Создание кисти в иллюстраторе: Работа с кистями в Illustrator
Кисти в Illustrator | Создание настроенных кистей для вашего проекта
Что такое кисти в Illustrator?
Кисти в Illustrator — это объекты, которые вы окрашиваете или регистрируете для других объектов как мазки. Например, предположим, что вы создаете овальный объект, вы можете зарезервировать его как новый стиль кисти на панели кистей. Затем вы можете использовать любой инструмент кисти, который хотите покрасить овалом. Кисти являются исключительным произведением искусства, которое при регистрации на мазки похоже на традиционные мазки. Они также используются, чтобы зарегистрировать художественные работы в копировании или рассеянных проектах вдоль пути. Вы можете использовать кисть для рисования кистью. Любая траектория, которую вы создаете с помощью инструмента «Кисть», автоматически получает мазок кисти по всей его длине. Кисти полезны, так как они не ограничены путями, созданными с помощью кисти. Реальность такова, что вы можете зарегистрировать кисть на любом выбранном пути.
Типы кистей в Illustrator
Illustrator имеет пять типов кистей. Выбор правильного требует небольшой проб и ошибок. Ниже приведены пять типов кистей:
- Scatter Brush : Scatter Brush приобретает векторное искусство, которое уже присутствует, и рассеивает его по пути. Подобные кисти создают естественные текстуры, такие как кисти гранж или губка.
- Каллиграфические кисти: Каллиграфическая кисть должна была имитировать внешний вид кистей и ручек. Этот вид кисти идеально подходит для работы с надписями в Illustrator.
- Кисти Pattern: Кисть Pattern позволяет вам управлять работой каждого угла, который включает в себя угловые углы и правую и левую конечную точку.
- Художественные кисти: Художественные кисти приобретают вектор и растягивают его через линию. Это работает очень хорошо для акварельных кистей, кисточек, ручек и т. Д. Если они слишком сильно растянуты или сплющены, вы можете получить нестабильные результаты.

- Щетина из щетины: Щетки из щетины имитируют вид настоящих кистей. Когда вы используете эти кисти, вы заметите разницу в том, как проявляются щетинки и как они работают с различными углами и давлениями.
Нанесение и зарисовка кистями
Кисти Illustrator можно использовать двумя способами. Вы можете нарисовать их с помощью Paintbrush Tool (B) или вы можете зарегистрировать их по пути, который уже существует.
1. Кисть
Чтобы создать эскиз с помощью мазка кисти с помощью инструмента «Кисть» (B), выберите инструмент «Кисть» (B), выберите кисть на панели «Кисти» и начните рисовать.
Регистрация на уже существующем пути: выберите путь, а затем выберите кисть на панели «Кисти». Панель кистей — это место, где вы можете изучить четыре типа кистей, упомянутых выше. Кисти Scatter и Calligraphic будут отображаться в небольшом окне миниатюр, в то время как кисти Pattern и Art отображаются в параллельном прямоугольнике, если перспектива миниатюр выбирается из раскрывающегося списка панели Brush. Если ваша панель кистей закрыта, нажмите «Окно и кисти», чтобы разблокировать ее.
Если ваша панель кистей закрыта, нажмите «Окно и кисти», чтобы разблокировать ее.
2. Параметры панели кисти
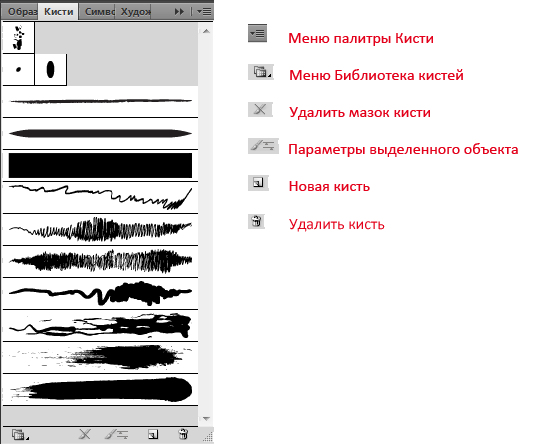
- Выпадающее меню панели кистей: это меню позволяет переключать вид кистей, выбирать неиспользуемые кисти, разблокировать дополнительные библиотеки кистей и многое другое.
- Кнопка меню «Библиотеки кистей»: при нажатии этой кнопки открывается раскрывающееся меню, чтобы разблокировать дополнительные библиотеки кистей в вашей системе или зарезервировать коллекцию кистей.
- Кнопка «Удалить мазок кисти»: Нажатие на эту кнопку устраняет штрих, когда выбран путь с кистью.
- Варианты обводки: при нажатии на эту кнопку разблокируется кнопка «Параметры обводки» для выбранного кисти.
- Новая кисть: при нажатии этой кнопки создается новая кисть из кнопки «Новая кисть».
- Удалить кисть: при нажатии этой кнопки кисть удаляется с панели кистей.

Как создать художественную кисть?
Создать Art Brush намного проще, чем вы ожидали. Следующие шаги помогут вам при создании Art Brush.
Шаг 1: Сделайте несколько эскизов для Art Brush. Эффекты и градиенты не используются при создании Art Brush.
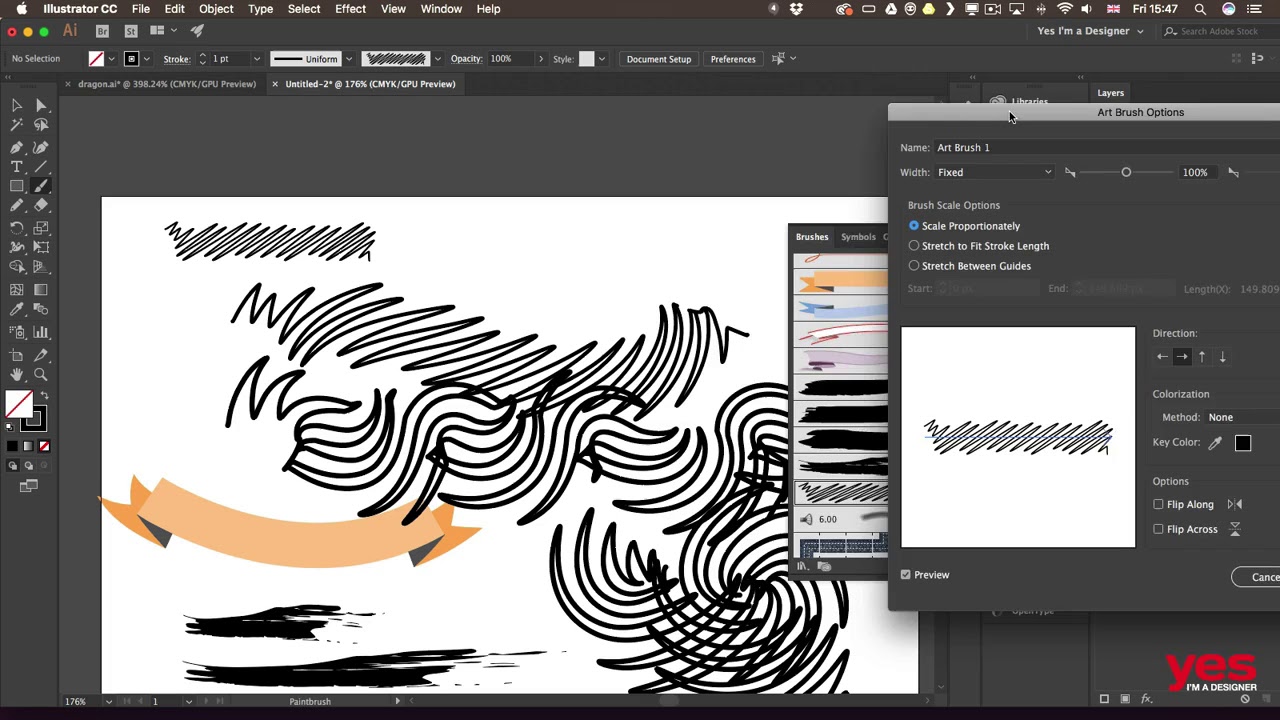
Шаг 2: Выберите все созданные эскизы и перетащите их на панель кисти. Когда появится новое диалоговое окно с художественной кистью, выберите New Art Brush из альтернатив, чтобы получить параметры Art Brush.
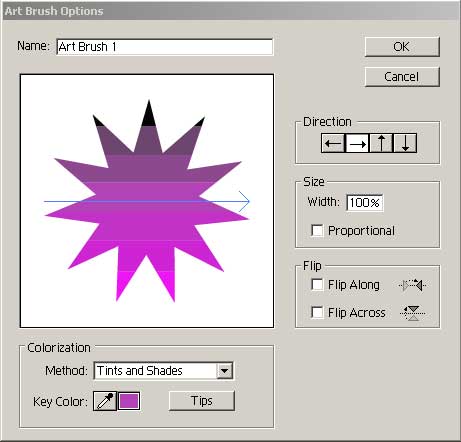
Шаг 3:
Направление: настройка «Направление» определяет склонность рисунка в зависимости от пути, по которому кисть зарегистрирована. Выберите любую из четырех стрелок, чтобы изменить эту альтернативу. Синяя стрелка, которая появляется в области предварительного просмотра, позволяет вам наблюдать, как искусство будет рисоваться на контуре.
Шаг 4:
Ширина: измените это значение, чтобы описать, насколько огромным будет искусство в связи с путем, на котором зарегистрирована кисть. Для большей части детали вы хотите изучить поле Пропорционально, чтобы не изменять отношение высоты к ширине при масштабировании объекта, для которого зарегистрирована кисть.
Для большей части детали вы хотите изучить поле Пропорционально, чтобы не изменять отношение высоты к ширине при масштабировании объекта, для которого зарегистрирована кисть.
Шаг 5:
- Flip Across и Flip Along: эти флажки позволяют переворачивать изображение по вертикальной и горизонтальной оси.
- Colorization: альтернатива Colorization подобна альтернативам рассеивающей кисти.
Шаг 6: Нажмите «ОК», чтобы зарезервировать кисть New Art.
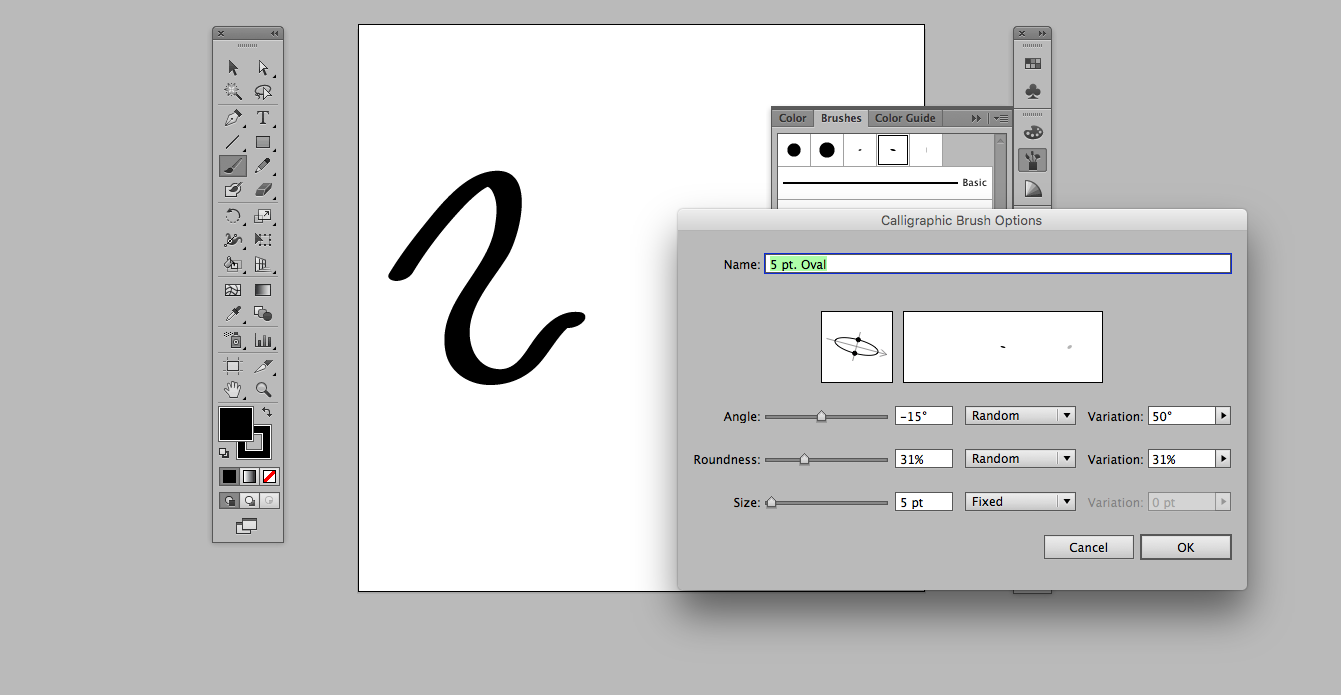
Как создать каллиграфическую кисть?
Ниже приведены шаги для создания каллиграфической кисти:
Шаг 1. Нажмите новую кисть на панели кистей и выберите «Новая каллиграфическая кисть» в диалоговом окне новой кисти. Это откроет альтернативы каллиграфическим кистям.
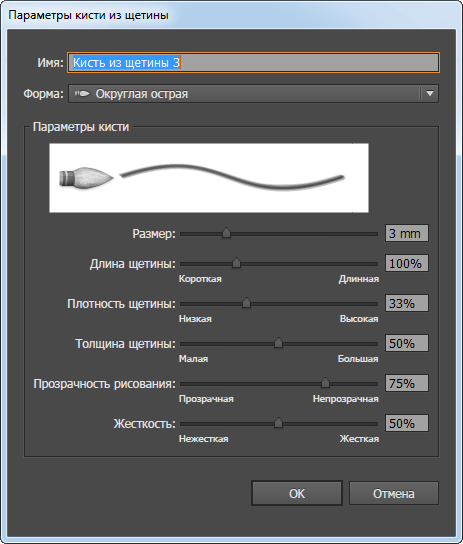
Шаг 2: Вы можете вносить изменения в угол, округлость и размер в зависимости от ваших требований.
Шаг 3: Нажмите OK, чтобы создать каллиграфическую кисть.
Как создать узорную кисть?
Узорные кисти предлагают особый способ легко добавить завершающий штрих в ваш дизайн. Ниже приведены шаги для создания узорной кисти.
Шаг 1: Создайте эскиз для кисти. Эффекты и градиенты не используются при создании Art Brush.
Шаг 2: Выберите все произведенное произведение искусства и поместите его в панель Brush.
Когда диалоговое окно с новой художественной кистью разблокирует предпочтительную новую кисть с образцом из альтернатив, будут использованы альтернативы для кисти с рисунком.
- Шкала: Шкала решает, насколько маленьким или большим искусство нарисовано на пути, по сравнению с размерами искусства.
- Интервал: Интервал определяет интервал между искусством. Нажмите Ok, чтобы создать шаблонную кисть.
Вывод — кисти в Illustrator
Кисти имеют много преимуществ. Создание ваших собственных кистей поможет вам во многих проектах, поскольку они уникальны и креативны. Поэтому создание собственных кистей Adobe Illustrator очень важно. Ниже приведены причины:
Поэтому создание собственных кистей Adobe Illustrator очень важно. Ниже приведены причины:
- Создание ваших кистей поможет вам сохранить много времени.
- Пользовательские кисти придают вашему вектору стиль торговой марки, а знание того, как создавать кисти, поможет вам использовать кисти, которые уже присутствуют, более продуктивно.
Рекомендуемые статьи
Это руководство по кистям в Illustrator. Здесь мы обсуждаем типы кистей и как создать нашу индивидуальную кисть. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Различные эффекты размытия в Illustrator
- Руководство по ширине инструмента в Illustrator
- Панель акварельных кистей в Illustrator
- Шаги по использованию инструмента Shape Builder в Illustrator
30 лучших кистей Adobe Illustrator на 2021 год (бесплатно и премиум)
Опубликовано: 2021-04-19
Adobe Illustrator поставляется с несколькими кистями, которые позволяют создавать различные эффекты в ваших работах. Вы также можете загрузить и установить лучшие кисти Adobe Illustrator, которые вы найдете в Интернете, чтобы добавить в свой набор творческих инструментов.
Вы также можете загрузить и установить лучшие кисти Adobe Illustrator, которые вы найдете в Интернете, чтобы добавить в свой набор творческих инструментов.
Кисти бывают пяти разновидностей:
- Художественные кисти — это стандартные художественные кисти, которые вы используете так, как если бы вы использовали кисть в реальной жизни. Вы можете использовать их вдоль контура, чтобы создать реалистичный эффект мазка кисти.
- Кисти из щетины — это разновидность художественных кистей, создающих эффект сухой кисти. Использование этих кистей дает более текстурированный эффект, чем плавный вид стандартных художественных кистей.
- Кисти с узором работают иначе, чем стандартные кисти. Они используются для создания бесшовных узоров. Узорчатая кисть будет повторять то же изображение вдоль пути.
- Кисти с разбросом похожи на узорчатые кисти, но рисунок разбросан по пути случайным образом.
- Кисти для каллиграфии создают мазки, которые выглядят так, как будто они были написаны перьевой ручкой или кистью.
 Они полезны для создания уникальной типографики и иллюстраций в стиле пера и туши.
Они полезны для создания уникальной типографики и иллюстраций в стиле пера и туши.
Использование кистей в Adobe Illustrator может помочь вам создавать векторные изображения с реалистичными рисованными и раскрашенными текстурами. Вы также можете использовать их для быстрого создания фоновых узоров и текстур, иллюстрированных границ и других эффектов.
Для Adobe Illustrator не так много кистей, как для Photoshop. Так что поиск кистей, подходящих для вашего художественного проекта, может занять довольно много времени. (Ищете кисти для Photoshop? Вы найдете их здесь.)
Чтобы сэкономить ваше время, мы собрали некоторые из лучших кистей Adobe Illustrator, доступных в Интернете, чтобы улучшить ваши работы.
Почему бы не взглянуть на наш список лучших бесплатных и премиальных шрифтов, чтобы завершить свой дизайн?
Если вы не знаете, как использовать эти кисти, прокрутите до конца, чтобы получить краткое пошаговое руководство по их установке.
Рисованные кисти
Эти кисти воспроизводят внешний вид линий, нарисованных вручную карандашом, тушью, мелом и тушью. Создайте вид нарисованного вручную произведения искусства в векторной иллюстрации с помощью этих высококачественных кистей Adobe Illustrator.
Создайте вид нарисованного вручную произведения искусства в векторной иллюстрации с помощью этих высококачественных кистей Adobe Illustrator.
- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator.
- Коммерческая лицензия
Этот набор из 30 кистей с бесконечным контуром был создан с помощью настоящих карандашей и идеально подходит для создания рисованного вида ваших иллюстраций. Поскольку кисти бесконечны, они создают естественный вид без эффекта растяжения.
02. Основные векторные кисти- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator CS3 и выше.
- Коммерческая лицензия
Эта коллекция кистей Adobe Illustrator — все, что вам нужно для создания аутентичного рисованного образа с вашими цифровыми иллюстрациями. В набор входят 38 ручек-кистей, 20 угольных кистей, 43 маркерных кисти, 21 карандашная кисть и 21 акварельная кисть.
- Цена: подписка на Envato Elements
- Совместимость: Adobe Illustrator CS1 — CC
- Коммерческая лицензия
Эти художественные кисти созданы на основе образцов настоящей масляной краски, чтобы создать аутентичный вид. Мазки кисти были созданы с помощью различных кистей, ножей и других материалов для создания различных эффектов. Также включена фоновая текстура холста.
04. Кисти для рисования каракули- Цена: подписка на Envato Elements
- Совместимость: Adobe Illustrator CS1 — CC
- Коммерческая лицензия
Сделайте свои иллюстрации такими, как будто они были нацарапаны на полях школьной тетради, с помощью этой коллекции кистей для рисования. В набор входят 11 зигзагообразных кистей с каракулями, 11 простых кистей с каракулями, 23 кисти с каракулями, 11 прямых кистей с каракулями, 13 кистей с волнистыми каракулями и 5 кистей с буквами e.
- Цена: подписка на Envato Elements
- Совместимость: Adobe Illustrator (типы файлов AI и EPS)
- Коммерческая лицензия
Добавьте причудливой ручной работы к своим дизайнам и иллюстрациям с помощью этой коллекции векторных акварельных кистей. В набор входят 43 акварельные кисти в виде мазков, каракулей, а также круглых баннеров, которые добавят изюминки любому графическому дизайну.
06. Бесплатные кисти для восковых мелков- Цена: Бесплатно
- Совместимость: Adobe Illustrator
- Лицензия Creative Commons
Добавьте забавный детский эффект к своим рисункам с помощью этих 12 кистей, которые имитируют внешний вид восковых мелков. В наборе продаются 3 кисти, остальные включают два оттенка и детали из оригинальных сканов мелков. Эти кисти повторяются, а не растягиваются для реалистичного внешнего вида.
07. Кисти для тонкой подводки- Цена: $ 21
- Совместимость: Adobe Illustrator CS4 в CC
- Персональная лицензия (доступна коммерческая лицензия)
Эта коллекция кистей Adobe Illustrator содержит все необходимое для создания цифровых иллюстраций, которые выглядят так, как будто они нарисованы тонким лайнером. В комплект входят художественные кисти, кисти против растяжения, а также кисти для текстур и узоров, включая пунктирные, крестообразные, зигзагообразные, точечные, тире, штриховки, каракули и параллельные линии.
В комплект входят художественные кисти, кисти против растяжения, а также кисти для текстур и узоров, включая пунктирные, крестообразные, зигзагообразные, точечные, тире, штриховки, каракули и параллельные линии.
- Цена: Бесплатно
- Совместимость: Adobe Illustrator
- Персональная лицензия
Эти кисти вдохновлены винтажными журнальными иллюстрациями и созданы из настоящих акриловых мазков на холсте. Они чувствительны к давлению и включают в себя различные текстуры холста.
09. Угольные кисти- Цена: подписка на Envato Elements
- Совместимость: от Adobe Illustrator CS1 до CC
- Коммерческая лицензия
С помощью этого набора угольных кистей добейтесь подлинного мягкого и размытого эффекта с вашими векторными иллюстрациями. Установите режимы наложения кисти, чтобы смешать и растушевать их вместе, как настоящий уголь.
Кисти для каллиграфии
Кисти для каллиграфии, конечно же, идеально подходят для создания стильной типографики. Их также можно использовать для изменения ширины вашей линии при создании иллюстраций для более плавного и рисованного вида.
Их также можно использовать для изменения ширины вашей линии при создании иллюстраций для более плавного и рисованного вида.
- Цена: подписка на Envato Elements
- Совместимость: Adobe Illustrator CS3 и выше.
- Коммерческая лицензия
Этот набор из 39 высококачественных кистей для каллиграфии идеально подходит для создания типографики, а также иллюстраций в азиатском стиле. Используйте разные мазки кисти, чтобы создавать разную ширину и эффекты.
11. Набор кистей для иллюстратора Chunky Markers- Цена: $ 16
- Совместимость: от Adobe Illustrator CS1 до CC
- Персональная лицензия (доступна коммерческая лицензия)
Эта коллекция кистей имеет реалистичную текстуру, которая выглядит так, как будто вы нарисовали их вручную маркером. Используйте их для создания цифровых надписей, узоров и уникальных иллюстраций от руки. В набор входят стандартные маркеры, беспорядочные маркеры, наклонные маркеры и тонкие маркеры.
- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator CS5 до CC
- Коммерческая лицензия
Эту коллекцию кистей можно использовать для создания собственной типографской графики и иллюстраций с рисованным видом. Набор включает в себя множество стилей кисти и ширины штриха, чтобы разнообразить внешний вид вашего текста. Каждая кисть поставляется разной длины и завитков.
Кисти для затенения и текстурирования
Эти кисти идеально подходят для добавления глубины и тона вашим иллюстрациям с помощью эффектов штриховки и штриховки. В зависимости от того, какие кисти вы выберете, вы можете добиться винтажного, шероховатого или текстурированного вида вашего дизайна.
13. Кисти для мастеров-граверов- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator CS1 — CC
- Коммерческая лицензия
Этот набор кистей позволит вам быстро и легко создать аутентичное винтажное искусство с широким диапазоном плотности кисти и текстуры для штрихов, затенения, контуров, тонов и текстур. Также есть бонусная текстура винтажной бумаги.
Также есть бонусная текстура винтажной бумаги.
- Цена: Бесплатно
- Типы файлов: все версии Adobe Illustrator.
- Лицензия Creative Commons
Эта коллекция из 8 кистей придаст вашим иллюстрациям эффект штриховки. Они идеально подходят для создания шероховатых деталей и ретро-атмосферы в ваших дизайнах с различными вариациями размера и плотности штрихов.
15. Кисти Memento Shader Brushes- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator CC
- Коммерческая лицензия
Этот пакет из 28 кистей и 12 текстур разделен на 4 категории. Кисти шейдеров добавляют текстуру и глубину вашим иллюстрациям, кисти с шумом создают эффект точечной штриховки и аэрозоля, кисти с штриховкой добавляют гранжевую атмосферу и вид нарисованных теней, а кисти по краям создают резкие грани с текстурированным интерьером.
16. Бесплатные винтажные кисти для растушевки.
Бесплатные винтажные кисти для растушевки.- Цена: Бесплатно
- Совместим с: Adobe Illustrator CC
- Лицензия Creative Commons
Эта бесплатная коллекция из 30 кистей Adobe Illustrator состоит из набора нарисованных от руки линий в вариантах горизонтальной, вертикальной, диагональной и штриховки. Эти кисти с бесшовным узором можно использовать для создания эффекта затенения в винтажном стиле.
17. Кисти для рисования гуашью.- Цена: 19 долларов
- Совместим с: Adobe Illustrator CS4 и выше.
- Персональная лицензия (также доступна коммерческая лицензия)
Эти кисти, вдохновленные гуашью, идеально подходят для добавления текстуры и деталей к вашим иллюстрациям. Коллекция включает в себя краевые кисти с текстурной стороной и гладкими краями, текстурные кисти без растягивания и кисти-лайнеры для мелких деталей. Также есть справочный лист и инструкции по использованию.
18. Валиковые кисти для рисования.
- Цена: 19 долларов
- Совместим с: Adobe Illustrator CS4 и выше.
- Персональная лицензия (также доступна коммерческая лицензия)
Эта коллекция из 59 высококачественных кистей добавит реалистичной текстуры вашим работам, чтобы они выглядели так, как будто вы нанесли краску валиком. Сложите несколько кистей разных цветов, чтобы создать эффект глубины.
19. Невероятные кисти импрессионизма.- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator CS5 до CC
- Коммерческая лицензия
Эта коллекция кистей вдохновлена работами таких художников, как Ван Гоф и Моне. Кисти идеально подходят для добавления штриховки и текстуры пуантилистов для создания детализированного эффекта штриховки с ручной штриховкой.
Фотореалистичные кисти
Большинство этих кистей являются векторными, созданными из оригинальных фотографий, что придает им трехмерный и реалистичный вид. Используйте их, чтобы ускорить работу над оформлением и сделать так, чтобы ваши дизайны буквально запрыгали со страницы.
- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator CS5 до CC
- Коммерческая лицензия
Эти фотореалистичные кисти включают веревки, веревки и шпагаты разных стилей. Кисти бывают с потрепанными или аккуратными концами. Они идеально подходят для создания уникальных дизайнов ручной работы.
21. Флорист «Вектор»- Цена: подписка на Envato Elements
- Совместимость: Illustrator CS4 в CC
- Коммерческая лицензия
Этот набор кистей сделан из реальных фотографий ряда озимых растений и листвы, преобразованных в кисти с векторным узором. Быстро создавайте свои собственные иллюстрации и рисунки венков для использования в поздравительных открытках, приглашениях и веб-графике.
22. Векторные кисти «Все, что блестит»- Цена: подписка на Envato Elements
- Совместимость: Illustrator CS1 — CC
- Коммерческая лицензия
Эти уникальные кисти с драгоценными камнями, бусинами, заклепками и пайетками взяты из фотографий настоящих вещей, чтобы создать аутентичный вид. Добавьте немного блеска к существующей иллюстрации или используйте эти кисти для создания уникальных дизайнов.
Добавьте немного блеска к существующей иллюстрации или используйте эти кисти для создания уникальных дизайнов.
- Цена: подписка на Envato Elements
- Совместимость: Illustrator CS1 — CC
- Коммерческая лицензия
Эти кисти воспроизводят внешний вид неоновых световых трубок, поэтому вы можете легко создать свою собственную графику с неоновым светом. Для получения наиболее реалистичного эффекта можно выбрать множество вариантов отражения. Посмотрите обучающее видео для получения полных инструкций.
24. Кисти для рваных краев- Цена: подписка на Envato Elements
- Совместимость: Illustrator CS5 с CC
- Коммерческая лицензия
Эти реалистично выглядящие кисти позволяют легко добавлять эффекты рваных краев бумаги в ваши проекты. Сделанные из настоящей рваной бумаги, есть набор кистей со сломанными и твердыми рваными краями, которые идеально подходят для цифрового скрапбукинга.
Графические кисти
Эти кисти будут чистыми линиями, придадут современный вид вашим иллюстрациям и дизайнам. Мгновенно добавляйте детали к любому векторному пути или добавляйте графические элементы, чтобы ускорить создание дизайна.
25. Современные кисти для гравюры на дереве- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator CS5 до CC
- Коммерческая лицензия
Эта коллекция из более чем 100 кистей сочетает в себе эстетику современного и винтажного искусства для создания поразительного эффекта. В набор входят обычные, наклонные, закругленные, конические, двусторонние, длинные и разнонаправленные кисти для гравюры по дереву для создания различных эффектов.
26. Кисти с векторными точками- Цена: подписка на Envato Elements
- Совместим с: Adobe Illustrator.
- Коммерческая лицензия
Эти кисти Adobe Illustrator просто используют точки, тире, треугольники и кресты для создания повторяющегося узора. Они идеально подходят для создания фоновых узоров или добавления деталей к вашим иллюстрациям.
Они идеально подходят для создания фоновых узоров или добавления деталей к вашим иллюстрациям.
27.
Художественные кисти в форме стрелок.- Цена: подписка на Envato Elements
- Совместимость: Adobe Illustrator (файлы AI и EPS).
- Коммерческая лицензия
Кисти со стрелками очень удобны при создании диаграмм и инфографики. Эта коллекция кистей включает в себя все стили стрелок, которые вам могут когда-либо понадобиться, и вы можете применить их к контуру одним щелчком мыши.
28. Кисти Fairy Dust Sparkle- Цена: 9 долларов
- Совместимость: Adobe Illustrator
- Персональная лицензия (доступна коммерческая лицензия)
Добавьте волшебства в свои творения в Illustrator с помощью этих кистей, которые добавят света и блесток любому изображению. В комплекте 27 точечных кистей и 8 художественных кистей.
29. Гибкие художественные кисти с цветочным рисунком.- Цена: Бесплатно
- Совместимость: Adobe Illustrator
- Персональная лицензия
Эти нарисованные вручную ботанические рисунки и кисти с разбросом можно наносить на любой путь, чтобы создавать свои собственные уникальные цветочные узоры. Вы можете легко создавать собственные рамки, рамки и венки для канцелярских принадлежностей или приглашений. Они также идеально подходят для брендинга, графики в социальных сетях и дизайна логотипов.
Вы можете легко создавать собственные рамки, рамки и венки для канцелярских принадлежностей или приглашений. Они также идеально подходят для брендинга, графики в социальных сетях и дизайна логотипов.
- Цена: подписка на Envato Elements
- Совместимость: Adobe Illustrator CS6 +
- Коммерческая лицензия
Эта коллекция из 330 кистей и символов обязательна в наборе графических инструментов любого дизайнера или иллюстратора. Используйте эти штрихи, галочки, брызги, пузыри с текстом и другие художественные ресурсы, чтобы сэкономить время и создавать привлекательные дизайны.
Как установить и использовать кисти Adobe Illustrator
Процесс установки кистей Adobe Illustrator незначительно отличается в зависимости от того, какую операционную систему и версию Adobe Illustrator вы используете.
- Распакуйте zip-файл для загруженного набора кистей.
- Найдите папку с названием используемой вами версии Adobe Illustrator.

- Откройте файл .AI для кистей, которые вы хотите использовать, и вы найдете их загруженными на панели «Кисти».
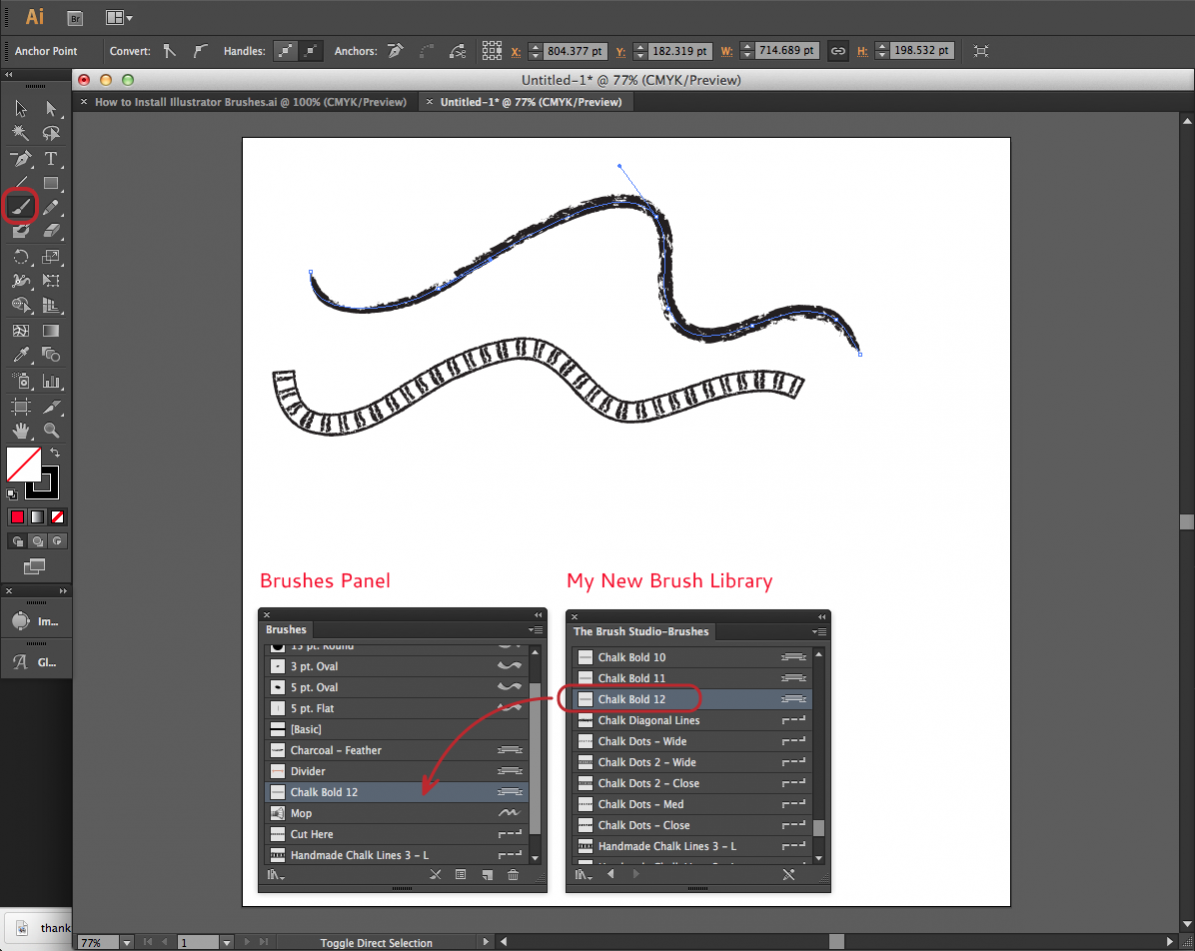
- Либо, если вы уже находитесь в Illustrator, откройте панель «Кисти», выбрав « Окно»> «Кисти» , щелкните меню « Библиотеки кистей» , выберите « Другая библиотека» и найдите файл .AI загруженных кистей, чтобы загрузить их в панель «Кисти».
- Нарисуйте путь и примените любую из только что загруженных кистей, чтобы увидеть эффект.
- Сохраните библиотеку кистей, выбрав « Параметры»> «Сохранить библиотеку кистей» на панели «Кисти».
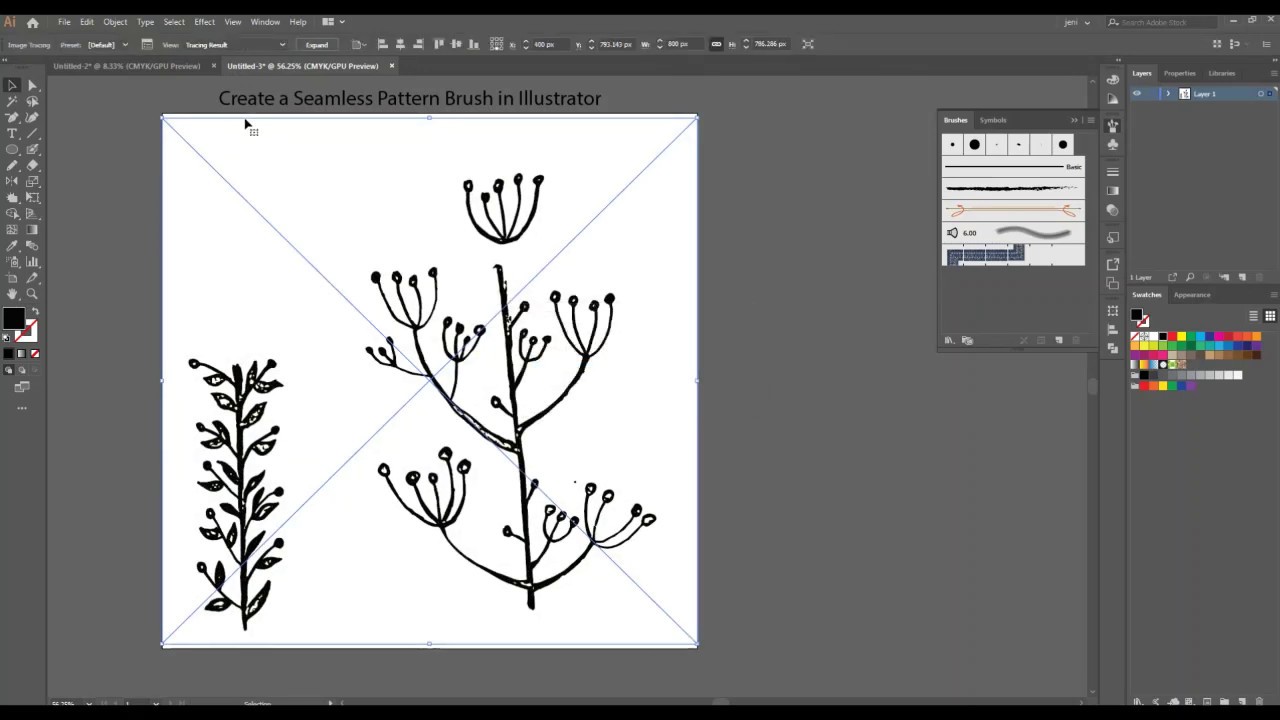
Создаем полезные кисти в Adobe Illustrator
Всем привет! Решила сегодня сделать небольшой пост по кистям по просьбам трудящихся))) Это очень интересная тема и она открыта для экспериментов! Возможно для кого-то я ничего нового не напишу… Но для тех кто только знакомится с Иллюстратором будет полезно. Дело в том, что в сети очень много инфы по кистям, но в большинстве своем это англоязычные источники. Но свои кисти в арсенали должны быть у каждого стокера, так как в работах должны быть использованы только свои авторские элементы. Поэтому без них никуда))) Еще один плюс — кисти можно продавать и на стоках. Забегая вперед могу сказать, что получился довольно внушительный пост (в основном за счет скриншотов), но я надеюсь, что он окажется полезным.
Но свои кисти в арсенали должны быть у каждого стокера, так как в работах должны быть использованы только свои авторские элементы. Поэтому без них никуда))) Еще один плюс — кисти можно продавать и на стоках. Забегая вперед могу сказать, что получился довольно внушительный пост (в основном за счет скриншотов), но я надеюсь, что он окажется полезным.Этап 1 — Отрисовка кистей «живыми» материалами
1) Итак, начинаем с того, что рисуем на бумаге наши будущие кисти. Вы можете выбрать то,что вам ближе и интереснее. Например — гелевая ручка, линер, простой карандаш, тушь, мелки, уголь и т.д. Так же можно создавать кисти с помощью штриховки, оттисков, мазков. На что хватает фантазии)) Причем цвет не имеет значения, так как далее мы будем переводить эти линии в черные текстуры. Вот картинка для вдохновения:
 Вот я сфотографировала кисти, нарисованные углем.
Вот я сфотографировала кисти, нарисованные углем.Обработка кистей
3) Далее я обрабатываю фото в Photoshop. В принципе, я делаю те же самые действия, что и для обработки скетчей. Подробно об этом я писала в этом посте. Добавляю контраст, свет, перевожу в черно-белое. С помощью этих манипуляций можно добиться разных эффектов — Например меняя контраст из 4 кистей можно сделать 8, как на фото ниже:Трассировка кистей
5) Если результат меня устраивает, то я разбираю трассировку, удаляю белые контуры и отдельно группирую каждую кисть.
Создание и сохранение кистей
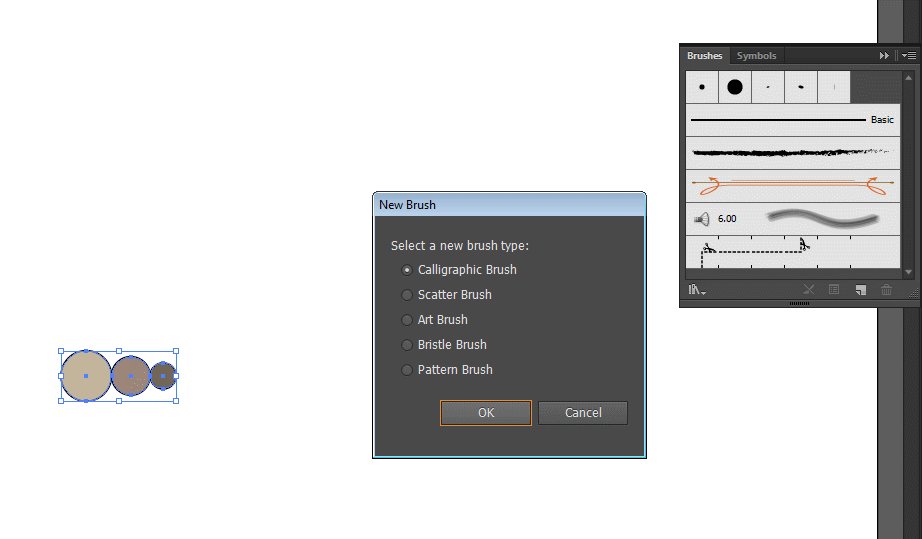
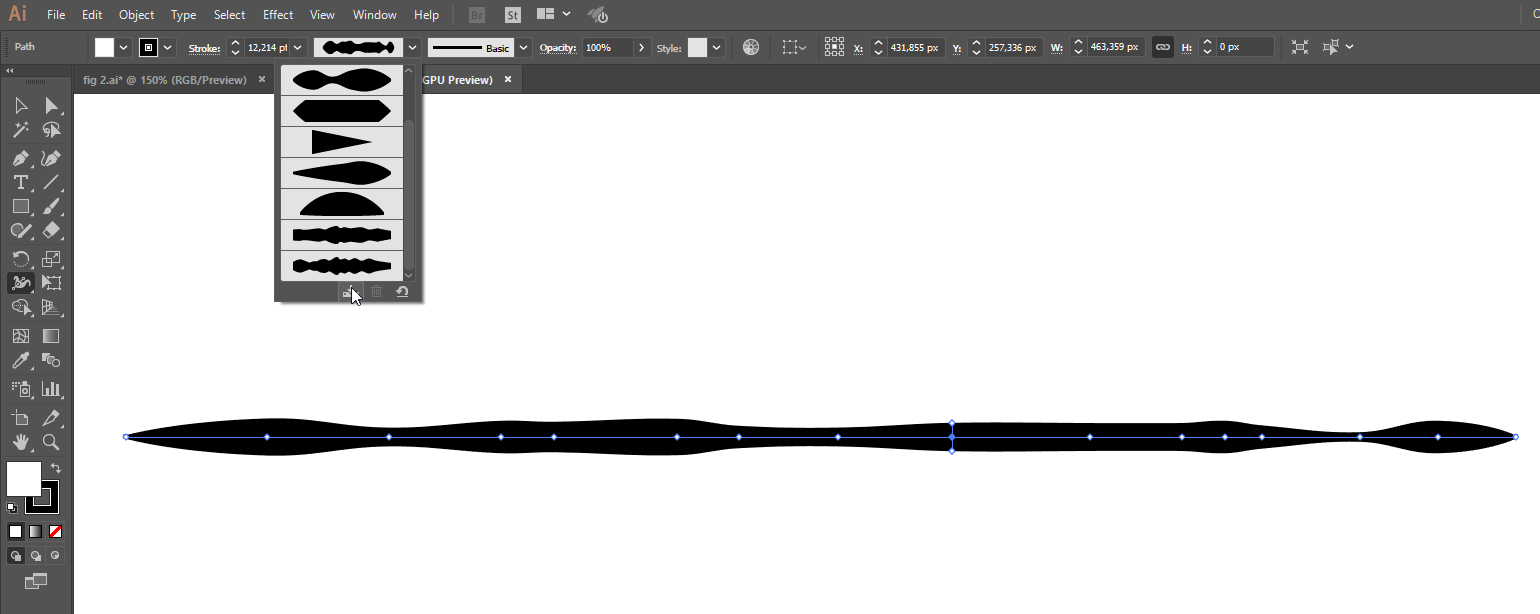
6) Обращаю внимание, что каждая кисть должна быть сгруппирована как отдельный объект, если она состоит из нескольких контуров. Выбираем нужную кисть и в панели Кисти (Brush) нажимаем Новая кисть (New brush). В появившемся окошке выбираем Объектная кисть — Ок (Art brush — Ok)
Выбираем нужную кисть и в панели Кисти (Brush) нажимаем Новая кисть (New brush). В появившемся окошке выбираем Объектная кисть — Ок (Art brush — Ok)
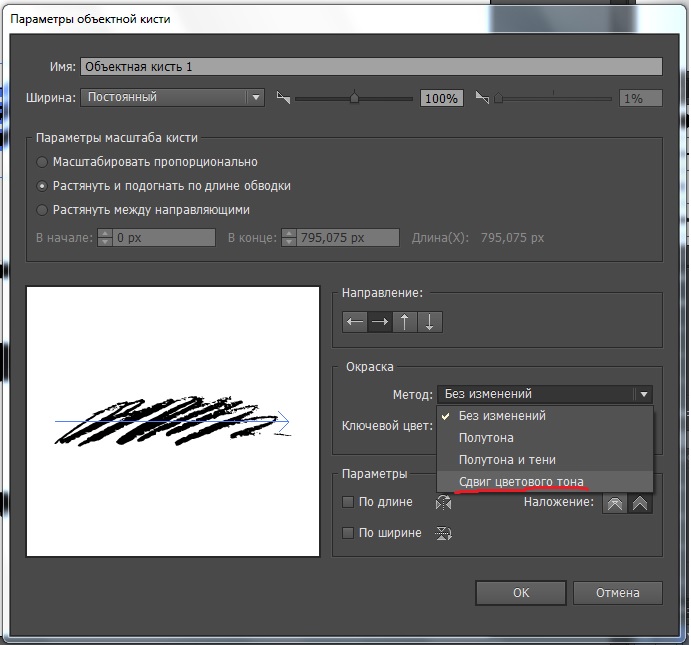
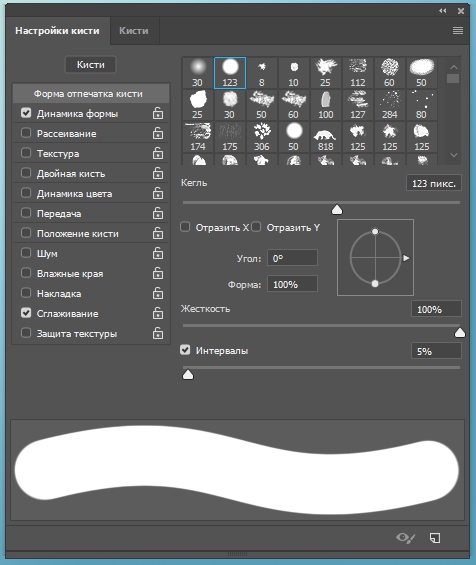
7) Появляется окно с настройками параметров кисти. Обычно я настройки не меняю, добавляю только свое название и ставлю метод окраски — Сдвиг цветового тона — чтоб можно было менять цвет кисти. В англоязычной версии это пункт Colorization Method — Hue Shift. Вы можете поэкспериментировать с настройками и выбрать вариант, который вам удобен. Когда все изменения внесены — нажимаем Ок.
8) Все эти действия повторяем для каждой кисти. Когда вы сохраняете кисть она появляется на панели Кисти (Brush).
Сохранение библиотеки кистей
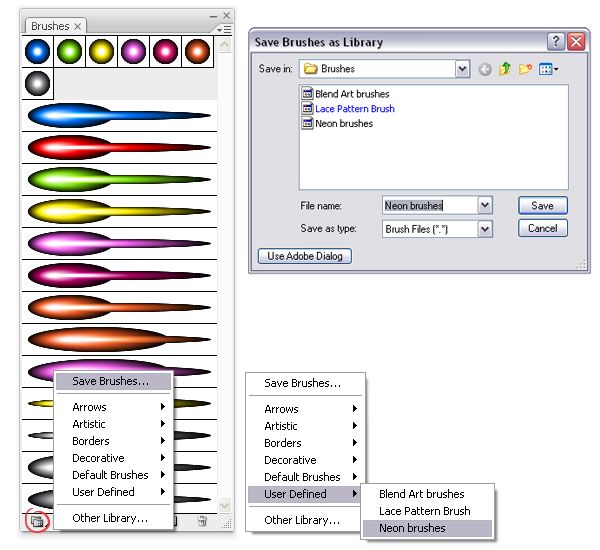
9) Когда все кисти созданы, надо сохранить их как библиотеку кистей, чтоб потом можно было открывать в рабочем файле .eps. Для этого заходим в меню панели Кисти (Brush) и выбираем пункт Сохранить библиотеку кистей (Save Brush Library). Придумываем название нашей новой библиотеке и указываем путь.
10) Есть один небольшой минус в таком сохранении кистей — созданный файл .ai будет той же версии, что и ваш Иллюстратор, поэтому его не получится открыть в более ранних версиях Adobe Illustrator. Для того, чтоб создать универсальный файл я прибегаю к такой хитрости. Захожу в Файл — Сохранить как (File — Save as…). Придумываю название библиотеке, выбираю путь сохранения и в меню Тип файла выбираю *.AI. Далее в выпадающем меню выбираю версию Illustrator CS.
11) Чтобы проверить и загрузить нашу библиотеку, в новом файле заходим в меню панели Кисти (Brush) и выбираем Открыть библиотеку кистей (Open Brush Library) (смотри пункт 9).
Работа с кистями и сохранение для стоков
12) Можно сразу обводить контур, выбрав нужную кисть. Или можно сначала нарисовать контур пером или карандашом, а затем применить к обводке нужную кисть. Цвет также можно установить сразу или применить к отдельным мазкам после того, как все закончите.
13) Перед отправкой на стоки все кисти должны быть разобраны (надо сделать экспанд). Заходим в меню Объект — Разобрать или Разобрать оформление (Object — Exspand/Exspand oppearance). Все, наша иллюстрация готова к отправке на стоки.
Делаем снежные кисти в Adobe Illustrator ~ Записки микростокового иллюстратора
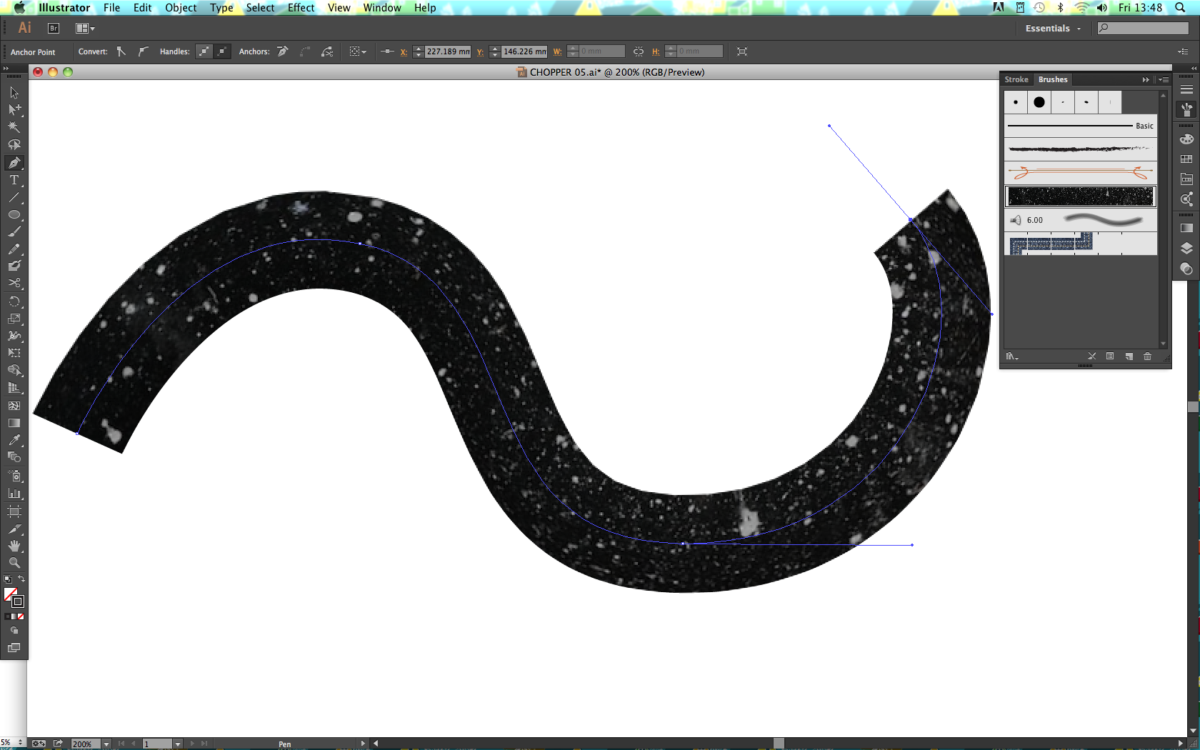
Как у вас со снегом? Уже замело или нет? В наших широтах вовсю господствует зима, но вот со снегом как-то слабовато. Хорошо, что в этом деле всегда может помочь Adobe Illustrator. Нужна белая красавица зима — значит нарисуем 🎨А причём тут кисти? Дело в том, что в Иллюстраторе есть масса фишек, ускоряющих и упрощающих рисование, именно про это будет сегодняшний урок.
На картинке выше вы видите симпатичного снеговика. По небу, как полагается, летят снежинки. И если вы думаете, что все они рисуются вручную, то это не так. Даже не надо их по очереди копировать из исходной. Adobe Illustrator может сам их накопировать и разбросать случайным образом. Для этого нам нужны объектные кисти со случайными настройками. Именно такие сейчас и будем делать.
Adobe Illustrator может сам их накопировать и разбросать случайным образом. Для этого нам нужны объектные кисти со случайными настройками. Именно такие сейчас и будем делать.
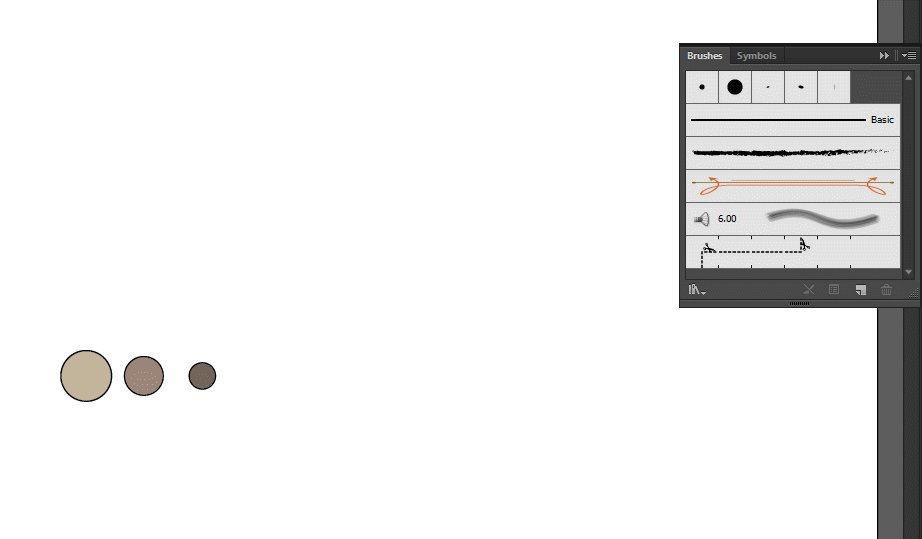
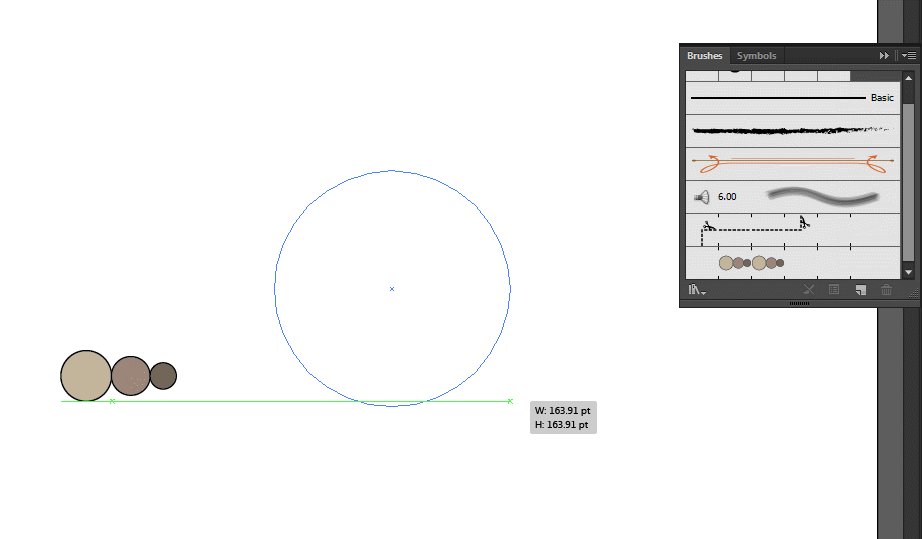
Для начала нужно нарисовать снежинку, это может быть любой объект или орнамент. Для простоты я начал с обыкновенного кружочка размером около 5px. Когда ваша первая снежинка будет готова, нужно создать на её основе кисть. Для этого перетаскиваем её в панель кистей
И далее в настройках Size (размер), Spacing (отступ) и Scatter (разброс) устанавливаем случайные значения Random. С помощью бегунков правее выставляем диапазон варьирования параметров. Можете списать с моего скриншота, либо поэкспериментируйте со своими значениями.
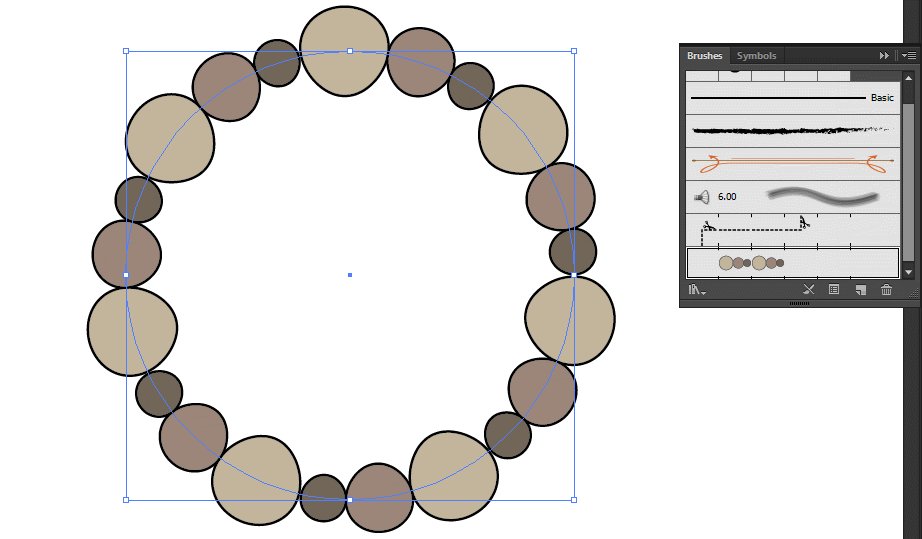
Нажимаем OK, и кисть готова, теперь она доступна в панели Brushes. Выберите эту кисть, возьмите инструмент Paintbrush Tool (B), и нарисуйте произвольную линию. Магия, кокруг линии появится снежная крупа. Снежинки будут распределяться случайным образом с размером, отступами и разбросом в разные стороны, как было установлено в опциях.
Магия, кокруг линии появится снежная крупа. Снежинки будут распределяться случайным образом с размером, отступами и разбросом в разные стороны, как было установлено в опциях.
По этому принципу можно сделать ещё разных кистей. Вот мои четыре для примера. И далее использовать эти кисти для быстрорисования снега.
Если вы хотите, чтобы данные кисти были доступны для новых работ, которые вы будете делать в Adobe Illustrator, то их нужно сохранить. В меню панели Brushes (пипка в правом верхнем углу) выбираем пункт Save Brush Library, он обычно в самом низу. И сохраняем всю библиотеку кистей. Затем вы сможете открыть эту библиотеку в новом документе также через меню панели Brushes (F5), пункт Open Brush Library > User Difined.
Имейте ввиду, что в иллюстрациях для микростоков все кисти должны быть в итоге разобраны в простые векторные формы командой Object > Expand Appearance. Более подробно про подготовку файлов смотрите в этом видео.
Понравилась фишка с кистями Scatter Brush. Тогда вот ещё один урок Adobe Illustrator по этой технике: как нарисовать облака с помощью Scatter Brush.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Рисуем отделочные строчки кистями Adobe Illustrator
Здравствуйте, уважаемые читатели!
Применяя кисти, созданные в Adobe Illustrator, можно значительно ускорить процесс подготовки технического рисунка изделия, проектной документации с изображением основных узлов сборки изделия, творческого эскиза и т. д.
Декоративные строчки являются часто применяющимся способом отделки различных видов изделий. В большинстве случаев эти строчки являются составным элементом швов, таких как краевые, расстрочные, окантовочные, отделочные и др. Так, например, строчки по краю борта, клапана кармана, краю кокетки являются одновременно отделочными и укрепляющими (функциональными). Использование ниток в тон изделия либо ниток другого цвета для отделочных строчек меняет внешний вид изделия.
В большинстве случаев эти строчки являются составным элементом швов, таких как краевые, расстрочные, окантовочные, отделочные и др. Так, например, строчки по краю борта, клапана кармана, краю кокетки являются одновременно отделочными и укрепляющими (функциональными). Использование ниток в тон изделия либо ниток другого цвета для отделочных строчек меняет внешний вид изделия.
Во многих промышленных и бытовых швейных машинах уже заложены программы выполнения фигурных строчек различной конфигурации. Зная возможности швейной машины, можно поэкспериментировать с декоративными строчками на стадии проектирования изделия. В этом процессе могут значительно помочь кисти, созданные в Adobe Illustrator. Например, для создания любой кисти-декоративной строчки нужно будет нарисовать только один повторяющийся элемент данной строчки. Щелкнув один раз кнопкой мышки, Вы сможете превратить выделенную линию в аккуратно прорисованную декоративную строчку, которую можно будет заменить на другую строчку в одно мгновение. Можно скопировать рисунок изделия и поэкспериментировать с цветом декоративной строчки. Визуализация цвета и формы декоративной строчки поможет создать различные варианты проектируемого изделия. Причём создание таких вариантов не займет много времени, поскольку не нужно будет рисовать изделие и различные декоративные строчки много раз.
Можно скопировать рисунок изделия и поэкспериментировать с цветом декоративной строчки. Визуализация цвета и формы декоративной строчки поможет создать различные варианты проектируемого изделия. Причём создание таких вариантов не займет много времени, поскольку не нужно будет рисовать изделие и различные декоративные строчки много раз.
Я подготовила Вам маленький подарок. Это Adobe Illustrator файл с 16 кистями- декоративными строчками. Инструкция по использованию кистей-строчек находится в файле. Скачивайте файл и с удовольствием экспериментируйте с различными строчками. Уверена, что эти кисти вдохновят Вас на создание новых кистей-строчек и сделают Вашу работу более эффективной.
Скачать этот файл можно здесь: Кисти Adobe Illustrator (Отделочные строчки) – Набор 1.
О том, как создавать различные кисти и использовать их в создании эскизов одежды, Вы можете узнать в главах 14 и 15 учебного пособия «Искусство дизайна одежды с Adobe Illustrator».
Популярные темы
15/06/2018
Как изменить язык интерфейса в Adobe Illustrator CC 2019?
28/10/2019
Как изменить язык интерфейса в Adobe Illustrator CC 2020?
31/07/2017
Как отказаться от сервиса Adobe Creative Cloud
16/12/2017
Почему Вам нужен Adobe Illustrator?
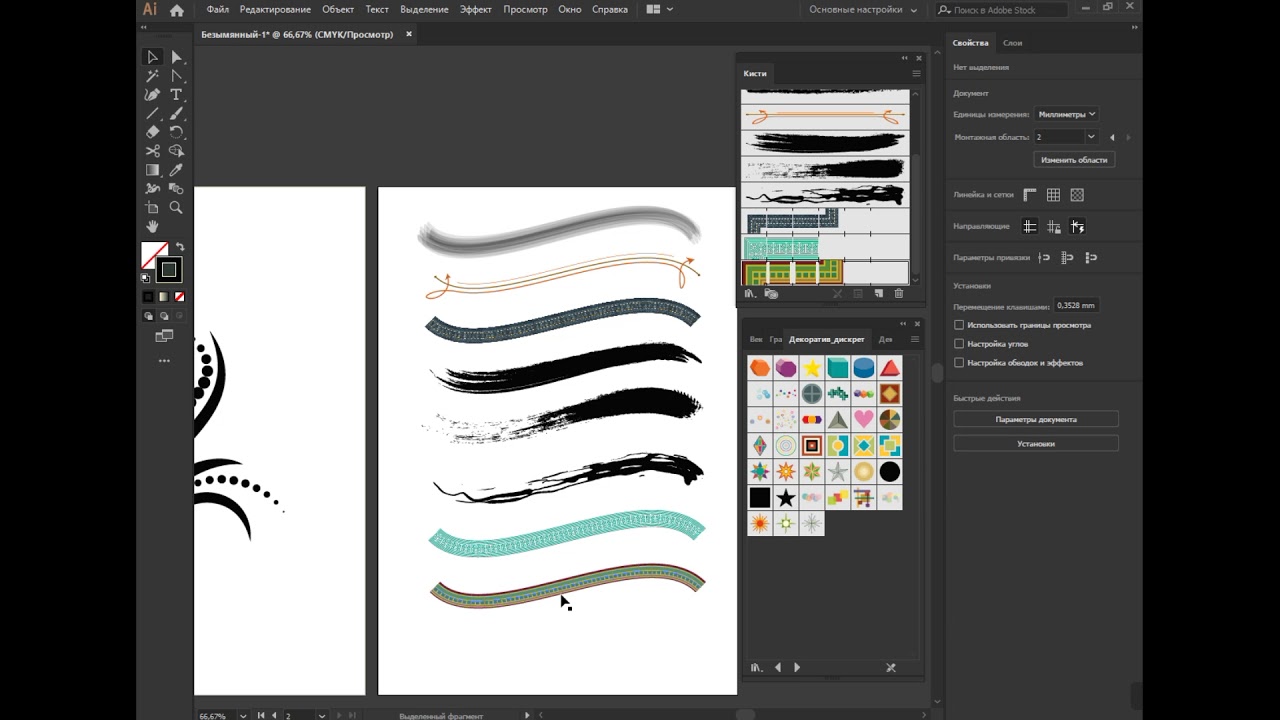
Текстура карандаша при помощи дискретной кисти в Adobe Illustrator
13.03.2015
Сегодня мы поговорим о том, как применить текстуру к объектам в Adobe Illustrator. Один из способов — наложение объекта, залитого текстурой поверх объекта залитого цветом. Однако сегодня мы рассмотрим другой способ: применение дискретной кисти. Он выгоден тем, что вы можете контролировать интенсивность применяемой текстуры. Также создание такой кисти — довольно простой и интересный процесс.
Также создание такой кисти — довольно простой и интересный процесс.
На рисунке выше вы можете видеть пример использования дискретной кисти для создания текстуры.
Рисуем и сканируем образцы
Начните с создания штрихов карандашом на бумаге с грубой текстурой. После этого отсканируйте штрихи в черно-белом режиме.
Вам необязательно использовать сканер. К примеру, вы можете использовать iPhone и приложение Scanner Pro. Просто сфотографируйте рисунок с соответствующими параметрами и сохраните результат.
Копируем из Photoshop и вставляем в Illustrator
Теперь откройте результат в Photoshop и выделите лучшие штрихи. На этом этапе вам придется гадать какие образцы подойдут вам лучше, так что не спешите удалять оригинал фото — возможно вы к нему вернетесь.
Векторизация при помощи трассировки
Зайдите в Illustrator, создайте новый документ и вставьте в него образец из Photoshop. Теперь откройте палитру Trace/Трассировка (Window > Image Trace/Окно>Трассировка изображения). Убедитесь что активна опция Preview/Просмотр, чтобы вы сразу видели результат. Теперь поэкспериментируйте с параметрами Threshold/Изогелия и Advanced/Дополнительными настройками. Также убедитесь что включена опция Ignore White/Игнорировать белый.
Убедитесь что активна опция Preview/Просмотр, чтобы вы сразу видели результат. Теперь поэкспериментируйте с параметрами Threshold/Изогелия и Advanced/Дополнительными настройками. Также убедитесь что включена опция Ignore White/Игнорировать белый.
Разбираем объект
После того как вы добьетесь лучшего результата, вам нужно будет разобрать объект на редактируемые контуры. Для этого в меню выберите Object > Expand/Объект>Разобрать. В появившемся окне выберите Object/Объект и Fill/Заливка и нажмите OK.
Создание дискретной кисти
Следующий шаг состоит в создании кисти. Выделите ваш объект и перетащите его в палитру Brush/Кисть. Вариант Scatter Brush/Дискретная кисть выбран по умолчанию, поэтому просто нажмите OK, чтобы подтвердить выбор.
Укажите имя вашей кисти, выберите в качестве метода Colorisation/Окраски Tints/Полутона, чтобы иметь возможность менять цвет кисти. Остальные параметры мы будем менять в следующем шаге, поэтому нажмите OK.
Настраиваем параметры кисти
Для того чтобы настроить параметры кисти, примените ее. Возьмите инструмент Brush/Кисть, и нарисуйте обычную линию. Неважно насколько она будет прямой, изогнутой и т. д. Теперь кликните дважды по нашей кисти в палитре Brush/Кисть. Так вы вновь откроете параметры кисти. Убедитесь что режим Preview/Просмотр включен. Теперь вам нужно немного поэкспериментировать, чтобы получить идеальную кисть. Для начала поиграйте с параметром Spacing/Расстояние. Вероятно вы захотите его уменьшить, чтобы избавиться от дырок. Теперь нам нужно избавиться от повторений и добавить немного разнообразия кисти. Для этого выберите варианты Random/В случайно порядке в опциях Scatter/Рассеивание и Rotation/Поворот и поэкспериментируйте с параметрами. Когда решите что ваша кисть выглядит так как нужно, нажмите OK.
Применение кисти
Ваша кисть готова к применению. Возьмите инструмент Brush/Кисть и рисуйте поверх иллюстрации, накладывая текстуру. В примере кисть использована в двух способах: для создания бликов на воде и теней для гор и деревьев. Для начала нашей кистью нарисуйте линии в местах, к которым хотите применить текстуру, затем укажите цвет линиям, сгруппируйте их и укажите им маску таким образом, чтобы они были видны только на желаемых объектах. Для создания маски нажмите на круглую иконку в правой части палитры Layers/Слои. После этого можете поэкспериментировать с режимами наложения и параметрами прозрачности в палитре Transparency/Прозрачность (Window > Transparency/Окно>Прозрачность). К примеру, вы можете оставить цвет текстуры черным, и применить режим Overlay/Перекрытие, а также снизить прозрачность. Еще одна приятная особенность при применении дискретной кисти состоит в том, что текстура остается полностью редактируемой и остается векторной. Также вы можете регулировать насыщенность текстуры, рисуя новые линии поверх уже существующих.
В примере кисть использована в двух способах: для создания бликов на воде и теней для гор и деревьев. Для начала нашей кистью нарисуйте линии в местах, к которым хотите применить текстуру, затем укажите цвет линиям, сгруппируйте их и укажите им маску таким образом, чтобы они были видны только на желаемых объектах. Для создания маски нажмите на круглую иконку в правой части палитры Layers/Слои. После этого можете поэкспериментировать с режимами наложения и параметрами прозрачности в палитре Transparency/Прозрачность (Window > Transparency/Окно>Прозрачность). К примеру, вы можете оставить цвет текстуры черным, и применить режим Overlay/Перекрытие, а также снизить прозрачность. Еще одна приятная особенность при применении дискретной кисти состоит в том, что текстура остается полностью редактируемой и остается векторной. Также вы можете регулировать насыщенность текстуры, рисуя новые линии поверх уже существующих.
Как использовать и загружать пользовательские кисти в Illustrator
Кисти в Adobe Illustrator — отличный вариант для всего, что повторяется линейно, и это руководство по Illustrator покажет вам основы использования кистей для начинающих. Некоторые простые примеры кистей для основы модного дизайна – это строчки и молнии, но они отлично подходят для других модных плоских деталей, таких как заклепки вдоль ремня, или для имитации рюшей и оборок.
Некоторые простые примеры кистей для основы модного дизайна – это строчки и молнии, но они отлично подходят для других модных плоских деталей, таких как заклепки вдоль ремня, или для имитации рюшей и оборок.
В поисках кистей
Начните с открытия панели «Кисти» ( Окно > Кисти ).Там могут быть некоторые кисти по умолчанию, но вы также можете заметить некоторые пользовательские кисти.
Использование и редактирование кистей
Чтобы использовать кисти, выберите контур (или нарисуйте новый) и щелкните экземпляр кисти на панели «Кисти». Затем эта кисть будет применена к контуру. Размер кисти можно изменить, регулируя размер мазка.
Перенос кистей между файлами
Если у вас есть несколько кистей, которые вы хотите перенести из одного файла в другой, быстрый и грязный метод — это копирование и вставка.Выберите экземпляр нужной кисти и выберите «Правка» > «Копировать» ( cmd/ctrl + C ). Перейдите к файлу, в котором вы хотите использовать кисть, и выберите Правка > Вставить ( cmd/ctrl + V ). Как только кисть будет вставлена в любое место документа, вы заметите, что ее экземпляр был добавлен на панель «Кисти». Даже если вы удалите экземпляр кисти с монтажной области, он останется на панели «Кисти» в этом конкретном документе, если вы не удалите его вручную.
Как только кисть будет вставлена в любое место документа, вы заметите, что ее экземпляр был добавлен на панель «Кисти». Даже если вы удалите экземпляр кисти с монтажной области, он останется на панели «Кисти» в этом конкретном документе, если вы не удалите его вручную.
Загрузка кистей в файлы
Вместо копирования и вставки вы также можете загружать кисти в рабочее пространство Illustrator.Щелкните раскрывающееся меню на панели «Кисти» и выберите «Открыть библиотеку кистей» > «Другая библиотека…». Затем вы просмотрите сохраненный файл кисти на своем компьютере.
Это создаст для вас новую панель кистей, которая будет включать в себя все кисти, которые были в загруженном вами файле.
Добавление кистей в список библиотек
Вы можете заметить, что в примере 1_FASHION_BRUSHES и 2_EXTRA_STITCHES загружаются вверху списка «Открыть библиотеку кистей». Это упрощает доступ к этим библиотекам кистей в любое время из любого файла Illustrator. Чтобы ваши кисти загружались в этот список, вам просто нужно сохранить их в определенном месте на вашем компьютере. Найдите это место: Приложения > Adobe Illustrator CC 2014 (или ваша текущая версия) > Предустановки > en_US (или ваш язык) > Кисти и сохраните их там. Добавьте номер перед именем файла, если вы хотите, чтобы они загружались вверху списка (поскольку они перечислены в алфавитном порядке).
Чтобы ваши кисти загружались в этот список, вам просто нужно сохранить их в определенном месте на вашем компьютере. Найдите это место: Приложения > Adobe Illustrator CC 2014 (или ваша текущая версия) > Предустановки > en_US (или ваш язык) > Кисти и сохраните их там. Добавьте номер перед именем файла, если вы хотите, чтобы они загружались вверху списка (поскольку они перечислены в алфавитном порядке).
Ваши кисти всегда будут отображаться в верхней части списка загрузки библиотеки кистей, чтобы их было легко и удобно использовать для всех ваших модных рисунков.
Создайте конфетти, создав пользовательскую кисть рассеивания в Illustrator — Hello Brio
Добавление «конфетти» к вашей работе — это интересный способ добавить глубину, размер и интерес к вашей работе. Вы можете легко создавать собственные конфетти, используя Дискретную кисть в Illustrator, которая сэкономит вам массу времени, позволив ей создать случайность для вас. Вы можете наслоить несколько типов и цветов конфетти для желаемого уровня вечеринки.
Следуйте моему видео (внизу) или снимкам экрана ниже, чтобы узнать, как быстро сделать это в Illustrator.Не забудьте подписаться на мой канал YouTube, чтобы не пропустить новые видеоуроки!
Шаг 1: выберите форму конфетти
Ваше конфетти может иметь любую форму: простые формы, такие как круги или квадраты, или более сложные формы, такие как сердца, звезды или что-то тематическое. Просто убедитесь, что ваша форма хорошо спроектирована, чтобы она работала в масштабе, в котором вы собираетесь ее использовать, а это означает, что большие конфетти могут иметь более подробные формы, а маленькие кусочки конфетти должны быть проще.
После того, как вы решили, нарисуйте форму конфетти на монтажной области.Я нарисовал круг, чтобы упростить этот урок. А потому блины обычно круглые. Я действительно думал о блинах, когда делал этот урок. Куча и куча их.
Шаг 2. Создайте новую кисть в Illustrator
После того, как вы нарисовали объект на монтажной области, откройте панель «Кисти» («Окно» → «Кисти» или F5) и выберите значок «Новая кисть». При появлении запроса выберите «Диспетчерская кисть» и нажмите «ОК».
При появлении запроса выберите «Диспетчерская кисть» и нажмите «ОК».
В следующем окне переименуйте кисть и нажмите OK.Мы будем беспокоиться об опциях на следующем шаге.
Шаг 3. Создайте мазок кистью и отредактируйте его
Удалите исходный объект, используя инструмент «Выделение» (V) и нажав «Удалить». Затем выберите инструмент «Кисть» (B) и убедитесь, что новая кисть выбрана на панели «Кисти».
Нанесите мазок кистью на рисунок.
Не снимая выделения, дважды щелкните кисть на панели «Кисти».
В разделе «Параметры» есть четыре основных параметра: «Размер», «Масштаб», «Разброс» и «Поворот».Идите вперед и измените все их раскрывающиеся списки с Фиксированного на Случайный. Выбрав поле предварительного просмотра, переместите поле параметров в сторону, чтобы вы могли наблюдать, как ваши настройки влияют на иллюстрацию при внесении изменений.
Продолжайте и начните с 50% до 100% для Размера и Масштаба. Установите Scatter примерно от -500% до положительных 500%. Настройте эти проценты по своему вкусу. Поиграйте с настройками вращения, если ваш объект конфетти не является кругом.
Настройте эти проценты по своему вкусу. Поиграйте с настройками вращения, если ваш объект конфетти не является кругом.
Выберите метод раскрашивания Hue Shift, чтобы вы могли изменить цвет кисти в зависимости от цвета обводки в палитре цветов.
Если предварительный просмотр вас устраивает, нажмите OK. При появлении запроса нажмите «Применить к штрихам».
Шаг 4. Настройте параметры рассеивающей кисти
Если вам нравится общий размер и расстояние между вашей Дискретной кистью, но вы хотите другое случайное расположение, убедитесь, что выбран мазок кисти, а затем снова нажмите на пользовательскую кисть. Это рандомизирует размещение ваших конфетти и даст вам новую аранжировку. Продолжайте нажимать, пока не получите расположение, которое вам нравится.
Шаг 5. Добавьте дополнительные слои и цвета
Если вам нужно больше слоев или разных цветов, нарисуйте больше штрихов на своем рисунке и измените цвет кусочков конфетти, изменив цвет штриха с помощью палитры цветов.
Шаг 6. Точная настройка Дискретной кисти путем расширения внешнего вида
Если вас все устраивает, но вы хотите приступить к делу и внести некоторые окончательные корректировки, выберите мазок кисти, который вы хотите отредактировать, затем перейдите в «Объект» → «Разобрать внешний вид».
Теперь все ваши объекты будут обведены индивидуально. Разгруппируйте их, нажав Shift+CMD+G, и теперь вы сможете перемещать каждую отдельную часть.
Сделай сам!
Надеюсь, вам понравился этот урок. Сделайте это своим и получайте удовольствие от этого. Использование Дискретной кисти также может помочь вам с повторяющимися узорами, если вы хотите добавить уровень случайности, не делая этого самостоятельно.
Вот видео и расшифровка!
[youtube=://www.youtube.com/watch?v=rbL5wxkLSMs&w=854&h=480]
- 0:00 Привет, ребята, это Дженн из студии Hello Brio. Сегодня я собираюсь показать вам, как сделать действительно забавный эффект конфетти с помощью Дискретной кисти в Illustrator.

- 0:07 Создание пользовательской дискретной кисти в Illustrator — это действительно интересный способ добавить интереса и объема вашей работе без необходимости рисовать кучу объектов по отдельности.
- 0:16 Первое, что вам нужно сделать, это подумать о том, как должно выглядеть ваше конфетти.Вы можете сделать что-то простое, например, круг или квадрат, или что-то более интересное, например, сердце, звезду или любой другой объект, который вы хотите повторять в своей работе.
- 0:28 В этом уроке я нарисую простой круг, чтобы показать вам, как это настроить, но вы можете пойти дальше и проявить творческий подход самостоятельно.
- 0:35 Нажмите L для быстрого доступа к Эллипсу. Затем я собираюсь нарисовать свой круг, удерживая нажатой клавишу Shift, чтобы получить идеальный круг. Убедитесь, что цвет правильный, а затем на панели кистей (которая, если она у вас не открыта, перейдите в «Окно», «Кисти»), нажмите «Новая кисть».Выберите Дискретную кисть. Нажмите ОК.

- 0:57 Сейчас я назову это Конфетти-Желтое. Нажмите ОК. И с помощью инструмента выделения (V в Illustrator) удалите исходный объект. Нажмите B для кисти. Затем, выбрав новую кисть, нарисуйте свою кисть.
- 1:12 Теперь я хочу, чтобы эта кисть появилась под слоем с блинами и над фоновым слоем, поэтому я нажму Новый слой.
- 1:22 С выбранным инструментом «Кисть» я собираюсь нарисовать что-то через блины, чтобы я мог провести это через центр рисунка.
- 1:30 По умолчанию дискретная кисть настроена так, что ваш объект очень плотно прилегает к линии, повторяя один за другим с вашим исходным объектом. Чтобы отредактировать это, убедитесь, что ваш путь, который вы только что нарисовали, выбран. Дважды щелкните только что созданную кисть.
- 1:46 Здесь вы можете видеть, что у вас есть четыре варианта: Размер, Интервал, Разброс и Поворот. Обычно я меняю их все на случайные. Я оставлю Вращение фиксированным, потому что это круг; вы не сможете увидеть, повернуто ли оно или нет, но если у вас есть что-то, что не симметрично со всех сторон, продолжайте и также измените это на Random.

- 2:07 Убедитесь, что у вас выбрано поле предварительного просмотра, чтобы вы могли видеть, как ваше волшебство происходит на заднем плане. Идите вперед и измените размер с 50% до 100%, измените интервал примерно на то же самое. И вот здесь становится интересно с вашим Scatter.
- 2:24 Измените это с отрицательного 500% на положительное 500%. Если вам не нравятся ползунки, вы можете использовать стрелки вверх и вниз или ввести нужное число. На заднем плане вы можете видеть, что Scatter — это то, что уводит его от исходного пути, который вы только что нарисовали.Это сделает его более интересным и придаст больше ощущения конфетти. Не стесняйтесь играть с этим столько, сколько хотите.
- 2:47 Нажмите «ОК» и «Применить к штрихам». Вы можете видеть, что у вас есть этот приятный, забавный случайный узор, происходящий в фоновом режиме. Если вам не очень нравится, как уложено конфетти, просто нажмите на свою кисть конфетти еще раз, и она будет перемещать все для вас, пока вы не доберетесь туда, где хотите.

- 3:09 Допустим, вам нужен другой цвет.Нажмите L еще раз для инструмента эллипса. Выберите цвет, который вы хотите. Нарисуйте свой объект снова. Отсюда нажмите Новая кисть, Дискретная кисть.
- 3:36 Поскольку теперь вы знаете, что делают эти настройки, измените их на «Случайно», измените их на то, что у вас было раньше, а затем нажмите «ОК».
- 3:47 Инструментом «Выделение» удалите исходный объект. Нажмите B для кисти, убедитесь, что ваша новая кисть выбрана. Нарисуйте здесь новую кисть, и вы увидите, что она автоматически выглядит как другая.
- 4:00 Вы можете поиграть с непрозрачностью этого. Если вы хотите сделать новый цвет, вы можете сделать новую кисть.
- 4:06 Допустим, вам нравится, как это выглядит, но вам не нравится то, что по краям страницы торчат какие-то случайные точки. Что вы можете сделать, так это убедиться, что вы выбрали этот путь, а затем просто перейдите в Object, Expand Appearance. Что это будет делать, так это перерисовывать точки, которые у вас есть, как отдельные объекты.

- 4:27 Прежде чем перемещать их, вам нужно разгруппировать их, нажав CMD+Shift+G.Теперь вы сможете перемещать эти отдельные точки, чтобы расположить их там, где вы хотите.
- 4:39 Надеюсь, это было полезно. Спасибо за просмотр. Не забудьте проверить мой блог на HelloBrio.com для получения дополнительных руководств.
Еще раз спасибо за чтение/просмотр. Надеюсь, вам понравился урок!
Использование кисти «Клякса» в Illustrator
Не так давно вы узнали, как использовать инструмент «Кисть» в Illustrator, а позже научились создавать собственные кисти.Есть еще один инструмент кисти, о котором вам нужно знать: Кисть-клякса. До недавнего времени эта кисть была единственной доступной в Illustrator для iPad, но она не так хорошо известна в настольной версии Illustrator. Давайте узнаем, что он может сделать.
Выбор и использование кисти-кляксы
Удерживайте указатель на инструменте «Кисть», чтобы открыть и выбрать инструмент «Кисть-клякса». Вы также можете ввести Shift+B , чтобы переключиться на этот инструмент.
Вы также можете ввести Shift+B , чтобы переключиться на этот инструмент.
Теперь нарисуйте что-нибудь на монтажной области и во время работы перекрывайте некоторые штрихи, например, рисуя петлю.Когда вы закончите, переключитесь на инструмент «Выделение» и выберите свой рисунок.
Как видите, кисть-клякса создает заполненные фигуры по мере того, как вы рисуете, и объединяет их там, где они перекрываются. Это принципиально другой результат, чем обычная кисть, которая производит штрихи.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.
Рисунок 1 Обычная кисть (вверху) создает штрих, здесь показана кисть со скругленными углами.Кисть-клякса (внизу) создает незаштрихованную заполненную фигуру и объединяет перекрытия по мере рисования.
Чтобы отредактировать изображение кисти-кляксы после его создания, вам придется использовать другие инструменты — нет ни штрихов для редактирования, ни каких-либо параметров, которые можно применить после создания рисунка кисти-кляксы.
Настройки кисти-кляксы
У вас есть контроль над тем, как рисует кисть-клякса: дважды щелкните инструмент, чтобы открыть диалоговое окно «Параметры инструмента».
Параметры аналогичны кистям для каллиграфии.Вот что вы можете сделать:
Keep Selected указывает, что при рисовании последний мазок кисти остается выделенным, даже если вы поднимаете указатель и начинаете новый. Пока этот параметр включен, мазки кисти «Кисть-клякса» будут сгруппированы по мере их рисования.
Объединить только с выделением указывает, что новые штрихи объединяются только с выбранными. Если флажок не установлен, новый штрих будет сливаться с любым путем, с которым он столкнется. Попробуйте неотмеченную настройку по умолчанию, нарисовав фигуру с помощью инструмента «Фигура», отменив выделение, а затем нарисовав поверх нее кисть-кляксу.
Fidelity определяет, насколько далеко нужно переместить указатель, прежде чем Illustrator добавит новую опорную точку. Меньшие значения соответствуют точности и будут создавать больше точек при точном соответствии движения указателя. Более высокие значения — Smooth; Ваши мазки сглаживаются по мере их рисования, а полученные фигуры будут иметь меньше опорных точек.
Меньшие значения соответствуют точности и будут создавать больше точек при точном соответствии движения указателя. Более высокие значения — Smooth; Ваши мазки сглаживаются по мере их рисования, а полученные фигуры будут иметь меньше опорных точек.
Размер, угол и округлость — это те же элементы управления, которые доступны для каллиграфической кисти, типа по умолчанию, который используется при первом выборе обычного инструмента «Кисть».
Округлость варьируется от полностью плоской (0%) до полностью круглой (100%), с овальными формами между крайними значениями. Угол виден только тогда, когда параметр Roundness установлен ниже 100%.
Каждое из трех значений может быть фиксированным, случайным или изменяться в зависимости от давления, наклона, направления, вращения или использования колесика стилуса. При выборе настройки, отличной от Fixed, поля Variation Amount становятся активными, поэтому вы можете указать пределы эффекта. Попробуйте их, чтобы увидеть результаты, когда вы рисуете с помощью кисти-кляксы.
Изменение параметров «Кисть-клякса» повлияет только на последующую иллюстрацию — существующая иллюстрация не является «живой», и на нее не повлияют изменения, внесенные в этом диалоговом окне.
Комбинация кисти «Клякса» и кисти
Кисть-клякса создает заполненные фигуры, края которых могут выглядеть не так, как если бы они были нарисованы кистью. Чтобы избежать этого, попробуйте это:
- Выберите рисунок «Кисть-клякса»
- Откройте панель «Кисти», выбрав «Окно» > «Кисти»
- Откройте библиотеку кистей, такую как Artistic_ChalkCharcoalPencil , выбрав Открыть библиотеку кистей > Художественный в меню панели или с помощью кнопки Библиотеки кистей в ее нижнем левом углу
- Нажмите на любую кисть, чтобы применить ее — теперь вы сделали рисунок «Кисть-клякса» более нарисованным от руки, добавив мазок кистью.
Рисунок 2. Hello, написанное кистью Blob Brush и обведенное кистью Charcoal Pencil
Как создать полосатую кисть в Illustrator — Medialoot
Кисти Illustrator
Создание полос в Illustrator — простая задача, но когда вы хотите создать сложные объекты с полосами, все может стать немного сложнее. К счастью, есть масса простых способов сделать сложные полосатые объекты. Некоторые методы требуют использования панели «Внешний вид» (для создания графических стилей), в то время как другие проще (но тогда вы застряли с цветовой палитрой, которую выбираете при запуске).Сегодня я покажу вам простой способ создания полосатой кисти в Illustrator, который вы можете использовать для создания очень сложных объектов и в то же время позволит вам легко изменить все цвета, как только вы закончите.
К счастью, есть масса простых способов сделать сложные полосатые объекты. Некоторые методы требуют использования панели «Внешний вид» (для создания графических стилей), в то время как другие проще (но тогда вы застряли с цветовой палитрой, которую выбираете при запуске).Сегодня я покажу вам простой способ создания полосатой кисти в Illustrator, который вы можете использовать для создания очень сложных объектов и в то же время позволит вам легко изменить все цвета, как только вы закончите.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я сделаю свой размер 1200 x 800 px.
Шаг 2
Выберите инструмент «Прямоугольник» (M) и щелкните один раз по монтажной области.
Шаг 3
Установите ширину и высоту прямоугольника на 50 пикселей и нажмите OK.
Шаг 4
Установите для квадрата любой цвет, который вы хотите использовать на полосатой кисти. Я буду использовать #00cd9b для этого.
Шаг 5
Нарисуйте еще 4 квадрата того же размера, используя цвета, которые вы хотите использовать на своей кисти.
Шаг 6
Расположите 5 квадратов рядом с другим, как показано на рисунке. Убедитесь, что края соприкасаются.
Шаг 7
Выберите все квадраты и перейдите в меню «Окно» > «Образцы».
Шаг 8
Щелкните значок «Новая цветовая группа».Дайте вашей цветовой группе имя, установите флажок «Выбранное изображение», обязательно установите флажок «Преобразовать процесс в глобальный» и нажмите «ОК».
Шаг 9
Выделив все квадраты, перейдите в Объект > Сгруппировать. На верхней панели инструментов обязательно включите «Сохранить пропорции» и установите ширину на 100 пикселей.
Шаг 10
Не снимая выделения со всех квадратов, перейдите в меню «Окно» > «Кисти» и щелкните значок «Новая кисть», чтобы создать новую кисть.
Шаг 11
В окне «Новая кисть» выберите параметр «Художественная кисть» и нажмите «ОК».
Шаг 12
В окне «Параметры кисти» установите направление «Вверх» и нажмите «ОК». Теперь кисть доступна на панели кистей.
Шаг 13
Чтобы протестировать кисть, выберите инструмент «Перо» и нарисуйте любую фигуру.
Шаг 14
Наконец, выбрав фигуру, щелкните недавно созданную кисть.
Шаг 15
Если вы хотите изменить цвета, вы можете легко сделать это, изменив созданные нами глобальные цвета. Для этого просто дважды щелкните цвет, который хотите изменить, на панели «Образцы».
Шаг 16
Выберите любой цвет в окне «Параметры образца» и нажмите «ОК».
пользовательских кистей в Illustrator | George Ornbo
Пользовательские кисти в Illustrator | Джордж ОрнбоПоследнее обновление
Пользовательские кисти в Illustrator — отличный способ добавить в дизайн. Вот краткое руководство, как они работают и как их использовать.

Приблизительное время прочтения: 2 минуты
Содержание
В этом уроке мы покажем, как создать простую кисть, которая создаст звездное небо для ночной иллюстрации.В этом уроке мы сосредоточимся на дискретных кистях.
Вы можете скачать файл Illustrator здесь
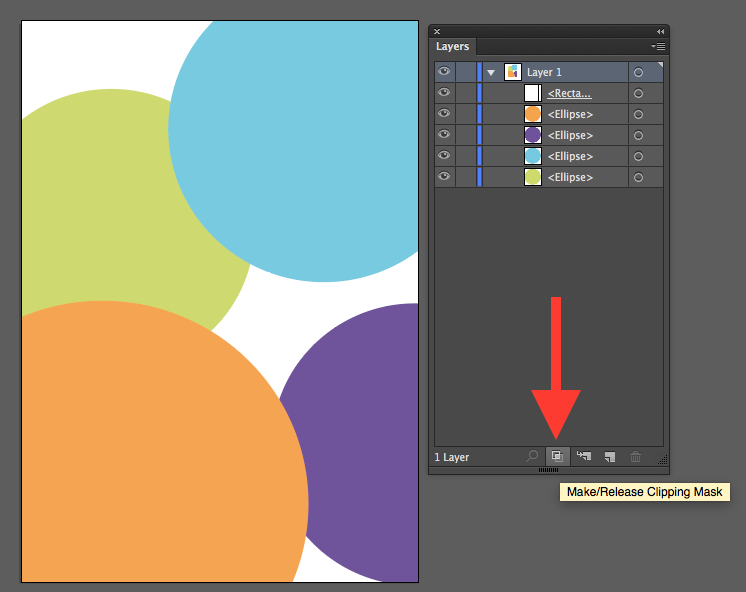
Как создать пользовательскую кисть
Создать пользовательскую кисть очень просто. Вы рисуете объекты прямо на холсте. Чтобы создать звезды, я обманываю и использую Star Tool, но вы можете нарисовать это вручную.
Затем выделите все фигуры с помощью инструмента выбора и вызовите окно Обработки контуров, выбрав Окно > Обработка контуров. Щелкните добавить в область фигуры. Это объединит все звезды вместе, чтобы мы могли перетащить их в окно кистей.
Когда вы будете довольны тем, что нарисовали, откройте окно «Кисти», выбрав «Окно» > «Кисти». Затем, выделив звезды, перетащите их в окно кистей. Выберите «Новая дискретная кисть» и дайте ей имя. Теперь ваша кисть готова к использованию. После того, как вы добавили звезды в окно кистей, удалите звезды с холста.
После того, как вы добавили звезды в окно кистей, удалите звезды с холста.
Использование кисти
Чтобы использовать кисть, просто выберите инструмент кисти (сочетание клавиш B) и рисуйте на холсте.Если вы нарисуете кривую, звезды будут разбросаны вокруг нее. Это очень похоже на инструмент Symbol Scatter Tool, но, как это часто бывает в Illustrator, есть несколько способов сделать что-то.
Изменение кисти
После того, как вы нарисовали звезды с помощью кисти, вы можете немного изменить кисть. Дважды щелкнув кисть в окне кисти, вы можете изменить многие параметры. Вам предоставляется возможность обновить пути, которые вы уже нарисовали на холсте, так что это отличный способ точно настроить желаемый эффект.
Есть новости или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на включение.
Теги
Последние сообщения
Об авторе
Джордж Орнбо живет в Великобритании.
Он увлекается людьми, музыкой, едой и писательством. В предыдущей версии себя он писал книги по технологиям.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
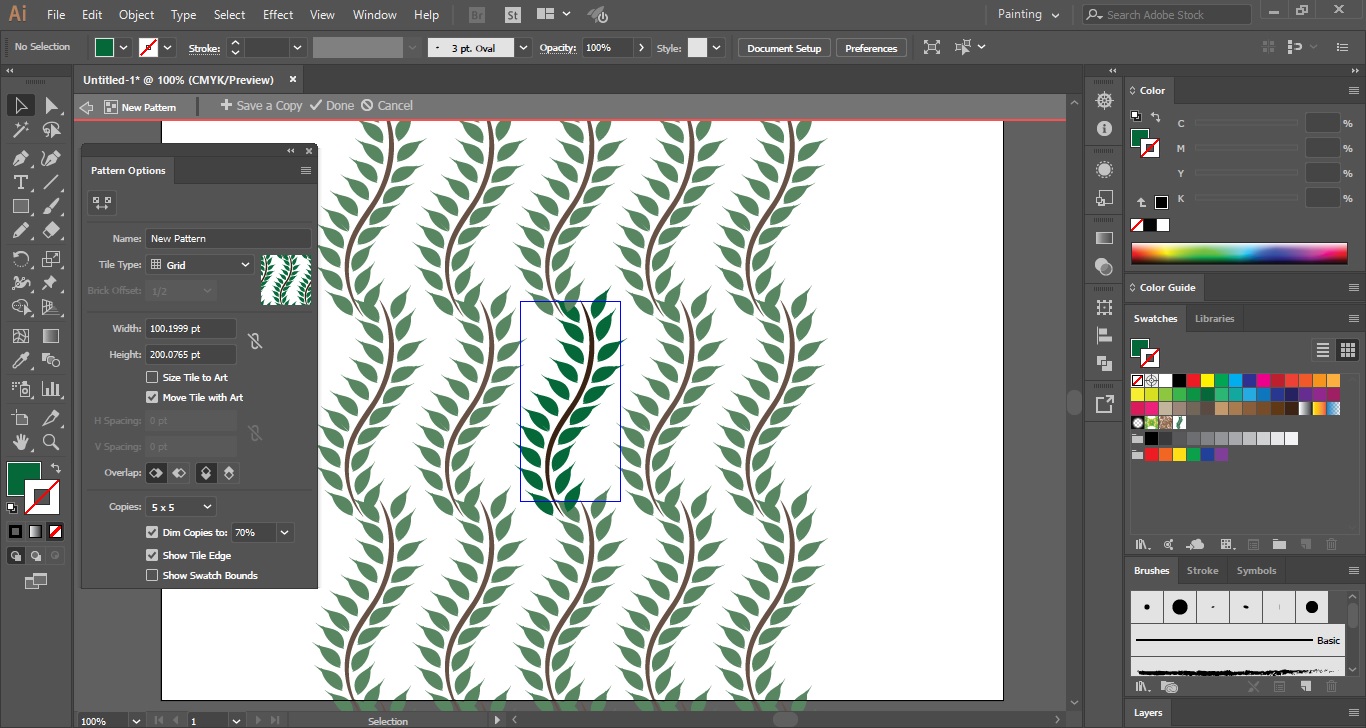
Узорчатые кисти в Adobe Illustrator
Узорчатая кисть состоит из объекта или группы объектов, которые повторяются по всей длине контура. Узорчатую кисть можно применить к любому пути — прямому или изогнутому — и объекты будут растягиваться и деформироваться, повторяя форму пути. Я постоянно использую эту функцию для эндотелиальных клеток сосудов, эпителиальных мембран, липидных бислоев и любых других ситуаций, когда мне нужно повторить множество одинаковых объектов по длине пути.
Узорчатая кисть состоит из объекта или группы объектов, которые повторяются по всей длине контура. Узорчатую кисть можно применить к любому пути — прямому или изогнутому — и объекты будут растягиваться и деформироваться, повторяя форму пути. Я постоянно использую эту функцию для эндотелиальных клеток сосудов, эпителиальных мембран, липидных бислоев и любых других ситуаций, когда мне нужно повторить множество одинаковых объектов по длине пути.
Я постоянно использую эту функцию для эндотелиальных клеток сосудов, эпителиальных мембран, липидных бислоев и любых других ситуаций, когда мне нужно повторить множество одинаковых объектов по длине пути.
Основы
Начните с создания объекта или группы объектов, таких как простая эндотелиальная клетка ниже (A).Обратите внимание, что узорчатые кисти не могут содержать градиенты, градиентную сетку, эффекты и некоторые другие типы объектов. Выберите объект(ы) и перетащите их на палитру кистей. В появившемся диалоговом окне (B) выберите «Новая узорчатая кисть» и нажмите «ОК». В следующем диалоговом окне (C) дайте кисти имя. Существуют варианты масштабирования объектов или добавления пространства между повторяющимися объектами, когда они применяются к контуру. Вы также можете отражать объекты слева направо (Flip Along) или сверху вниз (Flip Across).Нажмите OK, и новая кисть появится в палитре кистей. Затем вы можете выбрать любой путь и применить к нему кисть (D). |
Кисти со сложным рисунком
На приведенном ниже рисунке сравнивается нормальная слизистая оболочка кишечника с поврежденной слизистой оболочкой при глютеновой болезни (спру). Слева (А) я создал простую цилиндрическую эпителиальную клетку с щеточной каймой и базальным ядром. Обратите внимание, как клетка повторяется вдоль пути и растягивается, чтобы соответствовать узкому изгибу кишечной крипты.Два признака глютеновой болезни включают рваную кайму щетки и повышенное количество интраэпителиальных лимфоцитов (ИЭЛ). Я создал более сложную кисть (B), чтобы добиться обоих результатов. Сгруппировав несколько эпителиальных клеток в одну кисть, рваная граница кисти выглядит более случайной, чем если бы я повторял только одну ячейку вдоль пути. Я включил IEL в кисть, поэтому мне не нужно было рисовать их все по отдельности (хотя я вернулся и добавил еще несколько позже, чтобы сделать их распределение чуть менее однородным). Вот еще один пример сложной узорчатой кисти для создания очень случайного, нерегулярного узора из ячеек. Слева (А) я создал простую кубовидную ячейку эпителиальной выстилки матки. Я создал нерегулярный кластер клеток (B) для эндометриальной и серозной карциномы. Обратите внимание, что левый и правый края кластера ячеек (B) неправильные. Применительно к контуру эти неровности создают пробелы в кисти (С). Есть два способа решить эту проблему. Прежде всего, вы можете разрезать путь на сегменты и перетаскивать конечные точки соседних сегментов, чтобы пути перекрывались, устраняя пробелы.Другой способ — развернуть кисть на отдельные объекты (Объект > Разобрать внешний вид) и изменить форму соседних ячеек, чтобы заполнить пробелы. |
Липидный бислой
Я десятки раз использовал узорчатую кисть для создания стилизованных липидных бислоев. Представьте, сколько часов я сэкономил, не рисуя каждый из этих маленьких шариков. Хотя это и не совсем точно, фосфолипиды повсеместно представлены в виде маленького шарика (фосфатная головка) с парой волнистых липидных хвостов.В приведенном ниже примере я начал с простого синего круга (A). Чтобы создать иллюзию верхнего левого освещения, я добавил светло-голубой (средний тон) и белый (светлый) овалы в верхнюю левую часть круга (помните, что вы не можете использовать градиенты в узорчатых кистях). Затем я добавил пару желтых волнистых линий для липидных хвостов (не позволяйте хвостам выходить за левый или правый край «головы», так как это создаст промежутки между головками при применении к контуру). Чтобы создать зеркальное отражение фосфолипида, я использовал инструмент «Отражение», чтобы отразить и скопировать объекты по горизонтальной оси (B).Это изменяет положение блика на нижнем фосфолипиде, поэтому он должен быть отражен или повернут обратно в левый верхний угол (С). Перетащите все объекты в палитру «Кисти», чтобы создать кисть и применить ее к контуру, как в примере с эндоцитозом ниже (D). Хотя это и не совсем точно, фосфолипиды повсеместно представлены в виде маленького шарика (фосфатная головка) с парой волнистых липидных хвостов.В приведенном ниже примере я начал с простого синего круга (A). Чтобы создать иллюзию верхнего левого освещения, я добавил светло-голубой (средний тон) и белый (светлый) овалы в верхнюю левую часть круга (помните, что вы не можете использовать градиенты в узорчатых кистях). Затем я добавил пару желтых волнистых линий для липидных хвостов (не позволяйте хвостам выходить за левый или правый край «головы», так как это создаст промежутки между головками при применении к контуру). Чтобы создать зеркальное отражение фосфолипида, я использовал инструмент «Отражение», чтобы отразить и скопировать объекты по горизонтальной оси (B).Это изменяет положение блика на нижнем фосфолипиде, поэтому он должен быть отражен или повернут обратно в левый верхний угол (С). Перетащите все объекты в палитру «Кисти», чтобы создать кисть и применить ее к контуру, как в примере с эндоцитозом ниже (D). Если бы вы могли увеличить эту иллюстрацию, вы бы увидели, что фосфатные головки сильно искажаются там, где траектория делает крутой поворот (см. увеличенное изображение на E). Поскольку эта фигура была воспроизведена в маленьком размере, я не беспокоился об этом.Единственное решение — избегать резких поворотов и изгибов и применять кисть только к плавным изгибам (F). Если бы вы могли увеличить эту иллюстрацию, вы бы увидели, что фосфатные головки сильно искажаются там, где траектория делает крутой поворот (см. увеличенное изображение на E). Поскольку эта фигура была воспроизведена в маленьком размере, я не беспокоился об этом.Единственное решение — избегать резких поворотов и изгибов и применять кисть только к плавным изгибам (F). |
Кисть для узоров ДНК
На изображении ниже показана кисть с двойной спиралью ДНК. Слева — рисунок для создания кисти, а справа — кисть, примененная к изогнутому контуру. Хитрость здесь заключается в том, чтобы левый край двух нитей ДНК идеально совпадал с их правыми краями (А).В противном случае объекты не будут повторяться должным образом, а «лента» ДНК будет иметь изломы или разрывы. Поскольку вы не можете использовать градиенты в узорчатой кисти, единственный способ создать блики и тени — добавить отдельные светлые и темные объекты (B) перед созданием кисти.
Вот пример моей кисти ДНК, показывающий, как нить ДНК наматывается на гистоновые белки, образуя нуклеосомы, строительные блоки хроматина. На этой иллюстрации показано, как зависимость от кокаина может регулироваться ацетилированием гистонов, раскручиванием хроматина и экспрессией генов, подавляемых в противном случае (например,г., кФОС). |
Биография
Джим Перкинс — адъюнкт-профессор медицинской иллюстрации Рочестерского технологического института, сертифицированный медицинский иллюстратор (CMI) и член AMI. Он использует Illustrator почти 20 лет (начиная с Illustrator «88»), в основном для иллюстрации учебников и клиентов на рынках фармацевтических препаратов и медицинского оборудования. Он проиллюстрировал более 20 учебников и участвовал в оформлении нескольких недавних изданий Netter.Он получил несколько наград салонов AMI, в том числе награду Illustrated Medical Book Award 2005 года за Иллюстрированную фармакологию Неттера .
Учебник
: Как создать кисть Adobe Illustrator
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.Как кисти Illustrator, так и кисти Photoshop могут быть чрезвычайно ценными ресурсами для графических дизайнеров, независимо от того, создаете ли вы свои собственные или используете созданные кем-то другим.Существует несколько хороших руководств по созданию различных типов кистей Photoshop (см. Как создать набор кистей Photoshop), но, к сожалению, не так много руководств по созданию кистей Illustrator.
Если вы лучше знакомы с использованием кистей в Photoshop, чем в Illustrator, первое, что нужно понять, это то, что в Illustrator есть несколько разных типов кистей. В этом уроке мы будем создавать «художественные кисти». В Illustrator вы можете применить кисть к созданному контуру. Это может быть прямая линия, контур фигуры или путь другого типа. Это делает кисти Illustrator очень универсальными.
Это может быть прямая линия, контур фигуры или путь другого типа. Это делает кисти Illustrator очень универсальными.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов дополнений и дизайнерских ресурсов
СКАЧАТЬ
В дополнение к художественным кистям существуют также каллиграфические кисти, рассеянные кисти, щетинные кисти и узорчатые кисти.
Чтобы улучшить свои навыки работы с Illustrator, см. раздел Изучение Adobe Illustrator.
Как создать кисть Illustrator
Вот посмотрите на кисть, которую мы будем создавать в этом уроке:
Эта кисть является частью огромного набора кистей из 55 мазков, который доступен в нашем магазине.
Вещи, которые вам понадобятся для выполнения этого урока:
- Бумага (предпочтительно фотобумага или плотная белая бумага)
- Черная краска (я использую акриловую)
- Кисть
- Сканер
- Adobe Photoshop
- Adobe Illustrator
- Inkscape (дополнительно)
- Inkscape (дополнительно)
- , Давайте начнем.

Шаг 1. Создание мазка кистью
Первое, что нам нужно сделать, это создать мазки кистью.Возьмите кисть, краску и бумагу и нанесите несколько простых мазков. Подождите, пока краска высохнет, прежде чем сканировать. Количество времени будет зависеть от типа краски и ее густоты, но, как правило, вам следует подождать не менее 24 часов.
Шаг 2: Сканирование
Когда краска полностью высохнет, вы можете сканировать изображение с разрешением 300 DPI. Вот посмотрите на изображение, которое я отсканировал.
Шаг 3. Очистка изображения в Photoshop
Как видно из изображения выше, наше сканирование не идеально.Есть некоторые серые области, которые нам нужно будет устранить, и мы также хотим очистить некоторые случайные черные следы от краски. Наше отсканированное изображение включает в себя 6 различных мазков кисти, каждый из которых можно использовать для создания кисти Illustrator, но в этом уроке мы будем работать с крайним левым.

Давайте поработаем над тем, чтобы избавиться от серых областей на скане. Перейдите в «Изображение» — «Коррекция» — «Уровни».
Чтобы превратить серые области в белые, мы просто отрегулируем уровень справа, доведя его примерно до 150 (точные числа будут варьироваться в зависимости от вашего изображения, поэтому просто поэкспериментируйте, чтобы увидеть, что работает лучше всего).Уровень черного слева будет изменен на 50, это сделает более темные области черными.
Теперь отделим левый мазок кисти от остальных, чтобы с ним было легче работать. Вы можете либо обрезать его, либо использовать прямоугольную рамку, чтобы выбрать эту область и вставить ее в новый файл.
Регулировка уровней выполняет большую часть работы, которую необходимо выполнить в Photoshop, но мы также будем искать случайные метки, которые следует убрать. Используя маленькую кисть с цветом переднего плана, установленным на #ffffff (белый), замаскируйте любые недостатки, которые вы найдете.
 Это поможет просмотреть изображение в масштабе 300–400%, чтобы вы могли лучше его видеть. Изображение ниже показано в масштабе 300%. Если хотите, вы можете пропустить этот шаг и положиться на трассировку, чтобы удалить эти нежелательные метки, но лично я предпочитаю пару минут работы, чтобы очистить ее вручную.
Это поможет просмотреть изображение в масштабе 300–400%, чтобы вы могли лучше его видеть. Изображение ниже показано в масштабе 300%. Если хотите, вы можете пропустить этот шаг и положиться на трассировку, чтобы удалить эти нежелательные метки, но лично я предпочитаю пару минут работы, чтобы очистить ее вручную.Если хотите, вы также можете использовать черный кончик кисти, чтобы закрасить некоторые из более светлых областей мазка кисти. Когда вы закончите, сохраните изображение в формате JPG.
Шаг 4: Создание вектора
Я буду использовать Inkscape, бесплатный редактор векторной графики, чтобы сделать трассировку и создать вектор, но вы также можете сделать то же самое в Illustrator, если хотите.
Откройте JPG в Inkscape.
Перейти к пути — растровое изображение трассировки.
Вам будет предложено множество вариантов трассировки. Я рекомендую вам начать с настроек по умолчанию, а затем, если вы хотите, вы можете вернуться позже и поэкспериментировать, чтобы увидеть, как они влияют на результат трассировки.
 Поэтому, чтобы перейти к настройкам по умолчанию, просто нажмите «ОК», а затем X вне поля.
Поэтому, чтобы перейти к настройкам по умолчанию, просто нажмите «ОК», а затем X вне поля.Теперь ваша трассировка будет поверх исходного изображения, поэтому перетащите трассировку в сторону.
Затем выберите исходное изображение и удалите его. Затем сохраните трассировку как SVG. Теперь у вас есть векторная графика мазка кисти!
Дополнительные руководства по проектированию см. по адресу:
.Шаг 5. Создание кисти в Illustrator
Теперь, когда у нас есть векторный рисунок, мы откроем его в Illustrator и превратим в кисть.
Используйте инструмент выделения, чтобы выбрать мазок кисти.
Откройте палитру кистей, затем щелкните стрелку вниз, чтобы вызвать меню.
Выберите «Новая кисть».
Затем выберите «художественная кисть».
Вы можете дать своей кисти имя. Мы выберем «масштабировать пропорционально», чтобы эта кисть выглядела в правильных пропорциях при использовании, но для других типов кистей вы можете выбрать другой параметр.
 Мы также выберем «оттенки» для метода раскрашивания, что позволит вам использовать любой цвет с помощью кисти, изменив цвет обводки.
Мы также выберем «оттенки» для метода раскрашивания, что позволит вам использовать любой цвет с помощью кисти, изменив цвет обводки.Теперь вы создали свою кисть, и она должна появиться в вашей палитре кистей.
Чтобы попробовать, вы можете выбрать инструмент «Кисть» и выбрать новую кисть в палитре «Кисти». Создайте путь с помощью инструмента «Кисть», и ваша кисть должна быть применена. Прямой путь будет выглядеть так.
Создайте еще один путь с некоторыми кривыми.
Если вы хотите изменить цвет мазка кисти, просто измените цвет мазка контура.
Вот и все, теперь у вас есть универсальная кисть Illustrator. Если вы хотите продолжить создание полного набора кистей, создайте их по одной, поместите их все в одну рабочую область и сохраните как файл .ай файл. Затем, когда вы захотите их использовать, вы можете открыть их, перейдя в палитру кистей, «Открыть библиотеку кистей», «Другая библиотека» и найти файл на своем компьютере.
.



 Они полезны для создания уникальной типографики и иллюстраций в стиле пера и туши.
Они полезны для создания уникальной типографики и иллюстраций в стиле пера и туши.








 Это поможет просмотреть изображение в масштабе 300–400%, чтобы вы могли лучше его видеть. Изображение ниже показано в масштабе 300%. Если хотите, вы можете пропустить этот шаг и положиться на трассировку, чтобы удалить эти нежелательные метки, но лично я предпочитаю пару минут работы, чтобы очистить ее вручную.
Это поможет просмотреть изображение в масштабе 300–400%, чтобы вы могли лучше его видеть. Изображение ниже показано в масштабе 300%. Если хотите, вы можете пропустить этот шаг и положиться на трассировку, чтобы удалить эти нежелательные метки, но лично я предпочитаю пару минут работы, чтобы очистить ее вручную. Поэтому, чтобы перейти к настройкам по умолчанию, просто нажмите «ОК», а затем X вне поля.
Поэтому, чтобы перейти к настройкам по умолчанию, просто нажмите «ОК», а затем X вне поля. Мы также выберем «оттенки» для метода раскрашивания, что позволит вам использовать любой цвет с помощью кисти, изменив цвет обводки.
Мы также выберем «оттенки» для метода раскрашивания, что позволит вам использовать любой цвет с помощью кисти, изменив цвет обводки.:max_bytes(150000):strip_icc()/Image_16-58b9b6133df78c353c2d08ca.jpg)