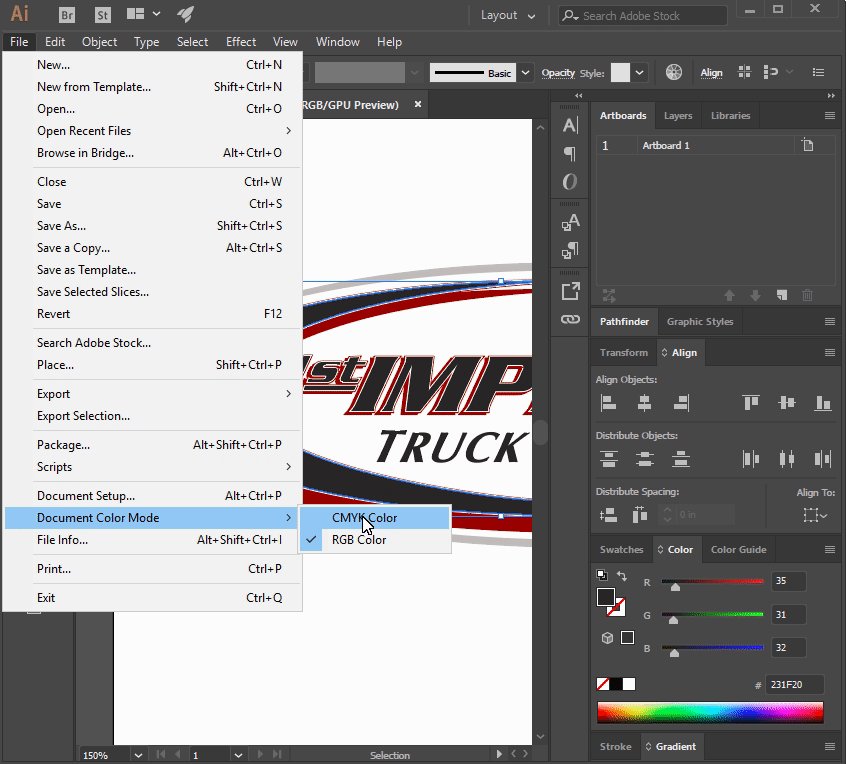
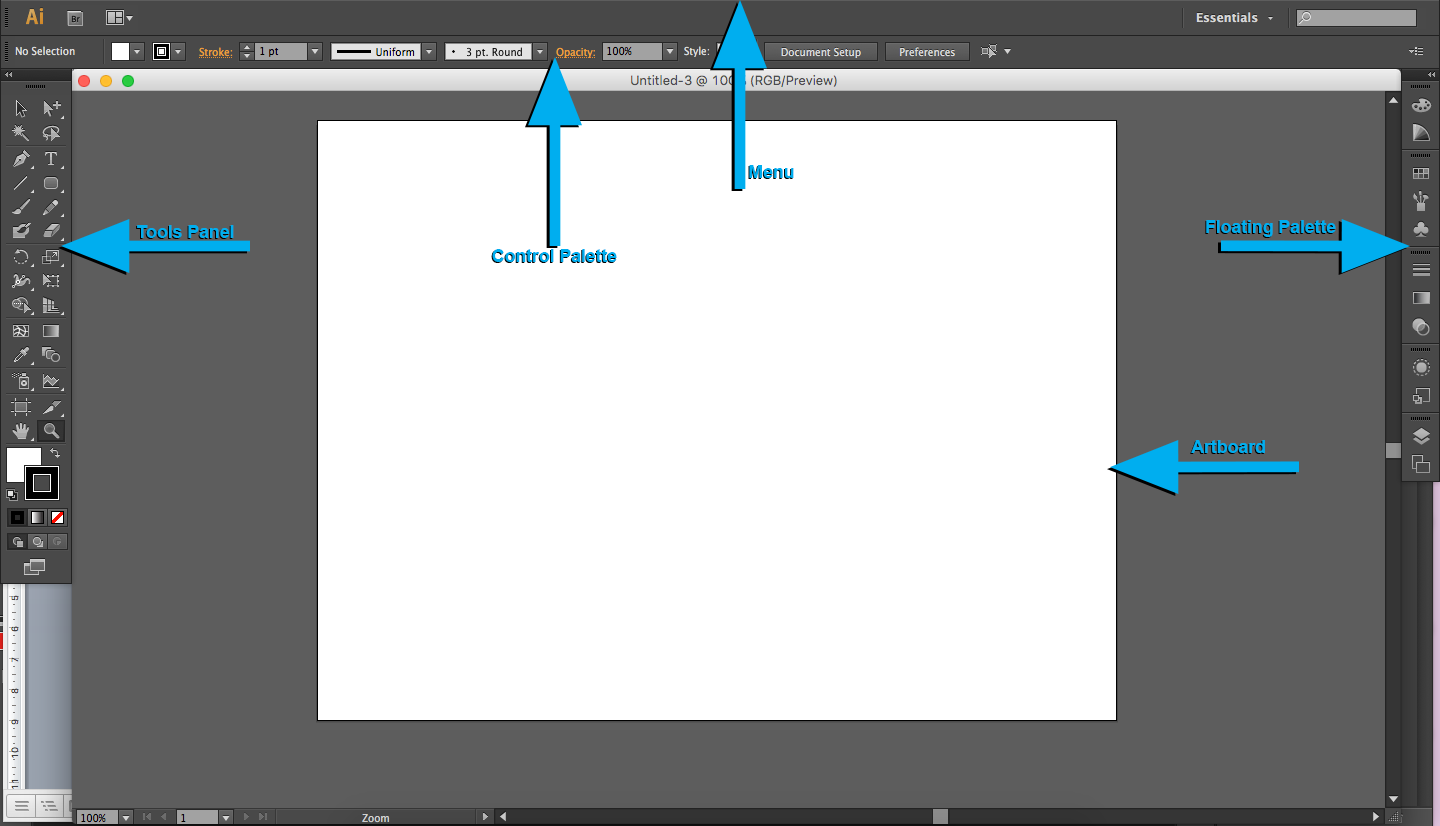
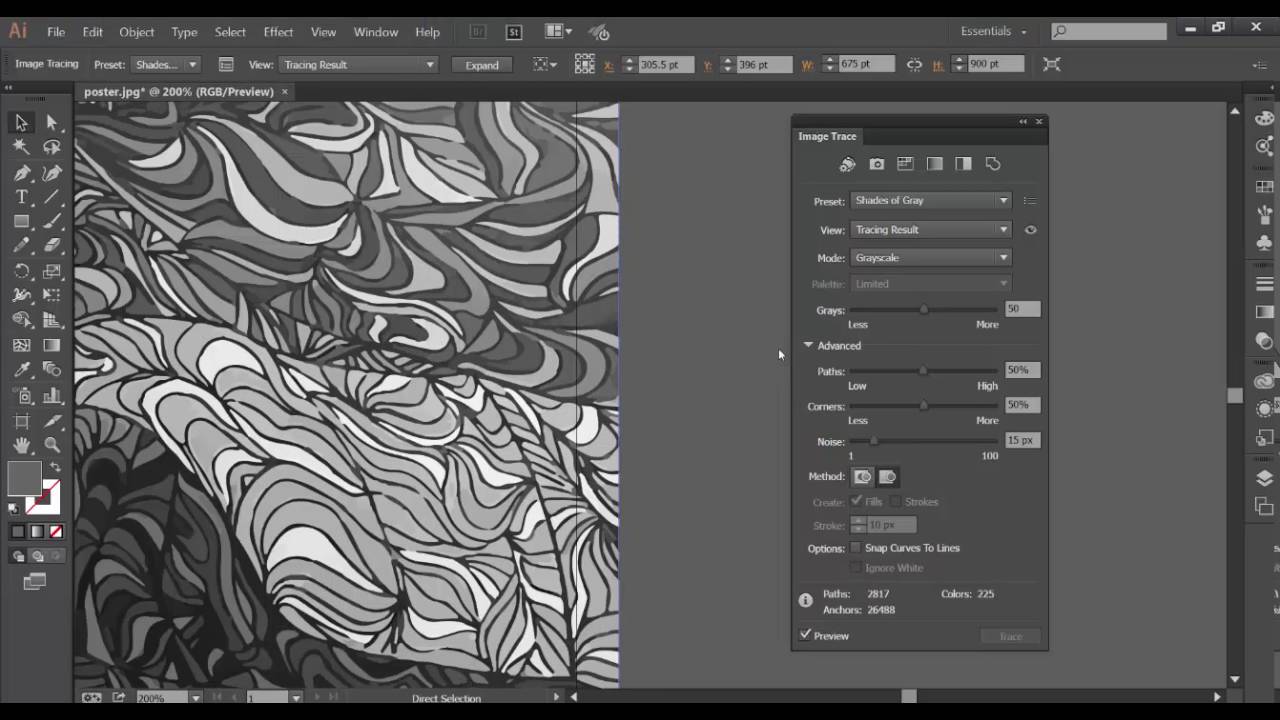
Режим изоляции в иллюстраторе: Создание выделенных фрагментов в Illustrator
Инструмент выделения в Illustrator | Создание динамического искусства с помощью инструмента выделения
Введение в инструмент выбора в Illustrator
Adobe Illustrator является одним из широко используемых и популярных для редактирования графики и создания программ. Adobe Illustrator является частью семейства Adobe Creative Suite и доступен на веб-сайте Adobe. Adobe Illustrator также был признан лучшей программой для редактирования графики в 2018 году. Это программное обеспечение для 2D-редактирования имеет бесконечное количество инструментов и функций, которые используются для создания, редактирования, воссоздания и изменения любых иллюстраций в любой момент времени.
Будучи векторной программой, программное обеспечение в основном используется для создания материалов для печати, которые также не зависят от разрешения. С помощью этой программы художник может создавать логотипы, брошюры, дизайн журналов, визитные карточки, буклеты, брошюры и многие другие подобные материалы.
Adobe Illustrator загружен различными инструментами для выбора, создания и управления произведениями искусства. Одним из таких инструментов в Illustrator, который является самым основным и фундаментальным инструментом для любых целей, является инструмент «Выбор».
Использование инструмента выделения в Adobe Illustrator
В Adobe Illustrator есть шесть инструментов выбора, которые часто и часто используются графическими дизайнерами и художниками. Эти инструменты выбора:
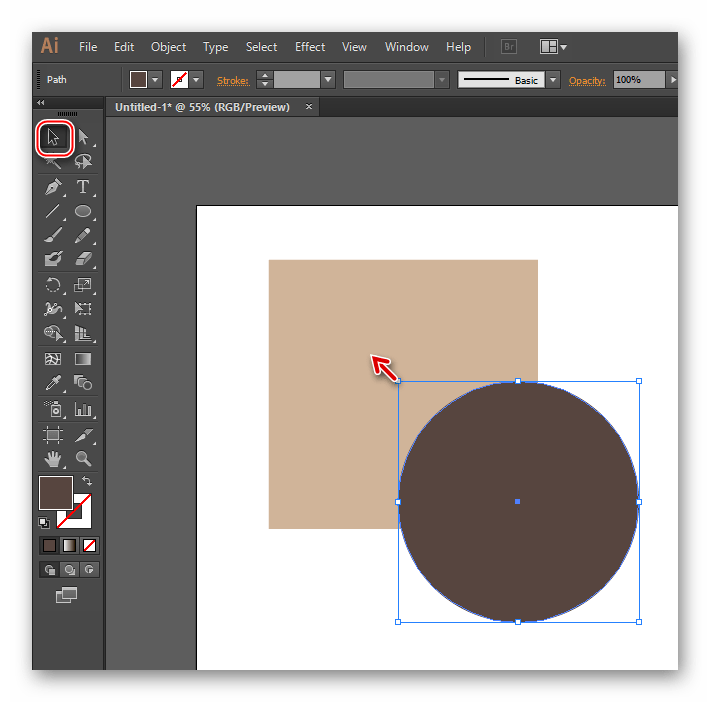
1. Инструмент выбора: этот инструмент является самым основным инструментом, который позволяет пользователю выбрать любой объект, перетаскивая или щелкая по нему.
2. Инструмент прямого выбора: этот инструмент пригодится, когда пользователь хочет отредактировать определенные точки привязки или изменить форму объекта. Мы можем выбрать одну точку привязки или весь путь, щелкнув по объекту.
3. Инструмент выбора группы: этот инструмент полезен при выборе группы или отдельной группы из нескольких групп. Мы можем использовать клавишу Alt для переключения между прямым выбором и инструментом выбора группы.
Мы можем использовать клавишу Alt для переключения между прямым выбором и инструментом выбора группы.
4. Инструмент Лассо: этот инструмент помогает пользователю выбрать точки привязки, компоненты и сегменты пути, перетаскивая объект.
5. Magic Wand Tool: этот инструмент очень полезен, когда нужно выбрать объект с похожим цветовым тоном, цветом обводки или непрозрачностью. Нажатие на объект сделает работу.
6. Инструмент выбора перспективы: этот инструмент полезен при работе с углами и перспективой, нажав на объект, инструменты помогают выбрать объекты, которые находятся в перспективе.
Помимо этих шести инструментов, у нас также есть функция изоляции. Эта функция помогает пользователю изолировать путь, слой или любой компонент от другого документа.
Демонстрация различных инструментов выбора
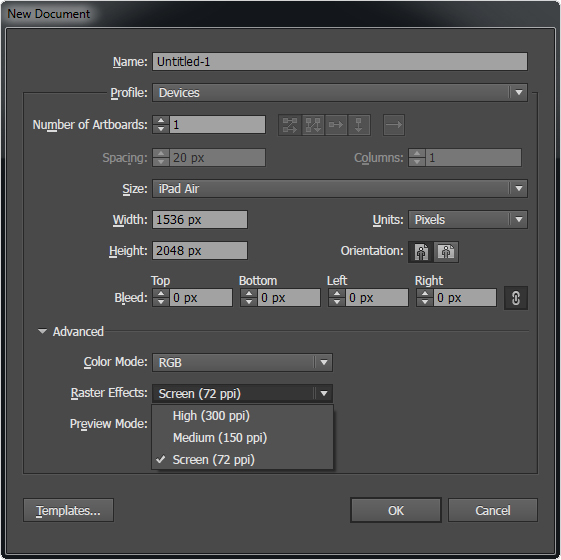
Шаг 1: Откройте новый документ.
Шаг 2: Создайте простую иллюстрацию, созданную на изображении ниже.
Шаг 3: Нажмите на инструмент «Выделение» и выберите листья, чтобы изменить их цвет.
Шаг 4: Поскольку листья сгруппированы вместе, выберите инструмент прямого выбора, чтобы выбрать отдельные листья и изменить их цвет.
Шаг 5: Мы можем использовать инструмент прямого выбора, чтобы изменить точки привязки или изменить форму объекта. Выберите цветок и используйте инструмент прямого выбора, чтобы изменить форму цветка.
Шаг 6: Используйте инструмент «Волшебная палочка» и нажмите на цветок, мы увидим, что оба цветка выбраны, поскольку они имеют одинаковый цветовой тон.
Шаг 7: Используйте инструмент «Волшебная палочка» и нажмите на листья вокруг цветов, мы увидим, что выбраны только 3 комплекта листьев, оставив другой, так как он не соответствует цветовому тону.
Шаг 8: Нажмите на инструмент выбора группы. Он скрыт за инструментом прямого выбора. Использование инструмента выбора группы состоит в том, чтобы выбрать группу или набор группы из нескольких групп. Процесс выбора сопровождается иерархическим способом. Нажмите на один из лепестков цветка, он выберет только лепесток. Теперь, снова дважды, и будет выбрана следующая группа по порядку, повторное нажатие выберет следующую группу по порядку. Вот как работает инструмент выбора группы.
Он скрыт за инструментом прямого выбора. Использование инструмента выбора группы состоит в том, чтобы выбрать группу или набор группы из нескольких групп. Процесс выбора сопровождается иерархическим способом. Нажмите на один из лепестков цветка, он выберет только лепесток. Теперь, снова дважды, и будет выбрана следующая группа по порядку, повторное нажатие выберет следующую группу по порядку. Вот как работает инструмент выбора группы.
Шаг 9: Используйте инструмент Лассо, чтобы перетащить его на текстовое поле. Мы заметим, что точки привязки объектов, присутствующих в текстовом поле, были выбраны, нам все еще нужно использовать прямой выбор для редактирования того же самого.
Шаг 10: Дважды щелкните по любому из листьев, и он переведет пользователя в режим изоляции. Снова двойной щелчок приведет пользователя к пути, который выбран, если объект сгруппирован первым.
Вывод
Adobe Illustrator — это огромная и огромная программа, которая имеет так много инструментов и функций, которые делают ее универсальным решением для любых задач графического проектирования и создания 2D-произведений искусства. Программа также содержит эффекты и фильтры, которые помогают нам создавать объекты без каких-либо временных затрат.
Программа также содержит эффекты и фильтры, которые помогают нам создавать объекты без каких-либо временных затрат.
Описанные выше инструменты выбора являются наиболее основными инструментами, используемыми для создания любого материала в иллюстраторе. Инструмент прямого выбора и инструмент «Волшебная палочка» являются наиболее полезными и полезными при создании динамических и сложных элементов в иллюстраторе. При этом сам инструмент выбора является первым и самым базовым инструментом для любой программы.
Рекомендуемые статьи
Это руководство по инструменту выделения в Illustrator. Здесь мы обсуждаем Введение вместе с примером для демонстрации различных инструментов выбора. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Как использовать Illustrator Grid Tool?
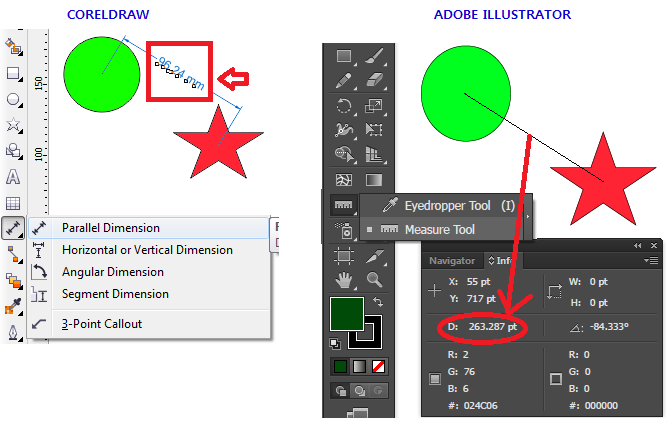
- Использование инструмента измерения в Illustrator
- Начало работы с Pathfinder Tool в Illustrator
- Изменить цвет фона в Illustrator
- Лассо Инструмент в Фотошопе
- Топ 4 лучших программ для редактирования видео в отрасли
как нарисовать воздушные шарики.
 Элегантные трехмерные формы с Adobe Illustrator (перевод)
Элегантные трехмерные формы с Adobe Illustrator (перевод)Создание иллюстрации диско шара может показаться очень сложным, и не без основания. В этом уроке рисования в Adobe Illustrator мы постараемся сделать этот процесс максимально простым. Мы будем создавать действительно красивый, блестящий дискотечный шар, используя только Illustrator и свое чувство вкуса в выборе цвета. В целом, окраска шара может показаться настоящим испытанием, так что наберитесь терпения.
Итоговое изображение диско шара.
Шаг 1: Создание основной формы дискотечного шара.
В этой части урока мы создадим основную форму шара с маленькими прямоугольниками. Возьмите Ellipse Tool (L) из панели инструментов и нажмите на монтажной области Artboard . Вы уведите настройки инструмента Ellipse, установите размер круга 200 х 200 pt.
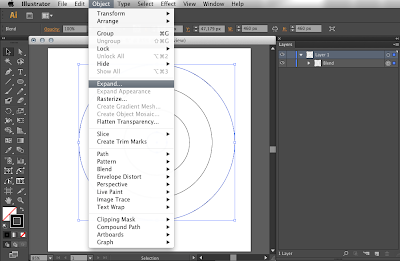
Теперь мы должны разделить наш прямоугольник на небольшие квадраты. Для этого на панели инструментов откройте пункт Object и нажмите Rasterize .
Снова выберите пункт меню Object и нажмите Create Object Mosaic. Установите значения ширины и высоты Tile Spacing (Расстояние между плитками) и Number of Tiles (Количество плиток), как показано на картинке ниже.
Таким образом, мы создали много маленьких квадратов, которые будем применять при создании диско шара чуть позже.
Но сначала, нам потребуется произвести небольшую манипуляцию с этой группой квадратов. В панели слоев Layers , разверните слой Layers 1 и удалите последний прямоугольник в списке —
Если Вы увидели лишь группу небольших векторных квадратов без фона, то все сделано верно.
Инструментом Selection Tool (V) перетащите группу квадратов в панель Symbol . Убедитесь в том, что установлен тип Graphic и нажмите кнопку OK.
Вы можете удалить группу квадратов с монтажной области Artboard .
Теперь мы должны подготовить круг, созданный в начале этого урока. Возьмите инструмент Direct Selection Tool (A) и выберите им левую точку на окружности, затем удалите ее с помощью клавиши Delete на клавиатуре.
В пункте меню Effect выберете пункт 3D → Revolve. Убедитесь в том, чтобы в параметре Surface (Поверхность) было выбрано значение No Shading (Без теней) . Таким образом, мы избежим создания ненужных частей шара.
На этом шаге пришло время применить, созданный нами ранее, символ квадратов из панели Symbol . Для этого нажмите на кнопку Map Art. Откроется новое окно. В выпадающем меню Symbol выберите символ квадратов.
Вы заметите, что квадраты не покрывают всю поверхность шара. Чтобы исправить это, в нижней части окна, нажмите кнопку Scale to Fit . Вы уведите как сетка из квадратов охватит весь шар.
Вы можете изменять значения параметров вращения шара в окне 3D Revolve Options , а можете выставить их как на картинке ниже. Поставив галочку Preview Вы визуально увидите процесс изменения диско шара.
Поставив галочку Preview Вы визуально увидите процесс изменения диско шара.
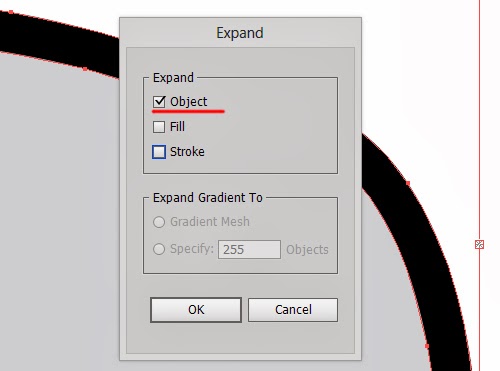
Теперь нам надо разбить наш объект на составляющие, для этого воспользуемся командой Object → Expand . Затем несколько раз выполним команду разгруппировки шара Ungroup (Shift + Ctrl / Cmd + G) . Если Вы все сделали верно, то ваша панель слоем (Layer Panel ) будет выглядеть как на рисунке ниже.
«Разбирая» шар инструментом Selection Tool (V) Вы заметите, два слоя шара и два слоя Path. Удалите оба пути и ненужный слой с шаром. В конечном итоге у вас должен остаться шар состоящий из слоев, как на рисунке ниже.
На этом первый этап рисования векторного дискотечного шара в Adobe Illustrator закончен.
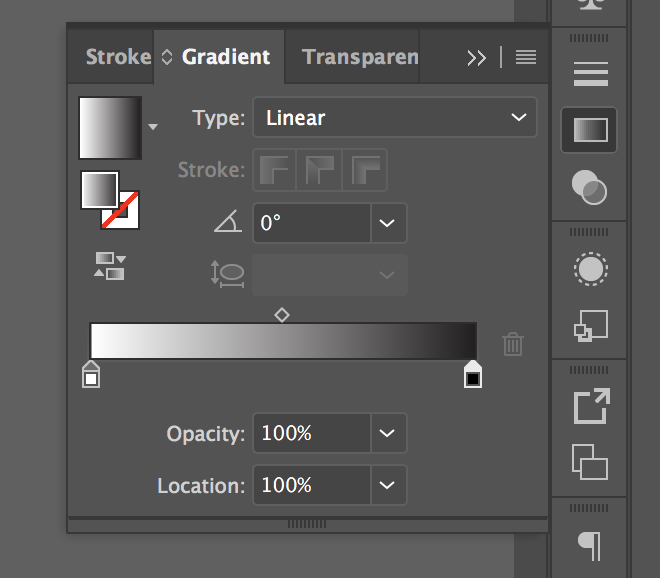
Шаг 2: Применение цветовых градиентов в векторном рисунке дискотечного шара.
В этой части урока мы будем превращать простую геометрическую форму — мяч с большим количеством маленьких зеркал, прикрепленных к его поверхности — в потрясающую векторную иллюстрацию дискотечного шара. Мы будем должны найти точное сочетание цветов, которое создаст не только впечатление трехмерного объекта, но и эффект блеска с преломлением и отражением света.
Мы будем должны найти точное сочетание цветов, которое создаст не только впечатление трехмерного объекта, но и эффект блеска с преломлением и отражением света.
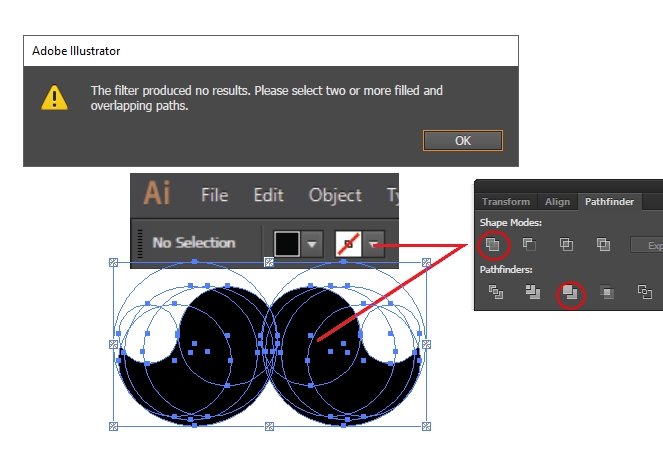
На первом этапе, с помощью однотонных цветов выделим несколько групп прямоугольников. Для этого разгруппируем красным шар Ungroup (Shift + Ctrl / Cmd + G) и выберем с помощью инструмента Selection (V) прямоугольники, как это показано на рисунке ниже (не забудьте удерживать клавишу Shift, на клавиатуре для выбора нескольких).
Нам предстоит выбрать большое количество групп прямоугольников. Для того, чтобы облегчить себе задачу можно блокировать уже окрашенные группы командой Object → Lock → Selection (Ctrl + 2).
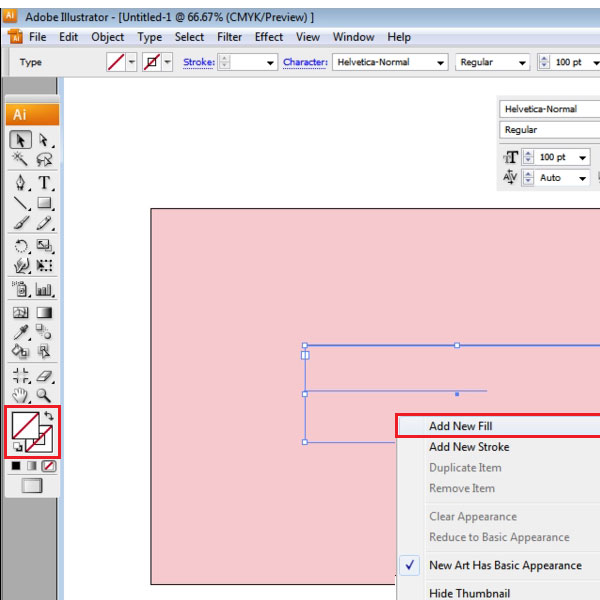
Теперь, возьмите Ellipse Tool (L) из панели инструментов и щелкните где-нибудь на монтажной области. В

Теперь нам нужно превратить эту скучную иллюстрация в красивый и модный дискотечный шар с помощью цветовых градиентов. В этом уроке мы будет использован золотой градиент, с приведенной ниже цветовой комбинацией.
Примените золотой градиент к кругу за диско шаром, как показано на рисунке ниже.
Чтобы увеличить эффект преломления света, давайте установим для некоторых прямоугольников белый цвет заливки (#FFFFFF). Редактировать отдельные прямоугольники внутри их групп, без разгруппировки, можно в режиме изоляции Isolation Mode , который можно найти в меню правой кнопки мыши.
Поиграйте с цветами, использовать различные оттенки градиента.
Для выхода из режима изоляции просто нажмите на панель в верхней части окна.
Дискотечный шар выглядит вполне реалистично, но есть еще одна вещь, которая позволит улучшить его.
Сделайте несколько копий кружка (Ctrl / Cmd + C, Ctrl / Cmd + V или с помощью клавиши Alt) и разместите их на некоторых белых прямоугольниках диско шара, что создаст приятное свечение вокруг сверкающих зеркал.
Наш рисунок почти готов! Остальные штрихи Вы можете добавить самостоятельно, полагаясь на свой вкус или ориентируясь на картинку представленную в начале урока.
В этом уроке Adobe Illustrator мы научимся создавать абстрактный 3D шар, используя одну интересную технику, которая может работать эффективней, чем 3D эффект.
Step 1
Создадим окружность при помощи инструмента иллюстратора Ellipse Tool (L). Размер и цвет этой окружности на этапе создания форм не имеет значения.
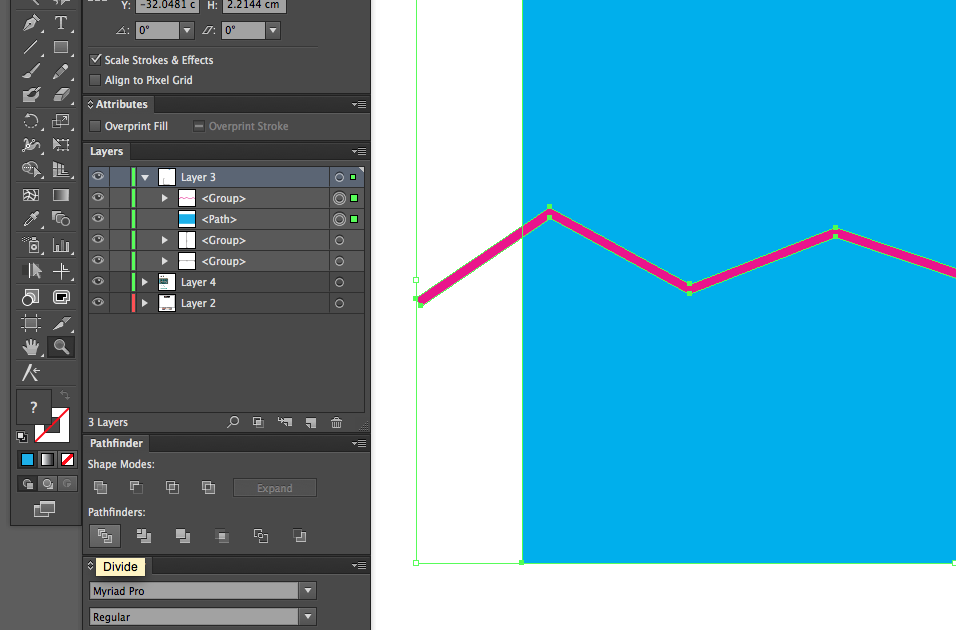
Теперь создадим треугольник при помощи Polygon Tool. Выровняем обе фигуры относительно вертикальной оси при помощи панели Align.
Выровняем обе фигуры относительно вертикальной оси при помощи панели Align.
Step 2
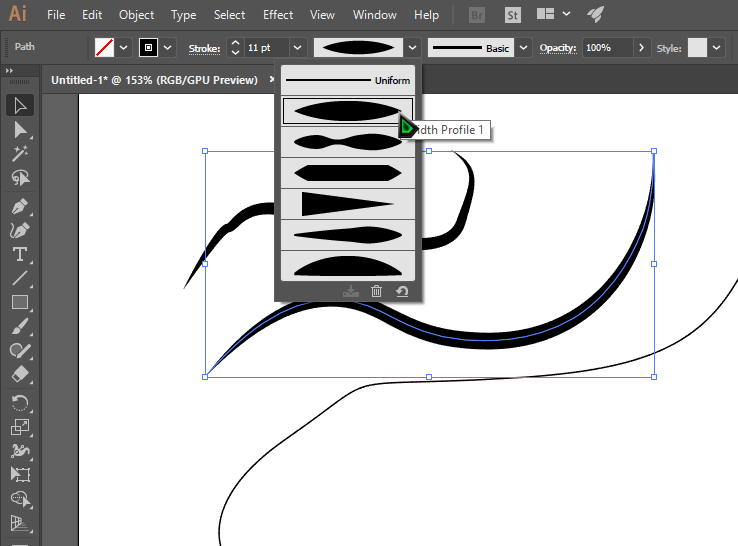
Создадим еще несколько прямоугольников путем дублирования первого и изменения его размеров при помощи Selection Tool (V)
Выделяем один из центральных треугольников, затем переходим Object > Transform > Reflect…. Выбираем Horizontal Axis в диалоговом окне, и нажимаем кнопку Copy.
Изменим размеры нового треугольника и создадим еще один дубль этой фигуры.
Step 3
Теперь создадим два квадрата при помощи Rectangle Tool (M) и расположим их так, как показано на рисунке ниже.
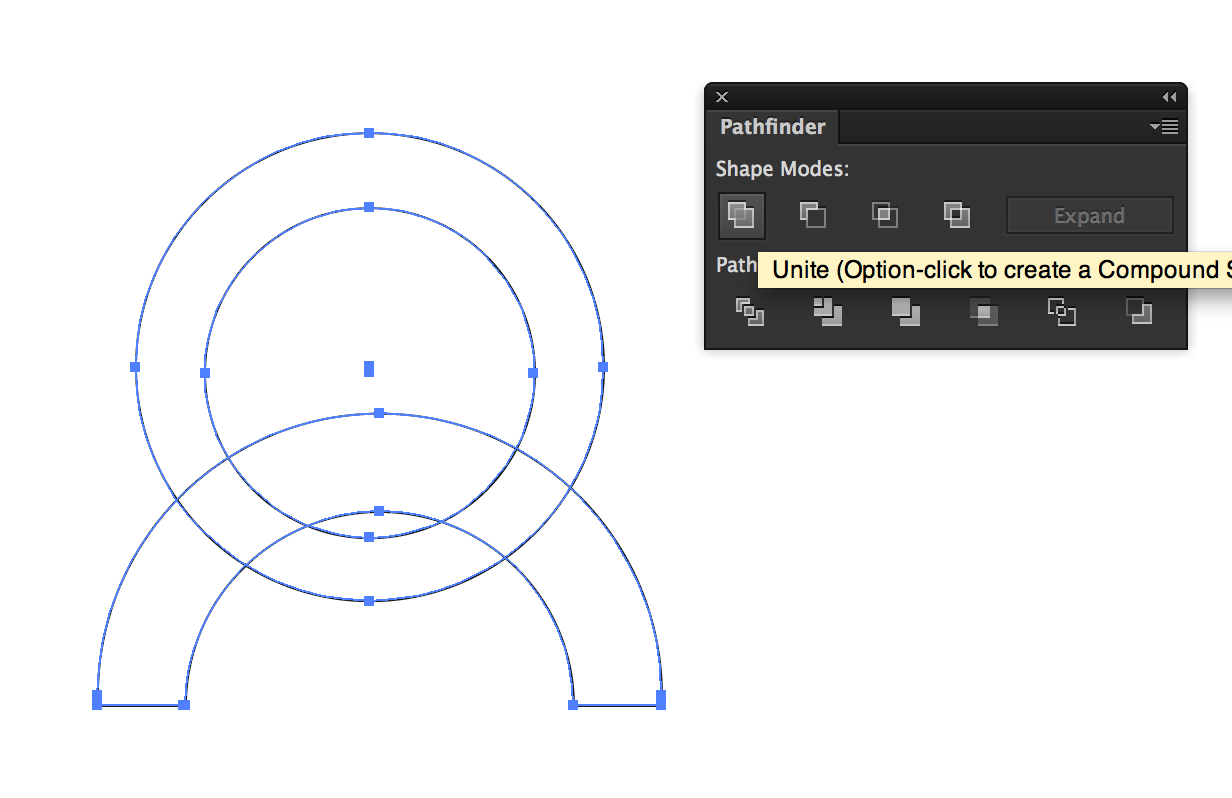
Выделяем все центральные треугольники, затем нажимаем на кнопку Unite в панели Pathfinder.
Используя панель Pathfinder, объединим объекты по бокам окружности.
Step 4
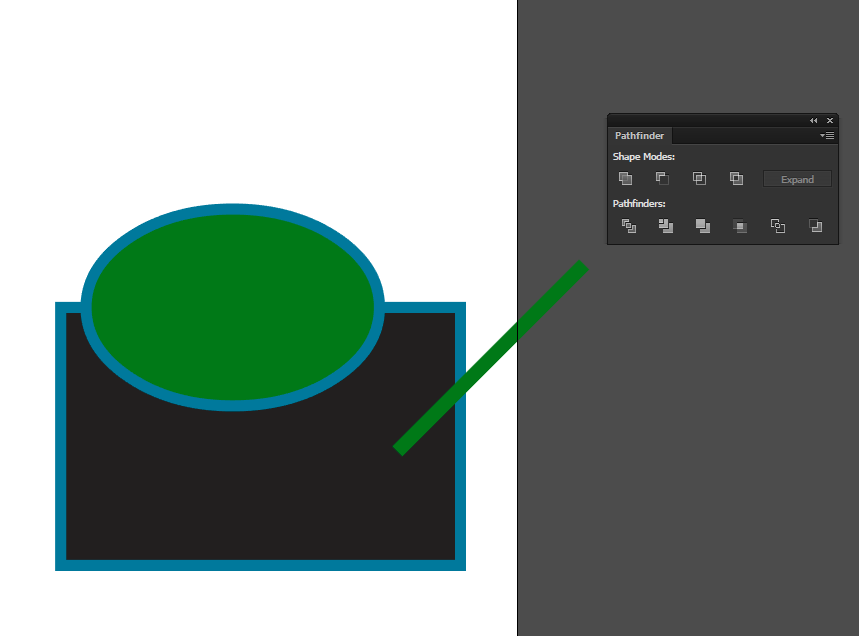
Выделяем все фигуры темно-серого цвета, затем переходим Object > Compound Path > Make или используем комбинацию горячих клавиш Command / Ctrl + 8. Выделяем полученный путь и окружность, затем нажимаем на кнопку Minus Front в панели Pathfinder.
Step 5
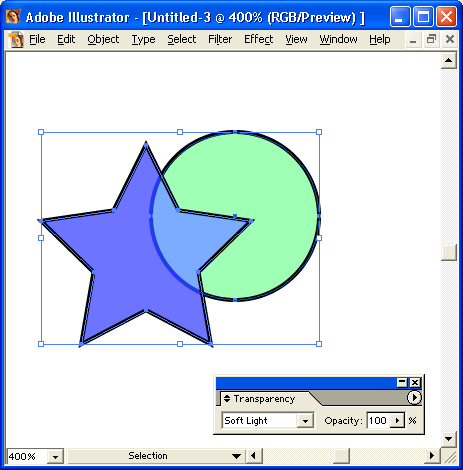
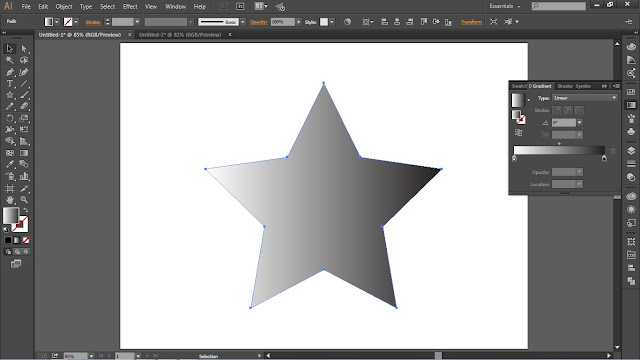
Заливаем полученную форму радиальным градиентом от зеленого к светло-желтому цвету.
Теперь установим режим смешивания Multiply в панели Transparency.
Step 6
Не снимая выделения с объекта, переходим Object > Transform > Rotate… и устанавливаем угол равный 60 градусам в диалоговом окне, затем нажимаем на кнопку Copy.
Теперь применяем комбинацию горячих клавиш Command / Ctrl + D 5 раз для того, чтобы последовательно повторить последнее действие.
Группируем все созданные объекты.
Step 7
Нам нужно натянуть эту группу на 3D сферу. К сожалению эффект 3D Revolve не подходит для этих целей. Объекты, которые имеют градиентную заливку, будут трансформированы в растровые изображения. Кроме того, на полюсах 3D сферы мы получим сильное сжатие объектов, что, конечно, не соответствует реальному положению дел. Мы будем использовать другую технику. Создаем квадрат без заливки с обводкой любого цвета. Мы просто должны видеть границы этого объекта.
Поместим квадрат ниже всех созданных объектов.
Step 8
Создаем окружность, размер которой должен быть равен размеру квадрата. Эта окружность в дальнейшем ограничит объекты 3D сферы.
Заблокируем эту окружность в панели Layer.
Step 9
Группируем группы с объектами и нижний квадрат, затем переходим Effect > Warp > Fisheye… и устанавливаем 100% Bend
Применим этот эффект еще раз с теми же параметрами.
Step 10
Блокируем нижний прямоугольник в панели Layer.
Дублируем группу с объектами, затем уменьшаем размеры новой группы при помощи Selection Tool (V) или команды Object > Transform > Scale…
Используя эту технику, заполним все пространство внутри окружности новыми группами с объектами. Для получения лучшего результата вы можете уменьшить прозрачность некоторых групп.
Step 11
Как вы видите, объекты искажаются в соответствии с их положением на поверхности 3D сферы. Особенно это заметно на объектах, которые имеют маленькие размеры.
При этом не существует никакого сжатия на полюсах сферы. При перемещении объектов будьте осторожны. Вы не должны деформировать границы нижнего прямоугольника. В противном случае эффект может иметь не правильный вид.
Мы начнем с определения структуры для нашего объекта.
Создайте несколько красочных, равномерно расположенных прямоугольников, как я.
Мы должны из них создать символ, так что выберите их всех и тяните их к Symbols Panel.
Нарисуйте круг и удалите одну из точек привязки. Таким образом у Вас останется только половина круга. Закрасьте ее черным цветом.
Выберите объект, который Вы только создали, и пойдите в Effect>3D>Revolve, чтобы создать черную сферу.
В опции Revolve выберите Map Art, и из выпадающего меню выбирают символ, который мы только что создали (цветные полоски).
Корректируйте ширину, высоту и вращение символа. Важно выбрать пункт Shade Artwork, иначе свет, который мы будем настраивать в следующем шаге, не будет затрагивать полосы, и все будет выглядеть неуклюжим.
Мы должны играть немного с опцией освещения. Включите Plastic Shading, потому что она даст высшее качество. Добавьте еще некоторые огни, я добавил только один, но если Вам хочется, то можете добавить и больше. Также важен параметр Blend Steps – чем больше, тем выше качество. Если Ваше изображение будет маленьким, оставьте 25, но если Вы нуждаетесь в изображении большого размера, то я рекомендую увеличить это до максимума.
Шаг 2
Теперь, когда Вы знаете основы, Вы можете экспериментировать с различными структурами и настройками освещения.
Сфера с орнаментом из прямоугольников и 3 огнями.
Вы можете сделать такой образец орнамента, помещая несколько рядов квадратов как на картине ниже. Используйте Object>Transform Each, чтобы вращать каждый квадрат индивидуально.
Шаг 3
Этот объект был создан с диагональными линиями, который я согнул с помощью эффекта Effect>Wrap>Arc. Чтобы сделать сферу частично прозрачной, я использовал “Невидимую Геометрию”, это галочка “Invisible Geometry” в окне Effect>3D>Revolve>Map Art.
Шаг 4
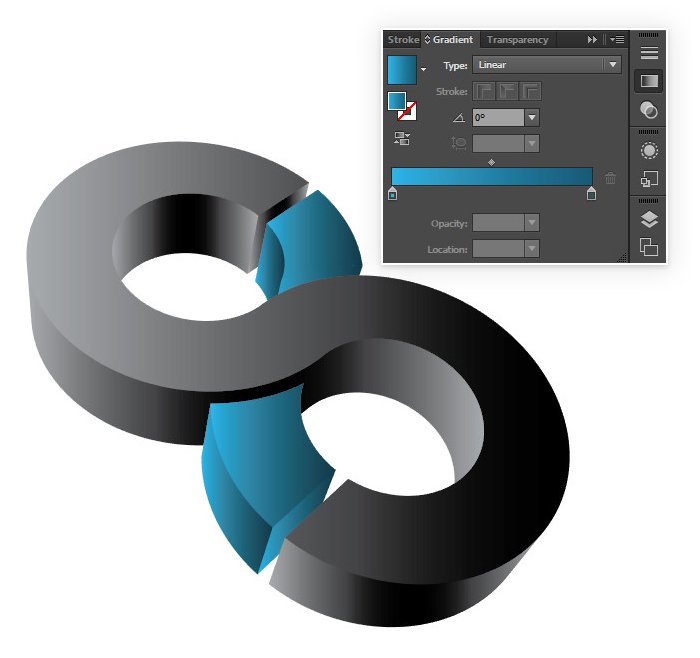
В этом шаге я нанес на сферу простой линейный градиент. Я также измененный цвет штриховки (Shading color) в моих опциях освещения, чтобы дать сфере хороший красный оттенок.
Вы можете экспериментировать с цветной штриховкой и установками цвета, чтобы придумать довольно интересные эффекты.
Шаг 5
Теперь создадим тень. Нарисуйте два эллипса, как на картине ниже. Сделайте маленький черным, больший белым. Установите для большого в 0 % прозрачность. Выделите оба овала.
Используйте инструмент Blend , чтобы соединить эти два эллипса и установить смешивание (Spacing) в «Smooth Color»(Вы можете сделать это, дважды щелкая по инструменту Blend).
Шаг 6
Чтобы создать отражение копируют сферу и перемещают ее на передний план (ctrl/cmd+F). Выберите копию и пойдите в Object>Expand Appearance. После этого поместите ее вертикально и ниже первоначальной сферы.
Создайте прямоугольник по размерам сферы и заполните его бело-черным градиентом.
Выберите отраженную сферу и прямоугольник. Пойдите в панель Transparency и выберите Make Opacity Mask.
Вы можете нажать на уменьшенное изображение маски и поэкспериментировать с градиентом.
Все!!!
(Маска прозрачности(Make Opacity Mask) не поддерживается форматом EPS8, сохраняйте только в EPS10 !!!)
У вас остались вопросы или есть что добавить по теме статьи?
Двумерные графические пакеты обычно позволяют создавать иллюзию объема при помощи разнообразных ухищрений типа многократного дублирования одного и того же объекта и размещения полученных копий одна поверх другой с некоторым их смещением друг относительно друга и изменением их освещенности, прозрачности и пр. Иное дело пакеты 3D-моделирования, предоставляющие множество возможностей моделирования трехмерных тел, таких как лофтинг, каркасное моделирование, моделирование вращением и пр. Однако начиная с версии CS в программе Adobe Illustrator появилась возможность использования обычных для трехмерного моделирования 3D-эффектов: Extrude & Bevel (Выдавливание и снятие фаски), предназначенного для создания трехмерных форм методом «выдавливания», и Revolve (Вращение), который позволяет создавать модели вращения, имеющие центральную осевую симметрию. Это значительно упрощает работу с 3D-объектами как геометрическими, такими как кубы, так и с круглыми поверхностями, такими как обычные бутылки, рюмки, ручки и т.п. При этом программа позволяет не только создавать трехмерные формы, но и затем вращать их, деформировать и даже настраивать освещение с возможностью коррекции интенсивности и особенностей тени. Можно управлять различными поверхностными свойствами 3D-формы, поскольку на всех стадиях обработки трехмерные объекты остаются редактируемыми. Более того, при желании даже несложно произвести художественную обработку 3D-формы, добавив на каждую из сторон формы любое изображение под нужным углом и освещением. Созданные 3D-формы можно сохранять в качестве графических стилей и символов, что позволит в дальнейшем форматировать другие объекты по тому же принципу.
Это значительно упрощает работу с 3D-объектами как геометрическими, такими как кубы, так и с круглыми поверхностями, такими как обычные бутылки, рюмки, ручки и т.п. При этом программа позволяет не только создавать трехмерные формы, но и затем вращать их, деформировать и даже настраивать освещение с возможностью коррекции интенсивности и особенностей тени. Можно управлять различными поверхностными свойствами 3D-формы, поскольку на всех стадиях обработки трехмерные объекты остаются редактируемыми. Более того, при желании даже несложно произвести художественную обработку 3D-формы, добавив на каждую из сторон формы любое изображение под нужным углом и освещением. Созданные 3D-формы можно сохранять в качестве графических стилей и символов, что позволит в дальнейшем форматировать другие объекты по тому же принципу.
3D-эффекты предоставляют огромные возможности для творчества, рассмотреть которые в полном объеме в рамках одной статьи невозможно. Поэтому мы остановимся лишь на некоторых интересных примерах их применения.
Теоретические аспекты применения 3D-эффектов
Принципы создания трехмерных моделей с применением эффектов Extrude & Bevel (Выдавливание и снятие фаски) и Revolve (Вращение) очень похожи, а многие параметры настройки моделей вообще полностью совпадают. Основой обоих вариантов служит объект в виде графического примитива, линейного или криволинейного контура, который затем преобразуется в объемную модель либо вращением, либо выдавливанием. В зависимости от исходного векторного контура тела могут быть самыми разными интересные результаты можно получить даже на основе обычных примитивов (рис. 1).
Процесс моделирования очень удобен, поскольку любые изменения параметров сразу же отражаются на самом объекте, правда при условии включения флажка Preview (Предварительный просмотр). Стоит отметить, что в случае сложных моделей процесс визуализации занимает немало времени, так как после любого изменения модель полностью перестраивается. Поэтому если изменений много и они заранее известны, то на момент корректировки параметров данный флажок лучше отключать.
Ориентация 3D-модели в пространстве зависит от углов поворота по осям X (оси X соответствует красная стрелка в окне настройки параметров эффекта, рис. 2), Y (соответствует зеленая стрелка) и Z (соответствует синяя стрелка), а перспектива от значения параметра Perspective (Перспектива).
Особенности создаваемой поверхности определяются выбором варианта в поле Surface (Поверхность) по умолчанию задается наиболее часто используемый вариант Plastic Shading , обеспечивающий создание моделей с пластичными формами (рис. 3). При желании его несложно изменить на какой-либо другой, например на Wireframe (Каркасное представление), при котором отображается только каркас поверхности (рис. 4). Огромное влияние на внешний вид модели оказывают настройки освещения это прежде всего возможность добавления и перемещения источников света, изменение цвета тени и несколько числовых параметров, позволяющих определить размер источников света и их интенсивность, а также некоторые параметры освещения окружения (рис. 5).
5).
Кроме того, в окне настроек параметров имеется кнопка Map Art (Художественная карта), отвечающая за добавление на любую из сторон 3D-поверхности произвольного изображения из палитры Symbols . Изображение может быть внедрено под любым углом и в нужном масштабе, а использовать можно не только встроенные символы, но и любые иллюстрации, специально созданные для данной цели и превращенные в символы.
Объемные модели остаются редактируемыми на разных уровнях любого этапа разработки их можно масштабировать, трансформировать, редактировать на уровне контуров, менять особенности заливки и границы и т.д. Одновременно с этим в любой момент можно откорректировать параметры настройки самого моделирования для получения доступа к редактированию 3D-параметров модели достаточно дважды щелкнуть на имени соответствующего эффекта Extrude & Bevel или Revolve в палитре Appearance (Внешние эффекты).
Чтобы разобраться с особенностями создания объемных тел, нарисуйте в качестве исходных три объекта: треугольник, окружность и сильно вытянутый эллипс (рис. 6), затем выделите инструментом Direct Selection левую вершину вытянутого эллипса и удалите ее останется дуга (рис. 7). Выделите все три объекта и примените к ним команду Effect=>3D=>Revolve (Эффект=>3D=>Вращение), согласившись с настройкой параметров по умолчанию (рис. 8). Результат моделирования представлен на рис. 9.
6), затем выделите инструментом Direct Selection левую вершину вытянутого эллипса и удалите ее останется дуга (рис. 7). Выделите все три объекта и примените к ним команду Effect=>3D=>Revolve (Эффект=>3D=>Вращение), согласившись с настройкой параметров по умолчанию (рис. 8). Результат моделирования представлен на рис. 9.
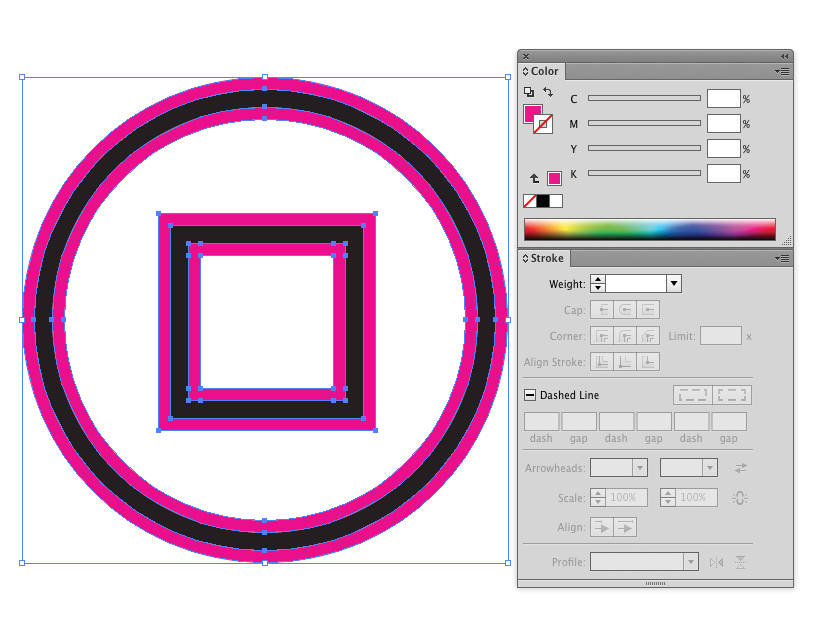
Теперь приступаем к экспериментам. Выделите модель, полученную на основе дуги, а затем, для корректировки параметров эффекта Revolve , откройте из меню Window (Окно) палитру Appearance (Внешние эффекты) и дважды щелкните на строке 3D Revolve откроется окно эффекта Revolve , куда можно будет внести необходимые изменения. Вначале в списке From вместо стоящего по умолчанию варианта Left Edge (Край слева) установите вариант Richt Edge (Край справа, рис. 10), а затем увеличьте значение параметра Offset (Сдвиг) до 10 пикселов (рис. 11). В итоге модель совершенно изменится и станет напоминать спортивный кубок (рис. 12).
12).
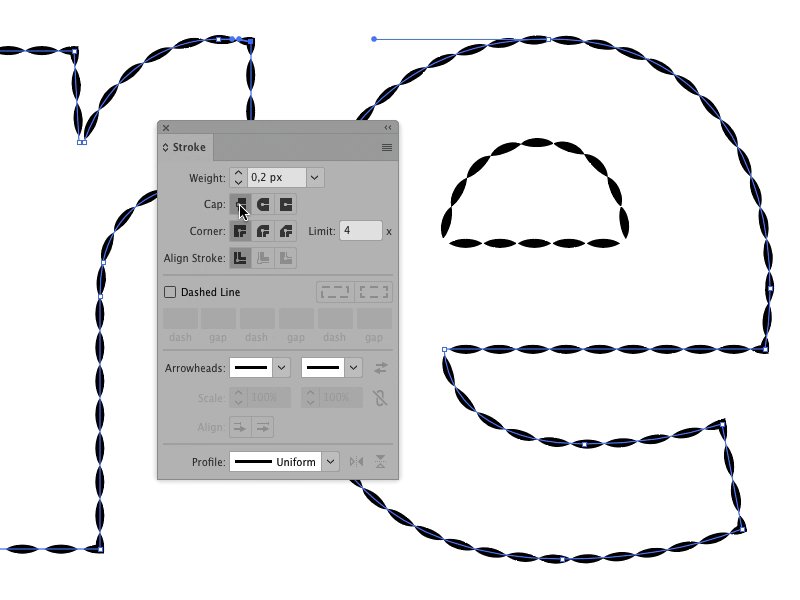
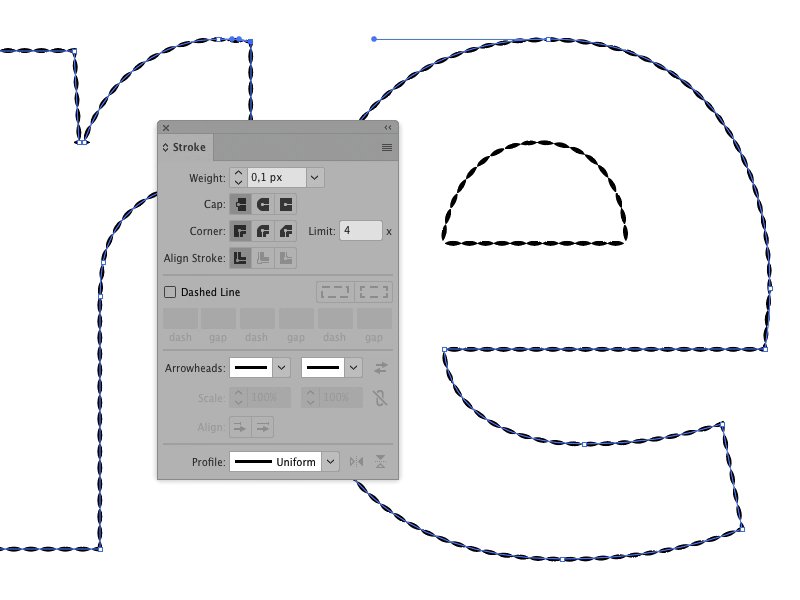
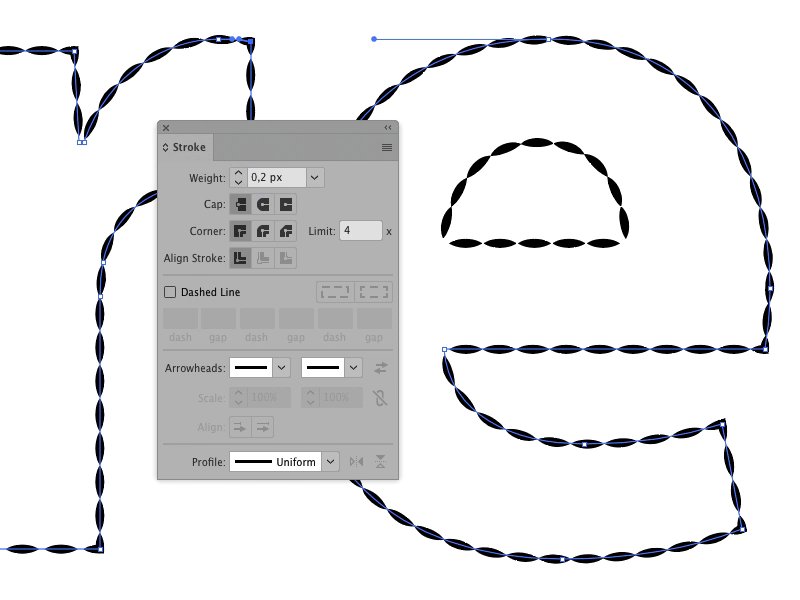
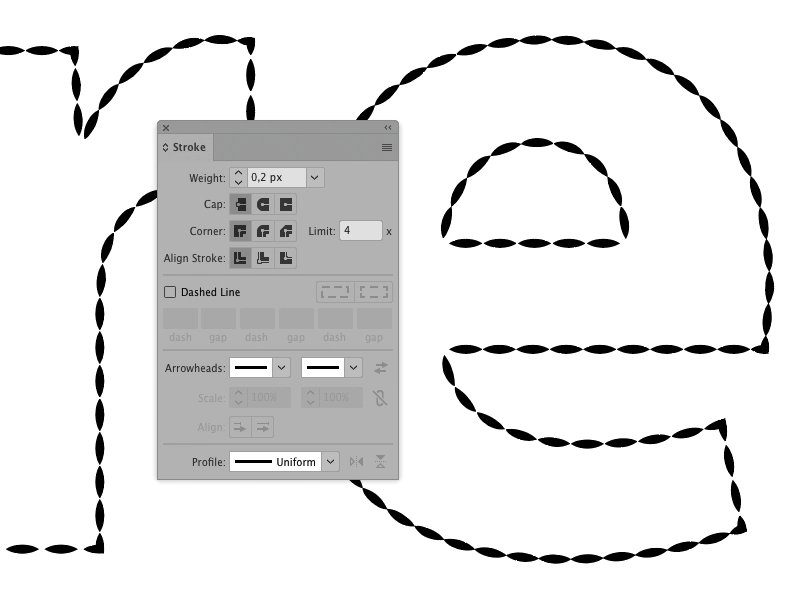
Выделите модель на основе окружности, из палитры Appearance вызовите окно эффекта Revolve и установите параметр Offset равным примерно 50 пикселам, а после закрытия окна Revolve измените размеры объекта таким образом, чтобы результат напоминал кольцо (рис. 13). После этого выделите треугольник и поверните его так, чтобы одна из сторон оказалась расположенной вертикально, на панели Stroke (Граница) установите вариант Round Cap и включите флажок Dashed Line (рис. 14) обратите внимание, что после каждого из произведенных действий модель будет немедленно меняться (рис. 15). Вызовите окно эффекта Revolve и измените параметры в соответствии с рис. 16 результат показан на рис. 17. После этого поэкспериментируйте с параметром Angle (Угол) и удостоверьтесь, что уменьшение его значения напрямую влияет на рост разрыва, который образуется в модели. Попробуем воспользоваться данной возможностью, чтобы создать иллюзию того, что кольцо в месте разрыва как бы охватывает кубок (на самом деле для создания видимости охватывания нужно использовать совсем иную технологию, но пока, в учебных целях, мы остановимся на этом варианте). Для этого вначале разместите объекты подходящим образом, выделите треугольник, вызовите окно эффекта Revolve , уменьшите значение параметра Angle , а затем в окне Position (Позиция) повращайте объект, пытаясь разместить его под нужным углом зрения (рис. 18). Результат эксперимента показан на рис. 19.
Для этого вначале разместите объекты подходящим образом, выделите треугольник, вызовите окно эффекта Revolve , уменьшите значение параметра Angle , а затем в окне Position (Позиция) повращайте объект, пытаясь разместить его под нужным углом зрения (рис. 18). Результат эксперимента показан на рис. 19.
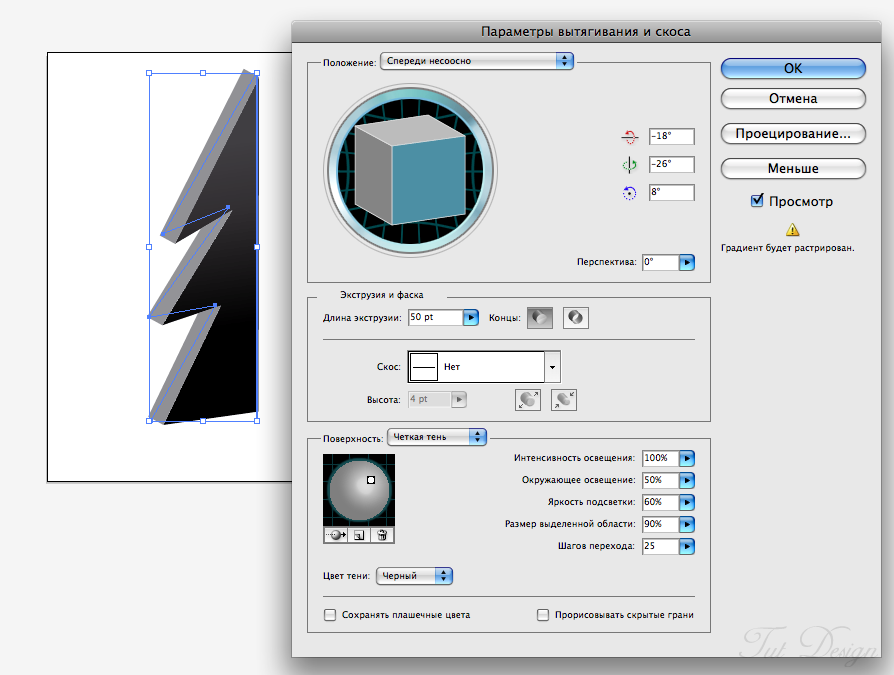
Чтобы разобраться с особенностями использования эффекта Extrude & Bevel , создайте обычный прямоугольник с заливкой, но без границы (рис. 20). Примените команду Effect=>3D=>Extrude&Bevel (Эффект=>3D=>Выдавливание и снятие фаски), установив глубину выдавливания (Extrude Depth ) и активизировав режим Turn cap on for solid appearance (рис. 21), который обеспечивает формирование сплошных тел. Это приведет к превращению прямоугольного примитива в параллелепипед. Переключитесь в режим Turn cap off for hollow appearance параллелепипед превратится в объемную рамку (рис. 22), так как данный режим обеспечивает создание полых тел.
22), так как данный режим обеспечивает создание полых тел.
Теперь разберемся с фасками. В рассмотренных выше случаях фаски отсутствовали, так как в списке Bevel (Фаска) стоял устанавливаемый по умолчанию вариант None (Никакой). Попробуйте выбрать фаску Classic ребра параллелепипеда станут скошенными (рис. 23). Естественно, что изменение типа фаски может вызывать значительное изменение трехмерного объекта, например выбор фаски Complex 3 приведет к появлению на боковых гранях параллелепипеда серии углублений, напоминающих желобки (рис. 24).
Как правило, при создании 3D-модели для исходного контура устанавливают либо заливку при отсутствии границы, либо наоборот. В то же время иногда можно добиться интересных эффектов, сочетая в контуре границу с заливкой. Например, взяв в качестве исходного контура половину окружности, имеющей контрастную заливку с пунктирной границей (рис. 25), можно смоделировать полосатый мячик (рис. 26). Половина той же самой окружности с обычной границей, но с близкими по тону цветами и слегка трансформированная путем перемещения опорных точек (рис. 27) позволит получить объект, напоминающий лист растения (рис. 28), на основе которого можно, например, смоделировать стилизованную веточку (рис. 29). Для этого при моделировании придется уменьшить значение параметра Angle , отказаться от отображения оттенков (вариант No Shading в поле Surface ) (рис. 30) и создавать веточку не на основе самого Revolve -объекта, а воспользовавшись предварительно полученным из него символом в палитре Symbols .
26). Половина той же самой окружности с обычной границей, но с близкими по тону цветами и слегка трансформированная путем перемещения опорных точек (рис. 27) позволит получить объект, напоминающий лист растения (рис. 28), на основе которого можно, например, смоделировать стилизованную веточку (рис. 29). Для этого при моделировании придется уменьшить значение параметра Angle , отказаться от отображения оттенков (вариант No Shading в поле Surface ) (рис. 30) и создавать веточку не на основе самого Revolve -объекта, а воспользовавшись предварительно полученным из него символом в палитре Symbols .
Строить модели можно по самым разным контурам, в том числе построенным пером именно их берут за основу при создании моделей ваз, кувшинов, рюмок и пр. Попробуем превратить контур, представленный на рис. 31, в обычную вазу. Обратите внимание, что данный контур имеет заливку, но не имеет границы. Создавать такие контуры гораздо удобнее при включенной сетке (View=>Show Grid Вид=>Показать сетку), так как граничные вершины контура обычно приходится выводить на одну вертикальную кривую. Выделите контур и примените к нему эффект Revolve , настроив параметры в соответствии с рис. 32. В данном случае изменение коснулось только параметров освещения щелчком на кнопке New Light (Новый источник света) был создан дополнительный источник света, отрегулированы положения обоих источников и изменены интенсивность освещения и ряд других характеристик. По завершении операции добавьте к созданной вазе тень (рис. 33).
Выделите контур и примените к нему эффект Revolve , настроив параметры в соответствии с рис. 32. В данном случае изменение коснулось только параметров освещения щелчком на кнопке New Light (Новый источник света) был создан дополнительный источник света, отрегулированы положения обоих источников и изменены интенсивность освещения и ряд других характеристик. По завершении операции добавьте к созданной вазе тень (рис. 33).
Еще раз стоит отметить, что полученные в итоге вращения или выдавливания модели остаются редактируемыми на любой стадии. Ранее мы удостоверились лишь в том, что примитивы, используемые в качестве основы моделей, можно в дальнейшем масштабировать. Теперь на примере только что созданной вазы попробуем изменить сам вид кривой, добавив дополнительные вершины и изменив их положение (рис. 34). Это действие немедленно (без обращения к эффекту Revolve ) приведет к преображению модели (рис. 35).
Рис. 34. Корректировка исходной кривой
На модели вращения могут налагаться любые трансформации из раздела Effect=>Distort&Transform (Эффекты=>Искажения и трансформации). Для примера попробуйте в отношении вазы применить эффект Pucker&Bloat ваза изменится и станет напоминать, например, представленную на рис. 36. После этого в любой момент можно вновь обратиться к корректировке модели вазы, открыв окно Revolve из палитры Appearance и внеся требуемые изменения, например увеличить значение параметра Offset , подправить освещение или изменить перспективу (рис. 37).
Для примера попробуйте в отношении вазы применить эффект Pucker&Bloat ваза изменится и станет напоминать, например, представленную на рис. 36. После этого в любой момент можно вновь обратиться к корректировке модели вазы, открыв окно Revolve из палитры Appearance и внеся требуемые изменения, например увеличить значение параметра Offset , подправить освещение или изменить перспективу (рис. 37).
Рассмотрим пример, когда один из вариантов трансформации поможет в формировании нужной модели. Попробуем создать веточку с двумя ягодами черешни на основе следующего криволинейного контура (рис. 38). Примените к данному контуру эффект Revolve , установив вариант моделирования Right Edge (Правый край) и настроив перспективу (рис. 39 и 40). Проведите искажение модели с указанными на рис. 41 параметрами (команда Effect=>Warp Эффекты=>Деформация), а затем дорисуйте веточку, сделайте копию ягоды с веточкой и добавьте тень возможно, результат будет напоминать рис. 42.
42.
Примеры создания 3D-моделей
Карта-схема
Воспользуемся эффектом Extrude & Bevel при создании обычного параллелепипеда, который потребуется нам при подготовке карты-схемы проезда к офису компании сегодня подобные карты-схемы имеются в Интернете на многих сайтах. Обычно на таких картах не учитывается разнообразие архитектуры и все здания отображаются в виде неких стилизованных типовых строений мы пойдем по этому же пути. Для создания типового здания нарисуйте обычный прямоугольник (рис. 43), который чуть позже дополнится серией окон (рис. 44). Выделите контур здания и придайте ему объемность наложением эффекта Extrude & Bevel при примерно таких параметрах, как показано на рис. 45. Глубину здания определите параметром Extrude Depth (Глубина выдавливания), а в поле Bevel (Скос) оставьте вариант None (Никакой), поскольку фасок мы делать не будем. Позицию, перспективу и освещенность определите по тем же самым принципам, что и в эффекте Revolve , получите параллелепипед, который и будет представлять собой коробку здания (рис. 46). Теперь нужно добавить к зданию окна это можно сделать, например, по очереди перетаскивая и размещая каждое из созданных окон, что довольно утомительно. Гораздо удобнее создать на основе набора окон символ в палитре Symbol , перетащив на нее весь набор окон, а затем внедрить данный символ в модель здания через эффект Extrude & Bevel . Пойдем по второму пути щелкните на кнопке Map Art Surface (Поверхность) выберите вторую поверхность, в списке Symbol укажите созданный символ с окнами и отрегулируйте в окне просмотра положение и размеры символа (рис. 47). В итоге модель здания преобразится (рис. 48), и на ее основе можно будет создать задуманную схему (рис. 49).
46). Теперь нужно добавить к зданию окна это можно сделать, например, по очереди перетаскивая и размещая каждое из созданных окон, что довольно утомительно. Гораздо удобнее создать на основе набора окон символ в палитре Symbol , перетащив на нее весь набор окон, а затем внедрить данный символ в модель здания через эффект Extrude & Bevel . Пойдем по второму пути щелкните на кнопке Map Art Surface (Поверхность) выберите вторую поверхность, в списке Symbol укажите созданный символ с окнами и отрегулируйте в окне просмотра положение и размеры символа (рис. 47). В итоге модель здания преобразится (рис. 48), и на ее основе можно будет создать задуманную схему (рис. 49).
Объемный текст
Самый простой и быстрый способ создания объемного текста наложение на него эффекта Extrude & Bevel с одновременной установкой выдавливания на небольшую глубину и наложением фаски. Для примера напечатайте произвольный текст (рис. 50) с заливкой, но без границы, а затем откройте окно настроек названного эффекта. Вначале определите только выдавливание при отсутствии фаски (рис. 51) текст станет объемным (рис. 52), но назвать его эффектным пока сложно. Однако он станет гораздо интереснее, как только мы добавим фаску и настроим освещенность (рис. 53 и 54). Стоит отметить, что смена фаски с одного варианта на другой может довольно сильно менять текст пример тому текст, представленный на рис. 55, для получения которого тип фаски был изменен с Rounded на Rolling , а ширина ее была уменьшена до 1 пиксела.
50) с заливкой, но без границы, а затем откройте окно настроек названного эффекта. Вначале определите только выдавливание при отсутствии фаски (рис. 51) текст станет объемным (рис. 52), но назвать его эффектным пока сложно. Однако он станет гораздо интереснее, как только мы добавим фаску и настроим освещенность (рис. 53 и 54). Стоит отметить, что смена фаски с одного варианта на другой может довольно сильно менять текст пример тому текст, представленный на рис. 55, для получения которого тип фаски был изменен с Rounded на Rolling , а ширина ее была уменьшена до 1 пиксела.
Объемные графики
Эффект Extrude & Bevel за счет добавления объемности может пригодиться для того, чтобы сделать более эффектными разнообразные графики. Попробуем преобразовать в объемный график диаграмму, представленную на рис. 56. Инструментом Direct Selection выделите все столбцы диаграммы и откройте окно эффекта Extrude & Bevel при большом числе объектов и недостаточно мощном процессоре наложение эффекта для каждого из объектов лучше выполнить по отдельности, правда это займет немало времени. Для придания столбцам объемности установите выдавливание на небольшую глубину и при желании добавьте фаску (с ней график будет привлекательнее), а затем отрегулируйте положение столбцов в окне Position (Позиция) и их освещенность. Один из возможных вариантов настройки приведен на рис. 57, а полученный в итоге объемный график на рис. 58.
Для придания столбцам объемности установите выдавливание на небольшую глубину и при желании добавьте фаску (с ней график будет привлекательнее), а затем отрегулируйте положение столбцов в окне Position (Позиция) и их освещенность. Один из возможных вариантов настройки приведен на рис. 57, а полученный в итоге объемный график на рис. 58.
Не менее интересно поэкспериментировать с круговой диаграммой, например такой, что представлена на рис. 59. Если применить к выделенным инструментом Direct Selection ее графическим объектам эффект Extrude & Bevel при параметрах, приведенных на рис. 60, то диаграмма станет похожа на ту, что показана рис. 61. Здесь интересное свечение боковых частей диаграммы получается за счет оранжевой границы и удачно выбранных параметров освещения.
Объемные символы
Эффект Extrude & Bevel позволяет придать объемность любым символам палитры Symbols . Для этого достаточно перетащить на экран преобразуемый символ, затем наложить на него эффект и внедрить обратно в палитру в качестве нового символа. При желании таким образом можно создать целую библиотеку трехмерных символов. Для примера проведем эксперимент с одним из символов палитры Decorative Scatter (рис. 62). Перетащите данный символ на экран, увеличьте его так, чтобы было хорошо видно, и, не снимая выделения, откройте из меню Effect=>3D (Эффект=>3D) команду Extrude & Bevel . В поле Extrude Depth (Глубина выдавливания) определите глубину выдавливаемой области, а также отрегулируйте параметры Position (Позиция) и Perspective (Перспектива) таким образом, чтобы представить символ в наиболее интересном ракурсе. Поэкспериментируйте с настройками освещения, которые будут разными в каждом конкретном случае в данном примере был добавлен дополнительный источник света, изменены позиции обоих источников и цвет тени, а также значительно увеличен ряд числовых настроек освещения (рис. 63). Полученный в итоге символ продемонстрирован на рис. 64 при желании можно дополнить его тенью (рис.
При желании таким образом можно создать целую библиотеку трехмерных символов. Для примера проведем эксперимент с одним из символов палитры Decorative Scatter (рис. 62). Перетащите данный символ на экран, увеличьте его так, чтобы было хорошо видно, и, не снимая выделения, откройте из меню Effect=>3D (Эффект=>3D) команду Extrude & Bevel . В поле Extrude Depth (Глубина выдавливания) определите глубину выдавливаемой области, а также отрегулируйте параметры Position (Позиция) и Perspective (Перспектива) таким образом, чтобы представить символ в наиболее интересном ракурсе. Поэкспериментируйте с настройками освещения, которые будут разными в каждом конкретном случае в данном примере был добавлен дополнительный источник света, изменены позиции обоих источников и цвет тени, а также значительно увеличен ряд числовых настроек освещения (рис. 63). Полученный в итоге символ продемонстрирован на рис. 64 при желании можно дополнить его тенью (рис. 65). По окончании переместите созданный символ в палитре Symbols для дальнейшего использования.
65). По окончании переместите созданный символ в палитре Symbols для дальнейшего использования.
Пересекающиеся кольца
Как уже неоднократно отмечалось, трехмерные объекты (созданные как вращением, так и выдавливанием) остаются редактируемыми этим мы и воспользуемся при создании пересекающихся колец. Основой такого кольца будет служить окружность (рис. 66), а получено оно будет методом выдавливания, дополненным фаской (рис. 67 и 68). Для создания второго кольца сделайте две копии первого и удобным образом разместите их для дальнейшего редактирования. Инструментом Direct Selection выделите самую левую управляющую вершину в первой копии кольца и удалите ее нажатием клавиши Del останется только правая половина кольца. Аналогичную операцию выполните в отношении второй копии кольца только удалять в этом случае нужно самую правую вершину (рис. 69). После этого вам понадобится удачно совместить две половинки второго кольца так, чтобы они охватывали первое кольцо. Сложность здесь только в том, чтобы отрегулировать порядок размещения объектов в отношении друг друга, используя команды из группы Arrange (Изменить порядок) контекстного меню, поскольку одна половина второго кольца должна располагаться уровнем выше первого кольца, а вторая, наоборот, уровнем ниже (рис. 70 и 71).
Сложность здесь только в том, чтобы отрегулировать порядок размещения объектов в отношении друг друга, используя команды из группы Arrange (Изменить порядок) контекстного меню, поскольку одна половина второго кольца должна располагаться уровнем выше первого кольца, а вторая, наоборот, уровнем ниже (рис. 70 и 71).
Кнопка для Web-страницы
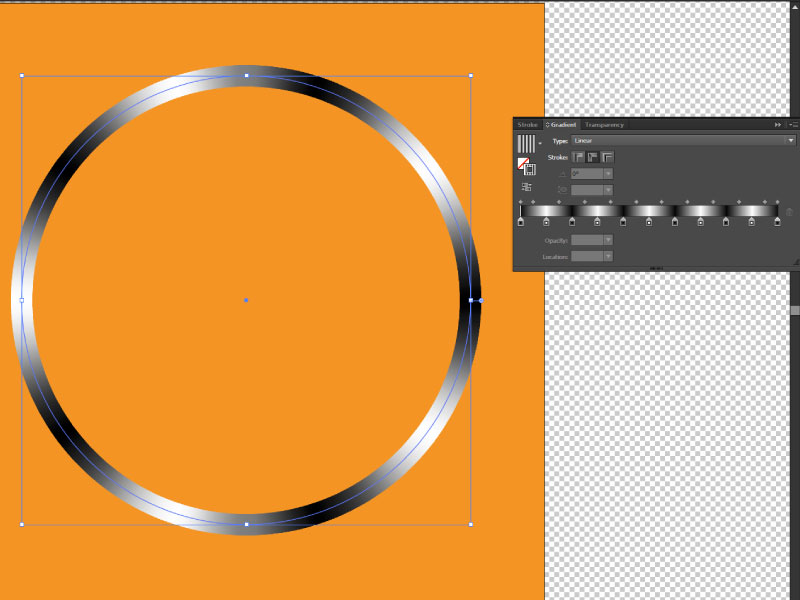
Попробуем воспользоваться эффектом Revolve для создания круглой кнопки на основе половинки круга для этого создайте окружности, удалите у нее самую левую вершину, а затем залейте подходящим цветом и откажитесь от цвета границы (рис. 72). Из меню Effect=>3D (Эффект=>3D) откройте команду Revolve (Вращение) при параметрах по умолчанию получим примерно такой шар, как на рис. 73, что для задуманной кнопки не вполне подходит в плане освещения. В разделе настройки освещения переместите источник освещения в левый верхний угол шара, а затем поэкспериментируйте с параметрами освещенности в данном случае разумнее, например, для большей естественности увеличить размер области блика Highlight Size , но снизить интенсивность блика Highlight Intensity и пр.![]() Установленный в примере вариант настройки параметров освещенности показан на рис. 74, а изменившаяся модель на рис. 75.
Установленный в примере вариант настройки параметров освещенности показан на рис. 74, а изменившаяся модель на рис. 75.
Рис. 75. Кнопка после настройки параметров освещенности
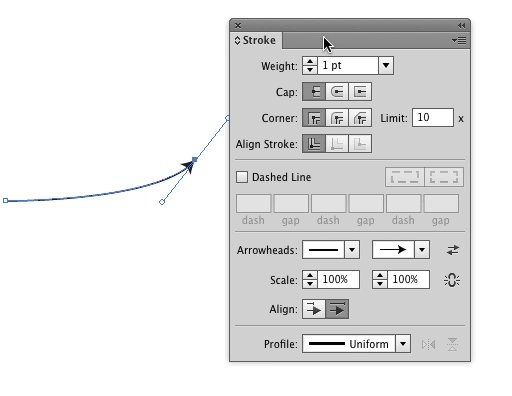
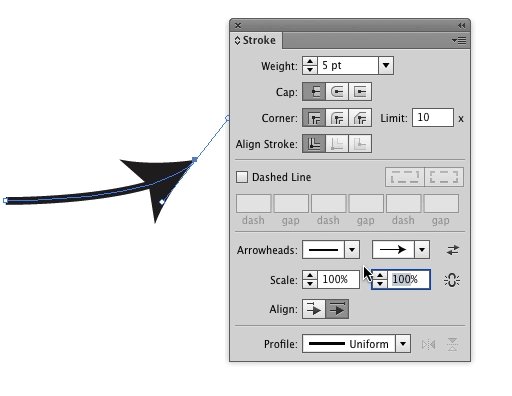
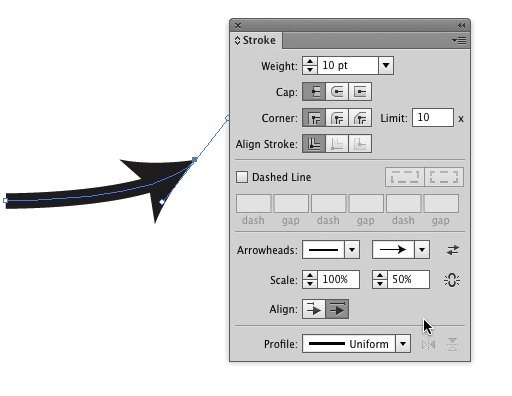
На заключительном этапе неплохо поместить на кнопку нужный символ это может быть стрелка, цифра или текст; в нашем случае остановимся на стрелке. Чтобы данный объект можно было поместить на модель вращения, необходимо предварительно поместить его в палитру Symbols (Символы). Мы воспользуемся готовым символом из библиотеки Arrows по умолчанию данная библиотека закрыта, и для ее открытия придется временно закрыть окно настройки опций эффекта Revolve , щелкнув на кнопке Ok . Воспользуйтесь командой Windows=>Symbol Libraries=>Arrows (Окно=>Библиотеки символов=>Стрелки), перетащите нужный символ в палитру Symbols , а затем вновь вызовите окно настройки параметров модели вращения, но уже из палитры Appearance при выделенном объекте. Щелкните на кнопке Map Art Symbol (Символ) выберите нужную стрелку и определите ее положение в окне просмотра примерно так, как показано на рис. 76. Одновременно с этим обратите внимание на поле Surface (Поверхность), отвечающее за выбор поверхности, на которую наносится символ, в данном случае поверхность всего одна, однако во всех последующих примерах таких поверхностей будет несколько. После внедрения символа для придания кнопке большей эффектности добавьте к ней, например, внутреннее свечение (Effect=>Stylize=>Inner Glow ) и тень (Effect=>Stylize=>Drop Shadow ). Окончательный вид кнопки можно увидеть на рис. 77.
Щелкните на кнопке Map Art Symbol (Символ) выберите нужную стрелку и определите ее положение в окне просмотра примерно так, как показано на рис. 76. Одновременно с этим обратите внимание на поле Surface (Поверхность), отвечающее за выбор поверхности, на которую наносится символ, в данном случае поверхность всего одна, однако во всех последующих примерах таких поверхностей будет несколько. После внедрения символа для придания кнопке большей эффектности добавьте к ней, например, внутреннее свечение (Effect=>Stylize=>Inner Glow ) и тень (Effect=>Stylize=>Drop Shadow ). Окончательный вид кнопки можно увидеть на рис. 77.
Мячик
Использованный в случае создания кнопки вариант нанесения изображения символа на модель вращения может быть применен и для другой цели для разрисовывания объекта некоторым узором. Рассмотрим данную ситуацию на примере обычного шара, полученного из половины окружности (рис. 78, 79 и 80) попробуем создать из такого шара раскрашенный мячик. Щелкните на кнопке Map Art (Художественная карта), в списке Symbol (Символ) установите предназначенный для этой цели символ (можно позаимствовать подходящий символ из библиотеки символов или, при желании, создать символ самостоятельно), а затем растяните область символа в окне просмотра на весь объект (рис. 81). В результате мячик будет полностью раскрашен выбранным узором (рис. 82).
Щелкните на кнопке Map Art (Художественная карта), в списке Symbol (Символ) установите предназначенный для этой цели символ (можно позаимствовать подходящий символ из библиотеки символов или, при желании, создать символ самостоятельно), а затем растяните область символа в окне просмотра на весь объект (рис. 81). В результате мячик будет полностью раскрашен выбранным узором (рис. 82).
Рис. 82. Раскрашенный мячик
Упаковки с этикетками
Возможность создания моделей вращения с последующим наложением на поверхность символа незаменима при разработке моделей разнообразных флаконов, тюбиков, бутылок и прочих объектов, причем сразу с этикетками, что очень удобно. Для примера попытаемся создать простую модель флакона, взяв за основу кривую, представленную на рис. 83, у данной кривой отсутствует заливка и установлена обычная граница нужного цвета. Создадим на ее основе модель вращения при параметрах, показанных на рис. 84, получим задуманный флакон, но пока без этикетки (рис. 85).
85).
Временно прервем процесс моделирования и создадим произвольную этикетку, например такую, как представлена на рис. 86. Выделим все объекты этикетки и перетащим их в палитру Symbols этикетка станет обычным символом (рис. 87). Выделите модель флакона и из палитры Appearance вызовите окно настройки параметров модели вращения. Щелкните на кнопке Map Art (Художественная карта) и в разделе Surface (Поверхность) выберите поверхность, на которой планируется поместить этикетку (в данном случае это будет шестая поверхность). Для выбора искомой поверхности нужно последовательно перебирать их в поле Surface (Поверхность), контролируя внешний вид модели, выбранная поверхность отображается на ней красным контуром. В списке Symbol (Символ) установите созданный символ и, ориентируясь по внешнему виду модели, определите его положение в окне просмотра, а затем вручную скорректируйте размеры этикетки (рис. 88). В итоге получите примерно такую же модель, как показана на рис. 89.
89.
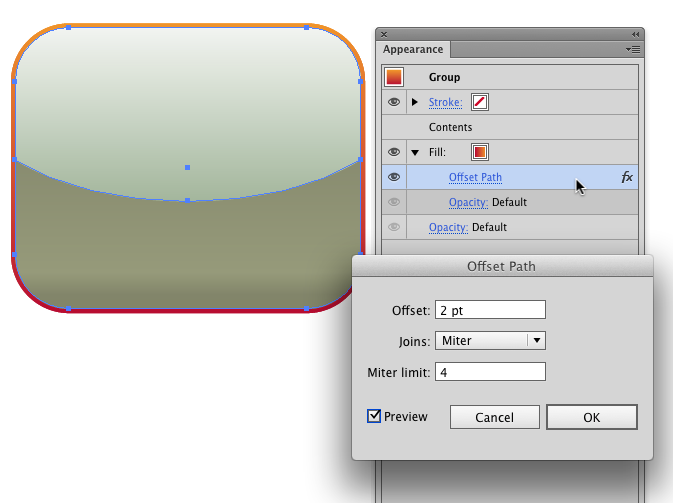
А теперь рассмотрим другой пример попробуем смоделировать упаковку с этикеткой, где в целях тренировки воспользуемся эффектом Extrude & Bevel и при создании самой упаковки, и при подготовке этикетки. Начнем с упаковки, для получения которой воспользуемся методом выдавливания модели, взяв за основу шестиугольник (рис. 90), который дополним созданием фаски. Выделите шестиугольник и примените эффект Extrude & Bevel, настроив его параметры в соответствии с рис. 91. Обратите внимание, что глубина выдавливания (Extrude Depth ) составляет 50 пикселов, фаска имеет тип Classic и ширину в 1 пиксел, и все это дополнено изменением позиции и сложной настройкой освещения. Результат показан на рис. 92.
Теперь перейдем к созданию объемного текста, воспользовавшись в качестве исходного текста представленным на рис. 93. Для создания объемности в настройках эффекта Extrude & Bevel определим глубину выдавливания при отсутствии фаски особое внимание следует обратить на позицию текста и настройку освещения, поскольку от этого будет зависеть его читаемость и эффектность (рис. 94 и 95).
94 и 95).
Теперь нужно создать какой-нибудь фон для текста. С учетом того, что упаковка создается для косметического препарата из серии «талассо» (об этом говорит название), фон должен иметь морскую направленность, например такую, как на рис. 96. Обратите внимание, что контуры фона имеют круглую форму (это обычная окружность) с эффектом выпуклости, который был достигнут благодаря тому же эффекту Extrude & Bevel за счет небольшого выдавливания, фигурной фаски и экспериментов с освещением (рис. 97). По окончании выделите все объекты этикетки, предварительно разместив их друг относительно друга, и перетащите в палитру Symbols для создания соответствующего символа.
Перейдем к самой последней операции и внедрим этикетку на упаковку. Выделите упаковку и откройте окно настройки параметров эффекта Extrude & Bevel из палитры Appearance . Щелкните на кнопке Map Art (Художественная карта), в разделе Surface (Поверхность) выберите первую поверхность (она активируется по умолчанию), в списке Symbol (Символ) установите созданный символ и скорректируйте его положение и размеры (рис. 98). В итоге упаковка станет выглядеть примерно так, как показано на рис. 99.
98). В итоге упаковка станет выглядеть примерно так, как показано на рис. 99.
Усложним задачу: зачастую на упаковках на всевозможных флаконах, банках, коробках и т.п. фигурирует не одна, а большее число этикеток, размещенных с разных сторон. Смоделируем образец такой упаковки в виде баночки с медом, имеющей цилиндрическую форму, а в качестве этикеток возьмем показанные на рис. 100 и 101. Первый рисунок представляет собой контур с разбросанными точками, расположенной поверх надписью и символом из палитры Flowers он будет помещен на верхней плоскости упаковки, а второй, сформированный на основе того же самого символа и фрагмента, созданного обычной кистью, предназначен для размещения на боковой поверхности упаковки. Обе надписи нужно поместить в палитру Symbols в виде двух отдельных символов.
Учитывая, что модель вращения должна представлять собой цилиндр, возьмите за основу модели прямоугольник (рис. 102), а затем примените к нему эффект Revolve . В данном случае сложной является настройка освещения для достижения нужного эффекта в примере был создан дополнительный источник света (кнопка New Light Новый источник света), отрегулированы положения обоих источников, изменены цвет тени и ряд числовых параметров освещенности (рис. 103). Полученная в итоге модель представлена на рис. 104.
В данном случае сложной является настройка освещения для достижения нужного эффекта в примере был создан дополнительный источник света (кнопка New Light Новый источник света), отрегулированы положения обоих источников, изменены цвет тени и ряд числовых параметров освещенности (рис. 103). Полученная в итоге модель представлена на рис. 104.
Рис. 103. Настройка параметров эффекта Revolve
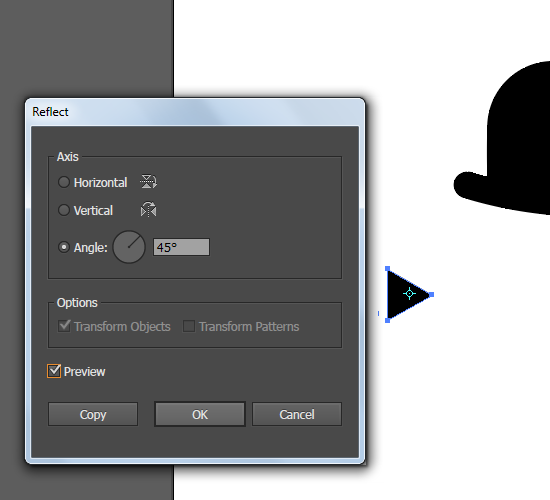
Щелкните на кнопке Map Art (Художественная карта) и, последовательно перебирая поверхности в разделе Surface (Поверхность), найдите верхнюю поверхность, на которую необходимо поместить основную этикетку с надписью (это будет 12-я поверхность). Обратите внимание, что при наличии нескольких этикеток разумнее начинать внедрение с этикетки с текстом, поскольку с текстовыми этикетками довольно часто возникают проблемы этикетки отображаются не так, как было задумано, а в зеркальном отражении. К сожалению, данная ситуация имеет место и в нашем случае (рис. 105) исправить ситуацию не помогут ни манипуляции с этикеткой в окне Map Art , ни изменения положения модели в окне Position, так как этикетка все равно будет отображаться зеркально. Поэтому временно закройте окно эффекта Revolve, выделите все объекты данной этикетки и примените к ним зеркальное отображение, выбрав из контекстного меню команду Transform=>Reflect (Трансформация=>Зеркальное отображение, рис. 106), а затем перетащите все объекты единым блоком в палитру Symbols в качестве еще одного нового символа.
105) исправить ситуацию не помогут ни манипуляции с этикеткой в окне Map Art , ни изменения положения модели в окне Position, так как этикетка все равно будет отображаться зеркально. Поэтому временно закройте окно эффекта Revolve, выделите все объекты данной этикетки и примените к ним зеркальное отображение, выбрав из контекстного меню команду Transform=>Reflect (Трансформация=>Зеркальное отображение, рис. 106), а затем перетащите все объекты единым блоком в палитру Symbols в качестве еще одного нового символа.
Выделите модель упаковки и из палитры Appearance вызовите окно настройки параметров модели вращения. Щелкните на кнопке Map Art (Художественная карта) и в разделе Surface (Поверхность) выберите 12-ю поверхность. В списке Symbol (Символ) установите созданный символ (рис. 107) этикетка теперь читается нормально, но находится, увы, вверх ногами. Поэтому нажмите кнопку Ok вы вернетесь в основное окно эффекта Revolve , где нужно изменить положение объекта, повернув его в окне Position ровно на 180° (рис. 108). После того как этикетка повернется вместе с самой упаковкой, вернитесь в окно Map Art и тщательно отрегулируйте положение и размеры этикетки (рис. 109). Для размещения оставшейся этикетки переключитесь на соответствующую ей поверхность (в данном случае третью) и вставьте соответствующий ей символ из списка Symbol (Символ). Отрегулируйте положение и размеры этикетки (рис. 110). По окончании данной операции наведите на упаковку последний лоск, добавив подходящую тень (рис. 111).
108). После того как этикетка повернется вместе с самой упаковкой, вернитесь в окно Map Art и тщательно отрегулируйте положение и размеры этикетки (рис. 109). Для размещения оставшейся этикетки переключитесь на соответствующую ей поверхность (в данном случае третью) и вставьте соответствующий ей символ из списка Symbol (Символ). Отрегулируйте положение и размеры этикетки (рис. 110). По окончании данной операции наведите на упаковку последний лоск, добавив подходящую тень (рис. 111).
Рис. 109. Окончательный вид окна Map Art для этикетки с текстом
На первый взгляд, создать диско шар в Adobe Illustrator со всеми этими мелкими деталями кажется трудоемким заданием. На самом деле техника, с помощью которой мы сегодня будем создавать диско шар, не затрагивает использование сложных эффектов. Любой желающий сможет научиться создавать такие иллюстрации за очень короткий срок. Поэтому перейдем сразу к делу.
Создаем новый символ
В реальности диско шар представляет собой сферу, на поверхности которой находится множество кусочков зеркала (в нашем случае — квадратной формы). Именно их созданием мы сейчас и займемся.
Именно их созданием мы сейчас и займемся.
Берем инструмент Rectangle Tool и создаем прямоугольник размером 400 на 200 px. Заливаем его любым цветом.
При выделенном прямоугольнике на вкладке Object выбираем пункт Rasterize. Этим действием мы преобразовали его в растровое изображение. Снова открываем Object и выбираем пункт Create Object Mosaic. В открывшемся окне изменяем только параметры Tile Spacing и Number of Tiles и жмем ОК:
Удаляем фоновое изображение.
Теперь выделяем всю группу мелких квадратиков и перетаскиваем ее на панель Symbols, тем самым создавая новый символ. В открывшемся окне изменяем параметр Type на Graphic и жмем ОК.
Мы создали новый символ, который будет использоваться позже. Группу квадратиков на рабочей области можем удалить. Она нам больше не понадобится.
Основа шара
Символ готов и мы можем перейти к созданию основы шара. Для этого инструментом Elipse Tool создаем фигуру круга размером 200 на 200 px. Берем инструмент Direct Selection Tool и удаляем точку с левой стороны.
Берем инструмент Direct Selection Tool и удаляем точку с левой стороны.
Выделяем получившуюся фигуру и на вкладке Effects > 3D выбираем пункт Revolve.
В открывшемся окне изменяем параметр Surface на No Shading. Жмем на кнопку Map Art и в следующем окне на закладке Symbol выбираем символ, который мы создали ранее. Для того, чтобы растянуть символ на всю фигуру шара жмем кнопку Scale to Fit.
При выделенной фигуре открываем Object и выбираем пункт Expand. Теперь необходимо разгруппировать фигуры (Shift + Ctrl + G) и удалить лишние.
Работаем с цветом
Разгруппировываем шар и берем инструмент Selection Tool. Из общего количества квадратиков нам нужно создать несколько групп, которые будут заливаться цветом. Благодаря этому мы придадим шару объем.
Для наглядности я залил разным цветом каждую группу квадратиков.
Теперь каждой группе даем градиентную заливку. В моем случае это — серые тона. Изменяйте угол наклона градиента для того, чтобы группы отличались.
Изменяйте угол наклона градиента для того, чтобы группы отличались.
Для фона создаем еще одну фигуру круга размером 200 на 200 px. Переносим этот круг в самый них и заливаем радиальным градиентом.
Добавим немного блеска. Создаем фигуру круга и заливаем ее радиальным белым градиентом. Правому показателю градиента задаем параметр Opacity (непрозрачность) на 0.
Читайте также…
Углубленное изучение символов в программе Illustrator CS5
Для рисования, живописи и цифровых иллюстраций, программа Adobe Illustrator является фаворитом среди дизайнеров по многим причинам.
Одна из причин — это функция этого приложения, которая удивительно экономит время. Функция символов в Illustrator делает именно это: она экономит ценное время, создавая “символ”, копию или объект. Это означает, что все время, которое вы провели при создании подробно-сделанного цветка не должно быть повторяющимся для нового цветка. Вместо этого просто сохраните цветок как символ для использования в будущем. Кроме того, символы значительно уменьшают размер изображения файлов.
Вместо этого просто сохраните цветок как символ для использования в будущем. Кроме того, символы значительно уменьшают размер изображения файлов.
Illustrator позволяет легко использовать символы несколько раз в документе, а также c помощью инструментов символов, вы сможете добавлять и изменять некоторые символы сразу же. А в CS5, теперь вы можете еще и изменять настройки для символов при редактировании. Еще одним преимуществом символов в Illustrator CS5 является то, что вы можете изменять символы видеоклипа, что позволяет легко экспортировать в Adobe Flash. Вы также можете быть уверены, что выбор символов будет являться правильным решением для вашего дизайна интерфейса, при выборе 9-фрагментного масштабирования в Illustrator.
CS5 позволяет еще проще работать с символами, если вы добавите несколько новых функций, описанных ниже. Если же вы работаете в более ранней версии Illustrator, вы все равно будете в состоянии шагать вперед и стать таким же мастером символов в Illustrator как следующеий парень.
Темы, затронутые в данной статье:
- Основное использование символов
- Символы панели 101
- Создание символов
- Библиотека символов
- Размещение символов
- Главные ссылки
- Опции изменения символов
- Добавление или дублирование символов
- Удаление символов
- Пересмотр символов
- Замена символов
- Расширенное использование символов
- Управление окном панели
- Редактирование как рисунок
- Редактирование точки регистрации
- 9-фрагментное редактируемое масштабирование
- Под-слой для символов
- Инстументы символов
- Набор символов
- Sprayer tool (инструмент “распространитель”)
- Shifter tool (инструмент “шифтер”)
- Scruncher tool (инструмент “скранчер”)
- Sizer tool (инструмент “классификатор”)
- Spinner tool (инструмент “прядильщик”)
- Stainer tool (инструмент “красящий пигмент”)
- Screener tool (инструмент “просмотр”)
- Styler tool (инструмент “стиль”)
- Инструменты символов — Расширенные опции
- Опции доступные для всех настроек символов
- Опции инструмента “Распылитель”
- Опции инструмента “Классификатор”
- Сделайте так, чтобы символы стали вашим лучшим другом
- Дополнительные интернет-ресуры
Основное использование символов
Некоторые действия, которые можно проделать с символами довольно легко понять, просто играясь с ними, но чтобы понять другие требуется некоторое объяснение. Ниже приводится краткий обзор того, как использовать символы, помните, что вы можете перемещать, масштабировать, поворачивать, отражать и сдвигать символы, как и другие объекты.
Ниже приводится краткий обзор того, как использовать символы, помните, что вы можете перемещать, масштабировать, поворачивать, отражать и сдвигать символы, как и другие объекты.
Символы панели 101
Чтобы открыть панель символов, нажмите на кнопку, на которой нарисован клевер, она расположенна в меню на правой стороне экрана программы Illustrator. Или можно идти другим путем, нажмите Window → Symbols. Как обычно, в случае с программным обеспечением Adobe, есть несколько способов для выполнения задач с символами.
Выпадающее меню в верхнем правом углу панели символов предоставляет доступ к почти каждому действию для панели, включая создание символа, редактирования символа, разрыв ссылок, изменения размеров на панели и многое другое. Чтобы сэкономить время, в нижней части панели символов также находятся несколько кнопок быстрого доступа к наиболее общим действиям. Вы также можете использовать опции в окне управления в верхней части вашего монитора.
Чтобы выбрать символ на панели, нажмите на значок. После того, как символ выбран, вы сможете редактировать его. Для этого поместите его на рабочую область, удалите его и проделайте это действие вновь.
Вы также можете организовать набор символов на панели, перетаскивая их мышью. Или выберите “Сортировать по названию”, чтобы изменить вид иконок на раскрывающемся меню.
Создание символов.
Практически любой объект может быть превращен в символ. Существует пара исключений — искусство, которые не связано с символами и группа графики. Убедитесь, что панели символы открыта.
Нажмите на кнопку “Новые символы” (он выглядит как два белых квадрата, один меньше другого) в нижней части окна символов, или перетащите объект непосредственно в панель символов. Illustrator автоматически сделает из выбранного объекта символ, а также добавит объект на окно символов.
Если вы не хотите, чтобы ваш исходный объект стал символом, тогда, удерживайте клавишу Shift, при создании нового символа. Это позволяет быстро создать символ, сохранив редактируемую работу на рабочем основании.
Это позволяет быстро создать символ, сохранив редактируемую работу на рабочем основании.
В поле окна символов, которое затем появиться, вначале укажите имя, которое позже будет легко запомнить.
Далее, выберите “Тип” символа, который вы хотите создать: графический или видеоклип. Если вы будете использовать символ только в приложении Illustrator, то это не будет иметь значения, какой из типов выбрать. Единственная причина существования двух вариантов заключается в том, что если вы захотите использовать символ в Adobe Flash, то символом в типа “Видео-клип” можно будет легко манипулировать для анимации, в то время как графический символ в флэш-проигрывателе останется статичным.
Библиотека символов.
Библиотека символов обеспечивает быстрый способ собрать в одном месте все символы, которые вы скачаете/приобретете. Чтобы открыть их, выберите в меню “Библиотека Символов” в дальней левой части инструментов символов, или перейдите с помощью Window → Symbol Libraries → [symbol]. Библиотеки, которые вы будете выбирать, будут открываться в новом окне. При выборе символа из открытой библиотеки, он автоматически добавляется в панель символов.
Библиотеки, которые вы будете выбирать, будут открываться в новом окне. При выборе символа из открытой библиотеки, он автоматически добавляется в панель символов.
Запомните, что вы сможете изменить символ, только тогда, когда он будет в вашей панели, но оригинальный символ в библиотеке вы никогда не сможете изменить.
Добавление символа с рабочей панели в библиотеку — это довольно таки легко, но это действие вначале может ввести вас в заблуждение. Начните с удаления любых символов, которые вы не хотите добавлять. (Для быстрого удаления неиспользуемых символов, выберите “Выделить все неиспользуемые” в меню палитры символов). Затем выберите “Сохранить Символы” с помощью кнопки “Библиотека символов”, распологающуюся в меню, или перейдите на панель меню символов и выберите пункт “Сохранить библиотеку символов.” Дайте название вашей библиотеке символов, и сохранить ее в папку символов по умолчанию.Теперь Вы можете найти новую папку библиотеки с помощью Symbols Library Menu → User Defined → [symbol].
Примечание: Вы можете создать новую библиотеку из любых символов, будь то символы Illustrator по умолчанию или ваши собственные. Просто перетащите нужные символы в панель символов и выполните описанные выше шаги, чтобы создать новую библиотеку символов.
Сохранение библиотеки символов в других местах, нежели в папке по умолчанию библиотек позволяет более легко и быстро обмениваться созданными символами с другими дизайнерами. Во-первых, создайте свою библиотеку, как описано в предыдущем разделе. Когда вы дойдете до шага, где Illustrator предлагает выбрать имя и местоположение для библиотеки, выберите папку, отличную от папки по умолчанию (например, сохраните на рабочем столе или в папке “Мои документы”). Помните, что вы всегда можете получить доступ к символам, расположенным в другом месте при работе в Illustrator, для этого выберете “Другая библиотека” из меню библиотеки символов.
Размещение символов.
Для того, чтобы разместить символ на вашем рабочем поле, просто нажмите на иконку в панели и перетащите символ на ваше рабочее поле, или выберите значок символоа в панели, а затем нажмите кнопку “Место экземпляра символа” . Перемещение символа будет давать пользу, если у вас есть конкретные места для него, в то время как кнопка “Место экземпляра символа” работает хорошо, когда вы хотите разместить несколько символов на доске, но еще не уверенны где.
Перемещение символа будет давать пользу, если у вас есть конкретные места для него, в то время как кнопка “Место экземпляра символа” работает хорошо, когда вы хотите разместить несколько символов на доске, но еще не уверенны где.
Разрушить ссылку
Кнопка “Разрушить ссылку символа” просто перемещает символ, который вы разместили на монтажной панели обратно в обычный график. В то время как такие изменения, как перемещение, масштабирование, поворот, отражение и сдвиг, могут быть сделаны на экземпляре символа на монтажной области без изменения исходного символа на панели, более продвинутые изменения будут влиять как на экземпляр так и на символ, если они связаны. Нажав на кнопку “Разорвать связь с символом”, вы можете изменить символ на панели без ущерба для графика на вашей рабочей области. Верно и обратное: изменения, внесенные в экземпляр со сломанной ссылкой больше не будут влиять на сам символ.
Изменение опций символа.
“Symbol Options” — кнопка, открывающая диалоговое окно инструмента “Параметры”, где вы можете изменить символы типов “Графика” или “Видео клип”, изменить их на 9-фрагментное масштабирование, и сделать так, чтобы символы автоматически присоединялись к сетке. См. выше раздел “Создание символов” для более подробного объяснения. Вы также можете изменить имя, это будет являться полезным действием, если вы собираетесь дублировать символ.
См. выше раздел “Создание символов” для более подробного объяснения. Вы также можете изменить имя, это будет являться полезным действием, если вы собираетесь дублировать символ.
Добавление или дублирование символов
Кнопка “Новый Символ” позволяет переместить выбранный объект в символ. Или, чтобы быстро дублировать символ, достаточно выбрать его в панели и перетащить на кнопку “Новый Символ”. Illustrator автоматически сгенерирует ему имя своеобразным символом плюс номер, например, “Куб 1″, но вы можете изменить названи с помощью опций кнопки.
Перетащите символ на кнопку “Новый Символ”.
Новый символ появится с именем.
Удаление символов.
Перетащите символ на кнопку “Удалить”, чтобы удалить его из панели. Это действие не сможет удалить символ из вашей библиотеки, так что если вам нужно использовать его снова, просто откройте библиотеку и перетащить его обратно на панель. Вы также можете нажать на кнопку “Удалить” при выборе символа. Для его удаления, появится диалоговое окно, которое спросит вас
Для его удаления, появится диалоговое окно, которое спросит вас
“Удалить выбранный символ?”
Если вы удалите символ, который есть на на рабочем поле, в диалоговом окне появится предупреждение, которе скажет вас, что символ не может быть удален до ее использования, например, в удалении или расширении. Выберите “Развернуть экземпляр”, чтобы разорвать связь с символом, эта опция включается например, на монтажной области и удаляет символ с панели. Выберите “Удалить экземпляры”, чтобы удалить экземпляр из монтажной области и удалить символ из панели.
Пересмотр символа
“Пересмотр символа” (находится в выпадающем меню панели символов) позволяет изменить символ в выбранном графическом стиле на монтажной области. Имейте в виду, что это действие будет изменять только внешний вид символа, в то время как имя и другие параметры (такие как тип) останется тем же.
С символом, выбранным на монтажной области, выберите один из ранее определенных символов в панели символов. На этом примере мы выбрали символ “бабочка”.
На этом примере мы выбрали символ “бабочка”.
Символ “бабочка” теперь выглядит как символ “грязь”, но имя и другие параметры остаются неизменными.
Заменить символ
Чтобы заменить символ на другой, выделите символ на вашей рабочей области, а затем выберите значок символа в панели, который вы хотите использовать на этом месте. Из выпадающего меню выберите пункт “Заменить символ”.
2.Расширенное использование символов
Символы могут быть отредактированы несколькими способами. На самом деле, CS5 теперь предлагает больше возможностей для редактирования, нежели в предыдущих версиях Illustrator, в том числе 9-фрагментное масштабирование (см. ниже) и многое другое.
Управление окном.
Один из способов редактирования символов с параметрами в окне управления, является расположенная вдоль верхней (или нижней, в зависимости от того, как вы настроили ваше окно программы Illustrator) ваша рабочая область. Просто нажмите на символ, который вы хотите изменить, и вы заметите, что многие из окон управления вариантами изменения символов похожи на параметры для других объектов, таких как инструменты “Непрозрачность”, “Перекрасить работу”, “Трансформировать” и “”Выровнять для дальнейшего выбора”. Вы можете также заметить, что вы можете разорвать связи и заменить символы с помощью этого меню.
Вы можете также заметить, что вы можете разорвать связи и заменить символы с помощью этого меню.
Варианты окна управления меняются в зависимости от того, какой графический способ выбран, так что некоторые из этих опций доступны к нормальному графику, в то время как другие являются исключительными для символов.
Для отмены преобразования, просто выберите символ на монтажной области и нажмите кнопку “Сброс” на панели управления окна, или выберите “Стереть трансформации” из выпадающего меню в панели символов, или же просто щелкните правой кнопкой мыши на экземпляре символа на монтажной области и выберите “Стереть трансформации” с помощью контекстного меню.
Редактировать как рисунок
Чтобы изменить символ с помощью ваших основным средств редактирования так же, как и любыми другими изображениями, нажмите на символ на панели (или, чтобы не совершить ошибки, дублируйте символ, а затем отредактируйте дублированный), и выберите пункт “Edit Symbol” в выпадающем меню. (Кроме того, дважды щелкните по значку в панели.). Теперь вы сможете изменить символ на панели, а также в любых других случаях на рабочей основе.
(Кроме того, дважды щелкните по значку в панели.). Теперь вы сможете изменить символ на панели, а также в любых других случаях на рабочей основе.
Чтобы изменить только экземпляр(ы) в вашей рабочей области, а не только символ на панели, выберите экземпляр(ы) на монтажной области и разорвите связь первым. Теперь будут работы будут регулярными, и их можно будет редактировать с помощью любого инструмента в меню инструментов.
Вы всегда можете вернуть отредактированный графический рисунок обратно в новый символ. Для этого выберите рисунок и нажмите кнопку “Новый Символ” в палитре.
Чтобы разорвать связи со всеми экземплярами символов сразу, выберите значок символа на панели символов, затем нажмите “Выбрать все экземпляры” из выпадающего меню.
Вы также можете измен …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
Фабрика паттернов или немного про Magic Pattern Light
Паттерны окружают нас со всех сторон и используются очень часто. Поэтому часто многие начинают с паттернов рисование для стоков и делают это настолько успешно, что их работы начинают попадаться на абсолютно разных предметах в магазинах и на улицах. Но делать много и быстро вручную практически нереально. Поэтому прекрасная компания [необходимо войти на сайт или зарегистрироваться]
позаботилась о стокерах и выпустила сначала [необходимо войти на сайт или зарегистрироваться]
, а потом и [необходимо войти на сайт или зарегистрироваться]
.
Поэтому часто многие начинают с паттернов рисование для стоков и делают это настолько успешно, что их работы начинают попадаться на абсолютно разных предметах в магазинах и на улицах. Но делать много и быстро вручную практически нереально. Поэтому прекрасная компания [необходимо войти на сайт или зарегистрироваться]
позаботилась о стокерах и выпустила сначала [необходимо войти на сайт или зарегистрироваться]
, а потом и [необходимо войти на сайт или зарегистрироваться]
.
У меня есть первая версия скрипта и я расскажу, чем он мне облегчает жизнь. Я пользуюсь им не очень часто, потому что привыкла делать паттерны не по сетке, а с рандомным заполнением. Но в какой то момент элементов накопилось много и захотелось чего-то новенького. И тогда я купила себе этот скриптик. Как и большинство продуктов MAI Tools стоил он недорого, устанавливался легко и давал простор для экспериментов.
В Magic Pattern Light 10 шаблонов. Радует, что работает он с любыми областями и прямоугольными, и квадратными, дает на выходе вектор, и не требует долгой и нудной подготовки паттерна к продаже.
Совместим: Adobe Illustrator CS5, Adobe Illustrator CS6, Adobe Illustrator CC.
Есть очень крутое свойство, которое еще больше помогает использовать этот скрипт — это работа с символами. Символы в иллюстраторе это специальные векторные объекты, которые можно редактировать и изменять сразу кучей — то есть вы исправили в одном предмете что-то и это исправление применилось ко всем таким же предметам на холсте.
Если работать без символов, то надо сначала применить скрипт, посмотреть что получилось, отменить скрипт, внести изменения, опять применить… это слишком долго. С символами можно поменять в одном месте и сразу делать узоры пачками.
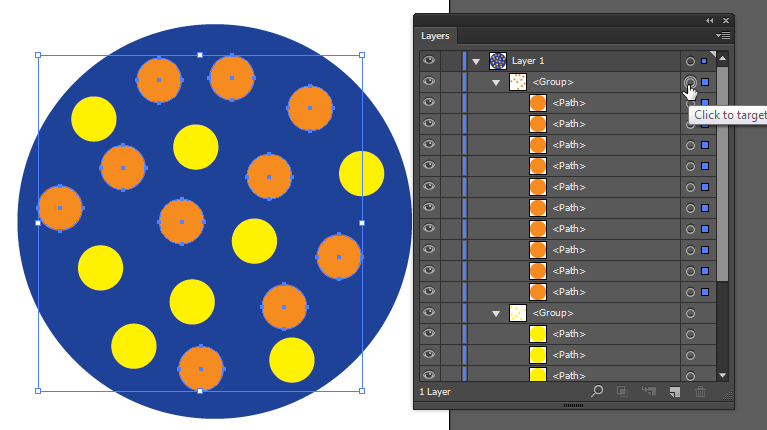
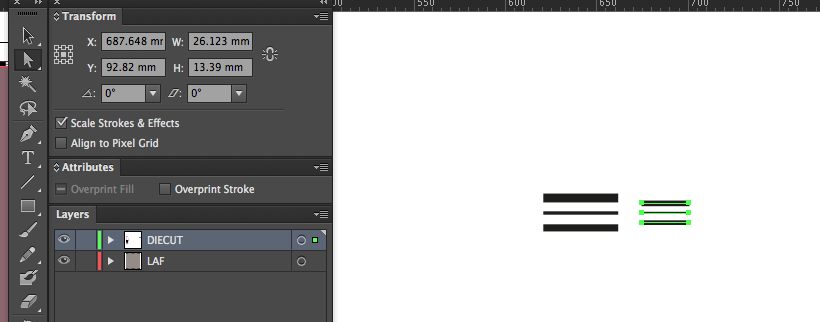
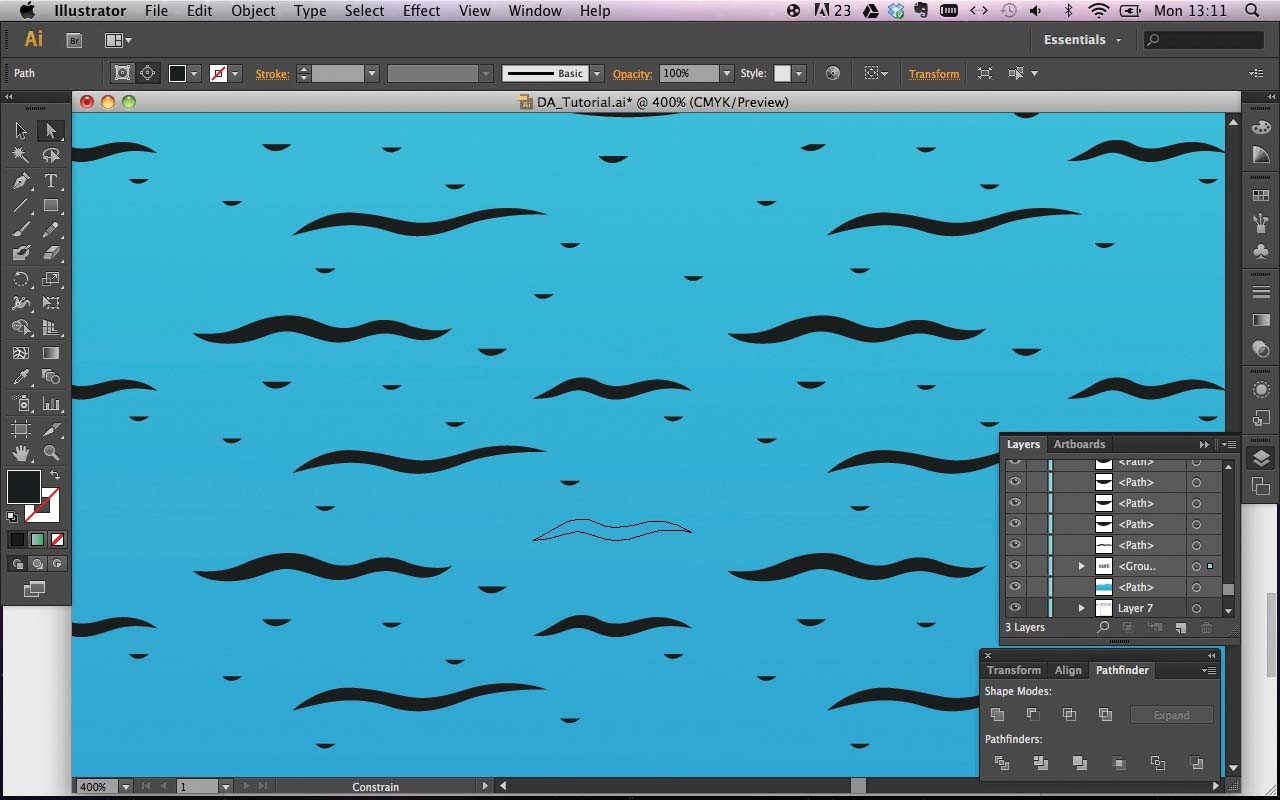
Для того, чтобы сделать ваш элемент символом, нужно просто выделить его и перетащить на панель «Символы». После этого он будет обведен прямоугольной рамкой по границам объекта. На картинке ниже все три рыбки один символ, его можно увидеть в панели символов.
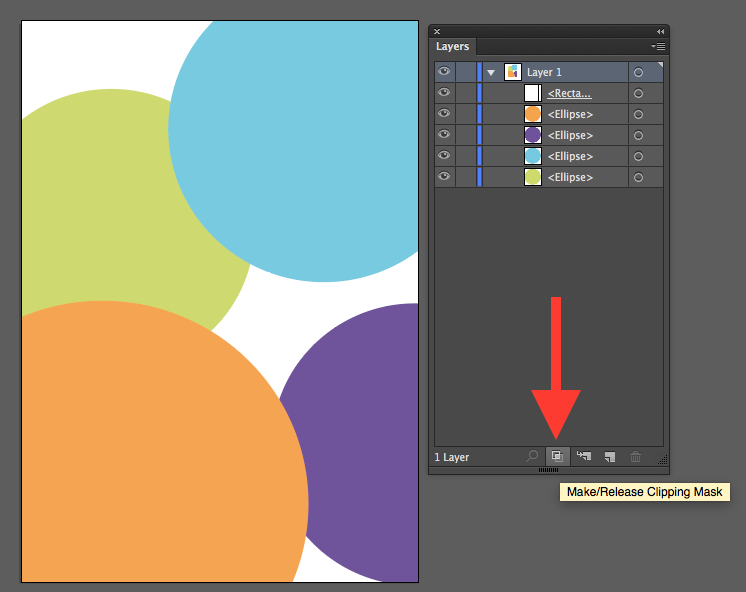
Дальше нужно применить один из вариантов паттерна из скрипта.
Я выбрала 7 вариант, но оказалось, что мои рыбки слишком маленькие.
И теперь магия работы с символами. Я выделяю двойным щелчком любой из прямоугольников, перехожу в режим изоляции и изменяю его размер.
Теперь я выхожу из режима изоляции и вижу что размер моих рыбок везде изменился.
Вот такой простой и изящный способ работы. Мне очень нравится эта простота и быстрота.
Сейчас появилась версия Magic Pattern Pro — в ней 20 паттернов и больше возможностей их комбинирования между собой, а еще можно сделать сразу 20 паттернов одним щелчком. Стоит он дороже и не рассчитан на вдумчивую работу, как мне кажется. Я не люблю лепить паттерны абы как, для меня это интересный медитативный процесс, поэтому меня устраивает и версия Light, но тут уж каждому свое.
Как выбрать слой в Иллюстраторе?
Для того чтобы выделить все объекты на каком-либо слое, достаточно щелкнуть на его имени в палитре Layers (Слои) с нажатой клавишей . «Протягиванием» курсора через несколько строк палитры при нажатой клавише выделяются все объекты на выделенных слоях.
«Протягиванием» курсора через несколько строк палитры при нажатой клавише выделяются все объекты на выделенных слоях.
Как в Иллюстраторе наложить один слой на другой?
Перемещение объекта в другой слой Нажмите имя нужного слоя на палитре «Слои». Затем выберите команду «Объект» > «Монтаж» > «Отправить в текущий слой». Перетащите индикатор выделенного изображения , расположенный справа от слоя в палитре «Слои», в нужный слой.
Как изолировать слой в Иллюстраторе?
Выберите группу, объект или контур в палитре Слои, затем в меню этой палитры выберите команду Войти в режим изоляции либо щелкните кнопку Изолировать выбранный объект на панели Управление.
Как убрать рамку в Adobe Illustrator?
За отключение / включение габаритной рамки отвечает комбинация клавиш Ctrl + Shift + B или на вкладке View выбрать пункт Show Bounding Box. Также нелишним будет знать как отключить / включить отображение контуров фигур. Для этого мы используем комбинацию клавиш Ctrl + H или на вкладке View пункт Show/Hide Edges.
Также нелишним будет знать как отключить / включить отображение контуров фигур. Для этого мы используем комбинацию клавиш Ctrl + H или на вкладке View пункт Show/Hide Edges.
Как стирать в Adobe Illustrator?
Выберите команды «Редактирование» > «Вырезать» или «Редактирование» > «Очистить» либо нажмите клавишу «Delete» или «Backspace».
Как сделать объект прозрачным в Adobe Illustrator?
Выберите объект или группу (или назначьте слой в палитре «Слои»). Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление». Задайте значение для параметра «Непрозрачность» на палитре «Прозрачность» или панели «Управление». Примечание.
Задайте значение для параметра «Непрозрачность» на палитре «Прозрачность» или панели «Управление». Примечание.
Как убрать сетку прозрачности в Иллюстраторе?
Для того чтобы отобразить на экране сетку прозрачности в качестве фона для документа (рис. 7.47) следует выполнить команду Show Transparency Grid (Показать сетку прозрачности) меню View (Просмотр), а для удаления сетки — команду Hide Transparency Grid (Спрятать сетку прозрачности) того же меню.
Как сделать Артборд прозрачным?
Окно -> Свойства. Убедитесь, что артборд выбран. См. Панель свойств (которая должна быть видна сейчас) -> В раскрывающемся списке «Цвет фона Artboard» выберите « Прозрачный» (по умолчанию выбран белый цвет).
Как сгладить кривые в Иллюстраторе?
Создание сглаженных контуров с помощью инструмента «Сглаживание»Выделите объект.Выберите инструмент «Сглаживание»Перетащите инструмент вдоль отрезка контура, который нужно сгладить.Выполняйте сглаживание до тех пор, пока обводка или контур не примут нужную форму.20 мая 2021 г.
Как выйти из режима изоляции в Illustrator простым способом (пример)
Мир дизайна претерпел удивительных и постоянных изменений в результате также постоянных технологических достижений. Развитие новых технологий означает переосмысление специализированных программ в этой области. Внедрение новых инструментов, совместимых с обновленными характеристиками оборудования.
Однако иногда в океане замечательных и самых продвинутых функций программы может заблудиться любой, кто может забыть или проигнорировать действительно простые вещи.Таким образом, выполняя задачу, которая должна быть простой, вы не можете найти способ ее выполнить.
Давайте поговорим об Adobe Illustrator
Одна из самых выдающихся программ с точки зрения дизайна. На самом деле, любая программа, принадлежащая компании Adobe Inc, относится к лучшим программам, которые вы можете найти, как для ретуши фотографий, так и для графического дизайна . TO , кроме того, что позволяет правильно размещать веб-сайты и многое другое.
Illustrator считается одним из лучших, когда речь идет о векторной графике.Его интерфейс, хотя и не слишком интуитивен, прост в использовании.
Но не позволяйте его простоте обмануть вас, так как он имеет действительно продвинутые инструменты, высокоэффективные и, прежде всего, полезные для графического дизайна. Например, линейки, сетки и направляющие линии. Без сомнения, очень рекомендуемая программа.
Например, линейки, сетки и направляющие линии. Без сомнения, очень рекомендуемая программа.
Мастерская ваших творений
Среди стольких ярких вещей, которые есть в этой программе, сложно не упомянуть основной интерфейс. В зону, где вы будете осуществлять все творения, сайт, где вы развернете всю свою фантазию и протестируете потенциал инструментов, которые вы сможете использовать при загрузке Adobe Illustrator.
Рабочий стол, как называется доска, на которой вы работаете в этой программе, будет тем, кто будет сопровождать вас на протяжении всего путешествия, которое включает в себя создание удивительных творений .
Adobe Illustrator и режим изоляции
Одна из многих функций, с которыми у вас будет возможность поэкспериментировать на рабочем столе, одна из самых основных, следует отметить, связана с режимом изоляции . Вы, наверное, уже знаете, что это такое: инструмент, который дает вам возможность внести ряд изменений в объект, не предполагая модификацию всей конструкции .
То есть внутри всех векторов и фигур, составляющих ваше творение, режим изоляции позволяет выбрать конкретный объект для перемещения, расширения, уменьшения, поворота и прочего.
Как мне выбраться?!
Однако весьма комичная ситуация, которую можно представить любому, состоит в том, что, научившись осваивать режим изоляции , вывод этой функции усложняется, так что… что делать?
Выйти из режима изоляции в Adobe Illustrator довольно просто, если не считать процедуры для достижения этой цели.Но не волнуйтесь, в этой статье вы узнаете пару альтернатив, чтобы очень быстро выйти из режима изоляции. Так что не терпите никаких неудач.
Клавиша выхода
Нет! Это не только своего рода заголовок для раздела статьи, это еще и одна из альтернатив, которая позволит достаточно просто и быстро выйти из режима изоляции .
У вас всегда было решение на расстоянии нескольких клавиш. Нажмите клавишу «Esc» только один раз, если у вас есть только один изолированный объект, достаточно будет отключить эту функцию из Adobe Illustrator.
Теперь, если в режиме изоляции находится несколько объектов, необходимо нажимать до тех пор, пока функция не отключится на каждом из них.
Использование мыши
Другой довольно простой вариант — через курсор. С помощью мыши или сенсорной панели все, что вам нужно сделать, это щелкнуть правой кнопкой мыши по изолированному объекту и выбрать опцию «Выйти из режима изоляции».
Это все!
Иногда самое простое может усложниться… особенно когда начинаешь осваивать программу.Но, терпение, на все нужно время. К счастью, у вас уже есть все необходимое для входа и выхода из режима изоляции Adobe Illustrator. С другой стороны, если у вас возникли проблемы с сохранением вашей работы в Illustrator, вы можете решить их здесь.
Что такое режим изоляции в Illustrator
Режим изоляции — это режим Illustrator , в котором можно выбирать и редактировать отдельные компоненты или подслои сгруппированного объекта.![]() … Выберите группу и выберите «Ввести режим изоляции » в меню панели «Слои» ( ).
… Выберите группу и выберите «Ввести режим изоляции » в меню панели «Слои» ( ).
Каково назначение режима изоляции? Режим изоляции Adobe Illustrator используется для редактирования объектов или путей внутри подслоя, составного пути, группы или символа. При входе в режим изоляции все, что находится за пределами изолированного объекта, будет затемнено.
Кроме того, как мне выйти из иллюстратора режима изоляции?, Выйти из режима изоляции
Щелкните в любом месте панели режима изоляции . Нажмите кнопку «Выход из режима изоляции » на панели управления.С помощью инструмента «Выделение» дважды щелкните за пределами изолированной группы. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS), и выберите «Выход из режима изоляции ».
Наконец, что делает Ctrl H в Illustrator?, Команды меню
| Команда | Mac OS | Окна |
| Скрыть края | ⌘ + Н | Ctrl + H |
| Скрыть монтажные области | ⇧ + ⌘ + Н | ⇧ + Ctrl + H |
| Показать шаблон | ⇧ + ⌘ + W | ⇧ + Ctrl + W |
| Линейки шоу | ⌘ + Р | Ctrl + R |
Часто задаваемый вопрос:
Какая польза от Ctrl H?
Альтернативно называемая Control+H и C-h, Ctrl+H — это сочетание клавиш, функция которого различается в зависимости от программы. Для примера в текстовых редакторах Ctrl+H используется для поиска и замены символа, слова или фразы. Однако в интернет-браузере Ctrl+H открывает инструмент истории.
Для примера в текстовых редакторах Ctrl+H используется для поиска и замены символа, слова или фразы. Однако в интернет-браузере Ctrl+H открывает инструмент истории.
Что делает Ctrl 8 в Illustrator?
Adobe Illustrator 10 сочетаний клавиш
| Файл | |
| Ctrl + N | Новый |
| Контроллер 8 | Составной путь -> Создать (в Adobe Illustrator) |
| Ctrl + Alt + 8 | Составной путь -> Выпуск |
| Тип |
Что делает Ctrl B в Illustrator?
Сочетания клавиш Adobe Illustrator
| Ключ-модификатор | Ключ | Описание ярлыка |
| Контр. | Б | Вставка сзади |
| Контрол | Ф | Вставка спереди |
| Контрол | я | Проверка правописания |
| Ctrl Shift | К | Настройки цвета |
Как включить режим изоляции в Illustrator?
Есть два способа войти в режим изоляции . Один из способов — просто дважды щелкнуть объект, который вы хотите отредактировать. Другой способ — с по панель слоев. Выберите объект или группу, затем щелкните меню панели и выберите Войти в режим изоляции .
Один из способов — просто дважды щелкнуть объект, который вы хотите отредактировать. Другой способ — с по панель слоев. Выберите объект или группу, затем щелкните меню панели и выберите Войти в режим изоляции .
Что такое режим изоляции в ИИ?
Режим изоляции — это режим Illustrator , в котором можно выбирать и редактировать отдельные компоненты или подслои сгруппированного объекта. Существует четыре способа входа в режим изоляции : Дважды щелкните группу с помощью инструмента «Выделение» ( ).Нажмите кнопку «Изолировать выбранный объект» ( ) на панели «Управление».
Как удалить эффект в Illustrator?
Когда появится окно «Внешний вид», щелкните эффект , который вы хотите удалить . Затем нажмите кнопку «Очистить внешний вид» (вторая слева внизу палитры). Ваш эффект был удален. Просто выполните обратный процесс, чтобы добавить эффект обратно.
Что такое режим изоляции?
Режим изоляции — это режим Illustrator , в котором можно выбирать и редактировать отдельные компоненты или подслои сгруппированного объекта. Существует четыре способа входа в режим изоляции : Дважды щелкните группу с помощью инструмента «Выделение» ( ).
Существует четыре способа входа в режим изоляции : Дважды щелкните группу с помощью инструмента «Выделение» ( ).
Как пользователь входит в режим изоляции?
Есть два способа войти в режим изоляции . Один из способов — просто дважды щелкнуть объект, который вы хотите отредактировать. Другой способ — через панель слоев. Выберите объект или группу, затем щелкните меню панели и выберите Войти в режим изоляции .
Почему в Illustrator все СЕРОЕ?
Что ж, если вы откроете цветовую палитру (Окно>Цвет), вы, скорее всего, обнаружите, что она настроена на оттенки серого.(как показано ниже) Тогда наиболее вероятной причиной является то, что вы используете неправильную цветовую схему для этой цели. Некоторые цветовые схемы дают разные цвета на виртуальном экране и разные цвета на печатном листе.
Как отключить режим изоляции?
Выполните одно из следующих действий:- Нажмите Esc.
- Нажмите кнопку «Выход из режима изоляции» один или несколько раз (если вы изолировали подслой, один щелчок возвращает вас на уровень назад, два — выход из режима изоляции).

- Щелкните в любом месте панели режима изоляции.
- Нажмите кнопку «Выход из режима изоляции» на панели управления.
Что такое режим изоляции?
Режим изоляции — это режим Illustrator , в котором можно выбирать и редактировать отдельные компоненты или подслои сгруппированного объекта. Существует четыре способа входа в режим изоляции : Дважды щелкните группу с помощью инструмента «Выделение» ( ).
Каково назначение режима изоляции?
Режим изоляции Adobe Illustrator используется для редактирования объектов или путей внутри подслоя, составного пути, группы или символа.При входе в режим изоляции все, что находится за пределами изолированного объекта, будет затемнено.
Где найти режим рисования?
Вы можете выбрать режим рисования в нижней части панели «Инструменты» или использовать сочетание клавиш Shift+D для переключения между режимами.…
Выберите инструмент «Режим рисования» на панели «Инструменты»:
- Рисовать в обычном режиме.
 Рисует объект поверх любого другого объекта; режим по умолчанию.
Рисует объект поверх любого другого объекта; режим по умолчанию. - Рисовать позади.…
- Рисовать внутри.
Почему все мои цвета СЕРЫЕ в Illustrator?
Что ж, если вы откроете свою палитру Color (Window > Color ), вы, скорее всего, обнаружите, что она настроена на оттенки серого. (как показано ниже) Тогда наиболее вероятной причиной является то, что вы используете для этой цели неправильную цветовую схему . Некоторые из и цветовых схем дают разные цвета на виртуальном экране и разные цвета на печатном листе.
Как отключить оттенки серого в Illustrator?
Если он не отображается, просто перейдите в «Окно» -> «Цвет» или нажмите F6. Нажмите на панель «Цвет», а затем нажмите на 3 линии в красном круге. Как вы можете видеть здесь, выбран режим Greyscale . Просто выберите режим RGB или CMYK, и все готово!
Как перейти от оттенков серого к цвету в Illustrator?
Преобразование изображений в оттенках серого в цвета RGB или CMYK
Выберите «Правка» > «Редактировать». Цвета > Преобразовать в CMYK или Преобразовать в RGB (в зависимости от режима цвета документа).
Цвета > Преобразовать в CMYK или Преобразовать в RGB (в зависимости от режима цвета документа).
Что такое режим изоляции?
Режим изоляции — это режим Illustrator , в котором можно выбирать и редактировать отдельные компоненты или подслои сгруппированного объекта. Существует четыре способа входа в режим изоляции : Дважды щелкните группу с помощью инструмента «Выделение» ( ).
(Посетили 21 раз, сегодня посетили 1 раз)
СвязанныеКак вы разделяете обводку и заливку в Illustrator?
Выберите «Текст» > «Создать контуры», чтобы получить текст в виде контура.Скопируйте его и вставьте на место (Ctrl/Cmd-Shift-V). Выберите копию и измените обводку на белую и выберите без заливки. Это должно дать вам два объекта: исходный текст с цветом заливки и без обводки и скопированную версию с одной обводкой.
Как выделить штрих в Illustrator?
Изолировать контур, объект или группу
- Дважды щелкните контур или группу с помощью инструмента «Выделение».

- Выберите группу, объект или путь и нажмите кнопку «Изолировать выбранный объект» на панели «Управление».
- Щелкните группу правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (macOS), и щелкните Изолировать выбранную группу.
16.04.2021
Как вы разделяете элементы в Illustrator?
Нажмите и удерживайте инструмент «Ластик» ( ), чтобы увидеть и выбрать инструмент «Ножницы» ( ). Нажмите на путь, где вы хотите разделить его. При разделении пути создаются две конечные точки. По умолчанию выбрана одна конечная точка.
Как вычесть обводку из фигуры в Illustrator?
Выберите только круг и в меню «Объект» выберите «Контур» > «Обводка контура».Выделите и круг, и прямоугольник. На панели Обработки контуров щелкните значок «Вычитание переднего плана». Это приведет к двум сгруппированным путям. У обоих будет инсульт.
Что такое режим изоляции в Illustrator?
Режим изоляции — это режим Illustrator, в котором вы можете выбирать и редактировать отдельные компоненты или подслои сгруппированного объекта. … Выберите группу и выберите «Войти в режим изоляции» в меню панели «Слои» ( ).
… Выберите группу и выберите «Войти в режим изоляции» в меню панели «Слои» ( ).
При рисовании объектов в Adobe Illustrator команда «Заливка» добавляет цвет к области внутри объекта.В дополнение к диапазону цветов, доступных для использования в качестве заливки, вы можете добавлять к объекту градиенты и образцы узоров. … Illustrator также позволяет удалить заливку с объекта.
Как преобразовать контур в фигуру в Illustrator?
Чтобы преобразовать контур в динамическую фигуру, выберите его, а затем нажмите «Объект» > «Фигура» > «Преобразовать в фигуру».
Почему я не могу масштабировать объекты в Illustrator?
Включите граничную рамку в меню «Вид» и выберите объект с помощью обычного инструмента выделения (черная стрелка).Затем вы сможете масштабировать и вращать объект с помощью этого инструмента выделения.
Что делает Ctrl H в Illustrator?
Просмотр изображения
| Сочетания | Windows | MacOS | MacOS | MacOS |
|---|---|---|---|---|
| Руководство по выпуску | Ctrl + Shift-Dvice Click Ruide | Команда Shift-Dvice Tougge | ||
| Показать шаблон документов | Ctrl + H | Команда + H | ||
| Ctrl + Shift + H | Команда + Shift + H | |||
| Show / Hide Artboard Trues | Ctrl + R | Command + опция + R |
Где находится кнопка выхода из режима изоляции в Illustrator?
Выход из режима изоляции
Щелкните в любом месте на панели режима изоляции. Нажмите кнопку «Выйти из режима изоляции» на панели управления. С помощью инструмента «Выделение» дважды щелкните за пределами изолированной группы. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS), и выберите «Выйти из режима изоляции».
Нажмите кнопку «Выйти из режима изоляции» на панели управления. С помощью инструмента «Выделение» дважды щелкните за пределами изолированной группы. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS), и выберите «Выйти из режима изоляции».
Выбор и расположение объектов в Adobe Illustrator
В Adobe Illustrator есть возможность выбора, укладки и позиционирования объектов точно для компоновки и организации иллюстраций. Мы измеряем, выравниваем и группируем объекты, чтобы рассматривать их как единое целое.
Варианты выбора и предпочтения
Нам нужно отличить объект от объектов вокруг него, прежде чем мы сможем изменить объект.В Illustrator доступны следующие инструменты и методы выделения:
Режим изоляции: Режим изоляции можно использовать для быстрой изоляции слоя, подслоя, группы или контура объектов из различных рисунков в нашем документе. Все остальные материалы будут затемнены, пока выбранный сегмент не перейдет в режим изоляции.
Панель слоев: Может использоваться для быстрого и точного выбора отдельных или нескольких объектов.
Инструмент выделения: Инструмент выделения можно использовать для выделения объектов или группы объектов щелчком и перетаскиванием по ним.
Инструмент «Прямой выбор»: Инструмент «Прямой выбор» можно использовать для выбора сегментов пути или отдельных узловых точек.
Инструмент выбора группы: Может использоваться для выбора объекта внутри группы или группы в нескольких группах.
Инструмент «Выбор перспективы»: Его можно использовать для размещения объектов и текста в перспективе и в разных направлениях.
Инструмент «Лассо»: Инструмент «Лассо» можно использовать для выбора опорных точек, объектов или сегментов пути.
Инструмент «Волшебная палочка»: Инструмент «Волшебная палочка» можно использовать для выбора объектов одного цвета, толщины штриха и т. д.
д.
Инструмент «Выделение динамической заливки»: Может использоваться для выбора граней и краев группы динамической заливки.
Изолировать иллюстрацию для редактирования в Illustrator
Используя режим изоляции, мы можем изолировать объекты, чтобы с ними было удобно работать и редактировать конкретный объект или часть объекта. Когда режим изоляции будет активирован, остальная часть изображения будет затемнена, а изолированный объект появится в полном цвете.
Действия по изоляции объекта
Шаг 1: Откройте монтажную область, на которой вы хотите выполнить операцию.
Шаг 2: Теперь выберите объект, путь или группу.
Шаг 3: Перейдите в панель управления и нажмите кнопку «Изолировать выбранный объект».
Выбор объектов с помощью панели «Слои»
Шаг 1: Найдите объект, который вы хотите выделить, на панели слоев.
Шаг 2: Щелкните столбец выбора объекта, чтобы выбрать отдельные объекты.
Шаг 3: Чтобы выбрать все иллюстрации в слое на основе текущей выбранной иллюстрации Выберите «Выделение» → «Объект» → «Все на тех же слоях».
Выберите заполненные объекты
Шаг 1: Откройте монтажную область, которую вы хотите выполнить.
Шаг 2: Перейти в меню редактирования
Шаг 3: Нажмите «Настройки», а затем «Отображение выбора и привязки»
Шаг 4: Наконец, выберите «Выбор объекта только по пути»
Выберите одну или несколько групп с помощью инструмента «Выделение»
Шаг 1: Перейдите на панель инструментов и выберите инструмент «Выделение».
Шаг 2: Теперь щелкните объект или обведите его часть или весь объект.
Шаг 3: Удерживая нажатой кнопку SHIFT, щелкните группу, чтобы добавить или удалить группу из выделения.
Выделение объектов и групп внутри групп с помощью инструмента «Выделение»
Шаг 1: Выберите инструмент выделения на панели инструментов.
Шаг 2: Теперь в режиме изоляции дважды щелкните группу, которую хотите выбрать.
Шаг 3: После этого щелкните, чтобы выбрать объект в выбранной группе. Или дважды щелкните, чтобы выбрать дальше в структуре группы.
Шаг 4: Наконец, выйдите за пределы группы и дважды щелкните, чтобы отменить выбор группы.
Повторить, инвертировать или сохранить выбор
- Если вы хотите повторить последнюю использованную команду выбора, выберите Select →
- Если вы хотите выбрать все невыбранные объекты или отменить выбор всех выбранных объектов, выберите «Выбрать» →
- Выберите «Выбрать» → «Сохранить выбор» → введите имя в текстовом поле «Имя» в диалоговом окне сохранения выбора → нажмите «ОК».

Перемещение объектов в Illustrator
Объекты в Illustrator можно перемещать, перетаскивая их с помощью определенных инструментов. Например: клавишами со стрелками или вводом определенного значения на панели или в диалоговом окне.
Шаг 1: Откройте монтажную область и выберите один или несколько объектов.
Шаг 2: Перейдите в меню редактирования, затем нажмите «Вырезать», чтобы переместить выделение, или «Редактировать».
Шаг 3: Чтобы дублировать выделение, выберите Копировать.
Шаг 4: Если вы хотите вставить объект в другой файл, откройте этот файл.
Шаг 5: Перейдите в меню «Редактировать» и нажмите «Вставить», чтобы вставить объект в центр активного окна.
слоев
Слои в Adobe Illustrator можно использовать для управления всеми объектами, из которых состоит наше произведение искусства, когда мы создаем любое сложное произведение искусства. Структура слоев может быть простой или сложной в зависимости от необходимости. По умолчанию документ может быть организован в один родительский слой.Панель «Слой» можно использовать для организации, перечисления и редактирования объекта в документе. Когда элемент на панели «Слои» содержит другие элементы, слева от имени элемента появляется треугольник. Вы можете показать или скрыть содержимое, щелкнув по нему.
Структура слоев может быть простой или сложной в зависимости от необходимости. По умолчанию документ может быть организован в один родительский слой.Панель «Слой» можно использовать для организации, перечисления и редактирования объекта в документе. Когда элемент на панели «Слои» содержит другие элементы, слева от имени элемента появляется треугольник. Вы можете показать или скрыть содержимое, щелкнув по нему.
Следующие параметры доступны на панели слоев:
Столбец видимости : Указывает, что элемент является слоем шаблона или слоями контура, или слои видны или скрыты.
Столбец редактирования : В столбце редактирования можно указать, заблокированы или разблокированы элементы.Заблокировано оно или нет, можно определить по значку замка.
Целевой столбец : Целевая кнопка отображается в виде значка двойного кольца, после чего элемент становится целевым. Элемент является целевым или нет, может быть указано как одиночное кольцо.
Столбец выбора : Указывает, выбран элемент или нет, с помощью цветного поля, которое появляется при выборе элемента.
Создать слой
Шаг 1: Перейдите на панель слоев и щелкните имя слоя, на который вы хотите добавить новый слой.
Шаг 2: Чтобы добавить новый слой поверх выбранного слоя, нажмите кнопку « Создать новый слой » на панели «Слои».
Шаг 3: Если в режиме рисования позади не выбрано ни одного изображения, вы можете нарисовать изображение позади всех изображений на выбранном слое.
Объекты стека
Может использоваться для определения того, как будет отображаться объект, когда они перекрываются. Это зависит от режима рисования, который мы используем. Когда мы создаем любой новый слой в режиме Draw Normal, объект будет помещен над активным слоем, а все новые объекты будут нарисованы поверх активного слоя.
Порядок наложения объектов может быть изменен в нашей иллюстрации в любое время с помощью панели «Слой» или с помощью команд «Объект» → «Упорядочить».
Измените порядок наложения с помощью панели «Слои»
Шаг 1: Нажмите на имя элемента и перетащите его, затем отпустите кнопку мыши, когда в нужном месте появятся черные метки вставки.
Шаг 2: Элементы, удаленные над слоем или группой, будут перемещены над всеми другими объектами в элементе.
Шаг 3: Если вы хотите изменить порядок элементов на панели «Слои», вы должны удерживать нажатой кнопку Ctrl и щелкать имена элементов, порядок которых вы хотите изменить.
Вращающиеся и отражающие объекты
Мы можем вращать объект вокруг указанной нами точки. Это может быть центр объекта. Мы можем использовать команду Transform Each, чтобы повернуть объект вокруг точки.
Вращение объекта с помощью ограничительной рамки
Шаг 1: Откройте монтажную область, на которой вы хотите выполнить операцию.
Шаг 2: Выберите объект, который хотите повернуть.
Шаг 3: Теперь перейдите на панель инструментов и выберите инструмент «Выделение».
Шаг 4: Чтобы изменить указатель, переместите указатель за пределы ограничительной рамки к маркеру ограничительной рамки, а затем перетащите его.
Вращение объекта с помощью инструмента «Свободная трансформация»
Шаг 1: Откройте монтажную область, на которой вы хотите выполнить операцию.
Шаг 2: Выберите объект, который хотите повернуть.
Шаг 3: Перейдите на панель инструментов и выберите инструмент «Свободное преобразование».
Шаг 4: Чтобы изменить указатель, поместите указатель в любом месте за пределами ограничительной рамки, а затем перетащите указатель.
Отражение объекта с помощью инструмента «Свободная трансформация»
Шаг 1: Откройте монтажную область, на которой вы хотите выполнить операцию.
Шаг 2: Выберите объект, который хотите отразить.
Шаг 3: Перейдите на панель инструментов и выберите инструмент «Свободное преобразование».
Шаг 4: Перетащите угловой маркер за противоположный маркер, удерживая клавишу Shift, чтобы сохранить пропорции объекта.
Блокировка или разблокировка объектов или слоев
Когда вы блокируете объект, он не позволяет вам выбирать и редактировать его.
Чтобы заблокировать объект, выполните следующие действия:
Шаг 1: Откройте монтажную область и щелкните меню редактирования справа от значка глаза на панели «Слои».
Шаг 2: Чтобы заблокировать несколько элементов, перетащите указатель через несколько столбцов редактирования.
Шаг 3: Нажмите кнопку блокировки, выбрав объект, который хотите заблокировать.
Шаг 4: Наконец, нажмите на выделение.
Чтобы разблокировать объект:
Перейдите на панель слоев и щелкните значок замка для объекта или слоя, который вы хотите разблокировать.
Дублирование объектов
Шаг 1: Откройте монтажную область и выберите один или несколько объектов, которые вы хотите дублировать.
Шаг 2: Выберите инструмент «Выделение», «Прямое выделение» или «Групповое выделение» на панели инструментов.
Шаг 3: Нажмите кнопку Alt и перетащите указатель.
Перетащите иллюстрацию в документ Photoshop
Шаг 1: Откройте монтажную область и выберите рисунок, который хотите скопировать.
Шаг 2: Теперь откройте документ Photoshop, в который вы хотите скопировать выделение.
Шаг 3: После этого перетащите выделение в окно Photoshop, чтобы скопировать рисунок в виде растрового изображения.
Шаг 4: Отпустите кнопку мыши, когда объект переместится в окно Photoshop.
Шаг 5: Чтобы расположить объект, щелкните и перетащите его, удерживая нажатой кнопку Shift.
Смещение повторяющихся объектов
Мы можем создать копию объекта, отстоящего от выбранного объекта на заданное расстояние, с помощью команды «Смещение пути». Это может быть полезно, когда мы хотим создать концентрические формы или сделать много копий объекта.
Шаг 1: Откройте монтажную область и выберите один или несколько объектов.
Шаг 2: Выберите объект, выберите путь и нажмите на путь смещения.
Шаг 3: Теперь укажите расстояние смещения в появившемся диалоговом окне, тип соединения линий и предел скоса.
Шаг 4: Наконец, нажмите кнопку OK.
Дублирование объектов с помощью эффекта «Смещенный контур»
Шаг 1: Откройте монтажную область и выберите один или несколько объектов.
Шаг 2: Выберите эффект, выберите путь и нажмите на путь смещения.
Шаг 3: Теперь укажите расстояние смещения в появившемся диалоговом окне, тип соединения линий и предел скоса.
Шаг 4: Наконец, нажмите кнопку OK.
Как работать с различными инструментами выделения в Adobe Illustrator
При изучении Illustrator cs5 или при изучении графического дизайна очень важно знать, как работать с различными инструментами выделения в Adobe Illustrator. Инструменты выбора, представленные в этом программном обеспечении, необходимо понимать даже для базовой работы в программном обеспечении.
Шаг № 1 – Выбор инструмента выделения
На первом этапе вы выберете черную стрелку в верхнем левом углу страницы.С помощью этого инструмента вы можете выбрать любое изображение и перетащить его в любой угол страницы. Как только вы щелкнете изображение, вы заметите, что оно перемещает сгруппированные изображения вместе.
 Как и на снимке ниже, все буквы синего и черного цвета сгруппированы вместе. Поэтому они будут двигаться вместе. С другой стороны, белая бумага, показанная над буквами, не сгруппирована, поэтому она будет двигаться отдельно.
Как и на снимке ниже, все буквы синего и черного цвета сгруппированы вместе. Поэтому они будут двигаться вместе. С другой стороны, белая бумага, показанная над буквами, не сгруппирована, поэтому она будет двигаться отдельно. Шаг 2. Щелкните изображение, чтобы перетащить его
Чтобы переместить любое изображение, обязательно перетащите его, нажав на иллюстрацию, а не на пустое пространство вокруг нее.Если вместо этого вы нажмете на пустое место, стрелка сделает поле выбора, а не сдвинет изображение.
Шаг № 3 – Использование окна выбора
Окно выбора может быть использовано в ваших интересах. Вы можете выбрать одно или несколько изображений и переместить их вместе, как показано на рисунке.
Шаг 4. Выделение образа
Чтобы работать только с одним изображением, у вас есть возможность изолировать его от остальных. Дважды щелкните изображение, над которым хотите работать. Это заблокирует остальные иллюстрации.
 Если вы нажмете на одну иллюстрацию сгруппированного изображения, она дополнительно изолирует только эту часть, как показано ниже. Теперь вы можете работать над этой частью, не беспокоясь о том, что это повлияет на остальные.
Если вы нажмете на одну иллюстрацию сгруппированного изображения, она дополнительно изолирует только эту часть, как показано ниже. Теперь вы можете работать над этой частью, не беспокоясь о том, что это повлияет на остальные. Шаг №5 — Выход из режима изоляции
Когда вы закончите работать в режиме изоляции, вы можете выйти из него двумя способами. Вы можете либо дважды щелкнуть по фону, либо щелкнуть правой кнопкой мыши по изображению. Он предоставит вам всплывающее меню. Нажмите «Выйти из режима изоляции», чтобы разблокировать остальные изображения.
Шаг № 6 – Выбор инструмента прямого выделения
Вы также можете выбрать другие инструменты выделения, которые находятся в верхней части панели инструментов. Нажмите на вкладку с белой стрелкой. Если вы продолжите нажимать на нее, вы сможете увидеть два варианта. Выберите «Инструмент прямого выделения». Это позволяет выбрать одно изображение даже из сгруппированных.
Шаг 7.
 Преобразование иллюстрации
Преобразование иллюстрации С помощью «Инструмента прямого выделения» вы даже можете преобразовать выбранное вами изображение.Для этого просто нажмите на опорные точки рисунка. Точки привязки — это небольшие прямоугольники, присутствующие на контуре изображения. Вы можете нажать на них и перетащить, чтобы изменить изображение. Чтобы отменить свое действие, вы можете нажать «Ctrl + Z».
Шаг 8. Выбор инструмента выбора группы
«Инструмент выделения группы» — это белая стрелка со знаком «+» над ней. Эта опция позволяет работать как с одиночным, так и с групповым изображением. Нажмите на изображение, которое вы хотите выбрать.Как только вы дважды щелкните по нему, он выберет свои групповые изображения в иерархии. Следовательно, вы можете изменить положение изображений внутри одной группы, а затем переместить их соответствующим образом.
Adobe Illustrator | linkedin-навыки-оценки-викторины
Adobe Illustrator
Q1.
 Что произойдет с цветом заливки объекта, показанного ниже, если вы скопируете и вставите его в другой файл Illustrator, где цветовой режим документа установлен на CMYK?
Что произойдет с цветом заливки объекта, показанного ниже, если вы скопируете и вставите его в другой файл Illustrator, где цветовой режим документа установлен на CMYK?Q2.Вы хотите добавить несколько звезд к круглому фоновому объекту на изображении ниже, используя дискретную кисть. Как сделать так, чтобы звезды появлялись только внутри круга?
Q3. Зачем вам использовать команду «Сохранить выделение»?
Q4. Какое действие закрывает путь, когда вы активно рисуете с помощью инструмента «Перо»?
Q5. Какой эффект был использован для придания глубины контуру Калифорнии внизу?
Карта Калифорнии имеет светло-бежевый основной цвет и маленькую темную тень.
Q6. Когда выбрано несколько объектов, как отменить выбор только одного из них?
Q7. Вам нужно изменить цвет заливки всех информационных кругов на карте ниже. Круги не были созданы из символа. Какая команда, кроме Global Edit, поможет вам эффективно выполнить эту задачу?
Карта Южной Калифорнии включает множество информационных кругов, окрашенных в голубой цвет.
Q8. Как вы можете изменить направление всех стрелок на спирали на изображении ниже?
Красные линии закручиваются по спирали по часовой стрелке к центру.Стрелки вдоль линии указывают в этом направлении.
Q9. Что бы вы сделали с левой опорной точкой, чтобы сделать объект симметричным?
Q10. Когда вы используете инструмент Нож?
В11. У вас есть полноцветный документ RGB, и вам нужно создать версию в градациях серого, которая будет печатать только на черной пластине. Как вы можете это сделать?
В12. Вы работали в рабочей среде Essentials и изменили расположение панелей, закрыв некоторые из них, которые были открыты по умолчанию, и открыв другие из меню «Окно».Как можно вернуться к расположению панелей по умолчанию?
В13. Вашему боссу нравится новый логотип, который вы разработали, но он хотел бы увидеть некоторые варианты с использованием других цветовых схем. Какую функцию вы могли бы использовать для быстрого создания этих вариантов?
В14.
 Каков самый быстрый и эффективный способ убедиться, что все объекты, показанные на рисунке ниже, расположены точно рядом друг с другом без промежутков между ними?
Каков самый быстрый и эффективный способ убедиться, что все объекты, показанные на рисунке ниже, расположены точно рядом друг с другом без промежутков между ними?В15. Вы выбираете новый цвет в палитре цветов и хотите увидеть несколько вариаций разных оттенков и оттенков.Какая функция позволяет это сделать?
В16. Какова цель команды Make Pixel Perfect?
В17. У вас есть только один объект на артборде. Вы хотите изменить цвет заливки с черного на желтый, поэтому открываете палитру цветов и выбираете желтый цвет. Но когда вы нажимаете OK, заливка объекта становится серой, а не желтой. Почему это происходит?
В18. Как убедиться, что имена собственные не пишутся через дефис в документе, над которым вы работаете?
Q19.Как бы вы могли быстро заменить все шестиугольники на треугольники на изображении ниже?
Q20. Вы работаете с графическим планшетом и обнаруживаете, что использование инструментов «Эллипс», «Прямоугольник» и «Многоугольник» для создания объектов несколько неудобно.
 Какой инструмент позволит вам рисовать, перемещать и редактировать эти фигуры с помощью интуитивно понятных жестов?
Какой инструмент позволит вам рисовать, перемещать и редактировать эти фигуры с помощью интуитивно понятных жестов?В21. При использовании инструмента «Быстрая заливка» для заливки изображения цветами вы не можете заполнить некоторые области из-за размера промежутков между путями. Что вы можете сделать в диалоговом окне «Параметры зазора», чтобы решить эту проблему?
В22.Вы часто используете кисти из библиотеки кистей Pattern Arrows. Как сделать так, чтобы эта библиотека автоматически открывалась при запуске Illustrator?
В23. На изображении ниже вы пытаетесь использовать инструмент «Соединение», чтобы удалить перекрывающиеся части двух путей (выделены желтым), но ничего не происходит. Почему это?
В24. Какой метод раскрашивания следует выбрать при использовании художественной, рассеивающей или узорчатой кисти для нанесения плашечного цвета?
В25.Вы нарисовали пятиконечную звезду в дизайне и хотите изменить внутренний радиус.
 Как бы вы этого добились?
Как бы вы этого добились?В26. Что означают три точки на значке облака на изображении ниже?
В27. Какую команду вы бы применили, чтобы сделать объекты под выбранным изображением видимыми внутри круга?
Желтый прямоугольник с круглым выделением в центре.
В28. Инструмент «Распылитель символов» использовался для применения нескольких экземпляров символов к иллюстрации.Вы хотите изменить внешний вид некоторых экземпляров с помощью графических стилей. Как это будет достигнуто?
В29. Что произойдет, если щелкнуть существующую опорную точку с помощью инструмента «Перо»?
Артикул
В30. Когда при создании объекта сетки следует использовать инструмент «Сетка» вместо команды «Создать градиентную сетку» в меню «Объект»?
В31. Что вы можете сказать о слове «рюкзак» при просмотре рисунка, показанного ниже, в режиме «Структура»?
В32.Вы хотите, чтобы столбцы на диаграмме покрывали всю длину оси категорий.
 Какой вариант вы бы выбрали?
Какой вариант вы бы выбрали?В33. Если вы ищете инструмент на панели инструментов, а его не видно, что делать?
В34. Четыре цветка, показанные на изображении ниже, были созданы путем применения художественной кисти к путям разной длины. Как предотвратить искажение цветов 2, 3 и 4, сохраняя при этом одинаковые размеры листьев и ширину стебля у всех цветов?
В35.При печати изображения с большим количеством цветов, выходящих за пределы гаммы, какой метод рендеринга вы бы выбрали, чтобы наилучшим образом сохранить визуальные отношения между цветами, а не конкретные значения цвета?
В36. Зачем вам использовать изменение значения «Развернуть сетку» при использовании инструмента «Марионеточная деформация»?
В37. При использовании функции трассировки изображения какой параметр больше всего влияет на количество путей, созданных в результате трассировки?
В38. Если вы хотите создать карту изображения, какую панель вы бы использовали, чтобы превратить объект в интерактивную область?
В39.
 Зачем использовать команду «Упростить» перед экспортом веб-графики в формат SVG?
Зачем использовать команду «Упростить» перед экспортом веб-графики в формат SVG?В40. Вы разработали этикетку продукта, показанную ниже. Ваш клиент хочет, чтобы черный круг был напечатан как можно темнее, и требует, чтобы ни один из цветных элементов логотипа не проступал сквозь круг при печати этикетки. Что вы должны сделать?
В41. Вы работаете с файлом Illustrator, который включает связанный файл Photoshop. Ваш клиент отправляет новый файл Photoshop с другим именем и просит вас заменить старый файл в файле Illustrator.Какую команду на панели «Ссылки» вы бы использовали для этого?
В42. Цвета заливки нескольких экземпляров динамического символа были изменены. Каков самый быстрый способ вернуть цвет заливки в каждом случае к его первоначальному виду?
В43. На подарочной карте, показанной ниже, лепестки пурпурного цветка должны быть напечатаны лаком. Как бы вы настроили файл, чтобы лак наносился поверх пурпурного цвета лепестков?
В44.
 Вашему клиенту нравится заливка узором в тексте ниже, но он хочет, чтобы цветы больше перекрывали друг друга, чтобы были меньшие промежутки.Как вы могли это сделать?
Вашему клиенту нравится заливка узором в тексте ниже, но он хочет, чтобы цветы больше перекрывали друг друга, чтобы были меньшие промежутки.Как вы могли это сделать?В45. Зачем включать параметр «Игнорировать монтажные области» в диалоговом окне «Печать»?
В46. Вам нужно обработать большой пакет файлов Illustrator, применяя к каждому одинаковую последовательность преобразований. Каков наиболее эффективный способ сделать это?
В47. Почему вы выбрали «Включить направляющие» для 9-фрагментного масштабирования при создании символа?
В48. Что вы можете сделать, чтобы редактировать текст только в одном экземпляре символа?
В49.Ваш коллега попросил вас предоставить код CSS для объекта в вашем документе. Что нужно сделать, чтобы Illustrator автоматически сгенерировал код для этого конкретного объекта?
Q50. Вы нарисовали объекты на плоскостях, используя перспективную сетку, но теперь хотите изменить углы сетки на новые точки схода и автоматически обновить иллюстрацию.
 Какая опция должна быть включена для достижения этого результата?
Какая опция должна быть включена для достижения этого результата?В51. Что произойдет, если вы назначите изображению другой цветовой профиль?
В52.Какая корректировка изображения недоступна в качестве корректирующего слоя?
В53. Инструмент иллюстратора, показанный белой стрелкой, известен как
___ .В54. Что из следующего правильно определяет метод, с помощью которого Adobe Illustrator создает изображения.
В55. Терминология Adobe Illustrator для нарисованной линии:
___ В57. Какой из следующих инструментов разрежет путь на два разных пути.
В58.Два перекрывающихся поля в нижней части панели инструментов Adobe Illustrator управляют
___ В59. Кривая, созданная в Adobe Illustrator, обычно обозначается как
___ .В60. Что из следующего не является преимуществом использования слоев?
В61. Инструмент «Навигатор»
В62.
 Выбранные инструменты из панели инструментов останутся выбранными
Выбранные инструменты из панели инструментов останутся выбраннымиВ63. В Adobe Illustrator мы создаем свой дизайн и Illustrator на
___ В64.Сколько типов ориентации страниц в Adobe Illustrator?
В65. Ярлык инструмента «Выделение» в Adobe Illustrator —
___ .В66. Почему верхняя точка этой звезды кажется отличной от других точек?
В67. При создании нового образца цвета, как вы можете гарантировать, что внешний вид объектов, окрашенных этим образцом, будет обновляться, если вы отредактируете образец позже?
В68. Какое утверждение о работе в режиме изоляции верно?
В69.Какая настройка необходима при сохранении файла в формате Adobe Illustrator (AI), чтобы кто-то, использующий Acrobat Reader, мог открыть и просмотреть файл?
В70. Тени в напечатанном документе выглядят пикселизированными. Какую функцию вы можете использовать, чтобы исправить это?
В71.
 Где можно найти информацию об авторе изображения и статусе авторских прав?
Где можно найти информацию об авторе изображения и статусе авторских прав?В72. Что может произойти, если вы не добавите обрез в печатный документ?
В73. Как сделать так, чтобы объекты определенного слоя оставались видимыми на экране в Illustrator, но никогда не появлялись при печати файла?
Сделать иллюстрацию непригодной для печати
В74.Если бы вам пришлось отправить файл коллеге, как бы вы собрали все необходимое для работы с ним, включая все шрифты, не принадлежащие Adobe, и связанные изображения?
Поделиться работой
В75. При работе с двухточечной сеткой перспективы какой параметр в диалоговом окне
Определить сетку перспективы используется для изменения размера ячеек сетки, чтобы можно было рисовать и перемещать объекты с большей точностью?В76. Какой вариант вы используете для создания обводки, показанной ниже?
 com/13102859/135642887-d7dc854e-0eab-42cc-922e-1f3c04ce55c3.png">
com/13102859/135642887-d7dc854e-0eab-42cc-922e-1f3c04ce55c3.png">
Как скруглить конец контура (линии) в Illustrator
Символы меняют цвет в учебнике Illustrator —- как направлять / учиться / объяснять
graphicxtras > Учебники по Adobe Illustrator > Учебники
Эндрю Бакл, обновлено: 2022
Учебники
Как изменить цвет символа в Adobe Illustrator.Вы можете изменить цвет символа несколькими способами в Adobe Illustrator. В этом руководстве показано несколько способов изменения цвета (в большинстве случаев заливки и обводки) в Adobe Illustrator, например, использование динамических символов и изменение цвета заливки, а также использование средства окрашивания символов или использование режима изоляции для изменения цвета символ
1. Редактирование цвета через экземпляр символа в Illustrator и режиме изоляции
Вы можете редактировать один экземпляр, и все остальные связанные символы также изменятся. Дважды щелкните экземпляр символа Illustrator (тот, цвет которого вы хотите изменить). Теперь вы находитесь в режиме изоляции символа. Выберите путь, который вы хотите изменить, а затем измените цвет с помощью цветовой панели. Щелкните правой кнопкой мыши и выйдите из режима редактирования символа
Дважды щелкните экземпляр символа Illustrator (тот, цвет которого вы хотите изменить). Теперь вы находитесь в режиме изоляции символа. Выберите путь, который вы хотите изменить, а затем измените цвет с помощью цветовой панели. Щелкните правой кнопкой мыши и выйдите из режима редактирования символа
Дважды щелкните, и вы увидите сообщение
Да, нам нужно изменить цвет символа, поэтому нажмите OK. Выберите любую часть изображения и перейдите на панель цветов (меню окна), а затем измените цвет этой части рисунка
Теперь вы можете видеть разные цвета частей пути.Теперь выйдите из режима изоляции, и вы можете сделать это, щелкнув правой кнопкой мыши и выбрав выход из режима редактирования, или перейдите в левый верхний угол и щелкните выход из режима изоляции
.
После этого вы заметите, что все остальные экземпляры обновлены, а также символ на панели. Если вы хотите сохранить оба, я бы посоветовал вам продублировать символ, прежде чем редактировать его на панели символов
.
2. Цветовая шкала и изменение цвета символа
Выберите экземпляр символа, перейдите в меню окна и выберите руководство по цвету, а затем щелкните нижнюю строку «изменить или применить цвета».Выберите активные цвета в раскрывающемся списке верхней панели панели управления цветами, например, высокая контрастность 1, нажмите кнопку в середине руководства по цветам «случайно изменить порядок цветов», нажмите и повторите, и вы увидите цвет изменение символа, нажмите OK
Теперь вы увидите, что экземпляры символов были изменены, а также символ на панели
Появится еще одна панель, и вы сможете выбрать все виды библиотек образцов цветов, а еще лучше просто нажать кнопку чуть выше ползунков H и S в правой части панели (стрелки направления и три блока — лучший способ описать это), и это рандомизирует цвета.
Вы также можете изменить цвета более сдержанно с помощью ползунков.
3. Динамические символы и изменение цвета
Если вы создаете символ как динамический (обозначается маленьким +), вы можете использовать инструмент прямого выбора, чтобы изменить цвет
Отменить выбор всех символов. Выберите один из путей в символе с помощью инструмента прямого выделения, перейдите на панель инструментов и установите цвет заливки, установите цвет обводки
Выберите один из путей в символе с помощью инструмента прямого выделения, перейдите на панель инструментов и установите цвет заливки, установите цвет обводки
Вы можете увидеть цвет заливки и цвет обводки на панели инструментов и изменить цвета там.
Теперь вы заметите, что исходный символ не изменился, изменился только символ, который вы изменили с помощью инструмента прямого выбора, и изменился цвет
4. Символы и краситель для символов
Выберите экземпляр символа, перейдите к панели инструментов и инструменту распылителя символов и примените несколько символов, перейдите к красителю символов в той же группе, установите цвет заливки (похоже, не работает с обводками), дважды щелкните инструмент окрашивания символов, чтобы изменить параметры, такие как интенсивность и т. д., щелкните или закрасьте экземпляр символа с помощью инструмента окрашивания символов
В этом примере вы заметите, что для заливки выбран розовый цвет, и это будет цвет пятна.


 Рисует объект поверх любого другого объекта; режим по умолчанию.
Рисует объект поверх любого другого объекта; режим по умолчанию.
