В иллюстраторе спираль: Спираль: ru_illustrator — LiveJournal
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.Рисуем спираль в Кореле
«Инь-янь» из «ничего».
1. Активируем инструмент «Спираль», рисуем симметричную спираль из одного витка.
2. Нажав на клавишу «+» создаем копию спирали. Изменяем цвет абриса новой спирали.
3. Выполняем зеркальное отражение по горизонтали и вертикали второй спирали.
4. Совмещаем начальные и конечные точки спиралей. Для точного совмещения можно воспользоваться клавишами-стрелками.
5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение».
6. Инструментом «Форма» выделяем два узла в центре фигуры и соединяем их в единый узел.
7. Инструментом «Форма» последовательно соединяем боковые узлы фигур. Причем сначала выделяем боковые узлы, разъединяем их и заново соединяем, выполнив соответствующие команды.
8. Инструментом «Интеллектуальная заливка» закрашиваем нужные объекты. Символ «Инь-Янь» готов.
«Золотой логотип».
1. Активируем инструмент «Спираль», рисуем спираль из двух витков с толстым абрисом.
2. Нажав на клавишу «+» создаем копию спирали с абрисом другого цвета. Выполняем зеркальное отражение копии по вертикали и горизонтали.
3. Преобразуем абрисы спиралей в объекты.
4. Точно совмещаем начальные и конечные отрезки спиралей.
5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.
6. Меняем цвет заливки и абриса. Готова основа для будущих вариантов логотипов.
7. Применяем эффект «Контур».
8. Преобразуем контурную группу в растровое изображение.
9. Применяем эффект «Текстура»> «Слоновья кожа».
10. Изменяем цветовую гамму командой меню «Эффекты»> «Баланс цветов».
11. Баланс цветов поможет вам создать самые разные цветовые вариации.
12. Добавляем блик и эффект тени. Один из вариантов «золотого» логотипа готов.
13. Вернемся к основному векторному варианту логотипа. Применим эффект «Вытягивание», тип — «назад параллельно».
14. Применяем растровую узорную заливку к опорному объекту. Настраиваем цвет группы вытягивания, убираем абрис.
15. Варианты с разными заливками и эффектами освещения.
16. Так может выглядеть логотип после применения трехмерного вращения и добавления тени.
«Экологический» логотип.
1. Выбираем основу для логотипа. Инструментом «Интеллектуальная заливка» окрашиваем внутренние области фигуры.
2. Удаляем толстый контур. Делаем абрис невидимым. Применяем к объектам эффект «Контур».
3. Отражаем группу объектов зеркально по вертикали. Добавляем еще один элемент — декоративный лист, применяем к нему эффект «Контур» с теми же настройками.
4. Готовый логотип на черном фоне.
5. Чем толще абрис начальной спирали, тем больше расстояние между лепестками логотипа. Вариант аналогичного логотипа с более тонким абрисом начальной спирали.
6. В качестве основы лучше выбирать симметричную спираль. Количество витков — произвольное.
7. Заливки отдельных элементов и настройки эффекта «Контур» также можно легко изменять.
8. Отдельные объекты легко трансформировать, использовать в различных комбинациях, дополнять новыми элементами и получать различные вариации для создания логотипов.
Ссылка на источник
Пример HTML-страницыСоздаем вихрь из снежинок при помощи Phantasm в Illustrator CS6 – CC2014 — Уроки
В этом уроке мы научимся быстро распределять множество объектов вдоль пути произвольной формы. Комбинирование функции Gradient on Stroke и плагина Phantasm позволяет нам воздействовать на размер распределяемых объектов, подчиняя их закону линейной перспективы. Для создания эффекта воздушной перспективы мы используем Opacity Mask.
Шаг 1
Создадим прямоугольник, размер которого соответствует величине рабочей области, и зальем его радиальным градиентом от синего к темно-синему цвету.
Теперь при помощи Spiral Tool создадим спираль без заливки с обводкой любой ширины и цвета. Поместим спираль так, как показано на рисунке ниже.
Шаг 2
Применим к спирали Width Profile 4 и увеличим ширину в панели Stroke.
Отрегулируем форму спирали при помощи Width Selector Tool (Width Scribe). Этот инструмент может добавлять, перемещать и выделять маркеры ширины. Для управления параметрами маркеров предназначена панель Width Selector (Window > WidthScribe > Width Selector panel). Кроме удобного управления шириной здесь я использовал функцию Smooth widths, которая позволяет добиться плавного перехода между маркерами ширины. Width Selector Tool является более удобным и гибким инструментом по сравнению со стандартным Width Tool.
Копируем спираль и вставляем ее перед (Cmd/Ctrl + C; Cmd/Ctrl + F). Отключим видимость исходной спирали в панели Layers. К этому объекту мы вернемся позже.
Шаг 3
Применим к пути переменной ширины Gradient Along Stroke от белого к черному цвету. Такой тип градиента доступен в последних релизах приложения, начиная с Adobe Illustrator CS6.
Такой тип градиента доступен в последних релизах приложения, начиная с Adobe Illustrator CS6.
Шаг 4
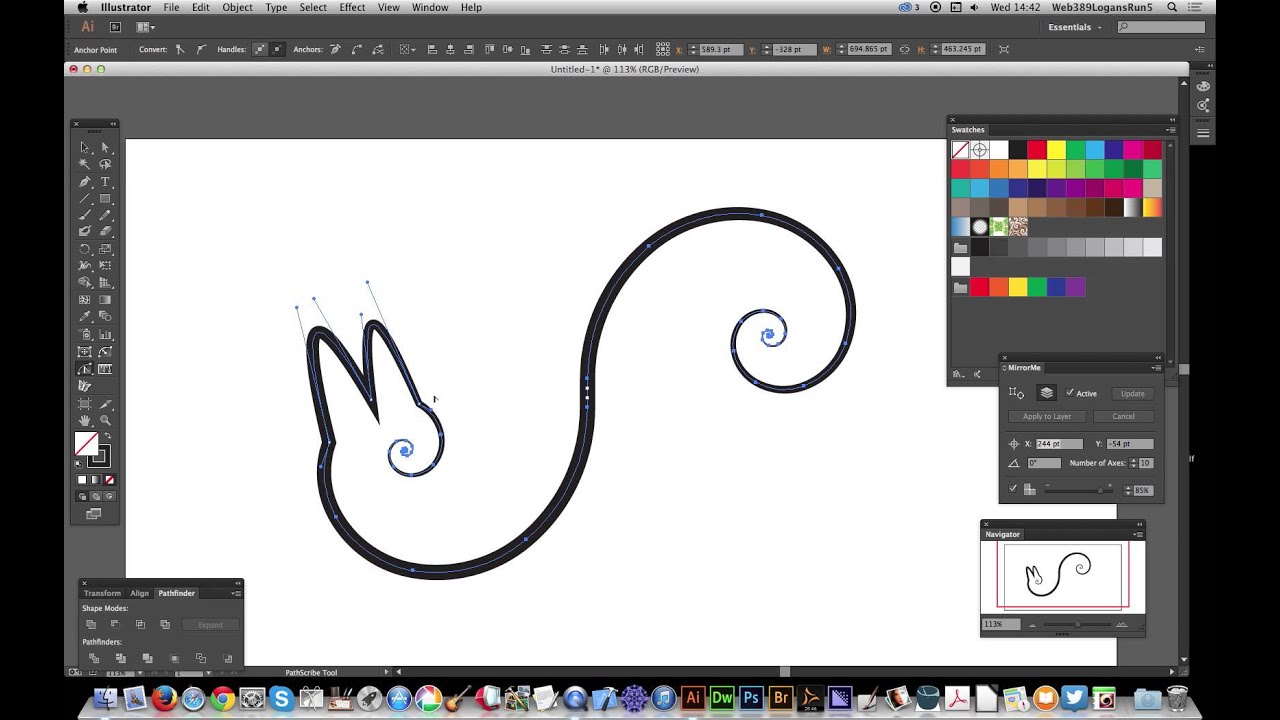
Создадим форму снежинки, подобно показанной на рисунке ниже. Для создания таких объектов очень удобно использовать плагин MirrorMe, который позволяет динамически рисовать симметричные объекты, имеющие несколько осей отражения.
Сохраним снежинку, как новый символ и выделим миниатюру в панли Symbols.
Шаг 5
Выделяем спираль, затем переходим Effect > Phantasm > Halftone…. В открывшемся диалоговом окне уменьшаем значение DPI (в моем случае DPI= 4) и выбираем Selected Symbol для опции Shape.
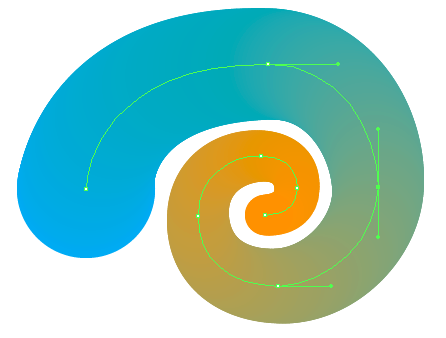
Теперь мы можем отрегулировать градиент для достижения нужного эффекта. Я заменил черный цвет на темно-серый, а белый на светло-серый цвет и изменил направление градиента. Здесь я полагаю, что снежинки, находящиеся в начале спирали расположены дальше от зрителя, поэтому должны быть меньшего размера, в соответствии с законом линейной перспективы.
Шаг 6
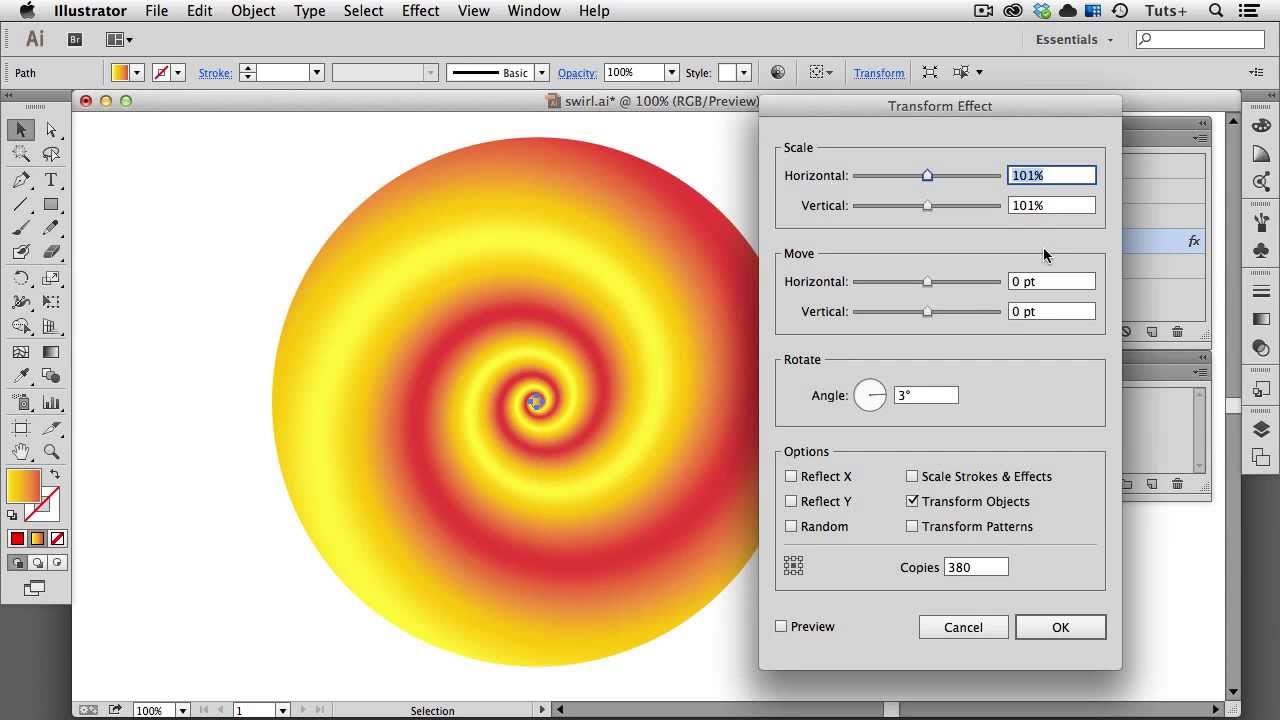
Внесем небольшой хаос в наш вихрь. Переходим Object > Expand Appearance, затем разгруппируем полученные объекты (Shift + Ctrl + G). Теперь переходим Object > Transform > Transform Each…. В диалоговом окне устанавливаем одинаковые и отличные от 100% значения для Horizontal и Vertical Scale, устанавливаем произвольные значения для опций Move и Angle, отмечаем опции Randomи Preview.
Подберите параметры, которые будут удовлетворять вашим замыслам.
Конечно, вы можете руками поправить положение и размер некоторых снежинок, если на ваш взгляд, что-то еще нужно улучшить.
Шаг 7
Изменим непрозрачность снежинок в случайном порядке. Для этих целей предназначен Random Opacity скрипт. Вы сможете бесплатно скачать его и прочесть инструкцию по использованию, перейдя по этой ссылке.
Группируем все снежинки (Ctrl + G) и применяем к группе режим смешивания Overlay в панели Transparency.
Шаг 8
Включаем видимость спирали, которая была спрятана в шаге 2. Применяем к спирали Gradient Across Stroke, используя два оттенка синего цвета и черный цвет.
Применяем к спирали Gradient Across Stroke, используя два оттенка синего цвета и черный цвет.
Применяем к спирали режим смешивания Screen в панели Transparency.
Шаг 9
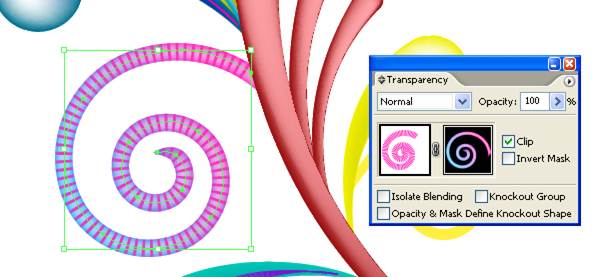
Интенсивность цвета спирали должна уменьшаться с отдалением от зрителя в соответствии с законом воздушной перспективы. Добиться такого эффекта нам поможет Opacity Mask. Дублируем спираль (Cmd/Ctrl + C; Cmd/Ctrl + F), устанавливаем для копии режим смешивания Normal. Применим к верхней спирали Gradient Along Stroke от белого к черному цвету.
Выделяем обе спирали, затем нажимаем на кнопку Make Mask в панели Transparency.
Шаг 10
И наконец, давайте создадим несколько световых акцентов. Нарисуем окружность, к которой применим черно-белый радиальный градиент. Применим к окружности режим смешивания Color Dodge.
Такая техника позволяет нам локально осветлять части спирали из снежинок. Интенсивность световых пятен вы можете изменять, понижая непрозрачность окружностей или заменяя белый цвет радиального градиента разными оттенками серого цвета.
Вот и все, новогодний векторный фон с праздничной метелью готов. Счастливых всем праздников!
Иллюстрированный самоучитель по Adobe InDesign › Перо и кривые Безье › Рисование кривых [страница — 120] | Самоучители по графическим программам
Рисование кривых
При помощи точек гладких кривых создаются кривые, напоминающие трассу американских горок. Эти линии состоят из сегментов, плавно переходящих из одного в другой.
Рисование гладкой кривой
- Протащите инструмент Pen начальной точки гладкой кривой. Из нее в противоположные стороны разойдутся манипуляторы.
Длина и угол манипулятора задают высоту и направление кривой.
- Отпустите кнопку мыши.
Вы не увидите кривую, пока не создадите следующую точку контура.
- Установите курсор в место начала следующего сегмента контура. Протащите мышь, чтобы создать изогнутый сегмент между двумя точками кривых.
- Продолжайте создание изогнутых сегментов, повторяя шаги 2 и 3.

Замыкание контура кривой
- Поместите курсор над начальной точкой. Рядом с ним появится небольшой кружок, означающий, что вы можете замкнуть контур.
- Чтобы замкнуть контур, протащите мышь в обратном направлении.
Рисование в программе верстки
Вы наверняка удивляетесь, зачем нужен инструмент Pen в InDesign. Разве я не упоминала в главе 4, что для создания сложной графики следует использовать специальную программу наподобие Adobe Illustrator?
Я работаю с пером в программе InDesign, если мне необходима какая-нибудь изогнутая или волнистая линия. Так, все изогнутые стрелки в данной книге были нарисованы инструментом Реn. Однако, если мне необходима идеальная спираль, я буду использовать инструмент Spiral (Спираль) программы Illustrator. (О том, как импортировать в InDesign контуры, созданные в Illustrator, см. в главе 8.)
Если я хочу немного оживить текст, то продолжаю работать в InDesign. Однако, если мне необходима подробная карта Нью-Йорка с магистралями, реками и достопримечательностями, я открываю Illustrator.
Однако, если мне необходима подробная карта Нью-Йорка с магистралями, реками и достопримечательностями, я открываю Illustrator.
Угловая точка кривой предназначена для создания кривой с резким изменением направления сегментов. Примером такой кривой может служить траектория прыгающего мяча.
Рисование кривой с угловой точкой
- При помощи инструмента Pen создайте точку привязки с управляющими манипуляторами.
- Не отпуская кнопку мыши и удерживая нажатой клавишу Opt/ALT, перетащить второй манипулятор, повернуть его.
- При достижении необходимой длинны и направления манипулятора отпусти те кнопку мыши.
как нарисовать ящерицу ~ Записки микростокового иллюстратора
Всем привет! В этом уроке Adobe Illustrator я покажу, как с помощью инструмента ширины Width Tool (Shift+W) сделать забавного персонажа. В данном случае получилась прикольная ящерица. Данный инструмент доступен в Adobe Illustrator CC и CS6. Если у вас CS5 или предыдущая версия, то придётся поискать другие методы, например использовать кисти Art Brush.
Если у вас CS5 или предыдущая версия, то придётся поискать другие методы, например использовать кисти Art Brush.Если в процессе выполнения этого урока у вас появились вопросы, то пишите в комментариях. Буду отвечать и помогать. Если же вы совсем начинающий, и этот урок вам кажется трудным, то рекомендую обратить внимание на курс Adobe Illustrator шаг за шагом. С помощью этого курса вы сможете изучить основы векторной графики в Иллюстраторе, базовый функционал и полезные техники. А после курса уже можно смело оттачивать мастерство на более сложных уроках.
Итак, поехали 😊
Новый документ в Иллюстраторе можно заказать как обычно через Ctrl+N. Настройки можно выбрать любые, которые вам привычны и удобны. И рисуем спираль с помощью Spiral Tool. Чтобы спираль получилась такая, как в моём примере, нужно её немного настроить. Во время рисования достаточно зажать и удерживать Ctrl и тогда, двигая мышкой, можно раскручивать и закручивать спираль. Добились нужного внешнего вида — отпускаем левую кнопку мыши, завершая рисование, и спираль готова.
Затем берём перо Pen Tool (P) и дорисовываем от спирали волнистую линию. Если вы ещё не очень хорошо владеете инструментом перо Pen Tool, то в этой игре можно потренироваться: The Bezier Game. На скриншоте вы можете подсмотреть настройки для обводки. Я поставил скруглённые кончики и углы, а также увеличил толщину линии. Данная линия послужит основой для ящерицы, словно её позвоночник.
Пришло время использовать Width Tool (Shift+W). Линия должна быть выделена, берём инструмент и начинаем растягивать им основу ящерицы. Хватаем инструментом Width Tool за линию и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль. Применял инструмент я, соответственно, с левой стороны, на скрине видна растяжка.
Продолжаем работать с Width Tool. Я растянул линию им ещё и посередине, чтобы ящерица не была слишком худой.
Если слева у нас голова, а справа хвост, то прикидываем примерно положение шеи, и там с помощью Width Tool наоборот сужаем немного линию.

Снова вооружимся пером Pen Tool (P) И нарисуем линии для лап ящерицы.
Добавляем лапам толщину с помощью Width Tool (Shift+W).
На лапах не хватает пальцев. Их можно сделать из обыкновенных эллипсов. Вытягиваем у эллипса верхнюю точку. Я для этого использовал белую стрелку Direct Selection Tool (A). Копируем фигуру и собираем в виде лапы.
Расставляем всё на свои места. Ящерица почти готова.
Выделим всё Ctrl+A. Выполняем команду Object > Expand Appearance, и получаем простые замкнутые формы. Если получилось много излишних точек, то можно прогладить края объектов инструментом Smooth Tool (он в карандаше второй обычно). Таким образом линии станут более сглаженными, а количество точек уменьшится.
Далее я включил для всех фигур белую заливку и чёрную обводку.
Дорисовываем детали. Глаза и нос, всё делается из простых кругов и эллипсов.
Осталось разукрасить иллюстрацию. Более подробную инструкцию по работе с цветом вы найдёте в этом уроке: Как нарисовать сову в стиле Flat для микростоков.

Если вы хотите добавить текстуры как у меня, то обратите внимание на следующий урок: Как сделать эффект текстуры или разбросанных частиц в Adobe Illustrator.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Рисование в Illustrator, часть 1: инструменты Line
Illustrator — это не только отраслевой стандарт для создания векторной графики, но и очень приятный в использовании. Это руководство предназначено в основном для тех, кто плохо знаком с использованием Illustrator, но даже если вы уже некоторое время пользуетесь этой программой, вам может пригодиться этот курс повышения квалификации.
Принципы и терминология
Мы не будем слишком сильно увязать с теорией, но есть некоторые концепции, которые вам понадобятся, когда вы будете рисовать в Illustrator.
Illustrator создает векторные изображения. Это означает, что его можно изменить без искажений. Если вы хотите создать логотип, который можно сделать достаточно маленьким, чтобы поместиться на бейсбольной кепке, и увеличить его достаточно, чтобы заполнить рекламный щит, можно использовать векторы.
Когда вы рисуете в Illustrator, вы создаете линию под названием путь . Путь состоит из одного или нескольких прямых или изогнутых сегментов. Начало и конец каждого сегмента отмечены опорными точками . Путь может быть закрытым (например, круг) или открытым , с различными конечными точками (например, волнистой линией).
Давайте начнем с линейных инструментов Illustrator. Важно понимать, что когда вы рисуете путь с помощью этих инструментов, цвет линии будет тем цветом, который вы выбрали для обводки, а сам путь является непечатаемым элементом.
Рисование линий
Инструмент «Сегмент линии» является основным инструментом в наборе инструментов, который включает инструмент «Дуга», инструмент «Спираль» и инструменты «Сетка». Чтобы увидеть все инструменты для скрытых линий, просто нажмите и удерживайте указатель над инструментом «Сегмент линии». Вы увидите инструмент Arc, инструмент Spiral и Grid.
Чтобы увидеть все инструменты для скрытых линий, просто нажмите и удерживайте указатель над инструментом «Сегмент линии». Вы увидите инструмент Arc, инструмент Spiral и Grid.
В Illustrator вы можете «отрывать» набор инструментов, чтобы они формировали собственную плавающую палитру. Просто нажмите на маленький треугольник справа от скрытого инструмента, вылетите.
1. Инструмент линейного сегмента
Рисование линии с помощью инструмента «Сегмент линии» — это хороший способ познакомиться с созданием контуров в Illustrator. Выберите инструмент «Сегмент линии» и выполните одно из следующих действий:
- Поместите указатель туда, где вы хотите, чтобы линия начиналась, и щелкните и перетащите туда, где вы хотите, чтобы линия заканчивалась.
- Нажмите на артборд, где вы хотите, чтобы линия началась. Откроется диалоговое окно, и вы можете указать длину и угол наклона линии. Если вы хотите заполнить строку текущим цветом заливки, выберите «Заполнить линию».
 Затем нажмите ОК. Линия будет нарисована, как указано.
Затем нажмите ОК. Линия будет нарисована, как указано.
При рисовании отрезка от руки, вы можете ограничить угол до 45 градусов, удерживая клавишу Shift при рисовании отрезка. Чтобы нарисовать отрезок линии симметрично вокруг центрального радиуса, удерживайте нажатой клавишу « Option» (Mac) или « Alt» (Windows).
Удерживая нажатой клавиши «Shift» + «Option» (Mac) или « Shift» + «Alt» (Windows) при рисовании отрезка, создается линия, которая расширяется от центральной точки и ограничивается шагом 45 градусов.
2. Инструмент Дуга
Когда вы рисуете дугу, вы создаете отрезок, который изгибается. Нарисовать дугу от руки;
1. Выберите инструмент Arc
,2. Поместите указатель в том месте, где вы хотите, чтобы дуга начиналась, и щелкните и перетащите туда, где вы хотите, чтобы дуга заканчивалась.
Удерживайте клавишу Shift, чтобы ограничить дугу с шагом 45 градусов.
При рисовании удерживайте нажатой клавишу « Option» (Mac) или « Alt» (Windows), чтобы создать дугу, используя начальную точку щелчка в качестве центральной точки.
Вы также можете использовать диалоговое окно инструмента Дуга, чтобы настроить более сложные кривые.
1. Выберите инструмент Arc
,2. Нажмите один раз на артборде, где вы хотите, чтобы дуга началась. В диалоговом окне щелкните квадрат на локаторе опорных точек. указать, из какой угловой точки будет нарисована дуга. Здесь довольно много вариантов, и я предлагаю попробовать их все, чтобы вы могли почувствовать, как они влияют на кривую. Нажмите ОК.
Длина оси X
Определяет ширину дуги.
Длина оси Y
Определяет высоту дуги.
Тип
Указывает, хотите ли вы, чтобы объект был открытым или закрытым путем.
База вдоль
Определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной (x) оси или вертикальной (y) оси.
Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной (x) оси или вертикальной (y) оси.
скат
Определяет направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) наклона. Введите положительное значение для выпуклого (внешнего) наклона. Наклон 0 создает прямую линию.
Заполнить дугу
Заполняет дугу текущим цветом заливки.
3. Спиральный инструмент
Нарисовать спираль от руки
1. Выберите инструмент Спираль
2. Нажмите и перетащите на монтажную область, пока спираль не станет желаемого размера. Перетащите круговое движение, чтобы вращать спираль
Использовать диалоговое окно инструмента Спираль;
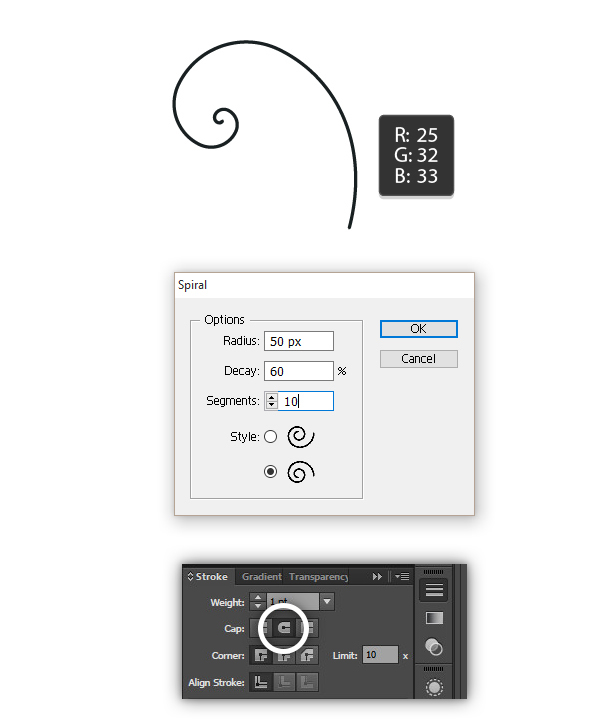
1. Выберите инструмент Спираль на панели инструментов.
Нажмите один раз на артборд, где вы хотите, чтобы спираль началась. В диалоговом окне вы можете установить любой из следующих параметров и нажать «ОК».
Радиус
Определяет расстояние от центра до самой внешней точки спирали.
распадаться
Определяет величину, на которую каждый ветер спирали должен уменьшаться относительно предыдущего ветра.
Сегменты
Определяет, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов.
Стиль
Определяет направление спирали.
4. Прямоугольная решетка
Возможно, вы захотите использовать прямоугольную сетку либо для размещения данных, либо даже как часть многоуровневого дизайна.
1. Выберите инструмент Rectangular Grid
2. Выполните одно из следующих действий:
- Нажмите и перетащите на артборд, пока сетка не станет нужного вам размера.
- Нажмите один раз на артборде, откройте диалоговое окно прямоугольной сетки. В диалоговом окне щелкните квадрат на локаторе опорных точек. указать точку, из которой рисуется сетка.
 Затем установите любой из следующих параметров и нажмите «ОК».
Затем установите любой из следующих параметров и нажмите «ОК».
Опции, которые я выбрал ниже, создают прямоугольную сетку, которую вы можете видеть под ней.
Размер по умолчанию
Определяет ширину и высоту всей сетки.
Горизонтальные делители
Определяет количество горизонтальных разделителей, которые вы хотите отобразить между верхом и низом сетки. Значение Skew определяет, как горизонтальные делители взвешиваются по направлению к верхней или нижней части сетки.
Вертикальные разделители
Определяет количество разделителей, которые вы хотите видеть между левой и правой сторонами сетки. Значение Skew определяет, как вертикальные делители взвешиваются влево или вправо.
Использовать внешний прямоугольник в качестве рамки
Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку
Заполняет сетку текущим цветом заливки (в противном случае заливка не устанавливается).
5. Инструмент Полярная Сетка
Это работает аналогично Rectangle Grid, за исключением того, что создает круговую сетку. Использовать этот инструмент;
1. Выберите инструмент Polar Grid.
2. Выполните одно из следующих действий:
- Нажмите и перетащите до нужного размера сетки.
- Чтобы открыть диалоговое окно для инструмента, щелкните один раз на артборде. В диалоговом окне щелкните квадрат на локаторе опорных точек. указать, из какой угловой точки рисуется сетка. Затем установите любой из следующих параметров и нажмите «ОК».
Размер по умолчанию
Определяет ширину и высоту всей сетки.
Концентрические делители
Определяет количество круглых концентрических делителей, которые вы хотите отобразить в сетке. Значение Skew определяет, как концентрические делители будут взвешены внутри или снаружи сетки.
Радиальные Делители
Определяет количество радиальных делителей, которые вы хотите отобразить между центром и окружностью сетки. Значение Skew определяет, как радиальные делители взвешиваются против сетки против часовой стрелки или по часовой стрелке.
Значение Skew определяет, как радиальные делители взвешиваются против сетки против часовой стрелки или по часовой стрелке.
Создать составной путь из эллипсов
Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.
Заполнить сетку
Заполняет сетку текущим цветом заливки (в противном случае заливка не устанавливается).
Итак, это линейные инструменты. Все они просты в использовании, но я бы порекомендовал вам, а также практиковать рисование от руки с каждым из них, чтобы вы также опробовали диалоговые окна для каждого из них, чтобы увидеть, насколько точными могут быть эти инструменты.
Завтра мы рассмотрим инструменты Shape, а позже на неделе инструмент Pen.
Как Равномерно Распределить Объекты По Контуру в Adobe Illustrator
В этом Коротком Уроке мы будем использовать Объектную кисть (Art Brush) и инструмент Переход (Blend), чтобы равномерно распределить объекты разного размера вдоль линии в Adobe Illustrator. Я уверен, что описанная здесь техника заставит вас по другому взглянуть на хорошо-известные инструменты и их особенности. Эту технику разработал мой друг Iaroslav Yemz.
Я уверен, что описанная здесь техника заставит вас по другому взглянуть на хорошо-известные инструменты и их особенности. Эту технику разработал мой друг Iaroslav Yemz.
Шаг 1
Проверьте установи Иллюстратора, прежде чем начать работу. Зайдите в Редактировать > Установки > Основные (Edit > Preferences > General) и поставьте галочку для «Масштабировать Обводки и Эффекты» (Scale Strokes & Effects).
Возьмите инструмент Эллипс (L) (Ellipse Tool) и создайте окружность размером 50 рх в диаметре. Забросьте окружность в панель Кисти () и сохраните новую кисть, как Art Brush 1 (Объектная Кисть), задайте параметры, как у показано в диалоговом окне.
Теперь вы можете удалить оригинальную окружность.
Шаг 2
Возьмите Отрезок Линии (\) (Line Segment Tool), щелкните в монтажной области и задайте длину и угол для линии в диалоговом окне.
Примените к этой линии созданную кисть.
Шаг 3
Потяните окружность немного в право (удерживая нажатыми Shift+Alt), и у вас получится копия. Пока объект выделен, зайдите в Объект > Трансформировать > Повторить Трансформирование (Object > Transform > Transform Again), чтобы создать еще одну копию окружности.
Пока объект выделен, зайдите в Объект > Трансформировать > Повторить Трансформирование (Object > Transform > Transform Again), чтобы создать еще одну копию окружности.
Шаг 4
Увеличьте средний объект удерживая нажатыми Shift + Alt.
Выберите объекты, а затем зайдите в Объект > Переход > Создать (Object > Blend > Make).
Далее зайдите в Объект > Переход > Параметры Перехода (Object > Blend > Blend Options) и введите номер для Заданного Числа Шагов в диалоговом окне.
Число шагов повлияет на детали конечного результата. В данном случае вы задаете количество изменений объекта вдоль контура. В моем случае, объект будет увеличиваться до максимальной величины и затем уменьшаться до минимальной. Вы конечно можете задать другие варианты, когда у вас элементы будут только увеличиваться или только уменьшаться.
Шаг 5
Зайдите в Объект > Переход > Разобрать (Object > Blend > Expand), преобразив объект Переход в группу отдельных элементов к которым применена кисть.
Разгруппируйте Все объекты (Shift + Command + G). Теперь используя инструмент Выделение (V) (Selection Tool) выделите крайний левый объект и установите расстояние между объектами в панели Выравнивание (Align) и нажмите кнопку Распределение с Равными Интервалами по Горизонтали (Horizontal Distribute Space).
Этим действием мы распределили объекты с равным расстоянием по горизонтали.
Шаг 6
При выделенных объектах нажмите кнопку Удалить Мазок Кисти (Remove Brush Stroke) в панели Кисти.
Перетащите новый объект в панель Кисти и сохраните новую кисть Art Brush 2 с установками, показанными на следующей картинке.
Оригинальный объект теперь можно удалить.
Шаг 7
Теперь мы создадим объект, который будет распределяться вдоль произвольного контура. Возьмите инструмент Звезда и нарисуйте звезду. Перетащите ее в панель Кисти и сохраните новую кисть как Art Brush 3, используя установки, приведенные на рисунке ниже.
Теперь звезду можно удалить.
Шаг 8
Возьмите инструмент Спираль и нарисуйте спираль.
Пока спираль выделена, примените к ней кисть Art Brush 2, которая состоит из элементов с разной толщиной.
Теперь зайдите в Объект > Разобрать Оформление (Object > Expand Appearance).
Примените кисть Art Brush 3 со звездами к спирали.
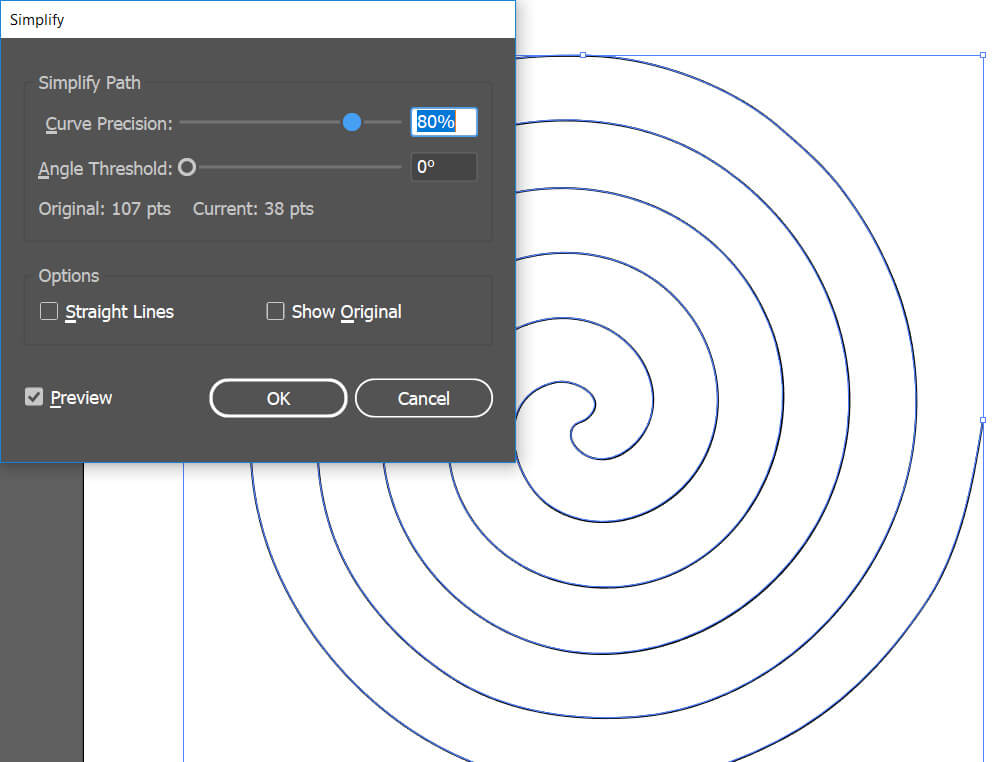
Теперь на нужно сделать искривленные сегменты прямыми. Для этого зайдите в Объект Контур Упростить (Object > Path > Simplify) и установите параметры, как на картинке ниже.
Шаг 9
Вы можете использовать простые и сложные объекты для кисти. Я использовал звезды, которые сохранил как Art Brush 3.
Заключение
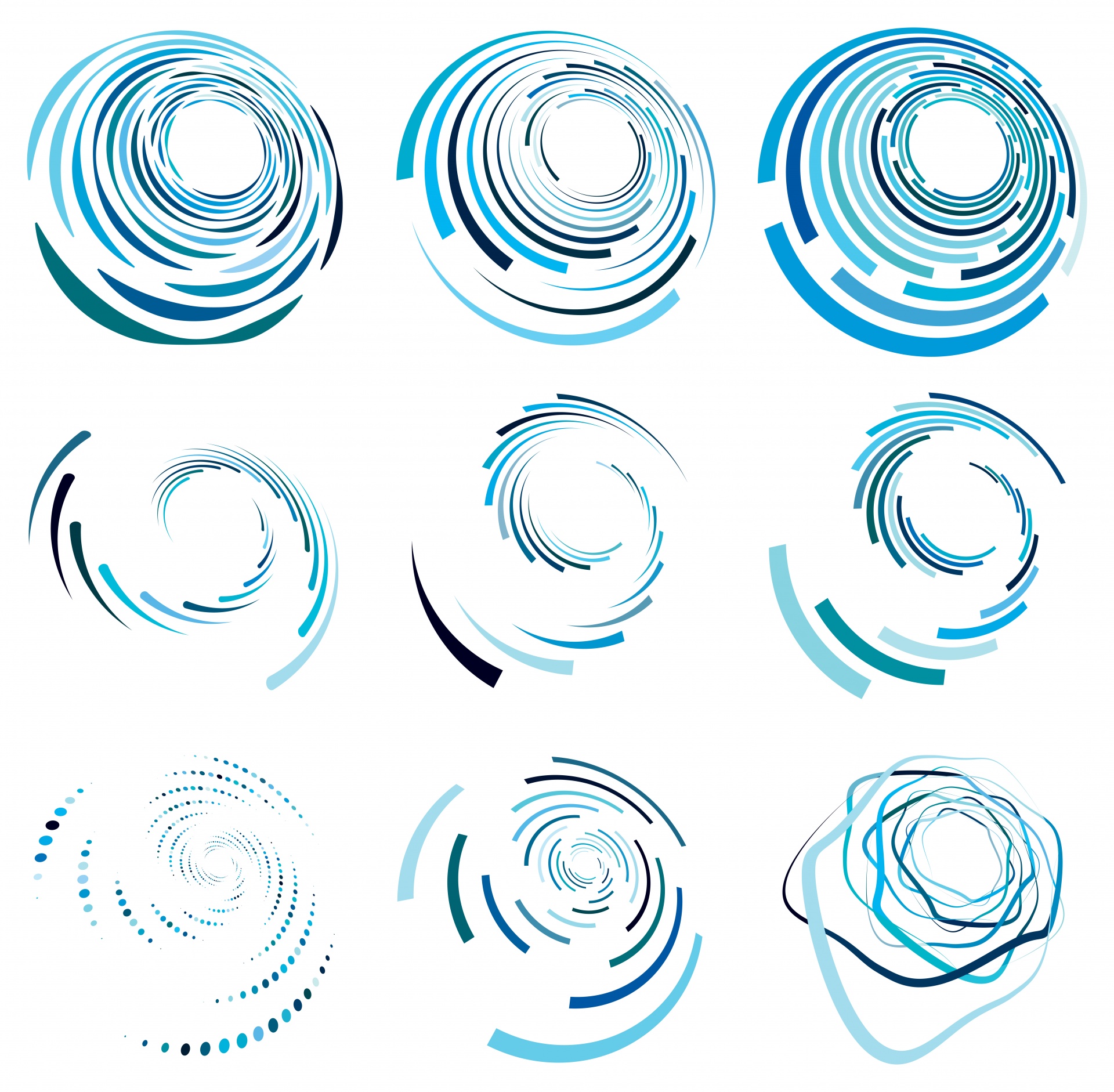
Используя техники, описанные в этом уроке, я создал спираль, показанную на картинке ниже. Я надеюсь, что эта техника пригодится вам в работе. Я использую ее при создании орнаментов.
Вопрос: Как начертить золотую спираль? — Хобби и рукоделие
Содержание статьи:
Кондуктор, золотое сечение, холодная ковка.

Видео взято с канала: Алексей Аюр
Спираль Архимеда построение
Видео взято с канала: Les Ruk
Золотое сечение Как нарисовать спираль Числа фибоначчи Идеальная форма Илюстратор Illustrator 1618
Показать описание Все уроки КУРСА с 1-40+ Illustrator «КУРС С нуля до профи Быстрый старт» https://www.youtube.com/playlist?list=PLmaZf_calrAaMS-qjbdW8WmvoPVr4phtU.
⛹ Остальные уроки https://24navo.ru/.
Как построить спираль Золотое сечение в Корел Coreldraw: https://www.youtube.com/watch?v=L8USFqHsoLE.
▶ Курс по CorelDraw для новичков Уроки-курс» Уроки 1-50+: https://www.youtube.com/watch?v=7JJ8PmGBHNg&list=PLmaZf_calrAanlRNaA-F2caaX-T2ZgeUR&index=0.
▶Плей лист с заданиями по курсу «Фотошоп с 0 до профи (Photoshop) Уроки-курс» Уроки 1-50+: https://www.youtube.com/playlist?list=PLmaZf_calrAbAdDL9bFAirvWczs2cs2Gj.
Файл урока готовая спираль: https://drive.google.com/open?id=1kQLasurfvQF_1HfRXzdlnHbRJZlLBUlJ.
⏹ Толковый Словарь Русского Языка. С. И. Ожегов Н. Ю. Шведова +.
С. И. Ожегов Н. Ю. Шведова +.
⏹ Словарь иностранных слов современного русского языка. Т. В. Егорова.
https://drive.google.com/open?id=185oTjtUnqaN5JcjK_4f7OETmMXJ4K4uR.
золотое сечение,как нарисовать,как построить,спираль,число фибоначчи,идеальная форма,1618,мона лиза,apple,курс,обучение,теория формы,секреты,красивый предмет,выбор пропорций,видео уроки,illustrator,иллюстратор,24navo,24lebeda,миша навойчик,на руском,на русском,на руском языке,идеал
Видео взято с канала: IT-PLANET
Как начертить спираль.
Видео взято с канала: 1. VIT 103
AutoCAD. Спираль Фибоначчи
Видео взято с канала: Татьяна Елина
КАК ПОСТРОИТЬ ЗОЛОТОЕ СЕЧЕНИЕ ЗА 1 МИНУТУ!
Видео взято с канала: Тихон Резцов
Как начертить золотую спираль
Видео взято с канала: Pavel Kubarkov
Как сделать линейную спираль в Illustrator — Medialoot
Советы и подсказки по Illustrator
Создать спираль в Illustrator очень просто, поскольку по умолчанию у нас есть инструмент «Спираль». Но этот инструмент позволяет нам создавать только экспоненциальные спирали; если мы хотим сделать линейную спираль, нам нужно использовать другой метод с другими инструментами. Сегодня вы узнаете, как легко создать линейную спираль в Illustrator, которую можно использовать вместе с любым из ваших дизайнов, с помощью очень простого метода.
Но этот инструмент позволяет нам создавать только экспоненциальные спирали; если мы хотим сделать линейную спираль, нам нужно использовать другой метод с другими инструментами. Сегодня вы узнаете, как легко создать линейную спираль в Illustrator, которую можно использовать вместе с любым из ваших дизайнов, с помощью очень простого метода.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В данном случае я сделаю ниме размером 1800 x 1200 px.
Шаг 2
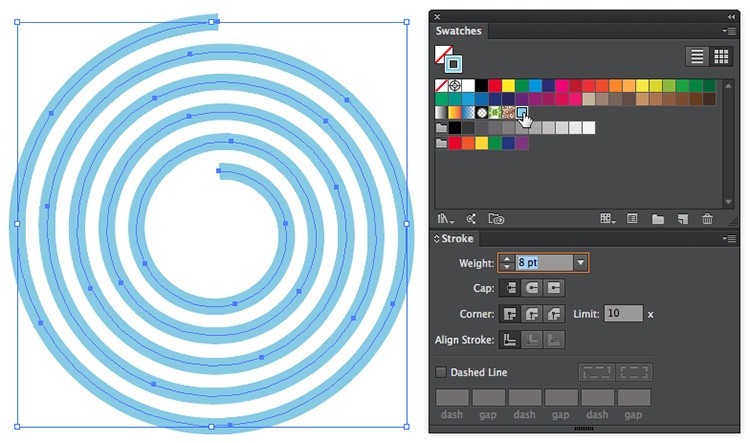
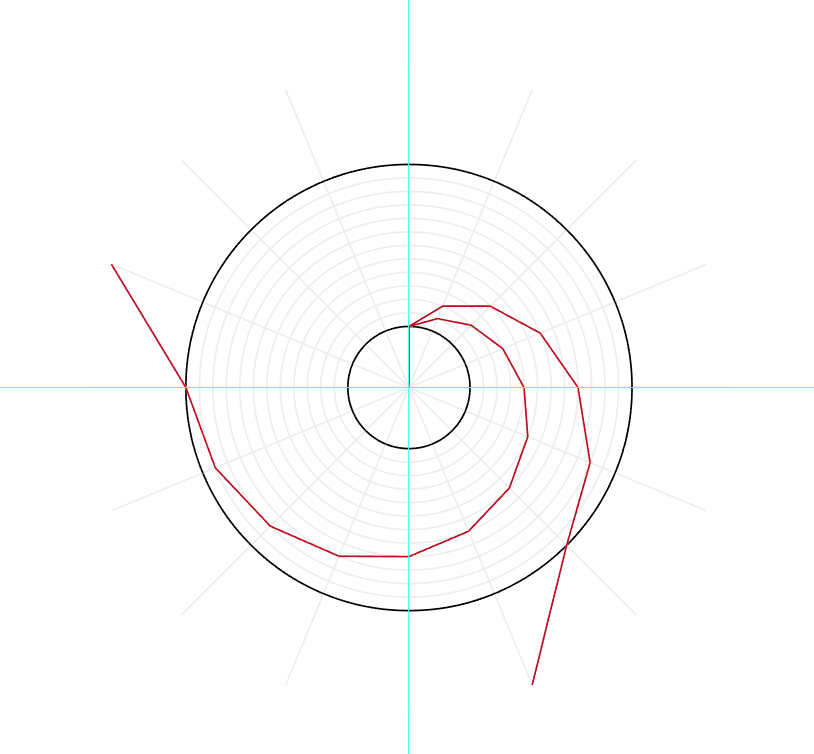
Выберите инструмент «Полярная сетка» и щелкните один раз по монтажной области, чтобы открыть окно параметров инструмента «Полярная сетка».
Шаг 3
На панели параметров инструмента «Полярная сетка» примените следующие значения и нажмите «ОК».
Примечание. Поместите двойное количество «Концентрических разделителей», которое вы хотите для своей последней спирали.В этом случае я хочу, чтобы моя последняя спираль имела 9 завитков, поэтому я установлю количество 18.
Шаг 4
Выберите Инструмент «Прямое выделение» (А) и выберите средние нижние опорные точки, как показано на рисунке.
Шаг 5
Выберите Правка > Вырезать.
Шаг 6
Выберите Правка > Вставить на передний план.
Шаг 7
Выберите инструмент «Выделение» (V), удерживайте клавишу Shift и перетащите вставленную фигуру вправо, пока первая опорная точка не защелкнется во второй опорной точке верхней фигуры, как показано.
Шаг 8
Выберите «Выделить» > «Все».
Шаг 9
Выберите «Объект» > «Путь» > «Объединить».
Шаг 10
Выберите Инструмент «Ножницы» (С) и нажмите на 2 средние опорные точки сформированного моста прямо в середине фигуры.
Шаг 11
Инструментом «Выделение» (V) выберите линию моста и верхнюю форму спирали и нажмите клавишу Delete на клавиатуре, чтобы закончить нашу новую линейную спираль.
Несколько заключительных заметок
Теперь, когда вы знаете, как сделать линейную спираль в Illustrator, вы можете изменить ширину обводки, заглавные буквы, профиль, сделать пунктирные линии или любое другое преобразование, как в следующих примерах.
Инструмент Spiral для учебника Illustrator —- как направлять / учиться / объяснять
graphicxtras > Учебники по Adobe Illustrator > Учебник
Эндрю Бакл, обновлено: 2022
Учебники
1. Где?
Инструмент «Спираль» и сгенерированный путь уже довольно приличные, но вы можете добавить к ним, улучшить во многих отношениях. Вы можете найти его под инструментом сегмента линии на панели инструментов
.
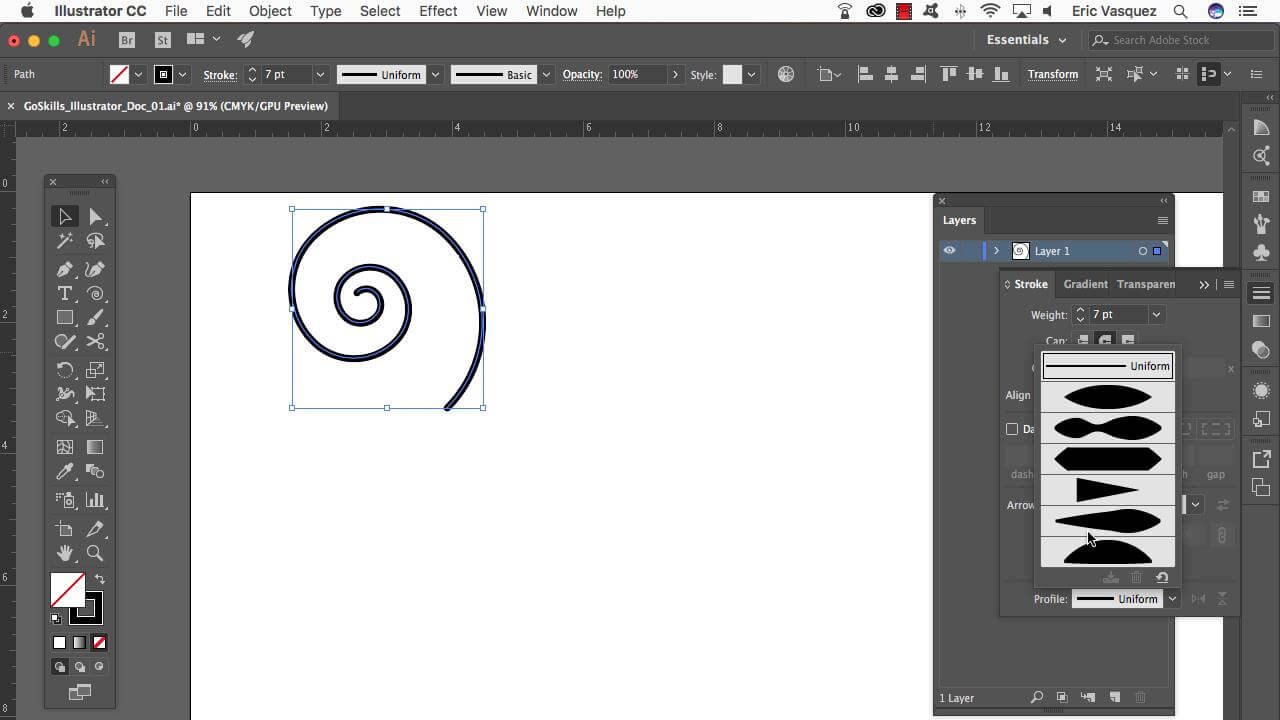
2.Базовая функциональность
Инструмент «Отрезок линии» на панели инструментов Illustrator, а затем выберите инструмент «Спираль» в той же группе и установите цвет заливки и обводки, а также «Применить путь от исходной точки». Установите параметры обводки, чтобы включить стиль тире. Установите круглую заглавную черту в стиле тире и 5 пунктов и 2 / 10 тире и пробел (хотя настройки могут варьироваться в зависимости от размера фигуры и т. д., поэтому 50 / 100 так же хорошо
3.
 Диалоговая панель инструментов и параметры спирали
Диалоговая панель инструментов и параметры спиралиХорошо, путь в Adobe Illustrator довольно хорош, чтобы начать с Illustrator, и вы можете создать ряд вариантов, просто изменив некоторые настройки, щелкнув артборд (или, в моем случае, дважды щелкнув, поскольку я никогда не получаю ответа). первый раз) — всегда немного глючит, что он не работает, дважды щелкнув инструменты
Хорошо, когда у вас есть базовая спираль, у нее есть настройка хода, и это все, и она состоит из количества точек.Вот несколько способов улучшить его.
4. Параметры обводки для путей, такие как добавление параметров тире
Вы можете добавить круглую заглушку к выбранному спиральному пути, а также параметры тире в раскрывающемся списке параметров штриха, чтобы создать несколько удивительных спиральных путей в Adobe Illustrator
Поскольку вы также можете добавить дополнительные штрихи с помощью панели внешнего вида, вы также можете быстро добавить тень через правое боковое меню панели внешнего вида и добавить новый штрих или использовать дубликат выбранного элемента, а затем просто изменить цвет дизайна и применить живой эффект преобразования «переместить» к этой записи
5.
 К дорожкам можно добавлять профили ширины для создания красивых дизайнов за считанные секунды
К дорожкам можно добавлять профили ширины для создания красивых дизайнов за считанные секундыВыберите рисунок, затем перейдите к обводке и установите значение 60pt и установите черный цвет, а затем перейдите к раскрывающемуся профилю ширины. Количество профилей ширины довольно минимально, и я бы хотел, чтобы в будущих версиях было добавлено больше.
Существует профиль добавления ширины, но все профили, которые я добавил (а я добавил много за эти годы), никогда не остаются, и список возвращается к набору по умолчанию.
В любом случае, вы можете добавить любой из существующих профилей, и это добавит спирали гораздо больше стиля за считанные секунды. Вы также можете управлять профилем с помощью инструмента ширины, и этот инструмент может изменять ширину в любой точке пути, а не только в опорных точках. Вы можете сделать как тонкую, так и толстую ширину, но все они симметричны.
Вы можете щелкнуть «полосу ширины», а также точку и перетащить ее вперед и назад по пути, чтобы изменить размер влево и вправо или, как указано, сторону 1 и сторону 2.
Результат может быть расширен с помощью команды расширения внешнего вида в меню объекта, хотя конечный результат может генерировать много дополнительных очков.
6. Вы можете использовать функцию «упрощения» для создания интересных рисунков с прямыми линиями и т. д.
Используя упрощение (находится в меню объекта и пути) в сочетании с шириной, вы можете создать очень интересные и уникальные спирали. Уменьшая точность кривой упрощения, вы можете создавать больше ручных рисунков, таких как спирали.
Вариант прямой линии, вероятно, наиболее интересен, если вы хотите создать квадратные спирали или более короткие типы, и вы можете сделать это, объединив результаты с изменениями порогового значения угла.
Некоторые из созданных траекторий будут просто случайным набором точек, но установка порога идеального угла приведет к некоторым действительно абстрактным произведениям искусства. Или используйте прямолинейные спиральные конструкции с широкими профилями.
Или используйте прямолинейные спиральные конструкции с широкими профилями.
7. Наконечники стрел
Используйте стрелки также со спиралями, перейдите к настройкам обводки и проверьте параметры, доступные для наконечников стрел.
8. Вы можете добавлять мазки кистью к своим спиралям в Adobe Illustrator, чтобы создавать потрясающие дизайны за считанные секунды
Вы можете создавать всевозможные странные и чудесные спирали, добавляя ширину обводки и выбирая определения кисти. Поскольку вы можете добавлять всевозможные контуры на панель кистей, все виды замечательных произведений искусства могут быть созданы с использованием исходной спирали (например, точки и брызги, грубые чернила, текст, изображения и т. д.).
Вы можете добавить несколько определений кистей с помощью палитры внешнего вида. Добавьте дубликаты обводки, а затем измените ширину обводки отдельных записей, например, установите ее на 0,5 pt для одного и 1 pt для другого и т. д. К сожалению, цвет нельзя изменить, за исключением создания новой кисти другого цвета, но той же формы.
д. К сожалению, цвет нельзя изменить, за исключением создания новой кисти другого цвета, но той же формы.
9. Вы можете добавить еще больше вау на свои контуры за считанные секунды с помощью панели внешнего вида Illustrator
Вы можете комбинировать профили ширины и дополнительные штрихи с контуром, используя панель внешнего вида (находится в меню окна).
Можно добавить дополнительные заливки, но они, как правило, бесполезны.
Вы также можете использовать эффекты, такие как размытие спирали и т. д., и всеми этими настройками можно управлять через панель внешнего вида. Перейдите в правое боковое меню с выбранным спиральным путем, а затем добавьте дополнительный штрих.
Если текущая обводка установлена на 60pt, то, чтобы увидеть обе, одна из обводок должна быть немного меньше, или вы должны использовать режимы наложения/прозрачность. Вы также можете использовать профили разной ширины с разными штрихами, а также комбинировать это с инструментом ширины — так что в одной точке вы можете иметь несколько толстых и тонких профилей, и они могут сильно различаться по пути. Инструмент ширины можно использовать на каждом штрихе
Вы также можете использовать профили разной ширины с разными штрихами, а также комбинировать это с инструментом ширины — так что в одной точке вы можете иметь несколько толстых и тонких профилей, и они могут сильно различаться по пути. Инструмент ширины можно использовать на каждом штрихе
10. Вы также можете добавить такие эффекты, как размытие по Гауссу, к спиральным траекториям в Adobe Illustrator
Вы также можете добавить размытие по Гауссу и т. д. к спиральному пути или, возможно, тени.Всем этим можно управлять через панель внешнего вида. Вы также можете использовать другие инструменты, такие как потрясающий символ stipplism или плагин stipplism из ассортимента Astute Graphics, чтобы создавать удивительные заливки для контура
.
11. Инструмент «Ластик контура»
Вы можете использовать инструмент «Ластик контура», чтобы разрезать спираль. Выберите инструмент и перейдите к спиральному пути, а затем разрежьте точки, чтобы разделить дизайн на отдельные пути. Вы можете смещать части спирального пути, вы можете перекрашивать обводку для каждой из них, вы можете добавлять эффекты, такие как размытие, к частям спирали, вы можете изменять размер ширины, использовать его с профилями ширины, разные кисти инсульты и др.
Вы можете смещать части спирального пути, вы можете перекрашивать обводку для каждой из них, вы можете добавлять эффекты, такие как размытие, к частям спирали, вы можете изменять размер ширины, использовать его с профилями ширины, разные кисти инсульты и др.
12. Инструмент Blob может добавить тысячи способов создания потрясающих новых дизайнов
После того, как вы расширили спираль с помощью команды «Развернуть вид» (меню объекта) или команды «Развернуть» (в зависимости от того, какая из них доступна), вы можете добавить дополнительные капли на путь спирали с помощью инструмента «Клякса».
Вы можете добавлять как маленькие капли, так и длинные толстые линии. Вы можете добавить их к краю контура, но вы также можете использовать инструмент «Клякса», чтобы соединить разные ветви произведения искусства.
В отличие от инструмента «Клякса», который является инструментом «Ластик», вы можете удалять части пути, создавая пестрый спиральный путь (конечно, вы также можете просто использовать инструмент «Эллипс» и т. д. и добавлять различные цветовые пятна и т. д. или линии вдоль пути, а также ). Конечным результатом является значительно улучшенное изображение, которое можно добавить в библиотеку CC или экспортировать для использования в Photoshop и т. д.
д. и добавлять различные цветовые пятна и т. д. или линии вдоль пути, а также ). Конечным результатом является значительно улучшенное изображение, которое можно добавить в библиотеку CC или экспортировать для использования в Photoshop и т. д.
13. Повторить
Если у вас 2021 или более поздняя версия, вы можете использовать функцию повтора со спиралями, чтобы создавать всевозможные потрясающие дизайны.Перейдите к инструменту и создайте дизайн с обводкой, размером и т. Д. Вы можете создать путь на панели или использовать настройки на панели для создания быстрого пути.
Затем путь может быть изменен профилями ширины, деформациями и т. д., хотя следует отметить, что некоторые вещи, такие как ширина, могут быть расширены в повторяющемся объекте. Затем спираль можно продублировать радиально, а также по сетке или зеркально отразить через меню объектов, а также повторить и радиально и т. д.
Интерактивные элементы управления для добавления дополнительных экземпляров или изменения ширины спирального дизайна очень полезны. Вы также можете использовать панель свойств, чтобы изменить настройку повторения. Вы можете изменить спираль после того, как добавили повторяющийся объект, дважды щелкнув путь, любой путь внутри повторяющегося объекта, и результаты любого изменения отображаются «в реальном времени».
Вы также можете использовать панель свойств, чтобы изменить настройку повторения. Вы можете изменить спираль после того, как добавили повторяющийся объект, дважды щелкнув путь, любой путь внутри повторяющегося объекта, и результаты любого изменения отображаются «в реальном времени».
Вы можете добавить несколько повторов вместе, чтобы создать очень сложный и красивый дизайн,
как использовать спиральный инструмент для создания фигур в иллюстраторе учебник
- Перетащите, пока спираль не станет нужного размера.Перетащите указатель по дуге, чтобы повернуть спираль.
- Щелкните в том месте, где должна начинаться спираль. В диалоговом окне задайте любой из следующих параметров и нажмите ОК.
Рисование с помощью инструмента «Эллипс» ( L )
• Нажмите и перетащите, чтобы нарисовать.
• Удерживая нажатой клавишу пробела , вы можете заморозить и свободно перемещать фигуру во время рисования. Это работает со всеми инструментами Line и Shape Tools .
Это работает со всеми инструментами Line и Shape Tools .
• После рисования вы можете щелкнуть один раз, чтобы открыть диалоговое окно и посмотреть, какие настройки для того, что вы только что нарисовали. Нажмите OK , если вы хотите его скопировать, в противном случае нажмите Отмена .
С помощью Shift нарисуйте идеальный круг в центральной точке спирали.
Скопируйте круг на другой конец спирали, используя Alt.
Создание смесейИнструмент «Переход» и команда «Создать переход» позволяют создавать переходы, представляющие собой ряд промежуточных объектов и цветов между двумя или более выделенными объектами.
Создайте переход с помощью инструмента «Переход»
Выберите оба круга. Выберите инструмент «Переход» .
Создайте смесь с помощью команды «Создать смесь».
Выберите «Объект» > «Переход» > «Создать».
Примечание. По умолчанию Illustrator рассчитывает оптимальное количество шагов для создания плавного перехода цвета. Чтобы контролировать количество шагов или расстояние между шагами, задайте параметры наложения.
Чтобы контролировать количество шагов или расстояние между шагами, задайте параметры наложения.
Теперь также выберите Spiral и выберите Object>Blend>Replace Spine. После этого вы увидите пунктирную спираль.
Выберите первый круг с помощью инструмента прямого выбора, выберите опорную точку, преобразуйте в угол. Круг будет выглядеть как лепесток. Повторите шаг также для последнего круга.
Внесите некоторые изменения в цвет, обводку кругов. Превратите спираль внутрь.
Затем выберите все, нажав Ctrl+A. Выберите Object-path-simplify. Затем установите точность кривой, чтобы преобразовать круги в лепестки. Нажмите OK.
Вау!! Ваш дизайн спирали готов.Экспортируйте его в формате jpeg, потому что в следующий раз, когда вы откроете этот дизайн в Illustrator, он не покажет вам мазки кисти. Когда вы выберете свой дизайн с помощью инструмента выделения, он снова будет отображаться с мазками кисти.
Нажмите, чтобы узнать о Spiral basic
Нажмите, чтобы узнать об инструменте «Переход»
Спиральный инструмент Illustrator — цифровое искусство и дизайн
В этом уроке мы выполним первый шаг в создании линии разреза SVG для элемента дизайна завитка, а именно нарисуем спираль с помощью инструмента «Спираль» в Illustrator R . Завитки очень популярны в скрапбукинге и других проектах по изготовлению бумаги. Когда у нас есть спираль, мы можем преобразовать эту форму в нашу линию разреза для завихрения. Оттуда мы можем создать несколько завихрений, скопировав форму завихрения и объединив их вместе в различные рисунки.
Завитки очень популярны в скрапбукинге и других проектах по изготовлению бумаги. Когда у нас есть спираль, мы можем преобразовать эту форму в нашу линию разреза для завихрения. Оттуда мы можем создать несколько завихрений, скопировав форму завихрения и объединив их вместе в различные рисунки.В этом уроке мы рассмотрим инструмент «Спираль» и то, как с его помощью рисовать спираль. В следующем уроке мы превратим эту спираль в вихревой элемент дизайна.
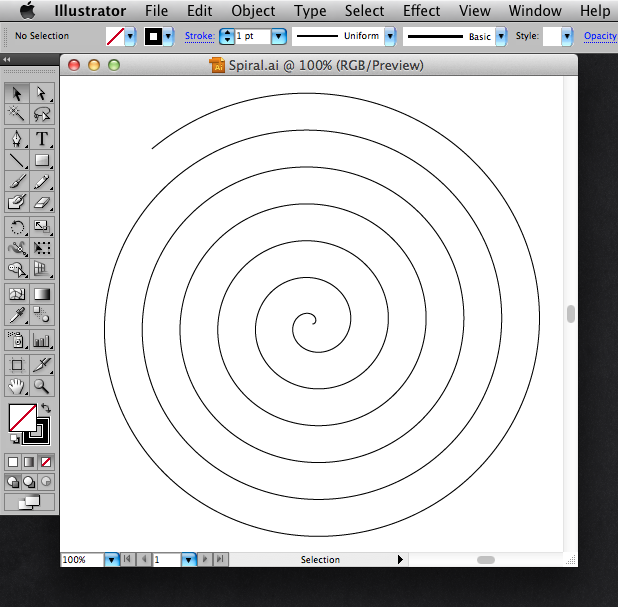
Мы хотим нарисовать свободную спираль.Выберите инструмент «Спираль» и щелкните монтажную область, чтобы открыть диалоговое окно. В зависимости от желаемого размера вашей спирали установите эти значения в диалоговом окне.
- Радиус — подобен радиусу окружности и представляет собой расстояние от центральной точки до самой широкой части спирали.
- Decay — Контролирует плотность витка спирали
- Сегменты — Для одного витка спирали требуется четыре сегмента. Таким образом, чем больше сегментов, тем больше витков.

- Стиль. Эти значки предназначены для выбора спирали по часовой стрелке или против часовой стрелки.
- Наш первый пример имеет радиус 3,2685, затухание 80%, 6 сегментов и стиль против часовой стрелки. Основываясь на настройке радиуса, наша спираль имеет ширину около 6 дюймов. Так как Decay установлен на 80%, наш круговой путь достаточно узок, чтобы создать один заворот.
- Что произойдет, если мы увеличим количество сегментов до 12. Поскольку радиус не изменился, мы получаем больше витков, и эти витки более плотные в пределах заданного радиуса. Поэтому увеличение сегментов сжимает и увеличивает количество витков в нашей спирали.Уменьшение количества сегментов уменьшит количество витков и поместит это меньшее количество витков свободно в пределах установленного радиуса.
- Затухание нашей начальной спирали установлено на 80%. Что произойдет, если мы уменьшим Decay до 40%? Как видите, спираль становится более свободной, и поскольку нам все еще нужно поддерживать заданный радиус, наша спираль начинает разворачиваться.

- Наш последний вопрос: что происходит, когда мы меняем радиус? Как видите, уменьшение радиуса до 1 и сохранение других исходных настроек дает нам ту же спираль в одну треть размера, что и в нашем первом примере.
Copyright 2018 Adobe Systems Incorporated. Все права защищены. Скриншоты продукта Adobe перепечатаны с разрешения Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst и Flash Paper является зарегистрированным товарным знаком[ами] или товарным знаком[ами] Adobe Systems Incorporated в США и/или других странах.
Авторские права на контент © 2022 by Diane Cipollo. Все права защищены.
Этот контент был написан Дайан Чиполло. Если вы хотите использовать этот контент каким-либо образом, вам необходимо письменное разрешение. Контакт
Дайан Чиполло
для деталей.
Создание точек на спиральном пути в Illustrator
В этом уроке мы научимся создавать все более крупные точки по спирали в Adobe Illustrator.
Шаги (1-9)
1.Создайте новый документ 800×800 пикселей.
2. Щелкните левой кнопкой мыши и . Удерживайте на инструменте «Отрезок линии» , чтобы открыть раскрывающееся меню, и выберите инструмент «Спираль» .
3. Щелкните левой кнопкой мыши в любом месте монтажной области, чтобы нарисовать форму спирали, используя Alt и Cmd/Ctrl , чтобы настроить межстрочный интервал и сложность спирали.
4. Затем выберите инструмент Ellipse Tool и, удерживая Shift , нарисуйте маленький круг с черной заливкой .Расположите этот круг по центру на самом внутреннем кончике спирали.
5. Повторите Шаг 4 вместо большего круга и поместите этот больший круг на самый внешний конец спирали.
6. Удерживая Shift , выберите две окружности и перейдите к Object > Blend > Blend Options . Введите 30 в качестве числа Заданных шагов и выберите Выровнять по траектории в качестве Ориентации . Перейдите к Object > Blend > Make , чтобы увидеть добавленные дополнительные круги, соединяющие два круга.
7. Выделите все на монтажной области и перейдите в Object > Blend > Replace Spine , чтобы расположить все круги 30 вдоль «хребта» спирали.
8. Дважды щелкните на самом маленьком или самом большом круге (созданном в шагах 4-5 ), чтобы перейти внутрь группы перехода , при этом редактирование любой из этих исходных форм повлияет на все остальные 30 Указанные шаги между ними.
9. Количество Заданных шагов также можно отредактировать дополнительно, выбрав Объект > Переход > Параметры перехода и отрегулировав настройки по мере необходимости.
Загрузите Adobe Illustrator.
Создайте закрученный леденец с помощью инструмента «Спираль»
В этом уроке вы познакомитесь с простым и точным способом создания собственного закручивающегося леденца с помощью пользовательской Художественной кисти и инструмента Спираль в Adobe Illustrator. Если вы начинающий пользователь Illustrator, этот учебник поможет вам познакомиться с творческим использованием инструментов Illustrator.
Если вы начинающий пользователь Illustrator, этот учебник поможет вам познакомиться с творческим использованием инструментов Illustrator.
Этап 1
Откройте новый документ размером 600 пикселей в ширину и 800 пикселей в высоту. Теперь убедитесь, что Smart Guides включены, выбрав View > Smart Guides.
Первое, что мы сделаем, это создадим градиенты, необходимые для затенения леденца. Инструментом «Прямоугольник» (М) нарисуйте небольшой квадрат любого размера и придайте ему линейный градиент с помощью трёх ползунков. Затем используйте оранжевый (247, 147, 30), желтый (252, 238, 33) и оранжевый (247, 147, 30) цвета RGB, установив средний ползунок в положение 30%.
Теперь нарисуйте еще один для второго образца, и по умолчанию он должен быть заполнен тем же градиентом. Удалите последний ползунок, чтобы у вас осталось только два, и измените цвета на красный (133, 0, 0) и темно-красный (193, 39, 45) с расположением центра на 80%. Теперь мы можем перетащить их в сторону, где мы будем использовать их позже.
Этап 2
Нажмите на монтажную область, все еще выбранным Инструментом «Прямоугольник» (M), и нарисуйте прямоугольник шириной 15 пикселей и высотой 30 пикселей. Измените заливку на желтую.
Затем перейдите в Эффект > Исказить и трансформировать > Трансформировать и переместите прямоугольник на 15 пикселей по горизонтали и для количества копий введите 34, затем нажмите ОК. Теперь перейдите в Object > Expand Appearance.
Этап 3
Щелкните в любом месте монтажной области, чтобы отменить выбор нового набора прямоугольников. Затем используйте Инструмент «Прямое выделение» (А), чтобы щёлкнуть по второму прямоугольнику слева. Удерживая Shift, выберите каждый второй прямоугольник оттуда. Когда это будет сделано, просто измените цвет заливки выделенных прямоугольников на красный.
Этап 4
Нажмите Command + A, чтобы выбрать все прямоугольники, затем перейдите в Object > Transform > Shear и задайте Shear Angle 30 градусов. Ось останется горизонтальной, затем нажмите OK.
Ось останется горизонтальной, затем нажмите OK.
Этап 5
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами», затем перетащите его из левого верхнего угла прямоугольников, созданных ранее, в правый нижний угол. Удерживая его на месте, один раз нажмите клавишу со стрелкой влево на клавиатуре, чтобы сделать края как можно более круглыми.При включенных Smart Guides все должно встать на свои места.
Выберите это, а прямоугольники под панелью Обработки контуров (Окно > Обработка контуров) просто выберите Обрезать.
Этап 5
Перетащите эту новую фигуру на панель кистей и в параметрах «Новая кисть» выберите «Художественная кисть». Единственная настройка, которую вам нужно будет изменить здесь, — это направление, оно должно идти в направлении, противоположном левому. После этого нам больше не понадобится форма, которую мы создали ранее, поэтому вы можете удалить ее.
Этап 6
Из-под инструмента «Отрезок линии» (/) выберите инструмент «Спираль» и щелкните в центре монтажной области, чтобы открыть диалоговое окно. Задайте вашей спирали радиус 250px, с 90% затуханием и 11 сегментами, убедившись, что стиль идет по часовой стрелке.
Задайте вашей спирали радиус 250px, с 90% затуханием и 11 сегментами, убедившись, что стиль идет по часовой стрелке.
Не снимая выделения со спирали, перейдите на панель кистей и выберите созданную ранее художественную кисть, придав ей обводку 4 пикселя. Теперь, используя инструмент «Выделение», удерживайте Shift и поверните новый леденец на палочке по часовой стрелке на 90 градусов.
Этап 7
Инструментом «Прямое выделение» (А) выберите нижнюю точку спирали. Затем, удерживая нажатой клавишу Shift, подтолкните вверх восемь раз. Затем подтолкните вправо пять раз. Затем возьмитесь за левую ручку и перетащите вниз примерно на 35 градусов, возможно, вам придется поиграть с этим, пока он не будет выглядеть правильно. Наконец, выберите самую дальнюю точку слева и сдвиньте внутрь примерно на десять пикселей или пока она не будет выглядеть правильно.
Когда все будет готово, перейдите в «Объект» > «Разобрать внешний вид», чтобы сделать обводку сплошным набором фигур.
Этап 8
Инструментом «Волшебная палочка» (Y) выделите все фигуры с красной заливкой. Затем используйте инструмент «Пипетка» (I), чтобы применить красный градиент, который вы создали в первом шаге. Теперь повторите для всех желтых фигур, на этот раз заполнив их желтым градиентом.
Этап 9
Теперь осталось исправить все углы. С помощью инструмента «Прямое выделение» (A) и инструмента «Градиент» (G) обойдите леденец и нарисуйте новые градиенты снаружи и перетащите внутрь к ближайшему краю.Вам не нужно быть очень точным, но мы хотим избежать каких-либо очевидных прямых линий, поэтому может потребоваться несколько попыток, прежде чем вы получите правильный вид.
Этап 10
Для недостающей части в центре скопируйте леденец (Command + C) и вставьте впереди (Command + F). Затем на панели Pathfinder нажмите «Объединить», затем щелкните правой кнопкой мыши новую фигуру, затем выберите «Освободить составной контур» в меню. Теперь просто удалите внешнюю форму и залейте то, что осталось, соответствующим градиентом.
Теперь просто удалите внешнюю форму и залейте то, что осталось, соответствующим градиентом.
Выделите весь леденец и сгруппируйте его вместе (Command + G).
Шаг 11
Для бликов нарисуйте круг чуть меньше самого леденца и залейте его белым цветом. Поверх этого нарисуйте еще один круг немного больше и левее. Когда вы довольны тем, что у вас есть, выберите оба, а затем выберите Minus Front на панели Pathfinder. Возьмите эту фигуру, удерживайте Alt и перетащите другую копию, затем поверните и измените ее размер по своему усмотрению. Всего я использовал четыре копии, но вы можете использовать больше или меньше, если хотите.
Этап 12
Не снимая выделения с последнего отражения, выберите «Выделение» > «То же» > «Цвет заливки» и сгруппируйте (Command + G). Теперь просто измените непрозрачность на 50%, и все готово! Перетащите инструмент «Выделение» на все, что вы уже создали, еще раз сгруппируйте вместе, затем, удерживая Shift, уменьшите все примерно до 350 пикселей в ширину.
Шаг 13
Теперь займемся изготовлением палочки для леденца. Выберите инструмент «Прямоугольник» и нажмите на монтажную область.Создайте новую фигуру шириной 20 пикселей и высотой 430 пикселей. Залейте палочку линейным градиентом, используя цвета от серого RGB (179, 179, 179) до светло-серого (245, 245, 245) с шагом 30%.
Шаг 14
Перейдите к инструменту «Эллипс» (L) и щелкните еще раз на монтажной области, чтобы создать эллипс с той же шириной 20 пикселей, но только высотой 3 пикселя. Перетащите его в нижнюю часть прямоугольника, зафиксируйте на месте и, выбрав обе фигуры, выберите параметр «Объединить» на панели «Обработка контуров».Теперь сделайте новую копию (Command + C) и вставьте на передний план (Command + F).
Этап 15
Выберите и леденец, и палочку, затем на панели выравнивания нажмите «Горизонтальное выравнивание по центру». Это просто облегчает нам задачу увидеть, где должна быть тень от леденца на палочке. Возьмите Pen Tool (P) и нарисуйте фигуру с небольшой кривой внизу, она не должна быть идеально точной; он просто должен немного соответствовать изгибу леденца на палочке. Выберите это и копию палки под ней, затем перейдите в Pathfinder и примените Intersect.
Возьмите Pen Tool (P) и нарисуйте фигуру с небольшой кривой внизу, она не должна быть идеально точной; он просто должен немного соответствовать изгибу леденца на палочке. Выберите это и копию палки под ней, затем перейдите в Pathfinder и примените Intersect.
Шаг 16
Теперь все, что нам нужно сделать, это сделать его действительно заштрихованным. Выделив новую фигуру, перейдите к Recolor Artwork и выберите Global Adjust в меню параметров. Уменьшите яркость до -15% и нажмите ОК. Выберите и палку, и тень, затем сгруппируйте их вместе (Command + G). Наконец, примените «Объект» > «Упорядочить» > «Отправить на задний план» и сдвиньте вверх или вниз по мере необходимости.
Шаг 17
Наконец, нам просто нужно создать тень. Для этого нам нужно нарисовать прямоугольник шириной около 250 пикселей и высотой 60 пикселей.Залейте его тем же цветом, что и фон, в данном случае установите белый цвет. Теперь с помощью Mesh Tool (U) добавьте точку примерно на одну треть пути вверх и примерно на одну восьмую пути внутрь с правой стороны.
Вам также нужно будет разместить одну точку немного выше, немного ниже и, наконец, справа. Попробуйте, если сможете, сделать их примерно на одинаковом расстоянии друг от друга. Когда все это сделано, теперь нажмите на центральную точку сетки и измените цвет заливки на светло-серый.Точный цвет, который я использовал, был R=171, G=171, B=171, но вы можете сделать его как светлее, так и темнее, как вам нравится.
Шаг 18
Наконец, используя Инструмент «Прямое выделение» (А), перейдите к точкам на левом краю прямоугольника. Центр тени должен оставаться на месте. Теперь щелкните, удерживая клавишу Shift, и перетащите точку над ней в верхний левый угол, но не касаясь угла. Сделайте то же самое для точки внизу, затем Объект > Расстановка > На задний план.
Окончательное изображение
Готово! Вот и результат! Получайте удовольствие и экспериментируйте с разными цветами!
Line Segment, Arc, Spiral, Rectangular & Polar Grid Tool
В этом блоге мы узнаем о Line Segment Tool , Arc Tool , Spiral Tool , Rectangular Grid Tool и Polar Grid Tool в Adobe Illustrator от Lalit MS Adhikari по адресу LTY .
Это базовый набор инструментов для создания дизайна в Adobe Illustrator. Они просты в использовании и очень удобны при небольших изменениях и управлении пропорциями.
Инструмент «Отрезок линии»
Инструмент «Отрезок линии» представляет собой небольшой значок косой черты (/) на панели инструментов в левой части интерфейса Adobe Illustrator. Горячая клавиша этого инструмента — клавиша обратной косой черты (/) .
Line Segment ToolИнструменты внутри Line Segment ToolLine инструменты, связанные с Adobe IllustratorУстановите панель параметров Stroke
в Adobe Illustrator CS6.В случае Adobe Illustrator CC вам нужно найти его на панели свойств.Прежде чем использовать инструмент сегмента линии, сначала установите обводку.
Итак, на панели параметров (в CS6) или на панели свойств (в CC) измените настройки инструмента «Отрезок линии» с помощью различных параметров, таких как цвет обводки , ширина обводки , профиль ширины , определение кисти , непрозрачность и стиль .
Как использовать инструмент «Отрезок линии»
Чтобы использовать инструмент «Отрезок линии», просто нажмите и перетащите.Он проведет линию от одной точки к другой. С помощью этого инструмента вы можете рисовать линии под любым углом и в любом направлении.
Если удерживать Shift во время рисования сегмента линии, это заблокирует вращательное движение линии в режиме поворота на 45 градусов.
Если удерживать клавишу Alt , масштаб будет увеличиваться и уменьшаться от центра.
Еще один способ использовать инструмент «Отрезок линии» с большой математической точностью — щелкнуть на артборде при выборе этого инструмента.
Откроется небольшое диалоговое окно. Отсюда вы можете назначить свойства вашего инструмента «Отрезок линии», т.е. длину и угол.
Параметры инструмента «Отрезок линии» в иллюстраторе Под этими двумя параметрами есть небольшой флажок под названием « линия заливки », который явно ничего не делает, но добавляет к нему цвет заливки .
Цвет заливки отображается в полях Заливка и Цвет обводки под инструментами на панели инструментов.
В случае, если вы в конечном итоге создадите фигуру, соединив сегментов линии с помощью инструмента «Отрезок линии», он добавит заливку к фигуре. Поэтому в большинстве случаев мы оставляем этот флажок пустым.
Нажмите кнопку OK после выбора нужных значений.
Дуга Инструмент
Дуга Инструмент в иллюстратореМатематически дуга представляет собой четверть эллипса или четверть эллипса .
Инструмент «Дуга» — это второй параметр во всплывающем меню инструмента «Отрезок линии » в Adobe Illustrator, и его работа довольно проста.
Как использовать инструмент «Дуга»
Просто нажмите и перетащите выбранный инструмент «Дуга», и вы увидите, что создали дугу.
Как и инструмент Line Segment Tool , вы также можете изменить настройки обводки, но как только вы нанесете цвет заливки на дугу, вы увидите изменение.
Совет для профессионалов: Небольшой совет по работе с инструментом дуги в Adobe Illustrator: если вы нажмете кнопку F на клавиатуре во время рисования дуги, она перевернет дугу в противоположном направлении.
И эта опция очень удобна, когда вы делаете любой сложный дизайн.
Параметры инструмента «Дуга» в иллюстратореЕсли щелкнуть по холсту, появится диалоговое окно, состоящее из различных параметров инструмента «Дуга», таких как длина осей X и Y.
Справа от этой опции вы получаете «опцию опорной точки», что означает, что наша дуга будет проведена из одной из этих опорных точек, которые обозначены точками в углах прямоугольника.
Следующая опция — это « Тип » дуги, которая имеет две опции: Открытая и Закрытая.
В «Открыть» путь обычно открыт без какого-либо закрытия.
В «Закрыта» это означает, что путь дуги будет закрыт двумя другими сегментами линии. И это даст вам дугу в форме четверти круга.
И это даст вам дугу в форме четверти круга.
Существуют и другие параметры, такие как выбор «базы» по оси X или Y и наклона дуги, будет ли она вогнутой или выпуклой.
И после того, как вы закончите с параметрами, вы можете нажать кнопку «ОК», чтобы применить настройки.
Спиральный инструмент
Спиральный инструментСпиральный инструмент имеет некоторое сходство с дуговым инструментом. Он выходит по дуге, но по существу закручивается вокруг себя. Как и в случае с инструментом «Дуга», вы также можете перевернуть спираль, нажав «R» на клавиатуре.
Как использовать Spiral Tool
Инструмент «Спираль» в Adobe Illustrator создает спираль на основе трех измерений:
- Радиус
- Затухание
- Количество сегментов
Если удерживать стрелку вниз при рисовании спирали, сегменты линии будут уменьшаться.
Еще один момент, о котором следует помнить, это то, что если вы удерживаете клавишу Ctrl на клавиатуре, вы можете растянуть свою спираль, как будто вытягивая ее из себя, или если вы перетащите внутрь, вы получите эффект концентрического круга.
Спиральный инструмент в основном используется для создания сложных цветочных узоров.
Инструмент «Прямоугольная сетка»
Инструмент «Прямоугольная сетка»Инструмент «Прямоугольная сетка» используется для создания сетки.Чтобы понять идею или пропорции дизайна. Хотя некоторые дизайнеры также используют его для создания «Таблиц» или «Сеток для разделения контента».
Как пользоваться инструментом «Прямоугольная сетка»
С помощью этого инструмента можно создать любую сетку или таблицу. Как и другие инструменты в списке инструментов сегмента линии, этот инструмент также работает, щелкая и перетаскивая курсор на холсте.
При этом вы получите сетку, но если вы будете удерживать клавишу Shift во время рисования сетки, то у вас будет идеально пропорциональная квадратная сетка.
Чтобы увеличить или уменьшить количество квадратов или прямоугольников внутри сетки, вы можете нажать стрелку вверх или вниз соответственно.
Ключевые моменты, которые следует помнить:
- Стрелки вверх и вниз изменяют количество горизонтальных линий
- Стрелки влево и вправо изменяют количество вертикальных линий.
Вы также можете изменить количество делений и другие параметры в «Параметре инструмента «Прямоугольная сетка»» , который можно получить, щелкнув холст при выборе инструмента.
Инструмент «Полярная сетка»
Инструмент «Полярная сетка»Это последняя опция во всплывающем меню инструмента сегмента линии. Так же, как инструмент прямоугольной сетки, с помощью инструмента полярной сетки вы можете создавать концентрические круглые сетки.
Как использовать инструмент Polar Grid Tool
Настройки инструмента аналогичны инструменту прямоугольной сетки, где вы можете установить ширину штриха, количество концентрических кругов и разделителей.


 Затем нажмите ОК. Линия будет нарисована, как указано.
Затем нажмите ОК. Линия будет нарисована, как указано. Затем установите любой из следующих параметров и нажмите «ОК».
Затем установите любой из следующих параметров и нажмите «ОК».
