Видеоурок трассировка изображения в иллюстраторе: Трассировка растровых изображений в Иллюстраторе — урок для начинающих ~ Записки микростокового иллюстратора
Как сделать трассировку в фотошопе. Трассировка растровых изображений в иллюстраторе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор

Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
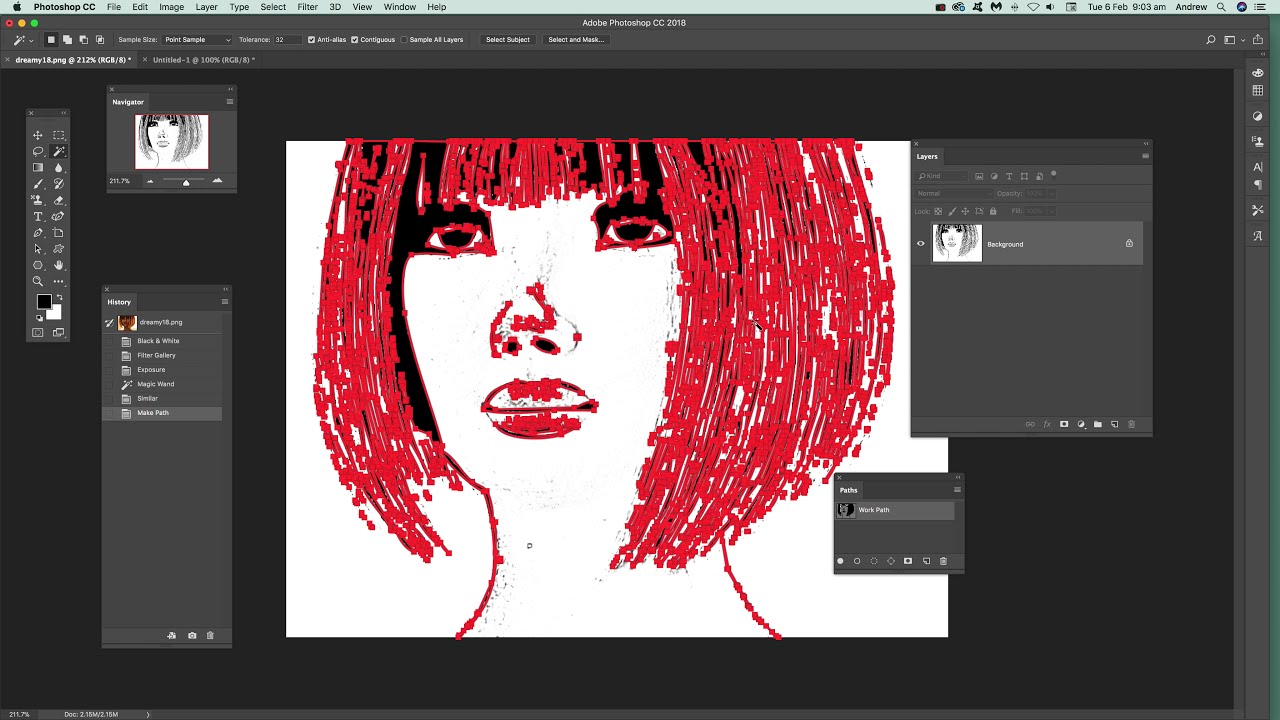
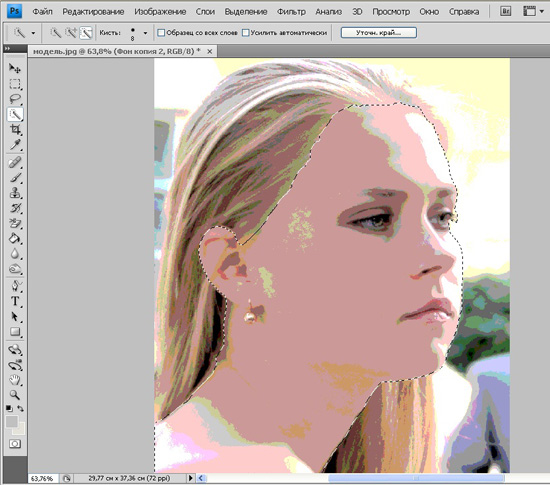
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
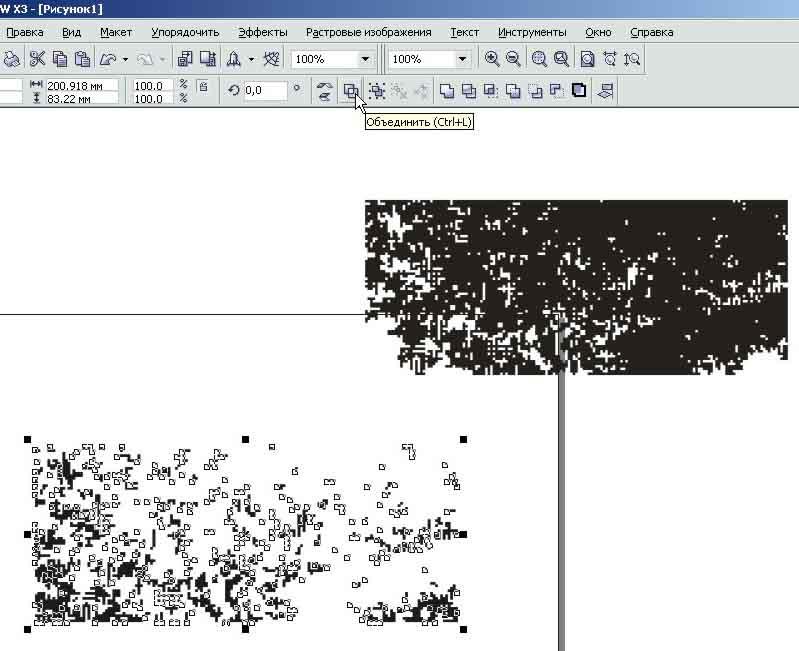
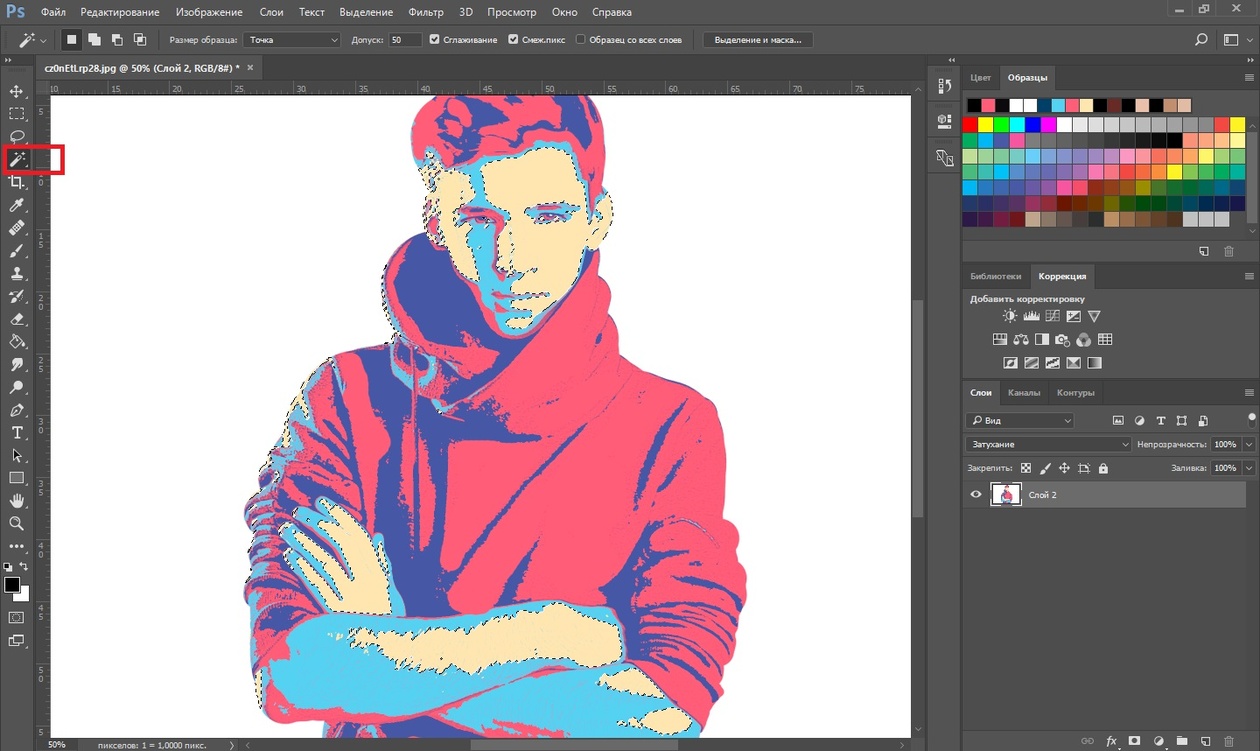
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
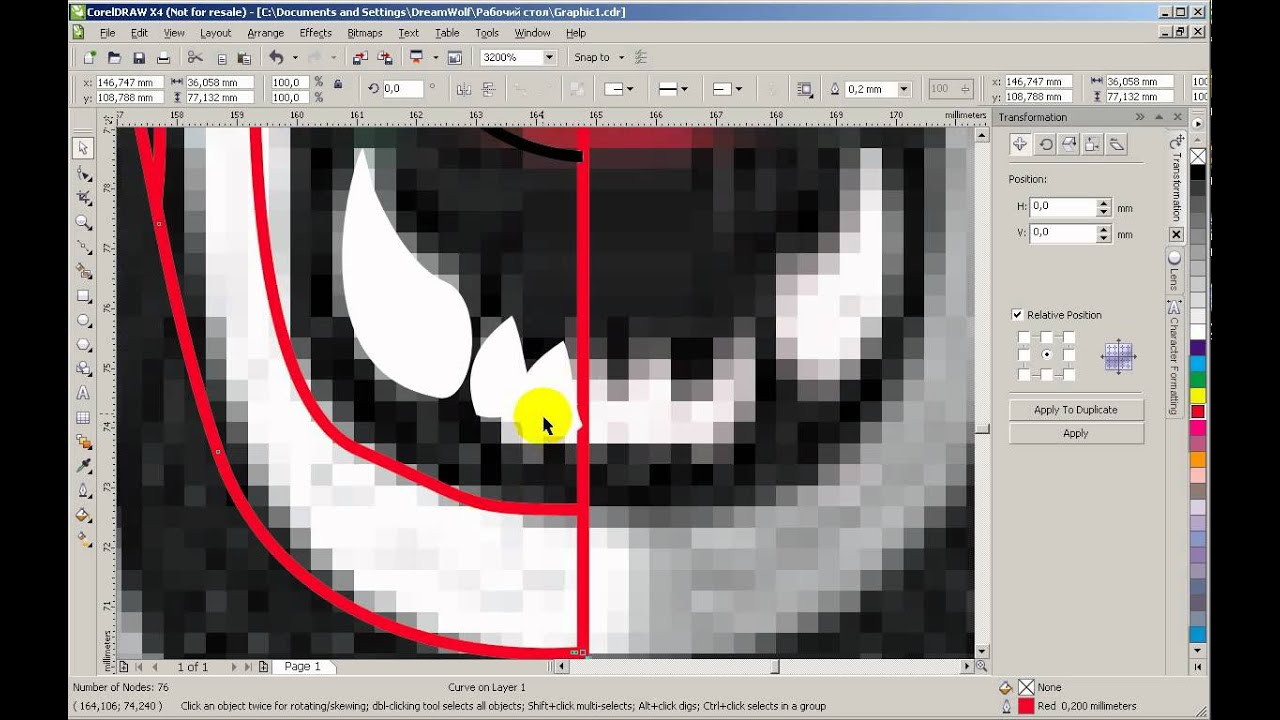
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Из лички:
«можеш подсказать как делается этот эфект или было бы здорово еслиб был подробный урок =)»
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение — это, грубо говоря, сетка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение — это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова «Trace» — след, отпечаток, контур) — преобразование растрового изображения в векторное.
Трассировка — процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru :
http://photoshop.demiart.ru/vector.shtml
http://photoshop.demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и начать отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы.
В этой статье вам расскажут о программах, с помощью которых можно легко и быстро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
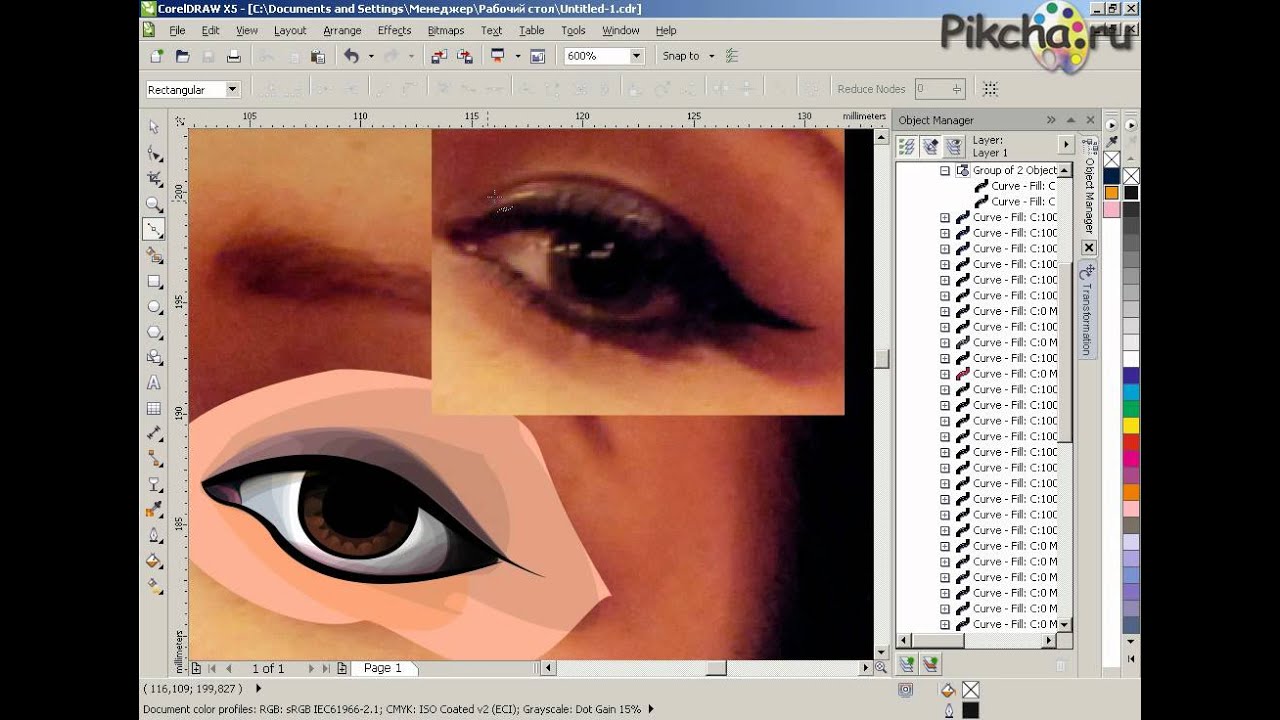
вы найдете отличный урок по трассировке в Corel Draw.
Ну а теперь, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, кто в танке — я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа есть (если не жалко пару сотен баксов).
 очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совсем бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обойти, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совсем бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обойти, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.Для начала нужно задать картинке минимальную палитру, определить границы цветов и взяться отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка зачастую используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное момент. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и шустро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
Вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. Эта сочинение расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте достаточно интересные статьи, стоит полистать. – еще подробнее по теме.
Ну а сегодня, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, который в танке – я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа жрать (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как употреблять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
По материалам: http://www.liveinternet.ru/users/3091338/post106993510/
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Трассировка illustrator cc. Урок по Adobe illustrator: ручная трассировка
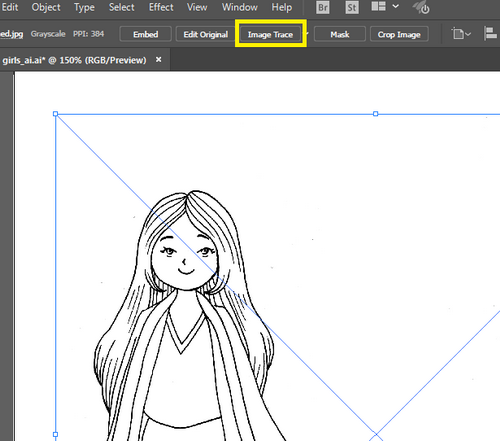
#1 НЕ МЕЛЬЧИТЕ
Если вы привыкли рисовать на кусочке условно три на три сантиметра, а рисунки у вас довольно детальные, либо привыкайте рисовать в большем масштабе, либо выбирайте очень тонкие инструменты. Исходя из своего опыта могу сказать, что леттеринг, нарисованный на А5 линером Pigma Micron 03 трейсится нормально, но если отрисовать ту же картинку толстым Sharpie — ничего путного не выйдет. Для меня размер А5 — минимальный
Как вы уже поняли, этот пункт тесно связан с предыдущим. Если рисуете в маленьком масштабе — используйте тонкие инструменты, если на условном А3 — можно (и нужно) выбрать что-то потолще (трейс может получиться на айс, если рисовать на А3 тоненькой-претоненькой ручкой, линии растеряются).
#3 ИСПОЛЬЗУЙТЕ ХОРОШИЕ ИНСТРУМЕНТЫ
Хорошие — не значит топовые и супер-дорогие, значит удобные и профессиональные. Для трейса очень важно, чтобы картинка была максимально контрастной, поэтому лучше всего рисовать инструментом черного цвета, который хорошо покрывает поверхность листа и не прерывается там, где не надо. Мои любимчики — Pigma Micron, Sharpie, Pentel Brush, про инструменты писала .
Для трейса очень важно, чтобы картинка была максимально контрастной, поэтому лучше всего рисовать инструментом черного цвета, который хорошо покрывает поверхность листа и не прерывается там, где не надо. Мои любимчики — Pigma Micron, Sharpie, Pentel Brush, про инструменты писала .
#4 СКАНИРУЙТЕ В TIFF, С РАЗРЕШЕНИЕМ 300-600 DPI
Вообще даже самый простой сканер выдаст в десятки раз лучший результат, чем фотография с телефона. Но еще лучше — если в сканере есть дополнительные настройки. Попробуйте сделать скан, выбрав в настройках формат Tiff (вместо стандартного JPG) и выставив разрешение 300-600 (любое из значений, чем больше — тем лучше будет скан и в итоге трейс, но тем тяжелее = с большим количеством точек он будет). Уже рассказывала, что я сканирую на простейшем МФУ Canon MG2900 (умоляю, не гуглите конкретную модель и не пытайтесь ее купить, у меня именно она по одной причине — выбора не было:)).
#5 ОБРАБАТЫВАЙТЕ СКАН В ФОТОШОПЕ
Еще раз повторю: контрастные картинки трейсятся лучше и получаются более живыми и бодрыми, чем блеклые. Но даже если вы рисуете черной ручкой или линером, после скана линии не будут идеально черными, они будут серыми — где-то светлее, где-то — темнее.
Поэтому, если хотите повысить качество трейса, перед тем, как запускать трассировку, засуньте скан в Фотошоп и сделайте минимальную обработку, сделав черное чернее, а белое — белее. Я делаю это через панель “уровни”.
Подробный процесс и настройки трейса есть в моем платном (пусть название вас не смущает — применять информацию можно не только для леттеринга, но и для любых других направлений).
Но даже если вы рисуете черной ручкой или линером, после скана линии не будут идеально черными, они будут серыми — где-то светлее, где-то — темнее.
Поэтому, если хотите повысить качество трейса, перед тем, как запускать трассировку, засуньте скан в Фотошоп и сделайте минимальную обработку, сделав черное чернее, а белое — белее. Я делаю это через панель “уровни”.
Подробный процесс и настройки трейса есть в моем платном (пусть название вас не смущает — применять информацию можно не только для леттеринга, но и для любых других направлений).
#6 НАСТРАИВАЙТЕ ПАРАМЕТРЫ ИНДИВИДУАЛЬНО ПОД КАРТИНКУ
Пользоваться стандартными настройками иллюстратора для трейса стоит только в самом начале, чтобы понять, как оно вообще работает. Как только поняли — учимся настраивать панель под свои задачи. Это нужно будет делать для каждой картинки (но это не сложно;)). Главное, что нужно контролировать и что влияет на результат — это ползунок со странным названием «Изогелия». Чем меньше число — тем меньше черного цвета остается на картинке, чем больше — тем, соответственно, больше. Если у вас выпадают какие-то куски и линии — нужно увеличить, если, наоборот, все сливается — уменьшить. Точного значения, которое бы подошло под все случаи, нет — каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет — не надо ждать, что одни и те же параметры идеально подойдут под все картинки;)
Если у вас выпадают какие-то куски и линии — нужно увеличить, если, наоборот, все сливается — уменьшить. Точного значения, которое бы подошло под все случаи, нет — каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет — не надо ждать, что одни и те же параметры идеально подойдут под все картинки;)
Vector Magic действительно оправдывает своё название. На мой взгляд, ни трассировка Corel Draw ни Adobe Illustrator и в подметки ему не годятся. (Большое спасибо пользователю нашего ресурса Mechanik за эту полезную ссылку).
Итак, подробнее. Это бесплатный онлайн-сервис для трассировки изображений, т.е. на входе имеем растр, а на выходе получаем вектор. Это детище James Diebel и Jacob Norda из исследовательской Лаборатории Искусственного Интеллекта Стэндфордского Университета. Они попытались создать ресурс настолько простым, насколько это возможно, с четким и понятным интерфейсом, требующим минимум затрат. Насколько им это удалось, судить вам.
Для работы с сервисом вам понадобится Adobe Flash Player 9 — увы, без него ничего не выйдет. Вторая проблема, с которой столкнулась я – это нежелание браузера Opera работать с этим сайтом. Вероятно, при желании его можно было настроить, но желания не было. Internet Explorer (так же как и FireFox) сработали как надо.
Вторая проблема, с которой столкнулась я – это нежелание браузера Opera работать с этим сайтом. Вероятно, при желании его можно было настроить, но желания не было. Internet Explorer (так же как и FireFox) сработали как надо.
Первая страница ресурса дает нам намного информации о проекте, векторе, трассировке и о том, чем хуже все ранее использовавшиеся трассировщики. Но основное – окошко, где мы выбираем необходимое изображение для трассировки (со своего компьютера). Процесс загрузки занимает некоторое время. Закачивать можно форматы JPG, GIF, PNG, BMP и TIFF.
После загрузки выскакивает табличка: «Скорее всего, в вашем изображение будет смешивание цветов на границах элементов. Это важно, потому как от корректности выбора настроек будет зависеть результат. Подтверждайте выбор настроек нажатием кнопки Next, и если необходимо, пробуйте несколько других настроек.» Это сервис пытается автоматически определить тип вашего изображения (чтобы улучшить качество трассировки). Чуть ниже вы узнаете, как проконтролировать правильность выбранного типа.
Очередной нюанс: желательно чтобы разрешение вашего изображения не превышало 1 мегапиксель. По этому поводу вновь выскочит окошко со следующим содержанием: «загружаемое изображение довольно велико будет уменьшено до 1 мегапикселя. Это мера предосторожности необходима, чтобы не перегружать сервер. К сожалению это может привести к потере мелких элементов изображения и к появлению смешивания цветов на границах объектов. Вы можете либо продолжить работу, либо загрузить другой файл.»
Несмотря на предупреждения, я всё таки продолжила.
Далее вам предложат выбрать тип вашего изображения
- Фотография (сложное графическое изображение созданное с помощью фотокамеры).
- Изображение со смешением цветов на границах объектов (это изображение со сглаженными цветовыми переходами (anti-aliased) — самая подходящая категория для логотипов и другой простой графики).
- Изображение без смешения цветов на границах объектов (not anti-aliased).

В самом низу (в четвертом квадрате) – вы увидите увеличенный участок вашего изображения. Используйте его, чтобы наглядно сравнить его со всеми тремя вариантами и выбрать наиболее подходящий. Чтобы перейти дальше, нажимаем Next.
Выбор качества вашего изображения
- Высокое
не имеет компрессионых артефактов или других шумов;
цвет объектов однороден;
нет блюра;
Если выбран этот пункт, трассировка происходит более тщательно, по контурам объектов, по этому шум может испортить результат. - Среднее
есть артефакты и шум;
цвет почти однородный с небольшими изменениями;
местами блюр;
(Предлагается по умолчанию) - Низкое
много артефактов и шума;
цвет неоднороден со значительными изменениями;
сильный блюр;
Шум и блюра по возможности не включается в процесс трассировки из-за чего возможна потеря некоторых деталей. - Деталь вашего изображения для сравнения.

Выбираем наиболее подходящий вариант и жмем Next.
Сколько цветов в вашем изображении?
(этого пункта не будет, если в первом пункте вы выбрали фотографию)
- Да, мало, около 12 цветов
Выбор этого пункта может уменьшить погрешность от шума или блюра. - Нет, в моём изображении много цветов
Эта опция может оставить погрешности от шума и блюра.
Делаем выбор и жмем Next.
Анализ цвета
В правой половине экрана предлагаются палитры трассировки, основанные на цветовой гамме вашего изображения. По умолчанию предлагается самая удачная (по мнению сервиса) палитра. Ниже приведены другие, от черно-белой до максимально возможной для вашего изображения. Есть возможность пополнять выбранную палитру за сет других, брать пипеткой цвета с оригинала, создавать свои варианты цветов, но всё же в пределах существующего цветового ряда.Еще несколько советов:
- В левой части – ваша картинка. Её можно «зумить» и «скролить».

- Что бы выбрать пипеткой цвет, надо кликать, удерживая Ctrl.
- Постарайтесь не делать двойной клик на палитре, из-за этого автоматически начинается трассировка.
Трассировка
Трассировка занимает некоторое время — прогресс этого процесса отображается на полоске и в процентах. После того, как процесс завершен, вы можете проверить и скачать результат трассировки.
Форматы, предлагаемые для скачивания: EPS, SVG, PNG. Результат опять же можно «скролить» и «зумить». Режим просмотра результата можно изменить, воспользовавшись кнопками:
- Split – помогает увидеть оба изображения (растровый оригинал и трассировку) рядом друг с другом;
- Single – просмотр результата трассировки;
- Bitmap – удерживая эту кнопку, мы видим растровый оригинал, отпуская – векторный результат;
Если результат вас не впечатлил, и вы хотите что-то изменить в настройках, пожалуйста. Справа предлагается такая возможность. Указаны возможные недочеты и рекомендации по их устранению. Ниже каждого указания есть кнопка, начинающая трассировку с измененными условиями. При каждом изменении трассировка начинается заново.
Ниже каждого указания есть кнопка, начинающая трассировку с измененными условиями. При каждом изменении трассировка начинается заново.
Цветовые границы недостаточно гладкие?
Выберите более низкое качество изображения в настройках, чтобы добиться более гладких границ.
Шум портит результат на множестве небольших участков?
Выберите палитру с меньшим количеством цветов или более низкое качество изображения в настройках.
Потерялись цвета?
Выберите палитру с большим количеством цветов.
Куда делись мелкие детали?
Выберите в настройках более высокое качество изображения.
Небольшие погрешности и ошибки, точки и обрезанные линии?
Вы можете исправить это сейчас, вместо редактирования уже скачанного файла.
Редактирование изображения онлайн
Эта функция существует для того, чтоб дать возможность редактировать ошибки на отдельных участках трассированного изображения. Это позволяет добиться наиболее идеального результата почти для каждого изображения. Сегментация – это вид? в котором изображение раздроблено на части, которые потом сглаживаются в процессе создания итогового результата трассировки. То есть в окне мы видим как бы пиксели, из которых состоит изображение и редактируем именно такой вид.
Сегментация – это вид? в котором изображение раздроблено на части, которые потом сглаживаются в процессе создания итогового результата трассировки. То есть в окне мы видим как бы пиксели, из которых состоит изображение и редактируем именно такой вид.
На поле изображения есть кнопки, а справа — их небольшое описание.
Undo и Redo: Соответственно отменяет и возвращает осуществленные действия и манипуляции. Ограничений на возвратные действия мне обнаружить не удалось.
Reset: Видимо отменяет все изменения.
Bitmap и Vector: При удержании первой видим растровый оригинал, при удержании второй – векторный результат.
Finder: Иногда маленькие детали не обнаруживаются автоматически. Finder помогает их разыскать. Каждый такой участок надо отредактировать так, чтобы он был полностью отделен от остальной массы промежутком.
Pan: Скролит изображение.
Zap: Иногда, всё же следы от фильтров и смешения цветов обрабатываются трассировщиком и выглядят они, как части деталей, отличающихся от общего цвета. Zap разбивает деталь на сегменты, а потом соединяет, закрашивая в тот цвет на который вы кликнете.
Zap разбивает деталь на сегменты, а потом соединяет, закрашивая в тот цвет на который вы кликнете.
Fill: Заливка, просто кликаем на выбранную деталь.
Pixel: Карандаш, рисующий тем цветом, что указан в окошке цвета.
Color: Пипетка для выбора цвета. Выбранный цвет отражается в окошке ниже.
Все создаваемые изменения сохраняются на сервере при условии нажатия кнопок Next и Finish. Изменения не сохраняются, если в процессе редактирования вы перегружаете страницу.
Вот, вроде, как и все указания по использованию. Могу добавить только то, что я трассировала не сложную картинку с минимумом цветов и с довольно хорошим качеством. Скачанный файл (я скачивала EPS) выглядит именно так, как на превью. Всё трассированно корректно без лишних точек и угловатостей, а все детали иллюстрации сгруппированы и располагаются на одном слое.
PS: Стоит отметить, что, к сожалению, теперь использование Vector Magic стало платным.
14.06.2012
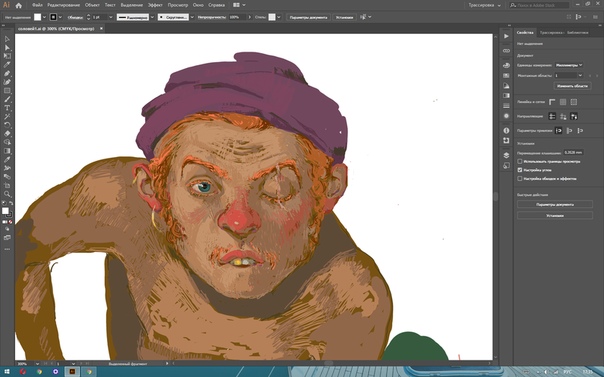
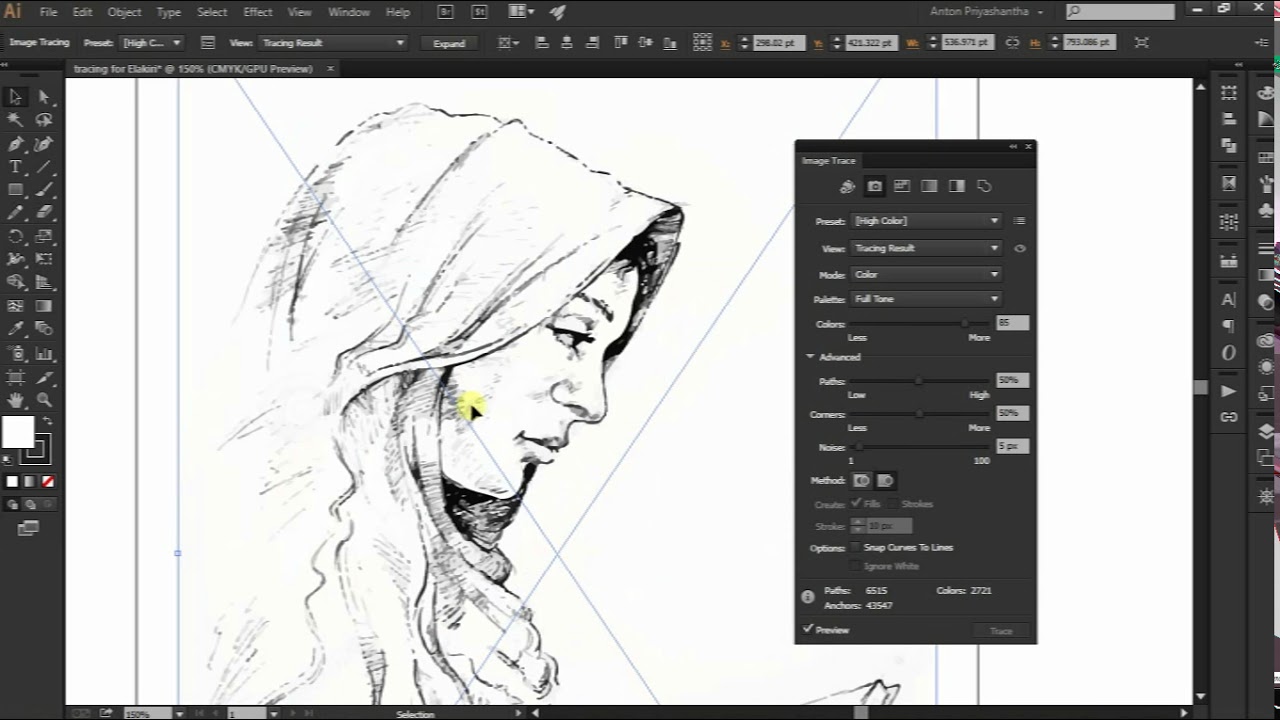
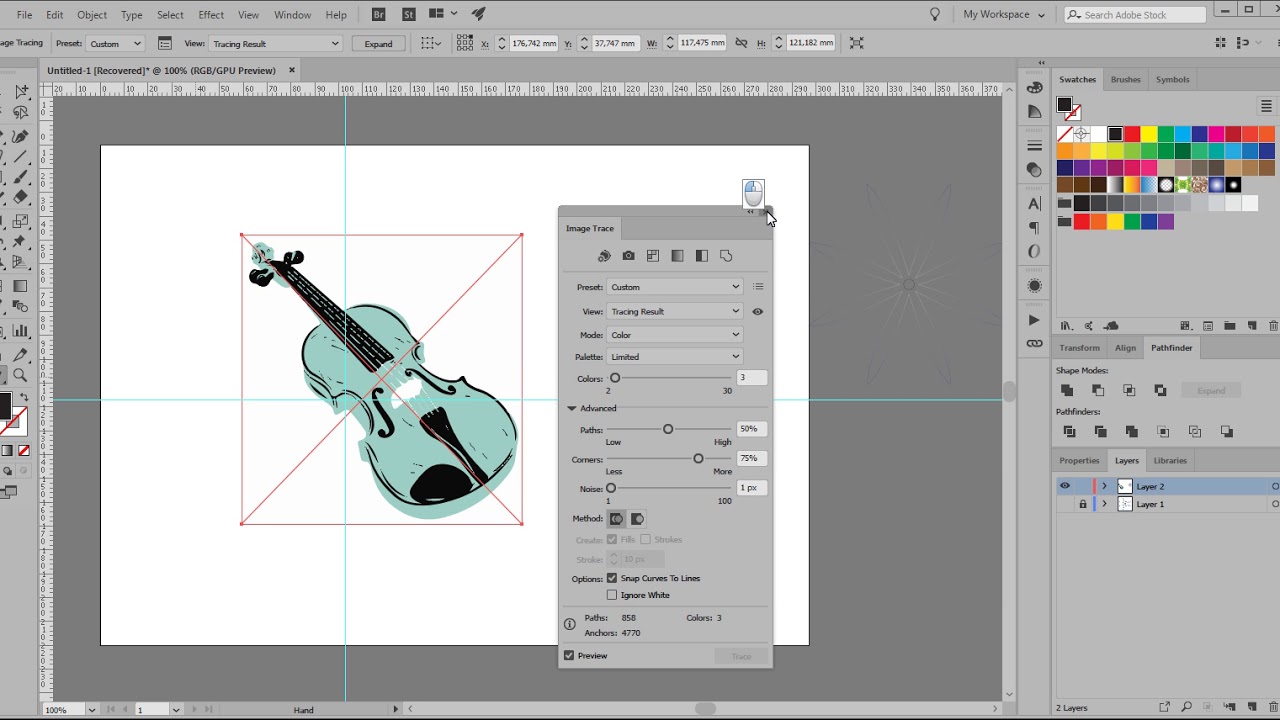
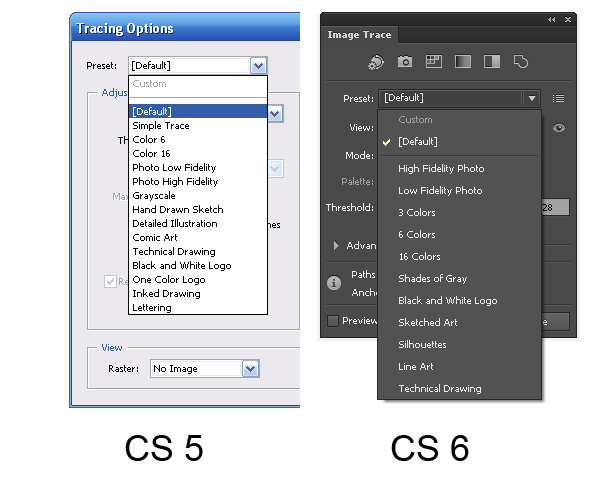
Сегодня мы рассмотрим новый механизм трассировки в Adobe Illustrator CS6 и поговорим о его новых функциях. Для начала мы отрисуем фотографию, набросок и текстуру, а затем сравним результаты, полученные в Adobe Illustrator CS5 и Adobe Illustrator CS6. Итак, начнем!
Для начала мы отрисуем фотографию, набросок и текстуру, а затем сравним результаты, полученные в Adobe Illustrator CS5 и Adobe Illustrator CS6. Итак, начнем!
Шаг 1
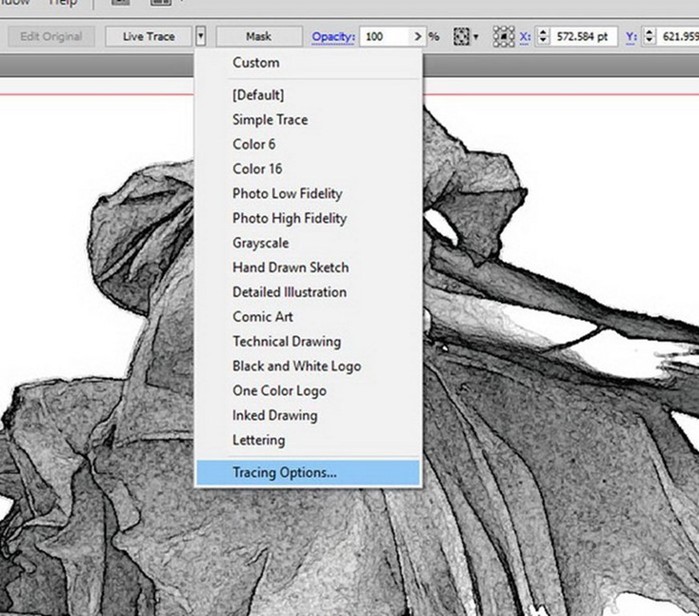
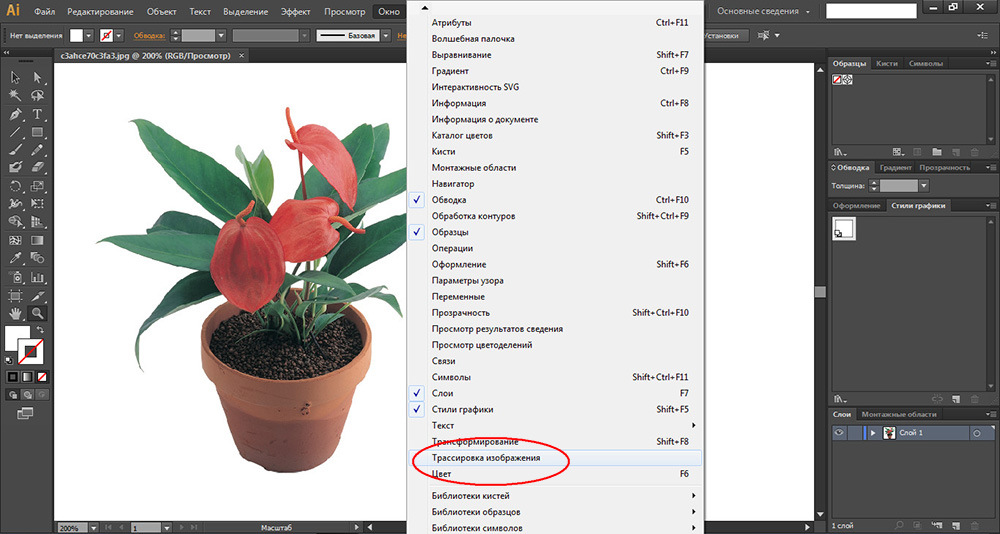
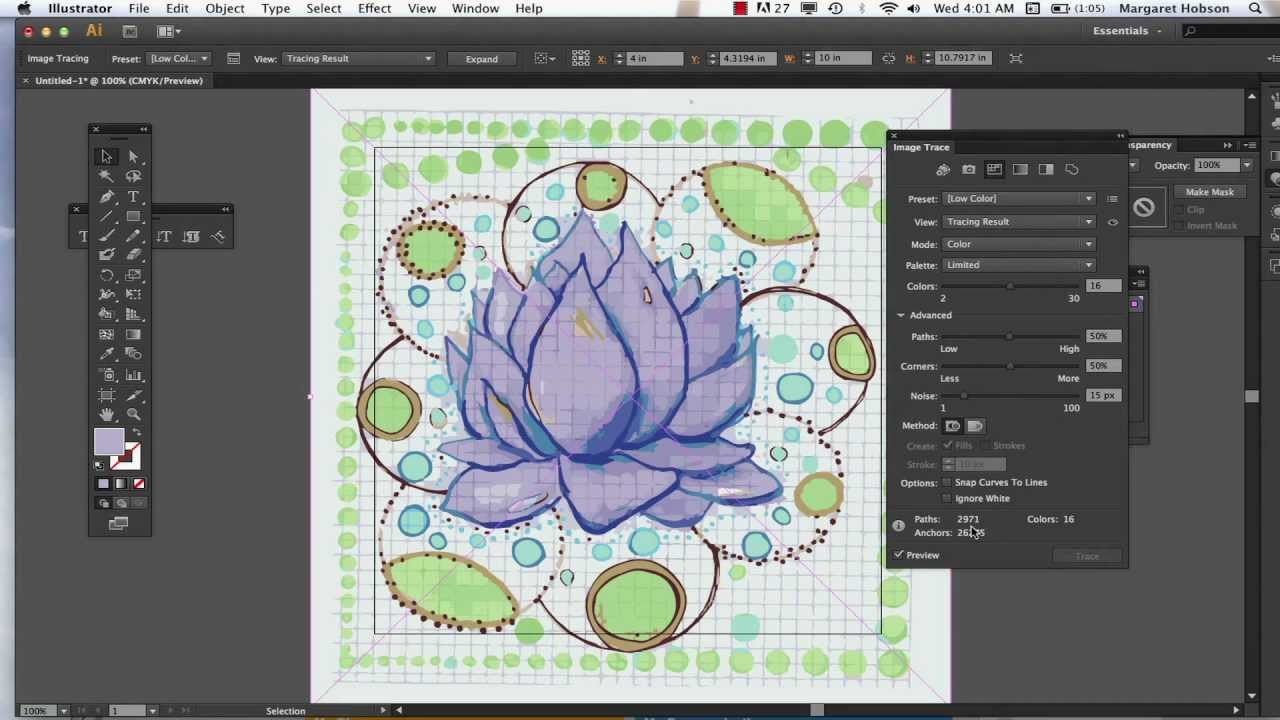
В Adobe Illustrator CS6 параметры трассировки теперь в новой палитре — Трассировка Изображений (Окно > Трассировка).
Появление этой палитры позволит нам во время трассировки использовать другие палитры и инструменты. В Adobe Illustrator CS5, а также более ранних версиях программы, таких возможностей не было. Параметры трассировки задавались в диалоговом окне Настройки Трассировки. И нельзя было работать с другими объектами и интерфейсами.
Шаг 2
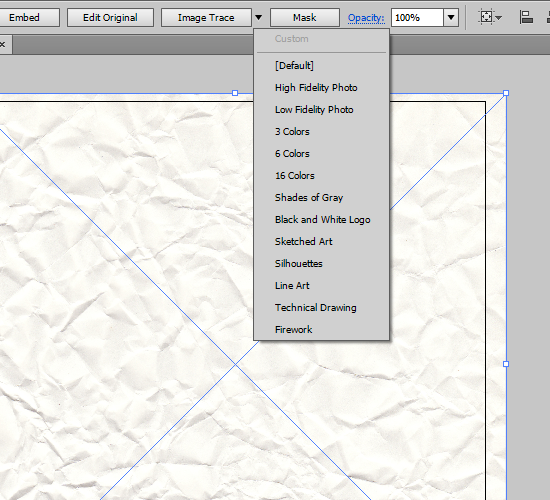
Также есть изменения в пресетах.
В Adobe Illustrator CS6 появился новый пресет «Силуэты», который позволяет быстро создать векторный силуэт.
После применения команды Разобрать (Expand) мы получим векторный объект с оптимальным количеством опорных точек.
Шаг 3
Давайте сравним качество трассировки в Adobe Illustrator CS5 и Adobe Illustrator CS6 после применения пресета Фотография высокого качества (High Fidelity Photo).
Заметьте, что в Adobe Illustrator CS6 в списке Палитра есть несколько вариантов на выбор. Этот параметр задается, если для изображения выбран режим — Цветное или Серая шкала. Как видите, новый механизм трассировки в Adobe Illustrator CS6 дает лучшие результаты.
В Adobe Illustrator появилась новая функция, которая позволяет мгновенно увидеть исходное изображение. Нажмите и держите «глазик» возле опции Просмотр.
Шаг 4
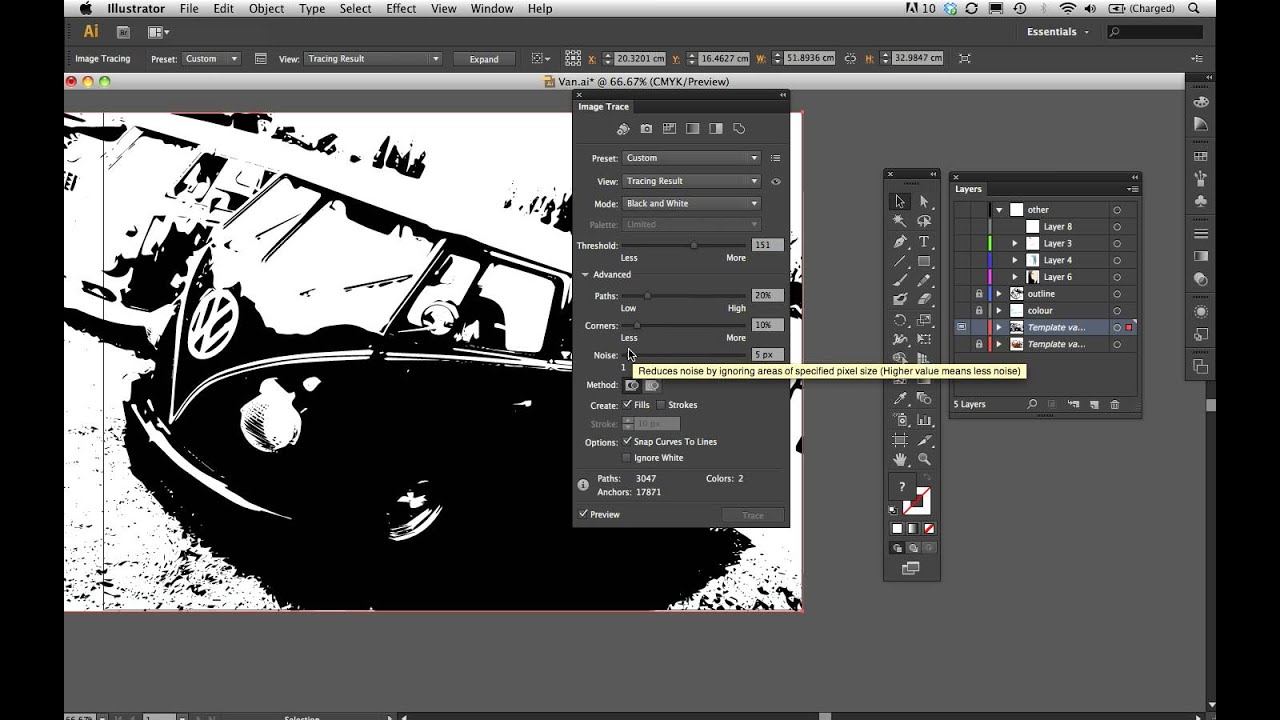
Есть некоторые изменения в настойке Максимальное число цветов. Этот параметр задает количество цветов, из которых будет состоять конечное изображение. В Adobe Illustrator CS5 максимальное количество цветов можно задать числом, а в Adobe Illustrator CS6 — в процентах с высокой точностью.
Шаг 5
Раскрыв в палитре Трассировка вкладку Дополнительно можно задать дополнительные настройки. В Adobe Illustrator CS6 появилась возможность выбрать метод трассировки. Метод Стыкования контуров (Abutting) создает вырезанные контуры. Контуры объектов стыкуются.
Контуры объектов стыкуются.
Метод Наложение контуров (Overlapping) создает контуры один над другим, контуры объектов накладываются.
Шаг 6
Опция Подгонка контура определяет точность трассировки исходного растрового изображения. В Adobe Illustrator CS5 чем меньше значение, тем точнее контур, чем больше значение, тем грубее контур. В Adobe Illustrator CS6 все наоборот: чем больше число,тем точнее контур мы получим.
Опция Минимальна Площадь в Adobe Illustrator CS5 соответствует опции Шум в Adobe Illustrator CS6. Эта опция определяет размер самых маленьких деталей исходного изображения, которые будут учитываться при трассировке.
Опция Минимальный Угол в Abode Illustrator CS5 соответствует опции Углы в Adobe Illustrator CS6 и задается в процентах. Чем больше число мы установим, тем больше углов будет в конечном изображении.
В Adobe Illustrator CS6 нет таких настроек трассировки как Размытие и Изменение разрешения. В Adobe Illustrator CS5 настройка Размытие служит для уменьшения количества мелких деталей и смягчения границ результирующего изображения. Настройка Изменение разрешения позволяет ускорить процесс трассировки больших изображений и уменьшить потерю качества конечного изображения.
В Adobe Illustrator CS5 настройка Размытие служит для уменьшения количества мелких деталей и смягчения границ результирующего изображения. Настройка Изменение разрешения позволяет ускорить процесс трассировки больших изображений и уменьшить потерю качества конечного изображения.
Шаг 7
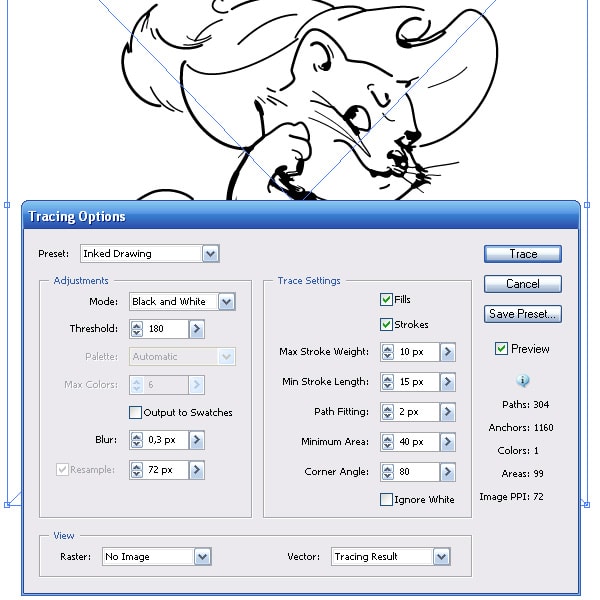
Посмотрим как новый механизм трассировки работает с набросками. Примените пресет Черно-белая картинка. Трассировка наброска в Adobe Illustrator CS5 дает хорошие результаты.
Если мы применим этот же пресет в Adobe Illustrator CS6 большинство мелких деталей исчезнет.
К сожалению, чтобы добиться в Adobe Illustrator CS6 таких же результатов как в Adobe Illustrator CS5 нужно менять параметры трассировки вручную.
Шаг 8
Попробуем выполнить трассировку текстуры. Применим тот же пресет Черно-белая картинка. Как видите, результат трассировки в Adobe Illustrator CS5 выглядит лучше чем в Adobe Illustrator CS6.
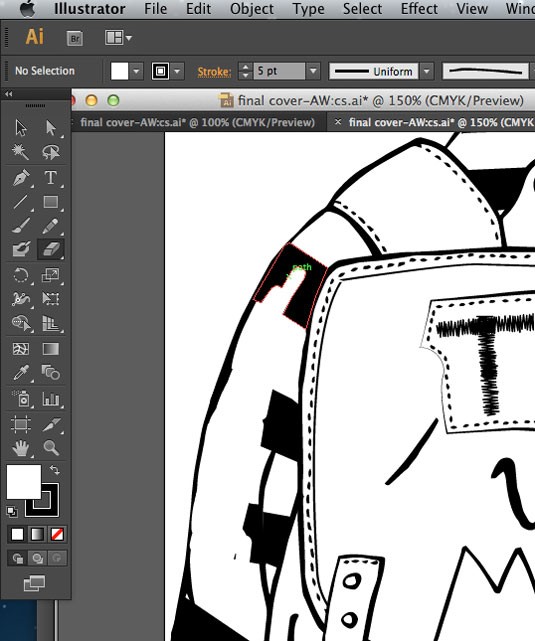
В сегодняшней статье я расскажу о своем способе трассировки (перевода растрового изображения в векторный формат), а также объясню, почему я предпочитаю не применять векторизацию к своим работам.
Современные версии программ векторной графики, такие, как Adobe Illustrator, стали настолько умными, что порой трассированное векторное изображение сложно отличить от базового растрового. Таким образом, бумажный рисунок приобретает одно из наиболее выгодных свойств векторной графики — масштабируемость без потери качества. Однако, когда речь заходит о детализированных рисунках большого формата, возможности программной трассировки могут показать весьма посредственный результат. Периодически я получаю запросы на создание принтов именно в вектроном формате, но в 100% случаев я отклоняю подобные предложения. Единственное исключение, которое я делаю, это трассировка тушевых набросков для Creative Market. В последнее время я эпизодически пополняю свою коллекцию новыми наборами.
Таким образом, сегодняшний пост будет наполовину возможностью подсмотреть мой процесс трассировки, наполовину — наглядным тветом на вопрос, почему я избегаю эту процедуру в отношении сложных работ.
Как же превратить растровое изображение в векторную форму?
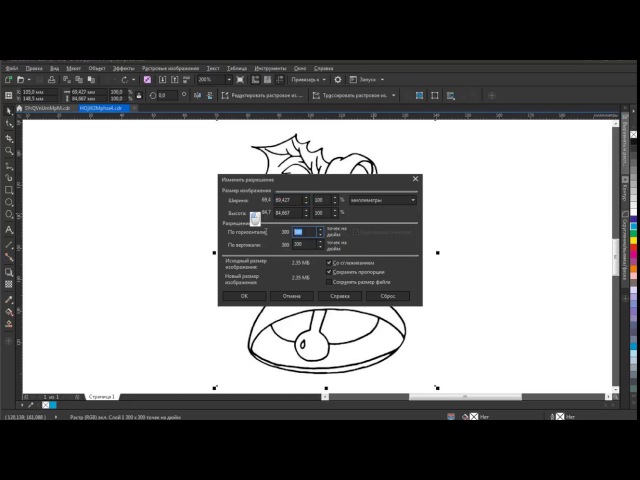
Вот рисунок, на примере которого я продемонстрирую свой процесс. Эти наброски «живут» на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость — сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.
Эти наброски «живут» на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость — сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.
Я помещаю это изображение в Adobe Illustrator (я использую именно эту программу, потому что она своего рода эталон в своей отрасли, да и по части трассировки очень хороша).
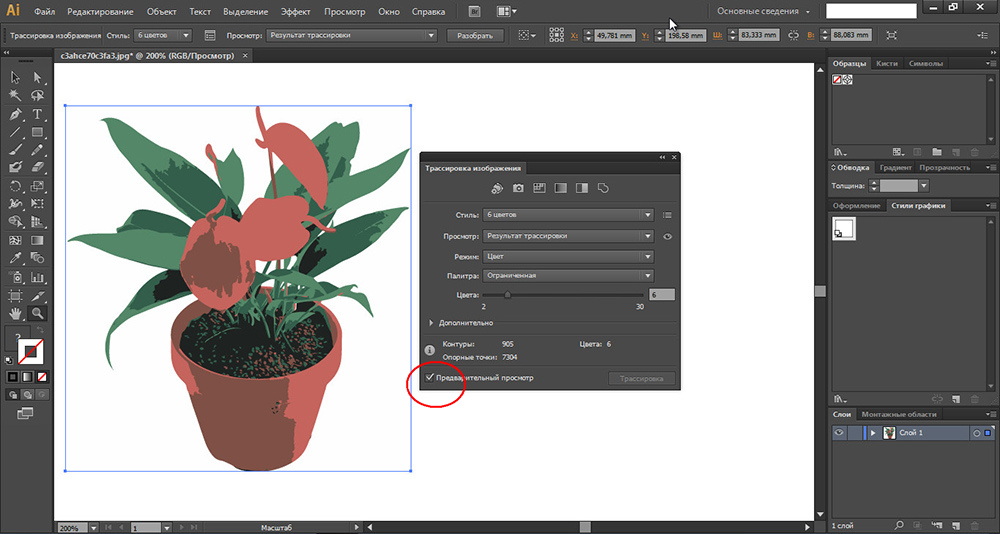
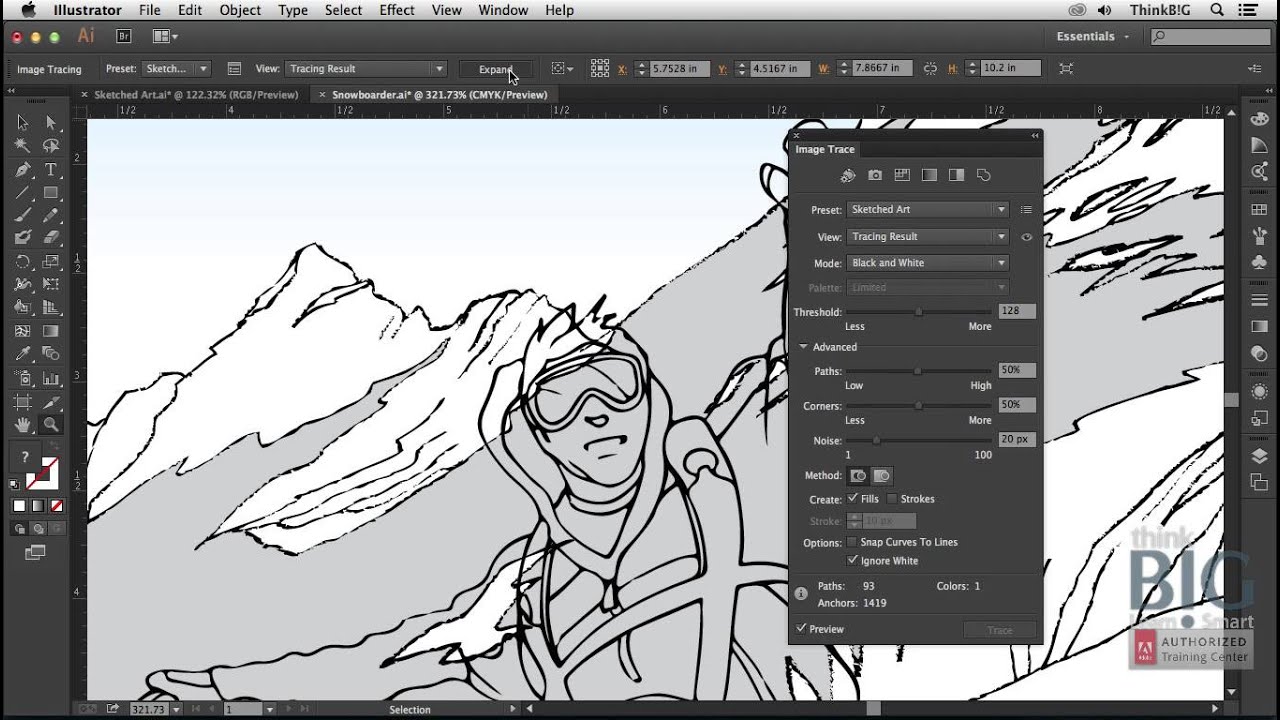
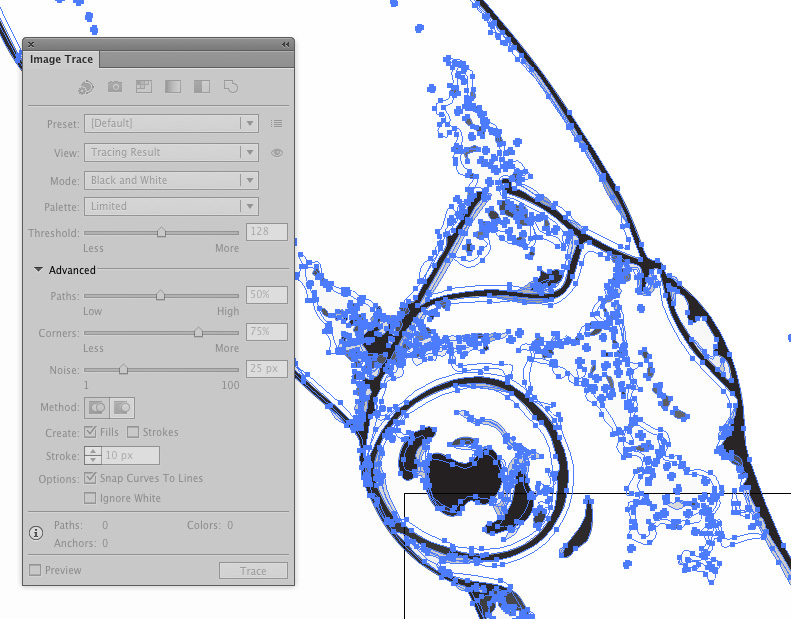
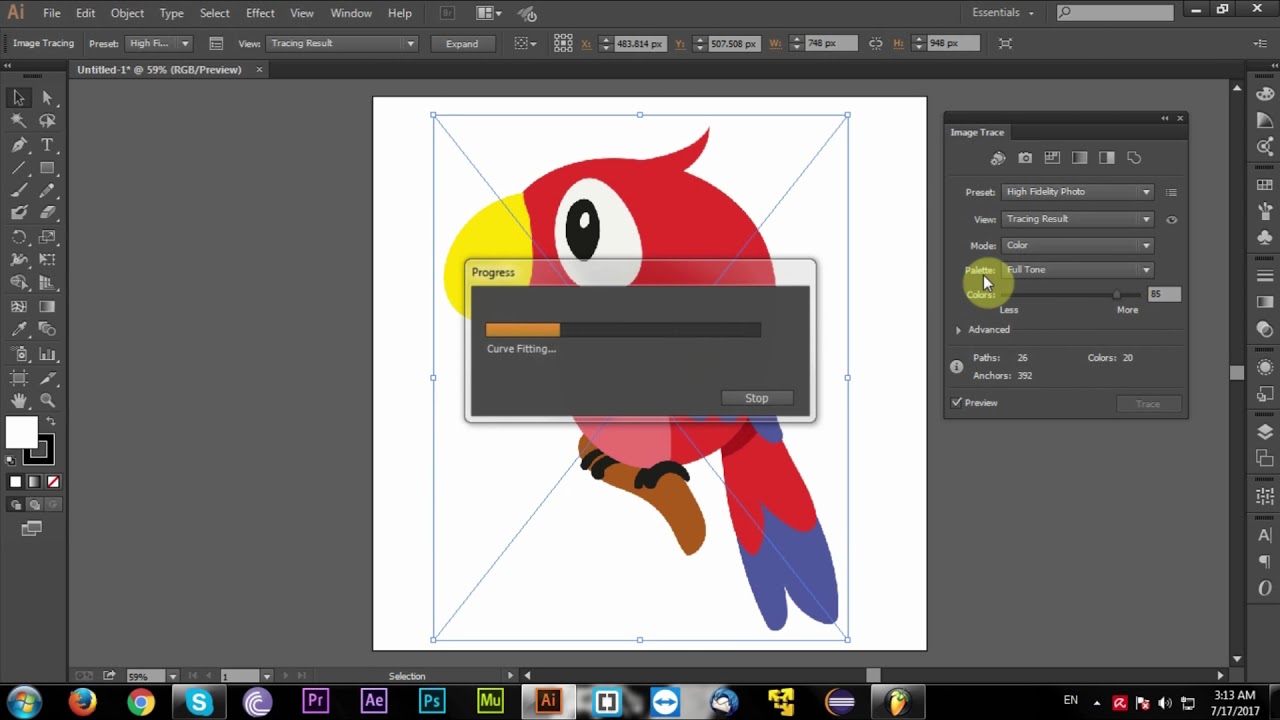
Это — панель Image Trace (ее можно найти в меню Window ). У меня на скриншоте эта панель находится в развернутом виде, с открытыми расширенными настройками. Я специально пометила красными точками самые важные для нас настройки, поскольку, если у Вы не знакомы с этой программой, так будет легче и проще ориентироваться в том, о чем я пишу.
Строго говоря, нам ни к чему знать в деталях, за что отвечает каждая из настроек, поскольку по-настоящиму важными являются лишь несколько из них. Я расскажу о них, и дальше можно будет браться за дело, если Вы планируете попробовать оттрассировать какое-то свое изображение вместе со мной.
Первая опция, это Preset. Тут множество вариантов, от High Fidelity Photo до Black and White Logo, в зависимости от того, что нужно превратить в вектор. Поскольку наш пример — тушевый набросок, лучшим вариантом будет выбрать Sketched Art .
Следующая важная настройка — Threshold . Говоря просто, чем ближе слайдер к правому краю (more), тем темнее будет векторный результат, тем интенсивнее будут все тени в Вашей работе. И наоборот, если речь о близости слайдера к левому краю (less).
Paths , Corners и Noise .
Paths — чем выше этот процент, тем больше будет точек в вектрном изображении. Corners — чем ниже это значение, тем более сглаженным будет результат. Noise — чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
Noise — чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
И наконец, я очень рекомендую включать чекбокс Ignore White при трассировке черно-белых тушевых иллюстраций. Таким образом Иллюстратор понимает, что не нужно тратить ресурсы на белое пространство, и получается только черная тушь в векторном формате.
Как только я выбираю Sketched Art preset, программа начинает колдовать над миоим изображением. На данном этапе я еще ничего не настраивала, только Preset и Ignore White.
Я не в восторге от получившегося результата, потерялось много деталей. Поэтому я начинаю подкручивать те опции, о которых рассказала пару абзацев назад:
— Threshold было решено оставить по умолчанию, на 128, потому что сдвиг в ту или иную сторону нарушал светотеневой баланс моего изображения,
— значение Paths увеличено аж до 90%
— Corners — небольшое увеличение, лишь на 6%
— Noise — слайдер ушел почти до упора влево.
Наконец, последний шаг, который нужно сделать, чтоб изображение стало действительно векторным, это нажать кнопку Expand на верхней панели инструментов.
А можно ли лучше?
Только что мы рассмотрели быстрый путь трассировки изображения со сравнительно большим количеством деталей (ведь у нас тут целых три наброска на одном листе бумаги). Если у Вас похожая ситуация с количеством объектов, Вы можете использовать подобный алгоритм действий, или же, если позволяет время и хочется достичь лучшего результата, применить другую стратегию, и трассировать каждый рисунок по отдельности. В моем случае это значит, что я выделяю поодиночке каждый набросок, и повторяю уже знакомые Вам шаги.
Давайте сравним два результата. Слева тот, что получился в результате трассировки сразу трех набросков, а слева — тот, что я отдельно выделила в Фотошопе и затем оттрасировала по предложенному ранее принципу, настроив все опции конкретно под этот рисунок мороженого.
Мне кажется, что вариант справа сохранил гораздо больше деталей и выглядит более похожим на оригинальную тушевую работу. Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.
Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.
Таким образом, главное преимущество трассировки каждого небольшого рисунка по отдельности — возможность получить более высокое качество изображения и проконтроллировать этот процесс, что дает уверенность в том, что сделано все от себя зависящее для отличного результата.
Плюсы и минусы трассировки тушевой графики, или всегда ли можно положиться на возможности программы
А теперь я хотела бы вернуться к вопросу, почему я не трассирую масштабные детализированные работы. Вот мой принт (читатели наверняка его помнят), который я сейчас попробую превратить в образец векторной графики. Это большой рисунок, формат бумаги А3, со множеством крошечных деталей, выполненных линерами 0.03 и 0.05 мм. Я помещаю эту картинку в Иллюстратор.
Выбираю Sketched Art preset…
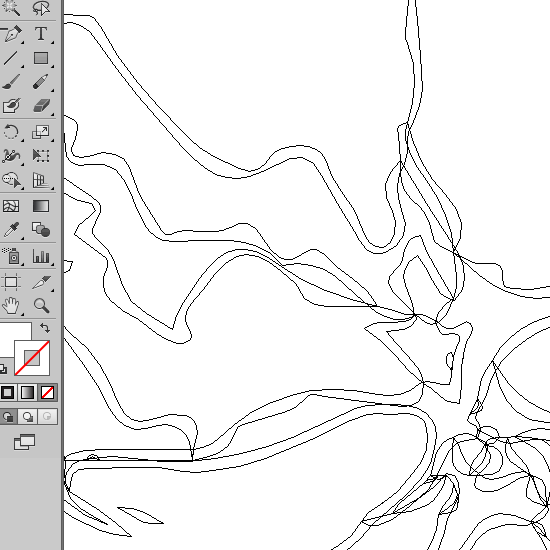
И получается нечто совершенно разочаровывающее, лишенное деталей и какой-либо внятности. Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Вот почему я не перевожу свои принты и сложные иллюстрации в вектор. Я также не рисую в векторных программах с нуля, не обрисовываю эскизы. Таким образом, думаю, становится понятно, почему я говорю «нет» каждому, кто интересуется «принтом как этот, только векторным» 🙂
Как правило, в свои наборы графики на Creative Market я вкладываю растровые варианты, сделанные именно с оригинальных рисунков, а не растровые версии векторного изображения. Все дело в том, насколько оцифрованная версия сохраняет связь со своим источником, важно, чтобы она была «живой». Я хочу, чтобы даже от небольших превью моих рисунков создавалось ощущение, будто эти работы помнят мое прикосновение.
Порой растровые форматы вызывают беспокойство, мол, файлы будут не масштабируемы. Но ведь растровое изображение тоже можно увеличивать, главное, чтобы оно было изначально нарисовано на достаточном размере бумаги и отсканировано в высоком разрешении.
Вот, собственно, и всё, что я хотела рассказать сегодня. Спасибо за внимание!
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
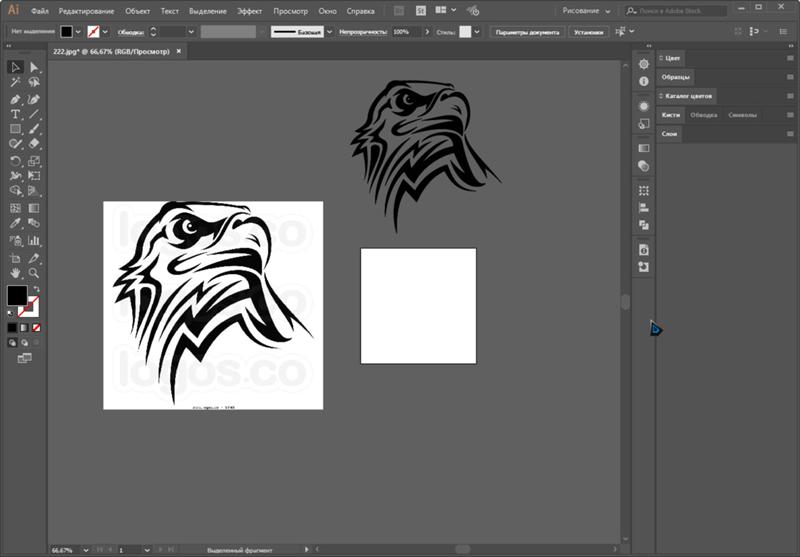
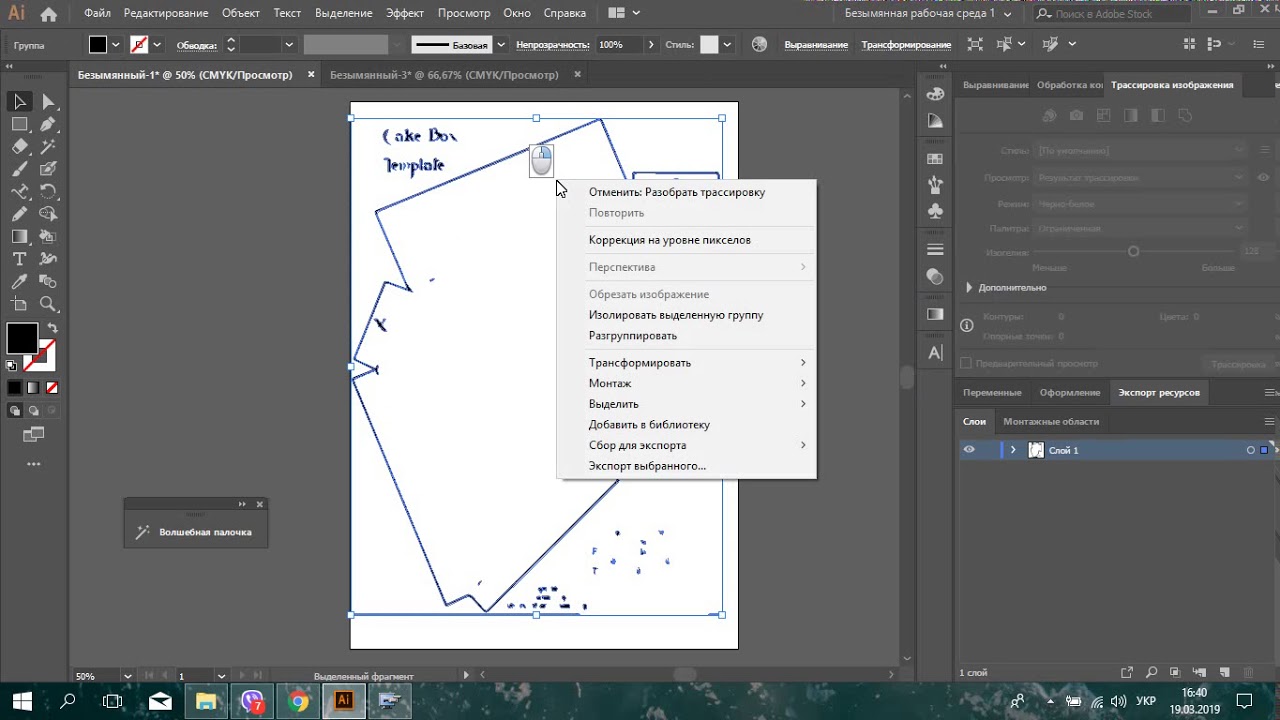
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
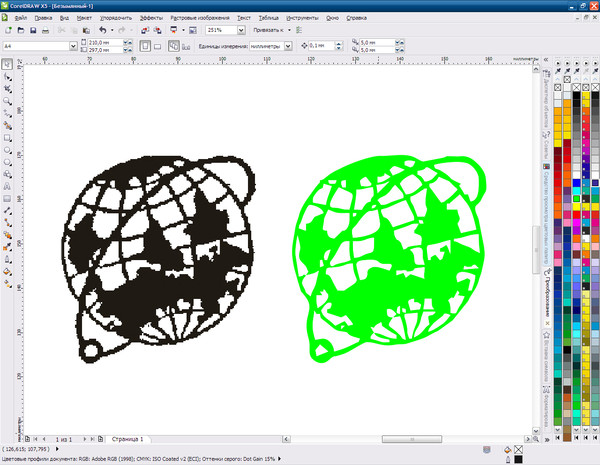
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
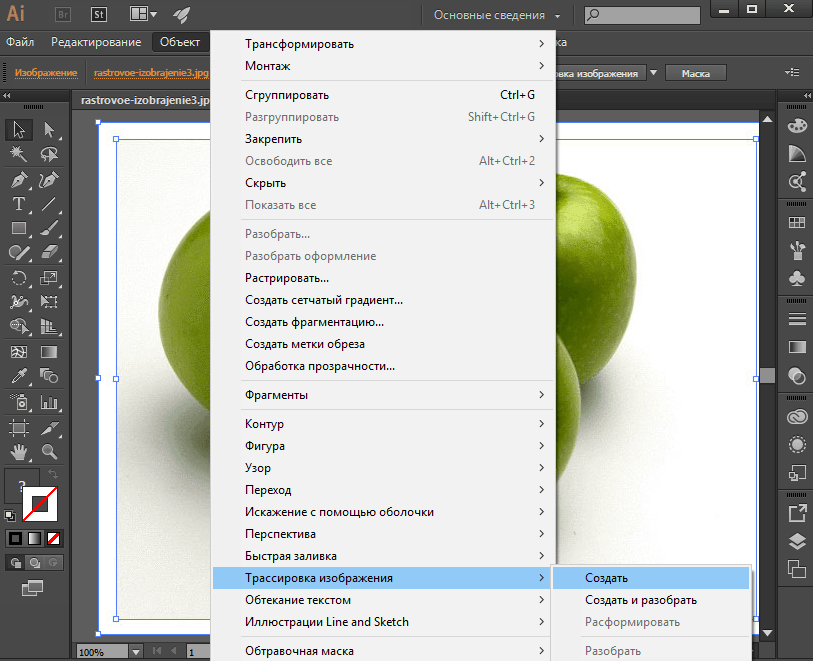
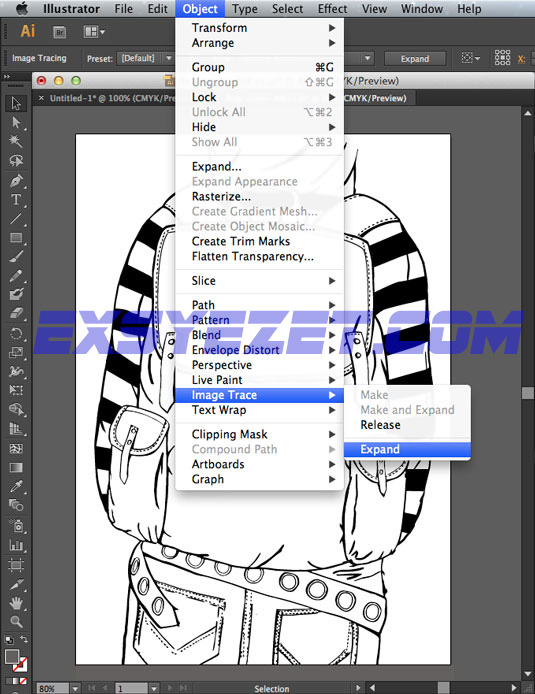
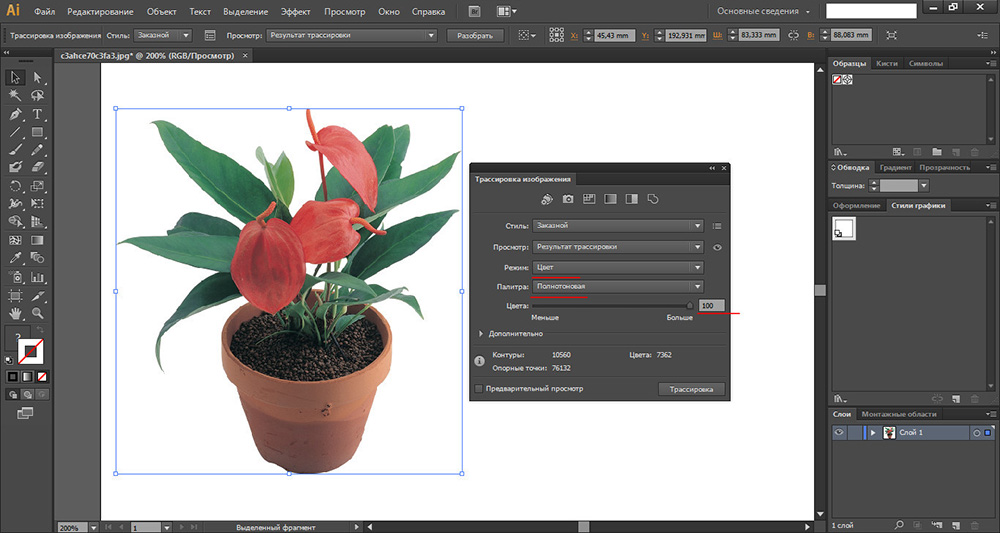
В Illustrator: Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в. Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в.Png , и уж потом трассировать.
Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в.Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop (т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
Уроки фотошопа: Трассировка из растра в вектор для начинающих
Написано Sexy_Lady Оригинальное сообщение Трассировка. Из растра в векторИз лички:
“можешь подсказать как делается данный эффект http://www. liveinternet.ru/communit…/post106327721/ или было бы здорово если б был исчерпывающий урок =)”
liveinternet.ru/communit…/post106327721/ или было бы здорово если б был исчерпывающий урок =)”
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение – это, грубо говоря, сумка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение – это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова “Trace” – признак, отпечаток, контур) – преобразование растрового изображения в векторное.
Трассировка – процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru:
http:// photoshop .demiart.ru/vector.shtml
http:// photoshop .demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и взяться отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка зачастую используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное момент. Поэтому поговорим о некоторых хитростях.
Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и шустро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
Тут вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. Эта сочинение расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте достаточно интересные статьи, стоит полистать. Здесь – еще подробнее по теме.
Ну а сегодня, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, который в танке – я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic. Собственно, у них и полноценная программа жрать (если не жалко пару сотен баксов). Эта статья очень подробно и доступно расскажет вам о том, как употреблять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
По материалам: http://www.liveinternet.ru/users/3091338/post106993510/
Урок Adobe Illustrator: Удивительная текстурная техника для векторной иллюстрации
Создание векторной иллюстрации. Обработка иллюстрации с помощью кистей в программе Adobe Illustrator. Использование векторных текстур
Текстуры действительно могут добавить глубину иллюстрации и ощутимо повысить качество конечной работы. Это правило работает как для векторных иллюстраций, так и для растровых рисунков. В этом уроке иллюстратор Джеффри Бовмэн раскрывает секреты техник, которые он использует для создания текстур, а также объясняет, как добавить детали к своей работе.
Это правило работает как для векторных иллюстраций, так и для растровых рисунков. В этом уроке иллюстратор Джеффри Бовмэн раскрывает секреты техник, которые он использует для создания текстур, а также объясняет, как добавить детали к своей работе.
Вы научитесь тому, как сканировать текстуры и переводить их в вектор через трассировку изображений, а также как эффективно применять их к иллюстрациям с помощью обтравочной маски. Джеффри также объяснит, как добавить видимость мазков кисти на ровных векторных краях, чтобы создать ощущение того, что работа нарисована от руки.
Вам понадобится Illustrator CS6 и 4–5 часов свободного времени
Шаг 1
Во-первых, создаем новый документ (Cmd/Ctrl + N) — у нас он формата A4. Затем намечаем область в документе, с которой мы будем работать, то есть где будут располагаться основные объекты иллюстрации. Другие элементы могут выходить за эту рамку, но мы все же создадим направляющие (Cmd/Ctrl + R), которые обозначат границы нашего рисунка.
Шаг 2
Затем создаем саму иллюстрацию, с которой мы будем работать — чуть позже мы добавим текстуры. Для данного урока Джеффри нарисовал векторный кемпинговый лагерь как с заполненными элементами, так и с контурами.
Шаг 3
Пришло время добавить мазки кисти на наружные края векторных фигур. На самом деле в Illustrator уже есть отличный набор стандартных кистей. Откройте Панель кистей (F5) и выберите из выпадающего меню Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil.
Шаг 4
Выберите фигуру, на которую Вы бы хотели добавить эффект мазков. На панели Artistic_ChalkCharcoalPencil выберите Charcoal Pencil (Угольный карандаш). Он придаст действительно оригинальный вид рисунку.
Вы увидите, что у векторной фигуры края стали растертыми и шершавыми, в будущем при добавлении текстуры такие края как раз будут в тему.
Шаг 5
В зависимости от того, на сколько сильным Вы хотите сделать эффект мазков, Вы можете отредактировать кисть на панели Stroke — автор урока Джеффри выставил значение между 0. 5 и 1pt. Такие выставленные значения кисти более уместны, ведь если переборщить с шириной, то рисунок будет смотреться неаккуратным.
5 и 1pt. Такие выставленные значения кисти более уместны, ведь если переборщить с шириной, то рисунок будет смотреться неаккуратным.
Шаг 6
После того, как ширина кисти нормально отрегулирована, Вам нужно подготовить векторную форму для применения обтравочной маски (clipping masks). Это нужно сделать для добавления текстур чуть позже.
Итак, выбираем форму и нажимаем Object > Expand Appearance. Теперь стало видно, что внутри вектора три пути. Откройте панель Pathfinder (Cmd/Ctrl + Shift + F9 или Window > Pathfinder).
Шаг 7
Выберите форму и нажмите кнопку Unite на панели Pathfinder. Это наше действие объединит все три пути в одну отдельную форму.
Повторите шаги 4–7 для оставшихся элементов своей иллюстрации.
Шаг 8
А сейчас мы отвекторизуем некоторые текстуры. Сами текстуры могут быть созданы как угодно, но именно текстуры из данного примера Джеффри сделал сам, отсканировав нарисованный материал в Photoshop в черно-белом варианте.
Шаг 9
После того, как Вы подготовили свою собственную текстуру, откройте ее в Illustrator перетащив файл jpg или PSD. Текстура появится в новом документе. Откройте Панель трассировки изображения, она доступна в версии Illustrator CS6 (Window > Image Trace).
Шаг 10
На Панели трассировки изображения поставьте режим Черно-белого (режим доступен в раскрывающемся меню). Превью результата работает в режиме реального времени, так что Вы можете изменять значение Threshold чтобы проработать детали.
Когда результат трассировки Вас удовлетворит, кликните кнопку Trace. Затем нажмите Object > Expand, поставьте галочку возле Fill and Object и кликните OK.
Шаг 11
С помощью инструмента Direct Selection кликните где угодно по белому фону и нажмите кнопку Delete. Таким образом Вы уберете всю белую часть текстуры и останется только черная. Теперь скопируйте текстуру и вставьте в документ с вашей иллюстрацией.
Шаг 12
Затем измените цвет текстуры на цвет темнее или светлее цвета основного векторного объекта, к которому, собственно, эту текстуру и будем добавлять. Сделайте несколько копий текстуры. Автор урока Джеффри сделал три копии и перемещал и вращал их в разных направлениях, пока не остался доволен результатом.
Шаг 13
Настало время применить обтравочную маску (clipping mask)! Эта операция вместит текстуру ровно по форме объекта. В нашем примере по форме дерева.
Обтравочная маска (clipping masks) это один из главных приемов для создания иллюстрации, так что учитесь и запоминайте.
Скопируйте основную форму и вставьте поверх всех элементов (Cmd/Ctrl + Shift + V).
Шаг 14
После того как Вы вставили вектор поверх текстуры, Вам надо перевести его в Compound Path, без этого никак. Поэтому смело нажимаем Object > Compound Path > Make (Cmd/Ctrl + 8).
Шаг 15
Убедитесь, что верхний объект выбран, а затем удерживая Shift выделите все текстуры для данного вектора. Нажмите Object > Clipping Mask > Make — или Cmd/Ctrl + 7. Если ничего не случилось, то проверьте чтобы слой с вектором, то есть деревом, был поверх всех остальных.
Нажмите Object > Clipping Mask > Make — или Cmd/Ctrl + 7. Если ничего не случилось, то проверьте чтобы слой с вектором, то есть деревом, был поверх всех остальных.
Шаг 16
Теперь можно переместить обтравочную текстуру на задний план, чтобы она не перекрывала другие объекты на рисунке. Используйте Cmd/Ctrl + [ или Object > Arrange > Send Backward чтобы сделать это.
Повторите шаги 9–16 чтобы закончить иллюстрацию.
Надеюсь, урок был понятен и у Вас получится применить эти знания к своим иллюстрациям.
Если остались вопросы, пишите в комментарии!
Финальная картинка
12 онлайн курсов по Adobe Illustrator: платные, бесплатные, на английском, для детей | by Alex Frolow
«Adobe Illustrator CC for Beginners» от Creativelive
Adobe Illustrator CC for BeginersПосетить страницу курса
Формат обучения: видеоуроки на онлайн-платформе.
Длительность: 23 урока.
Стоимость: 44 $.
Онлайн-курс позволяет получить основы, необходимые для векторных решений в разных сферах. Уроки Adobe Illustrator для начинающих стартуют с изучения интерфейса программы и заканчиваются упаковкой готового проекта. 23 урока, длительностью от 6 до 45 минут объясняют материал на реальных проектах автора курса.
За время обучения студент:
· изучит интерфейс и навигацию Adobe Illustrator;
· научится работать с артбордами, слоями и линейкой;
· научится рисовать фигуры и плоские рисунки;
· сможет объединять фигуры в сложные структуры;
· освоит заливку цветом, штрихами, градиентом;
· научится использовать готовые шаблоны;
· сможет создать привлекательную типографику;
· освоит вращающиеся объекты и разные эффекты;
· подготовит проект для передачи заказчику.
Основное внимание курса уделено инструменту «Перо», цветовым решениям и форматированию текста. Это базовые элементы, которые позволят создать логотип, буклет, рекламную или веб иллюстрацию. Студенты имеют возможность посещать живые онлайн-лекции, а также смотреть запить видео. Просмотр уроков возможен с компьютера, смартфона, iPhone и iPad.
Студенты имеют возможность посещать живые онлайн-лекции, а также смотреть запить видео. Просмотр уроков возможен с компьютера, смартфона, iPhone и iPad.
Автор курса — Брайан Вуд, веб-разработчик, автор 14 книг и многочисленных учебных программ. В 2017 году Брайан Вуд был главным спикером на Adobe MAX. Автор использовал Adobe Illustrator CC 2015 для записи уроков.
Надеемся, наша статья помогла вам с решением, и вы сделаете правильный выбор. Пишите комментарии, если вы участвовали в одном из этих курсов, и делитесь своими впечатлениями.
еще более полный список курсов смотрите у нас на сайте.
Читайте так же ниш статьи:
10 онлайн-курсов по векторной графике в Adobe Illustrator
Топ 10 лучших курсов по Cinema 4d на русском языке
и другие штуки на нашем сайте.
Бесплатные уроки по Adobe Illustrator
Базовый уровень
Введение
Понятие Технический рисунок и эскиз. Растровая и векторная графика (4. 22)
22)Модуль 1. Введение в компьютерную графику. Основы работы с программой
Урок 1. Рабочая среда (5.42)Урок 2. Настройки (8.09)
Урок 3. часть 1. Создание нового документа. Монтажные области (11.01)
Урок 3. часть 2. Навигация и масштаб (5.21)
Урок 4. часть 1. Инструменты Рисования (11.40)
Урок 4. часть 2. Инструмент Выделение (6.36)
Урок 4. часть 3. Инструменты Поворот и Зеркальное отражение (6.31)
Урок 5. часть 1. Инструмент Перо (12.23)
Урок 5. часть 2. Инструмент Прямое выделение (5.05)
Урок 6. часть 1. Инструменты Карандаш и Отрезок линии (7.14)
Урок 6. часть 2. Инструменты Ластик, Ножницы и Нож (5.51)
Урок 7. Палитра Выравнивание (5.50)
Урок 8. Палитра Слои (11.31)
Видео-инструкция по выполнению практического задания модуля
Файлы для практического задания
Модуль 2. Работа с цветом. Способы окрашивания объектов
Урок 1. Цветовые режимы RGB и CMYK (2.58)
Цветовые режимы RGB и CMYK (2.58)Урок 2. Способы окрашивания и редактирования цвета (16.09)
Урок 3. Обводка (5.16)
Урок 4. Инструмент Ширина (2.27)
Урок 5. Палитра и инструмент Градиент (8.40)
Урок 6. Палитра Прозрачность (2.01)
Видео-инструкция по выполнению практического задания модуля
Файлы для практического задания
Модуль 3. Рисование технических рисунков одежды
Урок 1. Эффект Зигзаг (1.43)Урок 2. Режимы рисования (2.53)
Урок 3. Палитра Оформление (5.08)
Урок 4. Инструмент Создание фигур (8.16)
Урок 5. Палитра Обработка контуров (5.04)
Урок 6. Рисуем футболку (18.11)
Урок 7. Рисуем платье (9.27)
Урок 8. Рисуем 4-х клиньевую юбку (9.26)
Урок 9. Рисуем юбку гофре (9.51)
Видео-инструкция по выполнению практического задания модуля
Файлы для практического задания
Модуль 4. Работа с текстом и нанесение размеров
Урок 1. Инструмент Текст (9.01)
Инструмент Текст (9.01)Урок 2. Палитра Символ (3.19)
Урок 3. Технический рисунок жакета по эскизу и МК (26.40)
Урок 4. Нанесение размеров на технический рисунок (6.50)
Урок 5. Текстильный лейбл с 3D текстом (16.08)
Видео-инструкция по выполнению практического задания модуля
Файлы для практического задания
Модуль 5. Работа с растровыми изображениями
Урок 1. Трассировка растрового изображения модели одежды (13.16)Урок 2. Создание принта для модели одежды (7.18)
Видео-инструкция по выполнению практического задания модуля
Начните обучение прямо сейчас
Выбрать курс
Продвинутый уровень
Модуль 6. Создание кистей
Урок 1. Инcтрумент «Кисть-клякса» (3.56)Урок 2. Инструмент «Кисть» и Палитра «Кисти» (12.21)
Урок 3. Создание кистей (Часть 1) (9.09)
Урок 4.
 Создание кистей (Часть 2) (10.54)
Создание кистей (Часть 2) (10.54)Урок 5. Кисти «Цепочка» и «Отделка» (10.15)
Урок 6. Кисти «Мех» и «Меховая отделка» (5.22)
Урок 7. Кисти «Кружево» (11.28)
Урок 8. Кисть «Шнурок» (9.00)
Урок 9. Кисти «Сборки», «Складки» (16.12)
Урок 10. Кисть «Застежка-молния» (7.14)
Урок 11. Кисть «Строчка плоскошовной машины» (5.21)
Видео-инструкция по выполнению практического задания модуля
Модуль 7. Использование кистей и символов в технических рисунках
Урок 1. Инcтрумент «Переход» (6.41)Урок 2. Создание символов «Замок застежки-молния», «Пуговица», «Полукольцо» и др. (17.24)
Урок 3. Создание символов «Страза», «Жемчуг», «Декоративный цветок» (11.09)
Урок 4. Палитра «Стили графики» (8.01)
Урок 5. Женская спортивная куртка (24.23)
Урок 6. Женское платье с отделкой кружевом и стразами (10.25)
Урок 7. Женская блузка с оборками (6.20)
Видео-инструкция по выполнению практического задания модуля
Модуль 8. Создание узоров и орнаментов для текстильных материалов
Создание узоров и орнаментов для текстильных материалов
Урок 1. Создание простых геометрических орнаментов (9.15)Урок 2. Создание предметных орнаментов (11.14)
Урок 3. Создание абстрактного орнамента (10.39)
Урок 4. Создание растительного орнамента (7.51)
Урок 5. Быстрое перекрашивание орнаментов (14.23)
Урок 6. Орнамент «клетка» (9.52)
Урок 7. Технический рисунок мужской рубашки (13.23)
Урок 8. Технический рисунок мужского пиджака (15.07)
Видео-инструкция по выполнению практического задания модуля
Модуль 9. Создание фотореалистичного изображения одежды
Урок 1. Инструмент «Сетчатый градиент» (8.53)Урок 2. Инструменты «Деформации», эффекты, фильтры (12.23)
Урок 3. Применение растровых изображений текстиля (14.08)
Урок 4. Технический рисунок женских брюк (джинсы) (17.06)
Видео-инструкция по выполнению практического задания модуля
Модуль 10. Рисование сложных объектов
Рисование сложных объектов
Урок 1. Рисование эскиза фигуры человека (14.32)Урок 2. Рисование волос (12.33)
Урок 3. Рисование лица (12.08)
Урок 4. Эскиз модели шелкового платья (9.17)
Урок 5. Эскиз модели женского пальто (9.44)
Видео-инструкция по выполнению практического задания модуля
Топ-9 плагинов Figma для работы с графикой и изображениями
Плагины для создания и редактирования графики в Figma чтобы вам больше не пришлось открывать Adobe CC.
Figma, несомненно, лучший инструмент для UX-дизайна, и в этой статье я поделюсь рядом плагинов, которые UI дизайнеры могут использовать для создания иллюстраций и графики непосредственно в Figma. Надеемся, что эта статья поможет уменьшить количество кликов, ускорить рабочий процесс и избежать хлопот, связанных с импортом ресурсов обратно в Figma. И да – все эти плагины бесплатны.
В списке ниже я указываю задачу и ее решение в виде плагина. Итак, приступим:
1. Удаление фона изображения — ‘Remove BG’
Удаление фона изображения — ‘Remove BG’
В идеале, чтобы удалить фон любого изображения, вам придется отредактировать изображение в Photoshop. Альтернативный метод, который я использовал ранее– это выбрать в Figma изображение и использовать опцию «multiply» в меню «Layer», чтобы фон исчез, но это не всегда эффективно. Remove BG – это потрясающий плагин, который удалит фон любого изображения в один клик, и все это не покидая Figma.
Управление пользовательским опытомВы научитесь анализировать и улучшать клиентский опыт, создавать продукты и предоставлять сервисы, нужные клиентам, внедрять сервисные инновации
Забронировать место Удаление фона изображения с помощью плагина remove.bg2. Преобразование изображений в векторные —’Image Tracer’
Вы, наверное, переносите свои изображения в Illustrator, чтобы трассировать их, не так ли? Но теперь вы можете больше так не делать. С Image Tracer вы можете конвертировать простые черно-белые растровые изображения в векторные. Это необычайно полезно, когда у вас есть изображение, которое вы хотите преобразовать в иконку. Когда вы запустите плагин, то заметите, что на панели есть опции, которые помогут отредактировать плавность кривой и оптимизацию.
Это необычайно полезно, когда у вас есть изображение, которое вы хотите преобразовать в иконку. Когда вы запустите плагин, то заметите, что на панели есть опции, которые помогут отредактировать плавность кривой и оптимизацию.
3. Создание изометрических фигур — ‘Easometric’
Easometric, как следует из названия, преобразует ваши слои в изометрические фигуры. Он позволяет экономить время, иначе вам придется вручную настроить в Illustrator изометрическую визуализацию перспективы. Панель инструментов интуитивно понятна, и вы можете в один клик выбрать нужную перспективу.
Использование плагина Easometric для создания изометрических перспективSkewDat и Mockup – пара плагинов, которые также помогут вам исказить слои.
4. Создание 3D-фигур — ‘Oblique’
Oblique – отличный плагин, который помогает создавать проекции, тени, добавлять глубину и экструдировать слои. И все это непосредственно в Figma. Его панель управления проста и помогает установить угол проецирования, расстояние и выбрать цвета для контуров и заливок.
Его панель управления проста и помогает установить угол проецирования, расстояние и выбрать цвета для контуров и заливок.
Roto – еще один плагин, который поможет создать экструзии с перспективой, а на панели есть предварительный просмотр в реальном времени.
5. Создание анимации — ‘Motion’
Motion довольно просто использовать, если вы знакомы с такими инструментами анимации, как Principle или After Effects. В нем есть временная шкала свойств объекта, которые вы можете индивидуально контролировать и экспортировать в виде GIF, фреймов, спрайтов или CSS. Если хотите больше узнать о Motion, прочитайте эту статью.
Анимация, созданная с помощью плагина MotionFigmotion – это еще один плагин, который поможет создать анимацию, а также позволит экспортировать ее в CSS или JSON, что отлично подходит для передачи проекта разработчикам.
6. Создание эффектов движения —’BeatFlyer Lite’
С BeatFlyer Lite вы можете добавлять крутые эффекты к слоям Figma. Бесплатная версия имеет множество эффектов, таких как масштабирование, вибрация, свечение, размытие при масштабировании, маскирование и десятки других эффектов. Интерфейс простой, слева перечислены все доступные эффекты, и вы можете индивидуально управлять свойствами анимации эффектов, нажав на иконку настроек. Главный экран позволяет управлять скоростью и временем, а также предоставляет параметры экспорта.
Бесплатная версия имеет множество эффектов, таких как масштабирование, вибрация, свечение, размытие при масштабировании, маскирование и десятки других эффектов. Интерфейс простой, слева перечислены все доступные эффекты, и вы можете индивидуально управлять свойствами анимации эффектов, нажав на иконку настроек. Главный экран позволяет управлять скоростью и временем, а также предоставляет параметры экспорта.
7. Конвертирование дизайнов в видео — ‘SUPA — Figma to Video’
Supa – Figma to Video – замечательный плагин для добавления простых переходов к слоям на артборде, и преобразования дизайнов в анимированные видео. Плагин простой в использовании, и вы можете выбирать предустановки анимации, применяемые к проекту, который в дальнейшем можно преобразовать в видео.
Добавление анимации к слоям с помощью плагина Supa-Figma to Video8. Воспроизведение и экспорт GIF — ‘GIF’
По умолчанию, даже если ваши GIF-файлы или анимированные объекты выглядят статично на экране редактора, Figma поддерживает GIF-файлы в режиме прототипа. Но плагин GIF от Rogie может воспроизводить ваши GIF-файлы в режиме редактора, а также помогает экспортировать анимированные фреймы в виде GIF-файлов непосредственно из Figma.
Но плагин GIF от Rogie может воспроизводить ваши GIF-файлы в режиме редактора, а также помогает экспортировать анимированные фреймы в виде GIF-файлов непосредственно из Figma.
9. Создание макета девайса — ‘Clay Mockups 3D’
Думаю, большинство дизайнеров создает макеты устройств с помощью Photoshop и After Effects. Плагин Clay Mockups 3D может стать альтернативой этому процессу. Это лучший плагин для создания аккуратных макетов устройств, и вы можете настроить модель устройства, цвет и угол камеры, и все это не покидая Figma. Он экономит уйму времени, и я очень люблю этот плагин.
Использование Clay Mockups 3D для создания макетов устройствВывод
Этот список создан с целью уменьшить зависимость от других приложений. Ведь Figma уже предоставляет отличную платформу для экспериментов и выполнения практически любых задач, стоящих перед дизайнером. В последнее время многие дизайнеры начали использовать Figma для создания сложных иллюстраций и потрясающих произведений искусства, вместо традиционных Adobe Illustrator или Photoshop.
Меня поразила эта векторная иллюстрация малыша Йоды (прим. – Грогу) от Joey Lamelas. Вы можете скачать файл здесь, чтобы увидеть все созданные им слои.
Подпишитесь на этот аккаунт в Twitter, там вы найдете не только великолепные работы других дизайнеров, но и получите советы по созданию иллюстраций в Figma.
Если вам понравилась эта статья, поделитесь ей с коллегами и друзьями.
По любым вопросам или предложениям пишите автору в Twitter @pranavatandra 🙂
Как использовать инструмент трассировки изображения в Illustrator
При редактировании растровой графики и фотографий вы можете быстро столкнуться с проблемами. Изображения могут казаться нечеткими или неровными, а цвета бывает сложно выделить и настроить.
Преобразование растра в вектор
Один из вариантов — преобразовать растровые файлы, такие как JPEG и PNG, в векторную графику.
Инструмент «Трассировка изображения» в Illustrator сканирует изображение и интерпретирует его как векторное изображение. В нашем обучающем видео показано, как настроить параметры и настройки для оптимизации преобразования из растрового в векторные.
В нашем обучающем видео показано, как настроить параметры и настройки для оптимизации преобразования из растрового в векторные.
Результаты качества
После преобразования растрового изображения в векторную графику его можно увеличивать и уменьшать без потери качества.
Это потому, что векторное изображение не хранит ваше изображение в виде сетки отдельных пикселей. Вместо этого он хранит набор математической информации, описывающей положение, формы и цвета каждой особенности вашего изображения.
Отлично подходит, когда у вас есть фотографическое изображение, которое вы хотите увеличить для использования при печати большого формата.Если вы отправляете произведение в печать, Solopress предлагает низкие цены и бесплатную доставку по Великобритании на следующий день.
Видеоурок: Как использовать Image Trace Tool в Illustrator
youtube.com/embed/Qgsm-Hx-lTE?feature=oembed&enablejsapi=1&origin=https://www.solopress.com» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Если вам понравился этот урок, вы можете изучить целую серию, подписавшись на наш канал YouTube здесь:
Транскрипция видео
Как использовать Image Trace Tool в Illustrator
Сегодня вы узнаете, как использовать Image Trace Tool в Illustrator.
Во-первых, давайте рассмотрим различия между растром и вектором, поскольку мы, по сути, будем преобразовывать одно в другое. Растровые изображения, которые можно назвать растрированными, состоят из пикселей. При изменении размера растрового изображения пиксели не разделяются, вместо этого они также изменяют размер, то есть при увеличении изображения будут казаться блочными.
С другой стороны, вектор состоит из путей. Это математически рассчитанная графика, которая не приближается к четкости при расширении. Думайте об этом как о формах, которые объединяются, чтобы сформировать графику, и вместо увеличения пикселей, пути просто расширяются в размере.
Думайте об этом как о формах, которые объединяются, чтобы сформировать графику, и вместо увеличения пикселей, пути просто расширяются в размере.
Для начала перетащите изображение в документ и, пока изображение выбрано, перейдите в окно и нажмите «Image Trace». Откроется соответствующее окно «Живая трассировка», и вы сможете начать экспериментировать.
Я собираюсь просмотреть примеры того, как на это изображение влияют различные предустановки справа, и оставлю исходное изображение слева.Доступ к этим первым предварительным настройкам можно получить в верхней части окна трассировки изображения.
- Первый — автоматический цвет — создает постеризованное изображение.
- High color создает фотореалистичные изображения.
- Низкий цвет создает упрощенные фотореалистичные изображения.
- Оттенки серого позволяет проследить изображение до оттенков серого.
- Черно-белое упрощает изображение до черно-белого изображения
- Контур — упрощает изображение до черных контуров.
 Лучше всего это работает с графикой в стиле логотипа.
Лучше всего это работает с графикой в стиле логотипа.
Другие предустановки, которые вы можете нажать ниже, следующие:
Фотография с высокой точностью, фотография с низкой точностью, 3 цвета, 6 цветов, 16 цветов, оттенки серого, черно-белый логотип, наброски, силуэты — удерживайте , вам может потребоваться отрегулировать ползунок порога, чтобы он отображался чуть лучше. Теперь она просто похожа на Одри Хепберн. Также штриховой рисунок и технический рисунок
Возвращаюсь в режим фото High Fidelity, так как хочу сделать вектор похожим на исходное изображение.Вы можете немного отрегулировать цвета, чтобы они выглядели чище, и это не обязательно означает, что мне нужно увеличить их до максимума. Вот как она выглядит в 100 цветах, а вот как она выглядит в 60 — но я оставлю его со стандартным значением «85».
Теперь ползунок путей будет управлять тем, насколько точно трассировщик изображения будет копировать исходное изображение. Более высокое значение увеличивает допуски, тогда как более низкие значения дают более точную подгонку пути. Установка высоких углов увеличит вероятность того, что путь будет иметь угол, и наоборот.Высокий шум даст вам больше шума и больше деталей, но, поскольку это иногда может выглядеть беспорядочно, установка ползунка на низкое значение даст вам меньше шума, но также уменьшит количество деталей.
Установка высоких углов увеличит вероятность того, что путь будет иметь угол, и наоборот.Высокий шум даст вам больше шума и больше деталей, но, поскольку это иногда может выглядеть беспорядочно, установка ползунка на низкое значение даст вам меньше шума, но также уменьшит количество деталей.
Если YouTube еще не сжал это видео до точки его просмотра, наиболее наблюдательные из вас могли заметить, что в векторе отсутствуют некоторые цветные фрагменты. Скорее всего, это будет означать, что вы находитесь в режиме перекрытия. Этот метод рендеринга, как следует из названия, накладывает формы одна на другую.Чтобы исправить эти дыры, выберите «Объект»> «Развернуть», дважды щелкните вектор и найдите область с отсутствующим цветом.
Вы можете видеть, что если мы наведем курсор на вектор, отдельные пути будут выделены. Выберите один, нажмите A на клавиатуре и щелкните ручку захвата, чтобы растянуть ее над зазором. Альтернативой этому является использование метода стыковки, который вместо создания наложений форм будет располагать множество фигур, как головоломка, для формирования изображения и не оставляет пробелов.
Существуют разные виды, в которых вы также можете видеть векторную траекторию — например, мы можем видеть результат трассировки по умолчанию.Но вы также можете посмотреть на результат трассировки с контурами, только с контурами, с контурами с исходным изображением — это может помочь вам, если вы меняете пути для увеличения или уменьшения точности — только с исходным изображением.
Затем в режиме вы можете изменить цветовой режим с Цветного на Оттенки серого, на Черно-белый.
Если вас устраивают настройки трассировки изображения и вы хотите снова использовать их для другой фотографии или графики, вы можете создать предустановку, нажав кнопку рядом с меню предустановок и выбрав «Сохранить как новую предустановку».После того как вы присвоите ему имя, он станет доступен в раскрывающемся меню предустановок.
Если вы создаете прозрачную иллюстрацию, вы можете попросить Illustrator удалить с изображения все блоки белого цвета. Важно отметить, что это работает только в режиме стыковки, но не в режиме перекрытия. Затем вы можете сохранить это как векторный файл, и там не будет фона, но для проверки эффективности вы также можете просто перетащить его с главной страницы вот так.
Затем вы можете сохранить это как векторный файл, и там не будет фона, но для проверки эффективности вы также можете просто перетащить его с главной страницы вот так.
И если по какой-либо причине вы хотите избавиться от результата трассировки, просто перейдите в Объект> Трассировка изображения> Освободить.
Напишите нам лайк, если это видео помогло вам, и для получения дополнительных материалов о дизайне от Solopress нажмите «Подписаться» ниже.
Спасибо за просмотр.
Как преобразовать изображение в вектор с помощью Illustrator
В этом уроке я продемонстрирую, как трассировать изображение до вектора с помощью Illustrator, как в цвете, так и в монотонном. В этом уроке я буду использовать функцию отслеживания изображений в Adobe Illustrator, которая позволяет нам выполнять автоматическое отслеживание изображений, а не вручную отслеживать их с помощью инструмента типа Pen Tool.
Ниже приводится письменный обзор шагов, предпринятых для создания этих автоматически сгенерированных векторных трассировок. Вверху страницы есть видеоурок, в котором я расскажу вам о каждом шаге на тот случай, если вам будет легче научиться смотреть, а не читать.
Вверху страницы есть видеоурок, в котором я расскажу вам о каждом шаге на тот случай, если вам будет легче научиться смотреть, а не читать.
Содержание сообщения
Вот схема руководства на тот случай, если вы хотите перейти к определенным сегментам.
Монотонная трассировка
- Шаг 1: Удалите насыщенность и увеличьте контраст фотографии в Photoshop
- Шаг 2. Импортируйте скорректированную фотографию в Illustrator .
- Шаг 3. Создайте векторную трассировку фотографии с помощью функции Image Trace
- Шаг 4. Разверните изображение, чтобы завершить векторную трассировку, и отредактируйте его дальше
Трассировка цвета
- Шаг 1. Импортируйте фотографию в Illustrator
- Шаг 2. Создайте векторную трассировку фотографии в цвете с помощью функции Image Trace
- Шаг 3. Разверните изображение, чтобы завершить векторную трассировку, и отредактируйте его дальше
Трассировка изображения до вектора с помощью Illustrator: Монотонная трассировка
Давайте начнем с демонстрации того, как преобразовать изображение в вектор с помощью Illustrator в простом монотонном или черно-белом формате.
Шаг 1. Настройте изображение в Photoshop
Для этой демонстрации я буду использовать следующий пример изображения для создания моей векторной трассировки.
Чтобы получить более точную трассировку моего изображения, я сначала собираюсь открыть изображение в Photoshop, чтобы я мог сделать следующее…
- Убрать насыщенность
- Увеличить контраст между темными и светлыми областями
Причина, по которой я делаю это, заключается в том, чтобы получить более точное отслеживание.Способ, которым функция Image Trace работает в Illustrator, заключается в том, что она сканирует ваше изображение и ссылается на темные и светлые области, чтобы определить, что отслеживать. Если мы сможем помочь определить эти области немного лучше, мы получим более точную трассировку.
Я просто хотел бы отметить, что этот шаг полностью необязательный . Если вы предпочитаете просто обвести изображение как есть, то переходите к шагу 2. Но если вы хотите получить максимально точную трассировку, продолжайте читать.
Но если вы хотите получить максимально точную трассировку, продолжайте читать.
Удалить насыщенность
Откройте изображение в Photoshop и используйте корректирующий слой Hue / Saturation Adjustment, чтобы удалить насыщенность.
В меню «Цветовой тон / Насыщенность» возьмите ползунок «Насыщенность» и переместите его влево. Это уберет цвет с вашего изображения и упростит отделение более темных областей от более светлых.
Регулировка цветовых кривых
Теперь мы собираемся увеличить контраст между темными и светлыми областями изображения с помощью настройки Кривые.
В меню Curves возьмите узел в нижнем левом углу и сдвиньте его вправо, чтобы увеличить интенсивность темных областей на вашем изображении.Затем переместите узел в верхний правый угол и сдвиньте его влево, чтобы увеличить интенсивность более светлых областей вашего изображения.
Степень, в которой вы должны выполнить эти настройки, полностью зависит от вашего изображения. То, что работает для моего примера изображения, не обязательно будет работать для вашего изображения, если оно другое, поэтому обязательно поэкспериментируйте с ним.
То, что работает для моего примера изображения, не обязательно будет работать для вашего изображения, если оно другое, поэтому обязательно поэкспериментируйте с ним.
Вот как будет выглядеть наше скорректированное изображение после завершения.
Это поможет функции Image Trace создать более точную векторную трассировку фотографии.Теперь изображение можно экспортировать, а затем импортировать в Illustrator.
Шаг 2. Импортируйте изображение в Illustrator
Теперь мы собираемся импортировать наше изображение в Illustrator. Для этого перейдите в Файл> Поместить . Затем вам будет предложено выбрать изображение для импорта в документ.
Шаг 3. Трассировка изображения
Чтобы отследить изображение до вектора с помощью Illustrator, откройте окно Image Trace , перейдя в окно Window> Image Trace .Если интерфейс меню неактивен, просто снимите выделение с изображения и выберите его снова.
Переключите настройку Preview , чтобы получить предварительный просмотр вашей векторной трассировки, затем используйте настройки, чтобы настроить трассировку по мере необходимости.
Параметры, которые необходимо отрегулировать, следующие….
- Порог
- Пути
- Уголки
- Шум
Изменяйте все эти настройки, пока не получите векторную трассировку, которая вам понравится.Параметры, которые вам следует использовать, зависят от изображения. Настройки, которые я использовал в моем примере, не обязательно подойдут вам, если вы используете другое изображение, поэтому обязательно немного поэкспериментируйте с ними.
Когда вы будете довольны тем, как выглядит ваша векторная трассировка, выключите Preview и нажмите Trace , чтобы создать векторную трассировку.
Шаг 4: развернуть изображение
Пришло время завершить создание векторной трассировки, чтобы вы могли редактировать ее и работать с ней дальше.Для этого выберите трассировку, затем перейдите к объекту > развернуть и нажмите ОК . Затем перейдите к Объект> Разгруппировать . Просто предупреждаем: вам придется дважды разгруппировать трассировку, поэтому обязательно перейдите к Разгруппировать во второй раз.
Просто предупреждаем: вам придется дважды разгруппировать трассировку, поэтому обязательно перейдите к Разгруппировать во второй раз.
Теперь у вас есть векторная трассировка вашего изображения, которой вы можете управлять, как если бы это был любой другой векторный объект.
Эти виды начертаний могут использоваться для логотипов, эмблем, значков и использоваться в качестве дизайна для таких товаров, как футболки и шляпы.
Трассировка изображения до вектора с помощью Illustrator: Трассировка цвета
Теперь давайте рассмотрим, как сделать векторную трассировку изображения в цвете. Это работает очень похоже на монотонный вариант, только нам не нужно сначала настраивать изображение в Photoshop, и мы будем использовать другие настройки в функции Image Trace .
Шаг 1. Импортируйте изображение в Illustrator
Импортируйте изображение в Illustrator, выбрав «Файл »> «Поместить ». Затем вам будет предложено выбрать файл для импорта.
Для этой демонстрации я буду использовать тот же пример изображения, что и для предыдущей демонстрации.
Шаг 2: Трассировка изображения
Чтобы создать векторную трассировку в цвете, выберите изображение и перейдите в меню Window> Image Trace . Если интерфейс меню неактивен, просто снимите выделение с изображения и выберите его снова.
Чтобы проследить изображение в цвете, а не в черно-белом, обязательно выберите настройку Auto-Color в верхней части меню.Это значок до конца слева. Затем щелкните Preview , чтобы увидеть, как будет выглядеть ваша трассировка.
Как и в предыдущей демонстрации, нам нужно изменить настройки по своему вкусу. Основная настройка, на которую следует обратить внимание, — это цветов . Чем больше цветов, тем более фотореалистичным будет выглядеть ваша векторная трассировка. Чем меньше цветов, тем более мультяшным он будет выглядеть.
Изменение этих параметров может на мгновение привести к зависанию вашего компьютера из-за того, насколько сильно он загружает процессор, поэтому наберитесь терпения.
Когда вы будете удовлетворены предварительным просмотром, вы можете создать трассировку, отменив выбор Preview и нажав Trace .
Шаг 3. Разверните изображение
Чтобы завершить дизайн и продолжить работу с ним, перейдите к Object> Expand и нажмите OK . Затем перейдите к Объект> Разгруппировать . Вам придется дважды разгруппировать изображение, поэтому обязательно перейдите к Разгруппировать во второй раз.
Теперь вы можете изменить схему цветового вектора по своему усмотрению.
Заключение
На этом мы завершаем наш урок о том, как автоматически отследить изображение до вектора с помощью Illustrator, как в монотонном, так и в цветном режиме. В будущем я, вероятно, сделаю более продвинутый учебник, в котором продемонстрирую, как выполнить трассировку вручную, которая обеспечивает еще большую точность.
Если у вас есть вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Преобразование нарисованного вручную эскиза в векторный с помощью Live Trace
Преобразование нарисованного вручную эскиза в вектор с помощью Live Trace — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров одежды: курсы и бесплатные учебные пособия по Adobe Illustrator, Tech Пакеты услуг и фриланс для модельеровПреобразование нарисованного от руки эскиза в вектор с помощью Live Trace
Функция Live Trace в Illustrator (теперь называется Image Trace) — это чрезвычайно быстрый способ преобразовать нарисованные вручную модные квартиры или произведения искусства в векторные с помощью нажатия нескольких кнопок. Это видео научит вас использовать Live Trace и его настройки.
Это видео научит вас использовать Live Trace и его настройки.
Этот короткий видеоурок по Illustrator покажет вам, как:
- Как подготовить эскиз руки для получения наилучших результатов Live Trace (0:21)
- Как преобразовать эскиз руки в векторный (01:25)
- Как обвести произведение штрихами (1:52)
- Как редактировать (расширять) группу Live Trace (03:31)
Получите бесплатный файл с примером трассировки в реальном времени, чтобы следовать вместе с руководством.
СКАЧАТЬ
Хотя Live Trace — отличный инструмент, позволяющий быстро преобразовать эскиз в векторный, у этого есть плюсы и минусы по сравнению с отслеживанием эскиза с помощью Pen Tool. И если вы, как и большинство из нас, боретесь с пером, инструмент изменения формы может быть тем, что вы хотите для создания красивых изогнутых линий в Illustrator.
Внимание! Мы используем файлы cookie, чтобы настроить ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН выходной
ХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными пособиями, шаблонами и случайными предложениями.
Видеоруководство: разработка технических пакетов с использованием функции Image Trace в Illustrator CS6
Если вы попробовали мой учебник по созданию образцов выкройки, возможно, вам будет интересно расширить свои дизайнерские навыки и знания и фактически создать одежду или продукт из вашего образца выкройки. Я собираюсь показать вам, как создавать быстрые и редактируемые векторные макеты товаров и одежды, готовые к технической упаковке, с помощью новой функции Image Trace в CS6.
Я собираюсь показать вам, как создавать быстрые и редактируемые векторные макеты товаров и одежды, готовые к технической упаковке, с помощью новой функции Image Trace в CS6.
Эта функция позволяет конвертировать ваши иллюстрации, изображения и фотографии в быстрые и редактируемые векторные изображения. Там, где раньше я рисовал макет продукта от руки и обводил его с помощью инструмента «Перо» в Illustrator, теперь я могу применить опцию «Трассировка контура» для быстрого векторного контура, который я могу легко редактировать, экономя время и обеспечивая точность. Векторные макеты продуктов являются важным элементом любого технического пакета, предоставляя фабрикам, разрабатывающим ваши продукты, точные размеры и стиль вашего дизайна.
01 Сначала нарисуйте дизайн вашего продукта — чем аккуратнее вы будете, тем больше времени вы сэкономите позже. Теперь отсканируйте его как JPEG и откройте в Illustrator. В этом уроке я проиллюстрировал повседневный женский топ с длинными рукавами. Откройте панель Image Trace, перейдя в Window> Image Trace и убедившись, что Image Trace выбран.
Теперь отсканируйте его как JPEG и откройте в Illustrator. В этом уроке я проиллюстрировал повседневный женский топ с длинными рукавами. Откройте панель Image Trace, перейдя в Window> Image Trace и убедившись, что Image Trace выбран.
02 Щелкните раскрывающийся список «Дополнительно», чтобы просмотреть все параметры трассировки.На панели «Трассировка изображения» появилось много новых параметров, которые отлично подходят для использования на фотографиях, иллюстрациях и линейных изображениях. Я бы порекомендовал поиграть со всеми вариантами: метод проб и ошибок поможет вам изучить возможности. Я хочу сохранить рисунок в виде контура, поэтому я собираюсь применить контур — это последний значок, идущий вдоль верхней части панели.
03 Я хочу убедиться, что мои контуры представляют собой редактируемые штрихи и не заполнены, поэтому я убедился, что на панели выбран Стокс.Затем я упростил свой сток, чтобы разгладить складки. Опять же, поиграйте с вариантами, пока не будете довольны внешним видом. Теперь расширьте свой дизайн, чтобы вы могли редактировать штрихи и добавлять элементы в дизайн (выберите «Развернуть» и разгруппируйте свои линии, чтобы вы могли работать с ними по отдельности). Я изменил толщину обводки на 0,5 пункта, чтобы четко видеть детали и штрихи.
Опять же, поиграйте с вариантами, пока не будете довольны внешним видом. Теперь расширьте свой дизайн, чтобы вы могли редактировать штрихи и добавлять элементы в дизайн (выберите «Развернуть» и разгруппируйте свои линии, чтобы вы могли работать с ними по отдельности). Я изменил толщину обводки на 0,5 пункта, чтобы четко видеть детали и штрихи.
04 Быстрый метод создания векторов одежды — это нарисовать одну сторону и перевернуть ее вертикально, чтобы она была симметричной.Перетащите вертикальную линейку в центр изображения и добавьте точки с помощью инструмента «Перо» к каждому штриху, пересекающему траекторию направляющей линейки. Теперь выберите половину изображения, которое вы хотите удалить, с помощью инструмента «Прямое выделение» и нажмите «Удалить». Устраните все оставшиеся заблудшие точки.
05 Очистите свои линии и объедините любые случайные точки, используя инструмент «Прямое выделение» и нажав Cmd / Ctrl + J, чтобы соединить их. Когда вы будете довольны тем, как оно выглядит, скопируйте и вставьте изображение, отразите копию вертикально и присоедините ее к другой стороне.Совместите штрихи и соедините точки. Чтобы завершить дизайн, я добавил несколько деталей быстрой строчки на воротнике, манжетах и швах. Используя инструмент «Перо», нарисуйте обводку в этих областях и измените обводку на пунктирную линию, уменьшив ее размер. Векторный макет одежды теперь готов, и вы можете добавить размеры и спецификации.
Когда вы будете довольны тем, как оно выглядит, скопируйте и вставьте изображение, отразите копию вертикально и присоедините ее к другой стороне.Совместите штрихи и соедините точки. Чтобы завершить дизайн, я добавил несколько деталей быстрой строчки на воротнике, манжетах и швах. Используя инструмент «Перо», нарисуйте обводку в этих областях и измените обводку на пунктирную линию, уменьшив ее размер. Векторный макет одежды теперь готов, и вы можете добавить размеры и спецификации.
Трассировка реальных медиафайлов в Illustrator CS6: macProVideo.com
Узнайте, как преобразовать нарисованные от руки эскизы, художественные работы или картины в цифровые шедевры в Adobe Illustrator CS6 под руководством главного дизайнера и преподавателя Иэна Андерсона.
Одной из основных функций Illustrator CS6 является совершенно новый Image Trace, заменяющий старый движок. И не раньше времени: он мог бы продолжить свое происхождение до прекращенного программного обеспечения Streamline, впервые интегрированного в Illustrator в CS2 в качестве функции Live Trace.![]() Полная переработка Illustrator в CS6 дала хорошую возможность для нового подхода, и, к счастью, он лучше старого. Ни сожаления, ни оглядки! Давайте посмотрим, как его использовать.
Полная переработка Illustrator в CS6 дала хорошую возможность для нового подхода, и, к счастью, он лучше старого. Ни сожаления, ни оглядки! Давайте посмотрим, как его использовать.
Импортируйте изображения
Это не сильно изменилось.Используйте File> Place и импортируйте изображения на холст. Для многих изображений просто перетащите их все сразу из окна Finder на холст Illustrator. Вы можете принести отсканированные или сфотографированные эскизы, иллюстрации в оттенках серого, цветные изображения или фотографии. Все хорошо, но здесь мы начнем с наброска.
Просто рыбка.
Обведите эскиз
Этот эскиз был нарисован чернильной кистью на обычном листе бумаги, затем отсканирован в оттенки серого со средним разрешением.Я уменьшил его до размера холста, и эффективный PPI показан на панели управления слева.
Эффективное показание PPI с помощью кнопки Image Trace.
Выберите изображение, затем нажмите кнопку Image Trace на панели управления в верхней части экрана. Если ваше изображение имеет относительно высокое разрешение, Illustrator предупредит вас, что это может быть медленным, предлагая возможность уменьшить разрешение, чтобы сделать его быстрее.
Если ваше изображение имеет относительно высокое разрешение, Illustrator предупредит вас, что это может быть медленным, предлагая возможность уменьшить разрешение, чтобы сделать его быстрее.
Предложение уменьшить разрешение.
Если вы хотите последовать его совету, нажмите «Отмена», затем выберите Object> Rasterize’¦ и выберите Medium (150 ppi) в качестве разрешения.Если ваше изображение не является катастрофически большим, вы, вероятно, можете пропустить этот шаг.
Если вы не пропустите этот шаг »
В любом случае, мы хотим продолжить работу с трассировкой изображения. Нажать на кнопку!
Улучшите настройки с помощью Ignore White
Это, вероятно, выглядит довольно хорошо » наброски довольно просты. Однако, если вы нажмете кнопку рядом с раскрывающимся списком Presets, вы можете получить доступ к панели Image Trace это еще лучше. Когда он открыт, разверните раздел «Дополнительно», чтобы увидеть больше параметров.
Полная панель трассировки изображения.
В раскрывающемся меню «Preset» в верхней части этой панели выберите «Sketched Art». Вы увидите результат, немного отличающийся от предустановки по умолчанию, особенно в поле «Игнорировать белый», которое теперь отмечено в нижней части панели. Это значительно упрощает следующий этап очистки.
А пока давайте нажмем Expand на панели управления, чтобы завершить эту трассировку.
Это видно после выполнения трассировки.
Очистите пути
Теперь у вас есть полностью редактируемый векторный набор путей, с которыми можно поиграть.Мы могли бы поиграть с ним, но выберите Object> Path> Clean Up’¦ , а затем утвердите диалог по умолчанию. Это избавляет от «Неокрашенных объектов», включая те, которые заполнены «Нет».
Удалите эти надоедливые невидимые объекты с помощью Clean Up.
Что дальше?
Как хотите! Вы можете:
- улучшить формы с помощью инструмента Eraser Tool и / или Blob Brush Tool
- сдвинуть формы с помощью инструмента Reshape
- применить Art Brush к некоторым или всем мазкам для более естественного вида
- заполните формы с помощью Live Paint Bucket
- превратите форму в символ и распылите его по всему холсту
Я демонстрирую многие из этих вещей в видеоуроке, ссылка на который находится вверху страницы, поэтому возьмите посмотрите, если вам интересно.
Обведите несколько линий пера
Другой вид обводки, который может быть полезен, — это обведение ваших собственных мазков, чтобы придать более естественное «и уникальное» ощущение обычным векторным изображениям. Так что возьмите свою любимую кисть или ручку, а затем нарисуйте набор не совсем прямых линий. Отсканируйте их все сразу или по отдельности, затем проследите и очистите, как указано выше.
Вот несколько линий пера, которые вы могли бы проследить.
Преобразовать в художественную кисть
Теперь выберите обводку, затем перейдите на панель «Кисти» и нажмите кнопку «Создать» внизу.Создайте новую кисть Art Brush и утвердите там параметры.
Базовая новая кисть Art Brush.
Протестируйте новую кисть, создав звезду, а затем выбрав новую кисть на панели «Кисти». Попробуйте также новую кисть на круге.
По звезде, по кругу.
Обведите несколько мазков краской
Чем грязнее исходное изображение, тем более хитрый след. Тем не менее, если у вас есть немного краски и настоящая кисть, вы можете получить удовольствие. Раскрашивайте, создавая отдельные мазки, используя любой цвет, который дает наибольшую текстуру.Дайте ему высохнуть, отсканируйте его, затем выберите Image Trace. На этот раз используйте предустановку «Оттенки серого», затем нажмите «Развернуть».
Тем не менее, если у вас есть немного краски и настоящая кисть, вы можете получить удовольствие. Раскрашивайте, создавая отдельные мазки, используя любой цвет, который дает наибольшую текстуру.Дайте ему высохнуть, отсканируйте его, затем выберите Image Trace. На этот раз используйте предустановку «Оттенки серого», затем нажмите «Развернуть».
Вот отсканированный мазок краской.
Очистка с помощью Magic Wand
Нам нужно удалить более светлые цвета с обведенного изображения, иначе они не будут полностью перекрываться с более темными областями. Однако достаточно просто: выберите инструмент Magic Wand Tool на панели инструментов. Щелкните край отслеживаемого объекта, затем нажмите Удалить , чтобы удалить эти области. Возможно, вам придется повторить это, чтобы еще немного углубиться в след.
И во время небольшой уборки.
То, что вы хотите, чтобы в итоге осталось, — это приятная естественная вариация, но с относительно темными краями. На показанном изображении я щелкнул по краю кисти, чтобы выбрать более светлые области, затем нажал удалить. Также возможно, что вы не получаете тот выбор, который действительно хотели. Если инструмент «Волшебная палочка» выделяет слишком много или слишком мало, вы можете дважды щелкнуть инструмент «Волшебная палочка» на панели инструментов, а затем уменьшить Допуск.
Также возможно, что вы не получаете тот выбор, который действительно хотели. Если инструмент «Волшебная палочка» выделяет слишком много или слишком мало, вы можете дважды щелкнуть инструмент «Волшебная палочка» на панели инструментов, а затем уменьшить Допуск.
Вот эта хорошо скрытая панель настроек Magic Wand.
Снова преобразовать в художественную кисть
Как и раньше, откройте панель «Кисти» и нажмите кнопку «Создать». Однако на этот раз выберите «Оттенки и тени» в раскрывающемся меню «Метод окраски».
Настройка новой кисти Art Brush.
Создайте новую форму, затем выберите новую художественную кисть на панели «Кисти». Есть большая вероятность, что он слишком большой, даже при толщине обводки 1pt. Чтобы исправить это, дважды щелкните кисть на панели «Кисти», затем измените ползунок «Ширина» в верхней части панели на 50% или меньше.Вы можете предварительно просмотреть свои изменения на холсте, если в правом нижнем углу этого диалогового окна установлен флажок «Предварительный просмотр».
Изменение ширины кисти.
Когда вы закончите, появится другое диалоговое окно, в котором вы, вероятно, захотите ответить «Применить к штрихам».
Применить к штрихам изменит существующие штрихи в соответствии с вашими новыми настройками.
Заключение
Функциональность Image Trace имеет большую глубину, которую мы здесь не исследовали. Хотя его чаще всего используют для векторизации фотографий, его определенно стоит рассматривать как быстрый и удобный мост между естественными медиа и миром цифрового искусства.Создать что-то уникальное и органическое, непревзойденное. Удачи!
Цветной мазок вокруг звезд.
’Сделайте трансляцию вашего видео в Adobe CS3 Production Premium
Конечно, клиенты хотят, чтобы это… этот« мультяшный вид ». Но давайте посмотрим правде в глаза; трудно найти хорошую анимацию. Если у вас в шкафу не заперта группа аниматоров, вам нужно проявить творческий подход. Конечно, вы можете выломать карандаш и бумагу (или, может быть, даже попробовать теневые куклы), но мы здесь, чтобы предложить вам другое решение. Используя возможности Adobe CS3 Production Premium, вы можете преобразовывать видеокадры в векторные изображения в файлы фильмов с разрешением пленки. Любопытно? Все это возможно с производственной премией. Читать дальше.
Используя возможности Adobe CS3 Production Premium, вы можете преобразовывать видеокадры в векторные изображения в файлы фильмов с разрешением пленки. Любопытно? Все это возможно с производственной премией. Читать дальше.
(соавтором этой статьи является Marcus Geduld )
ШАГ 1 Снимайте видео с хорошими уровнями контрастности
Для создания мультфильма в этом уроке вам понадобится видео. Убедитесь, что ваше видео правильно экспонировано, и постарайтесь получить высокий уровень контраста между объектом и фоном.Вам нужно, чтобы освещение было ровным, без большого количества теней, чтобы объект был четко узнаваемым.
ISTOCKPHOTO / JOZEF_B
ШАГ 2 Захват видеоклипа с помощью Premiere Pro
Вам необходимо загрузить видео в Creative Suite для работы с ним. Поскольку большая часть работы будет выполняться в After Effects, мы начнем с него. После запуска After Effects и сохранения проекта вы можете перейти в Adobe Premiere Pro для записи видео. С Adobe Creative Suite 3 Production Premium вы можете запустить Premiere Pro из After Effects, выбрав «Файл»> «Импорт»> «Захват» в Adobe Premiere Pro.Это можно использовать для записи материала для вашего проекта After Effects. После захвата видео оно вернется в ваш проект After Effects.
С Adobe Creative Suite 3 Production Premium вы можете запустить Premiere Pro из After Effects, выбрав «Файл»> «Импорт»> «Захват» в Adobe Premiere Pro.Это можно использовать для записи материала для вашего проекта After Effects. После захвата видео оно вернется в ваш проект After Effects.
ИДЕНТИФИКАЦИЯ: КРАСНЫЙ PIXEL / LYNDA.COM
ШАГ 3 Коррекция цвета в After Effects
Для достижения наилучших результатов вам нужно усилить контраст между объектом и фоном. После добавления кадра в композицию обязательно поэкспериментируйте с эффектами. Вам нужно использовать настройки Эффект> Коррекция цвета, такие как Уровни, Цветовой баланс и Тень / Свет.Если ваше видео мерцает разными уровнями цвета, попробуйте эффект «Стабилизатор цвета». Если эти эффекты новы для вас, они точно соответствуют своим аналогам в Photoshop. Вы также можете найти их в меню онлайн-справки. Неплохая идея применить легкий фильтр Gaussian Blur (Effect> Blur & Sharpen), чтобы смягчить детали изображения.
ШАГ 4 Добавить в очередь рендеринга
После того, как ваш снимок подготовлен, вам нужно будет выполнить рендеринг и экспорт. Здесь требуется обработанная последовательность изображений, которую можно передать в Adobe Bridge.Выберите «Композиция»> «Добавить в очередь рендеринга». На панели «Очередь рендеринга» оставьте для «Настройки рендеринга» значение «Лучшие настройки». Щелкните слово «Lossless» справа от модуля вывода, чтобы открыть диалоговое окно «Параметры модуля вывода». Измените формат на последовательность JPEG. Убедитесь, что видеовыход включен, и не забудьте визуализировать каналы RGB с глубиной миллионов цветов. Пока не нажимайте ОК.
ШАГ 5 Преобразование неквадратных пикселей в квадратные
В большинстве видеоклипов используются неквадратные пиксели.Они отлично работают в среде видео, но не так хорошо в Adobe Illustrator, который входит в наш маршрут этой поездки. К счастью, очередь рендеринга After Effects может это компенсировать. Установите флажок «Растянуть», затем выберите предустановку квадратных пикселей в меню «Растянуть на» (например, при работе с широкоэкранными материалами выберите NTSC D1 Widescreen Square Pixel). Лучше изменять размер в After Effects во время экспорта — просто убедитесь, что для параметра «Качество растяжки» установлено значение «Высокое», и нажмите «ОК». Выберите место назначения в области «Вывод в» (обязательно укажите папку) и нажмите «Визуализировать».
Установите флажок «Растянуть», затем выберите предустановку квадратных пикселей в меню «Растянуть на» (например, при работе с широкоэкранными материалами выберите NTSC D1 Widescreen Square Pixel). Лучше изменять размер в After Effects во время экспорта — просто убедитесь, что для параметра «Качество растяжки» установлено значение «Высокое», и нажмите «ОК». Выберите место назначения в области «Вывод в» (обязательно укажите папку) и нажмите «Визуализировать».
ШАГ 6 Откройте один кадр в Adobe Illustrator
Illustrator может легко открыть первый кадр вашей последовательности изображений. Запустите Illustrator и выберите «Файл»> «Открыть». Выберите первый кадр в своей последовательности (вероятно, в нем есть название клипа, за которым следует 0000.jpg), затем нажмите «Открыть». Поскольку фотография находится в режиме RGB, ваш документ Illustrator должен совпадать. Щелкните инструментом Selection (V), чтобы сделать вашу фотографию единственным активным объектом. Для достижения наилучших результатов убедитесь, что вы просматриваете изображение со 100% увеличением, выполнив следующие действия.
Для достижения наилучших результатов убедитесь, что вы просматриваете изображение со 100% увеличением, выполнив следующие действия.
STEP 7 Live Trace, часть первая
Illustrator предлагает полезную команду под названием Live Trace для преобразования растровых изображений в векторы. Когда ваша фотография активна, выберите «Объект»> «Живая трассировка»> «Параметры трассировки». Откроется новое диалоговое окно, в котором вы можете настроить параметры Live Trace. Щелкните поле предварительного просмотра, чтобы увидеть свою работу. Измените режим на цвет. Затем настройте параметр «Максимальное количество цветов». Вы можете иметь до 256 уровней цвета (что очень реалистично, но медленно для создания). Поэкспериментируйте с вариантами от 20 до 256 цветов в зависимости от ваших потребностей.Этот призыв субъективен и основан на том, какого образа вы хотите добиться. Пока не нажимайте ОК.
STEP 8 Live Trace, Part Two
Есть некоторые другие параметры, которые вы можете настроить в диалоговом окне Tracing Options. Обязательно попробуйте небольшое размытие. Часто лучше всего подходят значения меньше 1 (например, 0,25 пикселя). Вы можете кардинально изменить внешний вид, изменив настройки трассировки. Подгонка траектории контролирует плотность штрихов. Увеличьте ползунок Minimum Area, чтобы упростить изображение.Для перерисовки каждой настройки потребуется некоторое время, поэтому обязательно подождите, пока экран не обновится. Пока не нажимайте ОК.
Обязательно попробуйте небольшое размытие. Часто лучше всего подходят значения меньше 1 (например, 0,25 пикселя). Вы можете кардинально изменить внешний вид, изменив настройки трассировки. Подгонка траектории контролирует плотность штрихов. Увеличьте ползунок Minimum Area, чтобы упростить изображение.Для перерисовки каждой настройки потребуется некоторое время, поэтому обязательно подождите, пока экран не обновится. Пока не нажимайте ОК.
ШАГ 9 Сохранение предустановки Live Trace
После того, как вы будете довольны видом, вам нужно будет сохранить его. Нажмите кнопку «Сохранить предустановку» и в появившемся диалоговом окне дайте предустановке Live Trace имя, которое легко запомнить (возможно, сопоставив его с отснятым материалом или проектом). Хотя вы можете повторно использовать предустановки, вы получите лучшие результаты, изменив настройки для каждого проекта.Нажмите кнопку «ОК», чтобы сохранить эффект и закрыть окно «Сохранить шаблон настроек трассировки». Затем вы можете нажать «Отмена» и прямо сейчас пропустить применение Live Trace.
Затем вы можете нажать «Отмена» и прямо сейчас пропустить применение Live Trace.
ШАГ 10 Настройка в Bridge
Отличное место для пакетной обработки изображений — новый Adobe Bridge CS3. Bridge может быстро выполнять несколько задач нового Creative Suite, включая Live Trace. В Bridge перейдите в папку, в которой вы сохранили последовательность изображений. Выберите первое изображение в папке, затем нажмите Command-A (ПК: Ctrl-A), чтобы выбрать все изображения в папке.Выберите Инструменты> Illustrator> Live Trace. Откроется диалоговое окно Live Trace, которое можно использовать для пакетной обработки файлов.
ШАГ 11 Настройка пакета
В диалоговом окне «Живая трассировка» есть несколько важных параметров, которые необходимо исправить. Сначала выберите предустановку трассировки, которую вы создали ранее, во всплывающем меню. В Профиле документа выберите Видео и Фильм. Размер документа должен автоматически измениться в соответствии с вашим отснятым материалом. Затем нажмите кнопку «Выбрать» для пункта назначения.Обязательно укажите папку, чтобы упорядочить последовательность изображений. Когда будете готовы, нажмите OK, чтобы начать преобразование (и уйдите на некоторое время, так как процесс немного интенсивен).
Затем нажмите кнопку «Выбрать» для пункта назначения.Обязательно укажите папку, чтобы упорядочить последовательность изображений. Когда будете готовы, нажмите OK, чтобы начать преобразование (и уйдите на некоторое время, так как процесс немного интенсивен).
ШАГ 12 Импорт в AE как последовательное изображение
Когда Illustrator завершит свой этап миссии (слава богу, за пакетную обработку), пора вернуться к After Effects. По сути, каждый анимированный кадр возвращается в After Effects и формирует новый фрагмент ролика. Выберите «Файл»> «Импорт»> «Файл», выберите первый обработанный файл Illustrator и обязательно импортируйте его как видеоматериал.Нажмите «Открыть», чтобы вернуть клип в After Effects.
ШАГ 13 Интерпретация видеоряда
Импортированный клип не будет воспроизводиться с той же скоростью, что и оригинал, без небольшого вмешательства. Выделите созданный вами исходный видеоклип и выберите «Файл»> «Интерпретировать видеоматериал»> «Запомнить интерпретацию». Затем выберите только что созданный векторный клип и выберите «Файл»> «Интерпретировать материал»> «Применить интерпретацию». Если у вас есть расширенные параметры (например, раскрывающееся меню 3: 2), просто нажмите Command-F (ПК: Ctrl-F) на новом клипе и измените его частоту кадров, чтобы она соответствовала исходной.Оба клипа теперь имеют одинаковую продолжительность и скорость воспроизведения. Кроме того, любой звук в исходном клипе будет «синхронизироваться», если вы поместите оба клипа в композицию вместе.
Затем выберите только что созданный векторный клип и выберите «Файл»> «Интерпретировать материал»> «Применить интерпретацию». Если у вас есть расширенные параметры (например, раскрывающееся меню 3: 2), просто нажмите Command-F (ПК: Ctrl-F) на новом клипе и измените его частоту кадров, чтобы она соответствовала исходной.Оба клипа теперь имеют одинаковую продолжительность и скорость воспроизведения. Кроме того, любой звук в исходном клипе будет «синхронизироваться», если вы поместите оба клипа в композицию вместе.
ШАГ 14 Построение временной шкалы
Выберите исходный клип и перетащите его на значок «Создать новую композицию» в нижней части окна «Проект». Создается новая композиция, соответствующая отснятому материалу. Перетащите новый векторный файл на временную шкалу и поместите его сверху. Нажмите Command-Option-F (ПК: Ctrl-Alt-F), чтобы принудительно подогнать под размер векторного файла.Поскольку клип является векторным, вы можете выводить его любого размера. Увеличьте масштаб векторного клипа по размеру кадра. Обязательно нажмите переключатель «Непрерывно растеризовать» на временной шкале. При рендеринге файл будет идеально чистым в масштабе векторов.
Увеличьте масштаб векторного клипа по размеру кадра. Обязательно нажмите переключатель «Непрерывно растеризовать» на временной шкале. При рендеринге файл будет идеально чистым в масштабе векторов.
Как преобразовать проекты Photoshop в векторные за секунды »SOSFactory
Мы все любим плоских иллюстраций , но работать с векторами непросто, верно?
Если вы когда-либо пробовали работать с Illustrator, вы, вероятно, разочаровались , потому что работа с векторами может быть головной болью. в Photoshop я использую многослойные PSD-файлы с высоким разрешением, которые я почти автоматически конвертирую в векторы Ai в Illustrator.
Но… разве векторизация не пустая трата времени?
Почему я не могу создать графику непосредственно в Illustrator?
Простой ответ…
Поскольку рисование от руки в Photoshop с помощью планшета для рисования для меня это более естественно, точно и быстрее , чем работа с векторными кистями Illustrator, которые автоматически корректируют контуры для вас . .. это работает для простого линейного рисунка, но не для сложные, поскольку вы теряете точность.
.. это работает для простого линейного рисунка, но не для сложные, поскольку вы теряете точность.
И…
Поскольку векторное преобразование не требует много времени, когда вы изучаете способ векторизации с помощью SOSFactory, это не потребует практически никаких усилий.Позвольте мне показать вам все, что вам нужно знать, чтобы преобразовать PSD в вектор за несколько секунд.
Итак… наслаждайтесь этими видео-уроками по Illustrator, в которых я покажу вам , как преобразовать дизайн Photoshop в вектор.
ILLUSTRATOR VIDEOTUTORIAL
1.- Как превратить рисунок в вектор с помощью Illustrator
В этом видеоуроке вы узнаете, как преобразовать черно-белое изображение в полностью редактируемый векторный файл, I объясните вам:
- Как сохранить файл Photoshop , чтобы он был открыт в Illustrator без ошибок совместимости, .
- Я покажу вам лучшие настройки Image Trace для оптимальных результатов трассировки.

- И, наконец, я дам вам несколько советов, как улучшить вручную вывод Image Trace.
С помощью этих трех шагов вы получите настолько идеальные линии, что даже мастер векторных изображений никогда бы не достиг, по крайней мере, не так быстро.
ИЛЛЮСТРАТОР ВИДЕО
2.- Как векторизовать полноцветное изображение в Illustrator
В этом видеоуроке по Illustrator я покажу вам два способа векторизации полноцветной иллюстрации:
- Метод для новичков: используя плоское изображение с высоким разрешением, это быстрее , но вы получите грязные результаты.
- Метод SOSFactory: с использованием многослойного файла PSD, требует больше времени, но вы получаете отличных результатов, с тем преимуществом, что вы получаете все цвета, упорядоченные по группам, что делает любое дальнейшее издание очень быстрым.
Метод SOSFactoy заключается в экспорте многослойного файла Photoshop как можно более «чистого» (без эффектов слоя, без режимов наложения, без папок…), чтобы его можно было импортировать в Illustrator без каких-либо проблем с совместимостью.




 Создание узоров и орнаментов для текстильных материалов
Создание узоров и орнаментов для текстильных материалов Рисование сложных объектов
Рисование сложных объектов Удаление фона изображения — ‘Remove BG’
Удаление фона изображения — ‘Remove BG’ Лучше всего это работает с графикой в стиле логотипа.
Лучше всего это работает с графикой в стиле логотипа.