Как в иллюстраторе нарисовать спираль: Спирали и паттерны – Онлайн-курсы школы «Юниверс»
Спирали и паттерны – Онлайн-курсы школы «Юниверс»
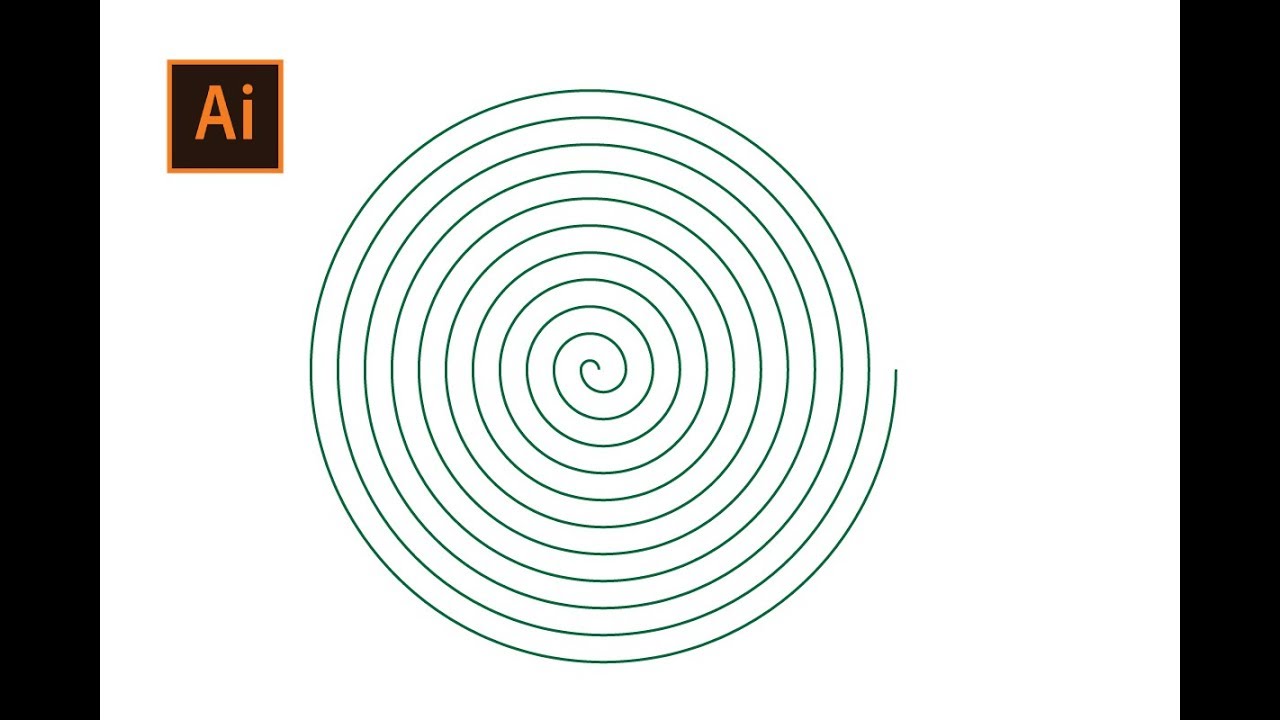
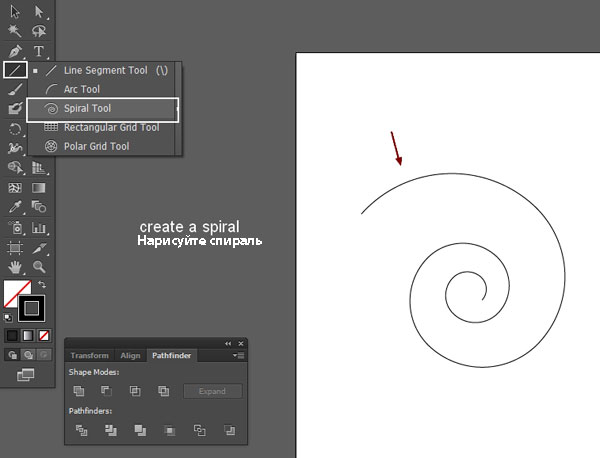
Шаг 1.Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift.
Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
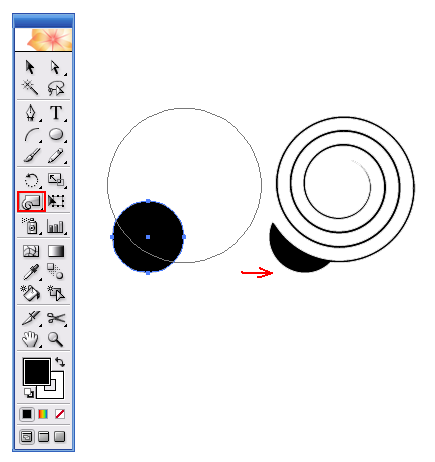
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…
…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.
Шаг 4.
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
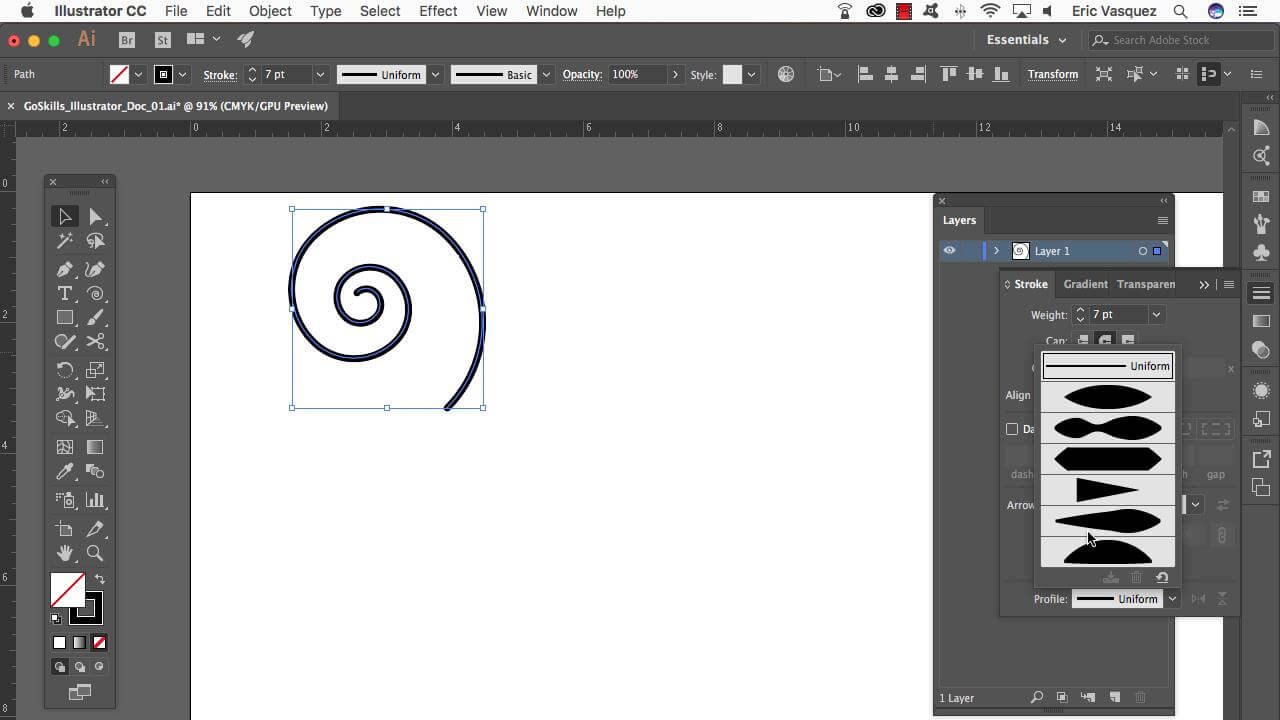
Шаг 5.Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.
Чтобы убрать их, вам нужно соединить линии.
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.
А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.
При помощи круга другого цвета, сделайте фон под спиралью.
Шаг 8.Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.
Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.
С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.
Кстати…У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.
А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.
Рисуем вьюгу в Adobe Illustrator
В этом уроке мы будем рисовать вьюгу в Adobe Illustrator. Урок необычен тем, что в нем используются различные плагины, ссылки на которые прилагаются. Также мы задействуем некоторые функции, которые не так часто используются. Например, градиент вдоль и поперек обводки. Также мы будем работать с символами и масками.
Шаг 1
Создайте прямоугольник по размеру рабочей области и залейте его радиальным градиентом от синего к более темному оттенку синего.
При помощи инструмента Spiral/Спираль создайте спираль без заливки и с обводкой любого цвета и толщины. Расположите спираль как показано ниже.
Шаг 2
Укажите спирали «Width Profile 4/Профиль ширины» и увеличьте толщину обводки в палитре Stroke/Обводка.
Подкорректируйте спираль при помощи инструмента Width/Ширина или палитры Width Selector/Выделение ширины. Этот инструмент может добавлять, перемещать и удалять маркеры ширины. В палитре Width Selector/Выделение ширины настройте параметры как показано ниже.
В палитре Width Selector/Выделение ширины настройте параметры как показано ниже.
Копируйте спираль и вставьте копию на передний план (Cmd / Ctrl + C; Cmd / Ctrl + F). В палитре Layers/Слои отключите видимость оригинальной спирали. Мы вернемся к этой фигуре позже.
Шаг 3
Примените к фигуре линейный Gradient/Градиент Along Stroke/Вдоль обводки от белого цвета к черному. Эта опция есть только в последних версиях Adobe Illustrator, начиная с CS6.
Шаг 4
Нарисуйте снежинку как на картинке ниже. При создании этой снежинки в примере была использован плагин MirrorMe, который позволяет рисовать симметричные изображения в реальном времени, используя множественные оси отражения.
Сохраните снежинку как символ в палитре Symbols/Символы.
Шаг 5
Скачайте и установите плагин Phantasm. Выделите спираль, затем в меню выберите Effect > Phantasm > Halftone. Настройте эффект как показано ниже.
Теперь мы можем настроить градиент, чтобы получить желаемый эффект. В примере мы заменили черный цвет на темно-серый, а белый — на светло-серый. Также было изменено направление градиента.
В примере мы заменили черный цвет на темно-серый, а белый — на светло-серый. Также было изменено направление градиента.
Шаг 6
Добавим хаоса в нашу метель. Укажите объекту Object > Expand Appearance/Объект>Разобрать оформление, затем разгруппируйте получившиеся объекты (Shift + Ctrl + G). В меню выберите Object > Transform > Transform Each/Объект>Трансформировать>Трансформировать каждый. Настройте параметры как показано ниже.
При желании, поэкспериментируйте с настройками, чтобы добиться лучшего результата.
Ну и конечно вы можете менять размер и положение снежинок вручную.
Шаг 7
Выборочно снизьте непрозрачность для части снежинок. Сделать это быстрее можно при помощи скрипта Random Opacity. Скачать скрипт и прочесть инструкцию можно здесь.
Сгруппируйте все снежинки (Ctrl + G) и в палитре Transparency/Прозрачность укажите им Blending Mode/Режим наложения Overlay/Перекрытие.
Шаг 8
Сделайте видимой оригинальную спираль, которую мы спрятали в Шаге 2. Примените к ней линейный градиент Across Stroke/Поперек обводки, используя два оттенка синего и черный цвет.
Примените к ней линейный градиент Across Stroke/Поперек обводки, используя два оттенка синего и черный цвет.
Укажите фигуре Blending Mode/Режим Наложения Screen/Осветление в палитре Transparency/Прозрачность.
Шаг 9
Интенсивность цвета должна снижаться по мере отдаления вихря от взора (то есть от крупных снежинок к мелким). Добиться этого эффекта поможет маска. Дублируйте спираль (Cmd / Ctrl + C; Cmd / Ctrl + F), укажите копии Normal/Нормальный Blending Mode/Режим Наложения. Примените к ней линейный градиент от белого к черному Along Stroke/Вдоль обводки.
Выделите обе спирали, затем кликните по кнопке Make Mask/Создать маску в палитре Transparency/Прозрачность.
Шаг 10
И наконец давайте добавим световые нюансы. Нарисуйте круг и укажите ему радиальный градиент от белого к черному. Укажите фигуре режим наложения Color Dodge/Осветление основы.
Эта техника позволит нам местами осветлить снежинки. Интенсивность осветления можно регулировать уменьшая непрозрачность кругов, или варьируя между оттенками серого в градиенте.
Вот и всё! Наша вьюга готова!
Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:
Создаем вихрь из снежинок при помощи Phantasm в Illustrator CS6 – CC2014 — Уроки
Цель Урока
В этом уроке мы научимся быстро распределять множество объектов вдоль пути произвольной формы. Комбинирование функции Gradient on Stroke и плагина Phantasm позволяет нам воздействовать на размер распределяемых объектов, подчиняя их закону линейной перспективы. Для создания эффекта воздушной перспективы мы используем Opacity Mask.
Шаг 1
Создадим прямоугольник, размер которого соответствует величине рабочей области, и зальем его радиальным градиентом от синего к темно-синему цвету.
Теперь при помощи Spiral Tool создадим спираль без заливки с обводкой любой ширины и цвета. Поместим спираль так, как показано на рисунке ниже.
Шаг 2
Применим к спирали Width Profile 4 и увеличим ширину в панели Stroke.
Отрегулируем форму спирали при помощи Width Selector Tool (Width Scribe). Этот инструмент может добавлять, перемещать и выделять маркеры ширины. Для управления параметрами маркеров предназначена панель Width Selector (Window > WidthScribe > Width Selector panel). Кроме удобного управления шириной здесь я использовал функцию Smooth widths, которая позволяет добиться плавного перехода между маркерами ширины. Width Selector Tool является более удобным и гибким инструментом по сравнению со стандартным Width Tool.
Копируем спираль и вставляем ее перед (Cmd/Ctrl + C; Cmd/Ctrl + F). Отключим видимость исходной спирали в панели Layers. К этому объекту мы вернемся позже.
Шаг 3
Применим к пути переменной ширины Gradient Along Stroke от белого к черному цвету. Такой тип градиента доступен в последних релизах приложения, начиная с Adobe Illustrator CS6.
Шаг 4
Создадим форму снежинки, подобно показанной на рисунке ниже. Для создания таких объектов очень удобно использовать плагин MirrorMe, который позволяет динамически рисовать симметричные объекты, имеющие несколько осей отражения.
Сохраним снежинку, как новый символ и выделим миниатюру в панли Symbols.
Шаг 5
Выделяем спираль, затем переходим Effect > Phantasm > Halftone…. В открывшемся диалоговом окне уменьшаем значение DPI (в моем случае DPI= 4) и выбираем Selected Symbol для опции Shape.
Теперь мы можем отрегулировать градиент для достижения нужного эффекта. Я заменил черный цвет на темно-серый, а белый на светло-серый цвет и изменил направление градиента. Здесь я полагаю, что снежинки, находящиеся в начале спирали расположены дальше от зрителя, поэтому должны быть меньшего размера, в соответствии с законом линейной перспективы.
Шаг 6
Внесем небольшой хаос в наш вихрь. Переходим Object > Expand Appearance, затем разгруппируем полученные объекты (Shift + Ctrl + G). Теперь переходим Object > Transform > Transform Each…. В диалоговом окне устанавливаем одинаковые и отличные от 100% значения для Horizontal и Vertical Scale, устанавливаем произвольные значения для опций Move и Angle, отмечаем опции Randomи Preview.
Подберите параметры, которые будут удовлетворять вашим замыслам.
Конечно, вы можете руками поправить положение и размер некоторых снежинок, если на ваш взгляд, что-то еще нужно улучшить.
Шаг 7
Изменим непрозрачность снежинок в случайном порядке. Для этих целей предназначен Random Opacity скрипт. Вы сможете бесплатно скачать его и прочесть инструкцию по использованию, перейдя по этой ссылке.
Группируем все снежинки (Ctrl + G) и применяем к группе режим смешивания Overlay в панели Transparency.
Шаг 8
Включаем видимость спирали, которая была спрятана в шаге 2. Применяем к спирали Gradient Across Stroke, используя два оттенка синего цвета и черный цвет.
Применяем к спирали режим смешивания Screen в панели Transparency.
Шаг 9
Интенсивность цвета спирали должна уменьшаться с отдалением от зрителя в соответствии с законом воздушной перспективы. Добиться такого эффекта нам поможет Opacity Mask. Дублируем спираль (Cmd/Ctrl + C; Cmd/Ctrl + F), устанавливаем для копии режим смешивания Normal. Применим к верхней спирали Gradient Along Stroke от белого к черному цвету.
Применим к верхней спирали Gradient Along Stroke от белого к черному цвету.
Выделяем обе спирали, затем нажимаем на кнопку Make Mask в панели Transparency.
Шаг 10
И наконец, давайте создадим несколько световых акцентов. Нарисуем окружность, к которой применим черно-белый радиальный градиент. Применим к окружности режим смешивания Color Dodge.
Такая техника позволяет нам локально осветлять части спирали из снежинок. Интенсивность световых пятен вы можете изменять, понижая непрозрачность окружностей или заменяя белый цвет радиального градиента разными оттенками серого цвета.
Вот и все, новогодний векторный фон с праздничной метелью готов. Счастливых всем праздников!
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.Рисуем спираль в Кореле
«Инь-янь» из «ничего».
1. Активируем инструмент «Спираль», рисуем симметричную спираль из одного витка.
2. Нажав на клавишу «+» создаем копию спирали. Изменяем цвет абриса новой спирали.
3. Выполняем зеркальное отражение по горизонтали и вертикали второй спирали.
4. Совмещаем начальные и конечные точки спиралей. Для точного совмещения можно воспользоваться клавишами-стрелками.
5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.
6. Инструментом «Форма» выделяем два узла в центре фигуры и соединяем их в единый узел.
7. Инструментом «Форма» последовательно соединяем боковые узлы фигур. Причем сначала выделяем боковые узлы, разъединяем их и заново соединяем, выполнив соответствующие команды.
Инструментом «Форма» последовательно соединяем боковые узлы фигур. Причем сначала выделяем боковые узлы, разъединяем их и заново соединяем, выполнив соответствующие команды.
8. Инструментом «Интеллектуальная заливка» закрашиваем нужные объекты. Символ «Инь-Янь» готов.
«Золотой логотип».
1. Активируем инструмент «Спираль», рисуем спираль из двух витков с толстым абрисом.
2. Нажав на клавишу «+» создаем копию спирали с абрисом другого цвета. Выполняем зеркальное отражение копии по вертикали и горизонтали.
3. Преобразуем абрисы спиралей в объекты.
4. Точно совмещаем начальные и конечные отрезки спиралей.
5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.
Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.
6. Меняем цвет заливки и абриса. Готова основа для будущих вариантов логотипов.
7. Применяем эффект «Контур».
8. Преобразуем контурную группу в растровое изображение.
9. Применяем эффект «Текстура»> «Слоновья кожа».
10. Изменяем цветовую гамму командой меню «Эффекты»> «Баланс цветов».
11. Баланс цветов поможет вам создать самые разные цветовые вариации.
12. Добавляем блик и эффект тени. Один из вариантов «золотого» логотипа готов.
13. Вернемся к основному векторному варианту логотипа. Применим эффект «Вытягивание», тип — «назад параллельно».
14. Применяем растровую узорную заливку к опорному объекту. Настраиваем цвет группы вытягивания, убираем абрис.
15. Варианты с разными заливками и эффектами освещения.
16. Так может выглядеть логотип после применения трехмерного вращения и добавления тени.
«Экологический» логотип.
1. Выбираем основу для логотипа. Инструментом «Интеллектуальная заливка» окрашиваем внутренние области фигуры.
2. Удаляем толстый контур. Делаем абрис невидимым. Применяем к объектам эффект «Контур».
3. Отражаем группу объектов зеркально по вертикали. Добавляем еще один элемент — декоративный лист, применяем к нему эффект «Контур» с теми же настройками.
4. Готовый логотип на черном фоне.
5. Чем толще абрис начальной спирали, тем больше расстояние между лепестками логотипа. Вариант аналогичного логотипа с более тонким абрисом начальной спирали.
6. В качестве основы лучше выбирать симметричную спираль. Количество витков — произвольное.
7. Заливки отдельных элементов и настройки эффекта «Контур» также можно легко изменять.
8. Отдельные объекты легко трансформировать, использовать в различных комбинациях, дополнять новыми элементами и получать различные вариации для создания логотипов.
Ссылка на источник
как нарисовать ящерицу ~ Записки микростокового иллюстратора
Всем привет! В этом уроке Adobe Illustrator я покажу, как с помощью инструмента ширины Width Tool (Shift+W) сделать забавного персонажа. В данном случае получилась прикольная ящерица. Данный инструмент доступен в Adobe Illustrator CC и CS6. Если у вас CS5 или предыдущая версия, то придётся поискать другие методы, например использовать кисти Art Brush.Если в процессе выполнения этого урока у вас появились вопросы, то пишите в комментариях. Буду отвечать и помогать. Если же вы совсем начинающий, и этот урок вам кажется трудным, то рекомендую обратить внимание на курс Adobe Illustrator шаг за шагом. С помощью этого курса вы сможете изучить основы векторной графики в Иллюстраторе, базовый функционал и полезные техники. А после курса уже можно смело оттачивать мастерство на более сложных уроках.

Итак, поехали 😊
Новый документ в Иллюстраторе можно заказать как обычно через Ctrl+N. Настройки можно выбрать любые, которые вам привычны и удобны. И рисуем спираль с помощью Spiral Tool. Чтобы спираль получилась такая, как в моём примере, нужно её немного настроить. Во время рисования достаточно зажать и удерживать Ctrl и тогда, двигая мышкой, можно раскручивать и закручивать спираль. Добились нужного внешнего вида — отпускаем левую кнопку мыши, завершая рисование, и спираль готова.
Затем берём перо Pen Tool (P) и дорисовываем от спирали волнистую линию. Если вы ещё не очень хорошо владеете инструментом перо Pen Tool, то в этой игре можно потренироваться: The Bezier Game. На скриншоте вы можете подсмотреть настройки для обводки. Я поставил скруглённые кончики и углы, а также увеличил толщину линии. Данная линия послужит основой для ящерицы, словно её позвоночник.
Пришло время использовать Width Tool (Shift+W). Линия должна быть выделена, берём инструмент и начинаем растягивать им основу ящерицы.
 Хватаем инструментом Width Tool за линию и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль. Применял инструмент я, соответственно, с левой стороны, на скрине видна растяжка.
Хватаем инструментом Width Tool за линию и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль. Применял инструмент я, соответственно, с левой стороны, на скрине видна растяжка.Продолжаем работать с Width Tool. Я растянул линию им ещё и посередине, чтобы ящерица не была слишком худой.
Если слева у нас голова, а справа хвост, то прикидываем примерно положение шеи, и там с помощью Width Tool наоборот сужаем немного линию.
Снова вооружимся пером Pen Tool (P) И нарисуем линии для лап ящерицы.
Добавляем лапам толщину с помощью Width Tool (Shift+W).
На лапах не хватает пальцев. Их можно сделать из обыкновенных эллипсов. Вытягиваем у эллипса верхнюю точку. Я для этого использовал белую стрелку Direct Selection Tool (A). Копируем фигуру и собираем в виде лапы.
Расставляем всё на свои места. Ящерица почти готова.
Выделим всё Ctrl+A. Выполняем команду Object > Expand Appearance, и получаем простые замкнутые формы.
 Если получилось много излишних точек, то можно прогладить края объектов инструментом Smooth Tool (он в карандаше второй обычно). Таким образом линии станут более сглаженными, а количество точек уменьшится.
Если получилось много излишних точек, то можно прогладить края объектов инструментом Smooth Tool (он в карандаше второй обычно). Таким образом линии станут более сглаженными, а количество точек уменьшится.Далее я включил для всех фигур белую заливку и чёрную обводку.
Дорисовываем детали. Глаза и нос, всё делается из простых кругов и эллипсов.
Осталось разукрасить иллюстрацию. Более подробную инструкцию по работе с цветом вы найдёте в этом уроке: Как нарисовать сову в стиле Flat для микростоков.
Если вы хотите добавить текстуры как у меня, то обратите внимание на следующий урок: Как сделать эффект текстуры или разбросанных частиц в Adobe Illustrator.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как нарисовать листья кисточкой в программной среде Adobe Illustrator
В этом уроке мы научимся рисовать нечто подобное:
Для начала нарисуем парочку листочков с использованием инструмента «Кисть».
Теперь зажимаем клавишу Alt, делаем несколько копий созданного листка и применяем к ним другие цвета:
Немного поработаем над формой копий:
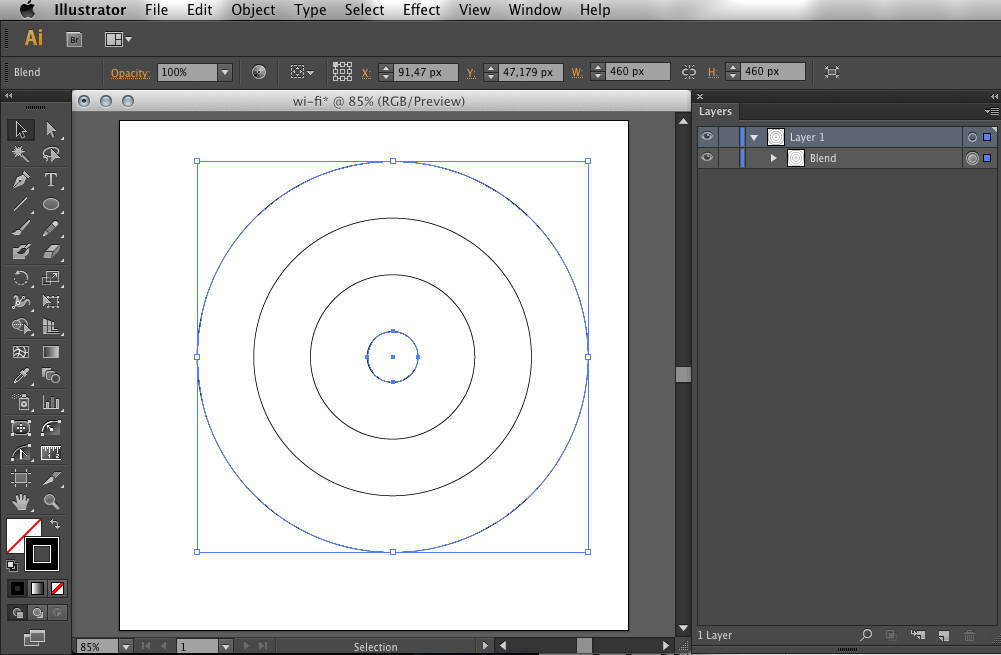
Далее необходимо будет выделить два листика, которые располагаются друг над другом и запустить комбинацию клавиш Ctrl+Alt+B.
Если у вас получилось выполнить задание точно по примеру, проблема может быть в том, что программа автоматически включила режим обводки, а это неправильно!
Выполнить все те же манипуляции можно, не прибегая к клавишам, а на основе комбинаций команд Adobe Illustrator: Object->Blend->Blend Options(Объект->Переход->Параметры перехода). После этого добиться плавного перехода между цветом можно через следующие функции Object->Blend->Make(Объект->Переход->Создать).
Теперь мы нарисовали листик с плавным переходом. Необходимо создать копию правой фигуры для будущих этапов работы.
Займемся палитрой кисточек. Для этого перетащим прорисованный листик в соответствующую палитру и превратим его в рабочий инструмент:
Для этого перетащим прорисованный листик в соответствующую палитру и превратим его в рабочий инструмент:
Зададим нашей новой кисточке художественный, объектный тип.
Чтобы настроить параметры, нужно точно следовать инструкциям на картинке.
Теперь мы можем продолжить работу с использованием нового инструмента. Выполним специальные настройки после двойного клика по кисточке.
Необходимо нарисовать несколько художественных листиков. После этого можно будет создать парочку красивых завитков с помощью специально созданной кисти.
Спиралевидные объекты можно нарисовать на основе инструмента Спираль.
Теперь мы снова можем взяться за кисть, которая была создана нами из зеленого листика с плавным переходом. У нас должно получиться изменить стандартную спираль так, как это будет выгодно для заданного случая.
Выполняем редактирование спирали с помощью хитрого инструмента и любуемся результатом:
Теперь рисуем цветы, как на рисунке ниже:
Чтобы сделать большой цветок, нужно начать с первого лепестка, а потом дополнить его аналогичным элементом сверху, слегка изменив цветовую гамму. Потом упростить задачу можно, применяя комбинацию клавиш CTRL+ALT+B. Именно таким методом мы пользовались для работы с листками. Бутон можно превратить в кисть, чтобы работать было удобнее. Лепестки лучше всего попросту размножить, чтобы не тратить время на прорисовку каждого отдельного элемента.
Потом упростить задачу можно, применяя комбинацию клавиш CTRL+ALT+B. Именно таким методом мы пользовались для работы с листками. Бутон можно превратить в кисть, чтобы работать было удобнее. Лепестки лучше всего попросту размножить, чтобы не тратить время на прорисовку каждого отдельного элемента.
герб кондитерской фабрики на текстурированном фоне в Adobe Illustrator
В этом уроке вы узнаете, как создать органичный, естественный вид логотипа кондитерской фабрики на текстурированном фоне. Основные методы, используемые в этом уроке, это — создание контуров, спиралей, деформация текста и использование режима наложения. Урок разбит на восемь шагов, начнем!
- Программы: Adobe Photoshop & Adobe Illustrator CS5
- Сложность: Средняя
- Приблизительное время работы: 1.5 часа
Шаг 1: создание контуров
Прежде чем создать контур логотипа, нарисуем простые фигуры, такие как щит и шляпа шеф-повара.
Затем проделайте следующие три этапа для обеих фигур:
- Скопируйте фигуру (Ctrl + C) и вставьте копию поверх исходного изображения, на то же самое место (Ctrl + F).

- Уменьшите копию, чтобы она была немного меньше первоначального изображения.
- Скопируйте оба изображения (и копию, и оригинал) и нажмите кнопку Вычесть Фронт (Minus Front).
Примените тот же самый алгоритм к изображениям леденцов и шоколадных безе.
Замечание: Это не единственный способ создания контуров. При другом варианте вам нужно открыть Объект (Object) > Контур (Path) > Смещение контура (Offset Path) и ввести численное значение толщины контура в пикселях, которую вы хотели бы получить.
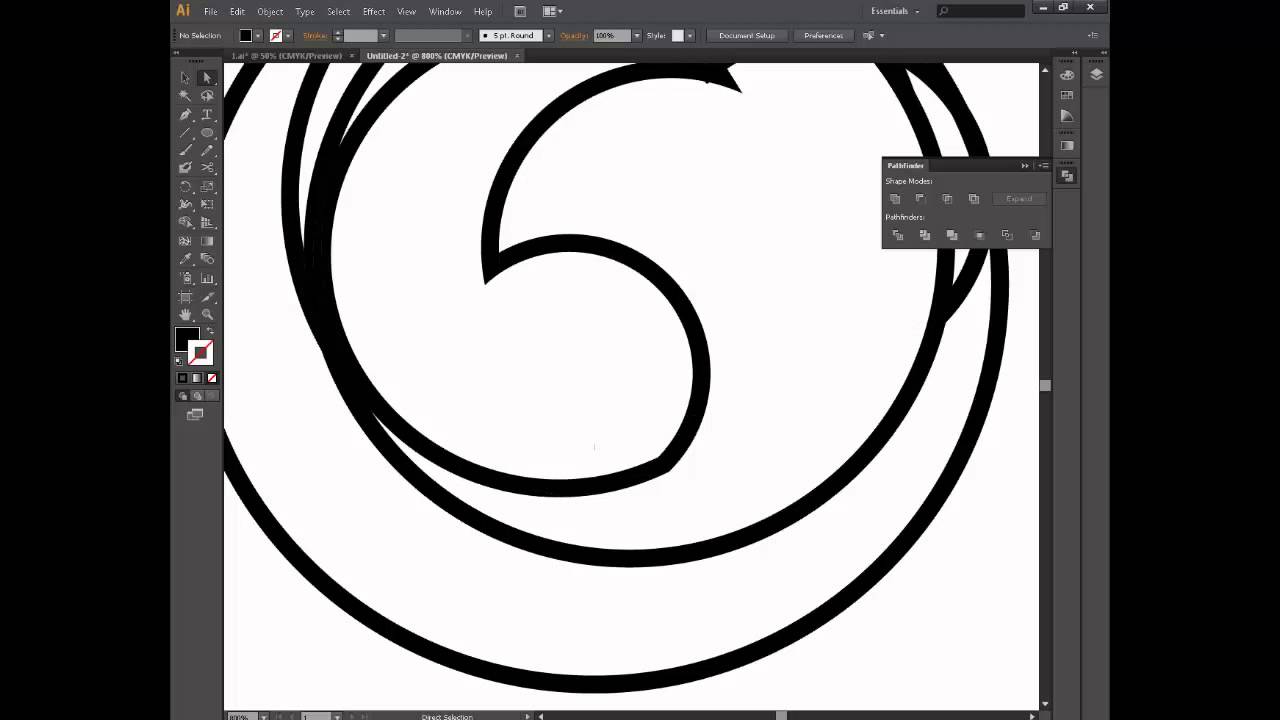
Шаг 2: рисуем спираль
Выберите инструмент Спираль (Spiral Tool), который находится среди инструментов Линейный Сегмент (Line Segment Tool) и дважды щелкните мышкой на любом месте экрана, чтобы вывести окно. Введите числа, показанные на изображении ниже, нажмите ОК, и вы получите спираль.
Шаг 3: создание заполненной формы Спираль
Выполните те же действия, которые были описаны в шаге 1: скопируйте спираль, уменьшите её и сдвиньте немного копию от оригинала. Используйте инструмент Перо (Pen Tool) для соединения конечных точек обеих линий, чтобы сформировать фигуру. Переместите фигуры в нужные позиции на логотипе.
Используйте инструмент Перо (Pen Tool) для соединения конечных точек обеих линий, чтобы сформировать фигуру. Переместите фигуры в нужные позиции на логотипе.
Шаг 4: деформация текста
Чтобы исказить текст, перейдите в Объект (Object) -> Искажение Конверта (Envelope Distort) -> Сделать С Деформацией (Make with Warp) и появится окно. Установите настройки аналогично тому, что показано на рисунке ниже.
Шаг 5: создание текстурированного фона
Чтобы создать мягкую текстуру фона, будем использовать Маску Обрезки (Make Clipping Mask). Импортируйте исходное изображение текстуры в Adobe Illustrator и создайте Прямоугольник с Закругленными Углами (Rounded Rectangle). Наложите прямоугольник поверх текстуры. Выделите оба объекта и Примените Маску Обрезки (Make Clipping Mask), используя для этого кнопки Ctrl + 7.
Шаг 6: использование режима наложения
Теперь мы можем слегка изменить текстуру, чтобы она более подходила по стилю к логотипу, используя опцию наложения. Создайте коричневый (# 652C13) прямоугольник немного большего размера, чем прямоугольник с закругленными углами. Поместите текстуру поверх прямоугольника и выберите Наложение (Overlay) в параметрах Прозрачности (Transparency).
Создайте коричневый (# 652C13) прямоугольник немного большего размера, чем прямоугольник с закругленными углами. Поместите текстуру поверх прямоугольника и выберите Наложение (Overlay) в параметрах Прозрачности (Transparency).
Шаг 7: выравнивание текстуры
Выровняйте текстуру и прямоугольник по вертикали и горизонтали.
Шаг 8: добавляем логотип
Помещаем завершенный логотип на текстуру фона.
И это последний шаг! Наслаждайтесь созданным логотипом кондитерской фабрики на текстурированном фоне.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Нарисуйте линейную спираль в Adobe Illustrator
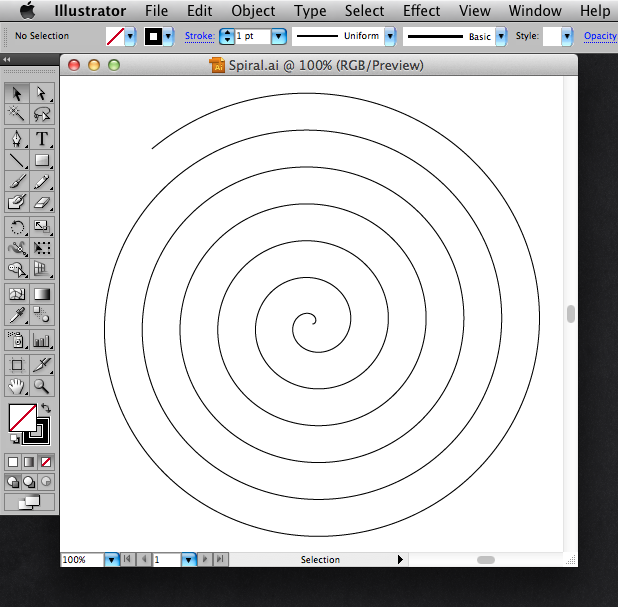
Есть встроенный Spiral Tool в Adobe Illustrator , с помощью которого мы можем нарисовать спираль , но ширина между линиями спирали непостоянна. Итак, вы научитесь создавать линейную спираль в этом уроке Adobe Illustrator, в котором ширина будет постоянной.
Итак, вы научитесь создавать линейную спираль в этом уроке Adobe Illustrator, в котором ширина будет постоянной.Мы будем использовать Polar Grid Tool , Selection Tool и Direct Selection Tool для получения идеальной спирали.
Начнем с учебного пособия по работе с иллюстратором.
Запустите Adobe Illustrator и создайте новый документ. Теперь выполните следующие шаги —
Шаг 1 Щелкните инструмент Polar Grid Tool на панели инструментов Tool Panel . Вы найдете Polar Grid Tool под Line Segment Tool .После выбора инструмента Polar Grid Tool щелкните монтажную область. Параметры инструмента полярной сетки На монтажной области появится диалоговое окно .
В этом диалоговом окне введите количество концентрических разделителей как 25 и радиальных разделителей 0.
Щелкните ОК .
Шаг 2 Теперь щелкните инструмент Direct Selection Tool на панели инструментов , а затем выберите верхнюю половину Polar Grid .Нажмите Ctrl + X , чтобы вырезать выделение, а затем нажмите Shift + Ctrl + V , чтобы вставить удаленное выделение на место.
Шаг 3Затем слегка перетащите выделенную область вправо, как показано на изображении ниже.
Сдвинув вправо, вы получите спираль архимеда .
А теперь сделаем шаг вперед, так как мы хотим нарисовать спираль.
С помощью и инструмента прямого выбора выберите альтернативные линии, начиная с центра. После выбора линий удалите их, и вы получите форму линейной спирали .
Вот как вы можете создать линейную спираль в Adobe Illustrator . Вы также можете изменить цвет вашей perfect spiral .
Практикуйте эту идеальную спираль , иллюстратор, учебник и поделитесь своими взглядами в разделе комментариев. Также поделитесь этим руководством с другими.
Нравится:
Нравится Загрузка …
СвязанныеКак создать эффект спирографа в Illustrator — Дизайн смеющегося льва
В детстве я любил спирограф.У меня было два набора: тот, что были у моих старших сестер, который был полностью разрушен, который я унаследовал, и тот, который я получил от Санти. У меня был набор с четырьмя цветными ручками, и я обычно смотрел на картинки на обложке массивного набора, в котором было много цветов, и думал: «Когда-нибудь ты станешь моим». Ну, у меня никогда не было большего набора, но у меня есть компьютер с миллионами цветов, и я работаю в Illustrator, так что я думаю, что это справедливый результат.
Ну, у меня никогда не было большего набора, но у меня есть компьютер с миллионами цветов, и я работаю в Illustrator, так что я думаю, что это справедливый результат.
Anyhoo, это все ведет к чему-то, и это к короткому руководству Illustrator о том, как создавать спирали типа спирографа с помощью Illustrator.
1. Создайте новый документ, я установил свой размер 600 x 600 пикселей
2. Установите цвет заливки на пустой, а цвет обводки на зелено-синий # 04ACB5. Нарисуйте квадрат с помощью инструмента «Прямоугольник» и удерживайте нажатой клавишу «Shift», чтобы убедиться, что он представляет собой идеальный квадрат.
3. Выберите инструмент «Преобразовать привязку» (скрытый под инструментом «Перо»), затем щелкните и перетащите левую верхнюю точку привязки квадрата, чтобы угол перевернулся.
4. Повторяйте шаг 3, пока все четыре угла не перевернутся следующим образом:
5.Выделите весь объект и выберите «Объект»> «Трансформировать»> «Повернуть». Установите Угол на 5 градусов и затем нажмите Копировать. Это оставляет исходный квадрат на месте, создает дубликат и поворачивает его на 5 градусов.
Установите Угол на 5 градусов и затем нажмите Копировать. Это оставляет исходный квадрат на месте, создает дубликат и поворачивает его на 5 градусов.
Вы должны увидеть что-то вроде этого:
6. А теперь повторяющаяся, но забавная часть, составляющая узор. Вместо того, чтобы возвращаться в меню и повторять процесс, просто используйте сочетание клавиш Ctrl + D (выигрыш) Cmd + D (Mac) и продолжайте нажимать его снова и снова.
7. И снова, и снова, и снова, пока вы не получите узор, который вам понравится
Вы можете сделать все виды выкроек спирографа, используя именно этот метод. Все, что вам нужно сделать, это начать с интересной формы, а затем изменить угол поворота.
В приведенном ниже примере я начал темно-красный эллипс, затем скопировал и повернул на 10 градусов.
В этом я начал с десятиконечной звезды, повернул дубликат на 5 градусов и чередовал цвета между фиолетовым и зеленовато-желтым.
Вот и все. У вас был спирограф в детстве? Все еще время от времени скучаете по нему?
Как нарисовать спираль в PowerPoint | Small Business
PowerPoint автоматически создает множество фигур, но спираль не входит в их число. Однако есть несколько способов использовать программное обеспечение для создания эффекта спирали. Простейшую спираль — линию — можно создать с помощью инструментов «Форма» на вкладке «Вставка».Просто выберите инструмент Scribble и нарисуйте спираль на слайде. Если вы хотите создать более существенную и точную спираль, вы можете использовать другие эффекты формы в PowerPoint, чтобы создать спираль.
Запустите PowerPoint, если он еще не открыт. Щелкните слайд, на котором вы хотите создать спираль, а затем щелкните вкладку «Вставить». Щелкните одну из доступных фигур. Вы можете использовать любой из них в качестве основы для своей спирали, но равнобедренный треугольник хорошо подойдет.
Щелкните и перетащите слайд, чтобы нарисовать форму. Нарисуйте что-нибудь маленькое, в идеале не больше 0,5 дюйма, используя измерительную систему PowerPoint.
Нарисуйте что-нибудь маленькое, в идеале не больше 0,5 дюйма, используя измерительную систему PowerPoint.
Нажмите «Ctrl-C» на клавиатуре, чтобы скопировать форму, а затем «Ctrl-V», чтобы вставить эту копию.
Щелкните вкладку «Средства рисования: формат» на ленте. В разделе «Размер» справа щелкните стрелку в правом нижнем углу, чтобы открыть диалоговое окно «Размер».
Введите «30» в поле «Поворот». Щелкните, чтобы установить флажок «Заблокировать соотношение сторон», а затем введите «120» в поле «Высота». Нажмите Ввод.
Щелкните и перетащите увеличенную и повернутую фигуру так, чтобы она совпала с первой. Если вы используете треугольники, точки должны просто соприкасаться.
Скопируйте и вставьте большую фигуру. Щелкните стрелку в поле «Размер» еще раз. Обратите внимание, что соотношение сторон уже заблокировано. Добавьте 30 к повороту и снова увеличьте масштаб на 120 процентов. Нажмите «Ввод». Вы можете переключиться с поля поворота на поле высоты с помощью клавиши Tab, чтобы ускорить
Повторяйте, пока спираль не станет нужного вам размера. Измените величину поворота и процент увеличения размера, чтобы точно настроить спираль.
Измените величину поворота и процент увеличения размера, чтобы точно настроить спираль.
Нажмите «Ctrl-A», чтобы выбрать все отдельные формы, а затем щелкните правой кнопкой мыши. Наведите указатель мыши на «Группа» и нажмите «Группа». Группирование позволяет перемещать всю спираль и изменять ее размер как один объект. Вы можете разгруппировать компоненты, если вам нужно внести изменения.
Ссылки
Советы
- Создайте спираль в пропорциях Фибоначчи, используя простую формулу. Начните с единицы и единицы, а затем продолжайте складывать последние два числа в последовательности, чтобы получить следующее значение.Итак: 1 + 1 = 2, 1 + 2 = 3, 2 + 3 = 5, 3 + 5 = 8, 5 + 8 = 11 и так далее. Первые две формы будут одного размера, следующая будет в два раза больше первой, следующая, в три раза больше первой и так далее.
- Если фигура прыгает, пока вы пытаетесь выровнять ее по спирали, удерживайте клавишу «Alt», и она плавно перемещается.
- Параметр SmartArt в PowerPoint позволяет создавать несколько фигур, похожих на спираль.
 Щелкните вкладку «Вставка» и выберите «SmartArt», чтобы увидеть параметры.
Щелкните вкладку «Вставка» и выберите «SmartArt», чтобы увидеть параметры.
Писатель Биография
Джеймс Т Вуд — учитель, блоггер и автор. С 2009 года он опубликовал две книги и множество статей как в Интернете, так и в печати. Его опыт работы охватывает компьютерный мир, от продаж и поддержки до обучения и ремонта. Он также является опытным оратором и докладчиком в PowerPoint.
Нарисуйте спиральную елку в Illustrator
В этом уроке мы создадим спиральную дорожку под елку. У него много приложений, в зависимости от того, что вы применяете к пути.Получайте удовольствие от кистей на панели «Кисти». Нам повезло в том, что в Illustrator R есть хороший инструмент «Спираль», с помощью которого мы можем нарисовать идеальную спираль для нашего дерева. По умолчанию используется небольшая спираль, состоящая всего из нескольких сегментов, причем спираль очень открыта. Если мы превратим эту стандартную спираль в дерево, это будет очень скудное дерево.
Нашим первым решением является настройка радиуса, которая определяет длину от центра спирали до самой внешней точки привязки на конце пути.Я обнаружил, что радиус около 2 дюймов — это хороший размер, но вы можете увеличить радиус, если хотите в целом большее дерево.
Еще одна корректировка будет заключаться в увеличении количества сегментов. Каждый виток спирали состоит из четырех сегментов. Когда мы преобразуем спираль в дерево, каждый виток спирали станет слоем ветвей. Нам нужно намного больше веток на нашем дереве. Итак, давайте увеличим количество сегментов.
- Щелкните рабочую область с помощью инструмента «Спираль» и установите Радиус на 2 дюйма, а параметр «Сегменты» на 40.Не закрывайте диалоговое окно.
- В диалоговом окне установите Decay на 95%, что значительно сузит спираль.
 Нажмите ОК, чтобы создать спираль.
Нажмите ОК, чтобы создать спираль.
- Используйте инструмент Ластик, чтобы удалить три внутренних витка спирали.
- Выберите спираль и щелкните инструмент «Свободное преобразование». Возьмитесь за центральную верхнюю ручку и потяните вниз, пока спираль не станет плоской.
- Не снимая выделения со спирали, щелкните инструмент «Изменить форму».Перетащите конечную точку в центре спирального пути вверх. Вы можете увеличить центр спирали, чтобы увидеть конечную точку.
 Возможно, вы захотите попробовать чернила и кисти для маркеров.
Возможно, вы захотите попробовать чернила и кисти для маркеров. Авторские права на контент © 2021, Дайан Чиполло. Все права защищены.
Этот контент был написан Дайан Чиполло. Если вы хотите использовать этот контент каким-либо образом, вам потребуется письменное разрешение. Контакт
Дайан Чиполло
для подробностей.
Создание точек на спиральном пути в Illustrator
В этом уроке мы узнаем, как создавать постепенно увеличивающиеся точки по спиральной траектории в Adobe Illustrator.
Шаги (1-9)
1. Создайте новый документ 800 × 800 пикселей.
2. Щелкните левой кнопкой мыши и Удерживайте на Line Segment Tool , чтобы открыть раскрывающееся меню и выбрать Spiral Tool .
3. Щелкните левой кнопкой мыши в любом месте монтажной области, чтобы нарисовать форму спирали, используя Alt и Cmd / Ctrl , чтобы настроить межстрочный интервал и сложность спирали.
4. Затем выберите инструмент Ellipse Tool и удерживайте Shift , чтобы нарисовать небольшой круг с черной заливкой . Расположите этот круг по центру на самом внутреннем конце спирали.
5. Повторите шаг 4 вместо с большим кругом и поместите этот больший круг на крайний край спирали.
6. Удерживая Shift , выберите два круга и перейдите в Object> Blend> Blend Options . Введите 30 в качестве количества указанных шагов и выберите Align to Path в качестве Orientation . Перейдите в Object> Blend> Make , чтобы увидеть добавленные дополнительные круги, соединяющие два круга.
7. Выделите все на монтажной области и перейдите к Object> Blend> Replace Spine , чтобы расположить все 30 кругов вдоль «позвоночника» спирали.
8. Дважды щелкните либо на самом маленьком, либо на самом большом круге (созданном в Шагах 4-5 ), чтобы войти внутрь Blend Group , при этом редактирование одной из этих исходных форм повлияет на все остальные 30 Указанные шаги между ними.
9. Количество заданных шагов также можно отредактировать дальше, перейдя в меню Object> Blend> Blend Options и изменив настройки по мере необходимости.
Загрузите Adobe Illustrator.
Рисование идеальной линейной спирали в Illustrator, статья на deke.com
Как раз к завершению конкурса Illustrator Challenge (мое время безупречно!), Я представляю вам ультрасовременную технику Illustrator. Вот так, друзья. Вы когда-нибудь пробовали использовать инструмент «Спираль» в Illustrator? Или, что еще лучше, вы когда-нибудь использовали его для создания элемента в реальном произведении искусства? Если так, то я предполагаю, что вам не понравилось это занятие, и вы, вероятно, провели ад, добиваясь желаемых результатов.
Вот так, друзья. Вы когда-нибудь пробовали использовать инструмент «Спираль» в Illustrator? Или, что еще лучше, вы когда-нибудь использовали его для создания элемента в реальном произведении искусства? Если так, то я предполагаю, что вам не понравилось это занятие, и вы, вероятно, провели ад, добиваясь желаемых результатов.
Будьте уверены, это не ваша вина. При всем уважении к Adobe, инструмент Illustrator Spiral — это инструмент, который может полюбить только обезьяна. И это должна быть глупая обезьяна.
Вот почему на этой неделе я покажу вам, как создать более предсказуемую и лучше выглядящую спираль, такую спираль, которую вы действительно хотите сделать, с помощью инструмента Полярная сетка.
Вот официальное описание с сайта lynda.com:
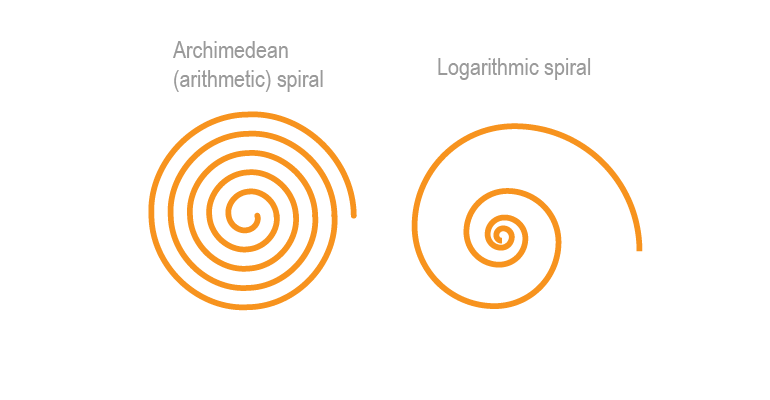
В бесплатном выпуске Deke’s Techniques на этой неделе Дик Макклелланд покажет вам, как создать спираль в Adobe Illustrator.Собственно, он показывает, как сделать пару разных спиралей. Один из них — это логарифмически определенная спираль, созданная с помощью инструмента Spiral (то есть спираль, которую инженеры Adobe считают вам нужной). И второй — это арифметически определенная спираль, созданная с помощью инструмента Полярная сетка (то есть вид спирали с равномерным интервалом, которую Дик намеревался создать в первую очередь).
И второй — это арифметически определенная спираль, созданная с помощью инструмента Полярная сетка (то есть вид спирали с равномерным интервалом, которую Дик намеревался создать в первую очередь).
Чтобы сориентировать вас к клубящейся массе спиралей, Дик начинает с изучения встроенного инструмента «Спираль». Он демонстрирует некоторые ограничения этого инструмента, в первую очередь то, что точка, с которой вы начинаете свою спираль, не имеет предсказуемого отношения к тому, как спираль принимает форму в вашем документе.Вы также увидите, какие уловки клавиатуры доступны для изменения размера и формы завитков на лету.
Но, как я упоминал выше, эта логарифмическая спираль, где расстояние между кривыми изменяется по мере движения спирали наружу, не то, что имел в виду Дик. Скорее, он находится в поисках того, что математики (и прилежные читатели Википедии) называют спиралью Архимеда, где каждая кривая находится на одинаковом расстоянии от другой по полярной оси.
Итак, во второй фазе видео Дик создает набор равномерно расположенных концентрических кругов, используя несколько непонятный инструмент «Полярная сетка». Затем, разгруппировав нижнюю половину сетки от верхней, он изобретательно перемещает ее и повторно соединяет смещенные формы, чтобы сформировать две переплетающиеся, равномерно расположенные спирали, которыми Архимед мог бы гордиться. Выбрав один и установив обводку на красный, он достигает этого завораживающего эффекта:
Затем, разгруппировав нижнюю половину сетки от верхней, он изобретательно перемещает ее и повторно соединяет смещенные формы, чтобы сформировать две переплетающиеся, равномерно расположенные спирали, которыми Архимед мог бы гордиться. Выбрав один и установив обводку на красный, он достигает этого завораживающего эффекта:
Для членов lynda.com: на этой неделе в библиотеке Дика есть эксклюзивный фильм, в котором показано, как создать другой тип спирали из единственного треугольника, и результат:
Deke’s Techniques , каждую неделю.А на следующей неделе он вернется с еще одним учебником, вдохновленным спиралями.
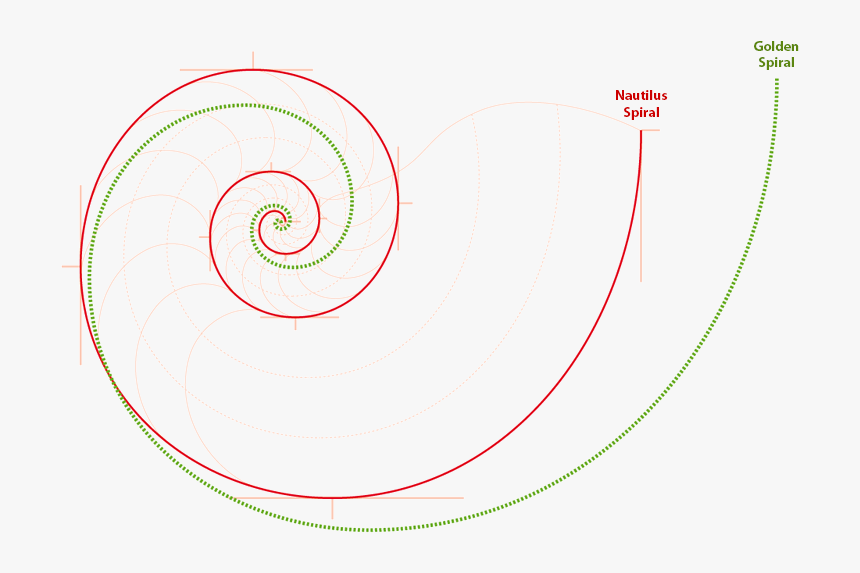
Вы должны проверить этот трюк с оболочкой наутилуса. Это очень просто. Создано полностью автоматически с использованием динамического поворота эффекта преобразования, и все это из одного крошечного треугольника. А на следующей неделе я покажу вам, как создать шестигранный узор, представленный ниже, с помощью новой панели параметров узора в Illustrator CS6.
Спирали. Что я могу сказать? Я просто помешан на этих чертовых вещах.
3D Форма вихря в Illustrator — Закрутите узор по спирали в конус
Акварельный рисунок пятен чернил в Adobe Illustrato…
Профессиональное руководство по дизайну 3D-кругового логотипа …
Учебное пособие по Adobe Illustrator | Adobe Illustrator …
Учебное пособие по Illustrator CC | Графический дизайн | Beau …
Учебное пособие по надписи от руки в иллюстраторе Цифровой H…
Как преобразовать изображение в вектор в Illustrato …
Учебник по рисованию плоских персонажей в Adobe …
Учебник-иллюстратор CC (INTRODUÇÃO AO ILLUSTRA …
Учебное пособие по Adobe Illustrator — Mountain / Tra …
Корпоративные идеи дизайна логотипа | Adobe Illustrator . ..
..
Adobe Illustrator CS6 Pen Tool Tutorial
# 5 минут ИСКУССТВО МАНДАЛИ | # 23 Adobe Illustrator …
Руководства по Illustrator | Ночной дизайн иконок
какие режимы экрана используются в Adobe Illustra …
Инструмент Pathfinder в Adobe Illustrator Tutorial
Создание простого набора иконок — Дизайн иконок…
Учебное пособие по Adobe Illustrator: рисунок в стиле комиксов …
Adobe Illustrator для лазерной резки 101! (& …
Как начать работу с Adobe Illustrator | | М …
Как сделать оп-арт | Учебное пособие по Illustrator (3D O…
Часть 20 — Дизайн листовки онлайн-мясной продукции S …
Adobe Illustrator CS5 Урок 1 | Быстрый старт!
КАК СОЗДАТЬ ЭФФЕКТ ЗИМНЕЙ БУМАГИ ILLU .


 Щелкните вкладку «Вставка» и выберите «SmartArt», чтобы увидеть параметры.
Щелкните вкладку «Вставка» и выберите «SmartArt», чтобы увидеть параметры. Нажмите ОК, чтобы создать спираль.
Нажмите ОК, чтобы создать спираль.