Как в иллюстраторе создать треугольник: Illustrator User Guide
Рисуем винтажные эмблемы в Adobe Illustrator
В этом уроке мы займемся созданием винтажных эмблем в Adobe Illustrator. Базой нашего дизайна станут стандартные фигуры — треугольник, круг и квадрат. Затем мы добавим им декор в виде лент, нарисуем мелкие, винтажные элементы, добавим деталей. Затем поработаем над текстом и создадим подходящий фон.
Результат
1. Создание и подготовка нового документа
Для начала создайте новый документ в Illustrator (File > New/Файл>Новый). Укажите следующие параметры:
- Размер: 800×600 px
- Color mode/Цветовой режим: RGB
- Resolution/Разрешение: 72 ppi
Включите опцию Align new objects to pixel grid/Привязывать новые объекты к пиксельной сетке.
2. Создаем фигуры для эмблем
Шаг 1
Начнем с создания трех базовых геометрических фигур: треугольник, круг и квадрат. Их мы используем для создания эмблем.
Шаг 2
Создайте вторую обводку для геометрических фигур.
Шаг 3
Создайте смещение для фигур с белым цветом заливки. Это очень поможет нам в работе в будущем. Выделите фигуру и в меню выберите Object > Stroke > Move/Объект>Обводка>Смещение.
3. Ленточки для эмблем
Шаг 1
Ленточки сделают наши эмблемы более привлекательными. Создадим ленточки для каждой из фигур, чтобы позже заполнить некоторые из них текстом.
*Подсказка*
Чтобы выгнуть прямоугольник, используйте Effect > Warp/Эффект>Деформация.
Шаг 2
Теперь давайте научимся обрабатывать края ленточек. Для этого добавим по дополнительную точку на краю ленточки при помощи инструмента Add Anchor Point/Добавить опорную точку.
Шаг 3
Инструментом Direct Selection/Прямое выделение выделите точку и потяните ее к центру ленты. Повторите этот процесс для всех ленточек.
Шаг 4
Создайте еще одно Move/Смещение, но только с теми частями лент, на которых будет текст.
4. Винтажные элементы
Для создания каждого из перечисленных ниже винтажных элементов нам понадобятся инструменты Pen/Перо и Pathfinder/Обработка контура. Также возьмите на вооружение два вида толщины обводки, которые мы использовали ранее.
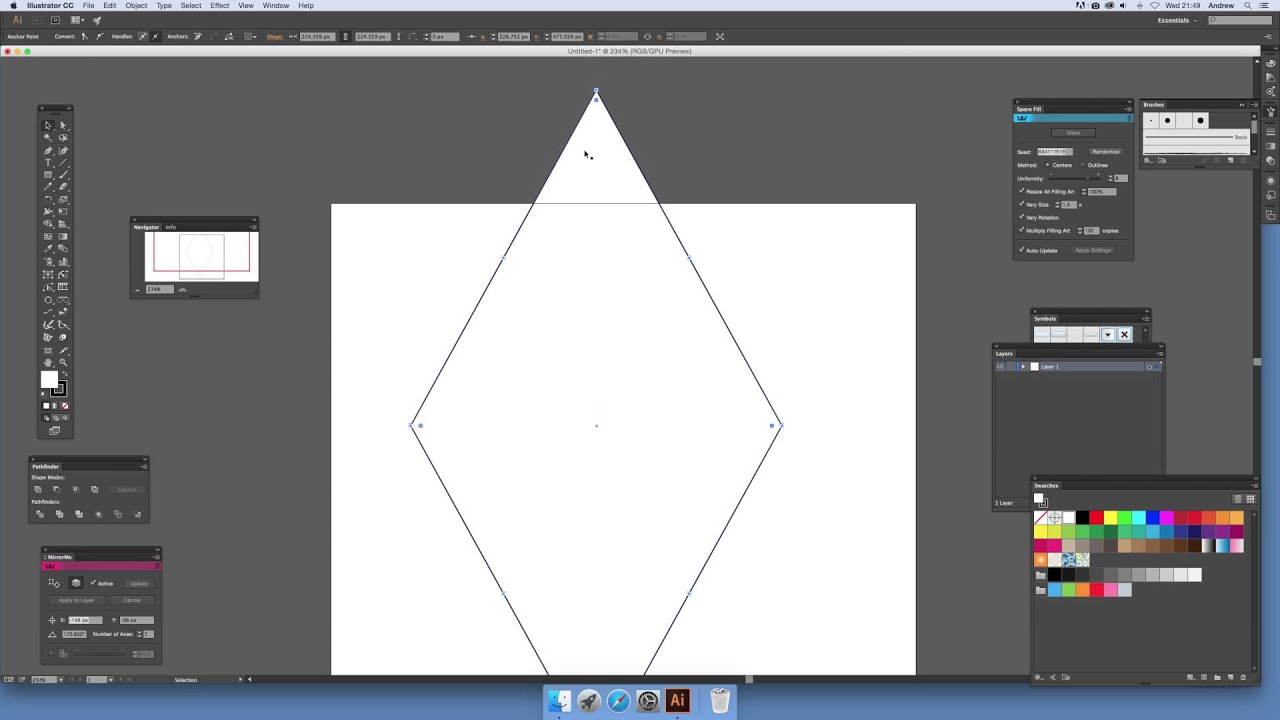
Элементы довольно просты в создании, но для примера расскажем как создать алмаз.
Шаг 1
Создайте прямоугольник, затем при помощи инструмента Add Anchor Point/Добавить опорную точку добавьте точку в середине нижней линии. Инструментом Direct Selection/Прямое выделение ухватите точку и потяните ее вниз.
Шаг 2
Нарисуйте внутри алмаза прямую линию инструментом Pen/Перо. Затем тем же инструментом нарисуйте тонкие линии.
5. Добавляем текст
//Шрифты, использованные в этом уроке можно скачать бесплатно с сайта fontsquirrel. Они называются Arvo и Ostrich Sans//
Они называются Arvo и Ostrich Sans//
Шаг 1
Добавьте текст. Разместите его на лентах, или интегрируйте в сами эмблемы.
*Подсказка*
Чтобы создавать текст различной формы используйте инструмент Type On A Path/Текст на контуре. Это очень полезный инструмент, когда вам нужно пустить текст по кругу, или вписать его в квадрат.
Шаг 2
Добавьте декоративных элементов нашему дизайну. Сделайте это инструментом Pen/Перо, выбирая уже используемую нами толщину обводки.
*Подсказка*
Чтобы сделать элементы в форме листика, нарисуйте обычную линию, затем укажите ей указанный ниже профиль обводки.
6. Группируем и разбираем элементы
Шаг 1

Шаг 2
Выделите разобранную эмблему и в палитре Pathfinder/Обработка контура выберите кликните по иконке Combine/Объединить.
7. Создаем фон
Шаг 1
Нарисуйте прямоугольник по размеру рабочей области, и для верности выровняйте его по холсту по вертикали и горизонтали.
Шаг 2
Укажите прямоугольнику радиальный градиент. Сделайте это при помощи палитры Gradient/Градиент. Выберите стандартный черно-белый градиент, только белому бегунку укажитеopacity/непрозрачность в 0%.
Шаг 3
Не снимайте выделения с градиента и в палитре Transparency/Прозрачность выберите в качестве режима наложения Multiply/Умножение, затем снизьте opacity/непрозрачность од 5 – 10%.
Шаг 4
Добавим эффект нашему градиенту. Выберите в меню Effect > Pixelate > Pointillize/Эффект>Оформление>Пуантилизм. Укажите cell size/размер ячейки примерно в 3.
Результат
Автор урока María Vázquez
Перевод — Дежурка
Смотрите также:
Треугольник Пенроуза – Онлайн-курсы школы «Юниверс»
Невозможные фигуры всегда будоражат сознание творческих людей.
Еще бы! При помощи карандаша и листа бумаги взять и отменить целую геометрию Эвклида, разве это не заманчиво? Сегодня мы вооружимся более сложным инструментом, чем карандаш, и построим в Adobe Illustrator знаменитый треугольник Пенроуза, одну из самых известных «невозможных фигур». Она была открыта в 1934 году шведским художником Оскаром Реутерсвардом, который изобразил его в виде набора кубиков (так, как мы его сегодня и нарисуем). В 1980 году этот вариант невозможного треугольника был напечатан на шведских почтовых марках.
Широкую известность эта фигура обрела после опубликования статьи о невозможных фигурах в Британском журнале психологии английским математиком Роджером Пенроузом в 1958 году. В этой статье невозможный треугольник был изображен в наиболее общей форме — в виде трёх балок, соединённых друг с другом под прямыми углами. Под влиянием этой статьи в 1961 голландский художник Мауриц Эшер создал одну из своих знаменитых литографий «Водопад».
Шаг 1.

Cоздайте три квадрата, используя инструмент Rectangle tool.
Шаг 2.Для удобства рисования зайдите в меню View > включите функцию Smart Guides. Направляющие подскажут, где линии пересечения, где перпендикуляр, и даже обозначат середину объекта.
Выделите все три объекта, перейдите в меню Object > Transform > Transform each. В появившемся окне в секции Scale задайте значение Vertical Scale = 86,6% > OK.
Александр Сераков: Этот шаг может показаться чистым шаманизмом, но без него не получится превратить наши квадратики в плоскости изометрической проекции.
Шаг 4.Задайте всем граням кубика нужный угол поворота. Перейдите в меню Window > Transform > в панели Transform сначала вводите значение для Shear, и только потом для Rotate.
Верхняя грань: Shear +30º, Rotate -30º;
Левая грань:
Правая грань: Shear +30º, Rotate +30º.
А.С.: Порядок действий здесь имеет важное значение — сначала скос (shear), потом поворот (rotate), не наоборот! Стороны же можно выбирать в любом порядке, лишь бы не путать, что куда поворачивать.
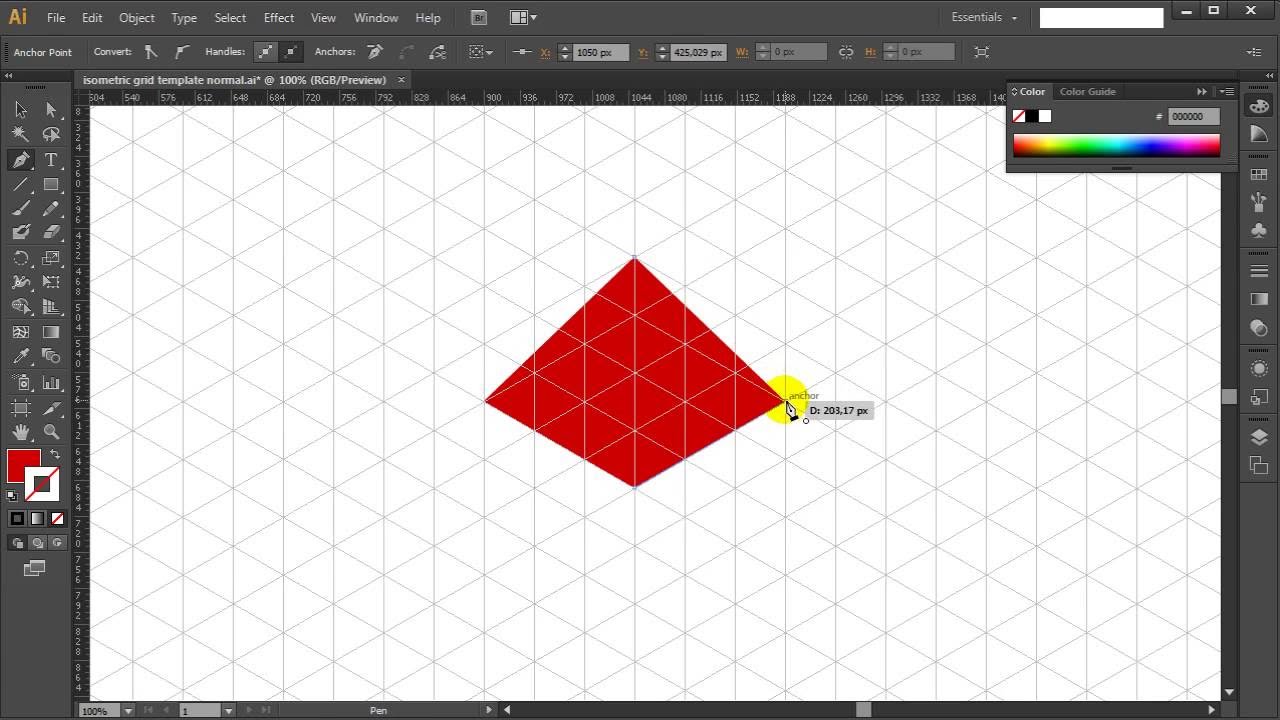
Шаг 5.Соедините объекты так, чтобы получился куб. Для этого возьмитесь за уголок одной из сторон и аккуратно потяните его к другой стороне, таким образом совместив их. Линии Smart Guides помогут вам ровно состыковать все три части между собой.
Шаг 6.Поверните кубик на 30°. Для этого выделите кубик еще раз, перейдите в меню Object > Transform > Rotate > выставите значение Angle 30º > OK
Шаг 8.Чтобы сделать целый треугольник Пенроуза, нам нужно много таких же кубиков. Выделите получившийся кубик инструментом Selection Tool > зажмите клавишу Alt и потяните. Линии Smart Guides будут подсказывать вам направление. Если ориентироваться на линии Smart Guides для вас не очень удобно, то, после того как вы зажали Alt и начали тянуть кубик в сторону, также зажмите клавишу Shift. Таким образом копия будет перемещаться строго по горизонтали, без смещений. Не снимайте выделение.
Выделите получившийся кубик инструментом Selection Tool > зажмите клавишу Alt и потяните. Линии Smart Guides будут подсказывать вам направление. Если ориентироваться на линии Smart Guides для вас не очень удобно, то, после того как вы зажали Alt и начали тянуть кубик в сторону, также зажмите клавишу Shift. Таким образом копия будет перемещаться строго по горизонтали, без смещений. Не снимайте выделение.
Теперь сделать оставшиеся копии будет гораздо проще. Нажимайте сочетание клавиш CMD + D до тех пор, пока не получите 6 копий кубиков.
Шаг 9.Когда ряд из 6 кубиков будет готов, не убирайте выделение с последнего, а нажмите клавишу Enter. В открывшемся окне Move измените значение Angle на 240º > нажмите Copy. Создадим еще одну сторону треугольника. Как и в предыдущем шаге, нажимайте клавиши CMD + D до тех пор, пока не создадите нужное количество копий.
 Обычно мы используем Enter для подтверждения действия, это аналог кнопки OK. Но создатели Illustrator решили, что двигать объекты вам приходится чаще, негоже пропадать такой красивой кнопке, и назначили ей вызов команды Move.
Обычно мы используем Enter для подтверждения действия, это аналог кнопки OK. Но создатели Illustrator решили, что двигать объекты вам приходится чаще, негоже пропадать такой красивой кнопке, и назначили ей вызов команды Move.
Как только дойдете до конца, опять выделите последний кубик и нажмите Enter. В уже знакомом вам окне Move задайте значение Angle 120º и нажмите Copy > с помощью клавиш CMD + D сделайте на этой стороне только 5 кубиков.
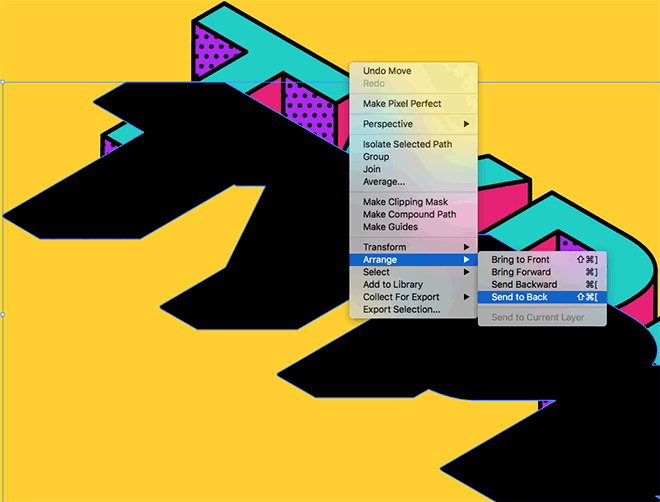
Шаг 11.Инструментом Selection Tool выделите верхнюю грань кубика (чтобы было понятнее, мы перекрасили ее в желтый цвет) > зайдите в меню Object > Arrange > Send to back.
После этого выберите желтую грань верхнего кубика > зайдите в меню Object > Arrange > Bring to Front.
А.С.: По-моему, это самый забавный элемент урока. Существует множество способов, как обойти «парадокс ромашки» — в Illustrator все объекты лежат в общей стопке, и никак нельзя подсунуть верхний объект под нижний, не меняя их порядок. Здесь можно выкрутиться, меняя порядок отдельных элементов кубиков. Будь это не кубики, а целые объекты, пришлось бы прибегать к сложной процедуре вырезания фрагментов. Мы обязательно вернемся однажды к этой теме — «парадокс ромашки» не должен вызывать у вас трудности!
Здесь можно выкрутиться, меняя порядок отдельных элементов кубиков. Будь это не кубики, а целые объекты, пришлось бы прибегать к сложной процедуре вырезания фрагментов. Мы обязательно вернемся однажды к этой теме — «парадокс ромашки» не должен вызывать у вас трудности!
Наш треугольник Пенроуза готов!
8 советов по Adobe Illustrator, которые помогут вам быстрее проектировать
Adobe Illustrator — лучшая программа для графического дизайна; для профессионалов и любителей. Но это настолько мощно, что может быть довольно подавляющим опытом. Есть так много дел, и так много способов их сделать, что трудно понять, с чего начать.
Хорошей новостью является то, что в Illustrator есть множество способов упростить или даже автоматизировать задачи, которые в противном случае могли бы быть довольно сложными.
Вот несколько важных советов и приемов Adobe Illustrator, которые помогут вам создавать дизайн быстрее, чем когда-либо.
1. Нанесите несколько ударов на объект
Adobe Illustrator — это программа, построенная вокруг векторных объектов, имеющих обводку (контур) и заливку (центральный цвет). Если вы новичок в Illustrator, вы можете не понимать, что объекты могут иметь несколько штрихов и заливок.
Если вы новичок в Illustrator, вы можете не понимать, что объекты могут иметь несколько штрихов и заливок.
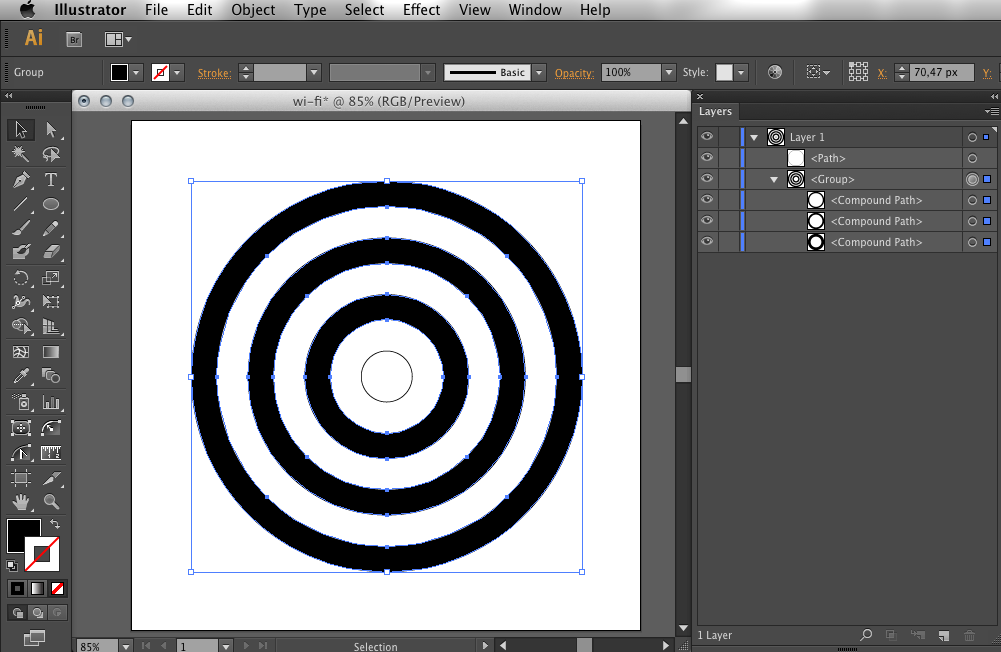
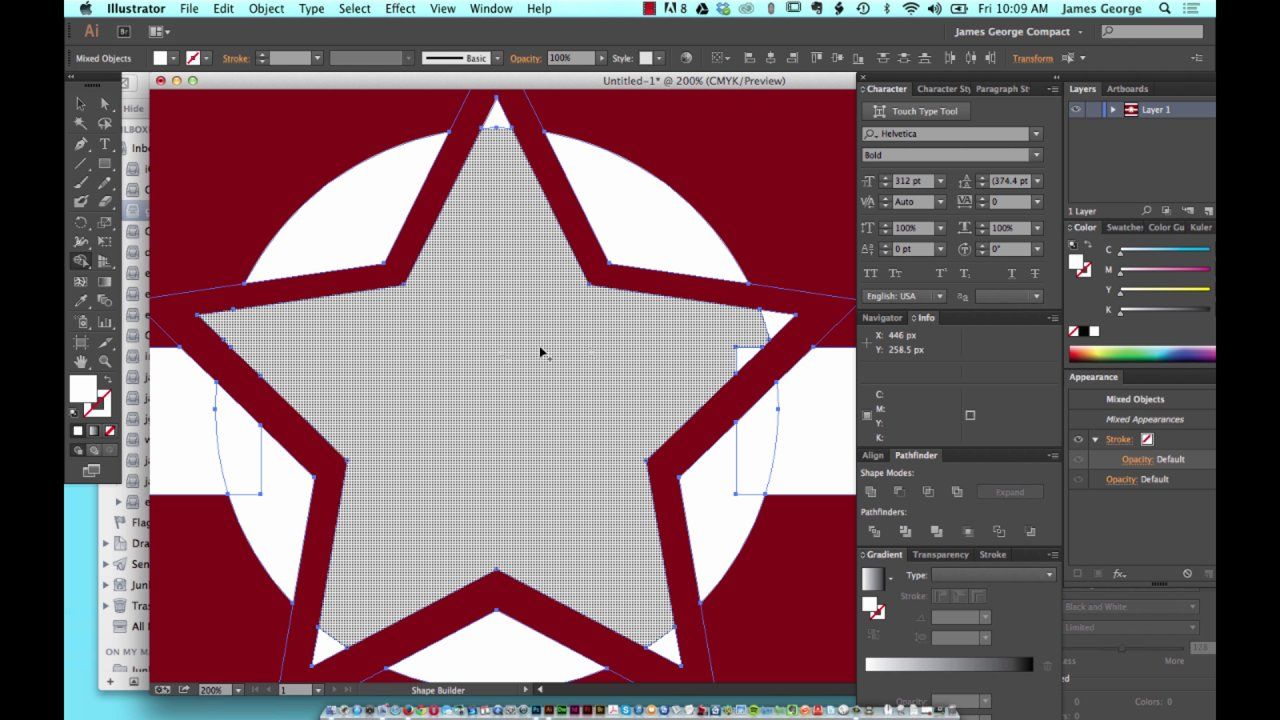
Это изображение целевой доски может выглядеть так, как будто оно сделано из множества различных объектов вместе. На самом деле, это один объект. Круг с желтой заливкой и красными, синими, черными, белыми и черными штрихами.
Вот как это было сделано:
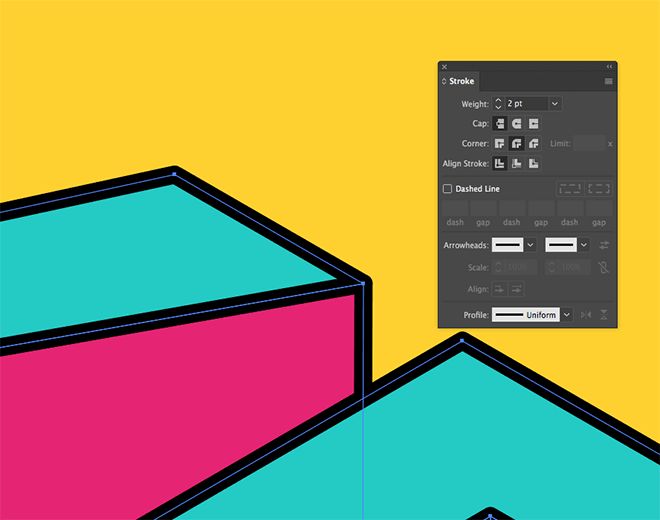
Нарисуйте круг, 80 пикселей в поперечнике. Установите заливку на желтый, а обводку на красный с шириной 40pt. Нажмите пунктирную линию под Инсульт вариант и установить Выровнять ход в Выровнять ход снаружи.
Теперь откройте Внешность панель через меню окна или нажмите Shift + F6. Выберите обводку и нажмите Дублировать выбранный элемент. Это создает копию над существующим штрихом.
Выберите один ниже (мы хотим, чтобы исходный штрих был выше) и установите цвет на синий, а размер на 80pt. Затем продублируйте это.
Повторите процесс, меняя цвет и добавляя 40pt к размеру штриха каждый раз. Для заключительного удара добавьте только 2pt дополнительно.
Есть много других вариантов. Вы можете комбинировать градиентные и текстурные заливки, добавлять эффекты, изменять непрозрачность элементов и многое другое. Вы также можете играть в том порядке, в котором штрихи размещены на изображении, чтобы увидеть эффект, который он имеет. Просто перетащите их в нужное положение.
Как только вы привыкнете к этой функции, она станет намного проще, чем объединение множества элементов для создания относительно простых объектов.
2. Сделайте узоры и текстуры легким способом
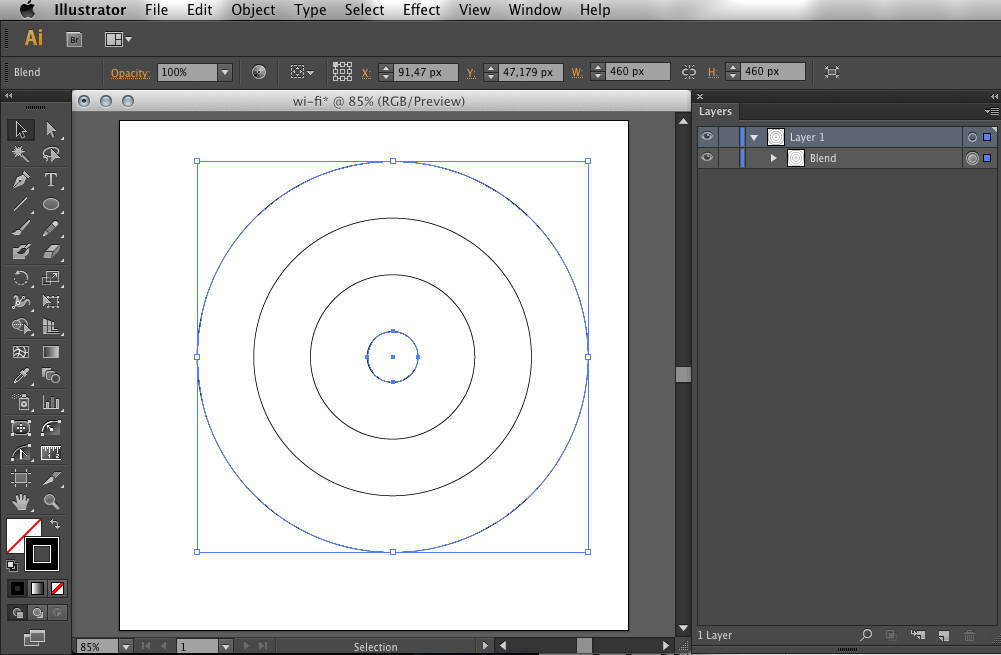
Создание шаблонов и текстур может занять много времени, если вы попытаетесь сделать это вручную. Та же работа может быть достигнута в считанные секунды, если вы научитесь использовать Blend Tool.
С Blend Tool Вы можете повторять объекты определенное количество раз, превращать одну фигуру в другую или создавать плавные градиенты между разными цветами. И это действительно просто освоить.
И это действительно просто освоить.
Для начала нарисуйте два объекта на холсте. Теперь дважды щелкните Blend Tool открыть диалоговое окно параметров. Задавать расстояние в Указанные шаги и введите, сколько раз вы хотите, чтобы объект был продублирован.
Другие варианты Указанное расстояние, который устанавливает расстояние между каждым повторяющимся объектом в пикселях, и Гладкий цвет для плавного смешивания двух цветов.
Нажмите Хорошо. Затем с Blend Tool выберите первый объект на холсте, а затем второй. Пробелы заполняются автоматически.
Blend Tool работает практически с любым объектом, включая текст, только с несколькими исключениями. Попробуйте поэкспериментировать, чтобы увидеть, чего вы можете достичь.
3. Скрыть части объектов с масками
Обучение использованию масок может значительно сэкономить время. обтравочная маска, как это называется в Illustrator, это форма, которая маскирует объект под ним. Виден только контент, который расположен непосредственно под маской. Все остальное скрыто.
Виден только контент, который расположен непосредственно под маской. Все остальное скрыто.
Маски позволяют вам комбинировать шаблоны, текстуры и градиенты с фигурами и текстом очень быстро и неразрушающим образом.
Начните с объекта, который вы хотите замаскировать, откройте на своем холсте. Теперь нарисуйте новую форму поверх него. Убедитесь, что он находится на том же слое.
Использовать Инструмент выбора выбрать оба объекта. в Быстрые Действия панель справа, нажмите Сделать обтравочную маску.
Вы можете изменить положение маски или маскируемого объекта в любое время.
Чтобы создать маску из нескольких объектов, вам нужно сначала объединить их. Выберите все объекты, которые вы хотите включить, затем перейдите к Объект> Составной путь> Создать. Это превращает их в одну форму.
Выберите ваш новый составной путь плюс объект под ним. От Быстрые Действия панель выбора Сделать обтравочную маску чтобы закончить работу.
4. Как создавать сложные фигуры
Формы являются неотъемлемой частью опыта Illustrator, но создание сложных форм всегда было довольно сложным. Эта проблема теперь решена с помощью лучших из последних дополнений Illustrator, Инструмент для создания фигур.
Инструмент для создания фигур работает путем разделения группы выбранных объектов на сегменты, где пересекаются их линии. Все, что вам нужно сделать, это выбрать, какие из этих сегментов вы хотите включить в свою форму, а какие вы хотите исключить.
Вот простой пример, чтобы объяснить.
Нарисуйте несколько фигур, затем используйте Инструмент выбора выбрать все из них.
Нажмите на Инструмент для создания фигур.
При наведении указателя мыши на выбранные объекты вы увидите, что каждый отдельный «сегмент» становится затененным. Просто нажмите и перетащите все те, которые вы хотите добавить в свою форму.
Вы можете создать более одной сложной фигуры из любой группы. Просто нажмите и перетащите так часто, как вам нужно.
Просто нажмите и перетащите так часто, как вам нужно.
Чтобы отменить сегменты, которые вам больше не нужны, удерживайте Alt и нажмите внутри них.
5. Рисуем фигуры от руки
Еще более быстрый способ создания фигур или объектов — рисовать их от руки.
Shaper Tool распознает определенные жесты. Нарисуйте грубую окружность, прямоугольник, треугольник и т. Д. С помощью мыши или пера, и Illustrator преобразует их в идеальные формы.
Но это не все. Вы можете использовать Shaper Tool комбинировать фигуры с помощью дополнительного жеста «каракули»:
- Вы можете набросать внутри фигуры, чтобы удалить ее заливку.
- Каракули внутри, затем пересеките штрих, чтобы полностью удалить форму.
- Или набросайте внутри, затем проведите непрерывную линию через соединенные фигуры, чтобы объединить их в одну фигуру.
Хотя инструмент Shaper менее точен, чем другие доступные вам опции, он является эффективным способом быстрого создания качественных эскизов. Это особенно полезно, если вы используете графический планшет
Это особенно полезно, если вы используете графический планшет
,
6. Нарисуйте внутри фигуры
В Illustrator есть три режима рисования, которые контролируют, где и как ваши инструменты могут рисовать на холсте. Их можно найти с помощью крошечной кнопки под панелью инструментов на левом краю экрана.
Настройка по умолчанию Ничья Нормальная. Это означает, что вы можете рисовать в любом месте на холсте.
Выберите объект и установите Рисовать режим для Рисовать внутри. Теперь все, что вы добавляете к своему изображению, будет видимым, только если оно находится в границах этого объекта. Это эффективный ярлык для маскировки, который очень полезен при работе с иконками, кнопками или мелкими деталями.
Рисовать снаружи Параметр имеет противоположный эффект и позволяет изолировать и защитить определенные части изображения, не беспокоясь о переупорядочении слоев.
7. Выберите объекты с одинаковыми свойствами
Скажем, вы хотите уменьшить обводку на определенных объектах на пол-пункта или изменить этот оттенок синего на что-то немного другое. Вы хватаете выбор инструмент, выберите все объекты, которые вы хотите редактировать, затем внесите изменения, верно?
Вы хватаете выбор инструмент, выберите все объекты, которые вы хотите редактировать, затем внесите изменения, верно?
За исключением случаев, когда вы работаете с большими или сложными документами, сам по себе поиск всех экземпляров одного цвета, толщины обводки или чего-либо еще может быть проблемой сам по себе.
К счастью, вам не нужно делать это вручную. Так же вариант сделает это за вас.
Выберите объект со свойствами, которые вы ищете. Теперь иди в Выберите> То же и выберите недвижимость, которую вы ищете. Это может быть Цвет заливки, Вес хода, Режим наложения, или несколько других вариантов.
Как только вы нажмете, все объекты, которые имеют те же свойства будут выбраны.
8. Быстрое переключение цветов
Когда вы экспериментируете с цветами или цветовыми схемами, вы часто обнаруживаете, что вам нужно изменить все экземпляры одного цвета в вашем изображении. Вы можете сделать это быстро, используя Recolor Artwork вариант.
Вы можете сделать это быстро, используя Recolor Artwork вариант.
Сначала выберите объект, цвет которого вы хотите изменить. Это может быть один объект. Или используйте Так же параметр, выделенный в шаге 8, чтобы выбрать все объекты, содержащие одинаковый цвет заливки или обводки В качестве альтернативы, нажмите Ctrl + A или же Cmd + A выбрать все на странице.
Далее нажмите Recolor Artwork кнопка в Панель настроек в верхней части экрана.
Цвет выбранных вами объектов будет показан под Текущие цвета. Дважды щелкните поле под новый выбрать новый цвет, чтобы изменить их.
Если вы работаете с логотипами, веб-изображениями и т. П., Нажмите Правила Гармонии раскрывающийся список в верхней части окна, чтобы увидеть диапазон предустановленных цветовых схем
основанный на ваших существующих вариантах. Цвета обновляются в режиме реального времени, поэтому продолжайте нажимать, пока не найдете нужную комбинацию.
Теперь вы можете работать быстрее в Illustrator
Как бы поначалу это ни казалось сложным, чем больше вы знаете о Illustrator, тем быстрее вы станете работать в нем.
Эти советы и рекомендации Adobe Illustrator должны помочь вам стать намного более эффективным с приложением, а затем вы можете начать использовать его для всех своих дизайнерских проектов. От создания логотипов до дизайна визиток и многого другого.
И если вы все еще чувствуете, что вам нужно быстро освоить то, что может предложить программа, ознакомьтесь с нашим руководством для начинающих по Adobe Illustrator.
,
Как нарисовать стикеры «Мопс» поэтапно в Illustrator • ARTshelter
В этом уроке я покажу вам, как нарисовать стикеры поэтапно в Adobe Illustrator. Нашим главным персонажем будет милый мопс. Всего мы создадим 10 стикеров с разными ситуациями. Урок рассчитан на новичков, поэтому вам вовсе не обязательно быть профессиональным иллюстратором для его выполнения.
Если вам нужно вдохновение, советую посетить сайт GraphicRiver, где вы найдете большое количество картинок с мопсами, которые могут пригодиться в работе. Начнем!
Рисуем голову мопса
Шаг 1
Создаем новый документ File – New (Файл — Новый) размером 850 х 850 пикселей. Берем Ellipse Tool (L) (Овал) и рисуем практически круглый овал светло-коричневого цвета. Далее применяем эффект Effect – Warp – Inflate (Эффект – Деформация – Раздувание). Настраиваем его, как показано ниже.
Шаг 2
Для глаз рисуем коричневый овал, используя Ellipse Tool (L) (Овал). Затем внутри овала добавляем более темную окружность. Во время создания фигуры зажимаем клавишу Shift, чтобы получить идеальную окружность. Это будет зрачок глаза. После этого рисуем блик в виде маленькой белой точки. Закончив, размещаем готовый глаз в левой части головы.
Чтобы создать второй глаз, выделяем первый и активируем Reflect Tool (O) (Зеркальное отражение). Затем, зажав клавишу Alt, кликаем в области лба, чтобы получить зеркально отраженную копию глаза. Скопировав глаз, передвигаем копию блика влево.
Затем, зажав клавишу Alt, кликаем в области лба, чтобы получить зеркально отраженную копию глаза. Скопировав глаз, передвигаем копию блика влево.
Шаг 3
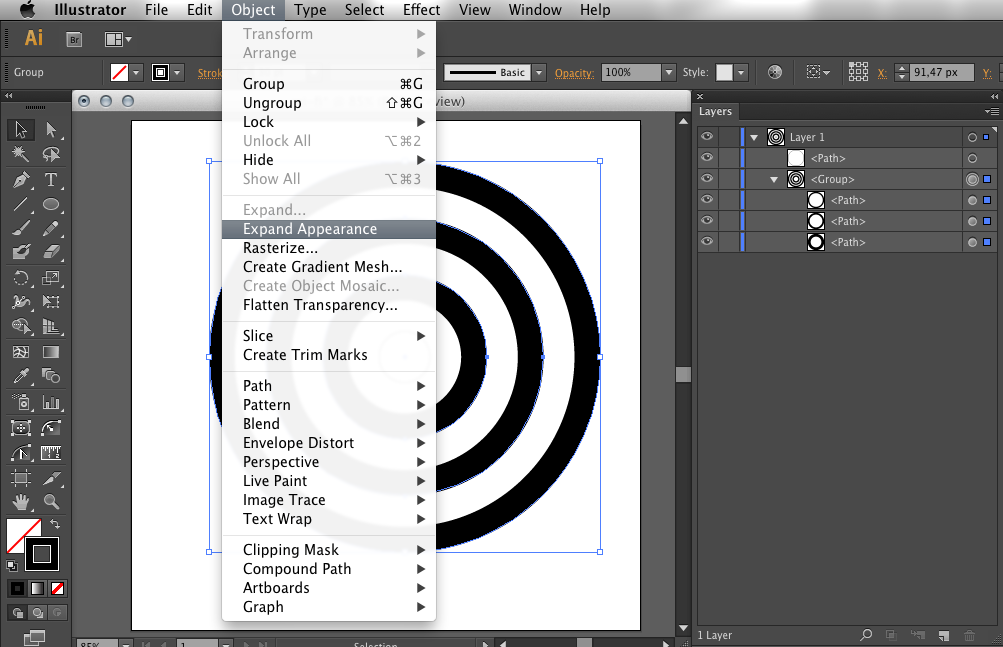
Теперь нарисуем мордочку. Используя Ellipse Tool (L) (Овал) рисуем коричневый овал. Выделяем его и переходим Effect – Warp – Inflate (Эффект – Деформация – Раздувание), в появившемся окне вводим настройки, как показано ниже.
Теперь применяем к мордочке Object – Expand Appearance (Объект – Разобрать оформление) и поворачиваем ее против часовой стрелки примерно на 30-40 градусов. После этого выделяем овал и кликаем по нему правой кнопкой мышки. В появившемся меню выбираем Transform – Reflect (Трансформировать – Зеркальное отражение) и в появившемся окне Axis (Ось) устанавливаем на Vertical (Вертикальная), Angle (Под углом) – на 90 градусов и нажимаем кнопку Copy (Копировать). Переносим копию вправо и получаем основу мордочки.
Переносим копию вправо и получаем основу мордочки.
Выделяем обе копии овала и группируем их, кликнув по ним правой кнопкой и выбрав Group (Сгруппировать). Выделяем мордочку и дублируем ее (Ctrl+C, затем Ctrl+B). С помощью стрелок на клавиатуре сдвигаем дубликат слегка вниз и меняем цвет на темно-коричневый, чтобы получить тень.
Шаг 4
Чтобы закончить создание мордочки, добавляем под ней еще один овал.
Затем рисуем нос. Сначала создаем маленький закругленный прямоугольник и размещаем его в верхней части мордочки. После этого в нижней части прямоугольника рисуем маленькую окружность.
Размещаем мордочку на голове мопса.
Шаг 5
Для ушей рисуем еще один коричневый овал. Затем активируем Direct Selection Tool (A) (Частичное выделение) и двигаем опорные точки, чтобы деформировать овал и получить фигуру, как показано ниже.
Шаг 6
Размещаем ухо в левой части головы. Чтобы создать второе ухо, используем инструмент Reflect Tool (O) (Зеркальное отражение). Во время дублирования убедитесь, что удерживаете нажатой кнопку Alt. Теперь кликаем по лбу мопса (в открывшемся диалоговом окне выбираем Vertical (Вертикальная), Angle (Под углом) 90 градусов и нажимаем Copy (Копировать)). Голова нашего мопса готова!
Чтобы создать второе ухо, используем инструмент Reflect Tool (O) (Зеркальное отражение). Во время дублирования убедитесь, что удерживаете нажатой кнопку Alt. Теперь кликаем по лбу мопса (в открывшемся диалоговом окне выбираем Vertical (Вертикальная), Angle (Под углом) 90 градусов и нажимаем Copy (Копировать)). Голова нашего мопса готова!
Рисуем тело мопса
Шаг 1
Теперь давайте нарисуем тело. Используя Ellipse Tool (L) (Овал), создаем овал. Затем трансформируем его. Для этого используем эффект Effect – Warp – Fish (Эффект – Деформация – Рыба) и вводим параметры, как показано ниже. После этого применяем к фигуре Object – Expand Appearance (Объект – Разобрать оформление).
Продолжаем трансформировать фигуру и применяем Effect – Warp – Inflate (Эффект – Деформация – Раздувание). Вводим параметры, как показано ниже. И, наконец, снова применяем к фигуре Object – Expand Appearance (Объект – Разобрать оформление).
И, наконец, снова применяем к фигуре Object – Expand Appearance (Объект – Разобрать оформление).
Шаг 2
Вставляем тело под головой (Ctrl+X, затем Ctrl+B). Давайте добавим немного объема. Копируем голову и вставляем ее под оригиналом (Ctrl+C, затем Ctrl+B). Слегка сдвигаем копию по диагонали вправо и меняем ее цвет на более темный оттенок.
Выделяем тело, копируем его и вставляем под оригиналом (Ctrl+C, затем Ctrl+B). Сдвигаем его по диагонали.
Шаг 3
Чтобы нарисовать ноги, снова начинаем с овала. Рисуем большой вертикальный светло-коричневый овал. Берем инструмент Direct Selection Tool (A) (Частичное выделение) и двигаем опорные точки, чтобы создать фигуру, похожую на второе изображение на скриншоте.
Затем в нижней части предыдущей фигуры добавляем небольшой горизонтальный овал. Выбираем левую и правую опорные точки нового овала и с помощью Direct Selection Tool (A) (Частичное выделение) и перемещаем их вниз, используя клавишу со стрелкой вниз на клавиатуре.
Теперь нарисуем пальцы. Копируем маленький овал (Ctrl+C, Ctrl+B), меняем цвет на более темный и слегка сдвигаем влево. Теперь у нас готов один палец, который состоит из двух фигур – темной и светлой.
Копируем обе фигуры (светлую и темную), переносим ее на задний план и сдвигаем правее. Для последнего пальца дублируем только светло-коричневую фигуру и сдвигаем ее влево.
В результате у вас должна получиться лапа, как показано на картинке ниже.
Шаг 4
Переносим эту лапу на мопса. Зажав клавиши Shift и Alt, тянем лапу влево. Благодаря зажатой клавише Alt, мы дублировали первую лапу и за счет клавиши Shift переместили ее четко по горизонтали. Далее размещаем копию под телом (Ctrl+X, Ctrl+B).
Еще раз дублируем лапу и перемещаем ее вправо, не забываем при этом удерживать клавиши Shift и Alt. Теперь у нас есть третья лапа.
Выбираем самую первую ногу, зажимаем Shift и Alt и переносим ее вправо. Это будет четвертая лапа.
После этого мы должны добавить тень на четвертой лапе. Копируем ее и переносим под оригинал. Затем меняем цвет на более темный оттенок и немного сдвигаем влево.
Шаг 5
Для рисования хвоста мы будем использовать Spiral Tool (Спираль). Если вы не находите этот инструмент у себя в программе, зажмите кнопку мышки на инструменте Line Segment Tool (\) (Отрезок линии) и в результате появится дополнительное меню, в котором выбираем Spiral Tool (Спираль).
Кликаем левой кнопкой по рабочему полотну. В результате появится новое окно, в котором вам нужно выбрать значения для Radius (Радиус), Decay (Рост) и Segments (Число сегментов). Попробуйте поиграть с настройками и выбрать подходящий вариант. Кроме того, на панели Stroke (Обводка) можно изменить Weight (Толщина) обводки. Также убираем цвет заливки, а для обводки выбираем тот же цвет, которым мы заполняли тело собаки. Также на панели Stroke (Обводка) устанавливаем Cap (Концы) на Round Cap (Скругленные концы).
Также на панели Stroke (Обводка) устанавливаем Cap (Концы) на Round Cap (Скругленные концы).
Далее настраиваем толщину концов спирали. Для этого берем Width Tool (Shift+W) (Ширина) и двигаем направляющие опорной точки, чтобы один конец линии сделать толще, а другой – тоньше. Закончив, применяем Object – Expand (Объект – Разобрать).
Добавляем хвост и получаем первого мопса готового для дальнейших перевоплощений.
Рисуем мопса на подушке
Шаг 1
Дублируем всего мопса.
Сейчас мы научим собаку команде «лежать». Для этого поворачиваем передние лапы влево, а задние – вправо. В таком положении будут видны только три лапы, поэтому удаляем заднюю правую.
Шаг 2
Для создания подушки рисуем овал. Затем берем Convert Anchor Point Tool (Shift+C) (Опорная точка) и кликаем по боковым опорным точкам, чтобы создать острые углы.
Далее применяем к фигуре Effect – Warp – Inflate (Эффект – Деформация – Раздувание). Вводим настройки, как показано ниже, затем применяем Expand Appearance (Разобрать оформление).
Шаг 3
После этого на верхней панели удаляем цвет заливки, а для обводки выбираем темно-оранжевый. Также на панели Stroke (Обводка) выбираем Round Cap (Скругленные концы). Затем, используя Arc Tool (Дуга), рисуем дугу. С помощью Direct Selection Tool (A) (Частичное выделение) перемещаем концы дуги так, как показано ниже, чтобы создать шов на подушке. Теперь у мопса есть местечко для отдыха!
Переносим собаку на подушку и второй стикер готов!
Рисуем мопса с цветочным венком
Шаг 1
Копируем первого мопса.
Поворачиваем тело пса и опускаем хвост, чтобы «научить» его команде «сидеть». Затем слегка расширяем задние лапы.
Шаг 2
Далее мы нарисуем цветы. Создаем две розовые окружности: одну темнее, а вторую светлее (для этого используем инструмент Ellipse Tool (L) (Овал), также во время создания фигуры зажимаем клавишу Shift, чтобы получилась идеальная окружность). Темный круг должен находиться под светлым.
Выбираем обе окружности и группируем их (Ctrl+G). Далее копируем группу (для этого выделяем ее, зажимаем клавишу Alt и тянем группу мышкой) и поворачиваем ее вправо, чтобы она перекрывала оригинал. Теперь у нас есть два лепестка.
Повторяем действия столько раз, сколько лепестков вы хотите получить на цветке. Закончив с первым слоем, группируем его.
Дублируем группу (Ctrl+C, Ctrl+B) и увеличиваем ее. Теперь у нас есть второй слой лепестков. Таким же образом создаем второй слой: копируем, увеличиваем масштаб и немного поворачиваем.
Закончив с лепестками, добавляем в центре группу белых точек. Для удобства, группируем готовый цветок (Ctrl+G).
Дважды дублируем цветок и слегка уменьшаем обе копии. Размещаем цветы на голове мопса. Вуаля! Третий стикер с мопсом готов.
Рисуем мопса с короной
Шаг 1
Начнем с рисования короны. Активируем Rectangle Tool (M) (Прямоугольник) и создаем желтый прямоугольник. После этого в верхней части рисуем два овала, перекрывающих прямоугольник. Цвет овалов не имеет значения. Главное убедитесь, что они перекрывают прямоугольник, как показано ниже. Выбираем все три фигуры и на панели Window – Pathfinder (Окно – Обработка контуров) нажимаем на кнопку Minus Front (Минус верхний). В результате мы отрежем часть прямоугольника по форме овалов.
Выбираем получившуюся фигуру и переходим Effect – Warp – Bulge (Эффект – Деформация – Выпуклость). В появившемся окне настраиваем эффект.
Применяем еще один эффект для короны Effect – Warp – Arc Lower (Эффект – Деформация – Дуга вниз) с настройками, как показано ниже. В конце не забываем применить к фигуре Expand Appearance (Разобрать оформление). Корона готова!
В конце не забываем применить к фигуре Expand Appearance (Разобрать оформление). Корона готова!
Шаг 2
Копируем голову мопса.
Размещаем корону на копии головы и четвертый стикер готов.
Рисуем мопса с повязкой
Шаг 1
Сначала нарисуем сердце. Создаем красный овал и слегка поворачиваем его против часовой стрелки. Копируем эллипс, активируем Reflect Tool (O) (Зеркальное отражение) и с зажатой клавишей Alt кликаем в центре овала. В открывшемся окне выбираем Vertical (Вертикальная), Angle (Под углом) 90 градусов и нажимаем на кнопку Copy (Копировать).
Скопировав и зеркально отразив дубликат овала, размещаем его, как показано ниже. Выделяем оба овала и на панели Window – Pathfinder (Окно – Обработка контуров) нажимаем на кнопку Unite (Объединить). После этого с помощью Rectangle Tool (M) (Прямоугольник) рисуем черенок.
Шаг 2
Копируем сидящего мопса. Под головой рисуем овал и переносим его на задний план (Ctrl+C, Ctrl+B), затем немного сдвигаем фигуру вверх и меняем цвет на красный. Далее размещаем сердце с черенком на повязке и копируем его по вертикали. Пятый стикер готов.
Рисуем мопса-повара с круассаном
Шаг 1
Для создания поварского колпака рисуем прямоугольник. Обратите внимание, что черная обводка включена только для того, чтобы лучше было видно рисунок. Убедитесь, что у вас она отключена.
Применяем к прямоугольнику эффект Effect – Warp – Bulge (Эффект – Деформация – Выпуклость). В появившемся окне вводим параметры, как показано ниже и применяем Expand Appearance (Разобрать оформление).
В верхней части прямоугольника добавляем три окружности, а в нижней – белый овал. Выделяем все фигуры и объединяем их, нажав на кнопку Unite (Объединить) на панели Pathfinder (Обработка контуров). Колпак готов!
Колпак готов!
Размещаем его на голове мопса.
Шаг 2
Рисование круассана начинаем с создания светло-коричневого прямоугольника. Для этого используем инструмент Rectangle Tool (M) (Прямоугольник). С помощью эффекта Effect – Warp – Bulge (Эффект – Деформация – Выпуклость) слегка деформируем фигуру. В окне с настройками вводим нужные значения и после этого применяем Expand Appearance (Разобрать оформление).
Далее применяем еще один эффект к фигуре Effect – Warp – Arc Lower (Эффект – Деформация – Дуга вниз) с настройками, как на скриншоте ниже. Затем применяем Object – Expand Appearance (Объект – Разобрать оформление). Копируем получившуюся фигуру и переносим на задний план (Ctrl+C, Ctrl+B). Слегка расширяем ее по бокам и меняем цвет на более темный оттенок.
Шаг 3
Повторяем действия из предыдущего шага и применяем эффект Effect – Warp – Bulge (Эффект – Деформация – Выпуклость) (выбираем Vertical (По вертикали), Bend (Изгиб) 40% и жмем ОК).
Затем переходим Effect – Warp – Arc (Эффект – Деформация – Дуга) (выбираем Horizontal (По горизонтали), Bend (Изгиб) -20%, Distortion Vertical (Искажение – По вертикали) 8% и жмем ОК).
После этого применяем Effect – Warp – Arc Lower (Эффект – Деформация – Дуга вниз) (выбираем Horizontal (По горизонтали), Bend (Изгиб) 10% и жмем ОК).
Для создания тени, дублируем фигуру, меняем ее цвет на более темный и слегка расширяем по бокам.
Шаг 4
Для последней детали круассана рисуем овал и применяем к нему деформацию. Переходим Effect – Warp – Arc (Эффект – Деформация — Дуга) и вводим нужные значения. После этого применяем Expand Appearance (Разобрать оформление).
Шаг 5
Собираем все части круассана вместе, как показано ниже.
Размещаем готовый круассан возле мопса и шестой стикер готов.
Рисуем мопса в чашке
Шаг 1
Начнем с рисования лапы. Создаем овал и с помощью Direct Selection Tool (A) (Частичное выделение) опускаем боковые опорные точки вниз. Копируем фигуру, переносим на задний план, слегка сдвигаем вверх и меняем цвет на темный, чтобы получить тень.
Копируем самый первый овал и размещаем поверх оригинала (Ctrl+C, Ctrl+F). Меняем цвет копии на темный (с помощью Eyedropper Tool (I) (Пипетка) берем тот же оттенок, который мы использовали для тени) и сжимаем его по горизонтали (для этого используем Selection Tool (V) (Выделение)). Не снимая выделение с этой фигуры, копируем ее на передний план (Ctrl+C, Ctrl+F), слегка сжимаем по горизонтали и делаем светлее (для этого снова используем Eyedropper Tool (I) (Пипетка)).
Шаг 2
Размещаем лапу под головой мопса, которую мы предварительно скопировали. Создаем дубликат лапы: зажав клавиши Alt и Shift, тянем лапу вправо. В результате у нас есть копия лапы, выровненная по горизонтали.
В результате у нас есть копия лапы, выровненная по горизонтали.
Шаг 3
Рисуем чашку. Создаем прямоугольник кораллового цвета. Затем переходим Effect – Warp – Fish (Эффект – Деформация – Рыба) (устанавливаем Bend (Изгиб) на -10% и жмем ОК). После этого применяем Effect – Warp – Arc (Эффект – Деформация – Дуга) (устанавливаем Bend (Изгиб) на -20%, Vertical Distortion (Искажение – По вертикали) – на -20% и жмем ОК). Для ручки рисуем окружность без заливки и с широкой обводкой (для обводки настраиваем параметр Weight (Толщина) на панели Stroke (Обводка)).
Шаг 4
Размещаем голову с лапами поверх чашки. Седьмой стикер готов!
Рисуем мопса-джентльмена
Шаг 1
Начинаем с рисования шляпы. Создаем темно-серую окружность. С помощью Direct Selection Tool (A) (Частичное выделение) выделяем нижнюю опорную точку и поднимаем ее вверх. После этого внизу создаем овал такого же цвета. Шляпа готова!
После этого внизу создаем овал такого же цвета. Шляпа готова!
Размещаем шляпу на голове мопса.
Шаг 2
Конечно же, ни один джентльмен не обходится без монокля. Над глазом рисуем окружность без заливки и с темно-серой обводкой. Затем добавляем два очень узких прямоугольника: короткий по горизонтали и длинный по вертикали.
Шаг 3
Кроме монокля, у настоящего джентльмена должен быть галстук-бабочка. Рисуем темно-серый прямоугольник (используем тот же цвет, что и для шляпы). Затем применяем Effect – Warp – Bulge (Эффект – Деформация – Выпуклость) (выбираем Horizontal (По горизонтали), Bend (Изгиб) -20% и жмем ОК).
Снова применяем Effect – Warp – Bulge (Эффект – Деформация – Выпуклость) (выбираем Vertical (По вертикали) и устанавливаем Bend (Изгиб) на 30%). И, как обычно, не забываем применить к фигуре Expand Appearance (Разобрать оформление).
Шаг 4
Для центральной части галстука рисуем небольшой прямоугольник и применяем к нему эффект Effect – Warp – Inflate (Эффект – Деформация – Раздувание) (устанавливаем Bend (Изгиб) на 30% и жмем ОК). Размещаем эту фигуру в центре предыдущей на переднем плане. Для удобства позиционирования можете воспользоваться View – Smart Guides (Просмотр – Быстрые направляющие) (Ctrl+U).
Копируем центральную фигуру и переносим ее на задний план (Ctrl+C, Ctrl+B), затем слегка расширяем по горизонтали и меняем цвет на темный.
Собираем все детали вместе и получаем восьмой стикер!
Рисуем мопса в мороженом
Шаг 1
Для начала нарисуем вафельную текстуру. Создаем длинный и узкий коричневый прямоугольник. Не снимая с него выделение, зажимаем клавиши Shift и Alt и перемещаем прямоугольник вправо, чтобы дублировать и выровнять по горизонтали.
Затем нажимаем сочетание клавиш Ctrl+D, чтобы повторить последние действия и создать дополнительные копии прямоугольника. Выделяем все прямоугольники, активируем инструмент Rotate Tool (R) (Поворот) и нажимаем клавишу Enter. В появившемся окне вводим 90 градусов и нажимаем кнопку Copy (Копировать). В итоге получаем сетчатый узор. Выделяем его и для удобства группируем (Ctrl+G).
Выделяем все прямоугольники, активируем инструмент Rotate Tool (R) (Поворот) и нажимаем клавишу Enter. В появившемся окне вводим 90 градусов и нажимаем кнопку Copy (Копировать). В итоге получаем сетчатый узор. Выделяем его и для удобства группируем (Ctrl+G).
Шаг 2
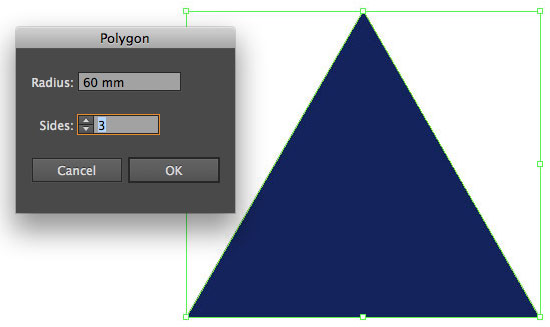
Берем Polygon Tool (Многоугольник) и кликаем по рабочей области. В появившемся диалоговом окне устанавливаем Sides (Число сторон) на 3 и подбираем подходящий Radius (Радиус). Закончив, жмем ОК.
Регулируем размеры треугольника, чтобы получить форму рожка из-под мороженого. Вставляем этот треугольник под сетчатый узор. Затем копируем его (Ctrl+C, Ctrl+F), вырезаем (Ctrl+X) и переносим на передний план (Ctrl+F). Не снимая выделение с треугольника, выделяем сетчатый узор. Затем на панели Pathfinder (Обработка контуров) нажимаем на кнопку Crop (Обрезка).
Размещаем голову мопса поверх рожка.
Шаг 3
Теперь добавим мороженое. Рисуем овал (черная обводка включена для наглядности). Используя Convert Anchor Point Tool (Shift+C) (Опорная точка), кликаем по верхней опорной точке, чтобы создать острый угол. Поднимаем эту опорную точку выше. С помощью Direct Selection Tool (A) (Частичное выделение) опускаем боковые опорные точки ниже и получаем результат, как показано на скриншоте.
Шаг 4
Копируем созданную фигуру и размещаем ее на переднем плане, затем уменьшаем по горизонтали и меняем цвет на светло-розовый. Затем еще раз дублируем фигуру, слегка уменьшаем ее по горизонтали и меняем цвет на белый.
Шаг 5
Размещаем мороженое на голове мопса. Добавляем посыпку в виде маленьких закругленных прямоугольников кораллового цвета. Несколько штук можно добавить на носу собаки. Девятый стикер готов!
Рисуем мопса на вечеринке
Шаг 1
Начнем с колпака. Рисуем треугольник: берем Polygon Tool (Многоугольник) и кликаем по рабочему полотну. В появившемся диалоговом окне устанавливаем Sides (Число сторон) на 3 и подбираем любой радиус. Затем нажимаем ОК и выбираем цвет заливки фигуры.
Рисуем треугольник: берем Polygon Tool (Многоугольник) и кликаем по рабочему полотну. В появившемся диалоговом окне устанавливаем Sides (Число сторон) на 3 и подбираем любой радиус. Затем нажимаем ОК и выбираем цвет заливки фигуры.
Переходим Effect – Warp – Arc Lower (Эффект – Деформация – Дуга вниз). В появившемся окне вводим настройки и нажимаем ОК. После этого применяем к фигуре Expand Appearance (Разобрать оформление).
Шаг 2
Узор на колпаке создаем таким же образом, как мы делали это для рожка. Сначала рисуем белый прямоугольник и поворачиваем его по диагонали. Затем с зажатой клавишей Alt перемещаем фигуру вниз и правее.
Теперь жмем Ctrl+D, чтобы создать несколько копий прямоугольника с одинаковым расстоянием между ними. После этого группируем прямоугольники (Ctrl+G).
Копируем треугольник на передний план (Ctrl+C, Ctrl+F), вырезаем копию (Ctrl+X) и переносим наверх (Ctrl+F). Не снимая выделения с треугольника, выделяем прямоугольники. На панели Pathfinder (Обработка контуров) нажимаем на кнопку Crop (Обрезка). Колпак готов!
Не снимая выделения с треугольника, выделяем прямоугольники. На панели Pathfinder (Обработка контуров) нажимаем на кнопку Crop (Обрезка). Колпак готов!
Шаг 3
Копируем сидящего мопса и размещаем колпак на его голове. С помощью инструмента Star Tool (Звезда) добавляем несколько звездочек. Десятый стикер готов!
Финальный штрих: рисуем синюю окружность и переносим ее на задний план (Ctrl+X, Ctrl+B), размещаем копию фигуры под каждым мопсом в качестве контрастного фона. Готово!
Мы закончили!
Теперь вы знаете, как нарисовать стикеры в Illustrator. Кроме того, вы смогли создать не просто обычную собаку, а целого представителя породы мопс. Надеюсь, вам понравился этот урок. Не забывайте оставлять комментарии и делиться уроком с друзьями. Приятного творчества!
Adobe InDesign CC — Контуры и контуры
Существует множество способов создания контуров или кривых Безье в InDesign, очень похожих на то, что можно сделать в Adobe Illustrator или любом программном обеспечении для векторной графики.
Использование инструмента «Перо» для рисования кривых Безье
Выберите инструмент «Перо» на панели инструментов и нарисуйте документ. Вы заметите, что вы можете начать новую кривую с конечной вершины предыдущей кривой. Если вы поместите инструмент «Перо» над любой из точек вершины, курсор изменится на «Перо» с символом минус, что означает, что вершина может быть удалена.
Инструмент « Перо» можно использовать для базового рисования кривой Безье, однако, если вы хотите более точно контролировать геометрию, вам нужно использовать панель « Навигатор» .
Использование панели Pathfinder
Панель Pathfinder можно найти, перейдя в меню «Окно», затем «Объекты и макет» и, наконец, выбрав « Pathfinder» . Pathfinder объединяет все инструменты пути на одной панели. Вы можете закрыть открытые пути или преобразовать пути в известные фигуры.
Например, если вы хотите преобразовать ранее нарисованный путь в треугольник, просто выберите Преобразовать фигуру в треугольник в разделе Преобразовать фигуру, и вы получите идеальный треугольник.
Если вы обнаружите необходимость часто работать с путями, рекомендуется установить панель Pathfinder вместе с другими панелями для удобства доступа.
Создание текстовых контуров
Создание текстовых контуров — это простой и интересный способ добавить некоторые эффекты к тексту и изменить характеристики отдельных букв или слов без необходимости менять весь шрифт.
Чтобы создать контур фигуры или буквы, выберите его с помощью инструмента «Выделение», перейдите в меню « Тип» и выберите « Создать контуры» .
Это создаст контурный контур выделенного текста, в данном случае это буквы O и K. Будет много вершин, которые являются путями вдоль этого контура. Вы можете выборочно добавлять к нему эффекты, такие как прозрачность или тени, или просто закрасить эти контуры изображением или цветом, чтобы усилить эффект.
Для этого используйте команду « Поместить» или выберите образец цвета, чтобы изменить букву «О» и «К». Контур объекта рассматривается как рамка внутри рамки. Вы также можете выбрать группу объектов и создать для них контуры.
Контур объекта рассматривается как рамка внутри рамки. Вы также можете выбрать группу объектов и создать для них контуры.
Как нарисовать изображение мороженого в Adobe Illustrator
В этом уроке будет показано, как нарисовать изображение вкусного и аппетитного мороженого. Это довольно простой урок, но в нем мы будем работать с несколькими красивыми базовыми формами. Хорошее знание инструментов программы сделает построение изображения более легким для вас.
Шаг 1
Для начала нарисуем набросок, чтобы показать вам основную идею того, что же я собираюсь сделать. Идея заключается в том, чтобы нарисовать счастливое мороженое с надписью «сливочное» (creamy) над ним, а под надписью будет нарисован длинный язык.
Итак, откроем программу Adobe Illustrator и создадим новое полотно размером A4.
Используя инструмент Прямоугольник (Rectangle tool (M)) нарисуем светло-голубой прямоугольник, охватывающий все полотно.
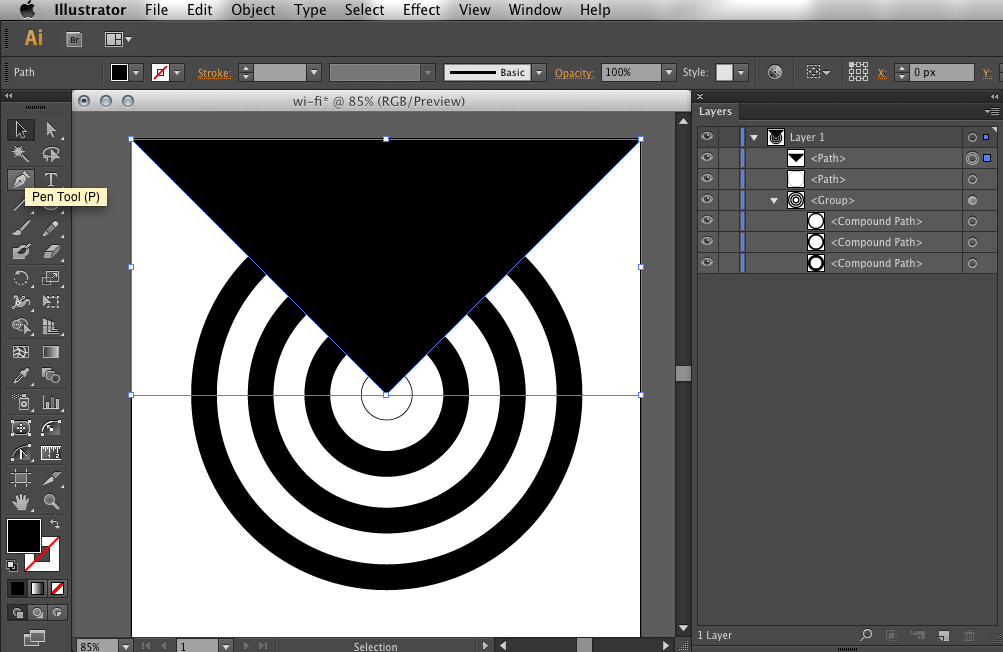
Используем инструмент Перо (Pen tool (P)) или инструмент Звезда (Star), нарисуйте треугольник, который будет основой (рожком) вашего мороженого. Используйте бежевый цвет для заливки и овальную темно-коричневую обводку с параметром 5 пикселей.
Используйте бежевый цвет для заливки и овальную темно-коричневую обводку с параметром 5 пикселей.
Теперь следует подкорректировать нижний угол рожка, используя инструмент Карандаш (Pencil tool (N)).
Добавим тень у основания рожка, используя жёсткую градацию градиентов эллипсов. Возможно, вы не совсем поняли, что я имела в виду, поэтому поясню. Используем инструмент эллипс (Ellipse tool (L)) для создания нескольких концентрических эллипсов (один вокруг другого) разных цветов: более темный в центе и более светлый с краю.
Поскольку каждая форма может быть сведена к простым формам, таким как треугольник, квадрат или окружность, представим форму мороженого в грубом приближении как несколько сфер.
Теперь добавим небольшую волну на вершине мороженого, используя инструмент Карандаш (Pencil tool (N)).
Далее, используя инструмент Прямое Выделение (Direct Selection Tool (A)) в векторных точках, вы можете подправить форму мороженого так, чтобы оно смотрелось более реалистично.
Теперь нарисуем капли тающего мороженого. Я всегда использую один трюк: когда мне нужно нарисовать что-нибудь тающее, я сначала рисую капли и наиболее широкую часть этого. Потом просто дорисовываю соединения, используя инструмент Карандаш (Pencil Tool (N)). Это наиболее простой способ изображения подтёков. В большинстве случаев, когда я пыталась нарисовать каплю и след от нее сразу, рисунок получался плоским, без изгибов и кривых, которые как раз и придают ощущение плавления, и поэтому рисуя таким способом, вы получаете менее реалистичную картину.
Теперь выберите все розовые части мороженого и используйте опцию из меню Следопыт (Pathfinder), которая называется Соединение (Unit). Затем просто добавьте обводку, которую вы использовали и для рожка: 5 пикселей, овальную (5 pt.,Oval).
Шаг 2
Теперь давайте добавим немного более розового цвета внутри. Используйте для этого инструмент Перо (Pen tool (P)).
Нарисуйте простой контур рта, используя тот же инструмент.
Добавьте несколько складочек.
И еще нарисуйте красный язык (без обводки).
Добавьте немного светло-розового цвета, чтобы он заполнял место внутри красного языка, и добавьте блики.
Используя инструмент Эллипс (Ellipse tool (L)) я нарисовала контур глаз, они пригодятся позже, когда мы будем рисовать блики на глазах.
Давайте не будем забывать и о зубах, и нарисуем их, используя инструмент Перо (Pen tool (P)).
Добавим небольшую серую тень на зубах.
Теперь дублируйте белые эллипсы и окрасьте их в коричневый. Затем сделайте треугольник в верхней части, используя инструмент Перо (Pen Tool (P)), выберите обе формы и откройте панель Следопыт (Pathfinder), выберите опцию, которая называется Вычесть Фронт (Minus Front).
Теперь просто дублируйте полученную форму.
Нарисуйте небольшие брови и сделайте вторую заливку внутри них.
Теперь добавим немного больше бликов на голове, начнем с бликов на глазах, затем на каплях и остальной части головы. Используйте инструмент Карандаш (Pencil tool (N)) для этого. Не забывайте, что блики должны быть всегда внутри более светлой розовой области, поскольку мы создаем эффект жесткой градации.
Используйте инструмент Карандаш (Pencil tool (N)) для этого. Не забывайте, что блики должны быть всегда внутри более светлой розовой области, поскольку мы создаем эффект жесткой градации.
Шаг 3
Теперь продолжим работу с рожком (или телом нашего Мороженого). В любом случае, не забывайте поместить голову на отдельном слое, за исключением тела. Для начала добавим на теле несколько полукругов под головой, используя коричневый и оранжевый цвета.
Используя инструмент Перо (Pen tool (P)) для создания оранжевых форм внутри тела, которые позже создадут впечатление объемности рожка.
Используйте тот же инструмент для создания рисунка на вафле – классических квадратов, которые мы видим на вафлях или шинах машин.
Это довольно скучное занятие, но, к сожалению, вам придется нарисовать бежевые квадраты на каждой оранжевой форме, используя инструмент Перо (Pen tool (P)).
После этого, используя Вычитание Фронта (Minus Front) на панели Следопыт (Pathfinder panel), создадим небольшие коричневые границы вокруг этих же бежевых форм. Это займет какое-то время, но после завершения этой процедуры, мы достигнем эффекта, который и хотели получить.
Это займет какое-то время, но после завершения этой процедуры, мы достигнем эффекта, который и хотели получить.
Шаг 4
Нарисовать руку довольно просто. Сначала нарисуйте силуэт, используя инструмент Карандаш (Pencil tool (N)).
Теперь нарисуем часть перчатки на руке.
Сделайте немного более светлую коричневую заливку внутри руки.
Используя инструмент Карандаш (Pencil tool (N)) нарисуем ладонь и один поднятый палец.
Два остальных пальца согнуты.
И, конечно, большой палец.
Теперь давайте добавим немного деталей, таких как складки, используя инструмент Кисть (Brush Tool (B)).
Теперь нам нужно дорисовать какие-нибудь оттенки на руке. Я решила добавить немного розовых теней, поскольку это веселее, чем классический серый цвет. Нарисуйте их в тех местах, которые должны быть темнее, используя инструмент Карандаш (Pencil tool (N)).
Теперь откройте панель Прозрачность (Transparency), выберите все тени и примените к ним режим смешивания (blending mode), который называется Усиление (Multiply).
Также нарисуем небольшие штрихи вокруг руки, которые будут показывать, что рука движется. Используйте для этого инструмент Кисть (Brush Tool (B)).
Шаг 5
Давайте перейдем к работе с надписью, я использовала шрифт Val (это действительно очень подходящий шрифт!) и выделение жирным. Вы можете найти этот шрифт среди шрифтов Frabric.
Итак, я написала «Сливочное!» («Creamy!») и перевела надпись в контур, затем использовала ту же самую розовую заливку, которую использовали и для самого мороженого.
Теперь откройте вкладку Объект (Object) — > Смещение Пути (Offset Path) и создайте контур (с параметром 0.4) на буквах. После этого выберите буквы и контуры и сгруппируйте их друг с другом (используя комбинацию Ctrl + G). Это позволит избежать перекрытия букв друг другом.
Добавьте обводку.
Теперь добавьте немного света на каждой букве, используя инструмент Карандаш (Pencil tool (N)).
Теперь можно нарисовать язык и объединить его с восклицательным знаком.
Это достаточно просто: нарисуйте форму языка, затем выберите контур от восклицательного знака и используйте опцию Объединение (Unit) из панели Следопыт (Pathfinder).
Сделайте то же самое и для светло-розовой заливки.
Добавьте основную складку на языке, используя инструмент Перо (Pen tool (P)).
Теперь добавим немного светлых бликов на языке.
Дорисуйте тень, используя тот же светло-розовый цвет. Затем из панели Прозрачность (Transparancy) выберите режим смешивания (Blending Mode), который называется Усиление (Multiply) и примените его.
Шаг 6
Просто добавьте парочку треугольников вокруг поднятого пальца.
Я думаю, что после проделывания предыдущих шагов, эта часть должна быть для вас довольно легкой. Для начала нарисуйте подтёки и капли на конце языка, используя инструмент Карандаш (Pencil Tool (N)) для подтёков и инструмент Эллипс (Ellipse tool (L)) для капель.
Измените непрозрачность (opacity) до 70%, для придания более реалистичного вида.
Добавьте немного оттенков, используя более темный синий цвет, и примените Усиление (Multiply) среди режимов смешивания (blending mode) для них после этого.
Теперь давайте добавим немного светло-голубого как отражение света от воды.
Шаг 7
Финальные шаги – небольшое упражнение в наборе текста. Используйте снова шрифт Val и напечатайте: «Точно!» («for sure»).
Теперь как и раньше просто добавьте контур более темного цвета и добавьте немного света на буквах, используя инструмент Карандаш (Pencil Tool (N)).
Наиболее простой способ для изображения солнца – использовать инструмент Кристаллизовать (Crystallize Tool). Для начала нарисуйте эллипс, затем настройте инструмент, чтобы он работал правильно, и расположите его на центре круга для создания равномерных лучей.
После этого я просто дублирую ту же самую форму, делаю внутреннюю заливку и темные тени.
Заключение
Итак, нам удалось нарисовать весёлое мороженое, которое может быть прекрасной рекламой.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Illustrator — Учебное пособие по треугольникам и углам
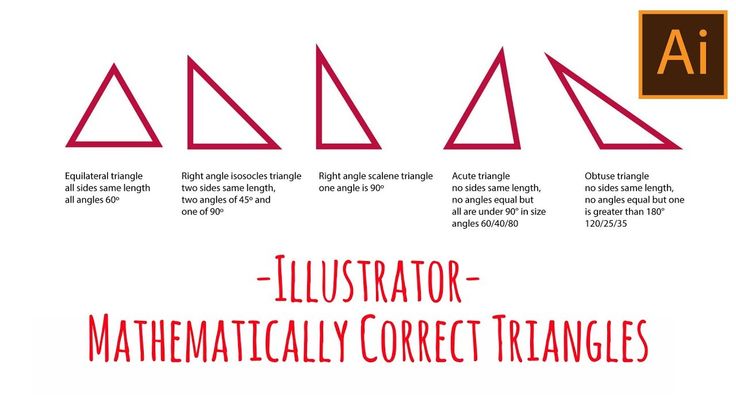
Работая над предыдущим постом с векторными линейками, я поигрался с созданием треугольника в Illustrator. Самый простой способ сделать это — использовать инструмент «Многоугольник», и он отлично работает, если вы не слишком разбираетесь в математике и вам нужен треугольник с определенными углами в градусах. Поскольку создание треугольников в Illustrator не так просто, вот несколько способов их нарисовать.
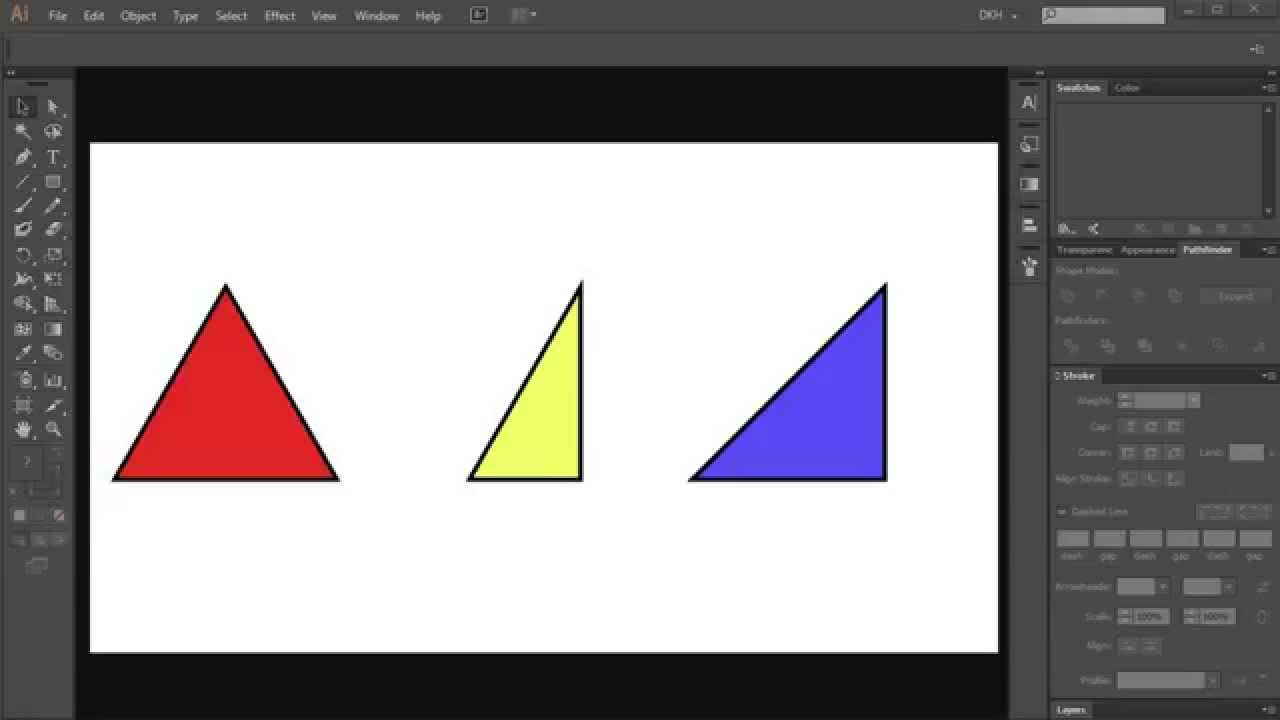
1. Равносторонний треугольник — Чтобы создать простой треугольник в Illustrator, просто возьмите инструмент «Многоугольник».
Щелкните монтажную область и в окне параметров многоугольника выберите 3 стороны. Радиус на самом деле не имеет значения, так как впоследствии вы можете масштабировать треугольник так, как вам нужно.
Итак, теперь у вас есть равносторонний треугольник. Теперь вы можете использовать инструмент «Прямое выделение» (A), чтобы выбрать опорные точки и перетащить их, чтобы настроить треугольник в соответствии с вашими потребностями. Если вы хотите сохранить равнобедренный треугольник, выберите две опорные точки и, используя инструмент «Масштаб» (S) и удерживая Shift, перетащите выбранные точки, чтобы изменить треугольник.
В качестве примечания, при использовании инструмента «Многоугольник» вы также можете изменить количество сторон многоугольника, удерживая левый щелчок и перетаскивая, и, удерживая левый щелчок, используйте стрелки вверх и вниз на клавиатуре для увеличения или уменьшения. количество сторон.
2. Прямоугольный треугольник — Чтобы сделать прямоугольный треугольник, возьмите инструмент «Прямоугольник» (M) и перетащите прямоугольную форму. Если вы хотите сделать равнобедренный треугольник под прямым углом, удерживайте клавишу Shift, чтобы перетащить квадрат.Теперь все, что вам нужно сделать, это удалить точку привязки с помощью инструмента Удалить точку привязки (-), и у вас получится прямоугольный треугольник.
Если вы хотите сделать равнобедренный треугольник под прямым углом, удерживайте клавишу Shift, чтобы перетащить квадрат.Теперь все, что вам нужно сделать, это удалить точку привязки с помощью инструмента Удалить точку привязки (-), и у вас получится прямоугольный треугольник.
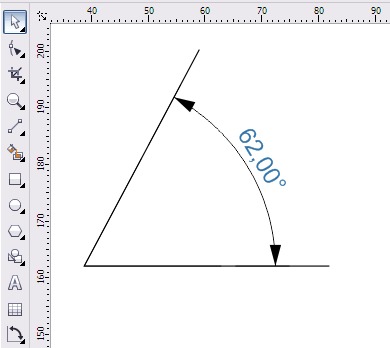
3. Треугольник со специфическим углом — Это то, что я пытался сделать для векторных правил, где мне нужен был треугольник с углами 90, 60 и 30 градусов. Я хотел, чтобы оно было точным, а не приблизительным. Этот треугольник по-прежнему легко представить себе приблизительно, но что, если вам нужны еще более конкретные угловые градусы, скажем, треугольник с углом 76, 63, 41 ° — вот способ сделать это; возьмите инструмент «Прямоугольник» (M) и перетащите длинный и тонкий прямоугольник.
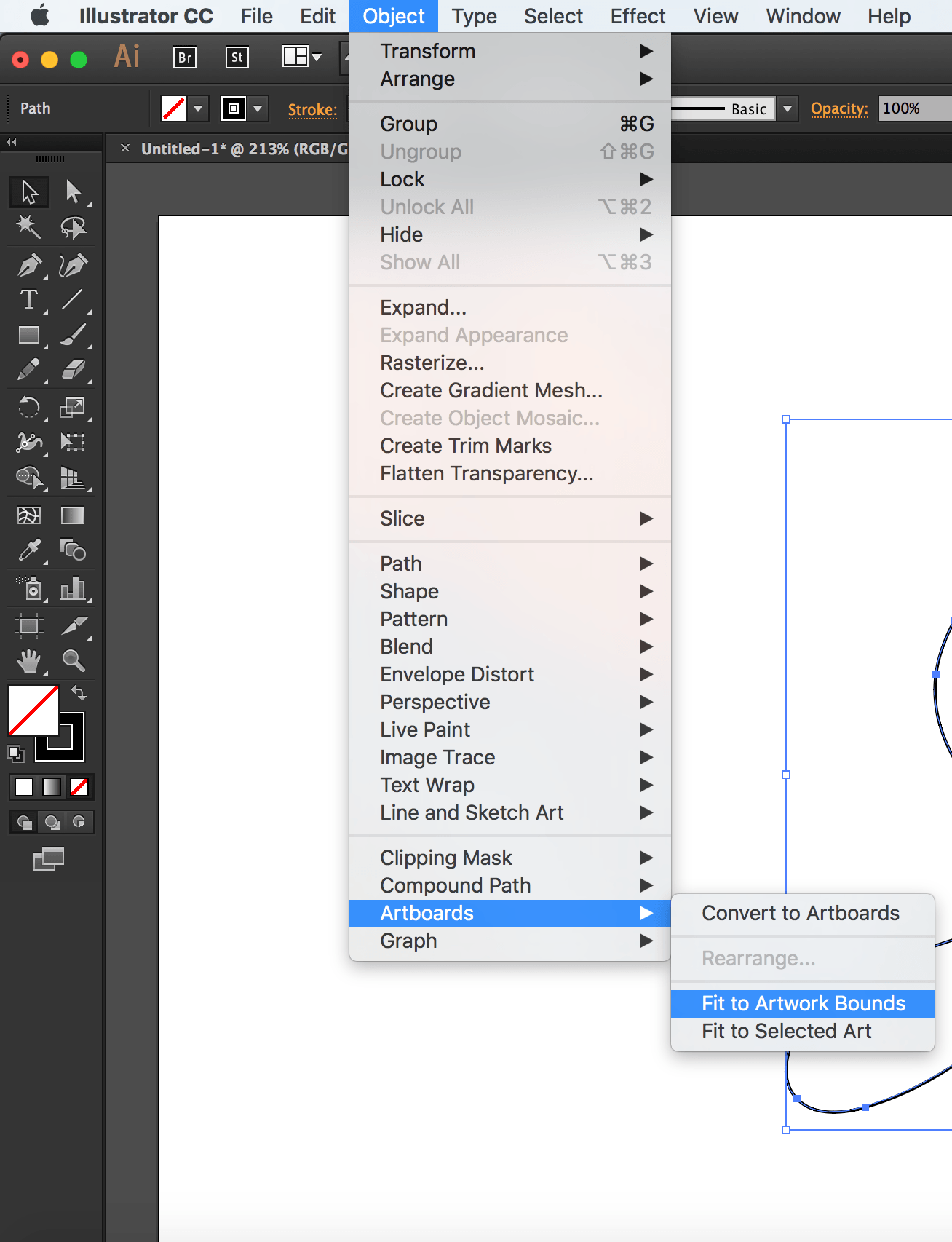
Теперь с ним выделено Копировать (Ctrl + C) и Вставить на передний план (Ctrl + F). Не снимая выделения с нового прямоугольника, перейдите в верхнее меню Object> Transform> Rotate (или щелкните правой кнопкой мыши Transform> Rotate).
В окне поворота введите 41 градус и нажмите ОК.
Переместите только что повернутый прямоугольник немного вверх и влево. Теперь перекрывающиеся прямоугольники составляют угол 41 градус.
Не снимая выделения с нового прямоугольника, снова скопируйте и вставьте на передний план, перейдите в меню «Объект»> «Преобразовать»> «Повернуть», введите в окне 76 градусов и нажмите «ОК».Переместите новый повернутый прямоугольник немного вправо и вверх, чтобы он выглядел как на изображении ниже.
Теперь прямоугольники образуют треугольник с углами 76, 63, 41 градус. Итак, чтобы извлечь треугольник, выберите все три прямоугольные формы с помощью инструмента «Прямое выделение» (V) и в окне «Обработка контуров» (если оно не открыто, перейдите в верхнее меню «Окно»> «Обработка контуров») нажмите «Объединить».
Теперь с помощью Direct Selection Tool (A) и, удерживая Shift, выберите три точки, как на изображении ниже, и скопируйте и вставьте.
, и теперь у вас есть треугольная форма с точными углами, которые вы хотели. Если вам нужно масштабировать его, чтобы он соответствовал проекту, удерживайте Shift во время масштабирования, чтобы он сохранил свои пропорции.
Если вам нужно масштабировать его, чтобы он соответствовал проекту, удерживайте Shift во время масштабирования, чтобы он сохранил свои пропорции.
Вот и все; Удачного вам дизайна, и я надеюсь, что вы найдете это руководство полезным для ваших проектов.
Основы работы с Illustrator: как создать идеальный треугольник
Основы работы с Illustrator: как создать идеальный треугольник
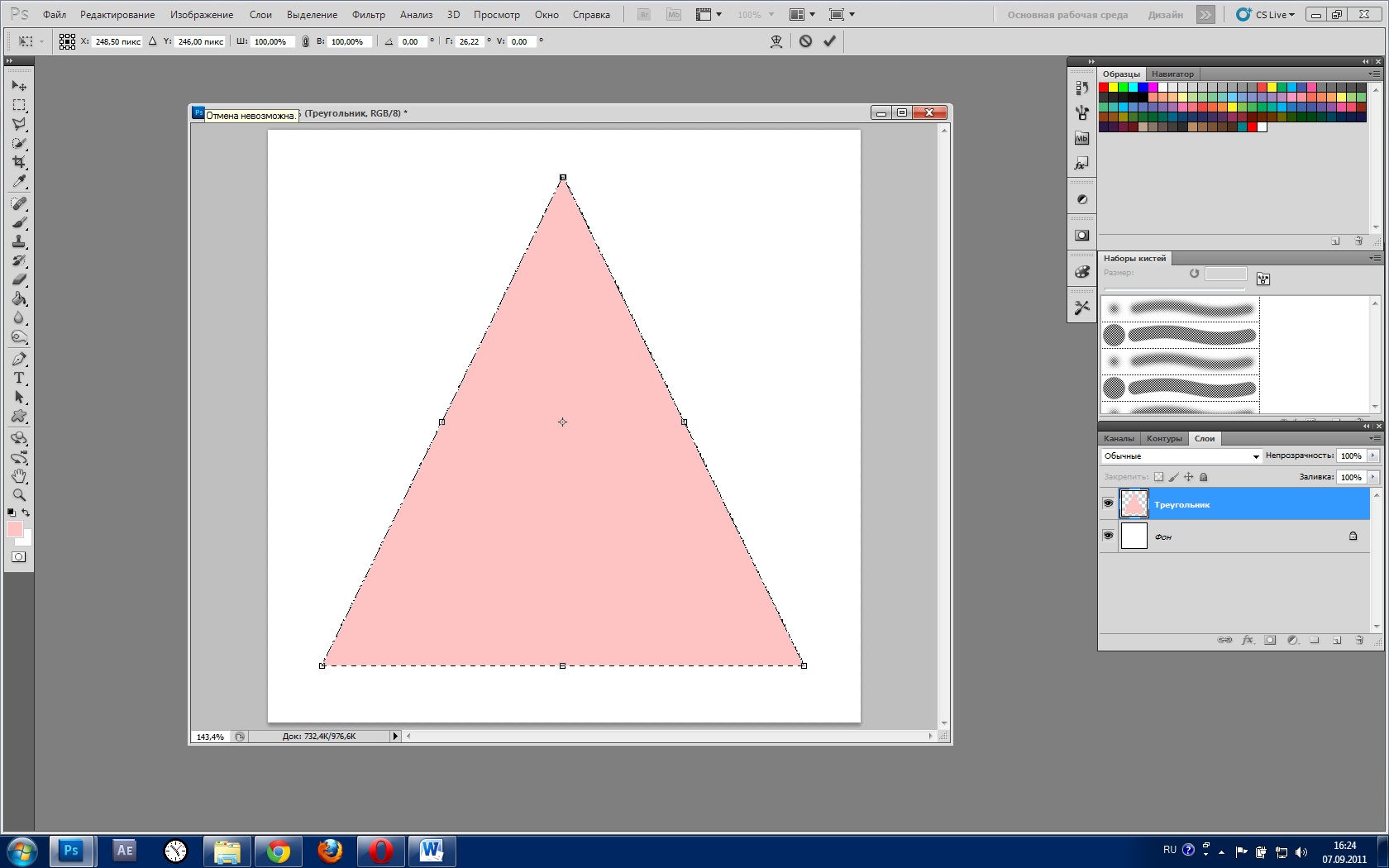
Я поделюсь некоторыми основами, когда наткнусь на простые маленькие уловки Illustrator.Сегодняшний быстрый совет: как быстро создать треугольник в Adobe Illustrator CS4. Это можно сделать двумя способами; один сделает вас треугольником с двумя равными сторонами (равнобедренный), а другой — треугольником, все три стороны которого идентичны (равносторонние).
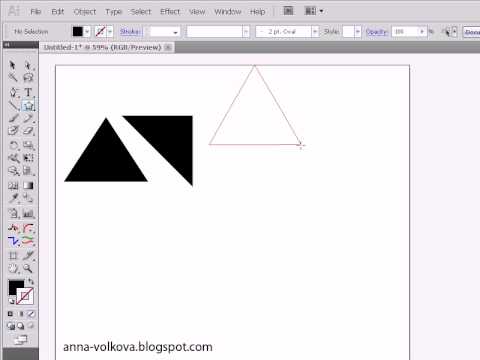
Метод первый: создание треугольника из коробки (равнобедренный)
Полученные навыки: Использование среднего и соединения.
- Используйте инструмент «Прямоугольник» из набора инструментов боковой панели.
 При перетаскивании удерживайте «shift», чтобы получился идеальный квадрат.
При перетаскивании удерживайте «shift», чтобы получился идеальный квадрат. - Выберите инструмент «Прямое выделение», иначе известный как белая стрелка указателя, из набора инструментов боковой панели (или нажав «a» на клавиатуре), щелкните по одной строке поля (вы не получите никакого выделения, чтобы подтвердить это. , к сожалению), и нажмите «удалить» на клавиатуре. Сама линия должна исчезнуть, а не точки. Обновление : комментатор указал на трудности с выделением таким образом только отрезка линии; Их решение заключалось в перетаскивании рамки между двумя точками, чтобы выбрать ее.
- Обведите рамкой выделения две точки.
- Щелкните правой кнопкой мыши одну из точек и в появившемся диалоговом окне выберите «среднее», затем «обе».
- По-прежнему с выделенными обеими точками, щелкните точки правой кнопкой мыши и выберите «объединить», затем «угол». (Если вы случайно отменили выбор точек после шага 4, перетащите рамку выбора вокруг кончика треугольника, чтобы снова выбрать их обе; щелчок по верхней точке выберет только одну из двух точек.
 )
)
Метод второй: создание треугольника с помощью инструмента «Звезда» (равносторонний)
Полученные навыки: выбор инструмента, прямой ввод параметров
- Нажмите и удерживайте инструмент «Прямоугольник» в наборе инструментов боковой панели, затем выберите «Звездочка».
- Один щелчок в любом месте холста вызывает диалоговое окно прямого ввода параметров для инструмента. Выберите 3 точки, введите разумный размер (который вы можете изменить в любое время позже с помощью инструмента «Выбрать» и перетащите) и нажмите «ОК».
Теперь у вас есть два идеальных треугольника! Возможно, в следующей итерации Adobe просто придаст нам форму треугольника.
Как создать треугольную траекторию в Illustrator
В Illustrator нет инструмента «Треугольник», который до сих пор поражает меня (да ладно, Adobe).У меня есть воспоминания о тех временах, когда я впервые начал использовать Illustrator и действительно пытался глубоко изучить программу. Это была одна из тех вещей, которые меня регулярно расстраивали (создание идеального равностороннего треугольника), пока я, наконец, не нашел простое решение. Если вы регулярно используете Adobe Illustrator, скорее всего, вам может понадобиться время от времени создавать равносторонний треугольник. Это может показаться простой задачей, и это так, но не так просто, как должно быть. Вы можете создавать любые формы, но в иллюстраторе нет возможности создать треугольный путь.Итак, вам нужно внести некоторые простые изменения в размеры и свойства других геометрических фигур, чтобы создать круг. Таким образом, речь идет о том, чтобы указать правильные числа. Вы можете создавать треугольники большего или меньшего размера, складывая разные наборы фигур в один и тот же узор. Я покажу вам, как легко создать идеальный треугольный путь в Illustrator, и, надеюсь, в будущем у вас будет на одну векторную головную боль меньше.
Это была одна из тех вещей, которые меня регулярно расстраивали (создание идеального равностороннего треугольника), пока я, наконец, не нашел простое решение. Если вы регулярно используете Adobe Illustrator, скорее всего, вам может понадобиться время от времени создавать равносторонний треугольник. Это может показаться простой задачей, и это так, но не так просто, как должно быть. Вы можете создавать любые формы, но в иллюстраторе нет возможности создать треугольный путь.Итак, вам нужно внести некоторые простые изменения в размеры и свойства других геометрических фигур, чтобы создать круг. Таким образом, речь идет о том, чтобы указать правильные числа. Вы можете создавать треугольники большего или меньшего размера, складывая разные наборы фигур в один и тот же узор. Я покажу вам, как легко создать идеальный треугольный путь в Illustrator, и, надеюсь, в будущем у вас будет на одну векторную головную боль меньше.
Что такое артборд в иллюстраторе? Artboard содержит все элементы и непосредственные инструменты для дизайнера, чтобы обеспечить быстрый доступ ко всем доступным инструментам и сохраненным файлам. Некоторые инструменты быстрого проектирования также включают внесение изменений в различные формы и редактирование фигур, чтобы выровнять их для вашего собственного использования. Некоторые дизайнеры не используют артборд, но им следует знать о его использовании.
Некоторые инструменты быстрого проектирования также включают внесение изменений в различные формы и редактирование фигур, чтобы выровнять их для вашего собственного использования. Некоторые дизайнеры не используют артборд, но им следует знать о его использовании.
1. Выберите Star Tool
Да, хотите верьте, хотите нет, Star Tool — это то, что вы будете использовать для создания треугольника. Я знаю, это звучит странно, но иди сюда со мной.
2. Щелкните один раз на арт-доске
Если щелкнуть только один раз, откроется панель параметров Star Tool.Здесь вы можете уменьшить количество баллов до «3». Хитрость заключается в том, чтобы установить один радиус 2 желаемого размера для вашего треугольника, а затем установить второй радиус ровно на половину. Примечание: не имеет значения, какой радиус какой. Радиус 1 и 2 можно поменять местами до тех пор, пока один из них будет вдвое / половинным. Выберите размер вашего треугольника и нажмите ОК.
3. Избавьтесь от лишних точек крепления
Теперь, когда у вас есть треугольник, вы можете избавиться от лишних опорных точек, созданных инструментом «Звезда».
Вы можете выбрать инструмент «Вычесть опорную точку» или нажать сочетание клавиш «-» (минус) и удалить 3 точки, которые находятся между углами вашего контура.
Готово!
Вот и все. Идеальный треугольный путь всего за несколько простых шагов, перо не требуется!
Отсюда вы можете делать с ним все, что вам нужно, например, отразить его и сделать так, чтобы он имел широкую часть внизу и т. Д. Помните, что углы в каждом равностороннем треугольнике равны 60 градусов, поэтому, если вам нужно что-то выровнять с одной из сторон равностороннего треугольника поверните этот объект с интервалами в 60 градусов, и вы сможете идеально выровнять предметы по своему T-углу! Надеюсь, этот небольшой совет сэкономит вам время и избавит от головной боли.Часто именно мелочи помогают больше всего. (по моему опыту)
(по моему опыту)
Этот урок может показаться вам скучным, даже если вы увлеченный и безумный дизайнер, но он определенно стоит вашего времени и навыков.
Создание прямоугольных треугольников в Adobe Illustrator — Рэйчел Арнольд
Вот быстрый способ нарисовать прямоугольный треугольник в Adobe Illustrator. Для этого нужно использовать всего два инструмента: инструмент «Прямоугольник » и инструмент «Перо» .Не волнуйтесь, если у вас нет большого опыта работы с инструментом «Перо» — мы используем его очень просто. Метод: нарисуйте прямоугольник или квадрат, а затем пером удалите угол, мгновенно создав прямоугольный треугольник.
Эти инструкции будут работать в Adobe Illustrator из CS – CS5. Та же стратегия должна работать в любой программе векторного рисования, которая позволяет использовать инструмент типа пера для удаления узловых точек из формы.
Как создать прямоугольный треугольник в Illustrator
- Выберите инструмент «Прямоугольник » .
 (Сочетание клавиш м )
(Сочетание клавиш м ) - Используйте инструмент «Прямоугольник » , чтобы нарисовать прямоугольник или квадрат, в зависимости от типа прямоугольного треугольника, который вы хотите. Для треугольника 45 ° -45 ° -90 ° (полуквадратный треугольник) нарисуйте квадрат
Для всех остальных прямых углов нарисуйте прямоугольник
- A. Метод от руки
- Квадрат: Удерживая нажатой клавишу shift на клавиатуре, щелкните и перетащите, чтобы нарисовать квадрат желаемого размера.
Прямоугольник: Щелкните и перетащите, чтобы нарисовать прямоугольник нужного размера. - B.Метод точного размера
- Щелкните один раз в любом месте монтажной области, чтобы открыть диалоговое окно прямоугольника.
Введите желаемые размеры катетов треугольника (не гипотенузы).
Щелкните ok .
- Выберите инструмент «Перо» .
 (Сочетание клавиш p )
(Сочетание клавиш p ) - Наведите курсор в режиме инструмента «Перо» на точку привязки (небольшой квадрат в очертании фигуры) в одном из углов фигуры.Курсор изменится на инструмент удаления точки привязки .
Щелкните якорь, чтобы удалить его.
- Успех . У вас должен получиться прямоугольный треугольник.
Если что-то случится так, что ваша фигура будет отменена, прежде чем вы попытаетесь удалить привязку, используйте инструмент выбора (инструмент черной стрелки, сочетание клавиш v ), чтобы щелкнуть новую фигуру, чтобы она была выделена, затем попробуйте еще раз с шага 3.
Эта запись является частью серии Keyword Answer Quest .Эта серия посвящена ответам на запросы, представленные ключевыми словами с длинным хвостом, которые приводят пользователей к другим страницам моего сайта. Иногда эти ключевые слова не приводят читателей на очень релевантную страницу, но когда мой опыт может удовлетворить их потребности, приходит Keyword Answer Quest. Эта запись была вдохновлена такими поисковыми запросами, как:
Эта запись была вдохновлена такими поисковыми запросами, как:
- Вырезать прямоугольный квадрат на прямоугольный треугольник Illustrator
- как сделать половину квадрата в иллюстраторе
Нравится:
Нравится Загрузка …
Как сделать треугольник в Illustrator
Как быстро сделать треугольник в Adobe Illustrator cs4.Теперь вам показано новое окно.
Видеоурок с узором ретро треугольник в Adobe
Подойдет любая версия, но для этого руководства я буду использовать иллюстратор 2020.
Как сделать треугольник в иллюстраторе . Как создать прямоугольный треугольник в иллюстраторе. В любом случае, вы можете использовать инструмент многоугольника и просто удалить 3 стороны, чтобы получить треугольник. Таким образом, у вас теперь есть равносторонний треугольник.
Щелкните монтажную область и в открывшемся диалоговом окне введите количество сторон вашей формы — например, введите 6, чтобы создать шестиугольник. И вы тоже знакомы с этим в реальном мире: создайте текстовый фрейм поверх файла иллюстратора.
И вы тоже знакомы с этим в реальном мире: создайте текстовый фрейм поверх файла иллюстратора.
Изучая, как строить треугольники, вы можете немного запутаться, так как специального инструмента для создания треугольников не существует. Начните с выбора инструмента «прямоугольник» на стандартной панели инструментов иллюстратора в левой части экрана. Эти две молодые женщины из Сингапура покоряют Интернет своими великолепными иллюстрациями с забавными и интересными фактами.
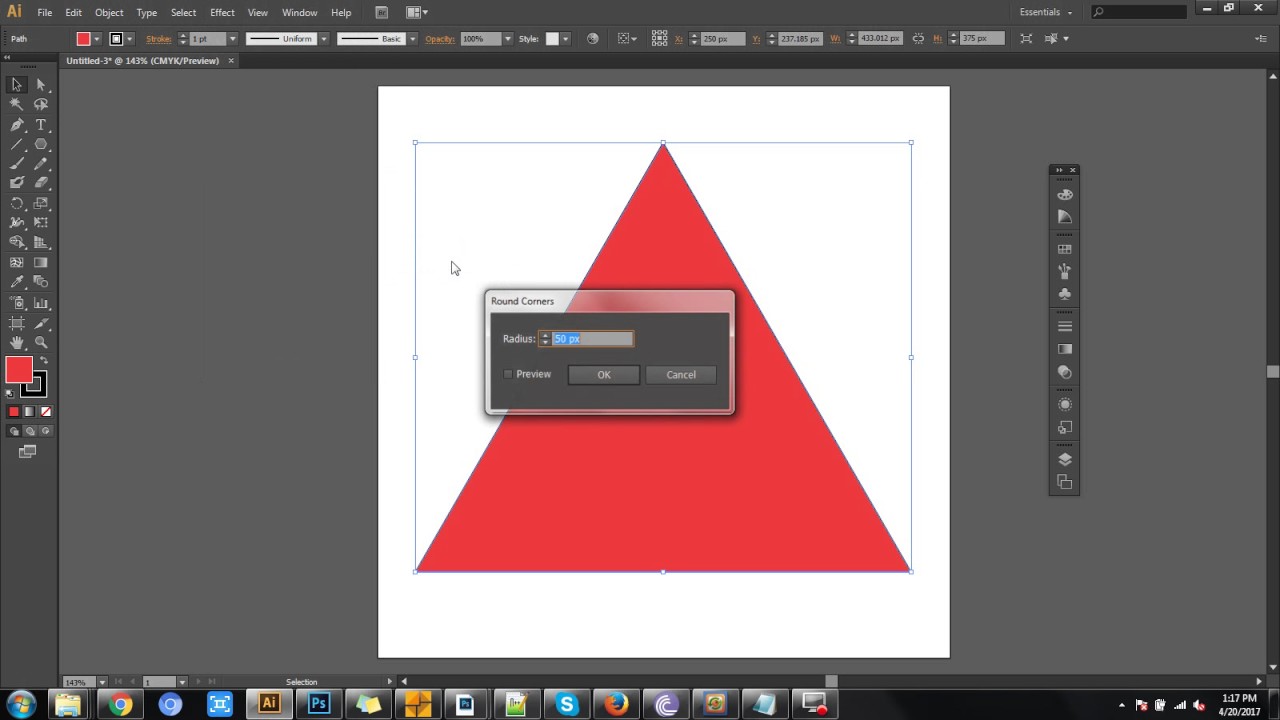
Selecciona píxeles en el menú desplegable unidades, escribe 850 en el cuadro para el ancho y 600 en el cuadro para el alto, y luego haz clic en más configuraciones.Выбор RGB для режима цвета, конфигурация растеризованных эффектов с панталлой доблести (72 ppi), y luego. Выделите свой треугольник с помощью инструмента прямого выбора (a), сфокусируйтесь на панели управления и установите радиус углов по своему желанию. Я делаю этот треугольник с градиентным оттенком цвета, чтобы сделать его более живым, вы также можете сделать его сплошными цветами.
Правильный ответ ray_yorkshire | гид. Эту иллюзию треугольника сделать очень просто, но она выглядит типично. Но сегодня мы вернемся к основам с помощью еще одного урока для иллюстратора.
Как сделать треугольник с закругленными углами в Illustrator. Как сделать треугольник Рило в иллюстраторе. Перетащите рамку вокруг 1 точки с помощью белой стрелки.
Вы всегда можете динамически изменить свою форму, перетащив боковой виджет. Первый шаг — взять инструмент многоугольник. Здравствуйте, как нарисовать треугольник в иллюстраторе.
Щелкните монтажную область и в окне параметров многоугольника выберите 3 стороны. Теперь преобразуйте привязку в круглую и отрегулируйте ручки (сложный способ) или в моей новой версии Illustrator cc, когда я выбираю угол с помощью инструмента прямого выбора (белая стрелка), он показывает инструмент углов на моей верхней панели.В иллюстраторе нет инструмента треугольник, который до сих пор поражает меня (да ладно, саман).
Многие люди по ошибке используют инструмент «Перо» для создания треугольников, однако это плохо, потому что… Также как заполнить его краской. Сегодня мы рассмотрим, как сделать треугольник в Illustrator.
Сегодня мы рассмотрим, как сделать треугольник в Illustrator.
Установите радиус по своему усмотрению и нажмите ОК, чтобы применить эффект. Так будет до тех пор, пока вы не поймете ценность инструмента многоугольника. Хэмиш, вы можете создать треугольник с помощью инструмента «Многоугольник», связанного с инструментом «Прямоугольник» (щелкните и удерживайте, пока не вылетят другие инструменты), затем эффект> стилизация> закругленные углы;
Создание треугольника в Adobe Illustrator на самом деле является сложной задачей, если вы новичок в его использовании, потому что при просмотре фигур в инструменте формы нет треугольной формы.Первый метод создания треугольника в Illustrator дает вам возможность создать равнобедренный треугольник. Радиус на самом деле не имеет значения, так как впоследствии вы можете масштабировать треугольник так, как вам нужно.
Как сделать треугольник в иллюстраторе. Мы начнем создавать формы на группе направляющих. Специального «инструмента треугольника» нет, и вы не можете найти его в параметрах произвольной формы.
Или же, выбрав треугольник, вы можете выбрать эффект> стилизация> закругленные углы.Есть несколько способов создать треугольник в Illustrator. Совместите обведенное крыло с иллюстратором.
Наведите указатель мыши на эти кнопки, чтобы понять, что каждая из них делает. Чтобы получить доступ к навигации, выберите widows >> pathfinder. Установите входные значения сторон на 3 и оставьте значение по умолчанию для радиуса.
У меня есть воспоминания о тех временах, когда я впервые начал использовать иллюстратор и действительно пытался изучить программу более подробно. Миссия обоих состоит в том, чтобы сделать обучение более интересным, чем когда-либо, поэтому женщины, стоящие за проектом, продолжают думать, что у них уже более 70 тысяч поклонников со всего мира.Чтобы создать составной контур в Illustrator, когда желаемая форма может быть сделана из двух или более других фигур, вы используете Pathfinder.
Треугольник Рело — это особая геометрическая форма, которая может вращаться внутри квадрата. Убедитесь, что он не выбран. Чтобы задать простой цвет заливки, просто измените образец.
Убедитесь, что он не выбран. Чтобы задать простой цвет заливки, просто измените образец.
Создайте очертания крыла. Перетащите по монтажной области, чтобы создать прямоугольник, или перетащите, чтобы создать идеальный квадрат. Если вы хотите что-то сложнее, для рисования кистью используйте рисование внутри.
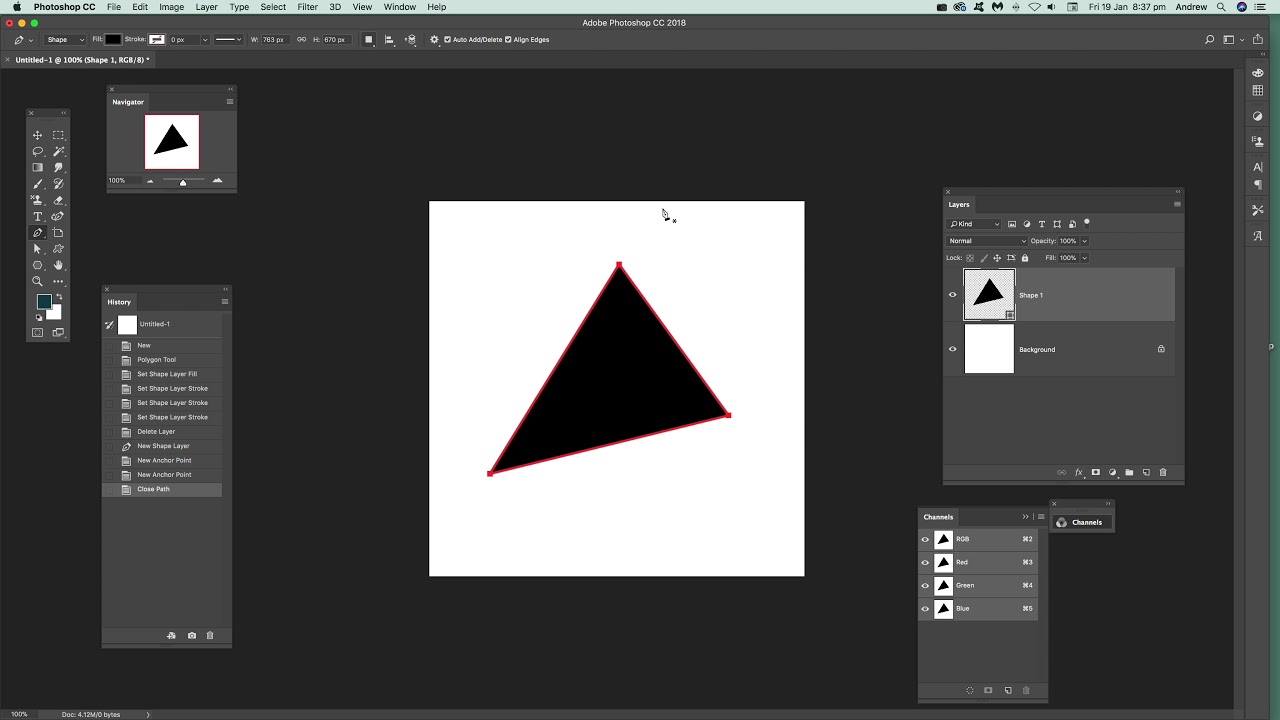
Для всех остальных прямых углов нарисуйте прямоугольник. Как сделать треугольник в фотошопе. В отличие от других форм, научиться делать треугольник в фотошопе не так очевидно.
Чтобы создать треугольник в иллюстраторе, возьмите инструмент «Многоугольник» и щелкните холст, чтобы открыть меню настроек многоугольника. Поместите файл psd в иллюстратор и выполните автоматическую трассировку. Cómo Crear Unnuevo Documento y configurar una cuadrícula.
Изготовление треугольника из коробки (равнобедренный) изученные навыки: Есть два способа сделать это; Один из них сделает вас треугольником с двумя равными сторонами (равнобедренный), а другой — треугольником, все три стороны которого идентичны (равносторонние).
На первый взгляд это может показаться странным ходом со стороны Photoshop. Выберите стороны и т. Д. И ок. Один из способов начать фигуру — просто щелкнуть монтажную область и ввести количество сторон — например, введите 3, чтобы создать треугольник, или 5, чтобы создать пятиугольник.
Хорошо, для более опытных пользователей иллюстраторов это очень простое руководство. Вы можете возразить> развернуть внешний вид, если хотите иметь шесть точек привязки. Это треугольник с двумя равными сторонами.
Из-за этого он часто используется в сложном оборудовании.Переключитесь на крылья и используйте панель глифов, чтобы набрать треугольник. Это была одна из тех вещей, которые меня постоянно расстраивали (создание идеального равностороннего треугольника) […]
Затем нарисуйте простой квадрат на холсте. Треугольник Рило — это форма стандартного карандаша. Определенно есть несколько способов добиться этого, поэтому мы предложим несколько способов сделать это, так что в следующий раз, когда вы будете отбеливать зубы в Illustrator, это именно так.
Создайте треугольник и другие многоугольные формы. Теперь нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, чтобы просмотреть другие инструменты вложенных фигур и выбрать инструмент «Многоугольник».У нас есть отдельное руководство по созданию треугольников в дизайне. Это руководство поможет вам создать «невозможный треугольник Пенроуза» в Adobe Illustrator.
После того, как вы нажмете ОК, на вашем холсте появится треугольник. Еще один способ создать треугольник в Illustrator — сначала создать квадрат или прямоугольник с помощью инструмента «Прямоугольник» (находится в том же подсписке, что и инструмент «Многоугольник» на панели инструментов). Поместите файл иллюстратора в id и заблокируйте его на отдельном слое в качестве шаблона.
Нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов и выберите инструмент «Многоугольник».
Как создать треугольник в Illustrator Illustrator
Создание ретро-треугольного узора в Illustrator
Спиральные треугольники Учебное пособие по иллюстратору Illustrator
(21) ??? Шаблон неправильных треугольников с точками Adobe
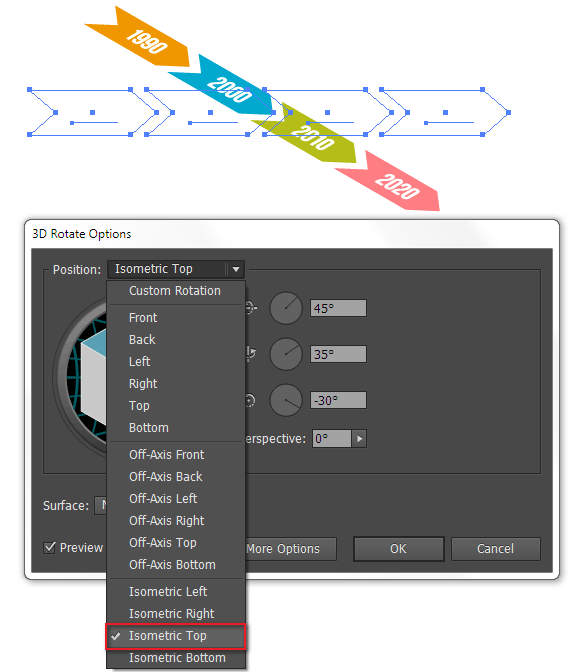
Как создать изометрическую сетку в Adobe Illustrator.
треугольникпортрет Handdrawnillustrationart Imagine
Стили геометрического треугольника для 8 иллюстраторов Envato
Иллюстратор стрелок и треугольников, набросанных вручную, cs5, How to
Невозможная геометрия Сюрреалистические элементы графического дизайна
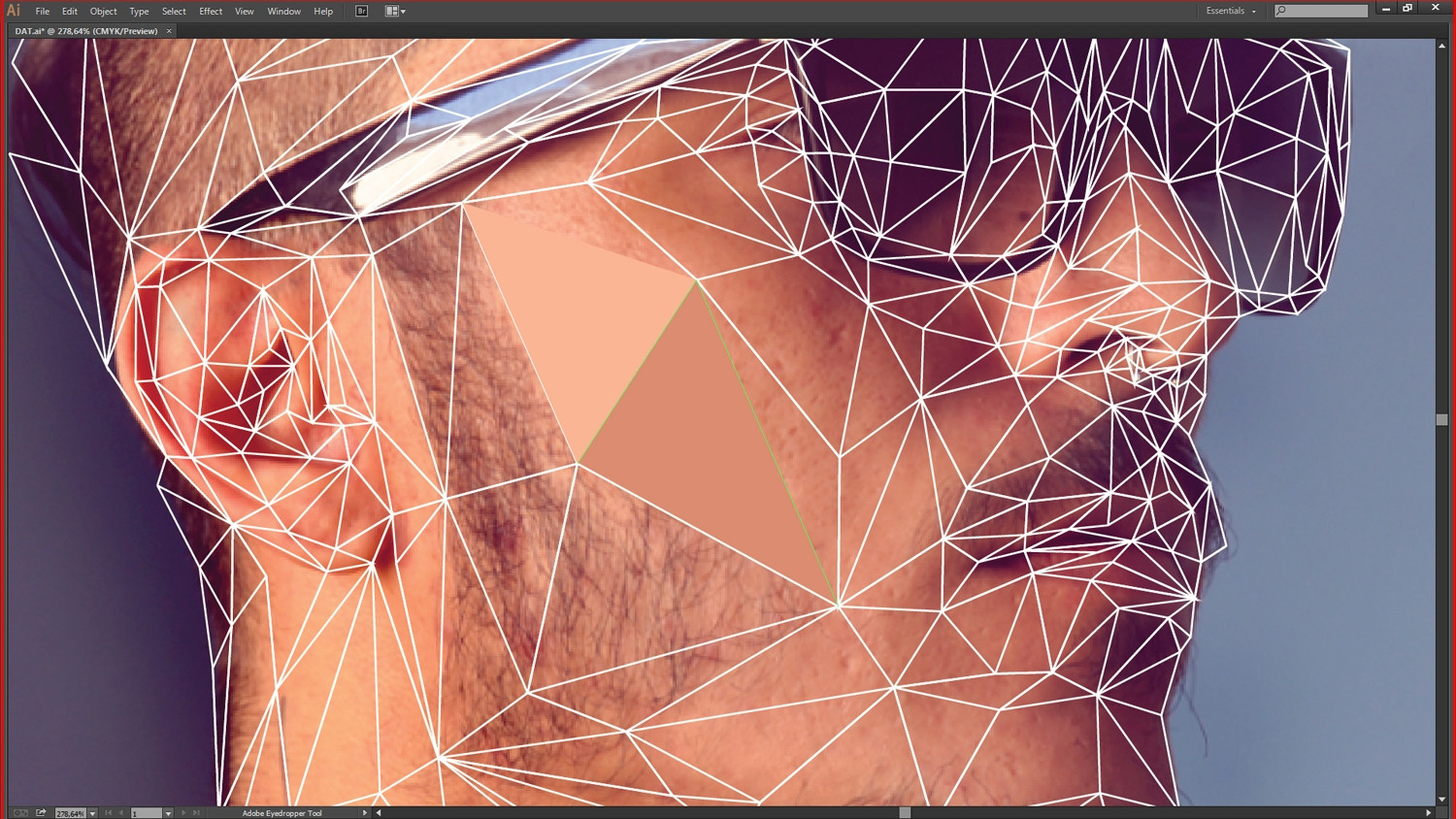
Как создать векторный портрет Adobe Illustrator Tutorial
Иллюстратор для не дизайнеров Как создавать основные формы
Научитесь создавать кисти для флагов и баннеров с помощью простого
Вращающиеся треугольники Элемент графического дизайна Иллюстратор
Как создать красочный геометрический узор в Illustrator
Фирменная упаковка с треугольным узором от иллюстратора Терезы
Иллюстратор DIY треугольный узор геометрический Adobe
урок иллюстратора сделай треугольник.. https // www
Учебное пособие Векторный 3D-эффект треугольника 3D-треугольник, бесплатно
Ретро-треугольник, Учебное пособие по Adobe Illustrator
Как создать треугольник в Illustrator (ОБНОВЛЕНО в 2021 году)
Научитесь создавать треугольник в Illustrator
Хорошо, для более опытных пользователей Illustrator это очень простое руководство. Но сегодня мы вернемся к основам с помощью еще одного учебного пособия по Illustrator.
Но сегодня мы вернемся к основам с помощью еще одного учебного пособия по Illustrator.
Сегодня мы рассмотрим , как создать треугольник в иллюстраторе .
Определенно есть несколько способов добиться этого, поэтому мы предложим несколько способов сделать это, так что в следующий раз, когда вы отбеливаете зубы в Illustrator, это будет проще простого!
Прежде чем мы начнем, ознакомьтесь с нашим руководством о том, как сделать пунктирную линию в иллюстраторе — популярный, но часто задаваемый вопрос, который мы получаем здесь, в Layerform.
# 1 Polygon Tool
Теперь это просто невозможно, но мы все равно займемся этим. Просто начните новый документ, перейдя в File> New , затем выберите инструмент Polygon на панели инструментов, либо щелкнув левой кнопкой мыши и удерживая , либо щелкнув правой кнопкой мыши по нему.Скорее всего, по умолчанию будет инструмент «Прямоугольник».
Отсюда просто нажмите на холст / монтажную область один раз, и появится диалоговое окно, измените значение по умолчанию на 3 стороны, затем нажмите ОК.
Вуаля! У вас есть ребенок-треугольник !!
# 2 Инструмент «Многоугольник» со стрелками вверх / вниз
Теперь первая техника хороша и хороша, но это не лично то, как я это делаю. Обычно я делаю следующее:
Выберите инструмент «Многоугольник», но вместо того, чтобы щелкнуть и отпустить, удерживайте левую кнопку мыши вниз , затем нажимайте кнопки со стрелками вверх / вниз на клавиатуре, и вы увидите то, что — это количество сторон многоугольника, идущих вверх и вниз.
Magic Right ?????
А теперь приступим к нашей последней технике….
# 3 Инструмент «Многоугольник» + Удалить опорную точку
Это немного отличается, поскольку мы начнем с прямоугольника / квадрата. Что вы хотите сделать, так это . Нажмите M или выберите инструмент «Прямоугольник» на панели инструментов . Отсюда нарисуйте прямоугольник.
Теперь нажмите клавишу «Минус» на клавиатуре ( — ) или перейдите к инструменту «Перо» и выберите инструмент Удалить опорную точку
Теперь просто нажмите на один из углов чтобы создать прямоугольный треугольник, если вы этого хотите. Если вы не уверены, где нужно было щелкнуть, посмотрите на изображение ниже:
Если вы не уверены, где нужно было щелкнуть, посмотрите на изображение ниже:
Завершение
Теперь вы знаете, как создать треугольник в иллюстраторе, используя 3 разных метода!
Я знаю… .Я лучший… .не нужно благодарить меня, просто создавайте свои треугольные конструкции!
Создание собственных кистей в Illustrator Tutorial
Вы можете сделать много, с инструментами «Кисть» в Illustrator. От создания брызг чернил и эффектов рисования до каллиграфического текста и игривых фигур — варианты безграничны.Почему? Потому что вы можете создавать, редактировать и добавлять множество инструментов для кистей самостоятельно! Но прежде чем вы впадете в отчаяние, знайте, что создать свои собственные кисти не так сложно, как вы думаете! Сегодня я покажу вам, как создавать собственные кисти в Illustrator и как использовать их для создания цветочного дизайна!
1. Чтобы создать собственные кисти в Illustrator, обо всем по порядку: возьмите кисти! Щелкните Окно >> Кисти. Панель кистей откроется на вашем экране.
Панель кистей откроется на вашем экране.
2. Теперь перейдем к делу и создадим нашу первую кисть! Выберите инструмент «Перо» слева и создайте треугольник, разместив три точки привязки на монтажной области, не забудьте соединить третью обратно с первой.Затем придадим кисти коричневый цвет, чтобы можно было нарисовать ветки. Выглядит немного забавно, правда?
Совет: Вы можете поиграть с формой, растянув одну из опорных точек внутрь или наружу с помощью инструмента прямого выбора. Удлиненные треугольники делают мазки кистью более элегантными!
3. Теперь перетащите ваш треугольник на панель Brush Tool. Illustrator попросит вас выбрать тип кисти, пока выберем Art Brush. После того, как вы нажмете ОК, откроется новая панель, где мы сможем выбрать направление нашей кисти.Широкий конец нашего треугольника будет нижней частью нашей ветви, так что это направление вниз.
4. Ура! Мы создали наш самый первый инструмент «Кисть»! Теперь давайте воспользуемся инструментом «Перо», чтобы нарисовать линию, по которой будет проходить наша новая кисть. Мы можем нарисовать изогнутую линию для ветви с помощью Pen Tool. Удерживайте левую кнопку мыши, когда вы размещаете точки привязки, и перемещайте мышь, чтобы создать изогнутую линию. Затем выберите кисть и вуаля! мы создали филиал!
Мы можем нарисовать изогнутую линию для ветви с помощью Pen Tool. Удерживайте левую кнопку мыши, когда вы размещаете точки привязки, и перемещайте мышь, чтобы создать изогнутую линию. Затем выберите кисть и вуаля! мы создали филиал!
Совет: Добавьте несколько линий, чтобы создать разные ответвления.Вы можете придать им разные цвета, чтобы добавить объемности вашему дизайну. Просто щелкните объект или линию, цвет которой вы хотите изменить, затем щелкните «Объект >> Развернуть внешний вид» и измените цвет.
5. Вы можете делать гораздо больше, чем просто создавать кисти для создания мазков кисти. Мы также можем делать кисти для создания фигур. Давай попробуем это. Нажмите на инструмент «Прямоугольник» и выберите «Звезда».
Совет: Маленькие формы проще использовать и преобразовывать в кисть, поскольку они сохраняют свою форму, когда вы рисуете короткие линии с помощью инструмента «Перо».
6. Наша ветка выглядит довольно скудной, давайте добавим немного листьев и оживим! С помощью инструмента «Звезда» создайте звезду и придайте ей зеленый цвет для листьев. Затем перетащите объект на панель Brush Tool. Это наша новая кисть!
Затем перетащите объект на панель Brush Tool. Это наша новая кисть!
7. Посмотрите, что произойдет, если мы нарисуем маленькие изогнутые линии и применим к ним наш новый инструмент «Кисть».
Совет: Отрегулируйте размер или перетащите опорные точки, чтобы изменить форму после применения инструмента «Кисть». Вы можете продублировать свои формы и добавить много разных цветов к листьям, чтобы создать осенний образ.
8. Вот и все! Создать собственные кисти в Illustrator несложно, и вы можете использовать их для создания множества различных дизайнов.
Если вам понравился этот урок по созданию пользовательских кистей в Illustrator, не забудьте заглянуть в наш блог и подписаться на нас в Facebook, чтобы получить больше полезного контента, подобного этому.
Наконец, мы также предлагаем курсы графического дизайна здесь, в Web Courses Bangkok, поэтому, пожалуйста, позвоните нам или отправьте нам электронное письмо, когда вы будете готовы поднять свои дизайнерские навыки на новый уровень!
.


 При перетаскивании удерживайте «shift», чтобы получился идеальный квадрат.
При перетаскивании удерживайте «shift», чтобы получился идеальный квадрат. )
) (Сочетание клавиш м )
(Сочетание клавиш м ) (Сочетание клавиш p )
(Сочетание клавиш p )