно Preferences , отражающее параметры Units и Increments .В разделе Ruler Units из раскрывающихся списков Horizontal и Vertical выберите нужную единицу измерения.
ПРИМЕЧАНИЕ. Вы можете выбрать разные единицы измерения для горизонтальной и вертикальной линейки.Щелкните ОК.
Использование направляющих линейки
Направляющие линейки — это непечатаемые линии, которые помогают более согласованно и точно размещать текст, объекты и графику в документах InDesign. Вы можете отображать, блокировать, размещать, перемещать и удалять направляющие линейки в зависимости от ваших целей и предпочтений.
Размещение направляющих линейки
Новые направляющие линейки можно размещать по мере необходимости для выравнивания. Вы можете разместить направляющую независимо от того, какой инструмент вы выбрали в Toolbox .
ПРИМЕЧАНИЕ. Должна отображаться линейка, по которой вы будете размещать направляющую (см. Раздел «Отображение линейок» выше).
Чтобы разместить вертикальную направляющую линейки, дважды щелкните область горизонтальной линейки, где вы хотите разместить направляющую.
Чтобы разместить горизонтальную направляющую линейки, дважды щелкните в области вертикальной линейки, где вы хотите разместить направляющую.
Перемещение существующих направляющих
Вы не можете перемещать направляющие, если действует команда Lock Guides (см. Блокировка и разблокировка направляющих линейки ниже).
На панели инструментов выберите инструмент Selection Tool.
Щелкните и удерживайте направляющую.
Инструмент выделения отображается в виде двусторонней стрелки.
СОВЕТ: Чтобы не выделять текст или рисунок, щелкните направляющую на полях или в промежутке столбца.Перетащите руководство на новое место и отпустите.
Направляющие для блокировки и разблокировки линейки
Чтобы избежать непреднамеренного перемещения направляющих, вы можете заблокировать направляющие на месте.
Чтобы заблокировать направляющие линейки, в меню View выберите Grids & Guides » Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда направляющие линейки заблокированы, рядом с параметром «Заблокировать направляющие» появится галочка.Чтобы разблокировать направляющие линейки, в меню View выберите Grids & Guides » отмените выбор Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
Отображение направляющих линейки
Отображение направляющих линейки поможет вам расположить элементы на странице; однако, если вы хотите просмотреть страницу только с теми элементами, которые будут печататься, вы можете скрыть направляющие линейки.
Чтобы отобразить направляющие линейки, в меню Просмотр выберите Сетки и направляющие » Показать направляющие .
ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже отображаются, этот параметр будет недоступен.Чтобы скрыть направляющие линейки, в меню Просмотр выберите Сетки и направляющие » Скрыть направляющие .
ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже скрыты, этот параметр будет недоступен.
Снятие направляющих линейки
По мере продвижения публикации вы можете обнаружить, что разместили в документе большое количество руководств. Вы можете легко удалить ненужные направляющие. Этот параметр недоступен, если действует команда Lock Guides (см. Блокировка и разблокировка направляющих линейки выше).
В панели инструментов выберите инструмент Selection Tool.
Щелкните направляющую, которую хотите удалить.
Руководство меняет цвет.Нажмите [Удалить].
Использование привязки к направляющим
Привязка к направляющим выравнивает объекты по направляющей, когда они размещаются в пределах трех пикселей от направляющей.Направляющая не обязательно должна опираться на шаг линейки.
Чтобы активировать функцию Snap to Guides , в меню View выберите Grids & Guides » Snap to Guides .
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда функция «Привязать к направляющим» активна, рядом с параметром «Привязать к направляющим» появится галочка.Чтобы отключить функцию Привязка к направляющим , в меню View выберите Сетки и направляющие » снимите флажок Привязать к направляющим.
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
Умные направляющие и привязка к опциям
— [Инструктор] Умные гиды дают нам много визуальной обратной связи чтобы помочь нам точно выровнять элементы на монтажной области. Иногда вы можете встретить эту визуальную обратную связь быть подавляющим. Если вы хотите отключить умные направляющие, вы можете сделать это в меню «Просмотр» или вы можете использовать сочетание клавиш cmd или ctrl + u.Я рекомендую по большей части оставить их включенными. Могут быть определенные типы умных гидов которые вам не нужны, и мы можем перейти к нашим настройкам чтобы выключить их.
Итак, я перейду к своему Smart Guide, Preferences. В настоящее время у меня все они включены за исключением руководств по строительству. Настройки также можно изменить цвет руководства, и мы также можем изменить Допуск на защелкивание.Чем больше число, тем больше вероятность того, что один элемент привязан к другому. Чем меньше число допуска защелкивания, чем ближе вы можете переместить один элемент к другому без щелчка.
Давайте просто посмотрим, что делают эти разные руководства. Во-первых, направляющие для выравнивания. Если я подниму синий квадрат вверх, появится указатель когда я выравниваю по верхнему краю красного квадрата.Аналогичным образом, если я опущу его, направляющая укажет когда выравниваю их нижние края. Подсветка объекта появится, если вы применили живой эффект на объект, чтобы указать исходный путь этого объекта.
Я перейду в меню «Эффект» и перейду к «Преобразовать в форму», и преобразовать этот синий квадрат в круг.Я нажимаю ОК, снимаю выделение. Теперь, когда я нахожу на него указатель мыши, выделяется объект. указывает его исходный путь. Я нажму Command или Control + Z чтобы восстановить это до квадрата. Инструменты преобразования дают нам визуальную обратную связь при использовании инструменты Масштаб, Отражение, Поворот или Сдвиг.
Выделим красный квадрат, и я выберу свой инструмент «Масштаб», щелкните внизу слева, чтобы масштабировать от этой точки.Теперь, когда я увеличиваю масштаб справа, Я получаю визуальную обратную связь, что делаю равномерное масштабирование, или если я иду прямо вверх, я масштабируюсь по вертикали, или если я иду вправо, я масштабируюсь по горизонтали. Метки привязки и пути появляются, когда вы заканчиваете точки привязки, когда вы находитесь над сегментами пути или когда вы находитесь над центральными точками объектов.
Метки измерений появляются, когда вы перемещаете объект, когда вы масштабируете объект, или когда вы в первую очередь создаете объект. Вы можете видеть, что метка измерения говорит мне размер, в котором я рисую эту форму. Направляющие расстояния позволяют нам гарантировать, что расстояние между объектами согласован.Я выберу синий квадрат и зажму моя клавиша opt или alt, чтобы дублировать его. И когда я это сделаю, удаляясь от него, мои направляющие срабатывают, когда третий квадрат такое же расстояние от второго как второй от первого.
Строительные направляющие, когда они включены, пойдем и включим их.Строительные направляющие, когда они включены, даст вам визуальную обратную связь об угле пути пера. Я собираюсь выбрать угол 30 градусов. Я собираюсь выбрать инструмент «Перо», Ctrl + щелчок чтобы отменить выбор всего, что в данный момент выбрано и я собираюсь убедиться, что у меня есть цвет для моего штриха, и без цвета заливки.
Я просто щелкну, чтобы закрепить точку привязки. а затем отойдите от этой точки привязки. Это говорит мне, что я выравниваюсь на 30 градусов. Так что позвольте мне просто поставить точку привязки там и еще один там. И еще одно замечание, которое я хочу сделать, это если мы посмотрим в меню «Вид» есть опция «Привязать к точке».Итак, с включенной привязкой к точке, когда я нахожу точку он будет привязан к этой точке. Он использует допуск на привязку, который мы видели в настройках умных гидов.
Итак, это обзор наших умных руководств.
смарт-направляющих в Adobe Illustrator CS5 | Шафран инсульт
Когда я был новичком в Illustrator, я заметил зеленые линии и некоторые метки, появляющиеся на моем артборде, когда я создавал свою работу.Когда я узнал, что это «умные гиды», и больше узнал о том, как их эффективно использовать, я понял, насколько они удобны. Smart Guides очень помогли мне в работе, поскольку они помогли мне и ускорили мой вывод.
Smart Guides, как их называют, умно направляют вас, когда вы перемещаетесь по экрану, создавая или управляя объектами на монтажной области. Они создают временные направляющие с привязкой, которые помогают выравнивать и / или изменять объекты относительно других объектов.
Умные направляющие включены по умолчанию.Чтобы переключить быстрые направляющие, выберите «Просмотр»> «Быстрые направляющие» или нажмите Ctrl + U (Windows) и Command + U (Mac). Умные направляющие по умолчанию отображаются светло-зеленым цветом, но вы можете изменить их цвет в окне «Настройки умных направляющих». Чтобы открыть окно настроек, выполните одно из следующих действий:
а. Для Windows: Правка> Настройки> Быстрые направляющие… Для Mac: Illustrator> Настройки> Быстрые направляющие .
г. На панели приложения (под строкой меню) нажмите кнопку «Настройки».
В окне «Настройки» в раскрывающемся списке выберите «Быстрые направляющие».
Давайте подробно рассмотрим каждый из этих вариантов;
1. Цвет: Задает цвет направляющих. Используйте раскрывающийся список, чтобы выбрать новый цвет из списка.
2. Adobe Illustrator отображает шесть видов умных направляющих;
(i) Направляющие:
(ii) Метки привязки / пути:
Они определяют точки привязки и пути при наведении на них указателя мыши.
(iii) Выделение объекта:
Объекты, к которым применены «живые» эффекты или искажения, выделяются с помощью выделения объектов.
(iv) Этикетки для измерений:
Когда вы рисуете или изменяете объекты с помощью различных инструментов рисования и текстовых инструментов, метки измерений отображают маленькие метки с размерами объекта. В то время как метки измерений отображают размеры по мере рисования, они также отображают координаты точки привязки X и Y относительно исходного местоположения объекта, когда вы перемещаете объекты.
(v) Инструменты преобразования:
Инструменты преобразования отображают информацию при масштабировании, повороте или сдвиге объектов.
(vi) Строительные руководства:
Construction Guides будет отображать направляющие при рисовании новых объектов. Вы можете указать до шести углов, под которыми вы хотите, чтобы Illustrator рисовал направляющие, основанные на опорных точках близлежащего объекта. Выберите углы из раскрывающегося списка или введите значения Custom Angle в соответствующие поля.
3. Допуск привязки: Определяет количество точек, в которых указатель должен быть помещен от другого объекта, чтобы быстрые направляющие вступили в силу.
Если вы еще не используете Smart Guides, я бы посоветовал вам начать их использовать. Надеюсь, вам понравился урок, и благодарю вас за его просмотр.
Использование сетки в Illustrator для дизайна иконок | автор: Арби
Сложность: Начинающий до Средний
Шаг 1.1 Документ
Открыть Adobe Illustrator > Новый документ . Установите значение Ширина и Высота . В этом уроке я установил для обоих значений 64px . Вы можете изменить размер монтажных областей в зависимости от ваших потребностей. Чем больше артборды, тем более детализированы значки. В остальном вы можете увидеть изображение ниже.
Затем щелкните Ok .
Шаг 1.2 Preferences
Теперь самая важная часть, установите ваши Preferences .Щелкните меню Illustrator в верхнем левом меню, затем выберите Preferences > General . В окне «Общие» установите Keyboard Increment на 1px . Это упростит перемещение фигуры между сеткой с помощью Shift + клавиши со стрелкой .
Все еще на Preferences > Guides & Grid > затем установите Gridlines через каждые: 8px также Subdivision с по 2 > щелкните Ok .Для цвета сетки просто выберите любой цвет, который не отвлекал ваши глаза :). См. Ниже мою полную настройку:
Step 1.3 Gridline & Subdivisions
В основном, если вы хотите сделать иконки идеальными по пикселям, вам действительно нужно полагаться на Grid. Сетка сделает вашу форму последовательной и простой для навигации или изменения положения.
После того, как вы настроили предпочтения, теперь вы можете видеть, что ваш артборд выглядит следующим образом:
Чем больше квадрат, это Сетка , которую вы устанавливаете каждые 8 пикселей .Затем маленький квадрат внутри большого — это Subdivisions , которые вы установили на 4 , так что вы увидите 4 квадрата внутри линии сетки.
Помните, что ваши Gridline и Subdivisions могут использовать разные значения, если вы работаете с монтажными областями разного размера.
Назначение Gridline и Subdivisions — сделать создание значков более простым и последовательным.
Шаг 2.1 Дизайн
Перед тем, как приступить к созданию значка, убедитесь, что вы проверили: Верхнее меню > Вид > Умные направляющие , Snap to Grid и Snap to Point .Смотрите изображение ниже:
Теперь вы готовы к дизайну. Установите толщину обводки на 8pt и очистите Fill . Нарисуйте квадрат с помощью Rectangle Tool (или нажмите клавишу M)> Установите Width на 48px и Height на 32px .
Затем нарисуйте еще один квадрат с помощью Rectangle Tool (или нажмите клавишу M)> Установите Width на 56px и Height на 8px .Нарисуйте вертикальную прямую линию с помощью Line Segment Tool (или нажмите кнопку /)> установите Length на 8px и Angle установите на 90 . Ваша фигура должна выглядеть следующим образом (расположите фигуру вручную, как показано ниже):
Форма, которую вы создали Форма после того, как вы разместилиПоздравляем, вы уже создали один значок 👏. В любом случае, если вы хотите добавить больше деталей, перейдите к следующему шагу 👉.
Шаг 2.2 Добавить детали
Чтобы добавить больше деталей, вам необходимо изменить значение Subdivisions .Перейдите в Preferences > Guides & Grid > , затем установите Subdivision на 4 > щелкните Ok .
Больше места для перемещения другой фигурыТеперь вы увидите больше Subdivision внутри Gridline . Это означает, что между фигурами больше промежутков для добавления деталей. Это последние значки, которые мы создаем, включая детали.
С большим количеством подразделов у вас будет больше пространств для создания формы. Новые пространства (оранжевые), которые можно использовать для добавления деталей.Сеткаможет использоваться для создания простых значков или значков деталей. Это простое руководство является примером того, как правильная настройка сетки может помочь вам создать значки любого стиля.
Надеюсь, это руководство может вам помочь. И дайте мне знать, если у вас возникнут вопросы. Спасибо за чтение.
Выровнять объекты | Как делать все с помощью Adobe Illustrator CS
Как это почти всегда бывает со всем, что вы хотите сделать в Illustrator, существует несколько способов выравнивания объектов.Вы можете полагаться на сетки, направляющие или линейки и привязывать объекты к инкрементным точкам на странице. Или вы можете использовать палитру «Выравнивание», чтобы выровнять наборы объектов.
Выровнять по линейкам и направляющим
Линейки могут быть полезны при определении размеров и размещении объектов. Чтобы просмотреть линейки, выберите Просмотр Показать линейки. Скройте их, выбрав View Hide Rulers. Чтобы определить единицу измерения на линейке, выберите Illustrator (Редактировать) «Настройки» Единицы измерения и производительность дисплея. Раскрывающийся список «Общие» в области «Единицы» диалогового окна «Настройки» определяет единицы измерения, отображаемые на линейке.
Самый простой способ создать горизонтальные или вертикальные направляющие без печати на монтажной области — это щелкнуть и перетащить любую из линейок, потянув направляющую на монтажную область. По умолчанию эти направляющие заблокированы. Поэтому, если вы хотите переместить или удалить их, выберите «Просмотр направляющих» и снимите флажок «Заблокировать направляющие». Когда направляющие разблокированы, вы можете щелкнуть и перетащить их, чтобы переместить, или выберите их и нажмите УДАЛИТЬ, чтобы удалить.
Вы можете лучше выполнять большинство функций линейки, используя другие методы.Например, если вы хотите точно изменить размер объекта, вы можете просматривать палитру «Информация», изменяя размер с помощью инструмента «Масштаб». Если вы хотите найти объект в точном месте, вы можете просмотреть палитру «Информация» и увидеть точные координаты x (измеренные по горизонтали от левого края страницы) и координаты Y (измеренные по вертикали от нижней части страницы), когда вы переместить выбранный объект, как показано на рисунке 11-5.
Рисунок 11-5: Размещение рыбы точно в 2 дюймах от левого края страницы с использованием координаты x в палитре «Информация»
Аналогичным образом вы можете использовать направляющие для выравнивания объектов, но палитру «Выравнивание», которая обсуждается немного позже. в этой главе (в разделе «Использование палитры выравнивания») обычно является более простым инструментом для этой задачи.Линейки и направляющие могут быть грубыми инструментами компоновки для размещения объектов на странице, потому что они просты и удобны в использовании, и они дают приблизительное представление о размере и выравнивании объектов, когда вы набираете иллюстрацию.
Привязка к сеткам
Вы можете включить невидимый набор горизонтальных и вертикальных линий, называемых сетками , и использовать эти линии для простого выравнивания или изменения размера объектов. Линии сетки особенно полезны для создания технических чертежей и карт, проектирования планов этажей и создания других иллюстраций, которые обычно имеют правильную форму и в значительной степени зависят от размеров.
Для просмотра линий сетки выберите View Show Grid. Скройте линии сетки, выбрав View Hide Grid. Включите привязку к сетке, выбрав «Просмотр привязки к сетке». Снимите флажок «Привязать к сетке», чтобы отключить привязку. Чтобы изменить приращения (или единицы измерения) сетки, выберите Illustrator (Edit) Preferences Guides & Grid. В диалоговом окне Preferences используйте поле Gridline Every, чтобы определить интервал между линиями сетки, как показано на рисунке 11-6.
Рисунок 11-6: Определение шага сетки через каждые 0.5 дюймов
Привязка к точкам
Привязка к точкам — это удобный прием для соединения двух узловых точек на одной или разных кривых. Вы можете использовать это, чтобы закрыть открытую кривую (сделав изогнутый объект непрерывным контуром). Выберите «Просмотр привязки к точке», чтобы включить привязку к точкам. Затем выберите опорную точку (используйте инструмент «Прямое выделение») и перетащите ее на другую опорную точку.
Когда точки привязки точно соединяются, курсор мыши меняется с черного на белый, указывая на то, что вы точно соединили две точки, как показано на рисунке 11-7.
Рис. 11-7. Умные направляющие в сочетании с опцией «Привязать к точке» упрощают точное выравнивание двух анкеров.
| Примечание | Диалоговое окно «Параметры» позволяет изменять отображение сетки с линий на точки, изменять цвет отображения сетки или перемещать линии сетки поверх (а не позади) отображаемых объектов. |
Использование палитры «Выравнивание»
Палитра «Выравнивание» используется для выравнивания выбранных объектов по горизонтали или вертикали или для задания равномерного расстояния между выбранными объектами.Просмотрите палитру «Выравнивание», выбрав «Выравнивание окна».
Шесть кнопок в верхнем ряду палитры выравнивают выбранные объекты влево, по центру по горизонтали, справа, сверху, по центру по вертикали или снизу. Кнопки в нижнем ряду распределяют (пробивают) объекты, используя верхний, вертикальный центр, нижний, левый, горизонтальный центр или правую сторону выбранных объектов. На рис. 11-8 показано использование вертикального и горизонтального выравнивания, а также вертикального и горизонтального распределения для выравнивания и равномерного размещения объектов.
Рисунок 11-8: Как выравнивание, так и распределение используются для выравнивания и равномерного распределения луковиц.
Используйте параметры палитры «Выравнивание» (их можно просмотреть с помощью меню палитры «Выравнивание»), чтобы настроить вертикальное или горизонтальное распределение. В области «Параметры» палитры есть раскрывающееся меню, которое позволяет вам определять шаг интервала в точках. Параметры палитры выравнивания показаны на рисунке 11-9.
Рисунок 11-9: Определение параметров интервала
Инструмент прямоугольной сетки для учебника Adobe Illustrator
Инструмент прямоугольной сетки Illustrator находится на панели инструментов Illustrator под инструментом линии в Adobe Illustrator.Чтобы использовать инструмент прямоугольной сетки, выберите и примените его к монтажной области. Дважды щелкните значок прямоугольной сетки и установите разделители (горизонтальные и векторные) для прямоугольной сетки.
Выберите инструмент прямоугольной сетки на панели инструментов (под инструментом линейного сегмента) в Adobe Illustrator
.дважды щелкните значок, чтобы изменить настройки, такие как горизонтальные разделители и т. Д.
установить толщину обводки и цвет
щелкните и перетащите прямоугольную сетку
Вы можете установить цвет заливки и обводки инструмента прямоугольной сетки.Вы также можете установить наклон горизонтальных и вертикальных разделителей. Вы можете использовать инструмент один или несколько раз. В этом руководстве показано, как изменить настройки инструмента прямоугольной сетки. Добавляем цвет в прямоугольную сетку. Как создавать дизайны линий сетки и редактировать отдельные линии сетки в Adobe Illustrator. Как разгруппировать прямоугольную сетку в Adobe Illustrator. Как использовать прямоугольную сетку в Adobe Illustrator несколько раз и объединить результат сеток и как создать несколько сеток с помощью инструмента тильда.
Основы работы с инструментом прямоугольной сетки в Adobe Illustrator
Прямоугольную сетку можно найти под инструментом линейного сегмента. Выберите инструмент прямоугольной сетки, дважды щелкните или нажмите клавишу возврата для настройки. Прямоугольная сетка создает прямоугольник, состоящий из ячеек, и использует текущий цвет обводки для этих ячеек. Вы можете изменить количество горизонтальных и вертикальных разделителей (а также наклон этих разделителей). Вы можете применять прямоугольную сетку один или несколько раз, заливать изображение цветом, а также искажать и добавлять эффекты, пути и т. Д. К штрихам
выберите инструмент прямоугольной сетки (под инструментом линии)
дважды щелкните значок инструмента для настройки
установите делители на 5 и 5 (хотя это и сбивает с толку, создает 6 x 6 ячеек)
перетащите и создайте из исходной точки сетки.
выберите цвет на панели образцов и заполните его цветом, используя ведро с живой краской (мой любимый способ быстро раскрасить дизайн)
щелкните или перетащите ведро с живой краской, чтобы залить его цветом
развернуть
Разгруппировка контуров прямоугольной сетки в Adobe Illustrator, чтобы уменьшить их до линий
Прямоугольная сетка — это набор линий.Вы можете разгруппировать сетку и управлять отдельными линиями. Линии — это просто обычные пути, и они могут быть преобразованы в любое количество дополнительных иллюстраций.
создать сетку
перейдите в меню объекта и разгруппируйте
, чтобы удалить рамку, выберите рамку и удалите
Управляйте линиями как обычными путями
Формируйте новые сетки и конструкции из исходной прямоугольной траектории сетки
Линии сетки разгруппированы в Adobe Illustrator и применяются инструменты ширины, ширины штриха и т. Д.
Инструмент прямоугольной сетки в Adobe Illustrator состоит из отдельных линий, и вы можете изменять каждую отдельную линию.Выберите линию с помощью инструмента прямого выбора или, возможно, щелкните конечные точки и сдвиньте их, или выберите инструмент точки привязки и превратите прямые линии в кривые. Вы также можете выбрать отдельные строки и удалить их с помощью клавиши удаления. Вы также можете выбрать отдельные линии сетки и изменить цвет обводки, а также добавить различные профили ширины обводки (или использовать инструмент ширины для их изменения)
создать сетку
меню объекта
разгруппировать
выберите инструмент ширины
перейти к отдельным линиям и изменить ширину линии.
Выберите линии с помощью инструмента прямого выбора и измените цвет обводки
Преобразуйте прямоугольные сетки с помощью инструментов деформации / сетки в Adobe Illustrator
Сетка представляет собой нормальный контур, и с ней можно работать с помощью стандартных инструментов Adobe Illustrator, таких как преобразования, искажение и т. Д.
выберите сетку
меню объекта
искажение конверта
марка с основой
комплект изгиба для прямоугольной сетки
нажмите ОК
Создавайте дизайны, создавая несколько прямоугольных сеток и комбинируя их.
Как и все инструменты Adobe Illustrator, инструмент прямоугольной сетки можно применять как один, так и несколько раз.
просмотр и умные направляющие ПО
выберите инструмент прямоугольной сетки Illustrator
применить и установить цвет штрихов
используйте интеллектуальные направляющие, чтобы нарисовать еще одну прямоугольную сетку и установить цвет обводки
повторить, чтобы заполнить весь документ сетками
Если вы хотите, чтобы все прямоугольные сетки были единой формой
выбрать все сетки
объект и развернуть
перейти на панель поиска пути
шт.
Вы также можете применить сетки поверх других сеток для создания гораздо более сложных графических объектов сетки
Инструмент тильда / могила и быстрое создание нескольких копий
Инструмент прямоугольной сетки Illustrator можно использовать, удерживая нажатой клавишу тильда / могила.


 Итак, вы измените цвет обводки, если хотите, чтобы обводка была красной или любого другого цвета, или даже узором. Это цвет обводки, которую вы редактируете, поэтому используйте для этого вкладку цвета контура.
Итак, вы измените цвет обводки, если хотите, чтобы обводка была красной или любого другого цвета, или даже узором. Это цвет обводки, которую вы редактируете, поэтому используйте для этого вкладку цвета контура.