Как в иллюстраторе включить линейку: Как использовать в Illustrator линейки, сетки и направляющие
Как горячие клавиши влияют на бизнес?
Быстрые клавиши популярного софта от Apple позволяют эффективно трансформировать текст, редактировать фигуры, работать с таблицами и управлять видео во время презентации.
Горячие клавиши Keynote на MAC [9]Общие сочетания
Открыть существующую презентацию – Command + O
Сохранить презентацию – Command + S
Закрыть окно – Command + W
Свернуть окно – Command + M
Увеличить масштаб – Command + >
Уменьшить масштаб – Command + <
Скрыть или показать панель вкладок – Shift + Command + T
Скрыть или показать панель инструментов – Option + Command + T
Отменить последнее действие – Command + Z
Повторить последнее действие – Shift + Command + Z
Выбрать файл для вставки – Shift + Command + V
Переместиться на один символ влево – ←
Переместиться на один символ вправо – →
Переместиться на один символ назад (работает для текста с написанием слева направо и справа налево) – Control+ B
Переместиться на один символ вперед (работает для текста с написанием слева направо и справа налево) – Control+ F
Переместиться в начало текущей области текста – Command + ↑
Переместиться в конец текущей области текста – Command + ↓
Переместиться в начало текущей строки – Command + ←
Переместиться в конец текущей строки – Command + →
Переместиться в начало текущего абзаца – Option + ↑
Переместиться в конец текущего абзаца – Option+ ↓
Найти выбранный элемент в презентации – Command + E
Прокрутить до начала слайда – Fn + ↑
Прокрутить до конца слайда – Fn + ↓
Перейти к первому слайду – Fn + ← или Home
Перейти к последнему слайду – Fn+ → или End
Работа с текстом
Открыть окно «Шрифты» – Command + T
Открыть окно «Цвета» – Shift + Command + C
Сделать текст жирным – Command + B
Увеличить размер шрифта – Command + + (плюс)
Уменьшить размер шрифта – Command + — (минус)
Выровнять текст по левому краю – Command + {
Расположить текст по центру – Command + | (вертикальная черта)
Выровнять текст по правому краю – Command + }
Выровнять текст по левому и правому краю (выровнять по ширине) – Option + Command + | (вертикальная черта)
Преобразовать текст в ссылку – Command + K
Перейти к определенному слайду – Control + Command + G
Воспроизвести презентацию – Option + Command + P
Показать или скрыть заметки докладчика – Shift+ Command + P
Возвратиться к предыдущей анимации – Shift + Page up
Приостановить презентацию – F
Приостановить презентацию и показать черный экран – B
Приостановить презентацию и показать белый экран – W
Отобразить или скрыть указатель – C
Увеличить шрифт заметок докладчика – Command + + (плюс)
Уменьшить шрифт заметок докладчика – Command + — (минус)
Воспроизвести видео – Space (пробел)
Перейти к началу видео – I
Перейти к концу видео – O
Как в фотошопе и иллюстраторе, окна с инструментами (слои, цвета, каналы и т.
 д) прикрепить обратно. На сковородку одновременно можно положить k котлет. Каждую котлету нужно с каждой стороны обжаривать m минут непрерывно. За какое наименьшее время удастся поджарить с обеих сторон n котлет?
д) прикрепить обратно. На сковородку одновременно можно положить k котлет. Каждую котлету нужно с каждой стороны обжаривать m минут непрерывно. За какое наименьшее время удастся поджарить с обеих сторон n котлет?Формат ввода
Программа получает на вход три числа: k,m,n.
Формат вывода
Программа должна вывести одно число: наименьшее количество минут.
Код : ( пробелы учтены!)
k = int(input())
m = int(input())
n = int(input())
t = 0
if k >= n:
t = m * 2
elif n % k == 0:
t = ((n // k) * m * 2)
elif n % k != 0:
if (n % k) > (k / 2):
t = ((n // k) * m * 2) + m * 2
elif (n % k) < (k / 2):
t = (((n // k)) * m * 2) + m
print(t)
на третьем тесте падает ( значения теста не отображаются
GuestK = int(input())
m = int(input())
n = int(input())
print(int(math.ceil(2*n/k))*m)
И всё. Все If – ЛИШНИЕ…
Гость2Всего 1 ответ.Другие интересные вопросы и ответы
Есть ли хорошие (и бесплатные) графические редакторы для работы со слоями, кроме фотошопа?
Marina Stepanova2GIMP – абсолютно бесплатный софт, есть версия как для линукса, так и для винды. Имеет основной базовый функционал фотошопа, но при этом у него гораздо более удобный и интуитивно понятный интерфейс. Работа со слоями, с прозрачностью/полупрозрачностью, рисование простыми кистями, штамп, каналы, маски, выделения, стёрка, пипетка, коррекция цветов, кривые, яркость/контраст, гистограммы, искажения изображения типа перспективы, поворота, отражения и т.п. всё это есть в гимпе, и, как мне кажется, благодаря интерфейсу работа в гимпе быстрее и приятнее, если сравнивать с фотошопом. Вообще, если я могу что-то сделать в гимпе, то я делаю это в гимпе, а не в фотошопе. Если честно, то в фотошопе я только гифки делаю – гимп как-то гифки в плохом качестве сохраняет, но всю предварительную работу с кадрами делаю все равно в гимпе. Ещё можно отметить возможность многооконного режима работы гимпа.
Имеет основной базовый функционал фотошопа, но при этом у него гораздо более удобный и интуитивно понятный интерфейс. Работа со слоями, с прозрачностью/полупрозрачностью, рисование простыми кистями, штамп, каналы, маски, выделения, стёрка, пипетка, коррекция цветов, кривые, яркость/контраст, гистограммы, искажения изображения типа перспективы, поворота, отражения и т.п. всё это есть в гимпе, и, как мне кажется, благодаря интерфейсу работа в гимпе быстрее и приятнее, если сравнивать с фотошопом. Вообще, если я могу что-то сделать в гимпе, то я делаю это в гимпе, а не в фотошопе. Если честно, то в фотошопе я только гифки делаю – гимп как-то гифки в плохом качестве сохраняет, но всю предварительную работу с кадрами делаю все равно в гимпе. Ещё можно отметить возможность многооконного режима работы гимпа.
Как сделать направляющие в Иллюстраторе?
Как включить направляющие в программе Иллюстратор?
Как убрать направляющие в Adobe Illustrator?
Какие горячие клавиши для направляющих в Иллюстраторе?
Чосик1Проще всего для этой цели использовать линейки. Для этого включаем линейки, если их нет, с помощью команды Ctrl + R. Когда линейки появились, вытаскиваем линию из нее, нажав на выбранную линейку левой кнопкой мыши и удерживая ее, ее полоска не появится.
Для этого включаем линейки, если их нет, с помощью команды Ctrl + R. Когда линейки появились, вытаскиваем линию из нее, нажав на выбранную линейку левой кнопкой мыши и удерживая ее, ее полоска не появится.
Полученную направляющую можно поворачивать с помощью инструмента, что используется и для фигур. Также ее можно выравнивать с помощью панели.
Направляющие удаляются с помощью Delete, поэтому, дабы не убрать их при очистке артборда, их стоит закрепить на листе с помощью команды Ctrl + 2. Или же через панель слоев. А позже их можно удалить, в особенности это делаем, если работу отправляем на стоки.
Чосик1Всего 2 ответа.Как в фотошопе и иллюстраторе, окна с инструментами (слои, цвета, каналы и т. д) прикрепить обратно.
Как в фотошопе и иллюстраторе, окна с инструментами (слои, цвета, каналы и т. д) прикрепить обратно, чтобы монтажная область не уходила под эти вкладки. В старой версии получалось просто поднося окошки к краю. Сейчас же обновил все, и теперь сижу по всем углам кликаю. roma kuryshef2
roma kuryshef2Евгений Жуков3
Всего 1 ответ.Как отменить действие в фотошопе? Есть ли другие способы вносить изменения в то, что ты уже успел сделать?
Гость2Отменить действия в Photoshop можно с помощью комбинации клавиш: Ctrl+Z.
Данная комбинация отменяет последнее внесенное изменение. Чтобы отменить 2 и более действий, следует использовать комбинация клавиш: Ctrl+Alt+Z. Также можно отменять действия следующим способом: в программе выберите вкладку “Редактирование”, далее “Шаг назад”.
Александр IV2Отменить действие можно несколькими способами либо через меню “редактирование” и там выбрть отменить, либо используя горячие клавишиCTRL+Z, еще можете посмотреть на историю изменений если в меню “окна” у вас стоит галочка на пункте “слои”, тогда у вас слева отображается маленькое окошко с 4-мя вкладками отдна из которых “история” там тоже можно отменять действия.Mk R.7
Всего 3 ответа.Adobe Illustrator: Начальная настройка, создание слоев и обрезка фона
 Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.Adobe Illustrator — это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File — New или нажав Cntrl+N
Фотография Экран создания нового документаПри создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
Давайте подробно их разберем.
Выбор единиц измерения в документе
Pixels — если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.
Фотография Выбор единиц измерения документаВажно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала — то используйте CMYK.
 Фотография Выбор цветового пространства
Фотография Выбор цветового пространстваПри печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
1. Выбрать ваш artboard на панели artboards или нажать Shift+O
Фотография Выбор ArtboardЕсли панель artboards не отображается, выберите в верхней панели пункт Windows — Artboards
2.1. На верхней панели ввести необходимые размеры
Фотография Изменение размера ArtboardИконка между двумя значениями — это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
2. 2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
Создание нового листа
Для создания нового Artboard нажмите на значок на панели Artboards
Фотография Создание новой рабочей областиТакже вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View — Show transparency grid или нажать Cntrl+Shift+D
Фотография Показать прозрачностьДелаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.
По умолчанию они не отображаются.
Что бы включить их отображение, перейдите во вкладку View — Show Grid (Cntrl+») для сетки и View — Ruller — Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) — они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File — Place (Shift+Cntrl+P)
Фотография Вставка изображенияНе все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения
Для обрезки вашего изображения просто выберите его и нажмите Cntrl+7
Фотография Обрезка изображенияЭтим способом Illustrator не хочет обрезать иллюстрации и другие векторы, но можно схитрить. Просто создайте блок нужного размера, подложите его над вашей иллюстрацией и нажмите Cntrl+7. И Illustrator обрежет ваш вектор под размер блока.
Сохранение результата
- Сохранение (Cntrl+S)
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Форматы доступные для сохранения: EPS, PDF, SVG, Ai
- Сохранение для WEB (Cntrl+Shift+Alt+S)
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Иллюстрация: Korn Zheng
Немного про Sketch
Первые сайты я рисовал в Photoshop. Я всегда удивлялся, почему для такого сложного дела дизайнеры выбрали программу, предназначенную для чистого творчества. Акционные страницы и лендинги набросать в фотошопе еще можно, но проектировать в нем сложный многостраничный проект или мобильное приложение – это ад. Мне не нравилось в нем почти все:
- ранжирование и редактирование слоев и групп;
- работа с векторными шейпами;
- работа с текстовыми стилями и списками;
- время загрузки и сохранения лейаутов… а их у тебя двадцать, и везде необходимо «немного» поправить шапку сайта и поменять шрифтовую гарнитуру.

В фотошопе для веб-дизайнера плохо все. Но он прекрасно подходит для иллюстратора, фотографа, художника. В нем быстро убираются прыщи с лица и дорисовывается балийский пляж на задний фон.
Некоторое время веб-страницы я проектировал в Illustrator. О нем я обязательно сделаю отдельный пост. И только с середины прошлого года перешел на Sketch.
Sketch стоит 100$, весит около 50 мегабайт и его без проблем можно скачать с официального сайта. В новой версии есть готовые шаблоны с размерами под десктопные и мобильные устройства, планшеты и даже смарт-часы разных производителей. Sketch позиционируется как программа для проектирования и отрисовки интерфейсов. Но без продуктов Adobe вам, скорее всего, не обойтись, так как рисовать в нем векторные объекты довольно трудно, а редактировать растровые изображения – невозможно.
К слову, программа простая. На ее изучение уходит неделя. Также к ней прилагается огромная куча платных и бесплатных плагинов, которые упрощают работу. Ниже я расскажу о том, что следовало бы «маме домой написать».
Ниже я расскажу о том, что следовало бы «маме домой написать».
Пиксель-перфект при создании элементов Sketch выдает по умолчанию.
Если это не так, зайдите в меню Preferences и включите опцию Fit layers and points to pixels bounds, чтобы фигуры имели целопиксельные размеры и «ложились в клеточки». Включите опцию Show Pixels Grid (вкладка View/canvas) для определения резкости фигур. Затем наведите курсором на элементы и зажмите Alt, чтобы посмотреть растояние между ними. Чтобы определить его между объектами, которые находятся в различных группах, вместо Alt нажмите Cmd + Alt.
Для ускорения работы в Photoshop/Illustrator я переносил все панели инструментов на правую сторону экрана. Левше панели инструментов лучше перенести на левую сторону — так будет гораздо комфортнее. Эта фича также работает со сменой руки с оружием в контр-страйке и даже фильтры поиска в интернет-магазинах правшам намного проще щелкать по правому краю веб-страницы.
Все панели Sketch: инструментов, списка слоев и форматирования (здесь она получила название «инспектор») перемещать нельзя, поэтому я советую выучить хоткеи. После этого можно скрыть все панели сочетанием клавиш (⌘ +) и тогда можно видеть только рабочую поверхность с артбордами.
После этого можно скрыть все панели сочетанием клавиш (⌘ +) и тогда можно видеть только рабочую поверхность с артбордами.
Панели Sketch:
1.Панель инструментов
2.Панель слоев
3.Рабочая поверхность
4.Инспектор (панель форматирования)
Фигуры:
- прямоугольник (R),
- овал (O),
- закругленный прямоугольник (U),
- текст (T),
- вектор (V),
- артборд (A),
- линия (L).
Если вы будете выгружать сайт со Sketch в Zeplin (программу для взаимодействия дизайнеров и разработчиков), обязательно обведите все растровые элементы и векторные иконки слайсом (S). Для каждого элемента со слайсом создайте отдельную папку.
Редактирование фигур:
- передвигаться по канвасу (Space + потянуть),
- трансформировать (Cmd + Shift + T),
- повернуть (Cmd +Shift + R),
- заблокировать / разблокировать слой (Cmd + Shift+ L),
- спрятать / показать слой (Cmd + Shift + H),
- экспортировать (Cmd + Shift + E),
- снять выделение / выделить родительский артборд или группу (Esc).

Выделенные объекты
При выделенном слое вы можете использовать следующие горячие клавиши в Sketсh:
- непрозрачность слоя (от 1 до 0),
- заливка (F),
- выбор цвета (Ctrl + C) – действует как пипетка в фотошопе и может работать вне рабочей области программы.
Работая с несколькими фигурами, можно использовать маску (Ctrl + Cmd + M). Здесь она работает чуть по-другому, чем в «Фотошоп» – верхний слой перекрывает все нижние.
Редактирование точек фигур, объединение и вычитание в Sketch я не использую. Рисовать иконки или сложные векторные объекты в Illustrator намного проще. Это мое субъективное мнение.
Редактирование точек фигур, объединение и вычитание в Sketch я не использую. Рисовать иконки или сложные векторные объекты в иллюстраторе намного проще. Это мое субъективное мнение.
Организация слоев и групп:
• сгруппировать (Cmd + G),
• разгруппировать (Shift + Cmd + G),
• вперед (Alt + Cmd + ↑),
• назад (Alt + Cmd + ↓),
• на передний план (Ctrl + Alt + Cmd + ↑),
• на задний план (Ctrl + Alt + Cmd + ↓).
Слои и группы можно упорядочить в рамках родительской группы или артборда. Обратите внимание на то, что если при группировке некоторые элементы будут находится за артбордом, они станут невидимыми.
Копирование и масштабирование:
копировать (Cmd + C),
вставить (Cmd + V),
вставить на место (Cmd + Shift + V),
вставить на место курсора — Правый клик / Paste Here (вставить здесь),
копировать стиль (Alt + Cmd + C),
вставить стиль (Alt + Cmd + V),
включить сетку (Ctrl + G),
включить линейку (Ctrl + R),
масштабировать до действительного размера 100% (Cmd + 0),
увеличить (Cmd + +).
Можно создать собственные горячие клавиши под инструменты и команды. Для этого необходимо перейти в системные настройки macOS → Keyboard в System → Preferences и кликнуть вкладку Shortcuts. Там нажмите (+) и выберите программу для которой хотите установить хоткеи.
Стили, Символы и вложенные символы (структуры в символах)
Используйте символы, когда в макетах много одинаковых блоков и элементов (кнопки, стрелки, карточки товара, меню сайта, копирайты в футере). Особенность символов в том, что при изменении символа в одном месте, он также меняется автоматически во всех местах, где присутствуют его копии. Контент в символах редактируется (текст, картинки). Также в символах можно создавать встроенные символы. А во встроенных символах еще символы. И так бесконечно.
Особенность символов в том, что при изменении символа в одном месте, он также меняется автоматически во всех местах, где присутствуют его копии. Контент в символах редактируется (текст, картинки). Также в символах можно создавать встроенные символы. А во встроенных символах еще символы. И так бесконечно.
Символы можно сортировать по группам. Это очень удобно, когда символов много и они, при взаимодействии с пользователем, имеют разные состояния кнопок. Для этого перед названием напишите любое название группы и поставьте обычный слэш “buttons/btn_buy_hover””, а название символа оставьте. Получится вот так:
Общие стили я использую только для форматирования текста. В инспекторе (панель форматирования) я назначаю текстовому блоку свойства (шрифтовую гарнитуру, межстрочный интерлиньяж, кегль, цвет и многое другое) и создаю новый стиль или выбираю их по умолчанию готового списка. Текстовые стили можно задавать и в символах.
Возьмите за привычку назначать только что созданным элементам стили, делать символы. Называть и правильно группировать слои при их создании.
Называть и правильно группировать слои при их создании.
Маркеры
В «Скетч» есть встроенная модульная сетка, обычная сетка, линейки и направляющие. В опциях модульной сетки можно задать количество столбцов, их ширину и расстояние между ними.
Функция Group Resizing
При создании адаптивного дизайна мне помогает функция Group Resizing.
Поведение объекта в группе при изменении размера у его родительского элемента можно настраивать с помощью блокировки или разблокировки маркеров позиционирования. Опции функции наглядно показывает эта схема:
Математические расчеты значений
Размеры блоков и элементов можно задавать математическими выражениями.Например, текстовый блок нам необходимо сделать шире на 25 пикселей. Желаемую ширину блока можно посчитать в уме и, потянув нужный маркер размера объекта, выставить требуемое значение. А можно написать в инпуте ширину объекта +25 и объект автоматически увеличится на необходимое значение. Элементы будут увеличиваться или уменьшаться по направлению справа и снизу.
Элементы будут увеличиваться или уменьшаться по направлению справа и снизу.
Sketch привлекает еще тем, что все CSS-свойства объектов можно скопировать себе в редактор кода (правая кнопка мыши и Copy CSS-attributes).
Пока на рынке софта Sketch не является первой и главной программой для проектирования интерфейсов. Наверное, потому что не мультиплатформенный. Но его скорость, интуитивный интерфейс, частые апдейты с новыми крутыми фичами и кучи удобных плагинов сделают его таковым в ближайшее время. Это выводы, основанные на личном опыте работы в разных редакторах.
Как выбрать цвет градиента в иллюстраторе. Образец цвета из любой точки экрана. Выделение и простейшая обработка сеточных объектов
Сегодня в уроке мы научимся создавать ручку от чашки с использованием Gradient Mesh. Почему именно только ручку, а не саму чашку? Незнаю, просто захотелось создать ручку, не заостряйте на ней внимание. Самое главное что вы должны взять для себя из этой статьи — это сама техника создания сложных объектов с сеткой меш.
Из предыдущих статей вы уже научились как создавать сложные объекты с градиентной сеткой из простых. Если вы еще не успели их прочесть то настоятельно прошу с ними ознакомится: Незаменимый инструмент дизайнера – Градиентная сетка и Приручаем Gradient Mesh.
Приступим!
В основе мы будем использовать изображение чашки, взятое из просторов интернета.
Для наглядности сразу же покажу, что будет если обрисовать наш объект пером и к нему применить градиентную сетку.
Результат, честно говоря, не ахти. На редактирование такой сетки у вас может, хотя чего там может, уйдет ну очень много времени. Если у вас есть неограниченное количество свободного времени, которое вы готовы убить на это, то милости прошу, мучайтесь. Если же его нет, то внимательно читайте урок до конца.
Шаг 1. Блокируем наше изображение чашки нажав Объект — Закрепить — Выделенное. Создаем новый слой и рисуем в нем прямоугольник с помощью инструмента Прямоугольник (Rectangle Tool или M), скорректировав высоту по основанию ручки. Основываясь на том, что прямоугольник нужно будет сгибать и поворачивать по размеру ручки, выберите ему, на ваше усмотрение, необходимую длину. Убедитесь в том, что цвет заливки у него стоит белый, цвет обводки — отсутствует.
Основываясь на том, что прямоугольник нужно будет сгибать и поворачивать по размеру ручки, выберите ему, на ваше усмотрение, необходимую длину. Убедитесь в том, что цвет заливки у него стоит белый, цвет обводки — отсутствует.
Шаг 2. Выбираем наш прямогульник и переходим в Объект — Создать сетчатый градиент. В появившемся окне выставляем параметры: количество рядов — 1, столбцов — 1; нажимаем Ок.
Шаг 3. В панели Слои клацаем левой кнопкой мишки на глазик возле слоя с нашим прямоугольником при этом зажав кнопку Ctrl, что переводит нас в режим Очертания.
Шаг 4. Теперь берем инструмент Частичное выделение (Direct Selection Tool или A) и начинаем формировать ручку нашей чашки, при этом стоит учитывать что бока прямоугольника это начало и конец ручки.
В зависимости от формы ручки возможно вам понадобится добавлять дополнительные опорные точки, что позволит точно отрегулировать наш объект по форме образца.
Шаг 5. Домучались с формой? Отлично! Осталось самое интересное. Выбираем инструмент Сетчатый градиент (Mesh Tool или U) и начинаем добавлять линии к нашей сетке.
Выбираем инструмент Сетчатый градиент (Mesh Tool или U) и начинаем добавлять линии к нашей сетке.
Добавим несколько перпендикулярных линий нашему сетчатому градиенту…
Шаг 6. Теперь используя инструмент Пипетка (І) и Частичное выделение (А) настраиваем цвета наших опорных точек.
Вот таким «нелегким» трудом у нас получилась векторное изображение ручки от чашки. Используя эту технику можно создать и остальные части нашей чашки, та что там чашки, можно создать что угодно. Самое главное — начинать с простых объектом и все пойдет как по маслу. Желаю успехов в освоении Градиентной сетки))
Вам также понравятся и эти статьи:
В этом обзоре я расскажу вам все что знаю о градиентах в Иллюстраторе. Мы научимся создавать градиент, сохранять градиент, добавлять градиент в палитру красок и многое другое. Иллюстратор не самая простая из программ. Мои первые попытки работы с ним вызывали шквал негодования, настолько все иначе устроено местами. Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator .
Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator .
Gradient Tool
Как и в Фотошопе за градиент отвечает старый добрый Gradient Tool . Подозреваю, вы уже нарисовали квадратик и спешите выбрать инструмент градиента, чтобы провести им по прямоугольнику и задать градиент так, как это происходит в Фотошопе. Не спешите. Градиент в Иллюстраторе немного иначе. Вначале градиент нужно «задать», а затем настроить. Выберите инструмент Gradient Tool и кликните один раз по объекту.
Как только вы сделали клик, объект залит градиентом. На рабочей области изображена его полоска, где по умолчанию на одном конце значение белого цвета, а на другом конце значение черного цвета. Между ними маленький пунктир, который обозначает центральную часть между переходом цвета. Все три значения на градиентной полоске можно перемещать, изменяя степень резкости градиента.
Правый хвостик полоски градиента позволяет вращать и изменять длину полоски. Левый хвостик, как и вся остальная поверхность, позволяет перемещать градиент в пространстве.
Как изменить цвет градиента в Иллюстраторе?
Когда я открыл Иллюстратор в первый раз и попытался задать объекту градиент я не смог это сделать самостоятельно. Ответ пришлось искать в интернете, а на дворе стоял 2005 год. Сегодня с градиентами в иллюстраторе все значительно проще.
Сделайте двойной клик по якорю с цветом на полоске градиента. В выпадающем меню выбирайте любой цвет.
В выпадающей панели 2 вкладки: Color и Swatches . Во вкладке Color мы мешаем цвет на основе цветовой модели в которой работаем на данный момент. Во вкладке Swatches выбираем цвет из сохраненных палитр.
Если на панели Color перед вами лишь черно белая полоска, то это потому что в панели работает цветовая модель Grayscale . Чтобы изменить её на другую, кликните по верхней правой иконке панели, и из меню выберите другую цветовую модель, или HSB
Как добавить цвета в градиент?
Как сделать градиент сложнее? Это просто. Выберите инструмент Gradient Tool . Задайте объекту градиент и подведите курсор к полоске градиента. Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.
Выберите инструмент Gradient Tool . Задайте объекту градиент и подведите курсор к полоске градиента. Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.
Панель градиента Gradient
Странно если бы у Иллюстратора не было специальной панели для работы с градиентом. Такая панель есть и чтобы открыть её зайдите в Windows > Gradient . В Верхней части этой панели располагается превью градиента в виде иконки и выпадающее меню разновидностей градиентов. Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial )
Иконка превью отображает общий вид градиента. Градиент из превью можно перетащить мышкой на любой объект. Это ещё один способ присвоения градиента.
Превью можно перетащить и на панель Swatches . В этом случае градиент будет сохранен в панели Swatches .
Рядом с превью небольшая стрелочка. В выпадающем меню находится список всех градиентов добавленных в панель Swatches . Например, если в панели Swatches нет ни одного градиента, то выпадающее меню пустое. Если это так, то в этом же меню кликните по иконке дискеты. Она сохраняет настроенный градиент на панель Swatches . Сделайте это и у вас появится первый градиент.
Следующие настройки панели Gradient отвечают за местонахождение и градус наклона градиента по отношению к объекту. Конечно значительно проще и нагляднее изменять подобное инструментом Gradient Tool , вместо того чтобы менять циферки на панели.
- Reverse Gradient — разворачивает градиент наоборот.
- Angle — изменяет угол градиента
- Aspect Ratio — изменяет сжимает шарообразный градиент. Это значение не работает с линейным градиентом.
В нижней части панели градиентов находится сама полоска градиента, её узелки и значения. Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку. Кроме того остались в силе и старые методы: цвет узелка можно настроить перетянув на него из панели Swatches образец с цветом, выделить конкретный узелок и настроить цвет на панели Color .
- Оpasity — степень невидимости конкретного узелка с цветом.
- Location — расположение узелка на полоске градиента. Полоска градиента имеет 100 условных пунктов, где 0 — левый конец полоски а 100 — правый.
Овальный градиент
В Иллюстраторе всего две разновидности градиента. Линейный и овальный (Linear, Radial) . Овальный градиент настраивается на панели градиента о которой речь шла выше и формально он ни чем не отличается от линейного градиента, не считая, конечно, того что направлен из центра во все стороны.
Способы регулирование овального градиента такие же как у линейного. Правый кончик позволяет вращать и изменять длину полоски градиента, а левый кончик перемещать в пространстве.
Окружность черного цвета позволяет сжимать овальный градиент, превращая его в супер овал или в маленькую галактику. Эта же настройка отображена на панели Gradients как Aspect Ratio . Однако это ещё не все. Наведите курсор на центральную часть градиента пока курсор не превратится в черную стрелку с звездочкой. Теперь перетяните градиент в сторону, смещая его источник света в сторону.
Допустим вы создали несколько объектов. Открываем панель Gradient и щелкаем по превью градиента. Если задать градиент нескольким объектам, то каждая фигура получит свой собственный индивидуальный градиент.
Чтобы сделать градиент общим для нескольких фигур, выберите инструмент Gradient Tool и задайте новый градиент выделенным фигурам.
Пожалуй первая мысль при попытки изменить цвета градиента — это кликнуть по иконке на панели Tools . Увы но это ни к чему не приведет. Иконка градиента на панели Tools , обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.
Старые версии Иллюстратора не позволяли присваивать шрифту градиент, что имело определенный смысл. Цели градиента изначально были несколько другими, а применение его на объемных блоках текста в стократ утяжеляли фаил. Прогресс не может стоять на месте, особенно если в конкурирующей программе Corel Draw задавать градиент шрифтам можно давным давно. Однако при попытке применить градиент к тексту даже в самом последнем Иллюстраторе визуально ничего не произойдет. И вот почему.
Illustrator использует продвинутую панель оформления Appearance . Выберите инструмент Type Tool и напишите текст. Выберите инструмент Gradient Tool и кликните по надписи. Посмотрим что происходит на панели Appearance . Откройте её через Windows > Appearance
Как видите градиент добавлен. Однако он находится под значением Characters . Что это? Любая надпись состоит из двух составляющих.
- Type — грубо говоря вся надпись целиком, как объект.
- Characters — конкретная буква шрифта в режиме редактирования.
По умолчанию Type не имеет цвета, а Characters залит черным. Панель оформления Appearance устроена подобно панели слоев. И градиент находится ниже «слоя» Characters , которая залита черным цветом. Чтобы стало ясно что происходит, сделайте двойной клик по Characters и вы все поймете. Решение?
Исправить положением можно двумя способами:
- Переместите градиент выше Characters в панели оформления Appearance
- Сделайте двойной клик по Characters, вы попадете в оформление букв. Отключите черный цвет.
И это все, что вам нужно знать о градиентах в Иллюстраторе.
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator
Как Создать Простой Градиент
Начните с Инструмента Прямоугольник , чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента , кликнув на иконку на панели инструментов или перейти к Окно>Градиент .
Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент , что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево. Вы также можете вручную изменить наклон Градиента, избрав значение в поле.
Здесь также много возможностей. Вы можете идти сверху — вниз или слева — направо, или можете использовать градиент для заливки или обводки. Если вы поменяете Тип с Линейного на Радиальный , градиент будет выходить от центра до края (но и это направление можно будет поменять).
Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.
Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.
Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.
Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.
Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения Позиции . Для оранжевого вы можете набрать 50% , чтобы разместить его прямо по середине.
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.
Между двумя разными переключателями можно сменить позицию маленькой иконки в виде ромба наверху слайдера. Это чем-то напоминает перемещение самого переключателя — вы можете ввести немного больше одного цвета и меньше другого изменив лишь позицию точки перехода в градиенте.
У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
В полном курсе вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements . За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.
Сегодня постараюсь рассказать о градиентах в Adobe Illustrator. Рассмотрим панель Gradients и инструмент Gradient Tool .
Градиент — это постепенный/пошаговый переход от одного цвета к другому, который можно применить только к заливке. Существует два типа градиента: линейный и радиальный. Линейный градиент подразумевает переход цвета вдоль заданной линии, а радиальный — вдоль радиуса, т.е. от центра к краям фигуры.
Панель Gradients
Для редактирования/управления градиентом используется панель Gradients. Для того, чтобы вызвать панель необходимо выбрать соответствующий пункт (Gradients) на вкладке Window.
На панели Gradients можно выбрать тип градиента, выбрав необходимый пункт из выпадающего меню. Угол наклона градиента.
На градиентной линейке находятся подвижные «волчки» или маркеры. Каждому волчку присвоен цвет. Цвет можно задать следующими способами:
- сделать двойной щелчок мыши на волчке и в открывшейся палитре выбрать цвет
- перетащить необходимый цвет из палитры на нужный волчок
- выделить волчок и спомощью инструмента Eyedropper Tool (пипетка) указать нужный цвет на рабочей области
Волчки можно перемещать по градиентной линейке простым перетаскиванием с зажатой клавишей мыши. При нажатии на одном из волчков, открываются дополнительные параметры: Opacity (непрозрачность) и Location (нахождение этого волчка на градиентной линейке).
В градиенте должно быть два цвета, т.е. меньше двух волчков на линейке быть не может. Но можно добавить цветов на градиент столько сколько нужно. Для того, чтобы добавить цвет (волчок) на градиентную линейку — подносим курсор к линейке и делаем один щелчок мыши.
Сверху градиентной линейки находятся маркеры, которые определяют центр перехода цвета. Их тоже можно перемещать по линейке.
Gradient Tool
Для управления градиентом также можно использовать инструмент Gradient Tool (G). Выделяем фигуру и вибираем инструмент Gradient Tool. В результате этого градиентная линейка появляется непосредственно на фигуре, где мы также можем управлять градиентом. (Если линейка не появляется читайте статью )
Градиент — это плавный переход от одного цвета к другому. В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator — программа, чаще всего используемая художниками для создания таких изображений.
При помощи градиента в «Иллюстраторе» можно создавать абстрактные композиции, а также придавать объем различным предметам. Его можно накладывать на любые объекты — простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Любое изображение, обладающее каким-либо цветом, может быть окрашено с его помощью. Простые или базовые градиенты помогают лучше понять цвет и основы работы с ним.
Особенности работы с палитрами
Для того чтобы понять, как сделать градиент в «Иллюстраторе», сначала нужно больше узнать о палитрах и особенностях работы с ними в Adobe Illustrator. Названный плавный переход создается на основе базовых цветов, из которых состоит изображение. При этом стандартная палитра обычно используется только как вспомогательная — с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
Как работать с палитрой цвета на панели свойств
Другой вариант создания цветовой схемы для градиента — использовать палитру цветов на панели свойств объекта. В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В системе RGB — три канала, значения которых меняются от 0 до 255. Логика работы палитры проста: чем сильнее влево смещены ползунки, тем меньше конкретного цвета будет на конечном изображении.
Перед настройкой оттенка в панели свойств удобнее всего выбрать какой-то чистый цвет в стандартной палитре. Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
Как подобрать цвета для градиента
Работая с палитрой, невозможно получить одновременно несколько оттенков и добавить их в образцы. Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Этот инструмент можно включить через меню «Окно». «Каталог цветов» работает по принципу цветового круга и подбирает к текущему тону гармоничные оттенки. Если развернуть панель, в ней можно увидеть различные принципы, которые используются для создания цветовых сочетаний. Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.
Сохранение образцов цвета
Дополнительно в палитре присутствуют цвета для тени и для света, а основные располагаются по центру. На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
Для того чтобы работать одновременно со всеми палитрами, их удобнее всего разместить друг над другом. Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).
Как создать градиент
Перед тем как залить градиентом в «Иллюстраторе» какой-то объект, нужно его создать. Это можно сделать несколькими способами. Первый их них — использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Эта палитра чаще всего используется для настройки геометрического градиента. Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
В названной выше вкладке легко выбрать и другие стандартные установки, а также сохраненные ранее градиенты. По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
Особенности линейного и радиального градиента
В программе Adobe Illustrator существует еще два важных типа градиента — линейный и радиальный:
- Линейный градиент — это переход слева направо.
- Радиальный — из центра окружности к ее краям.
Для каждого типа есть свои уникальные настройки. Например, для 100 % радиального градиента не работает угол поворота, потому что он идеально круглый. Эта функция сработает только при изменении формы на эллипс. А для линейного эта настройка будет менять направление линии, на которой происходит переход.
Функция «Обратный градиент» позволяет зеркально отразить распределение цвета, а инструмент «Сетчатый градиент» в «Иллюстраторе» — создавать фотореалистичные изображения с эффектом объемности. Специальная сетка дает возможность изменять контуры объекта, имитировать блики и светотень.
Кстати, уже готовые переходы, например золотой градиент для «Иллюстратора», можно скачать в Интернете и установить в программу.
Структура градиента
По сути, любой градиент — это плавный переход от одного цвета к другому. Рассмотрим, из чего он состоит, выбрав для примера стандартный черно-белый.
На панели «Градиент» можно увидеть специальную шкалу, отображающую переход цвета. Две точки вниз по ее краям отображают основные цвета, а точка посередине — контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Удалить лишнюю можно, если нажать на точку и перетащить ее вниз. Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
При помощи градиентов можно быстро и просто создавать интересные эффекты, в том числе придавать объем. Это помогает дизайнерам при создании иллюстраций, потому программа Adobe Illustrator так популярна среди художников.
10 полезных советов по работе на лазерном гравере по дереву и фанере. Настройка лазерного гравера.
Всем привет, Друзья! С Вами 3DTool!
Станок лазерной резки СО2. 10 полезных советов для новичков по резке и гравировке фанеры и дерева.
Предисловие. Для части советов важно понимать разницу между векторными файлами и растровыми файлами. Векторные файлы представляют собой математические формулы, которые описывают линии, круги и т.д. Они создаются в таких программах, как Adobe Illustrator, Inkscape, AutoCAD и Corel. Растровые файлы представляют собой наборы отдельных пикселей, например цифровые фотографии, файлы Adobe Photoshop, JPG и т. Д. Вырезать на лазере вы можете только векторные файлы, а гравировать – оба вида. Для некоторых советов, перечисленных ниже нужно, чтобы ваш файл был векторным.
Каталог лазерных станков с ЧПУ
Совет №1. Подготовка к лазерной резке или гравировке.
Прежде чем мы перейдем к советам по резке и гравировке, давайте начнем с полезных советов по подготовке к ним:
Защита от дыма/нагара: если вы собираетесь гравировать что-либо, помните, что дым/нагар от гравировки может испачкать края гравируемой поверхности. Что бы этого избежать, наклейте на поверхность малярный скотч. Он не сильно повлияет на мощность лазера (можно немного увеличить мощность, если считаете, что это необходимо), но защитит материал вокруг гравируемой зоны от следов дыма. После нанесения гравировки просто снимите скотч.
Предварительные настройки: Лазерный станок, который вы используете, наверняка имеет рекомендуемые настройки для резки или гравировки различных материалов и различной толщины. Вы можете загрузить эти настройки в свой компьютер или непосредственно плату управления станком лазерной резки и сохранить их в качестве предустановок. Обязательно назовите их как-нибудь осмысленно, чтобы в будущем их можно было легко идентифицировать. Таким образом, когда вы в следующий раз будете гравировать на коже или резать акрил толщиной 3 мм, вы можете просто найти и использовать предустановку для работы с данным материалом.
Тестовая резка заготовки: даже если у вас имеется предустановка для разреза материала, рекомендуется выполнить тестовый разрез прежде, чем запустить на выполнение основное задание. Нет ничего хуже, чем вынуть лист материала фанеры после реза лазером и обнаружить, что он не разрезал всё задуманное до конца. Рекомендуем создать маленький круг или квадрат (около 6 или 10 мм в ширину) и вырезать его в углу заготовки. Таким образом можно увидеть, нужно ли увеличивать или уменьшать мощность, прежде чем запустить базовое задание.
Совет №2: Важность слоев в графических редакторах
Некоторые советы, о которых пойдет речь ниже, требуют возможности гравировать/резать только часть файла или дизайна за один раз. Самый простой способ сделать это — поместить разные части вашего дизайна на разные слои одного файла. Большинство графических программ позволяют создавать слои, а затем включать и выключать их. Хотя вы, конечно, можете поместить все на один слой, разделение на несколько слоев дает вам несколько ключевых преимуществ:
1. Контроль очередности резов. У вашего лазерного станка скорее всего есть несколько вариантов управления порядком, в котором происходит рез, но удобнее всего контролировать очередность одним единственным способом: задать разные линии реза на отдельных слоях, чтобы включать и выключать каждый слой в нужном порядке.
2. Несколько слоев в одном файле. Вместо того, чтобы каждый дизайн или часть дизайна сохранять в отдельном файле, просто поместите их все в один файл и разбейте на отдельные слои. Затем просто запускайте нужные слои.
3. Создание подсказок и мишеней. Возможно, вы создали несколько подсказок для разметки вашего дизайна, или мишень для размещения нескольких одинаковых объектов. Чтобы их не вырезало на основном дизайне, поместите их на отдельный слой и просто отключите его.
Совет № 3: Приемы лазерной резки и гравировки по дереву.
Допустим, вы разработали логотип или изображение и хотите вырезать его на заготовке из цельного дерева. Дерево — отличный материал для гравировки, но нужно понимать разницу между гравировкой на цельном куске дерева и композитным материалом, таким как фанера или МДФ. В отличие от изготовленного материала, натуральное дерево не является однородным. Волокна в древесине представляют различные этапы роста в (зимой и летом), и каждое из них будет выжигаться по-разному. Обычно темные волокна тверже, а светлые части между ними мягче. Как видно из примера фотографии выше, на гравировке вы видите зебру. Если вам важен однородный вид гравировки, лучше всего взять хорошую фанеру, где верхний слой более предсказуем.
Еще одна вещь, о которой следует помнить, это материалы с тонким шпоном хорошей древесины сверху. Гравировка часто прожигает тонкий шпон, обнажая то, что находится под ним. Удостоверьтесь, что древесина, которая находится под шпоном, выглядит хорошо, и что вы выжигаете весь шпон, чтобы у вас не было смеси шпона и поверхности под ним.
Совет № 4: Лазерная резка перекрывающихся обектов.
Часто, когда нужно вырезать несколько частей одновременно, велико искушение поместить их рядом друг с другом, что бы соседние одинаковые линии перекрывались друг другом для экономии листа материала. Это хорошая идея, но можно ее очень легко испортить.
Например у вас заготовлено куча квадратов для резки. Если вы нарисуете два квадрата (по четыре стороны каждый), а затем прижмете их друг к другу, визуально будет только одна линия между ними. Проблема в том, что, хотя для вас это выглядит это как одна сплошная линия, компьютер все равно видит две. Конечным результатом является то, что линии будут обрезаны одна по другой. Это приведет к тому, что данный край, скорее всего будет выжженым, а не чистым. Так же потратится время на ненужный рез.
Способ исправить это — убрать одну из удвоенных линий. Нарисуйте один из квадратов 3-х сторонним, убрав одну боковую линию напротив первого квадрата и совместите их.
Совет № 5: Разница лазерной гравировки растрового изображения и векторного.
Основное различие между растровой гравировкой и векторной состоит в том, что для гравировки лазер перемещается слева направо по области гравировки, а затем перемещается вниз на минимальный шаг, повторяя до тех пор, пока не выгравирует изображение. С векторным резом лазер просто движется вдоль линий. В результате растровая гравировка занимает намного больше времени, чем векторный рез.
Итак, у вас есть рисунок. Например, кельтский узел, который представляет собой, в основном, просто линии. Конечно, вы можете запустить его как растровую гравировку. Преимущество состоит в том, что вы можете установить толщину линий какую хотите, и разные линии будут иметь разную толщину. Недостаток в том, что гравировка займет гораздо больше времени.
Если же файл векторный, есть быстрый способ создания линий без их разреза. Запустите ваш файл как векторную резку, но выключите питание и увеличьте скорость. Например, чтобы прорезать 3мм фанеру, мы ставим мощность лазера на 100% и скорость на 20%, но, чтобы на ней же нарисовать линию, уменьшаем мощность до 30% и скорость на 95%. Пытаясь прорезать материал, лазер просто выжигает на нем тонкую линию. Преимущество в том, что так будет намного быстрее, чем векторная гравировка. Недостатком является то, что линия будет очень тонкой, и вы не сможете изменить ее толщину.
Совет № 6: Расфокусировка лазерного луча для получения более толстых векторных линий.
В последнем совете мы рассмотрели, как использовать векторное изображение, чтобы просто делать линии на материале для создания штриховых рисунков или дизайнов. Но недостатком этого метода является то, что линия очень тонкая. Но есть способ получить более толстые линии. Лазерный луч имеет очень узкую точку фокусировки, поэтому, если немного опустить материал ниже, лазер потеряет фокус и рассеется. Положите небольшой кусок дерева толщиной около 9,5 мм на материал, который вы используете, и сфокусируйте лазер на этом куске. Затем запускайте лазер на векторной настройке (с меньшей мощностью и более высокой скоростью). В результате получается гораздо более толстая линия, чем если бы лазер был правильно сфокусирован.
Есть 2 недостатка этого способа, о которых нужно знать при использовании этой техники работы. Один из них — линия немного неточная и не такая четкая, как при растровой гравировке. Во-вторых, в углах линий лазер делает небольшую паузу, так как меняет направление, поэтому углы прогорают немного глубже. Углы выглядят так, будто в них есть маленькие точки.
Совет № 7: Добавление векторной обводки к краю шрифта или гравируемого изображения
Обычно у вас должны получаться хорошие края на любой гравировке, которую делает ваш лазер (если вы не проверяете фокусировку). Но если вы хотите придать краям гравировки немного большую резкость, вот хороший совет: добавьте легкую векторную обводку по краю гравируемого изображения.
Вам понадобится изображение в виде векторного файла. Выберите его и добавьте тонкий штрих (обводку) по краям. Когда вы настраиваете лазер для обводки, уменьшите питание лазера и увеличьте скорость, чтобы он выжигал, но не прорезал края. После того, как лазер выполнит основную гравировку, он вернется и обожжет тонкую линию вокруг самого края.
Этот эффект отлично подходит для разного рода надписей.
Каталог настольных лазерных станков — https://3dtool.ru/category/chpu/lazernye-stanki/lazernyy-graver/
Совет № 8: Лазерная резка дерева в целевой области.
Иногда вам нужно точно попасть в целевую область, которая не лежит в начальных координатах лазера. Например, имеется кусок пластика, из которого вы уже вырезали несколько фигур, но между старыми вырезами достаточно места, чтобы сделать другой, новый вырез. Как вы можете аккуратно вставить новый рез в оставшееся пространство?
Сначала измерьте целевую область и получите ее приблизительные размеры. Убедитесь, что есть достаточно места для того, что вы хотите вырезать. Затем разместите заготовку на сотовом столе лазерного станка и измерьте расстояние от нулевых координат лазера до целевой области. Например, прямоугольник 2.5см на 5 см, расположенный на 6см ниже и на 2см левее от края. Затем в вашем файле используйте разметку, чтобы выделить целевую область и положение от начала координат на материале. Поместите свой рисунок или рез в целевой области. Убедитесь, что данная разметка не будет использоваться при резке. Если вы все правильно измерили, ваш вырез должен находится прямо в целевой области.
Совет № 9: Одновременная лазерная гравировка многих объектов и использование шаблонов.
Допустим, у вас есть много деревянных подставок, на которых вы хотите выгравировать логотип. Вы можете помещать их по одному в начальных координатах лазера и гравировать один за другим. Но разве не было бы лучше расположить несколько штук одновременно и сделать так, чтобы станок лазерной резки выгравировал изображение на всех заготовках одновременно ?
Хитрость заключается в том, что нужно создать сетку, на которую можно выложить заготовки, и точно нанести на них лазерную гравировку. Создайте новый векторный файл размером с вашу рабочую зону лазера. Затем измерьте ваше изображение которые будет тиражировать на заготовках. Если вы можете получить его точную форму — это отличный вариант, но если это не возможно, то подойдет обычный круг или квадрат, главное, что бы края изображения точно входили в область квадрата или круга. Это будет вашей целевой формой. Создайте шаблон и поместите ваш рисунок (гравировку или вырез) в данную область. Теперь скопируйте шаблон и ваш рисунок и вставьте столько копий, сколько вы можете уместить в пространстве рабочей зоны лазера.
Совет: Оставьте немного места между шаблонами, чтобы заготовки не лежали плотно друг к другу.
Прежде чем запускать файл, не забудьте переместить сетку и шаблон на один слой, а свое изображение на другой слой. Затем отключить печать для слоя с вашим дизайном на нем.
Отрежьте кусок картона/фанеры под размер рабочей зоны лазера и поместите его в лазер. Теперь убедитесь, что только слой с шаблоном установлен для резки. Выгравируйте шаблон на картоне. Получится сетка, которая соответствует той, что в файле. Теперь поместите предметы, которые вы собираетесь выгравировать на шаблон, отмеченную на картоне. Не забудьте перефокусировать лазер на верхнюю часть того, что вы собираетесь гравировать. Теперь вы можете отключить печать слоя с мишенями и включить печать слоя непосредственно с дизайном.
Пока вы не двигаете картон/фанеру, вы можете просто продолжать раскладывать на неё новые детали, нажимать на гравировку и повторять, пока не сделаете все свои заготовки.
Каталог станков лазерной резки больших размеров: https://3dtool.ru/category/chpu/lazernye-stanki/lazernyy-gravirovalnyy-stanok/
Совет № 10: Использование лазерной точки для моделирования выполнения задания без реза.
На некоторых лазерных станках имеется возможность включить лазерную указку, которая проецирует красную точку, указывающую, где будет работать лазерный луч. Это полезно для определения того, где лазер будет резать, прежде чем выполнять работу на самом материале. Просто отключите питание лазера и включите красную точку. Затем запустите файл и посмотрите, как двигается красная точка, как будто выполняем задание в холостом режиме.
Следует помнить одну вещь: данный метод хорошо работает с векторными линиями, где лазер / красная точка следует по линиям, но не так хорошо с гравировками, когда лазер проходит вперед-назад по всей области гравировки. Если нужно использовать красную точку, чтобы выяснить, где заканчивается гравировка, можно нарисовать квадрат или круг вокруг гравируемого изображения, а затем просто с помощью красной точки в векторном режиме обвести данный квадрат. Либо, можно нарисовать горизонтальную и вертикальную линии из центра, как на рисунке выше.
Что ж, а на этом у нас все! Надеемся эта статья была для Вас полезна!
Связаться с нами вы можете любым удобным для Вас способом:
• По электронной почте: [email protected]
• По телефону: 8(800)775-86-69
• Или на нашем сайте: http://3dtool.ru
Так же, не забывайте подписываться на наш YouTube канал:
Подписывайтесь на наши группы в соц.сетях:
ВКонтакте
Как убрать сетку в Adobe Illustrator? — IronSet
Как убрать сетку в Adobe Illustrator?
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Как сделать фон в Adobe Illustrator?
Выберите инструмент «Заливка» (четвертый значок снизу). Дважды щелкните по инструменту, чтобы открылась цветовая палитра. Выберите цвет на цветовой палитре. Нажмите «OК», чтобы окрасить фон в выбранный цвет.
Как включить пиксельную сетку в Иллюстраторе?
Для настройки отображения пиксельной сетки вызываем окно основных настроек Adobe Illustrator (Ctrl + K). Выбираем из выпадающего меню необходимый пункт (Guides & Grid). Также для корректной работы с пиксельной сеткой убедитесь, что в качестве основных единиц указаны пиксели.
Как создать таблицу в Adobe Illustrator?
Как создать таблицу в Adobe Illustrator
- Нажмите на инструмент Прямоугольник или используйте сочетание клавиш М.
- Если вы знаете точные размеры таблицы, щелкните в любом месте холста и введите ширину и высоту прямоугольника.
- Выбрав прямоугольник, вы можете изменить цвет заливки и обводки в верхнем меню Illustrator.
Как включить линейку в Adobe Illustrator?
Для того чтобы получить возможность создавать линейные направляющие, необходимо вывести на экран измерительные линейки, выполнив команду Show Rulers (Показать линейки) меню View (Просмотр).
Как создать таблицу в Индизайн?
Создать таблицу в InDesign очень просто. Для этого достаточно, находясь в текстовом блоке, набрать Ctrl+Shift+Alt+T, после чего появится окно, в котором вы можете задать общие параметры будущей таблицы (рис. 1).
Как вставить таблицу из Word в Indesign?
Делаем так: В индизайне заходишь в Edit — Preferences — Type и в нижнем пункте Clipboard botim, там, где «When pasting text and tables from other applications» ставим галочку напротив «all information». Далее просто копируем таблицу в буфер из Ворда и вставляем в Indesign.
Как написать текст в Индизайне?
Добавление (импорт) текста
- С помощью инструмента «Текст» щелкните в том месте, куда нужно вставить текст.
- Выберите «Файл» > «Поместить».
- В диалоговом окне «Поместить» выберите Показать параметры импорта, чтобы в диалоговом окне были представлены параметры импорта для файла соответствующего типа.
Как перевести таблицу Эксель в пдф?
Откройте документ в программе Microsoft Excel и нажмите Print (Печать) Выберите Универсальный Конвертер Документов в качестве принтера и нажмите Properties (Свойства) Выберите File Format (Формат файла) в меню настроек и убедитесь, что выходной формат указан как PDF Document (Документ PDF)
Как вставить таблицу из Word в Фотошоп?
Переключитесь в графический редактор и выберите в списке слоев тот, выше которого нужно поместить таблицу. Затем вставьте содержимое буфера обмена — нажмите сочетание клавиш Ctrl+V. Photoshop добавит скопированную таблицу в центр изображения, создав для нее отдельный слой.
Как вставить таблицу в PDF?
Выполните одно из следующих действий:
- Выделите ячейки или таблицу для встраивания в другую таблицу, затем выберите команду «Редактирование» > «Вырезать» или «Скопировать».
- Нажмите ячейку, выберите команду «Таблица» > «Вставить таблицу», задайте число строк и столбцов, затем нажмите кнопку «ОК».
Как добавить текст в формате PDF?
Откройте документ PDF и выберите «Инструменты» > «Редактировать PDF» > «Добавить текст». Нажмите и перетащите указатель мыши, чтобы определить ширину добавляемого текстового блока. В случае вертикального текста нажмите в текстовом поле правой кнопкой мыши и выберите Настроить вертикальное направление текста.
Как вставить таблицу в таблицу?
Чтобы вставить базовую таблицу, на вкладке Вставка нажмите кнопку Таблица, а затем выделите нужное количество столбцов и строк таблицы. Чтобы вставить таблицу большего размера, на вкладке Вставка нажмите кнопку Таблица и выберите пункт Вставить таблицу.
Как вставить документ PDF в Word?
Добавление PDF-файла в документ Office
- На вкладке Вставка в группе Текст нажмите кнопку Объект. При работе в Outlook щелкните внутри элемента, например сообщения электронной почты или события календаря.
- Выберите параметр Создать из файла и нажмите кнопку Обзор.
- Найдите PDF-файл, который нужно вставить, и нажмите кнопку Открыть.
- Нажмите кнопку ОК.
Как вставить многостраничный документ PDF в Word?
Как добавить PDF-файл в документ Microsoft Word 2013 Для этого перейдите в раздел «Вставка» и кликните кнопку «Текст» и в открывшемся окошке выберите «Объект». В диалоговом окне «Вставка объекта» перейдите во вкладку «Создание из файла» и нажмите кнопку «Обзор». Находим PDF-файл и жмем кнопку «Вставить».
Как скопировать таблицу из PDF в Word?
Как скопировать таблицу из PDF в Word
- Щелкните правой кнопкой мыши документ PDF.
- Выберите «Открыть с помощью».
- Выберите «Word (рабочий стол)».
- Откроется окно с сообщением “Word теперь преобразует ваш PDF в редактируемый документ Word …”
- Нажмите ‘OK.
- Microsoft Word должен открыть документ PDF.
Как вытащить данные из PDF?
Как извлечь страницы из PDF-файла онлайн:
- Для начала удалите файл PDF или загрузите его со своего устройства или из облачного хранилища
- Нажмите на миниатюры, чтобы выбрать страницы, которые вы хотите извлечь.
- Нажмите на кнопку Извлечь, чтобы завершить операцию.
Как извлечь данные из PDF?
Как только файл будет открыт, нажмите кнопку «Форма»> > «Извлечение данных», чтобы активировать процесс извлечения для вашего PDF-файла. Выберите опцию «извлечь данные из отмеченного PDF», затем следуйте инструкциям во всплывающих окнах для пошагового извлечения.
Как сохранить страницу из PDF?
Как извлечь страницы из документа PDF
- Откройте файл PDF в приложении Acrobat DC и выберите Инструменты > Систематизировать страницы или нажмите Систематизировать страницы на панели справа.
- На дополнительной панели инструментов нажмите Извлечь.
- Укажите диапазон извлекаемых страниц.
Как разбить PDF файл на отдельные страницы?
Разделение файла PDF
- Откройте документ PDF в Acrobat DC.
- Выберите «Упорядочить страницы» > «Разделить».
- Выберите способ разделения для одного или нескольких файлов.
- Введите имя и сохраните файл.
- Разделите файл PDF.
- Сохраните документ как новый файл.
Как скопировать одну страницу из PDF файла?
Копирование текста и изображений из документов PDF
- Правой кнопкой мыши нажмите на документ и выберите Выбрать инструмент из всплывающего меню.
- Перетащите для выделения текста или нажмите для выделения изображения.
- Правой кнопкой мыши нажмите на выделенный элемент и нажмите Копировать.
Как удалить страницу в файле PDF?
Удаление страниц из документа PDF
- Откройте документ PDF в Acrobat.
- Нажмите на инструмент Систематизировать страницы на панели справа.
- Выберите миниатюру страницы, которую требуется удалить, и нажмите на значок удаления для удаления этой страницы.
- Отобразится диалоговое окно подтверждения.
Как разделить PDF страницу на 2 части онлайн?
Как разделить PDF-файл онлайн?
- Загрузите PDF-файл для разделения на страницы.
- Нажмите на ножницы на странице, после которой вы хотите разделить документ.
- Нажмите на кнопку «Разделить всё», чтобы сохранить все страницы в виде отдельных файлов (по желанию).
Как удалить страницу в PDF STDU Viewer?
Сам файл, разумеется….Ваши действия:
- Открываем pdf-файл через хром
- Жмём на иконку печати/принтера в хроме и далее работаем с меню принтера
- Жмём кнопку «изменить» -> «сохранить как pdf»
- Меню «страницы» -> «например» -> выбираем по нумерации нужные для сохранения страницы, исключив из перечня те, которые вы хотите удалить
Как удалить страницу в PDF Adobe Reader?
Удаление страниц в документе PDF
- Выберите файл и откройте документ PDF в приложении Acrobat.
- Откройте инструмент «Систематизировать страницы». Для этого выберите пункт меню «Инструменты» > «Систематизировать страницы».
- Выберите страницы для удаления.
- Примените изменения.
- Сохраните файл.
Настройка полей в вашем документе Adobe
Когда вы создаете макет для флаера, журнала, брошюры или даже визитной карточки, чрезвычайно важно знать, где находится ваш контент, чтобы он не подходил слишком близко к край или частично срезанный. Это может быть сложно, поскольку вид на нашем экране может сильно отличаться от того, что мы видим на конечном продукте. Здесь пригодятся направляющие, линейки и поля. Вы устанавливаете поле на основе реального приемлемого минимального расстояния от края, а затем сохраняете свой контент внутри этого поля.Это сэкономит вам много времени и надежно приведет к улучшению макетов.
Так как же нам установить поля? Что ж, основы одинаковы, независимо от того, какое программное обеспечение вы используете, но есть некоторые шаги, связанные с программным обеспечением, которые мы рассмотрим в этой статье. В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop. Давайте начнем.
Основы
Прежде чем вы запустите свою любимую программу Adobe, мы должны получить реальную справку о том, где мы хотим видеть наши поля.Один из простых способов сделать это — взять образец дизайна, который вам уже нравится, и измерить его поля. Это даст вам ценное представление о том, насколько большими должны быть ваши поля. На изображении ниже вы можете видеть, что измеренная мной визитная карточка имеет поля примерно в четверть дюйма. Поля от дюйма до ¼ — довольно стандартное значение для визитной карточки, но то, насколько большой вы сделаете маржу, зависит от того, сколько места вы хотели бы иметь вокруг своего контента. Если вы приложите линейку к фактическому печатному изделию, это даст вам гораздо лучшее представление о том, насколько велики должны быть ваши поля.
Теперь мы перейдем к программным методам настройки полей в документе Adobe. Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Adobe InDesign
Одна из приятных особенностей InDesign заключается в том, что поля по умолчанию встроены прямо в страницу. Когда вы создаете новый документ, InDesign обычно по умолчанию использует поле 3p0 Picas (или ½ дюйма), но вы можете изменить это в двух местах:
- При создании документа, если вы прокрутите вниз до нижней части Preset Details, вы можете установить там свои поля.
- После создания документа вы можете перейти к Макет> Поля и столбцы и установить там свои поля.
После настройки полей в InDesign вы увидите на своей странице фиолетовое поле. Это ваша маржа. Храните все свое важное содержимое в этой коробке, и все будет хорошо!
Adobe Illustrator
В Illustrator у вас нет встроенных полей, как в InDesign, поэтому вместо них вы можете использовать направляющие. Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все равно довольно просто, если вы освоите это.Просто выполните следующие действия:
- Сначала активируйте линейки, перейдя в View> Rulers> Show Rulers или используя горячую клавишу CTRL + R (COMMAND + R в OS X).
- Вы также можете щелкнуть линейку правой кнопкой мыши и выбрать предпочитаемую единицу измерения (например, дюймы, Пика, миллиметры и т. Д.).
- Из угла, где встречаются вертикальная и горизонтальная линейки, перетащите курсор в верхний левый угол монтажной области. Это установит верхний левый угол в качестве нулевой точки.Illustrator может делать это по умолчанию при создании нового документа, но это хорошая привычка, особенно для нескольких артбордов.
- На панели «Преобразование» убедитесь, что верхний левый блок выбран в соответствии с вашей ориентацией.
- Наведите курсор на вертикальную линейку и перетащите первую направляющую на место
- Проделайте то же самое с горизонтальной линейкой
Теперь у нас есть несколько направляющих, но, как вы, возможно, заметили, довольно сложно точно указать, где вы их разместите.Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
- Разблокируйте направляющие, выбрав Вид> Направляющие> Разблокировать направляющие или используя ALT + CTRL +; Горячая клавиша (ALT + COMMAND +; в OS X).
- Теперь выберите направляющую. На панелях «Свойства» или «Преобразование» установите X или Y в желаемое положение (X для вертикальной линейки, Y для горизонтальной линейки).
- После того, как вы настроили направляющие, вы можете повторно заблокировать их так же, как вы их разблокировали.
Посмотрите это короткое видео, чтобы увидеть вышеупомянутые шаги в действии:
Теперь у вас есть направляющие в Illustrator, которые можно использовать в качестве полей.
Adobe Photoshop
Рабочий процесс полей в Photoshop аналогичен таковому в Illustrator, но, возможно, немного проще. Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
- Открыв и активный документ, перейдите в View> New Guide .
- В диалоговом окне «Новая направляющая» выберите «Горизонтальная» или «Вертикальная» в зависимости от того, какой тип направляющей вы хотите создать.
- Введите позицию.
Обратите внимание, что измерение, используемое в поле положения, будет таким же, как и измерение, используемое линейками. Вы можете изменить размер, используемый линейками, щелкнув линейку правой кнопкой мыши и выбрав нужный стандарт. Позиции всегда будут отсчитываться от вашей нулевой точки, которую можно изменить, щелкнув и перетащив из области, где пересекаются горизонтальная и вертикальная линейки.
Как и в других программах, оставайтесь внутри полей, весь текст и изображения должны быть защищены от обрезки и отлично выглядеть.
Есть много других факторов, которые играют роль в создании отличной печатной продукции. Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы для печати».
Надеюсь, вам понравилось узнавать о настройке полей в документах Adobe. Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за прочтение!
Управление размещением направляющих в Illustrator
Управление размещением направляющих в Illustrator — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров модыУправление размещением направляющих в Illustrator
Направляющие в Illustrator работают иначе, чем в Photoshop и InDesign.Из этого видеоурока по ИИ вы узнаете, как управлять направляющими в рабочем пространстве Illustrator, размещать их и управлять ими, а также создавать их из векторных контуров и фигур.
Вот что мы расскажем:
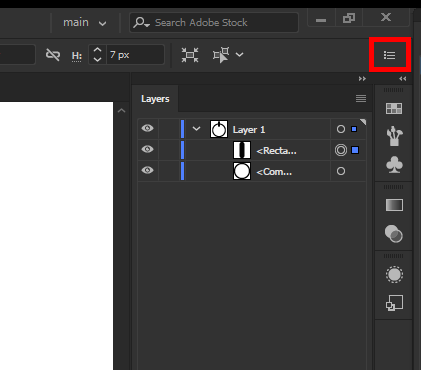
- Как включить линейки в Adobe Illustrator (00:12)
- Как создать или извлечь направляющие из линейок в Illustrator (00:19)
- Как автоматически привязать направляющие в AI (00:25)
- Как управлять положением направляющих с помощью панели преобразования (00:41)
- Как разблокировать и переместить направляющие в Illustrator (00:50)
- Как преобразовать форму или путь в направляющую в Adobe Illustrator (01:15)
Сохраните это руководство в Pinterest, чтобы найти его позже:
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН уикендХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
Какой ярлык позволяет скрыть направляющие в Illustrator?
Чтобы отобразить или скрыть направляющие , выберите «Просмотр»> «Направляющие » > «Показать направляющие » или «Просмотр»> «Направляющие » > «Скрыть направляющие» . Чтобы изменить настройки направляющих, выберите «Правка»> «Установки»> «Направляющие , и сетка» ( Windows, ) или Illustrator, > «Настройки»> «Направляющие , и сетка» (Mac OS).Чтобы заблокировать направляющие , выберите «Просмотр»> «Направляющие » > «Заблокировать направляющие » .
Нажмите, чтобы увидеть полный ответ
Здесь, как мне скрыть сетку в Illustrator?
Откройте Adobe Illustrator CS5 и щелкните параметр «Просмотр» в верхнем меню навигации, чтобы отобразить меню «Просмотр». Щелкните параметр «Перспектива , сетка » в меню «Просмотр». Щелкните опцию « Hide Grid ». Сетка исчезнет из поля зрения, а параметр Hide Grid изменится на Show Grid .
Аналогично, что делает Ctrl F в Illustrator? Сочетания клавиш Adobe Illustrator
| Клавиша-модификатор | КлавишаОписание сочетания клавиш | |
|---|---|---|
| Shift | Стрелка вниз | Уменьшает выбранное значение с большим приращением |
| 0 Ctrl Shift Выделите поле имени шрифта на панели символов | ||
| Shift | Стрелка вверх | Увеличьте выбранное значение с большим шагом |
| [ | Уменьшите размер кисти-капли |
Таким образом, что делает Ctrl Y в Adobe Illustrator?
В некоторых программах, таких как Adobe Illustrator , Ctrl + Y используется для совершенно другого действия, чем изменение направления редактирования.Для Adobe Illustrator нажатие Ctrl + Y приведет к изменению вида вашего художественного пространства на черно-белый экран, показывающий вам только контур.
Почему я не могу создавать направляющие в Illustrator?
Если линейки не отображаются, выберите «Просмотр»> «Показать линейки». Поместите указатель на левую линейку для вертикальной направляющей или на верхнюю линейку для горизонтальной направляющей. Чтобы преобразовать векторные объекты в направляющие , выделите их и выберите «Просмотр»> «Направляющие » > «Создать направляющие ».В Illustrator CC к направляющим были добавлены четыре новых улучшения.
слоев, направляющих и основ линейки на krankykids.com
• слоя
• Направляющие
• Линейки
Если вы их еще не видите, перейдите в — Окно — Слои ( F7 ).
Изменение параметров панели слоевВы можете изменить размер значка (12–100 пикселей), чтобы ваши значки слоя были больше.
Щелкните и удерживайте правый угол панели слоев , чтобы открыть меню панели слоев , а затем выберите Параметры панели внизу (см. Ниже):
Откроется диалоговое окно «Параметры панели слоев ». Выберите Другой и укажите новый размер изображения значка (см. Ниже):
Значки слоя теперь будут иметь новый размер, который вы указали (см. Ниже):
вернуться к началу
Просмотр элементов слоя Вы можете щелкнуть треугольник рядом со значком Layer (см. Ниже), чтобы открыть все его элементы — они называются Paths и / или Groups :
Самый простой элемент Illustrator называется Path .
ГруппыКомбинация контуров — у них также есть треугольники, которые вы можете щелкнуть, чтобы увидеть их слои контуров
Изменение имен слоев, путей и групп Дважды щелкните имя, которое хотите изменить (см. Ниже):
Откроется диалоговое окно, и вы назовете его как хотите (см. Ниже):
Когда выбран слой Layer , сначала появляется небольшое синее поле (см. Ниже):
Помните: Это поле изменит цвет, если вы измените цвет слоя в диалоговом окне Layer Options , , но , если поле присутствует (независимо от цвета) — слой выбран.
Направляющие — линии привязки, которые помогают выравнивать объекты • Направляющие не печатаются.
• Если держать направляющую рядом с любым краем картона, начинается автоматическая прокрутка.
Если вы заблокируете направляющие , щелкнув панель слоев (см. Ниже), они больше не будут привязываться. Вместо этого перейдите к View — Guides — Lock Guides ( Option-Command-; ), чтобы заблокировать их и сохранить их привязку:
вернуться к началу
Поиск невидимых направляющихПерейти к View — Guides — Show Guides ( Command -; ) (⌘;)
Создание перпендикулярных направляющихУбедитесь, что линейки видны, перейдите в меню «Вид — Показать линейки » ( Command-R ).
• Щелкните (внутри горизонтальной или вертикальной линейки) — Удерживайте и перетащите направляющую в нужное положение.
• Опция переключает направляющие в горизонтальное или вертикальное положение.
• Удерживая Shift , вы привязываете направляющие от одного шага линейки к следующему.
Отключите Smart Guides ( Command-U ) или перейдите к View — Smart Guides и снимите флажок.
• Нарисуйте нужную форму Guide — прямоугольник, круг и т. Д. Затем выделите ее и сделайте Guide , перейдя в меню View — Guides — Make Guide ( Command-5 ).
• Щелкните в стороне от него, и он превратится в направляющую .
Перетащите направляющий слой в корзину Layers Panel .
— или —
Перейдите к View — Guides — Lock Guides ( Option-Command-; ) to unlock (if locked) и выберите Guide , а затем Удалить или Cut ( Command-X ).
вернуться к началу
Выбор всех руководств и их объединение в один слойЕсли ваши Направляющие имеют разные атрибуты и / или находятся на разных уровнях, выполните следующие действия:
Вид — Направляющие — Очистить направляющие
Редактировать — Отменить очистку направляющих ( Command-Z )
Все они затем снова появятся, и все направляющие будут выбраны во всех слоях , которые содержат направляющих внутри.Вы можете сказать, что они выбраны, потому что маленький прямоугольник появляется на каждом слое Guide на панели слоев . (Не нажимайте при этом внутри монтажного стола / монтажных областей, иначе вы отмените выбор группы Руководства .)
Если затем свернуть все открытые слои, внутри которых выбрано Направляющие , справа от слоя появится поле большего размера.
Теперь создайте слой с помощью кнопки New Layer в нижней части панели слоев (см. Ниже):
Если вы хотите, вы также можете удерживать опцию , нажав кнопку New Layer , чтобы открыть диалоговое окно Layer Options , назовите его Guides и измените цвет его слоя (см. Ниже):
Перетащите маленькую рамку (или все маленькие коробочки) на новый слой Guides (см. Ниже):
Направляющие теперь все будут в вашем новом слое (см. Ниже):
Если они не видны, перейдите к View — Show Rulers ( Command-R ).
По умолчанию Линейки выровнены где-то в левом нижнем углу. Перетащите из пересечения белого поля в верхнем левом углу двух линейок (см. Ниже) туда, где вы хотите, чтобы линейки были выровнены на вашем картоне :
• Линейки специфичны для каждой монтажной области. Их расклад нельзя изменить.
• Вид — Показать линейки монтажной области ( Option-Command-R )
Есть вопросы?
вернуться к началу
Как создать треугольник в Illustrator
Выяснить, как создать треугольник в Illustrator, может быть непросто, потому что, в отличие от других фигур, для этого нет специального инструмента.Есть инструмент для создания прямоугольников, кругов, эллипсов и даже звезд. Однако инструмента треугольник нет, но это нормально, потому что мы можем с такой же легкостью использовать инструменты, предназначенные для других фигур.
Ниже приводится краткий обзор того, как мы подойдем к созданию треугольника в Illustrator. Я бы порекомендовал посмотреть видеоурок ниже, если вы хотите получить более подробный и простой урок:
Как создать треугольник в Illustrator
| Чтобы создать треугольник в Illustrator, возьмите инструмент Polygon Tool и щелкните холст, чтобы открыть меню настроек многоугольника.Установите для входа Sides значение 3 и оставьте значение по умолчанию для Radius . После того, как вы нажмете ОК, на вашем холсте появится треугольник. |
Первый шаг — захватить Polygon Tool . Вы, вероятно, не сразу увидите его на панели инструментов, потому что он скрыт в Rectangles Tool , поэтому нажмите и удерживайте значок Rectangles Tool, чтобы вызвать всплывающее меню, в котором отображаются различные другие формы на выбор.
Выберите Polygon Tool и щелкните холст один раз. Это вызовет меню настроек многоугольника.
Оставьте для входа Radius любое значение, которое уже есть, но убедитесь, что вы установили для входа Sides значение 3 . Технически мы будем создавать трехсторонний многоугольник, а не треугольник, но это все равно.
После того, как вы нажмете OK , на вашем холсте будет сгенерирован равносторонний треугольник.Равносторонний треугольник — это треугольник, у которого все три стороны равны по длине.
Равнобедренный треугольник
Равнобедренный треугольник — это треугольник, в котором только 2 стороны равны по длине. Если вы хотите превратить свой треугольник в равнобедренный, просто возьмите инструмент выделения (сочетание клавиш: V ), нажмите и перетащите края, чтобы изменить их размер в соответствии с вашими предпочтениями.
Масштабные треугольники
Разносторонние треугольники — это треугольники, у которых ни одна из трех сторон не равна ширине.Если вы хотите дополнительно преобразовать свой треугольник в разносторонний треугольник, вы можете сделать это, взяв инструмент прямого выбора (сочетание клавиш: A ), щелкнув и перетащив каждый отдельный угол, чтобы установить его под желаемым углом. Вы также можете перетаскивать целые стороны, а не только углы.
Как создать прямоугольные треугольники
Прямоугольный треугольник — это треугольник, в котором один из углов расположен под углом 90 градусов. Создание прямоугольных треугольников в Illustrator требует другого подхода, чем создание стандартных типов треугольников, описанных выше.
Чтобы создать прямоугольный треугольник в Illustrator, возьмите инструмент Rectangles Tool (сочетание клавиш: M ), затем удерживайте Shift на клавиатуре, щелкните и перетащите холст, чтобы создать идеально симметричный квадрат.
Теперь возьмите инструмент прямого выбора (сочетание клавиш: A ), щелкните и перетащите один из углов квадрата, чтобы выбрать его, затем щелкните значок Удалить выбранные точки привязки в меню по адресу в верхней части панели инструментов.
Значок выглядит примерно так…
Это приведет к удалению одного из углов квадрата, в результате чего останется прямоугольный треугольник.
Как создать треугольник с закругленными углами в Illustrator
Чтобы создать треугольник с закругленными углами в Illustrator, просто выполните любой из предыдущих шагов, чтобы создать стандартный треугольник, затем возьмите инструмент прямого выбора (сочетание клавиш: A ) и возьмитесь за один из подвижных углов, чтобы сделать углы скругленными.
Живые углы — это удобная функция в Illustrator, которая позволяет делать острые углы скругленными. Также они позволяют определить радиус закругленного угла. Их можно определить по маленьким синим кружкам внутри каждого угла.
Щелкнув и перетащив один из активных углов, вы сможете создать закругленный треугольник.
Это основы создания треугольника в Illustrator. Если у вас есть дополнительные вопросы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Создание векторных изображений с помощью Adobe Illustrator: основы
В двух предыдущих публикациях мы рассмотрели основы Adobe Photoshop®, включая работу со смарт-объектами.В этом посте мы собираемся погрузиться в основы Adobe Illustrator и создания векторных изображений.
Adobe Illustrator® — это программа для рисования, предназначенная для вывода изображений в виде векторной графики. Он используется для создания всего, от логотипов до визиток, футболок и даже дизайна упаковки — по сути, если вы можете подумать, Illustrator можно использовать для этого. Однако чаще всего его просто используют для создания векторных изображений из графики, которые затем можно распечатать без потери качества изображения.Мы рассмотрим основы создания векторных изображений с помощью Adobe Illustrator®, начиная с основ рабочего пространства и заканчивая созданием логотипа в Illustrator.
Давайте начнем с основ рабочего пространства Illustrator.
Основы Adobe Illustrator® — рабочее пространство
Рабочее пространство Illustrator выглядит примерно так:
Если бы вы сказали себе: «Эй, это очень похоже на Photoshop!» ты был бы прав. Это связано с тем, что Adobe медленно, но неуклонно начала смешивать функции различных приложений Creative Cloud, чтобы каждое могло делать то же, что и другие.Это не означает, что растровая графика Photoshop является адекватной заменой Illustrator, особенно когда речь идет о печатных носителях: у Illustrator все еще есть некоторые хитрости в этом отделе. Мы подробно рассмотрим рабочее пространство Illustrator, показанное выше, и рассмотрим каждый из инструментов, имеющихся в вашем распоряжении, прежде чем приступить к созданию логотипа в Illustrator.
В рабочем пространстве Illustrator есть три основных раздела:
Главное меню: Это меню содержит меню «Файл» и «Правка», а также меню «Справка» и другие.Обычно он используется для высокоуровневых операций, влияющих на весь файл или рабочее пространство, таких как изменение размера изображения, изменение размера холста, сохранение файлов Illustrator и открытие новых файлов в рабочем пространстве.
Панель инструментов: На панели инструментов вы найдете все различные инструменты, которые вы можете использовать в Adobe Illustrator®, такие как инструмент «Перо», инструмент «Кисть» или инструмент «Текст». Если вы не можете вспомнить, что это за инструмент, мы включили справочное изображение ниже, чтобы упростить задачу.
Область закрепления панели: Область закрепления панели состоит из трех различных панелей: панель «Свойства», которая позволяет изменять свойства выбранного инструмента; панель «Слои», которая позволяет управлять различными слоями, созданными в документе Illustrator; и панель «Библиотеки», которая позволяет вам управлять коллекциями проектных ресурсов на разных компьютерах.
Создание логотипа в Illustrator
Теперь, когда у нас есть некоторые основы, давайте создадим логотип в Illustrator, чтобы применить то, что на странице, на практике.
Наша маленькая компания будет «Dr. Swole’s Protein Shakes », и логотип будет выглядеть примерно так:
Шаг первый: определение размера нашего логотипа
Когда вы впервые откроете Adobe Illustrator, он спросит вас, с каким размером холста вы хотите работать. Выберите «Новый документ» в меню «Файл». Появится диалоговое окно «Новый документ», в котором вас спросят, какой размер холста вы хотите использовать.
Вы можете выбрать один из предустановленных Adobe холстов для мобильных устройств, Интернета, печати, фильмов и видео и картин и иллюстраций или создать собственный холст.Для нашего проекта мы собираемся определить настраиваемый холст. В полях ширины и высоты справа от диалогового окна «Новый документ» введите 200 пикселей (200 пикселей). Установите альбомную ориентацию и нажмите «Создать». Ваша арт-доска заполнится, хотя это может занять секунду или две.
Шаг второй: заполнение многоточия
Когда ваша арт-доска заполнена, пора начинать. Выберите инструмент «Многоточие» (щелкните инструмент «Прямоугольник» и удерживайте, пока не появится контекстное меню, затем щелкните инструмент «Многоточие».) Выбрав инструмент «Многоточие», дважды щелкните мышью на своей монтажной доске. Появится другое меню ширины и высоты. Установите ширину 150 пикселей и высоту 75 пикселей. Нажмите «ОК»: ваш эллипс появится на артборде, который должен выглядеть примерно так:
Шаг третий: заливка и обводка
Определив свой эллипс, перейдите в область закрепления панели и найдите параметр «Обводка» в разделе «Внешний вид» на панели «Свойства». Увеличьте его до 2 пикселей. Теперь мы можем добавить заливку.Для этого щелкните опцию «Заливка» (над «Обводкой»). Появится список различных цветовых вариантов: вы можете навести на них курсор, чтобы увидеть их названия. Для этого проекта мы будем использовать красный цвет с пометкой CMYK Red.
Шаг четвертый: линейки и текст
Теперь, когда ваш эллипс определен и раскрашен, пора добавить текст. Если вы еще не установили ничего, установка линейок и направляющих — отличный шаг, чтобы помочь в этом. Чтобы установить линейки, нажмите вкладку «Просмотр», прокрутите вниз до «Линейки» и нажмите «Показать линейки» в контекстном меню, которое появляется.Оттуда вы можете перетащить направляющую линию над или вниз с каждой стороны. Обычно я перетаскиваю один сверху вниз к центру объекта, над которым работаю — это особенно полезно для выравнивания текста.
Теперь, когда линейка установлена, мы можем определить наш текст. В этом примере мы будем использовать Montserrat от Google, который можно загрузить с веб-сайта Google Fonts. После выбора шрифта мы можем настроить его на странице с помощью инструмента «Текст».
Выбрав инструмент «Текст», щелкните где-нибудь внутри эллипса, где вы хотите поместить текст.Если вы все еще не уверены, лучше всего установить еще пару линейок. Здесь я установил центральную линейку на 100 пикселей каждая для координат X и Y (которые можно определить на вкладке «Свойства» в разделе «Преобразование»). Затем еще две линейки: одна — 65 пикселей и 100 пикселей, а другая — 135 и 100 пикселей соответственно. Это дает мне довольно прочную основу для центрирования текста, как показано ниже.
Определив исходный текст, мы можем продолжить и добавить вторичный текст для «Protein Shakes» под текстом «Dr.Swole’s ». Как только ваш вторичный текст определен, ваш эллипс должен выглядеть примерно так, как в моем примере:
Вы заметите, что я установил вторую линейку под первой. Это должно дать обоим блокам текста передышку. Таким образом, они не будут загромождены вместе, когда мы закончим создание логотипа.
Создав основу нашего логотипа, мы можем перейти к последнему шагу, который просто применяет эффекты.
Шаг шестой: применение эффектов
Применять эффекты так же просто, как зайти на панель «Эффекты» и выбрать эффекты, которые вы хотите использовать.В случае с нашим логотипом единственными использованными эффектами были пара падающих теней (на «Dr. Swole’s» и многоточие соответственно) и наложение обоих фрагментов текста. Когда вы закончите, ваш готовый логотип должен выглядеть примерно так:
Если вы хотите узнать больше, чем просто основы дизайна логотипов, подумайте о просмотре руководств по Illustrator на веб-сайте Adobe.
советов и рекомендаций по созданию дизайна с идеальным пиксельным дизайном в Adobe Illustrator
Adobe Illustrator • Уроки Андрей Штефан • 26 ноября 2014 г. • 10 минут ПРОЧИТАТЬ
С тех пор, как был запущен Adobe Illustrator, люди задавались вопросом, могут ли они осуществить переход и изменить способ создания и разработки графических изображений на основе пикселей.Как вы знаете, до CS5 использование Ai для работы с векторными пикселями было своего рода сложным / неуклюжим процессом. Почему? Потому что в отличие от Photoshop, который представляет собой растровое программное обеспечение (которое напрямую работает с пикселями), Illustrator является векторной программой (которая имеет дело с точками, линиями и кривыми, которые все математически нарисованы). В первые дни Illustrator он не был идеально адаптирован для работы с грубыми пикселями. К счастью, с годами все изменилось к лучшему, и с последней версией CC Illustrator становится инструментом «перехода» для дизайнеров, стремящихся к совершенству пикселей.
Существует множество статей, в которых рассказывается о тонкостях настройки и использования Illustrator, но, к сожалению, имеется некоторая фрагментация информации. Здесь я поделюсь своим процессом подготовки, который отлично себя зарекомендовал.
Прежде чем мы начнем, я чувствую, что мне нужно убедиться, что все вы, читающие эту статью, поняли, что создание пиксельных изображений, как предполагают термины, — это процесс создания для цифрового носителя, но на этом все не заканчивается. В этот момент вы можете сказать: «Хорошо, поэтому, когда я захочу разработать что-то для цифровых дисплеев, я пойду этим путем, а для печати я просто буду использовать обычные настройки, к которым я привык.» Нисколько. В большинстве случаев (есть ситуации, когда вы не захотите использовать этот подход: нарисованные от руки иллюстрации, иллюстрации с более органическими кривизнами и т. Д.) Лучший способ проектирования для обеих сред — использовать процесс на основе пикселей. .
Гипотетическая ситуация: вы работаете над проектом, который предполагает создание для цифровых и печатных носителей. Вы можете подумать, что я сделаю два разных документа: один, в котором все выровнено по пиксельной сетке (то, что вам нужно, отображается в цифровом виде), а другой, в котором все свободно, чтобы плавать повсюду (вещи, которые должны быть напечатаны).Что ж, это может сработать, но почему бы не попробовать и то, и другое, как предназначено для цифровых технологий.
Как вы, возможно, знаете, единственная разница между цифровым и печатным дизайном (помимо RGB и CMYK ) — это качество растровых эффектов, которые вы можете легко изменить в любой момент, перейдя в Эффект> Параметры растровых эффектов документа и выбор более высокого значения, например 300ppi (по сравнению с более низким 72ppi , рекомендованным для экрана). Таким образом, вы можете просто создать четкий дизайн и с таким же успехом распечатать его, сделав некоторую цветовую компенсацию.Просто как тот.
Теперь, когда я указал на это, давайте посмотрим, как мы можем подготовиться к совершенствованию пикселей.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыШаг 1. Знакомство с концепцией «пиксельной сетки»
Вы, наверное, слышали о « выровнять по пиксельной сетке », и некоторым из вас может быть интересно, что именно это такое.Каждый цифровой дисплей основан на пикселях, что означает, что для него заданы как высота, так и ширина в пикселях. При работе с Illustrator выровнять объект по пиксельной сетке означает сообщить программе, что он будет занимать определенное положение на монтажной области, но, что более важно, его точки привязки (которые определяют форму) будут установлены на пересечении 4 пикселей. ( пересечение линий сетки ). Разницу между выровненным объектом и нечетким можно легко увидеть, если у него закругленные углы и кривые, но это наиболее важно при работе с небольшими произведениями искусства, которые должны выглядеть четкими.
Здесь у вас есть пример двух простых прямоугольников (оба одинакового размера), которые я увеличил, чтобы продемонстрировать резкость выравнивания пикселей. Как вы можете видеть, в то время как левый выглядит очень четким, правый нечеткий, как если бы он был сглажен.
Так что же пошло не так? Это сработало.
Как вы теперь можете видеть, каждый угол левого прямоугольника идеально выравнивается по пересечению сетки, в то время как правый пытается выровняться по центру фактического пикселя, что в конечном итоге дает эффект нечеткости.Это легко объяснить тем фактом, что точка или объект не могут занимать половину пикселя или определенную его часть и выглядеть четкими. Поскольку фактический прямоугольник состоит из пикселей, каждый из них должен занимать целый пиксель за пределами сетки, чтобы все было правильно выровнено и в конечном итоге выглядело резким. Если бы вы напечатали два прямоугольника, вы бы не увидели никакой разницы, потому что принтеры не зависят от пикселей.
Что будет, если у вас кривые? Когда дело доходит до кривых, Illustrator применяет процесс сглаживания, который в конечном итоге дает четкий вид.Как и в случае с любым другим объектом, который вы выравниваете по пиксельной сетке, точки привязки (начальная и конечная), образующие кривую, также должны быть выровнены по сетке.
Давайте сделаем первый шаг к созданию изображений, которые должны выглядеть как можно более четкими.
Шаг 2. Создайте новый документ
При настройке идеального документа до пикселей необходимо учитывать три ключевых аспекта:
Размер документа (ширина и высота): при установке размеров монтажной области всегда вводите целые значения и , никогда не используйте числа, за которыми следует запятая (например, значение 200,58 пикселей для высоты) — если вы это сделаете установите значения, разделенные запятыми, вы получите монтажную область, у которой (в зависимости от того, где вы вводите значение: высоту или ширину) нижняя или правая сторона выступает внутрь пикселя вместо пересечения четырех разных пикселей.
Quick Совет: Если вы случайно настроили документ с неправильными значениями, вы всегда можете изменить его с помощью инструмента Artboard Tool , нажав Shift + O , а затем Введите . Появится новое диалоговое окно, позволяющее изменить ширину и высоту монтажной области. После того, как вы установили правильные значения, вам нужно перейти в режим предварительного просмотра пикселей и убедиться, что монтажная область правильно выровнена по сетке.Если вы обнаружите, что он не выравнивается, снова возьмите инструмент Artboard Tool и перетащите его мышью, пока он не встанет на место.
- Единицы : Всегда проверяйте, что это установлено на «пиксели»
- Флажок «Выровнять новые объекты по пиксельной сетке» : установлен
Подсказка: T he Выровнять новые объекты по пиксельной сетке будет работать только в соответствии с предложением параметра для вновь созданных объектов.Если вы копируете и вставляете объект из файла, для которого этот параметр не отмечен, он не будет выровнен, пока вы не установите его для этого.
Шаг 3. Настройки Adobe Preferences
Здесь мы рассмотрим некоторые основные настройки. Чтобы открыть окно настроек , перейдите в Edit> Preferences> и нажмите General . Теперь вы должны увидеть окно с поднастройками и вкладками. Мы остановимся на следующем:
- Общие настройки
- Шт.
- Направляющие и сетка
3.1. Настройки значения приращения клавиатуры
Большинство из вас использовали клавиши со стрелками, чтобы перемещать произведения искусства. Но задумывались ли вы когда-нибудь о реальной ценности одного движения стрелы?
При открытом окне настроек на вкладке Общие настройки вы можете определить настройку Keyboard Increment прямо вверху.
Введите 1 . Это небольшое значение позволит нам перемещать объекты на значение в один пиксель, гарантируя, что они всегда будут оставаться выровненными по пиксельной сетке.
Подсказка : При увеличении клавиатуры используется значение pt вместо значения пикселей . Не волнуйтесь, в следующий раз мы это изменим!
3.2. Настройка модулей
Следующий важный шаг — убедиться, что Общие и единицы обводки установлены на пикселей . Перейдите на вкладку Единицы измерения (в окне настроек ) и из раскрывающихся списков сделайте правильный выбор.
Вам может быть интересно, почему мы не сделали то же самое для Type .Я обнаружил, что это так же сложно, потому что шрифты обычно трудно выровнять по сетке. Лучше всего оставить значение балла . Кроме того, было бы очень странно получить правильные размеры, например, если вы создаете каркас приложения для iOS или Android, как 12px ≠ 12pt.
3.3. Направляющие и сетка
Сетка , вероятно, наименее объяснимая настройка, но она действительно важна для правильной настройки.
Сетка позволяет нам размещать объекты на монтажной области.Но как работают ценности? Если вы посмотрите на имеющиеся варианты, вы увидите, что у нас есть возможность установить значение для расстояния, на котором появляются линии сетки (вертикальные и горизонтальные линии), но, что наиболее важно, количество подразделений, которые оно имеет .
Чтобы сделать вещи более понятными, скажем, вы хотите Gridline каждые 1000 пикселей, и назначить ему четыре подразделения . Это означает, что через каждые 1000 пикселей, (как по горизонтали, так и по вертикали) вы установите линию, которая будет образовывать квадрат , который будет иметь четыре подквадрата .Каждый подквадрат будет иметь ширину и высоту 250 пикселей (1000/4 = 250). Довольно логично, но что это значит для нашего идеального пиксельного дизайна?
Быстрый совет : Чтобы увидеть актуальную сетку , вам нужно перейти в Просмотр > Показать сетку ( Ctrl + ”) .
Предполагая, что у вас есть монтажная область , 1000 x 1000 пикселей, , и вы создаете квадрат , 250 x 250 пикселей, , и, что наиболее важно, у вас есть привязка к сетке на ( View> Snap to Grid ), если вы попытаетесь перемещая маленький квадрат с помощью клавиатуры, вы увидите, что при каждом нажатии направления, которое вы даете ему, он будет перемещаться ровно на одно подразделение сетки.
Но это своего рода идеальная ситуация, когда монтажная область представляет собой идеальный квадрат, ширина и высота соответствуют сетке Grid , и, что наиболее важно, синий объект, который мы нарисовали, имеет точно такую же ширину и высоту, что и подразделение сетки . Как эти настройки будут сочетаться с другим сценарием? В значительной степени они этого не сделают. С Grids у вас есть возможность настраивать их по-разному для разных работ.
Однако существует универсальное решение — использовать сложную сетку Grid , которая имеет линии сетки каждые 1 пиксель и имеет значение подразделения , равное всего 1 .Я гарантирую, что с помощью этих настроек вы получите полный контроль над своими объектами, и все будет безумно привязано к пикселям на вашем экране.
Шаг 4. Знакомство с функцией привязки к пикселям
Одним из наиболее важных и полезных инструментов Illustrator является функция Snap to Pixel . Опция доступна, когда вы находитесь в режиме предварительного просмотра пикселей — в противном случае он будет отображаться как Привязка к сетке , поскольку вы зависите от сетки для выравнивания.
Вы можете активировать его, перейдя в View> Snap to Pixel ( Shift + Ctrl + ”), и то, что он делает, в основном инструктирует любой новый объект привязать его точки привязки к ближайшему пересечению линии сетки пикселей . Например, если вы оставите этот параметр отключенным, всякий раз, когда вы перемещаете объект, он будет позиционироваться внутри пиксельного квадрата, а именно там, где его не должно быть. Однако, если вы случайно переместили что-то и заметили, что он не срабатывает правильно, выберите объект, активируйте функцию, а затем переместите его назад и вперед, и он должен быстро вернуться на место.
Шаг 5: Магия Pixel Preview
Pixel Preview — это лучший ресурс для создания безупречных дизайнов. Вы можете найти его в View> Pixel Preview ( Alt + Ctrl + Y ), и как только вы включите его, вы можете увеличить изображение и проверить, правильно ли оно выровнено. Я очень рекомендую вам его использовать.
Шаг 6: Правильное использование измерений
Как я указал в Step 2 , целые значения необходимы даже для объектов.Если вы начинаете строить фигуры, и одна из них имеет всю ширину, но высоту, разделенную запятыми, ее нижняя часть никогда не будет правильно выровнена по сетке, что сделает ваш дизайн неустойчивым или нечетким в зависимости от самой формы.
Если вам случайно удастся получить объект со странным значением, в большинстве случаев вы можете исправить это, настроив его. Допустим, я создал квадрат размером 60 x 60,68 пикселей.
Как видите, нижний край полностью смещен. Что мы хотим сделать, так это сначала отключить Constrain Width and Height Proportions , изменить высоту на полное значение 60px , а затем с помощью клавиатуры переместить объект вверх и вниз один раз, чтобы вернуть его на место.Проблема исправлена.
Еще одно быстрое понимание, если вы начнете использовать четные значения (например, 2, 4, 6 и т. Д.), Попробуйте сделать все остальные объекты равными. То же правило применяется, если вы строите вокруг неравных значений (например, 1, 3, 5 и т. Д.). Почему? Хорошо, если у вас есть прямоугольник 20 x 40 пикселей и создайте еще один объект 5 x 20 пикселей , а затем попытайтесь выровнять их как по вертикали, так и по горизонтали, вы увидите, что, поскольку один ровный, а другой нет, они не будут выровнены должным образом. Так что просто постарайтесь сохранить баланс между выбранными вами размерами, и все будет хорошо.
Шаг 7. Работа с объектами из документа без пиксельного выравнивания
Одна из самых больших проблем при работе с разными файлами заключается в том, что вы обнаружите, что существует большое количество файлов, разработанных с использованием непиксельного подхода. Выход есть. Просто скопируйте требуемый объект (ы) на рабочий монтаж, выберите все объекты с помощью Ctrl + A и на панели Transform ( Window> Transform ) отметьте Align to Pixel Grid опцией .


