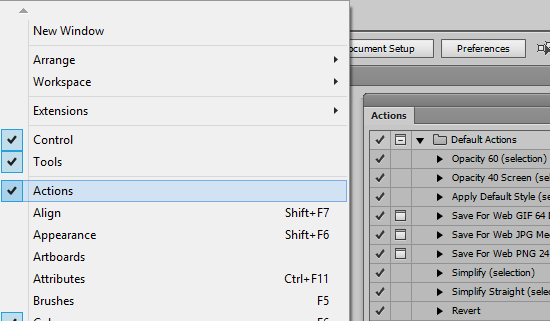
Как включить в иллюстраторе сетку: Как использовать в Illustrator линейки, сетки и направляющие
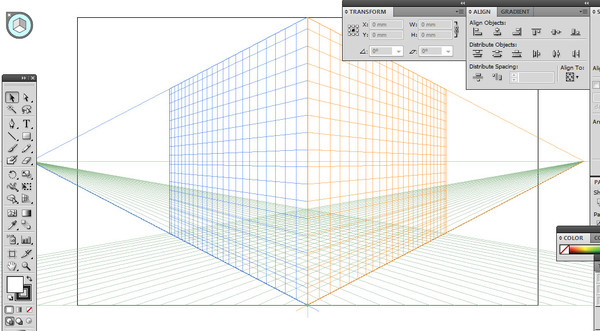
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
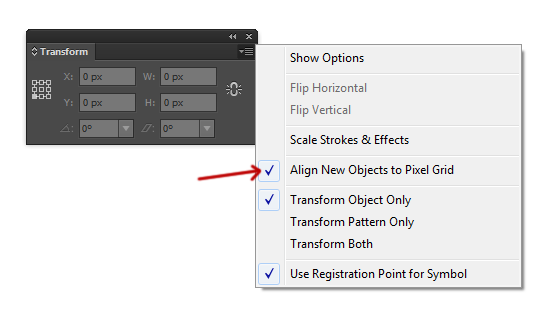
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
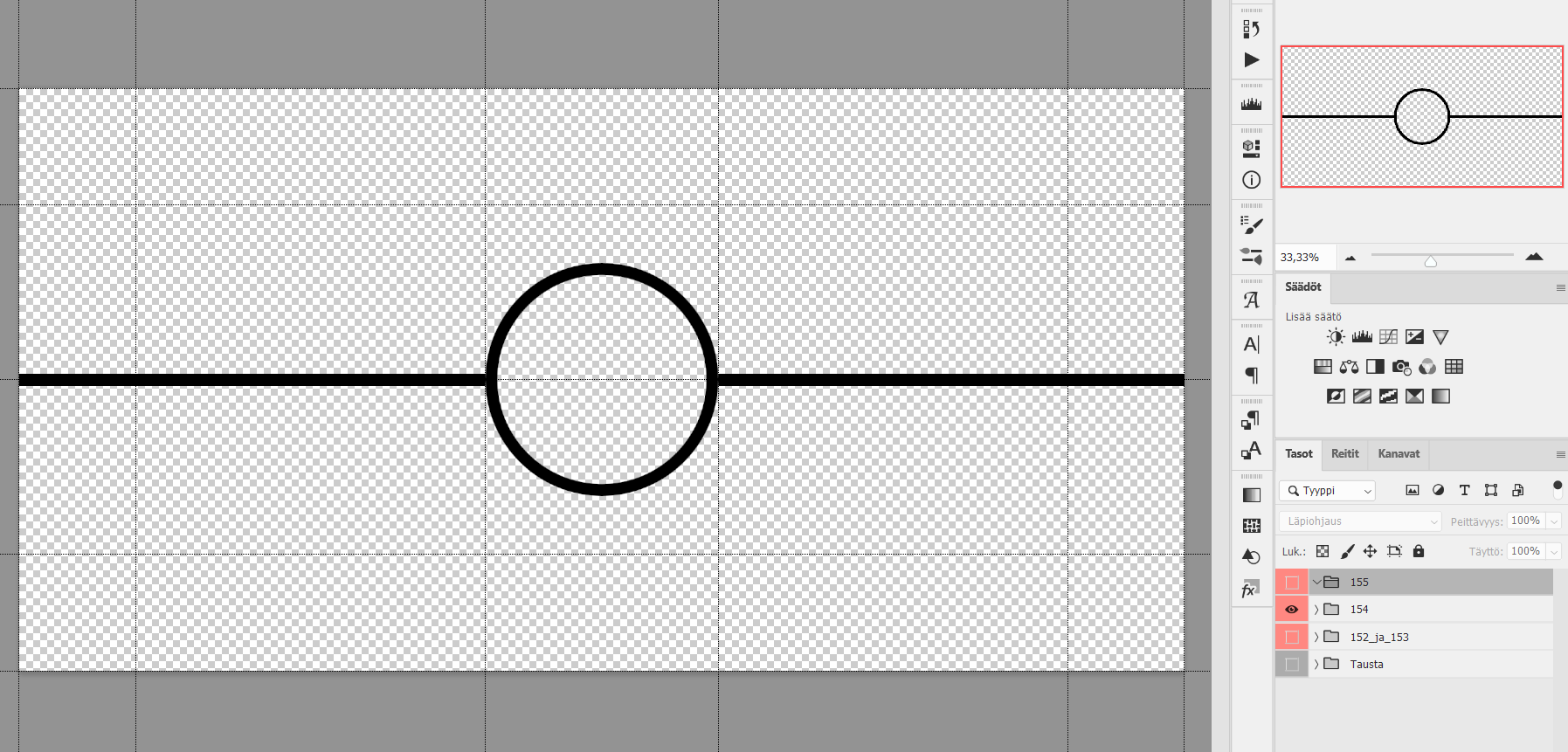
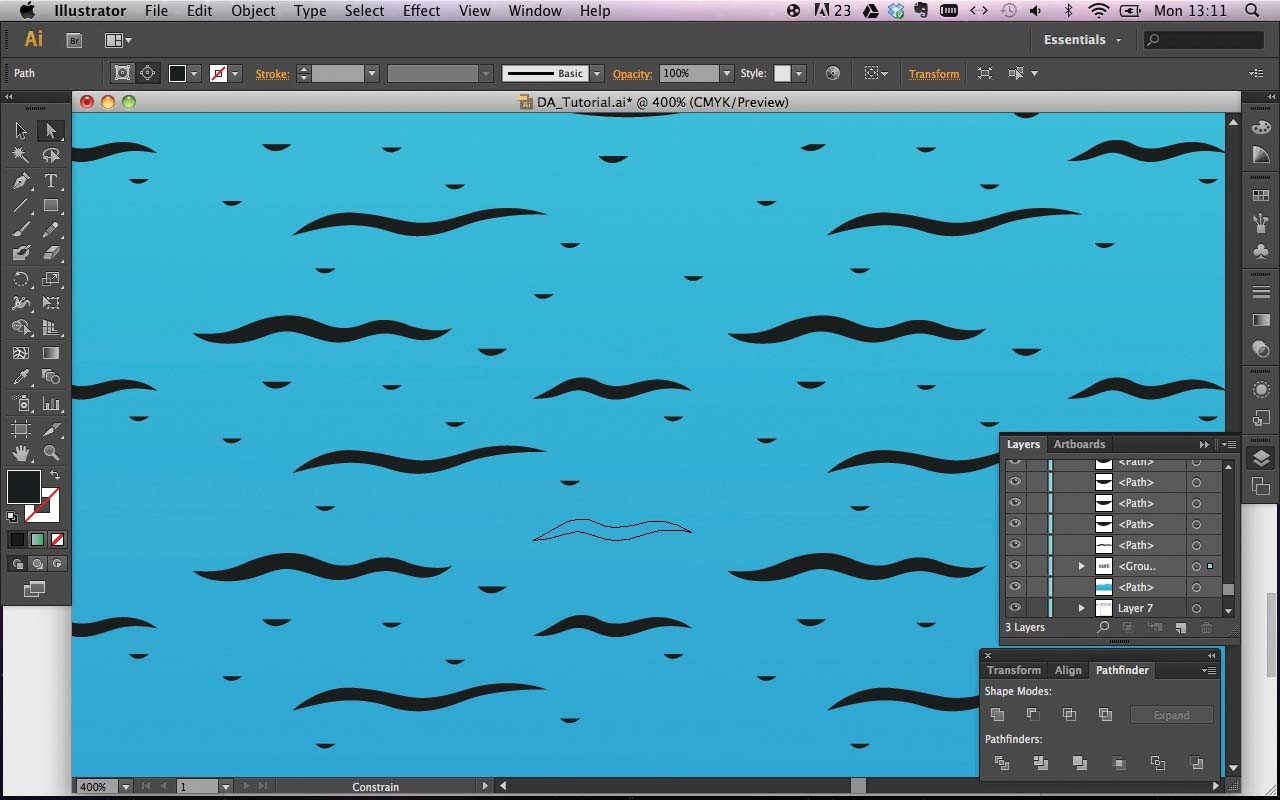
После того, как вы настроили документ, создайте чёрный квадрат размерами 100 на 100 пикселей, и разместите его точно в левом верхнем углу
Шаг 3
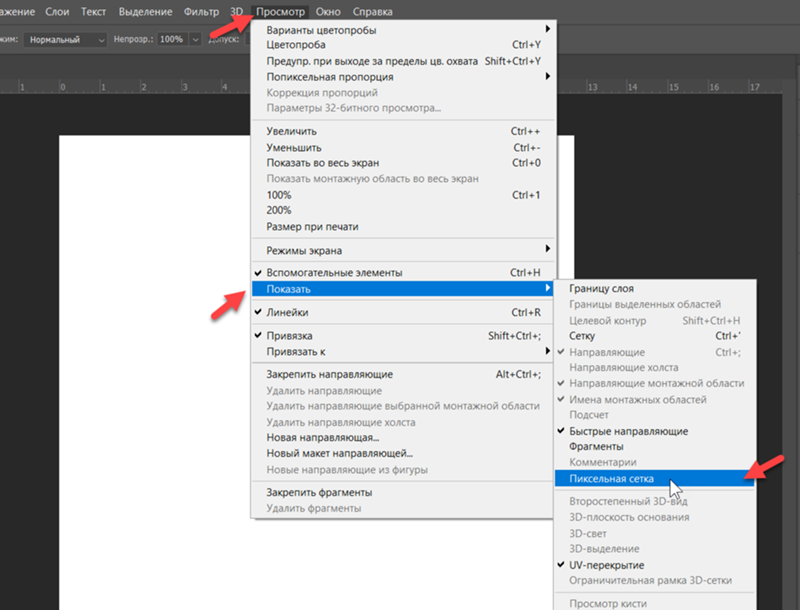
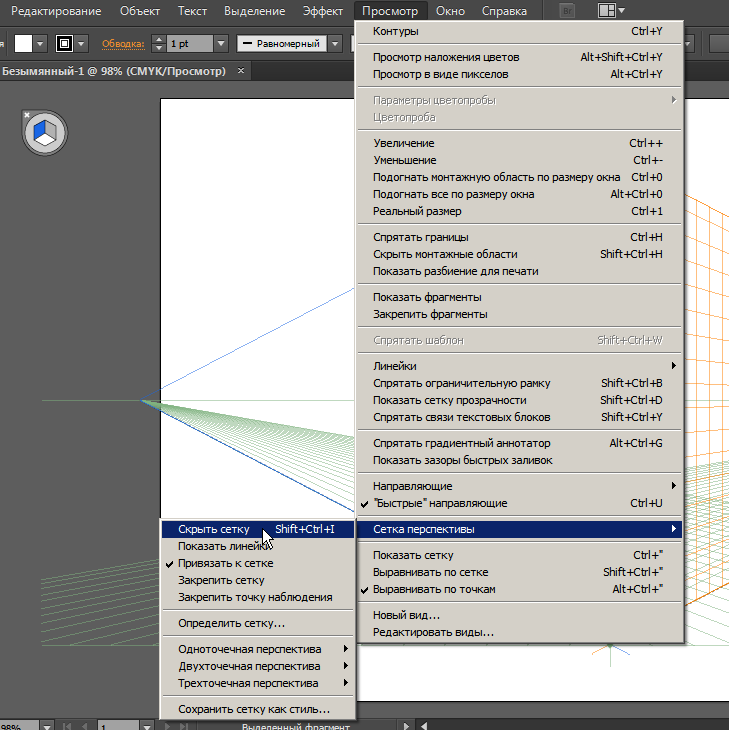
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + «), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
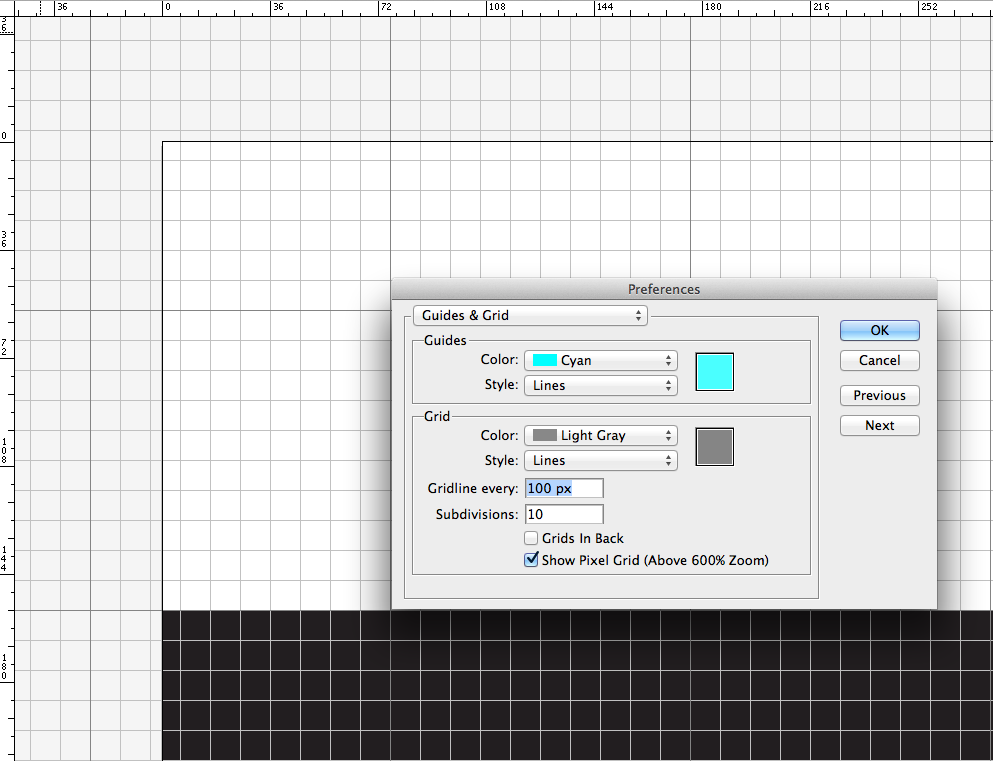
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые
 е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
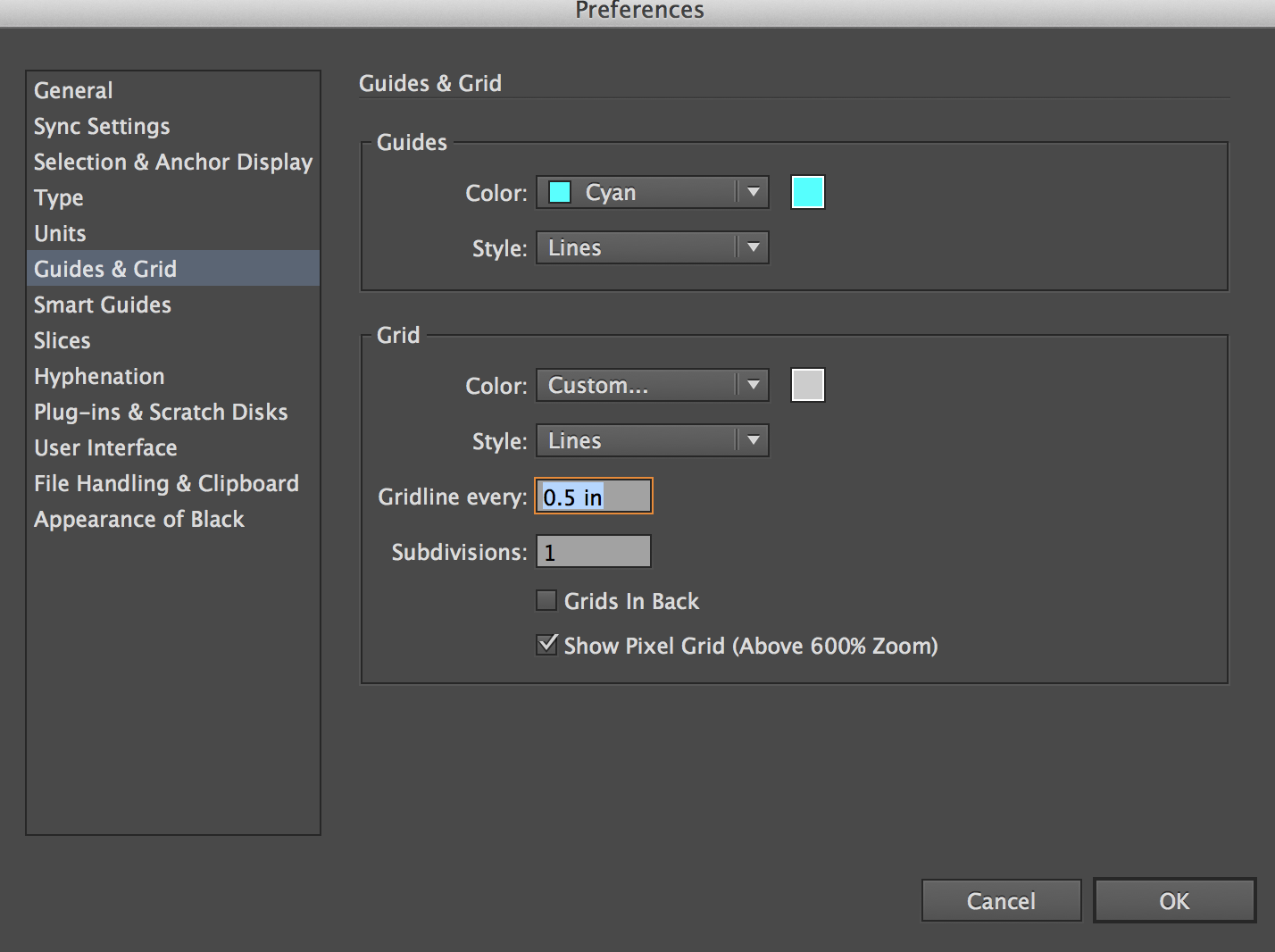
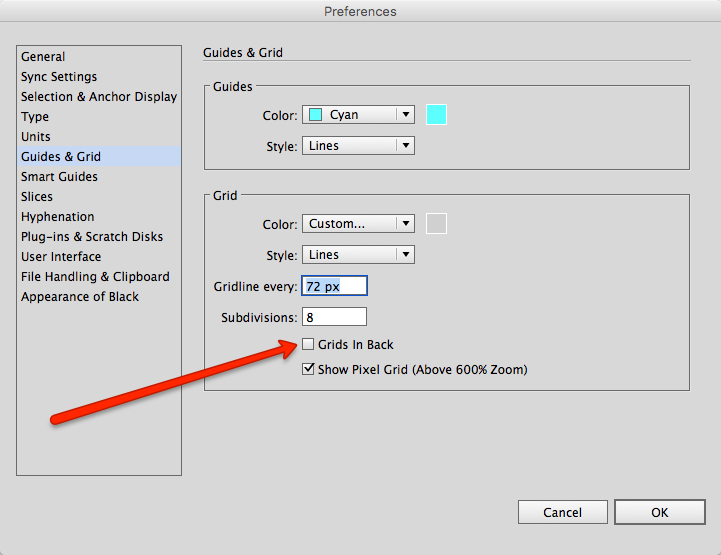
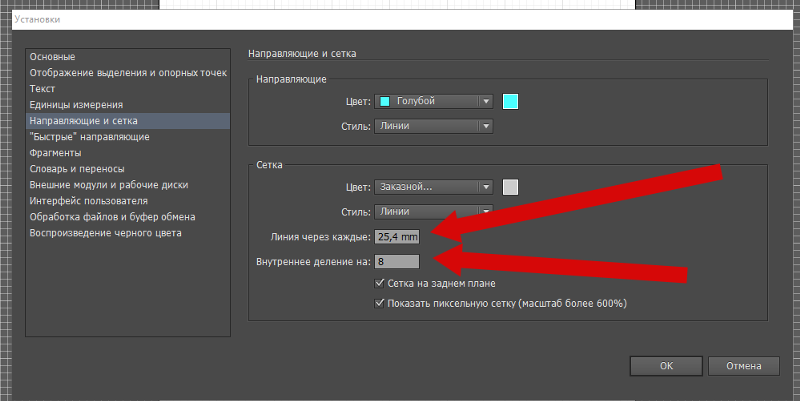
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800 х 200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600 х 400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9 х 60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Illustrator Grid Tool | Использование инструментов сетки в чертежах для создания эффективного шаблона
Введение в Illustrator Grid Tool
Adobe Illustrator используется в качестве программного обеспечения для создания рисунков, иллюстраций, иллюстраций и т. Д. Он был разработан в 1987 году и в настоящее время поддерживается системой Adobe. В настоящее время она является частью Adobe Creative Cloud и широко используется профессиональными иллюстраторами, веб-дизайнерами и графическими дизайнерами, что делает их работу очень простой и эффективной. В этой теме мы познакомимся с инструментом Grid Illustrator.
В Adobe Illustrator есть много типов инструментов рисования, которые используются при создании иллюстраций, иллюстраций и т. Д. Инструмент «Сетка» является основным инструментом Adobe Illustrator и используется для настройки различных типов шаблонов и направляющих в Adobe Illustrator в соответствии с наше требование
Как использовать Grid Tool в Adobe Illustrator?
Использование Grid Tool — интересная работа в Adobe Illustrator. Давайте посмотрим на Grid Tool в Adobe Illustrator, шаг за шагом. Перед началом мы рассмотрим некоторые основы Adobe Illustrator.
Давайте посмотрим на Grid Tool в Adobe Illustrator, шаг за шагом. Перед началом мы рассмотрим некоторые основы Adobe Illustrator.
Это пользовательский интерфейс Adobe Illustrator.
Здесь вы можете создать новый документ или открыть объект предварительного рисования, нажав на вкладку «Открыть» этого интерфейса, когда вы нажмете кнопку «Создать», откроется диалоговое окно, здесь вы можете установить высоту, ширину, ориентацию и другие параметры страницу и нажмите на вкладку создания этого диалогового окна …
Здесь у нас есть панель инструментов в левой части рабочего пространства Adobe Illustrator.
Справа у нас есть свойства и вкладки слоев в свойствах, мы можем видеть свойства выбранного объекта и в слоях, мы можем видеть номер слоя, который мы использовали в нашем проекте, вы можете узнать все это вещь из наших разных уроков.
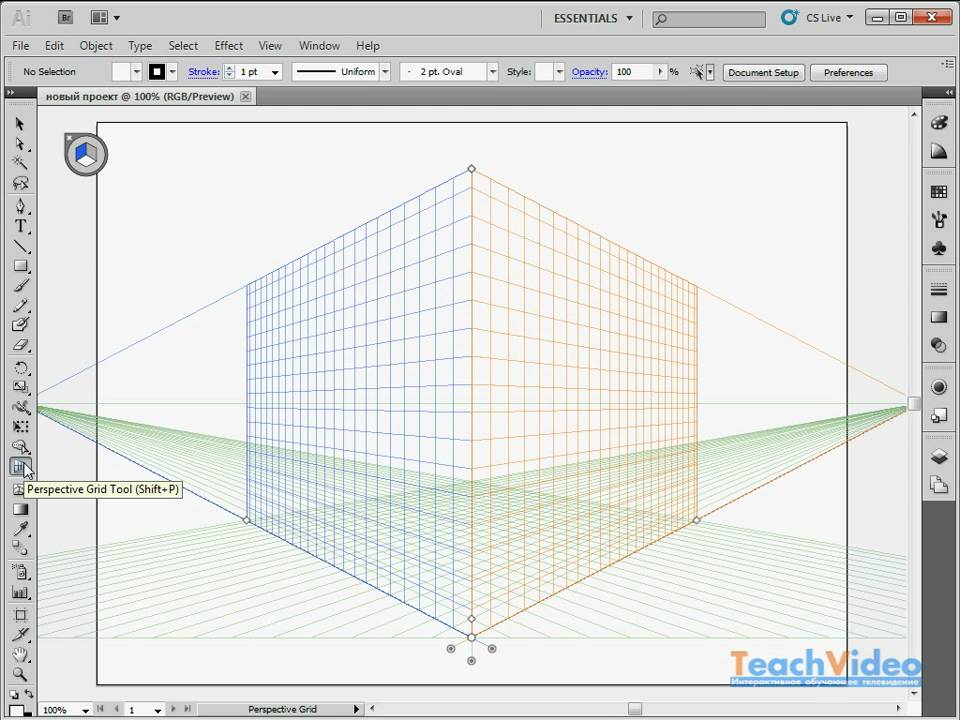
Давайте начнем наше знакомство с Grid Tool. У нас есть Grid Tool в инструменте сегмента линии на панели инструментов Adobe Illustrator с этим значком, щелкните по нему, чтобы выбрать его.
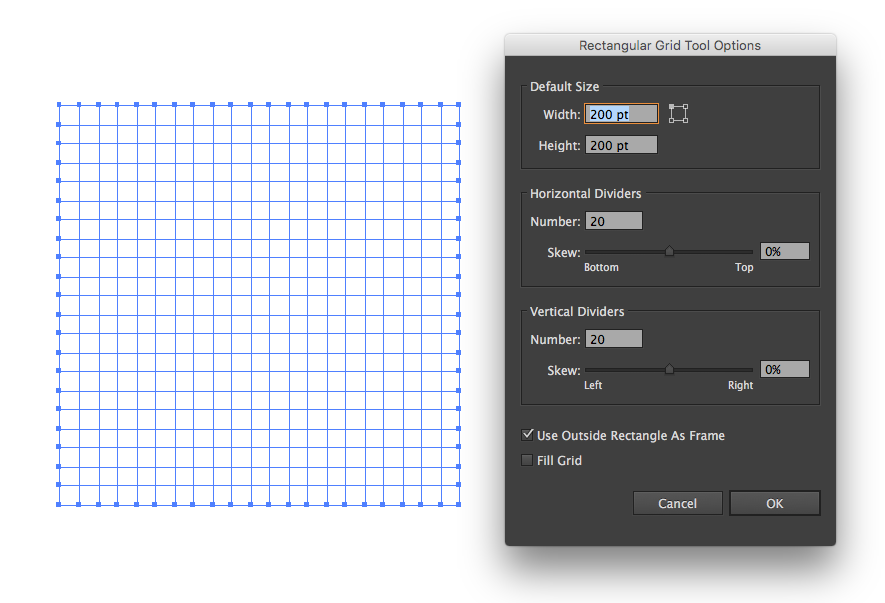
Нажмите на открытку рабочей области. диалоговое окно будет открыто. Здесь Размер по умолчанию показывает размер сетки. Горизонтальные разделители показывают количество столбцов в сетке. Вертикальные разделители показывают количество строк в сетке, заполняющих данные в этом диалоговом окне в соответствии с вашими требованиями.
Нажмите вкладку Ok, чтобы применить сетку на открытке.
Или вы можете нарисовать сетку, просто перетаскивая ее кнопкой мыши, нажимая на открытку, и не оставляйте щелчок и перетаскивайте его, чтобы задать высоту и ширину сетки в соответствии с вашими предпочтениями.
Вы можете изменить данные нарисованной сетки в любое время, выбрать сетку и нажать клавишу Shift на клавиатуре, а затем снова нажать на сетку, удерживая клавишу Shift, откроется диалоговое окно изменения параметров. Здесь вы можете изменить размер сетки, количество строк и столбцов.
Вы можете увеличивать или уменьшать количество столбцов и строк в сетке во время рисования, возьмите инструмент сетки в любом месте открытки и перетащите его, не оставляя щелчка, и нажмите клавишу со стрелкой вверх на клавиатуре, чтобы увеличить количество строк и клавиша со стрелкой вниз на клавиатуре, чтобы уменьшить количество строк, клавиша со стрелкой вправо, чтобы увеличить количество столбцов, и клавиша со стрелкой влево, чтобы уменьшить количество столбцов.
Вы можете заполнить цвет в сетке, установив флажок заливки.
Теперь выберите цвет заливки из параметра «Цвет заливки».
Вы также можете изменить цвет заливки с панели управления в верхней части рабочей области.
Вы можете добавить Swatch из меню Swatch библиотеки, нажмите на библиотеки Swatch, откроется диалоговое окно, выберите здесь образец, который вы хотите добавить в свою сетку.
Здесь вы можете изменить толщину и цвет обводки, изменив данные в соответствии с вашими предпочтениями.
Или вы можете также изменить ход с панели управления в верхней части рабочей области.
Вы можете сделать темную или светлую линию обводки, изменив параметр непрозрачности.
Если вы хотите использовать разные типы сетки в разных разделах открытки, разделите открытку на разделы с отрезком линии, затем нажмите на инструмент сетки. Щелкните по тому разделу, в котором вы хотите нарисовать сетку, откроется диалоговое окно, установите здесь соответствующий параметр, нажмите OK, чтобы применить.
Вы можете видеть сетку только в этом разделе, вы можете регулировать размер сетки, перетаскивая ее, удерживая клавишу Shift на клавиатуре в соответствии с разделом.
Теперь вы можете изменить стиль всей сетки индивидуально.
Теперь мы сделаем шаблон с сеткой, перейдите на вкладку окна вверху рабочей области, нажмите на образцы.
Будет доступно диалоговое окно с образцами, теперь выберите сетку, выберите инструмент заливки живой краской на панели инструментов, убедитесь, что заполнение сетки включено.
Теперь нажмите на ячейку сетки, чтобы заполнить цвет в этой ячейке с помощью инструмента заливки.
Вы можете изменить цвет живой краски, нажав левую клавишу со стрелкой на клавиатуре, вы увидите, что цвет будет изменен на панели образцов, когда вы нажмете левую клавишу со стрелкой на клавиатуре и снова щелкните, чтобы применить цвет в ячейке.
Вы можете сделать красивый узор с помощью сетки, используя инструмент заливки живой краской.
Вы можете преобразовать сетку в руководство. Чтобы изменить сетку на направляющую, выберите сетку, перейдите на вкладку просмотра в верхней части рабочей области, перейдите к параметру направляющей и нажмите «Создать руководство».
Таким образом, вы можете использовать инструмент сетки на вашем чертеже и создать эффективный рисунок с ним.
Вывод
Здесь вы видите, как мы можем использовать инструмент сетки в Adobe Illustrator. После изучения того, как использовать инструмент «Сетка» в Adobe Illustrator, вы можете легко сделать интересный рисунок для вашей иллюстрации и сделать его более эффективным для зрителя. Это экономит ваше время при работе над тяжелыми проектами.
Рекомендуемые статьи
Это руководство по инструменту Illustrator Grid. Здесь мы обсуждаем, как использовать Grid Tool в Adobe Illustrator для более эффективного рисования в нашей иллюстрации. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Установите Adobe Illustrator
- Плагины для иллюстраторов
- Эффекты в Illustrator
- Удалить фон в Illustrator
- Adobe Illustrator для Windows 8
- Установите Adobe Creative Cloud
Как создать набор иконок для соцсетей в Adobe Illustrator
В сегодняшнем руководстве мы узнаем, как создать несколько иконок для соцсетей при помощи простых фигур, таких как Инструменты «Скруглённый прямоугольник» и «Эллипс» в сочетании с панелями Выравнивания и Обводки.
1. Как настроить новый документ
Откройте Illustrator и настройте Новый документ (Файл > Новый или Control-N), применив следующие параметры:
- Количество монтажных областей: 1
- Ширина: 800 пикселей
- Высота: 600 пикселей
- Единицы измерения: пиксели
Во вкладке с Расширенными настройками:
- Цветовой режим: RGB
- Растровые эффекты: осветление (72 точек на дюйм)
- Режим предпросмотра: по умолчанию
Подсказка: некоторые из вас могли заметить, что отсутствует функция «Выровнять новые объекты по пиксельной сетке». Это потому, что я использую новую версию программы – CC 2017, где было внесено много изменений в способ привязки фигур к пиксельной сетке.
2. Как настроить пользовательскую сетку
Т. к. мы будем создавать иконки в точных пикселях, давайте настроим небольшую сетку, чтобы можно было полностью контролировать наши фигуры (если вы используете старую версию программы).
к. мы будем создавать иконки в точных пикселях, давайте настроим небольшую сетку, чтобы можно было полностью контролировать наши фигуры (если вы используете старую версию программы).
Шаг 1
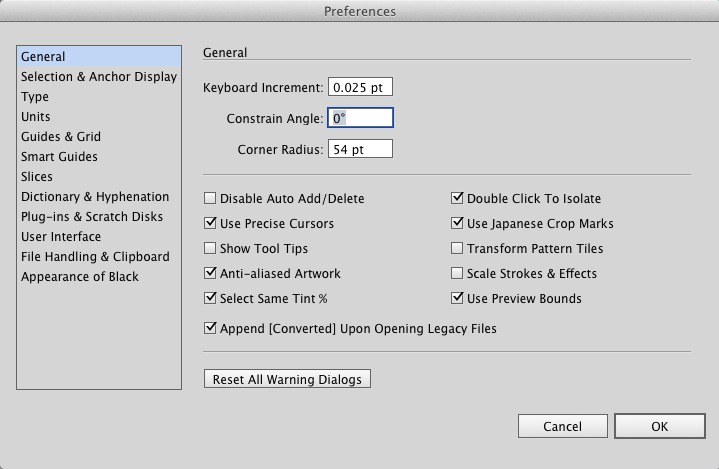
Перейдите в Редактировать > Установки > Направляющие и сетка и задайте следующие параметры:
- Сетка каждые: 1 пиксель
- Разделы: 1
Подсказка: вы можете узнать больше о сетках, почитав это детальное руководство о том, как работает система сеток Illustrator.
Шаг 2
Когда настроите пользовательскую сетку, для чёткости фигур нужно активировать функцию Привязки к сетке под меню Вид, которая трансформируется в Привязку к пикселям всякий раз при входе в режим Предпросмотра пикселей.
Если вы не знакомы с работой с точными пикселями, я очень рекомендую почитать моё руководство по созданию рисунка с точными пикселями, которое быстро расширит ваши технические навыки. Advertisement
Advertisement
3. Как настроить слои
В новом созданном документе нужно структурировать проект, создав пару слоёв, чтобы сохранять стабильный рабочий процесс, работая над каждой иконкой в отдельности.
Откройте панель Слоёв и создайте пять слоёв, которые назовём следующим образом:
- слой 1: координатные сетки
- слой 2: snapchat
- слой 3: instagram
- слой 4: youtube
- слой 5: facebook
4. Как создать координатные сетки
Координатные (или базовые) сетки – это набор точно ограниченных координатных поверхностей, которые позволяют нам создавать наши иконки, исходя из их размера и однородности.
Обычно размер сеток определяет размер самих иконок, и этот момент нужно учитывать в первую очередь в начале нового проекта, т.к. начинать всегда будем с самого с маленького размера.
В нашем случае мы собираемся создать набор иконок одного размера, а точнее 128 х 128 пикселей, что соответствует большому размеру.
Шаг 1
Заблокируйте все слои, кроме слоя с координатной сеткой, возьмите Инструмент «Прямоугольник» (М) и создайте оранжевый квадрат 128 х 128 пикселей (#F15A24), который поможет определить общий размер иконок.
Advertisement
Шаг 2
Добавьте ещё один маленький квадрат 120 х 120 пикселей (#FFFFFF), который будет активной областью рисования, создав круговую прослойку толщиной 4 пикселя.
Шаг 3
Сгруппируйте два квадрата, из которых состоит координатная сетка, нажав Control-G, а затем создайте три копии на расстоянии 40 пикселей друг от друга, затем выровняйте их по центру монтажной области.
Когда будет готово, заблокируйте текущий слой и перейдите на следующий слой, где мы начнём работать над первой иконкой.
5. Как создать иконку для Snapchat
Начнём проект с создания новейшего дополнения – Snapchat Spectacles, которое является расширением приложения, ставшее известным недавно.
Перейдите на нужный слой (второй), увеличьте координатную сетку, и мы начнём.
Шаг 1
Создайте основную фигурку иконки из скруглённого прямоугольника 96 х 96 пикселей с Угловым радиусом 16 пикселей, окрасьте его в цвет #F2CD66 и выровняйте по центру активной области рисования, расположив на расстоянии 4 пикселя от верхнего края.
Шаг 2
Создайте светлую область в форме кольца из копии (Control-C > Control-F), поменяйте местами Заливку с Обводкой (Shift-X), установите её цвет на белый (#FFFFFF) и Толщину – на 8 пикселей, после чего выровняйте по внутренней части.
Шаг 3
Т.к. нам нужно сделать светлую область более размытой, выделите её и снизьте Непрозрачность до 30%.
Шаг 4
Когда закончите, добавьте основной контур иконки, создав ещё одну копию основной фигуры (Control-C), вставьте на передний план (Control-F), поменяйте местами заливку (Shift-X) с Обводкой толщиной 8 пикселей и установите её цвет на #3A2121.![]()
На этом этапе вы можете выделить и сгруппировать (Control-G) все составные фигуры иконки, чтобы можно было перетаскивать их в дальнейшем.
Шаг 5
Для маленького глаза создайте круг 56 х 56 пикселей, установите его цвет на белый (#FFFFFF) и выровняйте по центру жёлтой фигуры.
Шаг 6
Добавьте зрачок из круга 32 х 32 пикселей, установите его цвет на #3A2121 и выровняйте по центру белой фигуры, которую мы создали в предыдущем шаге.
Шаг 7
Добавьте маленькую прорезь в верхнем левом углу зрачка, создав круг 12 х 12 пикселей, окрашенный в цвет (#FFFFFF) и затем выровняйте его по левому и нижнему краям при помощи панели Выравнивания.
Шаг 8
Создайте мягкую внутреннюю тень из копии (Control-C) белого круга, вставьте на переднем плане (Control-F), поменяйте местами заливку (Shift-X) с Обводкой толщиной 8 пикселей (#3A2121), установив выравнивание по внутренней стороне и снизив Непрозрачность до 20%.
Шаг 9
Добавьте контур толщиной 8 пикселей (#3A2121) на основной фигуре, затем выделите и сгруппируйте все составные части, нажав Control-G.
Когда будет готово, сгруппируйте всю иконку.
Шаг 10
Добавьте эллипс 88 х 10 пикселей, окрасьте его в цвет #3A2121 и выровняйте по центру нижнего края активной области рисования.
Шаг 11
Превратите эллипс в мягкую тень, снизив Непрозрачность до 30%, затем выделите тень и иконку и сгруппируйте обе фигуры, нажав Control-G.
6. Как создать иконку для Instagram
Если вы закончили первую иконку, заблокируйте этот слой и перейдите на следующий (третий), где мы начнём работать над второй иконкой для Instagram.
Шаг 1
Создайте основную фигуру иконки из скруглённого прямоугольника 96 х 96 пикселей с Угловым радиусом 26 пикселей, окрасьте его в цвет #E5C2AA и выровняйте по центру активной области, расположив на расстоянии 4 пикселя от верхнего края.
Шаг 2
Создайте верхнюю, более тёмную область фигуры из прямоугольника 96 х 40 пикселей (#B76F58), выровняйте по центру верхнего края нижней фигуры и установите Радиус её верхних углов на 26 пикселей.
Шаг 3
Так же, как и на предыдущей иконке, добавьте кольцеобразную светлую область, создав копию (Control-C) большой фигуры и вставив её на передний план (Control-F), затем поменяйте местами заливку (Shift-X) с внутренней Обводкой толщиной 8 пикселей и установите цвет на белый (#FFFFFF) и Непрозрачность – на 30%.
Шаг 4
Когда светлая область будет на месте, создайте основной контур иконки из другой копии (Control-C) основной фигуры, затем вставьте её на передний план (Control-F) и поменяйте местами заливку с Обводкой толщиной 8 пикселей и цветом #3A2121.
Шаг 5
Инструментом «Перо» (Р) нарисуйте горизонтальную разделительную линию, разделяющую две части иконки, взяв Обводку толщиной 8 пикселей и цвет #3A2121.
Шаг 6
Инструментом «Перо» (Р) нарисуйте мягкий блик под разделительной линией, взяв Обводку толщиной 4 пикселя с установленным цветом (#FFFFFF) и Непрозрачностью 30%.
Шаг 7
Инструментом «Эллипс» (L) создайте круг 12 х 12 пикселей, окрасьте его в цвет #3A2121 и поместите на верхний правый угол иконки, оставив промежуток 10 пикселей между ним и большим контуром.
Когда будет готово, выделите и сгруппируйте все фигуры, нажав Control-G.
Шаг 8
Для линзы создайте эллипс 44 х 44 пикселей, окрасьте в цвет #564141 и выровняйте по центру основной фигуры иконки.
Шаг 9
Создайте внутреннюю тёмную область линзы из маленького круга 16 х 16 пикселей, окрасьте его в цвет #3A2121 и выровняйте по центру нижней большой фигуры.
Шаг 10
Создайте внутреннее отражение линзы из копии (Control-C) большого круга, которую мы вставим на передний план (Control-F), поменяем местами Заливку (Shift-X) с внутренней Обводкой толщиной 8 пикселей и установим цвет на белый (#FFFFFF) и Непозрачность – на 20%.
Шаг 11
Добавьте ещё одно маленькое отражение в верхнем правом углу линзы, создав круг 6 х 6 пикселей, установив цвет на белый (#FFFFFF) и Непрозрачность – на 20%, а затем поместите его в тёмный центр таким образом, чтобы он выступал на 2 пикселя с каждой стороны.
Шаг 12
Добавьте контур толщиной 8 пикселей (#3A2121), после чего выделите и сгруппируйте (Control-G) все составные части.
Когда будет готово, сгруппируйте всю иконку, выделив и сгруппировав (Control-G) все её составные части.
Шаг 13
Добавьте мягкую тень из эллипса 88 х 10 пикселей, с цветом #3A2121 и Непрозрачностью 20%.
Как всегда, не забудьте выделить и сгруппировать (Control-G) все составные части иконки перед тем, как перейти к следующей.
7. Как создать иконку для YouTube
Перейдите на следующий слой (четвёртый), увеличьте третью координатную сетку, и мы начнём.
Шаг 1
Создайте основную фигуру иконки из скруглённого прямоугольника 96 х 96 пикселей с Угловым радиусом 26 пикселей, установите цвет #ED6F56 и выровняйте по центру активной области рисования, расположив на расстоянии 4 пикселя от её верхнего края.
Шаг 2
Добавьте внутренний блик, как на предыдущих иконках, создав копию (Control-C) основной фигуры, затем вставьте её на передний план (Control-F) и поменяйте местами Заливку (Shift-X) с Обводкой толщиной 8 пикселей, цветом (#FFFFFF) и Непрозрачностью 30%.
Шаг 3
Создайте контур иконки толщиной 8 пикселей, установите цвет Обводки на #3A2121, затем выделите и сгруппируйте все составные фигуры, нажав Control-G.
Шаг 4
Для маленькой стрелки проигрывания создайте прямоугольник 38 х 40 пикселей, окрасьте его в цвет (#FFFFFF) и выровняйте по центру красной фигуры, после чего слегка сдвиньте вправо (приблизительно на 3 пикселя).
Шаг 5
Превратите прямоугольник в стрелку вправо, добавив новую Опорную точку в центре правого края Инструментом «Добавить опорную точку» (+), затем удалите верхнюю и нижнюю правые точки Инструментом «Удалить опорную точку» (-).
Шаг 6
Создайте контур стрелки из её копии (Control-C > Control-F), установите её цвет на #3A2121 и поменяйте Заливку с Обводкой толщиной 8 пикселей, установив Углы на Скруглённые стыки.
Когда будет готово, выделите и сгруппируйте обе фигуры, нажав Control-G, а затем сгруппируйте составные части иконки.
Шаг 7
Добавьте лёгкую тень из эллипса 88 х 10 пикселей, окрасив его в цвет #3A2121, выровняйте по центру нижнего края активной области рисования и снизьте Непрозрачность до 20%.
Когда будет готово, не забудьте выделить и сгруппировать (Control-G) составные части иконки.
8. Как создать иконку для Facebook
Перейдите на последний слой, увеличьте координатную сетку, и мы начнём создавать четвёртую и последнюю иконку.
Шаг 1
Создайте основную фигуру иконки из скруглённого прямоугольника 96 х 96 пикселей с Угловым радиусом 16 пикселей, окрасьте его в цвет #5D92D1 и выровняйте по центру активной области рисования, расположив на расстоянии 4 пикселя от верхнего края.
Шаг 2
Создайте внутреннюю светлую часть из копии этой фигуры (Control-C > Control-F), поменяйте местами Заливку (Shift-X) с Обводкой 8 пикселей, установите цвет на белый (#FFFFFF) и снизьте Непрозрачность до 30%.
Шаг 3
Создайте основной контур иконки из другой копии (Control-C) фигуры иконки, вставьте на передний план (Control-F), установите цвет на #3A2121 и поменяйте местами Заливку (Shift-X) с Обводкой толщиной 8 пикселей.
Когда будет готово, выделите и сгруппируйте все три фигуры, нажав Control-G.
Шаг 4
Для буквы F создайте прямоугольник 14 х 78 пикселей, установите его цвет на белый (#FFFFFF) и выровняйте по низу видимой части нижней синей фигуры, поместив на правую сторону иконки на расстояние 26 пикселей от большого контура.
Шаг 5
Создайте маленький прямоугольник 16 х 14 пикселей (#FFFFFF) и расположите его на верхней правой стороне фигуры из предыдущего шага.
Шаг 6
Создайте перекладину из прямоугольника 44 х 14 пикселей, окрасьте его в белый (#FFFFFF) и выровняйте по правой стороне только что созданной фигуры, расположив на расстоянии 16 пикселей от неё.
Шаг 7
Выделите все части буквы и объедините их в одну большую фигуру при помощи Режима объединения фигур на панели Обработки контуров, удалив одну из дополнительных Опорных точек, созданных в процессе, при помощи Инструмента «Удалить опорную точку» (-).
Шаг 8
Дважды кликните на получившейся фигуре, чтобы войти в режим Изоляции, а затем выделите её верхних левый угол и установите его Радиус на 16 пикселей, применив функцию Динамических углов с верхней панели.
Шаг 9
Далее выделите угол над перекладиной буквы и установите его Радиус на 6 пикселей.
Шаг 10
В конце выделите нижний правый угол перекладины и сдвиньте его внутрь на 2 пикселя при помощи Инструмента «Перемещение» (щелчок правой кнопкой > Трансформировать >Перемещение > По горизонтали > -2 пикселя).
Когда будет готово, выйдите из Режима изоляции, нажав Escape, а затем выделите и сгруппируйте (Control-G) все составные части иконки.
Шаг 11
Завершите создание иконки, добавив мягкую тень из такого же эллипса 88 х 10 пикселей (#3A2121) с Непрозрачностью 20%, который мы выровняем по центру нижнего края активной области рисования.
Когда будет готово, выделите все составные части иконки и сгруппируйте их, нажав Control-G.
Готово!
Вот оно: очень лёгкое руководство по созданию своего собственного набора иконок для соцсетей при помощи нескольких простых фигуры и инструментов, с которыми вы, вероятно, уже знакомы. Надеюсь, вам удалось выполнить все задания, и вы узнали что-то новое и полезное в процессе.
Надеюсь, вам удалось выполнить все задания, и вы узнали что-то новое и полезное в процессе.
Автор: Andrei Stefan
Как работать с изометрией. Изометрия — это ракурс, в котором видны… | by MAD RABBIT
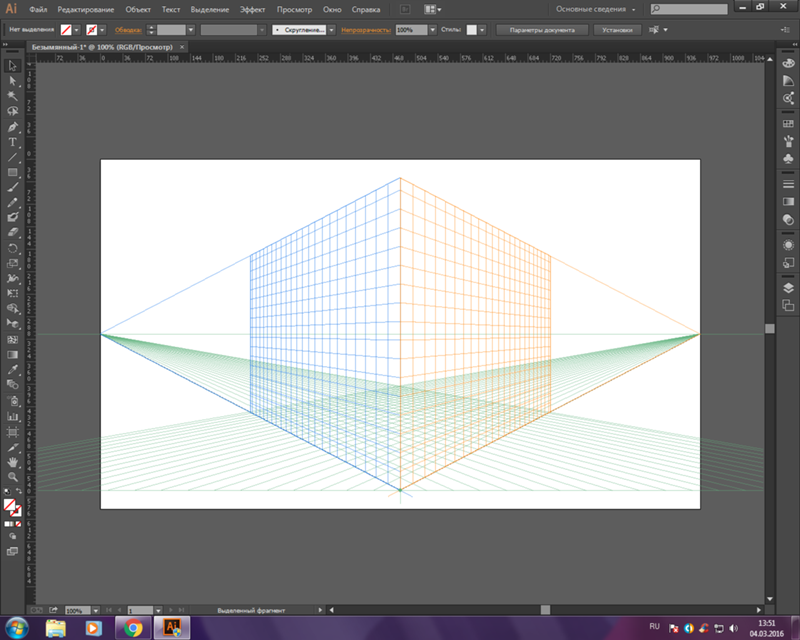
Изометрия — это ракурс, в котором видны 3 стороны фигуры, все линии находится под углом параллельным 30° и нет перспективных сокращений.
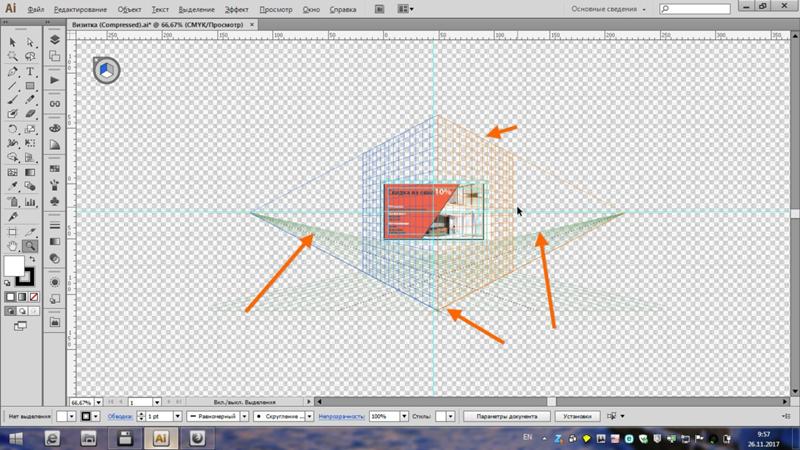
В Adobe illustrator есть 3 популярных способа работать с изометрией:
- Используя изометрическую сетку
- Методом SSR
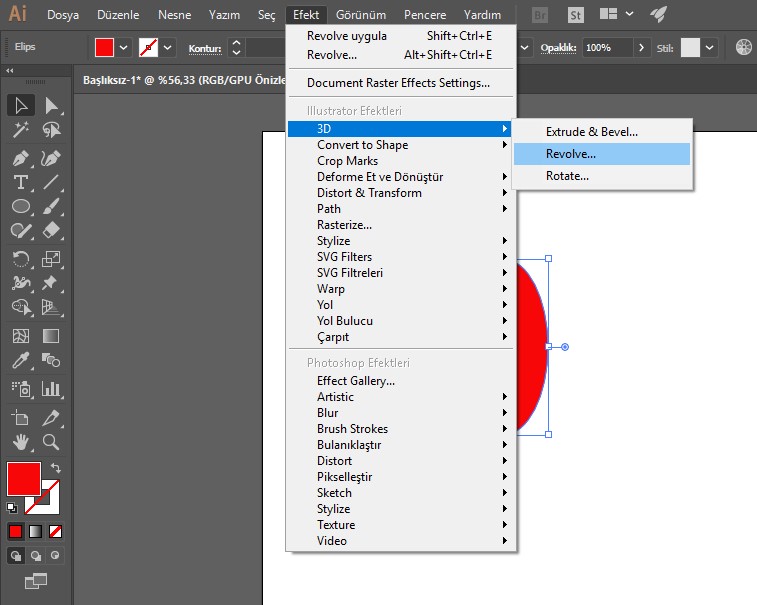
- С помощью функции 3D
На практике, чтобы нарисовать иллюстрацию, нужно уметь пользоваться всеми тремя способами. В этом уроке я расскажу о каждом из них, опишу преимущества и недостатки.
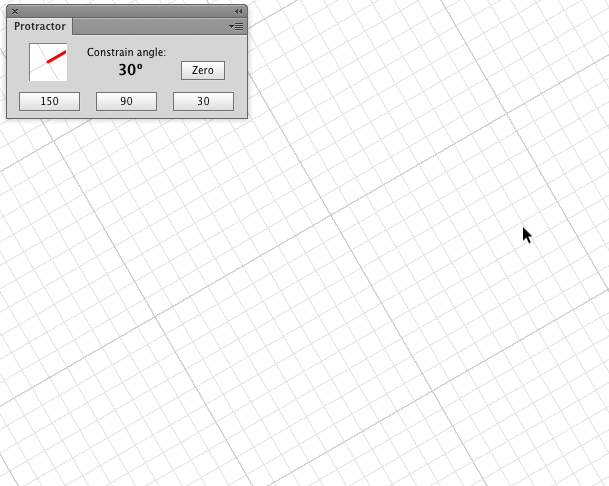
А. Изометрическая сеткаИзометрическая сетка служит исключительно вспомогательным инструментом.
Как создать:
I. С помощью инструмента Line Segment Tool строим линию под углом 30° c длиной не менее 2000 px
С помощью инструмента Line Segment Tool строим линию под углом 30° c длиной не менее 2000 px
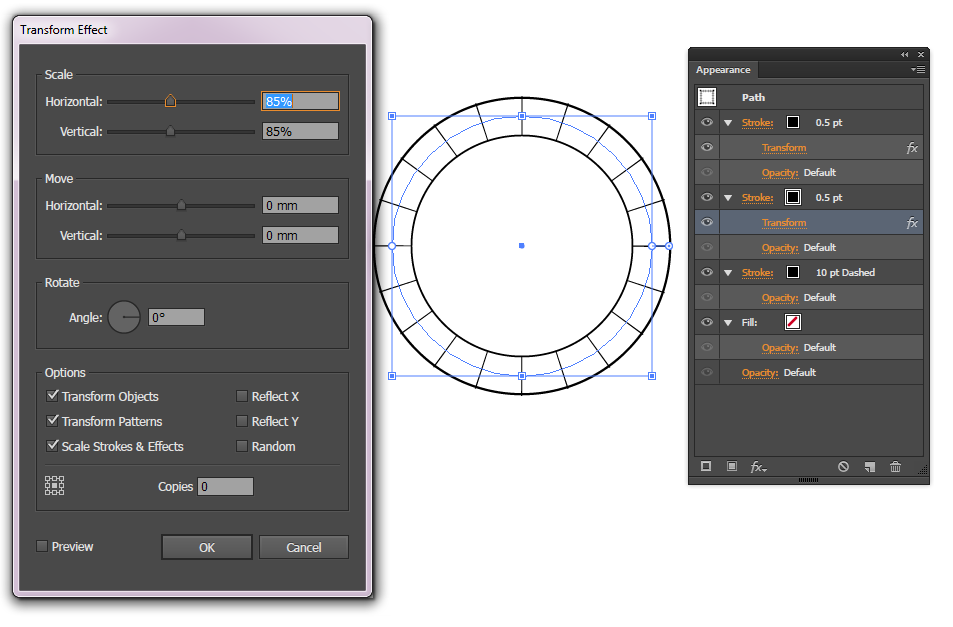
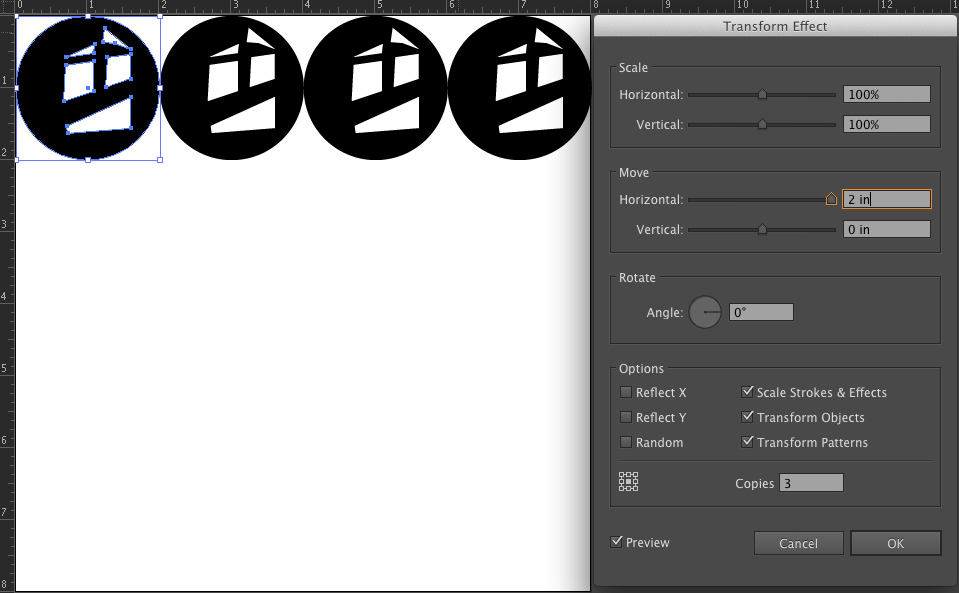
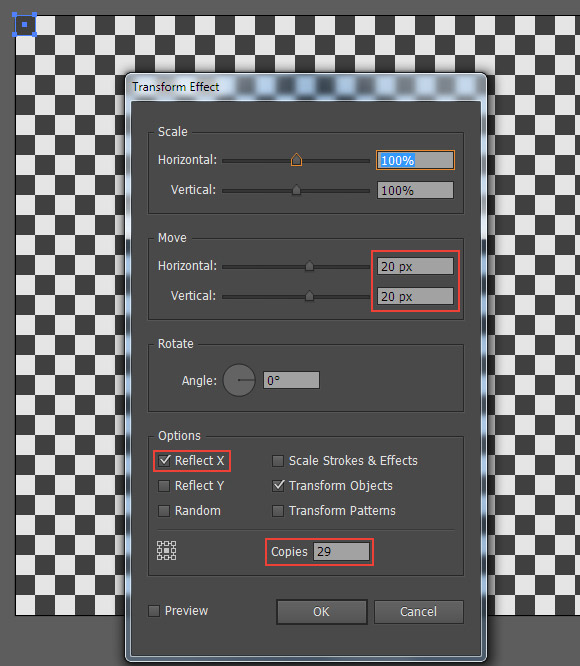
II. Теперь нам нужно создать для нее много копий. Открываем эффект Effect — Distort&Transformt— Transform, во вкладке Move параметры Horizontal и Vertical отвечают за расстояние между линиями, параметр Copies за количество копий (вот это поворот!)
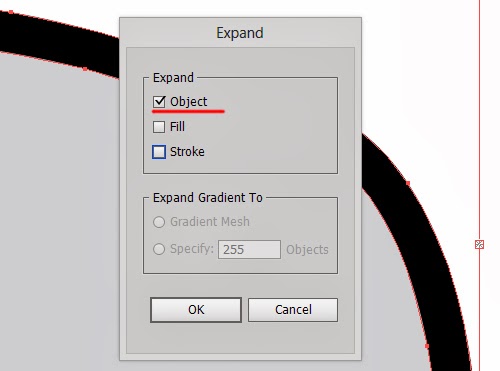
III. Разбираем оформление Object — Expand Appereance
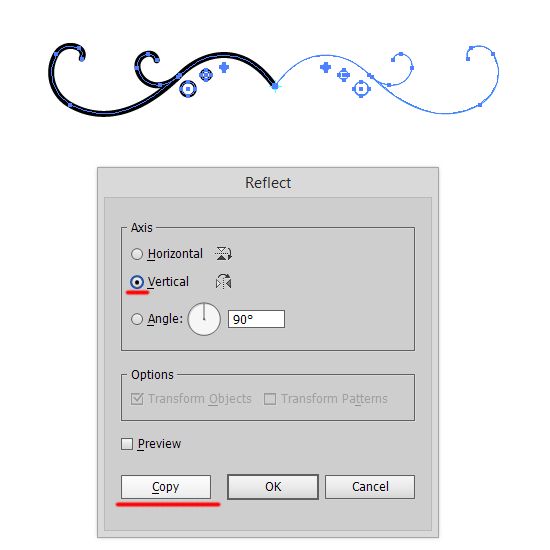
IV. Дублируем группу с нашими линиями и делаем их зеркальную копию Object — Transform — Reflect
V. Превращаем получившиеся линии в направляющие View — Guides — Make Guides
Примечание: в отличии от Фотошопа, функционал Иллюстратора позволяет создавать направляющие расположенные под углом
Сетка готова.
Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.
Минусы: можно рисовать только простейшие фигуры прямоугольных форм. Не получится нарисовать фигуры эллипсоидной формы и фигуры сложной формы.
Однако изометрическая сетка нам пригодится при работе со следующим методом SSR, чтобы выравнивать по ней стороны фигуры.
Б. Scale Skew Rotate (SSR)
Преимущество SSR заключается в том, что можно рисовать объект в анфас, а потом переводить в изометрию.
Для этого нам нужны 3 инструмента: Масштаб (Scale Tool), Наклон (Shear Tool), Поворот (Rotate Tool).
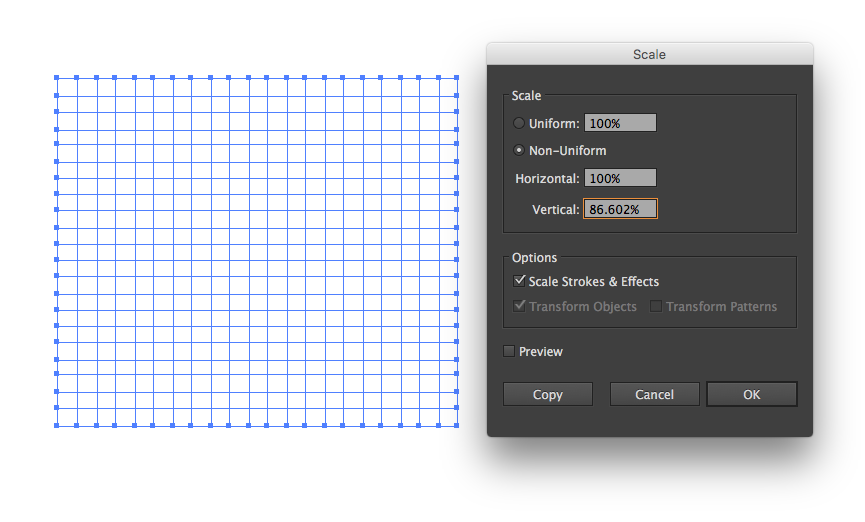
Значение параметра Scale по вертикали всегда остается неизменным 86,062%, а значения параметров Shear и Rotate выбираются в зависимости от того, какую грань изображаемого предмета мы переводим в изометрию (верхняя, левая или правая).
С помощью метода SSR можно одновременно перевести в изометрию большую группу маленьких объектов, например, клавиши на клавиатуре ноутбука.
Или сам ноутбук, предварительно сделав его развертку, а потом переведя в изометрию каждую его часть по отдельности (экран и клавиатура):
Статья моего студента “Как рисовать ноутбук в изометрии”Сделать в изометрии фигуру эллипсоидной формы:
Или фигуру сложной формы, которую невозможно сходу рисовать по сетке:
Изометрическая сетка пригодится нам для того, чтобы рисовать дополнительные детали на объекте (напоминаю, в изометрии все линии должны быть строго под углом кратным 30):
В примере выше сетка помогла мне нарисовать и правильно расположить маленькие детали конвейера (деления сверху и эллипсы сбоку).
Минусы: методом SSR неудобно рисовать объекты, у которого скошенные (или скругленные) края и объекты сложной формы, которые выгоднее делать через функцию 3D.
В. 3D
В этом случае нам поможет функция 3D, которая, к счастью, имеется в функционале Иллюстратора.
Порядок действий:
I. Рисуем переднюю часть объекта в анфас
II. Применяем эффект Effect — 3D — Extrude&Bevel
III. В параметре Position выбираем значение Isometric Right или Left (Top и Bottom нам не нужны, т.к. в таком ракурсе можно спокойно нарисовать фигуру с помощью SSR).
IV. Разбираем оформление, удаляем все лишние и на выходе получаем готовую к использованию фигуру.
Кроме того, это самый быстрый способ нарисовать примитив в изометрии: всего пара кликов и фигура готова. Если бы мы делали это методом SSR — пришлось бы немного повозиться.
По сути 3D является полноценной замены метод SSR и проигрывает второму лишь в частных случаях (например, при попытке перевести в изометрию клавиатуру от ноутбука).
- Универсального способа рисовать изометрию — НЕТ.
- Эти способы не единственные, но они подходят под большинство практических задач
В этом уроке мы разобрали инструменты для работы с изометрией, т.е. освоили техническую сторону вопроса.
В следующем уроке я расскажу о композиции в изометрии, рассмотрюсамые распространенные косяки и покажу процесс построения сложного объекта.
Создайте набор значков планет Солнечной системы в Adobe Illustrator
Вселенная — это общий термин для обозначения обширного пространства и различных небесных тел и диффузных материалов, которые в нем существуют. Происхождение Вселенной — чрезвычайно сложная проблема. Сегодня мы начнем рисовать Солнечную систему с помощью основных инструментов рисования в AI. Planet.
1. Настройте новый документ
Сначала откройте «Файл»> «Создать» или воспользуйтесь сочетанием клавиш Control-N, чтобы создать новый документ, и выполните следующие настройки.
Количество артбордов:1
ширина: 800 пикселей
высота: 600 пикселей
единица измерения: Пиксели
Перейти на вкладку «Дополнительно»
Цветовой режим:RGB
Растровый эффект: Экран (72ppi)
Выбранные объекты выравниваются по пиксельной сетке
Во-вторых, установите слой
После создания документа выполните многоуровневый проект, который поможет нам поддерживать стабильный рабочий процесс, сосредоточившись на значке
Итак, используя панель слоев, создайте девять слоев и переименуйте их следующим образом
1-й уровень: Эталонные сетки
Слой 2: Ртуть ртуть
Слой 3: Венера Венера
Слой 4: Земля
Слой 5: Марс Марс
Слой 6: Юпитер Юпитер
Слой 7: Сатурн Сатурн
Слой 8Уран Уран
9 этаж: Нептун Нептун
нота: Перед тем, как начать рисовать изображение, нам нужно нажать на маленький кружок (Toggles Lock) рядом со значком глаза, чтобы заблокировать все слои, кроме слоя, над которым мы сейчас работаем
В-третьих, настроить пользовательскую сетку
Перейдите в меню «Редактирование»> «Установки»> «Подменю направляющих линий и сеток» и внесите следующие изменения.
Сетки:1px
подразделение:1
В-четвертых, создать справочную сетку
Создание эталонной сетки может помочь нам наблюдать за уровнем и выравниванием графики в процессе рисования. Размер сетки обычно определяет размер иконки. Создание каждой иконки основывается на эталонной сетке.
шаг 1
Зафиксируйте все слои, кроме координатной сетки, выберите Rectangle Tool (M), чтобы сделать 128 × 128 пикселей красного цвета (# F97373) квадратом, определить размер значка для регулировки
Шаг 2
Добавьте еще один меньший прямоугольник размером 116 × 116 пикселей (# F2F2F2) в качестве активной области рисования, что обеспечит нам заливку краев в 6 пикселей
Шаг 3
С помощью сочетания клавиш Control-G объедините два прямоугольника, затем создайте семь копий с разницей в 40 пикселей, сложите их в два ряда (по четыре в ряду) и выровняйте по центру монтажной области.
5. Создайте «пустой» значок по умолчанию
Как видно на предварительном изображении, все значки имеют одинаковую, но не идентичную композицию или основу, и в восьми значках есть некоторые общие элементы
Это означает, что мы можем создать «пустой» значок, а затем мы можем создать оставшиеся значки, добавляя или удаляя детали в составных элементах, что делает процесс создания очень удобным и быстрым.
шаг 1
Выберите первую опорную сетку, увеличьте (для наблюдения), используйте инструмент Rounded Rectangle Tool (M), создайте 22 × 14 пикселей, 7-угловую форму радиуса угла, установите цвет # 656370 и поместите его в верхний левый угол области рисования , Оставляя 6 пикселей слева и 11 пикселей сверху
нота: Рекомендуется включить режим «Предварительный просмотр пикселей» («Просмотр»> «Предварительный просмотр пикселей»> «Alt-Control-Y»), чтобы упростить определение формы на основе базовой сетки пикселей.
Шаг 2
Создайте скругленный прямоугольник с радиусом угла 7px 68 × 14px (# 656370) и поместите его справа от ранее созданной фигуры с зазором 6px 4px
Шаг 3
Создайте форму среднего соединения
Сначала создайте прямоугольник со скругленными углами с угловым радиусом 3 пкс 58 × 6 пикселей, используйте цвет # 656370, затем два круга 6 × 6 пикселей (выделены красным), используйте функцию вычитания в Pathfinder для настройки круга
Шаг 4
Поместите скорректированную форму ниже ранее созданной формы и отцентрируйте ее горизонтально (выровняйте панель)
Шаг 5
Создайте скругленный прямоугольник с радиусом угла 7px 110 × 14px # 656370, поместите его под соединитель и выровняйте его слева от области рисования
Шаг 6
Добавьте соединенную форму размером 86 × 6 пикселей и поместите ее ниже предыдущей формы, на 14 пикселей справа от области рисования.
Шаг 7
Используя инструмент Rounded Rectangle Tool, создайте форму углового радиуса 7xx размером 108 × 14 пикселей, используйте для окраски # 656370, поместите ее под только что созданную нами фигуру и выровняйте ее справа от области рисования
Шаг 8
Оставьте зазор 6px, добавьте прямоугольник со скругленными углами (# 656370) с угловым радиусом 7xx 90×14 пикселей, а затем нарисуйте прямоугольник со скругленными углами 18 × 14px (# 656370), скорректировав расстояние между ними до 4 пикселей, И выровняйте их слева от области рисования
Шаг 9
Создайте связанную фигуру размером 52 × 6 пикселей, используйте # 656370 для раскраски и поместите ее под форму, созданную на предыдущем шаге (вправо), и поместите ее на 32 пикселя справа
Шаг 10
Создайте скругленный прямоугольник с угловым радиусом 76 × 14, 7 пикселей (# 656370), поместите его ниже третьей связанной фигуры, на 6 пикселей справа от области рисования
Шаг 11
Используя Ellipse Tool (L), создайте круг размером 16 × 16 пикселей, раскрасьте его с помощью # e2d388 и поместите его в верхний левый угол фона, на 5 пикселей от верхней части рисованной области.
Шаг 12
Сделайте его копию (Control-C> Control-F), затем примените к нему смещение -2px, добавьте тонкий оттенок к маленькому солнцу, которое мы только что создали (выберите копию и выберите Object> Path> Offset Path> -2 px ), а затем выберите функцию вычитания Pathfinder
Шаг 13
Выберите сгенерированную форму и измените ее цвет на белый (#FFFFFF), измените егоСмешанный режимизменить наМягкий свет, Измените непрозрачность до 80%
Шаг 14
После добавления бликов используйте смещение в 4 пикселя, чтобы обеспечить внешние тени для солнца (Выберите желтую фигуру и выберите «Объект»> «Путь»> «Путь смещения»> 4 пикселя)
Используйте черный (# 000000), чтобы закрасить полученную форму и уменьшить ее непрозрачность до 10%.
Когда закончите, выберите все три фигуры (тень, желтый и подсветка) и используйте сочетания клавиш Control-G, чтобы сгруппировать их
Шаг 15
Поскольку мы хотим, чтобы маленькое солнце находилось в основной фоновой области, мы создадим копию прямоугольника со скругленными углами (Control-C) и вставим его перед планетой (Control-F).
Создайте обтравочную маску для копии, выбрав ее и объекты, сгруппированные на предыдущем шаге, затем щелкните правой кнопкой мыши> Make Clipping Mask
Шаг 16
Переместитесь вниз к нижней части фона и создайте немного большую (24 × 24 пикселей) и немного темную (# d8ca8b) планету, используйте тот же метод, чтобы добавить блики и тени, а затем используйте больший круг, чтобы покрыть его
Шаг 17
Используя Ellipse Tool (L), нарисуйте круг размером 68 × 68 пикселей (# d0d0d8), чтобы создать «пустую» планету. Мы будем настраивать и корректировать основные формы этих восьми планет позже.
Поскольку планета будет в центре внимания, убедитесь, что планета расположена в центре координатной сетки.
Шаг 18
Сначала создайте три последовательных смещенных на 4 пикселя больших круга, добавьте три тени на планету, затем установите ее черный цвет (# 000000) и уменьшите их непрозрачность до 10%.
Шаг 19
Выберите копию фона, чтобы сгруппировать всю графику, создайте копию, затем перейдите в «Объект»> «Составной путь» и нажмите «Создать», чтобы сделать копию фона доступной обтравочной маской.
Когда закончите, выберите его и тень, затем щелкните правой кнопкой мыши> Make Clipping Mask, чтобы покрыть дополнительную тень
Шаг 20
По умолчанию «пустой» значок завершен, мы создаем семь копий и размещаем их на оставшейся эталонной сетке.
Шаг 21
Поскольку мы не хотим, чтобы все значки выглядели одинаково, мы можем выбрать второе, четвертое, шестое и восьмое изображения и отобразить их по горизонтали (щелкните правой кнопкой мыши> трансформировать> отразить> горизонтальный), чтобы создать всю коллекцию Выглядит богаче
В-шестых, создайте значок Меркурий
Перепрыгнув на слой «Меркурий» и заблокировав остальные слои, начните рисовать значок «Меркурий».
шаг 1
Из-за большого количества кратеров на поверхности Меркурия мы можем выразить эту особенность, создав группу кругов разных размеров, окрашивая их в слегка темный серый оттенок (# aaaab2)
Шаг 2
Затем создайте кольцевую подсветку, чтобы сделать планету более слоистой
Сначала выберите серое кольцо и создайте его копию (Control-C> Control-F), затем примените к копии смещение в 2 пикселя.
Выберите сгенерированное смещение и скопированную форму, используйте функцию вычитания Pathfinder, чтобы создать разрыв, установите его цвет на белый (#FFFFFF), измените его режим наложения на мягкий свет и измените непрозрачность до 68%
Семь, создать иконку Венеры
шаг 1
Перейдите на второй слой и увеличьте масштаб второй эталонной сетки.
Изменить цвет планеты с серого на грязно-желтый (# d8ca8b)
Шаг 2
Используя Pen Tool (P), нарисуйте слегка изогнутую часть к центру планеты, используйте # bcaf75 для раскраски
Шаг 3
Выберите Pen Tool (P) и нарисуйте две изогнутые линии, одну к вершине, а другую под большей линией, созданной между нами, используя # sadba0 для затенения
Шаг 4
Создайте копию основной фигуры планеты. Используйте обтравочную маску, чтобы скрыть дополнительную форму планеты.
Используйте обтравочную маску, чтобы скрыть дополнительную форму планеты.
Шаг 5
Используя Ellipse Tool (L), добавьте несколько удлиненных эллипсов к центру и вершине поверхности планеты и используйте # a59862 для раскраски
Шаг 6
Затем, добавьте круговую подсветку на 2 пикселя к поверхности планеты, точно так же как операция Меркурия.
Шаг 7
Измените цвет нижней левой планеты на # d0d0d8, измените цвет верхней правой планеты на # 78d2ea и добавьте зеленую часть (# 80e5c8), чтобы сделать ее похожей на Землю, завершите
Восемь, создайте значок земли
шаг 1
Как и значок Венеры, первое, что нам нужно сделать, это настроить цвет «пустой» планеты и изменить ее цвет на # 78d2ea
Шаг 2
Выберите Pen Tool (P), чтобы нарисовать форму земли «80e5c8» и затем используйте копию большего круга, чтобы замаскировать
Шаг 3
Используйте предыдущую копию значка или выполните те же действия, что и прежде, чтобы создать новую копию, давая планете тень кольца
Шаг 4
Затем добавьте кучу облаков в тех же шагах, что и фон, используйте белый (#FFFFFF) для окраски и измените режим смешивания на мягкий свет
Шаг 5
Раскрасьте меньшее небесное тело слева # c1c1c6 и создайте ударный кратер 2 × 2 пикселя (# a0a0a8), чтобы он выглядел как луна, затем измените второй цвет на # d8ca8b
По завершении используйте сочетание клавиш Control-G, чтобы выбрать все элементы значков и сгруппировать их вместе.
Девять, создать иконку Марса
первый шаг
Измените цвет большего круга на # ea7d7d
Шаг 2
Используйте Ellipse Tool (L), чтобы создать кратеры сидений формы с цветом # bf6262 и разогнать их до центра и верхнего правого края планеты.
Шаг 3
Добавьте эллипс размером 18 × 6 пикселей (#FFFFFF) в качестве слоя льда на вершине планеты, используйте больший круг ниже, чтобы покрыть лишнюю форму
Шаг 4
Создайте светлые контуры для планет и поместите белый лед на вершину планеты
Шаг 5
Измените цвет меньшей планеты слева на # 27959 (дайте ему небольшую деталь # d3674f) в качестве Венеры, создайте мини-Землю, чтобы заменить планету в верхнем правом углу, чтобы завершить иконку
Десять, создай иконку Юпитер
шаг 1
Перейти к следующему слою, увеличить нашу текущую эталонную сетку и изменить цвет планеты от темно-серого до # e27959
Шаг 2
Используйте Pen Tool (P), чтобы нарисовать несколько более светлых линий # ff9b73 и более темных линий # d3674, и используйте копию планеты, чтобы создать обтравочную маску, чтобы покрыть их так, чтобы линии не выходили за пределы поверхности планеты.
Шаг 3
Используйте Ellipse Tool (L), чтобы создать несколько эллипсов в нижней и верхней части планеты.
Шаг 4
Создайте круговой контур для планеты, чтобы он соответствовал стилю остальных значков
Шаг 5
Измените цвет планеты в верхнем левом углу на # ea7d7d и цвет планеты в нижнем правом углу на # d8ca8b, и создайте несколько маленьких диагональных линий на поверхности планеты (# bcaf75)
Запись: Не забудьте использовать сочетание клавиш Control-G, чтобы выбрать все элементы значков, чтобы сгруппировать их вместе
Одиннадцать, создай иконку Сатурна
шаг 1
Перейдите к слою 7, увеличьте опорную сетку и измените цвет большего круга на # d8ca8b
Шаг 2
Используйте инструмент «Прямоугольник» (M), чтобы создать прямоугольники с разной высотой, и назначьте цвета # eadba0, # bcaf75 и # 59862 соответственно. Используйте инструмент «Прямой выбор» (A), чтобы выбрать точки привязки со всех сторон прямоугольника и слегка переместить их на верхнюю сторону. Прямоугольник регулировки расстояния 12px
Используйте инструмент «Прямой выбор» (A), чтобы выбрать точки привязки со всех сторон прямоугольника и слегка переместить их на верхнюю сторону. Прямоугольник регулировки расстояния 12px
Шаг 3
Создайте более светлые контуры для планет так же, как и до добавления контуров планет
Шаг 4
Добавьте кольца планет на планету, создайте 98 × 26 пикселей (# ffe9a4) и меньший эллипс 74 × 18 пикселей (# ffe9a4), используйте искатель пути, чтобы вычесть форму центра планеты
Поместите получившуюся форму в центр планеты. Убедитесь, что перед ним находится большой круг (Щелкните правой кнопкой мыши> Упорядочить> Front), затем поверните его на 24 ° (Щелкните правой кнопкой мыши> Transform> Rotate> 24)
Шаг 5
Создайте копию планетарного кольца и планеты (Control-C) и вставьте ее на все элементы (Control-F), затем используйте опцию «Пересечь» Pathfinder, чтобы создать новую форму, полученную в результате пересечения двух Удалите ощущение, что вершина создает орбиту планеты
Шаг 6
Измените цвет планеты слева # e27959 и установите цвет планеты справа на # 5ad6e0 и добавьте несколько тонких линий (# 73ecef)
Двенадцать, создай иконку Урана
шаг 1
Перейти к слою Урана и изменить цвет планеты # 5ad6e0
Шаг 2
использованиеPen Tool (P)Нарисуйте три вертикальных отрезка и используйте#73ecef Раскрасить и замаскировать большие круги
Шаг 3
использованиеЭллипс Инструмент (L)Создайте две вытянутые вертикальные фигуры, используйте # e1ffff, чтобы закрасить их, и расположите их в верхнем правом углу планеты.
Шаг 4
Как мы сделали с предыдущей иконкой, добавьте кольцевую подсветку на планету
Шаг 5
Затем создайте вертикальное планетарное кольцо для планеты. Сначала необходимо добавить вертикальные линии на планету.Эллипс 12 х 90 пикселей(# E1ffff) и еще один поменьше8 x 86 px(#e1ffff)Овал, использоватьследопытОпция минус вырезает средний эллипс из большего эллипса
Поместите полученную фигуру в центр планеты, поместите ее под большую окружность, а затем переместите несколько пикселей вправо
Шаг 6
Создайте копию планетарного кольца и еще один большой круг (Control-C> Control-F), затем используйте опцию пересечения следопыта, чтобы создать планетарное кольцо, которое вращается вокруг планеты
Шаг 7
Используйте ** # d8ca8b **, чтобы раскрасить нижнюю правую планету. Когда закончите, выделите все элементы значков и сгруппируйте их вместе (Control-G)
Тринадцать, создай карту Нептунаотметка
шаг 1
Затем перейдите к последнему слою и измените цвет большего круга на # 77afe0
Шаг 2
использованиеPen Tool (P)Нарисуйте две неправильные фигуры, используйте # e1ffff, чтобы раскрасить их, разместите их одну за другойВверхДругой размещен вдно
Шаг 3
ВыбратьЭллипс Инструмент (L)И создать паруСветлые пятна (# e1ffff)с однимТемнее (# 5fa1d3) эллиптическая тень, Размещенный в центре планеты
Шаг 4
Добавить на планету2pxТолстые круглые блики для поддержания визуальной последовательности
Шаг 5
Выбирая из наших иконок СатурнВозьмите копию маленькой планеты справаЗамените планету в верхнем правом углу нашего текущего слоя, чтобы завершить иконку
И использоватьControl-G ярлыкВыберите все элементы значков и сгруппируйте их
14. Создайте градиентный фон
Создайте градиентный фон
Далее нам нужно создать фонЭффект плавного градиента, Который сделает иконку более визуально привлекательной
шаг 1
Создать фоновую копию всех значков (Control-C), вставьте его перед исходным слоем (Control-F)
Затем выберите копию и перейдите кОбъект> Составной путь«И нажмите»настроить«Превратите всю графику в единое целое
Шаг 2
Выберите копию и примените ееЛинейный градиент, регулировкаЦвет слева # 93278f、Цвет справа — # 0071bc,будуУгол установлен на 90 °
Шаг 3
С выделенной копией откройте «прозрачность«Панель, а»Смешанный режим«Установить как»наложенный«,буду»помутнение«Сократить до80%
осуществлять
После того, как вы завершили наложение, не забудьте выбрать его и соответствующий значок и сгруппировать их (Control-G), чтобы убедиться, что они не разделены по ошибке
Таким образом, наша иконка завершена
(это руководство от Xunзначокicon. 52112.com)
52112.com)
Включите или отключите привязку к сетке и параметрам объекта в Excel
Когда вы рисуете, измежаете или перемещаете фигуры или другие объекты в Excel, вы можете настроить их выравнивание или «привязку» к ближайшему пересечению в сетка (даже если сетка не видна) или прикрепить к другим фигурам или объектам. При этом вы можете управлять возможностями привязки и выравнивания, выключив их.
Включение привязки
-
Щелкните фигуру или другой объект, а затем на вкладке Формат фигуры в областиУпорядочок нажмите кнопку Выровнять.
-
Выполните одно или оба указанные ниже действия.

-
чтобы прикрепить фигуры или объекты к ближайшим пересечениям сетки, нажмите Привязать к сетке;
Серый цвет выделения, указывающий на выбранный параметр включается.
-
чтобы прикрепить фигуры или другие объекты к линиям сетки, которые проходят через вертикальные и горизонтальные стороны других фигур или объектов, нажмите Привязать к фигуре.
Серый цвет выделения, указывающий на выбранный параметр включается.
-
Выключение привязки
-
Щелкните фигуру или объект, а затем на вкладке Формат фигуры в группе Упорядока нажмите кнопку Выровнять.

-
Чтобы отключить эти параметры, нажмите кнопку Привязать к сетке или Привязать к фигуре.
Серый цвет выделения, указывающий на выбранный параметр, отключается.
К началу страницы
Включение привязки
-
Щелкните фигуру или объект на листе.
-
В разделе Средства рисования откройте вкладку Формат, а затем в группе Упорядочить нажмите кнопку Выровнять.

Если вкладка Средства рисования или Формат не отображается, выделите надпись или объект. Для открытия вкладки Формат может потребоваться дважды щелкнуть фигуру или объект.
-
Выполните одно или оба указанные ниже действия.
-
Чтобы прикрепить фигуры или объекты к ближайшим пересечениям сетки, щелкните Привязать к сетке.
-
Чтобы прикрепить фигуры или другие объекты к линиям сетки, которые проходят через вертикальные и горизонтальные стороны других фигур или объектов, нажмите Привязать к фигуре.
-
Примечание: Чтобы временно переопределить параметры привязки, удерживайте клавишу ALT, перетаскивая фигуру или объект.
Выключение привязки
-
Щелкните фигуру или объект на листе.
-
В разделе Средства рисования откройте вкладку Формат, а затем в группе Упорядочить нажмите кнопку Выровнять.
Если вкладка Средства рисования или Формат не отображается, выделите надпись или объект. Для открытия вкладки Формат может потребоваться дважды щелкнуть фигуру или объект.
-
В зависимости от того, что было выбрано ранее, выберите Привязать к сетке или Привязать к фигуре, чтобы отключить этот параметр.

К началу страницы
См. также
Отображение и скрытие линий сетки в Word, PowerPoint и Excel
Рисование и удаление линий, соединителей или фигур с полилиниями
Как использовать интеллектуальные направляющие и сетки для рисования в соответствии с определенными размерами
Настройка сетки
Включение и настройка сетки может быть полезно для выравнивания и изменения размера содержимого в точности при его создании.
- Чтобы включить сетку, коснитесь меню Precision справа. В меню вы можете включить Snap To Grid для привязки содержимого к скрытой сетке.
 Чтобы показать сетку, включите опцию Grid .
Чтобы показать сетку, включите опцию Grid . - Затем вы можете установить параметры сетки, такие как стиль (линии или точки), цвет, интервалы и подразделения.
- Если включена функция «Привязка к сетке», рисуемые вами фигуры автоматически привязываются к сетке.
Совет : вы можете конвертировать векторные рисунки в направляющие для создания собственных направляющих.
Выберите иллюстрацию и коснитесь меню Объект на панели задач справа и выберите Преобразовать в направляющую . Художественное произведение преобразуется в аквагид, который затем можно разместить в нужном месте и даже зафиксировать на месте. Чтобы скрыть созданные вами направляющие, коснитесь , чтобы отобразить меню Precision справа.В этом меню вы можете отключить опцию Guides , чтобы скрыть их.
Редактирование в режиме изоляции
Вы можете точно редактировать иллюстрацию в режиме изоляции.
- При выбранном инструменте Selection дважды коснитесь графического объекта, чтобы войти в режим изоляции. Другие иллюстрации затемнены, и вы не можете их выбрать, выбран инструмент Direct Selection , и вы можете редактировать отдельные опорные точки, а также отдельные радиусы скругления углов.
- С выбранными якорями или объектом на панели общих действий вы можете смарт-удалить якоря, упростить путь выбранных якорей, преобразовать якоря и многое другое.
- Выбрав несколько привязок, нажмите основное сенсорное сочетание клавиш и перетащите, чтобы привязки оставались выровненными.
Выровнять рисунок
Рисунок и опорные точки можно выровнять по сетке, но для большей точности можно использовать другие методы выравнивания.
- Выберите изображение и нажмите Выровнять на панели задач, чтобы открыть меню.Здесь вы можете выравнивать, распределять и переворачивать изображения.

- С помощью инструмента «Прямой выбор» выберите несколько отдельных привязок, нажав основной сенсорный ярлык и выбрав параметр выравнивания в том же меню «Выравнивание » на панели задач.
Редактирование изображения в режиме Outline
Чтобы просмотреть иллюстрацию без параметров внешнего вида, таких как заливка и обводка, вы можете войти в режим контура.
- Коснитесь значка режимов в правом верхнем углу и выберите Режим контура .
- Обводки и заливки иллюстраций удалены, что упрощает просмотр и выбор контуров.
Понимание системы сетки Adobe Illustrator
Adobe Illustrator на сегодняшний день является самым популярным векторным программным обеспечением. там. Каким бы сложным и замысловатым это ни казалось на первый взгляд, это не займет у вас долго возиться с ним и выяснить, что делают большинство его кнопок и опций.
Тем не менее, некоторые
функций и настроек обычно упускают из виду те, кто только начинает
понять это, поэтому я собираюсь поделиться с вами тем, что я желаю кому-то
показал мне, когда я впервые начал использовать его.
Да, я говорю о системе Grid.
Что такое Сетка?
Как и любой кривой обучения, первое, что нам нужно спросить себя, это то, что является фактическим значение слова?
Согласно В онлайн-словаре Merriam-Webster сетка определяется как «сеть равномерно горизонтальные и перпендикулярные линии (как для расположения точек на карте)».
Еще больше
уточненное определение можно найти в Википедии,
где сетка объясняется в контексте графического дизайна:
«сетка — это структура (обычно двумерная), состоящая из
серии пересекающихся прямых (вертикальных, горизонтальных и угловых) или изогнутых
направляющие линии, используемые для структурирования контента.Сетка служит арматурой, на которой
дизайнер может организовать графические элементы
(изображения, глифы, абзацы) рациональным и легко усваиваемым образом. А
сетка может использоваться для организации графических элементов по отношению к странице, в
отношение к другим графическим элементам на странице или отношение к другим частям
один и тот же графический элемент или форма».
Стоит отметить, что сетка Illustrator состоит только из прямых вертикальных и горизонтальных линий.Если вы хотите настроить изогнутые или более сложные сетки, вам придется полагаться на их создание с помощью руководящие принципы, которые довольно просты в использовании.
Почему сетка важна?
Возможно, к этому моменту у вас уже есть общее представление о том, что такое сетка. Но почему вы должны заботиться или даже использовать его? Ну, если вы хотите создать что-то, что баланс с точки зрения того, как визуальные элементы дополняют друг друга через их позиционирование, сетки — это путь. Они предлагают вам руководство о том, как связать один объект с другим, а главное, как структурировать элементы на артборд.
Кроме того, сетка помогает дизайнерам создавать изображения с точностью до пикселя для цифровые устройства (что на мой взгляд обязательно), но об этом через пару моментов.
Прежде чем я смогу рассказать о важности использования
Сетка для создания четких иллюстраций, мне нужно кратко рассказать о некоторых ключевых аспектах
того, как создаются изображения на двух разных носителях (экране и
Распечатать).
Цифровой против печатного
Как вы, наверное, уже знаете, цифровой носитель сильно отличается от распечатал один.Каждый из них имеет разные цветовые режимы (RGB против CMYK), и каждый из них может выводить различные разрешения (разрешение экрана и разрешение печати). Что делает их еще более разными, так это то, как они отображают изображения, и большинство важно то, как они обрабатывают изогнутые линии.
Компьютерный монитор зависит от сетки пикселей (квадратные пиксели накладываются друг на друга), что означает, что он будет обрабатывать кривизну добавление прозрачных пикселей (альфа-каналов) по бокам, процесс, называемый сглаживанием, что в итоге имитирует естественную прямую линию, которую можно провести на куске бумага например.
Принтер зависит только от размера бумаги
и dpi (точек на дюйм), которые вы установили для изображения, то есть оно будет распечатывать
кривизны идеально (при условии, что вы установите высокое значение dpi). Это связано с тем, что печать основана на наслоении цветных точек одна за другой без
необходимость добавления полупрозрачных значений, которые используют экранные устройства для создания иллюзии плавной кривой.
Это связано с тем, что печать основана на наслоении цветных точек одна за другой без
необходимость добавления полупрозрачных значений, которые используют экранные устройства для создания иллюзии плавной кривой.
Привязать или нет Снап?
Ну, это наверное, лучший вопрос, который можно задать.В процессе привязки вы указать Illustrator выровнять каждый объект на монтажной области по сетке/пикселю сетка.
Помните, я говорил Вы несколько строк назад говорили, что сетка помогает нам создавать идеальные до пикселя иллюстрации? Теперь, когда вы знаете, как цифровые изображения обрабатывают изображения по сравнению с печатными, пришло время подробнее остановитесь на самой важной роли, которую, по моему мнению, играет Решетка.
я почти
уверен, что вы видели некоторые иллюстрации на Dribbble или Behance с очень четкими линиями, и вам всегда было интересно, как дизайнеру это удалось.Ну интересно
не более того: он или она просто выравнивали все по пиксельной сетке, создавая
каждый элемент с целыми значениями.![]()
Под целыми значениями я подразумеваю значения, которые не имеют десятичных знаков, поэтому, например, у нас есть прямоугольник шириной 200 пикселей и
высота 100 пикселей, а не что-то вроде 200,84 на 99,80 пикселей.
Сеть Расширенный
Потому что я поверьте, что примеры говорят больше, чем слова, я объясню все, что вам нужно сделать чтобы получить правильную сетку, показав вам пошаговый процесс подготовки на который вы можете положиться каждый раз, когда создаете что-то в Illustrator.
Шаг 1
Как и в любом новом проекте, первым делом мы всегда
установка — это документ. Откройте Illustrator и создайте тестовый документ с
следующие значения:
- Количество монтажных областей : 1
- Ширина : 800 пикселей
- Высота : 800 пикселей
- Единицы : пикселей
И на вкладке Advanced :
- Цветовой режим : РГБ
- Растровые эффекты : 300 пикселей на дюйм
- Выровнять новые объекты по Пиксельная сетка : проверено
Краткое примечание :
Вы могли заметить, что я установил Растровые эффекты на 300 пикселей на дюйм, когда документ
предназначен для использования на экране. Что ж, установка растров на более высокие значения ppi будет
не имеют видимого эффекта на экране, но если вам по какой-то причине нужно распечатать
то, что вы разработали (даже если вы создали его с использованием цветовых значений RGB), любая капля
тени, внутренние тени и другие эффекты будут испорчены, если они
печатается с меньшим значением ppi, чем 300.
Что ж, установка растров на более высокие значения ppi будет
не имеют видимого эффекта на экране, но если вам по какой-то причине нужно распечатать
то, что вы разработали (даже если вы создали его с использованием цветовых значений RGB), любая капля
тени, внутренние тени и другие эффекты будут испорчены, если они
печатается с меньшим значением ppi, чем 300.
Вы всегда можете изменить ppi документа, нет значение начальной настройки, перейдя к Эффект > Document Raster Effects Settings и присвоив ему желаемое значение.
Шаг 2
Как только вы настроите документ, создайте черный квадрат 100 x 100 px и поместите к верхнему левому углу монтажной области с помощью панели Align .
Шаг 3
Чтобы понять, как работает Решетка, вам
надо сначала увидеть. Перейдите к Вид > Показать
Сетка (Управление-«) и
сразу же вы должны увидеть сетку 1000 x 4 по умолчанию, которую устанавливает Illustrator. вверх с.
вверх с.
Шаг 4
Теперь, когда мы видим это, как это на самом деле работает? Сначала я хочу, чтобы вы выбрали и переместили маленькую квадрат с помощью стрелок направления на клавиатуре и посмотрите, как оно ведет себя.
Вы могли заметить что наш маленький объект прыгал на несколько пикселей тут и там, но ничего легко наблюдаемый. Это связано с тем, что мы не включили параметр Snap to Grid .
Поместите квадрат в исходное положение, а затем перейдите в View > Snap to Grid (Shift-Control-Y) и снова попробуйте переместить объект вправо.
Теперь ясно, что мы можно увидеть разницу. Если вы переместите его еще раз вправо, вы начнете наблюдая закономерность. Каждый раз, когда квадрат прыгает, он делает это, привязываясь к одному сторон маленьких квадратиков, образованных горизонтальными и вертикальными линиями которые образуют нашу сетку.
Давайте посмотрим, почему Illustrator ведет себя так. почему, объясняя, как Illustrator создает саму сетку. Как я уже
уже упоминалось, параметры по умолчанию, настроенные в программном обеспечении:
почему, объясняя, как Illustrator создает саму сетку. Как я уже
уже упоминалось, параметры по умолчанию, настроенные в программном обеспечении:
- Линия сетки каждые : 1000 пикселей
- Подразделения : 4
Но что делать эти настройки на самом деле означают?
Это довольно просто.На каждом 1000 px Illustrator будет рисовать четыре линии-разделители (две горизонтальный и два вертикальных) создавая 1000 x 1000 px квадрат, который далее будет разделен на шестнадцать меньших 250 x 250 px квадратов ( 1000 / 4 = 250) .
Поскольку наш артборд имеет только 800 x 800 пикселей (три квадрата по 250 пикселей плюс еще один меньший 50 пикселей участок , выделенный зеленым) , он будет привязан влево и вверх
сторона одной из сеток 1000 x 1000 пикселей квадрата, оставляя правую и нижнюю части пространства сетки незанятыми (200 пикселей выделено красным ) .
Теперь вернемся к нашему маленькому черному квадрату. Причина, по которой он прыгает по сторонам квадрата 250 x 250 px , заключается в том, что он имеет только 100 x 100 px , и, как это было с монтажной областью, Illustrator заставляет его для привязки к разделительным линиям. Если бы черный объект был точно 250 x 250 пикселей , он бы занял всю поверхность одного из квадратов Решетки, и прыгнул бы ровно на один из шестнадцати внутренних позиций.
Регулировка Настройки сетки
Я надеюсь, что последний шаг пролил свет на то, как работает Сеть, но вы должны понимать, что каждый проект, который вы создаете, может потребовать настройки различных сеток в зависимости от размер вашей монтажной области и точность, с которой вы хотите позиционировать ваши элементы на него.
Я обнаружил, что используя наименьший возможный
настройки дадут мне самые точные результаты, и, объединив силу
Сетка с Pathfinder умею
быстро и интуитивно позиционировать элементы.
Настройки моей сетки:
- Линия сетки каждые : 1 пикс.
- Подразделения : 1
Если вы хотите поэкспериментировать или просто использовать настройки у меня есть, все, что вам нужно сделать, это перейти к Edit> Preferences> Guides & Grid и изменить их, как вы желание.
Рапид Прототипирование с использованием сетки
Давайте попробуем короткое упражнение и посмотрим, как мы можем создать быстрый каркас веб-сайта с помощью сетки. с линиями сетки каждые 800 пикселей и подразделение 4 , на той же монтажной области 800 x 800 px .
Да, я знаю стандартную ширину сегодняшнего базового веб-сайт 960 пикселей, но я хотел показать вам быстрый пример того, как это просто для позиционирования объектов с помощью пользовательских настроек сетки.
Шаг 1
Создайте 800
x 200 px прямоугольник и расположите его ближе к верхней части монтажной области, закрашивая
это с использованием # 191919 . Возьмите инструмент Type Tool и
пометьте этот раздел как Заголовок нашего веб-сайта.
Возьмите инструмент Type Tool и
пометьте этот раздел как Заголовок нашего веб-сайта.
Быстрый совет: если у вас есть элементы меньшего размера, которые на самом деле не нужно привязывать к Сетка, в нашем случае метки разделов, просто выберите эти элементы, а затем перейдите в меню View и снимите флажок Snap to Grid .
Шаг 2
Создайте прямоугольник меньшего размера 600 x 400 пикселей , закрасьте его более темным оттенком ( #3D3D3D ) и
затем поместите его с помощью клавиш направления слева от монтажной области, просто
под заголовком.Обязательно пометьте этот раздел веб-сайта как
Содержание.
Шаг 3
Создайте еще меньший объект 200 x 400 пикселей , окрасьте его в цвет #B24747 , а затем поместите его на
справа от контента, обязательно обозначив его как боковую панель.
Шаг 4
Завершите наш небольшой каркас, добавив еще один 800 x 200 пикселей прямоугольник ( #191919 ) в
в нижней части монтажной области, обозначив его как нижний колонтитул.
В виде всего за несколько секунд нам удалось создать элементарный веб-сайт. Представьте, если мы провели больше времени, играя с ним.
Привязка к Двойственность
Прежде чем я позволю тебе поэкспериментируйте с пользовательскими сетками самостоятельно, я хотел поговорить с вами о Основные отличия Snap to Варианты сетки и с привязкой к пикселям .
По умолчанию, когда вы настраиваете новый документ, режим предварительного просмотра обычно устанавливается по умолчанию.Тот означает, что то, что вы проектируете, в основном является тем, что вы видите (вы видите вектор таким, каким он есть, а не в формате пикселей). В этом случае параметр Snap to будет установлен на Grid , и в зависимости от значений, которые вы ему назначите, он будет привязан к один из маленьких квадратов, которые его образуют.
Если вы включите Пиксельный просмотр (Просмотр > Пиксельный
Preview) и увеличьте монтажную область, Illustrator покажет фактические пиксели, из которых состоят ваши векторные элементы. После того, как привязка установлена на 90 142 пикселя, по 90 143 каждого
движение, сделанное на монтажной области, будет ровно на то количество пикселей, которое вы
установите для Keyboard Increment значение, в
направление, в котором вы его толкнули.
После того, как привязка установлена на 90 142 пикселя, по 90 143 каждого
движение, сделанное на монтажной области, будет ровно на то количество пикселей, которое вы
установите для Keyboard Increment значение, в
направление, в котором вы его толкнули.
Быстрый совет : Да, вы можете установить значение по умолчанию Увеличение точности, с которой вы перемещаете объекты по монтажной области. Опцию можно найти по адресу Edit. > Настройки > Общие > Инкремент клавиатуры .
Ключ Разница между этими двумя методами привязки в том, что если вы каким-то образом создали объект, который имеет пиксели с десятичными знаками, например прямоугольник 200,9 x 60,40 пикселей , привязка его к сетке пикселей заставит его изменить свое преобразовать размеры в целые значения, создав таким образом более четкий объект.
Я рекомендую после того, как вы что-то создали
используя опцию Snap to Grid , вы
всегда должен переключаться в режим Pixel Preview и посмотрите, правильно ли они выровнены по пиксельной сетке, чтобы убедиться,
художественное произведение в конечном итоге будет выглядеть максимально четким.
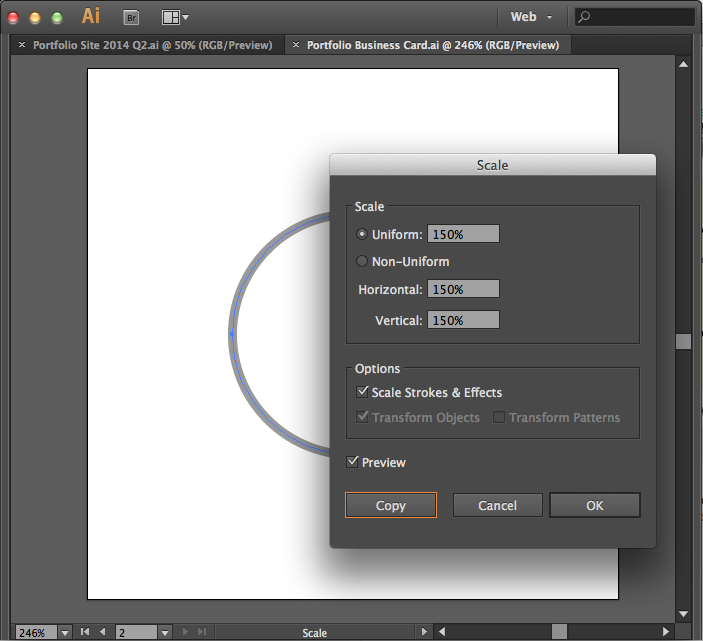
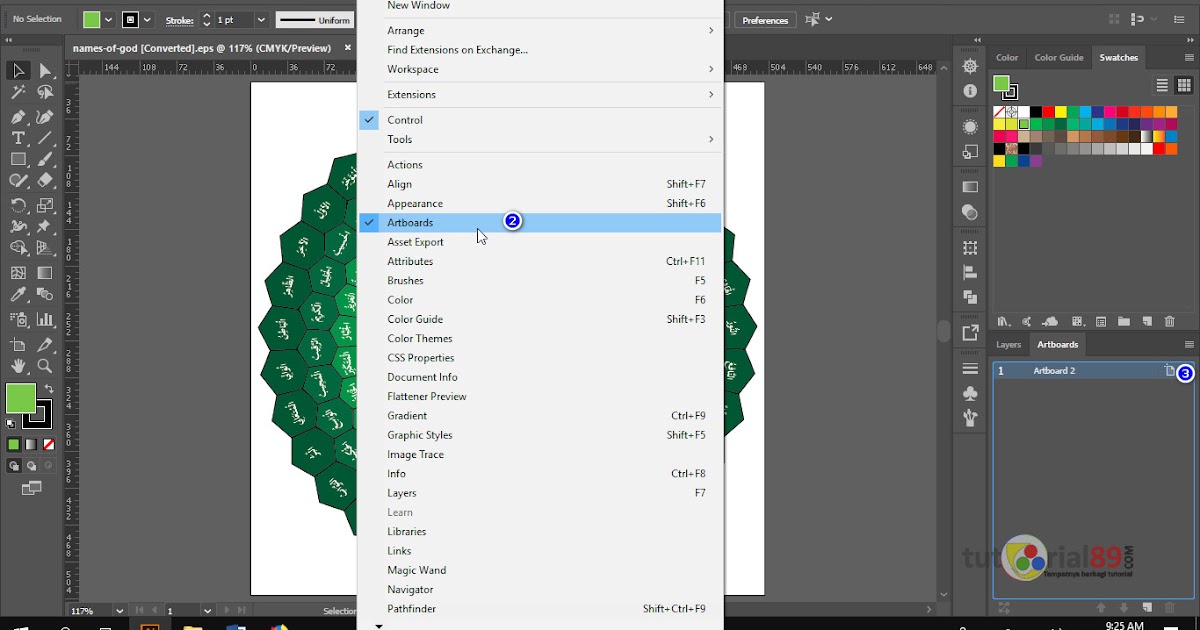
Как автоматически переупорядочивать монтажные области · BRANDbrilliance
Итак, вы создали несколько монтажных областей в Illustrator, но они повсюду? Вот краткий совет о том, как автоматически переупорядочивать монтажные области. Подойдите к своему компьютеру, и я покажу вам, как это сделать.
Перед началом работы
Когда использовать:
- Расположение монтажных областей одинакового размера в виде сетки
- Отлично подходит для иконок, элементов интерфейса, артбордов со шрифтами
- Отлично подходит для многостраничных дизайнов: брошюр, плакатов, листовок
Когда
НЕ использовать:- Неравные различные монтажные области не всегда будут хорошо смотреться в сетке
- Когда вы перекрываете монтажные области
- У вас есть монтажные области внутри других монтажных областей
Ступени
1.Откройте графический файл Illustrator
.Откройте файл Illustrator с разбросанными монтажными областями или создайте новый с несколькими монтажными областями просто для практики. Если вы не знаете, как создать монтажную область, используйте инструмент Artboard Tool SHIFT-O и нарисуйте монтажную область с помощью курсора, ИЛИ вы можете скопировать существующую монтажную область, OPTION перетащив ее в новое место.
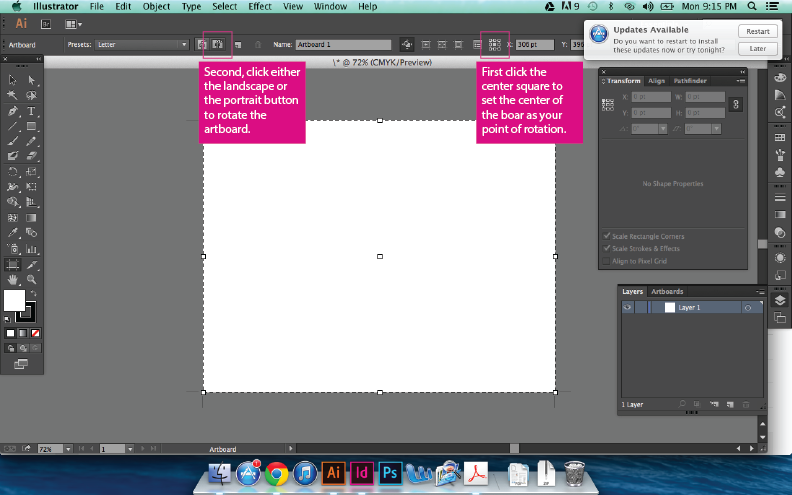
При запуске должно выглядеть примерно так:
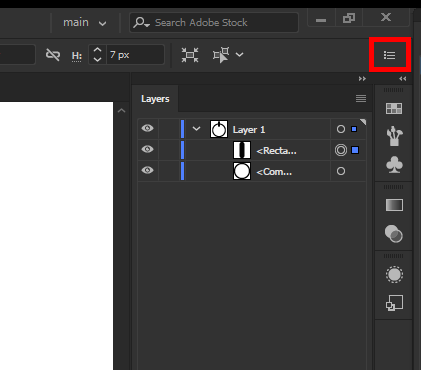
2. Расположите монтажные области в правильном порядке
Illustrator будет использовать какой-то внутренний порядок для этого процесса упорядочивания/сортировки, так что давайте сначала сделаем это.Если у вас еще не открыта панель Artboards, включите ее в меню WINDOW | АРТБОРДЫ.
ПРИМЕЧАНИЕ. Illustrator отключит этот параметр меню, пока в документе не будет несколько монтажных областей.
Вы можете сортировать монтажные области, перетаскивая их вверх/вниз, чтобы изменить порядок.
3.
 Откройте пункт меню «Переупорядочить монтажную область» .
Откройте пункт меню «Переупорядочить монтажную область» .Активируйте параметр меню, ничего не выбирая, затем перейдите в ОБЪЕКТ | АРТБОРДЫ | переупорядочить
Затем Illustrator показывает диалоговое окно с некоторыми настройками.Здесь вы можете изменить направление, в котором создается сетка.
- Сетка по рядам
- Сетка по столбцам
- Расставить по рядам
- Упорядочить по столбцам
- Также имеется переключатель для перехода в режим макета справа налево, который меняет направление всех значков на противоположное
Вы можете выбрать, сколько столбцов вам нужно, строки создаются автоматически. Затем добавьте расстояние между артбордами. Наконец, вы можете выбрать вариант перемещения существующей иллюстрации вместе с монтажной областью (по умолчанию).
4. См. Результат
Как только вы нажмете «ОК» в диалоговом окне выше, Illustrator выполнит волшебство переупорядочения. Не волнуйтесь, если что-то пошло не так, вы всегда можете просто ОТМЕНИТЬ.
Не волнуйтесь, если что-то пошло не так, вы всегда можете просто ОТМЕНИТЬ.
Это окончательный результат:
Конец примечания
Надеюсь, вам понравилось осваивать автоматическую перекомпоновку монтажных областей в Illustrator. Следите за новыми руководствами, советами и учебными пособиями.
Ссылки
Как сделать сетку в Illustrator?
Как создать сетку в Illustrator?
Чтобы показать или скрыть сетку, выберите Вид > Показать сетку или Вид > Скрыть сетку .
Как создать сетку в Illustrator 2021?
5:106:02Как создавать сетки, направляющие и водосточные желоба — Adobe Illustrator 2021 …YouTubeНачало предлагаемого клипаКонец предлагаемого клипаЧтобы сделать это, вы поднимаетесь вверх, чтобы просмотреть. А здесь, внизу, вы увидите гидов. Еще один способ сделать это — подняться наверх, чтобы посмотреть. А здесь внизу вы увидите проводников. И вы увидите возможность сделать направляющие, это то, что вы хотите сделать, щелкните левой кнопкой мыши по этому.
Как создать изометрическую сетку в Illustrator?
0:224:41Как создать изометрическую сетку менее чем за 2 минуты! — YouTubeYouTubeНачало предложенного клипаКонец предложенного клипаВызов иллюстратора.И давайте сразу приступим к делу. Мы начнем с настройки нового иллюстратора MoreBring up. И давайте сразу к этому, мы начнем с создания нового документа. Перейдя к файлу new. А затем установите ширину и высоту Баффетта на 800 пикселей.
Как изменить размер сетки в Illustrator?
0:231:03Как изменить размер сетки в Adobe Illustrator CS6 — YouTubeYouTubeНачало предлагаемого клипаКонец предлагаемого клипаПерейдите в меню просмотра и выберите параметр «Показать сетку» в раскрывающемся меню.Затем перейдите к editMoreGo в меню просмотра и выберите параметр «Показать сетку» в раскрывающемся меню. Затем перейдите в меню редактирования. Выберите параметр «Настройки» в раскрывающемся меню. И выбрать гидов.
Затем перейдите в меню редактирования. Выберите параметр «Настройки» в раскрывающемся меню. И выбрать гидов.
Как сделать сетку в Instagram?
Для этого коснитесь значка сетки в правом нижнем углу изображения, которое вы загружаете. Во всплывающем меню выберите формат, в котором вы хотите разделить сообщения. Затем нажмите «Разделить» в нижней части экрана. Если разделенный предварительный просмотр выглядит нормально, нажмите «Загрузить», чтобы добавить изображение (теперь несколько сообщений) в свою учетную запись.
Как создать 3D-сетку в Illustrator?
2:0310:12Создание трехмерной сетки в стиле 80-х | Adobe Illustrator CC — YouTubeYouTube
Где инструмент прямоугольной сетки в Illustrator 2021?
Вы можете найти инструмент сетки на панели инструментов под инструментом линии . Нажмите и удерживайте инструмент линии, чтобы выбрать «инструмент прямоугольной сетки».
Нажмите и удерживайте инструмент линии, чтобы выбрать «инструмент прямоугольной сетки».
Где инструмент прямоугольной сетки Illustrator CC?
1. Где находится инструмент прямоугольной сетки .Инструмент прямоугольной сетки Illustrator можно найти на панели инструментов Illustrator под строкой tool .
Как сделать логотип в виде сетки?
6 советов по использованию сетки в дизайне логотипа
- Используйте соответствующие системы сетки и геометрические формы с первого дня. …
- Не рационализируйте свой логотип с помощью «математических» сеток, пустых показателей или воображаемой геометрии.
- Используйте сетку в качестве ориентира для создания вечного логотипа.
 …
… - Не применяйте математические соотношения к логотипу, если их не существует.
Как сделать изометрическую сетку на бумаге?
0:5915:00Как рисовать изометрическую сетку бумаги — YouTubeYouTube
Как лучше всего создавать сетки в иллюстраторе?
Использование инструмента «Сетка» — отличный способ создать простые сетки в Illustrator. Приложив очень небольшие усилия и немного математики, вы можете создавать идеальные до пикселя сетки для своих проектов. Вы можете добавить обводку или заливку к своим сеткам, полностью настроив их под свои нужды.
Как преобразовать линейку в направляющую в Illustrator?
Поместите указатель на левую линейку для вертикальной направляющей или на верхнюю линейку для горизонтальной направляющей. Перетащите направляющую на место. Чтобы преобразовать векторные объекты в направляющие, выделите их и выберите «Просмотр» > «Направляющие» > «Создать направляющие». Примечание. Чтобы упростить работу с несколькими направляющими, переместите их на отдельный слой.
Как инструмент сетки используется в рисовании?
С помощью этих сеток пользователь может точно и точно без ошибок рисовать произведения искусства и объекты.В основном инструмент сетки используется с инструментом линейки, а вспомогательные направляющие включены для точного измерения дизайна. Пользователь также может изменить количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями.
Как преобразовать векторные объекты в направляющие в Illustrator?
Чтобы преобразовать векторные объекты в направляющие, выделите их и выберите «Просмотр» > «Направляющие» > «Создать направляющие». Чтобы упростить работу с несколькими направляющими, переместите их на отдельный слой. Чтобы ограничить направляющие монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажную область.
Как использовать линейки, сетки и направляющие линии в Adobe Illustrator — шаг за шагом (пример)
Если вы недолго пользовались Adobe illustrator , Вы могли заметить, что это векторный графический редактор в виде художественной мастерской, который работает на чертежной доске, в нем можно легко создавать таблицы и даже размещать или сделать текстуру волос в проекте, который вы делаете, я уверяю вас, что эта статья о том, как использовать линейки, сетки и направляющие , поможет вам лучше познакомиться с этой областью. Если, возможно, вы ищете не только руководство на официальной странице Adobe, они помогут решить некоторые возникающие проблемы.
Если, возможно, вы ищете не только руководство на официальной странице Adobe, они помогут решить некоторые возникающие проблемы.
Что такое правила и как они используются?
Прежде всего, вам нужно знать, для чего нужны правила. Они помогают точно позиционировать и измерять объекты на рабочем столе. А точка, где на каждой линейке появляется 0, называется «Происхождение правила» .
Существует два типа правил. Глобальные правила и правила артборда. Глобальные значения отображаются в верхней и левой частях окна иллюстрации, а глобальное начало по умолчанию находится в верхнем левом углу окна иллюстрации.
Линейки монтажной области отображаются сверху и слева от активной монтажной области. И начало этого, в левом верхнем углу артборда. Здесь вы узнаете, как их использовать.
Шаг 1
Чтобы показать или скрыть линейки, вы должны начать, нажав кнопку «Смотреть» , затем «Правила» и там вы выбираете между «Показать правила» или «Скрыть правила».
Вы автоматически увидите вертикальную и горизонтальную линейку. Это будет отображаться в единицах измерения, которые вы выбрали ранее, в сантиметрах, пунктах, дюймах и т. д.
Шаг 2
Поскольку 0 на вертикальной линейке не выровнено с областью рисования, вам необходимо установить его. Для этого нажмите на поле слева и перетащите курсор в левый верхний угол области рисования. Таким образом, обе линейки будут выровнены и расположены в одной и той же точке.
Что такое сетки и как они используются?
Сетки отображают небольшие прямоугольники в области рисования и отображаются за иллюстрацией в окне иллюстрации.
Как и направляющие, они используются для проектирования и выравнивания объектов с большей точностью.Использовать его довольно просто.
Шаг 1
Сначала вы должны нажать на опцию «Просмотр», а затем на «Показать сетку».
Шаг 2
Если вы хотите привязать объекты к линиям сетки, выберите «Просмотр», а затем «Привязать к сетке». Затем вам просто нужно выбрать объект, который вы хотите переместить, и перетащить его в нужное место.
Затем вам просто нужно выбрать объект, который вы хотите переместить, и перетащить его в нужное место.
Шаг 3
Если вы хотите настроить и настроить некоторые аспекты сетки, такие как расстояние между сетками, стиль, пунктирные или непрерывные линии, их цвет или их отображение перед или за иллюстрации, вам просто нужно перейти в «Редактирование», «Настройки» и, наконец, в «Направляющие и сетки» .
Что такое рекомендации и как они используются?
Направляющиепозволяют выравнивать текстовые и графические объекты. Вы можете сделать два типа направляющих и выбрать один из двух разных стилей. Первый тип направляющих называется «Правила направляющих» и состоит из прямых вертикальных или горизонтальных линий.
Вы также можете создать «Направляющие объекты» , которые на самом деле являются векторными объектами, которые можно превратить в направляющие.
Стили направляющих, которые вы можете использовать, представляют собой сплошные или пунктирные линии, а также вы можете изменить их цвет. Поскольку они не заблокированы, их также можно перемещать, изменять, удалять и инвертировать. Чтобы создать руководство, вы должны выполнить следующие простые шаги.
Поскольку они не заблокированы, их также можно перемещать, изменять, удалять и инвертировать. Чтобы создать руководство, вы должны выполнить следующие простые шаги.
Шаг 1
Если линейки не видны, выберите опцию «Смотреть» , а затем «Показать правила» .
Шаг 2
Поместите указатель на левую линейку, если хотите создать вертикальную линию. Или, если вы хотите создать горизонтальную линию, вы должны поместить указатель на верхнюю линейку.
Шаг 3
Затем перетащите направляющую на место.А если вы хотите преобразовать векторный объект в направляющую, выберите его, выберите опцию «Смотреть», скоро «Направляющие» и, наконец, «Создать направляющие» .
Если эта статья была вам полезна и вы хотите узнать, что еще можно делать в Adobe Illustrator, эта статья о том, как рисовать от руки с помощью инструмента «Кисть-мазок», может вас заинтересовать.
Как использовать сетки, линейки и направляющие в Adobe Illustrator
При работе в Illustrator всегда полезно знать, как использовать линейки, направляющие и сетку в Adobe Illustrator.Это обеспечивает лучший результат для ваших рисунков Illustrator и иллюстраций Illustrator. Способ использования этих функций чрезвычайно прост. С помощью руководств Illustrator вы можете работать над своим произведением искусства и, в конце концов, получить продукт с лучшим дизайном.
Шаг № 1 – Просмотр линеек
Чтобы просмотреть линейки, перейдите в меню «Вид», затем «Линейки» и нажмите «Показать линейки». После этого появятся вертикальная и горизонтальная шкалы. Вы можете выбрать измерение, в котором должны находиться ваши линейки.Просто щелкните правой кнопкой мыши на шкале, и всплывающее меню даст вам возможность выбора. В этом случае мы выберем дюймы.
Шаг № 2 — Настройка линеек в соответствии с монтажными областями
Как видите, здесь присутствуют две артборды.
 Что является хорошей особенностью Illustrator cs5, так это то, что какую бы монтажную область вы ни выбрали и над которой работали, линейки подстраиваются под нее. Например, в этом случае, когда выделен артборд слева, обратите внимание на горизонтальный и вертикальный масштаб. Они оба начинаются с того места, где начинается ваша монтажная область.Если теперь вы начнете работать с другой монтажной областью, масштаб сместится и теперь начнется с того места, где начинается эта монтажная область.
Что является хорошей особенностью Illustrator cs5, так это то, что какую бы монтажную область вы ни выбрали и над которой работали, линейки подстраиваются под нее. Например, в этом случае, когда выделен артборд слева, обратите внимание на горизонтальный и вертикальный масштаб. Они оба начинаются с того места, где начинается ваша монтажная область.Если теперь вы начнете работать с другой монтажной областью, масштаб сместится и теперь начнется с того места, где начинается эта монтажная область. Шаг №3 — Переход на «глобальные линейки»
Вы можете изменить это и перейти к одной шкале, щелкнув правой кнопкой мыши шкалу и выбрав опцию «Изменить на глобальные линейки». Теперь только одна линейка будет проходить через обе монтажные области. Сейчас мы будем работать с линейками монтажной области, изменив параметр обратно с того же места.
Шаг 4. Согласование работы с помощью интеллектуальных направляющих
Для улучшения результатов дизайна Illustrator также помогает выравнивать изображения.
 Например, если вы создаете прямоугольник, вы можете выровнять его с другими присутствующими фигурами с помощью интеллектуальных направляющих, которые представляют собой появляющиеся зеленые линии. Эти линии появятся, как только вы окажетесь на одной линии с другой фигурой.
Например, если вы создаете прямоугольник, вы можете выровнять его с другими присутствующими фигурами с помощью интеллектуальных направляющих, которые представляют собой появляющиеся зеленые линии. Эти линии появятся, как только вы окажетесь на одной линии с другой фигурой. Шаг 5. Выравнивание работы вручную
Вы также можете сделать направляющие вручную. Это можно сделать, перетащив линейку. Если перетащить от вертикальной оси, появится вертикальная направляющая. Вы можете использовать его для выравнивания изображений. То же самое можно сделать по горизонтальной оси.Вы хотели бы заблокировать свои направляющие, чтобы они не двигались, пока вы работаете. Для этого щелкните по нему правой кнопкой мыши и во всплывающем меню выберите параметр «заблокировать направляющие». Теперь они не будут двигаться, если вы не отмените выбор этой опции.
Шаг 6. Превращение фигур в направляющие
В качестве дополнительного преимущества вы даже можете превратить фигуры в направляющие.
 Для этого создайте любую новую форму или выберите уже существующую. Как только это будет сделано, щелкните правой кнопкой мыши и выберите опцию «создать направляющие». Это превратит вашу иллюстрацию в руководство.Теперь вы также можете выровнять другие изображения по этой форме.
Для этого создайте любую новую форму или выберите уже существующую. Как только это будет сделано, щелкните правой кнопкой мыши и выберите опцию «создать направляющие». Это превратит вашу иллюстрацию в руководство.Теперь вы также можете выровнять другие изображения по этой форме. Шаг № 7 – Работа с сеткой
Вы даже можете работать с сеткой, чтобы узнать точные размеры ваших рисунков. Чтобы включить сетку, перейдите на панель «вид» вверху, выпадающий список и выберите параметр «показать сетку». Теперь вы можете видеть всю сетку, покрывающую экран.
Проблемы с выравниванием по пиксельной сетке
Übersicht: советы, хитрости и учебники в векторном саду
Проблемы с «выравниванием по пиксельной сетке»
Немецкий перевод
Эти проблемы относятся только к версиям Illustrator до CC 2017 (выпуск от ноября 2016 г.).
Параметр «Выровнять по пиксельной сетке», включенный для некоторых профилей нового документа, по-прежнему вызывает раздражение. Это набор проблем, вызванных функцией. Я сильно полагаю, что этот список не является полным.
Это набор проблем, вызванных функцией. Я сильно полагаю, что этот список не является полным.
Чтобы узнать, как отключить эту функцию, пожалуйста, прочитайте до конца.
- Изменение формы объектов при нанесении штриха
Пожалуй, самое частое явление: графика искажается при нанесении или снятии штриха.Людям нравится демонстрировать это в видео, меняя местами заливку и обводку примерно 5 раз, чтобы полностью уничтожить такой объект, как эта звезда.
- Изменение формы при выравнивании обводки
Объекты также искажаются, когда обводка выравнивается от центра внутрь или наружу или наоборот. - Обводка может применяться только целыми числами
Панель обводки показывает только целые значения точек после ввода дробного значения и, конечно же, применяет их к графике.Если вы установите в настройках «единицу» для штриха что-то отличное от точек, вы можете получить даже что-то более причудливое.
- Нет точного перемещения
Объекты можно перемещать только на края пикселей, а не туда, куда вы хотите. - Промежутки между обводкой и заливкой при применении эффекта закругленных углов
Вот так: - Объекты не выровнены по центру
Если разница между их шириной соотв.heights — неравномерное значение, объекты не могут быть выровнены по центру. - Функции навигатора не дают чистых результатов
Например, при применении навигатора «Контур» полученные опорные точки не совпадают точно. На рисунке слева показан ожидаемый результат (без «выравнивания по пиксельной сетке»), а неправильный результат справа. - Инструмент построения формы не дает четких результатов
При включенном параметре «выравнивание по пиксельной сетке» инструмент построения формы дает довольно размытые результаты. - Изменения при обводке обводки
Конечно, при применении «обводки обводки» или «расширения» вы также должны ожидать результатов с кляксами.
- Таинственная частичная инверсия путей
Когда к фигуре слева применено «выравнивание по пиксельной сетке», она изменится на фигуру справа. - Штрих смещается при выравнивании внутри/вне контура
Когда объект уже выровнен по пиксельной сетке, его обводка снова сдвинется после выравнивания внутри или снаружи с помощью кнопок на панели обводки.На путь это никак не повлияет. - Направляющие размещены не там, где вы их переместили.
- Неправильное поведение объектов в смесях
Объекты в смесях распределены неравномерно и/или имеют неравномерный размер. - Перепутаны прямоугольная и радиальная сетки
Сетки, нарисованные с помощью инструмента прямоугольной сетки или радиальной сетки, имеют неровную форму и не центрированы.
Хорошо, но как его отключить?
Надеюсь, вы запомните все эти пункты, чтобы в будущем быстрее решать проблему.
Чтобы отключить эту функцию, вы должны понимать, что это атрибут объекта. После применения к объекту параметра «Выровнять по пиксельной сетке» объект будет выравниваться по пиксельной сетке до тех пор, пока вы не уберете этот атрибут. Для этого используйте панель трансформации. Параметр находится внизу панели, «Показать параметры», если вы его не видите.
Если вы также хотите, чтобы этот параметр не применялся к любому новому объекту, вам также необходимо отключить параметр «Выровнять новые объекты по пиксельной сетке».Это находится в меню панели преобразования. При создании нового документа следите за этой опцией и выключайте ее с самого начала.
Если вы не хотите иметь с ним дело снова — никогда — отключите его для любого нового документа, отредактировав свои новые профили документов. Узнайте, как это сделать, в этой статье в блоге Adobe Illustrator.
А как включить для прямоугольников?
Эта проблема появилась в Illustrator CC (2014). В этой версии прямоугольники больше не являются простыми путями, а «живыми» формами, то есть фигурами, которые «запоминают» свой угол, если вы их поворачиваете, или которые все еще «знают», что они на самом деле прямоугольники, даже когда вы скругляете угол.
Эта функция конфликтует с выравниванием по пиксельной сетке, потому что выравнивание по пиксельной сетке сдвигает сегменты контура. При смещении сегмента закругленный угол больше не будет круглым.
Поэтому разработчики решили, что эти две функции не могут быть назначены объекту вместе, и они полностью отключили «выравнивание по пиксельной сетке» для прямоугольников.
Если вам не нужны живые прямоугольники, но выровнены по пиксельной сетке, вы можете преобразовать прямоугольные формы в простые контуры с помощью команды в меню «Объект» > «Фигуры».Это громоздко, поэтому вы также можете использовать плагин, который предоставляет инструмент для создания простого прямоугольника. Получи это здесь.
См. другие уроки английского языка:
Как настроить файл: вектор/растр, цветовой режим, разрешение, формат файла
Таинственные вещи, которые делает Illustrator — Сохранение файлов (видео на Vimeo)
EPS зомби форматов файлов
Безопасное сохранение
Сохранение старых файлов
Длинные тени с Illustrator
Создание пятиугольного узора
Предложения по улучшению рабочего процесса в Illustrator
3D-анимация
Произвольная художественная кисть с градиентом
Стильные гильоши с градиентами
Контур объекта и контурный штрих
Выравнивание и распределение — Специальное
© Моника Гаузе, 2017.

 Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.
Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.



 Чтобы показать сетку, включите опцию Grid .
Чтобы показать сетку, включите опцию Grid . …
…