Маски в иллюстраторе: Исчерпывающий гайд по маскам в Adobe Illustrator
Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G).
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.
- Нажать Cmd / Ctrl+7 на клавиатуре.
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
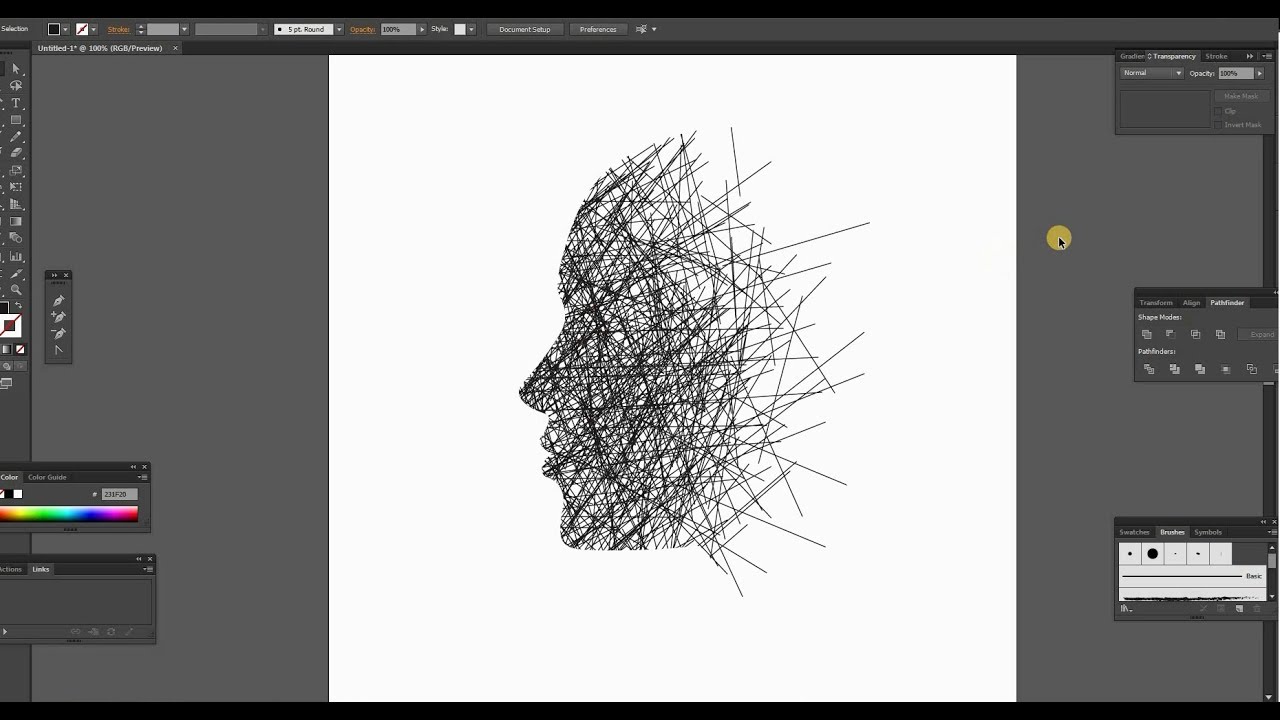
 Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7
Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7Opacity Mask или маска непрозрачности
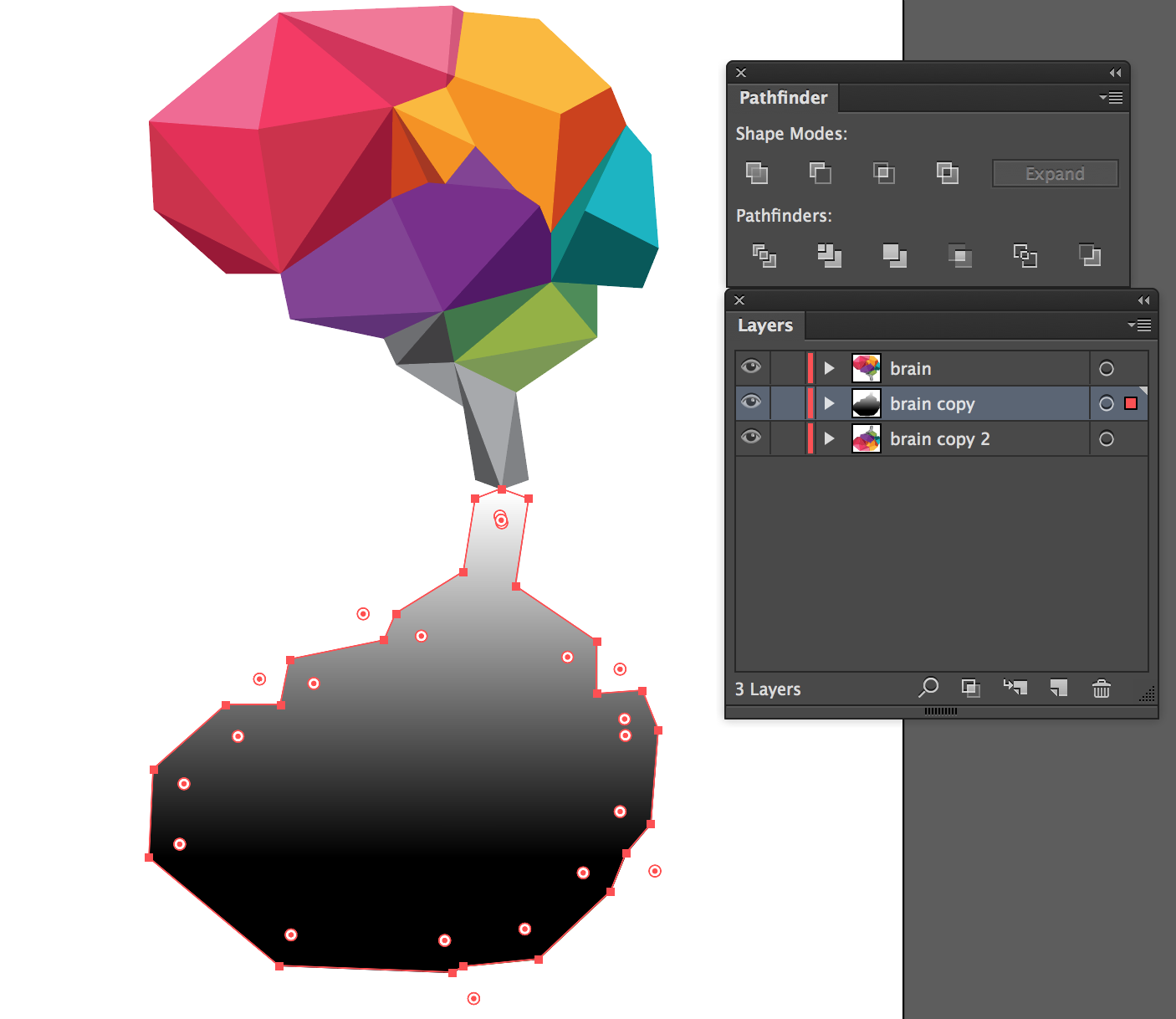
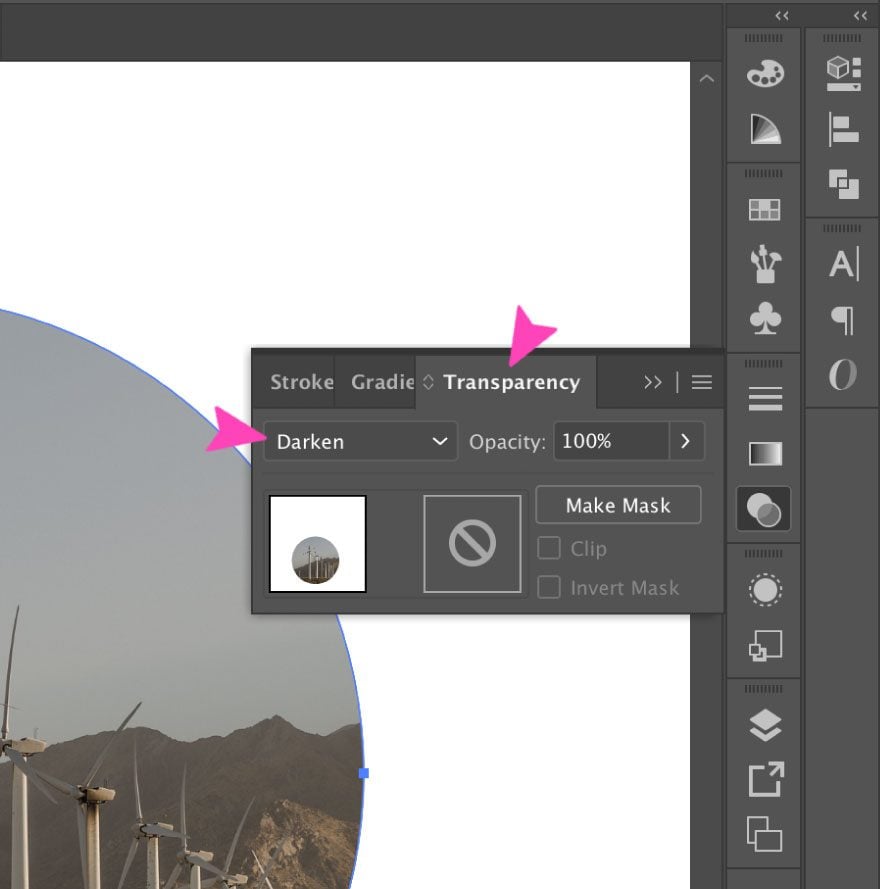
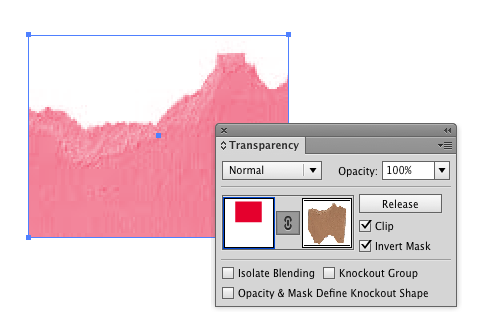
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку «Mask» на панели. Обратите внимание, что можно так же обрезать изображение по фигуре («Clip») либо инвертировать маску.

Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
И снова о масках в Adobe Illustrator – Онлайн-курсы школы «Юниверс»
Шаг 1.Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator.
Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
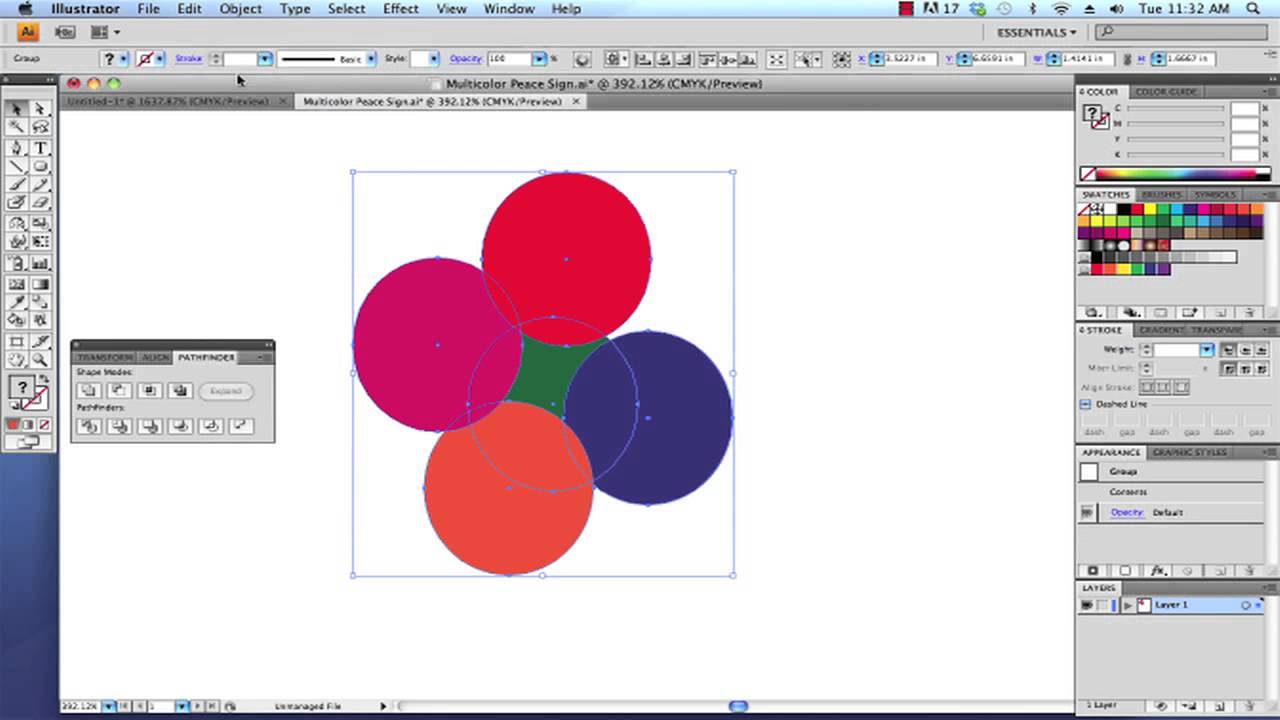
Создайте несколько кружков любого размера, стоящих в один ряд. Для это используйте инструмент Ellipse Tool.
Чтобы нарисовать ровный круг, держите зажатой клавишу Shift.
Шаг 2.Раскрасьте получившиеся кружки в любые цвета. Для этого воспользуйтесь палитрой Swatches (меню Window > Swatches).
Если вы раскрасили кружки, но потом захотели поменять цвета, то заново выбирать каждый кружок и перекрашивать его займет определенное время. В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork .
Чтобы изменить один из цветов, щелкните дважды на цвете справа от стрелочки.
Вы также можете изменить цвета, выбрав цветовую модель и задав ей определенное числовое значение. Удобнее всего пользоваться моделью HSB.
Александр Сераков: Теперь этими цветами можно раскрашивать оставшиеся кружки.
Теперь этими цветами можно раскрашивать оставшиеся кружки.
Чтобы сделать композицию еще интересней, выделите все кружки и воспользуйтесь режимом наложения Soft Light (открыть окно с режимами можно через меню Window > Transparency). Поскольку кружки пересекаются друг с другом, цвет области пересечения немного изменится.
А.С.: Почему-то режимы наложения считаются атрибутом исключительно Photoshop. Но в Illustrator они тоже есть! И хоть их работа часто вызывает вопросы (потому что часто не похожа на аналогичный эффект в Photoshop), все равно получается интересно.
Шаг 4.Сделайте ниже второй ряд из кружков. Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
На этом этапе вы снова можете поэкспериментировать с цветами. Вызовите палитру Color через меню Window, выберите цветовую схему HSB и попробуйте настроить другой оттенок, изменить яркость или контрастность у отдельных кружков. После этого сгруппируйте все кружки через меню Object > Group.
После этого сгруппируйте все кружки через меню Object > Group.
Выберите инструмент Type tool и напишите любое слово. Поместите его поверх всех объектов.
А.С.: Здесь будьте осторожны. Если вы кликните инструментом Type Tool по одному из наших кружков, программа решит, что вы хотите сделать текст внутри объекта или даже по контуру. А это не совсем то, что нам сейчас нужно. Лучше наберите текст где-нибудь в сторонке, а потом перетащите на кружки.
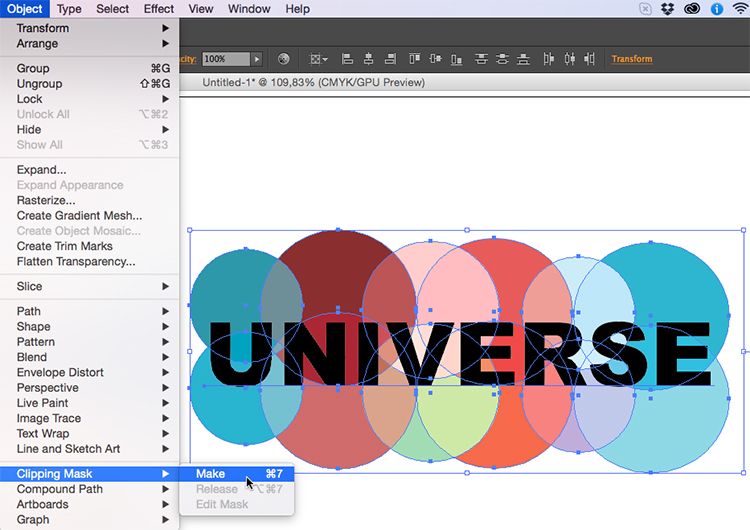
Создайте обтравочную маску. Для этого возьмите инструмент Selection Tool > выберите им текст и сгруппированные кружки > перейдите в меню Object > Clipping Mask > Make (или нажмите правой кнопкой мышки по выделенным объектам > Make clipping mask).
Вот такой результат должен получиться.
После всего проделанного, вы все еще можете изменить текст.
А. С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками
С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками
Я знаю, что в похожих ситуациях иногда маска не срабатывает. Если вы, например, решите сделать то же самое, но не с «живым» текстом, а текстом переведенным в кривые. В этом случае маска схлопнется, и получится какой-то загадочный пустой объект. Чтобы этого не случилось, перед применением такой маски сделайте следующее: выделите текст (переведенный в кривые), зайдите в меню Object > Compound Path и выполните команду Make. У объекта может исчезнуть заливка-обводка, но это не страшно. С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.
создание (разработка) и продвижение сайтов и мобильных приложений
Webim — комплексное решение для вашего бизнеса в интернете
- Создание профессиональных сайтов на базе CMS WordPress, OpenCart, YII2, CodeIgneter
- Продвижение бренда, товара или услуг в социальных сетях и поисковых системах
- Информационная и техническая поддержка сайтов, мобильных приложений, предоставление хостинга, аутсорсинг
Webim — ваш надежный партнер в интернете
Имея многолетный опыт работы с самыми разными сферами бизнеса мы научились предлагать нашим
заказчикам оптимальные решения для реализации их идей.
Мы не предлагаем скидки нашим клиентам, как это делают другие веб-студии, а вместо этого ответственно относимся к просчету стоимости сайта и стремимся предоставить максимальный функционал и поддержку нашим клиентам.
Мы работаем с популярными CMS и порог вхождения для нового исполнителя минимальный, поэтому заказчик сам принимает решение продолжать с нами сотрудничество после сдачи проекта или нет.
Исходный код хорошо задокументирован, при этом возможность взлома сайта с потерей данных минимальная. В противном случае мы окажем бесплатную помощь, устранив проблему в кратчайшие сроки.
Webim — современные технологии и уникальное решение под любую бизнес-задачу
В интернете существует множество сайтов с предоставлением как бесплатных, так и платных шаблонов.
Несмотря на это, мы искренно считаем, что шаблонные решения понижают шансы на то, чтобы проект был
успешный.
Каждый проект по-своему уникальный, а сайт явлется зеркалом вашего бизнеса.
Webim — спокойство клиента
Мы придерживаемся мнения, что доверие нужно заслужить. Поэтому в договоре на разработку проекта оплата разбита на несколько частей, чтобы клиент платил только за результат.
Предоставление гарантии на сайт, техническая и информационная поддержка, а также персональный менеджер — это те немногочисленные факторы почему стоит обратить за разработкой в веб-студию, а не к фрилансеру.
Webim — это отечественная веб-студия
Рейтинг украинских разработчиков в мире постоянно растет и Украина занимает лидирующие позиции в сфере ИТ-технологий.
В отличии от европейских и американских digital-агенств, стоимость услуг на разработку
сайта у нас гараздо ниже. Это делает украинские веб-студии конкурентноспособными по
сравнению с англоязычними IT-агенствами.
Webim — это многолетный опыт
Хороший разработчик понимает, что чем больше знаний он приобретает, то тем больше знаний ему предстоит узнать.
Наши сотрудники никогда не останавливаются на достигнутом, так как лозунг нашей компании: «Нет ничего невозможного».
Поэтому мы часто проводим и участвываем в тематических семинарах, занимаемся саморазвитием и никогда не отказываемся от сложных задач.
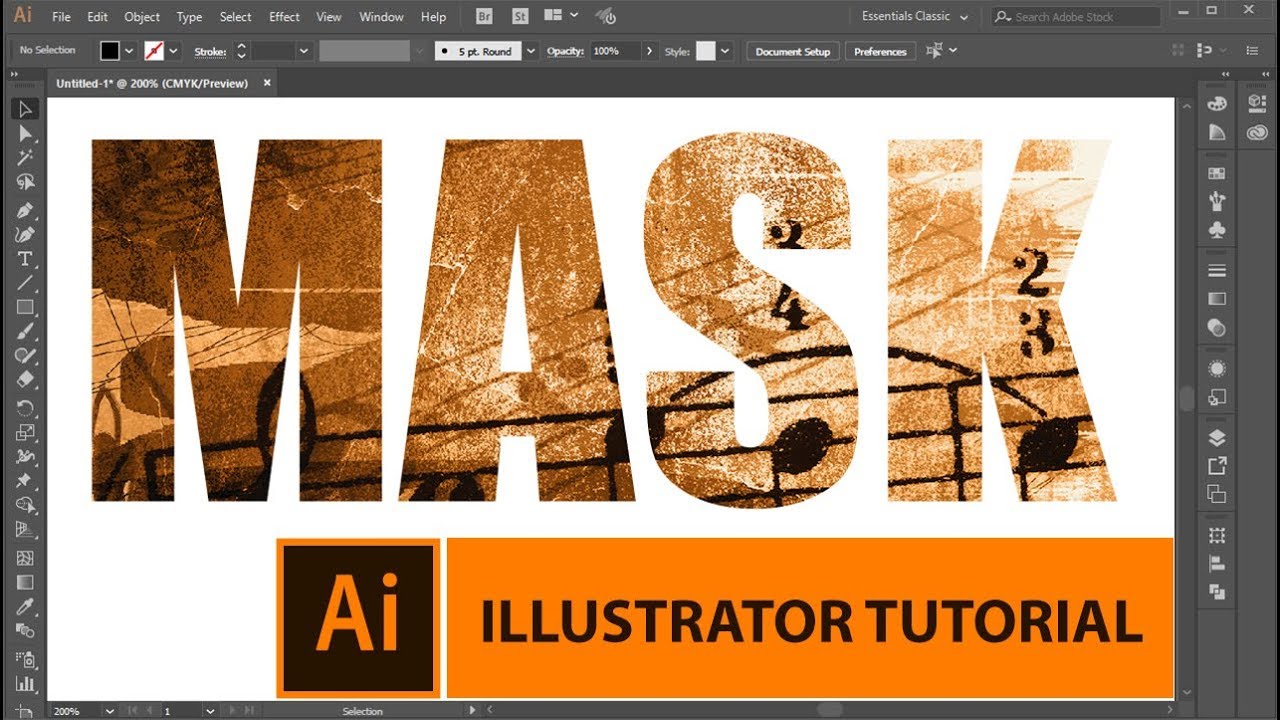
КАК: Как создать текстовую маску в Adobe Illustrator CC
Методы использования текста в качестве маски очень похожи друг на друга в разных программах Adobe. Все, что вам нужно, это текст и изображение, и, когда вы выбираете оба объекта, один клик создает маску, а изображение отображается через текст.
Быть векторным приложением и знанием текста — это не что иное, как серия векторов, было бы безопасно предположить, что в Illustrator имеется много интересных вещей, которые вы можете сделать с текстовой маской.
В этом How-To мы покажем вам три способа создания текстовой маски в Illustrator. Давайте начнем.
Как создать неразрушающую обтравочную маску
Самый быстрый способ использования текста в качестве маски в Illustrator — создать обтравочную маску. Все, что вам нужно сделать, Инструмент выделения выбрано, — нажать сдвиг и щелкните по тексту и изображению Слои или просто нажмите Command / Ctrl-A для выбора двух элементов в Artboard.
При выборе слоев выберите объект > Обрезная маска > Делать, Когда вы отпускаете мышь, текст преобразуется в маску, и изображение просматривается.
Что делает этот «неразрушающий» способ, вы можете использовать текстовый инструмент, чтобы выделить текст и исправить опечатки или ввести новый текст, не нарушая маски. Вы также можете щелкнуть по тексту и переместить его, чтобы искать другой «вид». И наоборот, вы можете выбрать объект на монтажной панели и, выбрав объект > Обрезная маска > Изменить содержание, перемещайте либо изображение, либо текст вокруг.
Как преобразовать текст в векторы в Adobe Illustrator
Этот метод является тем, что называется «деструктивным». Это означает, что текст становится вектором и больше не редактируется. Этот метод особенно полезен, если нужно манипулировать векторами, создающими текст.
Первым шагом в этом процессе является выбор текстового блока с помощью инструмента выделения и выбор Тип > Создать контуры, Когда вы отпустите мышь, вы увидите, что каждая буква теперь имеет форму с цветом заливки и без штриха.
Теперь, когда текст представляет собой ряд фигур, вы можете применить обтравочную маску, а фоновое изображение заполнит фигуры. Из-за того, что буквы теперь имеют форму, их можно рассматривать как любую векторную форму. Например, если вы выберете объект > Обрезная маска > Изменить содержание вы можете добавить штрих вокруг фигур. Другой вариант — выбрать обтравочную маску в панелях слоя и выбрать эффект > Искажение и преобразование > Pucker and Bloat из меню. Перемещая ползунок, вы искажаете текст и создаете довольно интересную вариацию.
Перемещая ползунок, вы искажаете текст и создаете довольно интересную вариацию.
Как использовать панель прозрачности Adobe Illustrator для создания текстовой маски
Существует другой способ использования текста в качестве маски без преобразования текста в векторы или применения обтравочной маски. С помощью обтравочной маски вы должны иметь дело с » Теперь-You-See-It-Now-You-не «Ситуация. Альтернативой является использование маскирующей функции панели «Прозрачность» для создания маски непрозрачности. Обтравочный контур работает с путями. Маски Непрозрачности работают с цветом, особенно оттенками серого.
В этом примере мы установили цвет текста на белый, а затем применили Gaussian Blur к тексту, используя эффект > пятно > Гауссовское размытие, То, что это будет делать, — это угаснуть текст по краям. Затем мы выбрали Окно > прозрачность для открытия панели «Прозрачность». Когда он откроется, вы увидите Сделать маску кнопка. Если вы нажмете на него, фон исчезнет, и маска будет выглядеть размытой. Если бы вы просто применили обтравочную маску, края надписи были бы четкими и резкими.
Когда он откроется, вы увидите Сделать маску кнопка. Если вы нажмете на него, фон исчезнет, и маска будет выглядеть размытой. Если бы вы просто применили обтравочную маску, края надписи были бы четкими и резкими.
обтравочная маска | Учусь летать
Обтравочная маска (маска отсечения) – это объект, которой маскирует (прячет часть объекта) другой объект, то есть рисунок обрезается по форме маски. Обтравочная маска и замаскированные объекты называются обтравочным набором.
Маскировать можно и векторные и растровые изображения.
Назначенная обтравочная макса – это объект без заливки и контура.
Обтравочный контур – это объект, который используется в качестве маски.
Создать обтравочную маску:
Выбрать обтравочный контур и объекты или группы, которые предстоит маскировать и
нажать Объект — Обтравочная маска — Образовать
Редактировать обтравочную маску:
Объект – Обтравочная маска – Редактировать маску.
Можно
- Перемещать обтравочную маску инструментом Выделение
- Изменять форму обтравочного контура Прямым выделением
- Применять к обтравочному контуру заливку и контур
Дополнительные параметры находятся на контрольной панели (панель свойств)
Редактировать содержимое маски:
Выделять объекты в маске можно через палитру слои или инструментом Прямое выделение.
Дополнительные параметры находятся на контрольной панели (панель свойств).
Удалить обтравочную маску: Объект – Обтравочная маска – Отменить
Маски прозрачности (непрозрачная маска).
Маска непрозрачности используется для создания прозрачных областей на иллюстрации. Например, можно сделать виньетку для портрета.
Создать маску прозрачности:
- Создаем фигуру
- заливаем ее градиентом черно-серо-белым
- выделяем фигуру и то что будет маскироваться
- Палитра Прозрачность — меню палитры — Создать непрозрачную маску.

Черный цвет — 100% непрозрачность.
Белый — 100% прозрачность.
Серый — полупрозрачность.
Для редактирования маски выделяем ее на палитре Прозрачность, а дальше редактируем. Для завершения редактирования выделяем тот объект, который спрятан под маской, там же на палитре Прозрачность.
Пример маски непрозрачности:
- Пишем текст
- Задаем ему обводку
- Рисуем под текстом градиент
- Применяем маску непрозрачности
ДОМАШНЕЕ ЗАДАНИЕ:
- найти интересный!!! контур (текст, птица, цветок…….), сделать его обтравочной маской для картинки.
- тоже самое сделать с маской прозрачности
Проявляйте фантазию!
Создаем обтравочную маску и непрозрачную маску в AI
Всем привет. Чтобы ваши иллюстрации выглядели более чистыми и аккуратными, я предлагаю вам воспользоваться либо обтравочной, либо непрозрачной маской. В этом уроке я поподробнее расскажу про эти два инструмента, а также научу применять их на практике.
В этом уроке я поподробнее расскажу про эти два инструмента, а также научу применять их на практике.
В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце. Нужно поместить солнечные лучи в квадрат.
Сначала выделяем, солнечные лучи и задний фон, и группируем их вместе.
Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их.
Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов.
Выберите фон и контур который вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make).
После этого переместите фон на задний план нажав Ctrl+Shift+[
Редактируем обтравочную маскуЧтобы внести изменения в обтравочную маску, идем в панель слои (layers), выбираем подслой «обтравочный контур» (Clipping Path). Теперь вы можете перемещать и изменять размеры маски. Если хотите отменить маску выберите Объект > Обтравочная маска > Отменить (Object > Clipping Mask > Release).
Если хотите отменить маску выберите Объект > Обтравочная маска > Отменить (Object > Clipping Mask > Release).
Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.
В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом.
Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette).
После этого получите маску, края которой будут размыты. Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций.
На этом у меня всею До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Создаем обтравочную маску и непрозрачную маску (Clipping Path / Opacity Mask) ~ Записки микростокового иллюстратора
Предыдущий урок: Применяем инструмент “Быстрая заливка” (Live Paint)
Чтобы Ваши иллюстрации выглядели чистеньким и аккуратненькими, Tony предлагает воспользоваться либо обтравочной, либо непрозрачной маской.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
В сегодняшнем уроке на Marovaki design blog Вы как раз сможете поподробнее узнать про эти два инструмента, а также научиться применять их на практике (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге).
С обтравочной маской и маской непрозрачности Вы можете легко выделить и убрать области, которые не должны быть видны. Давайте разберемся, как это работают.
Обтравочная маска
В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце. Нужно поместить солнечные лучи в квадрат.
Сначала выделяем, солнечные лучи и задний фон, и группируем их вместе.
Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их.
Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов.

Выберите фон и контур который Вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make).
После этого переместите фон на задний план нажав Ctrl+Shift+[
Редактируем обтравочную маску
Чтобы внести изменения в обтравочную маску, идем в панель слои (layers), выбираем подслой «обтравочный контур» (Clipping Path). Теперь Вы можете перемещать и изменять размеры маски. Если вы хотите отменить маску выберите Объект > Обтравочная маска > Отменить (Object > Clipping Mask > Release).
Маска непрозрачности
Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.
В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом.
Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette).

После этого Вы получите маску, края которой будут размыты. Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций.
Несколько нюансов для тех, кто планирует в дальнейшем рисовать для микростоков:
— Маску непрозрачности использовать вообще не стоит. Помните, что по правилам микростоков все эффекты, содержащие прозрачности, не допускаются. Разобрать корректно маску непрозрачности не получится (на настоящий момент на микростоках уже разрешены прозрачности, для этого сохраняйте свой вектор в формате EPS-10).
— Обтравочной маской можно воспользоваться, если Вы хотите оставить покупателям возможность редактировать объекты, выходящие за область изображения. Но некоторые микростоки (например Istockphoto) требуют не просто прятать лишние элементы, а полностью их обрезать. Так что если Вы готовите файл сразу для нескольких стоков, учитывайте этот момент!
Не пропустите следующий урок: Сохраняемся и печатаем
Анна Волкова
Читать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как использовать обтравочную маску и инструменты составного контура Adobe Illustrator
Алоха, дизайнеры! Познакомьтесь, пожалуйста, с директором сообщества, милыми собачками Джейсона Эйкена, Джобом и Лили.
Джоб и Лили любят профессиональное плавание, и мы собираемся использовать один из великолепных инструментов дизайна Illustrator, чтобы продемонстрировать их навыки — обтравочную маску.
Что такое обтравочная маска?
Обтравочная маска — это форма (называемая обтравочным контуром), которая маскирует любой объект под ним, поэтому видно только то, что находится внутри обтравочного контура.Обтравочный контур может быть только векторным объектом, но не фотографией. Однако под ним может быть что угодно — растровая фотография, векторный рисунок и т. Д.
Д.
Несколько замечаний по поводу обтравочных масок:
- Путь обрезки всегда должен быть сверху объекта, который вы хотите обрезать.
- У вас может быть только для одного пути отсечения .
- Однако один или несколько объектов могут быть обрезаны.
- Обрезанные объекты должны находиться в том же слое или группе .
К настоящему времени вы, возможно, думаете… «Что? Я визуально обучаюсь «. Ну, я тоже … так что давайте продемонстрируем.
Как сделать обтравочную маску
В этой демонстрации обтравочным контуром будет текст их имен, Лили и Джоб. Объекты, которые мы собираемся вырезать, будут их плавающими изображениями. Для начала сделаем обтравочную маску для Job.
Обтравочную маску можно сделать несколькими способами:
- Раскрывающееся меню : Объект> Обтравочная маска> Создать
- Сочетание клавиш : Команда> 7
- Панель слоев : Значок Make / Release Clipping Mask внизу
- Щелкните правой кнопкой мыши : выделите все объекты и выберите «Сделать обтравочную маску ».

На одном слое я поместил имя Иова поверх его фотографии плавания.Вы можете развернуть вид слоя, чтобы видеть текст и изображение объекта отдельно:
После того, как изображения будут правильно скомпонованы, нажмите «Объект»> «Обтравочная маска»> «Создать». Вы заметите, что все исчезает, кроме того, что находится внутри обтравочного контура (имя проекта).
Классно и просто, а?
Использование двух или более контуров обрезки
А теперь давайте сделаем то же самое для Лили. Имя Лили нужно изменить, чтобы ее образ хорошо подходил. Имея дело с обтравочными масками, вы часто обнаруживаете, что либо обтравочный контур, либо находящийся под ним объект нужно изменить, чтобы они соответствовали друг другу.
В данном случае я хочу редактировать буквы по отдельности. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры».
Каждая буква теперь стала объектом, который можно редактировать, но не как обычный текст. Вы заметите, что точки привязки появляются на каждой букве — их можно перемещать и редактировать индивидуально:
К счастью, составной путь позволяет объединить несколько путей в один.Мы можем преобразовать его в один путь, выделив Лили и выбрав «Объект»> «Составной контур»> «Создать» (Command> 8).
Теперь выделите составной контур и фотографию, затем выберите «Объект»> «Обтравочная маска»> «Сделать:
».Составные пути
Как вы видели, составных путей объединяют все выбранные пути в один. Вы также можете использовать этот инструмент, чтобы быстро создавать довольно крутые дизайны.
Поиграйте с этим, возьмите несколько базовых фигур и сложите их друг на друга.Затем выберите Object> Compound Path> Make (Command> 8):
.Отсечение двух или более объектов
Хотя не может быть двух или более контуров отсечения (без создания составного контура), вы МОЖЕТЕ отсечь два или более объекта внизу.
Я убедился, что фотографии Лили и Иова находятся на одном слое. Я также убедился, что они размещены под траекторией обрезки: DOG LOVE.
Выберите «Объект»> «Обтравочная маска»> «Создать». Я сделал изображения более заметными, добавив черный фон.
Освободить или изменить обтравочную маску и составной контур
Чтобы отменить или отредактировать обтравочную маску, вы можете:
- Выбрать объект> Обтравочная маска> Редактировать / отпустить
- Или отредактируйте, изолировав обтравочную маску: дважды щелкните по ней или найдите ее на панели слоев
Освободить или изменить составной путь:
- Выберите «Объект»> «Составной контур»> «Выпуск ».
- Или отредактируйте, изолировав составной путь: дважды щелкните его или найдите на панели слоев
Как видите, обтравочные маски и составные контуры — довольно крутые и простые инструменты, которые делают проектирование намного более увлекательным.
Спасибо Джобу и Лили за то, что они показали сообществу, насколько забавной может быть обтравочная маска:
Обязательно следите за нашими Facebook и Twitter @ 99designs, чтобы увидеть больше руководств Adobe.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Как создавать маски в Illustrator
Называется Обтравочные контуры в Illustrator, маски — это формы, которые используются для скрытия областей цвета или изображений.Видна часть цвета или изображения, которая находится внутри формы маски. Дизайнеры создают маски для обрезки изображений и вставки изображений в текст. Преимущество масок в том, что они неразрушающие. Скрытые области все еще находятся в файле (они не были удалены), и вы можете легко их редактировать.
Четыре способа создания маски
1 — Кнопка маски
- Это простой способ замаскировать изображение прямоугольной формы.
- После помещения изображения в файл Illustrator откройте Layers Panel , выберите (щелкните по слою) И выберите слой изображения (щелкните кружок в правой части списка слоев, появится крошечный синий квадрат.
 рядом с ним).
рядом с ним). - На панели управления вверху экрана нажмите кнопку Маска . Измените размер маски до желаемых размеров. Если кнопка Mask неактивна, это означает, что вы не нацелились на изображение.
- Нажатие на кнопку Mask вставляет Clipping Mask над изображением (обе сгруппированы внутри группы клипов ) . Вы можете редактировать эту обтравочную маску , просто выбрав ее, нацелив ее и изменив ее форму.
- Убедитесь, что вы НЕ используете кнопку Crop Image . Хотя она ведет себя аналогично кнопке Mask , это деструктивный способ редактирования , что означает, что он фактически удаляет области, которые вы скрываете.
2 — Нарисуйте фигуру
- Используйте этот метод, когда вам нужна непрямоугольная маска, хотя он отлично подходит и для прямоугольников.
- Используя инструмент «Эллипс», нарисуйте круг (или любую другую форму, которая вам нужна).
 Новый слой будет создан автоматически.В Layers Panel переименуйте новый слой Circle .
Новый слой будет создан автоматически.В Layers Panel переименуйте новый слой Circle . - В Layers Panel выберите слой Circle и переместите его (перетаскивая) , чтобы он располагался непосредственно над слоем изображения . Это важный шаг, так как все маски должны находиться НАД объектами, которые они отсекают.
- В Layers Panel выберите И выберите Circle и слои изображения. Удерживайте нажатой клавишу Shift на клавиатуре, чтобы выбрать несколько вариантов.
- Перейти в меню Объект . Прокрутите вниз до Обтравочная маска. Следуйте стрелке, переместите курсор и щелкните Make.
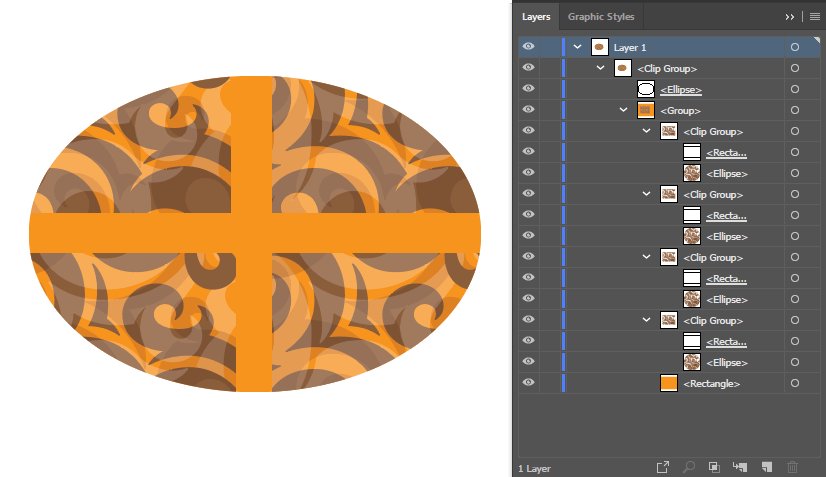
- Формируется новый подслой Clip Group , содержащий Circle и слои изображения. Слой Circle — это маска Mask .
- Вы можете редактировать Mask , выбрав и нацелив ее на слой.

3 — Режим рисования внутри
- Когда этот режим активирован, все, что вы рисуете и / или размещаете, располагается внутри фигуры.Довольно круто и универсально!
- Используя инструмент «Эллипс», нарисуйте круг (или любую другую форму, которая вам нужна). Новый слой будет создан автоматически. В Layers Panel переименуйте новый слой Circle .
- На панели слоев , выберите цель И, затем Вырежьте слой изображения (CNTRL-X / CMMD-X). Это поместит изображение в невидимый файл с именем Clipboard .
- Выберите И нацелите слой Circle .
- Перейдите в нижнюю часть панели инструментов , и вы увидите 3 кнопки для режимов рисования.Измените стандартную кнопку режима Draw Normal слева на кнопку Draw Inside справа.
- Вставьте изображение (CNTRL-V / CMMD-V).
 Он будет вставлен внутри целевого слоя Circle, потому что вы используете режим Draw Inside .
Он будет вставлен внутри целевого слоя Circle, потому что вы используете режим Draw Inside . - Формируется новый подслой Clip Group , содержащий Circle и слой изображения. Слой Circle — это маска Mask .
- Другие изображения и элементы могут быть добавлены в маскируемую область в режиме Draw Inside .Размещение изображения также работает в этом режиме.
- Вы можете редактировать Mask , выбрав и нацелив ее на слой.
4 — Контурный текст и несколько форм
- Техника маскировки для текста почти идентична # 2 — Рисование фигуры . Но сначала вы должны преобразовать текст в составной контур.
- Выберите И укажите текст. Перейдите в меню Type и прокрутите вниз до Create Outlines.
- Тип теперь преобразован в группу путей.Вы должны создать один путь для каждой маски.
 Обведенный текст и другие сгруппированные объекты имеют несколько контуров, которые не распознаются обтравочной маской. Вам необходимо преобразовать несколько контуров в один составной контур, чтобы обрезка работала.
Обведенный текст и другие сгруппированные объекты имеют несколько контуров, которые не распознаются обтравочной маской. Вам необходимо преобразовать несколько контуров в один составной контур, чтобы обрезка работала. - Не снимая выделения с обведенного текста, перейдите в меню Object . Прокрутите вниз до Составной путь. Следуйте стрелке, переместите курсор и щелкните Make. Обведенный текст теперь интерпретируется Illustrator как единый контур.
- На панели слоев выберите слой Составной контур (текст) и переместите его (путем перетаскивания) , чтобы он располагался непосредственно над слоем изображения . Это важный шаг, так как все маски должны находиться НАД объектами, которые они отсекают.
- На панели слоев выберите И выберите составной путь (текст) и слои изображения. Удерживайте нажатой клавишу Shift на клавиатуре, чтобы выбрать несколько вариантов.

- Перейти в меню Объект .Прокрутите вниз до Обтравочная маска. Следуйте стрелке, переместите курсор и щелкните Make.
- Формируется новый подслой Clip Group , содержащий составной путь (текст) и слои изображения. Слой Составной путь (текст) — это маска .
- Вы можете редактировать Mask , выбрав и нацелив ее на слой.
Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показаны четыре способа создания масок в Adobe Illustrator:
ПОСМОТРЕТЬ ВИДЕО!
Связанные сообщения
Создание файла Illustrator с обрезкой
Создание бесшовного узора в Adobe Illustrator
Как подготовить изображения для Интернета
Эффективное разрешение: ключевой фактор масштабирования изображения
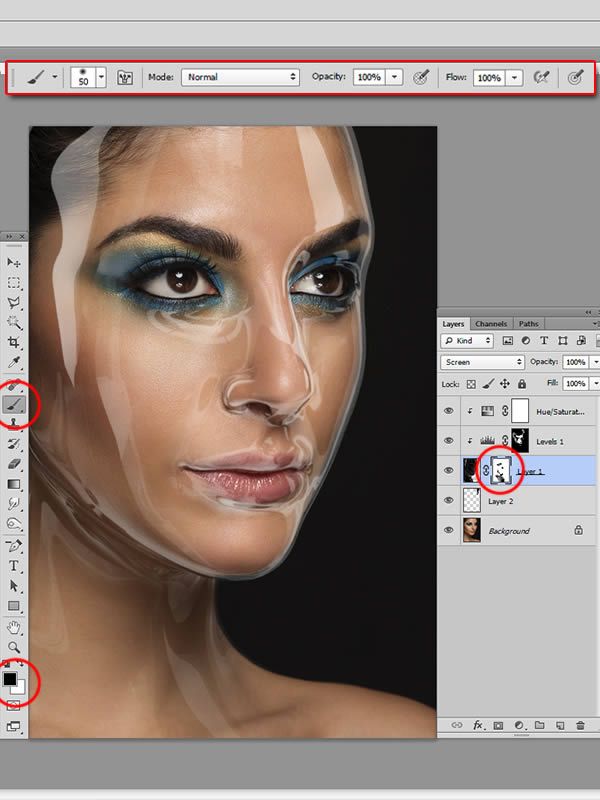
Создание масок в Photoshop и Illustrator
Если вы работаете в Photoshop или Illustrator и обычно не используете маски, вы, вероятно, используете множество запутанных приемов и обходных решений, чтобы получить желаемый результат. Это, вероятно, временами болезненно и не дает уснуть по ночам. Что ж, не бойтесь, Джейк Бартлетт здесь, чтобы научить вас, как именно изображения и векторные маски работают в Adobe Photoshop и Adobe Illustrator.
Это, вероятно, временами болезненно и не дает уснуть по ночам. Что ж, не бойтесь, Джейк Бартлетт здесь, чтобы научить вас, как именно изображения и векторные маски работают в Adobe Photoshop и Adobe Illustrator.
Как маскировать объекты в Photoshop и Illustrator
Пора проснуться и ДжейкЗагрузите файлы и ресурсы проекта
Если вы действительно хотите закрепить эти методы в своей мышечной памяти, возьмите бесплатные файлы проекта и материалы из этого руководства, чтобы вы могли следить за ними.Практика делает постоянным, правильным?
Загрузите эти бесплатные изображения из этого видео!
Загрузить сейчасЧему вы собираетесь научиться в этом руководстве?
Вы узнаете несколько способов использования масок как в Photoshop, так и в Illustrator. Что еще более важно, вы узнаете, когда использовать каждый тип маски. Иногда вам нужна маска изображения, иногда — векторная маска, и важно знать преимущества каждой из них. Вы также получите массу полезных советов по рабочему процессу от Джейка.
Что еще более важно, вы узнаете, когда использовать каждый тип маски. Иногда вам нужна маска изображения, иногда — векторная маска, и важно знать преимущества каждой из них. Вы также получите массу полезных советов по рабочему процессу от Джейка.
Как работают обтравочные маски в Illustrator
Согласитесь. Каждый раз, когда вам нужно использовать обтравочную маску в Illustrator, вы должны искать, как это сделать. Надеюсь, этот урок излечит вас от этого недуга.
В Illustrator есть маски изображений?
Знаете ли вы, что Illustrator может использовать изображения в качестве масок так же, как Luma Matte в After Effects? Гадзуки!
Приемы масок изображений в Photoshop
Маски изображений невероятно распространены в Photoshop, а также очень эффективны. Узнай, как они работают, яда, яда, яда, а потом получай прибыль.
Узнай, как они работают, яда, яда, яда, а потом получай прибыль.
Использование векторных масок в Photoshop
В Photoshop на самом деле есть очень мощные векторные инструменты, а также растровые инструменты, с которыми вы, вероятно, знакомы. Векторные маски — это секретное оружие, которым теперь можно владеть.
Свободно овладеть Photoshop и Illustrator за 8 недель
Photoshop и Illustrator — мама и папа моушн-дизайна. Скорее всего, вы потратите на их использование около половины своей профессиональной жизни, так что вы можете хорошо разбираться в обоих приложениях.Вы можете подумать, что знаете программы, но если вы хотите действительно оптимизировать рабочий процесс и изучить массу новых методов с помощью опытных профессионалов отрасли, попробуйте Photoshop + Illustrator Unleashed. Наша команда готова ответить на любые ваши вопросы об этом курсе или любом другом классе нашей учебной программы. Пожалуйста, дайте нам знать, если мы можем вам чем-то помочь!
Пожалуйста, дайте нам знать, если мы можем вам чем-то помочь!
Что такое обтравочная маска в Illustrator? Как использовать обтравочные маски
Обтравочная маска в Illustrator — это векторная маска, которая маскирует объект или группу объектов, лежащих под ним, и просто показывает область, которая находится внутри его границы или пути.Обтравочные маски позволяют легко скрыть области объекта или группы объектов без фактического редактирования или удаления нежелательных областей этого объекта или группы. Следующее изображение поможет вам лучше понять, что на самом деле делает обтравочная маска в Illustrator.
Вы применяете обтравочную маску к отдельному слою или группе векторных иллюстраций, и в результате будут видны только те области, которые ограничены контуром обтравочной маски.
Достичь этого без использования обтравочной маски очень сложно, поскольку вам нужно отредактировать отдельные слои, чтобы получить желаемый результат, но обтравочная маска значительно упрощает выполнение. Кроме того, сохраняется исходная информация о пути к произведениям искусства.
Кроме того, сохраняется исходная информация о пути к произведениям искусства.
Вы даже можете освободить обтравочную маску после ее применения и внести изменения в исходную иллюстрацию, и даже траекторию обтравочной маски можно отредактировать и применить повторно.
Если вы новичок в Illustrator, то сначала понять, как работает обтравочная маска, может быть немного сложно, но как только вы научитесь ее использовать, она станет одним из ваших самых полезных и важных инструментов.
Как применять обтравочные маски в Illustrator?
Создайте свое оригинальное произведение искусства.Это может быть отдельный объект с одним слоем или группа объектов с несколькими слоями. Это также может быть растровое изображение, например фотография в формате jpg или png.
Выделите все слои внутри этого рисунка с помощью инструмента Selection Tool (V) и сгруппируйте их, либо выбрав «Группировать» в контекстном меню, либо нажав Ctrl + G , или перейдя в меню Object и выбрав Группа .
Создайте обтравочную маску или путь, который будет работать как обтравочная маска. Обтравочная маска может быть только векторным изображением или векторным контурным объектом. Вы не можете выбрать растровое изображение (изображения jpg, png) в качестве обтравочной маски.
Поместите обтравочную маску непосредственно над оригинальным произведением искусства. Если его нет наверху, вы можете выбрать Упорядочить -> На передний план из контекстного меню или нажмите Shift + Ctrl + ] , чтобы вывести его наверх.
Теперь выберите исходную иллюстрацию, затем нажмите и удерживайте Shift и щелкните обтравочную маску, чтобы выбрать ее.Когда выбраны и эскиз, и обтравочная маска, перейдите в контекстное меню и выберите Сделать обтравочную маску . В качестве альтернативы вы можете перейти к Object -> Clipping Mask -> Make
Если вы хотите внести изменения в исходную иллюстрацию или траекторию обрезки, вы можете отпустить маску обрезки. Чтобы освободить обтравочную маску, вы можете просто щелкнуть изображение и выбрать
Чтобы освободить обтравочную маску, вы можете просто щелкнуть изображение и выбрать Освободить обтравочную маску из контекстного меню.
После освобождения обтравочной маски она теряет информацию о заливке и становится прозрачной или невидимой.Если вы не можете его найти, вы можете переключиться в режим контура, чтобы выбрать обтравочную маску после ее отпускания. Сочетание клавиш для переключения между режимами: Command + Y (Mac) или Ctrl + Y (Windows).
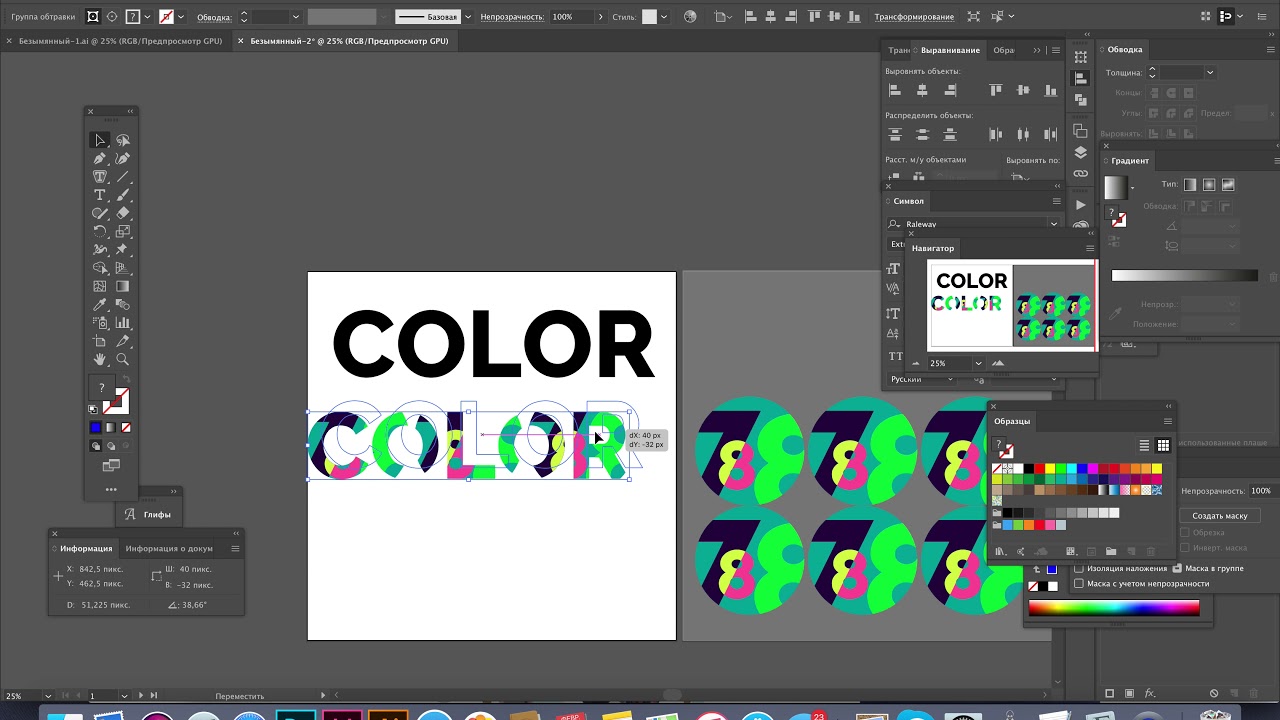
РекомендуетсяБлог Верле 4.0 | Маскирование красочных узоров в Illustrator
Это потребует некоторых экспериментов, и, возможно, вам придется немного побродить, чтобы зажечь идею.На всякий случай, если вам нужно немного подтолкнуть, я могу предложить вам много вдохновения в моей ленте Inspiration.
1. Создайте круг Начните с выбора инструмента Эллипс , щелкните и перетащите по диагонали, удерживая нажатой клавишу Shift , чтобы нарисовать идеальный круг. Придайте кругу заливку и без рамки. Просто выберите яркий цвет по своему вкусу.
Придайте кругу заливку и без рамки. Просто выберите яркий цвет по своему вкусу.
Рисование круга
2. Дублируйте круг и перекраситеВыберите инструмент Selection (черная стрелка), выберите круг, начните перетаскивание и, пока вы перетаскиваете, удерживайте одновременно клавиши Shift и Alt / Option , чтобы дублировать круг идеально горизонтально.Переместите дублированный круг куда-нибудь в положение, как показано в примере ниже. Убедитесь, что есть хорошая область , перекрывающая . Придайте новому кругу красивый цвет, который будет хорошо контрастировать с первым.
Скопируйте круг. Нанесите другой цвет. Скопируйте два круга
3. Дублировать оба круга Теперь выберите оба круга и сделайте то же самое еще раз. Начните перетаскивание, удерживая одновременно Shift и Alt / Option , чтобы дублировать оба круга идеально горизонтально.Обязательно переместите их в положение, показанное на изображении выше. Убедитесь, что у вас примерно такая же область перекрытия. Опять же, придайте двум новым кругам подходящий цвет. Вы можете выбрать яркую контрастную палитру, но вы также можете выбрать пастель и более тонкие оттенки. Мы еще больше поэкспериментируем с цветами этих кругов на более позднем этапе.
Убедитесь, что у вас примерно такая же область перекрытия. Опять же, придайте двум новым кругам подходящий цвет. Вы можете выбрать яркую контрастную палитру, но вы также можете выбрать пастель и более тонкие оттенки. Мы еще больше поэкспериментируем с цветами этих кругов на более позднем этапе.
Повторите предыдущий шаг, продублировав последние два новых круга, как вы делали раньше, и придайте им подходящий цвет.Вы можете повторить это, чтобы охватить весь текст. Чем длиннее текст, тем больше кругов вам понадобится. Конечно, вы также можете масштабировать группу кругов.
Скопируйте больше кругов и распределите их по центру по горизонтали.
5. Горизонтальный распределительный центр Чтобы убедиться, что круги расположены по горизонтали с равным интервалом, выберите все круги с помощью инструмента Selection , перейдите на панель Align , Control или Properties на панель и выберите опцию Horizontal Distribute Center .
Попытайтесь добиться интересного цветового эффекта в перекрывающихся областях, выделив круги 1 на 1 и выбрав определенный режим Layer через панель Transparency . В приведенном выше примере я выбрал Soft Light для зеленого круга, который дает мне этот интересный розоватый цвет. Может быть, вы не получите именно тот цвет, который хотите, но это помогает создать удивительный эффект.Если по какой-то причине вы не получите действительно удовлетворительного результата, не беспокойтесь, на следующем шаге у вас будет больше свободы и контроля …
Эксперимент с режимами прозрачности
7. Разделить на отдельные объекты Вы, конечно, можете просто пропустить этап экспериментов с различными режимами слоев и решить полностью контролировать оттенки и цвета, но я думаю, что экспериментирование жизненно важно . Не уверен насчет вас, но когда я создаю вещи, у меня нет точного представления о конечном результате. Есть основная идея, и на ее основе я экспериментирую, и во многих случаях (на самом деле в большинстве случаев) новые идеи рождаются в середине моего процесса. Вот почему я считаю, что эксперименты так важны, что они создают для вас новые идеи. Итак, после того, как вы попробовали пару вещей на предыдущем шаге, выделите все круги (используя инструмент Selection ) и выберите опцию Divide на панели Pathfinder . Теперь у вас есть каждой формы как отдельный объект , готовый выбрать и изменить ее цвет.
Есть основная идея, и на ее основе я экспериментирую, и во многих случаях (на самом деле в большинстве случаев) новые идеи рождаются в середине моего процесса. Вот почему я считаю, что эксперименты так важны, что они создают для вас новые идеи. Итак, после того, как вы попробовали пару вещей на предыдущем шаге, выделите все круги (используя инструмент Selection ) и выберите опцию Divide на панели Pathfinder . Теперь у вас есть каждой формы как отдельный объект , готовый выбрать и изменить ее цвет.
Разделите круги на отдельные объекты и продублируйте все круги, перемещая их вертикально вниз.
8. Дублировать все круги Может потребоваться некоторое время, прежде чем вы получите желаемые цвета, но если вы думаете, что вы там, выберите все круги (с помощью инструмента выделения ) и продублируйте их, перемещая их идеально вертикально, удерживая Shift + Клавиша Alt / Option . Переместите их в точное место, как показано на изображении выше. Это может помочь, если вы включите Smart Guides , нажав Cmd / Ctrl + U .
Это может помочь, если вы включите Smart Guides , нажав Cmd / Ctrl + U .
Снова поэкспериментируйте с цветами и режимами слоев. В моем примере я попытался комбинировать очень яркие цвета, а также использовал Multiply в качестве режима слоя для нижнего ряда кругов. Вы также можете разделить вещи дальше, чтобы иметь больший контроль над новой перекрывающейся областью между обоими рядами кругов, но я решил не делать этого, так как это дает мне эффект, который мне нравится.Обязательно найдите время для этого шага и попробуйте множество других комбинаций.
Экспериментируйте с цветами. Это самая важная часть урока для получения прекрасного результата.
10. Добавьте маску обрезки текста Мы почти у цели! Выбор цветов для рисунка — самая сложная часть, а что будет дальше, очень просто. Сначала выберите все круги (используя инструмент Selection ) и сгруппируйте их, перейдя в Object> Group (Cmd / Ctrl + G) . Теперь выберите инструмент «Текст» и введите текст, который вы хотите использовать в качестве маски. В моем примере я только что набрал первое слово, которое пришло мне в голову, МАСКА. Теперь выберите Selection тоже l и выделите текст и объект узора кругов. Перейдите в Объект > Обтравочная маска> Создать (Cmd / Ctrl + 7) . Теперь ваш текст должен быть заполнен фоном вашего узора. Самое замечательное в этом то, что вы все еще можете редактировать свой текст, набирая что-то другое или выбирая другой шрифт.
Теперь выберите инструмент «Текст» и введите текст, который вы хотите использовать в качестве маски. В моем примере я только что набрал первое слово, которое пришло мне в голову, МАСКА. Теперь выберите Selection тоже l и выделите текст и объект узора кругов. Перейдите в Объект > Обтравочная маска> Создать (Cmd / Ctrl + 7) . Теперь ваш текст должен быть заполнен фоном вашего узора. Самое замечательное в этом то, что вы все еще можете редактировать свой текст, набирая что-то другое или выбирая другой шрифт.
Введите текст поверх узора кругов.
11. Настройка размера или положения узора Другая гибкость, которая у вас есть, заключается в том, что вы также можете перемещать и настраивать свой узор, если это необходимо. Может быть, вы хотите переместить узор вверх или вниз или немного масштабировать круги. Это тоже не проблема. Сначала вам нужно перейти в режим изоляции . Для этого просто дважды щелкните текст с помощью инструмента выделения . Вы должны увидеть полосу вверху документа, показывающую какой-то путь ( Layer 1 | Group ).На панели слоя вы увидите, что находитесь в режиме изоляции . Щелкните стрелку рядом с группой слов, чтобы открыть этот свернутый элемент. Оттуда вы можете выбрать узор, щелкнув значок круга справа. Теперь вы можете также подумать о том, чтобы скрыть выделение во время работы над этим, так как это может немного беспокоить. Для этого перейдите в меню View> Hide Edges или просто нажмите Cmd / Ctrl + H для переключения между скрытием и отображением.
Вы должны увидеть полосу вверху документа, показывающую какой-то путь ( Layer 1 | Group ).На панели слоя вы увидите, что находитесь в режиме изоляции . Щелкните стрелку рядом с группой слов, чтобы открыть этот свернутый элемент. Оттуда вы можете выбрать узор, щелкнув значок круга справа. Теперь вы можете также подумать о том, чтобы скрыть выделение во время работы над этим, так как это может немного беспокоить. Для этого перейдите в меню View> Hide Edges или просто нажмите Cmd / Ctrl + H для переключения между скрытием и отображением.
Измените положение или размер рисунка.
12. Включить смешивание изолята Если вы хотите использовать этот красочный текст на цветном фоне, как я показал здесь в моем заголовке учебника, вам нужно выбрать свой объект и не забудьте проверить Isolate Blending на панели Transparency . Это оно! Надеюсь, вам понравился этот вариант, и я также надеюсь, что он вдохновит вас на некоторые новые идеи, такие как различные вариации узоров или цветовых эффектов.![]() Возможности действительно безграничны.
Возможности действительно безграничны.
Конечный результат на темном фоне с использованием функции Isolate Blending.
Как сделать маску исчезновения в Illustrator | Small Business
В Adobe Illustrator, если вы хотите, чтобы один объект или группа постепенно исчезли, чтобы показать объект под ним, вы можете использовать маску выцветания. Используя панели «Прозрачный» и «Градиент», вы можете применить маску затухания к своим объектам, создавая иллюзию слияния двух объектов.
Откройте проект
Сначала вы должны открыть проект, к которому вы хотите применить маску затухания.Дважды щелкните значок программы Adobe Illustrator, чтобы запустить программу. Щелкните меню «Файл» и выберите вариант «Открыть …». Найдите проект на жестком диске компьютера и дважды щелкните проект, чтобы открыть его в Adobe Illustrator.
Размещение слоев
После открытия проекта в Illustrator вы должны расположить объекты, к которым вы хотите применить маску затухания. Объект, который вы хотите исчезнуть, должен находиться над объектом, который вы хотите раскрыть. Щелкните правой кнопкой мыши объект, который вы хотите затенять, и наведите курсор мыши на опцию «Упорядочить».Выберите параметр «На передний план» и перетащите объект на объект, который вы хотите показать.
Объект, который вы хотите исчезнуть, должен находиться над объектом, который вы хотите раскрыть. Щелкните правой кнопкой мыши объект, который вы хотите затенять, и наведите курсор мыши на опцию «Упорядочить».Выберите параметр «На передний план» и перетащите объект на объект, который вы хотите показать.
Доступ к маске
После того, как объекты правильно расположены, вы должны получить доступ к маске прозрачности объекта. Щелкните самый верхний объект, чтобы выделить его, и щелкните значок панели «Прозрачность». Дважды щелкните квадрат справа от объекта на панели «Прозрачность», чтобы активировать маску прозрачности объекта. После включения объект будет «замаскирован» и исчезнет.
Исчезновение маски
После того, как маска прозрачности была активирована, вы должны сделать маску затемненной.Щелкните значок панели «Градиент», а затем ползунок градиента. Щелкните и перетащите курсор, чтобы создать прямоугольник над маскируемым объектом. Когда вы отпустите кнопку мыши, к маске будет применен эффект градиента. Самый верхний объект теперь будет сливаться с объектом ниже. Вы можете нажать кнопку обратного градиента, чтобы переключить градиентное затухание слева направо на справа налево.
Самый верхний объект теперь будет сливаться с объектом ниже. Вы можете нажать кнопку обратного градиента, чтобы переключить градиентное затухание слева направо на справа налево.
Писатель Биография
Александр Пуарье начал профессионально писать в 2005 году. Он работал главным редактором литературного журнала «Каллиопа», получив две награды APEX Awards за выдающиеся публикации.Пурер окончила Тихоокеанский университет со степенью бакалавра искусств по английскому языку.
Illustrator 101 — Маски непрозрачности
Illustrator 101 — Маски непрозрачности | Джордж ОрнбоПоследнее обновление
Маски непрозрачности повсюду в Интернете. Вот краткое руководство о том, как они работают в Illustrator и как вы можете использовать их в своих проектах.
Расчетное время чтения: 2 минуты
Оглавление
Создание бликов
Мы собираемся создать фигуру с подсветкой, используя маску непрозрачности. Если вы хотите поработать с примером, для этого примера есть файл-иллюстратор.
Если вы хотите поработать с примером, для этого примера есть файл-иллюстратор.
Что такое маска непрозрачности?
Маска непрозрачности позволяет вам замаскировать область объекта, а затем выборочно позволить просвечивать все, что находится под ней. Слово непрозрачность — это мера того, насколько прозрачен объект. Чем он непрозрачнее, тем менее прозрачен. Таким образом, добавление маски означает, что вы пропускаете свет, но не весь. Это очень полезно для создания реалистичного светового эффекта.В реальном мире свет определяет форму по тому, как он отражается от нее. В Illustrator мы можем очень близко к этому подойти, используя маски непрозрачности.
Анатомия маски непрозрачности
Представьте маску непрозрачности как бутерброд. Сначала у вас есть базовая форма. В данном случае это круг с простым градиентом и нанесенной на него обводкой:
Затем есть блик, который вы хотите показать. В этом случае я использовал панель Pathfinder для создания этой формы выделения, но вы используете инструмент «Перо» или что-то еще.
Затем идет слой для управления непрозрачностью. Я скопировал форму выделения и залил ее градиентом от черного к белому. Когда мы применяем маску непрозрачности, белый цвет будет виден сквозь, а черный будет замаскирован, поэтому я имитировал источник света, идущий сверху слева.
Если смотреть в 3D, слои складываются следующим образом:
Создание маски непрозрачности
Чтобы сделать маску непрозрачности, выделите и светлый, и градиентный слои. вызовите панель прозрачности (Окно> Прозрачность).В правом верхнем углу находится всплывающее меню, в котором вы можете нажать «Создать маску непрозрачности».
Вот и все. Это всего лишь один из способов создания реалистичных световых эффектов в Illustrator.
Если у вас еще нет копии файла иллюстратора, вы можете получить ее здесь.
У вас есть обновления или предложения по этой статье?
Вы можете отредактировать его здесь и отправить мне запрос на перенос.


 Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
 рядом с ним).
рядом с ним). Новый слой будет создан автоматически.В Layers Panel переименуйте новый слой Circle .
Новый слой будет создан автоматически.В Layers Panel переименуйте новый слой Circle .
 Обведенный текст и другие сгруппированные объекты имеют несколько контуров, которые не распознаются обтравочной маской. Вам необходимо преобразовать несколько контуров в один составной контур, чтобы обрезка работала.
Обведенный текст и другие сгруппированные объекты имеют несколько контуров, которые не распознаются обтравочной маской. Вам необходимо преобразовать несколько контуров в один составной контур, чтобы обрезка работала.